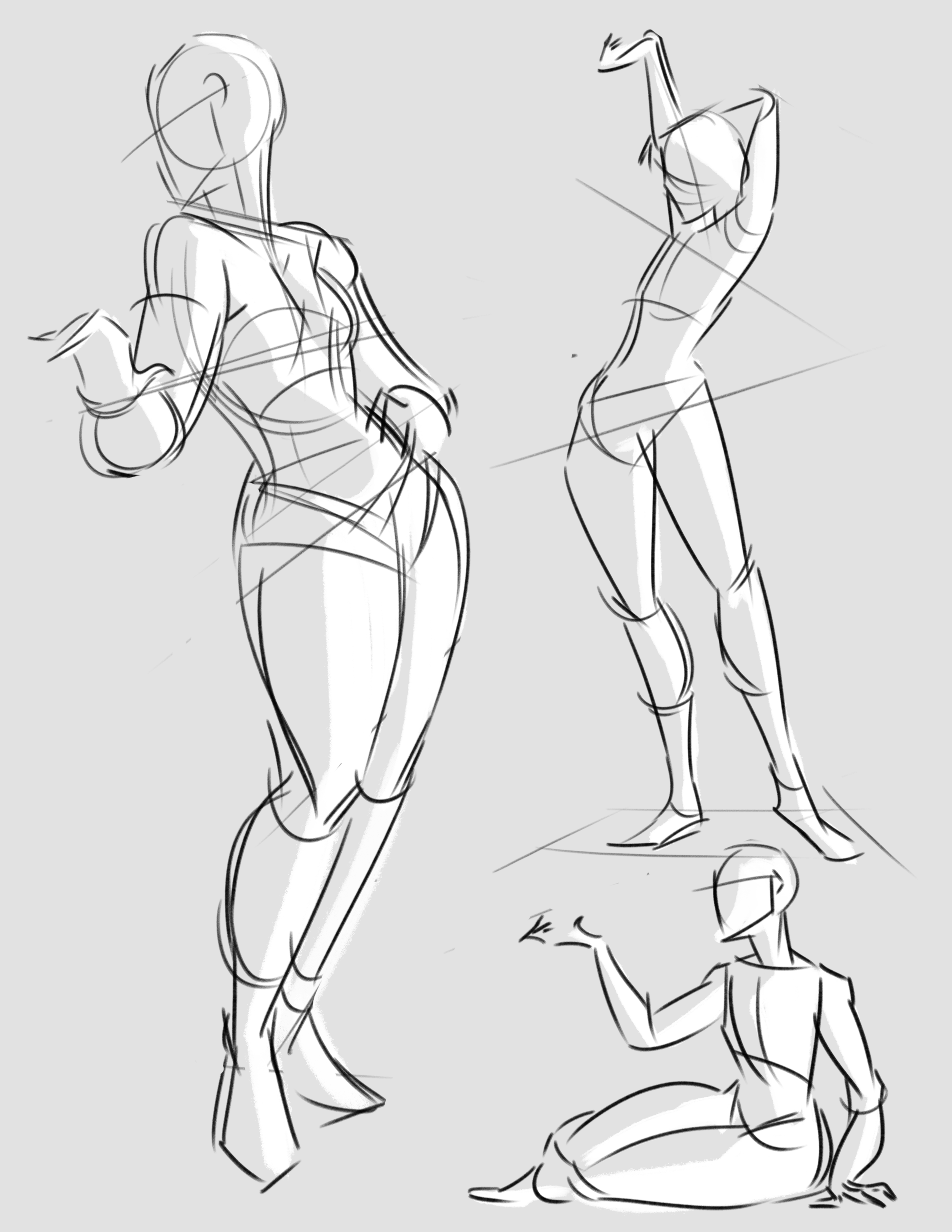
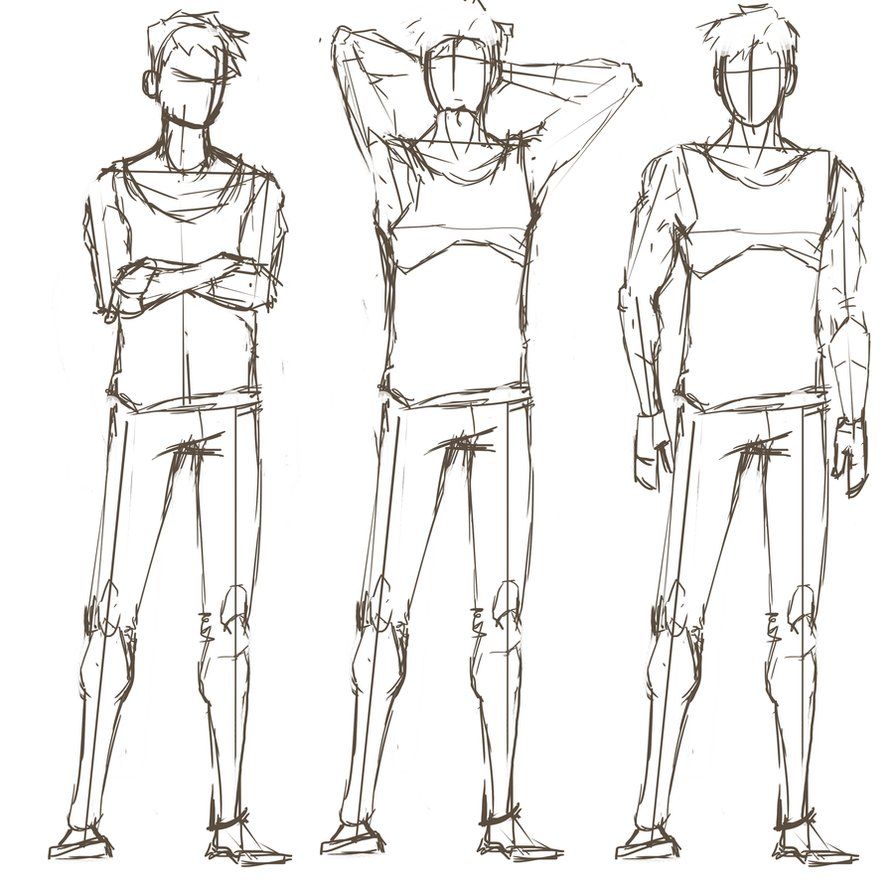
Набросок тела: Как нарисовать набросок человека карандашом
| Polykarbon, www.pokykarbon.com, перевод — DanielS |
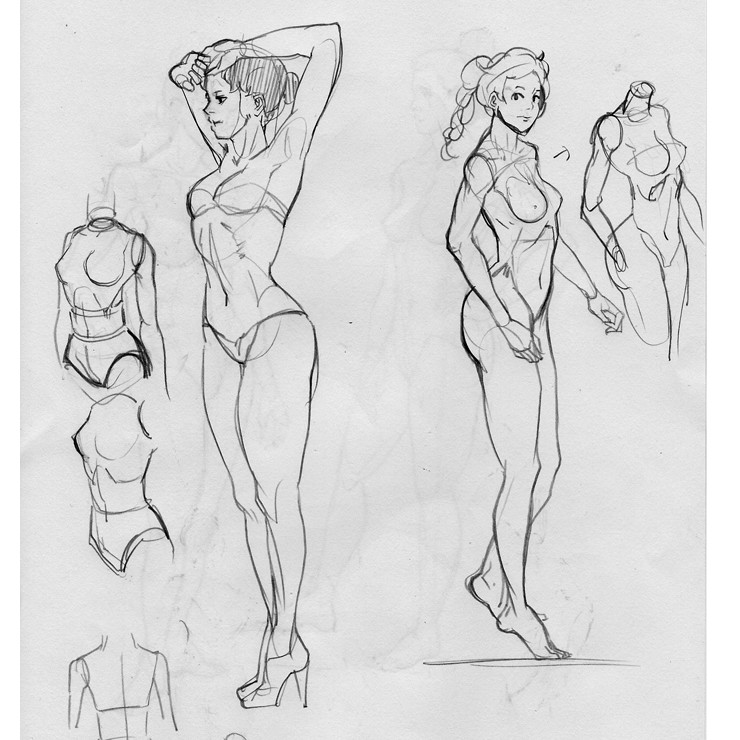
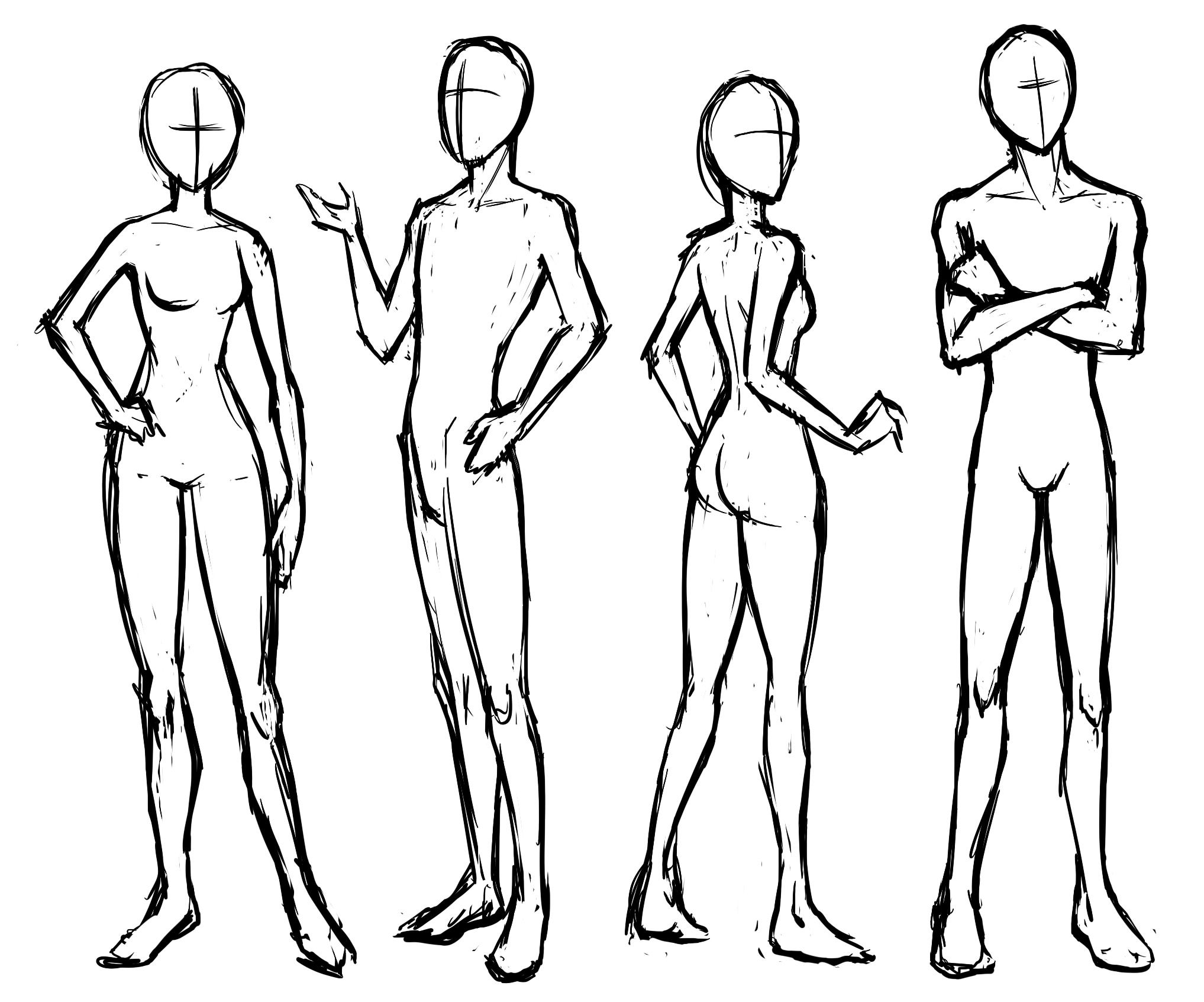
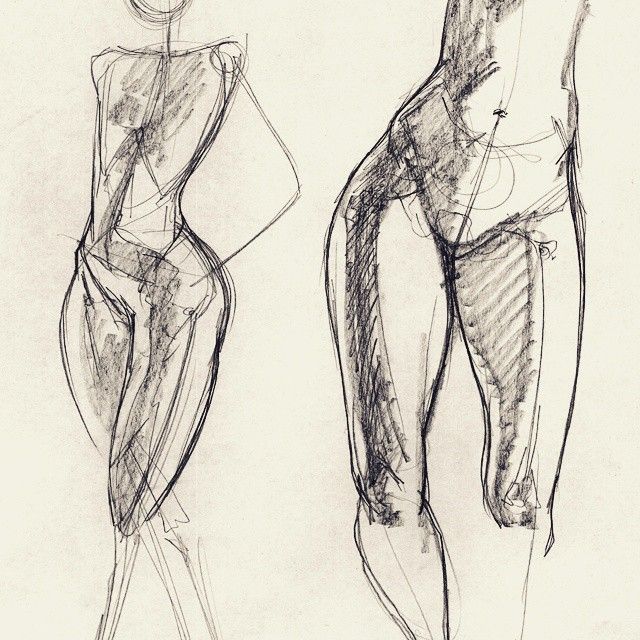
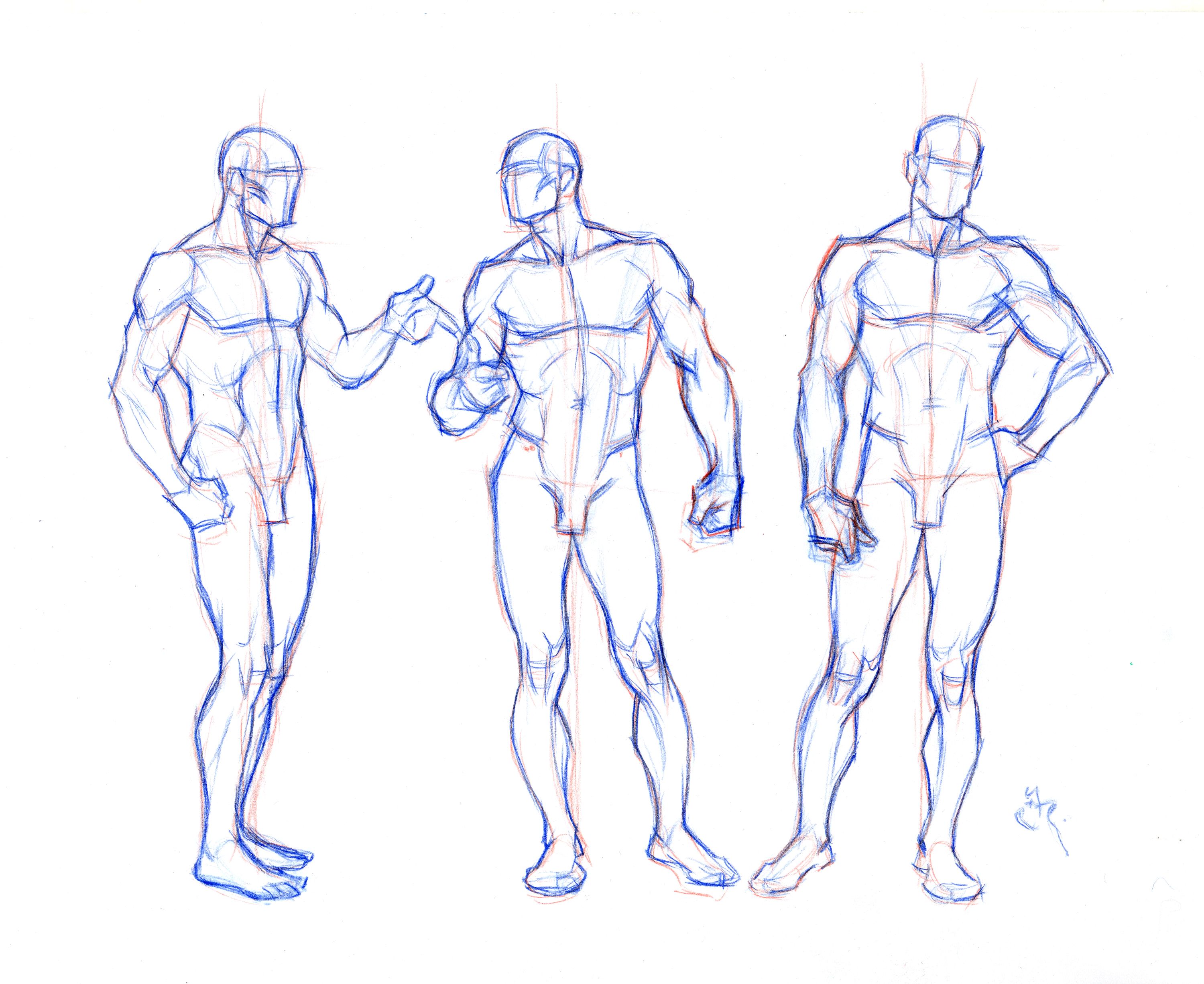
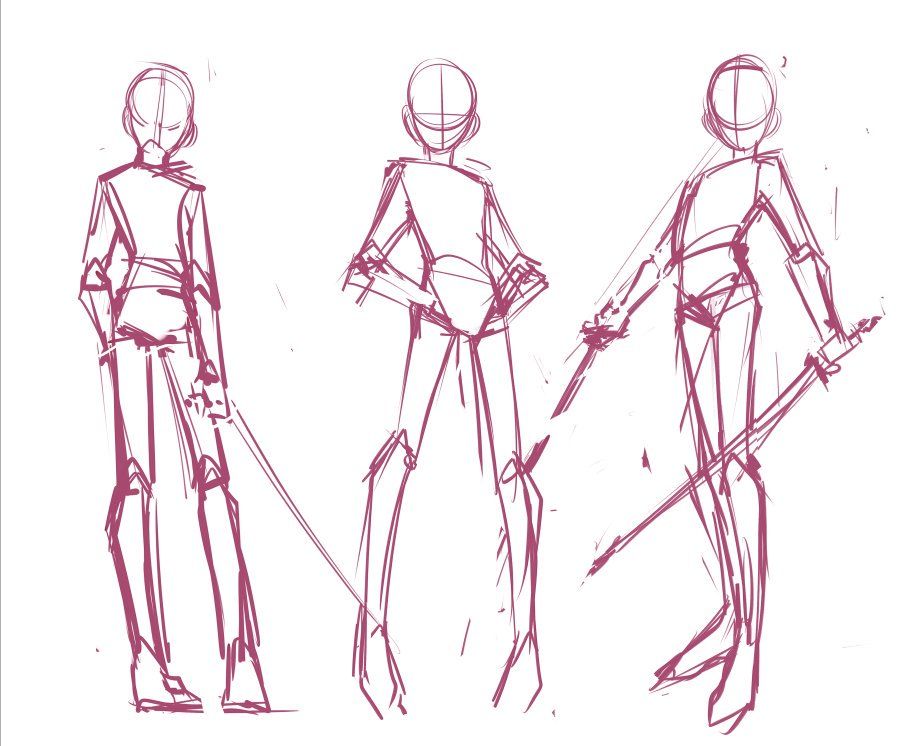
| Шаг 1: Ничего фантастического. Просто быстрый и стремительный набросок женского тела (так называемый «болванчик» — прим.пер.), который будет основой для нашего шедевра. Обратите внимание, что он 7 голов в высоту. Плечи находятся на расстоянии полторы головы от верха. Также они, как и бедра, обычно две головы вширь. Начало бедер — три головы вниз. |
| Шаг2: Вы можете провести прямую вспомогательную линию, идущую от головы до ног. Вся масса тела распределена по обе стороны от нее примерно одинаково — баланс сохраняется. РУКИ НОГИ |
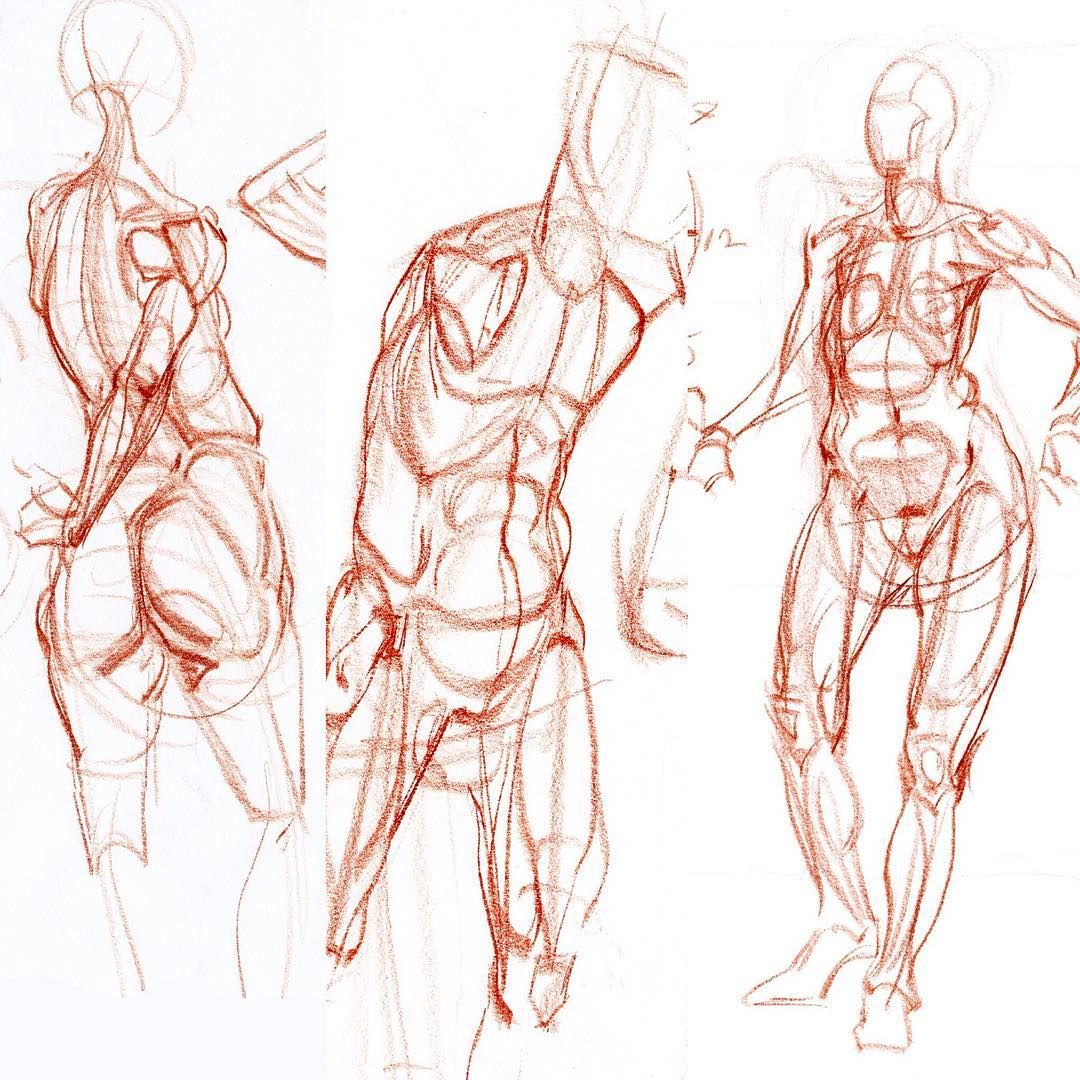
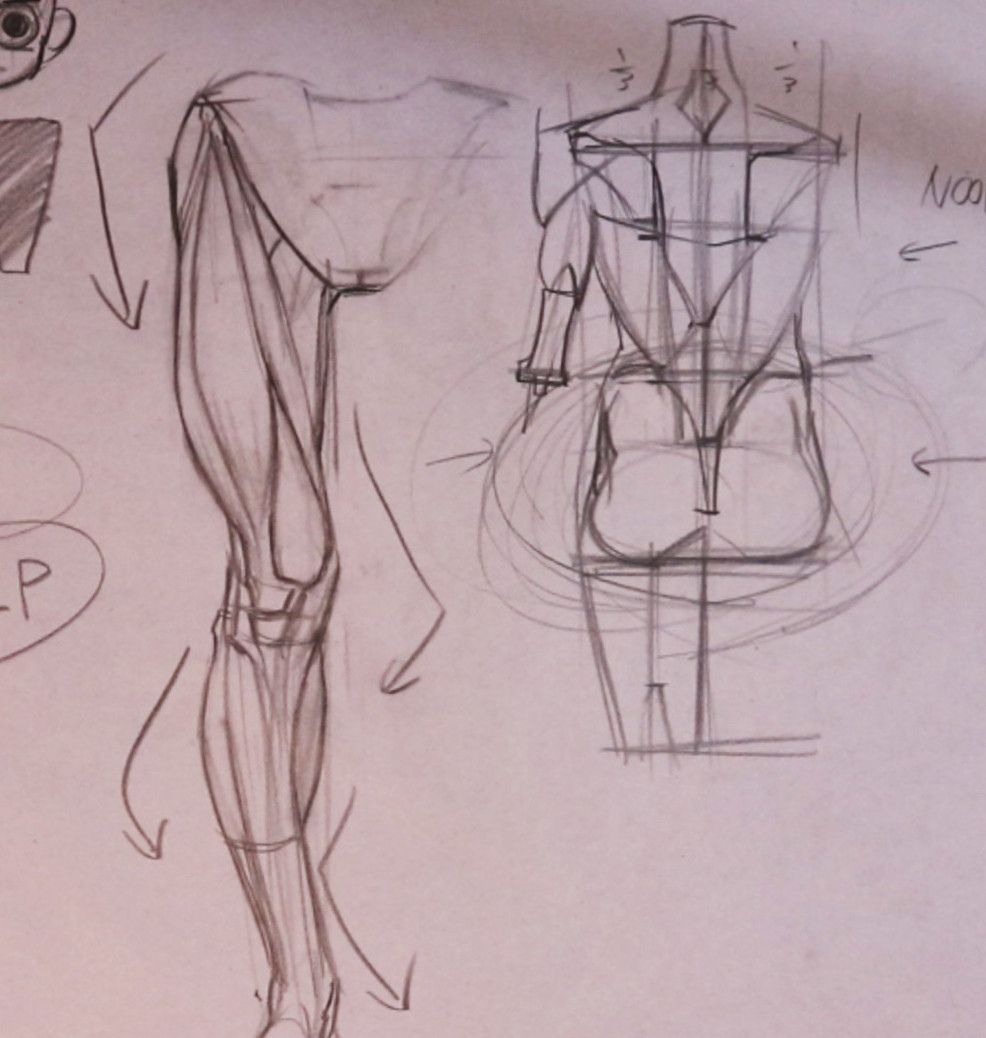
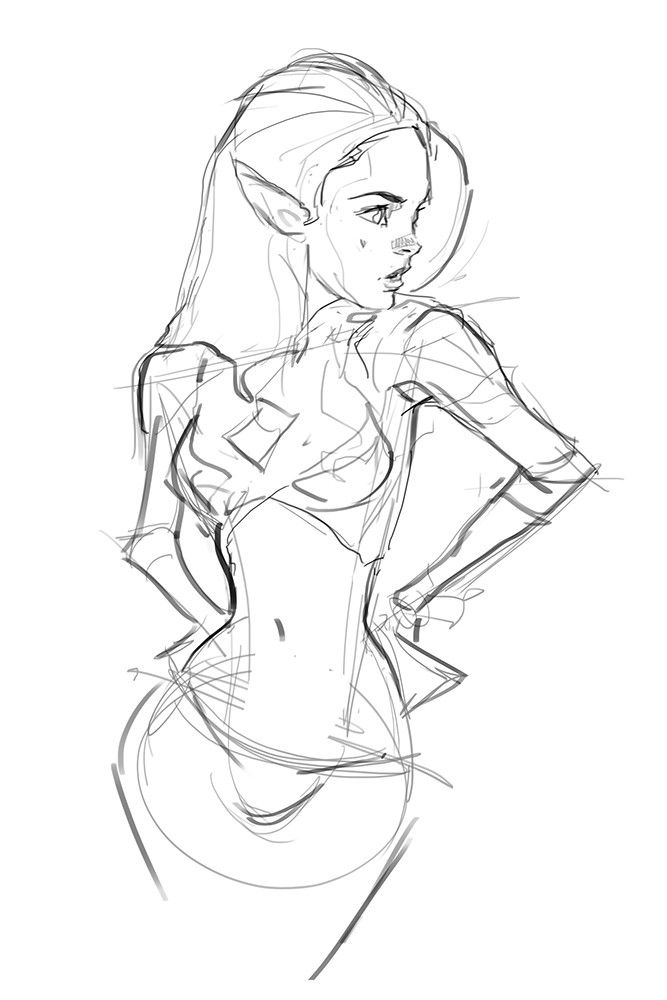
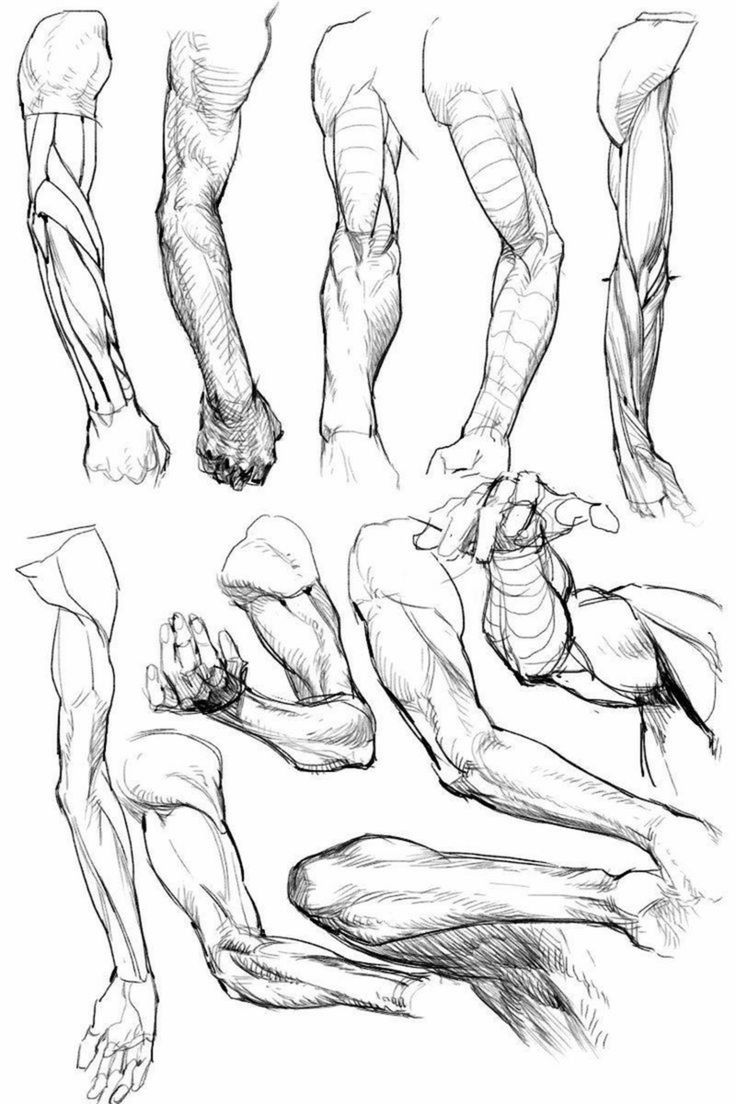
Шаг 3: Заполняем нашего болванчика плотью. Нужно уметь хорошо рисовать цилиндры и овалы, чтобы это сделать. Выучите группы мышц, чтобы понять, как
рисовать руки и ноги (а лучше почитайте урок Женское
тело, написанный Джулией Диллон — прим.пер). Груди
расположены примерно посередине верхней части туловища. Хорошей моделью для изучения будет M-66
из «Black Magic», художника Масамуне Широу. Там изображена женская
фигура, разбитая на базовые формы. Ну-с, начинаем приводить наш эскиз в порядок. Берем в руки «клячу» (подробнее о ней в уроке Ластики — прим.пер.) и стираем все ненужные линии. Чем лучше мы это сделаем, тем легче будет в дальнейшем. |
Шаг 4: Я постепенно начинаю уточнять ее заполненный плотью силуэт. Мнущийся ластик («кляча») хорошо помогает мне в этом, превращая неряшливый эскиз в чистенький рисунок. Я прохожусь им по бумаге, исправляю все допущенные ошибки и подготавливаю работу к обводке.Нет ничего хуже, чем обводить чернилами грязный и неопрятный эскиз! |
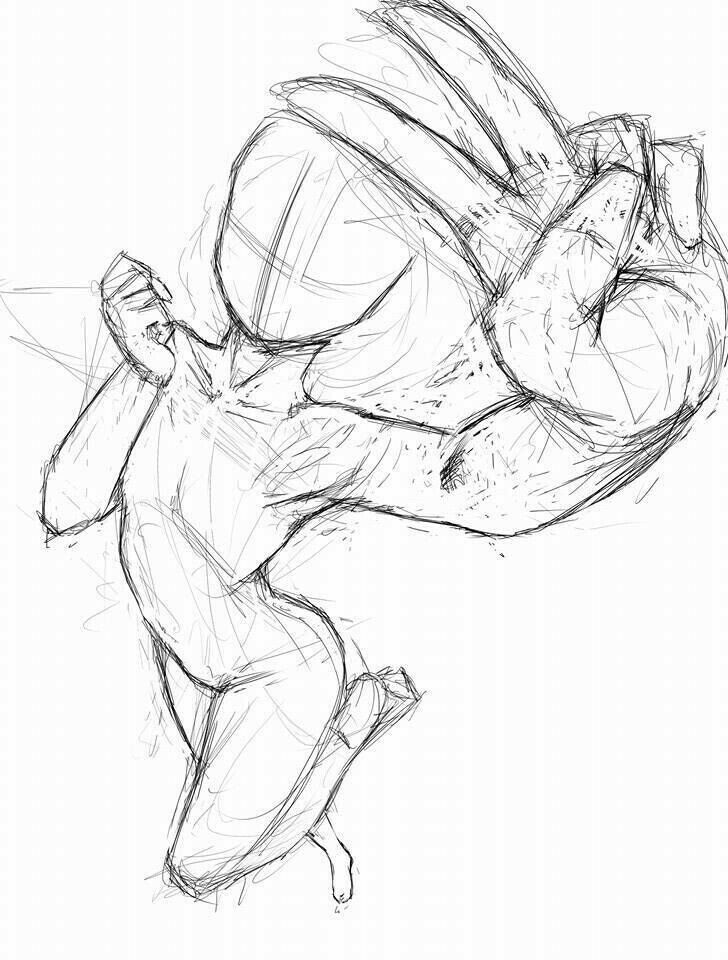
Шаг 5: И вот она обведена! Не лучшая моя работа чернилами, но тоже неплохо. Этот урок создан для того, чтобы показать вам, как строить тело. Попробуйте теперь, используя полученные знания, изображать персонажей в различных позах. |
Набросок, Набросок — фанфик по фэндому «SEVENTEEN»
Джун сидел в заброшенном здании. Только в этом месте он мог спокойно рисовать, не беспокоясь о том, что ему могут помешать разговорами или, может, громкой музыкой, которую слушала его сестра буквально все время. Только здесь китаец мог погрузиться в мысли и делать то, к чему его душа лежала и то, что он действительно хотел делать. Место выглядело довольно мило, освещаясь одним только солнцем, ведь стен здесь не было. По крайней мере большей их части. А в холодное время года сидеть здесь весь день было просто непосильной задачей. На полу расположились пуфики разных цветов и оттенков, на которых, собственно, никто и никогда не сидел. Вообще, многие вещи, находившиеся там, были нужны только для создания уютной атмосферы. Однако ведро для мусора (его тоже притащил Джун) было постоянно переполненным листами испорченной бумаги… Каждому художнику, который склонен к самокритике, не нравились свои рисунки. Джун не был исключением и часто расстраивался, выкидывая очередной, уже изрисованный и тонкий, листочек, но с каждым разом его мотивация росла и он упорно продолжал рисовать одного и того же человека сотни раз. Интересно, а ему больно когда я стираю его ластиком? Или когда мну лист? — в какой-то момент Джун подумал об этом и убрал ластик обратно в пенал. — Да, мне чертовски больно! — на эти слова художник не обратил внимания, решив, что это в его голове разбушевалась фантазия. Личность человека, которого так отчаянно пытался нарисовать Джун, была продумана до мелочей уже давно.
А в холодное время года сидеть здесь весь день было просто непосильной задачей. На полу расположились пуфики разных цветов и оттенков, на которых, собственно, никто и никогда не сидел. Вообще, многие вещи, находившиеся там, были нужны только для создания уютной атмосферы. Однако ведро для мусора (его тоже притащил Джун) было постоянно переполненным листами испорченной бумаги… Каждому художнику, который склонен к самокритике, не нравились свои рисунки. Джун не был исключением и часто расстраивался, выкидывая очередной, уже изрисованный и тонкий, листочек, но с каждым разом его мотивация росла и он упорно продолжал рисовать одного и того же человека сотни раз. Интересно, а ему больно когда я стираю его ластиком? Или когда мну лист? — в какой-то момент Джун подумал об этом и убрал ластик обратно в пенал. — Да, мне чертовски больно! — на эти слова художник не обратил внимания, решив, что это в его голове разбушевалась фантазия. Личность человека, которого так отчаянно пытался нарисовать Джун, была продумана до мелочей уже давно. И, если честно, этот образ был идеалом для него во всех возможных смыслах.
И, если честно, этот образ был идеалом для него во всех возможных смыслах.°°°°
— Твой создатель действительно такой медленный и нерешительный, Хао, — эти слова принадлежали Чану, лучшему другу Минхао. Черты его лица и тела были уже хорошо очерчены. Все было при нем: внешняя красота, крепкое, но тощее тело, волосы цвета угля и просто потрясающая улыбка, из-за появления которой глаз было не видно вообще. — Мой хотя бы ростом не обделил, — ответ был резким, Минхао уже долгие месяцы так и оставался всего лишь бесцветным наброском. — И вообще, твой создатель всё ещё недоволен тобой раз ты здесь. — Ты слишком груб сегодня. — Прости… Просто мне так надоело быть всего лишь наброском. — Я все понимаю. Не волнуйся, — на эти слова парень лишь отвёл взгляд своих еле видных глаз. — Создатель так не думает, — но Хао ошибается. Джуну очень нравится результат своих долгих стараний. °°°° — Ну и как успехи? — Сынкван напугал художника своим внезапным и довольно тихим появлением. — Т-ты сильно меня напугал! — Извини, — Джун вздохнул. — Все намного лучше чем было прежде. — Ты всегда так говоришь. — Но на этот раз все правда не так плохо, — Сынкван был удивлен тем, что Джуну нравилось свое творение. — Ого, дай взглянуть,- не дождавшись разрешения он посмотрел на лист с наброском.
— Oh my God, это правда очень хорошо, горжусь тобой!!
— Создатель так не думает, — но Хао ошибается. Джуну очень нравится результат своих долгих стараний. °°°° — Ну и как успехи? — Сынкван напугал художника своим внезапным и довольно тихим появлением. — Т-ты сильно меня напугал! — Извини, — Джун вздохнул. — Все намного лучше чем было прежде. — Ты всегда так говоришь. — Но на этот раз все правда не так плохо, — Сынкван был удивлен тем, что Джуну нравилось свое творение. — Ого, дай взглянуть,- не дождавшись разрешения он посмотрел на лист с наброском.
— Oh my God, это правда очень хорошо, горжусь тобой!!°°°°
Китаец любил Сынквана, как старого друга. То, что он оценил работу художника положительно много значило. И Минхао слышал тот разговор и с тех пор ходил по миру рисовашек счастливым настолько, что от его улыбки трепетали все вокруг. Постепенно из наброска Минхао превращался в настоящий портрет. Из-за цвета волос он напоминал ярко сияющее солнышко, а в темных глазах искрилась неподдельная стойкость.
°°°°
Пуфики оказались не такими уж и бесполезными. Джун проснулся от холода, лёжа на жёлтом пуфике. Все тело ломило и ныло, парень возьмёт себе на заметку, что на этом спать неудобно от слова вообще. Но проснулся Джун не только от холода. Какой-то шум не прекращался и был очень похож на звук рвущейся бумаги.
Свои измазанные грифелем руки парень вытер салфетками и направился прямиком к стопке своих портретов.
Не сказать, что я был в ужасе, значит ничего не сказать. Прямо из кучи макулатуры лезет человек с яркими, как солнце, волосами. Как это возможно? Не знаю!!! Мне было жутко страшно. Мое тело наполнилось свинцом и я не мог двигаться. — Создатель! Не может быть такого… — Создатель, помогите же мне!! Я сошел с ума…? — Вы слишком медленный и нерешительный, — Минхао схватил за руку своего создателя и через пару секунд стоял перед ним в полный рост.
-Как-
-Я вам серьезно никого не напоминаю? Джун прекрасно знал кого он ему напоминает. Да как вообще можно забыть эти линии подбородка? Этот аккуратный нос и пухлые губы, которые он выводил сотни и сотни раз? Даже через пару лет китаец будет помнить каждую деталь своего творения. — Я знаю кто ты, — он осмелел и подошёл к Минхао, крепко обняв.
Но проснулся Джун не только от холода. Какой-то шум не прекращался и был очень похож на звук рвущейся бумаги.
Свои измазанные грифелем руки парень вытер салфетками и направился прямиком к стопке своих портретов.
Не сказать, что я был в ужасе, значит ничего не сказать. Прямо из кучи макулатуры лезет человек с яркими, как солнце, волосами. Как это возможно? Не знаю!!! Мне было жутко страшно. Мое тело наполнилось свинцом и я не мог двигаться. — Создатель! Не может быть такого… — Создатель, помогите же мне!! Я сошел с ума…? — Вы слишком медленный и нерешительный, — Минхао схватил за руку своего создателя и через пару секунд стоял перед ним в полный рост.
-Как-
-Я вам серьезно никого не напоминаю? Джун прекрасно знал кого он ему напоминает. Да как вообще можно забыть эти линии подбородка? Этот аккуратный нос и пухлые губы, которые он выводил сотни и сотни раз? Даже через пару лет китаец будет помнить каждую деталь своего творения. — Я знаю кто ты, — он осмелел и подошёл к Минхао, крепко обняв.
Набросок из другой истории / Szomorú
Он избивает провинившегося инженера. Без истерики, спокойно, зато с выдумкой. Высчитывая силу, чтобы не поломать столь ценные руки или не сделать хромым, потому что кому нужны хромающие к реактору специалист.
– Ты. Будешь. Делать. Так. Как. Я. Говорю. Понятно?!
Они все будут делать так, как он скажет. Команда молчит. Превратить этот сброд во что-то приличное стоило больших сил, хотя, конечно, до элитных полков Империи им далеко, но…
Отбросив обмякшее тело, он оглядывает собравшихся, сплевывает на спину инженеру и громко объявляет:
– Сегодня, черти, прекрасный день, за исключением косяков Моррисона. Мы не просто грабим — мы заставим Империю обосраться. Пиратский совет собран. И пора утопить имперцев в их собственной крови!
…Он моргнул, очнувшись от воспоминаний и посмотрел на коменданта кадетского корпуса. Смотреть приходилось снизу вверх, но он привык, волосы эти дурацкие ещё, не дают постричь нормально…
Смотреть приходилось снизу вверх, но он привык, волосы эти дурацкие ещё, не дают постричь нормально…
– Тебя переводят на «Пересмешник».
– Что, смогли-таки уговорить избавиться от меня? — он криво усмехнулся, вспоминая, что он слышал про Пересмешник. Ничего хорошего.
– Вольности, Алиса.
– Ханган.
– А л и с а. Или ты хочешь провести время до перевода в изоляторе?
– Даже так? Простите, к о м е н д а н т. — Мудак. Но он включился в эту игру, улыбнулся, даже мило, отдал честь маленькой ладошкой. Вот же дерьмо. Он гонял этих кадетов как родных пиратов, в надежде, что комендант, при всей их обоюдной ненависти друг к другу, не расстанется с таким ценным ресурсом. В корпусе было вполне безопасно, а с его новым телом это стало очень важно. Пусть он и садист, но не дурак — суд определил это сомнительное “помилование”, чтобы его хребет сломал враг при первой же стычке. Закрепившись во время адаптационного периода в корпусе, он показал себя не просто с хорошей стороны — с великолепной. Из-под рук бывшего пирата выходили выпускники, которых можно было сразу отправлять в бой. А система не любит разбрасываться кадрами. Глядя на коменданта, он вдруг нахмурился.
Из-под рук бывшего пирата выходили выпускники, которых можно было сразу отправлять в бой. А система не любит разбрасываться кадрами. Глядя на коменданта, он вдруг нахмурился.
– Это было не ваше решение?
– Я не режу курицу, которая несет золотые яйца.
– Суд?
– Нет. Запрос пришел от.. — Комендант морщится. — Навигатора. Не знаю, как он протащил этот перевод, я писал отказы.
– Бюджет хотя бы успели увеличить за мой счёт?- В его голосе звучало даже сочувствие.
– На этот год да.
– Ну так и расслабьтесь, комендант. Может, через год я бы с ума уже сошел, а? Пора бы….
Он улыбнулся со спокойствием смертника. И это совершенно не идет маленькой золотоволосой десятилетней девочке, форма на которой выглядит так, как будто ее отправили на утренник.
Крейсер “Пересмешник” встретил его ожидаемо.
– Серьезно?
– Это вообще что такое?
– Слышь, малая, ты как в штрафбат загремела?
Вау. Они ничем не отличаются от сброда на его корабле, когда он только собирал команду. Хотя, его чертей от прямых комментариев сдерживало то, что опасно высказывать колкости двухметроваму пирату в шрамах и с сервозахватом вместо руки, который самозабвенно тушит сигарету о повара, напортачевшего с едой. Он морщился. Империя сделала все, чтобы, если не убить его физически, то сломать. Не дождетесь. Из кожи этого жалкого тела вылезет, но будет, черт подери, первым, кто не рехнулся.
Хотя, его чертей от прямых комментариев сдерживало то, что опасно высказывать колкости двухметроваму пирату в шрамах и с сервозахватом вместо руки, который самозабвенно тушит сигарету о повара, напортачевшего с едой. Он морщился. Империя сделала все, чтобы, если не убить его физически, то сломать. Не дождетесь. Из кожи этого жалкого тела вылезет, но будет, черт подери, первым, кто не рехнулся.
– Детсад попутала?
– Эй. Ты слышишь меня?
Его хватают за руку. И в следующую секунду слышен хруст, он просто взметнулся в воздух и ударил коленом по этой руке — точно и ровно, прямо железным панцирем защиты, до сломанной кости. Крошечная девчонка не останавтлась, ее словно ветер подбрасывал, маленькие пальчики цеплялись за одежду солдата. Никаких правил. Ещё мгновение — фуражка слетела, золотые волосы, собранные в хвост, взметались вместе с самой крохой, что уже оказалась на плечах у солдата, крепко сжимала его голову и поовернула до ещё одного хрустящего звука. На землю она спрыгнула элегантно, вместе с падающим телом, стянула с него оружие и наконец-то открыла рот.
– Значит так, крысы, решением ВАШЕГО Навигатора меня переправили сюда в должности командира батальона. Всем срать, нравится это мне или вам. Солдат, обращающийся к комбату не по уставу — мертвый солдат. Солдат, позволяющий себе думать вместо комбата — мертвый солдат. Солдат, мозгов которого хватает на оценку опасности противника только по внешнему виду — мертвый солдат. Я ПОНЯТНО ВЫРАЖАЮСЬ?!
– Эм… Да…
Выстрел. Второе опавшее тело.
– Вас не учили, как обращаются к офицеру по уставу?! – Он подобрал фуражку и оглядел толпу. – Ещё раз. Я ПОНЯТНО ВЫРАЖАЮСЬ?!
– Так точно!
– Наконец-то. Вольно. Забрать тела, отнести в медотсек.
Навигатор может отправить ее в изолятор за самоуправство, но она не собиралась рисковать своей шеей со сбродом, который приказы не в состоянии выполнять — в бою это первые мишени. Девочка нахмурилась. Самой бы не подохнуть. Стоп.. Самой? Стоп-стоп-стоп… Он не сломается. Все хорошо. Вдох-выдох. Нельзя паниковать. Чтобы с ним не происходило, надо принимать это как норму. Он должен сохранить здравый рассудок. Обязан. Не сломают. Комендант ржал, что все подопытные до него ехали крышей из-за смены биологического носителя и сопротивления реальности. Спокойно. Он — это он. Ханган или Алиса, нет никакой разницы. Живой. Живая. Плевать.
Чтобы с ним не происходило, надо принимать это как норму. Он должен сохранить здравый рассудок. Обязан. Не сломают. Комендант ржал, что все подопытные до него ехали крышей из-за смены биологического носителя и сопротивления реальности. Спокойно. Он — это он. Ханган или Алиса, нет никакой разницы. Живой. Живая. Плевать.
Как он ненавидит Империю.
Временные татуировки — биотатуаж. Биотату хной
Краса больше не просит жертв. Кандидатура обычному татуажу – биотату. Что же все-таки это такое? Вообще-то, биотатуаж с известным нам методом нанесения с помощью специальной машинки с иглой и красок, не имеет ничего общего. Нет, смотрится это полностью даже как тату, но при нанесении употребляется особая техника «художественного письма» и иранская хна. Схожая тату держится на коже приблизительно три недели, набросок равномерно белеет и, в конце-концов, на сто процентов исчезает не оставляя на коже ни шрамов ни пятен, которые обычно остаются при сведении «пожизненного» татуажа.
Родом, настолько пристижное сейчас увлечение, из Старого Египта, обитатели этой старой страны наносили на тело и лицо типичные «символы». Но совершенства это искусство рисования хной достигнуло в Средней Азии и Индии. Местные обитатели этих государств веками хранят секреты росписи, передавая их из уст в уста от бабушек – внучкам. Обычным и сейчас считается окрашивать волосы хной, наносить на кожу и ногти абстрактные либо растительные орнаменты. Техника росписи хной носит тут сакральный смысл. Нанесенным рисункам приписывают функции типичных оберегов, но, время от времени, данные картинки несут внутри себя сексапильные подтексты. В главном набросок наносили на открытые части тела, руки и стопы, кстати говоря, конкретно на этих частях тела набросок сохраняется более долгое время.
Сейчас все огромную популярность приобретает «мода» на воззвание к старым традициям и обычаям, может быть конкретно данный факт возымел действие и на биотатуаж. К тому же, современные методики экзотичной «переводной картинки» отличаются собственной экологичностью и безопасностью.
Многие делают временную татуировку, так еще именуют биотату, для того, чтоб ощутить, желают ли они нанести схожий набросок навечно уже как обыденную тату. Но все таки еще почаще, временные татуировки употребляют для самовыражения. К тому, же сейчас просто стильно, к примеру, соединять интим-прическу с биотату.
Сколько же держится биотату? 1-ое от чего зависит стойкость рисунка – это, конечно, свойства применяемых красителей. К примеру, биотатуаж выполненный натуральной индийской либо иранской хной, будет держаться на коже около 3-х недель, и стопроцентно пропадет через месяц. А вот если при нанесении рисунка употребляют синтетические составы, при использовании которых можно получить цветную либо черную картину, то схожее биотату выдержит в цвете – 3-5 дней, а темный набросок около недели.
Красящие пигменты попадают исключительно в верхние слои эпидермиса, это и разъясняет недолговечность рисунка. Хна, натуральная хна – это вещество растительного происхождения. И ели нанести это вещество на здоровую кожу, то это не вызовет никаких раздражений. Что все-таки касается, синтетических аналогов, то и эти составы не вызывают аллергии и раздражений на коже. Наносят набросок на кожу специальной кистью, что дает возможность избежать травмирования верхних слоев кожи либо занести какую-либо заразу, что часто бывает при нанесении обыденного тату. Хотя, биотатуаж не рекомендуется тем, кто имеет некие кожные заболевания, посреди которых акне (угревая сыпь), нейродермит, разные виды дерматитов. Подобные вмешательства, даже при использовании натуральных материалов, могут только ухудшить ситуацию с болезнью.
Что все-таки касается, синтетических аналогов, то и эти составы не вызывают аллергии и раздражений на коже. Наносят набросок на кожу специальной кистью, что дает возможность избежать травмирования верхних слоев кожи либо занести какую-либо заразу, что часто бывает при нанесении обыденного тату. Хотя, биотатуаж не рекомендуется тем, кто имеет некие кожные заболевания, посреди которых акне (угревая сыпь), нейродермит, разные виды дерматитов. Подобные вмешательства, даже при использовании натуральных материалов, могут только ухудшить ситуацию с болезнью.
Для того, чтоб набросок нанесенный хной либо ее имитацией, на коже держался подольше, следует знать, некие секреты «подготовки к разрисовке».
Итак, биотату держится подольше и смотрится ярче на кистях, запястьях, на щиколотке и на подъеме ноги. Обычно, кожа тут наименее подвержена гипергидрозу, что и обеспечивает «закрепление» рисунка. Не считая того, еще необходимо знать пару тонкостей, перед тем как вы направитесь на настолько деликатную функцию, рекомендуется сделать пилинг и депиляцию, того места, куда вы хотят нанести временную татуировку. Пилинг помогает избавиться от отмерших частиц кожного покрова, в итоге чего, тату ложится ровно. Депиляцию же нужно сделать исключительно в случае если вы отважились на биотатуаж натуральной хной. Дело в том, что окрашенные хной волоски, намного подольше сохраняют цвет, чем кожа. К тому же, после нанесения рисунка ни пилинг, ни какие-либо еще «активные» очистки кожи делать не рекомендуется, прямо за спиртсодержащим лосьоном поползет и ваше прекрасное тату. Стоит также ограничить походы в бассейн либо купание в море. А вот кремы биотатуаж очень даже переносит все, не считая отбеливающих. Ну и еще не наносите тату на кожу, где есть морщинки, краска затекает в их, что делает набросок не точным, и смориться, поправде, не очень презентабельно.
Пилинг помогает избавиться от отмерших частиц кожного покрова, в итоге чего, тату ложится ровно. Депиляцию же нужно сделать исключительно в случае если вы отважились на биотатуаж натуральной хной. Дело в том, что окрашенные хной волоски, намного подольше сохраняют цвет, чем кожа. К тому же, после нанесения рисунка ни пилинг, ни какие-либо еще «активные» очистки кожи делать не рекомендуется, прямо за спиртсодержащим лосьоном поползет и ваше прекрасное тату. Стоит также ограничить походы в бассейн либо купание в море. А вот кремы биотатуаж очень даже переносит все, не считая отбеливающих. Ну и еще не наносите тату на кожу, где есть морщинки, краска затекает в их, что делает набросок не точным, и смориться, поправде, не очень презентабельно.
Прекрасные и ухоженные руки увенчанные увлекательной росписью плавненько переходящей в набросок на ногтях, разве это не притягивает внимание. Дерзайте!
Таша Таширева
Мы не можем найти эту страницу
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.ТЕГИ}} {{$элемент}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. ЯЗЫК}}
{{$select.selected.display}}
ЯЗЫК}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Использование Pysketcher для создания основных эскизов физических задач
Базовый физический скетч
Теперь мы хотим сделать набросок простого маятника из физики, как показано на рисунке. на рисунке 8.К нему прикреплено тело массой \(m\).
в безмассовый жесткий стержень, который может вращаться вокруг точки, вызывая
маятник колебаться.
на рисунке 8.К нему прикреплено тело массой \(m\).
в безмассовый жесткий стержень, который может вращаться вокруг точки, вызывая
маятник колебаться.
Предлагаемый рабочий процесс состоит в том, чтобы
сначала нарисуйте фигуру на листе бумаги и введите координату
система. Простая система координат указана на рис.
9. В код вводим переменные Ш и В для ширины и высоты фигуры (т.е.
систему координат) и откройте программу следующим образом:
импорт из pysketcher *
Н = 7.Вт = 6.
Drawing_tool.set_coordinate_system(xmin=0, xmax=W,
умин=0, умакс=Н,
ось = Истина)
Drawing_tool.set_grid(Истина)
Drawing_tool.set_linecolor('синий')
Обратите внимание, что когда эскиз готов к «производству», мы (обычно)
установите axis=False , чтобы удалить систему координат, а также удалить
сетки, т. е. удалить или
закомментируйте строку drawing_tool.set_grid(True) . Также обратите внимание, что в этом примере мы по умолчанию сделали все линии синими.
Также обратите внимание, что в этом примере мы по умолчанию сделали все линии синими.
Рисунок 8: Эскиз простого маятника.
Рис. 9: Эскиз со вспомогательной системой координат.
Следующим шагом является введение переменных для ключевых величин в эскизе.
Пусть L — длина маятника, P — точка вращения, и пусть a — угол, который маятник образует с вертикалью (измеряется в градусах).
Мы можем установить
Д = 5*В/7 # длина Р = (Вт/6, 0.85*H) # точка вращения а = 40 # угол
Будьте осторожны с целочисленным делением, если вы используете Python 2! К счастью, мы
начал с объектов с плавающей запятой для W и H , поэтому выражения выше
безопасны.
Какие объекты нам нужны в этом эскизе? Смотря на На рисунке 8 мы видим, что нам нужно
- вертикальная пунктирная линия
- дуга без текста, но пунктирная линия, обозначающая путь масса
- дуга с именем \( \theta \) для обозначения угла
- линия, называемая здесь стержень , от точки вращения до массы
- синий закрашенный круг, обозначающий массу
- текст \(m\), связанный с массой
- индикатор длины маятника \( L \), визуализированный как линия с двумя кончиками стрелок и текстом \(L\)
- вектор гравитации с текстом \(g\)
 Начнем с самого простого элемента: вертикальной линии, идущей от
Начнем с самого простого элемента: вертикальной линии, идущей от P до P минус длина \( L \) в направлении \( y \):по вертикали = Линия (P, P-точка (0, L))
Точка класса очень удобна: она превращает две свои координаты в
вектор, с которым мы можем производить вычисления, и поэтому является одним из самых
широко используемые объекты Pysketcher.
Путь массы представляет собой дугу, которую можно совершить,
Объект Pysketcher Arc :
Первый аргумент P — центральная точка, второй —
радиус ( L здесь), следующий аргумент это начальный угол, здесь
начинается с -90 градусов, а следующим аргументом является угол
дуга, здесь и .Для пути массы нам также нужен объект-дуга, но это
время с соответствующим текстом. Pysketcher имеет специализированный объект
для этой цели Arc_wText , так как размещение текста вручную может
быть несколько громоздким.
angle = Arc_wText(r'$\theta$', P, L/4, -90, a, text_spacing=1/30.)
Аргументы такие же, как и для Arc выше, но первый является желаемым
текст. Не забудьте использовать необработанную строку, так как нам нужна греческая буква LaTeX.
который содержит обратную косую черту.Аргумент text_spacing часто приходится настраивать. Рекомендуется
чтобы создать только несколько объектов перед визуализацией эскиза, а затем
отрегулируйте интервалы по ходу дела.
Стержень просто линейка от Р к массе. Мы можем легко
вычислить положение массы из основных геометрических соображений,
но проще и надежнее искать эту точку в других объектах
если он уже рассчитан. В данном случае
объект path сохранил свое начало и
конечные точки, поэтому путь .Geometry_features()['end'] — конечная точка.
пути, который является положением массы. Поэтому мы можем
создайте стержень просто как линию от P до этой уже вычисленной конечной точки:
mass_pt = path.geometric_features()['конец'] стержень = линия (P, масса_pt)
Масса представляет собой круг, заполненный цветом:
масса = окружность (центр=масса_pt, радиус=L/20.) mass.set_filled_curves (цвет = 'синий')
Чтобы разместить \( m \) правильно, проходим небольшое расстояние в сторону
стержень, из центра круга.С этой целью нам нужно
вычислить направление. Это проще всего сделать, вычислив вектор
от P до центра круга и вызывая unit_vec сделать
единичный вектор в этом направлении:
rod_vec = rod.geometric_features()['конец'] - \
rod.geometric_features()['начало']
unit_rod_vec = unit_vec (род_vec)
mass_symbol = Text('$m$', mass_pt + L/10*unit_rod_vec)
Опять же, с расстоянием л/10 нужно поэкспериментировать.
Следующий объект — мера длины с текстом \( L \). Такая длина
меры представлены объектом Pysketcher Distance_wText .
Простая конструкция состоит в том, чтобы сначала поместить эту меру длины вдоль
стержень, а затем переместите его на небольшое расстояние ( L/15 ) в
нормальное направление стержня:
длина = Distance_wText(P, mass_pt, '$L$') length.translate(L/15*point(cos(радианы(a)), sin(радианы(a))))
Для этого перевода нам нужен единичный вектор в нормальном направлении
стержня, который из геометрических соображений дан
\( (\cos a, \sin a) \), когда \( a \) - угол маятника.В качестве альтернативы мы могли бы найти вектор нормали как вектор, который
нормально для unit_rod_vec : точка(-unit_rod_vec[1],unit_rod_vec[0]) .
Последний объект — это вектор силы тяжести, который так часто встречается
в физике зарисовки, что у Pysketcher есть готовый объект: Gravity ,
сила тяжести = сила тяжести (начало = P + точка (0,8 * L, 0), длина = L / 3)
Поскольку синий является цветом по умолчанию для
линии, мы хотим, чтобы пунктирные линии (для по вертикали и пути ) были черными
и с шириной линии 1.Эти свойства могут быть установлены по одному для каждого
объект, но мы также можем сделать небольшую вспомогательную функцию:
определение set_dashed_thin_blackline (*объекты):
"""Установить для объектов пунктирную, черную, ширину = 1. """
для объекта в объектах:
obj.set_linestyle('пунктир')
obj.set_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
"""
для объекта в объектах:
obj.set_linestyle('пунктир')
obj.set_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
Теперь все объекты на месте, так что осталось скомпоновать финал изобразите и нарисуйте композицию:
рис = Состав(
{'тело': масса, 'стержень': стержень,
«вертикаль»: вертикаль, «тета»: угол, «путь»: путь,
'g': гравитация, 'L': длина, 'm': mass_symbol})
инжир.рисовать()
Drawing_tool.display()
Drawing_tool.savefig('маятник1')
Схема кузова
Теперь мы хотим изолировать массу и нарисовать все силы, действующие на нее.
Рисунок 10 показывает желаемый результат, но
встроена в систему координат.
Мы рассматриваем три вида сил: сила тяжести, сила от
стержень и сопротивление воздуха. Диаграмма тела является ключом к получению
уравнение движения, поэтому будет наглядным добавить полезную математическую
количества, необходимые для вывода, такие как единичные векторы в полярных
координаты.
Рисунок 10: Схема корпуса простого маятника.
Начнем с перечисления объектов в эскизе:
- текст \( (x_0,y_0) \), представляющий точку вращения
P Единичный вектор - \( \boldsymbol{i}_r \) с текстом Единичный вектор
- \( \boldsymbol{i}_\theta \) с текстом
- пунктирная вертикальная линия
- пунктирная линия вдоль стержня
- дуга с текстом \(\theta\)
- сила тяжести с текстом \(мг\)
- сила в стержне с текстом \(S\)
- сила сопротивления воздуха с текстом \( \sim |v|v \)
Force , поскольку он имеет
стрелка с текстом. Затем первые три объекта можно сделать следующим образом: x0y0 = Текст('$(x_0,y_0)$', P + точка(-0. 4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
Обратите внимание, что для настройки положения x0y0 используются абсолютные координаты, поэтому
если W или H изменить в начале рисунка, измененная позиция
скорее всего будет не красиво. Лучшим решением было бы выразить
измененное смещение точек (-0,4,-0,1) с точки зрения W и H .
Значения text_spacing в объектах Force также используют абсолютные
координаты. Очень часто это гораздо удобнее при настройке
объекты и глобальные параметры размера, такие как W и H , на практике
меняется редко, поэтому приведенное выше решение вполне типично.
Вертикальная пунктирная линия, пунктирный стержень и дуга для \(\theta\) сделаны
rod_start = rod.geometric_features()['start'] # Точка P
вертикаль2 = линия (род_начало, стержень_начало + точка (0,-L/3))
set_dashed_thin_blackline (вертикальный2)
set_dashed_thin_blackline (стержень)
угол2 = Arc_wText(r'$\theta$', rod_start, L/6, -90, а,
text_spacing=1/30.)
Обратите внимание, как мы повторно используем ранее определенный объект rod .
Силы построены, как показано ниже.
mg_force = Force(mass_pt, mass_pt + L/5*точка(0,-1),
'$ мг$', text_pos='конец')
rod_force = Force(mass_pt, mass_pt - L/3*unit_vec(rod_vec),
'$S$', text_pos='конец',
text_spacing = (0,03, 0,01))
air_force = Сила (масса_пт, масса_пт -
L/6*unit_vec((rod_vec[1], -rod_vec[0])),
'$\sim|v|v$', text_pos='конец',
text_spacing=(0,04,0,005))
Обратите внимание, что сила сопротивления воздуха направлена перпендикулярно
стержня, поэтому мы строим единичный вектор в этом направлении непосредственно из
вектор rod_vec .
Все объекты на месте, и мы можем составить фигуру для рисования:
body_diagram = Состав(
{'mg': mg_force, 'S': rod_force, 'стержень': стержень,
«вертикальный»: вертикальный2, «тета»: угол2,
'тело': масса, 'm': mass_symbol})
body_diagram['воздух'] = air_force
body_diagram['ир'] = ир
body_diagram['ит'] = это
body_diagram['происхождение'] = x0y0
Здесь мы показываем, что можем начать с композиции как словарь, но (как и в обычных словарях Python) добавить новые элементы позже, когда это необходимо.
Анимированная схема тела
Мы хотим сделать анимированную диаграмму тела, чтобы мы могли видеть, как силы развиваться во времени в соответствии с движением. Это означает, что мы должны связать эскиз на каждом временном уровне с численным решением для движение маятника.
Функция для рисования схемы тела
Предыдущая плоская программа для создания эскизов маятника не
подходит, когда мы хотим сделать набросок во многих разных точках
вовремя, т. е., для множества различных углов, которые маятник делает
с вертикалкой. Поэтому нам нужно нарисовать диаграмму тела в
функция, где угол является параметром. Мы также поставляем массивы
содержащие (численно вычисленные) значения угла \(\theta\) и
силы на разных временных уровнях, плюс желаемый момент времени и уровень
для этого конкретного эскиза:
е., для множества различных углов, которые маятник делает
с вертикалкой. Поэтому нам нужно нарисовать диаграмму тела в
функция, где угол является параметром. Мы также поставляем массивы
содержащие (численно вычисленные) значения угла \(\theta\) и
силы на разных временных уровнях, плюс желаемый момент времени и уровень
для этого конкретного эскиза:
импорт из pysketcher *
Н = 15.
Ш = 17.
Drawing_tool.set_coordinate_system(xmin=0, xmax=W,
умин=0, умакс=Н,
ось = Ложь)
маятник маятника (тета, S, мг, сопротивление, т, уровень_времени):
рисунок_инструмент.set_linecolor («синий»)
импортировать математику
a = math.степени (тета [уровень_времени])
L = 0,4*H # длина
P = (Ш/2, 0,8*В) # точка вращения
вертикаль = Линия (P, P-точка (0, L))
путь = дуга (P, L, -90, а)
угол = Arc_wText(r'$\theta$', P, L/4, -90, a, text_spacing=1/30.)
mass_pt = path.geometric_features()['конец']
стержень = линия (P, масса_pt)
масса = круг (центр = масса_pt, радиус = L/20. )
mass.set_filled_curves (цвет = 'синий')
rod_vec = rod.geometric_features()['конец'] - \
стержень.геометрические_функции () ['начало']
unit_rod_vec = unit_vec (род_vec)
mass_symbol = Text('$m$', mass_pt + L/10*unit_rod_vec)
длина = Distance_wText(P, mass_pt, '$L$')
# Индикация длины смещения
length.translate(L/15*point(cos(радианы(a)), sin(радианы(a))))
сила тяжести = сила тяжести (начало = P + точка (0,8 * L, 0), длина = L / 3)
защита set_dashed_thin_blackline (*объекты):
"""Установить для объектов пунктирную, черную, ширину = 1."""
для объекта в объектах:
obj.set_linestyle('пунктир')
объектset_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
рис = Состав(
{'тело': масса, 'стержень': стержень,
«вертикаль»: вертикаль, «тета»: угол, «путь»: путь,
'g': сила тяжести, 'L': длина})
#рис.рисовать()
#drawing_tool.
)
mass.set_filled_curves (цвет = 'синий')
rod_vec = rod.geometric_features()['конец'] - \
стержень.геометрические_функции () ['начало']
unit_rod_vec = unit_vec (род_vec)
mass_symbol = Text('$m$', mass_pt + L/10*unit_rod_vec)
длина = Distance_wText(P, mass_pt, '$L$')
# Индикация длины смещения
length.translate(L/15*point(cos(радианы(a)), sin(радианы(a))))
сила тяжести = сила тяжести (начало = P + точка (0,8 * L, 0), длина = L / 3)
защита set_dashed_thin_blackline (*объекты):
"""Установить для объектов пунктирную, черную, ширину = 1."""
для объекта в объектах:
obj.set_linestyle('пунктир')
объектset_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
рис = Состав(
{'тело': масса, 'стержень': стержень,
«вертикаль»: вертикаль, «тета»: угол, «путь»: путь,
'g': сила тяжести, 'L': длина})
#рис.рисовать()
#drawing_tool. display()
#drawing_tool.savefig('tmp_pendulum1')
Drawing_tool.set_linecolor('черный')
rod_start = rod.geometric_features()['start'] # Точка P
вертикаль2 = линия (род_начало, стержень_начало + точка (0,-L/3))
set_dashed_thin_blackline (вертикальный2)
set_dashed_thin_blackline (стержень)
угол2 = Arc_wText(r'$\theta$', rod_start, L/6, -90, а,
text_spacing=1/30.)
величина = 1,2*L/2 # длина единицы силы на рисунке
force = mg[time_level] # константа (в пересчете на экв.: около 1)
сила *= величина
mg_force = Force(mass_pt, mass_pt + force*point(0,-1),
'', text_pos='конец')
сила = S[уровень_времени]
сила *= величина
rod_force = Force(mass_pt, mass_pt - сила*unit_vec(rod_vec),
'', text_pos='конец',
text_spacing = (0,03, 0,01))
сила = перетаскивание[time_level]
сила *= величина
#print('перетаскивание(%g)=%g' % (t, перетаскивание[time_level]))
air_force = Сила (масса_пт, масса_пт -
сила*unit_vec((rod_vec[1], -rod_vec[0])),
'', text_pos='конец',
text_spacing=(0.
display()
#drawing_tool.savefig('tmp_pendulum1')
Drawing_tool.set_linecolor('черный')
rod_start = rod.geometric_features()['start'] # Точка P
вертикаль2 = линия (род_начало, стержень_начало + точка (0,-L/3))
set_dashed_thin_blackline (вертикальный2)
set_dashed_thin_blackline (стержень)
угол2 = Arc_wText(r'$\theta$', rod_start, L/6, -90, а,
text_spacing=1/30.)
величина = 1,2*L/2 # длина единицы силы на рисунке
force = mg[time_level] # константа (в пересчете на экв.: около 1)
сила *= величина
mg_force = Force(mass_pt, mass_pt + force*point(0,-1),
'', text_pos='конец')
сила = S[уровень_времени]
сила *= величина
rod_force = Force(mass_pt, mass_pt - сила*unit_vec(rod_vec),
'', text_pos='конец',
text_spacing = (0,03, 0,01))
сила = перетаскивание[time_level]
сила *= величина
#print('перетаскивание(%g)=%g' % (t, перетаскивание[time_level]))
air_force = Сила (масса_пт, масса_пт -
сила*unit_vec((rod_vec[1], -rod_vec[0])),
'', text_pos='конец',
text_spacing=(0. 04,0,005))
body_diagram = Состав(
{'mg': mg_force, 'S': rod_force, 'воздух': air_force,
'стержень': стержень,
«вертикальный»: вертикальный2, «тета»: угол2,
'масса тела})
x0y0 = Текст('$(x_0,y_0)$', P + точка(-0.4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
#body_diagram['ир'] = ир
#body_diagram['ит'] = i
#body_diagram['происхождение'] = x0y0
Drawing_tool.erase()
body_diagram.draw (подробно = 0)
#drawing_tool.display('Диаграмма тела')
Drawing_tool.savefig('tmp_%04d.png' % time_level, урожая=ложь)
# Без обрезки: иначе фильмы будут очень странными
04,0,005))
body_diagram = Состав(
{'mg': mg_force, 'S': rod_force, 'воздух': air_force,
'стержень': стержень,
«вертикальный»: вертикальный2, «тета»: угол2,
'масса тела})
x0y0 = Текст('$(x_0,y_0)$', P + точка(-0.4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
#body_diagram['ир'] = ир
#body_diagram['ит'] = i
#body_diagram['происхождение'] = x0y0
Drawing_tool.erase()
body_diagram.draw (подробно = 0)
#drawing_tool.display('Диаграмма тела')
Drawing_tool.savefig('tmp_%04d.png' % time_level, урожая=ложь)
# Без обрезки: иначе фильмы будут очень странными
Уравнения движения и сил
Моделирование движения маятника удобнее всего проводить в
полярные координаты, так как тогда неизвестная сила в стержне отделяется
из уравнения, определяющего движение \( \theta(t) \). 2 + \cos\theta\tp
\тег{7}
\end{уравнение}
$$ Также можно рассчитать безразмерную силу сопротивления воздуха: $$
\begin{уравнение}
-\альфа|\омега|\омега\tp
\тег{8}
\end{уравнение}
$$ Так как мы масштабировали силу \(S\) на \(мг\), \(мг\) является естественным масштабом силы,
и тогда сама \(мг\) сила равна единице.
2 + \cos\theta\tp
\тег{7}
\end{уравнение}
$$ Также можно рассчитать безразмерную силу сопротивления воздуха: $$
\begin{уравнение}
-\альфа|\омега|\омега\tp
\тег{8}
\end{уравнение}
$$ Так как мы масштабировали силу \(S\) на \(мг\), \(мг\) является естественным масштабом силы,
и тогда сама \(мг\) сила равна единице.
Обновляя \( \omega \) в первом уравнении, мы можем использовать Эйлера-Кромера схема на Odespy (все остальные схемы не зависят от того, \(\тета\) или \(\омега\) уравнение стоит первым).
Численное решение
Соответствующий решатель
def Simulation_pendulum (альфа, тета0, dt, T):
импортная одеспия
def f(u, t, альфа):
омега, тета = и
вернуть [-альфа*омега*абс(омега) - грех(тета),
омега]
импортировать numpy как np
Nt = int (округление (T / число с плавающей запятой (dt)))
т = нп.линейное пространство (0, Nt*dt, Nt+1)
решатель = odespy.RK4(f, f_args=[альфа])
Solver.set_initial_condition([0, theta0])
u, t = Solver. solve(t,
терминация=лямбда u, t, n: abs(u[n,1]) < 1E-3)
омега = и[:,0]
тета = и[:,1]
S = омега**2 + np.cos(тета)
перетащить = -альфа*np.abs(омега)*омега
вернуть т, тета, омега, S, перетащить
solve(t,
терминация=лямбда u, t, n: abs(u[n,1]) < 1E-3)
омега = и[:,0]
тета = и[:,1]
S = омега**2 + np.cos(тета)
перетащить = -альфа*np.abs(омега)*омега
вернуть т, тета, омега, S, перетащить
Анимация
Наконец-то мы можем пройтись по временному массиву и нарисовать диаграмму тела.
на каждом временном уровне. Полученные эскизы сохраняются в файлы tmp_%04d.png , и эти файлы можно объединить в видео:
определение анимации():
# Очистить старые файлы сюжета
импорт ос, глоб
для имени файла в glob.glob('tmp_*.png') + glob.glob('movie.*'):
os.remove(имя файла)
# Решить проблему
из математики импортировать пи, радианы, градусы
импортировать numpy как np
альфа = 0,4
период = 2*пи
Т = 12*период
dt = период/40
а = 70
тета0 = радианы (а)
t, тета, омега, S, перетаскивание = симулировать_маятник (альфа, тета0, dt, T)
мг = нп.те (S.размер)
# Визуализируйте силу сопротивления в 5 раз больше
перетащите *= 5
print('ПРИМЕЧАНИЕ: сила сопротивления увеличена в 5 раз!')
# Рисуем анимацию
время импорта
для time_level, t_ в перечислении (t):
маятник (тета, S, мг, сопротивление, t_, time_level)
время сна (0,2)
# Делайте видео
прог = 'ffmpeg'
имя файла = 'tmp_%04d. png'
кадров в секунду = 6
кодеки = {'flv': 'flv', 'mp4': 'libx264',
'webm': 'libvpx', 'ogg': 'libtheora'}
для ext в кодеках:
lib = кодеки [расш.]
cmd = '%(prog)s -i %(имя файла)s -r %(fps)s ' % vars()
cmd += '-vcodec %(lib)s фильм.%(ext)s' % варс()
печать (команда)
ОС.система(cmd)
png'
кадров в секунду = 6
кодеки = {'flv': 'flv', 'mp4': 'libx264',
'webm': 'libvpx', 'ogg': 'libtheora'}
для ext в кодеках:
lib = кодеки [расш.]
cmd = '%(prog)s -i %(имя файла)s -r %(fps)s ' % vars()
cmd += '-vcodec %(lib)s фильм.%(ext)s' % варс()
печать (команда)
ОС.система(cmd)
В этот раз мы не использовали функцию animate из Pysketcher, а
сохранил каждый эскиз в файл с drawing_tool.savefig . Обратите внимание, что
ключевой аргумент crop=False : в противном случае каждая фигура обрезается и
имеет смысл объединить изображения в видео. По умолчанию,
Pysketcher обрезает (удаляет все внешние пробелы) из сохраненных фигур.
подать.
Сила сопротивления увеличена в 5 раз (по сравнению с \(мг\) и \(S\)!
Опасности слишком долгого сидения и как это вредит телу
Наблюдаете ли вы какие-либо тенденции в отношении определенных видов травм?
Плоскостопие, боль в коленной чашечке и слабые бедра — я вижу их во всем спектре возрастов и видов спорта.
Сидение влияет не только на кости и мышцы. Это также влияет на обмен веществ, и по мере того, как мы набираем вес, большее давление и повышенная сила проходят через суставы и могут вызвать больше травм.
Вы также видите снижение кровотока. Люди в конечном итоге с более варикозным расширением вен. Даже приток крови к мозгу немного замедляется, и вы получаете «туманный мозг», когда вы немного медленнее только потому, что ваша кровь не движется так плавно, как должна.
Я также вижу много киберспортсменов, которые играют в видеоигры ради спорта.У этой группы населения есть уникальная проблема, заключающаяся в том, что им предлагается сидеть и играть в видеоигры весь день в рамках обучения. Поэтому, когда я советую им, как важно стоять, растягиваться и двигаться, я встречаю недоверчивые взгляды и недоверие.
Есть ли специальные упражнения, которые вы рекомендуете?
Моя команда и я рекомендуем основные упражнения для стабилизации и укрепления бедер. Есть два упражнения, которые я очень люблю: одно — «раскладушка», когда вы лежите на боку, согнув колени, и у вас есть эластичная лента вокруг колен, и вы открываете одну ногу и медленно закрываете ее. .Второй — «собака-птица», когда вы стоите на четвереньках и поднимаете одну ногу прямо позади себя, а противоположную руку прямо перед собой. Они отлично подходят для укрепления бедер. Есть и другие, например, тренажер для похитителей в тренажерном зале, где вы сидите и выжимаете боковые панели коленями.
Есть два упражнения, которые я очень люблю: одно — «раскладушка», когда вы лежите на боку, согнув колени, и у вас есть эластичная лента вокруг колен, и вы открываете одну ногу и медленно закрываете ее. .Второй — «собака-птица», когда вы стоите на четвереньках и поднимаете одну ногу прямо позади себя, а противоположную руку прямо перед собой. Они отлично подходят для укрепления бедер. Есть и другие, например, тренажер для похитителей в тренажерном зале, где вы сидите и выжимаете боковые панели коленями.
Существует ли рекомендуемое количество движений для противодействия эффекту сидения?
Да, абсолютно. Рекомендуется уделять физическим упражнениям около 20 минут в день, семь дней в неделю, или 30 минут в течение пяти дней.Будь то ходьба или бег трусцой, непрерывное или дробное движение, самого по себе движения достаточно, чтобы нейтрализовать эффекты сидения. Полезно также наращивание мышечной силы.
Мы не можем не сидеть. Мы должны быть за нашими компьютерами, делая работу. Так что любое упражнение лучше, чем никакого. Будь то парты стоя, столы на беговой дорожке или частые перерывы, у всех нас есть проблема найти свои собственные лайфхаки, чтобы заниматься спортом там, где мы можем оставаться сильными и вести здоровый образ жизни.
Так что любое упражнение лучше, чем никакого. Будь то парты стоя, столы на беговой дорожке или частые перерывы, у всех нас есть проблема найти свои собственные лайфхаки, чтобы заниматься спортом там, где мы можем оставаться сильными и вести здоровый образ жизни.
карт · Bootstrap
КарточкиBootstrap представляют собой гибкий и расширяемый контейнер контента с несколькими вариантами и опциями.
О
Карта — это гибкий и расширяемый контейнер содержимого. Он включает в себя параметры верхних и нижних колонтитулов, широкий спектр контента, контекстные цвета фона и мощные параметры отображения. Если вы знакомы с Bootstrap 3, карточки заменят наши старые панели, колодцы и миниатюры.Функциональность, аналогичная этим компонентам, доступна в виде классов модификаторов для карт.
Пример
Карты создаются с минимальным количеством разметки и стилей, но при этом обеспечивают массу контроля и настройки. Созданные на основе flexbox, они обеспечивают простое выравнивание и хорошо сочетаются с другими компонентами Bootstrap. У них нет поля
Созданные на основе flexbox, они обеспечивают простое выравнивание и хорошо сочетаются с другими компонентами Bootstrap. У них нет поля по умолчанию, поэтому при необходимости используйте утилиты интервалов.
Ниже приведен пример базовой карточки со смешанным содержимым и фиксированной шириной.Карточки не имеют фиксированной начальной ширины, поэтому они естественным образом заполняют всю ширину своего родительского элемента. Это легко настроить с помощью наших различных вариантов размеров.
Название карты
Небольшой пример текста, который будет основываться на заголовке карты и составлять основную часть содержимого карты.
Иди куда-нибудь <дел>
 <дел>
<дел>
Название карты
Небольшой пример текста, который будет основываться на заголовке карточки и составлять основную часть содержимого карточки.
Идти куда-нибудь



 Она очень помогла мне
составить это урок.
Она очень помогла мне
составить это урок. Затем я поместил рисунок в сканнер и раскрасил его в компьютере
Затем я поместил рисунок в сканнер и раскрасил его в компьютере geometric_features()['конец']
стержень = линия (P, масса_pt)
geometric_features()['конец']
стержень = линия (P, масса_pt)
 translate(L/15*point(cos(радианы(a)), sin(радианы(a))))
translate(L/15*point(cos(радианы(a)), sin(радианы(a))))
 """
для объекта в объектах:
obj.set_linestyle('пунктир')
obj.set_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
"""
для объекта в объектах:
obj.set_linestyle('пунктир')
obj.set_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
 4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
 )
mass.set_filled_curves (цвет = 'синий')
rod_vec = rod.geometric_features()['конец'] - \
стержень.геометрические_функции () ['начало']
unit_rod_vec = unit_vec (род_vec)
mass_symbol = Text('$m$', mass_pt + L/10*unit_rod_vec)
длина = Distance_wText(P, mass_pt, '$L$')
# Индикация длины смещения
length.translate(L/15*point(cos(радианы(a)), sin(радианы(a))))
сила тяжести = сила тяжести (начало = P + точка (0,8 * L, 0), длина = L / 3)
защита set_dashed_thin_blackline (*объекты):
"""Установить для объектов пунктирную, черную, ширину = 1."""
для объекта в объектах:
obj.set_linestyle('пунктир')
объектset_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
рис = Состав(
{'тело': масса, 'стержень': стержень,
«вертикаль»: вертикаль, «тета»: угол, «путь»: путь,
'g': сила тяжести, 'L': длина})
#рис.рисовать()
#drawing_tool.
)
mass.set_filled_curves (цвет = 'синий')
rod_vec = rod.geometric_features()['конец'] - \
стержень.геометрические_функции () ['начало']
unit_rod_vec = unit_vec (род_vec)
mass_symbol = Text('$m$', mass_pt + L/10*unit_rod_vec)
длина = Distance_wText(P, mass_pt, '$L$')
# Индикация длины смещения
length.translate(L/15*point(cos(радианы(a)), sin(радианы(a))))
сила тяжести = сила тяжести (начало = P + точка (0,8 * L, 0), длина = L / 3)
защита set_dashed_thin_blackline (*объекты):
"""Установить для объектов пунктирную, черную, ширину = 1."""
для объекта в объектах:
obj.set_linestyle('пунктир')
объектset_linecolor('черный')
obj.set_linewidth(1)
set_dashed_thin_blackline (вертикальный, путь)
рис = Состав(
{'тело': масса, 'стержень': стержень,
«вертикаль»: вертикаль, «тета»: угол, «путь»: путь,
'g': сила тяжести, 'L': длина})
#рис.рисовать()
#drawing_tool. display()
#drawing_tool.savefig('tmp_pendulum1')
Drawing_tool.set_linecolor('черный')
rod_start = rod.geometric_features()['start'] # Точка P
вертикаль2 = линия (род_начало, стержень_начало + точка (0,-L/3))
set_dashed_thin_blackline (вертикальный2)
set_dashed_thin_blackline (стержень)
угол2 = Arc_wText(r'$\theta$', rod_start, L/6, -90, а,
text_spacing=1/30.)
величина = 1,2*L/2 # длина единицы силы на рисунке
force = mg[time_level] # константа (в пересчете на экв.: около 1)
сила *= величина
mg_force = Force(mass_pt, mass_pt + force*point(0,-1),
'', text_pos='конец')
сила = S[уровень_времени]
сила *= величина
rod_force = Force(mass_pt, mass_pt - сила*unit_vec(rod_vec),
'', text_pos='конец',
text_spacing = (0,03, 0,01))
сила = перетаскивание[time_level]
сила *= величина
#print('перетаскивание(%g)=%g' % (t, перетаскивание[time_level]))
air_force = Сила (масса_пт, масса_пт -
сила*unit_vec((rod_vec[1], -rod_vec[0])),
'', text_pos='конец',
text_spacing=(0.
display()
#drawing_tool.savefig('tmp_pendulum1')
Drawing_tool.set_linecolor('черный')
rod_start = rod.geometric_features()['start'] # Точка P
вертикаль2 = линия (род_начало, стержень_начало + точка (0,-L/3))
set_dashed_thin_blackline (вертикальный2)
set_dashed_thin_blackline (стержень)
угол2 = Arc_wText(r'$\theta$', rod_start, L/6, -90, а,
text_spacing=1/30.)
величина = 1,2*L/2 # длина единицы силы на рисунке
force = mg[time_level] # константа (в пересчете на экв.: около 1)
сила *= величина
mg_force = Force(mass_pt, mass_pt + force*point(0,-1),
'', text_pos='конец')
сила = S[уровень_времени]
сила *= величина
rod_force = Force(mass_pt, mass_pt - сила*unit_vec(rod_vec),
'', text_pos='конец',
text_spacing = (0,03, 0,01))
сила = перетаскивание[time_level]
сила *= величина
#print('перетаскивание(%g)=%g' % (t, перетаскивание[time_level]))
air_force = Сила (масса_пт, масса_пт -
сила*unit_vec((rod_vec[1], -rod_vec[0])),
'', text_pos='конец',
text_spacing=(0. 04,0,005))
body_diagram = Состав(
{'mg': mg_force, 'S': rod_force, 'воздух': air_force,
'стержень': стержень,
«вертикальный»: вертикальный2, «тета»: угол2,
'масса тела})
x0y0 = Текст('$(x_0,y_0)$', P + точка(-0.4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
#body_diagram['ир'] = ир
#body_diagram['ит'] = i
#body_diagram['происхождение'] = x0y0
Drawing_tool.erase()
body_diagram.draw (подробно = 0)
#drawing_tool.display('Диаграмма тела')
Drawing_tool.savefig('tmp_%04d.png' % time_level, урожая=ложь)
# Без обрезки: иначе фильмы будут очень странными
04,0,005))
body_diagram = Состав(
{'mg': mg_force, 'S': rod_force, 'воздух': air_force,
'стержень': стержень,
«вертикальный»: вертикальный2, «тета»: угол2,
'масса тела})
x0y0 = Текст('$(x_0,y_0)$', P + точка(-0.4,-0.1))
ir = Сила (P, P + L/10*unit_vec (rod_vec),
r'$\boldsymbol{i}_r$', text_pos='конец',
text_spacing = (0,015,0))
ith = Сила (P, P + L/10*unit_vec((-rod_vec[1], rod_vec[0])),
r'$\boldsymbol{i}_{\theta}$', text_pos='конец',
text_spacing=(0.02,0,005))
#body_diagram['ир'] = ир
#body_diagram['ит'] = i
#body_diagram['происхождение'] = x0y0
Drawing_tool.erase()
body_diagram.draw (подробно = 0)
#drawing_tool.display('Диаграмма тела')
Drawing_tool.savefig('tmp_%04d.png' % time_level, урожая=ложь)
# Без обрезки: иначе фильмы будут очень странными
 solve(t,
терминация=лямбда u, t, n: abs(u[n,1]) < 1E-3)
омега = и[:,0]
тета = и[:,1]
S = омега**2 + np.cos(тета)
перетащить = -альфа*np.abs(омега)*омега
вернуть т, тета, омега, S, перетащить
solve(t,
терминация=лямбда u, t, n: abs(u[n,1]) < 1E-3)
омега = и[:,0]
тета = и[:,1]
S = омега**2 + np.cos(тета)
перетащить = -альфа*np.abs(омега)*омега
вернуть т, тета, омега, S, перетащить
 png'
кадров в секунду = 6
кодеки = {'flv': 'flv', 'mp4': 'libx264',
'webm': 'libvpx', 'ogg': 'libtheora'}
для ext в кодеках:
lib = кодеки [расш.]
cmd = '%(prog)s -i %(имя файла)s -r %(fps)s ' % vars()
cmd += '-vcodec %(lib)s фильм.%(ext)s' % варс()
печать (команда)
ОС.система(cmd)
png'
кадров в секунду = 6
кодеки = {'flv': 'flv', 'mp4': 'libx264',
'webm': 'libvpx', 'ogg': 'libtheora'}
для ext в кодеках:
lib = кодеки [расш.]
cmd = '%(prog)s -i %(имя файла)s -r %(fps)s ' % vars()
cmd += '-vcodec %(lib)s фильм.%(ext)s' % варс()
печать (команда)
ОС.система(cmd)
 <дел>
<дел>
 Ниже приведены примеры того, что поддерживается.
Ниже приведены примеры того, что поддерживается.




 Вы можете изменить это по мере необходимости с помощью пользовательского CSS, классов сетки, миксинов сетки Sass или утилит.
Вы можете изменить это по мере необходимости с помощью пользовательского CSS, классов сетки, миксинов сетки Sass или утилит.




 Этот контент немного длиннее.
Этот контент немного длиннее.







 Группы карточек используют
Группы карточек используют 
 Этот контент немного длиннее.
Этот контент немного длиннее.
 Этот контент немного длиннее.
Этот контент немного длиннее. Этот контент немного длиннее.
Этот контент немного длиннее.

 Целое число можно поставить заранее.
Целое число можно поставить заранее. Целое число ставится перед ставкой.
Целое число ставится перед ставкой. Желудочно-кишечный тракт представляет собой ряд полых органов, соединенных в длинную извилистую трубку ото рта до ануса.К полым органам, из которых состоит желудочно-кишечный тракт, относятся рот, пищевод, желудок, тонкая кишка, толстая кишка и задний проход. Печень, поджелудочная железа и желчный пузырь являются солидными органами пищеварительной системы.
Желудочно-кишечный тракт представляет собой ряд полых органов, соединенных в длинную извилистую трубку ото рта до ануса.К полым органам, из которых состоит желудочно-кишечный тракт, относятся рот, пищевод, желудок, тонкая кишка, толстая кишка и задний проход. Печень, поджелудочная железа и желчный пузырь являются солидными органами пищеварительной системы. Работая вместе, нервы, гормоны, бактерии, кровь и органы пищеварительной системы переваривают продукты и жидкости, которые вы едите или пьете каждый день.
Работая вместе, нервы, гормоны, бактерии, кровь и органы пищеварительной системы переваривают продукты и жидкости, которые вы едите или пьете каждый день. 

 Ваш мозг сигнализирует мышцам пищевода, и начинается перистальтика.
Ваш мозг сигнализирует мышцам пищевода, и начинается перистальтика. Отходы пищеварительного процесса включают непереваренные части пищи, жидкость и старые клетки слизистой оболочки желудочно-кишечного тракта.Толстая кишка поглощает воду и превращает отходы из жидкости в стул. Перистальтика помогает продвигать стул в прямую кишку.
Отходы пищеварительного процесса включают непереваренные части пищи, жидкость и старые клетки слизистой оболочки желудочно-кишечного тракта.Толстая кишка поглощает воду и превращает отходы из жидкости в стул. Перистальтика помогает продвигать стул в прямую кишку. Ваши слюнные железы вырабатывают слюну, пищеварительный сок, который увлажняет пищу, чтобы она легче проходила через пищевод в желудок. В слюне также есть фермент, который начинает расщеплять крахмалы в пище.
Ваши слюнные железы вырабатывают слюну, пищеварительный сок, который увлажняет пищу, чтобы она легче проходила через пищевод в желудок. В слюне также есть фермент, который начинает расщеплять крахмалы в пище.
 Специальные клетки помогают поглощенным питательным веществам проникать через слизистую оболочку кишечника в кровоток. Ваша кровь переносит простые сахара, аминокислоты, глицерин и некоторые витамины и соли в печень. Ваша печень хранит, перерабатывает и доставляет питательные вещества в остальные части тела, когда это необходимо.
Специальные клетки помогают поглощенным питательным веществам проникать через слизистую оболочку кишечника в кровоток. Ваша кровь переносит простые сахара, аминокислоты, глицерин и некоторые витамины и соли в печень. Ваша печень хранит, перерабатывает и доставляет питательные вещества в остальные части тела, когда это необходимо. Эти гормоны сообщают вашему телу, когда вырабатывать пищеварительные соки, и посылают в мозг сигналы о том, что вы голодны или сыты.Ваша поджелудочная железа также вырабатывает гормоны, важные для пищеварения.
Эти гормоны сообщают вашему телу, когда вырабатывать пищеварительные соки, и посылают в мозг сигналы о том, что вы голодны или сыты.Ваша поджелудочная железа также вырабатывает гормоны, важные для пищеварения.
