В композиции: Attention Required! | Cloudflare
- Разбор ошибок в композиции
- Баланс в композиции: как сбалансировать дизайн?
- Композиция и её законы в дизайне интерфейсов — Дизайн на vc.ru
- Понимание правил композиции в UI — Дизайн на vc.ru
- Понимание правил композиции в дизайне интерфейса | by Paul Golyudov
- Я — юный фотограф • Урок 5. Ля-минор в фотографии. Разбираемся в композиции
- Электронный научный архив УрФУ: Цветоведение.
- Определение композиции по Merriam-Webster
- Определение композитора Мерриам-Вебстер
- Теория и практика преподавания письма
- Аргумент в композиции — Информационная служба WAC
- Семинар по композиции | Композиция
- исследований инвалидности в составе: заявление о политике и передовой практике
- Магистратура по композиции • Музыка
Разбор ошибок в композиции
Анализируя работу абитуриента, я рассматриваю композицию с точки зрения критериев оценки на экзамене в МАрхИ. Я оцениваю исключительно работу, а не её автора, и хотела бы, чтобы они воспринималисьь не как критика, а как точки для роста. Так что извините, если местами буду жёсткой, но мои слова – это обычно цветочки по сравнению с высказываниями проверяющих на апелляции.
Для начала оценим построения. Для неопытного взгляда здесь все хорошо, но мне (и приемной комиссии тоже) здесь бросаются в глаза перспективные искажения. Посмотрите, как неравномерно сходятся линии: в то время, как одни почти параллельны, другие сходятся слишком резко. Они явно не идут в одну точку на линии горизонта, как должны делать в перспективе все приличные параллельные линии. То же самое происходит и с противоположным направлением.
2. Неравномерное сокращение эллипсовСледующий момент, на который надо обратить внимание –  Эллипсы 3 и 4 расположены примерно на одном удалении от линии горизонта, значит должны быть почти одинаковыми. А по разнице раскрытий между 1 и 2 эллипсами – я понимаю, что между 2 и 3 разница должна быть побольше.
Эллипсы 3 и 4 расположены примерно на одном удалении от линии горизонта, значит должны быть почти одинаковыми. А по разнице раскрытий между 1 и 2 эллипсами – я понимаю, что между 2 и 3 разница должна быть побольше.
Также важно соблюдать масштаб. На экзамене в МАрхИ этого требуют строго. Посмотрите на ребро основания горизонтальной пирамиды (слева сверху под шестигранником) и переднее вертикальное ребро куба под ней. Пирамида явно меньше куба. Оцените размеры шара и эллипса, вписанного в сторону куба. А ведь у нас шар должен быть вписанным в куб, а не произвольного размера. Оцените также разницу между эллипсами, вписанными в квадрат и в основании конусов (наглядно на фото – у эллипсов 4 и 5 большая ось длиннее, чем у 1 и 2). В прошлом году одной моей ученице, которую немного переклинило на экзамене чуть-чуть отойти от масштаба (едва заметно), при великолепном исполнении всего остального, за такое жёстко сняли баллы (а за композицией «подтянули» ещё и голову, чтоб не повадно было).
Теперь оценим компоновку на листе. В МАрхИ требуют равномерное заполнение листа, плоский низ – где все предметы как будто стоят на одной плоскости (по крайней мере до сих пор было так). Совсем не приветствуются «дырки» в композиции.
Сейчас ваши предметы “плавают” в пространстве пустого листа. А у вас ведь по заданию может быть 12-15 фигур в композиции, и они могут быть покрупнее! Это позволит сделать побольше интересных врезок и придать композиции более сложный вид.
Кроме того, если где-то и есть интересные места, то сейчас они все находятся на периферии, в то время, как в центре глазу не за что зацепиться! Внимание рассеивается, цельности нет. Если бы вместо одной из четырёхгранных призм появился вертикальный шестигранник – это уже бы спасло положение.
У меня на странице в Instagram вы можете подсмотреть примеры удачного расположения предметов на листе на работах по композиции.
Также прикрепляю фото наброска, выполненного в процессе обучения на моём марафоне. Это классическое задание по композиции. Такие наброски неплохо бы делать перед выполнением большой работы, т.к. это позволяет вам заранее продумать расположение предметов.
И самое главное, что даже с учётом того, что здесь оставлены самые простые врезки – они выполнены с ошибками! Такие врезки в пирамиды, как у вас, должны идти параллельно средним линиям секущих плоскостей (я отметила). Сейчас они идут не под теми углами, следовательно, показывают другое положение плоскостей друг относительно друга, чем на самом деле.
Сейчас они идут не под теми углами, следовательно, показывают другое положение плоскостей друг относительно друга, чем на самом деле.
Врезка конуса в куб выполнена как будто по прямой, но по прямой линии вертикальная плоскость будет пересекать конус только в том случае, если сечение прошло через центр. В остальных случаях в сечении получается парабола.
Шар врезается в плоскость по эллипсу, равнозначному эллипсу, вписанному в нее. Что происходит у вас? Вы как будто забыли про правила построения вертикальных эллипсов, где брать их раскрытия, где оси.
6. Комментарии к тоновой проработкеГрафику пока не доделали. Если видимые линии читаются, то между невидимыми и линиями построения нет градации. А куда спряталась большая часть ваших линий построения??? Их тоже нужно показывать! Половина предметов не читается из-за отсутствия проработки невидимых линий.
По поводу тона – он сейчас совершенно не разобран. Все плоскости в светах одинаково белые.
Плюс не хватает градации тона внутри самой плоскости. Сейчас грани предметов выглядят так, будто их покрасили заливкой в фотошопе. В реальности же свет должен темнеть вдаль от источника освещения и от зрителя, а тень – светлеть (это называется воздушная перспектива). Тем самым первый план на плоскости выделяется бОльшим контрастом. Так вы показываете глубину пространства. Посмотрите на боковую плоскость самой нижней призмы в тени – вы путаете зрителя, когда показываете, что она темнеет вправо вниз.
Эта работа не является экзаменационной, однако посмотрите, как должен выглядеть проработанный со всеми нюансами тон. Оцените разницу.
Подводя итог хочу сказать, что сама композиция сильно выделяется на фоне такого предмета как «рисунок». Недаром её называют «технический рисунок» или «рисунок архитектора». Т.к. помимо того, что вы видите, вы ещё проводите некий анализ, показываете внутреннюю конструкцию. Выражаете свою мысль на плоскости. Это очень интересный и нужный предмет для архитектора! Его важно пройти на достойном уровне, ведь полученные при освоении навыки многократно послужат вам при обучении профессии.
Работа автораБаланс в композиции: как сбалансировать дизайн?
Несбалансированный дизайн подсознательно раздражает пользователей. Как создать привлекательный баланс?
Баланс является одним из важнейших элементов композиции.
Баланс – это противопоставление элементов, которое создает равновесие и гармонию. Состояние баланса интуитивно комфортно для зрителя.
Тело человека симметрично по вертикали, и наше визуальное восприятие соответствует этому. Нам нравятся объекты, сбалансированные относительно вертикальной оси. Мы всегда склонны уравновешивать одну силу другой.
В контексте дизайна баланс основан на визуальном весе элементов. Визуальный вес – это объем внимания, который зритель уделяет изображению. Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно. Баланс сайта воспринимается, как визуально пропорциональное расположение его элементов.
Как сделать ваш сайт сбалансированным?
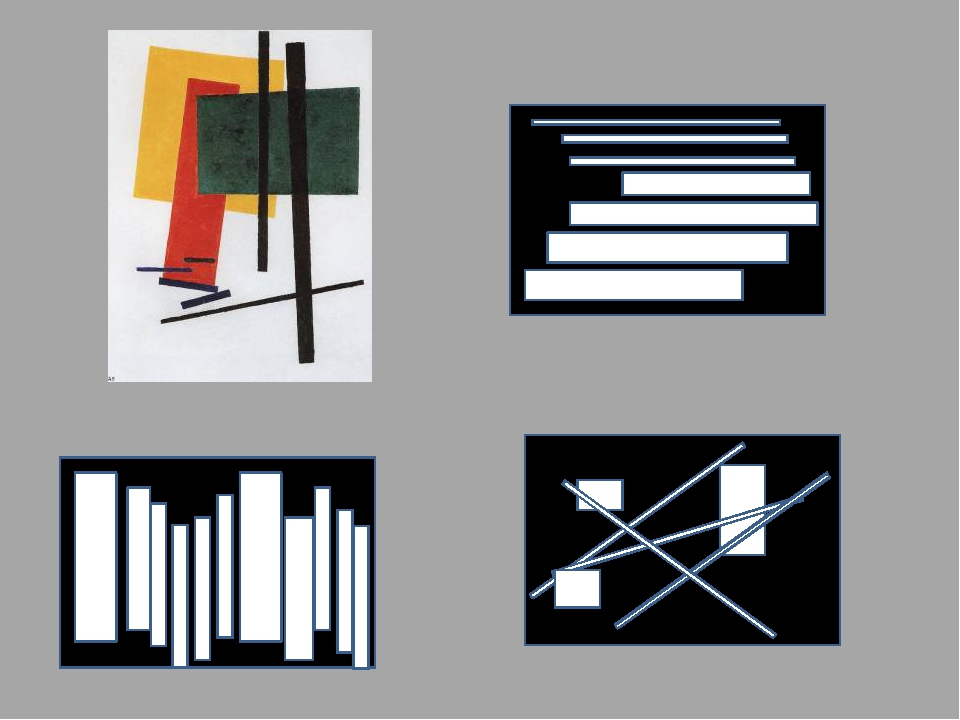
1. Симметричный (статический) баланс
Наиболее распространенным примером баланса является симметрия.
Симметрия визуально приятна на подсознательном уровне, поскольку композиция выглядит организованной и гармоничной. Симметричный баланс создается путем равномерного размещения элементов по обе стороны от горизонтальной или вертикальной центральной оси. То есть обе стороны воображаемой линии, проходящей через середину страницы, фактически являются зеркальным отражением друг друга. Некоторые люди думают, что симметричный баланс скучен и предсказуем, но он выдержал испытание временем и остается одним из лучших способов создания на странице ощущения комфорта и надежности.
То есть обе стороны воображаемой линии, проходящей через середину страницы, фактически являются зеркальным отражением друг друга. Некоторые люди думают, что симметричный баланс скучен и предсказуем, но он выдержал испытание временем и остается одним из лучших способов создания на странице ощущения комфорта и надежности.
2. Асимметричный (динамический) баланс
Композиция с неравным весом по сторонам имеет асимметричный баланс.
Динамический баланс всегда интереснее статического, поскольку стимулирует работу ума. В отсутствие равновесия наш взгляд начинает рефлективно искать противовес, и это отличный повод привлечь внимание к той части страницы, которая могла остаться незамеченной. Здесь должен быть сделан акцент, тогда внимание ухватится за него, как за спасательный круг.
Часто таким «противовесом» является кнопка и / или заголовок.
Важная информация (или призыв к действию) должна использоваться в качестве «противовеса».
Чем острее асимметрия, тем больше зритель стремится выяснить ее причину (изучить противовесы). Люди инстинктивно тщательнее изучают такое изображение. Однако здесь необходимо чувство меры – слишком эксцентричная композиция не всегда воспринимается хорошо.
Люди инстинктивно тщательнее изучают такое изображение. Однако здесь необходимо чувство меры – слишком эксцентричная композиция не всегда воспринимается хорошо.
3. Радиальный баланс
Тип баланса, при котором визуальные элементы расходятся из общей центральной точки. Радиальный баланс редко используется в дизайне. Его преимущество в том, что внимание легко удерживается точно в центре композиции. Обычно это самая заметная ее часть.
4. Мозаичный баланс
Это сбалансированный хаос, как на картинах Джексона Поллока. Такая композиция не имеет выдающихся точек фокуса, и все элементы несут равную ответственность. На первый взгляд отсутствие иерархии создает визуальный шум, но все элементы сочетаются и образуют единое целое.
Секреты визуального равновесия
Когда говорят о балансе сил в композиции, то их часто сравнивают с силами физического мира: гравитацией, рычагами, весом и точкой опоры. Наш мозг и глаза воспринимают баланс в форме, очень похожей на законы механики. Нам легко представить картину в виде плоской поверхности, сбалансированной, как чаши весов. Если мы добавим элемент на один край изображения, то он нарушит равновесие, утратит баланс, и мы почувствуем необходимость это исправить. Не имеет значения, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти визуальный «центр массы» изображения, его центр тяжести.
Нам легко представить картину в виде плоской поверхности, сбалансированной, как чаши весов. Если мы добавим элемент на один край изображения, то он нарушит равновесие, утратит баланс, и мы почувствуем необходимость это исправить. Не имеет значения, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти визуальный «центр массы» изображения, его центр тяжести.
К сожалению, нет точного метода определения визуальной массы объекта. Как правило, дизайнеры полагаются на свою интуицию. Однако есть полезные наблюдения, которые могут в этом помочь:
Крупные предметы всегда перевешивают.
Элементы неправильной формы кажутся легче, чем элементы правильной формы.
Теплые цвета тяжелее холодных.
Темные объекты весят больше, чем светлые.
Объекты с текстурой кажутся более тяжелыми.
3D объекты кажутся более тяжелыми.
Чем дальше объект от центра, тем больше его визуальный вес.
Вертикальные элементы кажутся тяжелее горизонтальных.
Множество мелких элементов уравновешивает один большой.
- Внутренний интерес
Сложность объекта придает ему больше визуального веса.
- Заполнение пространства
Положительные формы весят больше, чем негативное пространство.
- Восприятие физического веса
Нарисованная гиря кажется тяжелее нарисованной ручки.
Подведем итоги. Когда используется симметрия, результат демонстрирует профессионализм и серьезный, устойчивый подход. Методы асимметрии привлекают интерес, выражают индивидуальность и креативность, фокусируют внимание.
Источник: ux.pub
Композиция и её законы в дизайне интерфейсов — Дизайн на vc.ru
Законы композиции используется людьми во многих сферах деятельности, основные — живопись, музыка, литература, архитектура. Но, как вы уже догадались из названия темы, речь пойдет о композиции и её законах для дизайна интерфейсов.
{«id»:108307,»url»:»https:\/\/vc.ru\/design\/108307-kompoziciya-i-ee-zakony-v-dizayne-interfeysov»,»title»:»\u041a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u044f \u0438 \u0435\u0451 \u0437\u0430\u043a\u043e\u043d\u044b \u0432 \u0434\u0438\u0437\u0430\u0439\u043d\u0435 \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/108307-kompoziciya-i-ee-zakony-v-dizayne-interfeysov»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/108307-kompoziciya-i-ee-zakony-v-dizayne-interfeysov&title=\u041a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u044f \u0438 \u0435\u0451 \u0437\u0430\u043a\u043e\u043d\u044b \u0432 \u0434\u0438\u0437\u0430\u0439\u043d\u0435 \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.

8637 просмотров
За всё время я прочитал много информации на данную тему, но долго так и не мог однозначно себе ответить на ряд, как мне кажется, важных вопросов:
- Зачем вообще использовать законы композиции?
- На каком этапе проектирования интерфейса необходимо держать фокус на законах композиции?
- В каких случаях ими можно пренебречь? Ведь законы композиции — не догма.

- Как их правильно применять при проектировании интерфейсов?
На начальном этапе, разбираясь в данной теме, ловил себя на мысли, что большинство примеров — простые сайты, близкие к типографике. Идея там, как правило, такого формата: «Смотрите, вот линия и два круга, если предположить, что это весы, то более удаленный от центра круг перевешивает, а если наклонить линию, то круг скатывается, а тот, что справа, уже как будто бы скатился».
Обалдеть, как интересно! Всё это далеко от проектирования сложных интерфейсов.
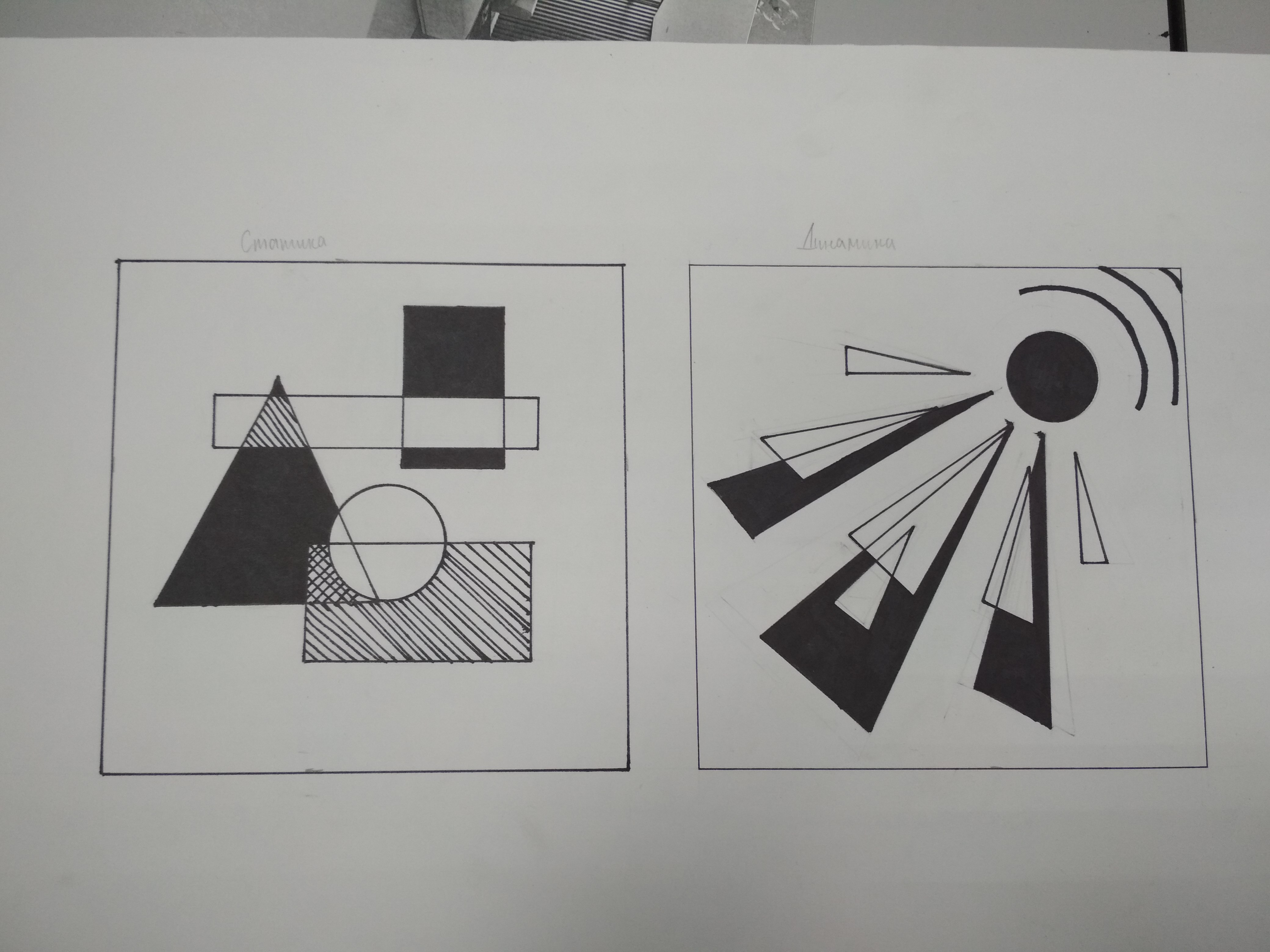
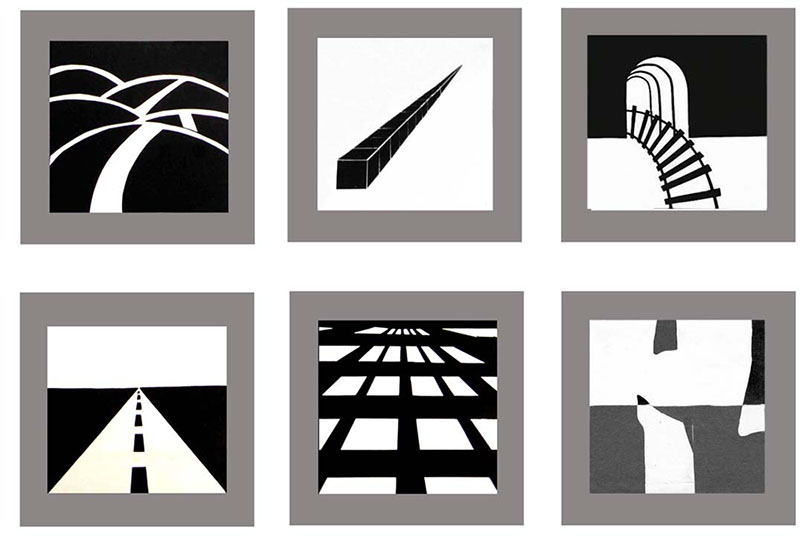
Статическая и динамическая композиция
В дальнейшем я открыл для себя существование статической и динамической композиции. Статическая — это устойчивость, баланс, спокойствие.
Статическая — это устойчивость, баланс, спокойствие.
Если спроецировать это на дизайн интерфейсов, получается, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователя, и вся композиция строится вокруг этого ключевого действия.
Примеры статической композиции.
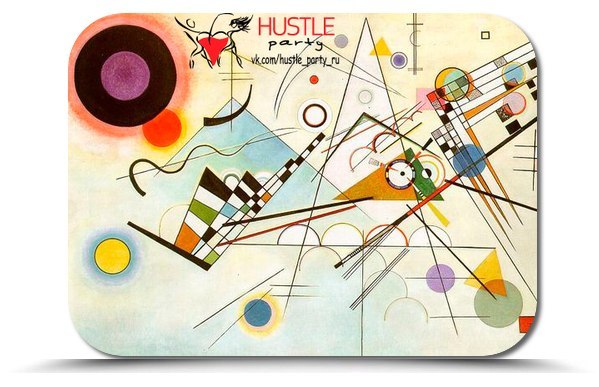
Динамическая композиция — это, конечно, движение. С ней всё гораздо сложнее, здесь необходимо выделить наиболее важные элементы, затем второстепенные. Важно соблюсти иерархию элементов интерфейса: если этого не сделать, вы рискуете посеять хаос и получить негативный опыт использования вашего интерфейса.
Примеры динамической композиции.
Зачем нужны законы композиции в дизайне интерфейсов
Google говорит, что композиция (лат. compositio — составление, связывание, сложение, соединение) — составление целого из частей. Взаимодействие частей с целью передать смысл.
Интерпретировав вышеописанное на нашу тему, можно постараться ответить на вопрос, зачем нужны законы композиции. Композиция — это взаимодействие элементов интерфейса с целью передать смысл этого самого интерфейса. Дать возможность пользователю легко понять, как с помощью интерфейса можно удовлетворить потребность.
Дать возможность пользователю легко понять, как с помощью интерфейса можно удовлетворить потребность.
Далее я сформулировал две основные задачи, которые помогает решить композиция:
Управление вниманием пользователей. Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую. Пользователь будет следовать по маршруту, который для него здесь протоптан.
Cохранение внимания пользователя. Человек так устроен, что ему проще воспринимать структурированную информацию, на её усвоение тратится меньше усилий, и, как следствие, пользователь получает удовольствие от использования вашего интерфейса.

Вектор внимания
Я не буду говорить о многим и так известных F- и Z-паттернах восприятия контента пользователями, вместо этого поделюсь одной интересной и в то же время простой вещью, которая произвела на меня огромное впечатление. Посмотрите на текст ниже и ответьте на вопрос, куда стремится вектор вашего внимания.
А как изменится направление вектора вашего внимания, если тот же самый текст немного изменить?
Интересно, правда? Контент тот же, но направление вектора внимания в одном случае — вправо, а в другом случае — вниз.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Взгляд человека можно сравнить с направлением вектора, который выделяет из общего контента узловые точки и движется линейно от одной точки к другой.
Иерархия объектов
В последнем примере слово “Hello” иерархически выделяется от основного текста и взгляд на него падает в первую очередь, так как еще одной особенностью людей является то, что мы сначала обращаем внимание на выделяющиеся объекты, или элементы дизайна, имеющие больший визуальный вес.
Существует несколько способов выделить информацию и тем самым добавить ей визуального веса:
- Размер.
- Цвет.
- Форма.

- Негативное пространство.
Но не стоит стремиться сразу выделить все элементы дизайна, иначе вы посеете хаос, о котором я уже упоминал.
Пример желания выделить всё сразу
Размер
Чем больше элемент, тем больше к нему внимания. Идея иерархии при помощи размера заключается в том, чтобы дать точку фокуса для начала визуального путешествия. Заголовок первого уровня крупнее заголовка второго уровня и так далее.
Как видно из примера, в первую очередь взгляд цепляется за более крупные заголовки, но также стоит помнить, что важные элементы дизайна не обязательно должны быть слишком большими: таким образом вы можете создать ненужный дисбаланс.
Цвет
Является отличным способом выделения объектов. В дизайне интерфейсов самый яркий цвет часто используется для элементов, взаимодействующих с пользователем. Существует три способа создания иерархии с помощью цвета:
Оттенок — некоторые цвета выделяются над другими. Цветовой тон может создать несколько типов конфликтов для человеческого зрения, например красный против зеленого.
- Насыщенность — насыщенные цвета заметны больше, чем серые. Серые цвета имеют тенденцию подчиняться цветам с большой насыщенностью.
- Яркость — яркие цвета выделяются над темными и наоборот.
 Игра с яркими элементами на темном фоне создает прямую иерархию, это также применимо, когда у нас есть белый фон и ряд темных элементов.
Игра с яркими элементами на темном фоне создает прямую иерархию, это также применимо, когда у нас есть белый фон и ряд темных элементов.
В приложении Cabify фиолетовый цвет используется в качестве основного. Маршрут поездки и кнопка Continue — это первая иерархия, за которой следует карта и машина
Форма
Чем более сложная форма у элемента интерфейса, тем его визуальный вес выше перед объектами правильной формы. По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
Кнопка Next выделяется за счёт свой формы перед другими элементами интерфейса.
Негативное пространство
Чем больше пустого места вокруг элемента дизайна, тем больше внимания он привлекает. Негативное пространство — это область, которую можно сравнить с пустым холстом. Оно не соответствует одному цвету, но принимает цвет фона, чтобы создать тот самый эффект пространства.
Сочетание 01 и заголовок Motion’s purpose окружены негативным пространством. Хотя рисунок имеет больший визуальный вес, хорошо примененное негативное пространство создаёт баланс между этими элементами дизайна, который предотвращает перевод одного из них в низшую категорию.
Баланс
Пришло время поговорить о балансе в композиции — том, что создает своего рода гармонию в дизайне. Покажу пример, который, возможно, пригодится вам при проектировании интерфейса.
Покажу пример, который, возможно, пригодится вам при проектировании интерфейса.
Иконка справа кажется сбалансированной, несмотря на то, что треугольник не находится по центру круга. Все потому, что левая часть треугольника имеет гораздо больший визуальный вес, поэтому она перевешивает, когда мы располагаем треугольник чётко по центру. Но когда мы смещает треугольник относительно центра вправо, появляется тот самый баланс в композиции.
Якорные объекты
Достигнуть баланса в композиции можно несколькими способами, один из которых — якорные объекты. Якорные объекты — это самые заметные объекты на странице. Правило гласит, что любой якорный объект должен тяготеть или располагаться в одном из углов или в визуальном центре своего прямоугольника. Также якорный объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Правило гласит, что любой якорный объект должен тяготеть или располагаться в одном из углов или в визуальном центре своего прямоугольника. Также якорный объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
Есть забавная поговорка в мире дизайнеров — пусть безобразно, но единообразно. Думаю, никому не понравилось бы листать ленту vc.ru, если бы размер заголовков, отступ между заголовками и основным текстом был бы разным. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивным и понятным.
Теория близости (гештальт)
Расположенные близко друг к другу элементы дизайна воспринимаются связанно. Человеческий мозг имеет свойство классифицировать наблюдаемые объекты, поэтому создание таких групп обычно облегчает восприятия контента для пользователя.
Человеческий мозг имеет свойство классифицировать наблюдаемые объекты, поэтому создание таких групп обычно облегчает восприятия контента для пользователя.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость создает отношения и придает информации организованность и иерархию.
Ответы на вопросы
В завершение хочу поделиться ответами, к которым я пришёл, разбираясь в данной теме.
Композиция — это фундамент при проектировании интерфейсов. Взял в руки карандаш и решил сделать первые наброски? На этом этапе ты уже должен понимать, статическая или динамическая композиция у тебя будет, какую информацию пользователь должен увидеть в первую очередь и к чему в результате должен прийти. Необходимо постоянно держать фокус на законах композиции.
Взял в руки карандаш и решил сделать первые наброски? На этом этапе ты уже должен понимать, статическая или динамическая композиция у тебя будет, какую информацию пользователь должен увидеть в первую очередь и к чему в результате должен прийти. Необходимо постоянно держать фокус на законах композиции.
Можно ли нарушать законы композиции? Если это мешает замыслу интерфейса — да, но лучше еще семь раз подумать, на верном ли вы пути. Правильное применение законов композиции приходит с опытом. С ним же приходит, например, и более точное определение визуального веса элементов. Тут я соглашусь со следующим суждением:
Существуют три ступени развития дизайнера интерфейсов.
Неведение.
 Когда ты еще не осознал всех правил.
Когда ты еще не осознал всех правил.Соблюдение. Когда ты разобрался в правилах и строго их соблюдаешь.
Освобождение. Когда ты умеешь обходить правила там, где это требуется, и делаешь это превосходно.
Я рад, что вам хватило терпения дочитать эту статью до конца, благодарю за внимание и желаю достичь третьего уровня.
Я вижу, что многие добавляют статью в закладки, если вы считаете, что статья полезна не поленитесь еще плюсануть. Благодарю!
Благодарю!
Понимание правил композиции в UI — Дизайн на vc.ru
{«id»:114299,»url»:»https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui»,»title»:»\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui&title=\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui&text=\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui&text=\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui&text=\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui&text=\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041f\u043e\u043d\u0438\u043c\u0430\u043d\u0438\u0435 \u043f\u0440\u0430\u0432\u0438\u043b \u043a\u043e\u043c\u043f\u043e\u0437\u0438\u0446\u0438\u0438 \u0432 UI&body=https:\/\/vc. ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/114299-ponimanie-pravil-kompozicii-v-ui»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
1306 просмотров
Правила композиции используются людьми во многих сферах, самые основные из которых — живопись, музыка, литература и архитектура. Но как эта концепция связана с UI?
За всё время, что я читал о композиции, мне особенно понравилась книга Эмиля Рудера «Типография». Но в течение достаточно долгого времени я всё ещё не мог чётко ответить на ряд вопросов, которыми задаются много людей:
— Зачем использовать какие-либо правила композиции?
— На каком этапе проектирования интерфейсов необходимо сосредоточиться на правилах композиции?
— В каких случаях мы можем их игнорировать? Ведь правила композиции — это вовсе не догма.
— Как правильно их использовать при разработке интерфейсов?
На ранней стадии я поймал себя на мысли, что большинство примеров — это простые сайты. Идея обычно соответствует следующему формату: «Посмотрите на эти линии и 2 окружности: если предположить, что это набор масштабов, то окружность, которая более удалена от центра, перевешивает, а если наклонить линию, то круг начинает скользить вниз и кажется, что тот, который справа, вот-вот упадёт».
Статическая композиция
Со временем я открыл для себя существование статической и динамической композиции. Первую можно сравнить с уравновешенностью, балансом и спокойствием.
Первую можно сравнить с уравновешенностью, балансом и спокойствием.
При проецировании этого на UI мы можем видеть, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователей, потому что полная композиция построена вокруг этого одного ключевого действия.
Примеры статического состава:
Динамическая композиция
Динамическая композиция — это, конечно, движение. Здесь всё гораздо сложнее, так как изначально требуется выделить наиболее важные элементы, затем второстепенные и т. д. Важно следовать иерархии элементов интерфейса. Если этого не сделать — таким образом, вы рискуете развязать хаос и столкнуться с негативным UX-опытом.
д. Важно следовать иерархии элементов интерфейса. Если этого не сделать — таким образом, вы рискуете развязать хаос и столкнуться с негативным UX-опытом.
Пример динамической композиции:
Зачем нам нужны правила композиции в дизайне интерфейса?
Google утверждает, что композиция (лат. Compositio — расположение, сочетание, сложение, объединение) — это формирование целого из частей; взаимодействие частей с целью передать смысл.
Интерпретировав сказанное выше в отношении нашего предмета, мы можем попытаться ответить на вопрос: зачем нужны правила композиции? Композиция — это взаимодействие элементов интерфейса для передачи смысла этого самого интерфейса с целью дать пользователю возможность легко понять, как с его помощью он может удовлетворить свои требования.
Композиция поможет:
1) Контролировать внимание пользователей. Используя правила композиции, мы проектируем интерфейс с понимаем, что в первую очередь пользователь будет обращать внимание на этот блок, затем на другой и т. д. В этом случае восприятие пользователя представляет собой своего рода путь, по которому он проходит через интерфейс и изучает его визуальные компоненты. Пользователь будет следовать по маршруту, который ему заранее зададут.
2) Концентрировать внимание пользователя. Человек сделан таким образом, что ему будет легче воспринимать структурированную информацию, потому что меньше усилий затрачивается на её усвоение, и в результате пользователь удовлетворён опытом от пользования вашим интерфейсом.
Вектор внимания
Я не буду говорить о хорошо известных F и Z шаблонах восприятия контента пользователями. Вместо этого я поделюсь с вами одной интересной и в то же время простой вещью, которая в какой-то момент произвела на меня сильное впечатление. Посмотрите на текст ниже и ответьте на вопрос: куда направлен вектор вашего внимания?
И как изменится вектор, если тот же текст будет слегка изменён?
Интересно, правда? Направление вектора вашего внимания направлено вправо — в одном случае и направлено вниз — во втором.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Человеческий глаз можно сравнить с направлением вектора, которое определяет узловые точки в общем контенте и линейно перемещается из одного пункта в другой.
Иерархия объектов
В последнем примере слово «Hello» иерархически выделяется из основного текста и в первую очередь мы обращаем внимание на это слово, потому что ещё одной характерной чертой людей является то, что изначально мы обращаем внимание на выдающиеся объекты, т.е. на элементы дизайна, имеющие большой визуальный вес.
Есть несколько способов выделить элемент и с помощью этого добавить вес к поданной им информации:
— Негативное пространство.
Но не стоит пытаться выделить все элементы дизайна одновременно, вы лишь сотворите хаос, о котором я уже упоминал.
Размер
Чем больше элемент, тем больше внимание к нему. Идея иерархии с помощью размера заключается в намерении дать фокус для начала визуального путешествия. Заголовок первого уровня больше заголовка второго уровня и т. д.
Как вы можете видеть из примера, глаз цепляется за большие заголовки, но также необходимо помнить, что важные элементы дизайна не должны быть слишком большими, потому что таким образом может возникнуть нежелательный дисбаланс.
Цвет
Это отличный способ выделить объекты. В UI самый яркий цвет часто используется для элементов, взаимодействующих с пользователем.
Существует 3 способа создания иерархии с помощью цвета:
— Контрастность — некоторые цвета способны контрастировать с другими. Цветовой тон может создать несколько типов конфликтов для человеческого зрения, например, красный на зеленом.
— Насыщенность — насыщенные цвета более заметны и выделяются на фоне серых.
— Яркость — яркие цвета выделяются поверх тёмных и наоборот. Игра с яркими элементами на тёмном фоне создает прямую иерархию. Это также применимо, когда у нас белый фон и диапазон темных элементов.
В приложении Cabify в качестве основного цвета используется фиолетовый. Маршрут путешествия и кнопка «Продолжить» — это первая иерархия, за которой следуют карта и машина.
Форма
Чем сложнее форма элемента интерфейса, тем больше его визуальный вес по сравнению с объектами правильной формы. По конфигурации вы также можете угадать, какой элемент перед вами: ввод, кнопка или выпадающий список.
По конфигурации вы также можете угадать, какой элемент перед вами: ввод, кнопка или выпадающий список.
Кнопка «Далее» выделяется благодаря своей форме по сравнению с другими элементами интерфейса.
Негативное пространство
Чем больше пустого пространства вокруг элемента дизайна, тем больше внимания будет привлекать этот элемент. Отрицательное пространство — это область, которую можно сравнить с пустым холстом. Оно принимает цвет фона, чтобы создать так называемый эффект пространства.
Комбинация 01 и заголовок Motion окружены негативным пространством. Хотя рисунок имеет большой визуальный вес, хорошо используемое отрицательное пространство создает баланс между этими элементами дизайна.
Хотя рисунок имеет большой визуальный вес, хорошо используемое отрицательное пространство создает баланс между этими элементами дизайна.
Баланс
Пришло время говорить о балансе в композиции — о чем-то, что создает некую гармонию в дизайне. Я покажу пример, который, вероятно, будет вам полезен при разработке интерфейса.
Значок справа кажется сбалансированным, независимо от расположения треугольника непосредственно в центре круга. Это всё потому, что левая часть треугольника имеет гораздо больший визуальный вес, чем если бы мы поместили треугольник строго в центр. Исходя из этого мы можем увидеть, что на левой иконке баланс композиции теряется.
Якорные объекты
Достичь баланса в композиции можно несколькими способами, и один из них — якорные объекты. Якорные объекты — это самые заметные элементы на странице. Правило гласит, что любой якорный объект должен быть утоплен и помещён в один из углов или в визуальный центр его прямоугольника. Также такой объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
В мире дизайнеров есть одно забавное высказывание: «пусть дизайн будет некрасивым, зато последовательным». Я думаю, что никто не хотел бы листать сайт, где размер заголовков и интервал между ними и основным текстом были бы разными. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивно понятным.
Я думаю, что никто не хотел бы листать сайт, где размер заголовков и интервал между ними и основным текстом были бы разными. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивно понятным.
Принцип близости (Гештальт)
Элементы дизайна, расположенные близко друг к другу, воспринимаются как связанные. Человеческий мозг имеет тенденцию классифицировать наблюдаемые объекты, поэтому создание таких групп обычно упрощает восприятие контента пользователем.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость строит отношения и дает информацию, а также её упорядоченность.
Близость строит отношения и дает информацию, а также её упорядоченность.
Заключение
Композиция — это основа проектирования в UI. На начальном этапе дизайна вы должны понимать, какая это будет композиция: статическая или динамическая, какую информацию пользователь должен будет увидеть первым и куда он должен прийти в результате. Важно всегда сосредотачиваться на правилах композиции.
Можно ли нарушать правила композиции? Если они не соответствуют концепции интерфейса — да, но лучше подумать 7 раз. Если вы действительно хотите двигаться в правильном направлении — тогда это ваш вариант. Грамотное использование правил композиции приходит с опытом.
Грамотное использование правил композиции приходит с опытом.
Существует три этапа эволюции дизайнера интерфейса:
1. Неосведомлённость — вы ещё не реализовали все правила.
2. Соответствие — вы поняли все правила и строго следуете им.
3. Освобождение — вы знаете, как обойти правила, когда это требуется и делаете это превосходно.
Я рад, что вы прочли эту статью до конца, благодарю вас за внимание и желаю достичь третьего уровня.
Понимание правил композиции в дизайне интерфейса | by Paul Golyudov
Законы композиции используется людьми во многих сферах деятельности, основные — живопись, музыка, литература, архитектура. Но, как вы уже догадались из названия темы, речь пойдет о композиции и её законах для дизайна интерфейсов.
За всё время я прочитал много информации на данную тему, но долго так и не мог однозначно себе ответить на ряд, как мне кажется, важных вопросов:
- Зачем вообще использовать законы композиции?
- На каком этапе проектирования интерфейса необходимо держать фокус на законах композиции?
- В каких случаях ими можно пренебречь? Ведь законы композиции — не догма.
- Как их правильно применять при проектировании интерфейсов?
На начальном этапе, разбираясь в данной теме, ловил себя на мысли, что большинство примеров — простые сайты, близкие к типографике. Идея там, как правило, такого формата: «Смотрите, вот линия и два круга, если предположить, что это весы, то более удаленный от центра круг перевешивает, а если наклонить линию, то круг скатывается, а тот, что справа, уже как будто бы скатился».
Идея там, как правило, такого формата: «Смотрите, вот линия и два круга, если предположить, что это весы, то более удаленный от центра круг перевешивает, а если наклонить линию, то круг скатывается, а тот, что справа, уже как будто бы скатился».
Обалдеть, как интересно! Всё это далеко от проектирования сложных интерфейсов.
Статическая и динамическая композиция
В дальнейшем я открыл для себя существование статической и динамической композиции. Статическая — это устойчивость, баланс, спокойствие.
Если спроецировать это на дизайн интерфейсов, получается, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователя, и вся композиция строится вокруг этого ключевого действия.
Примеры статической композиции.
Динамическая композиция — это, конечно, движение. С ней всё гораздо сложнее, здесь необходимо выделить наиболее важные элементы, затем второстепенные. Важно соблюсти иерархию элементов интерфейса: если этого не сделать, вы рискуете посеять хаос и получить негативный опыт использования вашего интерфейса.
Примеры динамической композиции.
Зачем нужны законы композиции в дизайне интерфейсов
Google говорит, что композиция (лат. compositio — составление, связывание, сложение, соединение) — составление целого из частей. Взаимодействие частей с целью передать смысл.
Интерпретировав вышеописанное на нашу тему, можно постараться ответить на вопрос, зачем нужны законы композиции. Композиция — это взаимодействие элементов интерфейса с целью передать смысл этого самого интерфейса. Дать возможность пользователю легко понять, как с помощью интерфейса можно удовлетворить потребность.
Далее я сформулировал две основные задачи, которые помогает решить композиция:
- Управление вниманием пользователей. Используя законы композиции, мы проектируем интерфейс, осознавая, что пользователь сперва обратит внимание на этот блок, затем на этот. Тогда восприятие пользователя представляет собой своеобразную тропу, по которой он продвигается по интерфейсу, изучая его визуальную составляющую.
 Пользователь будет следовать по маршруту, который для него здесь протоптан.
Пользователь будет следовать по маршруту, который для него здесь протоптан. - Cохранение внимания пользователя. Человек так устроен, что ему проще воспринимать структурированную информацию, на её усвоение тратится меньше усилий, и, как следствие, пользователь получает удовольствие от использования вашего интерфейса.
Вектор внимания
Я не буду говорить о многим и так известных F- и Z-паттернах восприятия контента пользователями, вместо этого поделюсь одной интересной и в то же время простой вещью, которая произвела на меня огромное впечатление. Посмотрите на текст ниже и ответьте на вопрос, куда стремится вектор вашего внимания.
А как изменится направление вектора вашего внимания, если тот же самый текст немного изменить?
Интересно, правда? Контент тот же, но направление вектора внимания в одном случае — вправо, а в другом случае — вниз.
Взгляд человека можно сравнить с направлением вектора, который выделяет из общего контента узловые точки и движется линейно от одной точки к другой.
Иерархия объектов
В последнем примере слово “Hello” иерархически выделяется от основного текста и взгляд на него падает в первую очередь, так как еще одной особенностью людей является то, что мы сначала обращаем внимание на выделяющиеся объекты, или элементы дизайна, имеющие больший визуальный вес.
Существует несколько способов выделить информацию и тем самым добавить ей визуального веса:
- Размер.
- Цвет.
- Форма.
- Негативное пространство.
Но не стоит стремиться сразу выделить все элементы дизайна, иначе вы посеете хаос, о котором я уже упоминал.
Пример желания выделить всё сразу.
Размер
Чем больше элемент, тем больше к нему внимания. Идея иерархии при помощи размера заключается в том, чтобы дать точку фокуса для начала визуального путешествия. Заголовок первого уровня крупнее заголовка второго уровня и так далее.
Как видно из примера, в первую очередь взгляд цепляется за более крупные заголовки, но также стоит помнить, что важные элементы дизайна не обязательно должны быть слишком большими: таким образом вы можете создать ненужный дисбаланс.
Цвет
Является отличным способом выделения объектов. В дизайне интерфейсов самый яркий цвет часто используется для элементов, взаимодействующих с пользователем. Существует три способа создания иерархии с помощью цвета:
- Оттенок — некоторые цвета выделяются над другими. Цветовой тон может создать несколько типов конфликтов для человеческого зрения, например красный против зеленого.
- Насыщенность — насыщенные цвета заметны больше, чем серые. Серые цвета имеют тенденцию подчиняться цветам с большой насыщенностью.
- Яркость — яркие цвета выделяются над темными и наоборот. Игра с яркими элементами на темном фоне создает прямую иерархию, это также применимо, когда у нас есть белый фон и ряд темных элементов.
В приложении Cabify фиолетовый цвет используется в качестве основного. Маршрут поездки и кнопка Continue — это первая иерархия, за которой следует карта и машина.
Форма
Чем более сложная форма у элемента интерфейса, тем его визуальный вес выше перед объектами правильной формы. По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
По форме в том числе можно догадаться, что за элемент перед вами: инпут, кнопка или дропдаун.
Кнопка Next выделяется за счёт свой формы перед другими элементами интерфейса.
Негативное пространство
Чем больше пустого места вокруг элемента дизайна, тем больше внимания он привлекает. Негативное пространство — это область, которую можно сравнить с пустым холстом. Оно не соответствует одному цвету, но принимает цвет фона, чтобы создать тот самый эффект пространства.
Сочетание 01 и заголовок Motion’s purpose окружены негативным пространством. Хотя рисунок имеет больший визуальный вес, хорошо примененное негативное пространство создаёт баланс между этими элементами дизайна, который предотвращает перевод одного из них в низшую категорию.
Баланс
Пришло время поговорить о балансе в композиции — том, что создает своего рода гармонию в дизайне. Покажу пример, который, возможно, пригодится вам при проектировании интерфейса.
Иконка справа кажется сбалансированной, несмотря на то, что треугольник не находится по центру круга. Все потому, что левая часть треугольника имеет гораздо больший визуальный вес, поэтому она перевешивает, когда мы располагаем треугольник чётко по центру. Но когда мы смещает треугольник относительно центра вправо, появляется тот самый баланс в композиции.
Все потому, что левая часть треугольника имеет гораздо больший визуальный вес, поэтому она перевешивает, когда мы располагаем треугольник чётко по центру. Но когда мы смещает треугольник относительно центра вправо, появляется тот самый баланс в композиции.
Якорные объекты
Достигнуть баланса в композиции можно несколькими способами, один из которых — якорные объекты. Якорные объекты — это самые заметные объекты на странице. Правило гласит, что любой якорный объект должен тяготеть или располагаться в одном из углов или в визуальном центре своего прямоугольника. Также якорный объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
Есть забавная поговорка в мире дизайнеров — пусть безобразно, но единообразно. Думаю, никому не понравилось бы листать ленту vc.ru, если бы размер заголовков, отступ между заголовками и основным текстом был бы разным. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивным и понятным.
Теория близости (Гештальт)
Расположенные близко друг к другу элементы дизайна воспринимаются связанно. Человеческий мозг имеет свойство классифицировать наблюдаемые объекты, поэтому создание таких групп обычно облегчает восприятия контента для пользователя.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость создает отношения и придает информации организованность и иерархию.
В завершение хочу поделиться ответами, к которым я пришёл, разбираясь в данной теме.
Композиция — это фундамент при проектировании интерфейсов. Взял в руки карандаш и решил сделать первые наброски? На этом этапе ты уже должен понимать, статическая или динамическая композиция у тебя будет, какую информацию пользователь должен увидеть в первую очередь и к чему в результате должен прийти. Необходимо постоянно держать фокус на законах композиции.
Можно ли нарушать законы композиции? Если это мешает замыслу интерфейса — да, но лучше еще семь раз подумать, на верном ли вы пути. Правильное применение законов композиции приходит с опытом. С ним же приходит, например, и более точное определение визуального веса элементов. Тут я соглашусь со следующим суждением:
Правильное применение законов композиции приходит с опытом. С ним же приходит, например, и более точное определение визуального веса элементов. Тут я соглашусь со следующим суждением:
Существуют три ступени развития дизайнера интерфейсов.
- Неведение. Когда ты еще не осознал всех правил.
- Соблюдение. Когда ты разобрался в правилах и строго их соблюдаешь.
- Освобождение. Когда ты умеешь обходить правила там, где это требуется, и делаешь это превосходно.
Я рад, что вам хватило терпения дочитать эту статью до конца, благодарю за внимание и желаю достичь третьего уровня. Успехов!
Pavel Golyudov
Humane Interface Designer and User’s Advocate
Behance | Dribbble | LinkedIn | Instagram | Let’s talk!
Я — юный фотограф • Урок 5. Ля-минор в фотографии. Разбираемся в композиции
Задумывались ли вы когда-нибудь над тем, почему одни фотографии притягивают взгляд, а другие оставляют его равнодушным? А потому что для создания фотографии недостаточно только сделать снимок. Необходимо правильно разместить объекты на снимке, наполнив его смыслом. Это и есть композиция.
Необходимо правильно разместить объекты на снимке, наполнив его смыслом. Это и есть композиция.
Композицию в фотографии не надо путать со школьными уроками по музыке. Композиция — это не сложные, но очень важные правила съемки, чтобы ваша фотография смотрелся красиво и гармонично. Без знаний этих основных приемов сделать приличную фотографию просто невозможно. Сегодня мы с вами, наши юные фотографы, и разберемся с этой самой композицией. Поехали?!
Правила, правила… Почему именно надо их соблюдать? Откуда они взялись? Все просто: человеческий глаз и мозг устроены определенным образом, и эти правила — итог наблюдений за их поведением. Правила композиции были известны ещё в древнем Египте, их изучали Евклид и Леонардо да Винчи, и они актуальны до сих пор. Их соблюдение придает фотографиям естественности и притягивает внимание зрителя.
1-е правило композиции. Правило нечетного числа
Данное правило гласит, что снимок становится привлекательнее, если на нем изображено нечетное число предметов. Это правило делает фотографию более привлекательной и интересной человеческому глазу. Например, фотография четырех ягод является весьма мягкой и скучной. Трудно найти центр фокусировки в этом изображении:
Это правило делает фотографию более привлекательной и интересной человеческому глазу. Например, фотография четырех ягод является весьма мягкой и скучной. Трудно найти центр фокусировки в этом изображении:
Хотя снимок похож на предыдущую фотографию, нечетное число земляник делают ее более интересной:
Причина проста – когда на фотографии нечетное число объектов, найти среди них средний предельно просто. Смотреть на такую фотографию нам приятнее. Понятно, что правило работает не везде и всегда, если мы фотографируем, например, родителей — то их только двое. Но, где это возможно, используйте правило «нечетного числа».
Сложно? Абсолютно нет! 🙂
2-е правило композиции. Правило третей
Данное правило гласит, что мы должны разделить наш снимок на три части по горизонтали, и на три части по вертикали. То есть, провести 4 воображаемые линии, вот так:
Вы, наверное, заметили, что практически во всех фотоаппаратах такую сетку из 4х линий можно вывести в видоискатель или экран фотоаппарата? И, наверное, вы отключили их, не понимая, зачем они нужны. ..
..
Находим, как показать на экране (или в видоискателе) вашей фотокамеры сетку «правила третей» при помощи инструкции или родителей и включаем!
Правило основано на том, что объекты, расположенные в местах пересечения линий, соответствуют наилучшему зрительному восприятию. Считается, что человеческий глаз в первую очередь смотрит именно в эти точки, поэтому и снимок в данном случае кажется более красивым.Таким образом, значимо важный объект съемки следует располагать или вдоль линий или в точках пересечений этих линий:
Горизонт никогда не должен делить наш снимок пополам. Она располагается в нижней трети снимка, добавляя нашему снимку глубины и красоты. Наши глаза автоматически фокусируются на линиях, делящих снимок на три равных части:
Вы еще можете услышать о правиле «золотого сечения» — оно очень похоже на правило третей, и вам его будет знать достаточно. И снова ничего сложного, правда? 🙂
3-е правило композиции. Правило пространства
Правило пространства
Правило пространства – это иллюзионное правило, оно придает снимку больше движения, действия. Вы должны оставлять больше пространства на фотографии перед объектом или направлением взгляда, и зритель будет видеть как бы продолжение действия. Например, пространства перед бегуном заставляет фотографию выглядеть более активной:
А так делать снимок нельзя:
В портрете надо оставлять больше места, куда смотрит человек — создается впечатление, что он смотрит «куда-то вдаль»:
4-е правило композиции. Диагоналей
Согласно правилу диагонали, важные элементы изображения должны быть установлены вдоль диагональных линий. Чаще всего эти линии должны вести взгляд к тому, что вы хотите снять. Диагонали придают снимку глубину. Изначально кажется, что всё это сложно. Но стоит попрактиковаться, как вы начинаете подбирать такие композиции практически на автомате:
5-е правило композиции. Акцент
Акцент
Акцент – это способ обратить внимание зрителя на главном объекте или важной детали при цветового акцента. В сочетании с другими правилами композиции этот прием дополнительно усиливает притяжение.
Есть еще много правил. Но для правильного построения фотографии вам, друзья, для начала надо запомнить и научиться применять пять, о которых мы вам рассказали.
И наша традиционное домашнее задание:
1. Сделайте снимок природы, расположив линию горизонта по центру кадра и по правилу третей.
2. Попрактикуйтесь в применении правил диагонали и третей.
3. Сделайте несколько снимков друзей или родителей, применив правило пространства. Запомните его хорошо. Попробуйте сфотографировать не быстро едущую машину с применением этого правила.
Вам понравился результат?
Ваши вопросы и результаты домашнего задания мы ждем на форуме сайта. Всего вам фотографического!
Электронный научный архив УрФУ: Цветоведение.
 Колористика в композиции : учебное пособие
Колористика в композиции : учебное пособие Please use this identifier to cite or link to this item: http://hdl.handle.net/10995/34800
| Title: | Цветоведение. Колористика в композиции : учебное пособие |
| Authors: | Никитина, Н. П. |
| Editors: | Истратов, А. Ю. |
| Issue Date: | 2015 |
| Publisher: | Издательство Уральского университета |
| Citation: | Никитина Н. П. Цветоведение. Колористика в композиции : учебное пособие для студентов, обучающихся по программе бакалавриата по направлениям подготовки 270800 (08.03.01) «Строительство», 270100 (07.03.01) «Архитектура» / Н. П. Никитина ; [науч. ред. А. Ю. Истратов] ; Урал. федер. ун-т им. первого Президента России Б. Н. Ельцина, [Строит. ин-т].— Екатеринбург : Издательство Уральского университета, 2015.— 84 с., [23] л. ил. : ил. — Библиогр.: с. 80-83.— ISBN 978-5-7996-1475-1. ин-т].— Екатеринбург : Издательство Уральского университета, 2015.— 84 с., [23] л. ил. : ил. — Библиогр.: с. 80-83.— ISBN 978-5-7996-1475-1. |
| Abstract: | В учебном пособии дается понятие о композиции в художественной деятельности и архитектуре, показана психология зрительного восприятия художественного произведения. Предлагаются практические задания, способствующие приобретению навыков в решении композиционных задач, умению работать с цветом, применять законы цветовой гармонии и композиции. Для студентов, осваивающих дисциплину «Колористика» (модуль «Профессиональный рисунок»), а также для аспирантов и научных сотрудников, исследующих проблемы художественного творчества в образовательном процессе. |
| Keywords: | УЧЕБНОЕ ПОСОБИЕ ИСКУССТВО ИЗОБРАЗИТЕЛЬНОЕ ИСКУССТВО ТЕОРИЯ ИЗОБРАЗИТЕЛЬНОГО ИСКУССТВА ЦВЕТОВЕДЕНИЕ КОЛОРИСТИКА КОМПОЗИЦИИ ХУДОЖЕСТВЕННАЯ ДЕЯТЕЛЬНОСТЬ АРХИТЕКТУРА ЗРИТЕЛЬНОЕ ВОСПРИЯТИЕ ПСИХОЛОГИЯ ЗРИТЕЛЬНОГО ВОСПРИЯТИЯ ПСИХОЛОГИЯ ХУДОЖЕСТВЕННЫЕ ПРОИЗВЕДЕНИЯ СМЕШИВАНИЕ ЦВЕТОВ ЦВЕТА ОБЪЕМНО-ПРОСТРАНСТВЕННЫЕ КОМПОЗИЦИИ |
| URI: | http://hdl. handle.net/10995/34800 handle.net/10995/34800 |
| RSCI ID: | https://elibrary.ru/item.asp?id=24794166 |
| ISBN: | 978-5-7996-1475-1 |
| Appears in Collections: | Учебные материалы |
Items in DSpace are protected by copyright, with all rights reserved, unless otherwise indicated.
Определение композиции по Merriam-Webster
состав | \ ˌKäm-pə-ˈzi-shən \ 1а : акт или процесс составления конкретно : расположение в определенной пропорции или соотношении, особенно в художественной форме уникальная композиция картиныб (1) : расположение шрифта для печати состав руки
(2) : изготовление шрифтов или типографских знаков (как в фотокомпозиции), предназначенных для печати
2а : способ составления чего-либоб : общий макияж меняющийся этнический состав населения города
c : качественный и количественный состав химического соединения. химический состав полимера
химический состав полимера3 : взаиморасчет или договор Две партии составили композицию.
4 : продукт смешивания или комбинирования различных элементов или ингредиентов. смесь резины и пробки
5 : интеллектуальное творение: например,
а : кусок письма особенно : школьное упражнение в форме краткого сочинения написал сочинение о роли полиции в нашем обществе
б : музыкальное произведение, особенно значительного размера и сложности. На сольном концерте прозвучала ее композиция для фортепиано и флейты.
На сольном концерте прозвучала ее композиция для фортепиано и флейты.6 : качество или состояние соединения
Определение композитора Мерриам-Вебстер
компания | \ ˌKäm-pə-ˈzi-sh (ə-) nist \ : учитель письма, особенно в колледже или университете.
Теория и практика преподавания письма
Содержание
Содержание
- Процессы: подходы и проблемы Ирен Л.
 Кларк
Кларк - Изобретение: проблемы и стратегии Ирен Л.Кларк
- : проблемы и стратегии Бетти Бамберг и Ирен Л. Кларк
- Аудитории Ирен Л.
 Кларк
Кларк - Жанр, перевод и связанные вопросы Ирэн Л. Кларк
- Связи для чтения / записи Ирен Л.Кларк
- Оценка: проблемы и противоречия Джули Нефф-Липпман
- Обучение многоязычных студентов в классе композиции Ольга Грисволд и Джон Эдлунд
- Язык, языковое разнообразие и письмо Шэрон Кляйн
- Проблемы цифрового и мультимодального письма: Инструкция по композиции для 21 века Дженнифер Шеппард
Чтение (я) Составление поведения писателей, написавших один или несколько черновиков
Автор: Мюриэль Харрис (1989)
Источник: College English , 51 (2): 174–190
Автор: Мэри Джо Рейфф (2006)
Источник: В Отношения, места, должности: теория композиции для учителей письма . Ред. Питер Ванденберг, Сью Хам, Дженнифер Клэри-Лемон. NCTE: Урбана, Иллинойс, 157–206
Чтение: жесткие правила, негибкие планы и сдерживание языка, когнитивистский анализ блока писателя
Автор: Майк Роуз (1980)
Источник: College Composition and Communication , 31 (4): 389–401
ВерсияЧтение: стратегии пересмотра студентами-писателями и опытными взрослыми писателями
Автор: Нэнси Соммерс (1980)
Источник: College Composition and Communication, 31 (4): 378–388
Чтение: Закрыв глаза, когда я говорю: аргумент в пользу игнорирования аудитории
Автор: Питер Локоть (1987)
Источник: College English , 49 (1): 50–69
Чтение: «Подчеркивать сходство», но не «устранять различия»: изучение субдисциплинарных различий как способ гибкого обучения жанру
Кэтрин Шефер (2015)
WAC Journal , 26 : 36–55
Чтение : Мотивация и связь: обучение чтению (и письму) в классе сочинения
Автор: Майкл Банн (2013)
Источник: Состав и коммуникация колледжа , 64 (3): 496–516
Чтение : Сквозь шашки
Автор: Нэнси Соммерс (2006)
Источник: Состав и коммуникация колледжа , 58 : 248–257
Чтение: содействие развитию грамматики и языка в классе письма: почему, что, как и когда
Автор: Дана Р. Феррис (2016)
Феррис (2016)
Источник: В Преподавание грамматики английского языка для носителей других языков . Эд. Э. Хинкель. Нью-Йорк: Хинкель (2016), стр. 222–245
Чтение: Разъяснение множественных аспектов одноязычия: не забывая о языковой политике
Авторы: Мисси Уотсон и Рэйчел Шапиро (2018)
Источник: Composition Forum, 38, http: // Compositionforum.com / issue / 38/
Чтение: Движение воздуха, дыхание смысла: слух и мультимодальное сочинение
Автор: Синтия Л. Селфе (2009)
Источник: Состав и коммуникация колледжа , 60 (4): 616–663
Аргумент в композиции — Информационная служба WAC
Автор: Джон Рэймидж, Майкл Каллэуэй, Дженнифер Клэри-Лемон и Захари Ваггонер
Аргумент в композиции обеспечивает доступ к широкому спектру ресурсов, связанных с обучением письму и аргументации. Идеи основных теоретиков классической и современной риторики и аргументации — от Аристотеля до Берка, Тулмина и Перельмана — объяснили и развили, особенно когда они информируют педагогику о аргументации и композиции. Джон Рэймидж, Майкл Каллауэй, Дженнифер Клэри-Лемон и Закари Ваггонер представляют методы обучения неформальным заблуждениям и анализа пропаганды, а также обосновывают предпочтение аргументного подхода по сравнению с другими доступными подходами к обучению письму.Авторы также определяют роль аргумента в педагогике, которая открыто не называется аргументом, в том числе в педагогике, которая выдвигает на первый план феминизм, освобождение, критические культурологические исследования, написание в рамках учебной программы, жанра, служебного обучения, технологий и визуальной риторики. Списки для дальнейшего чтения и аннотированная библиография дают возможность узнать больше о подходах, представленных в этом незаменимом руководстве.
Идеи основных теоретиков классической и современной риторики и аргументации — от Аристотеля до Берка, Тулмина и Перельмана — объяснили и развили, особенно когда они информируют педагогику о аргументации и композиции. Джон Рэймидж, Майкл Каллауэй, Дженнифер Клэри-Лемон и Закари Ваггонер представляют методы обучения неформальным заблуждениям и анализа пропаганды, а также обосновывают предпочтение аргументного подхода по сравнению с другими доступными подходами к обучению письму.Авторы также определяют роль аргумента в педагогике, которая открыто не называется аргументом, в том числе в педагогике, которая выдвигает на первый план феминизм, освобождение, критические культурологические исследования, написание в рамках учебной программы, жанра, служебного обучения, технологий и визуальной риторики. Списки для дальнейшего чтения и аннотированная библиография дают возможность узнать больше о подходах, представленных в этом незаменимом руководстве.
Доступно на португальском языке. Эта книга также доступна на португальском языке через Pipa Comunicação (редакционное сообщение Pipa).Перевод был выполнен группой исследователей из Бразильского Федерального университета до Риу-Гранди-ду-Норти (UFRN) под руководством профессора Клемилтона Лопеса Пиньейру. Смотрите перевод на https://www.pipacomunica.com.br/livrariadapipa/produto/construcao-do-argumento/.
Эта книга также доступна на португальском языке через Pipa Comunicação (редакционное сообщение Pipa).Перевод был выполнен группой исследователей из Бразильского Федерального университета до Риу-Гранди-ду-Норти (UFRN) под руководством профессора Клемилтона Лопеса Пиньейру. Смотрите перевод на https://www.pipacomunica.com.br/livrariadapipa/produto/construcao-do-argumento/.
Содержание
Открыть всю книгу: 1,33 Мб
Лицевая сторона и содержание (61K)
Предисловие редактора для серии(47K)
Предисловие (47K)
1.Введение: почему аргумент имеет значение (213K)
2. История аргументов (225K)
3. Спорные вопросы (195K)
4. Введение в передовой опыт (257K)
5. Глоссарий терминов (100K)
6. Аннотированная библиография (159K)
Цитируемых работ (52K)
Индекс (64K)
Об авторах (53K)
Об авторах
Джон Рэймидж — почетный профессор Университета штата Аризона и автор множества книг, в том числе Риторика: руководство пользователя (2005) и (вместе с Джоном Бином и Джун Джонсон) Writing Arguments . Майкл Каллэуэй — преподаватель-резидент в муниципальном колледже Меса в Месе, штат Аризона, где он занимается преподаванием и разработкой учебных программ для курсов развивающего письма. Захари Ваггонер преподает курсы риторики, композиции, теории видеоигр, а также проводит новые курсы ассистента преподавателей в Университете штата Аризона. Он является автором книги « Мой аватар», «Я: личность в ролевых видеоиграх » (McFarland, 2009). Дженнифер Клэри-Лемон — доцент кафедры риторики Университета Виннипега.Вместе с Питером Ванденбергом и Сью Хум она является соредактором книги Relations, Locations, Positions: Composition Theory for Writing Teachers (NCTE, 2006) и опубликовала работу в Composition Studies , American Review of Canadian Studies , и (совместно с Морин Дейли Гоггин и Дуэйн Роэн) «Справочник по исследованиям в области письма ».
Майкл Каллэуэй — преподаватель-резидент в муниципальном колледже Меса в Месе, штат Аризона, где он занимается преподаванием и разработкой учебных программ для курсов развивающего письма. Захари Ваггонер преподает курсы риторики, композиции, теории видеоигр, а также проводит новые курсы ассистента преподавателей в Университете штата Аризона. Он является автором книги « Мой аватар», «Я: личность в ролевых видеоиграх » (McFarland, 2009). Дженнифер Клэри-Лемон — доцент кафедры риторики Университета Виннипега.Вместе с Питером Ванденбергом и Сью Хум она является соредактором книги Relations, Locations, Positions: Composition Theory for Writing Teachers (NCTE, 2006) и опубликовала работу в Composition Studies , American Review of Canadian Studies , и (совместно с Морин Дейли Гоггин и Дуэйн Роэн) «Справочник по исследованиям в области письма ».
Справочные руководства по риторике и композиции
Редактор серии : Чарльз Базерман, Калифорнийский университет, Санта-Барбара
Эта книга доступна полностью или частично в формате Adobe Portable Document Format (PDF). Он также доступен в печатном виде в Parlor Press.
Он также доступен в печатном виде в Parlor Press.
Авторские права © 2009 Parlor Press и Информационный центр WAC. 272 страницы с глоссарием, аннотированной библиографией, цитируемыми работами и указателем. Доступно в печатном виде в Интернет-магазине Parlor Press или в любом книжном онлайн-магазине или обычном книжном магазине. Доступно в цифровом формате бесплатно на этой странице в Информационном центре WAC. Вы можете просмотреть эту книгу. Вы можете распечатать личные копии этой книги. Вы можете ссылаться на эту страницу. Вы не можете воспроизводить эту книгу на другом веб-сайте.
Семинар по композиции | Композиция
Большинство студентов Питтсбургского университета должны пройти семинар по композиции (SC). SC предлагается под несколькими разными номерами курсов:
- ENGCMP 0200 Семинар по композиции
- ENGCMP 0203 Семинар по составу: гендерные исследования
- ENGCMP 0205 Семинар по композиции: Film
- ENGCMP 0207 Семинар по составу: образование
- ENGCMP 0208 Семинар по составу: обучение обслуживанию Подробнее>
- ENGCMP 0212 Семинар по композиции: темы разнообразия Подробнее>
- ENGCMP 0213 Семинар по составу: исследования в области инвалидности Подробнее>
- Только для студентов первого курса Dietrich School of Arts and Sciences: FP 0003 First Year Seminar или FP 0006 (Вы можете просмотреть определенные темы курса на странице First Year Seminar.
 )
) - Только для студентов инженерной школы Swanson: ENGCMP 0210 Семинар по композиции: инженерное дело.
Чтобы преуспеть в учебе и за ее пределами, вы должны развить грамотные навыки письма, чтения и обсуждения. SC был разработан, чтобы помочь студентам, которые начинают свою работу в университете, стать более заинтересованными, творческими и дисциплинированными композиторами. Ваш опыт SC поможет вам вдумчиво обращаться со сложными предметами и ответственно использовать источники.Даже если у вас уже был значительный писательский опыт в средней школе, вы столкнетесь с новыми проблемами в SC как писатель, читатель и мыслитель. Разделы колледжа с отличием доступны для студентов с сильными базовыми навыками, которые хотят пройти более интенсивный семинар по композиции.
Чтобы подготовиться к SC, вы должны продемонстрировать способность составлять разумно правильную прозу и организационные навыки, необходимые для написания связного эссе из нескольких хорошо проработанных абзацев. SC требует знания основных правил редактируемого письменного английского языка, но не предполагает, что вы уже полностью понимаете все тонкости грамматики, пунктуации и организации.
SC требует знания основных правил редактируемого письменного английского языка, но не предполагает, что вы уже полностью понимаете все тонкости грамматики, пунктуации и организации.
Чтобы узнать больше о SC, просмотрите эти страницы, на которых даны ответы на часто задаваемые вопросы:
исследований инвалидности в составе: заявление о политике и передовой практике
Конференция по составу и общению в колледжах
март 2020 г. (заменяет Политику в отношении инвалидности в СССК, ноябрь 2006 г., подтверждена в апреле 2011 г.)
Конференция по составу и коммуникации в колледжах (СССК) признает необходимость продвижения инклюзивных подходов и практик, отвечающих потребностям и опыту людей с ограниченными возможностями.Приверженность полному доступу и включению гарантирует права людей с ограниченными возможностями в классах и в профессии и активизирует практические и интеллектуальные дискуссии о создании инклюзивного пространства, особенно в связи с тем, что включение инвалидов переплетается с другими формами доступа и доступности. В этом документе описываются концепции и процессы, призванные помочь участникам практики активного включения в дисциплину, помимо простых мер по соблюдению требований.
В этом документе описываются концепции и процессы, призванные помочь участникам практики активного включения в дисциплину, помимо простых мер по соблюдению требований.
Пропаганда этических и инклюзивных практик преподавания, обучения и исследований должна уделять внимание вопросам инвалидности.Научные исследования в области инвалидности показывают, что язык и риторика формируют наше отношение к людям с ограниченными возможностями и что это отношение, в свою очередь, влияет на вопросы доступа и включения в образование, культуру и общество (см., Например, Dolmage, Disability Rhetoric, Academic Ableism и «Составление карт»; Price, Mad at School ; Cedillo).
Видимые и невидимые недуги побуждают нас переосмыслить язык, тело, окружающую среду, идентичность, культуру, силу и природу самих знаний.Исследования по вопросам инвалидности Исследования в области композиции, риторики и грамотности выявили вариации процесса сочинения, альтернативные способы работы со студентами в классах и центрах письма, истории угнетения в образовании и практики грамотности, теоретические исследования субъективности квиров и инвалидов , и критика исключительной власти «нормативной» педагогики. Эти результаты создают основу для инклюзивных подходов, которые пересматривают эйблистские взгляды и выходят за рамки ограниченных правовых стандартов приспособления.
Эти результаты создают основу для инклюзивных подходов, которые пересматривают эйблистские взгляды и выходят за рамки ограниченных правовых стандартов приспособления.
По мере того, как мы работаем над созданием более инклюзивной профессиональной практики и сообщества, мы призываем членов дисциплины к
- признают, что студенты, сотрудники и преподаватели в кампусах колледжей включают людей с широким спектром инвалидности / способностей, не все из которых очевидны;
- признают, что инвалиды приносят жизненно важные знания и опыт в наши классы, университеты и профессиональные организации;
- признает вклад исследований инвалидности в композицию и риторику, в общение и в исследования грамотности путем продвижения теорий различия, критики «норм» и «нормальности» и доступа для всех;
- понимают, что инвалиды остаются маргинализованной группой с особыми образовательными, социальными, культурными и политическими потребностями, которые нельзя и нельзя стирать в классе или в политике;
- стремиться создать полностью инклюзивную среду, которая обеспечивает значимое взаимодействие на нескольких уровнях, от личного до дисциплинарного; и
- признают, что инвалидность пересекается с полом, расой, национальностью, сексуальностью и другими идентичностями, и поэтому к работе по обеспечению доступа следует подходить через призму пересечения.

Приведенные ниже руководящие принципы продвигают вовлечение и равенство в классе письма и в работе WPA; руководить руководителями департаментов, колледжей и университетских городков; информировать о повышении квалификации и подготовке инструкторов; и способствовать полному вовлечению людей с ограниченными возможностями в дисциплину и за ее пределами.
Часть вторая: Руководство для преподавателей письмаПересмотренные перспективы
Инвалидность улучшает обучение и преподавание в колледже, помогая нам продумывать и разрабатывать инклюзивные подходы, а не подходы, основанные на недостатках и модернизации или модификации, которая реагирует на проблемы только после того, как они возникают (Dolmage, «Mapping», Academic Ableism ).Преподаватели должны участвовать в возможностях профессионального развития, ориентированных на создание инклюзивных модулей / уроков и доступ к ним. Инклюзивный дизайн означает выход за рамки упрощенных подходов «контрольных списков» и вместо этого готовиться к работе со студентами «в условиях инвалидности» (Wood et al. 147).
147).
Классная среда
Инструкторы должны выполнять запросы студентов о размещении, понимая, что приспособления имеют значение, выходящее за рамки юридических обязательств, и что они часто не соответствуют конкретным потребностям каждого класса.Вовлеченная и продуманная адаптация класса является важнейшим этическим и педагогическим компонентами обучения. Преподаватели должны встроить доступность в ткань классной комнаты, предоставляя несколько форматов преподавания и обучения для всех учащихся, следуя принципам универсального дизайна для обучения, основы для создания инклюзивных и гибких результатов обучения и пространств (Dolmage, «Универсальный дизайн»). Учителя должны предоставить заявления о доступности для всех учебных планов, которые обсуждаются в начале курса, а затем упоминаются в течение семестра (Вуд и Мэдден).Они также могут научиться сотрудничать с офисами службы поддержки инвалидов своего кампуса, как рекомендовано Долмаджем, Хелквистом и Вудом («Связь программ письма и факультета со службами инвалидов»).
Точно так же, как необходимо вводить предмет и авторов ранее исключенных групп в класс и канон, инвалидность как предмет изучения должна быть жизненно важной частью учебной программы.Написание программ и написание администраторов программ (WPA) играют жизненно важную роль в формировании доступности и инклюзивности учебных помещений, практик, учебных программ и культуры преподавателей (Росс и Браунинг). Инвалидность следует учитывать во всех компонентах управления программой, а стипендии по исследованию инвалидности следует использовать для переосмысления целей и стандартов написания программ в целом (Yergeau, 2016; Vidali, 2015; Nicolas, 2017).
Содержание курса
WPA должны помогать инструкторам включать вопросы инвалидности и перспективы в содержание курса (например,g., инвалидность как тематическая рамка, научные статьи и / или творческие работы авторов с ограниченными возможностями, доступность как критерий оценки в классе; см. Brueggemann и Lewiecki-Wilson). Внимание к этим вопросам должно указывать на все стандартизированные учебные планы, распространяемые офисом написания программ или администратором. Заявления программы по доступу, включению и инвалидности должны дополнять традиционные заявления о размещении, которые ссылаются на услуги для инвалидов в кампусе (см. Wood and Madden). Руководство WPA может также пересмотреть заявления о миссии, философские изложения и другие публичные документы с целенаправленным вниманием к наличию инвалидности / доступности как ценности.
Brueggemann и Lewiecki-Wilson). Внимание к этим вопросам должно указывать на все стандартизированные учебные планы, распространяемые офисом написания программ или администратором. Заявления программы по доступу, включению и инвалидности должны дополнять традиционные заявления о размещении, которые ссылаются на услуги для инвалидов в кампусе (см. Wood and Madden). Руководство WPA может также пересмотреть заявления о миссии, философские изложения и другие публичные документы с целенаправленным вниманием к наличию инвалидности / доступности как ценности.
Профессиональное развитие
WPA должны включать темы, связанные с ограниченными возможностями, доступностью и инклюзивной педагогикой, во все программы подготовки учителей, включая практикумы для выпускников. Эффективная подготовка и профессиональное развитие учителей должны быть направлены на создание инклюзивных классов и учебных программ, учитывающих интересы как учащихся, так и учителей с ограниченными возможностями. Семинары должны обучать преподавателей делать документы и другой контент курса доступным (см. Yergeau et al., Мультимодальность в движении: инвалидность и кайротические пространства). Мы также предлагаем, чтобы WPA и инструкторы сознательно взаимодействовали с другими институциональными структурами, такими как офисы для людей с ограниченными возможностями и / или учебные центры, чтобы узнать больше об этих методах, но не полагаться исключительно на них (см., Например, Уиллер, «Сообщества доступа : Профиль программы Программы взаимодействия преподавателей Университета Центральной Флориды на факультете письма и риторики »).
Семинары должны обучать преподавателей делать документы и другой контент курса доступным (см. Yergeau et al., Мультимодальность в движении: инвалидность и кайротические пространства). Мы также предлагаем, чтобы WPA и инструкторы сознательно взаимодействовали с другими институциональными структурами, такими как офисы для людей с ограниченными возможностями и / или учебные центры, чтобы узнать больше об этих методах, но не полагаться исключительно на них (см., Например, Уиллер, «Сообщества доступа : Профиль программы Программы взаимодействия преподавателей Университета Центральной Флориды на факультете письма и риторики »).
Институциональная перспектива
Помимо изучения инвалидности в классе письма, WPA должны изучать вопросы инвалидности в контексте центров письма (Hitt, 2012) и администрации (Vidali, 2015).Такая широкая направленность поможет программам разработать политику, в которой будет сосредоточен доступный образовательный опыт для всех учащихся и учителей.
Учителям и ученым с ограниченными возможностями требуется активная и постоянная поддержка на протяжении всего процесса приема на работу, приема на работу, продвижения по службе и пребывания в должности, чтобы в полной мере участвовать в профессиональной деятельности. Эта поддержка должна включать внимание к особым потребностям аспирантов с ограниченными возможностями, адъюнктов и ученых, работающих по совместительству, в интересах справедливости.С этой цельюCCCC призывает WPA, администраторов, преподавателей и членов организации работать вместе, чтобы оценить текущее состояние доступности и работать с соответствующими местными экспертами по инвалидности и доступу, чтобы обеспечить полное включение всех студентов с ограниченными возможностями, преподавателей и персонал на местах.
Наем
Чтобы обеспечить справедливый прием на работу людей с ограниченными возможностями, лидеры должны разработать руководящие принципы приема на работу для комитетов, которые включают соображения для заявителей с ограниченными возможностями (например, предоставление возможностей для разговоров о приспособлении и доступе до любого этапа собеседования). Комитеты по поиску должны быть обучены лучше понимать, как вопросы инвалидности и инклюзии влияют на процесс найма. Руководство кампуса должно гарантировать, что после приема на работу инструкторам-инвалидам (и их ученикам) будут предоставлены доступные классы, офисы и другие рабочие места, а также четкое объяснение процесса размещения как для преподавателей, так и для студентов (см. Практики найма преподавателей на должности с отслеживанием и без учета срока пребывания в исследованиях по риторике и сочинению / письму, а также инвалидности и найму MLA: рекомендации для ведомственных комитетов по поиску).
Комитеты по поиску должны быть обучены лучше понимать, как вопросы инвалидности и инклюзии влияют на процесс найма. Руководство кампуса должно гарантировать, что после приема на работу инструкторам-инвалидам (и их ученикам) будут предоставлены доступные классы, офисы и другие рабочие места, а также четкое объяснение процесса размещения как для преподавателей, так и для студентов (см. Практики найма преподавателей на должности с отслеживанием и без учета срока пребывания в исследованиях по риторике и сочинению / письму, а также инвалидности и найму MLA: рекомендации для ведомственных комитетов по поиску).
Представительство
Руководство должно работать, чтобы гарантировать представительство преподавателей и студентов с ограниченными возможностями в комитетах и руководящих органах университетского городка, одновременно выступая за доступность в университетском городке в целом.
Часть пятая: Руководство для полного включения ученых с ограниченными возможностями в области риторики и композицииКонференции
Академические конференции — важные площадки для получения профессиональных знаний; однако они также создают серьезные препятствия для ученых-учителей с ограниченными возможностями (Price, «Access Imagined»). Доступные конференции включают принципы доступности и планирование от начальных этапов выбора места до запроса обратной связи конференции, включая возможности для постоянной обратной связи и пересмотра практики в соответствии с потребностями посетителей и участников. Доступность должна учитываться при выборе места для конференции с учетом вопросов, поднятых в ходе предыдущих аудитов доступностиCCCC. CFP, программы, презентации, приложения и расписания должны разрабатываться с учетом доступности на разных платформах, опыта для людей с ограниченными возможностями и уровней знаний.Обеспечение доступности конференции включает в себя создание у всех участников способности рассматривать доступную практику, включая распространение руководящих принципов по доступным презентациям (см., Например, Composing Access ) и предоставление мест, где цифровые копии презентационных материалов могут быть временно доступны для посетителей (Dolmage, ). Academic Ableism 190).
Доступные конференции включают принципы доступности и планирование от начальных этапов выбора места до запроса обратной связи конференции, включая возможности для постоянной обратной связи и пересмотра практики в соответствии с потребностями посетителей и участников. Доступность должна учитываться при выборе места для конференции с учетом вопросов, поднятых в ходе предыдущих аудитов доступностиCCCC. CFP, программы, презентации, приложения и расписания должны разрабатываться с учетом доступности на разных платформах, опыта для людей с ограниченными возможностями и уровней знаний.Обеспечение доступности конференции включает в себя создание у всех участников способности рассматривать доступную практику, включая распространение руководящих принципов по доступным презентациям (см., Например, Composing Access ) и предоставление мест, где цифровые копии презентационных материалов могут быть временно доступны для посетителей (Dolmage, ). Academic Ableism 190).
В рамках дисциплины
Инклюзивные и этические исследования требуют, чтобы мы активно концентрировали опыт и взгляды людей с ограниченными возможностями при участии в исследованиях по вопросам инвалидности (см. г., Кершбаум и Прайс). Методологии исследования должны учитывать то, как тела информируют о создании смыслов и письме, и помогают противостоять эйблистской фиксации на продуктивности за счет здоровья и благополучия исследователей (Ray 2018). Стипендии должны быть доступны в открытых и доступных форматах, которые расширяют потенциальную читательскую аудиторию и влияние инклюзивной работы (Dolmage, Academic Ableism 32). Методологии также должны подчеркивать использование «простого» языка, чтобы люди с ограниченными возможностями и различными потребностями в грамотности имели доступ к важной информации (Grace 2013).
г., Кершбаум и Прайс). Методологии исследования должны учитывать то, как тела информируют о создании смыслов и письме, и помогают противостоять эйблистской фиксации на продуктивности за счет здоровья и благополучия исследователей (Ray 2018). Стипендии должны быть доступны в открытых и доступных форматах, которые расширяют потенциальную читательскую аудиторию и влияние инклюзивной работы (Dolmage, Academic Ableism 32). Методологии также должны подчеркивать использование «простого» языка, чтобы люди с ограниченными возможностями и различными потребностями в грамотности имели доступ к важной информации (Grace 2013).
Англси, Лесли и Морин Макбрайд. «Забота об учащихся с ограниченными возможностями: (пере) определение приветствия как культуры слушания». Экспертный обзор , т. 3, вып. 1, 2019, http://thepeerreview-iwca.org/issues/redefining-welcome/caring-for-students-with-disabilities-redefining-welcome-as-a-culture-of-listening/
Брюггеманн, Бренда Джо и др. «Стать заметным: уроки инвалидности». Состав колледжа и коммуникация , т.52, нет. 3. 2001. С. 368–398.
«Стать заметным: уроки инвалидности». Состав колледжа и коммуникация , т.52, нет. 3. 2001. С. 368–398.
Берч, Сьюзен и Элисон Кафер. Исследования глухих и инвалидов: междисциплинарные перспективы . Gallaudet UP, 2010.
Седильо, Кристина В. «Что значит двигаться ?: Раса, инвалидность и педагогика критического воплощения». Состав Форум , т. 39, 2018, https://compositionforum.com/issue/39/to-move.php.
Долмадж, Джей. Академический талант: инвалидность и высшее образование . Университет штата Мичиган, 2017 г.
-. Риторика инвалидов . Syracuse UP, 2014.
-. «Составление карты: приглашение людей с ограниченными возможностями за дверью». Инвалидность и обучение письму , под редакцией Синтии Левецки-Уилсон и Брендой Джо Брейггеманн, Бедфорд-Стрит. Martin’s, 2008, стр. 14–27.
-. «Универсальный дизайн: с чего начать». Исследования инвалидности Ежеквартально , vol. 35, нет. 2, 2015 г. , http://dsq-sds.org/article/view/4632.
, http://dsq-sds.org/article/view/4632.
Долмадж, Джей, Мелисса Хелквист и Тара Вуд.«Соединение программ письма и преподавания с программами письма». Kairos Praxis Wiki, т. 24, вып. 2, весна 2020 г., http://praxis.technorhetoric.net/tiki-index.php.
Эревеллес, Нирмала. «Учебная программа Криппина на перекрестках». Журнал учебных программ и педагогики , вып. 8, вып. 1, 2011, стр. 31–34, http://dx.doi.org/10.1080/15505170.2011.572518.
Фокс, Бесс. «Воплощение писателя в мультимодальном классе с помощью исследований по вопросам инвалидности». Компьютеры и состав , т.30, нет. 4. 2013. С. 266–282.
Грейс, Элизабет. «Когнитивно доступный язык (и почему нам должно быть до этого дело)». The Feminist Wire , vol. 22, 22 ноября 2013 г., http://www.thefeministwire.com/2013/11/cognitively-accessible-language-why-we-should-care/.
Хитт, Эллисон. «Доступ для всех: роль людей с ограниченными возможностями в многограмотных центрах». Praxis: журнал центра письма , vol. 9, вып. 2, 2012, с. 1–7.
Praxis: журнал центра письма , vol. 9, вып. 2, 2012, с. 1–7.
Кершбаум, Стефани. «Модернизация». В «Мультимодальности в движении: инвалидность и кайротические пространства.” Кайрос: журнал риторики, технологии и педагогики , том. 18, нет. 1, 2013 г., http://kairos.technorhetoric.net/18.1/coverweb/yergeau-et-al/pages/mod/retro.html.
Кершбаум, Стефани и Маргарет Прайс. «Центрирование инвалидности в качественном собеседовании». Исследования в области преподавания английского языка , vol. 52, №1, 2017, 98–107.
Кершбаум, Стефани Л., Лаура Т. Эйзенман и Джеймс М. Джонс, редакторы. Преодоление трудностей: инвалидность и высшее образование .Университет штата Мичиган, 2017 г.
Кедайш, Жан и Сью Диниц. «Изменение представлений о различиях в центре письма: возможности универсального дизайна». The Writing Center Journal , vol. 27, нет. 2. 2007. С. 39–59.
Конрад, Анника. «Доступ как линза для взаимного наставничества». Другое слово: из Центра письма Университета Висконсин-Мэдисон , 2016 г., https://dept.writing.wisc.edu/blog/access-as-a-lens-for-peer-tutoring/
Другое слово: из Центра письма Университета Висконсин-Мэдисон , 2016 г., https://dept.writing.wisc.edu/blog/access-as-a-lens-for-peer-tutoring/
Левецки-Уилсон, Синтия и Бренда Джо Брейггеманн. Инвалидность и обучение письму . Бедфорд, 2007.
Николас, Мелисса. «Ma (r) king a Difference: оспаривание предположений Ableist при написании программной политики». Написание журнала администрирования программ , vol. 40, нет. 3. С. 2017.
.Освал, Сушил К. и Лиза Мелонкон. «Сказать« нет »контрольному списку: переход от идеологии нормальности к идеологии включения в онлайн-инструкции по письму». Написание журнала администрирования программ , vol.40, нет. 3. 2017. С. 61–77.
Палмери, Джейсон. «Исследования инвалидности, культурный анализ и критическая практика педагогики технической коммуникации». Ежеквартальный технический отчет , т. 15, № 1, 2006 г., стр. 49-65.
Прайс, Маргарет. «Доступ вообразил: конструирование инвалидности в политических документах конференции». Исследования инвалидности Ежеквартально , vol. 29, № 1, 2009 г., http://production.ojs.dsq-sds.org/article/view/174/174.
Исследования инвалидности Ежеквартально , vol. 29, № 1, 2009 г., http://production.ojs.dsq-sds.org/article/view/174/174.
-. Сумасшедший в школе: риторика умственной отсталости и академической жизни .Университет штата Мичиган, 2011 г.
-. «Написание с нормального уровня: критическое мышление и инвалидность в классе сочинения». Инвалидность и обучение письму , под редакцией Синтии Левецки-Уилсон и Брендой Джо Брейггеманн, Бедфорд-Стрит. Martin’s, 2008, стр. 56–73.
Рэй, Кейтлин. «Дерьмо, которое преследует нас: нетрудоспособность в исследованиях риторики и композиции». Придумать будущее . Компьютеры и композиция Digital P, 2018 г., https://ccdigitalpress.org/book/makingfuturematters/ray-response-essay.html.
Росс, Валери и Элла Браунинг. «От различия к отличиям: разработка программы письма, ориентированной на людей с ограниченными возможностями». Состав Форум , т. 39, 2018 г., https://www.compositionforum. com/issue/39/u-penn.php.
com/issue/39/u-penn.php.
Шалк, Сами. «Метафорически: аблистические метафоры в феминистском письме». Исследования инвалидности Ежеквартально , vol. 33, нет. 4, 2013 г., http://dsq-sds.org/article/view/3874.
Селзник, Хилари. «Изучение восприятия студентами и выработки нормализующих дискурсов в рамках продвинутого курса сочинения на тему инвалидности.” Исследования инвалидности Ежеквартально , vol. 35, нет. 2, 2015 г., http://dsq-sds.org/article/view/4626.
Видали, Эми. «Отключение администрирования написания программы». Написание журнала администрирования программ , vol. 38, нет. 2. 2015. С. 32–55.
Видали, Эми, Маргарет Прайс и Синтия Левецки-Уилсон. «Введение: Исследования в области инвалидности в бакалавриате». Исследования инвалидности Ежеквартально , vol. 28, вып. 4, 2008 г., http://dsq-sds.org/article/view/137/137.
Уилер, Стефани К. «Сообщества доступа: программный профиль программы взаимодействия преподавателей Университета Центральной Флориды на факультете письма и риторики». Состав Форум , т. 39, 2018 г., https://www.compositionforum.com/issue/39/ucf.php.
Состав Форум , т. 39, 2018 г., https://www.compositionforum.com/issue/39/ucf.php.
Уилсон, Джеймс К. «Сделать инвалидность видимой: как исследования в области инвалидности могут преобразовать учебный класс по медицине и естествознанию». Ежеквартальный технический отчет , т. 9, вып. 2. 2000. С. 149–161.
Вуд, Тара и Шеннон Мэдден. «Рекомендуемые практики для заявлений о доступности программы». Кайрос: Журнал риторики, технологии и педагогики , т. 18, нет. 1, 2014 г., http://kairos.technorhetoric.net/praxis/tikiindex.php?page=Suggested_Practices_for_Syllabus_Accessibility_Statements.
Вуд, Тара и др. «Выходя за рамки инвалидности 2.0 в исследованиях композиции». Исследования композиции , т. 42, 2014. С. 147–150.
Йерго, Мелани.«Выступление на субботнем пленарном заседании: создание культуры доступа при написании программ». Совет администраторов писательских программ , vol. 40, нет. 1. 2016. С. 155–165.
Yergeau, Melanie, et al. «Мультимодальность в движении: инвалидность и кайротические пространства». Кайрос: Журнал риторики, технологии и педагогики , т. 18, нет. 1, 2013 г., http://technorhetoric.net/18.1/coverweb/yergeau-et-al/index.html.
«Мультимодальность в движении: инвалидность и кайротические пространства». Кайрос: Журнал риторики, технологии и педагогики , т. 18, нет. 1, 2013 г., http://technorhetoric.net/18.1/coverweb/yergeau-et-al/index.html.
Это заявление о позиции может быть распечатано, скопировано и распространено без разрешения NCTE.
Магистратура по композиции • Музыка
Программа магистратуры по композиции в Калифорнийском университете в Беркли направлена на то, чтобы дать место культурным лидерам будущего — композиторам, композиторам-исполнителям, импровизаторам, саунд-художникам и композиторам с особым упором на технологии. Мы готовим студентов к профессиональной жизни в качестве практикующих художников и ученых. Каждый студент программы получает полную стипендию, которая включает стипендию без преподавательских обязанностей в течение первого года, стипендию преподавателя (инструктор для аспирантов) до защиты диссертации и годичную стипендию для завершения диссертации (если квалификационные экзамены сданы в нормативном порядке). время).Другие возможности финансирования включают возможное летнее финансирование, конкурсные награды за композицию (например, приз Ladd для композитора, который проведет год в Париже) и должности аспирантов-исследователей.
время).Другие возможности финансирования включают возможное летнее финансирование, конкурсные награды за композицию (например, приз Ladd для композитора, который проведет год в Париже) и должности аспирантов-исследователей.
Работы факультета композиции (Франк Бедросян, Эдмунд Кэмпион, Кармин-Эмануэле Селла, Синди Кокс, Майра Мелфорд и Кен Уэно) регулярно звучат во всем мире, и их присутствие глубоко укоренилось в культурной жизни Сан Район залива Франциско. У наших дипломированных композиторов есть регулярная возможность услышать свою музыку в исполнении профессионального Eco Ensemble в рамках проекта Berkeley New Music Project (BNMP), проводимого Дэвидом Милнсом.В партнерстве с Центром новых музыкальных и аудиотехнологий (CNMAT), которым руководит Эдмунд Кэмпион, студенты могут работать с инновационными и уникальными технологиями для взаимодействия человека и компьютера, вспомогательной композиции и оркестровки, расширенных преобразований звука в реальном времени, расширения инструментов и многого другого.
Департамент спонсирует резиденции, семинары и чтения с ансамблями мирового класса, такими как Ensemble Intercontemporain, Arditti Quartet, Sound Icon, Quatuor Tana и Quince.Посредством серии лекций Блоха и нашего еженедельного коллоквиума для композиторов студенты взаимодействуют с такими знаменитостями, как Кайджа Саариахо, Джордж Льюис, Ду Юн, Стив Райх, Анна Клайн, Филипп Леру, Магнус Линдберг, Стив Макки и Бит Фуррер. Многие студенты устанавливают прочные связи с новыми профессиональными музыкальными группами и продолжают работать над программами таких ансамблей, как San Francisco Contemporary Music Players, Oakland Symphony, Earplay Ensemble и Empyrean Ensemble. Состав преподавателей наставника и поддержки студентов с целью направить развитие их профессиональной карьеры.Факультет помогает организовать профессиональную деятельность и образовательные возможности, посещать спектакли и чтения студенческих работ, а также использовать специализированные технологии для инновационных проектов.
В первый год обучения в аспирантуре студенты участвуют в двухсеместровом семинаре по композиции, на котором их сочинения оцениваются и критикуются в благоприятной среде. После первого года обучения студенты должны каждый семестр записываться на частные уроки. Факультет часто предлагает специальные семинары по интересующим темам.
Программа (от магистратуры до получения докторской степени) обычно требует как минимум пяти лет для завершения. Мы призываем наших студентов стремиться к взаимодействию и сотрудничеству на всех уровнях в университете. Студентам предлагается проводить междисциплинарные исследования как внутри, так и за пределами факультета. Многие из наших выдающихся недавних выпускников проявили себя, работая в тесном сотрудничестве с секторами этномузыкологии и истории музыки факультета или благодаря тесным контактам с другими факультетами на территории кампуса.Композиторы успешно сотрудничали с Исследовательским центром искусств, Центром гуманитарных наук Таунсенда, Художественным музеем Беркли и Тихоокеанским киноархивом (BAMPFA) и Cal Performances (ECO Ensemble, Tempo Festival и Edge Festival). Через CNMAT выпускники-композиторы регулярно взаимодействуют и сотрудничают со студентами и преподавателями кафедры психологии, компьютерных наук и инженерии, а также кафедры театра, танцев и исполнительского мастерства.
Через CNMAT выпускники-композиторы регулярно взаимодействуют и сотрудничают со студентами и преподавателями кафедры психологии, компьютерных наук и инженерии, а также кафедры театра, танцев и исполнительского мастерства.
UC Berkeley Ph.D. Выпускники факультета музыкальной композиции преуспевают во всем мире в престижной карьере профессоров и профессионалов в области музыки.
Жан Ан (2008) — директор по маркетингу / советник стартапа в области музыкальных технологий Cool Jamm Company. Она назначена резидентом SFCA, и недавно получила 2-е место от Национальной ассоциации композиторов флейты за «TOYS». Она будет приглашенным спикером на Фестивале новой американской музыки @ Sac State, а ее пьесы «Stereograph», «Flashback» и «Fingerdance» будут сыграны несколько раз этой осенью.Сейчас она работает с солисткой Gayaguem JUL над компакт-диском с ее музыкой Gayaguem.
Мейсон Бейтс (2008) был недавно назван самым исполняемым композитором своего поколения и композитором года 2018 по версии журнала Musical America. Он работает по заказу крупнейших оркестров США и является первым композитором-резиденцией Центра исполнительских искусств Кеннеди.
Он работает по заказу крупнейших оркестров США и является первым композитором-резиденцией Центра исполнительских искусств Кеннеди.
Нильс Бультманн (2013) — активный профессиональный композитор, исполнитель и продюсер.
Лили Чен (2017) был недавно заказан и представлен Национальным симфоническим оркестром Тайваня для произведения «Сверкающее через океан».
Дэвид Колл (2011) — независимый профессиональный композитор, звукорежиссер и педагог, работающий в районе залива.
Дэниел Каллен (2012) — менеджер программы InterMusic SF, организации, которая поддерживает профессиональный и артистический рост музыкантов области залива Сан-Франциско.
Энтони ДеРитис (1997) — профессор музыкального факультета Северо-Восточного университета
Ричард Дудас (2005) — адъюнкт-профессор композиции и компьютерной музыки в университете Ханьян, Южная Корея.
Аарон Эйнбонд (2009 г.) — старший преподаватель (эквивалент доцента в Великобритании) в Сити, Лондонский университет, где он преподает музыкальную композицию, звук и технологии, и является соучредителем исследовательского центра SPARC (Sound Practice and Research @ Город).Недавние композиционные проекты включают Hidden in Plain Sight: — постановку иммерсивного музыкального театра для четырех исполнителей и исполнителей электроники, премьера которой состоялась на Académie du Festival d’Aix-en-Provence; Тип проблемы города: по заказу Yarn / Wire, выступление на фестивале TRANSIT в Лёвене, Бельгия, будет опубликовано на мультимодальных записях в Лондоне в 2019 году.
Sivan Eldar (2016) is профессиональный композитор, ведущий активную карьеру в Европе и США.Недавно она выполнила Heave , совместную работу Royaumont и IRCAM для EXAUDI, премьера которой состоялась на фестивале Royaumont. Предстоящие заказы включают фестиваль Rainy Days. (Люксембургская филармония, новый квартет Diotima), Festival Présences (Maison de la Radio) и хор Accentus (La scène musicale). Ее музыку издает Durand / Universal Music Classical.
(Люксембургская филармония, новый квартет Diotima), Festival Présences (Maison de la Radio) и хор Accentus (La scène musicale). Ее музыку издает Durand / Universal Music Classical.
Робин Эстрада (2013) — дополнительный преподаватель Университета Сан-Франциско. Он признан уникальным музыкальным голосом, на который сильно повлияло его филиппинское наследие.Джошуа Косман в недавнем обзоре музыкального компакт-диска VOLTI говорит: «В paghahandog, Эстрада разбивает свой тагальский текст на диссоциированные слоги, которые кружатся в безумной текстурной рекомбинации, создавая музыкальную скороварку, которая одновременно пугает и волнует. . »
Эвелин Фикарра (2011) — старший преподаватель музыки в Университете Сассекса и исполняющий обязанности главы музыкального факультета. Недавние заказы: музыка и саундтрек для Прослушивание создает открытие; Театр танца Мэри Арментраут; Центр экспериментальных медиа и исполнительских искусств (EMPAC) в Трое, Нью-Йорк, сентябрь 2018 г . ; Лето, Зима, Весна партитура для многодорожечной видео / звуковой инсталляции и перформанса, SF Arts Gallery @ Minnesota St Projects, Сан-Франциско, январь 2018 г .; War Poems: мертвые возвращающиеся легко танцуют для большого ансамбля и электронных звуков, по заказу Poems on the Underground, премьера которого состоялась в ноябре 2016 года в Лондоне.
; Лето, Зима, Весна партитура для многодорожечной видео / звуковой инсталляции и перформанса, SF Arts Gallery @ Minnesota St Projects, Сан-Франциско, январь 2018 г .; War Poems: мертвые возвращающиеся легко танцуют для большого ансамбля и электронных звуков, по заказу Poems on the Underground, премьера которого состоялась в ноябре 2016 года в Лондоне.
Хизер Фраш (2011) — приглашенный доцент Университета Вирджинии в качестве композитора / звукооператора по месту жительства 2018-19. Она была научным сотрудником IEM в Граце, Австрия, в качестве резидента-композитора в 2015 году. Она является соредактором публикации mumei, которая с 2015 года опубликовала три онлайн-журнала, 2 книги и 1 сборник партитур. Ее пригласили соредактором Sound American Edition 5, Networks of Listening. В число недавних комиссий входят: с небольшим сдвигом для камерного ансамбля, финансируемого INM Berlin 2018; плетение оборванных ниток для камерного ансамбля и цифрового инструмента, заказ «Adapter Ensemble 2017»; Quivering для камерного ансамбля по заказу Vertixe Sonore 2016.
Мэтью Гудхарт (2013) — доцент Политехнического института Ренсселера, где он преподает курсы музыки и звука, истории джаза и импровизированной музыки. С 2015 по 2017 год он был научным сотрудником Меллона в Колумбийском университете.
Рама Готфрид (2015) — доктор наук, исследователь мультимедийной композиции в Высшей школе музыки и театре Гамбурга. В этом году модель Apophänie с изображением «Вниз в кроличью нору» была представлена на фестивале Ultima в Осло.
Хуберт Хо (2005) — преподаватель Северо-Восточного университета и со-художественный руководитель Dinosaur Annex, одного из самых авторитетных музыкальных ансамблей Бостона.
Брайан Кейн (2006) — доцент музыкального факультета Йельского университета. Его научная работа является междисциплинарной, находится на пересечении теории музыки, композиции и философии.
R avi Kittappa (2017) — стипендиат программы Фулбрайта 2018-19 гг. , Чешская Республика, Прага.
, Чешская Республика, Прага.
Урсула Квонг-Браун (2018) недавно начала преподавать кодирование видео с нуля и робототехнику lego в Robofun, нью-йоркской организации, которая предлагает молодежи внеклассные программы в области технологий и мультимедиа. Оркестр Калифорнийского университета в Беркли представляет премьеру ее диссертации Где я пришел из 13 апреля 2019 года, а Симфонический оркестр Беркли исполнит ее новую работу Стихи с острова Ангела 5 мая 2019 года в рамках книжного фестиваля Bay Area. .
Джейсон Левис (2012) — доцент Калифорнийской джазовой консерватории и ведет активную карьеру в качестве музыканта-исполнителя, композитора и аранжировщика.
Мэй-Фан Линь (2007) — доцент кафедры композиции Тайбэйского национального университета искусств на Тайване.
Джимми Лопес (2012) — резиденция композитора Хьюстонского симфонического оркестра на сезон 2018-19 гг. Премьера его новой оратории, заказанной Cal Performances и Лондонским филармоническим оркестром, с Эса-Пеккой Салоненом, состоится в Беркли весной 2019 года.
Премьера его новой оратории, заказанной Cal Performances и Лондонским филармоническим оркестром, с Эса-Пеккой Салоненом, состоится в Беркли весной 2019 года.
Кирил Макан (2004) — профессор музыкальной композиции Майкла (1949) и Сони Кёрнер в Массачусетском технологическом институте и руководитель секции музыки и театрального искусства. Его опера « Persona » недавно была исполнена оперой Лос-Анджелеса, а его новый компакт-диск с его музыкой « Letting Time Circle Through Us » был выпущен на New World Records.
Джон МакКаллум (2011) — научный сотрудник Inria / CNRS / Université Paris-Sud, Université Paris-Saclay.
Али Момени (2005) — старший научный сотрудник Shield AI, возглавляющий группы по обслуживанию пользователей и опыту, занимающиеся проектированием взаимодействия с роботом-человеком.
Амадеус Регусера (2016 ) — художественный руководитель производства в San Francisco Contemporary Music Players. Он продолжает активную карьеру композитора с несколькими предстоящими заказами, включая новую работу для Ensemble Linea для фестиваля MC2 в Гренобле.
Он продолжает активную карьеру композитора с несколькими предстоящими заказами, включая новую работу для Ensemble Linea для фестиваля MC2 в Гренобле.
Илья Ростовцев (2017) — научный сотрудник в области музыки и технологий, работающий в районе залива.
Мэтью Шумакер (2015) — приглашенный научный сотрудник MLK в Массачусетском технологическом институте, где он сочиняет новую музыку и преподает в бакалавриате курсы компьютерной музыки.
Рональд Брюс Смит (1993) Адъюнкт-профессор музыкальных технологий Северо-Восточного университета недавно завершил 25-минутную работу по заказу Фонда Кусевицкого для Дэвида Таненбаума и струнного квартета Del Sol.
Дмитрий Тимочко (2002) — профессор Принстонского университета; его четвертый диск «Fools & Angels» вышел осенью 2018 года на New Focus.
Роберт Ямасато (2010) — преподаватель теории музыки в Калифорнийском университете в Беркли.



 Игра с яркими элементами на темном фоне создает прямую иерархию, это также применимо, когда у нас есть белый фон и ряд темных элементов.
Игра с яркими элементами на темном фоне создает прямую иерархию, это также применимо, когда у нас есть белый фон и ряд темных элементов. Пользователь будет следовать по маршруту, который для него здесь протоптан.
Пользователь будет следовать по маршруту, который для него здесь протоптан. Кларк
Кларк  Кларк
Кларк  )
)