Как нарисовать квадрат: Как нарисовать квадрат и прямоугольник в ворде?
- Как сделать прямоугольник в Фотошопе
- Как нарисовать прямоугольник в GIMP
- Как рисовать окружность на курсах рисунка каранадашом
- Как в фотошопе задать размер прямоугольника
- Как в фотошопе задать размер прямоугольника в сантиметрах — Фотошоп: видео уроки для начинающих
- Создание фигур
- 3 способа как в фотошопе нарисовать квадрат и прямоугольник
- Как сделать прямоугольник в Фотошопе
- Модификация фигур в Photoshop
- Инструменты векторных форм: Прямоугольник (Rectangle Tool)
- Изменение форм в Photoshop
- Photoshop: Как нарисовать прямоугольник с конкретным размером в дюймах
- Преобразование объектов в Photoshop
- Размер изображения Photoshop и разрешение
- Рисование фигур с помощью инструментов Photoshop
- Быстрое выделение в Photoshop
- Как циркулем нарисовать квадрат — MOREREMONTA
- Как начертить квадрат с диагоналями
- Рисование геометрических фигур в GIMP
- Как нарисовать невозможный квадрат
- Free Drawing Tutorial — How To Free Hand Draw with Square Drawing Grids
- Супер простой метод рисования плана этажа
- Как нарисовать пирамиду в двухточечной перспективе
- Мы не можем найти эту страницу
- Как рисовать прямоугольники и квадраты с помощью Python Turtle
Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т. е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Как нарисовать прямоугольник в GIMP
Хотите узнать, как нарисовать прямоугольник в GIMP? Это очень просто и удобно для новичков! В этой статье справки GIMP я покажу вам, как рисовать прямоугольники в GIMP с помощью встроенных инструментов. Вы можете посмотреть видеоверсию этого руководства ниже или пропустить ее, чтобы прочитать версию справочной статьи, доступную более чем на 30 языках.
Вы можете посмотреть видеоверсию этого руководства ниже или пропустить ее, чтобы прочитать версию справочной статьи, доступную более чем на 30 языках.
Шаг 1. Создайте новую композицию и слой.
Для начала вам нужно создать новый документ (если он еще не открыт), выбрав «Файл»> «Новый».
Выберите размеры для вашего документа (я выбрал 1920 x 1080 пикселей — красная стрелка на изображении выше) и нажмите OK (синяя стрелка).
Теперь, когда у нас есть новая пустая композиция, я рекомендую создать новый слой, чтобы нарисовать прямоугольник или квадрат. Для этого щелкните значок «Создать новый слой» в нижнем левом углу панели слоя (красная стрелка на изображении выше). Задайте имя слоя, какое хотите (я назвал свой слой «Прямоугольник» — синяя стрелка), и установите для параметра «Заливка» значение «Прозрачность» (зеленая стрелка). Нажмите ОК, чтобы создать новый слой.
Задайте имя слоя, какое хотите (я назвал свой слой «Прямоугольник» — синяя стрелка), и установите для параметра «Заливка» значение «Прозрачность» (зеленая стрелка). Нажмите ОК, чтобы создать новый слой.
Создание пустого слоя для рисования ваших фигур важно, если вы собираетесь переместить свои фигуры позже во время сеанса (например, с помощью инструмента преобразования, такого как инструмент перемещения). Если вы не рисуете фигуры на отдельном слое, вы не сможете перемещать их из любого положения во время их рисования.
Шаг 2: нарисуйте форму прямоугольника
Теперь, когда у нас есть специальный слой для рисования нашей формы, я перейду к панели инструментов и нажму на инструмент «Прямоугольное выделение» (красная стрелка на изображении выше), к которому вы также можете получить доступ с помощью сочетания клавиш « R »на клавиатуре. Если вы используете GIMP 2.10.18 или новее, ваши инструменты, скорее всего, будут сгруппированы, как вы видите на фотографии. Если вы используете старую версию GIMP, каждый отдельный инструмент будет отображаться на панели инструментов.
При активном инструменте выбора прямоугольника щелкните и проведите мышью по изображению, чтобы нарисовать прямоугольник. Вы увидите размеры нарисованного прямоугольника либо в разделе «Размер» параметров инструмента для этого инструмента (красная стрелка на изображении выше), либо в строке состояния в нижней части окна GIMP (синяя стрелка). Когда будете готовы, отпустите мышь.
Это создаст прямоугольную область выделения в вашей композиции. Движущаяся пунктирная линия, перемещающаяся вокруг границы вашего прямоугольника, известна как линия «марширующих муравьев».
Если вы хотите отрегулировать размер прямоугольника, вы можете сделать это, щелкнув и перетащив любой из маркеров преобразования по внешнему краю прямоугольника (один пример такого маркера обозначен красной стрелкой на изображении выше). Эти маркеры появляются при наведении курсора мыши на любую из сторон или углов прямоугольника.
Вы также можете изменить положение прямоугольника, щелкнув мышью в середине прямоугольника и перетащив его в любое место, где вы хотите разместить прямоугольник. Вы узнаете, что перемещаете прямоугольник, потому что маленькие перекрестия в центре будут появляться в центре вашего прямоугольника, когда вы перетаскиваете его с помощью мыши (красная стрелка).
Шаг 3: раскрасьте свой прямоугольник
Как только ваш прямоугольник нарисован и размещен на месте, пора его раскрасить. Для этого просто щелкните и перетащите образец цвета переднего плана на прямоугольник и отпустите кнопку мыши (красные стрелки после синей пунктирной линии на изображении выше). Это заполнит вашу форму прямоугольника любым цветом, установленным для вашего переднего плана (в моем случае я просто использовал черный). Обратите внимание, что вы также можете раскрасить эту область, используя инструмент градиента если вы предпочитаете.
Нажмите ctrl + shift + a на клавиатуре, чтобы отменить выделение прямоугольной области выбора, или перейдите к Select> None. Теперь на вашем изображении будет нарисован прямоугольник.
Теперь на вашем изображении будет нарисован прямоугольник.
Основная проблема в том, что слой, на котором находится прямоугольник, является размером всей композиции (граница слоя обозначена красными стрелками на фото). Я рекомендовал уменьшить слой «Прямоугольник» (синяя стрелка), чтобы он был точного размера прямоугольника.
Для этого перейдите в Layer> Crop to Content (красная стрелка).
Теперь ваш слой будет того же размера, что и прямоугольник (обозначен желтой пунктирной линией вокруг формы — красной стрелкой на изображении выше). Вы нарисовали прямоугольник в GIMP!
Это все для этого урока. Если вам понравилось, не забудьте посмотреть другие мои GIMP видеоуроки, а также получить дополнительную информацию о том, как рисовать прямоугольники и квадраты или использовать инструмент выбора прямоугольника в целом, через премиум-версию этого руководства, доступную для Премиум-члены DMD!
Как рисовать окружность на курсах рисунка каранадашом
Правильно нарисовать окружность в ракурсе куда легче на курсах рисунка карандашом, если сначала нарисовать квадрат в нужном нам перспективном искажении, а в него уже вписать окружность.

Когда мы в студии Артакадемия на уроках рисунка карандашом вписываем окружность в квадрат, они соприкасаются в четырех точках по всем сторонам квадрата (см. Рис. 154) – и это сохраняется в любом ракурсе. На эти точки мы можем опираться, чтобы правильно построить окружность – которая в перспективном сокращении превратится в эллипс (Рис. 155.) (см. Заметку X).
Рисунок 154
Рисунок 155
Расположениеэтих четырех (и любых других) опорных точек и в положении анфас, и в перспективе определяется диагоналями, про которые уже шел разговор в Главах IIIи IV. Когда мы видим фигуры анфас, еще четыре опорные точки будут находиться там, где диагонали пересекаются с вписанной окружностью (Рис. 156). С помощью линий Iи II(Рис. 157 и Рис. 99, Глава IV), эти точки можно переложить на фигуры в перспективном искажении.
Рисунок 156
Рисунок 157
На практике, нам не нужно рисовать квадрат или круг анфас – мы сразу начинаем с изображения в нужном перспективном искажении, а потом с помощью диагоналей и пересекающихся линий устанавливаем точки A, B, C, D (посередине боковых сторон квадрата) (Рис.
Измерьте длину этой диагонали и отметьте эту длину в обе стороны от центра ближайшей к вам стороны (А-1, А-2). От точек 1 и 2 проведите линии к точке схода, чтобы найти точки, где окружность будет пересекаться с диагоналями квадрата. Нарисуйте окружность в ракурсе с опорой на эти восемь точек.
Рисунок 158
Если у вас под рукой не будет этой информации и вы забудете, как правильно проводить измерения, вы можете найти точки 1 и 2 приблизительно (хотя это и не будет до конца точно), расположив их от углов на расстоянии чуть менее одной шестой длины стороны (Рис. 159).
Рисунок 159
Заметка X. Самый длинный диаметр эллипса, сформированного таким образом, будет находиться ниже центральной линии квадрата. Если вы разрежете окружность (Рис. 160) и сложите вместе по линии центра эллипса, две половины совпадут..png)
Рисунок 160
Окружность, вид снизу
Окружность в ракурсе, располагающаяся выше уровня наших глаз, может быть нарисована с использованием тех же опорныхточекквадрата в ракурсе. Ближайшая сторона квадрата будет, конечно же, также его верхней стороной, поскольку мы смотрим на нижнюю его плоскость (Рис. 161).
В вертикальных положениях (Рис. 162) никаких новых сложностей с построением окружности возникнуть не должно, так что дополнительные объяснения не нужны. На самом деле, Рис. 158 может использоваться для иллюстрации построений в четырех положениях: 1) вид сверху, 2) вид снизу – если перевернуть изображение так, чтобы оно оказалось вверх ногами, 3) вертикальное положение, вид слева – если повернуть страницу с изображением по часовой стрелке, 4) вертикальное положение, вид справа – если повернуть страницу в противоположном направлении.
Вписанная в квадрат окружность, видимая под углом
Построить вписанную окружность, если она находится под углом, ненамного более сложно. Это может достаточно часто пригодиться на практике, если вы, например, рисуете колонну, стоящую на прямоугольном основании.
Это может достаточно часто пригодиться на практике, если вы, например, рисуете колонну, стоящую на прямоугольном основании.
Практика (Рис. 163). Нарисуйте квадрат под углом, или самостоятельно выбрав две точки схода, или же ориентируясь на Рис. 94. Проведите горизонтальную линию основания от ближайшего угла, и на них отметьте те же деления, как показано на Рис. 158. Поделите ближайшую сторону квадрата (1-2) согласно пропорциям, которые были объяснены в Главе III, Рис. 64-65.
Больше об академическом рисуноке можно прочесть в наших материалах:
Что такое академический рисунок как классическое искусство?
Летний набор на курсы академического рисунка
Курсы академического рисунка — как правильно строить объекты в перспективе.
Обучение академическому рисунку — теория света, полутона и тени
Предварительная подготовка к курсам рисования карандашом
Упражнения по академическому рисунку
Правила линейной перспективы и их применение на курсах рисунка карандашом
Описание академического рисунка губ человека с примерами набросков — программа для среднего и высшего уровня подготовки.
Академический рисунок губ человека карандашом
Как в фотошопе задать размер прямоугольника
Как в фотошопе задать размер прямоугольника в сантиметрах — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе задать размер прямоугольника в сантиметрах»:Фигуры. Работа с фигурами в Adobe Photoshop.
Как поменять единицы измерения в фотошопе
Обрезать картинку в Фотошоп — вырезать часть фотографии заданного размера, фото на документы
Создание фигур
В программе Photoshop Elements фигуры представляют собой векторные графические объекты, контуры линий и кривых которых задаются их геометрическими характеристиками, а не пикселями. Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Фигуры создаются и располагаются на слоях типа «фигура». Слой типа «фигура» может содержать одну или несколько фигур, в зависимости от указанных параметров наложения фигур. По желанию на одном слое можно располагать сразу несколько фигур.
Цвет фигуры можно изменить путем редактирования слоя заливки или применения к ней стиля слоя. Инструменты рисования фигур помогают легко создавать кнопки, навигационные панели и другие объекты, используемые на веб-страницах.
3 способа как в фотошопе нарисовать квадрат и прямоугольник
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент Произвольная фигура. Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр
Слой-фигура:
Чтобы ее нарисовать нужно выбрать параметр
Слой-фигура:
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент Свободное трансформирование — Ctrl+T, и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает: векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов. Но прежде чем начать ее рисовать — создайте новый слой!
Но на самом деле можно рисовать сразу и векторный, а потом просто растрировать его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
Совет
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями. На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
выберите инструмент Прямоугольная область и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift.
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку.
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D.
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента Прямоугольная область указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии растушевки и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент Прямоугольная область, нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница.
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет инструмент Кисть. Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D. Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Инструменты векторных форм: Прямоугольник (Rectangle Tool)
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Изменение форм в Photoshop
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.
- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются в) конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределить толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах ограничения под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.Photoshop: Как нарисовать прямоугольник с конкретным размером в дюймах
Что ж, когда придет время печатать, я предполагаю, что вы вернетесь в поисках помощи, потому что установка разрешения на что-то настолько низкое (16 ppi) приведет к дают ужасные результаты и оставляет вам ужасно низкое качество изображения, которое, безусловно, непригодно для хранения и печати … в лучшем случае будет нормально на экране, хотя у меня также есть свои сомнения, так как большинство экранов с разрешением 72ppi или выше. Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.1) Отсутствие согласованности в Photoshop здесь, в пользовательском интерфейсе (так было уже много лет), когда дело доходит до предоставления пользователям возможности выбирать единицы измерения для элементов (формы, изменение размера и т. Д.), Что приводит к запутанному и плохому UX, особенно для тех, кто не знаком с it
2) Используйте DPI, если вам нужно распечатать документ, PPI не будет иметь большого значения, так как вы можете увеличивать и уменьшать масштаб на экране, в то время как печать будет иметь фиксированный вид.Просто убедитесь, что вы знаете лучшие настройки для вашего принтера (или службы печати), и используйте этот DPI для своего документа. Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Надеюсь, это поможет 🙂
Ура!
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживайте клавишу Shift или выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как циркулем нарисовать квадрат — MOREREMONTA
Здесь легко и интересно общаться. Присоединяйся!
хм. рисуем круг, от центра на окружности отмечаем 4 точки, соединяем внутри круга по заданному радиусу между собой точки, вуаля!
С помощью нитей
в правую руку берешь циркуль, левую ложишь на лист и аккуратно рисуешь квадрат. можно внаоборот.
Если менять положение
Передвигать иглу вдоль линии до нужного размера)
Спроси у Малевича. Он мастер рисовки квадрата.
рисуй с великого бодуна, может и многогранник получиться
Ох, это искусство!)) И оно требует жертв.
Положить его и обвести.
Только круглый квадрат
Дело по всей видимости упирается в два круга.
А зачем?есть циркуль,но нет линейки?
Положить раскрытый циркуль на бумагу, обрисовать его карандашом, потом снять его и приложить к нарисованному с другой стороны, предварительно соединив с нарисованными линиями, опять обрисовать карандашом, убрать циркуль с бумаги. и вуаля . квадрат перед вами.
проще 4 шага сделать
Войдите на сайт,
чтобы увидеть изображение.
Мы в академиях не кончали.
Я вообще нигде не учился, и то вонял.
Также как ручкой стиреть,что написал
Потому что
Почему бы и нет))
шлепнуть по нему
Снять цыркуль взять линейку и начертить
Молча. Берём и рисуем)
квадратуРА круга= форма живой клетки 3-Д
Войдите на сайт,
чтобы увидеть изображение.
с помощью линейки
а линейкой круг?
Нарисуйте круг и откусите с 4 сторон
Не смогу,не умею.
Войдите на сайт,
чтобы увидеть изображение.
Путем подтягивания ножки с карандашом к ножке с иглой
это не его функция.
Берёшь линейку и карандаш от циркуля
Ну как??берёшь циркуль. и рисуешь)))
ути умница какая)
Ага. я такая. я линейкой могу окружность нарисовать от руки)))))
А нечего ерундой заниматься. ты билеты взял? Конская морда. Заметь, тебя царская морда спрашивает!?
надо бы как-то назваться. нам.
Пипец и пипецка))))
у меня получилось. Когда я подвыпивший племяннику что-то чертил
Легко. Использовать его как карандаш.
просто взять и нарисовать, не усложняй
надо взять линейку
я не узнаю вас в гримме)
))) Ворона-альбинос) прелестна, прелестна)
Это я как бы блондинка?? Ну,спасибо,конь.
Задачу задали, Коняга? Доброе утро!
Да) доброе утречко)
из каждого угла восставлять перпендикуляр. То есть из двух углов перпендикуляры, а дальше проще. Ну или пересечением двух 6-ти-гранников в круге
Сначала прямую. Потом циркулем построить ей перпендикулярную. Потом в пересечение поставить иглу и нарисовать окружность. Точки пересечения -углы квадрата. А теперь окружность легко делится на 12 частей.
4 раза прошли по периметру сложенным циркулем. Или -окружность.далее через центр диаметры и одинаковое расстояние от центра .
Войдите на сайт,
чтобы увидеть изображение.
Войдите на сайт,
чтобы увидеть изображение.
Войдите на сайт,
чтобы увидеть изображение.
Картинки не видно.
Вокруг одного круга нарисовать ещё четыре паралельно друг другу и соеденить точки соприкосновения
Popular
Основы черчения
Строительное
Машиностроительное
Построение вписанного в окружность правильного шестиугольника. Построение шестиугольника основано на том, что сторона его равна радиусу описанной окружности. Поэтому для построения достаточно разделить окружность на шесть равных частей и соединить найденные точки между собой (фиг. 60, а).
Правильный шестиугольник можно построить, пользуясь рейсшиной и угольником 30X60°. Для выполнения этого построения принимаем горизонтальный диаметр окружности за биссектрису углов 1 и 4 (фиг. 60, б), строим стороны 1 —6, 4—3, 4—5 и 7—2, после чего проводим стороны 5—6 и 3—2.
Построение вписанного в окружность равностороннего треугольника. Вершины такого треугольника можно построить с помощью циркуля и угольника с углами в 30 и 60° или только одного циркуля.
Рассмотрим два способа построения вписанного в окружность равностороннего треугольника.
Первый способ (фиг. 61,a) основан на том, что все три угла треугольника 7, 2, 3 содержат по 60°, а вертикальная прямая, проведённая через точку 7, является одновременно высотой и биссектрисой угла 1. Так как угол 0—1—2 равен 30°, то для нахождения стороны
1—2 достаточно построить по точке 1 и стороне 0—1 угол в 30°. Для этого устанавливаем рейсшину и угольник так, как это показано на фигуре, проводим линию 1—2, которая будет одной из сторон искомого треугольника. Чтобы построить сторону 2—3, устанавливаем рейсшину в положение, показанное штриховыми линиями, и через точку 2 проводим прямую, которая определит третью вершину треугольника.
Второй способ основан на том, что,если построить правильный шестиугольник, вписанный в окружность, и затем соединить его вершины через одну, то получится равносторонний треугольник.
Для построения треугольника (фиг. 61, б) намечаем на диаметре вершину—точку 1 и проводим диаметральную линию 1—4. Далее из точки 4 радиусом, равным D/2, описываем дугу до пересечения с окружностью в точках 3 и 2. Полученные точки будут двумя другими вершинами искомого треугольника.
Построение квадрата, вписанного в окружность. Это построение можно выполнить при помощи угольника и циркуля.
Первый способ основан на том, что диагонали квадрата пересекаются в центре описанного круга и наклонены к его осям под углом 45°. Исходя из этого, устанавливаем рейсшину и угольник с углами 45° так, как это показано на фиг. 62, а, и отмечаем точки 1 и 3. Далее через эти точки проводим при помощи рейсшины горизонтальные стороны квадрата 4—1 и 3—2. Затем с помощью рейсшины по катету угольника проводим вертикальные стороны квадрата 1—2 и 4—3.
Второй способ основан на том, что вершины квадрата делят пополам дуги окружности, заключённые между концами диаметра (фиг. 62, б). Намечаем на концах двух взаимно перпендикулярных диаметров точки А, В и С и из них радиусом у описываем дуги до взаимного их пересечения.
Далее через точки пересечения дуг проводим вспомогательные прямые, отмеченные на фигуре сплошными линиями. Точки их пересечения с окружностью определят вершины 1 и 3; 4 и 2. Полученные таким образом вершины искомого квадрата соединяем последовательно между собою.
Построение вписанного в окружность правильного пятиугольника.
Чтобы вписать в окружность правильный пятиугольник (фиг. 63), производим следующие построения.
Намечаем на окружности точку 1 и принимаем её за одну из вершин пятиугольника. Делим отрезок АО пополам. Для этого радиусом АО из точки А описываем дугу до пересечения с окружностью в точках M и В. Соединив эти точки прямой, получим точку К, которую соединяем затем с точкой 1. Радиусом, равным отрезку A7, описываем из точки К дугу до пересечения с диаметральной линией АО в точке H. Соединив точку 1 с точкой H, получим сторону пятиугольника. Затем раствором циркуля, равным отрезку 1H, описав дугу из вершины 1 до пересечения с окружностью, найдём вершины 2 и 5. Сделав тем же раствором циркуля засечки из вершин 2 и 5, получим остальные вершины 3 и 4. Найденные точки последовательно соединяем между собой.
Построение правильного пятиугольника по данной его стороне.
Для построения правильного пятиугольника по данной его стороне (фиг. 64) делим отрезок AB на шесть равных частей. Из точек А и В радиусом AB описываем дуги, пересечение которых даст точку К. Через эту точку и деление 3 на прямой AB проводим вертикальную прямую.
Далее от точки К на этой прямой откладываем отрезок, равный 4/6 AB.
Получим точку 1—вершину пятиугольника. Затем радиусом, равным АВ, из точки 1 описываем дугу до пересечения с дугами, ранее проведёнными из точек А и В. Точки пересечения дуг определяют вершины пятиугольника 2 и 5. Найденные вершины соединяем последовательно между собой.
Построение вписанного в окружность правильного семиугольника.
Пусть дана окружность диаметра D; нужно вписать в неё правильный семиугольник (фиг. 65). Делим вертикальный диаметр окружности на семь равных частей. Из точки 7 радиусом, равным диаметру окружности D, описываем дугу до пересечения с продолжением горизонтального диаметра в точке F. Точку F назовём полюсом многоугольника. Приняв точку VII за одну из вершин семиугольника, проводим из полюса F через чётные деления вертикального диаметра лучи, пересечение которых с окружностью определят вершины VI, V и IV семиугольника. Для получения вершин / — // — /// из точек IV, V и VI проводим до пересечения с окружностью горизонтальные прямые. Найденные вершины соединяем последовательно между собой. Семиугольник может быть построен путём проведения лучей из полюса F и через нечётные деления вертикального диаметра.
Приведённый способ годен для построения правильных многоугольников с любым числом сторон.
Деление окружности на любое число равных частей можно производить также, пользуясь данными табл. 2, в которой приведены коэффициенты, дающие возможность определять размеры сторон правильных вписанных многоугольников.
В первой колонке этой таблицы указаны числа сторон правильного вписанного многоугольника, а во второй—коэффициенты.
Длина стороны заданного многоугольника получится от умножения радиуса данной окружности на коэффициент, соответствующий числу сторон этого многоугольника.
Квадрат — это четырехугольник с прямыми углами и равными сторонами. Кажется, что такую фигуру легко нарисовать, не правда ли? Но не будьте так самоуверенны. Чтобы начертить идеальный квадрат, необходимо располагать кое-чем еще, кроме твердой руки. Умение чертить квадрат при помощи циркуля и транспортира вполне может пригодиться.
Как начертить квадрат с диагоналями
Построение разнообразных геометрических фигур – занятие не только увлекательное, но и полезное. Эллипсы, круги, прямоугольники, многоугольники и квадраты могут потребоваться вам для воплощения в жизнь каких-то дизайнерских решений, оформительских задач. Перед тем как начертить квадрат с диагоналями, проверьте, все ли необходимое для этого у вас имеется в наличии.Вам понадобитсяПодготовьте необходимые инструменты, отточите карандаш и грифель, вставленный в школьный циркуль. Убедитесь, что квадрат необходимого вам размера, поместится на приготовленном листе бумаги.
Возьмите линейку и с ее помощью начертите прямую линию АВ, длина которой равна стороне того квадрата, который вам необходимо нарисовать. Линию начертите, отступив на 1 см от края листа бумаги, приблизительно параллельно ему.
Теперь возьмите циркуль. Его иглу поместите в точку А, а острие грифеля – в точку В, таким образом, расстояние между его ножками будет равно длине стороны квадрата. Отчертите им дугу длиной несколько сантиметров, восстановив мысленно перпендикуляр из точки А. Затем перенесите острие в точку В и такую же дугу отчертите над ней, ножки циркуля не сдвигайте, расстояние между ними по-прежнему должно быть равно длине стороны квадрата — АВ.
Сделайте небольшой арифметический расчет, чтобы определить неизвестный диаметр квадрата, зная длину его стороны. Воспользуйтесь теоремой Пифагора. Для этого возведите длину стороны АВ в квадрат, умножьте на два и из полученного значения извлеките квадратный корень. Или умножьте значение длины стороны квадрата АВ на корень квадратный из 2. Он равен 1,414.
Отложите циркулем полученное значение диагонали квадрата по линейке. Установите острие иглы в точку А и отчертите небольшую дугу над точкой В, она должна пересечься с той дугой, которою вы начертили ранее. Это точка D. Затем перенесите острие иглы циркуля в точку В и отчертите дугу над точкой А. Пересечением двух дуг будет точка С.
Чтобы начертить квадрат с диагоналями, просто соедините последовательно точки А, С , D и В. У вас получилась геометрическая фигура – идеальный квадрат с прямыми углами и четырьмя сторонами, равными друг другу.
Рисование геометрических фигур в GIMP
Доброго дня друзья! В этой статье я покажу вам как в gimp нарисовать геометрические фигуры (круг, прямоугольник, квадрат, окружность и т.д.). Кроме этого покажу создание фигур с помощью встроенного фильтра программы Gfig.
Как нарисовать круг в gimp или сделать окружность
Шаг 1. Создаем новый проект
Через меню «Файл — Создать проект» создаем новый проект. Настройки оставляем по умолчанию. У меня они такие…
Создаем новый проектШаг
2. Выбираем инструмент «Эпилептическое выделение»На панели инструментов программы выбираем «Эпилептическое выделение» (горячая клавиша E в английской раскладке)
Выбираем «Эллиптическое выделение»В настройках инструмента выбираем «Рисовать из центра» и «Фиксировать соотношение сторон», это в дальнейшем позволит нам нарисовать круг в gimp.
Фиксируем настройкиКликаем по рабочей области левой кнопкой мыши для активации инструмента. Далее, держа зажатой, всю ту же левую кнопку мыши, определяемся с размером круга и отпускаем кнопку.
Тем самым мы только что создали выделение круглой формы.
Шаг 3. Раскрашиваем фигуру
На панели инструментов кликаем по пиктограмме «Цвет переднего плана»
и в открывшемся диалоговом окне выбираем желаемый цвет заливки. Я выбрал «Красный»
Окно выбора цвета в гимпТеперь кликаем один раз по выбранному цвету левой клавишей мыши и зажимаем кнопку. Переводим курсор на рабочую область и отпускаем кнопку. Этим действием мы с вами закрасили, только что созданный круг.
Шаг 4. Превращаем круг в окружность
Для того чтобы из круга получить окружность, нам нужно перейти в верхнее меню «Выделение — уменьшить». В открывшемся окне ввести значение толщины линии окружности. По умолчанию стоит значение «5px”, его и оставим. Жмем «Ок»
Теперь наше круглое выделение уменьшилось на выбранное значение.
Нажимаем на клавиатуре кнопку «Del” центральную область, тем самым оставив только окружность.
Как в gimp нарисовать прямоугольник или квадрат
Прямоугольник в гимпе рисуется аналогично кругу.
Все дальнейшие действия мы будем выполнять в текущем открытом проекте, но под каждый новый рисунок будем создавать новый слой.
Шаг 1. Создаем новый
слойНа панели «Слои» кликаем по пиктограмме создать новый слой или наживаем на горячие клавиши (Shift+Ctrl+N)
Также данную команду можно выбрать и из верхнего меню.
Шаг 2.
Используем инструмент «Прямоугольное выделение»На панели инструментов программы выбираем «Прямоугольное выделение» (горячая клавиша R в английской раскладке)
Кликаем по рабочей области левой кнопкой мыши для активации инструмента. Далее, держа зажатой, всю ту же левую кнопку мыши, определяемся с размером прямоугольника и отпускаем кнопку.
Шаг 3. Раскрашиваем фигуру синим цветом
На панели инструментов кликаем по пиктограмме «Цвет переднего плана» и в открывшемся диалоговом окне выбираем желаемый цвет заливки. Я выбрал «Синий»
Теперь кликаем один раз по выбранному цвету левой клавишей мыши и зажимаем кнопку. Переводим курсор на рабочую область и отпускаем кнопку. Этим действием мы с вами закрасили, только что созданный прямоугольник.
Отключаем выделение через меню «Выделение — Снять» (Shift+Ctrl+A)
Шаг 4.
Как нарисовать квадрат в гимпДля того чтобы в gimp нарисовать квадрат, в настройках прямоугольного выделения нужна включить параметр «Фиксированное соотношение сторон»
Далее, нажимаем по рабочей области левой кнопкой мыши для активации инструмента. Далее, держа зажатой, всю ту же левую кнопку мыши, определяемся с размером квадрата и отпускаем кнопку. Закрашиваем оранжевым цветом.
Далее хочу рассказать вам о скрытой возможности программы GIMP. Почему я утвердительно говорю о скрытой? Дело все в том, что не многие догадываются об этом, пока не ткнешь в эту функцию пальцем. Вот поэтому она и скрытая. Честно признаюсь, я и сам долго не знал о такой возможности.
И так. Речь пойдет о возможности создания (рисования) геометрических фигур в GIMP без использования каких либо дополнений и плагинов.
Геометрические фигуры в GIMP c помощью фильтра GFig
Нужно нарисовать прямую линию? Круг? Квадрат? Да очень просто. Вам в помощь Gfig.
Где же скрывается от глаз обывателя, такой замечательный инструмент?
Давайте запустим редактор GIMP если он у вас еще не включен :). Создаем новый проект и переходим в меню «Фильтры – Визуализация». Нашли?
Кликаем по пункту «GFig» и после чего перед нами откроется диалоговое окно фильтра.
854
Что мы видим? У нас есть рабочая зона для рисования фигур (объектов). В размерах она пропорциональна ранее созданному нами документу. Учтите это на будущее.
Далее идет главное меню фильтра всего с двумя командами «Файл» и «Правка». Если развернуть первое, то у нас будет всего три подменю – «Открыть», «Сохранить» и «Закрыть».
Пункт «Открыть» позволит нам открыть ранее сохраненные фигуры. Не нужно каждый раз рисовать фигуры заново. Стоит один раз помучиться и сохранить нарисованную фигуру в специальном формате gfig. Класс!
Команда «Сохранить», позволит сохранить созданную фигуру, а команда «Закрыть» закроет соответственно окно фильтра Gfig.
В меню «Параметры» расположились 4 команды «Отметить», «Очистить», «Сетка» и «Параметры».
Команда «Отметить» (Ctrl+Z) позволит отметить последние действие выполнение в фильтре GFig.
Команда «Очистить» удалит ВСЕ нарисованное. Поэтому будьте с ней предельно внимательны.
Команда «Сетка» включит режим сетки. Она нужно для более точного рисования. Рисованные вами фигуры начинают как бы прилипать к сетке, тем самым удобнее становится позиционирование.
Теперь, когда с главным меню мы познакомились, давайте перейдем к панели с основными инструментами.
В данном меню по порядку представлены следующие инструменты, с помощью которых вы можете нарисовать: линию, прямоугольник, окружность, овал, многоугольник, звезду, спираль и кривую Безье.
Далее расположились команды, с помощью которых вы можете переместить объект, переместить точку нарисованного объекта, скопировать объект, удалить объект и пиктограмма указателя позволяет выбрать объект.
Затем идут команды управления положением нарисованных объектов в плоскости. То есть, мы можем перемещать фигуры как слои. Какие-то помещать на передний план, какие-то смещать назад и т.п.
Создав, например два круга с заливкой, вы можете изменить их положение. Тут полная аналогия со слоями программы GIMP, как я уже отметил. Можно на передний план выдвинуть один объект, а другой поместить назад. А также можно поступить и на оборот.
Если создаваемых объектов МНОГО, то эти кнопки здорово упростят вам работу. А еще больше упростят Вам жизнь последние кнопки, которые позволяют переключаться от одного объекта к другому. При этом, видимость других фигур отключается. Нажав на последнюю пиктограмму мы снова вернем видимость всех объектов.
В заключении урока
GFig — классный фильтр, который позволяет легко рисовать (создавать) геометрические фигуры в GIMP любой формы. Но есть у фильтра и один минус – неудобное редактирование уже созданных фигур. Нужно постоянно переключаться между командами редактирования. Но если приноровиться, то привыкаешь быстро.
На сегодня у меня все. Если понравился урок, не забудьте поставить «лайк» и нажать кнопочки социальных сетей, а также оставить комментарий к уроку ниже.
P.S. Мы тут плюшками с вами балуемся, а кто-то рисует в GIMP вот такое…
С уважением, Антон Лапшин.
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
Автор блога GimpArt.Org — Антон Лапшин
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз!!!
👉Посмотрите другие материалы:
—>Как нарисовать невозможный квадрат
Простое, пошаговое руководство по рисованию невозможного квадратаНажмите ЗДЕСЬ, чтобы сохранить руководство в Pinterest!
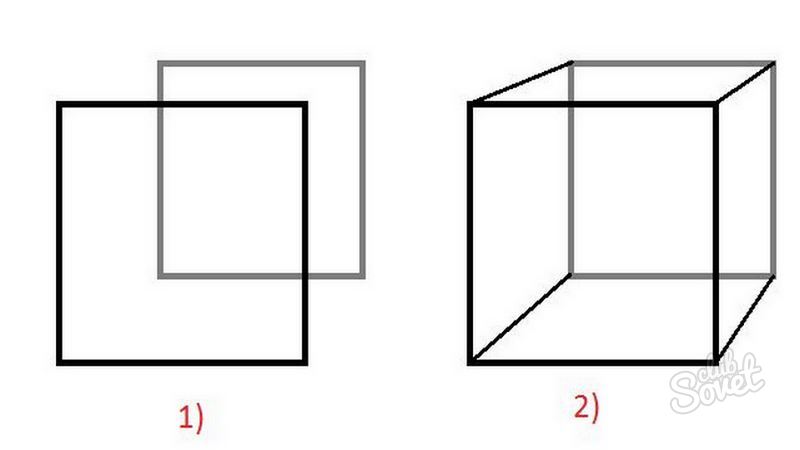
Невозможный квадрат — это тип невозможного объекта, также известный как невозможная фигура или неразрешимая фигура. Это тип оптической иллюзии, в которой трехмерный рисунок интерпретируется глазами и мозгом как трехмерный объект. Однако его геометрия такова, что он не может существовать в трехмерном пространстве.
Невозможный квадрат в этом руководстве по рисованию основан на треугольнике Пенроуза, невозможном объекте, созданном шведским художником Оскаром Реутерсвардом в 1934 году. Поэтому его иногда называют квадратом Пенроуза.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Обратите внимание на углы, под которыми кажется, что стороны квадрата ориентированы. Затем обратите внимание на то, как эти углы соединяются. Невозможность фигуры сбивает с толку и почти столетие делает ее популярным арт-объектом.
Оптические иллюзии, такие как невозможный квадрат, используют затенение, чтобы обмануть мозг. Обратите внимание на более темный и светлый оттенок, который указывает на тени. Наши предыдущие знания углов также добавляют иллюзии. Даже после того, как осознана невозможность объекта, кажущаяся трехмерная природа остается.
Интересно, что можно создавать другие фигуры Пенроуза или невозможные формы, включая пятиугольники, шестиугольники и восьмиугольники. Однако по мере увеличения количества сторон оптическая иллюзия становится менее разительной.Фигуры не кажутся «невозможными», а деформированы, скручены или заплетены.
Хотите нарисовать невозможный квадрат? Это простое пошаговое руководство по рисованию фигур поможет вам. Все, что вам понадобится, это лист бумаги и карандаш, маркер или ручка. Вы также можете раскрасить законченный рисунок.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Невозможный треугольник, Невозможный куб и Звезда.
Разблокируйте БЕСПЛАТНЫЕ и ПЕЧАТНЫЕ уроки рисования и раскраски! Узнать большеПошаговая инструкция по рисованию невозможного квадрата
Рисование невозможного квадрата — шаг 11.Начните с рисования прямой вертикальной линии. Это указывает на одну сторону квадрата. От нижней части этой линии вытяните короткую прямую диагональную линию. Затем от конца этой линии протяните более длинную прямую на противоположной диагонали. Эти линии образуют угол и нижнюю сторону квадрата.
Рисование невозможного квадрата — шаг 22. Вытяните длинную прямую вертикальную линию вверх от нижней части квадрата. От этой линии вытяните более короткую прямую диагональную линию. Затем соедините это с исходной линией, используя длинную прямую линию.
Рисование невозможного квадрата — шаг 33. Проведите прямую вертикальную линию вниз от самого верхнего угла фигуры. Не продолжайте эту линию до нижней части квадрата.
Рисование невозможного квадрата — шаг 44. Проведите прямую диагональную линию, отходящую от предыдущей. Эта линия должна быть параллельна низу квадрата, очерчивая верх нижнего сегмента.
Рисование невозможного квадрата — шаг 55. Проведите прямую линию вверх от конца предыдущей линии.Эта линия должна быть параллельна стороне квадрата, но обратите внимание, что она дальше от внешней линии, чем предыдущие линии.
Рисование невозможного квадрата — шаг 66. От конца предыдущей линии проведите короткую прямую линию, параллельную вершине квадрата. Затем проведите более короткую прямую линию вверх от конца этой линии.
Рисование невозможного квадрата — шаг 77. От конца предыдущей линии проведите прямую линию, параллельную вершине квадрата.Затем проведите прямую линию вниз до самого нижнего угла квадрата.
Рисование невозможного квадрата — шаг 88. Теперь вы закончите очерчивать внутреннюю часть квадрата. Из внутреннего угла фигуры, заключенной на предыдущем шаге, проведите прямую вертикальную линию.
Рисование невозможного квадрата — шаг 99. Из предыдущей линии проведите прямую линию до противоположного края внутренней части квадрата. Соедините внутренний угол со следующим ближайшим углом, чтобы завершить невозможную форму.
Завершите чертеж «Невозможный квадрат»10. Раскрасьте свой невозможный квадрат. Затем ознакомьтесь с нашими руководствами по рисованию искусственных объектов, чтобы научиться рисовать больше невозможных фигур.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Учебник по рисованию для печати
УСТРАНЕНИЕ НЕПОЛАДОК УЧАСТНИКА
Все еще видите рекламу или не можете загрузить PDF-файл?
Сначала убедитесь, что вы вошли в систему.Вы можете войти в систему на странице входа в систему.
Если вы по-прежнему не можете загрузить PDF-файл, наиболее вероятным решением будет перезагрузка страницы.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно в верхнем левом углу (вы также можете использовать сочетания клавиш: Ctrl + R на ПК и Command + R на Mac).
Free Drawing Tutorial — How To Free Hand Draw with Square Drawing Grids
Привет, меня зовут Колин Брэдли,
Я считаю, что все хотели бы рисовать.Не просто рисовать, а точно рисовать , они хотели бы копировать свои собственные фотографии и создавать прекрасные произведения искусства.
В викторианскую эпоху художники разбивали свои рисунки на сетку, чтобы обеспечить правильные пропорции и перспективы. Несколько лет назад мне нужно было сделать то же самое, и я создал свой собственный продукт — квадратные сетки для рисования.
Они снова помогли мне создать точные контурные рисунки, которые я использую с помощью пастельных карандашей и других материалов.Я начал продавать эти сетки 20 лет назад, и с тех пор тысячи студентов по всему миру добились успеха.
В этом курсе я покажу вам, как использовать наши сетки или любую другую сеточную систему для создания точных и точных контурных чертежей из ваших собственных фотографий.
Я покажу вам 3 примера: портрет, животное и пейзаж. Я также покажу вам, как вы можете использовать сетки для увеличения ваших изображений, что особенно полезно, если вы работаете с меньшей фотографией.
Используя сетки, вы не только поймете перспективу и пропорции, но и улучшите свою способность свободной руки.
Этот курс бесплатный , и мы рекомендуем вам попробовать этот метод рисования.
______________
В этом курсе вы узнаете, как использовать квадратную сетку для рисования для точного копирования ваших собственных изображений .
Вы узнаете, как накладывать более мелкие сетки, чтобы воспроизвести мелкие детали в глазах и зданиях.
Использование квадратного рисунка Система научит вас перспективе, пропорциям и создаст мышечную память для рисования от руки.
В этом курсе Колин покажет вам, как использовать систему рисования квадратов для:
- Рисование портретов
- Рисование животных
- Рисование пейзажей
- Масштабирование рисунков
- Перенос рисунков с помощью графитового угля
Супер простой метод рисования плана этажа
Вот очень простой способ нарисовать план этажа карандашом и бумагой.Начало любого проекта реконструкции дома — это знать, с каким пространством вам нужно работать!
Сколько из нас купили предмет мебели и обнаружили, что он не проходит через дверь или просто не соответствует масштабу комнаты?
Достаточно легко ошибиться, потому что масштаб нелегко угадать. Вам нужны точные измерения.
Для заказа напольных покрытий также требует общей площади вашей комнаты в квадратных футах, что является самым простым измерением. Просто возьмите длину одной стены и умножьте ее на длину второй стены.
Драпировка и штора Оконные покрытия требуют измерения от пола до потолка, а также ширины и высоты окна.
Так что очень удобно знать, как быстро нарисовать простой план комнаты, чтобы помочь вашему дизайнеру или подрядчику понять ваше пространство.
Изучая этот пост, я погуглил «как нарисовать план этажа». Я не мог найти ни одной статьи, которая была бы для меня ясна и проста, поэтому я решил попробовать ее сам.
Я также загрузил на телефон несколько приложений с планами этажей, чтобы попробовать цифровой маршрут.Не впечатлило. Ни одно из приложений не обеспечило точного измерения размеров моей комнаты. Дверные и оконные проемы также не рассчитывались, поэтому созданный план этажа оказался практически бесполезным.
Я попробовал этот метод, чтобы измерить свой офис. Супер просто и выполняет свою работу.
Итак, приступим: как нарисовать план этажа простым карандашом и бумагой.
- Возьмите миллиметровую бумагу, обрывок бумаги, карандаш и рулетку
- Начните с двери своей комнаты и нарисуйте на бумаге для вырезок грубый набросок вашей комнаты.
- Измерьте каждую стену от угла до угла и добавьте его к своему черновому наброску, как это.
- Измерьте каждую дверь, окно или проем камина. Добавьте ширину и расстояние от угла стены.
- Запишите отверстия на своем эскизе.
- Теперь возьмите свою миллиметровую бумагу, состоящую из квадратов 1/4 ″ или 1/2 ″ в сетке. Каждый квадрат представляет собой фут.
- Например, 138 ″ равняется 11,5 футам, верно? Таким образом, длина стены на миллиметровой бумаге должна составлять 11,5 квадрата.
- Нарисуйте свой эскиз и измерения на миллиметровой бумаге, используя сетку в качестве ориентира, как это.
- Использование линейки помогает сохранять прямые линии.
- Вот и все! Назовите оконные и дверные проемы для справки, если хотите.
Вы заметите, что не имеет значения, какой формы будет ваш черновой набросок, потому что как только вы перенесете свои размеры на миллиметровую бумагу, форма вашей комнаты станет точной.
Нет необходимости покупать миллиметровую бумагу для быстрого создания плана этажа. Просто погуглите «миллиметровая бумага», и вы найдете множество ресурсов, если вам просто нужно распечатать один или два листа.
Как нарисовать пирамиду в двухточечной перспективе
В этом пошаговом руководстве объясняется, как нарисовать трехмерную пирамиду в двухточечной перспективе.
Перед тем, как перейти к этому руководству, вам следует ознакомиться с Руководством по рисованию в перспективе для начинающих, если вы еще этого не сделали.
Шаг 1 — Нарисуйте основание пирамиды в двухточечной перспективе
Основание для рисования в двухточечной перспективе пирамидыНарисуйте основание пирамиды, спроецировав два набора линий от линии горизонта.
По сути, это будет перспективный рисунок квадрата.
Шаг 2 — Определите центр основания
Центр рисования двухточечной перспективы пирамидыНарисуйте две пересекающиеся линии, образующие углы основания. Точка пересечения этих линий будет центром пирамиды.
Шаг 3 — Установите высоту и положение верха
Высота чертежа в двухточечной перспективе пирамидыОт средней точки основания проведите прямую линию вверх, в зависимости от того, какой высоты вы хотите, чтобы пирамида была.Конец этой линии будет вершиной пирамиды.
Шаг 4 — Нарисуйте стороны
Рисование пирамиды в двухточечной перспективе с вспомогательными линиямиОт вершины «линии высот» проведите линии к углам основания пирамиды.
Линия для скрытой стороны не является обязательной, так как она действительно нужна только в том случае, если вы хотите, чтобы пирамида была «прозрачной».
Шаг 6 — Законченный чертеж двухточечной пирамиды
Пирамида с двухточечной перспективой, сквозь рисунокНаконец, вы можете стереть любые направляющие линии, чтобы получить законченный линейный рисунок пирамиды.
Вверху изображена «прозрачная версия» пирамиды, а внизу — линия, изображенная на рисунке.
Рисование линии двухточечной перспективы пирамидыУчебное пособие по закрашиванию пирамиды (и других фигур) вы можете увидеть:
Учебное пособие по рисованию и штриховке основных трехмерных фигур
Заключение
Это довольно простое руководство, но оно может быть очень полезным, поскольку пирамиды представляют собой довольно распространенные формы. Знание того, как правильно структурировать рисунок, должно помочь вам избежать ошибок при рисовании.
Также проверьте:
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.ЯЗЫК}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как рисовать прямоугольники и квадраты с помощью Python Turtle
Пакет Pythonturtle можно использовать для рисования различных фигур на холсте.Черепаха позволяет программисту перемещать перо в указанном направлении, задавая его заголовок и расстояние. В Turtle нет встроенного примитива для рисования прямоугольника или квадрата. Однако легко создать функцию для рисования прямоугольника (или квадрата) в черепахе.
Следующая программа на Python определяет пользовательскую функцию для рисования прямоугольников с использованием черепахи. Обратите внимание, что центр холста черепахи находится на 0,0. Следовательно, если вы нарисуете только точку в точке (0,0), она будет в центре холста для рисования.Функция draw_rectangle () требует координат верхнего левого угла прямоугольника. Также необходимо указать ширину, высоту, толщину и цвет прямоугольника.
В следующем примере рисуется синий прямоугольник шириной 200 пикселей и высотой 100 пикселей. Мы указали верхний левый угол прямоугольника как (-100,50), чтобы расположить прямоугольник в центре холста. Нарисованный прямоугольник имеет толщину 5 пикселей.
импортная черепаха turtle.setup (500,500) доска = черепаха.Черепаха () # рисует прямоугольник по заданному левому верхнему положению прямоугольника def draw_rectangle (доска, x, y, ширина, высота, размер, цвет): board.pencolor (цвет) board.pensize (размер) board.setheading (0) board.up () board.goto (x, y) board.down () # нарисовать верх board.forward (ширина) # рисовать правильно борт.право (90) board.forward (высота) # рисовать снизу борт.право (90) board.forward (ширина) # ничья слева борт.право (90) board.forward (высота) board.end_fill () # в черепахе центр холста 0,0 # поэтому мы размещаем прямоугольник в центре # обратите внимание, что нам нужно передать верхние левые координаты прямоугольника # рисует прямоугольник с шириной 200 пикселей и высотой 100 пикселей draw_rectangle (доска, -100,50,200,100,5, «синий») черепаха.Выполнено()
Следующий пример вывода программы:
Следующая программа на Python представляет собой другую версию, которая также позволяет нам указывать цвет заливки для прямоугольника. Пример идентичен предыдущему, за исключением того, что мы используем другой цвет для заливки прямоугольника.
импортная черепаха turtle.setup (500,500) доска = черепаха.Черепаха () # рисует прямоугольник по заданному левому верхнему положению прямоугольника def draw_filled_rectangle (доска, x, y, ширина, высота, размер, цвет, заливка): доска.fillcolor (заливка) board.pencolor (цвет) board.pensize (размер) board.setheading (0) board.begin_fill () board.up () board.goto (x, y) board.down () # нарисовать верх board.forward (ширина) # рисовать правильно борт.право (90) board.forward (высота) # рисовать снизу борт.право (90) board.forward (ширина) # ничья слева борт.право (90) board.forward (высота) board.end_fill () # в черепахе центр холста 0,0 # поэтому мы размещаем прямоугольник в центре # обратите внимание, что нам нужно передать верхние левые координаты прямоугольника # рисует прямоугольник с шириной 200 пикселей и высотой 100 пикселей # также определяет цвет прямоугольника и цвет заливки draw_filled_rectangle (доска, -100,50,200,100,5, «синий», «зеленый») черепаха.Выполнено()
Следующий пример вывода программы, показывающий закрашенный прямоугольник,
Следующая программа использует цикл для построения двумерной матрицы идентичных черных квадратов. Обратите внимание, что мы используем черный цвет в качестве цвета заливки и белый в качестве цвета обводки прямоугольников.
