Как правильно рисовать тень: Три правила, как нарисовать тень в цвете
- Как правильно рисовать тень
- Как правильно рисовать тень от предметов. Как рисовать падающую (отброшенную) тень, используя перспективу
- Свет и тень
- Немного теории
- Элементы светотени
- А работают ли эти правила для компьютерной графики?
- Шаг 1: выбор правильных материалов
- Шаг второй: линейный набросок
- Шаг 3: ахроматические цвета
- Шаг 4: теория о тенях
- Шаг 5: выбор способа штриховки
- Шаг 6: проба пера
- Шаг 7: терпение и поэтапная работа
- Шаг 8: растушевка теней
- Что надо помнить при построении тени любого объекта:
- 1. Вспомогательные элементы
- 2. Прикидываю общий размер изображения
- 3. Разбиваю объект на составляющие
- 4. Рисование тени
- 5. Рисую собственную тень предмета
- Тени и размытие. Основы UI дизайна — UXPUB
- Как правильно рисовать тень в манге
- Тень в дизайне. Немного про слово “тень” | by Oscar Hosam
- важность света в искусстве. 10 интересных фактов о свете
- Курс пиксель-арта 4 / Хабр
- Как добавить к иллюстрации простые тени и блики
- Как рисовать тени в перспективе
- Как НЕ рисовать и не затенять тени и свет с помощью следующих уроков рисования, освещения и затенения для исправления ошибок затенения
- Добавить тень к объекту
- 9 способов добавить размер к вашей надписи
- Как добавить тень в Photoshop (шаг за шагом)
- Создание в Photoshop эффекта тени под объектом или человеком
- Эффект тени Photoshop: обзор Drop Shadow
- Лучшие настройки падающих теней в Photoshop:
- Как добавить падающую тень в Photoshop [Учебное пособие]:
- Добавление реалистичной тени DROP в Photoshop
- Шаг 1. Отделение целевого объекта от фона
- Шаг -2: Добавьте уникальный фон позади вашего свободного объекта
- Шаг -3: Разрешение цвета отбрасываемых теней
- Шаг 4. Добавление тени в Photoshop
- Шаг 5: Добавьте слой из вашей тени
- Шаг -6: Настройка реалистичного цвета тени
- Шаг 7: Добавьте альфа-канал
- Шаг 8: Добавьте градиент в свой альфа-канал
- Шаг 9: выделение размытия
- Шаг -10: Добавьте маску слоя
- Шаг 11: Источник света и приведение в порядок тени
- Используйте различные тени
- Тени в электронной коммерции: когда бы вы использовали его
- Как сделать реалистичные тени в Photoshop [Уловка, которую вы, вероятно, не знаете]
- Создание реалистичных теней с помощью 3D-функций Photoshop
- Шаг 01 — Дублируйте основную тему вашего композитного материала
- Шаг 02 — Преобразование дублирующего слоя в 3D-экструзию
- Шаг 03 — Сопоставьте перспективу трехмерной сцены с перспективой фона
- Шаг 04 — Регулировка глубины выдавливания
- Шаг 05 — Сопоставьте 3D-модель со слоем пикселей
- Шаг 06 — Регулировка бесконечного света
- Шаг 07 — Отрегулируйте мягкость тени
- Шаг 08 — Визуализация тени
- Шаг 09 — Растеризация 3D-слоя
- Шаг 10 — Измените положение тени, чтобы она соответствовала вашей сцене
- Шаг 11 — Маска тени
- Шаг 12 — Нарисуйте тень снова
- Рендеринг теней без 3D-объектов в Photoshop
- Предупреждение «Не удалось завершить новую 3D-экструзию»
- Твоя очередь!
- Окончательное изображение
- Создание реалистичных теней с помощью 3D-функций Photoshop
Как правильно рисовать тень
В этом уроке описываются только «ручные» способы обработки изображений. Плагины не затрагиваются по причинам их не универсальности и тотальной нелегальности. А обрабатывать изображения вручную должен уметь любой, уважающий себя профессионал.
Теория
Тени — это один из камней преткновения всех дизайнеров. По теням часто судят о качестве работ, об уровне дизайнера. Есть некоторые стереотипы, некие «правила хорошего тона», по которым мы судим о качестве тени.
Вообще, утверждение, что фотореалистичная тень — это хорошо, а остальное плохо — в корне неверно. Очень часто приходится править и корректировать фотореалистичную тень, чтобы получить чистый качественный элемент дизайна сайта. Также нередко требуется изобразить схематическую тень, чтобы просто оттенить важный блок или меню.
Ниже я привожу три основных правила изображения теней.
Первое правило: тень не должна быть грязью
Приведённые ниже рисунки демонстрируют, как не надо делать тень.
А на этих рисунках я учёл первое правило
Тут тень светлее и прозрачнее. Она не оттягивает на себя внимание. Такое использование тени, как на рис.2а и рис.2b часто применяется в корпоративных сайтах. И порой настораживает, что дизайнеры воспринимают это как признак плохого тона.
Исключения из правила:
Если на рисунке показана ночь, и наш обьект освещается лампой, то тени очень контрастные. Всё зависит от освещения. В данном уроке рассказывается про общий случай, когда всё освещено дневным светом.
Второе правило: тень — это не наложение чёрного цвета
Я видел в Интернете некоторые уроки по рисованию теней. Очень часто там рисуют тень, накладывая чёрный цвет в разных пропорциях и с разной прозрачностью. Это неверно. Тень — это область, куда не попадает прямой свет от источника.
Также при выборе цвета тени следует учитывать тот момент, что сам объект может частично отражать свет на плоскость. Например, если объект ярко-красный, то он будет отбрасывать часть красного цвета на плоскость, на которой стоит.
Пример того, как нельзя делать:
И как можно:
Краткое описание того, как можно получить тени, как на рисунках 4a и 4b:
Рисунок 4а:
В соответствии с первым и вторым правилом не следует делать тёмную тень чёрного цвета. Режим смешивания слоев выбираем «Перекрытие» и подбираем цвет. Выбираем тёмно-коричневый цвет (такой, какой имела бы поверхность без яркого дневного освещения).
Рисунок 4b:
Основной фон — белый, цвет тени — серый. Красная панель тоже отбрасывает красный свет на поверхность. Поэтому дублируем серый слой тени, перекрашиваем его в тёмно-красный цвет, и стираем те области, которые не находятся в непосредственной близости к красной поверхности. В результате получится, что около нашей панели тень имеет чуть красноватый оттенок, нежели вдали от неё.
В результате получится, что около нашей панели тень имеет чуть красноватый оттенок, нежели вдали от неё.
Третье правило: ближе — темнее и чётче
По умолчанию мы рассматриваем не точечный источник света, а распределённый. Это правило следует из физических особенностей распространения света от распределённого источника.
Делается подобная тень так:
Вначале создается обычный теневой слой. Потом, дальше от панели, он сильно размывается (можно просто инструментом «Размывание/резкость»). И в конце правый и левый края (дальние от предмета — ближние к нам) чуть подтираются ластиком, для того, чтобы не было таких чётких граней тени.
Есть и другие варианты.
Я бы не сказал, что это неправильное решение. Только теперь похоже, что вся панель висит над поверхностью и освещается дневным светом.
Здесь панель освещается чётким светом искусственного источника.
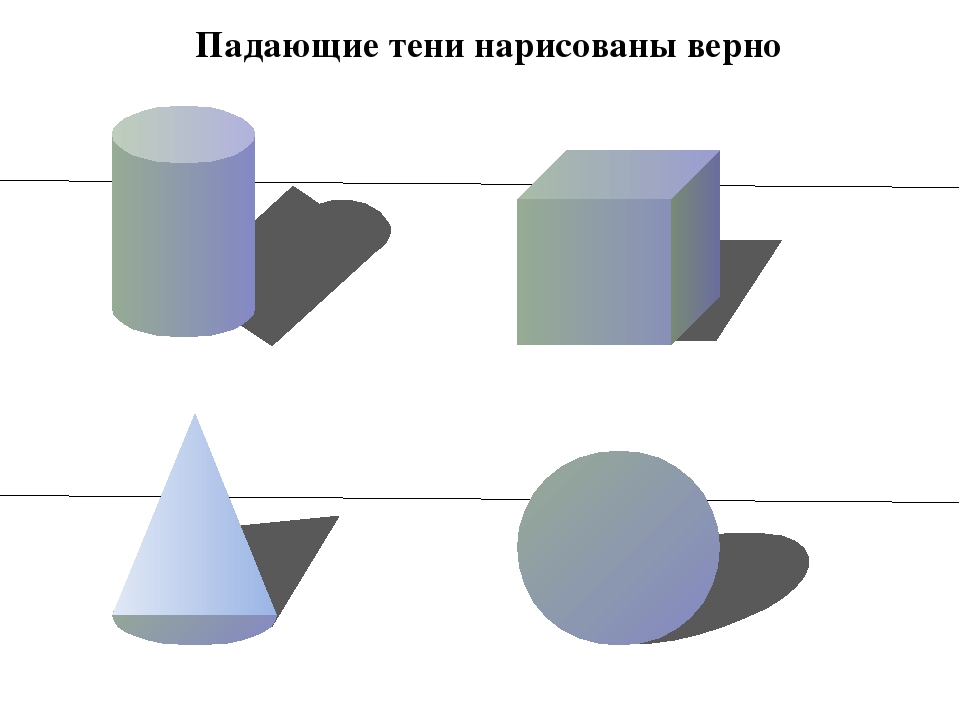
Тень от куба
Исходный куб:
Вначале сделаем тень в непосредственной близости к кубу. По третьему правилу это наиболее тёмная область. Подправим сам куб, чтобы он был немного темнее к основанию, и нарисуем ближнюю область тени.
По третьему правилу это наиболее тёмная область. Подправим сам куб, чтобы он был немного темнее к основанию, и нарисуем ближнюю область тени.
Теперь добавим основную тень, сильно размытую, так как она находится намного дальше от куба.
Получилась неплохая тень для куба, стоящего на поверхности и освещаемого дневным светом. Если мы захотим сделать тень ещё и от солнца или от какого-нибудь фонаря, то используем третье правило. А также следим, чтобы тень была не чёрная (так как объект ярко-зелёный) и не слишком тёмная.
Как правильно рисовать тень от предметов. Как рисовать падающую (отброшенную) тень, используя перспективу
Большинство художественных школ и курсов по рисованию в первую очередь учат, как рисовать тени. Построение и рисование таких примитивных фигур, как цилиндр, шар, конус, куб — это довольно утомительное и неинтересное дело. Однако именно подобные задания являются первым шагом к пониманию формы и объема геометрической формы, а также к умению изображать ее темные и светлые стороны — то есть, к умению рисовать тени карандашом поэтапно. В дальнейшей художественной практике умение правильно чувствовать темные и светлые стороны будет хорошим подспорьем в любом рисунке.
В дальнейшей художественной практике умение правильно чувствовать темные и светлые стороны будет хорошим подспорьем в любом рисунке.
Если вы хотите сделать этюд наглядным и реалистичным, вам необходимо придать ему объем. В этой статье мы расскажем, как правильно рисовать тени карандашом.
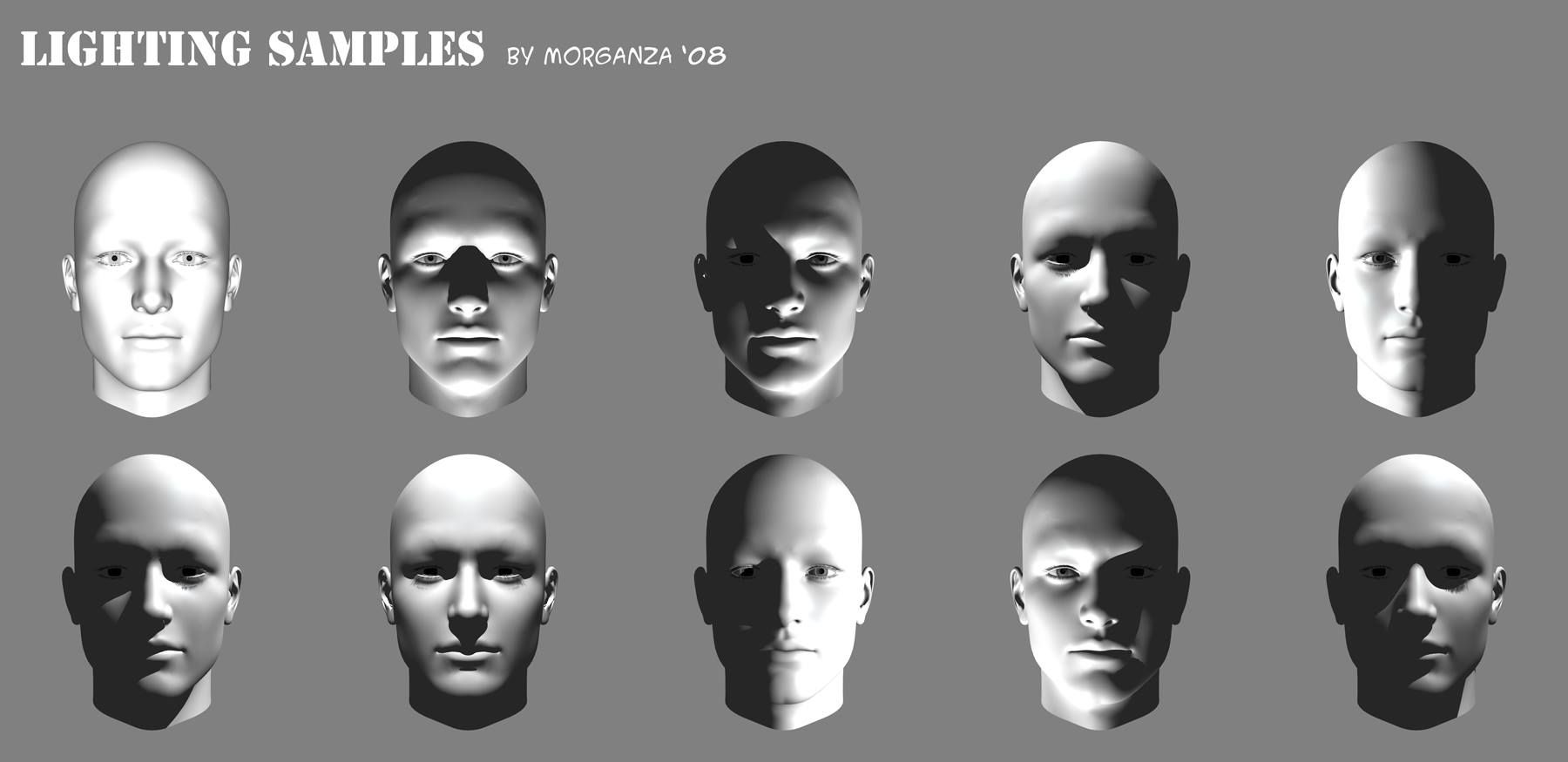
Свет и тень
Рисунки должны быть реалистичными и радовать глаз. Поэтому необходимо правильно сочетать в них свет и тень. Это придаст рисункам контрастности, глубины и ощущения движения. тени, чтобы рисунки выглядели более живыми, привлекательными и интересными?
Немного теории
Вы когда-нибудь задумывались о том, что позволяет нам видеть форму предметов? Откроем секрет: это столкновение света и тени. Если мы положим предмет на стол в комнате без окон и выключим свет, то никакой формы мы не увидим. Если же осветить предмет очень яркой лампой или прожектором, то его форму мы, опять же, не увидим. Ее позволяет видеть только свет, который сталкивается с тенью.
Ни свет, ни тень не ложатся на предметы как попало. Существуют определенные закономерности. Они позволяют предположить, как на предмете, на его формах, будет располагаться свет, а где начнется тень. И рисующему человеку необходимо знать эти закономерности.
Существуют определенные закономерности. Они позволяют предположить, как на предмете, на его формах, будет располагаться свет, а где начнется тень. И рисующему человеку необходимо знать эти закономерности.
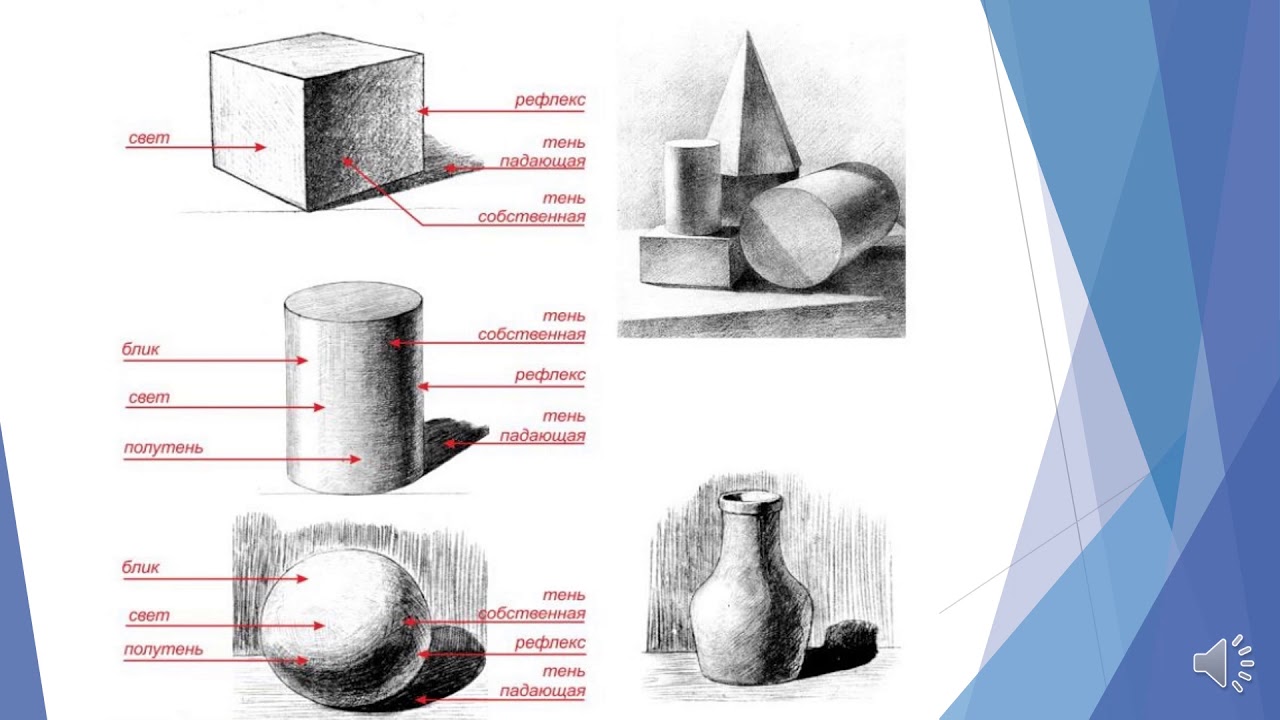
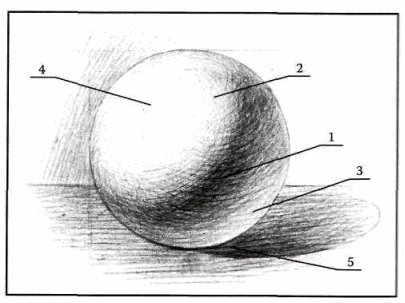
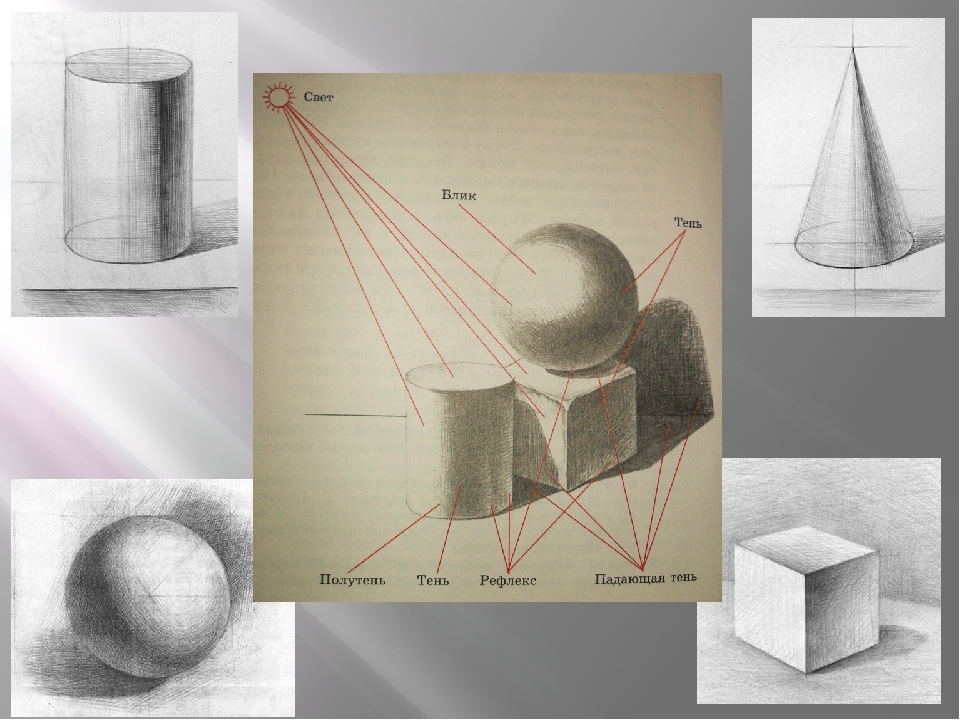
Элементы светотени
В рисовании различают следующие элементы светотени: блик, свет, полутень, собственная тень, рефлекс и падающая тень. Рассмотрим каждый из них по порядку.
Бликом называют пятно света, которое располагается на выпуклой или плоской глянцевой поверхности и получается из-за сильной освещенности объекта.
Свет — это поверхности объекта, которые ярко освещены.
Полутенью называется слабая тень. Она возникает, если предмет освещается не одним, а несколькими источниками света. Кроме того, она образуется на поверхностях, которые обращены под небольшим углом к источнику света.
Тень — это те участки предмета, которые освещены слабо. Падающей тенью называется та, которую предмет отбрасывает на плоскость, на которой стоит. А собственной — та, которая находится на неосвещенной его стороне.
А собственной — та, которая находится на неосвещенной его стороне.
Рефлексом называется слабое световое пятно, которое находится в области тени. Оно образуется лучами, которые отражаются от других объектов, находящихся рядом.
Изображение этих световых градаций и позволяет художнику наглядно изобразить на листе форму предмета, передать его объем и степень освещенности.
А работают ли эти правила для компьютерной графики?
Да. Компьютерная графика — это то же самое рисование. Поэтому то, как рисовать тени в САИ или «Фотошопе», нисколько не отличается от изображения их на бумаге. Вся теория и все правила, которые работают для изображения на холсте или бумаге, действенны и для компьютера.
Шаг 1: выбор правильных материалов
Как рисовать тени карандашом? В первую очередь необходимо выбрать правильный карандаш. Разумеется, можно рисовать тени и углем, и сангиной, и гуашью, и акрилом. Но на первых порах лучше ограничиться карандашом.
Для теней используются специальные карандаши для рисования. Они продаются в наборах. Бюджетный вариант можно найти в любом канцелярском магазине. Существует и специальная бумага для рисования: лучше выбирать более плотную и жесткую.
Они продаются в наборах. Бюджетный вариант можно найти в любом канцелярском магазине. Существует и специальная бумага для рисования: лучше выбирать более плотную и жесткую.
Существует много разновидностей карандашей для рисования. Есть с мягким (М, 2М, 3М, …, 8М, 9М) грифелем, а есть с твердым (Т, 2Т, 3Т, …, 8Т, 9Т). В наборах зарубежных фирм-производителей М заменяется на B, а Т — на H.
Для изображения теней вам будет достаточно набора из 3Т, 2Т, Т, ТМ, М, 2М и 3М. Для изображения света лучше использовать твердые карандаши, а для тени — мягкие. Так рисунок будет выглядеть естественнее и его проще будет нарисовать.
Поговорим о бумаге. Для рисования не подойдут слишком гладкие листы, те, на которых мы печатаем. Не стоит использовать и слишком жесткую бумагу. На ней будет сложно рисовать тени. Лучше всего использовать специальные листы для рисования, которые продаются в папке в канцелярских магазинах. Как правильно рисовать тени? В первую очередь приобрести правильные материалы.
Шаг второй: линейный набросок
Как рисовать тени на рисунке? В первую очередь сделайте линейный набросок того, что вы хотите нарисовать. Желательно сделать это с натуры, но можно использовать и фотографию объекта. Самое главное, чтобы объект, который вы выбрали, был неподвижен. В этом случае у вас будет много времени на то, чтобы его зарисовать.
Внимательно приглядитесь к домашней обстановке. Вы можете нарисовать цветы, часы, кухонные принадлежности, предметы одежды. Все это является отличными объектами для зарисовки.
Если же вы используете фотографию, то лучше распечатать ее в черно-белой гамме. Так у вас получится точнее изобразить контур и тени.
Шаг 3: ахроматические цвета
Как рисовать тени? При работе с карандашом в вашем распоряжении все Они начинаются с белого и заканчиваются черным, имея в середине несколько оттенков серого.
Как создать ахроматическую шкалу? Нарисуйте прямоугольник: это можно сделать на отдельном листе бумаге или же в углу вашего рисунка. Разделите этот прямоугольник на пять равных частей (можно больше, но для начала достаточно будет 5), после чего пронумеруйте их.
Разделите этот прямоугольник на пять равных частей (можно больше, но для начала достаточно будет 5), после чего пронумеруйте их.
Самый первый квадрат будет белым, а последний — черным. Части между ними нужно закрасить тремя разными оттенками серого, разделив их по тону. В результате у вас появиться нечто вроде палитры вашего карандаша: первый прямоугольник белый, второй — светло-серый, третий — средне-серый, четвертый — темно-серый и последний — самый темный тон, который может дать карандаш.
Шаг 4: теория о тенях
Как нарисовать тени? Для этого необходимо понять их природу.
Найдите основной источник света. Пронаблюдайте, что самые светлые часто находятся ближе всего к свету, темные — дальше, а тени падают против него. Особое внимание следует уделить отражениям, так как они могут быть наиболее ярким местом выбранного для рисования объекта.
Шаг 5: выбор способа штриховки
Как нарисовать тени? С помощью штриховки. Она накладывается поверх
Выберите способ, которым вы будете штриховать набросок, в зависимости от самого объекта, источника света и Видов штрихования теней много, и самыми популярными из них являются прямая, круговая и крестовая.
Прямой называется рисование множества параллельных линий максимально близко друг к другу. Этот способ отлично подойдет для объектов без текстуры и для рисования волос.
Для круговой штриховки необходимо рисовать много мелких кругов. С помощью этой штриховки можно создать интересую текстуру, разбрасывая круги и дополняя их линиями. Кроме того, можно нагляднее показать плотность объекта, который изображаете, располагая круги близко друг к другу.
Тонированные объекта с помощью рисования пересекающихся линий — это крестовая штриховка. Этот способ отлично подходит для придания глубины рисунку.
Шаг 6: проба пера
Попробуйте сделать тени. Так как ваш рисунок еще на начальном этапе, не следует делать их слишком темными. Так вы без труда сможете их стереть, если это будет необходимо. Рисуйте, постепенно заполняя те места, которые надо, а самые светлые места оставляйте белыми.
В процессе рисования сравнивайте работу с объектом или его фотографией, чтобы быть уверенным, что вы наносите тени в правильном месте.
Шаг 7: терпение и поэтапная работа
Добавляйте тени в несколько слоев. Их необходимо постепенно затемнять, накладывая слой за слоем. Между темными и светлыми местами должен быть ощутимый контраст. Не забывайте использовать ахроматическую шкалу: рисунок не должен быть в одинаково серых тонах.
Спешить не нужно. Процесс штриховки теней напоминает проявление черно-белой пленки: он должен происходить постепенно. Терпение — ваш ключ у успеху и красивым рисункам.
Чем больше вы углубляете тени на рисунке, тем менее заметными будут становиться его контуры. И это правильно, ведь в настоящей жизни почти ничего не имеет черного контура. То же самое должно найти отражение и в вашем рисунке.
Шаг 8: растушевка теней
Теперь растушуйте тени на вашем рисунке. Необходимо сделать их более реалистичными и плавными. Нужно контролировать нажим, чтобы он был не слишком сильным и слишком слабым. Растушевывайте до тех пор, пока не будете удовлетворены результатом.
Если у вас нет растушевки, можно пользоваться небольшим кусочком бумаги. Ластик поможет вам высветлить те места, которые вы замазали случайно. Это может быть блик, или контур, который не полностью скрылся под слоем штриховки.
Ластик поможет вам высветлить те места, которые вы замазали случайно. Это может быть блик, или контур, который не полностью скрылся под слоем штриховки.
Главное, помните, что большинство рисующих людей, в том числе и самые известные художники, на начальном этапе творческого пути допускали ошибки.
- Между вашей рукой и бумагой, на которой вы рисуете, можно положить чистый лист бумаги для печати: так вы избежите пятен на рисунке.
- Чтобы не пачкать набросок и корректировать ошибки, лучше использовать виниловую стирательную резинку. Ластики из этого материала не портят бумагу и хорошо стирают следы карандаша.
- Не используйте палец, чтобы растушевать штриховку.
- Чтобы разница между светом и тенью была более заметна, необходимо использовать хорошее освещение.
- Карандаш лучше держать под меньшим углом к плоскости бумаги, чтобы рисовать стороной грифеля, а не его кончиком. Так тени получатся более натуральными.
Г
рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень.
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.

- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
В этом уроке я рассмотрю основные принципы построения падающей тени сложного объекта от одного источника света. Контуры тени зависят от формы предмета и от положения источника света (ИС), точнее, от угла падения лучей света на предмет. Также, граница тени меняется в зависимости от формы поверхности, на которую она падает.
Вообще, наверное, практически невозможно учесть все факторы, влияющие на образование тени, можно лишь максимально правдоподобно отобразить ее.
Что надо помнить при построении тени любого объекта:
1. Тень ослабевает по мере удаления от объекта и ИС.
2. Чем ближе расположен ИС, тем четче граница тени и меньше ее размеры. Если тень очень большая, то границы удаленной от объекта части становятся нечеткими.
3. Любой сложный объект состоит из простых, соответственно и падающая тень сложного объекта будет состоять из комбинации теней составляющих частей.
Итак, выберем объект, плоскость, на которой он стоит, и ИС.
1. Вспомогательные элементы
На отдельном слое строю невидимые контуры предмета (у меня ваза) и провожу центральную ось (ЦО).
2. Прикидываю общий размер изображения
Он определяется расстоянием от нижней точки центральной оси до точки пересечения прямых, проведенных от ИС через верхнюю точку ЦО, и от ПрИС через нижнюю точку ЦО (тень от центральной оси объекта).
3. Разбиваю объект на составляющие
Мысленно разбиваю вазу на 3 части, в сечении вазы — 4 практически ровных прямоугольника и один — четырехугольник с выпуклыми сторонами. Соответственно, граница тени будет определяться границей теней от составляющих частей, а в сечении тени будут те же составляющие фигуры в перспективе.
Соответственно, граница тени будет определяться границей теней от составляющих частей, а в сечении тени будут те же составляющие фигуры в перспективе.
Провожу прямые от ИС до пересечения с прямой, проведенной через ПрИС и нижнюю точку ЦО.
В данном случае, основание совпадает со своей тенью; для определения тени от второго прямоугольника, строю перспективное изображение прямоугольника:
Провожу прямые от ИС через крайние точки прямоугольника (оранжевые линии) и с учетом того, что точка 2 — центр пересечения диагоналей, на основе проведенных прямых рисую тень сечения.
Аналогичным образом строю тени для 3, 4 и 5 четырехугольников.
Соединяю краевые соответствующие точки тени — получили границу падающей тени сложного объекта.
4. Рисование тени
Убираю все вспомогательные элементы и рисую тень по схеме, описанной в уроке Построение тени простого объекта в фотошопе .
Можно пойти немного другим путем:
Заливаю построенный контур тени черным цветом и дублирую (Ctrl+J) ее 5 раз. Четыре верхних дубля прячу.
1. Делаю край тени, удаленный от объекта — он самый размытый и светлый, поэтому, размываю по Гауссу так, чтобы граница была сильно размытой, но очертания ее не терялись (радиус размытия сказать не могу, потому что его надо подбирать исходя из вашего рисунка). Уменьшаю заливку до 20%.
2. Включаю видимость 2 дубля и размываю по Гауссу с примерно вдвое меньшим радиусом размытия. Уменьшаю заливку до 20% и мягким ластиком 30 — 40% непрозрачности стираю самую удаленную от предмета часть тени.
3. Аналогично для 3 и 4 дубля, для каждого радиус размытия в 2 раза меньше предыдущего.
4. Для 5 дубля стираю все, кроме части, близкой к основанию, размываю по Гауссу на 0.1 пк и уменьшаю заливку до 40%.
5. Рисую собственную тень предмета
Кроме падающей тени на предмете, освещенном ИС, образуется затененная часть, которая называется собственной тенью. Обозначаю ее, меняю режим наложения на «Умножение» (Multiply), уменьшаю заливку до 40% и немного стираю мягким ластиком собственную тень на выступах — в этих местах она светлее.
Получили достаточно реалистичную тень объекта.
Изображение сыроватое, над ним еще работать и работать, но я не буду этого делать, потому что в уроке я ставила задачу построения тени предмета при освещении одним источником света.
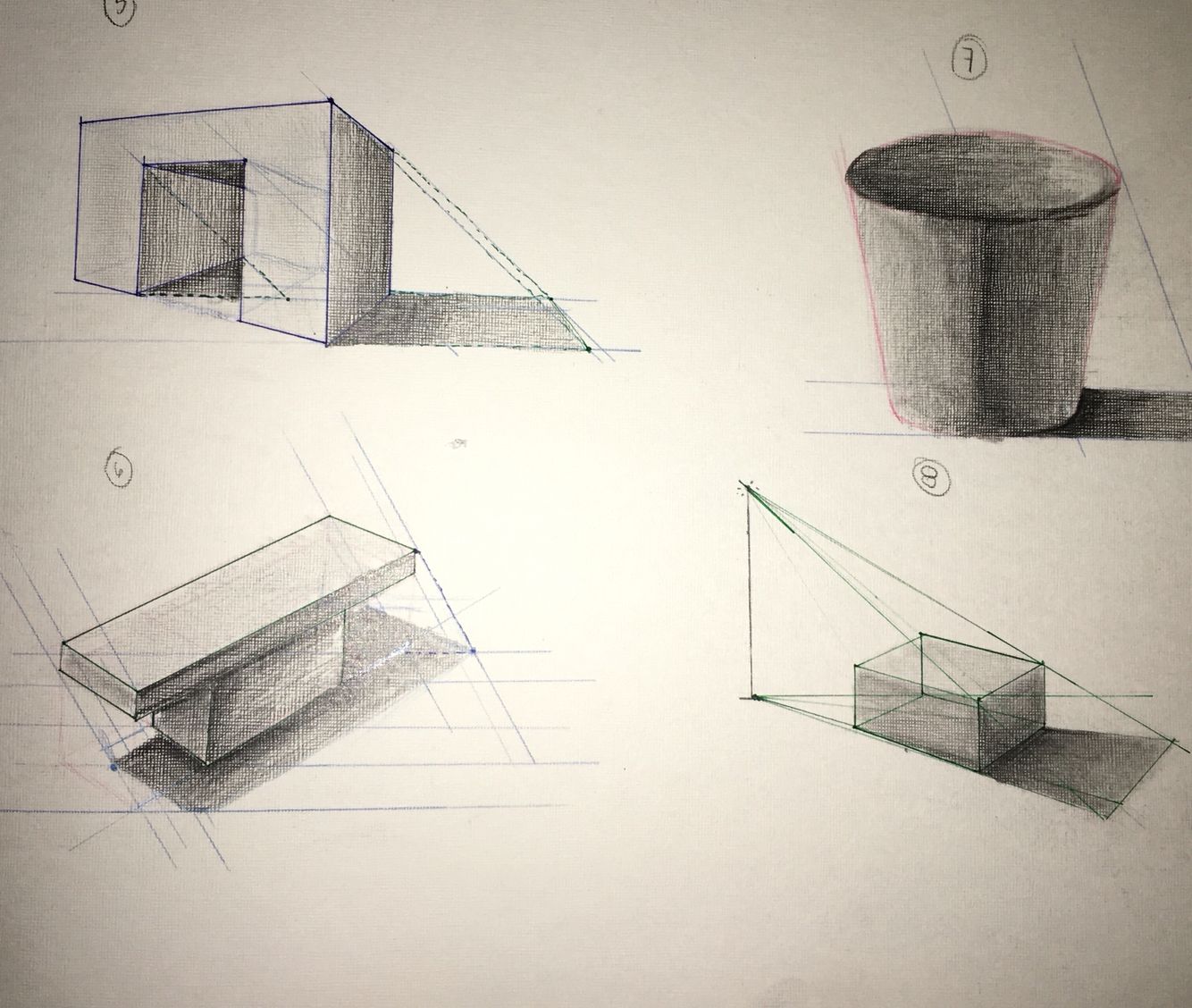
В этом уроке мы наглядно рассмотрим как правильно строить падающую/отброшенную тень с помощью двухточечной перспективы.
Свет важенСвет утверждает свою необходимость в рисовании через свой валёр. Под валёром подразумевается затемненность или освещенность оттенка тона объекта. В большинстве случаев более темный валёр используют для теней, а светлый, соответственно, для освещенных участков. Валёр, который находится между этими крайностями, обычно называют полутоном.
Валёр — в живописи и графике: оттенок тона, определяющий светотеневое соотношение в пределах одного цвета. Система валёров представляет собой градацию света и тени какого-либо цвета в определенной последовательности.
Из Wiki.
Необходимо создавать иллюзию света в рисунке, так как свет является определяющим фактором при различении предметов внешнего мира. Если мы хотим научиться создавать иллюзии в рисунках, самой главной иллюзией будет как раз создание света.
Свет активно действует в двух локациях – подсвеченной стороне и полутонах. Наш мозг запечатлевает их положение и усиливает их интенсивность, так же, как интенсивность теней.
Свет и теньТени обычно разделяют на «собственные» и «отброшенные». Собственная тень – это тень от самого объекта, а отброшенная тень – результат непроходимости света в объекте. Таким образом, тень «падает» на ближайшие поверхности.
Собственная тень может сообщить наблюдателю информацию о форме объекта, в то время как отброшенные тени формообразуют объект и направление света.
Отброшенные тениВажна форма отброшенной тени, так как наблюдатель получает из ее очертаний представление о форме объекта. Некоторые художники пользуются этой особенностью, если они хотят заставить тени «говорить» особенным образом, управляя источником света. Однако такой подход требует некоторой сноровки и знания теории перспективы.
Для большинства рисунков с натуры тени объектов очевидны, и их можно нарисовать, основываясь на сравнении между позитивным и негативным пространствами. Однако, если вы рисуете воображаемые предметы, вам пригодится данный навык.
В видео ниже мы рассматриваем использование производной перспективы, чтобы уметь создавать формы отброшенных теней в виде простых прямоугольников и сфер.
Как использовать «перспективу», чтобы расположить отброшенные/падающие тениНачнем с разбора процесса отбрасывания теней от прямоугольных объектов .
Сначала мы нарисуем простой прямоугольник, для этого воспользуемся двухточечной перспективой. Важно включать линию горизонта в план картины – для нас это будет «точка затухания тени».
Когда прямоугольник будет готов, мы определим источник света над уровнем горизонта. Чем ближе источник света будет располагаться к линии горизонта, тем длиннее будут тени.
Можно нарисовать линию от источника света до уровня горизонта. Точка пересечения этих двух линий (линия от источника света и линия горизонта) будет «точкой затухания тени».
Теперь мы можем нарисовать три линии от источника света, рассеивающиеся до верхних углов нашей формы. В этом случае мы имеем в виду три ближайших к наблюдателю угла.
Затем мы нарисуем линии по направлению от точки затухания тени до трех нижних углов нашей формы. Они должны быть достаточно длинными – такими же, как линии до верхних углов.
Точки пересечения помогают определить форму отброшенной тени.
Мы можем использовать получившуюся форму как основу для заполнения тени цветом.
Рисуем отброшенные тени сферы с использованием перспективыТеперь, когда мы рассмотрели процесс создания отброшенных теней с использованием перспективы на примере прямоугольника, разберем стратегию построения тени для сферы. (Существует несколько способов построения тени для сферы, но этот самый простой, на мой взгляд).
Как и в предыдущем примере, нам придется определить линию горизонта, так как они пригодится нам при определении точки затухания тени. Нам также понадобится определить источник света и точку затухания тени.
Затем нарисуем круг, который впоследствии станет сферой. Чтобы было проще определить форму отброшенной тени, впишем круг в квадрат.
Проведем линии от источника света до двух верхних углов квадрата, вписывающего в себя окружность.
Теперь нарисуем линии от точки затухания тени до двух нижних углов квадрата.
Полученные точки пересечений можно использовать для определения формы квадратной отброшенной тени.
Теперь нам нужно создать овальную форму для собственно сферической тени. Для начала необходимо определить, где кривые будут соприкасаться с краями. Чтобы найти эти точки, нам нужно нарисовать линии от источника света до середин сторон квадрата с каждой из сторон.
Затем, с помощью этих точек пересечения определим форму отброшенной от сферы тени.
Теперь можно добавлять цвет и валёр к самой сфере и отброшенной тени, чтобы завершить рисунок. У вас есть все ориентиры для этого.
Надеюсь, статья была вам полезна! Оставляйте свои комментарии, пожелания и вопросы!
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об .
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Тени и размытие. Основы UI дизайна — UXPUB
Тени, размытие и как они связаны с неоморфизмом 😉
Добро пожаловать в третью часть серии статей, посвященных основам UI дизайна. На этот раз мы рассмотрим два наиболее часто используемых эффекта – тени и размытие.
Тени
Падающая тень
Внешние тени (или падающие тени) – это самый распространенный эффект, используемый в пользовательском интерфейсе. Типичная тень зависит от смещения от центра (по осям x, y или по обеим сразу), размытия и значения непрозрачности. В приведенном выше примере тень перемещается на 20 точек вниз по оси Y, а затем размывается слева.
Некоторые инструменты, например, Sketch, также имеют значение «spread», которое заставляет тень выглядеть так, будто ее отбрасывает меньший элемент.
Самыми важными частями любых теней являются оси X, Y и размытие. Последнее значение должно быть числом больше 0, в то время, как положение по осям X и Y может быть отрицательными числами, перемещая тень практически во всех направлениях.
Вы также можете складывать тени, добавляя более одной тени к одному объекту для получения довольно интересных результатов. В приведенном ниже примере есть три тени разных оттенков синего (каждый темнее предыдущего), каждая из теней смещена на 3 точки вниз.
Неоморфизм
Мы должны снова упомянуть неоморфизм. Это наложение теней и отрицательные значения по осям X и Y являются основными принципами, необходимыми для работы неоморфизма.
Естественный вид, мягкие тени
Естественно выглядящая тень – один из тех элементов, которые могут оказать наибольшее влияние на дизайн. Самая важная часть естественного вида – это избегать чисто черных теней и использовать вместо них тени, полученные на основе вашего основного цвета. Чистый черный цвет создает слишком высокий уровень контраста, из-за чего тень выглядит не естественно. Если вы изучите реальные тени, вы заметите, что они часто различаются по оттенку и тону.
Тени по умолчанию часто слишком темные и могут затмить собой остальную часть дизайнаЛучший способ улучшить тени – изменить их с черного цвета (по умолчанию) на более темный оттенок вашего основного цвета. В приведенном выше примере тень темно-фиолетового цвета с уменьшенной непрозрачностью.
Внутренние тени
Внутренние тени встречаются в интерфейсах относительно редко. У них те же параметры, что и у падающей тени, но они появляются внутри объекта.
Они не так популярны, потому что большинство интерфейсов представляют собой серию слоев, наложенных друг на друга. В этом случае внешняя тень имеет смысл, поскольку она обеспечивает глубину дизайна. Внутренняя тень предполагает, что в объекте есть отверстие.
В примере слева используется классический стек слоев, как в большинстве интерфейсов. Добавление внутренней тени к любому из слоев (справа) создаст иллюзию дыры в слоях. Это может нарушить визуальную структуру стекаЕдинственными вариантами использования этого стиля являются поля ввода в формах (как поля формы, так и флажки или переключатели) и выдавленные формы, используемые в неоморфизме. В некоторых случаях их можно использовать для придания объектам более естественного вида, но их следует использовать умеренно.
Вы можете добиться этого эффекта, используя внутренние тени и меняя направление X и Y на противоположноеОсновная проблема неоморфизма – это использование внутренних теней и выдавленных форм в качестве «выбранного» состояния. Ощущаемая разница между стандартным и выбранным состояниями настолько мала, что даже пользователи, не страдающие нарушениями зрения, иногда не могут ее увидеть. Это, в свою очередь, приводит к одному из самых больших недостатков неоморфизма – проблеме доступности.
Размытие
В настоящее время большинство инструментов дизайна используют размытие по Гауссу, которое равномерно расширяет эффект во всех направлениях. Его основное значение – радиус. Чем больше он становится, тем заметнее эффект размытия.
Размытие по Гауссу – наиболее часто используемый тип размытия. Вы можете использовать его для перехода между экранами или, чтобы показать немного реалистичной глубины резкости, выборочно размывая фон.
Чем больше значение размытия, тем более размыто изображение – это вполне очевидно 🙂Размытие по Гауссу, в качестве тени
Этот тип размытия также может помочь вам создать нестандартные точечные тени под объектами. Просто размойте эллипс и поместите его под объект, отбрасывающий тень. Вы можете использовать его отдельно или комбинировать со стандартной падающей тенью для достижения более уникального результата.
Размытие фона
Размытие фона стало популярным, когда Apple начала использовать его в своей ОС для достижения эффекта дымчатого стекла на некоторых экранах. Объект с этим эффектом размывает все, что находится под ним.
В этом примере квадратный оверлей с непрозрачностью 90% и размытием фона помещается справа от изображения. Как вы можете видеть, три белые точки ведут себя по-разному, когда они помещаются под объект, использующий эффект размытия фонаMotion blur
Motion blur имитирует движение объекта в направлении, определяемом значением угла. Значение размытия работает так же, как и с размытием по Гауссу.
Zoom blur
Zoom blur происходит, когда объект становится размытым изнутри. Этот прием часто используют в фотографии, но не в дизайне интерфейсов.
Для этого конкретного типа размытия вы можете установить источник размытия. Перемещая эту точку, вы можете добиться интересных эффектов.
Основы UI-дизайна
На этом мы завершаем блок из трех статей, посвященных основам фигур, объектов и эффектов, используемых в дизайне пользовательского интерфейса. В их основу легли бесплатные главы книги 📘 Designing User Interfaces. Вы можете скачать эти главы бесплатно 🍒 Изучите основы дизайна по видео из этого YouTube-плейлиста: Design Basics!
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Как правильно рисовать тень в манге
Чтобы нарисовать все правильно, может потребоваться некоторая практика. Теперь рисуем глаза, нос и рот.
Давайте нарисуем голову манги шаг за шагом во всех популярных ракурсах, чтобы лучше понять процесс. Просто имейте в виду, что
Наша задача не нарисовать разноцветные пятна, а сделать тени натуральными. Подробнее о цветовом круге читайте здесь.
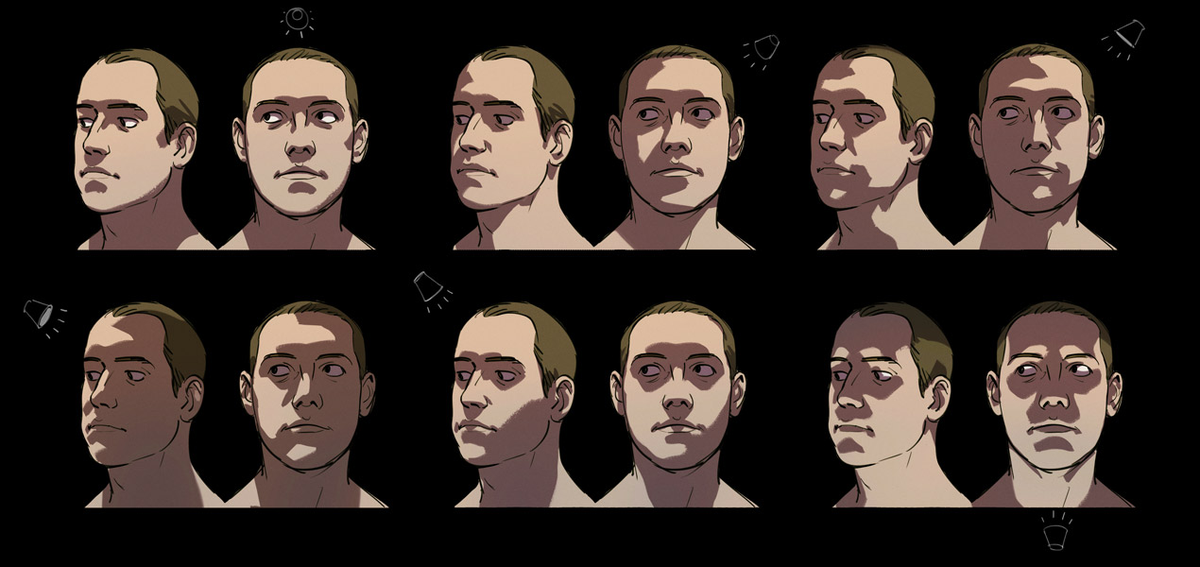
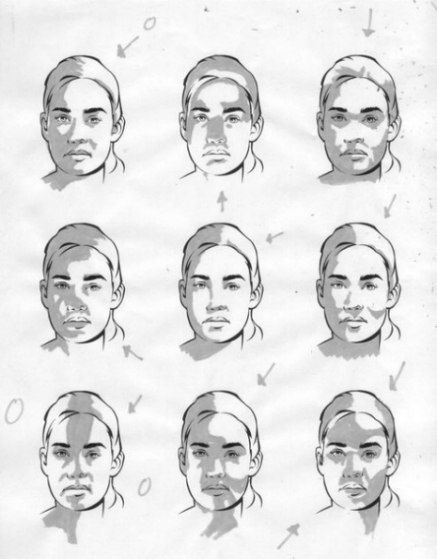
- Художница Daniela Uhlig рассказывает о том, как правильно расположить тени на лице, чтобы создать 3D-эффект для вашего персонажа.
- Как рисовать тени и улучшить рисунок? — Правильные тени!
- Как нарисовать падающую тень карандашом: поэтапно
3 подсказки о том, как рисовать тени на лице
Тень от предмета можно сделать, задав стиль слоя «Тень» и настроив в окне стилей необходимые параметры. Если нужно сделать «падающую» на плоскость тень от объекта, нужно скопировать объект, выделить его и растушевать край с помощью команды «Уточнить край».
Как нарисовать голову в профиль. Для рисования аниме-головы в профиль мы можем воспользоваться аналогичной упрощенной техникой.
Как правильно наносить тени Секреты красивой Яндекс Дзен
Свет и тень. Тени: общие советы. Тени: лицо и тело.
Как рисовать тени на лице — YouLoveIt.ru? Смотрите тут.
Почему тень от дома нарисована правильно. Построение тени
смотря какую тень. Есть ли там нюанс. Я обычно использую несколькими карандашами: Т- основа тени и далее затемняю уже М.
Тени в рисовании. Подписаться63. Поделиться.
Кнаучиться рисовать аниме. Если Вы задумались о том, как же правильно рисовать манго, значит вероятнее всего в курсе, что это. И всё же, стоит упомянуть причастность к какому виду искусства оно относиться. Аниме, это сокращённое слово от анимация, то есть мультфильм.
Как рисовать мангу — уроки рисования — Photoshop уроки
Чтобы правильно нарисовать человека (а это основные персонажи аниме), следует знать анатомию человека, чтобы правильно передать фигуру или движение.
- Тени — очень важная часть рисунка, они помогают придать объем, передать настроение и правильно показать освещение на рисунке.
- Рисуем Головы и Лица в Стиле Аниме
- Три правила, как нарисовать тень в цвете
Как рисовать тени в рисунке. Три мощных совета по улучшению теней в рисунке, а также видения изобразительного искусства в целом с помощью наложения
Ответы Mail.ru: Каким карандашом лучше рисовать тень?
Учимся рисовать падающую тень карандашом легко и красиво рекомендации обучение детей и взрослых
Как сделать тень в фотошопе от предмета?» – Яндекс.Кью
На видео о как правильно рисовать тень в манге
Тень в дизайне. Немного про слово “тень” | by Oscar Hosam
Немного про слово “тень”
Тень выражается зрительно уловимым силуэтом, возникающим на произвольной поверхности благодаря присутствию объекта между ней и источником света.
Тенями называют косметическое средство для подкрашивания век. Но я не об этом. Часто ко мне обращаются за советом, “как правильно показать тень в дизайне” , решил кратко рассказать как я работаю с тенями. Возможно кто-то работает с тенями по другому, я опишу свой опыт.
Все чаще стал замечать как дизайнеры стали играться с тенями, они то синие то красные, то фиолетовые.
Тени которые мне встречались
Разделы сайта, контент перекрыл, но думаю ребята которые сделали эти карточки с тенями на меня не обидятся, надеюсь вы это прочтете и это будет для вас полезно.
Тень в дизайне это не часть дизайна по сути, а это реальность и эту реальность надо передавать и в дизайне правильно. Есть источник света, у света есть точка Б, там где свет соприкасается с предметом и соответственно от этого предмета падает тень. Предмет может находиться от поверхности на расстоянии, то есть навесу, либо стоять плотно на поверхности. Так же это влияет на количество предметов и их расположении, фигур много а источник света один. Бывают моменты когда и источников света несколько. Это тоже важный момент который надо знать. Предмет на которую падает свет и от которого падает тень может быть разного материала (камень, стекло, пластик и тд).
Один источник свет под углом и одна фигура.
Один источник света и несколько фигур.
Два источника света и одна фигура.
Согласен это не просто понять, тут надо чувствовать. Как же все таки добиваться по максимум правильных теней не зная всего этого. Во первых это все изучить, во вторых практиковаться.
Когда то я тоже начинал рисовать и учиться и очень большой акцент ставил на обучения работ с тенями.
В прошлом посте я писал как я начинал и с чего все начиналось, я писал о том что я начинал рисовать иконки для приложений, а в то время иконки приложений были популярной темой и без теней и всех переливающихся бликов не обходились.
Иконка от студии UI8
Всегда восхищался работами этой студии и брал пример. Даже была мечта устроиться и работать в такой студии ну и конечно самому организовать такую студию.
важность света в искусстве. 10 интересных фактов о свете
Леонардо да Винчи провел всю жизнь, изучая свет и как его нужно применять в живописи.
Если бы да Винчи не нарисовал ни одной картины, то его бы запомнили как талантливого ученого, изобретателя и писателя. На самом деле, именно сочетание способностей в области искусства и владения наукой сделали Леонардо прекрасным художником.
В самом сердце искусства располагается Свет.
Он изобрел технику chiaroscuro (сопоставление света и тьмы), в которой используют контрасты для придания формам объема.
Да Винчи писал: «Картина будет хорошо смотреться тогда, когда распределение света и теней правильное… Если художник не использует тень, то можно сказать, что он избегает своей славы; настоящие ценители искусства не оценят такую работу».
У Леонардо были объемные записи о том, как применять свет и тень в рисовании. В этой статье мы представляем некоторые из его записей, которые могут пригодиться не только в рисовании, но и в работе с освещением. Робота со светом имеет большое значение для художников, фотографов, дизайнеров и светодизайнеров.
Возможно, спустя 500 лет современные светодизайнеры пожелают уточнить некоторые заключения о свете и о том, почему он ведет себя именно так. Но советы как использовать/применять свет остаются актуальным сейчас ровно настолько, как и в 16 веке. Современные светотехники в работе пользуются нормами освещенности, а мастера прошлого могли опираться только на свой опыт и знания.
10 заметок Леонардо да Винчи о свете в искусстве:
1 — Рисование с натуры
Для того чтобы рисовать с Натуры, ваше окно должно выходить на север, чтобы свет не сильно менялся. Важно, чтобы объект находился в широком световом луче, который падает сверху — в портретах это особенно важно. Ведь людей, которых мы встречаем в жизни, свет освещает сверху. Вы с трудом сможете узнать знакомое лицо, если человек будет освещен снизу.
2 — Расположение художника и модели по отношению к освещению (свету)
Пусть отрезок АВ — это окно. Точка М его центр, С — модель. Наилучшим месторасположением для художника в этой ситуации будет точка немного сбоку, между окном и моделью (точка D). В этом случае он сможет видеть объект частично освещенным и частично в тени.
3 — Рисование теней
Для рисования правильных теней потребуется большее мастерство и знания, чем для рисования просто контуров объекта. Конечно, контуры имеют важное значение. Но знания о характере, количестве и качестве теней, их свойствах требуют более глубокого изучения. Естественные природные тени плавные, и границы различить сложно. Их нужно научиться передавать в картинах как в природе, чтобы не было заметно, где они заканчиваются. Тени должны быть словно смешаны, переплетены одна в другую, как дым растворяется в воздухе.
4 — Белые объекты на другом (темном) фоне
Белый предмет будет казаться еще более светлым на темном фоне, и наоборот, темнее — на светлом.
Этот эффект можно заметить наблюдая за падающим снегом. Пока снег опускается, он кажется темнее на фоне неба, чем когда мы смотри на него, стоя у окна. В помещение темнее, чем на улице, поэтому снег в этом случае будет казаться белее.
5 — Цвет света и теней
Ни один объект не будет иметь свой истинный свет, пока он не будет освещен светом того же цвета. Этот эффект можно увидеть на осенних золотых листьях, отражающих свет друг от друга. И обратный эффект проявляется с объектами разных цветов.
Цвет тени от объекта никогда не будет чистым, если объект напротив этой тени не будет того же цвета, что объект, который ее создает. Например, в комнате с зелеными стенами помещают фигуру в синей одежде, на которую падает свет от другого синего объекта. Освещенная часть фигуры приобретет красивый синий цвет, а тень от нее будет грязного оттенка, так как окажется «испорчена» отраженным светом от зеленой стены.
6 — Цвет отраженного света
Если, А — источник света, В — объект, на который падает свет, то Е не сможет получить исходный свет от источника, А, а только отраженный от В. Пусть В он будет красным. Тогда свет, который он отражает красный, и он смешается с красным объектом Е; и если Е тоже красный, вы увидите как цвет станет еще красивее, он станет краснее чем В; а если Е был изначально желтым, то вы увидите другой цвет, смешение красного и желтого.
7 — Падающий свет и тени на объекте
Впадина, А не получает свет из зоны неба, обозначенной G-K. Точку В освещает зона неба H-K, точку С зона G-K, а D самая широкая зона F-K. Таким образом, грудь будет такая же светлая как лоб, нос и подбородок.
8 — Почему тени на белой стене к вечеру приобретают голубой оттенок?
Тени от предметов от закатного красноватого солнца будут голубоватыми. Это происходит из-за того, что объект 1 приобретает оттенок от объекта 2, от которого отражается свет. Таким образом, белая стена (бесцветная) смешивается (загрязняется) цветом от предмета, отражающего свет (в нашем случае это солнце и небо).
Так как солнце краснее к вечеру (меняется цветовая температура), а небо синее, тень на стене не будет подсвечиваться солнцем, а будет получать отраженный свет только от неба. Поэтому и получается синеватый цвет. А остальная часть стены, получающая свет непосредственно от солнца получит свои красноватые теплые оттенки.
9 — Цвет и объем
Что важнее — чтобы фигура изобиловала красотою цветов, или чтобы она была показана рельефной? Живопись зрителям кажется удивительной, потому что заставляет казаться объемным плоское изображение. Красота цвета является заслугой мастеров, их создающих. Какой-нибудь объект может быть некрасивого цвета, но удивлять собой, потому что кажется трехмерным.
Передача объема важнее цвета для плоского изображения.
10 — Освещение с одной стороны
Свет, падающий с одной стороны, дает лучший рельеф объектам в тени, чем заливающий со всех сторон. Сравнение можно увидеть на местности, освещенной солнцем с одной стороны и затененной облаком, освещенной рассеянным светом воздуха.
Светотеневой рисунок дает больший объем объекту, нежели светотональный.
Свет в работах Да Винчи
Дама с горностаем (1489–90): Этот портрет был нарисован за несколько лет до Моны Лизы. Выполнен в технике chiaroscuro. В нем виден световой контраст света и тени, что придает фигуре глубину.
Мона Лиза (1503–06): В этом портрете применялась техника sfumato, от итальянского слова дым, с плавными переходами, где не видны мазки кисти. Мастер достиг этого эффекта благодаря большому количеству тонких слоев прозрачной глазури с небольшим добавлением цветовых пигментов.
Тайная Вечеря (1495–98): Полотно длиной 9 м должно рассматриваться как продолжение комнаты, где ее рисовали. Свет в помещении падает из высоких окон слева от картины. Поэтому возникает ощущение, что сама сцена картины и фигуры словно залиты светом из одного места.
Читайте также:
Курс пиксель-арта 4 / Хабр
Это перевод публикации
«Les Forges Pixel Art Course».
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 4: Тень и свет
Сегодня мы перейдём из 2D в 3D, в то время как останемся в 2D. Вы увидите (или нет). С тем что мы обсуждали до сих пор, вы сможете делать красивые штриховые рисунки и рисовать предметы с корректной перспективой. Это хорошее начало, но этого недостаточно чтобы делать пиксель-арт. В этой части мы взглянем на затенение. Это набор техник, которые позволит нам ваять наши пейзажи и персонажей чтобы представить объём (и я избавлю вас от долгого рассказа о традиционной важности этой части, ЭТО ПРОСТО СУПЕР ВАЖНО).
1. Зачем нужна тень?
На самом деле вы возможно уже знаете ответ на этот вопрос. Чтобы ваш мозг мог интерпретировать объём объектов, мы меняем цвета на поверхности, вытекающие из различий в освещённости частей объекта. Вам не нужен галогеновый прожектор, чтобы увидеть этот эффект в реальной жизни; малейшие отражения определяют глубину, осмотритесь вокруг!
Этот набросок иллюстрирует концепцию просто: объект (сфера) освещён источником света (обозначено стрелкой) и это влияет на его цвет. Цвета более светлые где сфера освещена, и темнее в тени. Примечание: я говорю здесь про светлые и тёмные цвета, следующая часть рассказывает больше о том, как их выбирать.
Что важно запомнить, это то, что я выбрал источник света, и я поместил тени и свет как функцию следующую из этого. Если бы мой рисунок был более сложным, я должен был бы обратить внимание на источник света на множестве, так чтобы всё осталось согласованным. Конечно вам не нужно помещать источник вверху справа, вы можете разместить его где угодно.
Вещи не всегда так просты как эта сфера по нескольким причинам:
— Объекты могут быть в тени друг друга.
— Объекты могут иметь более сложные формы, и трудно передать их объём точно (особенно в пиксель-арте)
— Свет имеет досадную тенденцию отражаться на эти объекты, стены и полы.
В итоге низ сферы должен выглядеть примерно так.
2. И как это делать?
Хороший вопрос! Я помогу вам немного. Первое что вам нужно сделать, это разместить ваш источник света (наиболее часто это бывает справа вверху, или слева вверху, так как обычно это солнце):
Теперь вы должны обдумать объём вашего объекта в 3 измерениях ( в противоположность плоскому пространству на вашем экране) чтобы успешно определить освещённые области (и как интенсивно свет воздействует на них), и затем раскрасить их используя эту информацию. Чтобы отчасти упростить эту проблему, вы можете думать как старый добрый Playstation (Паупи, спасибо тебе за изображение сферы в 3D) и мысленно разделить объект на различные полигоны и посмотреть на освещение каждого из них. Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).
Например обратите внимание на дракона из первой части (и вы увидите его снова). Я применил техники затенения как описано в этой части, чтобы придать ему объем. Мой источник света справа и не очень высоко; вся левая часть дракона в тени, исключая лапу которая ближе к вам и часть серой области созданной телом. Больше нечего сказать, это просто модернизация штрихового рисунка.
3. Избежать две ошибки
a. Подушечное затенение (Pillow shading)
Подушечное затенение простительно только в одном случае: если вы никогда не читали про тени и свет. Этим подходом пользовались люди, которые замечали что другие используют светлые и тёмные цвета, но на самом деле не понимали как или почему. Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.
Проблема очевидна на простых фигурах, типа сферы или куба, но будьте осторожнее с более сложными изображениями. Если вам непривычно рисование теней, у вас может быть естественная тенденция к подушечному затенению не осознавая это.
b. Понимание без понимания
Вторая ошибка которую следует избегать, для людей которые читают такие статьи (для вас, например). Причины которые заставляют людей совершать такие ошибки, это: «Хорошо, я поместил мой источник света справа внизу. Готово. Теперь цвета ярче справа внизу, и темнее слева вверху, и всё будет хорошо».
ОШИБКА. Результат катастрофический, и не имеет объёма. Почему? Потому что в трёх измерениях плоские поверхности освещаются единообразно, если только это не очень тусклый и близкий свет (как уличный фонарь). В обычных условиях вы будете иметь дело с очень далёким источником света, таким как солнце, который освещает плоские поверхности равномерно.
4. Окружающее освещение
Мы завершим урок хорошей техникой. Теперь вы можете управлять источниками света. Окружающее освещение, это добавление второго источника света, чтобы дать вашему объекту или персонажу больше цвета. Предпочтительно, чтобы второй источник не был в том же направлении как первый, по двум причинам: он был бы «приглушен» первым источником, и был бы откровенно невидимым, прелесть второго источника проистекает из факта, что он освещает тени, и придаёт очень волнующий оттенок сцене.
Тем не менее осторожнее: освещение теней не значит, что тени станут светлее. Для лучшего результата, просто подсветите грани затенённых областей, и оставьте остальные тени тёмными.
Вот что случится с лицом нашего дракона освещённым огнём, и спиной освещённой таинственным синим свечением. Конечно, эта техника должна использоваться умеренно. Не переусложняйте свои первые шаги, вводя слишком много источников света одновременно. Вместо этого добавьте их после того, как вы завершите затенение от первого источника света.
Наконец, как маленький пример чего можно достичь с этой технологией в большем масштабе, вот вам скриншот Историй Фантазии (Tales of Phantasia) на Super NES, в которой стены и колонны освещены факелами обеспечивая красивую демонстрацию окружающего освещения (небо это «основной» источник света).
И мы уже («уже», это для вас, у меня это заняло годы) в конце этой части. Как и в предыдущих частях, если что-то показалось вам неясным, это потому что я не погружался в детали рисования в общем, а вместо этого сфокусировался на пиксель арте. Если вы хотите изучить освещение, и знаете английский, вы можете почитать эту страничку.
Как добавить к иллюстрации простые тени и блики
Поднимите свое искусство на новый уровень, представив источник света и создав тени в Adobe Photoshop! Начинающему иллюстратору может быть сложно добавить объемности к вашим иллюстрациям. Однако есть быстрый и простой способ начать экспериментировать с тенями и светами. Несмотря на то, что это очень простой, он на самом деле имеет огромное значение для общего качества изображения и может сделать быстрый набросок менее плоским и более реалистичным! Если у вас есть иллюстрация, которую вы создали с помощью плоских цветов, то есть вы еще не добавили штриховки, импортируйте ее в Adobe Photoshop и следуйте этому руководству, чтобы создать художественное измерение.Лучше всего он работает с черными контурами, но не стесняйтесь экспериментировать со всеми видами изображений. Обратите внимание, что это не единственный или лучший способ добавить тени к иллюстрации! Это простой метод, который может оказаться полезным, особенно если вы только начинаете заниматься цифровым искусством.
Посмотрите, насколько лучше выглядит иллюстрация с простыми тенями и бликами!- Создайте два слоя, один для теней и один для бликов.Порядок значения не имеет! На слое «тени» мы будем рисовать черным цветом. На слое «блики» мы будем рисовать белым цветом. Мне нравится использовать кисть среднего размера с низкой жесткостью (около 0%), поскольку мой рисунок не очень точен, и мне нравится, чтобы освещение выглядело мягким и естественным. В любой момент, если вы захотите стереть созданную линию, просто удалите ее с помощью ластика (с соответствующей жесткостью). Чтобы сделать освещение мягким, на более позднем этапе мы уменьшим непрозрачность этих слоев до чего-то более низкого.Однако, чтобы упростить себе работу, вы можете рисовать тени и блики со 100% непрозрачностью (полностью черно-белыми). Или, если проще визуализировать конечный продукт, нарисовав их с меньшим процентом, вы тоже можете попробовать сделать это! После того, как вы нарисуете оба слоя, ваши слои Photoshop могут выглядеть следующим образом.
- Определите источники света и позвольте им направлять туда, где вы рисуете блики. Ключ к созданию реалистичного освещения — сделать его реалистичным. Это означает, что вы должны знать, откуда исходит свет, даже если его нет на картинке.В этом примере я нарисовал уличную сцену. Я представил, как мой персонаж смотрит в окно с солнцем за кадром в левом верхнем углу. Из-за этого я знал, что объекты будут освещаться с этого направления, поэтому я нарисовал линию выделения вдоль верхних левых сторон различных объектов на иллюстрации. Я нарисовал линию выделения в верхнем левом углу всех объектов, включая эти складки на оконном стекле, крышах соседних домов и краях трубы.
- Повторите для теней.Используя ту же технику из предыдущего шага, представьте источник света на вашем изображении и подумайте, какие области будут погружены в темноту. В моем примере я представил солнце в верхнем левом углу, поэтому, как правило, я добавил линию тени в нижний правый угол каждого объекта на изображении. Помните, что ваши тени не должны быть прямыми линиями, которые повторяют очертания вашей иллюстрации! Заполните целые области, которые были бы более темными, например тени, которые создает подбородок на шее, волосы на лице или брови на веках.Что касается нечеловеческих субъектов, подумайте, какие объекты также будут создавать большие участки тени. Обратите внимание на то, что здесь шея и глазницы затенены сильнее, чем некоторые другие области. Ваши тени будут более реалистичными, если они не будут линейными!
- Установите для обоих слоев непрозрачность 8-20%. Если вы не сделали этого на первом шаге, установите полную непрозрачность каждого слоя. Обычно я использую 10% для светлых участков и 15% для теней. Если вы работаете с более темными цветами, светлые участки будут более драматичными, поэтому вы можете использовать более низкий процент, например 8.С другой стороны, если вы используете в основном светлые цвета, тени будут казаться более очевидными, поэтому вы можете использовать более низкий процент для них. (Например, я хотел бы немного смягчить тени на «доме» в этом уроке, потому что светло-желтый цвет делает тени более драматичными, чем они появляются на фоне.) Тени более драматичны на светлых участках, таких как желтый дом, чем на темных участках, таких как коричневое оконное стекло.
- Необязательно: Создайте больше слоев для более интенсивных теней / светов.Иногда наличие только одного слоя теней и бликов может сделать их слишком сильными в одних областях и слишком тонкими в других. Чтобы решить эту проблему, создайте больше слоев, используя те же шаги, перечисленные выше, чтобы создать более темные тени или более яркие блики в определенных областях. Наложив несколько слоев теней и бликов, вы можете создать еще более объемное и более реалистичное затенение.
Чтобы получить более полное представление о мире цифрового искусства, посмотрите, как голландский художник Лоис ван Барле создает свои иллюстрации в Photoshop.Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
Как рисовать тени в перспективе
ГЛАВА XV
ПЕРСПЕКТИВА ТЕНИ
ЗДЕСЬ хороший повод понять принцип теней; хотя студенты не всегда это понимают. Вы, возможно, подумали о хорошем предмете, но упускаете ценные черты, которые можно было бы предположить с точки зрения перспективы, поскольку предмет распутывается с первой смутной идеи.Например, драматическим предметом может быть алтарь, освещенный одним светом и приближающийся по ступенькам; на них фигура, видимая сзади, в молящей позе. Свет, отбрасывающий излучающие тени вниз по ступенькам, только добавлял бы таинственности и величия, необходимых для объекта.
На улице мы видим похожие лучистые тени от стволов деревьев между нами и заходящим солнцем.
Мы должны хотя бы знать простые правила, управляющие этими двумя типами теней.
Форма тени временами передает наш смысл лучше, чем сам объект. Разве мы не видели изображений заговорщиков в плащах и шляпах, сидящих за столом, их рассеянный свет отбрасывает на стены фантастические тени, которые более выражали их злобные махинации, чем сами заговорщики?
Опять же, тень может отбрасываться от вещей, скрытых от глаз, и таким образом объяснять их форму. Или тень от какого-то пустякового предмета может выявить положительные моменты или, по крайней мере, объяснить форму или поверхность плоскости, на которую она отброшена.
Правил рисования теней обычно много, и они сложны.
Рассмотрение множества примеров в различных условиях — это времяпрепровождение, которое может удержать человека от изучения основополагающих принципов. Поэтому я попытался ограничиться самым простым объектом — стороной стены — для каждого примера, чтобы показать, как тень будет получаться при некоторых из более обычных условий освещения. Монотонность этой повторяющейся глухой стены заставила меня добавить другие диаграммы, чтобы продемонстрировать практическое использование правила.
ТЕНИ ОТ СОЛНЦА
(1) Солнце по одну сторону от объекта. — Предположим, солнце слева от нас; уровень земли, вертикальная стена удаляется от нас.
Если солнце не впереди или не позади нас, его лучи будут двигаться параллельными линиями. Затем линии света, поскольку они не могут пройти сквозь стену, проходят поверх нее. Там, где они ударяются о землю, тень от стены прекращается.
Практика для рис.303. — Нарисуйте стену. Проведите горизонтальные линии на земле от ее ближайшего и самого дальнего основания (1-2, 3-4) или от любых других точек. например 5-6. Из каждой отмеченной точки (где стена касается земли) поднимите стойки C B до вершины стены (A, C, B). Определите наклон солнечных лучей и проведите их параллельными линиями по стене в каждой отмеченной точке. Там, где они встречаются с землей, присоединяйтесь к ним, чтобы создать тень от стены. Очевидно, что солнечные лучи, находящиеся высоко в небе, будут более наклонены по вертикали и, следовательно, тень будет более узкой, чем когда солнце низко и испускает больше горизонтально наклоненных лучей.
Если вы сомневаетесь, что солнечные лучи параллельны, когда оно находится по одну сторону от вас, выйдите одним туманным осенним утром и понаблюдайте за прекрасными линиями света, которые проходят по живой изгороди и освещают сверкающую росу или тающий иней. Тень выглядит холодной и голубой с инеем четко очерчена.
Illus LXIII. Нарисовано автором (Бринквеллс, 1913).
Исследование теней солнечного света, отбрасываемых ситом и выступающих на неровной поверхности обшивки,
(2) Земля имеет уклон от объекта, отбрасывающего тень. — Используя ту же стену, давайте сделаем землю ровным (и всегда с одинаковым наклоном) уклоном от стены. Лучи света должны продолжаться до тех пор, пока они не встретятся с землей — единственное различие между рис. 303 и 305 находятся на большей длине тени.
Практика (рис. 305). — Нарисуйте стену и наклон солнечных лучей, как и раньше. Изобразите уклон земли линиями, проведенными из определенных точек у основания стены, отметьте эти определенные точки и над каждой поверх стены возьмите солнечный луч, пока он не встретится с землей.
Пример. — Тень дымохода на скатной крыше.
(3) Тень от объекта, встречающего вертикальную поверхность.
Практика (рис. 306). — То же, что и на рис. 303, но тень вместо того, чтобы оставаться на земле, улавливается вертикальной поверхностью, а ее вершина определяется направлением солнечных лучей. Приведенные выше примеры солнца с одной стороны показывают, что здравый смысл и несколько ориентиров — единственное необходимое оборудование.
Это дает разуму возможность оценить и воспроизвести тонкие очертания тени, которые проявляются из-за неровностей земли или формы объекта.
Это особенно верно, когда отдельные объекты или отдельные группы отбрасывают свои тени. Каждая тень опускается в углубление и поднимается над каждым контуром; становится укороченным на дальнем краю склона или скрытым выступом, отражающим солнце.
Математическая точность не требуется до тех пор, пока соблюдается общая истина и вся красота линий полностью раскрывается.
СОЛНЦЕ ПЕРЕД США
(1) Солнце отбрасывает на нас тени. — На ровной поверхности, когда солнце находится перед нами, точнее в любом положении, кроме как позади нас, или сбоку от нашего объекта; тогда его лучи больше не должны быть параллельны. Они должны исходить от солнца или, если вы предпочитаете, должно иметь солнце в качестве точки схода.
Практика для Рис. 307. — Нарисуйте объект. Отметьте положение солнца. От него возьмите линии поверх объекта, чтобы представить солнечные лучи.Отметьте землю под каждой точкой, где лучи касаются верхней части объекта. Точка схождения теней будет сразу под солнцем на линии горизонта. Из «тени» В.П. проводите линии к отметкам на земле и продолжайте их, пока они не встретятся с лучом над каждой отметкой. Присоединяйтесь к каждой найденной точке в том же порядке, что и исходные точки объекта.
(2) Тень на земле, спускающаяся к нам. — В.П. поскольку тени будут (как в последнем случае) находиться прямо под солнцем, но вместо того, чтобы быть на высоте горизонта, будут на той же высоте (не обязательно в том же месте), что и V.П. для земли.
Практика для Рис. 308. — Нарисуйте объект, землю, солнце и вертикаль, упавшую с него. Найдите «в гору» В.П. для земли; на той же высоте отметьте В.П. для теней по вертикали (т.е. под солнцем). Нарисуйте лучи. Под верхними точками объекта, которого коснулись лучи, отметьте землю. Из «тени» В.П. проведите линии до отметок на земле и продолжайте. Соедините точки встречи лучей и земли, как в последнем случае.
(3) Тени на вертикальных плоскостях. — В прежних случаях мы обнаружили, что «тень» В.П. лежит в той же плоскости, что и поверхность, на которую отбрасывается тень. Таким образом, на ровных поверхностях «тень» В.П. на горизонте. Опять же, когда поверхность поднималась вверх, мы обнаружили «тень» В.П. на той же высоте, что и «в гору» В.П. наклонной поверхности. В обоих облегчает «тень» В.П. находился прямо под солнцем. «Тень» В.П. поскольку тени, отбрасываемые на вертикальные плоскости, находятся на высоте солнца и непосредственно над буквой V.P. до какого уровня отступают линии на этой плоскости. Итак, «тень» В.П. по-прежнему сохраняет свой обычай находиться в той же плоскости, что и поверхность, на которую отбрасывается тень.
Практика для Рис. 311. — Чтобы нарисовать тень на вертикальной удаляющейся плоскости, отбрасываемой горизонтальной выступающей поверхностью. Нарисуйте объект, его В.П., горизонт и солнце. Поднесите луч солнца к углу любой поверхности, выходящему из вертикального положения. Из «тени» В.П. проведите линию до места соединения вертикальной поверхности с выступающей поверхностью, продолжайте линию, пока она не встретится с солнечным лучом.Это определяет длину тени в этом месте. Повторите операцию на каждом углу. Для вертикальных проекций нет необходимости изменять метод.
СОЛНЦЕ ЗА ХУДОЖНИКОМ
Очевидно, что, поскольку солнце не видно позади нас, мы больше не можем оттягивать от него лучи — как в последнем примере, чтобы получить длину тени. Чтобы преодолеть эту трудность, мы предполагаем, что солнце находится на другом конце луча, так далеко от горизонта, как само солнце над ним.
(A) Тень от вертикального объекта, отбрасываемого на ровную поверхность. Тема. — Стена скорее сбоку, лицом к нам, освещенная солнцем, так что мы видим ее тень на земле позади нее.
Практика для Рис. 313. — Скопируйте (Рис. 312) направление одной стороны удаляющейся тени (1-2) и продолжайте, пока она не встретится с горизонтом.
Это будет «тень» V P. Сразу под ней и на том же расстоянии ниже горизонта, на каком находится солнце над ним, отметьте псевдосолнце.От него проведите луч к вершине стойки (до 4), тень которой нарисована. Луч срежет тень и определит ее правильную длину.
Соедините другие точки земли с «теневой» V.P. и срежьте их лучами от псевдосолнца до вершин стоек над ними.
(B) Тень, отброшенная на наклонную плоскость. — Когда мы рисовали схему стены на подъеме и солнце впереди, мы обнаружили «тень» В.П. находиться непосредственно под солнцем и на уровне V.П. для наклонного грунта (т.е. в одной с ним плоскости). С солнцем позади нас мы переставляем его, как на последней фигуре; исправить «тень» В.П. на уровне «в гору» В.П. (как и раньше) и поместите его непосредственно над переставленным солнцем.
илл. LXIV. Рисунок автора.
Обратите внимание на тень бочонка с пивом на кружке.
Практика (рис. 315). — Нарисуйте объект, наклонную поверхность, переставленное солнце и край одной тени.Продолжайте линию тени, пока она не достигнет точки непосредственно над псевдо-солнцем и на высоте V.P. для наклонной поверхности. Эта точка теперь называется V.P. для теней. Найдите их направление по линиям к «тени» В.П., а их длину по лучам от псевдосолнца, как в предыдущих упражнениях.
(C) Тень проекции от удаляющейся стойки.
Практика для Рис. 316. — Скопируйте направление одной линии тени и продолжите ее (1-2) до точки, находящейся непосредственно под «уровнем» V.П. сделать «тень» В.П. Перенести луч от транспонированного солнца к концу проекции, отбрасывающей тень (3-4), пересечение линии и луча фиксирует длину тени вниз. Продолжайте, как раньше.
ПРИМЕРЫ. — Тени падают на ступеньки.
(1) Солнце с одной стороны.
Практика для Рис. 318. — Следуйте Рис. 306, рисуя стену, солнечные лучи и тень до тех пор, пока она не встретится со ступенькой, переносите тень вверх по «подъему» ступеньки вдоль ступени.Повторяйте операцию до тех пор, пока не будет получен предел тени на обоих концах. Присоединяйтесь к концу теней.
(2) Солнце за художником (рис. 319). — Длина тени определяется лучами от псевдосолнца (см. Рис. 313, если диаграмма не объясняет сама себя).
(3) Солнце перед художником. — Тень на проступи каждой ступеньки видна, как на Рис. 307. Когда тень достигает края ступеньки, она проходит вертикально вниз по подъему «и снова продолжается на следующей ступеньке, как показано на рис.320.
Тень от наклоняющегося объекта.
Солнце сбоку (рис. 319). — Нарисуйте лучи, соприкасающиеся с дальними углами. Сбросьте вертикали из тех же точек и узнайте, где они касаются земли, соединив близкие углы склона с «уровнем» В.П. Нарисуйте горизонталь там, где вертикали касаются земли. Соединение солнечных лучей с горизонтальной линией определяет длину и ширину дальнего конца отбрасываемой тени; присоединитесь к ближнему концу склона.
ИСКУССТВЕННЫЙ СВЕТ И ДЕНЬ
Свет и тень предметов при искусственном освещении напоминают солнечный свет по яркой интенсивности света и определенным формам теней. Он отличается от него большей искаженностью форм теней. Одно невозможно спутать с другим из-за равномерной яркости далеких и близких объектов под солнечным светом, в отличие от быстрого затухания яркости объектов, более удаленных от источника искусственного освещения.
Джозеф Райт в своей картине воздушного насоса разумно использовал различные виды освещения, от простой свечи, чтобы подчеркнуть выражение лиц.
Рембрандт восхищался тайной света свечей. Его картина «Рождество», помимо эмоциональной стороны сюжета, но рассматриваемая как обычный интерьер конюшни, освещенной фонарником, показывает, как много таинственности и величия он видел в повседневных эффектах.
ТЕНИ ОТ ИСКУССТВЕННОГО СВЕТА
По сравнению с тенями при дневном свете. — Мы нашли отброшенную на ровной поверхности точку в направлении горизонта, которая отделяет нас от солнца.
Тени от искусственного света, отбрасываемые на поверхность ровной поверхности, отличаются от теней, отбрасываемых солнцем тем, что их V.P. под самим светом (рис. 323).
Например, некоторые предметы на столе, которые из-за огромного пространства закрывают солнечные тени, могут быть освещены солнцем перед нами. Их тени на столе будут указывать на В.П. на далеком горизонте и под солнцем.
Те же объекты на столе при освещении свечой имели бы свои тени, указывающие на В.П. на столе свеча-пламя.
Следовательно, с тенями при искусственном освещении происходит сильное искажение формы объекта, которое не происходит при освещении солнцем.
(1) Тени от предметов при искусственном освещении на ровных поверхностях.
Практика для Рис. 323. — Нарисуйте линию горизонта и лампу.От света нарисуйте лучи над дальним и ближним концом верха стены. Отметьте место, где светильник соприкасается с землей, и от этой отметки проведите линии до дальнего и ближнего конца основания стены и продолжите их. Эти линии определяют ширину тени. Длина тени определяется в этих точках (1-2), где каждый луч встречается с линией тени под ним. Соедините такие точки, чтобы завершить тень.
Само собой разумеется, что объекты отбрасывают свои тени от света; Те, кто находится за светом, будут иметь тени, удаляющиеся от нас, в то время как другие, находящиеся между нами и светом, будут отбрасывать тени к нам.
Поскольку один и тот же рецепт используется для всех теней, отбрасываемых от объектов, стоящих на ровной поверхности, нам не нужно детализировать каждое обстоятельство. Не забудьте провести вертикаль вниз от источника света, пока он не встретится с поверхностью, на которой будут находиться тени. «Тень» В.П. является стыком этой вертикали с плоскостью уровня.
(2) Тень, отбрасываемая объектом, выступающим из потолка. — «Тень» В.П. для объектов, выступающих из потолка, будет точка на потолке, которая находится прямо над источником света.
Практика для Рис. 324. — Нарисуйте объект, потолок, свет. Поднимите вертикальную линию от источника света до тех пор, пока он не коснется потолка прямо над ним. Там размещается «тень» В.П. Переносите лучи света через концы предметов, выступающих из потолка. Присоединяйтесь к «тени» В.П. с каждым углом объекта, касающимся потолка, и продолжайте эти линии, пока они не встретятся с лучами.
Теперь переверните диаграмму вверх ногами, и вы поймете, что выполняемая работа точно такая же, как когда объект стоял на земле и свет падал сверху.
Единственная неприятность — это размещение пятна на потолке прямо над источником света. Этим можно управлять, проводя линию по полу, вверх по стене, вдоль потолка до тех пор, пока она не встретится с вертикалью от источника света (см. Линию, отмеченную стрелкой на схеме).
Но можно придумать и другие столь же эффективные уловки.
(3) Тень на вертикальной плоскости. — Рисуя тень на стене (рис. 325), сначала найдите «тень» V.П., который должен быть на стене, на той же высоте и ровно напротив света. В остальном разницы между решением этой задачи и предыдущими задачами нет.
Здесь мы снова должны только повернуть Рис. 325 на четверть круга, чтобы распознать нашего старого друга в новом положении.
Неудовлетворительные методы.Студентам часто разрешается рисовать объект или группу объектов, детально изучая и завершая их части. Как объясняется в разделе «Рисование от руки», этот метод очень неудовлетворителен, поскольку ни у кого нет достаточно совершенного глаза, чтобы правильно определять массы и пропорции, просто рассматривая детали масс. Другой метод — это метод «блокирования», при котором кривые считаются составленными из прямых линий, а изогнутые поверхности — как составленные из множества плоских поверхностей.Студенту будет оказана помощь в создании правильного рисунка, если он, предложив форму, подробно изучит его, чтобы обнаружить любую тенденцию к угловатости в частях, которые на первый взгляд кажутся правильными. Но ему не будут помогать в изучении природы каким-либо методом, который делает его рисунки ложными в каком-либо конкретном случае или превращаются в простые иллюстрации методов работы или обучения. Иллюстрация метода блокировки дана на рис. 29.На этом рисунке показано, как ученики иногда представляют массы света и тьмы двумя тонами без градации и часто разделены произвольными прямыми линиями, тогда как в природе переход от света к тени является довольно постепенным и совсем не угловатым. Часто много часов тратится на рисунки, которые не выходят за рамки этого обычного этапа. Такая работа предназначена для того, чтобы учащийся понял, что эффект объекта возникает из-за противостоящих масс света и тени, которые лишь немного различаются по тону и часто имеют резкую дугу. определенный.Но слишком часто ученики не осознают, что это их цель, и рассматривают их как серьезную учебу. Поработав некоторое время над определением произвольных разделительных линий света и тени, которых они не видят и которые настолько неверны, что подходят только для самых обычных работ в дизайн, ученики начинают делать на более законченных рисунках таким же образом путем совмещения с культей разделение между светлым и темным определяют, как на рис.29. Рисунки, такие как рис. 29, настолько отличаются от природы, что при работе над смешанными рисунками все эффекты масс часто разрушаются; и хотя при правильном представлении хорошие результаты будут получены в результате создания нескольких блокированных рисунков с двумя значениями и без градации, учащимся никогда не следует позволять тратить много времени на таких рисунках. Рисунок такого рода должен быть сделан за несколько минут и не должен быть законченным или рассматриваться как нечто большее, чем обычный способ выражения, который иллюстрирует тот факт, что эффекты природы — это эффекты масс света и тени в противоположность.Учащимся ни в коем случае нельзя позволять использовать среду таким образом, который предполагает попытку создания светотеневых эффектов, но который недостаточно хорошо передает природу, чтобы создать впечатление округлости и особой прочности объекта. Линейный метод.На рис. 30 представлен метод, аналогичный показанному на рис. 29, но использующий отдельные линии для создания эффекта тени. В виде сферы на рис.30 очень неудовлетворительно, поскольку, конечно, без какой-либо помощи, никто бы не подумал о сфере, глядя на иллюстрацию. Но обычно рисунки заканчиваются таким образом, и экземпляры, которые даже менее удовлетворительны, чем рис. 30, часто выдаются ученикам государственных школ, чтобы показать им, как рисовать светотеневые рисунки. Происхождение этого метода, вероятно, находится в том, что использование культи ведет к небрежной работе со стороны ученика, а также в том, что отдельные линии могут быть воспроизведены дешевыми способами.Но, как часто учат, это иллюстрирует абсурдность попытки сформулировать правила, с помощью которых можно делать светотеневые рисунки. Центральные линии.Обычный способ начать — это нарисовать центральную линию, относительно которой части могут быть расположены симметрично. Таким образом, на фиг.8 оси конуса и цилиндра будут нарисованы перед любыми частями контуров, а на чертеже схематический скелет может быть нарисован с помощью линий, представляющих центральные линии конечностей и тела, как на фиг.31, или вариант рис. 31 можно сделать, предположив массу ребер и массу таза. Центральные линии обычно не видны, а те, что упомянуты для группы на рис. 8 и на рис. 31, служат просто для указания направления масс. Ученик, который рисует с натуры, получит результаты, даваемые центральными линиями, гораздо более удовлетворительно, предложив вместо центральных линий, которые невидимы и которые часто трудно представить, основные контуры частей; они видны, для их определения не требуется никакого действия воображения, а светлые линии, которые предполагают их, помогают в завершении рисунка и часто остаются в конечном эффекте, в то время как центральные линии, если они нарисованы, должны быть стерты . Когда ученик не рисует с натуры, центральные линии будут очень полезны, и ученику рекомендуется их нарисовать. Большое удовольствие и выгода принесет создание композиций фигур, в которых фигуры представлены, как на рис. 31, или вариаций этого эскиза; но когда нет необходимости полагаться на память, не следует рисовать ненужные линии, и прогресс рисования должен зависеть не столько от анализа конструкции, сколько от ощущения формы, которое с самого начала приводит к выражению из его самого необходимого с помощью наиболее важных фактически увиденных функций. Полномочия на все методы.Можно найти известных авторитетов практически для любого взгляда на любой вопрос, а в искусстве слова или работы известных или бывших людей используются в поддержку методов, противоположных тем, что описаны в этой книге. Например, изучению ценностей пренебрегали во многих школах этой страны и Европы, и даже сейчас в некоторых весьма известных школах уделяется мало внимания. В некоторых школах ученикам разрешается закончить одну часть рисунка до того, как будут предложены другие части.Таким образом, на фигуре мы находим, что они рисуют в первый день голову, во второй — плечи и так далее, пока в последний день позы они не поднимутся на ноги или, возможно, не так далеко, причем фон переносится вместе с рисунком. фигура. С помощью такой работы почти невозможно получить гармоничное целое, так как эффект, который будет производить какая-либо часть, невозможно определить до тех пор, пока ее нельзя будет сравнить со всеми другими частями, и пока все полотно не будет покрыто так, чтобы дать желаемый эффект. Этот принцип применим как к контуру или светотеневому рисунку, так и к исследованию цвета.Но даже если бы глаз был натренирован правильно работать в таких сложных условиях, было бы невозможно достичь гармонии, правильно рисуя то, что находится перед глазом в разное время, поскольку светотени и цветовые эффекты объекта постоянно меняются. Даже в студии эффекты солнечного света и серого дня совершенно разные. Не только это, но и в разные часы одного и того же дня эффекты цвета, света и тени различны, и будет невозможно создать удовлетворительное целое, просто представляя то, что видно, когда ученик работает и завершает разные части. Эффект должен быть выбран.Тональность рисунка и его эффекты света, тени и цвета должны выбираться художником из различных изменчивых эффектов, которые представляет объект, и затем он должен все время работать с этими желаемыми эффектами. Для этого он должен как можно быстрее предложить желаемый эффект, когда он находится перед ним, и во всех последующих работах он должен быть осторожен, чтобы не потерять или не повредить его.Очень важно, чтобы и ученик, и художник работали для духа и эффекта в целом, пока это не будет правильно предложено; затем можно изучить детали и закончить детали. Общественные идеалы часто ложны.Не только в ценностях, но и в общих чертах можно найти авторитет для нехудожественных методов. Таким образом, мы сказали, что рисунок должен быть закончен постепенно, с твердыми, четкими и точными тонкими линиями или, возможно, с мягкими серыми линиями, нарисованными одним касанием.Неудивительно, что публика считает идеальный круг, начертанный Джотто с первого прикосновения, символом лучшего произведения искусства и считает, что совершенство с первого прикосновения не только желательно, но и возможно. Нам говорят, что в контурном рисунке не должно быть разнообразия линий и что в свете и тени необходимо обеспечить точный и совершенный контур, а затем поместить в него свет и тень. Если вместо того, чтобы следовать совету какого-либо автора, художника или учителя, каждый человек изучит для себя все затронутые вопросы, принятие нехудожественных методов будет гораздо менее общим.Те, кто изучает себя, могут спросить, зачем начинать работу со светом и тенью с контура, который часто представляет контуры, теряющиеся в тени, и который может выразить округлость не больше, чем круг предполагает свет и тень на сфере. |
Добавить тень к объекту
На панели инструментов Форматирование щелкните Стиль тени и выполните одно из следующих действий:
Добавить или удалить тень
Чтобы добавить тень, щелкните нужный стиль тени.
Чтобы удалить тень, щелкните Без тени .
Изменить направление тени
Изменить расстояние тени от объекта
Щелкните Shadow Settings , затем щелкните любую из четырех кнопок Nudge Shadow .Каждый раз, когда вы нажимаете Nudge Shadow , тень перемещается на 1 пункт дальше от объекта.
Изменить цвет тени
Щелкните Параметры тени , а затем щелкните стрелку рядом с полем Цвет тени .
Чтобы изменить цвет в цветовой схеме, щелкните один из восьми цветов, отображаемых в первой строке.
Чтобы изменить цвет на цвет, которого нет в цветовой схеме, щелкните нужный цвет. Чтобы увидеть больше цветов, щелкните Дополнительные цвета теней , а затем щелкните вкладку Standard или вкладку Custom .
Чтобы изменить цвет тени так, чтобы ее можно было видеть сквозь нее, щелкните Полупрозрачная тень .
9 способов добавить размер к вашей надписи
Тело
С помощью надписей кистью есть бесчисленное множество способов добавить украшения и сделать вашу работу яркой. Один из самых простых и эффективных способов выделить надписи от руки — это использовать тени. Добавление теней превращает вашу работу из хорошей в потрясающую, и это совсем несложно! Однако существует множество способов добавить тени к вашим буквам.С чего начать? Вот отличное место для начала! Я собрал свои девять любимых стилей теней для надписей кистью, которые вы можете добавить в свой набор инструментов для каллиграфии. Я рассмотрю несколько супер простых приемов и несколько более сложных, так что прочтите и посмотрите, какие из них вы хотите добавить к своей надписи!
Кисть для надписей
Ручка с двумя кистями Tombow
Ручки для рисования Tombow Mono
Ручки для рисования Artline
Белая гелевая ручка Signo
Мои 9 любимых буквенных теней
# 1 — Монолин
Эта техника настолько проста, насколько это возможно! Используйте кончик пули или ручку с жестким наконечником, чтобы добавить базовую тень к вашим буквам.Монолинии тени создают довольно тонкий эффект, но они могут быть очень эффективными для придания вашим буквам объема. На фото ниже я использую кончик пули, чтобы создать серую тень
.# 2 — Монолин с пробелом
Если вам нравится внешний вид монолинии, попробуйте эту аналогичную технику. Просто оставьте небольшое пространство между вашей теневой линией и основной буквой, чтобы создать этот стиль. Он предлагает большую глубину, чем обычная монофоническая линия, но вы должны быть осторожны, чтобы пустое пространство оставалось однородным.Ключ — последовательность!
# 3 — Кисть для теней
Используя гибкий кончик кисти, используйте нисходящие мазки, чтобы создать тень вдоль правой стороны букв. Этот тип пера дает вам больше контроля, чем монолинейное перо, над плавностью вашей тени. Опять же, это очень простой стиль, и он отлично подойдет новичку.
# 4 — Контур с тенью
Еще один способ усилить эффект тени — сначала обвести надпись кистью тонким пером.Затем добавьте тени кистью, чтобы буквы действительно выделялись. Несмотря на простоту, этот вид выглядит очень эффектно и привлекательно.
# 5 — Обрисованное слово и пустая тень
Начните с создания контура вокруг букв кончиком маркера или ручкой для рисования. Затем вернитесь и наметьте, где будет тень. Это очень крутая техника, но нужно немного потренироваться, чтобы случайно не поместить линии в неправильных местах. Вы можете попробовать это с карандашом, прежде чем рисовать контуры теней.
# 6 — Цветные тени
Включи его и сделай свою тень яркой! Легко понять, что тени серые или черные. Тем не менее, вы можете получить массу удовольствия, создавая множество интересных образов, используя другой пигмент в тенях для надписей на кистях. Поиграйте с контрастными цветами, светлыми и темными цветами и другими вариациями.
№ 7 — Контур с люками
Возьмите концепцию из техники номер пять и создайте пустые тени на ваших буквах.Затем, используя ручку для рисования, нарисуйте небольшие линии (называемые штриховками) в этих пустых местах. Сконцентрируйте штриховку в тех местах, где тени будут наиболее темными, а затем используйте меньше линий, когда они станут светлее. Эта техника градиента занимает немного времени, но может создать очень интересный винтажный стиль.
# 8 — Двухцветная тень
Если в вашей коллекции кистей есть несколько оттенков одного цвета, используйте их с двухцветной тенью! Напишите свое слово, как обычно.Затем используйте более светлый из двух цветов теней и создайте тень, как обычно. После этого возьмите более темный цвет тени и создайте более темную тень поверх более светлого цвета. Я предпочитаю нанести более темный цвет на самые нижние части букв, где тени будут самыми темными.
# 9 — Тень с засветкой
Если вы действительно хотите, чтобы ваши надписи выглядели так, как надо, тогда вам просто нужно добавить блики! Добавьте тень в своем любимом стиле.Затем, используя белую гелевую ручку, нарисуйте небольшие линии на противоположной стороне теней. Поместите блики ближе к краю букв, но не вплотную к внешней стороне. Это поможет придать надписи на кисти 3D-эффект и сделает их округлыми, что будет очень интригующим видом. Это помогает представить, где будет источник света при размещении теней и светов.
Сделайте ваши письма популярными
Создание очаровательных теней с буквами кистью не так сложно, как кажется.Независимо от того, сохраняете ли вы свои тени простыми или комбинируете несколько техник, перечисленных здесь, вы можете создать необыкновенное искусство. Практикуйте разные стили, включайте разные элементы и посмотрите, что вам подходит. Этот список из 9 теней с буквами кисти ни в коем случае не является исчерпывающим, поэтому не стесняйтесь исследовать и экспериментировать, пока вы не будете удовлетворены. Это так весело и стоит всех усилий, поэтому я надеюсь, что вы попробуете некоторые из этих техник и сделаете что-то потрясающее!
Ищете дополнительные ресурсы?
Если вы ищете бесплатные печатные формы для планировщика или рабочие листы для надписей, обязательно загляните в библиотеку ресурсов Fox Den.Библиотека заполнена более чем 100 страницами печатных форм и рабочих листов.
Прикрепить эту статью для последующего использования
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Что ж, с помощью технологии Photoshop можно это успешно сделать, не прибегая к аппаратному и световому оборудованию.
В Photoshop с опытом и терпением вы можете получить истинные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания того, как работают тени.
Пожалуйста, оставайтесь с нами до конца этой статьи, чтобы узнать пошаговый процесс того, как добавить реалистичную тень.
Мы будем использовать Adobe Photoshop CS6, но вы легко можете сделать это в Photoshop CC. Однако вы можете использовать одно из этих программ, чтобы продолжить.
Содержание (что мы рассмотрим):
- Эффект тени Photoshop под объектом или человеком
- Эффект тени Photoshop: обзор падающей тени
- Лучшие настройки падающей тени Photoshop
- Разница: падающая тень против отбрасываемой тени
- Добавление реалистичной тени в Photoshop Учебное пособие
- Используйте разнообразие теней.
- Тени в электронной коммерции: когда бы вы использовали?
А теперь давайте начнем объяснять их все —
Создание в Photoshop эффекта тени под объектом или человеком
Когда дело доходит до вставки человека или объектов в другую фотографию с помощью Photoshop, важно добавить тень к этому человеку или объекту, чтобы сделать объекты правдоподобными и реалистичными. Но сначала давайте познакомимся с падающей тенью.
Так что же такое падающая тень?
Ну, как следует из названия, Drop Shadow — это инструмент Photoshop, который при использовании для фотографии может придать ей профессиональный вид.Это процесс добавления тени к изображениям, которых нет.
Техника падающих теней предпочтительна для создания теневого эффекта продукта, который имеет неточный или слабый эффект тени. Кроме того, он очень применим, когда фон требует трансформации, чтобы сохранить качество тени.
Использование этой современной технологии помогает добиться наилучшего результата для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новый вид, если она используется в правильном положении и с подходящим графическим дизайнером.
Эффект тени Photoshop: обзор Drop Shadow
Тень изображения — идеальное решение для цифровых фотографий. Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени на фотографии предназначен для создания тени. Трудно подобрать правильное выравнивание тени. Обычно выбирается идентификатор выравнивания слева направо, чтобы изображения выглядели профессионально и реалистично.
Когда легко создать эффект тени для больших объектов, трудно сделать то же самое для мелких предметов, таких как волосы и т. Д. Но проблема заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом. Настоящий эффект падающей тени (DS) должен гарантировать, что тень не должна казаться изолированной от объекта.
Техника падающей тени (DS) изменила способ изображения неодушевленных предметов. Уже доказано, что выполненное с высокой точностью, оно может придать фотографии волшебную привлекательность.
Плюсы drop shadow
- Реалистичная фотография: вы можете придать фотографии более реалистичный вид, добавив тень.
- Повышение профессионализма: важно, почему ваша фотография более профессиональна, чем другие на конкурсе.
- Улучшение качества: это наиболее проверенный способ улучшить качество фотографии вашего продукта.
Минусы drop shadow
- Падающие тени уродливы и больше не обновляются
- Из-за этого ваш дизайн кажется устаревшим
- Падающие тени создают проблемы с фотокопированием
Лучшие настройки падающих теней в Photoshop:
Объект может содержать два типа тени, один из которых — «отбрасываемая тень», а другой — «тень формы».«Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
Теперь вы можете задать вопрос, что такое отбрасываемая тень и что такое тень формы?
1. Отбрасываемая тень:
Термин «отбрасываемая тень» — это такое отражение, которое обычно смотрит на пол или другие предметы вокруг главной цели.
2. Форма тени:
Термин «тень формы» означает такое отражение на объекте, который находится напротив источника света.
Однако либо отбрасываемые тени, либо тени формы могут быть определены следующими параметрами.
- Направление света.
- Расстояние света от объекта.
- Общее количество источников света (присутствующих на месте).
Чтобы понять, как работают тени, вы должны знать, как работают тени. Отбрасываемые тени становятся более размытыми и светлыми, потому что они получают больше от объекта.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место.Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место. Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Как добавить падающую тень в Photoshop [Учебное пособие]:
В этом уроке я попытаюсь кратко объяснить процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя тени. Он определяет, как тень будет смешиваться с пикселями фона.
- Инструменты преобразования — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент градиента — используется для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо добавить эффект размытия к вашей тени. В этом инструменте присутствует кисть, с помощью которой можно нарисовать размытость изображения или тени.
- Layer masks — это фундаментальный инструмент для обработки теней.Он выборочно изменяет прозрачность слоя.
- AlphaChannel — используется для определения настройки прозрачности для определенной области или цветов.
Добавление реалистичной тени DROP в Photoshop
- Отделите ваш объект от фона
- Добавьте новый фон позади вашего изолированного объекта
- Выберите цвет отбрасываемой тени
- Добавьте падающую тень
- Добавьте слой из вашей тени
- Искажите падающую тень
- Добавьте альфа-канал
- Добавьте градиент в свой альфа-канал
- Размытие
- Добавьте маску слоя
- Подумайте о происхождении света и очистите тени
Теперь давайте обсудим основную процедуру, выполнив следующие шаги.
Шаг 1. Отделение целевого объекта от фона
- Выберите свою фотографию (на которую вы хотите добавить тень).
- Откройте палитры слоев (выберите новый файл с того места, где вы были, а затем перейдите в окно и создайте говорящий слой)
- Отрежьте желаемый объект от основной фотографии.
- Закрепите картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон и т. Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «MAGIC WAND TOOL».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На этом этапе ваш объект присутствует только с прозрачным фоном.
Шаг -2: Добавьте уникальный фон позади вашего свободного объекта
- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой> Новый слой, или вы можете ввести shift + control + N, чтобы добавить новый слой.
- Этот слой (только что созданный) теперь будет выступать в качестве вашего уникального фона.
- Залейте новый слой цветом (щелкнув «Правка»> «Заливка»).
- Выберите настраиваемую яркость в раскрывающемся меню, если необходимо добавить настраиваемый цвет.
Примечание. Здесь фон был добавлен путем перекрытия различных уровней над оттенком заливки (цветом или оттенком).
Шаг -3: Разрешение цвета отбрасываемых теней
- Тени могут быть разных цветов. Выделите тень формы и исправьте цвет отбрасываемой тени.
- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выберите тень формы (используйте инструмент «Пипетка»)
После выбора тени формы она появится в качестве цвета переднего плана.
- Дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана.
- Отрегулируйте яркость (т. Е. Темнее или насыщеннее, перемещая цветовое поле).
- Если готово, нажмите ОК.
Шаг 4. Добавление тени в Photoshop
- Выберите другой слой объекта
- Нажмите на опцию «fx» (конец палитры слоев)
- Затем выберите падающую тень в диалоговом окне,
- Установите цвет тени на цвет переднего плана (с помощью диалогового окна Drop shadow),
- Уровни расстояния, размытости, распространения и размера не так важны сегодня, потому что вы можете отрегулировать все это позже.Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
- Теперь нажмите «ОК» (когда вы почувствуете удовлетворение созданием тени).
Шаг 5: Добавьте слой из вашей тени
- Перейдите в Layer> Layer genre> Add Layer (если вы хотите изолировать вашу падающую тень от его слоя)
- Таким образом вы можете изменить тень объекта
Примечание: вы можете найти диалоговое окно с предупреждением когда дело доходит до добавления слоя.Если вы найдете такой знак, нажмите кнопку «ОК».
Шаг -6: Настройка реалистичного цвета тени
- Выберите только что добавленный слой тени (в палитре слоев).
- Выберите Edit> Change> color, чтобы нарисовать тени под полом.
Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, в какую сторону должна падать тень, и подумайте о точке исчезновения вашего объекта, чтобы решить, насколько вам нужно исказить или извращать тень.
При необходимости вы можете выбрать отдельные части тени и изменить их автономно, чтобы убедиться, что тень добавляет все части объекта, которые достигают пола.
Вы можете установить «режим настройки» теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените «Программное обеспечение Rectangular Marquee»
- Теперь отредактируйте, измените и Искажите / извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы исправить любые стороны ваших теней, как только вы удовлетворите свое преобразование.
- Измените параметр наложения существующего теневого слоя, чтобы увеличить его.
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).
Шаг 7: Добавьте альфа-канал
Теперь тень выглядит профессионально и практично. Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с участками тени, которые требуют осветления и размытия. Теперь внимательно следуйте приведенным ниже инструкциям:
- Перейдите в «Окно»> «Каналы», чтобы добавить альфа-канал.
- Откройте «Палитру каналов».
- Чтобы выбрать новый канал, щелкните по таблице палитр.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа -1».Вам необходимо убедиться, что переключатель выбранной области выбран под индикаторами яркости.
Шаг 8: Добавьте градиент в свой альфа-канал
- Выберите канал Alpha-1 в палитре каналов только потому, что вы выбрали бы слой. Теперь для всех режимов вам нужно убедиться, что внешний вид включен.
- Теперь выберите программное обеспечение градиента из палитры
- Убедитесь, что фон установлен на белый
- И передний фон закреплен на черном цвете
Примечание. В верхней части окна приложения на палитре параметров, убедитесь, что уклон зафиксирован от черного к белому, а тип уклона — одномерный.
- Щелкните внешний слой вашей тени (когда вы обнаружите, что настройка наклона в порядке)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени, которая находится близко к объекту или предмету.
Теперь выделение готово с красным градиентом, который теперь просто накладывается на ваше изображение.
Шаг 9: выделение размытия
Когда вы добавляете градиент в свой альфа-канал, вы можете найти красный градиент поверх своей фотографии, показывая, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (CMYK или RGB в зависимости от цветового стиля фотографии), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
- Перейдите в палитру слоев, чтобы убедиться, что вы выбрали слой падающей тени.
- Перейдите в Фильтр> Размытие> Размытие при линзе.
Примечание: вы можете найти диалоговое окно, в котором вы можете получить необходимый контроль над неясным.
- Установите флажок. Выберите Alpha 1 под картой глубины в раскрывающемся меню источника.
- Установите фокусное расстояние размытия на 0 и установите флажок «Инвертировать».
- Нажмите ОК, чтобы оставить другие значения по умолчанию.
Шаг -10: Добавьте маску слоя
- Перейдите к Select> Load selection. Появится диалоговое окно, которое даст вам значительный контроль над настройкой размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована
Примечание: перейдите в раскрывающееся меню канала, чтобы найти Alpha-1
- Если готово, нажмите ок.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.
- Набрав Shift + Control + I или Выбрать инверсию, перейдя в Select> select inverse.
- Щелкните параметр «Маска слоя» в палитре слоев в конце палитры.
- При использовании маски тень будет выглядеть «блеклой», потому что она уходит вдаль.
Примечание. Убедитесь, что эскиз вокруг Alpha 1 и эскиз слоя (маски) совпадают.
Шаг 11: Источник света и приведение в порядок тени
Наконец, вам нужно убедиться, что вся тень хорошо выглядит. Вы должны убедиться, что ни одна тень не смотрит вперед, потому что источник света направляет отбрасываемую тень обратно к объекту.
Примечание. Тщательно удалите тени, используя ненужный ластик. Помните, что передние ножки стула должны доходить до задних ножек стула.
Самый простой способ регенерировать эти тени — это создать новый слой над вашим продуктом, использовать яркость вашей тени и использовать кисть для рисования теней, отбрасываемых поверх вашего продукта.
Исправьте стиль наложения слоя, чтобы увеличить и отрегулировать размытость до тех пор, пока она не совпадет со всеми тенями.
Используйте различные тени
Что вам понадобится, когда вы разместите свой объект на другом изображении? Что ж, вам может потребоваться добавить новые отбрасываемые тени, чтобы встретить разные тени на заднем плане.
Возможно, вам понадобится добавить новые отбрасываемые тени, чтобы они соответствовали различным теням на заднем плане. Как только настройка отбрасываемой тени будет в порядке, сюда можно добавить новые тени в другом направлении, повторив весь шаг, описанный выше.
Тень настраивается, и вы можете легко это исправить. Таким образом, вы также можете разместить его за объектом.
Выберите конкретный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
- Отрегулируйте все цвета во время создания альфа-канала. Установите цвет переднего плана на темно-серый вместо черного.
- У основания стены начните градиент, при котором ваше затемнение и размытие одинаковы по отношению к задней части стены.
Тени в электронной коммерции: когда бы вы использовали его
?Реалистичная демонстрация изображений товаров — это сейчас эмоциональная связь между покупателями. Используя тень на фотографии, вы можете сделать ее действительно профессионально выглядящей и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая помогает вашему продукту открываться на фоне.Таким образом можно получить привлекательное и профессионально выглядящее изображение.
Итак, в онлайн-бизнесе очень часто обязательно использовать падающую тень или ваш бизнес-продукт на вашем веб-сайте или странице.
Метод падающей тени добавляет глубину и размер изображениям ваших продуктов во время фотосъемки.
Однако в некоторых особых случаях вам необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит глубины изображению продукта. И это помогает создать реалистичное ощущение.
Вот пример из «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию «Мебель или домашний декор» в Amazon, вы обнаружите, что люди добавляют тень к изображениям своих продуктов (например, под / за корзиной). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Заключение:Трехмерная падающая тень дает нам общее впечатление о продуктах, окружающих пространство на самом деле (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом магазине электронной коммерции на фоне какого-либо продукта. Это выглядит неестественно. Кроме того, если объемный вид товара или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Поскольку у нас очень усовершенствованная технология, мы чувствуем себя лучше, преобразовывая плоское изображение продукта в трехмерное изображение с очень реалистичной тенью, появляющейся на нем.
Для бизнеса электронной коммерции любая крошечная деталь приближает нас к удовлетворению покупателя в значительной степени, так что покупатель затем ощущает реальный опыт покупок.
Трехмерное изображение с реалистичными тенями, появляющимися вместе с ним, побуждает покупателя настроить свой менталитет на покупку этого продукта, как при покупке в торговом центре, или наоборот.
Итак, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в своем электронном магазине только с реалистичной фантастической тенью.
Оставайся здоровым; хорошо держаться. Спасибо.
Подробнее:
Услуги по редактированию фотографий и ретуши обуви
Удаление белого фона с помощью инструментов Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Как сделать реалистичные тени в Photoshop [Уловка, которую вы, вероятно, не знаете]
В этом уроке вы научитесь создавать реалистичные тени в Photoshop .
Правильная обработка теней жизненно важна при композитинге!
Когда вы получаете правильные тени, вся ваша композиция выглядит более связной, и ваш объект лучше вписывается в сцену.
Сложная часть создания реалистичной тени в Photoshop — это получение правильной формы и перспективы теней, чтобы они соответствовали вашей сцене.
Большинство методов, которые я видел для создания теней в Photoshop, связаны с преобразованием слоев.
Другими словами, вы искажаете пиксели, чтобы получить правильную форму и правильную перспективу.Искажение слоев может оказаться сложной задачей, особенно со сложными объектами и неудобными углами.
Цель этого урока — научить вас создавать реалистичные тени, сохраняя правильную форму и правильную перспективу.
В этом уроке будут использоваться передовые методы работы с Photoshop 3D. Но пусть это вас не пугает. Я собираюсь разделить это руководство на небольшие удобоваримые части, чтобы вы могли следовать им, даже если вы новичок в Photoshop или 3D.
Я буду использовать Photoshop CC 2018 для этого урока, но каждый шаг полностью совместим с Photoshop CS6 Extended .
Шаги по созданию реалистичных теней в Photoshop :
- Дублировать основной объект вашего композита
- Преобразовать дублированный слой в 3D-экструзию
- Сопоставить перспективу 3D-сцены с перспективой фона
- Настроить глубину выдавливания
- Сопоставить 3D-модель с пиксельным слоем
- Отрегулировать Бесконечный свет
- Регулировка мягкости тени
- Визуализация тени
- Растеризация 3D-слоя
- Изменение положения тени в соответствии с вашей сценой
- Маска тени
- Закрашивание тени обратно в
Создание реалистичных теней с помощью 3D-функций Photoshop
Чтобы продолжить, вы можете открыть любую композицию в Photoshop.Сами изображения не важны для учебника.
Я буду использовать композицию лошади на улице.
Шаг 01 — Дублируйте основную тему вашего композитного материала
Начните с дублирования вашей темы. В моем примере я использую лошадь, поэтому я продублирую этот слой.
Вы можете дублировать слой , нажав Ctrl J (Mac: Command J).
Шаг 02 — Преобразование дублирующего слоя в 3D-экструзию
Затем мы будем использовать 3D-функции для создания реалистичных теней в Photoshop.
Начните с преобразования этого дублированного слоя в 3D-объект, перейдя в 3D> New 3D Extrusion from Selected Layer .
Примечание : Если ваше 3D-меню неактивно, вероятно, ваш компьютер не соответствует минимальным системным требованиям для Photoshop 3D.
В Photoshop 3D-объекты создаются путем выдавливания 2D-формы по оси Z. Это очень похоже на проталкивание пластилина через резак для теста.
В данном случае мы выдавили форму лошади.
Плоскость земли и ее важность для создания реалистичных теней в Photoshop
Плоскость земли — это сетка, которую вы видите под трехмерным объектом, и она улавливает тени сцены.
Для создания реалистичных теней в Photoshop важно совместить базовую плоскость 3D-модели с землей на фотографии.
Если вы хотите узнать больше о 3D, ознакомьтесь со всеми моими учебниками по Photoshop 3D!
Шаг 03 — Сопоставьте перспективу трехмерной сцены с перспективой фона
Когда вы объединяете изображения вместе, вы должны убедиться, что их перспектива совпадает, если вы хотите реалистичных результатов.
Лучший способ сопоставления перспектив — сопоставить линии горизонта как фона, так и элемента переднего плана.
Как вы видели в моем руководстве по созданию перспективы, вы можете найти линию горизонта фотографии, проследив за всеми параллельными сходящимися линиями, чтобы увидеть, где они встречаются. Точка встречи известна как точка схода , которая лежит на линии горизонта .
Если сопоставить линию горизонта 3D-сцены с линией горизонта фотографии, то получится композиция, соответствующая перспективе.
Линия горизонта в 3D-сцене показана серой линией, проходящей через холст.
В левом нижнем углу вы увидите три значка, управляющих камерой.
Нажав и перетащив крайний левый значок, значок Orbit 3D Camera , вы можете вращаться вокруг 3D-слоя.
Поверните 3D-сцену, пока она не совпадет с линией горизонта фона.
Необязательно получать 100%. Пока они находятся рядом, эта техника должна работать.
Шаг 04 — Регулировка глубины выдавливания
Глубина выдавливания 3D-модели по умолчанию может быть слишком большой. Если нужно, уменьшите его.
На панели свойств л отрегулируйте ползунок Глубина выдавливания соответствующим образом.
Шаг 05 — Сопоставьте 3D-модель со слоем пикселей
Как только перспектива соответствует сцене, переместите 3D-модель так, чтобы она соответствовала пиксельному слою.
Щелкните 3D-объект и используйте ручки перемещения для перемещения 3D-модели.
Единственные важные области — это места, где тень касается основного объекта на плоскости земли.
Шаг 06 — Регулировка бесконечного света
Вот где происходит волшебство!
В Photoshop 3D вы можете контролировать, откуда исходит свет, и тени на плоскости земли будут реагировать на любые изменения, внесенные в свет.
На панели 3D Panel нажмите Infinite Light .
Используйте наложение для регулировки направления источника света.Когда вы щелкаете и перетаскиваете наложение, вы увидите движение тени.
Попробуйте сопоставить тени, уже найденные на фотографии, для получения более реалистичных результатов.
В моем примере Я НЕ ПОДГОТОВЛЯЮ ОСВЕЩЕНИЕ СЦЕНЫ ПО НАЗНАЧЕНИЮ. Потому что я хочу сделать тень заметной для урока и дать вам лучшее представление о том, как работает эта техника.
Шаг 07 — Отрегулируйте мягкость тени
Если вы хотите настроить смягчение (резкость) тени, отрегулируйте ползунок Softness на панели свойств .
Шаг 08 — Визуализация тени
Когда вы работаете с 3D, вам необходимо визуализировать вашу сцену, чтобы вычислить форму, перспективу и внешний вид тени.
Шумная тень низкого качества, которую вы видите на экране, — это просто представление результата, а не само окончательное изображение.
Чтобы визуализировать вашу тень и увидеть окончательное изображение, используйте инструмент Marquee Tool , чтобы выбрать вашу тень.
Затем нажмите кнопку Render на панели свойств .
Визуализация 3D-сцены может занять некоторое время. Продолжительность зависит от сложности сцены и скорости вашего компьютера.
Примечание : Вы можете остановить или отменить рендеринг, нажав клавишу Esc на клавиатуре.
Шаг 09 — Растеризация 3D-слоя
Когда ваша тень закончит рендеринг, вы можете растрировать ее (преобразовать в обычный пиксельный слой).
Щелкните слой правой кнопкой мыши и выберите Rasterize 3D .
Шаг 10 — Измените положение тени, чтобы она соответствовала вашей сцене
На панели слоев переместите слой тени ниже слоя с лошадью и переименуйте слой « Shadow ».
Если вам нужно изменить положение тени, чтобы она лучше вписывалась в композицию, нажмите V на клавиатуре, чтобы выбрать инструмент перемещения . Затем щелкните и перетащите тень и поместите ее соответствующим образом.
Шаг 11 — Маска тени
Когда ваша тень окажется в нужном месте, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать полностью черную маску вместо белой.
Черная маска слоя скрывает каждый пиксель в этом слое.
Шаг 12 — Нарисуйте тень снова
Выберите инструмент «Кисть » и нарисуйте белым на маске слоя , чтобы выявить тень.
Рендеринг теней без 3D-объектов в Photoshop
Если хотите, вы можете визуализировать 3D-тень без 3D-объекта.
Для этого установите флажок « Invisible » на панели свойств.Этот параметр скрывает 3D-объект, но тень остается на плоскости земли.
Предупреждение «Не удалось завершить новую 3D-экструзию»
Если вы получили это уведомление:
«Не удалось завершить команду« Новое 3D-выдавливание из выбранного слоя, потому что путь слишком сложен ».
Это может быть потому, что у вас есть маска, в которой слишком много полупрозрачных пикселей (не полностью видимых или полностью скрытых).
Photoshop CS6 немного менее снисходителен, чем Photoshop CC.Я пробовал одну и ту же форму в обеих версиях, и CC может преобразовывать более сложные формы.
Независимо от того, в какой версии Photoshop вы работаете, если вы получили это предупреждение, вам следует создать маску с прямыми острыми краями, которые представляют основную форму вашего объекта. Не беспокойтесь о мелких деталях, например о распущенных волосках.
Вместо этого вы можете попробовать создать векторную маску и использовать инструмент «Перо» для создания простой формы.
Твоя очередь!
И вот оно! Вот как вы можете создавать реалистичные тени в Photoshop !
Попробуйте! Если вы создадите что-то с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Загляните в наш раздел «Техники Photoshop», чтобы узнать больше о подобных уроках!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
.
