Сайта набросок: Чертежи, скетчи и наброски в веб-дизайне силами Photoshop / WAYUP
- Чертежи, скетчи и наброски в веб-дизайне силами Photoshop / WAYUP
- 7 бесплатных программ для создания прототипа сайта
- Конструктор макетов для сайтов | PROG-TIME
- Опубликованные материалы на сайте СМИ «Солнечный свет». Статья Набросок как тип рисунка, его особенности и назначение.. Автор: Астапченко Тамара Михайловна.
- Как использовать Snip & Sketch для создания скриншотов
- Наброски админа — Администрирование Windows серверов
- Функция DNS Policies в Windows Server 2016
- Установка Microsoft SQL Server 2016
- Возможности dbForge Studio for SQL Server
- SQLFuse — SQL Server в виде файловой системы
- Бэкап MS SQL SqlBak
- Мониторинг MS SQL с Idera SQL check
- Установка Samba4 в виде контролера домена (видео)
- Командлеты PowerShell для управления AD FS и WAP
- Проблема автологина в браузере
- Connection Manager Administration Kit
- Установка и настройка Suricata IDS в Linux (Видео)
- 30+ лучших шаблонов веб-сайтов для скетчей 2021
- Как создать макет веб-сайта с помощью Sketch
- 01. Создайте новый файл
- 02. Вставьте символы
- 03. Внесение изменений
- 05.Вставьте заголовок
- 06. Создайте текстовое поле
- 07. Вставьте изображение
- 08. Призыв к действию
- 09. Уникальные цвета
- 10. Получите размытие
- 11. Добавление метки
- 12. Формы для команды
- 13. Экспорт артборда
- 14. Экспорт отдельных активов
- Планы объектов | RoomSketcher
- Предстоящие изменения страницы биографического очерка и другого формата поддержки для сроков выполнения 25 мая 2021 г. или позднее
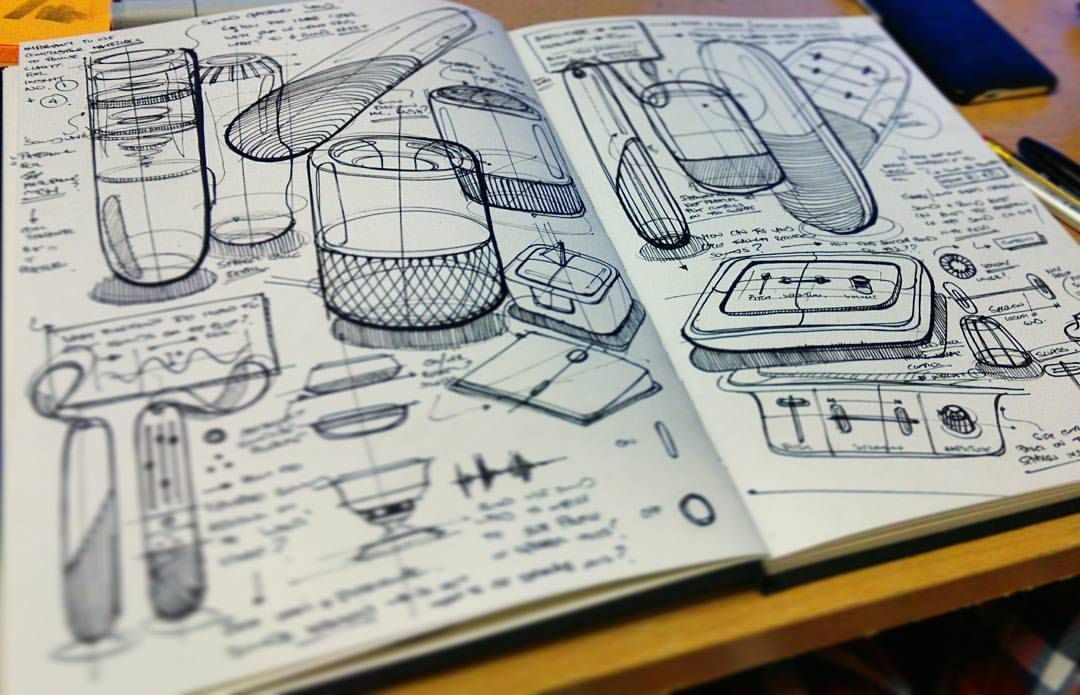
- Архитектурные эскизы [или Как рисовать, как Боб]
- Эскизы страниц — Блог Creative Memories
- Как создать дизайн заголовка веб-сайта с помощью Bohemian Coding Sketch — Medialoot
Чертежи, скетчи и наброски в веб-дизайне силами Photoshop / WAYUP
И вновь мы возвращается к тематике эскизов, чертежей и скетчей. В ноябре прошлого года мы подробно рассматривали особенности архитектурной тематики в дизайне сайтов. Тогда же рассмотрели и вариант создания голубого чертежа (синяя миллиметровка), который можно использовать для оформления дизайна. Напомним, что чем выше качество исходного изображения (фотографии), тем и результат получается более красивым. Но зачастую веб-мастера также применяют стилистику набросков или скетчей.
По своему внешнему виду они похожи и на карандашный рисунок, и на акварельный, и на чертеж от руки одновременно. Его несложно даже создавать в Photoshop, но кропотливо. Скетчи в веб-дизайне используются нередко. Это отдельные зарисовки, общая стилистика для разных тематик от мультфильмов до кондитерской фабрики, сайты для дизайнерских студий интерьеров и так далее. Обобщенно говоря, всё, что не связано с технологиями, поскольку рисунок от руки попросту стилистически не соответствует «ноу-хау».
Например, плавные переходы от исходного изображения к скетчу с постепенной потерей цветности.
Или сочетание цветного центра и черно-белой зарисовки.
Все это и будем создавать.
Реалистичные фотографии и четкая векторная графика находятся в последнее время в тренде и сайтов, использующих фото и видео в полном размере (заполняя всю область окна браузера), бессчетное количество. Но среди них попадаются и весьма интересные, совершенно нескромные и просто потрясающие своей стилистикой сайты-скетчи.
Совместный проект РБК и Expostroy представляет сайт интерьеров квартир для женщин и мужчин. При этом загрузочный экран сначала представляет скетч-чертеж (похожий на нашу первую работу), а затем женская половина его окрашивается в цвета. На внутренних страницах, только в мужской тематике еще можно увидеть набросок домика в белом цвете на черном фоне. При этом за основу всех рисунков взят самый обычный дачный двухэтажный дом, изображение которого повторяется во всем дизайне.
Студия дизайна интерьеров также имеет в фоне большой рисунок-скетч в акварельном стиле. Чем больше ваше окно браузера, тем и рисунок прогружается сильнее, и появляются детали. Разумеется, это не чертеж в чистом виде, но это и не акварельный художественный вариант. Да, это именно скетч.
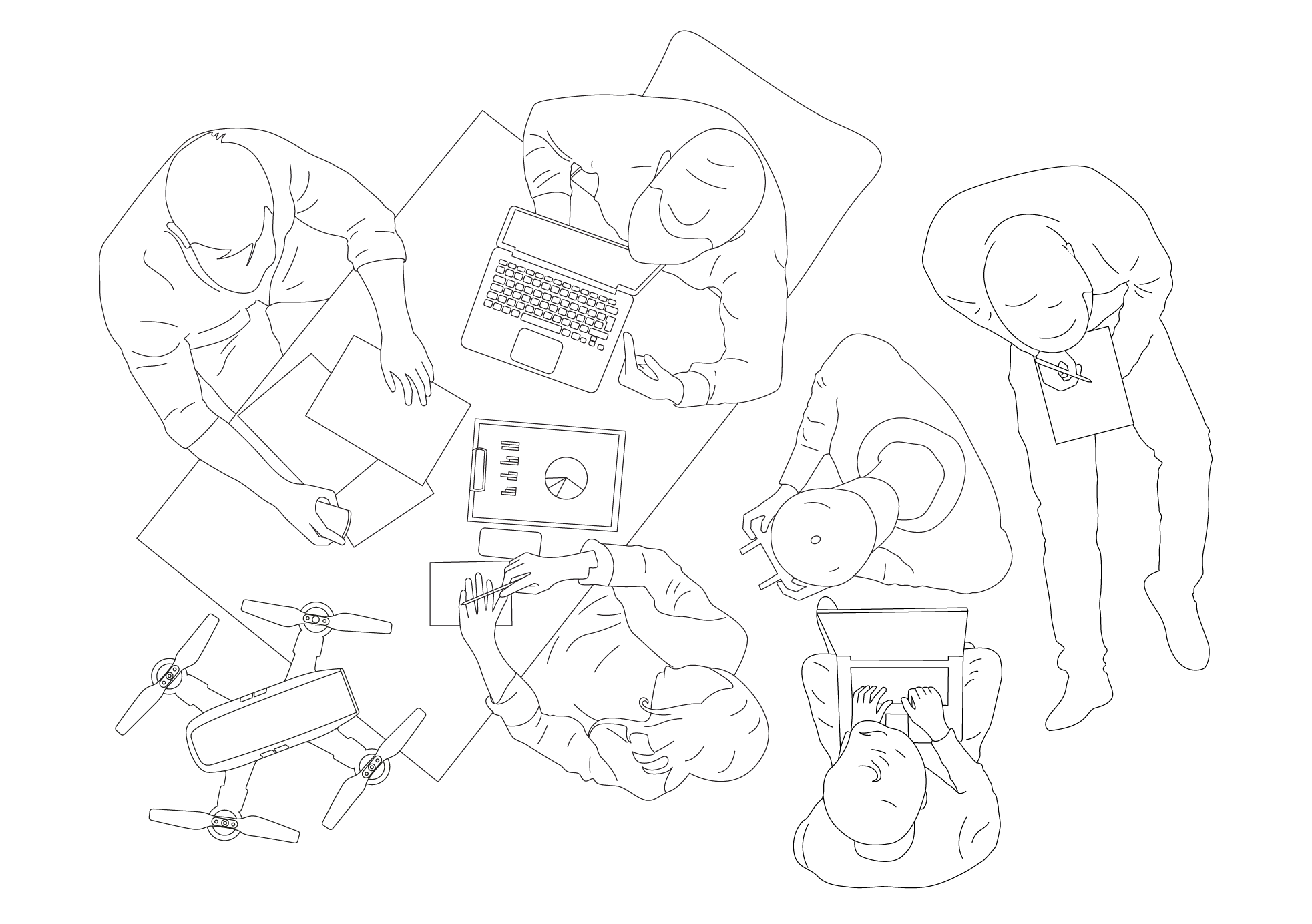
Необычные анимационные линейные скетч-рисунки использовались для проекта аукционного дома Portion. Здесь очень упрощенные контурные изображения предметов: ваз, смартфонов, иконок, картин, часов и так далее. Разумеется, это не скетчи в чистом виде, какими мы привыкли их обычно видеть, но качественно созданные контурные рисунки, которые также, аналогично, передают смысл объекта, его основные элементы.
Старый знакомый дизайн, известный нашим читателям блога, в большинстве использует фотографии с разными эффектами тонировки. Но иногда и отдельные объекты, что не являются чистой фотографией, но и векторным изображением тоже. Это очень отфильтрованный рисунок-скетч трамвая, часов, некоторых зданий.
Компания продажи недвижимости представила сайт для инвесторов и строителей с элементами скетча и чертежей в дизайне. Сначала при прокрутке страницы мы видим контурный чертеж, а уже затем его плавную прокраску в реальный цветной объект. При этом прорисовка осуществляется с эффектом акварели, что и придает ощущение использования именно эффекта рисунка, а не фотографии.
Сайт Варшавского отеля Европейский также поражает своим рисованным дизайном. Здесь много анимации, но анимация объединяет разные художественные стили и разные изображения. Лучше увидеть эту красоту самостоятельно.
Также стоят внимание такие проекты как twenty-twenty, Walters Homes, Facade Lab, alexandraelisa, Дом на Хлебном, Эрнест и Селестина, lapierrequitourne, Daydream Designs
Скетчи и чертежи-эскизы в PhotoshopСоздание скетча или зарисовки, эскиза не является чем-то сложным. Мы отчасти уже рассматривали в нашем блоге как работать с рисунками от руки, как выделять контуры, даже обращались к street-арту, в котором также важную роль играют четкие, насыщенные черным цветом границы объекта. Но все это не было скетчем в таком варианте, каком он существует в общепринятом понимании и видении.
Но все это не было скетчем в таком варианте, каком он существует в общепринятом понимании и видении.
Кроме того, когда речь заходит о чертежах-набросках зданий, оформления улиц, интерьеров, то скетч (настоящий) крайне неуместен, хотя эффекты визуально немного похожи. Вот поэтому в этом материале мы рассмотрим на практике, как создать именно набросок, получертеж, эскиз – называйте это любым удобным словом в данном контексте, ибо результат получившегося можно редактировать и добиваться превращения одного стиля в другой.
Важно: обычно на чертежах и набросках кроме самого объекта редко когда и что размещается дополнительно. Поэтому, если вам нужен только дом, только диван и прочее, то сначала вырежьте объект на новый слой, а потом его изменяйте.
Потребуется фотография дома, интерьера, композиции с хорошо освещенными объектами, желательно не вечерние и сумеречные варианты. Впрочем, если объект будет вырезаться, то могут быть фотографии в вечернем оформлении. Мы выбрали день, и дом вырезать не стали.
Мы выбрали день, и дом вырезать не стали.
Создаем новый слой с заливкой и выбираем тот цвет холста, бумаги, что вам нужен. В нашем случае мы решили остановиться на почти белом оттенке.
Проведем цвето-освещенную коррекцию. После создания и выбора цвета дважды кликаем по слою и в появившемся окне стилей накладываем радиальный градиент от белого в центре к черному по краям. Но режим наложения нужен Мягкий свет, в результате чего видимость градиента пропадет. Это нам и нужно.
Создаем дубликат (Ctrl+J) нашего дома (Слой 1) и передвигаем в начало списка. Для обесцвечивания переходим Изображение -> Коррекция -> Обесцветить и затем начинаем «играть» с черным и белым на панели Уровней Ctrl+L. Наша задача сделать рисунок более светлым, ярким, поэтому крайний правый ползунок мы начинаем сдвигать влево и видим, как очертания облаков пропадают, общая композиция становится белее. Мы выбрали то, что подходит более всего, как нам кажется.
Мы выбрали то, что подходит более всего, как нам кажется.
Важно: детали здания и объектов не должны потеряться, как не должно появиться и пересветов.
Создадим теперь копию и этого слоя. Обратим цвета Изображение -> Коррекция -> Инверсия. Теперь выбираем режим наложения Осветление основы, и все становится белым. Ничего, немного займемся магией и переходим в Фильтр -> Другое -> Минимум, и сразу видим, как у нас появились границы объектов. Выбираем радиус 1px и сохраняем Прямоугольность. Чем выше значение пикселей границ, тем черного будет больше и рисунок будет грубым, кристаллизованным. Это не то, что требуется в данном случае. С одной стороны, для некоторых вариаций и стилей такой коррекции вполне хватает, но можно эффект рисованности и наброска сделать более лучшим и явным.
Теперь объедим Слой 1 и Слой 1 Копия. Поскольку слои находятся друг за другом, то кликаем ПКМ по верхнему слою и выбираем в меню Объединить с предыдущим. Можно с помощью Ctrl выбрать два слоя и также через меню ПКМ выбрать Объединить слои. Тут нет особой разницы, но у нас остается только один Слой 1 и устанавливаем режим наложения – Умножение.
Можно с помощью Ctrl выбрать два слоя и также через меню ПКМ выбрать Объединить слои. Тут нет особой разницы, но у нас остается только один Слой 1 и устанавливаем режим наложения – Умножение.
В принципе набросок готов, но и еще доведем до совершенства, ибо у чертежей существуют направляющие по горизонтали и вертикали.
Часть 2Вертикальные линииСнова сделаем дубликат нашей фотографии и копию разместим над Слоем 1 и переменяем в Скетч-1.
Выделим края с помощью Фильтр -> Стилизация -> Выделение краев и убираем цветность через Обесцвечивание. Грязность рисунка объясняется тем, что у нас насыщенные цвета фотографии.
Применим Размытие в движении

Итак, вертикальных линий у нас много, но направляющие нужно как-то выделить. Для этого отправляемся в Фильтр -> Резкость -> Умная резкость и создаем эффект от четкости к размытию. Словно линии от руки начали рисовать, а к концу просто взмахом завершили. Для этого значение Эффекта устанавливаем на макс, Радиуса тоже, а Уменьшение шума около 20%. Увеличение параметра сделаем верхнюю часть рисунка боле замыленной. Поэтому подбирайте то, что вас более устраивает.
Теперь нужно чтобы направляющие стали воздушными. В Галерее фильтров переходим в Эскиз -> Ксерокопия
и выбираем уровень Детализации и Затемненность. Мы установили маленькие значения, поскольку помним, насколько темноват основной рисунок. Вы смотрите, насколько важно вам выделить вертикальные линии.Нажимаем Ок и выбираем режим наложения — Умножение. Два рисунка слились воедино, но линии очень явные, они перекрывают все и вся. Поэтому, непрозрачность именно фона с линиями мы снижаем. Насколько? Опять же, подбирайте исходя из вашей работы. Мы выбрали 26%, ибо не хотим, чтобы линии были очень яркими, но и совсем осветлять их, тоже смысла нет.
Насколько? Опять же, подбирайте исходя из вашей работы. Мы выбрали 26%, ибо не хотим, чтобы линии были очень яркими, но и совсем осветлять их, тоже смысла нет.
И это тоже не все, поскольку линии не должны быть везде. Часть придется убрать. Добавим к этому слою черную маску через Слой — > Слой-маска -> Скрыть все, благодаря которой полностью все линии пропадут. Думаем, вы уже поняли, зачем… Мягкой кисточкой с белым цветом мы аккуратно прокрашиваем по слою-маске линии там, где нам они нужны. То есть, нам не нужны они на траве, на деревьях и пр., верно? Они нужны у домика. Вот здесь их и нарисуем. Если они получаются все же очень светлыми, увеличьте параметр
Направляющие существуют вертикальные и горизонтальные, а значит, создадим теперь вторые.
Вновь создаем копию нашей фотографии и размещаем под слоем Скетч-1. Назовем слой Скетч-2. Снова Выделяем края и Обесцвечиваем, применяем Размытие в движении, но угол устанавливаем на 0, чтобы все пиксели размылись по горизонтали.![]()
Умную резкость применяем с теми же параметрами и в настройках Ксерокопии тоже Детализацию и Затемненность мы оставили прежними.
Применим снова режим наложения Умножение и отрегулируем ползунок Непрозрачности слоя. Добавим слой-маску черную и мягкой кисточкой с белым цветом прорисуем линии там, где нам нужно.
В целом уже готово, но немного займемся очищением цветности рисунка, а то кажется, что карандаш был уж очень жирным. Внизу панели слоев добавим новый корректирующий слой Карта градиента.
Ничего не изменится по факту, но изменим режим наложения на Мягкий свет, и рисунок, будто еще сильнее осветлится. Изменим Непрозрачность до среднего минимума. Суть в том, что когда вы будете двигать ползунок, вы увидите, как рисунок начнет немного затемняться. Совсем чуть-чуть, в средних тонах. Подберите тот вариант, что вам приглянется более всего.
Теперь добавим корректирующий слой Уровни и сделаем рисунок чуть светлее, сдвинув правый ползунок чуть влево.
Поясним один момент.
Карта Градиента позволила нам выделить края, линии, придать контраст и сделать акцент на границах объектов. Уровни же позволяют сделать рисунок светлым, чистым от «артефактов», шума, пыли и дефектов разного рода, что появляются, когда цвета обесцвечиваются, применяются фильтры и так далее. Поэтому может казаться, что мы делаем несуразную работу, но если посмотреть на разницу в изображениях непосредственно в действии, в реалии, то разница будет огромной.
Объединим все наши слои в один Ctrl+Shift+Alt+E и применим Фильтр –> Другое –> Цветовой контраст. Это позволит сделать границы деталей более явными и тогда на основном рисунке они будут яркими и контрастными. Режим наложения – Жесткий цвет.
Если сверху сделать копию слоя с фотографией и уменьшать непрозрачность, то получится слегка раскрашенный набросок. И мы еще немного «помалевали» кисточкой и превратили в рисованный скетч-набросок-чертеж.
А здесь все тот же метод, но с цветной тонировкой. И еще в начале материала были примеры с интерьером и домом.
Завершение
Таким нехитрым, но кропотливым способом можно практически без особого труда превратить обычную фотографию в скетч-зарисовку. Разумеется, в интернете существуют некоторые вариации готовых Action для этого, но они либо оцениваются недешево, либо не представляют всей полноты возможностей и реализации требований для веб-дизайна. Одно дело создавать набросок-чертеж для художественного творчества, другое – для размещения на сайте. Поэтому работа вручную всегда проще и более четко можно подобрать желаемые параметры. Особенно, если каждый слой переводить в смарт-объект. Тогда фильтры можно корректировать на лету в любое время.
Вне зависимости от того, каким образом вы решите создать получертеж, набросок, зарисовку, будете ли добавлять краски или оставите его черно-белым, в дизайне сайтов он найдет себе применение, дополнит собой композиционную составляющую, придаст характер и обозначит тематику более живо и ярко.
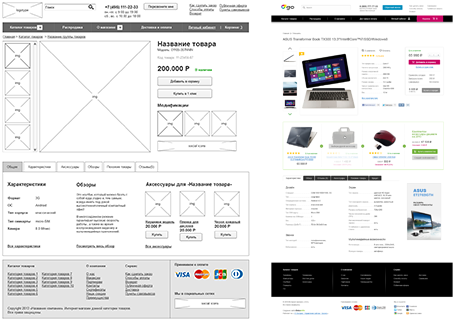
7 бесплатных программ для создания прототипа сайта
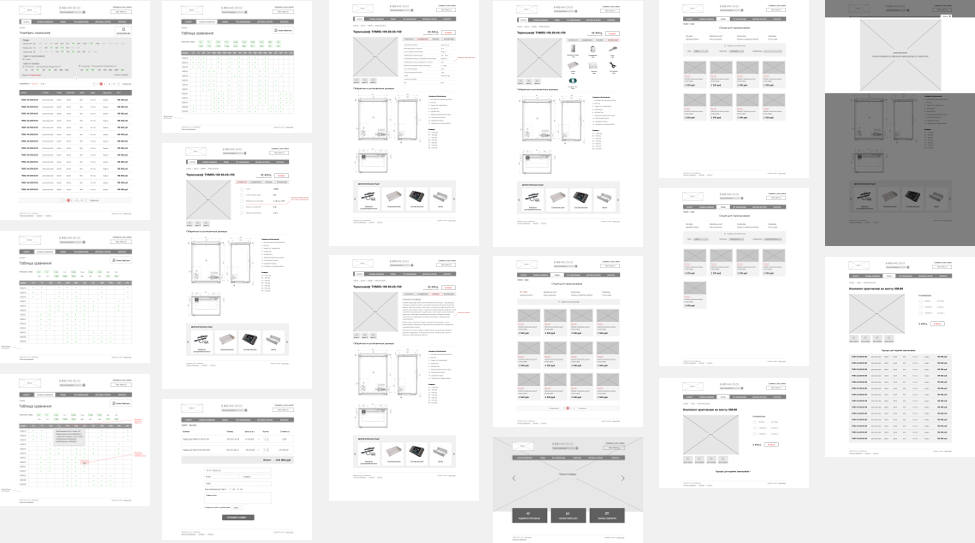
Прототип сайта – это неотъемлемая работа при создании проекта. Ни один проект не может обойтись без грамотно продуманного прототипа, также для нас является правилом – размещать прототип в ТЗ (техническом задании). Прототипы бывают разными, и сегодня мы поговорим об этом.
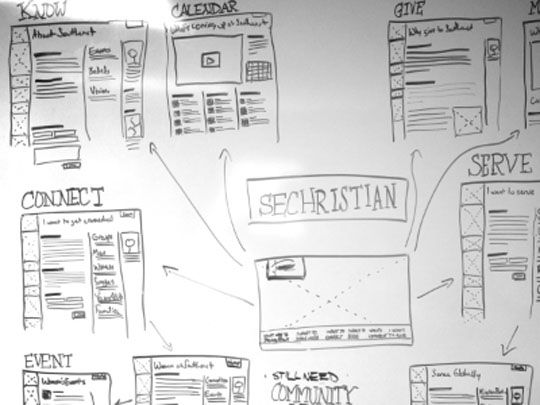
Прототип сайта это не что иное, как визуальное представление будущего проекта. В прототипе указываются все элементы дизайна, верстки сайта, расположение кнопок, блоков, модулей и тд.
Прототип сайта можно составлять несколькими путями:
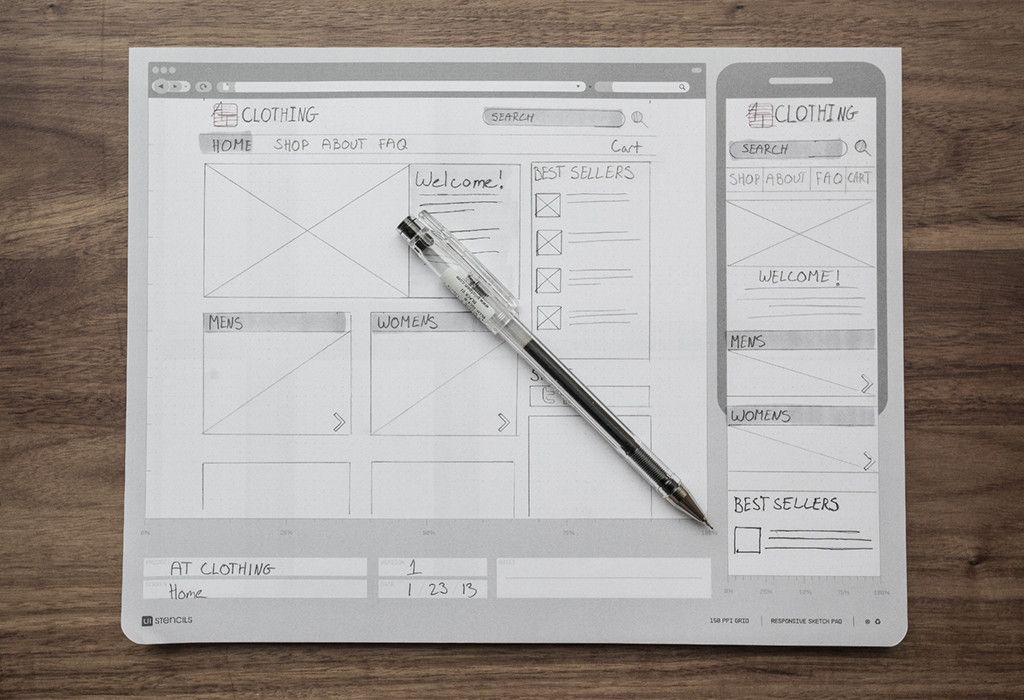
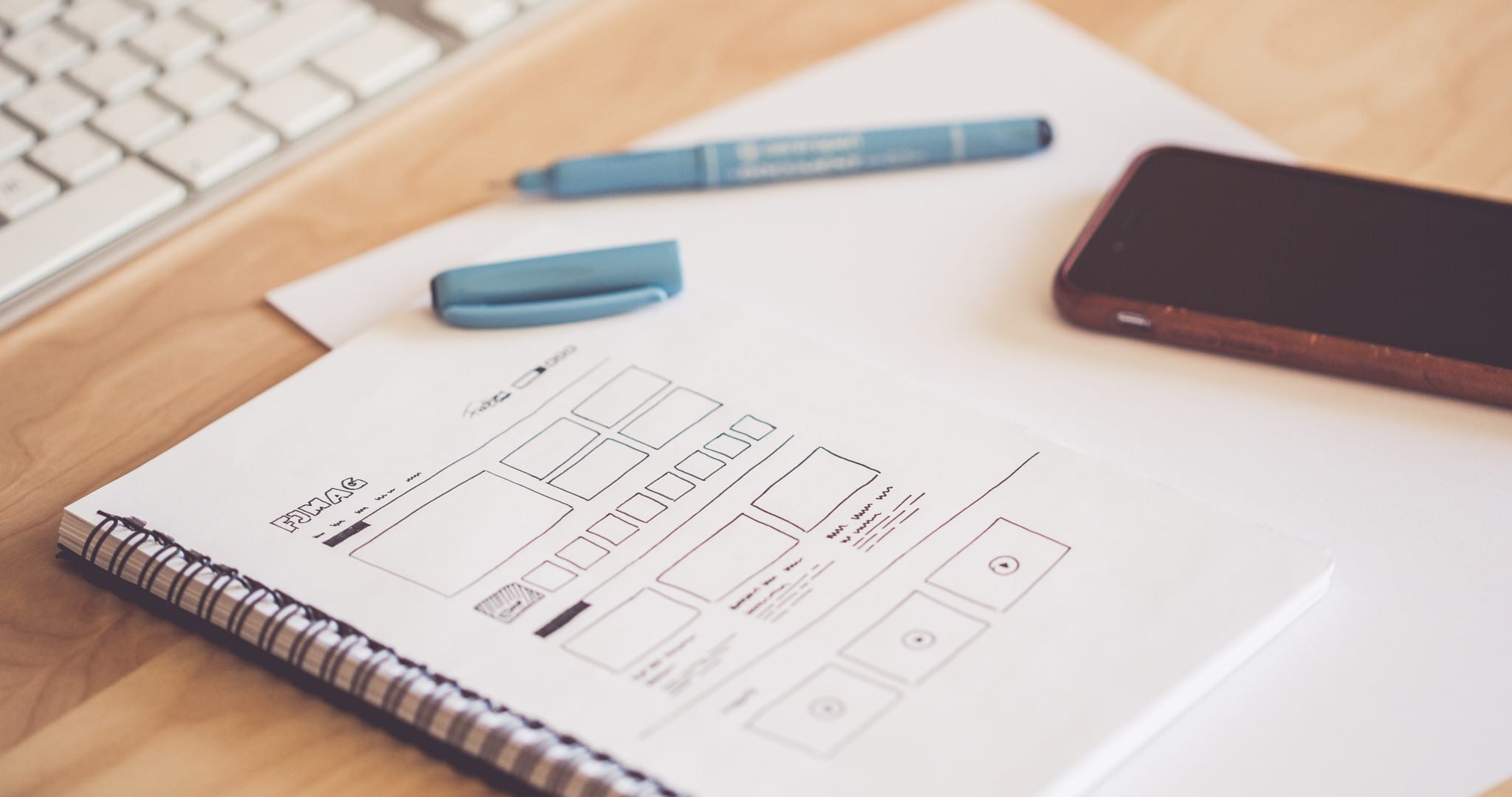
- Бумажный прототип – это быстрый и простой способ создать прототип, не требует, каких либо навыков, легко вносить правки. Можно добавлять комментарии.
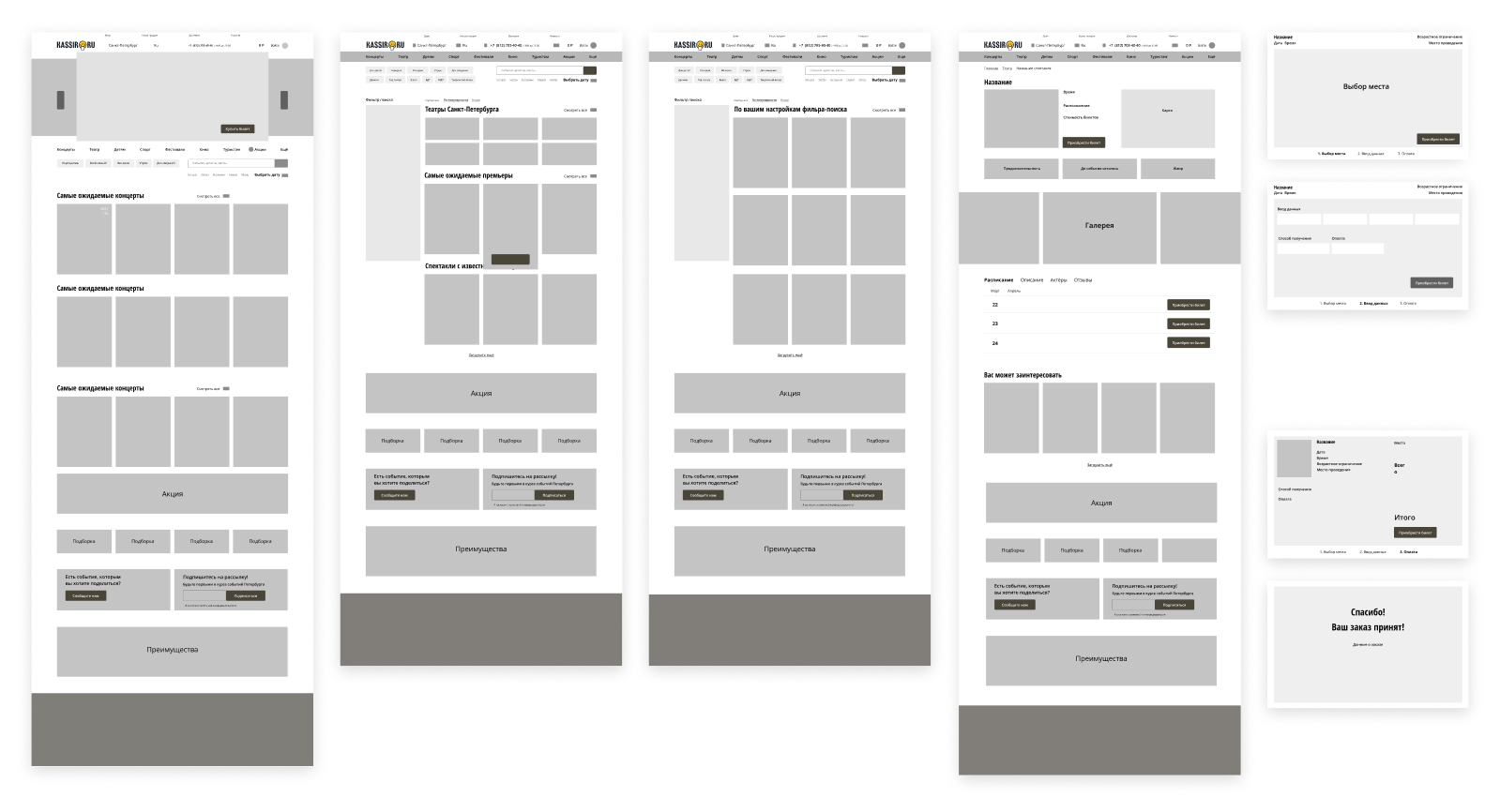
- Прототип программный – более продвинутый вид прототипирования, имеет эстетичный вид, возможность вносить правки несколькими участниками.
- Динамический прототип – прототип в виде кода HTML, очень подробно показывает как именно будет выглядеть проект в web.

Но сегодня мы покажем вам 7 бесплатных онлайн приложений для прототипирования проектов, все они интуитивно понятные и не требуют каких либо специальных умений и знаний.
Mockflow: удобный инструмент, с неперегруженным, понятным функционалом.
Moqups: можно создавать не только прототипы сайтов, но и карты сайта, диаграммы и многое другое.
POP: это приложение для смартфонов, бумага и карандаш — это все, что вам требуется для создания интерактивного прототипа, очень интересное решение.
Invision: мощный онлайн-сервис, с огромным набором дополнительных функций , один из лучших на рынке, просматривать, вносить изменения можно удаленно, вам больше не понадобятся частые встречи с заказчиком для выяснения согласования деталей проекта.
Wireframe.cc: это, пожалуй, самый простой сервис, находка для быстрых набросков, очень примитивен – но от этого не менее привлекателен, набор функций конечно не огромен, но для быстрого моделирования простого сайта более чем достаточно.
Balsamiq: довольно простой и интуитивно понятный ресурс, есть версия триал с урезанным функционалом, за полноценную придется выложить порядка 90 у.е
Axure: это идеальный инструмент для проектировщиков и менеджеров проектов, но как и за предыдущий сервис придётся заплатить, хотя и есть бесплатная триал версия.
Конструктор макетов для сайтов | PROG-TIME
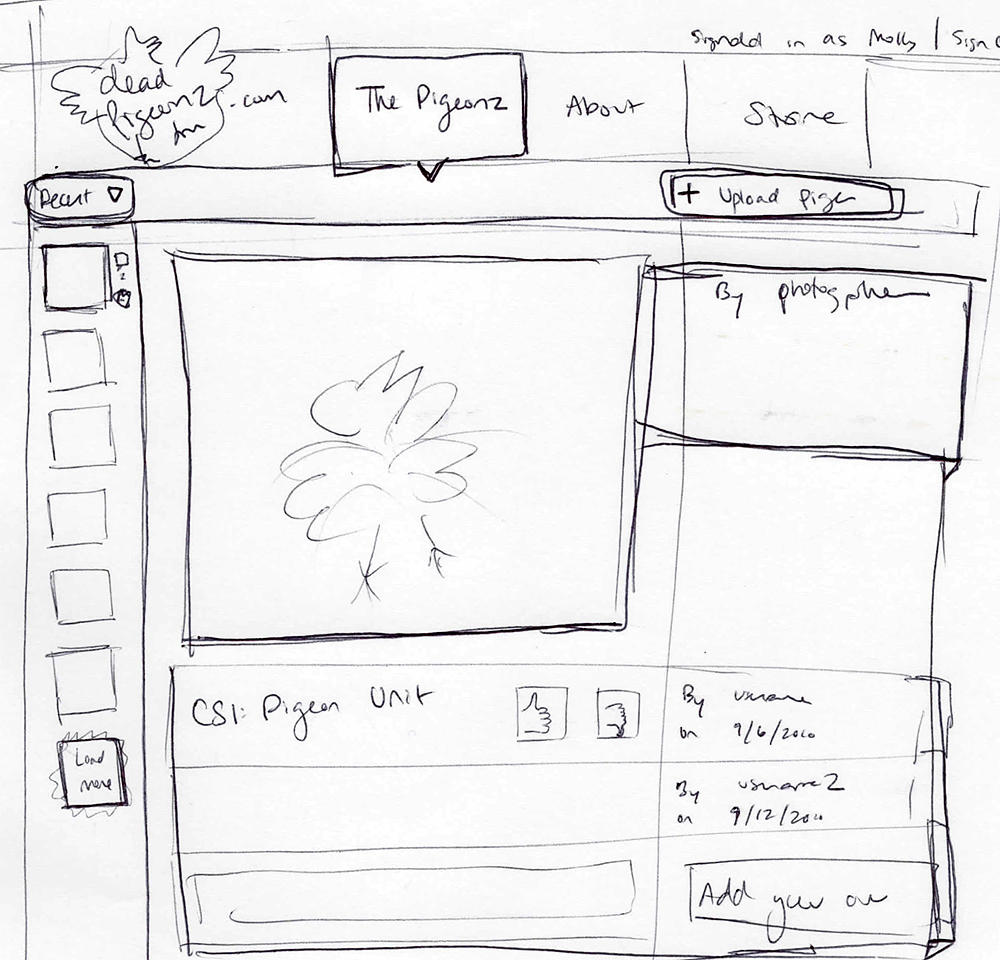
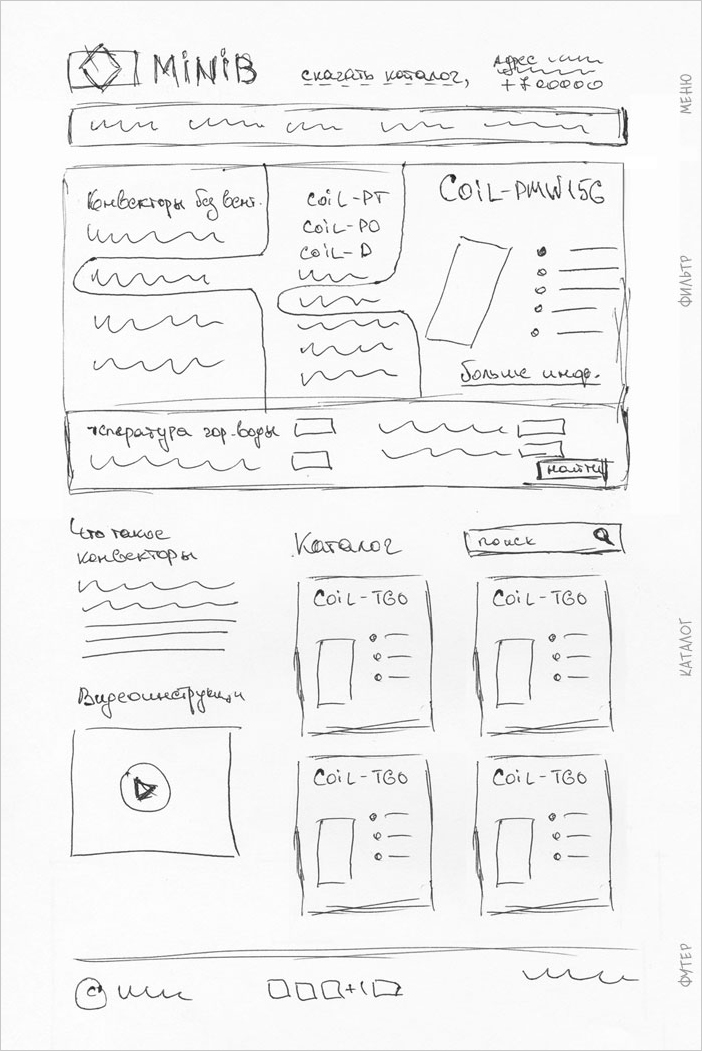
Сегодня я вам расскажу как быстро сделать шаблон сайта. Набросок сайта, который можно будет продемонстрировать работодателю, а так же прописать приблизительную структуру того как будет работать сайт. Я вам покажу сервис на котором можно быстро и легко сделать набросок сайта. Здесь вы можете сделать приблизительный прототип дизайна сайта. Эта программа поможет как дизайнеру, так и верстальщику. Данный сервис называется Balsamiq Mockups 3.
Вот ссылка https://balsamiq.com/
Здесь вам предложено скачать данное приложение, либо открыть его на сайте в онлайн режиме. Но я советую его скачать, как это сделал я.
Но я советую его скачать, как это сделал я.
Как работать в программе Balsamiq Mockups 3.
Для начала её необходимо скачать.
Далее проходим простую установку.
Затем мы запускаем её.
Главным достоинством этой программы является простота в использование. Буквально через пару минут использования вы поймёте как работать на этой программе.
В верхней части, мы видим поле с различными блоками, которые можно добавить на изображение. Здесь присутствуют иллюстрации всех возможных виджетов, которые располагаются на сайте. Для добавления, необходимо выбрать и перетащить блок на рабочее поле.
Редактировать выбранный объект можно на панели справа. Здесь мы можем задавать строгие размеры (размеры так же можно менять, сжимая сам блок), форму, размер шрифта, жирность текстка.
На некоторых блоках вы можете изменять текст, нажав на них дважды, а так же редактировать это запись на панели справа.
Можно редактировать тип рамки, закруглённость углов, прозрачность, цвета.
Вы так же можете добавить своё изображения, использовав и нажав дважды на блок с изображением.
Если у вас сайт с большим количеством страниц, то вы можете сделать ссылки к этим страница указав их в свойстве Link на панели справа.
Для меня лично, эта программа абсолютно не заменима. Она удобная и простая в использование. Данная программа отлично подойдёт для быстрого создания макета для сайта.
Опубликованные материалы на сайте СМИ «Солнечный свет». Статья Набросок как тип рисунка, его особенности и назначение.. Автор: Астапченко Тамара Михайловна.
Автор: Астапченко Тамара Михайловна
При обучении наброску требуется правильно понимать поставленную задачу. С первого курса необходимо развивать способность большего зрительного охвата.
Не только и не столько количество затраченного времени отличает зарисовку от наброска, отличает часто различие поставленных задач. В наброске наиболее остро выражаются различные назначения и характерные черты рисунка. Но наиболее характерной для наброска является направленность выделить главное, то что интересует художника в объекте.
Но наиболее характерной для наброска является направленность выделить главное, то что интересует художника в объекте.
НАБРОСОК
КАК ТИП РИСУНКА,
ЕГО ОСОБЕННОСТИ
И НАЗНАЧЕНИЕ.
Астапченко Тамара Михайловна
преподаватель
Воронежского художественного училища
член Союза художников России
Хочется сказать несколько слов о практической значимости краткосрочных рисунков и набросков, проиллюстрировав
на примере развития рисунка в творчестве Петрова-Водкина. За 2,5 парижских года Петров-Водкин вырос в
незаурядного рисовальщика. Обнаженная модель позировала в Академии Коларосси, которую посещал художник,
обычно по получасу, либо по 10 минут. В таком напряженном ритме рисовали в 1890х и 1900х годах в лучших
мастерских и академиях Парижа, у Ашбе в Мюнхене, так, в общем, учил рисовать и Серов.
Важность занятий набросками для обучения рисунку трудно переоценить. Творческие возможности учащихся
развиваются сразу по трем направлениям:
1. Приобретается навык быстрого суммирования впечатления от натуры.
Приобретается навык быстрого суммирования впечатления от натуры.
2. Обогащаются знания об объективных свойствах модели, конкретизируются знания формы, движения, характера
фигуры.
3. Изучаются различные графические приемы.
При обучении наброску требуется правильно понимать поставленную задачу. Когда на рисунок вместо 12-15 часов
дается 12-15 минут, учащийся пытается сделать ускоренный рисунок, игнорирует композицию, кое-как устанавливает
общий контур и пытается проработать детали. За 15 минут невозможно решить все эти задачи. Надо ограничиться
самым главным. Проблема обобщенного видения объекта представляется наиболее важной. С первого курса
необходимо развивать способность большего зрительного охвата. В нашем глазном аппарате существует два способа
восприя — прямое и боковое зрение. В первом мы всматриваемся в точку, видим только небольшой кусок предмета, во
втором — охватываем предмет целиком. По мнению А. Бруни: «развитое прямое зрение бывает у всякого человека,
нужно воспитывать в себе боковое зрение». Особенно это свойство развивается при занятии краткосрочным рисунком,
Особенно это свойство развивается при занятии краткосрочным рисунком,
в длительном рисунке развитие идет медленнее, так как здесь при построении можно пользоваться методом измерения.
1. Наброски гелевой
ручкой.
2. Угольный карандаш,
белый карандаш.
Зарисовка.
3. Карандаш, набросок
головы.
4. Монотипия.
Зарисовка.
5. Соус по фактурной
бумаге. Зарисовка.
6. Гелевая ручка.
Зарисовка.
1.
4.
2.
5.
6.
3.
По выражению А. Мосина, чем медленнее идет перо по бумаге, тем быстрее получается набросок, поэтому временные
рамки выполнения наброска установить трудно.
Не только и не столько количество затраченного времени отличает зарисовку от наброска, отличает часто различие
поставленных задач. Зарисовка выполняется только с натуры, это как бы промежуточная стадия между наброском и
длительным рисунком. Набросок может быть выполнен как с натуры, так и по памяти или воображению. Выбор метода
Выбор метода
зависит от поставленных перед художником задач. Набросок может выполнять функцию эскиза, этюда либо
самостоятельного рисунка.
В наброске наиболее остро выражаются различные назначения и характерные черты рисунка: обобщенность форм,
отвлеченность от деталей, явность средств изображения (линия, пятно и т.п.), ясность конструкции и ритма,
декоративность, плоскостность, геометризация форм.
1. Живописная
зарисовка тушью по
сырому.
2. Графитный карандаш
с проработкой боковой
частью грифеля.
Зарисовка.
3. Графитный карандаш
большой мягкости.
Зарисовка.
1.
2.
3.
1, 2. Наброски
обнаженной в сложных
позах. Чернильная
ручка.
3. Угольный карандаш,
Живописная зарисовка.
1.
2.
3.
Но наиболее характерной для наброска является направленность выделить главное, то что интересует художника в
объекте. Это может быть внешний вид объекта: выразительность позы, пластика тела в определенном повороте;
сущность объекта или явления: настроение, состояние, общее впечатление, композиция, главная идея произведения.
В одних рисунках объект узнаваем, в основном в этюдах и самостоятельных рисунках, в других, обычно в эскизах —
теряет узнаваемость, превращается в средство записи, знак мысли и эмоции.
1. Зарисовка сангиной
по фактурной бумаге.
2. Набросок чернильной
ручкой по сырой
акварельной бумаге.
1.
2.
1. Зарисовка деревьев гелевой ручкой.
2. Архитектурная зарисовка. Масляная
краска, палочка.
3. Линейный набросок гелевой ручкой.
4. Набросок злаков. Тушь, перо.
5. Живописная зарисовка с проработкой
тона боковой поверхностью сангины.
1.
4.
5.
3.
2.
Талантливый набросок подобен сжатой пружине, таящей в себе силу стремительного рывка. Дейнека писал о
набросочном рисунке,что он «обращается к разуму человека, его умению дополнить представлением опущенное».
Рисунок дает возможность осуществить самую прямую связь с натурой, с мыслью, точнее — с мыслью-чувством, а
набросок как бы концентрирует в себе все качества рисунка.
Следует отметить то, что объединяет эти, такие разные по задачам и методам работы, произведения — это набросочная
манера. Она определяется прежде всего краткосрочностью исполнения и поэтому количество используемых
графических материалов сводится к минимуму.
Выбор материалов диктуется как назначением наброска, так и объективными условиями. Всякий материал чаще
применяется так, чтобы полностью использовать его возможности и передать конкретные особенности той или иной
натуры.
1. Зарисовка и наброски
натурщицы в разных ракурсах.
Гелевая ручка.
2. Композиционный набросок
по памяти. Фломастер,
тонированная бумага
1.
2.
При обучении наброску, по мнению Н.Э. Радлова, важна система постепенного усложнения приемов. Начинать следует с
развития линейного мышления. Здесь важно заметить что при «постановке глаза» начинающего ученика на изучение
натуры на пути объемного рисования и живописного рисования все усилия педагога идут на то, чтобы отучить ученика
линейно рисовать.
«…Линия, как физическое понятие, не существует. Все облаченное в трехмерную форму ограничивается не линиями,
а плоскостями». — Д.Н. Кардовский
Необходимо чередовать различные приемы рисования, переключаться с линейного мышления на конструктивное
и живописное. В процессе обучения наброску нужно постепенно от линейного рисунка переходить к тональному,
сообщая линии объемно-пространственные функции, используя различные свойства материалов.
1. Набросок гелевой ручкой.
2. Зарисовка тушью с активным
использованием тональной заливки.
3. Композиционная зарисовка фигуры в
интерьере. Коричневый карандаш.
1.
2.
3.
Рисование набросков по памяти может сильно расширить возможности художника, так как часто приходится работать с
движущейся натурой, где без умения запоминать не обойдешься. При работе с монотонно двигающейся натурой можно
параллельно вести несколько набросков. Особенно этот метод помогает при рисовании набросков животных, которых
нельзя заставить позировать.
1. Зарисовки птиц.
Тушь с водой, кисть, перо.
2. Набросок коровы.
Карандаш.
3. Зарисовки бобров.
Графитный карандаш.
1.
3.
2.
Как использовать Snip & Sketch для создания скриншотов
Начиная с обновления за октябрь 2018 года, Windows 10 модернизирует работу по созданию снимков экрана с новым приложением «Фрагмент и набросок», которое сочетает в себе устаревший инструмент Snipping Tool с «Эскиз экрана» (ранее входившим в Windows Ink Workspace).
В результате вы получаете возможность создавать и комментировать скриншоты рабочего стола, приложений и игр без необходимости использования сторонних инструментов, а также приложения, которые будут часто обновляться через Microsoft Store.
В этом руководстве по Windows 10 мы расскажем, как начать работу с новым приложением «Фрагмент и набросок», чтобы делать снимки экрана с обновлением за октябрь 2018 года.
Как делать скриншоты с помощью Snip & Sketch
Используя приложение «Фрагмент и набросок», мы получаем в Windows 10 как минимум три способа создавать скриншоты:
Использование приложения «Фрагмент и набросок»
Самый простой способ получить доступ к инструментам – запустить приложение «Фрагмент и набросок», выполнив следующие действия:
- Откройте Пуск.

- Найдите «Фрагмент и набросок», нажмите на совпадающий результат.
- Нажмите кнопку Создать в верхнем левом углу.
- Выберите тип фрагмента, который вы хотите использовать, в том числе:
- Прямоугольная вырезка.
- Вырезка произвольной формы.
- Полноэкранный снимок.
- Сделай скриншот.
Использование быстрой кнопки Action Center
Если вы хотите сделать скриншот для вставки в документ, вы можете использовать новую кнопку Снимок экрана, выполнив следующие действия:
Откройте Центр действий.
Совет: используйте сочетание клавиш Win + A или нажмите кнопку Центра действий в области уведомлений, чтобы открыть интерфейс.
- Нажмите кнопку Развернуть.
- Нажмите кнопку «Фрагмент экрана».
- Выберите тип фрагмента, который вы хотите использовать, в том числе:
- Прямоугольная вырезка.

- Вырезка произвольной формы.
- Полноэкранный снимок.
- Прямоугольная вырезка.
- Сделайте скриншот.
Использование кнопки Print Screen
Если вы включили эту опцию, вы можете делать снимки экрана в Windows 10 с помощью клавиши Print Screen.
Нажмите кнопку Print Screen.
Совет. В качестве альтернативы вы можете использовать сочетание клавиш Win + Shift + S, чтобы открыть панель инструментов.
- Выберите тип фрагмента, который вы хотите использовать:
- Прямоугольная вырезка.
- Вырезка произвольной формы.
- Полноэкранный снимок.
- Сделайте скриншот экрана.
В отличие от прямого запуска приложения Snip & Sketch, при использовании кнопки «Снимок экрана» или клавиши «Печать экрана», снимок экрана будет скопирован в буфер обмена. Если вы хотите аннотировать фрагмент или сохранить его в файл, вам нужно щелкнуть уведомления Snip & Sketch в Центре действий.
Как включить кнопку Print Screen для Snip&Sketch
Вы также можете вызывать инструмент создания скриншотов экрана, используя кнопку Print Screen на клавиатуре, но этот параметр необходимо включить вручную, выполнив следующие действия:
- Откройте Параметры.

- Нажмите на Специальные возможности.
- Откройте вкладку Клавиатура.
- В разделе «Сочетание клавиш: Print Screen» активируйте Используйте кнопку Print Screen, чтобы запустить создание фрагмента экрана.
После выполнения этих шагов вы можете нажать клавишу Print Screen на клавиатуре, чтобы сделать снимки экрана в Windows 10.
Как комментировать скриншоты Snip & Sketch
Помимо возможности быстро делать снимки экрана в Windows 10, приложение включает в себя ряд инструментов для аннотирования изображений практически любым удобным для вас способом.
После того, как вы сделали снимок экрана изображение откроется в Snip & Sketch. В процессе работы вы можете использовать ряд инструментов для комментирования скриншота, включая шариковую ручку, карандаш и маркер. Для всех вы можете настроить цвет и толщину.
Кроме того, есть ластик для удаления одной или всех надписей со скриншота. Вы можете использовать цифровую линейку для рисования прямых линий, и есть инструмент обрезки, чтобы обрезать лишнее.
Эти инструменты были оптимизированы для работы с помощью стилуса на устройстве с сенсорным экраном, но они также работают с клавиатурой и мышью.
В дальнем правом углу вы найдете варианты сохранения фрагмента в формате PNG. Вы также можете использовать кнопку копирования, чтобы скопировать изображение в буфер обмена, а затем можно вставить в любой документ.
Наконец, есть кнопка «Поделиться», которая позволяет отправлять снимки экрана другому человеку с помощью электронной почты, совместного доступа или другого поддерживаемого приложения.
Наброски админа — Администрирование Windows серверов
Функция DNS Policies в Windows Server 2016
Опубликовал adminСентябрь 26, 2016
Одним из интересных нововведений в DNS сервере входящем в состав Windows Server 2016 стало появление политик DNS (DNS Policies), позволяющих контролировать обработку запросов в зависимости от параметров клиента — IP-адреса клиента или подсети, IP-адреса интерфейса принявшего DNS запрос, домена, протокола (TCP или UDP), типа запроса ((A, SRV, TXT …) и времени суток. Политики можно создавать на уровне сервера или зоны, все критерии можно комбинировать. В итоге мы получаем возможность очень просто реализовать ряд популярных сценариев — распределение трафика в зависимости от времени суток или региона посетителя, балансировка нагрузки, Split-brain DNS (различные сайты для внешних и внутренних пользователей), игнорирование запросов от определенных клиентов. DNS Manager не предлагает (во всяком случае пока) настроек связанных с DNS Policies. Для создания и управления политиками следует использовать новые командлеты модуля DNSServer v.2: *-DnsServerQueryResolutionPolicy (собственно управление политиками), *-DnsServerZoneTransferPolicy (политика передачи зоны на уровне сервера или на уровне зоны) и Enable|Disable-DnsServerPolicy (включение или отключение политики полностью или для какой то зоны).
Политики можно создавать на уровне сервера или зоны, все критерии можно комбинировать. В итоге мы получаем возможность очень просто реализовать ряд популярных сценариев — распределение трафика в зависимости от времени суток или региона посетителя, балансировка нагрузки, Split-brain DNS (различные сайты для внешних и внутренних пользователей), игнорирование запросов от определенных клиентов. DNS Manager не предлагает (во всяком случае пока) настроек связанных с DNS Policies. Для создания и управления политиками следует использовать новые командлеты модуля DNSServer v.2: *-DnsServerQueryResolutionPolicy (собственно управление политиками), *-DnsServerZoneTransferPolicy (политика передачи зоны на уровне сервера или на уровне зоны) и Enable|Disable-DnsServerPolicy (включение или отключение политики полностью или для какой то зоны).
Например, компания имеет отдельную версию сайта для локальных пользователей, остальные посетители должны получать IP адрес общего сайта. Реализуем такую политику.
Реализуем такую политику.
Указываем клиентскую подсеть. В дальнейшем ее пользователи будут получать «свой» IP:
PS> Add-DnsServerClientSubnet -Name "LocalSubnet" -IPv4Subnet 192.168.0.0/24 |
PS> Add-DnsServerClientSubnet -Name «LocalSubnet» -IPv4Subnet 192.168.0.0/24
Добавляем область:
PS> Add-DnsServerZoneScope -ZoneName "example.com" -Name "LocalZoneScope" |
PS> Add-DnsServerZoneScope -ZoneName «example.com» -Name «LocalZoneScope»
И создаем две DNS записи, один IP будем выдавать для локальной зоны, вторая общая.
PS> Add-DnsServerResourceRecord -ZoneName "example.com" -A -Name "www" -IPv4Address "192.168.0.1" -ZoneScope "LocalZoneScope" PS> Add-DnsServerResourceRecord -ZoneName "example.com" -A -Name "www" -IPv4Address "172.1.1.1" |
PS> Add-DnsServerResourceRecord -ZoneName «example.com» -A -Name «www» -IPv4Address «192. 168.0.1″ -ZoneScope «LocalZoneScope»
PS> Add-DnsServerResourceRecord -ZoneName «example.com» -A -Name «www» -IPv4Address «172.1.1.1»
168.0.1″ -ZoneScope «LocalZoneScope»
PS> Add-DnsServerResourceRecord -ZoneName «example.com» -A -Name «www» -IPv4Address «172.1.1.1»
В политике возможно использование операторов EQ (совпадение) или NE (отсутствие совпадения), для сопоставления нескольких критериев используется параметр -Condition = OR/AND. Создадим простую политику, в которой все клиенты пришедшие из LocalSubnet будут получать IP из LocalZoneScope.
PS> Add-DnsServerQueryResolutionPolicy -Name "LocalPolicy" -Action ALLOW -ClientSubnet "eq,LocalSubnet" -ZoneScope "LocalZoneScope,1" -ZoneName "example.com" |
PS> Add-DnsServerQueryResolutionPolicy -Name «LocalPolicy» -Action ALLOW -ClientSubnet «eq,LocalSubnet» -ZoneScope «LocalZoneScope,1» -ZoneName «example.com»
Вот собственно и все. Теперь клиенты из LocalSubnet на запрос example.com, будут получать IP- 192.168.0.1, все остальные — 172.1.1.1.
Командлет по умолчанию ничего не выводит, чтобы сделать его разговорчивей можно добавить «-PassThru». В параметре ZoneScope, кроме имени зон, указывается и вес. Проверяем:
В параметре ZoneScope, кроме имени зон, указывается и вес. Проверяем:
PS> Get-DnsServerQueryResolutionPolicy -ZoneName "example.com" |
PS> Get-DnsServerQueryResolutionPolicy -ZoneName «example.com»
Создание политики при помощи Add-DnsServerQueryResolutionPolicy
Чтобы правило действовало в течение определенного (например, рабочего) времени, можно использовать параметр –TimeOfDay “EQ,08:00-18:00”.
Кроме ALLOW, в качестве значения для -Action, можно использовать DENY или IGNORE, которые позволят отбросить или проигнорировать запрос попадающий под правило. Например, разрешим серверу отвечать на запросы только с определенных сетей.
PS> Add-DnsServerClientSubnet -Name "AllowedSubnet" -IPv4Subnet 192.168.0.0/24 PS> Add-DnsServerZoneTransferPolicy -Name "AllowedSubnetPolicy" -Action IGNORE -ClientSubnet "ne,AllowedSubnet" -PassThru |
PS> Add-DnsServerClientSubnet -Name «AllowedSubnet» -IPv4Subnet 192. 168.0.0/24
PS> Add-DnsServerZoneTransferPolicy -Name «AllowedSubnetPolicy» -Action IGNORE -ClientSubnet «ne,AllowedSubnet» -PassThru
168.0.0/24
PS> Add-DnsServerZoneTransferPolicy -Name «AllowedSubnetPolicy» -Action IGNORE -ClientSubnet «ne,AllowedSubnet» -PassThru
Созданную политику можно отключить, использовав параметр Disable или удалить при помощи командлета Remove-DnsServerZoneTransferPolicy.
PS> Remove-DnsServerZoneTransferPolicy -Name "AllowedSubnet" -PassThru |
PS> Remove-DnsServerZoneTransferPolicy -Name «AllowedSubnet» -PassThru
Установка Microsoft SQL Server 2016
Опубликовал adminИюнь 18, 2016
Финальная версия Microsoft SQL Server 2016 увидела свет 1 июня 2016. В новом релизе много новинок — Row-Level Security, Dynamic Data Masking, Always Encrypted, Stretch Database и многое другое.
Доступно 4 версии: Enterprise, Standart, Express и Developer. Последняя является бесплатной и обладает всеми возможностями Enterprise, но предназначена исключительно для разработки и тестирования, ее нельзя использовать в рабочих средах. Числовые показатели по сравнению с 2014 практически не изменились. Максимальный размеры баз данных 524 Пб, у Express — 10 Гб. Максимальный объем используемой памяти на экземпляр: Express до 1 Гб, Standart — 128 ГБ, остальные ограничены возможностями ОС. Максимальное количество ядер: Express до 4, Standart 24 (в 2014 — 16).
Числовые показатели по сравнению с 2014 практически не изменились. Максимальный размеры баз данных 524 Пб, у Express — 10 Гб. Максимальный объем используемой памяти на экземпляр: Express до 1 Гб, Standart — 128 ГБ, остальные ограничены возможностями ОС. Максимальное количество ядер: Express до 4, Standart 24 (в 2014 — 16).
Из списка поддерживаемых ОС выпали Windows 7 и Windows Server 2008. Установка возможна на все x64 редакции Windows от 8 и Windows Server от 2012, в том числе и урезанные Core и Nano. Особо отмечается, что процессоры x86 больше не поддерживаются.
С нового релиза SQL Server Management Studio (SSMS) поставляется отдельно, а сам он теперь управляет всеми редакциями SQL Server от 2008. То есть теперь не придется держать несколько SSMS для работы с разными релизами СУБД. Установка SSMS возможна на Windows 7SP1+ и Windows Server 2008+.
Также изменение коснулось набора дополнений к Visual Studio — SQL Server Data Tools для Visual Studio. Ранее было доступно две версии собственно SSDT и SSDT-BI (Business Intelligence), теперь они объединены в один пакет.
Выбираем версию
Подтверждаем условия лицензионного соглашения
Устанавливаем обновления
Выбираем компоненты
Указываем идентификатор
Учетные записи служб
Настройка ядра
Устанавливаем
Возможности dbForge Studio for SQL Server
Опубликовал adminМарт 28, 2016
Продукт dbForge Studio for SQL Server (devart.com/ru/dbforge/sql/studio) родился из самостоятельных инструментов и различных дополнений к SQL Server Management Studio и Visual Studio. Для некомерческого использования, MVP, не прибыльных и образовательных учреждений предлагается бесплатно. Среда разработки, а по сути, этакий комбайн предоставляющий решение для основных задач DBA и позволяющая без проблем работать со сложными проектами. Из-за обилия функций Studio for SQL Server может поначалу показаться очень сложным, но на самом деле это не так. Например, редактор кода содержит помощник SQL Coding Assistance позволяющий ускорить написание SQL-кода, за счет автодополнения функций, имен и параметров объектов, таблиц и т. д. Помощник анализирует контекст и по ходу набора предлагает доступные параметры, позволяя быстро заполнить поля запроса, уменьшая вероятность ошибки. Также предоставляются готовые шаблоны, которые можно добавлять и редактировать. Доступна функция автоформатированияи кода, показ структуры, быстрый переход, подсказки и прочие «мелочи». Есть дизайнер запросов, объекты для построения просто перетаскиваются из Проводника. В редактор интегрирован отладчик T-SQL позволяющий найти источник ошибок в скриптах, хранимых процедурах, триггеров и функций, наблюдая за их поведением во время выполнения. При отладке возможен запуск скрипта полностью, в пошаговом режиме и до точек останова. В составе два профилировщика — запросов и событий сервера, которые позволяют просматривать время выполнения, находить узкие места и оптимизировать медленные запросы при помощи настроек. Быстро настроить нужные операции в SQL Server Event Profiler помогает мастер. Полученный отчет показывает список всех событий отвечающих выбранным критериям, дополнительные параметры позволяют выделить и контролировать наиболее интересные события.
д. Помощник анализирует контекст и по ходу набора предлагает доступные параметры, позволяя быстро заполнить поля запроса, уменьшая вероятность ошибки. Также предоставляются готовые шаблоны, которые можно добавлять и редактировать. Доступна функция автоформатированияи кода, показ структуры, быстрый переход, подсказки и прочие «мелочи». Есть дизайнер запросов, объекты для построения просто перетаскиваются из Проводника. В редактор интегрирован отладчик T-SQL позволяющий найти источник ошибок в скриптах, хранимых процедурах, триггеров и функций, наблюдая за их поведением во время выполнения. При отладке возможен запуск скрипта полностью, в пошаговом режиме и до точек останова. В составе два профилировщика — запросов и событий сервера, которые позволяют просматривать время выполнения, находить узкие места и оптимизировать медленные запросы при помощи настроек. Быстро настроить нужные операции в SQL Server Event Profiler помогает мастер. Полученный отчет показывает список всех событий отвечающих выбранным критериям, дополнительные параметры позволяют выделить и контролировать наиболее интересные события. Есть еще дизайнер таблиц, который дает возможность легко создавать и пересоздавать таблицы. Диаграмма выводит структуру базы данных.
Есть еще дизайнер таблиц, который дает возможность легко создавать и пересоздавать таблицы. Диаграмма выводит структуру базы данных.
Для переноса данных SQL в новую базу данных, после обновления или создания резервной копии, предложен мастер экспорта и импорта данных поддерживающий 12 различных форматов (CSV, Excel, DBF, Access, XML…). Импорт возможен в новые или уже существующие таблицы, в разных режимах (Append, Update, Delete, Repopulate). Шаблоны импорта позволяют в последующем регулярно импортировать данные через интерфейс командной строки. Хорошим дополнением к функциями импорта/экспорта идет возможность создания снимка, синхронизации и сравнения данных, администратор при этом получает отчет, позволяющий планировать дальнейшие операции. Генератор отчетов наглядно представляющий данные, поддерживает возможность автоматической генерации и рассылки. При помощи Security Manager администратор создает учетные записи СУБД, назначает им роли и привилегии. Кроме того в составе
Для закачки бесплатной версии потребуется регистрация. Установка стандартна, в процессе можно задать ассоциацию с расширениями файлов. Далее в появившемся окне настраиваем подключение к SQL серверу и можно работать. Интерфейс локализован поэтому каких либо трудностей его освоение не представляет.
Установка стандартна, в процессе можно задать ассоциацию с расширениями файлов. Далее в появившемся окне настраиваем подключение к SQL серверу и можно работать. Интерфейс локализован поэтому каких либо трудностей его освоение не представляет.
Создание запроса в dbForge Studio for SQL Server
SQLFuse — SQL Server в виде файловой системы
Опубликовал adminМарт 13, 2016
В крупных и средних проектах значительная часть бизнес-логики реализована в хранимых процедурах СУБД, поэтому удобство по управлению кодом выходит на первый план. Доступные, даже коммерческие инструменты, не всегда позволяют в полной мере управлять версиями и отслеживать изменения, удобно синхронизировать тестовую и рабочую инфраструктуру, плюс осуществлять навигацию и поиск по коду. Эту задачу весьма интересно и неплохо решает проект SQLFuse (sqlfuse.org) отображающий объекты SQL сервера на файловую систему: схемы, таблицы, представления, хранимые процедуры, функции, колонки, триггеры и др. Хотя в настоящее время создание, редактирование и удаление поддерживается частично. Все произведенные в файлах изменения накапливаются в кэше, и по таймеру производится сброс SQL-команд в БД. При сбое транзакции происходит откат всех сделанных изменений и очистка кэша. Основан на userspace файловой системе FUSE, используемой в *nix. Поэтому для развертывания понадобится компьютер с любым Linux дистрибутивом. Сборка стандартная, после чего необходимо настроить профиль т.е. подключение к SQL серверу в файле sqlfuse.conf и авторизацию (логин/пароль) в sqlfuse.auth.conf. Профилей в файле может быть несколько, что позволяет работать с несколькими базами. Далее просто монтируем SQL сервер в каталог:
Хотя в настоящее время создание, редактирование и удаление поддерживается частично. Все произведенные в файлах изменения накапливаются в кэше, и по таймеру производится сброс SQL-команд в БД. При сбое транзакции происходит откат всех сделанных изменений и очистка кэша. Основан на userspace файловой системе FUSE, используемой в *nix. Поэтому для развертывания понадобится компьютер с любым Linux дистрибутивом. Сборка стандартная, после чего необходимо настроить профиль т.е. подключение к SQL серверу в файле sqlfuse.conf и авторизацию (логин/пароль) в sqlfuse.auth.conf. Профилей в файле может быть несколько, что позволяет работать с несколькими базами. Далее просто монтируем SQL сервер в каталог:
$ sqlfuse -o profilename=SQLServer ./sqlserver |
$ sqlfuse -o profilename=SQLServer ./sqlserver
После этого можно работать с файлами внутри каталога стандартными утилитами *nix — vi, cat, mс и т.п. Для удобства использования в качестве инструмента для deploy-сервера, можно подружить SQLFuse с Git. Работает под *nix. Распространяется по условиям GNU GPL.
Работает под *nix. Распространяется по условиям GNU GPL.
Бэкап MS SQL SqlBak
Опубликовал adminЯнварь 26, 2016
SqlBak интересное решение в современном духе, от разработчиков популярного решения для бэкапа MS SQL — SQLBackupAndFTP. Реализован в виде онлайн-сервиса, все настройки и действия производятся в веб-браузере, что позволяет управлять ими с любого места и устройства. На сервер при этом устанавливается программа клиент SqlBak Client, непосредственно производящий все операции. Обеспечивается выполнение двух важных задач администрирования. Основная это создание резервных копий баз данных MS SQL вручную и по расписанию, восстановление работоспособности выполняется буквально одним кликом в браузере. Поддерживается полный и диференциальный бэкап, сохранение журнала транзакций. Архивы сжимаются zip или 7z. Файлы копируются в локальную или сетевую папку, внешний HDD, FTP. И что немаловажно поддерживаются и облачные хранилища — Dropbox, Google Drive, OneDrive и Amazon S3. Кроме этого производится мониторинг работоспособности и производительности сервера. В случае обнаружения проблем и отчеты по операциям отправляются на указанный администратором email. Поддерживается выполнение скриптов до и после операции бэкапа, генерация контрольных сумм, необходимых для проверки целостности архива, верификация. Каждая база может копироваться в отдельный подкаталог. Бэкапы можно скачать архив с резервной копией или восстановить на другой сервер. Админу доступна история резервных копий, файлы которых можно восстановить или сохранить.
Кроме этого производится мониторинг работоспособности и производительности сервера. В случае обнаружения проблем и отчеты по операциям отправляются на указанный администратором email. Поддерживается выполнение скриптов до и после операции бэкапа, генерация контрольных сумм, необходимых для проверки целостности архива, верификация. Каждая база может копироваться в отдельный подкаталог. Бэкапы можно скачать архив с резервной копией или восстановить на другой сервер. Админу доступна история резервных копий, файлы которых можно восстановить или сохранить.
Реализовано три тарифных план. В бесплатном Free доступна работа только с одним сервером и двумя БД, не поддерживаются облачные хранилища, а мониторинг производится с периодичностью 1 час. Хотя этого обычно достаточно для большинства мелких организаций, особенно учитывая бесплатность и возможность управления с любой точки. В версии Professional уже есть AES шифрование архивов, а мониторинг производится каждую минуту. Все соединения во всех тарифных планах защищаются при помощи SSL.
Для регистрации в SqlBak достаточно иметь аккаунт в одной из соцсетей (Facebook, Twitter или Google). Чтобы подключить агента понадобится ключ, который генерируется по ссылке Secret Key. Клиентская программа практически не имеет настроек и после подключения к SqlBak можно о ней забыть. Обновление ПО производится автоматически. Все действия по конфигурации, мониторингу и восстановлению производятся исключительно через веб-сайт SqlBak.com. Вкладок и параметров немного и их назначение вполне очевидно. Операции по бэкапу отображаются в Dashboard. Выбрав любое задание можем просмотреть подробную информацию. При создании задания ничего сложного нет, все те же установки что производятся через SSMS. Требуется указать компьютер, имя SQL сервера и учетные данные, после чего будет получен список баз. Затем указываем куда копировать, параметры сжатия, email и прочие параметры. Есть и демоаккаунт позволяющий ознакомиться с основными возможностями без развертывания SqlBak.
Панель управления SqlBak
Мониторинг MS SQL с Idera SQL check
Опубликовал adminДекабрь 25, 2015
MS SQL Server далеко не редкость в сети организаций, часто идущая в «нагрузку» к бизнес приложению. Штатные инструменты часто не удовлетворяют потребности большинства разработчиков и администраторов, по обслуживанию этой СУБД. Поэтому не удивительно, что на сегодня доступно большое количество утилит, приложений и аддонов, в том числе и бесплатных, на порядок упрощающих использование MS SQL.
Штатные инструменты часто не удовлетворяют потребности большинства разработчиков и администраторов, по обслуживанию этой СУБД. Поэтому не удивительно, что на сегодня доступно большое количество утилит, приложений и аддонов, в том числе и бесплатных, на порядок упрощающих использование MS SQL.
Idera SQL check (idera.com/productssolutions/freetools) — бесплатный инструмент мониторинга, позволяющий получать базовую информацию о производительности сервера, собирающий около 20 показателей: операции чтения/записи, кэш, транзакции, компиляция и перекомпиляция запросов, загрузка CPU и прочие. Результат выводится в виде различных графиков производительности и интуитивно понятной визуализации открытых соединений и транзакций. Бесплатная версия ограничена одним сервером и отображает рекламу коммерческих продуктов той же компании. Поддерживает все версии от SQL Server 2000 SP4. Дистрибутив на сайте будет доступен после простой регистрации, после чего на указанный email придет ссылка для закачки. Установка стандартна, по окончании следует настроить подключение к SQL серверу. После этого можем увидеть обзорные графики производительности размещенные в нескольких вкладках. Нажав на кнопку возле графика получим более подробную информацию. Настроек у программы немного, вообщем единственные на которые стоит обратить внимание это установка во вкладке Option других интервалов обновления графиков.
Установка стандартна, по окончании следует настроить подключение к SQL серверу. После этого можем увидеть обзорные графики производительности размещенные в нескольких вкладках. Нажав на кнопку возле графика получим более подробную информацию. Настроек у программы немного, вообщем единственные на которые стоит обратить внимание это установка во вкладке Option других интервалов обновления графиков.
У Idera есть еще несколько полезных бесплатных инструментов для диагностики работы MS SQL с которыми следует познакомиться — профайлер, анализ фрагментации, просмотр SQL, агрегатор статистики, резервного копирования, модуль и сценарии PowerShell и другие.
Результат мониторинга в Idera SQL check
Установка Samba4 в виде контролера домена (видео)
Опубликовал adminДекабрь 11, 2015
В видео показано как установить Samba4 на примере Ubuntu 14.04 LTS, подключиться к Active Directory в виде контролера домена и управлять при помощи Windows утилит. Разберем некоторые утилиты командной строки.
Разберем некоторые утилиты командной строки.
Командлеты PowerShell для управления AD FS и WAP
Опубликовал adminНоябрь 27, 2015
Настройками AD FS и WAP также можно управлять как при помощи соответствующей консоли, так и используя командлеты PowerShell. Причем многие операции удобнее производить именно при помощи PowerShell. Для WAP доcтупно 12 командлетов модуля WebApplicationProxy(technet.microsoft.com/library/dn283404.aspx), в модуле ADFS(technet.microsoft.com/en-us/library/dn479343.aspx) их 105. Примеры некоторых командлетов уже приводились ранее. Полный список можно получить введя:
PS> Get-Command –Module WebApplicationProxy PS> Get-Command –Module ADFS |
PS> Get-Command –Module WebApplicationProxy PS> Get-Command –Module ADFS
Комманлеты модуля WebApplicationProxy
Модуль ADFS разбирать не будем, остановимся только на WebApplicationProxy.
Командлет Add-WebApplicationProxyApplication позволяет публиковать приложение, для Pass-through команда выглядит так:
PS> Add-WebApplicationProxyApplication -BackendServerURL 'https://service.example.org/web-app/' -ExternalCertificateThumbprint '1234.....7890' -ExternalURL 'https://service.org/app1/' -Name 'Maps (no preauthentication)' -ExternalPreAuthentication PassThrough |
PS> Add-WebApplicationProxyApplication -BackendServerURL ‘https://service.example.org/web-app/’ -ExternalCertificateThumbprint ‘1234…..7890’ -ExternalURL ‘https://service.org/app1/’ -Name ‘Maps (no preauthentication)’ -ExternalPreAuthentication PassThrough
Часть командлетов дает возможность быстро получить информацию:
- Get-WebApplicationProxyConfiguration — информация о конфигурации WAP;
- Get-WebApplicationProxyHealth — статус работы;
- Get-WebApplicationProxyApplication — показывает настройки публикации приложений;
- Get-WebApplicationProxyAvailableADFSRelyingParty -список WAP доступных на AD FS;
- Get-WebApplicationProxySslCertificate — информация о привязке SSL сертификата.

- При помощи командлетов легко сменить сертификат на WAP сервере, смотрим список:
PS> Get-WebApplicationProxySslCertificate
PS> Get-WebApplicationProxySslCertificate
Ставим новый сертификат:
PS> Set-WebApplicationProxySslCertificate -Thumbprint “0987....124”
PS> Set-WebApplicationProxySslCertificate -Thumbprint “0987….124”
После чего потребуется перезапуск WAP:
PS> Restart-Service adfssrv
PS> Restart-Service adfssrv
Сохраняем в файл настройки публикации приложений и восстанавливаем на другом узле:
PS> Get-WebApplicationProxyApplication | Export-Clixml "WAPApps" PS> Import-Clixml "WAPApps" | Add-WebApplicationProxyApplication
PS> Get-WebApplicationProxyApplication | Export-Clixml «WAPApps» PS> Import-Clixml «WAPApps» | Add-WebApplicationProxyApplication
Командлет Get-WebApplicationProxyConfiguration выдает ряд полезных настроек WAP серверов.
 Например, параметр ConnectedServersName содержит массив WAP серверов подключенных к AD FS. Можем легко добавить новый:
Например, параметр ConnectedServersName содержит массив WAP серверов подключенных к AD FS. Можем легко добавить новый:PS> Set-WebApplicationProxyConfiguration -ConnectedServersName ((Get-WebApplicationProxyConfiguration).ConnectedServersName + ‘wap2.example.org’)
PS> Set-WebApplicationProxyConfiguration -ConnectedServersName ((Get-WebApplicationProxyConfiguration).ConnectedServersName + ‘wap2.example.org’)
Проблема автологина в браузере
Проблема которая может возникнуть с любым, как правило, не MS браузером. Заключается она в том, что автологин в некоторых браузерах не работает. Для ее решения необходимо разрешить NTLM авторизацию в AD FS для определенного User-Agent. Здесь три шага. Отключаем Extended Protection TokenCheck:
PS> Set-ADFSProperties –ExtendedProtectionTokenCheck None
PS> Set-ADFSProperties –ExtendedProtectionTokenCheck None
Проверяем список поддерживаемых User-Agent:
PS> Get-ADFSProperties | Select -ExpandProperty WIASupportedUserAgents
PS> Get-ADFSProperties | Select -ExpandProperty WIASupportedUserAgents
Добавляем название нужного:
PS> Set-ADFSProperties -WIASupportedUserAgents @("MSIE 9. 0", "MSIE 10.0" .... "Mozilla/5.0")
0", "MSIE 10.0" .... "Mozilla/5.0")PS> Set-ADFSProperties -WIASupportedUserAgents @(«MSIE 9.0», «MSIE 10.0» …. «Mozilla/5.0»)
Кстати хорошая возможность ограничить применения браузеров в организации.
Как вариант можно просто изменить User-Agent браузера, например при помощи специального расширения вроде User Agent Switcher.
Connection Manager Administration Kit
Опубликовал adminНоябрь 14, 2015
Пакет администрирования диспетчера подключений CMAK (Connection Manager Administration Kit) заметно упрощающее работу администратора и службы поддержки пользователей, обеспечивая простой механизм подключения к VPN при помощи специального файла. Это проще чем заставлять пользователя разбираться с инструкциями и самостоятельно заполнять параметры подключения. CMAK является компонентом Windows Server, процесс установки при помощи Диспетчера сервера стандартен. В мастере отмечаем пункт “Пакет администрирования диспетчера подключений RAS” (RAS Connection Manager Administration Kit (CMAK)). По окончании одноименный ярлык появится в меню Администрирование. В Win 7/8 установить CMAK можно через Панель управления > Программы > Включение или отключение компонентов Windows.
По окончании одноименный ярлык появится в меню Администрирование. В Win 7/8 установить CMAK можно через Панель управления > Программы > Включение или отключение компонентов Windows.
После вызова СМАК предстоит ответить на несколько простых вопросов. По ходу можно создать новый профиль, редактировать старый или объединять профили. Кроме этого предстоит выбирать ОС для которой предназначен профиль. Для современных версий Windows выбираем Vista в этом случае обеспечивается поддержка протокола SSTP.
Далее все стандартные настройки при VPN подключении: указываем имя службы и файла, задаем один или несколько VPN серверов, к которым может подключаться пользователь, разрешаем или запрещаем общий доступ к файлам и принтерам, IP адреса DNS и WINS серверов. В некоторых сетях при проверке подлинности используется имя сферы (Realm name), например в Windows это имя AD домена ([email protected]). Мастер позволяет задать такое имя сферы, которое будет автоматически добавлено к логину. Установкой соответствующих флажков можно сделать это подключение основным шлюзом и активировать сжатие IP заголовков. Настройки безопасности производятся в одноименной вкладке. Здесь указываем, обязательно ли использовать шифрование, отмечаем необходимые методы аутентификации. Список “Стратегия VPN” позволяет указать какой метод будет использован при подключению к VPN серверу. Возможно два варианта: только один протокол или перебор протоколов до успешной активации соединения. Также мастер позволяет задать номера для подключения к dial-up серверу и их автоматическое обновление, изменить таблицу маршрутизации, параметры прокси для IE. Кроме стандартных установок можем прописать действия, которые следует выполнить на разных этапах подключения клиента, задать значки, указать файл справки, сведения о поддержке и дополнительные файлы. При создании профиля службы мастер CMAK копирует все входящие в этот профиль файлы в Program Files\CMAK\Profiles.
Установкой соответствующих флажков можно сделать это подключение основным шлюзом и активировать сжатие IP заголовков. Настройки безопасности производятся в одноименной вкладке. Здесь указываем, обязательно ли использовать шифрование, отмечаем необходимые методы аутентификации. Список “Стратегия VPN” позволяет указать какой метод будет использован при подключению к VPN серверу. Возможно два варианта: только один протокол или перебор протоколов до успешной активации соединения. Также мастер позволяет задать номера для подключения к dial-up серверу и их автоматическое обновление, изменить таблицу маршрутизации, параметры прокси для IE. Кроме стандартных установок можем прописать действия, которые следует выполнить на разных этапах подключения клиента, задать значки, указать файл справки, сведения о поддержке и дополнительные файлы. При создании профиля службы мастер CMAK копирует все входящие в этот профиль файлы в Program Files\CMAK\Profiles.
Далее рассылаем файл пользователям или копируем его в место, с которого они могут его скачать.
Пользователь просто запускает файл, после чего значок нового соединения будет добавлен в Сетевые подключения и появляется окно регистрации, в котором необходимо ввести свой логин и пароль.
Установка и настройка Suricata IDS в Linux (Видео)
Опубликовал adminОктябрь 28, 2015
Suricata сетевая IDS/IPS которая изначально работает в многопоточном режиме позволяющем оптимально использовать несколько CPU, имеются развитые средства инспектирования HTTP-трафика и контроля приложений. При этом Suricata совместима с рулесетами и бэкэндами Snort. Разберем установку Suricata на примере Linux Mint (Ubuntu), познакомимся с основными настройками.
30+ лучших шаблонов веб-сайтов для скетчей 2021
Сегодня мы представляем вам коллекцию шаблонов веб-сайтов Sketch для создания всевозможных веб-сайтов и целевых страниц для различных проектов.
Создание веб-сайта требует гораздо больше работы, чем можно себе представить. Особенно процесс создания каждого компонента, каждой кнопки и каждого блока контента с нуля может занять много времени и усилий.
С помощью шаблонов веб-сайтов вы можете пропустить большую часть этой тяжелой работы и сразу перейти к созданию своего веб-сайта.В шаблоны дизайна веб-сайтов входят все элементы, необходимые для создания полноценного веб-сайта, целевой страницы или страницы продукта.
Все, что вам нужно сделать, это загрузить шаблон, открыть его в Sketch и начать редактирование. Мы постарались выбрать шаблоны веб-сайтов из разных категорий. Посмотрите, сможете ли вы найти шаблон для своего веб-проекта.
Создаете ли вы веб-сайт для малого бизнеса или стартапа, этот современный шаблон веб-сайта поможет вам с легкостью создать полностью адаптивный и стильный веб-сайт.В дополнение к дизайну домашней страницы, он также включает 6 шаблонов дизайна внутренних страниц для настольных и мобильных устройств. Все шаблоны можно легко настроить с помощью Sketch, Adobe XD и Figma.
Все шаблоны можно легко настроить с помощью Sketch, Adobe XD и Figma.
Создайте веб-сайт для бизнеса или приложение SaaS с помощью этого элегантного шаблона веб-сайта Sketch. Он отличается чистым и элегантным дизайном, который придаст вашему сайту более профессиональный вид. Шаблон представляет собой законченный дизайн веб-сайта со всеми настраиваемыми элементами и 8 артбордами, охватывающими различные части макета сайта.
Вы можете создать стильный веб-сайт с личным портфолио, используя этот замечательный шаблон веб-сайта Sketch. Он имеет современную чистую планировку. Наряду со всеми необходимыми разделами для выделения ваших навыков, услуг, отзывов и галереи портфолио. Шаблон доступен в форматах Sketch, Figma и Adobe XD.
Каждому приложению нужна целевая страница для продвижения своих функций и привлечения новых пользователей. С помощью этого шаблона Sketch вы можете создать более эффективную целевую страницу для мобильного приложения.Шаблон включает в себя множество полезных разделов для демонстрации всего, от снимков экрана вашего приложения до тарифных планов и многого другого. Он также доступен в нескольких форматах файлов.
Он также доступен в нескольких форматах файлов.
Используйте этот современный шаблон целевой страницы, чтобы создать привлекательный веб-сайт для своего SaaS-бизнеса. Это позволит вам эффективно детализировать всю информацию о вашем программном обеспечении, раздел за разделом. В шаблоне также есть элегантная таблица цен и раздел отзывов. Вы можете редактировать его с помощью Sketch, Figma и Adobe XD.
Это бесплатный шаблон веб-сайта для Sketch, который можно использовать для создания простого и современного веб-сайта для малого бизнеса. Несмотря на то, что это бесплатно, шаблон отличается премиальным дизайном и поставляется с полным макетом для создания профессионального веб-сайта.
Пытаетесь найти вдохновение для создания своего мебельного сайта? Затем используйте этот бесплатный шаблон для создания полного макета веб-сайта без особых усилий. В этом бесплатном шаблоне Sketch есть 7 артбордов со всеми элементами для создания веб-сайта мебельного магазина.
Вы можете использовать этот шаблон Sketch для создания современного веб-сайта электронной коммерции или магазина фирменных товаров. Он особенно подходит для магазинов мебели и элитных товаров. Он включает в себя 13-страничные макеты, которые можно легко настроить в соответствии с вашими предпочтениями.
Независимо от того, запускаете ли вы элитный спа-салон для волос или простую старую парикмахерскую, этот шаблон веб-сайта поможет вам рекламировать свой бизнес в наилучшем свете и привлечь клиентов. Это мощный комплекс интуитивно понятных функций, предоставляющий безграничные возможности.
Ищете вдохновение для создания минималистичного интернет-магазина? Затем используйте этот шаблон Sketch, чтобы начать работу. Этот шаблон выполнен в современном минималистичном дизайне интернет-магазина. Он подходит для множества различных макетов торговых площадок.
Этот шаблон целевой страницы идеально подходит для разработки веб-сайтов как для агентств, так и для консультантов. В шаблоне есть несколько разделов и множество компонентов, которые вы можете легко редактировать и настраивать с помощью Sketch и Figma.
В шаблоне есть несколько разделов и множество компонентов, которые вы можете легко редактировать и настраивать с помощью Sketch и Figma.
Стильный шаблон сайта создан специально для креативных агентств. Он включает в себя полный дизайн домашней страницы с современным дизайном. В дизайне используется макет сетки Bootstrap с бесплатными шрифтами Google. Шаблон также имеет многоуровневую структуру, что упрощает редактирование и настройку.
Если вы предпочитаете дизайн веб-сайта в ультра-минималистичном стиле, этот шаблон для вас. Он отличается чистым, простым и минималистичным дизайном. Нет изображений с яркими цветами.Только креативные иллюстрации. В дизайне используется пустое пространство, что является преимуществом для эффективного форматирования содержимого и улучшения взаимодействия с пользователем. Он идеально подходит для веб-сайта современной компании или бренда.
Еще один минималистичный шаблон веб-сайта, созданный для современных брендов. В этом шаблоне есть не один, не два, а 5 разных дизайнов домашней страницы. Вы сможете выбрать дизайн, соответствующий вашему бренду, и настроить его так, как вам нравится, используя 15 блоков контента. Шаблоны больше всего подходят для технологических стартапов и агентств.
Вы сможете выбрать дизайн, соответствующий вашему бренду, и настроить его так, как вам нравится, используя 15 блоков контента. Шаблоны больше всего подходят для технологических стартапов и агентств.
Ищете вдохновение для создания смелого веб-сайта для агентства? Тогда этот шаблон поможет вам в работе. Он отличается визуально-ориентированным дизайном, в котором используется множество изображений, чтобы сделать его более привлекательным. В шаблоне используется макет сетки Bootstrap, и вы можете настроить его, используя как Photoshop, так и Sketch.
Современный взгляд на дизайн веб-сайтов цифровых агентств. Этот шаблон отличается чистым и простым дизайном со всеми необходимыми элементами для продвижения цифрового агентства.Он включает в себя раздел для демонстрации клиентов, проектов, услуг и многого другого. Вы также можете легко настроить дизайн с помощью Sketch, Figma или Adobe XD.
Futura — это набор пользовательского интерфейса веб-сайта. В этот комплект входят все элементы, необходимые для создания полноценного веб-сайта. Он включает в себя пакет масштабируемых векторных иконок и использует бесплатные шрифты Google. Этот пакет шаблонов предназначен для создания сайтов для агентств. На нем есть домашняя страница с несколькими разделами для описания ваших услуг и демонстрации вашего портфолио.
Он включает в себя пакет масштабируемых векторных иконок и использует бесплатные шрифты Google. Этот пакет шаблонов предназначен для создания сайтов для агентств. На нем есть домашняя страница с несколькими разделами для описания ваших услуг и демонстрации вашего портфолио.
Если вам нужна целевая страница для продвижения ваших средств по уходу за кожей или косметических товаров, стоит попробовать этот шаблон Sketch. Он специально разработан с учетом требований индустрии красоты и может быть полностью настроен в соответствии с вашим собственным брендом.
Оцените Poto, минималистичный и профессиональный шаблон личного веб-сайта, от которого вам будет трудно отказаться, если вы хотите создать конвертирующее портфолио. Если вы фотограф, графический дизайнер или разработчик, этот шаблон вам очень пригодится.
Трудно поверить, что этот великолепный и подробный шаблон веб-сайта можно загрузить бесплатно. Он включает в себя полный макет веб-сайта, который вы можете использовать для создания веб-сайта для креативного веб-сайта или веб-сайта цифрового агентства. В дополнение к домашней странице он также включает шаблоны для дизайна внутренних страниц.
В дополнение к домашней странице он также включает шаблоны для дизайна внутренних страниц.
Этот бесплатный шаблон веб-сайта для Sketch имеет смелый и радикальный вид. Он идеально подходит для создания веб-сайта современного маркетингового агентства или креативного агентства. Шаблон легко настраивается, и вы можете использовать его для своих личных проектов.
Этот великолепно выглядящий дизайн веб-сайта — один из самых уникальных шаблонов веб-сайтов, которые мы когда-либо видели. Самое приятное то, что вы можете использовать его для создания собственного веб-сайта. Шаблон отличается ярким и креативным дизайном, не похожим ни на один другой. Его легко настроить, поэтому вы можете изменить его цвета и иллюстрации, чтобы они соответствовали вашему бренду.
Найти съемное место в наши дни — не что иное, как борьба. Это не только трудоемкая задача, но и весь процесс для многих может стать непосильным.Если вы хотите запустить веб-сайт, который поможет людям найти лучшую арендуемую недвижимость в городе, этот UI Kit может оказаться большим подспорьем.
Здесь у нас есть Treva, шаблон целевой страницы, который подходит для кадровых агентств или любой другой компании, которая ищет новых кандидатов для выполнения определенных должностей. Шаблон доступен бесплатно, так что получите его прямо сейчас.
Это шаблон веб-сайта целевой страницы «два в одном», включающий дизайн как для мобильных приложений, так и для целевых страниц SaaS.Он отличается стильным дизайном, который отражает суть целевой страницы и обеспечивает удобство работы с пользователем. В шаблоне используется макет сетки Bootstrap, и он также легко настраивается с помощью Sketch.
Это полный комплект для дизайна пользовательского интерфейса веб-сайта. Он включает 5 различных шаблонов целевых страниц, охватывающих 11 категорий и 32 разных экрана. Шаблоны доступны в Sketch, Adobe XD и Figma. Этот пакет идеально подходит для создания веб-сайтов для агентств, стартапов и малого бизнеса.
Если вы ищете вдохновение для создания уникального и современного веб-сайта для цифрового агентства, этот шаблон вам пригодится. Он имеет стильный дизайн, выполненный с использованием макетов сетки Bootstrap, и состоит из 12 артбордов. Шаблон также доступен в 8 различных форматах файлов, включая Sketch, Figma, InVision и другие. Этот шаблон также поддерживает WordPress и Drupal.
Он имеет стильный дизайн, выполненный с использованием макетов сетки Bootstrap, и состоит из 12 артбордов. Шаблон также доступен в 8 различных форматах файлов, включая Sketch, Figma, InVision и другие. Этот шаблон также поддерживает WordPress и Drupal.
Lisk — это полный шаблон веб-сайта электронной коммерции для Sketch. Несмотря на то, что шаблон разработан с упором на мебельные магазины, вы можете использовать его для создания других типов веб-сайтов интернет-магазинов.Он включает в себя 6 дизайнов домашних страниц и 61 различных экранов внутренних страниц. Шаблоны совместимы с Figma, Sketch, Photoshop и другими.
Минималистичный шаблон целевой страницы, который можно использовать для создания простого веб-сайта продукта или бренда. Этот шаблон также можно бесплатно загрузить и использовать в своих личных проектах.
С помощью этого подробного и профессионального шаблона веб-сайта вы можете создать полноценный одностраничный веб-сайт для школы или учебного заведения. Шаблон можно загрузить бесплатно.Вы также можете настроить его, как вам нравится, используя Sketch.
Шаблон можно загрузить бесплатно.Вы также можете настроить его, как вам нравится, используя Sketch.
Чтобы найти еще больше удивительных шаблонов Sketch, ознакомьтесь с нашей коллекцией каркасных шаблонов веб-сайтов и лучших шаблонов приложений Sketch для iOS.
Шаблоны эскизов
ШаблоныSketch могут запустить пользовательский интерфейс или дизайн-проект с помощью пакетов готовых элементов для различных типов веб-сайтов и макетов приложений.
Прочитать статью →Как создать макет веб-сайта с помощью Sketch
Вы хотите создать простой макет веб-сайта, но Photoshop звучит для вас немного пугающе? Вам нужно что-то быстрое и легкое, что эффективно продемонстрирует вашу идею? Что ж, Bohemian Coding услышал ваши молитвы и предоставил инструмент, в котором приняли участие веб-дизайнеры и дизайнеры пользовательского интерфейса.Это называется Sketch, и только что вышла версия 3.
Sketch полностью основан на векторах, что означает, что все, что вы делаете, будет масштабируемым, а ваши процессы будут неразрушающими. Эта функция является абсолютным золотом в наши дни, со всеми различными устройствами и экранами всех размеров и разрешений, которые необходимо учитывать.
Эта функция является абсолютным золотом в наши дни, со всеми различными устройствами и экранами всех размеров и разрешений, которые необходимо учитывать.
Я использую Sketch исключительно для всех своих дизайнерских работ уже два года, и я давно не чувствовал необходимости переключаться на что-то еще.
В этом уроке я буду создавать макет веб-сайта цифровой студии Think Orange. Я расскажу вам о некоторых основных концепциях и инструментах Sketch, включая некоторые захватывающие новые функции, представленные в версии 3, и проведу вас от первого текстового блока к экспорту нашего окончательного дизайна и ресурсов.
Мы научимся создавать заголовки и кнопки, работать с сетками, использовать формы для маскировки элементов, экспортировать все ресурсы в разных разрешениях — Retina и без Retina — и многое другое.Если у вас нет копии Sketch, воспользуйтесь бесплатной пробной версией и следуйте инструкциям.
01. Создайте новый файл
Начнем с создания нового файла. В строке меню выберите Файл> Создать из шаблона> Веб-дизайн. Здесь у нас уже настроены некоторые артборды, такие как Интернет, Планшет и Смартфон (подумайте об артборде как отдельном холсте), а также некоторые стили текста и элементы пользовательского интерфейса.
02. Вставьте символы
Перейдите на вторую страницу, и вы найдете все символы и стили текста, встроенные в этот шаблон.От форм до кнопок, от заголовков до кавычек — вы можете вставить символ, просто нажав «Вставить»> «Символ».
03. Внесение изменений
Каждое изменение, которое вы вносите в символ, будет применяться ко всем экземплярам этого символа. Поэтому, если где-то в дальнейшем вы захотите изменить цвет кнопки «Отправить» на каждой странице, вам просто нужно сделать это один раз. То же самое и со стилями текста.
Стили текста работают так же, как теги HTML — вы можете создавать заголовки, текстовые стили текста и ссылок, и когда вы их меняете, они распространяются по всем элементам.Удобно.
Для этого урока мы вернемся на нашу первую страницу и поработаем над монтажной областью рабочего стола. Начнем с создания простого фона для нашего заголовка. Вставьте прямоугольник, нажав «Вставить»> «Фигура»> «Прямоугольник» (или нажав сочетание клавиш R).
Давайте сделаем так, чтобы он занимал всю ширину страницы и сделал что-то вроде 900 пикселей в высоту. Справа от Инспектора у вас есть доступ к заливкам, границам, теням — вы называете это.
05.Вставьте заголовок
Теперь добавьте заголовок. Давайте вставим текстовый блок (T), а затем мы сможем просто ввести его. В Инспекторе у нас есть контроль над шрифтом, размером, цветом и всем остальным, что вы ожидаете.
06. Создайте текстовое поле
Для панели навигации вверху я создам текстовые блоки для различных ссылок. Затем, выбрав все ссылки, я воспользуюсь инструментами «Выравнивание» в верхней части Инспектора, чтобы выровнять их по горизонтали и равномерно распределить.Мы можем создать новый текстовый стиль и назвать его «Навигационные ссылки».
07. Вставьте изображение
Возможно, у вас есть логотип или фоновая фотография, которую вы хотите использовать. Чтобы вставить изображение, достаточно просто перетащить его. Просто перетащите изображение из Finder в окно Sketch, и вот оно. Если вы дважды щелкните по нему, вы можете обрезать, заполнить или даже векторизовать его.
08. Призыв к действию
Для кнопки с призывом к действию я вставлю символ кнопки и изменю текст на «Спросите нас о расценке» (см. Шаг 2, чтобы узнать, как это сделать. ).
09. Уникальные цвета
Я хочу, чтобы эта конкретная кнопка была другого цвета. Если мы просто изменим цвет, все кнопки в этом документе также изменятся. Итак, сначала нам нужно отделить его от символа.
Как и следовало ожидать, просто щелкните правой кнопкой мыши по символу (убедитесь, что вы выбираете папку с символами, а не элемент внутри нее) и выберите опцию «Отсоединить символ формы».
10. Получите размытие
Чтобы воспроизвести уже известное размытие, которое вы найдете в iOS и новой OS X Yosemite, просто создайте прямоугольник, который будет использоваться в качестве слоя размытия, выберите «Размытие фона» из раскрывающегося списка размытия на в инспекторе, настройте степень размытия с помощью ползунка ниже по своему вкусу и не забудьте изменить его непрозрачность, чтобы вы могли действительно видеть, что за ним.
11. Добавление метки
Теперь я хочу создать простую сетку объектов 4×3 — скажем, изображение и простую метку. Я группирую элементы и выбираю опцию «Упорядочить»> «Создать сетку». Здесь вы можете установить количество столбцов, строк и полей между ними. Нажмите Make Grid и готово!
12. Формы для команды
Пора представить нашу красивую команду. Я хочу замаскировать фотографии людей шестиугольной формой, как маленький значок.Давайте перейдем в Insert> Shape> Polygon, изменим количество точек на шесть в Inspector и, возможно, изменим радиус его границы.
Для этого просто дважды щелкните фигуру, чтобы перейти в режим редактирования. Выделите все углы (щелкнув маленькие кружки при нажатой клавише Shift) и измените ползунок углов в Инспекторе на свой вкус. Наконец, выберите фигуру и изображение, которое вы хотите замаскировать, сгруппируйте их (Cmd + G), убедитесь, что изображение находится поверх фигуры, щелкните правой кнопкой мыши фигуру в списке объектов и выберите Использовать как маску.
13. Экспорт артборда
Когда результат вас устраивает и вы хотите его экспортировать, просто выберите монтажную область, и в Инспекторе вы увидите «Экспорт» и небольшой знак плюса справа. Щелкните по нему, и вы можете добавить столько разных разрешений и форматов, сколько захотите. Когда вы закончите, просто нажмите «Экспорт» в нижней части боковой панели.
14. Экспорт отдельных активов
Когда дело доходит до экспорта отдельных активов, все происходит так же, как указано выше.Может быть, вы хотите экспортировать эту кнопку. Выберите его и нажмите «Сделать экспортируемым» ниже в Инспекторе. Добавьте версии 1x и 2x для экранов Retina и нажмите «Экспорт».
Вы даже можете перетащить элемент прямо из списка объектов на рабочий стол, и он создаст из него PNG. Магия!
Words: Рафаэль Конде
Рафаэль Конде — эксперт в области дизайна, музыки и кофе. Следуйте за ним в Твиттере по адресу @rafahari. Эта статья впервые появилась в 258 выпуске сетевого журнала.
Нравится? Прочтите это!
Вы нашли отличные уроки по Sketch или есть какие-нибудь творческие советы? Дайте нам знать в комментариях ниже!
Планы объектов | RoomSketcher
План участка — это диаграмма, которая показывает расположение собственности или «участка». План участка может включать расположение зданий и сооружений. А также такие особенности собственности, как подъездные пути, пешеходные дорожки, ландшафтные зоны, сады, бассейны или водоемы, деревья, террасы и многое другое.
Планы участков используются дизайнерами садов и ландшафтными дизайнерами для создания садовых и ландшафтных дизайнов, а также для отображения изменений в собственности. Они также используются домовладельцами для планирования проектов по благоустройству дома, таких как новый бассейн, гараж или терраса.
Планы участков также являются важной частью маркетинга недвижимости, чтобы показать всю недвижимость, включая основные наружные элементы. Планы участка дают потенциальным покупателям более полное представление о размере, масштабе и ориентации собственности, чем фотографии.Включение плана собственности вместе с планом этажа здания также позволяет еще легче увидеть, как интерьер дома соотносится с его окружением.
Точно так же планы участка ценны для домовладельцев, которые работают над проектами по благоустройству дома. Просмотр ландшафтной планировки в дополнение к плану этажа может помочь вам увидеть потенциальные варианты дизайна, которые вы, возможно, не рассматривали. Например, может ли пространство между гаражом или гостевым домом стать новой террасой или открытой комнатой? Или новое окно или стеклянные двери облегчат обзор вашего сада или зеленых насаждений?
Типы планов расположения
Есть два типа планов участка, которые полезны для проектов недвижимости, ландшафтного дизайна и благоустройства дома:
Планы площадки 2D
Двухмерный план участка дает вам четкое представление о планировке вашей собственности.Они могут быть простыми черно-белыми диаграммами или иметь цветовую маркировку для отображения различных элементов ландшафта, таких как зеленые или мощеные участки. Подробнее о планах строительства 2D>
Планы объекта 3D
Трехмерный план участка — это полноцветная трехмерная визуализация вашего ландшафтного плана. Трехмерные планы участков позволяют легко понять и визуализировать, как на самом деле выглядит ландшафт, включая такие детали, как конструкции, материалы, насаждения и многое другое. Узнать больше о 3D-планах сайта>
Создание планов участка
Создайте план участка с помощью программного обеспечения для планирования участка.RoomSketcher — идеальный выбор. Простой в использовании пользовательский интерфейс с возможностью перетаскивания, доступны сотни видов уличной мебели и продуманная цветовая кодировка. Нарисуйте план участка, добавьте материалы для озеленения и уличную мебель из библиотеки продуктов и визуализируйте план как в 2D, так и в 3D!
Чтобы увидеть красивые планы сайтов, созданные с помощью RoomSketcher, просмотрите эти примеры планов сайтов.
Начни без риска!
Вы можете получить доступ ко многим нашим функциям, не тратя ни цента.Обновите, чтобы получить более мощные функции!
”RoomSketcher оказался бесценным для моего бизнеса и действительно помог нам улучшить дизайн и аспекты макета наших проектов! »
Леон Уэйд, строитель домов
Предстоящие изменения страницы биографического очерка и другого формата поддержки для сроков выполнения 25 мая 2021 г. или позднее
Предстоящие изменения страницы биографического очерка и другого формата поддержки для сроков выполнения 25 мая 2021 г. или позднее
Стремясь поддержать тесное сотрудничество между федеральными исследовательскими агентствами, NIH приложил все усилия, чтобы согласовать биографический очерк (Biosketch), страницу формата другой поддержки и инструкции по заполнению формы заявки с рекомендациями, выпущенными Объединенным комитетом по политике в области науки и технологий по Исследовательская среда.
В результате данное Руководство информирует заочное сообщество о том, что NIH обновил свои формы заявок и инструкции, чтобы удовлетворить потребность заявителей и получателей в обеспечении полной прозрачности и раскрытия информации обо всех исследованиях, как зарубежных, так и внутренних.
Обновленные формы и инструкции потребуются для использования в приложениях и отчетах о ходе выполнения исследований (RPPR), представленных в срок 25 мая 2021 г. или позднее.
Изменения служат в качестве обновлений для шаблонов страниц формата Biosketch и Other Support, используемых в качестве вложений в наших текущих пакетах приложений Forms-F и RPPR.Обновления форм не изменяют политики для Biosketch или другой поддержки.
Изменения заключаются в следующем:
Формат страницы | Изменения |
Формат биографического очерка Страница | Раздел B «Должности и почести» был переименован в «Должности, научные назначения и почести». |
В биоскетче, не относящемся к сообществу, раздел D. был удален. Для Fellowship Biosketch раздел D был обновлен, чтобы удалить «Research Support». Если применимо, все кандидаты могут указать подробности текущих и завершенных исследовательских проектов за последние три года, на которые они хотят обратить внимание, в личном заявлении, Раздел A. | |
Другой формат поддержки Страница | Формат страницы был реорганизован, чтобы отделить финансируемые проекты от взносов натурой. |
Добавлен блок подписи для директора программы / главного исследователя или другого старшего / ключевого персонала для подтверждения точности представленной информации. Перед отправкой каждый PD / PI или старший / ключевой персонал должен подписать соответствующую форму Прочей поддержки в виде PDF-файла. |
Подтверждающая документация: Для других заявок на поддержку, которые включают иностранную деятельность и ресурсы, получатели должны предоставить копии контрактов, грантов или любых других соглашений, относящихся к иностранным назначениям старшего / ключевого персонала и / или работе в иностранном учреждении, как сопутствующая документация.Если они не на английском языке, получатели должны предоставить переведенные копии. Эта сопроводительная документация должна быть предоставлена как часть PDF-файла «Другая поддержка» после страницы «Другой формат поддержки».
Дата вступления в силу
Использование страниц обновленного формата потребуется для заявлений и отчетов о ходе выполнения исследований (RPPR), представленных в срок 25 мая 2021 г. или позднее.
Во время перехода на новый формат Biosketch NIH не будет отозвать заявки, которые включают предыдущий формат Biosketch.Начиная с заявок, поданных 25 января 2022 г. или позднее, несоблюдение соответствующего формата Biosketch может привести к тому, что NIH отзовет вашу заявку из рассмотрения.
Прочая поддержка
Напоминание:
Другая поддержка включает все ресурсов, предоставленных исследователю для поддержки и / или связанных со всеми его исследовательскими усилиями, независимо от того, имеют ли они денежную ценность и независимо от того, базируются ли они в учреждении, в котором исследователь определяет для текущего гранта.Это включает, но не ограничивается:
- Ресурсы и / или финансовая поддержка со стороны всех иностранных и отечественных организаций, которые доступны исследователю. Это включает, помимо прочего, финансовую поддержку лабораторного персонала и предоставление ценных материалов, которые недоступны в свободном доступе (например, биопрепараты, химические вещества, модельные системы, технологии и т. Д.). Институциональные ресурсы, такие как основные помещения или совместно используемое оборудование, которые широко доступны, не должны включаться в прочую поддержку, а должны быть перечислены в разделе «Объекты» и «Прочие ресурсы».
- Консультационные соглашения, когда PD / PI или другой старший / ключевой персонал будет проводить исследования в рамках консультационной деятельности. Консультационная деятельность, не связанная с исследованиями, не является прочей поддержкой.
- Взносы натурой, например офисные / лабораторные помещения, оборудование, расходные материалы или сотрудники или студенты, поддерживаемые внешним источником. Если временное обязательство или долларовая стоимость вклада натурой установить нелегко, получатель должен предоставить разумные оценки.
Другая поддержка не включает награды за обучение, призы или подарки . Подарки — это ресурсы, предоставляемые без каких-либо ожиданий взамен (например, времени, услуг, конкретных исследований, денег и т. Д.). Товар или услуга, предоставленные с расчетом на определенное время, не являются подарком, а представляют собой неденежный вклад и должны указываться как Прочая поддержка.
Отчетность о прочей поддержке требуется для всех лиц, обозначенных в заявке в качестве старшего / ключевого персонала — тех, кто прилагает измеримые усилия к проекту.Информация о другой поддержке не требуется специально для директоров программ, преподавателей и других лиц, участвующих в надзоре за грантами на обучение, поскольку соответствующая информация собирается в других разделах заявки на грант на обучение. Другую поддержку не требуется предоставлять лицам, отнесенным к категории «Прочие важные участники».
Получателям напоминается о необходимости установить и поддерживать эффективный внутренний контроль (например, политики и процедуры) для обеспечения того, чтобы лица, указанные в заявках в качестве старшего / ключевого персонала, полностью раскрывали всю Прочую информацию поддержки своему учреждению, как только она становится известна.
Обновленные требования для получателей:
Начиная с 25 мая 2021 г., NIH требует следующее:
- Сопроводительная документация, которая включает копии контрактов, грантов или любых других соглашений, относящихся к иностранным назначениям старшего / ключевого персонала и / или работе в иностранном учреждении для всей иностранной деятельности и ресурсов, которые указаны в разделе «Прочая поддержка». Если контракты, гранты или другие соглашения составлены не на английском языке, получатели должны предоставить переведенные копии.
- Немедленное уведомление о нераскрытой другой поддержке. Когда организация-получатель обнаруживает, что PI или другой старший / ключевой персонал по активному гранту NIH не раскрыл Другую информацию о поддержке за пределами Just-in-Time или RPPR, в зависимости от обстоятельств, получатель должен предоставить обновленную информацию о прочей поддержке в управление грантами. Специалист, указанный в Уведомлении о награждении, как только об этом станет известно.
Особые изменения в инструкциях Biosketch — обновления
Полную копию обновленных инструкций Biosketch можно найти здесь.Конкретные изменения приведены ниже, жирным курсивом . В соответствии с обычным делом, NIH внесет изменения в Инструкции по заполнению формы заявки NIH в рамках следующего обновления форм к 2022 финансовому году.
G.240 R&R Профиль старшего / ключевого лица Расширенная форма
Инструкция к биографическому очерку
- Личное заявление обновлено, чтобы читать:
Кратко опишите, почему вы подходите для своей роли (ролей) в этом проекте.Соответствующие факторы могут включать: аспекты вашего обучения; ваша предыдущая экспериментальная работа по этой или смежным темам; ваш технический опыт; ваши сотрудники или научное окружение; и / или ваши прошлые достижения в этой или смежных областях, , включая текущие и завершенные исследовательские проекты за последние три года, на которые вы хотите обратить внимание (ранее известная как поддержка исследований).
- Должности, Научные назначения и награды обновлены следующим образом:
Перечислить в в обратном порядке в хронологическом порядке все должности и научные назначения как в стране, так и за рубежом, включая связи с иностранными организациями или правительствами.Сюда входят титулованные академические, профессиональные или институциональные назначения вне зависимости от того, получено ли вознаграждение, а также на полную, частичную или добровольную (включая дополнительные, посещения или почетные). Старшеклассники и магистранты могут занимать любые предыдущие должности. Для лиц, которые в настоящее время не работают в организации-заявителе, укажите ожидаемую должность в организации-заявителе и ожидаемую дату начала.
D. Scholastic Performance обновлен для удаления «Research Support».Раздел D присутствует исключительно в стипендиальной версии Biosketch и больше не включает поддержку исследований, только Scholastic Performance.
Наличие форм и инструкций — Обновления:
Обновленные страницы формата и инструкции для другой поддержки можно найти здесь. NIH завершает работу над шаблоном SciENcv для другой поддержки и ожидает, что шаблон будет доступен начиная с 2022 финансового года. Пока шаблон SciENcv не будет доступен, кандидаты и получатели должны использовать страницу формата Word для подготовки информации о другой поддержке.Форма должна быть преобразована в PDF-файл и подписана электронной подписью перед отправкой. Это промежуточный процесс, в то время как NIH переходит на использование шаблонов SciENcv для другой поддержки.
Обновленные страницы формата и инструкции для Biosketch можно найти здесь. Обновленный шаблон SciENcv Biosketch будет доступен в марте 2021 года. Исследователи с существующим Biosketch в SciENcv смогут перенести свою текущую информацию Biosketch в новый формат.
Ресурсы
Обновленные ресурсы Biosketch, включая ответы на часто задаваемые вопросы и образцы страниц формата Biosketch, можно найти здесь.
Обновленные ресурсы «Прочая поддержка», включая ответы на часто задаваемые вопросы и примеры страниц в формате «Другой формат поддержки», можно найти здесь.
Дополнительные ресурсы, включая обучающие видео и другие материалы, будут размещаться на страницах выше по мере их появления.
Архитектурные эскизы [или Как рисовать, как Боб]
Архитектурные эскизы уходят в прошлое — по крайней мере, так мне кажется в большинстве случаев. Я закончил учебу много лет назад, в 1992 году, еще в те дни, когда в студии использовались компьютеры.Это не значит, что каждый, кто получил высшее образование в мою эпоху, мог рисовать — это далеко не так. На самом деле это означает, что мы научились думать и передавать наши идеи немного иначе, чем студенты, окончившие современные архитектурные программы. Теперь, когда я какое-то время занимаюсь этим «архитектором», я могу взглянуть на свои наброски, начиная с тех времен, когда я учился в школе, и увидеть, как развивалась моя техника набросков и как эта техника повлияла на мои архитектурные особенности. решения.
Оглядываясь на 25-летнюю историю моих набросков, честно говоря, довольно странно.Не уверен, что сделал бы это наблюдение, если бы не начал писать этот блог и публиковать свои наброски для других. Хотя я не думаю, что у меня особый талант рисовать красивые рисунки, я все же думаю, что у меня есть стиль, который стал узнаваемым как мой собственный — и это довольно здорово открывать для себя. За последние четыре года я опубликовал несколько статей, в которых делюсь своими мыслями и наблюдениями о процессе и ценности, которые, как мне кажется, дает архитектор эскизам. Благодаря этим постам я получаю много отзывов от людей, которые достаточно любезны, чтобы сообщить мне, что им нравится, как я рисую.Я даже отправил по почте несколько эскизов людям, которые их просили — честно говоря, невероятная идея — люди в моем офисе все время получают мои эскизы, и они в 100% случаев попадают в корзину.
Поскольку мне, , больше не о чем было писать, — такой щедрый человек, я подумал, что сегодня отдерну занавеску и расскажу всем о тех приемах, которые я использую при рисовании. Хотя это может разрушить иллюзию для некоторых из вас, что я на самом деле умею хорошо рисовать, я думаю, вы увидите, что эти техники легко включить в свои собственные наброски, и, прежде чем вы это узнаете, вы будете дурачить таких же людей, как я!
.
Прежде чем мы перейдем к основным советам, давайте быстро поговорим о некоторых инструментах торговли:
Почти 100% моих набросков создаются с помощью двух перьев. Я использую перманентный маркер Sharpie «Ultra Fine Point» для тонких линий и «Fine Point» для профильных (жирных) линий. Я использую рулон бумаги для трассировки шириной 12 дюймов и длиной 50 ярдов и архитектурную шкалу (которая используется для измерения размеров, когда я рисую, и я использую край, чтобы оторвать бумагу для трассировки от рулона). Иногда я буду использовать параллельный параплан Alvin 10 дюймов, но обычно только тогда, когда я рисую эскизы плана этажа с размерами.
Меня немного сводит с ума, когда рулон бумаги для кальки постоянно откатывается, когда я пытаюсь рисовать. Совет, который я узнал от своего нынешнего партнера около 20 с лишним лет назад, заключался в том, чтобы слегка разбить рулон, чтобы трубка была раздавлена. Вместо того, чтобы рулон был круглым, он теперь имеет овальную форму и не скатывается. Это также помогает мне узнать, какие рулоны кальки в офисе принадлежат мне. Просто пища для размышлений…
Итак, приступим к делу — вот 5 советов и приемов, которые должны улучшить ваши архитектурные эскизы
[ все изображения, которые я использовал в этом посте, были собраны с сайта Life of an Architect и канал Instagram за последние 4 года.Это показывает, что я последовательно использую эти техники.]
СОВЕТ № 01: «Хит-иди-хит»
Я узнал эту технику от моего друга Джона Катола 18 лет назад. Наконечник «Hit-Go-Hit» — это способ поднять перо и снова положить его на страницу, когда вы целенаправленно рисуете. Вы спросите, зачем вам нужно делать что-то подобное? Что ж, совет № 02 расскажет немного подробнее (если подумать, совет № 02 действительно должен быть первым советом с точки зрения важности, но я не собираюсь переделывать графику), но всякий раз, когда вы рисуете прямую линию, вы часто обнаруживаете, что вам нужно изменить положение руки или бумаги, чтобы продолжить рисование.Сделайте этот сброс намеренным и добавьте немного графического стиля с помощью этой техники.
Если вы воспользуетесь этой техникой «Hit-Go-Hit», вы обнаружите, что ваши прямые линии на самом деле станут намного прямее. Удивительно видеть разницу, когда рисунок с прямыми линиями смотрится поверх того, который весь мягкий и шаткий. (да, это настоящие архитектурные слова, если вам интересно…)
СОВЕТ № 02: «Не двигайте ручку / карандаш, сгибая запястье или локоть»
Я также должен указать Выяснилось, что перо не следует «толкать» по странице, его всегда следует «тянуть».Сожмите запястье и локоть под удобным углом и двигайте только всю руку при рисовании. По мере того, как вы набираетесь опыта, этот наконечник можно будет расслабить, и вы сможете сначала согнуть локоть, а затем запястье. Вначале, ограничив движение всей рукой, вы получите более прямые линии. А так как вы можете двигать только рукой, вот тут и приходит на помощь техника. Теперь вы внезапно понимаете, что вам нужно перезагружать ручку на странице чаще, чем раньше.
Используя технику, при которой я двигаю только всю руку, мои эскизы имеют прямые линии, что действительно имеет большое значение.
СОВЕТ № 03: «Включите использование веса пера»
Этот метод очень важен… вы должны использовать толщину линии, чтобы передать глубину вашему эскизу. Более одаренные рисовальщики и позаботятся о глубине, используя штриховку и методы затенения, так что в конечном итоге это то, чем вы можете заняться.А пока используйте две ручки и нарисуйте несколько линий профиля на своих эскизах. Не знаете, что такое линии профиля? Вам необходимо знать, и я настоятельно рекомендую вам взять копию «Архитектурной графики» Фрэнсиса Д.К. Чинг. У меня есть свой экземпляр с 1986 года, и я до сих пор просматриваю его время от времени. Книга Чинга (вместе с профессорами моей студии) научила меня показывать линии профиля — их использование определяет внешний вид моих эскизов, а также поколения других архитекторов.
Еще одно преимущество использования тяжелой ручки состоит в том, что она может помочь показать вам, на что вы должны смотреть — в чем может быть смысл эскиза.Несколько утяжелителей пера помогают зрителю понять порядок вещей на рисунке, и с помощью правильной техники они также могут показать зрителю, что , а не важно в эскизе.
СОВЕТ № 04: «Пересекайте линии по углам»
Это чистый стиль, который позволяет неточности эскиза восприниматься как то, что он есть — очерченное представление мысли или концепции . Звучит немного похоже на архитектурную чепуху, но на самом деле это не так.Неточный характер наброска — если быть точным — выглядит неряшливым и, ну… неточным. Позволяя вашим линиям пересекаться в углах, вы все равно можете передать мысль (или форму), к которой вы стремитесь, без необходимости сосредотачиваться на достижении идеальной формы. Наброски подразумевают «моментальный момент», и если вы посмотрите на два проиллюстрированных выше прямоугольника, я думаю, что тот, что слева, выглядит намного лучше, несмотря на то, что он гораздо менее точен или точен, чем прямоугольник на Правильно.
Я думаю, что это пересечение линий в углах — это пережиток того времени, когда я рисовал карандашом вручную.Начало и конец линии имели немного более темные отметины, чем середина линии, и они очень четко подчеркивали края. Практически каждая линия, которую я когда-либо рисовал от руки за последние 20 лет, пересекается на углу — примите это как следует.
СОВЕТ № 05: «Трассировка не драгоценна… Рисуйте слоями»
Процесс дизайна обычно является аддитивным, так почему бы не делать и ваши эскизы? Поскольку большинство моих набросков делаются на бумаге для рисования, а не в альбоме для набросков, я могу накладывать наброски за эскизом, чтобы создать и улучшить свой законченный набросок.Я могу начать с чистого листа кальки для каждого наброска, но это только первый набросок, в котором нет преимуществ до начала работы.
Многие наброски, которые я рисую, являются результатом нескольких итераций трассировки… одна идея накладывается на другую. Трассировка позволяет мне использовать преимущества моей предыдущей работы, экспериментируя с новыми идеями и концепциями.
Вот 5 основных техник набросков, которые я использую, чтобы создать «вид» моих рисунков… ничего волшебного в них нет.
Я также собрал 5 лучших постов с набросками, которые я написал на сегодняшний день для журнала Life of an Architect. Хотя ни в одной из других статей, которые я написал, не говорилось о технике, лежащей в основе эскизов, они охватывают широкий спектр других точек зрения, связанных с тем, почему архитектор должен делать наброски и их ценность. Я добавил для вас ссылки на эти сообщения, а также краткое введение к каждой статье. Я думаю, что их все стоит прочитать и прокомментировать, это одни из самых посещаемых постов на этом сайте.
Архитектурные наброски
Архитекторы делают наброски как часть процесса, выполняя свою работу… по крайней мере, я делаю. Существует множество различных стилей и техник, которые архитекторы используют при графической проработке проблем. [ в этом посте обсуждается, почему я создал определенные эскизы]
Рисование как архитектор
Не нужно хорошо рисовать, чтобы быть архитектором !! Конечно, это не больно, но давай отдернем занавеску и на минутку будем честны. Архитекторы общаются посредством рисования — мы не занимаемся искусством. [Этот пост для людей, которые обеспокоены тем, что плохо рисуют = не могут быть архитектором]
Ваши эскизы говорят сами за себя
Недавно я разговаривал о важности рисования и моей работы. С распространением компьютерного программного обеспечения для 3D-моделирования все меньше и меньше выпускников дизайнерских специальностей входят в «реальный» мир, имея возможность держать ручку, карандаш, кисть — что угодно — и прорабатывать свои идеи, исследовать концепции или сидеть напротив клиент и общаются через рисунки.[T в своем посте обсуждает, что наброски показывают, как вы думаете, и мы смотрим на наброски из моего альбома для набросков, которым почти 19 лет. Как вы думаете … Получились ли мои эскизы лучше?]
Архитектурный эскиз
Архитекторам следует рисовать. Вы можете думать, что не очень хороши в рисовании, но если это поможет вам проработать свои мысли, я бы сказал, что вы на самом деле очень хороши в рисовании. [В этом посте я сравниваю мои наброски с набросками моего партнера Майкла Мэлоуна, который гораздо более одарен в рисовании, чем я, и обсуждает, почему оба типа важны и имеют ценность.]
Набросок дизайнерского решения
Я получил электронное письмо с просьбой поделиться подробностями о некоторых из моих проектов. В то время как я ощетинился из-за риска, которому я мог подвергнуться, я вспомнил, что мне очень нравится рассматривать детали, поэтому я подумал, что попробую что-нибудь придумать. [Этот пост показывает, как дизайн был создан в процессе создания набросков. Он включает в себя детали конструкции, которые были созданы в качестве основных элементов дизайна проекта.]
Я надеюсь, что этот пост вдохновит вас вытащить ручки и бумагу и начать рисовать.Я пришел к выводу, что если вы умеете рисовать достаточно хорошо, чтобы передать свои идеи, наши клиенты — настоящие победители.
Удачного рисования,
Удалять или не удалять …Еще лучше из Life of an Architect
Эскизы страниц — Блог Creative Memories
Эскиз из альбома для вырезок — это отправная точка для дизайна, как и чертеж. Это дает вам общее представление о том, где разместить фотографии, заголовки, области журнала и другие элементы. (Но нет закона, запрещающего перемещать элементы страницы — у вас есть свобода действий!) Эскизы бывают разных нейтральных тонов, так что вы можете подумать о разных оттенках и узорах, которые подходят вашему стилю .Это вдохновение для ваших собственных творений! Сегодня у нас есть четыре эскиза, которые, как мы знаем, , , вы будете делать на заказ. Удачи и получайте удовольствие!
Читать далее Sketch Round Up, 9–22 августаВы знаете, который час? Судя по нашим часам, пришло время инструментов! Только в течение ограниченного времени вы сможете приобрести инструменты ограниченного выпуска И иметь возможность получить БЕСПЛАТНО эксклюзивные инструменты для разрыва Dips & Dunes Tearing Tool (ы) во время ПЕРВОЙ программы Tool Time Buffet !
У нас есть не только этот эксклюзивный, полностью инструмент -bular промо, которым мы можем поделиться с вами сегодня, но также у нас есть задача #AugustBONUS , которую вы можете принять в группе Virtual Crop на Facebook, где представлены ДВА эскиза! Оба примера макетов для эскизов показывают, как вы можете использовать продукты из соответствующих инструментов, которые вы можете получить во время этой ограниченной по времени акции… проверьте это!
Читать далее Примите участие в испытании #AugustBONUS Sketch: Tool Time BuffetСуббота, авг.14: 13:00 CT
Куда пропали выходные ?! Мы приближаемся к концу Virtual Crop этого месяца, но не обошлось без последнего и последнего испытания. (И это хорошо!) Напоминаем, что у вас есть время до 23:59 по центральному времени в воскресенье, чтобы представить свои проекты и, возможно, выйти победителем! Готовьтесь, готовьтесь… Задание №6 опубликовано!
Чтобы освежить в памяти инструкции для VC, получите все подробности о Virtual Crops здесь.
Читать далее Win Your Choice of 1 Album Cover: Virtual Crop Challenge # 6Суббота, авг.14: 11:00, 13:00 CT
Аплодисменты каждому из вас — этот Virtual Crop был одним из лучших на сегодняшний день! Вы не перестаете удивлять нас своими творениями. Следующее на повестке дня — задача №5!
Чтобы освежить в памяти инструкции для VC, получите все подробности о Virtual Crops здесь.
Продолжить чтение Выиграйте на свой выбор 1 бумажный пакет + 1 набор ковриков + 1 набор наклеек: виртуальное соревнование по выращиванию урожая № 5Суббота, авг.14: 9, 11, 13, CT
Привет, привет! Добро пожаловать в еще один вдохновляющий день урожая, творчества и сообщества! Наполните кружку кофе и возьмите все необходимое для скрапбукинга — прямо сейчас в очереди стоит задача №4!
Чтобы освежить в памяти инструкции для VC, получите все подробности о Virtual Crops здесь.
Читать далее: «Выиграй свой выбор из 1 удара: виртуальное соревнование по выращиванию урожая №4»Пятница, 13 августа: 17:00 CT | Суббота, авг.14: 9, 11, 13, CT
Проще говоря, сегодня было офигенных ! Пока день подходит к концу, завтра будет много скрапбукинга! Присоединяйтесь к нам завтра в 9 утра по центральному времени во второй день августовского виртуального урожая! Но сначала пора приступить к задаче №3!
Чтобы освежить в памяти инструкции для VC, получите все подробности о Virtual Crops здесь.
Читать далее Win Your Choice of 1 Album Cover: Virtual Crop Challenge # 3Пятница, авг.13: 15, 17:00 CT | Суббота, 14 августа: 9:00, 11:00, 13:00 CT
Wowza, какой отличный способ начать августовский виртуальный урожай! Нам понравилось видеть, что вы сделали с задачей №1, так что давайте продолжим! Вот задача №2.
Чтобы освежить в памяти инструкции для VC, получите все подробности о Virtual Crops здесь.
Продолжить чтение Выиграйте на свой выбор 1 бумажный пакет + 1 стикер + 1 набор украшений: виртуальное соревнование по выращиванию урожая № 2Пятница, авг.13: 13, 15, 17, CT | Суббота, 14 августа: 9:00, 11:00, 13:00 CT
Августовский виртуальный урожай уже начался — ура! Приготовьтесь продемонстрировать свою креативность в Задаче №1!
Если вы впервые участвуете в Virtual Crop и хотите получить краткое пошаговое руководство о том, чего ожидать, прежде чем приступить к делу, вы можете получить ВСЕ подробности о Virtual Crops в этом сообщении в блоге, включая , как для участия (в нашей группе Virtual Crop Facebook) , расходных материалов вам понадобится , примеры задач , типы призов, и другие.
Читать далее Win Your Choice of Border Maker Cartridge: Virtual Crop Challenge # 1Скрапбукинг — это сложно.
МИФ РАЗРУШЕН!
Скрапбукинг может быть чем угодно вы хотите! По своей сути скрапбукинг — это способ сохранить воспоминания, комбинируя фотографии со словами, которые рассказывают историю. И знаешь, что? Это ваша история, поэтому действуют ваши правила! Вы можете быть настолько сложными, насколько хотите, или настолько минималистичными, насколько хотите.Вы можете отразить идеи от других скреперов для новаторских идей и внести в них свой собственный творческий подход, или вы можете следовать за буквой «Т» с помощью онлайн-руководств, видео, Project Recipes ™ и многих других пошаговых материалов. А вот еще один пример, который может помочь стимулировать и продвигать простые возможности скрапбукинга — Weekly Sketch Round-Up!
Читать далее Sketch Round-Up 26 июля — авг. 8Вот вам повестка дня: скрапбукинг, конечно же! Загоните в угол свой триммер, клеи, ручки, наклейки, бумагу и многое другое, потому что пришло время для еще одного обзора Sketch с подборкой инновационных идей, красивых проектов и динамичных дизайнов! Пойдем!
Читать далее Sketch Round Up 12-25 июляКак создать дизайн заголовка веб-сайта с помощью Bohemian Coding Sketch — Medialoot
Если вы недавно добавили Sketch, новое приложение для рисования векторных изображений из Bohemian Coding, в свой рабочий процесс проектирования или рассматриваете возможность перехода с Photoshop, Fireworks или Illustrator на Sketch, то лучший способ полностью освоить новое приложение — это дизайн с ним! Из этого туториала Вы узнаете, как с помощью Sketch 3 создать привлекательный дизайн заголовка, который объединяет почти все веб-сайты.





 Например, параметр ConnectedServersName содержит массив WAP серверов подключенных к AD FS. Можем легко добавить новый:
Например, параметр ConnectedServersName содержит массив WAP серверов подключенных к AD FS. Можем легко добавить новый: 0", "MSIE 10.0" .... "Mozilla/5.0")
0", "MSIE 10.0" .... "Mozilla/5.0")