Как рисовать фигуры: Как научиться ложить штрих по форме предмета- Как научиться нарисовать геометрические фигуры- Как научить…
- Как рисовать геометрические фигуры
- Как рисовать объемные фигуры и тела карандашом. Рисуем цилиндр
- Как в Кореле нарисовать простейшие фигуры
- Как рисовать невозможные фигуры
- Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
- Как нарисовать прямоугольник и другие фигуры в фотошопе?
- Как рисовать фигуры в Photoshop с помощью Shape Tool (фигура) – Photo7.
- Как рисовать 2D-фигуры в детском саду — KindergartenWorks
- Создание персонажей с помощью 7 основных форм
- Рисование фигур на холсте — веб-API
- Преобразование фигур в формы
- Как рисовать с помощью фигур
- Как добавить формы + линии в Adobe InDesign - Paper + Oats
- Как рисовать фигуры в Photoshop с помощью инструмента «Фигура»
Как рисовать геометрические фигуры
Поделиться статьёй:
У многих начинающих художников нередко возникает вопрос о том, как строить геометрические фигуры и придавать им объем. Основная ошибка новичков состоит в том, что зачастую они начинают срисовывать отдельные предметы и в итоге неправильно передают их пропорции и искажают форму. Важно идти от общего к частному, от группы к отдельным фигурам.
В процессе создания геометрического натюрморта художник проходит следующие последовательные этапы:
- компоновка;
- уточнение формы и размеров;
- придание фигурам объема.
Рассмотрим эти этапы более детально.
Компоновка
При создании рисунка очень важно не упустить данный этап. Прежде всего, нужно определить размеры фигур таким образом, чтобы они гармонично смотрелись в формате листа, а также сравнить высоту группы с ее шириной, используя метод визирования.
Уточнение формы
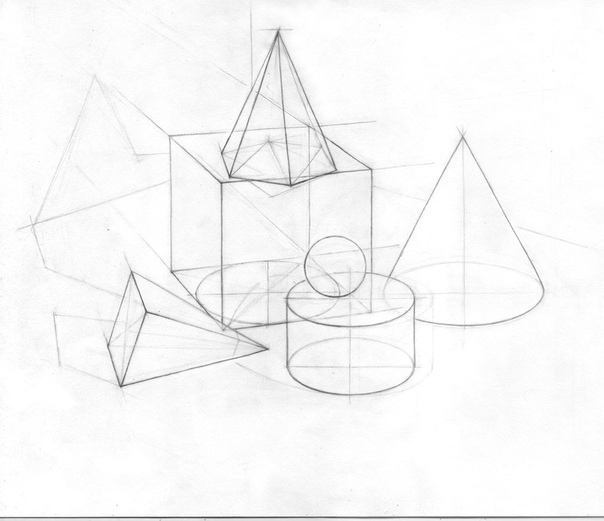
На данном этапе уточняется форма и расположение отдельных предметов группы. Поговорим подробнее о технике изображения различных фигур.
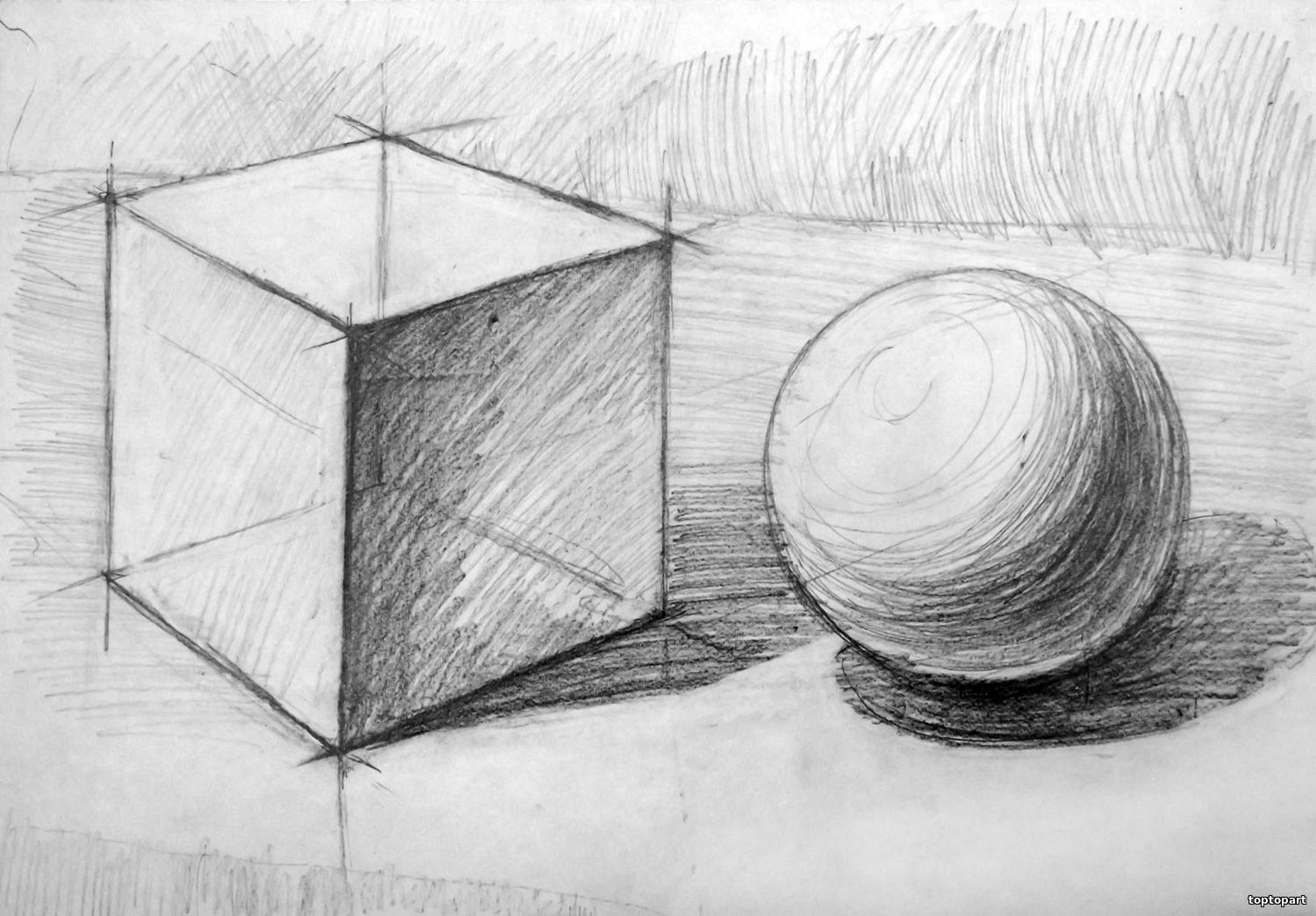
При прорисовке куба отмечается положение ближайшего к художнику ребра, видимых плоскостей, а также намечаются скрытые грани. При этом очень важно чтобы линии не «заваливались» и били ровными, тогда фигура получится устойчивой. Важно также не забывать про угол зрения и изображать плоскости в перспективном сокращение.
Построение конуса начинается с изображение диаметра основания и определения его центра, из которого рисуется перпендикулярная линия вверх до вершины фигуры. После этого обозначаются боковая поверхность конуса и его основание, которое на рисунке принимает форму эллипса.
Для того чтобы изобразить шар, необходимо вписать окружность в квадрат, ограничивающий размеры фигуры, который был нарисован на этапе компоновки.
Так же на этом этапе необходимо обозначить плоскость, чтобы не казалось, что группа висит в воздухе.
Придание фигурам объема
Заключительным этапом изображения геометрических фигур является проработка в тоне. Для этого используются такие технические приемы, как штриховка и растушевка.
Более подробно об изображении геометрических фигур можно узнать, посмотрев видео преподавателя курсов рисования Санкт-Петербургской школы телевидения Федосеевой Марии.
Поделиться статьёй:
Как рисовать объемные фигуры и тела карандашом. Рисуем цилиндр
Рисование геометрических фигур многим может показаться скучным занятием, но на самом деле это базовое упражнение для всех художников. Именно геометрические фигуры помогут разобраться с перспективой, объемом, правильностью формы и композицией. Так что если вы решили заняться академическим рисунком или изобразительным искусством в целом, вам обязательно надо научиться тому, как нарисовать цилиндр, шар, куб, тетраэдр и другие фигуры.
Именно геометрические фигуры помогут разобраться с перспективой, объемом, правильностью формы и композицией. Так что если вы решили заняться академическим рисунком или изобразительным искусством в целом, вам обязательно надо научиться тому, как нарисовать цилиндр, шар, куб, тетраэдр и другие фигуры.
Базовый рисунок цилиндра
Карандаш — это основной инструмент художника. Так что вначале надо научиться тому, как нарисовать карандашом. Ведь именно карандашный набросок является основой для большинства других техник.
Для удобства наметим вертикальную ось, а также две горизонтальных — для верхнего и нижнего овала. Длина верхнего и нижнего овала должна быть одинаковой. Что до ширины, у нижнего она должна быть больше.
На следующем этапе сотрем оси, оставив только основные линии.
Потом наведем контур маркером. Делать это надо аккуратно, чтобы линии были максимально ровными и плавными.
Теперь займемся светом и тенью. Это самый главный этап, ведь именно за счет света и тени появляется объем. Также важно обозначить падающую тень.
Также важно обозначить падающую тень.
Все, мы справились с задачей. Для того, чтобы лучше разобраться и набраться опыта, можно попытаться изобразить и другие геометрические тела: куб, шар, пирамиду и т. д.
Темный цилиндр с бликом
Классическим вариантом изображения геометрических тел является их построение по осям — вертикальным и горизонтальным. Но можно воспользоваться и другим способом — мы опишем его, когда будем учиться тому, как нарисовать цилиндр поэтапно.
Вначале рисуем два овала — верхний и нижний. Обратите внимание — верхний овал более узкий, чем нижний.
Потом соединяем овалы двумя параллельными линиями.
На следующем этапе надо убрать все вспомогательные линии.
Теперь поработаем с тенями. Важно обозначить блик, света, полутени тени и рефлекс (более светлый участок после самого темного участка). Также добавляем падающую тень в стороне, противоположной по направлению к источнику света.
Два цилиндра с тенью
Для того чтобы понять, насколько важна падающая тень в изображении геометрических фигур, давайте разберемся, как нарисовать цилиндр с тенью — легкой и насыщенной.
Вначале обозначим основную форму двух цилиндров. Они будут достаточно низкими.
Потом наведем контуры более насыщенно — для этого отлично подойдет мягкий карандаш.
Начнем прорабатывать тени на левой фигуре. Штриховка должна быть достаточно легкой.Затем наметим тени на левой фигуре они здесь будут гораздо глубже, насыщенные. Не стоит давить на карандаш — лучше взять помягче.
Все, теперь наше геометрическое тело готово.
Черно-белый цилиндр
Научиться тому, как нарисовать объемный цилиндр и другие фигуры — это основы, без которых начинающему художнику не обойтись. Так что давайте разберемся с этим вопросом.
Как и раньше, начнем с двух овалов — для основания и вершины. Длина должна быть одинаковой, а ширина — отличаться в пользу нижнего, это связано с их положением относительно линии горизонта.
После этого соединим их боковыми линиями. Они должны быть строго параллельны.
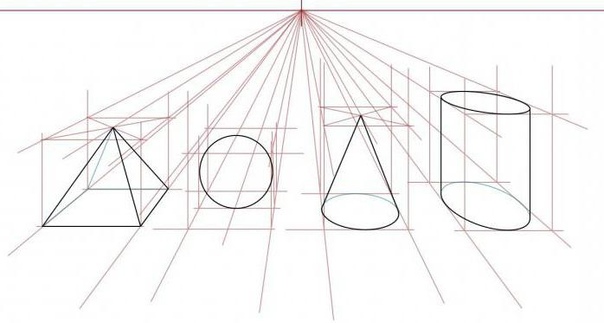
Объемные рисунки 3d — это новое направление в уличной живописи (граффити). Потрясающие воображение фантастические иллюзии под ногами, стирающие грань между изображением и реальностью. Неудивительно, что это современное искусство так быстро приобрело широкий круг поклонников. Оно популярно не только среди изумленных наблюдателей, но и среди начинающих художников-любителей, каждый из которых, наверное, задавался вопросом: 3d рисунки. Здесь стоит запомнить первое важное правило — даже самые впечатляющие шедевры 3d живописи появлялись сначала на бумаге, и только после этого обретали свое место на городских улицах.
Потрясающие воображение фантастические иллюзии под ногами, стирающие грань между изображением и реальностью. Неудивительно, что это современное искусство так быстро приобрело широкий круг поклонников. Оно популярно не только среди изумленных наблюдателей, но и среди начинающих художников-любителей, каждый из которых, наверное, задавался вопросом: 3d рисунки. Здесь стоит запомнить первое важное правило — даже самые впечатляющие шедевры 3d живописи появлялись сначала на бумаге, и только после этого обретали свое место на городских улицах.
Чтобы научиться создавать изображения объемных фигур на плоской поверхности, пригодятся знания из школьной программы по наглядной геометрии, и поможет эта статья, из которой вы узнаете, как рисовать 3d рисунки на двух видах поверхности: на бумаге и на асфальте.
1.Берем обычный лист бумаги, НВ-карандаш, ластик. На листе рисуем для начала самые простые например, пусть это будут треугольник, круг и квадрат. Теперь, вспоминая уроки геометрии (проецируя рисунки в трех осях координат), превращаем эти фигуры в геометрические тела: конус, сферу и куб соответственно.
2. Второе правило, которое нужно усвоить для того, чтобы понять, как рисовать 3d рисунки — это игра света и тени. Ведь в первую очередь тень, отбрасываемая фигурой, делает эту фигуру визуально объемной. Теперь, используя второе правило, выбираем сторону, откуда будет падать свет на наши нарисованные предметы. И, исходя из этого, начинаем их затенять, помня, что та сторона фигуры, которая находится ближе к предполагаемому источнику света, будет более светлой, чем противоположная. В процессе затенения продвигаемся от темной стороны к светлой. Если вы решите направить источник света спереди от рисунка, тогда оставляйте середину предмета светлой, постепенно, равномерно затеняя фигуру к контурам. После этого рисуем отбрасывание теней. Тени от фигур всегда будут падать с противоположной от света стороны.
3. Освоив эти первые уроки и уяснив, на примере простых объемных фигур, вы постепенно перейдете к созданию более серьезных и сложных трехмерных изображений. И можно будет уже пробовать разбавлять цветом черно-белые рисунки.
4. Научившись технике и овладев необходимыми навыками трехмерного рисования, вы без труда разберетесь, на других поверхностях. Для этого используйте цветные мелки и аэрозольные краски. Подготовленный эскиз на бумаге лучше всего разбить сеткой на небольшие равные квадраты. Так будет удобнее срисовывать, и сетка позволит максимально точно перенести изображение с бумаги на асфальт.
Есть еще несколько хитростей, которые следует запомнить, чтобы понять, как рисовать 3d рисунки на асфальте:
Место под рисунок должно быть как можно более ровным и подготовленным (тщательно расчищенным от возможного мелкого мусора).
Работать над изображением лучше всего в пасмурную или облачную погоду.
И еще, т. к. вам придется растирать мел пальцами (для закрепления), вооружитесь заранее полиэтиленовыми пакетами для защиты подушечек пальцев от истирания.
В процессе работы над рисунком продвигаться нужно сверху вниз. Стоит избегать прорисовывания четких ровных контуров, а цвет фона вашего рисунка должен по возможности совпадать с цветом дорожного покрытия, на котором вы будете работать.
Очень важно также угадать с размерами занимаемой площади, т. к. 3d рисунки имеют вытянутые пропорции и внушительные масштабы. И, конечно, не надо забывать, что изображение будет казаться трехмерным лишь с одной заданной вами позиции.
Итак, теперь вы знаете, как рисовать 3d рисунки на бумаге и асфальте, а нам остается лишь пожелать вам удачи в этом интересном деле!
Как научиться ложить штрих по форме предмета- будем усовершенствовать свое мастерство владения карандашом и учиться создавать рисунок геометрических фигур, создавая их объем. В нашем арсенале есть куб, шар, конус и цилиндр.
Наша работа будет разделяться на две части. Первая часть- мы рисуем по- представлению. Возможно у вас есть макеты этих фигур, если нет, то
тогда можете заглянуть на страницу как сделать макет геометрических фигур и, собственно, сделать их,
но начнем мы с вами с другого. Мы начнем с понимания, анализа формы сначала без макетов. Вы можете сначала их создать и иногда посматривать
на них при рисовании, но главное сейчас- научиться анализировать, логически мыслить, вся ваша работа сейчас заключается в том, что- бы думая,
без натуры, научиться передавать форму этих основных фигур. Изначально ведь работа проходит в голове, а не перед глазами. Верно?
Изначально ведь работа проходит в голове, а не перед глазами. Верно?
Вторая часть- будем рисовать с натуры, но так- же, как и в первом случае, не цепляемся к натуре сильно, а в первую очередь думаем и анализируем сами, и теперь уже проверяем себя с тем, что нам показывает натура.
Итак, первая часть. Можно рисовать на формате А3. Берем ватман, карандаш и рисуем фигуру, также не плохо использовать знания перспективы при построении ее. А потом начинаете «ложить» штрих по форме, вылепливая объем фигуры при помощи своего ума и карандаша.
Мы уже знаем, что светотень распределяется по форме предмета, создавая тональные градации, или зоны. Пока возьмем три основные- свет, полутень и тень. Ограничиваемся только фигурами, не используя все пространство.
Давайте нарисуем куб.
Избегаем ошибок. У меня на рисунке слева сильно передана перспектива , чересчур, так не делайте.
Здесь достаточно совсем немного передать ее, слегка исказив форму. Посмотрите на рисунок справа. Видите разницу между передней стенкой и задней?
Этого достаточно. Не такие у нас большие размеры используются, что- бы мы из малых форм превращали архитектуру.
Видите разницу между передней стенкой и задней?
Этого достаточно. Не такие у нас большие размеры используются, что- бы мы из малых форм превращали архитектуру.
Поговорим о светопередаче. Свет, тень и полутень показаны.
Но не забудьте о золотом правиле- свет удаляясь по форме предмета темнеет, тень- светлеет. Смотрите: свет, удаляясь в перспективу слегка теряет свою яркость, добавьте туда немного штриховочки. А теперь полутень и тень, та- же картина, но в обратном порядке. Тень удаляясь слабеет, слегка светлеет. Но все равно, общий тон тени никогда не будет светлее общего тона света, и полутень тоже не вырывается из своих тоновых границ. Все на своем месте.
Смотрим еще: как мы проводили обучение с первого нашего урока, см. основы рисунка , о том не забываем и сейчас.
Ближние к нам углы и грани выделяем, делаем на них акценты. Ближняя грань и углы у меня акцентированы, чем и берут основное внимание на себя,
все остальное плавно уходит в пространство. Но сильно здесь это пространство не нужно передавать, так как расстояния у нас, в принципе, маленькие.
Замечание: как определить общий тон- прищурьте немного глаза. Резкость убавится и вы сможете увидеть все в общем. И еще не надо смотреть на работу «влоб», почаще отдаляйте ее от себя, рассеивайте зрение, не цепляйтесь за детали.
И дальше остальные фигуры. Эти фигуры, в общем, у нас достаточно обтекаемы, заокруглены, так- что замечаем следующее:
Допустим, первым в ряду стоит шар. Акцентом на нем здесь является тень и наиболее сильна она будет в том месте, где шар приближен к нам более всего. По краям у меня акцентов нет, так как там форма ушла в пространство- учитывайте этот момент при рисовании обтекаемой формы.
Так- же дело обстоит и с цилиндром и конусом. Там, где форма начинает заворачиваться и уходит в пространство- акцент делать не стоит. Но где и нужно акцентировать форму, то там, где идет излом формы и там, где это будет ближе всего к нашим глазам.
Обратите внимание на конус- нижняя часть его к нам приближена больше, чем верхушка. Значит, нижняя часть его будет передана сильнее,
а поднимаясь к верху слабее- смотрите на тень, внизу она сильнее, в то время как поднимаясь вверх она теряет свою активность. Не делайте ее одинаковой тональности по всей высоте. Величины эти здесь не огромны, но все равно существуют, иначе условное пространство
правильно не передать.
Не делайте ее одинаковой тональности по всей высоте. Величины эти здесь не огромны, но все равно существуют, иначе условное пространство
правильно не передать.
Останавливаю ваше внимание на штриховке. Это что- ни- на- есть стопроцентный штрих, который ложится по форме. Несмотря на то, что он несколько однообразен и скучноват, но очень полезен в плане обучения. Он учит дисциплинированности, концентрации внимания, учит делать ровные линии и просто чистоте исполнения. Рекомендую выполнить эту работу с применением именно этого штриха, просто старайтесь «вылепливать» форму геометрической фигуры, прочувствуйте руками и глазами весь ее объем и как ее форма «живет» в пространстве. Написано странно, но стараюсь как можно сочнее передать вам всю прелесть этого упражнения. А о штрихах, которые должны ложиться по форме предмета и какие ими не являются мы с вами дальше еще поговорим.
И непереживайте, если что- то не будет получаться. Никто не застрахован от ошибок, а их может быть много и идеального на свете не
существует ничего. Но у каждого из нас есть возможность попробовать еще раз, дабы сделать еще лучше.
Но у каждого из нас есть возможность попробовать еще раз, дабы сделать еще лучше.
Как нарисовать геометрические фигуры
Как нарисовать геометрические фигуры- теперь попробуем нарисовать геометрические фигуры с окружением. Окутаем их воздухом, нарисуем в пространстве. Берем основные:
Первым у нас пусть пойдет цилиндр.
Ставим цилиндр на предметную плоскость- стол, освещение ставим так, что- бы тень от фигуры падала красиво на предметную плоскость,
не была ни сильно растянутой, ни маленькой- была гармоничной и подчеркивала объем фигуры.
Натяните бумагу на
планшет , чтобы создать чистый рисунок.
Берите планшет размером 30-40, для такой работы вполне достаточно.
Теперь нам нужно закомпоновать наш цилиндр в плоскости листа, найдите его гармоничное место в пространстве листа, учитывая и тени, обязательно. Используйте для поиска пропорций глазомер, подкрепляйте его ощущениями линейной перспективы.
Обязательно передайте предметную плоскость. Фигура у нас не «плавает» в пространстве, она находится на предметной плоскости!
При построении фигуры обязательно показывайте и невидимые грани, показывайте как строите- линии построения. Это нужно более вам,
чем зрителю. Расставляйте акценты там, где это нужно, показывайте пересечение плоскостей. Не забывайте о перспективе. Если вы заметили,
то нижняя плоскость цилиндра нам видна больше, чем верхняя, оно и правильно, так как линия горизонта (по крайней мере у меня,
у вас может быть по- другому), дает такой обзор.
Это нужно более вам,
чем зрителю. Расставляйте акценты там, где это нужно, показывайте пересечение плоскостей. Не забывайте о перспективе. Если вы заметили,
то нижняя плоскость цилиндра нам видна больше, чем верхняя, оно и правильно, так как линия горизонта (по крайней мере у меня,
у вас может быть по- другому), дает такой обзор.
Посмотрите как строится тень- ее можно правильно передать, используя линии построений. Образно: от источника света идут лучи, которые разделяются на два вида, одни- освещают фигуру, останавливаются на ней, потому за фигурой дальше света не будет. А лучи света, которые не попадают на фигуру идут дальше, освещая все на своем пути. И эту границу мы с вами можем показать. И еще: тень, удаляясь от фигуры, будет иметь тенденцию к некоторому увеличению, это напоминает обратную перспективу. Понимаете почему? Если направить лучи наоборот, то линии построения тени сойдутся в одной точке- точке, из которой идет свет.
Вот примерно так у вас должно получиться. Дальше в принципе натура нам уже и не нужна, так как все можно проанализировать самостоятельно. Включить аналитическое мышление и
логически рассуждать. Но, все- же, давайте разбирать дальше:
Дальше в принципе натура нам уже и не нужна, так как все можно проанализировать самостоятельно. Включить аналитическое мышление и
логически рассуждать. Но, все- же, давайте разбирать дальше:
По фигуре видно, что свет падает со стороны и сверху. Значит, верхняя плоскость цилиндра у нас будет освещена более всего, и свет так- же
будет падать на предметную плоскость, так как она тоже как и плоскость цилиндра- горизонтальна. Вертикальные плоскости- стена и обрыв
предметной плоскости, а так- же, сам объем цилиндра будут получать меньше освещения, так как падающего основного света они не получают.
Дальше: предметную плоскость мы черной не делаем- угол предметной плоскости получает в данном случае достаточно света, что- бы тень не была здесь самой активной. Но выделить ее- предметную плоскость все- таки нужно. Это достигается за счет выделения угла предметной плоскости.
Дальше: наша предметная плоскость получает основной свет, но нам нужно показать, что она горизонтально расположена. И мы знаем, что
удаляясь свет гаснет, слабеет. Вот чем дальше от нас предметная плоскость будет уходить, тем слабее ее свет будет- ложим штрих таким образом.
И мы знаем, что
удаляясь свет гаснет, слабеет. Вот чем дальше от нас предметная плоскость будет уходить, тем слабее ее свет будет- ложим штрих таким образом.
Теперь надо разобраться с той частью цилиндра, что будет находиться в тени. Цилиндр у нас расположен вертикально к предметной плоскости, значит основной свет будет падать на горизонтальную его верхнюю плоскость. Все остальное- в тени, за исключением того участка, где свет скользит по форме, так как свет падает не точно сверху, а немного со стороны- этот участок у меня выделен самым светлым на вертикальной плоскости его. Общая- же тень цилиндра активнее стены, так как цилиндр имеет активную собственную тень и сам к нам ближе, хоть стена также расположена вертикально.
Стена- же будет темнее предметной плоскости, потому как она вертикальна- значит света здесь будет меньше, и потому, что она будет находиться дальше всего, будет на заднем плане. Ложим штрих таким образом.
Падающая тень фигуры будет самой активной, но она так- же лежит на предметной плоскости, а потому- удаляясь на ней будет немного становиться слабее.
Ну и осталось расставить акценты там, где это необходимо- изломы форм, которые будут к нам располагаться ближе- будут акцентированы.
Если по началу рука не слушается, трудно держать
карандаш и трудно ложить штрих по форме, да и четко определить саму форму штрихом трудно, то есть возможность поработать так, как показано на рисунке слева.
Легонько намечаете изломы формы. То- есть: допустим, вы в курсе, как распределяется свет по форме предмета. Вы знаете, что этих зон пять: блик, свет, полутень, тень и рефлекс. Это все точно, но условно. Что- бы передать более качественно объем фигуры, вы можете намечать сколько угодно изломов, и чем их будет больше, тем объем фигуры будет показан мягче. Зрительно разделяете фигуру на эти зоны и ложите обычный прямой штришок, но так, что- бы вылепить объем- используете частоту стежка- штриха или силу нажима карандаша.
Здесь прошу вас не путать два понятия: как распределяется свет по форме предмета и как
ложится штрих по форме предмета. В первом случае у нас- 5 зон, во втором- можем намечать столько зон,
изломов формы, сколько вам будет нужно. Но не черните, все вспомагательные линии должны быть малозаметными.
В первом случае у нас- 5 зон, во втором- можем намечать столько зон,
изломов формы, сколько вам будет нужно. Но не черните, все вспомагательные линии должны быть малозаметными.
Замечание: если вы могли заметить, посмотрев на этот рисунок, то увидели, что с более освещенной стороны
конуса стена на заднем плане темнее, а с другой, менее освещенной стороны конуса- стена светлее.
Дело в том, что стена одинакова и там и там, но так уж видит наш глаз.
Для остроты ощущения действительности, для наилучшего акцента света и тени, для гармоничного осязания нашим глазом рисунка, да и в
конце концов, давайте сделаем нашему глазу приятное! Пусть он видит в рисунке то, что видит в натуре. Это только легкий нюанс,
который только обогатит наш рисунок, можно ненавязчиво передать.
Дополнение: смотрите как строится тень у конуса.
Дальше давайте сделаем рисунок шара.
Построение вы можете увидеть слева.
Заметьте, как строится тень фигуры. С падающей мы уже разобрались, вроде: определяем с помощью глазомера и подкрепляем знаниями перспективы. Не забывайте, что тень падает на предметную плоскость- это нужно передать и понимать.
Не забывайте, что тень падает на предметную плоскость- это нужно передать и понимать.
А вот как дела обстоят с собственной тенью? Интересно, что если провести линии от точки освещения до центра шара, через который проходит диаметр, который образует круг тени, то этот диаметр будет перпендикулярен линии, проведенной до точки освещения. Если это понять, то и как ложить штрих по форме шара, дабы показать собственную тень- совсем не сложно.
Теперь мне что- то стало скучновато рисовать в одной манере и захотелось поэкспериментировать.
Посмотрите на работу справа. Как вы думаете, она выполнена штриховкой? Не похоже. Она выполнена тональным пятном с использованием
карандашей различой степени мягкости. Если вы возьмете карандаши с цельным грифелем, без деревянной оправы, и будете просто набирать
тон на бумаге, а не штриховать, то у вас тоже получится такой вот рисунок.
А что еще, кроме техники исполнения у нас не так? Свет наместе, тени тоже, значит- все в порядке.
Но все- же рассмотрим детальнее. Самый яркий свет у нас будет на освещенной стороне шара, на плоскости он будет не таким активным и будет слабеть с удалением от нас. Самая темная тень будет падающая, на изломе предметной плоскости будет света немного больше, но тем не менее, акцентируем эту область.
Посмотрите на собственную тень шара- я ставлю акцент на той области его, которая будет ближе к нам, и заворачиваясь по форме, тень
будет терять активность. Помните: шар- форма обтекаемая.
Стена
в полутени, притом на заднем плане- вот пусть там ненавязчиво и остается. Единственное- она будет «играть» с объемом шара.
Со стороны света стена будет казаться несколько темнее, со стороны тени- светлее. Давайте и здесь сделаем нашему глазу приятное;)
Как научиться ложить штрих по форме предмета. Штриховка
Вот тут мы плавно подошли к тому, о чем уже говорили в самом начале этой страницы. Как ложится штрих по форме предмета и какой штрих
таковым не является. Дело в том, что у каждого рисовальщика, в процессе работы или учебы вырабатывается свой определенный стиль штриха.
Конечно, есть каноны, у различных исторических времен свои собственные каноны рисования и штриха, но совсем не обязательно им придерживаться.
По желанию. Я считаю, если с помощью штриха можно передать объем фигуры и само пространство в листе, то абсолютно все равно,
что с себя представляет этот штрих. Главное, что- бы было грамотно все сделано и красиво. По простому- не делайте соломы, учитесь
рисовать красиво. К штриху это так- же относится. На этой странице мы учились делать штрих, продолжим еще немного.
Дело в том, что у каждого рисовальщика, в процессе работы или учебы вырабатывается свой определенный стиль штриха.
Конечно, есть каноны, у различных исторических времен свои собственные каноны рисования и штриха, но совсем не обязательно им придерживаться.
По желанию. Я считаю, если с помощью штриха можно передать объем фигуры и само пространство в листе, то абсолютно все равно,
что с себя представляет этот штрих. Главное, что- бы было грамотно все сделано и красиво. По простому- не делайте соломы, учитесь
рисовать красиво. К штриху это так- же относится. На этой странице мы учились делать штрих, продолжим еще немного.
Вот например вот так, как я рисую кубик, который у нас еще остался не нарисован.
1. Определяем место фигуры в листе
2. Располагаем фигуру на предметной плоскости и находим его конструкцию и его тень, не забывая учитывать перспективу
3. Определяем место света и тени- ложим легкий штрих. Это дает нам возможность сразу определиться с распределением света и тени в нашем рисунке, разделить их
Если вы посмотрите на штрих, которым выполнена работа, то он достаточно необычен, верно? На уроках рисунка к такому
штриху лучше не прибегать, не пугайте учителей, у них не такие современные прогрессивные взгляды, как у вас. Но в своих творческих работах такой штрих применять можно, почему бы и нет? Ведь рисунок сделан по всем законам.
Передано пространство в листе, показана форма предмета, переданы основные тональные соотношения в нашем рисунке. Но к этому еще
мы добавили штрих, который делает работу интересной и воздушной. Ну а дальше опять, разбираем рисунок, анализируем:
Но в своих творческих работах такой штрих применять можно, почему бы и нет? Ведь рисунок сделан по всем законам.
Передано пространство в листе, показана форма предмета, переданы основные тональные соотношения в нашем рисунке. Но к этому еще
мы добавили штрих, который делает работу интересной и воздушной. Ну а дальше опять, разбираем рисунок, анализируем:
Давайте пройдемся по основным
тональным отношениям, для начала по теням:
самая темная тень- падающая, дальше идет собственная тень куба. Излом предметной плоскости занимает третье место, ее мы выделяем,
но не черним, так как там достаточно света. И четвертая- стена, на которую тоже попадает свет, можно сказать, что стена находится
в полутени, но дальше всего. Смотрите как играет полутень стены с формой куба: со стороны освещенной части куба стена темнее, со
стороны тени- светлеет. Эти градации могут быть очень невелеки, но они присутствуют.
Дальше анализируем свет: самая
светлая и освещенная часть будет верхняя плоскость куба, вторая по светлоте- предметная плоскость, которая находится перед
нами горизонтально и уходя в пространство- теряет свет.
На изломах форм делаем акценты. Ближние грани куба и углы выделяем, это поможет вытащить его из пространства наперед.
И не забываем- свет удаляясь темнеет, гаснет, тень удаляясь теряет свою активность и несколько светлеет, но учитываем золотое правило: самый темный полутон на свету светлее самого светлого полутона в тени.
На последок: если вы решите поэкспериментировать со штриховкой. Так как и варьируется тональность свето- тени, которую мы передаем в пространстве листа, так и штрих может изменять форму- поиграйте с размером штриха. Стена выполнена штрихом среднего стежка, довольно статичная. Куб выполнен мелким и активным штришком, придающим кубу динамику. А предметная плоскость выполнена длинными стежками, довольно тривиальными и малоинтересными. Так что, даже штрих помогает выявить в картине главное действующее лицо- куб, который выполнен наиболее динамичным штрихом, притягивающим внимание, на мой взгляд. А как вам кажется?
Попробуйде сделать что- то свое, поэкспериментируйте, тогда самая простая работа будет выполняться с удовольствием, большим
вниманием и огромным интересом. А когда вы сидите, выполняете работу, например- стараетесь ровно положить штрих по форме, да
еще у вас и получается, и при этом начинаете замечать, что от концентрации вашего внимания замирает дыхание, вот в эти самые
минуты и ощущаешь всю предесть рисунка и получаешь несказанное удовольствие.
А когда вы сидите, выполняете работу, например- стараетесь ровно положить штрих по форме, да
еще у вас и получается, и при этом начинаете замечать, что от концентрации вашего внимания замирает дыхание, вот в эти самые
минуты и ощущаешь всю предесть рисунка и получаешь несказанное удовольствие.
Этот урок входит в состав начального комплекса заданий в . С рисования геометрических фигур начинается знакомство с основными законами и правилами академического рисунка.
Для постановки выбирается одна, две или три геометрические фигуры, например, куб, цилиндр или гипсовая ваза с простым сечением. Предметы изображаются на белой предметной плоскости, на светлом фоне. Акцент делается на изображении фигуры, исключая проработку окружающего пространства. Освещение устанавливается сверху и слева от предметов для наглядного строения классических объемов и большей разницей между светом и тенью, что на первых этапах обучения имеет большое значение для анализа формы и передачи тональных градаций на листе.
Цель рисования геометрических фигур.
- Научиться компоновать предметы на листе;
- Освоить базовые навыки построения и формообразования предметов на плоскости;
- Получить представление о перспективном расположении, сокращении линии горизонта;
- Приобрести навыки работы карандашом, класть штрих по форме, использовать тона и полутона, грамотно передавать расположения планов.
Для работы с последующими заданиями программы, пригодятся все используемые здесь приемы и техники. Главным итогом этого задания, безусловно, является умение располагать предметы в пространстве. Ваш рисунок станет отражением пространства на листе, где все подчинено неизменным законам композиции и расположению светотени на предметах.
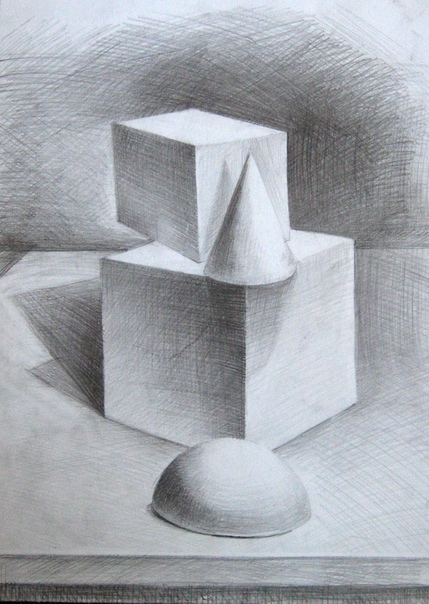
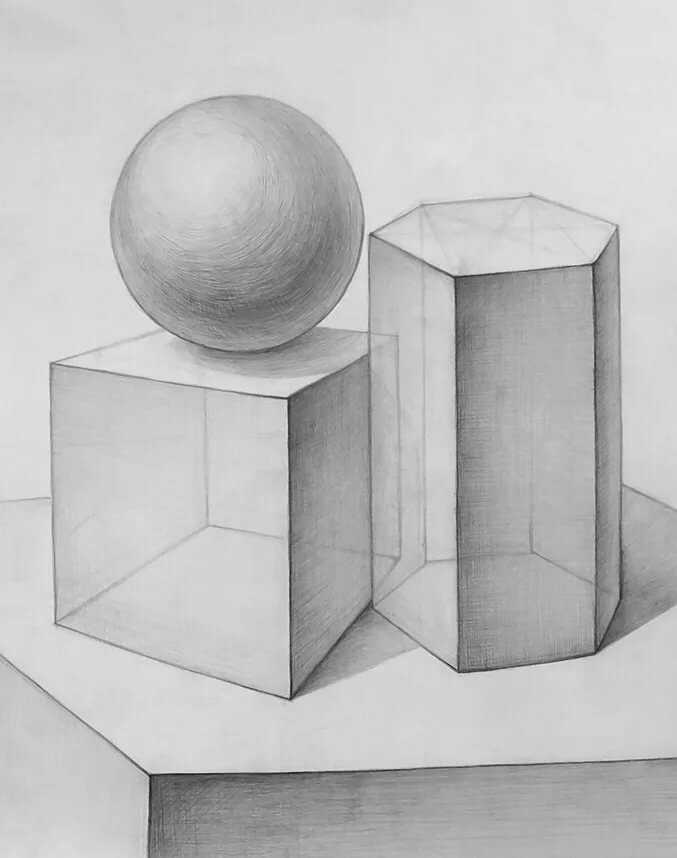
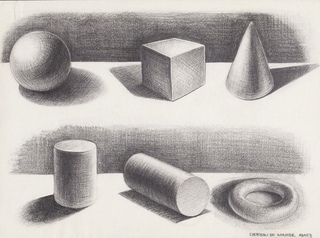
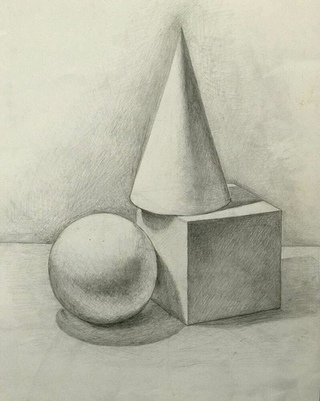
Примеры рисунков простых геометрических форм, выполненных учениками нашей школы.
Это основное и важное задание, где на простом примере, без нагромождения предметов и тонов, ясно демонстрируются конструкция и принципы построения ключевой формы, которая лежит в основе большинства вещей — куб. Эта простая геометрическая фигура содержит в себе основу для создания любого предмета.
Эта простая геометрическая фигура содержит в себе основу для создания любого предмета.
Работы выполнены .
Научившись правильно строить и изображать углы, грани и плоскости кубика, точно изображать перспективное сокращение, верно определять точки схода, моделировать штрихом объем и тени, вы сможете интуитивно представлять конструкции и объемы любых предметов. Не просто так в основе трехмерного моделирования сложнейших конструкций всегда находиться куб, как база для создания любой последующей формы. А для рисования куб — это воплощение трехмерного изображения; при рисовании его на листе линиями показывается вертикаль как высота, горизонталь как ширина и третья линия как глубина, которая раскрывает пространство, делая предмет объемным.
Сложно переоценить важность этого задания. Пусть не отталкивает простота постановки, так как в ней содержится фундаментальный принцип создания художественных произведений: от простого к сложному.
Перед уроком обязательно должен быть организован просмотр фильма «Рисование с натуры натюрморта из геометрических тел» с целью наблюдения за ходом рисования. Фильм (видеофрагменты общим размером 450 мегабайт) можно получить у автора.
Фильм (видеофрагменты общим размером 450 мегабайт) можно получить у автора.
Тип урока: Комбинированный урок конструктивного учебного рисования.
Цель урока:
- изобразить простым карандашом линейный рисунок натюрморта;
- сформировать у учащихся конкретное представление о геометрическом теле;
- развивать творческие способности и навыки в работе простым карандашом.
Задачи урока:
Познавательные:
- Расширить представление о линейном рисунке и выразительной особенности.
- Формировать умения и навыки владения графическим материалом. Дать представление о линии (напомнить).
- Совершенствовать знания о композиционном решении изображения.
Развивающие:
- Развивать умение анализировать форму предметов.
- Осваивать законы изобразительной грамоты.
- Формировать пространственное мышление.
Воспитывающие:
- Развивать внимание, наблюдательность и усидчивость.

Материалы к уроку:
Для учителя: гипсовые геометрические тела,карандаш и компьютер с проектором, фильм «Рисование с натуры натюрморта из геометрических тел.»
Для учащихся: рабочие тетради для терминов по изобразительному искусству, простые карандаши, ластик, бумага для рисования формата А4.
Оформление доски к уроку: Экран. Рисунки прошлых лет.
Задание: Просмотр фрагментов фильма, «Построение с натуры натюрморта из геометрических тел».
ПЕРВЫЙ УРОК
План урока:
- Организационная часть.
- Объявление темы.
- Просмотр фрагментов фильма-урока.
- Практическая работа.
- Мини-выставка и краткий анализ.
- Задание на дом.
Ход урока.
Организационная часть.
Приветствие. Проверка готовности учащихся к уроку. На столе – тетрадь в клеточку, формат А4, набор простых карандашей, ластик. На доске – экран, рисунки прошлых лет.
Объявление темы.
Ребята, посмотрите на постановку. Вы видите группу геометрических тел. Каких?
Куб, конус и цилиндр. К какому жанру можно отнести эту группу тел? Натюрморт. А кто даст определение натюрморта? Натюрморт – это картина с так называемой мёртвой природы (цветов, фруктов, предметов быта, гипсовых слепков и т. п.) в определённом сочетании. Языком вещей он рассказывает о самых разнообразных сторонах жизни.
Просмотр фрагментов фильма.
Попробуйте выделить основные этапы построения натюрморта и записать в рабочую тетрадь.
Практическая работа.
На уроке вам нужно решить такие задачи:
Все предметы изображаются, как будто они прозрачны или сделаны из проволоки. Для этого прорисовываются и те грани и рёбра, которые невидны в натуре. Проверяем нижнее основание куба и нижнее основание описанной вокруг цилиндра призмы, чтобы не было проникновения куба в цилиндр.
Мини-выставка и краткий анализ.
Поднимите свои рисунки для демонстрации и покажите их мне.
Задание на дом.
Составьте из трёх спичечных коробков натюрморт и сделайте линейную зарисовку. Коробки как бы прозрачные. Покажите на рисунке невидимые рёбра коробков.
ВТОРОЙ УРОК
Цель: Решение в рисунке натюрморта светотени.
Задачи:
- Передать в рисунке светотеневые отношения, соответствующие отношениям в натуре.
- Обращать внимание на блик, свет, полутень тень, рефлекс, падающую тень.
План урока.
- Организационная часть.
- Объявление темы.
- Просмотр фрагментов фильма.
- Практическая работа.
- Выставка и оценка работ.
Ход урока.
Организационная часть.
Приветствие. Проверка готовности к уроку.
Объявление темы.
Продолжаем рисование с натуры натюрморта из геометрических тел.
Просмотр фрагментов фильма.
Постараться запомнить порядок нанесения штриховки на рисунке. Обратить внимание на определения: свет, полутень, тень, рефлекс, падающая тень.
Обратить внимание на определения: свет, полутень, тень, рефлекс, падающая тень.
Практическая работа.
Тоновая проработка рисунка начинается с четкого определения и очерчивания на изображениях предметов границ собственной тени и падающих теней. При этом вначале создаются участки темного, затем среднего и, наконец, светлого тона.
Возьмите мягкий карандаш 3В и начните добавлять тон. Для этого широкими диагональными штрихами покрываются средним (не очень сильным) тоном затенённые стороны куба, цилиндра, конуса, независимо от того, собственная ли это тень или падающая.
Нажимая немного сильнее на тот же карандаш, заштрихуйте правую грань куба и основание цилиндра. Заштриховываем падающие тени от куба и цилиндра на горизонтальной плоскости и далее вокруг цилиндра. Усиливаем тон около границ света и тени, а это на грани куба и основании цилиндра. Легко наносим штриховку падающей тени от куба на цилиндре по форме.
Прорабатываем светлые и тёмные тона на конусе. Очень хорошо видно как усиливается тень к вершине и ослабляется к основанию конуса. Штрихи наносить нужно по форме.
Очень хорошо видно как усиливается тень к вершине и ослабляется к основанию конуса. Штрихи наносить нужно по форме.
В верхнем ближнем углу куба усиливаем нажим на карандаш при штриховке теневой грани. На ней хорошо виден рефлекс (отражение света или цвета от соседнего предмета) от освещённой поверхности цилиндра свет отражается в тени грани куба. Такое же отражение от драпировки видно и в тени основания цилиндра.
Усиливаем самые тёмные места в падающих тенях с соблюдением контрастов и рефлексов. Не забываем, что на границе освещённой поверхности с собственной тенью свет светлеет, а тень темнеет. Тень высветляется, если по соседству находится освещённый предмет.
Тени, отбрасываемые предметами на серую горизонтальную плоскость, мало заметны, поэтому их нужно обозначить лёгкой штриховкой. Эти тени помогут «привязать» предметы к поверхности стола.
Выставка и оценка работ.
За несколько минут до звонка собрать работы и магнитами прикрепить их к классной доске. Заслушать комментарий детей по выполненным работам. Дать им возможность оценить работы своих одноклассников.
Заслушать комментарий детей по выполненным работам. Дать им возможность оценить работы своих одноклассников.
Как в Кореле нарисовать простейшие фигуры
Все крутые графические дизайнеры когда-то также были новичками своего дела. Поэтому нет ничего постыдного в том, что вы ищете справочную информацию о том, как рисовать простые фигуры в CorelDRAW. В сегодняшнем уроке мы расскажем вам, как можно рисовать в этом продвинутым графическом редакторе. Мы узнаем, как изображать линии, прямоугольники, многоугольники, окружности, стрелки и другие объекты.
Рисуем простейшие фигуры
Линии
Редактор CorelDRAW представляет широкий функционал относительно рисования линий. Можно изображать как абсолютно прямые, так и кривые и изогнутые контуры, а также комбинировать между собой несколько их видов. Чтобы нарисовать линию:
- На панели инструментов в левой части рабочего пространства найдите параметр «Свободная форма».
- Поставьте курсор на свободное пространство, зажмите левую кнопку мыши и протащите его в нужном направлении.
 Вы сможете обратить внимание, что будет нарисована обычная кривая полоска, повторяющая траекторию движения курсора.
Вы сможете обратить внимание, что будет нарисована обычная кривая полоска, повторяющая траекторию движения курсора. - Чтобы нарисовать полностью прямую черту, без каких-либо отклонений в сторону, возле инструмента «Свободная форма» нажмите на маленькую точку в нижнем углу, чтобы вызвать всплывающее меню дополнительных параметров, после чего выберите пункт «Прямая через две точки».
- Поставьте курсор на пустом месте рабочего пространства, после чего, зажав левую кнопку мыши, протяните в нужную сторону. Как вы сможете увидеть, черта будет совершенно прямой.
- Если вы захотите изобразить ломаную линию, во всплывающем меню опции «Свободная форма» потребуется выбрать соответствующий пункт.
- На пустом пространстве проставьте несколько точек, повторяющих контуры вашей ломаной, а инструмент будет сразу же рисовать линию, соединяя точки между собой. Обратите внимание, что на каждом из углов располагаются маркеры, передвигая которые, можно менять очертания объекта.
- Чтобы нарисовать кривую полосу, во всплывающем меню параметра «Свободная форма» выберите пункт «Кривая через три точки».

- Проведите прямую линию в нужном вам направлении, после чего переместите курсор в другое место. Вы увидите, как вслед за ним контур изогнётся.
- Не менее интересной опцией является «В-сплайн». Суть его работы следующая: с помощью этого параметра нарисуйте ломаную линию по принципу, описанному выше. Затем нажмите опцию «Фигура» на панели инструментов и кликните на точку в начале направляющей. Вы увидите, как острые углы станут закруглёнными.
Прямоугольник
- Чтобы изобразить квадрат либо прямоугольник, необходимо воспользоваться инструментом «Прямоугольник» на панели в левой части экрана.
- Поставьте курсор на свободное пространство и протащите его по диагонали, удерживая левую кнопку мыши. После этого можно вручную откорректировать размер по горизонтали и вертикали, введя соответствующие данные в полях ввода в верхней части рабочей зоны.
- Чтобы наклонить прямоугольник, воспользуйтесь функцией «Прямоугольник через три точки», которую можно выбрать во всплывающем меню инструмента «Прямоугольник».

- Нарисуйте по диагонали линию, которая станет впоследствии одной из сторон фигуры. После этого левую кнопку мышки можно отпускать, а курсор протянуть в нужном направлении, изобразив квадрат или прямоугольник. Размеры углов наклона можно отредактировать вручную, как описывалось немного выше.
Многоугольник
В CorelDRAW также можно начертить многоугольник практически любой формы и с абсолютно любым количеством углов. Чтобы сделать это:
- На панели инструментов выберите «Многоугольник».
- Поставьте курсор на свободное пространство рабочего листа и протащите в нужном направлении, чтобы откорректировать размер. При этом левая кнопка мыши должна быть, естественно, зажатой. Определившись с размером, кнопку можно отпустить.
- На верхней панели атрибутов есть интересный пункт, с помощью которого можно изменить количество углов. По большому счёту, с помощью этой функции можно нарисовать практически любую геометрическую форму, кроме круга.
 Выбрал вручную желаемое количество углов, вы увидите, как преобразовался объект.
Выбрал вручную желаемое количество углов, вы увидите, как преобразовался объект. - Чтобы изменить очертания, в левой панели инструментов нажмите «Фигура», после чего все точки, расположенные по краям многоугольника, выделяться и приобретут голубую окраску.
- Нажмите мышкой на один из этих маркеров и протащите в нужном направлении, чтобы изменить очертания объекта.
Звезда
Поскольку звезда — это, по сути, многоугольник, то и рисование этого объекта, и настройка параметров во многом с ним совпадает.
- На панели инструментов подведите курсор к опции «Многоугольник» и с выпадающего меню выберите функцию «Звезда».
- Нарисуйте звезду на свободном месте рабочего пространства, как и любую другую фигуру.
- Изменять звезду можно такими же функциями, как и многоугольник. Правда, в этом случае доступны ещё несколько уникальных опций, например, резкость угла. Чем выше значение, тем острее и тоньше будут наконечники.
- Выбрав из выпадающего меню «Многоугольник» функцию «Сложная звезда», вы сможете рисовать звёзды причудливых форм и очертаний, включая варианты с пересекающимися линиями.

Окружности
С помощью этого параметра можно начертить практически любую круглую или эллипсоподобную форму, включая круг, овал или полукруг. Для этого:
- На панели инструментов выберите «Эллипс».
- На свободном пространстве рабочего листа кликните курсором и, держа пальцем левую кнопку мыши, протяните в нужном направлении. Так вы нарисуете овал или эллипс. Для того чтобы получился идеально ровный круг, при протягивании фигуры удерживайте на клавиатуре клавишу Ctrl.
- Чтобы поместить эллипс под наклоном, подобно инструменту «Прямоугольник», можно нарисовать его с помощью трёх точек. Для этого выберете соответствующую функцию в меню «Эллипс».
- Проведите прямую линию, которая будет соответствовать диаметру вашей окружности, после чего протащите фигуру в нужном направлении. Вы также сможете вручную указать размер и угол наклона подобно тому, как это можно сделать в меню «Прямоугольник».

- Чтобы изобразить полукруг, выделите вашу окружность, после чего на верхней панели нажмите кнопку «Сектор», а в поле ввода возле неё укажите угол 180 градусов.
- При желании можно изменить сторону, в которую будет смотреть окружность полукруга.
Спираль
Спираль является ещё одной простой фигурой, которую очень легко можно нарисовать в редакторе CorelDRAW. Как это правильно делать?
- Для начала подведите курсор мыши к опции «Многоугольник», после чего во всплывающем меню выберите «Спираль».
- Как и любые другие инструменты, протащите мышкой по свободному месту на рабочем пространстве, отрегулировав таким образом размер объекта. Если вы в этот момент зажмёте клавишу Shift, спираль будет нарисована от центра к краю, а при удержании Ctrl она будет иметь одинаковый размер как по вертикали, так и по горизонтали.
- На панели параметров в верхней части рабочего поля можно указать количество витков.
 Обратите внимание, что эти изменения будут применены только для новой фигуры.
Обратите внимание, что эти изменения будут применены только для новой фигуры. - Если вы хотите нарисовать логарифмическую спираль, в которой ширина между витками увеличивается к краям, нажмите соответствующий переключатель в панели параметров, а также с помощью ползунка или вручную выставьте коэффициент раскручивания.
Стандартные фигуры CorelDRAW
Практически все остальные стандартные геометрические фигуры, не вошедшее в предыдущие список, можно нарисовать при помощи инструмента «Основные фигуры». Как нарисовать стрелку или другой правильный объект в Кореле?
- На панели инструментов выберите параметр «Основные фигуры». По умолчанию выбирается параллелепипед, но на панели параметров можно выбрать другие, среди которых стрелочка, крест, треугольник, цилиндр, сердце, и многие другие.
- Выберите необходимый объект, например, треугольник или сердце, и нарисуйте её на пустом месте.
- Вы сможете выбирать такие же параметры, как и для остальных фигур: размер, угол наклона, а также очертание.
 Кроме того, добавлен параметр «Стиль линии», позволяющий выбирать линию разного стиля и внешнего вида для рисования объекта.
Кроме того, добавлен параметр «Стиль линии», позволяющий выбирать линию разного стиля и внешнего вида для рисования объекта.
Заключение
Рисовать геометрические фигуры с помощью редактора CorelDRAW совсем не сложно, как может показаться на первый взгляд. Поначалу у вас будут получаться простые вещи, но со временем, когда у вас будет больше практики, вы сможете создавать всё более сложные проекты. В комментариях задавайте вопросы, которые у вас появляются.
Как рисовать невозможные фигуры
Само это название сбивает с толку: «невозможная форма». Как может быть невозможна любая форма? Если кто-то рисует заданную фигуру, то она существует. И действительно, они могут быть нарисованы, просто не созданы в трех измерениях.
Невозможные фигуры — это тип оптической иллюзии. Когда мы смотрим на рисунок в двумерном изображении, наш мозг автоматически интерпретирует изображенный элемент, как трехмерный объект, поскольку он пытается понять типы и символы. Но в данном случае они рисуются с пространственными несоответствиями, создавая глубину, которой нет — или не может быть в реальной жизни. Подсознание борется обрабатывать рисунки, которые «неправильные», пытаясь превратить их во что-то реальное и понятное для восприятия. Но не может.
Но в данном случае они рисуются с пространственными несоответствиями, создавая глубину, которой нет — или не может быть в реальной жизни. Подсознание борется обрабатывать рисунки, которые «неправильные», пытаясь превратить их во что-то реальное и понятное для восприятия. Но не может.
Вы удивлены? Давайте посмотрим на некоторые невозможные формы, и как Вы сможете их нарисовать. Это поможет лучше понять, что они представляют, и как работают.
Самые известные невозможные формы
Представим четыре изо всех самых известных невозможных фигур:
- треугольник Пенроуза (или ещё называют трибар),
- лестница Пенроуза,
- оптический ящик
- невозможный трезубец.
- Треугольник Пенроуза
- Оптический ящик
- Лестница Пенроуза
Все они предоставляют возможности, как для ценного исследования человеческих перцептивных процессов, так и для того, чтобы принести радость и очарование. Такие работы раскрывают бесконечное увлечение человечества творчеством и необычностью. Эти примеры также могут помочь нам понять, что наше собственное восприятие может быть ограниченным или отличаться от восприятия другим человеком того же самого.
Такие работы раскрывают бесконечное увлечение человечества творчеством и необычностью. Эти примеры также могут помочь нам понять, что наше собственное восприятие может быть ограниченным или отличаться от восприятия другим человеком того же самого.
Как нарисовать невозможные фигуры?
Представьте следующее. Вам захотелось попробовать свои силы в рисовании, чтобы воссоздать невозможную форму. Это не удивительно. Помните, как весело было в детстве, когда кто-то впервые показал вам, как рисовать куб? Вы нарисуете один квадрат, затем другой, который был наполовину сверху первого, а затем соедините их диагональными линиями. И вот Вам куб!
В то время, когда существует много сложных невозможных форм, которые бы трудно дались большинству людей, Вы можете использовать один простой метод, чтобы создать одну из многих распространенных форм: квадраты, треугольники, звезды и пятиугольники. Давайте нарисуем треугольник.
- Нарисуйте треугольник.
- Продлите линию от каждого угла.

- Нарисуйте другую линию от каждого из этих расширений, которые немного простираются по углам.
- Мы почти закончили! В конце каждой линии нарисуйте короткий 45-градусный угол, который выравнивается с противоположной стороны.
- Теперь забавная часть: Соедините линии, и вы будете иметь невозможную форму!
Используйте этот базовый набор инструкций для создания невозможных фигур из других форм. Это должно быть довольно легко.
Как невозможные формы вдохновляют искусство
Невозможные объекты завораживают. Вы можете изучать их в течение длительных периодов времени, прослеживая их линии, пытаясь понять, где именно «трюк» заключается в том, что они выглядят реальными, и в то же время нереальными. Неудивительно, что они часто вдохновляют художников на их воссоздание. Наверное, самым известным художником в мире невозможных конструкций является М. К. Эшер.
Мауриц Эшер (Maurits Escher) – родившийся в Нидерландах, выдающийся голландский художник-графист, известен во всем мире, как мастер графических иллюзий.
Он составил около 450 литографии, ксилографии и гравюры на дереве в течение своей жизни, плюс более 2000 рисунков и набросков. Он был очарован невозможными предметами и способствовал популяризации треугольника Пенроуза, который он включил во многие свои работы.
Источник:
Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
.
Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы.
 Создаётся не векторная, а растровая фигура.
Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей.
 Это поле ввода задаёт, насколько длинными будут лучи.
Это поле ввода задаёт, насколько длинными будут лучи. - Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки.
 На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
Как рисовать фигуры в Photoshop с помощью Shape Tool (фигура) – Photo7.
 ru
ruКак рисовать фигуры в Photoshop с помощью Shape Tool (фигура)
В этом уроке, мы узнаем, как рисовать фигуры в Photoshop с помощью инструмента Shape Tool.
Как и инструмент «Перо», инструмент Фигура также использует векторную технологию Photoshop.
Выбрать инструмент Фигура можно прямо на панели инструментов.
Здесь мы можем выбрать различные фигуры:
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Линия
- Произвольная фигура
Вы можете выбрать любую из этих фигур и нарисовать её.
На верхней панели, мы можем увидеть различные опции. Первыми из них будут: фигура, контур, пикселы.
Пункт Пикселы будут рисовать пикселями. Эта опция не использует векторную технологию.
Что касается контура, то он нарисует только сам контур, но при этом, он не будет изменять рисунок.
И наконец, можно просто выбрать Фигура, что я в этом уроке и сделал. При этом, нам открываются различные опции уже этого инструмента.
При этом, нам открываются различные опции уже этого инструмента.
Здесь я могу выбрать «Цвет заливки, Цвет обводки, Тип обводки» и многое другое.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой.
Вы можете увидеть маленький значок на слое. Он указывает, что этот слой является слоем формы.
Если вам нужно изменить цвет фигуры, то просто дважды щелкните слое формы и вы сможете выбрать другой цвет.
То, что эти фигуры являются векторными, это означает, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также увеличивать и уменьшать их без потери качества, поскольку они используют векторную технологию вместо пиксельной.
Давайте посмотрим на еще один интересный инструмент в этом же семействе. А именно, инструмент Произвольная фигура. Этот инструмент дает нам на выбор вам много готовых форм, и мы можем легко использовать их, когда захотим.
Мы можем выбрать нужную нам фигуру.
По умолчанию, у нас есть только небольшой набор фигур. Однако, зайдя в настройки этого инструмента, мы можем выбрать все фигуры.
Теперь выберите фигуру, которую вы хотите использовать и просто перетащите её на холст.
Вот таким вот образом, мы можем нарисовать нужную нам фигуру.
Как рисовать 2D-фигуры в детском саду — KindergartenWorks
Обучение основам в детском саду может иметь большое значение. Я считаю ключевым обучать мелочам прямо с самого начала, чтобы преимущества сохранялись круглый год.
Я думаю, что обучение детсадовцев рисованию 2D-форм могло бы войти в список основ. Они не только должны называть 2D-формы, но и описывать их.
Я думаю, что обучение их рисованию 2D-форм в детском саду очень помогает в обучении фигурам, а также улучшает навыки рисования и письма ученикам.
Вот простой совет, который я узнал от лучшего дошкольного воспитателя нашего района.
Обучение рисованию 2D-форм на самом деле сводится к использованию углов / вершин. Я покажу вам треугольник, шестиугольник, прямоугольник и квадрат. Начнем с треугольника, и вы поймете, что я имею в виду.
Я покажу вам треугольник, шестиугольник, прямоугольник и квадрат. Начнем с треугольника, и вы поймете, что я имею в виду.
Чтобы научить киндеров рисовать треугольник, вам нужно всего два шага. В противном случае научиться рисовать треугольник может быть непросто, и часто ученики могут разочароваться в своих результатах.
Попросите учащихся нарисовать на листе три точки.Мне нравится моделировать рисунок один сверху и два снизу (например, букву A в верхнем регистре). Рисуя эти точки, они по существу планируют, где будут углы / вершины.
Затем попросите учащихся соединить точки. На этом края треугольника заканчиваются, и они довольны своим рисунком.
А теперь перейдем к квадрату.
Обучение в детском саду рисованию квадрата включает те же два шага. Однако на этот раз им следует поработать, обращая внимание (грубо говоря) на то, насколько близко точки / углы расположены по отношению друг к другу.
Первый шаг — нарисовать четыре точки. Нарисуйте две точки (сверху), а затем нарисуйте соответствующие точки под ними примерно на том же расстоянии ниже.
Затем соедините точки четырьмя прямыми линиями, чтобы закончить рисование квадрата.
Достаточно просто, правда? Я знаю! И все же он учит их этой стратегии, чтобы помочь им научиться успешно делать это самостоятельно.
Обучение рисованию прямоугольника очень похоже.
Нарисуйте две точки (сверху), но далеко друг от друга.Вот так я люблю моделировать, как нарисовать прямоугольник для детского сада. Вы также можете продемонстрировать повернутый прямоугольник.
Затем сопоставьте интервал, нарисовав две точки внизу, не беспокоясь о равном интервале, как мы рисовали квадрат.
Нарисуйте четыре линии, чтобы соединить точки и сделать края.
Мы не будем учиться рисовать круг, потому что, честно говоря, это вопрос развития. Они могут научиться рисовать замкнутый круг только тогда, когда будут готовы.
Последняя форма — шестиугольник.Это может быть немного сложнее, но если вы преподаете в том же формате, выучить его будет легче. Чтобы нарисовать шестиугольник в детском саду, нужно выполнить три шага.
Начните с обучения ваших учеников рисованию квадрата.
Они рисуют четыре точки. Две точки рисуются сверху, а затем образуют совпадающие точки под ними примерно на одинаковом расстоянии ниже.
Эта часть немного сложна, но разбивает форму на управляемые части. Затем добавьте две точки. Один на левой стороне квадрата и один на правой стороне квадрата.
Попытайтесь отодвинуть их от исходных четырех точек, составляющих квадрат.
Соедините точки / углы, как получается 6 граней шестиугольника.
Вот вам упрощенный способ научить рисовать 2D-фигуры в детском саду. Я надеюсь, что изучение этой основы поможет вашим киндерам так же, как и моим.
Вам также могут понравиться эти идеи о том, как научить 2D-формы творчески.
Если вам нравится то, что я делаю здесь, в KindergartenWorks, то обязательно подпишитесь сегодня.Я с нетерпением жду возможности делиться с вами идеями еженедельно.
Дополнительная математика для детского сада
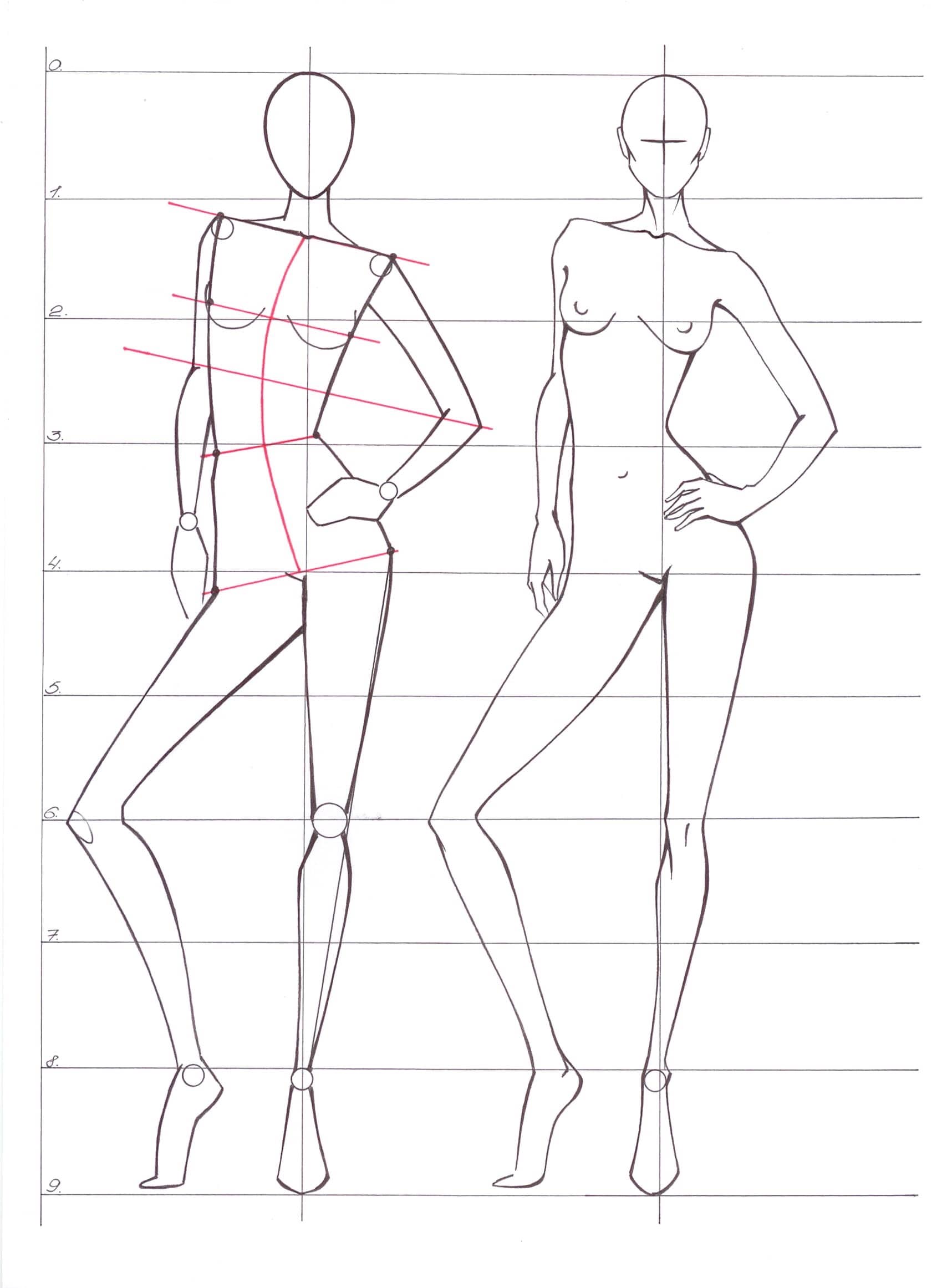
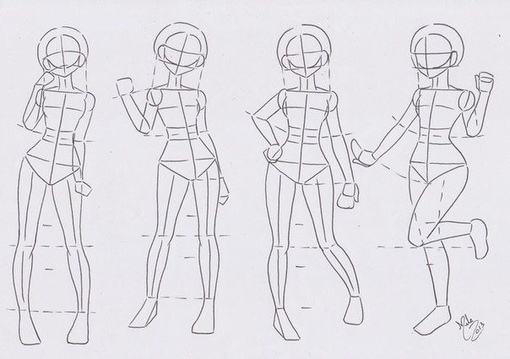
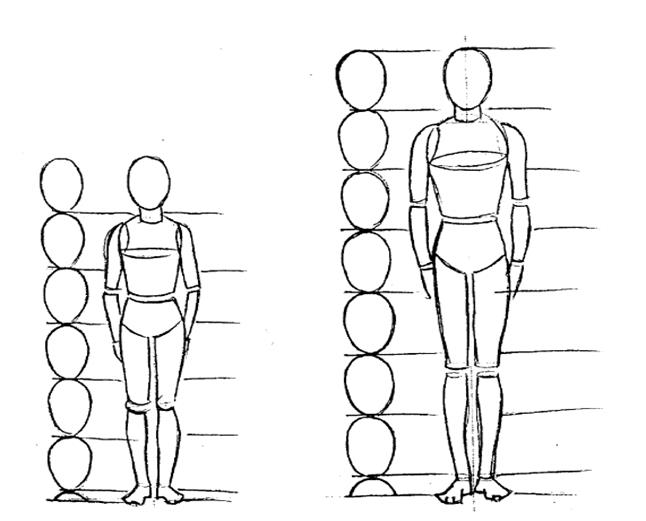
Создание персонажей с помощью 7 основных форм
Узнайте, как создавать персонажей с помощью 7 основных форм, как разбиение персонажей на 3 части помогает при создании уникальных дизайнов, и другие практические советы по дизайну персонажей с братьями Этерингтон!
Узнайте, как вы можете рисовать . .. или научитесь ДУМАТЬ, когда вы РИСОВИТЕ с братьями Этерингтон!
.. или научитесь ДУМАТЬ, когда вы РИСОВИТЕ с братьями Этерингтон!
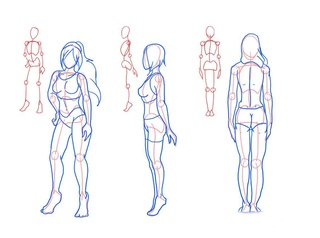
Создание персонажей с 7 формами
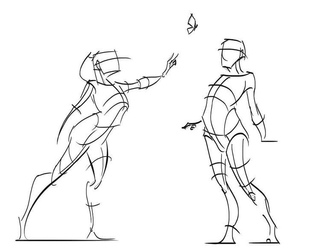
Все дизайны персонажей, какими бы сложными они ни казались, можно разбить на набор простых форм.
Чем больше сквозных линий от одной формы к другой, тем лучше формы сочетаются в единую форму.
Смелые силуэты созданы симбиотическим сочетанием форм.
Для создания любого персонажа вам нужно всего 7 форм.
Если вы умеете рисовать эти фигуры, вы можете рисовать что угодно.
Чем меньше форм в основе вашего дизайна, тем более знаковым он становится.
Построение дизайна вокруг первичной и вторичной формы очень эффективно.
Первичный / вторичный также можно наносить на лицо.
Использование одной формы в нескольких положениях и углах позволяет более сложной конструкции оставаться визуально сбалансированной.
Иногда негармоничное сочетание форм может сработать.
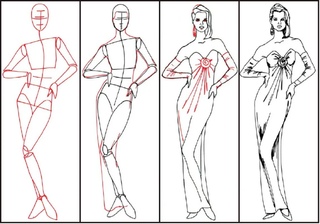
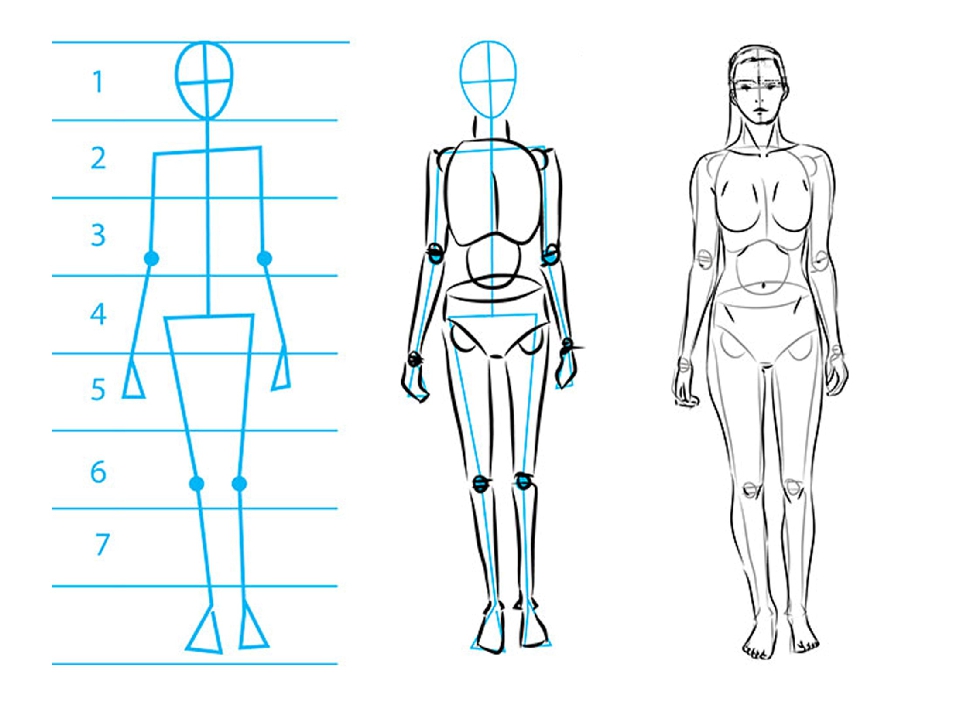
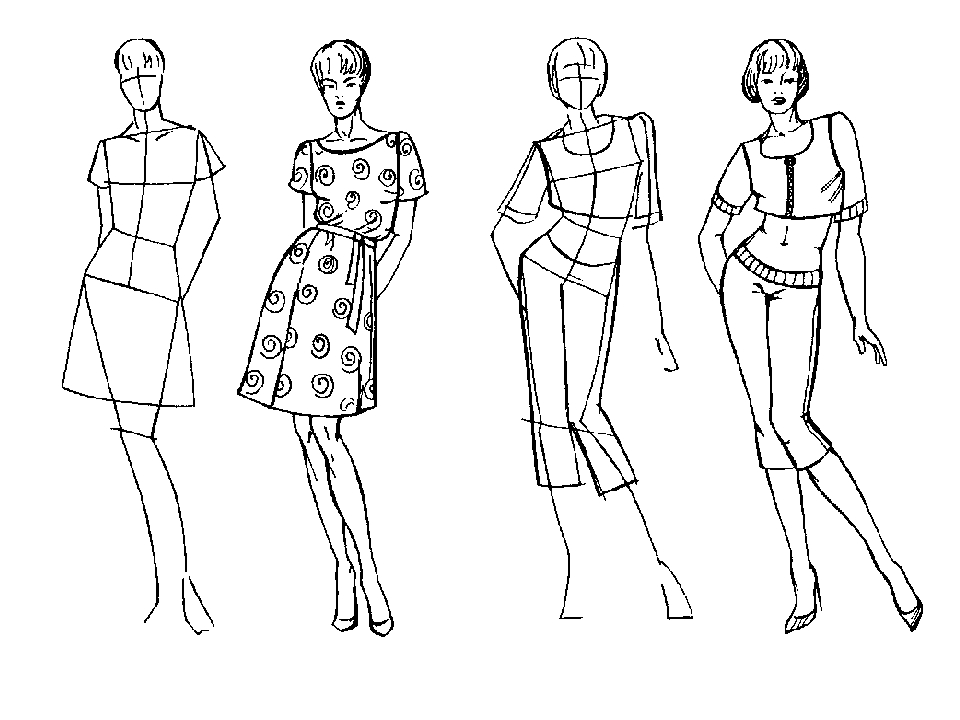
Разделение символов на 3 части
Отличный подход к созданию широкого диапазона отличительных знаков — разделить их на три части.
1. Начните с случайного выбора высоты каждой секции: короткой, средней или высокой.
2. Затем произвольно сделайте ширину каждой секции узкой, средней или широкой.
3. Если мы просто нарисуем их как стоячие коробки, мы уже сможем увидеть диапазон пропорций тела.
4. Соедините фигуры изогнутыми или наклонными линиями.
5. Уточнив свои пропорции, нарисуйте маленькие эскизы персонажей внутри них. попробуйте множество дизайнов для каждой формы, это всегда работает!
Трехфигурный подход настолько эффективен, что вы можете использовать его, чтобы взять одного персонажа и создать бесконечные вариации! Начнем с этого простого робота…
Вариантов нет конца, просто измените ширину и высоту трех секций!
Хотя процесс трех фигур — это лишь один из многих подходов к дизайну персонажей, он также помогает лучше анализировать пропорции других персонажей.
Обратите внимание на то, как создается впечатление от персонажа, когда вы группируете основной том по разным областям.
Рисование фигур на холсте — веб-API
Теперь, когда мы настроили среду холста, мы можем перейти к деталям того, как рисовать на холсте. К концу этой статьи вы научитесь рисовать прямоугольники, треугольники, линии, дуги и кривые, познакомившись с некоторыми из основных форм.Работа с контурами важна при рисовании объектов на холсте, и мы увидим, как это можно сделать.
Прежде чем мы сможем начать рисовать, нам нужно поговорить о сетке холста или координатном пространстве . Наш скелет HTML с предыдущей страницы имел элемент холста шириной 150 пикселей и высотой 150 пикселей. Справа вы видите этот холст с наложенной сеткой по умолчанию. Обычно 1 единица сетки соответствует 1 пикселю на холсте. Начало этой сетки расположено в верхнем левом углу в координате (0,0). Все элементы размещаются относительно этого начала координат. Таким образом, положение верхнего левого угла синего квадрата становится x пикселей слева и y пикселей сверху, в координатах (x, y). Позже в этом уроке мы увидим, как мы можем перевести начало координат в другое положение, повернуть сетку и даже масштабировать ее, но пока мы будем придерживаться значения по умолчанию.
Все элементы размещаются относительно этого начала координат. Таким образом, положение верхнего левого угла синего квадрата становится x пикселей слева и y пикселей сверху, в координатах (x, y). Позже в этом уроке мы увидим, как мы можем перевести начало координат в другое положение, повернуть сетку и даже масштабировать ее, но пока мы будем придерживаться значения по умолчанию.
В отличие от SVG, поддерживает только две примитивные формы: прямоугольники и пути (списки точек, соединенных линиями). Все остальные формы должны быть созданы путем объединения одного или нескольких путей.К счастью, у нас есть набор функций рисования контуров, которые позволяют создавать очень сложные формы.
Сначала посмотрим на прямоугольник. Есть три функции, которые рисуют прямоугольники на холсте:
-
fillRect (x, y, ширина, высота) - Рисует прямоугольник с заливкой.
-
strokeRect (x, y, ширина, высота) - Рисует прямоугольный контур.

-
clearRect (x, y, ширина, высота) - Очищает указанную прямоугольную область, делая ее полностью прозрачной.
Каждая из этих трех функций имеет одинаковые параметры. x и y определяют положение на холсте (относительно начала координат) верхнего левого угла прямоугольника. Ширина и высота обеспечивают размер прямоугольника.
Ниже показана функция draw () с предыдущей страницы, но теперь она использует эти три функции.
Пример прямоугольной формы
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.fillRect (25, 25, 100, 100);
ctx.clearRect (45, 45, 60, 60);
ctx.strokeRect (50, 50, 50, 50);
}
} Результат этого примера показан ниже.
| Скриншот | Живой образец |
|---|---|
Функция fillRect () рисует большой черный квадрат 100 пикселей с каждой стороны. Затем функция
Затем функция clearRect () стирает квадрат размером 60×60 пикселей из центра, а затем вызывается strokeRect () , чтобы создать прямоугольный контур 50×50 пикселей внутри очищенного квадрата.
На следующих страницах мы увидим два альтернативных метода для clearRect () , а также увидим, как изменить цвет и стиль обводки визуализированных фигур.
В отличие от функций контура, которые мы увидим в следующем разделе, все три прямоугольные функции рисуют непосредственно на холсте.
Теперь посмотрим на пути. Путь — это список точек, соединенных отрезками линий, которые могут быть разной формы, изогнутыми или нет, разной ширины и разного цвета. Путь или даже подпуть можно закрыть. Чтобы сделать фигуры с помощью контуров, мы предпримем несколько дополнительных шагов:
- Сначала вы создаете путь.
- Затем вы используете команды рисования, чтобы нарисовать контур.
- После создания пути вы можете обвести его или заполнить, чтобы отобразить его.

Вот функции, используемые для выполнения этих шагов:
-
beginPath () - Создает новый путь.После создания будущие команды рисования направляются в путь и используются для построения пути.
- Методы пути
- Способы задания разных путей для объектов.
-
closePath () - Добавляет прямую линию к пути, идущему до начала текущего вложенного пути.
-
ход () - Рисует фигуру, обводя ее контур.
-
заполнить () - Рисует сплошную фигуру, заполняя область содержимого контура.
Первым шагом для создания пути является вызов beginPath () . Внутри контуры хранятся в виде списка подпутей (линий, дуг и т. Д.), Которые вместе образуют форму. Каждый раз, когда вызывается этот метод, список сбрасывается, и мы можем начать рисовать новые фигуры.
Примечание: Когда текущий путь пуст, например сразу после вызова beginPath () , или на вновь созданном холсте, первая команда построения пути всегда обрабатывается как moveTo () , независимо от того, что это на самом деле есть. По этой причине вам почти всегда нужно специально устанавливать начальную позицию после сброса пути.
По этой причине вам почти всегда нужно специально устанавливать начальную позицию после сброса пути.
Второй шаг — это вызов методов, которые фактически определяют пути, которые нужно нарисовать. Мы увидим это в ближайшее время.
Третий и необязательный шаг — вызвать closePath () . Этот метод пытается замкнуть фигуру, проведя прямую линию от текущей точки до начала. Если фигура уже закрыта или в списке только одна точка, эта функция ничего не делает.
Примечание: Когда вы вызываете fill () , все открытые фигуры закрываются автоматически, поэтому вам не нужно вызывать closePath () . Это , а не , когда вы вызываете stroke () .
Рисование треугольника
Например, код для рисования треугольника будет выглядеть примерно так:
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = холст. getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
Результат выглядит так:
| Снимок экрана | Живой образец |
|---|---|
Перемещение пера
Одна очень полезная функция, которая фактически ничего не рисует, но становится частью описанного выше списка путей, — это moveTo () функция.Вам, вероятно, лучше всего представить это, как если бы вы подняли ручку или карандаш с одного места на листе бумаги и положили их на другое.
-
moveTo (x, y) - Перемещает перо к координатам, указанным в
xиy.
Когда холст инициализируется или вызывается beginPath () , вы обычно хотите использовать функцию moveTo () , чтобы разместить начальную точку в другом месте. Мы также могли бы использовать
Мы также могли бы использовать moveTo () для рисования несвязанных путей.Взгляните на смайлик ниже.
Чтобы попробовать это на себе, вы можете использовать приведенный ниже фрагмент кода. Просто вставьте его в функцию draw () , которую мы видели ранее.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.arc (75, 75, 50, 0, Math.PI * 2, истина);
ctx.moveTo (110, 75);
ctx.arc (75, 75, 35, 0, Math.PI, ложь);
ctx.moveTo (65, 65);
ctx.arc (60, 65, 5, 0, Math.PI * 2, истина);
ctx.moveTo (95, 65);
ctx.arc (90, 65, 5, 0, Math.PI * 2, истина);
ctx.stroke ();
}
}
Результат выглядит так:
| Скриншот | Живой образец |
|---|---|
Если вы хотите увидеть соединительные линии, вы можете удалить линии, которые вызывают moveTo () .
Примечание: Чтобы узнать больше о функции arc () , см. Раздел «Дуги» ниже.
Линии
Для рисования прямых линий используйте метод lineTo () .
-
lineTo (x, y) - Рисует линию из текущей позиции рисования в позицию, указанную как
xиy.
Этот метод принимает два аргумента: x и y , которые являются координатами конечной точки линии. Начальная точка зависит от ранее нарисованных путей, где конечная точка предыдущего пути является отправной точкой для следующих и т. Д.Начальную точку также можно изменить с помощью метода moveTo () .
Пример ниже рисует два треугольника, один с заливкой и один с контуром.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx. moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
Это начинается с вызова beginPath () , чтобы начать новый путь формы. Затем мы используем метод moveTo () , чтобы переместить начальную точку в желаемое положение. Ниже показаны две линии, составляющие две стороны треугольника.
| Скриншот | Живой образец |
|---|---|
Вы заметите разницу между закрашенным и заштрихованным треугольником.Как упоминалось выше, это происходит потому, что фигуры автоматически закрываются при заливке пути, но не при обводке. Если бы мы пропустили closePath () для заштрихованного треугольника, были бы нарисованы только две линии, а не полный треугольник.
Дуги
Для рисования дуг или окружностей мы используем методы arc () или arcTo () .
-
arc (x, y, radius, startAngle, endAngle, против часовой стрелки) - Рисует дугу с центром в позиции (x, y) с радиусом r , начиная с startAngle и заканчивая endAngle в указанном направлении, обозначенном против часовой стрелки (по умолчанию по часовой стрелке).
-
arcTo (x1, y1, x2, y2, radius) - Рисует дугу с заданными контрольными точками и радиусом, соединенную с предыдущей точкой прямой линией.
Давайте более подробно рассмотрим метод arc , который принимает шесть параметров: x и y — это координаты центра окружности, на которой должна быть нарисована дуга. радиус не требует пояснений. Параметры startAngle и endAngle определяют начальную и конечную точки дуги в радианах вдоль кривой окружности. Они отсчитываются от оси x. Параметр
Они отсчитываются от оси x. Параметр против часовой стрелки — это логическое значение, которое, когда истинно , рисует дугу против часовой стрелки; в противном случае дуга рисуется по часовой стрелке.
Примечание : Углы в функции arc измеряются в радианах, а не в градусах. Чтобы преобразовать градусы в радианы, вы можете использовать следующее выражение JavaScript: радиан = (Math.PI / 180) * градусов .
Следующий пример немного сложнее, чем те, которые мы видели выше.Он рисует 12 разных дуг с разными углами и заливками.
Две петли на предназначены для прохода по рядам и столбцам дуг. Для каждой дуги мы начинаем новый путь, вызывая beginPath () . В коде каждый из параметров дуги для ясности указан в переменной, но в реальной жизни это не обязательно.
Координаты x и y должны быть достаточно четкими. радиус и startAngle фиксированы.
endAngle начинается с 180 градусов (полукруга) в первом столбце и увеличивается с шагом в 90 градусов, завершаясь полным кругом в последнем столбце.
Оператор для параметра по часовой стрелке приводит к тому, что первая и третья строки рисуются как дуги по часовой стрелке, а вторая и четвертая строки — как дуги против часовой стрелки. Наконец, оператор if делает верхнюю половину заштрихованной дугой и нижнюю половину заполненной дугой.
Примечание: Для этого примера требуется холст немного большего размера, чем у других на этой странице: 150 x 200 пикселей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math. PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.наполнять();
} еще {
ctx.stroke ();
}
}
}
}
}
PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.наполнять();
} еще {
ctx.stroke ();
}
}
}
}
}
| Снимок экрана | Живой образец |
|---|---|
Кривые Безье и квадратичные
Следующим типом доступных траекторий являются кривые Безье, доступные как в кубической, так и в квадратичной формах. Обычно они используются для рисования сложных органических форм.
-
quadraticCurveTo (cp1x, cp1y, x, y) - Рисует квадратичную кривую Безье от текущего положения пера до конечной точки, указанной параметрами
xиy, используя контрольную точку, указанную параметрамиcp1xиcp1y. -
bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y) - Рисует кубическую кривую Безье от текущего положения пера до конечной точки, указанной параметрами
xиy, с использованием контрольных точек, указанных параметрами (cp1x,cp1y) и (cp2x, cp2y).
Разницу между ними лучше всего описать с помощью изображения справа. Квадратичная кривая Безье имеет начальную и конечную точки (синие точки) и только одну контрольную точку (обозначена красной точкой), тогда как кубическая кривая Безье использует две контрольные точки.
Параметры x и y в обоих этих методах являются координатами конечной точки. cp1x и cp1y — координаты первой контрольной точки, а cp2x и cp2y — координаты второй контрольной точки.
Использование квадратичных и кубических кривых Безье может быть довольно сложной задачей, потому что в отличие от программного обеспечения для векторного рисования, такого как Adobe Illustrator, у нас нет прямой визуальной обратной связи относительно того, что мы делаем.Это затрудняет рисование сложных форм. В следующем примере мы будем рисовать несколько простых органических форм, но если у вас есть время и, самое главное, терпение, можно создать гораздо более сложные формы.
В этих примерах нет ничего сложного. В обоих случаях мы видим последовательность нарисованных кривых, которые в конечном итоге приводят к окончательной форме.
Квадратичные кривые Безье
В этом примере используется несколько квадратичных кривых Безье для визуализации выноски речи.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 25);
ctx.quadraticCurveTo (25, 25, 25, 62,5);
ctx.quadraticCurveTo (25, 100, 50, 100);
ctx.quadraticCurveTo (50, 120, 30, 125);
ctx.quadraticCurveTo (60, 120, 65, 100);
ctx.quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
| Скриншот | Живой образец |
|---|---|
Кубические кривые Безье
В этом примере нарисовано сердце с использованием кубических кривых Безье.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 40);
ctx.bezierCurveTo (75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo (20, 25, 20, 62,5, 20, 62,5);
ctx.bezierCurveTo (20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo (110, 102, 130, 80, 130, 62,5);
ctx.bezierCurveTo (130, 62,5, 130, 25, 100, 25);
ctx.bezierCurveTo (85, 25, 75, 37, 75, 40);
ctx.наполнять();
}
}
| Скриншот | Живой образец |
|---|---|
Прямоугольники
В дополнение к трем методам, которые мы видели в Рисование прямоугольников, которые рисуют прямоугольные формы непосредственно на холсте, есть также прямоугольники () , который добавляет прямоугольный путь к текущему открытому пути.
-
прямоугольник (x, y, ширина, высота) - Рисует прямоугольник, верхний левый угол которого задан как (
x,y) с указанной шириной
Перед выполнением этого метода автоматически вызывается метод moveTo () с параметрами (x, y). Другими словами, текущее положение пера автоматически сбрасывается до координат по умолчанию.
Создание комбинаций
До сих пор в каждом примере на этой странице использовался только один тип функции контура для каждой формы. Однако нет никаких ограничений на количество или типы путей, которые вы можете использовать для создания формы. Итак, в этом последнем примере давайте объединим все функции пути, чтобы создать набор очень известных игровых персонажей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
округленныйRect (ctx, 12, 12, 150, 150, 15);
Round RoundRect (CTX, 19, 19, 150, 150, 9);
округленныйRect (CTX, 53, 53, 49, 33, 10);
Round RoundRect (CTX, 53, 119, 49, 16, 6);
Round RoundRect (CTX, 135, 53, 49, 33, 10);
округленныйRect (ctx, 135, 119, 25, 49, 10);
ctx. beginPath ();
ctx.arc (37, 37, 13, Math.PI / 7, -Math.PI / 7, ложь);
ctx.lineTo (31, 37);
ctx.fill ();
for (var i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 35, 4, 4);
}
for (i = 0; i <6; i ++) {
ctx.fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106.333, 111.333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.
beginPath ();
ctx.arc (37, 37, 13, Math.PI / 7, -Math.PI / 7, ложь);
ctx.lineTo (31, 37);
ctx.fill ();
for (var i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 35, 4, 4);
}
for (i = 0; i <6; i ++) {
ctx.fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106.333, 111.333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx. bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.lineTo (x, y + height - радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.lineTo (x + width - радиус, y + высота);
ctx.arcTo (x + ширина, y + высота, x + ширина, y + высота-радиус, радиус);
ctx.lineTo (x + ширина, y + радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.lineTo (x + радиус, y);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.
bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.lineTo (x, y + height - радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.lineTo (x + width - радиус, y + высота);
ctx.arcTo (x + ширина, y + высота, x + ширина, y + высота-радиус, радиус);
ctx.lineTo (x + ширина, y + радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.lineTo (x + радиус, y);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx. stroke ();
}
stroke ();
}
Полученное изображение выглядит так:
| Скриншот | Живой образец |
|---|---|
Мы не будем вдаваться в подробности, так как это на самом деле удивительно просто.Наиболее важные моменты, на которые следует обратить внимание, — это использование свойства fillStyle в контексте рисования и использование служебной функции (в данном случае roundedRect () ). Использование служебных функций для фрагментов рисования, которые вы часто выполняете, может быть очень полезным и уменьшить объем необходимого кода, а также его сложность.
Мы еще раз рассмотрим fillStyle более подробно позже в этом руководстве. Здесь все, что мы делаем, это используем его для изменения цвета заливки контуров с черного цвета по умолчанию на белый, а затем обратно.
Как мы видели в последнем примере, может быть серия путей и команд рисования для рисования объектов на холсте. Чтобы упростить код и повысить производительность, объект
Чтобы упростить код и повысить производительность, объект Path3D , доступный в последних версиях браузеров, позволяет кэшировать или записывать эти команды рисования. Вы можете быстро воспроизвести свои пути.
Давайте посмотрим, как мы можем построить объект Path3D :
-
Path3D () - Конструктор
Path3D ()возвращает новый экземпляр объектаPath3D, необязательно с другим путем в качестве аргумента (создает копию) или, необязательно, со строкой, состоящей из данных пути SVG.
новый Path3D ();
новый Path3D (путь);
новый Path3D (d); Все методы пути, такие как moveTo , rect , arc или quadraticCurveTo и т. Д., О которых мы узнали выше, доступны для объектов Path3D .
API Path3D также добавляет способ объединения путей с помощью метода addPath . Это может быть полезно, например, когда вы хотите построить объекты из нескольких компонентов.
Это может быть полезно, например, когда вы хотите построить объекты из нескольких компонентов.
-
Path3D.addPath (путь [, преобразование]) - Добавляет путь к текущему пути с дополнительной матрицей преобразования.
Пример Path3D
В этом примере мы создаем прямоугольник и круг. Оба хранятся как объект Path3D , поэтому они доступны для дальнейшего использования. С новым Path3D API несколько методов были обновлены, чтобы опционально принимать объект Path3D для использования вместо текущего пути.Здесь, например, для рисования обоих объектов на холсте используются обводка и заливка с аргументом пути.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
прямоугольник var = новый Path3D ();
rectangle.rect (10, 10, 50, 50);
var circle = new Path3D ();
circle. arc (100, 35, 25, 0, 2 * Math.PI);
ctx.stroke (прямоугольник);
ctx.fill (кружок);
}
}
arc (100, 35, 25, 0, 2 * Math.PI);
ctx.stroke (прямоугольник);
ctx.fill (кружок);
}
}
| Снимок экрана | Живой образец |
|---|---|
Использование путей SVG
Еще одна мощная функция нового холста Path3D API Canvas использует данные пути SVG для инициализации путей.Это может позволить вам передавать данные пути и повторно использовать их как в SVG, так и в холсте.
Путь переместится в точку ( M10 10 ), а затем переместится по горизонтали на 80 точек вправо ( h 80 ), затем на 80 точек вниз ( v 80 ), затем на 80 точек влево ( h - 80 ), а затем обратно в начало ( z ). Вы можете увидеть этот пример на странице конструктора Path3D .
var p = new Path3D ('M10 10 h 80 v 80 h -80 Z'); Преобразование фигур в формы
Один из самых фундаментальных принципов рисования - это процесс штриховки. Если мы хотим создать иллюзию формы и света в сцене, мы должны уметь точно затенять формы.
Если мы хотим создать иллюзию формы и света в сцене, мы должны уметь точно затенять формы.
Сложные формы могут представлять собственный набор трудностей. Но так же, как сложные предметы можно разбить на простые формы, сложные формы можно упростить до основных. Если у нас есть четкое представление о том, как следует закрашивать базовые формы, у нас гораздо больше шансов добавить точную заливку к сложным формам.
В этом фундаментальном уроке рисования мы рассмотрим закрашивание основных форм.Мы начнем с рисования основных форм, а затем трансформируем эти формы, разработав значение (затенение), чтобы создать иллюзию форм.
Преобразование фигур в формы
Фигуры определяются как замкнутые линии. Большинство из нас хорошо знакомы с геометрическими формами - кругом, квадратом, треугольником и т. Д. Однако большинство предметов, которые мы рисуем, состоят из органических форм. Эти более сложные органические формы можно упростить до основных геометрических фигур. Поэтому не следует упускать из виду важность рисования основных форм.
Мы явно живем в мире форм, а не форм. Следовательно, мы должны пойти немного дальше в наших рисунках, если мы хотим создать иллюзию формы. Первым шагом к достижению этого является знание того, как преобразовать базовые формы в базовые формы.
Ключ к созданию этой иллюзии - добавить диапазон значений к нашим основным формам. Конечно, мы обычно называем этот процесс «затенением».
Расположение ценностей на нашем предмете сообщает о расположении и силе источника света.В свою очередь, это создает иллюзию формы.
Простые формы становятся более сложными из-за применения значения и тени. Таким образом, круг становится сферой, квадрат становится кубом, а треугольник становится пирамидой. Это основные формы, из которых состоят сложные объекты, которые мы рисуем.
Как эта концепция применяется к графическому изображению
Рисунок - это видеть. На самом деле научиться рисовать - это значит научиться видеть. Есть много способов увидеть объекты так, как это сделал бы художник.Если вашей целью является создание репрезентативных рисунков, вы можете рассматривать объекты как формы. Фактически, любой объект, который вы можете нарисовать, можно разбить на упрощенные формы. Научившись определять, какие фигуры рисовать и как создавать сложные формы из фигур, вы, естественно, станете лучше рисовать.
Если мы собираемся подойти к рисунку как к набору фигур, то мы должны быть готовы создать иллюзию формы из фигур, которые мы рисуем. Следовательно, важно, чтобы мы могли преобразовывать плоские двухмерные формы в трехмерные формы, что приводит к иллюзии формы.
Практикуясь в рисовании форм и преобразовывая их в формы с помощью ценности, мы лучше понимаем основы рисования.
Как рисовать с помощью фигур
Рисунок с фигурами
Сегодня я хотел бы поговорить о том, как использовать фигуры для рисования. Многие художники начинают рисовать с фигур. Практически все, что вы когда-либо захотите нарисовать, можно разбить на основные формы. Круг, прямоугольник или квадрат. Или их трехмерные аналоги, сфера, цилиндр и куб.
В своей статье о том, как рисовать кубики, я немного рассказал о разбиении повседневных предметов на основные формы. Если вы сможете увидеть основную структуру сложного объекта, вам будет легче нарисовать этот объект.
Итак, что я имею в виду, когда говорю об основных формах? Я говорю о кругах, квадратах, прямоугольниках и треугольниках. Чтобы сделать еще один шаг вперед, нам нужно подумать о трехмерных аналогах, называемых формой. Это сферы, кубы, цилиндры, конусы и пирамиды.
* Некоторые ссылки в этом сообщении могут быть партнерскими. Это означает, что я получаю небольшие комиссии за покупки, сделанные по этим ссылкам, без каких-либо дополнительных затрат для вас.
Практически любая пошаговая книга для рисования или видео начинается с основных форм. В How to Draw Cool Stuff есть более 100 пошаговых уроков рисования, которые начинаются с простой формы.
На это есть несколько причин.
Блок на чертеже с использованием фигур
Делая наброски в размещении различных частей рисунка, вы избавляетесь от множества хлопот и разочарований, если что-то не так.Думаю, все мы пережили тот момент, когда вы часами работали над рисунком, только чтобы понять, что с ним что-то не так. На этом этапе весь рисунок испорчен, и все ваше время потрачено зря.
Этой ситуации легко избежать, заблокировав место на чертеже. Обычно это делается с помощью основных форм. Когда я сделал свою коллекционную карточку художника мистера Мима для обмена на тему покемонов, я использовал формы, чтобы заблокировать его тело и расположить его руку.
Использование форм для создания чертежа
Вы также можете использовать формы для построения структуры вашего рисунка.Например, рисуя человеческое тело, вы можете построить все тело, используя формы. Это позволяет вам видеть положение тела, прежде чем добавлять все свои данные, и тратить ваше время зря.
Я начал этот рисунок игрока в лакросс с создания его с помощью форм. Его голову и тело использовали в виде шара. Цилиндры использовались для рук и ног. А кубики используются для рук и ног.
Причина использования форм при рисовании человеческого тела вместо фигур заключается в том, чтобы вы могли видеть направление тела.Если вы рисуете голову, используя круг вместо сферы, вы не будете знать, в каком направлении смотрит ваш человек.
Еще одна причина использовать формы вместо фигур - добавить третье измерение к вашему рисунку, чтобы он выглядел более реалистично и естественно. Вы же не хотите, чтобы ваш человек выглядел плоским. Если вы не рисуете Flat Stanley, тогда, думаю, это было бы нормально.
Загрузите бесплатное руководство по рисованию внизу этой публикации
Трехмерный чертеж робота с использованием форм
Также возможно создавать произведения искусства, используя только формы или формы.Есть много абстрактных работ, в которых используется только форма. Кубизм, например, сильно зависит от форм.
Я провел этот урок с учениками четвертого класса, чтобы научить их рисовать роботов с помощью форм.
Формапротив формы
Как я упоминал ранее, разница между формой и формой состоит в том, что форма является двухмерной (плоской), а форма трехмерной (имеет глубину). Давайте посмотрим на эти формы и формы по отдельности.
Сферы для рисования
Единственная разница при рисовании сферы вместо круга - это штриховка.Однако, если вы используете сферу для чернового наброска рисунка, вы, скорее всего, захотите включить контурные линии. Это чаще всего наблюдается при рисовании лиц.
Рисуя контурные линии, вы можете определить, в каком направлении будет смотреть ваш человек. Они могли смотреть вверх и влево. Или они могут смотреть вниз и вправо. Они также могли искать где-нибудь посередине.
Кубики для рисования
Как я упоминал в своей статье о том, как рисовать кубики, многие повседневные предметы можно нарисовать, начав с куба.Эти кубики могут быть квадратными или прямоугольными по форме.
Автомобиль или грузовик, например, начинался бы как прямоугольный куб. Если бы вы использовали прямоугольник для рисования автомобиля, он выглядел бы плоским и не реалистичным. Однако использование куба для рисования грузовика даст гораздо более интересные результаты.
Чертеж цилиндров
Цилиндры обычно используются в рисовании. Особенно, если вы рисуете людей. При рисовании тел часто используются цилиндры для рук и ног.
Если вам нужна помощь в рисовании цилиндров, ознакомьтесь с моей статьей «Как рисовать цилиндры».
Рисование конусов и пирамид
Чтобы нарисовать конус, начните с круга или круга с укороченным ракурсом, а затем нарисуйте стороны до точки, которая встречается в центре.
Пирамиды нарисованы, начиная с ромбовидной формы для основания, а затем добавляя линии из каждого угла, которые пересекаются в точке в центре. Все стороны должны быть похожи на треугольники.
Как рисовать с помощью фигур
Важно понимать, как использовать фигуры и формы в ваших рисунках. Оба являются элементами искусства и являются фундаментальной частью обучения рисованию. Чтобы по-настоящему понять их, нужны практика и повторение.
Рисование с натуры - лучший способ научиться рисовать. Фотография не может передать все, что есть в реальной жизни. Но с любым из них умение видеть формы и формы, которые лежат в любом объекте, поможет вам улучшить свои работы.
Спасибо, что заглянули и нашли время, чтобы научиться использовать фигуры для рисования. Я надеюсь, у тебя будет чудесный день. Не забывайте находить время для творчества и делать мир более интересным.
Если вы нашли этот пост полезным, подпишитесь на блог, чтобы получать уведомления в любое время, когда появляется новое сообщение.
Получите БЕСПЛАТНОЕ руководство по 3D-рисованию
Рисунок с фигурами - дополнительные посты
Рошанда - блогер по художественному образованию, цель которой - обучать и поощрять как можно больше начинающих художников с помощью своего блога.Узнайте больше о ней на странице «Обо мне» и свяжитесь с ней в Facebook, Twitter и Instagram.
Как добавить формы + линии в Adobe InDesign - Paper + Oats
Чтобы нарисовать прямоугольник, щелкните инструмент «Прямоугольник» на правой панели инструментов или воспользуйтесь сочетанием клавиш, буквой M. Щелкните и перетащите, чтобы нарисовать прямоугольник. Чтобы создать идеальный квадрат, удерживайте клавишу Shift во время рисования, и все стороны будут равны. Чтобы нарисовать круг, нажмите и удерживайте значок инструмента «Прямоугольник», пока не появятся эти дополнительные параметры, и выберите инструмент «Эллипс».Или используйте ярлык, букву L. Щелкните и нарисуйте, чтобы создать эллипс. Чтобы создать идеальный круг, удерживайте клавишу Shift во время рисования, как мы это делали с квадратом.
Чтобы изменить размер фигур, щелкните инструмент выбора (буква V), затем щелкните и перетащите его от углов или сторон. опять же, удерживайте клавишу Shift, чтобы сохранить те же пропорции, что и исходная фигура, которую вы нарисовали. Или удерживайте клавишу Option / Alt, чтобы изменить размер одновременно с обеих сторон в равных пропорциях.
Чтобы повернуть фигуру, щелкните инструмент выбора (клавиша быстрого доступа V), выберите фигуру, затем поместите курсор рядом с одним из углов, пока он не превратится в изогнутую стрелку.Затем щелкните, удерживайте и перемещайте мышь, чтобы повернуть фигуру. Вы также можете повернуть на определенный угол, используя инструменты поворота в верхней части панели инструментов, когда ваша форма выбрана.
Чтобы нарисовать линию, выберите инструмент «Линия» или воспользуйтесь сочетанием клавиш - обратной косой чертой. Щелкните и перетащите, чтобы нарисовать линию. Чтобы нарисовать линию идеально прямой или с шагом 45 градусов, удерживайте клавишу Shift во время рисования. Чтобы провести линию от центральной точки, а не с одной стороны, во время рисования удерживайте нажатой клавишу Option.
Чтобы сделать и то, и другое - держите его идеально прямым и рисуйте от центральной точки, удерживая одновременно Shift + Option / Alt во время рисования. Вы можете использовать те же методы для изменения размера + поворота вашей линии, как я показал вам с прямоугольником и кругом. Удерживайте клавишу Option / Alt, чтобы изменить размер с обеих сторон одновременно и в равных пропорциях. Поверните с любой стороны с помощью изогнутой стрелки или используйте инструменты поворота на верхней панели инструментов.
Как рисовать фигуры в Photoshop с помощью инструмента «Фигура»
Как и инструмент «Перо», слой-фигура также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь щелкните по нему, и вы увидите различные формы , похожие на ;
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Произвольная форма»
Выбрав эти элементы, вы можете нарисовать их как обычный контур или как слой-фигуру.
См. На панели параметров, во второй позиции вы можете увидеть меню.Он покажет вам 3 варианта рисования вашей формы, такие как «Путь», «Форма» и «Пиксели».
Теперь пиксель заполняет нарисованный контур пикселями, этот параметр не использует векторную технологию.
А путь будет рисовать только контур фигуры, он не будет заливать какой-либо цвет контура.
Но здесь я выбираю вариант формы, и вы можете увидеть здесь несколько различных вариантов.
Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многое другое.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
На слое можно увидеть маленький значок пути. это означает, что этот слой является слоем-фигурой.
Теперь возьмите «инструмент выбора пути» и нажмите на него. вы можете видеть, что есть несколько управляющих маркеров векторной формы.
Если вы хотите изменить цвет фигуры? Затем просто дважды щелкните слой с фигурой, и откроется палитра цветов.
Эти векторные формы означают, что они не зависят от разрешения, я могу перетаскивать и использовать их в любом документе, а также масштабировать их вверх и вниз без потери качества, потому что они используют векторную технологию вместо использования пиксельной технологии.
Давайте рассмотрим полезные аспекты инструментов формы, «инструмент нестандартной формы Photoshop». Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите.
Все эти формы включены в это всплывающее меню номерами различных категорий, но сейчас я выбираю их все. Так что я могу получить все формы в списке.
Теперь выберите форму, которую хотите использовать.
Чтобы нарисовать фигуру, вы можете просто щелкнуть в рабочей области, если вы хотите нарисовать ее любого определенного размера.или вы также можете просто перетащить фигуру, чтобы создать слой фигуры.


 Вы сможете обратить внимание, что будет нарисована обычная кривая полоска, повторяющая траекторию движения курсора.
Вы сможете обратить внимание, что будет нарисована обычная кривая полоска, повторяющая траекторию движения курсора.

 Выбрал вручную желаемое количество углов, вы увидите, как преобразовался объект.
Выбрал вручную желаемое количество углов, вы увидите, как преобразовался объект.

 Обратите внимание, что эти изменения будут применены только для новой фигуры.
Обратите внимание, что эти изменения будут применены только для новой фигуры. Кроме того, добавлен параметр «Стиль линии», позволяющий выбирать линию разного стиля и внешнего вида для рисования объекта.
Кроме того, добавлен параметр «Стиль линии», позволяющий выбирать линию разного стиля и внешнего вида для рисования объекта.
 Создаётся не векторная, а растровая фигура.
Создаётся не векторная, а растровая фигура. Это поле ввода задаёт, насколько длинными будут лучи.
Это поле ввода задаёт, насколько длинными будут лучи. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).

 getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
 moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
 PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.наполнять();
} еще {
ctx.stroke ();
}
}
}
}
}
PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, radius, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.наполнять();
} еще {
ctx.stroke ();
}
}
}
}
}

 beginPath ();
ctx.arc (37, 37, 13, Math.PI / 7, -Math.PI / 7, ложь);
ctx.lineTo (31, 37);
ctx.fill ();
for (var i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 35, 4, 4);
}
for (i = 0; i <6; i ++) {
ctx.fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106.333, 111.333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.
beginPath ();
ctx.arc (37, 37, 13, Math.PI / 7, -Math.PI / 7, ложь);
ctx.lineTo (31, 37);
ctx.fill ();
for (var i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 35, 4, 4);
}
for (i = 0; i <6; i ++) {
ctx.fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106.333, 111.333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx. bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.lineTo (x, y + height - радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.lineTo (x + width - радиус, y + высота);
ctx.arcTo (x + ширина, y + высота, x + ширина, y + высота-радиус, радиус);
ctx.lineTo (x + ширина, y + радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.lineTo (x + радиус, y);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.
bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.lineTo (x, y + height - радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.lineTo (x + width - радиус, y + высота);
ctx.arcTo (x + ширина, y + высота, x + ширина, y + высота-радиус, радиус);
ctx.lineTo (x + ширина, y + радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.lineTo (x + радиус, y);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx. stroke ();
}
stroke ();
}
 arc (100, 35, 25, 0, 2 * Math.PI);
ctx.stroke (прямоугольник);
ctx.fill (кружок);
}
}
arc (100, 35, 25, 0, 2 * Math.PI);
ctx.stroke (прямоугольник);
ctx.fill (кружок);
}
}