Тени туториал: Тени туториал: Please Wait… | Cloudflare — КРАЕВОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ УЧРЕЖДЕНИЕ ЗДРАВООХРАНЕНИЯ
- Тени туториал: Please Wait… | Cloudflare — КРАЕВОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ УЧРЕЖДЕНИЕ ЗДРАВООХРАНЕНИЯ
- туториал по теням — Абсолютно Женское Чтиво — LiveJournal
- Как наносить фиолетовые тени на веки — пошаговый урок
- Как рисовать тени и улучшить рисунок?
- Как нарисовать тень в Illustrator поэтапно. Видео урок
- Создаем реалистичные тени при Photoshop CC
- Гайд по герою Shadow Fiend Dota 2 от the_subs
- Освещение в 3d max
- Как наносить тени для век — Урок по лучшему макияжу глаз
- Как делать легкие тени для век | Учебник для начинающих
- Учебные материалы по EYESHADOW: ЧТО ВАМ НУЖНО
- Учебное пособие по ВАШЕМУ ЛЕГКОМУ ЗРЕНИТУ ДЛЯ НАЧИНАЮЩИХ
- ШАГ №1: НАНЕСЬТЕ ПРАЙМЕР ДЛЯ ГЛАЗ
- ШАГ №2: ПОЧИСТИТЕ ОСНОВАНИЕ
- ШАГ № 3: ПОТЕМНЕНИЕ НАРУЖНЫХ И ВНУТРЕННИХ УГЛОВ
- ШАГ №4: ОПРЕДЕЛИТЕ СВОЙ СЛОЙ
- ШАГ № 5: СМЕШИВАНИЕ, СМЕШИВАНИЕ, СМЕШИВАНИЕ
- ШАГ №6: ВЫДЕЛИТЕ ЦЕНТР
- ШАГ №7: ИСПОЛЬЗУЙТЕ ТЕНЬ ДЛЯ ГЛАЗ В КАЧЕСТВЕ ЛАЙНЕРА
- ШАГ №8: ПОДКЛЮЧИТЕ ГЛАЗА
- ШАГ № 9: НАМАСЬТЕ МАСКАРА
- Рисунок — Тень на All-Tutorials
- Учебное пособие: создание падающей тени в Photoshop
- Реалистичная падающая тень Урок Photoshop
- Что мы расскажем:
- Как создать тень в Photoshop?
- Урок: Как создать реалистичную тень в Photoshop
- Шаг 1.
- Шаг 2. Создайте новый фон позади изолированного объекта
- Шаг 3. Определите цвет отбрасываемой тени
- Шаг 4. Создайте падающую тень
- Шаг 5. Создайте слой из вашей тени
- Шаг 6. Искажение падающей тени
- Шаг 7. Создайте альфа-канал
- Шаг 8. Создайте градиент в альфа-канале
- Шаг 9: Выбор размытия
- Шаг 10: Создайте маску слоя
- Шаг 11. Рассмотрите источник света и уберите тени
- Использование вариаций теней
- Когда использовать тень в электронной торговле
- Разница между падающей и отбрасываемой тенью
- Эффект реалистичной тени в Photoshop
- Как создать реалистичную тень
- Шаг 1. Выберите человека или объект
- Шаг 2. Скопируйте выделение на новый слой
- Шаг 3. Добавьте дополнительное пространство холста, если необходимо
- Шаг 4. Добавьте новый пустой слой под слоем 1
- Шаг 5. Нарисуйте градиент на новом слое
- Шаг 6. Добавьте новый слой над градиентом
- Шаг 7. Загрузите выделение вокруг человека или объекта
- Шаг 8: Залейте выделение черным цветом
- Шаг 9. Искажение тени в нужное положение
- Шаг 10: примените небольшое размытие
- Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
- Шаг 12. Снова примените фильтр размытия по Гауссу
- Шаг 13: Добавьте маску слоя
- Шаг 14: Установите цвет переднего плана на темно-серый
- Шаг 15: нарисуйте градиент через тень на маске слоя
- Шаг 16: Уменьшите непрозрачность тени
- Как создать реалистичную тень
- Box Shadow CSS Tutorial — Как добавить тень к любому элементу HTML
- Простая техника нанесения теней: поэтапный фото-урок
- 2D свет и тени — Документация Godot Engine (stable) на русском языке
- Tutorial 6.5
- Как сделать тень для нового предмета » DaraSims.com
- 13 суперправил нанесения теней и исполнения популярных техник
- Тени создают свет.
- Как наносить тени для век — Урок по лучшему макияжу глаз
- Учебное пособие по Photoshop для реалистичных падающих теней
— Путь
- Что мы расскажем:
- Как создать тень в Photoshop?
- Урок: Как создать реалистичную тень в Photoshop
- Шаг 1. Изолируйте объект от фона
- Шаг 2. Создайте новый фон позади изолированного объекта
- Шаг 3. Определите цвет вашей отбрасываемой тени
- Шаг 4. Создайте падающую тень
- Шаг 5: Создайте слой из вашей тени
- Шаг 6. Искажение падающей тени
- Шаг 7. Создайте альфа-канал
- Шаг 8. Создайте градиент в альфа-канале
- Шаг 9: Выбор размытия
- Шаг 10: Создайте маску слоя
- Шаг 11: Рассмотрите источник света и уберите тени
- Использование вариаций теней
- Когда использовать тень в электронной торговле
- Разница между падающей и отбрасываемой тенью
- Вы видели новые обучающие видео по теням?
- Эффект реалистичной тени в Photoshop
- Как создать реалистичную тень
- Шаг 1. Выберите человека или объект
- Шаг 2: скопируйте выделение на новый слой
- Шаг 3. Добавьте дополнительное пространство холста, если необходимо
- Шаг 4. Добавьте новый пустой слой под слоем 1
- Шаг 5. Нарисуйте градиент на новом слое
- Шаг 6. Добавьте новый слой над градиентом
- Шаг 7. Загрузите выделение вокруг человека или объекта
- Шаг 8: Залейте выделение черным цветом
- Шаг 9. Искажение тени в нужное положение
- Шаг 10: примените небольшое размытие
- Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
- Шаг 12: снова примените фильтр размытия по Гауссу
- Шаг 13: Добавьте маску слоя
- Шаг 14: Установите цвет переднего плана на темно-серый
- Шаг 15: нарисуйте градиент через тень на маске слоя
- Шаг 16: Уменьшите непрозрачность тени
- Как создать реалистичную тень
- CSS свойство box-shadow
- Учебное пособие по CSS Box Shadow — Как добавить тень к любому элементу HTML
- Easy Eye Shadow Tutorial с палеткой Urban Decay Naked3
Тени туториал: Please Wait… | Cloudflare — КРАЕВОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ УЧРЕЖДЕНИЕ ЗДРАВООХРАНЕНИЯ
туториал по теням — Абсолютно Женское Чтиво — LiveJournal
Макияж глаз сложен тем, что тут нужно не просто технику прально подобрать и учесть массу индивидуальных нюансов глаз, не просто эту технику отработать, а еще и подобрать правильно тени. Их цвет, фактуру, плотность. Есть еще сложности с растушевкой, тонкости нанесения. Вообще очень большой пласт.
очень нам мешают правильно разобраться производители, очень мешает опыт бабушек (и мам), и очень мешает глянец.
Производители делают огромное количество разных цветов и фактур теней, бабушки вспоминают свою молодость с ниточками и синими тенями под бровь, глянец пестрит фоточками.
и все это вместе дает гремучую смесь заблуждений и как следствие частичный отказ от теней в повседневной жизни.
А в повседневном макияже между тем используются очень будничные палитры — коричнево-бежевая, серо-черная. ВСЕ! Не синяя, не сиреневая, не оранжевая — бежево-коричневая и серо-черная! И в повседневном макияже дурным тоном считается использование блеска везде и повсюду (с исключением).
ВСЕ! Не синяя, не сиреневая, не оранжевая — бежево-коричневая и серо-черная! И в повседневном макияже дурным тоном считается использование блеска везде и повсюду (с исключением).
Давайте сразу поясню. Под повседневом я понимаю самые обычные будние дни — магазины, песочницы, трамвай, офисная работа и т.д. и т.п. Вот эти повседневные места не терпят яркого макияжа. Термоядерных цветов особенно. А в клуб, на свидание, в ресторан, на вечернику с друзьями, на вручение оскара — сколько угодно.
так не всегда, конечно было. Еще вон у бабушек можно поспрашивать — красилась каждый день? «нет!» — ответит 9 бабушек из 10. Потому что это был удел актрис и праздношатающихся. В перестроечное время оно активно пришло, и тени под бровь собственно оттуда. Так вот удачно совпало, что в мире модно было и пришло в каждый дом
так вот сюда уместно было синие тени под бровь и блеск-блеск!
много блеска, начесы, термоядерные цвета.
и мамам, а может и не только мамам вот это все знакомо.
С тех пор немало времени уже прошло, и мода сделала пару витков, и в концепции причесок и в концепции макияжа тоже многое поменялось. И сейчас, в 2014 года мы делаем различия между повседневным образом и празднично-выходным. И сейчас, в 2014м году, термоядерные тени настолько же неактуальны, как начесы и цветастые лосины. Т.е. все это можно использовать, и лосины тоже, на выход. А вот в магазин, песочницу, трамвай и офис — это неуместно, это старомодно, ну и это вульгарно.
для повседнева используется бежево-коричневая гамма теней или серо-черная. И больше никакая!
Второй аспект — глянец.
вот они красавицы
первая у нас тут дама ка раз в серо-черной палитре — но это глянец. Она так не в булочную пришла. Представьте, в метро встретитесь с девушкой. Утром. Вы ведь сразу поймете, что дева едет с работки уже. Ну или работа у нее такая… клиентская.
 Ну тоже оттуда же, с работки в утреннем метро. Это дурной тон, понимаете. Повседневный макияж вот этого всего накладного и показушного не любит.
Ну тоже оттуда же, с работки в утреннем метро. Это дурной тон, понимаете. Повседневный макияж вот этого всего накладного и показушного не любит.блонды в розовом одна вообще в синем исполнении и ядрено — это понятнО, что на вечеринке. Вторая фота вроде и ничего так. Но декольте. шальные волосы, если сюда еще и черные смоки нарисовать или красные губы — явно приглашает.
И вот девы в журнальчиках такую красоту рассматривают. НУ красиво (наверное). Хорошо сделано. Чего бы и в утрешний трамвай так не нарисовать? а вот не надо рисовать. Слишком ярко, разноцветно и вычурно вообще ни к чему.
Третий аспект. Косметическая промышленность.
Тут и инструкция сразу есть. Шик, блеск, красота! дааа, но на выход.
а вот попробуйте в масс-маркете найти матовые тени? Попробуйте найти нужные оттенки?
вот сколько красоты например лОреаль предлагает
мало того, что они все блесковые, так тут и цвета в основном праздничные. А оно же манит.
Красиво? не спорю, красиво. Но не в трамвай. Не в магазин и даже не в каждый офис. А вот на вечеринку сколько угодно.
Так что косметическая промышленность жизнь нашу ни разу не упрощает, а еще больше запутывает.
Ибо для повседнева используется не столько серо-черная и бежево-коричневые палитры. Они должны быть еще и матовыми. Иначе пошло.
тут пришло время таки рассказать про исключения. Но сначала вспомним терминологию.
для макияжа глаз используется три (но можно и два) типа цвета.
базовый
финишный — это самый темный цвет из всего слоеного пирожка теней. Финишный цвет хорошо растушевывается всегда. В повседневном макияже он матовый. Это вовсе не обязаетельно черный. или очень-очень насыщенный глубокий коричневый цвет, может быть и достаточно легким.
средний цвет — это цвет для середины глаза, его в принципе можно не использовать вообще и делать макияж в двух цветах.
 Но если он есть, он может быть и цветным и перламутрово-блескучим. ЭТо и есть исключение. один единственный цвет, который по-хорошему затушеван и вообще дает легкий блик, может быть служит для того, чтобы зрительно округлить глаза, может быть делает легкий акцент. И вот он единственный может быть цветным и/или с блеском. Один из трех.
Но если он есть, он может быть и цветным и перламутрово-блескучим. ЭТо и есть исключение. один единственный цвет, который по-хорошему затушеван и вообще дает легкий блик, может быть служит для того, чтобы зрительно округлить глаза, может быть делает легкий акцент. И вот он единственный может быть цветным и/или с блеском. Один из трех.смотрите в классической технике как это будет
базовый цвет — на все верхнее веко.
финишный цвет — самый угол глаза
средний цвет — ну в середине он находится, все его края растушевываются в базовый цвет, а сверху среднего цвета будет еще растушевка от финишного цвета. Т.е. даже если он там цветной или перламутровый, то этот средний цвет дает легкий блик, не больше. Создает мягкий переход от темного к светлому.
Теперь снова вернемся к промышленности. Мы ж не сами тени делаем. Мы вот почитали тут, может быть даже согласились, теперь надо разобраться как же все-таки тени выбирать.
Представим, что вы выбираете единственную палетку на повседнев. Вы знаете, что можно использовать только две возможные палитры — бежево-коричневую и серо-черную. А так же вы знаете, что эти тени не должны блестеть и отсвечивать.
Вы знаете, что можно использовать только две возможные палитры — бежево-коричневую и серо-черную. А так же вы знаете, что эти тени не должны блестеть и отсвечивать.
что мы видим например вот тут?
блеск и цвет. из этих теней наверняка получится прекрасный дискотечный макияж, но в повседневе такая палитра не используется.
а вот еще?
снова блеск, но теперь уже значительно легче, чем у предыдущей палетки. И, главное — цвет.
из этой красоты получится вот так примерно по цветам
невесты, кстати, очень любят все такое лилово-сиреневое. Но то ж невесты. В трамвай и булочную так ходить неуместно. Посему и тени из такой палитры можно использовать на вечеринку, можно некоторые из этих цветов использовать в миксе с другими в качестве среднего цвета. Но для поседнева должна быть серо-черная или бежево-коричневая гамма дополнительно.
Вот ишо
В общем и целом очень достойно по цветам. Базовый (светлый) финишный (темный). и два возможных средних цвета. Между прочим светло-коричневый может быть использован и как финишный. Смущает две вещи — во-первых, не до конца ясно, что там с перламутром. На светло-коричневом он точно есть, и это допутсимо для среднего цвета. Для финишного и базовых цветов нет. Поэтому завидев вот такую палеточку с нужными цветами, нужно проверять ее еще на наличие блеска. Второй аспект интереснее. Смотрите, базовому светлому цвету уделен маленький квадратик. Но теней этих всегда больше используется, чем остальных, потому как область нанесения больше. Опять же удачно найденный базовый цвет можно использовать вооще в любых наборах, а тут он быстро так кончится. Уместнее было бы светлый поместить в большой квадрат, а всем остальным можно и маленький.
Смущает две вещи — во-первых, не до конца ясно, что там с перламутром. На светло-коричневом он точно есть, и это допутсимо для среднего цвета. Для финишного и базовых цветов нет. Поэтому завидев вот такую палеточку с нужными цветами, нужно проверять ее еще на наличие блеска. Второй аспект интереснее. Смотрите, базовому светлому цвету уделен маленький квадратик. Но теней этих всегда больше используется, чем остальных, потому как область нанесения больше. Опять же удачно найденный базовый цвет можно использовать вооще в любых наборах, а тут он быстро так кончится. Уместнее было бы светлый поместить в большой квадрат, а всем остальным можно и маленький.

посему с точки зрения продавца эта палетка очень удачная. Здесь собраны хорошие оттенки, но грамотный покупатель очень быстро использует нужное и придет за новой партией. Покупатель неграмотный толи придет, толи не придет, такого покупателя другими фишками заманивают.
Ишо, естессно
а вот это хорошо. В верхем левом углу базовый. В нижем правом финишный. Остальные 4 цвета средние. Наверняка базовый и финишный еще удачных плотностей, чтобы не слишком много и не слишком мало. И наверняка средние достаточно легкие. Ну может и нет. но производитель, который учитывает интересы грамотного покупателя скорее всего учитывает все его интересы и по плотности/прозрачности тоже. Иначе грамотный покупатель от такого производителя уйдет.
правда, совсем уж образованный покупатель, который еще и жмот, который еще и только для себя покупает, скорее всего всерна не купит, потому что средние цвета тут и холодные и теплые. И миксовать их достаточно сложно по тональности. И теплые цветотипы используют только теплые вставки, а холодные только холодные.
Еще посмотрим
Я когда такое вижу, у меня в голове крутится один вопрос — вот куда? куда такую красоту можно носить? кто потенциальный покупатель этой трехцветки? Даже если эти тени относительно прозрачные… Даже если там совсем мало шиммера. Но цвет!!! особенно синий.. аааа!!!!
хватит пока. Давайте повторю важное
выбирая палетку первую и единственную или десятую
— оценивайте, какие цвета вы действительно сможете использовать и для чего. Для повседнева выбирайте матовые базовые и финишные цвета.
— учитывайте количество теней. Как на одной из картинок — базовых теней всегда используется больше. За удачно подобранным базовым цветом покупатель чаще всего вернется, и если его мало в наборе, наверняка вас разводят на следующую покупку.
Еще один аспект для рачительных хозяек — учесть, за какие цвета вы на самом деле отдаете деньги.
вот. помните? знаете?
кажется, тут стооооолько, на все случаи жизни хватит. поэтому и цена за полный набор воспринимается иначе совсем (ну рачительными хозяйками). Давайте сразу исключим цвета по теплоте — теплые цветотипы будут использовать только теплые, холодные только холодные. Остальные просто нетронутыми останутся. А значит цена за используемое повышается примерно вдвое.
поэтому и цена за полный набор воспринимается иначе совсем (ну рачительными хозяйками). Давайте сразу исключим цвета по теплоте — теплые цветотипы будут использовать только теплые, холодные только холодные. Остальные просто нетронутыми останутся. А значит цена за используемое повышается примерно вдвое.
давайте дальше исключим термоядерное. Для повседнева его можно использовать только в середину, поэтому даже если термоядерное использовать каждый день разное, всерна до конца не допользуешь. А значит цена еще повысится.
а если учесть личные предпочтения — например, кто-то никогда в жизни не будет использовать розовое, потому что считает это вульгарным. А кто-то не будет синее или зеленое. Еще исключаем. А цена все растет. Ибо реально использоваться тут будет цветов 10 от силы. Они и кончатся раньше других. А остальные?
хотя, будем объективны, почти в каждой вкладке тут есть и правильные базовые и правильные финишные и многообразие для средних цветов.
Ну и оттуда же, давайте сравним легенду по рациональным признакам.
вот я тут накарябала буковки. по цвету вещь очень дельная. Потому как даже с учетом теплоты/холодности могут быть использованы все цвета, кроме, пожалуй, одного из базовых, но даже они, базовые, очень удачны для большинства. Но все остальыне могут быть закомбинированы во всех возможных вариантах. Они даже расположены правильно. По цветам хорошо составлено. Кроме того, все матовое, как на подбор. Бери на каждый день и пользуй. и я тут про цвет исключительно, про плотность\прозрачность и прочие важные характеристики не говорю.
второй вариант
я тут тоже буквицы подписала. Эта палетка сама по себе больше. И она может использоваться в большом количестве вариантов. Темные блесковые для повседнева могут быть использованы как средний цвет, а для выхода — как финишный. Все блестючие могут быть средними и большинство из них миксуется между собой. При относительной прозрачности блесковых теней для вечеринки эти цвета могут быть использованы даже как базовые. Очень светлые блесковые можно использовать в качестве «глазного хайлайтера» — высветлять углы и подчеркивать. ЗНачительно более функциональная вещь. При одном условии — если в вашей жизни есть, куда использовать все эти многообразные особенности. Ибо на повседнев мы тут можем взять два цвета как основные, два как финишные, и остальные средние и только средние. Но всех их тут одинаковое количество, и если вечеринки случаются пару раз в год, а палетка эта одна единственная, то скорее всего базовые и финишные матовые кончатся значительно раньше.
ЗНачительно более функциональная вещь. При одном условии — если в вашей жизни есть, куда использовать все эти многообразные особенности. Ибо на повседнев мы тут можем взять два цвета как основные, два как финишные, и остальные средние и только средние. Но всех их тут одинаковое количество, и если вечеринки случаются пару раз в год, а палетка эта одна единственная, то скорее всего базовые и финишные матовые кончатся значительно раньше.
____________________
я знатный бьюти-шопоголик и ко всему прочему очень не дружу со своей внутренней жабой. Кваааа… кроме того часто вижу и трогаю и не свое вообще. Так вот что я хотела бы посоветовать — искать тени однушки и составлять из них свои собственные палетки. Кончился базовые цвет — купили замену, однушечку, а не всю палетку ради одного единственного цвета. Захотелось поэкспериментировать с цветом или техникой — купили дополнительно средних цветов. Другой вопрос, что такие однушки еще поискать. И уж совсем экзотика сообразить по теплоте-холодности.
еще хороший вариант — двуцветные тени. Толькоо те, которые базовые и финишные по цвету. И смотреть сразу, чтобы базового цвета было больше, он всегда кончается раньше.
я кстати пока этот пост писала, мысленно представляла себе сморщенные носики барышень, которые сразу же, прям с первых абзацев потянулись к кнопочкам, чтобы набить — а мне коричневый не идет, а черный слишком тяжело, поэтому я не крашусь вооще. Тема с этими коричневыми очень даже известная. И хочу сразу же сказать, что коричневых существует не один, а даже не два. если ярко-выраженный холодный тип намулюется теплыми-коричневыми тенями, этот ярко-выраженный цветотип будет выглядеть весьма несвежим. Ибо надо выбирать холодные. Теплым проще — большинству теплых идут и теплые и холодные. НА самом деле ярко-выраженные золотисто-коричневые идут редко кому. Это если честно. Но я пока не буду об этом, потому как это опять много картинок и слов.
так вот, не надо исключать все-все-все бежево-коричневые палитры и от этого отказываться. надо найти свои нужные оттенки и пользоваться именно ими. Но пользоваться! И если не каждый день, то хотя бы научиться для выходных и праздничных поводов.
надо найти свои нужные оттенки и пользоваться именно ими. Но пользоваться! И если не каждый день, то хотя бы научиться для выходных и праздничных поводов.
Как наносить фиолетовые тени на веки — пошаговый урок
Чтобы показать вам, как наносить фиолетовые тени на веки я решила использовать одну палетку Sleek MakeUP I-Divine Supernova с исключительно перламутровыми тенями. Это усложняло задачу, поскольку я должна была выжать максимум из тех цветов, что в ней были.
Перламутровые тени – не лучший вариант для складки века. Обычно она окружена матовыми текстурами. Что же делать, чтобы достичь аналогичного эффекта, как на фото выше? Взять кисть из ворса белки Валери-Д V — 081 и тщательно растушевать фиолетовый цвет. Это избавит тени от перламутра, сохранив лишь подтон.
Увы, далеко не все тени и цвета позволяют проделать аналогичное, что для того, чтобы узнать это наверняка, вам необходимо пробовать и смотреть: пошел процесс или нет.
Как наносить фиолетовые тени на веки
Фиолетовый макияж – это необязательно про закрашенное веко фиолетовыми тенями. В моем случае – это складка века и внешний уголок глаза. Но разве от этого расположения фиолетовый макияж перестает быть фиолетовым? Наоборот, на фоне других оттенков он приобретает яркость.
В моем случае – это складка века и внешний уголок глаза. Но разве от этого расположения фиолетовый макияж перестает быть фиолетовым? Наоборот, на фоне других оттенков он приобретает яркость.
Поэтому из урока в урок я повторяю, что цвет нужно воспринимать и видеть в сочетаниях с другими цветами. Отсюда мое неравнодушие к палеткам теней, которые позволяют развивать чувство цвета и анализировать по какому принципу они собраны.
Не все обращают внимание на уже предложенные в палетках сочетания, отчего теряются и возвращаются к привычному макияжу с двумя цветами. Не позволяйте лежать палетке без дела и используйте все оттенки по максимуму.
А уже потом, когда макияж закончен, можно позволить вмешаться другим теням. Например, палетке Sleek MakeUP Forces of Nature I-Divine, кстати, тоже новинка и тоже лимитка. Она полностью из матовых теней, которые так удачно проникли в макияж с перламутровыми текстурами. Оттенки смешались и выдали следующий результат.
По-моему, две палетки отлично сочетаются и дополняют друг друга. Согласитесь, одна матовая – скучно. Поверх сухой подводки Make Up Store Cake Eyeliner я нанесла жидкую NYX Studio Liquid Liner – Extreme Purple.
Согласитесь, одна матовая – скучно. Поверх сухой подводки Make Up Store Cake Eyeliner я нанесла жидкую NYX Studio Liquid Liner – Extreme Purple.
Кстати, будь на ее месте не сухая, а жидкая черная подводка, то фиолетовой не лежать так красиво и ровно, как сейчас. Поэтому напоминаю – используйте в качестве трафарета сухую подводку, на ней любые цветные будут выглядеть насыщеннее и ярче.
Я не удержалась и все равно сорвалась во второй части макияжа, где добавила еще больше цвета. Но зато теперь у вас есть представление о том, как круто сочетаются такие разные по текстурам палетки.
Как рисовать тени и улучшить рисунок?
Три мощных совета по улучшению теней в рисунке, а также видения изобразительного искусства в целом с помощью наложения, расположения, формы теней. Поехали:
Сфокусироваться на деталях теневых областей
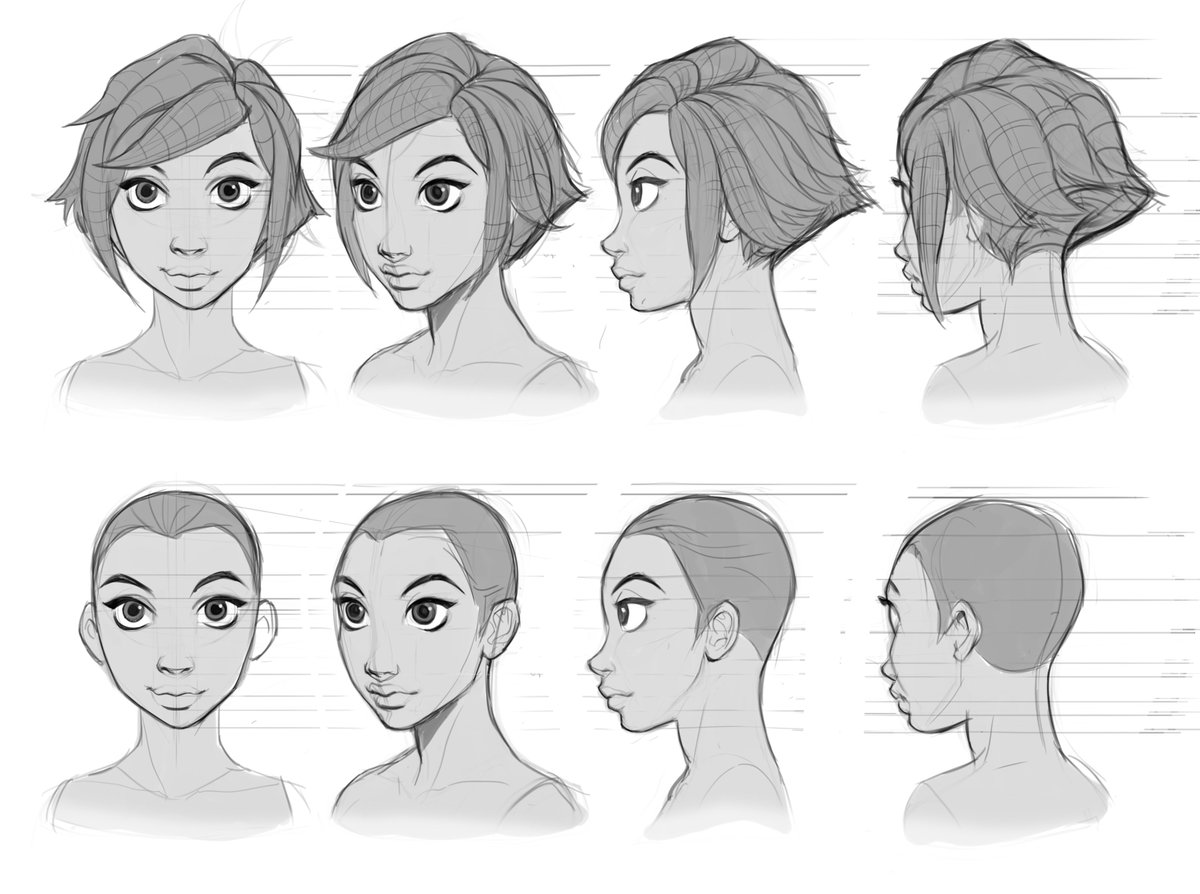
Для начала небольшой тест. На какой стороне этого стилизованного лица нанесена тень?Рис.1
На правой, правильно.. Итак, там где тень — там намного меньше заметны детали. Сделаем лайн-арт портрет:Рис. 2
Сделаем лайн-арт портрет:Рис. 2
Он выглядит неплохо, но мы можем его улучшить благодаря знанию, что в теневой стороне — меньше деталей. Наличие деталей — это динамическая составляющая. При абсолютной темноте, как и при абсолютном свете не будет заметно никаких деталей. Если Вы делаете темную сцену, — тогда детали можно презентовать в неосвещенной стороне персонажа или того, что Вы рисуете (Рис. 3)Рисунок №3. Динамический диапазон
Когда мы рисуем тени -> меньше деталей. Фокусируемся на AO [ambient occlusion].Рисунок №4Формы тени
Тени нужны для передачи формы объекта. Минимум теней для невинного, миленького лица. Минимум форм, обрамление. С помощью формы теней можно подчеркивать форму самого объекта.Рисунок №5
На следующем рисунке используем знания, полученные в совете номер 1:Рисунок №6
Больше комбинирования. Тень не существует отдельно в рисунке! Участки чернилами могут совсем уходить в тень, как в примере с машиной ниже (1):Рисунок №7Цвет тени
Думаем об окружающем цвете.
 Цвет тени — это цвет окружающего цветаРисунок №8
Цвет тени — это цвет окружающего цветаРисунок №8Пожалуйста, перестаньте наносить серую тень на всё, что Вы рисуете. Окружающий цвет важен! Если предмет на улице, тень может быть синеватой 🙂 как здесь:
Рис. №9
Есть еще уроки в разделе Рисования:
На этом простые советы по рисованию теней заканчиваются, но мы вернемся скоро с другими.. Хорошего дня!
Видео на YouTube
Как нарисовать тень в Illustrator поэтапно. Видео урок
Чтобы нарисованный векторный предмет не казался плоским, к нему добавляют тени и блики. Приемы, описанные в уроке помогут нарисовать тень и придать объема вашему векторному рисунку.
Рисование контура тени.
Тени, как правило, располагаются внутри предмета и проходят по краю, поэтому, удобно будет использовать инструмент «Создание фигур (Shift+M)» для отсечения лишнего или создания новой фигуры на основе двух существующих.
Для этого нарисуйте два круга со смещением, как показано на рисунке ниже. Или другие необходимые фигуры. Важно помнить, что рисуя тень, главное правильно провести линию внутри предмета и замкнуть, все что за пределами, — обрежется. Выделите оба предмета. И возьмите инструмент «Создание фигур». Удерживая клавишу ALT, щелкните по лишней области и она удалиться.
Если вы хотите сделать рисунок более красивым, создайте второй контур тени рядом с первым. Вторая тень будет более светлой, чем первая и это добавит объема. Ведь, чем больше деталей прорисовано, тем красивее рисунок.
Раскраска теней и бликов.
Цвет тени и блика должен быть, соответственно, немного темнее и светлее основного цвета предмета. Изменить цвет можно двумя способами:
- Кликнув два раза по образцу цвета перетянуть указатель выше или ниже.
- Оставить цвет тем же. Но поменять режим наложения. Для теней подойдет «Умножение», а для освещенной части предмета «Осветление».
Второй способ следует использовать осторожно, так как любые эффекты могут не правильно прочитаться в более ранних версиях. А для продажи изображений, лучше вообще избегать подобных трюков и менять только цвет.
А для продажи изображений, лучше вообще избегать подобных трюков и менять только цвет.
Также хорошим эффектом объема обладает сетчатый градиент (Mesh Tool). Этот инструмент позволяет «натянуть» сетку на фигуру и раскрасить каждое из звеньев в отдельный цвет. С помощью сетчатого градиента, можно не только создавать тени и блики, но и придать векторному рисунку фотореализма.
Другие способы нарисовать тень
Кроме того, красивые тени получаются благодаря инструменту «Градиент». Если поставить с обоих сторон черный цвет и поменять значение прозрачности от нуля до 50%, выйдет красивая тень с плавным перетеканием. В сочетании в режимом наложения «Умножение» выглядеть она будет очень реалистично, даже на цветном фоне.
Например, под шаром нарисован эллипс с радиальной тенью, которую тоже пришлось изменить по форме овала. Выглядит такая тень очень реалистично.
Ниже расположен другой пример такой тени. Воротник рубашки немного выделяется, благодаря линейному градиенту с минимальными значениями прозрачности.
Складки на одежде или тени, имеют не правильную форму, поэтому, для рисования подойдет инструмент «Карандаш».
Часто, тени располагаются по краю одежды, чтобы они не выглядывали за пределы, отсекать лишнее будем инструментом «Создание фигур» описанным выше.
Реальный пример работы с тенями, можно увидеть в уроке рисования человека в векторе.
Видео урок: Рисуем тени и блики в Adobe Illustrator.
(Visited 3 946 times, 1 visits today)
Создаем реалистичные тени при Photoshop CC
В этом уроке мы научимся создавать очень красивые реалистичные тени при помощи возможностей 3D в Photoshop CC. Процесс довольно прост, а результат вам наверняка понравится.
Шаг 1
Откройте Photoshop и создайте новый документ размером 2880×1800 px. Теперь напечатайте несколько букв, которые мы будем использовать для примера. В примере использованы буквы «ABDZ» шрифтом Futura Medium.
В примере использованы буквы «ABDZ» шрифтом Futura Medium.
Шаг 2
Зайдите в меню 3D>Новая 3D-экструзия из выделенного слоя/3D>New 3D Extrusion from Selected Layer. Затем выберите Преобразовать в 3D-слой/3D layer. В палитре 3D выберите Экструзия слоя/Extrusion layer и начинайте редактировать опции.
Шаг 3
В параметре Глубина экструзии/Extrusion Depth используйте 300. Также поверните объект так, чтобы вы могли видеть его сверху.
Шаг 4
Для капители используйте 100% Ширины/Width с контуром и 45º в параметре Угол/Angle. В параметре Тиснение/Bevel укажите значение в 45º.
Шаг 5
Выберите Бесконечный свет/Infinite Light и немного поверните его. В опциях укажите 1000 в параметре Интенсивность/Intensity и 75% в параметре Сглаживание/Softness. Затем нажмите 3D>Рендеринг/3D>Render.
Шаг 6
Через несколько минут вы получите результат. Если он вам не понравится, меняйте экструзию и источник света. Также убедитесь что объекты «стоят на полу».
Шаг 7
Добавьте слой под текущим и залейте его паттерном. В примере использован паттерн с Subtlepatterns.com
Шаг 8
Добавьте элементов просто чтобы заполнить пустоту и создать композицию.
Шаг 9
Импортируйте текстуру бумаги. В примере использована текстура старой бумаги, найденная через Google Images.
Шаг 10
Смените режим наложения текстуры на осветление/Lighten на 50%.
Завершение
Выделите все слои и объедините их в один. Смените режим наложения/Blend Mode на Умножение/Multiply и ваша композиция готова. Экспериментируйте с возможностями 3D в Photoshop CC. Там еще много интересного!
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:
Гайд по герою Shadow Fiend Dota 2 от the_subs
очень хороший герой, который в умелых руках будет убивать всех и творить невероятные вещи
хороший фарм благодаря койлам
отличный аое ульт
очень хорош в лейт и мид гейме
очень мало хп
маленький начальный урон
очень тяжело управлять новичку
Shadowraze: отлично подходит для фарма, и также наносит отличный урон противнику.
Necromastery: очень важный скилл для невермора т.к от него зависит наш ультимейт.
Presence of the Dark Lord: хороший пассивный скилл который уменьшает броню противнику
Requiem of Souls:наш аое ультимейт который наносит ощутимый дмг нашим противникам при этом замедляя их
почему мы качаем Requiem of Souls на 9 уровне а не на 6, на это есть причина у нас не достаточно душ и наш ульт не представляет никакой опасности
для начала мы покупаем
далее фармим на
после этого покупаем
далее смотрим как у нас обстоят дела с фармом
если мы хорошо фармим то минуте к 10 мы покупаем
далее покупаем или
или же можно купить
полу замена травелам.
объясню почему травелы? ответ очень прост мы хилый герой и догнать нас очень легко и так мы отпрыгивает в деревья и делаем тп.
также если плюс и у пт дает скорость атаки и бонус к выбранному атрибуту. например мы бьем койлы ставим пт на интеллект. фармим крипов на ловкость, начинаем убегать или драться то на силу. так как нам это дает либо бонус к манне либо дмг либо хп
так как нам это дает либо бонус к манне либо дмг либо хп
далее покупаем
далее
обычно игра к этому периоду заканчивается а если нет то покупаем
очень сильно бьем койлами и ультой.
также отдельно выделю такой предмет как
если пропрет и башер сработает то от нас никто не уйдет. но это собирать рекомендуется если против вас играет так сказать мясо. т.к если много более полезных предметов. да и ещё с нашей скоростью атаки есть очень большая вероятность что он сработает. хотя для дальних героев шанс 10%, но наша скорость атаки все компенсирует.
конечный закуп такой:
теперь если с мы фармим не очень
то мы покупаем
далее
ну а дальше вы знаете.
Возможные предметы:
даст критический урон по цели что поможет быстрее убить врага
даст +300 дмг, но это если вам не чем забить 6 слот
если есть много станов и нюкеров
если вам влетает очень много дмг
опять же блок урона если есть такие герои как или
даст — 6 снижение брони что в сочетании с нашей пассивкой дает -11 брони
если от вас часто уходят враги, ну или чтобы снимать эффекты с врагов или отрицательные эффекты с союзника
плюс скорость атаки но получаем на 30% больше дмг, собирать на усмотрение
не работает с
даст лайфстил, в последующем можно улучшить в
даст цепную реакцию молний по окружающим целям плюс даст нам скорости атаки
работает поочередно с
сначала сработает либо mjollnir потом desolator либо сработает несколько раз delolator потом mjolnir
даст скорости атаки плюс дает нам защиту от физического урона
не рекомендуемые предметы:
мы не танк враг купит гем или даст и этот предмет просто бесполезен перекроет все орб эффекты мы не мили герой для этого есть суппорт герой
тактика игры очень просто. вначале идем на мид, дабы нам быстрее поднять свой уровень и поскорей получить наш ульт.
вначале идем на мид, дабы нам быстрее поднять свой уровень и поскорей получить наш ульт.
в замесах стараемся не врываться первыми, пусть это сделают тайд или энигма. а дальше вы входите или залетаете с дагерра.
в замесах старайтесь стоять в стороне чтобы вас не фокусили дабы нанести больше дмг.
теперь одно из самых важних это как бить койлами.
вы наверно замечали как в wodota или других мувиках sf дает койлы и они получаются быстрыми, а у вас так не выходит, здесь вся фишка в том что если вы даете ближний койл кнопка [z] а затем вам надо быстро дать средний койл кнопка [x] вы должны нажать на [x] два раза т.к если вы нажмете один раз [x] он опустит руки после первого койла и только потом даст второй, а если нажмете 2 раза на [x] то он не до конца опустит руки а даст второй койл.
также многи допускают такую ошибку как враг со 100 хп убегает влево и вам надо развернуться и дать койл, они сразу направляют в ту сторону своего героя и пока герой сделает поворот цель убежит, здесь есть маленькая фишка вам надо нажать не в ту сторону куда он побежал, а вам надо кликнуть перед модельной своего персонажа в ту сторону куда он побежал и дать койл.
также если вы кастуете ульту и враги разбежались то вам надо ей отменить, но многие игроки не знают как это делать, это можно сделать кнопкой [h], так же вы можете отменить койл который вы дали не туда, тоже кнопкой [h], так как койл имеет дилэй в 0.15 — 0.35 вы можете спокойно нажать на кнопку [h]
Также хочу добавить что за Shadow fiend Можно идти в лес с 1 уровня, это равносильно тому что вы идете на Мид, так как вы вначале чуть отстаете в Уровне, но спустя минуты
3-4 вы уже обыгрываете по уровню игрока, который стоит на мидле, т.к у вас уже прокачаны койлы и вас много душ, и вы уже можете ходить убивать и хорошо фармить.
скилл билд для похода в лес такой:
1-4
5-8
9-12
13-16
17-25
Теперь итем Билд,
Вначале покупаем
далее фармим на
и
Далее можем купить или
Далее вы Уже можете собираться как хотите, ну например в конце у вас будет такой закуп:
Теперь же Поговорим о самой тактике похода в лес, многие скажут автор ты что курил, я отвечу ничего, потому что многие не догадываются какой потенциал может выйти из nevermore Который качается в лесу, ну например у вас в команде пикают и
вы берете соответственно
и хотите пойти на мид,но в ответ противники пикают,
или
и вы не умеете против них стоят мид, тогда вы выбираете идти стоять Лес, так как же качаться в лесу с таким маленьким кол-вом хп, так вот примерно до 5 уровня мы фармим с помощью отводов, если вы будете делать все правильно, то крипы не будут доходить до лайна вы их будете держать в лесу, и тогда к 5 уровню у вас будут должные вам предметы, койлы и души, чего вам спокойно хватит, на 5 уровне мы идем гангать лайн, и убиваем 1 вражеского героя, который меньше нас уровнем, а лучше если получиться убить двух. далее уже будет в лесу фармить легко и не составит вам особого труда.
далее уже будет в лесу фармить легко и не составит вам особого труда.
Теперь как отводить крипов, это я покажу в видео, я запишу стрим, и выложу ссылку, так как объяснять лень, легче показать.
https://www.youtube.com/watch?v=dv10lmaUPLE&feature=player_embedded автор не я, здесь показано как нужно пулить крипов
как вы видите, я допускал много ошибок, связи с чем мог плохо фармить, в этом видео я просто хотел показать где отводить крипов, и как.
так де выслушаю любую критику, по поводу того какой я краб, и так далее.
можете написать мне в стим или скайп отвечу любому. скайп offensive10
отличный аое ульт + стан
если с дагерра ворветься а даст стан по толпе врагов то вы отлично закастуете свой ульт
да да именно сайленсер т.к он дает ульту а вам даже не понадобиться бкб чтобы закастовать свой ульт
стяжка + ваш ульт хорошая вещь
если в связке с дарк сиром блэк холл + стяжка + ваш ульт это просто божественное зрелише
Несмотря на явно милишную натуру Адмирала, он может доставить вам большие неприятности. Он запросто может перестоять вас, если играть недостаточно тщательно. Проблема заключается в ластхите, этот имба-капитан со своим AoE мечом будет забирать очень много крипов и параллельно харасить вас.
Он запросто может перестоять вас, если играть недостаточно тщательно. Проблема заключается в ластхите, этот имба-капитан со своим AoE мечом будет забирать очень много крипов и параллельно харасить вас.
Я бы посоветовал очень осторожно копить души к третьему уровню. А когда у вас появится два уровня койлов, то использовать их для добивания крипов и харраса Адмирала одновременно. Ловите Кунку когда он будет подходить к вашим мили-юнитам. Но, опять же, будьте осторожны — случайный торрент и вашей карьере конец.
стан + ульт и мы в таверне, хотя если опытный sf то он спокойно сам отправит его в таверну
Возможности Пуджа как соло героя раскрываются в его скилле — «горении». Против таких хрупких героев как наш, Пудж должен стоять рядом с нами и, быстро снося хп, убивать. Именно так и будет действовать хороший Пудж, запомните это.
Его крюк на самом деле совершенно не опасен, по крайней мере он не настолько серьезен. Важно постоянно держать между собой и Пуджом какого-нибудь юнита, я стараюсь стоять рядом со своим рендж крипом, используя его как щит. И тогда он ничего не сможет сделать вам.
И тогда он ничего не сможет сделать вам.
Если предположить что игрок за Невера имеет высокий скилл, то Пуджу будет очень трудно получить над ним преимущество пока он его не убьет. Т.е. на такой линии еще более важно хорошо застопить своих крипов при первой волне.
Последнее, но отнюдь не менее важное — будьте осторожны при проверке рун. Там никакие крипы вас не спасут и стать мясом для прожорливого Пуджа при таком раскладе очень легко.
ночью нам вообще лучше негде не показываться, т.к если он нас выловит то мы будем в таверне
его ульт и нам наступает полная габелла( смерть)
Этот назойливый герой невероятно раздражает при правильной игре за него. Он не только имеет огромный рендж, но хорошую анимацию атаки и пассивный министан что раздражает до невозможности АРРРРР. Его ульт это тоже трагедия для хилого Невера и нужно пять раз подумать прежде чем нападать на Шарпея.
Но в начале единственная проблема в игре против него это хрупкость самого Невера и наш низкий урон (а следовательно плохой ластхит). Чтобы согнать с лайна Снайпера, требуется тренировать ластхит и вообще много практиковаться. Из-за своих умений он будет лучше вас ластхитить и своих и чужих крипов и скорее всего он раньше вас получит 3 лвл. Но у Невера есть одно преимущество — он может успешно ластхитить и не промахиваться даже с пригорка своими койлами, при этом харася противника и тратя минимум маны. А отсутствие мощных нюков у Снайпера означает, что он покинет лайн раньше нас.
Чтобы согнать с лайна Снайпера, требуется тренировать ластхит и вообще много практиковаться. Из-за своих умений он будет лучше вас ластхитить и своих и чужих крипов и скорее всего он раньше вас получит 3 лвл. Но у Невера есть одно преимущество — он может успешно ластхитить и не промахиваться даже с пригорка своими койлами, при этом харася противника и тратя минимум маны. А отсутствие мощных нюков у Снайпера означает, что он покинет лайн раньше нас.
эго ульт и мы в таверну, так же его стан и хекс
У Рексара большой потенциал соло героя из-за его летающих топоров (для хараса), животных (для контроля рун) и из-за разрушительно ультимейта. Его топоры наносят огромный ущерб, а его кабанчик с замедлением будет, кроме всего прочего, замедлять и скорость разворота Невера. А вплотную мы можем кинуть только один койл, а Рексару это и надо ведь он мили-герой. Его птица оставит нас без рун. В битве 1 на 1 при шестом уровне и с достаточным количеством и маны и жизней, Рексар запросто нас убьет. Стратегия доминирования на линии с этим героем схожа со стратегией против Адмирала. То есть крайне важно захватить как можно больше душ. На первых трех уровнях стоять с ним легче, чем с Адмиралом, а потом очень важно поддерживать его хп на низком уровне харасом койлов. К сожалению у нас не будет рун, да и вообще — Рексар неприятный соло-герой, особенно если он знает как играть против Невера.
Стратегия доминирования на линии с этим героем схожа со стратегией против Адмирала. То есть крайне важно захватить как можно больше душ. На первых трех уровнях стоять с ним легче, чем с Адмиралом, а потом очень важно поддерживать его хп на низком уровне харасом койлов. К сожалению у нас не будет рун, да и вообще — Рексар неприятный соло-герой, особенно если он знает как играть против Невера.
Как вы видите, у Невермора очень низкий начальный урон, пожалуй один из самых низких в Доте. А значит, в руках неопытного игрока Невермор не сможет нормально фармиться против героев с хорошим ластхитом, например против Вайпера. Тем не менее Невер идет именно на мид, т.к. у него превосходная скорость атаки и великолепная анимация ударов, не говоря уже о накапливаемых им душах которые очень серьезно увеличивают его урон.
У этого героя очень мало брони для ловкача, средний прирост ловкости и мало силы (следовательно мало жизней). Тем не менее у него высокий прирост интеллекта, что позволяет спамить койлами и, следовательно, достаточно просто фармить.
так — же собираюсь делать гайды по многим героям. если нужно более лучшее объяснение и понятие в некоторых аспектах игры пишите мне, мой ник the_subs т.к на словах я могу пояснить больше же чем написать или же могу показаться как это работает наглядно!. спасибо за внимание
Освещение в 3d max
Для освещения сцены используются специальные объекты из вкладки Create — Lights
Target Spot и Target Direct генерируют направленный свет, могут быть использованы для имитации света от ламп, фанариков,
автомобильных фар и др.
У Target Spot — свет расходится по форме конуса, а у Target Direct — свет распространяется паралельно, по форме параллепипеда.
Слово target означает, что направлением света можно упавлять специальным маркером в виде небольшого кубика, источники Free Spot и Free Direct его не имеют.
Omni — точечный источник рассеянного света, распространяемого во всех направлениях.
Используется для имитации света обычной лампочки или для общего освещения.
Расположите в сцене любой объект и создайте под ним плоскость, которая будет принимать тени.
Теперь установите Target Spot примерно как на скриншоте:
Для основного источника света необходимо включить параметр Shadows (тени), что сделает картинку реалистичней.
Параметр Multiplier во вкладке Intenity/Color/Attenuation влияет на силу источника света:
Параметр Dens во вкладке Shadow Parameters влияет на плотность теней:
Для того что бы граница света-тени была мягкой, во вкладке Spotlight Parameters
поставьте значение Hotspot/Beam в несколько раз меньше значения Falloff/Field, изменения вы будете наблюдать в окне проекции:
Так же на тень влияет расстояние до источника света. Чем он дальше, тем размытие будет тень, чем ближе — тем тень будет четче.
Чем он дальше, тем размытие будет тень, чем ближе — тем тень будет четче.
Рекомендую не ограничиваться одноим источником света, а устанавливать как минимум два:
При этом параметр Shadows можно оставить только у одного из источников.
Выбрать другой урок
Перейти к следующему
Как наносить тени для век — Урок по лучшему макияжу глаз
Нанести тени для век относительно просто. Однако научиться правильно наносить макияж глаз — непростая задача. Как правильно выбрать оттенок под цвет глаз и оттенок кожи? Вам действительно нужно 10 кистей для макияжа? Вы когда-нибудь будете использовать все цвета из этой палитры теней?
Мы знаем, что легко запутаться в том, как лучше всего сделать ваши глаза яркими, поэтому мы разработали руководство из пяти шагов, которое точно покажет вам, как обращаться со всеми этими подводками, тушью и тенями.Приступим:
1.
 Начните с отличных кистей для макияжа.
Начните с отличных кистей для макияжа.Есть причина, по которой известные художники не рисуют пальцами: гораздо сложнее создать шедевр без соответствующих инструментов. То же самое и с нанесением макияжа. Купите несколько хороших косметических кистей для ровного, точного и гигиеничного нанесения макияжа. К счастью, вы можете получить отличные, не потеряв при этом всю зарплату.
Когда мы протестировали лучшие кисти для макияжа в лаборатории красоты Good Housekeeping Institute, мы обнаружили, что синтетические кисти почти всегда предпочтительнее, чем их аналоги из натуральных волокон, и они более доступны, их легче чистить и не вызывают аллергию.(Psst: все наши победители были синтетическими, и профессионалы не могли отличить их от более дорогих натуральных выборов).
Лучшая кисть для теней
Кисть для шейдеров среднего размера
Макияж навсегда
sephora.com
25,00 долл. США
ЛУЧШАЯ ФИРМЕННАЯ ЩЕТКА ДЛЯ ТЕНИ
Кисть для теней Firm Shadow Brush
ЛУЧШАЯ УГЛОВАЯ ЩЕТКА ДЛЯ ТЕНИ
263 Синтетическая кисть с малым углом
MAC
маккосметика. ком
ком
21,00 $
НАБОР КИСТИ ДЛЯ ТЕНИ ДЛЯ ВЕК
Набор кистей для глаз Eye Got This из 4 частей
2. Нанесите на веко базовые тени.
Используя кисть для теней, возьмите свою любимую палитру теней и нанесите свой любимый базовый оттенок на веко. В зависимости от образа, который вы собираетесь создать, вы можете нанести этот базовый цвет до самой надбровной дуги, чтобы создать более эффектный дымчатый глаз, или вы можете остановиться на складке глаза, чтобы создать базовый повседневный образ.
В последнем случае есть надежный трюк: поместите цвет в складку вашего глаза, когда ваши глаза открыты , и двигайтесь вниз к линии роста ресниц. Таким образом, вы никогда не перескочите сгиб и не получите беспорядочные линии.
ЛУЧШЕЕ ДЛЯ НАЧИНАЮЩИХ
Палетка теней для век Naked2 Basics
Городской распад
sephora.com
29,00 долл. США
ПАЛИТРА ДЛЯ ТЕНИ ДЛЯ ГЛАЗ BEST VALUE
Палетка теней для век The City Mini
Maybelline Нью-Йорк
амазонка. ком
ком
7,48 долл. США
ЛУЧШАЯ ТЕНЬ ДЛЯ СИНИХ ГЛАЗ
Палетка теней для век Obsessions
ХУДА КРАСОТА
sephora.com
27,00 долл. США
ЛУЧШАЯ ТЕНЬ ДЛЯ ЗЕЛЕНЫХ ГЛАЗ
Мгновенные тени для век Pillow Talk Quad
Шарлотта Тилбери
sephora.com
75 долларов.00
3. Сконцентрируйте более темные тени в складке вокруг глаз.
Темные цвета притягивают свет, поэтому нанесение более темного тона тени в складку глаза заставляет ваши глаза выделяться, добавляя глубины и объема в нужном месте.
Чтобы получить эффект, окуните кисть с куполом, например, e.l.f. Растушевывая кисть, нанесите темную тень и проведите ею вдоль глазницы, следуя форме вашего глаза между надбровной дугой и веком. Тени для век Thunderbird темно-коричневого цвета, такие как Urban Decay Eyeshadow, — универсальный выбор, независимо от цвета ваших глаз.
Если у вас закрытые глаза, ваше верхнее веко закрывает большую часть подвижного века, когда ваши глаза открыты. Это означает, что вам придется поиграть с другими, более высокими размещениями теней для складок, потому что если вы просто нанесете их вдоль глазницы, цвет исчезнет, когда вы откроете глаза. Вместо этого начните с открытыми глазами и используйте кисть, чтобы отметить, где вы хотите, чтобы этот темный цвет начинался, чтобы он был виден. Затем закройте глаза и растушуйте, сглаживая любые жесткие линии и фокусируя пигмент на внешнем углу глаза в форме буквы «V».
Это означает, что вам придется поиграть с другими, более высокими размещениями теней для складок, потому что если вы просто нанесете их вдоль глазницы, цвет исчезнет, когда вы откроете глаза. Вместо этого начните с открытыми глазами и используйте кисть, чтобы отметить, где вы хотите, чтобы этот темный цвет начинался, чтобы он был виден. Затем закройте глаза и растушуйте, сглаживая любые жесткие линии и фокусируя пигмент на внешнем углу глаза в форме буквы «V».
Цветные тени для век
Sephora
sephora.com
9,00 долларов США
Eye Studio Color Molten
— Краска для век Eye Studio Color Molten
Maybelline Нью-Йорк
amazon.com
7,52 долл. США
Тени для век ColorStay 16 Hour Quad
Тени для век
Городской распад
сефора.ком
20,00 долл. США
4. Обведите линии роста ресниц супер-темным цветом.
Подводка, нанесенная правильно, сделает ваши ресницы гуще. Если вы не большой поклонник подводки для глаз, вы можете получить такой же эффектный вид (который легче смыть!) С помощью супер-темных теней для век. Используйте плоскую кисть с короткой щетиной, чтобы нанести темный цвет по краям верхнего века, где начинаются ресницы, и по нижней линии ресниц. Если вам нравится носить подводку на ватерлинии (самый внутренний край глаза), щетина может раздражать ваш глаз, поэтому вы можете обвести эту линию одной из наших любимых водостойких подводок.
Используйте плоскую кисть с короткой щетиной, чтобы нанести темный цвет по краям верхнего века, где начинаются ресницы, и по нижней линии ресниц. Если вам нравится носить подводку на ватерлинии (самый внутренний край глаза), щетина может раздражать ваш глаз, поэтому вы можете обвести эту линию одной из наших любимых водостойких подводок.
BEST ВОДОНЕПРОНИЦАЕМЫЙ КАРАНДАШ
Подводка Pro Longwear Eyeliner
M.A.C.
nordstrom.com
22,00 долл. США
ВОДОНЕПРОНИЦАЕМЫЙ КАРАНДАШ BEST VALUE
Карандаш LiquilineBlast Eyeliner Pencil
ДЕВУШКА С ОБЛОЖКИ
amazon.com
11,98 $
КАРАНДАШ ДЛЯ ГЛАЗА
Механический карандаш для глаз Infallible Never Fail
L’Oreal Paris
амазонка.ком
7,57 долл. США
ЛАЙНЕР
Стойкая гелевая подводка для глаз
Бобби Браун
sephora.com
27,00 долл. США
5. Выделите красивой мерцающей тенью.
Сделайте брови яркими и приподнимите их, нанеся мерцающие бледные тени для век или карандаш прямо под бровь. Добавьте того же перламутрового светлого цвета во внутренний уголок глаза, чтобы сделать вещи ярче.В завершение нанесите несколько слоев нашей любимой туши, и все готово.
Добавьте того же перламутрового светлого цвета во внутренний уголок глаза, чтобы сделать вещи ярче.В завершение нанесите несколько слоев нашей любимой туши, и все готово.
УДОБНЫЙ БЮДЖЕТ
Тени для век Eye Enhancers Shadow
ПАЛИТРА ОТВЕРСТИЯ
Палитра освещения
e.l.f.
walmart.com
18,74 $
ЖЕМЧУЖНО-БЕЛЫЙ ШИММЕР
Тени для век Expert Wear
Maybelline
цель.ком
2,99 доллара США
КАРАНДАШ С ВЫДЕРЖКОЙ
Stylist Brow Raiser Highlighter Duo
Хайлайтер для бровей
L’Oreal Paris
amazon.com
5,25 долл. США
Все еще чувствуете себя застрявшим? Нам нравится, как YouTuber Хейли Уайт все это раскрывает.
Джессика Тайч
Заместитель редактора
Джессика — заместитель редактора Good Housekeeping Institute и давний тестировщик продуктов, рецензент, писатель и редактор статей о красоте, образе жизни и домашнем контенте.
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
Как делать легкие тени для век | Учебник для начинающих
ПОДЕЛИТЬСЯ
В этом нет никаких сомнений — играть с макияжем — это очень весело. Но если вы новичок в макияже, научиться делать макияж для новичков может быть немного пугающе.В частности, то, как делать тени для век, может стать источником большого разочарования, особенно когда вы начинаете пытаться добавить в микс несколько оттенков и кистей. Но с помощью правильного простого руководства по теням для начинающих вам еще не нужно уклоняться от теней. И, к счастью для вас, у нас есть идеальный вариант! Воспользуйтесь этим чрезвычайно простым руководством по теням для век, которое поможет облегчить трудности с макияжем и научится наносить тени, как если бы вы делали это годами.
Учебные материалы по EYESHADOW: ЧТО ВАМ НУЖНО
Когда дело доходит до макияжа для начинающих, все дело в том, чтобы запастись основами, прежде чем погрузиться в учебник по теням для век. Возьмите все необходимое для макияжа глаз и приступайте к работе.
Возьмите все необходимое для макияжа глаз и приступайте к работе.
Праймер для теней: Если вы хотите сохранить стойкость макияжа, вам понадобится праймер для макияжа глаз, который фиксирует все на месте.
Карманная палетка теней для век L’Oréal Paris Color Riche Pocket Palette: полдела при нанесении более одного оттенка теней для век — это подбор цветов, которые хорошо сочетаются друг с другом. Вместо того, чтобы пытаться найти четыре дополнительных цвета, придерживайтесь палитры, которая сделает всю тяжелую работу за вас.Эти компактные тени для век выпускаются в различных цветовых комбинациях, от нейтральных до ярких. Благодаря сочетанию финиша и оттенков, которые плавно переходят друг в друга, лучшее в палитрах — это указания на обратной стороне. Для начинающих вы найдете инструкции, в которых подробно описаны лучшие точки для размещения каждого цвета.
Кисть для растушевки: Кисть для растушевки идеальна для сбора пигментированных продуктов и нанесения теней на большие области.
Кисть для растушевки: Резкие линии и края — недопустимый вариант для создания бесшовного образа теней.Отполируйте их мягкой кистью с заостренным концом.
Кисть для карандашей: Маленькая головка кисти для карандашей идеально подходит для нанесения теней в очень специфических точках.
L’Oréal Paris Le Liner Signature Механическая подводка для глаз с легким скольжением, водостойкая, из кашемира цвета нуар: эта формула карандаша для глаз легко ложится, создавая стойкий к образованию хлопьев и разводов макияж глаз, который держится весь день.
L’Oréal Paris Air Volume Mega Mascara, Lightweight Mega Volume Смываемая: исполните ваши желания в отношении ресниц с помощью этой туши, которая создает роскошный, растянутый объем.
Учебное пособие по ВАШЕМУ ЛЕГКОМУ ЗРЕНИТУ ДЛЯ НАЧИНАЮЩИХ
Образ
Eyeshadow может быть настоящим произведением искусства, но вам не нужно быть искусным художником, чтобы справиться с исключительным применением. Следуйте этим простым шагам, чтобы создать тени для век, чтобы получить по-настоящему поразительный образ.
Следуйте этим простым шагам, чтобы создать тени для век, чтобы получить по-настоящему поразительный образ.
ШАГ №1: НАНЕСЬТЕ ПРАЙМЕР ДЛЯ ГЛАЗ
Чтобы ваши тени не размазывались и не складывались в течение дня, одновременно устраняя их пигментацию, начните с праймера для теней, который мы советуем вам использовать раньше.Нанесите тонкий слой праймера на веки и до надбровных дуг.
ШАГ №2: ПОЧИСТИТЕ ОСНОВАНИЕ
Возьмите свой квадратик теней и нанесите базовый цвет. Обычно это второй самый светлый оттенок в палитре. Используя кисть для растушевки, нанесите легкие тени на все веки.
ШАГ № 3: ПОТЕМНЕНИЕ НАРУЖНЫХ И ВНУТРЕННИХ УГЛОВ
Нанесите на карандашную кисть следующий цвет в палитре — более темный оттенок. Используйте кисть, чтобы нанести этот цвет на внешний и внутренний углы век, создав две V-образные формы.Не волнуйтесь, если это будет выглядеть немного неаккуратно — скоро мы займемся растушевкой!
ШАГ №4: ОПРЕДЕЛИТЕ СВОЙ СЛОЙ
Чтобы улучшить форму глаз, нанесите небольшое количество той же более темной тени на складку.
ШАГ № 5: СМЕШИВАНИЕ, СМЕШИВАНИЕ, СМЕШИВАНИЕ
Смешивание может помочь решить все проблемы с тенями для век. Возьмите кисть для растушевки и смажьте края между двумя тенями, которые вы использовали до сих пор. Поскольку палитра содержит цвета, которые должны работать вместе, они должны плавно переходить друг в друга.Используйте щетку движением «дворник», чтобы легко сгладить любые резкие линии.
ШАГ №6: ВЫДЕЛИТЕ ЦЕНТР
Сотрите кисть для растушевки и нанесите на нее третий оттенок в палитре, самый светлый — он же мелирование — оттенок. Поместите цвет точно по центру век, туда, где естественным образом будет попадать свет.
ШАГ №7: ИСПОЛЬЗУЙТЕ ТЕНЬ ДЛЯ ГЛАЗ В КАЧЕСТВЕ ЛАЙНЕРА
Готово к окончательному цвету. Это должен быть ваш самый темный оттенок, поэтому его можно будет использовать в качестве временной подводки для глаз.Окуните кисть-карандаш в цвет и растушуйте тень прямо по линии роста ресниц.
ШАГ №8: ПОДКЛЮЧИТЕ ГЛАЗА
Тени для век можно использовать как подводку, но не все. Чтобы ресницы казались более густыми и интенсивными, вам нужно нанести настоящий лайнер на ватерлинию. Выберите достаточно гладкий карандаш, чтобы скользить по этой деликатной области. Осторожно потяните веко вверх, чтобы открыть верхнюю ватерлинию, затем аккуратно нанесите подводку прямо на основание ресниц.Та-да, ты просто скован.
Чтобы ресницы казались более густыми и интенсивными, вам нужно нанести настоящий лайнер на ватерлинию. Выберите достаточно гладкий карандаш, чтобы скользить по этой деликатной области. Осторожно потяните веко вверх, чтобы открыть верхнюю ватерлинию, затем аккуратно нанесите подводку прямо на основание ресниц.Та-да, ты просто скован.
ШАГ № 9: НАМАСЬТЕ МАСКАРА
Почти готово! Ни один взгляд не обходится без туши. Поместите кисточку для туши у основания ресниц и осторожно потяните вверх, чтобы покрыть ресницы. Теперь наслаждайтесь своей пушистой бахромой.
Далее: теперь, когда вы знаете, как наносить тени для век, пополните свой опыт макияжа глаз, прочитав нашу статью «Процедура макияжа бровей для начинающих».
| Последние участники галереи | Цветные огни и тени — Уроки норки (YT) Норки-Арт Простой совет по практике затенения грифы Справочник по простому освещению лица SYSEN Учебник по затенению ячеек Ориташо 20-е Затенение / Освещение Precia-T Как рисовать лицо — тень Wysoka Супер простая демонстрация: Затенение всего тела Чисача Как затенять с помощью Учебника по текстурам грифы световой тест мистер рукан Учебник по простым теням GoldenTar Shading Science — Уроки норки (YouTube) Норки-Арт Нарисуем углы освещения РобинРоуз Как рисовать мангу: видеоурок по затенению лиц Mistiqarts Учебник: градиентное затенение Святилище Огни — (Во все тяжкие) jinsonlygurl Время попрактиковаться в некоторых навыках) L1nkoln Памятка по стилям визуализации Арцаммич Упражнение 29: Возвращение к основам, шаг за шагом CGCookie Учебник: не могу назвать это… Cygnetzzz ОСНОВЫ: Свет + Тень Расколотая земля Затенение граней TOW-4 вертикальная рыба Действительно простое затенение персонажей Starca |
Учебное пособие: создание падающей тени в Photoshop
youtube.com/embed/ZpOS03u7UcA» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»>
Падающие тени — это быстрый способ добавить глубины вашему дизайну.Adobe Photoshop упрощает эту задачу, предоставляя тени в качестве стиля слоя. Если вы хотите настроить падающую тень и не можете добиться желаемого вида с помощью параметра стиля слоя, не смотрите дальше! Из этого туториала по фотошопу вы узнаете, как быстро создать собственную тень.
Вот только для шаблона? Мы получим это. Скачайте его.
Шаг 1. Настройка файла
Во-первых, вам нужно открыть ваше изображение в фотошопе.В этом примере мы используем артборд 1080 × 1080 пикселей, но используем любой размер, который лучше всего подходит для вашего конкретного дизайна. Затем добавьте слой с цветной заливкой, чтобы увидеть, как будет выглядеть тень. Если вы не уверены, как собираетесь реализовать свой дизайн, или просто тренируетесь, можете оставить простой белый фон!
Шаг 2. Добавьте слой тени
Добавьте слой тени
Теперь, когда ваш файл настроен и готов к работе, пора приступить к созданию вашей тени! Дублируйте слой с изображением и расположите его под слоем с исходным изображением.На дублированном слое добавьте наложение цвета. Это будет на вкладке «Слой» как вариант стиля слоя. При добавлении наложения цвета убедитесь, что выбран черный цвет, а непрозрачность — 100%.
Шаг 3. Расстановка тени
Расположите этот слой на монтажной области там, где вы хотите разместить тень. В этом примере источник света находится справа и близко к объекту. Итак, наша тень будет слева, а не слишком далеко от объекта.
Шаг 4. Размытие рамки
Чтобы тень выглядела более реалистично, мы добавим размытие рамки! На вкладке «Фильтр» выберите «Размытие», а затем «Размытие по рамке». Отрегулируйте радиус размытия, чтобы края вашей тени не стали такими резкими. Для нашей тени мы установили радиус размытия равным «20».
Шаг 5. Стереть
Стереть
Последний шаг — это то, где большая часть вашей настройки входит. Добавьте маску слоя к вашему слою тени.Вы можете использовать ластик, но легче редактировать тень с помощью маски слоя. Увеличьте размер кисти, чтобы она покрывала примерно вашей тени, убедитесь, что жесткость равна 0%, а непрозрачность низкая (рекомендуется менее 20%). Щелкайте кистью по тени, пока не получите желаемый вид!
Вы видели наш Гид по размеру социальных сетей на 2021 год?
Читайте об этом здесь
Загрузить руководство ниже
Red Shark Digital — превосходное агентство цифрового маркетинга с полным спектром услуг, специализирующееся на веб-дизайне, поисковой оптимизации, брендинге и цифровой рекламе.Имея офисы по всей Северной Каролине, включая Роли, Гринвилл и Уилмингтон, наша команда специалистов по цифровому маркетингу может создавать решения с учетом потребностей вашего бизнеса. Наши клиенты позволили нам расширить границы веб-дизайна и креативного дизайна, одновременно добиваясь инновационных результатов для своей компании и своего бренда. Эти клиенты работают во многих отраслях, включая высшее образование, здравоохранение и крупные коммерческие предприятия. Наш широкий круг клиентов позволил нам разработать специализированные стратегии для предприятий любого размера, передавая наши знания на различных платформах.Мы всегда стремимся соединить бренды с клиентами, узнать, что мы можем сделать для вашего бизнеса сегодня.
Эти клиенты работают во многих отраслях, включая высшее образование, здравоохранение и крупные коммерческие предприятия. Наш широкий круг клиентов позволил нам разработать специализированные стратегии для предприятий любого размера, передавая наши знания на различных платформах.Мы всегда стремимся соединить бренды с клиентами, узнать, что мы можем сделать для вашего бизнеса сегодня.
Подпишитесь на нашу рассылку новостей
Реалистичная падающая тень Урок Photoshop
Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.
Что мы расскажем:
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта.Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Урок: Как создать реалистичную тень в Photoshop
- Изолировать объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение падающей тени
- Создать альфа-канал
- Создайте градиент в своем альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1.
 Изолируйте объект от фона
Изолируйте объект от фонаОткройте фотографию, которую хотите изменить.Как только вы войдете в новый файл, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2. Создайте новый фон позади изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к слою Layer > New Layer или нажмите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Цвет в раскрывающемся меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться как цвет переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Сделайте выбранный цвет немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Шаг 4. Создайте падающую тень
Выделив слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5. Создайте слой из вашей тени
Перейдите к слою > Layer Style > Создайте Layer , чтобы отделить вашу тень от его слоя.Это позволит вам изменять тень независимо от объекта. При создании слоя может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6. Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Здесь пригодятся художественные знания; подумайте, где тени формы находятся на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна падать естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо, чтобы гарантировать, что тень соединяется со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal и заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, с помощью инструмента Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените трансформацию и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта.Использование альфа-канала — простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в окно > Каналы , чтобы открыть ваши каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал появится диалоговое окно. Вы можете оставить имя по умолчанию: Alpha 1 .Под Color Указывает , убедитесь, что выбран переключатель Selected Area .
Шаг 8. Создайте градиент в альфа-канале
В палитре «Каналы » выберите новый канал Alpha 1 точно так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Gradient Tool из палитры Tools .В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
После того, как ваши настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, накладывающийся на ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, указывающий, как маска в канале взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Щелкните верхний канал в палитре Каналы (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок Предварительный просмотр . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Установите для параметра Blur Focal Distance значение 0 и установите флажок «Инвертировать».
Сдвиньте Радиус к большему числу (в этом примере он установлен на 67). Оставьте все остальные значения по умолчанию. Нажмите ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из раскрывающихся опций Channel и убедитесь, что установлен переключатель рядом с New Selection .
Щелкните ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите инверсию или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask внизу палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11. Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются на изнаночной стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, поскольку источник света выталкивает отбрасываемую тень за объект. С помощью ластика Tool аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите Layer Blend Mode на Умножьте и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне.После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения тени (шаг 6) выберите область тени, которая падает на стену с помощью инструмента Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы потянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы ваше размытие и выцветание были однородными по отношению к поверхности стены. .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям установить эмоциональный контакт с продуктом. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете товар на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, использует технику падающих теней, добавляя объем и глубину вашим фотографиям продукта без учета технических аспектов освещения во время съемки.
Вот пример из магазина Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень на фотографии продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выделить их. Используя инструмент выделения по вашему выбору (Lasso Tool, Quick Selection Tool, Pen Tool и т. Д.), выделите лицо (или объект) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2. Скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выделение появится на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения, вам может понадобиться этот шаг, а может и нет, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство холста — использовать инструмент Photoshop Crop Tool . Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я перехожу из окна документа в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F .Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения, и, удерживая кнопку мыши, перетаскиваю в серую область ниже и на справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с ручками, (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места на холсте слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавление дополнительного места слева путем перетаскивания левого маркера кадрирования.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию). Я нажимаю F на клавиатуре пару раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5. Нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов. По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов в Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа.Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Установите значение Яркости (B) на 70% для светло-серого. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6. Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно по миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, которые мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», измените значение Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите «Использовать» на «Черный», затем нажмите «ОК».
Заливает выделение черным. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы можем видеть его на миниатюре предварительного просмотра слоя на панели слоев:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9. Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте радиус примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно превращается в прозрачность:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это просто неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12. Снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask внизу панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (справа внизу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте для параметров H (оттенок) и S (насыщенность) значение 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.
Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в правом верхнем углу панели Layers. Слегка опустите его примерно до 85% :
Уменьшите непрозрачность теневого слоя до 85%.
И на этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
Box Shadow CSS Tutorial — Как добавить тень к любому элементу HTML
Мы можем добавить тень к любому элементу HTML, используя свойство CSS box-shadow . Вот как.
Добавление базовой тени
Давайте сначала настроим некоторые базовые элементы HTML для добавления наших теней:
Box1
Box2
Box3
Затем добавьте базовый CSS:
p {
отступ: 10 пикселей;
}
.коробка {
отступ: 20 пикселей;
ширина: 50%;
маржа: 30 пикселей автоматически;
фон: # 000;
цвет: #fff;
} В результате мы получим всего три черных ящика, в которые нам будет легко добавлять тени, вызывая их уникальные идентификаторы:
Настройка элементов HTML
Чтобы добавить базовую тень, давайте воспользуемся свойством box-shadow в поле 1 :
/ * смещение-x | смещение-у | цвет */
# box1 {
box-shadow: 6px 12px желтый;
} Добавление базовой тени к Box 1
У нас есть 3 параметра.Первые 2 — это, соответственно, смещение по оси x и смещение по оси y. Они задают расположение падающей тени.
Смещение относительно исходной точки, которая в HTML всегда является левым верхним углом элемента. Положительное смещение по оси x смещает тень вправо, а положительное смещение по оси Y перемещает тень вниз.
Третий параметр — это цвет вашей тени.
Имейте в виду, что хотя здесь мы использовали элементы
box-shadow можно применить и к любому другому элементу HTML.Добавление радиуса размытия
Если мы хотим, чтобы тень выглядела немного более реалистично, мы захотим поэкспериментировать с параметром blur-radius .
Этот параметр управляет степенью размытия тени, чтобы она стала больше и светлее. Применим его к Box 2:
/ * смещение-x | смещение-у | радиус размытия | цвет */
# box2 {
box-shadow: 6px 12px 4px красный;
} Добавление радиуса размытия к Box 2
Значение 4px устанавливает радиус размытия, применяемого к нашей тени.
Добавление радиуса разворота
Если мы хотим контролировать размер тени, мы можем использовать параметр spread-radius , который контролирует, насколько тень увеличивается или уменьшается.
Давайте добавим радиус распространения 8 пикселей в Блок 2:
/ * offset-x | смещение-у | радиус размытия | радиус распространения | цвет */
# box2 {
box-shadow: 6px 12px 4px 8px красный;
} Добавление радиуса распространения в дополнение к размытию к Box 2
Запомните порядок этих параметров!
Объединение нескольких теней в одном объекте
Если мы хотим пофантазировать, мы можем добавить несколько падающих теней к элементу, используя одно свойство box-shadow .
Сделаем это с Блоком 3, одновременно добавив синюю и зеленую тень:
/ * Любое количество теней, разделенных запятыми * /
# box3 {
box-shadow: 6px 12px 2px 2px синий, -6px -12px 2px 2px зеленый;
} Добавление нескольких падающих теней в ящик 3
Бонус: создание тени для вставки
Хотя он не создает тени, параметр inset также может использоваться со свойством box-shadow .
Как следует из названия, этот параметр создает внутреннюю тень (т.е.е. тень внутри коробки).
Параметр inset может быть помещен в начало или конец свойства box-shadow . Здесь мы демонстрируем его использование с элементом цитаты .
HTML:
Ключ к успеху - начать раньше, чем вы будете готовы.
& mdash; Мари Форлео
CSS:
blockquote {
ширина: 50%;
маржа: 50 пикселей автоматически;
отступ: 20 пикселей;
размер шрифта: 24 пикселя;
box-shadow: вставка 10px 5px черный;
} Создание тени-вставки
Конечно, вы можете добавить размытие и распространение, чтобы усилить тень, или даже несколько теней:
box-shadow: вставка 10px 5px 25px 5px черный, 5px 5px 12px 2px черный; Вставка тени в сочетании с падающей тенью
С помощью свойства box-shadow мы можем легко выделить элементы на веб-странице, чтобы создать красивый эффект трехмерного освещения.
Простая техника нанесения теней: поэтапный фото-урок
Простая техника нанесения теней существует, когда есть понимание построения формы. Сейчас поясню.
В прошлый раз я показывала, как наносить тени в карандашной технике. Многие из вас признались, что проще работать в теневой технике. Тогда я пообещала вам показать макияж глаз с аналогичной последовательностью действий, но без использования карандаша. Показываю.
Макияж глаз — это форма тушёвки, которую можно задать любым видом продукта для глаз: кремовые тени, матовая помада, карандаши... Только не забывайте о важных правилах, о которых я писала здесь.
Выбор средств зависит от удобства и привычки. Главное что вы должны сделать — правильно построить форму. А она зависит от внешнего уголка и направляющей тушевки. Поэтому я начинаю именно с этого участка.
При открытом веке намечаю фиолетовыми тенями направляющую, а при закрытом оттушёвываю цвет на центр подвижного века.
Всё, что будет происходить дальше уже не имеет большого значения, потому что у нас есть форма. Какими цветами вы будете заполнять подвижное веко — решение за вами. Я выбрала золотистый, а за счет перламутрового синего плавно вошла в матовый фиолетовый цвет.
Всегда используйте для плавности входа в матовые тени перламутровые или сатиновые текстуры.
Последний штрих — это работа кистью из ворса белки. Я растушёвываю края, не касаясь глубины цвета, чтобы она осталась во внешнем уголке глаза. Если (на последнем этапе) вы будете тушевать кистью полностью все тени, то вы лишитесь объёма, который создавали в самом начале.
Вот такая получилась простая техника нанесения теней
Для новичка она может покажется сложной, поэтому не бойтесь повторять её изо дня в день, чтобы вырваться из состояния новичка в образ умеющей красиво краситься девушки.
Список используемых продуктов:
Лицо
- Основа под макияж Арт-визаж Сияющая Art-Visage-Luminizer
- Тональный крем Divage Luminous Illuminating Soft Foundation #01
- Консилер Eva Mosaic Eyes & Face concealer
- Хайлайтер Smart Girl Highlighter Incredible Hollywood — BelorDesign
Брови
Глаза
Губы
- Жидкая матовая помада Relouis / Релуи NUDE Matte Complimenti #18
2D свет и тени — Документация Godot Engine (stable) на русском языке
Введение
В этом руководстве объясняется, как работает двумерное освещение в демонстрационном проекте lights and shadows. Он начинается с краткого описания ресурсов, использованных в финальной демонстрации, а затем шаг за шагом описывает, как создать сцену наподобие демонстрационной.
Все ресурсы для этого руководства можно найти в официальном демонстрационном репозитории на GitHub. Предлагаю вам скачать его перед тем как начать. Кроме того, его можно загрузить из Менеджера проектов. Запустите Godot и в верхней панели выберите «Шаблоны» и выполните поиск «2D Lights and Shadows Demo».
Настройка
Для этой демонстрации мы используем четыре текстуры: две для источников света, одну для отбрасывания тени и одну для фона. Я включил ссылки на все из них здесь, если вы хотите загрузить их отдельно от демо.
Первое — это фоновое изображение (background.png), используемое в демонстрации. Вам не обязательно нужен фон, но мы используем его для демонстрации.
Второе — это обыкновенное черное изображение (caster.png <https://raw.githubusercontent.com/godotengine/godot-demo-projects/master/2d/lights_and_shadows/caster.png> _) для использования в качестве нашего объекта, отбрасывающего тени. Для игры сверху вниз это может быть стена или любой другой объект, отбрасывающий тень.
Далее идет сам свет (light.png). Если вы нажмете на ссылку, вы заметите, насколько оно велико. Изображение, которое вы используете для освещения, должно охватывать ту область, которую вы хотите осветить. Это изображение имеет размер 1024×1024 пикселей, поэтому вы должны использовать его для покрытия 1024×1024 пикселей в своей игре.
Наконец, у нас есть изображение-прожектор (spot.png). В демонстрации используется капля, чтобы показать, где находится свет, и более крупное световое изображение, чтобы показать влияние света на остальную часть сцены.
Узлы (ноды)
- В демонстрации используются четыре разных узла:
CanvasModulate используется для затемнения сцены.
Спрайты используются для отображения текстур для световых пятен, фона и отбрасывающих тени.
Light2Ds используются для освещения сцены. Обычно свет работает путем добавления выбранной текстуры поверх остальной части сцены для имитации освещения. Но его можно использовать и по-другому, например, для маскировки частей сцены.
LightOccluder2Ds используются, чтобы сообщить шейдеру, какие части сцены отбрасывают тени. Тени появляются только в областях, покрытых Light2D, и их направление зависит от центра Light.
Свет
Lights покрывают весь размер соответствующей текстуры. Они используют аддитивное смешивание, чтобы добавить цвет своей текстуры к сцене.
Lights <class_Light2D>`имеет четыре «Режима`: Add, Sub, Mix, и Mask.
Add добавляет к сцене цвет световой текстуры. Осветляет участки под светом.
Sub вычитает цвет света из сцены. Он затемняет область под светом.
Mix смешивает цвет света с основной сценой. Результирующая яркость находится посередине между цветом света и цветом под ним.
Mask используется для маскировки участков, покрытых светом. Скрытые области скрываются или раскрываются в зависимости от цвета света.
Для демонстрации источники света состоят из двух компонентов : самого Light (который является эффектом света) и капли Sprite, который является изображением, показывающим расположение источника света. Дочерний элемент Sprite не нужен для работы Light.
Тени
Тени создаются путем пересечения Light с LightOccluder2D.
По умолчанию тени отключены. Чтобы включить их, щелкните Light и в разделе Тени отметьте Включено.
В демонстрации мы используем Sprite с текстурой на нем для создания «Отбрасывателей теней», но на самом деле все, что вам нужно, это пара LightOccluder2Ds. Сам по себе LightOccluder2D выглядит как темное пятно, а в этой демонстрации Sprite представляет собой просто черный квадрат.
Шаг за шагом
Теперь, когда мы рассмотрели основы используемых узлов, мы можем шаг за шагом пройти через процесс создания сцены наподобие той, что была в демонстрации.
Сначала добавьте Sprite и установите его текстуру на фоновое изображение. Для вашей игры это может быть любой фон на ваш выбор. Для этого стиля тени это, скорее всего, будет текстура пола.
Затем создайте три Light2D’s и установите их текстуры на светлое изображение.Вы можете изменить их цвет в верхней части. По умолчанию тени отключены, а для параметра режим установлено значение добавить. Это означает, что каждый свет добавляет свой цвет всему, что находится под ним.
Затем добавьте дочерний элемент Sprite к каждому из узлов Light и установите текстуру Sprite на изображение капли. Каждый из них должен оставаться в центре узла: ref: Light <class_Light2D>. Капля — это изображение самого источника света, а Light показывает эффект, который свет оказывает на сцену. Элемент LightOccluder2D будет рассматривать положение источника света как центр узла Light, поэтому мы хотим, чтобы капля была центрирована на её родительском элементе :ref:` Свет <class_Light2D> `.
Примечание
Анимации в демонстраци не будутрассматриваться здесь. См. Introduction to the animation features для получения информации о создании анимации.
Сейчас сцена должна выглядеть слишком яркой. Это потому, что все три источника света добавляют цвет сцене. Вот почему в демонстрации в сцене используется CanvasModulate. CanvasModulate умножает всю область просмотра на определенный цвет.
Добавьте в сцену CanvasModulate и установите его цвет на rgb (70, 70, 70). Это сделает сцену достаточно темной, чтобы отчетливо увидеть эффекты света.
Теперь мы добавляем отбрасываемые тени.
В демонстрации используется Node с именем «casters» для организации теневых отбрасывателей. Добавьте в сцену Node2D. Он будет использоваться для группировки всех отбрасывающих теней вместе. Таким образом, мы можем показать и скрыть их все одновременно.
Каждый отбрасыватель тени состоит из Sprite с дочерним элементом LightOccluder2D. Для демонстрации Sprite имеет текстуру, установленную на `изображение отбрасывателя <https://raw.githubusercontent.com/godotengine/godot-demo-projects/master/2d/lights_and_shadows/caster.png >`_ и больше ничего. В дочернем элементе LightOccluder2D происходит вся магия. В игре Sprite может быть чем-то большим, чем черный ящик; это может быть изображение любого объекта, отбрасывающего тень: стены, волшебного сундука или чего-нибудь еще.
LightOccluder2Ds сообщает игре, какую форму имеет окклюдер. Они содержат OccluderPolygon2D, который является контейнером для многоугольника и некоторой другой информации. В этой демонстрации, поскольку наша стена представляет собой квадрат, мы устанавливаем для параметра Полигон квадрат. Остальные настройки по умолчанию подходят.
Первая настройка Замкнутый может быть включена или выключена. Замкнутый многоугольник перекрывает свет, идущий со всех сторон. Открытый многоугольник закрывает свет только с одного направления
Режим отбраковки позволяет выбрать направление отбраковки. По умолчанию установлено значение Отключено, что означает, что окклюдер будет отбрасывать тень независимо от того, с какой стороны горит свет. Две другие настройки По часовой стрелке и Против часовой стрелки относятся к порядку поворота вершин многоугольника. Порядок намотки используется для определения стороны линии внутри многоугольника. Только линии, обращенные наружу, отбрасывают тени.
Чтобы проиллюстрировать разницу, вот изображение LightOccluder2D с параметром Замкнутый, установленным на Выключено в соответствующем OccluderPolygon2D, так что линии многоугольника можно увидеть:
Примечание
Для параметра Режим отбраковки установлено значение Отключено. Все три линии отбрасывают тени.
Примечание
Для параметра Режим отбраковки установлено значение По часовой стрелке. Только верхняя и правая линии отбрасывают тени.
Примечание
Для параметра Режим отбраковки установлено значение Против часовой стрелки. Только нижняя строка отбрасывает тень. Если параметру Замкнутый установить значение Включено, слева будет дополнительная вертикальная линия, которая также отбрасывает тень.
Когда вы добавите LightOccluder2Ds, тени все равно не появятся. Вам нужно вернуться в Light2Ds и в разделе «Тень» установить для параметра Включено значение Включено. Это включает тени с резкими краями, как на изображении ниже.
Чтобы придать теням приятный вид с мягкими краями, мы устанавливаем переменные фильтр, фильтр гладкости и длина градиента. Godot поддерживает Более точная фильтрация в процентах (PCF), который берет несколько образцов карты теней вокруг пикселя и размывает их для создания эффекта плавной тени. Чем больше количество образцов, тем более гладкой будет выглядеть тень, но тем медленнее она будет двигаться. Вот почему Godot по умолчанию предоставляет 3-13 образцов и позволяет вам выбирать. В демонстрации используется PCF7.
Примечание
Это тень, созданная с настройками демонстрации. Параметру gradient lenght установлено значение 1.3, filter smooth — 11.1, а filter — PCF7.
Примечание
Параметру filter установлено значение PCF13. Обратите внимание, как тень становится шире, это потому, что расстояние между выборками основано на переменной filter smooth.
Чтобы использовать фильтрацию, вам необходимо установить переменную фильтр гладкости. Это определяет, насколько далеко друг от друга находятся образцы. Если вы хотите, чтобы мягкая область простиралась достаточно далеко, вы можете увеличить размер фильтр гладкости. Однако с небольшим количеством образцов и большим фильтром гладкости вы можете увидеть линии, образующиеся между образцами.
Примечание
filter smooth установлено значение«30«.
Различные узлы Light в демонстрации используют разные значения для сглаживания фильтра. Поиграйте с ним и посмотрите, что вам нравится.
Примечание
Переменной filter smooth установлено значение 0.
Наконец, есть переменная gradient length. Для некоторых плавных теней желательно, чтобы тень не начиналась сразу на объекте, так как это дает резкие края. Переменная длины градиента создает плавный градиент для начала тени, чтобы уменьшить эффект резкого края.
Примечание
gradient length установлено значение 0.
Примечание
Переменной gradient length установлено значение 10.
Вам нужно будет немного поэкспериментировать с параметрами, чтобы найти настройки, подходящие для вашего проекта. Не существует подходящего решения для всех, поэтому Godot обеспечивает такую гибкость. Просто имейте в виду, что чем выше установлен фильтр, тем затратнее будут тени.
Tutorial 6.5
Tutorial 6.5Перспективные тени
Введение
В этом уроке вы узнаете небольшую уловку по созданию перспективных теней. Она зависит от свойства маскировки слоя.
Начнем с примера
Этот урок мы начнем с почти готового файла под названием «Tutorial 6.5» и расположенного в поддиректори «Tutorials/6 — Effects» корневого каталога программы Moho. Открыв этот файл в Moho, вы увидите следующее:
Точка входа этого урока.
Проиграйте анимацию, чтобы получить представление о том, с чего мы начинаем. После просмотра перейдите на нулевой кадр. В этом уроке мы создадим для Ленни (Lenny) тень.
Перемещение слоя в перспективу
Сейчас мы создадим тень, в точности соответствующую Ленни. Начнем с дублирования слоя «Lenny Skeleton» (скелет Ленни), нажав на кнопку Duplicate Layer (дублрование слоя) . Переместите новую копию выше оригинала «Lenny Skeleton» и назовите ее «Lenny Shadow» (Тень Ленни), после чего добавьте векторный слой внутри него, как показано на рисунке ниже. Активируйте жтот новый слой и назовите его «Shadow» (тень).
Новый слой
На новом слое тени нарисуйте простой прямоугольник, занимающий около 2/3 видимой области, как показано ниже на рисунке. Идея заключается в том, чтобы полностью закрыть Ленни, оставив достаточно места для его движений.
Прямоугольник на слое тени
Далее выделите слой кости «Lenny Shadow» (тень Ленни) и используя инструмент разрезания слоя по оси Х, отрежьте нижнюю копию Ленни так, чтобы он наклонился вправо, как показано на рисунке ниже:
Отрежьте нижний слой Ленни
Теперь, используя инструмент масштабирования слоя, измените размер слоя «Lenny Shadow» так, чтобы он был расположен горзонтально, сохраняя такой же размер по горизонтали — мы просто хотим, чтобы он был немного короче по вертикали, как показано на рисунке ниже:
Измените размер слоя тени
Далее, используя инструмент перемещения слоя, передвньте слой «Lenny Shadow» (тень Ленни) так, чтобы пятки двух Ленни совпадали примерно так:
Размещение слоя тени.
Уловка
Итак, у нас есть две копии Ленни, одна из которых опущена и смещена в перспективу. Здесь мы как раз и будем использовать уловку с маской слоя. Перейдите назад на векторный слой «Shadow» (тень). Возмите инструмент создания формы и выберите команду меню Edit->Select All (Редактировать->Выделить все) . Нажмите пробел, чтобы залить прямоугольник на этом слое (помните, он был сдвинут в перспективу) и залейте его черным цветом:
Заливка прямоугольника.
Чтобы включить маску, щелкните на слое «Lenny Shadow» (тень Ленни), перейдите на вкладку Masking (Маскировка) и установите в группе переключателей «Group Mask» (групповая маска) галочку напротив свойства «Hide all» (скрыть все). Затем щелкните на слое Ленни и на закладке Masking (Маскировка) включите в группе «Layer Masking» (Маскировка слоя) параметр «+ Add to mask, but keep invisible» (Добавить к маске, но сделать невидимым). Результатом этих настроек будет маскировка большого черного квадрата под формой Ленни:
Эффек маски, примененный к слою тени.
Добавим последний штрих — улучшим тень Ленни. Щелкните дважды на слое «Lenny Shadow» (тень Ленни). В далоговом окне настроек свойств слоя установите радус размытия (Blur) равным 8, а прозрачность (Opacity) — 50. Вот теперь уже все окончательно готово — можно экспортровать анимацию в видео-файл.
Готовый результат также входит в проект Moho. Он называется «Tutorial 6.5 Final» — вы можете взглянуть на него, если у вас будут проблемы с реализацией сегодняшнего проекта. Для того, чтобы наша с вами уловка удалась, очень важно сначала анимировать объект, а затем добавить тень — таким образом тень тоже будет анимирована, что создаст по-настоящему реалистичный эффект.
Как сделать тень для нового предмета » DaraSims.com
Наверняка каждый из вас, кто когда-либо делал предметы для Симс 2, замечал, что при создании объекта нетронутой остается тень от предмета, лежащая на полу под ним. Вы создаете предмет, ставите его в игре, а тень остается от старого меша. Вы начинаете закрашивать альфа-канал черным цветом, либо удалять из GMDC сабсет тени, чтобы он не мешал. Но тогда ваш предмет остается без лежащей под ним тени и выглядит не так реалистично, как хотелось бы. Давайте разберемся, как же все-таки переделать старую тень от клонированного предмета для нашего нового.Нам понадобятся:
— SimPE
— 3ds Max или любой другой 3-D редактор
— Photoshop или любая другая графическая программа, поддерживающая .png формат
— и, конечно же, базовые знания создания предметов в СимПЕ
1. Работа с плоскостью тени и ее разверткой.
Я возьму за пример для нашего туториала обычный настенный выключатель, склонированный из настенной картины «Черно-белый коллаж». Если мы посмотрим на наш готовый предмет в игре, то увидим, что тень осталась от старой картины. Давайте это исправим, и сделаем нашему выключателю правильную тень.
Откройте SimPE и ваш пакадж с новым предметом. Зайдите в GMDC (Geometric Data Container) и выделите галками все сабсеты вашего предмета (сам предмет и плоскости теней). Не забудьте выставить координаты XYZ! Затем нажмите Export и сохраните ваш меш в .3ds формате (если вы работаете в 3ds Max).
Небольшое отступление:
Как вы видите в превью нашего меша, на плоскости тени виден белый альфа-канал. Не путайте альфа-канал с цветом тени под предметом. В данном случае черный цвет означает полное отсутствие тени, а белый цвет, в зависимости от яркости, отвечает за насыщенность нашей тени.
Теперь откройте наш 3D редактор и импортируйте в него только что сохраненный меш.
Как вы заметили, наша плоскость тени по сравнению с новым предметом довольно большая. Давайте уменьшим ее так, чтобы она стала лишь немногим больше выключателя.
Теперь нам нужно подправить развертку нашей плоскости-тени. Для этого, как мы помним, нужно выбрать модификатор Unwrap UVW из списка модификаторов и в появившемся ниже окне прокрутки выбрать Edit. Затем растянуть нашу развертку плоскости на всю рабочую область (старайтесь сделать развертку как можно точнее прилегающую к синей рамке, это избавит вас от дальнейшей погрешности в рисовании нового альфа-канала тени). Вот, что получилось у меня:
Небольшое отступление:
Если вы делаете предмет, у которого есть напольная тень (groundshadow) и множество боковых (eastwallshadow, westwallshadow, northwallshadow, southwallshadow), не забывайте, что они все используют одну и ту же черно-белую текстуру (альфа-канал тени) в пакадже, поэтому для них нужна другая (общая) развертка. Вы выбираете каждую из плоскостей по очереди и делаете для каждой свою развертку, но руководствуетесь тем, чтобы развертки не накладывались друг на друга при рисовании на общей текстуре. Выглядеть это будет примерно следующим образом:
Кстати, такой же способ «общей» развертки используют предметы, которые содержат два сабсета, использующих одну текстуру.
Итак, мы подправили развертку. Можете закрыть окно, удалить наш выключатель в рабочем окне 3дМакса и Экспортировать только нашу новую плоскость-тень. Выбираем формат .3ds и назовем shadow, чтобы не спутать. Заходим обратно в SimPE и Импортируем наш новый shadow.3ds, в окне действий выбираем Replace (Заменить) и ниже выбираем southwallshadow. Если вы делали другой предмет, определить, что чем заменять, не составит труда, поскольку у мешей сохранились изначальные названия — заменяете одноименные сабсеты. Удостоверьтесь в превью, что меши заменены верно, нажмите Commit и сохраните пакадж (Save).
2. Редактирование альфа-канала тени.
Переходим ко второму этапу нашего туториала. С плоскостью тени и ее разверткой мы разобрались, осталось исправить саму черно-белую текстуру, то есть альфа-канал.
Вспомним, что в альфа-канале черный цвет отвечает за невидимость, а белый за видимость (кто не в курсе, это не только в тенях объектов, например, в альфа-канале одежды то же самое). Чем интенсивнее белый, тем насыщеннее и темнее тень, чем темнее черный цвет, тем светлее и прозрачнее будет наша тень.
Снова откроем наш 3д Макс и импортируем в него удаленный выключатель или же верните его на место откатом последнего действия. Найдите из всех проекций ту, на которой тень и выключатель расположены в фас и увеличьте каркас по ширине рабочего окна проекции. Теперь сделайте скриншот изображения (на ваш выбор, пользоваться ли спец. программой или кнопками Alt+Ctrl+PrtScr) и откройте его в Фотошопе. Вот моя проекция:
Теперь нам нужно увеличить скриншот и вырезать четко до пикселя проекцию по белой рамке (плоскость тени).
Берем инструмент прямоугольного выделения в левой панели Инструментов и выделяем изображение четко вокруг нашей плоскости тени, как показано ниже:
Когда выделение готово, заходим в верхнюю панель Image -> Crop (Обрезать).
Что мы сделали — мы выбрали фронтальную проекцию, на которой четко видно, как под прямым углом наш выключатель будет отбрасывать тень на плоскость. Осталось лишь нарисовать эту самую тень в виду черно-белого изображения.
Создаем новый слой Layer -> New -> Layer…-> Ok и в левой панели Инструментов выбираем Полигональное Лассо
Теперь нам нужно выделить по контуру каркас выключателя (ту его часть, что прилегает к стене). Можете захватить пару пикселей снаружи, тогда тень будет виднее проглядываться. Теперь зальем (Edit -> Fill) выделенную часть белым цветом и отменим выделение. Вот, что у меня получилось:
Теперь применим к нашему слою Размытие (Filter -> Blur -> Blur More). Если умеете работать в Фотошопом, советую применять не Размытие и побаловаться с настройками слоя, применив к нему Контур (Stroke) с градиентом к прозрачному с параметром shape burst. Только не ставьте большой размер контура, иначе тень будет видно далеко за пределами выключателя.
Теперь возьмем нижний слой с нашей проекцией и зальем ее черным цветом. После чего склеим слои (Layer -> Flatten image). Можете напоследок добавить размытой 10-20% кисточкой снизу легкую белую полутень, чтобы добавить реалистичность падающей тени. Не переусердствуйте. Вот мой вариант:
Теперь зайдите в SimPE и в Texture Image (TXTR) найдите черно-белый вариант нашей изначальной тени и посмотрите ее размеры. У меня это 64х64. Вполне достаточно.
Я беру свое изображение и уменьшаю его до 64х64.
Примечание:
Если у вас другой размер, скажем 64х128 и вы не знакомы с Фотошопом, рассказываю 2 способа подогнать масштаб:
1. Экспортируете свою черно-белую текстуру из СИмПЕ, открываете ее в Фотошопе. Переносите на нее свой вариант альфа-канала и сужаете его до размера картинки с помощью функции Edit -> Transform -> Scale. Склеиваете слои и сохраняете текстуру.
2. Берете свой новый вариант альфа-канала, заходите в Image -> Image Size…, убираете галку Constrain Proportion и назначаете новый размер изображения, как у вашей текстуры. После чего сохраняете под любым именем в формате .png
Итак, текстура готова, сохраняем ее в формате .png и импортируем в SimPe на место старой. Если не пользуетесь DDS Utilities, не забудьте сделать Update all size.
Все, теперь можете зайти в Geometric Data Container (GMDC) и проверить, как смотрится альфа-канал. Если что-то не так, подправьте.
Ну и наконец, проверяем выключатель в игре.
Тень как тень, все работает и выглядит нормально. Что и требовалось доказать 🙂
13 суперправил нанесения теней и исполнения популярных техник
Природа одарила каждого из нас разными чертами лица. Кто-то ими удовлетворен, кто-то недоволен. Но в помощь женщинам разработано весьма действенное и довольно простое средство – макияж. Умело пользуясь косметикой, любая женщина сможет скорректировать кажущиеся ей недостатки, придать желаемую форму либо акцентировать внимание на какой-либо детали. Однако макияж каждой зоны лица требует продуманного подхода. Например, используя разные техники нанесения теней можно визуально изменить форму глаз – сделать их больше, поднять веко, создать красивый разрез и т.п.
О том, как правильно наносить тени на глаза, видео уроки и практические рекомендации, различные вариации и способы макияжа глаз – все это мы постараемся раскрыть в обзоре. Итак, приступим.
Правильное нанесение теней: базовые правила и необходимые компоненты
Чтобы создать качественный MakeUp глаз важно учесть три важных правила:
- При создании мейк апа следует определиться с зоной акцентирования. Их всего две – глаза и губы. Если ваш выбор губы – глазам уделяется меньший акцент, если наоборот – то макияж глаз максимально выраженный, а губы выполняются в технике nude.
- При выборе теней следует исходить из натурального оттенка кожи. Так, например, на бледном лице фиолетовые тона создадут болезненный эффект, а загорелую кожу темно-коричневые оттенки могут состарить.
- В макияже глаз должно присутствовать минимум два оттенка, в идеале – три. Верхнее веко всегда выделяется самым светлым тоном. Эксперименты с темным вариантом могут себе позволить только опытные стилисты на тематических показах.
Прежде чем затронуть вопрос того, как правильно наносить тени на веки, следует определиться с необходимыми компонентами макияжа глаз. Вам понадобятся опять-таки три важных составляющих:
Основа под тени
Еще ее называют базой, праймером. Многие пренебрегают ей, в лучшем случае используя обычную основу под макияж. А между тем именно от базы зависит качество макияжа глаз. База под тени, в отличие от основы под макияж обладает более плотной текстурой. Силикон, входящий в ее состав, заполняет все мельчайшие складочки и морщинки на коже, препятствуя, таким образом, скатыванию и осыпанию теней. Так что позаботьтесь о приобретении хорошей базы.
Второе, что вам понадобиться – кисти
Для макияжа глаз вам понадобится набор минимум из трех видов кисточек:
- плоская с длинным ворсом для нанесения теней;
- крупная пушистая для растушевки;
- тонкая с упругой щетиной для подводки.
Многие зададутся вопросом, а как же аппликаторы, которые вкладываются в коробочки с тенями? Они тоже подходят, но только в крайнем случае. Тени с ними наносятся излишне плотно и аппликатором сложно их качественно растушевать.
Третье — сами тени
Вариантов теней множество:
- Рассыпчатые
- Компактные
- Запеченные
- Кремовые
- Стикеры
- Карандаши
Понадобиться как минимум три цвета теней:
- Базовый – ведущий оттенок макияжа
- Светлый. Должен быть на несколько светлее базового, на контрасте создавая эффект белого цвета.
- Маркер (выделяющий или акцентирующий пигмент). Необходимо чтобы он был темнее базового варианта.
Важный момент – используемые цвета теней должны гармонировать между собой.
Использование базы под тени – пункт неоспоримый. Кисти же в основном используются для рассыпчатых и компактных и запеченных теней. У многих возникает вопрос – чем наносить кремовые тени? Здесь кисти не подойдут. Самый лучший вариант – нанесение пигмента на веки подушечками пальцев. Возможно использование аппликатора. Тени-стики и тени-карандаши прорисовываются непосредственно на веко. В случае того если консистенция теней довольно плотная, можно первоначально перенести пигмент на подушечки пальцев, и затем ими нанести цвет на веки.
Как наносить тени на глаза поэтапно (фото)
Итак, чтобы создать качественный макияж глаз, понадобятся база, тени и кисти. А вот о том, как красиво нанести тени, следует поговорить отдельно. Существует несколько вариаций макияжа глаз. Рассмотрим основные техники того как нанести тени на глаза и фото к ним для большей наглядности.
Прежде чем выбрать определенный вариант MakeUp глаз, следует учесть все нюансы строения лица, формы и разреза глаз. Неправильно подобранный макияж глаз может усилить имеющиеся недостатки либо исказить черты лица.
Классический макияж глаз
Подобный вариант считается универсальным. Он подходит абсолютно под любую форму и разрез глаз. А использование разных комбинаций теней позволит вам создавать различный макияж, от дневного до вечернего.
Техника нанесения теней на глаза в данном варианте предполагает следующую схему:
- На всю подвижную часть верхнего века следует нанести основной цвет.
- Зона под бровью и внутренний угол прокрашиваются более светлым пигментом.
- В складку века, примерно от его середины, наносится маркер (выделяющий пигмент, темнее основного на 1-2 тона). Маркер наносится еще по контуру реснитчатого края, также начиная от середины века. Постепенно она поднимается и утолщается по приближению к внешней границе глаза.
- Если нужно создать более акцентированный макияж, то возможно использование 4-го более насыщенного цвета, которым следует подвести границу роста ресниц. Для вечернего варианта допустимо подчеркнуть нижнее веко.
- Все зоны соединения пигмента тщательно растушевываются.
Классическая техника нанесения теней по своей сути является базовой. Остальные вариации макияжа глаз строятся по этой же схем, но с некоторыми отступлениями и внесениями своих коррективов.
Макияж глаз в технике «Птичка»
«Птичка» или как его еще называют «Крылья» помогает скорректировать глаз: поднять внешний угол и визуально увеличить размер. Рисунок теней чем-то напоминает крыло птицы, отсюда и название.
Как красить тени на глаза в данном варианте? Техника нанесения немного схожа с классической: подвижная часть века прокрашивается в основной пигмент; светлая область располагается в подбровной и во внешней частях глаз. Только в этом случае делается усиленный акцент на складке века, а черта вдоль реснитчатого края прорисовывается усилинее. Внешний угол несколько вытягивается вверх.
Макияж подходит как в качестве вечернего варианта, так и дневного, только в последнем случае оттенки пигмента берутся светлее.
Макияж глаз «Петля»
Другое название техники «Волна». Идеальный вариант для узкого разреза глаз, а также заинтересует тех, кого волнует вопрос того как нанести тени на нависшее веко. Дугообразный акцент помогает обозначить веко. В данном варианте дополнительно высветляется зона внешнего угла, образуя так называемую петельку или волну. Внешний край немного поднимается и делается более округлым. В остальном все так же как и в классическом варианте.
«Smokey-eyes»
Самая популярная техника нанесения теней. Рассмотрим, как красиво нанести тени для век в этом случае.
Для данного варианта очень важна подводка темными тенями возле ресничного края, причем как верхних, так и нижних. Необходима очень густая, которая тщательно растушевывается. Макияж делается как в горизонтальной раскладке (светлые тени наносятся на внутреннюю часть глаза, а дальше тон становится темнее), так и в вертикальной (темный пигмент накладываются возле ресниц, поднимаясь к брови, они светлеют).
Эффект дымки будет зависеть от того как растушеваны тени на глазах. Чем тщательнее тушевка, тем более эффектнее макияж. И не забываем про тушь, ее должно быть много.
Данная техника позволяет создать как роскошный вечерний макияж, так и вариант nude, если подобрать пигмент, приближенный к естественным оттенкам кожи.
Макияж глаз в стиле «nude», несмотря на всю его естественность, требует большего количества косметики и большей затратности по времени. Парадокс, но «естественная красота» требует больше «декораций».
Как накладывать тени на глаза в технике «Блик»
Довольно редкая техника. В данном варианте акцентирующими тенями прокрашиваются внешние и внутренние зоны глаз. Основная часть века заполняется базовым оттенком. Верхнее веко – самым светлым пигментом. Далее с помощью хайлайтера или светлых пигментов ставится небольшой блик на подвижном веке над зрачком.
Данная техника идеально подходит для женщин с глубоко посажеными глазами, потому как визуально делает глаз более объемным. Также такая техника поможет скорректировать широко поставленные глаза, так как внутреннее затемнение поможет скрыть большое расстояние между глазами.
Правила нанесения теней в технике «Кошачий глаз»
Название неслучайно. Если правильно нанести тени, то получится эффект кошачьих глаз. Данный вариант делает глаза очень выразительными, визуально округляет их и в тоже время растягивает, делает немного раскосыми.
Как правильно красить глаза тенями в этой технике? Все очень просто. Тени расставляются в том же порядке, что и в классическом варианте. Только акцентирующими тенями выделяется внутренние и внешние уголки глаз. При этом внутренний угол вытягивается вниз, а внешний – вверх. Подводка обязательна.
Данный вариант из-за своей яркости больше подходит для вечернего макияжа. Учитывая, что глаза максимально подчеркнуты, не следует выделять губы, чтобы не перегружать макияж.
Техника «Двойная стрелка»
В данном варианте действительно акцентирующими тенями прорисовываются две линии – одна вдоль естественной складки века, другая повторяет линию верхних рестниц. Затем обе линии соединяются во внешних уголках глаз. Данная техника помогает выделить глаза и приподнять нависающее веко.
Представленный вариант скорее вечерний, но если использовать нейтральные оттенки теней, то подойдет и для дневного макияжа.
Видео урок: как нанести тени на глаза
Для закрепления информации и большей наглядности стоит рассмотреть видеоматериал как правильно наносить тени. Из данного видеоролика вы узнаете, как правильно наносить тени на глаза с пошаговым инструктажем каждого этапа.
Также детально будут раскрыты основные приемы макияжа глаз – акцентирование, тушевка, расстановка бликов. Вы научитесь правильно подбирать необходимый вариант в зависимости от особенностей строения вашего лица.
Как видите красивой стать несложно. Достаточно запастись небольшой палеткой теней, набором кисточек и правильно расставить акценты. Надеемся, что представленные рекомендации того как правильно наносить тени на веки и видео помогут вам в создании вашего идеального MakeUp.
Какая техника нанесения макияжа вам понравилась больше всего? Поделитесь своими предпочтениями в комментариях!
источник
Жми «Нравится» и получай лучшие посты в Фейсбуке!
Поделиться на Facebook ВКонтакте Twitter Одноклассники
Тени создают свет.
Тени создают свет. Тени делятся на три категории. Первая – это затененная часть предмета, известная просто как ТЕНЬ. Вторая – это падающая тень от предмета, которая образуется о того, что предмет заслоняет собой свет от источника освещения. Третья категория – это тень о соседних предметов.Теневая часть объекта – это более темная, менее насыщенная версия его основного цвета.
Прямой свет дает темные тени. Рассеянный свет дает менее интенсивные расплывчатые тени.
Отраженный свет в тени (рефлекс).
Свет, попадающий на объект от его окружения, называют отраженным светом или рефлексом. Цвет предметов, которые окружают наш объект, существенно влияет на отраженный свет. Видите зеленый отраженный свет в левом мячике? Обратите внимание на отраженный красный в среднем мячике. Цвет окружения – это неотъемлемая часть всех теней.
[img]http://www.guidetooilpainting.com/images/basics-shadows/2b3-ball-cast-shadow-&-not.jpg[/img]
Светотеневая насыщенность окружающих объектов так же влияет на отраженный свет. Первый мячик просто висит в воздухе. Второй мячик отражает и белую поверхность. Третий мячик отражает черную поверхность. Светотеневая насыщенность окружающих объектов так же является неотъемлемой частью теней.
Падающие тени.
Падающая тень всегда характеризуется тем, что она самая темная и наиболее сфокусирована у источника тени (у предмета). Падающие тени пишутся более темным, менее интенсивным цветом, чем цвет поверхности, на которую они падают.
Цвет падающей тени всегда содержит дополнительный цвет к цвету освещения и дополнительный цвет к цвету поверхности, на которой лежит тень.
Видите синий оттенок в тени предмета, который освещен оранжевым светом? И оранжевый оттенок в тени предмета, освещенного синим цветом. В тени предмета, освещенного красным светом, есть оттенок зеленого цвета. И обратите внимание на красно-фиолетовый оттенок тени, отбрасываемой предметом, освещенным желто-зеленым светом.
Падающие тени связаны с формой и текстурой.
Падающие тени описывают окружение объекта. Слева стена определяется благодаря падающей тени стакана. Справа тень отображает наличие холмика.
Края тени определяют текстуру поверхности, на которую падает тень.
Травка слева и грязь с камнями справа.
Падающие тени в прямом и рассеянном свете.
Прямой свет (слева) образуется обычно от одного источника света – например, солнце или точечный светильник. Он дает высокую контрастность и насыщенные темные падающие тени.
Рассеянный свет обычно получается от нескольких источников света. Он дает низкую контрастность и нечеткие падающие тени.
Объекты практически без падающей тени ВСЕГДА находятся в рассеянном свете, где они кажутся более плоскими и менее фактурными.
Тени от соседних объектов.
Это темные тени, которые мы видим в местах, где объекты касаются друг друга. Темная линия вокруг закрытой двери, темная линия под кружкой с кофе, темная линия между крепко сжатыми пальцами – это и есть тень от соседних объектов.
Она относительно не зависит от направления освещения. Эти тени в тенях обычно самые темные места рисунка.
Узкая темная полоска под цилиндром слева говорит нам о том, что объекты разделены. Цилиндр справа соединен со своим основанием.
Как наносить тени для век — Урок по лучшему макияжу глаз
Нанести тени для век относительно просто. Однако научиться правильно наносить макияж глаз — непростая задача. Как правильно выбрать оттенок под цвет глаз и оттенок кожи? Вам действительно нужно 10 кистей для макияжа? Вы когда-нибудь будете использовать все цвета из этой палитры теней?
Мы знаем, что легко запутаться в том, как лучше всего сделать ваши глаза яркими, поэтому мы разработали руководство из пяти шагов, которое точно покажет вам, как обращаться со всеми этими подводками, тушью и тенями.Приступим:
1. Начните с отличных кистей для макияжа.
Есть причина, по которой известные художники не рисуют пальцами: гораздо сложнее создать шедевр без соответствующих инструментов. То же самое и с нанесением макияжа. Купите несколько хороших косметических кистей для ровного, точного и гигиеничного нанесения макияжа. К счастью, вы можете получить отличные, не потеряв при этом всю зарплату.
Когда мы протестировали лучшие кисти для макияжа в лаборатории красоты Good Housekeeping Institute, мы обнаружили, что синтетические кисти почти всегда предпочтительнее, чем их аналоги из натуральных волокон, и они более доступны по цене, легче чистятся и не вызывают аллергии.(Psst: все наши победители были синтетическими, и профи не могли отличить их от более дорогих натуральных выборов).
Лучшая кисть для теней
Кисть для шейдеров среднего размера
Макияж навсегда sephora.com25,00 долл. США
ЛУЧШАЯ ФИРМЕННАЯ ЩЕТКА ДЛЯ ТЕНИ
Кисть для теней Firm Shadow Brush
ЛУЧШАЯ УГЛОВАЯ ЩЕТКА ДЛЯ ТЕНИ
263 Синтетическая кисть с малым углом
MAC маккосметика.ком21,00 $
НАБОР КИСТИ ДЛЯ ТЕНИ ДЛЯ ВЕК
Набор кистей для глаз Eye Got This из 4 частей
2. Нанесите на веко базовые тени.
Используя кисть для теней, возьмите свою любимую палитру теней и нанесите свой любимый базовый оттенок на веко. В зависимости от образа, который вы собираетесь создать, вы можете нанести этот базовый цвет до самой надбровной дуги, чтобы подготовиться к более эффектному дымчатому глазу, или вы можете остановиться на складке глаза, чтобы создать базовый повседневный образ.
В последнем случае есть надежный трюк: поместите цвет в складку глаза, когда глаза открыты , и двигайтесь вниз к линии роста ресниц. Так вы никогда не перескочите сгиб и не получите беспорядочные линии.
ЛУЧШЕЕ ДЛЯ НАЧИНАЮЩИХ
Палетка теней для век Naked2 Basics
Городской распад sephora.com29,00 долл. США
ПАЛИТРА ДЛЯ ТЕНИ ДЛЯ ГЛАЗ BEST VALUE
Палетка теней для век The City Mini
Maybelline Нью-Йорк амазонка.ком7,49 долл. США
ЛУЧШАЯ ТЕНЬ ДЛЯ СИНИХ ГЛАЗ
Палетка теней для век Obsessions
ХУДА КРАСОТА sephora.com27,00 долл. США
ЛУЧШАЯ ТЕНЬ ДЛЯ ЗЕЛЕНЫХ ГЛАЗ
Мгновенные тени для век Pillow Talk Quad
Шарлотта Тилбери sephora.com75 долларов.00
3. Сконцентрируйте более темные тени в складке вокруг глаз.
Темные цвета притягивают свет, поэтому нанесение более темного оттенка тени в складку глаза заставляет ваши глаза выделяться, добавляя глубины и объема именно в нужном месте.
Чтобы получить эффект, окуните кисть с куполом, например, e.l.f. Растушевывая кисть, нанесите темную тень и проведите ею вдоль глазницы, следуя форме вашего глаза между надбровной дугой и веком. Тени для век Thunderbird темно-коричневого цвета, такие как Urban Decay Eyeshadow, — универсальный выбор, независимо от цвета ваших глаз.
Если у вас закрытые глаза, ваше верхнее веко закрывает большую часть подвижного века, когда ваши глаза открыты. Это означает, что вам придется поиграть с другими, более высокими размещениями теней для складок, потому что, если вы просто нанесете их вдоль глазницы, цвет исчезнет, когда вы откроете глаза. Вместо этого начните с открытыми глазами и используйте кисть, чтобы отметить, где вы хотите, чтобы этот темный цвет начинался, чтобы он был виден. Затем закройте глаза и растушуйте, сглаживая любые жесткие линии и фокусируя пигмент на внешнем углу глаза в форме буквы «V».
Цветные тени для век
Sephora sephora.com9,00 долларов США
Eye Studio Color Molten
— Краска для век Eye Studio Color Molten Maybelline Нью-Йорк amazon.com8,94 долл. США
Тени для век ColorStay 16 Hour Quad
Тени для век
Городской распад сефора.ком20,00 долл. США
4. Подчеркните линии роста ресниц супер-темным цветом.
Подводка, нанесенная правильно, сделает ваши ресницы гуще. Если вы не большой поклонник подводки для глаз, вы можете получить такой же эффектный вид (который легче смыть!) С помощью супер-темных теней для век. Используйте плоскую кисть с короткой щетиной, чтобы нанести темный цвет по краям верхнего века, где начинаются ресницы, и по нижней линии ресниц.Если вам нравится носить подводку на ватерлинии (самый внутренний край глаза), щетина может раздражать ваш глаз, поэтому вы можете обвести эту линию одной из наших любимых водостойких подводок.
BEST ВОДОНЕПРОНИЦАЕМЫЙ КАРАНДАШ
Подводка Pro Longwear Eyeliner
M.A.C. nordstrom.com22,00 долл. США
ВОДОНЕПРОНИЦАЕМЫЙ КАРАНДАШ BEST VALUE
Карандаш LiquilineBlast Eyeliner Pencil
ДЕВУШКА С ОБЛОЖКИ амазонка.ком15,01 долл. США
КАРАНДАШ ДЛЯ ГЛАЗА ВЫДВИЖНОЙ
Механическая подводка-карандаш Infallible Never Fail
L’Oreal Paris amazon.com7,22 доллара США
ЛАЙНЕР
Стойкая гелевая подводка для глаз
Бобби Браун sephora.com27,00 долл. США
5.Выделите красивой мерцающей тенью.
Сделайте брови яркими и подтянутыми, нанеся мерцающие бледные тени для век или карандаш прямо под бровь. Добавьте того же перламутрового светлого цвета во внутренний уголок глаза, чтобы сделать вещи ярче. В завершение нанесите несколько слоев нашей любимой туши, и все готово.
УДОБНЫЙ БЮДЖЕТ
Тени для век Eye Enhancers Shadow
ПАЛИТРА ОТВЕРСТИЯ
Палитра освещения
е.l.f. walmart.com18,74 $
ЖЕМЧУЖНО-БЕЛЫЙ ШИММЕР
Тени для век Expert Wear
Maybelline target.com2,99 доллара США
КАРАНДАШ С ВЫДЕРЖКОЙ
Stylist Brow Raiser Highlighter Duo
Хайлайтер для бровей L’Oreal Paris amazon.com5 долларов.39
Все еще чувствуете себя застрявшим? Нам нравится, как YouTuber Хейли Уайт все это раскрывает.
Джессика Тайч Заместитель редактора Джессика — заместитель редактора Good Housekeeping Institute и давний тестировщик продуктов, рецензент, писатель и редактор статей о красоте, образе жизни и домашнем контенте.Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты.Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
Учебное пособие по Photoshop для реалистичных падающих теней — Путь
от Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.Что мы расскажем:
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта.Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Урок: Как создать реалистичную тень в Photoshop
- Изолировать объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение падающей тени
- Создать альфа-канал
- Создайте градиент в своем альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1. Изолируйте объект от фона
Откройте фотографию, которую хотите изменить.Как только вы войдете в новый файл, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2. Создайте новый фон позади изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к слою Layer > New Layer или нажмите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Цвет в раскрывающемся меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет вашей отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться как цвет переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Сделайте выбранный цвет немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Шаг 4. Создайте падающую тень
Выделив слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из вашей тени
Перейдите на слой > Layer Style > Создайте Layer , чтобы отделить вашу тень от его слоя.Это позволит вам изменять тень независимо от объекта. При создании слоя может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6. Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Здесь пригодятся художественные знания; подумайте, где находятся тени на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна естественным образом падать, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо, чтобы обеспечить соединение тени со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal и заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, с помощью инструмента Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените трансформацию и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта.Использование альфа-канала — простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в окно > Каналы , чтобы открыть ваши каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал появится диалоговое окно. Вы можете оставить имя по умолчанию: Alpha 1 .Под Color Указывает , убедитесь, что выбран переключатель Selected Area .
Шаг 8. Создайте градиент в альфа-канале
В палитре «Каналы » выберите новый канал Alpha 1 точно так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Gradient Tool из палитры Tools .В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
После того, как настройки градиента будут правильными, установите курсор в самой дальней точке тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, накладывающийся на ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, указывающий, как маска в канале взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Щелкните верхний канал в палитре Каналы (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок Предварительный просмотр . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Установите для параметра Blur Focal Distance значение 0 и установите флажок «Инвертировать».
Сдвиньте Радиус к большему числу (в этом примере он установлен на 67). Оставьте все остальные значения по умолчанию. Нажмите ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из раскрывающихся опций Channel и убедитесь, что установлен переключатель рядом с New Selection .
Щелкните ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите инверсию или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask внизу палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются на изнаночной стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, поскольку источник света выталкивает отбрасываемую тень за объект. С помощью ластика Tool аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите Layer Blend Mode на Умножьте и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете свой объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне.После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения тени (шаг 6) выберите область тени, которая падает на стену с помощью инструмента Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы потянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы ваше размытие и выцветание были однородными по отношению к поверхности стены. .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям понять продукт на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете продукт на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, использует технику падающих теней, добавляя объем и глубину вашим фотографиям продукта без учета технических аспектов освещения во время съемки.
Вот пример из магазина Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень на фотографии продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Вы видели новые обучающие видео по теням?
В нашей миссии стать лидером в области облачных вычислений и игр мы несем ответственность за обучение сообщества различным темам облачных игр, включая , как наилучшим образом использовать Shadow.
Недавно мы завершили серию обучающих видеороликов, сделанных для обучения пользователей тому, что такое Shadow, и , как лучше всего настроить Shadow , чтобы играть в игры в высочайшем качестве с минимально возможной задержкой.
С выпуском новой Shadow Launcher процесс доступа к вашим играм стал быстрее и проще. Программа запуска также предоставляет опытным пользователям дополнительные инструменты и функции для настройки их опыта. Для геймера, который не очень заботится о настройке и настройке, новая программа запуска Shadow автоматически настроит параметры пропускной способности.
Несмотря на то, что программа запуска позаботится о большинстве конфигураций за вас, есть некоторые неизбежные настройки, которые вам нужно будет настроить; настройки за пределами Shadow, , такие как подключение к 5 ГГц или прямому Ethernet, вместо использования 2.Подключение по Wi-Fi 4Ghz.
Учебные видео по теням Shadow LauncherНовая Shadow Launcher делает облачные игры более доступными и настраиваемыми. В этом видео показано, как настроить Shadow launcher для максимального удобства. В этом обучающем видео также показано, где найти поддержку и помощь, например, в справочном центре в программе запуска.
Оптимизация вашего соединенияКрайне важно иметь надежное соединение, чтобы ваша Shadow работала с минимально возможными задержками.На видео выше показано, как уменьшить задержку и предотвратить потерю пакетов.
Мы не рекомендуем использовать Shadow при подключении Wi-Fi 2,4 ГГц. Shadow предназначен для работы с прямым подключением к сети Ethernet или с подключением Wi-Fi 5,0 ГГц, если вы находитесь рядом с маршрутизатором Wi-Fi.
Большинство проблем с Shadow не работает должным образом. может быть связано с плохим соединением. Если вы не получаете желаемого результата, убедитесь, что ваше соединение соответствует рекомендуемым настройкам в видео о подключении.
Если вам нужна помощь в настройке надлежащего соединения, наши герои поддержки готовы сделать все, что вам нужно.
Реферальная программа ShadowСообщество Shadow очень близко нашему сердцу. Чем больше игроков мы познакомим с революцией облачных игр, тем счастливее мы будем в Shadow; поэтому мы создали реферальную программу Shadow.
Реферальная программа Shadow также помогает сообществу. С помощью реферальной программы вам нужно всего лишь трех друзей в месяц по годовому плану Shadow, чтобы получить месяц Shadow бесплатно, или четырех друзей, если вы все еще используете ежемесячный план и еще не выбрали облачные игры. .
Облачные игры и Shadow будут только улучшаться по мере того, как мы продолжаем совершенствовать этот новый сектор технологий. Мы мечтаем о мире игр без аппаратных ограничений. Без аппаратных ограничений разработчики могут делать игры лучше, быстрее и совершеннее. Кто знает, когда-нибудь мы сможем увидеть королевскую битву на 1000 человек. Мы не уверены, хорошо ли это, , но нам не терпится попробовать.
В нашей серии руководств скоро появятся другие видео, и мы будем обновлять эту запись в блоге по мере их выпуска.
Не забудьте присоединиться к нашему официальному серверу Discord, чтобы пообщаться с игроками Shadow и сотрудниками Shadow. На нашем канале в Discord также проводятся специальные мероприятия, в том числе розыгрыши призов и специальные AMA.
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выделить их. Используя инструмент выделения по вашему выбору (Lasso Tool, Quick Selection Tool, Pen Tool и т. Д.), выделите лицо (или объект) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выделение появится на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения, вам может понадобиться этот шаг, а может и нет, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство холста — использовать инструмент Photoshop Crop Tool . Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я перехожу из окна документа в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F .Затем, активировав инструмент «Кадрирование», я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и к справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с ручками, (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше холста слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавление дополнительного места слева путем перетаскивания левого маркера кадрирования.
Я нажму Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию). Я нажимаю F на клавиатуре пару раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5. Нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта, используя градиент, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов. По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов в Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа.Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установите значение Яркости (B) на 70% для светло-серого. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6. Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, которые мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», измените значение Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите «Использовать» на «Черный», затем нажмите «ОК».
Заливает выделение черным. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы можем видеть его на миниатюре предварительного просмотра слоя на панели «Слои» :
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9. Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте радиус примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно превращается в прозрачность:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это просто неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask внизу панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (справа внизу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте для параметров H (оттенок) и S (насыщенность) значение 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Непрозрачность в правом верхнем углу панели «Слои». Слегка опустите его примерно до 85% :
Уменьшите непрозрачность теневого слоя до 85%.
И на этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет одну или несколько теней к элементу.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Имущество | |||||
|---|---|---|---|---|---|
| тень коробки | 10,0 4,0 -webkit- | 9,0 | 4,0 3,5 -моз- | 5,1 3,1 -webkit- | 10,5 |
Синтаксис CSS
тень коробки: нет | h-смещение v-смещение размытие, цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
добавьте список теней, разделенных запятыми (см. пример «Попробуйте сами»
ниже).
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Играй » |
| смещение по горизонтали | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| V-образное смещение | Обязательно.Вертикальное смещение тени. Положительное значение ставит тень под прямоугольником, отрицательное значение помещает тень над прямоугольником | Играй » |
| размытие | Необязательно. Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| спред | Необязательно. Радиус распространения. Положительное значение увеличивает размер shadow, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно.Цвет тени. Значение по умолчанию — цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Примечание: В Safari (на ПК) параметр цвета является обязательным. Если не указать цвет, тень вообще не отображается. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней (исходной) тени на внутреннюю | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Прочитать о начальных | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавить эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол.Этот пример демонстрирует, как создавать «поляроидные» изображения и вращать фото:
div.polaroid {
width: 284px;
отступ: 10px 10px 20px 10px;
граница: сплошная 1 пиксель
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Связанные страницы
Учебник CSS: закругленные углы CSS
Ссылка на HTML DOM: свойство boxShadow
Учебное пособие по CSS Box Shadow — Как добавить тень к любому элементу HTML
Мы можем добавить тень к любому элементу HTML, используя свойство CSS box-shadow .Вот как.
Добавление базовой тени
Давайте сначала настроим некоторые базовые элементы HTML для добавления наших теней:
Box1
Box2
Box3 Затем добавьте базовый CSS:
p {
отступ: 10 пикселей;
}
.коробка {
отступ: 20 пикселей;
ширина: 50%;
маржа: 30 пикселей автоматически;
фон: # 000;
цвет: #fff;
} В результате мы получим всего три черных ящика, в которые нам будет легко добавлять тени, вызывая их уникальный идентификатор:
Настройка HTML-элементов Чтобы добавить базовую тень, давайте воспользуемся свойством box-shadow в Блоке 1. :
/ * смещение-x | смещение-у | цвет */
# box1 {
box-shadow: 6px 12px желтый;
} Добавление базовой тени к Box 1У нас есть 3 параметра.Первые 2 — это, соответственно, смещение по оси x и смещение по оси y. Они задают расположение падающей тени.
Смещение относительно исходной точки, которая в HTML всегда является левым верхним углом элемента. Положительное смещение по оси x смещает тень вправо, а положительное смещение по оси Y перемещает тень вниз.
Третий параметр — это цвет вашей тени.
Имейте в виду, что хотя здесь мы использовали Если мы хотим, чтобы тень выглядела немного более реалистично, мы захотим поэкспериментировать с параметром Этот параметр управляет степенью размытия тени, чтобы она стала больше и светлее. Применим его к Box 2: Значение 4px устанавливает радиус размытия, применяемого к нашей тени. Если мы хотим контролировать размер тени, мы можем использовать параметр Давайте добавим радиус распространения 8 пикселей в Блок 2: Запомните порядок этих параметров! Если мы хотим проявить фантазию, мы можем добавить несколько падающих теней к элементу, используя одно свойство Сделаем это с Блоком 3, одновременно добавив синюю и зеленую тень: Хотя он не создает тени, параметр Как следует из названия, этот параметр создает внутреннюю тень (т.е.е. тень внутри коробки). Параметр HTML: & mdash; Мари Форлео CSS: Конечно, вы можете добавить размытие и распространение, чтобы усилить тень, или даже несколько теней: С помощью свойства Если вы хотите поэкспериментировать сами, вот перо с кодом, которое я создал на примерах, использованных в этом руководстве. Поиграйте и посмотрите, что у вас получится! Вау, вы, ребята, действительно вышли из каркаса для публикации, посвященной раскрытию комнаты! Я совершенно потрясен всеми вчерашними комментариями.Я пытался получить ответы на все вопросы, но у меня не было времени ответить на остальные. Кроме того, все мои благодарности стали бы излишними, но, пожалуйста, знайте, я читаю все до единого и ценю вашу поддержку! Я очень рад поделиться с вами обновлением / открытием моего домашнего офиса сегодня! Мое видение этой комнаты заключалось в том, чтобы сделать ее функциональной и красивой, чтобы можно было работать с легким гламуром... Другими словами, офис, подобающий модному блогеру. Расскажи мне, как я это сделал! Черная водолазка является классическим элементом зимнего гардероба, она обеспечивает легкую и практичную основу для множества отличных нарядов, поэтому сегодня я расскажу о 5 способах носить черную водолазку с несколькими примерами из реальной жизни. В прошлом году я опубликовал статью о наименее используемых продуктах, и она была хорошо принята, поэтому я подумал, что сделаю ее в этом году. К тому же это хорошо сочетается с моими всегда популярными постами о лучших покупках. box-shadow можно применить и к любому другому элементу HTML. Добавление радиуса размытия
blur-radius .
Добавление радиуса размытия к Box 2 / * смещение-x | смещение-у | радиус размытия | цвет */
# box2 {
box-shadow: 6px 12px 4px красный;
} Добавление радиуса разворота
spread-radius , который контролирует, насколько тень растет или сжимается.
Добавление радиуса распространения в дополнение к размытию к Box 2 / * offset-x | смещение-у | радиус размытия | радиус распространения | цвет */
# box2 {
box-shadow: 6px 12px 4px 8px красный;
} Объединение нескольких теней в одном объекте
box-shadow .
Добавление нескольких падающих теней в ящик 3 / * Любое количество теней, разделенных запятыми * /
# box3 {
box-shadow: 6px 12px 2px 2px синий, -6px -12px 2px 2px зеленый;
} Бонус: создание тени для вставки
inset также может использоваться со свойством box-shadow . inset может быть помещен в начало или конец свойства box-shadow
. Здесь мы демонстрируем его использование с элементом blockquote .
Ключ к успеху - начать раньше, чем вы будете готовы.
Создание тени-вставки blockquote {
ширина: 50%;
маржа: 50 пикселей автоматически;
отступ: 20 пикселей;
размер шрифта: 24 пикселя;
box-shadow: вставка 10px 5px черный;
}
Вставка тени в сочетании с падающей тенью box-shadow: вставка 10px 5px 25px 5px черный, 5px 5px 12px 2px черный; box-shadow мы можем легко выделить элементы на веб-странице, чтобы создать красивый эффект трехмерного освещения. Хотите узнать больше и узнать больше о веб-разработке?
Easy Eye Shadow Tutorial с палеткой Urban Decay Naked3
Coffee Talk 13.01.19
My Home Office Reveal
5 способов носить черную водолазку
Мои наименее использованные продукты 2018 года

 Сделаем лайн-арт портрет:Рис. 2
Сделаем лайн-арт портрет:Рис. 2 Цвет тени — это цвет окружающего цветаРисунок №8
Цвет тени — это цвет окружающего цветаРисунок №8