Уроки по созданию иллюстраций: 105+ уроков Adobe Illustrator для начинающих (на русском языке)
- 58 уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator
- Flat design Tutorial: Space, Galaxy & Planets
- Illustrator tutorial: Making a logo using Construction lines
- Illustrator Tutorial: Flat design avatar
- Workflow – Control panel
- Striped colorful awnings
- Set of numeric
- Table Tent mock up
- Speed art – opened notebook
- Speed art – Flat vector icon for desktop
- Illustrator Tutorial: Flat design
- Illustrator tutorial: Lettering & Logotype from scratch
- Illustrator Tutorial: Cartoon style shading
- Illustrator tutorial: Pen Tool Techniques
- Illustrator tutorial: Flat design cartoon text
- Illustrator Tutorial: Seamless Background Design
- Рисуем джойстик Super Nintendo
- Серия из 15 уроков по созданию первой иллюстрации
- Создание векторных логотипов
- 8 видео-уроков по созданию иллюстраций в Adobe Illustrator
- 20 уроков по созданию флэт иллюстраций в Adobe Illustrator
- Урок по создании иллюстрации в Sketch с бутылочкой
- 40 туториалов для создания векторных иллюстраций / Блог компании ua-hosting.company / Хабр
- Highlights — Курсы
- Уроки Adobe Illustrator. Пять уроков по созданию иллюстраций с использованием инструмента «Сетчатый градиент» ~ Записки микростокового иллюстратора
- Уроки Easy Illustration Архивы | Аня Куварзина Иллюстратор
- уроков Illustrator: 30 свежих новых уроков по векторной иллюстрации | Учебники
- Неограниченные загрузки
- Бесплатные руководства по дизайну в Illustrator для улучшения ваших иллюстраций
- Создайте две красочные иллюстрации детской книги в учебнике Illustrator
- Как создать сковороду в Adobe Illustrator
- Как создать золотой трейлер для кемпинга в Adobe Illustrator
- Как создать плоского космонавта в Adobe Illustrator
- Как нарисовать векторные персики с помощью градиентной сетки в Adobe Illustrator
- Как создать эффект изометрического шрифта в Adobe Illustrator
- Как создать иллюстрацию к Международному женскому дню в Adobe Illustrator
- Как создать иллюстрацию Пола Джорджа в Illustrator
- Как создать винтажный весенний портрет девушки в Adobe Illustrator
- Учебное пособие для иллюстратора — Плоский дизайн с водопадом (Учебное пособие по плоскому дизайну в Illustrator)
- Узнайте, как создать авторекламу в стиле ретро в стиле 50-х, в учебном пособии Illustrator
- Как создать иллюстрацию с глубоким погружением в Adobe Illustrator
- Создание красочных градиентных надписей в Adobe Illustrator
- Как создать фон пляжа во время отпуска в Adobe Illustrator
- Создание бокалов для коктейлей Flat Style в Adobe Illustrator
- Как создать иллюстрацию пасхальной корзины в Adobe Illustrator
- Как создать значок револьвера в учебнике Illustrator
- Как создать скин Minecraft в Adobe Illustrator
- Узнайте, как создать простой цветок с помощью панели эффектов в Illustrator
- Как создать сцену чаепития Алисы в стране чудес в Adobe Illustrator
- Как создать светофор в Adobe Illustrator
- Как создать иллюстрацию Киски Ивы с цыпленком в Adobe Illustrator
- Создание простой иллюстрации секундомера в Adobe Illustrator
- Как создать геометрическую птицу фламинго в Adobe Illustrator
- Как создать изометрический кубический узор в Adobe Illustrator
- Как нарисовать офисный фон в Adobe Illustrator
- Создание электрического вентилятора в Adobe Illustrator
- Как создать портрет в один цвет в Adobe Illustrator
- Как создать инфографику в Adobe Illustrator 2018
- Как создать персонажа плюшевого мишку в учебнике Illustrator
- 18 Впечатляющих руководств по созданию векторных иллюстраций
- 1. Создайте милого пушистого векторного монстра в Illustrator
- 2. Как создать ракетный векторный самолет-челнок
- 3. Создайте значок с изображением милого медведя панды
- 4. Как нарисовать персонажа из мультфильма Леброна Джеймса
- 5. Как создать вонючего зомби-пожирателя плоти в Illustrator
- 6. Как создать пейзажный фон для рабочего стола
- 7. Как создать мультипликационного персонажа с выразительными линиями
- 8. Как создать фантастический персонаж в Illustrator
- 9. Стилизованный портрет. Иллюстрация
- 10. Как создать ретро-векторную иллюстрацию со стилизованными линиями
- 11. Как создать интерьер мультяшного космического корабля менее чем за час
- 12. Как сделать милую векторную иллюстрацию эскимо
- 13. Создайте супер счастливого осьминога
- 14. Создайте простое векторное существо в Illustrator
- 15. Создайте талисман персонажа с помощью Adobe Illustrator CS4
- 16. Как создать векторную иллюстрацию и подготовить ее к продаже на микро-складе
- 17. Как создать милого персонажа-бегемота
- 18. Создайте простой пейзаж в Illustrator
- Мы пропустили ваш любимый урок по векторной иллюстрации?
- Связанное содержимое
- уроков в стиле ретро и винтаж для Photoshop и Illustrator
- векторных иллюстраций: 60+ руководств, советов и передовых методов для Illustrator
- Создание иллюстрации — Учебные пособия по Pixelmator Pro
- 25 Procreate Tutorials для рисунков, иллюстраций, картин и т. Д.
58 уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator
Подборка уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator.
Эти уроки будут полезны новичкам, желающим освоить векторный редактор: проходя эти уроки вы постепенно будете знакомиться с новыми и полезными инструментами Adobe Illustrator, которые помогут сильно сэкономить время на работу в будущем.
Flat design Tutorial: Space, Galaxy & Planets
Illustrator tutorial: Making a logo using Construction lines
Illustrator Tutorial: Flat design avatar
Workflow – Control panel
Striped colorful awnings
Set of numeric
Table Tent mock up
Speed art – opened notebook
Speed art – Flat vector icon for desktop
Illustrator Tutorial: Flat design
Illustrator tutorial: Lettering & Logotype from scratch
Illustrator Tutorial: Cartoon style shading
Illustrator tutorial: Pen Tool Techniques
Illustrator tutorial: Flat design cartoon text
Illustrator Tutorial: Seamless Background Design
Рисуем джойстик Super Nintendo
Серия из 15 уроков по созданию первой иллюстрации
Создание векторных логотипов
8 видео-уроков по созданию иллюстраций в Adobe Illustrator
Осваивать любой новый инструмент лучше глядя на то, как с ним работают профессионалы.
Так, сегодня мы предлагаем вам освоить (или закрепить свои знания) программу Adobe Illustrator, которая позволяет создавать векторные иллюстрации, логотипы, текстовые надписи и многое другое.
Ниже приведены 8 видео-уроков по созданию различного уровня сложности иллюстраций в Adobe Illustrator.
1. Светящиеся сферы
2. Шоколадная надпись
3. Логотип «Чашка кофе»
4. «Swoosh»
5. Золотой текст с градиентом
6. Повторение объектов по кругу
7. Флэт дизайн
8. Векторные пузырьки
20 уроков по созданию флэт иллюстраций в Adobe Illustrator
Подборка из 20 уроков по рисованию плоских иллюстраций в Adobe Illustrator.
Уроки будут полезны всем, кто интересуеться иллюстрацией или хочет узнать технику использования флэт дизайна.
Фото на обложке: ShutterStock
Урок по создании иллюстрации в Sketch с бутылочкой
Недавно я променял Illustrator на Sketch для создания иллюстрации в Sketch. Вот она:
Пузырек с таблетками в SketchЯ всегда пользовался Illustrator для отрисовки иконок или иллюстраций, так как эта программа дает больше свободы действий…
Я покажу весь процесс работы в Sketch. Надеюсь, он поможет вам понять некоторые техники рисования и фокусы, которые вы начнете применять в Sketch.
1. Создаем артборд
Я описал создание иллюстрации в Sketch для размещения ее на Dribbble. Что бы я ни рисовал для Dribble, я использую кастомный артборд. Это не так сложно, как звучит, вы можете легко создавать произвольные артборды.
Нажмите ‘A’ на клавиатуре, или перейдите в меню ‘Insert > Artboard’, и вы увидите список разных артбордов в правой панели. В самом низу вы увидите значок плюс, как здесь:
Как видите выше, я создал артборд для Dribbble размером 800×600 px. Как только вы нажмете плюсик, появится диалоговый поп-ап, где можно задать произвольный размер для будущего артборда и назвать его.
Как только вы нажмете плюсик, появится диалоговый поп-ап, где можно задать произвольный размер для будущего артборда и назвать его.
2. Задайте фон для артборда
При выделении артборда появляется возможность задать цвет для артборда. Если вы не зададите никакой цвет фона, артборд останется прозрачным слоем при экспорте в PNG.
Есть два способа:
- Вы можете изменить цвет артборда с боковой панели. Тут есть ограничения только на сплошные цвета, то есть вы не сможете задать градиент.
- Используйте фигуру в качестве фона. Здесь вы можете применить как сплошную заливку, так и градиенты.
В моем примере я использовал прямоугольник с цветом фона #0786FF . Я заблокировал прямоугольник с помощью горячей клавиши Cmd+Shift+L.
3. Начинаем рисовать базовые фигуры
Посмотрите на следующее изображение и точно следуйте ему. Не обязательно копировать все размерности точь-в-точь, просто соблюдайте все базовые фигуры и их пропорции.
Нужны прямоугольники, чтобы создать капсулу, крышку баночки, саму баночку и надпись на ней; по одному на каждый объект. Не волнуйтесь по поводу расположения на данный момент.
Выделите прямоугольник капсулы и увеличивайте бегунок радиуса до тех пор, пока прямоугольник не станет похожим на капсулу. Обычно я останавливаюсь где-то на значении в 100.
Точно также задайте радиус 4 для крышки бутылочки (это мое личное предпочтение, вы можете выбрать другое значение).
А теперь зададим радиус закругления для самой баночки. Так как крышка контейнера будет располагаться на верху контейнера, радиус для верхнего левого и верхнего правого угла бутылочки. В нашем примере я хочу применить радиус 0 к нижним левому и правому углу бутылочки. Я просто введу ‘0/0/10/10’ (верхний левый/верхний правый/нижний правый/нижний левый). Звучит слегка замысловато, но если вы привыкли к свойству border-radius в CSS, то вам понятно, о чем речь.
Настало время этикетки. Этикетка будет располагаться с правого края бутылочки, так что все углы с той стороны будут с 0 радиусом. Это означает, верхний и нижний правый углы будут иметь значение 0. В нашем примере я введу ‘4/0/0/4′ (верхний левый/верхний правый/нижний правый/нижний левый).
Этикетка будет располагаться с правого края бутылочки, так что все углы с той стороны будут с 0 радиусом. Это означает, верхний и нижний правый углы будут иметь значение 0. В нашем примере я введу ‘4/0/0/4′ (верхний левый/верхний правый/нижний правый/нижний левый).
Давайте посмотрим на наши фигуры:
Совет: Можете задавать радиусы углов для фигуры, кликнув на ней дважды и выделив один или несколько опорных точек и изменив значения.
Теперь разукрасим объекты.
Все значения – сплошные заливки, градиентов нет.
4. Сборка
Я передвинул этикетку поверх бутылочки, чтобы правые края бутылочки и этикетки были выровнены относительно друг друга. Если вы начнете медленно перетаскивать фигуру, она автоматически примкнет к нужному краю.
Можно также выделить фигуры бутылочки и этикетки, удерживая клавишу shift, а затем нажать кнопку left align, которая выравнивает по левому краю, а затем нажмите выровнять по правому краю (right align). Вот что получится:
Вот что получится:
Финальная «сборка» выглядит так:
5. Прорисовка деталей
Капсула:
Продублируйте капсулу (cmd+D) и сократите ширину фигуры в 2 раза. Выровняйте поделенную фигуру по правому краю оригинальной капсулы, и задайте ей зеленую заливку (у меня это оттенок #45DC50). Измените радиус верхнего и нижнего левого углов на 0. Получится вот так:
Этикетка:
На этикетке должно быть что-то написано, обычно для обозначения надписей используются линии. Обычно в качестве линий я использую прямоугольники вместо рисования векторных линий с помощью инструмента ручки (горячая клавиша: V). Объяснение простое: мне не нужна масса управляющих точек для моей фигуры. Когда вы создаете линию с помощью ручки, получаете 4 координаты (от X1, Y1 — до X2, Y2). Опять же, это мой личный выбор, а вы можете смело экспериментировать. Создайте прямоугольник шириной 60 и высотой 2. Задайте светло-серый цвет (#E4E9F1). А теперь продублируйте (cmd+D) линию, в сумме создайте 5 таких линий.
Отлично, теперь надо нарисовать еще два прямоугольника с шириной 60 и высотой 4, и задайте розоватый цвет (#FF9AD5).
Разместите эти фигуры в следующем порядке:
И еще одно. Сократите ширину третьего серого прямоугольника или четвертой линии сверху, скажем, на 20 справа.
СОВЕТ: Для этого просто введите -20L в поле width. Чтобы уменьшить размер с нижней стороны, вы можете ввести -20T в разделе ‘Height’. И чтобы сократить размер сверху, можно ввести -20B.
И вот как это выглядит теперь:
6. Добавим света и тени
Это очень важная часть. Сначала нужно решить, откуда падает свет. В нашем примере свет будет идти сверху справа:
Отсюда могут возникнуть некоторые трудности, но постарайтесь сделать это неоднократно, и вы освоите приемы.
Подсветка и тени для капсулы:
Нарисуйте небольшой кружок размером 10х10 (тут можно варьировать) и поместите его на верхний правый край капсулы. Теперь скопируйте зеленую сторону капсулы (cmd+D). Выделите зеленую сторону и маленький кружок (shift+клик). Теперь кликните на операцию ‘Intersection’ (пересечение) на верхней панели инструментов, и задайте этой фигуре белый цвет. Вот результат:
Теперь скопируйте зеленую сторону капсулы (cmd+D). Выделите зеленую сторону и маленький кружок (shift+клик). Теперь кликните на операцию ‘Intersection’ (пересечение) на верхней панели инструментов, и задайте этой фигуре белый цвет. Вот результат:
Теперь выделите эту пересеченную фигуру и переключите ее параметр смешивание (blending) с ‘Normal’ на ‘Soft Light’ из выпадающего списка рядом с заливкой (fill).
Теперь нарисуйте прямоугольник шириной 50 и высотой 4 и выровняйте его по центру фигуры капсулы. Задайте такой же blending (‘Soft Light’).
Теперь поработаем над тенями. Создайте две копии главной фигуры капсулы (дважды cmd+D). Теперь будет три таких фигуры. Выделите самую верхнюю из них и подвиньте на 6 пикселей вправо (+6 в координате X) и на 6 пикселей вверх ((-6 в координате Y). Теперь выделите передвинутую фигуру капсулы и вторую фигуру капсулы под ней (убедитесь, что передвинутая фигура находится поверх) и кликните на операцию Subtract (вычесть). Задайте более темный оттенок серого для нее (что-то вроде #D9D9D9) и установите режим смешивания (blending) на ‘Multiply’.
Задайте более темный оттенок серого для нее (что-то вроде #D9D9D9) и установите режим смешивания (blending) на ‘Multiply’.
Результат будет выглядеть так:
Блики и тени на бутылочке:
Повторите с бутылочкой то же самое, что вы проделали с пилюлей, чтобы создать фигуру для тени. Я передвинул самую верхнюю копию фигуры бутылочки на 12 пикселей вправо (+12 к координате X) и на 6 пикселей вверх (-6 к координате Y). Вместо режимов blending в этот раз мы добавим более темные тени желтого цвета (#F5B056). Получится что-то вроде этого:
Создадим небольшие блики. Нарисуйте прямоугольник шириной 8 пикселей и 180 пикселей в высоту (такой же размер, как желтая бутылочка). Задайте очень светлый синий оттенок (#FEF792). Нарисуйте еще один прямоугольник шириной 6 пикселей и высотой 180 пикселей того же света. Поместите его поверх слоя бутылочки (у нас он называется Bottle) и под слоем тени бутылочки. Что-то вроде этого:
Создайте еще один прямоугольник шириной 120 пикселей (такой же ширины, как бутылочка) и высотой 12 пикселей, и поместите его прямо под крышку бутылочки, чтобы создать тень.
Блики и тени на крышечке:
Используйте ту же технику логического вычитания (Subtracting) двух фигур, чтобы создать тени для крышки бутылочки и опцию смешивания для тени капсулы. Вы можете скопировать стиль тени капсулы с помощью Alt+Cmd+C и выделите слой тени бутылки, нажмите Alt+Cmd+V, чтобы применить тот же стиль. Тут я понял, что эта тень слишком яркая, и я уменьшил непрозрачность до 70%. И вот что вышло:
Теперь нарисуйте прямоугольник шириной 12 пикселей и высотой 24 пикселя. Скопируйте стиль тени капсулы и вставьте его на этот прямоугольник. Продублируйте его и задайте белый цвет для копии, а также режим blending ‘normal’. Создайте еще один прямоугольник шириной 6 пикселей и высотой 24 пикселя белого цвета и режимом смешивания ‘normal’. Разместите новые прямоугольники таким образом:
7. Почти конец – последний штрихи
Осталось только вставить метку Rx. Используйте шрифт sans serif, напечатайте ‘Rx’. Поместите ее поверх розового прямоугольника. Создайте копию розового прямоугольника и уменьшите ширину обоих прямоугольников так, чтобы был промежуток, куда можно вставить текст ‘Rx’.
Чтобы создать падающую тень для бутылочки, создайте овал размером 180 на 12 пикселей. Поместите эту фигуру под все фигуры, но поверх фона (в нашем случае, синий прямоугольник). Задайте более темный оттенок синего для тени (#1F76C8) и вместо выравнивания по центру, выровняйте примерно к правому краю, как здесь:
Вот и все что нужно для создания иллюстрации в Sketch!
Я надеюсь, вам понравилось. Если вы на чем-то застряли или просто хотите проверить себя, скачайте готовый файл здесь. Задавайте свои вопросы, делитесь впечатлениями в комментариях – будет интересно обменяться мнениями.
40 туториалов для создания векторных иллюстраций / Блог компании ua-hosting.company / Хабр
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Highlights — Курсы
Описание курса
Этот курс — настоящая находка для тех, кто давно хотел научиться рисовать иллюстрации и персонажей, но не знает с чего начать! Также подойдет тем, кто хочет углубить свои знания и улучшить качество работ.
Курс ведет Елизавета Беккер.
Лиза 8 лет обучалась художественному искусству в школе выдающегося художника Томской области Полякова Игоря Александровича, закончила с отличием. С 2015 сотрудничает с томской студией разработки настольных игр “Horatio Games” в качестве иллюстратора и дизайнера. С 2016 занимается созданием и выпуском авторских принтов на различную тематику, владеет собственной арт-лавочкой «Bekker Street». Также Лиза преподает в нашей школе, обучая скетчингу в акварели.https://vk.com/highlights_illustration
https://vk.com/highlights_illustration_2
https://vk.com/highlights_illustration_3
https://vk.com/highlights_illustration_4
https://vk.com/highlights_illustration_5
Подробный план занятий
ЗАНЯТИЕ №1. ВВОДНОЕ ЗАНЯТИЕНА УРОКЕ РАЗБЕРЕМ:
— Познакомимся с материалами, которые понадобятся для работы на курсе.
— Узнаем ,что такое иллюстрация , где применяется и чем отличается от художественной картины.
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №1:
«Карикатурные стилизации людей»
1. Карандашный скетч
2. Скетч в цвете
ЗАНЯТИЕ №2. КОМПОЗИЦИЯ
НА УРОКЕ РАЗБЕРЕМ:
— Обсудим, что же такое композиция и как она выстраивается ( на примере работ популярных иллюстраторов ).
— Поработаем над идеями, научимся подбирать референсы для создания иллюстраций.
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №2:
— Статичная и динамичная иллюстрации в скетчах
ЗАНЯТИЕ №3. КОЛОРИСТИКА
НА УРОКЕ РАЗБЕРЕМ:
— Научимся подбору цветовой гаммы для иллюстраций.
— Изучим способы передачи настроения цветом.
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №3:
— Эскиз карандашом, проработка цветом, детализация.
ЗАНЯТИЕ №4. СТИЛЬ
НА УРОКЕ РАЗБЕРЕМ:
— Разберемся со стилями рисовки иллюстраций.
— Выберем понравившегося иллюстратора и нарисуем иллюстрацию в его стиле.
— Научимся думать как иллюстратор.
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №4:
— Иллюстрация в заданном стиле.
ЗАНЯТИЕ №5. ОКРУЖАЮЩЕЕ ПРОСТРАНСТВО
НА УРОКЕ РАЗБЕРЕМ:
— Разберемся с природными объектами и их местами в иллюстрации.
— Научимся помещать персонажа в разные условия ( городской пейзаж, сельский пейзаж…) .
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №5:
— Фон под персонажа
ЗАНЯТИЕ №6. АНАТОМИЯ ПЕРСОНАЖА
НА УРОКЕ РАЗБЕРЕМ:
— Создадим персонажа ( на основе любой сказки ) .
— Разберемся с тонкостями работы над книжным героем: Научимся выделять особенности описания книжного персонажа для иллюстраций .
— Изучим приемы стилизаций персонажей — людей, животных.
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №6:
— Иллюстрации в книге
ЗАНЯТИЕ №7 КОММЕРЧЕСКАЯ ИЛЛЮСТРАЦИЯ
НА УРОКЕ РАЗБЕРЕМ:
— Поработаем над иллюстрацией от рисунка до графического редактора.
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №7:
— Серия открыток «Подколи друга»
ЗАНЯТИЕ №8 ДИПЛОМНАЯ РАБОТА
НА УРОКЕ РАЗБЕРЕМ:
— Закрепим полученные знания
— Создадим своих собственных персонажей с характером и описанием.
ТВОРЧЕСКАЯ РАБОТА ПО ИТОГУ УРОКА №8:
— Дипломная работа
Уроки Adobe Illustrator. Пять уроков по созданию иллюстраций с использованием инструмента «Сетчатый градиент» ~ Записки микростокового иллюстратора
Если Вы внимательно следите за курсом «Adobe Illustrator за 30 дней», то помните, что в уроке 18-го дня рассказывается про очень интересный инструмент, позволяющий создать фотореалистичные изображения, – инструмент «Сетчатый градиент».Для тех, кто хочет лучше изучить эту возможность программы Adobe Illustrator и попрактиковаться в использовании сетчатого градиента, предлагаю следующую подборку уроков. Все уроки авторские, качественные, написаны на русском языке!
Я расположила их в порядке от простого к сложному.
Рисуем куриное яйцо в Иллюстраторе
Думаю, если Вы добросовестно подошли к курсу и после прочтения урока о сетчатом градиенте нарисовали каплю воды, это куриное яйцо покажется Вам не намного сложнее:)
Автор: LoopAll, дизайнер и стоковый иллюстратор из Украины.
Как помять 100 долларов?
Еще один урок от LoopAll. Как с помощью инструмента «Сетчатый градиент» можно придать денежной купюре помятый вид:)
Гладиолус из градиентных сеток
Рисуем фотореалистичный цветочек. В конце урока есть несколько советов по работе с сетчатым градиентом.
Автор: Андрей Пономарев
Рисуем яблочко мэшами, или изобретаем велосипед!
Этот урок немного сложнее. Автор рассказывает, как перерисовать яблоко с фотографии, используя инструмент «Сетчатый градиент». Как Вы видите, фотография яблока не из самых простых.
Автор: Сергей, дизайнер, специалист по созданию векторных изображений на основе фотографий или эскизов.
Градиентные сетки by UnikFrik
Да-да! Это векторная иллюстрация! В этом уроке рассказывается и показывается, как сделать максимально фотореалистичную векторную копию фотографии. Урок высокой степени сложности. Для самых упорных. На создание конечной иллюстрации у автора ушло около 80 часов!
Автор: UnikFrik, он же Руслан Хасанов, дизайнер-фрилансер из Екатеринбурга
Интересно узнать, что у Вас получилось сделать, а что не получилось. Пишите:)
Анна Волкова
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Уроки Easy Illustration Архивы | Аня Куварзина Иллюстратор
Я люблю работать с векторной графикой.
Векторы — мечта любого дизайнера, поскольку они масштабируемы и универсальны. Vectors также дает более ценные активы, если вы хотите продавать свои работы на Creative Market и в фотобанках.
Моя любовь к плоским векторам началась, когда я купил iPadPro. Я начал работать над приложением Adobe Draw, где в основном создавал изображение из плоских форм.Однако мне также не хватало рисования с контурами, которые, как я обнаружил, на iPad не были такими точными, как на бумаге.
Я не делал много штрихов, пока мой парень не показал мне функцию фигур в Adobe Capture CC. Я уже использовал Adobe Capture CC для захвата цветовых палитр с натуры, но не для векторизации форм. После того, как я однажды попробовал эту функцию, меня зацепило.
Создание линейных иллюстраций с помощью Adobe Capture CC действительно просто и идеально подходит для начинающих. Все, что вам нужно, — это мобильный телефон, ручка, бумага и Adobe Illustrator для редактирования окончательного дизайна.
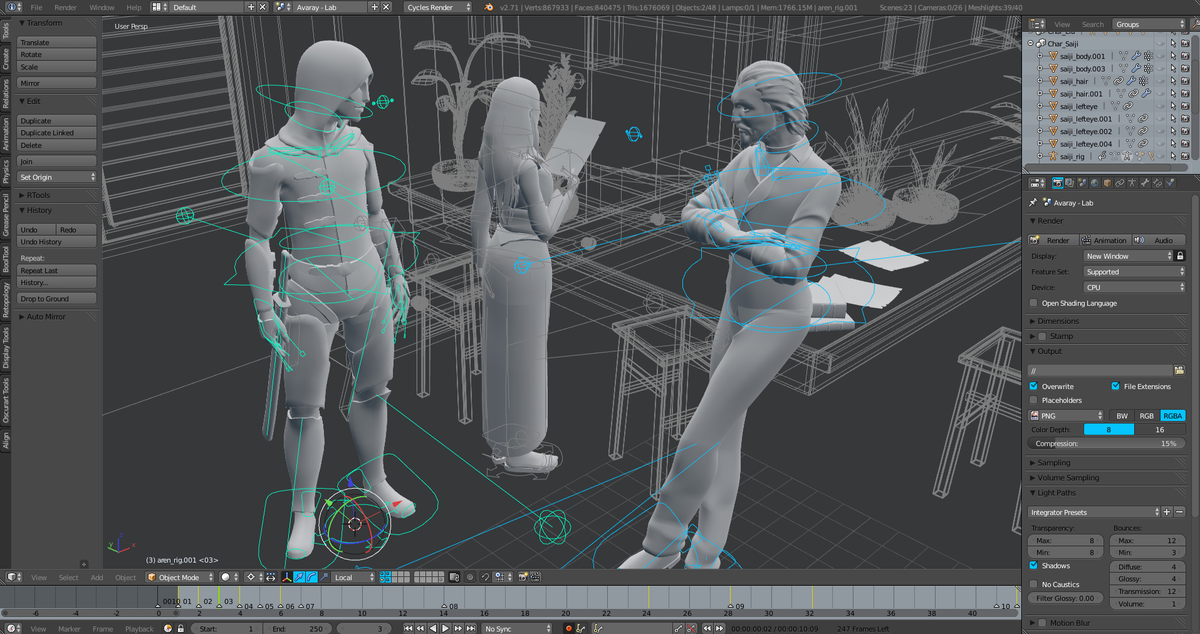
В этой записи блога я хотел рассказать, как я использовал Adobe Capture CC для создания иллюстраций для проекта «Современная семья».
Согласно последнему списку снимков Shutterstock, нестереотипные гендерные роли — популярная тема в поиске изображений. Проведя небольшое исследование, я обнаружил, что в средствах массовой информации недостаточно информации о мужчинах, занимающихся родительской и заботливой деятельностью и выражающих эмоции. Я также наткнулся на родителей-геев в социальных сетях, которые считали, что не хватает книжек с картинками, изображающих однополые пары, вместе воспитывающие детей.Вот почему я хотел исследовать эту тему дальше, привлекая мужчин к нетрадиционным гендерным ролям.
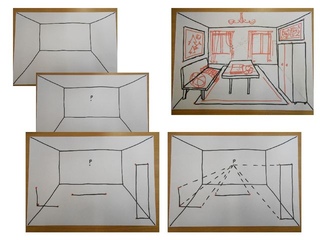
Начальные наброски я делал очень быстро, простым черным фломастером на бумаге в линейку. Я хотел, чтобы рисунки были быстрыми и свободными, так как я не хотел, чтобы окончательная иллюстрация выглядела слишком жесткой. Кроме того, я всегда обнаруживал, что в моих первоначальных эскизах было больше энергии, которая не всегда переводилась в законченные работы. Простая настройка, такая как использование бумаги в линейку, каким-то образом помогла мне менее серьезно относиться к рисованию.
Затем я использовал Adobe Capture для оцифровки эскизов. Все, что мне нужно было сделать, это просто навести камеру на рисунок, и он был сокращен до простой векторной формы, похожей на инструмент «трассировка изображения» в настольном приложении Adobe Illustrator. Я был очень впечатлен тем, что, несмотря на то, что я делал свои рисунки на бумаге с разметкой, с некоторыми настройками, приложение отображало только контуры моего эскиза.
Посмотреть сообщение на imgur.com
Фигуры были автоматически сохранены в моей библиотеке CC, которая была синхронизирована во всех моих приложениях Adobe Desktop.Итак, когда я открывал Adobe Illustrator на рабочем столе, было невероятно легко получить доступ к файлам.
Посмотреть сообщение на imgur.com
Для очень быстрого и увлекательного раскрашивания векторных фигур я использовал инструмент «Живое рисование» в Illustrator. Это заставляет весь процесс раскрашивания в Illustrator напоминать первые дни компьютерных игр с рисованием, в которые я играл, когда был ребенком. Я смог очень быстро раскрасить свои наброски, используя цветовую палитру, которую я создал с помощью Adobe Capture ранее.
Я просто поражен тем, насколько легко векторизовать любой эскиз с помощью этого приложения. Функция сканирования великолепна и может использоваться для создания векторных надписей от руки или линейных иллюстраций. Вы можете экспериментировать с разными ручками, кистями и текстурами рисования. Это вернуло мне любовь к рисованию, и мне нравится знать, что все элементы моего дизайна в векторе, поэтому их можно повторно использовать и изменять столько раз, сколько я захочу. Этот процесс вдохновил меня начать создавать раскраски, узоры и надписи ручной работы.
Я предлагаю вам попробовать эту функцию. Adobe Capture — бесплатное приложение, и хотя наличие существующей подписки Adobe CC позволяет синхронизировать все ваши векторизованные формы на всех ваших устройствах, вы все равно можете использовать приложение без платной подписки и экспортировать фигуры на свой компьютер вручную.
Если вам понравилось читать эту статью, зайдите на мою страницу на Behance, чтобы просмотреть весь проект и подарить ему немного любви.
Подпишитесь здесь, чтобы получать уведомления о новых сообщениях в блоге.
уроков Illustrator: 30 свежих новых уроков по векторной иллюстрации | Учебники
Недавно опубликованные бесплатные учебники Adobe Illustrator для изучения ресурсов дизайна векторных иллюстраций, таких как векторный логотип, персонажи мультфильмов, типографский плакат и другие полезные иллюстрированные графические материалы. Учебники — лучший способ изучить модные стили и эффекты, а эти свежие и полезные уроки Adobe Illustrator могут оказать большую помощь, пошаговое представление того, что упростило изучение и понимание.
Вас могут заинтересовать также следующие новые статьи ed.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Бесплатные руководства по дизайну в Illustrator для улучшения ваших иллюстраций
Без сомнения! Adobe Illustrator — это мощный инструмент для создания векторной графики, цифровых иллюстраций и полезных иллюстраций, который можно использовать в проектах веб-дизайна и проектов графического дизайна.В этих уроках вы узнаете, как создавать сюрреалистический портрет, 3D-моделирование, векторную графику, узоры и текстуры, модную иллюстрацию сцепления и многие другие полезные объекты и эффекты. Так чего же вы ждете? Посмотрите лучшие уроки по Illustrator и выведите свои знания о векторной графике на новый уровень. Наслаждаться!
Создайте две красочные иллюстрации детской книги в учебнике Illustrator
Нарисуйте симпатичный дизайн для детской книги и визуализируйте его с помощью градиентных сеток, переходов, маленьких блесток и различных режимов наложения.Многослойные формы делают этот дизайн и его аналог столь же упрощенным, как первоначальный набросок.
Ссылка на учебное пособие
Как создать сковороду в Adobe Illustrator
В этом уроке вы узнаете, как создать основную фигуру, используя несколько эллипсов, базовые методы построения векторных фигур и набор градиентов. Двигаясь дальше, вы узнаете, как добавлять тонкие тени и блики с помощью основных инструментов и некоторых простых эффектов. Наконец, вы узнаете, как создать простой фон.
Ссылка на учебное пособие
Как создать золотой трейлер для кемпинга в Adobe Illustrator
В этом уроке я покажу вам, как создать красочный фургон для серфинга, используя самые простые формы и инструменты Adobe Illustrator.
Ссылка на учебное пособие
Как создать плоского космонавта в Adobe Illustrator
В этом уроке мы научимся создавать стилизованного космонавта на космическом фоне, используя простые формы и применяя множество градиентов, чтобы добавить глубины и объема нашей иллюстрации.
Ссылка на учебное пособие
Как нарисовать векторные персики с помощью градиентной сетки в Adobe Illustrator
В этом уроке у вас будет возможность узнать, как использовать инструмент Gradient Mesh Tool, чтобы нарисовать пару аппетитных персиков.
Ссылка на учебное пособие
Как создать эффект изометрического шрифта в Adobe Illustrator
В уроке Adobe Illustrator мы собираемся создать яркую векторную иллюстрацию с трехмерным шрифтом с изометрической точки зрения.Этот эффект изометрического типа обычно сочетается с яркими цветами для создания забавного стиля дизайна. Adobe Illustrator — идеальный инструмент для создания такого эффекта; инструмент «3D выдавливание и скос» легко создает точный изометрический макет, а затем рисунок можно разбить на отдельные векторные формы для легкой настройки с помощью красочных заливок и подробных узоров.
Ссылка на учебное пособие
Как создать иллюстрацию к Международному женскому дню в Adobe Illustrator
В этом уроке мы создадим иллюстрацию трех счастливых женщин, у которых уже есть подарки — цветы.Как и в моих предыдущих уроках, мы будем использовать базовые формы, которые будут изменены с помощью различных эффектов. Вы увидите, насколько это просто.
Ссылка на учебное пособие
Как создать иллюстрацию Пола Джорджа в Illustrator
Из этого видеоурока вы узнаете, как очень просто создать иллюстрацию в Adobe Illustrator. Учебники Adobe Illustrator CC.
Ссылка на учебное пособие
Как создать винтажный весенний портрет девушки в Adobe Illustrator
В этом уроке иллюстратора мы создадим весенний портрет молодой девушки с тюльпанами.Я взяла ромашки из одного из своих предыдущих уроков. Если вы хотите добавить ромашки к окончательному результату, ознакомьтесь с этим руководством.
Ссылка на учебное пособие
Учебное пособие для иллюстратора — Плоский дизайн с водопадом (Учебное пособие по плоскому дизайну в Illustrator)
Ссылка на учебное пособие
Узнайте, как создать авторекламу в стиле ретро в стиле 50-х, в учебном пособии Illustrator
В этом руководстве кратко рассматриваются основные аспекты автомобильной рекламы 1950-х годов, эстетика автомобилей и изображения их владельцев.Затем мы воспользуемся полученными знаниями, чтобы создать изображение, воплощающее дух смелой автомобильной рекламы 50-х годов.
Ссылка на учебное пособие
Как создать иллюстрацию с глубоким погружением в Adobe Illustrator
В этом уроке давайте представим себе подводное путешествие, рисуя глубоководного дайвера и потерянные морские сокровища в Adobe Illustrator. Как обычно, мы будем использовать самые распространенные инструменты и техники.
Ссылка на учебное пособие
Создание красочных градиентных надписей в Adobe Illustrator
Из этого урока вы узнаете, как создать тот же эффект, но в Illustrator.Используя Illustrator, все можно бесконечно масштабировать, поскольку он основан на векторах. Мы будем использовать некоторые функции, о которых вы, возможно, не знали, но которые вы также можете использовать в будущей работе. Это немного продвинутое руководство.
Ссылка на учебное пособие
Как создать фон пляжа во время отпуска в Adobe Illustrator
Из этого туториала Вы узнаете, как использовать инструмент Mesh Tool для создания летнего фона со сценой из отпуска!
Ссылка на учебное пособие
Создание бокалов для коктейлей Flat Style в Adobe Illustrator
Это руководство очень выполнимо, если вы новичок, но темп немного быстрый, так что поднимите голову.Для этого мы будем использовать Illustrator CC, так как мы используем опцию «живые углы» для сглаживания контуров на наших очках.
Ссылка на учебное пособие
Как создать иллюстрацию пасхальной корзины в Adobe Illustrator
В сегодняшнем уроке я хотел бы показать вам, как использовать основные формы для создания прекрасного изображения в Adobe Illustrator. Вы также узнаете, как создать украшенные пасхальные яйца и маленького цыпленка. Как всегда, мы будем применять различные эффекты деформации к некоторым основным формам, чтобы добиться желаемого красивого результата.Я считаю, что этот образ действительно нарядный и идеально подходит для пасхального праздника.
Ссылка на учебное пособие
Как создать значок револьвера в учебнике Illustrator
Это еще одно краткое руководство по иконкам, в котором мы рассмотрим процесс создания симпатичного маленького револьверного пистолета.
Ссылка на учебное пособие
Как создать скин Minecraft в Adobe Illustrator
Всегда хотели создать свой собственный скин персонажа Minecraft, но никогда не знали, с чего начать? Что ж, сегодня ваш счастливый день, так как я собираюсь подробно рассмотреть весь процесс, показать вам, как взять базовый шаблон и превратить его в готовый, пригодный для использования продукт.
Ссылка на учебное пособие
Узнайте, как создать простой цветок с помощью панели эффектов в Illustrator
Вот очень короткое руководство по Adobe Illustrator о том, как создать простой цветок, используя только основные инструменты и эффекты искажения и трансформации.
Ссылка на учебное пособие
Как создать сцену чаепития Алисы в стране чудес в Adobe Illustrator
Из этого туториала Вы узнаете, как создать сцену чаепития в стиле Алисы в Стране чудес.Многие из вас, возможно, слышали о маленькой девочке, упавшей в кроличью нору в мир, полный приключений. Было чаепитие — странное, причудливое, нелепое и эксцентричное чаепитие. Для меня это была самая запоминающаяся сцена. Вот почему я хочу показать вам, как создать такую иллюстрацию.
Ссылка на учебное пособие
Как создать светофор в Adobe Illustrator
В этом уроке и узнаем, как создать набор светофоров в Adobe Illustrator. Вначале вы создадите тело светофора с помощью инструмента «Прямоугольник», панели «Преобразование» и некоторых основных эффектов.Затем вы создадите выключенный и включенный свет с помощью инструмента Эллипс, смещения пути и набора градиентов.
Ссылка на учебное пособие
Как создать иллюстрацию Киски Ивы с цыпленком в Adobe Illustrator
В сегодняшнем кратком руководстве вы узнаете, как создать иллюстрацию из ивы и цыпленка. По сути, мы создадим одну ветку, а затем превратим ее во множество. Затем из этих веток мы сделаем три композиции. В конце мы развеселим нашу иллюстрацию, создав маленького цыпленка.
Ссылка на учебное пособие
Создание простой иллюстрации секундомера в Adobe Illustrator
Следующие шаги помогут вам создать простую иллюстрацию секундомера в Adobe Illustrator. Для начала вы узнаете, как подготовить документ и как настроить простую сетку. Затем, используя основные инструменты и эффекты вместе с панелями «Оформление» и «Обработка контуров», вы узнаете, как создавать основные формы секундомера.
Ссылка на учебное пособие
Как создать геометрическую птицу фламинго в Adobe Illustrator
В сегодняшнем уроке мы рассмотрим процесс создания простой геометрической иллюстрации птицы, которую мы воплотим в жизнь, используя нарисованные вручную фигуры в Adobe Illustrator.Как всегда, мы будем использовать некоторые из основных форм и инструментов, с которыми вы, вероятно, уже работаете каждый день.
Ссылка на учебное пособие
Как создать изометрический кубический узор в Adobe Illustrator
В этом видеоуроке вы узнаете, как легко создать узор изометрического куба с помощью Adobe Illustrator!
Ссылка на учебное пособие
Как нарисовать офисный фон в Adobe Illustrator
В этом уроке вы узнаете, как использовать инструмент Mesh Tool и Blend в Adobe Illustrator для создания профессионального фона офисного стола!
Ссылка на учебное пособие
Создание электрического вентилятора в Adobe Illustrator
В следующем руководстве по Illustrator вы узнаете, как создать электрический вентилятор, шаг за шагом.
Ссылка на учебное пособие
Как создать портрет в один цвет в Adobe Illustrator
В сегодняшнем уроке я покажу вам, как создать портрет, следуя стандартному изображению, используя только один цвет. Таким образом, последнее изображение выше может показаться приманкой для щелчка, и вы правы, если скажете, что это более чем один цвет … но сам портрет полностью одноцветный.
Ссылка на учебное пособие
Как создать инфографику в Adobe Illustrator 2018
В сегодняшнем уроке я покажу вам, как создать шаблон инфографики, состоящий из взаимосвязанных кругов.Вы узнаете, как работать с градиентами, примененными к обводке, с инструментом «Ножницы» и, наконец, с основными преобразованиями в Adobe Illustrator.
Ссылка на учебное пособие
Как создать персонажа плюшевого мишку в учебнике Illustrator
В этом уроке мы узнаем, как создать милого плюшевого мишку с мягким желтым бантом в Adobe Illustrator. Мы будем использовать различные инструменты и функции вместе с некоторыми простыми эффектами, поэтому вам не понадобится графический планшет или продвинутые навыки рисования для создания такого персонажа.
Ссылка на учебное пособие
18 Впечатляющих руководств по созданию векторных иллюстраций
Пошаговые руководства, представленные в этой статье, рассказывают о методах, которые помогут вам расширить круг ваших знаний при создании векторных иллюстраций для ваших проектов графического дизайна и иллюстраций. Если вы хотите узнать о различиях между векторной и растровой графикой, ознакомьтесь со статьей «Битва дизайна: вектор против растра» на . Дизайн был здесь .
В этой статье вы можете найти большое количество высококачественных уроков от лучших и самых талантливых художников-графических дизайнеров о способах создания векторных иллюстраций .
1. Создайте милого пушистого векторного монстра в Illustrator
Узнайте, как создать уникального и очаровательно милого персонажа-монстра, используя базовые формы и градиенты, следуя этому руководству по Illustrator, написанному талантливым графическим / веб-дизайнером Крисом Спунером.
2. Как создать ракетный векторный самолет-челнок
Вы познакомитесь с техникой иллюстрирования объекта векторной графики с помощью инструмента «Кисть» (для начала контуров) в Illustrator и инструмента «Градиент», а также с техникой наложения для раскрашивания иллюстрации.
3. Создайте значок с изображением милого медведя панды
В этом уроке по векторным иллюстрациям вы познакомитесь с методологией создания симпатичного персонажа-медведя панды с использованием основных форм и инструментов Adobe Illustrator, таких как инструмент «Эллипс», а затем инструмент «Прямое выделение» для преобразования векторных контуров.
4. Как нарисовать персонажа из мультфильма Леброна Джеймса
Этот урок от карикатуриста / иллюстратора Уорделла Брауна обучает читателей профессиональному методу создания векторных иллюстраций мультфильмов. Процедура начинается с обведения контура эскиза с помощью инструмента «Перо» в Illustrator.
5. Как создать вонючего зомби-пожирателя плоти в Illustrator
В этом уроке читателям показано, как создать уникального персонажа (зомби) в Illustrator, используя эскиз в качестве ориентира, инструмент «Перо» для создания векторных контуров и панель «Обработка контуров» для объединения и управления различными векторными частями.
6. Как создать пейзажный фон для рабочего стола
Оживите свой рабочий стол, создав свои собственные обои с векторной иллюстрацией с помощью этого пошагового руководства. Это руководство научит вас эффективному использованию инструмента «Сетка» в Illustrator на практике.
7. Как создать мультипликационного персонажа с выразительными линиями
Откройте для себя процесс, который используют многие иллюстраторы при создании векторных символов, с помощью этого руководства по графическому дизайну Vectortuts + , в котором используется Illustrator CS3, планшет Wacom и рисунки, отсканированные на вашей производственной рабочей станции.
8. Как создать фантастический персонаж в Illustrator
Графический дизайнер и иллюстратор Эмили Гонсалвес показывает нам метод создания комического персонажа с помощью функции Live Paint (доступной в CS2 и выше) Adobe Illustrator.
9. Стилизованный портрет. Иллюстрация
Этот загружаемый учебник в формате PDF от иллюстративного дизайнера и автора, фон Глитчки, демонстрирует, как создать векторную иллюстрацию, используя фотографию в качестве образца для двух самых популярных программ Adobe для создания графики: Photoshop и Illustrator.
10. Как создать ретро-векторную иллюстрацию со стилизованными линиями
Эта векторная иллюстрация в ретро-стиле создана в Corel Draw с использованием стандартной фотографии в качестве образца. Это руководство предназначено для новичков, но его оценят все.
11. Как создать интерьер мультяшного космического корабля менее чем за час
Предназначенный для среднего и продвинутого пользователей Adobe Illustrator, это руководство по векторной иллюстрации проведет вас через создание интерьера мультяшного космического корабля.
12. Как сделать милую векторную иллюстрацию эскимо
В этом уроке по иллюстрациям вы получите быстрый курс о том, как быстро проиллюстрировать классный вектор эскимо с помощью таких инструментов, как Rounded Rectangle Tool и Gradient Tool.
13. Создайте супер счастливого осьминога
Дизайнер и иллюстратор Райан Патнэм из Vectips знакомит читателей со способом создания векторного персонажа с использованием простых форм и панели Pathfinder.
14. Создайте простое векторное существо в Illustrator
Это быстрое и простое руководство покажет вам основы создания уникального персонажа с использованием отсканированного эскиза в качестве образца для иллюстрации и настройки направляющих, чтобы убедиться, что черты лица симметричны.
15. Создайте талисман персонажа с помощью Adobe Illustrator CS4
Это исчерпывающее руководство по векторной иллюстрации для опытных пользователей показывает читателям эффективный способ разработки талисмана персонажа, начиная с эскиза, который используется в качестве шаблона для иллюстрации.
16. Как создать векторную иллюстрацию и подготовить ее к продаже на микро-складе
В этом руководстве по Adobe Illustrator вы узнаете, как создавать векторную графику профессионального уровня, готовую к распространению в электронных магазинах векторных изображений, таких как GraphicRiver и Shutterstock.
17. Как создать милого персонажа-бегемота
Это руководство по векторным иллюстрациям, разработанное графическим дизайнером и иллюстратором Асмаа из AiVault, показывает, как можно использовать формы (которые являются простыми и базовыми инструментами в Illustrator) для создания красивого и уникального векторного персонажа.
18. Создайте простой пейзаж в Illustrator
Вот еще один урок по созданию векторного ландшафта, популярного сейчас направления дизайна. Тайлер Денис, работы которого вы видели здесь много раз раньше, особенно в разделе «Учебники», использует Adobe Illustrator для создания привлекательных произведений искусства.
Мы пропустили ваш любимый урок по векторной иллюстрации?
Не забудьте поделиться своими любимыми уроками по векторной иллюстрации в комментариях. * Под редакцией Якоба Губе .
Связанное содержимое
уроков в стиле ретро и винтаж для Photoshop и Illustrator
Дастин Ли
В этом сообщении блога мы рассмотрим, как изменить цвет бумаги в Photoshop за несколько простых шагов.
Смотреть статью полностью →
Дастин Ли
В этом сообщении блога мы рассмотрим, как изменить цвет бумаги в Procreate за 3 простых шага.
Смотреть статью полностью →
Дастин Ли 10 комментариев
Если вы уже знакомы с Procreate или открываете его впервые, мы рассмотрим 7 наших основных функций и жестов, которые помогут вам перемещаться по интерфейсу Procreate как профессионал!
Смотреть статью полностью →
Брэд Вудард
Искусство середины века часто имеет простой, но очаровательный вид.В этом простом руководстве вы узнаете 3 простых шага по созданию классических иллюстраций середины века. Как только вы изучите этот трехэтапный метод, вы будете поражены, насколько легко построить серию частей в этом стиле.
Смотреть статью полностью →
Кристофер Сперандио 1 Комментарий
История надписи в комиксах с акцентом на историю шрифта, которая привела к развитию системы надписи Леруа.Плюс к этому TOOM, цифровая версия шрифта стиля Leroy lettering system.
Смотреть статью полностью →
Дастин Ли 1 Комментарий
Из этого урока вы узнаете, как создать в Photoshop иллюстрацию космического пистолета в стиле ретро.В этом руководстве используется иллюстративный подход к созданию пистолета. Начнем с простых форм трех цветов. Затем, используя Brush Tool, Layer Masks и несколько кистей из набора кистей SpaceRanger, мы добавляем детали
.Смотреть статью полностью →
Тьерра Коннор 1 Комментарий
В этом уроке я покажу вам, как создать очаровательную иллюстрацию из журнала середины века с помощью Adobe Illustrator и Adobe Photoshop.
Смотреть статью полностью →
Робин Бэнкс 3 комментария
Посмотрите, как Робин Бэнкс делится своим процессом создания набросков персонажа.Вы увидите, как они начинают с создания свободных форм иллюстрации синим карандашом, а затем с помощью красного карандаша вырезают окончательные детали иллюстрации перед тем, как рисовать.
Смотреть статью полностью →
Дастин Ли 1 Комментарий
Ознакомьтесь с примерами реальной работы клиентов с использованием полутоновых кистей DupliTone RetroSupply, включая подробные примеры затенения, а также смелые и простые приложения.
Смотреть статью полностью →
Дастин Ли
Мы заметили небольшую причуду в Procreate, которая может нарушить аутентичный вид полутонов, когда вы работаете в Procreate.Вот малоизвестный трюк для создания идеальных полутонов в Procreate с помощью ColorLab и DupliTone. Когда вы настраиваете размер полутонов …
Смотреть статью полностью →
Кристофер Сперандио 6 комментариев
Коммерческое искусство навсегда зависит от аксиомы «Быстро, дешево, хорошо: выберите два.То есть, если вы хотите, чтобы это было быстро и дешево, вы собираетесь пожертвовать качеством. Если вы хотите, чтобы это было дешево и качественно, это займет некоторое время, а если вы хотите, чтобы это было хорошо и быстро, вам придется платить бешеные деньги.
Смотреть статью полностью →
векторных иллюстраций: 60+ руководств, советов и передовых методов для Illustrator
Adobe Illustrator — это мощный инструмент для иллюстрации различных элементов, которые можно использовать для веб-страниц и полиграфического дизайна.Однако важно знать, что делать, чтобы эффективно использовать его инструменты и добиться определенных эффектов. Таким образом, пошаговые руководства могут оказать большую помощь, поэтому мы потратили много времени на поиск лучших учебных пособий, и в результате получилось 60 замечательных руководств для иллюстраторов, советов, лучших практик от некоторых из лучших иллюстраторов и художники; кроме того, вы также найдете там ссылки на блестящие портфолио иллюстраторов. Давайте взглянем на некоторые из лучших руководств по Adobe Illustrator, которые мы нашли в Интернете.
Возможно, вам будет интересно проверить другие сообщения, связанные с Illustrator:
Учебники
1-От эскиза к векторной иллюстрации. Техника векторной иллюстрации, требующая немного большего мастерства, начинается с рисованных эскизов. В этом уроке основное внимание будет уделено этой технике векторной иллюстрации.
2-Создание драматической векторной ландшафтной среды — Это руководство покажет художнику Adobe Illustrator среднего уровня, как создать драматическую ландшафтную среду.
3-нарисуйте свой автопортрет — узнайте, как превратить свою фотографию в векторный автопортрет. Вы ознакомитесь с методами отслеживания фотографий.
4-сложных метода кругового дизайна — это руководство разделено на 2 раздела: инструмент поворота и пользовательская узорчатая кисть.
5-Создание деревьев в Illustrator — Зеленый цвет в моде, и клиенты во всем мире хотят, чтобы их рекламные материалы были естественными.Бен-иллюстратор покажет вам, как создать свежее дерево.
6-Illustrator Учебное пособие: Затенение фигур —
Рисовать человеческое тело всегда непросто, но затенение и придание глубины может стать настоящей головной болью. Хороший учебник по закрашиванию фигуры от Рассела Тейта.
7-Текстура — При работе в Illustrator хорошо добавлять текстуры, которые не были созданы на компьютере (например, градиенты или заливки узором). Это пошаговые инструкции о том, как вы можете создать свои собственные эффекты текстуры вручную с помощью карандаша Chinagraph на простой акварельной бумаге.
8-Realistic Curtain– Как создать реалистичный занавес, используя градиентную сетку.
9-Wood Grain — это быстрый способ создать эффект текстуры дерева с помощью инструментов деформации в Illustrator.
10-Простые органические формы в стиле Illustrator — вот хороший способ создать эффект текстуры древесины с помощью инструментов деформации в Illustrator.
11 бесплатных акварельных кистей и руководство — Как создать пару акварельных кистей, и в конце урока вы можете скачать несколько бесплатных акварельных кистей Vectips!
Учебное пособие по 12-3D логотипу — В этом учебном пособии вы начнете с создания формы логотипа, перейдете к грубому 3D и завершите его в Photoshop.
13-Как создать свой собственный векторный мультипликационный персонаж — Следуйте этому руководству, чтобы создать свой собственный векторный персонаж; Рыба Фредди.
14-векторных методов полировки — Это руководство включает 9 техник Photoshop, которые покажут вам, как добавить больше глубины, цвета, контраста и текстуры в ваше векторное изображение.
15-Китайский бамбук — В этом уроке вы узнаете, как проиллюстрировать китайский бамбук с помощью распылителя символов Illustrator и инструмента сетки.
16-ИЛЛЮСТРАЦИЯ ИЗОБРАЖЕНИЯ В ВЕКТОРЕ — В принципе, довольно просто проиллюстрировать одушевленный, а не реальный объект. Его цветовой тон прост и удобен в применении. В этом уроке вы научитесь преобразовывать изображение в вектор.
17-Digital Art Tutorial — Старое руководство, но оно стоит каждой потраченной на него минуты.
18-Создание безумно крутого логотипа
19-Create a Designer Font– Как разбить шрифт на векторные биты, которыми мы можем манипулировать.Это отличный способ добавить свой стиль к шрифту или создать свой собственный!
Мания 20-завихрений в Illustrator и Photoshop. В Illustrator есть множество способов создания завихрений. В этом уроке вы узнаете 4 способа создания завихрений, а, смешивая их, вы узнаете несколько очень мощных техник, которые позволят вам чтобы легко создавать тонны различных стилей завихрений и сумасшедших векторов спермы.
21-Leather Stylin ’в Illustrator– Как создать квазиреалистичный логотип с кожаной нашивкой с пуговицами и строчкой.
22-Создайте диско-среду с помощью инструментов Twirl Tool, Crystalize и Envelope Tool. В этом уроке вы увидите, как использовать инструмент конверта для создания Disco Ball. Вы также будете использовать инструменты Twirl и Crystallize, чтобы понять его параметры.
23-Design Float Circle Icon — Из этого туториала Вы узнаете, как создать плавающий значок Designer с помощью Adobe Illustrator, который будет сочетаться с потрясающим набором fasticon.
24-Использование инструмента «Сетка» в Illustrator по задумке природы — как использовать инструмент «Сетка» для имитации естественного способа раскрашивания предметов — в данном случае упавшего листа.
Волосы с 25 векторизацией
26- Симметричная иллюстрация: Thug Bunny! — В этом уроке будет рассмотрен метод использования симметрии в ваших произведениях искусства. Научитесь делать половину работы, но при этом извлекать максимальную пользу из своих работ.
27-Учебное пособие по фигурам в Illustrator — Это учебное пособие по созданию фигур в Adobe Illustrator
Полезные советы и хитрости
28-Illustrator: Уловка с тильдой — Удерживая нажатой клавишу тильды (маленькая волнистая линия над клавишей табуляции, слева от цифры 1 на клавиатуре.) при использовании инструмента рисования заставит Illustrator быстро повторять форму при перемещении мыши.
29-иллюстратор Эффект сморщивания и раздувания — как использовать эффект сморщивания и раздувания.
30-Live Trace — Эта статья покажет вам, как использовать инструмент Illustrator Live Trace. Live Trace позволит вам полностью преобразовать фотографии и другую растровую графику в векторную графику!
31-Экономия времени с сохранением выделения — выбор нескольких объектов в Illustrator имеет важное значение для повышения производительности.Одна из лучших функций выделения в Illustrator — «Сохранить выделение».
32-векторные эффекты — Как смешать фотографию с векторными элементами с помощью Photoshop и Illustrator.
33-Градиенты наложения в Illustrator — Как сделать градиент изгиба по форме, которую вы создаете? Ответ кроется в малоиспользуемом инструменте «Смешивание» в Illustrator. Из этого туториала Вы узнаете, как это сделать.
34-Интеллектуальное масштабирование объекта или узора — знаете ли вы, что можно масштабировать образцы узоров с помощью интеллектуального масштабирования?
35-Рисование с помощью инструмента «Перо». Людям часто трудно привыкнуть к инструменту «Перо» в Illustrator.Запомните эти три вещи, и вы сразу же начнете кататься.
36-A Градиентная кисть? — Создание «градиентного мазка», то есть градиента, который будет следовать по контуру, а не заполнять форму.
Халява
37-Vector Freebie: Illustrator Icons — Вот несколько бесплатных векторных иконок Illustrator! Внутри находится восемь наиболее часто используемых инструментов Adobe Illustrator: стрелки, карандаш, увеличительное стекло, рука, перо, кисть и пипетка.
38-Сэндвич-доска Whitey & Wheaty
39-Colorful Illustration– Очень красивая мечта, как иллюстрация в векторе.формат eps
40-The Butterfly Patch — Образец нашивки из одного из ящиков для инструментов, доступных в магазине.
41-Free Vector Art — Весенние цветы
Лучшие Лрактики
Матеус Кастро — Полуночный ужас
43-Госпожа Энинетт
44-Болгарский джазовый фестиваль 2008
45-Он не появляется, хун
46-Bently Stamp
47-Лолли Зомбификация
48-Причастие Криштиану Сикейры
49-Dior Vector
50-Глотатели красивых вещей
51-Накетано
52-Фруктовое дерево
53-заросшие
Зона, свободная от наркотиков 54
55-PlayStation 3
Портфолио иллюстраторов
56-Джеймс Уайт
57-Eendar
58-Крис Вектор
59-Maciej Mizer
60-Kacper Spala
61-Андрей Гордеев
Дополнительные портфолио иллюстратора
Создание иллюстрации — Учебные пособия по Pixelmator Pro
Трассировка реальных рисунков — отличный способ попрактиковаться в использовании инструментов фигур и научиться пользоваться невероятно мощным и универсальным инструментом «Перо».Из этого руководства вы увидите, насколько это просто. И не волнуйтесь, если вы считаете, что не так уж хороши в рисовании — как только вы обведете свое изображение, вы можете легко его улучшить или даже полностью преобразовать.
Мы включили линейный рисунок, который вы можете использовать вместе с этим руководством, которое вы можете скачать ниже.
Скачать Sketch
Основы инструмента «Перо»
Инструмент «Перо» — очень полезный и универсальный инструмент. Чтобы понять это, нужно иметь в виду несколько ключевых моментов:
- С того момента, как вы разместите свою первую точку привязки, вы будете рисовать непрерывный путь .
- Точки привязки могут быть острые или гладкие .
- Кроме того, гладкие точки имеют линий направления , регулируемых .
- Чтобы закончить рисование контура, вы можете закрыть или оставить открытым .
Чтобы добавить острую точку привязки, просто щелкните в любом месте. Острые точки также называются угловыми точками.
Чтобы добавить точку сглаживания, вместо простого щелчка, удерживайте мышь и перетаскивайте.Сглаженные точки имеют направляющие линии, которые определяют направление пути.
Чтобы добавить точку сглаживания, вместо простого щелчка, удерживайте мышь и перетаскивайте. Сглаженные точки имеют направляющие линии, которые определяют направление пути.
Регулировка линий направления Разрыв линий направленияЕсли вы хотите внести некоторые изменения после добавления точки, вы можете нажать и удерживать клавишу Command ⌘, а затем перетащить любую из конечных точек направляющей линии. Вы также можете удалить последнюю добавленную точку привязки, нажав клавишу Backspace ⌫.
При добавлении точки сглаживания можно также разделить ее направляющие линии. Для этого щелкните и перетащите, чтобы создать гладкую точку, затем нажмите и удерживайте клавишу Option ⌥, чтобы разделить две стороны, не забудьте удерживать клавишу Option ⌥ нажатой, пока вы не отпустите кнопку мыши.
При добавлении точки сглаживания можно также разделить ее направляющие линии. Для этого щелкните и перетащите, чтобы создать гладкую точку, затем нажмите и удерживайте клавишу Option ⌥, чтобы разделить две стороны, не забудьте удерживать клавишу Option ⌥ нажатой, пока вы не отпустите кнопку мыши.
Дорожки закрытые и открытые
Путь завершается его закрытием или оставлением открытым. Чтобы замкнуть контур, щелкните первую точку привязки или нажмите клавишу Enter ⏎. Чтобы оставить путь открытым, вы можете дважды щелкнуть в любом месте или нажать клавишу Esc.
Первые шаги
Прежде чем достать инструменты формы, сначала изучите рисунок. Иллюстрации обычно состоят из нескольких основных форм и более мелких, которые добавляют детали, поэтому сначала попробуйте определить его основные формы.На нашем рисунке это волосы, голова, руки, тело, ноги и скейтборд. Мы начнем с этих основных форм и перейдем к деталям позже.
Рисование головы и волос
Используя советы и приемы, описанные выше, давайте обведем основную форму волос. Не беспокойтесь, если поначалу форма выглядит не совсем правильно, вы можете улучшить ее позже. Мы используем цвет # 67060D, но вы можете выбрать свой собственный.
Сейчас самое время нарисовать ухо — мы сделаем это, вычтя одну форму из другой.В меню Pixelmator Pro в верхней части экрана выберите Tool> Draw> Ellipse и нарисуйте эллипс над ухом. Выберите оба слоя на боковой панели «Слои», нажмите на них, удерживая клавишу Control, и выберите «Вычесть фигуры».
Для простых круглых форм, таких как голова, проще всего также использовать базовую форму эллипса. Нарисуйте еще один эллипс и переместите его ниже слоя с волосами. Цвет, который мы используем для головы, — # FF8860. Чтобы уточнить форму головы без необходимости настраивать опорные точки и направляющие линии, вы можете использовать инструмент «Преобразование» в Pixelmator Pro, который неразрушающим образом работает со слоями-фигурами.Выберите Edit> Transform (или нажмите сочетание клавиш Command ⌘ ‑ T), затем измените размер и форму слоя. Чтобы нарисовать шею, вы можете использовать инструмент «Перо».
Рисование рук, ног и туловища
Мы будем использовать надежный инструмент Pen для тела, и на видео ниже вы увидите, как можно нарисовать руки и туловище. На нашей иллюстрации это одна форма, а ноги состоят из двух основных форм. Для рук и туловища цвет # FFB839.
Подсказка
Когда вы видите, что другие фигуры покрывают определенные части фигуры, которую вы рисуете, вам не нужно беспокоиться о том, чтобы сделать это правильно.Например, нам не нужно рисовать низ туловища именно потому, что ноги будут его закрывать.
Это плоская иллюстрация, поэтому на ней нет линий и теней в классическом понимании, но нам все равно нужно добавить глубины. Есть много разных способов сделать это — мы будем использовать более темные цвета в определенных областях, но не обязательно точно там, где будут падать тени.
Здесь мы закрасили ногу ближе к зрителю цветом # 0F9FA4, а другую ногу — # 007477. После рисования перетащите более темную ногу за более светлую на боковой панели слоев.
Другой способ добавить глубины — использовать более темные тени, как здесь, под мышкой. Это не совсем похоже на тень, но определенно добавляет глубины. Здесь мы использовали цвет # F68F00. Нарисуйте тень немного больше, чем область, которую она должна заполнить, затем используйте ее для создания обтравочной маски. Таким образом, тень заполнит всю фигуру, и вам не нужно будет точно рисовать ее края.
Не стесняйтесь экспериментировать с другими способами добавления глубины!
Чертеж скейтборда
Сам по себе скейтборд — еще одна относительно простая форма, для которой идеально подходит инструмент «Перо».Цвет # 50A6C7.
Мы также добавим немного глубины — продублируйте только что нарисованную фигуру и сделайте ее темнее (мы используем # 003A55), а затем переместите ее под исходную фигуру. После этого вам нужно будет вручную отредактировать контур более темного слоя, чтобы он правильно совпадал с концами более светлого слоя.
Подсказка
Чтобы быстро скопировать слой, нажмите и удерживайте клавиши Command ⌘ и Option ⌥, затем перетащите слой, который вы хотите скопировать.
Для колес хитрый трюк для получения согласованной цилиндрической формы — это нарисовать два эллипса и отредактировать опорные точки одного из них, чтобы удлинить его до исходной.Ниже вы можете увидеть, как выглядит этот процесс.
Для этого сначала нарисуйте эллипс. Более темный цвет колеса — # 92213A. Затем продублируйте эллипс, переместите его к правому краю колеса и разделите этот путь. Для этого сделайте форму редактируемой. Чтобы быстро сделать фигуру редактируемой после ее рисования, вы можете нажать клавишу Enter ⏎ — это покажет опорные точки фигуры и позволит вам редактировать их. Затем, удерживая клавишу Control, щелкните точку привязки и выберите «Разделить контур». Переместите две новые опорные точки к другому эллипсу.Чтобы снова сделать фигуру замкнутой, нажмите Control по одной из конечных точек, выберите «Начать рисование» и завершите контур. Наконец, измените цвет более длинной формы на # FF1449 и на боковой панели «Слои» переместите ее ниже более темного эллипса.
Последние штрихи
Чтобы завершить иллюстрацию, вы можете добавить некоторые мелкие детали, а также фон. Будь креативным! А если вы хотите проверить наши готовые работы вместе со всеми слоями, вы также можете загрузить файл Pixelmator Pro ниже.
Загрузить иллюстрацию
25 Procreate Tutorials для рисунков, иллюстраций, картин и т. Д.
Procreate — фантастическое мобильное приложение, которое позволяет легко рисовать на iPad. Но на самом деле это намного больше. Вы можете не только создавать рисунки с нуля, но также создавать подробные иллюстрации, картины, графические изображения и многое другое.
В Procreate входит множество инструментов, которые упрощают задачу создания рисунков и упрощают их в целом.Например, вы можете импортировать кисти, которые добавляют в микс новые текстуры и рисунки. Вы можете использовать шаблоны для быстрого старта.
Если вы никогда раньше не использовали Procreate или хотите узнать, как поправиться, вы попали в нужное место. Эта коллекция руководств по Procreate состоит из хороших пошаговых руководств для начинающих и более опытных художников, которые хотят улучшить свои навыки в приложении.
Не стесняйтесь взглянуть. Надеюсь, один из них откроет вам совершенно новое творческое направление.
Вы можете скачать Procreate здесь. Вам также может понравиться наш обзор бесплатных кистей Procreate.
Набор инструментов Procreate
Неограниченные загрузки: более 1 000 000 кистей, дополнений, мокапов, иллюстраций, действий, предустановок и многое другое!
Вот еще одно руководство по Procreate для начинающих, которое охватывает все основы и дает вам хорошую отправную точку для перехода к более продвинутым техникам.
Из этого руководства по Procreate вы узнаете, как создать цифровую иллюстрацию с нуля.Следуя за тем, как художник рисует женское лицо, вы узнаете, как использовать все инструменты, включенные в Procreate.
Этот урок на YouTube от Челси Экберг проведет вас через процесс создания трехмерных надписей в Procreate. Он идет от этапа эскиза до завершения, поэтому, если вам интересно, как делать 3D-надписи в этом приложении, это хороший выбор.
Если каллиграфия является вашим художественным занятием, вам обязательно стоит ознакомиться с этим уроком рисованной каллиграфии от Дон Николь.Он предлагает письменные пошаговые инструкции с видео-приложениями для создания каллиграфических мазков и использования штампов и кистей для создания эффекта брызг краски.
Если вы хотите добиться традиционного вида рисования в Procreate, это руководство для вас! Это пошаговое руководство по цифровой живописи глянцевое и интересное, а методы, изученные здесь, могут быть применены ко многим различным произведениям искусства.
Это руководство по Procreate разработано Bardot Brush и предлагает вводный курс о том, как рисовать на iPad в целом с помощью Procreate.Он охватывает инструменты Procreate, а также методы рисования в цифровых пространствах.
Теперь, в этом руководстве по Procreate, вы, конечно же, изучите основы рисования в приложении, а также различные методы рисования, раскраски и затенения.
Освоив основы Procreate, вы сможете изучить некоторые более сложные техники, например рисование с помощью масок. Из этого туториала Вы узнаете, как использовать маски и как их можно применять для придания большей глубины и текстуры вашей работе.
Из этого урока Брэда Колбоу вы научитесь раскрашивать комикс с помощью Procreate. Он рассказывает об инструментах заливки и градиента, а также о том, как комбинировать слои для достижения желаемого эффекта.
В этом видео Stayf Draws показывает, как рисовать тени с помощью альфа-блокировки в Procreate. Этот учебник очень специфичен в том, что он охватывает, но, очевидно, может быть применен к любому количеству проектов.
Вот еще один урок по созданию масок, но подход немного отличается.Это хорошо представленное пошаговое руководство по созданию масок слоев способом, очень похожим на то, что делается в Photoshop.
В этом уроке YouTube от Haze Long показано, как нарисовать портрет в Procreate. Хотя в этом руководстве не учат рисовать, в нем показано, как использовать инструменты Procreate для создания нарисованного портретного вида.
Вот быстрый и увлекательный урок, в котором показано, как нарисовать кусок торта в Procreate, используя стиль гуаши.Он следует за процессом от эскиза до рисования, затенения и текстурирования.
Вот еще одно руководство по созданию надписей для Procreate, в котором вы познакомитесь с истинно синими основами начала работы с приложением, а также с тем, как делать надписи на iPad в целом.
Как покрасить волосы с помощью приложения Procreate
Из этого урока вы узнаете все о том, как красить волосы с помощью Procreate. Это хороший праймер по цифровому окрашиванию в целом, но конкретный акцент на волосах действительно понравится иллюстраторам всех типов.
Если вся концепция слоев в Procreate вас смущает, в этом руководстве вы узнаете, что они собой представляют, как они работают и как вы можете использовать их в своей работе. Это комбинация письменных и видеоинструкций, которые, как мне кажется, очень полезны для дальнейшего использования.
Если вы хотите добиться супер-крутого эффекта черного света на своих цифровых картинах, этот видеоурок покажет вам, как добиться этого от начала до конца.Можете ли вы представить себе жуткие крутые эффекты, которые вы могли бы добавить к своему следующему произведению?
Вот действительно конкретное руководство, но, опять же, методы, которые вы здесь изучите, можно легко применить в других проектах. В этом видео показано, как нарисовать кактус в Procreate. Вот и все. Но конечный результат яркий и веселый!
Если у вас возникли проблемы с использованием импортированного рисунка в Procreate, в этом руководстве показаны шаги, которые необходимо предпринять, чтобы раскрасить линии на импортированных изображениях.Это совет, который можно применить и к любому художественному стилю.
Это первое видео из серии о том, как создавать рисунки с помощью Procreate. Это базовый учебник по инструментам и функциям приложения, но он также показывает вам фактический процесс концептуализации и начала работы над произведением искусства.
В этом видео Holly Pixels показывает, как импортировать файлы образцов Procreate в приложение с минимальными усилиями. Лучше всего то, что он показывает вам правильный способ сделать это, чтобы вы могли использовать эти образцы во всех своих следующих проектах.
Инструмент симметрии — настоящий спаситель, и в этом руководстве показано, как использовать его в Procreate. Изучение того, как это сделать, в режиме реального времени сэкономит вам время, когда вы хотите создавать узоры или замысловатые конструкции, но не хотите, чтобы вам приходилось копировать их снова и снова вручную.
Подающий надежды художник комиксов? В этом видеоуроке вы узнаете, как создать комикс в Procreate от самых первых шагов до финальной раскраски.
Наконец, у нас есть руководство по созданию потрясающих цветочных дизайнов в Procreate.Эти инструкции покажут вам, как создать цветы и листья, а затем как расположить их, чтобы создать полноценную демонстрацию.
Procreate — надежное мобильное приложение, поэтому всегда приятно видеть, что создатели приложения сами предоставляют подробные руководства. Канал компании на YouTube предлагает все необходимое для начала работы с приложением, поэтому обязательно ознакомьтесь с ним.
Procreate — определенно приложение, которое стоит попробовать, если вы еще этого не сделали.Он надежен и предлагает множество функций, которые вы можете использовать на своем iPad, чтобы создавать прекрасные произведения искусства из любого места в любое время. И этот сборник руководств должен помочь вам ближе познакомиться с приложением, а также изучить несколько более продвинутых методов.
.