Скетч сайта: от знакомства с интерфейсом до экспорта — руководства на Skillbox
- от знакомства с интерфейсом до экспорта — руководства на Skillbox
- плагины и прототип / Хабр
- Как создать прототип сайта: пошаговая инструкция
- Правила сдачи sketch макета — как хороший тон для дизайнера
- Что такое скетч в веб дизайне и зачем он нужен
- Synthetica: бесплатный шаблон одностаничного сайта
- верстаем из PSD, Sketch и Figma
- 25+ лучших шаблонов веб-сайтов для скетчей 2021
- Как создать макет веб-сайта с помощью Sketch
- 01. Создайте новый файл
- 02. Вставьте символы
- 03. Внесение изменений
- 05. Вставьте заголовок
- 06. Создайте текстовое поле
- 07. Вставьте изображение
- 08. Призыв к действию
- 09. Уникальные цвета
- 10. Получите размытие
- 11. Добавление метки
- 12. Формы для команды
- 13. Экспорт артборда
- 14. Экспорт отдельных активов
- Live Sketching Путешествие посетителя сайта для создания карты сайта с вашим клиентом — Smashing Magazine
- Sketch Away: Travels with my sketchbook
- Все, что вам нужно знать в 2021 году — Мой план сайта
- Что такое план участка?
- Назначение плана участка
- План участка и план этажа: в чем разница?
- Нужен ли мне план участка?
- Планировка и проектирование площадки
- Что включает в себя план участка?
- Программное обеспечение для планирования участка и визуализация плана участка
- Как создать план участка
- Рекомендации по планированию площадки
- Где я могу получить план участка для моей собственности?
- Как получить онлайн-план сайта
- Основные принципы онлайн-планов сайтов
- Экономьте деньги, экономьте время и силы
- Почему стоит выбрать MySitePlan для планов сайтов
- Как мы работаем
- 5 вещей, которые нужно знать при получении плана участка в Интернете
- Что такое план участка, также известный как план участка?
- Что нужно знать о процессе проверки плана участка
- Как мне получить план участка для моей собственности?
- Работа с геодезистом
- Работа с поставщиком онлайн-планов участка
- Что нужно знать о процессе проверки плана участка
- Шаг 1. Определите границы собственности и размеры участка перед составлением плана участка.
- Начать планирование сегодня
- 65 примеров эскизов веб-сайтов для вдохновения
- Эскиз пользовательского интерфейса персонального веб-сайта
- SAM-Website Sketches
- Бумажный набросок веб-сайта OoPixel
- Веб-эскиз
- Timanttiremontti.fi Первоначальный набросок веб-сайта
- Веб-эскиз
- The Washington Post — набросок веб-сайта Post Points
- Эскизы веб-сайтов
- Организация строительства Бермудского треугольника
- Значок веб-сайта
- Оригинальный эскиз
- Идея страницы профиля Vimeo
- GEOINT2009 (микросайт)
- Каркасный эскиз Coastal Capital Partners
- Мультяшность.com UI Sketch
- Эскиз каркаса CommLogix
- Эскиз интерфейса Librespeak
- Эскиз Best of Philly
- Идеи страницы разговоров на Vimeo
- Эскиз
- Каркасный эскиз детали статьи Джеймса
- Быстрая идея для домашней страницы «Порядок величин»
- Набросок каркаса
- САМХСА.gov Redesign
- Война роз
- Результаты поиска по музейной коллекции на основе изображений
- Набросок каркаса
- Каркас-индекс-подъемник
- Wireframe-index page-dz
- Каркас-индекс-кредит
- Перемещение параметров меню
- Первые идеи для нового дизайна блога
- Форма добавления / редактирования сообщений BlogEngine
- Эскизы для личного сайта
- Создание эскизов для Интернета
- Цветовые рамки
- Начальные эскизы каркаса
- Наборы маркеров
- World Care Connections
- Colophon Стр.
- Каркас эскиза веб-сайта
- Каркасные эскизы для веб-сайта
- Каркас
- Эскиз для нового сайта
- Веб-эскиз Wibo
- Эскиз веб-сайта
- Эскиз портфолио
- Создание эскиза веб-сайта
- Сетчатый эскиз веб-сайта
- Эскиз веб-сайта
- Персональный эскиз веб-сайта
- Эскиз редизайна веб-сайта портфолио
- Эскиз Mindstorm
- Эскиз интерфейса Librespeak
- Ранняя САМХСА.gov Concept
- BPG — эскиз пользовательского интерфейса
- Каркасный эскиз детали статьи Джеймса
- Веб-эскиз
- Кочевники в Стратфорде-на-Эйвоне
- Перемещение параметров меню
- Сайт пятилетней кампании
- Набросок каркаса
- Утилиты дизайна — Каркасный шаблон
- DEUTSCHE BAHN — Новый дизайн
- Эскиз героя
- Sketch — WordPress.ком
от знакомства с интерфейсом до экспорта — руководства на Skillbox
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert.
Рабочая область с артбордами.
Инспектор, который отвечает за свойства выделенного артборда или элемента: размеры, параметры наложения, тени, выравнивание и положение.
Функции Sketch легко расширить с помощью бесплатных плагинов, которые встраиваются в интерфейс и помогают уменьшить рутину и ускорить рабочий процесс.
На скриншоте с интерфейсом Sketch я показал плагин Craft от Invision, который помогает работать с контентом: моментально вставлять изображения в макет и делать копии элементов.
Есть специальные менеджеры, которые помогают контролировать и выбирать нужные плагины.
Где искать плагины
Удобные плагины в гайдлайнах СКБ Контур,
Большой список плагинов на GitHub.
В прошлых статья мы рисовали скетч и прототип для сайта строительной тематики.
Создаем новый артборд: нажимаем кнопку Insert и в раскрывшемся меню выбираем Artboard. Справа задаем нужный размер.
Для планшетов подойдет ширина в 768 или 960px, а для компьютера лучше выбрать1024 и 1440px. Для этого макета я выбираю предустановленный размер Desktop HD.
Создать артборд можно с помощью горячей клавиши A на клавиатуре.Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.
В появившемся окне задаем ширину сетки, отступы и количество колонок.
Выбираем ОК, смотрим на результат.
Чтобы ответить на вопрос, как нарисовать шапку сайта, нужно понять ее типичную структуру. Обычно в шапке размещают логотип и название компании, элементы меню, телефонные номера и другие контактные данные. Импортируем PNG-файл с логотипом: для этого можно перетянуть его прямо на артборд или выбрать Insert → Image.
Элементы меню и номер телефона создаем с помощью обычного текста: Insert → Text или клавиша T на клавиатуре.
Для кнопки «Перезвоните мне» используем инструмент Text и прямоугольник: Insert → Shape → Rectangle. Рисуем контур нужного размера, а затем устанавливаем радиус углов и цвет обводки.
Первый экран должен привлечь внимание пользователя и рассказать, о чем сайт. Заголовок и абзац текста также задаем с помощью инструмента Text и вставляем иллюстрацию.
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.
Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.
Заполняем контур серым цветом и передвигаем его за слой с домом.
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.
Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями. Каждая страница слайдера — это шесть квадратных фотографий домов. Все исходные изображения — разные по длине и ширине. Чтобы быстро привести их к одному размеру, будем пользоваться масками.
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажимаем кнопку Mask.
Проводим эту операцию для остальных фотографий и рисуем элементы управления слайдером.
Чтобы верстальщику было легче разобраться в проекте, необходимо разобраться в слоях: сгруппировать и осмысленно назвать элементы.
Сейчас все слои перемешаны, нет иерархии.Чтобы сгруппировать элементы, достаточно их выделить и использовать сочетание клавиш Cmd+G. Переименовать слой можно с помощью комбинации Cmd+R.
Теперь порядок.
Получить изображения для верстки можно как стандартными возможностями Sketch, так и с помощью сторонних решений — сервиса Zeplin или плагина Sketch Measure. В этом макете мало элементов и они не требуют сложной нарезки, поэтому используем обычным экспортом: выделяем нужные слои и в правом углу выбираем Export Layers.
Sketch — удобный редактор для дизайна сайтов и приложений, возможности которого легко расширяются с помощью плагинов. Разобраться с возможностями Sketch не составит труда, даже если до этого вы не пользовались графическими редакторами. Но Sketch — это всего лишь инструмент. Чтобы рисовать современные макеты сайтов, дизайнер должен разбираться также и в композиции, типографике и работе с цветом. Эти знания и навыки работы в графических редакторах можно получить на курсе «Веб-дизайн с 0 до PRO» от Skillbox.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
плагины и прототип / Хабр
Радует, что все больше дизайнеров посматривают в сторону от Адоби в поисках инструментов поудобнее, полегче, попроще и подешевле. И выбирать есть что. Сегодня я расскажу про свой процесс создания дизайна сайта в Sketch.app. Надеюсь, какие-то мысли вы позаимствуете у меня, что-то никогда не станете делать так же, а до чего-то придете своим путем. Оставайтесь с нами.Сейчас работаю на бете 2.4. Если у вас версия постарше, то подойдет и она — различия не сильно радикальные.
Плагины
Нынешний Скетч поддерживает расширения на jstalk.
 Есть небольшая инструкция на эту тему. Штука очень полезная, потому что избавляет от лишних мышедвижений. Некоторые плагины я активно использую в процессе, так что по ходу дела буду рассказывать и о них тоже.
Есть небольшая инструкция на эту тему. Штука очень полезная, потому что избавляет от лишних мышедвижений. Некоторые плагины я активно использую в процессе, так что по ходу дела буду рассказывать и о них тоже.Включить поддержку расширений нужно из настроек:
Дальше идем на Гитхаб к bomberstudios, читаем описания плагинов и качаем, что понравится. Файлы потом закидываем в папку и называем как-нибудь-для-себя-понятно. Обязательно скопируйте «library» — без нее некоторые скрипты не работают.
В названиях я добавляю символы в начало — потом в меню Скетча плагины красиво сортируются:
Что рисуем?
Сейчас я занят поиском недорогих наушников для домашней звукозаписи, поэтому будем делать веб-магазин на больную тему. Точнее, только стартовую страницу — для примера, думаю, хватит. Статья больше по технике, чем по теории-как-делать-хорошо, но, возможно, пару раз все же поумничаю.
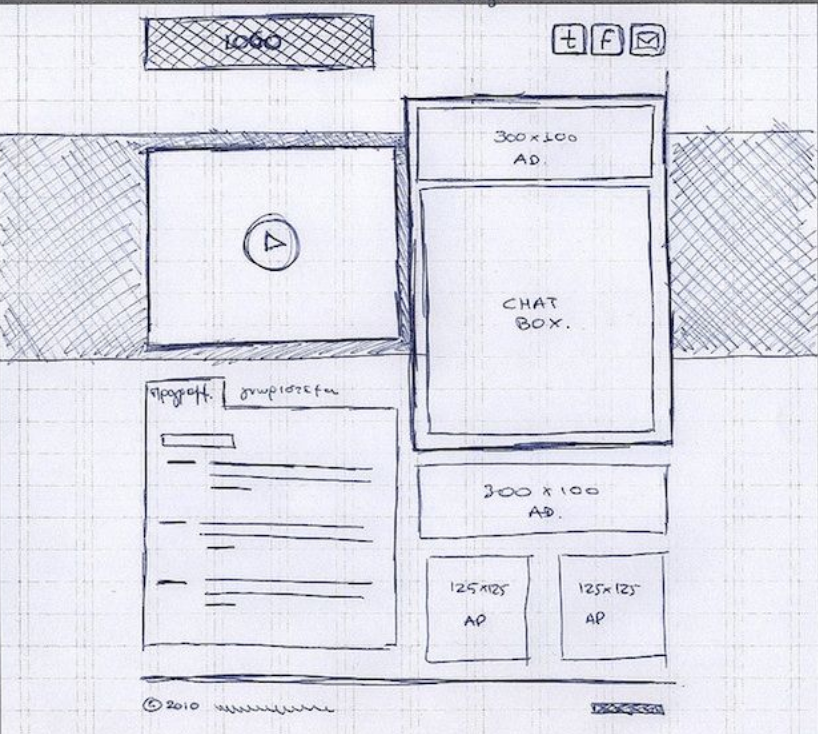
Прототип на бумажке
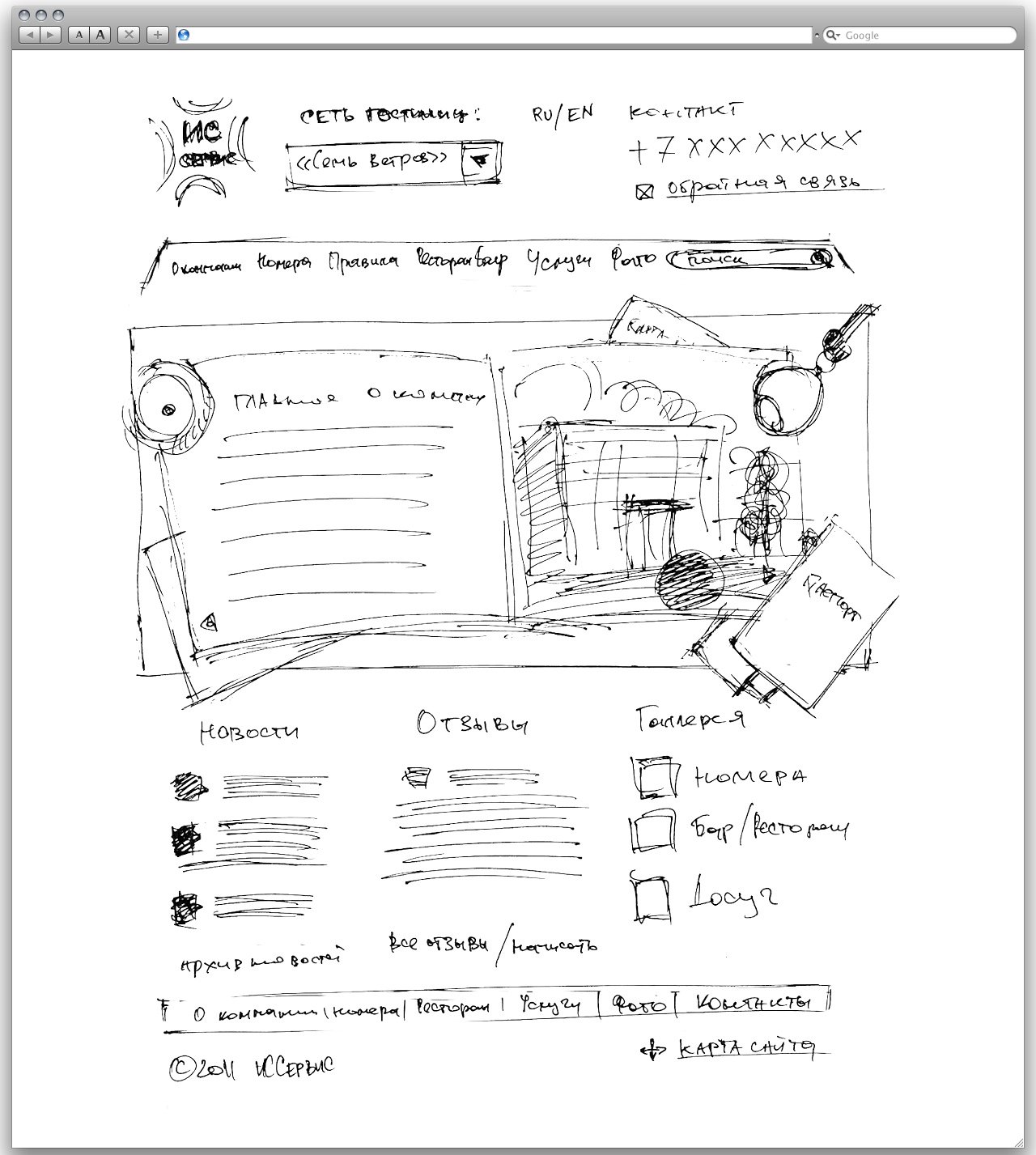
Обычно все начинается с набросков карандашом. Такой прототип я делаю для себя, чтобы определиться, что, куда, как, зачем, и зафиксировать идеи. Бумажку я все равно не показываю клиенту, поэтому не обязательно тратить много времени на аккуратность и красоту, главное — чтобы было понятно, что тут где нарисовано.
Это набросок основных частей страницы.
1. Сверху делаем логотип, меню и поиск.
2. Потом слайды с продуктами, названием, небольшим описанием и ценой.
3. Ниже — категории наушников по видам (большие картинки) и по производителям (маленькие).
4. Дальше будет небольшой текст, помогающий покупателю определиться, какие варианты ему могут подойти. Еще можно небольшой фильтр сделать.
Короче, ничего нестандартного.
Да, чуть не забыл: никаких логина/пароля/регистрации на стартовой. Такие дела, если уж очень надо, лучше спрашивать уже в процессе оформления заказа.
Прототип
Для прототипов у меня все тот же Скетч, для интерактивности и комментариев — Инвижн.

Допустим, нам нужна только «десктопная» версия сайта. Тогда макет можно делать где-то 1200 пкс по ширине.
Делаем холст размером 1200 на 3000 (чтоб наверняка хватило по высоте):
Холст можно сохранить как шаблон на будущее. Назовите его, например, «1200×3000» и добавьте на панель с уже встроенными шаблонами размеров:
Дальше нужно сделать заглушку («плейсхолдер», да) для картинки. У нас магазин, поэтому фото много будет.
Все, в общем-то, весьма просто: рисуем квадрат, поверх него две линии по углом 45 и группируем.
При этом сохранение пропорций у группы лучше убрать: нам нужно свободно менять размеры заглушки.
Если вас не устраивает стиль объекта по умолчанию, просто перекасьте по-своему, добавьте теней/обводок и выберите в меню Edit->Set Style as Default. Я обычно оставляю «дефолтный»: серая заливка без обводки.
На этапе прототипов сетку я обычно не включаю вообще. С сеткой есть соблазн начать все выравнивать по колонкам и линейкам, а это не важно сейчас ни для меня, ни для заказчика.
Итак, идем по порядку. Называем слои с заглушкой «img». Для переименования слоя есть встроенное сочетание Cmd+R. Если нужно назвать сразу несколько, то можно заиспользовать…
Скрипт №1: спрашивает имя слоя, а потом задает его всем выбранным на текущий момент. Срабатывает по сочетанию клавиш (у меня — Ctrl+N). Задать сочетание клавиш можно двумя способами. Стандартным в OS X через настройки:
Или в самом коде плагина:
И сразу же скрипт №2: все то же, но к имени добавляется порядковый номер начиная с «1». Т.е. вы выбираете 5 объектов, жмете Ctrl+Shift+N (ну, например), вводите в окне имя «img», а скрипт называет объекты «img 1», «img 2» и т.д. Самое то, когда нужно упорядочить какой-нибудь набор превьюшек.
Скрипт в работе:
Копируем «img» и растягиваем до примерных размеров будущих слайдов.
Дальше меню. Пока что просто длинная плашка. Поверх нее поставим наш первый «img» — это, типа, логотип. Меню лучше писать сразу такое же, как будет на рабочем сайте.
Поверх нее поставим наш первый «img» — это, типа, логотип. Меню лучше писать сразу такое же, как будет на рабочем сайте.
Дальше о слайдах.
Хорошо, если они будут не просто красивыми картинками, а будут еще и полезны покупателю. Например, в них будет изображение товара, его краткое описание и может цена: лично мне удобнее, когда я сразу вижу, что почем. Листалки для слайдов лучше делать не маленькими точками, в которые на тачпаде хрен попадешь, а нормальными большими кнопками. Точки скорее подойдут как индикатор.
В местах, где пока не известно, какой будет текст, можно использовать что-то вроде заглушки для абзацев — обычный lorem ipsum, но со шрифтом BLOKK.
Чтобы каждый раз не делать такой текст заново, можно в Автоматоре собрать небольшое приложение, которое будет копировать абзац в буфер обмена.
В первый блок вставляете абзац лорем-ипсума, а потом через панель шрифтов выбираете размер (у меня 16) и шрифт BLOKK Neue. Кириллического варианта у гарнитуры нет.
А потом в процессе можно просто набрать в спотлайте «lorem ipsum» (название нашего мини-приложения) и Enter. Потом Cmd+V на макете.
Категории.
Покажем три вида наушников, и чуть ниже производителей, которых у нас можно купить.
Потом сделаем пару абзацев о том, какие наушники бывают, в чем между ними разница и как их выбирать вообще.
И фильтр. Давайте параметры возьмем из Яндекс.маркета — нам для примера, а они не обидятся.
Подчеркивание я обычно делаю вручную: рисую линии цвета текста с прозрачностью около 50%. Получается тонко и красиво. Стандартное подчеркивание очень грубое. В маленьких размерах все хорошо, но чем больше размер, тем толще линия, а нам такое не подходит. Но в прототипах можно не заморачиваться.
Ну, и остался футер.
Все, прототип готов. Файл для желающих поковыряться. В следующей части будут детали о работе со шрифтами, цветами, стилями, сеткой, слоями, еще немного про плагины и, собственно, финальный макет сайта.
Вопросы и возражения жду в комментариях, постараюсь никого без внимания не оставить.
Как создать прототип сайта: пошаговая инструкция
Создание прототипов — международный стандарт, как в сайтах, так и интерфейсах. В этой статье собрала, на мой взгляд, все ключевые моменты, которые требуется учесть при создании хорошего прототипа сайта.
Вас еще может заинтересовать отдельная статья про создание прототипов интерфейсов — добавляйте в закладки.
Содержание:
- Что такое прототип сайта
- Для чего нужен прототип сайта заказчику
- Задачи, которые решает прототип сайта для команды разработчиков
- Виды и примеры прототипов сайта
- Как создать прототип сайта
- Рекомендация по созданию прототипов
- Вывод и рекомендация
Прототип сайта — это, простыми словами, чертеж или модель будущего сайта. Прототип помогает конкретизировать представления заказчика и определить требования к тому, каким должен быть результат.
Прототипы отличаются по уровню визуальной детализации и объему интерактивных элементов. Прототип может быть просто наброском (скетчем или эскизом) на листе бумаги или проработанной кликабельной многостраничной структурой.
Пример современного прототипа сайта в InVision Studio:
InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/macOS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения 👇
Для чего нужен прототип сайта заказчикуСтроить сайт — как строить дом. Представьте, что вы строитель домов на заказ. Вы берете мечты людей о доме и воплощаете их в реальность. Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Вот вы уже добрались до обсуждения бюджета, уже становится ясно, что клиенты долго копили на свой дом. Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Главное — ни в коем случае не выходить на стройплощадку, не заливать фундамент и не давать старт возведению стен, пока заказчик не утвердит чертежи и план дома — именно эти два фактора во многом определяют масштаб проекта (бюджет и сроки).
Начните с чертежей и плана дома (карта сайта и прототип), утвердите месторасположение, дизайн-проект, график работ и ресурсы и согласуйте с клиентом — таких же целей и помогает достичь прототип.
Чем прототип помогает в проектах:
- увидеть, все ли учли в проекте, чтобы утвердить сроки и бюджет;
- скорректировать и уточнить пожелания к результату;
- спланировать дальнейшее развитие сайта.
Прототип — международный стандарт работы, он (как чертежи и план дома) помогает воплотить желания в чувственном виде (увидеть, потрогать) за минимум времени и получить оценку финансовых затрат и сроков на создание сайта.
Задачи, которые решает прототип сайта для команды разработчиковПрототип помогает собрать максимальное количество пожеланий от клиента, зафиксировать требования к сайту, устранить противоречия в команде, спланировать работу и гарантировать исполнение обещаний.
Виды и примеры прототипов сайта — способ вырастить сайт постепенноПеред тем, как открыть Figma или Photoshop, вам нужен одобренный клиентом план действий. Для этого как раз хороши прототипы с разной степенью проработки.
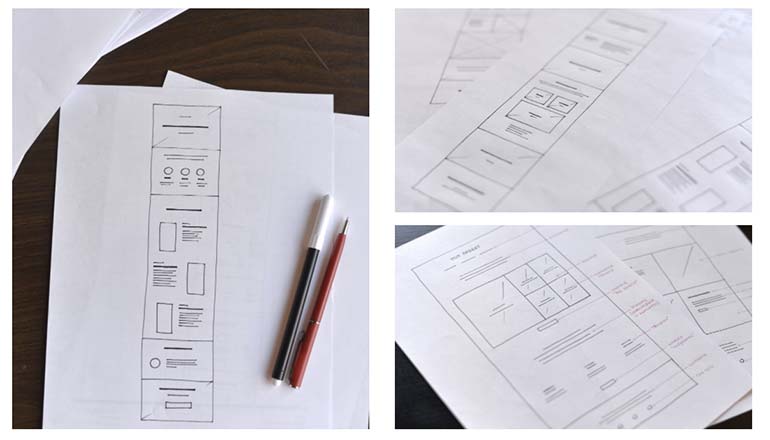
1. Эскиз на бумаге (скетч) — хорош для поиска конструкцииЭскиз — это схематичная разметка блоков, из которых состоит сайт. Создать такой прототип можно на бумаге ручкой/карандашом или в онлайн-инструменте (например, в Balsamiq). На данном этапе очень важно поработать руками.
«Работайте руками: сидение перед компьютером днями напролет убивает нас и нашу работу: нам необходимо чувствовать, каково это создавать что-то своими руками.»
«Отойдите от компьютера: компьютер может помочь в редактировании идей, но блокирует генерирование творческого потока — вы начинаете сами себя исправлять, еще толком не сформулировав идею.»
Остин Клеон, 10 уроков творческого самовыражения
Чем хорош: такой уровень детализации хорош для поиска компоновок и согласования крупным планом разделов сайта (карта сайта). Он не сковывает лишними деталями и помогает разместить ценную информацию.
Пример наброска информационной архитектуры (IA)2. Статичный прототип с низкой детализацией (LoFi Wireframe) — превращаем идею в документ для согласования объема работ
Этот этап помогает проработать детали: отточить размеры объектов и пропорции и делать все заметки читабельными для всех участников и клиента.
Чем хорош: превращает свободный скетч в строгий документ с разметкой блоков, который каждый участник команды может изучить и предложить идеи по развитию. Поможет оценить объем работ и согласовать каркас сайта со всеми участниками.
Пример LoFi Wireframe.3. Статичный прототип с высокой детализацией (HiFi) — фаза активной работы с содержанием (текст, иллюстрации, фото)Функциональное рабочее решение: тексты настоящие, образы поддерживают историю, страницы можно изучать с ноутбука, планшета и телефона. Сайт, как презентация, сообщает ценную информацию аудитории. Работа над эмоцией с помощью цвета, шрифтов и графики вынесена на следующий этап.
Чем хорош: фокусирует на сообщениях и расстановке акцентов на существенных для истории моментах.
Бонус: помогает организовать командную работу копирайтера, иллюстратора, фотографа и дизайнера по всему фронту страниц многостраничного сайта. Особенно полезен, когда каждый из участников ведет несколько проектов одновременно.
Особенно полезен, когда каждый из участников ведет несколько проектов одновременно.
Помогает проработать все поведенческие моменты на сайте: эффекты, анимации, поведение всех элементов при взаимодействии и на различных устройствах.
Чем хорош: когда ставки высоки, помогает снять все вопросы перед запуском веб-разработки и упрощает тестирование и приемку сайта.
5. HTML-прототип в Webflow или TildaАльтернативный подход к созданию прототипов. HTML-прототипы ценят клиенты, которые нацелены на быстрый запуск, рост и доработку проекта прямо на живом. Такой прототип естестественным образом превращается в полноценный сайт.
Чем хорош: идеален для малого бизнеса и стартапов, позволяет запуститься с минимальными затратами и дорабатывать сайт на ходу.
Как создать прототип сайта — пошаговая инструкция по созданию прототипаПользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью.
Здесь я собрала ключевые шаги как ориентир. Каждый шаг достоин отдельной статьи. Используйте их как ориентир в ваших проектах.
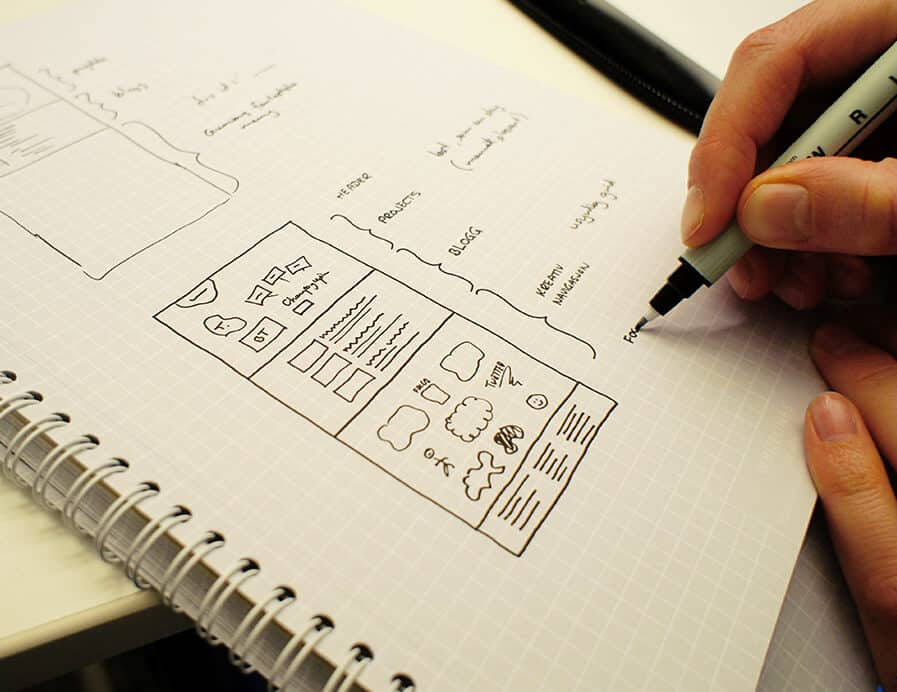
Шаг 1. Скетч сайта (Sketching Low-Fi Wireframes)Проекты по веб-дизайну начинаются с зарисовок идей. Такие скетчи — часть творческого поиска. Цель зарисовок не в том, чтобы они были блестяще точными, а в том, чтобы прочувствовать пространство и спланировать расположение объектов. Карандаш в руке дает фантастическую скорость и свободу в поиске решения.
Совет по созданию: используйте заметки на полях, чтобы зафиксировать, о чем будет блок страницы. Чем больше полотно, тем крупнее берите пишущий инструмент. Если вы делаете наброски в тетрадке, карандаш отлично подойдет. Взяли целый блокнот? Переключитесь на маркер. Подошли к доске? Берите маркеры с самым толстым наконечником. Так вы не увязнете в лишних деталях. Помните, что цель состоит в том, чтобы получить общее представление.
Подошли к доске? Берите маркеры с самым толстым наконечником. Так вы не увязнете в лишних деталях. Помните, что цель состоит в том, чтобы получить общее представление.
После того как вы создали несколько скетчей и отсекли неподходящие, вы можете взять те, что годятся, и довести до готовности — вывести на уровень высокоточных прототипов в оттенках серого. Неважно, используете вы Figma или Sketch. Цель состоит в том, чтобы лучше структурировать Lo-Fi эскизы. Начертите сетку, начните добавлять изображения, заголовки и текст.
Совет по созданию: применяйте тональную шкалу. Тональная шкалаперебралась в Дизайн сайтов и интерфейсов из классического рисунка.
Классические макеты (wireframes) тоже создают в черно-белом цвете или оттенках светлого и темного. Такой подход помогает настроиться на выращивание дизайна слой за слоем: поиск композиции и проработка визуальных весов, затем заливка контента, добавление минимальных цветов и затем глубокая стилизация.
Дополнительно:
Превращаем скетч в полноразмерный прототип с деталями (HiFi).Шаг 3. Прорабатываем стиль и образы с учетом метафоры и ценностей бренда (High Fidelity Wireframe)Как только макеты одобрены, они переходят на этапвизуального дизайна. К моменту начала визуализации макет и структура уже утверждены. Клиент уже знает, чего ожидать, а вы добавляете последние штрихи.
Совет по созданию: при создании стиля опирайтесь на метафору и ценности бренда — именно эта пара помогает добиться выразительной подачи, выделиться на фоне конкурентов и создать запоминающееся графическое решение.
Стилизуем прототип фирменным стилем.Типовые элементы — Wireframe-Kit для прототипированияWireframe kit — это готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса.
На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий. Вайрфрейм-кит годится как база на старте. Свежий кит дает насмотренность по актуальному ассортименту элементов интерфейсов и демонстрирует их в работе — экономит время на старте с нуля. В процессе работы над проектами дизайнер набирает собственную библиотеку таких элементов интерфейса, она помогает шустрее стартовать в прототипировании и искать подходящие решения.
Развиваем свой Wireframe Kit с нуля. Текст рисуем прямыми линиями, заголовок делаем толще, чем текст. Картинку показываем как прямоугольник с набросками содержания из простых форм.
Старт c готовым Wireframe Kit и доработки под свои цели и задачи. Вводим в Google Images/Яндекс.Картинки «Low-fidelity wireframing kit for Figma» и «Figma Wireframe Kit», качаем и пробуем.
Рекомендация по созданию прототиповПринципы фундаментальные. В них вы найдете концепцию Jobs-to-be-Done, элементы атомарного дизайна, фундамент для дизайн-системы, связь с психологией восприятия.
- Первый экран: сделайте привлекательный заголовок, полезный текст под заголовком и две кнопки действия (основная — заказать, вспомогательная — изучать). В заголовке заявите о вашей фишке, а в тексте под заголовком раскройте принцип работы.
- Черно-белый: не отвлекайтесь на цвета. Тональной шкалы достаточно, чтобы нарисовать картину любой сложности.
- Навигация и сценарий: проверьте плавность сценария и достижимость бизнес-целей. Хороший прототип годится для юзабилити-тестирования на целевой аудитории.
- Сначала история и только потом сетка: сетка — инструмент организации контента и способ сделать аккуратно. Начните с рассказа о продукте и компании.
- Тексты и контент: используйте максимально приближенные к реальности тексты и фото. Если на старте не хватает текстов, временно позаимствуйте их у конкурентов.

- Компоненты и привычки: в прототипах старайтесь не изобретать новые элементы управления, используйте популярные и знакомые образы.
- Гармония и чутье: редактируйте композиции и историю на уровне прототипа, иначе на поздних фазах дизайна придется возвращаться и переделывать заново.
- Документ, план и объем работ: прототип — серьезный документ. С ним вы уже можете вместе с программистами оценить объем работ.
- Заметки на полях: заметки помогают зафиксировать идеи по взаимодействию с пользователем, ценный бизнес-контекст. Старайтесь не держать проектную информацию в памяти — «сохраняйтесь» почаще.
Прототип крайне полезен на практике. С ним вы уверены, что создаете то, что действительно полезно клиентам. Если вам требуется больше практики в создании прототипов, вы можете попробовать себя в роли веб-дизайнера (UX/UI) можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, InVision Studio, Principle) и на всех видах популярных у клиентов проектов.
Правила сдачи sketch макета — как хороший тон для дизайнера
Управление рабочими процессами
#1. Весь процесс демонстрации дизайна ведется в облачном сервисе invisionapp.com. Для сторонних дизайнеров также предоставляются доступы к рабочему проекту.
#2. Все действия (коммуникация, загрузка изображений, и т.п.) должны производиться под своим собственным аккаунтом в invisionapp.com.
#3. Все нестандартные шрифты, используемые в макете сайта, должны быть помещены в специальную папку “Fonts” в разделе assets (в формате TTF):
/prototype_name/assets/fonts
Если шрифт присутствует в сервисе Google Fonts, приложить ссылку с отфильтрованными настройками в
/prototype_name/assets/fonts/google_fonts.txt
#4. Сложная графика, паттерны должны быть нарезаны и помещены в папку
Сложная графика, паттерны должны быть нарезаны и помещены в папку
/prototype_name/assets/images
если вы заранее подготовили графику для экспорта в скетч во время синхронизации при помощи плагина craft, графика для экспорта будет перемещена в папку автоматически.
#5. Название прототипа в Invisionapp должно содержать название домена плюс контрольную точку (breakpoint), пример: seolt.ru [320], seolt.ru [1440].
#6. Для каждой контрольной точки создаем отдельный прототип.
#7. Все дизайны страниц в invision должны быть разбиты по разделам, пример: news, category, popups и т.д.
#8. Для синхронизации скетч с invision используем плагин Craft.
Требование к макету сайта sketch
#1. Цветовая модель RGB.
#2. Именование файлов, слоев, артбордов на латинице. Имя должно состоять только из латинских букв, цифр и _ (underscore).
#3. Контрольные точки — 320 Mobile, 1440 Desktop. Дизайн в других контрольных точках (640, 768, 1024, 1280, 1366, 1920 и т.д.) по требованию front-end специалиста.
#4. Использование 12 колоночной сетки (если дизайном не определена другая сетка). Gutter width — 30px (15px с каждой стороны колонны).
#5. Дизайн-макет должен сопровождаться favicon c разрешением 270x270px в формате *.png с прозрачной подложкой в папке
/prototype_name/assets/favicons.
#6. Подготовить графику для экспорта в скетч.
Требования к артбордам
#1. Именование на латинице.
#2. Осмысленное название артбордов (contacts, home, catalog, product, etc.).
Требования к слоям
#1. Именование на латинице.
#2. Осмысленное название слоев (header, card, footer, sidebar, etc.)
#3. Не должно быть слоев, которые не используются (скрытые и не играющие никакой роли слои должны быть удалены).
#4. Каждый элемент должен находиться в одном слое c понятным именем, не допускается названия типа «shape 1».
#5. Группировка слоев по смыслу (например, модуль авторизации).
#6. Обрезка фотографий (скругление углов и т.п.) должны производиться с сохранением исходных изображений с помощью масок.
#7. Важно: все типовые блоки с изображениями должны иметь картинку-заглушку (no_image), например, список новостей, если в превью он использует изображения, список объектов и т.д.
Требования к тексту
#1. Размеры (кегль) и интерлиньяж шрифтов должны быть целыми числами. Использование 14.22 в качестве размера шрифта недопустимо.
#2. Возможно только три варианта выравнивания текста в макете: по левому и правому краю, а также по центру.
#3. В случае использования нестандартного шрифта, он должен быть бесплатным и присутствовать в Google Fonts. Список безопасных веб шрифтов.
#4. Недопустимо использовать прозрачность для элементов содержащих текст.
#5. В дизайне не использовать иконочный шрифт. Все иконки на сайте должны быть выполнены с помощью SVG-иконок и заранее подготовлены для экспорта в формате *.svg.
Интерактивные элементы
#1. Кнопки, текстовые поля, ссылки и прочие интерактивные элементы должны иметь несколько представленных в макете состояний: hover, focus и др., если необходимо.
#2. Кроме необходимых для дизайна страниц, должен быть выполнен отдельный артборд «Style Guide», в котором перечислены все стандартные блочные элементы (меню, галерея, таблица и т.д.) в различных состояниях (наведение, клик и др.) Например.
#3. Список интерактивных состояний элемента, например, для ссылки:
- Обычная (не посещенная, не активная)
- При наведении (:hover)
- При нажатии (click, если необходимо)
- Посещенная (visited, если необходимо)
Пример дизайна страницы со стандартными интерактивными элементами.
UX/UI рекомендации
#1. Избегать полностью черного шрифта (#000) на белом фоне.
Что такое скетч в веб дизайне и зачем он нужен
На сегодняшний день трудно вообразить бизнес без собственного сайта. Но для того, чтобы создать хороший, продающий ресурс, требуется кропотливая работа не только программиста, дизайнера, но и аналитика.
Когда дело подходит к обсуждению концепции страниц, возникает вопрос – каким образом визуализировать информацию, чтобы она была понятна команде разработчиков? Тут стоит воспользоваться технологией скетчинга.
Таблицы, зарисовки и прочая структурированная информация будет очень полезна для выявления ошибок на этапе обсуждения и планирования.
Сами скетчи условно можно разделить на несколько видов:
Черновой
На этапе обсуждения создатель этого плана делает разметку, вносит комментарии, которые возникают в ходе первой беседы. Черновой скетч – это своего рода первое впечатление, набор образов и ассоциаций, который в дальнейшем будет переработан.
Рабочий
Чаще всего нарисованный от руки, с названиями иконок, списков и т.п. Этот скетч должен быть понятен для команды разработчиков. Часто на этом скетче снова вносятся исправления, комментарии и он перерабатывается.
Визуализированный
Обычно монохромный, созданный в графической программе. Своего рода это уже готовый макет страницы сайта, со всеми названиями, иконками, разметкой и др. В черно-белых тонах он сделать для того, чтобы можно было одним ярким цветом вносить правки, выделять нужные области и пр.
Скетчи делаются быстро для экономии времени. Мало кто заостряет внимание на качестве, потому что основной задачей является генерация идей, при чем как можно большего количества. Благодаря простоте и скорости, ошибка в самом скетче не будет нести в себе таких затрат, как в самом продукте.
Существует множество ресурсов, которые станут прекрасным подспорьем для дизайнера, например NinjaMock, Balsamiq и другие.
Ну, так для чего же всё таки нужны скетчи? Выяснив, что же необходимо на каждой странице сайта, легче принять решение, как всё это выполнять.
Основные задачи скетча
- Продумать юзабилити-сайта.
- Определить порядок выполнения задач.
Если не использовать скетч на начальном этапе работы, то велика вероятность упустить важную деталь среди большого потока информации и задач. Согласитесь, исправлять готовый макет дизайнера сложнее, чем зачеркнуть ненужную область на бумаге или в прототип-ресурсе, не говоря уже об исправлении верстки.
Synthetica: бесплатный шаблон одностаничного сайта
Современный и адаптивный шаблон одностаничного сайта, созданный с помощью Bootstrap. Отлично подходит для агентств и компаний. Разработан Peter Finlan.
Сегодня мы рады представить Вам «Synthetica» — бесплатный шаблон HTML5 / CSS3, доступный исключительно через Codrops. Synthetica отмечает последнее дополнение к чрезвычайно популярному набору шаблонов Codrops, таких как Land.io (разработанный Taty Grassini), Sedna, Boxify, Halcyon Days. Вы можете использовать Synthetica свободно для своего личного проекта или работы клиента!
Пару слов о шаблоне для веб-сайта “Synthetica”
Synthetica — это адаптивный шаблон одностаничного веб-сайта, разработанный по последним тенденциям и моделям, с большими визуальными разделами, анимациями и превосходной цветовой схемой. Шаблон подходит для личного портфолио, агентства или коллектива, желающих продемонстрировать свою работу, статьи, видео или продукт.
ПРОСМОТРЕТЬ
СКАЧАТЬ ШАБЛОН
СКАЧАТЬ ШАБЛОН И ИСХОДНИКИ
Synthetica поставляется со следующими функциями:
- Раздел навигации с анимированным поиском;
- Раздел «команда» с анимированными состояниями наведения и интерактивными счетчиками;
- Анимированная секция счетчика, демонстрирующая достижения;
- Последние статьи (или новости, портфолио, средства массовой информации) с разделом для сортировки и просмотра;
- Раздел «Freebies», демонстрация продуктов, статей, портфолио, изображения продукта и т.

- Подпишитесь (или зарегистрируйтесь) — раздел с взаимодействиями форм и изображениями;
- Раздел нижнего колонтитула с оптимизированным контентом и интуитивно понятной навигацией.
Этот респонзив шаблон использует возможности следующих библиотек и ресурсов:
Взгляните на предварительный просмотр:
Источник материала: tympanus.net
Перевод: myhtml.pro
Рубрики: Шаблоны HTML
Тэги: bootstrap 3 | html | Адаптивность | визитка | лендинг | одностраничный сайт | шаблоны
верстаем из PSD, Sketch и Figma
Адаптивная верстка – нарезка веб-дизайна под размеры и разрешение экранов, автоподстраивание под все виды устройств (компьютер, ноутбук, планшет, смартфон).
Как показывают исследования Яндекса и Google, половина пользователей предпочитают серфить в Интернете через мобильные устройства. В наше время информация может потребоваться срочно, особенно когда под рукой нет персонального компьютера или ноутбука.
Адаптивная верстка сайта гарантирует автоматическое форматирование веб-дизайна под конкретный девайс, обеспечивая быструю загрузку страниц, отличную читабельность, удобный доступ к основным разделам сайта.
Кроссбраузерная, валидная, адаптивная верстка не требует от посетителей никаких лишних действий при посещении сайта с любого гаджета. В то же время сайт получит от 30 до 60%-ное увеличение трафика.
Проблемы из-за отсутствия адаптивной вёрстки:
Ухудшение позиций сайта в выдаче
Кратковременное пребывание пользователей на сайте из-за неудобного для чтения, навигации, отображения элементов веб-дизайна ухудшает поведенческие показатели. Ресурс начинает восприниматься поисковиками как не клиентоориентированный, позиции его понижаются.
Снижение конверсии трафика
Неадаптивная верстка страниц сайта приводит к уменьшению количества заходов и соответственно потере клиентов.
 Не получившие нужной информации пользователи выбирают другие сайты (конкурентов) с адаптивной версткой.
Не получившие нужной информации пользователи выбирают другие сайты (конкурентов) с адаптивной версткой.Падение трафика
Ухудшение посещаемости сайта без адаптивной верстки является следствием того, что сайты хуже ранжируются в поисковой выдаче.
Потеря целевой аудитории
Невозможно удержать посетителей, которым недоступен удобный мобильный интерфейс. Только переход на адаптивную верстку сайта позволит постепенно исправить ситуацию.
Мобильную верстку сайта благосклонно воспринимают и поисковые системы, отдавая таким ресурсам приоритет в выдаче запросов. На созданных таким образом веб-страницах удобно для восприятия размещается весь контент: текстовые блоки, фото, графические изображения, видео. А сайты хорошо ранжируются в мобильной выдаче. При этом привлечение трафика с контекстной рекламы Яндекс. Директ и Google Ads позволяет экономить расходы за счет снижения ставок. Обращайтесь, профессионально окажем услуги:
- Сделаем адаптивную верстку веб-дизайна, предоставленного Вами.
- Сверстаем адаптивные макеты и интегрируем в систему управления сайтом.
- Реализуем адаптив: планшетную и мобильную верстку под Ваш «первобытный» сайт.
Верстаем из макетов PSD, Sketch, Figma. После получения всех исходников — анализируем,
уточняем детали и высылаем предложение по цене и срокам.
Заказать адаптив
Стандарты адаптивной верстки сайта
Кроссбраузерность
Применяется принцип идентичности. Во всех популярных браузерах (Opera, Google Chrome, Яндекс Браузер, Firefox, Safari) страницы сайта отображаются одинаково.
Валидность
Строго придерживаемся существующих стандартов, гарантируем соответствие верстки сайта выбранному doctype.
Семантичность
Весь контент четко структурируется. Логически верно выстраиваются все блоки для лучшего ранжирования страниц в поисковой выдаче.
Требования к макетам
- Ширина макета до 1920 пикселей. Стандартная контентная ширина составляет 1170 пикселей (края сетки вариативно).
- Текстовая информация должна иметь общепринятый вид — текста, а не просто картинка.
- При разработке веб-дизайна по сетке не выходите за пределы предпоследних боковых направляющих.
- Все лишние слои необходимо убрать, чтобы не ввести нас в заблуждение и во избежании лишних вопросов.
- Вместе с исходниками прикладывайте используемые шрифты, в отдельной папке — Fonts.
- Картинки, иконки, графику и т.д. предоставляйте в формате SVG, в отдельной папке — SVG.
- В макете должно применяться не более 3-х шрифтов. Нарушение этого принципа ухудшает восприятие сайта посетителями, утяжеляет его, что выражается в длительной загрузке страниц.
- Кнопки для ссылок, их состояния: наведение / клик / визит предоставляйте отдельными слоями.
- Выделяйте красным цветом папку со слоями всплывающих окон, желательно в самом верху, под названием Popups.
- Дополнительно представляйте версии: планшетную (ширина 700-1000 пикселей) и мобильную (ширина 320-700 пикселей), чтобы была наглядность и понимание конечного результата. Это сократит Ваши расходы и наше время.
Плохой макет или его нет?
Расчет стоимости верстки макетов
сведения носят исключительно информационный характер и не являются публичной офертойНаши работы по верстке
представлены не все работы, не все разрешают размещать выполненную работуОтобразить ещё
Верстка сайта по макетам HTML5 + CSS3: адаптивная / мобильная
Еще недавно распространенной практикой было создавать дизайн под использование на конкретном устройстве. Для компьютеров разрабатывалась своя версия, а смартфоны получали другую. Избежать дополнительных забот и денежных расходов помогает верстка страниц сайта, выполненная по адаптивному принципу. При посещении таких сайтов с любого устройства сохраняются эффективная навигация, удобство интерфейса, доступность для восприятия текстов и картинок.
Для компьютеров разрабатывалась своя версия, а смартфоны получали другую. Избежать дополнительных забот и денежных расходов помогает верстка страниц сайта, выполненная по адаптивному принципу. При посещении таких сайтов с любого устройства сохраняются эффективная навигация, удобство интерфейса, доступность для восприятия текстов и картинок.
Подготавливаем макеты дизайна в HTML/CSS, как результат Вы получаете:
- Интерфейс, который одинаково хорошо воспринимаются гаджетами с небольшими экранами и мониторами компьютеров.
- Семантику и микроразметку данных, что улучшает сниппет в поисковой выдачи.
- Анимационный интерфейс CSS / JavaScript (по желанию).
Верстка сайта не терпит приблизительности. Благодаря ей каждому элементу отводится его место и задается диапазон разрешений, размеров. Для создания используются специальные языки – HTML, CSS и JavaScript. Структура страницы собирается с помощью языка HTML (язык разметки гипертекста). CSS (каскадные таблицы стилей) придает стиль будущей странице. А JavaScript (динамический язык программирования) указывает браузеру, что и как нужно сделать с элементами на странице. Готовые макеты интегрируются в систему управления сайтом и становятся доступными для наполнения контентом.
Отправляя данные с этой страницы, Вы соглашаетесь с условиями Пользовательского соглашения (Политики конфиденциальности). Мы гарантируем, что Ваши персональные данные будут использованы только для предоставления коммерческого предложения, полученная информация ни при каких условиях не будет передана третьим лицам.
25+ лучших шаблонов веб-сайтов для скетчей 2021
Сегодня мы представляем вам коллекцию шаблонов веб-сайтов Sketch для создания всевозможных веб-сайтов и целевых страниц для различных проектов.
Создание веб-сайта требует гораздо больше работы, чем можно себе представить. Особенно процесс создания каждого компонента, каждой кнопки и каждого блока контента с нуля может занять много времени и усилий.
С помощью шаблонов веб-сайтов вы можете пропустить большую часть этой тяжелой работы и сразу перейти к созданию своего веб-сайта.В шаблоны дизайна веб-сайтов входят все элементы, необходимые для создания полноценного веб-сайта, целевой страницы или страницы продукта.
Все, что вам нужно сделать, это загрузить шаблон, открыть его в Sketch и начать редактирование. Мы постарались выбрать шаблоны веб-сайтов из разных категорий. Посмотрите, сможете ли вы найти шаблон для своего веб-проекта.
Создаете ли вы веб-сайт для малого бизнеса или стартапа, этот современный шаблон веб-сайта поможет вам с легкостью создать полностью адаптивный и стильный веб-сайт.В дополнение к дизайну домашней страницы, он также включает 6 шаблонов дизайна внутренних страниц для настольных и мобильных устройств. Все шаблоны можно легко настроить с помощью Sketch, Adobe XD и Figma.
Создайте веб-сайт для бизнеса или приложение SaaS с помощью этого элегантного шаблона веб-сайта Sketch. Он отличается чистым и элегантным дизайном, который придаст вашему сайту более профессиональный вид. Шаблон представляет собой законченный дизайн веб-сайта со всеми настраиваемыми элементами и 8 артбордами, охватывающими различные части макета сайта.
Вы можете создать стильный веб-сайт с личным портфолио, используя этот замечательный шаблон веб-сайта Sketch. Он имеет современную чистую планировку. Наряду со всеми необходимыми разделами для выделения ваших навыков, услуг, отзывов и галереи портфолио. Шаблон доступен в форматах Sketch, Figma и Adobe XD.
Каждому приложению нужна целевая страница для продвижения своих функций и привлечения новых пользователей. С помощью этого шаблона Sketch вы можете создать более эффективную целевую страницу для мобильного приложения.Шаблон включает в себя множество полезных разделов для демонстрации всего, от снимков экрана вашего приложения до тарифных планов и многого другого. Он также доступен в нескольких форматах файлов.
Используйте этот современный шаблон целевой страницы, чтобы создать привлекательный веб-сайт для своего SaaS-бизнеса. Это позволит вам эффективно детализировать всю информацию о вашем программном обеспечении, раздел за разделом. В шаблоне также есть элегантная таблица цен и раздел отзывов. Вы можете редактировать его с помощью Sketch, Figma и Adobe XD.
Это бесплатный шаблон веб-сайта для Sketch, который можно использовать для создания простого и современного веб-сайта для малого бизнеса. Несмотря на то, что это бесплатно, шаблон отличается премиальным дизайном и поставляется с полным макетом для создания профессионального веб-сайта.
Пытаетесь найти вдохновение для создания своего мебельного сайта? Затем используйте этот бесплатный шаблон, чтобы без труда составить полный макет веб-сайта. В этом бесплатном шаблоне Sketch есть 7 артбордов со всеми элементами для создания веб-сайта мебельного магазина.
Вы можете использовать этот шаблон Sketch для создания современного веб-сайта электронной коммерции или магазина фирменных товаров. Он особенно подходит для магазинов мебели и элитных товаров. Он включает 13 макетов страниц, которые можно легко настроить в соответствии с вашими предпочтениями.
Ищете вдохновение для создания минималистичного интернет-магазина? Затем используйте этот шаблон Sketch, чтобы начать работу. Этот шаблон выполнен в современном минималистичном дизайне интернет-магазина. Он подходит для самых разных макетов торговых площадок.
Этот шаблон целевой страницы идеально подходит для разработки веб-сайтов как для агентств, так и для консультантов. В шаблоне есть несколько разделов и множество компонентов, которые вы можете легко редактировать и настраивать с помощью Sketch и Figma.
Стильный шаблон сайта создан специально для креативных агентств. Он включает в себя полный дизайн домашней страницы с современным дизайном. В дизайне используется макет сетки Bootstrap с бесплатными шрифтами Google. Шаблон также имеет многоуровневую структуру, что упрощает редактирование и настройку.
Шаблон также имеет многоуровневую структуру, что упрощает редактирование и настройку.
Если вы предпочитаете дизайн веб-сайта в ультра-минималистичном стиле, этот шаблон для вас. Он отличается чистым, простым и минималистичным дизайном. Нет изображений с яркими цветами. Только креативные иллюстрации. В дизайне используется пустое пространство, что позволяет эффективно форматировать контент и улучшать взаимодействие с пользователем. Он идеально подходит для веб-сайта современной компании или бренда.
Еще один минималистичный шаблон веб-сайта, созданный для современных брендов. В этом шаблоне есть не один, не два, а 5 разных дизайнов домашней страницы.Вы сможете выбрать дизайн, соответствующий вашему бренду, и настроить его так, как вам нравится, используя 15 блоков контента. Шаблоны больше всего подходят для технологических стартапов и агентств.
Ищете вдохновение для создания смелого веб-сайта для агентства? Тогда этот шаблон поможет вам в работе. Он имеет очень визуально-ориентированный дизайн, в котором используется множество изображений, чтобы сделать дизайн более привлекательным. В шаблоне используется макет сетки Bootstrap, и вы можете настроить его, используя как Photoshop, так и Sketch.
Современный взгляд на дизайн веб-сайтов цифровых агентств. Этот шаблон отличается чистым и простым дизайном со всеми необходимыми элементами для продвижения цифрового агентства. Он включает в себя раздел для демонстрации клиентов, проектов, услуг и многого другого. Вы также можете легко настроить дизайн с помощью Sketch, Figma или Adobe XD.
Futura — это набор пользовательского интерфейса веб-сайта. В этот комплект входят все элементы, необходимые для создания полноценного веб-сайта. Он включает в себя пакет масштабируемых векторных иконок и использует бесплатные шрифты Google.Этот пакет шаблонов предназначен для создания сайтов для агентств. На нем есть домашняя страница с несколькими разделами для описания ваших услуг и демонстрации вашего портфолио.
Трудно поверить, что этот великолепный и подробный шаблон веб-сайта можно загрузить бесплатно. Он имеет полный макет веб-сайта, который вы можете использовать для создания веб-сайта для креативного сайта или веб-сайта цифрового агентства. В дополнение к домашней странице он также включает шаблоны для дизайна внутренних страниц.
Этот бесплатный шаблон веб-сайта для Sketch имеет смелый и радикальный вид.Он идеально подходит для создания веб-сайта современного маркетингового агентства или креативного агентства. Шаблон легко настраивается, и вы можете использовать его для своих личных проектов.
Этот великолепно выглядящий дизайн веб-сайта — один из самых уникальных шаблонов веб-сайтов, которые мы когда-либо видели. Самое приятное то, что вы можете использовать его для создания собственного веб-сайта. Шаблон отличается ярким и креативным дизайном, не похожим ни на один другой. Его легко настроить, поэтому вы можете изменить его цвета и иллюстрации, чтобы они соответствовали вашему бренду.
Это шаблон веб-сайта целевой страницы «два в одном», который включает дизайн как для мобильных приложений, так и для целевых страниц SaaS. Он отличается стильным дизайном, который отражает суть целевой страницы и обеспечивает удобство работы с пользователем. В шаблоне используется макет сетки Bootstrap, и он также легко настраивается с помощью Sketch.
Это полный комплект для дизайна пользовательского интерфейса веб-сайта. Он включает 5 различных шаблонов целевых страниц, охватывающих 11 разных категорий и 32 разных экрана.Шаблоны доступны в Sketch, Adobe XD и Figma. Этот пакет идеально подходит для создания веб-сайтов для агентств, стартапов и малого бизнеса.
Если вы ищете вдохновение для создания уникального и современного веб-сайта для цифрового агентства, этот шаблон вам пригодится. Он имеет стильный дизайн, выполненный с использованием макетов сетки Bootstrap, и состоит из 12 артбордов. Шаблон также доступен в 8 различных форматах файлов, включая Sketch, Figma, InVision и другие. Этот шаблон также поддерживает WordPress и Drupal.
Lisk — это полный шаблон веб-сайта электронной коммерции для Sketch. Несмотря на то, что шаблон разработан с упором на мебельные магазины, вы можете использовать его для создания других типов веб-сайтов интернет-магазинов. Он включает в себя 6 дизайнов домашних страниц и 61 различных экранов внутренних страниц. Шаблоны совместимы с Figma, Sketch, Photoshop и другими.
Минималистичный шаблон целевой страницы, который можно использовать для создания простого веб-сайта продукта или бренда. Этот шаблон также можно бесплатно загрузить и использовать в своих личных проектах.
С помощью этого подробного и профессионального шаблона веб-сайта вы можете создать полноценный одностраничный веб-сайт для школы или учебного заведения. Шаблон можно загрузить бесплатно. Вы также можете настроить его, как вам нравится, используя Sketch.
Чтобы найти еще больше удивительных шаблонов Sketch, ознакомьтесь с нашей коллекцией каркасных шаблонов веб-сайтов и лучших шаблонов приложений Sketch для iOS.
Шаблоны эскизов
ШаблоныSketch могут запустить пользовательский интерфейс или дизайн-проект с помощью пакетов готовых элементов для различных типов веб-сайтов и макетов приложений.
Прочитать статью →Как создать макет веб-сайта с помощью Sketch
Вы хотите создать простой макет веб-сайта, но Photoshop кажется вам немного пугающим? Вам нужно что-то быстрое и легкое, что эффективно продемонстрирует вашу идею? Что ж, Bohemian Coding услышал ваши молитвы и предоставил инструмент, в котором приняли участие веб-дизайнеры и дизайнеры пользовательского интерфейса. Это называется Sketch, и только что вышла версия 3.
Sketch полностью основан на векторах, что означает, что все, что вы делаете, будет масштабируемым, а ваши процессы будут неразрушающими.Эта функция является абсолютным золотом в наши дни, со всеми различными устройствами и всеми размерами экрана и разрешениями, которые вам нужно учитывать.
Я использую Sketch исключительно для всех своих дизайнерских работ уже два года, и я давно не чувствовал необходимости переключаться на что-то еще.
В этом уроке я буду создавать макет веб-сайта цифровой студии Think Orange. Я расскажу вам о некоторых основных концепциях и инструментах Sketch, включая некоторые захватывающие новые функции, представленные в версии 3, и проведу вас от первого текстового блока к экспорту нашего окончательного дизайна и ресурсов.
Мы научимся создавать заголовки и кнопки, работать с сетками, использовать формы для маскировки элементов, экспортировать все ресурсы в разных разрешениях — Retina и без Retina — и многое другое. Если у вас нет копии Sketch, воспользуйтесь бесплатной пробной версией и следуйте инструкциям.
01. Создайте новый файл
Начнем с создания нового файла. В строке меню выберите Файл> Создать из шаблона> Веб-дизайн. Здесь у нас уже настроены некоторые артборды, такие как Интернет, Планшет и Смартфон (подумайте об артборде как об отдельном холсте), а также некоторые стили текста и элементы пользовательского интерфейса.
02. Вставьте символы
Перейдите на вторую страницу, и вы найдете все символы и стили текста, встроенные в этот шаблон. От форм до кнопок, от заголовков до кавычек — вы можете вставить символ, просто нажав «Вставить»> «Символ».
03. Внесение изменений
Каждое изменение, которое вы вносите в символ, будет применяться ко всем экземплярам этого символа. Так что, если где-то в дальнейшем вы захотите изменить цвет кнопки «Отправить» на каждой странице, вам просто нужно сделать это один раз.То же самое и со стилями текста.
Стили текста работают так же, как теги HTML — вы можете создавать заголовки, текстовые стили текста и ссылок, и когда вы их меняете, они распространяются по всем элементам. Удобно.
Для этого урока мы вернемся на нашу первую страницу и поработаем над монтажной областью рабочего стола. Начнем с создания простого фона для нашего заголовка. Вставьте прямоугольник, нажав «Вставить»> «Фигура»> «Прямоугольник» (или нажав сочетание клавиш R).
Давайте сделаем так, чтобы он занимал всю ширину страницы и сделал что-то вроде 900 пикселей в высоту.Справа от Инспектора у вас есть доступ к заливкам, границам, теням — вы называете это.
05. Вставьте заголовок
Теперь добавьте заголовок. Давайте вставим текстовый блок (T), а затем мы можем просто ввести его. В Инспекторе у нас есть контроль над шрифтом, размером, цветом и всем остальным, что вы ожидаете.
06. Создайте текстовое поле
Для панели навигации вверху я создам текстовые блоки для различных ссылок. Затем, выбрав все ссылки, я воспользуюсь инструментами «Выравнивание» в верхней части Инспектора, чтобы выровнять их по горизонтали и равномерно распределить.Мы можем создать новый текстовый стиль и назвать его «Навигационные ссылки».
07. Вставьте изображение
Возможно, у вас есть логотип или фоновая фотография, которую вы хотите использовать. Чтобы вставить изображение, достаточно просто перетащить его. Просто перетащите изображение из Finder в окно Sketch, и вот оно. Если вы дважды щелкните по нему, вы можете обрезать, заполнить или даже векторизовать его.
08. Призыв к действию
Для кнопки с призывом к действию я вставлю символ кнопки и изменю текст на «Спросите нас о расценке» (см. Шаг 2, чтобы узнать, как это сделать. ).
09. Уникальные цвета
Я хочу, чтобы эта конкретная кнопка была другого цвета. Если мы просто изменим цвет, все кнопки в этом документе также изменятся. Итак, сначала нам нужно отделить его от символа.
Как и следовало ожидать, просто щелкните правой кнопкой мыши по символу (убедитесь, что вы выбираете папку с символами, а не элемент внутри нее) и выберите опцию «Отсоединить символ формы».
10. Получите размытие
Чтобы воспроизвести теперь известное размытие, которое вы найдете в iOS и новой OS X Yosemite, просто создайте прямоугольник для использования в качестве слоя размытия, выберите «Размытие фона» из раскрывающегося списка размытия на в инспекторе, настройте степень размытия с помощью ползунка ниже по своему вкусу и не забудьте изменить его непрозрачность, чтобы вы могли действительно видеть, что за ним.
11. Добавление метки
Теперь я хочу создать простую сетку объектов 4×3 — скажем, изображение и простую метку. Я группирую элементы и выбираю опцию «Упорядочить»> «Создать сетку». Здесь вы можете установить количество столбцов, строк и полей между ними. Нажмите Make Grid и готово!
12. Формы для команды
Пора представить нашу красивую команду. Я хочу замаскировать фотографии людей шестиугольной формой, как маленький значок.Давайте перейдем в Insert> Shape> Polygon, изменим количество точек на шесть в Inspector и, возможно, изменим радиус его границы.
Для этого просто дважды щелкните фигуру, чтобы перейти в режим редактирования. Выделите все углы (щелкнув маленькие кружки при нажатой клавише Shift) и измените ползунок углов в Инспекторе на свой вкус. Наконец, выберите фигуру и изображение, которое вы хотите замаскировать, сгруппируйте их (Cmd + G), убедитесь, что изображение находится поверх фигуры, щелкните правой кнопкой мыши фигуру в списке объектов и выберите Использовать как маску.
13. Экспорт артборда
Когда результат вас устраивает и вы хотите его экспортировать, просто выберите монтажную область, и в Инспекторе вы увидите «Экспорт» и небольшой знак плюса справа. Щелкните по нему, и вы сможете добавить столько разных разрешений и форматов, сколько захотите. Когда вы закончите, просто нажмите «Экспорт» внизу боковой панели.
14. Экспорт отдельных активов
Когда дело доходит до экспорта отдельных активов, все происходит так же, как указано выше.Может быть, вы хотите экспортировать эту кнопку. Выберите его и нажмите «Сделать экспортируемым» ниже в Инспекторе. Добавьте версии 1x и 2x для экранов Retina и нажмите «Экспорт».
Вы даже можете перетащить элемент прямо из списка объектов на рабочий стол, и он создаст из него PNG. Магия!
Words: Рафаэль Конде
Рафаэль Конде — эксперт в области дизайна, музыки и кофе. Следуйте за ним в Твиттере по адресу @rafahari. Эта статья впервые появилась в 258 выпуске сетевого журнала.
Нравится? Прочтите это!
Вы нашли отличные уроки по Sketch или есть какие-нибудь творческие советы? Дайте нам знать в комментариях ниже!
Live Sketching Путешествие посетителя сайта для создания карты сайта с вашим клиентом — Smashing Magazine
Об авторе
Мэтт Орли является руководителем Big Paper Strategy, компании, предоставляющей услуги креативной графики, ориентированной на извлечение максимума из разговоров. У него есть … Больше о Мэтт ↬
Встреча по карте сайта может стать минным полем для множества заинтересованных сторон, многомерных категорий, исторической аналитики, новых продуктов и требований, ориентированных на мобильные устройства.Используя живую иллюстрацию пути клиента к сайту, вы можете создать значимую карту сайта, с которой посетители сайта найдут отклик.
Рисование может мгновенно снизить барьеры и значительно упростить общение с клиентом. Личная встреча с вашим клиентом может вызвать беспокойство у тех из нас, кто зарабатывает пикселями на жизнь, но даже простейшие наброски могут помочь. Помимо рисунка, давайте возьмем несколько подсказок от знакомой рок-звезды: Прии Паркер.
Автор книги «Искусство сбора» и спикер TED Talk Прия Паркер является сторонником того, чтобы собрания (и встречи!) Имели смысл.Ее главные идеи встреч включают разрешение некоторых споров, содействие принятию групповых решений и постановку целей встречи. Я коснусь всех трех пунктов и покажу, как использовать рисование для их выполнения.
Наш пример
Давайте рассмотрим такое целенаправленное собрание по карте сайта. Наш фальшивый клиент: компания по обслуживанию мероприятий под названием BPS Events Services . Они арендуют столы, проектируют центральные элементы и действуют как универсальный магазин для сидячих мероприятий — все, кроме еды.Давайте познакомимся с командой: маркетологом, продавцом, управляющим складом и одним исполнительным директором. Все очень разные точки зрения.
Войдите в дверь, представьтесь и начните с целей в уме (и в голосе). Объявите цель и установите временные рамки в первую очередь. Избегайте неряшливых формулировок вроде «Я хочу получить карту сайта с сегодняшней встречи», но используйте более конкретные термины, такие как «Результатом сегодняшней 90-минутной встречи будет карта сайта». Ожидания всегда приветствуются, как и временные рамки.
Оставьте свой ноутбук дома, маркеры — лучший инструмент
Я не использую технологии, чтобы систематизировать мысли своих клиентов. Добавление слоя оцифровки между тем, что говорится, и тем, что фиксируется, — это барьер, который клиентам трудно преодолеть и, честно говоря, отталкивающий. Если клиент боится технологии, которую вы используете для создания чего-либо, он может обесценить вклад, который он хочет предложить, из-за этого страха.
Я хочу полной честности, и я хочу, чтобы мое разрешение исправило меня, чтобы все было правильно.Вот почему я использую крупномасштабный рисунок на доске. Это не только работает в реальном времени, но и исправимо, и я знаю это, когда мой клиент берет маркер; они действительно полны намерений помочь мне понять всю историю их компании и их клиентов.
Белая доска как холст достаточно велика, чтобы раскрыть важные моменты, создать временные концепции, прежде чем они станут постоянными (или стерты!), И даже позволить тем, кто находится в комнате, растянуться. Доска энергетическая ; это энергия творчества, энергия исследования идей, которая позволяет каждому делать ошибки. Это идеальный холст, когда идеи не закреплены.
И я признаю, что маркер может вызвать у многих немного страха (мы все это слышали или говорили: «Я не умею рисовать»), но никто не боится написать пару слов или скажите кому-нибудь, что нужно явно редактировать!
Рекомендуемая литература : Рисование: как дизайнеры могут использовать это в своих интересах?
Теперь давайте наполним вашу комнату энергией!
Пригласите неожиданных гостей, чтобы добавить противоречия
Ваш клиент состоит из нескольких различных заинтересованных сторон, с разными обязанностями и личностями, и у каждого из них есть свои «обязательные элементы».Однако лучшим человеком в комнате должен быть потенциальный клиент, выступающий в роли посетителя веб-сайта. Поскольку это приглашение может быть невозможно, подойдет набор доверенных лиц, состоящих из персонажей.
Приглашение на встречу выдуманных персонажей может работать против амбиций и личных целей ваших настоящих участников. Как весело!
Создание наших новых гостей
Личность клиента (физическим воплощением которого является профиль клиента) — это характеристика пользователя, с которым может столкнуться ваш клиент.Они могут быть подробными и сложными или очень простыми.
Многие профили клиентов содержат информацию, включая аватар или фотографию, демографические данные, интересы и то, как они тратят свои деньги.
Персонаж используется как инструмент линзирования, чтобы понять, как клиент может действовать, чувствовать и взаимодействовать с вашим брендом или организацией. В нашем случае это зависит от веб-сайта.
Для BPS Events Services мы создадим три профиля клиентов, которые будут действовать как обычные посетители сайта, которые могут быть покупателями:
- Camryn , координатор корпоративных мероприятий;
- Стив , финансовый директор компании среднего размера, планирующий собрание по продажам;
- Келли , независимый организатор свадеб.
Я начинаю с имени, возраста и любых других демографических или личных характеристик, чтобы они казались реальными. Чем более реальным кажется человек, тем больше вероятность, что ваша команда сочувствует его позициям. Шляпы, действия и локации могут хорошо усилить «мультяшные» фигурки и помочь рассказать историю.
Во-вторых, я сосредоточусь на четырех простых утверждениях о личности:
- Устройство, используемое для посещения вашего сайта,
- Уровень принятия решения,
- Болевые точки
- Мотиваторы.
Эти четыре личных утверждения рассказывают в комнате , как человек может взаимодействовать с вашей компанией, зачем он может вам понадобиться и как вы можете на него повлиять. Да, это элементарно, но мы настроились всего на 90 минут!
Что еще более важно, профили клиентов должны быть видны всей группе сразу, а не только на бумаге на столе. Большие видимые профили заменяют настоящий образ. На них можно указывать, стоять перед ними, кричать на них и принимать сочувствие (столько, сколько может воспринимать маркировка на доске!)
Ценность присутствия посетителей
Реальная ценность наличия профилей посетителей сайта в комнате это линза, которую они предоставляют для нынешних заинтересованных сторон.Принуждение посетителей к просмотру нового веб-сайта, адаптированного к потребностям посетителей, добавляет немного противоречий и заставляет всех взглянуть на проблемы новыми глазами.
Подобно системе группового обсуждения Thinking Hats, клиентские образы позволяют участникам встречи увидеть новыми глазами и смотреть сквозь фильтры, которые удаляют эгоистичные мотивы, эффективно подавляя личные планы. Эта методология — полезный инструмент для веб-дизайнеров, которым многие не могут заставить клиентов думать о посетителях в первую очередь.
Кроме того, вам, вероятно, не обязательно быть «плохим парнем».Скорее всего, один из присутствующих будет защитником личности клиента. Этот человек будет следить за другими и вызывать их, если персонажи не почитаются, и даже защищать их. У этого защитника, возможно, никогда раньше не было возможности убедить других придерживаться точки зрения, ориентированной на клиента, и это вполне может быть одним из тех немногих шансов.
Шаг к доске
Многие заранее создают профили клиентов на бумаге или досках (проект для вас, уважаемый веб-дизайнер, или для вашего клиента).Но они также могут быть созданы грубо, «на лету» и на доске с разной степенью детализации. Мне лично нравится создавать их вживую, потому что посетители могут высказать свое мнение и внести коррективы.
Совет : Проведение 10 минут наедине с целевой доской перед встречей может творить чудеса!
Не переусердствуйте, просто создайте что-нибудь чистое, разборчивое, и на это можно будет ссылаться на протяжении всей встречи!
Возможность указать на персонажа важна в предстоящих разговорах.Приведенные выше примеры созданы с большими именами, чтобы их можно было произносить в комнате, с общими цветовыми схемами для облегчения распознавания и с текстом черного цвета для удобства чтения.
Доски, конечно же, повсеместно доступны в конференц-залах во всем промышленно развитом мире. Ненавидите скрипучие доски? Приобретите в Интернете рулон бумаги шириной 48 дюймов и несколько не проступающих маркеров со слабым запахом, таких как Mister Sketch или Neuland.
Еще несколько советов по рисованию
В случае с доской у вас может возникнуть соблазн использовать этот легко доступный красный маркер для нескольких компонентов — сопротивляйтесь! Приобретите собственный набор маркеров для белых досок и станьте чемпионом — есть множество вариантов: цвета радуги, стандартные цвета большой ширины и даже неоновые маркеры на основе мела (безопасны для доски), толщина которых равна шириной 15мм! Ничто так не говорит «Вау, я знаю, что делаю» так, как ярко-розовый в мире выцветших тонких синих линий.
Толстые и яркие маркеры для белых досок на основе мела сделают вашу работу уникальной. (Большой превью)Путешествие посетителя по новому веб-сайту
Путешествие клиента обычно определяется как чуткий обзор взаимодействия клиента с проблемой и вашим решением. Обычно это используется в более широких маркетинговых кампаниях. Путь к клиенту может быть невероятно мощным и информативным, но также и сложным.
Давайте начнем с простого и спросим ваших клиентов, как они планируют перемещаться по вашему новому или измененному веб-сайту.
Давайте начнем руководство по карте сайта!
Сегодня мы говорим НЕ о том, как посетители попадают на сайт, а только о том, каковы их впечатления, когда они попадают на сайт.
Назначьте целевую страницу для каждого посетителя. Если у вас есть рекомендации на основе существующего набора данных аналитики, позаимствуйте три верхние целевые страницы. Если вы этого не сделаете, выберите из того, что вы знаете и можете предположить: домашнюю страницу, отдельный продукт или услугу номер один и вечнозеленое сообщение в блоге. (Рассматриваете целевые страницы для конкретных кампаний? Сделайте это!)
Образец доски, готовый для опроса клиента и поиска пути (большой предварительный просмотр)Используйте свою доску, чтобы создать самые зачатки карты сайта в формате, который предлагает пространство для роста.Центр доски используется для «страниц» покупателя, а правая боковая панель используется для создания карты сайта в организованном виде по вашему выбору.
Спросите комнату: «Когда ваши пользователи попадают на свою первую страницу вашего сайта при первом посещении, что они видят и что они чувствуют? Начнем с Камрина (персона 1) ».
Ответы на этот вопрос должны выходить далеко за рамки предпочтений карты сайта. Поскольку в вопросе используется глагол «чувствовать», вы найдете ответы, включающие такие слова, как доверие, день выплаты жалованья, облегчение, замешательство, лидерство и т. Д.Этот чуткий вопрос задает тон остальной части вашей встречи, помогает понять понимание вашего собственного бренда вашим клиентом и открывает правильное начало разговора.
Просмотрите этот вопрос для каждого персонажа и запишите информацию на доске вокруг этой начальной страницы в виде карты разума. Будь то чувства, недостаток информации, желание большего, замешательство или «черт возьми, я уже готов купить», каждый комментарий может выступать в качестве потенциального пути к новому контенту.
Ответы также могут быть очень конкретными, например: «Мне нужно найти номер телефона для отдела продаж» или «Мне нужно знать минимальный размер заказа на новые конструкции биоразлагаемых пластин.«Очевидно, что они не менее важны, но не позволяйте им быть единственными ответами.
Позвольте персонажам «ответить» на вопросы о том, что они чувствуют и что ищут на ваших страницах. (Большой превью)Building The Content Web
Теперь, когда мы угадали, что пользователь чувствует и думает на каждой странице, давайте выступим в качестве руководства и покажем им некоторые варианты ссылок. Мы собираемся отвечать на отклики на первой странице в разговорной форме, взад и вперед… Почти как руководство по веб-сайту.
Примечание : На этом этапе мы действуем в качестве руководства, чтобы вести пользователя от точки нулевой информации к принятию решений, комфорту, доверию и исследованию. Если вы являетесь поклонником метода StoryBrand Дональда Миллера, вы отождествляете себя с компонентом согласия и руководства, который мы создаем.
С вашей собранной группой нарисуйте возможные ссылки на новые страницы, которые отвечают на вопросы или отвечают на чувства, которые вы ранее вызывали. Важно напомнить вашей группе, что здесь мы отвечаем только на мысли пользователей персон.
Эти ссылки отображаются в веб-формате на доске на страницы второго щелчка. Это еще не формат карты сайта, но тот, который показывает важность этого второго щелчка. Разрешить наложение персонажей.
По мере определения новых страниц регистрируйте их на правой боковой панели в формате навигации верхнего уровня.
страниц веб-сайта созданы, чтобы ответить на первый раунд вопросов о персоне. (Большой превью)Рекомендации по рисованию
Я предлагаю создавать блоки страницы в виде черного текста с черными контейнерами вокруг них.Используйте чернила другого цвета, чтобы создать связи стрелки / линии / соединители между блоками.
Повторите весь этот процесс и продолжайте: сосредоточьтесь на чувствах, информации и указаниях на веб-сайте, чтобы привести вашего клиента к соединению с вашим брендом жестким или мягким способом через возможный призыв к действию на странице (например, Купить сейчас , vs. Facebook «Нравится» или «Скачать наше руководство»).
Надеюсь, что некоторые вопросы могут быть возвращены на другие страницы или заставят посетителей искать новые места, чтобы дать ответы на конкретные вопросы.Постарайтесь изо всех сил исчерпать путь клиента по вашему сайту с помощью этого процесса.
Полный диалог со списком веб-страниц, полученный из возможных путей (большой предварительный просмотр)Содействие принятию групповых решений на доске
Старайтесь не стирать элементы, которые уже были добавлены на доску. Вместо этого я предпочитаю добавлять к элементам графические теги: звездочки, галочки или знаки плюса для подтверждения и хмурые лица, символы минус и крестики для отрицательной обратной связи.
Вы также можете использовать цвета для обозначения положительных и отрицательных отзывов: зеленый и красный. * Этот метод может показать коллективный процесс принятия решений и поощрять обратную связь, не уничтожая уже обсужденные концепции.
* Имейте в виду, что если вы все же решите использовать цвета, всегда спрашивайте, не страдает ли кто-нибудь в комнате дальтонизмом.
От пути к карте сайта
Если вы знакомы с Google Analytics (GA), вы можете увидеть сходство между тем, что мы создаем, и тем, что сообщается в алгоритме поведения GA. Это хорошая вещь. Если у вас есть данные GA, сравните их с потоком контента, который вы создаете.Есть ли сходства? Есть ли отличия? Имеет ли значение редизайн?
Размытое изображение панели инструментов Google Analytics Flow. Сравнение поездок клиентов с фактическими аналитическими данными может подтвердить ваш новый план. (Большой превью)Самое прекрасное в дискуссиях о путешествиях — это отсутствие беспорядка и ограничения, которые он накладывает на количество страниц. Этот метод упрощает представление веб-сайта для многих заинтересованных сторон.
Выполняя этапы пути и создавая страницы для этих этапов, вы создаете карту сайта, которая очень нравится участникам.Простой подход к обмену сообщениями и сжатию приводит к тому, что веб-сайт отличается от того, что они могли себе представить, но именно того, что они хотели.
Заключение
Общение с клиентом на большом холсте, таком как доска, может быть немного пугающим, но чрезвычайно полезным, когда вы начнете. Поначалу может быть сложно показать свои знания всей группе, критиковать и редактировать. Но рисование в группе — это акт устранения препятствий.
Визуальное общение устраняет препятствия на пути к пониманию, предостерегает страх перед неудачей и отодвигает технологии.Это дает возможность для более хорошего трения — с полным пониманием и всеми карточками на столе, э … доской.
Команда бренда Williemien во введении к своей книге «Визуальное мышление» заявляет о том, что происходит, когда вы рисуете, «вы работаете на пересечении изображения, произнесенных слов и письменного текста, где вы максимизируете эффективность и воздействие». Это именно то, чем должна быть наша цель: давайте помнить о том, чтобы постоянно использовать силу нашего мозга для визуальной обработки вещей .
Итак, вооружитесь маркерами, потренируйтесь писать на доске почерк и буквы в течение часа и назначьте встречу, которую ваш следующий клиент не скоро забудет!
Дополнительная литература
Вот несколько замечательных книг, которые поддержат вашу мотивацию:
(ах, ил)Sketch Away: Travels with my sketchbook
С начала пандемии прошло чуть больше года. Большую часть этого времени моя семья из разных уголков мира собиралась раз в неделю на Zoom, чтобы рисовать.Это был прекрасный способ воссоединиться, и также было удивительно видеть, как люди, которые никогда раньше не рисовали, удивляются тому, что они могут сделать.
Немного предыстории об этом круге для рисования для всей семьи: некоторые из нас рисуют регулярно, большинство — нет, некоторые никогда не рисовали в начальной школе, где рисовать обязательно во время урока рисования. Большинство из них взрослые, некоторые — нет. Я «провожу» эти сеансы, но это довольно расплывчатый термин. Они никоим образом не под руководством инструктора, как это было бы в художественном классе.
Что за сеанс рисования Covid-Era без портретной вечеринки с увеличением?Как проходит часовой сеанс: Обычно мы работаем с одним и тем же набором фотореференс, но время от времени мы работаем от жизни.Я начинаю каждое занятие примерно с 5 минут разговора о том, что мы рисуем, и разбиваю его на части, чтобы каждый мог увидеть в нем более простые формы и формы. После этого все рисуем. В течение часа мы много болтаем и пообщаемся, не связанные с искусством. У меня на столе наведена вторая камера, поэтому я могу попробовать что-нибудь продемонстрировать, если есть запрос.
Я думаю, что любой, кто рисует, может запустить эти сеансы. Это помогает выбрать те темы, которые работают, и потратить время на их разбиение, чтобы помочь людям начать работу.Я делюсь кое-чем из того, что узнал в этом году, на случай, если вы захотите попробовать это с семьей или друзьями. Ни одно из представленных здесь произведений искусства не является моим, и я надеюсь, что сочетание стилей и интерпретаций вдохновит вас на то, чтобы попробовать их, где бы вы ни находились в своем художественном путешествии.
Простой старт
Это помогает начать с относительно простых предметов. Я считаю, что все предметы одинаково легко (или сложно) рисовать, но некоторые из них более снисходительны к некоторым вещам: дерево, ветви которого не попадают в нужное место, или цветок, у которого отсутствует лепесток, легче не заметить создателю произведения, чем портрет, на котором черты лица не совсем совпадают.
Все эти птицы начали с того, что увидели, как за сложными перьями скрываются простые формы, образующие голову, клюв и тело.Мы нарисовали нашу часть птиц и цветов, но мы также нарисовали случайные портреты. Только не в первые несколько недель, когда мы собрались вместе.
Сохраняйте обучающий размер
Розыгрыш каждую неделю в течение часа — уже само по себе выигрыш. Любой, кто делает эту неделю за неделей, многому научится и со временем станет лучше.Держите уроки в укусе. Не переполняйте занятия инструкциями. У вас есть еще неделя, чтобы вернуться к концепции, если хотите. Пусть ваша группа доведет их до конца, или нет. Иногда им просто хочется поиграть с линией или цветом. Это тоже нормально. Я редко занимаюсь общими инструкциями дольше, чем несколько минут, а потом мы болтаем, и я отвечу на вопросы, только если меня об этом попросят.
В этом сеансе все, на чем мы сосредоточились, — это преобразовать простой набор объектов, каждый из которых мы собрали, в двухмерный рисунок. Здесь мы сосредоточимся на том, чтобы увидеть городскую улицу как серию кварталов.Обложки, которые мгновенно улучшают внешний вид рисунков
Мы фокусируемся на рисовании в нашей группе по двум причинам:
1) Я считаю, что способность рисовать то, что вы хотите, очень сильна. Чтобы видеть, нужно немного научиться, и это не сразу выглядит красиво, но это отличный навык.
2) У всех есть бумага, карандаш и ластик. Никаких специальных инструментов не требуется. Многие из нас используют цвет, но я говорю не об этом.
Некоторые вещи, которые я считаю очень полезными для начинающего рисовальщика, который только учится хорошо видеть:
— Видеть сложные вещи как простые формы
— Видеть отрицательные формы
— Понимание того, как преобразовать трехмерный мир в двумерное пространство .
— Видеть светлые и темные формы
Смешайте несколько «Рисуй как известный художник» сеанс
Время от времени интересно посмотреть на работу художника и создать произведение в его стиле. Или просто скопировать их кусок. Опять же, будьте проще и выберите один аспект их работы, на котором вы хотите сосредоточиться. «Знаменитым художником» может быть любой, чьи работы вам нравятся.
Ксилография иллюстратора Кристофера Уормелла послужила источником вдохновения для создания этой серии рисунков лисы — сабо Ван Гога. Или туфли, вдохновленные его рисунком.Время от времени пробуйте что-нибудь посложнее, но предлагайте им темы, которые вас интересуют
После того, как вы некоторое время будете заниматься более простыми занятиями, попробуйте несколько предметов, сочетающих разные навыки.
С небольшим пониманием строения лица и хорошей наблюдательностью любой может нарисовать портрет.В другом интересном сеансе мы рассмотрели сцену интерьера магазина, и каждый попытался придумать способы ее интерпретации, означает ли это упрощение или восприятие сложности сцены.
Наслаждайтесь разнообразием интерпретаций, производимых группой
Одна из моих любимых вещей — видеть работу каждого. У нас есть группа на WhatsApp , и все выкладывают туда свои работы, когда они готовы.
Бомбейское таксиПейзажи, вдохновленные Дэвидом ХокниМне нравится разнообразие вещей, которые мы в итоге получаем.И то, что мы появляемся неделя за неделей, чтобы вместе порисовать.
Несколько последних мыслей о том, что я узнал.
• Думайте о долгосрочной перспективе. Нет необходимости в спешке, и вы можете пересматривать концепции снова и снова.
• В ходе групповых занятий со временем будут происходить приливы и отливы. Иногда мы все испытываем невероятный энтузиазм по несколько недель подряд. Затем жизнь берет верх, и некоторые из нас исчезают. В некоторые недели на занятиях дома только я и один ребенок.Иногда у нас бывает аншлаг. Делайте перерывы, если вам нужно, возвращайтесь, когда можете, и учитывайте, что не все хотят делать эту неделю за неделей.
• Не все приходят в первую очередь рисовать. Может быть, они приходят за людьми, чтобы наверстать упущенное, поболтать… но если останьтесь и нарисуйте, это работает!
• Некоторые сеансы работают. Некоторые нет. Большинство из них не сработали, либо это были слишком амбициозные занятия, которые я разработал, либо сложные, которые я ввел слишком рано.
• Вы учитесь по ходу дела. Какая у вас группа, когда набрать, когда смешать…
Счастливого розыгрыша! Если вы попробуете (или уже пробовали) что-то подобное, напишите мне и поделитесь тем, что вы узнали!
Нравится:
Нравится Загрузка…
Все, что вам нужно знать в 2021 году — Мой план сайта
Многие люди ищут дом, чтобы купить, в то время как другие ищут недвижимость, которую они могут адаптировать, надстроить и отремонтировать, чтобы создать дом своей мечты.
А ремонт дома или собственности никогда не бывает прихотливой или легкой задачей, выполняемой без какой-либо предусмотрительности или предварительного планирования.
Если вы ремонтируете дом или собственность без надлежащего планирования, это может повлечь за собой множество финансовых и юридических последствий, за которые придется заплатить позже.
Более 71% домовладельцев предпринимают какие-либо проекты ремонта или улучшения дома после покупки дома.
Некоторые домовладельцы тратят до 14 000 долларов только на ремонт кухни. В целом, средний американец тратит более 6649 долларов на проект полного ремонта дома.
Кроме того, не поймите ошибочно, что большинство домовладельцев берут на себя проекты ремонта дома из гордости или хвастовства. Возраст более 80% жилых домов в США составляет 20 лет и старше.
Возможно, вам придется заняться проектом ремонта дома, хотите вы этого или нет. И это может быть интерьерный или экстерьерный проект.
Кроме того, было бы полезно, если бы вы считали, что эти проекты не происходят в вакууме. Ваши проекты по внешнему ремонту дома могут привести к тому, что вы невольно пересечете границу соседних земель.
Ваш запланированный проект ремонта дома может противоречить правилам руководящих принципов ассоциации домовладельцев, если вы связаны с ними.
Помимо того, что вы выполняете ремонт, который вам действительно нужен, вам также необходимо убедиться, что проект строительства вашего дома соответствует нормам, особенно внешние проекты.
И именно поэтому вам нужен план участка, прежде чем вы начнете строительный проект.
Если вам нужна помощь с проектом ремонта дома, интерьера или экстерьера, и вам нужен план участка, свяжитесь с My Site Plan сегодня.
Связанные — Как обрабатывать землю: простое руководство
Что такое план участка?
План участка, также известный как план участка, представляет собой схему, на которой показаны предлагаемые улучшения вашей собственности.План участка важен, потому что он также включает информацию о ландшафтных особенностях данного участка.
План участка обычно показывает, что уже существует на определенной собственности, в дополнение к представлению того, что вы предлагаете построить на этой конкретной земле. Это может, например, включать пристройку к определенной собственности, такой как гараж.
Одна из наиболее важных функций плана участка — показать взаимосвязь между тем, что уже существует, и тем, что вы планируете построить.Планы сайтов созданы по-разному; не все они будут разработаны одинаково. Это связано с тем, что разные строительные органы потребуют разные вещи.
Правительствам требуются планы участков, чтобы гарантировать соблюдение как местных, так и государственных строительных норм, когда дело доходит до внесения изменений и дополнений в конкретную собственность. Еще одна причина, по которой планы участков важны и необходимы, заключается в том, что правительства обычно сохраняют планы участков для исторических записей, особенно в обстоятельствах, когда домовладельцы вносят довольно значительные изменения в свою собственность.
В общем, план участка — это подробный план, который представляет схему предлагаемых улучшений или дополнений к определенному участку земли.
Связано: Как мне получить план участка для моей собственности?
Назначение плана участка
Основная цель плана участка — показать точное соотношение предполагаемого землепользования с характеристиками земельного участка и его прилегающей территории. Однако помимо простого демонстрации того, как предлагаемая вами структура или сооружения соотносятся с тем, что уже существует на вашей собственности, план участка даст вашим строительным органам возможность проверять местные строительные нормы и правила зонирования.
План участка поможет гарантировать, что то, что вы потенциально добавите к своей собственности, будет соответствовать существующим официальным кодам. Еще одна важная особенность плана участка и плана здания в целом заключается в том, что он гарантирует, что местные службы, такие как школы, канализация, дороги, водоснабжение и аварийные службы, соответствуют тому, что вы планируете построить.
Соблюдение правил зонирования также поможет снизить вероятность возникновения судебных исков из-за ненадлежащего землепользования.Кроме того, соблюдение зонирования поможет гарантировать, что ваш проект будет покрыт потенциальными будущими законодательными актами, например, в случае страхового покрытия.
Если вы добавляете что-то без разрешения или способом, не соответствующим требованиям зонирования и строительных норм, ваш страховой полис может быть не покрыт в случае, если вы действительно понесете убытки.
План участка и план этажа: в чем разница?
В чем разница между планом участка и планом этажа? План этажа — это масштабная схема расположения комнат на одном этаже здания.Если вы заинтересованы в создании плана этажа, здесь, в MySitePlan, мы можем сделать набросок, предоставленный вами, и воссоздать план этажа в AutoCAD в рамках наших дополнительных услуг. Если вы хотите, чтобы мы концептуализировали пространство, мы можем взять размеры наружных стен и создать жилые помещения в соответствии с вашими требованиями.
У вас есть резиденция площадью 1000 квадратных футов, и вы хотите иметь две спальни, одну ванну с кухонной гостиной? В MySitePlan мы можем создать серию опций, чтобы вы могли понять, как использовать это конкретное пространство.Это также популярный сервис для коммерческих приложений, позволяющий улучшить возможности арендатора. Мы создали большое количество масштабных концептуальных макетов для предлагаемых гостиниц, многоквартирных домов, учреждений по уходу за престарелыми и многого другого.
С другой стороны, план участка фокусируется на изображении всего в пределах границ собственности. Сюда входит топография строительных конструкций, дорожек и т. Д.
В большинстве случаев планы этажей не включаются в планы участков, за исключением случаев, когда предполагается, что в собственность будут внесены предлагаемые изменения, в результате которых будет изменена площадь жилого дома.Планы этажей довольно технические, но, как правило, будут более понятными и понятными для человека, не специализирующегося в области планирования участка.
Вы хотите знать, нужен ли вам план участка? В MySitePlan мы предлагаем три типа планов сайта: базовый план сайта, средний план сайта и подробный план сайта.
Нужен ли мне план участка?
План участка может понадобиться, если:
- Вы хотите понять размеры своей собственности.
- Покажите свой дом относительно границ собственности.
- Вам нужна дорожная карта для выполнения дворовых работ. Разметьте свои инструкции, чтобы избежать путаницы.
- Вы хотите набросать новую линию крыши.
- Имеете проблемы с посягательством на соседа? Представьте рисунок нависающего над городом в качестве экспоната.
- Думаете переделать свой пейзаж? Начните с плана участка, чтобы начать процесс того, что оставить, а что исключить.
- Вы подаете заявление на получение разрешения на строительство новой наружной конструкции.
- Вы подаете заявку на разрешение на снос для сноса вашего дома или другого строения.
- Вы подаете заявление на получение разрешения на строительство в городах с требованиями защиты деревьев. Отделы планирования считают полезным определить, требуется ли какая-либо дополнительная защита для деревьев на участке.
- Вы хотите переоборудовать или переоборудовать бассейн.
- Условное разрешение на использование коммерческой недвижимости.
Взгляните на наши три стандартных плана сайта, чтобы узнать больше о каждом из наших планов сайта и выбрать тот, который лучше всего подходит для вас. Мы также предлагаем индивидуальную почасовую работу в соответствии с вашими предпочтениями.
Связанные — Когда вам нужно разрешение на работу в вашем доме
Планировка и проектирование площадки
Что включает в себя план участка?
Существуют определенные руководства, которым должны следовать планы сайта при планировании и проектировании сайта.Ниже мы приводим список функций, которые обычно должны включать планы сайта.
- Ваше имя и адрес: Это самые основные и важные вещи, которые вы должны включить в свой план участка.
- Юридическое описание: Это будет включать такие вещи, как ваш ареал, ваш город, ваш налоговый лас и ваш раздел.
- Масштаб: Схема участка должна быть нарисована в масштабе.
- Кардинальное направление: План участка должен включать северное кардинальное направление, чтобы показать, как ориентирована ваша собственность.
- Линии собственности: Линии вашей собственности должны быть включены в план участка.
- Сведения о местоположении: План участка должен включать расположение, например, проезжей части и прилегающих улиц.
- Существующие и предлагаемые сооружения: План участка должен включать как ваши существующие, так и предлагаемые сооружения.
В зависимости от того, где находится недвижимость, некоторые строительные органы могут потребовать больше или даже меньше информации, чем указано в приведенном выше списке.Дополнительная информация, которая может потребоваться властям, может включать освещение, тропы, ландшафтный дизайн, дренажные сооружения, линии санитарной канализации, элементы сада, коммунальные услуги, которые включают электрические линии и линии водоснабжения, тротуары и другие пешеходные дорожки. Хотя наши составители на MySitePlan.com не смогут найти такие вещи, как коммунальные услуги, эти элементы могут быть добавлены по указанию клиента в соответствии с нашим подробным планом сайта.
Программное обеспечение для планирования участка и визуализация плана участка
Отрисовка плана сайта AutoCAD
Здесь, в MySitePlan, мы стараемся использовать лучшее и наиболее эффективное программное обеспечение для создания плана вашего сайта.План вашего участка будет разработан с использованием AutoCAD: профессионального программного обеспечения для автоматизированного черчения, которое, как известно, предоставляет глобальным клиентам «экспертных знаний в области САПР с 2000 года». Самое замечательное в AutoCAD заключается в том, что он может легко визуализировать 3D-модели, чтобы помочь в визуализации конечного продукта. Это создает уровень инженерной точности, который вы не сможете найти с помощью обычной двухмерной схемы плана участка. Поинтересуйтесь, цитируется ли ваш заказной 2D или 3D рендеринг.
Как создать план участка
Цель вашего плана участка — показать вашу собственность с высоты птичьего полета, с имеющимися структурами и элементами, нарисованными в масштабе.Предлагаемые вами конструкции должны быть включены в схему и нарисованы таким образом, чтобы четко продемонстрировать, как ваши предлагаемые конкретные конструкции будут соотноситься с тем, что уже существует на участке.
Рекомендации по планированию площадки
Существуют определенные правила, которых обычно должны придерживаться планы строительной площадки в зависимости от строительных властей. Первое и самое главное — план участка должен быть схемой, нарисованной в масштабе. Во-вторых, все параметры должны быть показаны и помечены на плане вашего участка.Вы всегда должны дважды уточнять у местных строительных властей, чтобы убедиться, что это сделано надлежащим образом.
План участка должен показывать обе границы собственности, все соответствующие размеры. Очень важно уметь различать то, что уже существует, и то, что предлагается. Здесь пригодятся пунктирные и сплошные линии, чтобы отличить предлагаемые структуры от существующих.
Кроме того, на плане участка всегда должны быть показаны необходимые существующие конструкции, такие как предлагаемые пешеходные дорожки и внутренние дворики.Также следует включить большие деревья на участке, так как некоторые строительные власти захотят, чтобы они были нарисованы на плане участка. Вообще говоря, если ваше дерево имеет диаметр более двух футов, вы захотите включить его, указав как его диаметр, так и его вид. Вам нужно будет предоставить их нам.
Подготовка места чрезвычайно важна. Как только ваши планы будут одобрены, план участка будет служить схемой расположения для предлагаемого вами добавления гаража, новой комнаты, новой подъездной дороги или чего-то еще, что вы создаете.
Где я могу получить план участка для моей собственности?
Если вы решили внести изменения в свою собственность, например добавить навес или бассейн в земле, или если вы планируете продать свой дом, вам понадобится копия плана участка.
План вашего участка — это документ, который показывает структуру и топографию вашей собственности сверху, и если вам никогда раньше не приходилось иметь его под рукой, вы можете по понятным причинам не знать, где его найти.К счастью, есть несколько разных мест, где вы можете получить план сайта, и в некоторых случаях вы можете уже иметь документ, даже не зная об этом.
Заключительные документы. Когда вы купили дом, копия плана участка должна быть включена в документы, которые вы получили. Если вы не можете найти его в своих закрывающих документах, у вашего ипотечного кредитора или страховой компании могут быть копии, которые они могут отправить вам. Однако, если с тех пор, как вы приобрели дом, прошли годы, вам следует осмотреть его, чтобы убедиться, что он по-прежнему является точным изображением вашей собственности.
Уездная управа. Во многих местах правительство графства хранит копии планов жилых участков, чтобы гарантировать их соответствие строительным нормам и постановлениям города. Местные органы власти могут предоставить вам бумажную копию плана вашего участка или загружаемую копию, которую вы можете распечатать. Если вы решите получить план вашего сайта в правительстве округа, вам нужно будет дважды проверить его актуальность и, вероятно, придется заплатить плату за обслуживание.
Строительная компания. Если вы знаете строителя или строительную компанию, построившую ваш дом, вы можете попробовать связаться с ними, поскольку у них может быть ваш план дома в досье. Опять же, в зависимости от того, сколько времени прошло, вам следует проверить его точность.
Онлайн-услуги. Если вы не можете отследить свой план участка из любого из вышеперечисленных источников, вы можете подумать, что наем геодезиста для составления нового плана участка — ваш единственный вариант. К сожалению, это может быть невероятно дорого, поэтому по возможности лучше этого избегать.Вместо этого вы можете заказать план сайта онлайн в такой компании, как MySitePlan.
В MySitePlan мы используем новейшие спутниковые снимки, карты земельных участков и другие ресурсы, чтобы создать план вашего участка по гораздо более низкой цене, чем у обычного геодезиста. Планы участков принимаются по всей стране для разрешений, отпускаемых без рецепта, и для внесения других незначительных изменений.
Как получить онлайн-план сайта
Допустим, вам нужно создать новый план сайта (и если вы читаете наш блог, скорее всего, вы это сделаете!).По сути, у вас есть два варианта: попросить геодезиста прийти к вам и составить план участка или создать план участка в Интернете.
Ваша первая мысль может заключаться в том, чтобы просто пригласить геодезиста. В конце концов, вы получите наиболее точные результаты, если на вашей территории действительно кто-то ступит, верно? Несмотря на то, что спорно, есть одна вещь, о приеме на работу землемера, что это не так: они могут быть невероятно дорогими. По данным HomeAdvisor.com, в среднем по стране стоимость участия человека в обследовании земли составляет 753 доллара, а ставки могут достигать 1500 долларов в зависимости от размера района и вашего местоположения.
Основные принципы онлайн-планов сайтов
Другой вариант, конечно же, — заказать план сайта онлайн. Хотя некоторые домовладельцы могут беспокоиться о том, что они не могут получить точный план участка удаленно, MySitePlan на самом деле использует самые последние спутниковые снимки, информацию ГИС, карты земельных участков округа и другие источники данных для создания в цифровом виде точных планов участка. и подробно.
Еще одним приятным моментом в заказе плана сайта в Интернете является то, что это быстро (MySitePlan доставит вам ваш документ в течение одного-двух рабочих дней) и, что еще более важно, это намного дешевле, чем нанять геодезиста.Насколько так? Попробуйте в десять раз дешевле для нашего самого простого плана и примерно в шесть раз дешевле для нашего самого подробного плана. Вы заплатите всего от 69,99 до 129,99 долларов в зависимости от требуемого уровня детализации.
Связанные — Обновления гаража: что делать с пустым гаражом
Экономьте деньги, экономьте время и силы
Как и любая хорошая онлайн-транзакция, заказать тарифный план онлайн невероятно просто. Вы можете заказать базовый, средний или подробный план участка прямо с нашего веб-сайта, просто предоставив нам свой адрес, выбрав тип файла для документа и загрузив любые полезные документы о собственности, которые у вас есть.(Если у вас их нет, тоже ничего!)
Если у вас есть конкретные вопросы перед заказом или вы хотите узнать о получении индивидуального плана сайта, вы можете заполнить нашу короткую контактную форму, и мы сразу же свяжемся с вами. Вам решать, хотите ли вы нанять геодезиста или заказать план участка через Интернет, но мы надеемся, что теперь, когда вы знаете, насколько это просто, вы выберете последнее.
Почему стоит выбрать MySitePlan для планов сайтов
Мы составляем планы участков быстро и легко!
Мы — команда высококвалифицированных дизайнеров САПР и предоставляем услуги по составлению чертежей всем, кому нужен план участка, но нет времени или опыта, чтобы его нарисовать.
Мы удаленно создаем планы участков на всей территории Канады и США, используя ГИС, общедоступные записи и информацию, предоставленную клиентами.
Планы сайтов — наша специальность, но наши навыки на этом не заканчиваются. Спросите о любых наших 3D-рендерингах, концептуальных схемах, планах этажей и любых других проектах, связанных с САПР, которые могут у вас возникнуть.
В My Site Plan у нас:
- Нарисовано 1000 планов участков для самых разных типов и масштабов проектов
- Более 20 лет опыта в проектировании для больших и малых строительных и ландшафтных фирм
- Приняты ли планы нашего участка строительными департаментами по всей стране
Мы гордимся тем, что выросли до крупнейшего в стране поставщика планов удаленных площадок.
Как мы работаем
Вы начинаете с выбора уровня детализации, необходимого для вашего плана участка. Если вы не уверены, ваш строительный отдел — лучший источник информации.
Затем вас попросят указать адрес отеля. Вы также можете предоставить любую дополнительную информацию, которая у вас уже есть, например опросы, документы или эскизы.
У вас будет возможность выбрать спецификации для окончательного плана участка, такие как тип файла и размеры.
Оттуда заказ передается одному из наших опытных дизайнеров. Мы будем искать информацию об объекте недвижимости на основе имеющихся данных, таких как спутниковые снимки, информация ГИС, карты земельных участков округа и другие общедоступные источники информации. Если потребуется дополнительная информация, мы свяжемся с вами по электронной почте.
В редких случаях мы не можем найти нужную информацию. Когда это произойдет, вы получите уведомление в кратчайшие сроки и получите полную компенсацию.Однако это случается нечасто.
После того, как необходимая информация собрана, наш дизайнер работает в AutoCAD над созданием плана участка.
Затем вам будет доставлен план участка. У вас есть возможность ознакомиться с планом сайта. Если вам потребуются какие-либо корректировки, мы внесем их без дополнительной оплаты.
Узнайте больше о том, как мы работаем сегодня.
5 вещей, которые нужно знать при получении плана участка в Интернете
Если бы вы хотели получить план участка вашей собственности 20 или даже 10 лет назад, вам, скорее всего, придется либо скрестить пальцы, что у городского отдела развития или титульной компании есть такой план, либо вам придется нанять лицензированного геодезист составит для вас новый план участка.Однако теперь есть еще один вариант: вы можете заказать план участка в Интернете у таких профессионалов AutoCAD, как MySitePlan.
Вот несколько вещей, которые вам следует знать, если вы решите заказать план участка в Интернете.
Вам не нужно, чтобы кто-то физически приходил к вам домой. Поставщики онлайн-планов участка используют комбинацию спутниковых снимков, информации ГИС, карт земельных участков округа и других доступных источников информации для создания актуального плана участка вашей собственности, даже не приходя к вам домой.Они могут просто объединить источники информации, использовать AutoCAD для составления плана и отправить вам окончательный план в виде файла PDF.
Если вы заказываете план участка в режиме онлайн, это очень быстро. Так как MySitePlan может отправлять планы участков по электронной почте нашим клиентам в виде файлов PDF, мы можем предоставить вам план участка максимум в течение двух рабочих дней, а зачастую это занимает всего один день.
Вы по-прежнему можете вносить изменения в план участка, который вы заказываете через Интернет. Некоторые люди могут беспокоиться, что если они закажут план участка в Интернете, они не смогут попросить внести изменения в окончательный PDF-файл.Однако, если вы обнаружите какие-либо ошибки или нуждаетесь в конкретных изменениях в плане участка, который вы получаете от MySitePlan, вы можете запросить внесение этих изменений без дополнительной оплаты.
Стоимость онлайн-плана сайта значительно ниже, чем стоимость найма геодезиста. Согласно последним данным HomeAdvisor.com, средняя стоимость найма землемера по стране составляет 775 долларов, при этом большинство домовладельцев тратят от 644 до 906 долларов на сертифицированный план. Как видите, цена тарифного плана «Мой сайт» для несертифицированного плана значительно ниже.Поэтому всегда проверяйте, нужен ли вам сертифицированный план или нет.
Онлайн-планы участков можно подавать вместе с заявками на получение разрешения на строительство. Вы захотите провести исследование поставщиков планов сайта и убедиться, что вы работаете с компанией, имеющей многолетний профессиональный опыт, но пока вы выбираете надежного поставщика планов сайта, у вас не должно возникнуть проблем с получением ваше заявление на получение разрешения на строительство одобрено (MySitePlan никогда не получал отказ в разрешении на отпуск без рецепта за последние 15 лет создания планов участка).
Если вы хотите узнать что-нибудь еще о заказе плана участка в Интернете, а не о найме геодезиста, посетите страницу часто задаваемых вопросов MySitePlan или свяжитесь с нами сегодня.
Что такое план участка, также известный как план участка?
План участка — это чертеж с точным масштабом, показывающий существующие условия на участке земли, включая границы владений, и детализирующий расположение любых предлагаемых и существующих застроек, таких как сооружения, мощение и способы использования земли.
У каждого города есть свои требования, поэтому обязательно проверьте, какие они есть в вашем городе.Мы составляем планы участков более 15 лет, и ни разу не получили отказ в выдаче разрешения на продажу без рецепта. Если вы отправите один из наших планов сайта в свой город, а они это отвергнут, мы полностью вернем вам деньги.
Когда требуется план участка?- Для получения разрешения на строительство в новостройке
- Любая перепланировка, включающая внешние работы
- Многие типы заявок на землепользование, такие как обзор плана участка, условное использование или земельные участки
Все планы участков требуют точного расположения границ участков по отношению к существующим и / или предлагаемым строениям, парковкам или другим объектам участка, но они могут также иметь более подробные требования.Чтобы определить, что требуется для вашего проекта, обратитесь к пакету заявок вашего города или округа. Это будет включать в себя список необходимых элементов, которые должны быть показаны на плане сайта, и вы можете использовать эту информацию, чтобы определить, какой тип плана вам нужен.
Если вы не уверены, обратитесь к нам с этим списком требований, и мы поможем вам найти наиболее экономичное решение.
Что нужно знать о процессе проверки плана участка
Вы решили внести серьезные изменения в свою собственность, подали заявку на разрешение на строительство и представили свой план участка… и теперь начинается игра на ожидание.
Возможно, вы не в восторге от того, что вам придется ждать начала вашего проекта по благоустройству дома, но процесс проверки плана участка необходим, чтобы убедиться, что вы соблюдаете все правила землеустройства и строительные нормы для вашего города. И ждать рассмотрения плана вашего участка намного лучше, чем платить огромный штраф за не получение разрешения.
Конечно, вам может быть интересно, что на самом деле происходит, пока вы ждете ответа от строительного управления вашего города.Конкретные детали будут отличаться от города к городу, но общий процесс обзора плана участка изложен ниже.
Вы отправляете предварительный план участка. Первым шагом, конечно же, является отправка предварительного плана участка вместе с заявками на получение необходимых разрешений в отдел строительства или развития вашего города. Чтобы обеспечить беспрепятственный процесс проверки, вы должны убедиться, что план вашего участка включает всю информацию, которая может быть разумно необходима для принятия обоснованного решения о строительстве, например, топография, пешеходные дорожки, дренаж, конструкции, ландшафтный дизайн, а также точки входа и выхода.
План вашего участка передается соответствующим должностным лицам. Администратор вашего округа назначит группу должностных лиц для проверки вашего плана участка и обеспечения его соответствия всем постановлениям и постановлениям округа. В обзорный комитет могут входить представители правительства из числа:
- Общественные работы
- Противопожарная
- Зонирование
- Обзор обзора
- Департамент здравоохранения
- Земельный участок
- Услуги в сфере недвижимости
- Строительные услуги
- Экологическая экспертиза
- Обзор ландшафтного дизайна
Должностные лица округа утверждают план и выдают разрешение. Как только власти округа определят, что ваши планы строительства соответствуют нормам, они смогут выдать вам соответствующие разрешения. В зависимости от проекта вам может потребоваться просто разрешение на строительство, в то время как для других проектов может потребоваться что-то вроде разрешения на снос или разрешение на водопровод.
Из нашего 15-летнего опыта работы в отрасли мы обнаружили, что профессионально составленные планы с большей вероятностью будут реализованы быстрее. Поскольку они более четкие и легкие для понимания, у должностных лиц обычно меньше вопросов или опасений, и это упрощает для них процесс проверки плана участка.
Вы получите решение по почте. Должностные лица отправят письмо с подтверждением вам (как заявителю) и вашему агенту (если он у вас есть). В большинстве случаев вы получите ответ в течение одной недели после запланированного рассмотрения группой вашего плана сайта, если вам не сообщат иное.
После получения необходимых разрешений вы можете приступить к внесению запланированных изменений в собственность. И помните, что если вы еще даже не дошли до отправки необходимых документов на рассмотрение, вы можете получить план расположения в формате PDF в течение двух рабочих дней, связавшись с MySitePlan.
Как мне получить план участка для моей собственности?
Если вы подаете заявку на разрешение на строительство, организуете мероприятие в арендованном помещении или решаете спор о границах, вас могут попросить составить план участка. Хотя это может вызвать некоторую путаницу, план участка — это на самом деле то же самое, что и план участка — это двухмерный вид объекта сверху с такими деталями, как границы участков, структуры и ландшафты.
Если у вас еще нет плана участка в закрывающих документах для вашей собственности, два основных способа обеспечить его: попросить кого-нибудь нарисовать его или получить его через онлайн-ресурс, такой как MySitePlan.Вот что вам нужно знать об обоих этих вариантах.
Работа с геодезистом
Если вы хотите, чтобы кто-то пришел к вам на территорию, чтобы составить план участка, вам следует поработать либо с опытным архитектором, либо с лицензированным геодезистом. Вы можете найти местных геодезистов, выполнив поиск по фразе «землеустроители» в Интернете или просмотрев желтые страницы.
При обращении к геодезисту обязательно спросите, что будет включено в план участка, и получите оценку гонорара.Плата будет зависеть от размера и местоположения вашей собственности, а также от ставки, взимаемой индивидуальным инспектором. Ставки могут быть выше 1000 долларов, поэтому убедитесь, что вам удобно платить за план участка, прежде чем брать на себя обязательства.
После того, как вы наняли геодезиста, он часто приезжает с полевой бригадой, чтобы осмотреть вашу собственность. Они также будут использовать такие ресурсы, как карты округов и документы о собственности, чтобы определить границы вашей собственности. На основе своих наблюдений и исследований они составят актуальный план сюжета.
Связанные — Вспомогательные жилые единицы: что именно?
Работа с поставщиком онлайн-планов участка
Для многих лучший вариант — заказать план участка в Интернете, потому что он обычно дешевле и требует меньше времени, чем наем геодезиста. Вы должны, конечно, сравнить стоимость онлайн-плана участка со стоимостью найма геодезиста. Но для многих проектов простой план участка может стоить всего 79 долларов, и вы можете получить его через MySitePlan за два дня или меньше.
Все, что вам нужно сделать, чтобы заказать план участка через Интернет, — это решить, сколько деталей вам нужно, поместить план участка с таким уровнем детализации в корзину и совершить покупку. Если вы заказываете через MySitePlan, мы будем использовать комбинацию спутниковых снимков, информации ГИС, карт земельных участков и другой информации, которую вы предоставляете, чтобы получить обновленный и точный план участка в формате PDF за два дня или меньше. .
Тем не менее, этот метод не подходит, если в разрешении на ваш проект содержится специальное указание на земельную съемку, поэтому проверьте требования.Если вы не уверены, свяжитесь с нами, и мы поможем вам найти решение, которое будет соответствовать требованиям, установленным в вашем регионе.
Что нужно знать о процессе проверки плана участка
Вы решили внести серьезные изменения в свою собственность, подали заявку на разрешение на строительство и представили свой план участка… и теперь начинается игра на ожидание.
Возможно, вы не в восторге от того, что вам придется ждать начала вашего проекта по благоустройству дома, но процесс проверки плана участка необходим, чтобы убедиться, что вы соблюдаете все правила землеустройства и строительные нормы для вашего города.И ждать рассмотрения плана вашего участка намного лучше, чем платить огромный штраф за не получение разрешения.
Конечно, вам может быть интересно, что на самом деле происходит, пока вы ждете ответа от строительного управления вашего города. Конкретные детали будут отличаться от города к городу, но общий процесс обзора плана участка изложен ниже.
Вы отправляете предварительный план участка. Первым шагом, конечно же, является отправка предварительного плана участка вместе с заявками на получение необходимых разрешений в отдел строительства или развития вашего города.Чтобы обеспечить беспрепятственный процесс проверки, вы должны убедиться, что план вашего участка включает всю информацию, которая может быть разумно необходима для принятия обоснованного решения о строительстве, например, топография, пешеходные дорожки, дренаж, конструкции, ландшафтный дизайн, а также точки входа и выхода.
План вашего участка передается соответствующим должностным лицам. Администратор вашего округа назначит группу должностных лиц для проверки вашего плана участка и обеспечения его соответствия всем постановлениям и постановлениям округа.В обзорный комитет могут входить представители правительства из числа:
- Общественные работы
- Противопожарная
- Зонирование
- Обзор обзора
- Департамент здравоохранения
- Земельный участок
- Услуги в сфере недвижимости
- Строительные услуги
- Экологическая экспертиза
- Обзор ландшафтного дизайна
Должностные лица округа утверждают план и выдают разрешение. Как только власти округа определят, что ваши планы строительства соответствуют нормам, они смогут выдать вам соответствующие разрешения.В зависимости от проекта вам может потребоваться просто разрешение на строительство, в то время как для других проектов может потребоваться что-то вроде разрешения на снос или разрешение на водопровод.
Из нашего 15-летнего опыта работы в отрасли мы обнаружили, что профессионально составленные планы с большей вероятностью будут реализованы быстрее. Поскольку они более четкие и легкие для понимания, у должностных лиц обычно меньше вопросов или опасений, и это упрощает для них процесс проверки плана участка.
Вы получите решение по почте. Должностные лица отправят письмо с подтверждением вам (как заявителю) и вашему агенту (если он у вас есть). В большинстве случаев вы получите ответ в течение одной недели после запланированного рассмотрения группой вашего плана сайта, если вам не сообщат иное.
После получения необходимых разрешений вы можете приступить к внесению запланированных изменений в собственность. И помните, что если вы еще даже не дошли до отправки необходимых документов на рассмотрение, вы можете получить план расположения в формате PDF в течение двух рабочих дней, связавшись с MySitePlan.
Все планы участков требуют точного расположения границ участков по отношению к любым существующим и / или предлагаемым структурам, парковкам или другим объектам участка. Следующие шаги помогут вам составить план участка:Шаг 1. Определите границы собственности и размеры участка перед составлением плана участка.
Это можно сделать четырьмя способами:
Используя номер лота вашей собственности, вы можете найти карту налогового инспектора округа, на которой указан ваш земельный участок.Карты Assessor — это регулярно обновляемые карты, составленные в масштабе и основанные на последних записанных съемках и площадках местности, и обычно они включают размеры участков для всех сторон вашей собственности. Информация о размерах участков, найденная на карте Оценщика, должна позволить вам правильно рисовать размеры собственности на плане вашего участка, но она не показывает расположение зданий, проездов и т. Д. Затем вы можете найти угловые метки собственности.
Вариант 2 — Использовать информацию о подразделенииПодобно карте налогового инспектора, вы также можете найти свой участок на зарегистрированной площадке, на которой находится ваша собственность.Юридическое описание вашей собственности, которое должно быть включено в акт, обычно содержит номер вашего участка или участка и название подразделения, в котором находится ваш участок. В случаях, когда собственность не входит в состав участка, юридическое описание, вероятно, будет описанием «в пределах и пределах», которое описывает периметр собственности более подробно, без ссылки на площадку.
Вариант 3 — Использование строительных записейИспользование ранее утвержденного плана участка рассматриваемого объекта в качестве руководства может сэкономить время при подготовке плана участка.Если на участке есть существующая структура, требующая разрешения на строительство, которая была построена в 1950–1980-х годах, есть вероятность, что городские власти могут иметь архивную копию первоначального плана здания в файле, включая план участка. Если на участке есть существующая структура, требующая разрешения на строительство, которая была построена после 1980-х годов, то высока вероятность того, что городские власти заархивировали первоначальный план участка. Чтобы получить старые планы участка, вы должны подать запрос на общедоступную документацию через городской юридический отдел.
Вариант 4 — Нанять лицензированного геодезистаЛицензированный геодезист может определить местонахождение границ вашей собственности и подготовить топографическую съемку вашей собственности, показывая границы собственности по отношению к улице и существующим зданиям. Затем эту информацию можно использовать, чтобы помочь вам правильно подготовить план участка. Это гораздо более дорогой вариант, но он необходим для более крупных проектов.
Шаг 2. Определите расположение строений и других элементов участка по отношению к границам участка, прежде чем рисовать план участка.Используя информацию о местоположении и размерах границ собственности, собранную на шаге 1, вы должны затем определить расположение существующих зданий, улиц, проездов, деревьев и других объектов по отношению к границам собственности. Измерьте расстояние от этих объектов до окружающих границ участков. Вы можете сделать это либо с помощью рулетки, либо с помощью измерительного инструмента Google Планета Земля.
Шаг 3: Наконец, нарисуйте план участка.Используйте всю информацию, собранную на шагах 1 и 2, чтобы подготовить план участка.Вы можете нарисовать план участка от руки или использовать компьютерную графику или программу для черчения. Помните, что план участка должен быть масштабным. Щелкните здесь, чтобы просмотреть бесплатные пробные версии простого в использовании программного обеспечения САПР.
Шаг 4: Проверьте чертеж и сделайте копии.Перед отправкой проверьте свою работу на точность. Размер и количество необходимых копий плана сайта зависит от типа заявки, которую вы подаете. Проверьте соответствующий контрольный список подачи заявки.
Начать планирование сегодня
Как показано в этой статье, начать проект внутреннего или внешнего ремонта дома — непростая задача. Не пытайтесь запустить его самостоятельно, если вы к нему не привыкли.
Проконсультируйтесь с My Site Plan сегодня, чтобы помочь с планом вашего сайта.
Связанные — Как добавить пространство в свой дом: идеи пристройки
← Предыдущий пост
65 примеров эскизов веб-сайтов для вдохновения
Перед тем, как приступить к разработке веб-сайта, необходимо рассмотреть несколько важных моментов, таких как знание цели веб-сайта, исследование целевой аудитории компании или сбор информации о продуктах и т. Д. После получения всей необходимой информации начинается визуализация. ваш ум.Итак, следующий шаг — взять ручку и бумагу и начать рисовать концепцию. Несомненно, у рисования есть много преимуществ, таких как экономия вашего времени, демонстрация концепции вашему клиенту, чтобы он знал его / ее мысли, и, конечно же, нет ничего проще, чем ручка и бумага.
В любом случае, сегодня мы демонстрируем эскизы веб-сайтов для вашего вдохновения. Нравится вам рисовать или нет, приведенные ниже примеры эскизов являются действительно хорошими примерами эскизов веб-сайтов.
Эскиз пользовательского интерфейса персонального веб-сайта
Источник
SAM-Website Sketches
Источник
Бумажный набросок веб-сайта OoPixel
Источник
Веб-эскиз
Источник
Timanttiremontti.fi Первоначальный набросок веб-сайта
Источник
Веб-эскиз
Источник
The Washington Post — набросок веб-сайта Post Points
Источник
Эскизы веб-сайтов
Источник
Организация строительства Бермудского треугольника
Источник
Значок веб-сайта
Источник
Оригинальный эскиз
Источник
Идея страницы профиля Vimeo
Источник
GEOINT2009 (микросайт)
Источник
Каркасный эскиз Coastal Capital Partners
Источник
Мультяшность.com UI Sketch
Источник
Эскиз каркаса CommLogix
Источник
Эскиз интерфейса Librespeak
Источник
Эскиз Best of Philly
Источник
Идеи страницы разговоров на Vimeo
Источник
Эскиз
Источник
ТолькоКаркасный эскиз детали статьи Джеймса
Источник
Быстрая идея для домашней страницы «Порядок величин»
Источник
Набросок каркаса
Источник
САМХСА.gov Redesign
Источник
Война роз
Источник
Результаты поиска по музейной коллекции на основе изображений
Источник
Набросок каркаса
Источник
Каркас-индекс-подъемник
Страница реального времени
Источник
Wireframe-index page-dz
Страница реального времени
Источник
Каркас-индекс-кредит
Источник
Перемещение параметров меню
Источник
Первые идеи для нового дизайна блога
Источник
Форма добавления / редактирования сообщений BlogEngine
Источник
Эскизы для личного сайта
Источник
Создание эскизов для Интернета
Источник
Цветовые рамки
Источник
Начальные эскизы каркаса
Источник
Наборы маркеров
Источник
World Care Connections
Источник
Colophon Стр.
Источник
Каркас эскиза веб-сайта
Источник
Каркасные эскизы для веб-сайта
Источник
Каркас
Источник
Эскиз для нового сайта
Источник
Веб-эскиз Wibo
Источник
Эскиз веб-сайта
Источник
Эскиз портфолио
Источник
Создание эскиза веб-сайта
Источник
Сетчатый эскиз веб-сайта
Источник
Эскиз веб-сайта
Источник
Персональный эскиз веб-сайта
Источник
Эскиз редизайна веб-сайта портфолио
Источник
Эскиз Mindstorm
Источник
Эскиз интерфейса Librespeak
Источник
Ранняя САМХСА.gov Concept
Источник
BPG — эскиз пользовательского интерфейса
Источник
ТолькоКаркасный эскиз детали статьи Джеймса
Источник
Веб-эскиз
Источник
Кочевники в Стратфорде-на-Эйвоне
Источник
Перемещение параметров меню
Источник
Сайт пятилетней кампании
Источник
Набросок каркаса
Источник
Утилиты дизайна — Каркасный шаблон
Источник
DEUTSCHE BAHN — Новый дизайн
Источник
Эскиз героя
Источник
ТемаSketch — WordPress.ком
Sketch — это адаптивная тема для портфолио, идеально подходящая для демонстрации вашего творческого таланта — она идеально подходит для иллюстрации, дизайна или фотографии. Чистый, легкий дизайн темы делает акцент на ваших проектах.
Ваш сайт — отражение вашего творческого стиля. Тема портфолио Sketch WordPress дает графическим дизайнерам, иллюстраторам, веб-дизайнерам и всем визуальным художникам простой способ показать миру то, что они создали.Обширные изображения оживят ваши проекты. И он удобен для мобильных устройств, поэтому потенциальные клиенты видят то, что вы хотите, чтобы они видели — независимо от того, используют ли они телефон или компьютер.
Выберите Sketch , чтобы выделить свои уникальные иллюстрации, оригинальные иллюстрации, современные видеоролики или навыки редактирования фотографий. Создайте незабываемое онлайн-портфолио с помощью этой бесплатной темы WordPress.
Рекомендуемое содержание
Ползунок для избранного контента появляется в шаблоне страницы портфолио и отображает максимум десять сообщений, страниц или проектов портфолио.
Для настройки области избранного контента:
- Перейдите в «Настройка» → «Избранное».
- Выберите слово для использования в качестве тега избранного содержимого и добавьте его в текстовое поле. Мы предлагаем использовать одно слово в нижнем регистре, например Feature .
- Нажмите кнопку Опубликовать , чтобы сохранить изменения.
- Создайте хотя бы несколько сообщений, страниц или проектов портфолио. Для каждого элемента, который вы хотите добавить, используйте область «Теги и категории» редактора, чтобы добавить тег, который вы выбрали в разделе «Настроить» → «Избранное» .
- Добавьте избранное изображение к каждой публикации, странице или портфолио, которое вы представляете.
Ознакомьтесь с полным руководством по установке Featured Content и видео.
Портфолио
Sketch использует преимущества функции портфолио на WordPress.com, предлагая уникальные макеты и организацию для ваших проектов портфолио. Узнайте, как включить и настроить эту захватывающую функцию портфолио.
Людям нравится видеть полноразмерные изображения вашей работы, поэтому убедитесь, что изображения, которые вы добавляете, имеют ширину не менее 1272 пикселей. Sketch отображает эти изображения во всю ширину на больших экранах.
Избранные изображения
Избранные изображения важны в Sketch . Вы можете выбрать одно из трех соотношений сторон: альбомное (4: 3), портретное (3: 4) и квадратное (1: 1) в настройщике в разделе «Портфолио».
Независимо от того, какое соотношение вы выберете, рекомендуемые изображения работают лучше всего, если их ширина не менее 800 пикселей. Оптимальный размер изображения для каждого соотношения сторон:
- Пейзаж: не менее 800 x 600 пикселей
- Портрет: не менее 800 x 1067 пикселей
- Квадрат: не менее 800 x 800 пикселей
Рекомендуемые изображения появляются в нескольких местах, в том числе на страницах архива, в шаблоне страницы портфолио и с короткими кодами портфолио, поэтому не забудьте добавить один!
Шорткоды портфолио
Создав проект, вы можете использовать шорткод портфолио, чтобы отобразить его в любом месте вашего сайта.Добавление шорткода [портфолио] к любому сообщению или странице вставит ваш проект.
Подробнее о работе с шорткодом портфолио.
Шаблон страницы портфолио
Этот шаблон отобразит ваше портфолио и позволит вам сделать его главной страницей сайта.
Когда вы впервые активируете Sketch , вы увидите свои сообщения в традиционном формате блога. Если вы хотите использовать шаблон страницы портфолио в качестве главной страницы вашего сайта, как это делает демонстрационный сайт, его просто настроить:
- Создайте или отредактируйте страницу и назначьте ее шаблону страницы портфолио из модуля атрибутов страницы.
- Перейдите по адресу Customize → Static Front page и установите для параметра «Отображение на главной странице» значения «Статическая страница».
- Выберите страницу, которой вы только что назначили шаблон страницы портфолио, как «Первая страница» и установите другую страницу как «страницу сообщений», чтобы отображать сообщения вашего блога.
По умолчанию отображается заголовок страницы и содержимое сообщения. Вы можете скрыть их, если хотите, перейдя в Настройка → Портфолио и отметив опцию «Скрыть заголовок и содержимое в шаблоне страницы портфолио».
Где находится страница архива портфолио?
Вместе с шаблоном страницы портфолио ваши проекты будут отображаться на страницах архива портфолио.
Допустим, у вас есть сайт WordPress.com по адресу:
https://sketchdemo.wordpress.com/
URL-адрес страницы архива портфолио будет:
https://sketchdemo.wordpress.com/portfolio/
Если вы хотите добавить страницу архива портфолио в настраиваемое меню, создайте настраиваемую ссылку, используя URL-адрес архива портфолио.
Вы можете настроить страницу архива портфолио, изменив заголовок, добавив контент и загрузив избранное изображение. Для этого перейдите в Настройка → Портфолио .
Логотип сайта
Включите логотип своей компании, перейдя в Customize → Site Title и загрузив изображение логотипа в отведенное место. Логотип появится рядом с названием вашего сайта в заголовке; он может быть любого размера, но будет отображаться с максимальной шириной 100 пикселей.
Социальные ссылки
Sketch позволяет отображать ссылки на ваши профили в социальных сетях, таких как Twitter и Facebook, со значками в нижнем колонтитуле.
Настройка меню социальных ссылок
- Создайте новое настраиваемое меню и назначьте его местоположению меню социальных ссылок.
- Добавьте ссылки на каждую из социальных служб с помощью панели «Ссылки».
- Иконки для ваших социальных ссылок автоматически появятся в нижнем колонтитуле.
Доступные значки
Ссылка на любой из следующих сайтов автоматически отобразит его значок в вашем меню.
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- GitHub
- Google+
- Электронная почта (
mailto:ссылки)
- Карман
- Polldaddy
- RSS-канал (URL с
/ feed /) - StumbleUpon
- Tumblr
- Твиттер
- Vimeo
- WordPress
- YouTube
Пользовательское меню
Sketch включает в себя одно пользовательское меню в заголовке, которое можно настроить, перейдя в Внешний вид → Меню :
Виджеты
Sketch предлагает одну область виджетов рядом с вашим контентом, настраиваемую путем перехода в Customize → Widgets .Если этот параметр включен, боковая панель будет отображаться в сообщениях и страницах, но не в проектах.
Пользовательские заголовки и фоны
Вы можете добавить собственный заголовок или собственный фон, чтобы сделать Sketch еще более персонализированным.
Краткие характеристики ( все измерения в пикселях, ):
- Ширина основного столбца
764.



 Не получившие нужной информации пользователи выбирают другие сайты (конкурентов) с адаптивной версткой.
Не получившие нужной информации пользователи выбирают другие сайты (конкурентов) с адаптивной версткой.