Шрифтовая композиция в дизайне: Шрифтовые композиции
- Шрифтовые композиции
- 5.Граф.дизайн. Типографика. — База знаний
- 10 правил сочетания шрифтов в дизайне
- 1. Используем одну гарнитуру шрифтов
- 2. Придерживаемся минимализма
- 3. Выбираем контрастные шрифты
- 4. Передаем настроение (текст и содержание)
- 5. Шрифт для заголовков – спасение
- 6. Избегаем одного и того же стиля шрифта
- 7. Используем иерархию в своих интересах
- 8. Держимся за дизайнера
- 9. Пробуем шрифты-дуэты
- 10. Доверяем своей интуиции
- Заключение
- Типографика, композиция, стиль. Как дизайнеру развить три базовых навыка
- Принципы построения изобразительно-шрифтовых композиций
- Шрифтовая композиция. Шрифт как образ. Шрифтовая иллюстрация ‹ Виртуальная школа графического дизайна
- Тренинг «Креативная типографика». Шрифтовая композиция ‹ Виртуальная школа графического дизайна
- Андрей Филимонов
- Екатерина Соседова
- Ирина Тиаги
- Артемий Санин
- Людмила Булатова
- Яна Майорова
- Эдуард Зарипов
- Татьяна Жукова
- Слава Попеску
- Светлана Баландина
- Назарчук Екатерина
- Надежда Горячева
- Марат Аранбаев
- Кирилл Зыков
- Войтов Степан
- Роман Голубев
- Marija Gailite
- Наталья Логинова
- Цыбранкова Александра
- Татьяна Сергеева
- Татьяна Петренко
- Мельчаков Юрий
- Гуляева Ирина
- Сутуга Ольга
- Чурзина Алина
- Tatiana Chzhan
- Екатерина Яцкова
- Дельвер Елена
- Шипов Алексей
- Поделиться в соц. сетях:
- Начало графического дизайна: верстка и композиция
- Основы композиции в графическом дизайне
- Методы композиции и принципы дизайна для графических дизайнеров
- Создавайте мощные художественные композиции: 21 профессиональный совет
- 01. Расскажите историю
- 02. Создание взаимосвязей
- 03. Думайте в миниатюрах
- 04. Знайте, что форма имеет значение.
- 05. Развитие динамической симметрии
- a) Штриховая графика
- b) Определите края
- c) Проверьте размещение элементов
- 06. Применение золотого сечения
- 07. Канал Правило третей
- 08. Узнайте, как работают правила.
- 09. Используйте подразумеваемые линии
- 10. Подкрепите эти точки фокусировки
- 11. Создавайте драму через точку зрения
- 12. Повсюду видны тройки.
Шрифтовые композиции
6 — 2004Николай Дубина [email protected]
Важнейшим элементом в шрифтовой композиции всегда является текст его смысловое содержание и грамматический строй, причем особенно ярко это проявляется в заголовках. Композиция шрифтовой надписи, выбранная в соответствии с ее содержанием, выявляет смысловое значение фразы и облегчает ее понимание. Если же дизайнер старается втиснуть текст в заранее придуманную схему, это неизбежно приводит как к формальным ошибкам, так и к несоответствиям между формой и содержанием.
Общая форма надписи, как правило, определяется уже при ее разбивке на строки. Тексты из трех или более слов при членении на строки дают несколько вариантов, одинаково правильных грамматически, но различающихся смысловыми оттенками и акцентированием того или иного слова. Например, название «Новые цифровые технологии» можно скомпоновать четырьмя способами (рис. 1).
Рис. 1. Основные варианты
разбивки заголовка
Можно заметить, что слова приобретают различную значимость в зависимости от их расположения в строке. Первый вариант довольно нейтрален, во втором варианте внимание привлекает слово «новые», в третьем особняком стоит слово «технологии». Эти, казалось бы, малоразличимые нюансы могут быть усилены рисунком шрифта, его размерами или цветом (рис. 2).
Рис. 2. Акцентирование размером и насыщенностью
В некоторых случаях грамматическая правильность компоновки слов может вступать в противоречие с их содержанием. Показательный пример название книги В.Катаева «Белеет парус одинокий» (рис. 3). Все четыре варианта грамматически имеют право на существование, но именно композиция из одной строки в смысловом отношении более правильна, так как в качестве названия повести взята первая строка известного стихотворения М.Ю.Лермонтова. Это же обстоятельство заставляет использовать для всех слов шрифт одинакового размера, насыщенности и цвета.
Рис. 3. Варианты разбивки заголовка
Для больших заголовков, например полного названия «Слова о великом князе Дмитрии Ивановиче», возможно еще большее число вариантов группировки текста. Композиция надписи, представленной в верхней части рис. 4, явно не сбалансирована, отсутствует акцент на главном в этом названии. После небольшой доработки композиция становится более приемлемой (рис. 4, внизу).
Рис. 4. Вариант разбивки большого заголовка
Переносы слов в титульных элементах разрушают цельность композиции, поэтому их стараются избегать. Но в принципе переносы могут употребляться в художественной литературе при многострочном заголовке, а также в научной и технической литературе в многозначных и составных словах. Использование переносов всегда должно быть мотивировано как в смысловом, так и в композиционном отношениях.
Пропуск знаков препинания (точки, запятой, скобок и пр.) давно уже стал традицией при оформлении титульных элементов. Обычно подобное нарушение правил синтаксиса всегда компенсируется какими-либо композиционными приемами: красной строкой, изменением рисунка шрифта, вторым цветом, разделительными украшениями и т.п.
Органичность букв в слове не только эстетическое требование. Она закономерно проистекает из особенностей чтения текста, когда человек читает не по буквам, а охватывает взглядом целое слово или даже несколько слов.
В некоторых «самодеятельных» руководствах по созданию шрифта, коих сейчас великое множество в Интернете, организация ритма в словах рассматривается очень ограниченно и часто сводится всего лишь к выравниванию пробелов между знаками. Однако ритмичность зависит еще и от начертания самих букв, поэтому в процессе создания гармоничного заголовка часто приходится опробовать несколько гарнитур, прежде чем будет найдена оптимальная.
Оптическое равенство пробелов между буквами является важнейшим условием легкой читаемости шрифта любого рисунка и вида. Дело в том, что не все пространство между буквами составляет межбуквенный пробел часть этого пространства принадлежит самому изображению буквы и входит в ее оптическое поле, размер которого можно установить только визуально. Указанное обстоятельство не позволяет свести процесс выравнивания пробелов к механическому выравниванию свободных площадей между буквами даже в простых шрифтах, не говоря уже о шрифтах сложного рисунка. По этой причине опытный дизайнер при выравнивании межбуквенных пробелов все делает на глаз.
На размер каждого пробела в слове влияют не только конфигурации букв, но и засечки, и размеры штрихов, и характер внутрибуквенного просвета. При определенном расположении букв их оптические поля не сливаются, разделяясь при этом минимальным по величине пробелом. Такая расстановка знаков характерна для наборных текстовых шрифтов и обеспечивает наилучшую удобочитаемость текста (рис. 5 а
Изменение нормальных пробелов в сторону их уменьшения или увеличения может привести к резкому снижению удобочитаемости. При небольшом сближении букв произойдет соединение засечек соседних букв и слияние оптических полей некоторых знаков (рис. 5 б ). При дальнейшем сближении букв слово будет все более походить на орнаментальный узор, степень декоративности которого определяется самим рисунком шрифта (рис. 5 в ). Одновременно с этим будет ухудшаться читаемость шрифта.
По мере удаления букв друг от друга и увеличения пробелов между ними будет происходить обратный процесс связь между буквами будет слабеть. При небольшом увеличении нормальных пробелов связь между буквами останется тесной, но средняя цветовая насыщенность слова уменьшится, что скажется на общей композиции (рис. 5 г ). При значительном увеличении пробелов слово распадается на отдельные буквы, связь между которыми теряется.
Для поддержания линии строки при большой разрядке прибегают к дополнительным средствам: подчеркиванию слова линейкой, применению шрифта с длинными горизонтальными засечками, помещению разреженной строки рядом с плотной строкой, с орнаментом или рисунком (рис. 5 д ).
При применении декоративных гарнитур изменение величины пробелов не слишком заметно благодаря особому композиционному построению и иному ритму чтения таких шрифтов.
Рис. 5. Зависимость ритмического строя от величины межбуквенных пробелов
Очень важную роль в ритмической организации шрифтов играют выносные элементы букв или штрихи, вводимые с декоративной целью. Буквы с такими элементами включают в свое оптическое поле соседние знаки, что придает шрифтовой надписи особую монолитность (рис. 6).
Рис. 6. Суперобложка. Художник С. Телингатер
Надо отметить, что буквы алфавита имеют различную динамику, то есть направленность по горизонтали. Каждое слово состоит из определенной комбинации знаков с разной направленностью, что оказывает влияние на его зрительное восприятие (рис. 7). Подбирая начертание шрифта, дизайнер может изменять и усиливать динамику букв в слове, создавая тот или иной ритмический эффект. Сочетая направленность каждой буквы с общей направленностью слова, а движение слова и строки с общим направлением, можно получать самые разнообразные ритмические эффекты.
Рис. 7. Динамика букв в ритмическом строе слова
Большими возможностями в отношении динамики обладают курсивные шрифты с их композиционной подвижностью. В шрифтах с большим углом наклона направленность каждой отдельной буквы снимается единым движением слова по направлению строки (рис. 8).
Рис. 8. Общая динамика слова
В прямых шрифтах направленность каждого отдельного знака проявляется сильнее, но и в этом случае дизайнер всегда сможет найти объединяющее начало для разнонаправленных букв. Можно, например, придать всему слову вертикальное или горизонтальное движение, изменив пропорции букв. Объединение строк с различной направленностью один из способов создания интересной и выразительной композиции.
Некоторые буквы шрифтов, которые можно отнести к гуманистической антикве, имеют интересную особенность их вертикальные оси не совпадают с направлением основных штрихов в знаках с овалами и полуовалами («Р», «О», «З» и т.п.). Обычно такие наклоны вертикальных осей почти не влияют на ритм в слове, однако их увеличение может быть использовано как средство изменения ритма. Шрифты, в которых буквы резко отличаются по своей ширине, также образуют своеобразный ритм.
Овладение ритмом дает возможность влиять на процесс чтения, делать его медленным или быстрым, плавным или скачкообразным. Ритм не только организует процесс чтения, но и придает слову характерный облик, долго сохраняющийся в зрительной памяти.
На восприятие текста влияет и расположение строк в надписи. Некоторые надписи легко приобретают компактную и вполне завершенную форму, другие же выглядят как механическое соединение строк, не связанных между собой композиционным единством. Работа дизайнера как раз и заключается в том, чтобы преодолеть графическую разрозненность строк, подчеркнуть при необходимости смысловое значение некоторых важных слов, добиваясь ясного выражения мысли. При этом механически применять какие-либо правила нельзя, а следует исходить из конкретного смыслового содержания и состава слов в надписи. Схематическое представление строк в виде прямоугольников, о котором будет сказано ниже, создается на основе реальных, а не воображаемых строк.
Усиление смыслового значения слов путем изменения ритма букв и размера шрифта выполняется таким образом, чтобы важность слов в надписи была видна сразу и трактовалась однозначно (рис. 9).
Рис. 9. Смысловое акцентирование размером шрифта
Еще более резкое разделение слов по смысловой значимости получается при применении в одной надписи двух или трех шрифтов. Такой прием часто используется при оформлении обложек. Если чисто шрифтовые средства не позволяют сделать надпись на обложке выразительной, можно прибегнуть к другим средствам: рисунку, орнаменту, цвету, блинтовому тиснению и т.п.
Расстояния между словами в строке должны быть такими, чтобы каждое слово отчетливо отделялось от других и чтобы строка не распадалась на отдельные части, теряя при этом свою цельность. Абсолютная величина расстояния между строками может сильно колебаться от слитного начертания строк до расстояния, превышающего высоту строк в несколько раз. Ритмическое чередование строк и межстрочных интервалов должно всегда согласовываться с содержанием надписи.
Слитное или очень близкое расположение строк друг к другу часто превращает надпись в своего рода орнаментальный узор, составленный из букв. Удобочитаемость таких надписей обеспечивается контрастностью в длинах строк, при которой четко выделяется начало каждой строки (рис. 10), или сравнительно крупным размером шрифта (рис. 11).
Рис. 10. Контраст в длине строк при их слитном расположении
Рис. 11. Крупный размер шрифта при слитном расположении строк
Если разместить строки одной надписи на большом расстоянии друг от друга, то они будут читаться в замедленном ритме. Такие композиции характерны для титульного набора XVIII начала XIX века и соответ-ствуют самим текстам старинных заглавий.
Нормальными расстояниями между строками можно считать такие, когда при четком отделении одной строки от другой сохраняется един-ство надписи в целом. В этом случае зрительная тяжесть строки полностью уравновешивается окружающими ее полями. Оптимальные соотношения между величиной интервала и высотой строки лежат в интервале от 3:5 до 1:1, а их точные размеры зависят от рисунка шрифта и длины строк. Большое влияние на величину межстрочных расстояний в надписи оказывают надстрочные и подстрочные элементы букв. При сильной разрядке слов в двух соседних строках расстояние между ними тоже должно увеличиваться иначе произойдет объединение отдельных букв в вертикальные ряды, при которых горизонтальная линия строки разрушится.
Объединение в одной надписи разнородных по рисунку и резко контрастных по размеру шрифтов требует особо точного ритмического по-строения надписи, при котором расстояния между строками могут немного отличаться. Интервалы в таких надписях определяются, как правило, на глаз.
Иногда в шрифтовых композициях союзы, предлоги и короткие слова выносятся в отдельную строку, вслед-ствие чего можно достигнуть значительного усиления смыслового значения заголовка, например при противопоставлении слов-антонимов. К этому приему прибегают в поисках ясной и красивой формы надписи, для сокращения размеров слишком длинной строки, в случае усиления вертикальной направленности всей композиции и т.д. Однако выделение союзов и предлогов в отдельную строку приводит к тому, что они начинают мешать смысловому выделению главных слов. Поэтому рекомендуется делать их по высоте несколько меньшими, чем соседние с ними строки. Уменьшение высоты коротких строк и интервалов вокруг них необходимо и для того, чтобы сблизить основные строки во избежание оптического разрыва надписи на несколько частей (рис. 12).
Рис. 12. Уменьшение строки с предлогом и межстрочных интервалов снизу и сверху
Выбор способа группировки строк в надпись выполняется исходя из общего композиционного замысла. Из двух принципиально различных систем компоновки надписей симметричной и асимметричной первая имеет наибольшее распространение, поскольку придает надписи спокойную, уравновешенную форму.
Разновидностью симметричной композиции являются надписи, внешний абрис которых имеет вид прямоугольника, треугольника, круга или других геометрических фигур. В таких надписях мы видим прежде всего их внешний контур и только потом осмысливаем содержание. Геометрические построения строк могут оказаться полезными при перегруженности композиции текстовым и изобразительным материалом, когда несколько элементов объединяются в один сложный рисунок.
Симметричный баланс надписи может нарушаться большими просветами между словами, а также элементами букв, выходящими за линии шрифта. Во избежание этого расстояния между словами сокращаются до минимума, а начертания строчных и курсивных букв выбираются такие, чтобы выносные элементы распределились по всей надписи равномерно.
Инициал, начинающий текст, также нарушает симметрию надписи. И если небольшой инициал частично уравновешивается той смысловой нагрузкой, которую он несет (акцентировка начала текста), то крупная буквица настолько сильно смещает центр тяжести строк, что вся надпись может быть отнесена к разряду асимметричных.
Асимметричные надписи сами по себе не имеют той завершенности формы, коей обладают симметричные тексты, а свою композиционную завершенность получают благодаря связи с другими изобразительными элементами. Наиболее четким принципом построения обладают асимметричные надписи с флаговой и ступенчатой композициями строк. Подобной компоновке особенно хорошо поддаются строки, мало отличающиеся по количеству знаков и по ритму.
Шрифтовые композиции нередко используются вместе с графическими элементами, например с орнаментами. Для того чтобы все эти элементы объединить в одно целое, необходимо разбираться в общих закономерностях построения изобразительно-шрифтовых композиций. Об этом мы и поговорим в следующих статьях.
КомпьюАрт 6’2004
5.Граф.дизайн. Типографика. — База знаний
Цель сегодняшнего занятия: Изучить виды и особенности шрифтов,создать шрифтовую композицию.
Типографика
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью выможете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Упражнение №1
На формате А4 разработать акцидентный шрифт (алфавит).
Этапы выполнения задания:
- Мозговой штурм (просмотр аналогов + определение стилистики будущего алфавита)
- Набросок карандашом (для последующей корректировки)
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и обводка ручкой (учитывая толщину линий и штриховку)
Виды шрифтов
Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.
Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи.
Упражнение №2.
На формате А4 создать шрифтовую композицию внутри персонажа, отражающую его натуру.
Этапы выполнения задания:
- Мозговой штурм (определяемся с идеей, с персонажем)
- Компоновка в листе
- Промежуточный просмотр, советы от ребят и преподавателя
- Корректировка и работа в цвете
10 правил сочетания шрифтов в дизайне
Говорят, что типографика является наиболее важной частью графического дизайна. Она может поразить ваших читателей, если вы сделаете правильный выбор. Размер, цвет, межстрочное расстояние, кернинг – все эти элементы образуют внешний вид шрифта. Но перед всем этим идет процесс выбора самого шрифта.
Комбинации шрифтов в макетах, веб-сайтах и логотипах невероятно важны, поскольку они являются первым шагом, который оживляет ваш дизайн. Если вы пролистаете разработанную брошюру или макет, то заметите, что дизайнеры обычно используют два или три шрифта. Это потому, что сочетать шрифты может быть сложным даже для самых опытных дизайнеров.
Хорошее сочетание шрифтов важно, потому что оно определяет, насколько профессиональным, читаемым и эстетичным будет ваш дизайн. Если вы соедините неправильные шрифты, ваш дизайн пострадает, и читатель может чувствовать себя перегруженным и просто пропустить текст.
Используйте типографику как инструмент, чтобы ваш дизайн выделялся из толпы. Избегайте сочетания шрифтов только потому, что они вам нравятся; попытайтесь понять их. В этой статье я дам несколько советов и подсказок о том, как соединять шрифты и покажу лучшие сочетания шрифтов от Envato Elements.
Если вы хотите оживить свой дизайн, внешний вид шрифтов очень важно, тем более что они могут вызывать определенные настроения и чувства.
1. Используем одну гарнитуру шрифтов
Если вы начинающий дизайнер и до сих пор не знаете, как комбинировать шрифты, то выберите безопасный путь. Суперсемейства – это семейства шрифтов, которые имеют много весов и стилей в рамках одного шрифта. Придерживаясь одного суперсемейства, вы делаете еще один шаг в сторону создания минималистичного макета. Кроме того, вы будете знать, что шрифты будут хорошо работать вместе, потому что структурно они одинаковы.
Посмотрите на семейство шрифтов Bw Modelica. Этот минималистичный шрифт имеет четыре ширины, каждая из которых содержит восемь различных весов, включая курсив. Вы сможете использовать самый жирный для заголовков или просто для привлечения внимания, тонкий для подзаголовков и нормальный вес для основного текста. Поскольку это семейство включает в себя ширину, можно экспериментировать еще больше!
Преимущество использования суперсемейства заключается в том, что дизайнер позаботился о мелких деталях шрифта, адаптировав его для больших и маленьких масштабов. Поэтому, если вам нужно использовать один стиль для заголовка, а другой – для основного текста, вы будете уверены, что символы читаемы в обоих размерах. Суперсемейства имеют бесконечные варианты, которые позволяют смешивать их. Эти качества хороши, если вы ищете комбинации шрифтов для сайта или разрабатываете макет проспекта.
2. Придерживаемся минимализма
Не многим людям нравится устанавливать границы, но, когда дело доходит до сопряжения шрифтов, это всегда к лучшему. Старайтесь не тратить слишком много времени на объединение нескольких стилей шрифтов. Попробуйте придерживаться максимум двух или трех шрифтов – это сэкономит время и читатели не будут пропускать чтение текста.
Шрифты имеют индивидуальность и могут конкурировать за внимание на странице. Если вы выберете суперсемейство и остановитесь всего на нескольких опциях, это тоже имеет значение! Попробуйте объединить шрифт с засечками со шрифтом без засечек или рукописный шрифт со шрифтом без засечек; это и даст необходимое разнообразие, что сделает ваш дизайн захватывающим.
Ниже я сочетала Tharon Brush Style и Berlin. Tharon – это энергичный рукописный шрифт, который идеально подходит для логотипа или заголовка в редакционной статье. Шрифт жирный и сильный, поэтому, чтобы сбалансировать его, нужно что-то современное и базовое. Вот тут и приходит Berlin – этот шрифт без засечек геометрический и структурированный, а стилистически он противоположен рукописному шрифту. Berlin минималичный и чистый, идеально подходит для сочетания со шрифтом, который побуждает движение.
3. Выбираем контрастные шрифты
Выбор пары шрифтов для макета – серьезное дело. Вы хотите, чтобы шрифты контрастировали и дополняли друг друга. С анатомической точки зрения, если между шрифтами нет большой разницы, это может быть ошибкой. Распространено, и некоторые могут даже сказать, что это универсальное правило, использовать шрифт без засечек и шрифт с засечками, потому что они достаточно разные, чтобы объединить их в макете.
Некоторые дизайнеры могут даже рискнуть использовать два шрифта одной классификации. Например, если вы решите использовать два шрифта без засечек, убедитесь, что они вызывают похожее настроение, но полностью отличаются друг от друга.
Подумайте, как вы используете шрифты и как можете это сделать. Вы можете добиться контраста, смешивая веса, кернинг и стили. Если вы действительно склонны к тому, чтобы использовать два совершенно разных шрифта, то можете выбрать классический вариант без засечек и с засечками, или в зависимости от темы вы можете использовать рукописный и шрифт с засечками.
Ниже представлен Ropstone, старинный декоративный шрифт, вдохновленный классическими плакатами. Есть несколько способов подобрать ему пару: можем комбинировать с рукописным шрифтом или со шрифтом без засечек. Отличным рукописным шрифтом для сочетания с Ropstone является Ink Blank. Каллиграфическое ощущение приятно контрастирует с декоративными тонкостями Ropstone.
Если вы хотите упростить, выбирайте шрифт без засечек, например Noir Pro. Шрифт без засечек будет поддерживать декоративный шрифт, не мешая слишком сильно. Декоративный шрифт можно использовать только в особых случаях, например в заголовках. Между тем, шрифт без засечек можно использовать для основного текста, чтобы он был разборчивым и позволял декоративному шрифту сиять. Если вы работаете со старинной тематикой, это хорошая комбинация шрифтов для печати и редакционной статьи.
4. Передаем настроение (текст и содержание)
Шрифты похожи на людей: у каждого свой характер и индивидуальность. Если вы создаете дизайн с особым настроением, обратите особое внимание на тип шрифта, который используете. Например, на приглашении на день рождения ребенка уместно использовать декоративные шрифты. Но вы не захотите использовать тот же шрифт в официальном документе.
У каждого шрифта есть история, и чаще всего она передает определенный период времени. К примеру, избегайте использования sci-fi шрифт в тексте, который говорит о традиционных процессах печати. Прежде чем выбирать шрифт, прочитайте текст и поймите его значение, подумайте, какие шрифты могут раскрыть тему. Это применимо ко всем стилям шрифтов.
Almeda – это винтажный декоративный шрифт, который идеально подходит к тексту 1920-х годов, приглашению или редакционной статье. Хороший компаньон для Almeda – Bw Vivant. Этот элегантный шрифт передает очарование стиля арт деко. Сверхчистые формы делают его идеальным в качестве основного текста для поддержки тонкостей Almeda.
5. Шрифт для заголовков – спасение
Допустим, вы выбрали хорошую комбинацию шрифтов, но страница все равно выглядит слишком просто. Или вы хотите выделить заголовок на странице, но у вас уже есть два шрифта, с которыми вы работаете. Все в порядке: заголовочные/декоративные шрифты придут на помощь и помогут оживить дизайн.
Если вы пролистаете журнал, то заметите, что для основного текста обычно используется шрифт с засечками, а для заголовков и подзаголовков – без засечек. Но если вы любите приключения, вполне нормально использовать декоративный шрифт для заголовка. Избегайте использования этих шрифтов для основного текста, делайте большие массивы текста как можно более разборчивыми.
Ниже представлен Addington, классический и универсальный шрифт, который легко читается при небольшом размере шрифта. Mojita – это сложный геометрический шрифт, вдохновленный дизайном японского арт деко, ацтеков и майя. Чтобы сбалансировать визуальный шум, который приносит Mojita, Addington добавляет традиционную тишину. Я считаю это сочетание одной из лучших комбинаций шрифтов для печати, особенно для модного журнала.
6. Избегаем одного и того же стиля шрифта
Использование одного и того же стиля шрифтов может создать конфликт в дизайне. Это потому, что анатомически они выглядят почти одинаково. Мы должны помнить, что читатели не всегда профессиональные дизайнеры, поэтому они не заметят небольших различий между шрифтами.
Например, если вы хотите использовать два шрифта с засечками вместе, то будет трудно работать над проектом, и все может выглядеть как ошибка. Вместо этого вы можете попробовать использовать шрифт с прямоугольными засечками и с обычными засечками. Прямоугольные засечки тяжелее, чем обычные шрифты с засечками, такой шрифт может работать как ведущий в дизайне, тогда как шрифт с засечками может выступать в качестве поддерживающего шрифта.
Давайте возьмем Addington из предыдущего примера (разносторонний, помните?) и смешаем его с Bw Glenn Slab. Эта прочное и крепкое основание добавляет причудливость традиционному Addington. Вы можете использовать Bw Glenn Slab для заголовков; у него есть тяжесть и индивидуальность, чтобы возглавлять страницу. Многие газеты используют эту пару, потому что это одна из лучших комбинаций шрифтов. Шрифты с прямоугольными засечками достаточно разные и требуют внимания, в то время как традиционные с засечками придают разборчивость длинным текстам.
7. Используем иерархию в своих интересах
Если говорить о иерархии, то нужно учитывать множество свойств. Размер, цвет, вес, кернинг – эти переменные могут помочь вам создать более продуманный макет.
Например, для заголовка используется больший размер, чем для основного текста. Таким образом, читатель в первую очередь увидит заголовок, а вторым – наборный текст. Если вес шрифта заголовка аналогичен тому, который используется для основного текста, то дизайну будет не хватать контраста, и поэтому страница будет выглядеть монотонной.
Выбирайте шрифты, которые дают вам возможность поиграть с их весом. Nista Grotesk и Antique имеют различные веса, что позволяет вам решать, как смешивать и сочетать их.
Например, вы можете использовать Antique Regular для наборного текста и Nista Grotesk для заголовков. Современный шрифт помогает сохранить стройность в макете, а с помощью семи весов вы можете найти настроение и нужное решение для заголовка. Новые тренды в дизайне предполагают использование шрифта без засечек для наборного текста и с засечками для заголовков. Этот современный стиль идеально подходит для печати и резюме.
8. Держимся за дизайнера
Если вы начинающий дизайнер и все еще учитесь комбинировать шрифты, попробуйте сочетать шрифты одного и того же дизайнера. Помимо использования суперсемейств, это самый простой способ научиться сочетать шрифты. У дизайнеров особое видение и стиль, и это также относится к дизайнерам шрифтов.
У Envato Elements есть отличные дизайнеры с широким спектром шрифтов, которые можно использовать. Maulanacreative имеет обширную библиотеку рукописных шрифтов и шрифтов без засечек. Saturasi – это энергичные рукописные шрифты, которые обязательно выделятся в любом макете, здесь он в паре с Lostfield. Этот шрифт без засечек представляет собой небольшое семейство с несколькими весами, которые могут отлично смотреться в сочетании с тонкими линиями Saturasi.
Социальные сети становятся все более популярными, поэтому объединение этих двух шрифтов превосходно подходят, если вы ищете цепляющий дизайн. Комбинации шрифтов на сайте, как правило, статичны, с помощью этого прекрасного рукописного шрифта можно добавить движение.
9. Пробуем шрифты-дуэты
Дуэты шрифтов популярны на Envato Elements. Дизайнеры уже прошли строгий процесс поиска лучших комбинаций. Мы все любим экономить время! Эти пары пригодятся, если вы создаете свадебные приглашения, посты в социальных сетях, редакционные статьи и даже логотипы. Если вы ищете определенное настроение, то это отличный способ выбрать шрифты.
Ripon – это классический шрифт с засечками, дополненный рукописным шрифтом. Дуэт шрифтов имеет воздушный и традиционный вид с экспрессией. Идеально подходит для свадебных приглашений, бланков или модной одежды.
Дуэт шрифтов Audacity содержит шрифт без засечек и рукописный шрифт. Эта пара идеально подойдет, если вы ищете хендмейд или винтажный стиль для своего дизайна. Проекты только выиграют от этого варианта!
10. Доверяем своей интуиции
Как и любой навык, сопряжение шрифтов требует практики. Ваши навыки станут только лучше, если вы будете попробовать и комбинировать шрифты самостоятельно. Попробуйте самые безумные комбинации наряду с самыми традиционными, чтобы увидеть, как они работают. Нет точных данных о том, какие пары шрифтов будут идеально работать вместе. Все зависит от содержания и настроения, которое вы хотите вызвать. Попробуйте использовать несколько шрифтов, измените их размер, используйте разные цвета и смотрите на символы, как если бы они были изображениями. Это передает ощущения?
Этот потрясающий дуэт Lemonade – лучшая комбинация для свадебных приглашений. Не многие решатся сочетать рукописный шрифт с шрифтом с засечками, но это соединение работает очень хорошо. Современный рукописный шрифт сохраняет актуальность дизайна, а тонкие засечки второго шрифта добавляют гламура и контраста. Оба шрифта элегантны сами по себе, но вместе они образуют фантастических компаньонов. Так какие чувства они передают? Дружелюбие, подлинность, любовь: все положительные эмоции, которые вы хотели бы сочетать на свадебном приглашении.
Заключение
Вот 10 советов о том, что делать, а что не стоит, они помогут вам выбрать комбинацию шрифтов для следующего проекта. Хотя это правила получены из практики (а это означает, что вы можете их нарушить), они хорошо помогут выйти из зоны комфорта и поэкспериментировать.
Давайте соберем вместе все советы и подсказки из статьи:
- Используйте суперсемейство и воспользуйтесь его разнообразием
- Придерживайтесь минимализма – комбинируйте только два-три шрифта
- Выбирайте контрастные шрифты и стили
- Пробуйте передать настроение контента
- Придайте живости с помощью декоративных шрифтов
- Избегайте комбинировать шрифты одних и тех же стилей
- Используйте веса шрифтов для соблюдения иерархии
- Объединяйте шрифты от одного дизайнера
- Используйте шрифты дуэты (кто ж против хорошего совета по экономии времени!)
- Доверяйте своей интуиции и практикуйтесь, практикуйтесь, практикуйтесь
Существует множество эффективных вариантов, которые помогут вам избежать ошибок. Как только вы освоитесь, вперед – начинайте экспериментировать с самыми безумными комбинациями.
Автор: Laura Keung
Перевод: Екатерина Полковникова
Источник
Типографика, композиция, стиль. Как дизайнеру развить три базовых навыка
запись вебинара
1ч. 58 мин.
статья
11 мин.
Экономия времени
1ч. 47 мин.
Первое и самое важное — типографика. Во многих случаях клиент не принимает дизайн именно из-за плохой работы со шрифтом. Дизайнер, который не умеет работать с типографикой, часто не понимает, почему его макет не принимают. Но что интересно, и заказчик часто не может четко сформулировать свои замечания, например, сказать: «Здесь межстрочное расстояние не такое. Здесь текст слишком широкий. Здесь шрифт неправильно выбран». Вместо этого клиент говорит: «Сделайте логотип побольше. Покрасьте все в красное». Естественно, никакая из этих правок не решает первоначальную проблему — типографику.
Как это исправить? Главное, что нужно понять — в дизайне есть невидимые вещи, которые важно научиться видеть. Давайте рассмотрим пример, в котором есть все ошибки типографики.
На этом изображении межстрочные расстояния отличаются друг от друга, или, как иногда говорят, «строчки скачут». Когда вы соблюдаете расстояние между базовыми линиями, на которых стоят буквы, то задаете вертикальный ритм.
Базовые линии и расстояние между строчками Линия выключкиКроме базовых линий, есть еще x-line (высота строчных букв) и cap height (высота заглавных букв). По линиям, лежащим сверху на буквах, вы можете выравнивать текстовые элементы: например, относительно картинок, которые находятся рядом.
Линия выключки — еще одна невидимая воображаемая линия, которая должна быть ровной, иначе дизайн будет смотреться плохо.
Есть еще такое понятие, как кернинг. Это расстояние между буквами. Оно может быть очень маленьким, как между буквой «s» и буквой «i» на примере выше, или очень большим, как между буквами «d» и «e».
Но если оно бывает маленьким и большим, это означает, что где-то посередине есть идеальное расстояние — гармоничное, правильное, красивое, не вызывающее раздражения. И раз оно есть, это расстояние надо найти. В хороших шрифтах это уже сделано за вас.
Важно!
Букв достаточно, чтобы испортить весь дизайн
Как только дизайнер узнает о существовании кернинга, он часто начинает замечать ошибки в работе с ним по всему городу. Он смотрит на рекламные баннеры и вывески и задается вопросом, что за дизайнеры их делали, хотя буквально пять минут назад сам был таким дизайнером.
Итак, мы разобрали базовые понятия типографики, которые нужно обязательно выучить. Это и есть профессионализм — умение видеть невидимые вещи.
Когда мы говорим о таких вещах, как дизайн, композиция и ритм, то у многих людей возникает ощущение, что дизайн — это креатив в чистом виде, не поддающийся никаким законам. Это не так. На самом деле есть определенные приемы, которые позволяют сделать композицию динамичной. Для этого дизайнеры используют атрибуты движения.
Не меньшей ошибкой при построении композиции будет использование цветового круга Иттена и прочей подобной ерунды, например, color.adobe.com. Дело в том, что подобные сервисы сделаны в отрыве от законов человеческого восприятия цветов, они слишком механистические. Картинку обрабатывают не глаза, а человеческий мозг. Именно мозг решает, что хорошо, а что плохо в дизайне.
Текст и заливка должны быть разных цветов, чтобы восприниматься одинаковымиДля подбора цветов продвинутые дизайнеры используют Dribbble.
Заходите, выбираете цвет и смотрите, какие цвета сочетаются.
Для построения композиции обычно используется правило золотого сечения (спираль Фибоначчи) и модульные сетки, однако это усложняет работу. Начинающему дизайнеру проще всего научиться выстраивать композицию с помощью метода оптических компенсаций.
При использовании этого метода дизайнеры проводят воображаемую линию (струну) и «нанизывают» на нее различные элементы: буквы, картинки и прочее.
На иллюстрации видно, что на картинке слева геометрический центр треугольника не совпадает с центром его квадратного слоя.На картинке справа дизайнер добавил дополнительный элемент «круг» и сгруппировал все элементы относительно фонового круга.
В результате правая иконка выглядит аккуратно — она оптически выровнена.
Третий базовый навык веб-дизайнера — атмосфера и стиль. И здесь мы тоже используем атрибуты: например, атрибуты узнавания фирменного стиля. Если внимательно посмотреть на лучшие образцы фирменных стилей, то можно увидеть, что это скорее ограничения, а не то, какой должна быть вещь. Дизайнеры любят в качестве примера показывать логотип Coca-Cola как эталона стиля и атмосферы.
На примере Coca-Cola можно увидеть несколько атрибутов стиля. Это цвет, фирменная бутылка с «юбкой», определенный наклон линий, логотип. Благодаря этим атрибутам мы безошибочно узнаем Coca-Cola. И этот фирменный стиль уже «зашит» в головы большинства людей. В этом и есть суть создания на сайте атмосферы и стиля — использование уже сложившихся паттернов узнавания того или иного предмета, бренда, услуги.
Для хорошего веб-дизайнера нет ничего невозможного. Но на пути к вершинам профессии необходимо освоить базовые навыки, без которых не достичь истинного мастерства.
К таким навыкам относятся типографика, композиция, атмосфера и стиль.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Принципы построения изобразительно-шрифтовых композиций
12 — 2000Николай Дубина, [email protected]
В этой статье мне хотелось бы рассмотреть часто возникающую перед дизайнерами задачу построения изобразительно-шрифтовой композиции. Другими словами, речь пойдет о способах сочетания шрифта с изображением или орнаментом.
Довольно часто от неопытных дизайнеров можно услышать, что им никак не удается «привязать» надпись к картинке. Результатом таких мучений становятся работы, в которых отсутствует единство композиции, когда она распадается на две составляющие части — изобразительную и шрифтовую.
Основная причина этого в том, что дизайнеры неправильно понимают природу связи надписи и рисунка. Привязывание одного элемента к другому приблизительной и чисто внешней подгонкой стилевых и масштабных признаков — это неверная установка, от которой следует отказаться навсегда. Шрифт и изображение должны составлять единую композицию.
Что же такое единство шрифта и изображения в композиции? В чем оно должно выражаться?
Во-первых, конечно, в единстве стиля и в общих признаках.
Если взять, к примеру, русскую рукопись или фрески древних храмов, то нельзя не обратить внимание на то, что уже в давние времена шрифт осознавался как выразительный элемент изобразительного искусства. Вспомните, насколько естественно и в то же время изобретательно вплетается шрифт в общий стиль и характер изображения в книжной миниатюре! Здесь нельзя сказать о буквах, что они предназначены лишь для прочтения. Нет. Буквы в своем написании несут единое с изображением выразительно-стилевое начало.
Нам же часто приходится сталкиваться с тем, что эта проблема у некоторых начинающих дизайнеров сводится только к вопросу — антиквой или гротеском лучше «дополнить» изображение. Причем характер того и другого шрифта понимается довольно примитивно, сводясь к одному: контрастный ли он, имеет засечки или нет?
Такое упрощение означает, что дизайнер не имеет никакого представления о существе стоящих перед ним задач.
Вторым признаком единства можно считать единство смысловой логики изображения и надписи.
Каждому, даже совсем неопытному дизайнеру ясно, что к шутливой картинке больше всего подходит такой же «шутливый» шрифт. Можно даже вопреки правилам дать текст разными по стилю буквами, в одном слове соединить различные гарнитуры и т.д. Причем это можно подчеркнуть — для большей пестроты и разнообразия. Это самый простой пример. Шрифт должен соответствовать стилю и смыслу изображения. Торжественность, праздничность, лирический или героический мотив — все это должно находить свое отражение и в шрифте.
В подобных работах не стоит к уже готовой графике «пришивать» шрифт. В этом случае шрифт всегда будет «чужим». Если композиция в сознании автора представляется разделенной на две части — одного этого достаточно для минимального, но все же заметного искусственного разъединения надписи и изображения. Поэтому работу над композицией, включающей изобразительные и шрифтовые элементы, следует обязательно начинать и вести одновременно по всем элементам. Надо постоянно помнить, что надпись и изображение — это составляющие единого целого.
Изображение и шрифт обязательно должны находиться в исторической соподчиненности, и их стиль должен соответствовать той или иной эпохе (рис. 1). Это касается не только исторической тематики, но и современной. Ведь современность — лишь звено в непрерывном историческом процессе…
Как правильно скомпоновать надпись и рисунок в композицию? В соответствии с пластикой рисунка (первый признак единства). Ведь рисунок на какую-либо историческую тему может быть выполнен по-разному. И шрифт должен соответствовать этому рисунку.
Но помните: не рекомендуется просто реставрировать тот или иной исторический шрифт. Не следует забывать, что при всем своем историческом характере композиция служит современности и должна говорить современным языком, то есть черты современности непременно должны присутствовать в работе (рис. 2).
Есть еще один признак, помогающий найти решение сочетания шрифта и рисунка — масштабное единство композиции. В чем оно заключается?
Дизайнер должен сразу, еще на первой стадии работы, представлять себе, что главенствует в композиции — шрифтовые или изобразительные элементы, как они будут соотноситься между собой и какую эмоциональную нагрузку будет нести это соотношение.
Если не учесть все вышесказанное, то результат будет «ни два, ни полтора», то есть неопределенный и случайный.
Однако единство шрифта и изображения не исчерпывается только количественным соотношением того и другого. Большое значение здесь имеет и степень цветовой насыщенности элементов. Например, если изображение выполнено пером в эскизной манере, а шрифт к нему подобран сочный и жирный, то текст, естественно, будет главенствовать над изображением.
Остановлюсь еще на одном частном случае, который заслуживает внимания.
Замечено, что многие неопытные и начинающие дизайнеры не в меру увлекаются «объемными шрифтами». Объясняется это стремлением сделать надпись более весомой и эффектной. Только злоупотреблять этим приемом не следует. Например, при строго плоскостном изображении объемный (рельефный) шрифт, как правило, входит в противоречие с необъемным изображением. В результате вся композиция распадается.
Вообще, к объемному шрифту нужно относиться очень осторожно. Казалось бы в фотографию, с ее глубинной пространственной перспективой, сам собой просится объемный шрифт — для усиления ощущения пространства и, как следствие, для большей завершенности. Но это не так.
Если посмотреть на лучшие образцы плакатного и рекламного искусства, то можно заметить, что при использовании в них фотоизображений в подавляющем большинстве случаев шрифт дан плоским.
Дело в том, что всякая композиция строится с учетом изобразительной плоскости. А объемный рисунок (или фото) ее зрительно разрушает. И чтобы нейтрализовать этот иллюзорный прорыв плоскости, предпочитают пользоваться именно плоскостными шрифтами, которые уравновешивают объемное изображение с плоскостью.
Включение шрифта в изобразительную композицию — весьма непростая задача. Ведь шрифт — это очень своеобразное искусство. Во-первых, он носит условный, знаковый, а не изобразительный характер. Во-вторых, шрифтовая композиция не только рассматривается целиком, но и читается в определенном порядке, строка за строкой, сверху вниз и слева направо. Любая надпись имеет определенную динамику и по-следовательность, развернута не только в пространстве, но и, если так можно выразиться, во времени.
Все это делает композицию шрифта с изображением очень специфичной, отличает ее от большинства видов декоративного и изобразительного искусства. А между тем шрифт и изображение постоянно сталкиваются, соединяются в композициях синтетического характера, где шрифт, орнамент и предметное изображение оказываются частями одного целого, живут вместе и не мешают друг другу.
Дизайнер должен хорошо уметь связать шрифт с орнаментом или изображением самого разного характера. А для этого одного лишь владения принципами шрифтовой, орнаментальной и изобразительной композиции, взятыми по отдельности, явно недостаточно.
Разумеется, у изобразительной и шрифтовой композиции есть не только различия, но и общие черты. Они и помогают приводить их к «единому знаменателю». Изображение и шрифт могут быть подчинены общему пространственному ритму, близким пластическим принципам. Признаки художественного стиля, художественные особенности того или иного времени одинаково проявляются в начертаниях шрифта и рисунка. В распоряжении дизайнера есть различные способы зрительного подчинения шрифта изображению, или наоборот — изображения шрифту.
Кстати, композиционное единство шрифта и изображения может основываться не только на их сближении, но и на осмысленном, умело примененном контрасте, противопоставлении объема и плоскости, статики и динамики и т.п.
Построение орнаментально-шрифтовой композиции облегчается тем, что шрифт и орнамент носят двухмерный, плоскостной характер и предполагают ясную ритмическую организацию. Найдя для букв и узоров общий ритм, сходную пластику, близкую насыщенность цветом, дизайнер может добиться слияния шрифта с орнаментом в единый образ.
Выразительная пластика шрифта, его ритм могут использоваться в чисто декоративных композициях. Иногда шрифт при этом сохраняет и значение как бы зашифрованного текста, подобно древнерусской вязи.
Самый распространенный способ сочетания шрифта с изображением в единой композиции заключается в том, что рисунку и надписи отводятся самостоятельные, четко разделенные части плоскости. Но и здесь есть свои нюансы: изображение заполняет всю плоскость листа, а рамкой, как бы наложенной на него, выделена надпись, или изображение занимает некоторую часть на нейтральной поверхности и отделено от текста рамкой и т.д. (рис. 3)
Интересный эффект можно получить, когда объемное фотографическое изображение зрительно связано с плоским шрифтом и подчиняется его плоскости. Этого можно достичь, если перевести фотографию в контрастную черно-белую форму, так называемую фотографику (рис. 4).
Добиваясь возможно большего единства надписи и изображения, художники-конструктивисты в конце 20-х годов пытались строить изображения из наборных, типографских материалов — скобок, знаков, линеек различной толщины и др. Обложки и плакаты, выполненные в этой своеобразной технике, действительно получались очень цельными. Изображение в них плотно лежит на бумаге, держит плоскость (рис. 5).
Плоскостной схематизированный рисунок плакатного типа легко увязывается с надписями, трактованными так же плоскостно, с буквами упрощенного рисунка, как бы набитыми по трафарету (рис. 6).
Единство изобразительно-шрифтовой композиции достигается и в тех случаях, когда рисунок подчиняется движению строчек текста, включается в их ритм. Такое изображение строится не в глубину, а прямо на плоскости, вдоль которой направлено движение фигур. Фаворский, специально изучавший законы связи изображения со шрифтом, называл такую плоскость «двигательной» поверхностью (рис. 7).
Соединение плоского шрифта с объемным или пространственным изображением может быть достигнуто их подчеркнутым контрастом (рис. 8).
Один из способов тесного слияния шрифта с изображением, носит название «каллиграмма». Это в некотором роде графическая игра, заставляющая текст ложиться в рамки очертания рисунка и своим расположением создавать иллюстрацию (рис. 9).
Я не ставлю своей задачей перечислить все возможные способы связи изображения со шрифтом. И не потому, что нас ограничивает объем журнала (хотя и это тоже есть), а потому, что все случаи перечислить невозможно — их очень много, к тому же постоянно появляются новые.
КомпьюАрт 12’200
Шрифтовая композиция. Шрифт как образ. Шрифтовая иллюстрация ‹ Виртуальная школа графического дизайна
Продолжение. Начало темы здесь.
Как вы могли убедиться в предыдущем посте, сегодня типографика становиться всё более интересной в художественном плане, приобретая новые, самые необычные формы применения.
В продолжение темы креативной типографики сегодня я вам расскажу о шрифтовой иллюстрации.
Один из способов тесного слияния шрифта с изображением, носит название «каллиграмма». Это в некотором роде графическая игра, заставляющая текст ложиться в рамки очертания рисунка и своим расположением создавать иллюстрацию.
Когда рисунок подчиняется движению строчек, включаясь в их ритм, изобразительно-шрифтовая композиция достигает своего единства.
Настоящие искусные каллиграммы могут быть довольно замысловатыми. Для их прочтения читателю требуется хорошее воображение и наблюдательность.
Хорошие каллиграммы часто выполняют вручную и для их создания необходимо определенное художественное мастерство. В качестве известных примеров таких каллиграмм можно вспомнить образцы искусства исламской каллиграфии.
Буквы, цифры, знаки – всё в дело!
С появлением компьютерных графических программ искусство шрифтовой иллюстрации предельно упростилось. Одна из самых простых техник создания таких псевдокаллиграмм состоит в простом заполнения контура иллюстрации различными фрагментами текста, словами, буквами или цифрами.
Но при всей кажущейся простоте такой «каллиграммы», эта работа требует воображения и большой аккуратности. Создавая шрифтовую композицию, важно соблюдать параметры полей и аккуратно настраивать выравнивание текста.
Если в параметрах абзаца выставить режим «выравнивание по центру» или «полная выключка», то могут образоваться неровные, «рваные» поля и неравномерные промежутки между словами и буквами. Как вы понимаете, ничего хорошего от этого ожидать не приходиться. В результате понадобится все переделывать.
Конечно, если вы опытный иллюстратор, то вам не составит особого труда создать каллиграмму. Смело заполняйте выдуманную форму шрифтом! Главное, чтобы все изменения текстуры рисунка были оправданы.
Техника шрифтового «рисунка» довольно проста — для тонирования и усиления контраста в иллюстрации обычно используют более крупный шрифт и более контрастное начертание. Также желательно, чтобы в текстуре «рисунка» не было неоправданных пробелов или слишком «сложных» мест.
Шрифт как иллюстрация
Известный живописец и график, мастер иллюстрации и шрифтового искусства, представитель стиля конструктивизма, С. Б. Телингатер писал: «Образ шрифта это тоже мысль, только выраженная художественными специфическими средствами».
Одним из самых интересных моментов в работе со шрифтами является возможность создавать иллюстрации, используя формы и начертания букв. Для дизайнеров, которые любят «поиграть» с буквами, это обширные и бесконечные возможности проектировать, творить, создавать картинки.
Здесь буквы играют роль строительных кирпичиков. С их помощью можно создавать изображения, обращенные к зрителю, как на текстовом, так и на визуальном уровне.
В качестве примера я обратился к работам дизайнера Roberto de Vicq de Cumptich:
Продолжение следует…

Поделиться в соц. сетях:
Тренинг «Креативная типографика». Шрифтовая композиция ‹ Виртуальная школа графического дизайна
Как многие из Вас знают, 14.11-14.12 я проводил онлайн тренинг «Креативная типографика. Искусство работы со шрифтами и текстом». Тренинг состоял из видео-уроков, домашних заданий и живых вебинаров, на которых мы эти задания разбирали.
Предлагаю вам посмотреть несколько выполненных работ к одному из уроков тренинга. Задание состояло в том, чтобы придумать и выполнить композицию на произвольную тему, используя только текстовые и шрифтовые элементы.
Андрей Филимонов


Екатерина Соседова
Темой первой из двух работ является динамика.
В этой работе использованы две гарнитуры: PT Serif Italic (гротеск ParaType) и Arial Italic. В данном случае наклон символов призван подчеркивать содержание работы, добавлять ей динамики. Этой же цели служит и асимметрия — смещение центра тяжести вправо вниз, что вызывает ассоциацию с падением текстового блока и символов заголовка.
Дополнительно этот эффект подчернут нарочитой деформацией символов и постепенным изменением цвета от темно-серого к ярко-белому. Единственный нешрифтовой элемент композиции (прошу прощения за небольшое нарушение условий задания) — горизонтальная разделительная линия, которая расположена на трети высоты листа снизу и визуально как бы создает опору нескольким буквам заголовка, расположенного на горизонтальной поверхности.
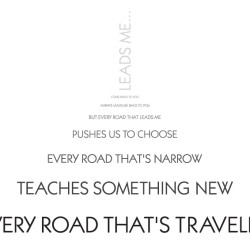
Вторая композиция составлена из слов песни Every Road, и, как видно из названия, призвана ассоциироваться с дорогой. Она в целом более статична и уравновешена, чем предыдущая, не только за счет центральной осевой симметрии, но и за счет белого фона. Движение здесь направлено визуально к центру листа, а затем — по фронтальной плоскости вверх. Этот эффект достигается не только с помощью уменьшения кегля и интерлиньяжа (имитация перспективы), но и за счет постепенного «выцветания» букв. Дорога как бы «заканчивается» словами «leads me» также примерно на трети высоты листа, но уже сверху. Такая пропорция (2/3) — одна из наиболее гармонично воспринимаемых человеком.
Что касается гарнитуры — то здесь она использована всего одна — KabelC Book Regular, правда здесь в некоторых парах пришлось заняться кернингом.


Ирина Тиаги
Пояснения автора:
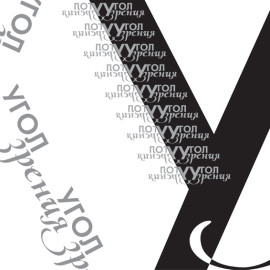
В современном мире мы часто используем сокращения для быстроты передачи мысли или сообщения. Порой одна буква или символ заменяют нам слово или целую фразу. В моем случае англ. буква Y означает вопрос WHY, а вопросительный знак довершает мысль/вопрос, который мы часто задаем себе в жизни.
Артемий Санин
Людмила Булатова


Яна Майорова
В данной работе я использовала только черный и белый для того, чтобы она звучала лаконично. Шрифт Pragmatica – эта композиция выглядит четче и лучше именно в гротеске. Еще выбрала Прагматику, потому что увидела в этом шрифте необходимое мне строение буквы U и a, точнее ее негативное пространство.
Идея композиции заключается в том, что наша жизнь – песочные часы, В ней происходят различные события – буквы а, которые кажутся нам значимыми. Но проходит какое-то время и мы видим и оцениваем эти события совершенно по-другому – я использую негативное пространство буквы а, потом значимость событий вообще превращается в пыль – поэтому мы видим при переходе в нижнюю букву U сначала большие негативные пространства, а при достижении дна песочных часов они совсем маленькие.
Большая часть композиции расположена справа. Уравновешивается она фразой time makes things clear.
Эдуард Зарипов
Татьяна Жукова
Слава Попеску
Светлана Баландина
Назарчук Екатерина
Надежда Горячева
Марат Аранбаев
Кирилл Зыков
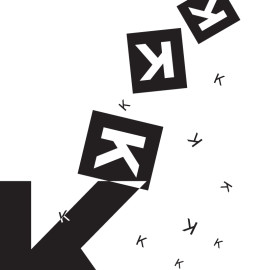
Шрифт использовал в макете один, но начертания два: жирное и обычное. Композиционный центр сместил от геометрического центра макета и задал всему изображению наклон для придания настроения и динамики. В левой части горизонтального варианта белое пространство «разрезал» на осколки увеличенной буквой М, используя ее штрихи.
По теме макета. Это может быть листовка, рекламирующая предстоящее мероприятие (например, театральная постановка). Присутствует название «Broken mirror», небольшое описание и информация о дате, времени и месте проведения. Просыпавшиеся буквы иллюстрируют осколки от «Разбитого стекла», о чем нам и говорит название-заголовок.
Войтов Степан
Роман Голубев
В первой композиции «Часы» я хотел показать то, как ценно время (каждый день, час, минута, секунда). Почему поставил стрелки на семь — спросите Вы? Здесь всё просто: чем раньше встаешь, тем продуктивнее работа (и не только).
Во второй композиции я, надеюсь, всё понятно. Это призыв к безответственным людям, которые не ценят и не берегут Природу, в данном случае — Лес. На мой взгляд, слово «ОГНЯ» я не совсем правильно обыграл (подобрал), но ничего другого в голову не пришло.
В третьей работе «ЖИЗНЬ» я хотел отразить нашу жизнь. Как она начинается с младенчества (Ж), потом перетекает в юношество (И), далее следует зрелая жизнь (З), когда ты полон сил, энергии, многого уже достиг (пик нашей жизни), потом старение (Н) и глубокая старость (Ь), когда ты никому, практически, не нужен.Я не хочу сказать тем самым, что так происходит с каждым, но это происходит, наверное, с 95% от населения планеты.Остальные 5% живут очень долго и чувствуют при этом себя молодыми и энергичными.
Marija Gailite
Наталья Логинова
Цыбранкова Александра
Татьяна Сергеева
Татьяна Петренко
Мельчаков Юрий
Гуляева Ирина
Моя композиция KEEP THE DISTANCE — это вариация на тему «белая ворона».В центре — буква «а», которая совсем не похожа на те, что окружают ее. Они больше по размеру, символизируют агрессию, напор. Строчки KEEP THE DISTANCE расположены так, чтобы указывать на центр композиции. Это своего рода стрелы или ружья, направленные в сторону чужака.
Для своей второй композиции я взяла строчку и худ. литературы. Общее настроение — лирическое. Для того чтобы это подчеркнуть я выбрала рукописный шрифт. Он, в отличие от антикв и гротесков менее официальный. Более того, он привносит ощущение личностного отношения, душевности.Вообще, фраза начинается со слов ЛИВЕНЬ КОНЧИЛСЯ. Не знаю, удобно ли воспринимать ее в таком изложении. Я рассуждала так: ливень — это мощь, стихия, то, что олицетворяет смятение, отчасти страх и чьи-то слезы. Поэтому надо было придать этим словам соответствующий вид. Но! С другой стороны, он кончился, и это главное! В воздухе осталась только водяная пыль — это символ возрождения, воскрешения для начала лучшего! Эти слова должны быть оформлены легко, проникновенно,» воздушно» и «светло». Буковки О — похожи на капельки дождя или водяной пыли. Я не знаю, удалось ли мне сделать так, чтобы негативное пространство работало на создание динамики или нет.
Сутуга Ольга
Чурзина Алина
Tatiana Chzhan
Екатерина Яцкова
Тема: «Мания величия».
Использовала черный фон, т.к. главный объект «В» кажется наиболее выигрышным и выразительным, чем на белом. Для подчеркивания величия «В» использовала части буквы В. Буквы «еличи» вписаны в часть буквы В, как в контейнер и последняя буква слова «Величия» «Я» — одна буква на два слова «МаниЯ» и «ВеличиЯ». Слово «Мания» написано с помощью использования негативного пространства. Для продолжения ритмического ряда, а также для большей композиционной устойчивости повторила «Я», вернее ее негативное пространство, белым на черном.
Дельвер Елена
Шипов Алексей

Поделиться в соц. сетях:
Начало графического дизайна: верстка и композиция
Урок 3: Макет и композиция
/ en / начало-графический-дизайн / цвет / содержание /
Что такое состав?
Во многих отношениях макет и композиция — это строительных блоков дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента .Не имеет значения, работаете ли вы с текстом, изображениями или элементами графики; без продуманного, хорошо составленного макета ваша работа развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключ к овладению версткой и композицией — мыслить как дизайнер . К счастью, это проще, чем кажется. Есть пять основных принципов , которые могут помочь вам преобразовать вашу работу и заострить ваш взгляд на дизайн.Помните о них во время следующего проекта и ищите способы их применения.
Вблизи
Proximity — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто: все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, которые НЕ связаны между собой , должны быть разделены на , чтобы визуально подчеркнуть отсутствие связи между ними.В общем, это упрощает вашу работу для понимания с первого взгляда , будь то чисто текст или что-то более визуальное.
Белое пространство
Белое пространство — важная часть любой композиции. Это не означает буквальное пробелов ; это просто означает отрицательного пространства , например, пробелы между вашим контентом, между строками и даже внешние поля.
Не существует единственного способа правильно использовать пустое пространство, но хорошо понимать его назначение.Пустое пространство помогает вам определять и разделять различных разделов ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, врач прописал небольшое белое пространство.
Выравнивание
Мировоззрение — это то, с чем вы постоянно имеете дело, даже если вы этого не осознаёте. Когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При выравнивании объектов самостоятельно (например, изображений или отдельных текстовых полей) сделать это правильно может быть непросто.Самое главное, чтобы соответствовал .
Может помочь представить, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группа также имеет равных интервалов и выровненных , с равными полями .
Это внимание к деталям , которое упрощает навигацию по композиции. Без последовательного согласования ваша работа может стать неорганизованной.
Контрастность
Контрастность просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам во многих вещах, например, привлечь внимание читателя c
.Основы композиции в графическом дизайне
Эта статья об основах композиции для графических дизайнеров и фотографов. В любом виде произведений искусства правильная верстка играет ключевую роль, это наиболее точный способ передать идею данного продукта. Это значит — выделить ключевые сюжетные линии, передать настроение и соблюдать гармонию. Композиция (от латинского compositio) и представляет собой соединение этих элементов в единое целое. Эту же композицию можно назвать самой работой.
Основы композиции в дизайне. Какой состав?
Интуитивное понятие композиции присутствует (в той или иной степени) в каждом из нас. В противном случае это не имело бы смысла. В целом у людей схожее восприятие гармонии, цельности, единства ..
Композиция в дизайне, композиция в картине, композиция в живописи, композиция в фотографии — понятия неразделимые. Музыкальное сочинение и сочинение в литературе также имеют много общего с вышеупомянутым, но средства достижения других.
Художники уделяют особое внимание нахождению наиболее выразительных композиционных схем. На протяжении многих веков люди создавали различные произведения (в том числе художественные) с разнообразными композиционными решениями. Однако в нашей статье об основах композиции мы не будем рассматривать сложные произведения искусства.
Любой объект легко вписывается в одну из трех основных форм: прямоугольник, треугольник, эллипс. Так что будем работать с ними.
Сама композиция мы рассматриваем как правильное расположение элементов изображения, основанное на исследовании восприятия человеком визуальной информации.
Обсудим основы композиции в дизайне, изобразительном искусстве и фотографии.
Геометрический и композиционный центры, хайлайтер инструменты композиционного центра, планирование композиции
Строим композицию на плоскости. Будь то картинка, лист бумаги или компьютерный монитор. Если провести через эту плоскость две диагональные линии, точка пересечения показывает геометрический центр композиции.


Любой предмет, который вписан в центр, будет чувствовать себя достаточно уверенно.
Композитный центр предназначен для акцентирования внимания зрителя на деталях композиции. В фотографии, живописи и графике мы, как правило, выделяем сюжетно-композиционные центры. Это означает, что основная тема работы находится в композиционном центре. В рекламе подбор композитного центра может оказаться полезным для привлечения внимания потенциального покупателя к интересной информации. Это может быть текст или изображение.
Композиционный центр и геометрический центр композиции могут не совпадать.
В композиции может быть несколько композиционных точек, а геометрический центр только один.
Составной центр можно выделить с помощью:
- контраста света и тени
- контраста цвета
- размера
- формы


В классическом искусстве, как правило, предметно-составной центр изображается на задний план. Передний план действует как своеобразное вступление, приглашение взглянуть на главное событие.На заднем плане находится все содержание произведения, а третий продолжает основную идею, фон, на котором происходит действие.
Основные понятия и правила композиции
Диагональные линии в композиции


График слева показывает рост. График справа — это падение. Так и случилось. И, соответственно, в композиции диагональная линия от левого нижнего угла до правого верхнего воспринимается лучше, чем линия, проведенная из левого верхнего угла в правый нижний.
Закрытая и открытая композиция
В закрытой композиции основные направления линий стремятся к центру. Такая композиция подходит для изображения чего-то устойчивого, неподвижного.
Элементы не выходят за пределы плоскости, а замыкаются в центре композиции. К этому центру стремится взгляд из любой точки композиции. Для этого можно использовать компактную планировку в центре композиции, обрамляя. Расположение элементов (на изображении — геометрические фигуры) так, чтобы все они указывали на центр композиции.
Открытая композиция, в которой направления линий исходят из центра, что дает нам возможность продолжить (мысленно) картину и вывести ее за пределы плоскости. Подходит для передачи открытого пространства и движения.


Золотое сечение
Различное расположение элементов в плоскости может создать гармоничный или негармоничный образ. Гармония — интуитивное ощущение и представление о правильном положении элементов. Однако есть несколько правил, которые не интуитивно понятны.


Расположение простых геометрических фигур на изображении слева выглядит намного гармоничнее. Но почему?
Гармония — это последовательность. Целое, в котором все элементы дополняют друг друга. Единый механизм
Самый крупный такой механизм — это окружающий нас мир, в котором все элементы взаимосвязаны — животные дышат воздухом, потребляют кислород, выдыхают углекислый газ, растения используют его углерод и энергию солнца для фотосинтеза, возвращая кислород.Некоторые животные питаются этими растениями, другие контролируют количество корма на растениях, поедая их, тем самым спасая растения, вода испаряется, чтобы выпадать дождь и пополнять реки, океаны и т. Д.
Нет ничего более гармоничного, чем природа сам. Поэтому от нее к нам приходит понимание и гармония. А в природе огромное количество визуальных образов подчиняется двум правилам: симметрии и правилу золотого сечения.
Что такое симметрия, я думаю, вы знаете. А что такое золотое сечение?
Золотое сечение можно получить, если разделить отрезок на две неравные части таким образом, чтобы отношение всего отрезка по большей части было равно отношению большой части отрезка к меньшей.Выглядит это так:


Доли этого сегмента примерно равны 5/8 и 3/8 всего сегмента. То есть, согласно правилу золотого сечения в изображении, визуальные центры изображения будут располагаться следующим образом:


Правило третей


Эта цифра не соответствует золотому выбору, однако это создает ощущение гармонии.
Если мы разделим плоскость, на которой расположены наши геометрические фигуры, на девять равных частей, мы увидим, что элементы расположены на пересечении разделительных линий, а горизонтальная полоса совпадает с нижней разделительной линией.В этом случае работает правило трех третей. Это упрощенная версия правила золотого сечения.


продолжение следует
.Методы композиции и принципы дизайна для графических дизайнеров
Сегодня мы исследуем композиционные методы в графическом дизайне; вы узнаете о принципах дизайна, теории дизайна и общих правилах, которым нужно следовать в своем следующем проекте. Понимание техники композиции поможет сделать ваши работы более привлекательными и впечатляющими.
Чем хорош состав
?
Есть несколько вещей, которые следует учитывать, но в первую очередь хороший дизайнер обеспечит следующее в каждом дизайне:
Ключевой термин: Композиции (также называемые макетом, иллюстрацией, дизайном) означают размещение или расположение визуальных элементов на пустой странице.
Целенаправленное расположение элементов (например, изображений, форм, шрифтов)
Ваш дизайн должен рассказывать историю (и вам не нужно ее объяснять)
Визуально передать сообщение
Создать воздействовать и привлекать внимание зрителей
Состав: 7 ключевых принципов дизайна
Существует множество принципов дизайна, которые следует учитывать для создания отличного макета. Однако, когда вы начинаете как графический дизайнер, может быть довольно сложно разобраться в них.Я сам был дизайнером-самоучкой, поэтому мне потребовалось время, чтобы понять их и продолжить обучение на работе.
Ниже мы перечислили 7 ключевых принципов проектирования , которые следует учитывать при разработке эффективных решений. Не волнуйтесь, ваше понимание принципов дизайна будет улучшаться, чем больше вы будете практиковаться, и, если вам повезет, некоторые из них могут даже прийти к вам естественным образом.
.Создавайте мощные художественные композиции: 21 профессиональный совет
Сильные художественные композиции жизненно важны для успеха произведения искусства. Композиция произведения — это то, что привлекает взгляд зрителя и удерживает его внимание, когда они приглядываются.
Художественная композиция способна полностью изменить настроение произведения искусства, превратив его от яркой энергии к торжественному созерцанию. Но как это происходит? Почему одни, казалось бы, красиво оформленные изображения не выдерживают критики, тогда как другие очаровывают зрителей?
Многие правила определяют, что делает композицию хорошей, например, Золотое сечение, Золотая спираль и Правило третей.Однако очень важно, чтобы мы не подходили к этим теориям как к незыблемым правилам, а как к предложениям или необязательным шаблонам.
В этой статье мы обсудим некоторые из этих методов, объясним, почему они успешны и как вы можете использовать эти знания для улучшения изображения.
Для начала все, что вам действительно нужно знать, это следующее: хорошая композиция — это не что иное, как приятное сочетание форм, цветов и тонов. На самом деле это достаточно просто. Скорее всего, большинство из вас сможет составить хорошую композицию с закрытыми глазами.
Щелкните значок в правом верхнем углу изображения, чтобы увеличить его.
01. Расскажите историю
Спросите себя: что это за история? [Изображение: Стив Эллис]Будь то профессиональная записка или заметки для личного дела, первым делом нужно подумать об истории. Какие элементы имеют решающее значение для рассказа истории, какие второстепенные, а какие добавляют третичной поддержки? Вот как вы выясняете иерархию элементов в вашем произведении. Здесь противостояние между воином и драконом должно быть на первом месте, но второстепенные элементы, такие как разрушенная деревянная платформа, должны поддерживать центральное повествование пьесы.
02. Создание взаимосвязей
Создание взаимосвязей заставляет зрителя сравнивать две формы, тем самым создавая движение [Изображение: Дэн дос Сантос]Каким бы простым ни было это изображение, оно уже имеет ощущение движения и глубины. Как?
Через отношения. Причина несоответствия между формами дала зрителю средство, с помощью которого они могут сравнивать эти формы. «Этот больше, тот легче». Серый квадрат кажется движущимся и удаляющимся только по сравнению с черным квадратом.
Процесс сравнения этих форм требует, чтобы зритель постоянно двигал глазами по холсту, и в этом заключается истинная цель великолепной композиции: контролировать это движение глаз.
03. Думайте в миниатюрах
Запуск с миниатюр может решить многие проблемы дизайна раньше времени [Изображение: Стив Эллис]Начните с миниатюр, которые имеют тот же формат и ориентацию, что и ваше окончательное изображение. Если эскизы имеют неправильные размеры, вы в конечном итоге потеряете все свои остатки, и вам придется переделывать свой дизайн.На этом раннем этапе важно решить многие проблемы дизайна, прежде чем даже думать о конечном изображении. Тонкая балансировка элементов может привести к получению яркого изображения, в то время как небольшое смещение может изменить или изменить эффект создаваемого изображения.
04. Знайте, что форма имеет значение.
Форма и размер холста имеют решающее значение для композиции вашего произведения [Изображение: Стив Эллис]Спланируйте внешнюю форму изображения. Это личная вещь, поэтому размер можно было установить.Работы по заказу не допускают такой роскоши, и художник должен реагировать на предоставленные размеры. Все на вашем изображении должно соответствовать размерам границы. Вот почему размер холста имеет решающее значение. Он создает обрамляющее устройство для изображения — форму, через которую будет смотреть зритель. Как только внешние размеры определены, к дизайну можно подходить с нескольких разных сторон.
05. Развитие динамической симметрии
В отличных композициях используется геометрия. Вот пример того, как динамическая симметрия помогает поднять этот предмет на более глубокий композиционный уровень…
a) Штриховая графика
Нарисуйте линии, чтобы найти главную достопримечательность [Изображение: Стив Эллис]Используя начальный набросок, нарисуйте линия от правого верхнего угла до левого нижнего угла.Затем из верхнего левого угла нарисуйте линию под прямым углом к первой линии. Это основная достопримечательность, где вы нарисуете глаз дракона.
b) Определите края
Установите важные элементы платформы [Изображение: Стив Эллис]Проведите прямую линию в начальной точке, чтобы обозначить линию глаз дракона. Затем разместите линию из правого нижнего угла под прямым углом к исходной линии. Это помогает выделить важные элементы, такие как край платформы, бок орка и крыло дракона.
c) Проверьте размещение элементов
Посмотрите, где находятся символы в форме ромба [Изображение: Стив Эллис]Затем повторите эти шаги, начиная с верхнего левого угла. Используя эти направляющие, найдите край платформы, левое крыло и руки воина. Это позволяет вам увидеть, что воин находится прямо в центре ромбовидной формы. Голова дракона, смещенная вправо, теперь находится в верхнем ромбе
06. Применение золотого сечения
Золотое сечение выражается в виде спирали [Изображение: mathsbyagirl.wordpress.com]Иногда динамическая симметрия не подходит для произведения, и именно здесь золотое сечение наиболее полезно. Это греческое математическое уравнение выражается спиралью. Многие из самых известных произведений искусства используют это соотношение, чтобы выбрать размещение элементов и как естественный способ провести взгляд по изображению. Оно настолько укоренилось в нашей природе и человечестве, что мы часто используем это соотношение, даже не осознавая этого.
Они считали, что все вещи, как материальные, так и нематериальные, имеют совершенное состояние, которое их определяет.Они также считали, что нужно всегда стремиться к достижению этого идеального состояния, будь то в математике, телосложении, политике или эстетике.
Спираль создала гармонию между элементами [Изображение: Стив Эллис]Греческие математики, неоднократно наблюдая аналогичные пропорции в природе и геометрии, разработали математическую формулу для того, что они считали идеальным прямоугольником: прямоугольник, стороны которого равны 1 : Соотношение 1,62.
Они чувствовали, что все предметы, пропорции которых отражали это, были более приятными, будь то здание, лицо или произведение искусства.По сей день книги и даже кредитные карты все еще соответствуют этому идеалу.
На изображении выше спираль использовалась для создания гармонии для интересующих элементов, таких как глаза волка, Морриган, дерево и вороны.
07. Канал Правило третей
Дюлак соблюдает Правило третей [Изображение: wikiart.org]Это гласит, что если вы разделите любую композицию на трети по вертикали и горизонтали, тогда разместите ключевые элементы вашего изображения либо вдоль этих линий, либо на их стыках.Вы получите более приятное расположение. Но это работает?
Давайте посмотрим на картину Эдмунда Дюлака «Русалочка: Принц спросил, кто она такая» (вверху). Дюлак умел использовать пустое пространство в своих интересах, отчасти потому, что он был склонен соблюдать Правило третей.
Линия третей использована идеально [Изображение: Дан дос Сантос]Здесь Дюлак расположил колонну и линию горизонта точно по линии третей. Но что, если он этого не сделал?
Результат менее успешен, если столбец и горизонт в центральном положении [Изображение: Dan dos Santos]Если столбец и линия горизонта находятся в центре изображения, результат менее успешен.Столбец доминирует над изображением, отвлекая внимание от фигур.
Взгляд зрителя теперь прикован к этой сильной форме, которая делит полотно пополам, вместо того, чтобы блуждать по изображению, как это было изначально.
08. Узнайте, как работают правила.
Правило третей работает, потому что требует, чтобы художник сделал один элемент более доминирующим, чем другой. Это доминирование создает дисбаланс, и любой дисбаланс всегда будет привлекать внимание зрителя.
Идеальное деление изображения пополам создает наименьший интерес, потому что все равно сбалансировано.
Если сделать одну часть вашей композиции более доминирующей, это создаст напряжение и, следовательно, добавит интереса. Это также заставляет ваш взгляд больше перемещаться по холсту, чтобы сравнить все эти отношения.
Тот факт, что композиция разделена на точные трети, имеет минимальное значение. Вы можете разделить композицию на четверти, пятые или даже десятые. Пока есть какой-то дисбаланс, композиция будет показывать напряжение. Как вы скоро увидите, эта концепция дисбаланса применима ко многим аспектам композиции, включая стоимость и цвет.
09. Используйте подразумеваемые линии
Подразумеваемые линии направляют взгляд читателя [Изображение: Стив Эллис]Это, вероятно, самый важный аспект композиции, потому что вы замечаете их первыми. Когда рисуешь реалистично, вокруг предмета нет никаких линий.
Иллюзия контура — результат контрастирования различных значений и цветов. Но даже впечатление от линии остается сильным, и наши глаза будут смотреть на нее и следить за ее длиной, пока она не кончится или пока она не встретится с другой линией, за которой мы будем следовать снова.Великолепная композиция сильно использует это естественное влечение к линиям.
Размах или движения по фигуре привлекают взгляд с одной стороны композиции на другую. Использование четких линий прямого действия, встроенных в элементы изображения, может переместить взгляд в нужную точку. В неактивных предметах или в более спокойных областях боевых сцен используйте такие элементы, как струящаяся ткань, вьющийся дым или даже направленные мазки кисти в небо — все тонкие следы, по которым глаз может проследить к фокусной точке изображения.Здесь волны, щупальца и форма паруса направляют взгляд.
10. Подкрепите эти точки фокусировки
Подразумеваемые линии могут также создавать точки фокусировки [Изображение: Дэн дос Сантос]Помимо использования подразумеваемых линий, чтобы нарисовать взгляд вокруг композиции, вы можете использовать тот же метод, чтобы кого-то немедленно посмотрите на выбранную вами точку фокусировки.
Фактически, вы можете делать это многократно, с разных сторон. Это особенно полезно, когда ваше изображение — портрет или пин-ап, а лицо персонажа является наиболее важным элементом.
Окружающие объекты должны указывать на вашего персонажа, чтобы привлечь внимание в [Изображение: Дан дос Сантос]Чтобы привлечь больше внимания к определенному персонажу, попробуйте сделать так, чтобы окружающие объекты, такие как оружие, мечи и здания, указывали на ваш объект . Вы также можете использовать подразумеваемые линии для кадрирования лица объекта, фиксируя взгляд зрителя на месте.
Сегодняшние лучшие цены на лучшие карандаши для рисования
BIC Conte Coloring Pencils …
ART DESIGN ASST GRADES 12…
Palomino Blackwing Pencils -…
11. Создавайте драму через точку зрения
Зритель должен быть во главе воина, чтобы создать драму [Изображение: Стив Эллис]Для эмоционально эффективной пьесы Таким образом, зритель должен поместить себя в голову воина. Наш герой — а значит, и зритель — должен чувствовать себя подавленным и подавленным, но при этом готов сражаться. Для этого злодей был помещен выше середины изображения.Угол был немного наклонен, чтобы сбить с толку зрителя. Таким образом, злодей буквально нависает над нами, как и мальчик.
12. Повсюду видны тройки.
Думайте в общих чертах: передний план, средний план и задний план [Изображение: wikiart.org]Правило третей, кажется, работает в большинстве аспектов создания изображений, а ценность не имеет исключение. Создавая композиции, продумайте общие схемы расположения переднего, среднего и заднего планов.
Чтобы усилить взаимосвязь между этими тремя глубинами, попробуйте r
.