Как нарисовать наручные часы: Как нарисовать наручные часы Ролекс
- Как нарисовать иллюстрацию наручных часов в Кореле
- Шаг 1.
- Шаг 2.
- Шаг 3.
- Шаг 4.
- Шаг 5.
- Шаг 6.
- Шаг 7.
- Шаг 8.
- Шаг 9.
- Шаг 10.
- Шаг 11.
- Шаг 12.
- Шаг 13.
- Шаг 14.
- Шаг 15.
- Шаг 16.
- Шаг 17.
- Шаг 18.
- Шаг 19.
- Шаг 20.
- Шаг 21.
- Шаг 22.
- Шаг 23.
- Шаг 24.
- Шаг 25.
- Шаг 26.
- Шаг 27.
- Шаг 28.
- Шаг 29.
- Шаг 30.
- Шаг 31.
- Шаг 32.
- Шаг 33.
- Шаг 34.
- Шаг 35.
- Шаг 36.
- Шаг 37.
- Шаг 38.
- Шаг 39.
- Шаг 40.
- Шаг 41.
- Шаг 42.
- Шаг 43.
- Шаг 44.
- Шаг 45.
- Шаг 46.
- Шаг 47.
- Шаг 48.
- Шаг 49.
- Шаг 50.
- Шаг 51.
- Шаг 52.
- Шаг 53.
- Шаг 54.
- Шаг 55.
- Шаг 56.
- Шаг 57.
- Шаг 58.
- Шаг 59.
- Шаг 60.
- Шаг 61.
- Шаг 62.
- Шаг 63.
- Как научить ребенка понимать часы|DEKA.ua
- Inkscape: Рисуем часы
- Как нарисовать наручные часы для детей
- Торт «Наручные часы»
- Дизайн наручных часов для слабовидящих — задание
- Быстрый просмотр
- Резюме
- Инженерное подключение
- Цели обучения
- Образовательные стандарты
- Список материалов
- Рабочие листы и вложения
- Больше учебных программ, подобных этому
- Предварительные знания
- Введение/Мотивация
- Процедура
- Словарь/Определения
- Оценка
- Вопросы безопасности
- Дополнительная мультимедийная поддержка
- использованная литература
- авторское право
- Авторы
- Программа поддержки
- Благодарности
- Как создать крутые часы в Illustrator
- 11 Правила наблюдения
- 11. Носите часы на том запястье, которое вам подходит
- 10. Никогда не носите дайверские часы с костюмом
- 9. Носите темное с темным и светлое со светлым
- 8.
- 7. Правильно сочетайте часы с одеждой
- 6. Любуйтесь часами других мужчин на расстоянии
- 5. Крупногабаритные часы закончились (не стоило начинать с них)
- 4. Подгонка
- 3. Пропустить побрякушки
- 2.Не носите одни и те же часы каждый день
- 1.
- Заключение
- Что такое часы в форме бочки? | GQ
- Создайте часы Casio в Adobe Illustrator — Vectorgraphit
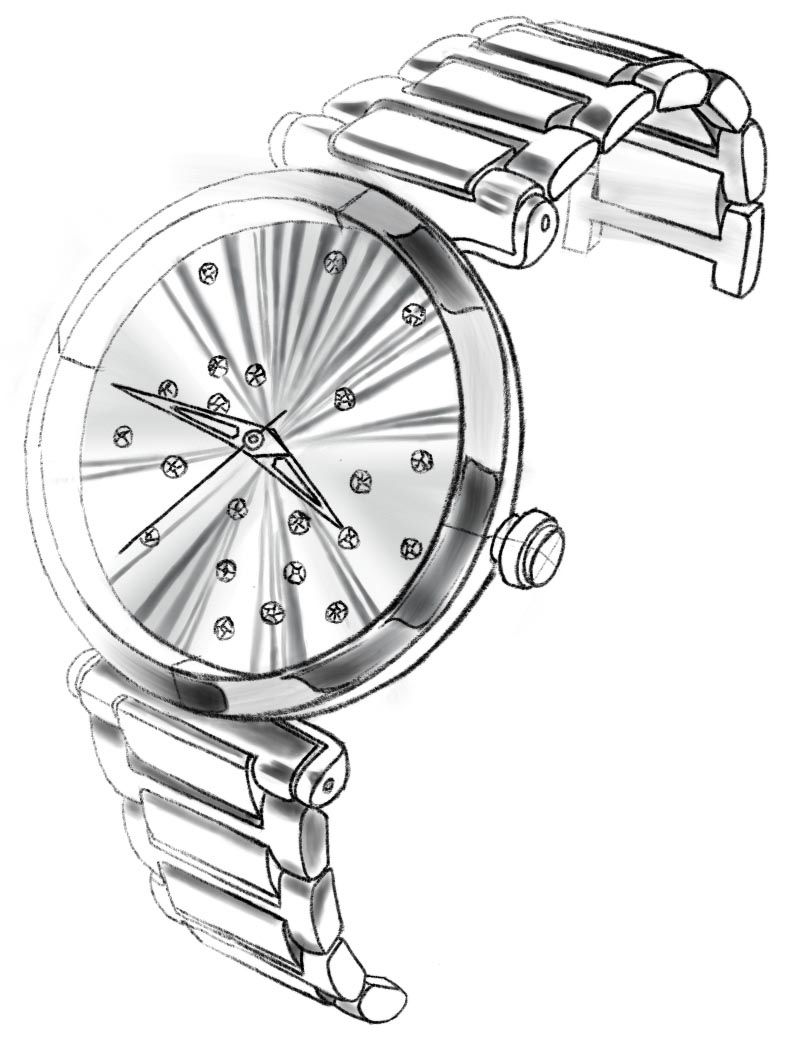
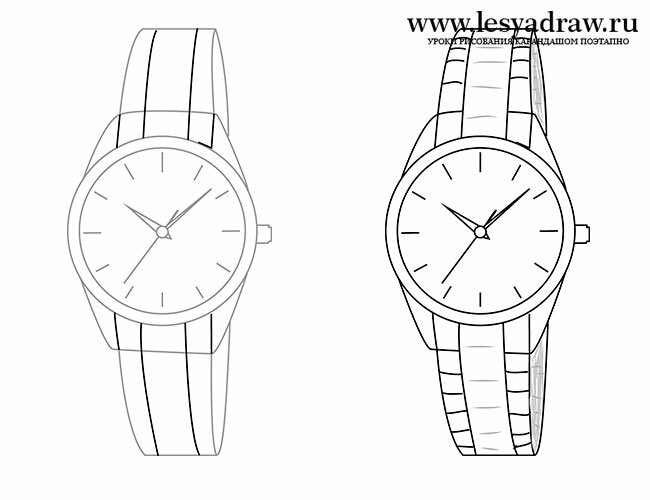
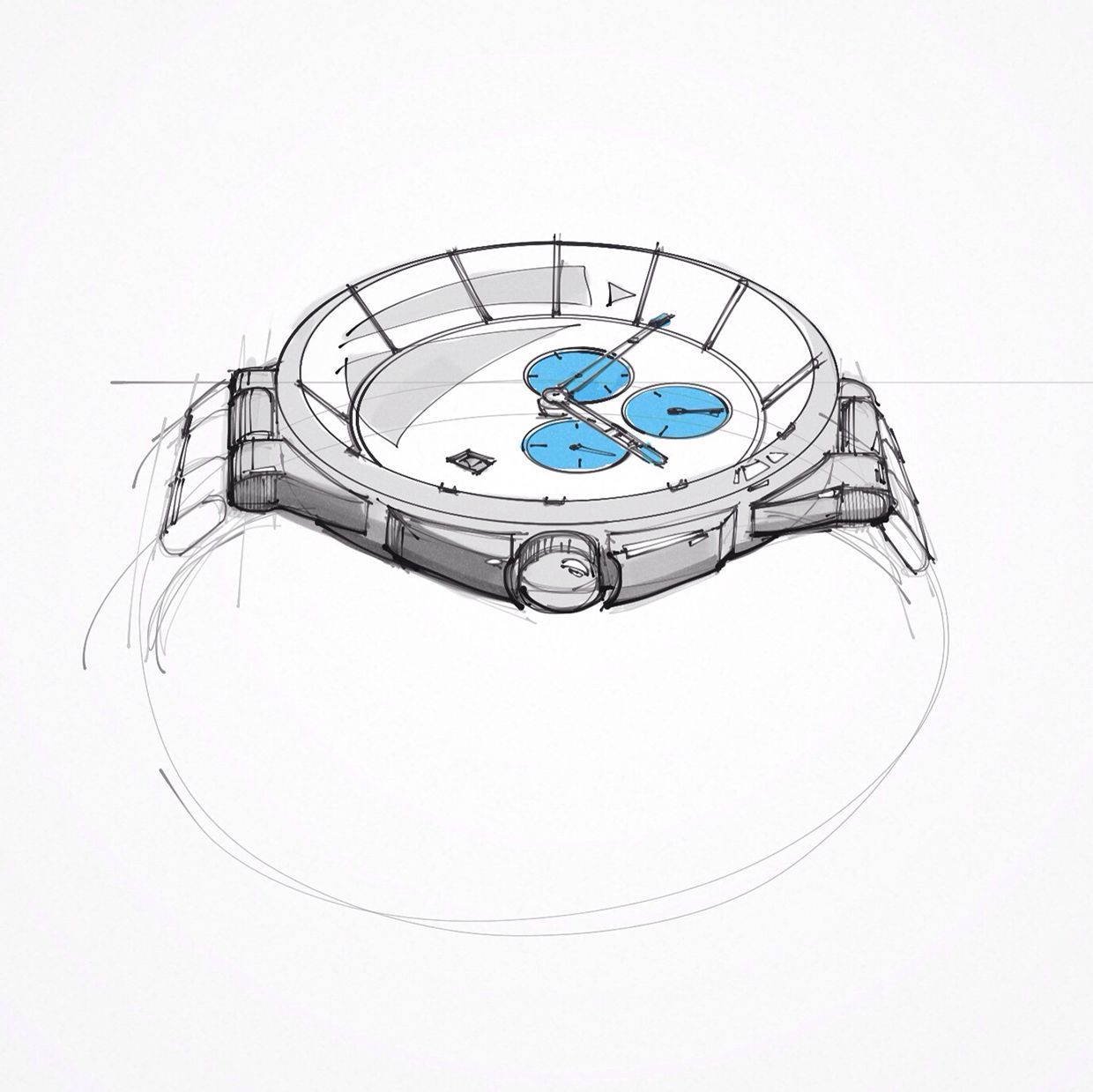
Как нарисовать иллюстрацию наручных часов в Кореле
Из этого урока вы узнаете, как создать стальные наручные часы в Corel Draw. В уроке будут описаны базовые техники, такие как: использование позиционирования по координатам х, у. которые очень важны для достижения симметрии и применение градиентов для создания эффекта стали. Таким образом мы достигнем отличных результатов с помощью самых простых методов.
Пример HTML-страницы
Шаг 1.
Работаем с изображениемСоздайте новый документ (Ctrl + N), на панели свойств (Property Bar) измените единицы измерения на пиксели. Нарисуйте круг в 1001 пиксель, используя Инструмент Эллипс — Ellipse Tool (F7). Введите координаты х, у: 0, 0.
Шаг 2.
Работаем с изображениемУбедитесь, что у вас отображаются эти панели (Окно > Панели – Window > Toolbars): Строка меню (Menu Bar), Строка состояния (Status Bar), Стандарт (Standard), Панель свойств (Property Bar), Панель инструментов (Toolbar)
Шаг 3.
 Работаем с изображением
Работаем с изображением Шаг 4.
Работаем с изображением
Скопируйте круг (Ctrl + C > Ctrl + V). В данном случае лучше не использовать команду дублировать (Ctrl + D), т.к. нам нужно, чтобы положение копии было тем же, что и положение оригинала.
Далее установите размер копии круга 941 пиксель. Удалите цвет абриса (Outline). Теперь залейте круг Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте Сдвиг края (Edge pad) 22%, добавьте ползунок на шкалу градиента.
Шаг 5.
Работаем с изображением
Снова дублируйте внешний круг. Измените его размер на 921 пиксель, и залейте Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настрока Сдвиг края (Edge pad) 22%. Установите цвета и положение ползунков:
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 8%;
второй ползунок – 70%-ный черный, положение 90%;
и конечный ползунок 10%-ный черный.
Шаг 6.
Работаем с изображением
Еще раз дублируйте внешний круг, уменьшите размер до 750 пикселей. Снова используйте для заливки Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11). Настройка Сдвиг края (Edge pad) 4%, добавьте 3 ползунка.
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 37%;
второй ползунок – 80%-ный черный, положение 50%;
третий ползунок – 20%-ный черный, положение 76%;
и конечный ползунок 10%-ный черный.
Далее добавьте абрис толщиной (Weight) 1 пункт, черного цвета.
Шаг 7.
Работаем с изображениемДублируйте последний созданный круг, измените его размер на 720 пикселей и залейте черным цветом.
Шаг 8.
Работаем с изображениемСнова дублируйте последний круг, измените его размер на 700 пикселей, замените цвет абриса (Outline) на белый.
Шаг 9.
Работаем с изображением
Возьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию в центре круга. Затем установите толщину (Weight) абриса в 1 пункт, белого цвета.
Шаг 10.
Работаем с изображениемДублируйте линию и поверните (rotate) ее на 6° на панели свойств (Property Bar).
Шаг 11.
Работаем с изображениемПовторите процесс снова, но теперь угол поворота выставьте последовательно: 12°, 18°, 24°, 30°, 36°, 42°, 48°, 54°, 60°, 66°, 72°, 78°, 84°, and 90°. Вот что должно получиться у вас в итоге.
Шаг 12.
Работаем с изображениемВыделите все линии, затем дублируйте их. Нажмите иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств (Property Bar). Затем удалите линии с углами 0°, 30°, 60°, 90°, 120°, и 150°.
Шаг 13.
Работаем с изображениемДублируйте последний созданный круг и измените его размер на 650 пикселей.
Шаг 14.
Работаем с изображением Залейте его голубым цветом, удалите абрис. Дублируйте этот круг, установите координаты: х 0, у -338. Залейте круг белым цветом.
Залейте его голубым цветом, удалите абрис. Дублируйте этот круг, установите координаты: х 0, у -338. Залейте круг белым цветом.
Шаг 15.
Работаем с изображениемТеперь выделите оба кружочка. Дублируйте их и поверните (rotate) на 90°. Измените цвет голубого кружка на белый.
Шаг 16.
Работаем с изображениемСнова дублируйте кружок, поверните на 30°, затем измените размер на 15 пикселей. Повторите действия, поворачивая кружок на 60°, 120°, и 150°.
Шаг 17.
Работаем с изображениемТеперь добавим числа на циферблат. Чтобы разместить их симметрично, дублируйте последний созданный круг, измените его размер на 610 пикселей. Используйте этот круг, как границу и начните печатать цифры от «1» до «12», исключая «3». В уроке я использовал шрифт Kozuka Gothic Pro B
, но вы можете использовать любой другой на свое усмотрение. Для цифр «12», «6» и «9» размер шрифта 24 пункта, для остальных – 16 пунктов.
Для цифр «12», «6» и «9» размер шрифта 24 пункта, для остальных – 16 пунктов.
Шаг 18.
Работаем с изображением
Так как цифры имеют разную ширину при одинаковой высоте, нам надо настроить у координату для каждой цифры, чтобы они располагались симметрично. Посмотрите на рисунок ниже: установите цифрам «10» и «2» одинаковую у координату 140 пикселей, для цифр «7» и «5» у координата будет -230 пикселей.
Теперь можете удалить вспомогательный круг.
Шаг 19.
Работаем с изображениемДалее на пустом месте страницы создайте прямоугольник 80 х 60 пикселей, используя Инструмент Прямоугольник — Rectangle Tool (F6). Возьмите Инструмент Форма — Shape tool (F10) и скруглите углы, потянув за крайние точки.
Шаг 20.
Работаем с изображением Откройте окно настроек Перо абриса (Outline Pen), кликнув дважды по цвету абриса. Настройте ширину (Width) абриса в 2 пункта, поставьте галочку в окошке Печатать под заливкой (Behind Fill), цветом абриса выберите белый.
Откройте окно настроек Перо абриса (Outline Pen), кликнув дважды по цвету абриса. Настройте ширину (Width) абриса в 2 пункта, поставьте галочку в окошке Печатать под заливкой (Behind Fill), цветом абриса выберите белый.
Шаг 21.
Работаем с изображениемДублируйте скругленный прямоугольник и масштабируйте его до 90% на панели свойств (Property Bar). Удалите абрис, затем измените заливку на Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 90°, добавьте один ползунок на шкалу градиента. Установите цвета и положение: начальный цвет – 30%-ный черный, дополнительный ползунок – белый, положение 51%, и конечный ползунок 30%-ный черный. Теперь наберите цифру по центру прямоугольника. Вот и все: с цифрами мы закончили.
Шаг 22.
Работаем с изображением
Давайте сделаем теперь аналоговый секундомер. Дублируйте два последних круга и линии с углами 0°, 36°, 72°, 108°, и 144° (вам нужно будет заново нарисовать линию 0°, так как мы удалили ее ранее). Удерживая клавишу Shift, кликайте на нужные объекты один за другим, затем скопируйте и вставьте (Ctrl + C > Ctrl + V). Выделите все эти объекты и уменьшите размер до 160 пикселей, измените ширину абриса на 0,5 пунктов. Затем уменьшите внутренний круг до 126 пикселей. Разместите основу секундомера, как показано на рисунке ниже:
Удерживая клавишу Shift, кликайте на нужные объекты один за другим, затем скопируйте и вставьте (Ctrl + C > Ctrl + V). Выделите все эти объекты и уменьшите размер до 160 пикселей, измените ширину абриса на 0,5 пунктов. Затем уменьшите внутренний круг до 126 пикселей. Разместите основу секундомера, как показано на рисунке ниже:
Шаг 23.
Работаем с изображениемСкопируйте основу секундомера. Теперь сделайте линии с углами 0°, 12°, 24°, 36°, 48°, 60°, 72°, 84°, 96°, 108°, 120°, 132°, 144°, 156°, и 168°. Не забывайте использовать координаты х, у, чтобы добиться симметричного положения линий. Поместите вторую основу, как показано на рисунке.
Шаг 24.
Работаем с изображением
Теперь добавим секундомеру стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6). Кликните правой кнопкой по объекту, выберите пункт Преобразовать в кривые — Convert to Curves (Ctrl + Q). Затем измените форму, используя Инструмент Форма — Shape tool (F10). Создайте круг и поместите его внизу прямоугольника, как показано ниже. Объедините оба объекта: выделите их, затем кликните на иконку Объединение (Weld) на панели свойств (Property Bar). Добавьте маленький черный кружочек в центре.
Затем измените форму, используя Инструмент Форма — Shape tool (F10). Создайте круг и поместите его внизу прямоугольника, как показано ниже. Объедините оба объекта: выделите их, затем кликните на иконку Объединение (Weld) на панели свойств (Property Bar). Добавьте маленький черный кружочек в центре.
Шаг 25.
Работаем с изображениемРазместите стрелку по центру секундомера. Уменьшите ее размер, чтобы она помещалась в круг секундомера. Затем добавьте цифры, как показано ниже.
Шаг 26.
Работаем с изображениемТеперь я решил создать лого сайта Vertortuts под цифрой «12». Это очень просто, уверен, вы сможете создать лого самостоятельно. Затем добавьте надпись «VECTORTUTS» под логотипом. Конечно, вы можете использовать любой другой логотип.
Шаг 27.
Работаем с изображением
Теперь мы создадим часовую стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6). Затем Преобразуйте его в кривые — Convert to Curves (Ctrl + Q). Измените форму, используя Инструмент Форма — Shape tool (F10).
На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6). Затем Преобразуйте его в кривые — Convert to Curves (Ctrl + Q). Измените форму, используя Инструмент Форма — Shape tool (F10).
Создайте круг и поместите его внизу прямоугольника, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Затем добавьте прямоугольник в середине стрелки, скруглите углы с помощью
Шаг 28.
Работаем с изображениемПоместите стрелку посредине часов, поверните ее на 85°. Используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 29.
Работаем с изображением
Нарисуем минутную стрелку. Сделайте такой же объект, как в предыдущем шаге, только тоньше и длиннее, чем часовая стрелка. Залейте объект 30%-ным черным цветом.
Сделайте такой же объект, как в предыдущем шаге, только тоньше и длиннее, чем часовая стрелка. Залейте объект 30%-ным черным цветом.
Шаг 30.
Работаем с изображениемПоместите стрелку в центре часов, поверните на 310°. Также используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 31.
Работаем с изображениемТеперь нарисуем секундную стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q). Откорректируйте форму, используя Инструмент Форма — Shape tool (F10).
Создайте круг и поместите его внизу стрелки, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Залейте объект красным цветом, цветом абриса также выберите красный. Добавьте маленький черный кружочек.
Добавьте маленький черный кружочек.
Шаг 32.
Работаем с изображениемСгруппируйте объекты (Ctrl + G) и разместите стрелку в центре часов, поверните ее на 192°. Используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 33.
Работаем с изображениемТеперь мы займемся созданием стального ремешка. Возьмите Инструмент Прямоугольник — Rectangle Tool (F6) и создайте прямоугольник 179 х 291 пиксель, затем преобразуйте в кривые (Ctrl + Q). Измените форму, как показано на рисунке с помощью Инструмента Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – белый, положение 3%;
второй ползунок – 20%-ный черный, положение 11%;
третий ползунок – белый, положение 17%;
четвертый ползунок – 20%-ный черный, положение 24%;
пятый ползунок – 50%-ный черный, положение 42%;
шестой ползунок – 20%-ный черный, положение 83%;
седьмой ползунок – 20%-ный черный, положение 94%;
и конечный ползунок 30%-ный черный.
Шаг 34.
Работаем с изображениемРазместите эту часть в правой верхней части часов.
Шаг 35.
Работаем с изображениемПодгоните объект по форме часов, используя Инструмент Форма — Shape tool (F10).
Шаг 36.
Работаем с изображениемДублируйте объект три раза и разместите копии, как показано на рисунке: Первую копию Отразите по горизонтали (Mirror Horizontally), установите координаты: х -296, у 465. Вторую копию Отразите по вертикали (Mirror Vertically), координаты: х 296, у -465. Последнюю, третью копию, Отразите по горизонтали (Mirror Horizontally) и по вертикали (Mirror Vertically), установите координаты: х -296, у -465.
Шаг 37.
Работаем с изображением
Далее создайте прямоугольник 411 х 279 пикселей, используя Инструмент Прямоугольник — Rectangle Tool (F6). Убедитесь, что объект подходит по ширине (смотрите рисунок). С помощью Инструмента Форма — Shape tool (F10) скруглите углы. Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Убедитесь, что объект подходит по ширине (смотрите рисунок). С помощью Инструмента Форма — Shape tool (F10) скруглите углы. Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный,
первый ползунок – 40%-ный черный, положение 48%;
второй ползунок – белый, положение 68%;
третий ползунок – 20%-ный черный, положение 75%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.
Шаг 38.
Работаем с изображением
Дублируйте скругленный прямоугольник, измените его Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – 20%-ный черный, положение 12%;
второй ползунок – 10%-ный черный, положение 23%;
третий ползунок – белый, положение 43%;
четвертый ползунок – 10%-ный черный, положение 68%;
пятый ползунок – 20%-ный черный, положение 79%;
шестой ползунок – 30%-ный черный, положение 93%;
седьмой ползунок – 50%-ный черный, положение 99%;
и конечный ползунок 50%-ный черный.
Шаг 39.
Работаем с изображением
Далее создайте прямоугольник 202 х 162 пикселя, используя Инструмент Прямоугольник — Rectangle Tool (F6), но наполовину меньше, чем предыдущие. Скруглите углы, используя Инструмент Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный
первый ползунок – 30%-ный черный, положение 7%;
второй ползунок – 10%-ный черный, положение 15%;
третий ползунок – 10%-ный черный, положение 28%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.
Шаг 40.
Работаем с изображениемРазместите прямоугольники, как показано на рисунке. Помните об использовании х, у координат, чтобы добиться симметрии. Переместите большие прямоугольники на задний план страницы (Ctrl + End).
Шаг 41.
Работаем с изображением
Выделите все прямоугольники, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Таким образом пересекающиеся части меньших прямоугольников будут вырезаны из больших.
Таким образом пересекающиеся части меньших прямоугольников будут вырезаны из больших.
Шаг 42.
Работаем с изображениемВыделите меньший прямоугольник, измените его высоту на 95%. Результат должен выглядеть вот так:
Шаг 43.
Работаем с изображениемРазместите ремешок в верхней части часов.
Шаг 44.
Работаем с изображениемПодгоните форму нижнего прямоугольника под форму часов, используя Инструмент Форма — Shape tool (F10). Не используйте команду Упрощение (Simplify), так как это изменит градиентную заливку.
Шаг 45.
Работаем с изображениемВы можете сгруппировать (Ctrl + G) все объекты, образующие стальной ремешок. Затем дублируйте группу, Отразите по вертикали (Mirror Vertically) и разместите в нижней части часов, как на рисунке:
Шаг 46.
 Работаем с изображением
Работаем с изображением Теперь на пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), затем возьмите Инструмент Форма — Shape tool (F10) и скруглите углы. Сделайте Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 2 ползунка на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – черный
первый ползунок – 90%-ный черный, положение 26%;
второй ползунок – белый, положение 63%;
и конечный ползунок 90%-ный черный.
Шаг 47.
Работаем с изображениемДублируйте этот прямоугольник 7 раз. Для каждого из прямоугольников измените градиент случайным образом. Сгруппируйте все семь объектов (Ctrl + G).
Шаг 48.
 Работаем с изображением
Работаем с изображением
Создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q), скруглите углы Инструментом Форма — Shape tool (F10), как показано на рисунке.
Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 230°, Сдвиг края (Edge pad) 5%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – белый,
первый ползунок – 20%-ный черный, положение 30%;
второй ползунок – белый, положение 50%;
третий ползунок – 10%-ный черный, положение 70%;
и конечный ползунок 60%-ный черный.
Шаг 49.
Работаем с изображениемРасположите объекты, как показано ниже:
Шаг 50.
 Работаем с изображением
Работаем с изображением Переместите скругленный объект на задний план (Ctrl + End). Выделите все 7 скругленных объектов и затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).
Шаг 51.
Работаем с изображениемРезультат должен быть таким:
Шаг 52.
Работаем с изображениемПоместите колесико справа от часов и отправьте их на задний план (Ctrl + End). Выделите колесико вместе с внешним кругом часов и нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).
Шаг 53.
Работаем с изображениемДалее создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые — Convert to Curves (Ctrl + Q), измените форму, используя Инструмент Форма — Shape tool (F10), как показано на рисунке.
Залейте фигуру Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 5°, Сдвиг края (Edge pad) 3%. Затем добавьте 3 ползунка на шкалу градиента.
Настройте угол (Angle) 5°, Сдвиг края (Edge pad) 3%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – 50%-ный черный,
первый ползунок – 30%-ный черный, положение 47%;
второй ползунок – 10%-ный черный, положение 61%;
третий ползунок – белый, положение 69%;
и конечный ползунок 10%-ный черный.
Шаг 54.
Работаем с изображениемРазместите объект, как показано на рисунке и поместите его на задний план (Ctrl + End). Выделите объект и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Теперь дублируйте объект и Отразите по вертикали (Mirror Vertically).
Шаг 55.
Работаем с изображениемВот такой должен получиться результат:
Шаг 56.
 Работаем с изображением
Работаем с изображением Теперь создайте прямоугольник 38 х 74 пикселя, залейте его Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 20%-ный черный, положение 24%;
третий ползунок – 90%-ный черный, положение 42%;
четвертый ползунок – 20%-ный черный, положение 61%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.
Шаг 57.
Работаем с изображением
Создайте еще один прямоугольник 47 х 103 пикселя, скруглите углы с помощью Инструмента Форма — Shape tool (F10).
Затем залейте Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 50%-ный черный, положение 28%;
третий ползунок – 90%-ный черный, положение 37%;
четвертый ползунок – 50%-ный черный, положение 47%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.
Шаг 58.
Работаем с изображением
Далее возьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию высотой 96 пикселей из трех точек (смотрите рисунок ниже), затем измените форму объекта, используя Инструмент Форма — Shape tool (F10).
Залейте полученный объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 50°.
Добавьте 3 ползунка на шкалу градиента. Настройте цвета и положение ползунков:
начальный цвет – черный,
первый ползунок – 40%-ный черный, положение 29%;
второй ползунок – 10%-ный черный, положение 58%;
третий ползунок – 70%-ный черный, положение 78%;
и конечный ползунок 80%-ный черный.
Шаг 59.
Работаем с изображениемСовместите три созданные в шагах 30-32 фигуры, как показано на рисунке (для этого задайте им одинаковую координату у), сгруппируйте (Ctrl + G) и поверните на 25° .
Шаг 60.
Работаем с изображением
Поместите группу с правой стороны часов, как показано на рисунке, переместите на задний план страницы (Ctrl + End. Выделите группу и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).![]() Дублируйте объект и Отразите его по вертикали (Mirror Vertically).
Дублируйте объект и Отразите его по вертикали (Mirror Vertically).
Шаг 61.
Работаем с изображениемВот таким должен быть результат:
Шаг 62.
Работаем с изображениемНаручные часы готовы.
Шаг 63.
Финальное изображениеВ заключение можете добавить простой градиентный фон. Вот так используя простые техники и размещение по координатам мы добились замечательного результата.
Ссылка на источник
Как научить ребенка понимать часы|DEKA.ua
Время идет, дети растут, и неизбежно приходит пора, когда им приходится учиться определять его с помощью часов. Ведь осознанное восприятие, четкое понимание и эффективное использование временных ресурсов как своих, так и окружающего нас Мира не заложено в нас матушкой-природой изначально. И если наши органы чувств комплексно дают нам весьма действенные сигналы о том: что, как и где с нами происходит, то ощущение Времени, мало того, что не менее субъективно – оно еще и весьма относительно по своей природе. И чтобы убедиться и почувствовать это, вовсе не обязательно быть гениальным Альбертом Эйнштейном с его приснопамятной Теорией относительности. 😉
И если наши органы чувств комплексно дают нам весьма действенные сигналы о том: что, как и где с нами происходит, то ощущение Времени, мало того, что не менее субъективно – оно еще и весьма относительно по своей природе. И чтобы убедиться и почувствовать это, вовсе не обязательно быть гениальным Альбертом Эйнштейном с его приснопамятной Теорией относительности. 😉
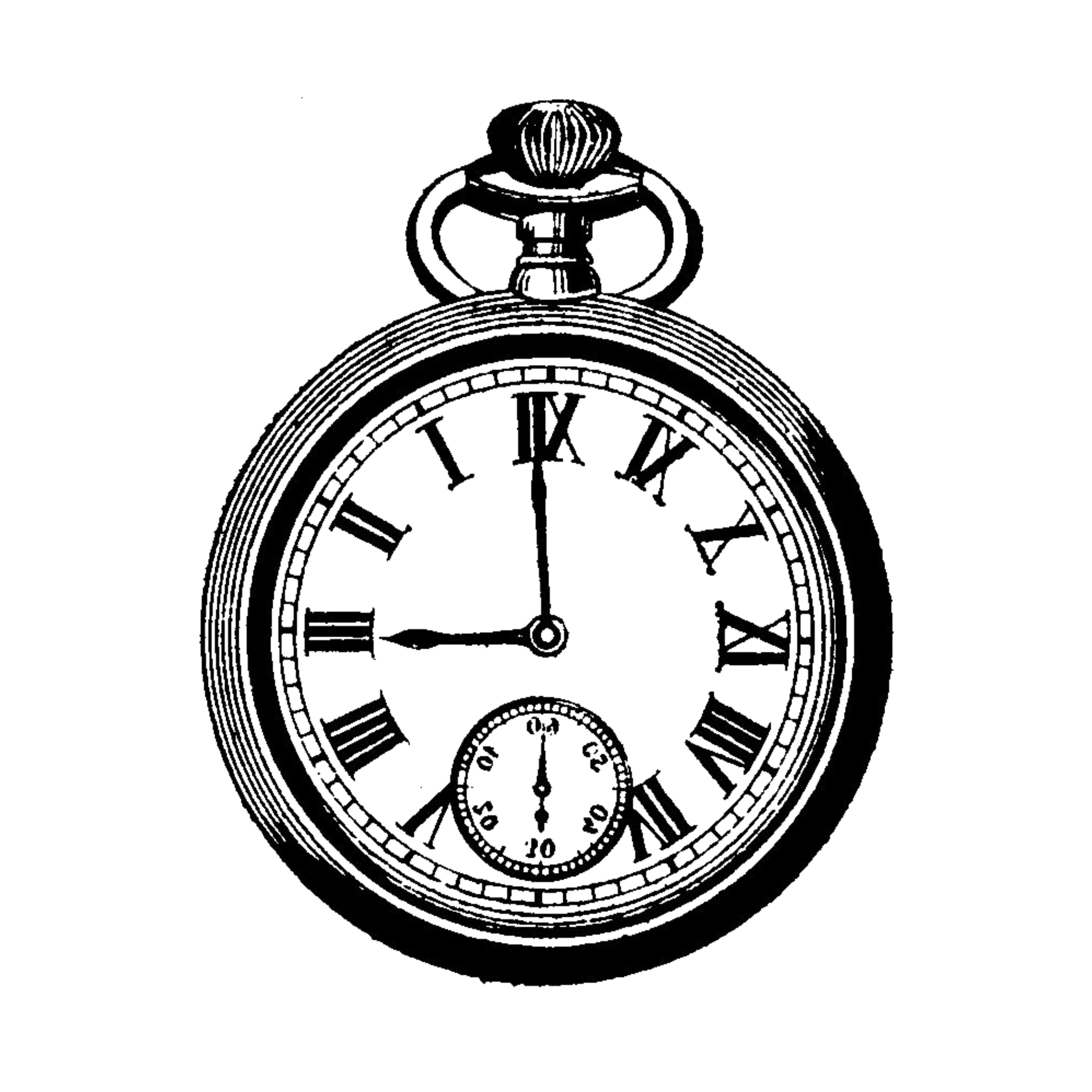
Индикация времени – цифровая (электронная) vs. аналоговой (стрелочной)
Для того, чтобы привести эту относительность к некоему общему знаменателю, человечество было вынуждено изобретать различные приборы, отсчитывающие и измеряющие Время. Как известно, люди уже более пятисот лет ведут отсчет текущего времени с помощью механических часов, а с 1969 года с этой важнейшей задачей стали еще успешнее справляться и, столь привычные теперь нам, кварцевые часы. Вместе с которыми, кроме доминирующей ранее стрелочной индикации времени, появилась еще и цифровая, называемая в простонародье «электронной». Ну, а разнообразных видов часов со стрелочной и электронной индикацией в нынешнее время хоть пруд пруди: и наручные, и настенные, и настольные, и напольные и т. д.
д.
Практически для любого взрослого человека узнать и озвучить «который сейчас час» не представляет никаких проблем. Но, как научить ребенка всей этой стрелочно-электронной часовой премудрости? Изучению приборов с каким видом индикации отдать предпочтение, начиная обучение по определению времени с помощью часов?
На этот счет бытуют диаметрально противоположные взгляды, но все же большинство экспертов и педагогов высказывают мнение, что в первую очередь необходимо помочь ребенку научиться понимать время на часах со стрелками. И согласитесь, уважаемые читатели, в этом есть вполне очевидная логика: массовое засилье цифровой индикации времени «вынужденно знакомит» с ней наших детей едва ли не с пеленок, ой простите, с памперсов. 🙂
Когда начинать учить ребенка понимать часы со стрелками?
Понятно, что совсем не здорово дождаться, когда ребенок проявит целенаправленный интерес и напрямую попросит: «А научите-ка меня, дорогие родители, понимать время по часам!». Можно, конечно, ничего особенного и не предпринимать, понадеявшись, что наша система образования в ближайшее время включит в программу обучения для младшей школы освоение и «часовых знаний». Например, как это сделали в 2014 году британцы.
Можно, конечно, ничего особенного и не предпринимать, понадеявшись, что наша система образования в ближайшее время включит в программу обучения для младшей школы освоение и «часовых знаний». Например, как это сделали в 2014 году британцы.
Их программа по математике теперь имеет четкую возрастную привязку – в каком возрасте ребенок должен усвоить определенные знания для свободного понимания времени по часам со стрелками. Итак, за четыре первых года учебы учащиеся должны быть обучены:
- 1-й год (возраст 5-6 лет) – представлению, что такое целый час, половина часа, и умению нарисовать соответствующее этому расположение стрелок на циферблате;
- 2-й год (возраст 6-7 лет) – понятию «пятиминутных» интервалов, включая такое понятие как четверть часа, и умению нарисовать соответствующие расположения стрелок на циферблате. Нужно знать количество минут в часе и число часов в сутках.
- 3-й год (возраст 7-8 лет) – умению рассказать и записать время в часах, минутах и секундах, отображаемое стрелочными часами, в том числе используя римские цифры от I до XII, а также в 12-ти и 24-ти часовых форматах.
 Нужно знать количество секунд в минуте и количество дней в каждом месяце, году, включая високосный; уметь сравнивать продолжительность событий (например, чтобы вычислить время, затрачиваемое на проведение событий или выполнение задач). Определять и называть время с точностью до ближайшей минуты, записывать и сравнивать время в секундах, минутах и часах. Иметь в словарном запасе и владеть такими понятиями как: часы, утро, полдень, до полудня, после полудня, полночь, после полуночи.
Нужно знать количество секунд в минуте и количество дней в каждом месяце, году, включая високосный; уметь сравнивать продолжительность событий (например, чтобы вычислить время, затрачиваемое на проведение событий или выполнение задач). Определять и называть время с точностью до ближайшей минуты, записывать и сравнивать время в секундах, минутах и часах. Иметь в словарном запасе и владеть такими понятиями как: часы, утро, полдень, до полудня, после полудня, полночь, после полуночи. - 4-й год (возраст 8-9 лет) – должен определять, записывать и преобразовывать показание времени между аналоговым и цифровым, 12-ти и 24-ти часовыми форматами, выполнять преобразования (например, от часа до минуты), решать проблемы, связанные с преобразованием единиц времени.
С чего начать знакомство со стрелочным временем?
Но школа школой, а как же быть нам: родителям, бабушкам и дедушкам, желающим, не дожидаясь помощи школы, посодействовать родному дитяти в освоении часовой грамотности?
Для начала давайте попытаемся обобщить, что же должен знать и уметь ребенок для того, чтобы процесс обучения определению времени по часам со стрелками стал для него и своевременным и успешным.
- Свободно считать от 1 до 100, или как минимум до 60.
- Считать «пятерками» – 5, 10, 15, 20, 25, и т.д. до 60.
- Иметь общие представление о времени – понимать значение понятий: утро, день, вечер, ночь и их циклический характер.
- Распознавать и по возможности уметь записать числа от 1 до 12.
- Знать, что такое «до», «после», «четверть», «половина» и навыки их правильного использования.
Таким образом, прежде чем непосредственно начать изучать часы и детали циферблата, начните с общих понятий, связанных со временем: что такое «утром, днем, вечером». Для этого почаще рассказывайте ребенку о тех событиях его жизни, которые происходят с ним в определенное время дня, например, «мы завтракаем по утрам» или «мы ложимся спать по ночам». Возьмите в привычку комментировать сколько времени занимают такие регулярные действия из повседневной жизни, как, например, чистка зубов, завтрак или, как долго Вы будете отсутствовать дома. Упоминания в этой связи любимых занятий вашего ребенка тоже посодействуют его интересу наблюдать за течением времени. Сообщите ему, например, что его любимая программа начнется по телевизору через 10 минут и на «всякий случай» установите будильник или таймер для напоминания.
Упоминания в этой связи любимых занятий вашего ребенка тоже посодействуют его интересу наблюдать за течением времени. Сообщите ему, например, что его любимая программа начнется по телевизору через 10 минут и на «всякий случай» установите будильник или таймер для напоминания.
Выбираем наглядные «часовые макеты»
Примите как факт, что не существует какого-то универсального способа, как быстро и успешно научить ребенка понимать стрелочное время. Мы согласны с тем, что ныне при возникновении вопроса любого характера проще всего разыскать готовые «советы бывалых» в Инете и следовать по их «опытным стопам». Но подумайте, а не лучше ли попробовать организовать процесс обучения часам вашего ребенка «по-своему». Это же ведь ваш ребенок, и кто лучше Вас знает его текущий уровень математической подготовки и степень восприятия им абстрактных понятий («утро», «день», «сутки» и т.д.)?
В любом случае – решать Вам, ну, а мы лишь предлагаем несколько типичных вариантов «часовых макетов» для практических занятий по изучению стрелочных часов. Ведь без помощи какого-либо из них будет сложно обойтись во время учебы.
Ведь без помощи какого-либо из них будет сложно обойтись во время учебы.
1. Вместе с ребенком Вы самостоятельно сооружаете что-то «похожее на часы».
Для осуществления этого варианта в Интернете есть масса советов и рецептов изготовления «типа часов» – из самых разнообразных материалов и с различными способами разметки циферблатов.
Например:
В данном случае, кроме последующего обучающего эффекта, есть возможность дать ребенку проявить еще и его художественно-оформительские таланты.
2. Покупаете что-то «похожее на часы» промышленного изготовления
Например:
Далее действуете согласно инструкциям, обязательно прилагаемым к таким «Учебным часам».
3. Берете уже готовые кварцевые настенные часы и вместе с ребенком проводите небольшой разметочный «апгрейд» их циферблата.
Например:
На наш же экспертный взгляд наиболее эффективным и серьезным даже в глазах ребенка будет выбор в пользу третьего варианта – практические занятия с настоящими часами. Для этой цели подойдет большинство из выпускаемых сегодня настенных часов – еще вполне рабочих или даже тех, у которых сломался двигатель. Главное, чтобы колесная система часов была в порядке, стрелки были на своих местах, а на циферблате изначально присутствовала поминутная разметка. Ведь весь смысл в использовании реальных, а не игрушечных часов состоит именно в том, что движение минутной и часовой стрелок в таких часах взаимосвязано, и ребенок может в динамике наблюдать процесс того, как они обе движутся, а не мысленно что-то еще «докручивать».
Для этой цели подойдет большинство из выпускаемых сегодня настенных часов – еще вполне рабочих или даже тех, у которых сломался двигатель. Главное, чтобы колесная система часов была в порядке, стрелки были на своих местах, а на циферблате изначально присутствовала поминутная разметка. Ведь весь смысл в использовании реальных, а не игрушечных часов состоит именно в том, что движение минутной и часовой стрелок в таких часах взаимосвязано, и ребенок может в динамике наблюдать процесс того, как они обе движутся, а не мысленно что-то еще «докручивать».
Кроме того, полагаем, что раскрутить корпус часов, частично их разобрать и дооформить циферблат более подробной часовой «разметкой» – и ребенку и Вам вероятно будет еще интереснее, чем вырезать «макет часов» из картона или одноразовой пластмассовой посуды.
Практические занятия со стрелочными часами
1. Разбираемся с циферблатом
- На циферблате ровно по кругу размечены 60 минутных и 12 часовых меток.

- Положение целых часов отмечено соответствующими цифрами и совпадает с «пятиминутными» интервалами минут.
* Если на часах есть секундная стрелка, то минутная разметка используется для подсчета секунд. Но об этом не обязательно рассказывать ребенку в первую очередь.
2. Разбираемся со стрелками и их движением
- Длинная стрелка часов отвечает за показание минут и называется «минутная», а короткая стрелка часов отвечает за показание часов и называется «часовая».
- Обе стрелки движутся по кругу – от 1 до 12 и дальше снова 1, 2, 3 и т.д.
- Минутная стрелка совершает полный круг, отсчитав 60 минут. За это время часовая стрелка постепенно перемещается вперед с одного часового деления на следующее часовое деление.
- Когда минутная стрелка указывает вертикально вверх на «12 часов», то часовая стрелка должна строго указывать на какой-либо час («сейчас ровно два часа», «сейчас ровно шесть часов» и т.
 д.)
д.)
* Если у часов есть секундная стрелка, то совершив полный круг по циферблату, она переместит минутную стрелку на одно деление минутной шкалы. Движение часовой стрелки при этом будет практически незаметным, хотя она тоже движется вперед.
Таким образом, в часах самая быстрая по скорости движения – это секундная стрелка, затем – минутная и, наконец, часовая, которая движется медленнее всех.
3. Вращаем стрелки и комментируем наши действия
- Вращая колесико на часовом механизме, следим как с разной скоростью по кругу движутся минутная и часовая стрелки.
- Делаем остановки минутной стрелки на каждом часе, комментируя при этом сколько минут, а не часов она показывает. Усваивая таким образом «пятиминутные» интервалы.
- Закончив вращение минутной стрелки в положении «12 часов», обращаем внимание ребенка на то, где остановилась часовая стрелка, и на который из часов она показывает.
- Затем ребенок вращает колесико часового механизма и по вашей просьбе самостоятельно демонстрирует «ровно тот или другой час», «пять минут, десять минут» и т.
 д.
д. - На следующем этапе обучения, вращая стрелки, познакомьте ребенка с такими понятиями, как: «пол часа» и «четверть часа». После ребенок демонстрирует, как: часы показывают «пол часа» и «четверть часа».
- После усвоения предыдущих этапов переходите к поминутному определению времени. Например, выставьте стрелки на «9:32» и объясните ребенку, сколько точно времени они показывают. Затем попросите, чтобы он назвал какое-то время, а вы выставите его на часах.
Несколько дельных советов
- Почаще внимательно следите за временем и когда видите, что на ваших комнатных часах (настенных, напольных и т.д.) наступает «ровно» какой-либо из часов, то непременно обращайте на это внимание ребенка и закрепляйте его визуальное восприятие вашим комментарием о том, который сейчас час. Периодически чередуйте ваш комментарий уже с вопросом к нему: «Который час сейчас наступил?».
Практика и еще раз практика с непосредственным участием взрослых – это оптимальный путь к последовательному усвоению ребенком такой полезной привычки, как определение текущего времени и навыков его предварительного расчета.
Кстати, для этого вовсе не обязательно повсеместно «оцифровывать» значение времени, а достаточно пальцем показать на циферблате текущее его значение, а затем на то деление, куда укажет минутная или часовая стрелка через некоторое время. Задача же для ребенка не прозевать, когда это случится, и сообщить Вам об этом. Вы же должны не полениться и убедиться при ребенке, что он вовремя среагировал, а затем непременно похвалить его за успешно выполненное задание. - Еще один совет. Когда процесс обучения уже запущен, и начинают проявляться первые положительные результаты, будьте очень пунктуальны в озвучивании ребенку текущего времени. Если для Вас не имеет принципиального значения «10:31» или «10:29», и вы чаще всего округляете это значение до «пол одиннадцатого», то дети зачастую очень серьезны в этом вопросе и придут в недоумение от вашей небрежности или возьмутся настойчиво поправлять Вас. Не раздражайтесь, а отнеситесь с серьезностью к их внимательному восприятию времени, и впредь в присутствии вашего чада избегайте такого упрощенного поведения с показаниями часов.
 🙂
🙂 - Если видите, что несмотря на то, что Вы решили «уже пора», а ребенку пока еще не интересно изучать с вами как «работает» время, то лучше не мучайте его, а проанализируйте – в чем причина такого неприятия. Возможно, у ребенка есть определенные сложности с математическим мышлением, а может, это промахи с вашей стороны в доступности изложения ему ключевых часовых понятий и их взаимодействий между собой.
Помните, что навык правильно и легко определять время по часам со стрелками не приобретается после 1-2 занятий, а формируется постепенно. Так что, запаситесь терпением, будьте последовательны и тогда, пусть и несколько позже, но непременно достигните положительного результата. - Если ваш ребенок уже всерьез заинтересовался «часовым вопросом», и Вы хотите поддержать его в этом важном начинании, то рекомендуем Вам по ближайшему из серьезных поводов (День Рождения, начало нового учебного года или его успешное окончание, Новый Год и т.д.) приобрести в одном из наших магазинов Торговой сети ДЕКА детские часы со стрелками.
 Таким образом дав ребенку возможность теперь уже самостоятельно и основательно закрепить полученные им часовые знания и навыки.
Таким образом дав ребенку возможность теперь уже самостоятельно и основательно закрепить полученные им часовые знания и навыки.
Inkscape: Рисуем часы
Попробуем создать часы при помощи логических операций с контурами и градиентных заливок.
Нарисуем круг с помощью Ellipse (F5), удерживая клавишу Ctrl. Откройте диалоговое окно Fill and Stroke (Shift+Ctrl+F). Обводку (у всех остальных объектов обводку нужно убрать) и заливку сделайте как показано на рисунке ниже. Угол заливки можно поменять с помощью инструмента Gradient «Создавать и править градиенты» (Ctrl+F1).
Сделаем дубликат этого объекта (Ctrl+D). Немного уменьшим его и повернем на 180 градусов (дважды выбрать пункт меню «Объект > Повернуть на 90°»).
Теперь продублируем и этот объект, уменьшим (совсем чуть-чуть). Закрасим его пока белым. Таким образом мы приготовили фундамент для циферблата.
Применим к циферблату радиальную заливку. Должно получиться вот так:
Должно получиться вот так:
Теперь начнём наполнять циферблат. Нарисуем кружок. Если его выделить, потом еще раз по нему щёлкнуть, то можно увидеть крестик. Это центр вращения объекта. Перетащите его туда, где расположен центр циферблата.
Сделаем один дубликат нашей точки. (Ctrl+D) Потом через диалог, вызываемый из меню Object | Transform… (Объект | Трансформировать), повернем новую точку на 30 градусов.
Таким образом доведите количество точек до двенадцати.
Нарисуем часовую стрелку. Для этого создадим прямоугольник (Можно немного округлить углы). Сделаем дубликат этой фигуры, немного уменьшим ее и разместим в центре большей фигуры. Удерживая Shift, выделите два этих объекта и вырежьте из большего прямоугольника меньший через меню «Контуры > Разность» (Ctrl+-).
Добавьте кружок в центре циферблата и сделайте самостоятельно оставшиеся две стрелки. Для того чтобы стрелки двигались как настоящие, разместите их центр вращения в соответствующем месте на циферблате.
Чтобы придать часам объем, нарисуем блики. Эффект получается красивым, но в первый раз может показаться немного трудным. Нам нужно сделать по две копии двух объектов. Первый — это основа наших часов (одну копию сделать шире другой?), а второй — циферблат.
Далее выделяем первые два объекта и идем в меню «Контуры > Разность» (Ctrl+-). Тоже самое делаем со второй парой объектов. Должно получится:
Наложим получившиеся объекты на часы, уберем у них обводку и закрасим их пока белым цветом.
Создадим для этих объектов линейный градиент. С одной стороны он полностью белый и прозрачный (R-245, G-245, B-245, A-0), а с другой весь белый, но частично непрозрачный (R-245, G-245, B-245, A-70). Теперь градиент нужно применить и повернуть. Делается это с помощью уже знакомого нам инструмента редактирования градиентной заливки (Ctrl+F1).
В итоге у вас получатся вот такие красивые часы. По желанию к ним можно добавить циферки, чтобы удобней было смотреть время 🙂
Автор: Максим Графский (maxograf@gmail. com)
com)
Лицензия: GNU Free Documentation License 1.2
Исходный урок: http://demiart.ru/forum/index.php?showtopic=12739
Источник
Как нарисовать часы в стиле Mac
Реклама
Как нарисовать наручные часы для детей
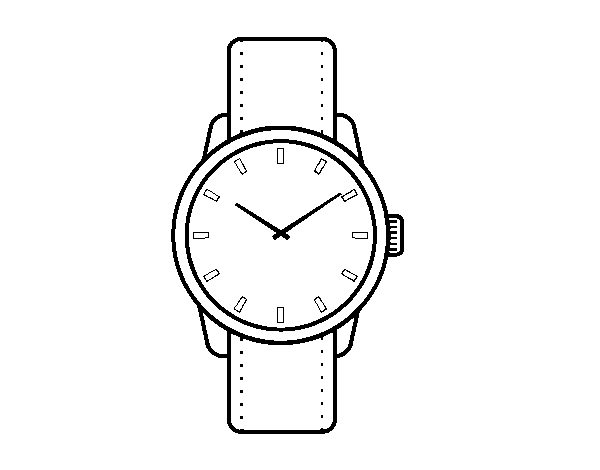
Все уроки рисования | Для детей 17 октября 2021 г. от администраторУзнайте, как нарисовать наручные часы для детей шаг за шагом с помощью этого учебника по элементарному рисованию для школьников и дошкольников.
Всем привет! В этом уроке вы узнаете , как нарисовать наручные часы для детей . Часы состоят из довольно сложного механизма, а их изготовление — кропотливая работа. Из-за этого хорошие часы стоят очень дорого.Вот почему покупка хороших часов часто является одним из способов подтвердить свой статус. Потому что они связаны с чем-то дорогим.
Наручные часы состоят из циферблата и ремешка, к которому будет крепиться циферблат. Эта инструкция по рисованию поможет вам шаг за шагом нарисовать наручные часы. Рисунок средней сложности, поэтому рисовать сможет даже самый юный художник. Ниже будет инструкция с подробным описанием действий. Давайте начнем!
Рисунок средней сложности, поэтому рисовать сможет даже самый юный художник. Ниже будет инструкция с подробным описанием действий. Давайте начнем!
Необходимое время: 30 минут.
Как нарисовать детские наручные часы
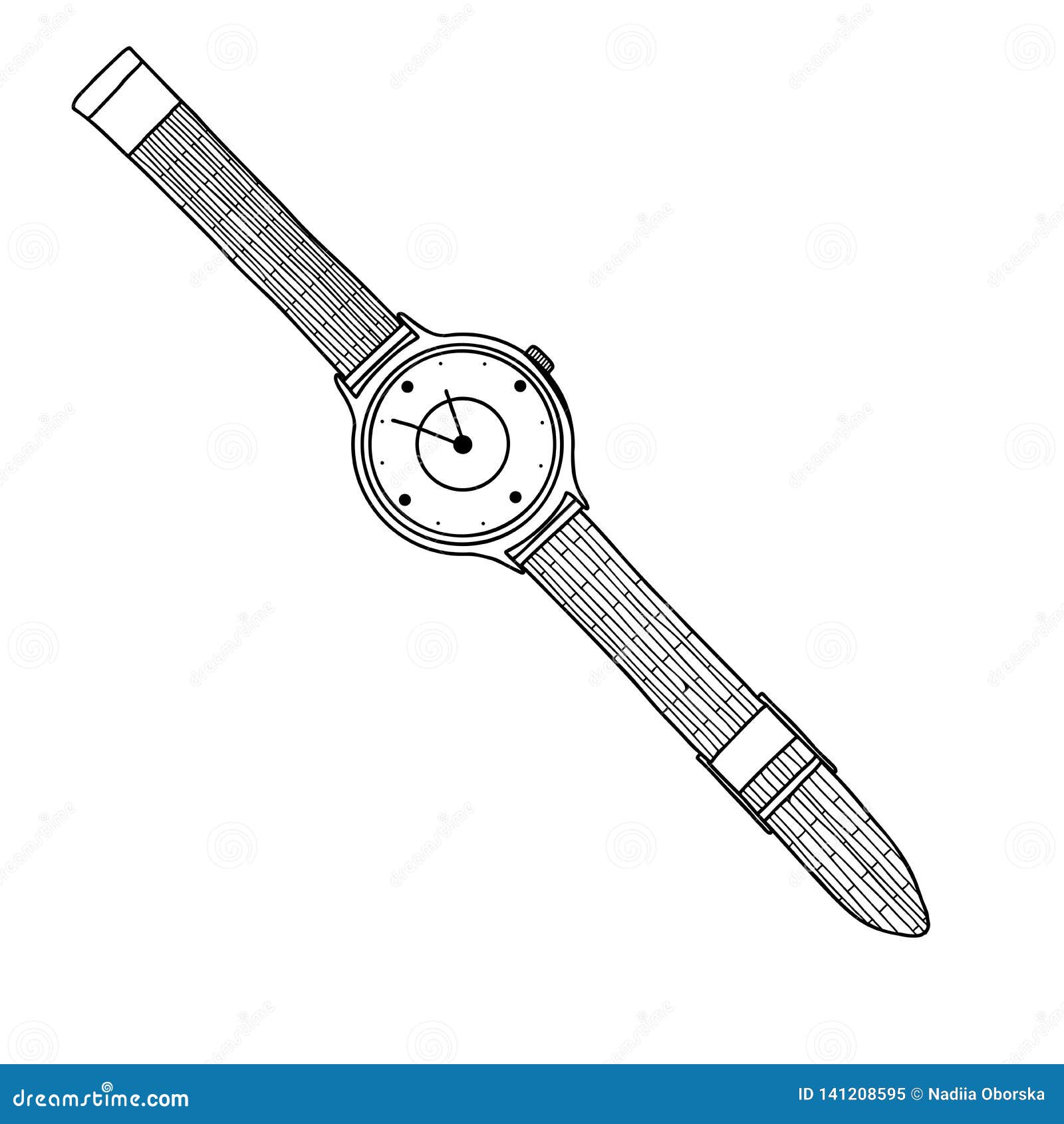
- Нарисуйте контуры циферблата.
Это достаточно легко сделать, нарисовав круг в центре листа.
- Нарисуйте безель вокруг циферблата.
Далее нужно нарисовать круг больше циферблата.
- Добавьте заводную головку.
В верхней части лицевой панели нарисуйте к ней небольшой прямоугольник так, чтобы он был на одном уровне с лицевой панелью.
- Добавить часовые стрелки.
Для этого сначала нарисуйте в центре круг, из которого будут выходить 2 стрелки: часовая и минутная.
- Начните рисовать ремешок.
Овальная дуга должна быть проведена от одного края обода до края противоположной стороны.
- Добавить том.

Далее необходимо дополнить ремешок часов объёмом. Начните с верхней части ремня.
- Завершите рисование ремешка.
Один из последних шагов — закончить рисование внутренней части ремня, нарисовав небольшую дугу, как показано в инструкции.
- Раскрасьте рисунок.
Надеемся, что урок был для вас полезным и информативным. Обязательно покажите свой новый рисунок друзьям и близким. Также рекомендуем ознакомиться с другими уроками рисования для детей.
СВЯЗАННЫЕ УЧЕБНЫЕ ПОСОБИЯ ПО РИСОВАНИЮ
Торт «Наручные часы»
Торт «Наручные часы»
В этом видео я покажу вам, как я шаг за шагом делал этот торт с наручными часами.
Изготовление шкатулки для часов
Я использовал шаблон, чтобы вырезать коробку.
Вырежьте все три слоя, используя внешний квадрат шаблона. Для верхнего слоя также вырежьте внутренний квадрат и осторожно снимите его. Затем сложите слои и покройте торт ганашем.
Затем сложите слои и покройте торт ганашем.
Разглаживание верха немного сложнее, проще поставить торт в холодильник на некоторое время после покрытия ганашем, а затем снова разровнять, добавив больше ганаша, где это необходимо.
Раскатайте немного белой помады, чтобы покрыть верх. Примерно вырежьте квадратную форму, используя шаблон, оставив немного свободного места вокруг.
Отрежьте немного посередине и разгладьте внутри. Затем обрежьте лишнюю помаду снаружи, но убедитесь, что она немного выпадает за край.
Возьмите небольшой квадрат верхнего слоя и обрежьте его примерно на 1/2 дюйма с боков. Покройте его ганашем и поставьте в холодильник для застывания.
Раскатайте немного коричневой помады и вырежьте четыре полоски, чтобы покрыть бока.Я добавила в эту помадку немного порошка тилозы, чтобы она быстро высыхала и легко держала форму.
Я окрасил эту помадку в коричневый цвет, смешав немного какао-порошка с белой помадкой.
Длина и ширина полосок должны соответствовать ганашированному пирогу, мой был около 4 дюймов в высоту и каждая сторона была около 7 и 1/4 дюймов в ширину.
Я использовал слепочный коврик, чтобы придать текстуру помадке.
Прикрепите панели из помадки к бокам с небольшим количеством воды, чтобы закрепить их на месте.
Раскатайте красную помадку и накройте меньший квадрат.
Изготовление часов
Я смешал немного порошка тилозы с помадкой. Раскатайте немного серой помады и вырежьте круг посередине, затем удалите круг. Затем раскатайте немного белой помады и положите сверху серую часть.
Сверху положите пищевую пленку и круговым резаком немного большего размера вырежьте циферблат часов. Посыпьте серый край серебряной пылью.
Для часового ремня раскатайте немного коричневой помады и используйте слепочный коврик, чтобы добавить текстуру.
Вырежьте форму ремня и покрасьте его коричневым гелевым пищевым красителем, чтобы сделать цвет темнее и придать ему глянцевый вид.
Добавьте маленькие кусочки серой помады по обеим сторонам ремня и посыпьте серебром.
Покрасьте детали циферблата гелевым пищевым красителем.
Сделайте корону сбоку из серой помады.Добавьте к нему оттиски с помощью зубочистки или тупого края ножа.
При желании можно положить часы в коробку под углом :simple_smile:
Скачать шаблон
Вы можете получить шаблон для изготовления этого торта, нажав на кнопку ниже
Если вы использовали шаблон или смотрели видео, пожалуйста, оставьте комментарий ниже и дайте мне знать ваши мысли, отзывы или фотографии вашего торта (если это помогло вам сделать торт).
Буду рад услышать от вас!
Дизайн наручных часов для слабовидящих — задание
(0 оценок)Быстрый просмотр
Уровень: 8 (6-8)
Необходимое время: 6 часов 30 минут
(семь уроков по 55 минут)
Расходные материалы Стоимость/группа: 0 долларов США. 00
00
В этом упражнении используются переработанные материалы из дома, а также обычные школьные принадлежности.
Размер группы: 3
Зависимость от активности: Нет
предметных областей: Наука и техника
Ожидаемые характеристики NGSS:
Поделиться:
Резюме
Студенты расширяют свое понимание процесса инженерного проектирования, сочетая машиностроение и биоинженерию для создания вспомогательных устройств. Во время этого расширенного занятия (семь уроков) учащимся дается вымышленное заявление клиента, и они должны следовать этапам процесса инженерного проектирования (EDP), чтобы спроектировать новый циферблат наручных часов для слабовидящего учащегося в своей школе. Группы учащихся делятся своими проектами с классом посредством презентаций дизайна. Успешный дизайн отвечает всем требованиям к дизайну, созданным учащимися, включая разработку нового метода представления времени, не требующего зрения.В рамках этой деятельности учащиеся проектируют, строят и повторяют в классе прототипы своих моделей часов. Эта учебная программа по инженерному делу соответствует научным стандартам следующего поколения (NGSS).
Во время этого расширенного занятия (семь уроков) учащимся дается вымышленное заявление клиента, и они должны следовать этапам процесса инженерного проектирования (EDP), чтобы спроектировать новый циферблат наручных часов для слабовидящего учащегося в своей школе. Группы учащихся делятся своими проектами с классом посредством презентаций дизайна. Успешный дизайн отвечает всем требованиям к дизайну, созданным учащимися, включая разработку нового метода представления времени, не требующего зрения.В рамках этой деятельности учащиеся проектируют, строят и повторяют в классе прототипы своих моделей часов. Эта учебная программа по инженерному делу соответствует научным стандартам следующего поколения (NGSS). Инженерное подключение
Процесс инженерного проектирования (EDP) является широко распространенным способом достижения оптимизированного решения выявленной проблемы. Это задание помогает учащимся пройти через EDP, поскольку они применяют основные инженерные концепции для создания вспомогательного устройства или устройства, которое создается или адаптируется, чтобы помочь человеку выполнить жизненную деятельность. Этот проект представляет собой реальную задачу проектирования наручных часов для человека с серьезными нарушениями зрения. Инженеры-механики, занимающиеся применением механики и производством инструментов, машин и изделий из них, и биоинженеры, применяющие инженерные знания в области медицины и биологии, часто на ранних этапах участвуют в создании новых технологий для помогать людям с ограниченными возможностями. Их понимание процесса инженерного проектирования является важным компонентом для успешного решения проблем, которые помогают людям в наших сообществах.
Этот проект представляет собой реальную задачу проектирования наручных часов для человека с серьезными нарушениями зрения. Инженеры-механики, занимающиеся применением механики и производством инструментов, машин и изделий из них, и биоинженеры, применяющие инженерные знания в области медицины и биологии, часто на ранних этапах участвуют в создании новых технологий для помогать людям с ограниченными возможностями. Их понимание процесса инженерного проектирования является важным компонентом для успешного решения проблем, которые помогают людям в наших сообществах.
Цели обучения
После этого задания учащиеся должны уметь:
- Использование процесса инженерного проектирования для разработки решения данной проблемы.
- Объясните причины выбора дизайна и материалов.
- Дайте будущие рекомендации на основе результатов тестирования своего прототипа.
- Обобщите проблему, решение и будущие рекомендации в устной презентации.

Образовательные стандарты
Каждый урок или занятие TeachEngineering соотносится с одной или несколькими науками K-12, технологические, инженерные или математические (STEM) образовательные стандарты.
Все более 100 000 стандартов K-12 STEM, включенных в TeachEngineering , собираются, поддерживаются и упаковываются сетью стандартов достижений (ASN) , проект D2L (www.достижениястандарты.org).
В ASN стандарты структурированы иерархически: сначала по источнику; напр. по штатам; внутри источника по типу; напр. , естественные науки или математика; внутри типа по подтипу, затем по сортам, и т.д. .
NGSS: научные стандарты нового поколения — наука| Ожидаемая производительность NGSS | ||
|---|---|---|
МС-ЭТС1-1. Согласны ли вы с таким раскладом? Спасибо за ваш отзыв! | ||
| Нажмите, чтобы просмотреть другую учебную программу, соответствующую этому ожидаемому результату | ||
| Это занятие сосредоточено на следующих аспектах трехмерного обучения NGSS: | ||
| Научная и инженерная практика | Ключевые дисциплинарные идеи | Концепции поперечной резки |
| Определение проблемы проектирования, которая может быть решена посредством разработки объекта, инструмента, процесса или системы и включает множество критериев и ограничений, включая научные знания, которые могут ограничивать возможные решения. Соглашение о согласовании: Спасибо за отзыв! | Чем точнее могут быть определены критерии и ограничения проектной задачи, тем выше вероятность того, что разработанное решение будет успешным. Спецификация ограничений включает рассмотрение научных принципов и других соответствующих знаний, которые могут ограничить возможные решения. Соглашение о согласовании: Спасибо за отзыв! | Вся деятельность человека зависит от природных ресурсов и имеет как краткосрочные, так и долгосрочные последствия, как положительные, так и отрицательные, для здоровья людей и окружающей среды. Соглашение о согласовании: Спасибо за отзыв! Использование технологий и любые ограничения на их использование обусловлены индивидуальными или общественными потребностями, желаниями и ценностями; по результатам научных исследований; и различиями в таких факторах, как климат, природные ресурсы и экономические условия. Соглашение о согласовании: Спасибо за отзыв! |
| Ожидаемая производительность NGSS | ||
|---|---|---|
МС-ETS1-2.Оцените конкурирующие проектные решения, используя систематический процесс, чтобы определить, насколько хорошо они соответствуют критериям и ограничениям проблемы. (6-8 классы) Согласны ли вы с таким раскладом? Спасибо за ваш отзыв! | ||
| Нажмите, чтобы просмотреть другую учебную программу, соответствующую этому ожидаемому результату | ||
| Это занятие сосредоточено на следующих аспектах трехмерного обучения NGSS: | ||
| Научная и инженерная практика | Ключевые дисциплинарные идеи | Концепции поперечной резки |
Оценка конкурирующих проектных решений на основе совместно разработанных и согласованных проектных критериев. Соглашение о согласовании: Спасибо за отзыв! | Существуют систематические процессы для оценки решений относительно того, насколько хорошо они соответствуют критериям и ограничениям проблемы. Соглашение о согласовании: Спасибо за отзыв! | |
- Новые продукты и системы могут быть разработаны для решения проблем или для того, чтобы помочь сделать то, что невозможно сделать без помощи технологий.(Оценки
6 —
8) Подробнее
Посмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Использование технологий по-разному влияет на людей, включая их безопасность, комфорт, выбор и отношение к развитию и использованию технологий.
 (Оценки
6 —
8) Подробнее
(Оценки
6 —
8) ПодробнееПосмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Дизайн — это процесс творческого планирования, который приводит к созданию полезных продуктов и систем.(Оценки
6 —
8) Подробнее
Посмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Требования к дизайну состоят из критериев и ограничений.
 (Оценки
6 —
8) Подробнее
(Оценки
6 —
8) ПодробнееПосмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Дизайн включает в себя набор шагов, которые можно выполнять в разной последовательности и повторять по мере необходимости.(Оценки
6 —
8) Подробнее
Посмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Мозговой штурм — это процесс разработки группового решения проблем, в котором каждый член группы представляет свои идеи на открытом форуме.
 (Оценки
6 —
8) Подробнее
(Оценки
6 —
8) ПодробнееПосмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Моделирование, тестирование, оценка и модификация используются для преобразования идей в практические решения.(Оценки
6 —
8) Подробнее
Посмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Определите и объясните этапы процесса инженерного проектирования, т.
 е.т. е. определить потребность или проблему, исследовать проблему, разработать возможные решения, выбрать наилучшее из возможных решений, создать прототип, протестировать и оценить, сообщить о решении (решениях) и перепроектировать.
(Оценки
6 —
8) Подробнее
е.т. е. определить потребность или проблему, исследовать проблему, разработать возможные решения, выбрать наилучшее из возможных решений, создать прототип, протестировать и оценить, сообщить о решении (решениях) и перепроектировать.
(Оценки
6 —
8) ПодробнееПосмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Продемонстрировать методы представления решений проблемы проектирования, например.
 г., эскизы, орфографические проекции, многоракурсные чертежи.
(Оценки
6 —
8) Подробнее
г., эскизы, орфографические проекции, многоракурсные чертежи.
(Оценки
6 —
8) ПодробнееПосмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
- Объясните примеры адаптивных или вспомогательных устройств, например.
 г., протезы, инвалидные коляски, очки, поручни, слуховые аппараты, подъемники, подтяжки.
(Оценки
6 —
8) Подробнее
г., протезы, инвалидные коляски, очки, поручни, слуховые аппараты, подъемники, подтяжки.
(Оценки
6 —
8) ПодробнееПосмотреть согласованную учебную программу
Согласны ли вы с таким раскладом? Спасибо за ваш отзыв!
Какое альтернативное выравнивание вы предлагаете для этого контента?
Список материалов
Каждой группе нужно:
Чтобы поделиться со всем классом:
- цветные карандаши или маркеры
- миллиметровая бумага
- бумага для рисования (достаточно для прототипа и финального проекта)
- малярный скотч (достаточно для прототипа и финального проекта)
- прозрачная лента (достаточно для прототипа и финального проекта)
- пистолет(ы) для горячего клея и клей (достаточно для прототипа и финального проекта)
- картон в ассортименте, пенокартон, матовый картон и кардсток (достаточно для прототипа и финального проекта)
- веревок, лент и т.
 д. разной длины.(достаточно для прототипа и финального проекта)
д. разной длины.(достаточно для прототипа и финального проекта) - ножницы для коробок
- ножницы по металлу или ножницы для тяжелых работ
Рабочие листы и вложения
Посетите [www.Teachengineering.org/activities/view/wpi_wristwatch_activity1] для печати или загрузки.Больше учебных программ, подобных этому
Деятельность средней школы Внедорожное испытание для инвалидных колясок Студенты расширяют свое понимание процесса инженерного проектирования (EDP), знакомясь с вспомогательными технологическими устройствами и биомедицинской инженерией. Им дается вымышленное заявление клиента, и им поручают следовать шагам EDP, чтобы спроектировать и построить небольшую внедорожную инвалидную коляску…
Им дается вымышленное заявление клиента, и им поручают следовать шагам EDP, чтобы спроектировать и построить небольшую внедорожную инвалидную коляску…
Предварительные знания
Учащиеся должны быть знакомы с процессом инженерного проектирования и понимать, что этот процесс работает циклично, итеративно, а не строго линейно.
Введение/Мотивация
(Представьте учащимся следующее утверждение клиента)
Time Incorporated , ведущая компания по производству часов в Новой Англии, целевая аудитория которой — молодые взрослые потребители (11–19 лет), наняла вас, инженеров Rising Star Academy. Недавнее событие в школе детей владельца натолкнуло ее на мысль разработать новые наручные часы: часы, предназначенные для помощи людям с серьезными нарушениями зрения.![]()
Ваша инженерная задача состоит в том, чтобы разработать новые наручные часы, которые подойдут среднему человеку в возрасте 11–19 лет, хорошо выглядят и просты в использовании. Цель номер один этого продукта — помочь молодым людям с нарушениями зрения почувствовать себя более независимыми.
Процедура
Фон
Биоинженерия — это применение процесса инженерного проектирования в областях медицины и биологии.Биоинженеры должны иметь четкое представление о биологии, а также способность использовать электрические, химические, механические и другие инженерные дисциплины для создания всесторонних решений проблем. Они могут работать в самых разных областях, включая разработку медицинских инструментов, систем доставки фармацевтических препаратов, разработку медицинских процедур и, как показано в этом задании, разработку вспомогательных устройств.
Вспомогательные устройства, такие как инвалидные коляски, костыли и трости, известны как амбулаторные устройства. Эти устройства предназначены для того, чтобы помочь людям с ограниченными физическими возможностями передвигаться самостоятельно или без посторонней помощи. Такие устройства, как слуховые аппараты, очки, большие ручки посуды, компьютерное оборудование и программное обеспечение, известны как устройства ADL (повседневная деятельность). Независимо от классификации вспомогательных устройств, они призваны помочь повысить доступность окружающего мира для людей с физическими или когнитивными нарушениями. Улучшая доступ, эти вспомогательные устройства помогают людям с физическими и когнитивными нарушениями быть более независимыми.
Эти устройства предназначены для того, чтобы помочь людям с ограниченными физическими возможностями передвигаться самостоятельно или без посторонней помощи. Такие устройства, как слуховые аппараты, очки, большие ручки посуды, компьютерное оборудование и программное обеспечение, известны как устройства ADL (повседневная деятельность). Независимо от классификации вспомогательных устройств, они призваны помочь повысить доступность окружающего мира для людей с физическими или когнитивными нарушениями. Улучшая доступ, эти вспомогательные устройства помогают людям с физическими и когнитивными нарушениями быть более независимыми.
График работы
День 1: предварительное тестирование и предварительное исследование.
День 2: Представьте проект, определите проблему, проведите базовое исследование и разработайте возможные решения.
День 3: Обсудите возможные решения, заполните список плюсов и минусов для каждого проекта и выберите наилучшее решение.
День 4-5: Создание формального дизайна и создание прототипа класса.
День 6: Оцените проекты, заполните пакет EDP и организуйте презентацию.
День 7: Студенческие презентации дизайна и пост-тест.В США 14 миллионов человек страдают нарушениями зрения. 83% из них могут улучшить зрение с помощью очков; 17% из них не могут
Перед занятием
Со студентами
- Обсудите идею вспомогательного устройства, используя информацию, представленную в разделе «Основные сведения». Предложите учащимся назвать некоторые трудности, с которыми сталкиваются люди с нарушениями зрения.
- Покажите учащимся видеоклип Helen Keller Speaks Out: https://www.youtube.com/watch?v=8ch_H8pt9M8. Обсудите со студентами, как Хелен Келлер преодолела некоторые трудности в своей жизни.
- Предложите учащимся использовать Интернет для заполнения раздаточного материала «Управляемое исследование».
- Познакомьте учащихся с проектом «Наручные часы для слабовидящих», используя описание проекта «Наручные часы» и пакет «Процесс инженерного проектирования».
 Попросите класс провести мозговой штурм по 10 возможным проблемам для людей с нарушениями зрения.
Попросите класс провести мозговой штурм по 10 возможным проблемам для людей с нарушениями зрения. - Прочитайте классу введение в проект и заявление клиента из пакета EDP.
- Разделите класс на группы по три ученика в каждой. Дайте группам указание следить за процессом инженерного проектирования для завершения проекта. По мере того, как учащиеся продвигаются по процессу, попросите их обсудить с учителем следующие моменты, прежде чем двигаться дальше (см. Пакет процесса инженерного проектирования):
- EDP Шаг 1: Определите потребность (постановка проблемы, функция, ограничение, цель): В пакете EDP «Наручные часы для слабовидящих» попросите учащихся четко определить проблему на основе предоставленного заявления клиента.Попросите их определить функции, цели и ограничения успешного решения.
- EDP Этап 2: Исследование: Предложите учащимся использовать Интернет для поиска существующих решений проблемы, а также других тем, связанных с проблемой, например, как люди без зрения читают или пишут.

- EDP Шаг 3: Представьте возможные решения: Предложите учащимся набросать три (минимум) или более решений задачи проектирования. Эскизы должны быть достаточно подробными, чтобы донести свою идею до членов группы.
- EDP Шаг 4: Выберите наилучшее решение: По мере того, как члены группы делятся своими тремя или более идеями, группа создает T-диаграмму плюсов и минусов для каждого проекта. Затем группы используют T-диаграммы, чтобы помочь выбрать лучшее дизайнерское решение для совместной работы.
- EDP Шаг 5: Создайте прототип: Каждый член группы создает многопрофильный чертеж для выбранного проекта, нарисованный на миллиметровой бумаге с использованием линейки и согласованного масштаба. Требовать, чтобы каждый набор чертежей включал как минимум три разных вида.После создания многовидовых рисунков учащиеся строят свои прототипы.
- EDP Шаг 6: Проверка и оценка: Каждой группе необходимо разработать от трех до четырех вопросов для опроса, которые будут использоваться для оценки конструкции наручных часов.
 Предложите учащимся выбрать пятерых других учеников, чтобы они оценили их дизайн. Убедитесь, что все учащиеся участвуют в оценке дизайна другой команды; учащиеся могут оценить два проекта, если это необходимо. Собранные данные помогают определить успех студенческого проекта.
Предложите учащимся выбрать пятерых других учеников, чтобы они оценили их дизайн. Убедитесь, что все учащиеся участвуют в оценке дизайна другой команды; учащиеся могут оценить два проекта, если это необходимо. Собранные данные помогают определить успех студенческого проекта. - Сообщите о решениях: Предложите учащимся оценить успешность своих проектов на основе результатов тестов и поделитесь этими оценками в презентациях проектов в конце проекта.
- EDP Шаг 7: Модернизация (будущие рекомендации): В разделе «Рекомендации на будущее» пакета EDP «Наручные часы для слабовидящих» попросите учащихся объяснить любые изменения в их конструкции, которые помогут повысить эффективность их прототипов.Включите подробный эскиз улучшенного дизайна.
- Предложите учащимся сдать заполненные пакеты, в том числе исследовательские работы с инструкциями и проектные решения, которые они не выбрали, в качестве инструмента оценки.

- Пусть каждая группа представит свой проект, результаты испытаний, оценку результатов и будущие рекомендации классу во время краткой презентации проекта. Убедитесь, что учащиеся объясняют, как дизайн их часов повлияет на повседневную жизнь людей с тяжелыми нарушениями зрения.Эта презентация служит одним из пост-оценочных инструментов для этого проекта. См. несколько примеров дизайнов наручных часов, созданных студентами, на рис. 1. Рис. 1. Для проекта дизайна наручных часов возможно множество дизайнерских решений. Copyright
Copyright © 2013 Jared Quinn, Worcester Polytechnic Institute
Словарь/Определения
Вспомогательное устройство: устройство, предназначенное для помощи человеку в выполнении определенной задачи.
биоинженерия: применение инженерных навыков для решения проблем в области наук о жизни.
биомедицинская инженерия: применение инженерных навыков для решения проблем в области медицины.
ограничения: Аспекты дизайна, которые должны быть соблюдены, чтобы быть признанным успешным.
процесс инженерного проектирования: повторяющийся процесс принятия решений для оптимизации ресурсов для достижения поставленных целей.Основными элементами процесса инженерного проектирования являются: выявление проблемы, исследование проблемы, представление возможных решений, планирование путем выбора наилучшего решения, создание прототипа, тестирование и оценка, а также редизайн.
функция: Что дизайн/продукт будет делать независимо от выбранного решения.
цель: Каким будет дизайн/продукт вне зависимости от выбранного решения.
постановка задачи: подробное описание потребностей, которые будут удовлетворены.
Оценка
Предварительная оценка
Предварительный тест по инженерному проектированию : Предложите учащимся пройти предварительный тест по инженерному проектированию, чтобы оценить их понимание процесса инженерного проектирования до начала занятия.
Встроенная оценка деятельности
Пакет процесса инженерного проектирования : По мере работы над заданием учащиеся заполняют пакет процесса инженерного проектирования, который служит формирующей оценкой способностей учащихся следовать процессу инженерного проектирования.
Чертежи и прототипы : Способность учащихся визуально демонстрировать решения задач проектирования оценивается по мере создания рисунков и прототипов конструкций наручных часов.
Оценка после активности
Презентации студенческих проектов : После завершения работы над пакетом проектов каждая группа делится своим проектом с классом. Ограничьте продолжительность презентаций до ~5 минут. Требуйте, чтобы в презентациях основное внимание уделялось работе учащихся в процессе проектирования, они включали результаты тестов и по крайней мере одну будущую рекомендацию по улучшению дизайна их наручных часов.Оцените, насколько учащиеся могут следить за процессом проектирования и могут ли они четко описать свои концепции дизайна другим.
Последующий тест по инженерному проектированию : Предложите учащимся пройти пост-тест по инженерному проектированию, чтобы помочь оценить рост их понимания процесса инженерного проектирования.
Вопросы безопасности
- Предупредите учащихся о необходимости соблюдать осторожность при использовании клеевого пистолета, который может привести к ожогам кожи. Коробкорезы
- очень эффективны для резки гофрированного картона, но могут привести к серьезным травмам. Ножницы по металлу могут разрезать картон с минимальными усилиями, представляя лишь ограниченную угрозу безопасности.
Дополнительная мультимедийная поддержка
Необыкновенные люди — Мальчик, который видит без глаз: https://www.youtube.com/watch?v=qLziFMF4DHA
ВидеоклипHelen Keller Speaks Out: https://www.youtube.com/watch?v=8ch_H8pt9M8.
Видеоклип «Как слепой различает деньги»: https://www.![]() youtube.com/watch?v=6U__YAwfXvM
youtube.com/watch?v=6U__YAwfXvM
Как слепые люди используют Twitter и YouTube на iPhone 4S: https://www.youtube.com/watch?v=c0nvdiRdehw
использованная литература
Вспомогательные устройства/технологии. Инвалидность и реабилитация, Всемирная организация здравоохранения. По состоянию на 15 июля 2013 г. http://www.who.int/disabilities/technology/en/
«Биоинженерия.Encyclopedia Britannica Academic Edition. По состоянию на 3 июля 2013 г. http://www.britannica.com/EBchecked/topic/65846/bioengineering
Жирифалько, Луи А. и др. «Материаловедение.» Британская энциклопедия, академическое издание. По состоянию на 3 июля 2013 г. http://www.britannica.com/EBchecked/topic/369081/materials-science
Кедлая, Дивакара. Вспомогательные устройства для улучшения независимости. Обновлено 11 июня 2013 г. Medscape, WebMD LLC. По состоянию на 15 июля 2013 г. http://emedicine.medscape. com/article/325247-обзор
com/article/325247-обзор
Структура учебной программы по науке и технике/инженерному делу штата Массачусетс. Октябрь 2006 г. Департамент начального и среднего образования штата Массачусетс. По состоянию на 8 июля 2012 г. http://www.doe.mass.edu/frameworks/scitech/1006.doc
«Машиностроение». 2013. Мерриам-Вебстер, Инкорпорейтед. По состоянию на 10 июля 2013 г. http://www.merriam-webster.com/dictionary/mechanical%20engineering
авторское право
© 2014 Регенты Университета Колорадо; оригинал © 2012 Вустерский политехнический институтАвторы
Джаред Куинн, Кристен Биллиар, Терри Камезано, Джинн ХьюбелбэнкПрограмма поддержки
Программа RET, кафедра биомедицинской инженерии, Вустерский политехнический институтБлагодарности
Это задание было разработано в рамках гранта Национального научного фонда №. EEC 1132628. Однако это содержание не обязательно отражает политику Национального научного фонда, и вы не должны исходить из того, что оно одобрено федеральным правительством.
EEC 1132628. Однако это содержание не обязательно отражает политику Национального научного фонда, и вы не должны исходить из того, что оно одобрено федеральным правительством.
Последнее изменение: 15 января 2022 г.
Как создать крутые часы в Illustrator
Adobe Illustrator может показаться немного сложным, особенно после того, как вы привыкнете к рабочему процессу таких приложений, как Photoshop.Различия между использованием слоев и созданием объектов и форм могут показаться очень странными на первый взгляд.
В этом уроке вы узнаете, как создать очень реалистичные и детализированные часы, используя простые инструменты и приемы, такие как Обработка контуров, Смешивание, Обтравочная маска и т. д. в Adobe Illustrator. Давайте начнем!
Окончательный результат
Давайте посмотрим, что вы будете создавать в этом уроке.
Создайте классные часы в Illustrator
Шаг 1
Дважды щелкните инструмент «Эллипс» (L) на палитре инструментов.![]() В поле «Эллипс» введите данные, как показано на первом изображении ниже. Пока результат выбран, перейдите в меню Object/Path/Offset Path. В поле «Смещение контура» введите «Смещение -10 пикселей» и нажмите «ОК». Не снимая выделения с результата, перейдите в меню Object/Path/Offset Path. В поле «Смещение контура» введите «Смещение -25 пикселей» и нажмите «ОК».
В поле «Эллипс» введите данные, как показано на первом изображении ниже. Пока результат выбран, перейдите в меню Object/Path/Offset Path. В поле «Смещение контура» введите «Смещение -10 пикселей» и нажмите «ОК». Не снимая выделения с результата, перейдите в меню Object/Path/Offset Path. В поле «Смещение контура» введите «Смещение -25 пикселей» и нажмите «ОК».
Дважды щелкните инструмент «Многоугольник» на палитре инструментов. В поле «Многоугольник» введите данные, как показано ниже, а затем нажмите «ОК». Держите результат выделенным, удерживая нажатой клавишу Shift, щелкните самый большой черный объект, а затем нажмите кнопку «Пересечение» в палитре Pathfinder.
Теперь покажите линейку (нажмите Ctrl + R). Выберите инструмент «Выделение» (V), наведите указатель мыши на линейку, нажмите и удерживайте и перетащите горизонтальную направляющую и вертикальную направляющую в правильные положения, как показано на первом изображении ниже. Пересечение направляющих также является центром объекта черного круга.
Повторно выберите красный объект, выберите инструмент Поворот (R), удерживайте нажатой клавишу Alt и щелкните в центре черного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать».Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже.
Теперь выделите все красные объекты и большой черный круг, а затем нажмите кнопку Unite в палитре Pathfinder.
Выберите оставшийся черный круг и перейдите в меню Object/Path/Offset Path. Введите Смещение -40px и нажмите OK.
Выберите больший черный круг и красный объект, а затем продублируйте (Ctrl +C, Ctrl +F) их один раз.Пока копии выбраны, нажмите кнопку Минус Назад в палитре Обработки контуров.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 12 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте обводку 5 пикселей (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре черного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать».Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже. Выделите и сгруппируйте (Ctrl+G) все шесть линий, а затем поверните эту группу на угол около 30 градусов.
Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре черного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать».Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже. Выделите и сгруппируйте (Ctrl+G) все шесть линий, а затем поверните эту группу на угол около 30 градусов.
Дважды щелкните инструмент «Линия» (\). В окне инструментов «Линия» введите длину 7 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте обводку 5 пикселей (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре черного круга.В поле «Повернуть» введите угол -6 градусов и нажмите «Копировать». Затем нажмите (Ctrl + D) двадцать раз, чтобы получить результат, как показано на втором изображении ниже.
Откройте палитру символов (Окно/Тип/Символ) и введите значения, как показано на рисунке. Затем выберите инструмент «Текст» (T) на палитре инструментов, щелкните документ и введите текст «60». Снова выберите текст «60» и перейдите в меню Эффект/Деформация/Дуга… Введите 10% Blend и затем нажмите OK. Затем дублируйте результат несколько раз.
Теперь выберите и поместите текст «60» в правильное положение, как показано ниже. Далее продублируйте (Ctrl+C, Ctrl+F) один раз и затем скройте копию. Повторно выберите текст «60», а затем измените его на «10». Пока выделен текст «10», перейдите в меню «Объект» / «Развернуть».
Поверните результат на угол примерно -60 градусов вокруг центра черного круга.
Теперь покажите текст «60», скрытый на предыдущем шаге. Затем продублируйте текст один раз, а затем скройте копию.Повторно выберите текст «60», а затем измените его на «20». Пока текст «20» выделен, перейдите в меню «Объект» / «Развернуть». Затем поверните результат на угол примерно -180 градусов вокруг центра черного круга.
Затем поверните результат на угол примерно -180 градусов вокруг центра черного круга.
Повторите предыдущий шаг, чтобы получить результаты, показанные ниже.
Удалите желтые объекты, выделенные стрелками, как показано ниже.
Повторно выберите оставшиеся желтые объекты и измените цвет их обводки на R=35, G=31, B=32.
Залейте выделенный объект линейным градиентом, как показано ниже.
Выберите и переместите больший черный объект на передний план. Не снимая выделения с этого объекта, перейдите в меню Object/Path/Offset Path. Введите Смещение -7px и нажмите OK. Теперь выберите два больших черных круга и продублируйте их (Ctrl+C, Ctrl+F) один раз. Пока результаты выбраны, нажмите кнопку Minus Back в палитре Pathfinder. Затем залейте результат цветом R=230, G=231, B=232.
Залейте выделенный черный круг линейным градиентом, как показано ниже.
Затем продублируйте результат один раз и затем перейдите в меню Эффект/Текстура/Усиление. Введите данные, как показано ниже, и нажмите OK.
Введите данные, как показано ниже, и нажмите OK.
Создайте зеленую кривую, а затем установите значения, как показано на рисунке.
Выберите два оставшихся черных круга и нажмите кнопку Минус Назад в палитре Обработки контуров.
Теперь выберите инструмент Прямоугольник (M) и используйте его, чтобы создать объект размером 10 на 30 пикселей.Затем выберите нижнюю левую опорную точку и переместите ее на 2 пикселя вправо. Сделайте то же самое с нижней правой опорной точкой (но переместите ее влево).
Поместите вновь созданный объект в правильное положение, как показано на первом изображении. Не снимая выделения с этого объекта, перейдите в меню Object/Path/Offset Path. Введите Смещение 3 пикселя и нажмите OK.
Повторно выберите два вновь созданных объекта, выберите инструмент Поворот (R), удерживайте нажатой клавишу Alt и щелкните в центре черного круга.В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на изображении ниже.
Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на изображении ниже.
Теперь выберите шесть больших зеленых объектов и объект «два черных круга», а затем нажмите кнопку Minus Front в палитре Pathfinder.
Залейте результат линейным градиентом.
Затем добавьте к результату эффект Drop Shadow.
Затем создайте шесть пурпурных объектов и установите значения, как показано на втором изображении ниже.
Залейте зеленые объекты цветом R=205, G=230, B=197 и добавьте для них обводку толщиной 1 пиксель (R=35, G=31, B=32).
Откройте палитру символов (Окно/Тип/Символ) и введите значения, как показано на рисунке. Затем выберите инструмент «Текст» (T) на палитре инструментов, щелкните документ и введите текст «05». Поместите текст в правильное положение, как показано ниже.
Повторно выберите текст «05», выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре черного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на первом изображении ниже. Далее выделите и сгруппируйте (Ctrl+G) весь текст «05», а затем поверните эту группу на угол около 30 градусов.
В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на первом изображении ниже. Далее выделите и сгруппируйте (Ctrl+G) весь текст «05», а затем поверните эту группу на угол около 30 градусов.
Затем выберите инструмент «Текст» (T), а затем используйте его, чтобы изменить текст «05», как показано ниже.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 23 пикселя и угол 90 градусов, а затем нажмите «ОК».Затем добавьте Обводку 2 пикселя (R = 230, G = 231, B = 232) для этой линии. Теперь добавьте эффект Drop Shadow для этой линии, а затем поместите результат в правильное положение, как показано ниже.
Повторно выберите вновь созданный объект, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре черного круга. В поле «Повернуть» введите угол 6 градусов и нажмите «Копировать».![]() Затем нажмите ( Ctrl + D) много раз, чтобы получить результат, как показано на изображении ниже.
Затем нажмите ( Ctrl + D) много раз, чтобы получить результат, как показано на изображении ниже.
Удалите объекты, выделенные красными стрелками
Шаг 2
Выберите инструмент Эллипс (L) и используйте его, чтобы создать объект размером 136 на 136 пикселей.Пока результат выбран, перейдите в меню Object/Path/Offset Path. Введите Смещение -20px и нажмите OK. Не снимая выделения с результата, перейдите в меню Object/Path/Offset Path. Введите смещение -5px и нажмите OK. Затем продублируйте результат один раз, а затем поместите копию в правильное положение, как показано на четвертом изображении ниже.
Продолжайте выбирать инструмент Эллипс (L) и используйте его для создания объекта размером 70 на 70 пикселей. Пока результат выбран, перейдите в меню Object/Path/Offset Path.Введите смещение -10 пикселей и нажмите OK
Шаг 3
Теперь залейте зеленый круг линейным градиентом. Снова выберите результат и перейдите в меню Object/Path/Offset Path. Введите смещение -2px и нажмите OK. Затем залейте результат новым линейным градиентом.
Введите смещение -2px и нажмите OK. Затем залейте результат новым линейным градиентом.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 7 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 3 пикселя (R = 35, G = 31, B = 32) для этой линии.Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга. В поле «Поворот» введите угол 30 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) десять раз, чтобы получить результат, как показано на втором изображении ниже.
Продолжайте дважды щелкнуть инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 5 пикселей и угол 90 градусов, а затем нажмите «ОК».Затем добавьте Обводку 1px (пурпурный цвет) для этой линии. Поместите результат в правильное положение, как показано ниже.
Не снимая выделения с линии, выберите инструмент Поворот (R), удерживайте нажатой клавишу Alt и щелкните в центре только что созданного круга. В поле «Повернуть» введите угол 6 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) много раз, чтобы получить результат, как показано на втором изображении ниже. Затем удалите пурпурные объекты, выделенные стрелками. Теперь выберите все оставшиеся пурпурные объекты и измените их цвет на R=35, G=31, B=32.
Теперь выберите текст «60», созданный на предыдущем шаге, и уменьшите его масштаб до 40%. Затем поместите результат в правильное положение, как показано ниже.
Теперь продублируйте (Ctrl+C, Ctrl+F) текст «60» один раз и затем скройте копию. Повторно выберите текст «60», а затем измените его на «15». Пока текст «15» выделен, перейдите в меню «Объект» / «Развернуть». Поверните результат на угол примерно -90 градусов вокруг центра только что созданного круга. Продолжайте делать то же самое, что и этот шаг, чтобы получить результаты, как показано ниже.
Выберите инструмент «Эллипс» (L) и используйте его, чтобы создать объект размером 13 на 13 пикселей. Залейте объект радиальным градиентом. Затем создайте красный объект, как показано на третьем изображении, и залейте его цветом R=35, G=31, B=32. Повторно выберите результат и уменьшите его до 50%. Затем переместите результат на 5px вниз.
Выберите два вновь созданных объекта и перейдите в меню Object/Blend/Blend Option. Введите данные, как показано ниже, и нажмите OK. Затем отправьте результат обратно.
Теперь выделите и сгруппируйте (Ctrl+G) два вновь созданных объекта. Затем добавьте эффект Drop Shadow для этой группы. Поверните результат на угол примерно -45 градусов. Наконец, назовите эту группу «Рука», а затем продублируйте ее несколько раз.
Выберите группу «Рука» и поместите ее в правильное положение, как показано ниже.
Шаг 4
Теперь удалите большой синий круг. Затем выберите оставшийся синий круг и залейте его линейным градиентом. Снова выберите результат и перейдите в меню Object/Path/Offset Path. Введите Смещение -1,5 пикселя и нажмите OK. Затем залейте результат новым линейным градиентом.
Снова выберите результат и перейдите в меню Object/Path/Offset Path. Введите Смещение -1,5 пикселя и нажмите OK. Затем залейте результат новым линейным градиентом.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 4 пикселя и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 3 пикселя (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга.В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже. Выделите и сгруппируйте (Ctrl+G) все шесть линий, а затем поверните эту группу на угол около 30 градусов.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 3 пикселя и угол 90 градусов, а затем нажмите «ОК».![]() Затем добавьте обводку толщиной 1 пиксель (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже.Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем нажмите (Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже.
Затем добавьте обводку толщиной 1 пиксель (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже.Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем нажмите (Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже.
Выберите текст «60», созданный на предыдущем шаге, и уменьшите его масштаб до 32%. Затем измените результат на «02» и перейдите в меню «Эффект»/«Деформация/Дуга»… Отметьте «Горизонт» и введите 30% «Переход», а затем нажмите «ОК».Затем поместите результат в правильное положение, как показано ниже.
Пока выбран объект «02», продублируйте его один раз, а затем скройте копию. Повторно выберите оставшийся объект «02» и измените «02» на «06». Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выделен, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга. В наборе инструментов «Поворот» введите угол около -150 градусов и нажмите «ОК». Затем покажите объект «02», скрытый на предыдущем шаге, и перейдите в меню «Объект» / «Развернуть внешний вид».Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выбран, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните только что созданный круг. В наборе инструментов «Поворот» введите угол около -30 градусов и нажмите «ОК».
В наборе инструментов «Поворот» введите угол около -150 градусов и нажмите «ОК». Затем покажите объект «02», скрытый на предыдущем шаге, и перейдите в меню «Объект» / «Развернуть внешний вид».Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выбран, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните только что созданный круг. В наборе инструментов «Поворот» введите угол около -30 градусов и нажмите «ОК».
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 4 пикселя и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 2 пикселя (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже.Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре черного круга. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем дважды нажмите (Ctrl + D), чтобы получить результат, как показано на втором изображении ниже.
Выберите текст «60», созданный на предыдущем шаге, и уменьшите его масштаб до 35%. Затем измените результат на «12», поместите результат в правильное положение, как показано на первом изображении ниже. Пока выбран объект «12», продублируйте его один раз, а затем скройте копию.Повторно выберите оставшийся объект «12» и измените «12» на «08». Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выделен, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга. В наборе инструментов «Поворот» введите угол около 150 градусов и нажмите «ОК». Затем покажите объект «12», скрытый на предыдущем шаге, продублируйте его один раз и перейдите в меню «Объект» / «Развернуть внешний вид». Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выбран, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните только что созданный круг.В наборе инструментов «Поворот» введите угол около 90 градусов и нажмите «ОК».![]() Продолжайте делать то же самое, что и предыдущий шаг, чтобы получить результаты, как показано на последнем изображении ниже.
Продолжайте делать то же самое, что и предыдущий шаг, чтобы получить результаты, как показано на последнем изображении ниже.
Выберите группу «Рука», созданную на шаге 3, и поверните ее на угол примерно 90 градусов. Затем уменьшите результат до 60%.
Наконец, поместите результат в правильное положение, как показано ниже.
Шаг 5
Выберите и удалите средний красный эллипс.Затем выберите и залейте маленький красный эллипс линейным градиентом. Пока результат выбран, откройте поле Offset Path (Object/Path/Offset Path). Введите смещение -2px и нажмите OK. Затем залейте результат новым линейным градиентом.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 5 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте обводку 4 пикселя (R = 35, G = 31, B = 32) для этой линии. Поместите результат в правильное положение, как показано ниже.Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного эллипса. В поле «Поворот» введите угол 30 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) десять раз, чтобы получить результат, как показано на втором изображении ниже. Наконец, выберите и удалите три линии, как показано на третьем изображении.
В поле «Поворот» введите угол 30 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) десять раз, чтобы получить результат, как показано на втором изображении ниже. Наконец, выберите и удалите три линии, как показано на третьем изображении.
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 5 пикселей и угол 90 градусов, а затем нажмите «ОК».Затем добавьте Обводку 1px (пурпурный цвет) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного эллипса. В поле «Повернуть» введите угол 6 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) много раз, чтобы получить результат, как показано на втором изображении ниже. Затем удалите несколько линий, как показано на третьем изображении. Наконец, выберите все оставшиеся пурпурные линии и измените их цвет на R = 35, G = 31, B = 32.![]()
Выберите текст «60», созданный на предыдущем шаге, и уменьшите его масштаб до 32%. Затем измените результат на «45» и перейдите в меню «Эффект»/«Деформация/Дуга»… Отметьте «Горизонтальный» и введите 15% «Переход», а затем нажмите «ОК». Затем поместите результат в правильное положение, как показано ниже. Пока объект «45» выбран, продублируйте его один раз, а затем скройте копию. Повторно выберите оставшийся объект «45» и измените «45» на «35». Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выделен, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга.В наборе инструментов «Поворот» введите угол около -60 градусов и нажмите «ОК». Затем покажите объект «45», скрытый на предыдущем шаге, продублируйте его один раз и перейдите в меню «Объект» / «Развернуть внешний вид». Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выбран, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните только что созданный круг.![]() В наборе инструментов «Поворот» введите угол около 60 градусов и нажмите «ОК». Затем покажите объект «45», скрытый на предыдущем шаге, и перейдите в меню «Объект» / «Развернуть внешний вид».
В наборе инструментов «Поворот» введите угол около 60 градусов и нажмите «ОК». Затем покажите объект «45», скрытый на предыдущем шаге, и перейдите в меню «Объект» / «Развернуть внешний вид».
Дважды щелкните инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 6 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 1px (красный цвет) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного эллипса. В поле «Поворот» введите угол 30 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) десять раз, чтобы получить результат, как показано на втором изображении ниже.Затем удалите пять линий, как показано на третьем изображении. Наконец, снова выберите все оставшиеся красные линии и измените их цвет на R = 35, G = 31, B = 32.
Продолжайте дважды щелкнуть инструмент «Линия» (\) на панели инструментов. В окне инструментов «Линия» введите длину 3,5 пикселя и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 1px (желтого цвета) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного эллипса.В поле «Повернуть» введите угол 6 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) много раз, чтобы получить результат, как показано на втором изображении ниже. Затем удалите линии, как показано на третьем изображении. Наконец, выберите все оставшиеся желтые линии и измените их цвет на R=35, G=31, B=32.
В окне инструментов «Линия» введите длину 3,5 пикселя и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 1px (желтого цвета) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного эллипса.В поле «Повернуть» введите угол 6 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) много раз, чтобы получить результат, как показано на втором изображении ниже. Затем удалите линии, как показано на третьем изображении. Наконец, выберите все оставшиеся желтые линии и измените их цвет на R=35, G=31, B=32.
Выберите инструмент Эллипс и используйте его, чтобы создать объект размером 60 на 60 пикселей. Затем поместите эллипс в правильное положение, как показано на первом изображении. Откройте палитру «Символ» (Окно/Тип/Символ) и установите значения, как показано на изображении.Затем выберите Type on Path Tool и нажмите на пурпурный эллипс. Введите нужный текст (здесь я ввожу текст «учебник по иллюстратору»). Затем оставьте текст выделенным, выберите инструмент «Прямой выбор». Теперь переместите мышь к центральной ручке, нажмите и удерживайте и перетащите мышь в центр пути. Когда текст перевернется, отпустите кнопку мыши. В конце ваш объект должен выглядеть примерно как на четвертом изображении.
Введите нужный текст (здесь я ввожу текст «учебник по иллюстратору»). Затем оставьте текст выделенным, выберите инструмент «Прямой выбор». Теперь переместите мышь к центральной ручке, нажмите и удерживайте и перетащите мышь в центр пути. Когда текст перевернется, отпустите кнопку мыши. В конце ваш объект должен выглядеть примерно как на четвертом изображении.
Шаг 6
Выберите самый большой красный эллипс и откройте Путь смещения (Объект/Путь/Путь смещения).Введите Смещение -20px и нажмите OK. Затем дважды щелкните кнопку инструмента «Многоугольник» на палитре инструментов. Введите данные, как показано на втором изображении, и нажмите OK. Поверните результат на угол около 30 градусов. Наконец, поместите результат в правильное положение, как показано на четвертом изображении.
Продублируйте многоугольный объект один раз. Пока копия выделена, удерживайте нажатой клавишу Shift, щелкните большой красный эллипс, а затем нажмите кнопку «Вычитание переднего» в палитре Обработки контуров. Затем выберите оставшийся полигональный объект и маленький красный эллипс, а затем нажмите кнопку Minus Front.
Затем выберите оставшийся полигональный объект и маленький красный эллипс, а затем нажмите кнопку Minus Front.
Выберите и заполните вновь созданные объекты, как показано ниже.
Переместите два вновь созданных объекта назад, как показано на первом изображении. Затем создайте кривую, а затем установите значения, как показано на третьем изображении. Наконец, отправьте результат назад, как показано на четвертом изображении ниже.
Дважды щелкните инструмент «Линия» (\) на панели инструментов.В окне инструментов «Линия» введите длину 11 пикселей и угол 90 градусов, а затем нажмите «ОК». Затем добавьте Обводку 3 пикселя (R = 147, G = 149, B = 152) для этой линии. Поместите результат в правильное положение, как показано ниже. Не снимая выделения с линии, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните по центру окружности. В поле «Поворот» введите угол 60 градусов и нажмите «Копировать». Затем нажмите ( Ctrl + D) четыре раза, чтобы получить результат, как показано на втором изображении ниже. Затем выберите и удалите три линии, как показано на третьем изображении.
Затем выберите и удалите три линии, как показано на третьем изображении.
Выберите текст «60», созданный на предыдущем шаге, и уменьшите его до 30%. Затем измените цвет результата на R=109, G=112, B=113, а затем поместите результат в правильное положение, как показано ниже. Пока объект «60» выбран, продублируйте его один раз, а затем скройте копию. Повторно выберите оставшийся объект «60» и измените «60» на «20». Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выделен, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните в центре только что созданного круга.В наборе инструментов «Поворот» введите угол около -30 градусов и нажмите «ОК». Затем покажите объект «60», скрытый на предыдущем шаге, продублируйте его один раз и скройте копию. Снова выберите оставшийся объект «60» и измените «60» на «30» и перейдите в меню «Объект» / «Развернуть внешний вид». Затем перейдите в меню «Объект» / «Развернуть внешний вид». Пока результат выбран, выберите инструмент «Поворот» (R), удерживайте нажатой клавишу «Alt» и щелкните только что созданный круг. В наборе инструментов «Поворот» введите угол около -90 градусов и нажмите «ОК».Затем покажите объект «60», скрытый на предыдущем шаге, и перейдите в меню «Объект» / «Развернуть внешний вид». Наконец, поверните результат на угол около 90 градусов.
В наборе инструментов «Поворот» введите угол около -90 градусов и нажмите «ОК».Затем покажите объект «60», скрытый на предыдущем шаге, и перейдите в меню «Объект» / «Развернуть внешний вид». Наконец, поверните результат на угол около 90 градусов.
Выделите и сгруппируйте (Ctrl+D) все объекты, созданные на шаге 6. Затем поверните эту группу на угол около -30 градусов.
Создайте объекты, а затем установите их значения, как показано на изображениях ниже.
Выберите группу «Рука», созданную на шаге 3, и поверните ее на угол примерно 45 градусов.Разгруппировать эту группу. Затем выберите объект, как показано на третьем изображении, а затем дважды щелкните кнопку инструмента «Зеркальное отражение» на палитре инструментов. Отметьте Horizontal и нажмите «Копировать». Переместите копию в положение, как показано на четвертом изображении. Затем измените размер, чтобы получить результат, как показано на пятом изображении. Наконец, повторно выберите и сгруппируйте все объекты, созданные на этом шаге, а затем поверните их на угол примерно -15 градусов.
Поместите только что созданную группу в правильное положение, как показано ниже.
Шаг 7
Выберите инструмент «Прямоугольник» (M) и используйте этот инструмент, чтобы создать объект размером 20 на 60 пикселей. Выберите верхнюю левую опорную точку и переместите ее на 5 пикселей вправо. Затем выберите верхнюю правую опорную точку и переместите ее на 5 пикселей влево. Продолжайте выбирать инструмент «Прямоугольник» (M) и используйте его для создания объекта размером 10 на 48 пикселей. Выберите нижнюю левую опорную точку и переместите ее на 2 пикселя вправо. Затем выберите нижнюю правую опорную точку и переместите ее на 2 пикселя влево.
Разместите два вновь созданных объекта, как показано ниже.Затем повторно выберите два объекта и нажмите кнопку «Объединить» в палитре «Обработка контуров». Теперь выберите инструмент «Эллипс» (L) и с его помощью создайте два объекта размером 15 на 15 пикселей. Затем поместите два эллиптических объекта в правильное положение, как показано на третьем изображении.![]() Выберите все три вновь созданных объекта и нажмите кнопку Minus Front.
Выберите все три вновь созданных объекта и нажмите кнопку Minus Front.
Не снимая выделения с результата, перейдите в меню Эффект/Стилизация/Скругленный угол. Введите Радиус 1 пиксель и нажмите OK. Пока результат выбран, перейдите в меню «Объект» / «Развернуть внешний вид».Назовите результат «Рука_0», а затем продублируйте его несколько раз.
Дважды щелкните кнопку инструмента «Прямоугольник со скругленными углами» на палитре инструментов. Введите данные, как показано ниже, и нажмите OK. Теперь выберите объект «Hand_0» и поместите его в правильное положение, как показано на втором изображении. Снова выберите два вновь созданных объекта и нажмите кнопку Minus Front. Назовите результат «Рука_00», а затем продублируйте его несколько раз.
Теперь с помощью инструмента «Эллипс» создайте объект размером 25 на 25 пикселей.Затем выберите «Hand_00» и поместите ее в правильное положение, как показано ниже. Выберите два этих объекта и нажмите кнопку Объединить.
Создайте объект размером 5 x 18 пикселей с помощью инструмента «Прямоугольник» (M), а затем поместите результат в правильное положение, как показано ниже. Затем заполните два вновь созданных объекта, как показано на втором изображении.
Повторно выберите два вновь созданных объекта и продублируйте их один раз. Заполните копии, как показано на первом изображении. Затем переместите копии на 1 пиксель вниз, а затем переместите их на 0.5px влево. Пока копии выделены, отправьте их на задний план. Теперь выберите и сгруппируйте все объекты, созданные на шаге 7. Затем добавьте эффект Drop Shadow для этой группы и назовите ее «Hand_01».
Шаг 8
Выберите «Hand_00» и измените его размер, как показано ниже. Повторно выберите два этих объекта и нажмите кнопку «Объединить».
Создайте объект размером 5 x 18 пикселей с помощью инструмента «Прямоугольник» (M), а затем поместите результат в правильное положение, как показано ниже. Затем заполните два вновь созданных объекта, как показано на втором изображении. Повторно выберите два вновь созданных объекта и продублируйте их один раз. Заполните копии, как показано на третьем изображении. Затем переместите копии на 0,5 пикселя вниз, а затем сдвиньте их на 1 пиксел вправо. Пока копии выбраны, отправьте их обратно.
Затем заполните два вновь созданных объекта, как показано на втором изображении. Повторно выберите два вновь созданных объекта и продублируйте их один раз. Заполните копии, как показано на третьем изображении. Затем переместите копии на 0,5 пикселя вниз, а затем сдвиньте их на 1 пиксел вправо. Пока копии выбраны, отправьте их обратно.
Выберите инструмент «Прямоугольник» и используйте его для создания двух объектов (2 пикселя на 110 пикселов и 2 пикселя на 42 пикселя). Затем заполните вновь созданные объекты, как показано на первом и втором изображениях. Повторно выберите два вновь созданных объекта и продублируйте их один раз.Заполните копии, как показано на третьем изображении. Затем переместите их на 0,5 пикселя вниз, а затем на 0,5 пикселя вправо. Наконец, отправьте два вновь созданных объекта на задний план.
Теперь выделите и сгруппируйте все объекты, созданные на шаге 8. Затем добавьте эффект Drop Shadow для этой группы и назовите его «Hand_02».
Шаг 9
Выберите объект «Рука_0» и перейдите в меню Эффект/Стилизация/Скругление углов. Введите Радиус 3 пикселя и нажмите OK. Затем перейдите в меню «Объект» / «Развернуть внешний вид».Уменьшите результат до 75%.
Введите Радиус 3 пикселя и нажмите OK. Затем перейдите в меню «Объект» / «Развернуть внешний вид».Уменьшите результат до 75%.
Создайте объект размером 13 на 13 пикселей с помощью инструмента «Эллипс» (L), а затем поместите результат в правильное положение, как показано на первом изображении. Не снимая выделения с эллипса, откройте окно Offset Path (Объект/Контур/Смещенный контур). Введите смещение -5px и нажмите OK. Теперь выберите больший эллипс и красный объект и нажмите кнопку «Объединить».
Залейте вновь созданный объект цветом R=167, G=169, B=172. Повторно выберите результат и продублируйте его один раз.Затем переместите копию на 0,5 пикселя вниз и на 0,5 пикселя вправо. Затем заполните копию цветом R=109, G=110, B=113 и отправьте на задний план. Снова выберите маленький зеленый и установите значения, как показано на четвертом изображении.
Выберите и сгруппируйте все объекты, созданные на шаге 9. Затем добавьте к ним эффект Drop Shadow и назовите его «Hand_03».![]()
Расположите группы («Рука_01», «Рука_02», «Рука_03») в правильные позиции, как показано на первом изображении. Затем выберите инструмент «Выделение» (V), наведите указатель мыши на линейку, нажмите и удерживайте и перетащите горизонтальную направляющую и вертикальную направляющую в правильные положения, как показано на первом изображении ниже.Пересечение направляющих также является центром наименьшего круглого объекта. Теперь выберите и поверните группу «Hand_03» на угол около -35 градусов вокруг центра наименьшего круглого объекта.
Выберите и поверните группу «Hand_02» на угол около -45 градусов вокруг центра наименьшего круглого объекта.
Продолжайте выбирать и поворачивать группу «Hand_01» на угол около 55 градусов вокруг центра наименьшего круглого объекта. Теперь выберите и сгруппируйте (Ctrl + G) все объекты, созданные с начала шага 7 до этого момента.
Поместите только что созданную группу в правильное положение, как показано ниже.
Теперь выберите и сгруппируйте (Ctrl + G) все объекты, созданные с начала шага 1 до этого момента. Пока результат выбран, откройте окно Масштаб (Объект/Преобразование/Масштаб). Введите данные, как показано ниже, и нажмите OK.
Шаг 10
Выберите инструмент «Эллипс» и используйте его для создания объекта размером 22 на 22 пикселя. Затем заполните эллипс линейным градиентом. Снова выберите эллипс и откройте окно Offset Path (Object/Path/Offset Path).Введите Смещение -3px и нажмите OK. Затем заполните результат R=35, G=31, B=32.
Теперь откройте палитру символов (Окно/Тип/Символ) и установите значения, как показано на первом изображении. Затем выберите инструмент «Текст» (T), щелкните документ и введите текст «3». Повторно выберите текст «3» и перейдите в меню Объект/Развернуть. Затем поместите результат в правильное положение, как показано на втором изображении. Измените цвет объекта «3» на R=230, G=231, B=232. Теперь выберите и сгруппируйте все объекты, созданные с начала шага 10 до этого времени.
Теперь создадим логотип для часов. Вы можете использовать логотип, который вам нравится. В этом уроке я буду использовать логотип «Instantshift». Изображение логотипа имеет белый фон. Я уберу этот фон
программой Adobe Photoshop. Теперь откройте Photoshop, а затем откройте изображение логотипа. Выберите инструмент Quick Selection Tool (W) и выделите часть логотипа, как показано на изображении ниже. Затем нажмите (Ctrl + J), чтобы создать новый слой, содержащий только часть логотипа. А затем удалите фоновый слой.
Нажмите кнопку Создать новый слой-заливку или корректирующий слой в нижней части палитры слоев. Затем выберите Черно-белое….
Нажмите кнопку Авто.
Наконец, сохраните файл в формате .PNG.
Продолжайте открывать палитру символов и затем установите значения, как показано на первом изображении. Затем выберите инструмент «Текст» (T), нажмите на документ и введите два текста «Instant» и «Shift».![]() Снова выберите два текста и нажмите кнопку Horizontal Align Right в палитре Pathfinder.Наконец, перейдите в меню «Объект» / «Развернуть».
Снова выберите два текста и нажмите кнопку Horizontal Align Right в палитре Pathfinder.Наконец, перейдите в меню «Объект» / «Развернуть».
Теперь поместите группу «3» и логотип в правильное положение, как показано ниже. Затем выберите и сгруппируйте все объекты, созданные на шаге 10.
Поместите только что созданную группу в правильное положение, как показано ниже.
Шаг 11
Выберите красный объект и переместите его на 10 пикселей вправо. Затем удалите несколько опорных точек вверху и внизу красного объекта.
Залейте этот объект линейным градиентом.
Шаг 12
Теперь выберите инструмент «Эллипс» (L) и используйте его для создания объекта размером 5 на 38 пикселей. Затем залейте результат линейным градиентом.
Продублируйте (Ctrl+C, Ctrl+F) только что созданный объект один раз и затем переместите копию на 7 пикселей вправо. Затем продублируйте вновь созданный объект один раз, а затем скройте копию. Теперь выберите два вновь созданных объекта и перейдите в меню Object/Blend/Blend Options. Введите данные, как показано ниже, и нажмите OK.
Теперь выберите два вновь созданных объекта и перейдите в меню Object/Blend/Blend Options. Введите данные, как показано ниже, и нажмите OK.
Покажите объект, скрытый в предыдущем шаге, а затем залейте его линейным градиентом. Снова выберите результат и перейдите в меню Объект/Преобразование/Масштаб. В поле «Масштаб» установите флажок «Неравномерно». Введите 100% по горизонтали и введите 85% по вертикали, а затем нажмите «Копировать». Затем переместите результат на 1 пиксель вправо, а затем залейте его новым линейным градиентом.
Повторно выберите вновь созданный объект и продублируйте его один раз, а затем переместите копию на 7 пикселей вправо.Продублируйте только что созданный объект один раз, а затем скройте копию. Далее выберите два вновь созданных объекта и откройте Параметры перехода (Object/Blend/Blend Options). Введите данные, как показано ниже, и нажмите OK. Далее перейдите в меню Object/Blend/Make.
Покажите объект, скрытый в предыдущем шаге, а затем залейте его новым линейным градиентом.
Повторно выберите только что отредактированный объект, а затем откройте Масштаб (Объект/Преобразование/Масштаб). Введите данные, как показано ниже, а затем нажмите «Копировать».Затем залейте результат новым линейным градиентом.
Повторно выберите только что отредактированный объект и продублируйте его один раз. Затем переместите копию на 9 пикселей вправо. Продублируйте только что созданный объект один раз, а затем скройте копию. Далее выберите два вновь созданных объекта и откройте Параметры перехода (Object/Blend/Blend Options). Введите данные, как показано ниже, и нажмите OK. Далее перейдите в меню Object/Blend/Make. Теперь покажите объект, скрытый в предыдущем шаге, а затем залейте его новым линейным градиентом.
Повторно выберите только что отредактированный объект, а затем откройте Масштаб (Объект/Преобразование/Масштаб). Введите данные, как показано ниже, а затем нажмите «Копировать». Затем залейте результат новым линейным градиентом.![]()
Далее выберите два вновь созданных объекта и откройте Параметры перехода (Object/Blend/Blend Options). Введите данные, как показано ниже, и нажмите OK. Далее перейдите в меню Object/Blend/Make.
Создайте две кривые, а затем установите значения, как показано на изображении ниже.
Выделите и сгруппируйте (Ctrl+G) все объекты, созданные на шаге 12. Затем поверните эту группу на угол около 30 градусов.
Поместите только что созданную группу в правильное положение, как показано ниже.
Создайте кривую и установите значения, как показано на втором изображении.
Повторно выберите эту кривую и только что созданную группу, а затем сгруппируйте их. Пока выбрана эта группа, откройте окно «Отражение» (дважды щелкните инструмент «Отражение» на палитре инструментов).Отметьте Horizontal и нажмите «Копировать». Затем переместите результат в правильное положение, как показано ниже.
Шаг 13
Выберите инструмент Эллипс (L) и используйте его, чтобы создать объект размером 10px на 62px.![]() Затем выберите верхнюю опорную точку и нижнюю опорную точку, а затем переместите их на 1 пиксель вправо.
Затем выберите верхнюю опорную точку и нижнюю опорную точку, а затем переместите их на 1 пиксель вправо.
Залейте вновь созданный объект линейным градиентом. Затем продублируйте результат один раз, переместите копию на 15px вправо и затем залейте ее новым линейным градиентом.Теперь продублируйте объект, только что отредактированный один раз, а затем скройте копию.
Повторно выберите два вновь созданных объекта и откройте Параметры перехода (Object/Blend/Blend Options). Введите данные, как показано ниже, и нажмите OK. Далее перейдите в меню Object/Blend/Make.
Покажите объект, скрытый в предыдущем шаге, а затем залейте его новым линейным градиентом.
Создайте горизонтальные линии, как показано на первом изображении. Затем создайте красный объект, как показано на втором изображении.
Выберите все горизонтальные линии и красный объект, а затем перейдите в меню Объект/Обтравочная маска/Создать.
Повторно выберите только что созданный объект эллипса и откройте окно Масштаб (Объект/Преобразование/Масштаб). Введите данные, как показано ниже, а затем нажмите «Копировать». Затем переместите результат на 3 пикселя вправо.
Введите данные, как показано ниже, а затем нажмите «Копировать». Затем переместите результат на 3 пикселя вправо.
Пока выбран только что созданный объект, откройте окно Масштаб (Объект/Преобразование/Масштаб). Введите данные, как показано ниже, а затем нажмите «Копировать».Затем переместите результат на 1,5 пикселя вправо и затем залейте его новым линейным градиентом.
Создайте две кривые и установите значения, как показано на изображении ниже. Затем добавьте эффект Blur для этих кривых.
Продолжайте создавать кривую, а затем установите значения, как показано на изображении ниже. Затем добавьте эффект Blur для этой кривой.
Создайте кривую, а затем установите значения, как показано на изображении ниже. Затем отправьте эту кривую на задний план.Теперь выберите и сгруппируйте (Ctrl + G) все объекты, созданные на шаге 13.
Поместите только что созданную группу в правильное положение, как показано ниже.
Шаг 14
Теперь создайте эллипс размером 88 на 526 пикселей и поместите его в правильное положение, как показано ниже.
Продолжайте создавать три кривые и три горизонтальные линии, как показано ниже.
Шаг 15
Теперь создайте объекты и заполните их, как показано ниже.
Добавьте эффект внутреннего свечения и эффект тени для вновь созданного объекта.
Выберите и сгруппируйте (Ctrl + G) все объекты, созданные с начала шага 15 до этого времени. Затем отправьте эту группу на задний план.
Продолжайте создавать объекты и заполнять их, как показано ниже.
Добавьте эффект внутреннего свечения и эффект тени для вновь созданного объекта.Выделите и сгруппируйте (Ctrl + G) четыре вновь созданных объекта. Затем отправьте эту группу на задний план.
Продолжайте создавать объекты и заполнять их, как показано ниже.
Добавьте эффект внутреннего свечения и эффект тени для вновь созданного объекта.
Выберите и сгруппируйте (Ctrl + G) четыре вновь созданных объекта.![]() Затем отправьте эту группу на задний план.
Затем отправьте эту группу на задний план.
Шаг 16
Создайте объекты и заполните их, как показано ниже.
Создайте красный объект и залейте его линейным градиентом. Выделите и сгруппируйте (Ctrl+G) три вновь созданных объекта, а затем отправьте эту группу на задний план.
Шаг 17
Продолжайте создавать объекты и заполнять их, как показано ниже.
Создайте объекты, как показано на первом изображении, а затем залейте цветом R=88, G=89, B=91. Теперь выделите и сгруппируйте (Ctrl+G) шесть вновь созданных объектов, а затем отправьте эту группу на задний план.
Продолжайте создавать объекты и заполнять их, как показано ниже. Затем выберите и сгруппируйте два вновь созданных объекта, а затем отправьте эту группу на задний план.
Шаг 18
Создайте объект и залейте его линейным градиентом.
Повторно выберите только что созданный объект и откройте окно Offset Path (Object/Path/Offset Path). Введите смещение -2px и нажмите OK. Теперь выберите два вновь созданных объекта и откройте окно Параметры перехода (Object/Blend/Blend Options).Введите данные, как показано на втором изображении, и нажмите OK.
Введите смещение -2px и нажмите OK. Теперь выберите два вновь созданных объекта и откройте окно Параметры перехода (Object/Blend/Blend Options).Введите данные, как показано на втором изображении, и нажмите OK.
Продолжайте создавать объекты и заполнять их, как показано ниже.
Теперь создайте кривую и добавьте к ней Обводку толщиной 2 пикселя (R=65, G=64, B=66). Затем отправьте эту кривую назад, как показано на втором изображении ниже.
Создайте объект и залейте его линейным градиентом.
Повторно выберите только что созданный объект и откройте окно Offset Path (Object/Path/Offset Path).Введите смещение -2px и нажмите OK. Теперь выберите два вновь созданных объекта и откройте окно Параметры перехода (Object/Blend/Blend Options). Введите данные, как показано на втором изображении, и нажмите OK.
Продолжайте создавать объект, а затем залейте его линейным градиентом.
Теперь создайте объект, залейте его цветом R=65, G=64, B=66. Выберите и сгруппируйте три вновь созданных объекта, а затем отправьте эту группу на задний план.
Выберите и сгруппируйте три вновь созданных объекта, а затем отправьте эту группу на задний план.
Шаг 19
Продолжайте создавать объекты и заполнять их, как показано ниже.
Повторно выберите пять вновь созданных объектов и продублируйте их один раз. Пока результаты выбраны, перейдите в меню Эффект/Эскиз/Полутоновый узор. Введите данные, как показано ниже, и нажмите OK. Затем снизил непрозрачность результатов до 30%.
Создайте пять объектов и залейте их линейным градиентом. Затем выберите все объекты, созданные с начала шага 19 до этого времени, а затем отправьте их на задний план.
Продолжайте создавать три объекта, а затем заполните их, как показано ниже.
Повторно выберите три вновь созданных объекта и отправьте их на задний план.
Шаг 20
Теперь выделите и сгруппируйте (Ctrl+G) все объекты, созданные с начала шага 15 до этого момента. Пока группа выбрана, откройте окно «Отражение» (дважды щелкните инструмент «Отражение» на палитре инструментов). Отметьте Horizontal и нажмите «Копировать».
Пока группа выбрана, откройте окно «Отражение» (дважды щелкните инструмент «Отражение» на палитре инструментов). Отметьте Horizontal и нажмите «Копировать».
Поместите результат в правильное положение, как показано ниже.
Создайте кривую и добавьте к ней Обводку толщиной 1 пиксель (R=109, G=110, B=113).Теперь выделите и сгруппируйте (Ctrl+G) все объекты, созданные с начала шага 1 до этого момента.
Шаг 21
Выберите инструмент «Прямоугольник» (M) и используйте его для создания объекта размером 850 на 1100 пикселей. Затем залейте результат линейным градиентом.
Теперь поместите группу «watch» в положение, как показано ниже.
Не снимая выделения с группы «наблюдать», откройте окно «Отражение» (дважды щелкните инструмент «Отражение» на палитре инструментов). Отметьте Horizontal и нажмите «Копировать».Затем переместите результат в правильное положение, как показано ниже.
Выберите инструмент «Прямоугольник» и используйте его для создания объекта размером 850 на 200 пикселей.
Залейте вновь созданный объект линейным градиентом, как показано ниже.
Финальное изображение ниже.
Окончательный результат
Это окончательный результат. Надеюсь, вам понравилось читать этот урок.
Заключение
Как бы сложно это ни выглядело, я уверен, что если вы будете следовать моему руководству, вы найдете много полезного, используя свои навыки и изображения для создания собственного творения! Еще раз Спасибо за использование нашего руководства, мы будем очень рады ответить на любые вопросы, которые могут у вас возникнуть. Вы можете просто оставить отзыв или комментарий ниже.
Загрузить файлы результатов
11 Правила наблюдения
Стильные мужчины знают, что вне дома нельзя носить коричневые туфли с черным ремнем, предварительно завязанный галстук-бабочку или пижаму. Когда дело доходит до часов, люди немного путаются в правилах. Мы часто видим мужчин, которые носят часы, совершенно не соответствующие их одежде, или проверяют время каждые пять минут на совещании.![]()
Знание правил ношения часов поможет вам избежать оплошностей, и они применимы как к дорогим, так и к недорогим часам, повседневным и формальным часам.
Немногие аксессуары являются такими же классическими, как наручные часы
11. Носите часы на том запястье, которое вам подходит
Старое эмпирическое правило заключалось в том, чтобы всегда носить часы на неосновном запястье. Причина заключалась в том, что это противоположность доминирующей руке. Не позволяйте традиции диктовать на какой руке вы носите часы; носите его там, где вам удобнее.
Джеймс Бонд в часах для дайвинга и смокинге
10. Никогда не носите дайверские часы с костюмом
То, что это сделал Джеймс Бонд, не означает, что вы должны это делать.Джеймс Бонд был шпионом, который мог в любой момент прыгнуть в реку в костюме. Насколько мы можем судить, он единственный (помимо других актеров, имеющих рекламные контракты с Omega), кто должен носить часы для дайвинга с костюмом. Дайверские часы громоздкие, они плохо помещаются под пиджаком и являются явным признаком того, что вы не знаете правил ношения часов… или что вы стремитесь иметь собственную музыкальную тему. Точно так же, как вы не стали бы носить солнцезащитные очки ночью, оставьте часы для дайвинга для повседневной носки и наденьте простые часы для делового костюма с костюмом.
Дайверские часы громоздкие, они плохо помещаются под пиджаком и являются явным признаком того, что вы не знаете правил ношения часов… или что вы стремитесь иметь собственную музыкальную тему. Точно так же, как вы не стали бы носить солнцезащитные очки ночью, оставьте часы для дайвинга для повседневной носки и наденьте простые часы для делового костюма с костюмом.
Педро Мендес в темно-синем костюме с серой водолазкой, наручными часами и перстнем с печаткой
9. Носите темное с темным и светлое со светлым
Если вы находитесь вне дома в течение дня, подумайте о более светлом цвете лица, например, белом или кремовом. Однако ночью сосредоточьтесь на более темных циферблатах, таких как черный, серый или коричневый. Точно так же, как смокинг предназначен для вечернего наряда, и вы не наденете его на поздний завтрак, темный циферблат часов должен быть на вашем запястье ночью, а не в 9 утра в загородном клубе.
Проверка ваших часов на глазах у других заставит их почувствовать, что они не являются приоритетом
8.
Несмотря на то, что отличные часы являются одним из главных аксессуаров мужчины, их проверка может иметь некоторые негативные социальные последствия, даже если вы носите их именно по этой причине!
Если вы на свидании, на собрании или на общественном мероприятии, не смотрите на часы на виду у других людей. Точно так же, как невежливо проверять свой телефон в кино или ресторане, проверка часов показывает, что у вас на уме совсем другие вещи; вещи, которые имеют приоритет над вашей нынешней компании.Если вы еще не молоды и у вас комендантский час, единственный способ узнать, во сколько закончилось свидание, — это когда она пожелает спокойной ночи.
Мужские часы для делового костюма не следует носить с повседневной яркой рубашкой с коротким рукавом
7. Правильно сочетайте часы с одеждой
Точно так же, как вы не будете сидеть на пляже в утреннем пальто, вы также не захотите надевать парадные часы в плавание. Попробуйте сопоставить тип часов, которые вы носите, с деятельностью, которой вы занимаетесь каждый день. Если вы не уверены, что будете делать, сочетайте это с выбранной вами одеждой; спортивные часы со спортивной одеждой, часы для делового костюма с деловой одеждой или простые часы Timex Weekender с пляжной одеждой.
Попробуйте сопоставить тип часов, которые вы носите, с деятельностью, которой вы занимаетесь каждый день. Если вы не уверены, что будете делать, сочетайте это с выбранной вами одеждой; спортивные часы со спортивной одеждой, часы для делового костюма с деловой одеждой или простые часы Timex Weekender с пляжной одеждой.
Нарядные часы Rolex Cellini будут сочетаться с черным галстуком
Если вас пригласили на официальное мероприятие или собрание, а дресс-код требует черного галстука, отношение к ношению часов изменилось. Исторически считалось невежливым носить часы, но правила, касающиеся черного галстука, были смягчены, чтобы можно было носить простые часы для делового костюма с черным циферблатом и ремешком, если вы выберете. Альтернативой являются карманные часы. Для редкого мероприятия с белым галстуком традиция требует, чтобы вы вообще не носили часы.
6. Любуйтесь часами других мужчин на расстоянии
Точно так же, как вы никогда не прикоснетесь к кошельку другого человека, не ждите, что вы потрогаете его часы. Для многих мужчин часы — единственное украшение, которым они владеют или носят, и они очень гордятся тем, что на них нет пыли, отпечатков пальцев и они хорошо отполированы. Совершенно нормально вежливо попросить показать часы, но не ожидайте, что он снимет их с запястья. Если он предложит, смело соглашайтесь, но старайтесь как можно меньше брать его в руки и никогда не кладите на твердую поверхность, где его можно поцарапать.
Для многих мужчин часы — единственное украшение, которым они владеют или носят, и они очень гордятся тем, что на них нет пыли, отпечатков пальцев и они хорошо отполированы. Совершенно нормально вежливо попросить показать часы, но не ожидайте, что он снимет их с запястья. Если он предложит, смело соглашайтесь, но старайтесь как можно меньше брать его в руки и никогда не кладите на твердую поверхность, где его можно поцарапать.
Крупногабаритные часы никогда не будут аккуратно скользить под манжету
5. Крупногабаритные часы закончились (не стоило начинать с них)
За последние пару лет крупные часы стали нормой мужского стиля. Эта популярная тенденция служила только одной цели: привлечь внимание. Крупные часы затмевают ваше запястье, искажают пропорции всего вашего наряда и просто не «вписываются» в хорошо сочетающийся наряд.
Для часового энтузиаста эти большие циферблаты не более чем для галочки.Если вы хотите, чтобы вас воспринимали всерьез в мире часового искусства, выбирайте часы, которые подходят вашему запястью.
Часы подходящего размера должны покрывать примерно 2/3 ширины вашего запястья
4. Подгонка
Как и любой другой предмет одежды или аксессуар, ваши часы должны подходить вам по двум основным параметрам. Размер циферблата должен быть пропорционален вашему запястью, а ремешок должен плотно прилегать, но комфортно. Свободный ремешок выглядит неряшливо, поэтому отнесите его своему ювелиру, чтобы он подобрал его по размеру вашего запястья.
Vacheron Constantin, как правило, известен своими элегантными часами высокого класса, но эта инкрустированная бриллиантами модель — безвкусный НЕ
.3. Пропустить побрякушки
Часы с бриллиантами – это прекрасно, если вы музыкальный магнат, но им не место в гардеробе хорошо одетого джентльмена. Подобно огромным часам, роскошные бриллианты и драгоценные камни просто требуют внимания. Они будут отвлекать от остального вашего наряда, привлекая все внимание к одной точке. Большинству людей будет интересно, настоящие ли они, а не то, что это за часы. Бриллианты и драгоценные камни также делают мужские часы более женственными.
Бриллианты и драгоценные камни также делают мужские часы более женственными.
Часы Vacheron Constantin Patrimony с тонкими бриллиантовыми вставками
Если вы не пытаетесь стать следующим Эминемом, пропустите бриллианты — за одним исключением. В некоторых часах для делового костюма используются очень мелкие бриллианты или другие камни, чтобы подчеркнуть мелкие детали, такие как обод циферблата или цифры на циферблате. Если камни тонкие и подчеркивают общие черты часов, не выставляя себя напоказ, то они могут найти место в коллекции джентльменских часов.Просто не забудьте носить их в соответствующей оправе и не покупайте спортивные часы, так как бриллианты не подходят для более повседневных часов.
Дешевые часы с фальшивыми бриллиантами – ужас!
Наконец, само собой разумеется, что вы никогда не должны покупать часы с поддельными камнями. Если вы не можете позволить себе настоящую вещь, откажитесь от камней вообще, так как они только удешевят общий вид и сделают болезненно очевидным, что вы ищете то внимание, которое могут привлечь бриллианты.![]()
Бюджетные часы могут стать отличным способом пополнить свою коллекцию и дать вашим любимым часам отдохнуть
2.Не носите одни и те же часы каждый день
Даже если у вас есть только одни хорошие часы, вы не должны носить их каждый день по нескольким причинам. Во-первых, если часы — это вещь, которую вы любите, перерыв в работе продлит срок службы часов. Во-вторых, одни часы редко подходят для разнообразия нарядов, которые мужчина будет носить на данной неделе. Офис, тренажерный зал, спортивные мероприятия, обеды и вечеринки требуют разной одежды и, следовательно, разных часов. Если вы носите одни и те же часы каждый день, есть вероятность, что в 20-30% случаев вы носите не те часы.
Независимо от вашего бюджета, если вы любите носить часы, попробуйте собрать небольшую коллекцию надежных часов, которые удовлетворят все ваши потребности в течение недели, и время от времени давайте любимым часам отдых.
Золотые часы Cartier, запонки Fort Belvedere и зажим для воротника Fort Belvedere объединяют металлические элементы наряда при совместном ношении
1.
Попробуйте подобрать металл и цвет часов к остальной одежде.Обратите внимание на цвет пряжек вашего ремня, пряжек на туфлях, колец, застежек или булавок на воротнике и запонок и выберите часы из соответствующего металла. Носите желтое золото с желтым золотом и не носите коричневую ленту, когда вы носите черный костюм. Особое внимание уделите самым ярким частям часов; цвет ремешка, цвет металла и даже цвет циферблата.
Заключение
Согласно этим правилам ношение часов должно быть прямолинейным. Какие ошибки в часах вы видите время от времени?
Что такое часы в форме бочки? | GQ
Чтение о часах часто напоминает открытие учебника.Просмотр — и даже покупка — означает, что вас засыпают непостижимыми словами и фразами, такими как «турбийоны», «вечные календари», «минутные репетиры» и т. д. Итак, здесь мы разберем значение, историю и важность различные термины для часов. Добро пожаловать в Глоссарий часов GQ.
Время сесть, скрестив ноги, взять чашку яблочного пюре и терпеливо дождаться начала сна: мы здесь, чтобы обсудить формы.![]() Часы, как оказалось, делают не бывают всех форм и размеров.Большой кусок бывает в округлых корпусах, будь то круг или немного более квадратные вариации, такие как Patek Philippe Nautilus.Прямоугольники и квадраты следующие на тотемном столбе популярности. Но вы, возможно, заметили еще один непостижимый термин, плавающий в часовой экосистеме: tonneau . Хотя это слово звучит витиевато, на самом деле это просто французское слово, обозначающее бочку. А в часовом мире он описывает любую деталь, имеющую форму изогнутого прямоугольника.
Часы, как оказалось, делают не бывают всех форм и размеров.Большой кусок бывает в округлых корпусах, будь то круг или немного более квадратные вариации, такие как Patek Philippe Nautilus.Прямоугольники и квадраты следующие на тотемном столбе популярности. Но вы, возможно, заметили еще один непостижимый термин, плавающий в часовой экосистеме: tonneau . Хотя это слово звучит витиевато, на самом деле это просто французское слово, обозначающее бочку. А в часовом мире он описывает любую деталь, имеющую форму изогнутого прямоугольника.
А Ришар Милль 11-02
Омега Престиж Де Виль
История часов Tonneau со строчной буквой T начинается с модели Tonneau с прописной буквой T.Величайшим вкладом Луи Картье в часовую индустрию была его непоколебимая вера в то, что то, что мы носим на запястье, не обязательно должно быть круглым: он разработал квадратные Santos, прямоугольные Tank и плавящиеся Crash. Но вторые наручные часы его компании, Tonneau, стали одними из самых влиятельных.
Часы и их изогнутый корпус изначально были спроектированы так, чтобы повторять форму запястья. Tonneau был и остается элегантной формой. Так вот, изначально это не были целевые часы, если только вы не считаете целью ходить на элегантные вечера.Тонкий корпус ранних Tonneau почти не оставлял места для сложных механизмов.
Franck Muller 8880 CC AT
Hublot Spirit of Big Bang
Но отсутствие полезности не означает отсутствие дурной славы. Корпус tonneau часто использовался брендами, пытающимися отойти от традиций. Спустя шесть лет после того, как Cartier дебютировал с Tonneau, следующим брендом, принявшим этот дизайн, стал Vacheron Constantin в 1912 году. На своем веб-сайте Vacheron описывает это решение как «отход от традиционной круглой формы часов в авангардном стиле». дух прогрессивного века.Вынос? Круги хромые; бочки — это будущее.
В недавней истории новые часовые бренды использовали форму бочки, чтобы выделиться на фоне конкурентов. Когда Франк Мюллер запустил свой одноименный бренд в начале 90-х, он посвятил себя только бочкам. Часы Tonneau были гораздо менее распространены, а дизайн позволил Franck Muller отличить бренд и сделать его почти сразу узнаваемым. А затем, десятилетие спустя, Richard Mille запустил почти все модели этого бренда в бочкообразной форме.
Часы Tonneau были гораздо менее распространены, а дизайн позволил Franck Muller отличить бренд и сделать его почти сразу узнаваемым. А затем, десятилетие спустя, Richard Mille запустил почти все модели этого бренда в бочкообразной форме.
A Longines Evidenza
A Vacheron Constantin Malte
Перефразируя одного человека из часового мира, я написал на эту тему: круги устали . Бренд может быть не в состоянии произвести много шума на переполненном рынке круглых изделий, но тонно достаточно причудливый, чтобы выделиться. Ричард Милль объяснил, как он приземлился на тонно в качестве ранней подписи в интервью Revolution. Объяснение захватывает дух:
«Я пришел к форме однажды ночью, когда не мог уснуть.я пытался создать форму, которая идеально сидела бы на человеческом запястье, и которая обладал определенной органической чувственностью, но также выражал мою одержимость производительность и техничность. Я пошел в ванную комнату отеля, развернул кусок мыла и начал резать его ножом.
Я нес этот кусок мыло со мной домой. В конце концов он сломался, и я создал картон прототип. Это было генезисом».
Вот как форма переходит от выбора денди к отображению фразы «Я бы хотел поцеловать твою пи-и» на запястье Дрейка во время финала НБА 2019 года.
И в то время как бочка началась и в основном до сих пор используется для более нарядных моделей, изделия Richard Mille прыгнули в спорт на запястье Рафаэля Надаля. В некоторых кругах тонно — это не столько элегантный струнный квартет, сколько гитарное соло.
Создайте часы Casio в Adobe Illustrator — Vectorgraphit
В этом уроке вы узнаете, как создать реалистичные часы, используя простые инструменты и приемы, такие как выравнивание, наведение контуров, обтравочная маска и т. д. в Adobe Illustrator.Вы также узнаете, как использовать градиенты и некоторые простые эффекты для создания потрясающего 3D-вида. Давайте начнем!
Создать новый документ
1. Запустите Illustrator и нажмите (Ctrl + N ), чтобы создать Новый документ. Выберите Pixels в раскрывающемся меню Units , введите 1660 в поле ширины и 1260 в поле высоты, затем нажмите кнопку Advanced . Выберите RGB , Экран (72ppi) и убедитесь, что флажок Выровнять новые объекты по пиксельной сетке снят, прежде чем нажимать OK .
Выберите Pixels в раскрывающемся меню Units , введите 1660 в поле ширины и 1260 в поле высоты, затем нажмите кнопку Advanced . Выберите RGB , Экран (72ppi) и убедитесь, что флажок Выровнять новые объекты по пиксельной сетке снят, прежде чем нажимать OK .
Создать циферблат
2. Выберите инструмент Rectangle Tool (M) и создайте два прямоугольника с размерами: 282 на 302 пикселя и 340 на 155 пикселов . Снова выберите два вновь созданных прямоугольника, откройте палитру Align ( Window > Align ) и нажмите кнопку Horizontal Align Center , затем нажмите кнопку Vertical Align Center . Не снимая выделения с этих двух прямоугольников, откройте палитру Pathfinder ( Window > Pathfinder ) и нажмите кнопку Unite . Теперь сосредоточьтесь на предпоследнем изображении, выберите четыре опорные точки, выделенные синим цветом, и удалите их. Убедитесь, что результирующий объект по-прежнему выделен, и перейдите к Эффект > Стилизация > Скругленные углы… Введите 16px Радиус и затем нажмите OK .
Теперь сосредоточьтесь на предпоследнем изображении, выберите четыре опорные точки, выделенные синим цветом, и удалите их. Убедитесь, что результирующий объект по-прежнему выделен, и перейдите к Эффект > Стилизация > Скругленные углы… Введите 16px Радиус и затем нажмите OK .
3. Выберите объект, созданный на шаге 2 , и перейдите к Object > Path > Offset Path… Введите -7px Offset и нажмите OK , затем перейдите к > Развернуть Внешний вид .Теперь выберите инструмент Convert Anchor Point Tool (Shift +C) и щелкните по двум верхним опорным точкам только что созданного объекта, чтобы удалить их ручки (сделать их нулевой длины). Выберите верхнюю левую опорную точку только что созданного объекта и переместите ее на 57px вверх, затем на 7px вправо. Затем выберите верхнюю правую опорную точку, переместите ее на 57 пикселей вверх и на 7 пикселей влево.![]() Продолжайте делать то же самое с двумя нижними опорными точками большего объекта. В конце ваш больший объект должен выглядеть как последнее показанное изображение.
Продолжайте делать то же самое с двумя нижними опорными точками большего объекта. В конце ваш больший объект должен выглядеть как последнее показанное изображение.
4. Выберите инструмент Rectangle Tool (M) и создайте прямоугольник 22 на 77px . С помощью Direct Selection Tool (A) выберите нижнюю левую опорную точку только что созданного прямоугольника и переместите ее на 8px вверх. Затем выберите верхнюю левую опорную точку, переместите ее на 6px вниз и 11px вправо. Теперь выберите две опорные точки, которые вы только что переместили, и нажмите кнопку « Преобразовать выбранные опорные точки в сглаженные » на панели свойств .Затем с помощью Direct Selection Tool (A) отрегулируйте маркеры этих двух опорных точек, чтобы получить результаты, как вы видите на четвертом изображении. После того, как вы закончите настройку формы синего объекта, поместите его в положение, как показано на последнем изображении. Наконец, выберите меньший черный объект и нажмите ( Ctrl +3 ), чтобы скрыть его.
Наконец, выберите меньший черный объект и нажмите ( Ctrl +3 ), чтобы скрыть его.
5. Выберите синий объект, созданный на шаге 4 , и перейдите к Object > Transform > Scale… Проверьте Uniform , введите 89 в поле Scale и нажмите Copy .Замените существующий цвет обводки этой копии на пурпурный, а затем переместите его на 6px вправо. Выберите синий и пурпурный объекты и перейдите к Object > Transform > Reflect… . Отметьте Horizontal и щелкните Copy , затем переместите копии 95px вниз. Теперь выделите все четыре объекта, созданные с начала шага 4 до этого момента, и перейдите к Object > Transform > Reflect… Отметьте Vertical и нажмите Copy , затем перетащите копии вправо и разместите их, как показано на последнем изображении.![]()
6. Выберите черный объект и четыре синих объекта, затем откройте палитру Pathfinder ( Window > Pathfinder ) и нажмите кнопку Unite . Полученный объект должен выглядеть, как на втором изображении ниже.
7. Выберите инструмент Rectangle Tool (M) и создайте прямоугольник 184 на 32px . Держите этот прямоугольник выделенным, удерживая нажатой Shift , нажмите на синий объект, созданный в шаге 6 , затем отпустите Shift и снова нажмите на синий объект (чтобы исправить его положение).Откройте палитру Align ( Window > Align ) и нажмите кнопку Horizontal Align Center , затем нажмите кнопку Vertical Align Top . Снова выберите красный прямоугольник и сделайте его копию ( Ctrl +C, Ctrl +F ). Держите копию выделенной, зажмите Shift , нажмите на синий объект, созданный в шаге 6 , затем отпустите Shift и снова нажмите на синий объект. Затем нажмите кнопку Vertical Align Bottom из палитры Align .Теперь выберите синий объект и два красных прямоугольника, созданные на этом шаге, затем откройте палитру Pathfinder ( Window > Pathfinder ) и нажмите кнопку Minus Front . Полученный объект должен выглядеть как на последнем изображении ниже.
Затем нажмите кнопку Vertical Align Bottom из палитры Align .Теперь выберите синий объект и два красных прямоугольника, созданные на этом шаге, затем откройте палитру Pathfinder ( Window > Pathfinder ) и нажмите кнопку Minus Front . Полученный объект должен выглядеть как на последнем изображении ниже.
8. Выберите синий объект, созданный в шаге 7 , и удалите его обводку, затем залейте этот объект линейным градиентом, как показано ниже. Сделайте копию ( Ctrl +C, Ctrl +F ) только что созданной фигуры, а затем замените существующий цвет копии новым линейным градиентом, как вы видите на втором изображении.По-прежнему выделена результирующая фигура и перейдите к Эффект > Стилизация > Растушевка… Введите 5px Радиус и затем нажмите OK .
9. Выберите четыре пурпурных объекта, созданных на предыдущих шагах, и удалите их обводку, затем залейте эти объекты линейным градиентом, как показано ниже.
10. Прежде чем продолжить, нажмите ( Ctrl +Alt +3 ), чтобы отобразить черный объект, скрытый в шаге 4 , затем переместите этот объект на передний план ( Ctrl +Shift +Правая квадратная скобка ).Используя Инструмент «Отрезок линии» (\) , создайте две горизонтальные линии с красной обводкой и без заливки, затем поместите эти линии в позиции, как показано на втором изображении. Снова выберите эти вновь созданные линии и измените их толщину обводки на 4px , затем замените существующий цвет обводки линейным градиентом по всей обводке. Теперь выберите фигуру с эффектом Feather , примененным в шаге 8 , и сделайте ее копию, затем переместите копию на передний план ( Ctrl + Shift + правая квадратная скобка ).Оставьте эту копию выделенной, зажмите Shift и нажмите на две горизонтальные линии, созданные на этом шаге. Затем щелкните правой кнопкой мыши на монтажной области и выберите в раскрывающемся меню раздел Make Clipping Mask .![]()
11. Выберите черный объект и перейдите в Object > Expand Appearance . Удалите обводку полученного объекта, а затем залейте его линейным градиентом, как показано ниже. Убедитесь, что только что созданная фигура все еще выделена, и перейдите к Эффект > Стилизация > Тень… Следуйте данным, как вы видите на втором изображении, и нажмите OK .
12. Выберите фигуру с эффектом Shadow , примененным в шаге 11 , и перейдите к Object > Path > Offset Path… Введите -9px Offset и нажмите OK . Выделите только что созданную фигуру, откройте палитру Appearance ( Window > Appearance ) и удалите секцию Drop Shadow , затем замените существующий цвет этой фигуры новым линейным градиентом, как показано ниже. Сделайте копию ( Ctrl +C, Ctrl +F ) только что созданной фигуры, а затем замените существующий цвет копии новым линейным градиентом, как вы видите на втором изображении. Выделив полученную фигуру, примените к ней эффект 5px Feather .
Выделив полученную фигуру, примените к ней эффект 5px Feather .
13. Выберите фигуру с эффектом Feather , примененным в шаге 12 , и перейдите к Object > Path > Offset Path… Введите -9px Offset и нажмите OK Object > Path > Offset Path… Выделите только что созданную фигуру, откройте палитру Appearance ( Window > Appearance ) и удалите секцию Feather , затем замените существующий цвет этой фигуры черным ( # 0A0909 ).По-прежнему выделена результирующая фигура и перейдите к Object > Path > Offset Path… Введите -5px Offset и нажмите OK . Затем добавьте темно-желтую обводку 2px ( # A1A018 ) для новой фигуры, а затем удалите ее цвет заливки.
14. Выберите инструмент Rectangle Tool (M) и создайте прямоугольник 258 на 165px с синей обводкой 6px ( # 5581C1 ) и без заливки. Убедитесь, что этот прямоугольник все еще выделен и перейдите к Эффект > Стилизация > Скругленные углы… Введите 20px Радиус и нажмите OK .Теперь выберите темно-желтый объект, созданный в шаге 13 , зажмите Shift , нажмите на синий прямоугольник, затем отпустите Shift и снова нажмите на темно-желтый объект (чтобы зафиксировать его положение). Затем откройте палитру Align ( Window > Align ), нажмите кнопку Horizontal Align Center и нажмите кнопку Vertical Align Center .
Убедитесь, что этот прямоугольник все еще выделен и перейдите к Эффект > Стилизация > Скругленные углы… Введите 20px Радиус и нажмите OK .Теперь выберите темно-желтый объект, созданный в шаге 13 , зажмите Shift , нажмите на синий прямоугольник, затем отпустите Shift и снова нажмите на темно-желтый объект (чтобы зафиксировать его положение). Затем откройте палитру Align ( Window > Align ), нажмите кнопку Horizontal Align Center и нажмите кнопку Vertical Align Center .
15. Выберите синий прямоугольник, созданный в , шаг 14 , и перейдите к Object > Transform > Scale… Отметьте Non-Uniform , введите 92 в поле Horizontal и введите 78 в поле Вертикально , затем нажмите Копировать . Не снимая выделения с только что созданного прямоугольника, откройте палитру Appearance ( Window > Appearance ) и щелкните раздел Round Corners . В диалоговом окне Round Corners введите 18px Radius и нажмите OK . Измените толщину обводки получившегося прямоугольника на 1px и замените существующий цвет обводки на темно-желтый ( # A1A018 ), затем переместите этот прямоугольник 10px вниз. По-прежнему выделен этот темно-желтый прямоугольник и перейдите к Object > Path > Offset Path… Введите -4px Offset и нажмите OK.Заполните только что созданный прямоугольник цветом ( # BCC78F ), а затем удалите его обводку. Не снимая выделения с этого нового прямоугольника, откройте палитру Appearance ( Window > Appearance ) и щелкните раздел Round Corners . В диалоговом окне Round Corners введите 16px Radius и нажмите OK , затем перейдите в Object > Expand Appearance . Наконец, примените эффект 3px Feather к получившемуся прямоугольнику.
Не снимая выделения с только что созданного прямоугольника, откройте палитру Appearance ( Window > Appearance ) и щелкните раздел Round Corners . В диалоговом окне Round Corners введите 18px Radius и нажмите OK . Измените толщину обводки получившегося прямоугольника на 1px и замените существующий цвет обводки на темно-желтый ( # A1A018 ), затем переместите этот прямоугольник 10px вниз. По-прежнему выделен этот темно-желтый прямоугольник и перейдите к Object > Path > Offset Path… Введите -4px Offset и нажмите OK.Заполните только что созданный прямоугольник цветом ( # BCC78F ), а затем удалите его обводку. Не снимая выделения с этого нового прямоугольника, откройте палитру Appearance ( Window > Appearance ) и щелкните раздел Round Corners . В диалоговом окне Round Corners введите 16px Radius и нажмите OK , затем перейдите в Object > Expand Appearance . Наконец, примените эффект 3px Feather к получившемуся прямоугольнику.
16. В этот момент ваш циферблат должен выглядеть, как на следующем изображении:
17. Теперь выберите Type Tool (T) и откройте палитру Character ( Window > Type > Character ) . Выберите шрифт Quartz , сделайте его Regular и установите размер 68 px . Затем просто нажмите на монтажную область и добавьте текст « 10: 59 », затем установите его цвет на черный. Убедитесь, что инструмент Type Tool (T) все еще активен, и добавьте другой текст, как показано на изображениях ниже.Используйте тот же шрифт и цвет, но измените размер шрифта.
18. В палитре Character измените шрифт на Eras Bold ITC и измените размер шрифта на 30px . Добавьте текст « 50M », а затем установите его цвет на красный ( # A ). Инструментом «Отрезок линии» (\) создайте горизонтальную линию длиной 146 пикселей с красной обводкой 5 пикселей ( # A ) и без заливки. Затем поместите эту линию в положение, как показано на втором изображении.В палитре Character измените размер шрифта на 17px , затем добавьте текст « WATER RESIST » и установите его цвет на темно-желтый ( #A1A018 ).
19. С помощью палитры Character и инструмента Type Tool (T) добавьте текст, как показано на изображении ниже.
20. Выберите инструмент Pen Tool (P) и создайте три темно-желтые фигуры, как на первом изображении. Затем выберите Type Tool (T) , используйте шрифт Utsaah и измените размер шрифта на 14px .Затем добавьте текст, как показано на втором изображении, и установите его цвет на темно-желтый ( # A1A018 ).
21. В этот момент ваш циферблат должен выглядеть, как на следующем изображении:
22. Выберите черную фигуру, созданную в шаге 13 , и сделайте копию ( Ctrl +C, Ctrl +F ) его, затем поместите копию на передний план ( Ctrl + Shift + правая квадратная скобка ). Выберите инструмент Add Anchor Point Tool (+) и щелкните по двум точкам, выделенным желтым цветом, только что созданной формы.Снова выберите две вновь добавленные опорные точки и нажмите кнопку « Cut path at selected anchor points » на панели свойств . Это сделает черную форму двумя частями. Выберите верхнюю часть, щелкните правой кнопкой мыши на монтажной области, а затем выберите раздел Присоединиться к в раскрывающемся меню. Оставьте полученную форму выделенной, замените существующий цвет черным ( # 000000 ) и измените режим наложения на Screen . Теперь повторно выберите оставшуюся часть, щелкните правой кнопкой мыши на монтажной области, а затем выберите раздел Присоединиться к в раскрывающемся меню.Оставьте полученную форму выделенной, замените существующий цвет на темно-серый ( # 414042 ) и измените режим наложения на Мягкий свет , затем уменьшите непрозрачность до 50% .
23. В этот момент ваш циферблат должен выглядеть, как на следующем изображении:
24. Инструментом «Прямоугольник» (M) создайте прямоугольник 20 на 30 пикселей и поместите его в нужное положение. как показано на первом изображении.Сделайте копию ( Ctrl +C, Ctrl +F ) только что созданного прямоугольника, а затем замените существующий цвет обводки копии черным. С помощью инструмента Add Anchor Point Tool (+) щелкните среднюю левую точку черного прямоугольника, чтобы добавить новую опорную точку. Оставьте эту опорную точку выделенной и переместите ее на 5px влево. Теперь выберите Convert Anchor Point Tool (Shift +C) , нажмите на только что перемещенную опорную точку и перетащите ее вниз, удерживая Shift .Затем спрячьте черный объект за красным прямоугольником.
25. Выберите черный объект, созданный в шаге 24 , удалите его обводку и залейте этот объект радиальным градиентом, как показано ниже. Затем выберите красный прямоугольник, удалите его обводку и заполните этот прямоугольник линейным градиентом, как вы видите на втором изображении.
26. Выберите и сгруппируйте ( Ctrl +G ) две фигуры, созданные на шаге 25 , затем отправьте эту только что созданную группу на задний план ( Ctrl +Shift +Левая квадратная скобка ).Сделайте копию ( Ctrl +C, Ctrl +F ) группы, созданной на этом шаге, затем перетащите копию вниз и разместите ее, как показано на втором изображении. По-прежнему выделена только что созданная группа и перейдите в Object > Transform > Reflect . Установите Axis на Vertical и затем нажмите Copy . Перетащите копию, которую мы только что создали, вправо. Не забудьте удерживать клавишу Shift на клавиатуре для прямого перетаскивания. Теперь выберите и сгруппируйте ( Ctrl + G ) все объекты, созданные с начала шага 2 до этого времени, затем назовите эту группу «Watch_Face».На данный момент циферблат готов и выглядит как на последнем изображении.
Создание пластикового ремешка для часов
27. Выберите инструмент Rectangle Tool (M) и создайте прямоугольник 236 на 280px , затем поместите его в положение, как показано на первом изображении. С помощью Direct Selection Tool (A) выберите нижнюю левую опорную точку только что созданного прямоугольника и переместите ее на 38px вправо. Затем выберите нижнюю правую опорную точку и переместите ее на 38px влево.С помощью Add Anchor Point Tool (+) щелкните по двум точкам, выделенным синим на красном объекте. Теперь выберите левую опорную точку, которую вы только что добавили, и переместите ее на 3px вправо. Затем с помощью Convert Anchor Point Tool (Shift +C) щелкните только что перемещенную опорную точку и перетащите ее вниз. Продолжайте делать то же самое с правой опорной точкой, которую вы только что добавили, чтобы получить результат, как вы видите на последнем изображении ниже.
28.С помощью Rectangle Tool (M) создайте прямоугольник 178 на 36px , а затем поместите его в правильное положение, как показано ниже. Теперь выберите красный объект, созданный в шаге 27 , и прямоугольник, созданный в этом шаге, затем откройте палитру Pathfinder ( Window > Pathfinder ) и нажмите кнопку Unite . Не снимая выделения с получившегося объекта, перейдите к Effect > Stylize > Round Corners… Введите 6px Radius и нажмите OK .
29. Сделайте копию ( Ctrl +C, Ctrl +F ) красного объекта, созданного на шаге 28 , затем замените существующий цвет обводки копии черным и переместите его 14px вверх . Затем выберите Direct Selection Tool (A) вместе с Shift , выберите две нижние опорные точки черного объекта и переместите их 11px вниз. Теперь сфокусируйтесь на третьем изображении, выберите левую опорную точку, выделенную пурпурным цветом черного объекта, и переместите ее на 3px влево.Затем выберите правую опорную точку, выделенную пурпурным цветом, и переместите ее на 3px вправо. Снова выберите черный объект, удалите его обводку, а затем залейте этот объект линейным градиентом, как вы видите на последнем изображении. Наконец, спрячьте получившуюся фигуру за красным объектом.
30. Выберите инструмент Rounded Rectangle Tool на панели инструментов , просто щелкните монтажную область, чтобы открыть его параметры, затем введите данные, как показано на рисунке ниже, и нажмите OK .Держите только что созданный прямоугольник выделенным, нажмите и удерживайте Shift , нажмите на красный объект, затем отпустите Shift и снова нажмите на красный объект (чтобы зафиксировать его положение). Откройте палитру Align ( Window > Align ) и нажмите кнопку Horizontal Align Center , затем нажмите кнопку Vertical Align Bottom . Снова выберите синий прямоугольник, созданный на этом шаге, и перейдите к Object > Path > Offset Path… Введите 3px Offset и нажмите OK .Затем выберите две нижние опорные точки только что созданного прямоугольника и переместите их на 10px вниз.
31. Прежде чем продолжить, выберите красный объект и перейдите к Object > Expand Appearance . Держите полученный объект выделенным, зажмите Shift и нажмите на большой синий прямоугольник. Затем откройте палитру Pathfinder ( Window > Pathfinder ) и нажмите кнопку Minus Front . Убедитесь, что результирующий объект по-прежнему выделен, и перейдите к Эффект > Стилизация > Скругленные углы… Введите 6px Радиус и нажмите OK .
32. Выберите красный объект, созданный на шаге 31 , удалите его обводку и залейте этот объект линейным градиентом, как показано ниже. Затем выберите оставшийся синий прямоугольник, удалите его обводку и залейте этот прямоугольник линейным градиентом, как вы видите на втором изображении.
33. С помощью Rectangle Tool (M) и Rounded Rectangle Tool создайте два прямоугольника, как вы видите на первом и втором изображениях.Снова выберите два прямоугольника, созданные на этом шаге, откройте палитру Align ( Window > Align ) и нажмите кнопку Horizontal Align Center , затем нажмите кнопку Vertical Align Center . Не снимая выделения с этих двух прямоугольников, откройте палитру Pathfinder ( Window > Pathfinder ) и нажмите кнопку Unite . Полученный объект должен выглядеть как на последнем изображении ниже.
34. Повторно выберите красный объект, созданный в шаге 33 , удалите его обводку, затем залейте этот объект линейным градиентом и поместите получившуюся фигуру в положение, как показано ниже.По-прежнему выделена только что созданная фигура, и перейдите к Object> Transform> Move… Введите 57 в поле Vertical и щелкните Copy , затем нажмите ( Ctrl +D ) один раз, чтобы получить результаты. как показано на втором изображении. Теперь выберите большую фигуру, созданную в шаге 32 , и сделайте ее копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Оставьте эту копию выделенной, зажмите Shift и щелкните по трем фигурам, созданным на этом шаге.Затем щелкните правой кнопкой мыши на монтажной области и выберите в раскрывающемся меню раздел Make Clipping Mask .
35. Инструментом «Эллипс» (L) создайте красный эллипс и поместите его в положение, как показано ниже. Выделив только что созданный эллипс, удалите его обводку и заполните этот эллипс линейным градиентом, как показано на втором изображении. Теперь выберите прямоугольник, созданный в шаге 32 , и сделайте его копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ).Оставьте эту копию выделенной, зажмите Shift и нажмите на эллипс, созданный на этом шаге. Затем щелкните правой кнопкой мыши на монтажной области и выберите в раскрывающемся меню раздел Make Clipping Mask . Продолжайте Инструментом «Прямоугольник» (M) , создайте прямоугольник и поместите его в положение, как показано на предпоследнем изображении. Убедитесь, что только что созданный прямоугольник все еще выделен, удалите его обводку и залейте этот прямоугольник черным цветом ( # 231F30 ). Наконец, отправьте получившийся прямоугольник на задний план ( Ctrl + Shift + левая квадратная скобка ).
36. Выберите и сгруппируйте ( Ctrl + G ) все объекты, созданные с начала шага 27 до этого времени, затем перейдите в Object > Transform > Reflect . Установите Axis на Horizontal и затем нажмите Copy . Перетащите копию, которую мы только что создали, и поместите ее, как показано на втором изображении. Не забудьте удерживать клавишу Shift на клавиатуре для прямого перетаскивания. Теперь выберите Selection Tool (V) , дважды щелкните вновь созданную группу, затем выберите набор обрезки, как показано на третьем изображении, и удалите его.Дважды щелкните в любом месте за пределами только что созданной группы. Затем повторно выберите две группы, созданные на этом шаге, и скройте их за группой «Watch_Face». Держите эти две группы выделенными, удерживайте Shift и щелкните группу «Watch_Face», затем нажмите ( Ctrl +G ), чтобы сгруппировать их. На данный момент мы закончили с часами.
Создать фон
37. Выберите инструмент Rectangle Tool (M) и создайте прямоугольник 1660 на 1260px , затем залейте его радиальным градиентом, как показано ниже.Затем поместите группу наблюдения, созданную в шаге 36 , на этот только что созданный фон.
38. Мы собираемся создать тень для часов, чтобы придать им более трехмерный вид. С помощью Pen Tool (P) создайте красный объект, как показано на первом изображении ниже. Как только ваш объект будет нарисован, снова выберите его и перейдите к Эффект > Стилизация > Скругленные углы… Введите 5px Радиус и нажмите OK . Не снимая выделения с получившегося объекта, удалите обводку этого объекта, затем залейте его линейным градиентом, как показано на третьем изображении.Наконец, примените эффект 5px Gaussian Blur к получившейся фигуре, а затем скройте ее за группой наблюдения.

 Нужно знать количество секунд в минуте и количество дней в каждом месяце, году, включая високосный; уметь сравнивать продолжительность событий (например, чтобы вычислить время, затрачиваемое на проведение событий или выполнение задач). Определять и называть время с точностью до ближайшей минуты, записывать и сравнивать время в секундах, минутах и часах. Иметь в словарном запасе и владеть такими понятиями как: часы, утро, полдень, до полудня, после полудня, полночь, после полуночи.
Нужно знать количество секунд в минуте и количество дней в каждом месяце, году, включая високосный; уметь сравнивать продолжительность событий (например, чтобы вычислить время, затрачиваемое на проведение событий или выполнение задач). Определять и называть время с точностью до ближайшей минуты, записывать и сравнивать время в секундах, минутах и часах. Иметь в словарном запасе и владеть такими понятиями как: часы, утро, полдень, до полудня, после полудня, полночь, после полуночи.
 д.)
д.) д.
д.
 🙂
🙂 Таким образом дав ребенку возможность теперь уже самостоятельно и основательно закрепить полученные им часовые знания и навыки.
Таким образом дав ребенку возможность теперь уже самостоятельно и основательно закрепить полученные им часовые знания и навыки.
 Определить критерии и ограничения проблемы проектирования с достаточной точностью, чтобы гарантировать успешное решение, принимая во внимание соответствующие научные принципы и потенциальное воздействие на людей и природную среду, которое может ограничить возможные решения. (6-8 классы)
Определить критерии и ограничения проблемы проектирования с достаточной точностью, чтобы гарантировать успешное решение, принимая во внимание соответствующие научные принципы и потенциальное воздействие на людей и природную среду, которое может ограничить возможные решения. (6-8 классы) (Оценки
6 —
8) Подробнее
(Оценки
6 —
8) Подробнее (Оценки
6 —
8) Подробнее
(Оценки
6 —
8) Подробнее (Оценки
6 —
8) Подробнее
(Оценки
6 —
8) Подробнее е.т. е. определить потребность или проблему, исследовать проблему, разработать возможные решения, выбрать наилучшее из возможных решений, создать прототип, протестировать и оценить, сообщить о решении (решениях) и перепроектировать.
(Оценки
6 —
8) Подробнее
е.т. е. определить потребность или проблему, исследовать проблему, разработать возможные решения, выбрать наилучшее из возможных решений, создать прототип, протестировать и оценить, сообщить о решении (решениях) и перепроектировать.
(Оценки
6 —
8) Подробнее д. разной длины.(достаточно для прототипа и финального проекта)
д. разной длины.(достаточно для прототипа и финального проекта) Попросите класс провести мозговой штурм по 10 возможным проблемам для людей с нарушениями зрения.
Попросите класс провести мозговой штурм по 10 возможным проблемам для людей с нарушениями зрения.
 Предложите учащимся выбрать пятерых других учеников, чтобы они оценили их дизайн. Убедитесь, что все учащиеся участвуют в оценке дизайна другой команды; учащиеся могут оценить два проекта, если это необходимо. Собранные данные помогают определить успех студенческого проекта.
Предложите учащимся выбрать пятерых других учеников, чтобы они оценили их дизайн. Убедитесь, что все учащиеся участвуют в оценке дизайна другой команды; учащиеся могут оценить два проекта, если это необходимо. Собранные данные помогают определить успех студенческого проекта.