Тень от прямоугольника: Тюменский индустриальный университет » Страница не найдена
- Добавление тени к тексту или фигуре
- %d1%82%d0%b5%d0%bd%d1%8c %d0%bf%d1%80%d1%8f%d0%bc%d0%be%d1%83%d0%b3%d0%be%d0%bb%d1%8c%d0%bd%d0%b8%d0%ba PNG, векторы, PSD и пнг для бесплатной загрузки
- Рисуем тень
- Как создавалась функция shadow spread в Figma
- Создаем тень в фотошопе от объектов
- Стиль слоя «Тень» в Photoshop
- Закругленные углы и блоки с тенью
- Прямоугольная тень PNG изображений | Векторные и PSD файлы
- qt — Внутренняя тень на QML Прямоугольник
- c # — DropShadowEffect на прямоугольнике с небольшой прозрачностью — как сделать так, чтобы тень не отображалась внутри заливки?
- SVG падающих теней — feOffset
- box-shadow — CSS: каскадные таблицы стилей
- Прямоугольный столик Balcony 100 «X 40» | Столы для магазинов
- Учебное пособие для: Прямоугольник со скругленными углами / Квадратные тени | PowerFrameworks
Добавление тени к тексту или фигуре
Чтобы применить тень к фигуре или тексту в wordArt, необходимо перейти в нужное место на вкладке Средства рисования — Формат. Для фигуры вы можете перейти к области Эффекты фигуры, а для текста перейти к текстовым эффектам.
-
Щелкните фигуру.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой кнопку CTRL, щелкните остальные.
-
На вкладке Средства рисования — Формат нажмите кнопку Эффекты фигуры > Теньи выберите нужный вид тени.
Если наказать один из эффектов тени, он будет отобразится в виде предварительного просмотра на фигуре.

Совет: Чтобы настроить тень, щелкните Параметры тени в нижней части параметров тени.
-
Вы выберите текст WordArt, к который вы хотите добавить тень.
Совет: В PowerPoint также можно выбрать текст, который не является wordArt, и применить к этому тексту тень.
-
На вкладке Средства рисования — Формат нажмите кнопку Текстовые эффекты > Тень и выберите нужный эффект тени.
Если наказать на один из эффектов тени, он отображается в тексте в режиме предварительного просмотра.

Совет: Чтобы настроить тень, щелкните Параметры тенив нижней части параметров тени.
Подробнее о тени и эффекты
Добавление эффекта для рисунка.
Эффекты тени для текста и фигур не поддерживаются в Office в Интернете.
Тем не менее вы можете применить стили фигур, включив эффект стемы.
-
Нарисуйте фигуру, а затем выберем ее.
На вкладке Средства рисования : Формат откройте коллекции Стили фигур, щелкнув стрелку справа и выбрав эффект в нижней строке коллекции.
(Фигуры и wordArt доступны в PowerPoint в Интернете и Excel в Интернете. )
)
%d1%82%d0%b5%d0%bd%d1%8c %d0%bf%d1%80%d1%8f%d0%bc%d0%be%d1%83%d0%b3%d0%be%d0%bb%d1%8c%d0%bd%d0%b8%d0%ba PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
green environmental protection pattern garbage can be recycled green clean
2000*2000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 основных форм силуэта
5000*5000
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
естественный цвет bb крем цвета
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
3508*2480
ма дурга лицо индуистский праздник карта
5000*5000
милая ретро девушка 80 х 90 х годов
800*800
мемфис бесшовной схеме 80s 90 все стили
4167*4167
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
2292*2293
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
blue series frame color can be changed text box streamer
1024*1369
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
скейтборд в неоновых цветах 80 х
1200*1200
вектор скорости 80 значок
1024*1024
Элементы рок н ролла 80 х
1200*1200
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
поп арт 80 х патч стикер
3508*2480
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
вектор поп арт иллюстрацией черная женщина шопинг
800*800
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
black key that can be hung on the body car key key
2000*2000
поп арт 80 х патч стикер
3508*2480
80 летие векторный дизайн шаблона иллюстрация
4167*4167
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
Золотая буква b логотип bc письмо дизайн вектор с золотыми цветами
8334*8334
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
плавный руки нарисованная мемфис модный хипстер 80 х 90 х годов творческих детей рисовать
5000*5000
Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
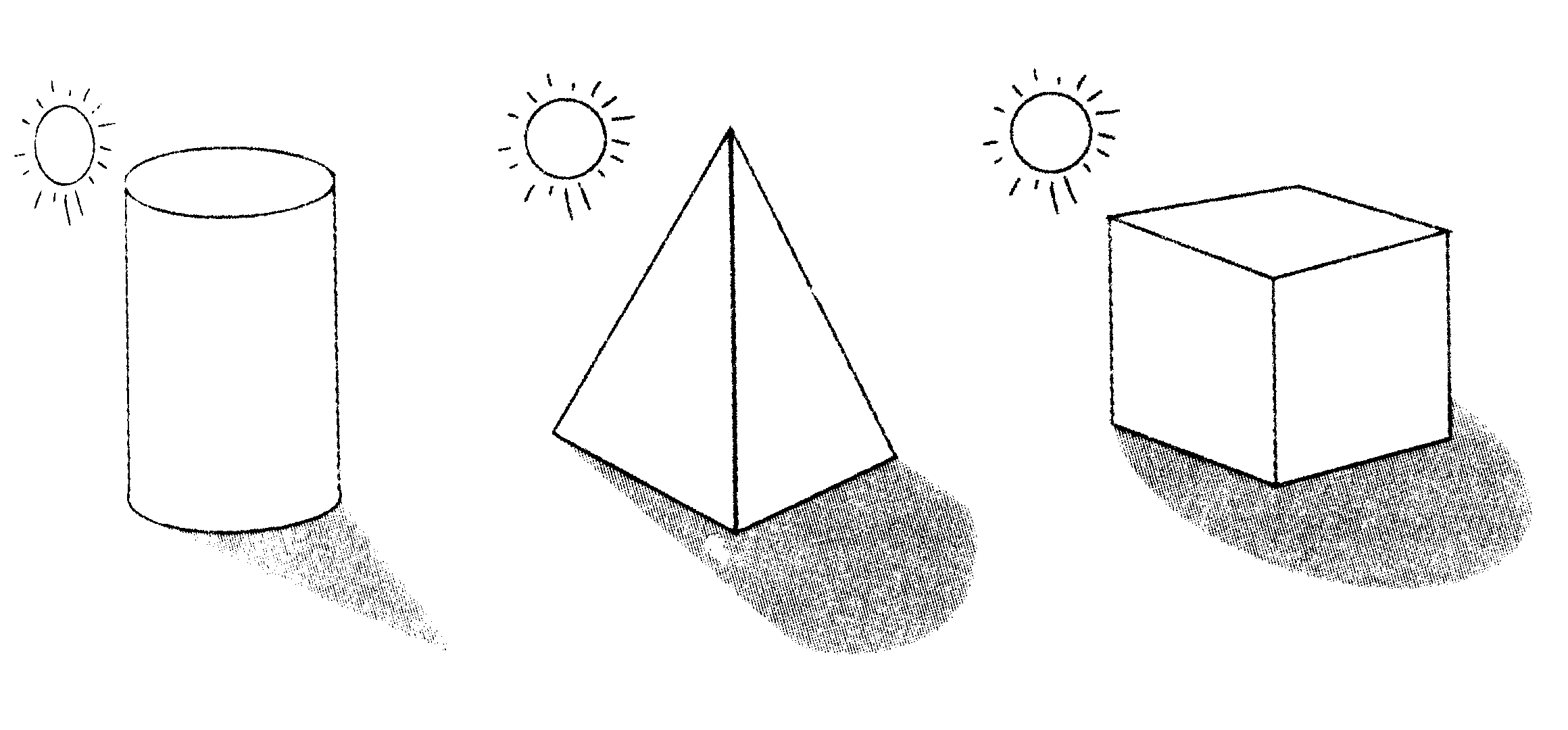
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Как создавалась функция shadow spread в Figma
Начиная с сегодняшнего дня, вы можете настроить в Figma размер тени для прямоугольников, эллипсов, фонов фреймов и фонов компонентов, совсем как с помощью параметра CSS box-shadow.
Первоначально я планировал добавить эту функцию во время проведенного недавно мероприятия

Существует много возможностей для формирования надежной веб-платформы проектирования для команд, вместе создающих продукты. Мы предоставляем систему, которая помогает вам разрабатывать и понимать ценность сложных дизайн-систем, обеспечивать совместную работу в реальном времени для дизайнеров, разбросанных по всему миру и даже совершенствовать старые инструменты, такие как перо. Вы можете спросить: тогда почему до сих пор нет поддержки изменения размера тени, базовой функции CSS box-shadow? Хотя прошло уже 958 дней с тех пор, как пользователь в Spectrum впервые попросил добавить ее. Неужели нам так сложно сделать тень, просто … больше?
Если вы зададите этот вопрос графическому инженеру, ответ, на самом деле, будет ошеломляющим. Значение размера тени spread представляет собой расстояние, на которое можно расширить или сжать тень во всех направлениях. Чтобы понять сложность этого момента, мы начнем с того, как мы рисуем тени. Ниже представлено несколько простых теней:
Как видите, форма теней выглядят знакомо. Чтобы создать подобную тень, мы копируем геометрию объекта, заливаем его одним цветом, делаем его размытым и визуализируем под самим узлом.
Чтобы создать подобную тень, мы копируем геометрию объекта, заливаем его одним цветом, делаем его размытым и визуализируем под самим узлом.
Может показаться, что рендеринг тени со значением spread может быть таким же простым, как масштабирование геометрии тени. Это так для прямоугольника, но не для более сложного объекта – скажем, логотипа Figma, в котором полно дыр:
Если мы будем руководствоваться определением shadow spread – расширение тени на определенное количество пикселей наружу (или внутрь) от фигуры во всех направлениях, то получим примерно такой результат:
Но никто не сказал мне этого до того, как в прекрасный майский день во время Maker Week я решил заняться созданием этой функции. Осознав ошибочность этого подхода, я решил разобраться. Это не ракетостроение, подумал я. Мы можем выяснить, как визуализировать тени 2D-фигур.
Это правда, что есть несколько интересных алгоритмических способов решения этой проблемы, но ни один из них не вписывался в нашу существующую систему рендеринга. Также можно использовать неалгоритмический способ – используя штрихи для эмуляции теней – но я быстро понял, что это тоже не вариант. Мы обрабатываем определенные углы вершин в штрихах иначе, чем нужно для shadow spread, и в нашем прототипе рендерера нет кода генерации штрихов. Каким-то образом нам нужно было найти способ заставить эту функцию работать без добавления тонны сложного кода в две разные кодовые базы рендеринга.
Также можно использовать неалгоритмический способ – используя штрихи для эмуляции теней – но я быстро понял, что это тоже не вариант. Мы обрабатываем определенные углы вершин в штрихах иначе, чем нужно для shadow spread, и в нашем прототипе рендерера нет кода генерации штрихов. Каким-то образом нам нужно было найти способ заставить эту функцию работать без добавления тонны сложного кода в две разные кодовые базы рендеринга.
Фреймворк для определения приоритетов
Если есть одна вещь, которая мне нравится больше, чем отладка ошибок рендеринга, это чтение спецификаций об интернет-технологиях. (Спросите меня обо всех странных вещах, которые я узнал о GIF89 в прошлом году, добавляя в Figma поддержку GIF). Я опросил коллег каких предположений касательно размера тени мы придерживались. Мы знаем, что сегодня пользователи Figma внедряют обходные пути и добавляют документацию для передачи проекта разработчикам, когда речь идет о значениях shadow spread. Если мы хотим облегчить передачу проекта разработчикам, то наши ограничения должны определяться CSS. Нужно ли нам рисовать идеальную тень для лого Figma? Можем ли мы сделать это в CSS?!
Нужно ли нам рисовать идеальную тень для лого Figma? Можем ли мы сделать это в CSS?!
На самом деле, не можем. Особенность параметра box-shadow заключается в том, что он работает только для рендеринга теней блоков (и других подобных объектов, которые включают эллипсы, если вы правильно настроили радиусы углов). box-shadow не будет отображать тень логотипа Figma, как копию логотипа, но как блок.
(Кроме того: на каждом этапе этого процесса кто-то говорил мне: «на самом деле, значения размера тени поддерживаются в filter: drop–shadow()», и указывал на страницу MDN, которая по ошибке утверждала, что значения размера тени еще не поддерживались браузерами. К сожалению, это не правда, что явно указано в спецификации W3C).
Мы провели дискуссию с нашими дизайнерами. Они были уверены, что в большинстве вариантов использования будет достаточно функции shadow spread для прямоугольников и эллипсов. Кроме того, подкрепленный идеей, что соответствие CSS должно мотивировать наши решения, мы решили, что не имеет значения, можем ли мы сделать логотип в форме Figma. Мы решили безжалостно расставить приоритеты: по крайней мере, мы будем делать то, что умеет CSS.
Мы решили безжалостно расставить приоритеты: по крайней мере, мы будем делать то, что умеет CSS.
Для этого мы решили реализовать CSS-подобные параметры shadow spread только для фигур, к которым будет применен параметр box-shadow: прямоугольники, эллипсы, фон фрейма и фоновые компоненты. Казалось этого можно добиться просто, генерируя большую или меньшую версию исходного узла. Это не просто растягивание узла, так как это нарушило бы закругленные углы. Тем не менее, достаточно просто генерировать новые геометрии прямоугольников в обоих наших механизмах рендеринга.
Вверху: тень, создаваемая простым растяжением геометрии объекта; внизу: тень, созданная путем создания нового закругленного прямоугольникаПрепятствия
Конечно, это не было так просто, как мы ожидали. В этом плане было несколько проблем: как создать правильные эллипсы? (Тень эллипса больше не будет определенно эллиптической; наш код генерации эллипса не генерирует не эллипсы, а простые преобразования эллипса в любом направлении сохраняют свои эллиптические свойства). Как отображать закругленные углы, когда эффект spread shadow был применен к прямоугольнику с закругленными углами? (Спецификация W3 определяет, как общее правило о преобразовании угловых радиусов, так и конкретную формулу, которая будет использоваться для больших значений spread shadow). Как отображать shadow spread на узлах только для обводки?
Как отображать закругленные углы, когда эффект spread shadow был применен к прямоугольнику с закругленными углами? (Спецификация W3 определяет, как общее правило о преобразовании угловых радиусов, так и конкретную формулу, которая будет использоваться для больших значений spread shadow). Как отображать shadow spread на узлах только для обводки?
Мы решили некоторые из этих проблем с помощью проверенного временем метода: нажимать кнопки в CodePen и смотреть, что делают браузеры. Интересно, что браузеры не создают эллиптические тени, они просто создают больший эллипс. Решив подражать CSS, мы тоже это делаем.
Эффект становится более выраженным, когда оси эллипса расходятся:
Что еще более удивительно, после следования кубическому правилу W3C для угловых радиусов теней с большими значениями shadow spread (тщательно продуманное правило!), сравнение наших результатов с CodePen показало, что браузеры вообще не реализуют это. Чтобы создать тень для прямоугольника с закругленными углами, браузеры – а теперь и Figma – просто добавляют или вычитают значение shadow spread и исходный радиус угла.
Но CodePen не помог бы в определении shadow spread только для узлов обводки, поскольку наш подход уже значительно отличается от CSS. Даже полностью прозрачная заливка в CSS влияет на их собственные тени и маскирует их (но не другие тени). В Figma используется подход, близкий к физическому рендерингу, позволяющий пользователю видеть тени сквозь прозрачные и полупрозрачные заливки.
Ниже те же прямоугольники (заливки с нулевой непрозрачностью, с обводками и тенями) в CSS (слева) и Figma (справа):
Хотя легко узнать, как визуализировать тень для узла с заливкой (внизу слева), вы можете представить, как применить shadow spread для обводки несколькими способами:
A. Начните обводку с помощью параметра spread, оставив обводку постоянной
B. Добавьте spreadна внешнюю сторону ширины обводки.
C. Добавьтеspread к ширине штриха, отцентрированный так, чтобы тень распределялась по обе стороны
D. Добавьте параметр spread к каждому краю ширины обводки, в конечном итоге добавив 2 * spread к ширине обводки.
Изучив варианты, мы пришли к варианту D: мы подумали, что, когда вы переключаете видимость заливки объекта, внешний след тени должен оставаться прежним, что исключает вариант C. Из оставшихся вариантов D, похоже, больше всего соответствует идее shadow spread: тень, вытянутая вдоль каждой точки с помощью параметра spread.
Создание новой функции не всегда так просто, как кажется. При интерпретации запроса функции важно подумать о мотивах этого запроса и внимательно рассмотреть компромиссы, сделанные дизайнерами, работавшими до нас. В этом случае, пройдя извилистое путешествие по исследованиям, мы с радостью представляем широко востребованную функцию, которая, как мы надеемся, облегчит жизнь дизайнеров и разработчиков. Проверьте файл нашей игровой площадки, чтобы увидеть возможности новой функции shadow spread!
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать.
Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Вбиваем параметры тениТо же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерСтиль слоя «Тень» в Photoshop
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Закругленные углы и блоки с тенью
Закругленные углы и блоки с теньюЗакругленные углы и блоки с тенью
На создание этой страницы вдохновила работа Арве Берсвендсена (Arve Bersvendsen). У него есть много других интересных демонстраций CSS.
В CSS3 есть свойства для создания закругленных границ, границ, состоящих из изображений и блоков с тенями. Но немного потрудившись, вы сможете их частично смоделировать, начиная уже с версии CSS2 — причём без таблиц и дополнительной разметки.
Конечно, закругленные границы и тени гораздо легче сделать при помощи CSS3, чем в CSS2. Например, чтобы задать абзацу тонкую красную рамку с закругленными углами, в CSS3 вам достаточно всего двух строк наподобие этих:
P { border: solid thick red;
border-radius: 1em }
А для того, чтобы добавить смазанную тень на половину еm ниже и правее абзаца, достаточно будет всего лишь одной линии:
P { box-shadow: black 0.5em 0.5em 0.3em }
(Вы можете посмотреть здесь и здесь, чтобы убедиться как это работает.) Однако если эти эффекты нужны в старых браузерах и вы не возражаете против сложности и отсутствия гибкости, вы можете использовать технику, описанную ниже. В крайнем случае, это будет хорошей проверкой для дефектных браузеров.…
Результат
А вот как это выглядит:
Видите бледный зеленый блок с закругленными углами и тенью на белом фоне? Если нет, значит, ваш браузер некорректно справляется с генерированием контента (или не справляется вовсе).
Исходный код HTML не содержит ничего лишнего:
<blockquote> <p>Видите бледный зеленый блок с закругленными углами и тенью на белом фоне? Если нет, значит, ваш браузер некорректно справляется с генерированием контента (или не справляется вовсе). </blockquote>
Навигация по сайту
Прямоугольная тень PNG изображений | Векторные и PSD файлы
солнце светит тень
3000 * 3000
угол проекции бумажной тени
1200 * 1200
окно с ручной росписью большое дерево творческая тень
1200 * 1200
квадратная тень граница проекции
2501 * 2512
трехмерная ощупывающая бумага складчатая тень
2000 * 2000
синие прямоугольники границы рамки с эффектом тени
2000 * 2000
прямоугольная тень геометрическая рамка
2000 * 4892
прямоугольная рамка с блеском с тенью
2000 * 2000
прямоугольное и квадратное прозрачное стекло с отражающей тенью
1200 * 1200
остановить дизайн слогана азиатской ненависти с рамкой и затененными прямоугольниками
1200 * 1200
выпуск 2021 г. с лицензией клубок на желтом фоне тени
1200 * 1200
текстовое поле синего мультфильма
1200 * 1200
национальный месяц предотвращения жестокого обращения с детьми изолированный прямоугольник теневой эффект
1200 * 1200
серый белый бумажный край тень
1200 * 1200
классический квадратный диалог
1200 * 1200
прямоугольное древовидное окно наложенная тень
1200 * 1200
кнопки игры кнопка иллюстрации
2000 * 2000
прямоугольный объект освещение и тени
1200 * 1200
ручная роспись трехмерного бело-синего треугольника прямоугольник оригами
1200 * 1200
розовый красивый поднос для теней для век
2300 * 2000
коричневый кожаный бумажник иллюстрация
3000 * 3000
реал stic прозрачные очки вектор изолированный фон редактируемое изображение
1400 * 1400
реалистичное прозрачное синее стекло вектор изолированное редактируемое изображение
1400 * 1400
реалистичный черный и коричневый цвет значок деревянной фоторамки висит на прозрачном фоне
5000 * 5000
прямоугольный баннер простой мультфильм
1200 * 1200
свет и тень простой рекламный плакат
1200 * 1200
красивая иллюстрация лотка теней для век
2000 * 2000
фиолетовая мозаика неоновая неисправность ветер продаж шрифт
1200 * 1200
косметика для теней земного цвета
2500 * 2500
фон с белой формой
1200 * 1200
фон с абстрактными полосами с белыми формами
1200 * 1200
Па использовать вектор значок
1024 * 1024
прозрачный вектор 3d стеклянный набор
1200 * 1200
реалистичный вектор фоторамки квадратный размер a3 a4 деревянная пустая рамка для фотографий висит на прозрачном фоне с мягкой прозрачной тенью дизайн шаблона для макета
5000 * 5000
Косметическая палитра теней для век земного цвета
2500 * 2500
реалистичные синие прозрачные очки в упаковке изолированный фон вектор
1400 * 1400
блестящие синие прозрачные очки фон набор изолированное редактируемое векторное изображение
1400 * 1400
синее векторное изображение в очках, изолированное на прозрачном фоне, редактируемое
1400 * 1400
квадратная форма фото или макет баннера
1200 * 1200
белая рамка границы формы с тенью
2000 * 2000
прозрачные тарелки очки вектор изолированные редактируемые в упаковке
1400 * 1400
набор прозрачных стекол сине-зеленый 3d
1200 * 1200
белый квадратный пьедестал или платформа пустой подиум стенд блок куб для сцены векторные иллюстрации
5000 * 5000
набор прозрачных стеклянных пластин 3d работа
1200 * 1200
реалистичные прозрачные очки иллюстрация редактируемое векторное изображение
1400 * 1400
векторные иллюстрации фоторамки с
800 * 800
кисть фуксии абстрактная рекламная прямоугольная рамка
1200 * 1200
квадратная рамка бирюзового цвета
5000 * 5000
подвесная рамка для картин, клипарт
1200 * 1200
коробка теней для век землистого цвета и желтый макияж щетка
2500 * 2500
кнопки игры кнопка иллюстрации
2000 * 2000
прозрачные стеклянные кнопки вектор стеклянные пластины элементы набор квадратных круглых прямоугольных форм реалистичные пластины пластиковые баннеры с отражением, изолированные на прозрачном фоне иллюстрации
5000 * 5000
шестнадцать красочных теней для век палитра
2500 * 2500
пустая реалистичная рамка для фотографий, изолированная идеально подходит для ваших презентаций и рекламы
1200 * 1200
прямоугольные фоторамки с липкой лентой
6250 * 6250
qt — Внутренняя тень на QML Прямоугольник
Здесь https: // bugreports.qt.io/browse/QTBUG-56467 в первом комментарии является информативным ответом на эти проблемы:
(c) Гуннар Слетта:
InnerShadow создаст тень в непрозрачных областях на основе полупрозрачных областей исходного объекта. Когда источник полностью непрозрачен (как в случае с этим прямоугольником, в результате не будет затенения.
DropShadow имеет свойство transparentBorder, для которого по умолчанию установлено значение true, чтобы помочь пользователю получить ожидаемые результаты даже для полностью непрозрачного ввода.InnerShadow этого не хватает.
Кстати, InnerShadow также использует «старый» гауссовский код, который требует значительно больше образцов для получения правильного
В любом случае, способ получить внутреннюю тень на прямоугольнике — это заполнить его однопиксельной границей из прозрачных пикселей. По этой же причине иногда можно указать родителя предполагаемого исходного элемента в качестве источника эффекта. (Обратите внимание, что это не работает в целом, и что родительский элемент фактически не поддерживается в качестве источника, так как многие графические процессоры выйдут из строя, когда вы это сделаете).
Следующий код дает ожидаемые результаты:
импорт QtQuick 2.4
импортировать QtGraphicalEffects 1.0
Элемент
{
ширина: 320
высота: 480
Элемент {
anchors.centerIn: parent
ширина: 100
высота: 100
Rectangle {
anchors.fill: parent
anchors.margins: 1
цвет: "светло-голубой"
}
layer.enabled: true
layer.effect: InnerShadow {
черный цвет"
образцов: 32
радиус: 10
распространение: 0.4
}
}
}
В качестве альтернативы, если вы хотите сохранить лишний предмет и можете обойтись небольшими хитростями:
Rectangle {
anchors.centerIn: parent
ширина: 100
высота: 100
цвет: "светло-голубой"
border.color: Qt.rgba (0, 0, 0, 0,01)
border.width: 1
layer.enabled: true
layer.effect: InnerShadow {
черный цвет"
образцы: 20
радиус: 8,5
спред: 0,2
}
}
(граница.цвет, не может быть «прозрачным», потому что это интерпретируется как отсутствие границы)
c # — DropShadowEffect на прямоугольнике с небольшой прозрачностью — как сделать так, чтобы тень не отображалась внутри заливки?
Это очень сложно.
Хорошо, я не знаю точного ответа. Но вот что даст вам практически желаемый эффект. Попробуй.
Это образец Сетка с желтым фоном. Я нарисовал на нем два пересекающихся прямоугольника размером 100×100. Возможно, вам придется настроить размер в соответствии с вашими потребностями.Один прямоугольник — это серый прямоугольник (для отображения тени), а другой — красный прямоугольник (фактический полупрозрачный прямоугольник, который вы хотите отобразить). Глубина тени здесь жестко задана как 5 пикселей. Пожалуйста, настройте его по адресу:
RectangleGeometry Rect = «5,5,100,100»
RectangleGeometry Rect = «0,0,95,95»
Итак, сетка выглядит так:
<Прямоугольник.Клип>
<Прямоугольник. Эффект>
<Радиус эффекта размытия = "5" />
<Прямоугольник.Клип>
Обновление (8.11.11):
Вы можете заменить жестко заданные ширину и высоту, привязав их к родительской ширине и высоте.Проверьте эту тему SO на наличие нескольких привязок, которые вам понадобятся. Дополнительные учебные материалы по переплету: здесь.
Пример того, как будет выглядеть фрагмент XAML:
<прямоугольник
>
Поскольку я не являюсь экспертом по привязке данных, вам нужно самостоятельно исследовать здесь. Я чувствую, что вам понадобятся ваши собственные преобразователи значений для назначения специальной ширины рекламной высоты ( ActualWidth - ShadowDepth , что-то вроде материала (ShadowDepth здесь 5 пикселей)).
SVG падающих теней — feOffset
Все фильтры SVG определены в элементе
Элемент
SVG
Пример 1
Элемент
Первый пример смещает прямоугольник (с помощью
Вот код SVG:
Пример
Попробуй сам »
Объяснение кода:
- Атрибут id элемента
определяет уникальное имя для фильтра - Атрибут filter элемента
связывает элемент с фильтром «f1»
Пример 2
Теперь смещенное изображение можно размыть (с помощью
Вот код SVG:
Пример
Попробуй сам »
Объяснение кода:
- Атрибут stdDeviation элемента
определяет степень размытия
Пример 3
Теперь сделаем тень черной:
Вот код SVG:
Пример
Попробуй сам »
Объяснение кода:
- Атрибут in элемента
изменен на «SourceAlpha» который использует альфа-канал для размытия вместо всего пикселя RGBA
Пример 4
Теперь рассматривайте тень как цвет:
Вот код SVG:
Пример
Попробуй сам »
Объяснение кода:
- Фильтр
используется для преобразования цветов смещенного изображения ближе к черному.Три значения 0,2 дюйма матрица умножается на красный, зеленый и синий каналы. Уменьшение их значений приближает цвета к черному (черный равен 0)
box-shadow — CSS: каскадные таблицы стилей
Свойство CSS box-shadow добавляет эффекты тени вокруг рамки элемента. Вы можете установить несколько эффектов через запятую. Тень блока описывается смещениями по осям X и Y относительно элемента, радиусом размытия и распространения и цветом.
Свойство box-shadow позволяет отбрасывать тень от кадра практически любого элемента. Если для элемента с тенью блока указан радиус границы , тень блока принимает те же закругленные углы. Порядок z-порядка нескольких теней блока такой же, как и нескольких теней текста (первая указанная тень находится сверху).
Генератор прямоугольной тени — это интерактивный инструмент, позволяющий генерировать прямоугольную тень .
тень коробки: нет;
box-shadow: 60–16 пикселей бирюзовый;
box-shadow: 10px 5px 5px черный;
box-shadow: 2px 2px 2px 1px rgba (0, 0, 0, 0.2);
box-shadow: вставка 5em 1em золото;
box-shadow: 3px 3px красный, -1em 0 0,4em оливковый;
box-shadow: наследовать;
box-shadow: начальный;
box-shadow: вернуться;
box-shadow: отключено;
Укажите одиночную тень блока, используя:
- Два, три или четыре
<длина>значений.- Если указаны только два значения, они интерпретируются как значения
<смещение-x>и<смещение-y>. - Если задано третье значение, оно интерпретируется как
<радиус размытия>. - Если дано четвертое значение, оно интерпретируется как
<распространение-радиус>.
- Если указаны только два значения, они интерпретируются как значения
- Необязательно:
вставка ключевого слова. - Необязательно, значение
<цвет>.
Чтобы указать несколько теней, укажите список теней, разделенных запятыми.
Значения
-
вставка - Если не указано (по умолчанию), предполагается, что тень является падающей тенью (как если бы прямоугольник был поднят над содержимым).
Наличие ключевого словаinsetизменяет тень на тень внутри кадра (как если бы содержимое было выдавлено внутри поля). Вставные тени рисуются внутри границы (даже прозрачные), над фоном, но под содержимым. -
<смещение-x><смещение-y> - Это два значения
Если оба значения равны0, тень помещается за элементом (и может создавать эффект размытия, если установлено -
<радиус размытия> Это третье значение
<длина>. Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее.Отрицательные значения не допускаются. Если не указано, это будет0(край тени резкий). В спецификации не содержится точного алгоритма расчета радиуса размытия, однако он уточняется следующим образом:… для длинного прямого края тени это должно создать цветовой переход по длине расстояния размытия, которое перпендикулярно и центрируется на краю тени, и которое колеблется от полного цвета тени в конечной точке радиуса внутри тени до полного прозрачный в конечной точке за ее пределами.
-
<радиус распространения> - Это четвертое значение
<длина>. Положительные значения заставят тень расширяться и увеличиваться в размерах, отрицательные значения заставят тень сжиматься. Если не указано, это будет0(тень будет того же размера, что и элемент). -
<цвет> - См. Возможные ключевые слова и обозначения в значениях
Если не указано, по умолчанию используется значение
Интерполяция
Каждая тень в списке (обработка none как список нулевой длины) интерполируется через компонент цвета (как цвет), а также x, y, размытие и (при необходимости) распространение (как длину) составные части. Для каждой тени, если обе входные тени являются или не являются вставкой , то интерполированная тень должна соответствовать входным теням в этом отношении. Если какая-либо пара входных теней имеет одну вставку , а другую — не вставку , весь список теней не интерполируется.Если списки теней имеют разную длину, то более короткий список дополняется в конце тенями, цвет которых — , прозрачный , все длины — 0 , и чья вставка (или нет) соответствует более длинному списку.
нет | <тень> #где
<тень> = вставка? && <длина> {2,4} && <цвет>?где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Установка трех теней
В этом примере мы включаем три тени: внутреннюю тень, обычную падающую тень и тень 2 пикселя, которая создает эффект границы (мы могли бы использовать контур вместо эта третья тень).
HTML
Ты можешь застрелить меня своими словами,
Можешь порезать меня глазами,
Ты можешь убить меня своей ненавистью,
Но все равно, как воздух, поднимусь.
& mdash; Майя Анжелу
CSS
blockquote {
отступ: 20 пикселей;
тень коробки:
вставка 0 -3em 3em rgba (0,0,0,0.1),
0 0 0 2px rgb (255,255,255),
0.3em 0.3em 1em rgba (0,0,0,0.3);
} Результат
Установка нуля для смещения и размытия
Когда x-offset , y-offset и blur равны нулю, тень блока будет сплошным контуром одинакового размера со всех сторон. Тени отрисовываются задом наперед, поэтому первая тень располагается поверх последующих теней. Когда для параметра border-radius установлено значение 0, по умолчанию, углы тени будут, ну, углами.Если бы мы поставили border-radius любого другого значения, углы были бы скруглены.
Мы добавили поле размером с самую широкую тень блока, чтобы гарантировать, что тень не перекрывает соседние элементы и не выходит за границу содержащего прямоугольника. Тень блока не влияет на размеры модели блока.
HTML
Привет, мир
CSS
p {
box-shadow: 0 0 0 2em # F4AAB9,
0 0 0 4em # 66CCFF;
маржа: 4em;
отступ: 1em;
} Результат
Таблицы BCD загружаются только в браузер
Прямоугольный столик Balcony 100 «X 40» | Столы для магазинов
Прямоугольный стол для балкона 100 «X 40» | Столы для магазинов | Мебель Paddy O ‘ Сортировать по типу Сортировать по типу Столы Балконные столы Прямоугольный балконный стол 100 ″ X 40 ″ — Shadow topРазмеры продукта
100 дюймов X 40 дюймов X 38 дюймовО продукте
Великолепная столешница из натурального травертина и керамической плитки ручной работы — это исключительное изделие, которое сделает вашу открытую площадку сияющей! Стол опирается на нержавеющую алюминиевую основу с порошковым покрытием, легкую, прочную и простую в уходе, чтобы вы могли наслаждаться своей мебелью долгие годы!
- Столешница ручной работы.
- Роскошная столешница из натурального травертина и керамической плитки, выдерживающая воздействие внешних факторов.
- Потрясающие оттенки серого, черного и кремового.
- Имеет алюминиевый сотовый каркас
- Совместимость с 3 различными стилями оснований.
- 38 ″ Высота основания балкона.
- Вмещает 8-10 стульев (в зависимости от выбора стула).
- Невероятно прочное алюминиевое основание с порошковым покрытием и регулируемыми нивелирами.
- Предварительно обработано камнеобрабатывающим герметиком
- Возможны естественные различия в цвете, поскольку каждый камень уникален; не бывает двух абсолютно одинаковых вершин.
—
$ 3750 Сэкономьте 18% СЕЙЧАС $ 3063
Кол. Акций
Артикул: SHDK10040L-RANOM-BAL
Размеры продукта
100 дюймов X 40 дюймов X 38 дюймовО продукте
Великолепная столешница из натурального травертина и керамической плитки ручной работы — это исключительное изделие, которое сделает вашу открытую площадку сияющей! Стол опирается на нержавеющую алюминиевую основу с порошковым покрытием, легкую, прочную и простую в уходе, чтобы вы могли наслаждаться своей мебелью долгие годы!
- Столешница ручной работы.
- Роскошная столешница из натурального травертина и керамической плитки, выдерживающая воздействие внешних факторов.
- Потрясающие оттенки серого, черного и кремового.
- Имеет алюминиевый сотовый каркас
- Совместимость с 3 различными стилями оснований.
- 38 ″ Высота основания балкона.
- Вмещает 8-10 стульев (в зависимости от выбора стула).
- Невероятно прочное алюминиевое основание с порошковым покрытием и регулируемыми нивелирами.
- Предварительно обработано камнеобрабатывающим герметиком
- Возможны естественные различия в цвете, поскольку каждый камень уникален; не бывает двух абсолютно одинаковых вершин.
{{{data.variation.price_html}}}
{{{data.variation.availability_html}}}
Учебное пособие для: Прямоугольник со скругленными углами / Квадратные тени | PowerFrameworks
Учебное пособие для
Элементы дизайна 005, 006
Прямоугольник со скругленными углами / Квадратные тени
Использование закругленного прямоугольника / квадратных теней
Фреймворки этой серии представляют собой темные или светлые тени с прозрачным центром, которые можно использовать с презентациями со светлым или темным фоном (см. Примеры справа).
Эти рамки придают дополнительный эффект, улучшая внешний вид ваших презентаций. Вы можете использовать их в качестве рамки вокруг фотографии (чтобы смягчить тупые края) или для выделения текста и графических элементов. Эти элементы также имеют тенденцию «приподнимать» графику со страницы.
Выберите размер, наиболее подходящий для вашего предполагаемого использования, и как можно меньше отрегулируйте размер. Если вы импортируете большой овал и слишком сильно уменьшите его, вы потеряете большую часть эффекта тени.Вы хотите максимально сохранить размер тени.
Настройка скругленного прямоугольника / квадратных теней
Калибр
Важно выбрать каркас из серии, размер которого наиболее близок к предполагаемому использованию. При изменении размера рамки также изменяется размер тени, которая должна быть максимально приближена к исходному размеру для обеспечения единообразия. Когда у вас есть рамка самого близкого размера на странице, либо отрегулируйте размер фотографии / графики (что является лучшим выбором), либо возьмитесь за ручку рамки и отрегулируйте скругленный прямоугольник / квадрат до нужного размера.
Цвет
Вы не можете применить цвет к этим каркасам, выбрав заливку или линию. цвета. Однако если вы используете PowerPoint 2007, вы можете изменить цвет, перекрашивая элемент дизайна как фотографию: сделайте активен элемент дизайна, нажмите «Формат», нажмите «Изменить цвет» и выберите свой цвет.
Подробнее о том, как раскрашивать изображения PNG, читайте в FAQ — Как я могу перекрасить PNG в категории «Элементы дизайна»?
3D варианты
Эти каркасы не поддерживают 3D-эффекты.
Тени
Применение цвета тени добавит цвет к элементу дизайна в версиях до PowerPoint 2007. В приведенном выше примере слева нет цвета тени, а в примере выше справа к нему добавлен зеленый цвет в качестве эффекта тени.
Градиенты, узоры и изображения
Градиенты не могут быть добавлены к этим фреймворкам.
Анимации
Следует выбрать анимацию, которая усилит смысл сообщения, а не просто добавит интереса к слайду.