Как нарисовать мышка: Как нарисовать мышку — поэтапная инструкция для начинающих
- Как нарисовать мышку
- Как нарисовать мышку
- Как нарисовать мышь. Просто и быстро. Пошаговыйй мастер-класс с фото
- Простой учебник по рисованию мыши и раскраска мышь
- Научитесь рисовать мышку, причем очень милую. Это простое пошаговое руководство покажет вам, как это сделать.
- Сохраните меня на своей доске Pinterest!
- Используйте кнопку ниже, чтобы загрузить учебник в формате PDF
- Раскраска мышь
- Материалы для мыши Проект
- Пошаговые инструкции для проекта Mouse
- Больше забавных проектов с животными
- Рисование животных: Как нарисовать мышь | Патрисия Калдейра
- кривых: рисование мышью «Советы по рисованию мышью №1» от RazzyRu
- Рисование на холсте с помощью мыши Vanilla JS Tutorial [2022]
- Как рисовать на изображении или холсте в Python с помощью мыши | Мохаммед Эль Амин Мохтари
- Учебник — Иллюстрация с помощью мыши в Krita
- Pygame рисунок 2 | программирование на питоне
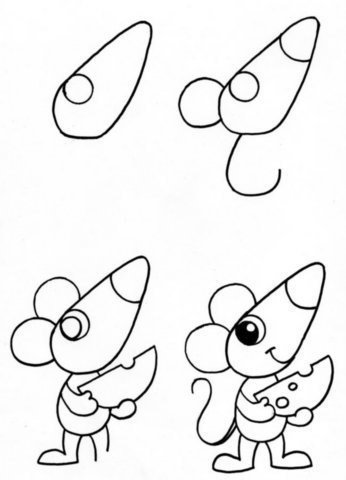
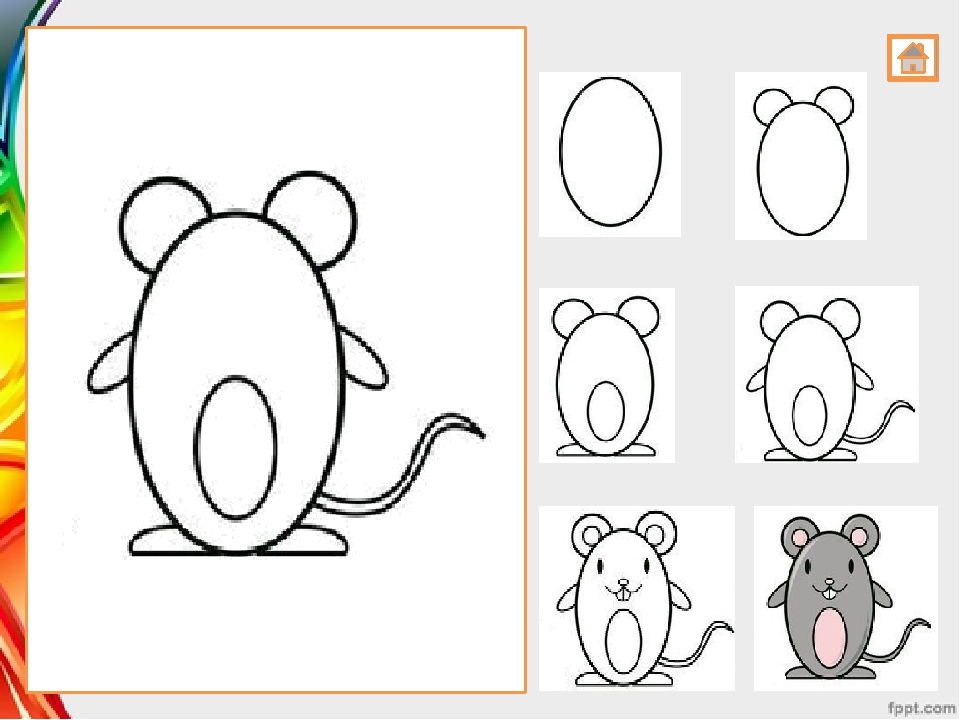
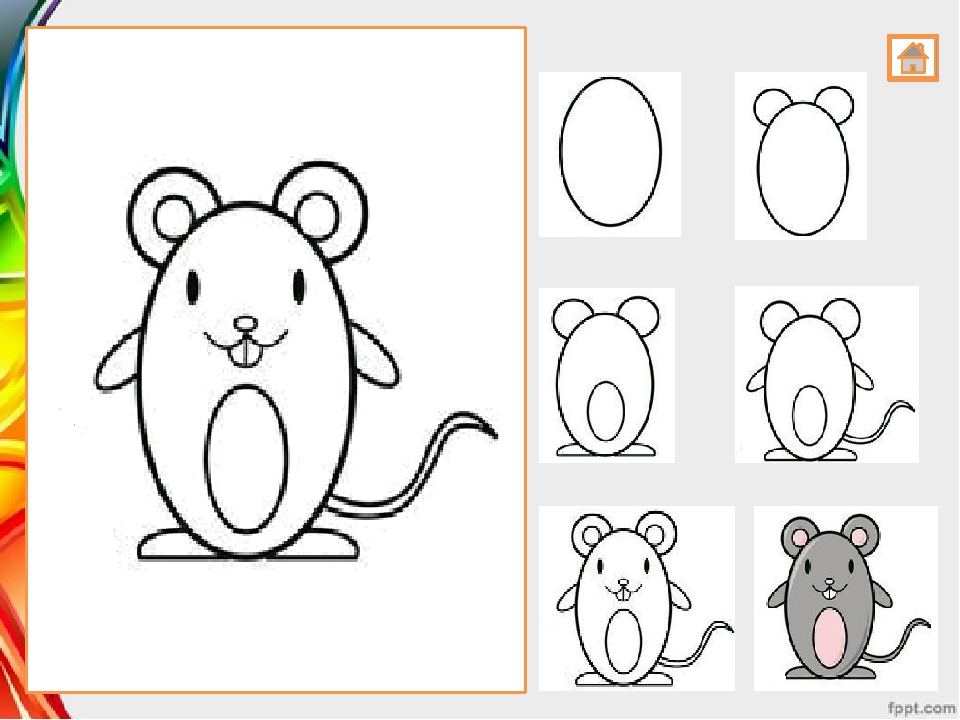
Как нарисовать мышку
Рассмотрим более сложное задание. Теперь мы нарисуем мышку. С первого взгляда покажется, что ребенку будет сложно выполнить подобный рисунок, так как в нем множество пересекающихся фигур и линий. Но если разложить его на простые элементы и в правильной последовательности их выполнять, то у вас все непременно получится.
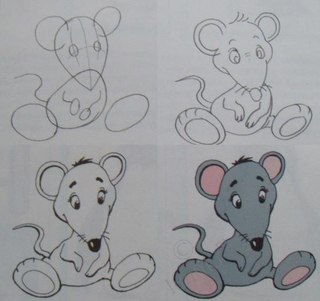
1. Начнем с головы. Нарисуйте капельку под углом 45°, для этого можно начертить еле заметную направляющую линию, потом её удалить стеркой. Так же сделайте направляющие для ушей и нарисуйте два кружочка как показано на схеме. Кружочки при желании можно немного вытянуть вдоль направляющей линии.
2. Сотрите вспомогательные линии и места сопряжения ушей и головы. Слева оставьте линию головы, а справа оставьте, небольшие перекрестия. В дальнейшем нужно будет удалить те части перекрестий, которые находятся внутри уха.
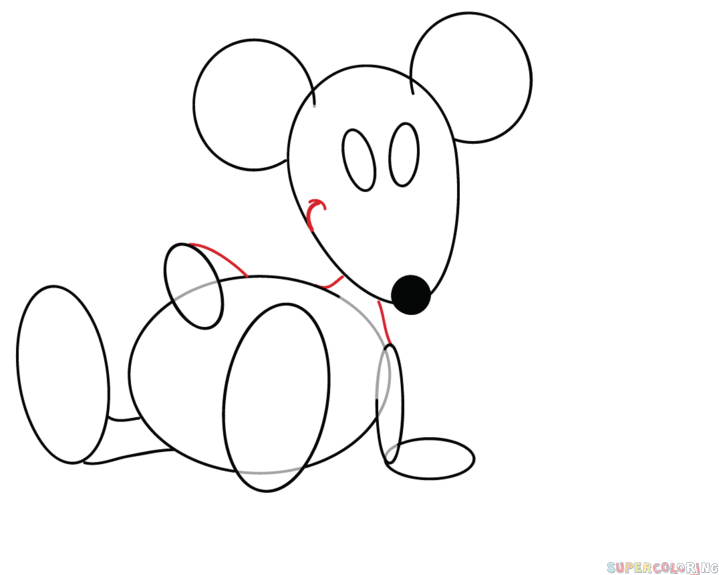
3. Удалите все лишние линии и нарисуйте нашей мышке лапки. Верхние рисуем так: делаем две галочки. Одну сразу под мордочкой, вторую под местом соединения головы и тела, там где подразумевается шея. Нижние лапки мышонка пририсовываем в виде двух колбасок, которые начинаются от низа кружочков.
4. На нижних лапках сотрите места перехода кружочков в колбаски, как показано на рисунке. На кончиках верхних лапок нарисуйте по четыре пальчика на каждой. Ну и последний штрих, рисуем мышонку хвостик. Начинаем от середины правого края кружочка ноги и тянем линию вверх и сторону, постепенно закручивая её в спираль.
5. В завершении рисуем мышонку глазки, носик и по три усика с каждой стороны. Усики лучше смотрятся, если они не касаются мордочки. Осталось только раскрасить нашего персонажа.
p.s. Не будь жадиной, поделись ссылкой на эту поделку с друзьями!
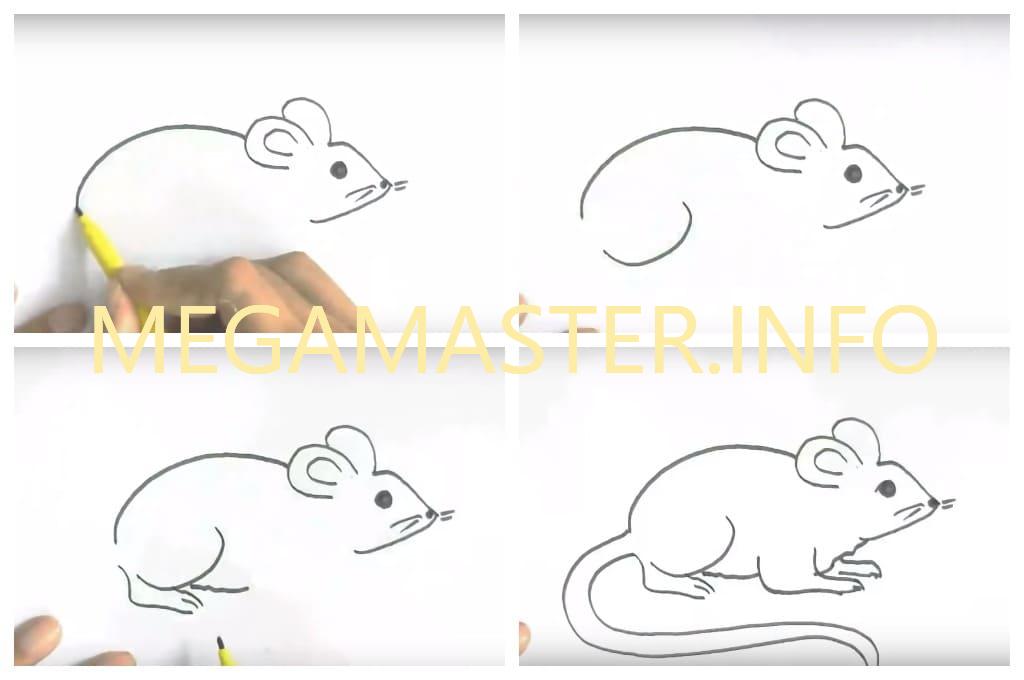
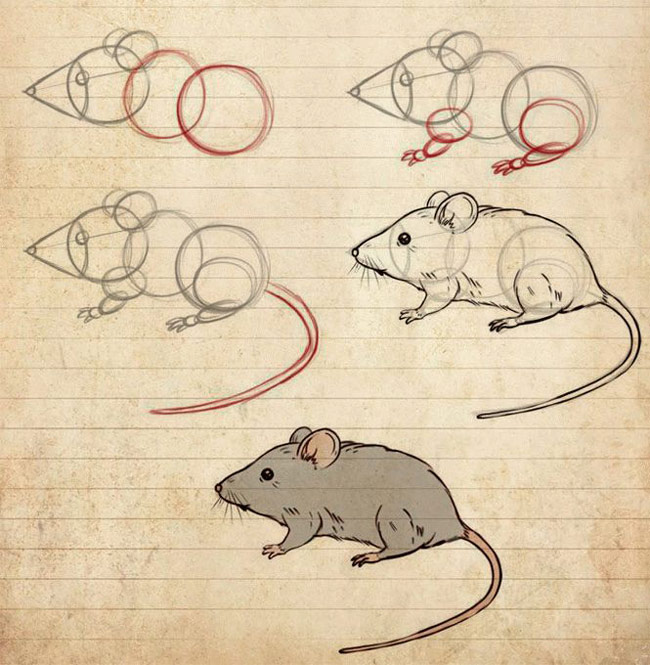
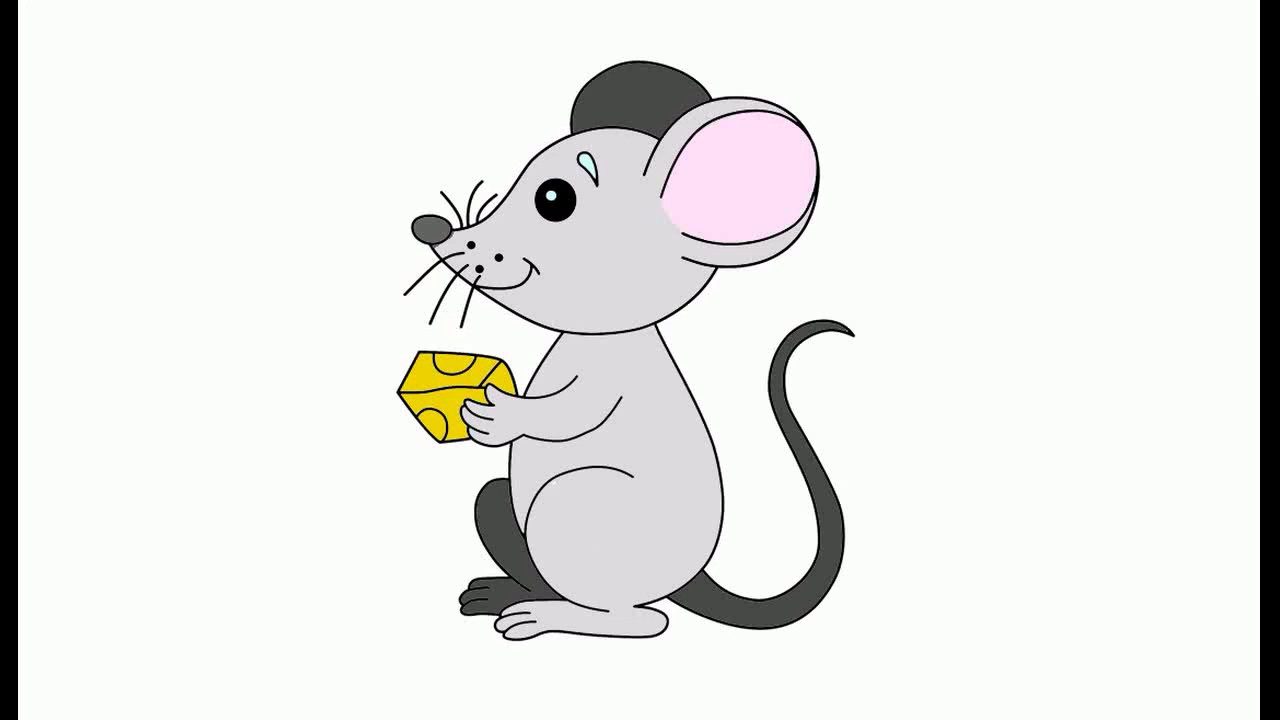
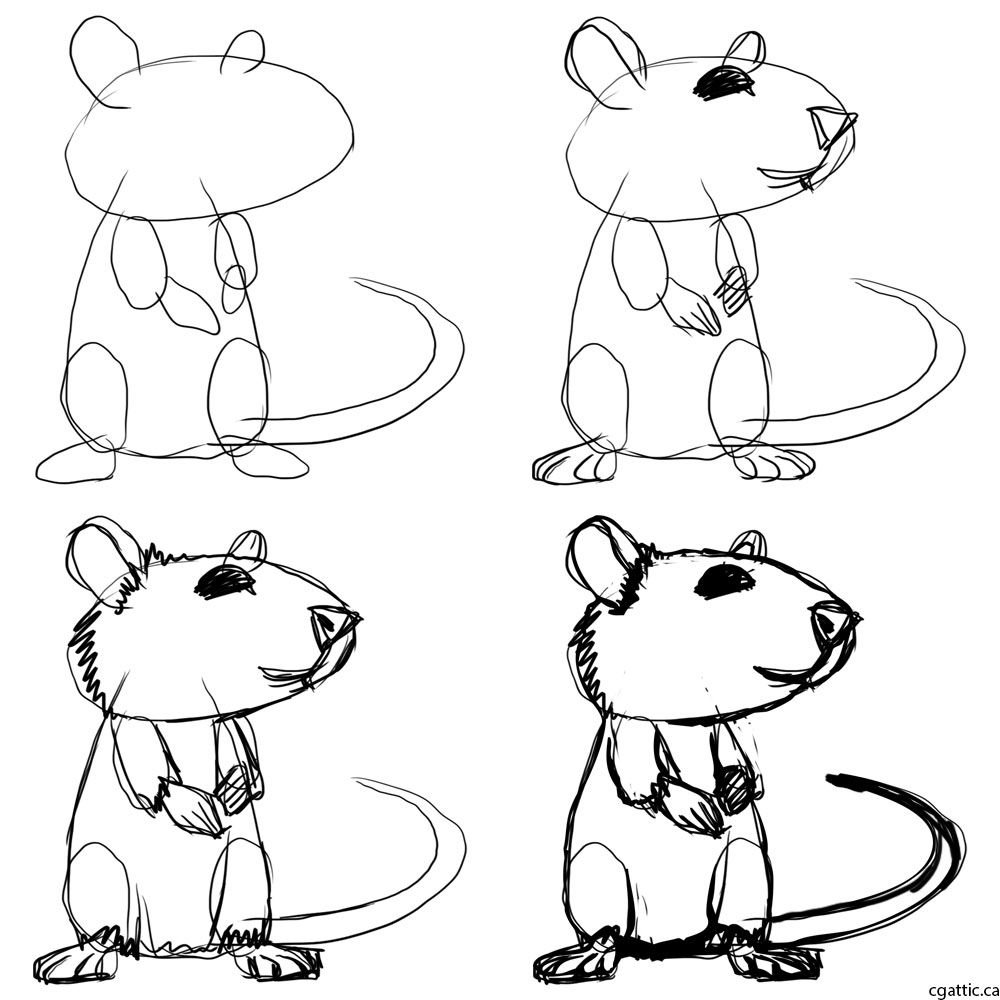
Как нарисовать мышку
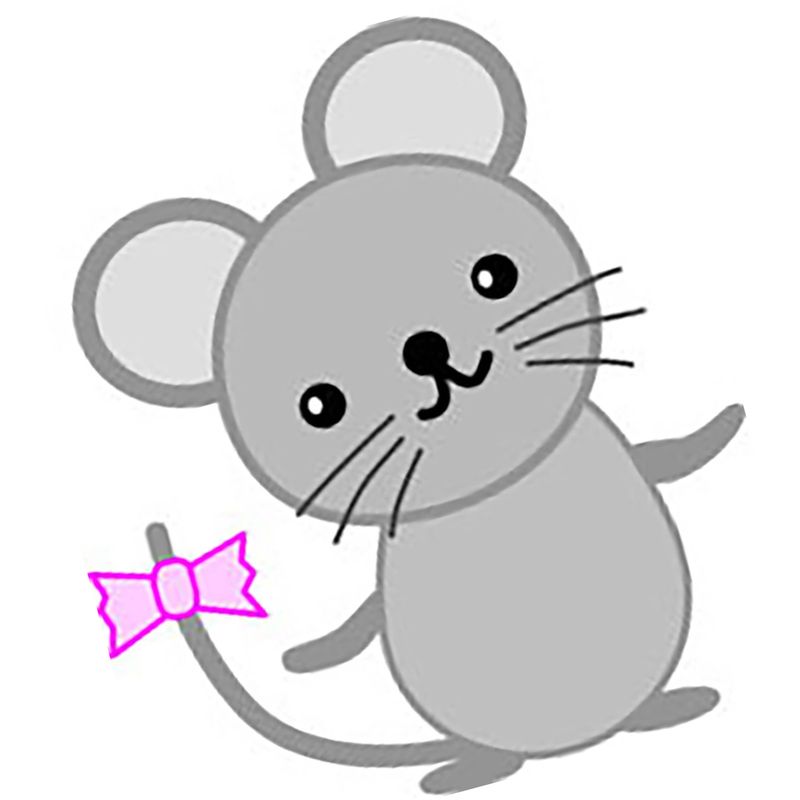
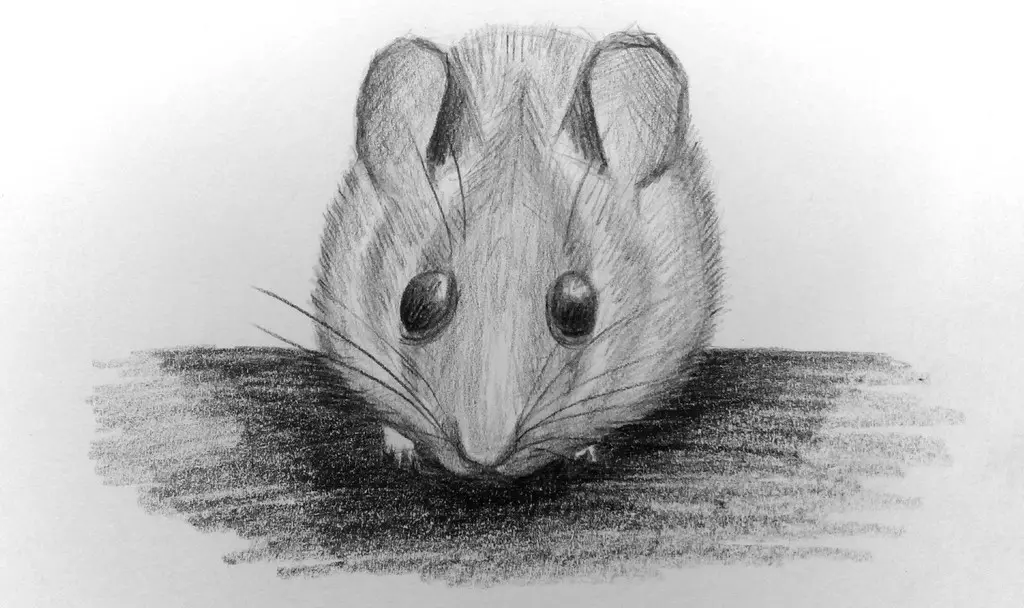
В центре листа образуем туловище нашей будущей серой мыши. Оно должно быть большой и округлой формы. Теперь движемся к ее голове, она должна быть продолговатой и заостренной. Начать изображать ее необходимо практически с середины туловища. Затем начинаем рисовать хвост, который у нас будет длинным и закрученным. Но пока мы основали ось.
Начинаем наш художественный путь с хвоста. Ось мы сделали. Благодаря параллельной линии мы получим определенную толщину. К мордочке мышки мы дорисуем уши, глазик и нос. Покажем лапы.
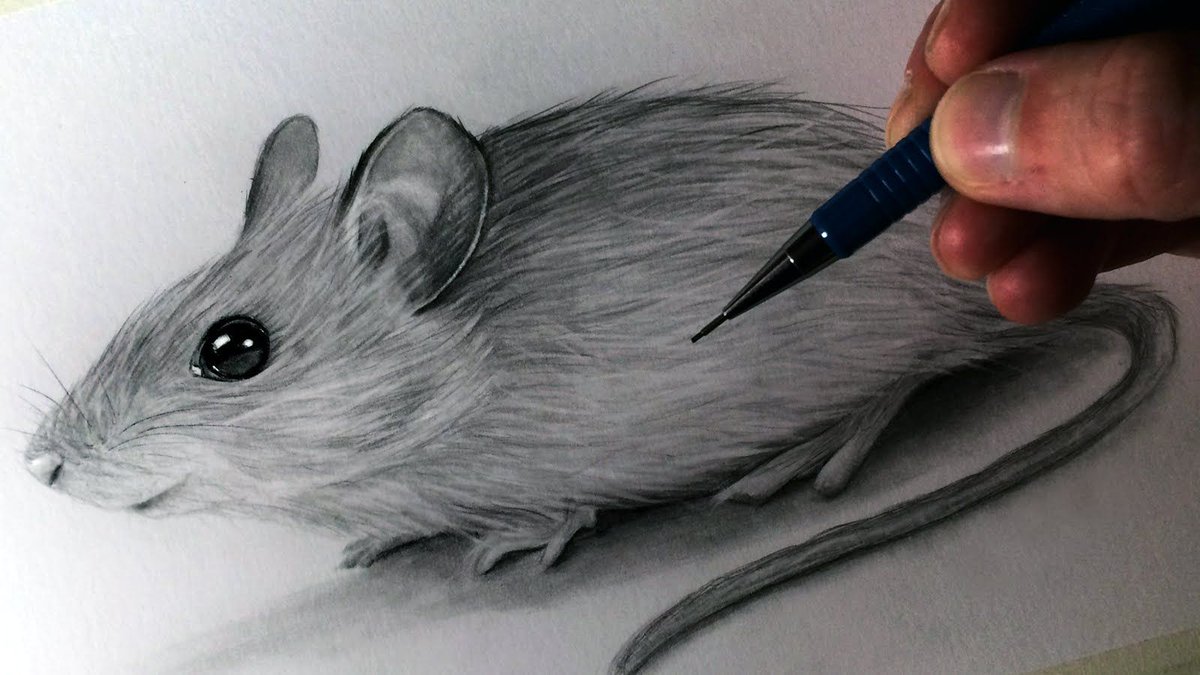
Далее сделаем нашу мышку пушистой по контуру туловища и лица. Очень маленькими штрихами рисуем волосы на ее телосложении. В области носа должны быть длинные, которые не будут торчать в различные стороны. Не волосатую детализацию изображения создадим более гладкой. Займемся прорисовкой пальцев на лапах.
В области носа должны быть длинные, которые не будут торчать в различные стороны. Не волосатую детализацию изображения создадим более гладкой. Займемся прорисовкой пальцев на лапах.
Все тело мыши покрывается шерстяной шубой. Для того чтобы правильно нарисовать, требуются линии вдоль всего телосложения, включая вдоль головы. Глаз требуется практически темный или черный. На носу должна присутствовать большое количество темных точек. Лапы теперь можно штриховать.
Вот и весь процесс рисования мыши, все довольно легко и доступно.
Мыши вокруг людей
Появление данного вида животного близко к женскому полу в радиусе двадцать пять метров несет за собой мощнейший ультразвук, который длиться около пяти минут.
Если вашим любимцем на первом месте выступает кот или кошка, то вряд ли вам рекомендуется заводить мышь дома.
Человечество придумало говорящих человекоподобных персонажей в образе мышей – это Микки Маус, Джерри, а также Мотя и Митя – это те, которые дружным образом проживали с котом, которого прозвали Леопольд.
Факты про мышку
Мышка является любимым героем большого количества детских произведений и мультиков. Основать для своего ребенка веселую и обучающую историю про мышку сумеют любые родители. Благодаря комфортной и уютной атмосфере вашего дома.
Безусловно, вам ребенок также может подключиться к созданию веселой истории, а также дать задачу заняться иллюстрацией к вашей совместной сказке. Ведь изобразить главного персонажа
А после успешного изобразительного дела, вы вместе со своим ребенком станете настоящими профессиональными основателями сказочной проиллюстрированной истории про мышку.
youtube.com/embed/R5U6T0OOVy0?rel=0&wmode=transparent» frameborder=»0″ allowfullscreen=»»/>
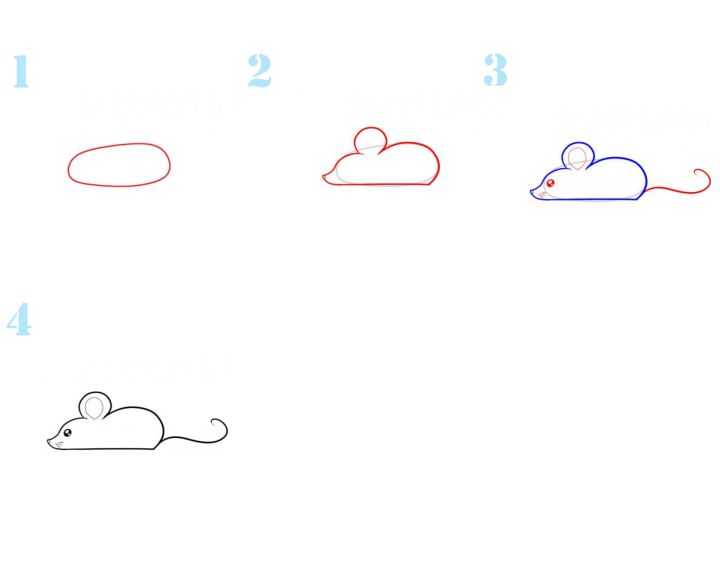
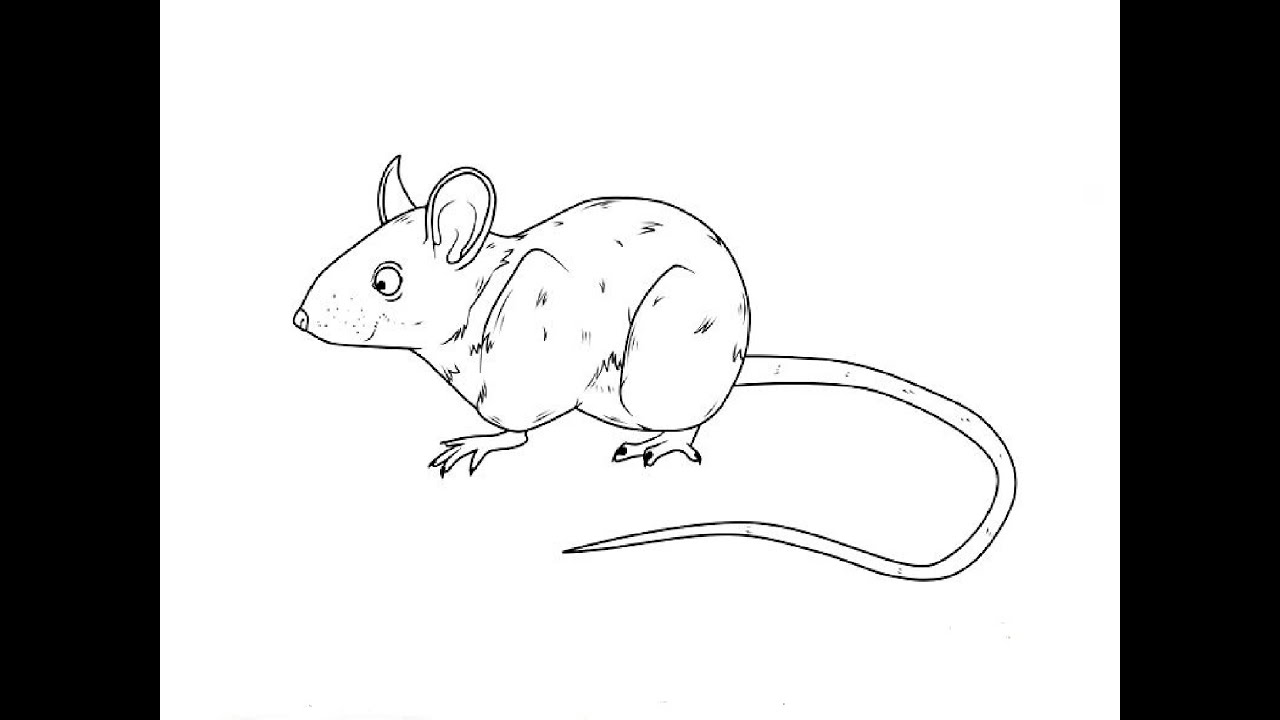
Поделитесь, пожалуйста:Как нарисовать мышь. Просто и быстро. Пошаговыйй мастер-класс с фото
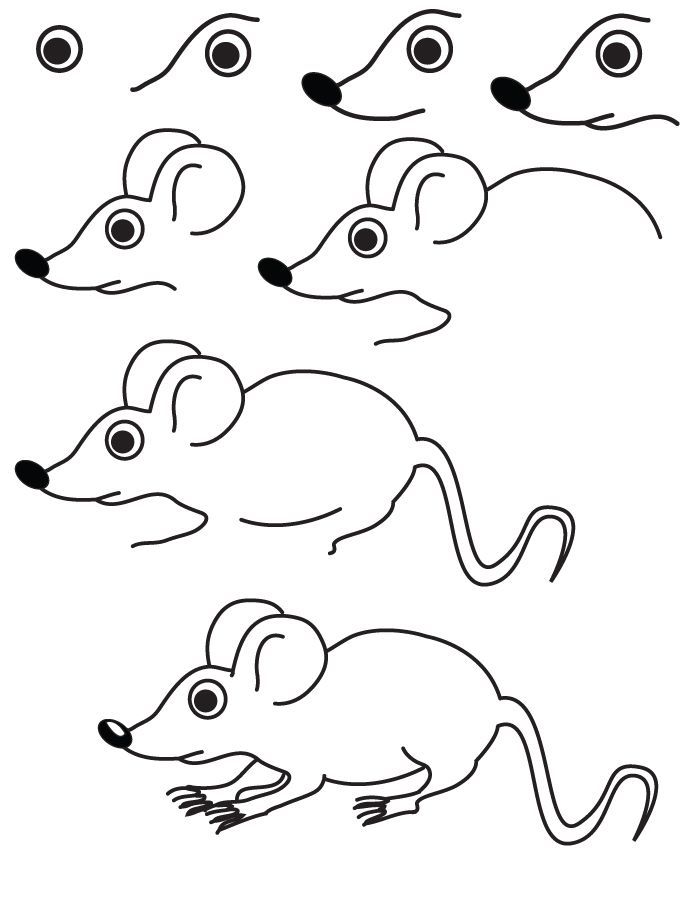
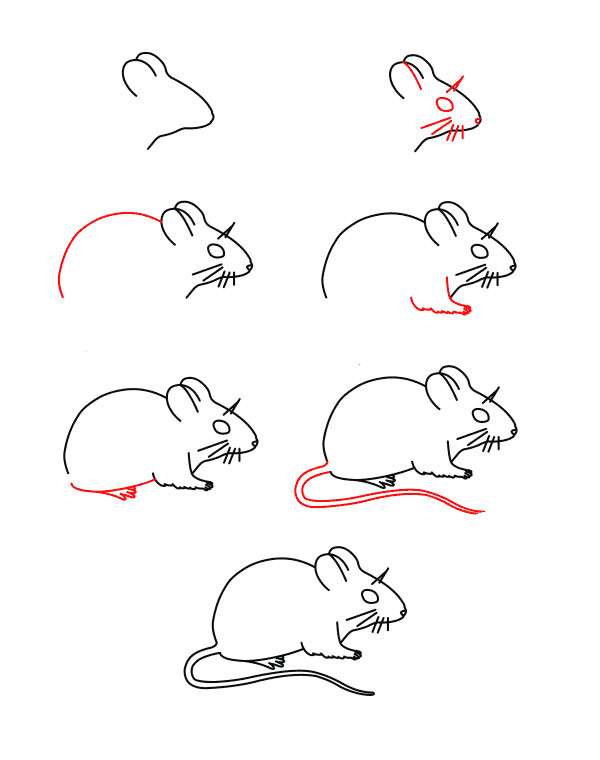
Тренироваться рисовать животных можно с легкостью, имея под рукой подробные инструкции, которые помогут изобразить нужный объект с минимумом затрат времени. В этом уроке показано, как нарисовать мышь. Получится серая норушка с очень длинным хвостиком. Разукрасить ее вы можете простым или черным карандашом. Чтобы нарисовать такую мышку, не нужно прикладывать особо много усилий, и вы убедитесь в этом. Стоит только начать процесс рисования. Приобщайте к этому детей, ведь они очень любят держать в руках карандаш или ручку.
Для создания рисунка мыши необходимо иметь:
лист бумаги;
черную ручку;
серый или простой карандаш;
ластик.
Как нарисовать мышь поэтапно
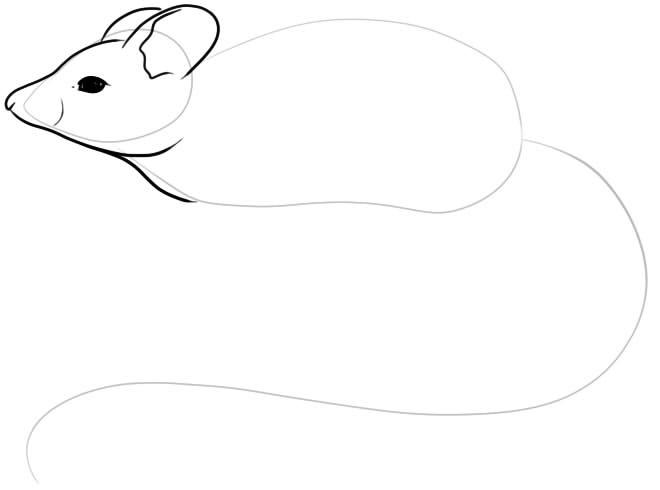
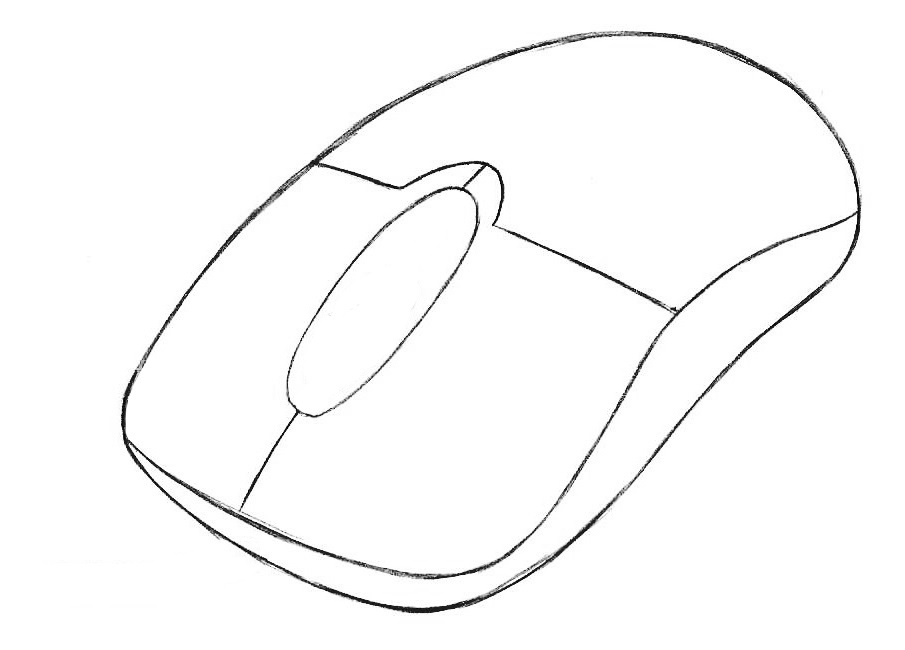
1. Начните с изображения продолговатой мордочки. Нарисуйте центр лица. 2 линии соедините в одной точке, это будет острый носик. Вверх выведите небольшую дугу, начиная прорисовывать ушко.
Начните с изображения продолговатой мордочки. Нарисуйте центр лица. 2 линии соедините в одной точке, это будет острый носик. Вверх выведите небольшую дугу, начиная прорисовывать ушко.
2. Вниз проведите прямую линию и затем и загните ее так, чтобы показать переднюю лапу. На лапках покажите несколько пальчиков. Продолжите линию в сторону и согните в суставе.
3. Продолжайте рисовать брюшко, дорисовывая линии. Покажите заднюю лапку с несколькими пальцами.
4. От задней лапки проведите линию вверх и сразу закруглите ее, опуская вниз. Выведите длинную S-образную линию, показывая хвост.
Вернитесь назад, немного отступив от предыдущей линии. Покажите очень тонкий хвостик.
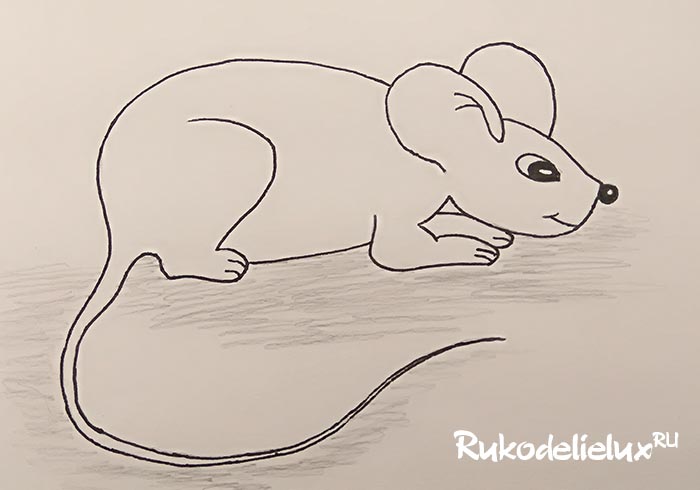
5. Вверх продолжите спинку. Закруглите линию. Подведите ее ближе к голове, но пока не смыкайте. На этом перешейке покажите 2 уха. Силуэт мыши уже прослеживается.
6. Останется дорисовать носик, глаз, коготки, в некоторых местах показать складки на шерсти, а также прорисовать внутренность ушка. Рассмотрите внимательно предложенное фото, не обязательно в точности копировать все мелкие детали, дорисовывайте их интуитивно.
Рассмотрите внимательно предложенное фото, не обязательно в точности копировать все мелкие детали, дорисовывайте их интуитивно.
7. Разукрасьте полученного грызуна. Покажите тень простым карандашом. У вас получилась интересная мышка, очень выразительный рисунок, который создать, как оказалось, вовсе несложно. Даже дети справятся с этой интересной задачей.
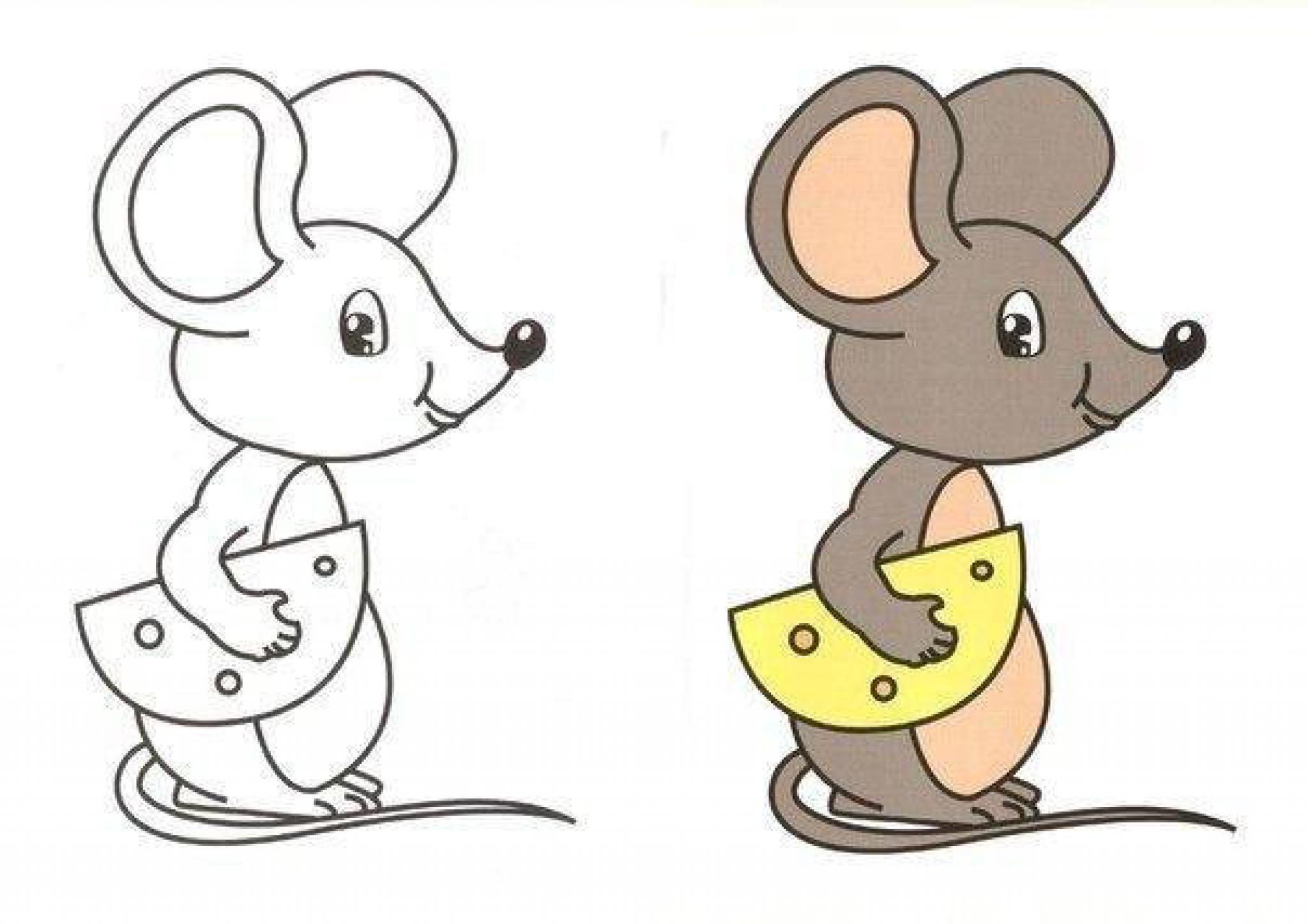
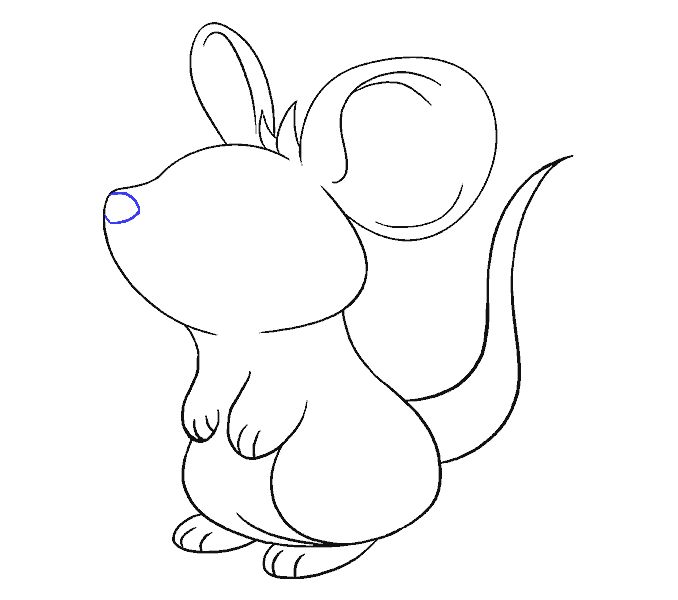
Простой учебник по рисованию мыши и раскраска мышь
Научитесь рисовать мышку, причем очень милую. Это простое пошаговое руководство покажет вам, как это сделать.
В следующий раз, когда вам нужно будет попросить учащихся нарисовать мышь для рассказа, это руководство может им помочь. Он имеет простой вид сбоку, который демонстрирует их заостренный нос, округлый задний конец и гладкий хвост.
Этот образец больше похож на мышь-оленя с белым брюшком, но подойдет и для обычной серой мыши.
В любом случае напомните учащимся, что если они хотят, чтобы их мышь выглядела как можно милее, они должны обратить внимание на размер глаз. Большие и круглые всегда будут выглядеть более мило, чем маленькие косоглазые.
Большие и круглые всегда будут выглядеть более мило, чем маленькие косоглазые.
Сохраните меня на своей доске Pinterest!
Используйте кнопку ниже, чтобы загрузить учебник в формате PDF
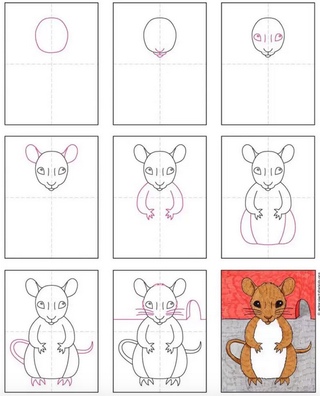
Раскраска мышь
Материалы для мыши Проект
-
- Черный Маркер Sharpie . Эти перманентные маркеры с тонким концом создают красивые черные контуры, имеют хороший наконечник для окрашивания и никогда не растекаются, когда намокают. Используйте их с хорошей вентиляцией и подложите под них дополнительную бумагу, чтобы защитить столы.
- Мелки Prang . Они немного мягче, чем другие мелки, поэтому иногда выглядят как масляная пастель.У них также есть несколько приятных коричневых оттенков, которых нет у Crayola, если только вы не купите их большие коробки.

- Мелки Crayola . Надежный бренд, который всегда работает хорошо. В наборе из 24 штук одни из моих любимых золотисто-оранжевых и желтых цветов, которые кажутся немного богаче и теплее, чем те, что есть у Прэнг.
Пошаговые инструкции для проекта Mouse
Больше забавных проектов с животными
Рисование животных: Как нарисовать мышь | Патрисия Калдейра
Стенограммы 1.Введение: Здравствуйте и добро пожаловать в этот класс. Здесь вы узнаете, как нарисовать милую и удивительную мышку. Меня зовут пафосно, буква, и я профессиональный иллюстратор. Я рисую большую часть своей жизни, и я не работаю в небольших компаниях, видеоиграх, ютуберах и многом другом. Я знаю, что иногда начинать, снимать новую тему или просто заниматься вообще снедает сердце и довольно пугает. Я был там, и именно поэтому я создал этот класс, где я собираюсь показать вам шаг за шагом лучшие и простые способы отбрасывания. Это идеальный стакан для начинающих художников, которые хотят начать с чего-то забавного, например, с животными, или для тех, кто просто хочет попробовать новые и разные темы. Я буду благодарен вам за то, что вы рисуете разные положения, такие как стоя, сидя и сон, а также разные перспективы, такие как вид спереди, сзади и сбоку. Для этого класса вам понадобится только лист бумаги и карандаш или ручка. Или, если вы предпочитаете компьютер с программным обеспечением вашего шоу, это как фотомагазин и планшеты для рисования. Это, безусловно, после вас, и в любом случае будет работать отлично.В конце этого занятия вы сможете нарисовать это удивительное животное в выбранной вами позе, а также улучшите свои навыки рисования в целом. Спасибо за интерес к этому классу. Нет причин выходить из восьмого, так что присоединяйтесь сейчас, скоро увидимся. 2. Использование правильных ресурсов!: Здравствуйте и с возвращением. Прежде чем начать наши рисунки, я хочу пройтись по некоторым местам, куда вы можете пойти и получить ссылки, которые помогут вам в рисовании.
Это идеальный стакан для начинающих художников, которые хотят начать с чего-то забавного, например, с животными, или для тех, кто просто хочет попробовать новые и разные темы. Я буду благодарен вам за то, что вы рисуете разные положения, такие как стоя, сидя и сон, а также разные перспективы, такие как вид спереди, сзади и сбоку. Для этого класса вам понадобится только лист бумаги и карандаш или ручка. Или, если вы предпочитаете компьютер с программным обеспечением вашего шоу, это как фотомагазин и планшеты для рисования. Это, безусловно, после вас, и в любом случае будет работать отлично.В конце этого занятия вы сможете нарисовать это удивительное животное в выбранной вами позе, а также улучшите свои навыки рисования в целом. Спасибо за интерес к этому классу. Нет причин выходить из восьмого, так что присоединяйтесь сейчас, скоро увидимся. 2. Использование правильных ресурсов!: Здравствуйте и с возвращением. Прежде чем начать наши рисунки, я хочу пройтись по некоторым местам, куда вы можете пойти и получить ссылки, которые помогут вам в рисовании.
 Я оставлю ссылку, чтобы вы могли пойти туда и посмотреть. Ладно, это пока. Давайте перейдем к следующему видео, где мы немного поговорим о пропорциях. Так что увидимся там. 3. Игра с пропорциями. Опять же, в этом видео я просто хочу немного поговорить о пропорциях и о том, как вы можете играть с ними, чтобы создавать более интересные рисунки мышей и крыс.Когда я рисую что-то новое, мне нравится разбивать все на более простые формы. Это может сработать, если вы рисуете что-то более мультяшное или более реалистичное, всегда полезно разбить объект или предмет на простые шаги. Теперь в следующих видео мы нарисуем несколько мышей и поиграем с их пропорциями. И это очень поможет в создании более интересных персонажей животных. Например, давайте посмотрим на вот эту мышку. Мы можем разбить его на более простые формы, но все пропорционально и ничего особенного не выделяется, может быть, безопаснее для ушей.Так почему бы не попробовать преувеличенные удары, особенность двух. Давайте посмотрим здесь пример от спасателей.
Я оставлю ссылку, чтобы вы могли пойти туда и посмотреть. Ладно, это пока. Давайте перейдем к следующему видео, где мы немного поговорим о пропорциях. Так что увидимся там. 3. Игра с пропорциями. Опять же, в этом видео я просто хочу немного поговорить о пропорциях и о том, как вы можете играть с ними, чтобы создавать более интересные рисунки мышей и крыс.Когда я рисую что-то новое, мне нравится разбивать все на более простые формы. Это может сработать, если вы рисуете что-то более мультяшное или более реалистичное, всегда полезно разбить объект или предмет на простые шаги. Теперь в следующих видео мы нарисуем несколько мышей и поиграем с их пропорциями. И это очень поможет в создании более интересных персонажей животных. Например, давайте посмотрим на вот эту мышку. Мы можем разбить его на более простые формы, но все пропорционально и ничего особенного не выделяется, может быть, безопаснее для ушей.Так почему бы не попробовать преувеличенные удары, особенность двух. Давайте посмотрим здесь пример от спасателей. Как видите, нижняя часть тела у них круглее, чем у остальных, что делает их более интересными. То же самое касается ушей, которые очень большие по сравнению с любой другой чертой лица. Лично переизбранный сильно преувеличивает размер. Но вы увидите, что заимствование определенных черт животного и так далее придаст вашему рисунку больше индивидуальности. Так что получайте удовольствие от этого.А в следующих видео мы будем рисовать мышей в разных позах, но принцип всегда один и тот же. Прекрасные формы. Нарисуйте их и утрируйте его пропорции. Хорошо, на этом все, давайте начнем рисовать наших мышей. Увидимся в следующем видео. 4. Нарисуйте стоящую мышь — вид сбоку: привет и добро пожаловать. Надеюсь, вы готовы, потому что мы собираемся начать рисовать мышей. Итак, мы начнем с положения стоя, сначала решим вид, затем вид спереди, а затем вид сзади. Как всегда, мы собираемся начать с наших форм.Часть формы — самая важная, потому что именно здесь мы собираемся выяснить, как рисовать наших животных.
Как видите, нижняя часть тела у них круглее, чем у остальных, что делает их более интересными. То же самое касается ушей, которые очень большие по сравнению с любой другой чертой лица. Лично переизбранный сильно преувеличивает размер. Но вы увидите, что заимствование определенных черт животного и так далее придаст вашему рисунку больше индивидуальности. Так что получайте удовольствие от этого.А в следующих видео мы будем рисовать мышей в разных позах, но принцип всегда один и тот же. Прекрасные формы. Нарисуйте их и утрируйте его пропорции. Хорошо, на этом все, давайте начнем рисовать наших мышей. Увидимся в следующем видео. 4. Нарисуйте стоящую мышь — вид сбоку: привет и добро пожаловать. Надеюсь, вы готовы, потому что мы собираемся начать рисовать мышей. Итак, мы начнем с положения стоя, сначала решим вид, затем вид спереди, а затем вид сзади. Как всегда, мы собираемся начать с наших форм.Часть формы — самая важная, потому что именно здесь мы собираемся выяснить, как рисовать наших животных. И лучшее, что можно сделать, или, по крайней мере, для меня, это использовать формы. Это очень полезно и очень хорошо, когда вы пытаетесь понять, как рисовать что-либо. Итак, начнем так наш вид сбоку в положении стоя. Итак, мы начнем с формы горы. Ну, может быть, это звонок. Пентагон чем-то похож на Пентагон. Итак, вот так, Теперь мы собираемся сделать здесь. Эта фигура здесь не должна быть очень большой добычей.Животные вообще склонны всегда быть очень. Все части тела расположены близко друг к другу, потому что они всегда защищают себя. Так что и здесь наши корабли будут очень близко друг к другу. Итак, теперь мы делаем еще одну линию, идущую немного вверх по этому сейчас, так и так. Так что это будет наша помощь. Теперь мы можем пойти сюда и провести здесь несколько больших лет. Итак, поскольку мы делаем этот мультяшный стиль, давайте воспользуемся нашими формами и утрируем их размерами и всем остальным. Теперь нам не хватает только хвоста.Здесь. Мы можем сделать здесь линию. Итак, у нас здесь есть базовые формы для нашей мыши или Retz.
И лучшее, что можно сделать, или, по крайней мере, для меня, это использовать формы. Это очень полезно и очень хорошо, когда вы пытаетесь понять, как рисовать что-либо. Итак, начнем так наш вид сбоку в положении стоя. Итак, мы начнем с формы горы. Ну, может быть, это звонок. Пентагон чем-то похож на Пентагон. Итак, вот так, Теперь мы собираемся сделать здесь. Эта фигура здесь не должна быть очень большой добычей.Животные вообще склонны всегда быть очень. Все части тела расположены близко друг к другу, потому что они всегда защищают себя. Так что и здесь наши корабли будут очень близко друг к другу. Итак, теперь мы делаем еще одну линию, идущую немного вверх по этому сейчас, так и так. Так что это будет наша помощь. Теперь мы можем пойти сюда и провести здесь несколько больших лет. Итак, поскольку мы делаем этот мультяшный стиль, давайте воспользуемся нашими формами и утрируем их размерами и всем остальным. Теперь нам не хватает только хвоста.Здесь. Мы можем сделать здесь линию. Итак, у нас здесь есть базовые формы для нашей мыши или Retz. Итак, давайте приступим к нашему грубому наброску. Так что я собираюсь выбрать более темный цвет, чтобы вы могли лучше видеть. Я собираюсь начать здесь с лет. Вы можете сделать их даже больше, чем я сделал. Вы можете просто преувеличивать их. Сделайте очень большие годы или, если хотите, поменьше. И теперь отсюда у нас фронтальный путь вот так. А теперь об остальном ее теле. А теперь вот забывает сделать линию для задней части жидкости.И теперь не забывайте также, что задний шар больше и длиннее, чем передний выступ. А вот и животик. И теперь у нас здесь есть что-то вроде этого, и, конечно же, мы можем сделать здесь свой нос и я. Давайте посмотрим. Как ты собираешься сделать наше лицо? Вы можете сделать это очень просто. Именно так. Или, если хотите, вы можете придать ему больше индивидуальности и нарисовать глаза по-другому. Так, например, что-то вроде этого. Я думаю, это было бы мило. Слушай, ну да. И, конечно же, если вы хотите, вы можете добавить немного усиков.Итак, поехали. У нас есть, знаете ли, черновой набросок.
Итак, давайте приступим к нашему грубому наброску. Так что я собираюсь выбрать более темный цвет, чтобы вы могли лучше видеть. Я собираюсь начать здесь с лет. Вы можете сделать их даже больше, чем я сделал. Вы можете просто преувеличивать их. Сделайте очень большие годы или, если хотите, поменьше. И теперь отсюда у нас фронтальный путь вот так. А теперь об остальном ее теле. А теперь вот забывает сделать линию для задней части жидкости.И теперь не забывайте также, что задний шар больше и длиннее, чем передний выступ. А вот и животик. И теперь у нас здесь есть что-то вроде этого, и, конечно же, мы можем сделать здесь свой нос и я. Давайте посмотрим. Как ты собираешься сделать наше лицо? Вы можете сделать это очень просто. Именно так. Или, если хотите, вы можете придать ему больше индивидуальности и нарисовать глаза по-другому. Так, например, что-то вроде этого. Я думаю, это было бы мило. Слушай, ну да. И, конечно же, если вы хотите, вы можете добавить немного усиков.Итак, поехали. У нас есть, знаете ли, черновой набросок. И теперь мы можем перейти к финальным линиям, а затем к нашей раскраске. У меня появился новый слой. Я возьму свою ручку здесь. Хорошо? И снова начну с лет. Но не стесняйтесь начинать. Читает то, что вам удобнее. И затем медленно, но верно, мы начнем рисовать наши линии. Не торопись. Не спешите. Это И вот мы идем. Здесь сосредоточено большинство наших умов. Если у вас дома есть собственные мыши, есть ли у вас домашние животные, не стесняйтесь смотреть на них, когда они активны и ходят или просто стоят и смотрят на них и пытаются понять их форму, используйте их в качестве собственного эталона.Вот где я обычно делаю. Итак, мы закончили с нашими, но нет, мы не закончили с нашими линиями. Я забыл про вот другое ухо. Ладно, ну, сейчас, да, тогда были с авиакомпаниями. Теперь давайте добавим красок крысе. Ты. Итак, какой цвет мы должны выбрать? У них много цветов и узоров, поэтому нам просто нужно выбрать один. Я думаю, что я собираюсь пойти с теми же временными шагами, что и мои права. Я собираюсь использовать их в качестве вдохновения.
И теперь мы можем перейти к финальным линиям, а затем к нашей раскраске. У меня появился новый слой. Я возьму свою ручку здесь. Хорошо? И снова начну с лет. Но не стесняйтесь начинать. Читает то, что вам удобнее. И затем медленно, но верно, мы начнем рисовать наши линии. Не торопись. Не спешите. Это И вот мы идем. Здесь сосредоточено большинство наших умов. Если у вас дома есть собственные мыши, есть ли у вас домашние животные, не стесняйтесь смотреть на них, когда они активны и ходят или просто стоят и смотрят на них и пытаются понять их форму, используйте их в качестве собственного эталона.Вот где я обычно делаю. Итак, мы закончили с нашими, но нет, мы не закончили с нашими линиями. Я забыл про вот другое ухо. Ладно, ну, сейчас, да, тогда были с авиакомпаниями. Теперь давайте добавим красок крысе. Ты. Итак, какой цвет мы должны выбрать? У них много цветов и узоров, поэтому нам просто нужно выбрать один. Я думаю, что я собираюсь пойти с теми же временными шагами, что и мои права. Я собираюсь использовать их в качестве вдохновения. И у них есть тезис Шам Пинг тон. И я собираюсь пощупать эти биты, которые заработала компания Fields Harry Co.И тогда они имеют некоторые оранжевые тона. Так давайте так же. Так вот как-то так И даже если хотите, можете добавить сюда некоторые биты, например, и мы в основном, чем сейчас. Все, что нам нужно, это придать пальцу розоватый оттенок. У нас заканчивается хвост и шина, как правило, в розоватых или кремовых тонах. У некоторых красных сканов хвост более темный. Итак, Дерек О, что-то вроде этого, я думаю, это ожидаемо. И теперь все, что нам не хватает, это несколько теней, и мы закончим с нашим видом сбоку на наши стоящие красные. Итак, я возьму этот камень, а теперь мы добавим несколько очень простых теней, которые подчеркнут этот более резкий тон.Может быть. Да, этот лучше. Так что не нужно сильно усложнять. Просто добавьте тени к вашей крысе на мыши. Простая и яма здесь в Telus. Итак, поехали. У нас тут в положении стоя вид сбоку. Итак, теперь мы собираемся нарисовать их спереди.
И у них есть тезис Шам Пинг тон. И я собираюсь пощупать эти биты, которые заработала компания Fields Harry Co.И тогда они имеют некоторые оранжевые тона. Так давайте так же. Так вот как-то так И даже если хотите, можете добавить сюда некоторые биты, например, и мы в основном, чем сейчас. Все, что нам нужно, это придать пальцу розоватый оттенок. У нас заканчивается хвост и шина, как правило, в розоватых или кремовых тонах. У некоторых красных сканов хвост более темный. Итак, Дерек О, что-то вроде этого, я думаю, это ожидаемо. И теперь все, что нам не хватает, это несколько теней, и мы закончим с нашим видом сбоку на наши стоящие красные. Итак, я возьму этот камень, а теперь мы добавим несколько очень простых теней, которые подчеркнут этот более резкий тон.Может быть. Да, этот лучше. Так что не нужно сильно усложнять. Просто добавьте тени к вашей крысе на мыши. Простая и яма здесь в Telus. Итак, поехали. У нас тут в положении стоя вид сбоку. Итак, теперь мы собираемся нарисовать их спереди. 5. Мышь стоит — вид спереди: Итак, давайте снова запустим автобус. Взвешиваются формы. А теперь для вида спереди мы собираемся начать с горы вот такой формы. А теперь мы собираемся добавить наши головы сюда. Таким образом, фигурный вес имеет такую форму.Я собираюсь поднять перекрывающиеся линии, чтобы вам было лучше видно. Таким образом, мы можем добавить наши большие годы прямо сейчас, а теперь собираемся сделать еще одну круглую форму для передней части. Вот так вот, и, конечно же, наш хвост появляется здесь, так что вы можете просто сделать одну линию, подобную этой. Итак, у нас здесь лежат фигуры. А теперь мы нарисуем нашу сценку. Итак, начнем здесь с наших голов и тому подобного, с нашего льда, а теперь и с годами. Итак, мы закончили здесь с нашим лицом и головой.А теперь переходим к объявлениям. Передняя часть ее тела такая круглая. И здесь мы делаем наше время. Твои ноги. Это просто. Это и теперь задняя часть нашего тела. И это одна из наших задних ног, появляющаяся здесь, и, конечно же, тоже.
5. Мышь стоит — вид спереди: Итак, давайте снова запустим автобус. Взвешиваются формы. А теперь для вида спереди мы собираемся начать с горы вот такой формы. А теперь мы собираемся добавить наши головы сюда. Таким образом, фигурный вес имеет такую форму.Я собираюсь поднять перекрывающиеся линии, чтобы вам было лучше видно. Таким образом, мы можем добавить наши большие годы прямо сейчас, а теперь собираемся сделать еще одну круглую форму для передней части. Вот так вот, и, конечно же, наш хвост появляется здесь, так что вы можете просто сделать одну линию, подобную этой. Итак, у нас здесь лежат фигуры. А теперь мы нарисуем нашу сценку. Итак, начнем здесь с наших голов и тому подобного, с нашего льда, а теперь и с годами. Итак, мы закончили здесь с нашим лицом и головой.А теперь переходим к объявлениям. Передняя часть ее тела такая круглая. И здесь мы делаем наше время. Твои ноги. Это просто. Это и теперь задняя часть нашего тела. И это одна из наших задних ног, появляющаяся здесь, и, конечно же, тоже. Здесь. Теперь дело за нашими денежными линиями, и я просто собираюсь повернуть наши головы сюда, Пит, вниз по спине, чтобы появились части нашего тела и маленькие кусочки. Ну вот. В этом больше смысла. Так что теперь, да, мы собираемся сделать наши последние строки. Итак, начнем с нашей головы, как всегда, большого года, а остальное тело очень круглое.Не стесняйтесь сделать несколько небольших прямых линий для И вот мы идем. У нас вот рыжие спереди несколько. Они выглядят очень пушистыми, а круглые, что нормально, говорит, что они всегда очень сморщенные, поэтому имеют тенденцию выглядеть более толстыми и коричневыми. Это то, что они должны платить. Итак, тот грустный год, немного цвета, а теперь наш розоватый тон здесь и на хвосте, и на ушах, и на боссе. Итак, теперь нам нужно добавить ISS немного теней, но это просто. Нет нужды в пальцах ног. Переусердствовать над этим. И вот мы идем. У нас есть Here are Retz перед вами.Я собираюсь сделать его немного меньше, так как он намного больше, чем другой, поэтому он выглядит ближе к молочным.
Здесь. Теперь дело за нашими денежными линиями, и я просто собираюсь повернуть наши головы сюда, Пит, вниз по спине, чтобы появились части нашего тела и маленькие кусочки. Ну вот. В этом больше смысла. Так что теперь, да, мы собираемся сделать наши последние строки. Итак, начнем с нашей головы, как всегда, большого года, а остальное тело очень круглое.Не стесняйтесь сделать несколько небольших прямых линий для И вот мы идем. У нас вот рыжие спереди несколько. Они выглядят очень пушистыми, а круглые, что нормально, говорит, что они всегда очень сморщенные, поэтому имеют тенденцию выглядеть более толстыми и коричневыми. Это то, что они должны платить. Итак, тот грустный год, немного цвета, а теперь наш розоватый тон здесь и на хвосте, и на ушах, и на боссе. Итак, теперь нам нужно добавить ISS немного теней, но это просто. Нет нужды в пальцах ног. Переусердствовать над этим. И вот мы идем. У нас есть Here are Retz перед вами.Я собираюсь сделать его немного меньше, так как он намного больше, чем другой, поэтому он выглядит ближе к молочным. Иди сейчас. Это ожидаемо, и теперь мы собираемся нарисовать вид сзади, который, как всегда, будет более простым и менее детальным. 6. Мышь стоит — вид сзади: Итак, давайте вернемся к нашему виду сзади и закончим. Этот сегмент выходит за рамки наших постоянных красных, так что это будет очень просто. Как я уже сказал, мы собираемся сделать форму горы, похожую на то, что мы сделали в первых нескольких. Что-то вроде этого. Снизим немного.Подожди, работай там. Ну вот. А теперь, как видно из вида спереди, задняя часть нашего тела тяжелее, чем голова. Так что на виде сзади мы не увидим головы. Но мы можем видеть годы, так как мы можем. Поскольку мы сделали наши уши очень большими, мы можем видеть, как они выходят отсюда, и это вверх. У нас свои годы. И затем отсюда у нас есть хвост, и это для вида сзади. Мы по-прежнему можем делать наш набросок, поскольку практика в основном является практикой, потому что она будет очень похожа на то, что у нас есть прямо сейчас.Мы можем сделать несколько небольших линий для таких, как это, и сейчас давайте создадим или профинансируем выравнивание, и мы закончим с нашим постоянным красным цветом.
Иди сейчас. Это ожидаемо, и теперь мы собираемся нарисовать вид сзади, который, как всегда, будет более простым и менее детальным. 6. Мышь стоит — вид сзади: Итак, давайте вернемся к нашему виду сзади и закончим. Этот сегмент выходит за рамки наших постоянных красных, так что это будет очень просто. Как я уже сказал, мы собираемся сделать форму горы, похожую на то, что мы сделали в первых нескольких. Что-то вроде этого. Снизим немного.Подожди, работай там. Ну вот. А теперь, как видно из вида спереди, задняя часть нашего тела тяжелее, чем голова. Так что на виде сзади мы не увидим головы. Но мы можем видеть годы, так как мы можем. Поскольку мы сделали наши уши очень большими, мы можем видеть, как они выходят отсюда, и это вверх. У нас свои годы. И затем отсюда у нас есть хвост, и это для вида сзади. Мы по-прежнему можем делать наш набросок, поскольку практика в основном является практикой, потому что она будет очень похожа на то, что у нас есть прямо сейчас.Мы можем сделать несколько небольших линий для таких, как это, и сейчас давайте создадим или профинансируем выравнивание, и мы закончим с нашим постоянным красным цветом. Так что, как вы можете видеть, даже если они стоят и хорошо, когда я имею в виду, стояние происходит на их передних ногах, потому что они обычно так и двигаются. Они все еще очень близко к полу, если они стоят там только на ногах. Так что на их задней паузе это выглядело бы совсем по-другому. Так что к вашим линиям, потихоньку Если бы вы знали две линии репитера, это нормально. Как видите, я часто повторяю свое и никогда не закончу.Мы можем пойти раскраски и вот мы идем. Итак, теперь мы можем подобрать цвета, которые мы использовали, и теперь здесь, на оборотной стороне, у нас есть немного больше от нашего темного. Это собственные наши пятна здесь, Так что покажу вам, как и где Вот мы идем, и теперь снова розоватый камень, в том числе ушной вкладыш, Уши все по годам розоватый камень. У них нет ах там для цвета, которого у них нет в них. Поэтому он такой розовый. А теперь, еще раз, наши тени очень простые. Итак, Дерек, о, у нас есть Вот стоящие красные, а затем мы собираемся нарисовать ар Реца в сидячем положении.
Так что, как вы можете видеть, даже если они стоят и хорошо, когда я имею в виду, стояние происходит на их передних ногах, потому что они обычно так и двигаются. Они все еще очень близко к полу, если они стоят там только на ногах. Так что на их задней паузе это выглядело бы совсем по-другому. Так что к вашим линиям, потихоньку Если бы вы знали две линии репитера, это нормально. Как видите, я часто повторяю свое и никогда не закончу.Мы можем пойти раскраски и вот мы идем. Итак, теперь мы можем подобрать цвета, которые мы использовали, и теперь здесь, на оборотной стороне, у нас есть немного больше от нашего темного. Это собственные наши пятна здесь, Так что покажу вам, как и где Вот мы идем, и теперь снова розоватый камень, в том числе ушной вкладыш, Уши все по годам розоватый камень. У них нет ах там для цвета, которого у них нет в них. Поэтому он такой розовый. А теперь, еще раз, наши тени очень простые. Итак, Дерек, о, у нас есть Вот стоящие красные, а затем мы собираемся нарисовать ар Реца в сидячем положении. Так что я был тобой там 7. Время сидеть! Мышь, вид сбоку: Здравствуйте и с возвращением. Мы не собираемся рисовать рот сидя. Итак, еще раз мы собираемся начать с нашего вида сбоку и с нашими формами. Итак, давайте посмотрим, смотрите ли вы видео с белками. Эти формы будут очень похожи на белку, но толще белки. Итак, давайте посмотрим. Начнем с такой формы, а не здесь. Итак, у нас есть тело нашего разума. А теперь давай сделаем формы для наших голов, Рико. А теперь наши большие годы, как мы делали.Итак, мы уже видим, что здесь происходит. Мы можем сделать наши формы даже искателями. Ну вот. И теперь все, что нам не хватает, это наш хвост, Терри, иди Очень простые формы. А теперь мы можем перейти к эскизу, если хотите. У вас могут быть некоторые рекомендации, чтобы знать, где будет задняя нога. Итак, круг имеет вот такую форму, а также форму для наших фасадов, что-то вроде этого. Так что теперь мы можем сделать грубый набросок и построить вещи, которые были бы двумя битами, чтобы, как всегда, начинать здесь с наших голов с большой здесь, здесь.
Так что я был тобой там 7. Время сидеть! Мышь, вид сбоку: Здравствуйте и с возвращением. Мы не собираемся рисовать рот сидя. Итак, еще раз мы собираемся начать с нашего вида сбоку и с нашими формами. Итак, давайте посмотрим, смотрите ли вы видео с белками. Эти формы будут очень похожи на белку, но толще белки. Итак, давайте посмотрим. Начнем с такой формы, а не здесь. Итак, у нас есть тело нашего разума. А теперь давай сделаем формы для наших голов, Рико. А теперь наши большие годы, как мы делали.Итак, мы уже видим, что здесь происходит. Мы можем сделать наши формы даже искателями. Ну вот. И теперь все, что нам не хватает, это наш хвост, Терри, иди Очень простые формы. А теперь мы можем перейти к эскизу, если хотите. У вас могут быть некоторые рекомендации, чтобы знать, где будет задняя нога. Итак, круг имеет вот такую форму, а также форму для наших фасадов, что-то вроде этого. Так что теперь мы можем сделать грубый набросок и построить вещи, которые были бы двумя битами, чтобы, как всегда, начинать здесь с наших голов с большой здесь, здесь. Не спускаться сюда для линии для остального тела. Наш перед, как здесь, и теперь этот изгиб здесь для нашей задней ноги и большой задней бедной должны снова. И теперь здесь у нас есть наш to. Итак, поехали. Очень простой. И теперь мы можем сделать наши последние линии. И теперь всегда для нашей забавы выравнивается, вот и все. Медленно повторяя наши мысли столько раз, сколько вам нужно, пока мы не будем счастливы. Мы не Троя. Я действительно преувеличиваю наши годы там. Вы можете сделать их больше или меньше. Однако вы предпочитаете их. И помните, не расстраивайтесь, если вам нужно много повторять свои мысли.Это нормально. Иногда вы делаете свои реплики быстрее, но всегда этого не происходит. Это также не зависит от практики, так что не просто повторяйте их столько раз, сколько вам нужно. Как видите, я часто повторяю свои реплики, пока не получаю от этого удовольствия. А Эрика, у нас тут красные сидят в боковой позе. Итак, теперь все, что нам нужно сделать, это добавить немного цвета. У меня есть цвета, которые мы используем, прежде чем использовать их.
Не спускаться сюда для линии для остального тела. Наш перед, как здесь, и теперь этот изгиб здесь для нашей задней ноги и большой задней бедной должны снова. И теперь здесь у нас есть наш to. Итак, поехали. Очень простой. И теперь мы можем сделать наши последние линии. И теперь всегда для нашей забавы выравнивается, вот и все. Медленно повторяя наши мысли столько раз, сколько вам нужно, пока мы не будем счастливы. Мы не Троя. Я действительно преувеличиваю наши годы там. Вы можете сделать их больше или меньше. Однако вы предпочитаете их. И помните, не расстраивайтесь, если вам нужно много повторять свои мысли.Это нормально. Иногда вы делаете свои реплики быстрее, но всегда этого не происходит. Это также не зависит от практики, так что не просто повторяйте их столько раз, сколько вам нужно. Как видите, я часто повторяю свои реплики, пока не получаю от этого удовольствия. А Эрика, у нас тут красные сидят в боковой позе. Итак, теперь все, что нам нужно сделать, это добавить немного цвета. У меня есть цвета, которые мы используем, прежде чем использовать их. И когда мы закончим, мы просто в каких-то тенях. Итак, позвольте мне забрать их здесь.Так что у меня здесь мой камень. Итак, теперь глаз здесь, теперь он добавляет наш более темный тон. Таким образом, у нас есть этот шаблон, который идет по книге и немного идет тоже. Эта нога? Да, это не понравилось. Что-то вроде этого. Хорошо. А теперь нам не хватает здесь собственной розы. Итак, мы собираемся заняться этим здесь, в нашем здесь. Ударь нас. Хорошо шучу. Нет, в нашем шаре и расскажи. И вот мы идем. Теперь нам не хватает только наших теней. Итак, давайте сделаем их простыми. Как всегда, чтобы все было очень просто, Эрико. Итак, поехали.У нас вот красные в сидячем положении, вид сбоку. Итак, теперь мы собираемся нарисовать его спереди. 8. Сидящая мышь в виде спереди: Итак, давайте начнем спереди. Почувствуй сейчас. Очень просто еще раз. И еще раз, если вы видели видео с белками похожей формы, давайте начнем и посмотрим, как это пойдет. И какие формы мы должны использовать. Итак, начнем с такой формы, как выход из формы.
И когда мы закончим, мы просто в каких-то тенях. Итак, позвольте мне забрать их здесь.Так что у меня здесь мой камень. Итак, теперь глаз здесь, теперь он добавляет наш более темный тон. Таким образом, у нас есть этот шаблон, который идет по книге и немного идет тоже. Эта нога? Да, это не понравилось. Что-то вроде этого. Хорошо. А теперь нам не хватает здесь собственной розы. Итак, мы собираемся заняться этим здесь, в нашем здесь. Ударь нас. Хорошо шучу. Нет, в нашем шаре и расскажи. И вот мы идем. Теперь нам не хватает только наших теней. Итак, давайте сделаем их простыми. Как всегда, чтобы все было очень просто, Эрико. Итак, поехали.У нас вот красные в сидячем положении, вид сбоку. Итак, теперь мы собираемся нарисовать его спереди. 8. Сидящая мышь в виде спереди: Итак, давайте начнем спереди. Почувствуй сейчас. Очень просто еще раз. И еще раз, если вы видели видео с белками похожей формы, давайте начнем и посмотрим, как это пойдет. И какие формы мы должны использовать. Итак, начнем с такой формы, как выход из формы. А вот здесь более округлая форма, чтобы вы могли более или менее видеть. Что я делаю прямо сейчас? Итак, это нижняя часть нашего шара, а это верхняя часть тела.Теперь мы можем сделать форму для святых намеков. Что-то вроде этого заставит наши головы немного опуститься. Ну вот. А теперь мы можем рекламировать годы и, конечно, как всегда, нашу кассу в действии. Итак, поехали. Это формы, которые мы собирались использовать для нашего красного сидения на виде спереди. Итак, давайте теперь сделаем наш набросок. Нет, потому что предпочитаю, чтобы это было ближе или дальше. Попробуем так. Так что начните с головы, если вы предпочитаете начать с чего-то другого, бойтесь. Я обычно начинаю с головы, но вы можете начать с другой части тела.Оно работает. Нет неправильного способа сделать это. Пока это работает для вас. Так и у тебя, могущество лет и мое лицо, которое имеет. А теперь я собираюсь нарисовать лицо, так что здесь знает и наши глаза. Я должен быть больше на сайтах, как это. Очень круто. А теперь бутылка такая, что у нас тут руки, у нас руки всегда немного изогнуты.
А вот здесь более округлая форма, чтобы вы могли более или менее видеть. Что я делаю прямо сейчас? Итак, это нижняя часть нашего шара, а это верхняя часть тела.Теперь мы можем сделать форму для святых намеков. Что-то вроде этого заставит наши головы немного опуститься. Ну вот. А теперь мы можем рекламировать годы и, конечно, как всегда, нашу кассу в действии. Итак, поехали. Это формы, которые мы собирались использовать для нашего красного сидения на виде спереди. Итак, давайте теперь сделаем наш набросок. Нет, потому что предпочитаю, чтобы это было ближе или дальше. Попробуем так. Так что начните с головы, если вы предпочитаете начать с чего-то другого, бойтесь. Я обычно начинаю с головы, но вы можете начать с другой части тела.Оно работает. Нет неправильного способа сделать это. Пока это работает для вас. Так и у тебя, могущество лет и мое лицо, которое имеет. А теперь я собираюсь нарисовать лицо, так что здесь знает и наши глаза. Я должен быть больше на сайтах, как это. Очень круто. А теперь бутылка такая, что у нас тут руки, у нас руки всегда немного изогнуты. А теперь о задних ногах Вот здесь. Не забудьте добавить немного сюда для Бали и, конечно же, для наших задних ног. И хотя нам просто нужно добавить, они все еще здесь.Итак, поехали. У нас есть Here are Retz впереди, и теперь мы можем сделать наши последние линии. Итак, давайте начнем с этого. Конечно, если вы делаете это в цифровом виде AT T и когда вы закончите свой эскиз или даже свои окончательные строки, вы всегда можете изменить его ставки и правки. Ты рисуешь немного, как я только что сделал здесь. Я немного изменяю размер. Так что для меня это выглядело немного лучше, на мой вкус и на то, как я хочу, чтобы мои попытки выглядели так, что не стесняйтесь использовать эти инструменты. Они очень счастливы, полезны, и их нужно использовать.Так что давайте попробуем что-то другое здесь. Давайте попробуем добавить немного индивидуальности в рассказ. Чтобы услышать, я добавляю, вроде, слышу кусочки, чтобы придать этой идее прическу. Поиграйте с этими деталями и посмотрите, что у вас получится.
А теперь о задних ногах Вот здесь. Не забудьте добавить немного сюда для Бали и, конечно же, для наших задних ног. И хотя нам просто нужно добавить, они все еще здесь.Итак, поехали. У нас есть Here are Retz впереди, и теперь мы можем сделать наши последние линии. Итак, давайте начнем с этого. Конечно, если вы делаете это в цифровом виде AT T и когда вы закончите свой эскиз или даже свои окончательные строки, вы всегда можете изменить его ставки и правки. Ты рисуешь немного, как я только что сделал здесь. Я немного изменяю размер. Так что для меня это выглядело немного лучше, на мой вкус и на то, как я хочу, чтобы мои попытки выглядели так, что не стесняйтесь использовать эти инструменты. Они очень счастливы, полезны, и их нужно использовать.Так что давайте попробуем что-то другое здесь. Давайте попробуем добавить немного индивидуальности в рассказ. Чтобы услышать, я добавляю, вроде, слышу кусочки, чтобы придать этой идее прическу. Поиграйте с этими деталями и посмотрите, что у вас получится. Вы можете добавить индивидуальности своему персонажу, играя с ним. Подумайте, что вы хотите. Какой характер у вашего персонажа, например, и вы делаете это здесь? Я бы предположил, что характер моего рта будет молодым красным, может быть, немного тройным бунтарством.Итак, это то, о чем вы должны думать, когда создаете образы животных или людей, которые думают о своих профессиях и своей личности. Но, конечно, это не обязательно. Иногда хочется просто порисовать, нарисовать красных или кошачьих, но не хочется об этом думать. Вы не хотите придавать им индивидуальности или просто немного тренируете их, и это тоже нормально. Так что кривые руки здесь, всегда выглядящие так, как будто они хотят расти, хватай что-нибудь, если они похожи на мои угрозы пари. Там будет еда.Всегда готов к еде и угощениям. Забудьте добавить несколько бит for. Если вы делаете это цифровым способом, не забудьте поиграть с чувствительностью панорамирования. Если вы хотите, чтобы ваши линии выглядели четче и четче, вы меньше напрягаетесь при рисовании.
Вы можете добавить индивидуальности своему персонажу, играя с ним. Подумайте, что вы хотите. Какой характер у вашего персонажа, например, и вы делаете это здесь? Я бы предположил, что характер моего рта будет молодым красным, может быть, немного тройным бунтарством.Итак, это то, о чем вы должны думать, когда создаете образы животных или людей, которые думают о своих профессиях и своей личности. Но, конечно, это не обязательно. Иногда хочется просто порисовать, нарисовать красных или кошачьих, но не хочется об этом думать. Вы не хотите придавать им индивидуальности или просто немного тренируете их, и это тоже нормально. Так что кривые руки здесь, всегда выглядящие так, как будто они хотят расти, хватай что-нибудь, если они похожи на мои угрозы пари. Там будет еда.Всегда готов к еде и угощениям. Забудьте добавить несколько бит for. Если вы делаете это цифровым способом, не забудьте поиграть с чувствительностью панорамирования. Если вы хотите, чтобы ваши линии выглядели четче и четче, вы меньше напрягаетесь при рисовании. Так что, если вы все еще не привыкли использовать планшеты для рисования, сделайте несколько упражнений с пробами давления, вашей ручкой и планшетом, прежде чем переходить к окончательным рисункам. Привыкаю иногда к моему виду, страшному и сердцу, но с практикой везде проедем.Так что вам просто все, что вам нужно, чтобы не чувствовать себя разочарованным и получать удовольствие от своих вещей. Итак, мы закончили с красным здесь, давайте теперь перейдем к нашей окраске. Итак, давайте поговорим здесь, пока наш базовый камень просто пощупает наши рты. Теперь мы идем без спешки. Вы любите пустые пространства, поэтому здесь у нас нет более темных тонов, поэтому мы не будем их использовать. Так что мы просто собираемся прыгнуть прямо в жаркое на долгие годы. Наш большой автобус Анто не стесняйтесь попробовать другие цвета. Вы можете пойти в деревенский спорт, о котором я говорил в начале.Или вы можете перейти на любую другую доску, просто погуглите несколько изображений. Если вам нужно вдохновение для цветов, найдите что-нибудь и обувь, где хотите, и берите с собой.
Так что, если вы все еще не привыкли использовать планшеты для рисования, сделайте несколько упражнений с пробами давления, вашей ручкой и планшетом, прежде чем переходить к окончательным рисункам. Привыкаю иногда к моему виду, страшному и сердцу, но с практикой везде проедем.Так что вам просто все, что вам нужно, чтобы не чувствовать себя разочарованным и получать удовольствие от своих вещей. Итак, мы закончили с красным здесь, давайте теперь перейдем к нашей окраске. Итак, давайте поговорим здесь, пока наш базовый камень просто пощупает наши рты. Теперь мы идем без спешки. Вы любите пустые пространства, поэтому здесь у нас нет более темных тонов, поэтому мы не будем их использовать. Так что мы просто собираемся прыгнуть прямо в жаркое на долгие годы. Наш большой автобус Анто не стесняйтесь попробовать другие цвета. Вы можете пойти в деревенский спорт, о котором я говорил в начале.Или вы можете перейти на любую другую доску, просто погуглите несколько изображений. Если вам нужно вдохновение для цветов, найдите что-нибудь и обувь, где хотите, и берите с собой. Итак, теперь мы добавляем наши тени. Очень просто всегда. А здесь у нас все красное сидит на переднем плане. Так что теперь не хватает только вида сзади и, как всегда, будет проще и быстрее. И формы будут очень похожи на эту, так что увидимся там. 9. Сидящая мышь, вид сзади: все в порядке. Добро пожаловать обратно. Теперь мы собираемся потроллить последнюю сидящую здесь мышь.Теперь мы собираемся нарисовать нашу мышь сзади. Немного. Так что это будет короче и очень просто. Итак, давайте начнем с него. Давайте возьмем здесь наш основной и начнем, как всегда, формы вдовы шли к тем же формам, которые мы использовали в нашем последнем рисунке на вашем меньшем рисунке. Итак, что-то вроде этого и круглой формы здесь для дна. А теперь посмотрим, как у нас. Так что у нас есть что-то вроде этого. Так что на этот раз у нас будет меньше деталей. Спасибо. Наши годы и до Итак, мы собираемся иметь хорошо s детали.Мы разместим Ли на задней части нашего тела. Так что здесь просто тело. Здесь нам даже не нужен наш эскиз.
Итак, теперь мы добавляем наши тени. Очень просто всегда. А здесь у нас все красное сидит на переднем плане. Так что теперь не хватает только вида сзади и, как всегда, будет проще и быстрее. И формы будут очень похожи на эту, так что увидимся там. 9. Сидящая мышь, вид сзади: все в порядке. Добро пожаловать обратно. Теперь мы собираемся потроллить последнюю сидящую здесь мышь.Теперь мы собираемся нарисовать нашу мышь сзади. Немного. Так что это будет короче и очень просто. Итак, давайте начнем с него. Давайте возьмем здесь наш основной и начнем, как всегда, формы вдовы шли к тем же формам, которые мы использовали в нашем последнем рисунке на вашем меньшем рисунке. Итак, что-то вроде этого и круглой формы здесь для дна. А теперь посмотрим, как у нас. Так что у нас есть что-то вроде этого. Так что на этот раз у нас будет меньше деталей. Спасибо. Наши годы и до Итак, мы собираемся иметь хорошо s детали.Мы разместим Ли на задней части нашего тела. Так что здесь просто тело. Здесь нам даже не нужен наш эскиз. Сделаем здесь мятежным. Волосы больших лет. Из-за этого у вас пальцы на ногах немного меньше, и у нас здесь немного видны наши руки, а затем у нас есть задняя часть нашего тела, перекрывающаяся здесь. Итак, что-то вроде этого, а затем у нас появляется более двух. Это очень просто. А теперь давайте к нашим заключительным строкам Так много битов. И теперь мы можем начать, чтобы начать здесь с этой частички за то, что мы сделали.А теперь наши уши с одной стороны, а с другой стороны наши головы что ли? Мы можем видеть накладные расходы, немного от наших плеч и руки, появляющиеся Go и Now или закругленные линии для задней части нашего тела. И теперь все, что им не хватает, это то, что мы можем поднять все, что может быть слишком много, три на любую линию, которая может вас не устраивать. И далее мы собираемся покрыть. Поэтому собираем здесь свои собственные. На этот раз у нас будет много масла, а не несколько передних. Узор «Цезарь» в основном сзади.Так что говори здесь, наш абонент. И теперь мы можем сделать эту часть здесь.
Сделаем здесь мятежным. Волосы больших лет. Из-за этого у вас пальцы на ногах немного меньше, и у нас здесь немного видны наши руки, а затем у нас есть задняя часть нашего тела, перекрывающаяся здесь. Итак, что-то вроде этого, а затем у нас появляется более двух. Это очень просто. А теперь давайте к нашим заключительным строкам Так много битов. И теперь мы можем начать, чтобы начать здесь с этой частички за то, что мы сделали.А теперь наши уши с одной стороны, а с другой стороны наши головы что ли? Мы можем видеть накладные расходы, немного от наших плеч и руки, появляющиеся Go и Now или закругленные линии для задней части нашего тела. И теперь все, что им не хватает, это то, что мы можем поднять все, что может быть слишком много, три на любую линию, которая может вас не устраивать. И далее мы собираемся покрыть. Поэтому собираем здесь свои собственные. На этот раз у нас будет много масла, а не несколько передних. Узор «Цезарь» в основном сзади.Так что говори здесь, наш абонент. И теперь мы можем сделать эту часть здесь. Я черпаю вдохновение у своих домашних крыс, но вы можете сделать другой узор, если хотите. Это так зависит от вас, что вам нравится или как бы вы хотели, чтобы вы больше всего выглядели? А теперь мы можем подобрать здесь розу или свою собственную и добавить ее сюда на уши и рассказать. И теперь, когда мы закончили, все, что нам нужно для рекламы, это океаны. Так всегда, еще раз очень просто. Я просто добавляю немного теней здесь, а там делаю их больше или меньше, как вы хотите.И с каждой девушкой у нас покончено с сидящей крысой. Так что теперь все, что нам не хватает, это наш спящий рис, и мы собираемся сделать это дальше, так что еще вам это. 10. Snooze Ball — вид сбоку: еще раз здравствуйте и добро пожаловать. Теперь мы собираемся нарисовать или воронить Ретца, который будет находиться в спящем положении. Если вы посмотрите видео с белками, мы собираемся сделать аналогичную позицию. Они будут больше. Но мне очень нравится такое положение, когда они спят. И я думаю, что это очень мило и очень весело рисовать.
Я черпаю вдохновение у своих домашних крыс, но вы можете сделать другой узор, если хотите. Это так зависит от вас, что вам нравится или как бы вы хотели, чтобы вы больше всего выглядели? А теперь мы можем подобрать здесь розу или свою собственную и добавить ее сюда на уши и рассказать. И теперь, когда мы закончили, все, что нам нужно для рекламы, это океаны. Так всегда, еще раз очень просто. Я просто добавляю немного теней здесь, а там делаю их больше или меньше, как вы хотите.И с каждой девушкой у нас покончено с сидящей крысой. Так что теперь все, что нам не хватает, это наш спящий рис, и мы собираемся сделать это дальше, так что еще вам это. 10. Snooze Ball — вид сбоку: еще раз здравствуйте и добро пожаловать. Теперь мы собираемся нарисовать или воронить Ретца, который будет находиться в спящем положении. Если вы посмотрите видео с белками, мы собираемся сделать аналогичную позицию. Они будут больше. Но мне очень нравится такое положение, когда они спят. И я думаю, что это очень мило и очень весело рисовать. А еще он может быть очень простым.Итак, давайте сделаем это здесь. Мой слой рисования, мой слой форм, и мы собираемся начать с вида сбоку, поэтому давайте начнем с круглой формы, такой как эта, которая подходит Питу, мне не нужно беспокоиться о многих деталях. Ваши линии Прямо сейчас, это только наши формы. Итак, мы знаем, где все будет примерно так. Вы можете сделать его еще меньше. Это место здесь. Так что они даже так, они очень, очень закручены в себе. И теперь здесь мы можем сделать линию для нашей задней ноги вот так.И здесь, и здесь, и, конечно же, здесь линейка для нашей формы. Мы уже более или менее видим, что здесь происходит. Итак, давайте не будем делать набросок, чтобы лучше понять, что мы делаем, и добавим некоторые детали. Гастрольный рисунок — это также большая часть ее тела. Это и здесь они появились вот так. Теперь здесь мы можем сделать немного из наших голов, появляясь даже. И у меня есть немного ни. Теперь у нас здесь или задняя нога. И если вы хотите, вы можете показать свою другую руку онлайн.
А еще он может быть очень простым.Итак, давайте сделаем это здесь. Мой слой рисования, мой слой форм, и мы собираемся начать с вида сбоку, поэтому давайте начнем с круглой формы, такой как эта, которая подходит Питу, мне не нужно беспокоиться о многих деталях. Ваши линии Прямо сейчас, это только наши формы. Итак, мы знаем, где все будет примерно так. Вы можете сделать его еще меньше. Это место здесь. Так что они даже так, они очень, очень закручены в себе. И теперь здесь мы можем сделать линию для нашей задней ноги вот так.И здесь, и здесь, и, конечно же, здесь линейка для нашей формы. Мы уже более или менее видим, что здесь происходит. Итак, давайте не будем делать набросок, чтобы лучше понять, что мы делаем, и добавим некоторые детали. Гастрольный рисунок — это также большая часть ее тела. Это и здесь они появились вот так. Теперь здесь мы можем сделать немного из наших голов, появляясь даже. И у меня есть немного ни. Теперь у нас здесь или задняя нога. И если вы хотите, вы можете показать свою другую руку онлайн. А теперь вот наш поп. Вы не увидите его много, но это для того, чтобы зарисовать его. И когда мы будем делать наши последние строки, мы увидим, как много мы увидим над Полом. И вот, наконец, наша клетка движется здесь вокруг тела. Вы, если хотите, мы можем стереть здесь эти бусины, чтобы мы могли лучше понять. Так считают. А вот и наши спящие красные в неожиданном положении. Итак, теперь мы готовы перейти к нашим последним линиям. Так что я прыгаю на это. Хорошо, так что холера прямо здесь, уже есть наши тона из предыдущего, так что они основаны на первом.Затем просто заполните пробелы, которые не являются цветами, как обычно. На данный момент вы уже знаете, что здесь делать, так что просто не торопитесь. Если ты хочешь. Вы можете попробовать другие вызывающие абоненты и другие шаблоны для своих мышей, так что не стесняйтесь играть с этим. Теперь у нас есть наш узор. Это не здесь. У нас его нет. Я знаю, что у нас есть чай. Это на этой стороне. Вот как мы это делали. А теперь розоватые тона для нашего дела.
А теперь вот наш поп. Вы не увидите его много, но это для того, чтобы зарисовать его. И когда мы будем делать наши последние строки, мы увидим, как много мы увидим над Полом. И вот, наконец, наша клетка движется здесь вокруг тела. Вы, если хотите, мы можем стереть здесь эти бусины, чтобы мы могли лучше понять. Так считают. А вот и наши спящие красные в неожиданном положении. Итак, теперь мы готовы перейти к нашим последним линиям. Так что я прыгаю на это. Хорошо, так что холера прямо здесь, уже есть наши тона из предыдущего, так что они основаны на первом.Затем просто заполните пробелы, которые не являются цветами, как обычно. На данный момент вы уже знаете, что здесь делать, так что просто не торопитесь. Если ты хочешь. Вы можете попробовать другие вызывающие абоненты и другие шаблоны для своих мышей, так что не стесняйтесь играть с этим. Теперь у нас есть наш узор. Это не здесь. У нас его нет. Я знаю, что у нас есть чай. Это на этой стороне. Вот как мы это делали. А теперь розоватые тона для нашего дела. Годы влекут за собой годы. О, пока здесь и там мы идем. Теперь все, что нам нужно сделать, это наши тени.Итак, давайте сделаем вашего нового адвоката для наших теней, заставим его размножаться, а затем сделаем примерно 50% мощности. И тогда вы можете свободно добавлять свои тени. Так что очень простые тени, как всегда, сказал там Рико. И мы закончили с нашими спящими крысами в виде сбоку. И далее мы собираемся сделать наш вид спереди. Итак, начнем 11. Спящая мышь — вид спереди: Итак, теперь давайте сделаем вид спереди на спящие мили. Так что ямы будут проще, чем раньше. У него будет много некруглых форм, так что давайте посмотрим, как мы поступим с этим.Давайте начнем с такой круглой формы. Теперь давайте еще раз попробуем приподнять здесь немного по бокам, хорошо? И переделай это, Дерек. Да, это лучше. Это имеет форму, аналогичную тому, что мы хотим, и тому, что мы делали в других позициях. Так и в положении стоя и в, ну не сидя. У нас были немного другие формы. Итак, здесь у нас есть передняя часть нашего тела, задняя часть нашего тела.
Годы влекут за собой годы. О, пока здесь и там мы идем. Теперь все, что нам нужно сделать, это наши тени.Итак, давайте сделаем вашего нового адвоката для наших теней, заставим его размножаться, а затем сделаем примерно 50% мощности. И тогда вы можете свободно добавлять свои тени. Так что очень простые тени, как всегда, сказал там Рико. И мы закончили с нашими спящими крысами в виде сбоку. И далее мы собираемся сделать наш вид спереди. Итак, начнем 11. Спящая мышь — вид спереди: Итак, теперь давайте сделаем вид спереди на спящие мили. Так что ямы будут проще, чем раньше. У него будет много некруглых форм, так что давайте посмотрим, как мы поступим с этим.Давайте начнем с такой круглой формы. Теперь давайте еще раз попробуем приподнять здесь немного по бокам, хорошо? И переделай это, Дерек. Да, это лучше. Это имеет форму, аналогичную тому, что мы хотим, и тому, что мы делали в других позициях. Так и в положении стоя и в, ну не сидя. У нас были немного другие формы. Итак, здесь у нас есть передняя часть нашего тела, задняя часть нашего тела. А теперь немного забегаем вперед.Здесь. Здесь прошли наши годы, и первые у нас могут быть еще и столбы хвоста, идущие отсюда. Очень простой. Это набросок тура. Теперь постарайтесь лучше понять, что здесь происходит. Итак, теперь здесь. Когда мы делаем наши финальные линии специально, Но мы уже можем сделать эту деталь. Нам не нужно делать всю линию. Нам не нужно закрывать наши линии, поэтому мы можем просто сделать что-то подобное и даже в Cem for , например, что-то вроде этого. А теперь для голов у нас может быть что-то подобное. Итак, что-то вроде этого очень просто.И наши годы здесь О, это наш хвост подходит сюда и сюда. Если хочешь, мы можем немного отвлечься от появления заднего мяча. Итак, у нас есть эскиз. Это не к нашим линиям фронта. Как всегда, не торопитесь. Иногда бывает сложно справиться с изогнутыми линиями. Иногда они могут быть даже сложнее, чем прямые линии. Я рекомендую здесь попытаться сделать всю линию за один присест, попробуйте столько раз, сколько ваши колени, и вы довольны сроком.
А теперь немного забегаем вперед.Здесь. Здесь прошли наши годы, и первые у нас могут быть еще и столбы хвоста, идущие отсюда. Очень простой. Это набросок тура. Теперь постарайтесь лучше понять, что здесь происходит. Итак, теперь здесь. Когда мы делаем наши финальные линии специально, Но мы уже можем сделать эту деталь. Нам не нужно делать всю линию. Нам не нужно закрывать наши линии, поэтому мы можем просто сделать что-то подобное и даже в Cem for , например, что-то вроде этого. А теперь для голов у нас может быть что-то подобное. Итак, что-то вроде этого очень просто.И наши годы здесь О, это наш хвост подходит сюда и сюда. Если хочешь, мы можем немного отвлечься от появления заднего мяча. Итак, у нас есть эскиз. Это не к нашим линиям фронта. Как всегда, не торопитесь. Иногда бывает сложно справиться с изогнутыми линиями. Иногда они могут быть даже сложнее, чем прямые линии. Я рекомендую здесь попытаться сделать всю линию за один присест, попробуйте столько раз, сколько ваши колени, и вы довольны сроком. Когда вы чувствуете, что делаете хорошую линию, оставьте ее так и продолжайте с другими линиями, которые вы нужно сделать.И когда ты будешь готов, мы можем пойти и вылечить Ретта от холеры. Итак, я думаю, что готов прямо сейчас, и я собираюсь использовать тот же цвет, который мы добавляли до сих пор, поэтому я собираюсь взять их здесь. Я добавляю прямо сейчас все, даже те части, которые будут, просто потому, что это немного помогает мне. Но я знаю, что просто предпочитаю работать так, но это полностью зависит от тебя. Мы можем просто добавить цвета в те места, которые будут иметь эти реальные цвета, и ваши цвета бьются Бейтсом. Итак, теперь более темный тон для узора.Таким образом, у нас не будет большого количества шаблонов деталей. Посмотрите здесь немного. Так что это в значительной степени это. Теперь он здесь, где нам не нужно, и теперь розоватый камень для нашего хвоста здесь и годы. И, конечно же, здесь отбит мяч и теперь, наконец, тени. Итак, еще раз, очень просто. Нам не нужно усложнять прямо сейчас, если только это не тот стиль, к которому вы стремитесь, и то, как вам нравятся ваши рисунки.
Когда вы чувствуете, что делаете хорошую линию, оставьте ее так и продолжайте с другими линиями, которые вы нужно сделать.И когда ты будешь готов, мы можем пойти и вылечить Ретта от холеры. Итак, я думаю, что готов прямо сейчас, и я собираюсь использовать тот же цвет, который мы добавляли до сих пор, поэтому я собираюсь взять их здесь. Я добавляю прямо сейчас все, даже те части, которые будут, просто потому, что это немного помогает мне. Но я знаю, что просто предпочитаю работать так, но это полностью зависит от тебя. Мы можем просто добавить цвета в те места, которые будут иметь эти реальные цвета, и ваши цвета бьются Бейтсом. Итак, теперь более темный тон для узора.Таким образом, у нас не будет большого количества шаблонов деталей. Посмотрите здесь немного. Так что это в значительной степени это. Теперь он здесь, где нам не нужно, и теперь розоватый камень для нашего хвоста здесь и годы. И, конечно же, здесь отбит мяч и теперь, наконец, тени. Итак, еще раз, очень просто. Нам не нужно усложнять прямо сейчас, если только это не тот стиль, к которому вы стремитесь, и то, как вам нравятся ваши рисунки. Просто не торопитесь с этим. Не нужно торопиться, и когда вы будете готовы, мы нарисуем наше последнее чтение или последнюю мышь.Сзади мы нарисуем мышь, что, как всегда, будет проще. 12. Спящая мышь — вид сзади: Итак, давайте теперь начнем нашу последнюю мышь. Мы собираемся нарисовать его сзади, что, как всегда, будет очень простым и менее подробным. Итак, давайте начнем с той же формы, которую мы сделали здесь. Итак, форма Ирана, и это в основном все, что мы сделали. Все, чего нам не хватает, это сделать здесь очередь для наших, а это все для наших спящих красных сзади. Немного. Так что, если вы хотите, вы можете сделать эскиз.Но я не знаю. Я думаю, что это выглядит довольно просто, не так ли? МКС? Так что давайте просто пропустим эту часть и перейдем к нашим последним строкам. Итак, еще раз кривая линия. Как видите, иногда у меня возникают с ними проблемы. Израиль. Кроме того, если вы делаете это в цифровом виде, неплохо было бы использовать повороты, которые здесь у вас есть здесь, у вас есть отклонение от ALS, или вы можете просто нажать и изменить свой возраст, как хотите, и это может помочь вам с вашим линии иногда.
Просто не торопитесь с этим. Не нужно торопиться, и когда вы будете готовы, мы нарисуем наше последнее чтение или последнюю мышь.Сзади мы нарисуем мышь, что, как всегда, будет проще. 12. Спящая мышь — вид сзади: Итак, давайте теперь начнем нашу последнюю мышь. Мы собираемся нарисовать его сзади, что, как всегда, будет очень простым и менее подробным. Итак, давайте начнем с той же формы, которую мы сделали здесь. Итак, форма Ирана, и это в основном все, что мы сделали. Все, чего нам не хватает, это сделать здесь очередь для наших, а это все для наших спящих красных сзади. Немного. Так что, если вы хотите, вы можете сделать эскиз.Но я не знаю. Я думаю, что это выглядит довольно просто, не так ли? МКС? Так что давайте просто пропустим эту часть и перейдем к нашим последним строкам. Итак, еще раз кривая линия. Как видите, иногда у меня возникают с ними проблемы. Израиль. Кроме того, если вы делаете это в цифровом виде, неплохо было бы использовать повороты, которые здесь у вас есть здесь, у вас есть отклонение от ALS, или вы можете просто нажать и изменить свой возраст, как хотите, и это может помочь вам с вашим линии иногда. Так что, как вы можете видеть, поворачивая его немного. Помоги мне. Мы делаем эту линию здесь, так что этот инструмент ротора может быть очень полезен для вас, если у вас возникли проблемы с цифровыми линиями, чтобы попытаться использовать некоторые инструменты, которые есть в вашей программе.Они могут помочь вам, и, ну, есть инструменты, которые можно использовать и помогать вам. Так что не стесняйтесь использовать их, часто используйте маршруты, особенно когда у меня возникают проблемы. Сорняки делают мои линии. Я просто стараюсь немного двигать вещи, и это обычно мне помогает. Итак, начнем, наши последние строки. Как я уже сказал, очень, очень просто. Теперь все, что нам не хватает, это наши цвета. Так на основе сначала, ладно, сейчас или масла чуть-чуть. Вот розоватый камень. Как видите, я не трачу много времени на раскрашивание здесь, но, как я уже сказал, вы можете.Иногда это зависит от вашего стиля. У вас может быть очень схематичный взгляд на ваш стиль, или, если хотите, вы можете сделать все по-другому.
Так что, как вы можете видеть, поворачивая его немного. Помоги мне. Мы делаем эту линию здесь, так что этот инструмент ротора может быть очень полезен для вас, если у вас возникли проблемы с цифровыми линиями, чтобы попытаться использовать некоторые инструменты, которые есть в вашей программе.Они могут помочь вам, и, ну, есть инструменты, которые можно использовать и помогать вам. Так что не стесняйтесь использовать их, часто используйте маршруты, особенно когда у меня возникают проблемы. Сорняки делают мои линии. Я просто стараюсь немного двигать вещи, и это обычно мне помогает. Итак, начнем, наши последние строки. Как я уже сказал, очень, очень просто. Теперь все, что нам не хватает, это наши цвета. Так на основе сначала, ладно, сейчас или масла чуть-чуть. Вот розоватый камень. Как видите, я не трачу много времени на раскрашивание здесь, но, как я уже сказал, вы можете.Иногда это зависит от вашего стиля. У вас может быть очень схематичный взгляд на ваш стиль, или, если хотите, вы можете сделать все по-другому. Подробнее. Теперь все зависит от вас, наконец, наши тени. Итак, еще раз, мы собираемся быть очень простыми, говорит, что у нас не так много некрасных показов. Итак, поехали. У нас вот моя спит в очень удобной и свернувшись калачиком позе. Так что я надеюсь, вам понравятся эти видео. А дальше мы поговорим о твоем недовольстве, так что увидимся там. 13. Время потренироваться (не пропустите это!): Эй, еще раз.Я надеюсь, что вам понравилось использовать вид и тренировать свои навыки рисования в этом видео. Я быстро расскажу о классных заданиях. Я рекомендую вам сделать это, чтобы применить свои новые навыки. Не волнуйтесь. Если вы не получаете результатов, вы хотите это в первую очередь. Все дело в практике, так что просто продолжайте и расслабьтесь. Хорошо? Итак, для заданий класса я хочу, чтобы true. Возьмите эталонные фотографии. Я покидаю тебя. Выберите одно из изображений и используйте его в качестве ссылки для рисунка. Вот и все. Вы также можете собрать свою собственную референсную фотографию.
Подробнее. Теперь все зависит от вас, наконец, наши тени. Итак, еще раз, мы собираемся быть очень простыми, говорит, что у нас не так много некрасных показов. Итак, поехали. У нас вот моя спит в очень удобной и свернувшись калачиком позе. Так что я надеюсь, вам понравятся эти видео. А дальше мы поговорим о твоем недовольстве, так что увидимся там. 13. Время потренироваться (не пропустите это!): Эй, еще раз.Я надеюсь, что вам понравилось использовать вид и тренировать свои навыки рисования в этом видео. Я быстро расскажу о классных заданиях. Я рекомендую вам сделать это, чтобы применить свои новые навыки. Не волнуйтесь. Если вы не получаете результатов, вы хотите это в первую очередь. Все дело в практике, так что просто продолжайте и расслабьтесь. Хорошо? Итак, для заданий класса я хочу, чтобы true. Возьмите эталонные фотографии. Я покидаю тебя. Выберите одно из изображений и используйте его в качестве ссылки для рисунка. Вот и все. Вы также можете собрать свою собственную референсную фотографию. Вы чувствуете, что ищете в спорте Pinterest, о котором я говорил раньше. Наши правда любые другие средства онлайн. Полностью зависит от вас. Не забудьте начать с основных фигур и строить свой рисунок оттуда. Ладно, теперь иди и сделай это. Я не могу дождаться, когда увижу твой рисунок 14. Заключение: Привет и поздравления. Вы заканчиваете этот класс, и вы не можете рисовать больше животных простым способом, только начиная с простых фигур. Вы также улучшили свои навыки рисования, попробовав новый и финансирующий предмет.Я очень надеюсь, что вам понравился этот класс. И если бы вы могли потратить некоторое время, чтобы оставить отзыв, это было бы потрясающе. И это действительно сделало бы мой день. Кроме того, если у вас остались вопросы или вы что-то не поняли, скажите мне. Ладно, вот и все. Спасибо за просмотр. И увидимся в следующий раз. Эм-м-м
Вы чувствуете, что ищете в спорте Pinterest, о котором я говорил раньше. Наши правда любые другие средства онлайн. Полностью зависит от вас. Не забудьте начать с основных фигур и строить свой рисунок оттуда. Ладно, теперь иди и сделай это. Я не могу дождаться, когда увижу твой рисунок 14. Заключение: Привет и поздравления. Вы заканчиваете этот класс, и вы не можете рисовать больше животных простым способом, только начиная с простых фигур. Вы также улучшили свои навыки рисования, попробовав новый и финансирующий предмет.Я очень надеюсь, что вам понравился этот класс. И если бы вы могли потратить некоторое время, чтобы оставить отзыв, это было бы потрясающе. И это действительно сделало бы мой день. Кроме того, если у вас остались вопросы или вы что-то не поняли, скажите мне. Ладно, вот и все. Спасибо за просмотр. И увидимся в следующий раз. Эм-м-мкривых: рисование мышью «Советы по рисованию мышью №1» от RazzyRu
Привет! Рад тебя видеть. Этот урок предназначен для тех, кто хочет рисовать, но не имеет планшета или ручки (но этот урок может использовать любой!).
Этот урок предназначен для тех, кто хочет рисовать, но не имеет планшета или ручки (но этот урок может использовать любой!).
Пусть вас не останавливает отсутствие планшета! Вы по-прежнему можете создавать так много всего с помощью мыши, хитрость заключается в использовании инструментов, предоставляемых в Clip Studio Paint, в ваших интересах! В этом уроке мы коснемся нескольких инструментов, но в основном сосредоточимся на функции Curve инструмента Figure Tool. (Вы можете узнать больше об инструменте «Рисунок» из руководства ниже).
Я считаю, что этот инструмент полезен при создании штриховой графики в цифровом виде с помощью мыши. В этом уроке я поделюсь основами этого инструмента «Кривая» и своими личными советами, которые вы можете попробовать сами!
В этом уроке я поделюсь основами этого инструмента «Кривая» и своими личными советами, которые вы можете попробовать сами!
[1] Эскиз и настройка
Для этого урока я буду использовать эскиз, который нарисовал карандашом и бумагой.Вы можете использовать любой набросок, какой захотите, мы собираемся подправить его, когда начнем создавать цифровую иллюстрацию.
Это выглядит немного грязно, не так ли? Это самое интересное в эскизах! Вы можете запутаться, как хотите, никто не узнает о конечном результате!
Вы можете использовать любой метод для создания штриховой графики. В этом уроке я буду делать то, что обычно делаю. Это странная установка, но это то, что помогло мне, и вы можете сделать то же самое. Я создаю новый файл с эскизом (или открываю эскиз в Clip Studio Paint), затем создаю новый слой-заливку. С этим слоем-заливкой я уменьшаю непрозрачность примерно до 40%.
В этом уроке я буду делать то, что обычно делаю. Это странная установка, но это то, что помогло мне, и вы можете сделать то же самое. Я создаю новый файл с эскизом (или открываю эскиз в Clip Studio Paint), затем создаю новый слой-заливку. С этим слоем-заливкой я уменьшаю непрозрачность примерно до 40%.
Этот метод помогает мне легко увидеть штриховой рисунок на фоне эскиза.Вы также можете применить Уровни ([Правка] > [Тональная коррекция] > [Коррекция уровня. ..]), чтобы эскиз было легче увидеть с наложением цвета.
..]), чтобы эскиз было легче увидеть с наложением цвета.
Опять же, это всего лишь метод, который я использую, поэтому он необязателен. Я рекомендую вам выбрать наиболее удобный для вас способ. Но давайте не забудем создать Новый слой, прежде чем мы продолжим!
Почему бы нам не начать с инструмента кривой?
[2] Создание изогнутых линий
Возможно, вы видели или даже использовали этот инструмент раньше и, возможно, заглянули в руководство о нем, но я все же расскажу об основах.
1) Первый щелчок, который вы сделаете, будет началом строки.
2) Переместите указатель мыши туда, где должна заканчиваться линия, затем щелкните.
3) Как только вы нажмете, вы будете перемещать мышь, чтобы настроить кривую. Чем дальше от линии вы идете, тем больше она изгибается!
4) После того, как вы нажмете, вы зададите кривую на линии. Та-да!
Таким образом, мы можем повторить этот метод для создания изогнутых линий различной ширины. Давайте посмотрим на пример этого в действии.
Мы можем начать с кривой линии на вашем эскизе, например, здесь. Во-первых, мы не будем беспокоиться о кривой, а начнем с соединения точек вместе. Начните думать с прямой линии, как описано выше. Щелкните начало строки, перейдите к концу строки, затем щелкните.
Во-первых, мы не будем беспокоиться о кривой, а начнем с соединения точек вместе. Начните думать с прямой линии, как описано выше. Щелкните начало строки, перейдите к концу строки, затем щелкните.
Переместите курсор от прямой линии, чтобы совместить кривую с кривой на эскизе.Как только он выглядит выстроенным, вы можете нажать!
Мы можем использовать инструмент Кривой, чтобы дополнительно подправить штриховой рисунок, если это необходимо.
Давайте посмотрим на этот пример здесь. Ширина линии неплохая, но я хочу ее немного уменьшить. Я мог бы просто использовать инструмент «Ластик», однако это может быть немного утомительно и требует дополнительной очистки. Вместо этого мы можем использовать инструмент Curve.
Ширина линии неплохая, но я хочу ее немного уменьшить. Я мог бы просто использовать инструмент «Ластик», однако это может быть немного утомительно и требует дополнительной очистки. Вместо этого мы можем использовать инструмент Curve.
Установите инструмент кривой на прозрачный.Использовать этот способ может быть сложно, так как вы не видите линию, которую вы делаете, но не волнуйтесь, если это займет несколько раз!
В этом примере вы можете попробовать сделать линию, как я сделал здесь (за исключением того, что в этом случае я сделал ее синей, чтобы вы могли ее видеть). Видите, как это изменит ширину лайн-арта? Таким образом, вы можете стереть линию и получить красивую кривую.
Видите, как это изменит ширину лайн-арта? Таким образом, вы можете стереть линию и получить красивую кривую.
[3] Дополнительные советы по кривой
Вы можете постоянно использовать инструмент «Кривая линия», чтобы изогнутая линия в штриховом рисунке казалась толще. Таким образом, ваш штриховой рисунок не обязательно должен быть одной ширины, если вы предпочитаете разнообразие.
Таким образом, ваш штриховой рисунок не обязательно должен быть одной ширины, если вы предпочитаете разнообразие.
Инструмент «Кривая» удобен тем, что его можно хорошо использовать с другими инструментами.Например, если вам нужно переместить часть вашего штрихового рисунка (например, с помощью инструмента «Выделение»), вы можете легко подправить его с помощью инструмента «Кривая».
Видеть? Это может потребовать некоторой практики и времени, но когда вы сделаете это достаточно, вы с легкостью освоите это!
Попробуйте использовать инструмент «Кривая линия» с другими инструментами! Посмотрите, как вы можете комбинировать методы, например, с помощью инструмента «Прямой» выше.
После того, как вы закончите наносить штриховой рисунок, вы можете подправить некоторые области. Вы можете использовать инструмент Curve, но если вы действительно хотите переместить некоторые области, вы можете использовать [Edit] > [Transform] > [Mesh Transformation…]. Это не обязательно для инструмента Curve, но я хотел поделиться некоторыми из своих методов. После создания сетки вы можете подправить и использовать инструмент Curve.
[4] Завершить
Когда вы закончите свой лайн-арт. .. Та-да! Теперь вы можете сказать, что создали штриховой рисунок только с помощью мыши. Не забудьте подправить и удалить лишние линии, для которых вы можете использовать инструмент Curve line!
.. Та-да! Теперь вы можете сказать, что создали штриховой рисунок только с помощью мыши. Не забудьте подправить и удалить лишние линии, для которых вы можете использовать инструмент Curve line!
Теперь, если хотите, можете приступать к раскрашиванию. Для раскрашивания можно использовать такие методы, как инструмент «Заливка» или даже инструмент «Кривая линия».
Однако знаете ли вы, что инструмент «Кривая линия» может пригодиться и для затенения?
В этом примере я создал новый слой и обрезал его по цвету ниже (например, новый слой с именем «тень», обрезанный по слою цвета кожи). Я выбрал цвет кожи и установил для нового слоя «тень» значение «Умножение».
Я выбрал цвет кожи и установил для нового слоя «тень» значение «Умножение».
Как вы можете видеть по положению курсора, я нарисовал линию и изогнул ее. Таким образом, в зависимости от областей вашей работы, инструмент «Кривая линия» может пригодиться и при раскрашивании!
В Clip Studio Paint есть много способов сделать что-то одно, а это значит, что вы можете экспериментировать и использовать те инструменты и методы, которые вам подходят! Возможно, вам удобнее создавать штриховые рисунки с помощью мыши, а не планшета, или вы хотите попробовать что-то новое.
Что бы это ни было, ограничений нет! Не позволяйте отсутствию устройства или опыта остановить вас!
Рисование на холсте с помощью мыши Vanilla JS Tutorial [2022]
Сегодня я хотел продолжить изучение HTML-элемента холста . Давайте посмотрим, как рисовать на холсте с помощью нашей мыши .
Оказывается, это довольно просто и легко реализовать с помощью JavaScript !
Пример живого кода на постоянной ссылке Codepen
Мы будем создавать это классное приложение для рисования.Попробуйте и взгляните на код.
См. Рисунок мыши Pen JavaScript на холсте 👨🎨 Криса Бонгерса (@rebelchris) на CodePen.
HTML не может быть проще, все, что нам нужно, это один большой элемент холста HTML.
Стили для постоянной ссылки на приложение и холст курсор и
* {
поля: 0;
заполнение: 0;
курсор: url("data:image/svg+xml;utf8,")
16 0, авто;
}
холст {
ширина: 100vw;
высота: 100вх;
} Рисование мышью на холсте с помощью постоянной ссылки JavaScript
Теперь самое интересное: код JavaScript для отслеживания движений мыши для рисования на холсте .
Давайте начнем с определения наших переменных JS:
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
пусть координата = {х: 0, у: 0}; Нам нужно получить элемент холста, а затем извлечь его на основе его идентификатора. Затем мы получаем контекст холста (вот где мы на самом деле рисуем).
Далее мы определяем наши базовые координаты.
Давайте присоединим прослушиватели событий для:
- mousedown (начать регистрацию нашего рисунка)
- mouseup (остановить рисование)
- resize (изменить размер холста)
document.addEventListener('mousedown', start);
document.addEventListener('mouseup', стоп);
window.addEventListener('изменить размер', изменить размер); Начнем с функции изменения размера. Эта функция JS изменит размер холста в зависимости от области просмотра нашего браузера. Это сделает размер холста 100% или изменит ширину и высоту холста.
Мы также вызываем эту функцию сразу.
функция изменения размера() {
ctx.canvas.width = window.innerWidth;
ctx.canvas.height = окно.внутренняя высота;
}
изменить размер(); Давайте определим нашу функцию mousedown (запуск).
функция start(event) {
document.addEventListener('mousemove', draw);
репозиция(событие);
} Эта функция вызовет прослушиватель для mousemove, поэтому нам не нужно продолжать его прослушивание. Затем мы вызываем нашу функцию репозиции, которая зарегистрирует положение нашей мыши.
Функция репозиции будет выглядеть так:
функция репозиции(событие) {
коорд.x = event.clientX - canvas.offsetLeft;
coord.y = event.clientY - canvas.offsetTop;
} Функция остановки:
function stop() {
document.removeEventListener('mousemove', draw);
} Нам нужно только перестать слушать нашу функцию регистрации перемещения мыши.
Последняя функция, которую мы создадим, — это функция рисования. Функция draw нарисует линии на холсте.
функция рисования (событие) {
ctx.началоПути();
ctx.lineWidth = 5;
ctx.lineCap = 'круглый';
ctx.strokeStyle = '#ACD3ED';
ctx.moveTo(coord.x, coord.y);
репозиция(событие);
ctx.lineTo(coord.x, coord.y);
ctx.stroke();
} Позвольте мне объяснить фрагмент кода по порядку:
- Мы начинаем новый путь.
- Устанавливаем ширину линии 5 пикселей.
- Изменяем окончания строк на круглые.
- Устанавливаем синий цвет.
- Мы меняем наше положение на исходное положение и перемещаем точку холста в перемещенное положение.
- Затем мы проводим линию между этими двумя точками.
- В последнюю очередь мы вызываем обводку, чтобы раскрасить ее.
Вот и все. С помощью этого кода мы можем рисовать линии на холсте HTML с помощью мыши.
Если вы хотите узнать больше об элементе холста, ознакомьтесь со следующими статьями:
Спасибо за чтение, и давайте общаться! постоянная ссылка
Спасибо, что читаете мой блог. Не стесняйтесь подписаться на мою рассылку по электронной почте и присоединиться к Facebook или Twitter
Как рисовать на изображении или холсте в Python с помощью мыши | Мохаммед Эль Амин Мохтари
Если вы хотите нарисовать что-то на изображении или холсте в Tkinter.Есть несколько шагов, которые вы должны сделать в первую очередь. Следуйте за мной в этом блоге шаг за шагом, чтобы увидеть, как вы можете легко это сделать.
Оригинал статьи в моем блоге на сайте здесь .
- Создать приложение
- Создать холст
- Поместить изображение на холст
- Нарисовать линии на холсте с помощью мыши
Для создания приложения мы будем использовать всего 4 строки кода (если у вас есть никогда не использовал Tkinter, прежде чем вы можете проверить мой другой блог о том, как создать приложение Tkinter для начинающих по этой ссылке ). Тем не менее, я дам вам 4 строки кода для создания пустого приложения, которое нам нужно в этом проекте.
Тем не менее, я дам вам 4 строки кода для создания пустого приложения, которое нам нужно в этом проекте.
из tkinter import *
app = Tk()
app.geometry("400x400")
app.mainloop()
Первая строка включает библиотеку Tkinter. Вторая строка — создание приложения. Третий — изменить размеры приложения, и, наконец, последняя строка — сделать приложение основным циклом, чтобы оно продолжало работать.
Теперь после этого мы создали пустое приложение.Нам нужно положить на него холст, чтобы мы могли на нем рисовать. Чтобы создать холст, мы будем использовать функцию Canvas Tkinter. Вы можете увидеть, как это сделать, в этих двух строках кода.
canvas = Canvas(app, bg='black')
canvas.pack(anchor='nw', fill='both', expand=1)
В первой строке я создал холст с черным фоновый цвет. Затем во второй строке я упаковал его в приложении, но вы можете видеть, что есть некоторые другие параметры, о которых я сейчас расскажу.
Есть якорь для выбора начальной точки холста. Для этого я поставил ‘nw’ для северо-запада, что означает, что первая точка холста будет в той же начальной точке виджета, что и (0, 0).
Для этого я поставил ‘nw’ для северо-запада, что означает, что первая точка холста будет в той же начальной точке виджета, что и (0, 0).
А для fill и Expand параметры должны растянуть холст на всю область приложения, чтобы мы могли использовать весь размер. И даже если мы изменим размер окна, размер холста изменится автоматически.
Теперь нужно поместить изображение на холст, для этого я использую библиотеку подушек, чтобы открыть изображение, изменить его размер и подготовить для приложения Tkinter.
Затем вы должны создать изображение холста, используя функцию «create_image», чтобы вы могли рисовать на нем.
Вот строки кода для этого:
image = Image.open("image.jpg")
image = image.resize((400,400), Image.ANTIALIAS)
image = ImageTk.PhotoImage(image)
canvas.create_image(0,0, image=image, anchor='nw') Вы можете видеть, что я изменил размер изображения, чтобы оно соответствовало холсту (вы можете проверить видео , оно имеет подробнее об этом).
Вот изображение в приложении:
Теперь последний шаг, после размещения изображения на холсте нам нужно создать две функции для рисования. Первая — получить x и y первого щелчка кнопкой мыши, тогда вторая функция возьмет координату предыдущего щелчка с новым щелчком и нарисует линию. Потому что для рисования линии нам нужно всего 2 точки, начальная и конечная. Для этого, если мы продолжаем нажимать на кнопку и перетаскивать, чтобы рисовать, это означает, что мы создаем много точек с очень небольшим расстоянием между ними.Используя эти точки, мы рисуем линии так, чтобы они были непрерывными…
Подробнее
Ссылка здесьУчебник — Иллюстрация с помощью мыши в Krita
Иллюстрации в Krita с помощью мыши — дилемма почти каждого новичка, так как у большинства нет доступа к графическим планшетам. Чтобы преодолеть эту проблему, мы теперь научимся рисовать и раскрашивать наши наброски, используя только мышь.
Примечание : Вы можете использовать свой собственный отсканированный рисунок или следовать уже созданному мной эскизу.
Время : 3 часов, включая время создания эскиза.
Art : Отсканированная иллюстрация для нанесения чернил.
Уровень навыка : Новичок.
Толщина линии является ключом к созданию иллюстраций, обладающих глубиной. Следовательно, при использовании мыши нам придется вручную создать этот эффект штриха , сужающегося к . Мы изучим это, прежде чем работать над нашим отсканированным рисунком.
- Открыть a Новый файл в Krita.
- Выберите инструмент « Кисть » (выберите кисти для рисования).
- Установите размер кисти на 12 px .
- Комплект цвет на черный .

- Выберите инструмент « Bezier» Curve на панели инструментов.
- С выбранным инструментом нарисуйте простую линию и нажмите «Ввод».
Примечание : это создаст обводку с использованием настроек, определенных ранее для кисти (12 пикселей, черный).
- Теперь выберите « Безье » Инструмент выбора кривой.
- Выберите концы обводки и удалите части обводки, как показано на видео ниже.
Кривая будет выглядеть как на изображении ниже:
Именно так мы будем создавать линии на отсканированном эскизе.
- Теперь откройте новый документ в Krita.
- Импорт отсканированного эскиза.
- Установите его непрозрачность на 33 %.
- Создайте новый слой над слоем эскиза и назовите его « Ink ».

- Теперь следует за кривыми вдоль линий эскиза и нажимаем ‘ Введите ’.
- Обводка линии будет создана в соответствии с шириной кисти, которую вы установили.Так что не забудьте проверить цвет и размер кисти, прежде чем использовать кривую Bezier .
- Теперь сузьте концы штриха на , выбрав , , концы , и кривую Безье .
- Удалите их, как обсуждалось ранее.
- Продолжайте таким же образом для остальной части иллюстрации.
Примечание : Могут быть области, где вы можете позволить линиям перекрываться, вы можете удалить ненужные части позже.
Сейчас никаких других действий не требуется, просто следуйте процессу, пока не закончите иллюстрацию.
После того, как вы закончите базовый контур, вы можете перейти к завершению шипов на спине и глазах.
- I уменьшил размер кисти с 12px до 8px , это помогает создать больше вариаций.
Наличие линий одинаковой ширины по всей поверхности сделает иллюстрацию плоской.
Я использовал инструмент «Круг», чтобы создать глаза, и снова кривую Безье , чтобы создать шипы.
Линии шипов довольно короткие, чтобы сэкономить время, вы можете попробовать создать их вручную, используя мышь от руки.
Раскраска
По сравнению со всем лайн-артом этот сегмент будет намного проще и короче. Итак, начнем.
- Заблокируйте слой иллюстрации, нажав на значок замка на панели слоев.
Примечание : Это расстраивает, когда вы непреднамеренно раскрашиваете рисунок, прежде чем понимаете, что рисуете на том же слое. Поэтому, чтобы избежать этого, лучше всего заблокировать этот слой.
- Под окрашенным слоем создайте новый и назовите его « Базовый цвет ».

- Затем выберите инструмент кисть и с помощью мыши просто заполните цветами .
Свет в этой композиции будет исходить из правого верхнего угла.
На основе этого мы добавим блики к персонажу.
- Создайте слой и назовите его « Highlights ».
- Затем создайте слой с именем « Dark » над слоем основного цвета.
Примечание : На этом слое будут созданы тени композиции.
Как показано на изображении выше,
- Я использовал инструмент выбора кривой Безье , чтобы выбрать темные области,
- Затем с помощью инструмента fill закрасьте цветом .

- Наконец, я добавил фон слой ниже базовый цвет .
- Затем раскрасил часть неба , чтобы рисунок лучше выделялся.
Я решил добавить еще несколько деталей, таких как язык и линии скорости, чтобы показать движение. На изображении ниже наш окончательный результат.
Хотите проанализировать свой сайт? Для получения дополнительной информации читайте
Делиться своими действиями в WordPress еще никогда не было так просто, ознакомьтесь с нашей статьей WordPress — Делитесь своими действиями в социальных сетях.
Pygame рисунок 2 | программирование на питоне
В последнем посте о pygame мы видели, как сделать своего рода приложение для рисования.Теперь мы хотим сделать его лучше… В первом коде приложение рисует круги, когда вы двигаете мышью, но вы не можете отказаться от рисования… поэтому линии бесконечны. Теперь мы хотим, чтобы пользователь мог рисовать, когда он нажимает кнопку. Давайте посмотрим, как это сделать с помощью метода pygame.mouse.get_pressed. Этот возвращает кортеж с тремя логическими значениями, по одному для каждой кнопки мыши, поэтому
Давайте посмотрим, как это сделать с помощью метода pygame.mouse.get_pressed. Этот возвращает кортеж с тремя логическими значениями, по одному для каждой кнопки мыши, поэтому
1,0,0 означает, что вы нажали 1-ю кнопку
0,1,0 означает, что вы нажимаете среднюю кнопку
0,0,1 означает, что вы нажимаете 2-ю кнопку
Рисовать только при щелчке (но по одному прямоугольнику за раз)
импортировать pygame игра.в этом()
экран = pygame.display.set_mode((600,400))
pygame.display.set_caption(«Моя первая игра»)
часы = pygame.time.Clock() петля = Истина
нажмите = Ложь
пока цикл:
пытаться:
#pygame.mouse.set_visible(False)
для события в pygame.event.get():
если event.type == pygame.ВЫЙТИ:
петля = ложь
px, py = pygame.mouse.get_pos()
если event.type == pygame.MOUSEBUTTONDOWN:
игра.draw.rect(экран, (128,128,128), (px,py,10,10)) если event.type == pygame. MOUSEBUTTONUP:
нажмите == Ложь
pygame.display.update()
часы.тик(1000)
кроме Исключения как e:
печать (е)
pygame.выйти()
pygame.выход()
MOUSEBUTTONUP:
нажмите == Ложь
pygame.display.update()
часы.тик(1000)
кроме Исключения как e:
печать (е)
pygame.выйти()
pygame.выход()
1 2 2 3 4 4 5 6 7 8 9 20004 10 11 12 13 12 14 20004 13 14 15 16 17 18 19 20 20 21 22 23 240004 23 24 25 26 27 28 29 | импорт pygame
pygame.init() screen = pygame.display.set_mode((600,400)) pygame.display.set_caption(«Моя первая игра») clock = pygame.time.Clock()
loop = True Press = false во время цикла: Попытка: # pygame. для события в pygame.event.get (): Если event.type == pygame.quit: loop = False
px, py = pygame.mouse.get_pos() if event.type == pygame.MOUSEBUTTONDOWN: pygame.draw.rect(screen, (128,128,128), (px,py,10,10)) if.type = 0 90 = pygame.mousebuttonup:press == false pygame.display.update () Clock.tick (1000) За исключением исключений как E: Печать (E) Pygame.Quit () пигейм.выйти() |
Непрерывно рисовать при нажатии
импортировать pygame pygame.init()
экран = pygame.display.set_mode((600,400))
pygame.display.set_caption(«Моя первая игра»)
часы = pygame.time.Clock() петля = Истина
нажмите = Ложь
пока цикл:
пытаться:
#pygame.mouse.set_visible(False)
для события в pygame.event.get():
если event. type == pygame.ВЫЙТИ:
петля = ложь
px, py = pygame.мышь.get_pos()
если pygame.mouse.get_pressed() == (1,0,0):
pygame.draw.rect(экран, (128,128,128), (px,py,10,10)) если event.type == pygame.MOUSEBUTTONUP:
нажмите == Ложь
pygame.display.update()
часы.тик(1000)
кроме Исключения как e:
печать (е)
pygame.выйти()
pygame.выход()
type == pygame.ВЫЙТИ:
петля = ложь
px, py = pygame.мышь.get_pos()
если pygame.mouse.get_pressed() == (1,0,0):
pygame.draw.rect(экран, (128,128,128), (px,py,10,10)) если event.type == pygame.MOUSEBUTTONUP:
нажмите == Ложь
pygame.display.update()
часы.тик(1000)
кроме Исключения как e:
печать (е)
pygame.выйти()
pygame.выход()
1 2 2 3 4 4 5 6 7 8 9 20004 10 11 12 13 12 14 20004 13 14 15 16 17 18 19 20 20 21 22 23 240004 23 24 25 26 27 28 29 | импорт pygame
pygame.init() screen = pygame. pygame.display.set_caption(«Моя первая игра») clock = pygame.time.Clock()
loop = True Press = false во время цикла: Попытка: # pygame.mouse.set_visible (false) для события в pygame.event.get (): Если event.type == pygame.quit: loop = False
px, py = pygame.mouse.get_pos() if pygame.mouse.get_pressed() == (1,0,0): pygame.draw.rect(экран, (128,128,128), (px,py,10,10)) Если event.type == pygame.mousebuttonup: Нажмите == false pygame.display.update () Clock.tick (1000) За исключением исключения как E: Печать (E) pygame.quit()
pygame.выйти() |
Платформенная игра Pygame
.






 mouse.set_visible (false)
mouse.set_visible (false)