Цвет марс грин: Марс Грин объявил Г.Ф. Смитом любимым цветом в мире
- Марс Грин объявил Г.Ф. Смитом любимым цветом в мире
- Какого цвета Марс? / Хабр
- Применение цвета к HTML-элементам с помощью CSS — HTML
- Ученые выяснили, какие цвета успокаивают человека
- 19 художникам дали 1 лист бумаги. Вот что они из него сделали
- Все 19 настоящие шедевры.
- 1. «Бирюза» Райя Садер Буяна (Испания)
- 2. «Фисташка» Джулианна Сзабо (Великобритания).
- 3. «Голубой табриз» Роза Ю (Южная Корея)
- 4. «Марс Грин» Саманта Куинн (Великобритания).
- 5. «Средне-зеленый» Адриана Наполитано (Германия).
- 6. «Лазурный синий», Кризилла и Деласи (Германия)
- 7.
- 8. «Мандарин» Джессика Болдри (Великобритания)
- 9. «Новый голубой» Кристиан Марианчук (Великобритания)
- 10. «Ярко-белый» Лора Сайерс (Великобритания).
- 11. «Локвуд Грин» Клэр Пентлоу (Великобритания)
- 12. «Лаванда» Ребекка Лохлер (США)
- 13. «Заводской желтый» Сена Руна (Турция)
- 14. «Сапфир» Кристина Браанен (Норвегия)
- 15. «Фиолетовый» от Jv Calanoc (Филиппины)
- 16. «Фуксия» Стеви Бенсон (Великобритания)
- 17. «Ярко-красный», Папье Ателье (Турция)
- 18. «Цитрин» Эмма Бойс (Великобритания)
- 19. «Бордовый» от Guardabosques (Аргентина)
- статистика 2020 года — Авторевю
- Marrs Green — самый любимый цвет в мире
- Забудьте о платье — какого цвета МАРС? Некоторые люди говорят, что планета скорее сине-зеленая, чем розовая и красная
- Споры о цвете начались с Марса, а не с #TheDress или белый и золотой, но вопрос цветового баланса может относиться и к более важным вещам — например, есть ли жизнь на Марсе.
- Красный Марс Красный/Зеленый | Shmoop
- Зеленый Marrs, названный GF Smith «самым любимым цветом в мире»
- Когда-то считалось, что сезонные изменения цвета или контраста на Марсе указывают на наличие растительности или воды. есть ли еще сезонные изменения, и если да, то почему?
- Плохая астрономия Фила Плейта: заблуждения: какого цвета Марс?
- Фотографии НАСА с Марса Марсоход Curiosity показывает, что Красная планета тоже зелено-фиолетовая
Марс Грин объявил Г.Ф. Смитом любимым цветом в мире
ImageМарс Грин объявил Г.Ф. Смитом «любимым цветом мира»
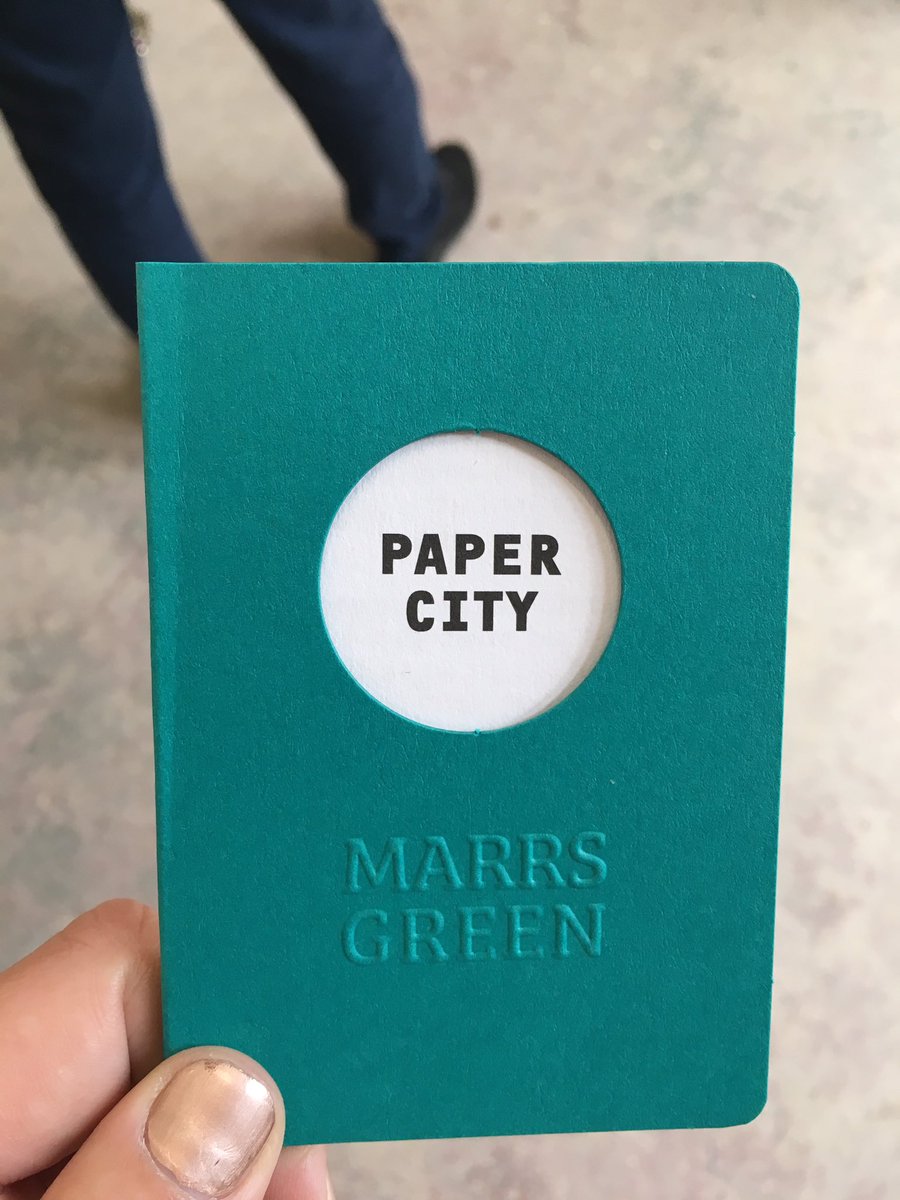
Оттенок бирюзового цвета, вдохновленный пейзажами, окружающими Шотландию, был назван «Любимым цветом мира» после международного исследования, проведенного бумажной компанией GF Smith.
ImageGF Smith анонсировал свой любимый цвет в мире, взорвав бумажные вертолеты над Халлом
Цвет, названный Marrs Green, был признан самым популярным оттенком в мире на основе тысяч ответов, полученных Г.Ф. Смитом в ходе онлайн-опроса. Людям, принимающим участие, было предложено выбрать свой любимый оттенок из целого ряда публичных предложений.
Марс Грин назван в честь Анни Маррс, которая изначально выбрала цвет. GF Smith временно добавил цвет в свой ассортимент бумаги Colorplan.
ImageМарс Грин был выбран по результатам онлайн-опроса, проведенного бумажной компанией
«Цвет был вдохновлен ландшафтом, который окружает меня дома в Шотландии, и этот темно-зеленый оттенок с оттенком синего всегда был моим любимым», — сказал Маррс, базирующийся в Данди.
Эта новость была озвучена в Халле, культурном городе Великобритании в этом году, в результате взрыва бумажных вертолетов над городской улицей Хамбер.
Всплывающий магазин также продает широкий ассортимент товаров таких брендов, как Tokyo Bike и Anglepoise, все из которых оформлены в оттенках зеленого цвета Marrs.
ImageВо всплывающем магазине продаются товары таких брендов, как Tokyo Bike и Anglepoise, все из которых сделаны в Marrs Green.
Кэролайн Тилль, редактор журнала Viewpoint Color Magazine, предположила, что успех шейда зависит от людей, желающих воссоединиться с миром природы.
«По мере того, как современное состояние« дефицита природы »возрастает в контексте все более урбанистического и цифрового образа жизни, мы стремимся воссоединиться с миром природы, отсюда и нынешняя глобальная популярность зеленого цвета», — сказал Тилл.
«В эти неопределенные времена, когда политические и социальные потрясения стали нормой, мы стремимся к успокаивающему спокойствию зеленых и их связи с обнадеживающей уверенностью в природных циклах».
Цвет считается популярным, потому что он напоминает людям о мире природы
«Любимый цвет мира» — это одно из направлений деятельности, в которой Г.Ф. Смит, основанная в северном городе в 1885 году, принимает участие как часть Культурного города Халл.
В серии инсталляций под названием «Paper City» дизайнеры, в том числе Макс Лэмб и Бетан Лора Вуд, создают конструкции из бумаги и будут выставлены до 9 июля.
ImageДля установки Paper City Макс Лэмб создал серию больших объектов, которые он назвал Colorplan Furniture
Для его установки Лэмб посмотрел на размер и вес бумаг, созданных Г.Ф. Смитом, и сделал серию больших объектов, которые он назвал Colorplan Furniture.
Предложение Вуда находится в старой коптильне и состоит из бумажных водорослей, в то время как Apeiron Flow от Adam Holloway Architects получает свою плавную форму из алгоритма.
ImageУстановка Apeiron Flow от Adam Holloway Architects приобретает плавную форму из алгоритма
Инсталляция художника Джоанны Сэндс состоит из группы изогнутых стопок бумаги, разбросанных по полу галереи, а Ричард Вудс использовал бумагу Colorplan для создания графической кирпичной кладки на заброшенных зданиях на улице Хамбер.
Для своей пьесы Island Life художник Жаклин Понселе вырезала и сложила весь спектр оттенков бумаги Colorplan, чтобы создать инсталляцию в стиле оптической иллюзии, которая, кажется, меняет цвет, когда зрители перемещаются вокруг него.
ImageДевятиметровый гобелен Made Thought сделан из тканых бумажных полос
Made Thought, студия, которая создала инсталляцию для первого выставочного зала GF Smith, основывала свой материал Fabric of Hull на отношениях, которые компания поддерживает с Hull. Это проявляется в форме гобелена длиной девять метров, сделанного из тканых бумажных полос.
ImageЛазарян посмотрел на отношения Халла с ловлей трески и создал четырехметровую анатомическую бумажную модель рыбы
Какого цвета Марс? / Хабр
Сегодня я возьмусь за тему, которая является уже избитой донельзя, но все равно устойчиво всплывает практически в любом обсуждении рунета, где фигурируют слова «Марс» и «НАСА». Поговорим о цвете Марса. Знаю, у многих уже эта тема сидит в печенках как и у меня, но я взялся за нее именно поэтому. Надо раз и навсегда разложить по полочкам все аргументы и расставить все точки.
Надо раз и навсегда разложить по полочкам все аргументы и расставить все точки.
Для начала разберем все основные аргументы сторонников теории «НАСАскрываетцветМарса». Доказательств у них не много, но если их не объяснять, могут возникнуть сомнения даже у человека далекого от конспирологии.
Излюбленный метод конспирологов – это надергать фактов, проигнорировать объяснения и преподнести под своей трактовкой. Поэтому надо лишь показать, насколько манипулятивны все эти теории заговора. Да, я думаю, что инициаторы всех этих разоблачений заговоров прекрасно понимают их абсурдность, но двоечники – это ценный ресурс рунета, который можно конвертировать в трафик и сотни ссылок на свой сайт или канал youtube.
Итак, приступим.
Вся эта история и истерия началась, когда в больших количествах стали приходить фотографии от марсоходов-близнецов Spirit и Opportunity. Кому-то показалось странным, что на Марсе бордовый грунт и бежевое небо, и тут им на глаза попалась официальная фотография, посадочной платформы Spirit.
«Что это?» — ахнули тогда еще американские двоечники, не умеющие читать описания под фото – «Почему эмблема NASA бордовая, а не синяя?».
И правда, почему? Не будет же NASA так глупо палиться: скрывать истинный цвет Марса (обойдем стороной вопрос нафига это вообще нужно), и при этом оставлять цветовые подсказки, что любой конспиролог мог разоблачить заговор.
А ведь всего-то надо было глянуть описание фотографии и узнать, что эти кадры сделаны с использованием не красного фильтра, а инфракрасного. Цветные фотографии на марсоходах-близнецах создавались путем съемки черно-белой камерой через разные цветовые фильтры. Там на каждой камере было семь фильтров с разной длиной волны, немного отличающиеся на правой и левой, среди которых был красный и был инфракрасный.
Подробнее о получении цветных снимков с камер марсоходов: написано давно.
Немного теории: цветной кадр получается, если снимать через три фильтра: красный, зеленый и синий (формат RGB: red, green, blue), а потом три кадра объединить в Photoshop получив один цветной.
В некоторых случаях, NASA использовало не красный фильтр, а инфракрасный. Нужно это было для того, чтобы получать расширенную информацию о свойствах грунта и исследуемых объектов. Ведь фотокамера марсохода – это прежде всего научный прибор и только потом средство для развлечения налогоплательщиков. Так вот панораму, с посадочной платформой Spirit сняли с использованием инфракрасного фильтра. Но при этом платформу Opportunity сняли с использованием красного и в нормальных цветах, что и видно по разнице.
Эмблему NASA не видно, но синяя изолента сразу бросается в глаза. Зато если посмотреть на разницу в грунте на этих двух фотографиях, то она не такая уж и существенная. Через инфракрасный она «краснее», но на оригинальной зеленой травы и голубого неба все равно не видать.
Особенность получения цветных снимков через три фильтра вызвала еще одно обвинение NASA в том, что они выкладывают много черно-белых снимков и совсем мало цветных. Во-первых, «мало цветных» это чушь, т.
Следующий аргумент адептов учения «марснекрасный» — это некий репортаж BBC о работе специалистов NASA. По сюжету передачи, ученый сидит за рабочим ноутбуком, тут к нему в кабинет входят журналисты, и что-то там спрашивают.
Но конспиролог кричит «Ага!» и тычет в мониторы за спиной ученого, а там не красный Марс и голубое небо. При этом более чем странно выглядит организация заговорщиков глобального масштаба, где журналисты с камерами спокойно разгуливают по кабинетам, заглядывая куда понравится. Но об этом не думают те, кто мечтает поймать NASA на лжи.
Так что же на том мониторе? Там изображен участок Cape Verde кратера Виктория, который исследовал Opportunity.
Ученые NASA используют обработку под земные условия освещения для того, чтобы облегчить определение пород камней, которые встречаются марсоходам. Поскольку глаза геологов привычны к земным условиям, то и изменение цветовой гаммы марсианских снимков производится в ту же сторону. И фотографии эти вовсе не секретные.
Вот мыс Cape St. Mary находящийся по соседству с Cape Verde
Источник
А это вообще ядреный Cape St. Vincent.
Источник
Или кратер Санта Мария, который Opportunity проезжал в прошлом году
Источник
А вот это фото получено с использованием 13 цветных фильтров.
Источник
Представляете, что бы было, если б журналисты застукали ученого за редактированием этой фотографии? «NASA скрывает, что марсоходы высадились на радуге!»
Просто в опубликованных фотографиях всегда указывается объяснение типа: It is presented in false color to accentuate differences in surface materials.
 Или в случае с этой радужной фотографией: The image was taken by the panoramic camera on NASA’s Mars Exploration Rover Opportunity using all 13 color filters. Но те, кто всюду видят следы заговора, читать не умеют.
Или в случае с этой радужной фотографией: The image was taken by the panoramic camera on NASA’s Mars Exploration Rover Opportunity using all 13 color filters. Но те, кто всюду видят следы заговора, читать не умеют.Кроме этого, конспирологи, судя по всему, не знают и о существовании пыли. Иначе не принимали бы за очередное доказательство заговора NASA вот это фото.
Это мемориальный флаг, размещенный в память жертв 9/11 на манипуляторе Opportunity. И внимание привлекает то, что кажется будто он тонирован в красный цвет. Конспирологи думают, что это доказательство использования красного фильтра, хотя это просто рыжая марсианская пыль. Кадр сделан в 2011 году, а если глянуть фотографии, полученные в 2004-м в начале исследовательской операции, за 31 сол (марсианский день), то там чистенький флаг в привычных нам цветах.
Когда появился большой автопортрет Curiosity, там тоже некоторые пытались искать следы заговора.
«Что-то эмблема NASA какая-то серая, а ведь она синяя» только они тоже забывали про пыль. Посадка MSL производилась не с помощью надутых коконов, как у предыдущих марсоходов, а при помощи Sky Crane, так, что он в пыли был уделан с первых секунд на Марсе.
Посадка MSL производилась не с помощью надутых коконов, как у предыдущих марсоходов, а при помощи Sky Crane, так, что он в пыли был уделан с первых секунд на Марсе.
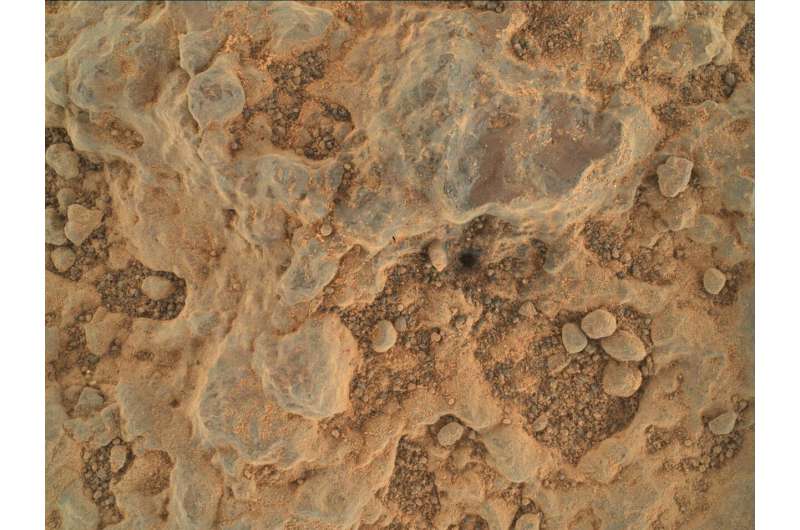
UPD. Применение щетки на поверхность Марса показало ее натуральный цвет
Еще рассказывают некую историю о том, как был получен первый снимок Марса с посадочного аппарата Viking 1.
В книге, авторы которой доказывают, что на Марсе есть жизнь, а NASA это скрывает (Mars: The Living Planet, by B. Di Gregorio, G. Levin and P. Straat, Frog Ltd, Berkeley, 1997) приводится история про обстоятельства получения первого снимка. По их свидетельствам, в JPL собрали журналистов, всюду расставили цветные телевизоры и, получив снимок с Марса сразу вывели его на экраны. На снимке якобы было голубое небо и зеленые пятна на камнях. После этого, как гласит описание в книге, специалисты NASA забегали от монитора к монитору, выкручивая их цветовую настройку так, чтобы фотография Марса оказалась в красных цветах. Проверить достоверность этого рассказа сейчас уже нельзя, но есть два показательных момента: во-первых, цветной кадр Viking получался так же как и на марсоходах-близнецах – путем объединения трех черно-белых снимков, поэтому не было никакого сигнала с Марса, который надо было бы сразу выводить на мониторы; во-вторых, если на мониторах транслировалось изображение из соседнего кабинета, где произвели цветовое сведение кадра, то не проще ли было заменить его на «красный» и продолжить трансляцию, чем привлекать внимание, занимаясь регулировкой мониторов у всех на глазах?
Благодаря истерии, нагнетаемой конспирологами, многих стал волновать вопрос: так какого же цвета Марс и марсианское небо на самом деле? Давайте разберемся.
Главный виновник рыжего цвета Марса – оксиды железа, или просто ржавчина. Марсианская кора оказалась очень богата на железную руду. К примеру, плато Меридиани, где катается Opportunity просто усыпано гематитом – железными шариками, сформировавшимися в неглубоких водоемах или грунтовых водах.
Под воздействием воды в окислительной атмосфере железо превращается в ржавчину, которая, как могут знать те, кто работает с металлом, легко становится тонкой мелкодисперсной пылью. А жидкой воды на планете когда-то было много и долго, так что время покраснеть у Марса было. По наблюдениям NASA вся пыль на Марсе обладает магнитными свойствами, т.е. содержит примеси железа.
Марсианские бури разносят пыль даже туда, где железа в грунте не так много. Например, в кратере Гейла, в месте посадки Curiosity реактивные струи посадочного аппарата сдули пыль, и выявилась серая поверхность.
Но в считанные дни, все вернулась к привычной рыжей картине.
Но в целом пейзажи там светлее, чем на плато Миридиани.
Точно так же покрылся пылью и сам марсоход, поэтому рассматривая его цветовые маркеры и корпус, или пытаясь восстановить «истинный цвет», следует учитывать, что на нем лежит рыжая марсианская пыль.
Касаться тонкости цветовой калибровки баланса белого я здесь не хочу. Мы как-то попробовали, но результатами я не доволен и уже привык к «сырым» (raw) цветам Curiosity.
Форматы больше
Скажу лишь, что цветные камеры Curiosity, в отличие от предшественников, имеют стандартный цветной байеровский фильтр на CCD матрице Kodak KAI-2020, поэтому снимают как и обычные зеркальные камеры. Отличие в цветопередаче зависит от настройки баланса белого. Но на Земле корректировки цветового баланса камеры вносились людьми, которые знали, как будет выглядеть тот или иной цвет при той или иной цветовой температуре. На Марсе людей пока не было, поэтому нет никого, кто мог сказать бы «Это цвет правильный» и незначительные вариации цвета имеют место быть. Для сторонников теории, что NASA снимает все через красный фильтр, чтобы скрыть зеленый Марс, поделюсь секретом, что в сырых снимках Curiosity как раз небольшой перегиб в желто-зеленый.
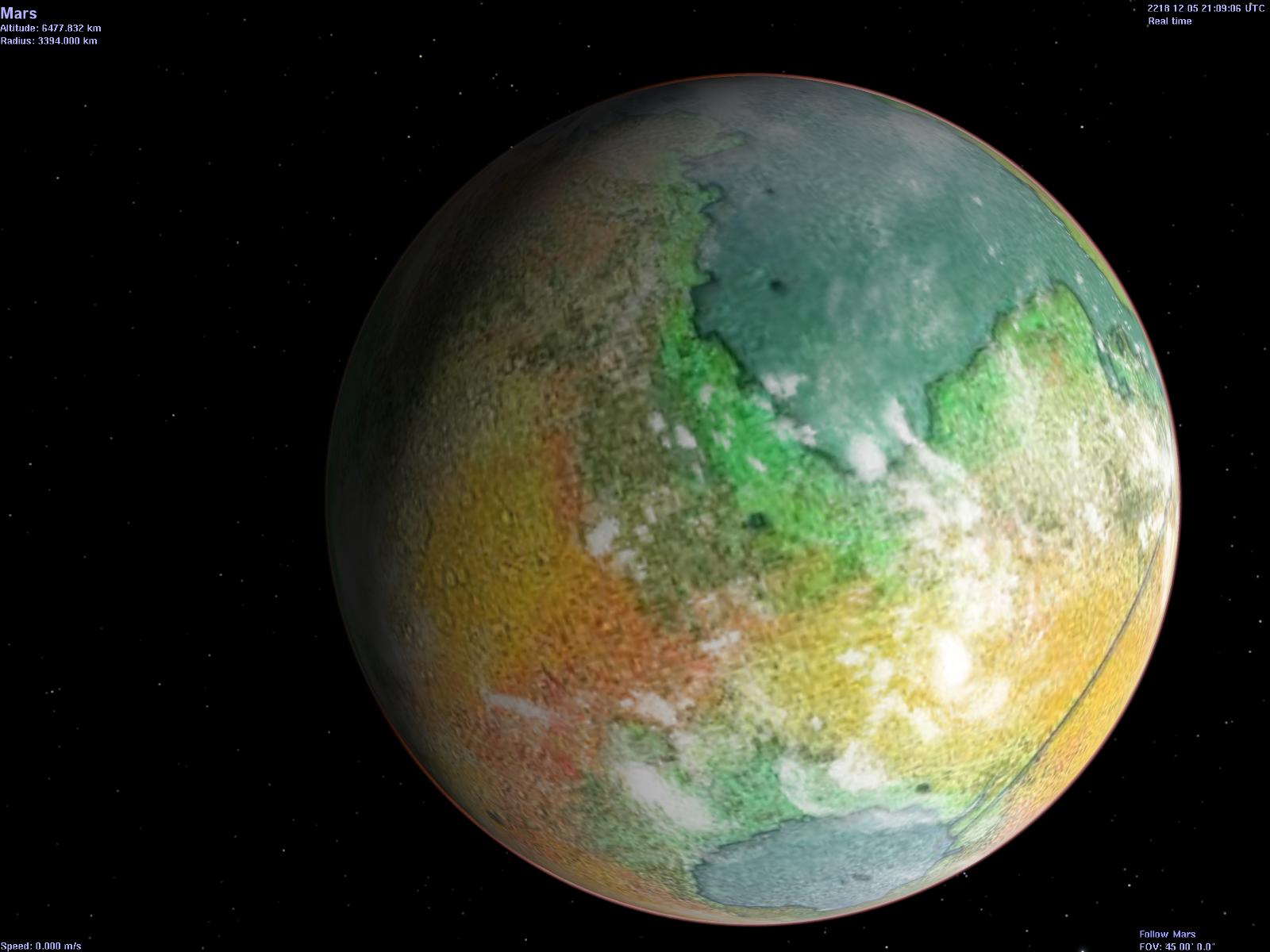
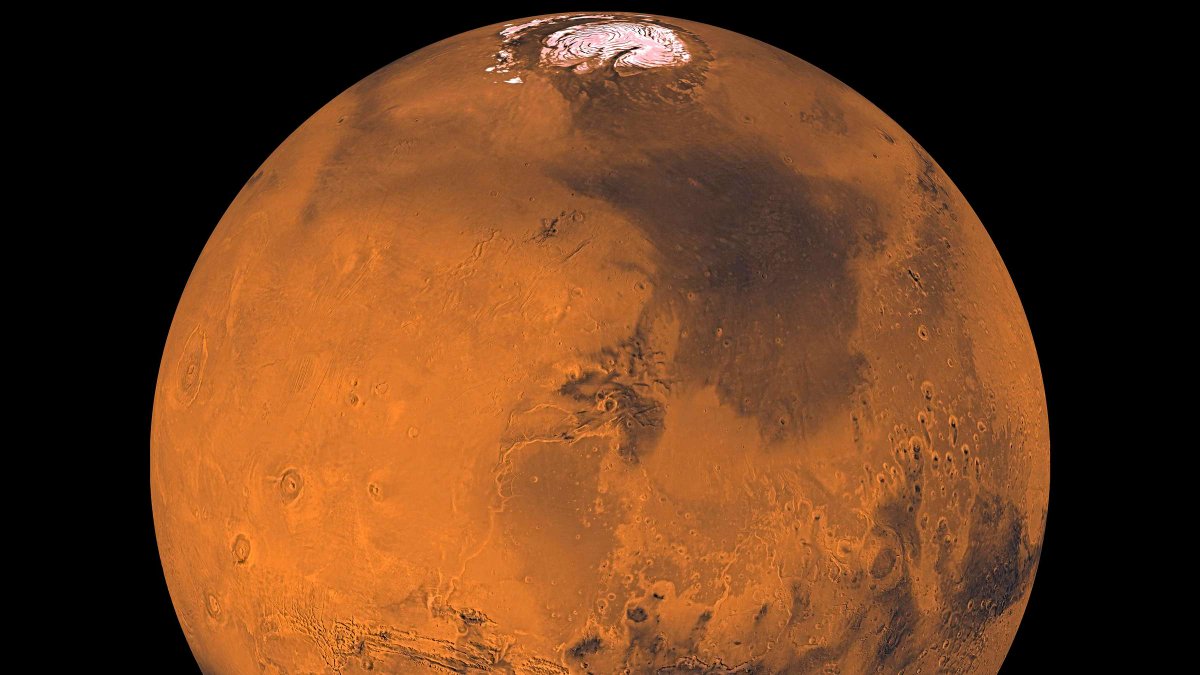
С тем как выглядит Марс из космоса намного проще. У нас есть фотографии «Викинга»
«Хаббла»
Mars Odyssey
Если кто-то не доверяет NASA может глянуть снимки европейского спутника Mars Express
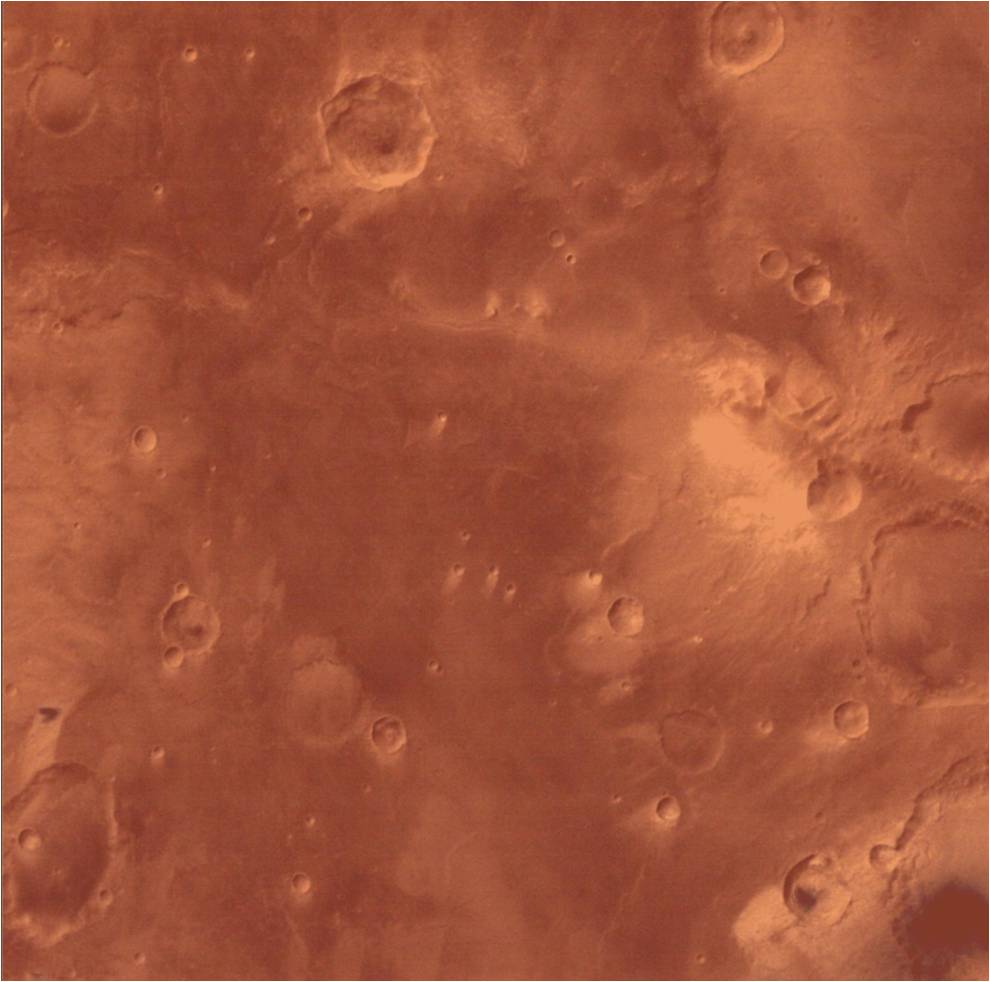
Фото в начале статьи тоже его.
Или прекрасную true-color фотографию европейского спутника Rosetta
(Круглая «подкова» чуть левее и ниже центра — кратер Гейла)
Или даже советского «Марс-5»
Последний спутник MRO снимает в расширенных цветах, поэтому его кадры «истинными» не назовешь, у него светло серый как ультрамарин выглядит, а темно серый как глубокий синий. Но сходить полюбоваться на фото на официальном сайте всем рекомендую.
Upd. Спустя два года, после написания статьи, можно добавить еще Марс от индийского космического аппарата Mars Orbiter:
А вот с марсианской атмосферой и цветом неба интереснее. Если обратиться снова к марсианским снимкам «Хаббла», то на многих из них можно увидеть голубую атмосферную оболочку Марса.
Для конспирологов это является доказательством марсианского заговора, мол вот доказательство голубого марсианского неба. Сторонники такой идеи забывают, что и «Хаббл» и марсоходы управляются одной и той же Лабораторией реактивного движения (JPL) NASA. Поэтому выглядит странно, что те спокойно публикуют компромат на самих себя. Но логика и конспирология никогда не дружили, поэтому продолжим.
Проблема марсианского голубой атмосферы в том, что она слишком тонкая. Атмосфера Марса составляет от 1% до 0,75% атмосферы Земли – сезоны влияют на плотность. Давление на поверхности Марса такое, как на высоте 30-40 км над Землей. Соответственно и небо там должно быть таким же. Когда Феликс Баумгартнер прыгал, все могли видеть какое там было небо ясным днем.
Или вот недавно испанцы запускали прототип туристического стратостата на 32 км
Но и черного неба на Марсе нет. Так в чем же дело? А разгадка в той же марсианской ржавой пыли. Она очень мелкая, сухая, и гравитация там слабее в три раза, благодаря этому пыль может забираться довольно высоко даже когда нет пыльных бурь. На Марсе даже облака бывают трех типов: водяные (из льда), углекислотные (тоже лед) и пылевые.
На Марсе даже облака бывают трех типов: водяные (из льда), углекислотные (тоже лед) и пылевые.
Благодаря пыли цвет марсианского неба имеет различные оттенки от розового до бежевого, а в бурю и коричневого. Причем в спокойную погоду заметно темнеет к зениту.
(Съемка Viking1 Lander, sol 1742 — пылевая буря)
При этом на закате и восходе возникает уникальный шанс увидеть голубое небо Марса.
Цвет неба на Земле зависит от рэлеевского рассеяния. Коротковолновая часть спектра от фиолетового до голубого рассеивается в воздухе, окрашивая наше небо. Когда солнечный свет проходит через более толстый слой воздуха – на закате – рассеянию подвергаются и более длинные волны вплоть до красного, чему мы и обязаны нашим красным закатам. На Земле солнечный свет у горизонта проходит в 38 раз более толстый слой воздуха, чем в зените, и можно представить сопоставимые масштабы и на Марсе. Но там эта толщина только позволяет увидеть синеву в небе, как у нас ясным днем, да и то только вокруг самого диска. А чуть дальше рассеяться успевает только фиолетовая волна.
А чуть дальше рассеяться успевает только фиолетовая волна.
К сожалению, Curiosity пока не снимал восходов и закатов, но этому есть объяснение. В отличие от предыдущих марсоходов, которые работали на равнине, «любопытный» находится в глубоком кратере. Его окружают горы, за которыми солнце скрывается не успевая потускнеть до того момента, как его можно снимать без солнечного фильтра не опасаясь повредить матрицу камеры чересчур интенсивным светом.
Может быть, опасность такого света и не была бы фатальной, тем более недавно, когда проходила локальная пыльная буря, но NASA перестраховывается и снимает только через «сварочную маску».
(черная точка — это Деймос)
Вот когда Curiosity взберется на гору и сможет взглянуть за пределы кратера, тогда есть надежда увидеть закат или восход в высоком качестве, но ждать этого еще не меньше года.
В заключение хочется сказать, что цвет Марса это почти такой же непостоянный показатель как и на Земле. На Марсе нет океанов и зеленых насаждений, но время года, время суток, погода, геологическое строение окрестных пород сказываются на том, какие цвета будут в той или иной местности в то или иное время. Обвинять NASA в заговоре бессмысленное дело, если бы не оно мы бы сейчас до сих пор рисовали марсиан проплывающих в своих джонках по каналам вдоль рисовых полей. Конечно, была советская исследовательская программа, есть Mars Express, но 90% информации, которой мы знаем о Марсе мы знаем благодаря NASA. И чтобы проверить достоверность их сведений достаточно знать школьный курс физики и уметь читать.
Обвинять NASA в заговоре бессмысленное дело, если бы не оно мы бы сейчас до сих пор рисовали марсиан проплывающих в своих джонках по каналам вдоль рисовых полей. Конечно, была советская исследовательская программа, есть Mars Express, но 90% информации, которой мы знаем о Марсе мы знаем благодаря NASA. И чтобы проверить достоверность их сведений достаточно знать школьный курс физики и уметь читать.
Буквально через три дня после публикации этого поста Curiosity прислал съемку марсианского неба в зените. Съемка за 101 сол, когда марсоход накрыло дальними отголосками пыльной бури. Видимость снизилась с 30 до 10 км, но все равно зенит — темнее. Белый край слева — от близости Солнца.
English version: What colour is Mars?
Применение цвета к HTML-элементам с помощью CSS — HTML
Использование цвета — одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет — одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML-элементам с помощью CSS.
С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML-элементам с помощью CSS.
К счастью, присвоить цвет к HTML-элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS-свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML-элемента, а свойство background-color — цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)- Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color- Цвет фона текста.
text-shadowДобавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.
text-decoration-color(en-US)По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойства
Но вы можете присвоить другой цвет с помощью свойства text-decoration-color.text-emphasis-color(en-US)Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и <textarea> (en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color- Цвет фона блока.

column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color(en-US)- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)- Задаёт единый цвет для всех сторон границы элемента.

border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
border-inline-start-color(en-US) andborder-inline-end-color(en-US)- Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке.
 Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение.
- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие «цвета» в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> — полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 — 0xFF) или, опционально, как число от 0 до 15 (0x0 — 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. "#rrggbbaa"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного —0xggи синего —0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. "#rgba"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного —0xgи синего —0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента — значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%.
alpha- Альфа канал — это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% — 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.
Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS-свойством <angle>, а именно — в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% — совершенный чёрный цвет и 100% — совершенный белый (независимо от насыщенности или оттенка). Средние значения — это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать.
 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div>
<div>
<p>
This is the first box.
</p>
</div>
<div>
<p>
This is the second box.
</p>
</div>
</div>Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML-элементам. .
.
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper {
width: 620px;
height: 110px;
margin: 0;
padding: 10px;
border: 6px solid mediumturquoise;
}
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
. box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft {
float: left;
background-color: rgb(245, 130, 130);
outline: 2px solid darkred;
}
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).
outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight {
float: right;
background-color: hsl(270deg, 50%, 75%);
outline: 4px dashed rgb(110, 20, 120);
color: hsl(0deg, 100%, 100%);
text-decoration: underline wavy #88ff88;
text-shadow: 2px 2px 3px black;
}
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you’re implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it’s been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let’s look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker’s value is displayed.
On macOS, you indicate that you’ve finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we’ll output some text from our JavaScript code.
<div>
<label for="colorPicker">Border color:</label>
<input type="color" value="#8888ff">
<p></p>
</div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
The border is also established with a 2-pixel width and a border color that won’t last, courtesy of the JavaScript below…
#box {
width: 500px;
height: 200px;
border: 2px solid rgb(245, 220, 225);
padding: 4px 6px;
font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif"
}JavaScript
The script here handles the task of updating the starting color of the border to match the color picker’s value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker");
let box = document.getElementById("box");
let output = document.getElementById("output");
box.style.borderColor = colorPicker.value;
colorPicker.addEventListener("input", function(event) {
box.style.borderColor = event.target.value;
}, false);
colorPicker.addEventListener("change", function(event) {
output.innerText = "Color set to " + colorPicker. value + ".";
}, false);
value + ".";
}, false);The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box’s border color to match the color picker’s current value.
The change (en-US) event is received when the color picker’s value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren’t well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can’t replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about.
 If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item. - Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you’ll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it’s percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia’s entry on color theory, which has a lot of great information from a technical perspective. It’s not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it’s important to consider your use of color carefully.
So it’s important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won’t be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what’s happening.
For more information about color blindness, see the following articles:
Palette design example
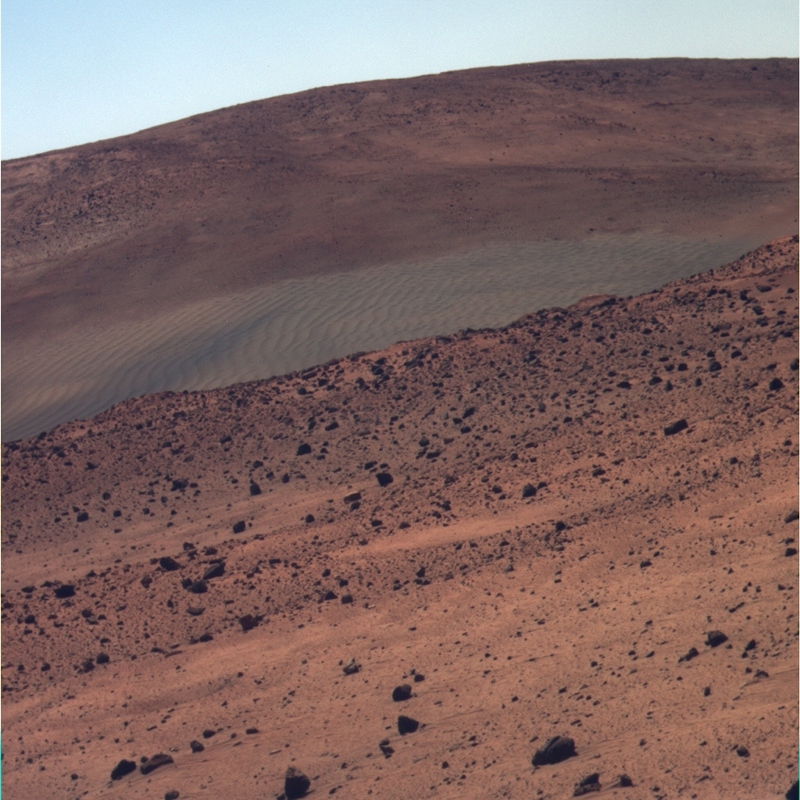
Let’s consider a quick example of selecting an appropriate color palette for a site. Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Imagine that you’re building a web site for a new game that takes place on the planet Mars. So let’s do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet’s surface. We use a color picker tool to select a sample of the color we choose.
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that’s so stereotypical of the Martian surface.
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:
Next, we enter our color’s hex code (D79C7A) into the «Base RGB» box at the bottom-left corner of the tool:
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is
If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the «add complementary» toggle underneath the menu that lets you select the palette type (currently «Monochromatic»). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.
If you’re unhappy with the color that’s proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don’t like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it’s #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:
Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there’s just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It’s easy to go too far in one way or another so be sure to get feedback on your colors once you’ve selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Ученые выяснили, какие цвета успокаивают человека
Ученые провели исследования, в ходе которых выделили несколько цветов, способных успокаивать человека. Именно их они рекомендуют использовать для оформления интерьеров в домах и квартирах. Исследователи из Сассекского университета, которые занимались данным вопросом, убеждены в том, что предпочтения большинства людей при выборе того или иного цветов совпадают.
Именно их они рекомендуют использовать для оформления интерьеров в домах и квартирах. Исследователи из Сассекского университета, которые занимались данным вопросом, убеждены в том, что предпочтения большинства людей при выборе того или иного цветов совпадают.
В ходе исследования было выяснено, что самыми популярными цветами являются зеленый и синий. А, точнее сказать, палитры этих цветов. В особенности многим опрошенным понравился темно-синий цвет. Именно при взгляде на этот оттенок сердечный ритм опрошенных физически понижался, создавались ощущения умиротворения, расслабления и спокойствия.
Исследование было проведено с участием 26 тыс. человек из 100 государств. Людям задавались вопросы о предпочитаемых цветах на протяжении четырех месяцев в 2017 году. Опрашиваемые указывали свой любимый оттенок, сопровождая ответ комментарием, почему они выбирали тот или иной цвет.
В результаты были включены практически все существующие оттенки, которых существует великое множество. Несмотря на это, чаще всего участники называли зеленый или синий цвета, а также голубовато-зеленый оттенок под названием Марс Грин (Marrs Green), получивший звание самого популярного цвета во всем мире.
Несмотря на это, чаще всего участники называли зеленый или синий цвета, а также голубовато-зеленый оттенок под названием Марс Грин (Marrs Green), получивший звание самого популярного цвета во всем мире.
Исследования на тему любимого цвета впервые были проведены еще в 1893 году. Тогда на Всемирной выставке, проходившей в Чикаго, было выяснено, что именно синий цвет оказался самым любимым.
Также в ходе исследования было выяснено, почему участники опросов именно зеленый и синий цвета называли самыми любимыми. Причиной тому является связь между эмоциями и оттенками.
Оказывается, насыщенные цвета возбуждают и стимулируют. Более светлые оттенки связаны с умиротворением, расслаблением. Они вызывают расслабление у людей, считают исследователи из Сассекского университета. Именно с указанными эмоциями и связаны палитры синего и зеленого цветов, ведь их оттенки успокаивают людей.
19 художникам дали 1 лист бумаги. Вот что они из него сделали
Все 19 настоящие шедевры.

19 талантливых членов коллектива Paper Artist Collaborate сделали по одному художественному произведению из бумаги, используя только один цвет, пишет BoredPanda.
Каждому художнику было выдано 20 листов формата А3 одного оттенка бумаги цветного плана, и они получили полную свободу действий, чтобы сделать все, что хотели, единственным ограничением было то, что произведение искусства должно было помещаться в пределах 20 х 20 х 20 см.
Участники из 10 разных стран обнаружили цвет бумаги только при открытии своей коробки!
1. «Бирюза» Райя Садер Буяна (Испания)
The Paper Artist Collective2. «Фисташка» Джулианна Сзабо (Великобритания).
The Paper Artist Collective3. «Голубой табриз» Роза Ю (Южная Корея)
The Paper Artist Collective4. «Марс Грин» Саманта Куинн (Великобритания).
The Paper Artist Collective5. «Средне-зеленый» Адриана Наполитано (Германия).
The Paper Artist Collective6. «Лазурный синий», Кризилла и Деласи (Германия)
The Paper Artist Collective7.
 «Нежный розовый» Пиппа Дирлага (Великобритания)The Paper Artist Collective
«Нежный розовый» Пиппа Дирлага (Великобритания)The Paper Artist Collective8. «Мандарин» Джессика Болдри (Великобритания)
The Paper Artist Collective9. «Новый голубой» Кристиан Марианчук (Великобритания)
The Paper Artist Collective10. «Ярко-белый» Лора Сайерс (Великобритания).
The Paper Artist Collective11. «Локвуд Грин» Клэр Пентлоу (Великобритания)
The Paper Artist Collective12. «Лаванда» Ребекка Лохлер (США)
The Paper Artist Collective13. «Заводской желтый» Сена Руна (Турция)
The Paper Artist Collective14. «Сапфир» Кристина Браанен (Норвегия)
The Paper Artist Collective15. «Фиолетовый» от Jv Calanoc (Филиппины)
The Paper Artist Collective16. «Фуксия» Стеви Бенсон (Великобритания)
The Paper Artist Collective17. «Ярко-красный», Папье Ателье (Турция)
The Paper Artist Collective18. «Цитрин» Эмма Бойс (Великобритания)
The Paper Artist Collective19. «Бордовый» от Guardabosques (Аргентина)
The Paper Artist CollectiveСпички фантастические! А какая «поделка» больше всего понравилась вам?
Фиа Монтстатистика 2020 года — Авторевю
Компания Axalta, занимающаяся производством красок и защитных покрытий, опубликовала ежегодный рейтинг популярности цветов автомобилей. Уже десятый год подряд самым популярным цветом кузова во всем мире стал белый — в течение последних трех лет на такие автомобили приходится 38% продаж. На втором месте — черный цвет (19%), на третьем — серый (15%), а на четвертом — серебристый (9%). А на все остальные цвета приходится лишь 19% мирового рынка против 20% годом ранее.
Уже десятый год подряд самым популярным цветом кузова во всем мире стал белый — в течение последних трех лет на такие автомобили приходится 38% продаж. На втором месте — черный цвет (19%), на третьем — серый (15%), а на четвертом — серебристый (9%). А на все остальные цвета приходится лишь 19% мирового рынка против 20% годом ранее.
За пределами монохромной гаммы самым популярным цветом у покупателей новых автомобилей в 2020 году оказался синий — им окрашены 7% машин. Следом идет красный цвет (5%), коричневые и бежевые оттенки (3%), желтый и золотистый (2%), а замыкающим оказался зеленый (1% машин). Доля остальных цветов на мировых рынках настолько мала, что все они укладываются в один процент.
Любопытно, что среди белых машин около 29% приходится на перламутровую окраску против 23% годом ранее. Наибольшей популярностью автомобили белого цвета пользуются в Азии — там на них приходится аж 48% от общего числа продаваемых машин, хотя в Африке и Южной Америке они тоже пользуются заметным спросом (46% и 41% соответственно). В Европе самым популярным цветом уже второй год подряд стал серый (25%), в то время как серебристые машины продолжают терять покупателей не только в Старом Свете, но и по всему миру.
В Европе самым популярным цветом уже второй год подряд стал серый (25%), в то время как серебристые машины продолжают терять покупателей не только в Старом Свете, но и по всему миру.
В России самым популярным цветом новых автомобилей тоже стал белый, однако у нас его доля не так велика, как в других странах — 33% машин (против 31% годом ранее). На серый цвет пришлось 16%. На этом фоне традиционно популярные в России коричневые и бежевые автомобили (на нашем рынке их доля самая высокая во всем мире) постепенно теряют покупателей: в этом году их доля составила 11% вместо 12% в 2019-м.
Marrs Green — самый любимый цвет в мире
Фото: unsplash.com
Полезно знать
10.07.2017
2017-07-10
27365
0
Марина Левичева
У каждого человека есть цвет, который нравится ему больше других. Причем, присутствие его в максимальных количествах в гардеробе или в интерьере — совсем не обязательное условие. Просто когда вы надеваете его (пусть и не так часто, как хотелось бы) или видите его рядом с собой, вам становится невероятно хорошо.
Причем, присутствие его в максимальных количествах в гардеробе или в интерьере — совсем не обязательное условие. Просто когда вы надеваете его (пусть и не так часто, как хотелось бы) или видите его рядом с собой, вам становится невероятно хорошо.
Психологи полагают, что любимый цвет может рассказать о нас если не все, то многое. Но существует ли цвет, который нравится всем? Исследователи из Великобритании отвечают на этот вопрос положительно и называют самый любимый оттенок в мире. Спешите познакомиться, Marrs Green!
Marrs Green — глубокий сине-зеленый цвет, который, в зависимости от нашего восприятия, может быть «скорее синим» или «скорее зеленым». Такое название ему дала одна из участниц конкурса, дизайнер Анни Марс (Annie Marrs). По словам девушки, на создание оттенка ее вдохновили богатые синие, сочные зеленые и темно-серые переливы реки Тей в ее родной Шотландии.
Фото: Instagram
Исследование, о котором идет речь, проводилось совместными усилиями производителя бумаги G. F Smith и дизайн-бюро Made Thought в рамках Hull 2017 UK City of Culture. «Самый любимый цвет человечества» вычисляли путем онлайн-опроса: пользователи в разных странах получали доступ к бесконечной палитре оттенков, где должны были выбрать цвет, который кажется им наиболее привлекательным.
F Smith и дизайн-бюро Made Thought в рамках Hull 2017 UK City of Culture. «Самый любимый цвет человечества» вычисляли путем онлайн-опроса: пользователи в разных странах получали доступ к бесконечной палитре оттенков, где должны были выбрать цвет, который кажется им наиболее привлекательным.
Как сообщает The Telegraph, в опросе приняли участие около 30 000 человек из 100 стран мира. Анализ результатов позволил определить, какие оттенки больше нравятся людям, и в конечном итоге подобрать цвет, который нравился бы всем примерно одинаково.
«Цвета, как известно сложны, особенно если мы воспринимаем их через экран компьютера. Одни цвета, известные как фокальные, являются очевидно красными, желтыми или, например, синими. Но есть и другие, которые находятся на границе двух цветов, и они привлекают нас больше, так как мы можем воспринимать их так, как нам нравится в данный момент», — комментирует победу Marrs Green психолог Крис МакМанус (Chris McManus), профессор Университетского колледжа Лондона (University College London).
Кэролайн Тилл (Caroline Till), редактор журнала Viewpoint Color Magazine, считает, что выбор сине-зеленого оттенка вполне логичен, поскольку в эпоху гаджетов, социальных сетей и современных технологий мы все чаще нуждаемся в единении с природой. «В эти неопределенные времена, когда политические и социальные перевороты стали нормой, мы жаждем спокойствия зелени и ассоциаций с той уверенностью, которая есть в циклах природы», — говорит она.
Интересно, что в 2015 году аналогичный опрос, проведенный YouGov, показал, что самым любимым цветом в мире был синий. В нем приняли участие жители Великобритании, Германии, США, Австралии, Китая, Гонконга, Малайзии, Сингапура, Таиланда и Индонезии — и во всех этих странах синий уверенно выходил на первое место.
- альтернативная наука
- психология
Источник
Забудьте о платье — какого цвета МАРС? Некоторые люди говорят, что планета скорее сине-зеленая, чем розовая и красная
В то время как мир разделился по поводу того, будет ли «это платье» сине-черным или бело-золотым, НАСА было вовлечено в собственный спор о цвете.
На этот раз дискуссия касается Марса – так называемой «красной планеты», которая, по мнению сторонников теории заговора, на самом деле скорее сине-зеленая.
Они утверждают, что космическое агентство манипулировало цветом изображений с Марса, чтобы они выглядели красным, оранжевым и розовым, что, по их утверждениям, является попыткой замаскировать жизнь на планете.
Прокрутите вниз, чтобы увидеть видео
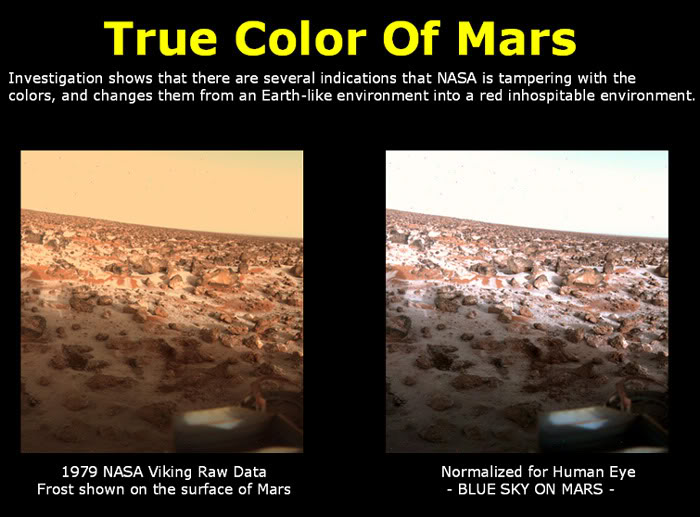
Споры бушуют с 1970-х годов, когда посадочный модуль НАСА «Викинг-1» стал первым космическим кораблем, приземлившимся на красной планете. Его первоначальные изображения показали то, что казалось голубым небом (справа), но на самом деле НАСА говорит, что планета имеет красно-оранжевое небо. Слева — обработанное изображение того, как, по мнению НАСА, выглядит Марс
ПОЧЕМУ МАРС КАЖЕТСЯ КРАСНЫМ?
Небо на Земле синее из-за явления, известного как «рэлеевское рассеяние», при котором голубые частицы света рассеиваются атмосферой.
На Марсе происходит обратный эффект. Пыль в атмосфере рассеивает красные частицы света, из-за чего небо кажется красным.
Пыль в атмосфере рассеивает красные частицы света, из-за чего небо кажется красным.
НАСА утверждает, что небо казалось голубым, потому что отфильтрованные изображения Викинга все еще должны были быть откалиброваны с правильным цветовым балансом.
Дебаты бушуют с 1970-х годов, когда посадочный модуль НАСА «Викинг-1» стал первым космическим кораблем, приземлившимся на красной планете, согласно сообщению Алана Бойла в новостях NBC.
Его первоначальные изображения показали то, что казалось голубым небом, похожим на то, что видели на Земле, что вселяло надежду на то, что на Марсе может быть жизнь.
Член команды «Викингов» Карл Саган вскоре после этого объявил на пресс-конференции: «Несмотря на то, что эти изображения произвели впечатление, небо не голубое… На самом деле небо розовое».
Небо на Земле синее из-за явления, известного как «Рэлеевское рассеяние», при котором голубые частицы света рассеиваются атмосферой.
На Марсе происходит обратный эффект. Пыль в атмосфере рассеивает красные частицы света, из-за чего небо тоже кажется красным.
Пыль в атмосфере рассеивает красные частицы света, из-за чего небо тоже кажется красным.
НАСА утверждает, что небо на первых марсианских изображениях выглядело голубым, потому что отфильтрованные фотографии Викинга все еще должны были быть откалиброваны с правильным цветовым балансом.
Левая версия представляет собой необработанный необработанный вид, полученный непосредственно с Марса. Центр представляет собой предположение о «естественном» цвете, который увидели бы люди, если бы посетили Марс. Правая версия показывает результат балансировки белого, который интерпретирует сцену так, как если бы она рассматривалась в условиях освещения, близкого к земному
Но не все в этом убеждены. Рон Левин, исследователь из Lockheed Martin, заявил в отчете: «На всех марсианских синих и зеленых панелях обнаруживается избыток красного цвета.
‘Показано, что такое сильное освещение несовместимо с серыми панелями.
‘Похоже, что истинные необработанные данные изображения были изменены перед публикацией, чтобы преобразовать синие и зеленые пиксели в серые, в результате чего изображение сильно изменилось’.
Теоретики заговора выдвинули более дикие утверждения, один из которых написал: «Изображения были ложно окрашены в красный цвет, чтобы создать впечатление, что в самолете нет жизни, зеленых водорослей или лишайников».
Сегодня и у марсоходов Opportunity, и у марсоходов Curiosity есть цветные пятна, прикрепленные к их инструментам, которые используются для корректировки отраженного цвета до истинного сходства.
Так ли на самом деле выглядит Марс? Мозаика марсохода НАСА Curiosity показывает гору Шарп в чистом цвете. НАСА говорит, что необработанный цвет похож на то, как сцена выглядела бы «на типичной фотографии, сделанной камерой смартфона». НАСА иногда делает это для имитации земного освещения, что облегчает анализ геологии.
Но даже НАСА признает, что это не точная наука.
Цветовой баланс очень субъективен, и никакие два космических корабля не используют одинаковые фильтры.
Кроме того, люди часто воспринимают цвета по-разному – как показывает знаменитое черно-синее платье.
Чтобы внести ясность в полемику, НАСА обычно публикует несколько различных типов изображений Марса, которые включают необработанный файл, необработанные цветные изображения и версии в реальном цвете.
Чтобы добавить путаницы, марсоход Curiosity недавно обнаружил, что внутренняя часть марсианской скалы «Телеграф Пик» на самом деле сине-серая.
Чтобы добавить путаницы, марсоход Curiosity недавно обнаружил, что внутренняя часть марсианской скалы «Телеграф Пик» на самом деле сине-серая. Таким образом, люди часто воспринимают цвета по-разному — как показывает знаменитое черно-синее платье
Споры о цвете начались с Марса, а не с #TheDress или белый и золотой, но вопрос цветового баланса может относиться и к более важным вещам — например, есть ли жизнь на Марсе.
Это обсуждалось в 1976 году, когда посадочный модуль НАСА «Викинг-1» стал первым космическим кораблем, приземлившимся на Красной планете. Было ли у Марса голубое небо, как у Земли, или это было небо другого цвета? На первых фотографиях, отправленных обратно, было видно голубое небо, похожее на земное, что заставило некоторых надеяться, что Марс может поддерживать жизнь на поверхности.
Член команды викингов Карл Саган развеял эти надежды на пресс-конференции на следующий день. «Несмотря на впечатление от этих изображений, небо не голубое», — заявил он.
По прессе прокатился стон. «Типичный земной шовинистический ответ», — сказал Саган, превращая стоны в смех. «Небо на самом деле розовое, и это нормальный цвет», — добавил он.
Проблема заключалась в том, что отфильтрованные изображения Viking нужно было калибровать, чтобы получить правильный цветовой баланс. Первая попытка не совсем удалась. С тех пор фотографии с Марса корректировались, чтобы отразить красноватый оттенок, обеспечиваемый богатой железом пылью, взвешенной в разреженной атмосфере.Однако некоторые сторонники теории заговора, а также некоторые ученые настаивают на том, что Красная планета имеет более голубовато-зеленый цвет, чем можно предположить по снимкам НАСА.
Вопрос о марсианском цвете фигурировал в поисках жизни на Марсе на протяжении десятилетий: несколько раз ученые сообщали об обнаружении доказательств спектральной сигнатуры хлорофилла. Такие свидетельства могут намекать на присутствие лишайников на Марсе, но предварительные сообщения так и не были подтверждены.
Джим Белл, астроном из Университета штата Аризона, ведущий научный сотрудник панорамной камеры марсохода Opportunity, признал, что правильное определение цветов «не является точной наукой.» Чтобы облегчить работу, на Opportunity, а также на марсоход Curiosity были установлены мишени для калибровки цвета. Снимки с Марса скорректированы таким образом, чтобы они отражали цвета и яркость, видимые на мишенях.
Эти три версии одной и той же сцены на Марс, снятый марсоходом НАСА Curiosity, отражает три различных варианта, которые ученые могут сделать для представления цветов, записанных камерой.Левая версия представляет собой необработанный, необработанный цветной снимок, полученный непосредственно с Марса. Рендеринг в центре — это оценка «естественного» цвета, который увидели бы люди, если бы посетили Марс. Правая версия показывает результат балансировки белого, который интерпретирует сцену так, как если бы она рассматривалась в условиях освещения, близкого к земному. полноцветные версии, призванные воспроизвести то, что увидели бы астронавты, окажись они на Марсе; и версии с балансом белого, которые показывают, как будет выглядеть марсианский пейзаж в условиях освещения, подобных земным.
Рендеринг в центре — это оценка «естественного» цвета, который увидели бы люди, если бы посетили Марс. Правая версия показывает результат балансировки белого, который интерпретирует сцену так, как если бы она рассматривалась в условиях освещения, близкого к земному. полноцветные версии, призванные воспроизвести то, что увидели бы астронавты, окажись они на Марсе; и версии с балансом белого, которые показывают, как будет выглядеть марсианский пейзаж в условиях освещения, подобных земным.Чтобы еще больше усложнить ситуацию, ученые также создают изображения в «растянутом цвете», которые оптимизируют цветовой контраст, чтобы подчеркнуть композиционные различия марсианского ландшафта. Вот почему многие цветные изображения с камеры высокого разрешения на Марсианском разведывательном орбитальном аппарате НАСА выглядят голубоватыми, а не красноватыми.
И дело не только в синем и красном: научная группа Curiosity была поражена, обнаружив, что под красноватой поверхностью марсианские камни на самом деле серые.
Красный Марс Красный/Зеленый | Shmoop
Персонажи в Red Mars всегда болтают о красных и зеленых цветах. Всегда важно, насколько красным может быть марсианский ландшафт или насколько зелеными являются их домашние водоросли. Разве никто не находит время, чтобы заметить красивый барвинок на этой планете? С другой стороны, когда персонажи находят время, чтобы замечать что-то снова и снова, это, как правило, намек читателю, что они также должны обратить на это внимание. Так что же такого чертовски важного в красном и зеленом? Мы так рады, что вы спросили.
Цветовой контраст
Во-первых, давайте кратко обсудим теорию цвета. Обещай, что это займет не больше секунды.
Базовая теория цвета утверждает, что когда два противоположных цвета стоят рядом или один на заднем плане, а другой на переднем плане, контраст заставляет человеческий глаз обращать на них внимание. Другими словами, они выталкивают .
Вы могли заметить эту тенденцию на киноафишах. Поскольку весь цвет человеческой кожи имеет оранжевый оттенок, многие постеры фильмов наполнены бирюзовым фоном — противоположностью оранжевому — чтобы актеры выделялись.Голливуд даже довел до абсурда цветокоррекцию бирюзового фона в своих фильмах.
Поскольку весь цвет человеческой кожи имеет оранжевый оттенок, многие постеры фильмов наполнены бирюзовым фоном — противоположностью оранжевому — чтобы актеры выделялись.Голливуд даже довел до абсурда цветокоррекцию бирюзового фона в своих фильмах.
Угадайте, что контрастирует с красным? Верно. (Вы сказали зеленый , верно? Потому что он зеленый.)
Монохроматический Марс
Таким образом, красный и зеленый появляются и снова появляются в Красный Марс , потому что они противоположны. Красный и его оттенки представляют Марс, планету, которую все считают холодной и мертвой, кроме самых стойких геологов. Зеленый представляет жизнь, какой мы ее знаем на Земле — подумайте: процветающая, развивающаяся и если не теплая, то по крайней мере более теплая.
Оба резко контрастируют друг с другом, но, как ни странно, они также поддерживают друг друга. Например, на Марсе:
[…] и светлые, и темные цвета были всего в одном оттенке от вездесущего ржаво-оранжево-красного, который был цветом каждой вершины, кратера, каньона, дюны и даже изогнутой кусочек запыленной атмосферы […]. Все это чувствовали. (2.4.110)
Все это чувствовали. (2.4.110)
Этот вездесущий цвет выделяет планету по сравнению с тем, к чему привыкли колонисты, a.к.а. Земной шар. И тоска Мишеля по дому не была бы так велика, если бы Марс хоть чем-то был похож на Землю. Другими словами, ярко-красный цвет Марса заставляет его тоску по дому выделяться — до поп , если хотите — тем более.
С другой стороны, на Марсе не было бы красоты «такой странной, такой инопланетной » для Нади и Энн, если бы она была похожа на зелень Земли. Это вынудило Надю, например, перестать «понимать все с точки зрения своего прошлого» (3.5.44). Когда в палитру добавляются зеленые водоросли и деревья, персонажи перестают их рассматривать, потому что они настолько чужды марсианскому ландшафту.
Новые цвета: тот же Yinyang
Но контраст между красным и зеленым быстро выходит за рамки цветовой палитры пейзажа. Вскоре он входит в марсианское общество и его политику.
Тех, кто придерживается точки зрения Энн и считает, что Марс следует оставить в покое, называют красными, а тех, кто противостоит ей и поддерживает таких, как Сакс Рассел, называют зелеными.![]() Эти две экологические и, в конечном счете, политические позиции противостоят друг другу, будучи — чем еще? — противоположностями:
Эти две экологические и, в конечном счете, политические позиции противостоят друг другу, будучи — чем еще? — противоположностями:
Красные говорят, что Марс, который уже здесь, — это природа.Но это не природа, потому что она мертва. Это всего лишь рок. Зеленые говорят об этом и говорят, что своим терраформированием они принесут природу на Марс. Но и это не природа, это только культура. Сад, знаете ли. Произведение искусства. Так что ни в том, ни в другом случае природа не получает. На Марсе не может быть такой вещи, как природа. (5.3.15)
Как показано в цитате, противопоставляя друг другу две позиции, в конечном счете, вызывают ложное понимание другой стороны, опять же, pop . Но верно и обратное: стоя в оппозиции, они укрепляют решимость другой стороны теми же речами, которыми защищают свою.Таким образом, красный и зеленый представляют оппозицию в той же мере, в какой они представляют ограниченность. Когда дело доходит до красных и зеленых, они зависят друг от друга в своем индивидуальном существовании.
Как и любая хорошая система инь и ян, красный и зеленый — независимо от того, представлены ли они в контрасте минералов/организмов или политических лагерей — должны противостоять друг другу, потому что они противоположны. Но то, против чего они выступают, также является условием выживания. Без одного другого уже не было бы.
Смешать красный и зеленый…
… И получится коричневый.Но когда красный и зеленый представляют политику и философию, получается нечто более сложное, чем просто еще один цвет.
Хироко развивает религию под названием ареофания. Основная концепция религии — viriditas или «сила озеленения». По словам Мишеля, viriditas сочетает в себе «полностью красный и полностью зеленый одновременно» (4.2.86). Так мы видим в Хироко попытку соединить противоположности в нечто целое, лишенное разделения и в результате более сильное.
К сожалению, в романе мы не видим много ареофании или viriditas , поскольку Хироко и ее идеалы с самого начала прячутся и появляются только время от времени. В результате мы получаем лишь несколько проблесков viriditas , и эти проблески не совсем раскрывают тайну того, что это такое. Во всяком случае, тайна только углубляется.
В результате мы получаем лишь несколько проблесков viriditas , и эти проблески не совсем раскрывают тайну того, что это такое. Во всяком случае, тайна только углубляется.
Но концовка романа предполагает, что Хироко была на правильном пути. Ни красное, ни зеленое политические движения не поставили Марс на верный путь ни в социальном, ни в политическом плане.Фактически, битва противоположных философий прямо рушит это место, и в конце революции оставшаяся Первая сотня ищет убежища у Хироко, человека, который смешал две философии вместе.
Этот финал предполагает две вещи. Во-первых, смешивая красную и зеленую философии, Хироко определила наилучшие шансы Марса для решения своих проблем. А во-вторых, Робинсону нужно будет написать продолжение, чтобы исследовать этот вопрос. И угадайте, что? Продолжение есть.
Зеленый Marrs, названный GF Smith «самым любимым цветом в мире»
Оттенок бирюзового, вдохновленный ландшафтом, окружающим Шотландию, был назван «Любимым цветом в мире» по результатам международного исследования, проведенного бумажной компанией GF Smith.
. Цвет, названный Marrs Green, оказался самым популярным оттенком во всем мире на основе тысяч ответов, которые GF Smith собрал в ходе онлайн-опроса.Людей, принявших участие, попросили выбрать свой любимый оттенок из ряда публичных предложений.
Marrs Green назван в честь Энни Маррс, которая изначально выбрала этот цвет. Компания GF Smith временно добавила этот цвет в свой ассортимент бумаги Colorplan.
Marrs Green был выбран на основе результатов онлайн-опроса, проведенного бумажной компанией: «Цвет был вдохновлен пейзажем, который окружает меня дома в Шотландии, и этот глубокий зеленый оттенок с оттенком синего всегда был моим любимым. », — сказал Маррс, проживающий в Данди.
Новости были объявлены в Халле, британском Городе Культуры в этом году, через взрыв бумажных вертолетов над городской улицей Хамбер.
Временный магазин также продает ряд продуктов от таких брендов, как Tokyo Bike и Anglepoise, все в оттенке Marrs Green.
Кэролайн Тилл, редактор журнала Viewpoint Color Magazine, предположила, что успех этого оттенка был обусловлен тем, что люди хотели воссоединиться с миром природы.
«Поскольку современные условия «дефицита природы» усиливаются в контексте все более городского и цифрового образа жизни, мы стремимся воссоединиться с миром природы, отсюда и нынешняя глобальная популярность зеленого цвета», — сказал Тилль.
«В эти смутные времена, когда политические и социальные потрясения стали нормой, мы жаждем успокаивающего спокойствия зелени и ее связи с обнадеживающей определенностью природных циклов.»
Говорят, что этот цвет популярен, потому что он напоминает людям о мире природы.«Любимый цвет мира» является одним из ряда мероприятий, в которых GF Smith, основанный в северном городе в 1885 году, принимает участие в рамках Hull City of Culture.
Серия инсталляций под названием «Бумажный город», в которой дизайнеры, в том числе Макс Лэмб и Бетан Лора Вуд, создают конструкции из бумаги, будет демонстрироваться до 9 июля.
. Для своей инсталляции Лэмб обратил внимание на размер и вес бумаги, созданной Г.Ф. .
ПредложениеВуда находится в старой коптильне и состоит из нитей бумажных водорослей, а Apeiron Flow от Adam Holloway Architects получает свою плавную форму благодаря алгоритму.
Инсталляция Apeiron Flow от Adam Holloway Architects приобретает плавную форму благодаря алгоритму. Инсталляция художницы Джоанны Сэндс состоит из группы изогнутых стопок бумаги, разбросанных по полу галереи, а Ричард Вудс использовал бумагу Colorplan для создания графической кирпичной кладки на заброшенных объектах. здания на Хамбер-стрит.
Для своего произведения «Жизнь на острове» художница Жаклин Понселе вырезала и сложила все оттенки бумаги Colorplan, чтобы создать инсталляцию в стиле оптической иллюзии, которая, кажется, меняет цвет, когда зрители перемещаются вокруг нее.
Девятиметровый гобелен Made Thought сделан из тканых бумажных полосок. Студия Made Thought, которая создала инсталляцию для первого выставочного зала GF Smith, основывала свою работу Fabric of Hull на отношениях компании с Hull. Это проявляется в виде гобелена длиной девять метров, сделанного из тканых бумажных полос.
Студия Made Thought, которая создала инсталляцию для первого выставочного зала GF Smith, основывала свою работу Fabric of Hull на отношениях компании с Hull. Это проявляется в виде гобелена длиной девять метров, сделанного из тканых бумажных полос.
Лазарян, творческая студия из Манчестера, посмотрела на отношения Халла с ловлей трески и создала четырехметровую анатомическую бумажную модель рыбы.
С момента своего основания Джорджем Фредериком Смитом в 19 веке компания GF Smith стала фаворитом среди графических дизайнеров, архитекторов и художников.
GF Smith открывает выставочное пространство в Лондоне с подвалом, полным бумажных башен
Когда-то считалось, что сезонные изменения цвета или контраста на Марсе указывают на наличие растительности или воды. есть ли еще сезонные изменения, и если да, то почему?
За несколько дней до того, как космические аппараты подробно исследовали Марс, нам приходилось полагаться на то, что мы могли видеть с помощью земных телескопов и миссий «Маринер» в 1960-х годах. Эти нечеткие изображения давали лишь самое незначительное представление о геологических особенностях на поверхности, обозначенных светлыми и темными областями, а также белыми полярными шапками. Поскольку не было реального понимания поверхности планеты, наблюдаемые изменения цвета и яркости в течение года приписывались множеству объяснений, от воды до растительности. При ближайшем рассмотрении, начиная с орбитальных аппаратов «Викинг» в 1970-х годах, стало ясно, что Марс — это сухой пустынный мир, лишенный растительности или воды, который нестабилен в нынешних условиях окружающей среды.Однако огромные каньоны и каналы показывают, что несколько миллиардов лет назад Марс был домом для текущей воды. Как она превратилась из теплой и влажной планеты в холодную и сухую, все еще обсуждается, но вопрос сезонных изменений мы можем объяснить.
Эти нечеткие изображения давали лишь самое незначительное представление о геологических особенностях на поверхности, обозначенных светлыми и темными областями, а также белыми полярными шапками. Поскольку не было реального понимания поверхности планеты, наблюдаемые изменения цвета и яркости в течение года приписывались множеству объяснений, от воды до растительности. При ближайшем рассмотрении, начиная с орбитальных аппаратов «Викинг» в 1970-х годах, стало ясно, что Марс — это сухой пустынный мир, лишенный растительности или воды, который нестабилен в нынешних условиях окружающей среды.Однако огромные каньоны и каналы показывают, что несколько миллиардов лет назад Марс был домом для текущей воды. Как она превратилась из теплой и влажной планеты в холодную и сухую, все еще обсуждается, но вопрос сезонных изменений мы можем объяснить. Как и Земля, Марс имеет наклон оси (25° для Марса, 23,5° для Земли), что определяет смену времен года на планете. Его полярные шапки состоят как из водяного льда, так и из углекислого газа. В течение северного или южного лета углекислый лед в этой полярной шапке испаряется (сублимируется) в атмосферу, и полярная шапка сжимается, обнажая поверхность под ней.Зимой лед переоткладывается и шапки снова отрастают. Некоторая часть этого сублимированного углекислого газа также перераспределяется в атмосфере по направлению к экватору, а затем осаждается на поверхности, когда атмосфера остывает или понижается давление, оставляя иней в средних и высоких широтах, а на больших высотах и в низких широтах. широты. Этот мороз может привести к изменению цвета и яркости и снова сублимируется с возвращением весны и лета.
В течение северного или южного лета углекислый лед в этой полярной шапке испаряется (сублимируется) в атмосферу, и полярная шапка сжимается, обнажая поверхность под ней.Зимой лед переоткладывается и шапки снова отрастают. Некоторая часть этого сублимированного углекислого газа также перераспределяется в атмосфере по направлению к экватору, а затем осаждается на поверхности, когда атмосфера остывает или понижается давление, оставляя иней в средних и высоких широтах, а на больших высотах и в низких широтах. широты. Этот мороз может привести к изменению цвета и яркости и снова сублимируется с возвращением весны и лета.
Сублимация инея из углекислого газа также может вызывать мелкомасштабные явления, такие как пыльные лавины и селевые потоки на крутых склонах, которые в настоящее время наблюдаются в режиме реального времени.Другой причиной этих изменений являются глобальные пыльные бури, которые происходят раз в несколько лет и провоцируются сезонными изменениями температуры и давления атмосферы.
Дэн Берман
Научный сотрудник,
Институт планетологии, Тусон, Аризона
Купить мои вещи | Какого цвета Марс?Вопрос цвета на Марсе поднимался снова и снова. Одно изображение Марса показывает гигантское зеленое пятно. На некоторых изображениях видно, что небо голубое, на других — красное. другие небо ириски.Скалы выглядят синими, красными или зелеными. Конечно, лжеученые перепрыгивали через все эти так называемые «аномалии», предъявляющие обычные претензии Сокрытия НАСА и тому подобное. Но на самом деле, как обычно, псевдоученые грубо неверно интерпретируют изображения. Астрономические цифровые изображения — очень сложная тема. Большинство
люди предполагают, что сделать цифровой снимок — это то же самое, что сделать снимок с
фильм: вы наводите камеру, делаете кадр, а потом смотрите на красивое
цветная картинка.На самом деле все намного сложнее.
Прежде чем продолжить работу с этой страницей, я настоятельно рекомендую вам прочитать
это превосходное эссе о цветных изображениях
астрономом (и моим другом)
Золт Левай, один из ответственных лиц
за создание великолепных изображений для прессы Хаббла. Прочитав это эссе, вы увидите, что астрономические изображения взято в разных фильтрах. Каждое изображение на самом деле не цветное, а оттенки серого (то, что некоторые люди ошибочно называют «черно-белым»), с каждым пикселем, представляющим яркость цели 90 280 в цвет фильтра .Это видно на следующих изображениях, которые у меня есть безбожно украдено со страницы Золта. Изображение слева представляет собой полноцветное изображение зонта. Верхний ряд показывает, как изображение было разложено на три основных цвета: красный, зеленый и синий. Нижний ряд показывает, как астроном сделает снимок, сделав три изображения в оттенках серого, каждое со своим соответствующий фильтр. Обратите внимание, как, например, желтая панель зонта на левые изменения в каждом изображении в оттенках серого и сравните его с желтая панель справа, которая частично находится в тени. Цвет конечного изображения зависит от многих факторов: от яркости
реальный объект (в данном случае зонт), сам фильтр (сколько света
фильтр пропускает? Какая именно цветовая гамма? д. Какое это имеет отношение к Марсу? Все! Марсоходы,
например, носить с собой набор фильтров. Эти фильтры
разработан, чтобы максимизировать науку, возвращенную от Духа и Возможности.
На самом деле они не предназначены для создания «истинного цвета» изображения;
то есть то, что вы бы увидели, если бы стояли на Марсе.Когда изображения
с Марса возвращаются на Землю, а затем обрабатываются для придания цвета
изображение, то что вы видите в лучшем случае это приближение к
то, что может видеть твой глаз. Превратить эти изображения с одним фильтром в цветную композицию непросто.Если красный фильтр пропускает меньше общего света, чем синий, вам нужно чтобы компенсировать это, когда вы добавляете изображения вместе. Если красный фильтр шире (пропускает более широкий диапазон красных), чем синий фильтр, вы должны компенсировать , что , и так далее. Если вы будете слушать псевдоучёных, то подумаете, что НАСА виновен в каком-то ужасном заговоре, возможно, в попытке превратить небо Земли в розовый лимонад.В действительности, однако, объяснение несколько менее зловещее. На первой картинке синяя вкладка выглядит синий, потому что он отражает синий свет. Он поглощает красный и зеленый, только позволяя синему свету отражаться от него и попадать в наши глаза. Тем не мение, оказывается, краска, использованная для синей вкладки, тоже отражает свет в инфракрасном диапазоне. Поскольку мы не можем видеть это своими глазами, это все еще выглядит синий. Но одна из камер на борту марсохода может обнаруживать инфракрасное излучение.Поэтому, когда он смотрит на синюю вкладку, он видит, что от нее исходит синий цвет, т.к.
а также инфракрасный. В инфракрасном фильтре эта синяя вкладка на самом деле
довольно яркий. Когда используется изображение в оттенках серого с инфракрасным фильтром
для построения цветного изображения синяя вкладка становится розовой. Вот почему цвета на изображениях иногда немного странные.Иногда используются инфракрасные фильтры. В других случаях то, как было построено трехцветное изображение, может быть слишком тяжелым в красном цвете, или синий, искажающий цвета. Хуже того, при изменении освещения меняется и цвета! Когда Солнце высоко, цвета выглядят иначе, чем когда оно низкий. Количество пыли в воздухе также портит цветовой баланс. Хуже того, пыль рассеивает свет. Небо возле Солнца выглядит голубее на снимках с Марса, потому что пыль в воздухе синий свет «рассеивается вперед»; другими словами, он берет синий свет от Солнца и больше фокусирует его. в сторону камеры.Небо рядом с Солнцем кажется голубее, а дальше выглядит краснее. Свет, отражающийся от камней, также может также страдают от всевозможных цветовых дисбалансов. Все эти эффекты затрудняют интерпретацию цветных снимков с Марса. Так или иначе, стоит не спешить с выводами . Когда Хоугланд делает заявление, стоит хорошенько об этом подумать, и найти внешние источники . Все станет намного яснее, когда вы увидите полную картину. Ссылки |
Фотографии НАСА с Марса Марсоход Curiosity показывает, что Красная планета тоже зелено-фиолетовая
Марсоход НАСА путешествует по Марсу с 2012 года, но фотографии, которые он отправил на Землю на этой неделе, изменили представление.Марс, давно известный как Красная планета, оказывается, может похвастаться и другими цветами. Через специальные линзы на своих камерах-глазах марсоход отправлял обратно фотографии фиолетового цвета, контрастирующего с зеленым, отслеживая, в частности, один минерал: гематит.
Через специальные линзы на своих камерах-глазах марсоход отправлял обратно фотографии фиолетового цвета, контрастирующего с зеленым, отслеживая, в частности, один минерал: гематит.
Камеры Curiosity делают фотографии при разной длине световой волны. Поскольку камни отражают и поглощают свет по-разному, камера (в частности, мачтовая камера) может определить, из какого типа минералов состоит поверхность Марса.
Много лет назад ученые заметили изменения в горных породах благодаря спектрометрическим наблюдениям с орбиты и с тех пор планируют заняться хребтом Веры Рубин в нижней части горы Шарп.«Это самая интересная часть маршрута», — сказал Джеффри Джонсон, планетолог-геолог из лаборатории прикладной физики Университета Джона Хопкинса.
После приземления Curiosity в 2012 году он обнаружил простые органические соединения (хотя неясно, были ли они образованы в результате загрязнения человеком или являются родными для Марса), свидетельства наличия воды и фотографии с таких достопримечательностей, как гора Шарп, Мюррей Баттс, Хидден-Вэлли, формация залива Йеллоунайф и Рокнест.
Последние изображения с марсохода показывают, как выглядит Марс с другой точки зрения и как он мог выглядеть в прошлом.
Эта пара изображений, сделанных мачтовой камерой (Mastcam) на марсоходе Curiosity НАСА, иллюстрирует, как специальные фильтры используются для разведки местности впереди на наличие изменений в местных коренных породах. НАСА Гематит обычно имеет красный цвет, который смешивается с остальной поверхностью, как видно на полноцветной фотографии. Обычно он образуется в присутствии воды, что является дополнительным свидетельством того, что в древние марсианские времена были условия, благоприятные для жизни. Хотя марсоход нашел доказательства того, что на Марсе когда-то были условия, благоприятные для жизни в первый год его путешествия, присутствие гематита намекает на изменяющееся и разнообразное прошлое этих условий.По словам Джонсона, с помощью специальных линз на камерах ученые могут точно определить области, которые могут быть дополнительно исследованы.
По словам Джонсона, сбор данных об этих породах может дать ответы на вопросы о факторах воды, которые могли когда-то пройти через них, например, о ее кислотности. Эти ответы могли бы подсказать ученым, какие формы жизни могли бы выжить и потенциально процветать. Мачта камеры на марсоходе обеспечивает отличный обзор для сбора такой информации.«Это как если бы вы летели на самолете и смотрели вниз на каньон, скалы, поля или что-то в этом роде», — сказал Джонсон. «Он всегда будет выглядеть немного по-другому, когда вы проедете через него на своем велосипеде».
Другими веществами, которые марсоход обнаружил на поверхности, были различные типы солей, гипс, вулканические породы и камни, которые явно подвергались выветриванию в течение длительного периода времени, сказал Джонсон. Дальше к югу от хребта, где марсоход пройдет дальше, грунт более похож на глину.
«Все минералы, которые мы видим, рассказывают историю, — сказал он.«И иногда эта история действительно сложна».

 Но вы можете присвоить другой цвет с помощью свойства
Но вы можете присвоить другой цвет с помощью свойства 

 Сторона начала и конца зависит от свойств
Сторона начала и конца зависит от свойств 


 Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность. box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
box {
width: 290px;
height: 100px;
margin: 0;
padding: 4px 6px;
font: 28px "Marker Felt", "Zapfino", cursive;
display: flex;
justify-content: center;
align-items: center;
}
 Это светло-фиолетовый цвет.
Это светло-фиолетовый цвет. If you’re creating a web site about a given item or product, choose a color that’s physically present on that item.
If you’re creating a web site about a given item or product, choose a color that’s physically present on that item. Эй, либо это, либо одно из этих
раздражающие кнопки пожертвований PayPal здесь.
Эй, либо это, либо одно из этих
раздражающие кнопки пожертвований PayPal здесь.
 ), освещение,
настройка на вашем мониторе и другие более загадочные факторы. Это делает это
не только трудно сделать изображение «настоящего цвета»;
на самом деле это невозможно.
Просто невозможно сделать так, чтобы что-то выглядело на картинке именно так, как оно есть на самом деле.
когда вы стоите перед ним.Подумайте, как цвет объекта может
измениться из-за того, что вы видите это; заходящее солнце образует лист
белая бумага выглядит красной, например.
), освещение,
настройка на вашем мониторе и другие более загадочные факторы. Это делает это
не только трудно сделать изображение «настоящего цвета»;
на самом деле это невозможно.
Просто невозможно сделать так, чтобы что-то выглядело на картинке именно так, как оно есть на самом деле.
когда вы стоите перед ним.Подумайте, как цвет объекта может
измениться из-за того, что вы видите это; заходящее солнце образует лист
белая бумага выглядит красной, например. В реальности может быть очень по-другому. Фильтры
на вездеходах не соответствуют цветовой чувствительности человека
глаз. Некоторые фильтры пропускают только инфракрасный свет.
невидимый для наших глаз!
В реальности может быть очень по-другому. Фильтры
на вездеходах не соответствуют цветовой чувствительности человека
глаз. Некоторые фильтры пропускают только инфракрасный свет.
невидимый для наших глаз! На этом изображении синяя вкладка теперь розовая! Что происходит?
На этом изображении синяя вкладка теперь розовая! Что происходит? Это не
«действительно» розовый. А вот на другом фото нет
на самом деле это точно синий цвет. Помните, что цвет — это всего лишь
приближение.
Это не
«действительно» розовый. А вот на другом фото нет
на самом деле это точно синий цвет. Помните, что цвет — это всего лишь
приближение. (или любую цифровую научную камеру) сделать крайне сложно.
По иронии судьбы, таким людям, как Хогланд, легко
обмануть общественность, заставив ее думать, что идет какой-то заговор.
Имея многолетний опыт обработки астрономических изображений, я могу
посмотрите, как Хогланд либо не понимает цветное изображение
обработка, или не хочет, чтобы вы это понимали.
(или любую цифровую научную камеру) сделать крайне сложно.
По иронии судьбы, таким людям, как Хогланд, легко
обмануть общественность, заставив ее думать, что идет какой-то заговор.
Имея многолетний опыт обработки астрономических изображений, я могу
посмотрите, как Хогланд либо не понимает цветное изображение
обработка, или не хочет, чтобы вы это понимали.