Цветовые гармонии в дизайне: Страница не найдена – PhotoDrum.com – сайт дизайнера
- Гармония цвета в интерьере, таблица, фото
- Теория цвета как основа для дизайна и иллюстрации / Хабр
- Цвет в интерьере, или Как остаться в рамках гармонии? | Журнал Neue Zeiten
- сочетание цветов, психология, палитры и цветовые решения в интерьере квартиры
- Вокруг цвета: как подобрать палитру в веб-дизайне | GeekBrains
- Влияние цвета в интерьере на состояние человека и эмоциональную составляющую
- Как правильно использовать цвета в UI-дизайне
- Принципы дизайна: цветовая гармония
- Руководство по цветовой гармонии и как ее использовать
- Создание цветовых гармоний
- Цветовая гармония: Выбор наилучшего сочетания цветов для дизайна | Ризки Мардита | designthinker
- Основная теория цвета: почему цветовая гармония важна?
- Понимание цветовой гармонии может помочь улучшить восприятие и опыт потребителей
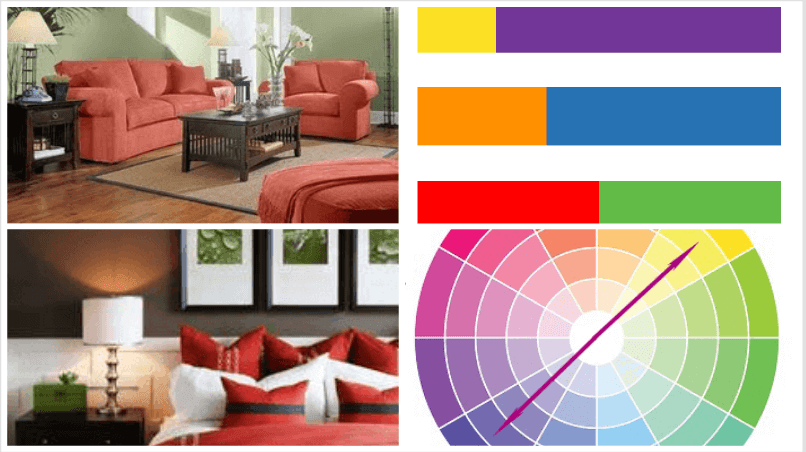
- Что такое аналогичная цветовая схема? Аналогичная цветовая схема Room Ideas
Гармония цвета в интерьере, таблица, фото
Мне почему-то всегда казалось, что красивое сочетание цветовой палитры – это результат гениальной памяти художника и нереальный талант оформителя интерьеров.Но окунувшись в мир дизайна стало понятно, что грамотно расставить цветовые акценты под силу человеку, обладающему таким даром, как чувство пропорции.
А вот сами цветовые сочетания – это лишь результат знаний таблицы цвета. Ее-то и предлагаю рассмотреть далее.
Нижеописанные методы применимы не только к интерьерам, правила цвета работают и в одежде и в саду.
КАТЕГОРИИ ЦВЕТА
Все цвета подразделяют на:
- основные (это синий, красный, желтый),
- дополнительные – зеленый, фиолетовый, оранжевый, их получают путем смешения между собою основных, синий + желтый, синий + красный, желтый + красный.
- промежуточные – смешанные оттенки, располагающиеся между основными и дополнительными цветами, каждый из них зависит от степени интенсивности одного из основных цветов, синий + желтый = салатовый, синий + желтый = сине-зеленый и тд.

Как известно еще со школьной скамьи есть два полярных цвета – это белый (полностью отражающий свет) и черный (полностью свет поглощающий). Промежуточный между ними – серый. У всех трех существует множество оттенков и потому для дизайна интерьера они представляют большой интерес и массу возможностей.
По степени насыщенности цвета подразделяют на:
- размытые – в них присутствует доля белого цвета, чем его больше, тем оттенок бледнее, второе название таких тонов — пастельные,
- чистые – базовые тона каждого цвета без каких-либо примесей,
- насыщенные – тона с примесью черного цвета, придающего им глубину и «драматичность»,
- приглушенные, они же нейтральные, оттенки содержат долю серого и имеют массу преимуществ для дизайна интерьера, но об этом читайте далее в статье.
ТАБЛИЦА СОЧЕТАЕМОСТИ ЦВЕТОВ
Данная таблица представляет собой круговой спектр и пользоваться ею предельно просто.
В интерьере, в отличие от одежды, допустимо применять большее количество оттенков. Ведь оформляемая плоскость несоизмеримо больше.
Начнем ознакомление с правилами применения таблицы с монохромных сочетаний. В данном случае в интерьере присутствуют различные оттенки одного цвета. Для выбора достаточно взять тона из одного сектора. Но и здесь могут существовать некоторые нюансы.
Если открыть любой графический редактор (простейший пример: картинки в Word или Pаint Brash), там в изменении цвета можно рассмотреть тоновую растяжку, которая неизменно начинается белым цветом, в центре содержит чистый цвет, а заканчивается черным.
Так вот, правильное монохромное сочетание получится, если выбирать оттенки, расположенные:
- от белого цвета до чистого основного (не включая последний),
- от чистого цвета до черного (исключив первый).

Гармоничное сочетание двух цветов получится, если выбрать оттенки из любых двух смежных секторов.
При этом оба цвета «теряют» свои первоначальные характеристики, приобретая «соседские».
Второй способ добиться правильного сочетания – выбрать контрастные цвета, расположенные в противоположных секторах таблицы.
Такие цвета называют взаимодополняющими и их применение устанавливает в интерьере цветовое равновесие.
Правило пропорций
При использовании более двух цветов очень важно соблюсти количественный баланс. Обычно для этого выбирают один фоновый оттенок, а остальные – в качестве цветовых пятен (акцентов).
Есть еще такой прием – чем темнее цвет, тем меньше его должно быть в помещении. Однако, это не аксиома, а устоявшаяся традиция, которую можно смело нарушить, если уверены в своих способностях выбирать правильные пропорции цвета.
Три способа объединить три цвета
Способ первый – мягкая цветовая гармония. Ее достигают путем соединения цветов из трех смежных секторов таблицы (на рис. оранжевая линия).
Интерьер получится уютным и визуально просторным. Рекомендую для помещений малой площади.
Способ второй – трехцветная композиция из фонового цвета и двух дополняющих, все три расположены на вершинах равностороннего треугольника (на рис. черный треугольник).
Третий способ – мягкий контраст, когда один цвет, выбранный в качестве фонового противопоставляют двум цветам, смежным с его «антиподом» (на рис. зеленый треугольник). Например, для сине-зеленого цвета мягкий контраст составят соседи пурпурного – фиолетовый и красный (см. цветовую схему). Четыре цвета в интерьере
Здесь так же есть три варианта объединения. Вариант первый – четыре цвета, расположенные на вершинах квадрата (на схеме – черный). Само собой один цвет доминирующий, остальные дополняющие.
Вариант второй – выбирают два цвета, разделенных одним сектором, в качестве мягкого контраста к ним выбирают их противоположности. Если будем соединять данные оттенки последовательно, то получим вытянутый прямоугольник (на схеме зеленая линия).
Третий вариант: выбираем фоновый цвет, ищем его противоположность и еще два через сектор от него (красная линия). На представленной схеме для фонового красного выбрали в качестве контраста голубой и еще два дополнительных – синий и зеленый.
Шесть цветов объединить предельно просто: в таблице это цвета, расположенные через один сектор друг от друга и лежат на вершинах шестиугольника.
Чтобы интерьер не получился излишне пестрым один-два цвета выбирают фоновыми (в разных пропорциях), остальные лишь в качестве небольших цветовых пятен.
Создать более мягкий и гармоничный дизайн можно выбрав цвета, лежащие в одной половине цветового круга. Здесь выбирают только один фоновый оттенок, остальные дополняют его, но в небольших пропорциях.
Интересным решением станет оформление интерьера в одном из вышеупомянутых тонов. Дело в том, что каждый из них действует на остальные цвета по-особенному. Вот на этих особенностях остановимся чуть подробнее.
Лучше всего сочетать черный цвет с чистыми цветами. Он имеет свойство усиливать «соседа» и потому любой чистый цвет рядом с черным выглядит более ярко.
На фото: черный с иными цветами в качестве фонового.
На фото: черный с иными цветами в качестве цветового акцента.
Белый + цветные оттенки Белый цвет также рекомендуют применять с чистыми цветами. Но его роль здесь иная – он в состоянии приглушить даже самый «кричащий» цвет.Потому, если вы желаете сделать свой интерьер «излишне жизнерадостным», но боитесь, что яркость цвета вас со временем утомит (что рано или поздно действительно случится), щедро сдобрите обстановку большими белыми «пятнами»: мебель, ковры, шторы.

А еще лучше сделайте белый фоновым, а яркие цвета – акцентами.
Серый + цветные оттенки
Два предыдущих варианта – решение для людей, стремящихся к неординарности и контрастам. А вот серый – идеальный вариант для людей, ищущих гармонию внутри себя. И для того вовсе не обязательно погружать весь интерьер в унылую серость.
Посмотрите на фото, серый рядом с яркими цветами выглядит невероятно благородно и делает помещение сдержанным и, одновременно, эффектным.
НЕЙТРАЛЬНЫЕ ОТТЕНКИ В ИНТЕРЬЕРЕ
Если в дизайне интерьера вы желаете сделать ставку на яркую обстановку, самым разумным будет создать для нее идеальный фон стен, выбрав сочетание нейтральных оттенков.
Нейтральные оттенки не являются чистыми цветами. Они представляют собой более светлые оттенки, приглушенные серым цветом.
В итоге получают «дымчатые» нюансы каждого цвета: беж, фисташковый, пепельно-розовый, серо-голубой, оливковый, хаки, какао, сирень и др.

Выбрав нейтральные оттенки вы гарантированно получите гармоничный, уравновешенный интерьер, в котором приятно расслабиться после напряженного трудового дня.
Еще одно преимущество интерьера в нейтральных тонах — вы всегда сможете его видоизменять, добавив детали более насыщенных тонов.
На фото вверху: сочетание трех смежных цветов (сине-зеленый, голубой, синий) дополнено белым (чтобы слегка размыть яркость). А нейтральный цвет слоновой кости в нижней плоскости интерьера сделал его «воздушным».
Этот интерьер выполнен с применением синего цвета в качестве базового, в него вкраплены крупные пятна желтого и небольшие акценты красного. Налицо вполне традиционное сочетание трех контрастных цветов. Ну а для того, чтобы столь яркий интерьер не утомлял глаза, большая и самая светлая плоскость окна задрапирована белой тканью, размывающей яркость внутренней обстановки.
Бледно-лиловый является холодным оттенком, его принято применять к помещениям с выходом окон на южную сторону. Здесь можно увидеть сочетание четырех оттенков: лиловый, лежащие через один сектор от него красный и синий, плюс его противоположность желтый (выбраны его приглушенные оттенки с противоположных краев сектора — молочно-белый, беж и коричневый).
Здесь можно увидеть сочетание четырех оттенков: лиловый, лежащие через один сектор от него красный и синий, плюс его противоположность желтый (выбраны его приглушенные оттенки с противоположных краев сектора — молочно-белый, беж и коричневый).
Данный интерьер выполнен в нейтральных тонах. Однако, для того, чтобы он не выглядел уныло в него вкраплены сочные оттенки синего. кстати, вместо него можно выбрать более теплый желтый или более горячие красный или оранжевый. И каждый раз помещение смотрелось бы по-иному.
На фото вверху представлен интерьер спальни, выполненный в монохромной цветовой гамме с доминированием нейтральных тонов.
Красивое сочетание янтарных оттенков на фоне нейтрального серо-лилового. Перед вами интерьер, выполненный по принципу контраста противоположностей.
Спокойный пурпурный, пастельный фиолетовый в качестве фонового и чистый синий составили основу данного интерьера. Перед вами гармоничное сочетание оттенков из трех смежных секторов. Чем ярче цвет, тем его меньше. Поскольку все вышеперечисленные оттенки относятся к разряду холодных тонов, поэтому в интерьер добавили небольшие пятна горячего оранжевого.
Чем ярче цвет, тем его меньше. Поскольку все вышеперечисленные оттенки относятся к разряду холодных тонов, поэтому в интерьер добавили небольшие пятна горячего оранжевого.
Бирюза плюс коричневый — любимое сочетание дизайнеров, работающих в стиле барокко. Но и вне его рамок эти два контрастных оттенка выглядят благородно, респектабельно и, одновременно, ярко. Драматичности данному интерьеру добавляют римские шторы глубокого синего цвета.
Интерьер в туманной дымке приглушенных оттенков: коричневый, розовый, голубой и фрезовый. Правильное сочетание четырех цветов (вариант второй).
Перед вами контраст противоположностей: производных от синего (задымленный серо-синий) и оранжевого (коричневый тон).
И опять монохромный интерьер в бежево-коричневых тонах. Свою популярность эта цветовая гамма получила благодаря психологическому воздействию — способности активизировать умственную деятельность и, одновременно, приглушать эмоции.
 Плюс, коричневый всегда ассоциировался со стабильностью и респектабельностью.
Плюс, коричневый всегда ассоциировался со стабильностью и респектабельностью.Что еще почитать на сайте:
Быть может, я разочарую вас, читатель, но универсальной формулы подбора цвета для интерьера просто не существует.И все потому, что восприятие одного и того же оттенка стен абсолютно иное для интерьеров различного объема и степени освещенности…
Диван без достойного окружения, что бобыль, живущий на окраине: с ним некомфортно, не радует и ничего приятного не сулит. Так, просто есть и все. Но стоит бросить на него (диван) ворох подружек, простите, оговорилась 🙂 подушек, совсем другое дело. Да что там диван! Любая лавка или даже…
Хозяйка вокруг плиты за один только день может пройти порядка километра. И это в том случае, если кухня организована со всеми требованиями эргономики. Чтобы не увеличивать этот путь и сделать свою кухню по-настоящему комфортной, важно правильно организовать ее пространство…
В моем стареньком домике настоящий камин уже есть, а в новом я планирую все-таки выложить печь и сделать уже декоративный вариант. Причина проста: печь необходима как функционал, а делать в довесок к ней камин с закрытой топкой (открытый к белому интерьеру не подходит) для задуманной…
Теория цвета как основа для дизайна и иллюстрации / Хабр
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики
Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.
Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.
Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.
- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Цвет в интерьере, или Как остаться в рамках гармонии? | Журнал Neue Zeiten
Автор: Елена Бакс
В номере: 09 (147) сентябрь 2013
Как и обещала, в этот раз я хотела бы уделить внимание огромному значению выбора ЦВЕТА для вашего дома или квартиры. Современный человек стремится к созданию эстетичного, комфортного и, главное, индивидуального интерьера. Цвет же является одним из самых эффективных, достаточно простых по своему применению и, что немаловажно, недорогих средств создания индивидуального интерьера любых помещений.
«Дизайн интерьера — одно из самых мощных средств преобразования жизни».
Ф.Л. Райт
Но невозможно существование цвета самого по себе, поскольку он неразделимо связан с другими цветами, с тем объектом, которому принадлежит, его формой и материалом, а также со светом и освещением. Насыщенность и яркость цвета часто зависит от текстуры материала: например, блестящие поверхности более выразительны и ярки, по сравнению с рельефными.
Поэтому выбирая цвет, нужно помнить о многосторонних и тесных взаимосвязях: цвет и цветосочетания, цвет и свет, цвет и материал, цвет и функция, цвет и размер, цвет и объёмно-пространственная форма.
Главная ЗАДАЧА ЦВЕТА в интерьере — гармонизировать пространственную среду.
Существует 4 типа гармонии цвета как такового. Но посмотрим как эти типы применяются в интерьере.
1 тип — одноцветная гармония.
Строится на сочетании цветов одного цветового тона, при наличии различий по светлоте и насыщенности.
Данный вид гармонии очень широко применяется в живописи, декоративно-прикладном искусстве, дизайне одежды. А вот в интерьере его нежелательно использовать, так как экспансия одного цвета в пространстве, да ещё и в больших количествах, вызывает в человеческом организме дискомфорт, вплоть до проявления психофизических расстройств.
Но здесь есть большое НО! Этот тип гармонии может быть приемлем для некоторых элементов и деталей интерьера. Например, разные оттенки коричневого цвета паркетного пола, или панно на стене, выполненное на основе сочетаний полутонов одного цвета.
Подобное сочетание различных оттенков одного цвета в цветоведении называют монохромным. Такие цветовые решения в интерьере создают спокойный интерьер, НО чтобы комната не стала скучной и монотонной, обязательно присутствие небольших ярких или контрастных акцентов: картины на стенах, вазы, мебель или декор. Они придадут интерьеру глубину и изысканность.
2 тип — гармония родственных цветов (НЮАНСОВ).
Вполне приемлемое цветосочетание для интерьера. Гармония родственных цветов основывается на наличии в них примеси одного и того же главного цвета. Главными называют цвета: красный, синий, жёлтый и зелёный. Это сравнительно сдержанная цветовая гамма. То есть родственные цвета – это цвета, взятые из промежутков (в цветовом круге) от данного главного цвета до следующего главного.
Для того чтобы гармонизировать три родственных цвета, необходимо уравновесить цвета изменением их насыщенности или светлоты.
3 тип — гармония полярных цветов.
Ещё Гёте говорил, что это самое комфортное для глаз человека цветосочетание в силу физиологического устройства нашего глаза. Для гармоничного равновесия всему нашему организму необходимо это единство противоположностей (см. ниже «Теория полутонов. Треугольник основных цветов»).
4 тип — многоцветные гармонии.
Не лучший вариант для интерьера, т.к. он может привнести в пространство пёстрость и крикливость. Хотя, некоторым это по душе. (В подобных случаях лучше прибегнуть к помощи опытного профессионала). Достаточно часто многообразием цвета отличаются интерьеры, обладатели которых люди творческих профессий.
Хотя, некоторым это по душе. (В подобных случаях лучше прибегнуть к помощи опытного профессионала). Достаточно часто многообразием цвета отличаются интерьеры, обладатели которых люди творческих профессий.
КОНТРАСТ. Палитра цветов в интерьере в этом случае состоит из двух контрастных цветов. Основной цвет в интерьере квартиры (например, синие стены) уравновешивается контрастным (оранжевой мебелью и шторами). По тону мебель должна быть светлее пола, но темнее стен. Но контрастные цветовые сочетания в интерьере быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять явные контрасты цвета в интерьере жилых помещений: спальне, кабинете, детской. А вот в интерьере санузла или кухни – пожалуйста.
Гармония цвета
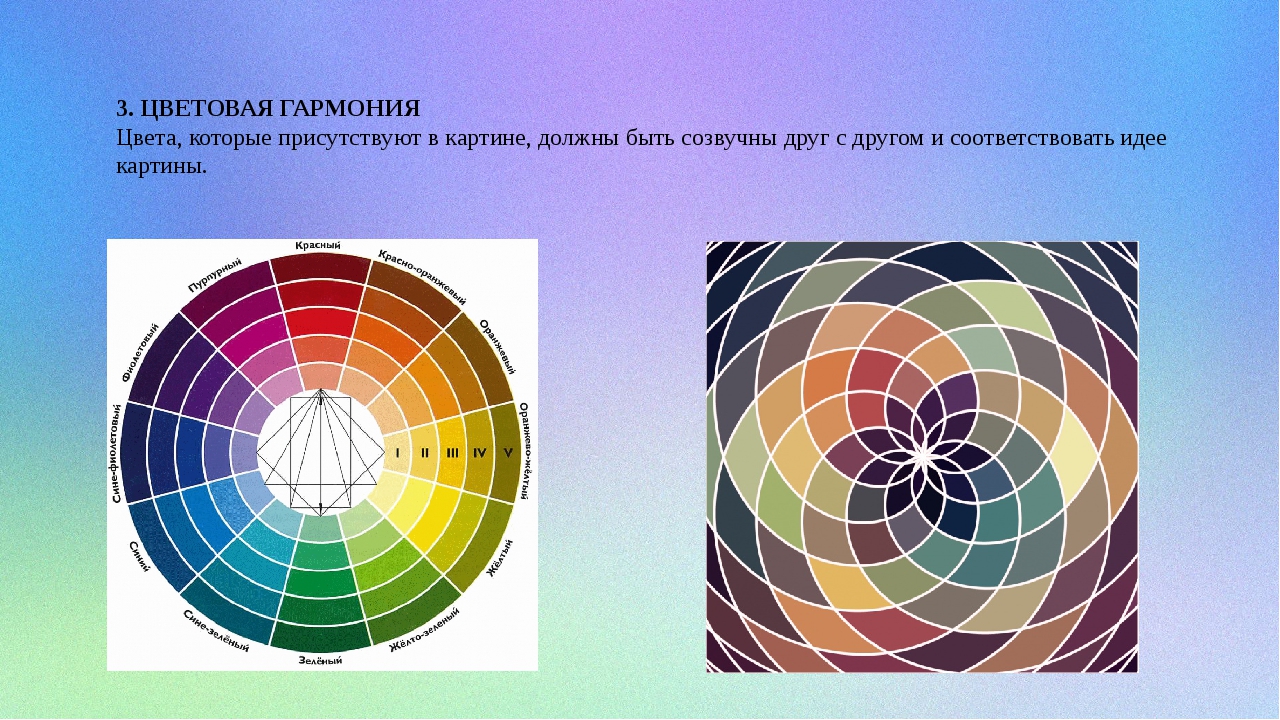
Большую помощь при выборе цвета вам принесёт существующая ТЕОРИЯ ПОЛУТОНОВ.
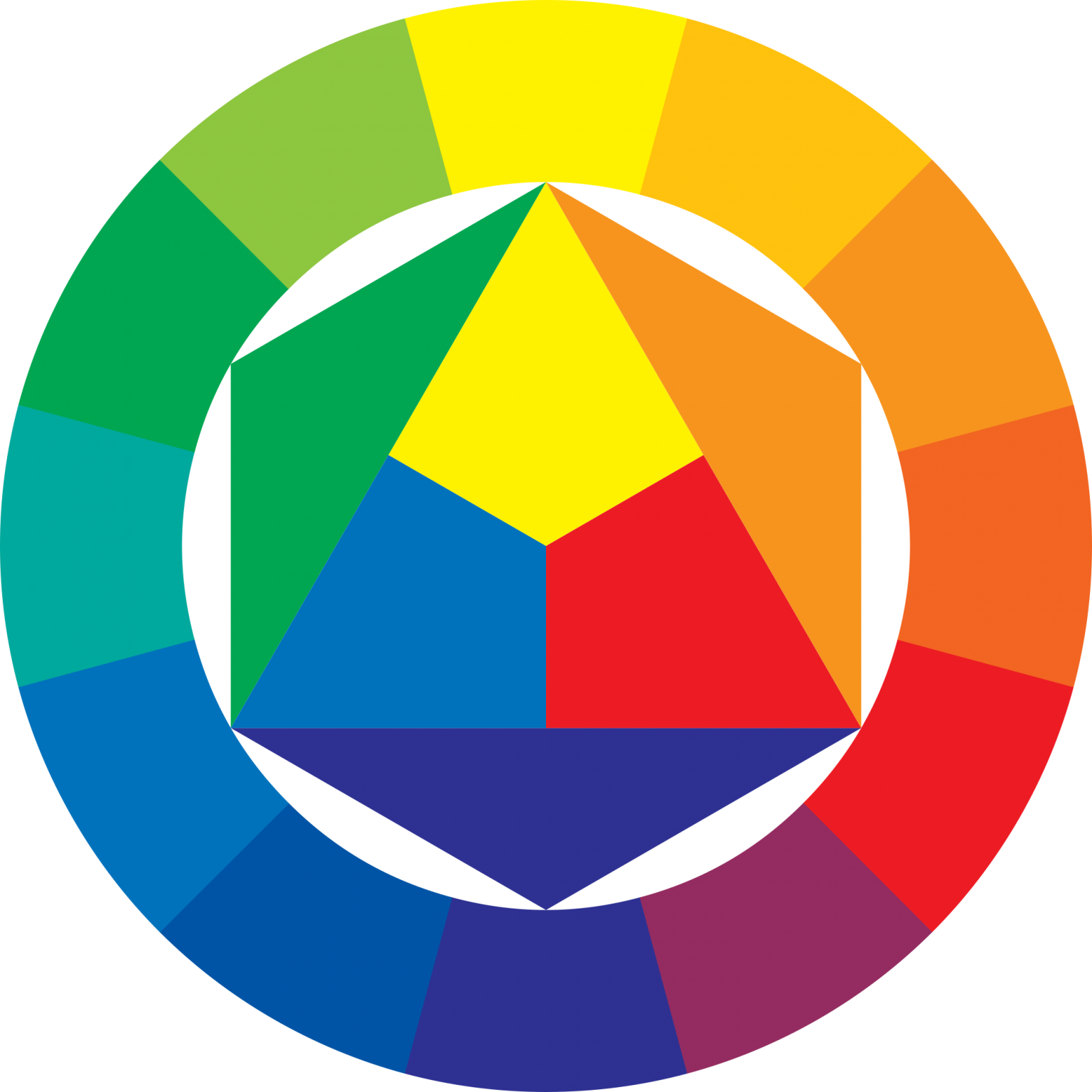
Ее разработал в 19 веке французский художник Эжен Делакруа. Он первым изобразил, так называемый, цветовой треугольник, чьи вершины указывают на основные цвета (желтый, красный и синий), ребра – на дополнительные (зеленый, оранжевый, фиолетовый), которые образуются, если смешать основные. Например, при смешении желтого с синим получается зеленый. При вращении треугольника ребро будет указывать на результат смешения тонов, соответствующих вершинам.
Например, при смешении желтого с синим получается зеленый. При вращении треугольника ребро будет указывать на результат смешения тонов, соответствующих вершинам.
Родственно-контрастные цвета располагаются в смежных четвертях. Это теплые (желто-красные и желто-зеленые) и холодные (сине-зеленые и сине-красные) цвета.
Цветовая гармония существует между цветами, располагающимися напротив друг друга. Сочетание двух родственно-контрастных цветов значительно обогатится при добавлении цветов близких по тону, более светлых или темных.
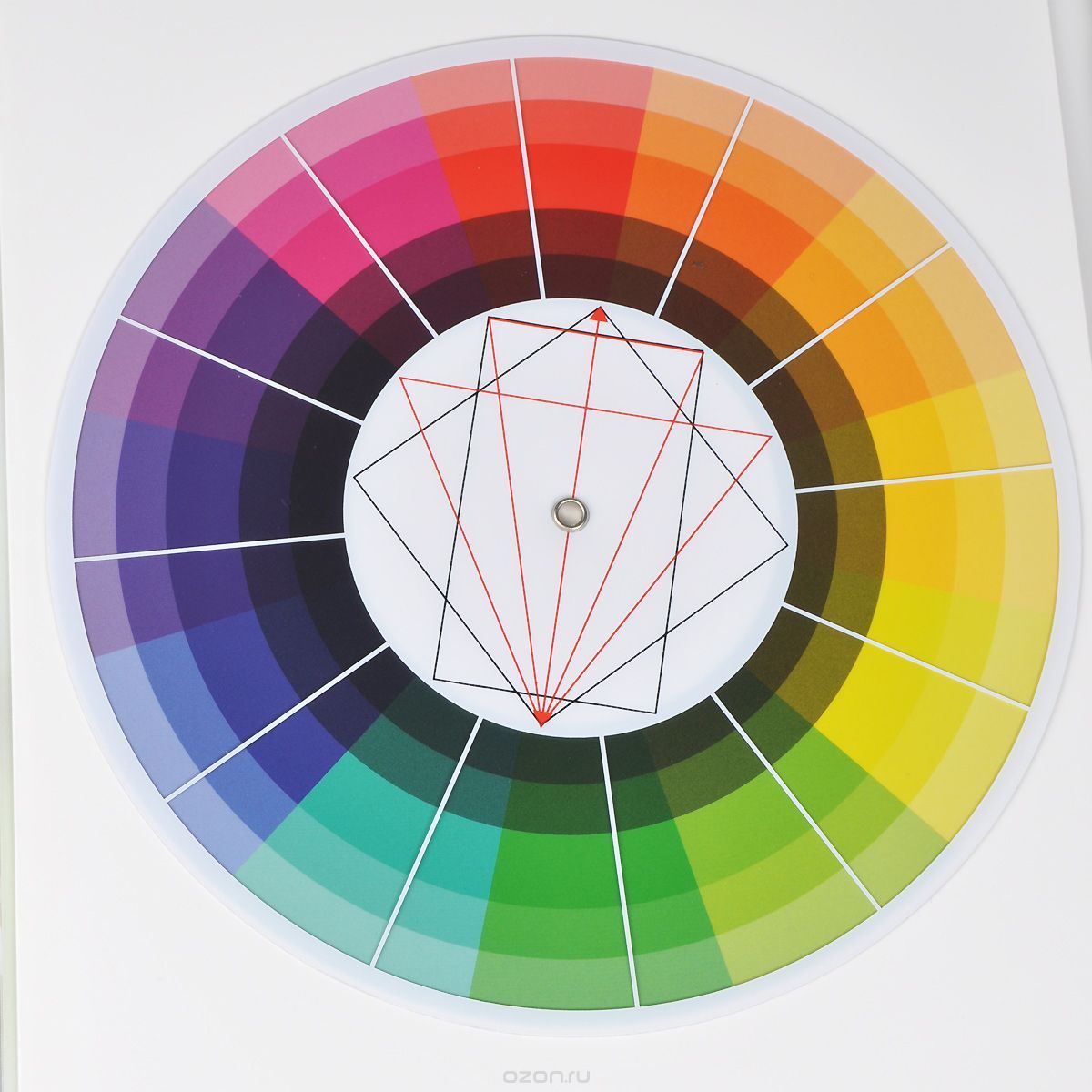
Прекрасно уживаются цвета, расположенные в вершинах вписанного в цветовой круг равностороннего треугольника. Поворачивая такой треугольник внутри круга, вы можете получить любое сочетание цветов, при этом оно обязательно будет гармоничным.
Подбор цветовой гаммы можно начать с любой имеющейся у вас вещи, например, с дивана, кресел, с ковра или занавесок, которые вы не собираетесь менять.
При выборе многоцветного варианта, декораторы всего мира придерживаются в оформлении интерьеров «золотого» принципа «ТРИЕДИНСТВА».
Это не сочетать более трёх цветовых тонов. В любом сочетании цветов одному цвету отводится главная роль, он является доминирующим. Доминирует он как по занимаемым площадям (стены, потолок, пол), так и задаёт общее настроение. Второй цвет — подчинённый (шторы, обивка мебели ). Это может быть и одна стена, главное, что его должно быть и по буквальному количеству, и по массе восприятия меньше, чем основного цвета. Третий цвет играет вспомогательную роль и призван связать два основных. Он применяется в акцентах (лампы, вазы, подушки, карнизы, предметы декора и т.д.).
Разные цвета и цветовые сочетания по-разному воспринимаются человеком, вызывают самые разнообразные ассоциации, чувства: могут создавать жизнерадостное настроение или раздражать, повышать или снижать работоспособность и даже ощущение температуры воздуха.
Цвет может влиять и на наше ощущение пространства, его зрительное восприятие. Если правильно подобрать палитру цветов в интерьере, то можно расширить или уменьшить, «отзонировать» пространство, «охладить» солнечную комнату или «согреть» помещение с окнами на север. К примеру, темные или теплые цвета зрительно приближают стены, а светлые или холодные – раздвигают, тем самым расширяя пространство. Потолок станет выше, если сделать его на тон светлее стен. А увеличить окна можно покрасив рамы в цвет стен.
К примеру, темные или теплые цвета зрительно приближают стены, а светлые или холодные – раздвигают, тем самым расширяя пространство. Потолок станет выше, если сделать его на тон светлее стен. А увеличить окна можно покрасив рамы в цвет стен.
Подобные несложные приёмы помогают при создании красивого и комфортного интерьера. Нельзя обойти и психофизиологические особенности воздействия различных цветов и их сочетаний! Но, об этом позже…
Живите красиво и с удовольствием!
www.artbax.de
[email protected]
www.facebook.com/artbax
Tel. +49 (0) 176 99 649 150
сочетание цветов, психология, палитры и цветовые решения в интерьере квартиры
Чтобы квартира отвечала вашему вкусу и была максимально комфортной, следует основываться на таблице сочетания цветов и собственных ощущениях. Главное — не бойтесь экспериментировать: комбинируйте цвета, используйте цветовые акценты.
На фото:
Цветовое решение интерьера должно базироваться на таблицах сочетаемости цветов и собственном вкусе.
Цветовая какофония. Психология цвета в интерьере диктует свои законы. Чтобы многоцветный интерьер не казался перегруженным, не следует использовать более пяти цветов и оттенков в одном помещении. Самыми яркими должны быть декоративные элементы. Следует также помнить, что насыщенность и яркость цвета часто зависит от текстуры материала: блестящие поверхности более выразительны и ярки, по сравнению с рельефными.
На фото: треугольник основных цветов
Цветовая гармония
Теория полутонов. Ее разработал в 19 веке французский художник Эжен Делакруа. Он первым изобразил, так называемый цветовой треугольник, чьи вершины указывают на основные цвета (желтый, красный и синий), ребра – на дополнительные (зеленый, оранжевый, фиолетовый), которые образуются, если смешать основные. Например, при смешении желтого с синим получается зеленый. При вращении треугольника ребро будет указывать на результат смешения тонов, соответствующих вершинам.
- Родственно-контрастные цвета располагаются в смежных четвертях. Это: теплые (желто-красные и желто-зеленые) и холодные (сине-зеленые и сине-красные) цвета.
- Цветовая гармония существует между цветами, располагающимися напротив друг друга.
На фото:
Применение контрастных цветов, противопоказанное в спальне, приветствуется на кухне.
- Сочетание двух родственно-контрастных цветов значительно обогатится при добавлении цветов близких по тону, более светлых или темных.
- Прекрасно уживаются цвета, расположенные в вершинах вписанного в цветовой круг равностороннего треугольника. Поворачивая такой треугольник внутри круга, вы можете получить любое сочетание цветов, при этом оно обязательно будет гармоничным.
Читайте также:
Сочетание цветов
В аналоговом интерьере яркие акценты должны гармонировать с основным цветом.
На фото: обои Zigzag фабрики Sanderson.
Аналог. Это сочетание цветов, близких друг другу по спектру. Один цвет в интерьере квартиры доминирует, другой – выступает в качестве акцента. Не забывайте о том, как правильно выдерживать цветовые сочетания в интерьере.
Контраст. Палитра цветов в интерьере в этом случае состоит из двух контрастных цветов. Основной цвет в интерьере квартиры (например, синие стены) уравновешивается контрастным (оранжевой мебелью и шторами). По тону мебель должна быть светлее пола, но темнее стен. Но контрастные цветовые сочетания в интерьере быстро приедаются, даже начинают раздражать. Поэтому не рекомендуется применять такое сочетание цветов в интерьере жилых помещений: спальне, кабинете, детской. А вот в интерьере санузла или кухни – пожалуйста.
Монохром. Сочетание различных оттенков одного цвета. Такие цветовые решения в интерьере создают спокойный интерьер. Чтобы комната не стала скучной и монотонной, обязательно присутствие ярких акцентов: картины на стенах, вазы или мебель. Применяя такое сочетание цветов в интерьере, помните, что пол должен быть темнее, чем стены и потолок.
Чтобы комната не стала скучной и монотонной, обязательно присутствие ярких акцентов: картины на стенах, вазы или мебель. Применяя такое сочетание цветов в интерьере, помните, что пол должен быть темнее, чем стены и потолок.
На фото:
В монохромном интерьере важное значение приобретают цветовые акценты.
Магия цвета
Изменение пространства. Такое возможно, если правильно подобрать палитру цветов в интерьере. Можно расширить или уменьшить, «отзонировать» пространство, «охладить» солнечную комнату или «согреть» помещение с окнами на север. К примеру, темные или теплые цвета смыкают стены, а светлые или холодные – раздвигают. Потолок станет выше, если сделать его на тон светлее стен. А увеличить окна можно, покрасив рамы в цвет стен.
Влияние на человека. Поговорим о психологии цвета в интерьере. Преобладание того или иного цвета в интерьере может оказывать воздействие на состояние и настроение человека. Например, монохромная среда обитания ведет к цветовому утомлению, а полихромная – благоприятно влияет на жизнедеятельность. Цветовые решения в интерьере могут быть разными, важно знать, что у каждого цвета – своя магия. «Бирюза» дает ощущение свежести (подходит для ванной), светло-голубой – успокаивает и вызывает сонливость (идеален для спальни), желтый и оранжевый – стимулируют и тонизируют (для кухни – в самый раз).
Например, монохромная среда обитания ведет к цветовому утомлению, а полихромная – благоприятно влияет на жизнедеятельность. Цветовые решения в интерьере могут быть разными, важно знать, что у каждого цвета – своя магия. «Бирюза» дает ощущение свежести (подходит для ванной), светло-голубой – успокаивает и вызывает сонливость (идеален для спальни), желтый и оранжевый – стимулируют и тонизируют (для кухни – в самый раз).
На фото:
Влияние цвета на эмоциональное состояние человека нужно учитывать при оформлении разных помещений дома. Так для спальни идеально подходят успокаивающие светло-голубые тона.
Вокруг цвета: как подобрать палитру в веб-дизайне | GeekBrains
Цветовые приёмы, примеры сочетаний, сервисы, книги — в общем всё, что поможет сделать классный дизайн для продукта или сервиса
https://gbcdn.mrgcdn.ru/uploads/post/2732/og_image/4ac46bde4bcca42648f94b2d3374288d.png
Подбор цвета в веб-дизайне — искусство. Высшее мастерство — когда всё получается по наитию. Но зачастую это дело требует времени и знаний. Цель данной статьи — оптимизировать кропотливый, хоть и увлекательный процесс составления палитры для веб-дизайна.
Высшее мастерство — когда всё получается по наитию. Но зачастую это дело требует времени и знаний. Цель данной статьи — оптимизировать кропотливый, хоть и увлекательный процесс составления палитры для веб-дизайна.
- Ликбез: что важно учитывать
- Модные сочетания цветов в веб-дизайне
- 8 полезных сервисов
- Немного литературы
- Вместо заключения
Сочетания цветов в web-дизайне подбираются под задачу. Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
Цветовой круг: гармония, тёплые и холодные цвета
Самый примитивный вариант цветового круга
Цветовой круг — основа теории цвета в веб-дизайне. Он помогает подобрать сочетаемые цвета — например, те, которые находятся напротив, гармонично соотносятся между собой. Это самый простой вариант комбинации — комплементарная цветовая схема. И таких схем очень много.
Это самый простой вариант комбинации — комплементарная цветовая схема. И таких схем очень много.
Другие варианты гармоничных цветовых схем
Также цветовой круг делится на две части — холодная (синий, зелёный, фиолетовый) и тёплая (желтый, оранжевый, красный). Зачастую тёплые оттенки считают стимулирующими, бодрящими, жизнерадостными, энергичными, а холодные — расслабляющими, умиротворяющими, успокаивающими.
Пользуясь лишь этим инструментом уже можно создать гармоничный и довольно точный визуальный месседж. Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Не надо углубляться в психологию цвета в веб-дизайне, чтобы понимать, что традиции везде разные. Что в Китае значит радость и удачу, то в Израиле может быть символом крови и греха, хотя это всё тот же красный цвет. Или оранжевый, который для большинства людей символизирует положительные эмоции, в США ассоциируется с дешёвыми товарами.
Или оранжевый, который для большинства людей символизирует положительные эмоции, в США ассоциируется с дешёвыми товарами.
Танец дракона в Китае
Поэтому нужно обязательно ориентироваться на культурный контекст целевой аудитории, учитывать возможное масштабирование проекта. Зачастую для этого достаточно прогуглить символизм цветов в нужной стране или регионе.
Грамотное использование цветов улучшает юзабилити и повышает конверсию, помогает пользователям принимать решения. Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Поэтому чтобы создавать интуитивно понятные интерфейсы и не допускать ошибок, не стоит закапываться в психологию цветов, достаточно знать их популярные значения в UI.
Красный. Зачастую так маркируется ошибка в интерфейсе, важное предупреждение или невалидная отработка сценария. Красный отлично подходит для акцентирования внимания, поэтому его используют для скидок и актуальных предложений. Он часто ассоциируется с эмоцией недовольства, поэтому опции «Пожаловаться» и «Заблокировать пользователя» нередко имеют этот цвет.
Красный отлично подходит для акцентирования внимания, поэтому его используют для скидок и актуальных предложений. Он часто ассоциируется с эмоцией недовольства, поэтому опции «Пожаловаться» и «Заблокировать пользователя» нередко имеют этот цвет.
Фрагмент интерфейса Telegram
Зелёный. Означает успешный результат, завершение процесса. Побуждает к действию, поэтому им часто маркируются кнопки «Зарегистрироваться» и «Купить».
Сообщение об успешном завершении регистрации
Синий. Синий цвет в веб-дизайне по данным исследования Джо Халлока предпочитает 42% пользователей. Он создаёт нейтральный фон и вызывает чувство доверия, спокойствия и безопасности. Именно поэтому многие соцсети и мессенджеры выбирают его в качестве основного. Кроме того, дальтоникам легче увидеть синие оттенки.
Синий в интерфейсе ВКонтакте
Чёрный. Черный цвет в веб-дизайне часто используют в качестве фона. Также возможность выбрать dark mode или тёмный режим — признак заботы о пользователе. Ведь он уменьшает нагрузку на глаза, что увеличивает комфорт и эффективность работы, а на некоторых устройствах тёмная тема помогает экономить заряд батареи.
Также возможность выбрать dark mode или тёмный режим — признак заботы о пользователе. Ведь он уменьшает нагрузку на глаза, что увеличивает комфорт и эффективность работы, а на некоторых устройствах тёмная тема помогает экономить заряд батареи.
Тёмный режим в Google Chrome
Серый. Серый цвет в веб-дизайне выглядит нейтрально, поэтому серо-голубые оттенки часто используются для второстепенных элементов интерфейсов. Также отказ от ярких цветов и пёстрых сочетаний — забота о людях с эпилепсией. Ведь они могут вызвать приступ. Поэтому серый — это не скучно, а предусмотрительно.
Большая часть интерфейса — оттенки серого
В 2021 году в тренде яркие естественные тона, неожиданные гармоничные сочетания, приглушенные оттенки и природные палитры.
Выделяющаяся насыщенность
Насыщенные цвета в сочетании с более блёклым фоном, который делает их ещё более яркими — трендовая комбинация этого года.
автор: Arian Sefy
Оттенки человеческой кожи
В ход идут не только привычные нюдовые цвета, а весь спектр оттенков человеческой кожи.
автор: Ana-Ruxandra Nastase
Плавные градиенты
В этом году люди жаждут гармонии, а трендовые цвета в веб-дизайне отражают эту потребность в палитрах, где оттенки легко перетекают друг в друга. Единство и подобие — одни из наиболее актуальных визуальных сочетаний.
автор: Elvira Ramaldanova
Сюрреалистичность
В 2021 году актуальны неожиданные, напоминающие сновидения или фэнтези палитры цветов в веб-дизайне. Объекты могут окрашиваться в непривычные для них цвета.
автор: Lera Nezhdan
автор: Asma khalid
Монохром плюс один
Старый добрый способ совместить выразительность и экспрессивность снова актуален. Такая схема позволяет создать контрастность, но оставить элегантность и выдержанность.
автор: Zamil Ahamed
ColorScheme
Удобный цветовой круг с множеством схем. Можно глянуть светлую и тёмную страницу с выбранной палитрой, подобрать гамму для людей с дальтонизмом и особенностями зрения.
Paletton
Очень напоминает предыдущий сервис, но здесь также можно посмотреть, как будут выглядеть цветовые блоки.
Coolors
Очень крутой англоязычный сервис по подбору цветовой палитры. Показывает не только коды цветов, но и их названия. Есть удобная возможность сохранить и поделиться созданной гаммой, сделать подборку цветов по картинке, а также здесь масса точных настроек.
Adobe Color
Ещё один удобный цветовой круг, крутые особенности — можно глянуть схемы, созданные другими пользователями, и, конечно, выбрать нужный цветовой режим.
DeGraeve
Загружаем картинку — получаем её цветовую палитру для веб-дизайна. На таком сервисе можно с интересом зависать часами!
Palette Generator
Ещё один подобный сервис, вычленяющий цвета из картинки. Также показывает долю наличествующих на ней оттенков в удобной круговой диаграмме.
Pallettable
Подбор цветов превращается в увлекательную игру — сервис предлагает выбрать нравится или не нравится вам оттенок.
Flat Color Palettes
Сервис предлагает выбрать модные цвета для веб-дизайна в плоском стиле.
Если вы хотите вникнуть поглубже и стать гуру в области колористики, то вот парочка полезных книг:
- «Сочетание цветов на практике», Наоми Куно
- «Искусство цвета», Иоханнес Иттен
- «Диалектика мифа», Алексей Лосев (уровень «со звёздочкой» — для тех, кто хочет понимать всю глубину символизма цвета)
Цвет в веб-дизайне — самый красноречивый инструмент, ведь на подсознательном уровне он считывается первым. Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
А в этом помогут:
- Понимание основ теории цвета.
- Учёт культурного контекста.
- Знание актуальных трендов.
- Сервисы для подбора сочетаний цветов в веб-дизайне.
- Наши бесплатные курсы: «Визуальный язык и его элементы» и «Figma. Начальный уровень»
И помните: правила созданы, чтобы их нарушать! Но, чтобы правильно это делать, нужно их знать. И помнить о цели, с которой создаётся дизайн.
И помнить о цели, с которой создаётся дизайн.
Влияние цвета в интерьере на состояние человека и эмоциональную составляющую
- Главная страница
- Статьи
- Цвет в интерьере
Одно из самых ответственных решений, которое мы принимаем при дизайне жилого помещения — это выбор цвета. От цветов интерьера будут зависеть ощущения жильцов и настроение гостей. Тот или иной тон будет ассоциироваться с определенными чувствами и состояниями, согревать людей или отталкивать. Цвет — это мощное оружие при создании атмосферы, что нужно обязательно иметь в виду. Тот, кто занимается дизайном, должен тонко чувствовать цветовую гамму и не должен переходить грань в погоне за художественной выразительностью.
Холодные и теплые цвета
По спектру и цветовому восприятию человека цвета делятся на холодные и теплые. Вся синяя гамма является холодной, красная и оранжевая — теплой. Распределение по этому критерию остальных цветов затруднительно, приходится учитывать оттенки и цветовые переходы.
Зеленые тона с синей примесью (изумруд, морская волна и другие) будут холодными. Все оттенки, уходящие в желтый (оттенки травы, листвы и другие) будут теплыми.
Интересно, что даже белые тона бывают как холодными, так и теплыми. Потому отнесение к холодному или теплому часто происходит на глаз. Глаз дизайнера, художника сразу распознает цветовую температуру и поэтому специалист с легкостью управляет цветами и удачно их сочетает, создавая нужное настроение.
Хроматические и ахроматические цвета
Цвета также делятся по содержанию в них цветового тона. Черный, белый и все оттенки серого называют ахроматическими цветами, так как они не обладают цветовым тоном, а все оттенки спектра называют хроматическими, то есть полноцветными.
Выступающие и отступающие цвета
В интерьере очень важно помнить о перечисленных цветовых качествах для расширения или приближения пространства. Теплые яркие тона, например, зрительно кажутся к нам ближе и называются выступающими. С их помощью можно приблизить или выделить часть пространства, к примеру, одну из стен. Холодные цвета зрительно воспринимаются как отдаляющие объект. Посмотрите на горизонт: все, что приближается к линии горизонта, теряет свой естественный цвет и становится серо-голубым. Эти цвета называют отступающими и их используют для расширения пространства.
Теплые яркие тона, например, зрительно кажутся к нам ближе и называются выступающими. С их помощью можно приблизить или выделить часть пространства, к примеру, одну из стен. Холодные цвета зрительно воспринимаются как отдаляющие объект. Посмотрите на горизонт: все, что приближается к линии горизонта, теряет свой естественный цвет и становится серо-голубым. Эти цвета называют отступающими и их используют для расширения пространства.
Общий колорит помещения глаз воспринимает в доминирующем цвете. Если в белый интерьер вы добавите цветных деталей, глаз все равно будет воспринимать помещение как преимущественно белое. Если в доминанте песочный и терракотовый, то даже при добавлении голубого и белого глаз будет воспринимать интерьер коричнево-бежевым.
Цветовая гармония
Цветовая гармония – это сочетание цветов в картине или в интерьере, несущее определенную художественную мысль. Бывают разные виды гармонии, разберем нюансную и контрастную.
Контрастная гармония строится на цветовом контрасте: контрастные цвета располагаются на противоположных концах цветового круга, от правильного их сочетания будет зависеть общий вид дома или квартиры и вообще пригодность жилья для обитания людей.
С сочетанием контрастных цветов нужно быть предельно внимательным и обязательно соблюдать дозировку. Нельзя делать избранные цвета равноправными: один должен доминировать, а другой использоваться в деталях. Разбавив все это ахроматическими цветами, можно добиться цветовой гармонии интерьера.
Например, синие стены гостиной можно дополнить желтыми светильниками, желтыми подушками на диванах и желтыми цветами в вазе. При этом сама ваза должна быть стеклянной, диван — белым или серым, а на пол помещен светло-серый ковер.
Осторожнее стоит быть с контрастным сочетанием красного и зеленого, потому что мозг человека воспринимает это сочетание как рождественский декор. И если перед вами не стоит задача декорировать праздничный рождественский ужин, то эти цвета лучше не совмещать.
Нюансная гармония. С этой гармонией очень просто работать, потому что строится она на оттенках одного цвета. Если правильно подобрать их сочетание, то даже серый интерьер будет смотреться интересно и богато. Гармония строится на переходе оттенков одного цвета со стен в текстиль и цвет мебели.
Гармония строится на переходе оттенков одного цвета со стен в текстиль и цвет мебели.
Можно встретить такой пример интерьера: стены и потолок бежевые, пол терракотовый, стеллажи ореховые, диваны и кресла песочного цвета, того же цвета шторы, на диванах лежат темно-коричневые пледы и подушки. Для декора избраны также коричневые оттенки, больше темные. Вот характерная картина нюансной гармонии в интерьере.
Влияние цвета на человека
Влияние цвета на мозг человека давно установлено, хотя изучено до сих пор не до конца. В психологии существует даже раздел цветотерапии. Вообще о влиянии цвета на мозг и состояние человека должны помнить все, чья работа непосредственно связана с цветами. Цвет для нашего мозга — источник информации, причем очень ассоциативной. Кроме того, у каждого человека есть свои цветовые симпатии и антипатии, что обязательно нужно учитывать, создавая интерьер.
Цвет может влиять не только на эмоциональное, но и на физическое состояние человека.
Красный – цвет энергии. Он поднимает настроение, повышает работоспособность, может заменить с утра чашку кофе и даже поднять давление. Глядя на этот цвет, учащается дыхание. Если остановить свой взгляд надолго, то появится чувство раздражения, агрессия и желание покинуть это помещение. Крайне не рекомендуется использовать красный цвет в спальнях, гостиных и кабинетах, так как он лишит вас возможности сосредоточенно работать. В деталях красный цвет стоит использовать в таких помещениях, где человек не задерживается на длительное время, например, на кухне, в коридоре, в каких-то проходных помещениях.
Он поднимает настроение, повышает работоспособность, может заменить с утра чашку кофе и даже поднять давление. Глядя на этот цвет, учащается дыхание. Если остановить свой взгляд надолго, то появится чувство раздражения, агрессия и желание покинуть это помещение. Крайне не рекомендуется использовать красный цвет в спальнях, гостиных и кабинетах, так как он лишит вас возможности сосредоточенно работать. В деталях красный цвет стоит использовать в таких помещениях, где человек не задерживается на длительное время, например, на кухне, в коридоре, в каких-то проходных помещениях.
Оранжевый – цвет-праздник, чистая энергия, исключающая все минусы красного цвета. Это цвет солнечной энергии, ярких апельсинов и всегда приподнятого настроения. Оранжевый прекрасно подходит для позитивных и ярких деталей интерьера.
Желтый прекрасно влияет на зрительную и нервную систему. Прекрасный позитивный и легкий интерьер можно создать на нюансной гармонии желтого цвета.
Зеленый — цвет спокойствия. Зеленый наряду с синим является главенствующим цветом на нашей планете, это цвет листвы и травы. Он успокаивает, помогает сосредоточиться, способствует стабилизации работоспособности, понижает давление, улучшает слух. Очень часто используется в интерьерах жилых зон, чтобы успокаивать жильцов и возвращать им умиротворенное и гармоничное состояние.
Голубой и синий — два близких цвета из спектра, поэтому их можно объединить. Они привносят одинаковое настроение, помещение охлаждают, ассоциациируются с водой и морем, успокаивают, уменьшают аппетит, увеличивают работоспособность, помогают меньше отвлекаться.
Фиолетовый цвет — самый неоднозначный цвет для интерьера, при его использовании стоит быть предельно аккуратным. Он действует на психику двояко: настраивает на размышления, сосредотачивает, но в то же время утомляет и перегружает психику, ассоциативно воспринимается как цвет депрессии и одиночества. Не следует использовать фиолетовый в жилых комнатах, и не стоит выбирать его темные оттенки. Если фиолетовый вам по душе, то лучше использовать его светлые сиреневые и лавандовые оттенки, которые гораздо позитивнее воспринимаются нашим мозгом.
Не следует использовать фиолетовый в жилых комнатах, и не стоит выбирать его темные оттенки. Если фиолетовый вам по душе, то лучше использовать его светлые сиреневые и лавандовые оттенки, которые гораздо позитивнее воспринимаются нашим мозгом.
При создании интерьера работа с цветом сложна и увлекательна: создать гармоничное пространство, которое принесет определенные эмоции — это очень интересная задача, которую можно решить, правильно подобрав цвет интерьера.
Как правильно использовать цвета в UI-дизайне
Первый сайт был примитивным: черный текст на белом фоне, синие ссылки. Теперь бешеными контрастами, градиентом и неоном никого не удивишь. Если кажется, что на сайте компании или товара цвета подобраны хаотично, это не так — даже в бунтарских с виду дизайнах все по правилам.
Джесс Томс, бренд-стратег и соосновательница дизайн-студии Xandra, Inc., рассказала про теорию цвета, цветовой круг, психологию цвета и цветовую сочетаемость в дизайне. Мы дополнили.
Мы дополнили.
Базово о цветах
Сначала разберемся с терминами, которые относятся к теории цвета.
Вот основные:
Тон (hue): какого цвета объект (например, красный или синий).
Хроматичность (chroma): есть ли примеси белого или черного.
Насыщенность (saturation): как сильно цвет выражен.
Яркость (value): насколько цвет темный или светлый.
Тональность (tone): сколько серого добавили к чистому цвету.
Тень (shade): сколько черного добавили к чистому цвету.
Оттенок (tint): сколько белого добавили к чистому цвету.
Теперь к истории.
Все началось с физика Исаака Ньютона и его экспериментов с призмой. В 1676 году ученый определил, что белый солнечный свет содержит в себе все цвета, кроме пурпурного, и расположил цвета по кругу. Ньютон выделил семь неравных секторов — красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Размер сектора зависел от интенсивности цвета.
Ньютон выделил семь неравных секторов — красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Размер сектора зависел от интенсивности цвета.
Цветовой круг Ньютона из книги «Оптика» 1704 года. Источник: wikipedia.org
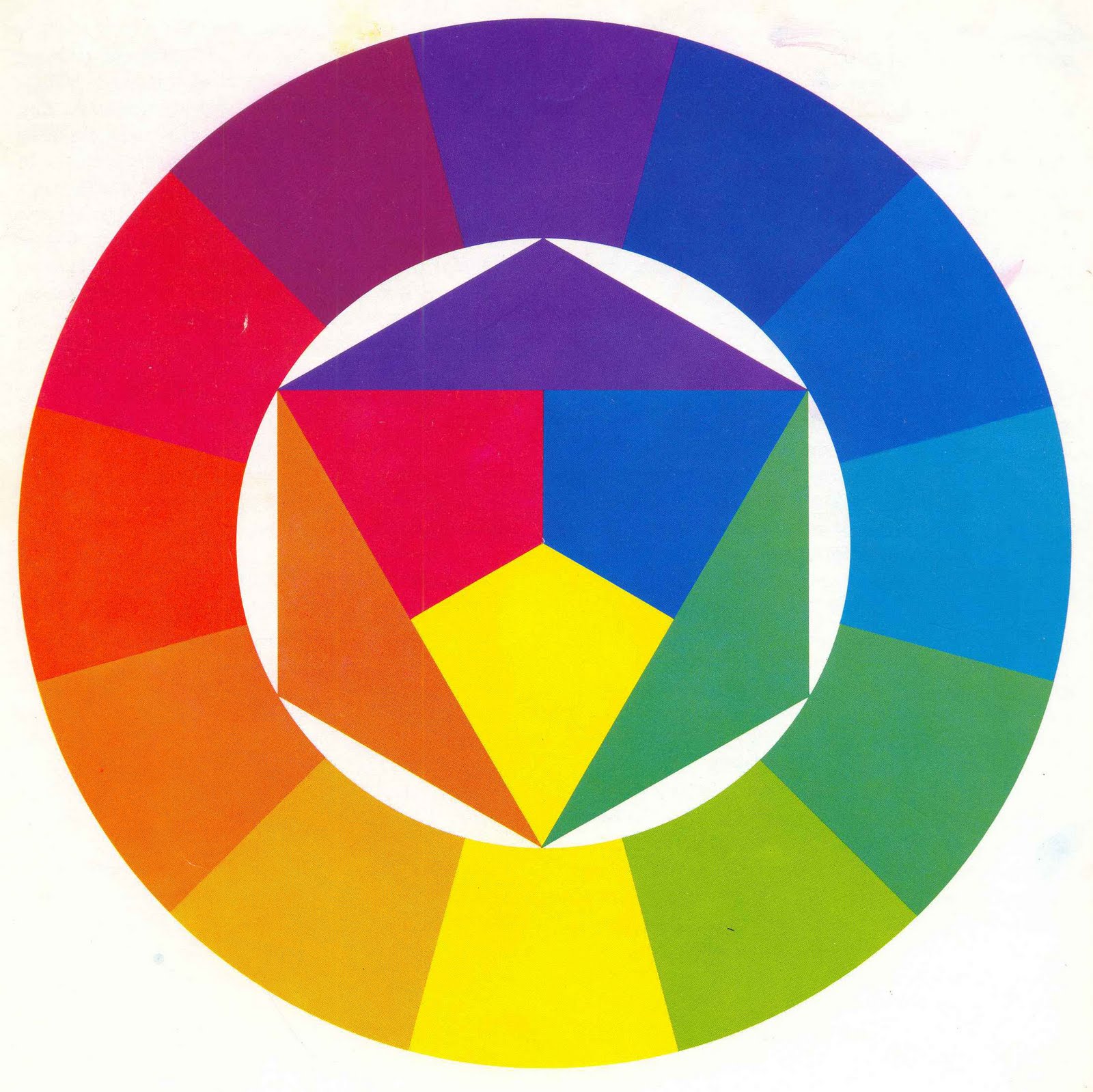
В XX веке швейцарский художник и теоретик искусства Иоханнес Иттен увеличил количество цветов в базовом круге и показал, что получится, если смешать некоторые цвета. Сейчас цветовой круг Иттена считается одним из самых удобных инструментов для подбора цветовых гармоний.
Цветовой круг Иттена. Источник: doodleandsketch.com
Как работает цветовой круг
В базовый цветовой круг входит 12 цветов:
основные (первичные) — красный, желтый и синий
дополнительные (вторичные) — фиолетовый, оранжевый и зеленый
комбинированные (третичные) — смешение соседних цветов (например, оранжевый из красного и желтого)
Цветовая гармония — теория эстетичной сочетаемости цветов. Если хочется, чтобы дизайн-элементы в проекте смотрелись стройно, игнорировать ее нельзя.
Если хочется, чтобы дизайн-элементы в проекте смотрелись стройно, игнорировать ее нельзя.
Есть несколько подходов к тому, как правильно сочетать цвета. Но веб-дизайнеры чаще всего используют комплементарный, аналоговый и триадный.
Комплементарные цвета
В цветовом круге комплементарные цвета лежат друг напротив друга: синий–оранжевый, красный–зеленый, фиолетовый–желтый.
Дизайнеры сайта WeWork пошли по этому пути. Там важную роль играют два комплементарных цвета — оранжевый и ярко-синий. Первый использовали в изображениях, а второй — как акцент на кнопках и ссылках.
В дизайне сайта WeWork использованы комплементарные синий и оранжевый.
Источник: wework.com
Аналоговые цвета
Аналоговые цвета лежат на цветовом круге рядом. Эта схема может показаться скучной, но на самом деле глаз воспринимает ее как что-то естественное и симпатичное: она часто встречается в природе (взять тот же закат с оранжевыми, сиреневыми и розовыми оттенками).
В недавнем редизайне Dropbox показал, как сочетать близкие оттенки — на новом сайте вместе стоят фиолетовый, синий и розовый.
На сайте Dropbox использовали цвета, которые сочетают не часто, и это сработало.
Источник: dropbox.com
Триадные цвета
На цветовом круге триадные цвета лежат на равном расстоянии друг от друга — на вершинах равнобедренного треугольника. Такая цветовая схема выглядит сбалансировано и гармонично.
Для своего сайта-портфолио дизайнер Петер Оравец использовал классическую триадную цветовую схему — красный, синий и зеленый. Правда, схема не строгая: при таком мягком красном (почти персиковом) зеленый и синий тоже были чуть другими.
Триадная желто-красно-голубая цветовая схема сайта Петера Оравица — зеленый тут тоже подключился.
Источник: peteroravec.com
Психология цвета
Кто-то любит красный, а кто-то обожает черный — выбор любимого цвета всегда субъективный. Но сложно поспорить, что в целом каждый цвет влияет на нас определенным образом. И уже здесь все более-менее объективно.
Но сложно поспорить, что в целом каждый цвет влияет на нас определенным образом. И уже здесь все более-менее объективно.
Руководствуясь законами психологии цвета, дизайнеры могут подобрать такие цвета, которые точнее передадут основной месседж сайта или продукта. Вот универсальные ассоциации, связанные с базовыми цветами:
КРАСНЫЙ
Красный привлекает внимание и ассоциируется с любовью, энергией, войной, силой и страстью. Использовать этот цвет в дизайне сайта — смелое решение, но если продукт и правда мощный и яркий, то красный оправдан.
Лендинг iPhone X (RED) — красный на красном. Источник: apple.com
ЖЕЛТЫЙ
Желтый — самый яркий цвет на цветовом круге. Его часто связывают со счастьем и радостью, а еще с надежностью и уверенностью в себе. Дизайны, в которых желтый цвет основной, транслируют энергию и оптимизм.
Онлайн-магазин продуктов Headery на основе конопляного масла — все в желтых тонах.
Источник: headery.com
ОРАНЖЕВЫЙ
Оранжевый — цвет приключений и общения. Тут агрессивный красный уравновешивается жизнерадостным желтым — и сочетание получается сильным и драйвовым, но при этом дружелюбным. Оранжевый цвет связывают с экстравертностью и открытостью миру.
Оранжевый онлайн-магазин бренда Aloha — продуктов на основе растительного белка.
Источник: aloha.com
СИНИЙ
Синий = спокойствие, умиротворение и надежность. Страховые службы, банки и IT-компании часто выбирают этот цвет для своих логотипов и сайтов, потому что он транслирует безопасность и честность.
Например, визуальный стиль Facebook как раз основан на оттенках синего. Но этот выбор объясняется не только «надежным» характером синего, но и тем, что Марк Цукерберг — дальтоник. Он не различает красный и зеленый, а вот синий видит.
Сине-белый сайт книги When the World Went Digital о главных событиях в веб-дизайне.
Источник: thehistoryofweb.design
ЗЕЛЕНЫЙ
Зеленый — это символ жизни, обновления и роста. Главная среда обитания всех оттенков зеленого — природа, это ее главный цвет. Чтобы показать гармонию и внутреннее спокойствие, используй зеленый.
Сайт американской студии дизайна Unboundary — в оттенках зеленого.
Источник: unboundary.com
РОЗОВЫЙ
Розовый — непростой цвет. В разных культурах и контекстах его воспринимают по-разному. В западном мире розовый еще недавно считали исключительно «девочковым» цветом, и только сейчас гендерные стереотипы в его отношении стираются. Розовый теперь связывают не столько с женщинами, сколько с невинностью, жизнерадостностью и умиротворенностью, а еще заботой, чувственностью и любовью.
Онлайн-магазин женской одежды Femme and Fierce в основных оттенках розового.
Источник: femmeandfierce.nl
ФИОЛЕТОВЫЙ
У фиолетового много оттенков — например, лиловый, сиреневый, цвет парнасской розы и лавандовый. Классический фиолетовый — сочетание красного (страсти, энергии) и синего (спокойствия и умиротворения). Его часто используют, чтобы транслировать креативность. Если хочется рассказать о творческих победах — вперед, за фиолетовый.
Классический фиолетовый — сочетание красного (страсти, энергии) и синего (спокойствия и умиротворения). Его часто используют, чтобы транслировать креативность. Если хочется рассказать о творческих победах — вперед, за фиолетовый.
Лавандово-фиолетовый сайт креативного агентства Omelet. Источник: omelet.com
Как составить цветовую палитру
Выбор цветовой палитры — фундамент, который влияет на внешний вид страниц сайта или приложения. Но перед тем как браться за разработку отдельных элементов сайта, определись с границами цветового диапазона.
Цветовую палитру составляют из первичных, вторичных и акцентных цветов.
Вот как это происходит:
Источник: gfycat.com
ДОМИНИРУЮЩИЕ ЦВЕТА
Доминирующий цвет — это тот самый главный оттенок, с которым сайт будет ассоциироваться. Обычно это основной цвет компании, для которой создается сайт или лендинг. Есть несколько вариантов: монохром, когда весь проект выдержан в оттенках одного цвета, или сочетание главного и дополнительных оттенков.
Есть несколько вариантов: монохром, когда весь проект выдержан в оттенках одного цвета, или сочетание главного и дополнительных оттенков.
ВТОРИЧНЫЕ ЦВЕТА
Вторичные оттенки — как актеры второго плана. От их выбора зависит, насколько гармоничной будет цветовая схема (и здесь часто вспоминают про теорию цвета). Тут ты решаешь, по какому методу выберешь оттенки — например, по комплементарному, аналоговому или триадному.
Чтобы создать яркий дизайн, выбирай цвета, которые лежат друг напротив друга в цветовом круге. Для более спокойных решений нужны оттенки-«соседи».
АКЦЕНТНЫЕ ЦВЕТА
Акцентные цвета подходят для фонов, ссылок, кнопок и иконок. Если основная палитра сайта — монохромная, яркие акценты будут выглядеть отлично. Часто на сайтах ключевой брендовый цвет используют только для акцентов, а фон оставляют нейтральным.
Чтобы подбирать цвета было проще, вот бесплатные инструменты:
Colors Muzli — чтобы проверить цвета на сочетаемость, создать и отредактировать цветовую палитру.
 Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.
Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.Coolors.co — чтобы создавать цветовые схемы по клику и смотреть тысячи палитр, созданных другими пользователями.
Canva — чтобы подбирать цветовую палитру на основе фотографий. Пригодится, если уже есть изображение, от которого нужно отталкиваться.
Colormind.io — чтобы подобрать цветовую схему и в режиме реального времени наложить ее на мокап лендинга.
Основные цветовые сочетания в веб-дизайне
Теперь о том, как эти правила используют для создания сайтов. Вот самые популярные схемы сочетания цветов:
АНАЛОГОВАЯ
Как и в случае с Dropbox, в дизайне сайта эко-инициативы Useless London используются аналоговые цвета — синий и зеленый, оба довольно насыщенные. Эта цветовая палитра хорошо воспринимается глазом и отлично передает главный посыл про борьбу за экологию.
Эта цветовая палитра хорошо воспринимается глазом и отлично передает главный посыл про борьбу за экологию.
Сайт Useless London, посвященный теме борьбы с отходами. Источник: useless.london
КОМПЛЕМЕНТАРНАЯ
На сайте Kin Europhorics сочетаются оранжевый и фиолетовый цвета. Они ассоциируются с общительностью и спокойствием. Похожий эффект вызывает и продукт, который предлагают купить — это антистрессовый напиток, поднимающий настроение. Дизайн дружелюбный, но выглядит вполне сдержанно.
Онлайн-магазин Kin Europhorics — бренда антистрессовых напитков.
Источник: kineuphorics.com
ГРАДИЕНТ
Градиент — плавный переход одного цвета в другой. С помощью градиента объединяют аналоговые цвета, например, синий и зеленый. Еще его используют, когда хотят остаться в рамках одного базового цвета — и «раскатывают» оттенки от более интенсивного к менее насыщенному. Сайт музыкального стриминга Spotify — идеальный пример того, как использовать градиент.
Сайт музыкального стриминга Spotify — идеальный пример того, как использовать градиент.
На сайте стриминга Spotify показали, как «перевести» желтый в персиковый.
Источник: spotify.com
АКЦЕНТ НА ФИРМЕННОМ ЦВЕТЕ
Магазины часто делают надписи и основные блоки на сайте в своем фирменном цвете — усиливают все фотографиями продуктов и негативным пространством. Например, дизайн сайта Casper, магазина постельного белья, выполнен в фирменных глубоких и синих оттенках.
Онлайн-магазин постельного белья Casper с акцентом на синий. Источник: casper.com
МОНОХРОМНАЯ
В монохромную цветовую гамму входят все варианты одного цвета — его оттенки, тона и нюансы. К примеру, на сайте косметики для губ Axiology Beauty главный цвет — глубокий красный, а все остальные — чуть темнее или светлее.
Онлайн-магазин косметики для губ Axiology Beauty. Источник: axiologybeauty.com
Источник: axiologybeauty.com
ПАЛИТРА ПРИГЛУШЕННЫХ ЦВЕТОВ
Приглушенный цвет — это цвет с добавлением черного, который помогает снизить яркость. Чтоб понять, что это за цвета, вспомните, как выглядит осенний парк или сентябрьские поля в пасмурную погоду.
На сайте кофейного ритейлера StumpTown Coffee использованы приглушенные коричневый, красный и синий — и все это отражает спокойную и вдумчивую философию бренда.
Кофейные оттенки на сайте магазина кофе StumpTown Coffee. Источник: stumtowncoffee.com
СХЕМА ИЗ ОСНОВНЫХ ЦВЕТОВ
Основные цвета круга — красный, синий и желтый. Если построить свою палитру только на них, получится энергично и смело. В дизайне сайта и приложения для поиска друзей Bumble используют все три главных цвета в равных пропорциях.
Красный, синий и желтый в дизайне сервиса знакомств Bumble. Источник: bumble. com
com
ВИНТАЖНАЯ ЦВЕТОВАЯ СХЕМА
Взять винтажные сочетания оттенков — хорошее решение, если хочется ретро-эстетики. Например, в схеме сайта для креативного агентства Five/Four дизайнеры использовали «старые» красный и желтовато-коричневый цвета, плюс усилили эффект зернистыми фото с сепией.
Винтажные акценты на сайте Five/Four — в фильтрах и основных цветах.
Источник: five-four.co
Чтобы создавать правильные винтажные сочетания, используй документальные референсы. Сервис Colorleap подбирает цветовые схемы по эпохам — от 2000 года до н. э. до 1960-х, беря за основу цвета исторических артефактов, картин, плакатов и афиш разных периодов.
Принципы дизайна: цветовая гармония
Привет, блогеры! Меня зовут Кьелл Рейгстад, я дизайнер в Automattic. Это третья часть моей ежемесячной серии «Принципы дизайна». В этой серии я делюсь некоторыми основными принципами дизайна, и мы исследуем, как применить их к вашему блогу.
До сих пор мы обсуждали ясность и визуальную иерархию.
Цвета могут быть очень мощными. Они пробуждают наши эмоции, передают личные и культурные сообщения и задают настроение.Ярко-красный может крикнуть «Стой!» в то время как глубокий синий может быть успокаивающим и тихим. Хотя отдельные цвета говорят о многом сами по себе, большая часть того, что мы видим в мире, включает в себя более одного цвета. То, как эти цвета сочетаются друг с другом, называется цветовой гармонией.
Вы когда-нибудь замечали, что ярко-розовая роза выделяется на фоне зеленого куста? Или что синий топ хорошо сочетается с брюками цвета хаки? Это основная цветовая гармония. Хотя определенные цветовые сочетания возникают естественным образом, выбор цветовой схемы для блога может быть немного сложным.Есть так много цветов на выбор! Некоторые цвета отлично смотрятся вместе, а другие резко контрастируют! Изучение базовой теории цвета может помочь немного структурировать процесс выбора цвета и привести к более гармоничным цветам.
Общий цветовой круг содержит 12 цветов: три основных цвета, три вторичных цвета и шесть третичных цветов.
Изучение «цветовых аккордов»
Вы, наверное, когда-нибудь видели цветовой круг. Цветовые круги могут помочь нам выбрать цвета, которые хорошо сочетаются друг с другом.Мы можем проанализировать положение различных цветов на колесе, используя «цветовые аккорды», чтобы предсказать и описать эффект, который цвета оказывают вместе. Существует бесконечное количество комбинаций, которые работают, но вот несколько распространенных примеров:
Аналогичные цвета расположены рядом друг с другом на цветовом круге. Если вы хотите, чтобы в вашем блоге было спокойное и комфортное ощущение, выбор аналогичных цветов — отличная отправная точка.
В блоге ISA Study Abroad Student Blog используются аналогичные цвета для достижения большего эффекта.Спокойные голубые и зеленые цвета в заголовке придают сайту дружественный и гармоничный вид.
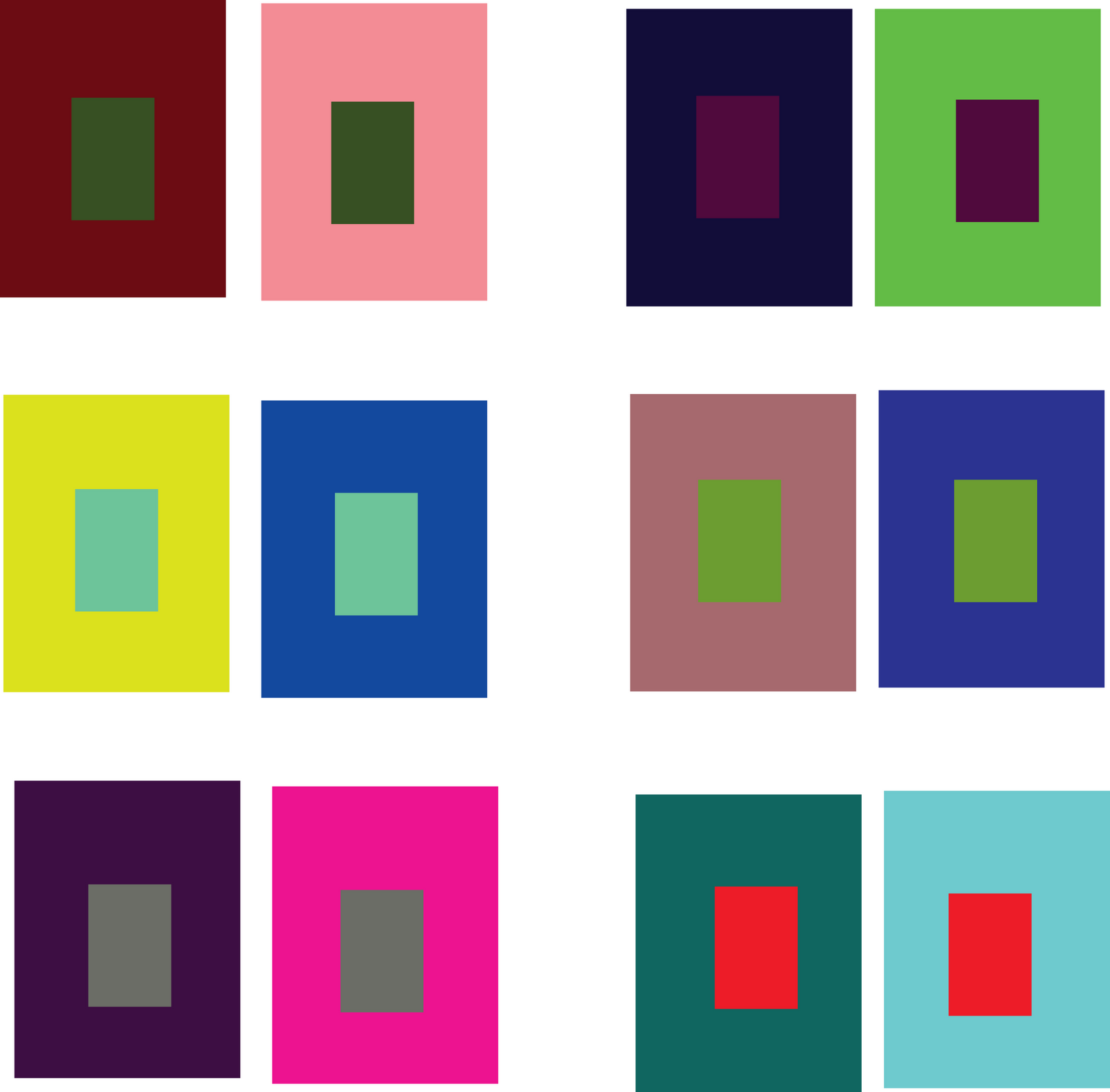
Дополнительные цвета расположены напротив друг друга на цветовом круге. Дополнительные цвета очень контрастны и активны. Они часто создают визуальный «шум» в паре друг с другом. Их немного сложно использовать на практике, но они могут хорошо передать яркость и волнение. Стоит отметить, что использование дополнительных цветов для текста обычно затрудняет чтение.
«Держите трубку! Это не красное, это розовое!» Какой у тебя проницательный глаз! Когда мы обсуждаем здесь отношения цветового круга, мы игнорируем оттенки и оттенки. Разделение вещей на чистые цветовые оттенки помогает нам легче сравнивать отношения.
В Ожидание Эмили Остин сочетает красный и зеленый цвета, чтобы придать своему блогу яркий и игривый вид.
Сплит-комплементарные цветовые схемы представляют собой смесь двух последних примеров.Они включают два цвета, которые почти аналогичны в паре с дополнительным цветом. Раздельно-дополняющие палитры объединяют в себе лучшее из обоих миров! Они обладают прекрасным чувством баланса и гармонии, а также некоторой яркостью. Скорее всего, многие из ваших любимых блогов, веб-сайтов и брендов используют раздельно-дополняющие цвета.
Раздельно-дополняющие палитры объединяют в себе лучшее из обоих миров! Они обладают прекрасным чувством баланса и гармонии, а также некоторой яркостью. Скорее всего, многие из ваших любимых блогов, веб-сайтов и брендов используют раздельно-дополняющие цвета.
Симпатичная перегрузка использует раздельно-дополняющую палитру для создания забавной, сбалансированной палитры.
Идеи и ресурсы
Следует помнить, что это всего лишь отправная точка.Когда у вас есть цвета, которые вам нравятся, вы можете настроить точные оттенки, оттенки и оттенки по своему вкусу. Лучший способ выбрать цвета — просто поэкспериментировать! Хотя цветовой круг может помочь определить цветовые отношения, нет конкретного способа сказать, будет ли палитра работать, пока вы не увидите ее в своем дизайне.
Если вы хотите получить отзывы о своих цветах, попробуйте объединиться с кем-нибудь для аудита дизайна.
Вот несколько дополнительных советов по созданию гармоничной цветовой палитры:
- COLOURlovers — отличный ресурс для просмотра цветовых палитр.
 Просто просматривая примеры, можно найти отличные идеи. На самом деле, если у вас есть обновление Premium, WordPress.com по умолчанию помещает палитры COLOURlovers в настройщик для вас.
Просто просматривая примеры, можно найти отличные идеи. На самом деле, если у вас есть обновление Premium, WordPress.com по умолчанию помещает палитры COLOURlovers в настройщик для вас. - Природа — мастер цветовой гармонии. Иногда помогает встать из-за компьютера и выйти на улицу за вдохновением!
- Сообщество фотографов на The Daily Post обладает фантастическим пониманием цвета. Просматривая некоторые из наиболее ярких ответов на фотоконкурсы, вы можете вдохновиться.
- Соберите доску настроения из изображений, вызывающих схожее ощущение, и проанализируйте цвета, которые они используют. Как вы, вероятно, знаете, Pinterest — отличный инструмент для таких вещей.
В следующих статьях мы рассмотрим другие аспекты теории цвета. А пока я призываю вас подумать о своих цветах в контексте сообщения, которое вы пытаетесь донести, и как об инструменте, направляющем взгляд на вашу страницу.
Нравится:
Нравится Загрузка.. .
.
Руководство по цветовой гармонии и как ее использовать
Существует множество способов использования цветов для представления вашего бренда в дизайнерских проектах.Например, используя цветовую гармонию, вы можете создать целостную эстетику, которая сделает логотип вашей компании и рекламу более безупречными и профессиональными.
Когда вы начнете экспериментировать с созданием собственных цветовых палитр, вы можете задаться вопросом, правильно ли вы это делаете. Добиться правильной цветовой гармонии сложнее, чем кажется, и есть несколько устоявшихся принципов дизайна, которым вам нужно следовать, чтобы добиться нужного результата. К счастью, Simplified поможет вам в этом!
В этом блоге мы научим вас всему, что вам нужно знать о концепции цветовой гармонии, и предоставим вам несколько реальных примеров цветовой гармонии.Итак, чего же мы ждем? Давайте застрянем.
Что такое цветовая гармония?
Цветовая гармония – это практика эстетически приятного сочетания цветов. Это искусство и наука, которые могут немного пугать начинающего дизайнера или художника. Однако, когда вы ознакомитесь с использованием этого инструмента, вы увидите, что он не только прост, но и очень эффективен.
Это искусство и наука, которые могут немного пугать начинающего дизайнера или художника. Однако, когда вы ознакомитесь с использованием этого инструмента, вы увидите, что он не только прост, но и очень эффективен.
Концепция цветовой гармонии основана на цветовом круге, представляющем собой круговую диаграмму цветов.
Основные цвета — красный, желтый и синий — расположены на одинаковом расстоянии друг от друга на цветовом круге. Вторичные цвета — фиолетовый, зеленый и оранжевый — расположены посередине между основными цветами. Помните, что вторичные цвета получаются путем смешивания основных цветов. Например, если смешать красный и синий, получится фиолетовый. Остальные пространства заполнены третичными цветами, которые представляют собой смеси одного основного и одного вторичного цвета. Вы можете включить любой цвет в цветовой круг, но обычно коммерческие круги включают только 12 цветов.
Для создания цветовой гармонии важно обратить внимание на холодные (также называемые «холодными») и теплые цвета. Холодные цвета — это синий, зеленый и фиолетовый, а теплые — красный, желтый и оранжевый. Холодные цвета спокойные и водянистые, а теплые — энергичные и интенсивные. Когда вы начнете планировать цветовую схему и создавать гармонию, подумайте о настроении, которое вы хотите создать, и о чувствах, которые вы хотите вызвать. После этого вы можете выбрать температуру ваших цветов и приступить к творчеству.Последнее, что вам нужно знать о температуре, это то, что черный, серый и белый цвета известны как нейтральные цвета.
Холодные цвета — это синий, зеленый и фиолетовый, а теплые — красный, желтый и оранжевый. Холодные цвета спокойные и водянистые, а теплые — энергичные и интенсивные. Когда вы начнете планировать цветовую схему и создавать гармонию, подумайте о настроении, которое вы хотите создать, и о чувствах, которые вы хотите вызвать. После этого вы можете выбрать температуру ваших цветов и приступить к творчеству.Последнее, что вам нужно знать о температуре, это то, что черный, серый и белый цвета известны как нейтральные цвета.
Что такое монохроматическая цветовая гармония?
Монохроматическая цветовая гармония — это цветовая схема, основанная на одном цветовом оттенке. Он использует только разные оттенки и оттенки одного и того же оттенка.
Если вы не знакомы с этим, оттенок — это цвет без каких-либо оттенков или тонов. Поэтому в вашем дизайне будут использоваться только оттенки одного цвета, созданные путем изменения насыщенности и яркости этого основного цвета.Также имейте в виду, что вы всегда можете добавить черный и белый, потому что это самые яркие и самые темные оттенки соответственно.
Оттенки — это более светлые версии цвета, полученные путем добавления к нему белого, а оттенки — это более темные тона, которые вы получаете, добавляя к цвету черный.
Наконец, тон — это яркость оттенка, которую можно изменить, добавив серый. Теперь, когда мы обсудили некоторые основные термины монохроматической цветовой гармонии, давайте посмотрим на некоторые ее примеры.
Связанный: Неограниченное руководство по монохроматическим цветам и их использованию
Примеры монохроматической цветовой гармонии
Создание монохроматической цветовой гармонии означает, что в изображении присутствует только один цвет и его вариации. Первый пример представляет собой желтое монохроматическое изображение.
Используя эту технику, вы создаете то, что называется гармонией преобладания цвета. Вы можете сделать это с любым цветом, который вы хотите, или даже с холодными и теплыми цветами.
Желтый
Второй пример — это гармония красного цвета, которую можно создать, добавив черный, белый и серый цвета, чтобы настроить общий оттенок.
Красный
Источник: Экспертная фотография.Что такое аналоговая цветовая гармония?
Аналогичные цвета расположены рядом друг с другом, независимо от того, на какой стороне цветового круга они находятся. Обычно они представляют цветовые гармонии, которые вы найдете в природе и которые визуально безмятежны. Но вы должны быть осторожны с использованием аналоговых цветов, чтобы не получить изображение, которое выглядит так, как будто вместо этого вы использовали монохроматическую цветовую гармонию.
Связанный: Психология красного брендинга
Можно использовать аналогичную гармоничную цветовую палитру с очень похожими, менее контрастными оттенками или сочетанием высококонтрастных оттенков. Теперь вы сможете увидеть несколько аналогичных примеров цветовой гармонии, чтобы лучше понять, что мы имеем в виду.
Примеры аналоговой цветовой гармонии
Сине-зеленый
Эта аналогичная цветовая гармония работает, потому что оттенки расположены рядом друг с другом на цветовом круге. Кроме того, цвета придают изображению безмятежность, спокойствие и умиротворение; здесь нет ничего жестокого или чрезмерно активного.
Кроме того, цвета придают изображению безмятежность, спокойствие и умиротворение; здесь нет ничего жестокого или чрезмерно активного.
Желто-зеленый
Это изображение является хорошим примером цветов, которые легко найти в природе. Еще одна причина, по которой он так хорошо работает, заключается в контрасте и гармонии цветов. В то время как желтый — теплый цвет, зеленый — холодный, что делает их естественное сочетание гармоничным для глаз.
Как использовать Simplified для создания гармоничных цветных изображений
Если вам нужно создавать изображения с различными цветовыми палитрами, вы попали в нужное место! Simplified — это бесплатный универсальный инструмент, с помощью которого вы можете делать все что угодно.Итак, если вам нужно создать посты для социальных сетей или других типов маркетинговых кампаний, вы можете легко использовать для этого шаблоны Simplified.
.ugb-inner-block > .ugb-block-content > *{padding-top:245px !важно;padding-bottom:245px !важно;padding-right:245px !важно;padding-left:245px !важно}}] ]> У вас будет возможность использовать множество красиво оформленных шаблонов с гармоничными цветовыми палитрами, а также ряд других инструментов, которые помогут повысить узнаваемость бренда вашей компании.
Заключительные замечания
Когда вы думаете о цветовой гармонии, можно легко запутаться.Существует так много разных цветов и комбинаций, что трудно определить, что будет хорошо смотреться вместе. Но мы надеемся, что то, что мы рассказали вам о монохроматической цветовой гармонии и аналоговой цветовой гармонии, ответило на любые ваши вопросы.
Одно бесплатное приложение для проектирования, совместной работы и масштабирования вашей работы — попробуйте Simplified сегодня.Создание цветовых гармоний
в изображениях и цвете
Создавать красивые цветовые схемы легко, если вы полагаетесь на одну из проверенных и истинных цветовых гармоний.Независимо от того, работаете ли вы над печатным произведением, веб-сайтом или любым другим видом коммуникации, цветовой круг может стать вашим лучшим другом, когда речь идет о привлекательной палитре. Вот основы цветовых гармоний.
Дополнительный
Дополнительные цвета легко определить: они всегда расположены напротив друг друга на цветовом круге. По своей природе дополнительные цвета создают высокую степень контраста, что может затруднить работу с ними. При использовании в больших дозах они могут сокрушить ваш дизайн.Один трюк: приглушите один из цветов, выбрав более светлый или более темный оттенок оттенка.
По своей природе дополнительные цвета создают высокую степень контраста, что может затруднить работу с ними. При использовании в больших дозах они могут сокрушить ваш дизайн.Один трюк: приглушите один из цветов, выбрав более светлый или более темный оттенок оттенка.
Используйте дополнительные цвета для:
- Подчеркните молодость или яркость.
- Привлечь внимание к точке фокусировки.
- Создайте смелый образ.
- Вдохновляйте действия.
Дополнительный сплит
Разделенные дополнительные гармонии создают трехцветную палитру с одним основным цветом и двумя цветами, соседними с его противоположностью на цветовом круге.Преимущество этой гармонии заключается в создании контраста и уменьшении вероятности того, что контраст будет подавлять ваш дизайн.
Используйте раздельные дополнительные цвета для:
- Произведите сильное впечатление, не бросающееся в глаза.
Аналог
Аналогичные цвета расположены рядом на цветовом круге. Это низкоконтрастная комбинация, которая создает успокаивающий эффект в вашем дизайне. Выберите основной цвет, а затем добавьте два или три аналогичных цвета в качестве акцентов.Используйте только теплые или холодные оттенки, чтобы не усложнять гармонию. Смешивайте его, подбирая оттенки и оттенки.
Это низкоконтрастная комбинация, которая создает успокаивающий эффект в вашем дизайне. Выберите основной цвет, а затем добавьте два или три аналогичных цвета в качестве акцентов.Используйте только теплые или холодные оттенки, чтобы не усложнять гармонию. Смешивайте его, подбирая оттенки и оттенки.
Используйте аналогичные цвета, чтобы:
- Сделайте монохромную цветовую схему немного более динамичной.
- Создайте успокаивающий дизайн.
- Объедините образ, который не будет отвлекать.
- Соединитесь с природой.
Триада
Триадная цветовая гармония использует три равномерно расположенных цвета на 120° друг от друга на цветовом круге.Триадные цветовые схемы более яркие, но им не хватает интенсивности дополнительной цветовой гармонии. Подумайте о том, чтобы позволить одному цвету доминировать, а два других использовать в качестве акцентов. Вы можете успокоить его, используя более темный основной оттенок и более светлые версии двух других в триаде.
Используйте триадные цвета, чтобы:
- Создайте драму и контраст.
- Избегайте чрезмерного взгляда.
- Дизайн с более чем двумя цветами.
- Чтобы привлечь внимание читателя.
- Чтобы вызвать юношеское, яркое послание.
Монохромный
Монохроматические цвета создают палитру оттенков одного цвета для чистой и простой эстетики и ощущения единства. Это самый безопасный и простой вариант цветовой схемы, который по своей сути прощает неопытным дизайнерам.
Используйте монохромную цветовую схему, чтобы:
- Создайте безмятежный дизайн.
- Создайте ощущение спокойствия.
- Подчеркните надежность.
Цветовая гармония: Выбор наилучшего сочетания цветов для дизайна | Ризки Мардита | designthinker
Цвет — это элемент, передающий индивидуальность, впечатление и смысл визуального и психологического дизайна.
Выбор, смешивание и комбинирование цветов для оформления интерфейса дело не сложное, но и не простое.
Согласно теории Блейхера (2011), существует пять основных цветовых схем (и некоторые комбинации и варианты этой схемы), которые являются основными основами дизайнеров для создания гармонии в дизайне:
1.Монохроматический (1-цветный)
Теоретически это самая простая схема. Монохроматические схемы обычно используются в минималистском дизайне, потому что мы используем только один цвет для визуализации информации в нашем пользовательском интерфейсе (простота).
Монохроматический (1-цветный)2. Дополнительный (2-цветный)
Дополнительные цвета — это метод комбинирования двух противоположных цветов, поэтому два цвета будут контрастировать друг с другом.
Дополнительный (2-цветный)3. Аналогичный цвет (3-цветный)
Эти цвета представляют собой цвета, расположенные рядом друг с другом, что относится к цветовому кругу.
Аналоговый цвет (3 цвета)4. Триада (3 цвета)
Эта цветовая схема основана на использовании трех цветов на одинаковом расстоянии друг от друга на цветовом круге. Самый простой способ найти схему триады — поставить равносторонний треугольник на Цветовом круге так, чтобы каждый угол касался одного цвета. Все три цвета будут расположены ровно на 120° друг к другу, чтобы обеспечить высокий уровень визуального контраста.
Самый простой способ найти схему триады — поставить равносторонний треугольник на Цветовом круге так, чтобы каждый угол касался одного цвета. Все три цвета будут расположены ровно на 120° друг к другу, чтобы обеспечить высокий уровень визуального контраста.
5. Тетрадика (4 цвета)
Эта цветовая схема состоит из двух наборов дополнительных цветов (четыре цвета).Эта схема может создавать разнообразные и интересные визуализации. Тем не менее, он требует специальной обработки для создания сбалансированной цветовой смеси. Мы должны выбрать один основной цвет, который мы сделаем доминирующим цветом.
Тетрадик (4 цвета)6. Квадрат (вариант тетрадика)
Эта цветовая схема похожа на тетрадичную цветовую схему. Разница — это расстояние между каждым из одинаковых цветов, образующих квадрат с углом 90 градусов. Квадратная цветовая гамма также является самой сложной и разнообразной цветовой гаммой.
Квадрат (разновидность тетрадика)Основная теория цвета: почему цветовая гармония важна?
Без сомнения, большинство из нас согласится с тем, что цвет является ключевым компонентом дизайна логотипа. Выбор правильной цветовой схемы, возможно, может иметь огромное значение для окончательного внешнего вида вашего дизайна, но как узнать, какие цвета выбрать при создании собственного логотипа? Что ж, цветовая гармония является основным фактором, который вы должны учитывать, и это краткое введение облегчит понимание.
Выбор правильной цветовой схемы, возможно, может иметь огромное значение для окончательного внешнего вида вашего дизайна, но как узнать, какие цвета выбрать при создании собственного логотипа? Что ж, цветовая гармония является основным фактором, который вы должны учитывать, и это краткое введение облегчит понимание.
Сначала было цветовое колесо
Хотя сегодня существует множество вариантов, сэр Исаак Ньютон создал первую круговую диаграмму цветов в 1666 году.В традиционной теории цвета существует три категории цвета, основанные на цветовом круге. Сначала колесо разбивается на основные цвета. Это цвета или пигменты, из которых получены все остальные цвета. Есть три основных цвета: красный, синий и желтый. Следующая категория — это вторичные цвета, которые образуются путем смешивания основных цветов. Это зеленый, оранжевый и фиолетовый цвета. Третичные цвета составляют последнюю категорию, и они образуются путем смешивания основного и вторичного цветов, что дает цвету название из двух слов, например желто-оранжевый и сине-зеленый.
Что такое цветовая гармония?
Человеческий мозг ищет визуально сбалансированный опыт. Если изображение визуально скучно, зритель не будет заинтересован, а дизайн и бренд, который он представляет, будут забыты. Однако, если изображение хаотично, зритель может не понять его, и оно тоже будет проигнорировано. Наш визуальный опыт должен иметь логическую структуру, чтобы мы могли его понять. Цветовая гармония обеспечивает эту структуру.Сама гармония — это просто приятное расположение разных вещей. Таким образом, цветовую гармонию легко определить как сочетание цветов для получения приятного эффекта.
Существует множество теорий цветовой гармонии, но эти две основные идеи, пожалуй, самые простые.
**Дополнительные цвета: любые два цвета, которые находятся прямо напротив друг друга на третичном (12-частном) цветовом круге.
**Аналогичные цвета: любые три цвета, расположенные рядом друг с другом на третичном (12-частном) цветовом круге. Один из этих трех обычно является доминирующим цветом в цветовой гамме.
Один из этих трех обычно является доминирующим цветом в цветовой гамме.
Теперь, когда вы знаете основы теории цвета и знаете, как начать использовать гармоничную цветовую схему в своем логотипе, все, что вам нужно, — это хорошее дизайнерское вдохновение, которое поможет вам создать собственный логотип. Когда мне нужно вдохновение, я нахожу, что природа, возможно, лучший дизайнер, — это отличное место для поиска невероятной цветовой гаммы.
Понимание цветовой гармонии может помочь улучшить восприятие и опыт потребителей
Понимание того, как работает цветовая гармония, помогает дизайнерам создавать эстетически привлекательные продукты и упаковку, которые обращаются к потребителям.Источник изображения: пользователь Flickr Team Dalog
Цвет — это визуальный язык, который позволяет нам устанавливать эмоциональные отношения с вещами и приписывать им жизненно важные качества еще до того, как мы коснемся их, попробуем на вкус или воспользуемся ими. Исследования показывают, что цвет является одной из наиболее важных переменных, влияющих на выбор покупателями практически всех потребительских товаров, от продуктов, которые мы едим, до одежды, которую мы носим, и лекарств, которые мы принимаем. Выбор правильного цвета жизненно важен для выбора потребителя. Таким образом, понимание того, как работает теория цвета, необходимо для того, чтобы вы могли в полной мере использовать потенциал цвета для привлечения клиентов и повышения их качества обслуживания.
Исследования показывают, что цвет является одной из наиболее важных переменных, влияющих на выбор покупателями практически всех потребительских товаров, от продуктов, которые мы едим, до одежды, которую мы носим, и лекарств, которые мы принимаем. Выбор правильного цвета жизненно важен для выбора потребителя. Таким образом, понимание того, как работает теория цвета, необходимо для того, чтобы вы могли в полной мере использовать потенциал цвета для привлечения клиентов и повышения их качества обслуживания.
Часто процесс проектирования начинается с определения ключевого цвета. Это цвет, который будет центральным строительным блоком цветовой схемы и останется неизменным; это постоянная переменная. Развитие понимания психологии цвета может быть чрезвычайно полезным при выборе ключевого цвета, так как он будет центром вашего дизайна и основным источником хроматической информации. Однако визуально приятный дизайн редко бывает монохромным, и дизайнеры обычно работают с множеством цветов, чтобы создать эстетически гармоничный продукт. Согласно Color Matters :
Согласно Color Matters :
В визуальном опыте гармония — это то, что приятно для глаз. Он привлекает зрителя и создает внутреннее ощущение порядка, баланса в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично. С одной стороны, визуальный опыт настолько пресный, что зритель не вовлекается. Человеческий мозг отвергнет недостаточно стимулирующую информацию. Другой крайностью является визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него.Человеческий мозг отвергает то, что он не может организовать, чего не может понять. Наглядная задача требует, чтобы мы представили логическую структуру. Цветовая гармония создает визуальный интерес и ощущение порядка.
Цветовая гармония имеет решающее значение для удовлетворения стремления мозга к организации и формированию отношений клиентов с вашим продуктом. Но нет единого способа создать цветовую гармонию; вместо этого у дизайнеров есть ряд вариантов, доступных им при разработке цветовых схем продукта и упаковки, и выбор правильной комбинации оттенков может иметь решающее значение для успеха продукта.
Источник изображения: пользователь Flickr Линда Хартли
Direct Harmony
Прямая гармония, также известная как дополнительные цвета, означает сочетание вашего ключевого цвета с цветом, расположенным на противоположной стороне цветового круга. Красный и зеленый, синий и желтый, оранжевый и зеленый — основные примеры прямой гармонии. Как указывает Tiger Color : «Высокая контрастность дополнительных цветов создает яркий вид, особенно при использовании полной насыщенности.Хотя прямая гармония может создать визуальный эффект, ее следует использовать обдуманно. «Эта цветовая схема должна хорошо управляться, чтобы она не раздражала. Дополнительные цвета сложно использовать в больших дозах, но они хорошо работают, когда вы хотите, чтобы что-то выделялось».
Сплит Дополнительный
Раздельная дополнительная цветовая схема представляет собой вариант прямой гармонии, но вместо выбора цвета, непосредственно противоположного вашему ключевому цвету, вы выбираете цвета, соседние с дополнительными. Например, зеленый будет сочетаться с пурпурным и ярко-оранжевым, а красный будет сочетаться с бирюзовым и зеленым лаймом.Эта форма цветовой гармонии может быть столь же интересной, как и прямая гармония, но поскольку она немного менее смелая, она с меньшей вероятностью будет раздражать или давить.
Например, зеленый будет сочетаться с пурпурным и ярко-оранжевым, а красный будет сочетаться с бирюзовым и зеленым лаймом.Эта форма цветовой гармонии может быть столь же интересной, как и прямая гармония, но поскольку она немного менее смелая, она с меньшей вероятностью будет раздражать или давить.
Источник изображения: пользователь Flickr Линда Хартли
Analogous Harmony
Аналоговая гармония работает, комбинируя ключевой цвет с цветами, расположенными рядом с ним на цветовом круге. Поскольку эти цвета тесно связаны, эта цветовая схема также известна как родственные цвета.В отличие от прямой гармонии, аналогичная гармония создает успокаивающий и комфортный вид, и большинство зрителей находят ее приятной для глаз. Одна из причин, по которой нам нравится аналогичная гармония, может заключаться в том, что мы привыкли видеть ее в естественной среде, которая ассоциируется у нас со спокойствием.
Триадная гармония является фаворитом среди дизайнеров и зрителей.
Источник изображения: пользователь Flickr Линда Хартли
Триадическая гармония
Триадная гармония, также известная как триады, сочетает ваш ключевой цвет с оттенком двумя пробелами с каждой стороны от вашего цветового дополнения; другими словами, эта цветовая схема опирается на цвета, равномерно распределенные по всему кругу.Это может быть очень яркая и визуально привлекательная стратегия, и она хорошо работает с менее насыщенными версиями ваших цветов. Чтобы максимально использовать триадную гармонию, Tiger Color предлагает «доминировать одному цвету и использовать два других для акцента». Рикард из Zeven design добавляет: «Это моя любимая из четырех цветовых гармоний. Они гораздо более сдержаны в использовании цвета и создают легкий контраст с пятнами других цветов».
Спектрофотометрическое измерение цвета
Чтобы убедиться, что выбранные вами цвета воспроизводятся на протяжении всего производственного процесса, необходимо постоянно контролировать цвета. Спектрофотометры обеспечивают максимально точное и точное измерение цвета независимо от типа образца. Благодаря сложной оптической геометрии эти замечательные инструменты позволяют вам установить высочайший уровень контроля качества цвета на каждом этапе производства, гарантируя, что цвета, которые вы хотите, чтобы видели ваши клиенты, были именно теми цветами, которые выпущены на рынок. Компания HunterLab славится созданием самых современных и инновационных инструментов для измерения цвета, представленных сегодня на рынке.Имея на выбор полную линейку портативных, настольных и интерактивных спектрофотометров, вы можете получать подробные и достоверные данные о цвете в любой среде. В сочетании с нашим удобным программным обеспечением EasyMatch QC мы открываем двери для более продвинутых возможностей измерения цвета, чем когда-либо прежде. Свяжитесь с нами, чтобы узнать больше о наших спектрофотометрических приборах, настраиваемых пакетах программного обеспечения и первоклассных службах поддержки клиентов.
Спектрофотометры обеспечивают максимально точное и точное измерение цвета независимо от типа образца. Благодаря сложной оптической геометрии эти замечательные инструменты позволяют вам установить высочайший уровень контроля качества цвета на каждом этапе производства, гарантируя, что цвета, которые вы хотите, чтобы видели ваши клиенты, были именно теми цветами, которые выпущены на рынок. Компания HunterLab славится созданием самых современных и инновационных инструментов для измерения цвета, представленных сегодня на рынке.Имея на выбор полную линейку портативных, настольных и интерактивных спектрофотометров, вы можете получать подробные и достоверные данные о цвете в любой среде. В сочетании с нашим удобным программным обеспечением EasyMatch QC мы открываем двери для более продвинутых возможностей измерения цвета, чем когда-либо прежде. Свяжитесь с нами, чтобы узнать больше о наших спектрофотометрических приборах, настраиваемых пакетах программного обеспечения и первоклассных службах поддержки клиентов.
Г-н Филипс последние 30 лет занимался разработкой продуктов и управлением, техническими продажами, маркетингом и развитием бизнеса в нескольких отраслях.Сегодня он является менеджером по глобальному развитию рынка HunterLab, который сосредоточен на понимании потребностей клиентов, предоставлении соответствующих решений и обучении, а также помогает решать проблемы клиентов с цветом в этих отраслях и культурах.
Что такое аналогичная цветовая схема? Аналогичная цветовая схема Room Ideas
Если сомневаетесь, обратитесь к цветовому кругу. Этому правилу следуют даже профессиональные дизайнеры, и его можно использовать при разработке дизайна вашего интерьера. Хотя монохром может быть последней навязчивой идеей, мы обращаемся к новым сочетаниям для свежего использования цвета.Введите: аналогичная цветовая схема. Эта схема включает в себя три оттенка, каждый из которых расположен рядом друг с другом на цветовом круге. Давайте разберем это более подробно ниже:
ЧТО ТАКОЕ АНАЛОГОВАЯ ЦВЕТОВАЯ СХЕМА?
Говоря технически, аналогичные цвета — это три цвета, расположенные рядом друг с другом на цветовом круге, состоящие из одного доминирующего цвета (обычно основного или вторичного цвета), затем поддерживающего цвета (вторичного или третичного цвета) и третьего цвета, который это либо смесь двух первых цветов, либо яркий акцентный цвет. «Суккулент — это пример аналогичных цветов в природе с его синими, зелеными и сине-зелеными листьями», — говорит дизайнер Кристен Пенья из K Interiors. «Другое — заходящее солнце с оттенками красного, оранжевого и желтого».
«Суккулент — это пример аналогичных цветов в природе с его синими, зелеными и сине-зелеными листьями», — говорит дизайнер Кристен Пенья из K Interiors. «Другое — заходящее солнце с оттенками красного, оранжевого и желтого».
Взгляните на эти цветовые круги, чтобы лучше понять, как работает аналогичная цветовая схема:
Схема аналогичной цветовой схемы.Майкл Стиллвелл
СОВЕТЫ ПО ИСПОЛЬЗОВАНИЮ АНАЛОГОВОЙ ЦВЕТОВОЙ СХЕМЫ
Основное предостережение Пенья заключается в том, чтобы не переусердствовать.Посмотрите на природу, чтобы вдохновить свою палитру, и поймите, что небольшие штрихи этой цветовой схемы с нейтральными оттенками в качестве основы могут иметь большое значение. «Выбор более приглушенных оттенков цветов может быть успешным способом реализовать дизайн с аналогичными цветами», — говорит Пенья. «Кроме того, использование аналогичных цветов в качестве акцентных цветов в более нейтральной палитре может быть отличным способом создать пространство, которое не перегружено цветом».
Многие дизайнеры применяют правило 60-30-10, которое используется для обеспечения спокойного, визуально привлекательного баланса.Согласно этому правилу, 60% вашего пространства будет основным цветом, 30% — вашим акцентным цветом, а 10% — ярким цветом. Чтобы еще больше упростить это правило, вот области, в которых вы должны сосредоточиться на использовании каждого из этих цветов:
60%: Стены, коврики, крупная мебель.
30%: Акцентные стулья, оформление окон, постельное белье, коврики.
10%: Декоративные подушки, арт, аксессуары.
НАШИ ЛЮБИМЫЕ АНАЛОГОВЫЕ ЦВЕТОВЫЕ СХЕМЫ
СИНИЙ, ЗЕЛЕНЫЙ И СИНЕ-ЗЕЛЕНЫЙ:
Синий, зеленый и сине-зеленый.Предоставлено K Интерьеры
«Что мне нравится в этой цветовой гамме, так это то, что растения часто можно использовать для зеленого», — говорит Пенья. «Это забавный способ работать с цветами тонким естественным и органичным образом. Используйте его с нейтральным фоном для спокойного уютного уютного пространства. Используйте его в темных тонах, чтобы создать настроение и атмосферу в пространстве».
Используйте его в темных тонах, чтобы создать настроение и атмосферу в пространстве».
ФИОЛЕТОВЫЙ, КРАСНО-ФИОЛЕТОВЫЙ И КРАСНЫЙ:
Фиолетовый, красно-фиолетовый и красный.Миккель Ванг
Если вы хотите попробовать что-то более смелое, оттенки фиолетового и красного могут быть чрезвычайно знойными и универсальными.«Что мне нравится в этой цветовой гамме, особенно на данный момент, так это то, что она создает атмосферу бохо», — говорит Пенья. «Это дань стилю и моде 80-х — мне нравится использовать его в подростковой спальне или в тусовке».
ЖЕЛТЫЙ, ЗЕЛЕНЫЙ, СИНИЙ:
Желтый, зеленый и синий.Предоставлено K Интерьеры
«Кто не любит привносить снаружи?» — говорит Пенья. «Эта цветовая схема работает сверхурочно, привнося в жилое пространство солнечный свет, зелень и счастье.Использование этой цветовой схемы в основном пространстве или даже в спальне способствует улыбкам и хорошим временам.



 Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.
Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.
 Просто просматривая примеры, можно найти отличные идеи. На самом деле, если у вас есть обновление Premium, WordPress.com по умолчанию помещает палитры COLOURlovers в настройщик для вас.
Просто просматривая примеры, можно найти отличные идеи. На самом деле, если у вас есть обновление Premium, WordPress.com по умолчанию помещает палитры COLOURlovers в настройщик для вас.