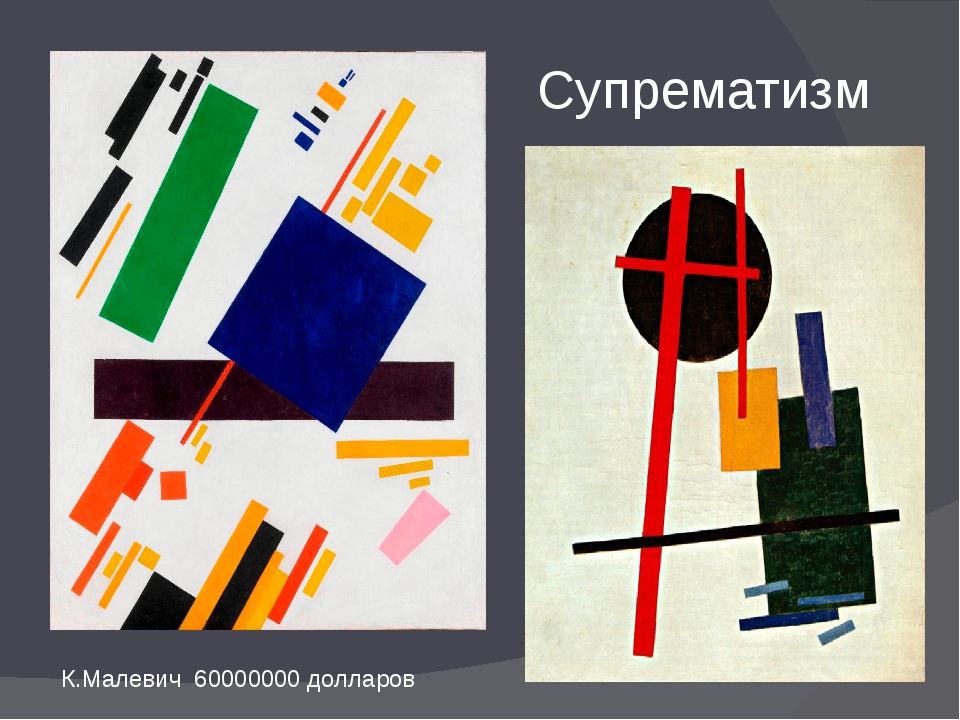
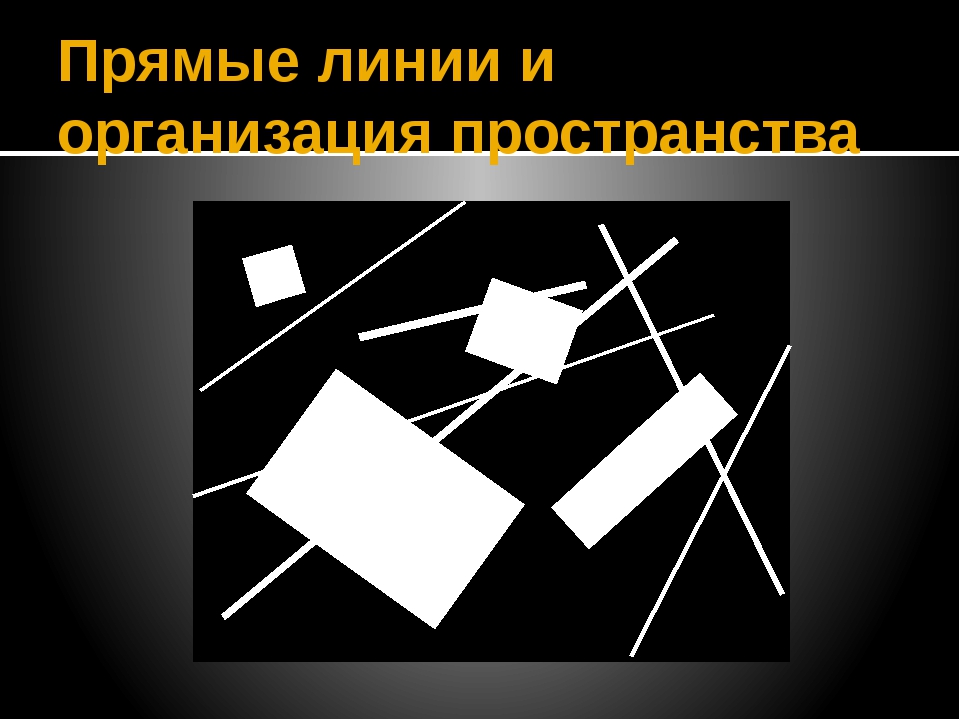
Композиция из прямоугольников и линий: Презентация по Изобразительному искусству на тему «Композиция в конструктивных искусствах. Прямые линии и организация пространства.»
- Композиция. Прямые линии и организация пространства
- 1. Презентация по изобразительному искусству на тему: «Прямые линии и организация пространства»
- 2. Сочетание различных прямоугольников и линий придаёт композиции большее разнообразие и зрелищность.
- 3. Прямые линии – простой, но очень выразительный элемент.
- 4. Перед тем как приступить к работе, определите роль линии в композиции. Прежде всего линия делит плоскость на отдельные части.
- 5. Линия членит пространство и в то же время усиливает взаимосвязь всех элементов композиции. Линии помогают их объединить в
- 6. Линия вносит динамику и добавляет композиции ритмическую выразительность.
- 7. Эмоциональная образность
- 8. Золотые планочки
- 9. Композиция состоит не только из изобразительных элементов, но и пространств между ними. Чередование изобразительных элементов и
- 10. Главное – добиться гармоничного расположения линий и прямоугольников, создать целостную, ритмическую сбалансированную
- 11. Линии в большей мере, чем прямоугольники. Влияют на ритмическое построение композиции. Своей направленностью, сгущённостью,
- 12. Добивайтесь различия в крупности планов — это создаёт изобразительное многоголосие, интонационное богатство и, соответственно,
- 13. Ритм и акцентирование планов
- 20. ЗАДАНИЯ:
- 21. Линия – не «похудевший прямоугольник», а самостоятельный изобразительный элемент. В работах, где линия на вылет, она как бы
- Конспект дизайнера: основы композиции — Telegraf — журнал дизайнерів.
- Геометрические фигуры и композиция фотографии
- Урок №7. Композиция в фотографии.
- Главные правила композиции | Дизайн в жизни
- 2. Создайте композицию из 2-3 прямоугольников и 3-4 прямых линий, которые своим расположением связывают элементы в единое композиционное целое. Создайте: а) фронтальную композицию; б) глубинную композицию.
- Сочиняем декоративную композицию
- Золотой прямоугольник — ЭРИК КИМ
- Скачать
- 1.Изображение стандартного видоискателя (3: 2), соотношение сторон:
- 2. Проведите диагональную линию
- 3. Нарисуйте перпендикулярную красную линию под углом 90 градусов:
- 4. Перекресток
- Доступ к золотому прямоугольнику в Lightroom
- Почему золотой прямоугольник?
- Как я могу применить это к моей фотографии?
- Уличная фотография Композиция 101
- Теория композиции
- Сочинение лекций
- Уроки композиции от мастеров искусств
- Выполняется
- Геометрические формы и типы фигур
- Разделение прямоугольников на строки и столбцы
- Форма: элементы визуального дизайна, часть 2
- Inkscape: Фигуры | Inkscape
- Золотое сечение в фотографии: что это такое и как его использовать.
- (PDF) Отображение структуры восприятия прямоугольников с помощью оценок согласия
Композиция. Прямые линии и организация пространства
1. Презентация по изобразительному искусству на тему: «Прямые линии и организация пространства»
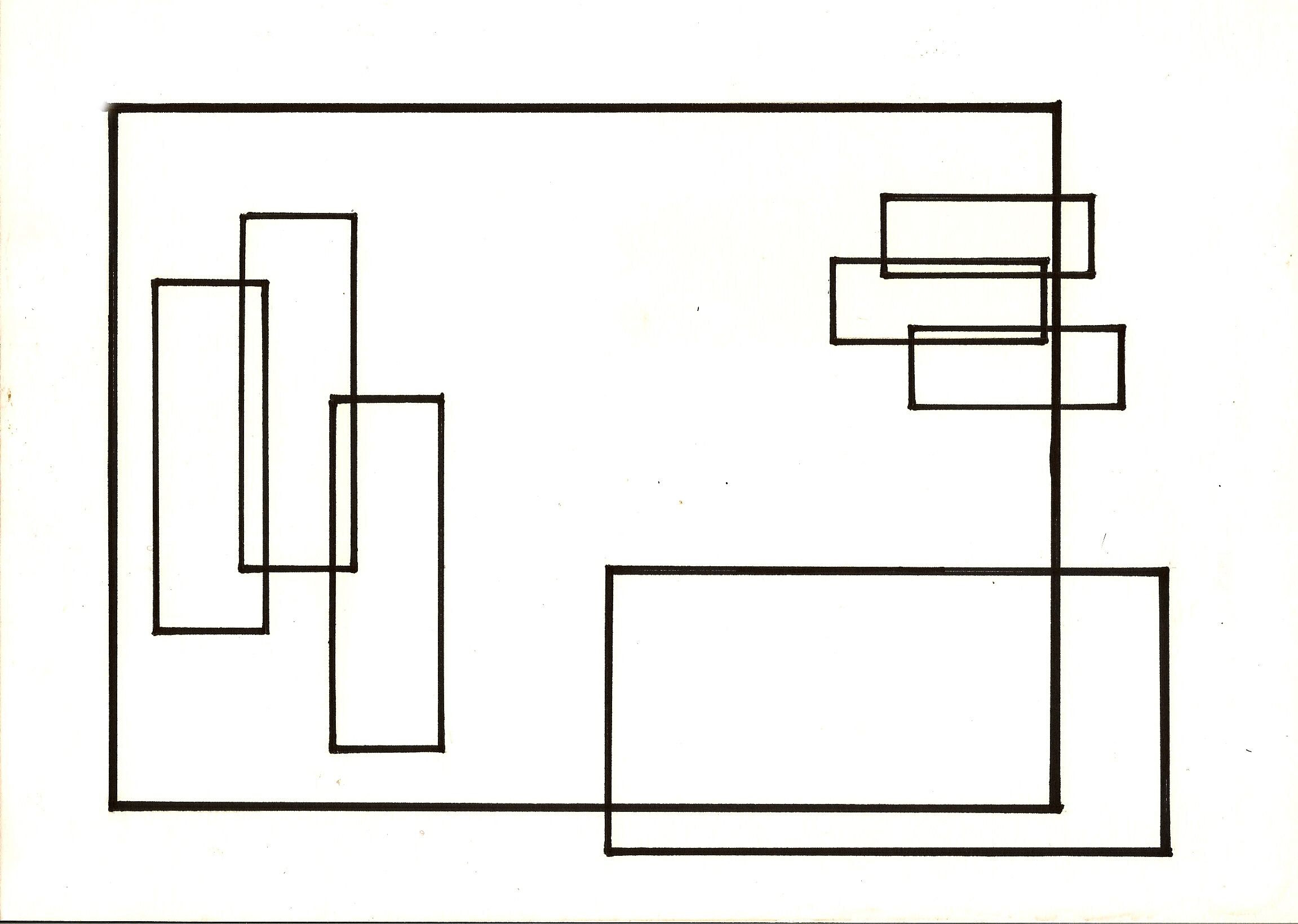
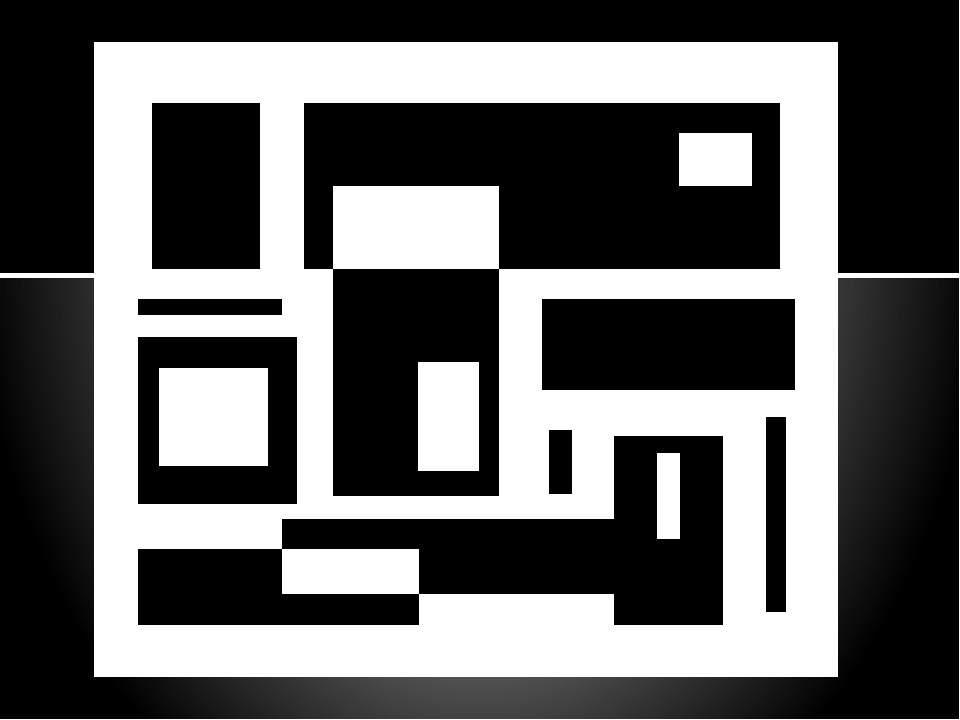
2. Сочетание различных прямоугольников и линий придаёт композиции большее разнообразие и зрелищность.
3. Прямые линии – простой, но очень выразительный элемент.
4. Перед тем как приступить к работе, определите роль линии в композиции. Прежде всего линия делит плоскость на отдельные части.
5. Линия членит пространство и в то же время усиливает взаимосвязь всех элементов композиции. Линии помогают их объединить в
изобразительное целое.6. Линия вносит динамику и добавляет композиции ритмическую выразительность.
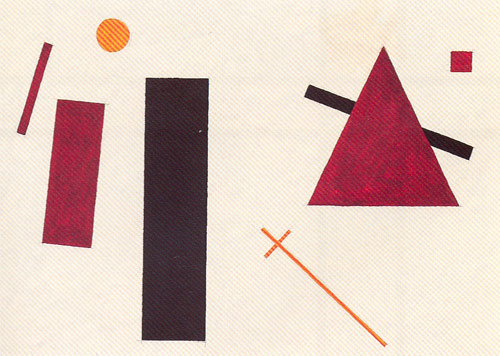
7. Эмоциональная образность
8. Золотые планочки
9. Композиция состоит не только из изобразительных элементов, но и пространств между ними. Чередование изобразительных элементов и
свободных пространств, их частота, сгущённость и разрежённостьэто РИТМ. На ритм влияет степень яркости элементов и их форма.10. Главное – добиться гармоничного расположения линий и прямоугольников, создать целостную, ритмическую сбалансированную
композицию.11. Линии в большей мере, чем прямоугольники. Влияют на ритмическое построение композиции. Своей направленностью, сгущённостью,
пересечениями они определяют движение и экспрессию всегоизображения.
12. Добивайтесь различия в крупности планов — это создаёт изобразительное многоголосие, интонационное богатство и, соответственно,
большую выразительностькомпозиции.
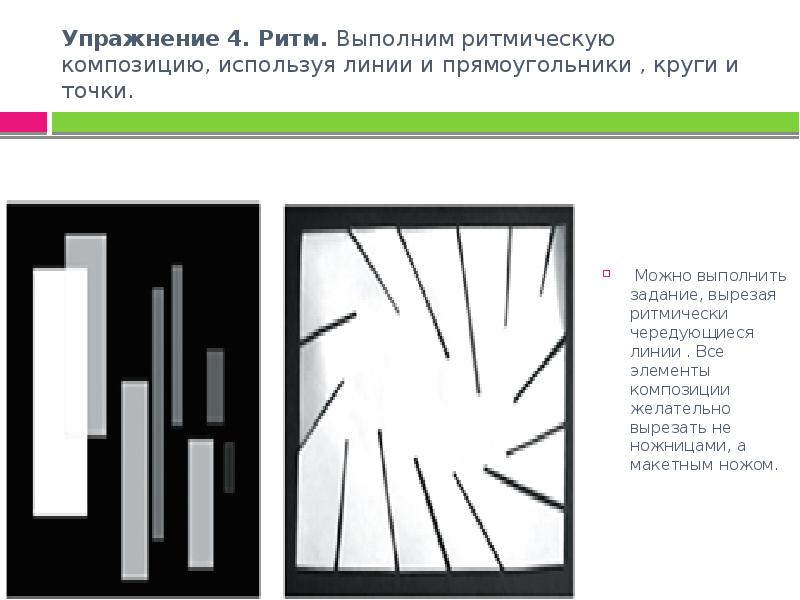
13. Ритм и акцентирование планов
20. ЗАДАНИЯ:
Прямые линии – элемент организации плоскостнойкомпозиции.
1. Расположением и взаимным пересечением 3-4
прямых линий разной толщины добейтесь гармоничного
членения пространств (используйте линии на вылет).
2. Создайте композицию из 2-3 прямоугольников и 3-4
прямых линий, которые своим расположением связывают
элементы в единое композиционное целое.

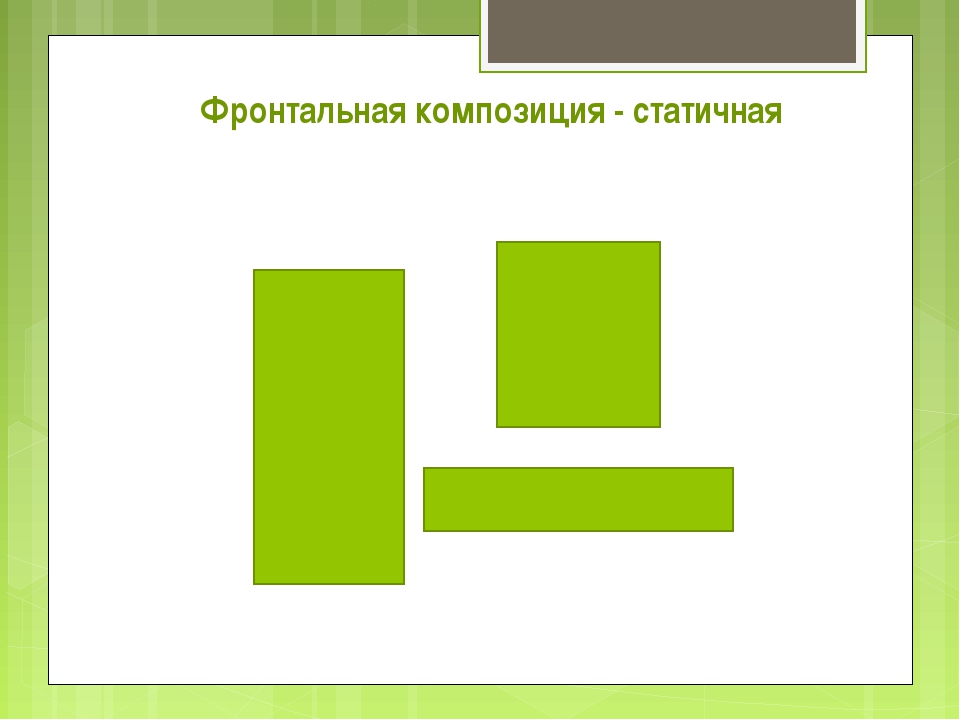
Создайте: а) фронтальную композицию;
б) глубинную композицию.
3. Из произвольного количества элементов сделайте
интересную композицию. Ритмически расположив элементы
на плоскости, добейтесь эмоционально-образного
впечатления
(например, «полёта», «сужения», «замедления» и т.д.)
21. Линия – не «похудевший прямоугольник», а самостоятельный изобразительный элемент. В работах, где линия на вылет, она как бы
выносит изобразительное действие за рамки и делает композициюПрямые линии – элемент организации плоскостной композиции.
1. Расположением и взаимным пересечением 3-4 прямых
линий разной толщины добейтесь гармоничного членения
пространств (используйте линии на вылет).
2. Создайте композицию из 2-3 прямоугольников и 3-4
прямых линий, которые своим расположением связывают
элементы в единое композиционное целое.
Создайте: а) фронтальную композицию; б) глубинную
композицию.
3. Из произвольного количества элементов сделайте
интересную композицию. Ритмически расположив элементы на
плоскости, добейтесь эмоционально-образного впечатления
(например, «полёта», «сужения», «замедления» и т.д.)
Конспект дизайнера: основы композиции — Telegraf — журнал дизайнерів.
Telegraf.Design начинает серию публикаций конспектов лекций о дизайне от школы Projector.Откроет новую рубрику лекция
руководителя отдела веб-дизайна «1+1 медиа» Евгения Демченко, который расскажет об основах композиции и способах управления вниманием читателей.Також вас може зацікавити Graphic Design Professium.
Евгений Демченко – бывший арт-директор Pоkupon и дизайнер MEGOGO. Уже почти 18 лет профессиональной жизни посвятил психологии разработки дизайна.
Композиция – это сложение малых частей в одно целое
Также композицию можно представить как игру. Есть два игрока: вы (создатель композиции) и наблюдатель.
Есть два игрока: вы (создатель композиции) и наблюдатель.
Цель игры – заставить человека выполнить определенные действия или доставить ему определенную информацию.
Если у игры нет цели, вы никогда не выиграете.
Выстраивая композицию, вы задаете правила игры и управляете поведением оппонента.
Почему мы можем управлять оппонентом? Композиция – это еще и среда, в которую мы помещаем наблюдателя. А поведение любого человека напрямую зависит от его личности и среды, в которой он находится.
В = f (P, E)
* В – поведение человека * f – знак функциональной зависимости * P – особенности личности человека * E – среда
Основные виды плоскостных композиций:
- Симметричная
- Асимметричная
Также выделяют:
- горизонтальную
- вертикальную
- диагональную
- круговую
- глубинную
- ракурсную
- всегда можно создать свой собственный вариант
Создание композиции также подчиняется нескольким основным правилам размещения якорных объектов.
Якорные объекты – это ключевые точки взаимодействия мозга пользователя с областью композиции
Правило размещения в угловых точках и в центре. Именно эти места на плоскости человеческий мозг обрабатывает лучше всего, они являются самыми активными в прямоугольнике.
Правило силовых сторон. Якорные объекты также можно разместить вдоль одной из силовых сторон композиции.
Как выбрать тип композиции и правило размещения якорных объектов? Исходя из целей вашей игры и контента. При этом контент является основой всей композиции. Вам нужно сделать такую композицию, чтобы контент удачно сыграл с наблюдателем.
Вам нужно сделать такую композицию, чтобы контент удачно сыграл с наблюдателем.
A и Ω композиции – контент
Для грамотной подачи контента вам необходимо разработать свою метрическую систему. Как это сделать?
- Определиться с контентом.
- Выбрать область композиции, ее формат.
- Учесть окружающую среду (где будет выставлена ваша композиция?).
- Учесть условия взаимодействия (сколько времени наблюдатель будет коммуницировать с композицией и т.д.).
- Изучить особенности потребления.
- Учесть другие факторы.
Для создания композиции, как правило, используют сетки. Сетки бывают: колоночные, строчные, в клетку, в косую линию, радиальные, сетка Вилларда (микроформатные), ромбические, фасетные и т.д.
Чтобы человек понял, на что он смотрит, мозгу нужно провести определенную работу:
- Провести селекцию. Человек выделяет объект, на который смотрит.
- Организовать информацию. Объект идентифицируется по ряду признаков. Мозг ищет в памяти похожие атрибуты.
- Провести категоризацию и приписать наблюдаемому объекту свойства других объектов этого класса.
Восприятием человека можно управлять. Этого мы и добиваемся в своей композиции
Ваш оппонент будет рассматривать страницу сайта или картину так, как вы ему скажете и подадите информацию. Вы можете направить его любым из путей, который нужен для достижения ваших целей.
Если ваша композиция составлена правильно, наблюдатель будет взаимодействовать с теми якорными объектами и в той последовательности, в которой вы ему покажете.
Базовые элементы композицииКомпонентами композиции являются:
- Точка
- Линия
- Прямоугольник
- Окружность
- Многоугольник
Все макеты могут состоять из этих базовых элементов.
У каждого базового элемента есть свои оптические особенности.
Чтобы окружность и прямоугольник выглядели одного размера, окружность должна быть больше прямоугольника, ведь мозг пренебрегает крайними частями окружности, не воспринимая его как пятно.
То же правило касается и острых углов.
Многоугольники и прямоугольники выравниваются по центру массы.
Квадраты и окружности будут казаться более идеальной формы, если их немного вытянуть.
Чтобы ваш оппонент хорошо считал якорный объект, нужно дать ему немного пространства (white space). Это нужно, чтобы облегчить восприятие элементов мозгу вашего оппонента. Чем больше «белого пространства» у объекта, тем легче его заметить и считать. Вы также можете управлять вниманием оппонента при помощи увеличения или уменьшения этого пространства.
Из этого выведено правило «внутреннего и внешнего».
Внутренний отступ должен быть равен или быть меньше, чем внешний
Чем проще воспринимается вашим оппонентом композиция, тем лучше. Ваша задача – сделать восприятие всех элементов композиции максимально простым.
Группировка элементовСуществует 3 типа группировки информации по принципу воздействия, которые мы можем подать в плоскостном дизайне:
- Инфо-блок
- Промо-блок
- Блок разрыва
Инфо-блок – это текст. Он должен передать сообщение. Состоит из множества многоугольников (букв) и сложен для восприятия. Инфо-блок является самым медленным по передаче информации оппоненту.
Промо-блок – это видео или изображение, взаимодействует с эмоциями и должен заворожить человека, используя основные рычаги манипуляции.
Блок разрыва – разрыв контента и сюжета в композиции. Блоком разрыва может быть контрформа, полоска или отсутствие контента.
Рифмы блоков:
Мозг лучше всего воспринимает информацию, когда она разнообразна. Мозг не нужно перенапрягать однотипной информацией. Правая доля мозга больше работает с изображениями, а левая возбуждается при аналитическом мышлении и обработке текстовой информации.
Стоит чередовать нагрузку на мозг оппонента. Блок разрыва можно ставить там, где он будет выгоден.
Группировка через гештальтизм:
- Закон близости. Объекты, расположенные рядом, имеют тенденцию восприниматься вместе.
- Закон схожести. Объекты, которые похожи по атрибутам, будут восприниматься как группа.
- Закон закрытости. Неполные силуэты достраиваются в восприятии до полных.
- Закон симметрии. Симметричные объекты и выровненные вокруг центральной точки объекты воспринимаются как часть цельного объекта.
- Закон общего поля. Элементы, которые лежат на одной плоскости или в одном поле, воспринимаются как одно множество.
- Закон связанности. Элементы, объединенные общим элементом, воспринимаются как одно множество.
- Закон общей судьбы. Элементы с одинаковым направлением движения воспринимаются как целое.
Также нужно учитывать законы взаимодействия:
Закон Фиттса. Время, необходимое для быстрого перехода к целевой области, зависит от соотношения расстояния до цели и ширины цели. Если вам нужно далеко тянуться к кнопке, нужно сделать ее больше.
Закон Хика. Чем меньше элементов, тем меньше времени занимает выбор одного из них.
Закон Якоба. Пользователи предпочитают, чтобы ваш продукт работал так же, как и все другие продукты, которые они уже знают.
Закон упрощения. Люди будут воспринимать и интерпретировать двусмысленные или сложные изображения как самую простую форму, потому что именно интерпретация требует наименьшего познавательного усилия.
Закон Миллера. Кратковременная человеческая память, как правило, не может запомнить и повторить более 5-9 элементов.
Бритва Оккама. Не следует привлекать новые сущности без крайней на то необходимости.
Закон Паркинсона. Рост приводит к усложненности, а усложненность – это конец пути.
Закон крайней позиции. Мозг лучше всего запоминает первый и последний элемент серии.
Эффект Ресторфф. Объект, выделяющийся из общего ряда схожести однородных объектов, запоминается лучше других.
Эффект Зейгарник. Человек лучше запоминает прерванные действия, чем завершенные.
ВыводКак правильно сделать композицию?
Берем контент -> Разбиваем его на сюжет-> Выбираем метрическую систему для подачи контента -> Контролируем работу пятен -> Приводим хаос к порядку. Убираем ненужные мелочи -> Проверяем по психологическим моментам.
Полную видео-версию лекции можно посмотреть на сайте школы Projector.
Геометрические фигуры и композиция фотографии
Какие мысли, какие понятия приходят к вам в голову в первую очередь, когда вы вспоминаете о фотографической композиции? Многие скажут: равновесие в кадре, правило третей, ритмика, направляющие линии… Да, всё это так. Всё это влияет на композицию кадра. Всё это работает и работает прекрасно. Но не только это! Еще есть ракурс, перспектива, взаимоотношение тонов, цветов, контрастов… Всё это фотографу нужно знать и обязательно изучать композицию, законы построения изображения на плоскости. Те, кто недавно решил серьезно заняться фототоворчеством, кто только-только пришел в фотографию и пока еще открывает ее для себя, знакомится с правилами и законами композиции, порой даже и предположить не может, как много интересного включает в себя это интереснейшее искусство. Законы композиции намного глубже, чем это может показаться на первый взгляд. Но приступая к изучению композиции, волноваться ни в коем не стоит. Это не так уж и сложно. Просто постепенно знакомясь с ее законами, осваивая их, нужно тренироваться. Как? Как говаривал известный киногерой, «Элементарно. Ватсон!». Больше фотографировать! Благо, нынешняя техника позволяет фотографировать много. В фотопленке и дорогих расходных материалах сегодня нужды практически нет.
Сегодня же мы решили поговорить с вами о геометрии в композиции. Да-да! Не удивляйтесь! Именно геометрия является одним из самых важных аспектов композиции. И в этой статье мы попробуем вам это доказать.
Основная масса имеющих фотоаппарат, сами о том не думая, при фотографировании неосознанно используют свои познания в геометрии, вводя в тот или иной кадр различные геометрические формы. Не верите? Читайте статью дальше – и вы убедитесь в нашей правоте. Хочется думать, что изложенная чуть ниже информация даст вам толчок к дальнейшему развитию владения композицией, к дальнейшему совершенствованию вашего мастерства в фотоискусстве.
Прямоугольники
Использование в композиции фотографии этих, пожалуй, самых популярных в геометрии фигур сродни использованию правила третей. Но, в отличие от этого известного правила, кадр делится не на три воображаемые равные части, а на воображаемые прямоугольники самых разных размеров. Посмотрите хотя бы вот на этот снимок. Нижняя часть фотографии, берег и трава, образуют горизонтальный прямоугольник. А левая сторона снимка, там где большое голубое пятно водной глади — прямоугольник вертикальный. Эти два прямоугольника в композиции снимка очень хорошо выделяют стоящий на берегу фонарь. Он выглядит как изолированный, самостоятельный объект.
Круги
У кругов своя энергетика. Они как бы концентрируют в себе некую энергию, и тем самым направляют взгляд зрителя в глубину кадра. Для того чтобы создавать эффектную композицию, опытные фотографы и хорошие художники часто используют не только круги, но и полукруги. Вот на этой фотографии, которую мы привели для примера, это очень хорошо видно. Круги в ее композиции концентрируют внимание рассматривающего снимок и постепенно подводят его к главному в кадре – к рассматриванию находящихся вдалеке красивых горных вершин.
Треугольники
Треугольник – самый, пожалуй, часто встречающийся в композиции любого изображения на плоскости геометрический элемент. Посмотрите внимательно хотя бы на свои собственные фотографии. Обратите внимание: треугольники повсюду! Они буквально рассыпаны по вашим снимкам! Вот вам для примера – самый обыкновенный горный пейзаж. Треугольники на этой фотографии создают воображаемый, но вполне естественный путь, который ведет взгляд зрителя, рассматривающего снимок, от изгороди на переднем плане по направлению к собственно горам. Да и сами горы, приглядитесь, тоже имеют форму треугольника!
Треугольники на этой фотографии создают воображаемый, но вполне естественный путь, который ведет взгляд зрителя, рассматривающего снимок, от изгороди на переднем плане по направлению к собственно горам. Да и сами горы, приглядитесь, тоже имеют форму треугольника!
Многоугольники
Смотря в видоискатель фотокамеры, большинство фотографов, особенно начинающих, вряд ли думают о том, что вот сейчас, мысленно работая над композицией будущего кадра, они будут представлять себе какие-то многоугольники. Но потом, когда свои снимки они увидят уже на экране монитора, будут очень и очень удивлены: многоугольников на них будет огромное количество! Именно они и придают фотографиям визуальный смысл. Обратите внимание вот на эти снимки. На них хорошо видно, что геометрические многоугольники появляются в плоскости кадра не только за счет формы самих объектов съемки. Они хорошо просматриваются также и за счет контраста отдельных участков, за счет световых пятен и теней.
Квадраты
Квадрат считается идеальной фигурой не только в геометрии, но и вообще в изобразительном искусстве в целом. Вспомните, хотя бы, знаменитый «Черный квадрат» Казимира Малевича. И для фотографии квадрат – идеальная форма. Посмотрите на эту иллюстрацию. Главный объект фотографии легко и непринужденно вписывается в квадрат. И этот квадрат, в свою очередь, прекрасно гармонирует с другими квадратами – квадратами, образующимися из книг и книжных полок на втором плане.
Арки
Арки в своем проявлении в композиции построения изображения на плоскости в чем-то повторяют «работу» окружностей. Но, в отличие от окружностей, арки – это, скорее, фоновый элемент, нежели чем самостоятельная геометрическая форма. Вот на этой фотографии, например, женские руки, держащие розу и сложенные в форме сердца, образуют собой целых три арки! И эти воображаемые арки образуют как бы рамку, обрамляющую красивый и нежный цветок.
Сходящиеся и параллельные линии
Любой опытный фотограф или художник вам скажет о том, что правильно использовать в композиции различного рода линии бывает очень тяжело. Тем не менее, это вполне возможно. И сходящиеся линии, и параллельные, могут, и даже, больше того, должны быть эффектно использованы в композиции кадра! Особенно эффектно работают такие линии при компоновке фона. Вот посмотрите на этот снимок. На нем легко увидеть и сходящиеся, и параллельные линии. Они очень хорошо направляют взгляд зрителя к главному объекту фотографии – к сидящему на траве человеку. Плюс ко всему, эти линии визуально как бы отражаются друг от друга.
Отношение и баланс пространства
Если вы хотите добавить в свои фотоработы побольше смысла, в некотором роде увеличить их эмоциональное воздействие на зрителя, то постарайтесь разобраться с пониманием пространства. В некоторых случаях, композиционно фотографии могут быть на первый взгляд достаточно просты. Вот как эти, например. Что тут важнее всего? Правильно. Близость зрителя к показанной автором скамейке и наличием пространства, а точнее даже, пустоты непосредственно за ней. Подобного рода композиционное построение кадра позволяет зрителю мысленно, на уровне подсознания воссоздать в своем представлении историю этого сюжета, основываясь на своих переживаниях, на своем личном опыте, на своих эмоциях.
Не пожалейте своего времени для того, чтобы разобраться со всем тем, о чем мы вам сегодня рассказали. Постарайтесь понять, как влияют геометрические элементы на композицию изображения на плоскости. Возможно, это понимание придет к вам не сразу. Но это совсем не страшно. Главное, нам кажется, что мы, так сказать, посеяли свое семечко. Вам же осталось дожидаться сначала всходов, а через некоторое время и плодов.
Урок №7. Композиция в фотографии.
Вы никогда не замечали, что некоторые объекты снимают очень многие люди, но лишь у пары человек все смотрится гармонично. Почему? Да просто существуют определенные законы композиции, которые позволяют снимку притягивать взгляды. В фотоснимке все важно: и точка съемки, и расположение объектов, и колорит. Давайте разберемся с этими загадочными законами.
Почему? Да просто существуют определенные законы композиции, которые позволяют снимку притягивать взгляды. В фотоснимке все важно: и точка съемки, и расположение объектов, и колорит. Давайте разберемся с этими загадочными законами.
1. Правило 1/3
Зрительно разделяем ваш кадр на 9 равных прямоугольников. Объекты, находящиеся на пересечении этих линий будут соответствовать лучшему восприятию. Логичным будет размещать наиболее важные объекты в точке пересечения этих линий или вдоль них.
То же касается и горизонта. Самые интересные снимки получаются, если разместить линию горизонта вдоль одной из этих линий.
2. Правило Золотое сечение 3/8.
С давних пор многие утверждают, что объекты, содержащие «золотое сечение» воспринимаются обычно как наиболее гармоничные. Что же такое «золотое сечение»? Это та же пропорция, только теперь мы делим наш снимок таким образом, как показано на рисунке справа.
Любой человек обращает внимание в первую очередь на обозначенные выше точки пересечения, независимо от размера и формата кадра.
3. Правило диагоналей.
Интересно смотрятся объекты, расположенные по диагонали кадра. Стоит заметить, что диагональ из нижнего правого в верхний левый угол смотрится достаточно спокойно, стабильно либо символизирует рост. Противоположная же диагональ обычно придает снимку динамичности.
Какие-либо линейные объекты (ограждения, дороги, тропы и т. д.) смотрятся более живыми, если их расположить по диагонали.
А теперь несколько дополнительных советов:
- Старайтесь делать так, чтобы ваш кадр был равномерным и уравновешенным. То есть, низ не должен быть слишком тяжелым если верх почти пустой.
- Стремитесь к симметрии, она всегда притягивает взгляды.

- Интересно смотрятся кадры с чередующимися элементами. Например, несколько колон, образующих коридор.
- Должны быть расставлены акценты. Где их расставлять, было сказано выше.
- Цветовая гамма кадра должна быть приятна. Не стоит перенасыщать кадр несочетаемыми цветами в соответствии с цветовым кругом:
- И последней совет: эти правила хороши для новичков, после приобретения определенных навыков вы не будете даже задумываться о данных рекомендациях, они будут заложены подсознательно. А возможно, вы даже будете их нарушать. Иногда в этом и заключается творчество!
Фотографируйте! Экспериментируйте! И у вас все получится!
Если у вас возникли вопросы или какие-либо комментарии пишите на маил [email protected]. Будем рады =)
Рекомендуем прочитать категорию «СТАТЬИ» на нашем сайте. Там вы найдете много интересного в продолжение данного курса.
← Урок №6. Техника работы с фотовспышкой
Главные правила композиции | Дизайн в жизни
Вы когда-нибудь задумывались над тем, почему некоторые фотографии, рисунки, картины приковывают взгляды, заставляя все дольше и дольше смотреть на них, а некоторые, пусть даже с более красивыми моделями, видами природы, художественными приемами оставляют равнодушными? Все дело в композиции. Правила, построения композиции, о которых пойдет речь в текущей статье помогут вам сделать свою работу (фотографию, фотоколлаж, рисунок, картину) гармоничной и сбалансированной.
Что такое композицияВ сети много уроков о том, как с помощью той или иной программы сделать красивую визуализацию, наложить текстуры, сделать блики, но мало тех, которые рассказывают, как расположить объекты на холсте или в кадре так, чтобы результат был выразителен и приятен глазу. Этого никогда не достичь без композиции.
Композиция — это гармоничное сочетание и взаимодействие объектов в поле кадра. С латыни «compositio» переводится как «соединение» или приведение в порядок.
С латыни «compositio» переводится как «соединение» или приведение в порядок.
Золотое сечение или главное правило композиции
Кто-то обладает природным талантом и вкусом и с легкостью может гармонично сочетать объекты в кадре. Кому-то нужно знать определенные правила, чтобы добиться успеха. Например, правило золотого сечения, о возникновении которого рассказывает следующее видео.
Если кратко, то в основе правила золотого сечения лежит гармоничное сочетание пропорций, взятых из природы. Божественная гармония — так говорят о нем.
Хорошо иллюстрирует данное правило золотой прямоугольник. Сколько бы вы его не делили на квадраты, стороны оставшегося прямоугольника всегда будут соотноситься друг к другу в пропорции 1 к 1,168.
Накладывая такой прямоугольник на шедевры живописи, можно увидеть, как великие художники использовали правило золотого сечения, чтобы достичь выразительной композиции.
Правило золотого сечения в работах Леонардо Давинчи.
Данное правило с трудом поддается пониманию, поэтому вместо него часто используют упрощенную версию. Рабочую область делят тремя линиями по горизонтали и по вертикали так, чтобы соотношение между столбцами было 1 к 0,618 к 1. Объекты, расположенные на пересечении этих линий неизбежно прикрывают внимание зрителей. В Photoshop, кстати, такое визуальное разделение достигается за счет использования инструмента Crop (кадрирование).
Приведем примеры того, как правило золотого сечения можно использовать в графическом дизайне или веб-дизайне.
Вы удивитесь, но логотип Pepsi нарисован по правилу золотого сечения. Он состоит из кругов, диаметр которых так же соотносится по принципу 1 к 1,618.
Часто дизайнеры располагают главные элементы дизайна так, чтобы они находились в квадратах золотого прямоугольника, например, фирменный стиль фестиваля Bregenzer Festspiele от дизайн-студии Moodley
Такой подход позволяет гармонично заполнить пространство, оставив при этом достаточно пустого места.
Долгое время правило золотого сечения считали основополагающим в композиции, но многим оно не понятно. Поэтому существуют его упрощенные варианты, которые наряду с другими приемами успешно используются современными фотографами, художниками, дизайнерами.
Правила построения композиции от Стива МаккарриСтив Маккарри — известный американский фотожурналист, получивший известность благодаря фотографии афганской девочки, опубликованной в National Geographic. Искусное владение композицией лежит в основе всех его работ, что возводит автора в ранг величайших фотографов современности
Афганская девочка. Стив Маккарри
Стив Маккарри разработал 9 правил фотокомпозиции, описание которых собрано в следующем видео. На примере своих работ он рассказывает об основных правилах гармоничной группировки объектов в кадре.
Итак, резюмируем правила, перечисленные в данном видео.
Правило двух третей. Еще более простая трактовка «Золотого сечения». Мысленно делим экран на 9 равных частей и располагаем ключевые элементы в точках пересечения линий. Значительные элементы, например, водную гладь или поле располагайте между линиями.
Почему композиция, выстроенная по правилу «две трети» смотрится сбалансированной и приятна глазу? все просто! Человеческий взгляд движется по следующей траектории:
Используйте ведущие линии, чтобы сконцентрировать взгляд зрителя на кадре. На примере ниже, направляющие линии дороги, ведут взгляд зрителя вдоль аллеи, к свету.
На примере ниже, направляющие линии дороги, ведут взгляд зрителя вдоль аллеи, к свету.
Край скалы создает направляющую линию и ведет наш взгляд к маленькой и казалось бы неприметной фигуре человека на ее вершине.
Этот прием можно использовать не только на фотографии, но и веб-дизайне.
Использование линий в веб-дизайне
Линия на тексте направляет взгляд зрителя и помогает читает текст «по диагонали». А линия нити концентрирует взгляд на лице модели справа.
Объекты, размещенные вдоль невидимой диагональной линии, создают иллюзию движения. И действительно существуют такие понятие как динамическая и статичная композиция. Динамику в изображении можно показать диагональными или горизонтальными линиями. Наличие вертикальных линий сделает изображение статичным, умиротворенным и спокойным.
Динамичная композиция
На данном фото взгляд следует за рекой к арочному мостику. Вертикальный отвес скал создает атмосферу умиротворения и спокойствия, несмотря на то что горный поток может таить в себе опасность и внушать чувство беспокойства. В такой интерпретации даже бурные воды подчиняются законам композиции.
Статичная композиция
Активно используйте естественное кадрирование (фрейминг) такое как окна и двери.
Человеческий глаз стремится заглянуть в окно или дверь, тем самым, делая его содержимое центром композиции.
В качестве фрейма могут выступать и естественные элементы, например, река, опоясывающая гору и концентрирующая на ней внимание.
Найдите контраст между объектом и фоном
Выделение контрастного элемента позволяет манипулировать вниманием зрителя. Например, в графическом дизайне надпись на контрастном фоне незамедлительно привлечет внимание.
фирменный стиль для Blink Coffee от Ana Miminoshvili
Сделайте ваш объект главным в кадре. Сфокусируйте на нем все внимание. Баланс композиции будет соблюден если поставить главный объект в центре так, чтобы его размер доминировал.
Баланс композиции будет соблюден если поставить главный объект в центре так, чтобы его размер доминировал.
Сделать объект главным так же можно за счет фокусировки. Когда все второстепенные объекты размываются.
Располагайте объект в кадре так, чтобы его глаза были центром композиции. Создастся впечатление, что взгляд всегда направлен на вас.
Глаза, а особенно блики на них и так самый яркий объект на фотографии человека, а если сделать так, чтобы они располагались на уровне ведущих линий или в местах их пересечения, композиция будет максимально сбалансированной.
Используйте повторяющиеся рисунки и узоры. Но самое лучшее, когда узор прерывается, контрастирует с чем-то. Под узором понимается не только паттерн на одежде, например, но и «рисунок». создаваемый композицией объектов.
В данном случае цветы лаванды образуют «узор», в то время, как пчелы приковывают взгляд зрителя, не смотря на то, что они очень маленькие. А вся композиция рождает чувство умиротворения и понимания важности происходящего процесса — сбора меда (такого первобытного и естественного, как сама природа)
Повторяющимися могут быть не только объекты, но и мазки кисти художника, как в картине Ван Гога «Звездная ночь»
Не забывайте о симметрии, она радует глаз.
Симметрия — это соразмерность объектов, расположенных от линии центра. Равноудаленность объектов от линии центра. Линия центра может быть как невидимой, например, проходить через линию носа лица человека, так и осязаемой — линия горизонта.
Симметрия — это один из самых часто используемых приемов построения сбалансированной композиции
По работам Стива Маккарри можно сделать вывод, что 9 правил композиции, которые мы с вами узнали, могут быть успешно применены. Но как сознается сам Стивв, — «Правило — это важно, но никто не запрещает вам их нарушать в поисках собственного стиля». Добавлю от себя, что лично меня работы фотографа впечатлили и хотелось выразить благодарность автору ролика, который собрал в себя все правила, которыми пользуется мастер.
Добавлю от себя, что лично меня работы фотографа впечатлили и хотелось выразить благодарность автору ролика, который собрал в себя все правила, которыми пользуется мастер.
Более детально развил тему композиции в своем ролике автор канала CG Fish. В нем он раскрывает такие понятия как баланс, заполнение кадра, касание объектов. Рекомендую данное видео к просмотру.
Ознакомившись со всеми материалами, представленными в статье, вы поймете, что такое композиция и научитесь применять основные ее правила. Все описано простым языком, не пренебрегайте просмотром подобранных видео.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей, из которых вы узнаете не только основополагающие принципы дизайна, но и как работать с самыми популярными графическими программами. |
(Visited 1 307 times, 2 visits today)
2. Создайте композицию из 2-3 прямоугольников и 3-4 прямых линий, которые своим расположением связывают элементы в единое композиционное целое. Создайте: а) фронтальную композицию; б) глубинную композицию.
ходит за хозяином
преследовать хозяина кошки могут по нескольким причинам, одна из которых – простое проявление внимания и любви. но все-таки убедитесь, что ваш питомец не голоден.
щурится, когда смотрит
переглядки с незнакомым человеком кошка расценит как угрозу, своему же хозяину позволит долго смотреть в глаза. если при этом кошка еще и щурится, торжествуйте: такой «кошачий поцелуй» ― знак особого доверия.
ложится на одежду
отдыхая на вещах хозяина, кошка обменивается с ним запахом. это необходимо животному для максимально тесной связи с человеком. поэтому не ругайте питомца за шерсть на вашей одежде.
ложится на хозяина
если кошка трется о вас мордочкой, пытается улечься на колени или живот, она, как и в случае с одеждой, пытается поделиться своим запахом. такая опознавательная метка на близком и не представляющем опасности человеке животному чувствовать себя уверенно.
приносит «добычу»
все кошки ― прирожденные охотники: им нравится гонять птиц, ловить бабочек и мышей. большее удовольствия они получают, когда приносят свою добычу хозяину. таким образом животные выражают свою хозяину за заботу и внимание.
ревнует к телефону, ноутбуку и книгам
не все кошки готовы делить своего любимого хозяина с компьютером, книгой или телефоном. они просто не понимают, почему вы вот уже 30 минут трогаете не своего котика, а какую-то странную штуку.
мяукает и мурчит
кошки научились мяукать только ради человека. вокализацию они пускают в дело, чтобы привлечь внимание хозяина. например, если им тревожно и голодно, или для того, чтобы за вкусный обед. ваш питомец точно оценит нежнейший паштет gourmet! радуйте его каждый день разными текстурами (паштет с нежной начинкой из соуса, кусочки в соусе, террин или нежные биточки), и кот будет проявлять свою любовь еще эмоциональнее.
встречает дома
кошки те еще индивидуалисты, но они в человеке, его любви и ласке, не меньше чем собаки. разве питомец не прибегал к вам с радостным «мяу» на звон ключей в дверном проеме?
лижет руки и лицо
кошка вылизывает только близкого и дорогого ей человека. эта нежность еще больше укрепляет связь питомца и его хозяина. но учтите: котик проявляет свою любовь только тогда, когда чувствует себя в полной безопасности.
обнимает лапками
нежные объятия и поглаживания ― признак крепкой связи между кошкой и ее хозяином. высшую же степень любви кошки проявляют, переступая на одном месте с лапки на лапку. если ваша кошка топчется, она чувствует себя в безопасности.
высшую же степень любви кошки проявляют, переступая на одном месте с лапки на лапку. если ваша кошка топчется, она чувствует себя в безопасности.
Сочиняем декоративную композицию
Как сочинить декоративную композицию
Декоративная композиция
Декоративная композиция – композиция с высокой степенью выразительности и декоративности, включающая в себя элементы стилизации, абстракции, усиливающие ее эмоционально-чувственное восприятие. От латинского decoro – украшаю. То есть декоративная композиция ставит своей целью украшать предметы, интерьер, элементы одежды и прочее.
Однако, любая композиция, в том числе и декоративная, должна подчиняться определенным законам построения – организации предметов на плоскости, их взаимосвязь между собой. В любой композиции особое внимание уделяется гармонии цветовых отношений. Для декоративной композиции характерна стилизация природных форм, использование графических эффектов для выявления индивидуальных особенностей изображаемых предметов и усиления их выразительности.
Сочинение композиции:
1. Понятие композиционного центра
Композиционным центром является предмет, который играет в композиции ключевую роль, на нем сосредоточено внимание.
Для выявления центра композиции могут быть использованы приемы:
- форма объекта;
- величина объекта;
- цвет;
- расположение на плоскости;
- смысловая нагрузка.
Предмет отличный по форме, цвету, величине, несущий смысловую нагрузку привлекает наибольшее внимание зрителя и тем самым, как правило, является центром композиции.
Без центра композиция является фрагментарной и не может считаться завершенной. В декоративно-прикладном искусстве также может встречаться «ковровая композиция», когда какой-либо орнамент повторяется бесконечное количество раз (раппорт) и композиция не имеет центра (текстиль, обои и тому подобное). Но, как правило, орнамент является лишь частью композиции и входит в нее как элемент украшения. Например, в работе Альфонса Мухи «Мечтательность» композиционным центром является девушка, а растительный повторяющийся орнамент служит дополнением к образу.
Но, как правило, орнамент является лишь частью композиции и входит в нее как элемент украшения. Например, в работе Альфонса Мухи «Мечтательность» композиционным центром является девушка, а растительный повторяющийся орнамент служит дополнением к образу.
В станковой композиции действуют те же принципы и законы. Например, работа А.А. Иванова «Явление Христа народу» — фигура Христа расположена обособлено, она небольшая по сравнению с монолитной группой людей на переднем плане. Взгляд зрителя направляется на фигуру Христа от левого нижнего края картины вправо вверх к композиционному центру.
При составлении композиции (станковой и декоративной) художник должен позаботиться о том, чтобы у зрителя не возникало вопроса: что является главным в работе. Приведем и плохой пример с отсутствием центра – работа разваливается, становится дробной, и не ясно, ради чего она создавалась.
2. Организация пространства картинной плоскости
Один из способов взаимосвязи предметов между собой является членение плоскости на части. Существует множество способов, о которых можно прочитать в соответствующей литературе (рекомендую книгу Н.М. Логвиненко «Декоративная композиция»), но поделюсь самым простым способом, которым активно пользуюсь непосредственно я при работе над композицией – наложение плоскостей друг на друга.
А) Очерчиваем пространство будущей композиции – ограничиваемся неким форматом, он может быть горизонтальный, вертикальный и так далее.
Б) Предположим, что я создаю композицию на основе прямоугольников (можно сочетать прямоугольники и квадраты, треугольники и круги, это зависит от вашей задумки, главное, чтобы это были простые геометрические формы). На рисунке вы видите, что в пределах заданного формата я нарисовала пять прямоугольников.
В) Если эти прямоугольники воспринять как цветные листы бумаги наложенные друг на друга, то мы не увидим пересекающихся граней. Явление наложения объектов друг на друга с прорисовкой видимых и невидимых граней объекта называется оверлеппингом (при этом становится не ясно, какой из объектов находится на переднем плане, а какой на заднем).
Г) Когда грани объекта видны, мы может произвольно убирать какие-то из них и показывать, как накладывается один прямоугольников на другой, а также делать «врезки» прямоугольников друг в друга, либо оставить пересечение объектов.
Д) Когда плоскость организована, можно заполнять образовавшиеся прямоугольники цветом, орнаментом, фактурой, а также определить центр композиции.
Ж) Важно! При выборе орнаментов или фактур для вашей композиции необходимо чтобы один и тот же орнамент повторился хотя бы два раза. Все это направлено на достижение равновесия. Если один орнамент, например, кружки, находится слева, то такой же точно орнамент где-то должен повториться справа в композиции. Желательно использовать не более четырех разных фактур или орнаментов в одной композиции. Если вы опытный композитор, то можно брать и больше, но есть риск получить дробную негармоничную работу.
З) То же правило касается и цвета, если слева есть, например, желтый цвет, то он должен откликнуться и справа.
И) Центр композиции, как мы уже говорили выше, должен хорошо просматриваться и не вызывать вопроса – центр ли это? Центр также может быть врезан в композицию или линии плоскости могут пересекать его, либо он может быть просто наложен поверх линий плоскости.
К) При выборе орнаментов также не стоит увлекаться слишком большим разнообразием. Все орнаменты должны подходить друг к другу, например, по форме. Также орнамент должен соответствовать центру и находиться с ним в гармонии.
3. Стилизация природных форм
Стилизации посвящено много различной литературы. Здесь я хотела бы отметить лишь то, что при выполнении стилизации и включении стилизованных объектов в композицию, необходимо обратить внимание на выявлении аналогов между изображаемыми объектами. Плавные изогнутые линии сочетаются с круглыми, спиралевидными, овальными формами. Резкие угловатые, зигзагообразные линии соответствуют треугольным, квадратным формам. Это необходимо учитывать при построении композиции и выборе орнаментов. Опять же обратимся к работам чешского художника. Пластика линий тела девушки соотносится с пластикой растительных орнаментов, что усиливает ощущение плавности, тягучести, женственности изображаемых форм.
Это необходимо учитывать при построении композиции и выборе орнаментов. Опять же обратимся к работам чешского художника. Пластика линий тела девушки соотносится с пластикой растительных орнаментов, что усиливает ощущение плавности, тягучести, женственности изображаемых форм.
Про композицию можно говорить бесконечно долго, я постаралась в данной статье, максимально кратко сказать об основных моментах, без учета которых сложно скомпоновать и связать объекты между собой. Надеюсь, статья пригодится мастерам, ведь если не думать о композиции в произведении, то и произведения не получится. Успехов в творчестве!
Возможно Вас заинтересуют статьи:
Роспись батик платка «Музыка дождя»
Роспись платка в технике шибори
Создаем шелковый платок своими руками
Мастер-класс по росписи ткани для Seva Group
Золотой прямоугольник — ЭРИК КИМ
На сегодняшнем уроке композиции мы обсудим золотой прямоугольник.
Золотой прямоугольник основан на «золотом сечении», идее о том, что золотое сечение (1,168) повторяется в природе.
Я не собираюсь слишком много говорить о научных или математических деталях; но с практической точки зрения в фотографии это хороший способ создавать более сильные и сбалансированные композиции.
Скачать
–
1.Изображение стандартного видоискателя (3: 2), соотношение сторон:
Прежде всего, представьте свой видоискатель со стандартным соотношением сторон 3: 2.
2. Проведите диагональную линию
3. Нарисуйте перпендикулярную красную линию под углом 90 градусов:
4. Перекресток
Обратите внимание на пересечение красных линий, такое же, как у спирали Фибоначчи:
Применим диагонали к другим направлениям:
И будем работать по разным направлениям:
Давайте вернемся к основам с чистого листа.
Затем добавим красные диагонали и увидим сетку, которая образуется:
Доступ к золотому прямоугольнику в Lightroom
- Открыть Lightroom
- Нажмите «D», чтобы перейти к модулю разработки
- Нажмите «R» для перехода в режим cRop
- Нажмите «O», чтобы изменить Overlay
- Нажмите «Shift + O», чтобы изменить ориентацию наложения.

- Продолжайте переключать, пока не получите золотой прямоугольник:
Пример моей фотографии:
Теперь я собираюсь засыпать вас несколькими изображениями, надеюсь, вы сможете следовать за ними.Обратите внимание, как золотой прямоугольник и спираль Фибоначчи следуют друг за другом:
Почему золотой прямоугольник?
Я не знаю, почему это работает; но это работает.
Золотой прямоугольник намного более динамичен, чем стандартное правило третей. Это связано с тем, что правило третей слишком сильно фокусируется на горизонтальных и вертикальных линиях, которые не так динамичны, как диагональные.
Как я могу применить это к моей фотографии?
По сути, вам нужно знать следующее:
- Рисование красных и синих линий хорошо для оценки ваших композиций. после , когда вы сделали фотографии.Это поможет лучше понять вашу композицию и кадрирование в следующий раз, когда вы пойдете фотографировать.
- Когда я снимаю, я стараюсь думать о диагоналях . Я намеренно пытаюсь получить диагональ, идущую из угла кадра. Это делает мои фотографии более динамичными .
- Думайте диагонали, не думайте спиралью Фибоначчи. А если на ЖК-экране вашей камеры есть наложение диагональной сетки, включите его.
- Увеличьте угол наклона камеры. Используйте «Голландский угол», чтобы создавать более драматичные изображения.
- При кадрировании сосредоточьтесь на краях кадра и убедитесь, что края образуют диагонали.
В конечном итоге цель композиции — создать более сбалансированные, динамичные и интересные кадры. И чем сильнее ваша композиция, тем больше вы можете сосредоточиться на эмоциях и душе фотографии.
Еще кое-что будет в ближайшее время.
Всегда,
Эрик
Поднимите свою композицию на новый уровень:
Уличная фотография Композиция 101
Чтобы получить подробные уроки по композиции, прочтите бесплатную электронную книгу: « The Street Photography Composition Manual . ”
”
Дополнительные статьи по улучшению вашей композиции в фотографии:
Теория композиции
Изучите теорию композиции:
Сочинение лекций
Уроки композиции от мастеров искусств
Выполняется
Геометрические формы и типы фигур
Что такое геометрические плоские формы ? Какие у них характеристики? Это вопросы, на которые мы ответим в этом посте.
основных геометрических плоских формы :
КругОкружность — это форма, которую можно создать, отслеживая кривую, которая всегда находится на одинаковом расстоянии от точки, которую мы называем центром. Расстояние вокруг круга называется окружностью круга.
ТреугольникТреугольник — это форма, образованная 3 прямыми линиями, которые называются сторонами.Существуют разные способы классификации треугольников по их сторонам или углам.
- По углам:
- Прямой треугольник: наибольший из трех углов является прямым.
- Острый треугольник: самый большой из трех углов — это острый угол (менее 90 градусов).
- Тупой треугольник: самый большой из трех углов — тупой угол (более 90 градусов).

2. По сторонам:
- Равносторонний треугольник: все 3 стороны одинаковой длины.
- Равнобедренный треугольник: у него 2 (или более) стороны равной длины. (Равносторонний треугольник тоже равнобедренный.)
- Чешуйчатый треугольник: нет двух сторон равных размеров.
Прямоугольник — это фигура, имеющая 4 стороны. Отличительной особенностью прямоугольника является то, что все четыре угла составляют 90 градусов.
РомбРомб — это форма, образованная 4 прямыми линиями.Его четыре стороны имеют одинаковую длину, но, в отличие от прямоугольника, любой из четырех углов составляет 90 градусов.
ПлощадьКвадрат — это разновидность прямоугольника, но также разновидность ромба. У него есть характеристики обоих из них. То есть все 4 угла — прямые, а все 4 стороны равны по длине.
ТрапецияТрапеция также имеет 4 стороны. У него две стороны, которые параллельны, а две другие — нет.
Вы можете попрактиковаться с геометрическими плоскими формами, зарегистрировавшись в Smartick.
Подробнее:
Команда по созданию контента.
Многопрофильная и многонациональная команда, состоящая из математиков, учителей, профессоров и других специалистов в области образования!
Они стремятся создавать максимально качественные математические материалы.
Разделение прямоугольников на строки и столбцы
Чтобы разделить прямоугольники, требуется немного пространственных рассуждений и умение рисовать прямые линии.Это сложный навык для второклассников, особенно для тех, у кого плохие навыки печати.
На этой неделе мы работали над этим стандартом математики общего ядра для второго класса:
CCSS.MATH.CONTENT.2.GA2
Разделите прямоугольник на строки и столбцы квадратов одинакового размера и посчитайте, чтобы найти общую их количество.
На этой неделе мы выполнили несколько мероприятий, в том числе:
В понедельник мы сложили разрезанную бумагу пополам, развернули ее, нарисовали линии и пронумеровали квадраты.Мы также сложили бумагу больше раз, чтобы получилось больше квадратов! Некоторым из моих детей это было нелегко, но они смогли это сделать. Я действительно подчеркивал, что нужно следовать указаниям и делать жесткие складки.
После складывания и подсчета квадратов мы приклеили их в наши книги по композиции, и я попросил студентов записать количество строк и столбцов и использовать рамки предложений, чтобы определить, сколько строк, столбцов и квадратов было в каждом прямоугольнике.
Этому парню нужно было закончить маркировку, но у него есть концепция!
Эта таблица привязки помогла нам на протяжении всего нашего подразделения.
Собрал блок по прямоугольникам разбиения на этой неделе и создали несколько листов с упражнениями в дополнение к нашим классным заданиям.
В модуль включены инструкции по складыванию, практические листы, инструкции для классного проекта и карточки задач.
Завтра мы потренируемся с маркерами для белых досок на столах. Студенты любят писать на своих партах, и это просто дает мне еще один способ сделать контент новым для студентов. Фотография на странице продукта выше, нарисованная маркерами для доски, — это то, что мы делаем.Я предлагаю ученикам нарисовать прямоугольник, который отражает то, что я рисую на доске, и они должны разделить его на заданное количество строк и столбцов. Использование рамок предложений поможет закрепить обучение еще больше.
Завтра мы также начнем наш классный проект. Я занимался этим классным проектом несколько лет в разных форматах.
В этом году мы создадим прямоугольники и обозначим их строками, столбцами и квадратами. В прошлые годы я делал все числа, но в этом году я могу просто нацелить на составные числа, а не перечислять все числа
от 1 до 30.
Все эти действия доступны в мини-модуле «Разделение на строки и столбцы». .
Мне нравится, когда я могу создавать практические задания по математике. Хотя у меня есть ученики, которые делают несколько рабочих листов для практики и закрепления своих знаний, я предпочитаю работать с математическими понятиями, используя манипуляции, вырезание, нумерацию и установление связей.
Вы учитель второго класса? Как вы научили этому навыку своих учеников?
Возможно, вас заинтересует.. .
Форма: элементы визуального дизайна, часть 2
В этом месяце в программе Boost Your Photography: 52 Weeks Challenge основное внимание уделяется основным элементам композиции: линии, форме, форме или объему, текстуре и цвету. На этой неделе ваша задача — обратить внимание на форму. Посмотрите, как размышления о формах могут помочь вам развиваться в фотографии. (Щелкните здесь, чтобы прочитать часть 1, Линия.)Форма Фотография по самой своей природе берет трехмерный мир и отображает его в двух измерениях.Изучение формы перемещает нас от одномерного фокуса линии и кривой к двумерному фокусу формы объекта или предмета. С формой подумайте об контуре, подумайте о силуэте. (Дальнейшее изучение света и тени добавит третье измерение: форму или объем, которые мы изучим на следующей неделе.)
В визуальном дизайне есть три основных формы: круг, квадрат и треугольник. Уловка, позволяющая видеть и работать с формами на фотографиях, зависит от вашей способности концентрироваться на форме вашего объекта, в отрыве от реальности того, что ваш объект .Давайте посмотрим на каждую из этих трех основных форм, а также на то, как распознать и использовать их в вашей фотографии.
Круг
Настоящий круг — это редкая форма, которая гораздо чаще встречается в искусственных средах, чем в естественных. Круг символизирует равновесие, симметрию. Математический круг идеально круглый и безупречно ровный. Многие природные объекты, которые мы считаем кругами, таковыми не являются. Дети могут рисовать яблоки, тыквы и луну в виде кругов, но на самом деле эти объекты чаще всего имитируют настоящие круги.
Поиск и фотографирование кругов часто требует некоторого уровня абстракции. Только правильный угол, правильное положение или правильная перспектива позволят вашему зрителю зафиксировать «круг» при взгляде на определенный объект. Проведите некоторое время с объектом, двигаясь вокруг, глядя высоко и низко, и посмотрите, как форма или формы, которые вы видите, меняются по мере вашего движения. Фотографировать можно только тогда, когда вы найдете нужную форму.
Квадрат Квадрат — это еще одна форма, распространенная в мире конструирования.Большинство зданий и построек содержат квадраты или прямоугольники. Квадраты могут передавать ощущение баланса и симметрии, как круги, но они прикреплены к их прямым сторонам. Квадраты блочные и имеют больший визуальный вес. Различные размеры квадратов на фотографии могут дать ощущение расстояния или перспективы. Треугольник Треугольник как форма наименее приятен из трех. Треугольники заостренные и часто неуравновешенные, что сигнализирует об опасности или страхе. Горы часто можно представить в виде треугольников.Вы также можете использовать перспективу и точки схода для создания треугольников на изображении. Дороги, уходящие вдаль, или здания, на которые смотрят снизу, могут казаться сходящимися в треугольные формы. Как вы будете использовать форму? Попрактикуйтесь, пытаясь увидеть свою композицию как формы, а не как предметы. Не видеть на пляже гальку; видеть круги. Не видеть зданий; видеть квадраты и прямоугольники. Не смотри на горы; видеть треугольники. Абстрагируйтесь от определений того, что вы фотографируете, и попытайтесь увидеть лежащую в основе форму или формы.Затем поделитесь тем, что вы узнали! Вы можете поделиться ссылкой или фотографией в комментариях ниже или подумать о присоединении к сообществу BYP 52 Weeks в Google+, чтобы делиться еженедельной фотографией и смотреть, что снимают другие.
Boost Your Photo: Learn Your DSLR доступен на Amazon. Получите максимальную отдачу от своей камеры с помощью практических советов по техническим и творческим аспектам цифровой зеркальной фотографии, которые позволят вам сразу же делать красивые снимки.
Inkscape: Фигуры | Inkscape
В этом руководстве рассматриваются четыре инструмента формы: прямоугольник, эллипс, звезда и спираль.Мы продемонстрируем возможности фигур Inkscape и покажите примеры того, как и когда их можно использовать.
Используйте Ctrl + Стрелки , колесико мыши или средний кнопку перетащите , чтобы прокрутить страницу вниз. По основам создания, выбора и преобразования объектов, см. базовое руководство в.
В Inkscape есть четыре универсальных инструмента для создания фигур, каждый из которых может создавать и редактировать собственные. тип фигур.Фигура — это объект, который можно изменять способами, уникальными для этого типа фигуры, с помощью перетаскиваемого дескрипторы и числовые параметры, которые определяют внешний вид.
Например, с помощью звезды вы можете изменить количество наконечников, их длину, угол, округление и т. Д. — а звездочка остается звездой. Фигура «менее свободна», чем простой путь, но часто более интересна и полезна. Ты можешь всегда преобразовывать форму в путь ( Shift + Ctrl + C ), но обратное преобразование невозможно.
Инструменты формы: Прямоугольник, Эллипс, Звезда, и спираль. Во-первых, давайте посмотрим, как в целом работают инструменты формы; затем мы исследуем каждый Подробно о типе формы.
Общие советы
Новая форма создается путем перетаскивания на холст ging с соответствующим инструмент. Как только форма создана (и пока она выбрана), ее ручки отображаются в виде белого ромба, квадратные или круглые метки (в зависимости от инструментов), так что вы можете сразу редактировать то, что вы создали, перетаскивая их ручки.
Все четыре вида фигур отображают свои ручки во всех четырех инструментах фигур, а также в инструменте Узел. ( F2 ). Когда вы наводите указатель мыши на ручку, он сообщает вам в строка состояния, что будет делать этот дескриптор при перетаскивании или нажатии с различными модификаторами.
Кроме того, каждый инструмент формы отображает свои параметры на панели управления инструментами (которая запускается по горизонтали над полотном). Обычно в нем есть несколько числовых полей ввода и кнопка для сброса значений на по умолчанию.Когда выбраны формы собственного типа текущего инструмента, редактирование значений на панели элементов управления изменяет выбранную форму (ы).
Любые изменения, внесенные в элементы управления инструмента, запоминаются и используются для следующего объекта, который вы рисуете с помощью этого инструмента. Для Например, после того, как вы измените количество подсказок звезды, новые звезды также будут иметь это количество подсказок, когда нарисовано. Более того, даже простой выбор формы отправляет ее параметры на панель управления инструментами и, таким образом, устанавливает значения для вновь созданных фигур этого типа.
В инструменте формы выбрать объект можно, щелкнув на нем . Ctrl + нажмите (выберите в группе) и Alt + щелкните (выберите под) также работают так же, как и в инструменте выбора. Esc отменяет выбор.
Прямоугольники
Прямоугольник — самая простая, но, пожалуй, самая распространенная форма в дизайне и иллюстрации.Inkscape пытается сделать создание и редактирование прямоугольников максимально простым и удобным.
Переключитесь на инструмент «Прямоугольник», нажав F4 или нажав его кнопку на панели инструментов. Нарисуйте новый прямоугольник рядом с этим синим:
Затем, не выходя из инструмента «Прямоугольник», переключите выделение с одного прямоугольника на другой, щелкнув по ним.
Сочетания клавиш для рисования прямоугольников:
С помощью Ctrl нарисуйте квадрат или прямоугольник с целочисленным соотношением (2: 1, 3: 1 и т. Д.).
С помощью Shift нарисуйте начальную точку как центр.
Как видите, выбранный прямоугольник (только что нарисованный прямоугольник всегда выбран) показывает три маркера в трех из его углы. На самом деле это четыре ручки, но две из них (в правом верхнем углу) перекрываются, если прямоугольник не округляется. Это две ручки для закругления; два других (верхний левый и нижний справа) — это ручки изменения размера.
Давайте сначала посмотрим на ручки округления. Возьмите один из них и потяните вниз. Все четыре угла прямоугольника стали закругленными, и теперь вы можете увидеть вторую ручку округления — она остается в исходном положении в угол. Если вам нужны круглые закругленные углы, это все, что вам нужно сделать. Если вам нужны закругленные углы дальше по одной стороне, чем по другой, вы можете переместить вторую ручку влево.
Здесь первые два прямоугольника имеют закругленные углы, а два других — эллиптические закругленные углы:
Все еще находясь в инструменте «Прямоугольник», щелкните эти прямоугольники, чтобы выделить их, и посмотрите на их ручки округления.
Часто радиус и форма скругленных углов должны быть постоянными в пределах всей композиции, даже если размеры прямоугольников разные (подумайте о схемах с закругленными прямоугольниками разных размеров). Inkscape делает это легкий. Переключитесь на инструмент «Селектор»; на панели управления инструментами есть группа из четырех кнопок-переключателей, вторая слева показаны два концентрических закругленных угла. Вот как вы контролируете, являются ли закругленные углы масштабируется, когда прямоугольник масштабируется или нет.
Например, здесь оригинальный красный прямоугольник дублируется и масштабируется несколько раз, вверх и вниз, для разных пропорции, с помощью кнопки « Масштабировать закругленные углы » от :
Обратите внимание на то, что размер и форма скругленных углов одинаковы для всех прямоугольников, так что скругления совпадают. точно в правом верхнем углу, где все они встречаются. Все пунктирные синие прямоугольники получены из исходный красный прямоугольник, просто масштабируя в Селекторе, без какой-либо ручной регулировки ручек округления.
Для сравнения, вот та же композиция, но теперь созданная с помощью закругленной шкалы . углы ”кнопка на :
Теперь закругленные углы такие же разные, как и прямоугольники, которым они принадлежат, и нет ни малейшего согласия. в правом верхнем углу (увеличьте масштаб, чтобы увидеть). Это тот же (видимый) результат, что и при преобразовании исходный прямоугольник в путь ( Ctrl + Shift + C ) и масштабируем его как путь.
Вот ярлыки для маркеров закругления прямоугольника:
Перетащите с Ctrl , чтобы другой радиус такой же (круговое закругление).
Ctrl + нажмите чтобы сделать другой радиус таким же без перетаскивания.
Shift + нажмите , чтобы убрать округление.
Возможно, вы заметили, что панель элементов управления инструмента «Прямоугольник» показывает горизонтальную (Rx) и вертикальные (Ry) радиусы скругления для выбранного прямоугольника и позволяют точно их установить с использованием любых единиц длины. Кнопка делает то, что написано — убирает округление от выбранного прямоугольника (ов).
Важным преимуществом этих элементов управления является то, что они могут воздействовать на множество прямоугольников одновременно. Например, если вы хотите изменить все прямоугольники в слое, просто сделайте Ctrl + A () и установите необходимые параметры на панели управления.Если выбраны какие-либо непрямоугольники, они будут проигнорированы — изменятся только прямоугольники.
Теперь давайте посмотрим на ручки изменения размера прямоугольника. Вы можете задаться вопросом, зачем они нам вообще нужны, если мы можем так же хорошо изменить размер прямоугольника с помощью Selector?
Проблема с Selector заключается в том, что его понятия горизонтального и вертикального всегда совпадают с представлениями страницы документа. По для контраста, ручки изменения размера прямоугольника масштабируют его на вдоль сторон этого прямоугольника на , даже если прямоугольник повернут или перекошен.Например, попробуйте сначала изменить размер этого прямоугольника с помощью Селектора, а затем с его помощью. изменить размер маркеров в инструменте Прямоугольник:
Поскольку маркеров изменения размера два, вы можете изменять размер прямоугольника в любом направлении или даже перемещать его по его стороны. Ручки изменения размера всегда сохраняют радиусы скругления.
Вот ярлыки для ручек изменения размера:
Перетащите с Ctrl , чтобы привязать к стороны или диагональ прямоугольника.Другими словами, Ctrl сохраняет либо ширину, либо высоту, либо отношение ширины / высоты прямоугольника (опять же, в своей собственной координате система, которая может быть повернута или перекошена).
Вот тот же прямоугольник с серыми пунктирными линиями, показывающими направления, к которым держатся ручки изменения размера. при перетаскивании с помощью Ctrl (попробуйте):
Наклоняя и вращая прямоугольник, затем дублируя его и изменяя размер с помощью его ручек изменения размера, можно создавать 3D-композиции. можно легко создать:
Вот еще несколько примеров композиций прямоугольников, включая закругление и градиентную заливку:
Эллипсы
Инструмент Эллипс ( F5 ) может создавать эллипсы и круги, которые вы можете превращать в сегменты или дуги.Ярлыки для рисования такие же, как у инструмента прямоугольник:
С помощью Ctrl нарисуйте круг или эллипс с целочисленным соотношением (2: 1, 3: 1 и т. Д.).
С помощью Shift нарисуйте начальную точку как центр.
Давайте исследуем ручки эллипса. Выберите этот:
Опять же, изначально вы видите три ручки, но на самом деле их четыре.Крайняя правая ручка — это два перекрывающих друг друга ручки, позволяющие «открыть» эллипс. Перетащите в крайнее правое положение ручкой, затем перетащите другой маркер, который станет видимым под ним, чтобы получить различные сегменты круговой диаграммы или дуги:
Чтобы получить сегмент (дуга плюс два радиуса), перетащите за пределы эллипса; чтобы получить дугу, перетащите внутрь . Выше 4 сегмента на слева и 3 дуги справа.Обратите внимание, что дуги являются незамкнутыми формами, т. Е. Обводка проходит только по эллипсу. но не соединяет концы дуги. Вы можете сделать это очевидным, если удалите заливку, оставив только обводку:
Обратите внимание на веерообразную группу узких сегментов слева. Легко было создать с помощью угла щелчок ручки с Ctrl . Вот дуга / сегмент обрабатывать ярлыки:
С помощью Ctrl щелкайте ручку каждые 15 градусов при перетаскивании.
Shift + нажмите , чтобы сделайте эллипс целым (не дугой или сегментом).
Угол привязки можно изменить в настройках Inkscape (в ).
Две другие ручки эллипса используются для изменения его размера вокруг центра. Их ярлыки похожи на ручки округления прямоугольника:
И, как ручки изменения размера прямоугольника, эти ручки эллипса регулируют высоту и ширину эллипса в собственные координаты эллипса .Это означает, что повернутый или перекошенный эллипс можно легко растягивается или сжимается по исходным осям, оставаясь при этом повернутым или перекошенным. Попробуйте изменить размер любого из этих эллипсы за их ручки изменения размера:
звёзд
Звезды — самая сложная и самая захватывающая форма Inkscape. Если вы хотите удивить своих друзей Inkscape, пусть поиграют со звездочкой. Это бесконечно интересно — просто затягивает!
Инструмент «Звезда» может создавать два похожих, но разных типа объектов: звезды и многоугольники.У звезды две ручки положение которых определяет длину и форму его кончиков; многоугольник имеет только одну ручку, которая просто вращается и изменяет размер многоугольника при перетаскивании:
На панели элементов управления инструмента Звезда первые две кнопки определяют способ рисования фигуры (правильный многоугольник или звезда). Далее числовое поле устанавливает количество вершин звезды или многоугольника. Этот Параметр доступен для редактирования только через панель управления. Допустимый диапазон от 3 (очевидно) до 1024, но вы не следует пробовать большие числа (скажем, более 200), если ваш компьютер работает медленно.
При рисовании новой звезды или многоугольника
Естественно, звезда — гораздо более интересная форма (хотя на практике часто более полезны многоугольники). Два ручки звезды имеют несколько другие функции. Первый дескриптор (изначально он находится на вершине, т.е. на выпуклый угол звезды ) делает лучи звезды длиннее или короче, но при повороте (относительно центра формы), другая ручка поворачивается соответствующим образом.Это означает, что вы не можете перекосить лучи звезды с этой ручкой.
Другая ручка (изначально в вогнутом углу между двумя вершинами), наоборот, свободна. для перемещения в радиальном и тангенциальном направлениях, не затрагивая ручку вершины. (Фактически, эта ручка может сама стать вершиной, перемещаясь дальше от центра, чем другой маркер.) Это ручка, которая может перекосить советы звезды, чтобы получить всевозможные кристаллы, мандалы, снежинки и дикобразы:
Если вам нужна обычная обычная звезда без такого кружева, вы можете заставить наклонную ручку вести себя как без перекоса:
В качестве полезного дополнения для перетаскивания ручки на холсте панель элементов управления имеет поле, которое определяет соотношение расстояний между двумя ручками до центра.
У звезд Inkscape есть еще две хитрости. В геометрии многоугольник — это форма с прямыми краями и острые углы. Однако в реальном мире обычно бывает разная степень криволинейности и округлости. присутствует — и Inkscape тоже может это сделать. Округление звезды или многоугольника немного отличается от округления прямоугольник, однако. Вы не используете для этого специальный дескриптор, но
«По касательной» означает в направлении, перпендикулярном направлению к центру.Если вы «поверните» ручка с Shift против часовой стрелки по центру, получается положительная округлость; с вращением по часовой стрелке, вы получить отрицательную округлость. (См. Ниже примеры отрицательной округлости.)
Вот сравнение скругленного квадрата (инструмент «Прямоугольник») со скругленным четырехсторонним многоугольником (инструмент «Звезда»):
Как видите, в то время как прямоугольник с закругленными углами имеет прямые сегменты по бокам и круглые (обычно эллиптические) закругления, закругленный многоугольник или звезда вообще не имеет прямых линий; его кривизна плавно изменяется от от максимума (в углах) до минимума (посередине между углами).Inkscape делает это, просто добавляя коллинеарные касательные Безье к каждому узлу формы (вы можете увидеть их, если преобразовали форму в путь и изучите его в инструменте Node).
Параметр, который вы можете настроить на панели управления, — это соотношение длина этих касательных к длине сторон многоугольника / звезды, к которым они примыкают. Этот параметр может быть отрицательным, что меняет направление касательных на противоположное. Значения около 0.От 2 до 0,4 дает «нормальное» округление такого рода, которого вы ожидаете; другие значения имеют тенденцию создавать красивые, замысловатые и совершенно непредсказуемые узоры. Звезда с большим значением округлости может выходить далеко за пределы положения ручки. Вот несколько примеров, каждый из которых указывает значение округлости:
Если вы хотите, чтобы кончики звезды были острыми, а вогнутые — гладкими или наоборот, это легко сделать, создав смещение ( Ctrl + J ) от звезды:
Shift + перетащить ging Звездные ручки в Inkscape — одно из лучших занятий, известных человеку.Но это может стать еще лучше.
Чтобы лучше имитировать формы реального мира, Inkscape может рандомизировать (т. Е. Случайным образом искажать) его звезды и многоугольники. Незначительная рандомизация делает звезду менее регулярной, более человечной, часто забавной; сильный рандомизация — это увлекательный способ получения множества безумно непредсказуемых форм. Круглая звезда остается плавно округляется при случайном расположении. Вот ярлыки:
Когда вы рисуете или редактируете рандомизированную звезду с помощью ручки-перетаскивания, она будет «дрожать», потому что каждое уникальное положение ее дескрипторы соответствует собственной уникальной рандомизации.Таким образом, перемещение ручки без Alt повторно рандомизирует фигуру на тот же уровень рандомизации, при перетаскивании с нажатой клавишей Alt сохраняется та же рандомизация, но изменяется ее уровень. Здесь звезды, параметры которых точно такие же, но каждая из них повторно рандомизируется путем очень небольшого перемещения ручки (уровень рандомизации — 0,1):
А вот средняя звезда из предыдущего ряда с уровнем рандомизации от -0,2 до 0,2:
Alt + перетащить a ручку средней звезды в этом ряду и наблюдайте, как она превращается в своих соседей справа и слева — и дальше.
Вероятно, вы найдете свои собственные приложения для рандомизированных звезд, но мне особенно нравятся закругленные амебоподобные пятна и большие шероховатые планеты с фантастическими ландшафтами:
Спирали
Спираль Inkscape — это универсальная форма, и хотя она не такая захватывающая, как звезда, иногда она очень полезна. А спираль, как звезда, рисуется из центра; как при рисовании, так и при редактировании,
Нарисованная спираль имеет две ручки на внутреннем и внешнем концах.Обе ручки, когда их просто перетаскивают, перекатывают или развернуть спираль (т.е. «продолжить» ее, изменив количество витков). Другие ярлыки:
Наружная ручка:
Внутренняя ручка:
Alt + перетащить вертикально сходиться / расходиться.
Alt + нажмите , чтобы сбросить расхождение.
Shift + нажмите , чтобы переместите внутреннюю ручку в центр.
Дивергенция спирали — мера нелинейности ее ветров. Когда это равно до 1 спираль однородна; когда он меньше 1 ( Alt + перетащить вверх) спираль более плотная на периферии; когда он больше 1 ( Alt + перетащить вниз) спираль плотнее к центру:
Максимальное количество витков спирали — 1024.
Так же, как инструмент Эллипс хорош не только для эллипсов, но и для дуг (линий постоянной кривизны), Инструмент «Спираль» полезен для создания кривых , плавно изменяющихся кривизной . По сравнению с равниной Кривая Безье, дуга или спираль часто более удобны, потому что вы можете сделать ее короче или длиннее, перетаскивая ручка вдоль кривой, не влияя на ее форму. Кроме того, хотя спираль обычно рисуется без заливки, вы можно добавить заливку и удалить обводку для получения интересных эффектов.
Особенно интересны спирали с точечной обводкой — они сочетают в себе плавную концентрацию формы. с регулярными равномерными отметками (точками или тире) для создания красивых муаровых эффектов:
Заключение
Инструменты форм Inkscape очень мощные. Изучите их трюки и поиграйте с ними на досуге — это окупится, когда вы сделаете свою дизайнерскую работу, потому что использование форм вместо простых путей часто делает векторную графику быстрее создавать и легче изменять.Если у вас есть идеи по дальнейшему улучшению формы, пожалуйста, свяжитесь с Разработчики.
Авторы: Булия Бяк; Джонатан Лейтон; Колин Марквардт; Николя Дюфур; Gellért Gyuris
Дизайн верхнего / нижнего колонтитула: Эстебан Капелла — 2019
Золотое сечение в фотографии: что это такое и как его использовать.
Это материал следующего уровня.
Правило третей. ведущие линии. Все это важно, но они не так бросаются в глаза, как золотое сечение.
Если вы готовы пройти мимо, просто поместив объект в третью строку и назвав его композицией, читайте дальше. Если нет, даже не думайте читать дальше.
Я говорю это в шутку, надеюсь, вы знаете, но суть в том, что это композиционное правило может быть трудным для понимания и даже сложнее добавить в ваши изображения. Однако, если вы можете, качество и привлекательность ваших изображений вырастут в геометрической прогрессии.
Для начала поймите, что золотое сечение применяется к вашим изображениям по-разному и известно под разными именами.Некоторые из имен, с которыми вы, возможно, знакомы: золотая середина, фи, спираль Фибоначчи или божественная пропорция. Возможно, вы знакомы с одним или несколькими из этих терминов, но не запутайтесь.
Каждый из них использует золотое сечение по-разному для создания искусства, изображений и архитектуры, приятных для человеческого глаза.
Золотое сечение — это соотношение примерно 1,618: 1. Художники веками использовали это соотношение для создания произведений искусства, от картин до архитектуры.Бетховен использует его в своей знаменитой пятой симфонии. Это действительно повсюду вокруг нас, в том числе в наших собственных телах.
Чтобы увидеть и понять золотое сечение, давайте разделим линию на две части. Если следовать золотому сечению, это будет выглядеть, как на изображении ниже, где A — длинная сторона (1,618), а B — более короткая сторона (1).
Проще всего увидеть это на теле человека на руке, хотя есть много других частей человеческого тела, которые следуют золотому сечению.
Для художников сила золотого сечения начинается тогда, когда это соотношение применяется к другим формам. Давайте сначала построим так называемый золотой прямоугольник. Мы делаем это, беря длинную сторону линии, которую мы пометили A, и согласовывая эту длину, чтобы сформировать более короткие стороны прямоугольника.
Эта форма часто используется как в современной, так и в древней архитектуре, самой известной из которых является Парфенон.
Подробнее о золотом сечении в архитектуре.
Некоторые называют правило третей упрощенной версией золотого сечения, и если вы задумаетесь, то поймете почему. Добавив еще одну вертикальную линию к золотому прямоугольнику, вы получите очень точную копию правила третей.
Последовательность Фибоначчи
В 1200 году нашей эры математик Леонардо Фибоначчи открыл то, что сейчас известно как последовательность Фибоначчи, которая помогла продвинуть золотое сечение еще дальше. Он взял числа 0 и 1 и сложил их, чтобы получить 1.
Затем он продолжил брать два предыдущих ответа и сложил их вместе, чтобы сформировать цепочку чисел, которую вы видите ниже.
Красота этой цепочки чисел заключается в том, что вы берете любые две суммы рядом друг с другом и делите большую на меньшую. Когда вы это сделаете, вы получите число, очень близкое к золотому сечению. Смотри ниже.
5 + 18 = 13 и 8 + 13 = 21 находятся рядом друг с другом в последовательности Фибоначчи. Возьмите обе их суммы, 13 и 21, и разделите наибольшее на наименьшее, и вы получите число, очень близкое к 1.618.
Сделайте это с любой из сумм в последовательности Фибоначчи, и вы обнаружите то же самое.
Останьтесь со мной сейчас, потому что мы не собираемся больше углубляться в математику, так что не прекращайте читать обо мне!
Оглядываясь назад на золотой прямоугольник, когда я начинаю добавлять меньшие золотые прямоугольники внутри больших, происходит кое-что удивительное.
Площадь каждого из вновь образованных квадратов является суммой уравнения в последовательности Фибоначчи, и отсюда мы получаем спираль Фибоначчи, которую многие художники используют сегодня в качестве своей основной композиционной техники.
Спираль Фибоначчи
Спираль создается путем рисования дуг окружности из противоположных углов каждого квадрата. Посмотрите на рисунок ниже, чтобы увидеть спираль внутри золотого прямоугольника. Эта спираль широко распространена в природе, особенно в раковине наутилуса.
Посмотрите это видео, это прекрасная иллюстрация золотого сечения, встречающегося в природе.
Обратите внимание, и вы увидите золотое сечение и спираль Фибоначчи повсюду, от продуктов, которые вы покупаете, до логотипов компаний и архитектуры.
Это хорошо известно маркетологам, которые понимают, что следуя золотому сечению, люди с большей вероятностью будут рассматривать свои продукты как благоприятные. Мы можем использовать это в своих интересах и в наших изображениях.
Использование золотого сечения в фотографии
Ниже приведена диаграмма, которая детально описывает спираль Фибоначчи с основными линиями 1: 1.618. Спираль Фибоначчи — один из основных способов использования золотого сечения в фотографии для фотографов.
Многие известные фотографы используют золотое сечение в фотографии.Ансель Адамс часто использовал его в своих пейзажных портретах.
© Ансель Адамс
Анри Картье-Брессон, один из моих любимых фотографов, использовал его, чтобы запечатлеть жизнь такой, какая она есть. Картье-Брессон всю свою карьеру использовал объектив с фокусным расстоянием 50 мм, уделяя меньше внимания оборудованию и больше композиции. Ниже представлен автопортрет, сделанный им с использованием спирали Фибоначчи в качестве композиционной техники.
Анри Картье-Брессон
Посмотрите на эти изображения и постарайтесь увидеть в них красоту.Это изображения повседневной жизни, но сделанные в интересной и вдохновляющей манере. У него был мощный способ использования золотого сечения в фотографии, чтобы оживить обыденное.
Изображения выше, © Анри Картье-Брессон
На мой взгляд, это и есть фотография. Не о том, сколько оборудования мы можем купить или какой объектив самый большой. Речь идет о рассказе истории, которая происходит прямо у нас на глазах.
«Для меня фотография — это одновременное признание значимости события за доли секунды».
-Анри Картье-Брессон
Создание с использованием спирали Фибоначчи в фотографии
Спираль Фибоначчи сложнее понять, чем, скажем, баланс или правило третей. Эти композиционные правила проще понять и использовать.
Это причина того, что многие фотографы никогда не слышали о спирали Фибоначчи или золотом сечении в фотографии.Чтобы использовать это в своих фотографиях, требуется больше практики и внимания. Позвольте мне рассказать о некоторых способах включения спирали Фибоначчи в ваше изображение, чтобы облегчить композицию ваших изображений.
Самый простой способ начать использовать спираль Фибоначчи — снимать сцены с неподвижными объектами и размещать их так, чтобы они образовывали плавное число девять, а ваш объект находится в круге девяти. Изображение справа — хороший тому пример.
Другой способ творить со спиралью Фибоначчи — использовать открытое пространство или пространство, яркость которого отличается от яркости объекта.
На этом изображении ниже, взгляд направлен на объект человеком в тени в нижнем левом углу и человеком в тени справа. Светлые тона неба помогают привлечь внимание зрителя к изображению, а затем подталкивают взгляд к объекту.
Это изображение серферов — еще один пример.
Используя серфера внизу, чтобы провести взгляд по изображению, зритель оказывается у серфера на волне. Вы можете сказать себе: «Это просто правило третей.«Вы правы, правило третей является частью этого образа.
Однако серфер в нижнем левом углу не следует правилу третей, но добавляет баланс, глубину и помогает привлечь внимание к объекту. Серфер в нижнем левом углу демонстрирует все это, потому что он находится в месте, где можно использовать спираль Фибоначчи. Взгляните на изображения ниже.
Что вы предпочитаете?
Эти тонкие различия могут превратить ваши изображения из хороших в отличные.
Создание с использованием золотого сечения в фотографии
Создание изображений с использованием соотношения сторон может быть невероятно трудным.Что еще хуже, каждый прямоугольник можно также превратить в более мелкие золотые прямоугольники. Взгляните на изображения ниже. Это беспорядок из строк!
Чтобы еще больше усложнить ситуацию, линии золотого сечения также могут быть диагональными. На изображении ниже показано, как диагональные линии могут составлять золотое сечение, и снова внутри каждого набора линий могут быть добавлены дополнительные линии, соответствующие золотому сечению. В бесконечность.
Чтобы помочь решить эту путаницу, позвольте мне дать несколько простых советов, когда вы начнете использовать золотое сечение в фотографии.
СОВЕТ ПЕРВЫЙ: РАЗМЕСТИТЕ ТЕМУ НА ПЕРЕСЕЧЕНИИ ЛИНИЙ
Как и в случае с правилом третей, размещение объекта на пересечении линий поможет создать более приятное изображение для зрителя. Поступая так, вы уйдете или вырежете что-то из изображения, которое вы не сделали бы иначе. Сам факт этого поможет изменить то, как вы снимаете изображения.
СОВЕТ ВТОРОЙ: РАЗМЕСТИТЕ СИЛЬНЫЕ ЛИНИИ НА ЛИНИЯХ ЗОЛОТОГО СООТНОШЕНИЯ
Этот совет особенно полезен при фотографировании архитектуры с четкими линиями.Поместите эти четкие линии на линии золотого сечения, чтобы создать больше интереса к изображению.
На изображении здания линия между темной и светлой частями здания проводится по линии золотого сечения, а также по верхним углам.
На фотографии моста линии перил совпадают с линиями золотого сечения, помогая создать изображение, которое привлекает внимание зрителей и добавляет интереса.
Энни Либовиц
Вы когда-нибудь видели групповое фото от Энни Либовиц? Она далека от правила третей.В большинстве групповых фото используется золотое сечение.
© Энни Либовиц
Заключение
Это может сбивать с толку, когда вы начинаете включать золотое сечение в свои изображения, потому что есть чертовски много способов! Я бы посоветовал взять один или два метода и поработать над ними, прежде чем вводить другие.
Сделав это, вы привыкнете к использованию этого метода, и по мере того, как вы привыкнете к одному или двум методам, начнете добавлять другие.
Отказ от правила третей и использование более продвинутых композиционных приемов действительно поможет вам стать фотографом с яркими изображениями.
Супер-классный бесплатный курс по освещению.
Готовы узнать об освещении?
Независимо от того, снимаете ли вы в помещении, мой бесплатный онлайн-курс по освещению для вас. Просто нажмите «Зарегистрируйтесь» ниже и введите свое имя и адрес электронной почты.
Поднимите свои навыки освещения на новый уровень!
Успех !! Я так рада, что ты здесь! Вы найдете ссылку на курс в своем электронном письме.
(PDF) Отображение структуры восприятия прямоугольников с помощью оценок согласия
в различных положениях, необходимо использовать ориентированный зонд (например, небольшой прямоугольник с двойной симметрией
) и изучить направленную структуру внутри кадра должен использоваться направленный зонд
(например, равнобедренный треугольник с односторонней симметрией). Дальнейшие проблемы касаются
эффектов нескольких зондов в одном кадре. Мы собираем такие данные, и
сообщит о результатах в следующих статьях.
Благодарности. Мы хотим поблагодарить Карен Шлосс и Джонатана Саммартино за их помощь
и поддержку в проведении этого исследования. Мы также благодарим Jing Zhang и Christie Nothelfer
за помощь в сборе данных, представленных в этой статье, и Tom Wickens за руководство при анализе данных
. Мы также благодарим Криса Макмануса и Джима Померанца за вдумчивые и полезные комментарии
к предыдущей версии рукописи. Материал, описанный в этой статье, основан на
работе, поддержанной Национальным научным фондом в рамках гранта № 0745820 и подарка Google
SEP.
Список литературы
Александр С, 2002 Природа порядка.



