Рисунок стриж: ᐈ Стриж рисунок векторные картинки, иллюстрации стриж вектор
- [описание и фото] интересные факты, как выглядит
- смысл, история, фото рисунков, эскизы, толкование
- Стилисты салонов красоты СТРИЖ
- Барнаульскому детскому саду № 273 присвоено название «Стрижи» в честь авиационной группы высшего пилотажа БАРНАУЛ :: Официальный сайт города
- Чёрный стриж
- Художественная школа «Стриж» г.
- Небо над моим городом
- Рисование в контексте основной графики с помощью UIGraphicsImageRenderer
- Образец приложения для рисования на iOS Swift | Максим Билан
- maximbilan / iOS-Swift-Drawing-App: пример приложения для рисования на Swift
- Рисование фигур в Swift с PaintCode
- Как нарисовать Swift
- Как создать простое приложение для 2D-рисования на Swift - Sweettutos
- Как нарисовать Swift поэтапно
[описание и фото] интересные факты, как выглядит
| Латинское название: | Apodidae |
| Английское название: | Уточняется |
| Царство: | Животные |
| Тип: | Хордовые |
| Класс: | Птицы |
| Отряд: | Стрижеобразные |
| Семейство: | Стрижиные |
| Род: | Уточняется |
| Длина тела: | 16–22 см |
| Длина крыла: | 15—18 см |
| Размах крыльев: | 42—60 см |
| Масса: | 25—140 г |
Описание птицы
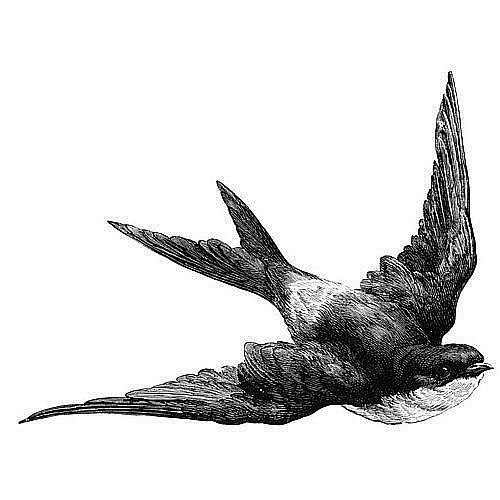
Стриж – это небольшая птичка, преимущественно серого цвета с черными и белыми вкраплениями.
— Реклама —
Относительно тела у стрижа очень короткие ноги, поэтому если птица находится на земле, то при попытке взлететь ее длинные крылья ударяются о поверхность земли и затрудняют взлет.
Оперение у самцов и самок одинаковое, однотонное, темное, изредка с металлическим отливом.
Полет стрижа отличается очень высокими скоростями, некоторые виды способны развивать скорость до 120 км/ч и выше. А еще у стрижей непостоянная температура тела, как у большинства видов птиц, поэтому в случае резкого похолодания стрижи впадают в оцепенение, короткую спячку.
Чем питается
— Реклама —
Основу рациона стрижей составляют летающие в воздухе насекомые. Поэтому и питание, и образ жизни этих птиц тесно связан с погодными условиями. Например, когда из-за наступления холодов пропадают насекомые, стрижи меняют свое место жительства – отправляются кочевать в поисках пищи.
Например, когда из-за наступления холодов пропадают насекомые, стрижи меняют свое место жительства – отправляются кочевать в поисках пищи.
Когда стрижи испытывают голод, то температура их тела существенно снижается, что заканчивается спячкой, или «трансовым сном». Благодаря такому адаптационному приспособлению организма стрижи способы пережить голод от одного до десяти дней. Маленькие птенцы с помощью «трансового сна» дожидаются родителей, когда те улетают на большие расстояния в поисках корма.
Где обитает
Стрижа можно увидеть практически в каждом уголке планеты. Не встречается птица только в очень холодных климатических зонах. Стрижи обитают как в лесных зонах, так и на открытых местностях.
— Реклама —
Преимущественно стрижи любят жить в больших городах или на прибрежных скалах, где птицам удобно устраивать гнезда. Живут стрижи крупными стаями. Большие колонии этих птиц из нескольких тысяч пар стрижей можно увидеть в городах или в горах.
Среди многочисленных видов стрижей различают оседлые популяции и перелетные. Но в любом случае активность этих птичек не падает с утра до вечера.
Но в любом случае активность этих птичек не падает с утра до вечера.
Почти все время стрижи проводят в полете, только пару ночных часов птички посвящают сну. Летательный аппарат у стрижей практически идеальный, и позволяет им преодолевать сотни километров. Кажется, что стрижи не знают усталости.
Распространенные виды
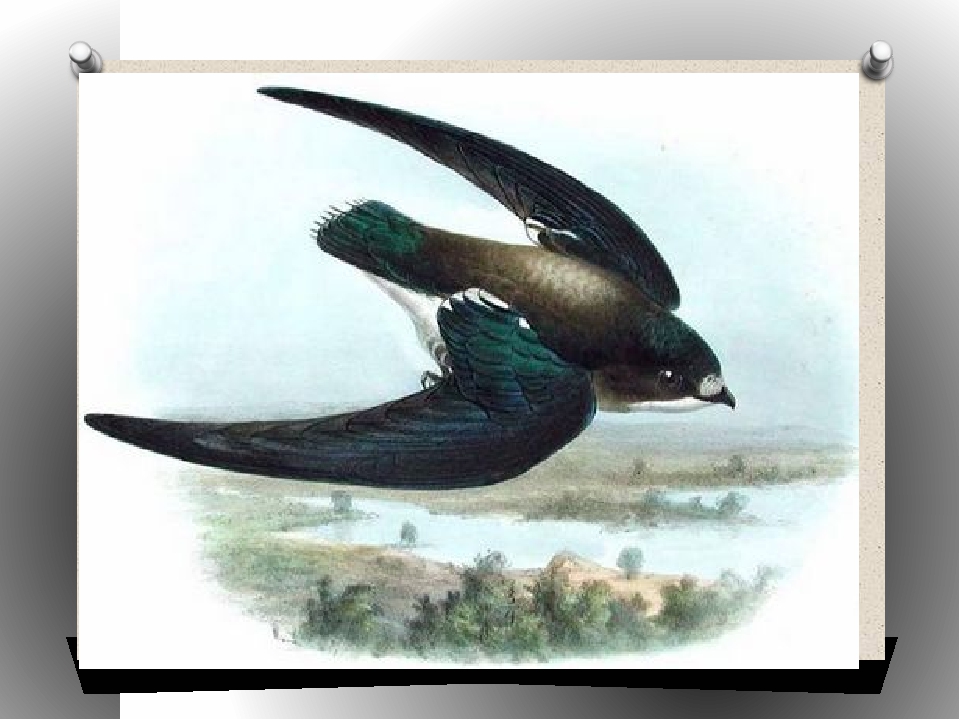
Чёрный или башенный стриж (Apus apus)
В длину птица достигает 18 см, размах крыльев составляет около 40 см, длина крыла примерно 17 см, хвост в длину 8 см. Телосложением птица напоминает ласточку. Хвост вильчатый. Окрас оперения тёмно-бурый с зеленоватым металлическим блеском. Подбородок и горлышко украшены белым пятном круглой формы. Радужина тёмно-бурая, клюв чёрного цвета, ноги светло-бурого. Оперение самцов и самок одинаковое. Птенчики светлее взрослых особей, а у их перышек на кончиках есть грязно-белые каёмки. В летний период черный стриж заметно выгорает, и в целом его оперение становится гораздо более светлым.
Горизонтальная скорость полёта чёрного стрижа достигает 111 км/ч.
Ареал обитания вида включает среднюю Европу, северные и центральные районы Азии. В России птица распространена от западных границ до Забайкалья. Живет преимущественно в городах.
Зимовки черного стрижа расположены в Африке и южной Индии. В пути птицы пролетают весь континент с севера до юга. Также этот вид зимует на юго-востоке Азии, в Таиланде.
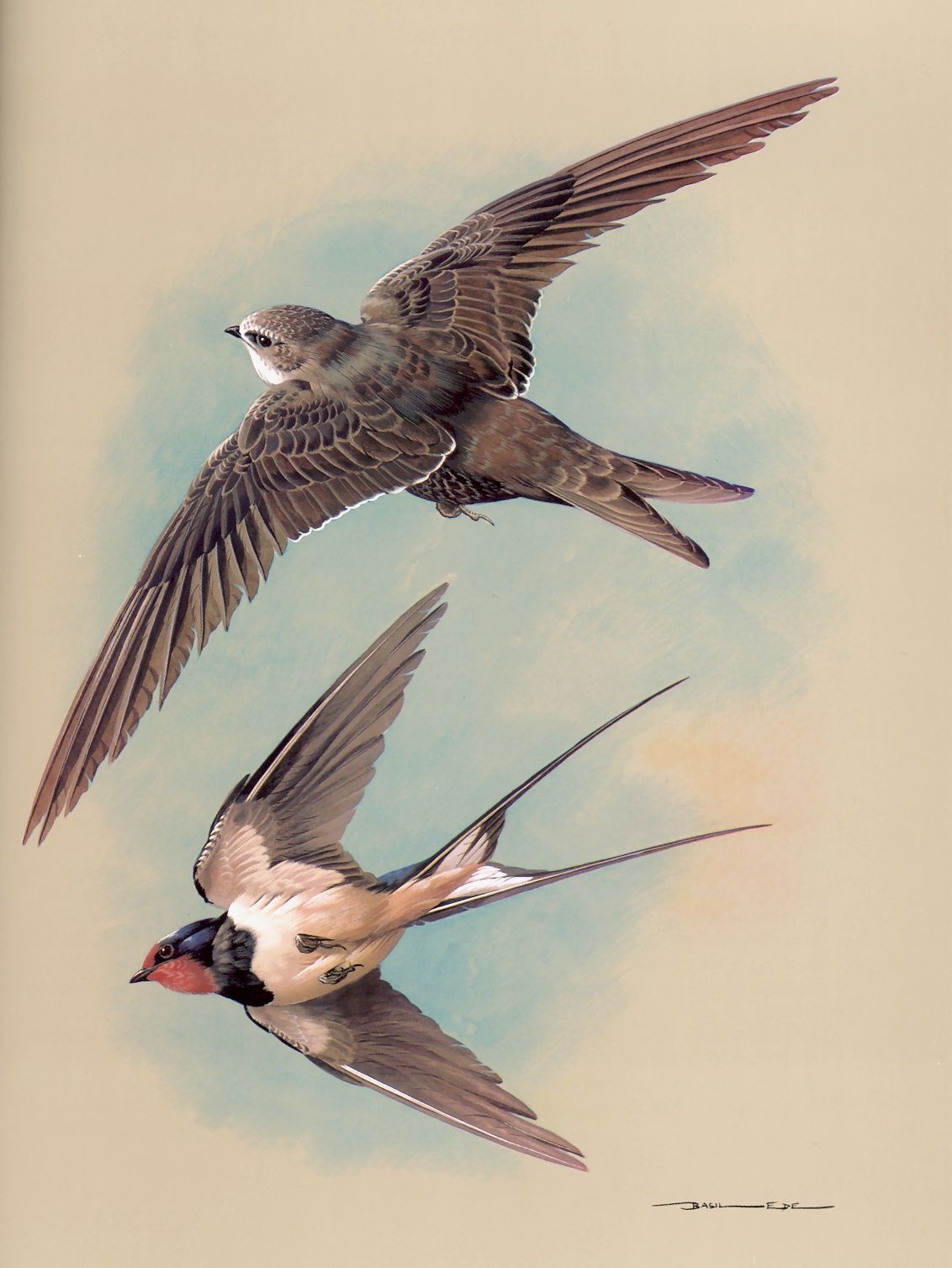
Белобрюхий стриж (Tachymarptis melba)
Форма тела обтекаемая, продолговатая, крылья длинные, заострённые. Хвост вилочковый. Длина тела птицы от 20 до 23 см, размах крыльев составляет 51-58 см, масса взрослых особей от 76 до 125 г. Самки по размерам немного меньше, чем самцы.
Горлышко и верх животика чистого белого цвета, на груди есть тёмная полоска. Нижняя часть тела и верхняя часть бежевая или серо-коричневая. Клюв чёрного цвета, радужина коричнево-чёрная. Лапы бежевые, кончики пальцев тёмно-коричневого цвета с черными когтями.
Вид распространен в Северной Африке, на Мадагаскаре, в южной Европе, центральной Европе, Передней Азии, центральной Азии, в Индии и на Шри-Ланке.
Белопоясный или белопоясничный стриж (Apus pacificus)
Птица обитает на востоке Азии. Вид перелетный, на зиму мигрирует в юго-восточную Азию и Австралию. Кроме Азии был зарегистрирован в США, Новой Зеландии, и в Европе (Дания, Испания, Швеция, Великобритания). По форме тела и окрасе оперения напоминает обыкновенного стрижа, но отличается от него белой полоской огузка. Самки и самцы не отличаются друг от друга, у молодых птиц каемки перьев могут быть бледными. Голос визжащий.
Бледный стриж (Apus pallidus)
Длина тела птицы составляет 16-18 см, вес находится в пределах от 32 до 44 г. Хвост короткий, вильчатый. Туловище торпедовидной формы. Крылья длинные, серповидной формы. Длина крыльев от 16,5 до 18 см, клюв маленький, длиной около 0,5 см.
Бледный стриж внешне похож на чёрного стрижа. Но телосложение у него более коренастое, а оперение в целом светлее, животик коричневатый. На фоне остального оперения контрастно выделяется белое пятно в области горла. Крик пронзительный, высокий, состоит из двусложного «врии-е».
Крик пронзительный, высокий, состоит из двусложного «врии-е».
Ареалом обитания вида является Северная Африка, Южная Европа и Средний Восток. В Центральной Европе появляется крайне редко. Птица перелетная, на зиму мигрирует в тропическую Африку.
Самец и самка: основные отличия
Для стрижа не характерен половой диморфизм. Только у отдельных видов самец крупнее по размерам, чем самка.
Размножение
Весной перелетные стрижи возвращаются на свои прежним местам обитания. Память у них отличная, а к местам гнездования птицы очень привязываются. Только вернувшись, стрижи сразу же приступают к строительству своих гнезд, и откладывают яйца. В одной кладке у самки стрижа обычно 2 яйца. У черного стрижа их бывает 4. Насиживанием занимается самка в течение двух-трех недель. Самец в этот период обеспечивает пищей и себя и супругу. После того как птенцы появились на свет, они остаются под опекой родителей около 40 дней, после чего навсегда покидают гнездо.
Голос
Стрижи – достаточно крикливые и шумные птицы. Их позывка звучит как пронзительный визг, который состоит из стрекочущих и визжащих звуков «стрррииии» или «виииирррри».
Интересные факты
- Стрижи способны развивать скорость до 170 км/час, они настоящие чемпионы по скоростному полету среди птиц. Например, ласточка летает со скоростью от 70 до 80 км/час. Но при этом стрижи могут только летать. Они не умеют плавать и ходить, так как их ноги слишком малы для этого. Когда стриж оказывается на земле, то ему трудно взлететь из-за большого размаха крыльев.
- Чтобы подняться в воздух, стрижу нужен трамплин или возвышенность. Поэтому стрижи большую часть жизни проводят в полете: ищут корм, едят, пьют, добывают строительные материалы для гнезда и даже спариваются. Более того, эти птички даже могут спать в полете по несколько часов, изредка взмахивая крыльями.
- Некоторые виды стрижей строят гнёзда из слюны, которая затвердевает на воздухе, их называют «ласточкины гнёзда», из которых варят самый деликатесный в мир суп, который люди употребляют пищу.

Варианты названий
- Самца стрижа называют — Стриж;
- Самку стрижа называют — Самка Стрижа, Стрижиха;
- Птенца или детеныша стрижа называют — Стрижонок;
- Птенцов или детенышей стрижа называют — Стрижата.
смысл, история, фото рисунков, эскизы, толкование
Тут вы сможете узнать самое важное про смысл, толкование и значение тату стриж, познакомитесь с примерами готовых тату на фото, узнаете про особенности рисунков, варианты и их историю. Больше примеров тут:
- Фото тату стриж
- Эскизы тату стриж
Все самое главное про рисунок и значение тату стриж
Рисунок на теле человека в настоящее время очень популярен. Каждое изображение имеет свое скрытое сакральное значение. Многие утверждают, что татуировка сильно влияет на жизнь человека и даже на его судьбу. Сделав тату, можно раскрыть свои тайные потенциалы.
Изображение летающих птиц ассоциируется с духовной силой, свободой, стремлением двигаться вперед и не оглядываться в прошлое. Во многих религиях птиц сравнивают с душами умерших, а кто-то считает, что они являются посланниками от Бога к человечеству.
Стриж — маленькая птица с серповидными массивными крыльями. Почти все свое время они проводят в полете, даже во сне. На поверхность опускаются редко, только чтобы отложить яйца или покормить птенцов. Поэтому основное значение тату стриж — тяга к свободе, упорство, движение к лучшему и умение добиваться желаемого. Их маленький и едва заметный хвост означает, что нужно меньше суетиться и упорно заниматься любимым делом.
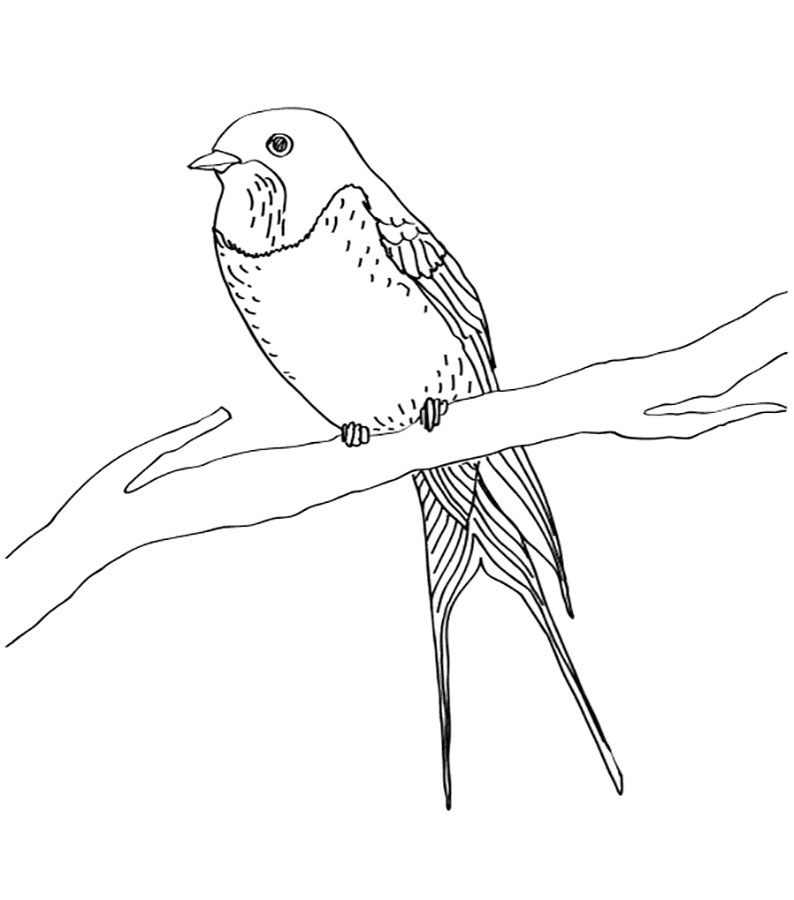
Девушки часто изображают птицу, сидящей на цветущей ветке, как символ пойманной на себе весны. На запястье, плече и предплечье очень красиво смотрится стая разлетающихся пернатых — символ женской энергии, красоты, грации и стремления к совершенству.
Можно наблюдать за быстрыми и точными движениями стрижей, за ловкими манипуляциями и стремительными действиями, когда они добывают себе пищу на пропитание.
Фото примеры готовых рисунков татуировки «Стриж»:
Стрижи умеют правильно оценивать свой потенциал и всегда действуют быстро и четко. Поэтому они являются лучшим примером того, что всегда нужно действовать и использовать все возможности, которые судьба нам преподносит. Обладатель татуировки всегда будет помнить, что упущенная возможность — потеря чего-то важного в жизни.
Свои гнезда стрижи делают в форме чаши и склеивают при помощи слюны. Это указывает на их способность делать то, что действительно необходимо и не растрачивать свою энергию впустую. Для всех любителей этой небольшой птички форма чаши является очень символичной. Она является олицетворением Святого Грааля (чаши, в которую собиралась кровь Иисуса Христа после распятия). Поэтому татуировка стрижа иногда означает энтузиазм, направленный на благо жизни людей.
Кому подойдет татуировка стриж? Тем, кто постоянно находится в движении, кто ставит перед собой грандиозные цели и стремится к их осуществлению, кто берет от жизни все и сразу.
Смотреть видео:
Вы можете посмотреть:
ЭСКИЗ ТАТУ СТРИЖ
ФОТО ТАТУ СТРИЖ
Подготовлено: natalia-s-luck (Хрусталева Наталья Сергеевна)
Стилисты салонов красоты СТРИЖ
АРХИВ. ПРЕДЛОЖЕНИЕ БОЛЕЕ НЕ ДЕЙСТВУЕТ
Представляем стилистов салонов красоты СТРИЖ. Мы ждем наших любимых клиентов в салонах СТРИЖ и всегда рады дать им все то лучшее, что умеем!
Салон красоты СТРИЖ на Мичурина
Запись по телефонам:
Екатерина Ершова
арт-стилист
чемпион кубка главы города Королев full fashion look, fashion City
участник (5-е место) в чемпионате «Просторы Подмосковья»
индивидуальный подбор образа
макияж любой сложности
сложные/креативные окрашивания
укладки свадебные, вечерние
Международная Академия Vidal Sassoon, Лондон
Колледж малого бизнеса — парикмахер-технолог
Образовательный центр «Салон-менеджмент» — художник-визажист
Академия L`Oréal — сертифицированный специалист-колорист
Евгения Дмитриева
свадебный стилист-визажист
двукратный чемпион кубка главы города Королев «Прическа новобрачной»
призер чемпионата России «Командный зачет»
все виды сложных окрашиваний
макияж свадебный, вечерний, анатомический
плетение кос
укладки свадебные, вечерние
Учебный центр Pivot Point — мастер первого класса
Школа стилистов Александра Шевчука — стилист
Учебный центр парикмахерского искусства Александра Тодчука — стилист
Школа стилистов «Персона» -свадебный стилист
Школа визажистов Игоря Семушина — анатомические техники макияжа
Международная школа макияжа Феликса Штейна — визаж, повышение квалификации
Академия L`Oréal — сертифицированный специалист-колорист
Наталья Корепанова
стилист
двукратный чемпион кубка главы города Королев «Индивидуальный зачет»
все виды окрашивания
различные техники мужской стрижки
стрижки креативные женские
Академия парикмахерского искусства Долорес — стилист
Школа Pivot Point — мастер первого класса
Образовательный центр «Салон менеджмент» — парикмахер стилист,мужская прическа
Академия L`Oréal — сертифицированный специалист
Школа стилистов «Персона» — мужские стрижки
Салон красоты СТРИЖ на Октябрьской
Запись по телефонам:
Елена Куракина
стилист-визажист
участник чемпионата по парикмахерскому искусству г. Королев
Королев
все виды сложных окрашиваний, колористика
макияж свадебный, вечерний, дневной
укладки свадебные, вечерние
Учебный центр Pivot Point — мастер первого класса
Академия парикмахерского искусства «Долорес» — стилист
Образовательный центр «Салон менеджмент» — визаж
Академия АСК Sсhwarzkopf — сертифицированный специалист
Академия L`Oréal — сертифицированный специалист
Салон красоты СТРИЖ в ТЦ СТАТУС
Запись по телефонам:
Надежда Гераскина
свадебный стилист-визажист
призер чемпионата Московской области по парикмахерскому искусству в номинациях «Свадебные прически», «Вечерние укладки»
все виды сложных окрашиваний
макияж свадебный, вечерний, дневной
стрижки мужские/женские креативные
рисунок на волосах
укладки свадебные, вечерние
Школа парикмахерского искусства «Им Раш» — парикмахер-модельер
Академия парикмахерского искусства «Долорес» — стилист
Академия L`Oréal — сертифицированный специалист-колорист
Салон красоты СТРИЖ на Космонавтов, 27
Запись по телефонам:
Анне Таэлма
стилист
финалистка кубка главы города Королев «Прическа новобрачной»
участница чемпионата города Fashion City
финалистка международного конкурса по парикмахерскому искусству Best Hair Design
все виды сложных окрашиваний
стрижки креативные женские
плетение кос
укладки свадебные, вечерние
НОУ «Образование и карьера» — парикмахер-универсал
Образовательный центр «Салон менеджмент» — парикмахер-стилист, категория «Современное направление в стрижках и окрашивании»
Silver Bear — современное направление стрижек
Soling Studio — изменения формы и структуры волос
Академия АСК Sсhwarzkopf — сертифицированный специалист, блонд эксперт
Академия L`Oréal — сертифицированный специалист-колорист
Наталья Музюкина
стилист
все виды сложных окрашиваний
стрижки креативные женские
плетение кос
укладки свадебные, вечерние
Образовательный центр «Салон менеджмент» — стилист-модельер
Академия АСК Sсhwarzkopf — сертифицированный специалист, блонд эксперт
Академия L`Oréal — сертифицированный специалист-колорист
Барнаульскому детскому саду № 273 присвоено название «Стрижи» в честь авиационной группы высшего пилотажа БАРНАУЛ :: Официальный сайт города
Порядок приема и рассмотрения обращений
Все обращения поступают в отдел по работе с обращениями граждан организационно-контрольного комитета администрации города Барнаула и рассматриваются в соответствии с Федеральным Законом от 2 мая 2006 года № 59-ФЗ «О порядке рассмотрения обращений граждан Российской Федерации», законом Алтайского края от 29. 12.2006 № 152-ЗС «О рассмотрении обращений граждан Российской Федерации на территории Алтайского края», постановлением администрации города Барнаула от 21.08.2013 № 2875 «Об утверждении Порядка ведения делопроизводства по обращениям граждан, объединений граждан, в том числе юридических лиц, организации их рассмотрения в администрации города, органах администрации города, иных органах местного самоуправления, муниципальных учреждениях, предприятиях».
12.2006 № 152-ЗС «О рассмотрении обращений граждан Российской Федерации на территории Алтайского края», постановлением администрации города Барнаула от 21.08.2013 № 2875 «Об утверждении Порядка ведения делопроизводства по обращениям граждан, объединений граждан, в том числе юридических лиц, организации их рассмотрения в администрации города, органах администрации города, иных органах местного самоуправления, муниципальных учреждениях, предприятиях».
Прием письменных обращений граждан, объединений граждан, в том числе юридических лиц принимаются по адресу: 656043, г.Барнаул, ул.Гоголя, 48, каб.114.
График приема документов: понедельник –четверг с 08.00 до 17.00, пятница с 08.00 до 16.00, перерыв с 11.30 до 12.18. При приеме документов проводится проверка пунктов, предусмотренных ст.7 Федерального закона от 02.05.2006 № 59-ФЗ «О порядке рассмотрения обращений граждан Российской Федерации»:
1. Гражданин в своем письменном обращении в обязательном порядке указывает либо наименование государственного органа или органа местного самоуправления, в которые направляет письменное обращение, либо фамилию, имя, отчество соответствующего должностного лица, либо должность соответствующего лица, а также свои фамилию, имя, отчество (последнее — при наличии), почтовый адрес, по которому должны быть направлены ответ, уведомление о переадресации обращения, излагает суть предложения, заявления или жалобы, ставит личную подпись и дату.
2. В случае необходимости в подтверждение своих доводов гражданин прилагает к письменному обращению документы и материалы либо их копии.
3. Обращение, поступившее в государственный орган, орган местного самоуправления или должностному лицу в форме электронного документа, подлежит рассмотрению в порядке, установленном настоящим Федеральным законом.
В обращении гражданин в обязательном порядке указывает свои фамилию, имя, отчество (последнее — при наличии), адрес электронной почты. Гражданин вправе приложить к такому обращению необходимые документы.
В соответствии со статьей 12 Федерального закона от 2 мая 2006 года № 59-ФЗ письменное обращение, поступившее в государственный орган, орган местного самоуправления или должностному лицу рассматривается в течение 30 дней со дня его регистрации.
Ответ на электронное обращение направляется в форме электронного документа по адресу электронной почты, указанному в обращении, или в письменной форме по почтовому адресу, указанному в обращении.
Итоги работы с обращениями граждан в администрации города Барнаула размещены на интернет-странице организационно-контрольного комитета.
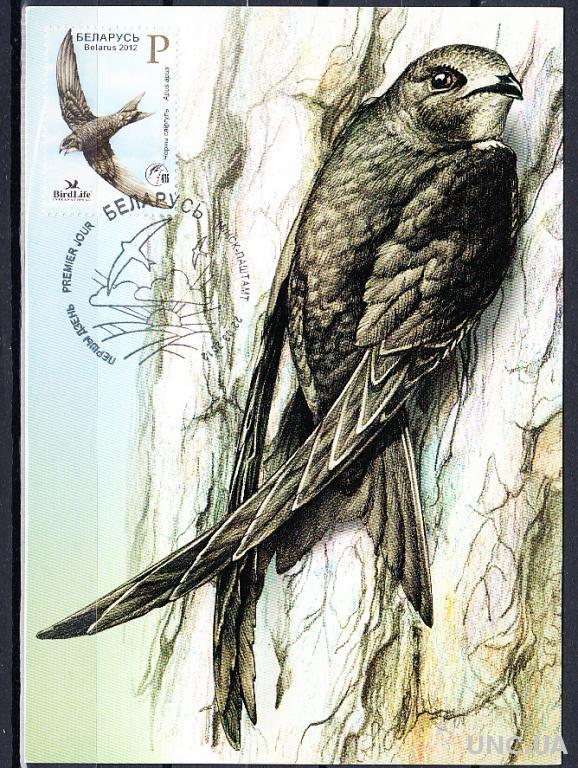
Чёрный стриж
Чёрный стриж Чёрный стриж / Apus apusОтряд: Стрижеобразные / Семейство: Стрижиные
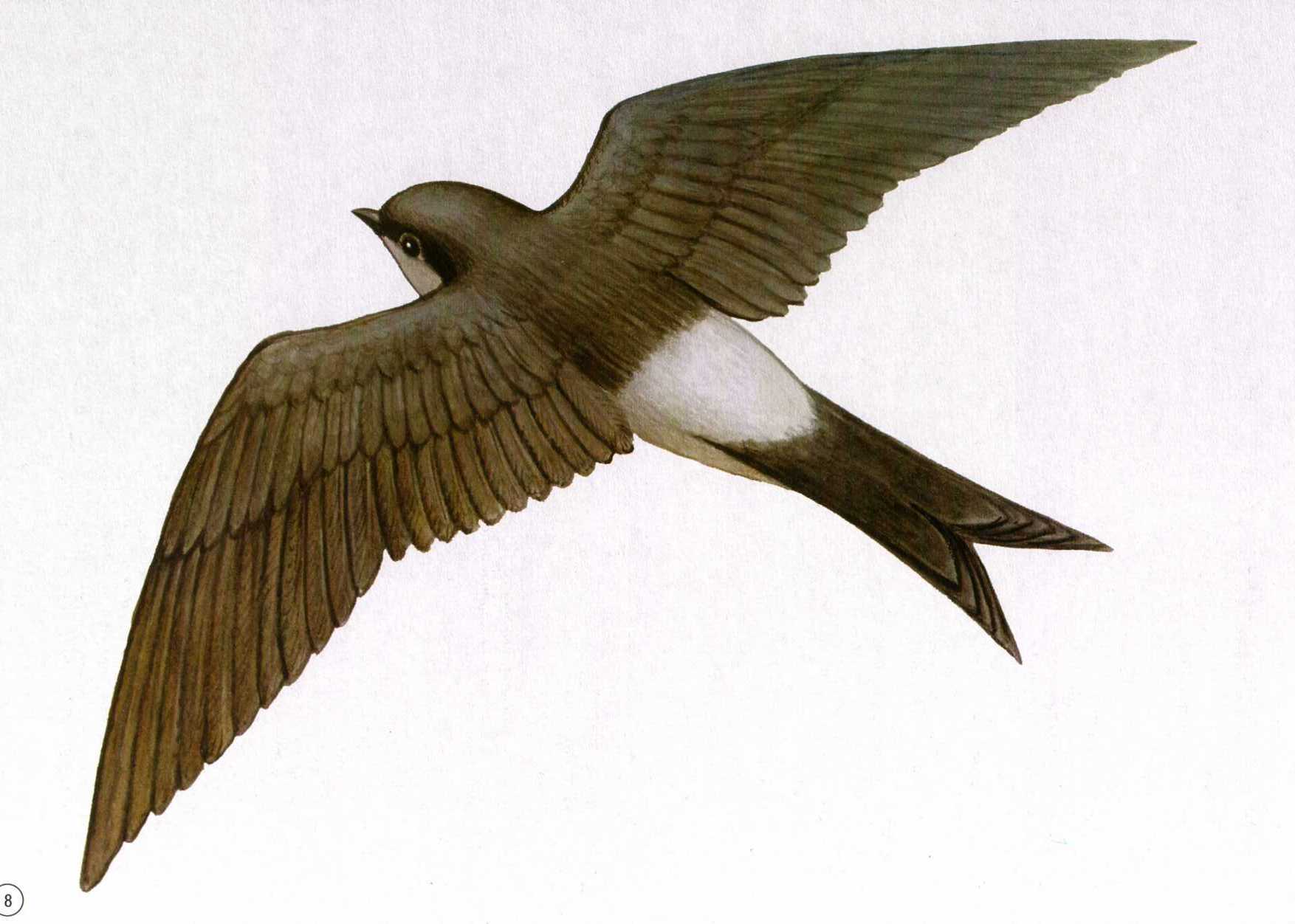
Признаки.
Размером немного больше
воробья, но из-за больших крыльев выглядит гораздо крупнее. Горло грязно-белое,
остальное оперение буро-черное. Хвост с неглубокой вырезкой.
От ласточек отличается
темным брюхом и длинными, серповидно изогнутыми крыльями.
Отличается от других стрижей сравнительно монотонной окраской, без ярких белых
пятен. Молодые похожи на взрослых, но имеют светлые каемки на перьях, наиболее
заметные на крыльях, и особенно на лбу, так что белесый лоб виден даже с
расстояния. Цевка оперенная, все 4 пальца направлены вперед. Вес 30–56 г, длина
16–18, крыло 16,4–18,0, размах 42–48 см.
Молодые похожи на взрослых, но имеют светлые каемки на перьях, наиболее
заметные на крыльях, и особенно на лбу, так что белесый лоб виден даже с
расстояния. Цевка оперенная, все 4 пальца направлены вперед. Вес 30–56 г, длина
16–18, крыло 16,4–18,0, размах 42–48 см.
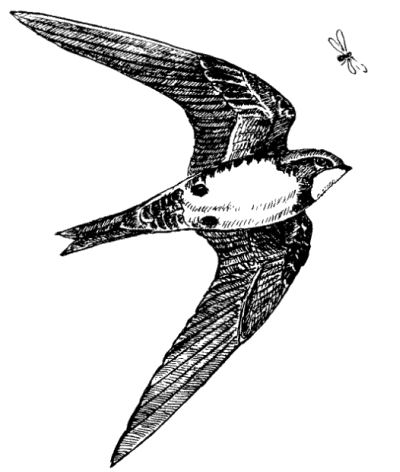
Рисунок крупно.
Голос. Пронзительный визг наподобие «стррриииии» или «виииирррриии». Весьма крикливы.
|
Крики в полете у колонии |
|
|
Крики в полете у колонии |
Распространение.
Вся Европа, кроме тундры и севера тайги, а также большая часть Азии, кроме ее
крайнего юга, севера и востока. В большинстве районов обычны, но численность год
от года может сильно меняться. Залетают на север до тундр и арктических
побережий. Встречаются только в теплое время года.
В большинстве районов обычны, но численность год
от года может сильно меняться. Залетают на север до тундр и арктических
побережий. Встречаются только в теплое время года.
Образ жизни. Прилетают очень поздно, почти летом. Жизнь стрижей очень зависит от летной активности насекомых, и в затяжные холодные весны стрижи не только позднее прилетают, но и основные районы гнездования сдвигаются к югу.
Гнездятся колониально или
отдельными парами в расщелинах скал, в береговых обрывах, в нишах, застрехах и
пустотах городских построек. В лесах чаще всего поселяются в различных дуплах,
полудуплах или иных полостях. Иногда занимают скворечники, сменяя рано
гнездящихся скворцов или выгоняя кого-то из мелких воробьиных. Таким образом,
населяют разнообразные местообитания, но это в основном городские птицы. Гнездовой материал собирают в воздухе. Это пух, шерсть, волосы, травинки,
лоскутки и прочее, что может быть поднято в воздух ветром. Этот материал
склеивают слюной в небольшую и плоскую гнездовую подстилку. В кладке 2–3, редко
– 4 яйца белого цвета и очень удлиненной формы, их размеры – 22–28 х 14–18 мм.
Насиживают самец и самка поочередно, длительность инкубационного периода очень
изменчива, от 18 до 27 дней. Птенцы вылупляются совершенно беспомощными, в
первую неделю их почти непрерывно обогревают родители, поочередно приносят корм
– насекомых, склеенных слюной в единый комок. При похолоданиях, когда нет
насекомых в воздухе, взрослые стрижи могут подолгу сидеть в гнездах и не
вылетать на охоту. Или улетают за сотни и тысячи километров на теплый юг, могут
провести там несколько дней и с теплом возвратиться. Птенцы способны лежать в
гнезде окоченевшими до 2 недель, а с потеплением и возвращением родителей –
«оживают».
Гнездовой материал собирают в воздухе. Это пух, шерсть, волосы, травинки,
лоскутки и прочее, что может быть поднято в воздух ветром. Этот материал
склеивают слюной в небольшую и плоскую гнездовую подстилку. В кладке 2–3, редко
– 4 яйца белого цвета и очень удлиненной формы, их размеры – 22–28 х 14–18 мм.
Насиживают самец и самка поочередно, длительность инкубационного периода очень
изменчива, от 18 до 27 дней. Птенцы вылупляются совершенно беспомощными, в
первую неделю их почти непрерывно обогревают родители, поочередно приносят корм
– насекомых, склеенных слюной в единый комок. При похолоданиях, когда нет
насекомых в воздухе, взрослые стрижи могут подолгу сидеть в гнездах и не
вылетать на охоту. Или улетают за сотни и тысячи километров на теплый юг, могут
провести там несколько дней и с теплом возвратиться. Птенцы способны лежать в
гнезде окоченевшими до 2 недель, а с потеплением и возвращением родителей –
«оживают». В зависимости от погоды, период развития птенцов может составлять от
5 до 8 недель. Покидая гнездо, молодые сразу могут хорошо летать и кормиться
самостоятельно.
В зависимости от погоды, период развития птенцов может составлять от
5 до 8 недель. Покидая гнездо, молодые сразу могут хорошо летать и кормиться
самостоятельно.
В послегнездовое время стрижи некоторое время держатся стаями у колоний, весь день проводя в воздухе, легко забираясь на высоты, где их с земли совсем не видно. Обычно на ночь возвращаются в гнезда, но могут спать и в воздухе, летая кругами. Если за ночь птиц уносит ветром, утром они быстро возвращаются. Отлет происходит рано, обычно до середины августа. В степной зоне иногда задерживаются до начала сентября.
Зимуют на юге Африки. Взрослеют и начинают размножаться в возрасте 3–4 лет. Если не мешают погодные условия, взрослые птицы стремятся вернуться в места прошлогоднего гнездования. Молодые стрижи тоже прилетают в гнездовой ареал и держатся у гнездовых колоний. Самой старой окольцованной птице был 21 год.
Художественная школа «Стриж» г.
 Уфа Член Союза художников России с 2015. Член ТО «СОS*МЫ» с 2004. Преподаватель высшей категории.
Уфа Член Союза художников России с 2015. Член ТО «СОS*МЫ» с 2004. Преподаватель высшей категории.Аксаковский стипендиат (2001,Уфа; диплом стипендиата Уфимского городского совета за серию иллюстраций к книге С.Т. Аксакова «Детские годы Багрова внука» диотипия).
Дипломант VII Зональной выставки произведений изобразительного искусства преподавателей и студентов художественно-графических факультетов и отделений педагогических колледжей и училищ Урала и Сибири «Школа- учитель – искусство» (1999, Стерлитамак; Диплом I степени за работу «Декоративная ваза»).
Призер Первого Республиканского конкурса молодых художников Башкортостана на лучшее произведение изобразительного искусства (2003, Уфа; специальный приз РУМЦ по образованию МНКП РБ в номинации «Лучший художник- педагог – экспонент выставки»).
Лауреат Второго Республиканского конкурса молодых художников Башкортостана на лучшее произведение изобразительного искусства (2009, Уфа; I место в номинации «Графика»).
Дипломант Открытого республиканского конкурса «Уфимский лубок», «Выборы в истории России» (2010, Уфа; Диплом за приверженность традициям).
ГРАФИК, ХУДОЖНИК-ПРИКЛАДНИК, ПЕДАГОГ. Жанровые пристрастия: пейзаж, натюрморт.
Родилась 1976 в с. Антоновка Мелеузовского р-на БАССР.
Образование: ХГО УПК №2 по специализации «Декоративно-прикладное искусство»(1994-1999), ХГФ БГПУ (ныне – им.М. Акмуллы, Уфа; 1999-2002).
Живет и работает в г. Уфе РБ. С 2002-преподаватель рисунка, живописи и композиции на ХОО ПЛ №64.
С 2003-участник городских (Уфа) и республиканских, в том числе молодежных и специальных (акварель; рисунок; ДПИ), зональной (педагогика), региональных, в том числе молодежных, межрегиональной, всероссийских, международных и групповых (ДПИ) выставок и фестивалей.
«Мне нравится ощущать дух времени. Историческое время с его событиями — как некий сгусток, толща эпох. Дух времен, окутывает наш край, он чувствуется везде, нужно только приглядеться, прислушаться. А приглушенные цвета пастели как будто созданы специально для передачи «налета времени»…»
А приглушенные цвета пастели как будто созданы специально для передачи «налета времени»…»
Рисунок Тоулиас Софии, 10 лет, | Рисунок Богачева Никиты, 7 лет, | Рисунок Шестухиной Марии, 10 лет, |
Рисунок Сорокиной Маргариты, 2.5 года, | Рисунок Соломиной Ольги, 4 года, | Рисунок Румянцевой Алисы, 6 лет, |
Рисунок Кулаковой Кристины, 7 лет, | Рисунок Полякова Фёдора, 11 лет, | Рисунок Ожегина Арсения, 12 лет, |
Рисунок Хлопко Кристины, 7 лет, | Рисунок Кузнецова Сергея, 5 лет, | Рисунок Кудрявцевой Екатерины, 5 лет, |
Рисунок Коротыш Алисы, 7 лет, | Рисунок Козлова Артема, 11 лет, | Рисунок Добренкова Антона, 7 лет, |
Рисунок Григорян Давида, 7 лет, | Рисунок Стручаевой Анастасии, 6 лет, | Рисунок Горшенина Максима, 4 года, |
Рисунок Похилько Софьи, 7 лет, | Рисунок Горелова Андрея, 7 лет, | Рисунок Шилкина Мирослава, 7 лет, |
Рисунок Орехова Дмитрия, 8 лет, | Рисунок Калилец Маргариты, 7 лет, | Рисунок Калашниковой Марии, 8 лет, |
Рисунок Иеромузо Амата, 8 лет, | Рисунок Зуевой Софии, 8 лет, | Рисунок Замятиной Анны, 7 лет, |
Рисование в контексте основной графики с помощью UIGraphicsImageRenderer
Карл Саган однажды сказал: «Если вы хотите приготовить яблочный пирог с нуля, вы должны сначала изобрести вселенную». Заполнение метода
Заполнение метода drawRectangle () не требует от вас изобретения вселенной, но требует, чтобы изрядно изучил базовую графику, прежде чем вы перейдете к собственно рисованию. Я, конечно, постараюсь удалить как можно больше, чтобы оставшиеся части были важны.
Важнее всего понять, что, как и Core Animation, Core Graphics находится на более низком техническом уровне, чем UIKit. Это означает, что он не понимает известные вам классы, такие как UIColor и UIBezierPath , поэтому вам нужно либо использовать их аналоги ( CGColor и CGPath соответственно), либо использовать вспомогательные методы из UIKit, которые конвертируют между ними.
Во-вторых, вам нужно понять, что Core Graphics различает создание пути и рисование пути.То есть вы можете сколько угодно добавлять линии, квадраты и другие формы к контуру, но ни один из них ничего не сделает, пока вы не нарисуете контур. Думайте об этом как о простом конечном автомате: вы настраиваете набор состояний, которые хотите (цвета, преобразования и т. Д.), А затем выполняете действия. Вы даже можете поддерживать несколько состояний одновременно, нажимая и выскакивая для резервного копирования и восстановления определенных состояний.
Д.), А затем выполняете действия. Вы даже можете поддерживать несколько состояний одновременно, нажимая и выскакивая для резервного копирования и восстановления определенных состояний.
Наконец, вы должны знать, что Core Graphics работает очень быстро: вы можете использовать ее для обновления чертежей в реальном времени, и вы будете очень впечатлены.Core Graphics может работать в фоновом потоке — чего не может сделать UIKit — а это означает, что вы можете выполнять сложные рисования, не блокируя пользовательский интерфейс.
Пришло время взглянуть на код, поэтому пора познакомиться с классом UIGraphicsImageRenderer . Это было введено в iOS 10, чтобы обеспечить быстрый и простой рендеринг графики, а также незаметно добавить поддержку устройств с широким цветовым диапазоном, таких как iPad Pro. Он работает с замыканиями, что может показаться раздражающим, если вам все еще неудобно с ними, но имеет то преимущество, что вы можете создавать сложные инструкции по рисованию, составляя функции.
Теперь подождите минутку: имя этого класса начинается с «UI», так что же общего у него с Core Graphics? Что ж, это не класс Core Graphics; это класс UIKit, но он действует как шлюз к и от Core Graphics для приложений на основе UIKit, подобных нашему. Вы создаете объект средства визуализации и запускаете контекст визуализации, но все, что находится между ними, будет функциями Core Graphics или методами UIKit, которые предназначены для работы с контекстами Core Graphics.
В Core Graphics контекст — это холст, на котором мы можем рисовать, но он также хранит информацию о том, как мы хотим рисовать (например,g., какой должна быть толщина нашей линии?) и информацию об устройстве, на котором мы рисуем. Итак, это комбинация холста и метаданных в одном, и это то, что вы будете использовать для всего своего рисунка. Этот контекст Core Graphics открывается нам, когда мы выполняем рендеринг с помощью UIGraphicsImageRenderer .
Когда вы создаете средство рендеринга, вы можете указать, насколько он должен быть большим, должен ли он быть непрозрачным или какой пиксельный масштаб вам нужен. Чтобы начать рендеринг, вы можете либо вызвать функцию
Чтобы начать рендеринг, вы можете либо вызвать функцию image () , чтобы вернуть UIImage результатов, либо вызвать методы pngData () и jpegData () , чтобы вернуть объект Data в Формат PNG или JPEG соответственно.
Вооружившись этими знаниями, вы можете написать первую версию drawRectangle () :
func drawRectangle () {
let renderer = UIGraphicsImageRenderer (размер: CGSize (ширина: 512, высота: 512))
пусть img = renderer.image {ctx in
// отличный код рисования
}
imageView.image = img
} В этом коде мы создаем UIGraphicsImageRenderer с размером 512×512, оставляя его со значениями по умолчанию для масштаба и непрозрачности — это означает, что он будет того же масштаба, что и устройство (например.г. 2x для сетчатки) и прозрачным.
Создание модуля рендеринга фактически не запускает рендеринг — это делается в методе image () . Это принимает закрытие как единственный параметр, который представляет собой код, который должен выполнять все рисование. Ему передается единственный параметр, который я назвал
Это принимает закрытие как единственный параметр, который представляет собой код, который должен выполнять все рисование. Ему передается единственный параметр, который я назвал ctx , который является ссылкой на UIGraphicsImageRendererContext для рисования. Это тонкая оболочка для другого типа данных, называемого CGContext , в котором живет большая часть кода рисования.
Когда рендеринг завершен, он помещается в константу image , которая, в свою очередь, отправляется в представление изображения для отображения. Наш код рендеринга сейчас пуст, но в результате будет создано пустое изображение размером 512×512.
Давайте сделаем вещи более интересными, добавив, что метод drawRectangle () фактически рисует прямоугольник. И не просто , любой прямоугольник — прямоугольник с штрихами , который представляет собой прямоугольник с линией вокруг него.
В Core Graphics есть несколько способов рисования блоков, но я выбрал самый простой: мы определим структуру CGRect , которая удерживает границы нашего прямоугольника, мы установим красный цвет заливки контекста. а цвет его обводки - черный, мы установим ширину рисования линии контекста равной 10 точкам, затем добавим прямоугольный контур в контекст и нарисуем его.
а цвет его обводки - черный, мы установим ширину рисования линии контекста равной 10 точкам, затем добавим прямоугольный контур в контекст и нарисуем его.
Может показаться странным то, как мы добавляем путь, а затем рисуем его. Это связано с тем, что вы можете добавить несколько путей к своему контексту перед рисованием, что означает, что Core Graphics объединяет их все вместе.Ваш путь может быть таким простым или сложным, как вы хотите, вам все равно нужно настроить состояние Core Graphics, как вы хотите, а затем нарисовать путь.
Хотя UIGraphicsImageRendererContext действительно имеет несколько методов, которые мы можем вызывать для выполнения базового рисования, почти все хорошие вещи заключаются в его свойстве cgContext , которое дает нам всю мощь Core Graphics.
Давайте посмотрим на пять новых методов, которые вам нужно будет использовать для рисования нашего прямоугольника:
-
setFillColor ()устанавливает цвет заливки нашего контекста, который используется внутри прямоугольника, который мы рисуем.
-
setStrokeColor ()устанавливает цвет обводки нашего контекста, который является цветом, используемым на линии вокруг края прямоугольника, который мы рисуем. -
setLineWidth ()регулирует ширину линии, которая будет использоваться для обводки нашего прямоугольника. Обратите внимание, что линия рисуется по центру края прямоугольника, поэтому значение 10 будет рисовать 5 точек внутри прямоугольника и 5 точек снаружи. -
addRect ()добавляет прямоугольникCGRectк текущему пути контекста для рисования. -
drawPath ()рисует текущий путь контекста, используя состояние, которое вы настроили.
Все пять из них вызываются в контексте Core Graphics, который происходит из ctx.cgContext , с использованием параметра, который выполняет фактическую работу. Итак, для установки цветов параметр - это цвет, который нужно установить (помните, как преобразовать значения UIColor в значения CGColor ? Надеюсь, что да!), Для установки ширины линии это число в точках, для добавления прямоугольного пути это CGRect вашего прямоугольника, и для рисования это специальная константа, которая говорит, хотите ли вы только заливку, только обводку или и то, и другое.
Время для некоторого кода: замените // потрясающий код рисования следующим:
пусть прямоугольник = CGRect (x: 0, y: 0, ширина: 512, высота: 512)
ctx.cgContext.setFillColor (UIColor.red.cgColor)
ctx.cgContext.setStrokeColor (UIColor.black.cgColor)
ctx.cgContext.setLineWidth (10)
ctx.cgContext.addRect (прямоугольник)
ctx.cgContext.drawPath (с использованием: .fillStroke) Наконец-то этот проект делает кое-что полезное: когда вы его запустите, вы увидите красную рамку с черной линией вокруг нее.Вы пока еще не можете его увидеть, но черная линия будет иметь ширину всего пять точек на исходном изображении, потому что она центрирована на краю ее пути и поэтому обрезана. Вы увидите это более ясно через мгновение.
Спонсируйте взлом со Swift и войдите в крупнейшее в мире сообщество Swift!
Образец приложения для рисования на iOS Swift | Максим Билан
Простой пример, который описывает, как рисовать в UIView с использованием языка программирования Swift .
Нам нужно создать класс DrawingView , унаследованный от UIView . Со следующими свойствами:
var drawColor = UIColor.blackColor () // Цвет для рисования
var lineWidth: CGFloat = 5 // Ширина линииprivate var lastPoint: CGPoint! // Точка для хранения последней позиции
private var bezierPath: UIBezierPath! // Путь Безье
private var pointCounter: Int = 0 // Счетчик точек
private let pointLimit: Int = 128 // Лимит точек
private var preRenderImage: UIImage! // Изображение перед рендерингом
Прежде всего, инициализация.Нам нужно создать UIBezierPath и настроить некоторые свойства.
переопределить init (кадр: CGRect) {
super.init (кадр: кадр) initBezierPath ()
}
требуется init (кодер aDecoder: NSCoder) {
super.init (кодер: aDecoder) initBezierPath ()
func initBezierPath () {
bezierPath = UIBezierPath ()
bezierPath.lineCapStyle = kCGLineCapRound
bezierPath. lineJoinStyle = kCGLineJoinRound
lineJoinStyle = kCGLineJoinRound
} 9000 9000 будет улучшена производительность рендеринга 9000 для функции рендеринга. .
func renderToImage () { UIGraphicsBeginImageContextWithOptions (self.bounds.size, false, 0.0)
if preRenderImage! = Nil {
preRenderImage.drawInRect (self.bounds)
}
bezierFreePath.RUSSETCOM_LINE_REDC_LINE )
drawColor.setStroke ()
bezierPath.stroke ()
preRenderImage = UIGraphicsGetImageFromCurrentImageContext ()
UIGraphicsEndImageContext ()
}
И реализовать функцию рендеринга.
переопределить функцию drawRect (rect: CGRect) {
super.drawRect (rect) if preRenderImage! = Nil {
preRenderImage.drawInRect (self.bounds)
}
bezierPath.lineWidth = lineWidth
drawCol drawColor.setStroke ()
bezierPath.stroke ()
}
Сначала нарисуйте изображение перед визуализацией, а затем визуализируйте текущий путь Безье.
Теперь основная часть нашего приложения - сенсорная обработка.
В функции touchesBegan мы сохраняем последнюю точку и сбрасываем счетчик точек.
переопределить func touchesBegan (touch: Set, withEvent event: UIEvent) {
let touch: AnyObject? = touches.first
lastPoint = touch! .locationInView (self)
pointCounter = 0
} В функции touchesMoved добавьте точку к траектории Безье, увеличьте счетчик точек и, если счетчик точек равен пределу точек, чем визуализируйте кривую Безье путь к UIImage и сбросить путь Безье. Ну и конечно обновить экран.
override func touchesMoved (Touch: Set, withEvent event: UIEvent) {
let touch: AnyObject? = касается.первый
var newPoint = touch! .locationInView (self) bezierPath.moveToPoint (lastPoint)
bezierPath.addLineToPoint (newPoint)
lastPoint = newPoint
++ pointCounter
if pointCounter == pointLimageCounter (9015o5 render) )
setNeedsDisplay ()
bezierPath.removeAllPoints ()
}
else {
setNeedsDisplay ()
}
}
В touchEnded функция сбрасывает счетчик указателя, рендерит путь beziermage до UII обновить экран.
переопределить func touchesEnded (touch: Set, withEvent event: UIEvent) {
pointCounter = 0
renderToImage ()
setNeedsDisplay ()
bezierPath.removeAllPoints ()
} Inches toucheslated touchesCance function
override func touchesCancelled (touch: Set !, withEvent event: UIEvent!) {
touchesEnded (touches, withEvent: event)
} Для очистки представления нам нужно удалить все точки из пути Безье, сбросить предварительную визуализацию изображения и обновите отображение:
func clear () {
preRenderImage = nil
bezierPath.removeAllPoints ()
setNeedsDisplay ()
} И для проверки строк в представлении:
func hasLines () -> Bool {
return preRenderImage! = nil || ! bezierPath.empty
} Вот и все, и у нас есть действительно простое приложение для рисования, написанное на Swift.
maximbilan / iOS-Swift-Drawing-App: пример приложения для рисования на Swift
Пример приложения для рисования на базе iOS
Простой пример, который описывает, как рисовать в UIView с использованием языка программирования Swift . Нам нужно создать класс DrawingView , унаследованный от UIView . Со следующими свойствами:
Нам нужно создать класс DrawingView , унаследованный от UIView . Со следующими свойствами:
var drawColor = UIColor.blackColor () // Цвет для рисования
var lineWidth: CGFloat = 5 // Толщина линии
приватный var lastPoint: CGPoint! // Точка для хранения последней позиции
private var bezierPath: UIBezierPath! // Путь Безье
private var pointCounter: Int = 0 // Счетчик точек
private let pointLimit: Int = 128 // Предел очков
private var preRenderImage: UIImage! // Изображение перед рендерингом
В первую очередь инициализация.Нам нужно создать UIBezierPath и настроить некоторые свойства.
переопределить инициализацию (кадр: CGRect) {
super.init (кадр: кадр)
initBezierPath ()
}
требуется init (coder aDecoder: NSCoder) {
super.init (кодер: aDecoder)
initBezierPath ()
}
func initBezierPath () {
bezierPath = UIBezierPath ()
bezierPath.lineCapStyle = kCGLineCapRound
bezierPath.lineJoinStyle = kCGLineJoinRound
}
Для повышения производительности мы сохраним рендеринг пути Безье в UIImage , поэтому создайте функцию renderToImage .
func renderToImage () {
UIGraphicsBeginImageContextWithOptions (self.bounds.size, false, 0.0)
if preRenderImage! = nil {
preRenderImage.drawInRect (self.bounds)
}
bezierPath.lineWidth = lineWidth
drawColor.setFill ()
drawColor.setStroke ()
bezierPath.stroke ()
preRenderImage = UIGraphicsGetImageFromCurrentImageContext ()
UIGraphicsEndImageContext ()
}
И реализовать функцию рендеринга.
переопределить func drawRect (rect: CGRect) {
super.drawRect (прямоугольник)
if preRenderImage! = nil {
preRenderImage.drawInRect (self.bounds)
}
bezierPath.lineWidth = lineWidth
drawColor.setFill ()
drawColor.setStroke ()
bezierPath.stroke ()
}
Сначала нарисуйте изображение перед визуализацией, а затем визуализируйте текущий путь Безье.
Теперь, самое главное в нашем приложении - это сенсорная обработка.
В функции touchesBegan сохраняем последнюю точку и сбрасываем счетчик точек.
переопределить func touchesBegan (touches: Set, withEvent event: UIEvent) {
позвольте прикоснуться: AnyObject? = касается. первый
lastPoint = касание! .locationInView (сам)
pointCounter = 0
}
первый
lastPoint = касание! .locationInView (сам)
pointCounter = 0
}
В функции touchesMoved добавьте точку к траектории Безье, увеличьте счетчик точек и, если счетчик точек равен пределу точки, отрендерите путь Безье до UIImage и сбросьте путь Безье. И обновить экран.
переопределить func touchesMoved (touches: Set, withEvent event: UIEvent) {
позвольте прикоснуться: AnyObject? = touches.first
var newPoint = touch! .locationInView (сам)
bezierPath.moveToPoint (последняя точка)
bezierPath.addLineToPoint (newPoint)
lastPoint = newPoint
++ pointCounter
if pointCounter == pointLimit {
pointCounter = 0
renderToImage ()
setNeedsDisplay ()
bezierPath.removeAllPoints ()
}
else {
setNeedsDisplay ()
}
}
В touchesEnded функция сбрасывает счетчик указателя, отображает путь Безье до UIImage , сбрасывает путь Безье и обновляет экран.
переопределить func touchesEnded (touches: Set, withEvent event: UIEvent) {
pointCounter = 0
renderToImage ()
setNeedsDisplay ()
bezierPath. removeAllPoints ()
}
removeAllPoints ()
}
В функции touchCancelled просто вызовите touchesEnded .
override func touchesCancelled (touches: Set !, withEvent event: UIEvent!) {
touchesEnded (касается, withEvent: событие)
}
Для очистки вида нам нужно удалить все точки из пути Безье, сбросить предварительную визуализацию изображения и обновить отображение:
func clear () {
preRenderImage = ноль
bezierPath.removeAllPoints ()
setNeedsDisplay ()
}
А для проверки строк на виде:
func hasLines () -> Bool {
return preRenderImage! = nil || ! bezierPath.пустой
}
Вот и все, и у нас есть действительно простое приложение для рисования, написанное на Swift .
Рисование фигур в Swift с PaintCode
PaintCode - отличное приложение для macOS для рисования фигур и преобразования их в код. Я использую PaintCode несколько лет, и это сэкономило мне бесчисленное количество часов и избавило меня от многих разочарований. Кнопки в Samsara, например, показанные на скриншоте ниже, отрисовываются в коде с использованием PaintCode.
Кнопки в Samsara, например, показанные на скриншоте ниже, отрисовываются в коде с использованием PaintCode.
В этом руководстве я покажу вам, насколько просто импортировать изображение SVG (масштабируемая векторная графика) в PaintCode и экспортировать его как код, готовый к использованию в вашем приложении.
Но почему?
Почему вы хотите рисовать фигуры в коде? Почему это лучше, чем использовать изображения? В зависимости от сложности формы рисование фигур в коде в большинстве случаев происходит быстрее, чем загрузка изображения из пакета приложений и вывод его на экран.
Еще одно преимущество - гибкость. В значки, нарисованные в коде, легко вносить изменения. Изменение цвета или размера значка - не ракетостроение. И PaintCode поможет вам в этом.
И последнее, но не менее важное: размер пакета приложений немного уменьшается.Вам не нужно включать изображения с различными разрешениями в пакет вашего приложения. А фигура, нарисованная в коде, отлично смотрится на любом устройстве, независимо от разрешения экрана. Это означает, что активы, нарисованные в коде, автоматически рассчитаны на будущее.
Это означает, что активы, нарисованные в коде, автоматически рассчитаны на будущее.
Символ
Glyphish существует уже много лет, и я часто использую значки Джозефа Уэйна. Самые последние выпуски Glyphish также включают SVG-версию каждого значка. Это упрощает импорт значков в PaintCode и превращение их в код.
PaintCode
Вы можете загрузить бесплатную пробную версию PaintCode с веб-сайта PixelCut. Я собираюсь показать вам, как преобразовать изображение SVG в форму, которую можно рисовать. Откройте PaintCode и создайте новый документ, выбрав Новый в меню Файл . Перетащите изображение SVG на холст.
Поскольку мы импортировали изображение SVG, компоненты формы показаны в инспекторе справа. Сгенерированный код для рисования фигуры виден внизу.
PaintCode - мощное приложение для рисования. При желании вы можете использовать его для создания ресурсов для вашего приложения. Я не лучший дизайнер, поэтому использую сторонние иконки, которые конвертирую в код.
Установите редактор исходного кода внизу на iOS> Swift , скопируйте код и запустите Xcode.
Xcode
Создайте новый проект на основе шаблона Single View Application и создайте подкласс UIView .Назовите подкласс CoffeeView и убедитесь, что для Language установлено значение Swift .
Откройте CoffeeView.swift и вставьте код, который вы скопировали из PaintCode, в метод рисования (_ :) . Одна проблема очевидна сразу. PaintCode в настоящее время не поддерживает Swift 2.3 и Swift 3. PixelCut объявила, что поддержка Swift 2.3 и Swift 3 появится в этом месяце.
Core Graphics API претерпел несколько существенных изменений в Swift 3.К счастью, код легко обновить до Swift 3. Вот как он будет выглядеть, когда вы закончите.
override func draw (_ rect: CGRect) {
//// Объявления цвета
пусть strokeColor = UIColor (красный: 0,000, зеленый: 0,000, синий: 0,000, альфа: 1,000)
//// Глифиш-9 - / - 50x50-Контур
//// 50x50-контурный
//// 1339-кофе
//// Чертеж Stroke-1
пусть stroke1Path = UIBezierPath ()
stroke1Path. move (к: (CGPoint (x: 47, y: 64)))
stroke1Path.addLine (to: CGPoint (x: 27, y: 64))
stroke1Path.addCurve (to: CGPoint (x: 23, y: 60), controlPoint1: CGPoint (x: 24,79, y: 64), controlPoint2: CGPoint (x: 23, y: 62,21))
stroke1Path.addLine (to: CGPoint (x: 23, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 60))
stroke1Path.addCurve (to: CGPoint (x: 47, y: 64), controlPoint1: CGPoint (x: 51, y: 62.21), controlPoint2: CGPoint (x: 49.21, y: 64))
stroke1Path.addLine (to: CGPoint (x: 47, y: 64))
stroke1Path.close ()
stroke1Path.miterLimit = 4
stroke1Path.lineCapStyle = .round
stroke1Path.lineJoinStyle = .round
stroke1Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke1Path.lineWidth = 2
stroke1Path.stroke ()
//// Чертеж Stroke-3
пусть stroke3Path = UIBezierPath ()
stroke3Path.move (к: (CGPoint (x: 51, y: 40)))
stroke3Path.addLine (to: CGPoint (x: 23, y: 40))
stroke3Path.
move (к: (CGPoint (x: 47, y: 64)))
stroke1Path.addLine (to: CGPoint (x: 27, y: 64))
stroke1Path.addCurve (to: CGPoint (x: 23, y: 60), controlPoint1: CGPoint (x: 24,79, y: 64), controlPoint2: CGPoint (x: 23, y: 62,21))
stroke1Path.addLine (to: CGPoint (x: 23, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 60))
stroke1Path.addCurve (to: CGPoint (x: 47, y: 64), controlPoint1: CGPoint (x: 51, y: 62.21), controlPoint2: CGPoint (x: 49.21, y: 64))
stroke1Path.addLine (to: CGPoint (x: 47, y: 64))
stroke1Path.close ()
stroke1Path.miterLimit = 4
stroke1Path.lineCapStyle = .round
stroke1Path.lineJoinStyle = .round
stroke1Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke1Path.lineWidth = 2
stroke1Path.stroke ()
//// Чертеж Stroke-3
пусть stroke3Path = UIBezierPath ()
stroke3Path.move (к: (CGPoint (x: 51, y: 40)))
stroke3Path.addLine (to: CGPoint (x: 23, y: 40))
stroke3Path. miterLimit = 4;
stroke3Path.lineCapStyle = .round
stroke3Path.lineJoinStyle = .round
stroke3Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke3Path.lineWidth = 2
stroke3Path.stroke ()
//// Чертеж Stroke-5
пусть stroke5Path = UIBezierPath ()
stroke5Path.move (к: (CGPoint (x: 33, y: 16)))
stroke5Path.addLine (to: CGPoint (x: 34, y: 19,6))
stroke5Path.addLine (to: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (to: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .round
stroke5Path.lineJoinStyle = .round
stroke5Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke5Path.lineWidth = 2
stroke5Path.stroke ()
//// Чертеж Stroke-7
пусть stroke7Path = UIBezierPath ()
stroke7Path.move (в: CGPoint (x: 41, y: 20))
stroke7Path.addLine (to: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (to: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (to: CGPoint (x: 41, y: 32))
stroke7Path.
miterLimit = 4;
stroke3Path.lineCapStyle = .round
stroke3Path.lineJoinStyle = .round
stroke3Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke3Path.lineWidth = 2
stroke3Path.stroke ()
//// Чертеж Stroke-5
пусть stroke5Path = UIBezierPath ()
stroke5Path.move (к: (CGPoint (x: 33, y: 16)))
stroke5Path.addLine (to: CGPoint (x: 34, y: 19,6))
stroke5Path.addLine (to: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (to: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .round
stroke5Path.lineJoinStyle = .round
stroke5Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke5Path.lineWidth = 2
stroke5Path.stroke ()
//// Чертеж Stroke-7
пусть stroke7Path = UIBezierPath ()
stroke7Path.move (в: CGPoint (x: 41, y: 20))
stroke7Path.addLine (to: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (to: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (to: CGPoint (x: 41, y: 32))
stroke7Path. miterLimit = 4;
stroke7Path.lineCapStyle = .round
stroke7Path.lineJoinStyle = .round
stroke7Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke7Path.lineWidth = 2
stroke7Path.stroke ()
//// Чертеж Stroke-9
пусть stroke9Path = UIBezierPath ()
stroke9Path.move (to: CGPoint (x: 51, y: 38.08))
stroke9Path.addCurve (to: CGPoint (x: 57, y: 45), controlPoint1: CGPoint (x: 54,4, y: 38,56), controlPoint2: CGPoint (x: 57, y: 41,47))
stroke9Path.addCurve (to: CGPoint (x: 51, y: 51,92), controlPoint1: CGPoint (x: 57, y: 48,53), controlPoint2: CGPoint (x: 54,39, y: 51,45))
stroke9Path.miterLimit = 4;
stroke9Path.lineCapStyle = .round
stroke9Path.lineJoinStyle = .round
stroke9Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke9Path.lineWidth = 2
stroke9Path.stroke ()
}
miterLimit = 4;
stroke7Path.lineCapStyle = .round
stroke7Path.lineJoinStyle = .round
stroke7Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke7Path.lineWidth = 2
stroke7Path.stroke ()
//// Чертеж Stroke-9
пусть stroke9Path = UIBezierPath ()
stroke9Path.move (to: CGPoint (x: 51, y: 38.08))
stroke9Path.addCurve (to: CGPoint (x: 57, y: 45), controlPoint1: CGPoint (x: 54,4, y: 38,56), controlPoint2: CGPoint (x: 57, y: 41,47))
stroke9Path.addCurve (to: CGPoint (x: 51, y: 51,92), controlPoint1: CGPoint (x: 57, y: 48,53), controlPoint2: CGPoint (x: 54,39, y: 51,45))
stroke9Path.miterLimit = 4;
stroke9Path.lineCapStyle = .round
stroke9Path.lineJoinStyle = .round
stroke9Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke9Path.lineWidth = 2
stroke9Path.stroke ()
}
Это довольно много кода. Плюс в том, что вам не нужно беспокоиться об этом.
Раскадровка
Откройте Main. storyboard и добавьте представление в сцену контроллера представления . Добавьте необходимые ограничения в представление и установите Class на CoffeeView в Identity Inspector справа.
storyboard и добавьте представление в сцену контроллера представления . Добавьте необходимые ограничения в представление и установите Class на CoffeeView в Identity Inspector справа.
Запустите приложение в симуляторе или на физическом устройстве, чтобы увидеть результат.
Царапины на поверхности
Я хочу подчеркнуть, что это руководство лишь поверхностно описывает то, что PaintCode может для вас сделать. Например, вы можете использовать рамки для создания динамических форм, вы можете интегрировать PaintCode со Sketch и можете экспортировать то, что вы создаете в PaintCode, в набор стилей. PaintCode - очень мощное приложение, которое сэкономит вам много времени.Попробуйте и дайте мне знать, что вы думаете.
Как нарисовать Swift
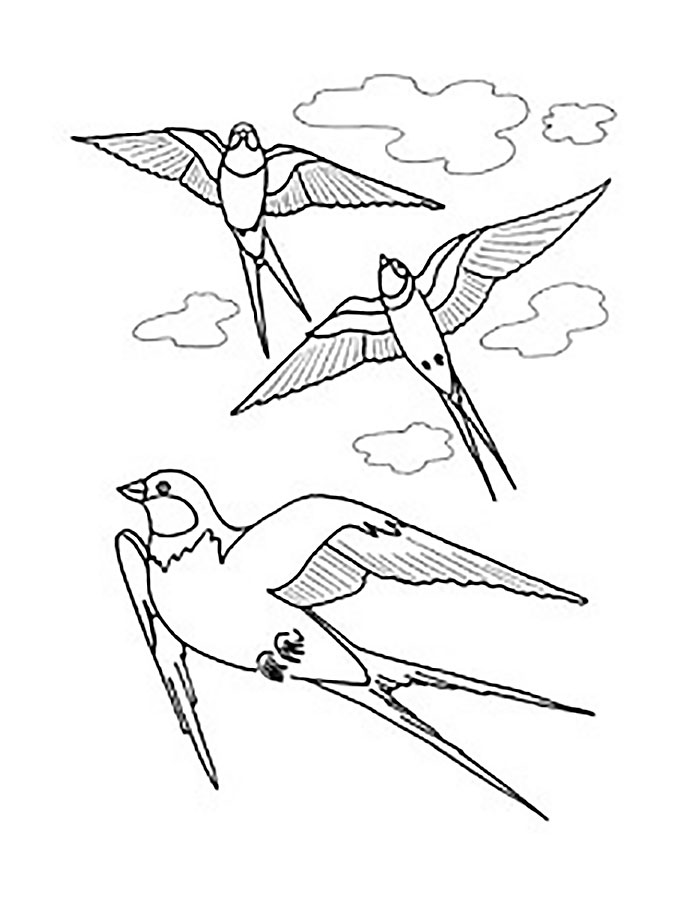
В этом кратком руководстве вы узнаете, как нарисовать Swift за 6 простых шагов - отлично подходит для детей и начинающих художников.
На изображениях выше показано, как будет выглядеть ваш законченный рисунок, и какие шаги для этого потребуется.
Ниже приведены отдельные шаги - вы можете щелкнуть по каждому из них, чтобы получить версию PDF для печати с высоким разрешением.
Внизу вы можете прочитать некоторые интересные факты о Swift.
Не забудьте также ознакомиться с любым из сотен руководств по рисованию, сгруппированных по категориям.
Как нарисовать Swift - пошаговое руководство
Шаг 1: Нарисуйте небольшую слегка изогнутую линию.
Шаг 2: Добавьте к лицу очень крошечный клюв и глаз.
Шаг 3: Теперь нарисуйте крыло, выступающее с одной стороны тела.
Шаг 4: Добавьте второе крыло, которое немного длиннее первого, по направлению к передней части тела птицы.
Шаг 5: Теперь нарисуйте хвост. Напоминает букву «М.»
Шаг 6: Завершите, добавив детали к перьям крыльев.
Интересные факты о Swift
Состоящий из более чем семидесяти пяти различных разновидностей, этот вид Swift встречается по всему миру. - за исключением полярных регионов и некоторых стран Южного полушария. Они тесно связаны с колибри. В зависимости от сорта.Некоторые стрижи считаются исчезающими. Стрижи большую часть своей жизни проводят в воздухе - они едят, спариваются, спят и пьют во время полета.
Знаете ли вы?
- Swift принадлежит к семейству Apodidae
- У них над глазами щетина, которая действует как солнцезащитные очки
- В рацион входят пауки, комары, жуки и мухи
- Может летать на высоте десяти тысяч футов
- Среди их хищников - хобби, соколы и пустельги.
Идея плана урока - Использование диаграмм, схем миграции, карт и фактов - сравните и сравните колибри со стрижем.В чем основные отличия? Пересекаются ли они во время каких-либо миграций? А что насчет их диеты?
Как создать простое приложение для 2D-рисования на Swift - Sweettutos
UIKit имеет мощные инструменты и API, которые позволяют рисовать в 2D, что часто бывает полезно, когда нам нужно быстро рисовать эскизы и рисунки от руки.
Многие приложения в Apple Store созданы для того, чтобы дать возможность рисовать пальцами, и ваше приложение может стать следующим
В этом уроке я покажу вам простые методы 2D-рисования и способы их реализации для создания собственного приложения для рисования.
В конце этого урока у вас будет аккуратная доска, на которой вы сможете рисовать свои собственные наброски и сохранять их в библиотеке фотографий как изображения.
Сначала загрузите стартовый проект здесь.
Откройте проект и выберите файл Main.storyboard в навигаторе проекта. Экран состоит из двух кнопок, расположенных на панели навигации: левая кнопка стирает рисунок и повторно инициализирует чистую доску, а правая кнопка сохраняет рисунок в библиотеке фотографий вашего устройства.Остальная часть экрана - это белая доска, на которой вы будете рисовать свои наброски.
Круто, теперь место коду. Выберите ViewController.swift в навигаторе проекта и посмотрите на уже введенный код. Вы можете заметить, что я уже подключил к коду два метода действий и объект UIImageView. Метод «saveImage» привязан к правой кнопке, а метод «undoDrawing» привязан к левой кнопке, а свойство «imageView» на самом деле является ссылкой для белой доски, которую вы собираетесь рисовать.
Вы можете заметить, что я уже подключил к коду два метода действий и объект UIImageView. Метод «saveImage» привязан к правой кнопке, а метод «undoDrawing» привязан к левой кнопке, а свойство «imageView» на самом деле является ссылкой для белой доски, которую вы собираетесь рисовать.
Скопируйте следующие объявления vars прямо под именем класса ViewController:
a
var lastPoint: CGPoint! var isSwiping: Bool! var red: CGFloat! var green: CGFloat! var blue: CGFloat!
var lastPoint: CGPoint! var isSwiping: Bool! var red: CGFloat! var зеленый: CGFloat! var blue: CGFloat! |
Переменная lastPoint будет хранить координаты (x, y) касания на экране, так что UIKit знает, откуда следует начинать и где следует останавливать рисование.Вы также объявили переменную типа bool, это флаг, который распознает, проводите ли вы пальцем или просто касаетесь экрана одним касанием. Остальные переменные являются значениями с плавающей запятой для основного цвета чертежа.
Остальные переменные являются значениями с плавающей запятой для основного цвета чертежа.
Прежде чем продолжить, давайте инициализируем переменные цветового кода. Скопируйте следующий код в метод viewDidLoad:
красный = (0,0 / 255,0) зеленый = (0,0 / 255,0) синий = (0,0 / 255,0)
красный = (0.0 / 255,0) зеленый = (0,0 / 255,0) синий = (0,0 / 255,0) |
Сгенерированный код выше черный, не стесняйтесь менять его на любой цвет, который вам удобнее.
Теперь нам нужно реализовать некоторые методы обработчика касаний, чтобы правильно реагировать на жесты пальцев и рисовать.
Начните с размещения следующего кода перед закрывающей скобкой класса:
переопределить func touchesBegan (касается: Установить  locationInView (imageView)
}
}
locationInView (imageView)
}
}
override func touchesBegan (касается: Set withEvent event: UIEvent?) { isSwiping = false if let touch = touches.first { lastPoint = touch.locationInView (imageView) } |
Приведенный выше код запустится, как только вы коснетесь экрана, он установит для флага isSwiping значение false, предполагая, что вы просто вводите одну точку на экране.Кроме того, он сохранит координаты точки последнего касания на доске.
Затем скопируйте следующий метод:
переопределить func touchesMoved (касается: Установить  frame.size)
я.imageView.image? .drawInRect (CGRectMake (0, 0, self.imageView.frame.size.width, self.imageView.frame.size.height))
CGContextMoveToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y)
CGContextAddLineToPoint (UIGraphicsGetCurrentContext (), currentPoint.x, currentPoint.y)
CGContextSetLineCap (UIGraphicsGetCurrentContext (), kCGLineCapRound)
CGContextSetLineWidth (UIGraphicsGetCurrentContext (), 9.0)
CGContextSetRGBStrokeColor (UIGraphicsGetCurrentContext (), красный, зеленый, синий, 1.0)
CGContextStrokePath (UIGraphicsGetCurrentContext ())
self.imageView.image = UIGraphicsGetImageFromCurrentImageContext ()
UIGraphicsEndImageContext ()
lastPoint = currentPoint
}
}
frame.size)
я.imageView.image? .drawInRect (CGRectMake (0, 0, self.imageView.frame.size.width, self.imageView.frame.size.height))
CGContextMoveToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y)
CGContextAddLineToPoint (UIGraphicsGetCurrentContext (), currentPoint.x, currentPoint.y)
CGContextSetLineCap (UIGraphicsGetCurrentContext (), kCGLineCapRound)
CGContextSetLineWidth (UIGraphicsGetCurrentContext (), 9.0)
CGContextSetRGBStrokeColor (UIGraphicsGetCurrentContext (), красный, зеленый, синий, 1.0)
CGContextStrokePath (UIGraphicsGetCurrentContext ())
self.imageView.image = UIGraphicsGetImageFromCurrentImageContext ()
UIGraphicsEndImageContext ()
lastPoint = currentPoint
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 | override func touchesMoved (касается: Set withEvent event: UIEvent?) { isSwiping = true; если let touch = touch. let currentPoint = touch.locationInView (imageView) UIGraphicsBeginImageContext (self.imageView.frame.size) self.imageView.image? .drawInRect (CGRectMake (0, 0, self.imageView.frame.size. width, self.imageView.frame.size.height)) CGContextMoveToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y) CGContextAddLineToPoint (UIGraphicsGetCurrentContext (), currentPoint.х, currentPoint.y) CGContextSetLineCap (UIGraphicsGetCurrentContext (), kCGLineCapRound) CGContextSetLineWidth (UIGraphicsGetCurrentContext (), 9,0) CGContextSetRGBStrokeColor (UIGraphicsGetCurrentContext (), красный, зеленый, синий, 1,0) CGContextStrokePath (UIGraphicsGetCurrentContext ()) self.imageView.image = UIGraphicsGetImageFromCurrentImageContext () UIGraphicsEndImageContext () lastPoint = currentPoint } } |
Вышеупомянутый метод начнет работать, как только вы возьмете палец и будете двигать им, и будет работать постоянно, пока ваш палец движется. Это подходящее место для начала рисования линий. Сначала вы устанавливаете для флага isSwiping значение true, чтобы приложение распознало, что оно должно рисовать непрерывные точки, а не одну точку. Затем код будет постоянно ловить текущую точку при перемещении и рисовать линию (непрерывные точки), чтобы достичь ее на экране. Таким образом, вы заметите, что UIKit отслеживает движение вашего пальца черной линией, когда вы проводите пальцем по доске.
Это подходящее место для начала рисования линий. Сначала вы устанавливаете для флага isSwiping значение true, чтобы приложение распознало, что оно должно рисовать непрерывные точки, а не одну точку. Затем код будет постоянно ловить текущую точку при перемещении и рисовать линию (непрерывные точки), чтобы достичь ее на экране. Таким образом, вы заметите, что UIKit отслеживает движение вашего пальца черной линией, когда вы проводите пальцем по доске.
Наконец, нам нужно уведомлять контроллер каждый раз, когда вы убираете палец с экрана.Это подходящее место, чтобы обнаружить касание одной точки и нарисовать его. Для этого скопируйте следующий код ниже:
переопределить func touchesEnded (касается: Установить  imageView.frame.size.height))
CGContextSetLineCap (UIGraphicsGetCurrentContext (), kCGLineCapRound)
CGContextSetLineWidth (UIGraphicsGetCurrentContext (), 9.0)
CGContextSetRGBStrokeColor (UIGraphicsGetCurrentContext (), красный, зеленый, синий, 1.0)
CGContextMoveToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y)
CGContextAddLineToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y)
CGContextStrokePath (UIGraphicsGetCurrentContext ())
self.imageView.image = UIGraphicsGetImageFromCurrentImageContext ()
UIGraphicsEndImageContext ()
}
}
imageView.frame.size.height))
CGContextSetLineCap (UIGraphicsGetCurrentContext (), kCGLineCapRound)
CGContextSetLineWidth (UIGraphicsGetCurrentContext (), 9.0)
CGContextSetRGBStrokeColor (UIGraphicsGetCurrentContext (), красный, зеленый, синий, 1.0)
CGContextMoveToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y)
CGContextAddLineToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y)
CGContextStrokePath (UIGraphicsGetCurrentContext ())
self.imageView.image = UIGraphicsGetImageFromCurrentImageContext ()
UIGraphicsEndImageContext ()
}
}
override func touchesEnded (касается: Set withEvent event: UIEvent?) { if (! IsSwiping) { UIGraphicsBeginImageContext (self.imageView.frame.size) self.imageView.image? .drawInRect (CGRectMake (0, 0, self. CGContextSetLineCap (UIGratextGetCur ), kCGLineCapRound) CGContextSetLineWidth (UIGraphicsGetCurrentContext (), 9.0) CGContextSetRGBStrokeColor (UIGraphicsGetCurrentContext (), красный, зеленый, синий, 1.0) MoveTextContext (UIGraphicsGetCurrentContext).x, lastPoint.y)CGContextAddLineToPoint (UIGraphicsGetCurrentContext (), lastPoint.x, lastPoint.y) CGContextStrokePath (UIGraphicsGetCurrentContext ()) 000CurrentContext ()) 000CurrentContext () self.imageView.image2 } |
Как вы могли заметить, приведенный выше код аналогичен коду в методе touchesMoved, за исключением того, что он будет запущен после того, как вы отпустите касание мыши / пальца, а также после проверки того, установлен ли флаг isSwiping в значение false ( что означает, что на экране было одно касание).
Пока все хорошо. Создайте и запустите проект и попробуйте поиграть пальцем или указателем мыши, если вы работаете на симуляторе.
Чтобы завершить работу с приложением для рисования, давайте реализуем два метода действий, привязанных к левой и правой кнопкам на панели навигации. Найдите метод undoDrawing и поместите в него следующую инструкцию:
self.imageView.image = nil
сам.imageView.image = nil |
Это приведет к повторной инициализации свойства изображения imageView, установив для него значение nil и, следовательно, очистив доску для новых рисунков.
Затем поместите следующий код в метод saveImage:
if self.imageView.image == nil { вернуть } UIImageWriteToSavedPhotosAlbum (self.imageView.image!, Self, Selector ("image: withPotentialError: contextInfo:"), nil)
если сам.imageView.image == nil { return } UIImageWriteToSavedPhotosAlbum (self.imageView.image!, self, Selector ("image: withPotentialError: contextInfo:"), nil) |
UIImageWriteToSavedPhotosAlbum - это API-интерфейс UIKit, который сохраняет изображение в альбоме камеры. Вы просто передаете объект изображения и метод селектора для вызова после завершения операции сохранения. Скопируйте следующий код перед закрывающей скобкой класса:
Вы просто передаете объект изображения и метод селектора для вызова после завершения операции сохранения. Скопируйте следующий код перед закрывающей скобкой класса:
func image (image: UIImage, withPotentialError error: NSErrorPointer, contextInfo: UnsafePointer <()>) { UIAlertView (title: nil, message: «Изображение успешно сохранено в библиотеке фотографий», делегат: nil, cancelButtonTitle: «Dismiss»).шоу() }
func image (изображение: UIImage, withPotentialError error: NSErrorPointer, contextInfo: UnsafePointer <()>) { UIAlertView (title: nil, message: «Изображение успешно сохранено в библиотеке фотографий», делегат: nil, cancelButtonTissitle: ") .show () } |
Вот и все, соберите и запустите приложение. Нарисуйте, сотрите, снова нарисуйте и сохраните в библиотеке фотографий.Что ж, приятного вам труда 🙂
Как обычно, вы можете скачать готовый проект здесь.
Вы можете улучшить проект, применив цветовую палитру, автоматические рисунки фигур и т. Д. Дайте мне знать свои мысли в комментариях ниже, я буду рад услышать от вас!
Как нарисовать Swift поэтапно
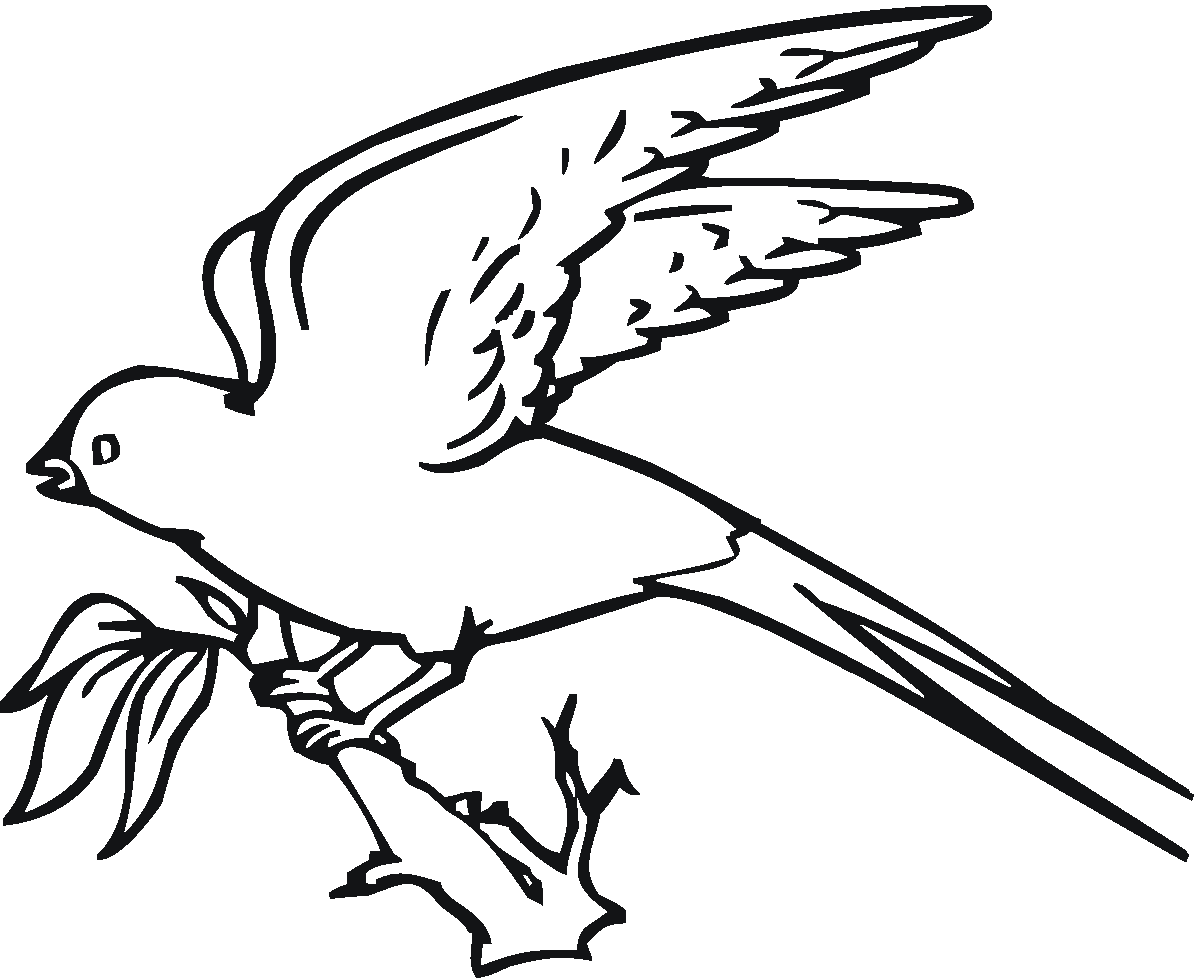
Научимся рисовать стрижа (птицу).
Если вы посмотрите в небо летом, то увидите много длиннокрылых птиц с раздвоенным хвостом.Это знакомые нам птицы - ласточки и стрижи. Они очень похожи друг на друга, но, как ни странно, не родственники. Подобная среда обитания и образ жизни внешне напоминали. О ласточках мы поговорим в другом уроке, а сегодня наша тема: как нарисовать стрижа.
Пошаговый рисунок Flying Swift
Найдем хорошее фото стрипа и начнем копировать. Набросок карандашом. Никогда не пропускайте этот шаг - эскиз нужно делать обязательно и непременно.
Когда качественный дизайн готов, можно считать, что половина работы сделана, все остальное уже не сложно.
Нарисуйте веретеновидное тело обтекаемой формы - оно напоминает туловище рыбы.
У стрижа очень длинные крылья, в расправленном состоянии напоминают полумесяц. Несущая поверхность крыльев достаточно большая. Стрижи могут летать дни и недели, не садясь.
Раздвоенный хвост предназначен для поддержки при сидении стрижа.Голова не отделяется от туловища шеей. Глаза буквально огромные, а клюв крошечный. Хотя рот уходит как… как у бегемота.
Слегка раскрасьте контур нашего стрижа:
Как нарисовать стрижа в полете - урок 2
Тело напоминает по форме рыбу:
Хвост также раздвоен, как хвостовой плавник рыбы:
Нарисуйте голову:
Большие крылья в форме полумесяца:
А теперь раскрась быстроту:
Ну, теперь вы умеете рисовать стрижа в полете.
Как нарисовать стремительную голову
Какой милый и угрюмый, правда?
Голова овальной формы. Шея ничем не выделяется.


 jpg
jpg
 lineJoinStyle = kCGLineJoinRound
lineJoinStyle = kCGLineJoinRound 

 Нам нужно создать класс DrawingView , унаследованный от UIView . Со следующими свойствами:
Нам нужно создать класс DrawingView , унаследованный от UIView . Со следующими свойствами:
 первый
lastPoint = касание! .locationInView (сам)
pointCounter = 0
}
первый
lastPoint = касание! .locationInView (сам)
pointCounter = 0
}
 removeAllPoints ()
}
removeAllPoints ()
}
 Кнопки в Samsara, например, показанные на скриншоте ниже, отрисовываются в коде с использованием PaintCode.
Кнопки в Samsara, например, показанные на скриншоте ниже, отрисовываются в коде с использованием PaintCode. Это означает, что активы, нарисованные в коде, автоматически рассчитаны на будущее.
Это означает, что активы, нарисованные в коде, автоматически рассчитаны на будущее.
 move (к: (CGPoint (x: 47, y: 64)))
stroke1Path.addLine (to: CGPoint (x: 27, y: 64))
stroke1Path.addCurve (to: CGPoint (x: 23, y: 60), controlPoint1: CGPoint (x: 24,79, y: 64), controlPoint2: CGPoint (x: 23, y: 62,21))
stroke1Path.addLine (to: CGPoint (x: 23, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 60))
stroke1Path.addCurve (to: CGPoint (x: 47, y: 64), controlPoint1: CGPoint (x: 51, y: 62.21), controlPoint2: CGPoint (x: 49.21, y: 64))
stroke1Path.addLine (to: CGPoint (x: 47, y: 64))
stroke1Path.close ()
stroke1Path.miterLimit = 4
stroke1Path.lineCapStyle = .round
stroke1Path.lineJoinStyle = .round
stroke1Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke1Path.lineWidth = 2
stroke1Path.stroke ()
//// Чертеж Stroke-3
пусть stroke3Path = UIBezierPath ()
stroke3Path.move (к: (CGPoint (x: 51, y: 40)))
stroke3Path.addLine (to: CGPoint (x: 23, y: 40))
stroke3Path.
move (к: (CGPoint (x: 47, y: 64)))
stroke1Path.addLine (to: CGPoint (x: 27, y: 64))
stroke1Path.addCurve (to: CGPoint (x: 23, y: 60), controlPoint1: CGPoint (x: 24,79, y: 64), controlPoint2: CGPoint (x: 23, y: 62,21))
stroke1Path.addLine (to: CGPoint (x: 23, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 36))
stroke1Path.addLine (to: CGPoint (x: 51, y: 60))
stroke1Path.addCurve (to: CGPoint (x: 47, y: 64), controlPoint1: CGPoint (x: 51, y: 62.21), controlPoint2: CGPoint (x: 49.21, y: 64))
stroke1Path.addLine (to: CGPoint (x: 47, y: 64))
stroke1Path.close ()
stroke1Path.miterLimit = 4
stroke1Path.lineCapStyle = .round
stroke1Path.lineJoinStyle = .round
stroke1Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke1Path.lineWidth = 2
stroke1Path.stroke ()
//// Чертеж Stroke-3
пусть stroke3Path = UIBezierPath ()
stroke3Path.move (к: (CGPoint (x: 51, y: 40)))
stroke3Path.addLine (to: CGPoint (x: 23, y: 40))
stroke3Path. miterLimit = 4;
stroke3Path.lineCapStyle = .round
stroke3Path.lineJoinStyle = .round
stroke3Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke3Path.lineWidth = 2
stroke3Path.stroke ()
//// Чертеж Stroke-5
пусть stroke5Path = UIBezierPath ()
stroke5Path.move (к: (CGPoint (x: 33, y: 16)))
stroke5Path.addLine (to: CGPoint (x: 34, y: 19,6))
stroke5Path.addLine (to: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (to: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .round
stroke5Path.lineJoinStyle = .round
stroke5Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke5Path.lineWidth = 2
stroke5Path.stroke ()
//// Чертеж Stroke-7
пусть stroke7Path = UIBezierPath ()
stroke7Path.move (в: CGPoint (x: 41, y: 20))
stroke7Path.addLine (to: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (to: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (to: CGPoint (x: 41, y: 32))
stroke7Path.
miterLimit = 4;
stroke3Path.lineCapStyle = .round
stroke3Path.lineJoinStyle = .round
stroke3Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke3Path.lineWidth = 2
stroke3Path.stroke ()
//// Чертеж Stroke-5
пусть stroke5Path = UIBezierPath ()
stroke5Path.move (к: (CGPoint (x: 33, y: 16)))
stroke5Path.addLine (to: CGPoint (x: 34, y: 19,6))
stroke5Path.addLine (to: CGPoint (x: 32, y: 24,4))
stroke5Path.addLine (to: CGPoint (x: 33, y: 28))
stroke5Path.miterLimit = 4;
stroke5Path.lineCapStyle = .round
stroke5Path.lineJoinStyle = .round
stroke5Path.usesEvenOddFillRule = true
strokeColor.setStroke ()
stroke5Path.lineWidth = 2
stroke5Path.stroke ()
//// Чертеж Stroke-7
пусть stroke7Path = UIBezierPath ()
stroke7Path.move (в: CGPoint (x: 41, y: 20))
stroke7Path.addLine (to: CGPoint (x: 42, y: 23,6))
stroke7Path.addLine (to: CGPoint (x: 40, y: 28,4))
stroke7Path.addLine (to: CGPoint (x: 41, y: 32))
stroke7Path. storyboard и добавьте представление в сцену контроллера представления . Добавьте необходимые ограничения в представление и установите Class на CoffeeView в Identity Inspector справа.
storyboard и добавьте представление в сцену контроллера представления . Добавьте необходимые ограничения в представление и установите Class на CoffeeView в Identity Inspector справа.

 первый {
первый { imageView.frame.size.width, self.imageView.frame.size.height))
imageView.frame.size.width, self.imageView.frame.size.height))