Отражение в воде как нарисовать: Как рисовать воду в пейзаже. Нарисовать реку, озеро, море: живопись, пейзаж. Часть II
- Как правильно рисовать отражение в воде. Как нарисовать воду
- Создание реки с отражением в фотошопе. Имитируем отражение в воде в фотошопе
- Как нарисовать воду в «Фотошопе»: уроки по созданию эффекта и отражения
- Уроки «Фотошопа»: вода
- Как нарисовать воду в «Фотошопе»
- Эффекты воды в «Фотошопе»
- Отражение в воде в «Фотошоп»
- Применение фильтра Карты смещения (Displacement Maps)
- Шаг 1: Создаем копию слоя
- Шаг 2: Добавляем снизу дополнительное пространство
- Шаг 3: Перевернем вертикально фотографию в слое
- Шаг 4: Объединим два этих слоя в один
- Шаг 5: Добавим чистый слой
- Шаг 6: Заливка нового слоя белым цветом
- Шаг 7: С помощью фильтра
- Шаг 8: Выделяем нижнюю половину изображения
- Шаг 9: Применяем команду
- Шаг 10: Создаем копию слоя в новом документе
- Шаг 11: Сохраним и закроем новый документ
- Шаг 12: Удаляем слой
- Шаг 13: Преобразуем слой
- Шаг 14: Применяем фильтр
- Шаг 15: Применяем фильтр
- Шаг 17: Раскрасим воду, создав новый слой для регулирования
- Шаг 18: Понижаем непрозрачность корректирующего слоя
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Завершение
- Делаем отражение в воде фотошопе. Создание воды в фотошопе, отражение, круги, рябь, волны
- Исходные материалы
- 1. Создаём Эскиз Океанских Волн и Воды
- 2. Добавляем Базовые Цвета
- 3. Затемняем Воды и Волны
- 4. Создаём Переход Базовых Цветов
- 5. Рисуем Реалистичные Волны
- 6. Завершаем Рисовать Океан
- Поздравляю, мы завершили урок!
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Завершение
- Применение фильтра Карты смещения (Displacement Maps)
- Создаём Простое Отражение Ряби в программе Adobe Photoshop
- Как рисовать воду в природе
- Отражение в воде. |
- Пишем отражения • Учимся рисовать
- Как рисовать воду в природе
- Как нарисовать отражение в воде
- Как создать эффект волнистого отражения в Illustrator
- Учебник по физике: отражение, преломление и дифракция
- Учебное пособие по отражению в озере
- Живопись Вода | Джон Ловетт Художник
Как правильно рисовать отражение в воде. Как нарисовать воду
Рисовать воду всегда непросто, но весьма увлекательно. Этот элемент пейзажа всегда сильно меняется с учетом окружения. Значительные водные массы, такие как пруд, река или океан, отражают на поверхности как цвет неба, на и береговой пейзаж. На цвет воды влияет множество факторов, среди них время года, время суток и погодные условия.
Вода, вне всякого сомнения – весьма сложный объект. На поверхности воды можно найти не только множество теней, но и отражений, нередко от различных световых источников. При этом плоскость воды постоянно меняет свою форму и находится в непрерывном движении.
И несмотря на это, нарисовать воду так же просто, как и обычные элементы пейзажа.
Если озеро, река или океан освещены прямыми солнечными лучами, то отображать массу воды следует с простого подмалевка, который выполнен теплым цветом. Изображать воду на данном этапе следует так же, как и освещенную область суши. Если же часть воды расположена в тени, для подмалевка используется холодный цвет.
На втором этапе в воду добавляются новые теплые и холодные краски. Обычно вода не слишком яркая, поэтому тон большинства красок следует делать более приглушенным. В поверхности воды отражаются множество объектов, таких как небо, деревья, трава, дома и т.д. Поэтому в цветовую массу воды нужно добавлять те краски, которые соответствуют цвету определенных объектов.
Например, если вы рисуете реку, освещенную солнцем, подмалевок воды нужно выполнить розовой или желтой краской. Затем добавляются холодные тона, которые отвечают цвету неба и деревьям, растущим на берегу реки. Такие краски следует наносить слоями, однако не смешивайте их, если не хотите, чтобы цвет воды помутнел.
Хотя солнечный цвет на рассвете совершенно отличатся от света на закате, в обоих случаях подмалевок освещенных областей водной массы нужно выполнять теплыми красками, а для затененных областей использовать холодные краски.
Вода не стоит на месте, она меняется и движения в результате течения или силы ветра. Так как изменения происходят все время, не стоит за ними гнаться. Лучше выберите интересный узор, который сформировал ветер на поверхности воды. Если же этот узор станет вам в процессе работы неинтересным, его без проблем можно будет изменить нужным образом.
Вода – такой же компонент пейзажа, как берег и деревья. Поэтому анализируйте сцену, выявляйте узор светотени на плоскости воды и сравнивайте цветовую массу воды с массами суши как по цвету, так и по тону.
Рисовать воду нужно плавными и текучими мазками. Мазки должны отличаться от тех, что используются для рисования статичных объектов. Попробуйте уловить ритм узора светотени на плоскости воды. Каждая водная масса имеет свои уникальные черты, которые можно и нужно найти.
При рисовании воды опирайтесь только на собственное восприятие, забудьте любые правила или наставления. Однако, есть все же несколько правил, которых желательно придерживаться.
- В яркий солнечный день цвет суши всегда более яркий и контрастный, нежели цвет отражения суши на плоскости воды.
- Отражения объектов, которые ярко освещены солнцем, на поверхности воды выглядят более темными и холодными, если сравнивать непосредственно с самими объектами.
- Отражения объектов, расположенных в тени, выглядят в воде более светлыми, холодными и приглушенными, нежели сами объекты.
Теперь перейдем к конкретным примерам.
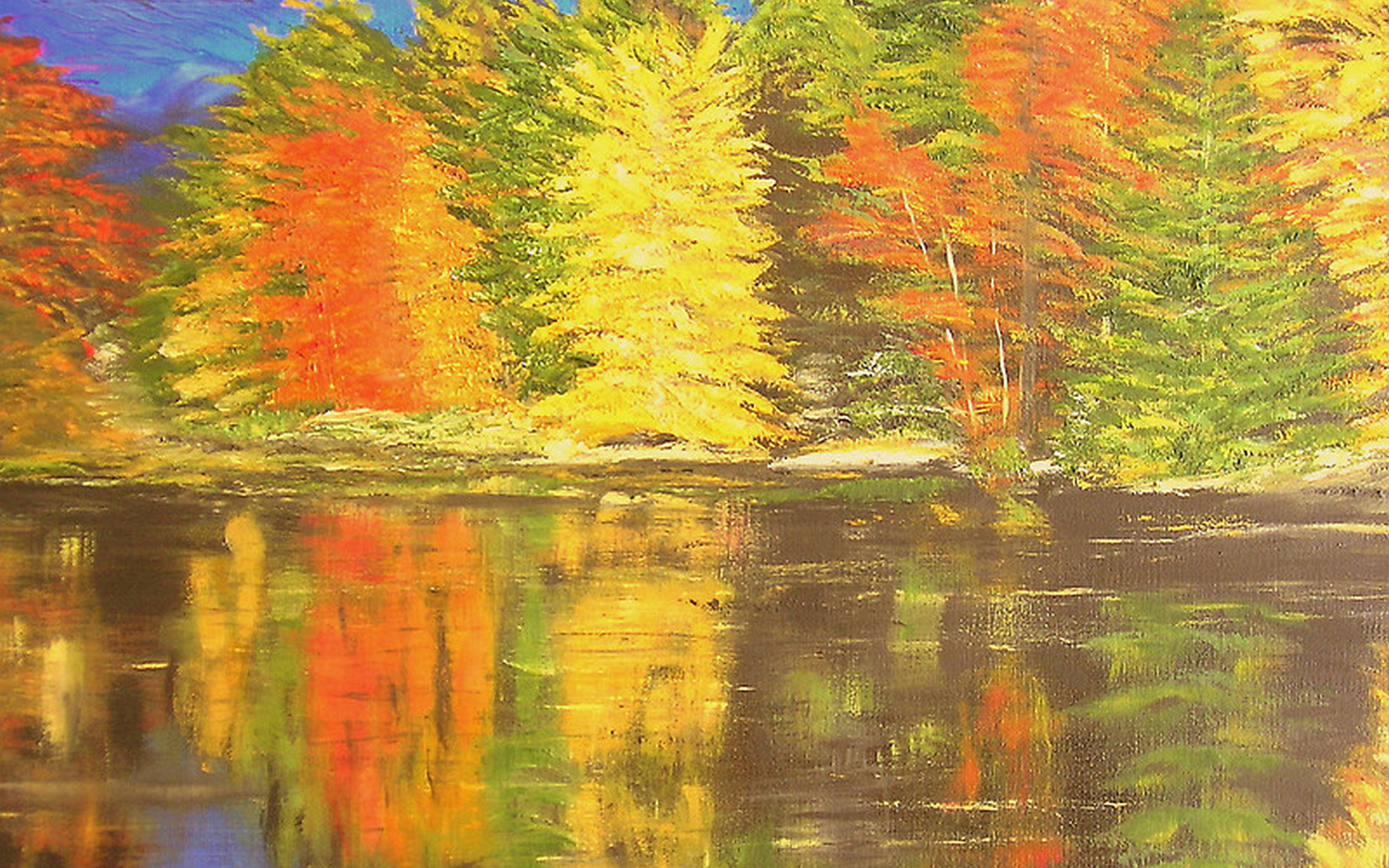
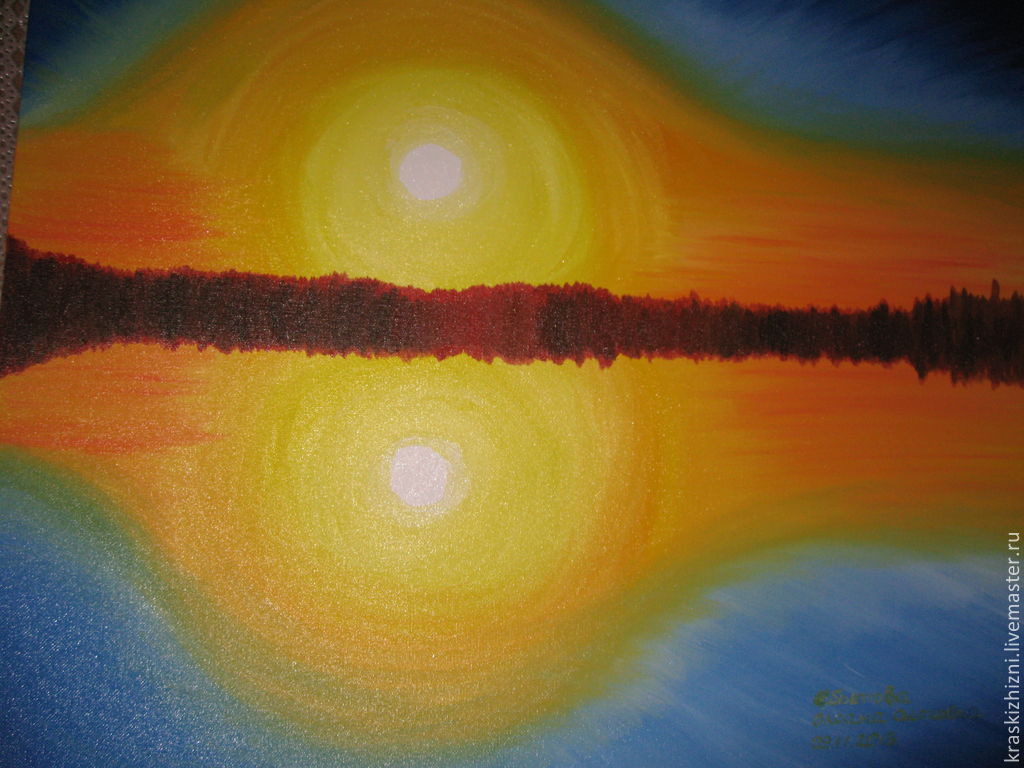
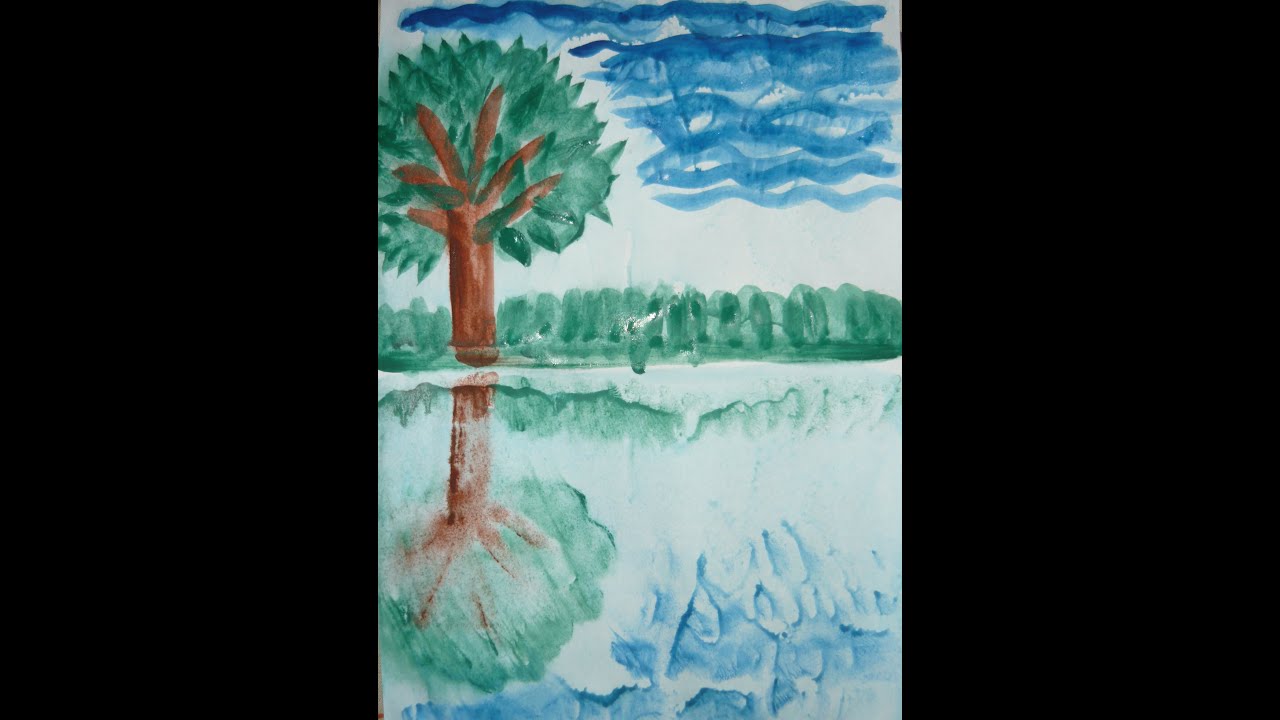
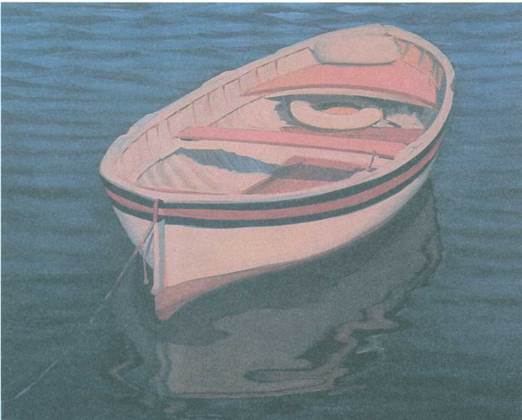
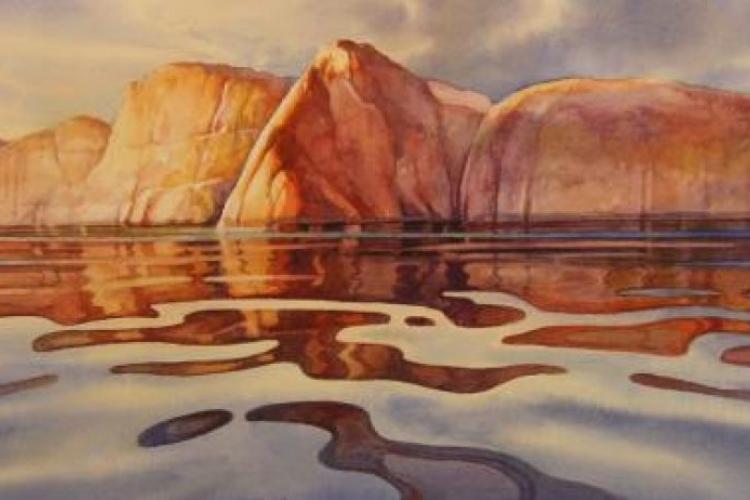
Следующая картина создана ранним утром. Река окутана легкой дымкой. Для подмалевка неба использовалась лимонно-желтая краска, а вода окрашивалась розовым цветом Затем в воду была добавлены светло-желтая краска, светлая лазурь (смешана с белилами) и виридоновая зеленая краска. Все краски наносились слоями таким образом, чтобы через них незначительно просвечивался розовый подмалевок. Это позволяет создать иллюзию воды, освещенной ярким светом. На третьем этапе в массы воды добавлены вертикальные цветные полосы, за счет чего реализована перспектива.
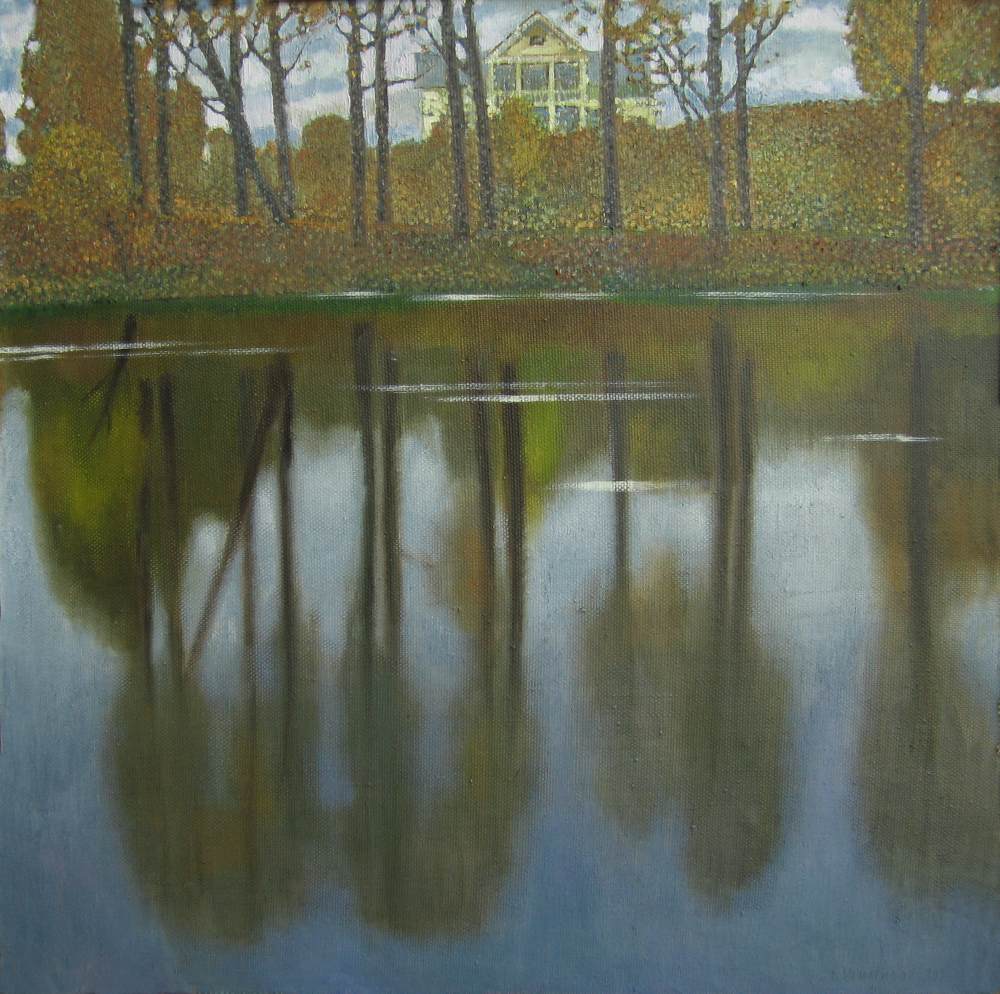
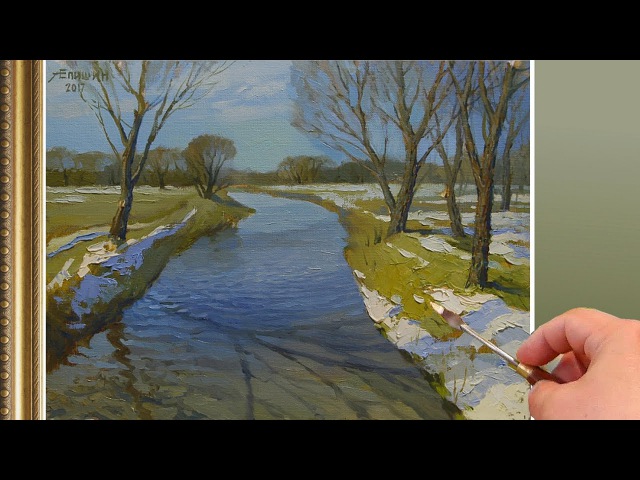
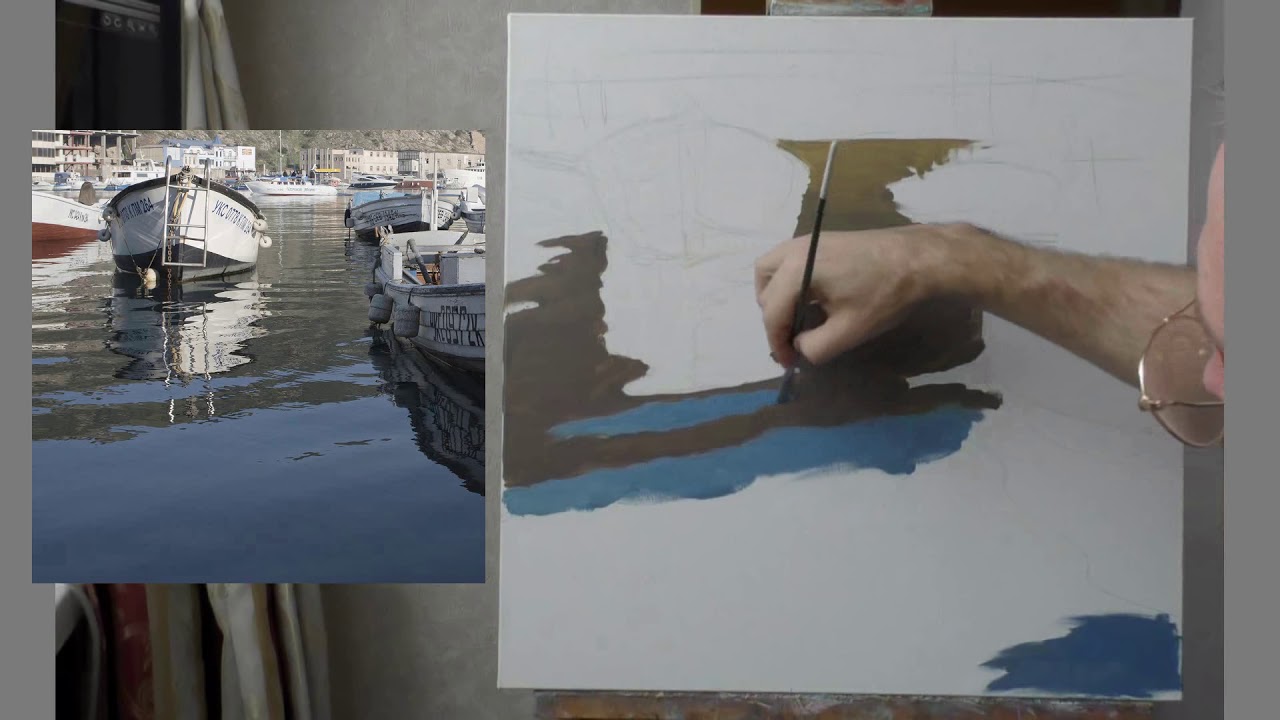
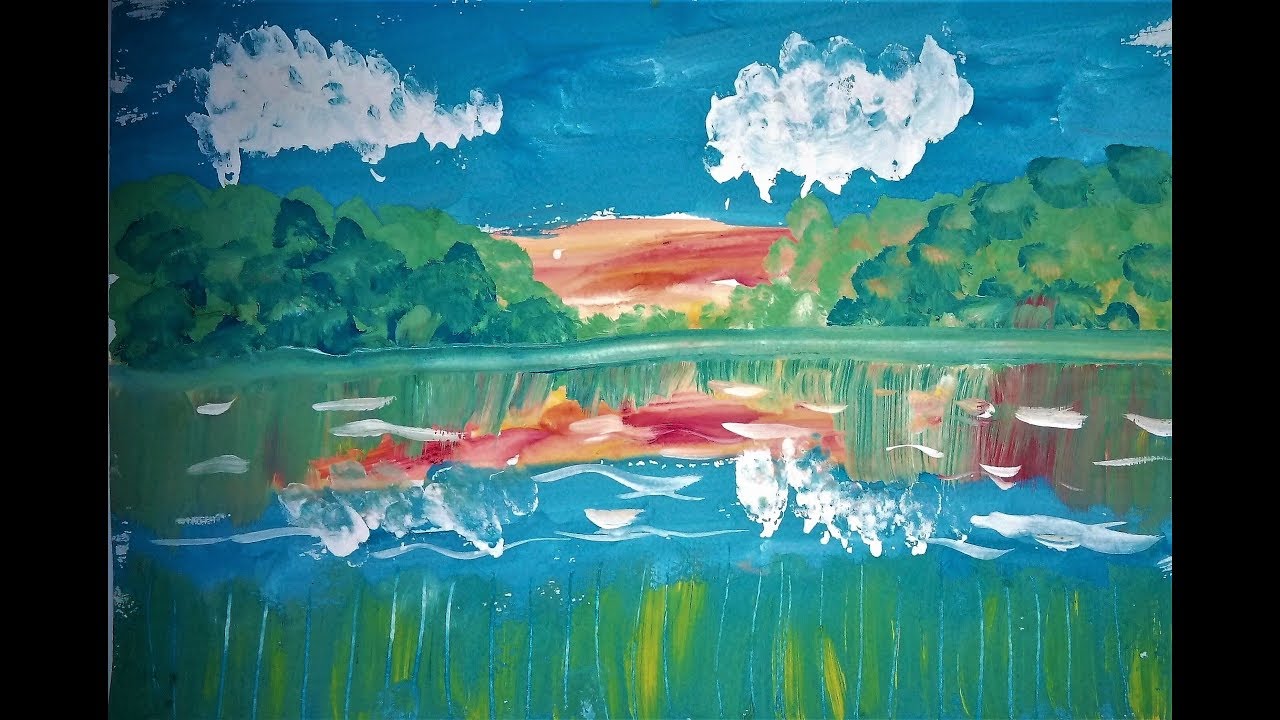
В этой картине передний план освещен, а задний расположен в тени. Граница между тенью и светом формирует яркую композиционную диагональ. Струи водопада, которые видно на заднем плане, выглядят размытыми, поскольку для их написания использовались холодные и приглушенные краски, которые наносились мягкими и неторопливыми мазками. А вот на переднем плане вода выглядит совсем по другому – создается иллюзия, что вот-вот, и вода помчится сквозь картину. Для создания энергичного движения воды использовались контрастные краски, которые наносились достаточно резкими мазками мастихина.
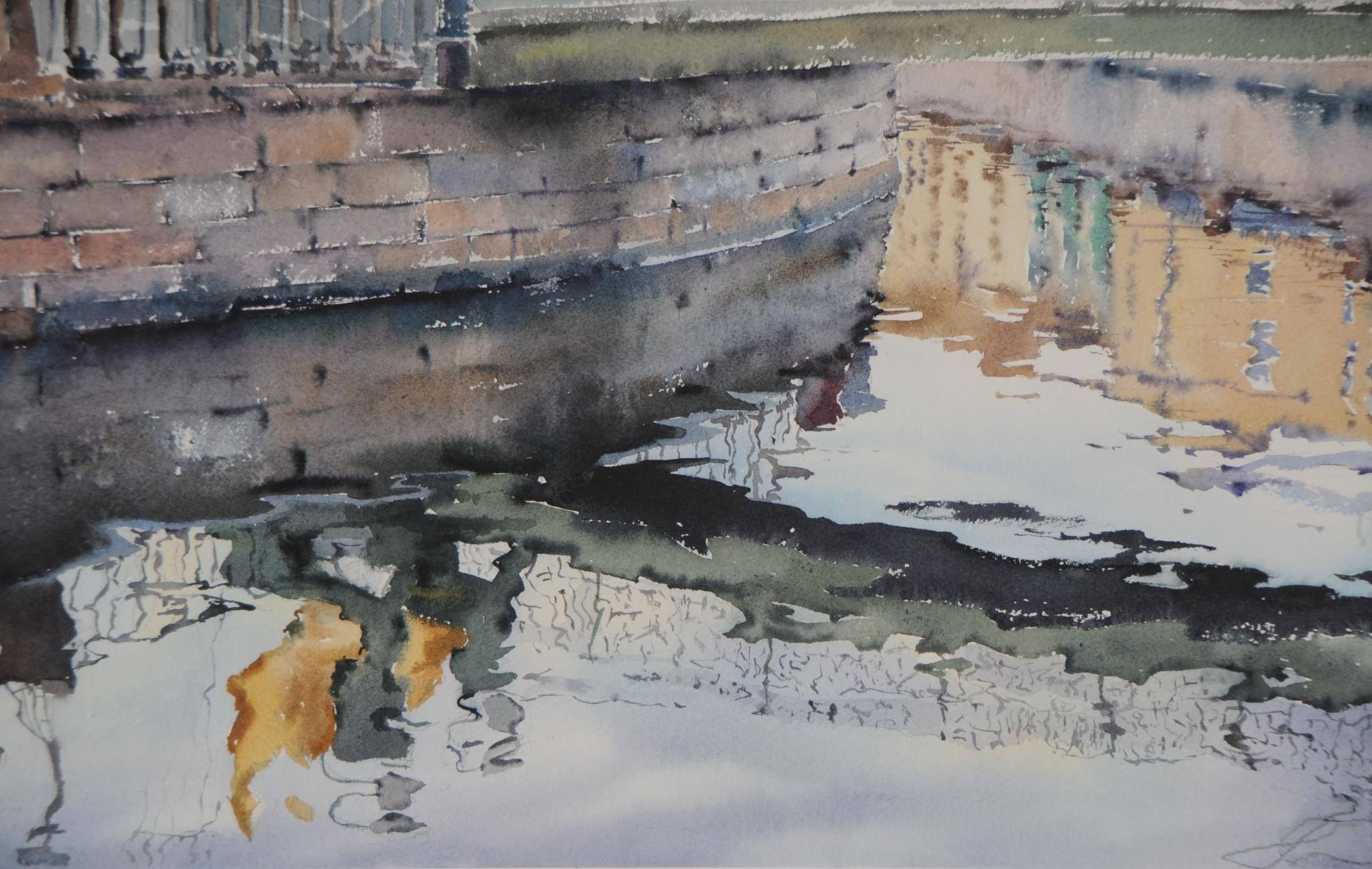
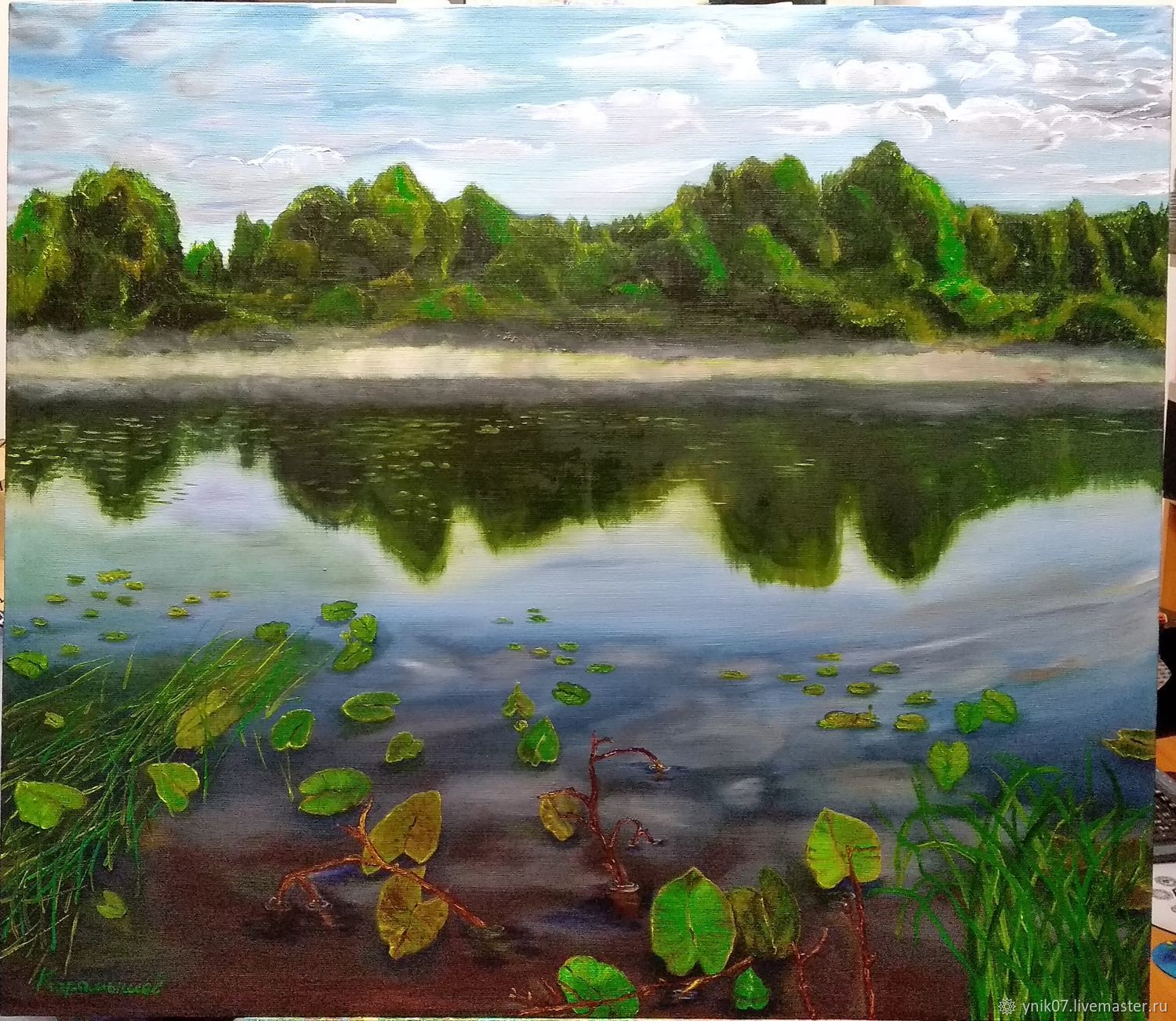
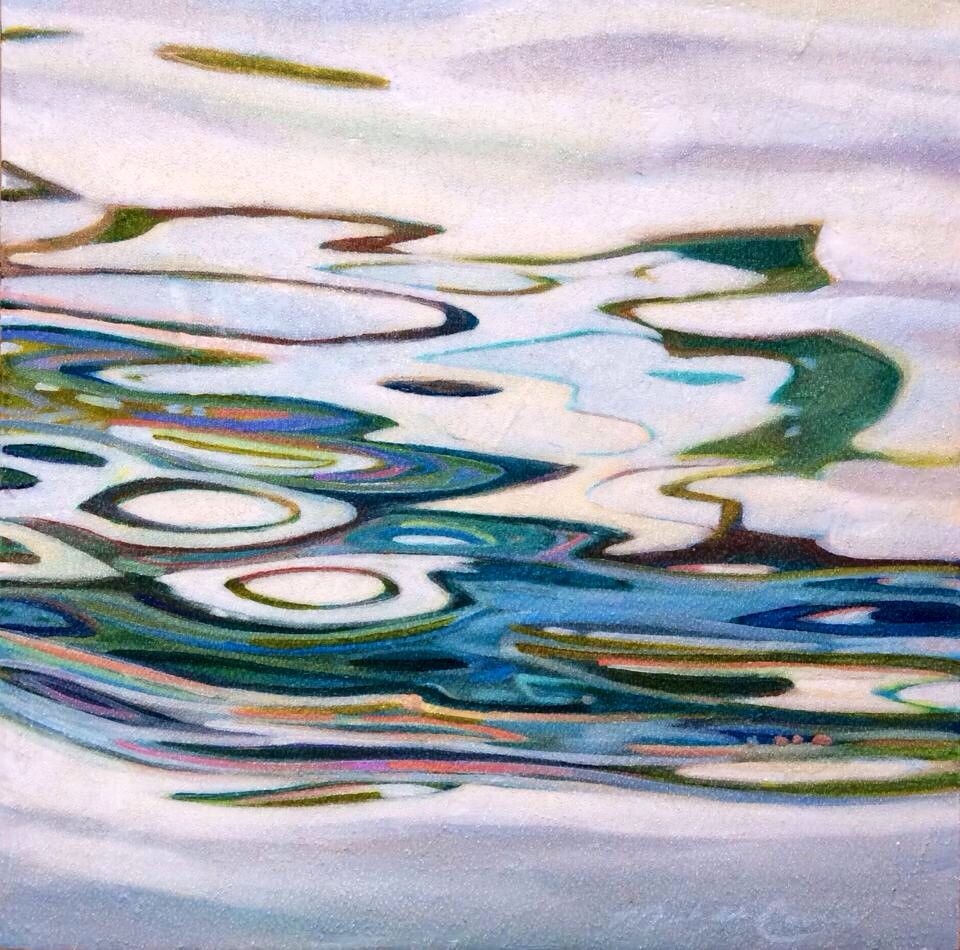
Композиция в этой картине соответствует принципу трех третей. Картина явно разделена на три горизонтальных полосы – деревья вверху, водопад и водная заводь. Для создания мягкой воды, закрытой дымкой, на заднем плане использовалась кисть. Беспокойная вода на переднем плане отображалась с помощью мастихина. Сначала для воды в заводи был создан подмалевок с густой краской розового цвета. Затем поверх этого розового слоя наносились мазки синей, желтой, зеленой и фиолетовой краски, которые не смешивались. Это дало возможность получить сияющую водную плоскость. Если все такие краски просто мешать, то вода в заводи стала бы тусклой и неяркой. В каждой цветовой массе есть как вертикальные, так и горизонтальные полосы. Полосы помогают детализировать цвет каждой цветовой массы и дают возможность создать иллюзию движения воды в заводи слева направо и спереди назад.
Беспокойная вода на переднем плане отображалась с помощью мастихина. Сначала для воды в заводи был создан подмалевок с густой краской розового цвета. Затем поверх этого розового слоя наносились мазки синей, желтой, зеленой и фиолетовой краски, которые не смешивались. Это дало возможность получить сияющую водную плоскость. Если все такие краски просто мешать, то вода в заводи стала бы тусклой и неяркой. В каждой цветовой массе есть как вертикальные, так и горизонтальные полосы. Полосы помогают детализировать цвет каждой цветовой массы и дают возможность создать иллюзию движения воды в заводи слева направо и спереди назад.
Старайтесь воспринимать воду как обычный элемент пейзажа, и тогда ее создания будет не более сложным, нежели работа над деревьями, берегом и другими объектами.
Ваши отзывы: 9 отзывовСоздание реки с отражением в фотошопе. Имитируем отражение в воде в фотошопе
Реалистичная капля воды
Рисуем воду фильтрами
Отражение в воде с помощью карты смещения
Эффект отражения
Отражение объектов на водной глади
Создание волн в фотошопе
Круги на воде
Рябь на воде
Водопад
Создание сетки для анимации волн
Анимация воды с помощью маски
Фотомонтаж коллаж Водная нимфа
Анимация воды
Несколько способов анимации воды в ФШ
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Несколько способов анимации воды в ФШ
Откройте в ФШ любую картинку с водой.
Сделайте два дубликата слоя, нажав два раза Ctrl + J
Откройте окно анимации, нажав сверху Окно — Анимация
Сразу выставьте время задержки анимации 0,1 сек и постоянную анимация, нажав на соответствующие черные треугольники
Теперь стоим на верхнем слое и выделим воду любым инструментом выделения. Я воспользовалась пером.
Образовалось выделение воды.
А теперь будем ее анимировать разными фильтрами.
1. Анимация воды фильтром ШТРИХИ — РАЗБРЫЗГИВАНИЕ.
2. Анимация воды фильтром ШУМ — ДОБАВИТЬ ШУМ
Делаем с картинкой все тоже самое, что и в первом случае. Сделали три слоя, выделили воду, встали на верхний слой. В последующих способах анимации воды — все так же. Я больше не буду об этом повторять..))
Настройки подбирайте сами, я взяла такие:
Дальше, все точно так же, как и в первом случае. Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр Ctrl + F
Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр Ctrl + F
Добавили третий кадр анимации, активный нижний слой — глазок открыт на нем, он синий.
Применили фильтр — Ctrl + F
Сохранили для Веб-устройств и любуемся анимацией:
3. Анимация воды фильтром ИСКАЖЕНИЕ — ОКЕАНСКИЕ ВОЛНЫ
У нас три слоя с картинкой и сделано выделение воды. Активный — верхний слой.
Идем в фильтр.
Ко все слоям применим этот фильтр Ctrl + F , сохраняем и получаем следующую анимацию:
(мне она нравится больше всего, ну а выбирать, конечно, вам)
4. Анимация фильтром ИСКАЖЕНИЕ _ РАССЕЯННОЕ СВЕЧЕНИЕ
Не забыли? Сделали две копии картинки и выделили воду. Применили к каждому слою фильтр с такими настройками:
А вот и наша анимация.
Как нарисовать воду в «Фотошопе»: уроки по созданию эффекта и отражения
Вода — это очень сложная структура. Достаточно вспомнить, что в компьютерных играх до сих пор всё ощущение реалистичности портит именно вода. Вот и в Adobe Photoshop нарисовать воду не просто. Этот урок подскажет вам наиболее простой способ создания эффекта водной поверхности. В нашем примере будет создана своеобразная водная гладь бассейна.
Достаточно вспомнить, что в компьютерных играх до сих пор всё ощущение реалистичности портит именно вода. Вот и в Adobe Photoshop нарисовать воду не просто. Этот урок подскажет вам наиболее простой способ создания эффекта водной поверхности. В нашем примере будет создана своеобразная водная гладь бассейна.
Для начала создаем в Photoshop новое изображение с тем разрешением, которое вам нужно. Затем выберите инструмент «Градиент». В качестве основного цвета поставьте белый, а в качестве заднего — голубой. От данной настройки зависит цвет будущей водной поверхности. Если вам необходимо придать ощущение глубины, то лучше поэкспериментировать с голубым и темно-синим цветами. После выбора цветов подведите курсор к верхнему краю изображения. Зажмите левую кнопку мыши и проведите мышью до нижнего края. Отпустите кнопку, после чего стандартный белый или прозрачный фон окрасится в цвета градиента.
Уроки «Фотошопа»: вода
Теперь мы будем постепенно накладывать на эту поверхность крохотные волны. Начинается всё с фильтра, располагающегося по пути «Фильтр>>Текстура>>Витраж». Точные параметры данного фильтра зависят от разрешения вашего изображения. Необходимо на выходе получить картинку, которая состоит из множества неправильных многоугольников. Интенсивность света уменьшите до «единицы».
Начинается всё с фильтра, располагающегося по пути «Фильтр>>Текстура>>Витраж». Точные параметры данного фильтра зависят от разрешения вашего изображения. Необходимо на выходе получить картинку, которая состоит из множества неправильных многоугольников. Интенсивность света уменьшите до «единицы».
Данные многоугольники нужно превратить в фигуры случайной формы. Волны на водной поверхности ведь не бывают совершенно одинаковыми. Для совершения следующей операции проследуйте по пути «Фильтр>>Искажение>>Стекло». В качестве текстуры задайте параметр «Блоки». Остальные настройки вы видите ниже на скриншоте
Как нарисовать воду в «Фотошопе»
На выходе вы получите уже что-то вроде водной поверхности. Но данный результат требует дальнейшей доработки.
Камера у нас находится над водными просторами. Это нужно исправить, для этого необходимо изменить перспективу. Проследуйте по пути «Редактирование>>Трансформирование>>Перспектива». Теперь наклоните изображение таким образом, чтобы примерно 1/6 часть площади на картинке оставалась белой. Получится такой эффект, будто бы мы смотрим на горизонт.
Теперь наклоните изображение таким образом, чтобы примерно 1/6 часть площади на картинке оставалась белой. Получится такой эффект, будто бы мы смотрим на горизонт.
У нас уже получилось нарисовать воду в Фотошопе. Остались лишь несколько мелких штрихов. Перейдите в панель «Слои». Продублируйте в ней текущий слой сочетанием клавиш «Ctrl+J». В качестве эффекта наложения выберите пункт «Умножение». Картинка сразу станет более четкой и яркой. Но мы применяем данный эффект не только для этого.
Эффекты воды в «Фотошопе»
Вновь перейдите к нижнему слою. Его перспективу теперь необходимо чуточку изменить. В какую сторону — не важно. Это просто позволит добавить на нарисованную нами воду ещё больше бликов и волн.
Теперь оба слоя необходимо размыть. Для этого перейдите по пути «Фильтр>>Размытие>>Размытие по рамке». Радиус размытия нижнего слоя — 5 пикселей. У верхнего слоя радиус размытия доведите только до двух пикселей. На выходе получится эффект, будто бы съемка водной поверхности производилась при достаточно длительной выдержке. Если вам это не нравится, то радиус размытия можно сделать ещё меньше.
Если вам это не нравится, то радиус размытия можно сделать ещё меньше.
Эффект воды в Фотошопе практически готов. Но получившейся картинке ещё чего-то недостает… Нужно сделать воду в Фотошопе неоднородной. В бассейнах вы не раз замечали, что в одних местах вода чуть более светлая, чем в других. Такой эффект можно получить при помощи инструмента «Осветлитель». Сделайте им в нескольких областях изображения светлые пятна.
Отражение в воде в «Фотошоп»
После этого картинку можно считать готовой. В этом уроке в Фотошопе создавалась вода. Как использовать данный рисунок — решать уже вам. Его можно поместить на фон сайта в качестве текстуры. А можно написать текст и добавить в Фотошопе его отражение в воде. Так может получиться отличная «шапка» для журнала или того же сайта. Данное изображение можно и улучшать, добавив всяческие блики, растения и плавающих рыб. Здесь всё зависит от вашей фантазии.
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование —> Трансформация —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:
После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:
Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр —> Галерея фильтров (Filter —> Gallery), где выбираем Эскиз —> Полутоновый узор (Sketch —> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр —> Эскиз —> Полутоновый узор или Filter —> Sketch —> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)
В результате на новом слое получится вот такая матроска (или зебра):
Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:
Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:
Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) — 4
Масштаб по вертикали (Vertical Scale) 0
Растянуть (Stretch To Fit) — установить галку
Повторить граничные пиксели (Repeat Edge Pixels) — установить галку
Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется «Карта Смещения.psd», и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:
Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя .
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:
Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:
В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!
Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта «Тонирование» (Colorize), сдвиньте ползунок «Цветовой тон» (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :
Ну вот, в принципе и всё, смотрим на готовое изображение:
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
А вот какое отражение мы получим в итоге:
Шаг 1: Создаем копию слоя
Background L ayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer , в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background L ayer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New , а затем Layer via Copy . Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1 , мы видим ее в панели слоев над слоем Background L ayer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size :
Открываем в верхнем меню Image и выбираем Canvas Size :
Открываем Image > Canvas Size
Canvas Size . В первую очередь ставим галочку перед опцией Relative . Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color , которая находится в нижней части диалогового окна, выберите White:
Закончив, закройте диалоговое окно, нажав OK . Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1Теперь надо перевернуть фотографию в слое Layer 1 , расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1 , по его краям вы увидите контур:
Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1 , по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit , затем Transform , затем Flip Vertical :
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2 , а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2 , а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background L ayer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill . В опции Use , которая находится сверху, выберите White и убедитесь, что в опции Mode , которая находится ниже, установлено Normal , а значение Opacity — 100 %:
В опции Use , которая находится сверху, выберите White и убедитесь, что в опции Mode , которая находится ниже, установлено Normal , а значение Opacity — 100 %:
Опции Fill
Нажмите OK , окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern . Он находится в галерее фильтров Filter Gallery . Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch , щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern . Сначала выбираем Line в качестве Pattern Type . Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size , регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Сначала выбираем Line в качестве Pattern Type . Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size , регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK , галерея Filter Gallery закроется, применив фильтр к слою Layer 3 . Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command слоя Layer 1 :
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit , затем Transform , затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect , как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer . В опции Document , которая находится в нижней половине окна, выберите New :
В опции Document устанавливаем New
Нажав OK , закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As . Назовем свой документ water-ripples . Под названием файла находится опция Format , мы установим Photoshop. PSD , поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save , файл будет сохранен, а диалоговое окно закроется:
PSD , поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save , файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility . В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples.psd ). А оригинальный документ остается открытым:
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2 , нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object , а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter , затем Blur , затем Motion Blur:
В верхней части экрана выберите Filter , затем Blur , затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance , который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK , окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter , выберите Distort , затем Displace:
Вернитесь в меню Filter , выберите Distort , затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace . Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale , которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit , а в опции Undefined Areas — Repeat Edge Pixels , если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK , закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd . Выберите его и откройте при помощи кнопки Open:
Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd . Выберите его и откройте при помощи кнопки Open:
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace ). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace , откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2 , ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой , но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask . Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выберите опцию Use Previous Layer to Create Clipping Mask . Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK , и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation , ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel . Сначала отмечаем опцию Colorize . Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace. psd, который вы сохранили в шестом шаге.
psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Вот и всё!
Перевод — Дежурка
Делаем отражение в воде фотошопе. Создание воды в фотошопе, отражение, круги, рябь, волны
What You»ll Be Creating
Овладейте
искусством создания воды в Adobe Photoshop! В этом уроке я покажу вам, как нарисовать красивые океанские
волны, используя несколько стоковых изображений. Вначале
вы узнаете, как создать первоначальный эскиз перед тем, как перейти к созданию
океана.
Получите
вдохновение, просмотрев невероятные исходные изображения с Водными ресурсами на
Envato Market .
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Эскиз Океанских Волн и Воды
Перед
тем, как нарисовать океан, нам нужен базовый эскиз. Before we paint the ocean, we»ll need a basic
sketch. Пожалуйста, обратите внимание, что графический планшет необходим для завершения этого урока.
Шаг 1
Создайте
новый документ в Photoshop со
следующими размерами 1700 x 1700 px с разрешением 300 dpi .
Шаг 2
Далее,
настройте свои исходные изображения. Отличный способ держать исходные изображения
рядом- это настроить их в отдельном документе. Итак, откройте своё исходное изображение
в Photoshop, поместите оба документа друг рядом с другом, как
показано на скриншоте ниже.
В данном
случае, я использую следующие исходные изображения с водными ресурсами, которые
помогут мне понять реальное движение воды, а также любые детали, которые мне
нужно будет полностью зафиксировать.
Шаг 3
Давайте нарисуем воду! Выберите инструмент Кисть (Brush Tool (B), установите Жёсткую Круглую Нажим Непрозрачность Кисть (Hard Round Pressure Opacity Brush) со 100% Нажимом (Flow) и Непрозрачностью (Opacity). Не забудьте также поставить галочку в окошке Нажим пера (Pen Pressure) в настройках Непрозрачности (Opacity).
Начните
с горизонтальной линии. Удерживайте клавишу (Shift ), чтобы
нарисовать прямую линию серого цвета вдоль середины холста на новом слое. Далее,
нарисуйте вторую линию ниже первой и слегка под углом в том направлении, в
котором вы хотите, чтобы волны накатывали.
Далее,
нарисуйте вторую линию ниже первой и слегка под углом в том направлении, в
котором вы хотите, чтобы волны накатывали.
Шаг 4
Уменьшите Непрозрачность (Opacity) направляющих линий (они выделены синим цветом). Нарисуйте
больше деталей на новом слое, начиная с элементов переднего плана. Используйте эти
линии в качестве направляющих, чтобы оценить глубину резкости для волн дальнего
плана, среднего и ближнего плана.
Вначале
сфокусируйтесь на центральной волне, поскольку ей отведена основная роль. Затем
используйте более плоские, изогнутые линии, чтобы показать волны, откатывающиеся
назад на удалении. Фрагменты рисунка похожие на “Облака” — это те места, где мы
позже добавим океанские брызги.
Не надо
нагромождать свой эскиз – просто наносите естественные мазки кистью, имеющие
также слегка волнистую текстуру.
Теперь
нарисуйте облака над линией горизонта. Создайте крупные формы, похожие на сладкую
вату, которые сливаются друг с другом. Как и ранее с волнами, используйте горизонтальные линии под облаками, чтобы показать, где облака уплывают обратно в космос или просто исчезают.
Как и ранее с волнами, используйте горизонтальные линии под облаками, чтобы показать, где облака уплывают обратно в космос или просто исчезают.
2. Добавляем Базовые Цвета
Шаг 1
Работа
с цветовыми оттенками может оказаться сложной задачей. Поэтому, я предпочитаю
разделить свои базовые цвета на отдельные слои для большего контроля. Создайте новые
слои для неба на заднем плане, для воды на среднем плане и для волн на переднем
плане.
С помощью инструмента Прямоугольного лассо (Polygonal Lasso Tool (L), создайте активное выделение вокруг каждой области рисунка перед тем, как выполнить заливку с помощью инструмента Заливка (Paint Bucket Tool (G). Ниже представлены цвета, который я буду использовать:
- Для переднего плана : #41896d
- Для среднего плана : #254b5c
- Для заднего плана : #5d8191
Шаг 2
3. Затемняем Воды и Волны
Шаг 1
Добавьте
три новых слоя по одному слою поверх каждого слоя с базовым цветом. Щёлкните правой
кнопкой мыши по новым слоям и в появившемся окне, выберите опцию Создать
обтравочную маску (Create Clipping Mask).
Щёлкните правой
кнопкой мыши по новым слоям и в появившемся окне, выберите опцию Создать
обтравочную маску (Create Clipping Mask).
Дайте название
этим слоям на своё усмотрение – в данном случае, я назвала эти слои Затенение (shading).
Шаг 2
Теперь
выберите инструмент Градиент (Gradient Tool (G). Перейдите на слой Затенение (Shading) для воды
на среднем плане, чтобы применить Линейный градиент (Linear Gradient), цвета градиента: от тёмно-синего #0c3649 до
прозрачного. Очень важно,
чтобы вода была темнее по мере приближения к линии горизонта, чтобы создать ощущение, что вода уходит вдаль.
Проделайте
то же самое с водой на переднем плане. На этот раз, используйте слегка другой оттенок
синего цвета #184b5a , чтобы применить Линейный градиент (Linear Gradient), который затемнит воду, поскольку она движется вверх
и влево.
Шаг 3
Вам
также придётся применить свето-голубой оттенок #7ba4b3 Линейного
градиента (Linear Gradient) на верхнюю часть неба. Убедитесь, чтобы синий цвет был
светлее в верхней части форм облаков.
Убедитесь, чтобы синий цвет был
светлее в верхней части форм облаков.
Шаг 4
Выберите инструмент Кисть (Brush Tool (B), установите круглую мягкую кисть Жёсткостью (Hardness) 0% , чтобы добавить больше красок на холст. Поскольку опция Нажим пера (Pen Pressure) для Непрозрачности (Opacity) всё ещё активна, ваш графический планшет будет контролировать количество используемой краски.
Добавьте
световые блики к океану, а также мягкие облака в небе.
На создание
и завершение данной картины, у меня ушло свыше 100 слоёв, поэтому, я не буду перечислять
каждый слой, но сейчас, просто убедитесь, чтобы создаваемые новые слои были
преобразованы в обтравочные маски к соответствующим участкам рисунка, над
которым вы работаете.
Шаг 5
Добавьте
глубины к воде на переднем плане, для этого создайте новый слой с режимом
наложения Умножение (Multiply), а также используя светло-голубой, добавьте светлый
тон к воде. Постарайтесь создать плавный переход цветов, поскольку вода движется дальше.
Постарайтесь создать плавный переход цветов, поскольку вода движется дальше.
Шаг 6
Перед
тем, как мы продолжим. Давайте ещё раз поработаем над небом. С помощью мягкой круглой
кисти, добавьте ещё облаков, используя лёгкий оттенок жёлтого цвета #b5ccc8 . Далее,
создайте новый слой поверх облаков, залейте его оранжевым цветом, используя Линейный
градиент (Linear Gradient), чтобы создать затенение снизу вверх.
4. Создаём Переход Базовых Цветов
Шаг 1
Как
только первоначальное затенение завершено, теперь вы можете добавить реалистичности
к своей картине. Для этого, создайте новый слой поверх слоя с эскизом, а затем
прокрасьте сцену, пока не будет больше видно эскиза. Вы можете сохранить едва уловимый эскиз, так как это поможет нам позже воссоздать волны.
Шаг 2
Поиграйте
с цветовыми оттенками картины, чтобы вся сцена стала гармоничной. Вначале добавьте
корректирующий слой Поиск Цвета (Color Lookup). Установите фильтр Kodak 5218 Kodak 2383 .
Установите фильтр Kodak 5218 Kodak 2383 .
5. Рисуем Реалистичные Волны
Постарайтесь улучшить цветовую схему перед тем, как продолжить. Это поможет вам избежать каких-либо проблем в дальнейшем.
Шаг 1
Существенной
частью любой реалистической картины является текстура. Ничто в природе не
является полностью гладким, поэтому нам определённо нужно добавить текстуру к нашей
картине. Используя первую кисть из этого урока, начните ещё больше прорисовывать
волны на воде.
Придайте
направление волнам с помощью нескольких направляющих линий, исходя от ваших
исходных изображений.
Шаг 2
Шаг 3
С помощью
круглой кисти со слегка жёсткими краями (Жёсткостью (Hardness) 30-60% ), ещё больше выделите формы волн.
Держите
рядом свои исходные изображения с водными ресурсами, которые помогут вам в этом
шаге. Теперь вы можете с уверенностью сказать, что основная волна накатывает
только в середине.
Шаг 4
У нашей сцены красивое небо с закатом, поэтому важно убедиться, что вода отражает это световое сочетание. Начните добавлять больше жёлтых тонов, используя желтый оттенок #dadfc6 на океанских брызгах с помощью кисти Уголь (Charcoal).
Также используйте этот момент, чтобы провести коррекцию воды на переднем плане путём небольшого совмещения. Мы должны убедиться, что она относительно ровная, прежде чем приступить к созданию водяной ряби.
Застряли
в этой части? Узнайте больше про технику совмещения из моей серии для начинающих:
.
Шаг 5
Пришло
время для ряби. Выберите голубой оттенок #275866 , чтобы он был намного светлее,
чем оттенок воды, таким образом, рябь будут хорошо контрастировать с водой. Начните
рисовать рябь на воде. Ниже я привела небольшую иллюстрацию типов форм волн,
которые я создала в этом шаге.
- Нарисуйте закруглённые фигуры, похожие на эмблему Инфинити для ряби на переднем плане.
- Далее,
нарисуйте длинные изогнутые линии для основной волны, чтобы показать
направление, в котором движется и разбивается волна.

- Нарисуйте нежные формы волн, которые слегка наплывают друг на друга, поскольку волна откатывается назад на расстоянии.
- Завершите создание ряби с помощью простых, изогнутых горизонтальных линий для волн вблизи горизонта.
Шаг 6
В
следующем этапе потребуется утончённый взгляд на детали. Проведите коррекцию
своего рисунка, используя жёсткую круглую кисть, добавьте больше океанских
брызг. Добавьте крошечные точки, чтобы показать, что вода сверкает, как блеск.
Создайте
новый слой, поменяйте режим наложения на Перекрытие (Overlay). Усильте
драму с помощью мягкой круглой кисти, прокрасьте светло-жёлтым оттенком, чтобы
добавить светлые блики, а также чёрным оттенком, чтобы добавить тени. Данный слой
поможет нам выделить цвета и добавить больше глубины к воде.
6. Завершаем Рисовать Океан
Шаг 1
Объедините
все слои вместе. Меня не устроила текущая текстура волны на переднем плане, поэтому,
решила немного сгладить цветовые тона. Для этого, я использовала мягкую круглую
кисть Жёсткостью (Hardness) 0% , чтобы смягчить синие тона на внутренних участках
волны.
Меня не устроила текущая текстура волны на переднем плане, поэтому,
решила немного сгладить цветовые тона. Для этого, я использовала мягкую круглую
кисть Жёсткостью (Hardness) 0% , чтобы смягчить синие тона на внутренних участках
волны.
Попытка
и ошибка — это огромная часть любого процесса рисования, поэтому не стесняйтесь
постоянно вносить изменения, пока вы не будете удовлетворены результатом.
Шаг 2
Добавьте
оттенки зелёного цвета к воде для усиления глубины. Далее, выберите жёсткую круглую
кисть, чтобы прокрасить волны и убедиться, что все края каждой волны были более
чёткие.
Шаг 3
Добавьте
новый корректирующий слой Кривые (Curves). Приподнимите
кривые для RGB и Синего (Blue) канала, чтобы сделать всю сцену более синей и более
яркой.
Шаг 4
Добавьте
волн и океанской ряби.
- Повторяя
естественное направление центральной волны, соответствующим образом, добавьте ещё
волн.
 Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма.
Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма. - Обратите внимание, как волны движутся от изогнутых гребней до почти полностью ровных горизонтальных линий. Это необходимо для достижения естественного ощущения глубины резкости.
Шаг 5
Также
продолжайте работать над формой облаков. Создайте выделение вокруг неба, прямо над
линией горизонта с помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), а затем нажмите клавиши (Ctrl+J ),
чтобы продублировать выделение.
Теперь
вы можете быстро применить корректирующий слой Поиск цвета (Color Lookup) к облакам, используя фильтр FallColors.look . Преобразуйте
данный корректирующий слой в обтравочную маску к слою с облаками, для этого
щёлкните правой кнопкой мыши по корректирующему слою Поиск цвета (Color Lookup) и в появившемся окне, выберите опцию Создать
обтравочную маску (Create Clipping Mask).
Теперь
у нас есть красивый закат.
Все
изменения, которые вы вносите в небо, должны отражаться на воде. Поэтому не
забудьте увеличить масштаб и нарисовать светло-жёлтую водную рябь под солнцем в
верхнем левом углу.
Шаг 6
Завершаем
нашу картину последней цветовой коррекцией! Добавьте корректирующий слой Уровни (Levels) для осветления сцены. Выберите RGB канал,
чтобы применить следующие настройки, которые указаны ниже:
На
этом всё! Вы можете увидеть итоговый результат на скриншоте ниже!
Поздравляю, мы завершили урок!
Достижение
реализма во многом зависит от вашей готовности работать над мельчайшими
деталями. Нежная рябь, отражения и изменения цвета или тона могут превратить
ваши рисунки в океан в одночасье!
Надеюсь,
что вам понравился этот урок. Не стесняйтесь оставлять любые комментарии,
вопросы или предложения в комментариях к уроку ниже.
Если у
вас всё ещё есть проблемы, тогда ознакомьтесь со следующими уроками для
начинающих, которые научат вас рисовать более эффективно в Adobe Photoshop:
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace. psd, который вы сохранили в шестом шаге.
psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Вот и всё!
Перевод — Дежурка
Т.к. мы будем добавлять изображение с отражением, ему потребуется дополнительное место, для этого в два раза увеличим холст изображения по вертикали. Идём по вкладке главного меню Изображение —> Размер холста (Image —> Canvas Size), переключаем единицы измерения на проценты, изменяем значение высоты на 200%, с помощью стрелок перемещаем переключатель расположения в положение показанное на рисунке и нажимаем ОК:
Развернём по вертикали на 180° наш верхний слой, для этого идём по вкладке Редактирование —> Трансформация —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего инструментом «Перемещение» (Move Tool) перетаскиваем слой вниз:
После того, как слой с перевёрнутым изображением занял своё место, создаём новый слой:
Заливаем его белым. Для этого задаём в цветовой палитре цвета по умолчанию и нажимаем клавиши Ctrl+Delete для заливки слоя фоновым цветом, в нашем случае, белым.
А теперь займёмся подготовкой Карты смещения.
Для начала идём в Фильтр —> Галерея фильтров (Filter —> Gallery), где выбираем Эскиз —> Полутоновый узор (Sketch —> Halftone Pattern).
В версиях ниже CS6 этот путь немного другой: Фильтр —> Эскиз —> Полутоновый узор или Filter —> Sketch —> Halftone Pattern.
Задаём следующие параметры узора, но параметр «Размер» (Size) следует корректировать в зависимости от размера изображения
- Размер (Size)- 7
- Контрастность (Contrast) — 50
- Тип узора (Pattern Typpe) — Линия (Line)
В результате на новом слое получится вот такая матроска (или зебра):
Прежде чем мы сможем использовать наши черные и белые линии как водную рябь, мы должны их сгладить и создать равномерные, плавные переходы между ними. Для этого воспользуемся размытием по Гауссу. Перейдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Смотрите на окно рабочего документа и увеличивайте значение радиуса в диалоговом окне фильтра пока переходы между линиями не станут плавными. В этом примере я использую маленькое изображение, поэтому мне подходит значение 4, но чем выше разрешение изображения, тем значение будет больше:
Теперь необходимо создать создать новый документ из нашего слоя с линиями, этот документ мы будем использовать как карту смещения для ряби воды. На данный момент у нас активен слой с линиями. Откройте вкладку главного меню «Слой» (Layer) и выберите пункт «Дубликат слоя» (Duplicate Layer), после чего откроется диалоговое окно. В окне, в разделе Назначение» (Destination), нажмите на стрелку вниз справа от опции «Документ» и выберите «Новый» (New), с этой опцией из слоя будет создан новый документ PSD:
Нажмите ОК для выхода из диалогового окна, и наш слой с полосками откроется в виде нового документа в рабочем окне Фотошопа.
Этот вновь созданный документ будет нашей картой смещения, но, прежде чем мы сможем его использовать, мы должны его сохранить. После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
После сохранения нужно его закрыть, т.к. в открытом виде он нам больше не понадобится. При попытке его закрыть, Photoshop выдаст обычное диалоговое окно, где нажмите кнопку «Да»:
Теперь слой с полосками следует удалить из основного документа, он нам больше не нужен:
Нажмите комбинацию клавиш Shift+Ctrl+Alt+E для того, чтобы два имеющихся в панели слоя слились в новом слое:
Применение фильтра Карты смещения (Displacement Maps)
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), откроется диалоговое окно, где задайте следующие параметры:
Масштаб по горизонтали (Horizontal Scale) — 4
Масштаб по вертикали (Vertical Scale) 0
Растянуть (Stretch To Fit) — установить галку
Повторить граничные пиксели (Repeat Edge Pixels) — установить галку
Нажмите кнопку ОК в правом верхнем углу диалогового окна, и Photoshop откроет окно, где будет предложено выбрать файл, который будет использоватся в качестве карты смещения.
Выберите файл, который вы только что сохранили, у меня он называется «Карта Смещения.psd», и затем нажмите кнопку Открыть. Photoshop применит карту ко всему изображению, создавая имитацию ряби воды:
Теперь у нас появилась небольшая проблема на данный момент. Мы добавили эффект отражения в воде ко всему изображению, а нужно только к нижней половине. Мы можем это легко исправить, используя маску слоя .
Во-первых, зажимаем клавишу Ctrl и кликаем непосредственно на для слоя над фоновым в панели слоёв:
Вы увидите, как в рабочем документе появится выделение вокруг нижней половины изображения. Затем нажмите на иконку создания маски (активным должен быть верхний слой!) и в увидите, как у верхнего слоя появилась чёрно-белая маска, закрывающая верхнюю часть изображения верхнего слоя:
В окне документа в верхней половине отображается фоновый слой, т.к верхний слой скрыт маской, а внизу отображается верхний. Почти готово!
Теперь, думаю, следует размыть разделительную линию между нижней и верхней половиной в маске. Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
Для этого (а сейчас у нас активна маска, в панели слоёв вокруг неё имеется белая рамка, если рамки нет, то кликните по миниатюре маски) примените фильтр «Размытие по Гауссу» со значением радиуса 4.
И давайте сделаем хотя бы намёк на цвет отражения. Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), примените к нему обтравочную маску, чтобы он применялся только к верхнему слою, поставьте галку у пункта «Тонирование» (Colorize), сдвиньте ползунок «Цветовой тон» (Hue) на значение примерно 218 и задайте значение непрозрачности около 25% :
Ну вот, в принципе и всё, смотрим на готовое изображение:
Создаём Простое Отражение Ряби в программе Adobe Photoshop
Один из способов добавления эффекта к интересному ландшафту — это воссоздание цифрового озера! Это создаёт не только эстетическую симметрию, но и использует один из классических приёмов манипуляции с фотографией, создание отражения. В этом уроке мы создадим эффект отражения на водной поверхности, включая искажение ряби.
1. Создаём Простое Отражение
Создание отражения из исходной сцены — это отличный способ овладеть некоторыми базовыми техниками фотоманипуляции. Техника достаточно простая: необходимо создать копию исходной сцены, которая должна отражаться на водной поверхности, а затем перевернуть её. Далее, корректируем перспективу, чтобы отражение стало частью горизонтальной поверхности воды.
Шаг 1
Выбор подходящего исходного изображения для данной техники — один из самых важных аспектов достижения отличного результата.
Самая важная деталь при выборе изображения — это чёткая горизонтальная линия, которую мы используем в качестве водной кромки. Например, в данной фотографии храма Chau Say от фотографа Donyanedomam, нижняя ступенька храма создаёт отличную точку отражения.
Шаг 2
Откройте исходное изображение в программе Photoshop. Выберите инструмент Рамка (Crop Tool (C). Потяните за верхний центральный узелок вниз, чтобы обрезать изображение прямо над большим деревом слева от храма. Далее, потяните за нижний центральный узелок вниз, чтобы добавить пустое пространство ниже изображения.
Далее, потяните за нижний центральный узелок вниз, чтобы добавить пустое пространство ниже изображения.
Шаг 3
Активируйте линейки на экране, для этого идём Просмотр — Линейки (View > Rulers) или нажмите клавиши (Ctrl+R). Далее, щёлкните по верхней линейке, а затем зажав её кнопкой мыши, потяните вниз, чтобы создать горизонтальную направляющую линию. Сместите эту направляющую линию вниз до нижней ступеньки храма. Это будет горизонт воды нашего цифрового озера.
Шаг 4
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), создайте выделение от верхнего края изображения. Т.к. линия выделенной области будет подведена очень близко к направляющей линии, то она привяжется к ней, создав точное выделение в нужном месте.
Шаг 5
Далее, идём Слой- Новый — Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы продублировать выделенную область на новый слой. В панели слоёв, вы можете увидеть этот слой под названием Слой 1 (Layer 1). Дважды щёлкните по названию слоя, чтобы переименовать его, назовите этот слой Отражение (Reflection).
В панели слоёв, вы можете увидеть этот слой под названием Слой 1 (Layer 1). Дважды щёлкните по названию слоя, чтобы переименовать его, назовите этот слой Отражение (Reflection).
Шаг 6
Данный слой будет подвержен небольшому искажению. Каждый раз подвергая деформации пиксели, будет разумно вначале преобразовать данный слой в смарт-объект — это сохранит пиксели при деформации. Для этого идём Слой- Смарт-объект — Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). На миниатюре слоя, вы увидите появившийся маленький квадратик в нижней правом углу, означающий, что это Смарт-объект.
Шаг 7
Далее, идём Редактирование — Трансформация — Свободная трансформация (Edit > Transform > Free Transform) или нажмите клавиши (Ctrl+T), чтобы активировать область трансформации слоя. Выберите верхний центральный узелок, а затем потяните его вниз мимо нижней части основной сцены, таким образом, вы полностью перевернёте изображение. Потяните узелок трансформации до самого нижнего контура рабочего холста.
Потяните узелок трансформации до самого нижнего контура рабочего холста.
Шаг 8
Не выходя из режима Свободной трансформации (Free Transform), щёлкните правой кнопкой мыши по области трансформации и в появившемся окне, выберите опцию Перспектива (Perspective). Выберите нижний левый узелок, чтобы потянуть его влево. Обратите внимание, что правый узелок также смещается, придавая изображению эффект перспективы. Нажмите клавишу (Enter) или нажмите по значку с галочкой в верхней панели управления, чтобы выйти из режима трансформации.
2. Создаёт Рябь на Водной Поверхности.
Вода является турбулентной субстанцией и очень редко бывает так, что большие водоёмы имеют абсолютную гладкую поверхность или создают идеальное зеркальное отражение. Поверхность воды большинства водоёмов, особенно в условиях джунглей, покрыта рябью или имеет незначительные колебания.
Шаг 1
Создайте новый слой поверх слоя с отражением, для этого идём Слой- Новый слой (Layer > New Layer) или нажмите клавиши (Shift+Ctrl+N).
В появившемся окне Новый слой (New Layer), укажите название слоя Градиент воды (Water Gradient), поставьте галочку в окошке Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask), а затем нажмите кнопку ‘OK‘. Вы не увидите каких-либо заметных изменений на рабочем холсте, но в панели слоёв, вы увидите новый слой со смещённой миниатюрой слоя. Это означает, что слой закреплён в качестве обтравочной маски или видимость его ограничена слоем Отражение (Reflection).
Шаг 2
Выберите инструмент Градиент (Gradient Tool (G), а затем в панели управления данного инструмента, установите чёрно-белый градиент, тип градиента Линейный (Linear). Теперь потяните градиент сверху вниз, чтобы создать градиентную заливку. Отпустите кнопку мыши у нижнего края рабочего холста, таким образом, чёрная часть градиента будет в верхней части холста, а белая часть градиента в нижней части холста.
Шаг 3
Градиент полностью захватывает область отражения. Режим наложения для данного слоя по умолчанию Нормальный (Normal).
Поменяйте режим наложения для слоя с градиентом на Умножение (Multiply). Данный режим показывает только тёмные тона, поэтому, белые тона станут невидимыми.
Далее, уменьшите Непрозрачность (Opacity) слоя с градиентом до 47%, таким образом, градиент будет менее видимым.
Шаг 4
Теперь нам нужен новый документ, чтобы создать текстуру ряби. Идём Файл — Новый (File > New) или нажмите клавиши (Ctrl+N), чтобы появилось диалоговое окно Новый документ (New Document). Установите значение Ширины (Width) на 2000 px, значение Высоты (Height) на 2000 px, Содержимое фона (Background Contents) Белый (White), а затем нажмите кнопку Создать (Create) (или кнопку ‘OK‘ в ранних версиях программы до версии CC 2017).
Шаг 5
Нажмите клавишу ‘D‘, чтобы убедиться, что цвета переднего и заднего плана установлены по умолчанию на чёрный и белый цвет. Далее, идём Фильтр — Рендеринг — Волокна (Filter > Render > Fibers). Установите Интенсивность (Strength) на 16, а Несовпадения (Variance) на 4. Таким образом, мы создадим узор из рваных вертикальных полосок.
Шаг 6
С помощью инструмента Перемещение (Move (V), переместите текстуру Волокна на наш рабочий документ, для этого, зажмите кнопкой мыши текстуру, а затем наведите курсор на вкладку нашего рабочего документа. Пока ещё не отпускайте кнопку мыши! Как только Photoshop переключится на наш рабочий документ, отпустите кнопку мыши, чтобы добавить текстуру на рабочую область. Обратите внимание, что в панели слоёв, появился новый слой. Назовите слой с текстурой Волокна (Fibers). На данном этапе, документ, который вы создали для создания текстуры, можно закрыть без сохранения, т.к. он нам больше не понадобится.
На данном этапе, документ, который вы создали для создания текстуры, можно закрыть без сохранения, т.к. он нам больше не понадобится.
Шаг 7
Преобразуйте слой с волокнами в смарт-объект, для этого идём Слой- Смарт-объект- Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Далее, ещё раз с помощью Свободной трансформации (Free Transform), поверните текстуру. Во время поворота. удерживайте клавишу (Shift) для фиксированного поворота под углом на 45-градусов. Поверните текстуру на 90 градусов, а затем примените Масштабирование (Scale), чтобы полностью охватить область отражения.
Шаг 8
Идём Редактирование — Трансформация — Перспектива (Edit > Transform > Perspective). Откорректируйте перспективу текстуры Волокна точно так же, как мы редактировали перспективу слоя с отражением. Нажмите клавишу (Enter), чтобы применить изменения трансформации.
Шаг 9
Далее, идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените Радиус (Radius) размытия 1.5 px. Ещё одно преимущество применения смарт-объекта- это то, что фильтры применяются в качестве смарт-фильтров, это означает, что настройки активны и могут быть изменены в любой момент.
3. Применяем Эффект Смещения к Отражению
Мы покрыли рябью поверхность воды соответствующим образом, но созданная рябь должна выглядеть реалистично. У программы Photoshop есть полезный фильтр Смещение (Displacement), который идеально подходит для выполнения этой задачи.
Шаг 1
В нижней части панели слоёв есть значок с загнутым уголком бумаги. Это значок Новый слой (New Layer). Удерживая клавишу (Ctrl), нажмите на этот значок, чтобы добавить новый слой ниже текущего слоя. Таким образом, мы создадим новый слой ниже слоя с текстурой Волокна.
Шаг 2
Идём Редактирование — Выполнить заливку (Edit > Fill). Поменяйте Содержимое (Contents) на 50% серого (50% Gray), а затем нажмите кнопку ‘OK‘, чтобы залить новый слой серым цветом средних тонов.
Шаг 3
Далее, идём Изображение — Создать дубликат (Image > Duplicate) и в появившемся окне Создать дубликат изображения (Duplicate Image), укажите название документа Смещение_Водной_Ряби (Water_Ripples_Displacement), а также поставьте галочку в окошке Создать дубликат только для сведённого изображения (Duplicate Merged Layers Only). Нажмите кнопку ‘OK‘ и программа Photoshop создаст новый документ, где слой с серым задним фоном и слой с текстурой волокон будут совмещены вместе.
Теперь идём Сохранить как (Save As) и сохраняем этот документ, как Смещение_Водной_Ряби. psd (Water_Ripples_Displacement.psd). Очень важно, чтобы документ был сохранён, как psd файл — это формат файлов Photoshop. Как только вы сохранили документ, его можно закрыть — позже, мы используем его в качестве карты смещения.
psd (Water_Ripples_Displacement.psd). Очень важно, чтобы документ был сохранён, как psd файл — это формат файлов Photoshop. Как только вы сохранили документ, его можно закрыть — позже, мы используем его в качестве карты смещения.
Шаг 4
Возвращаемся на наш рабочий документ и удаляем слой с серой заливкой, для этого идём Слой- Удалить — Слой (Layer > Delete > Layer). Далее, щёлкните по слою с текстурой Волокна в панели слоёв, чтобы убедиться, что он активный. Поменяйте режим наложения для данного слоя с текстурой на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) до 25%.
Шаг 5
Щёлкните по слою Отражение (Reflection), чтобы он стал активным. Далее, идём Фильтр — Искажение- Смещение (Filter > Distort > Displacement). Установите Масштаб по горизонтали (Horizontal Scale) на 25, а Масштаб по вертикали (Vertical Scale) на 10. Для параметра Неопределённые области (Undefined Areas), установите на Повторить граничные пикселы (Repeat Edge Pixels), а затем нажмите кнопку ‘OK‘. Программа Photoshop запросит вас выбрать карту смещения. В появившемся окне навигации, выберите файл Смещение_Водной_Ряби.psd (Water_Ripples_Displacement.psd), который мы создали ранее.
Для параметра Неопределённые области (Undefined Areas), установите на Повторить граничные пикселы (Repeat Edge Pixels), а затем нажмите кнопку ‘OK‘. Программа Photoshop запросит вас выбрать карту смещения. В появившемся окне навигации, выберите файл Смещение_Водной_Ряби.psd (Water_Ripples_Displacement.psd), который мы создали ранее.
Карта смещения использует значения серых тонов карты для искажения или смещения пикселей данного слоя. Средние тона серого цвета не сдвигают пиксели, в то время, как чёрно-белые тона наибольшим образом сдвигают их, но каждый в противоположном направлении. Величина смещения задаётся горизонтальными и вертикальными значениями. В случае создания отражения, горизонтальные сдвиги должны быть более существенными, чем по вертикали.
Шаг 6
Отражение водной поверхности должно иметь слегка иной цветовой тон и яркость, чем реальные объекты, которые отражаются — это создаёт едва уловимый зрительный ориентир, что делает отражение более реалистичным. Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Насыщенности (Saturation) на +28, а значение Яркости (Lightness) на -21.
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). Установите значение Насыщенности (Saturation) на +28, а значение Яркости (Lightness) на -21.
Шаг 7
Изображение, отображённое на водной поверхности, также необходимо немного размыть в сравнении с исходным храмом. Идём Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените Радиус (Radius) размытия 1.5 px.
Обратите внимание, что фильтры расположены под миниатюрой слоя Отражение (Reflection) в качестве Смарт-фильтров. Если вам в какой-то момент понадобится отредактировать настройки фильтра, то просто дважды щелкните по названию фильтра, чтобы открыть окно настроек данного фильтра.
Шаг 8
В панели слоёв, вы можете увидеть небольшой белый прямоугольник рядом с надписью Смарт Фильтры (Smart Filters). Это миниатюра маски, которая используется для применения фильтров к слою Отражение (Reflection). Щёлкните по ней, чтобы она стала активной. Белый контур вокруг миниатюры слоя подскажет вам, что маска активна.
Это миниатюра маски, которая используется для применения фильтров к слою Отражение (Reflection). Щёлкните по ней, чтобы она стала активной. Белый контур вокруг миниатюры слоя подскажет вам, что маска активна.
Далее, ещё раз выберите инструмент Градиент (Gradient Tool (G), настройки должны быть те же самые, которые вы использовали последний раз, градиент чёрно-белый, тип градиента Линейный (Linear). Потяните ещё раз градиент вниз, чтобы создать заливку градиента на маске. Это поможет затенить эффект фильтров, т.к. отражение находится ближе к храму и дальше от нашей точки наблюдения.
Если вам не понравился, как лёг градиент с первого раза, то попробуйте создать ещё один градиент! Продолжайте создавать градиенты, пока вас не устроит результат.
Поздравляю, мы создали цифровую рябь!
Итак, мы завершили урок! В этом уроке мы создали цифровую поверхность воды на изображении с пейзажем, включая водную рябь и колебания отражения воды. Отличная работа!
Отличная работа!
Как рисовать воду в природе
Воду очень сложно рисовать, потому что мы можем видеть ее через ее взаимодействие с объектами поблизости, и она не похожа на сам объект. Но «сложно» не означает «невозможно» — при правильном методе вы можете создавать правдоподобную воду одними только карандашами!
В этом уроке я покажу вам, как рисовать волны под объектом, отражение на большом водоеме (например, озеро или море) и водопад.
Что нам понадобится
- Некоторые листы бумаги
- Жесткий карандаш (HB)
- Средний мягкий карандаш (2B)
- Мягкий карандаш (5B или ниже)
- Точилка
- Ластик (необязательно)
1. Нарисуйте воду крупным планом
Шаг 1
Во-первых, подготовить какой-то объект-вода, который будет раскрываться по тому, что в нем отражено.
Шаг 2
С помощью жесткой кисти нарисуйте контур отражения.
Шаг 3
Нарисуйте волнистый узор под объектом. Чем дальше волны, тем плотнее они должны быть.
Чем дальше волны, тем плотнее они должны быть.
Шаг 4
Волны пересекаются друг с другом, создавая обведенные области. Заполните некоторые из них:
Шаг 5
Пересеките белые области между фигурами с толстыми линиями.
Шаг 6.
Возьмите мягкий карандаш и сильно нажмите, чтобы затемнить части фигур. Какие части?
- Если объект яркий, затемните детали вне его отражения.
- Если ваш объект темный, затемните части в пределах его отражения.
Шаг 7.
Возьмите мягкий карандаш и заполните области между темными фигурами.
Шаг 8
Используйте тот же карандаш, чтобы оттачивать некоторые тени в отражении. Я также добавила тень под хвост.
Шаг 9
Возьмите мягкий карандаш и используйте его, чтобы подчеркнуть некоторые части.
2. Рисуем озеро/море
Шаг 1
Технически мы могли бы использовать тот же метод, что и раньше, для того, чтобы нарисовать отражение на озере или в море, но поскольку они такие большие, то это будет не очень эффективно. Вместо этого мы можем использовать ярлык.
Вместо этого мы можем использовать ярлык.
Конечно, сначала вам нужно что-то, что отразится на воде. Вы можете использовать мои учебники для его создания:
Шаг 2
Очень важно использовать правильную перспективу для отражения. Вы не можете просто отразить берег!
Шаг 3
Используйте карандаш для наброска отражения. Это не должна быть очень правильная копия берега.
Шаг 4
Возьмите мягкий карандаш и нарисуйте волны под темными предметами. Небо очень яркое, поэтому его не нужно отражать. Вот так мы сэкономим время!
Шаг 6.
Нажмите еще сильнее, когда будете близко к берегу, чтобы сделать границу между водой и землей более заметной.
3. Рисуем водопад
Шаг 1
Водопад — это, в основном, вода, текущая вниз над чем-то, поэтому нам нужно сначала создать для нее какую-нибудь базу. Для этой цели будет идеальна куча скал. Вы можете узнать, как сделать это из моего учебника. Как рисовать траву, землю и скалы.
Шаг 2
Используйте жесткий карандаш, чтобы изобразить тени земли под водой очень тонко.
Шаг 3
Используйте тот же карандаш, чтобы нарисовать потоки воды, стекающей вниз. При необходимости используйте ластик, чтобы осветлить несколько затененных деталей.
В «вертикальных» частях не рисуйте потоки как простые вертикальные линии, а создавайте «V» из них.
Шаг 4
Затеняйте «пещеру» под водопадом, заполнив пространство между потоками. Для этого используйте мягкий карандаш.
Шаг 5
Сделайте обода на скальных полах блестящими, подчеркивая части потоков на них.
Шаг 6.
Акцентируйте потоки, затеняя их части. Удостоверьтесь, что «V» и повернутые «V» хорошо видны в картине проточной воды.
Шаг 7.
Возьмите мягкий карандаш и подчеркните некоторые части потоков, особенно в тени и рядом с темными частями, которые могут быть отражены водой.
Шаг 8
Возьмите жесткий карандаш и нарисуйте пену под водопадом.
Шаг 9
Нарисуйте направление воды, идущей радиально от этой точки.
Шаг 10
Нарисуйте и залейте воду в этой области с помощью мягких карандашей.
Шаг 11
Используйте чистый ластик, чтобы добавить блеск в самых освещенных местах.
Отличная работа!
Вам понравился этот урок? Убедитесь, что вы попробуете другие из серии «Рисуем природу». И если вы хотите сделать свои рисунки еще красивее, прежде чем публиковать их в Интернете, попробуйте эти руководства:
Отражение в воде. |
Опять у меня водная тема. На этот раз будем создавать отражение в воде деревьев. Вообще-то можно взять и цветы, и красивый замок или дом и сделать подобное отражение в воде.
Откроем понравившуюся картинку.
1-Файл открыть.
2- Слой дубликат слоя. На этом слое сделаем выделение для водного отражения.
3-На панели инструментов выбрать инструмент «прямоугольная область» и выделить часть фотографии. Из этой части фотографии будет создано отражение в воде.
Из этой части фотографии будет создано отражение в воде.
4-Редактирование-трансформирование-отразить по вертикали.
5-На панели инструментов выбрать «перемещение» и,нажав на левую кнопку мыши, перетащить выделенное изображение вниз.
Выделение не снимать.
6-Фильтр-размытие- размытие в движении, угол 90, смещение 25.
7-Слой-новый-слой. Выделение не снимать.
На панели инструментов установить основной цвет-синий, цвет фона-белый. Как это делать посмотрите в уроке, как раскрасить черно-белое фото.
8-Фильтр-рендеринг-облака.
9-Выделение -отменить выделение.
10-Редактирование-свободное трансформирование. Растянуть изображение по горизонтали: навести мышку на маячок (должна появиться двухсторонняя стрелочка) и потянуть в сторону, не отпуская левой кнопки мыши. Растягивать прямо по экрану. Так же растянуть и в другую сторону.
На горизонтальной панели инструментов нажать на значок «применить».
11-В окне слоев уменьшить непрозрачность, до 12% и заливку до 80%.
Теперь сотрем немного линию воды, чтобы был извилистый берег.
12-На панели инструментов выбрать «ластик» с мягким краем,размер 18-21 px, и стереть линию воды.
13-Слой-новый-слой. На этом слое нарисуем берег.
14-Выбрать кисть, с мягким краем, размер 21 px, непрозрачность 50 %.
На панели инструментов поставить основной цвет серо-коричневый
и , ведя мышкой вдоль линии воды, нарисовать берег.
Все готово, теперь нужно сохранить картинку в jpeg.
Пишем отражения • Учимся рисовать
Том Свимм
Вода — прекрасный объект для изображения, поскольку она имеет свойство принимать самые разные формы — от стремительных пенящихся порогов на реке до зеркальной поверхности тихого пруда. Используйте короткие удары кистью в разных направлениях и густую краску, чтобы получить изображение вспененной воды, и мягкие плавные мазки жидкой краской для передачи воды в ее спокойном состоянии. Также помните, что вода отражает все, что находится над ней, включая небо; при этом размер, очертания и цвет отражений будут зависеть от состояния воды. Так, в бурном потоке отражения объектов будут изменчивыми и прерывистыми, в то время как в тихой заводи пруда предметы будут отражаться, как в темном зеркале.
Используйте короткие удары кистью в разных направлениях и густую краску, чтобы получить изображение вспененной воды, и мягкие плавные мазки жидкой краской для передачи воды в ее спокойном состоянии. Также помните, что вода отражает все, что находится над ней, включая небо; при этом размер, очертания и цвет отражений будут зависеть от состояния воды. Так, в бурном потоке отражения объектов будут изменчивыми и прерывистыми, в то время как в тихой заводи пруда предметы будут отражаться, как в темном зеркале.
Прекрасный урок выполнения рефлексов на воде Том Свимм предлагает на примере этюда простой лодки. Так как поверхность воды отмечена легкой рябью, художник использует комбинацию гладких сплавленных мазков и коротких разрозненных ударов кистью. Отражение лодки в воде наиболее спокойное на границе поверхности, наоборот, чем дальше от этой границы, тем очертания отражения становятся все более изломанными.
Цветовая палитра:
кадмий красный, бриллиантовая желтая, сиена жженая, кадмий красный светлый, церулеум, телесная, серая Пэйна, фиолетовая ФЦ, прусская синяя, сиена натуральная, травяная зелень, виридоновая зеленая, белила, охра желтая.
Шаг первый. Убедившись, что набросок меня вполне удовлетворяет, я выполняю подмалевок жидкой размывкой с помощью большой кисти. В первую очередь я наношу основные контуры лодки и ее отражения смесью охры желтой, кадмия красного и сиены жженой. На этой стадии я использую совсем немного пигмента, чтобы полностью не скрывать набросок, с линиями которого я еще буду сверяться. Затем я добавляю немного серой для изображения затененных участков лодки, а воду, используя мягкие мазки, пишу различными смесями прусской синей, ви-ридоновой зеленой, травяной зелени, церулеума и фиолетовой ФЦ. На этой стадии я покрываю весь холст тонами, которыми буду продолжать работать над картиной, стараясь сохранять «колористическую гармонию».
Шаг второй. Я прорабатываю воду, постепенно усиливая интенсивность каждого оттенка. Хотя законченная лодка будет практически белой, я использую гораздо более темные тона, намечая ее отражение, смешивая некоторые краски, которые я брал для изображения воды, с красками, которыми пишется лодка -охрой желтой, ализарином малиновым и сиеной жженой. Таким образом строится темно-синяя тоновая гамма лодки, что создает иллюзию глубины и прозрачности.
Таким образом строится темно-синяя тоновая гамма лодки, что создает иллюзию глубины и прозрачности.
Шаг третий. Для выполнения рефлексов для отражения лодки на воде я добавляю сиену жженую и сиену натуральную к смеси церулеума и виридоновой зеленой. Затем я придаю красный оттенок теням смесью кадмия красного, кадмия красного светлого и серой Пэйна. Взяв плоскую кисть среднего размера, я пишу рябь на воде. Для красной полосы отражения я смешиваю кадмий красный, кадмий красный светлый и серую. Для изображения основной части корпуса использую смесь охры желтой и кадмия красного. И опять я сплавляю мазки, чтобы создать иллюзию движения лодки на воде.
Шаг четвертый. Теперь я пишу сидения и доски, из которых сколочена лодка, смесью кадмия красного светлого и телесной. Затем я прописываю лодку светлой густой смесью белил и бриллиантовой желтой. Я наношу краску свободно, меняя направление ударов кисти для создания определенной фактуры. Тщательность письма очень важна, но не тратьте слишком много времени на проработку какого-то одного участка: я не хотел бы сделать цвета слишком напряженными. Аккуратно работая кистью, я стараюсь скорее создать образ предмета, чем приблизиться к фотографической конкретности. В действительности слегка незавершенный вид производит гораздо более глубокое впечатление, чем сугубо реалистическое изображение.
Аккуратно работая кистью, я стараюсь скорее создать образ предмета, чем приблизиться к фотографической конкретности. В действительности слегка незавершенный вид производит гораздо более глубокое впечатление, чем сугубо реалистическое изображение.
Шаг пятый. Теперь я акцентирую отдельные волны на воде, используя четыре близкие по тону смеси (см. Шаг первый). Я веду работу сверху вниз, располагая более светлые тона поверх темных, что и сообщает изображению глубину и контрастность. Я оставляю нижний слой более темных тонов слегка открытым, чтобы волны получились более объемными. Затем я наношу тонкий лессировочный слой телесным цветом на участках, освещенных солнцем, и определяю тени смесью серой Пэйна, телесной и церулеума. Затемнив эту смесь, я пишу две декоративные полосы по верхнему краю внешней стороны корпуса. Для красной полосы между ними я использую смесь кадмия красного светлого и серого, нанося их легкими мазками.
Шаг шестой. Я продолжаю прорабатывать белилами корпус лодки. Добавляя светлые рефлексы и отражение на воде и конкретизируя элементы внутри лодки, я окончательно гармонизирую колорит полотна. В заключение одним штрихом я уточняю линию веревки и добавляю несколько светлых бликов на воде в верхней части картины.
Добавляя светлые рефлексы и отражение на воде и конкретизируя элементы внутри лодки, я окончательно гармонизирую колорит полотна. В заключение одним штрихом я уточняю линию веревки и добавляю несколько светлых бликов на воде в верхней части картины.
Изображение рефлексов в текущей воде
Чем быстрее течение, тем сильнее будут искажены очертания предметов, отражающихся в воде. Работая над отражениями, старайтесь не очень их усложнять. В противном случае они будут выглядеть не очень реалистично. В качестве заключительного аккорда, чтобы выявить игру света в, водной ряби, добавьте вкрапления цветов отдельными мазками.
Как рисовать воду в природе
Воду очень сложно рисовать, потому что мы можем видеть ее через взаимодействие с объектами поблизости, и она не выглядит как объект сама по себе. Но «сложно» не значит «невозможно» — при правильном методе можно создать правдоподобную воду, используя только карандаши!
В этом уроке я покажу вам, как нарисовать волны под объектом, отражение в большом водоеме (например, в озере или море) и водопад.
Что вам понадобится
- Несколько листов бумаги
- Твердый карандаш (HB)
- Карандаш средней мягкости (2B)
- Мягкий карандаш (5B или ниже)
- Точилка для карандашей
- Ластик (дополнительно)
1.Рисовать воду крупным планом
Этап 1
Сначала подготовьте какой-нибудь предмет — вода покажет себя по тому, что в ней отразится.
Шаг 2
Используйте жесткую кисть, чтобы нарисовать контур отражения.
Шаг 3
Нарисуйте волнистый узор под объектом. Чем дальше волны, тем плотнее они должны быть.
Шаг 4
Волны пересекаются друг с другом, создавая очерченные области. Заполните некоторые из них:
Шаг 5
Перекрестите белые области между фигурами толстыми линиями.
Шаг 6
Возьмите самый мягкий карандаш и сильно надавите, чтобы затемнить части фигур. Какие части?
Какие части?
- Если ваш объект яркий, затемните части за пределами его отражения.
- Если ваш объект темный, затемните части внутри его отражения.
Шаг 7
Возьмите мягкий карандаш и закрасьте области между темными фигурами.
Шаг 8
Используйте тот же карандаш, чтобы заострить некоторые тени в отражении.Я также добавил тень под хвостом.
Шаг 9
Возьмите самый мягкий карандаш и подчеркните им некоторые детали.
2. Нарисуй озеро/море
Шаг 1
Технически мы могли бы использовать тот же метод, что и раньше, чтобы нарисовать отражение в озере или море, но поскольку они такие большие, это было бы не очень эффективно. Вместо этого мы можем использовать ярлык.
Конечно, сначала нужно что-то, что будет отражаться в воде. Вы можете использовать мои уроки для его создания:
Этап 2
Очень важно использовать правильную перспективу для отражения. Вы не можете просто отразить берег!
Вы не можете просто отразить берег!
Шаг 3
Твердым карандашом нарисуйте отражение. Это не обязательно должна быть очень точная копия берега.
Шаг 4
Возьмите самый мягкий карандаш и нарисуйте волны под темными предметами. Небо очень яркое, поэтому его не нужно отражать. Так мы сэкономим время!
Шаг 6
Нажимайте еще сильнее, когда находитесь близко к берегу, чтобы сделать границу между водой и сушей более заметной.
3. Рисуем водопад
Этап 1
Водопад — это, по сути, вода, стекающая по чему-то, поэтому сначала нам нужно создать для него какую-то основу. Для этой цели идеально подойдет груда камней. Вы можете научиться рисовать его из моего урока «Как рисовать траву, землю и камни».
Шаг 2
Используйте твердый карандаш, чтобы очень тонко заштриховать землю под водой.
Шаг 3
Тем же карандашом нарисуйте струи воды, стекающие вниз. При необходимости используйте ластик, чтобы осветлить некоторые заштрихованные части.
При необходимости используйте ластик, чтобы осветлить некоторые заштрихованные части.
В «вертикальных» частях не рисуйте потоки как простые вертикальные линии, а создавайте из них буквы «V».
Шаг 4
Затените «пещеру» под водопадом, заполнив пространство между ручьями. Используйте для этого более мягкий карандаш.
Шаг 5
Сделайте края каменных полок блестящими, подчеркнув части ручьев на них.
Шаг 6
Подчеркните потоки, заштриховав их части.Убедитесь, что буквы «V» и повернутые буквы «V» четко видны в узоре текущей воды.
Шаг 7
Возьмите самый мягкий карандаш и подчеркните некоторые части ручьев, особенно в тени и рядом с темными частями, которые могут отражаться в воде.
Шаг 8
Снова возьмите твердый карандаш и нарисуйте пену под водопадом.
Шаг 9
Нарисуйте направление воды, идущей радиально из этой точки.
Шаг 10
Мягкими карандашами нарисуйте и заштрихуйте воду в этом месте.
Шаг 11
Используйте чистый ластик, чтобы добавить немного блеска в наиболее освещенных местах.
Хорошая работа!
Вам понравился этот урок? Обязательно попробуйте другие из серии «Рисование природы». А если вы хотите сделать свои рисунки еще красивее, прежде чем публиковать их в Интернете, попробуйте эти уроки:
Как нарисовать отражение в воде
Введение
Все мы любим пейзажи разных мест, и на самом деле мы любим видеть и рисовать природу отражения в воде.Однако нарисовать отражение в воде довольно сложно. В эту эпоху существует множество художественных классов, которые в основном сосредоточены на детальном аспекте изображения. Здесь, в этом руководстве и пошаговом руководстве, мы собираемся рассказать и показать вам, как нарисовать отражение в воде.
Чтобы сделать это, мы должны сначала узнать несколько вещей. Это включает в себя,
• Как рисовать листву из массы.
• Как получить детальное представление и сходство с любой сценой, не рисуя все остальные предметы в правильных и точных местах.
• Как вы сможете нарисовать отражение в воде.
Как нарисовать отражение в воде
Первое, что нам нужно сделать, это правильно нарисовать фон. Для этого нам нужно сделать так, чтобы фон идеально сочетался, а также имел баланс. Прямо сейчас мы должны сначала наметить положение основных элементов, используя ткань, уже смоченную графитовым порошком.
Это гарантирует, что прорисовка света будет сбалансированной, а также не будет резких краев, которые позволят нам перемещать или перемещать элементы по своему вкусу.Мы должны использовать ткань, а также затенить контрасты, чтобы у нас была основа для контраста изображения.
После этого нам нужно определить края каждого объекта, который мы рисуем. Для этого нам нужно использовать ластик в форме ручки, который поможет нам определить края каждого элемента, который мы рисуем. Теперь нам нужно нарисовать края рисунка, чтобы выделить детализированные края. Вещи, на которые нам нужно обратить внимание, — это края воды, окончание и закрытие деревьев с деталями, деревья на переднем и заднем плане и так далее.
После этого нам нужно начать рисовать фоновые деревья или другие элементы на задней стороне. Если вы художник-левша, то начинать работу следует с правой стороны, а затем постепенно переходить на другую сторону. С другой стороны, если вы правша, то вам нужно идти налево, а затем постепенно переходить на другую сторону. В большинстве случаев я рекомендую вам размер карандаша 6B.
Если вы начинаете работать,
то сначала нужно нарисовать и установить силуэт фона, С чего проще всего начать? Затем, если вы хотите сделать еще один шаг вперед, вам следует начать работать над движением каракулей.Вы должны использовать более светлые и более темные оттенки осторожно, чтобы вы могли следовать эталонному изображению и руководствоваться им. Главное — это погружение в искусство, и вы должны делать это, работая и погружаясь в фотографию. Это также поможет вам найти свой темп и быстро увеличить свой рисунок.
Если возможно, вы должны расположить контрольную фотографию параллельно основному чертежу или выровнять его. Это поможет вам взглянуть на фото вверху и даст вам детальное представление о том, где мазать кистью, а где давать легкий набросок.
Это поможет вам взглянуть на фото вверху и даст вам детальное представление о том, где мазать кистью, а где давать легкий набросок.
Для того, чтобы нарисовать воду и ее отражение, мы должны лечь и сделать базовое впечатление от отражений, используя смоченную ткань из графита. Как и в предыдущем случае, это гарантирует, что мы грубо наметим формы и очертания воды и, в свою очередь, сделаем их максимально смягченными. Если мы хотим нарисовать отражение основной массы воды, нам сначала нужно использовать основную область рисунка, снова используя остро заточенный ластик, а затем осветить области, окружающие ее.Чтобы действительно погрузить отражения в воду, используйте ластик в форме ручки, чтобы поднять несколько горизонтальных волн на воде.
Затем у нас будет довольно близко ствол дерева, который наполовину погружен в воду, поэтому я примерно набрасываю, куда я хочу, чтобы он шел. Затем мы продолжаем накладывать отражения на нижнюю часть воды. После этого лучше ватной палочкой или наушником, а также пальцами размазать поверхность воды. Тональные значения должны примерно сливаться друг с другом.
Тональные значения должны примерно сливаться друг с другом.
Это делает отражения еще более расфокусированными, что еще больше отделяет их от реальных деревьев или фона, на котором должны основываться отражения. Что касается детального фона, то нам примерно нужно набросать его форму. Затем, чтобы создать эффект коры, мы должны сделать каракули по всей длине дерева и оставить часть бумаги открытой. После этого у нас будет подробный вид изображения, а также подробное изображение отражения, на котором был нарисован фон.
Часто задаваемые вопросы
Как работают отражения в воде?
Отражение — это когда свет отражается от объекта и попадает в глаза.
Если поверхность гладкая и блестящая, например, стекло, вода или полированный металл, свет будет отражаться под тем же углом, под которым он падает на поверхность. Это называется зеркальным отражением. Диффузионное отражение — это когда свет попадает на объект и отражается в разных направлениях. В основном это происходит, когда поверхность шероховатая или совсем не гладкая.
В основном это происходит, когда поверхность шероховатая или совсем не гладкая.
Большинство вещей, которые мы видим, возникают благодаря тому, что свет от источника отражается от него. Одним из таких хороших примеров является то, что если вы посмотрите на птицу, свет отразится от нее и распространится почти во всех направлениях. Однако, если часть этого света попадает в ваши глаза, он попадает на сетчатку в задней части ваших глаз. Электрический сигнал передается в ваш мозг через нейроны, и ваш мозг интерпретирует сигналы как изображение. Вот как работают отражения и воздействуют на ваш мозг.
Как сделать краски похожими на воду?
Создание реалистичной или светоотражающей краски — это одновременно и легкая, и сложная работа, в зависимости от того, кого вы просите.Несмотря на то, что это немного сложно для новичков, если вы станете художником среднего уровня или профессионалом, вы наверняка сможете рисовать реалистичные картины, а также рисовать их с легкостью.
Для начала вам нужно закрасить отражение тем же цветом, что и объект. После этого, как только он высохнет, вы должны взять немного акриловой глазури, а затем небольшое количество белой краски. Это позволит убедиться, что у вас есть смесь плавного потока отражения. Это осветлит воду таким тонким образом, что вы получите реалистичный вид отражения.
Всегда ли есть отражение в воде?
Это действительно правда, что вода является отражающей поверхностью, и в результате она будет отражать свет, и, следовательно, вы сможете увидеть отражение. Однако бывают случаи, когда вода может не иметь никакого отражения. Это делается, когда на водах есть рябь или волны, и тогда отражения не будет. Это в основном потому, что тогда вода не будет иметь гладкой поверхности и, следовательно, не сможет отражать на ней свет.Следовательно, такая вода не будет иметь никаких отражающих свойств.
Выводы
Будет время, когда художнику может понадобиться нарисовать пейзажи или места, где много воды, а вам нужно будет нарисовать отражение вещей на изображении. Если вы будете следовать нашему руководству до сих пор, вы обязательно сможете выполнить задачу и работать над ней быстро. Если у вас есть какие-либо вопросы по этой теме, пожалуйста, напишите свой комментарий в поле для комментариев ниже.Также вы обязательно можете посетить наши предыдущие статьи, где мы говорили обо всем, от творчества до искусства. Надеемся увидеть вас снова.
Если вы будете следовать нашему руководству до сих пор, вы обязательно сможете выполнить задачу и работать над ней быстро. Если у вас есть какие-либо вопросы по этой теме, пожалуйста, напишите свой комментарий в поле для комментариев ниже.Также вы обязательно можете посетить наши предыдущие статьи, где мы говорили обо всем, от творчества до искусства. Надеемся увидеть вас снова.
Вы также можете прочитать — Как использовать Photoshop Pen Tool для редактирования изображений электронной торговли
Автор: Нафиз Имтиаз ([email protected])
Как создать эффект волнистого отражения в Illustrator
Если вы хотите создать отражение деревьев, гор, животных или людей над водой в пейзаже, вам сразу же подумайте о Photoshop для выполнения этой задачи.Но если у вас есть дизайн в векторном формате, и вы хотите сохранить его редактируемым на 100%, то как вы это сделаете? К счастью, есть много способов имитировать волнистые отражения в Illustrator, и сегодня вы узнаете самый простой способ сделать это, не жертвуя преимуществами вашего дизайна в векторном формате.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я сделаю свой размер 800 x 600 px.
Шаг 2
Выберите инструмент Rectangle Tool (M) и нарисуйте прямоугольник, покрывающий всю монтажную область, используя черный цвет.
Шаг 3
Нарисуйте или поместите изображение, которому вы хотите придать эффект волнистого отражения, на монтажной области. В этом случае я буду использовать логотип WeGraphics.
Шаг 4
Выбрав логотип, перейдите в «Объект» > «Трансформировать» > «Отражение». Установите ось на горизонтальную и нажмите КОПИРОВАТЬ.
Шаг 5
Выберите инструмент «Выделение» (V) и, удерживая клавишу Shift на клавиатуре, переместите скопированный логотип вниз, как показано на рисунке.
Шаг 6
На панели инструментов выберите инструмент морщин.
Шаг 7
Дважды щелкните инструмент морщин, чтобы открыть окно параметров инструмента.
Шаг 8
В параметре Wrinkle Tool примените следующие настройки и нажмите OK.
Примечание: в зависимости от размера вашей графики и желаемого искажения, вам может понадобиться немного изменить эти значения.
Шаг 9
Теперь просто нажмите и перетащите скопированное изображение, чтобы применить эффект. Попробуйте медленно перетащить изображение по горизонтальной оси (слева направо и справа налево), чтобы получить лучший эффект.
Шаг 10
Когда вы будете довольны результатом, выберите инструмент «Выделение» (V) и перетащите среднюю нижнюю опорную точку вверх, чтобы уменьшить вертикальный масштаб отражения и получить более реалистичный результат.
Шаг 11
Теперь, когда вы закончили создание эффекта волнистого отражения, вы можете добавить к отражению градиент. Для этого перейдите в «Окно» > «Градиент».
Шаг 12
В окне «Градиент» установите для параметра «Тип» значение «Линейный» и измените угол на -90º.
Шаг 13
Дважды щелкните белый стоп-цвет и установите цвет #F6A92F (это цвет логотипа).
Шаг 14
Наконец, не снимая выделения с отражения, перейдите в меню «Окно» > «Прозрачность» и уменьшите непрозрачность до 85%.
Несколько заключительных заметок
Теперь, когда вы знаете, как легко можно создать эффект волнистого отражения в Illustrator, вы можете попробовать с различной графикой и настройками инструмента «Морщины», чтобы создать множество различных волнистых отражений, как в примерах ниже.
Учебник по физике: отражение, преломление и дифракция
Ранее в Уроке 3 обсуждалось поведение волн, бегущих по канату из более плотной среды в менее плотную (и наоборот). Волна не просто останавливается , когда достигает конца среды. Скорее волна будет вести себя определенным образом, когда встретит конец среды. В частности, будет некоторое отражение от границы и некоторая передача в новую среду.Но что, если волна распространяется в двумерной среде, такой как водяная волна, распространяющаяся через океанскую воду? Или что, если волна распространяется в трехмерной среде, такой как звуковая волна или световая волна, распространяющаяся по воздуху? Каких типов поведения можно ожидать от таких двух- и трехмерных волн?
Изучение волн в двух измерениях часто проводится с помощью резервуара пульсаций. Волновой резервуар представляет собой большой резервуар с водой со стеклянным дном, который используется для изучения поведения волн на воде.Свет обычно падает на воду сверху и освещает белый лист бумаги, помещенный прямо под резервуаром. Часть света поглощается водой при прохождении через резервуар. Гребень воды поглощает больше света, чем корыто. Таким образом, светлые пятна представляют собой впадины волн, а темные пятна представляют собой гребни волн. По мере того, как волны воды проходят через резервуар с пульсацией, темные и светлые пятна также перемещаются. Поскольку волны встречают препятствия на своем пути, их поведение можно наблюдать, наблюдая за движением темных и светлых пятен на листе бумаги.Демонстрации волновых резервуаров обычно проводятся на уроках физики, чтобы обсудить принципы, лежащие в основе отражения, преломления и дифракции волн.
Волновой резервуар представляет собой большой резервуар с водой со стеклянным дном, который используется для изучения поведения волн на воде.Свет обычно падает на воду сверху и освещает белый лист бумаги, помещенный прямо под резервуаром. Часть света поглощается водой при прохождении через резервуар. Гребень воды поглощает больше света, чем корыто. Таким образом, светлые пятна представляют собой впадины волн, а темные пятна представляют собой гребни волн. По мере того, как волны воды проходят через резервуар с пульсацией, темные и светлые пятна также перемещаются. Поскольку волны встречают препятствия на своем пути, их поведение можно наблюдать, наблюдая за движением темных и светлых пятен на листе бумаги.Демонстрации волновых резервуаров обычно проводятся на уроках физики, чтобы обсудить принципы, лежащие в основе отражения, преломления и дифракции волн.
Отражение волн
Если линейный объект, прикрепленный к осциллятору, качается взад и вперед в воде, он становится источником прямых волн . Эти прямые волны имеют чередующиеся гребни и впадины. На листе бумаги под резервуаром гребни — это темные линии, идущие по бумаге, а впадины — яркие линии.Эти волны будут проходить через воду, пока не встретят препятствие, например, стенку резервуара или объект, помещенный в воду. На диаграмме справа изображен ряд прямых волн, приближающихся к длинному барьеру, проходящему под углом через резервуар с водой. Направление, в котором эти волновые фронты (прямолинейные гребни) проходят через воду, показано синей стрелкой. Синяя стрелка называется лучом и нарисована перпендикулярно волновым фронтам. Достигнув барьера, расположенного в воде, эти волны отражаются от воды и устремляются в другом направлении.На приведенной ниже диаграмме показаны отраженные волновые фронты и отраженный луч. Независимо от угла, под которым волновые фронты подходят к преграде, выполняется один общий закон отражения: волны всегда будут отражаться таким образом, что угол, под которым они подходят к преграде, равен углу, под которым они отражаются от преграды.
Эти прямые волны имеют чередующиеся гребни и впадины. На листе бумаги под резервуаром гребни — это темные линии, идущие по бумаге, а впадины — яркие линии.Эти волны будут проходить через воду, пока не встретят препятствие, например, стенку резервуара или объект, помещенный в воду. На диаграмме справа изображен ряд прямых волн, приближающихся к длинному барьеру, проходящему под углом через резервуар с водой. Направление, в котором эти волновые фронты (прямолинейные гребни) проходят через воду, показано синей стрелкой. Синяя стрелка называется лучом и нарисована перпендикулярно волновым фронтам. Достигнув барьера, расположенного в воде, эти волны отражаются от воды и устремляются в другом направлении.На приведенной ниже диаграмме показаны отраженные волновые фронты и отраженный луч. Независимо от угла, под которым волновые фронты подходят к преграде, выполняется один общий закон отражения: волны всегда будут отражаться таким образом, что угол, под которым они подходят к преграде, равен углу, под которым они отражаются от преграды. Это известно как закон отражения . Этот закон будет обсуждаться более подробно в Разделе 13 Класса Физики.
Это известно как закон отражения . Этот закон будет обсуждаться более подробно в Разделе 13 Класса Физики.
Обсуждение выше относится к отражению волн от прямых поверхностей.Но что, если поверхность искривлена, например, в форме параболы? Какие обобщения можно сделать для отражения водяных волн от параболических поверхностей? Предположим, что в воду помещена резиновая трубка, имеющая форму параболы. На схеме справа показан такой параболический барьер в пульсирующем резервуаре. К барьеру приближаются несколько волновых фронтов; луч проводится для этих волновых фронтов. При отражении от параболического барьера водные волны изменят направление и направятся к точке.Это изображено на диаграмме ниже. Как будто вся энергия, переносимая водными волнами, собирается в одной точке — эта точка известна как фокус. Пройдя фокусную точку, волны распространяются по воде. Отражение волн от криволинейных поверхностей будет более подробно обсуждаться в Разделе 13 курса физики.
Преломление волн
Отражение включает изменение направления волн, когда они отражаются от преграды. Преломление волн связано с изменением направления волн при переходе из одной среды в другую. Преломление, или искривление пути волн, сопровождается изменением скорости и длины волн. В Уроке 2 упоминалось, что скорость волны зависит от свойств среды, через которую распространяются волны. Итак, если среда (и ее свойства) меняется, скорость волн меняется. Наиболее важным свойством воды, влияющим на скорость волн, бегущих по ее поверхности, является глубина воды.Водяные волны распространяются быстрее всего, когда среда самая глубокая. Таким образом, если водные волны переходят из глубокой воды в мелководную, они замедляются. И, как упоминалось в предыдущем разделе Урока 3, это уменьшение скорости также будет сопровождаться уменьшением длины волны. Так, когда водные волны передаются из глубокой воды в мелководную, скорость уменьшается, длина волны уменьшается, а направление меняется.
Такое граничное поведение волн на воде можно наблюдать в волнистом резервуаре, если резервуар разделен на глубокую и мелкую части.Если на дно аквариума положить стекло, то одна часть аквариума будет глубокой, а другая — неглубокой. Можно увидеть, как волны, идущие от глубокого конца к мелкому, преломляются (т. Е. Изгибаются), уменьшают длину волны (волновые фронты сближаются) и замедляются (им требуется больше времени, чтобы пройти одно и то же расстояние). При переходе от глубокой воды к мелководью видно, что волны изгибаются таким образом, что кажется, что они движутся более перпендикулярно поверхности.При движении от мелководья к глубоководью волны изгибаются в противоположном направлении. Преломление световых волн будет обсуждаться более подробно в одном из следующих разделов «Класса физики».
Дифракция волн
Отражение включает изменение направления волн, когда они отражаются от преграды; преломление волн связано с изменением направления волн при переходе их из одной среды в другую; и дифракция включает изменение направления волн, когда они проходят через отверстие или вокруг препятствия на своем пути. Водяные волны могут огибать углы, препятствия и отверстия. Эта способность наиболее очевидна для волн на воде с большей длиной волны. Дифракцию можно продемонстрировать, поместив небольшие барьеры и препятствия в резервуар с пульсацией и наблюдая за траекторией водяных волн, когда они сталкиваются с препятствиями. Видно, как волны проходят вокруг барьера в области за ним; впоследствии вода за преградой возмущается. Величина дифракции (резкость изгиба) увеличивается с увеличением длины волны и уменьшается с уменьшением длины волны.Фактически, когда длина волны меньше длины препятствия, заметной дифракции не происходит.
Водяные волны могут огибать углы, препятствия и отверстия. Эта способность наиболее очевидна для волн на воде с большей длиной волны. Дифракцию можно продемонстрировать, поместив небольшие барьеры и препятствия в резервуар с пульсацией и наблюдая за траекторией водяных волн, когда они сталкиваются с препятствиями. Видно, как волны проходят вокруг барьера в области за ним; впоследствии вода за преградой возмущается. Величина дифракции (резкость изгиба) увеличивается с увеличением длины волны и уменьшается с уменьшением длины волны.Фактически, когда длина волны меньше длины препятствия, заметной дифракции не происходит.
В гавани наблюдается дифракция волн на воде, когда волны огибают небольшие лодки и возмущают воду позади них. Однако те же самые волны не могут дифрагировать вокруг больших лодок, поскольку их длина волны меньше длины лодки. Обычно наблюдается дифракция звуковых волн; мы замечаем, что звук рассеивается за углами, что позволяет нам слышать других, говорящих с нами из соседних комнат. Многие лесные птицы используют преломляющую способность длинноволновых звуковых волн. Совы, например, могут общаться на больших расстояниях благодаря тому, что их длинноволновые крики способны дифрагировать вокруг лесных деревьев и распространяться дальше, чем коротковолновые твиты певчих птиц. Дифракция световых волн наблюдается, но только тогда, когда волны сталкиваются с препятствиями с чрезвычайно малыми длинами волн (такими как частицы, взвешенные в нашей атмосфере).Дифракция звуковых волн и световых волн будет обсуждаться в одном из следующих разделов Учебного пособия по физике.
Многие лесные птицы используют преломляющую способность длинноволновых звуковых волн. Совы, например, могут общаться на больших расстояниях благодаря тому, что их длинноволновые крики способны дифрагировать вокруг лесных деревьев и распространяться дальше, чем коротковолновые твиты певчих птиц. Дифракция световых волн наблюдается, но только тогда, когда волны сталкиваются с препятствиями с чрезвычайно малыми длинами волн (такими как частицы, взвешенные в нашей атмосфере).Дифракция звуковых волн и световых волн будет обсуждаться в одном из следующих разделов Учебного пособия по физике.
Отражение, преломление и дифракция — все это граничные характеристики волн, связанные с изгибом пути волны. Изгиб пути является наблюдаемым поведением, когда среда является двух- или трехмерной средой. Отражение происходит, когда есть отскок от барьера. Отражение волн от прямых преград происходит по закону отражения.Отражение волн от параболических преград приводит к схождению волн в фокусе. Преломление — это изменение направления волн, происходящее при переходе волн из одной среды в другую. Преломление всегда сопровождается изменением длины волны и скорости. Дифракция — это огибание волн вокруг препятствий и отверстий. Величина дифракции увеличивается с увеличением длины волны.
Преломление — это изменение направления волн, происходящее при переходе волн из одной среды в другую. Преломление всегда сопровождается изменением длины волны и скорости. Дифракция — это огибание волн вокруг препятствий и отверстий. Величина дифракции увеличивается с увеличением длины волны.
Учебное пособие по отражению в озере
Это краткий урок о том, как я рисую отражение воды и волны для пейзажей озера.
Подготовка слоев
Для пейзажей озера я обычно разделяю рисунок на несколько ключевых слоев. Слои помогут нам позже нарисовать отражение.
Слои неба и облаков Прочтите другие мои уроки по рисованию облаков аниме или посмотрите настройки кисти для рисования облаков аниме.
Основные слои ландшафта прочтите другие мои уроки по рисованию аниме-дерева или посмотрите замедленное видео, где я рисую аниме-дерево.
слой воды . Нарисуйте воду круглой кистью с мягким краем. Старайтесь не красить его только одним сплошным цветом, участок у земли может быть другого оттенка/оттенка.
Нарисуйте воду круглой кистью с мягким краем. Старайтесь не красить его только одним сплошным цветом, участок у земли может быть другого оттенка/оттенка.
Картина Отражение
Быстрый способ «нарисовать» отражение для такой широкоугольной сцены — перевернуть часть изображения по вертикали и применить к ней размытие в движении. Это основная причина, по которой мы хотим разделить картину на слои раньше.
Дублируйте (CTRL-J) слои гор и травы и объедините их (CTRL-E) .Затем переверните его по вертикали. Редактировать > Трансформировать > Отразить по вертикали
Применить фильтр вертикального размытия движения. Фильтр > Размытие > Размытие в движении . Вы также можете настроить непрозрачность и контрастность слоя отражения.
Картина «Волна на воде»
Есть несколько способов нарисовать волну.
Один из методов, который я обычно применяю, заключается в добавлении маски слоя к слою отражения, который мы сделали ранее. Затем сотрите часть края на слое отражения.
Затем сотрите часть края на слое отражения.
Конечно, волновой паттерн можно нарисовать вручную (в другом слое).Если мы включим Outer Glow в стилях слоя для волнового узора, это даст эффект отражения солнечного света. Не забудьте также использовать режим наложения слоя Linear Dodge или Screen .
Создание водной волны
Мы также можем создать рисунок воды, используя фильтр Motion Blur на изображении шума или облака . В некоторых анимациях используется процедурная текстура облаков для анимации воды.
Сначала залейте слой сплошным черным цветом.Сплошной черный цвет — это не JPG с половинной загрузкой =)
Примените фильтр монохроматического шума к черному слою. Фильтр > Шум > Добавить шум .
Применить фильтр размытия движения к шумовому изображению. Не слишком размывайте шумовое изображение, так как мы хотим сохранить в нем некоторые детали. Фильтр > Размытие > Размытие в движении .
Фильтр > Размытие > Размытие в движении .
Настройка контрастности изображения. CTRL-L
Затем установите режим наложения слоя на screen
Другое Отражение
Отражение другого объекта делается так же, как мы делали ранее.
Птица на коряге красится в другой слой. Я дублирую их, переворачиваю по вертикали и применяю к ним фильтр размытия в движении. Не забудьте переместить слой с отражением под слой с волнами на воде.
То же самое делается со слоями облаков и неба. Отразите дублированное изображение и вертикальное размытие.
Если вы посмотрите на фотографии, мы обычно не увидим отражение облаков в воде, если только вода не стоит. Вам решать, хотите ли вы включить его в окончательный вариант работы.
Блестящий эффект
В Photoshop по умолчанию есть эта кисть «звезда», которую вы можете использовать для создания этого блестящего эффекта.
Включите Outer Glow в стилях слоя и используйте режим наложения слоя Linear Dodge для этого слоя.
Если мы нарисуем их много, мы получим эффект сверкающей воды.
Художественное произведение
Некоторые из моих работ с пейзажами озера я сделал за эти несколько лет.Ссылка
Deviantart Kingfisherdeviantart рыбалка
deviantart sunset keake
deviantart happy monster
deviantart hidden
deviantart salar de uyuni
pixiv kingfisher
deviantart странно в Photoshop
В этом уроке по фотошопу мы научимся создавать реалистичное отражение воды на фотографии в фотошопе.Если вы хотите создать отражение на графике или тексте, обратитесь к этому руководству.
Здесь вы можете увидеть превью конечного результата.
Это гостевой пост от Simone Sala
Шаг 1
Самое первое, что вам нужно сделать, это открыть изображение, которое вы хотите изменить в Photoshop. Затем перейдите в «Изображение», нажмите «Размер холста» и удвойте «Высоту». Убедитесь, что вы выбрали вершину в качестве опорной точки.
(Примечание: Вы также можете использовать инструмент обрезки и обрезать изображение больше, чем размер холста)
Таким образом, мы создали пространство для отражения.
Шаг 2
На этом этапе мы начнем создавать отражение. Итак, продублируйте предыдущий слой (CMD/Ctrl+J) и назовите его «Отражение». Затем перейдите в «Edit>Transform>flip Horizontal»
Шаг 3
Теперь мы создадим размытие. Фильтр>Размытие>Размытие в движении. Установите угол на 90° и расстояние на 30 пикселей.
Шаг 4
Выберите инструмент «Палец» и установите размер кисти на 150 пикселей, жесткость на 0 и силу на 20%.Используйте этот инструмент, чтобы создать некоторую неровность, типичную для водной поверхности.
Предлагаю поэкспериментировать с настройками, чтобы получить наиболее понравившийся результат.
Шаг 5
Пришло время создать водную рябь.
Теперь создайте новый слой, залейте его белым цветом. Выберите «Фильтр» > «Шум» > «Добавить шум».
Выберите «Фильтр» > «Шум» > «Добавить шум».
Сумма 400%, установите «распределение» на Гауссово и отметьте «Монохроматика».
Шаг 6
Выберите «Фильтр» > «Размытие» > «Размытие в движении». Установите угол на 0 градусов и расстояние на 40 пикселей.
Теперь изменим контраст. Поэтому нажмите Ctrl + L и используйте следующие значения:
Введите черный: 147
Средние тона: 1,53
Введите белый: 219
Шаг 7
Чтобы рябь казалась более реальной, мы поработаем над перспектива.
Итак, перейдите в «Редактировать», «Трансформировать» и нажмите «Перспектива». Просто перейдите в нижний угол (левый или правый) и перетащите угол наружу. Сделайте то же самое с верхним углом, но перетащите его внутрь.
Вы должны получить такой результат.
Шаг 8
Перейдите к «Фильтр», «Размытие» и «Размытие по Гауссу»: установите Радиус на 3 пикселя.
Теперь установите непрозрачность слоя на 30% и режим наложения на Мягкий свет.
Шаг 9
Дублируйте предыдущий слой.
Нажмите Ctrl+I (чтобы инвертировать цвета) и установите режим наложения уровня на Overlay, непрозрачность 25%.
Не забудьте поместить эти два слоя между слоем с исходным изображением и слоем с названием «Отражение».
Final
Я снова приглашаю вас внести свои собственные изменения и эксперименты, чтобы получить наилучший результат.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Живопись Вода | Джон Ловетт Художник
Не знаю, что такого в рисовании воды, но почему-то ее спокойное, горизонтальное предложение в картине всегда как бы притягивает зрителя.
 Эти советы, приемы и идеи по рисованию воды помогут развеять некоторые тайны.
Эти советы, приемы и идеи по рисованию воды помогут развеять некоторые тайны.
Может быть, это ассоциация воды с удовольствием и отдыхом? Возможно, это ощущение комфорта, вызванное переходом субъекта к отражениям в стоячей воде. Или это просто сильные стабилизирующие горизонтальные линии, которые заставляют нас чувствовать себя в безопасности и довольными?
Что бы это ни было В рисовании воды есть что-то такое, от чего хочется остановиться и посмотреть.Эта группа картин, хотя и различается по тематике, обладает гипнотическим, умиротворяющим эффектом, вызванным сдержанным включением воды.
Закрытый бассейн
Контраст доминирующих вертикальных линий саженцев с горизонтальной кромкой воды придает этой картине ощущение твердой стабильности.
Это ощущение усиливается почти квадратным форматом. Доминирующие холодные оттенки синего и серого контрастируют с теплыми красными и коричневыми оттенками фокуса, совпадающими с пересечением основных вертикальных и горизонтальных линий.
Окрашивание воды в ярко-синий цвет стало возможным благодаря созданию смывок из чистого фтало-синего. Эти размытия были перенесены на задний план, чтобы связать насыщенный синий цвет с остальной частью картины.
Риверсайд
Низкая линия горизонта и доминирующее горизонтальное направление придают этой картине спокойный, стабильный вид.
На этот раз теплые оттенки серого и фиолетового контрастируют с прохладной зеленью на переднем плане и в фокусе.
Сначала через небо и воду был нанесен бледный неравномерный отблеск перманентной розы, затем было создано ощущение света путем создания мягких, градуированных серых боковых отмывок, оставивших диагональную полосу света, направляющую взгляд вниз к фокусу. точка.
Изображение воды с преобладающим горизонтальным направлением, подобное этому, добавляет безмятежной умиротворенности предмету.
Отражения песчаника
Теплые красные и желтые оттенки этого утеса из песчаника создают отличный контраст с прохладной зеленой водой и плоским ультрамариновым небом.
Окрашивание воды было начато смывками фтало-синего и ауреолина, затем, когда вода высохла, были стянуты мягкие темные отражения.
Бледная заливка цвета Phthalo Blue была нанесена по обеим сторонам скал, чтобы выделить центральную точку.
Плоское меловое небо представляет собой смесь синего ультрамарина и белой гуаши.
Негазированная вода
Край сонных вод Данидина, Новая Зеландия, представляет собой интересный контраст горизонтальных причалов, лодок и воды, контрастирующих с вертикальными линиями мачт и сосен.
Эта картина была сначала нарисована слоями акварели, затем участки были обработаны и утрачены серией тонких гипсовых глазурей.
Уиклоу-Харбор
Эта обветренная коллекция рыбацких лодок в Уиклоу, Ирландия, представляет собой фантастический узор из замысловатых цветных фигур.
Беспорядок из мачт, такелажа и канатов усиливает атмосферу хаоса.Сохранение неба и воды простыми и сдержанными обеспечивает контрастную область спокойствия для глаз, ищущих убежища.
Если бы небо было заполнено облаками, а вода была занята отражениями, хаос лодок был бы меньше, и на картину стало бы трудно смотреть.
Краска была нанесена под и вокруг корпуса по ватерлинии, а затем проведена вертикально вниз чистой влажной кистью, чтобы смягчить края.
Рисуя воду, не просто копируйте то, что появляется перед вами.Подумайте, как вода может быть использована для улучшения, стабилизации, облегчения или наведения взгляда на ваш объект.
Иногда главной темой может быть суета волнистых отражений, но когда вода играет второстепенную роль, постарайтесь, чтобы она не отвлекала и не отвлекала внимание от фокуса.
Вода может придать вашим картинам успокаивающий и стабильный элемент, но держите ее под контролем.
Живопись водой – памятные моменты
Отражения будут иметь более светлые темные и более темные светлые тона, чем отражаемый объект.
Интенсивность отражений уменьшается по мере увеличения расстояния от объекта.
Цвета в отражениях будут менее насыщенными, чем в отражаемом объекте.
Используйте горизонтальные линии, чтобы добавить стабильности при рисовании воды. Держите их параллельно нижнему краю картины.
Знаки, протянутые сквозь воду, чтобы показать, что отражения работают лучше всего, если их края смягчить чистой влажной кистью.
Простые отражения нужно перетаскивать вертикально вниз, не наклоняясь ни в одну, ни в другую сторону.
Свяжите цвет воды с остальной частью картины, размыв этот цвет на других частях работы.
Автор: Джон Ловетт
.


 Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма.
Далее, добавьте белые океанские брызги на гребень разбивающейся волны для
усиления реализма.