Лайн в рисовании это: Что такое лайн в рисовании. Хедшот
- Комишка, традишка, коллаб: терминология современного художника
- Арт-словарь
- Вектор в Саи. Рисование в Paint Tool Sai. – l u v
- Принципы раскраски лайн-арта в Photoshop
- Рисование линий и текста в Tkinter с помощью Canvas ~ PythonRu
- 139. Детали в Режим наложения — Как пользоватьсяibisPaint
- Линии действия
- Line — Элементы искусства
- линий и значений: основные методы
- Рисунок рисунка и экономия линии
- Линейное искусство, взгляд на историю изобразительного искусства, от рисования линий до оп-арта
- На протяжении всей истории искусства художники создавали влиятельные произведения искусства, используя линию как главное средство визуального выражения.
- Сегодня линии как никогда важны в современном искусстве. От скульптуры до живописи, традиции линейного искусства продолжаются работой передовых художников.
- Хотите научиться рисовать непрерывные линии? Ознакомьтесь с этим отличным уроком искусства.
- Статьи по теме:
- Типы линий — Строительные чертежи
- Освоение качества линии в чертеже
- Линии технических чертежей, геометрические размеры и допуски, определение линий чертежей, ISO, ANSI, проекционный чертеж с двумя видами
Комишка, традишка, коллаб: терминология современного художника
Комишка, традишка, коллаб: терминология современного художника
«Возьму комишки на хеды, халфы и фуллы. В традишке и дидж, лайн, безлайн», – такие объявления можно обнаружить в группах начинающих художников. «Не могу разобрать слова, это на эльфийском?», – подумаете вы.
Всё течёт, все изменяется, и вместо привычных нам «графика, гризайль, акварель» в среде художников можно услышать вот такую абракадабру. Чаще всего эти термины используют подростки-самоучки и фрилансеры, но они всё прочнее входят в лексикон и далеких от сферы людей.
С развитием всемирной сети Интернет художники из разных стран объединились на тематических площадках для продвижения, поиска работы и обмена опытом. А так как универсальным языком для общения во всем мире признан английский, не удивительно, что именно оттуда вышло большинство современных профессиональных жаргонизмов. Давайте пройдёмся по самым основным из них.
Начнём с того, что собственно сам художник это
Разделение по техникам:
На смену деления работ на живопись, графику и так далее, пришли более обобщённые категории: диджитал и традиционный рисунок.
Традишка (традиционный рисунок, traditional art) – работа, выполненная с помощью традиционных материалов и инструментов: гуашью на бумаге, маслом на холсте и т.д. Оцифрованное (скан, фото) и залитое в интернет традиционное изображение всё равно будет традишкой.
Дидж (диджитал-арт, digital art) – изображение, выполненное в графическом редакторе (Photoshop, SAI, CorelDRAW). Сейчас среди художников популярно имитировать традиционный стиль в дидже. С помощью особым образом настроенных инструментов можно копировать текстуры кистей или штриховку карандаша.
О процессе:
Реф, референс (reference) – вспомогательное изображение или фотография, подробное графическое описание персонажа. Грубо говоря, запчасти, из которых создается целое (одежда, цвет волос, оружие, поза, мимика).
Туториал (tutorial) – пошаговый урок, показывающий, как что-либо нарисовать.
Скетч (sketch) – набросок, эскиз, намётка рисунка со вспомогательными линиями, тренировка поз и мимики персонажей, набивка руки перед чистовым рисунком. Соответственно, скетчбук – альбом или блокнот для набросков.
Драфт (draft) – быстрый, неряшливый набросок.
Линия движения (line of action) – линия, которая задаёт движение при рисовании персонажей.
Линии построения – вспомогательная линия, используемая для графического построения характерных точек, фигур, проекций и т.п., не входящая в состав окончательного изображения.
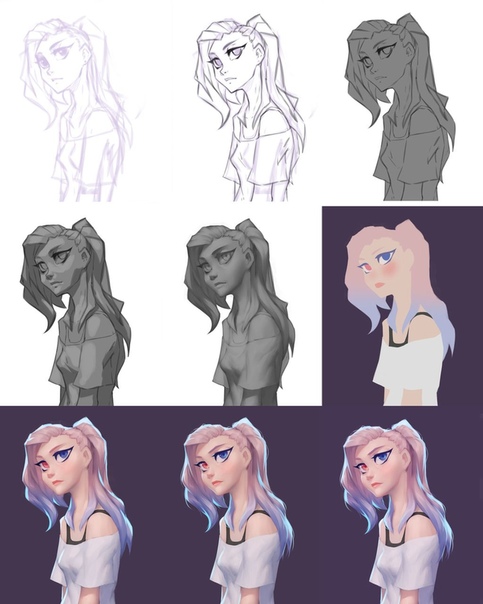
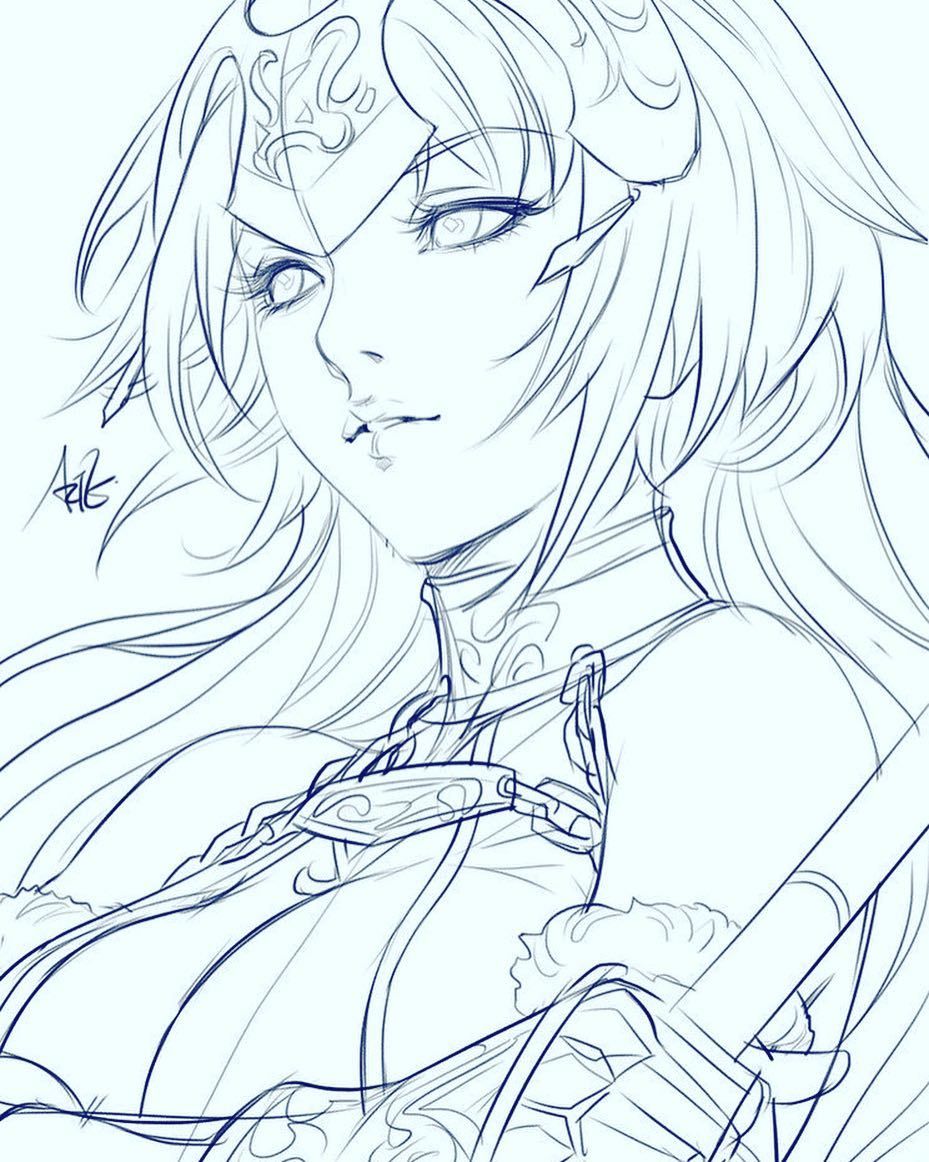
Лайн (line) – аккуратный чистовой (либо черновой) рисунок, но без цвета и свето-теней.
Шейдинг (shading) – наложение теней.
Хайлайты (highlights) – световые эффекты: блики, отражения, рефлексы.
Колоринг, покрас (coloring, flat coloring) – заливка цветом без теней и света.
Детализация – тщательная проработка деталей изображения.
Монохром (греч. «mono» – один и «chroma» – цвет) – одноцветность (но не обязательно ч/б) работы.
Бэк, бэкграунд (background) – фон.
Текстура – изображение, воспроизводящее визуальные свойства каких-либо поверхностей или объектов.
Палитра
(palette) – цветовая гамма конкретного рисунка (можно подобрать, можно взять уже готовую).
Коллаб (collaboration) – совместная работа нескольких художников над одним артом.
Реквест (request) – работа, выполненная на заказ бесплатно или в обмен на спасибо, лайки, репосты, рекламу.
Редизайн (redesign) – изменение/улучшение персонажа или какого-то стиля.
Редрав (redraw) – когда автор перерисовывает свою же старую работу, чтобы показать, насколько за этот период улучшился навык рисования.
Челендж (challenge) – соревнования, вызов, вид активности в среде художников. Наиболее популярные: Inktober, Drawlloween, Mermay, Draw in your stile.
Випка (WIP, W.I.P., work in progress) – работа, выкладываемая в процессе её создания, с целью показать сам процесс или попросить совета.
Трейд (trade) – обмен рисунками: ты рисуешь – тебе рисуют в ответ.
ACEO-трейд (art cards, editions and originals) – обмен по почте небольшими карточками примерно 6,3 × 8,9 см. Как правило, рисованные, но могут быть фотографией или коллажем, как в одном экземпляре, так и тиражированные.
Кирибан (kiriban, от яп. 切りのいい番– kiri no ii ban) – дословно: хорошее число, чтобы остановиться. Суть явления сводится к тому, что участник сообщества-подписчик фиксирует круглое, красивое число (количество постов, подписчиков), и за это получает награду, например, рисунок от артера.
О рисунках:
Чар (character), перс – персонажи с собственной биографией, палитрой цветов, именем, характеристиками.
ОС (original character) – оригинальный персонаж художника, тот, которого он сам себе придумал.
Адопт (adoptable, adopt) – способ создания персонажей. Художник придумывает персонажа и выставляет на продажу. Как только покупатель его приобретает, адопт и права на него полностью оказываются в распоряжении купившего.
Комишка, комишн (commission) – рисунок на заказ за деньги.
Гифт (gift) – рисунок в подарок.
Хэдшот, хэд (headshot) – «летающая» голова, рисунок головы без туловища.
Халфбоди, халф (halfbody) – «половина» тела, рисунок «по пояс».
Фулбоди, фул (fullbody) – персонаж в полный рост.
Полноценка – работа, выполненная в цвете, с фоном и деталями.
Безлайн – рисунок, созданный без ободочного контура, в котором объем передан только свето-тенями и цветом.
Фурри (furry) – животные, как правило, обладающие мехом, которым присваиваются человеческие качества в той или иной степени. Кто-то разделяет фурри и антро, кто-то считает, что это одно и то же.
Юч/YCH (your character here) – набросок персонажа, который можно купить или забронировать. Выбранный набросок будет покрашен под вашего персонажа.
Ватермарка (watermark) – сигнатура, клеймо, логотип, подпись художника.
Оверпэйнт или редлайн – изображение, выполненное поверх работы другого человека для подсказок или указания ошибок. Иногда оверпэйнтом называют обводку, обмазку, обмазон – когда автор размазал, заблюрил (blur – вид обработки в графическом редакторе), исказил фильтрами готовую фотографию и выдаёт за свой рисунок.
И еще много-много странных слов. Как можно заметить, многие из них имеют отношения к продажам или продвижению работ, налаживанию социальных связей между художниками и их поклонниками, зрителями, получению обратной связи. Это также новые веяния в среде художников, дизайнеров и иллюстраторов, подробнее об этом можно прочесть в другой нашей статье.
Арт-словарь
Арт — рисунок.
Артер — художник\рисовальщик.
Ава — только лицо\ морда персонажа на веб-сайте.
Адопт — персонаж, придуманный художником и выставляемый на продажу/обмен.
Антро — антропоморфные животные, похожие на человека практически во всем.
АСЕО-трейд — обмен традиционными рисунками по почте.
ВИП \ випка \ WIP (от англ, work in progress) — скриншот, показывающий неоконченную работу в процессе.
Гифт (от англ, gift) — рисунок в подарок. Такой обычно получают друзья, кумиры или просто симпатичные художнику люди\персонажи. Как правило рисуются в зависимости от желания самого художника.
ДА/DA — сокращение от «DeviantArt», названия популярного сайта для художников со всего мира.
Дедлайн — крайний срок выполнения задания.
Диджитал-арт — изображение, выполненное в графическом редакторе. (Фотошоп SAI и многие другие…)
Кирибан (англ, kiriban, но пришло от японского (kiri no ii ban) —
«хорошее число чтобы остановиться» ) — какой-либо рисунок за скриншот, на котором запечетлено интересное, круглое или красивое (хотя может быть абсолютно любое) число отображаемое на счётчике (участников, вотчеров, посещений, просмотров или пр.), которое перед этим на кирибан загадал и объявил владелец страницы.
КИТЧ — примитивный, тупой (кухонный) «дизайн», в настоящее время определение носит оттенок пренебрежения и презрения. Этот стиль широко используется в современной рекламе, ориентированной на широкого (народного) потребителя.
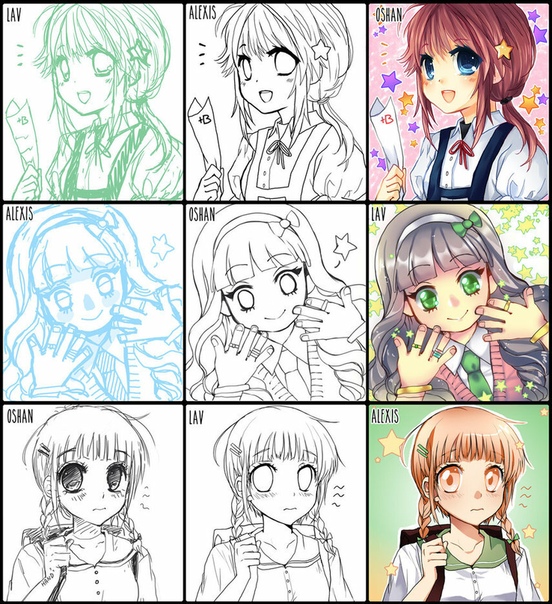
Клон — серия (обычно определённое количество, но это зависит от желания самого художника) разнообразно окрашенных версий одного и того же шаблона (будь то лишь лайн, лайн с шейдингом, возможно с фоном) с возможными изменениями и добавлениями.
 Способы получения могут быть любыми.
Способы получения могут быть любыми. Коллаб (от англ, collaboration) — совместная работы над одним артом, кол-во рисующих может быть любое (например скетч с первого, лайн со второго, покрас с третьего, шейдинг с четвертого).
Комиссионка — Комишн — Комишка — Комиша (от англ, commission) — рисунок за деньги. Оговаривается и делается на заказ, оплачивается как разнообразными валютами, так и напимер поинтами на ДА, голосами в ВК и прочими средствами.
Лайн — аккуратный рисунок без цвета и теней. Линейный рисунок.
Оверпэйнт — изображение, выполненное поверх работы другого человека. Применяется для подсказок или указания ошибок. В негативном смысле — обводка по фото. Обычно применяется касательно цифровых работ.
ОС сессия — совместное рисование в Open Canvas
ОС — (original character) Основной/оригинальный персонаж, выполняющий функцию образа самого автора или просто фаворит/главный персонаж.
ОТП — сокращение от Only True Pairing. Это не любимый пейринг, этот тот пейринг, который вы считаете единственно правильным, возможным (разумным, интересным) в данном произведении. В некоторых случаях это может быть и ваш любимый пейринг.
Полноценный арт (полноценка) — работа, выполненная в цвете, с фоном и деталями.
Персонаж (реже чар (от англ, character), фурсона, персона) — Персонажи с собственной биографией, палитрой цветов и, как правило, рисунком-основой, которая служит референсом.
Реквест (от англ, request) — бесплатный рисунок на заказ по просьбе.
Редизайн — изменение/улучшение персонажа или какого-то стиля. Изменение деталей у персонажа, его цвет шкуры или чего-то другого. Иногда выполняется на заказ.
Референс\ Рефка\ Рефа (от англ, reference) имеет два значения:
1) Понятное и точное изображение персонажа, порой дополненное палитрой, информацией, био, ракурсами, различными особенностями и деталями.

2) Фотография — ориентир. Помогает понять, сравнить или изобразить с её помощью желаемый рисунок.
Скетч — самый обычный контур без покраски и фона.
Традишка — (traditional art) рисунок, выполненный традиционными предметами: краски, мелки, карандаши и т.д.
Фураффинити — междунароный веб-сайт для разного вида творчества. Вначале создавался исключительно для фуррии и антро, теперь же там есть другие/разные виды творчества
Трейд — обмен рисунками.
Халфбоди/халф — (halfbody) рисунок “по пояс».
FC — (Fan character?) Неканонный/фановский персонаж, который был создан по мотивам какого-либо фэндома.
Process of work:
Inking/outlines = обводка, контур(скетча), лайн.
Flat coloring = плоский/ровный цвет. Просто заливка цветом.
Shading — буквально «затенение». Наложение теней.
Highlights = буквально «световые эффекты». Блики/отражения/рефлексы.
Вектор в Саи. Рисование в Paint Tool Sai. – l u v
Paint Tool Sai — программа для рисования, в которой можно увидеть много функций. Если не разобраться в ней сразу, то возникают вопросы в пользовании. В этой статье мы разберем такую вещь, как вектор в саи и его возможности.
Обычно необходимость в рисовании на компьютере появляется до появления графического планшета. Поэтому художников возникает вопрос в создании красивых рисунков без него. Рисовать мышкой явно не вариант: получаются очень криво. Здесь может спасти вектор в саи, помогающий творцу создать более ровный лайн.
Как пользоваться вектором?
Чтобы начать работу с вектором, нужно нажать на иконку «создать векторный слой» над всеми слоями.
Перед нами сразу же появляются новые инструменты:
Нам стоит разобраться с каждым из них.
Кривая линия
Данный инструмент позволяет ставить контрольные точки, фиксируя линию в нужном для вас месте. С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.
С помощью CTRL можно увидеть данные точки, а при помощи ESC или двойного щелчка можно остановить рисование данной линии.
Прямая линия.
Как и кривая линия, данный инструмент также фиксируется с помощью точек. Однако, в отличие от предыдущей кисти», эти линии прямые.
Правка.
Этим инструментом я почти не пользуюсь, но вкратце объяснить смогу. Данная иконка помогает переместить контрольные точки, удалять и добавлять их, деформировать и так далее. Все зависит от пункта, который вы выберете под инструментом.
Давление.
Давление позволяет увеличить или уменьшить толщину линии. Это крайне удобно, если нет графического планшета. Оттягивая за контрольные точки в разные стороны, вы можете создать этот эффект:
Выделительный карандаш и ластик.
Они позволяют выделить и убрать выбранную область и перетащить ее при нажатии CTRL + T. По крайней мере, это работает в простом слое. Можно сказать, что в векторном слое они бесполезны.
Карандаш.
Просто карандаш, создающий контрольные точки.
Ластик.
Стирает линию.
Толщина.
Меняет толщину линии.
При нажатии этим инструментом на линию, то она изменит свой размер на нужный.
Цвет.
Окрашивание в текущий цвет.
Как сделать раскраску?
Я решила включить данный пункт в статью, ведь только недавно этим пользовалась. С помощью вектора можно нарисовать раскраску, обводя картинки с интернета. Меня это спасло, когда нужно было делать творческую работу вместе с детьми.
Все версии Paint Tool Sai я всегда скачивала здесь:
https://vk.com/topic-112841892_33867451
Видео на данную тему:
youtube.com/embed/3g7IKu9x3CM?feature=oembed»>
Принципы раскраски лайн-арта в Photoshop
Лайн-арт состоит преимущественно из прямых и кривых линий…
Line art (лайн-арт) — рисунок, состоящий из линий на плоском фоне, без переходов тени или цвета и передающий двухмерные или трёхмерные объекты. Лайн-арт может сочетать разные цвета, но обычно рисунок чёрно-белый.
Лайн-арт подчёркивает форму и контур, не опираясь на цвет, затенение и текстуры. Однако могут использоваться и участки сплошной заливки либо с точками в добавление к линиям, которые могут иметь как постоянную толщину (особенно при рисовании карандашом), так и несколько различных толщин (например, в технических иллюстрациях) либо варьироваться (в гравюрах).
Используя либо точкование, либо штриховку, можно также передать тени.
Для меня же лайн-арт — отдых. Его легко рисовать: не нужно думать о тенях, свете, форме и т.д. Но в то же время он довольно эффектно выглядит и рисование лайна не так затратно по времени, как рисование обычных рисунков. К тому же, у лайн-арта есть вполне себе практическое применение — татуировки.
Обычно, лайн-арт рисуют в программе Paint Tool SAI. Люди, которые работают в САИ, говорят, что рисование лайна там намного легче, чем в Фотошопе. Но я привыкла работать в Фотошопе, и САИ у меня нет, поэтому я научилась рисовать лайн в Фотошопе.
Когда я рисую лайн-арт, я всегда использую одну и ту же технологию. О ней я и собираюсь вам рассказать.
отсюда
Принципы раскраски лайн-арта
Это цитата сообщения nedzumi_midori (оригинальное сообщение удалено)
И еще один пост:
«Принципы раскраски лайн-арта в Photoshop»
Небольшой урок объясняющий принципы и подготовительные этапы.
Способ каким работаю я, имея под рукой только мышку. на продуктивность не претендую, но мне он удобен и привычен.
1) Вот мы получили фотографию или скан исходного изображения. Первым делом надо избавиться от дефектов изображения и добиться максимальной контрастности. Для этого переводим изображение в черно-белое. Image — Mode — greyscale. Выравниваем уровни изображения Ctrl+L (Image-Adjustments-Levels или Auto Levels) Теперь мы имеем исходное изображение готовое к работе
2) Видите неровности фона от неравномерного света на фотографии? Их надо убрать. Делаем это следующим образом: Дублируем слой ctrl+J и применяем к нему фильтр High Pass c радиусом 10 (Filter-Other-High Pass)
3) Следующий этап находим оптимальный уровень высветления и контрастности.
Если пропали какие штрихи — не беда. Дублируем получившийся слой ctrl+j,ставим режим смешивания Multiply и ctrl+e. После этого можете еще раз повторить вариации с яркостью и контрастом. По итогу у вас должно получиться что-то типа того:
4) Можете аккуратно поработать ластиком с параметром Flow 5-10%, чтобы получить где-то более темные участки от изначального изображения. Я часто работаю не аккуратно, так как меня интересует только цветовая палитра эскиза. Или же продолжить по такой линии (ссылка удалена)
5) На этом этапе можно создать черно-белое, рельефное изображение пользуясь инструментами
Dodge и Burn Tool. Что на некоторых этапах облегчит работу с цветом на некоторых участках (тоже тело к примеру).
6) Собираем слои в один ctrl+e. Переводим изображение в RGB, точно также как ранее переводили в Grayscale. И можем приступать к раскрашиванию.
7) Не обязательно мягкой кистью в режиме Сolor можно быстро набросать будущие цвета, если вы потратили время на черно-белый рельеф чуть ранее. Принцип такой кисти — черный и белый останутся такими, 50% серый — будет чистым выбранным цветом, все что темнее будет сползать в черный, все что светлее в белый. Не всегда получается ожидаемый результат по первости, но в целом это очень удобный способ. Если надо убрать заползший цвет, то достаточно просто выбрать черный, чтобы вернуть серый рельеф.
Не всегда получается ожидаемый результат по первости, но в целом это очень удобный способ. Если надо убрать заползший цвет, то достаточно просто выбрать черный, чтобы вернуть серый рельеф.
8) Дальше все зависит от того с планшем вы или нет, и насколько у вас есть желание поработать. Создаем новый слой для каждого уровня элементов. К примеру, все кружева у меня черно-белый … они будут открашены в отдельном слое, блузка в своем и т.д. Это даст большую свободу в цветовой коррекции. Потому что тот же самый слой можно менять по прозрачности (мощный инструмент), что бы он не «кушал» линии изображения, и быстро перекрашивать через ctrl+u с галкой Colorize. Я работаю мягкими кистями (10-15%) не создавая масок (ломает, но инструмент сильный для качественной работы) и часто пользуясь ластиком. Подробней написать сложно, так как с каждым изображением свои заморочки, но в целом все приблизительно одинаково для всех. Если надо сохранить свойства прозрачности слоя, соединяйте его с базовым и обрабатывайте уже на базе (не забывайте держать одну копию без изменений).
9) Еще одна маленькая фича для создания фактур тканей или рисунков на ней. Да и вообще полезно знать свойство кистей.
Я многие этапы пропускаю или вообще забиваю на аккуратность:
отсюда
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Рисование линий и текста в Tkinter с помощью Canvas ~ PythonRu
Скачайте код уроков с GitLab: https://gitlab.com/PythonRu/tkinter-uroki
В предыдущих материалах основное внимание было уделено стандартному виджету Tkinter. Однако вне внимания остался виджет Canvas. Причина в том, что он предоставляет массу графических возможностей и заслуживает отдельного рассмотрения.
Canvas (полотно) — это прямоугольная область, в которой можно выводить не только текст или геометрические фигуры, такие как линии, прямоугольники или овалы, но также другие виджеты Tkinter. Все вложенные объекты называются элементами Canvas, и у каждого есть свой идентификатор, с помощью которого ими можно манипулировать еще до момента отображения.
Рассмотрим методы класса Canvas на реальных примерах, что поможет познакомиться с распространенными паттернами, которые в дальнейшем помогут при создании приложений.
Понимание системы координат
Для рисования графических элементов на полотне, нужно обозначать их положение с помощью системы координат. Поскольку Canvas — это двумерная область, то точки будут обозначаться координатами горизонтальной и вертикальной осей — традиционными x и y соответственно.
На примере простого приложения можно легко изобразить, как именно стоит располагать эти точки по отношению к основанию системы координат, которая находится в верхнем левом углу области полотна.
Следующая программа содержит пустое полотно, а также метку, которая показывает положение курсора на нем. Можно перемещать курсор и видеть, в каком положении он находится. Это явно показывает, как изменяются координаты x и y в зависимости от положения курсора:
import tkinter as tkclass App(tk.Tk):
def __init__(self):
super().__init__()
self.title("Базовый canvas")
self.canvas = tk.Canvas(self, bg="white")
self.label = tk.Label(self)
self.canvas.bind("", self.mouse_motion)
self.canvas.pack()
self.label.pack()
def mouse_motion(self, event):
x, y = event.x, event.y
text = "Позиция курсора: ({}, {})".format(x, y)
self.label.config(text=text)
if __name__ == "__main__":
app = App()
app.mainloop()
Как работает система координат
Экземпляр Canvas создается по аналогии с любым другим виджетом Tkinter. В него передаются родительский контейнер, а также все настройки в виде ключевых слов:
def __init__(self):
# ...
self.canvas = tk.Canvas(self, bg="white")
self.label = tk.Label(self)
self.canvas.bind("", self.mouse_motion)
Следующий скриншот показывает точку, составленную из перпендикулярных проекций двух осей:
- Координата x соответствует расстоянию по горизонтальной оси и увеличивается по мере движения слева направо;
- Координата y соответствует расстоянию по вертикальной оси и увеличивается по мере движения снизу вверх;
Можно обратить внимание на то, что эти координаты точно соответствуют атрибутам x и y экземпляра event, который был передан обработчику:
def mouse_motion(self, event):
x, y = event. x, event.y
x, event.y
text = "Позиция курсора: ({}, {})".format(x, y)
self.label.config(text=text)
Так происходит из-за того, что атрибуты рассчитываются относительно виджета, к которому прикреплено событие — в этом случае это последовательность <Motion>.
Площадь полотна также способна отображать элементы с отрицательными значениями их координат. В зависимости от размера элемента, он может быть частично виден у левой или верхней границ полотна.
Аналогично если расположить элемент так, что его координаты будут лежать за пределами полотна, то часть его будет видна у правого и нижнего краев.
Рисование линий и стрелок
Одно из базовых действий, которое можно выполнить на полотне — рисование сегментов от одной точки к другой. Хотя есть другие способы рисовать многоугольники, метод create_line класса Canvas предлагает достаточное количество опций для понимания основ отображения элементов.
В этом примере создадим приложение, которое позволит рисовать линии с помощью кликов по полотну. Каждая из них будет отображаться после двух кликов: первый будет указывать на начало линии, а второй — на ее конец.
Также можно будет задавать определенные элементы внешнего вида, например, толщину и цвет:
Класс App будет отвечать за создание пустого полотна и обработку кликов мышью.
Информация о линии будет идти из класса LineForm. Такой подход с выделением компонента в отдельный класс позволит абстрагировать детали его реализации и сфокусироваться на работе с виджетом Canvas.
Говоря простым словами, мы пропускаем реализацию класса LineForm в следующем коде:
import tkinter as tk
class LineForm(tk.LabelFrame):
# ...class App(tk.Tk):
def __init__(self):
super().__init__()
self.title("Базовый canvas")
self.line_start = None
self. form = LineForm(self)
form = LineForm(self)
self.canvas = tk.Canvas(self, bg="white")
self.canvas.bind("", self.draw)
self.form.pack(side=tk.LEFT, padx=10, pady=10)
self.canvas.pack(side=tk.LEFT)
def draw(self, event):
x, y = event.x, event.y
if not self.line_start:
self.line_start = (x, y)
else:
x_origin, y_origin = self.line_start
self.line_start = None
line = (x_origin, y_origin, x, y)
arrow = self.form.get_arrow()
color = self.form.get_color()
width = self.form.get_width()
self.canvas.create_line(*line, arrow=arrow,
fill=color, width=width)
if __name__ == "__main__":
app = App()
app.mainloop()
Весь код целиком можно найти в отдельном файле lesson_18/drawing.py.
Как рисовать линии в Tkinter
Поскольку нужно обрабатывать клики мышью на полотне, свяжем метод draw() с этим типом события. Также определим поле line_start, чтобы отслеживать начальное положение каждой линии:
def __init__(self):
# ...
self.line_start = None
self.form = LineForm(self)
self.canvas = tk.Canvas(self, bg="white")
self.canvas.bind("", self.draw)
Метод draw() содержит основную логику приложения. Первый клик служит для определения начала для каждой линии и ничего не рисует. Координаты он получает из объекта event, который передается обработчику:
def draw(self, event):
x, y = event.x, event.y
if not self.line_start:
self.line_start = (x, y)
else:
# ...
Если у line_start уже есть значение, то мы получаем его и передаем координаты текущего события, чтобы нарисовать линию:
def draw(self, event):
x, y = event.x, event.y
if not self.line_start:
# ...
else:
x_origin, y_origin = self. line_start
line_start
self.line_start = None
line = (x_origin, y_origin, x, y)
self.canvas.create_line(*line)
text = "Линия проведена из ({}, {}) к ({}, {})".format(*line)
Метод canvas.create_line() принимает четыре аргумента, где первые два — это горизонтальная и вертикальная координаты начала линии, а вторые два — ее конечной точки.
Вывод текста в canvas
В некоторых случаях появляется необходимость вывести на полотне текст. Для этого нет нужды использовать дополнительный виджет, такой как Label. Класс Canvas включает метод create_text для отображения строки, которой можно управлять точно так же, как и любым другим элементом полотна.
При этом есть возможность использовать те же параметры форматирования, что позволит задавать стиль текста: цвет, размер и семейство шрифтов.
В этом примере объединим виджет Entry с содержимым текстового элемента полотна. И если у первого будет стандартный стиль, то текст на полотне можно будет стилизовать:
Текстовый элемент по умолчанию будет отображаться с помощью canvas.create_text() и дополнительными параметрами, которые позволят добавить семейство шрифтов Consolas и синий цвет.
Динамическое поведение текстового элемента реализовано с помощью StringVar. Отслеживая эту переменную Tkinter, можно менять содержимое элемента:
import tkinter as tk
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title("Текстовые элементы Canvas")
self.geometry("300x100")self.var = tk.StringVar()
self.entry = tk.Entry(self, textvariable=self.var)
self.canvas = tk.Canvas(self, bg="white")
self.entry.pack(pady=5)
self.canvas.pack()
self.update()
w, h = self.canvas.winfo_width(), self.canvas.winfo_height()
options = {"font": "courier", "fill": "blue",
"activefill": "red"}
self. text_id = self.canvas.create_text((w / 2, h / 2), **options)
text_id = self.canvas.create_text((w / 2, h / 2), **options)
self.var.trace("w", self.write_text)
def write_text(self, *args):
self.canvas.itemconfig(self.text_id, text=self.var.get())
if __name__ == "__main__":
app = App()
app.mainloop()
Можно ознакомиться с этой программой, введя любой текст в поле ввода, что автоматически обновит его на полотне.
Как работает вывод текста на полотно
В первую очередь создается экземпляр Entry с переменной StringVar и виджетом Canvas:
self.var = tk.StringVar()
self.entry = tk.Entry(self, textvariable=self.var)
self.canvas = tk.Canvas(self, bg="white")
После этого виджеты размещаются с помощью вызовов методов geometry manager Pack. Важно отметить, что update() нужно вызывать в корневом окне, благодаря чему Tkinter будет вынужден обрабатывать все изменения, в данном случае — рендеринг виджетов до того, как метод __init__ продолжит выполнение:
self.entry.pack(pady=5)
self.canvas.pack()
self.update()
Это делается, потому что на следующем шаге будут выполняться вычисления размеров полотна, и до тех пор пока geometry manager не разместит виджет, у него не будет реальных значений высоты и ширины.
После этого можно безопасно получить размеры полотна. Поскольку текст нужно выровнять относительно центра полотна, достаточно поделить значения ширины и длины пополам.
Эти координаты будут определять положение элемента, и вместе с параметрами стиля их нужно передать в метод create_text(). Аргумент-ключевое слово text — это стандартный параметр, но его можно пропустить, потому что он будет задаваться динамически при изменении значения StringVar:
w, h = self. canvas.winfo_width(), self.canvas.winfo_height()
canvas.winfo_width(), self.canvas.winfo_height()
options = { "font": "courier", "fill": "blue",
"activefill": "red" }
self.text_id = self.canvas.create_text((w/2, h/2), **options)
self.var.trace("w", self.write_text)
Идентификатор, который возвращает create_text(), будет сохранен в поле text_id. Он будет использоваться в методе write_text() для ссылки на элемент. А этот метод будет вызван за счет механизма отслеживания операции записи в экземпляре var.
Для обновления параметра text в обработчике write_text() вызывается метод canvas.itemconfig() с идентификатором элемента в качестве первого аргумента и настройки — как второго.
В этой программе используем поле field_id, сохраненное при создании экземпляра App, а также содержимое StringVar с помощью метода get():
Метод write_text() определен таким образом, что он может получать переменное число аргументов, хотя они не нужны, потому что метод trace() переменных Tkinter передает их в функции обратного вызова.
В методе canvas.create_text() есть много других параметров для изменения внешнего вида элементов полотна.
Размещение текста в левом верхнем углу
Параметр anchor позволяет контролировать положение элемента относительно координат, переданных в качестве первого аргумента в canvas.create_text(). По умолчанию это значение равно tk.CENTER, что значит, что текст будет отцентрирован в этих координатах.
Если же его нужно разместить в верхнем левом углу, то достаточно передать (0, 0) и задать значение tk.NW для anchor, что выровняет его в северо-западном положении прямоугольной области, в которой находится текст:
# . ..
..
options = { "font": "courier", "fill": "blue",
"activefill": "red", "anchor": tk.NW }
self.text_id = self.canvas.create_text((0, 0), **options)
Этот код обеспечит такой результат:
Перенос строк
По умолчанию содержимое текстового элемента будет выводиться в одну строку. Параметр width же позволяет задать максимальную ширину строки. В результате если она окажется больше, то содержимое перенесется на новую строку:
# ...
options = { "font": "courier", "fill": "blue",
"activefill": "red", "width": 70 }
self.text_id = self.canvas.create_text((w/2, h/2), **options)
Теперь если написать Hello World, часть текста выйдет за пределы заданной ширины и перенесется на новую строку:
139. Детали в Режим наложения — Как пользоватьсяibisPaint
Эта страница еще не переведена. Следующий текст создан с помощью автоматического перевода.
139. Детали в Режим наложения
Существует широкий выбор режимов наложения (синтез режим, режим рисования) для Ибис краска. Это позволяет указать способ объединить слои. Разделения изображения на несколько слоев перед нанесением заслуга, что если вы можете отделить, где вы рисуете, где рисовать контуры, где рисовать волосы и лицо, так что можно изменять частей, которые могут пересекаться друг с другом без необходимости перерисовки их. Если есть проблема, имея различных частей в разных слоях дает вам преимущество, что способны изменить вещи в разных слоях, которые не влияют друг на друга. Однако заслуги слоя не останавливаться. Слои можно объединять, назначив режим наложения, который создает универсальный выражение, которое не может быть выражено только один слой. Режим наложения подходит для выражения света или тени, которые излучают, встряхнуть или размыты. Свет сияет сквозь деревья, свет сияет через море, Ирис в глазах, тень падения веки и ресницы, бросили на глазное яблоко, тени волос на лбу и многое другое; мир наполнен света и тени. Ознакомление с техникой смесь режиме позволит вам выразить эти выражения света и тени в изысканной манере. Это удивительно удобный инструмент, но вы должны будете упражняться до тех пор, пока вы можете освоить его. Мы будем объяснять теперь режим наложения в деталях, но скорее чтения в одиночку не хватит. Важно, на самом деле двинуть ваш перст себя и привлечь. Если вы можете понять трюк и мастер-режим наложения, ваша работа будет выглядеть гораздо более гладкой и естественной! Давайте сделаем!
Ознакомление с техникой смесь режиме позволит вам выразить эти выражения света и тени в изысканной манере. Это удивительно удобный инструмент, но вы должны будете упражняться до тех пор, пока вы можете освоить его. Мы будем объяснять теперь режим наложения в деталях, но скорее чтения в одиночку не хватит. Важно, на самом деле двинуть ваш перст себя и привлечь. Если вы можете понять трюк и мастер-режим наложения, ваша работа будет выглядеть гораздо более гладкой и естественной! Давайте сделаем!
Изменение Режим наложения может быть сделано путем нажатия на ①слой кнопку, чтобы открыть окно слоя и нажав на②Нормальное как смесь режим списка. Режим наложения определяет, как верхний слой объединяет с нижнего слоя.
Слева находится нижний слой, и право является верхний слой (мы применяем режим наложения на них). Они будут использоваться, чтобы объяснить, как они сочетаются с разными режимами наложения.
Нормальное…Нормальный, как показано на рисунке выше. Это значения по умолчанию и обеспечивает наиболее естественное смешивание. Чтобы быть точным, полупрозрачные часть будет выглядеть как лист целлофана, тогда как полностью прозрачной части станет цвет нижнего слоя. Полностью непрозрачным часть будет цвет верхнего слоя.
Затемнить…Превращает цвет либо нижний или верхний слой в зависимости от того, темнее. Он принимает значения RGB темнее слоя. Таким образом сочетание красного и синего цветов будет черным, потому что нет ни одной части общего друг с другом. Этот метод можно использовать только конкретные оттенки темнее. Например, если вы хотите затемнить только красной части, можно применить голубой (который является дополнительным цветом, или обратный цвет, красный) и уменьшить непрозрачность, как вы перекрываются. Например если вы рисуете частей в верхнем слое синий, которые соответствуют в желтой части нижнего слоя, тех частей будет зазеленеть. Это потому, что картина светло-голубой = зеленый (G) + синий (B) на вершине желтый = красный (R) + зеленый (G), желтый с красной части был удален, которая зеленеет. Это, конечно, крайний пример. Если вы хотите подавить определенным цветом, посмотрите на ползунок RGB и сделать дополнительный цвет (обратный) цвета, которые вы хотите уменьшить. Режим вычитает 255 из значения RGB, так что если R 0, она становится 255 / 255, если она становится 0 / 10, если она становится 245 / если 20, он становится 235. Другими словами он переворачивает значение слева и право на ползунке. Он делает то же самое в G и B. Таким образом вы можете сделать дополнительные цвета (обратный цветов). После этого можно уменьшить непрозрачность до 30% или так и закрасить его часть, которую вы хотите уменьшить, так что вы можете постепенно подавить этот цвет.
Это, конечно, крайний пример. Если вы хотите подавить определенным цветом, посмотрите на ползунок RGB и сделать дополнительный цвет (обратный) цвета, которые вы хотите уменьшить. Режим вычитает 255 из значения RGB, так что если R 0, она становится 255 / 255, если она становится 0 / 10, если она становится 245 / если 20, он становится 235. Другими словами он переворачивает значение слева и право на ползунке. Он делает то же самое в G и B. Таким образом вы можете сделать дополнительные цвета (обратный цветов). После этого можно уменьшить непрозрачность до 30% или так и закрасить его часть, которую вы хотите уменьшить, так что вы можете постепенно подавить этот цвет.
Умножение…Умножьте цвет нижнего слоя и цвет верхнего слоя. Это наиболее распространенные режим наложения, используемый при рисовании теней. В отеле ibis краска яркости устанавливается между 0,0 и 1,0. Применяя верхний слой с яркостью 0,5 приведет к половине яркости нижнего слоя в сочетании с ним (т.е., умноженное на 0,5. Это причина, по которой она называется умножить). Если применить верхний слой с яркостью 0,33, она останется одна треть яркость нижнего слоя, в сочетании с ним. Так как это можно сделать корректировки подобного рода, режим подходит для затемнения при сохранении свет / темно соотношение нижнего слоя, которая первоначально была написана. Если либо слой черный (0.0), результат также будет черным. Если один цвет обычный цвет, например красный, и другой белый (1), результат будет обычные цвета, как красный, (цвет не меняется). Сочетая цвета с светлота ниже 1 сделает всегда темно. Это часто используемый способ умножить слой с рисования линий и окраска нижнего слоя. Даже с этой Multiply можно использовать технику темнеть только конкретные цвета, такие как замена темным. Если вы сделаете дополнительный цвет (обратный) цвета, которые вы хотите темнее и покрасить с этим цветом, вы можете сделать конкретные цвета темнее. Например, если вы хотите извлечь только канал RGB R, вы можете умножить и объединить слой полностью окрашены красным цветом (R = 255, G = 0, B = 0) для извлечения только красный. Это потому что цвет светло-голубой (R = 0, G = 255, B = 255), который является дополнительным цветом красного, становится темно, оставляя G и B полностью нулевой. Аналогичным образом если вы разместите слой заполнен зеленым (R = 0, G = 255, B = 0) на вершине ее и умножить и объединить слои, вы можете извлечь только зеленый цвет. Кроме того, вы можете взять только синий если поместить слой заполнен голубой (R = 0, G = 0, B = 255) на топ и умножить и объединить слои. Таким образом, вы можете разделить каждый R, G, B-канал.
Цветовое затемнение…Цвет Burn также темнеет. Ожог слово является исходное имя метода, используемых в создании на основе фильм камеры (аналоговые камеры) темнее при печати. Используйте его, когда вы хотите сделать его темнее, повышая контраст. Это эффективно, если вы обеспокоены тем, что вы можете иметь проблемы с отображением объектов в темной области, даже несмотря на то, что вы хотите, чтобы сделать изображение темнее в целом. Если вы хотите затемнить определенный цвет только повышая контраст, попробуйте роспись места, которые вы хотите сделать темнее с дополнительным (обратный цветов).
Линейное затемнение…Линейный Burn также темнеет. В отличие от цвета сжечь этот режим темнеет, темные и светлые части так. Объекты в темных областях далее будут затемнены. Это эффективно, когда вы хотите сделать темные вещи как это. Если вы хотите затемнить только определенных цветов, Попробуйте окраску деталей, которые вы хотите темнее с дополнительным цветом (обратный цвет). Просто как в умножение, этот режим также может использоваться для вывезти красного, зеленого и синего.
Затемнить цвет…По сравнению с Lighten, этот режим не влияет на цвета когда слои укладываются; останется только темные части.
Осветлить…Превращает цвет в зависимости от светлого (верхний или нижний слой). Он принимает значение ярче для каждого RGB. Если вы хотите, чтобы скрасить только определенного цвета, краски, как это с цветом, который вы хотите украсить. Когда он не прояснилось, нижний слой скорее всего уже в состоянии яркий. Увеличьте значение B с HSB ползунок и краска с этим цветом. Таким образом можно изменить только яркость без изменения оттенка.
Экран…Яркость экрана. Это режим наложения, который является обратным Multiply. Нет эффекта с черным цветом, в то время как белый цвет становится чисто белые. Это эффективно, когда вы хотите сделать изображение ярче при сохранении оригинального коэффициент контрастности. Если вы хотите украсить только определенного цвета при сохранении легкости и тьмы изображения, можно применить его к цвету как это, чтобы сделать его так.
Осветление основы…Осветление также светлеет. Dodge слово является оригинальный способ скрасить только темные части при печати фильм для кинокамеры (аналоговые камеры). Используйте его, когда вы хотите украсить увеличивая контраст. Если вы украсить весь холст, яркие часть станет слишком белым (он станет чисто белый). Чтобы избежать этого, этот режим является способ сделать его ярче при одновременном повышении контраста. Если вы хотите скрасить определенного цвета при одновременном повышении контраста просто покрасить с цветом вы хотите украсить. Если нижний слой и верхний слой совпадают, этот режим увеличивает контрастность, добавив металлизированный вид с повышенной яркости, который является одним из его использования.
Линейное осветление основы…Линейный осветлитель также светлеет. В отличие от Color Dodge темнее и часть на яркие равномерно оживился. Объекты в ярких частей станет беловатые и заднего плана. Это эффективно, когда это то, что вы хотите. Если вы хотите, чтобы скрасить только определенного цвета, краски, как это с цветом, который вы хотите украсить. Ранее мы объяснили как отделить красный, синий и зеленый каналы для умножения режиме, но если вы объедините разлученных красный, синий и зеленый с линейное осветление, вы будет вернуть их в исходное состояние. Кроме того он по-прежнему будет возвращать исходное состояние, даже если вы комбинированных изображение с Add, которая будет разъяснено далее.
Добавить…Добавьте это яркий эффект. Он часто используется для выражения как основные моменты и источников света. Когда непрозрачность 100%, нет никакой разницы между линейное осветление и добавить. Однако в районах, где был сокращен непрозрачность, добавить намного ярче. По этой причине это эффективно для рисования или блестящим, блестящие детали, прямые источники света. Если вы хотите значительно скрасить только определенного цвета, краски, как это с цветом, который вы хотите украсить.
Осветлить цвет…По сравнению с Darken, этот режим не влияет на цвета когда слои укладываются; останется только ярче части.
Перекрытие…Используется, когда размножаться и экранных эффектов желательны одновременно. Он работает как экран в светлые места и как размножаются в темных мест в нижнем слое. Таким образом черная часть нижнего слоя и белый, которую белую часть не изменится независимо от того, какие цвета вы перекрываются, потому что эти части не может стать темные или светлые больше. Оверлей является, где изменения средней яркости. Если вы наложить такое же изображение несколько раз, он будет увеличили яркость. Вы можете сохранить легкость и тьмы нижнего слоя, так что если вы наложение градации цвета поверх черного и белого слоя, вы можете изменить цвет градации при сохранении легкости и тьмы. Чтобы изменить оттенок, как это часто используется режим. Даже если нижний слой окрашивается, можно изменить оттенок, наложение его на вершине. Это делает возможным изменение цветов и оттенков, чтобы позволить вам сделать картину солнечным днем в закат.
Мягкий свет…Это эффект, аналогичный оверлея, но она имеет мягкий эффект. Наложение можно используйте для ослабления когда эффект слишком сильным. Подобно оверлея, черно-белые части нижнего слоя не изменяется даже при перекрывающихся цветов на них, потому что они не могут стать темные или светлые больше. Другими словами мягкий свет изменения средней яркости. Поскольку эффект слабее, чем оверлея, содержание верхнего слоя будет выглядеть, как будто он вписался в нижнем слое.
Жесткий свет…Это эффект, аналогичный оверлея, но она имеет более интенсивный эффект. Наложение можно используйте для укрепления, когда эффект слишком слаба. В отличие от наложения, Черное и белых частей в нижнем слое варьируются в зависимости от цвета на верхней части. Используйте его, когда вы хотите сильный эффект. Можно создавать эффекты как сияет яркий свет прямо на холст.
Яркий свет…Используется, когда требуется эффекты Color Burn и Dodge цвета одновременно. Он работает как Color Burn в районах, где цвет верхнего слоя темного, в то время как он работает как Color Dodge в областях, где это ярко. Он увеличивает или уменьшает контраст нижнего слоя в зависимости от цвета яркость верхнего слоя.
Линейный свет…Используется, когда вы хотите, чтобы эффекты, такие как Линейное затемнение и линейное осветление одновременно. Он работает как линейной записи в районах, где цвет верхнего слоя темного, в то время как он работает как линейное осветление в ярких областях. Он увеличивает или уменьшает яркость нижнего слоя, в зависимости от яркости цвета верхнего слоя.
Точечный свет…Используется, когда вы хотите, чтобы эффекты Darken и Lighten в то же время. Когда цвет верхнего слоя темно, он работает как затмите; Если яркие, он работает как Замена светлым. Более точно, для каждого RGB, частей, которые темнее, чем 50% растягиваются от 0% ~ 50% до 0% ~ 100% и применяется Замена темным. Частей, которые ярче, чем 50% растягиваются от 50% ~ 100% до 0% ~ 100% и применяется Замена светлым. Это функция точечный свет.
Жесткое смешение…Это самый экстремальный режим наложения. Это превращает RGB-значение либо 0 или 255, поэтому только цветов, черный, красный, зеленый, желтый, синий, пурпурный, и останется голубой. Жесткое смешение поворачивает повороты значение RGB для цвета до 0, если они темнее, чем 50% в зависимости от результатов яркий свет, или 255, если они ярче, чем 50%. Это эффект, если вы хотите Экстрим глядя, психоделические иллюстрации.
Инвертировать…Инвертирует цвета окрашены. Несколько создает негативный имидж.
Разница…Для каждого RGB это значение вычитается от большего. Когда цвет верхнего слоя черным, это без изменений; Если белый, цвет меняется на противоположную. Если верхний слой красного цвета, только красный канал будет обращена вспять. Если это тот же цвет, она становится черным, поэтому его можно использовать для сравнения двух изображений. Часть с тем же цветом в нижний слой и верхний слой становится черным, то он становится ярче более несоответствие там. Используйте это, чтобы найти, какие части отличаются.
Исключение…Исключение — это смесь режим, который очень похож на различие, но это снижает контраст, когда другие, чем белый и черный цвета перекрываются и производит мягкие цвета, чем абсолютное значение разницы. Если белая часть верхнего слоя инвертируется, в то время как черная часть остается той же, это то же значение, что абсолютное значение разницы.
Вычесть…Вычитание используется для вычитания верхний слой из нижнего слоя для каждого RGB. Вычитание — это тип режима наложения. С вычитанием цвет становится темнее. Можно сказать, что это самый сильный с точки зрения потемнение прочность. Используйте его, когда вы хотите производить смелые темные впечатление вместо мягкой тени.
Разделение…Разрыва используется для деления верхний слой из нижнего слоя с RGB. Деления — это тип режима наложения, как предполагает его название. Так как это разделение, есть функции, которые становятся белыми, если они имеют тот же цвет, в то время как он становится чисто белые, если изображения являются идентичными. Вы можете использовать этот факт сделать определенный цвет чистый белый. Например вы можете извлечь рисунки из бумаги, принимая фотографии. Когда таким образом, уровень 3 (разделить): полностью окрашены с цветной части бумаги, используя инструмент «Пипетка». Слой 2 (Multiply): Линии чертежа на бумаге, которая была импортирована, принимая фотографии. Уровень 1 (нормальный): сделать это ваш рабочий слой и заполнить его с цветами. На окраску на слое 1, вы можете рисовать цвета без удаления строки.
Тон цвета…Оттенок используется для изменения оттенка изображения. Используйте его, чтобы изменить тон нижнего слоя согласно оттенок верхнего слоя. Другими словами она используется для задания верхнего слоя оттенок, насыщенность нижнего слоя и яркость нижнего слоя. Используйте его, когда вы хотите изменить только оттенок (например, красный, синий, синий в желтый, желтый, фиолетовый, и так далее) без изменения яркости или цвета яркость. Когда верхний слой имеет 100% непрозрачность, применяется оттенок верхнего слоя. Но если непрозрачность опущен, будут также применяться состояния нижнего слоя. Если вы хотите хорошо настроить оттенок, изменить оттенок, снижение прозрачности целевого цвета в часть, которую требуется изменить и покрасить его на верхний слой, так что вы можете постепенно подход цвет окрашенные части для целевого цвета.
Насыщенность…Насыщенность используется для изменения насыщенности (цвета яркость). Вы можете изменить насыщенность нижнего слоя согласно насыщенность верхнего слоя. Другими словами он задает тон нижнего слоя, насыщенность верхнего слоя и яркость нижнего слоя. Когда верхний слой имеет 100% непрозрачность, насыщенность верхнего слоя применяется, но если вы уменьшить непрозрачность верхнего слоя, состояние нижнего слоя будут также применяться. Таким образом, если вы хотите сделать точную регулировку в насыщенности, вы можете попробовать, снижение непрозрачность в части, где вы хотите увеличить насыщенность (насыщенность возрастает, если цвет ближе к свой первоначальный цвет), а затем применить новые слои с более высокой насыщенности. Добавьте новый слой поверх изображения и заполните слой с белым (или черный) и изменить насыщенность в режим наложения, чтобы изменить изображение черно-белая, с белым (или чёрный) имеет нулевой насыщения.
Цвет…Цвет используется для изменения цвета в естественным образом. Вы можете изменить оттенок / насыщенность нижнего слоя согласно оттенок / насыщенность верхнего слоя. Другими словами он задает тон верхнего слоя, насыщенность верхнего слоя и яркость нижнего слоя. Когда верхний слой окрашивается непрозрачность 100%, только яркость будет применяться нижнего слоя, поэтому вы можете добавить свой любимый цвет при сохранении той же яркостью. Если вы меньше непрозрачность верхнего слоя, цвет нижнего слоя также вступят в силу, так что если вы хотите сделать точную регулировку в цвете, вы можете рисовать верхний слой с цветом с Нижняя непрозрачности. Превращение черно-белые изображения может быть сделано в цвета, тоже, таким же образом, что это может быть сделано в насыщенности.
Свечение…Светимость используется для регулировки яркости. Вы можете изменить яркость нижнего слоя согласно яркость верхнего слоя. Она задает тон нижнего слоя, насыщенностью нижнего слоя, яркость верхнего слоя. Когда верхний слой имеет цвет со 100% непрозрачностью, яркость верхнего слоя применяется. Но если непрозрачность опускается, состояние нижнего слоя будут также применяться, что делает это эффективный инструмент сделать точную регулировку яркости. Чтобы сделать точную регулировку, выбрать часть вы хотите украсить и добавить новые слои над им с яркими цветами, (более яркие цвета ближе к белому) и снизить их непрозрачность.
Есть многие режимы наложения, но наиболее часто используемые Multiply, добавить, наложения и экран. Вы можете попробовать многие вещи, прежде чем решить, какой из них вам нравится больше всего. Так как режимы, которые не наложения используется пользователями на всех, так что вам не придется помнить все. Ниже мы будем вводить приложения обычно используется сочетание режимов.
Пример добавления режим наложения
Оно является общим для рисовать волосы на нижнем слое и добавить бликов и отражения света на него путем оказания им в верхнем слое. Рисунок слева-нормальный смешивания и рисунок на право, добавить.
Чтобы добавить основные моменты или тени в режим наложения, регулировать интенсивность бликов и теней с помощью①ползунок Непрозрачность слоя .
Пример Перекрытие режим наложения
Накладки могут изменить цветовых тонов. Его можно использовать чтобы изменить небо с днем на ночное время, изменить цвет волос персонажа с коричневый синий, и т.д.
Пример режима «Инвертировать»
Радиальными линиями на черно-белые иллюстрации могут быть охвачены другими объектами, подрывает ваши усилия. С помощью «инверсия», можно инвертировать цвета для частей радиальные линии так, что они стоят больше, делая ваши иллюстрации более впечатляющие.
Поэтому в следующий раз, вы рисуете радиальных линий, не забудьте использовать новый слой и выберите режим наложения «Инвертировать».
Линии действия
Это адаптация статьи о линиях действия Рона Дюсэи.
Положение и поза персонажей влияет на постановку и композицию всей сцены, помогает поместить персонажей в ситуацию, сделать их частью окружающей среды и истории в целом.
В основном для сильной композиции персонажа нужен сильный силуэт, который говорит об общем пятне позы. Через пятно персонаж должен узнаваться: даже если его заполнить черным, все равно можно сказать, что это за персонаж и что он делает.
Негативное пространство и перекрывающие слои используются для создания четких силуэтов. Посмотрите на пустоты между рук и ног и на перекрывающие формы в этих рисунках:
Другой метод заключается в создании сильной линии действия персонажа. Она помогает «читать» позы, делать их ясными и понятными, дать им явное, однозначное направление.
Линия действия — ключевой элемент, добавляющий динамику в позы вашего персонажа, это невидимые (воображаемые или подсознательные) линии, подразумевающие действие, динамику и направление движения. Но эти линии могут содержать в себе намного больше. Например, возьмем эту картинку с Лило и Ститчем (главным аниматором которого был Саша Дорогов, замечательный аниматор и педагог).
Смотрите: зеленая и оранжевая линии показывают нам состояние героев в отдельности, но есть и третья линия — красная, она показывает взаимодействия персонажей. Так почему эта линия так важна, если её не будет видно на финальном изображении? Просто это отличный инструмент для создания жеста композиции и придания кадру больше экспрессии и гармонии.
Хорошая линия действия важна в любом рисунке. Она помогает организовать то, что вы пытаетесь сказать. Любой рисунок должен говорить только об одной конкретной мысли, чисто и понятно. Попытки рисовать персонажа выполняющего два или более действий одновременно, трудно и обычно ведет к путанице.
Чтобы поддерживать линию действия, придерживайтесь простого принципа: жест вашего персонажа должен ;быть основан на прямой, кривой, или «S» кривой линиях. Эти три типа линий имеют направление и силу. Все остальные, например: зигзаги или более сложные серии кривых, теряют способность передавать действие и направление.
Каждое действие на рисунке снизу, имеет прямую, кривую или «S» кривую в своей основе.
Вот примеры от Престона Блэра с Томом и Джерри:
Если вы изучали классические живопись, фотографию, комиксы или графический дизайн — то увидите везде тот же принцип. Смотрите за природой, линии движения повсюду:
Единственное, что действительно одушевляет ваши рисунки это линии действия. Вы можете думать о них, как о позвоночнике персонажа или как о воображаемой линии, диктующей, как тело будет двигаться. Эта линия должна всегда использоваться в создании позы.
Действие — это движение, изменение и контраст.
Линия движения не ограничивается одним персонажем, посмотрите примеры Билла Пита о том, как невидимую линию можно найти в общей композиции сцены или иллюстрации, чтобы создать ритм, поток, и фокус в кадре:
Большинство раскадровщиков и аниматоров следуют этому принципу, для планирования движений персонажей и фоновых элементов. И как отношение и поведение персонажей выражаются через их физические тела.
Язык тела — это совокупность сигналов и поз, зависящий от внутренних эмоций и психических состояний и невербальной передачи информации, проходящей через каждую позу.
Еще как пример статья Джона К., где он показывает, как аниматор Эд Лав соединяет последовательность поз вместе. Он не всегда подготавливает и выталкивает персонажей и не каждый раз соединяет пути для каждой позы. Он контролирует всю последовательность с иерархической структурой поз. Некоторые позы и действия более важные, чем другие, он использует все графические и анимационные инструменты, чтобы держать взгляд аудитории где происходит действие.
Вот две позы (кадры 1 и 23) они рисуются с продуманными отрицательными пространствами, контрастами и направлениями движений. Действие происходящее между ними очевидно. Базз тянет Вуди. Движение чувствуется даже в неподвижном кадре.
Но чтобы прочувствовать контраст между ними еще сильнее, Эд Лав создал еще две позы (кадры 13 и 19) между ними: позу замаха и продлевающую позу. Эти позы увеличили контраст. Что дало дополнительное пространство действиям, большее чем прежде.
Поза замаха и превышения, подчеркивает основные действия: рука База растягивает Вуди.
Уже в 19 кадре голова Вуди в финальной позиции, чтобы зритель смотрел на нее, остальные действия догоняют до 23 кадра.
Линии действий повсюду:
Однажды по ящику показывали Рождественскую Историю Микки и я увидел, что это отличный пример, чтобы проиллюстрировать возможности невидимых линий, проходящих через действия, для языка тела и общего визуального повествования. Посмотрите как изгибается тело и тем самым формирует эмоции.
Ну вы поняли. В кадрах ниже я наметил Правило третей, режиссер располагал персонажей и элементы в пределах влияния горячих точек, что делает композиции более энергичными и гармоничными.
Вот еще примеры сильных поз. Обратите внимание как линии передают давление и направление позам.
С помощью линий действий вы можете создавать динамичные композиции, которые помогут рассказать историю. Один персонаж действует, вызывая действие другого персонажа, первый в свою очередь реагирует или следит за действиями второго. Используя противоположные позы, вы можете создавать контраст между персонажами, чтобы подчеркнуть смысл и уравновесить композицию. Одни персонажи изогнуты или направлены по дуге, другие находятся в прямых позах, но имеют направление под углом.
Невероятно сильные и четкие позы, обратите внимание, каждый персонаж и ситуация имеют свои определенные линии действия.
В окружающей среде тоже существуют линии действия, их можно назвать ведущими линиями — они встречаются в природе, направляют взгляд зрителей и привлекают внимание к определенным частям кадра. Как правило персонаж находится в центре внимания зрителя, когда элементы фона и реквизит выстраиваются в невидимые линии и направляют взгляд на него.
Посмотрите, как линия на заднем плане проходит через его глаза, это подчеркивает силу линии действия в его позе.
Линия действия помогает показать доминирование одного персонажа над другим.
Линии действия, которые проходят через все тело показывают доверие или застенчивость без диалога.
Кривые линии в позах тела — принцип, благодаря которому строится безостановочное перетекание их позы в позу, из состояния в состояние, чтобы зритель был поглощен сценой от начала до конца. Те кто освоили катание на сноуборде, могут очень хорошо понять это чувство — когда ты наконец освоивши все навыки, скользишь с горы в одном потоке движения.
Треугольная композиция создает глубину, разбивает изображение подчеркивая разницу между персонажами, или же наоборот создает связь между ними.
Контрастные позы персонажей дают нам простую и крепкую постановку композиции
Обязательно посмотрите карандашные тесты из этой картины.
На мой взгляд, этот рождественский фильм 83 года стоит наряду с вечной классикой, как например «Как Гринч украл Рождество» или «Рождество Чарли Брауна». Впервые режиссер Бёрни Мэттинсон, после 10 лет работы аниматором, проделал величайшую работу и сделал фантастический прыжок в мастерстве раскадровки и режиссуры. Он не только показал уровень анимации персонажей, но и дизайн, фоны, цвета, тайминг, действие, и фантастическое настроение и атмосферу.
Майк Пераза был художником на этом фильме, здесь вы найдете воспоминания относительно его производства.
Постановка ваших персонажей включает много аспектов: композицию, освещение, перспективу, угол камеры, негативное пространство, визуальный баланс, масштаб персонажа по сравнению с другими элементами на экране, избежание касательных, параллелей и «близнецов», правильное использование массы персонажа, размер и общую форму в рамках личности. Чтобы предвосхищать зрителей, в позах и действиях персонажа должен быть достигнут баланс кривых и прямых линий. Отношение и поведение персонажа, эмоции и язык тела, следует учитывать при создании последовательности поз. Чем сильнее позы, тем привлекательнее анимация. Линии действия могут помочь вам в создании сильных поз, что в свою очередь поможет повествованию истории.
Спасибо Тане за помощь в переводе.
21 Марта 2014
Line — Элементы искусства
Линия — один из семи элементов искусства. Многие считают его самым основным элементом искусства.
Использование строки
С точки зрения искусства линия считается движущейся точкой. Он имеет бесконечное количество применений в создании искусства.
Line может контролировать взгляд зрителя. Он может описывать края. Он может указывать как на форму, так и на движение. Он также может указывать на значение и источник света на рисунке.
Когда линия используется для значения или штриховки, мы чаще всего видим, что она используется в форме штриховки или перекрестной штриховки.Хотя это, пожалуй, наиболее распространенные формы использования линии для добавления ценности, существует бесконечное количество способов ее использования.
Простой способ представить себе линию — представить точку, которая движется …
Чаще всего линия используется, чтобы показать, где заканчивается объект. Этот тип линии называется контурной линией. Контурные линии чаще всего называют контурами.
Line также может создавать иллюзию формы на рисунке.Качество линии — это толщина или тонкость линии. Изменяя качество линий, художник может показать форму на рисунке, просто используя линию.
Line также может обозначать тень и форму за счет использования поперечных контурных линий. Поперечные контурные линии повторяют контуры объекта. Это очень похоже на движение пальца по форме объекта.
Линия — элемент арт. С точки зрения искусства линию можно описать как движущуюся точку.Линия — это, пожалуй, самый основной элемент рисунка.
Типы линий
Вертикальные линии — линий, движущихся вверх и вниз без наклона.
Горизонтальные линии — линий, параллельных горизонту
Диагональные линии — наклонных линий
Зигзагообразных линий — линий, составленных из комбинации диагональных линий
Изогнутые линии — Линии, которые постепенно меняют направление
Вариант линии — добавление интереса к вашим линиям важно для создания успешного произведения искусства
Длина — строк могут быть длинными или короткими
Ширина — линий могут быть широкими или тонкими
Текстура — линий могут быть шероховатыми или гладкими
Направление — линий могут двигаться в любом направлении
Степень изгиба — линий могут плавно изгибаться или не изгибаться совсем
Качество линии или толщина линии — означает толщину или тонкость линии.Изменяя качество линий, художники могут сделать объекты более привлекательными и интересными.
Штриховка и перекрестная штриховка — Использование линий для создания значения
Штриховка — линий, идущих в одном направлении
Штриховка — линий, пересекающих
линий и значений: основные методы
Методы рисования значенийРисование линий и значений
Рисование предполагает использование линий и групп линий, называемых «значениями».Линии и значения часто спонтанно сливаются, когда вы рисуете, одно выскакивает из другого одним и тем же штрихом. Чем лучше вы понимаете диапазон экспрессии и рабочие качества вашего карандаша или пера, тем шире ваша палитра художественных возможностей при творчестве.
Линия — это плавный штрих вашего карандаша, определяющий край на изображении, которое вы рисуете. Значение — это градация оттенков серого, которую вы используете для определения массы, формы, света и дизайна вашего рисунка.
FYI Art Talk и семантические плохие привычки: термины «тон» и «оттенок» часто используются как синонимы «ценность».Тон — это цветовой термин, используемый, когда серый цвет смешивается с чистым цветом. Тогда вы добьетесь тона. Оттенок — это еще один цветовой термин, используемый, когда черный цвет смешивается с чистым цветом. Затем вы получите оттенок. Если к чистому цвету добавить белый, получится оттенок. Вы также можете взять любой из этих цветов и связать их яркость или темноту с оттенками серого по 10-балльной шкале, независимо от их оттенка.
Я много лет использовал термин «тон» для описания черно-белого рисунка. Ой. Когда вы удаляете цвет из изображения, вы также должны убрать язык цвета из своего жаргона.Я буду использовать термин «значение», когда говорю о сером, созданном черным рисунком на белом. Я даже буду использовать термин «затенение», чтобы описать правильные значения для выделения форм и форм, потому что он также означает «относительную темноту» и «отбрасывание тени».
Рекомендуемые бренды: Daler-Rowney, Dr. PH. Martin, Higgins, Pelican, Speedball-Hunt, Rotring, Koh-I-Noor, Winsor & Newton, Montblanc, Waterman, Bic, Papermate, Pilot, Pentel.
Линии и значения: Линии
«Линия — это точка, по которой пошла прогулка.(Пауль Клее)
«Я не смог бы провести прямую линию, если бы от нее зависела моя жизнь». Вы слышали это раньше? Честно говоря, мне было бы трудно сделать то же самое. Вам не нужно знать, как провести прямую линию. Относительно прямолинейность в большинстве случаев достаточно близка, а когда это не так, у нас есть простые средства, называемые линейками.
Вам нужно только найти линии изображения, которое вы рисуете. Ни больше, ни меньше. Вот несколько вещей, которые следует учитывать при создании рисунков с линиями.
Выразительные линии
В этом примере яблоко и украшение выше нарисованы плоской линией неизменной толщины.Яблоко на переднем плане было нарисовано толстыми и тонкими линиями, чтобы подчеркнуть его форму и форму.
Использование выразительных линий при рисовании помогает закрепить и акцентировать элементы рисунка и придает живость даже самому приземленному изображению.
Карандаши изнашиваются под углом. По мере износа острия постоянно образуются острые боковые края. Вращая карандаш во время рисования, вы можете «поймать край» и найти нужную толщину или тонкость, чтобы сделать что-то интересное в вашем рисунке.
Острый против тупого
Острый конец только что заточенного карандаша обеспечивает высочайшую точность благодаря тонкой линии. По мере того, как вы рисуете, кончик изнашивается, а штрих становится толще.
В приведенном выше примере левая сторона нарисована острым карандашом №1B. Правая часть рисунка была сделана тем же карандашом после протирания.
Заметили разницу?
См. Раздел «Точилки».
Регулировка контрастности
Левая часть этого эскиза была нарисована с шагом 2H.Правая сторона была нарисована карандашом № 1B.
Самый темный тон области отведения 2H — светло-серебристо-серый. Сторона карандаша 1B имеет более полный диапазон тонов, который включает более полный диапазон от среднего до темного серого.
Используйте мягкий карандаш, чтобы добиться большего разнообразия тона.
См. Раздел «Карандашная градация».
Точки
Хорошо, технически точка не является линией. Это тоже не тон, если только он не совпадает с другими.
Рассмотрим очень маленький отрезок линии с тональным потенциалом.Куда он идет дальше — линия или тон — зависит от вашего намерения и эффекта, которого вы на самом деле добиваетесь.
Если это не часть акцента линии или тона, ложная точка или тире может появиться в качестве запоздалой мысли или преамбулы к вашему следующему творческому ходу. Не беспокойтесь о них в своем блокноте. Самовыражение и все такое.
См. Раздел «Пуантилизм в ценностях».
Рекомендуемые бренды: Daler-Rowney, Dr. PH. Martin, Higgins, Pelican, Speedball-Hunt, Rotring, Koh-I-Noor, Winsor & Newton, Montblanc, Waterman, Bic, Papermate, Pilot, Pentel.
Значения
Методы и стили рисования
Вот восемь (8) различных способов создания оттенков (серого) на бумаге с помощью карандаша или ручки. Попрактиковавшись в различных техниках, вы сможете понять, что лучше всего подходит вам как художнику. Имейте в виду, что использование бесполезных приемов может вызывать привыкание. Вы должны выйти за рамки техники и достичь цели самого искусства. В данном случае вечная круглая вещь.
Теперь возьмите карандаш и нарисуйте круг.Вы научитесь рисовать.
Scribble
— простой перекрывающийся штрих заполнения
Это способ быстро заполнить область значением. В безумной скорости вы можете делать более 200 ударов в минуту. Направление, наиболее удобное для правшей, — по диагонали слева направо и назад. Держите карандаш так, как будто собираетесь им писать. Хитрость заключается в том, чтобы контролировать давление для достижения желаемого тона, плотно перекрывая каждый штрих, чтобы получить непрерывный тон, и точно запускать и останавливать каждый штрих, чтобы определить форму, которую вы рисуете.
Понял?
Боковой штрих
— Излюбленная техника для рисовальщиков
Удерживая карандаш набок, вы ритмичными движениями вперед и назад используете сторону грифеля для нанесения оттенков серого.
Эта техника обычно выполняется свободно и быстро, и она помогает вам больше сосредоточиться на тональных массах, чем на контурных линиях.
Smudge and Erase
— Пачкает руки
Если вы возьмете каракули или мазок в сторону и растушеете их пальцами, текстура станет более гладкой и смягченной.
Карандаш используется для нанесения графитовых участков на бумагу, где они размазываются для представления. Ластик можно использовать для получения более светлых оттенков, областей формы или добавления бликов.
Wide Stroke
— Больше размышлений, меньше работы
Если вы можете уделять внимание достаточно долго, чтобы делать быстрые оттиски, возможно, вам подойдет более широкая линия карандаша.
Плоский карандаш для рисования может работать как переносной набор серых маркеров для рисования. Во время сбора визуальной информации можно быстро и свободно наносить широкие мазки серого цвета.
Одиночные штрихи
— Прямые линии в ряду
Острым карандашом область закрашивается линия за линией. Движение похоже на рисование каракулей, но вы поднимаете кончик карандаша, прежде чем вернуться назад и начать следующую линию.
Плотность группировок линий определяет значение по тому, насколько близко или далеко друг от друга находятся отдельные линии.
Этот более изысканный метод обычно используется для более «изученных» рисунков, когда вы хотите понять форму более полно.
Перекрестная штриховка
— Рисование линий на линиях
При наложении одноцветных серых слоев вы создаете перекрестную штриховку линий, которые объединяют относительные значения в более темные значения. Контуры необязательны.
Направление линий в штриховке обычно соответствует или подчеркивает рисуемую форму по отношению к остальной части рисунка.
Толстый ‘n’ Тонкий
— Линия ЕСТЬ значение
Этот способ представления стоимости и формы является уловкой, но эффективен.Это определенный стиль рисования, основанный на том, как гравюры представляют значения в виде линейных элементов с вариациями ширины, которые раскрывают детали в форме, текстуре и освещении. См. Работу Кевина Спроулса; он владеет этой техникой.
Это процесс изображения. Процесс изображения — это то, что вы можете выполнить идеально и по-прежнему иметь плохой результат, если базовый рисунок плох.
В книге Криса Ван Оллсбурга «Сон Бена» используется похожий стиль рисования.
Пуантилизм
— Постепенное контролируемое наращивание точек
Другой шаблонный, но эффективный метод изображения серого — это наложение точки за точкой, варьируя, насколько близко точки друг к другу.
Этот стиль естественным образом вырос из мягких оттенков серого, достигнутых на пластинах меццо-тинто, ценностей, созданных путем манипулирования большими полосами печатаемых точек.
Точечные, точечные, точечные и полутоновые изображения были популярны среди иллюстраторов и в работах таких прекрасных художников, как Жорж Сёра, Рой Лихтенштейн и Энди Уорхол.
Шкала 10 значений
Прикосновение серого (The Grateful Dead)
Значения — это оттенки серого (или серого), которые вы можете создать при рисовании.Вы должны уметь создавать как можно больше оттенков серого. Попробуйте попрактиковаться, используя эту 10-значную шкалу для справки.
Практика, практика, практика
Нарисуйте серию серых тонов на бумаге, от светлого к темному. Используйте непрерывные мазки с наложением из стороны в сторону, пытаясь извлечь как можно больше оттенков серого.
Можете ли вы создать 10 различных значений серого, используя каждый из упомянутых выше методов? Нет? Практика, практика, практика. Итак, какое минимальное количество ценностей вам нужно для успеха?
5 Values to Success
Средняя композиция имеет около 5 различных стоимостных оценок.Вы управляете контрастом, формой, светом и тенью, общим ключом и текстурой, взаимодействуя со значениями, которые вы создаете (или убираете) из своего произведения. Во время работы уделите немного времени расширению и сокращению диапазона ценностей.
Линии и значения: динамика значений
Шесть вариаций в сцене
В следующих примерах я сделал простую композицию с передним планом, средним планом и фоном и попробовал 6 вариантов, используя только 3 значения: темное, светлое и среднее значение.
Обратите внимание на каждый из этих 6 вариантов. Перестановка значений относительно небольшого количества визуальных элементов меняет общее воздействие вашей композиции.
Три плоскости, три ценности, множество настроений.
Белый передний план, Черный средний план, Серый фонЧерный передний план, Серый средний план, Белый фон Серый передний план, Белый средний план, Черный фонБелый передний план, Серый средний план, Черный фонЧерный передний план, Белый средний план, Серый фон Серый передний план, Черная середина -Земля, белый фонРисунок рисунка и экономия линии
Вы можете увидеть прямые линии, которые я использовал, чтобы найти углы фигуры справа, в его плече и ноге.Вы также можете увидеть поперечные контурные линии на его плече и бедре.Что, если бы вам приходилось платить за каждую нарисованную вами линию? Узнайте, как использовать «Линии пенни» и «Линии доллара», чтобы присвоить каждой отметке иерархию важности на следующем рисунке.
ОТ TERRY MIURA
Концепция экономии линий знакома каждому, кто изучал рисунок. По сути, это означает, что мы должны стремиться к эффективному рисованию, используя меньше строк, чтобы сказать то, что нам нужно сказать, а не много ненужных строк, в которых отсутствует чувство намерения.
В моем собственном рисунке я стараюсь быть максимально эффективным, упаковывая много информации и намерений в каждую строку, и я призываю своих учеников делать то же самое. В конце концов, какой смысл рисовать пять линий, чтобы обозначить мышцу, если я могу сделать это за одну? Это похоже на словесное общение; если вы можете сделать четкое заявление, используя меньшее количество хорошо подобранных слов, это предпочтительнее, чем бесконечная бессвязная речь, чтобы донести ту же идею.
В попытке демистифицировать процесс и добиться экономии линий я выделил различные функции, которые должны выполнять линии, и разделил их на две категории.
Расширяя концепцию экономики, я назвал эти категории Penny Lines и Dollar Line . Penny Lines так называются, потому что это дешевые одноразовые линии. Вы можете думать о них как о черновых набросках линий. Нарисованные очень легко и свободно, они в основном используются в начале рисунка фигуры для построения.
Бумага, уголь, 20-минутная поза«Что в этом такого? В любом случае я использую светлые линии в начале », — можете спросить вы. Важно ограничить функции построением, а не описанием конкретных анатомических данных. Четкое определение этих функций позволяет нам точно знать, каково назначение строки. Затем мы можем выполнить каждую линию намеренно, а не бездумно повторять движение в надежде, что появится тело.
Пенни-линиям назначаются следующие функции:
• Начальные линии жестов или линии «действия»
• Массование простых, общих, больших форм (без конкретных анатомических особенностей)
• Топографическая центральная линия
• Поперечные контурные линии
• Линии с указанием примерного расположения частей тела
• Соосности и углы
Напротив, долларовые линии более темные и нарисованы с максимальным намерением.Это финальные линии, определяющие анатомию, внешний контур и другую конкретную информацию. По доллару за удар они значительно дороже, чем Penny Lines. Очевидно, поскольку мы стараемся не расточать эти строки, нам нужна определенная степень точности. Следовательно, линии пенни должны сначала установить общее расположение частей тела и то, как они сочетаются друг с другом, а затем долларовые линии используются для определения характеристик.
Долларовые линии выполняют следующие функции:
• Внешний контур (контур)
• Важная анатомическая информация, такая как мышцы и сухожилия, суставы и другие костные части
Все, что мы рисуем долларовой линией, мы берем на себя.Мы записываем это так, как будто мы серьезно. Если мы можем назвать часть тела (дельтовидная, ахиллесова, большой палец и т. Д.), Мы используем долларовую линию, и мы делаем это как можно меньше строк, потому что долларовые линии недешевы!
Penny Lines дешевы, но, по правилу, вы не можете использовать их для определения определенных частей тела с именами.
Давайте подробнее рассмотрим функции.
Начальные линии жестов на рисунке
Начальные линии жестов определяют очень общее, общее действие позы.Вы можете думать о них как о описании потока движения. Обычно они очень простые и плавные. Линия может описывать действие всей фигуры или только ее части, например туловища, руки или ноги. Помните, что этими линиями мы не определяем конкретные мышцы или сухожилия. Мы также не определяем очертания фигуры.
Часто ученик пытается проследить линию позвоночника или определить местонахождение самой сердцевины массы тела. Но это упускает суть; мы определяем действие позы, а не пытаемся провести линию в определенном месте.
Я всегда думаю об аналогии с дирижером оркестра. Если бы вы наблюдали за ним без звука, вы могли бы почувствовать движение музыки, вообще не слыша мелодию. С помощью наших начальных линий жестов мы пытаемся уловить это ощущение движения, не определяя ничего, связанного с конкретной анатомией.
Двухминутные позы на разных стадиях развития. Обратите внимание на мягкие руки (жест), простые круглые капли для масс нижней части туловища, меньшие круги для размещения коленей и плеч.Также прямые линии используются для определения углов ног и т. Д.Простое массирование
Часто большие части тела, такие как туловище и ноги, сначала укладываются очень упрощенной общей формы.
Возможно, будет полезно подумать, как это сделал бы скульптор: эти простые массы представляют собой комки глины, прежде чем вы начнете вырезать определенные части. Как и в случае со скульптурой, вы можете представить, что эти комки глины прикреплены к проволочной арматуре, которая, не случайно, является начальными линиями жестов, которые мы уже установили.
Иногда проще увидеть туловище в форме огурца. В других случаях он представляет собой два отдельных куска глины, соединенных на талии. Если туловище укорочено, вы должны определить, верхняя или нижняя шишка находится ближе к зрителю, и убедиться, что более близкая шишка перекрывает более дальнюю.
Бумага, уголь, 5-минутная позаТопографическая центральная линия
Кусок глины, который представляет собой туловище, которое будет определено, необходимо визуализировать как объем, существующий в трехмерном пространстве, а не просто плоский силуэт.Мы можем сделать это, нарисовав центральную линию.
Центральная линия — это не то же самое, что начальная линия жеста, и она не проходит через ядро массы туловища. Центральная линия, как я ее определяю, — это линия, которая проходит по центру передней или задней части туловища по поверхности . На спине это позвоночник. На передней панели его нет физически, но легко визуализировать.
Эта линия важна, потому что дает нам топографическую информацию; подъем и опускание поверхности по мере того, как линия проходит (спереди) по грудной клетке, вниз к пупку, по животу и, наконец, вниз к промежности.
Он также показывает нам ориентацию туловища — в какую сторону он обращен — и, тщательно модулируя расстояние от внешних краев туловища по мере его движения вниз, мы можем эффективно показать скручивание туловища, если оно скручено.
Вы можете увидеть прямые линии, которые я использовал, чтобы найти углы фигуры справа, в его плече и ноге. Вы также можете увидеть поперечные контурные линии на его плече и бедре.Поперечные линии
Поперечные контурные линии — это линии, которые проходят поперек и вокруг формы, определяя объем части тела.
Многие части тела можно описать как цилиндры, а поперечные контуры подобны ремням на этих цилиндрах. Они проходят перпендикулярно оси цилиндра. По сути, это эллипсы или круги в перспективе, поэтому глубина или пологость этих дуг зависят от ракурса цилиндра. Чем больше укорочена нога, тем глубже дуга поперечной контурной линии.
Я считаю очень полезным визуализировать предметы одежды на данной части тела, чтобы определить, как может выглядеть поперечный контур: край велосипедных шорт на бедре, верх спортивного носка на голени, рукав узкого — надевание футболки на плечо и т. д.
Penny Lines в черном цвете, Dollar Lines в красномДостопримечательности
Это примерное расположение основных частей тела, таких как локти, колени, пупок, ступни. Они также могут быть вершинами кривых или отдельными углами, где сходятся две формы.
С помощью линий Penny Lines мы просто указываем, где они находятся, но не рисуем их конкретные формы и не описываем их анатомически. В этой точке колени и локти могут быть просто слегка нарисованными кругами, которые будут использоваться в качестве направляющих для более четкого рисования с помощью конечных линий — долларовых линий.
Примерное размещение может быть выполнено путем измерения длины карандашом или на глаз. Это зависит от позы и от того, сколько времени у нас есть на данную позу. Очевидно, что при быстром жесте за одну минуту у нас нет времени, чтобы измерить каждое маленькое место.
В этом очень мало долларовых линий; Остальное сделают Penny Lines, чтобы выразить этот жест.Центры и углы
Еще один очень полезный метод точного размещения частей тела — использование выравнивания и углов.Связывая одну часть тела с другой, уже установленной частью, мы можем построить убедительные пространственные отношения на бумаге.
Легко определить точные углы; просто возьмите карандаш на расстоянии вытянутой руки, совместите его с рассматриваемой частью тела модели, поверните руку к рисунку своей фигуры и вуаля! у вас есть точный угол. Нет никакого оправдания тому, что углы прямых линий получаются с достаточной точностью.
Выравнивания — это в основном прямые линии между двумя ориентирами, так что это тоже простые и эффективные инструменты, помогающие убедительно разместить части тела.
Тело в основном представляет собой симметричную машину, поэтому вы можете найти соответствующие точки для выравнивания — плечи, грудь, колени, пальцы ног и т. Д.
Поиск совмещений не обязательно должен происходить между двумя совпадающими парами симметрии. Это могут быть любые две точки. Это особенно полезно при проверке вертикального выравнивания между двумя точками.
Если вы сделаете все свои основные выравнивания правильно, вам действительно не нужно беспокоиться о пропорциях.
На рисунке справа нижняя часть ноги также является большой берцовой костью.Вы также можете видеть, что на обеих ногах есть поперечные контурные линии через бедра, но дуги перевернуты, чтобы показать, в каком направлении ориентированы цилиндры.Все функции, описанные выше, принадлежат Penny Line. Все это часть конструкции, и до сих пор не описана какая-либо конкретная анатомическая часть. Но теперь у нас должно быть достаточно информации, чтобы завершить рисование фигуры с помощью долларовых линий. Они будут использоваться для описания внешнего контура тела, что означает описание формы мышц, сухожилий, костных частей и других специфических особенностей.
Если вы правильно следовали функциям линий Пенни и не отклонялись от них, у вас не должно быть никаких конкретных контуров, которые можно было бы проследить на этом этапе. Это означает, что вы используете конструктивные элементы Penny Line только в качестве направляющих. Поэтому, когда дело доходит до рисования конкретных анатомических элементов с темными, четко выраженными, выразительными и, надеюсь, красивыми линиями, может показаться, что вы летите без сети. Почти. И я считаю, что это заставляет вас быть более целенаправленными и целенаправленными с нашими долларовыми линиями.
И мы, , делаем это как можно меньше движений, потому что, как я упоминал ранее, долларовые линии дороги, и мы не хотим тратить их зря. Такой образ мышления заставляет нас сосредоточиться на каждой строчке. Представьте, если бы вам действительно приходилось платить за каждую нарисованную линию ?! Вы бы не были такими беспечными, правда?
Если бы вы были в моем классе, вы могли бы услышать, как я говорю что-то вроде: «Что я могу получить за этот доллар?» или «Считайте каждый доллар!» или «Вы только что пытались накачать дельтовидную мышцу за гроши?» Аналогии становятся довольно яркими и красочными.И часто юмористический, что помогает ученикам запоминать уроки.
Если вы ошиблись? Просто игнорируйте эту линию и нарисуйте лучшую. При необходимости вы можете нарисовать более одной линии, но каждый раз ее нужно рисовать так, как будто это последняя попытка; твой последний доллар.
В большинстве случаев эти рисунки жестов представляют собой всего лишь этюды, как музыкант, играющий гаммы. Мы не ищем шедевров, поэтому расслабьтесь и постарайтесь не чувствовать себя слишком привязанным к какому-то одному рисунку или какой-либо его части.Это просто парализует вас и лишит жизни (и веселья) рисования фигур.
Очень жесткое нижнее изображение (линии Пенни) для рук, круговое обозначение простой массы нижней части туловища справа. Ее позвоночник — это центральная линия, но если вы внимательно посмотрите, он нарисован чуть левее, что указывает на то, что мы смотрим на ее спину немного под углом.Тем не менее, если у нас есть время доработать рисунок фигуры, мы должны это сделать. Вот несколько советов:
Подумайте о доминирующей фокусной области и подчеркните ее.Не доводите каждую часть до одного и того же уровня акцента или завершения. Наличие иерархии важности делает рисунок гораздо более эффектным.
Вы можете варьировать свои долларовые линии по силе, чтобы достичь этой иерархии важности и найти больше выражения в своей линейной работе. Вместо того, чтобы на всех финишных чертах был доллар, некоторые могут быть семьдесят пять центов, а некоторые могут быть долларом с четвертью. Где на рисунке вы бы поставили восклицательный знак? Где бы вы сыграли фортиссимо? А где бы ты тихонько прошептал?
Часто (но не всегда) области суставов более подчеркнуты, чем мышечные формы между ними.Попробуйте изменить силу линий и посмотрите, насколько по-разному выглядит ваш рисунок.
В конце концов, мы хотим сообщить о намерении.
Каждая строка должна выглядеть намеренно.
Каждый акцент должен выглядеть намеренно.
Каждая тонкая линия должна выглядеть намеренно тонкой.
Сделайте так, чтобы каждая строчка выглядела так, как будто вы ее сделали, и даже ваши ошибки будут выглядеть намеренно и убедительно!
Терри Миура, «Принимая стороны», холст, масло, 16 x 12 дюймовО ХУДОЖНИКЕ
Терри Миура окончил Art Center College of Design в 1990 году.Он платил взносы в Нью-Йорке, работая внештатным иллюстратором для таких клиентов, как Time, Newsweek, Rolling Stone и Sports Illustrated . Он вернулся в Калифорнию в 1996 году и через 10 лет начал работать художником на полную ставку.
Его вызывающие воспоминания и атмосферные пейзажи, городские пейзажи и фигуративные работы широко собраны, в том числе экспонаты в постоянных коллекциях Калифорнийского музея изящных искусств, Художественного музея Крокера и Смитсоновского института.
Связаться с Терри Миура:
Веб-сайт | Instagram
Статья по теме> Рисование фигуры: головы, руки и ноги Джульетты Аристидес
Эта статья спонсируется Realism Live:
Линейное искусство, взгляд на историю изобразительного искусства, от рисования линий до оп-арта
Часто думают, что мазок художника — это самый чистый способ осознать свои способности. Подобно линии на бумаге или холсте, эта непрерывная полоса может излучать сильные эмоции.Таким образом, неудивительно, что штриховой рисунок , или штриховой рисунок, является одним из самых основных элементов визуального искусства.
Фактически, как один из семи визуальных элементов искусства — наряду с формой, формой, цветом, ценностью, текстурой и пространством — линия является визитной карточкой искусства. Но что такое штриховая графика? Во-первых, важно отметить, что линия не просто перемещается из точки A в точку B. По своей сути рисование линии состоит из отдельных линий на преимущественно сплошном фоне. В искусстве линия может быть двухмерной или трехмерной, абстрактной, описательной или подразумеваемой.
Штриховой рисунок часто бывает черно-белым, но не всегда. Отсутствуют такие элементы, как затенение и цветовые градиенты, что позволяет сосредоточить внимание на самих линиях. Штриховые рисунки могут быть эскизами, но они также могут быть законченными произведениями искусства. Линия настолько важна для искусства, что обычным упражнением для студентов-художников является рисование формы, используя одну единственную линию, никогда не позволяя рисовальщикам покидать страницу.
Важно помнить, что штриховой рисунок — это не только живопись и рисунок.Линии можно визуально формировать разными способами. Например, скульпторы изгибают материалы в разные формы или фотографы создают подразумеваемые линии с помощью угла своей камеры.
Теперь, когда мы немного знакомы с теорией, давайте погрузимся в линейное искусство через историю, начиная со знаменитых линейных рисунков в истории искусства.
На протяжении всей истории искусства художники создавали влиятельные произведения искусства, используя линию как главное средство визуального выражения.
Копия скульптуры «Лаокоон и его сыновья» ок.200 г. до н. Э. (Фото: Wikimedia Commons [CC BY-SA 4.0])
Древняя скульптурная группа Лаокоон и его сыновья , которая сейчас находится в музеях Ватикана в Риме, оказала большое влияние с тех пор, как была открыта заново в 1500-х годах. Он стал отправной точкой для художников эпохи Возрождения, которые смотрели, как скульптор использовал плавные линии, чтобы гармонизировать группу фигур. Изогнутая змея пробирается сквозь трех персонажей, соединяя их и уравновешивая группу. Художники того периода продолжали использовать подразумеваемых линий для создания гармоничных композиций в скульптуре, живописи и рисунке.Леонардо да Винчи, «Этюд для головы Леды», c.1506 (Фото: Wikimedia Commons [Public Domain])
Леонардо да Винчи был одаренным рисовальщиком — среди других своих талантов. Его эскизы сами по себе стали ценными произведениями искусства. Это исследование для картины Leda и Swan показывает подробные линии, используемые для создания формы и размера.Альбрехт Дюрер, «Меленколия I», 1514 г. (Фото: Wikimedia Commons [Public Domain])
Один из самых известных граверов в истории, Альбрехт Дюрер — настоящий мастер линии.Вырезая точные линии на пластинах, Дюрер создал богатые и сложные гравюры, которые продолжают оказывать влияние на художников. Он также был искусным художником маслом и акварелью, а также прекрасным рисовальщиком. Его работа во всех СМИ основана на линиях, которыми известна его гравюра.Анри Матисс, «Танец», 1909 г. (Фото: Wikimedia Commons [PD-US])
На протяжении всей своей карьеры Анри Матисс все чаще использовал быстрые, экспрессионистские черты своих рисунков в своих картинах.Одно из его самых известных произведений, The Dance , во многом основано на контурах, которые он создал. Смелые, плоские цвета и яркие очертания позволяют зрителям ощутить мощь и движение танцоров через линии Матисса.Пабло Пикассо, «Портрет Игоря Стравинского», 1920 г. (Фото: WikiArt [Public Domain])
Отойдя от более четко сформулированных классических рисунков, которые он создавал в начале своей карьеры, Пабло Пикассо урезал свои работы, чтобы создать множество чистые, простые контурные чертежи .Используя единую непрерывную линию, он все еще может выразить силу в своей работе. Фактически, эти контурные рисунки стали одними из самых знаковых его изображений.«Номер 31» Джексона Поллока в Музее современного искусства (Фото: Stock Photos from dmitro2009 / Shutterstock)
Король абстрактного экспрессионизма, Джексон Поллок , работа полностью основана на капающих линиях жидкой краски, которые динамически движутся по его картинам. Его самые известные работы были созданы в период его «капельного периода» с 1947 по 1950 год, когда он перевернул мир современного искусства с ног на голову с помощью этой новаторской техники.
Бриджит Райли, «Яркий цвет», 2017-19 (Фото: Wikimedia Commons [CC BY-SA 4.0])
Британская художница Бриджит Райли была пионером Оп-арта , основанного на оптических иллюзиях. Заинтересовавшись геометрическими формами, ее использование смелых линий помогло создать в ее работе гипнотические визуальные иллюзии.Кейт Харинг, фреска в Коллингвуде, Австралия, 1984 г. (Фото: Wikimedia Commons [CC BY-SA 4.0])
Смелый стиль Кита Харинга определяется толстыми черными контурами, часто оставленными черно-белыми или заполненными яркими , ровный цвет.Его фирменный стиль определил его карьеру и сделал его работы мгновенно узнаваемыми. Независимо от того, были ли фигуры переплетены, по-видимому, следуя одной плавной линии, или были определены сами по себе, контурные рисунки Харинга продолжают жить сегодня и показывают постоянное влияние на художников, иллюстраторов и графических дизайнеров.Сегодня линии как никогда важны в современном искусстве. От скульптуры до живописи, традиции линейного искусства продолжаются работой передовых художников.
Хотите научиться рисовать непрерывные линии? Ознакомьтесь с этим отличным уроком искусства.
Статьи по теме:
15 величайших художников всех времен, чье влияние живет сегодня
6 удивительных фактов о поп-артисте Рое Лихтенштейне
Как Анри Матисс произвел революцию в традиционном искусстве и его влияние на современное искусство
Типы линий — Строительные чертежи
Линии нарисованы для описания объектов, скрытых состояний и важных отношений между компонентами и пространством.Линия, нарисованная на поверхности, имеет как направление, так и вес. Вес линии зависит от ее толщины и интенсивности; линия также может быть непрерывной или пунктирной. Направление может быть прямым, изогнутым, диагональным или их комбинацией. При черчении сплошные линии разного веса используются для обозначения объектов и основных элементов, таких как несущие стены и колонны. Пунктирные линии обычно используются для обозначения объектов, скрытых от просмотра. Однако они также могут использоваться для обозначения других вещей, например, радиуса поворота кресла-коляски или изменения высоты потолка на плане этажа.Ниже приведены наиболее часто используемые типы линий. Примеры показаны на Рисунке 3-7.
• Линии разреза: показывают основные срезы в здании или объекте.
• Линии объекта: показывают основные контуры элементов или объектов здания.
• Скрытые линии: указывают области или объекты, не видимые на поверхности, или объекты, скрытые за другими. Они также используются для отображения объектов над секущей плоскостью плана этажа, таких как навесные шкафы, балки, арки и т. Д.
• Осевые линии: найдите симметричный центр таких объектов, как окна, двери, балки и стены.
• Размерные и выносные линии: указывают физические размеры объектов. Размеры помещаются непосредственно над размерной линией или вставляются в нее.
• Выноски: линия, идущая от текста и заканчивающаяся стрелкой, указывающая на объект или место.
• Линии разрыва: указывают, где объект или область нарисованы не полностью.
• Линии макета: используются для предварительного выделения компонентов и для надписей.
Вес линий и их использование
Толщина линии означает степень черного (интенсивность) и ширину линии на поверхности рисования.Как правило, жирные (темные) линии используются для обозначения секущих плоскостей и контуров (или внешних границ) объекта. На виде в плане стены часто рисуются самыми темными линиями, чтобы обозначить пространство (рис. 3-8). Эти линии кажутся наиболее близкими зрителю и воспринимаются как основные элементы. Средние и более светлые линии кажутся дальше от зрителя и используются для вторичного акцента.
пограничная линия cutttngt plane line
объектная линия
o z размер i выносная линия
— «линия разрыва
»Рисунок 3-7 Это общие типы линий, которые используются на чертежах для описания объектов, скрытых условий и важных отношений между компонентами и пространством.
В чертежах для проектов дизайна интерьера обычно используются линии трех толщин: толстая (темная), средняя и тонкая (светлая). Толстые линии обычно вдвое шире тонких, обычно V32 дюйма или около 0,8 мм в ширину. Тонкие линии имеют ширину приблизительно V «дюйма или 0,4 мм. Средние линии находятся между этими двумя крайностями. На карандашных рисунках каждый тип может быть дополнительно разбит в зависимости от разновидности грифеля и уровня давления. Сегодня на рынке представлено множество механических карандашей, поэтому ширину линии легко контролировать.Как обсуждалось в главе 2, механические карандаши для тонких линий доступны с грифелем 0,3, 0,5, 0,7 или 0,9 мм. Переключаясь на разные карандаши, рисовальщик может легко изменять толщину линии.
Рисунок 3-8 На плане этажа стены часто рисуются наиболее темными, чтобы обозначить пространство. Зритель стремится сначала увидеть эти строки, и поэтому они воспринимаются как основные элементы.
Рисунок 3-9 Темные толстые линии обычно используются в секциях здания для обозначения разреза плоскости.
Рисунок 3-9 Темные толстые линии обычно используются в секциях здания для обозначения разреза плоскости.
РАЗДЕЛ ЗДАНИЯ
Толстые темные линии
Толстые темные линии используются для основных разрезов (рис. 3-9), деталей, границ и линий разреза. Толстая интенсивная линия может представлять стены на плане этажа или конструктивные элементы, такие как камины или лестницы, контур потолка на отраженном плане потолка или контур здания на плане участка. Толстые интенсивные линии также используются для выделения объекта или элемента.
Средние линии
Линии средней плотности используются для поиска скрытых объектов и обычно рисуются пунктирными или пунктирными линиями.Они также используются для обводки плоскостей объектов и осевых линий, а также для мебели и оборудования. Тонкие, светлые линии
Тонкие светлые линии обычно используются в качестве ориентиров, чтобы помочь выровнять определенные детали или помочь с высотой букв. Эти линии должны быть едва заметны и исчезнут при печати или копировании. Линии, которые немного темнее, используются для размерных и выносных линий, выноски, дверных створок и линий разрыва.
Читать здесь: Надпись
Была ли эта статья полезной?
Освоение качества линии в чертеже
Вы когда-нибудь задумывались о важности качества линий при рисовании?
Знаете ли вы, что качество линий при рисовании является одним из основных факторов, определяющих общий успех рисунка.
Да, качество линий в рисовании важно для общего успеха вашего законченного рисунка или картины.
Когда вы заканчиваете рисовать или раскрашивать, вам нужно очень внимательно относиться к качеству линий. Качество линий сильно повлияет на то, насколько успешным будет готовый рисунок. Даже если ваш рисунок абсолютно точен, готовый результат может быть неудачным, если качество линий невысокое.
Линия подобна мелодии
Думайте о строке как о мелодии.Представим на мгновение, что я играю мелодию на пианино.
Я играю в Middle C один или два раза. Хорошо, это хорошее начало, правда?
Но что, если я буду продолжать играть в Middle C снова и снова одним и тем же способом в течение 10 минут? Фигово.
Теперь мелодия утомляет, потому что я играю одну и ту же ноту снова и снова одинаково. Вам быстро надоедает моя мелодия, и вы теряете интерес. Правильно?
Строка — это то же самое, что и мелодия.Если линия на всем рисунке одинакова, эффект быстро наскучит. И вы потеряете интерес к рисунку.
Таким образом, вы должны варьировать линию на протяжении всего рисунка. Это также называется линиями «Потерянные и найденные». Пусть некоторые линии будут очень сильными и выраженными. И пусть другие строки будут мягкими и затухающими, как в мелодии песни.
В результате ваш рисунок будет интереснее и удачнее.
Взгляните на некоторых старых мастеров, чтобы увидеть, как они использовали качество линий в своих рисунках.
Карандашный этюд молодой женщины Леонардо да ВинчиОбратите особое внимание на качество линий на этом рисунке Леонардо да Винчи.
Обратите внимание, что линия наиболее сильна и более выражена возле важных областей, таких как глаза, нос и рот.
И что линия тускнеет и становится слабее в волосах, плечах и других областях.
Обратите внимание, что некоторые линии полностью исчезают, особенно в волосах, а затем возвращаются на короткое время позже.
Этот элемент дизайна «Предложение» позволяет вашему разуму закончить рисунок за вас.
Предложение имеет более мощный дизайн, чем буквальный рендеринг . Да Винчи хорошо это знал.
Купите сейчас репродукции картин Да Винчи.
Ливийский рисунок ниже — Микеланджело . Это этюд красным мелом на пергаментной бумаге для картины в Сикстинской капелле.
Опять же, обратите внимание, как качество линий усиливает характер рисунка в целом.Линии особенно темные и ярко выраженные возле кости, например, в области лодыжки исследуемой стопы.
В ходе этих исследований встречаетсястрок «Потерянное и найденное», которые помогают дополнить намеки на форму.
Ливийский Микеланджело. Этюд красным мелом для росписи в Сикстинской капелле.Купите сейчас репродукции Микеланджело
Французский художник-импрессионист Эдгар Дега считается одним из выдающихся рисовальщиков. Его мастерство как в живописи, так и в рисовании не имеет себе равных в истории искусства.
Дега известен своими рисунками, картинами и скульптурами балерин. На рисунке ниже изображен один из его карандашных этюдов танцора.
Обратите внимание, как линии на платье очень тонкие и блеклые, в то время как линии на фигуре более полные и буквально переданы.
Карандашный этюд балерины Эдгара ДегаКупите сейчас репродукции Эдгара Дега
Готовы ли вы стать лучшим рисовальщиком и художником?
Готовы ли вы улучшить качество линий в своих чертежах?
Тогда возьмите карандаши, уголь, бумагу и присоединяйтесь к нам.
Упражнение по рисованиюВ течение следующих 7 дней каждый день уделяйте 15 минут только качеству линий в готовых чертежах. Вы можете взять некоторые незаконченные рисунки из своих повседневных рисунков и убедиться, что качество линий хорошее.
Используйте потерянные и найденные линии и другие методы, изученные в этом сообщении в блоге, для улучшения качества линий в готовом чертеже.
Изучите рисунки старых мастеров как можно больше, чтобы узнать и подражать тому, как они использовали линии в своих рисунках.
В течение следующих 7 дней каждый день уделяйте несколько минут изучению линейных рисунков Старого мастера. Многие книги по истории искусства доступны в вашей местной библиотеке, и вы, конечно же, всегда можете просмотреть своих любимых художников в Интернете.
Рекомендуемые материалы для рисования для этого задания по рисованиюВам нужны художественные принадлежности, чтобы приступить к этому испытанию?
Для начала рекомендую две вещи:
- Хороший набор карандашей, угля и ластика
- Маленький альбом для рисования , 9 x 12 дюймов или меньше
Для набора карандашей попробуйте этот набор для рисования из 18 предметов от Pro Art. В нем есть все карандаши, уголь, ластики и точилки, которые вам понадобятся.
Идеально подходит для новичков. И идеально подходит для этой задачи.
Вы захотите поэкспериментировать с разными материалами для рисования, от карандашей до угля. Таким образом вы сможете узнать, что лучше всего подходит для вас и для получения разных результатов.
Поэкспериментируйте с карандашами и углем, чтобы увидеть, какого изменения качества линий вы можете добиться.Опять же, здесь главное — экспериментировать, вы всегда должны экспериментировать.
Вот что вы получите в этом наборе:
- 8 графитовых карандашей (от 2H до 6B)
- 3 угольных карандаша
- 2 угольных палочки
- 1 стикер для эскиза
- Точилка для карандашей
- Точилка для угля
- 1 резиновый ластик
- 1 Арт. Стирание для пластика White Pro
- Отлично подходит для начинающих
- Удерживающие и рычажные зажимы в комплекте для обеспечения устойчивости древесины и точных пропилов каждый раз
- Две дополнительные точилки и два ластика
Я рекомендую для этой задачи небольшой блокнот .Попробуйте использовать спираль размером 9 x 12 дюймов или меньше.
Этот блокнот для рисования меньшего размера 9 x 12 дюймов позволяет брать его с собой в дорогу. Таким образом, он всегда будет с вами, когда вас ждет вдохновение. Это верный способ убедиться, что ваши ежедневные рисунки продолжаются.Меньший размер позволяет брать его с собой в дорогу.
Таким образом, вы можете делать наброски всякий раз, когда видите объект, который вас вдохновляет.
Возможность быстро достать альбом для набросков и начать рисовать — важный аспект этой задачи.
Удобство того, что он всегда с вами, — это то, что держит вас в курсе и позволяет рисовать ежедневно, независимо от вашего расписания.
Есть ли в этом смысл?
Вот почему мне нравится этот альбом для набросков :
- КУПИТЬ ПОЛУЧИТЕ ОДИН БЕСПЛАТНО — набор из 2 блокнотов по 75 страниц. На 50% больше, чем у конкурентов
- ВЫСОКОКАЧЕСТВЕННАЯ бумага, 60 фунтов (90 г / кв. М) — 100% бескислотная бумага с нейтральным pH. Идеальная текстура для гладкой неотражающей поверхности
- ПРОЧНЫЙ СПИРАЛЬНЫЙ БИНДИНГ — каждая страница имеет перфорированный край для легкого разрыва.Идеально для кадрирования или презентации!
- ИДЕАЛЬНО ДЛЯ ХУДОЖНИКОВ, ПИСАТЕЛЕЙ И ИЛЛЮСТРАТОРОВ — Универсальный продукт для начинающих и профессионалов. Также можно использовать как дневник, дневник или акварельный холст
- ПОЛНАЯ 100% ГАРАНТИЯ ВОЗВРАТА ДЕНЕГ ПРОИЗВОДИТЕЛЯ — Если вы обнаружите какой-либо недостаток в этой книге или любом из наших продуктов, вы получите бесплатную замену или полный возврат средств.
Чтобы вы знали, все ссылки на продукты в этой статье являются партнерскими. Это означает, что я получаю небольшую комиссию, если вы что-то покупаете, но это не требует дополнительных затрат.Не волнуйтесь, я всегда честен, открыт и беспристрастен с моими отзывами — я рекомендую только хорошее, — но этот партнерский доход помогает поддерживать работу сайта.
Поделитесь своими изображениями в Instagram и Twitter, используя хэштег #MasteringLineQuality. Не могу дождаться, чтобы посмотреть твое путешествие!
Кроме того, если у вас был уникальный опыт создания качественных линий, поделитесь им в комментариях ниже.
Линии технических чертежей, геометрические размеры и допуски, определение линий чертежей, ISO, ANSI, проекционный чертеж с двумя видами
Типы линий технического чертежа
Линии технического чертежа используются для различных целей, чтобы предоставить конкретную информацию для дизайнеров, производителей и т. Д.глядя на рисунок. Человек, который будет читать рисунки, должен понять, что они означают. Типы линий также являются типом языка для общения между технические люди.
А; Сплошная толстая линия: Окружение и стороны материи (очертания краев), конец винтов,
B; Непрерывная тонкая линия: Измерьте линии, линии сечения задней стороны, Подразумеваемые осевые линии, чтобы указать код самолетов, на диагональных линиях, которые используются для обозначения плоской поверхности, пересечения, выноски, штриховки.
С; Пунктирные тонкие линии: невидимых / скрытых линий представляют собой невидимые края на объектах.
D; Пунктирные толстые линии с точками: Для обозначения особых мест / поверхностей, которые будут дополнительно обрабатываться, например, для покрытия, отверждения и т. Д.
E; Пунктирные тонкие линии с точками: осевых линий симметричного чертежи, перед плоскостями сечения.
Ф; Цепь тонкая с толстыми концами: Cutting Plane, Для рисования трассы на плоскостях сечения,
G; Непрерывная тонкая зигзагообразная линия: Используется при рисовании произвольных линий инструментами
H; Free Hand Line: Пределы частичных и прерывистых видов и разрезов
I; и J; Детали, расположенные перед режущими плоскостями, очертания смежных частей, Цензорные линии, указывающие центр тяжести
Технические чертежи ANSI
A: Чертеж с двумя проекциями;
B: вид в разрезе; Вид сечения позволяет Дизайнеру отображать внутренние особенности объектов.

 x, event.y
x, event.y form = LineForm(self)
form = LineForm(self) line_start
line_start canvas.winfo_width(), self.canvas.winfo_height()
canvas.winfo_width(), self.canvas.winfo_height() ..
..