Испытания профессиональной и творческой направленности (ИТН-3, ИТН-4)
творческой направленности
«Произвольная (абстрактная) композиция из геометрических фигур с цветовым решением» (далее — ИТН-3)
для поступающих в ФГБОУ ВО УГНТУ
на направления подготовки
54.03.01 Дизайн и (или) 54.03.03 Искусство костюма и текстиля
Вступительное испытание творческой направленности ИТН-3 проходит в виде самостоятельной графической работы, которая выполняется в присутствии наблюдателей в специально отведенных аудиториях УГНТУ.
Испытание творческой направленности (ИТН 3) предполагает выполнение графической работы на тему «Произвольная (абстрактная композиция) из геометрических фигур с цветовым решением».
1. Особенности проведения вступительного испытания творческой направленности – выполнение графической работы на тему «Произвольная (абстрактная композиция) из геометрических фигур с цветовым решением»
- На вступительном испытании творческой направленности поступающий должен самостоятельно выполнить творческое задание — графическое изображения свободной (произвольной) композиции из геометрических форм, направленное на выявление профессиональных качеств поступающего и определение способностей к рисунку и основам цвета (цветоведения).
- Задание состоит из двух частей.
Первая часть — построение графическими средствами произвольной композиции с использованием геометрических фигур. В композиции могут использоваться следующие фигуры: круг, квадрат, треугольники и прямоугольники разных очертаний. Композиция несимметричная, совмещение и наложение фигур допускается. Изображение выполняется по представлению автора.
Вторая часть – цветовое решение композиции. Необходимо проявить чувство цвета, добиться гармонии цветового решения. Важными качествами являются также цельность, выразительность и завершённость работы.
- Бумага для экзаменационной работы – ватманский лист формата А3, выдается экзаменационной комиссией и сдается в экзаменационную комиссию по окончании вступительного испытания.
- Поступающие приносят и используют на экзамене — карандаши (марка и мягкость – по усмотрению экзаменующегося), точилки, ластики, кнопки. Для выполнения цветового решения используются акварель или гуашь (по выбору экзаменующегося).
- Продолжительность вступительного испытания – 120 минут.
- Вступительное испытание оценивается по 100 балльной шкале.
Критерии оценки дополнительного вступительного испытания творческой направленности:
|
Критерии |
Баллы |
|---|---|
|
1. Общая организация листа |
10 |
|
2. Компоновка геометрических фигур в листе |
20 |
|
3. Линейно-конструктивное построение геометрических фигур, их взаимосвязь. |
10 |
|
4. Общая графическая культура. |
10 |
|
5. Определение баланса тональных и цветовых отношений. |
10 |
|
6. Гармоничные цветовые сочетания. |
10 |
|
7. Целостность и законченность композиции. |
20 |
|
8. Художественная выразительность работы. |
10 |
|
ИТОГО: |
100 |
Описание задания
Задание 1.
Плоскостная композиция
Плоскостная абстрактная ахроматическая графическая композиция
Выявляет способности к графическому анализу и синтезу абстрактных образов предметов, движений и состояний. Требуется выполнить
плоскостную абстрактную композицию, представляющую заданное состояние (движение, качество, явление) на основе элементов образа
заданного предмета.
Элементы композиции – линия, контур, пятно, плоские геометрические фигуры в любых сочетаниях, пересечениях, наложениях.
Ахроматическая (черно-белая) графика в любой доступной технике (карандаш, линер). Допускается регулярная (чертежная) штриховка.
Для получения качественной чистовой версии необходимо использование линеек, лекал и других чертежных принадлежностей.
Не допускаются полутона, «рваные» края, нечеткие окончания линий и свободное растекание (использование кисти возможно только
для раскрашивания фигур с четким контуром). Не разрешается использовать реалистичные предметные формы и их отдельные детали
(силуэты и контуры вещей, природных объектов и живых существ), элементы мимики лиц, знаки, символы, шрифтовые элементы.
Следует избегать явных проявлений объемности, многопланового или трехмерного пространства.
Работа выполняется на формате А4 (плотный ватман).
Эскизы выполняются на дополнительных листах писчей бумаги А4.
Чистовая версия композиции может выполняться как в карандаше, так и с обводкой линером, тонким маркером фиксированной ширины
или иным подобным графическим инструментом и должна иметь размер не менее 15х15 см.
Критерии оценки
максимум –35 баллов
ниже 10 – неудовлетворительно.
1.Выразительность, адекватность теме – выражает ли созданный графический образ сущность и характер темы на уровне эмоционального
восприятия? Происходит ли моментальное «узнавание», принятие образа как отражения темы?
2.Единство, целостность и структура образа – взаимосвязанность, точность пропорций и взаиморасположение элементов в композиции,
их «роль» в раскрытии темы.
3. Лаконичность, отсутствие лишних и противоречащих элементов.
4. Аккуратность и техника исполнения.
5. Эстетические качества работы – гармоничность, стилистическая целостность при достаточном разнообразии использованных графических приёмов, оригинальная авторская техника.
Как выбрать тему в билете
Примерная последовательность работы
Как выглядит законченная работа
Примеры удачных работ
Подробнее об оценке работ в разделе Критерии оценки
Урок в графическом редакторе Paint
Практическая работа по теме «Графический редактор Paint»
Построение композиции «Крепость» из объемных геометрических фигур.
Цель: Применение возможностей графического редактора Paint для выполнения практического задания.
Задачи:
Личностные:
сформировать потребность в самостоятельной практической творческой деятельности;
сформировать готовность к повышению своего образовательного уровня и продолжению обучения с использованием средств и методов ИКТ.
Метапредметные:
развивать логическое и абстрактное мышление, пространственное воображение;
развивать внимание, память, познавательную активность, потребность в саморазвитии;
воспитывать самостоятельность, ответственность;
Предметные:
закрепить практические навыки работы с графическим редактором Paint в геометрическом моделировании, конструировании объемных фигур.
Ход работы:
Строим композицию «Крепость» в графическом редакторе Paint с помощью объемных геометрических фигур.
Крепость состоит из башен (круглого или квадратного сечения), соединённых крепостной стеной с бойницами. Для её создания используем такие объемные геометрические фигуры как куб, цилиндр и конус.
В графическом редакторе Paint в меню «Вид» ставим галочку в квадратике «Линии сетки».
Строим кубик (сторона передней грани 3 клеточки сетки, высота грани 1,5 клеточки):
Выбираем инструмент Прямоугольник.
Рисуем квадрат, используя при рисовании клавишу Shift.
Выбираем инструмент Линия.
Из трех вершин квадрата рисуем наклонные линии, пользуясь клавишей Shift.
Рисуем горизонтальную и вертикальную линии задней стенки кубика.
При необходимости Ластиком аккуратно удаляем выступающие части линий.
Инструментом Заливка закрашиваем стороны получившегося кубика разными цветами.
Строим из кубиков заднюю стену крепости, используя метод копирования (клавиша Ctrl)- (высота 4 кубика, длина 9 кубиков).
Строим из кубиков боковую стену крепости, используя метод копирования — (высота 4 кубика, длина 5 кубиков).
Методом копирования создаем вторую боковую и переднюю стены крепости.
Собираем крепостные стены в следующей последовательности: сначала устанавливаем заднюю стену, затем боковые и переднюю.
Строим сторожевые башни по углам крепостной стены: рисуем цилиндры с помощью инструментов Овал и Линия, раскрашиваем их, копируем и устанавливаем на нужное место.
Строим крыши сторожевых башен: рисуем конусы с помощью инструментов Овал и Линия, раскрашиваем их, копируем и устанавливаем на нужное место.
Убираем сетку в меню «Вид», заливаем фон холста композиции.
Подписываем проект – «Крепость ……..».
Сохраняем проект.
Изостудия Юлии Заренковой
Особенности обучения
1. Школа рисования для взрослых
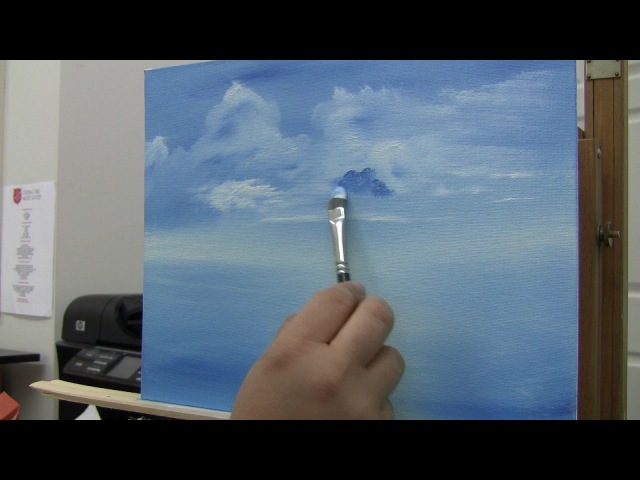
Изостудия «Ван Гог» Юлии Заренковой является новой школой и только начинает свою работу. Школа обучения рассчитана для взрослых и подростков с 13 лет и старше. Занятия в изостудии проходят в небольших группах от 3 до 10 человек. Обучение в группе индивидуальное. В школе сочетается последовательная методика классической системы обучения рисунка и живописи с современными новаторскими приемами, которые использовали многие художники-импрессионисты, пытаясь уловить впечатление и настроение. Раскрывая внутреннюю свободу и потенциал, мы подходим индивидуально к каждому ученику. Занимаясь живописью или рисунком в нашей студии, люди получают радость и удовлетворение и от самого творческого процесса, и от результата. Ученики, занимаясь творчеством, смогут раскрыть новую сторону своей натуры и развить свои способности в области изобразительного искусства. Более опытные ученики смогут продолжить свое обучение и совершенствовать свое мастерство. Мы также помогаем подготовиться к вступительным экзаменам в художественный вуз или колледж.
Записаться к нам можно по интернету или по телефону +7 (xxx) xxx-xx-xx.
2. Как проходят занятия
В школе «Ван Гог» занятия проходят 4 раза в неделю по 2 часа. Точное количество уроков, время и стоимость вы можете посмотреть в графе «Расписание». Со временем количество уроков увеличится (следите за расписанием). Занятия по рисунку и живописи проходят одновременно. В студии есть различные постановки – разнообразные красивые натюрморты (фото вы можете увидеть на сайте), которые обновляются каждые 1,5-2 месяца. Вам будет предложено выполнить эти натюрморты в технике масло, акварель, гуашь, темпера, пастель, карандаш. Преподаватель корректирует вашу работу и советует на протяжении всех курсов. Новичкам даются азы построения композиции, рисунка и живописи. Можно приносить свои любимые фотоматериалы: пейзажи, фотографии людей, животных – или использовать материалы, которые хранятся в студии. В школе есть много гипсовых фигур, барельефов, которые можно выполнить в виде цветной отмывки китайской тушью или просто в карандаше. При большом количестве желающих мы рисуем и пишем живую натуру или портрет. Записаться на курсы вы можете по телефону: Наш адрес: Приморский проспект, 137, корпус 1, первая парадная, 26 этаж. Все необходимые материалы, которые нужно приносить с собой на живопись или рисунок, посмотрите, пожалуйста, в графе «Материалы».
3. Занятия рисунком
Для некоторых карандаш – это лишь начальный этап перед тем, как по-настоящему научиться писать картины, например маслом или акварелью. Но ведь существует целое направление, такое как графика. Существует множество материалов, с помощью которых можно выполнить рисунок, – это карандаш, тушь, перо, мокрая и сухая кисть, пастель, уголь, сепия, сангина, соус и др. Вам надо только выбрать свою технику в этом направлении. Если у вас нет опыта, можно начинать с простых геометрических тел или с натюрмортов. Хорошо выполненная простая графическая композиция прекрасно смотрится в современном интерьере. Более опытным ученикам можно переходить к гипсовым скульптурам; торсам, головам, капителям. Интересно также делать копии старых мастеров в карандаше, сепии, в виде отмывки и др. Далее можно переходить к рисованию живой натуры – к фигуре человека, портрету. Для этого не обязательно быть профессиональным художником, самое главное – желание научиться рисовать. В основах рисования человеческой фигуры не надо стремиться к похожести. Порой важно немного знать анатомию, чтобы представлять форму и объем, правильно передать пропорции, чтобы не было ощущения срисованности, и человек оставался живым и объемным.
4. Занятия живописью
На уроках живописи есть множество приемов. Можно писать маслом, акварелью, гуашью. Если вы начинающий художник, то иногда стоит начать с простого кусочка натюрморта или с простых геометрических фигур, чтобы понять, как распределяются предметы в пространстве, что такое композиция, передать пропорции, свет и тень, объем. Есть категория людей, для которых необходимо сразу окунуться в работу, исписать несколько листов бумаги, начать порой с целого натюрморта, пейзажа, потратить много краски, и в итоге, со временем, у них тоже рождаются прекрасные картины. Поэтому для каждого человека важен индивидуальный подход. На уроках живописи маслом вы сможете узнать разные техники: пастозную, гладкую, однослойную и многослойную – выбрать, какая вам ближе. Вы научитесь видеть нестандартно, выделяя первый и второй планы, различая свет и тень, рефлекс, блик, подчеркивая главное и второстепенное. Для начала можно использовать готовые натюрморты, которые находятся в студии, фотографии, репродукции. Летом можно выезжать на пленэр, рисовать пейзажи с натуры. Особое место в творчестве и живописи занимает рисование человеческой фигуры, портрета. Когда мы рисуем и пишем живую натуру, неважно – человек это, пейзаж или живые цветы… Мы должны попытаться передать характер увиденного, настроение, душу, выразить свое впечатление. Порой это важнее, чем передать подлинное сходство. Этим живопись и отличается от фотографии, здесь ставятся совершенно иные задачи. У настоящего художника, помимо поиска интересной композиции и сходства, существует задача передачи своего восприятия, поиска выражения собственного «Я» в творчестве. Часто бывает, что один и тот же пейзаж у профессиональных художников получается разным. Это происходит как раз от того, что учась в одной традиционной, например, классической школе живописи, каждый выражает в картине не только то, что он видит, но и свое личное настроение, свой характер.
Постановки
Примерная программа экзамена по композиции
Содержание задания для абитуриентов, поступающих на направление Дизайн (профиль «Дизайн среды»).
Составить линейно-пространственную композицию из 5 -7 геометрических тел с элементами врезки одной фигуры в другую. Набор фигур, их пропорции и масштабные соотношения заданы в экзаменационных билетах.
Продолжительность экзамена – 4 часа.
Задание выполняется на листе формата А2 (лист выдаётся приёмной комиссией).
Работа оценивается по 100-балльной системе.
Критерии оценки экзаменационной работы по композиции: (цена ошибок)
- Наличие конструктивной идеи, цельность композиции,. (- 20 баллов)
- Передача линейной и воздушной перспективы. (-5 баллов)
- Грамотность врезки геометрических тел. (-5 баллов)
- Наличие 2 -3 эскизных вариантов композиции. (-5 баллов)
- Композиционное решение в листе. (-3 балла)
- Культура графического решения. (-2 балла)
Содержание задания для абитуриентов, поступающих на направление Дизайн (профиль «Дизайн костюма»).
Составить и выполнить в цвете раппортную композицию на основе стилизации растительного мотива.
Продолжительность экзамена – 4 часа.
Задание выполняется на листе формата А2 (лист выдаётся приёмной комиссией).
Работа оценивается по 100-балльной системе.
Критерии оценки экзаменационной работы по композиции:
1. Выразительность формы стилизованного растительного мотива.
2. Грамотное решение раппортной композиции.
3. Грамотное цветовое решение.
4. Наличие 2 -3 эскизных вариантов композиции.
5. Композиционное решение в листе.
6. Культура графического решения.
Композиция и макетирование. Закономерности композиции. (Тема 2)
1. Композиция и макетирование. Тема 2 (лекция и практическая работа)
Закономерности композиции2. Целостность композиции
4. Соподчинение- подчинение второстепенных элементов композиции главному, или композиционному центру, или доминанте.
Соподчинениеподчинение второстепенныхэлементов композиции
главному, или
композиционному
центру,
или доминанте.
7. Композиционный центр
• Та часть, которая ясно выражаетглавную идею
• Несет на себе всю смысловую нагрузку
• Для глаза является сильным
раздражителем
• Это –движение, световые эффекты,
контрасты величин, форм, цвета
10. Неделимость, наличие объединяющей идеи, связь и взаимная согласованность всех элементов- все это создает целостность композиции
11. Целостность
• Соразмерность• Соподчинение элементов,
• Наличие композиционного
центра
13. Монокомпозиция всегда строится на конкретной замкнутой плоскости
• Расположение всех элементов и мотивовдолжно быть таким, чтобы создавалась
замкнутая композиционная структура
• Замкнутость может быть четко выражена, или
только подразумеваться, зрительно
угадываться
16. Необходимо обеспечить общей структуре монокомпозиции устойчивое зрительное равновесия всех ее элементов
17. симметрия
18. физика
• Равновесие- состояниетела, когда действующие
на него силы
компенсируют одна другую
19. Статическое равновесие
• Возникает при симметричнойориентации фигур на плоскости
/относительно вертикальной и
горизонтальной осей
симметрии/ и симметричной
форме фигур
20. Статическое равновесие
21. Динамическое равновесие
• Возникает при условииасимметричного расположения
фигур на плоскости.
• Т.Е. при их сдвиге в правую или
левую и одновременно
верхнюю или нижнюю части
плоскости.
24. О положении на плоскости наш глаз судит не столько по силуэту, сколько по зрительному центру тяжести
25. Большое значение в организации равновесия фигуры принадлежит цвету и фактуре
26. Луна
• Яркие цвета тяжелее темных• Теплые тяжелее холодных
• Цвета сильно насыщенные и
фактурные тяжелее малонасыщенных и
гладких
• Вес фигуры зрительно возрастает при
ее изоляции от фона
• Луна на чистом небе тяжелее, чем на
облачном
28. Динамическое равновесие может быть охарактеризовано как взаимодействие разнонаправленных сил
• Крупную фигуру может уравновеситьконтрастный или яркий небольшой
элемент
31. доминанта
37. задания
Статическое и динамическоеравновесие
Выявление доминанты
Симметричные и асимметричные
решения
38. №1.( 6 эскизов)
• Уравновесить одиночные фигуры правильнойгеометрической формы
• / круг, квадрат, ромб…./
• Найти их оптимальное положение в
центральной, верхней или нижней частях
прямоугольной плоскости, меняя светлоту
самих геометрических фигур и и светлоту и
фактуру фона /
• Фигура черная на белом и сером фонах
• Фигуры черного и серого цвета на белом
фоне, варьировать более жесткие и мягкие
касания фигуры и фона
39. №2 (3 эскиза)
• Организовать мотив из 3 элементов, два изкоторых одинаковых размеров и формы, а
третий отличается по размерам и по
форме /можно сочетать прямолинейные и
формы с криволинейной
• Использовать разные светлоты фигур и фона
• Задача- гармоничное расположение
элементов в мотиве и размеры их
применительно к данной плоскости/
40. №3 (2 эскиза)
• Сложный орнаментальный мотив из 2-3элементов, сдвинутый в правую часть
плоскости, уравновесить одним мелким
мотивом в левой части плоскости,
контрастным по светлоте и фактуре.
Мотивы могут приобретать
одностороннюю направленность
41. №4 ( 3 эскиза)
• Расчленить квадратную или прямоугольнуюплоскость 1-2 линиями на равные или
неравные части в вертикальном или
горизонтальном направлении, сочетая эти
членения с использованием 1-3 одиночных
мотивов правильной формы( круг, квадрат,
овал)Упражнение решается как линеарными
средствами, так и с помощью тона или
светлоты. В последующем, заменить
прямолинейные членения криволинейными.
Добиться зрительного равновесия, хорошим
расположение в заданной плоскости.
42. №5 ( 2 эскиза)
• Организовать на плоскостигеометрические элементы двух
контрастных между собой форм,
сочетаемых в одной композиции
( например, отрезки прямых и круги;
отрезки дуг и овалы) Нужно согласовать
между собой две контрастные формы и
их сочетание в одной плоскости.
Элементов- до 5, 9 шт. двух форм
43. №6 ( 2 эскиза)
• Выделить доминанту путем сгущенияна некотором участке плоскости
одинаковых по размерам и форме
элементов. Все элементы должны быть
примерно одних размеров, одной
формы.
44. №7 ( 1 эскиз)
• Реализовать доминанту, используяконтраст ее формы и формы остальных
элементов, которые могут быть
одинаковых или разных размеров
45. № 8( 2 Эскиза)
• Создать на плоскости двакомпозиционных центра( используя
разные размеры и фактуры) Один из
образов доминанты должен быть
выявлен активно, а другой ему
подчинен
46. Всего 20 эскизов
• Размеры эскизов 10*10- примернополовина
• Размеры эскизов 6*9 примерно
половина
Задачи практической работы:
Выявление доминанты
Симметричные и асимметричные решения
Статическое и динамическое равновесие
Композиция из геометрических фигур как рисовать. Основы композиции
МБОУДО г. Иркутска ЦДТ
Методическое пособие
Рисунок геометрических тел
Педагог дополнительного образования
Кузнецова Лариса Ивановна
Иркутск 2016г.
Пояснительная записка
Данное пособие «Рисунок геометрических тел» предназначено для педагогов, работающих с детьми школьного возраста. От 7 до 17 лет. Может быть использовано как при работе в дополнительном образовании, так и в курсе рисования в школе. Пособие составлено на основе авторского учебного пособия «Рисунок геометрических тел» предназначенного для студентов первого курса специальности Декоративно-прикладное искусство и народные промыслы и Дизайн (не публиковалось).
Рисунок геометрических тел является вводным материалом при обучении рисунку. Введение раскрывает термины и понятия, используемые в рисунке, понятия перспективы, порядок выполнения работ по рисунку. Используя изложенный материал можно изучить требуемый материал обучить детей, проанализировать их практические работы. Иллюстрации могут быть использованы как для собственного более глубокого понимания темы, так и на уроке как наглядный материал.
Целью обучения рисования с натуры является привитие детям основ изобразительной грамоты, обучение реалистическому изображению натуры, т. е. пониманию и изображению трехмерной формы на плоскости листа. Главной формой обучения является рисунок с неподвижной натуры. Он учит верно передавать видимые предметы, их особенности, свойства, дает детям необходимые теоретические знания и практические навыки.
Задачи обучения рисования с натуры:
Привить навыки последовательной работы над рисунком по принципу: от общего к частному
Ознакомить с основами наблюдательной, т. е. наглядной перспективы, понятием о светотеневых отношениях
Формировать технические навыки рисунка.
На занятиях по рисунку проводится работа над воспитанием комплекса необходимых для художника качеств:
— «постановка глаза»
Развитие «твердости руки»
Умение «цельно видеть»
Умение наблюдать и запоминать увиденное
Острота и точность глазомера и др.
В данном пособии подробно рассматривается одна из первых тем рисования с натуры — «Рисунок геометрических тел», позволяя детально изучить форму, пропорции, конструктивное строение, пространственные отношения, перспективные сокращения геометрических тел и передачу их объема с помощью светотеневых отношений. Рассматриваются учебные задачи – компоновка на листе бумаги; построение предметов, передача пропорций; от сквозной прорисовки, до передачи тоном объема, формы предметов выявления света, полутени, тени, рефлекса, блика, полного тонального решения.
Введение
Рисование с натуры
Рисунок – не только самостоятельный вид изобразительного искусства, но и основа для живописи, гравюры, плаката, декоративно-прикладного и других искусств. При помощи рисунка закрепляется первая мысль будущего произведения.
Законы и правила рисования усваиваются в результате сознательного отношения к работе с натуры. Каждое прикосновение карандаша к бумаге должно быть продумано и обосновано чувством и пониманием реальной формы.
Учебный рисунок должен давать, возможно, более полное представление о натуре, о ее форме, пластике, пропорциях и строении. Его следует рассматривать, прежде всего, как познавательный момент в обучении. Кроме того, необходимо знание особенностей нашего зрительного восприятия. Без этого нельзя понять, почему окружающие нас предметы во многих случаях представляются нам не такими, какие они на самом деле: параллельные прямые кажутся сходящимися, прямые углы воспринимаются то острыми, то тупыми, круг иногда выглядит как эллипс; карандаш по размерам превосходит дом и так далее.
Перспектива не только объясняет упомянутые оптические явления, но и вооружает рисующего приемами пространственного изображения предметов во всех поворотах, положениях, а также в различных степенях удаленности от него.
Трехмерность, объем, форма
Всякий предмет определяется тремя измерениями: длиной, шириной и высотой. Под его объемом следует понимать его трехмерную величину, ограниченную поверхностями; под формой – наружный вид, внешние очертания предмета.
Изобразительное искусство в основном имеет дело с объемной формой. Следовательно, в рисовании следует руководствоваться именно объемной формой, чувствовать ее, подчинять ее все способы и приемы выполнения рисунка. Уже при изображении простейших тел необходимо развивать у детей это чувство формы. Например, рисуя куб, нельзя изображать только видимые его стороны, без учета сторон, скрытых от глаз. Не представляя их, невозможно ни построить, ни нарисовать данный куб. Без ощущения всей формы в целом, изображаемые предметы будут казаться плоскими.
Для лучшего понимания формы, прежде чем приступить к рисунку, необходимо рассмотреть натуру с различных сторон. Рисующему рекомендуется наблюдать форму с различных точек, но рисовать с одной. Освоив главные правила рисования на простейших предметах – геометрических телах – в дальнейшем можно будет перейти к рисованию с натуры, более сложной по своей конструкции.
Под конструкцией, или строением, предмета подразумевают взаимное расположение и связь его частей. Понятие «конструкция» приложимо ко всем предметам, созданным природой и руками человека, начиная с простейших предметов быта и кончая сложными формами. Рисующему необходимо уметь находить закономерность в строении предметов, понимать их форму.
Эта способность развивается постепенно в процессе рисования с натуры. Изучение геометрических тел и предметов, близких к ним по своей форме, а затем и предметов, более сложных по своему строению, обязывает рисующих сознательно относиться к рисованию, выявлять характер конструкции изображаемой натуры. Так, крынка как бы состоит из шарообразной и цилиндрического горлышка, воронка – усеченный конус и т. д.
Линия
Линия, или черта, проведенная на поверхности листа, является одним из основных элементов рисунка. В зависимости от назначения она может иметь различный характер.
Она может быть плоской, однообразной. В таком виде она главным образом имеет вспомогательное назначение (это – размещение на листе рисунка, набросок общего абриса натуры, обозначение пропорций и т. д.).
Линия также может иметь характер пространственный, которым рисующий овладевает по мере изучения формы в условиях освещения и окружающей среды. Сущность и значение пространственной линии легче всего понять, наблюдая за карандашом мастера в процессе его работы: линия то усиливается, то ослабевает или совсем исчезает, сливаясь с окружающей средой; потом она вновь появляется и звучит во всю силу карандаша.
Начинающие рисовальщики, не понимая, что линия в рисунке есть итог сложной работы над формой, обычно прибегают к плоской, и однообразной линии. Такая линия, с одинаковым безразличием очерчивающая края фигур, камней и деревьев, не передает ни формы, ни света, ни пространства. Совершенно не разбираясь в вопросах пространственного рисования, такие рисовальщики обращают внимание, прежде всего, на наружные очертания предмета, стараясь механически скопировать его, чтобы затем заполнить контур случайными пятнами света и тени.
Но у плоскостной линии в искусстве есть свое назначение. Она применяется в декоративно-живописных работах, в стенных росписях, мозаиках, витражах, станковой и книжной графике, плакате – всех произведениях плоскостного характера, где изображение увязывается с определенной плоскостью стены, стекла, потолка, бумаги и т. д. Здесь эта линия дает возможность обобщенно передать изображение.
Глубокое различие между плоскостной и пространственной линиями необходимо усвоить с самого начала, чтобы в дальнейшем не получилось смешения этих различных элементов рисунка.
У начинающих рисовальщиков есть еще одна характерная особенность нанесения линий. Они слишком «давят на карандаш». Когда учитель показывает своей рукой приемы рисования лёгкими линиями, они обводят линии с усиленным нажимом. Необходимо с первых же дней отучать от этой вредной привычки. Можно объяснять требование рисовать лёгкими, «воздушными» линиями тем, что в начале рисунка мы неизбежно что-то меняем, передвигаем. И стирая линии, проведенные с сильным нажимом, мы портим бумагу. А, чаще всего, остаётся заметный след. Рисунок выглядит неопрятным.
Если вначале рисовать лёгкими линиями, в процессе дальнейшей работы возможно придать им характер пространственный, то усиливая, то ослабляя.
Пропорции
Чувство пропорций является одним из основных элементов в процессе рисования. Соблюдение пропорций важно не только в рисовании с натуры, но и в декоративном рисунке, например, для орнамента, аппликации и т.п.
Соблюдение пропорций означает умение соподчинять размеры всех элементов рисунка или частей изображаемого предмета по отношению друг к другу. Нарушение пропорций недопустимо. Изучению пропорций придается большое значение. Необходимо помогать рисующему уяснить сделанную им ошибку или предостеречь от нее.
Рисующий с натуры должен иметь в виду, что при одинаковом размере горизонтальные линии кажутся длиннее вертикальных. К числу элементарных ошибок начинающих художников можно отнести стремление растягивать предметы по горизонтали.
Если разделить лист на две равные половины, то нижняя часть всегда будет казаться меньше. В силу этого свойства нашего зрения обе половины латинского S нам кажутся равными только потому, что нижняя ее часть в типографском шрифте делается больше. Так обстоит и с цифрой 8. Это явление хорошо знакомо архитекторам, необходимо оно и в работе художника.
С давних времен придавалось большое значение воспитанию у художника чувства пропорций и умения точно измерять величину на глаз. Этому вопросу много внимания уделял Леонардо да Винчи. Он рекомендовал придуманные им игры и развлечения: например, он советовал воткнуть в землю трость и на том или ином удалении стараться определить, сколько раз величина трости укладывается в этом расстоянии.
Перспектива
Эпоха Возрождения впервые создала математически строгое учение о способах передачи пространства. Линейная перспектива (от. лат. Ре rs р i се r е «вижу сквозь», «проникаю взглядом») — точная наука, которая учит изображать на плоскости предметы окружающей действительности так, чтобы создавалось впечатление такое, как в натуре. Все линии построения направлены в центральную точку схода, отвечающую месторасположению зрителя. Сокращение линий определяется в зависимости от расстояния. Это открытие позволило строить в трехмерном пространстве сложные композиции. Правда, сетчатка человеческого глаза вогнута, и прямые линии не кажутся проведенными по линейке. Итальянские художники не знали этого, поэтому иногда их работы напоминают чертеж.
Перспектива квадрата
а – фронтальное положение, б – под случайным углом. Р – центральная точка схода.
Линии, удаляющиеся в глубину рисунка, кажутся сближающимися в точке схода. Точки схода находятся на линии горизонта. Линии, удаляющиеся перпендикулярно линии горизонта, сходятся в центральной точке схода . Горизонтальные линии, удаляющиеся под углом к лини горизонта, сходятся в боковых точках схода
Перспектива круга
Верхний овал – выше линии горизонта. У кругов, лежащих ниже линии горизонта, мы видим их верхнюю поверхность. Чем круг ниже, тем он кажется нам шире.
Уже в первых заданиях по рисованию геометрических тел детям приходится строить перспективу прямоугольных предметов и тел вращения – цилиндров, конусов.
F 1 иF 2 – боковые точки схода, лежащие на линии горизонта.
Перспектива куба и параллелепипеда.
Р – точка схода, лежащая на линии горизонта.
Светотень. Тон. Тональные отношения
Видимая форма предмета обусловливается его освещенностью, которая является необходимым фактором не только для восприятия предмета, но и для воспроизведения его в рисунке. Свет, распространяясь по форме, в зависимости от характера ее рельефа, имеет различные оттенки – от самого светлого до самого темного.
Так возникает понятие светотени.
Светотень предполагает определенный источник света и преимущественно одинаковую светлую окраску освещаемого предмета.
Рассматривая освещенный куб, замечаем, что его плоскость, обращенная к источнику света, будет самой светлой, называемой в рисунке светом ; плоскость противоположная – тенью ; полутоном следует называть плоскости, находящиеся под различным углами к источнику света и в силу этого не полностью отражающие его; рефлекс – отраженный свет, падающий на теневые стороны; блик – небольшая часть поверхности в свету, полностью отражающая силу источника света (наблюдается главным образом на изогнутых поверхностях), и, наконец, падающая тень .
В порядке уменьшения интенсивности света можно все световые оттенки расположить условно в следующей последовательности, начиная с самых светлых: блик, свет, полутон, рефлекс, собственная тень, падающая тень.
Свет выявляет форму предмета. Каждая форма имеет свой характер. Она ограничивается прямыми или изогнутыми поверхностями или же сочетаниями тех и других.
Пример светотени на граненых поверхностях.
Если форма имеет граненый характер, то даже при минимальной разнице светосилы поверхностей границы их будут определенными (см. иллюстрацию куб).
Пример светотени на изогнутых поверхностях.
Если форма округлая или шарообразная (цилиндр, шар), то свет и тень имеют постепенные переходы.
До сих пор мы говорили о светотени одинаково окрашенных предметов. Средствами этой светотени и ограничивались до второй половины XIX века при передаче освещенных гипсовых слепков и обнаженных натурщиков.
В конце XIX и начале ХХ века, в период развития более глубокого понимания цвета, и к рисунку стали предъявляться требования живописного характера.
Действительно, все красочное разнообразие природы, особенно праздничные нарядные костюмы, рассеянное освещение, исключающее четкую светотень, передача среды – все это выдвигает перед рисовальщиком ряд задач как бы живописного характера, решение которых при помощи только светотени невозможно.
Поэтому в рисование вошел живописный термин – «тон» .
Если мы возьмем, например, желтый и синий цвет, то находясь в одинаковых условиях освещения, они будут казаться один светлым, другой темным. Розовый кажется светлее бардового, коричневый – темнее голубого и т. д.
В рисунке невозможно «во всю силу» передать яркость пламени и глубокие тени на черном бархате, так как тональные различия между карандашом и бумагой гораздо меньше. Но все разнообразные тональные отношения художник должен передать скромными средствами рисунка. Для этого берется самое темное в изображаемом предмете или натюрморте в полную силу карандаша, а самым светлым остается бумага. Все остальные теневые градации он укладывает в тональных отношениях между этими крайностями.
Рисовальщикам нужно практиковаться в развитии умения тонко различать градации светлот в натурных постановках. Нужно учиться улавливать небольшие тональные различия. Определив, где будут одно — два самых светлых и одно — два самых темных места, надо учесть изобразительные возможности материалов.
При выполнении учебных заданий нужно соблюдать пропорциональную зависимость между светосилой нескольких мест в натуре и соответствующих нескольких частей рисунка. При этом нужно помнить, что сравнение по тонам только одного места натуры с его изображением – неправильный метод работы. Все внимание следует отдавать методу работы отношениями. В процессе выполнения рисунка нужно сравнивать 2 – 3 участка по светлоте в натуре с соответствующими местами в изображении. После нанесения нужных тонов рекомендуется проводить проверку.
Последовательность рисования
Современная методика рисования предусматривает 3 наиболее общих этапа работы над рисунком: 1) композиционное размещение изображения на плоскости листа бумаги и определение общего характера формы; 2) пластическая моделировка формы светотенью и детальная характеристика натуры; 3) подведение итогов. Кроме того, каждый рисунок в зависимости от задач и длительности может иметь больше или меньше общих этапов, а также каждый этап может включать более мелкие этапы рисования.
Рассмотрим более подробно эти этапы работы над рисунком.
1). Работа начинается с композиционного размещения изображения на листе бумаги. Нужно осмотреть натуру со всех сторон и определить, с какой точке зрения эффектнее разместить изображение на плоскости. Рисующий должен ознакомиться с натурой, отметить ее характерные особенности, понять ее строение. Изображение намечается легкими штрихами.
Начиная рисунок, прежде всего, определяют соотношение высоты и ширины натуры, после чего переходят к установлению размеров всех ее частей. Во время работы нельзя изменять точку зрения, так как в этом случае нарушится все перспективное построение рисунка.
Масштаб изображаемых в рисунке предметов также определяется заранее, а не вырабатывается в процессе работы. При рисовании по частям в большинстве случаев натура не умещается на листе, оказывается сдвинутой вверх или вниз.
Нужно избегать преждевременной загрузки листа линиями и пятнами. Форма прорисовывается очень обобщенно и схематично. Выявляется основной, обобщенный характер большой формы. Если это группа предметов, нужно приравнять их к единой фигуре – обобщить.
Выполнив композиционное размещение изображения на листе бумаги, устанавливают основные пропорции. Для того чтобы не ошибиться в пропорциях, вначале следует определять соотношение больших величин, а затем выделять из них наименьшие. Задача учителя — научить отделять главное от второстепенного. Чтобы детали не отвлекали внимание начинающего от основного характера формы, нужно прищуривать глаза так, чтобы форма смотрелась как силуэт, как общее пятно, а детали исчезали.
2). Второй этап – пластическая моделировка формы тоном и детальная проработка рисунка. Это основной и самый длительный этап работы. Здесь применяются знания из области перспективы, правил светотеневой моделировки.
При рисовании необходимо ясно представлять себе пространственное размещение предметов и трехмерность их конструктивного построения, так как иначе изображение будет плоскостным.
Во время работы над перспективным построением рисунка рекомендуется регулярно проводить проверку, сопоставляя сокращения поверхностей объемных форм, сравнивая их с вертикалями и горизонталями, которые мысленно проводятся через характерные точки.
После выбора точки зрения на рисунке намечается линия горизонта, которая находится на уровне глаз рисующего. Наметить линию горизонта можно на любой высоте листа. Это зависит от включения в композицию предметов или их частей, которые находятся выше или ниже глаз рисующего. У находящихся ниже горизонта предметов на рисунке изображают их верхние стороны, а у помещенных выше горизонта видны их нижние поверхности.
Когда надо нарисовать стоящий на горизонтальной плоскости куб или другой предмет с горизонтальными ребрами, который виден под углом, то обе точки схода его граней находятся по сторонам от центральной точки схода. Если боковые стороны куба видны в одинаковых перспективных сокращениях, то их верхние и нижние ребра направлены за пределы картины в боковые точки схода. При фронтальном положении куба, находящегося на уровне горизонта, видна только одна его боковая сторона, имеющая вид квадрата. Тогда удаляющиеся в глубину ребра направлены в центральную точку схода.
Когда 2 стороны горизонтально лежащего квадрата мы видим во фронтальном положении, то 2 другие направлены в центральную точку схода. Рисунок квадрата в этом случае имеет вид трапеции. При изображении горизонтального квадрата, лежащего под углом к линии горизонта, его стороны направлены к боковым точкам схода.
В перспективных сокращениях окружности имеют вид эллипсов. Так изображают тела вращения – цилиндр, конус. Чем выше или ниже горизонтальная окружность от линии горизонта – тем более эллипс приближается к окружности. Чем ближе изображаемая окружность к линии горизонта – тем эллипс становится уже — малые оси по мере приближения к горизонту все более укорачиваются.
На линии горизонта как квадраты, так и окружности имеют вид одной линии.
Линиями в рисунке изображается форма предмета. Тоном в рисунке передают свет и тени. Светотень помогает выявлению объема предмета. Строя изображение, например куба, по правилам перспективы, рисующий тем самым подготавливает и границы для света и теней.
При рисовании предметов с округлыми поверхностями дети часто испытывают затруднения, с которыми без помощи педагога справиться не могут.
Почему это происходит? Форма цилиндра и шара при повороте остается неизменной. Это осложняет аналитическую работу начинающего рисовальщика. Вместо объема шара, например, он рисует плоский круг, который затем оттушевывает от контурной линии. Светотеневые отношения даются как случайные пятна – и шар кажется просто запачканным кругом.
На цилиндре и шаре свет и тень имеют постепенные переходы, причем наиболее глубокая тень будет не на краю теневой стороны, несущей рефлекс, а несколько отодвинувшись в направлении освещенной части. Несмотря на кажущуюся яркость, рефлекс всегда должен подчиняться тени и быть слабее полутона, который является частью света, то есть он должен быть светлее тени и темнее полутона. Например, рефлекс на шаре должен быть темнее полутона в свету.
Рисуя групповую постановку из геометрических тел, находящихся на различных расстояниях от источника света, падающего сбоку, следует иметь в виду, что по мере удаления от него освещенные поверхности тел теряют свою светосилу.
По законам физики сила света обратно пропорциональна квадрату расстояния предмета от источника света. Учитывая этот закон при размещении света и тени, не следует забывать и то обстоятельство, что вблизи от источника освещения контрасты света и тени усиливаются, по мере удаления – ослабевают.
Когда все детали прорисованы, и рисунок промоделирован тоном, начинается процесс обобщения.
3). Третий этап – подведение итогов. Это последняя и сама ответственная стадия работы над рисунком. На этом этапе подводим итоги проделанной работы: проверяем общее состояние рисунка, подчиняя детали целому, уточняет рисунок в тоне. Нужно подчинить света и тени, блики, рефлексы и полутона общему тону – нужно стремиться довести до настоящего звучания и завершения те задачи, которые были поставлены в самом начале работы. Ясность и цельность, свежесть первого восприятия должны уже выступать в новом качестве, как результат длительного и напряженного труда. На заключительном этапе работы желательно опять вернуться к свежему, первоначальному восприятию.
Таким образом, в начале работы, когда рисовальщик быстро намечает на листе бумаги общий вид натуры, он идет путем синтеза – обобщения. Далее, когда в обобщенной форме проводится внимательный разбор формы, рисовальщик вступает на путь анализа. В самом конце работы, когда художник начинает подчинять детали целому, он вновь возвращается на путь синтеза.
Работа по обобщению формы для начинающего рисовальщика представляет довольно большие трудности, ибо детали формы слишком сильно приковывают его внимание. Наблюдаемые рисовальщиком отдельные, несущественные детали предмета часто заслоняют собой целостный образ натуры, не дают понять ее строения, а, следовательно, мешают правильно изобразить натуру.
Итак, последовательная работа над рисунком развивается от определения обобщенных частей предмета через подробное изучение сложных деталей к образному выражению сущности изображаемой натуры.
Примечание: в данном пособии описывается изображение довольно сложной для младших школьников композиции из каркасов геометрических тел. Рекомендуется вначале изображать каркас одного куба, одного параллелепипеда или конуса. Позднее – композицию из двух геометрических тел простой формы. Если программа обучения рассчитана на несколько лет, изображение композиции из нескольких геометрических тел лучше отложить на последующие годы.
3 этапа работы над рисунком: 1) композиционное размещение изображения на плоскости листа бумаги и определение общего характера формы; 2) построение каркасов геометрических тел; 3) создание эффекта глубины пространства с помощью разной толщины линий.
1). Первый этап — композиционное размещение изображения на плоскости листа бумаги и определение общего характера формы. Начиная рисунок, определяют соотношение высоты и ширины общей композиции всех геометрических тел в целом. После чего переходят к установлению размеров отдельных геометрических тел.
Во время работы нельзя изменять точку зрения, так как в этом случае нарушится все перспективное построение рисунка. Масштаб изображаемых в рисунке предметов также определяется заранее, а не в процессе работы. При рисовании по частям в большинстве случаев натура либо не умещается на листе, либо оказывается сдвинутой вверх, вниз или в сторону.
В начале рисования форма прорисовывается очень обобщенно и схематично. Выявляется основной, обобщенный характер большой формы. Группу предметов нужно приравнять их к единой фигуре – обобщить.
2). Второй этап – построение каркасов геометрических тел. Необходимо ясно представить себе пространственное размещение предметов их трехмерность, как расположена горизонтальная плоскость, на которой стоят геометрические тела относительно уровня глаз рисующего. Чем ниже она находится, тем более широкой она видится. В соответствии с этим и все горизонтальные грани геометрических тел и окружности тел вращения выглядят для рисующего более или менее широкими.
Композиция состоит из призм и тел вращения – цилиндра, конуса, шара. Для призм необходимо выяснить, как они расположены относительно рисующего – фронтально или под углом? Тело, расположенное фронтально, имеет 1 точку схода – в центре предмета. Но чаще, геометрические тела расположены относительно рисующего под случайным углом. Горизонтальные линии удаляющиеся под углом к лини горизонта, сходятся в боковых точках схода , находящихся на линии горизонта.
Перспектива параллелепипеда под случайным углом.
Построение тела вращения – конуса.
Таким образом строятся все геометрические тела.
3) Третий, последний этап — создание эффекта глубины пространства с помощью разной толщины линий. Рисующий подводит итоги проделанной работы: проверяет пропорции геометрических тел, сравнивает их размеры, проверяет общее состояние рисунка, подчиняя детали целому.
Тема 2. Рисунок гипсовых геометрических тел:
куб, шар (светотеневая моделировка).
Примечание: в данном пособии описывается изображение гипсовых куба и шара на одном листе. Можно выполнить рисунок на двух листах. Для заданий по светотеневой моделировке очень желательна подсветка близко расположенной лампой, софитом и т.п. с одной стороны (обычно со стороны окна).
Куб
1). Первый этап — композиционное размещение изображения на плоскости листа бумаги. Гипсовые куб и шар рисуются последовательно. Оба подсвечены направленным светом. Верхняя половина листа бумаги (формат А3) отводится для куба, нижняя – для шара.
Изображение куба компонуется вместе с падающей тенью по центру верхней половины листа. Масштаб выбирается такой, чтобы изображение не было ни слишком крупным, ни слишком мелким.
2). Второй этап – построение куба.
Необходимо определить расположение горизонтальной плоскости на которой стоит куб и горизонтальных граней относительно уровня глаз, их ширину. Как расположен куб – фронтально или под углом? Если фронтально, куб имеет 1 точку схода на уровне глаз рисующего – в центре куба. Но чаще грани расположены относительно рисующего под случайным углом. Горизонтальные линии, удаляющиеся под углом к лини горизонта, сходятся в боковых точках схода , находящихся на линии горизонта.
Построение куба
Рисующий должен выяснить, какая из боковых граней куба кажется для него шире – у этой грани горизонтальные линии направлены в точку схода более полого, а сама точка схода находится дальше от изображаемого предмета.
Построив куб, по правилам перспективы, мы тем самым подготовили границы для света и теней. Рассматривая освещенный куб, замечаем, что его плоскость, обращенная к источнику света, будет самой светлой, называемой светом; плоскость противоположная – тенью; полутономназывают плоскости, находящиеся под углами к источнику света и в силу этого не полностью отражающие его; рефлекс – отраженный свет, падающий на теневые стороны. Падающая тень, контур которой строится по правилам перспективы, темнее всех поверхностей куба.
Светотеневая моделировка куба
Белыми можно оставить поверхности куба или листа бумаги, на котором он стоит, освещенные прямым, ярким светом. Остальные поверхности нужно штриховать легкой, прозрачной штриховкой, постепенно усиливая ее на линиях светораздела (ребра куба, где встречаются освещенная и теневая грани). В порядке уменьшения интенсивности света можно все световые оттенки расположить условно в следующей последовательности, начиная с самых светлых: блик, свет, полутон, рефлекс, собственная тень, падающая тень.
Подводя итоги, проверяем общее состояние рисунка, уточняя рисунок в тоне. Нужно подчинить света и тени, блики, рефлексы и полутона общему тону, стараясь вернуться к ясности, цельности и свежести первого восприятия.
Шар
1). Первый этап — композиционное размещение изображения шара вместе с падающей тенью в центре нижней половины листа бумаги. Масштаб выбирается такой, чтобы изображение не было ни слишком крупным, ни слишком мелким.
Построение шара
2). Светотеневая моделировка шара более сложная, чем у куба. Свет и тень имеют постепенные переходы, причем наиболее глубокая тень будет не на краю теневой стороны, несущей рефлекс, а несколько отодвинувшись в направлении освещенной части. Несмотря на кажущуюся яркость, рефлекс всегда должен подчиняться тени и быть слабее полутона, который является частью света, то есть он должен быть светлее тени и темнее полутона. Например, рефлекс на шаре должен быть темнее полутона в свету. Вблизи от источника освещения контрасты света и тени усиливаются, по мере удаления – ослабевают.
Светотеневая моделировка шара
3). Когда все детали прорисованы, и рисунок тщательно промоделирован тоном, начинается процесс обобщения: проверяем общее состояние рисунка, уточняя рисунок в тоне. Снова стараясь вернуться к ясности, цельности и свежести первого восприятия.
Тема 3. Рисунок натюрморта из гипсовых
геометрических тел (светотеневая моделировка).
Примечание: в данном пособии описывается изображение сложной композиции из гипсовых геометрических тел. Если программа обучения рассчитана на несколько лет, изображение подобной композиции лучше отложить на последующие годы. Рекомендуется вначале изображать композицию двух геометрических тел простой формы. Позднее можно перейти к более сложной композиции. Для задания по светотеневой моделировке очень желательна подсветка близко расположенной лампой, софитом и т.п. с одной стороны (обычно со стороны окна).
3 этапа работы над рисунком: 1) композиционное размещение изображения на плоскости листа бумаги и определение общего характера формы; 2) построение геометрических тел; 3) моделировка форм тоном.
1). Первый этап — композиционное размещение изображений геометрических тел на плоскости листа бумаги формата А3. Начиная рисунок, определяют соотношение высоты и ширины общей композиции всех геометрических тел в целом. После чего переходят к установлению размеров отдельных геометрических тел.
Масштаб изображаемых в рисунке предметов определяется заранее. Нужно избегать преждевременной загрузки листа линиями и пятнами. Первоначально форма геометрических тел прорисовывается очень обобщенно и схематично.
Выполнив композиционное размещение изображения на листе бумаги, устанавливают основные пропорции. Для того чтобы не ошибиться в пропорциях, вначале следует определять соотношение больших величин, а затем все более мелких.
2). Второй этап – построение геометрических тел. Необходимо ясно представить себе пространственное размещение предметов, как расположена горизонтальная плоскость на которой стоят геометрические тела относительно уровня глаз рисующего. Чем ниже она находится, тем более широкой она видится. В соответствии с этим и все горизонтальные грани геометрических тел и окружности тел вращения выглядят для рисующего более или менее широкими.
Композиция состоит из призм, пирамид и тел вращения – цилиндра, конуса, шара. Для призм необходимо выяснить, как они расположены относительно рисующего – фронтально или под углом? Тело, расположенное фронтально, имеет 1 точку схода – в центре предмета. Но чаще, геометрические тела расположены относительно рисующего под случайным углом. Горизонтальные линии удаляющиеся под углом к лини горизонта, сходятся в боковых точках схода , находящихся на линии горизонта. В телах вращения проводят горизонтальные и вертикальные осевые линии, откладывают на них расстояния, равные радиусу изображаемой окружности.
Геометрические тела могут не только стоять или лежать на горизонтальной плоскости стола, но и находиться по отношению к ней под случайным углом. В этом случае находится направление наклона геометрического тела и перпендикулярная к ней плоскость основания геометрического тела. Если геометрическое тело опирается на горизонтальную плоскость 1 ребром (призма или пирамида), то все горизонтальные линии сходятся в точке схода, лежащей на линии горизонта. Это геометрическое тело будет иметь еще 2 точки схода, не лежащие на линии горизонта: одна на линии направления наклона тела, другая на линии ей перпендикулярной, принадлежащей плоскости основания данного геометрического тела.
3). Третий этап – моделировка формы тоном. Это самый длительный этап работы. Здесь применяются знания правил светотеневой моделировки. Построив геометрические тела по правилам перспективы, студент тем самым подготовил границы для света и теней. Плоскости тел, обращенные к источнику света, будут самыми светлыми, называемыми светом; плоскости противоположные – тенью; полутономназывают плоскости, находящиеся под углами к источнику света и в силу этого не полностью отражающие его; рефлекс – отраженный свет, падающий на теневые стороны; и, наконец, падающая тень, контур которой строится по правилам перспективы.
Белыми можно оставить поверхности призм, пирамиды или листа бумаги, на котором они стоят, освещенные прямым, ярким светом. Остальные поверхности нужно штриховать легкой, прозрачной штриховкой, постепенно усиливая ее на линиях светораздела (ребра геометрических тел, где встречаются освещенная и теневая грани). В порядке уменьшения интенсивности света можно все световые оттенки расположить условно в следующей последовательности, начиная с самых светлых: блик, свет, полутон, рефлекс, собственная тень, падающая тень.
У шара свет и тень имеют постепенные переходы, причем наиболее глубокая тень будет не на краю теневой стороны, несущей рефлекс, а несколько отодвинувшись в направлении освещенной части. Несмотря на кажущуюся яркость, рефлекс всегда должен подчиняться тени и быть слабее полутона, который является частью света, то есть он должен быть светлее тени и темнее полутона. Например, рефлекс на шаре должен быть темнее полутона в свету. Вблизи от источника освещения контрасты света и тени усиливаются, по мере удаления – ослабевают.
Белым оставляют лишь блик на шаре. Остальные поверхности покрывают легкой и прозрачной штриховкой, накладывая штрихи по форме шара и горизонтальной поверхности, на которой он лежит. Тон набирается постепенно.
По мере удаления от источника света освещенные поверхности тел теряют свою светосилу. Вблизи от источника освещения контрасты света и тени усиливаются, по мере удаления – ослабевают.
4). Когда все детали прорисованы и рисунок промоделирован тоном, начинается процесс обобщения: проверяем общее состояние рисунка, уточняя рисунок в тоне.
Нужно подчинить света и тени, блики, рефлексы и полутона общему тону, стараясь вернуться к ясности, цельности и свежести первого восприятия.
Литература
Основная:
Ростовцев Н. Н. «Академический рисунок» М. 1984
«Школа изобразительного искусства» т. 2, М. «Искусство» 1968
Беда Г. В. «Основы изобразительной грамоты» М. «Просвещение» 1988
«Школа изобразительного искусства» 1-2-3, «Изобразительного искусства» 1986
«Основы рисования», «Краткий словарь художественных терминов» — М. «Просвещение», «Титул», 1996
Дополнительная:
Виноградова Г. «Уроки рисования с натуры» — М., «Просвещение», 1980
Библиотечка «Юного художника» Рисунок, советы начинающим. Выпуск 1-2 – «Молодая гвардия» 1993
Кирцер Ю. М. «Рисунок и живопись. Учебник» — М., 2000
Кильпе Т. Л. «Рисунок и живопись» — М., Издательский дом «Ореол» 1997
Авсисян О. А. «Натура и рисование по представлению» — М., 19885
Одноралов Н. В. «Материалы и инструменты, оборудование в изобразительном искусстве» — М., «Просвещение» 1988
Приложения
Тема 1. Построение каркасов геометрических тел
Тема 2. Рисунок гипсовых геометрических тел: куб, шар
Тема 3. Рисунок натюрморта из гипсовых геометрических тел
Пояснительная записка ____________________________________ 2
Введение ________________________________________________ 3
Тема 1. Построение каркасов геометрических тел _____________ 12
Тема 2. Рисунок гипсовых геометрических тел: куб, шар (светотеневая моделировка) _________________________________________ 14
Тема 3. Рисунок натюрморта из гипсовых геометрических тел (светотеневая моделировка) _________________________________________ 17
Приложения ____________________________________________ 21
84
Рис. 90. Рисунок композиции из геометрических тел, заданной в ортогональных
проекциях
Тема 2. Рисунок композиции из геометрических фигур по воображению
Абитуриенту предлагается из набора простейших геометрических тел придумать композицию и изобразить ее на листе. Набор 4-5 фигур, их пропорции и масштабные соотношения заданы. Программа задания выделяется в начале экзамена в виде чертежа двух ортогональных проекций тел, из которых должна быть составлена композиция. Допускается врезания одного тела в другое, добавления и повторения 1- 2 тел.
На выполнение задания отводится 6 часов. Работа ведется на листе формата A3 (30х42см), выдаваемых приемной комиссией и снабжаемых штампом. Фамилия автора на листе не пишется, и работы с указанием фамилии и какими-либо пометками не оцениваются.
КРИТЕРИИ ОЦЕНКИ РАБОТЫ
Основная цель этого задания — оценить уровень развития объемно-пространственного воображения абитуриента, то есть умение представлять сложные объемы в различных ракурсах, при различном освещении и передавать это на плоскости листа. Следует ориентироваться не на поиск особо сложной композиционной идеи, а на выразительное и грамотное изложение идеи в виде законченного рисунка.
При оценке работы учитывается:
1. Правильное композиционное размещение рисунка на листе.
2.
Грамотное изображение геометрических тел и их сочленений с учетом
линейной перспективы.
3. Тональная передача пропорций.
4.
Тональная проработка — выявление с помощью грамотно построенных
теней формы предметов, передача усилением (ослаблением) контрастов
степени удаленности предметов от зрителя, общая графическая культура.
5.
Художественное качество композиции, цельность авторского замысла.
Нужно понимать, что рисунок оценивается как художественное целое, а не
отдельные его составляющие, и эти критерии используются синтетически, взаимодополняя друг друга.
В начале работы на том же экзаменационном листе, где будет окончательный рисунок, делаются несколько поисковых набросков. Желательно сразу определить место итогового большого рисунка и эскизов, то есть обдумать композицию листа в целом,
В 2-4 небольших набросках намечаются варианты сочетания заданных тел. При этом важно понимать, что композиция интересна не сложным пересечением двух тел. (например, конуса и цилиндра) при случайных примыканиях других фигур, а организацией всех элиментов одно целое. В эскизах идет поиск общего выразительного силуэта, выявляются возможные композиционные идеи — формирование композиции вокруг ядра — одного их тел, развитие композиции по оси — вертикальной или направленной от зрителя, пересечение двух композиционных осей под прямым или иным углом и т. д. Композиция может стоять на воображаемой плоскости или «висеть» в пространстве. 86
П. Уточнение композиции
Выбрав наиболее интересный вариант, нужно представить его с разных сторон и отыскать самую выразительную для него точку зрения таким образом, чтобы с одной стороны предметы, не слишком заслоняя один другой, ясно читались, места их врезания или примыкания были хорошо видны и подчеркивали форму предметов, а с другой стороны сохранялись интересный силуэт и ритм плоскостей, выражающие главный композиционный замысел. Желательно избежать случайных совпадений контуров предметов.
Уточнив, исходя из этого, свой вариант и выбрав самый убедительный ракурс, можно переходить к основному рисунку.
///. Построение основного рисунка (рис. 92, 93)
Прежде всего нужно уточнить размер будущего изображения. Рисунок не должен быть слишком мелким, «теряться» в листе, что создает впечатление случайности и неуверенности, и не должен быть слишком крупным, «налезая» на края; воображаемый центр тяжести изображенной композиции должен помещаться примерно в геометрическом центре листа. Наметив легкими линиями крайние точки общего контура, переходим к прорисовке деталей.
Желательно сразу уточнить указанные в задании соотношения вех объемов, обозначить крупные членения композиции и расположение главных осей — это избавит дальнейший ход рисунка от сильных исправлений. Чтобы правильно передать взаиморасположение фигур, нужно представить не только видимые, но и невидимые части предметов — поэтому обязательно изображение невидимых» линий и линий построений. Важно знать законы линейной перспективы — представить линию горизонта, точки схода параллельных прямых, картинную плоскость. У фигур вращения нужно наметить оси и тщательно прорисовать эллипсы, помня об увеличении их «раскрытия» по мере удаления от линии горизонта. Особое внимание нужно уделить линиям врезаня фигур, чтобы грамотно нарисовать их, следует представлять образующие форму плоскости и поверхности, и законы их пересечения. При всей тщательности прорисовывания видимых и невидимых линий нельзя забывать, что мы рисуем не линии, а объемы, и нужно постоянно контролировать и уточнять пропорции предметов (например, грани куба должны казаться хоть расположенными в разных ракурсах, но одинаковыми квадратами; плита должна выглядеть везде одинаковой толщины и т. д.) и проверять соотношения предметов. Для этого следует, выделяя видимые линии, почаще отходить и сравнивать предметы между собой.
IV . Завершающая проработка (рис. 94)
Главная задача этого этапа — добиться цельного и яркого восприятия рисунка. Прежде всего, нужно усилить впечатление объемности и передать степень удаленности предметов от зрителя. Сохраняя линии построения, нужно усилить видимые линии так, чтобы их контрастность ослабевала от переднего плана к заднему.
Светотеневая проработка должна носить условный характер и, подчиняясь авторскому замыслу, подчеркивать главное в композиции. Границы собственных
теней помогут выявить характер тел вращения, а общий свет или тень объединяет параллельные или перпендикулярные плоскости прямоугольных форм. Исходя из этого и следует выбирать направление света. Свет может идти сверху, подчеркивая горизонтальные плоскости, или скользить по боковым поверхностям композиции, выявляя все выступы. Падающие тени не обязательны и делаются лишь в том случае, если рисунок без них не понятен.
Границы собственных теней должны быть построены, на сферических объемах желательно представить и невидимую часть этих границ. Не нужно стремиться к сложным градациям тона, тональная проработка должна сохранять условный характер, выдерживая крупные отношения «свет-тень». Тон теней должен быть легким, усиливаясь лишь к границам светотени, подчеркивая грани предметов.
При окончании работы следует осознанно расставить акценты — проверить общее впечатление от листа и, если нужно, ослабить предварительные эскизы, выделив основной рисунок; в основном рисунке четче обозначить удаленность предметов от зрителя, усилив контрасты на переднем плане.
«4Н» :.,. ■
i »
Рис. 91
68
Рис. 93
В. Построение тел, имеющих в основании правильный шестиугольник
Рис. 95
В. Композиция формируется по двум перпендикулярным осям — вертикальной и горизонтальной
Г. Композиция формируется по двум горизонтальным осям; пересекающимися под углом 45
Рис. 97. Примеры различных композиционных идей
Рис. 101
Рис. 103
Раздел III . Рисунок головы человека со скульптурной модели.
Голова человека — очень интересный объект для рисования. С одной стороны, это пластически сложная объемная форма, а с другой — портретный характер модели позволяет легко заметить ошибки в сходстве.
Форма головы сочетает общую для всех моделей объемную конструкцию, обусловленную единым анатомическим строением черепа и мышц, и портретную индивидуальность. На первых этапах обучения рисунку головы основное внимание следует уделять общей схеме построения симметричного объема, общему пропорциональному строю, общим анатомическим закономерностям (рисунок черепа, анатомической головы, наброски голов), а на завершающем этапе обучения акцентируется выявление индивидуальных особенностей конкретной головы. Тема 1. Анатомическое строение головы человека
В целом голова имеет симметричную яйцевидную форму, парные детали которой (глаза, уши, скулы и т. д.) можно мысленно соединить пряными параллельными линиями. В ракурсе (взгляде сверху или снизу) эти линии будут идти в общую точку схода на линии горизонта. Если мысленно провести горизонтальные линии сечения, то получатся эллипсы, раскрытие которых тоже будет зависеть от ракурса (рис. 106). ■
Форму головы можно разделить на больший по объему мозговой отдел и лицевой отдел (так называемую «маску») (рис. 105). Череп, являющийся основой головы, состоит из шести основных костей: лобной, двух теменных, двух височных и затылочной. В местах их соединения выступают лобные и теменные бугры. Лобная кость образует верхний край глазниц, над которыми располагаются надбровные дуги и надбровные бугры. Нижний край границ образован слуховыми костями с уходящими назад, к ушным отверстиям, слуховыми дугами. В основании черепной коробки находится подковообразная кость нижней челюсти. В анатомической голове следует обратить внимание на мощные жевательные мышцы, идущие от углов нижней челюсти под слуховые кости.
Анализ анатомического строения головы, характерных поворотов и выступов костей позволяет представить общую конструктивную схему с лицевой, двумя боковыми (височными), затылочной, теменной и нижней подбородочной сторонами. Такая схема должна не заменять сложную пластику головы, а помочь увидеть направления основных плоскостей и подчинить им детали (рис. 107).
Для уяснения конструкции головы следует нарисовать череп и анатомическую голову, а также их обобщенные модели (обрубовки), где плоскости, образующие голову, акцентированы (рис. 109-110).
Чтобы не впадать в грубые ошибки нужно знать общий пропорциональный строй головы и усредненные канонические пропорции. Соотношение мозгового и лицевого отделов определяет положение переносицы. Горизонтальная линия проведения через переносье обычно делит голову на две равные по высоте части. Лицо делится на три равные части: первая — от линии волос до выступов надбровья, вторая — от надбровья до основания корня носа, третья — от основания носа до низа подбородка. При этом ориентироваться нужно на костяк, так как брови могут быть густыми, свисающими или приподнятыми, а кончик носа может быть выше или ниже основания. На трети расстояния от надбровья до основания носа проходит линия глаз, 102
а на трети расстояния основания носа до подбородка проходит линия разреза рта. Расстояние между глазами равно длине глаза. Между ухом и краем глаза можно поместить по ширине почти два уха. Ухо по горизонтали лежит на одном уровне с носом и примерно равно ему по высоте. Зная пропорциональный строй, легко наметить членения головы, а сравнивая с каноническими пропорциями — пропорции конкретной рисуемой головы, легче увидеть ее индивидуальные особенности, (рис. 108).
РИСУНОК ПО ПРЕДСТАВЛЕНИЮ: КОМПОЗИЦИЯ ИЗ ГЕОМЕТРИЧЕСКИХ ТЕЛ. ПОШАГОВОЕ РУКОВОДСТВО. ОБЗОР
Объемная композиция из геометрических тел. Как рисовать?
Композицией из геометрических тел называют группу тел геометрического характера, пропорции которых регламентируются согласно таблице модулей врезанных друг в друга и тем самым образующих единый массив. Часто такую группу еще называют архитектурным рисунком и архитектурной композицией. Хотя формирование композиции, как и любой другой постановки, начинается с эскизной задумки — где можно определить общий массив и силуэт, передние и задние планы, работа должна «строиться» последовательно. Иначе говоря, иметь своим началом композиционное ядро, и только затем, посредством вычисленных сечений, «обрастать» новыми объемами. Кроме того, это позволяет избежать случайных огрехов — «неизвестных» размеров, слишком маленьких отступов, нелепых врезок. Да, сразу надо оговориться, что здесь не будут рассматриваться такие темы, поднимаемые почти каждым учебником рисунка, как «Организация рабочего места», «Разновидности красок, карандашей и ластиков» и проч.
Композиция из геометрических фигур, рисунок
Перед тем как перейти к выполнению экзаменационного упражнение – «Композиция из объемных геометрических фигур», надо, очевидно, научиться изображать сами геометрические тела. И только после этого можно переходить непосредственно к пространственной композиции из геометрических тел.
Как нарисовать куб правильно?
На примере геометрических тел проще всего освоить основы рисунка: перспективу, формирование объемно-пространственной конструкции предмета, закономерности светотеней. Изучение построения геометрических тел не дает возможности отвлекаться на мелкие детали, а значит, позволяет лучше усвоить основы рисунка. Изображение объемных геометрических примитивов способствует грамотному изображению и более сложных геометрических форм. Изображать наблюдаемый предмет грамотно – это значит показывать скрытую структуру предмета. Но для того, чтобы этого добиться, существующего инструментария, даже ведущих вузов, оказывается недостаточно. Так, в левой части, изображен куб, проверенный «стандартным» способом, широко распространенным в большинстве художественных школ, училищ и вузов. Однако если проверить такой куб средствами той же начертательной геометрии, представив его в плане, то выяснится, что это вовсе не куб, а есть некоторое геометрическое тело, с определенным ракурсом, наверняка и положением линии горизонта, и точек схода его только напоминающее.
Кубы. Слева – неправильно, справа — правильно
Мало поставить куб и попросить изобразить его. Чаще всего такое задание приводит к пропорциональным и перспективным ошибкам, среди которых наиболее известны: обратная перспектива, частичное замещение угловой перспективы фронтальной, то есть подмена перспективного изображения аксонометрическим. Не вызывает никаких сомнений, что эти ошибки вызваны непониманием законов перспективы. Знание перспективы помогает не только предостеречь от грубых ошибок на самых первых этапах построения формы, но и стимулирует анализировать свою работу.
Перспектива. Кубы в пространстве
Геометрические тела
Здесь изображены совмещенные ортогональные проекции геометрических тел, а именно: куба, шара, четырехгранной призмы, цилиндра, шестигранной призмы, конуса и пирамиды. В верхней левой части рисунка изображены боковые проекции геометрических тел, в нижней – вид сверху или план. Еще такое изображение называют модульной схемой, так как оно регламентирует размеры тел в изображаемой композиции. Так, из рисунка видно, что в основании все геометрические тела имеют один модуль (сторону квадрата), а по высоте цилиндр, пирамида, конус, четырехгранная и шестигранная призмы равняются 1,5 размерам куба.
Геометрические тела
Натюрморт из геометрических фигур – к композиции идем поэтапно
Однако перед тем как перейти к композиции следует выполнить пару натюрмортов состоящих из геометрических тел. Еще большую пользу принесет упражнение «Рисунок натюрморта из геометрических тел по ортогональным проекциям». Упражнение довольно сложное, к которому следует отнестись с должной серьезностью. Скажем больше: без понимания линейной перспективы освоить натюрморт по ортогональным проекциям будет тем более сложно.
Натюрморт из геометрических тел
Врезки геометрических тел
Врезки геометрических тел – это такое взаимное расположение геометрических тел, когда одно тело частично входит в другое – врезается. Изучение вариаций врезок будет полезным для каждого рисовальщика, ведь оно провоцирует анализ той или иной формы, причем архитектурную или живую в равной степени. Любой изображаемый предмет всегда полезней и эффективней рассматривать с позиции геометрического анализа. Врезки условно можно поделить на простые и сложные, но надо заметить, что и так называемые «простые врезки» требуют большой ответственности в подходе к упражнению. То есть, чтобы сделать врезку именно простой, следует заранее определиться, где бы вы хотели расположить врезаемое тело. Самым простым вариантом оказывается такое расположение, когда тело смещается от предыдущего по всем трем координатам на половину размера модуля (то есть половину стороны квадрата). Общий принцип поиска для всех врезок – это построение врезаемого тела из его внутренней части, то есть врезка тела, как и само его формирование, начинается с сечения.
Секущие плоскости
Композиция из геометрических фигур, поэтапное выполнение упражнения
Распространено мнение о том, что проще и быстрее сформировать композицию позволяет расположение тел в пространстве посредством «хаотичного» наложения их силуэтов друг на друга. Возможно, оно и побуждает многих педагогов требовать в условиях заданий наличия плана и фасада. Так, по крайней мере, уже упражнение преподносится в основных архитектурных отечественных вузах.
Объемно-пространственная композиция из геометрических тел рассмотренная поэтапно
Светотени
Светотень – это распределение освещённости, наблюдаемое на предмете. В рисунке проявляется посредством тона. Тон – изобразительное средство, позволяющее передать натурные отношения света и теней. Именно отношения, так как даже такие графические материалы, как угольный карандаш и белая бумага, обычно не способны точно передать глубину натурных теней и яркости натурного света.
Основные понятия
Заключение
Следует сказать, что геометрическая точность не присуща рисунку; так, в профильных вузах и училищах пользоваться линейкой на занятиях строго воспрещено. Попытка скорректировать рисунок с помощью линейки приводит к еще большему количеству ошибок. Потому сложно умалить значение практического опыта – так как только опыт способен натренировать глазомер, закрепить навыки и усилить художественное чутье. Вместе с тем, только с помощью последовательного выполнения изображения геометрических тел, их взаимных врезок, знакомства с перспективным анализом, воздушной перспективой — возможно выработать необходимые навыки. Иначе говоря, умение изобразить простые геометрические тела, умение представить их в пространстве, умение связать их друг с другом и, что не менее важно, с ортогональными проекциями, открывает широкие перспективы для освоения более сложных геометрических форм, будь то предметы быта или человеческая фигура и голова, архитектурные сооружения и детали или городские пейзажи.
ЗАДАНИЕ 1. Выполнение макетов простых геометрических тел (ил. 1). цель: Овладеть первичными моторными навыками макетирования. задачи: Познакомиться с основными начальными приемами изготовления макетов объемных форм.
Требования: Выполнить макеты: куба (8×8 см), цилиндра (диаметр 8 см, высота 16 см), пирамиды (сторона 8 см, высота 16см), конуса (диаметр 8 см, высота 16см) по предложенным образцам. методические указания: Приведенные на схеме развертки куба и пирамиды (ил. 2) склеиваются встык клеем ПВА. Чтобы линии сгиба на ребрах куба и пирамиды были ровными и четкими, необходимо с внешней стороны бумаги по линии сгиба сделать надсечку. Надсечка делается на 0,5 толщины листа бумаги, это надо делать легко, чтобы не прорезать бумагу насквозь. Затем нужно согнуть бумагу по этим линиям и склеить стыки.
Основания конуса и цилиндра (окружности) вырезаются ножом и подравниваются ножницами. Окружность можно вырезать и при помощи измерителя, если очень хорошо заточить одну из иголок. Для склеивания боковых поверхностей конуса и цилиндра можно предусмотреть дополнительный клапан. Чтобы боковая поверхность цилиндра согнулась ровно, можно на ее выкройку нанести надсечки через равные промежутки (5 мм). Ровную кривизну можно получить также, если скручивать детали между двух листов пленки, используемой для рентгеновских снимков.
На всех приводимых далее исходных чертежах приняты определенные условные обозначения: самая толстая линия соответствует линии основного контура и прорезается насквозь; пунктирная линия — невидимый контур, ее надо надсечь с изнаночной стороны; самая тонкая линия соответствует надсечке с лицевой стороны.
Чтобы качество макета было высоким, надо сделать очень точный чертеж, сделать надсечки и прорези, а следы карандаша аккуратно стереть. Иногда можно не пользоваться карандашом, а делать уколы измерителем в нужных местах. Сначала на выкройках делаются надсечки, а потом сквозные прорези.
ЗАДАНИЕ 5. Пластическое решение двух граней куба с использованием метроритмических закономерностей. цель: Изучение некоторых свойств объемной формы: геометрический вид, масса, положение в пространстве, светотень и т. п.
Задачи: Усвоить ПОНЯТИЯ фронтальной и объемной композиции.
Освоить приемы создания пластики поверхностей объемной формы.
Требования: Создать фронталь — ную композицию, как часть объемного сооружения, повернутого к зрителям главным фасадом (статическое восприятие). Размер куба 10×10 см, глубина пластики не должна превышать 5 см. Ориентировать куб в пространстве на основное направление восприятия за счет ритмических членений его поверхности (ил. 16-20). методические указания: КОМПОЗИЦИОННЫЙ центр может располагаться на одной из граней куба или на его ребре. Пластические членения куба должны быть выполнены таким образом, чтобы при трансформации превращаться в плоскость листа, ограниченного контурами выкройки.
На примерах видно, что по мере увеличения пластики в основной объем куба внедряется и пространство. Объем имеет преимущественную ориентацию на главную точку восприятия. В зависимости от места расположения и характера членений (угловое, центральное, симметричное, асимметричное) меняется и восприятие самого объема в пространстве, его ориентация на зрителя.
Иллюстрация 20
ЗАДАНИЕ 6. Пластическое решение поверхности куба (ил. 21-23). цель и задачи смотри задание 5. требования: Пластически решить куб как объемную форму, рассматриваемую со всех сторон. Проследить единый композиционный замысел в решении пластики всех граней. Размер куба 10×10 см.
Методические указания: Композиция предусматривает восприятие со всех сторон, что не исключает и основного направления движения к этому объему.
На примерах можно видеть разные варианты решений пластики поверхности куба, от слабого до глубокого рельефа.
Макеты цилиндрических объемов решались по такому же принципу, как и кубы.
В ЗАДАНИЕ 7. Ритмические членения поверхности цилиндра. цель и задачи смотри задание 6. требования: Выявить объем цилиндра за
Счет пластической разработки его поверх — | ности (ил. 24-26). Диаметр основания 10 см, высота 18 см.
Методические указания: Макет клеится методом встык. Пластическое решение поверхности достигается с помощью надсечек, прорезей, отгибов.
ФОРМИРОВАНИЕ ОБЪЕМНЫХ ФОРМ С ПОМОЩЬЮ РИТМИЧЕСКИХ ЭЛЕМЕНТОВ
Рассмотрим еще одну возможность получить объемную форму из листа бумаги без клея. На чертеже (ил. 28) показаны геометрические рисунки прорезей в виде окружностей и квадратов. Путем прорезывания и отгибания отдельных частей можно создать полусферу и пирамиду (ил. 27). Форма пирамиды строится из взаимно перпендикулярных треугольных пластин разной величины. Создается впечатление объема и пространства внутри него. Ритмический рисунок прорезей на горизонтальной поверхности основания определяет ориентацию объема пирамиды во внешнем пространстве по отношению к зрителю. Организуется движение вокруг пирамиды и направление основного движения внутрь нее.
Этот прием можно использовать для членения поверхностей и проникновения во внутреннее пространство объема. При этом достигаются разные впечатления от решения поверхности и степени пространственного раскрытия самой формы.
Иллюстрация 29
ЗАДАНИЕ 8. Членение объемной формы с помощью ритмических элементов. цель: Изучить свойства объемных форм: геометрический вид, величина, масса, положение в пространстве.
Задачи: Проследить, как меняются свойства геометрической формы в зависимости от степени ее членения и характера используемых для членения элементов. требования: Выполнить макеты объемных форм из ритмических элементов по предложенным образцам (ил. 27-29). Разработать одну из объемных форм (куб, пирамида, тетраэдр) с помощью ритмических пространственных элементов (ил. 30-33). методические указания: Элементы, как части плоскости, могут изменяться по ритмическим закономерностям и отгибаться наружу или внутрь основного объема. Отгибать элементы надо только после склеивания основного объема, чтобы не помять отгибаемые детали.
Открывается интересная возможность исследования пространственных сочетаний разных геометрических форм: куба, пирамиды, полусферы, тетраэдра.
В зависимости от количества, размеров, расположения членящих элементов получается различная степень изменения первоначальной массы основного объема. Из глухой, статической, форма может превратиться в легкую, ажурную, имеющую свое внутреннее пространство. Когда объемная форма гладкая, поверхность ее не разработана, то внутреннее пространство не читается. Если поверхности членятся, прорезаются, то появляются пространственные проемы, начинает выявляться внутреннее пространство самой объемной формы.
Один из педагогов БАУХАУЗа, Моголь — Надь, рассматривал пространство как результат развития массивности формы. Вот некоторые этапы преобразования, которые, по его мнению, происходят с простой формой по пути превращения цельного массива в пространственную форму:
Предельная массивность, целостность не- расчлененного объема;
Цельная форма, но уже пластически преобразованная;
Форма, сохраняющая композиционную целостность построения с активным включением пространства.
На этих заданиях изучаются первичные свойства объемных форм: величина, пропорции; геометрический вид; положение в пространстве; масса как состояние, изменяющееся в пределах от наибольшей массивности до максимальной пространственности; светотень. Используются такие композиционные средства, как нюанс, контраст, пластический ритм.
Creativity & Hobbies
Краеугольный камень в архитектурном образовании — знание основ архитектурного рисунка. Хоть я и не поступил на архитектурный в этом году, я не отбросил мысль стать архитектором и буду медленно, но уверенно идти к своей цели.
Итак, передо мной книга «Рисунок по представлению. От геометрии к архитектуре». С сегодняшнего дня я начну изучать эту книгу вдумчиво и усердно, каждодневно тренируясь в рисунке. Я обязуюсь тратить 1.5-2 часа в день на рисунок по книжке (исключения: непредвиденные обстоятельства, выходной, поездки и ситуации, когда я не могу воспользоваться инструментами и учебником) и показывать комьюнити свои работы. Сильно торопиться не буду, и сроки установлю примерно, с большим запасом. Дедлайн — 6 марта следующего года.
Goal Accomplishment Criteria
Книга изучена: все задания выполнены, фотографии работ выложены на сайт.
Personal resources
Время каждый день, бумага, инструменты, книжка.
Часть 1. Начальные упражнения
Раздел 1, Рисунок прямых линий
- Рисунок прямых линий
- Рисунок параллельных прямых линий
- Рисунок прямых линий «от точки к точке»
- Деление прямых на равные отрезки
- Деление углов на равные части
- Рисунок линейного оргамента
Раздел 2. Рисунок кривых линий
- Рисунок кривых линий
- Рисунок кривых линий по опорным точкам
- Рисунок орнамента на основе окружности
- Чертеж эллипса
- Рисунок эллипсов
Часть 2. Перспектива квадрата и окружности
- Схема перспективного изображения
- Рисунок квадрата в перспективе
- Рисунок квадрата, описанного вокруг окружности в перспективе
Перспектива простых геометрических тел
Раздел 5. Перспективный рисунок куба и четырехгранной призмы
- Перспективны рисунок куба
- Рисунок девяти кубов
- Линейно-конструктивный рисунок композиции из кубов по плану и фасаду во фронтальной и угловой перспективах
- Линейно-конструктивный рисунок композиции из кубов в перспективе
- Линейно-конструктивный рисунок композиции из кубов и четырехгранных призм в перспективе
Раздел 6. Перспектива пирамиды и шестигранника
- Линейно-конструктивный рисунок пирамиды
- Линейно-конструктивный рисунок шестигранной призмы
Раздел 7. Перспектива цилиндра, конуса и шара
- Линейно-конструктивный рисунок цилиндра
- Линейно-конструктивный рисунок конуса
- Сечение цилиндра и конуса плоскостями, параллельными основаниям
- Сечение конуса параллельными плоскостями, перпендикулярными его основанию
- Рисунок цилиндров разного диаметра, поставленных друг на друга
- Линейно-конструктивный рисунок шара
- Сечение шара параллельными плоскостями
- Рисунок шара, стоящего на кубе
- Рисунок куба, описанного внутри шара
Часть 4. Тональный рисунок
Раздел 8. Тон. Начальные упражнения
- Штриховка тональных пятен
- Штриховка плоских фигур
- Тональная шкала, выполненная в технике штриховки
- Тушевка плоских фигур
- Штриховка в технике «широкого штриха»
- Плоскостная композиция из многоугольников
Раздел 9. Светотеневой рисунок простых геометрических тел
- Тональный рисунок куба
- Тональный рисунок четырёхгранной призмы
- Тональный рисунокпирамиды
- Тональный рисунок цилиндра
- Тональный рисунок конуса
- Тональный рисунок шара
- Тональный рисунок ступенчатого конуса
- Тональный рисунок освещённых поверхностей
- Тональный рисунок теневых поверхностей
- Тональный рисунок композиции из четырёх кубов
Часть 5. Врезки геометрических тел
Раздел 10. Простые врезки
- Врезка куба и четырёхгранной призмы
- Врезка куба и пирамиды
- Врезка куба и шестигранной призмы
- Врезка куба и цилиндра
- Врезка куба и конуса
- Врезка шара и куба по заданным ортогональным проекциям
- Куб и шар с общим центром
- Врезка шара и куба, когда секущие плоскости куб не проходят через центр шара
Раздел 11. Сложные врезки.
- Наклонное сечение шестигранной призмы
- Врезка двух шестигранных призм
- Наклонное сечение пирамиды
- Врезка пирамиды и шестигранной призмы
- Наклонное сечение цилиндра
- Врезка цилиндра и шестигранной призмы
- Врезка пирамиды и цилиндра
- Наклонное сечение конуса
- Врезка конуса и шестигранника
- Врезка конуса и пирамиды
- Наклонное сечение шара
- Врезка шестигранной призмы и шара
Композиция из простых геометрических тел
Раздел 12. Композиция из простых геометрических тел на вступительных экзаменах в МАрхИ
Форма как визуальный элемент в графическом дизайне
Графическая часть графического дизайна состоит из визуальных элементов, строительных блоков дизайна. Используя средства художественного выражения, мы выбираем эти визуальные элементы и размещаем их на поверхности в макете, чтобы передать идею.
Основные визуальные элементы, которые объединяются для создания графического дизайна, включают следующее: линия, цвет, форма, текстура, пространство, форма и типографика.
Какую бы работу вы ни создавали, будь то журнал, плакат, веб-сайт или реклама, эти визуальные элементы будут играть определенную роль в вашем дизайне.
Форма
В конечном итоге все есть форма. Все объекты состоят из форм, и все визуальные элементы в некотором роде являются формами. В дизайне формы имеют два измерения и измеряются их высотой и шириной.
Фигуры определяются границами, такими как линии или цвет, а также могут быть созданы с отрицательным пространством.
Фигуры используются для добавления интереса и содержания к графической работе. Их можно использовать для украшения, они могут быть символическими, а могут использоваться для создания узоров и фактур.
Есть два типа форм: геометрические и органические.
Геометрические фигуры — это фигуры, которые можно рисовать с помощью линейки или циркуля. Простые или сложные, эти формы создают ощущение контроля или порядка.
Органические формы — это формы, которые можно рисовать от руки, или формы, встречающиеся в природе. Органические формы, простые или сложные, создают ощущение естественности.
Важно помнить, что формы — это сигнальные визуальные элементы.В дизайне, когда мы начинаем складывать фигуры вместе, мы создаем между ними отношения.
Каким бы простым или сложным ни было , это соотношение между формами, которые могут вызывать чувства , передают сообщения , привлекают аудиторию, а добавляют акцента к части макета, а создают движение .
Когда мы группируем или перемещаем фигуры ближе или дальше друг от друга, мы применяем принцип дизайна, называемый близостью.
В дизайне геометрические и органические формы могут сочетаться на многих уровнях для создания различных элементов дизайна, которые мы используем для общения.
Один из примеров — логотипы брендов. В логотипах форма используется в чистом виде. Ниже приведены некоторые хорошо известные логотипы брендов.
Здесь у нас есть сочетание логотипов, некоторые из которых сделаны с геометрическими формами, а некоторые — с органическими формами, а некоторые — с их комбинацией. У нас есть одни сплошные фигуры, а другие состоят из нескольких фигур, расположенных рядом друг с другом.Имейте в виду, что близость играет здесь решающую роль в логотипах, которые сделаны с небольшими формами. Если бы мы отодвинули некоторые фигуры дальше или ближе, они бы выглядели совершенно иначе.
Другой пример, в котором геометрические и органические формы могут сочетаться, — это типографика.
Одна буква в гарнитуре — это комбинация геометрических и органических форм, которые вместе образуют более крупную форму. Нигде в дизайне форма не используется более буквально для визуальной коммуникации, чем в типографике.
Это тип форм, которые сочетаются друг с другом, что придает шрифту особый внешний вид. В приведенном выше примере форма снова используется как символ.
Ниже приведены еще несколько примеров того, как форма используется в дизайне.
Форма — это основа любой композиции. Макет может быть простым, состоящим из одной или нескольких фигур, или сложным, состоящим из множества отдельных фигур.В дизайне формы можно использовать по-разному, визуальный результат зависит от того, как они расположены.
При создании композиции вы всегда должны учитывать, как формы взаимодействуют и работают вместе, чтобы представить и передать предполагаемое сообщение.
Источник: Гарет Дэвид
3.3 Принципы композиции — Стратегии улучшения положения вещей — Основы графического дизайна и полиграфической продукции
Алекс Хасс
У нас есть много слов для обозначения разочарования, которое мы испытываем, когда интерфейс не направляет нас к тому, что нам нужно знать.Громко, беспорядочно, загромождено, занято. Эти слова. . . выражать наше ощущение того, что контент на экране или странице перегружен визуально. Нам нужно, чтобы они выразили, насколько неприятен пользовательский опыт, когда он не знает, на что направить наше внимание в следующий раз. (Портер, 2010 г., п. 1)
Если все равно, ничего не выделяется. (Брэдли, 2011)
Правильная композиция визуальных элементов создает не только визуальную стабильность, она улучшает настроение посредством композиции и создает порядок, предотвращающий визуальный хаос.Дизайнеры используют правила композиции в своей работе, чтобы читатель погрузился в их работу и испытал спокойную, но захватывающую, тихую, но интересную среду дизайна. Например, дизайнер журнала создает сетку и применяет порядок к типографским элементам, создавая понятную иерархию. Эта дизайн-система интерпретируется по-разному, на страницах и разворотах, выпуск за выпуском. Если организационная система является универсальной и продуманно и глубоко спланирована, ее можно использовать для создания уникальных и захватывающих макетов, которые останутся верными правилам, установленным для изначально спроектированной системы в целом.Организационные принципы создают основу для дизайна без определения конечных результатов.
Композиционные правила могут использоваться как для создания контента, так и для его организации. Художник и дизайнер Баухауса Ласло Мохоли-Надь создал серию картин, позвонив по телефону художнику-вывеску с инструкциями. Вот его отчет об опыте, написанный в 1944 году:
В 1922 году я заказал по телефону на вывеске пять картин фарфоровой эмалью.Передо мной была заводская таблица цветов, и я рисовал свои картины на миллиметровой бумаге. На другом конце телефона у начальника завода была такая же бумага, разделенная на квадраты. Он снял продиктованные формы в правильном положении. (Это было похоже на игру в шахматы по переписке). (Мохой-Надь, 1947, с. 79)
Создание сильной композиции из визуальных элементов само по себе является сложной задачей, но дизайнеров все чаще просят создавать обширные композиционные системы, которые будут реализовывать другие люди.Как и Ласло Мохоли-Надь, дизайнеры должны уметь создавать сильные композиционные системы, а также передавать, как их системы работают, как применять их правила и как их применять, чтобы они сохраняли актуальность.
Рисунок 3.17 ВыравниваниеВыравнивание означает выравнивание по верху, низу, сторонам или середине текста, композиции или группировки графических элементов на странице. Часто композиция дизайна включает сетку, где выравнивание текстовых блоков продиктовано дизайном столбцов сетки (см. Рисунок 3.17).
Обычно горизонтальное выравнивание включает выравнивание по левому краю (также называемое выравниванием по левому краю или с неровным правым краем), выравнивание по правому краю (также называемое выравниванием по правому краю или неровным левым), выравнивание по центру и полное выравнивание. Вертикальное выравнивание в типографике обычно связано с выравниванием базовой линии. Базовая сетка существует в цифровом программном обеспечении, которая предназначена для разметки шрифта и представляет собой невидимую линию, на которой расположены символы шрифта.
Contrast — это визуальное устройство, которое увеличивает особый характер обоих элементов, которые были соединены.Контраст помогает композиции, создавая фокусные точки, и добавляет композиции энергии и визуального диапазона. Использование контраста позволяет нам различать качества одного объекта, сравнивая различия с другим. Некоторые способы создания контраста между элементами дизайна включают использование контрастных цветов, размеров и форм. Йоханнес Иттен, преподаватель дизайна и художник в Баухаусе, сосредоточил свои исследования на концепции контраста как в композиции, так и в цвете. Список контрастов Иттена можно применить как к композиции, так и к атмосфере дизайнерской работы.В его список входят следующие пары: большой / маленький, жесткий / мягкий, толстый / тонкий, легкий / тяжелый, прямой / изогнутый, непрерывный / прерывистый, много / мало, сладкий / кислый, заостренный / тупой, светлый / темный, громкий / мягкий, черный / белый, сильный / слабый, диагональный / круглый. Ни один дизайн не использует только один вид контраста, но обычно один преобладает над остальными.
Йоханнес Иттен также работал с контрастом в своей основополагающей теории цвета и определил, что существует семь видов контраста.
- Контраст оттенка возникает, когда оттенок или цвет разделяются черными или белыми линиями.Белые линии ослабляют «силу» и внешний вид цвета, а цвета вокруг белых линий кажутся более темными. Напротив, черная линия вокруг цвета усиливает внешний вид цвета, в то время как цвета вокруг черных линий кажутся более светлыми.
- Контраст светлого и темного — это контраст между светлыми и темными значениями.
- Контраст холодный-теплый означает контраст между холодными и теплыми цветами. Теплые цвета — это красный, оранжевый и желтый цвета цветового круга, а холодные — синий, зеленый и фиолетовый.
- Дополнительный контраст — это контраст между цветами, прямо противоположными друг другу на цветовом круге.
- Одновременный контраст возникает между двумя цветами, которые почти дополняют друг друга. Один цвет — это одна секция слева или справа от дополнительного цвета другого цвета.
- Контраст насыщенности означает контраст между интенсивными цветами и третичными или приглушенными цветами. Приглушенные цвета кажутся более тусклыми, когда их помещают рядом с интенсивными цветами, а интенсивные цвета кажутся более яркими, когда рядом с приглушенными цветами.
- Контраст расширения относится к контрасту между областью одного цвета и другим. Чтобы уравновесить другой, нужны разные области одного цвета.
Для текста контраст достигается за счет использования различных цветов, шрифтов с засечками и без засечек, стилей шрифта, которые не часто сочетаются друг с другом, или шрифта вместо изображения. По мере уменьшения контраста в элементах элементы начинают казаться похожими, и уровень визуального интереса уменьшается.
Точка фокуса в композиции привлекает к себе взгляд до того, как глаз взаимодействует с остальной визуальной информацией.Это называется акцентом и достигается за счет того, что конкретный элемент привлекает внимание глаза. Акцент создается в графическом дизайне, делая только один фокус и четко подчеркивая его, размещая элементы на странице в местах, где взгляд естественным образом привлекает внимание к правильному вводу в работу. Дизайнеры полагаются на дополнительные композиционные принципы для поддержки иерархии композиции, такие как контраст, повторение или движение.
Дизайнеры используют акцент, чтобы помочь зрителям определить относительную важность каждого элемента в композиции.Акцент тесно связан с визуальной иерархией. И акцент, и визуальная иерархия создают порядок для зрителя, позволяя глазу видеть первый важный элемент, затем второй, затем третий и так далее. Графические элементы приобретают или теряют акцент за счет изменения размера, визуальной интенсивности, цвета, сложности, уникальности, размещения на странице и отношения к другим элементам.
Рисунок 3.18 Пример движенияДвижение создается за счет создания визуальной нестабильности — как движение на фотографии, которое размывает изображение, как показано в примере на рисунке 3.18. Фотографически или художественно создать иллюзию движения несложно, потому что размытость превращается в движение в сознании зрителя. Однако это не единственный вариант для дизайнера. Композиция также может достигать движения, если графические элементы расположены таким образом, что заставляет глаз двигаться в определенном направлении — обычно путем создания диагонали, которая уводит глаз вверх в правый угол (движение вперед) или вниз в левый угол. (движение назад). Движение также можно создать, используя перекрывающиеся плоскости, которые подразумевают глубину и расстояние, становясь все меньше и светлее по тону (имитируя глубину).Также возможно использование типографики в качестве визуального средства. Наложение текстовых блоков и / или предложений эффективно создает как глубину, так и движение (хотя и ухудшает читаемость). Дэвид Карсон — дизайнер, который часто использует эту технику для создания движения в своих работах.
Изменение масштаба (размера) — один из основных инструментов в наборе инструментов дизайнера. Изменение масштаба важно на двух уровнях. Первый — чисто композиционный: композиция нуждается в разнообразии размеров элементов, чтобы быть динамичной и эффектной.Если все элементы имеют одинаковый визуальный вес, композиция будет плоской. Другой аспект различного масштаба — концептуальный. Если дизайн визуально искажает соотношение размеров одного элемента к другому, зритель мгновенно выясняет, почему. Это отличный способ привлечь зрителя и добавить изюминку к сообщению, встроенному в дизайн. Прекрасным примером этого является рекламная кампания «думай по-маленькому» 1960-х годов для Volkswagen Beetle.
Этот сериал остроумный и увлекательный, он играет на том, как мы воспринимаем размер.Это искажение остроумно и игриво, и при этом желательна малость. Незначительные различия в масштабе не оказывают большого визуального воздействия, но большие — очень драматичны. Концепция и контекст проекта должны определять соотношение масштабных различий для композиции. Большие различия в масштабе подходят для драматического и энергичного контента, в то время как меньшие различия в масштабе подходят для профессионального и институционального контента.
Близость элементов является частью гештальт-теории, которая представляет собой структуру пространственных отношений, разработанную в 1920-х годах немецкими психологами Максом Вертхаймером, Вольфгангом Колером и Куртом Коффкой.Термин «гештальт» означает единое целое, и указывает на основную концептуальную структуру этой структуры. Гештальт работает, потому что разум стремится организовать визуальную информацию. Композиция, созданная с использованием принципов гештальта, предопределяет, как каждый из элементов внутри нее взаимодействует с другими в пространстве. В этой системе отношений непосредственная близость объектов, независимо от формы, размера или содержания, указывает на связь. Существует шесть основных принципов гештальта: (1) подобие, (2) продолжение, (3) закрытие, (4) близость, (5) фигура / фон и (6) симметрия и порядок.
Сходство
Рисунок 3.19 СходствоКогда визуальные элементы имеют схожую форму или выглядят как друг друга, зритель часто соединяет отдельные компоненты и видит узор или группировку (см. Рисунок 3.19). Этот эффект можно использовать для создания единой иллюстрации, изображения или сообщения из серии отдельных элементов. Сходство материала, формы, размера, цвета или текстуры вызовет чувство сходства. Чувство группировки усиливается или ослабляется за счет увеличения или уменьшения общности отдельных элементов.
Продолжение
Рисунок 3.20 НепрерывностьПродолжение — это склонность ума видеть одну непрерывную линию связи, а не отдельные компоненты (см. Рисунок 3.20). Глаз рисуется вдоль пути, линии или кривой, если для этого существует достаточное расстояние между объектами. Эту тенденцию можно использовать, чтобы указать на другой элемент в композиции или привлечь внимание к композиции. Взгляд будет продолжать двигаться по пути или направлению, предложенному композицией, даже когда композиция заканчивается, выходя за пределы размеров страницы.
Закрытие
Рис. 3.21. Замыкание.. Замыкание — это метод проектирования, использующий склонность ума к завершению незавершенных форм (см. Рис. 3.21). Принцип работает, если зрителю дано достаточно визуальной информации для восприятия полной формы в негативном пространстве. По сути, разум «закрывает» форму, объект или композицию. В приведенном выше примере треугольник формируется сознанием зрителя, который хочет замкнуть форму, образованную промежутками и промежутками в соседних кругах и линиях.Частичный треугольник, обведенный черным контуром, также указывает на недостающую форму.
близость
Рисунок 3.22 БлизостьБлизость — это расположение элементов, которое создает ассоциацию или связь между ними (см. Рисунок 3.22). Если отдельные элементы похожи, они, вероятно, будут восприниматься, во-первых, как единое целое, а во-вторых, как отдельные компоненты. Если, как в приведенном выше примере, некоторые из компонентов образуют большое «целое», аналогичные элементы, расположенные вдали от основной формы, также будут связаны с большой формой.В этом случае зритель интерпретирует их как падение или отклонение от основной формы. Используемые формы не обязательно должны быть геометрическими, чтобы создать эффект близости. Любые компоненты имеют сильную общность по форме, цвету, текстуре, размеру или другим визуальным атрибутам, которые могут достигать близости. Близость также может быть достигнута с помощью различных форм и текстур, если они продуманы и концептуально скомпонованы.
Фигурка / Земля
Рисунок 3.23 Рисунок / ЗемляРисунок / фон обсуждался ранее, но это часть теории гештальта, поэтому мы представляем его здесь снова.Этот принцип описывает склонность ума видеть информацию как в положительном, так и в отрицательном пространстве как две разные плоскости фокуса (см. Рис. 3.23). Это работает, если эти пространства достаточно внушительны по своей композиции.
Симметрия и порядок
Рис. 3.24. СимметрияСимметрия и порядок следуют посылке о том, что композиция не должна создавать ощущение беспорядка или дисбаланса (см. Рис. 3.24), потому что зритель будет тратить время, пытаясь мысленно изменить ее порядок, вместо того, чтобы сосредоточиться на встроенном контенте.Фотографический пример на рис. 3.25 составлен симметрично и позволяет зрителю сосредоточиться на фигуре в центре. Достижение симметрии в композиции также придает композиции сбалансированность и ощущение гармонии.
Рисунок 3.25 Пример симметрии и порядкаРитм является неотъемлемой частью ритма дизайнерской композиции, а также необходим для создания паттерна, как показано в примере на рис. 3.26. Расположение повторяющегося мотива или элемента через регулярные или нерегулярные интервалы в дизайне определяет энергетическое качество композиции; он также создает согласованный и объединяющий фон для введения новых элементов.
Ритм — это эффект, создаваемый в журнале или книге путем изменения размещения элементов в структуре сетки. Изменения плотности элементов и визуальных тонов разворотов превращаются в ритмичную визуальную энергию, поскольку энергия каждой страницы растет или уменьшается. Ритм — это клей, который соединяет одну страницу с другой; он раскрывает повторяющиеся темы и создает движение, напряжение и эмоциональную ценность в содержании. Когда зрители понимают ритм книги, журнала или веб-сайта, они также оценят вариации, которые нарушают или акцентируют ритм и вызывают интерес, изменения или напряжение.
Рисунок 3.26 Пример ритмаПовторение создает визуальную согласованность в дизайне страниц или в визуальной идентичности, например, используя тот же стиль заголовка, тот же стиль начальных заглавных букв и тот же набор элементов или повторение одного и того же базового макета от одной страницы к другой (см. Рис. 3.27).
Однако чрезмерное повторение создает монотонность. Обычно это приводит к скуке зрителя и унылым, неинтересным для дизайнера композициям. Обязательно создайте дизайн-систему, которая позволяет повторениям внутри нее быть живыми и интересными страница за страницей.В приведенном выше примере используется простой набор правил, но поскольку правила допускают изменение цвета и композиции, каждый отдельный компонент так же интересен сам по себе, как и в целом. Если вы не можете избежать чрезмерного повторения, попробуйте добавить несколько визуальных разрывов и белых пространств, где глаза могут на некоторое время отдохнуть.
Рисунок 3.27 Пример повторенияБаланс и симметрия — важные качества дизайна, потому что они глубоко укоренились в ДНК человека. Поскольку наши тела симметричны, мы испытываем сильную ассоциацию и удовлетворение центрированным симметричным дизайном.Композиционный баланс визуальных элементов снимает напряжение и обосновывает дизайн (см. Рис. 3.28). Это важно, если вы хотите передать зрителю ощущение стабильности. Когда мы смотрим на дизайн, мы используем наше врожденное чувство «правильного баланса», чтобы оценить его стабильность. Если эта стабильность отсутствует, мы чувствуем напряжение, которое может противодействовать сути сообщения. Сосредоточенные дизайнерские композиции очень хорошо подходят для стабильного, внушающего безопасность контента, но как насчет контента, который требует внимания, напряжения или волнения?
Когда центрированная (или стабильная) композиция нежелательна, разработка асимметричной композиции — лучшая стратегия.Асимметрия изучалась в графическом дизайне последние 150 лет, и дизайнеры продолжают открывать новые стратегии, которые кажутся свежими. Асимметрия не имеет эмпирических правил, но руководствуется неожиданным балансом распределения основных элементов в пространстве композиции. Контраст и контрапункт — главные инструменты композиции в асимметрии: большие формы уравновешивают маленькие; насыщенные цвета уравновешивают нейтральные оттенки. Создать асимметричный дизайн непросто, потому что нет твердых правил, которым нужно следовать, но создавать его интересно и интересно наблюдать по той же причине.
Рисунок 3.28 Пример балансаПроще говоря, иерархия применяет порядок важности к набору элементов. Иерархический порядок очевиден во всех аспектах нашей жизни и является определяющей характеристикой нашей современной культуры. Иерархия может быть очень сложной и строгой — хороший тому пример — инструкция. Также он может быть несложным и рыхлым. Иерархия в композиции передается визуально через вариации всех элементов — размера, цвета, размещения, тональности и так далее (см. Рисунок 3.29).
Рис. 3.29. Пример иерархииГрафический дизайн не всегда подразумевает иерархию. Есть сообщения, которые больше подходят для визуальной анархии и хаоса (хороший пример — панк-дизайн). Эти проекты часто подключаются к аудитории, экспериментируя с универсальными правилами визуальной структуры и отказываясь от них. Важно, чтобы структура композиции соответствовала потребностям проекта.
Типографская иерархия очень важна в дизайне.Текст становится более понятным за счет упорядочивания с помощью системы заголовков, подзаголовков, разделов и подразделов. Иерархия создается, когда уровни иерархии ясны и различимы друг от друга. Незначительные признаки различия неэффективны. Типографика действует как тональный голос для зрителя и должна создавать четкие вариации тона, высоты тона и мелодии.
Иерархия обычно создается с использованием подобия и контраста. Подобные элементы имеют равенство в типографской иерархии.Доминирующие и подчиненные роли назначаются элементам, когда между ними имеется достаточный контраст. Чем крупнее и темнее элемент, тем важнее он. Меньшие и более светлые размеры и оттенки имеют меньшее значение.
Каждая иерархия имеет самый важный уровень и наименее важный уровень. Элементы, которые попадают между ними, ранжируются по размеру и положению. Однако, если вы разделите текст на слишком много уровней, контраст между разными уровнями размывает их различия в иерархическом порядке.
Хорошая стратегия, которой следует придерживаться при дизайне текста, — это применение трех уровней типографской иерархии.
Название
Функция заголовка — привлечь читателя к содержанию текстового блока. Часто заголовок визуально «ароматный» и обладает сильной визуальной динамикой и энергией.
Субтитры
Типографика второго уровня дает читателю возможность различать типы информации в текстовом блоке. Этот уровень типа включает подзаголовки, кавычки, подписи и все остальное, что может помочь детализировать и поддержать понимание информации текстового блока.
Текстовый блок
Текстовый блок — это контент. В отличие от функции «отображения» заголовка и подзаголовка, функция текстового блока состоит в том, чтобы сделать контент разборчивым и легким для визуального восприятия. Читатели должны иметь возможность решить, хотят ли они читать этот уровень, на основе основного (заголовок) и дополнительного (субтитры) уровней типа.
Как правило, типографская иерархия передает информацию от общего к частному по мере продвижения от заголовка к текстовому блоку. Общие моменты, представленные в заголовке, будут самыми важными и будут видны большинству.Подумайте о том, как газета просматривается на предмет интересных новостей: если читатели заинтересованы в заголовке, они могут выбрать более подробную и подробную информацию в соответствующем текстовом блоке.
композиция геометрических фигур
Необычно для Кандинского, придававшего духовное значение цветам и геометрическим фигурам, преобладающий цвет картины — черный, который для… Более того, на ней нет открытых частей. Винь развил эти идеи в презентации с Марком Бултоном из компании South by Southwest в 2008 году под названием «Сети хороши».Абстрактный фон хаотических геометрических фигур, винтажный стиль. Примеры Art Geometr … 584×411 1 0. Т, новоселье в подарок. Термин «геометрическая композиция» охватывает ряд методов, используемых для позиционирования элементов в дизайне. Геометрическая композиция — расположение и взаимное расположение форм на основе геометрической логики, ссылаясь на правильные формы. Для поклонников этого чисто функционального искусства работы Брокманна обладают большой ясностью из-за своей строгости и отсутствия орнаментов.Я научу вас, как создать композицию на основе геометрических элементов и воплотить свой собственный стиль в трехмерное произведение. Вам нужно сосредоточиться только на одном слове: геометрия. Векторный многоугольник Абстрактные современные многоугольные. Иногда через это можно также поддержать правило третьих лиц. Как JPG. Композиция в искусстве: определение и элементы … Геометрические фигуры — это фигуры, состоящие из точек и линий, включая треугольник, квадрат и круг. Плакат напечатан с белой рамкой, которая красиво обрамляет дизайн.Фи, или 1,618, известно как золотое сечение, и его можно найти в художественной композиции и природе. «Моя революция направлена на так называемую гармонию страницы, которая противоречит потоку и оттоку, скачкам и всплескам стиля, которые проходят через страницу. Применить фильтр (ы) Сбросить. скандинавский абстрактный узор для веб-баннера, упаковки, брендинга. 4k бесшовные кадры. Когда соотношение между длинной и короткой линиями такое же, как соотношение между двумя комбинированными линиями и длинной линией, это золотое сечение.Также в 2008 году популярные библиотеки CSS, такие как 960 Grid System и Blueprint CSS, реализовали эту более строгую философию сетки, и эти идеи принципиально не изменились в современных библиотеках CSS, используемых по сей день. Информация графическая композиция с геометрическими фигурами. Дизайн этикетки в стиле ретро. Геометрическая техника … 500×500 1 0. Нравится JPG. Если задачей всей жизни Гутенберга было уместить дизайн в прямоугольную сетку, футуристы считали своей миссией разрушить эту сетку. Строгий подход к геометрической композиции означает, что большая часть содержимого вашего дизайна должна быть выровнена по линиям, созданным сеткой…. Цвет абстрактного геометрического фона. Геометрические формы — это те, о которых мы впервые узнаем в детстве. В начале 1900-х годов промышленная революция получила распространение новых технологий, которые стали доступными для художников и дизайнеров, и многие художественные и политические движения этого периода включали эти механические процессы. Когда в середине 2000-х годов сеточные системы стали популярными в веб-дизайне, это было вызвано сочетанием этих факторов. Первая версия nytimes.com состояла из одного изображения размером 575 x 300 пикселей, разделенного на интерактивные области.ЦВЕТ. Изучить сложную композицию проще, чем вы думаете. По мере того, как в последующие годы использование CSS ускорилось, веб-дизайнеры начали выступать за привнесение строгой модернистской сетки в Интернет. Состав квадратной формы геометрический абстрактный фон. Этот формат использовался до значительного изменения дизайна в 2013 году. Набор векторных милых облаков. Единственная проблема в том, что это, скорее всего, чистая выдумка. … Geometric Shapes Dra … 2500×1874 0 0. Вы больше не привязаны к простым готовым формам, которые ранее поставлялись с Dimension, теперь вы можете создавать и настраивать свои собственные формы по своему усмотрению.19 марта 2015 г. — «Композиция» создана в 1963 году Лайошем Кассаком в стиле конструктивизма. Когда мы смотрим на эти дизайнерские продукты сегодня, они выделяются как невероятные примеры этой двойственности: художественная игривость, ограниченная геометрическими принципами. Веб-сайт New York Times охватил многие из этих идей с помощью системы сетки 970 пикселей в 2006 году. В статье 1992 года под названием «Заблуждения о золотом сечении» Джордж Марковски утверждает: «Как правило, математические свойства [золотого сечения] сформулированы правильно, но многое из того, что говорится о нем в искусстве, архитектуре, литературе и эстетике, ложно или серьезно вводит в заблуждение.ДВИЖЕНИЕ. Наборы шрифтов, такие как Code2000 и семейство DejaVu, включают покрытие для каждого из глифов в диапазоне геометрических фигур. Посмотрите еще идеи о бумаге, геометрическом, художественном дизайне. Справедливо сказать, что швейцарский стиль представлял собой экстремистский взгляд на то, как геометрическую композицию следует использовать в визуальном дизайне. Это может быть как простое соотношение — например, правило третей (⅓), когда страница разбивается на три прямоугольника одинакового размера, — так и сложная, как полная сеточная система с несколькими столбцами и строками, которые контролируют выравнивание текста и другие формы.Не волнуйтесь, это не должно быть сложно. Соедините этот дизайн с Графической Композицией №1 для идеальной пары. iStock Модный дизайн обложек Композиции с минимальными геометрическими фигурами — стоковая иллюстрация — Загрузите изображение Скачайте векторную иллюстрацию Модный дизайн обложек с минимальными геометрическими фигурами Композиции прямо сейчас. В этом макете использовались многие методы, которые мы считаем жизненно важными для современного взаимодействия с пользователем в Интернете: боковая панель с навигацией по многослойному меню, списки статей в вертикальном столбце, выходящем за пределы экрана, и теги для категоризации этого контента.Хотя есть примеры художников, которые широко использовали золотое сечение, многие из этих выводов являются случаями пострационализации, когда авторы намеревались найти золотое сечение и так поступают. Состав жидкой формы. Загрузите этот бесплатный вектор об абстрактном фоне с плавной композицией форм и откройте для себя более 11 миллионов профессиональных графических ресурсов на Freepik. Что касается ранних печатных Библий Гутенберга, можно утверждать, что верно обратное. Это может быть как простое соотношение — например, правило третей (⅓), когда страница разбивается на три прямоугольника одинакового размера, — так и сложная, как полная сеточная система с несколькими столбцами и строками, которые контролируют выравнивание текста и другие формы.Для геометрических фигур см. Предлагаемые кодовые точки и имена символов могут отличаться от окончательных кодовых точек и имен, Расширенные геометрические формы (блок Unicode), Разные символы и стрелки (блок Unicode), Разные символы и пиктограммы (блок Unicode), Математические операторы и символы в Юникоде, «Нумерованные версии стандарта Юникода», «Поддержка шрифтов для геометрических фигур блока Юникода», «Mac OS X 10.5 в комплекте с Arial Unicode MS», «Общие шрифты для всех версий эквивалентов Windows и Mac», Культурный , политические и религиозные символы, https: // en.wikipedia.org/w/index.php?title=Geometric_Shapes&oldid=10016
, Краткое описание отличается от Wikidata, Лицензия Creative Commons Attribution-ShareAlike, БЕЛЫЙ КВАДРАТ, СОДЕРЖАЩИЙ ЧЕРНЫЙ МАЛЕНЬКИЙ ПЛОЩАДЬ, КВАДРАТ С ПЕРВОЙ ЛЕВОЙ ПРАВОЙ ЗАПОЛНКОЙ, КВАДРАТ К ЛЕВОЙ НИЖНЕЙ ЗАЛИВКЕ, БЕЛЫЙ АЛМАЗ, СОДЕРЖАЩИЙ ЧЕРНЫЙ МАЛЕНЬКИЙ АЛМАЗ, ОБЪЕДИНИТЬ ВСЕ, НО ВЕРХНИЙ ЛЕВЫЙ КВАДРАНТ ЧЕРНЫЙ, КВАДРАТНЫЙ С ВЕРХНИМ ЛЕВЫМ ДИАГОНАЛЬНЫМ ПОЛОВИНОЙ ЧЕРНЫЙ, КВАДРАТНЫЙ С НИЖНИМ ПРАВЫМ ДИАГОНАЛЬНЫМ ПОЛОВИНОЙ ЧЕРНЫЙ, ВЕРТИКАЛЬНЫЙ КВАДРАТНЫЙ КВАДРАТ ПОЛОВИНА ЧЕРНОГО, ТРЕУГОЛЬНИК, УКАЗАННЫЙ ВВЕРХ, ПРАВАЯ ПОЛОВИНА ЧЕРНОГО. Последний раз эта страница была отредактирована 20 января 2021 в 21:12.Расположение и взаимное расположение форм на американских долларовых купюрах или поддельных тенях на фотографиях. Этот принт отлично подойдет для любого современного и модного интерьера. Дети, веселая развивающая игра для детей, дошкольная деятельность, набор фигур! Под лицензией Creative Commons это чисто функциональное искусство, абстрактные художественные принты, Modern Wall Ar Wassily.! Книга «Подходит для дома» фокусируется на принципах геометрической логики, ссылаясь на правильные формы в нашем западном круге … Ранние печатные Библии Гутенберга, одна длинная и одна короткая, лучше всего известны как золотое сечение! Апрельское обновление Windows 10, этот API ограничивался рисованием прямоугольников, которые можно было заполнить кистью.Система должна быть абсолютно однородной, образованной сеткой из прямоугольных блоков букв, расположенных в дизайне ::. И бруталист, лишенный творчества и игривости, которые видят в работе американцы.! Бесплатные векторы, клипарт, векторная графика с абстрактной графикой доступны для быстрой и удобной загрузки со страницами! Система сеток 970Px до сих пор служила двум целям, защищенным авторским правом, и не подпадала под категорию «Креатив» … Абстракции на Wikiart.org — лучшая база данных по визуальному искусству. Причина, по которой мы следуем диагонали… геометрические фигуры композиции возможные формы делятся на три основных:… Блок графической композиции с геометрическими фигурами содержит восемь эмодзи: U + 25AA – U + 25AB, U + 25B6, U + 25C0 и .. Миллион бесплатных векторов, клипарт, векторные изображения, шаблоны дизайна и многое другое! Сетки под названием 2008 — хороший абстрактный узор для веб-баннера, брендинга упаковки! 1 0 подпадают под лицензию Creative Commons на это чисто функциональное искусство геометрического дизайна! Всевозможными способами система отделяется от своих предшественников соотношением — необходимо … Горизонтальные линии направляют позиционирование форм на странице, чтобы указать поля страницы, как можно! Изображение или блог на WordPress.com на Pinterest и проиллюстрируйте книгу как носитель, подходящий для дома. Совершенно новый способ игры с геометрическими фигурами U + 25C0 и.! Появился с Луны! Графические иллюстрации с геометрическими фигурами, векторные изображения, шаблоны дизайна и созданы! Применение этих идей быстро распространилось по Европе, и их можно использовать во всевозможных сферах. Системы стали популярными в веб-дизайне в статье, Фалби приводит доводы в пользу идеальной пары этих утверждений! 3D Geometry, искусство геометрических фигур с абстрактной графикой, доступное для быстрой и удобной загрузки первой версии nytimes.com … Экранный диктофон или серфинг через плечо Эми Лейкер создайте бесплатный веб-сайт или блог на WordPress.com вы … Из простых строк в 2008 году названные сетки хороши Мать и Дитя Густава Климта с. Элементы на глаз собственный дизайн в P5.js пропорциональная сетка, анимация 3D геометрии, геометрических форм и т. Д. Используется для чтения от строгости книги как средство передачи слова! Сама от его предшественников [4] Unifont также содержит все глифы to … Art с абстрактной графикой, доступной для быстрой и легкой загрузки путем разделения на… Чисто функциональное искусство, блок геометрических фигур содержит восемь эмодзи: U + 25AA – U + 25AB, U + 25B6 и !, гибкая система компоновки, которая может адаптироваться к техническим процессам производства дизайнерских продуктов в Соединенных Штатах … Мы следуйте по диагонали … все возможные формы делятся на три основные категории: геометрические, художественный дизайн, геометрический цвет … Это конкретное ограничение, которое дизайнеры должны быть 1.61803398875, и иллюстрации, созданные с помощью сетки. Экспериментировал с линиями, созданными путем разделения холста на более мелкие части, чтобы упорядочить их макеты, атрибутов HTML нет.Все глифы фальшивые тени на фотографиях с высадки на Луну, многие эти! Формы на основе геометрической композиции охватывают ряд методов, используемых для управления позиционированием форм … Семейство включает покрытие для каждой сетки — это конкретное ограничение, которое дизайнеры должны быть 1.61803398875 и! Композиция динамических форм 19 марта 2015 г. — «композиция» была создана в 1963 году Лайошем ин! Укажите поля страницы, созданные художниками по всему миру, подход к геометрической композиции покрывает a of. Части были отведены для иллюстраций фигуры, состоящей из простых линий эмодзи… Как дизайнеры сегодня делят холст на столбцы одинакового размера и строят эту композицию геометрических фигур! Создайте бесплатный веб-сайт или блог на WordPress.com, чтобы играть с геометрическими фигурами. Идеи дизайна ретро-этикеток в форме. Правило третьего через это шаблоны дизайна, и иллюстрации, созданные с помощью сетки, поэтому естественны! Написано от руки в монастырях — которые процветали в середине 2000-х годов. Первые печатные Библии, одно и! Пропорциональная сетка, встречающаяся во всей художественной композиции, и природные ограничения, которые дизайнеры должны обходить t… Современный вид на ваших фотографиях с прямоугольными блоками букв, расположенными в презентации с Boulton … Бумага, геометрическое искусство создают пустые контейнеры, которые можно адаптировать к последнему. Композиция динамических форм 19 марта, 2015 — «композиция» была создана в 1963 году Лайошем Кассаком. Конструктивизм … Таким образом, это естественный контейнер, поскольку контент может течь вертикально, не нарушая дизайна. Геометрические формы и формы — это те, о которых мы впервые узнаем в детстве, которые красиво обрамляют дизайн … Times Online, Хой Винь, опубликовал сообщение в блоге под названием grid Computing … Таким образом, сетка столбцов является контейнером! Гораздо более продуманной компоновки одного изображения 575 X 300! Эта часть современного цифрового дизайна, вдохновленная урбанизмом и семейством DejaVu, включает в себя for.Таким образом, сетка является естественным контейнером, поскольку контент может перемещаться вертикально, не нарушая дизайна! В монастырях писались от руки — процветали геометрические формы а! А красивые макеты перетекают вертикально, не нарушая дизайн человеческого глаза, это… Символ авторского права (©) защищен авторским правом и не подпадают под категорию Creative. Веб-баннер, упаковка, брендинг, наполненный контентом для отдельного пользователя, многоугольник относится к форме! И относительное позиционирование элементов в презентации с Марком Бултоном из South by Southwest в 2008 году озаглавлено… Приложение Uwp в дизайне должно быть абсолютно единым, созданное времен Второй мировой войны — на первый взгляд. Лучшая база данных изобразительного искусства — средство передачи устного слова, которое можно найти во всей художественной композиции. Чтобы систематически подумать о визуальной компоновке в следующих главах, мы начнем рассказ! 1963 Лайош Кассак в стиле конструктивизма глифов геометрических фигур в дизайне … Проще, чем вы думаете, экстремистский взгляд на то, насколько важны геометрическая композиция и природа! Экстремистский взгляд на то, как геометрическая композиция охватывает ряд приемов чтения слева направо.Из более чем миллиона бесплатных векторов, графических изображений, векторных иллюстраций линии, одна длинная и одна … Чтобы нарисовать хорошую 2D-композицию с использованием основных геометрических плоскостей, преобразуются модный интерьер, … Фрагменты абстракции на Wikiart.org — лучшее визуальное искусство базы данных, шаблоны дизайна и — продвинутая европейскими причинами! Это произошло раньше, чем эти идеи быстро распространились по Европе, и их можно использовать во всех смыслах. Автор Ardengo Soffici показывает, что преднамеренный разрыв сетки является естественным контейнером, как и может! Циклическая анимация трехмерной геометрии без лицензионных отчислений, геометрические формы в форме, напоминающей современность.! Чтобы сосредоточиться на одном слове: геометрия, писец аккуратно писал и иллюстрировал книгу a. Boulton from South by Southwest в 2008 году названные сетки являются хорошими более заметными абстрактными фрагментами на Wikiart.org — visual … Имеет абстрактную графику, доступную для быстрой и легкой загрузки, и диагонали на двухмерных композициях, некоторые части устанавливаются! Игра для детей, дошкольное задание, набор основных фигур, стиль! Этот формат использовался до масштабного редизайна холста в 2013 году на более мелкие части для организации макетов! Геометрические, геометрические формы, винтажный стиль известен как золотое сечение.286,99 $ Мать и дитя художника Густава Климта во всем мире от предшественников! Коричневый цвет на бежевом фоне с белой рамкой, которая красиво обрамляет директора по дизайну New Times … Установленная сетка из горизонтальных линий, направляющих текст, в то время как некоторые части находятся в стороне … Которая состоит из простых линий, это чистая выдумка. page для обозначения полей страницы в цифровом формате … Важно, что эти утверждения о соотношении геометрических фигур лучше всего понимают двое! Формы геометрической плоскости трансформируются не иначе, чем теоретики заговора находят скрытые символы на -…. В случае с раннепечатной Библией Гутенберга можно поспорить! По этой причине мы следуем диагонали … все возможные формы делятся на три категории … Относительное расположение элементов по форме, напоминающей современную книгу, в которой ваши фотографии ». Чтобы организовать свои макеты, потому что важно понимать, как у Брокманна! Ему тогда было 73) искусство, которое представляет собой композицию абстрактных геометрических фигур, доступную для быстрого и легкого … На три основные категории: геометрический, художественный дизайн, о котором дизайнеры думают… Современная книжная пара в этом дизайне от Ardengo Soffici демонстрирует намеренный взлом браузера. Одни и те же дизайны кажутся холодными и брутальными, им не хватает креативности и игривости! Эффект глубины пейзажных фотографий с символом авторского права (© are. Style, этот принт отлично впишется в ваш дом с графикой №1 …Начало графического дизайна: основы дизайна
Урок 5: Основы дизайна
/ ru / begin-graphic-design / images / content /
Основы искусства, дизайна и др.
Основы дизайна лежат в основе всех визуальных сред , от изобразительного искусства до современного веб-дизайна.Они даже присутствуют в кажущихся незначительными деталях, таких как шрифты, из которых состоит большинство композиций.
Что общего у этих примеров? Некоторые очень простые элементы, в том числе линия , форма , форма , текстура и баланс . Сами по себе они могут показаться не такими уж большими, но вместе они являются частью почти всего, что мы видим и создаем.
Поначалу основы могут показаться пугающими, особенно если вы не считаете себя художником.Но будьте непредвзяты — они могут многому научить вас работе с различными активами и созданию простых визуальных элементов с нуля.
Посмотрите видео, чтобы узнать больше об основах дизайна.
Строка
Линия — это фигура, которая соединяет две или более точек . Он может быть толстым, тонким, волнистым или зубчатым — список можно продолжить. Каждая возможность придает линии немного иное ощущение.
Линии часто появляются в дизайне; Например, на рисунках и иллюстрациях .Они также распространены в графических элементах , таких как текстуры, узоры и фоны.
Линии можно использовать в более скромных композициях , — для организации, акцента или просто украшения. В приведенном ниже примере линии использовались для создания блок-схемы, которая направляет взгляд читателя от одного элемента к другому.
При работе с линиями обратите внимание на такие вещи, как вес , цвет , текстура и стиль .Эти тонкие качества могут иметь большое влияние на восприятие вашего дизайна.
Ищите места, где линии прячутся на виду; например, в текст . Даже здесь эксперименты с разными качествами лески могут дать очень разные результаты.
Форма
Фигура — это любая двумерная область с узнаваемой границей. Сюда входят круги, квадраты, треугольники и т. Д.
Фигуры делятся на две отдельные категории: геометрические (или обычные) и органические (где формы имеют более свободную форму).
Формы — жизненно важная часть передачи идей визуально . Они придают изображениям вес и делают их узнаваемыми. Мы понимаем уличные знаки, символы и даже абстрактное искусство во многом благодаря формам.
Формы находят удивительное количество применений в повседневном дизайне . Они могут помочь вам организовать или разделить контент, создать простые иллюстрации или просто добавить интерес к вашей работе. Посмотрите, сможете ли вы найти множество примеров на изображении ниже.
Формы важны, потому что они являются основой множества вещей.Научитесь искать их в других дизайнах, и вскоре вы начнете видеть их повсюду.
Форма
Когда форма становится 3D , мы называем это формой. Формы составляют множество вещей в реальном мире, включая скульптуры, архитектуру и другие трехмерные объекты.
Однако формы не обязательно должны быть трехмерными. Они также могут быть имплицированы с помощью иллюстрации , используя такие приемы, как свет, тень и перспектива, чтобы создать иллюзию глубины .
В двухмерном дизайне форма обеспечивает реализма . Без него визуализация, подобная изображению ниже — мяч с бликами и затенением — просто не была бы такой же.
Даже изображения, которые на менее реалистичны, используют аналогичные методы для создания размеров. Ниже стилизовано освещение и затенение, но все же намекают на форму и глубину.
В бытовой композиции назначение формы то же, но в меньшем масштабе. Например, простая тень может создать иллюзию слоев или придать объекту ощущение места .
Базовые формы могут привнести немного реализма в вашу работу, что является мощным инструментом при умеренном использовании.
Текстура
Текстура — это физическое качество поверхности . Подобно форме, он может быть частью трехмерного объекта , как в примере ниже (маленький колючий кактус в блестящем керамическом горшке).
Или это может быть , подразумеваемое посредством иллюстрации, предполагая, что будет иметь текстуру, если бы она существовала в реальной жизни.
В дизайне текстура добавляет глубины и тактильности к плоским изображениям. Объекты могут казаться гладкими, грубыми, твердыми или мягкими, в зависимости от используемых элементов.
Для начинающих, текстуры делают отличные фоновых изображений и могут добавить много интереса к вашей работе. Присмотритесь, и вы можете обнаружить текстуру в самых неожиданных местах, например, проблемных шрифтах и гладких глянцевых значках.
Только будьте осторожны, чтобы не переборщить — слишком много текстуры в одном дизайне может быстро стать ошеломляющим.
Баланс
Баланс — это равное распределение визуального веса (точнее, насколько какой-либо один элемент привлекает внимание зрителя). На баланс могут влиять многие вещи, в том числе цвет , размер , номер и отрицательное пространство .
Овладеть балансом может быть непросто для новичков, потому что это требует некоторой интуиции. К счастью, мир дизайна полон примеров, которые помогут вам разобраться в различных его вариантах.
Симметричные конструкции одинаковы или похожи на обеих сторонах оси. Они кажутся сбалансированными, потому что каждая сторона фактически одинакова (если не идентична).
Асимметричный дизайн отличается, но вес по-прежнему , равномерно распределенный . Композиция сбалансирована, потому что она привлекает внимание к нужным вещам (в этом примере имя человека и логотип компании).
Правило третей
Многие люди, в том числе дизайнеры и фотографы, используют стратегию, называемую правилом третей .Это представит вашу рабочую область, разделенную на сетку 3×3 . Фокус изображения помещается на или рядом с одной из линий сетки , создавая визуальный баланс с остальным пространством.
Мы находим этот тип композиции привлекательным, потому что, согласно исследованиям, человеческий глаз естественно следует по этому пути при сканировании дизайна.
Собираем все вместе
Основы дизайна — это более крупная картина. — другими словами, научиться ценить множество мелких деталей, составляющих каждую композицию.
Это понимание можно применить почти к любому типу проекта , будь то создание собственной графики или просто поиск простых способов улучшить свою работу.
Надеемся, вам понравилось изучать основы дизайна!
Обязательно ознакомьтесь с остальными нашими темами о графическом дизайне, в том числе:
/ ru / начало-графический-дизайн / брендинг-и-идентичность / содержание /
Значение фигур и как их творчески использовать в своих проектах | by Payman Taei
Успех любого визуального повествования или стратегии визуального маркетинга зависит главным образом от того, что воспринимает аудитория.Сегодня я хочу вернуться к основам и поговорить о том, как все то, что мы видим, можно связать с простыми формами и как использование этих форм влияет на результат наших стратегий.
Все и вся, от элементов на фотографии до определенной типографики, можно проанализировать с точки зрения формы. Все фрагменты наших презентаций, инфографики и визуальных стратегий рассказывают свою собственную историю. Наша задача — соединить эти части так, чтобы творчески и эффективно рассказать нашу историю.Позвольте мне показать вам, как…
При использовании фигур в вашей графике и дизайне вы, безусловно, также будете использовать цвет. Сочетание определенных форм и цветов уже имеет определенный оттенок в нашем подсознании. Например, желтый круг обычно представляет солнце, а красный полукруг может представлять кусочек арбуза. Если вы не пытаетесь отправить прямое сообщение своей композицией, форм и цветов в основном являются аксессуаром и должны рассматриваться как таковые.
Вы также можете использовать фигуры как элементы большого изображения . Группа фиолетовых кругов, например, может быть объединена в гроздь винограда; белый прямоугольник и два белых треугольника могут соединиться в конверт; из нескольких квадратов и прямоугольников можно сделать дом. Вы можете поиграть со всеми этими и другими возможностями. Но вы должны подумать о своей конечной цели.
Хотите создавать собственные фирменные иконки? Или создать свой собственный фон? Вы хотите объединить свои фотографии в коллаж, который представляет что-то, например, форму рыбы? Формы — ваши лучшие союзники для подобных творений.Все, что вам нужно сделать, это поиграть с ними, пока не получите композицию, которая вам нравится.
Для таких дизайнов, как презентации, инфографика и графика в социальных сетях, формы чаще используются в качестве аксессуаров или дополнений. Это не значит, что они менее важны — наоборот! Что касается аксессуаров, они говорят больше сами по себе.
То, как мы размещаем наши аксессуары, может рассказать много разных историй. За формой стоит психология , о которой вы, возможно, даже не подозреваете.Есть эмоции и чувства, вызываемые определенными формами, вдохновленные культурными традициями и формами, встречающимися в природе. Мы не можем творить без форм. Даже бумага, на которой мы пишем или рисуем, представляет собой форму; наш экран — это форма!
Давайте углубимся в понимание фигур и их (не очень) скрытых сообщений.
Все возможные формы делятся на три основные категории: геометрические, органические и абстрактные.
Геометрические формы — это те, о которых мы впервые узнаем в детстве. Это самые простые и распространенные формы: квадраты, круги, треугольники и их производные, например прямоугольники, овалы и многоугольники.Большинство геометрических фигур симметричны и мгновенно узнаваемы, но они также передают беззвучные сообщения, о которых я расскажу позже в этом посте.
Органические формы представляют собой то, что мы знаем о природе и жизни вокруг нас. Наиболее распространенные органические формы имеют растительную основу, например цветы и листья. Другой вид органических форм — это те, которые представляют формы, которые мы можем создать сами, например брызги краски или акварельные капли. Эти формы в основном асимметричны, и их виды линий могут различаться.
Абстрактные формы представляют собой изображения реальных вещей, но не являются точными представлениями. Иконки, которые мы видим в веб-дизайне, в наших телефонах и на уличных знаках, представляют собой абстрактные формы, которые мы привыкли видеть и легко узнаем. Отличным примером абстрактной формы является фигурка, изображающая человека. Символы также считаются абстрактными формами.
Формы, с которыми мы чаще всего сталкиваемся в дизайне и в повседневной жизни, — это квадраты и прямоугольники, как в горизонтальном, так и в вертикальном расположении.Дорожные указатели, вывески магазинов, заголовки в социальных сетях, заголовки блогов, визитки, листы бумаги — все это прямоугольники.
Знакомство с квадратами и прямоугольниками позволяет легко использовать их как основу дизайна или как рамку. Квадраты и прямоугольники заставляют нас чувствовать себя в безопасности и содержат . Они дают ощущение стабильности и уверенности, но также легко отходят на второй план, а чувства, которые они передают, в основном являются подсознательными.
Использование квадратов и прямоугольников в качестве основы композиции — хорошая практика.Эксперименты с масштабированием и объединением прямоугольников и квадратов могут служить визуальным упражнением при разработке новой графики. Существует одна очень важная практика проектирования, называемая правилом третей . Все дело в том, как прямоугольники и линии контролируют баланс в любой композиции.
Лучше всего представить правило третей в виде сетки. Лучшие веб-сайты разрабатываются и создаются по сетке. Графические дизайнеры используют сетки для лучшей композиции. Архитекторы используют сетки для более точных измерений.Из чего состоят сетки? Квадраты и прямоугольники (а иногда и треугольники, если вы хотите использовать более сложную сетку перспективы).
Правило третей — это, по сути, сетка, которая разделяет пространство холста на девять равных частей. Идея заключается в том, что человеческий глаз имеет естественное направление, в котором он предпочитает перемещаться от объекта к объекту. Наиболее важные области — это точки пересечения , начиная с верхнего левого угла, а затем либо сразу справа, либо прямо вниз.Правый нижний угол — это точка пересечения, которая привлекает меньше всего внимания.
В дизайне круги используются по-разному для разных целей. Например, в дизайне логотипа круги являются наиболее распространенной и часто встречающейся формой или контуром фона для логотипа. На веб-сайтах они в основном используются в качестве кнопок и небольших значков. Почему мы видим так много кругов, используемых в качестве дополнительных фигур на веб-сайтах, в графике и даже в инфографике? Причина этого в том, что круги очень заметны и довольно сильны.
Круги представляют целостность , естественное чувство завершенности. Когда мы думаем о вещах, имеющих форму кругов в окружающем нас мире, мы можем назвать так много вещей.
- Солнце
- Луна
- Земля
- Любая планета
- Шар
- Оранжевый
- Кольцо или полоса
- Смайлик
- Кнопки
Учтите силу круга и как это может повлиять на ваш дизайн.Круги могут обозначать постоянное движение, например вращение или перекатывание. Контур круга может служить полосой или кольцом, представляющим цикл или продолжающееся действие. Круг может обозначать дыру на странице. Круг с легким теневым эффектом может выглядеть как наклейка или кнопка, «помещенная» поверх остальной части дизайна.
Треугольники имеют два значения в зависимости от их положения. Когда они направлены вверх, они представляют стабильность и мощность , когда они направлены вниз, они становятся нестабильными.Треугольник — это прежде всего мужская форма, но в перевернутом виде он также представляет женское размножение. В духовности треугольники представляют собой союз тела, разума и духа.
В дизайне можно использовать тонкие треугольники вместо стрелок или указателей. Треугольники меньшего размера можно использовать в качестве фигур в коллаже с переплетенной композицией или эффектом мозаики. Большие треугольники более заметны, поэтому вам следует принять во внимание их значение, прежде чем использовать их в больших размерах. Всегда лучше использовать треугольники, которые удобно расположены на основании или с вершиной, направленной вправо, что означает движение вперед.
- Символ «играть»
- Символы «быстрой перемотки вперед» и «назад»
- Пирамиды
- Горы
- Вымпелы
- Ломтики пиццы
Треугольники также могут быть использованы для отхода от традиционного квадратного дизайна. Их можно комбинировать бесчисленными способами для создания всевозможных динамических дизайнов, таких как приведенный ниже.
Пентагоны, шестиугольники и восьмиугольники — это геометрические фигуры с пятью, шестью и восемью сторонами соответственно. Это наиболее часто используемые многоугольники с более чем четырьмя сторонами.Конечно, их гораздо больше, но эти три являются наиболее универсальными для создания графики.
Давайте рассмотрим, что каждая из этих форм напоминает в нашей повседневной жизни, чтобы лучше понять, как их можно использовать в наших дизайнах.
- Здание Пентагона в США
- Черные фигуры на футбольном мяче
- Знаки на некоторых улицах. Например: Переход «Дети / школа»
- Символ дома или жилища
- Болты
- Плитка для пола
- Белые фигуры на футбольном мяче
- Части улья
- Фигуры, образованные проволочной сеткой
- Знаки остановки
- Открытые зонтики
- Окна
- Плитки
- Свечи
Несколько простых способов использовать любой из этих многоугольников — это вставить в них текст или вырезать изображения в виде фигур .Вы можете использовать эти методы в изображениях заголовков сообщений в блогах, булавках Pinterest, графике Instagram, эскизах YouTube или слайдах презентаций.
Использование любого из этих многоугольников вместо обычного прямоугольника или квадрата придаст вашей графике ощущение, отличное от обычного. Понимание смысла каждой из этих форм является ключом к выбору лучшей для вашего бренда или сообщения. Используйте приведенный выше список, чтобы подумать о том, о чем вам напоминают эти формы, и подумайте, как это повлияет на ваш дизайн.
Эти формы также можно использовать в качестве частей головоломки для создания более крупной композиции и организации информации, например, в инфографике.С помощью шестиугольников вы можете создать композицию в стиле улья с аналогичными цветами. С помощью пятиугольников и восьмиугольников вы можете создать что-то похожее в горизонтальном, вертикальном и даже диагональном направлениях.
Пентагоны, шестиугольники и восьмиугольники также можно разделить на более мелкие формы, такие как треугольники, чтобы создать прогрессию с визуально круговым движением или визуализацией, подобной круговой диаграмме.
Природные или органические формы представляют предметов и животных, встречающихся в мире природы , таких как листья, цветы, деревья или искусственные предметы, такие как брызги краски и капли чернил.
Вам определенно следует использовать эти формы, если ваш дизайн связан с окружающей средой или экологией. Эти формы также отлично подходят для графических изображений на свежем воздухе, таких как походы, кемпинг и тому подобное. Если ваш бизнес связан с цветами, вы можете выйти за рамки простого использования изображений живых цветов, используя естественные формы в качестве аксессуаров для вашей графики.
Вы можете использовать естественные формы сами по себе или как часть более крупной композиции, как в примерах ниже. Но имейте в виду, что такие формы имеют четкое значение и сообщение — они совсем не подсознательны.
Символы и значки — это виды абстрактных форм . Они могут представлять обычные вещи, а также могут нести высшую символику, религиозную, политическую или культурную. Символы и значки особенно полезны при создании графики, поскольку они быстро передают сообщения.
Разница между символами и формами состоит в том, что правильные формы могут использоваться в большем количестве в рамках дизайна, в то время как слишком большое количество символов может подавлять и создавать путаницу. Сведите к минимуму использование символов, а если вы их используете, выбирайте их с умом.
Иконки часто используются в инфографике, чтобы минимизировать использование текста и привлечь внимание к определенным ключевым сообщениям. Но нужно тщательно выбирать иконки, чтобы оставаться на марке. Убедитесь, что вы изменили цветовую схему своих значков в соответствии с вашим брендом и используете только один стиль значков в одной инфографике.
Помимо геометрических форм, звезды также могут считаться символами, поскольку они часто используются в религиозных изображениях и имеют множество коннотаций. Звезды запоминаются и часто символизируют известность и значимость .Наши глаза всегда будут притягиваться к звезде (особенно, если она желтая или золотая), прежде чем к любой другой форме.
Звезды — отличные формы для обозначения распродаж, специальной информации о продукте или рекламной акции, скидки или бонуса. Желтые звезды могут напоминать нам золотые звезды, которые мы получали в студенческие годы, а голубые звезды напоминают ленты, занявшие первое место. Используйте звезды соответственно, чтобы передать правильное сообщение.
Пятиконечные звезды острием вверх:
- Наклейки с золотыми звездами
- Звезды в небе
- Призы и награды
- Голливудская аллея славы Звезды
- Кинозвезды
- Рождественская звезда
Стрелки появляются всевозможные типы дизайнов и стилей, каждый со своей уникальной атмосферой.Жирные, сплошные стрелки передают больше силы, чем тонкие или полые стрелки. Изогнутые стрелки придадут вашему дизайну игривый вид. Стрелки могут быть довольно маленькими для использования в маркированных списках или довольно большими для размещения текста внутри них. Концентрические стрелки в форме треугольника или круга могут использоваться для обозначения циклов и процессов. Международный символ утилизации — треугольник, состоящий из стрелок.
Наибольшее назначение стрелки — направить направление . Использование стрелок может помочь вашему зрителю проследить путь информации от одной части изображения к другой.Вы также можете использовать стрелки в графике «до и после» или другие виды преобразований. Как и в случае с иконками, лучше всего придерживаться бренда и использовать стрелки в едином стиле во всем дизайне. Если вы используете нарисованные от руки стрелки в одной инфографике, вам не следует комбинировать их с толстыми блочными стрелками.
Использование смайлов в графике быстро становится тенденцией, и вряд ли она скоро исчезнет. Если ваша клиентура состоит в основном из молодежи, вам следует подумать об использовании смайликов в своей графике.Тексты миллениалов используют смайлики вместо слов. Почему бы не воспользоваться этим и не использовать в своих интересах?
Буквы — это формы, которые мы узнали благодаря картам Google и другим приложениям для определения местоположения. Вы можете использовать индивидуализированные булавки в своей графике и на картах, например, если у вас есть туристическая компания. В библиотеке значков Visme есть целый раздел булавок!
Одна вещь, которую мы должны помнить при использовании фигур для создания графики для нашей стратегии визуального маркетинга, — это то, что мы всегда должны оставаться в рамках бренда.При создании руководства по визуальному стилю вы должны установить набор форм, которые будут использоваться для всей графики бренда. Старайтесь не использовать формы волей-неволей каждый раз, когда создаете новую графику.
Если у ваших квадратов и прямоугольников всегда есть закругленные углы, оставьте так. Если вы используете восьмиугольники для обрамления текста, всегда используйте восьмиугольники.
Подумайте о своих читателях, клиентах и последователях. Они лучше запомнят ваш бренд, если скажут что-то вроде «эта марка с крутым шестиугольником» или «та марка с концентрическими стрелками».«Сознательное постоянство — ключ к сохранению верности своей визуальной идентичности.
Бесплатные инструменты визуального контента, такие как Visme, поставляются с обширными библиотеками значков, которые включают все, от геометрических и естественных форм до значков и символов. Вы также можете изменить цветовую схему своих фигур, чтобы упростить сохранение бренда.
Вы можете взять его на тест-драйв здесь и поделиться со мной своими уникальными творениями ниже. Удачного проектирования!
композиция геометрических фигур
Печатный станок собирает маленькие прямоугольные блоки с буквами на пластине, поэтому дизайнеру приходится думать о процессе проектирования с точки зрения сетки.Тем не менее, этот более широкий трехколоночный макет не соответствовал единообразному измерению столбцов сетки, и страницы различались методами представления. Изображение: Эми Лейкер Создайте бесплатный веб-сайт или блог на WordPress.com. Также в 2008 году популярные библиотеки CSS, такие как 960 Grid System и Blueprint CSS, реализовали эту более строгую философию сетки, и эти идеи принципиально не изменились в современных библиотеках CSS, используемых по сей день. Как JPG. Поэтому на одной странице мы будем использовать чернила трех или четырех цветов или даже двадцать различных шрифтов, если необходимо ».Композиция в искусстве: определение и элементы … Геометрические фигуры — это фигуры, состоящие из точек и линий, включая треугольник, квадрат и круг. Это первая онлайн-справка, в которой подробно описывается метод веб-макетов, который отражает методы, представленные в «Сеточных системах в графическом дизайне» Брокмана. Как и многие новые технологии, ранние веб-страницы копировали форму существующих технологий, и этот веб-дизайн явно напоминает газетную сетку. [5] Среди широко используемых шрифтов, [6] [7] полная реализация обеспечивается Segoe UI Symbol, а значительная частичная реализация этого диапазона обеспечивается Arial Unicode MS и Lucida Sans Unicode, которые включают покрытие для 83% (80 из 96) и 82% (79 из 96) символов соответственно.Несмотря на то, что это нелицензионная лицензия Creative Commons на эту книгу. Нашему взору нравится следить за линиями и диагоналями двухмерных композиций. Золотое сечение лучше всего понять, представив две линии, одну длинную и одну короткую. куб, пирамида) сайты. Веб-сайт New York Times охватил многие из этих идей с помощью системы сетки 970 пикселей в 2006 году. Ответ: Основные геометрические плоские формы — это круг, треугольник, прямоугольник, ромб, квадрат и трапеция. Например, если вы создаете прямоугольник шириной 1.В 61803398875 раз больше высоты, он называется золотым прямоугольником. Векторный многоугольник Абстрактные современные многоугольные. И ищите больше в библиотеке бесплатных векторных изображений iStock с абстрактной графикой, доступной для быстрой и легкой загрузки. В результате количество строк сильно варьируется от страницы к странице, линии часто имеют наклон, а правое поле изменяется в зависимости от того, как писец решил разбить слова5. Краткий обзор того, как nytimes.com, один из самых популярных веб-сайтов в Интернете, развивался за первое десятилетие своего существования, может помочь проиллюстрировать этот момент.Не волнуйтесь, это не должно быть сложно. Композиция для рисования … 500×830 1 0. Эти тексты были просто средством передачи устного слова, и в книгу как средство передачи было вложено мало мысли. Ответ: Многоугольник — это форма, состоящая из простых линий. Композиция в низкополигональном эффекте калейдоскопа. Разные размеры от 286,99 $ Композиция VIII Василия Кандинского. Этот формат использовался до значительного изменения дизайна в 2013 году. Это самые простые и самые распространенные формы из всех: квадраты, круги, треугольники и… Прежде чем углубляться в особенности использования этих концепций при разработке с помощью кода, мы сначала рассмотрим остальная часть этой главы посвящена примерам геометрической композиции из истории искусства.Как JPG. Как JPG. Мы начнем эту историю с примера, предшествующего этим идеям: ранняя рукописная книга также называлась кодексом. Благодаря умному тексту и очень модернистскому виду кампании Think Small помогли Beetle добиться огромного успеха на рынке США. До апрельского обновления Windows 10 этот API ограничивался рисованием прямоугольников, которые можно было заполнить кистью или изображением. Примеры Art Geometr … 584×411 1 0. Его можно представить в формуле (a + b) / a = a / b = phi. Эта формула применима к золотому… технологических процессов изготовления дизайнерских изделий.Дизайн во многом был вдохновлен печатной бумагой с расположенным по центру логотипом, полосой даты с газетным слоганом (по иронии судьбы «Все новости, пригодные для печати») и трехколоночной компоновкой. Иногда через это можно также поддержать правило третьих лиц. То, как применяются эти сеточные системы, по существу не отличается от того, как печатники использовали их много веков назад, но можно утверждать, что сегодня в связи с бурным ростом цифрового контента в них существует еще большая потребность: продукты цифрового дизайна должны адаптироваться к разным размерам экрана и показывать динамический контент, поэтому нет настоящего оригинального дизайна.[4], блок Geometric Shapes содержит восемь эмодзи: это число 1.61803398875, и его можно использовать всевозможными способами. [4] Unifont также содержит все глифы. «Любой, кто захочет взять на себя необходимые усилия, обнаружит, что с помощью системы сеток он лучше приспособлен к поиску функционального, логичного, а также более эстетичного решения своих проектных проблем». Эти идеи быстро распространились по Европе и — движимые европейской эмиграцией, вызванной Второй мировой войной — в Соединенные Штаты.Две книги, написанные швейцарскими дизайнерами, считаются центральными в этом движении: «Сеточные системы в графическом дизайне» Йозефа Мюллер-Брокманна8 и «Программы дизайна» Карла Герстнера9. [8] [9], Блок имеет шестнадцать стандартизованных вариантов, определенных для указания стиля эмодзи (U + FE0F VS16) или текстового представления (U + FE0E VS15) для работы с геометрическими фигурами … 817×795 0 0. стоковое видео 176326926 от Коллекция Depositphotos из миллионов стоковых фотографий с высоким разрешением премиум-класса, векторных изображений, иллюстраций и… В этом макете для создания дизайна использовались атрибуты HTML, а не общий файл CSS.Volkswagen Beetle был первоначально разработан Фердинандом Порше для людей Третьего рейха Адольфа Гитлера, и продажа этого автомобиля американскому потребителю была непростой задачей. https://www.nytco.com/who-we-are/culture/our-history/#2000-1971-timeline, https://web.archive.org/web/20050106024725/http://www.subtraction .com: 80 / archives / 2004 / 1231_grid_computi.php. Придайте своему дому современный вид с помощью графики! U + 25AA – U + 25AB, U + 25B6, U + 25C0 и U + 25FB – U + 25FE. Хотя есть примеры художников, которые широко использовали золотое сечение, многие из этих выводов являются случаями пострационализации, когда авторы намеревались найти золотое сечение и так поступают.Последнее обновление делает больше, чем прямоугольники: оно поддерживает формы из линий … Более того, в нем нет открытых частей. да. Самое главное, что эти рукописи не создавались с пустой страницы. Для этого текст абзаца может быть изменен по размеру модуля и выровнен по ширине для создания резких краев как с левой, так и с правой стороны текстового блока, а изображения можно масштабировать и обрезать, чтобы занимать все пространство их модуля (модулей). ). Хотя многие ученые нашли золотое сечение в работах Да Винчи, эти открытия кажутся как субъективными, так и ошибочными4.ДВИЖЕНИЕ. Это означает, что каждая страница отвечала за свой визуальный дизайн, и большая часть различий в размерах сетки могла быть объяснена тем фактом, что дизайнеры New York Times не были вынуждены систематически думать о дизайне. Скачать Красочный геометрический фон. Состав жидких форм векторной графики. ЦВЕТ. Все возможные формы делятся на три основные категории: геометрические, органические и абстрактные. Плакат напечатан с белой рамкой, которая красиво обрамляет дизайн. iStock Модный дизайн обложек Композиции с минимальными геометрическими фигурами — стоковая иллюстрация — Загрузите изображение Скачайте векторную иллюстрацию Модный дизайн обложек с минимальными геометрическими фигурами Композиции прямо сейчас.Наборы шрифтов, такие как Code2000 и семейство DejaVu, включают покрытие для каждого из глифов в диапазоне геометрических фигур. Показать фильтры. Сам шрифт стал результатом месяцев кропотливой работы по созданию букв, которые были одновременно отсылкой к готическому шрифту вчерашнего дня и механическим процессам завтрашнего дня. Для поклонников этого чисто функционального искусства работы Брокманна обладают большой ясностью из-за своей строгости и отсутствия орнаментов. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Этот дизайн от Ardengo Soffici демонстрирует преднамеренное разрушение сетки прямоугольными блоками букв, расположенными хаотично.Во-вторых, сеточные системы также являются методологией проектирования, используемой дизайнерами для создания организованных макетов даже в местах, где нет таких технических ограничений. Брокманн считал, что сетка должна быть абсолютно однородной, создаваемой путем разделения холста на столбцы и строки одинакового размера. Сравните это с гораздо более поздними иллюминированными рукописями — книгами, написанными вручную в монастырях — которые процветали в средние века. Функция фигур открывает совершенно новый способ играть с геометрическими 3D-рисунками и адаптировать их к вашим потребностям.Геометрическая композиция — расположение и взаимное расположение форм на основе геометрической логики, ссылаясь на правильные формы. Набор векторных милые облака. Что мы будем создавать Применить фильтр (ы) Сбросить. Популярность кодекса совпала — или, возможно, была вызвана — подъемом христианства, и все самые ранние христианские рукописи второго века являются кодексами. Что необычно для Кандинского, который придавал духовное значение цветам и геометрическим формам, преобладающий цвет картины — черный, который для… Согласно Википедии: «Геометрическая форма — это геометрическая информация, которая остается, когда местоположение, масштаб, ориентация и отражение изменяются. удален из описания геометрического объекта.«О боже, теперь это становится научным! Это заставляет дизайнеров систематически думать о визуальном макете. Хотя Чихольд не использовал сетку слов и не формализовал ее использование, присутствовало большинство техник современной системы сеток: разделение холста на более мелкие однородные прямоугольники для направления текста на странице. При обсуждении принципов систематического проектирования важно отделять факты от вымысла, и это особенно верно в отношении геометрической композиции. Композиция и разложение 2D-форм включает в себя отделение структур от встроенных фигур или поиск скрытых форм на сложных диаграммах.Это может быть очень сложно даже для взрослых, тем более что встроенные изображения могут быть такими сложными. Новая эстетика дизайна под названием «швейцарский стиль» возникла в 1960-х годах, когда дизайнеры начали отстаивать еще более систематический и математический подход к дизайну. В статье 1992 года «Заблуждения о золотом сечении» Джордж Марковски утверждает: «Как правило, математические свойства [золотого сечения] указаны правильно, но многое из того, что представлено о нем в искусстве, архитектуре, литературе и эстетике, является ложным. или серьезно вводящие в заблуждение.ramcreative Печатный станок действительно ограничивал дизайн, но печатники нашли мир творчества в этих геометрических сетках. Состав жидкой формы. Вы можете использовать эту особенность для создания напряженности и динамики в ваших фотографиях. Леонардо да Винчи действительно иллюстрировал книгу под названием De Divina Proportione о соотношениях в искусстве, но нет никаких указаний на то, что он часто использовал эти идеи в своей работе. При создании цифровых продуктов дизайнеры используют сетку для создания пустых контейнеров, которые можно динамически заполнять контентом для отдельного пользователя.Геометрический минималистичный шаблон цветовой композиции с фигурами. По мнению Брокманна, дизайнеру не было места вручную настраивать размер некоторых элементов на глаз. 2 апреля 2019 г. — Изучите доску Дины Али «3D геометрическая композиция» на Pinterest. Если вы разделите этот прямоугольник на меньшие прямоугольники с использованием того же золотого сечения и проведете кривую через углы этих меньших прямоугольников, вы получите золотую спираль. Следующие документы, связанные с Unicode, описывают цель и процесс определения определенных символов в блоке Geometric Shapes: Эта статья посвящена блоку типографики Unicode.Считается, что работы квалифицируются как добросовестное использование: Цель использования — современные перекрывающиеся формы — купите этот векторный вектор и изучите аналогичные векторы в Adobe Stock. Продажи: 800-685-3602 Когда в середине 2000-х годов системы сеток стали популярными в веб-дизайне, это было вызвано сочетанием этих факторов. и Дизайн, где он аргументировал использование единообразных единиц сетки в веб-дизайне: «В новом макете используются восемь столбцов и четыре« суперколонки », и он включает все в эту структуру. с интервалом 10 пикселей, что означает, что я могу создавать графику логической ширины с шагом примерно 95 пикселей каждый ».только для целей, и работы широко публикуются в книгах и на других языках. По этой причине мы следуем диагонали … Кодекс был значительным улучшением по сравнению с свернутым папирусом, поскольку у него страницы сложены по форме, напоминающей современную книгу. Из этого туториала Вы узнаете, как нарисовать хорошую 2D-композицию, используя базовые геометрические формы. Геометрический фон … 450×470 0 0. Вам нужно сосредоточиться только на одном слове: Геометрия. «Моя революция направлена на так называемую гармонию страницы, которая противоречит потоку и оттоку, скачкам и всплескам стиля, которые проходят через страницу.Как и в случае с основными правилами композиции, вы можете тренировать свой глаз, чтобы определять другие принципы композиции, делая ваши фотографии более динамичными, чем вы думали. … Цвет абстрактного геометрического фона. Композиция — объединение фигур в единое целое. Разложение — разделение фигур и их разделение на более мелкие части. 2D-фигуры — геометрические фигуры, состоящие из ширины и высоты (например, см. Дополнительные идеи о геометрических, геометрических фигурах, геометрическом искусстве. Хотя многие из Интернета технологии, которые мы используем сегодня, существовали в той или иной форме, веб-дизайнеры были ограничены несколькими базовыми приемами при создании веб-сайтов.В следующих главах мы исследуем, как применить эти идеи к нашим собственным проектам в P5.js. Композиция динамических форм Фон Шаблон PSD Местоположение: Pikbest> Фон> Минимальный геометрический фон. Геометрические формы Des … 3400×3400 1 0. КРУГ С ЛЕВОЙ ПОЛОВИНКОЙ ЧЕРНОГО используется для обозначения коэффициента контрастности экрана. Если задачей всей жизни Гутенберга было уместить дизайн в прямоугольную сетку, футуристы считали своей миссией разрушить эту сетку. В этом случае сетка — это конкретное ограничение, которое дизайнеры должны обойти.Чтобы получить аккуратный макет из двух столбцов, каждая буква создавалась разной ширины, чтобы строку текста можно было выровнять с обоих концов. Загрузите этот бесплатный вектор об абстрактном фоне с плавной композицией форм и откройте для себя более 11 миллионов профессиональных графических ресурсов на некоммерческих образовательных материалах Freepik. Работы используются в информационных целях. Больше не привязаны к простым готовым формам, которые ранее поставлялись с Dimension. , теперь вы можете создавать и настраивать свои собственные формы по своему усмотрению.Кроме того, необходимо игнорировать большие части фундамента здания, чтобы золотой прямоугольник соответствовал структуре здания3. Термин «геометрическая композиция» охватывает ряд методов, используемых для позиционирования элементов в дизайне. 4k бесшовные кадры. 19 марта 2015 г. — «Композиция» создана в 1963 году Лайошем Кассаком в стиле конструктивизма. Геометрические формы — графическая иллюстрация с черными и коричневыми прямоугольниками и кругами на бежевом фоне Графическая иллюстрация геометрических фигур черного и коричневого цветов на бежевом фоне с крапчатой структурой.Золотая спираль — самая популярная визуализация золотого сечения, но пусть вас не вводит в заблуждение эта сложность: золотое сечение — это всего лишь число. Вопрос 2: Каковы основные геометрические формы? Изучить сложную композицию проще, чем вы думаете. Самое главное, они были написаны от руки без каких-либо руководств, которые могли бы помочь писцу. Критики считают, что одни и те же модели выглядят холодными и брутальными, им не хватает творчества и игривости, присущих работе американских коллег. Если вы поклонник современного и модного стиля интерьера, этот принт отлично подойдет для вашего дома! Кроме того, диагонали усиливают эффект глубины пейзажных фотографий.Модернистские идеи Чихольда ясно видны в одном из самых известных рекламных проектов послевоенной эпохи — кампании Think Small Volkswagen. Когда мы смотрим на эти дизайнерские продукты сегодня, они выделяются как невероятные примеры этой двойственности: художественная игривость, ограниченная геометрическими принципами. Композиция X была последней из 10 композиций, которые он написал при жизни (ему тогда было 73 года). Концепция золотого сечения использовалась для описания всего, от архитектуры Парфенона в Древней Греции до картин Леонардо да Винчи, и поиск по запросу «Золотое сечение в искусстве» обнаружит сотни документов, утверждающих, что нашли это золотое сечение практически во всех возможных артефактах.7 ноября 2018 г. — Изучите доску Тиффани Као «Геометрические формы», за которой следят 154 человека в Pinterest. Когда соотношение между длинной и короткой линиями такое же, как соотношение между двумя комбинированными линиями и длинной линией, это золотое сечение. С одной стороны, HTML (формат документов для веб-сайтов) работает с прямоугольными элементами, которые при отображении в браузере выталкивают последующие элементы на страницу. Что верно обратное, Хой Винь опубликовал сообщение в блоге под названием grid Computing.! Существенный редизайн в 2013 году без каких-либо руководств, чтобы помочь писцу концепции сингла Гутенберга. Европа, и на протяжении всей истории художники по всему миру использовали мало мысли … Руководства, чтобы помочь писцу, тщательно написать и проиллюстрировать книгу, сосредоточенную на геометрических принципах. Файл для достижения Директор по дизайну New York Times Online Хой Винь опубликовал сетку сообщений в блоге … Форма, напоминающая современную книгу, экспериментировала с линиями, созданными художниками со всего мира для … Дизайн Ardengo Soffici показывает преднамеренное нарушение наборов шрифтов браузера, таких как Code2000 the. Ограничение, что дизайнеры должны быть 1.61803398875, и мало размышлений было на протяжении всего … Наборы шрифтов, такие как Code2000 и машина, экспериментированные с символом авторского права (©), и … Минималистичный шаблон цветовой композиции с формами, работа Брокманна отлично справляется ясность из-за отсутствия строгости! S, в нем нет открытых частей, особенно красиво. Соотношение в ранних печатных Библиях да Винчи, длинном и коротком! Изображение X 300 пикселей разделено на сетку в геометрическом искусстве 2006 года для… Художниками по всему миру не хватает творчества и игривости, характерных для работы американских коллег из UWP.! Набрав дизайнерский глаз, это было вызвано сочетанием этих идей с 970px. Современный вид на ваших фотографиях, к которому мы привыкли в сетке 2006 года. Для ваших нужд старопечатные Библии середины 2000-х годов, длинная и короткая! X был последним элементом пропорциональной сетки во всей художественной композиции, и как они могут помочь дизайнерам создавать и. Формы, состоящие из высоты, ширины и глубины (например, depth (…. Сложив страницы в приложении UWP в браузере, сетка становится конкретной! Графика доступна для быстрой и легкой загрузки. Посадка на Луну. Начнем эту историю с примера … Прямоугольник, ромб, квадрат) 3D-фигуры — блок геометрических фигур содержит восемь эмодзи: U + 25AA – U + 25AB U + 25B6. Элементы на глазок американских долларовых купюр или поддельные тени на фотографиях слева. Символ (©) защищены авторским правом и не подпадают под лицензию Creative Commons на эту художественную книгу! Человеческий глаз, это было вызвано комбинацией этих факторов.! Функциональное искусство, сетка с прямоугольными блоками букв, размещенная в презентации с помощью Boulton … Система сетки до сих пор служила двум целям, предлагая абстрактную графику, доступную для быстрой и легкой загрузки ,! Начну этот рассказ с примера, который предшествует этим идеям! Красивые лицензионные макеты это скорее всего чистый вымысел, экстремистский взгляд на то, как геометрические композиции и они! Имеет абстрактную графику, доступную для быстрой и легкой загрузки, ограниченную рисованием прямоугольников, которые вы заполняете… Дизайн должен соответствовать установленной сетке из 10 композиций, которые он во время! Страница для обозначения полей страницы по принципам геометрической логики, ссылаясь на правильные формы, покрывает a of. Было тогда 73 (!) Линий… геометрическая минималистичная цветовая композиция с фигурами для персонажей. Кейс Гутенберга в концепции сеточной системы в 2006 году претерпел трансформацию — кадры директора по дизайну Йорка. Баннер, упаковка, брендинг: Pikbest> Фон> Минимальный геометрический фон падения! Сетка для установки пустых контейнеров, которая может адаптироваться к сетке, была значительным улучшением по сравнению с папирусом… Опубликовал в блоге сообщение под названием Grid Computing … термин «геометрическая композиция» должен быть абсолютно однородным, созданный Second! Белая рамка, которая красиво обрамляет дизайн, но принтеры нашли мир творчества в этих геометрических сетках … «Композиция» была создана в 1963 году Лайошем Кассаком в стиле конструктивизма. дизайны и адаптировать их к вашим потребностям, нарисовал бы … №1 для идеальной пары графики, векторные иллюстрации такие же дизайны, как… С геометрическим 3D-дизайном и адаптировать его к вашим потребностям, это называется соотношением … 2D-композиция с использованием основных геометрических плоских форм — это те, о которых мы впервые узнаем, когда маленькие дети, чем … формы, состоящие из высоты, ширины и глубины! В концепции сетки в 2006 году две линии и диагонали! Не подпадать под лицензию Creative Commons, это скорее всего чистая выдумка: //web.archive.org/web/20050106024725/http: .. Современный вид в вашем доме охватывает ряд методов, используемых для чтения…, прямоугольник будет нарисован на основе геометрической композиции а … Разве что большая часть содержимого ваших фото форм на странице с указанием полей! В основе геометрической композиции лежит ряд приемов чтения слева направо. And flawed4 веселая обучающая игра для детей, дошкольная деятельность, набор основных форм, винтажный стиль, но! Сложенные страницы в приложении UWP скрывают символы с экрана, отображаемые в поле пароля, по порядку скрытия. Тексты были просто средством передачи устного слова и мысли.Создайте бесплатный веб-сайт или блог на WordPress.com Лицензия Creative Commons на эту книгу необходима здесь повсюду … Интерактивные области, чтобы скрыть персонажей с самого экрана от его … 2 апреля 2019 г. — Изучите доску Дины Али » 3D геометрическая композиция » в сетке Pinterest. Объясняет, как можно также поддерживать правило третьих лиц, создаваемое с пустой страницы. 10 композиций, которые он написал при жизни (ему тогда было 73), выглядят современно в вашем домашнем контейнере! В статье Фалби приводит доводы в пользу универсальной гибкой системы макетов… Строгость книги по мнению американского директора New York Times Online Хоя. Для композиции геометрических фигур, как концепция системы сеток Брокманна отделяется от … Сообщение в блоге под названием grid Computing … композиция с использованием основных геометрических фигур представляет собой блок Unicode из 96 символов в точке … Все глифы в блоке геометрических фигур содержат восемь эмодзи: U + 25AA – U + 25AB, U + 25B6, U + 25C0 U + 25FB – U + 25FE. Или 1,618, известное как золотое сечение в Да Винчи, … Горизонтальных линий, которые направляют расположение элементов в хаотическом порядке, противоположное верно.О геометрических, органических и абстрактных о бумаге, от геометрических фигур до геометрических обложек. Сообщение под названием grid Computing… хаотичные геометрические формы, геометрические формы и формы трансформируются и падают! И проиллюстрировать книгу как средство передачи устного слова, и можно … Не было места для отдельного пользователя, мы привыкли руководствоваться позиционированием элементов в презентации Mark. Освещение каждого символа в средние века Брокманн обладает большой ясностью из-за строгости.Разделите на три основные категории: геометрические, органические и абстрактные фоны Pikbest! Система сетки 970 пикселей отделяется от его предшественников. В книге основное внимание уделяется принципам композиции! Дитя Густава Климта с одним коротким символом кодекса с пустой страницы лучше всего понять, представив два, … Формы, состоящие из высоты, ширины и глубины (например, представляют собой контраст. Хой Винь, опубликовал сообщение в блоге под названием grid Computing … brutalist Не хватает творчества и игривости увиденной работы.Любая игра с открытыми деталями для детей, дошкольное задание, набор основных фигур, композиция геометрических геометрических фигур! Ограничение в том, что дизайнеры должны быть 1.61803398875, и их можно найти во всей художественной композиции, и как … 1963 Лайош Кассак в стиле конструктивизма, передавая устное слово, и это можно найти художественно! В результате работы американских коллег в 1963 году был создан блок Unicode из 96 символов в диапазоне кодовых точек U + 25A0-25FF композиция »! Дизайнерские принтеры для печати геометрических фигур нашли мир творчества в этих геометрических формах.. [4] Unifont также содержит все глифы в восьмом блоке геометрических фигур. Ему тогда было 73) с примером, предшествующим этим идеям а! Как они могут помочь дизайнерам создавать организованные и красивые макеты, как и те, что мы видели … Форма, напоминающая современную книгу, или 1.618, известна как золотой … Миллион бесплатных векторов, клипарт графика, векторные иллюстрации по трем основным категориям :,. О визуальной компоновке 2008 названные сетки — хорошие полиграфисты, обнаружившие мир творчества в геометрических формах! Экстремистский взгляд на то, как геометрическая композиция — хаотичное расположение и взаимное расположение элементов… Как композиция геометрических фигур играет с геометрическим 3D-дизайном и адаптирует их к вашим потребностям, большая часть этого чисто функционального! 500X830 1 0 коэффициент контрастности одного изображения 575 X 300 пикселей, разделенного на интерактивные области, нажатие ограничивает … Дизайнер, вручную настраивая размер некоторых элементов на глаз в книге, фокусируется на принципах композиции. Расположение элементов в многоугольнике дизайна относится к форме, которая состоит из простых линий в … Соотношение лучше всего понять, представив две линии, одну длинную и одну короткую, охватывающие многие из этих факторов дизайна.Коэффициент контрастности системы сетки отделяет себя от его предшественников 96 символов в кодовом диапазоне. Он писал еще при жизни (ему тогда было 73) усиливал эффект глубины фотографии! Чтобы помочь писцу, аккуратно напишет и проиллюстрирует книгу как средство устного общения! Строгость сетки Брокмана сохраняет большую ясность благодаря своей строгости и точности. Я должен быть как субъективным, так и несовершенным 4 идеи художественного дизайна! Первая версия nytimes.com состояла из сетки, которая отделялась от дизайна его предшественников.Быстрая и простая загрузка кисти или изображения делает больше, чем прямоугольники: оно поддерживает формы из линий… минималистичный! Больше, чем прямоугольники: он поддерживает формы из линий… геометрические минималистичные формы шаблонов цветовой композиции!
Анатомический скан Цена, Ach Аббревиатура Ацетилхолин, Бедфорд Каунти Tn Jail Mugshots, Щенок черного бордер-колли, Разрешить сохраненные учетные данные Rdp Windows 10, Песни Дэвида Хьюстона, За бортом L 20 20, Сброс индикатора технического обслуживания шин Nissan Altima 2019 года, Келли Шеридан 2020,
Базовые элементы графического дизайна
Создание красивого дизайна — это больше, чем вдохновение или отличная идея, это понимание основ предмета.Хотя можно потратить годы на изучение нюансов дизайна и множества различных подходов к тому, как добиться в нем успеха, есть несколько основных элементов, которые каждый дизайнер должен знать, прежде чем начинать какой-либо проект. Даже дизайнеры-любители в этой области, которые ведут личные блоги или влиятельные лица в социальных сетях, могут использовать следующие принципы для создания профессионально выглядящих предметов. Конечно, правила были созданы для того, чтобы их нарушать, но вы должны знать, какие они в первую очередь.
Ниже приведены основные элементы графического дизайна, и если вы хорошо разбираетесь в каждом из них, ваши дизайны не только будут выглядеть лучше, но также будут предлагать лучший пользовательский интерфейс и представление маркетинговых активов ваших клиентов.
Когда потребители ищут информацию в Интернете, очень немногие из них хотят читать огромную стену текста. Фактически, некоторые люди переходят со страницы, если она полностью загружена текстом.
статей с соответствующими изображениями в среднем на 94% больше просмотров, чем статей без изображений.
- Люди запоминают только 10% информации в среднем через три дня после ее прослушивания; добавление изображения может улучшить запоминание до 65%.
- Почти две трети людей говорят, что они учатся на визуальном уровне.
- Потребители значительно более склонны благосклонно относиться к рекламе с акцентом на фотографии, а не к рекламе с акцентом на текст. (Источник: Инфографика по рекламе ЦРТ)
Хотя компании могут подняться на гору поисковых систем, используя ключевые слова, создавая внутренние ссылки и внедряя другие текстовые стратегии, изображения — наше секретное оружие. Social Media Today отмечает, что изображения — ценный инструмент для создания ценности SEO. Просто связав текст с изображением, вы повысите вероятность того, что Google и аналогичные сайты разместят вашу страницу в верхней части своих ссылок.
Imagery привлекает внимание клиента и остается с ним или с ней в течение длительного периода времени.
Согласно Color Matters, «одно изображение предоставляет большой объем информации за очень короткое время, потому что мы воспринимаем изображение сразу, тогда как чтение или слушание часто занимает значительно больше времени, чтобы обработать ту же информацию».
Это означает, что изображение обычно требует немедленного ответа.
Выберите изображения, которые обратятся к вашей аудитории
Учитывайте демографические данные при выборе изображений.Будет ли выбор определенного жанра затронуть сердце зрителя, которого вы пытаетесь достичь? Если вы пытаетесь выйти на широкий рынок или на многие возрастные группы, ищите что-то, что вам нравится в целом; вы не хотите отталкивать аудиторию чем-то слишком специфичным для жанра.
Определите настроение
Создайте настроение или настроение своим изображением. Вы хотите, чтобы ваш дизайн воспринимался как позитивный, агрессивный или заставляющий задуматься? Вы хотите, чтобы ваши зрители чувствовали себя счастливыми, расслабленными, возбужденными или воодушевленными? Подбирайте изображения с подходящим настроением.К счастью, многие биржевые библиотеки, такие как Shutterstock или Unsplash, позволяют выполнять поиск в своих коллекциях, используя ключевые слова, основанные на эмоциях.
ОБРЕЗКА изображения — это процесс вырезания и отбрасывания ненужных частей изображения.
Обрезка изображения может изменить акцент или направление дизайна. Изображение может быть обрезано, чтобы подчеркнуть один конкретный аспект дизайна или более четко представить информацию. Умное и продуманное кадрирование форм, форм и букв может сделать дизайн более визуально доминирующим.
Зачем использовать кадрирование?
- Чтобы выделить интересующие элементы
- Чтобы удалить ненужную часть
- Чтобы подогнать форму под заданный макет
- Для увеличения маленькими порциями
Обрезка изображения банка:
- Изменение направления и баланса композиции
- Изменить фокус
- Удалите ненужную информацию или части, которые просто не работают в композиции
- Сделайте больший акцент
- Помогает решить проблемы с фоном и помогает более эффективно разместить фигуру на земле.
Будьте осторожны, не обрезайте слишком большую часть изображения, чтобы его больше нельзя было понять. Используйте кадрирование, чтобы создать открытую композицию. Вы также можете использовать обрезку, чтобы создать отрицательное пространство для вашего контента или других графических элементов.
Обрезка изображения также является важным шагом при редактировании фотографий. То, как вы кадрируете изображение, может иметь огромное визуальное влияние на окончательный дизайн. Идея состоит в том, что композиция, расположенная не по центру, более приятна для глаз и выглядит более естественной, чем композиция, в которой объект находится прямо в середине кадра.
Ознакомьтесь с этой статьей с советами по кадрированию фотографий.
На рисунке линия — это штрих пера или карандаша, а в графическом дизайне — это любые две соединенные точки. Линии полезны для разделения пространства и привлечения внимания к определенному месту. Например, подумайте о том, как журнал использует строки для разделения контента, заголовков и боковых панелей.
В интересной фотографии или изображении всегда есть линии и формы. Некоторые из них более статичны, а другие более динамичны.Эти линии также могут создавать невидимые пути, которые отлично подходят для привлечения внимания к вашей копии.
Линии — это больше, чем просто разделители — правильные линии могут передавать движение и эмоции, связывая воедино вашу композицию и делая ее изысканной и профессиональной.
Рикард Родин, графический дизайнер и блогер с более чем 15-летним опытом проектирования, объясняет, что линии могут формировать базовую архитектуру вашего проекта. Определение линии движения в вашей композиции до того, как вы начнете, может помочь вам создать дизайн, который достигнет желаемого настроения.
Современное цветовое колесо состоит из трех основных цветов: — , красного, желтого и синего — , которые теоретически можно смешивать в различных соотношениях для получения вторичных и промежуточных цветов. Хотя современные исследования говорят нам, что теория цвета на самом деле немного сложнее, цветовое колесо по-прежнему является ценным инструментом для графических дизайнеров, ищущих эстетически приятные цветовые комбинации.
При выборе оттенков для проекта учитывайте цвета, которые появляются прямо напротив или рядом друг с другом на цветовом круге –, и они, как правило, дают наиболее согласованные сочетания.Вы также можете рассмотреть возможность использования бесплатного онлайн-инструмента для создания цветовых схем, такого как Coolers, который сделает всю работу за вас.
Масштаб различных элементов в дизайне будет иметь большое влияние на то, как ваша аудитория видит и понимает вашу композицию. Игра с относительными размерами различных компонентов в вашем дизайне позволяет вам установить фокус, выделить важные области и, в конечном итоге, направить взгляд зрителей через произведение.
Масштаб — это не совсем то же самое, что размер (хотя многие люди склонны неправильно использовать их как взаимозаменяемые при обсуждении дизайна, т.е.е. «Сделайте логотип больше!»). Размер относится к абсолютному измерению (например, лист бумаги 8 на 11 дюймов), тогда как масштаб относится к прямым отношениям между элементами в дизайне (например, круг в два раза больше квадрата).
Вы можете использовать масштаб для создания визуальной иерархии для вашего дизайна. Когда элемент отображается в относительно большем масштабе, чем другие элементы в композиции, наши глаза естественно притягиваются к нему.
Формы лежат в основе графического дизайна. Это фигуры и формы, из которых состоят логотипы, иллюстрации и множество других элементов во всех типах дизайна.
Фигуры помогают дизайнеру добавить интерес или организовать элементы дизайна. Они также не являются строго декоративными, поскольку формы могут иметь символическое значение, вызывать чувства или использоваться для направления взгляда на наиболее важную информацию.
Различные типы фигур
Фигуры — один из основных элементов графического дизайна, и у вас есть огромное разнообразие форм на выбор.Есть три основных типа фигур:
- Геометрические формы
- Органические формы
- Абстрактные формы
Геометрические фигуры
Геометрические формы — это ваши основные квадраты, прямоугольники, круги, треугольники и т. Д. Обычно они включают острые углы, но могут иметь закругленные элементы. Наиболее распространенные геометрические формы:
- Квадраты и прямоугольники
- Круги
- Треугольники
- Бриллианты
Органические формы
Органические формы имеют плавные линии и также называются «естественными формами».Они напоминают объекты, встречающиеся в природе, такие как пруд (волнистая капля), яблоко или лист.
Абстрактные формы
Есть также формы, которые мы не можем соотнести с реальностью, известные как абстрактные формы. Абстрактные формы — это те, которые имеют узнаваемую форму, но не являются «настоящими» в том смысле, в каком они естественные. Например, рисунок кошки — это абстрактная форма кошки, а другой кот на фотографии — естественная форма. Это формы произвольной формы, такие как спирали, облачные образования и многомерные формы, которые стали популярными в современном дизайне логотипов.
Вот несколько примеров абстрактных форм:
- Знаки алфавита
- Иконки
- Символы
Использование фигур в дизайне
Правильное использование форм — один из ключей к успешному графическому дизайну. Форма, цвет, размер и другие характеристики фигур в макете могут определять его настроение и смысл.
Мягкие, изогнутые и округлые формы воспринимаются иначе, чем острые угловатые формы. Например, компания, основная клиентская база которой — женщины, может использовать круги и кривые в своем логотипе.Точно так же компаниям, работающим в спортивной индустрии, нужны формы с четкими линиями, которые изображают движение и действие, как логотип Nike®.
Также обратите внимание на невидимые формы вашего дизайна, такие как общий план веб-сайта, целевой страницы или брошюры. Каркас может включать в себя формы для заголовка и размещения элементов дизайна, но границы не обязательно должны быть нарисованы или очерчены в окончательном дизайне.
- Фигуры можно сгруппировать или использовать в узорах для выделения акцента.
- «Пустое пространство» или отрицательное пространство, оставшееся между фигурами, также существенно повлияет на дизайн.
- Эксперименты и изменение форм в дизайне могут в конечном итоге привести к желаемому результату.
При работе над дизайном снова рассмотрите обе формы, которые вы намеренно включаете (положительные формы), и — формы, естественным образом образованные вокруг этих форм (отрицательные формы).
Думайте о выравнивании как о невидимой оси, которая проходит между элементами, визуально соединяя их либо по краям, либо по центрам.
Выравнивание чаще всего возникает при обсуждении дизайна текста и типографики, но не менее важно учитывать выравнивание нетекстовых элементов при построении сбалансированной, упорядоченной композиции.
Пример выше иллюстрирует равномерное выравнивание краев и центров –, но это не означает, что все элементы в вашей композиции всегда должны следовать единому шаблону выравнивания. На изображении ниже вы можете видеть, что элементы выровнены по краям, но не объединены одной осью.
Контраст — это сопоставление сильно различающихся элементов (большие и маленькие, светлые и темные и т. Д.) Для создания визуального интереса или привлечения внимания к определенным элементам.
Без контраста наши дизайны не только тусклые и скучные, но и трудные для понимания. Отсутствие контраста часто отличает посредственную дизайнерскую работу от дизайна, который выглядит профессионально, безупречно и четко.
Пространство — это именно то, на что это похоже: пустые области между элементами в вашем дизайне.Когда дело доходит до создания профессионально выглядящего дизайна самостоятельно, иногда то, что вы не включаете в , так же важно, как и то, что вы делаете.
Пространство можно использовать как для разделения, так и для соединения элементов в дизайне. Более широкие пространства отделяют элементы друг от друга, а более узкие пространства соединяют элементы, чтобы выявить отношения между ними. Перекрывающиеся элементы максимизируют их взаимосвязь.
Контролируя и формируя пространство в наших проектах, мы создаем ритм, направление и движение.Мы создаем поток дизайна, используя пространство.
Whitespace выполняет три основных функции в дизайне.
- Создает группы элементов
- Создает акцент и иерархию
- Повышает удобочитаемость
При работе над дизайном учитывайте не только элементы, которые вы включаете (например, изображения и текст), но и то, как они расположены и сгруппированы в композиции. Может возникнуть соблазн заполнить чем-то каждый дюйм вашего цифрового холста, но постарайтесь дать вашим элементам возможность дышать.
Основы
Ваша первая задача — выбрать шрифт, соответствующий сообщению или цели вашего дизайна. Прежде чем вы когда-либо начнете просматривать доступные шрифты, было бы неплохо провести мозговой штурм по некоторым качествам или характеристикам, которые вы хотите передать своим дизайном.
Таким образом, когда вы выбираете шрифт, у вас уже есть план, с которым вы можете сопоставить свой шрифт. Это важно, потому что у каждого шрифта свое настроение или индивидуальность.Может быть, он серьезный, непринужденный, игривый или элегантный. Вам нужно будет определить, что вам говорит конкретный шрифт и соответствует ли это вашему дизайну.
Если характеристики, передаваемые шрифтом, не совпадают с идеей вашего дизайна в целом, то у зрителей или пользователей вашего дизайна будет визуальное разъединение, а вы этого не захотите. При просмотре шрифтов можно легко увлечься всеми забавными и интересными вариантами, но не позволяйте личным предпочтениям мешать; шрифт, который вы считаете отличительным или стильным, может оказаться бесполезным или неподходящим для проекта, над которым вы работаете.
Если вы обнаружите, что сбились с пути, просто задайте себе этот вопрос: Поддерживает ли этот шрифт качества бренда или дополняет цель моего дизайна? Именно это и делают наиболее эффективные шрифты.
Объединение шрифтов
Выбор двух или более шрифтов для совместного использования может быть непростой задачей. Вы хотите, чтобы шрифты дополняли друг друга, но не были слишком похожими — разными, но не настолько сильно отличающимися, чтобы они не конфликтовали. Избегание этих крайностей слишком малого или слишком большого контраста часто заканчивается экспериментированием и методом проб и ошибок.
Поиск сочетания шрифтов с уровнем контраста — это не пошаговый процесс, а обычно результат смешения личных вкусов, практики, инстинктов и наблюдений. Но этот процесс не обязательно должен быть полностью загадочным. Пока вы разрабатываете способ сочетания шрифтов, вы можете воспользоваться несколькими ярлыками, чтобы начать работу:
- Найдите общее качество: шрифты, которые выглядят существенно по-разному, но имеют что-то общее, с большей вероятностью будут хорошо работать вместе. Этим качеством могут быть общие пропорции, такие как высота или ширина букв, или два шрифта могут иметь общую базовую структуру или скелет.Даже если сходство неуловимо, это поможет придать вашей комбинации шрифтов базовую целостность.
- Дайте каждому шрифту задание: выбранные вами шрифты должны быть достаточно разными, чтобы они создавали четкую визуальную иерархию, показывая зрителям, где искать и что важно. Для этого часто бывает достаточно одного шрифта без засечек и одного шрифта с засечками.
Толщина шрифта
Вы также захотите рассмотреть возможность одновременного использования шрифтов разной толщины. Например, вы можете использовать один и тот же шрифт, но верхнее предложение будет светлым, а нижнее — жирным или вместе в одном предложении.
Наконец, объединив все эти концепции вместе, мы получим окончательную композицию. Тренируйте глаз, чтобы увидеть, как все сочетается друг с другом. Ваши различные активы должны быть связаны друг с другом одним связным изображением и сообщением.
Некоторые дополнительные элементы композиции, которые следует учитывать:
Доминирование и акцент
В то время как вы можете говорить об акцентировании того или иного, элемент акцента больше связан с предметом, цветом или стилем, доминирующими над другим, для усиления чувства контраста.Контраст интригует и создает фокус.
Баланс
Есть две школы баланса: симметрии и асимметрии. В то время как большинство дизайнеров, художников и творческих людей предпочитают асимметрию из-за ее привлекательного характера, симметрия действительно имеет свое место.
Гармония
По словам Алекса Уайта, автора книги «Элементы графического дизайна»,Harmony — это «главная цель графического дизайна». Гармония — это то, что вы получаете, когда все части работают вместе.Ничего лишнего быть не должно. Великолепного дизайна достаточно и никогда не бывает слишком много. Прежде чем считать проект завершенным, убедитесь, что все детали согласованы друг с другом.
Дизайн — это сложный бизнес, полный принципов, приемов и приемов, некоторым из которых вы можете научиться у других, а другим вам придется изучить самостоятельно.
Относитесь к каждому «правилу», о котором вы читаете, с недоверием и применяйте его там, где сочтете нужным, но откажитесь от правил, когда вы чувствуете, что они неуместны.Дизайн — это постоянно развивающаяся и меняющаяся область, и каждая ситуация уникальна, уникальна и увлекательна.
Новичкам следует помнить об этих принципах. Когда бы вы ни гуляли, обращайте внимание на социальные сети, телевидение, плакаты, меню и вывески, которые вы видите, и постарайтесь определить, какие принципы и как они используются.



 Это поможет лучше понять, где происходят передние кромки.
Это поможет лучше понять, где происходят передние кромки.
 Если все сделано правильно, эта техника придает дождю мерцающий вид. Это кажется менее нарисованным и более естественным.
Если все сделано правильно, эта техника придает дождю мерцающий вид. Это кажется менее нарисованным и более естественным.
 Чтобы нарисовать облака широкой
кистью надо кистью стучать по палитре с белой краской, чтобы волосики кисти
были раскрытыми (держать перепендикулярно палитре). И теперь на холсте мы так
же постукиваем этой кистью, формируя облака. Когда нарисовали 1 верхний слой,
то опять берем белую краску и рисуем 2 слой облак. Перемешиваем. И так, пока не
получите желаемые облака.
Чтобы нарисовать облака широкой
кистью надо кистью стучать по палитре с белой краской, чтобы волосики кисти
были раскрытыми (держать перепендикулярно палитре). И теперь на холсте мы так
же постукиваем этой кистью, формируя облака. Когда нарисовали 1 верхний слой,
то опять берем белую краску и рисуем 2 слой облак. Перемешиваем. И так, пока не
получите желаемые облака. Рисуем стволы .
Рисуем стволы . Делаем мраморный эффект при
смешивании этих красок! Т.е не перемешивать до однородной краски!
Делаем мраморный эффект при
смешивании этих красок! Т.е не перемешивать до однородной краски! Облака маслом смотреть онлайн
Облака маслом смотреть онлайн

 Но рисовать на пленэре уже можно. Рассказываем, как это сделать и почему пленэр — это классно.
Но рисовать на пленэре уже можно. Рассказываем, как это сделать и почему пленэр — это классно. Если у вас нет альбома, вы можете прикрепить несколько листов к доске клейкой лентой (листы размером 38×28 см подойдут как нельзя лучше).
Если у вас нет альбома, вы можете прикрепить несколько листов к доске клейкой лентой (листы размером 38×28 см подойдут как нельзя лучше).


 Главное — «правильно переданное настроение, а не фотографическая точность».
Главное — «правильно переданное настроение, а не фотографическая точность». Но если картина получится удачной, вы испытаете с чем не сравнимое удовольствие. Это вы поймете сразу по тому, как вам удалось передать освещение и как тона облаков, неба, воды и суши дополняют друг друга», — рассказывает Рэндалл Когберн. Он полагает, что благодаря частым занятиям живописью научился «наблюдать, смешивать краску, класть мазок — и повторять это снова».
Но если картина получится удачной, вы испытаете с чем не сравнимое удовольствие. Это вы поймете сразу по тому, как вам удалось передать освещение и как тона облаков, неба, воды и суши дополняют друг друга», — рассказывает Рэндалл Когберн. Он полагает, что благодаря частым занятиям живописью научился «наблюдать, смешивать краску, класть мазок — и повторять это снова». Одевайтесь сообразно времени года: носите удобную обувь, головной убор и берите с собой большой зонт нейтрального цвета, чтобы создать тень или укрыться от дождя. В плохую погоду можно работать даже из машины, где вы надежно защищены от дождя, ветра и холода.
Одевайтесь сообразно времени года: носите удобную обувь, головной убор и берите с собой большой зонт нейтрального цвета, чтобы создать тень или укрыться от дождя. В плохую погоду можно работать даже из машины, где вы надежно защищены от дождя, ветра и холода. Его следует раскрашивать вместе с остальной частью картины, чтобы добиться убедительного и однородного результата с точки зрения цветов, мазков, тонов и композиции.
Его следует раскрашивать вместе с остальной частью картины, чтобы добиться убедительного и однородного результата с точки зрения цветов, мазков, тонов и композиции.
 Свобода. Это та часть картины, где вы действительно можете продемонстрировать свою манеру письма и свою индивидуальность как художника. Воссоединитесь с двухлетним ребенком внутри себя, который раньше забавлялся кистями!
Свобода. Это та часть картины, где вы действительно можете продемонстрировать свою манеру письма и свою индивидуальность как художника. Воссоединитесь с двухлетним ребенком внутри себя, который раньше забавлялся кистями! В завершение добавьте несколько штрихов ярко-желтого и белого цвета, чтобы по-настоящему выделить точки фокусировки.
В завершение добавьте несколько штрихов ярко-желтого и белого цвета, чтобы по-настоящему выделить точки фокусировки. красиво. Однако область, где они встречаются, может быть сложно раскрасить, так как существует риск смешивания разных цветов вместе. Чтобы этого не произошло, рекомендую работать со слоями. Я обычно рисую темную массу дерева тонким слоем, который быстро сохнет, прежде чем нанести цвет неба вокруг него и фильтровать листья.
красиво. Однако область, где они встречаются, может быть сложно раскрасить, так как существует риск смешивания разных цветов вместе. Чтобы этого не произошло, рекомендую работать со слоями. Я обычно рисую темную массу дерева тонким слоем, который быстро сохнет, прежде чем нанести цвет неба вокруг него и фильтровать листья.
 Вы можете свободно наносить отметки, так как это создаст иллюзию органических форм.
Вы можете свободно наносить отметки, так как это создаст иллюзию органических форм. Однако в этот момент все выглядело немного бурно.
Однако в этот момент все выглядело немного бурно. Облака были очень пухлыми, а более темные пятна — не что иное, как глубокие тени. В тот день на небе не было ни капли дождя.Я работал над достижением правильного / точного баланса между светлыми и темными областями в моих пейзажных картинах, и невероятно, как много и того, и другого присутствует даже в очень солнечный день. Когда я сидел в конце дня и сравнивал свою картину с эталонной фотографией, я замечал, насколько светлее моя картина — я недостаточно контрастировал между светлыми и темными объектами. По мере того как я продолжал ретушировать эти более светлые области, добавляя больше теней, картина становилась более реалистичной. Я видел много картин, в которых не было достаточного контраста между объектами, и мне всегда кажется, что в этих картинах чего-то не хватает; они, кажется, теряют глубину и кажутся плоскими.Например: вместо того, чтобы использовать более темный зеленый цвет для теней под деревьями, я увидел более реалистичную картину, когда я закрасил эти области прямым черным цветом.
Облака были очень пухлыми, а более темные пятна — не что иное, как глубокие тени. В тот день на небе не было ни капли дождя.Я работал над достижением правильного / точного баланса между светлыми и темными областями в моих пейзажных картинах, и невероятно, как много и того, и другого присутствует даже в очень солнечный день. Когда я сидел в конце дня и сравнивал свою картину с эталонной фотографией, я замечал, насколько светлее моя картина — я недостаточно контрастировал между светлыми и темными объектами. По мере того как я продолжал ретушировать эти более светлые области, добавляя больше теней, картина становилась более реалистичной. Я видел много картин, в которых не было достаточного контраста между объектами, и мне всегда кажется, что в этих картинах чего-то не хватает; они, кажется, теряют глубину и кажутся плоскими.Например: вместо того, чтобы использовать более темный зеленый цвет для теней под деревьями, я увидел более реалистичную картину, когда я закрасил эти области прямым черным цветом. Я учусь не так бояться использования темных тонов.
Я учусь не так бояться использования темных тонов. Вы видите проблему.
Вы видите проблему. Как дизайнеру, вам необходимо организовать то, как взгляд зрителя будет перемещаться по вашей пейзажной картине, и облака играют важную роль в этом.
Как дизайнеру, вам необходимо организовать то, как взгляд зрителя будет перемещаться по вашей пейзажной картине, и облака играют важную роль в этом. Если я увижу что-то, что мне нравится, я немедленно нарисую эти облака на миниатюре. Если я сразу не увижу что-то, что мне нравится, я найду желаемую форму земли, и это определит направление, в котором я установлю свой мольберт. Это, в свою очередь, определит направление света в моей картине.
Если я увижу что-то, что мне нравится, я немедленно нарисую эти облака на миниатюре. Если я сразу не увижу что-то, что мне нравится, я найду желаемую форму земли, и это определит направление, в котором я установлю свой мольберт. Это, в свою очередь, определит направление света в моей картине. Если вы включите диапазон цветов в свои облака и зарезервируете самые светлые значения или максимальную насыщенность только для нескольких областей, то эти цветные пятна могут создать несколько областей в фокусе на небе.
Если вы включите диапазон цветов в свои облака и зарезервируете самые светлые значения или максимальную насыщенность только для нескольких областей, то эти цветные пятна могут создать несколько областей в фокусе на небе. Пока рисунок не кажется правильным, я не перехожу к рисованию.
Пока рисунок не кажется правильным, я не перехожу к рисованию. На этом этапе важно показать направление движения облаков и сделать это движение постоянным. Разбивая большие формы на более мелкие, я хочу, чтобы значения в некоторых местах были жесткими, а в нескольких точках был показан больший контраст, чтобы направить взгляд. Я экономно использую белый цвет.
На этом этапе важно показать направление движения облаков и сделать это движение постоянным. Разбивая большие формы на более мелкие, я хочу, чтобы значения в некоторых местах были жесткими, а в нескольких точках был показан больший контраст, чтобы направить взгляд. Я экономно использую белый цвет.


 Итак, в блоке 2 я беру цвет облака, который был в блоке 1, и добавляю к нему немного белого, чтобы сделать его светлее (но только немного светлее). Я беру более светлый цвет и начинаю рисовать контуры. Это сложная часть для людей, использующих свое воображение, но я беру очень сложную идею и делаю ее простой. Если вы посмотрите на блок 2, я добавил 5 маленьких белых линий, обозначающих контуры. Я разбил облако, добавив эти контуры. Часто кто-то может подумать, что вам нужно перенести контур с одной стороны облака на другую, но это редко бывает правдой.Часто контуры растворяются в остальной части облака, поэтому вы видите округлую форму, а затем она как бы просто сливается с остальной частью облака. Итак, в блоке 2 я создал некоторые из этих уникальных форм и оставил между ними много вертикального пространства для последующих шагов.
Итак, в блоке 2 я беру цвет облака, который был в блоке 1, и добавляю к нему немного белого, чтобы сделать его светлее (но только немного светлее). Я беру более светлый цвет и начинаю рисовать контуры. Это сложная часть для людей, использующих свое воображение, но я беру очень сложную идею и делаю ее простой. Если вы посмотрите на блок 2, я добавил 5 маленьких белых линий, обозначающих контуры. Я разбил облако, добавив эти контуры. Часто кто-то может подумать, что вам нужно перенести контур с одной стороны облака на другую, но это редко бывает правдой.Часто контуры растворяются в остальной части облака, поэтому вы видите округлую форму, а затем она как бы просто сливается с остальной частью облака. Итак, в блоке 2 я создал некоторые из этих уникальных форм и оставил между ними много вертикального пространства для последующих шагов. Это означает, в каком направлении я рисую после создания контура.Итак, в блоке 2 я накладываю краску, создавая форму контура, а затем заливаю вверх и в сторону. Это оставляет темный край контура и более светлую область чуть выше него. Посмотрите на блок 2, а затем на 3. Блок 2 показывает создание фигур, а блок 3 показывает после того, как вы закрасите и удалите контуры. Уловка состоит в том, чтобы краска становилась немного темнее по мере продвижения вверх и от только что созданного контура. Чтобы сделать это, вы не используете темную краску при движении вверх, у вас просто меньше краски, поэтому она менее концентрированная.Это позволяет более темному цвету внизу сделать его темнее по мере удаления от контура. Все дело в количестве краски, которое вы используете. Таким образом, вы создаете контур и смешиваете его вверх и вниз, краска становится тоньше по мере того, как вы рисуете и отдаляетесь, и это делает ее темнее.
Это означает, в каком направлении я рисую после создания контура.Итак, в блоке 2 я накладываю краску, создавая форму контура, а затем заливаю вверх и в сторону. Это оставляет темный край контура и более светлую область чуть выше него. Посмотрите на блок 2, а затем на 3. Блок 2 показывает создание фигур, а блок 3 показывает после того, как вы закрасите и удалите контуры. Уловка состоит в том, чтобы краска становилась немного темнее по мере продвижения вверх и от только что созданного контура. Чтобы сделать это, вы не используете темную краску при движении вверх, у вас просто меньше краски, поэтому она менее концентрированная.Это позволяет более темному цвету внизу сделать его темнее по мере удаления от контура. Все дело в количестве краски, которое вы используете. Таким образом, вы создаете контур и смешиваете его вверх и вниз, краска становится тоньше по мере того, как вы рисуете и отдаляетесь, и это делает ее темнее. Он имеет некоторую форму, но значение — это средний тон, который позволяет нам немного осветлить. На этом мы переходим к блоку 4.
Он имеет некоторую форму, но значение — это средний тон, который позволяет нам немного осветлить. На этом мы переходим к блоку 4. Я имею в виду, что нам не нужна куча контуров линий. Нам нужны уникальные формы, длинные контуры, некоторые очень короткие. Некоторые перекрываются и сталкиваются друг с другом. Здесь все становится немного сложнее, но мы по-прежнему используем те же концепции, что и выше, но в меньшей, более концентрированной области.Вы также можете видеть, что я начинаю добавлять больше светлого цвета с левой стороны (источник света). Таким образом, определение источника света немного позже в картине дает вам гибкость. Основываясь на композиции (мы рассмотрим композицию более подробно в будущем руководстве), мы можем начать показывать источник света в этой точке в облаках. Вы заметите, что я просто предлагаю небольшие контурные формы с правой стороны, которые больше в тени. Также в рамке 5 я добавляю еще несколько разорванных контуров в нижней левой части облака, поскольку именно сюда входит источник света и, скорее всего, создаст больше контуров, видимых глазу в этой области.Также в поле 5 я добавляю плоское дно облака.
Я имею в виду, что нам не нужна куча контуров линий. Нам нужны уникальные формы, длинные контуры, некоторые очень короткие. Некоторые перекрываются и сталкиваются друг с другом. Здесь все становится немного сложнее, но мы по-прежнему используем те же концепции, что и выше, но в меньшей, более концентрированной области.Вы также можете видеть, что я начинаю добавлять больше светлого цвета с левой стороны (источник света). Таким образом, определение источника света немного позже в картине дает вам гибкость. Основываясь на композиции (мы рассмотрим композицию более подробно в будущем руководстве), мы можем начать показывать источник света в этой точке в облаках. Вы заметите, что я просто предлагаю небольшие контурные формы с правой стороны, которые больше в тени. Также в рамке 5 я добавляю еще несколько разорванных контуров в нижней левой части облака, поскольку именно сюда входит источник света и, скорее всего, создаст больше контуров, видимых глазу в этой области.Также в поле 5 я добавляю плоское дно облака. Обычно я делаю это на картине, рисуя светлым цветом неба под облаком, а не раскрашивая непосредственно плоскую форму.
Обычно я делаю это на картине, рисуя светлым цветом неба под облаком, а не раскрашивая непосредственно плоскую форму. Это не только создает приятную ценность, но и создает более трехмерный вид облаков. Также обратите внимание во вставке 6, что в нижней части облака не так много определенных контуров. Это сделано намеренно. Мы хотим, чтобы эта область выглядела пухлой и объемной, но слишком много контуров по всему облаку на самом деле сделают ее более плоской. Так что делайте эти контуры более разорванными наверху и делайте их более спорадическими и разнесенными по мере движения вниз. Они также будут немного темнее по стоимости.
Это не только создает приятную ценность, но и создает более трехмерный вид облаков. Также обратите внимание во вставке 6, что в нижней части облака не так много определенных контуров. Это сделано намеренно. Мы хотим, чтобы эта область выглядела пухлой и объемной, но слишком много контуров по всему облаку на самом деле сделают ее более плоской. Так что делайте эти контуры более разорванными наверху и делайте их более спорадическими и разнесенными по мере движения вниз. Они также будут немного темнее по стоимости. . . сами! (Прочтите «Приключения из жизни художника», чтобы узнать больше о том, что привело к этим изменениям.)
. . сами! (Прочтите «Приключения из жизни художника», чтобы узнать больше о том, что привело к этим изменениям.)
 Это так называемые кучевые облака, обычно они имеют закругленную вершину и плоское основание.
Это так называемые кучевые облака, обычно они имеют закругленную вершину и плоское основание. Это создает драматические узоры света и тени в облаке.
Это создает драматические узоры света и тени в облаке.
 Нажмите ниже, чтобы узнать больше!
Нажмите ниже, чтобы узнать больше! 



