Gimp инструкция: Учебник GIMP для начинающих и профи
- Инструкция по установка GIMP на разные операционные системы :: Как установить графический редактор GIMP :: Установка фоторедактора
- Отделение мохнатостей от фона (инструкция для gimp) / wayerr
- Инструкция к выполнению практической работы в Gimp «Бегущая строка»
- Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном
- Какие форматы изображений поддерживают прозрачность?
- Как в GIMP добавить к изображению поддержку прозрачности (альфа-канал)
- Как быстро удалить фон (сделать его прозрачным) в GIMP
- Как сделать фон прозрачным при использовании инструмента «Выделение переднего плана»
- Дополнительные инструменты для удаления фона в GIMP
- Удаление белого фона (или любого однородного) в GIMP
- Изменение цвета фона в GIMP
- Удаление фона в GIMP с помощью масок
- Как правильно сохранить изображение, чтобы оно не потеряло прозрачный фон
- Домашнее задание. Работа в графическом редакторе Gimp. Коррекция изображений.
- Как на Linux превратить GIMP в Photoshop | Apple Spb Event
- Как сделать анимированное GIF-изображение с помощью GIMP
- Глава 11. Управление цветом с помощью GIMP
- Глоссарий
- GIMP — Уроки
- GIMP — Справка по установке
- Лучшие советы и рекомендации для начинающих
- Руководство пользователя GIMP — Программа обработки изображений GNU
- 23 Видео, которые помогут вам изучить основы GIMP
- Учебные пособия по основам GIMP
- Видеоуроки GIMP для улучшения и обработки фотографий
- 3. Придайте фотографиям винтажный вид
- 4.Сделайте ваши изображения яркими с помощью выборочной раскраски
- 5. Добавьте текстуру на лицо объекта
- 6.Используйте кривые GIMP для улучшения контраста
- 7. Легкое удаление пятен
- 8. Создание изображения с большой выдержкой без дополнительных инструментов
- 9. Сделайте ваши фотографии похожими на эскизы
- 10. Создайте гладкую поверхность с размытием и маскированием.
- 11. Улучшение ночных снимков с помощью кривых
- 12. Превратите цифровую фотографию в Polaroid
- 13. Добавьте бликов с помощью бликов от линз
- 14. Преобразование фотографии в поп-арт
- 15. Создание трехмерного всплывающего эффекта
- 16. Удалить фон с изображения
- 17. Переход к полусложненной работе с фотографиями
- 18. Измените цвет волос модели
- 19. Измените цвет глаз объекта
- Учебники GIMP для начинающих по созданию надписей и графики
Инструкция по установка GIMP на разные операционные системы :: Как установить графический редактор GIMP :: Установка фоторедактора
Команда разработчиков GIMP не создает официальных сборок для операционных систем семейства Windows, но вы можете скачать GIMP для Windows с нашего сайта.
При первой установке нужно всего лишь выбрать папку, в которую GIMP установится, а для установки обновления даже этого делать не нужно, GIMP установится на прежнее место.
После установки GIMP сразу начинает общаться с пользователями на их родном языке. Если этого не произошло, чтобы сделать GIMP русским (русифицировать программу) нужно зайти в «Пуск → Настройка → Панель управления → Язык и региональные стандарты» и выбрать русский язык.
После установки рекомендуем заняться оптимизацией интерфейса. Привычный и знакомый интерфейс может в разы увеличить скорость работы в программе.
Скорее всего ваш дистрибутив Linux уже снабжен редактором GIMP. Причем разработчики вашей операционной системы уже позаботились о всех взаимосвязях и внесли обновления, а также исправления накопившихся ошибок. В большинстве случаев, грфический редактор в Линуксе готов к использованию сразу после установки операционной системы.
Причем разработчики вашей операционной системы уже позаботились о всех взаимосвязях и внесли обновления, а также исправления накопившихся ошибок. В большинстве случаев, грфический редактор в Линуксе готов к использованию сразу после установки операционной системы.
Ubuntu, Debian
Для того, чтобы установить графическйи редактор GIMP пользователи Ubuntu и Debian могут просто запустить apt-get install gimp и получить последний стабильный релиз.
Вы можете собрать тестовую версию GIMP из SVN в Ubuntu.
OpenSUSE
Пользователи SUSE, чтобы получить обновление, в зависимости от дистрибутива, должны написать в консоли yast -i gimp или zypper in gimp.
Fedora
Способ обновления очень похож на предыдущий. Чтобы получить обновление стабильной GIMP в Fedora напишите в консоли: yum install gimp.
Mandriva
Пользователи Linux Mandriva могут установить GIMP запустив команду urpmi gimp.
Как и в случае с Windows, команда разработчиков GIMP не создает официальных бинарных сборок для операционной системы Mac OS. Как известно, вы можете установить GIMP на Mac, используя пакеты поставляемые проектом «GIMP on OS X».
GIMP запущенный на Mac OS X требует окружение Apple’s X11. Оно включено в пакет «Optional Installs» (Дополнительные установки), размещенное на установочном диске OS X.
Macports
Другой легкий путь установки GIMP и другого хорошего свободного программного обеспечения на ваш Mac это использование Macports. Установщик позволяет из большого каталога пакетов выбрать необходимые. Для установки GIMP через Macports, просто сделайте sudo port install gimp.
Для установки программы с официальных ftp-серверов FreeBSD pkg_add -r gimp
Классический способ установки из портов: cd /usr/ports/graphics/gimp && make && make install && make clean
Установка из портов для сборки исходных кодов: make -C /usr/ports/graphics/gimp install
Отделение мохнатостей от фона (инструкция для gimp) / wayerr
Увидел в блогах монтаж: объект спешно вырезанный с белого фона вставили на темный, а светлая каёмочка осталась и радует мои старые глаза.
Радует до кровавых слёз.
Потому, расскажу как более менее быстро отделить сложные объекты от фона. Как известно, наиболее сложные объекты в этом плане это волосы и шерсть. Потому лысые ребята рулят, но если таковых нет то вот ниже.
Для этого потребуется компьютер и фоторедактор gimp 2.10. Вероятно, то же самое можно провернуть и во многих других фоторедакторах, но я пользуюсь этим.
Итак, наша тестовая мохнатость выглядит вот так. Замечу, что если компьютер не силён, то лучше загодя уменьшить разрешение и обрезать лишнее, иначе кофия может не хватить на ожидание.
Она (зверюга) ещё не подозревает, что я собрался её цинично выделять с уютненького места, потому весьма довольна. Итак, слева вверху под курсором видна кнопка «Выделение переднего плана». Жмаем. Курсор превращается в «лассо» и позволяет ставить точки. Задача обвести вырезаемую мохнатость снаружи.
Далее неочевидная штука, надо нажать «enter» и выделенное превратится в полусинь, а усё что снаружи в синь (это «цвет предпросмотра»). Теперь глядим вправо в низ, там «режим рисования» и переключатель на три положения «помечать фон» (это синее), «помечать передний план» и «помечать неизвестное» (это полусинь). Задача — пометить передний план. Переключаем на этот пункт и возим кистью по тому, что однозначно передний план. Как выглядит процесс и результат (здесь уже всё помечено, а чёрное — след помечения, после отпускания кнопки мыши он исчезает), вот на скрине внизу.
Теперь глядим вправо в низ, там «режим рисования» и переключатель на три положения «помечать фон» (это синее), «помечать передний план» и «помечать неизвестное» (это полусинь). Задача — пометить передний план. Переключаем на этот пункт и возим кистью по тому, что однозначно передний план. Как выглядит процесс и результат (здесь уже всё помечено, а чёрное — след помечения, после отпускания кнопки мыши он исчезает), вот на скрине внизу.
Собственно экзекуция мохнатости готова, теперь осталось нажать «предпросмотр маски», это прямо над изображением, если кто не заметил и ждать. По результату видно, что синь подкралась к мохнатости вплотную. Это песец, я вам скажу.
Если результат нас устраивает, то жмём «выделить» и всё. Дальше можно простым ctrl+x вырезать мохнатость или инвертировать выделение и удалить фон. Вариантов много. Но учтите, что это не панацея. Вот результат:
Его ещё нужно ретушировать, особенно там где ветви, придётся потрудиться штампом, но видно, что еси на чёрном фоне это выглядит терпимо, то на светлом, есть сомнения в результате. Хотя, всяко лучше чем вручную. Вручную это был бы песец. Потому, если фон будет светлый лучше искать соответствующий исходник.
Хотя, всяко лучше чем вручную. Вручную это был бы песец. Потому, если фон будет светлый лучше искать соответствующий исходник.
ps. Онлайн сервисы — нет. Фотомонтаж и его результаты не переношу, но иногда при обработке фото приходится делать нечто подобное.
Инструкция к выполнению практической работы в Gimp «Бегущая строка»
Создание бегущей строки в GIMPДля создания бегущей строки используем возможности программы GIMP.
Создаем изображение с белым фоном, размером 300х100.
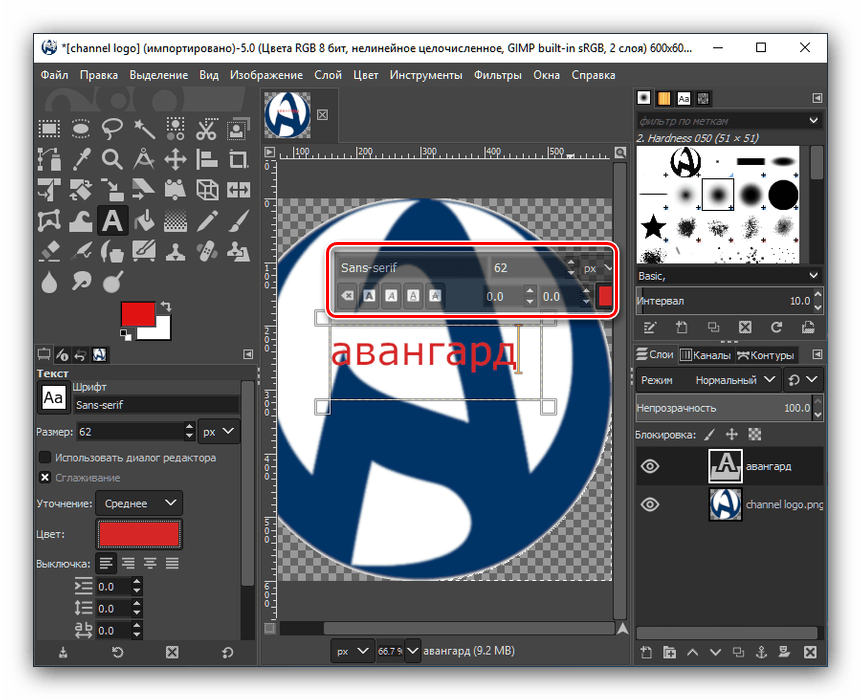
2. Любым понравившимся шрифтом создаем надпись:
3. Не снимая выделения удаляем текстовую информацию(т.е. переводим текст в изображение): Слой — >Удалить текстовую информацию.
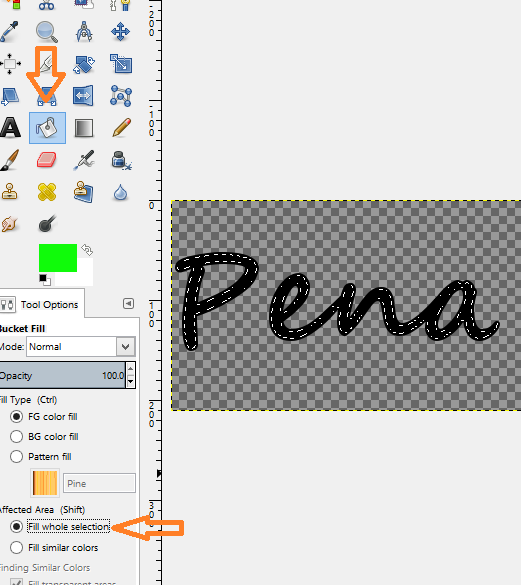
4. Выделяем текст: Слой — >Прозрачность — >Добавить к выделению:
5. Далее либо заливкой, либо градиентом закрашиваем текст. И снимаем выделение:
Далее либо заливкой, либо градиентом закрашиваем текст. И снимаем выделение:
6. Создаем копию Фона. Поднимаем поверх всех слоев, затем создаем копию слоя с текстом, располагаем над фоном, и сдвигаем с помощью инструмента перемещение его так, чтобы видно было только первую букву:
7. Далее на копии слоя с текстом щелкаем правой кнопкой мыши, выбираем Слой к размеру изображения, потом нажимаем Объединить с предыдущим слоем (с копией фона). Получили первый кадр.
8. Копируем слой с текстом, перемещаем на вверх, и ориентируясь относительно нижнего слоя, смещаем текст левее, с помощью инструмента Перемещение (для удобства можно использовать направляющую):
9.
10. Продолжаем смещать текст влево, пока все буквы не скроются:
11. Когда все кадры готовы, удаляем текстовый слой, а слой Фон оставляем.
Делаем оптимизацию, и сохраняем как анимацию. Для этого заходим в Фильтры → Анимация → Оптимизация.
12. Для того, чтобы сохранить изображение как анимацию, нужно экспортировать. Для этого нажимаем Файл → Экспортировать. При экспорте, если есть необходимость можно поменять время задержки кадра и обязательно нужно выбрать формат. Сохраняем и в результате получается вот такая бегущая строка Бегущая строка. gif
Задание (контрольное).
Чебоксарскому электромеханическому колледжу требуются рекламные баннеры размером 468x 60, 100×100, 88×31
Необходимо создать серию (минимум 3) имиджевых баннеров указанных размеров соответствующей тематики, разработав: слоган, визуал, цветовую гамму, пояснительный текст, подобрать дополнительные элементы оформления.
Обязательные элементы:
единая цветовая гамма серии баннеров;
рекламный слоган;
оригинальность визуала;
пояснительный текст;
дополнительные элементы оформления.
Оцениваются:
единый стиль серии баннеров, соответствующий теме;
соответствие слогана теме;
оригинальность и привлекательность баннеров;
художественная привлекательность плаката;
оригинальность анимации баннеров;
размер файла готового баннера.
Контрольные вопросы
Что понимают под компьютерной анимацией.
Способы создания анимации
Принцип создания GIF-анимации
Наиболее популярная программа для создания GIF-анимации
Можно ли повернуть анимацию «вспять».
Можно ли для отдельных кадров задать индивидуальное время показа.
Как выделить несколько кадров анимации в произвольном порядке.
Опишите несколько стандартных приемов, позволяющих уменьшить размер GIF-изображения.
Что понимают под рекламным баннером.
Виды баннеров.
Стандарт на размеры и объем файлов баннеров.
Перечислите основные элементы баннера (слоган,.
 .)
.)
Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном
GIMP является простым, но вместе с тем довольно мощным инструментом для редактирования изображений. Эта бесплатная программа предоставляет сразу несколько вариантов удаления фоновой составляющей картинки, которые вполне могут заменить аналогичные опции в недешевом Adobe Photoshop.
♥ ПО ТЕМЕ: Как сделать изображение с прозрачным фоном на Mac в программе Просмотр.
В небольшом руководстве мы рассмотрим шесть простых приемов, которые помогут осуществить поставленную цель – удалить или изменить фон на картинке. Благодаря им можно будет отредактировать фотографию, сделать ее фон прозрачным или вовсе избавиться от него для переноса картинки с переднего плана на другие фотографии. Заметим, что предварительно стоит обновить GIMP хотя бы до версии 2. 10.
10.
Скачать GIMP бесплатно для Windows, Mac и Linux
Примечание: во время установки приложения GIMP на Mac, пользователь может столкнуться с сообщением:
«Программу «GIMP» не удается открыть, так как ее автор является неустановленным разработчиком»
О том, как это исправить, мы подробно рассказали в этом материале.
♥ ПО ТЕМЕ: Фотошоп онлайн с эффектами на русском: 3 лучшие бесплатные альтернативы Adobe Photoshop для редактирования фото в интернете.
Какие форматы изображений поддерживают прозрачность?
Начать следует с того, что не каждый формат изображения может быть прозрачным. Это относится и к самым популярным файлам изображений – JPG (JPEG). Из наиболее распространенных форматов картинок лишь PNG и GIF поддерживают прозрачность. Более подробно о различии между графическими форматами JPEG, GIF, PNG, RAW, BMP, TIFF мы рассказали в этом материале.
Исходя из вышесказанного можно сделать вывод, что при открытии в приложении GIMP изображения в формате JPG или JPEG прозрачность по умолчанию поддерживаться не будет. Ее поддержку добавить достаточно просто, после чего картинку необходимо сохранить в формате PNG (рекомендуется) или GIF.
К счастью, конвертировать изображения из одного формата в другой и добавлять прозрачность очень просто. Об этом мы расскажем далее в этом материале.
♥ ПО ТЕМЕ: Замена лиц, смена пола, прически, макияж, коррекция фигуры, эффекты и маски на фото и видео для iPhone – 20 лучших приложений.
Как в GIMP добавить к изображению поддержку прозрачности (альфа-канал)
Для того чтобы добавить поддержку прозрачности к изображению, необходимо добавить «альфа-канал». Для этой цели графический редактор предлагает пару простых приемов:
Щелкните правой кнопкой мыши по слою с изображением и выберите Добавить альфа-канал или перейдите в меню Слой → Прозрачность → Добавить альфа-канал.
При добавлении изображений в форматах PNG или GIF, альфа-канал в них уже может присутствовать по умолчанию. Соответственно, если нажать правой кнопкой мыши по слою с изображением, то вместо Добавить альфа-канал в контекстном меню будет находиться пункт Удалить альфа-канал.
♥ ПО ТЕМЕ: Darktable – бесплатный фоторедактор – альтернатива Adobe Lightroom для Windows, Mac и Linux.
Как быстро удалить фон (сделать его прозрачным) в GIMP
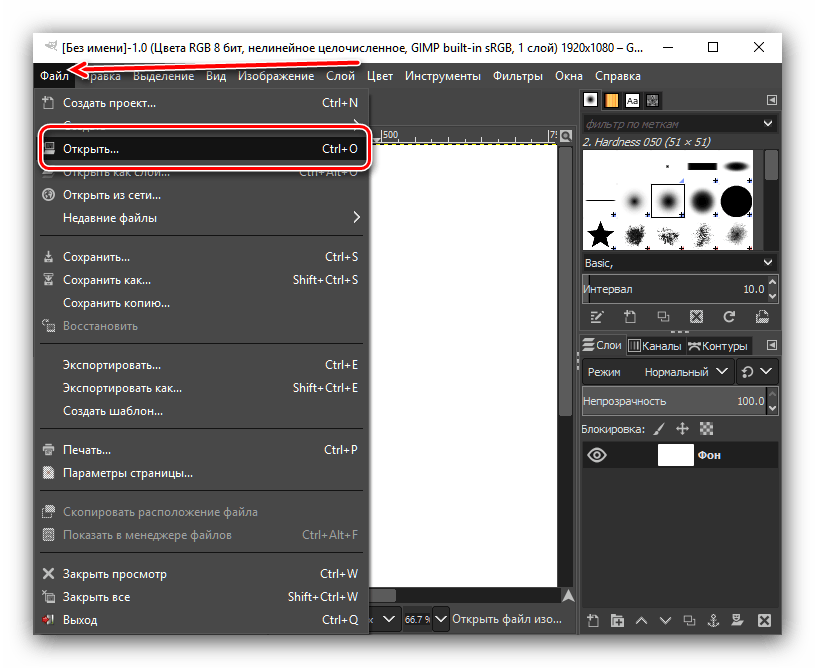
1. Откройте GIMP и перетащите в окно программы необходимое изображение или воспользуйтесь командой Открыть в меню Файл.
2. Добавьте альфа-канал. Для этого нажмите правой кнопкой мыши по слою с изображением и выберите Добавить альфа-канал или перейдите в меню Слой → Прозрачность → Добавить альфа-канал.
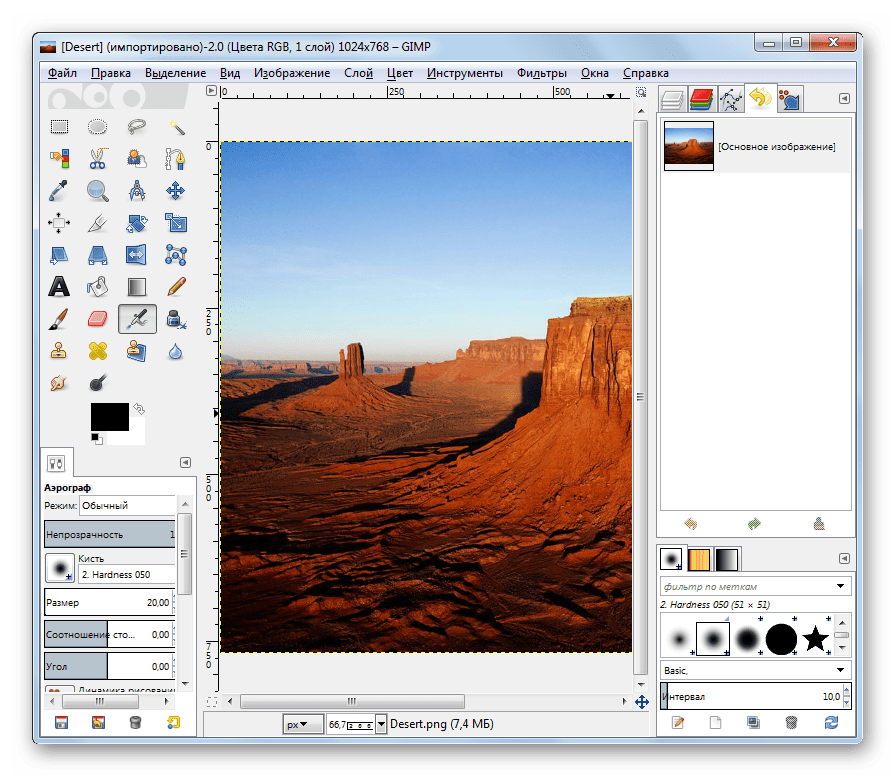
3. На панели инструментов слева выберите Ластик (настройте его размер и форму) и сотрите ненужные фрагменты изображения.
4. Для более точной детализации используйте инструмент Лупа. Для увеличения просто нажмите на экран левой кнопкой мыши, для уменьшения – Левая кнопка мыши + CTRL или Левая кнопка мыши +⌘Cmd на Mac.
При стирании, удаленные фрагменты изображения будут иметь вид сетки-шахматки.
Ниже рассмотрим альтернативные способы, позволяющие редактировать фон в GIMP более тщательно.
♥ ПО ТЕМЕ: Как правильно фотографировать: 12 простых советов для тех, кто хочет улучшить качество своих фотографий.
Как сделать фон прозрачным при использовании инструмента «Выделение переднего плана»
Зачастую изображение имеет довольно четкую границу между передним планом и фоном. GIMP имеет отличные возможности по их разделению и выбора того или иного. В редакторе имеется инструмент Выделение переднего плана, который поможет удалить фон и получить новую картинку без него. Опция позволяет упростить (не во всех случаях) процесс выделения области, содержащей объект на переднем плане с последующим удалением фона.
Опция позволяет упростить (не во всех случаях) процесс выделения области, содержащей объект на переднем плане с последующим удалением фона.
1. Откройте изображение в приложении GIMP.
2. Добавьте альфа-канал (инструкция выше).
3. Активируйте инструмент Выделение переднего плана. В свою очередь это действие включит опцию Свободное выделение (в других программах она часто называется Лассо).
4. Обведите нужный объект. Необязательно четко и единой линией, можно отрезками. Близко придерживаться границ не обязательно, но от точности все-такие будет зависеть качество результата.
5. По завершении нажмите Enter.
6. Область фона будет окрашена в синий цвет и автоматически включится инструмент Кисть (хотя на панели инструментов слева по-прежнему будет активна опция Выделение переднего плана).
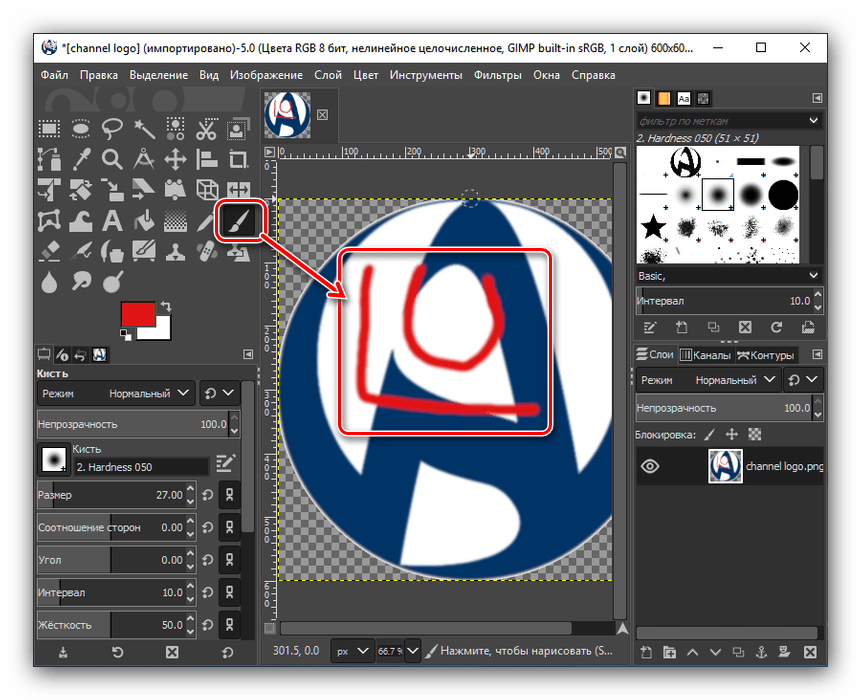
7. Закрасьте объект переднего плана крупной одиночной линией, которая бы максимально пересекала наибольшее количество цветов и тонов изображения.
8. По завершении нажмите Enter.
За несколько секунд GIMP проанализирует изображение и создаст выделение главного фрагмента изображения (который не планируется к удалению).
9. Теперь нужно максимально точно выделить главный объект. Для этого нажмите на панели слева инструмент Свободное выделение (иконка с изображением лассо). В зависимости от потребностей установите режим Добавить в текущее выделение или Вычесть из текущего выделения, а затем просто обводите области, требуемые для добавления или удаления.
10. По завершении выделения нажмите Ctrl + I (⌘Cmd + I на Mac) или выберите пункт Инвертировать в меню Выделение, чтобы инвертировать выделение, после чего будет выбран лишь фон.
11. Нажмите Delete для удаления фона или воспользуйтесь командой Очистить в меню Правка.
Теперь необходимо правильно сохранить изображение, чтобы не потерять прозрачность, или изменить цвет фона, который окажется под оригинальным изображением. Как это сделать об этом далее.
Как это сделать об этом далее.
♥ ПО ТЕМЕ: Оживи фото на Айфоне: приложение Pixaloop анимирует любое фото.
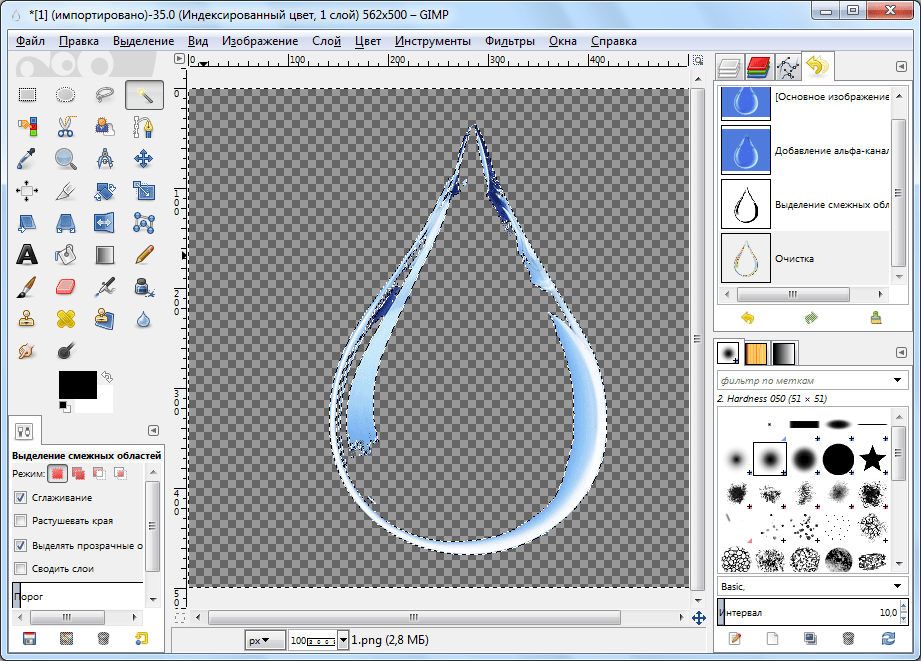
Дополнительные инструменты для удаления фона в GIMP
Присутствуют в GIMP и три других инструмента, которые можно использовать для выбора и последующего удаления фона изображения. Их применение зависит от того, насколько хорошо разделены передний план с фоном, и используется ли при работе графический планшет со стилусом или мышка.
Выделение смежных областей (Волшебная палочка). Этот инструмент позволяет выбрать связанные части изображения, содержащие один и тот же цвет.
1. Откройте изображение в GIMP и добавьте к нему альфа-канал.
2. Выберите инструмент Выделение смежных областей. Просто нажмите на область картинки, которую требуется выбрать и потяните в сторону. Вы увидите, как при этом начнет изменяться площадь выделения.
При желании можно увеличить Порог для включения более широкого диапазона похожих цветов в выбор или понизить его, повысив точность.
3. По завершении выделения нажмите Ctrl + I (⌘Cmd + I на Mac) или выберите пункт Инвертировать в меню Выделение, чтобы инвертировать выделение, после чего будет выбран лишь фон.
4. Удалите выделенный фон при помощи клавиши Delete или команды Очистить в меню Правка.
5. Сохраните изображение в формате PNG, чтобы прозрачность не исчезла (инструкция по сохранению в конце статьи).
Этот инструмент хорошо работает, когда изображение имеет большие области однородного цвета. Чаще всего это случается с логотипами и иконками, реже с фотографиями.
Умные ножницы. Этот инструмент позволяет в полуавтоматическом режиме выбрать и изолировать предмет на переднем плане от последующего удаления фона.
1. Откройте изображение в GIMP и добавьте к нему альфа-канал.
2. Выберите инструмент Умные ножницы, а потом в его параметрах кликните на опцию Предпросмотр границы.
3. Нажмите на точку с края объекта на переднем плане, который требуется выбрать. Это создаст опорную точку на изображении.
4. Ведите курсор дальше по краю объекта, периодически отпуская и нажимая левую кнопку мыши. При этом будут появляться новые линии, связанные с предыдущими узловыми точками.
Стоит отметить, что Умные ножницы автоматически определяют фон, рисуя линию выделения по его контуру.
Если отрезок прошел через границы выделяемого объекта, отпустите кнопку мыши для создания новой опорной точки. Если линия отклонилась от края, перетащите ее назад или в сторону, пока она не будет расположена в нужном месте. Лучше всего делать промежутки между опорными точками короче, это позволит быстрее достигнуть результата.
5. Обведите весь объект по кругу (первая и последняя точки должны сойтись в одном месте) и нажмите Enter.
6. Выберите фон для удаления с помощью комбинации клавиш Ctrl + I (⌘Cmd + I на Mac) или выберите пункт Инвертировать в меню Выделение, после чего удалите его с помощью клавиши Delete.
7. Сохраните картинку в формате PNG (инструкция по сохранению в конце статьи).
Контуры. Подобно инструменту Умные ножницы инструмент Контуры позволяет обозначить объект с помощью создания линии между рядом точек.
1. Откройте изображение в GIMP и добавьте к нему альфа-канал.
2. Выберите инструмент Контуры и щелкните по краю объекта, который надо выделить. Это позволит создать первую точку.
3. Курсор переместить дальше по краю объекта и снова нажмите на левую кнопку мыши, чтобы создать новую точку привязки. Движение курсора с зажатой левой кнопкой мыши позволит создать линию для ее последующего изгиба. Угол кривой и ее глубину можно определить направлением движения указателя.
4. Такими действиями предстоит очертить весь объект на переднем плане. После окончания этой работы нажмите Enter.
5. Инвертируйте выделение при помощи комбинации Ctrl + I (⌘Cmd + I на Mac) или выберите пункт Инвертировать в меню Выделение, а потом фон просто удалите фон при помощи клавиши Delete или команды Очистить в меню Правка.
6. Сохраните картинку в формате PNG (инструкция по сохранению в конце статьи).
При выборе использования того или иного инструмента стоит учитывать состояние переднего плана или фона, что позволит минимизировать работу.
♥ ПО ТЕМЕ: Фотоскан от Google для iPhone, или как постить в Instagram старые бумажные фото без бликов.
Удаление белого фона (или любого однородного) в GIMP
В этом графическом редакторе имеется также специальный инструмент, позволяющий удалять однородный фон (по умолчанию – белый). Особенно удобно это делать с графическими элементами – логотипами и значками, где фон обычно является сплошным и однородным.
1. Откройте изображение в GIMP и добавьте к нему альфа-канал.
2. Нажмите на изображении правую кнопку мыши и меню Цвета выберите команду Цвет в альфа-канал. Появится новое диалоговое окно.
3. Рядом с разделом Color нажмите на значок пипетки, а потом щелкните на белый фон в изображении. Это сделает фон прозрачным, чего уже вполне может оказаться достаточным.
Это сделает фон прозрачным, чего уже вполне может оказаться достаточным.
В случае, если фон на картинке другого цвета, нажмите на белый фон справа от надписи Color, в появившемся окне нажмите на иконку с изображением пипетки и укажите ей цвет фона на изображении, который необходимо удалить. Нажмите OK.
4. Чтобы точно настроить выделение, выберите пипетку рядом с разделом Transparency Threshold (Порог прозрачности) и нажмите на самую темную область фона, который требуется удалить. Такой прием может использоваться для удаления областей с легкой тенью, например, на фотографиях-портретах.
5. Выберите пипетку в разделе Opacity Threshold (Порог непрозрачности) и нажмите на самую светлую область переднего плана. Это гарантирует защиту от удаления нужной части.
6. Нажмите ОК для сохранения результата.
7. Сохраните картинку в формате PNG (инструкция по сохранению в конце статьи).
♥ ПО ТЕМЕ: Как сделать фотоколлаж онлайн: обзор лучших сервисов.

Изменение цвета фона в GIMP
Для изменения цвета фона в редакторе используется аналогичный вышеприведенному алгоритм. Но он потребует одного дополнительного шага.
1. Повторите шаги 1 и 2 инструкции выше.
2. Создайте новый слой, нажатием правой кнопки по панели Слои.
3. Нажмите на инструмент Плоская заливка и выберите нужный цвет.
4. Перетащите полученный цвет на новый созданный слой, который должен быть размещен ниже исходного. Это действие установит новый цвет в качестве фона.
♥ ПО ТЕМЕ: Фоторедактор онлайн бесплатно: 5 сервисов для быстрого редактирования фото online.
Удаление фона в GIMP с помощью масок
При соединении нескольких изображений вместе может понадобиться стереть фон одного из верхних слоев, чтобы показать находящееся под ним. Такая операция может быть осуществлена очень быстро с помощью функции Masks (Маски).
1. Откройте сразу несколько изображений (в нашем случае два) и совместите их слои в одном рабочем окне редактора.
2. Выберите слой, который будет сверху, нажмите на него правой кнопкой мыши и выберите Добавить маску слоя.
3. Нажмите Добавить для добавления маски.
4. Выберите инструмент Кисть с черным цветом.
5. Начните рисовать на верхнем слое. Там, где появится черный цвет, верхний слой будет удален, а нижний станет видимым.
6. Сохраните картинку в формате PNG (инструкция по сохранению ниже).
В случае ошибки надо просто изменить цвет кисти на белый. После закрашивания черных областей маски верхний слой снова станет видимым.
♥ ПО ТЕМЕ: Как правильно фотографировать: 12 простых советов для тех, кто хочет улучшить качество своих фотографий.
Как правильно сохранить изображение, чтобы оно не потеряло прозрачный фон
В начале статьи мы упоминали, что не все форматы изображений поддерживают прозрачный фон. А значит, после удаления фона необходимо сохранить картинку в правильный формат. Для этих целей мы рекомендуем использовать PNG. Итак:
А значит, после удаления фона необходимо сохранить картинку в правильный формат. Для этих целей мы рекомендуем использовать PNG. Итак:
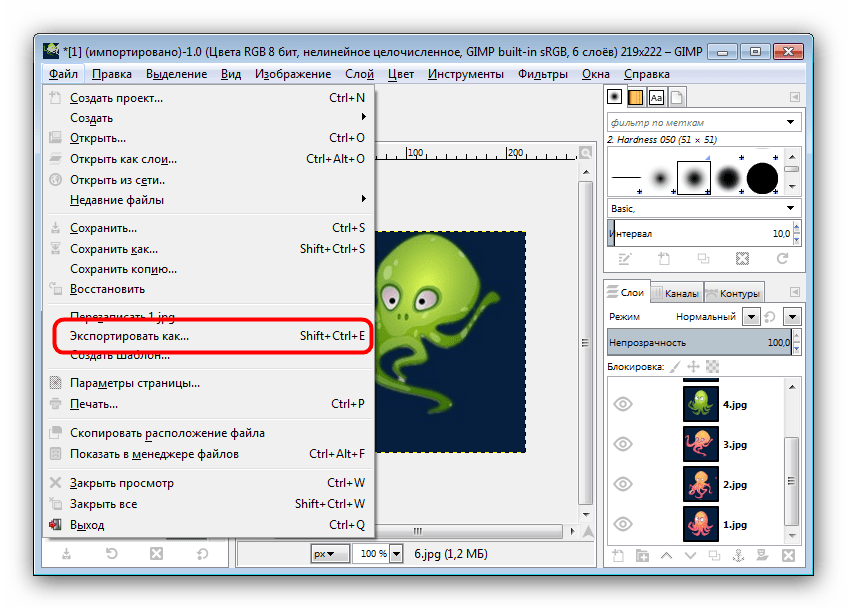
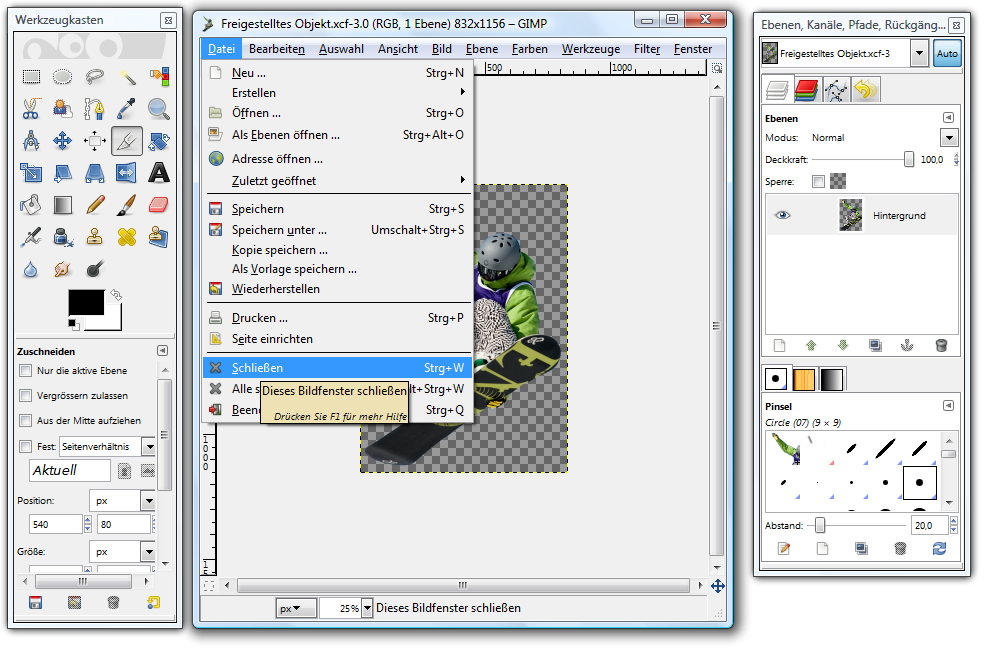
1. Когда все действия по удалению (редактированию) фона были сделаны, перейдите в меню Файл и нажмите Экспортировать как…
2. Укажите место (папку) на компьютере для сохранения файла.
3. В появившемся окне нажмите кнопку «Выберите тип файла (По расширению)», которая находится в левом нижнем углу.
4. Выберите формат Изображение PNG. Проверьте, чтобы расширение «png» появилось в наименовании сохраняемого изображения.
5. Нажмите кнопку Экспортировать.
Изображение в формате png (с прозрачным фоном) будет сохранено по указанному пути.
Смотрите также:
Домашнее задание. Работа в графическом редакторе Gimp. Коррекция изображений.
Пояснительная записка
Творческое домашнее задание по теме: Коррекция изображений. Работа в графическом редакторе Gimp
Работа в графическом редакторе Gimp
Класс 11.
Учебник К.Ю. Поляков, Е.А. Еремин. Информатика 11. Раздел «Обработка изображений»
Цели
- образовательные формирование навыков использования программы Gimp для ретуши старых фото
- воспитательные сохранение исторической памяти о Великой Отечественной войне, развитие чувства патриотизма
Степень сложности средний
Тип задания комбинированное: индивидуальное с привлечением родителей + совместная презентация работ
Время выполнения 1 неделя
Содержание работы Размещается на первом слайде совместной презентации Google
- Исследовать семейный альбом с целью поиска поврежденных фотографий родственников — участников ВОВ, тружеников тыла
- Собрать информацию о родственниках, чьи фотографии хранятся в семейных альбомах
- Исправить дефекты старых фотографий средствами программы Gimp, используя инструкцию.
 https://drive.google.com/file/d/1btJRg1gBPwyf1oeOEpotLUtaBgRquNhL/view ?usp=sharing
https://drive.google.com/file/d/1btJRg1gBPwyf1oeOEpotLUtaBgRquNhL/view ?usp=sharing - Разместить в совместной презентации Google результаты своей работы.
Критерии оценки
- Подбор материала.
- На фото родственник – участник войны или труженик тыла
- Фото имеет дефекты (трещины, пятна и т.д)
- Собрана информация о деятельности во время войны
- Качество работы
- На слайде размещены 2 фото (до и после), краткая информация о человеке (что делал во время войны?)
- Исправлены все дефекты
- Добавлен цвет, рамка
- Выступление
- Культура речи
- Эмоциональность
- Свободное владение материалом
- Рефлексия работы (что понравилось? чему научился? и т.д.)
Оптимальный способ проверки Защита работы на уроке в форме презентации своего слайда.
Пример слайда
Как на Linux превратить GIMP в Photoshop | Apple Spb Event
[via]
Редактировать изображения на macOS очень комфортно, вы можете выбрать себе редактор по вкусу, начиная от Pixelmator заканчивая классическим Photoshop. Однако, если вы хотите редактировать изображения под Linux, то количество доступных графических редакторов окажется скромнее. Самый популярный редактор для Linux – GIMP, он достаточно мощный для полупрофессионального использования, однако перейти с Photoshop на GIMP порой оказывается не самым простым занятием. В этой статье мы расскажем как изменить визуальный стиль GIMP для более комфортной работы.
Однако, если вы хотите редактировать изображения под Linux, то количество доступных графических редакторов окажется скромнее. Самый популярный редактор для Linux – GIMP, он достаточно мощный для полупрофессионального использования, однако перейти с Photoshop на GIMP порой оказывается не самым простым занятием. В этой статье мы расскажем как изменить визуальный стиль GIMP для более комфортной работы.
Начать стоит с включение однооконного режима, так как по умолчанию GIMP работает в несколько окон, панель инструментов и рабочая среда отделены друг от друга. Для того, чтобы включить однооконный режим:
- Откройте меню Windows на верхней панели
- Выберите Single-Window Mode
После указанных действий GIMP станет отображать все части интерфейса в одном окне, точно также как это сделано в Photoshop.
Установка стиля PhotoshopДля начала вам понадобится загрузить стиль, найти его можно по ссылке (отдельно на ЯДиске, у кого не качает: https://yadi. sk/d/UeI9pCE90EU1JA), там же вы можете выбрать любой другой вариант оформления GIMP, инструкция в данном случае универсальна.
sk/d/UeI9pCE90EU1JA), там же вы можете выбрать любой другой вариант оформления GIMP, инструкция в данном случае универсальна.
После загрузки откройте терминал и выполните следующие команды
- cd ~/Downloads
- tar xvf GIMP2Ps.tar.xz
- cd GIMP2Ps
- ./transform-it.bash
После завершения установки GIMP станет выглядеть в точности как Photoshop.
Скачать GIMP: https://www.gimp.org/downloads/
Скачать Photoshop: https://www.adobe.com/ru/products/photoshop.html#mini-plans-web-cta-photoshop-card
Как сделать анимированное GIF-изображение с помощью GIMP
<firstimage = ”// static.makeuseof.com/wp-content/uploads/2010/05/gimp.png” /> Анимированные GIF-изображения — это отличный способ привлечь внимание к определенным частям вашего сайта, создать простую, но эффективную баннерную рекламу или просто повеселиться. Запоминание ваших любимых сцен из фильмов в формате GIF — это бунт.
Запоминание ваших любимых сцен из фильмов в формате GIF — это бунт.
Однако не так много хороших программ для редактирования GIF-файлов, доступных бесплатно. К тем, которые доступны бесплатно, обычно прикрепляются довольно здоровенные строки, такие как автоматическое размещение водяного знака на изображении или требование, чтобы размер изображения был ниже какого-то нелепого стандарта. Те анимированные .GIF-программы, которые действительно бесплатны, обычно являются веб-приложениями GIF Maker, а не инструментами, которые существуют на вашем компьютере.
К счастью, есть мощный инструмент для создания анимированных изображений .GIF, который не стоит ни копейки. GIMP , популярное бесплатное программное обеспечение для редактирования изображений, имеет возможность создавать анимированные GIF-файлы. Ниже приведены пошаговые инструкции по созданию анимированных GIF-изображений в GIMP.
Шаг 1: Запуск вашего GIF
В этом уроке мы собираемся создать простое изображение . GIF, в котором у нас будут слова «Вот как вы создаете изображение .GIF», которые будут последовательно отображаться один за другим.
GIF, в котором у нас будут слова «Вот как вы создаете изображение .GIF», которые будут последовательно отображаться один за другим.
Для начала перейдите в Файл, а затем нажмите Новый. Создайте изображение шириной 300 пикселей и высотой 100 пикселей.
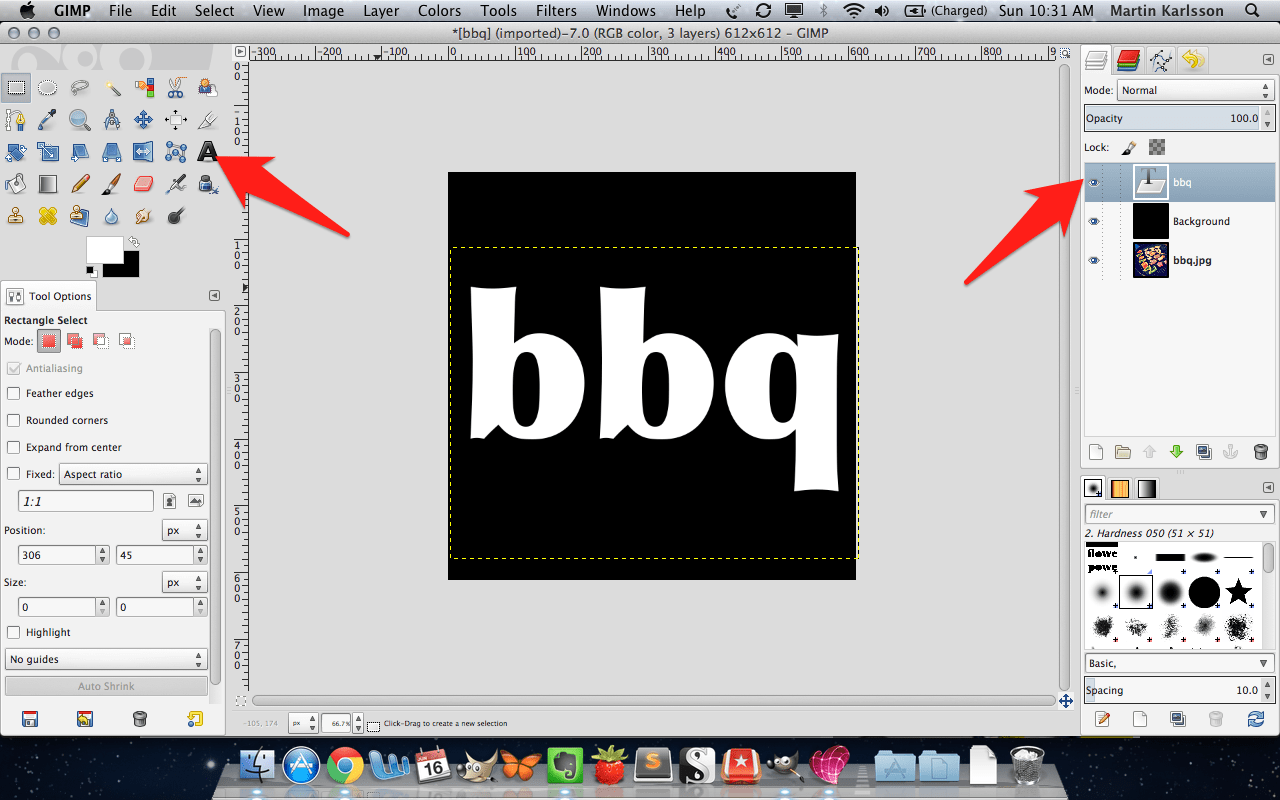
Теперь перейдите к инструменту «Текст» на панели инструментов. Он представлен большим значком «A» в правой части панели инструментов GIMP.
Нажмите в правом верхнем углу изображения. Это должно открыть небольшое окно под названием GIMP текстовый редактор. Введите слово «Это».
Теперь перейдите к слою, а затем нажмите на дубликат слоя . Снова используйте текстовый редактор, чтобы включить слово «is» после «This». Дублируйте слой еще раз, а затем введите новое слово «how». Продолжайте этот процесс, пока не получите полное предложение «Вот как вы создаете .GIF». image ». Не беспокойтесь о том, чтобы слова были идеально выровнены — в конце концов, это всего лишь тест.
Шаг 2: Создание анимации
Теперь у вас есть изображение .GIF с многочисленными слоями. Это основа того, что вам нужно для создания анимированного .GIF с GIMP, но вы еще не совсем там. Прямо сейчас у вас есть изображение, которое будет отображать текст сразу.
Сначала давайте рассмотрим основную анимацию вашего .GIF, выбрав « Фильтры» > « Анимация»> «Воспроизведение». Нажмите на Play в верхнем левом углу. Анимированный .GIF будет воспроизводиться довольно быстро, примерно так.
Это слишком быстро для большинства изображений .GIF, так что вы, вероятно, захотите немного поиграть со временем. Есть два способа, которыми вы можете сделать это.
Шаг 3: Управление вашим .GIF
Самый простой способ изменить время — это когда вы на самом деле создаете изображение .GIF. Перейдите в Файл, а затем Сохранить как . Когда вас попросят указать имя файла, убедитесь, что вы добавили . gif в конец имени файла. Вам будет предложено поле с вопросом, хотите ли вы сгладить слои изображения или преобразовать их в анимацию. Нажмите на опцию, чтобы преобразовать их в анимацию.
gif в конец имени файла. Вам будет предложено поле с вопросом, хотите ли вы сгладить слои изображения или преобразовать их в анимацию. Нажмите на опцию, чтобы преобразовать их в анимацию.
На следующем экране будет опция « Задержка» между кадрами, которые не указаны, а затем числовое поле. Измените это поле с 100 на 400 и нажмите « Сохранить» . Вы закончите с чем-то вроде этого.
Намного легче читать, не так ли?
Тем не менее, вы можете решить, что хотите изменить длину каждого кадра .GIF отдельно. Если вы решили сделать это, вам нужно отредактировать слои
Перейдите в Windows> Подключаемые диалоги> Слои . Это откроет окно слоев. Каждый отдельный слой в файле .GIF будет показан здесь. Щелкните правой кнопкой мыши по первому слою, который называется This, и нажмите Edit Layer Attributes. Введите текст (100 мс) после слова «Это», затем нажмите «ОК».
Сделайте это для каждого слоя после слов, но увеличивайте число на 100 каждый раз. Теперь сохраните файл в формате .GIF и убедитесь, что слои сохранены как анимация. В итоге вы получите .GIF, где каждое слово появляется медленнее предыдущего, например, ниже.
Теперь сохраните файл в формате .GIF и убедитесь, что слои сохранены как анимация. В итоге вы получите .GIF, где каждое слово появляется медленнее предыдущего, например, ниже.
Это основы, которые вам необходимо знать для создания изображений .GIF с помощью GIMP. Управляя синхронизацией каждого слоя, вы можете создавать очень сложные изображения .GIF, которые настраиваются в соответствии с вашими потребностями. Забудьте о выделенных программах .GIF — GIMP без проблем справится с вашими потребностями в анимации.
Вопросов? Как обычно, оставьте их в комментариях.
Глава 11. Управление цветом с помощью GIMP
Большинство цифровых камер встраивают цветовой профиль в отдельные файлы фотографий. без взаимодействия с пользователем. Цифровые сканеры обычно поставляются с цветным профиль, который они также прикрепляют к отсканированным изображениям.
Рисунок 11. 2. Применение ICC-профиля
2. Применение ICC-профиля
При открытии изображения со встроенным цветовым профилем GIMP предлагает преобразовать файл в рабочее цветовое пространство RGB.Это sRGB от по умолчанию, и рекомендуется, чтобы все работы выполнялись в этом цвете Космос. Однако если вы решите сохранить встроенный цветовой профиль, однако изображение будет отображаться правильно.
Если по какой-то причине цветовой профиль не встроен в изображение и вы знаете (или имеете хорошее предположение), какой это должен быть, вы можете вручную назначьте его этому изображению.
Для достижения наилучших результатов вам понадобится цветовой профиль для вашего монитора.Если
профиль монитора настраивается либо в масштабе всей системы, либо в цветном
Раздел управления диалогового окна настроек GIMP,
цвета изображения будут отображаться наиболее точно.
Одна из самых важных команд GIMP для работы с управлением цветом описано в Раздел 5.10, «Фильтры отображения».
Если у вас нет цветового профиля для вашего монитора, вы можете создать его с помощью инструментов калибровки и измерения оборудования.На Системы UNIX, которые вам понадобятся Система управления цветом Argyll ™ [ ARGYLLCMS ] и / или LProf ™ [ LPROF ] для создания цветовых профилей.
1.2.2.1. Калибровка дисплея и профилирование
Для дисплеев необходимо выполнить два шага.Один называется калибровкой
а другой называется профилированием. Кроме того, калибровка в целом
включает в себя два шага. Первый предполагает настройку внешнего монитора.
такие элементы управления, как контрастность, яркость, цветовая температура и т. д., и
это сильно зависит от конкретного монитора. Вдобавок там
это дальнейшие настройки, которые загружаются в память видеокарты
чтобы максимально приблизить монитор к штатному состоянию. Этот
информация хранится в профиле монитора в так называемом vgct
ярлык.Вероятно, под Windows XP или Mac OS загружается операционная система
эта информация (LUT) в видеокарте в процессе запуска
твой компьютер. Под Linux в настоящее время вы должны использовать внешний
программа, такая как xcalib или dispwin. (Если сделать простой визуальный
калибровки с помощью веб-сайта, такого как сайт Нормана Корена, можно
используйте только xgamma для загрузки значения гаммы.)
Первый предполагает настройку внешнего монитора.
такие элементы управления, как контрастность, яркость, цветовая температура и т. д., и
это сильно зависит от конкретного монитора. Вдобавок там
это дальнейшие настройки, которые загружаются в память видеокарты
чтобы максимально приблизить монитор к штатному состоянию. Этот
информация хранится в профиле монитора в так называемом vgct
ярлык.Вероятно, под Windows XP или Mac OS загружается операционная система
эта информация (LUT) в видеокарте в процессе запуска
твой компьютер. Под Linux в настоящее время вы должны использовать внешний
программа, такая как xcalib или dispwin. (Если сделать простой визуальный
калибровки с помощью веб-сайта, такого как сайт Нормана Корена, можно
используйте только xgamma для загрузки значения гаммы.)
На втором этапе, профилировании, формируется набор правил, позволяющих
GIMP
для преобразования значений RGB в файле изображения в соответствующие цвета на
экран. Это также сохраняется в профиле монитора. Это не
изменяет значения RGB в изображении, но при этом меняет то, какие значения
отправляются на видеокарту (которая уже содержит LUT vgct).
Это также сохраняется в профиле монитора. Это не
изменяет значения RGB в изображении, но при этом меняет то, какие значения
отправляются на видеокарту (которая уже содержит LUT vgct).
Используя GIMP, вы можете легко получить предварительный просмотр того, что ваше изображение будет выглядеть как на бумаге. Учитывая цветовой профиль вашего принтера, дисплей может переключиться в режим Soft Proof. На такой смоделированной распечатке цвета которые не могут быть воспроизведены, будут дополнительно отмечены нейтральным серым цвет, позволяющий исправить такие ошибки перед отправкой изображения на принтер.
Глоссарий
Значение Alpha указывает прозрачность пикселя. Помимо его
Значения красного, зеленого и синего, пиксель имеет альфа-значение. Меньший
чем альфа-значение пикселя, тем более заметны цвета под ним. А
пиксель со значением альфа 0 полностью прозрачен. Пиксель
со значением альфа 255 полностью непрозрачен.
Меньший
чем альфа-значение пикселя, тем более заметны цвета под ним. А
пиксель со значением альфа 0 полностью прозрачен. Пиксель
со значением альфа 255 полностью непрозрачен.
С каким-то изображением форматы файлов, вы можете только укажите, что пиксель полностью или полностью непрозрачен. Другие форматы файлов допускают переменный уровень прозрачности.
Альфа-канал слоя представляет собой изображение в градациях серого того же размера, что и слой, представляющий его прозрачность.Для каждого пикселя уровень серого (значение от 0 до 255) представляет собой Альфа-значение. Альфа-канал может сделать области слоя частично прозрачными. Это почему фоновый слой по умолчанию не имеет альфа-канала.
Альфа-канал изображения, отображаемый в диалоговом окне каналов,
можно рассматривать как альфа-канал последнего слоя, когда все
слои были объединены.
См. Также Пример для альфа-канала.
Сглаживание — это процесс изменения псевдонима, то есть уменьшение «неровностей». Сглаживание создает более плавные кривые, регулируя границу между фон и область пикселей, которая подвергается сглаживанию. В целом, яркость или непрозрачность пикселей изменяются таким образом, чтобы переход на задний план достигается.При выборе соответственно уменьшается непрозрачность края выделения.
Сплайн — это кривая, которая определяется математически и имеет набор
контрольные точки. Сплайн Безье — это кубический сплайн, который имеет
четыре контрольных точки, где первая и последняя контрольные точки (узлы или
якоря) являются конечными точками кривой, а два внутренних элемента управления
точки (ручки) определяют направление кривой в
конечные точки.
В нематематическом смысле шлиц — это гибкая полоса дерева или металл, используемый для рисования кривых. Использование этого типа сплайна для рисования кривые восходят к судостроению, где грузы подвешивались на шлицах чтобы согнуть их. Внешние контрольные точки сплайна Безье: аналогично местам крепления шлицев и внутренние контрольные точки — это места, где веса прикрепляются для изменения изгиб.
Сплайны Безье — это только один из способов математического представления кривые.Они были разработаны в 1960-х Пьером Безье, который работал на Renault.
Кривые Безье используются в GIMP как компонент части Пути.
На изображении выше показана кривая Безье. Точки P0 и P3 являются
точки на Пути, которые создаются щелчком мыши.
Точки P1 и P2 представляют собой ручки, которые автоматически создаются
GIMP, когда вы растягиваете линию.
Из Бесплатный онлайн-словарь по вычислительной технике (13 марта 01) :
растровое изображение — файл данных или структура, которая соответствует бит для бит с изображением, отображаемым на экране, вероятно, в том же формат, как он будет храниться в видеопамяти дисплея или возможно, как независимое от устройства растровое изображение.Растровое изображение характеризуется ширина и высота изображения в пикселях и количество бит на пиксель, который определяет количество оттенков серого или цветов он может представлять. Растровое изображение, представляющее цветное изображение ( «Pixmap») обычно будут содержать пиксели от одного и восемь бит для каждого из красного, зеленого и синего компонентов, хотя также используются другие цветовые кодировки.
Зеленая составляющая иногда имеет больше битов, чем два других, для обслуживания человека больший разборчивость глаз в этом компоненте.
BMP — это несжатое изображение формат файла разработан Microsoft и в основном используется в Windows. Цвета обычно представлены в 1, 4 или 8 битах, хотя формат также поддерживает больше. Поскольку он не сжат и файлы большие, он не очень хорошо подходит для использования в Интернете.
Рельефное отображение — это метод отображения чрезвычайно подробных объектов.
без увеличения геометрической сложности объектов. это
особенно используется в программах трехмерной визуализации. Хитрость в том, что
поместить всю необходимую информацию в текстуру, с которой
затенение показано на поверхности объекта.
Хитрость в том, что
поместить всю необходимую информацию в текстуру, с которой
затенение показано на поверхности объекта.
Рельефное отображение — это только один (очень эффективный) способ имитации поверхности. неровностей, которые фактически не содержатся в геометрии модель.
Канал относится к определенному компоненту изображения. Например, компоненты изображения RGB являются три основных цвета: красный, зеленый, синий и иногда прозрачность (альфа).
Каждый канал представляет собой изображение в градациях серого точно такого же размера, как и
изображение и, следовательно, состоит из того же количества пикселей. Каждый
пиксель этого изображения в градациях серого можно рассматривать как контейнер, который может
быть заполненным значением от 0 до 255. Точное значение
это значение зависит от типа канала, например в
Цветовая модель RGB значение в R -канал означает количество добавляемого красного
к цвету разных пикселей; в канале выбора
значение указывает, насколько сильно выбраны пиксели; а в альфе
канал значения обозначают, насколько непрозрачны соответствующие пиксели.См. Также Каналы.
Точное значение
это значение зависит от типа канала, например в
Цветовая модель RGB значение в R -канал означает количество добавляемого красного
к цвету разных пикселей; в канале выбора
значение указывает, насколько сильно выбраны пиксели; а в альфе
канал значения обозначают, насколько непрозрачны соответствующие пиксели.См. Также Каналы.
Кодирование канала относится к тому, насколько быстро интенсивность (более технически корректировать для изображений в градациях серого и изображений RGB, относительное Яркость) канала в цифровом изображении увеличивается от темного загораться при изменении значений канала от 0,0 до 1,0 с плавающей запятой (От 0 до 255 для 8-битного целого числа, от 0 до 65535 для 16-битного целого числа).
Другие способы обозначения «кодирования канала» включают
«кривая компандирования», «гамма» (что технически неверно, если
канальное кодирование — это фактическая гамма-кривая), «кривая воспроизведения тона»
(«TRC» для краткости) и «кривая тональной характеристики» (также для краткости «TRC»).
Кодирование линейного светового канала отражает путь световых волн. объединить там в реальном мире. Кодирование линейного светового канала также обозначается как «гамма = 1.0 »,« линейная гамма »или просто« линейная ».
Перцептивно однородные кодировки каналов отражают то, как наши глаза реагировать на изменения яркости.
В рабочих процессах с управлением цветом профиля ICC следующий канал обычно используются кодировки:
Кривая компандирования LAB, которая точно соответствует перцептивно однородный.
Кодирование линейного светового канала, которое, конечно, точно линейный.
Кодирование канала sRGB и гамма = 2.2. кодирование каналов, которые оба приблизительно одинаковы по восприятию и примерно равны друг другу.

Кодировка канала «гамма = 1,8», которая не является ни тем, ни другим. линейный или приблизительно однородный по восприятию, хотя он ближе к быть перцептивно однородным, чем линейным.
Глядя на изображение выше:
Кодировка линейного светового канала (верхняя строка) представляет как световые волны сочетаются в реальном мире.
Кодировка канала sRGB (средний ряд) почти перцептивно однородный.
Кодировка канала LAB (нижняя строка) точно соответствует перцептивно однородный, что означает, что он представляет, как наши глаза реагируют на изменения яркости.
В GIMP 2. 10 используются две разные кодировки каналов.
для различных операций редактирования, таких как «Линейный свет» и
«Воспринимательно однородный (sRGB)».
10 используются две разные кодировки каналов.
для различных операций редактирования, таких как «Линейный свет» и
«Воспринимательно однородный (sRGB)».
Companding-Curve-compare.png, показанный выше, немного измененная версия изображения из Полностью безболезненное руководство программиста по XYZ, RGB, ICC, xyY и TRC , который имеет лицензию Лицензия Creative Commons Attribution-ShareAlike 3.0 Непортированная лицензия.
Маски каналов — это особый тип масок, определяющий прозрачность выделения. Видеть Маски для подробное описание.
Буфер обмена — это временная область памяти, которая используется для
передавать данные между приложениями или документами. Он используется, когда вы
Вырезайте, копируйте или вставляйте данные в GIMP.
Он используется, когда вы
Вырезайте, копируйте или вставляйте данные в GIMP.
Буфер обмена в разных операционные системы. В Linux / XFree GIMP использует буфер обмена XFree для текста и GIMP внутренний буфер обмена изображений для передачи изображений между изображениями документы. В других операционных системах буфер обмена может работать несколько иначе. См. Документацию GIMP для вашей операционной системы для получения дополнительной информации.
Буфер обмена предоставляет следующие основные операции:
«Вырезать», «Копировать» и «Вставить».
Вырезать означает, что элемент удаляется из документа и копируется в
буфер обмена. Копировать оставляет элемент в документе и копирует его в
буфер обмена. Вставить копирует содержимое буфера обмена в
документ. GIMP принимает разумное решение
о том, что вставлять в зависимости от цели. Если целью является
холст, операция Вставка использует буфер обмена изображения. Если цель
является текстовым полем ввода, операция вставки использует текстовый буфер обмена.
Если цель
является текстовым полем ввода, операция вставки использует текстовый буфер обмена.
CMYK — это цветовая модель который имеет компоненты для голубого, пурпурного, желтого и черного цветов. Это субтрактивная цветовая модель, и этот факт важен, когда изображение печатается. Он дополняет Цветовая модель RGB.
Значения отдельных цветов варьируются от 0% до 100%, где 0%. соответствует цвету без печати, а 100% соответствует цвету полностью напечатанная область цвета.Цвета образуются путем смешивания три основных цвета.
Последнее из этих значений, K (черный), не влияет на
цвет, но служит лишь для затемнения других цветов. В
буква K используется для черного, чтобы избежать путаницы, поскольку B обычно
означает синий.
Рисунок 1165. Вычитающая цветовая модель
GIMP в настоящее время не поддерживает модель CMYK.(Экспериментальный плагин, обеспечивающий элементарную поддержку CMYK, может быть найдено [ PLUGIN-SEPARATE ].)
Это режим, используемый при печати. Это цвета чернил
картриджи в вашем принтере. Это режим, используемый в живописи и во всех
объекты вокруг нас, где свет отражается, а не излучается. Объекты
поглощаем часть световых волн, и мы видим только отраженную часть.
Обратите внимание, что колбочки в наших глазах видят этот отраженный свет в режиме RGB.Объект выглядит красным, потому что зеленый и синий были поглощены. С
сочетание зеленого и синего — это голубой, голубой поглощается, когда вы
добавить красный. И наоборот, если вы добавите голубой, его дополнительный цвет, красный, станет
впитывается. Эта система — с вычитанием .
Если вы добавите желтый, вы уменьшите синий, а если вы добавите пурпурный, вы
уменьшить зеленый.
Эта система — с вычитанием .
Если вы добавите желтый, вы уменьшите синий, а если вы добавите пурпурный, вы
уменьшить зеленый.
Логично было бы подумать, что, смешав голубой, пурпурный и желтый, вы вычтите красный, зеленый и синий, и глаз не увидит света вообще то есть черный.Но вопрос сложнее. Фактически, вы увидел бы темно-коричневый. Вот почему этот режим также имеет значение черного, и почему в вашем принтере черный картридж. Это дешевле, чем способ. Принтеру не нужно смешивать три других цвета для создания несовершенный черный, он просто должен добавить черный.
С одной стороны, свет исходит от солнца или других источников излучения и преломляется средами (вода, атмосфера, стекло) и диффузно или зеркально отражается от поверхностей.
С другой стороны, цвет не пропал там, в мире, таким же осязаемым образом, что и свет. Скорее цвет это часть того, как мы ощущаем окружающий мир. Свет попадает в глаза, это обрабатывается световыми рецепторами (шишки и стержни), и отправляется через зрительные нервы в мозг для дальнейшей обработки и интерпретация.
Свет меняется в длины волн, которые наши глаза и мозг интерпретируют как разные оттенки (красный, синий, зеленый, и так далее), а также по интенсивности (также известной как «яркость»).Итак, наш восприятие цвет состоит из информации об интенсивности («яркости») и информация о цветности.
Наименование цветов выводит из узкой области цветового восприятия, и в более широкую сферу культурной и лингвистической интерпретации и классификация цвета, а оттуда в еще более крупную философскую, эстетические, теологические и метафизические соображения.
Приведенное выше объяснение цвета является слегка измененным отрывком из в Полностью безболезненное руководство программиста по XYZ, RGB, ICC, xyY и TRC , который имеет лицензию Лицензия Creative Commons Attribution-ShareAlike 3.0 Непортированная лицензия.
Глубина цвета — это просто количество бит, используемых для представления цвета. (бит на пиксель: бит на пиксель). На пиксель есть 3 канала (для красного, Зеленый и синий). GIMP может поддерживать 8 бит на канал, обозначаемый как восьмибитный цвет . Так, Глубина цвета GIMP составляет 8 * 3 = 24, который позволяет 256 * 256 * 256 = 16 777 216 возможных цвета (8 бит позволяют 256 цветов).
Цветовая модель — это способ описания и указания цвета. Срок часто используется в широком смысле для обозначения как системы цветового пространства, так и цветовое пространство, на котором он основан.
Цветовое пространство — это набор цветов, которые могут отображаться или распознается устройством ввода или вывода (например, сканером, монитором, принтер и др.). Цвета цветового пространства указываются как значения в системе цветового пространства, которая является системой координат, в которой отдельные цвета описываются значениями координат на различных осях. Из-за строения человеческого глаза в нем есть три оси. цветовые пространства, предназначенные для наблюдателей. Практическая применение этого состоит в том, что цвета указаны с помощью трех компоненты (за некоторыми исключениями). Есть от 30 до 40 цветов используемые космические системы.Вот несколько важных примеров:
Фраза «отображаемые» относится к изображениям, которые могут быть отображается (напрямую или с помощью управления цветом профиля ICC) на устройствах. Устройство отображения может быть монитором или распечатанным изображением. на бумаге или какой-либо другой технологии отображения.
Независимо от технологии, при выводе изображения на устройство, это устройство имеет максимальную и минимальную яркость.Максимум а минимальная яркость обозначается как отображаемый белый а также дисплей упомянутый черный.
Приведенное выше объяснение представляет собой слегка измененный отрывок из Модели для редактирования изображений: для отображения и сцены. Измененный отрывок был написан и процитирован с разрешения автор, который лицензировал измененный отрывок под Лицензия Creative Commons Attribution-ShareAlike 3.0 Unported.
«Черный», относящийся к дисплею (или для простоты, «черный») означает цвет RGB с плавающей запятой (0,0, 0,0, 0,0) и его целочисленные эквиваленты. Этот цвет имеет особое значение, потому что не существует такой вещи, как «менее яркий, чем черный». Таким образом, при редактировании изображений, связанных с дисплеем, все RGB значения канала больше или равны 0.0 и ни один цвет не меньше ярче, чем «черный», (0,0, 0,0, 0,0).
Приведенное выше объяснение представляет собой слегка измененный отрывок из Модели для редактирования изображений: для отображения и сцены. Измененный отрывок был написан и процитирован с разрешения автор, который лицензировал измененный отрывок под Лицензия Creative Commons Attribution-ShareAlike 3.0 Unported.
«Белый, относящийся к дисплею» (или, для простоты, «белый») означает цвет RGB с плавающей запятой (1.0, 1.0, 1.0) и целое число эквиваленты (255,255,255), (65535,65535,65535) и т. д. для 8-битных целых чисел, 16-битное целое и т. Д.
«Белый цвет, относящийся к дисплею» имеет особое значение, которое в редактировании, относящемся к отображению, нет такой вещи, как «ярче белого». Таким образом, при редактировании изображений, связанных с дисплеем, все RGB значения канала меньше или равны 1.0, и ни один цвет не становится ярче чем «белый», (1.0, 1.0, 1.0).
Приведенное выше объяснение представляет собой слегка измененный отрывок из Модели для редактирования изображений: для отображения и сцены.Измененный отрывок был написан и процитирован с разрешения автор, который лицензировал измененный отрывок под Лицензия Creative Commons Attribution-ShareAlike 3.0 Unported.
Дизеринг — это техника, используемая в компьютерной графике для создания иллюзия большего количества цветов при отображении изображения с низким глубина цвета.В размытое изображение, недостающие цвета воспроизводятся определенным расположение пикселей в доступных цветах. Человеческий глаз воспринимает это как смешение отдельных цветов.
Инструмент «Градиент» использует дизеринг. Вы также можете использовать дизеринг при преобразовании изображение для индексирования формат. Если вы работаете с изображением с индексированными цветами, некоторые инструменты (например, инструмент заливки узором) также могут использовать дизеринг, если правильный цвет недоступен на палитре.
Фильтр газетной бумаги также использует дизеринг. Вы можете использовать NL Filter (нелинейный фильтр) чтобы удалить из изображения нежелательный дизеринг-шум.
Также обратите внимание, что хотя сам GIMP использует 24-битный цвета, ваша система может не отображать так много цвета. Если нет, то промежуточное программное обеспечение GIMP и ваша система также могут размывать цвета, пока отображая их.
См. Также глоссарий по Флойд-Стейнберг дизеринг, который используется в GIMP.
Сменный формат файла изображения (официальная аббревиатура Exif, а не EXIF) — это спецификация формата файла изображения, используемого цифровыми камеры. Он был создан компанией Japan Electronic Industry Development. Ассоциация (JEIDA).В спецификации используются существующие форматы JPEG, TIFF. Версия 6.0 и форматы файлов RIFF WAVE с добавлением специальных теги метаданных. Он не поддерживается в JPEG 2000 или PNG. Версия 2.1 из спецификация датирована 12 июня 1998 г., а версия 2.2 датирована Апрель 2002 г. Структура тегов Exif взята из файлов TIFF. Между тегами, определенными в TIFF, Exif, Стандарты TIFF / EP и DCF [ WKPD-EXIF ].
Процесс растушевки обеспечивает плавный переход между областями и фон, мягко смешав края области.
В GIMP вы можете растушевать края выбор. Кисти также могут иметь скошенные края.
Формат файла или тип файла — это форма, в которой данные компьютера хранится. Поскольку файл хранится операционной системой как линейный серия байтов, которая не может описать многие виды реальных данных в очевидным образом, соглашения были разработаны для интерпретации информация как представление сложных данных.Все соглашения для определенного «типа» файла составляют формат файла.
Некоторые типичные форматы файлов для сохранения изображений: JPEG, TIFF, PNG и GIF. Наилучший формат файла для сохранения изображения зависит от того, как изображение предназначено для использования. Например, если изображение предназначено для Интернета размер файла является очень важным фактором, и если изображение предназначено для печати, высокое разрешение и качество большее значение.Видеть Типы форматов.
Плавающий выбор (иногда называемый «плавающим» слой ») — это тип временного слоя, аналогичный функция к нормальному слою, за исключением того, что плавающее выделение должно быть якорь, прежде чем ты сможешь возобновите работу над любыми другими слоями изображения.
Плавающие выборки описаны в Раздел 4.5, «Поплавок».
В ранних версиях GIMP, когда GIMP не использовал слои, плавающие выделения были используется для выполнения операций с ограниченной частью изображения (можно сделать это проще теперь со слоями). Теперь плавающие выделения не имеют практическое применение, но вы должны знать, что с ними делать.
Смешение Флойда-Стейнберга — это метод дизеринг, который был первым опубликовано в 1976 году Робертом У.Флойд и Луи Стейнберг. В Процесс дизеринга начинается в верхнем левом углу изображения. Для каждого пикселя выбирается ближайший доступный цвет в палитре и вычисляется разница между этим цветом и исходным цветом в каждом канале RGB. Тогда конкретные доли этих различий рассредоточены по нескольким соседним пикселям, которые еще не были посетил (внизу и справа от исходного пикселя). Из-за порядок обработки, процедура может выполняться за один проход над изображением.
Когда вы конвертируете изображение в Проиндексировано режим, вы можете выбрать один из двух вариантов Флойда-Штейнберга дизеринг.
Гамма или гамма-коррекция — это нелинейная операция, которая используется для кодировать и декодировать значения яркости или цвета в видео или неподвижном изображении системы. Он используется во многих типах систем визуализации для выпрямления криволинейная реакция «сигнал-свет» или «интенсивность-сигнал».Например, свет, излучаемый ЭЛТ, не является линейным по отношению к его входу напряжение, а напряжение от электрической камеры не зависит от относительно интенсивности (мощности) света в сцене. Гамма кодирование помогает отображать данные в линейно воспринимаемой области, поэтому что ограниченный диапазон сигнала (ограниченное количество бит в каждом RGB signal) лучше оптимизирован с точки зрения восприятия.
Гамма используется в качестве показателя степени (степени) в уравнении коррекции.Гамма сжатие (где гамма <1) используется для кодирования линейной яркости или Значения RGB в цветовые сигналы или значения цифровых файлов и гамма расширение (где гамма> 1) — это процесс декодирования, и обычно возникает там, где функция тока к напряжению для ЭЛТ нелинейна.
Для видео с ПК изображения кодируются с гаммой около 0,45 и декодируется с гаммой 2.2. Для систем Mac изображения обычно кодируется с гаммой около 0.55 и декодируется с гаммой 1,8. Стандарт цветового пространства sRGB, используемый для большинства фотоаппаратов, компьютеров и принтеров. не использует простое экспоненциальное уравнение, но имеет гамму декодирования значение около 2,2 на большей части диапазона.
В GIMP гамма — это параметр, используемый на вкладке кисти. GIMPressionist фильтра и в фильтре пламени. Фильтры отображения также включить гамма-фильтр. Также см. Инструмент уровней, где можно используйте средний ползунок для изменения значения гаммы.
В цветопередаче, включая компьютерную графику и фотографию, гамма, или цветовая гамма (произносится / ˈgæmət /), представляет собой определенную полную подмножество цветов. Чаще всего используется подмножество цветов. который может быть точно представлен в данных обстоятельствах, например, в заданном цветовом пространстве или с помощью определенного устройства вывода.Другой смысл, менее часто используемый, но не менее правильный, относится к полный набор цветов, присутствующих в изображении в данный момент. В этом контекст, оцифровка фотографии, преобразование оцифрованного изображения в другое цветовое пространство или вывод его на заданный носитель с использованием определенное устройство вывода обычно изменяет свою цветовую гамму в том смысле, что некоторые цвета оригинала теряются в процессе. [ WKPD-GAMUT ]
GIF ™ означает Графика. Формат обмена.Это файл формат с хорошим сжатием без потерь для изображений с низким глубина цвета (до 256 разных цветов на изображение). С тех пор, как был разработан GIF, новый формат называется Переносимая сетевая графика (PNG), который по всем параметрам лучше, чем GIF. уважает, за исключением анимации и некоторых редко используемых Особенности.
GIF был представлен CompuServe в 1987 году. Он стал популярным в основном из-за его эффективного сжатия LZW.Размер файлов изображений требуется явно меньше места на диске, чем другие обычные графические форматы время, например PCX или MacPaint. Даже большие изображения могут быть передается в разумные сроки даже с медленными модемами. Кроме того, политика открытого лицензирования CompuServe позволила любому программист бесплатно реализует формат GIF для своих приложений при условии, что уведомление об авторских правах CompuServe было приложено к их.
Цвета в GIF хранятся в таблице цветов, которая может содержать до 256 цветов. разные записи, выбранные из 16.7 миллионов различных значений цвета. Когда был представлен формат изображения, это не было ограничение, так как только у нескольких человек было оборудование, которое могло отображать больше цветов, чем это. Для типовых рисунков, мультфильмов, черно-белых фотографии и аналогичные виды использования, 256 цветов вполне достаточно в качестве Правило даже сегодня. Для более сложных изображений, например цветных фотографий, однако очевидна огромная потеря качества, поэтому формат не считается подходящим для этих целей.
Один элемент цвета в палитре может быть определен как прозрачный. Благодаря прозрачности изображение GIF может выглядеть непрямоугольным. в форме. Однако полупрозрачность, как в PNG, невозможно. Пиксель может быть полностью или полностью видимым. прозрачный.
Первая версия GIF была 87a. В 1989 г. CompuServe опубликовала расширенная версия, получившая название 89a. Среди прочего, это сделало его можно сохранить несколько изображений в одном файле GIF, что особенно важно используется для простой анимации.Номер версии можно отличить из первых шести байтов файла GIF. Интерпретируется как символы ASCII, это «GIF87a» или «GIF89a».
Проект GNU был начат в 1983 году Ричардом Столлманом с цель разработки полностью бесплатной операционной системы. это особенно хорошо известен из GNU General Public License (GPL) и GNU / Linux, вариант GNU с ядром Linux.
Название произошло из-за соглашений об именах, которые были в практика в Массачусетском технологическом институте, где в то время работал Столлман. Для программ, похожих на другие программы, рекурсивный в качестве названий были выбраны аббревиатуры. Поскольку новая система должна была быть основана в широко распространенной операционной системе Unix Столлман искал вид имени и придумал GNU, что означает «GNU — это не Unix». Во избежание путаницы имя следует произносить с буквы «G», а не как «новый».Было несколько причин сделать GNU Unix-совместимый. Во-первых, Столлман был убежден, что большинство компании отказались бы от совершенно новой операционной системы, если бы программы, которые они использовали, на нем не работали. Кроме того, архитектура Unix сделали возможной быструю, легкую и распределенную разработку, поскольку Unix состоит из множества небольших программ, которые можно разработать по большей части независимо друг от друга. Кроме того, многие части система Unix была свободно доступна для всех и поэтому могла быть непосредственно интегрированным в GNU, например, наборный system, TeX или X Window System.Недостающие части были недавно написано с нуля.
GIMP (программа обработки изображений GNU) — это официальное приложение GNU [ WKPD-GNU ].
Оттенки серого — это режим кодирования цветов изображения, содержит только черный, белый и оттенки серого.
Когда вы создаете новое изображение, вы можете создать его в Режим градаций серого (который вы можете раскрасить позже, изменив его на RGB Режим).Вы также можете изменить существующее изображение на оттенки серого, используя оттенки серого Обесцветить, Разложить, Канал Mixer, хотя не все форматы принимают эти изменения. Хотя вы можете создавать изображения в режиме оттенков серого и конвертировать изображения для него это не цветовая модель в полном смысле этого слова.
Как объяснено в режиме RGB, 24-битный Изображения GIMP могут иметь до 256 уровней серого. Если вы переходите из режима Grayscale в режим RGB, ваше изображение будет иметь RGB структура с тремя цветовыми каналами, но, конечно, все равно будет серый.
Файлы изображений в градациях серого (8-битные) меньше файлов RGB.
Направляющие — это линии, которые можно временно отображать на изображении, пока вы работаю над этим. Вы можете отображать столько руководств, сколько хотите, в в горизонтальном или вертикальном направлении. Эти строки помогут вам расположите выделение или слой на изображении.Они не появляются, когда изображение будет распечатано.
Для получения дополнительной информации см. Раздел 2.2, «Руководства».
с отображаемые данные у вас есть примерно две с половиной остановки высоты над средним серым и может быть, шесть с половиной используемых остановок ниже среднего серого, в этот момент данные слишком плотно упакованы в слишком мало тональных шагов для точного отображения различия между сплошным черным и «едва серым».Так что в лучшем случае ты иметь 9 ступеней динамического диапазона по сравнению с 20 или более ступенями динамический диапазон, который вы можете найти в некоторых (конечно, не во всех!) реальном мире сцены.
Обычное решение ограничений динамического диапазона данные, относящиеся к дисплею, должны позволить значениям каналов быть сколь угодно высокими. необходимо для кодирования данных сцены. Это означает, что разрешить значения канала, которые находятся над белым цветом, относящимся к дисплею.
Несколько форматов файлов, которые в настоящее время поддерживаются GIMP 2.10 можно использовать для импорта и экспорта изображений с высоким динамическим диапазоном, в том числе с плавающей запятой tiffs, OpenEXR и FITS.
При работе с данными высокого динамического диапазона в GIMP 2.10 кодирование каналов должен быть линейным, чтобы избежать гамма-артефактов.
Для редактирования данных с высоким динамическим диапазоном не требуется код зажима в операциях редактирования и режимах наложения. С плавающей запятой точность:
Многие (но не все) GIMP 2.10 режимов наложения не зажаты, включая нормальный, сложение, вычитание, умножение, только осветление, Только затемнение, Разница и режимы наложения LCH и Luminance. Режимы наложения, такие как Screen, Soft Light и Overlay, не отключаются. поскольку эти операции предназначены для работы с данными, относящимися к дисплею.
Многие (слишком много, чтобы перечислить, но, конечно, не все, так как некоторые операции редактирования предназначены для работы с данными, относящимися к дисплею) GIMP 2.10 операций редактирования также не зажаты, включая уровни, Экспозиция, преобразования, такие как масштабирование и вращение, а также различные фильтры. такие операции, как размытие по Гауссу.
Части приведенного выше объяснения «расширенного динамического диапазона» слегка измененные отрывки из Моделей для редактирования изображений: связанные с дисплеем и со сценой. Эти отрывки цитируются с разрешения, а измененные отрывки под лицензией Лицензия Creative Commons Attribution-ShareAlike 3.0 Непортированная лицензия.
При цифровой обработке изображений гистограмма — это график, представляющий статистическая частота значений серого или значений цвета в изображение. Гистограмма изображения сообщает вам о возникновении значения серого или цвета, а также диапазон контрастности и яркость изображения.В цветном изображении вы можете создать один гистограмма с информацией обо всех возможных цветах или трех гистограммы для отдельных цветовых каналов. Последнее делает смысл, так как большинство процедур основаны на изображениях в градациях серого и поэтому дальнейшая обработка возможна немедленно.
HSV — это цветовая модель который имеет компоненты для Hue (цвет, например синий или красный), Насыщенность (насколько насыщен цвет) и Значение (яркость).
Режим RGB очень хорошо подходит для экранов компьютеров, но не давайте опишем то, что мы видим в повседневной жизни; светло-зеленый, бледно-розовый, ослепительно красный и т. д. Модель HSV принимает эти характеристики во внимание. HSV и RGB не полностью независимы друг от друга. Вы можете убедиться в этом с помощью палитры цветов. орудие труда; когда вы меняете цвет в одной из цветовых моделей, другая один тоже меняется. Смелые души умеют читать Взгляните на GIMP , что объясняет их взаимоотношения.
Краткое описание компонентов HSV:
- Оттенок
Это сам цвет, который является результатом сочетания основные цвета. Все оттенки (кроме уровней серого) представлен в хроматическом круге : желтый, синий, а также фиолетовый, оранжевый и т. д. Хроматический круг (или «Цветовое колесо») значения находятся в диапазоне от 0 ° до 360 °.(Термин «цвет» часто используется вместо «Оттенок». Цвета RGB являются «основными цвета».)
- Насыщенность
Это значение описывает бледность цвета. Полностью ненасыщенный цвет — оттенок серого. Как насыщенность увеличивается, цвет приобретает пастельный оттенок. Полностью насыщенный цвет чистый.Значения насыщенности от 0 до 100, от белого до самого чистого цвета.
- Ценить
Это значение описывает яркость, силу света. Это количество света, излучаемого цветом. Вы можете увидеть изменение яркости, когда цветной объект перемещается из тень от пребывания на солнце, или когда вы увеличиваете яркость вашего экрана.Значения варьируются от 0 до 100. Значения пикселей в три канала также являются светимостью: «Значение» в цветовая модель HSV — это максимальное из этих элементарных значений в пространство RGB (с масштабированием от 0 до 100).
Шестнадцатеричный триплет — это способ кодирования цвета для компьютера.В Символ «#» означает, что следующие за ним числа закодированы в шестнадцатеричной системе счисления. Каждый цвет указан в двух шестнадцатеричные цифры, составляющие тройку (три пары) шестнадцатеричные значения в виде «#rrggbb», где «Rr» обозначает красный цвет, «gg» обозначает зеленый цвет. и «bb» представляет синий цвет.
Изображение в GIMP — это особый тип кисти. который состоит из нескольких изображений.Например, у вас может быть кисть со следами, состоящая из двух изображений, одно для левый след и один правый. Пока рисую этим кисти, сначала появится левый след, затем правый след, затем левую и т. д. Этот тип кисти очень мощный.
Шланг изображения также иногда называют «каналом изображения». или «анимированная кисть». Шланг изображения указан в Диалог кистей отображается маленьким красным треугольником в правом нижнем углу окна. символ кисти.
Для получения информации о создании канала изображения см. Раздел 8, «Диалоговое окно GIH» и Раздел 7, «Добавление новых кистей».
Инкрементальный режим — это режим рисования, в котором прорисовывается каждый мазок кисти. непосредственно на активном слое. Когда он установлен, каждый дополнительный ход кисти увеличивает эффект кисти, до максимального непрозрачность кисти.
Если инкрементный режим не установлен, мазки кисти рисуются на холсте. буфер, который затем объединяется с активным слоем. Максимум затем эффект кисти определяется непрозрачностью, а поглаживание кисть повторно не увеличивает эффект сверх этого предела.
Два изображения выше были созданы с помощью кисти с интервалом, равным 60 процентов.На изображении слева показано рисование без инкремента и изображение справа показывает разницу с пошаговым рисованием.
Инкрементальный режим — это опция инструмента, которая используется несколькими кистями. инструменты, кроме тех, у которых есть «скорость» управления, которая автоматически подразумевает дополнительный эффект. Вы можете установить это установив флажок Инкрементальный в диалоговое окно параметров инструмента для инструмента (Кисть, Карандаш и Ластик).
Индексированный цветовой режим — это режим кодирования цветов в изображении, в котором каждому пикселю изображения присваивается 8-битный номер цвета.Цвет который соответствует этому номеру, затем помещается в таблицу (палитру). При изменении цвета в палитре меняются все пиксели, относящиеся к к этой палитре цветов. Хотя вы можете создавать изображения в Режим индексированного цвета и может преобразовывать изображения в это, строго говоря, не цветовая модель.
См. Также проиндексированные Раздел палитры и Преобразовать изображение в индексированное Команда цветов.
Интерполяция означает вычисление промежуточных значений. Когда ты увеличить («цифровое масштабирование») или иным образом преобразовать (повернуть, срезать или придать перспективу) цифровому изображению, процедуры интерполяции используются для вычисления цветов пикселей в преобразованном изображении. GIMP предлагает три метода интерполяции, которые отличаются качеством и скоростью.В в целом, чем лучше качество, тем больше времени выполняется интерполяция. берет (см. Интерполяция методы).
GIMP использует интерполяцию, когда вы Масштабировать изображение, Масштабируйте слой, и когда вы Преобразуйте изображение.
IPTC — это аббревиатура от International Press Telecommunications Council. который разработал модель обмена информацией (IIM) для текста, изображения и другие метаданные медиа-типов.Ссылаться на [ IPTC ].
JPEG — это формат файла который поддерживает сжатие и работает с любой глубиной цвета. В сжатие изображений можно регулировать, но будьте осторожны: слишком высокое сжатие может серьезно снизить качество изображения, так как сжатие JPEG происходит с потерями.
Используйте JPEG для создания веб-графики или, если вы не хотите изображение, чтобы занять много места.JPEG — хороший формат для фотографии и компьютерные изображения (CGI). Это не хорошо подходит для:
цифровые линейные рисунки (например, скриншоты или векторные графика), в котором много соседних пикселей с одинаковые значения цвета, мало цветов и четкие края,
Черно-белые изображения (только черно-белые, один бит на пиксель) или
полутоновых изображения (газетная бумага).
Другие форматы, такие как GIF, PNG или JBIG, намного лучше подходят для этих целей. виды изображений.
Как правило, преобразования JPEG необратимы. Открытие и затем сохранение файла JPEG вызывает новое сжатие с потерями. Увеличение фактор качества позже не вернет информацию об изображении который был потерян.
Цветовое пространство Lab (также называемое цветовым пространством L * a * b *) является цветовая модель разработанная в начале 1930-х годов Комиссией Internationale d`Eclairage (CIE).Он включает в себя все цвета, которые человеческий глаз может воспринимать. Это содержит цвета Цветовые пространства RGB и CMYK, среди прочего. В лаборатории цвет обозначается тремя значениями: L, a и b. Здесь L означает компонент яркости, соответствующий значению серого, а также a и b представляют собой красно-зеленую и сине-желтую части цвета, соответственно.
В отличие от RGB или CMYK, Lab не зависит от различные устройства ввода и вывода.По этой причине он используется как формат обмена между устройствами. Лаборатория также является внутренним цветом модель PostScript Level II.
Вы можете думать о слоях как о стопке слайдов, которые больше или менее прозрачен. Каждый слой представляет собой аспект изображения и образ — это сумма всех этих аспектов. Слой внизу стека является фоновым слоем.Слои над ним — это компоненты переднего плана.
Вы можете просматривать и управлять слоями изображения через Диалог слоев.
Рисунок 1166. Пример изображения со слоями
Марширующие муравьи — это термин, обозначающий пунктирную линию, окружает выбор.Линия анимирована, поэтому выглядит так, как будто маленькие муравьи бегают друг за другом.
Маска похожа на вуаль, которую накладывают на слой (маска слоя) или все слои. изображения (маска выделения). Вы можете удалить эту маску, закрасив белым цветом, а можно дополнить росписью черным цвет. Когда маска «применена», немаскированные пиксели останется видимым (остальные будут прозрачными) или будет выбирается в соответствии с типом маски.
Есть два типа масок:
Маска слоя : У каждого слоя может быть своя маска. Маска слоя представляет собой Альфа-канал слоя и позволяет управлять его прозрачность. Рисуя по маске слоя, вы можете сделать части слой непрозрачный или прозрачный: закрашивание черным цветом делает слой прозрачный, окраска белым цветом делает слой непрозрачным и окраска оттенками серого делает слой полупрозрачным.Ты может использовать все инструменты для рисования, чтобы нарисовать маску. Вы также можете применить фильтр или копипаст. Вы можете использовать маску слоя для перехода эффекты, объемные эффекты, объединение элементов из другого изображения и т. д. См. Маску слоя раздел для более подробной информации.
Маска канала , также называемая Маска выбора : Маски каналов определяют прозрачность выделения.К закрашивая маску канала белым цветом, вы удаляете маску и увеличить выбор; с черным вы уменьшаете выделение. Эта процедура позволяет очень точно создать выделение. Ты также можно сохранить выбранные вами параметры в маске канала с помощью Сохранить в канале команда. Вы можете получить его позже, используя Команда «Канал в выделение» из Меню каналов. Канал маски настолько важны в GIMP, что реализован специальный тип: Быстрая маска.Увидеть Маска выделения раздел для более подробной информации.
Эффект муара (произносится как «Моа-луч») — это непреднамеренный узор, который появляется, когда обычный узор из сеток или линии пересекаются с другим обычным узором, нанесенным поверх него. Это может случаются, например, когда вы сканируете изображение с периодическим структура (например, клетчатая рубашка или полутоновое изображение), сканирование цифровое изображение, получение цифровой фотографии периодического узора, или даже при шелкографии.
Если вы вовремя обнаружите проблему, лучшее решение — переехать немного оригинального изображения в сканере или для изменения угол камеры немного.
Если вы не можете воссоздать файл изображения, GIMP предлагает несколько фильтров, которые могут помочь вам в решении этой проблемы. Для большего информацию см. Устранение пятен и Фильтр NL (нелинейный) фильтры.
Паразит — это дополнительные данные, которые могут быть записаны в файл XCF.А паразит идентифицируется по имени и может рассматриваться как расширение другой информации в файле XCF.
Паразиты компонента изображения могут быть прочитаны GIMP плагины. Плагины также могут определять свои собственные имена паразитов, которые игнорируется другими плагинами. Примеры паразитов — комментарии, параметры сохранения для форматов файлов TIFF, JPEG и PNG, значение гаммы изображение было создано с использованием данных EXIF.
Обычно слои внутри группы слоев изолированы от остальной части. изображение — группа слоев, по сути, представляет собой отдельное изображение, жить внутри большего образа; вы можете объединить группу в одну слоя, замените им исходную группу, и результатом будет тем же.
В следующих примерах названия соответствующих слоев на изображениях укажите режим слоя, в скобках — составной режим, где применимо и непрозрачность слоя.
Группы слоев, использующие сквозной режим, разные: слои внутри они «видят» слои под группой и взаимодействуют с их в соответствии с их режимом слоя.
В простых случаях сквозные группы ведут себя так, как будто группы нет. участвует вообще.
В этих случаях группа — это прежде всего организационный инструмент: она позволяет группировать несколько слоев, добиваясь желаемого эффект, и обрабатывать их как единое целое.
Однако, как правило, сквозные группы не эквивалентны наличию вообще никакой группы. Например, если непрозрачность группы меньше, чем 100%, сквозные группы по-прежнему ведут себя как единое целое, применяя непрозрачность для группы в целом (как это сделала бы обычная группа), а не к отдельным слоям, при этом позволяя групповым слоям взаимодействовать с фоновыми слоями.
Рисунок 1167.Три изображения
Сравните эти три изображения, которые демонстрируют те же композиции, что и выше, с группой (или отдельными слоями в последнем примере) с непрозрачностью 50%. При использовании сквозных групп для группировки вместе несколько слоев, достигая коллективного эффекта, группы непрозрачность, по сути, позволяет вам контролировать «силу» эффект, которого нельзя достичь ни обычными группами, ни отдельные слои.
Путь — это контур, состоящий из прямых линий, кривых или того и другого. В GIMP, он используется для формирования границы выделение или штрихов для создания видимых отметки на изображении. Если путь не обведен, он не виден, когда изображение печатается и не сохраняется при записи изображения в файл (если вы не используете формат XCF).
См. Концепции путей и Использование путей для основная информация о путях и Раздел инструмента «Путь» для информация о том, как создавать и редактировать пути. Вы можете управлять пути в вашем изображении с Диалог путей.
Все функции, которые GIMP и его предоставляемые расширения регистрируются в базе данных процедур (PDB).Разработчики могут найти полезную информацию о программировании эти функции в PDB с помощью Обозреватель процедур.
PDF (Portable Document Format) — это формат файла, который был разработан Adobe для устранения некоторых недостатков PostScript. Что наиболее важно, файлы PDF, как правило, намного меньше, чем эквивалентные файлы PostScript.Как и в случае с PostScript, GIMP поддерживает формат PDF через бесплатные библиотеки Ghostscript.
Пиксель — это одна точка или «элемент изображения» изображение. Прямоугольное изображение может состоять из тысяч пикселей, каждый представляет цвет изображения в заданном месте. В значение пикселя обычно состоит из нескольких Каналы, такие как Красный, Зеленый и синий компоненты его цвета, а иногда и его альфа (прозрачность).
Дополнительные расширения для GIMP. Плагины внешние программы, работающие под управлением основного GIMP приложение и предоставляют определенные функции по запросу. Видеть Раздел 1, «Плагины» для получения дополнительной информации.
PNG — это аббревиатура от «Portable Network Graphic». (произносится «пинг».Этот недавний формат предлагает множество преимущества и несколько недостатков: это не с потерями и дает файлы более тяжелый, чем формат JPEG, но он идеально подходит для сохранения ваших изображения, потому что вы можете сохранить их несколько раз, не потеряв данные каждый раз (они используются в этой справке). Он поддерживает True Colours (несколько миллионов цветов), индексированные изображения (256 цветов, например, GIF), и 256 уровней прозрачности (в то время как GIF поддерживает только два уровня).
PostScript, созданный Adobe, в основном является языком описания страниц. используется принтерами и другими устройствами вывода.Тоже отличный способ распространять документы. GIMP не поддерживает PostScript напрямую: это зависит от мощной бесплатной программы называется Ghostscript.
Великая сила PostScript — это его способность представлять векторные графика — линии, кривые, текст, пути и т. д. — в независимом от разрешения способ. Однако PostScript не очень эффективен, когда дело доходит до представляет собой растровую графику на основе пикселей. По этой причине PostScript не лучший формат для сохранения изображений, которые позже будут редактировать с помощью GIMP или другой графической программы.
PSD является родным для Adobe Photoshop формат файла, и это поэтому сопоставимо с XCF по сложности. Возможность GIMP обрабатывать файлы PSD сложен, но ограничен: некоторые функции файлов PSD не загружаются, и только старые версии PSD поддерживаются. К сожалению, теперь Adobe сделала Photoshop Комплект для разработки программного обеспечения, который включает их формат файлов. спецификации — проприетарные и доступны только ограниченному набору разработчики, одобренные Adobe.Это не включает GIMP команда разработчиков, а отсутствие информации очень затрудняет для поддержки файлов PSD в актуальном состоянии.
Квантование — это процесс уменьшения цвета пикселя до одного. ряда фиксированных значений путем сопоставления цвета с ближайшим цветом в палитре.Фактические значения пикселей могут иметь гораздо большую точность, чем дискретные уровни, которые могут отображаться на цифровом дисплее. Если диапазон отображения слишком мал, затем резкие смены цветов (false контуры или полосы) могут появиться там, где меняется интенсивность цвета с одного уровня на другой. Особенно это заметно в индексированных изображения, содержащие 256 или меньше дискретных цветов.
Один из способов уменьшить эффекты квантования — использовать Дизеринг.В операции в GIMP, которые выполняют дизеринг Инструмент градиента (если вы включили параметр дизеринга) и Преобразовать в индексированное команда. Однако они работают только с изображениями RGB, а не с индексированными. изображений.
Методы рендеринга — это способы работы с цветами, которые снаружи- Гамма цвета присутствуют в источнике пространство, которое целевое пространство не может создать.Есть четыре способа рендеринга, определенные ICC:
- Перцептивный
Этот способ рендеринга обычно используется для фотографических содержание. Он масштабирует одну гамму, чтобы она соответствовала другой, в то время как сохранение взаимного расположения цветов.
- Относительный колориметрический
Этот способ цветопередачи обычно используется для плашечных цветов.Цвета не выходящие за пределы гаммы, остаются без изменений. Цвета за пределами гаммы преобразуются в цвета с такой же яркостью, но разная насыщенность, по краю гаммы.
- Насыщенность
Этот метод обычно используется для деловой графики. В относительная насыщенность цветов в основном сохраняется, но молнию обычно меняют.
- Абсолютный колориметрический
Этот способ визуализации чаще всего используется при проверке. Это сохраняет исходную белую точку исходного изображения устройства.
Рисунок 1168. Аддитивная цветовая модель
RGB — это цветовая модель который имеет компоненты для красного, зеленого и синего цветов. Эти цвета испускается элементами экрана, а не отражается, как краска. Результирующий цвет представляет собой комбинацию трех основных цветов RGB, с разной степенью легкости. Если вы внимательно посмотрите на свой телевизионный экран, шаг которого меньше, чем у компьютера на экране вы можете увидеть красный, зеленый и синий элементы, подсвеченные разной интенсивности.Цветовая модель RGB Присадка .
GIMP использует восемь бит на канал для каждого основного цвет. Это означает, что доступно 256 уровней интенсивности (значений), в результате получается 256 × 256 × 256 = 16 777 216 цветов.
Не очевидно, почему данная комбинация основных цветов дает особый цвет. Почему, например, 229R + 205G + 229B дает оттенок? розового? Это зависит от человеческого глаза и мозга.Нет цвета в природе только непрерывный спектр длин волн света. Там три вида колбочек на сетчатке. Такая же длина волны света воздействие на три типа колбочек стимулирует каждый из них по-другому, и разум узнал, после нескольких миллионов лет эволюция, как распознать цвет по этим различиям.
Легко видеть, что никакой свет (0R + 0G + 0B) не дает полной темноты, черный, и этот полный свет (255R + 255G + 255B) дает белый цвет.Равный интенсивность на всех цветовых каналах дает уровень серого. Поэтому в GIMP может быть только 256 уровней серого.
Смешивание двух основных цветов в режиме RGB дает вторичный цвет , то есть цвет в модели CMY. Таким образом, сочетание красного и зеленого дает Желтый, зеленый и синий дают голубой, синий и красный дают пурпурный. Не путайте вторичные цвета с Дополнительные цвета , которые прямо напротив основного цвета в хроматическом круг:
Рисунок 1169.Colorcircle
Важно знать, что происходит, когда вы имеете дело с цветами. в GIMP. Самое важное правило, которое следует запомнить: уменьшение интенсивности основного цвета приводит к увеличению интенсивности дополнительный цвет (и наоборот). Это потому, что когда ты уменьшите значение канала, например Зеленый, вы автоматически увеличьте относительную важность двух других, здесь Красного и Синего.Комбинация этих двух каналов дает вторичный цвет, Пурпурный — дополнительный цвет к зеленому.
Палитра цветов инструмент позволяет узнать значения RGB пикселя и шестигранник для цвета.
Sample Merged — это параметр, который можно установить при использовании Заполнение ведра инструмент, палитра цветов инструмент и различные инструменты выделения.Это полезно, когда вы работаете над изображение с несколькими слоями, активный слой либо полупрозрачный или имеет Режим слоя который не установлен на Нормальный. Когда вы отметите опцию Sample Merged, цвет, который используется для операции, является составным цветом все видимые слои. Когда опция Sample Merged не отмечена, используемый цвет — это цвет самого активного слоя.
Смотрите также ??? для использования Sample Merged in неразрушающее редактирование изображений.
Этот термин относится к чистоте цвета. Представьте, что вы добавляете пигмент в белый цвет покрасить. Насыщенность варьируется от 0 (белый, полностью приглушенный, полностью разбавленный) до 100 (чистый цвет).
Говоря об изображениях, снятых камерой, подразумевается что интенсивности в каналах RGB изображения пропорциональны интенсивности в сфотографированной сцене.
«Сценарий» — это не то же самое, что расширенный динамический диапазон, поскольку камера могла быть нацелена на сцену с низким динамическим диапазоном, такую как туманный вид раннего утра. Однако добавление источника света к захваченный кадр (например, луна, пробивающаяся сквозь облака или уличный фонарь) превратит даже туманное утро в сцену с высоким динамическим диапазоном.
Поскольку световые волны действительно комбинируются линейно, по определению изображение (реальное или мнимое) должно быть закодировано линейно, чтобы сохранить характер данных, относящихся к сцене.
Суперсэмплинг — это более сложный метод сглаживания, который есть метод уменьшения зубчатых и ступенчатых кромок вдоль наклонная или изогнутая линия. Образцы берутся в нескольких местах в пределах каждого пикселя, а не только в центре, и рассчитывается средний цвет. Это делается путем рендеринга изображения с гораздо более высоким разрешением, чем отображаемое, а затем уменьшив его до желаемого размера, используя дополнительные пиксели для расчет.В результате получается более плавный переход от одной строки пикселей на другие по краям объектов.
Качество результата зависит от количества образцов. Суперсэмплинг часто выполняется в диапазоне от 2 × до 16 × от исходного. размер. Это значительно увеличивает время, необходимое для рисования изображения. а также объем места, необходимого для хранения изображения в памяти.
Один из способов сократить занимаемое пространство и время — использовать Adaptive Суперсэмплинг.Этот метод использует тот факт, что очень немногие пиксели фактически находятся на границе объекта, поэтому только эти пиксели должны быть суперсэмплированным. Сначала в пикселе берутся всего несколько образцов. Если цвета очень похожи друг на друга, только эти образцы используется для расчета окончательного цвета. В противном случае используются дополнительные образцы. Этот означает, что большее количество выборок рассчитывается только там, где необходимо, что повышает производительность.
SVG — это масштабируемая векторная графика.Это формат для двухмерная векторная графика, как статическая, так и анимированная. Вы можете экспортировать пути GIMP в SVG, и вы можете импортировать документы SVG в GIMP из программного обеспечения для векторной графики. Видеть [ WKPD-SVG ] для получения дополнительных сведений.
TGA (файл изображения TARGA) — это формат файла, который поддерживает 8, 16, 24 или 32 бит на пиксель и дополнительное сжатие RLE.Первоначально он был разработан компанией Truevision. «TGA» означает графический адаптер Truevision и «TARGA» — это аббревиатура от Truevision Advanced Raster Graphics. Адаптер.
TIFF (формат файла изображений с тегами) — это формат файла, который был разработан в первую очередь для сканированных растровая графика для цветоделения.Шесть различных процедур кодирования поддерживаются, каждый с одним из трех различных режимов изображения: черный и белый, оттенки серого и цветной. Несжатые изображения TIFF могут быть 1, 4, 8 или 24 бита на пиксель. Изображения TIFF, сжатые с использованием алгоритма LZW, могут быть 6, 8 или 24 бит на пиксель. Помимо формата PostScript, TIFF является одним из важнейших форматов для предварительных этапов печати. Это это формат файла высокого качества, который идеально подходит для изображений, которые вы хотите импортировать в другие программы, такие как FrameMaker или CorelDRAW.
Плитка — это часть изображения, которое GIMP в настоящее время открыт. Чтобы избежать необходимости хранить все изображение в памяти одновременно, GIMP делит его на более мелкие части. Плитка обычно представляет собой квадрат размером 64 x 64 пикселя, хотя плитки размером края изображения могут быть меньше этого.
В любой момент тайл может находиться в основной памяти, в кэше тайлов. в ОЗУ или на диске.Плитка, над которой в настоящее время идет работа, в основной памяти. Плитки, которые использовались недавно, находятся в оперативной памяти. Когда тайловый кеш в ОЗУ заполнен, тайлы, которые были использованы наименее недавно записаны на диск. GIMP может извлекать плитки из ОЗУ или с диска, когда они необходимы.
Не путайте эти плитки с плитками в Плитка Фильтр
Универсальный идентификатор ресурса (URI) — это строка символов, которая служит для идентификации абстрактного или физического ресурса.URI используются для идентификации ресурсов в Интернете (например, веб- страницы, разные файлы, вызов веб-сервисов и для получателей электронной почты), и они особенно используются во всемирной паутине.
URL-адреса (унифицированные указатели ресурсов) — это один из типов унифицированных ресурсов. Идентификаторы (URI). URL-адреса идентифицируют ресурс по его первичному доступу механизм (обычно http или ftp) и расположение ресурса в компьютерная сеть.Таким образом, имя схемы URI обычно происходит от используемого сетевого протокола. Примеры сетевые протоколы — http, ftp и mailto.
Поскольку URL-адреса являются первым и наиболее распространенным типом URI, термины следующие: часто используется как синоним.
Этот термин часто относится к интенсивности света, яркости света. цвет.Он варьируется от 0 (черный) до 100 (полный свет).
XCF — это формат файла что особенное, потому что это GIMP собственный формат файла: то есть он был разработан специально для хранения всех данных, которые составляют изображение GIMP. Из-за этого файлы XCF могут быть довольно сложными, и есть несколько программ, кроме GIMP, которые могут их читать.
Когда изображение сохраняется как файл XCF, файл кодируется почти все, что нужно знать об изображении: данные о пикселях для каждого слоев, текущий выбор, дополнительные каналы, если есть любые, пути, если они есть, и путеводители. Самое главное, что , а не , сохраненный в файле XCF, — это история отмены.
Пиксельные данные в файле XCF представлены в сжатом виде без потерь: байтовые блоки изображения сжимаются используя алгоритм RLE без потерь.Это означает, что сколько бы раз вы загружаете и сохраняете изображение в этом формате, ни один пиксели или другие данные изображения теряются или изменяются из-за этого формата. Файлы XCF могут стать очень большими, однако GIMP позволяет сжимать сами файлы, используя либо gzip или методы сжатия bzip2, оба быстрые, эффективные и в свободном доступе. Сжатие файла XCF часто сжимает его на фактор 10 и более.
Разработчики GIMP приложили огромные усилия, чтобы поддерживайте совместимость формата файла XCF между версиями.Если вы создадите файл с помощью GIMP 2.0, должна быть возможность откройте файл в GIMP 1.2. Однако некоторые из информация в файле может быть недоступна: например, В GIMP 2.0 есть гораздо более изощренный способ обработка текста, чем в GIMP 1.2, поэтому текстовый слой из файла GIMP 2.0 XCF появится как обычный слой изображения, если файл открыт в GIMP 1.2.
Документацию о формате XCF можно найти по адресу https: // gitlab.gnome.org/GNOME/gimp/blob/master/devel-docs/xcf.txt.
XMP — это аббревиатура от Extensible Metadata Platform. Это метаданные формат на основе XML, используемый в PDF и фотографиях. Сообщите [ XMP ] для получения подробных объяснений.
YCbCr — это цветовая модель который был разработан для телевизионного стандарта PAL как простой модификация цветовой модели YUV.в тем временем он стал стандартом CCIR-601 для изображений и видео. запись. Например, он используется для изображений JPEG и видео MPEG, а, следовательно, и на DVD, видео компакт-дисках и в большинстве других широко распространенных стандарты цифрового видео. Обратите внимание, что цветовая модель — это еще не цвет. пробел, поскольку он не определяет, какие цвета на самом деле подразумеваются под «Красный», «зеленый» и «синий». Для цветового пространства все еще должна быть ссылка на конкретный абсолютное значение цвета.
Существуют цветовые модели, которые не передают цвет за счет добавки. основные цвета, красный, зеленый и синий (RGB), но другими свойствами, для Например, яркостно-цветовая модель. Здесь критерии являются основными яркость цветов (от черного, через серый, до белого), цвета с наибольшей долей (красный, оранжевый, желтый, зеленый, синий, фиолетовый или другие чистые цвета, которые лежат между ними) и насыщенность цветов (от «ярких» до бледных).Эта цветовая модель на основе способность глаза распознавать небольшие различия в яркости лучше, чем небольшие различия в цвете, и лучше распознавать их чем небольшие различия в насыщенности. Это делает серый текст написанным на черный фон легко читается, но синий текст на красном фоне очень трудно читать даже при такой же базовой яркости. Такой цвет модели называются моделями яркости-цвета.
Модель YCbCr представляет собой небольшую адаптацию такой яркости-цвета. модель.Значение цвета RGB делится на базовую яркость, Y и два компонента, Cb и Cr, где Cb — измерение отклонения от серого в синем направлении или, если он меньше 0,5, в направление желтого. Cr — соответствующее измерение для разница в направлении красного или бирюзового. Это представление использует особенность глаз, заключающуюся в особой чувствительности к зеленому свет. Именно поэтому большая часть информации о доле зеленый — это основная яркость, Y, и только отклонения для должны быть представлены красные и синие части.Значения Y имеют дважды разрешение двух других значений, Cb и Cr, в наиболее практичных приложения, например, на DVD.
YUV — это цветовая модель который использует два компонента для представления цвета информация, яркость (сила света на площадь) и цветность, или пропорция цвета (цветность), где цветность снова состоит из двух компонентов.Развитие цвета YUV модель также восходит к развитию цветного телевидения (PAL), где искали способы передачи цветовой информации вместе с черно-белым сигналом, чтобы добиться обратного совместимость со старыми черно-белыми телевизорами без необходимости увеличить доступную полосу пропускания. Из цвета YUV Модель аналогового телевидения, цветовая модель YCrCb была разработан, который используется для большинства видов цифровых изображений и видео сжатие.Ошибочно также часто говорят о цветовой модели YUV примерно в этих полях, хотя фактически используется модель YCbCr. Это часто вызывает путаницу.
Для расчета сигналов яркости используются базовые данные RGB. сначала настроен с помощью гаммы значение устройства вывода, и получается сигнал R’G’B ‘. В три отдельных компонента добавляются вместе с разными весов, чтобы сформировать информацию о яркости, которая также функционирует как сигнал VBS (видеосигнал основной полосы частот, черно-белый сигнал) для старых черно-белых телевизоров.
Y = R + G + B
Однако точный расчет более сложен, поскольку некоторые аспекты цветового восприятия человеческого глаза должны быть приняты во внимание учетная запись. Например, зеленый цвет воспринимается светлее красного, а он воспринимается как светлее синего. Кроме того, в некоторых система гамма-коррекции основного цвета выполняется сначала.
Сигналы цветности, а также цветоразностные сигналы, содержат информацию о цвете.Они образованы разностью синий минус яркость или красный минус яркость.
U = B-Y
В = R-Y
Из трех сгенерированных компонентов, Y, U и V, индивидуальный цветовые пропорции основного цвета могут быть рассчитаны еще раз позже:
Y + U = Y + (B — Y) = Y — Y + B = B
Y + V = Y + (R — Y) = Y — Y + R = R
Y — B — R = (R + G + B) — B — R = G
Кроме того, из-за структуры сетчатки глаза человека глазом оказывается, что информация о яркости воспринимается более высокое разрешение, чем цветное, поэтому многие форматы, основанные на цветовая модель YUV сжимает цветность для экономии полосы пропускания во время передачи.
GIMP — Уроки
новичок
GIMP Quickies
Используйте GIMP для простых графических задач без необходимости изучать передовые методы обработки изображений.
Простой плавающий логотип
В этом руководстве рассматриваются некоторые базовые методы работы с изображениями и слоями.
Создание изображения в форме круга
Как создать изображение в форме круга.
Создание формы сердца с выделениями
Как создать форму сердца с выделениями.
Маски слоя
Введение в использование масок слоя для изменения непрозрачности слоя.
Основные цветовые кривые
Первый взгляд на инструмент «Кривые» и настройку цветовых тонов изображения.
Ваш профиль GIMP (и вы)
Что такое профиль GIMP и как его использовать.
Обзор форматов изображений
Выбор лучшего формата изображения для ваших целей.
Папки с активами
Расширение GIMP с помощью новых подключаемых модулей, скриптов, кистей и многого другого.
Редактирование фотографий¶
Цифровое черно-белое преобразование
Подробное руководство по преобразованию для создания черно-белого результата из цветного изображения.
Маски яркости
Использование многослойных масок для выделения определенных тонов в изображении для редактирования.
Tone Mapping with «Цвета / Экспозиция»
Использование операции «Цвета / Экспозиция» GIMP с высокой битовой глубиной для добавления компенсации экспозиции к теням и полутонам с сохранением деталей светлых участков.
Focus Group
Приложения для маскирования слоев и творческих фильтров.
Живопись¶
Параметрические кисти
Узнайте о преимуществах и гибкости использования параметрических кистей.
Программирование¶
Basic GIMP Perl
Узнайте, как писать простые сценарии Perl с использованием модуля gimp-perl (только для пользователей GNU / Linux).
Автоматизация редактирования
Использование GIMP Python для автоматизации рабочего процесса.
Автоматическое создание XCF из JPG
Импортируйте изображения XCF в каталог за раз.
Список устаревших руководств можно найти здесь:
Список всех (устаревших) руководств
Имейте в виду, что этот список предоставляется только по устаревшим причинам.
GIMP — Справка по установке
Примечание для пользователей Windows: Эта страница предназначена для справки по установке Unix-версии GIMP. Если вам нужна помощь с установкой Windows GIMP, см. Страницу GIMP для Windows.
Требования
Основные требования
Что ж, необходим компилятор C и соответствующие инструменты для компиляции и установки пакета с исходным кодом. По большей части рекомендуется GCC, но много усилий было потрачено на то, чтобы GIMP скомпилировался с максимально возможным количеством компиляторов.
Также требуется изрядное количество дискового пространства. Для полной сборки с отладкой рекомендуется минимум 200 мегабайт свободного места. Без отладки и с отключенными статическими библиотеками GIMP может быть скомпилирован в 20-30 мегабайт пространства. Конечно, это будет зависеть от архитектуры. Полная установка GIMP, включая все пакеты gimp-data, может иметь размер 20 мегабайт и более.
Полная компиляция стабильной версии занимает 1-2 часа на PPro 200 или K-6 200 с 64 мегабайтами ОЗУ. На P4 или Athlon с 256 мегабайтами ОЗУ сборка может занять 20–30 минут.В общем, ожидайте примерно в 3-4 раза дольше, чем компиляция ядра Linux 2.2 (конечно, для систем GNU / Linux). Другими словами, это долгая компиляция. Вот что дает вам более 300 000 строк кода.
Стабильная версия (2.2.x)
Компиляция и установка GIMP
После получения дистрибутива GIMP вы готовы к компиляции и установке. Главный сайт последней официальной версии GIMP — https://download.gimp.org/pub/gimp/, но вам следует подумать об использовании одного из зеркал, перечисленных на странице загрузки.
GIMP использует Gimp Toolkit (GTK +) и другие библиотеки, которые необходимо установить в первую очередь. См. Требования выше, чтобы узнать больше.
Скомпилируйте как обычный пользователь, используя: ./configure && make , а затем как root make install
Если все пойдет хорошо, через некоторое время у вас будет новый GIMP, с которым можно будет поиграть. К сожалению, ходят слухи, что это не всегда так просто. Итак, вот несколько общих проблем и некоторые решения…
Для получения более подробной информации вы можете прочитать файл INSTALL из основного дистрибутива GIMP.
Другие пакеты
Подключаемый модуль печати не компилируется
Начиная с версии 1.2.4, подключаемый модуль печати зависит от libgimpprint, который теперь распространяется как отдельный пакет. Предыдущие версии GIMP (до 1.2.3) включали все файлы как часть дистрибутива GIMP, но теперь вы должны загрузить и установить libgimpprint 4.2.6 отдельно с сайта Gimp-Print:
http://gimp-print.sourceforge.net/
После того, как библиотека скомпилирована и установлена, запустите ldconfig от имени пользователя root, и подключаемый модуль печати должен скомпилироваться.
Подключаемый модульJPEG не компилирует
Для подключаемого модуля jpeg требуется библиотека jpeg. Если она у вас не установлена или у вас очень старая версия, вам необходимо получить последнюю версию библиотеки jpeg. Места, которые стоит посмотреть:
ftp://ftp.uu.net/graphics/jpeg/
После того, как библиотека скомпилирована и установлена, запустите ldconfig от имени пользователя root, и подключаемый модуль jpeg должен скомпилироваться.
Подключаемый модульTIFF не компилирует
Подключаемому модулю tiff требуется библиотека tiff.См. Упомянутую выше проблему с jpeg. Та же сделка, другая библиотека. Места, которые стоит посмотреть:
ftp://ftp.sgi.com/graphics/tiff/
После того, как библиотека скомпилирована и установлена, запустите ldconfig от имени пользователя root, и плагин tiff должен скомпилироваться.
Подключаемый модуль PNG не компилируется
Подключаемому модулю png требуются библиотеки libpng и libz (zlib). См. Упомянутую выше проблему с jpeg. Та же сделка, другая библиотека. Места, которые стоит посмотреть:
ftp://ftp.uu.net/graphics/png/src/
После того, как библиотека скомпилирована и установлена, запустите ldconfig от имени пользователя root, и подключаемый модуль png должен скомпилироваться.
Подключаемый модульXPM не компилирует
Подключаемому модулю xpm требуется библиотека xpm. См. Проблему с jpeg выше. Та же сделка, другая библиотека. Места, которые стоит посмотреть:
ftp://ftp.x.org/contrib/libraries/
У меня нет поддержки SVG
Для поддержкиSVG требуется как минимум версия 2.2 библиотеки rsvg от gnome.org. Его можно найти по адресу:
.ftp://ftp.gnome.org/mirror/gnome.org/sources/librsvg/
Лучшие советы и рекомендации для начинающих
GIMP (программа манипулирования изображениями GNU), как и многие другие программы с открытым исходным кодом, начинался как студенческий проект в Калифорнийском университете в Беркли.Он был разработан Спенсером Кимбаллом и Питером Мэттисом в 1995 году, а первая версия (0.54) была выпущена в 1996 году.
Начиная с текущей версии (2.10) GIMP превратился в поистине невероятную программу для редактирования фотографий. Он не такой сложный, как Photoshop, но и не такой простой, как PC Paint. Сегодня он конкурирует со всеми ведущими собаками на рынке. Лучше всего то, что это бесплатно!
Однако, если вы собираетесь работать с GIMP через Photoshop, некоторые различия могут вас расстроить.Вот несколько советов, которые помогут вам начать работу, независимо от того, новичок вы или профессионал.
Совет 1: Прочтите руководстваУ кого есть время читать учебники? Пользователи Photoshop, Paintshop Pro или Corel Paint в конечном итоге сэкономят время, если они это сделают, потому что меню GIMP сильно отличаются. На странице GIMP Tutorials на веб-сайте GIMP.org есть более десятка руководств. Хотя я советую вам просмотреть их все, эти два (включая один с другого сайта) помогут вам начать:
Совет 2: Переназначьте сочетания клавишЕсли Photoshop и его сочетания клавиш являются частью вашей мышечной памяти, вы можете переназначить сочетания клавиш GIMP, чтобы они соответствовали Photoshop.Чтобы переназначить сочетания клавиш в GIMP, выберите Изменить > Сочетания клавиш , и откроется диалоговое окно Настроить сочетания клавиш . Следуйте инструкциям рядом с лампочкой в нижней части окна, затем нажмите Сохранить .
GIMP добавляет новый переназначенный ярлык в правильные меню GIMP, так что вы всегда можете видеть, что они собой представляют. Обратите внимание, что некоторые сочетания клавиш одинаковы в обеих программах, таких как Копировать, Вырезать, Вставить и т. Д. — стандарт CUA (Common User Access), который все еще применяется.
JD Sartain / IDGПереназначьте сочетания клавиш GIMP в соответствии с Photoshop
Советы 3 и 4: Инструменты выделения и преобразованияИщете инструмент «Указатель» (который перемещает объекты) или инструмент «Рука» (который перемещает изображение внутри активного окна), как в Photoshop? Извините. В GIMP нет инструмента «Рука», и не ищите инструмент «Указатель / перемещение» в меню «Выделение». Инструмент «Перемещение» находится в Инструменты >> Инструменты преобразования > Перемещение .
Используйте инструмент «Выбор» (инструменты , > Инструменты выбора , ), чтобы нарисовать круг, прямоугольник или квадрат; или используйте инструмент «Свободное выделение» (инструменты , > Инструменты выделения , > Свободное выделение, ), чтобы выделить существующий объект.
Затем выберите Tools > Transform Tools > Move . Курсор изменится на символ перекрестия, но прежде чем вы сможете его использовать, убедитесь, что Переместить активный слой отмечен на панели Переместить в левой части экрана.Затем щелкните и перетащите.
На данный момент это просто плавающий объект (обратите внимание на описание в палитре слоев в правой части экрана. Щелкните правой кнопкой мыши слой с названием Floating Selection / Floated Layer в палитре Layers , затем выберите To New Layer из всплывающего меню. Теперь объект, который вы создали или выбрали на фотографии, находится на отдельном слое, так что вы можете изменить цвет, изменить его размер, добавить фильтр или отредактировать его сотнями различных способов. Во многом отличается от Photoshop , но не так запутанно, если вы попробуете это несколько раз.
JD Sartain / IDGИспользование инструментов выделения и преобразования
Совет 5: Удаление фонаФон легко удалить, если он однотонный, а объект переднего плана значительно светлее или темнее, чем цвет фона, или если цвета объекта переднего плана довольно простые, например, желтый подсолнух, красный зонт или синий фургон.
Конечно, цвета на фотографиях редко бывают такими простыми. Подсолнечник может иметь девять оттенков желтого, и это нормально, если только для него не используются те же цвета, что и в качестве фона.
Если подсолнух имеет белые полосы, а фон белый, использовать инструмент «Нечеткое выделение» (называемый в Photoshop «Волшебная палочка») будет сложнее, потому что он выберет белый фон И белые полосы на подсолнухе. Если фон действительно заполнен десятками изображений и цветов, например, вокзал, полный людей или сад, полный растений, вы нажмете инструмент «Нечеткое выделение» 50 или более раз. Это не так просто, как утверждают многие онлайн-руководства.
Поскольку большинство фотографий имеют насыщенный фон и миллионы цветов, хитрость состоит в том, чтобы использовать комбинацию инструментов, чтобы вырезать объект на «переднем плане» из фона, а затем удалить или заменить фон.Вы можете начать с инструмента «Нечеткое выделение», а затем настроить выделение с помощью инструмента «Свободное выделение» (которое в Photoshop называется «Многоугольное лассо»). Удерживайте нажатой клавишу Shift, чтобы добавить к вашему выбору.
Или вы можете просто использовать инструмент «Свободное выделение», очертить объект, выбрать «Вырезать», а затем « Вставить как» > Новый слой . Но не забывайте, что вы должны щелкнуть правой кнопкой мыши этот слой в палитре Layers и выбрать To New Layer во всплывающем меню, прежде чем он станет фактическим слоем.
ПРИМЕЧАНИЕ: Если края на вашем новом слое немного шероховатые, выберите Select > Border . Когда откроется диалоговое окно Border Selection , выберите 2 px в поле Border Selection By , затем выберите Smooth .
JD Sartain / IDGУдаление фонов
Совет 6. Изменение размера фотографий без потери качества
Это один из самых важных советов по работе с фотографиями, потому что каждый, кто печатает цифровые фотографии, должен понимать, как изменять их размер.
Большинство цифровых фотоаппаратов снимают фотографии с низким разрешением, например 72, 120 или 180 ppi (пикселей на дюйм), если вы не войдете в меню «Настройки» и не измените его на более высокое разрешение, например от 300 до 600 пикселей на дюйм. Чем больше фотография, тем выше должен быть ppi, чтобы не потерять качество изображения. Как правило, для печати формата 11 × 14 достаточно 300 пикселей на дюйм. Для большего размера потребуется больше пикселей.
Изменение размера в Photoshop осуществляется через Image > Image Size . Если вы уберете отметку с поля Resample Image , вы можете изменить 72 ppi на 300 ppi, и физический размер изображения автоматически изменится в соответствии с новым ppi.Этот метод сохраняет качество изображения.
В GIMP используется команда Изображение> Масштабировать изображение . Появится диалоговое окно «Масштаб изображения», в котором отображаются размер изображения (ширина и высота), разрешение (X и Y) и интерполяция качества. Чтобы автоматически регулировать физический размер изображения при изменении ppi, выберите NoHalo в поле «Интерполяция».
ПРИМЕЧАНИЕ: Опции NoHalo и LoHalo заменили опцию Sinc (Lanczos3) в предыдущих версиях.
Сначала измените пиксели на дюймы, затем выберите NoHalo , затем введите 300 в поле Разрешение X .Все остальные соответствующие поля изменяются автоматически, чтобы сохранить качество изображения. Когда закончите, нажмите кнопку Масштаб , и готово.
JD Sartain / IDGИзменение размера фотографий
Руководство пользователяАвторские права © 2002, 2003, 2004, 2005, 2006 Группа документации GIMP Правовая информация Разрешается копировать, распространять и / или изменять этот документ. в соответствии с условиями лицензии GNU Free Documentation License, версия 1.2 или любая более поздняя версия, опубликованная Free Software Foundation; без Неизменные разделы, отсутствие текстов на лицевой обложке и без текстов на задней обложке. А копия лицензии включена в раздел во фразе Лицензия свободной документации GNU.
Список рисунков
сообщить об этом объявлении | ||
23 Видео, которые помогут вам изучить основы GIMP
GIMP, что расшифровывается как GNU Image Manipulation Program, — это очень мощный инструмент дизайна с открытым исходным кодом, который конкурирует с Adobe Photoshop, и мы собрали несколько руководств по GIMP, чтобы помочь вам понять основы.
Альтернативы Photoshop с открытым исходным кодом, такие как GIMP, великолепны не только потому, что они бесплатны, но и благодаря полезному сообществу, которое обычно их окружает.
Использование GIMP — идеальная стратегия для улучшения ваших изображений и выделения вашего сайта.
Один из самых быстрых способов освоить новые навыки работы с GIMP — это посмотреть видеоуроки по GIMP.
Имея это в виду, мы собрали 23 потрясающих видеоурока по GIMP , которые помогут вам начать работу, познакомят и вдохновят.
Примечание: Некоторые руководства по GIMP в этом списке относятся к vintage , но они по-прежнему предлагают несколько полезных советов по использованию программы.
Если вы достаточно заинтригованы, чтобы попробовать GIMP после просмотра некоторых из этих видео, вы можете скачать GIMP со страницы загрузки.
Учебные пособия по основам GIMP
1. Изучите основы GIMP
Это руководство для начинающих по GIMP охватывает основные принципы использования приложения для проектирования.
2.Настроить пользовательский интерфейс GIMP
GIMP позволяет пользователям создавать индивидуальный интерфейс в соответствии со своими предпочтениями. В этом обучающем видео рассказывается, как настроить тему GIMP и другие элементы для наилучшего взаимодействия с пользователем.
Видеоуроки GIMP для улучшения и обработки фотографий
3. Придайте фотографиям винтажный вид
В этом видеоуроке GIMP излагаются основы создания винтажных изображений с помощью программы.
4.Сделайте ваши изображения яркими с помощью выборочной раскраски
Стратегическое использование цвета может помочь привлечь внимание к различным частям вашего дизайна. В этом руководстве показано, как преобразовать части изображения в оттенки серого, оставив цвет на другой части, метод, известный как «выборочная окраска».
5. Добавьте текстуру на лицо объекта
Создатель этого руководства для начинающих по GIMP покажет вам, как добавить к фотографиям эффект потрескавшегося лица.
6.Используйте кривые GIMP для улучшения контраста
Инструмент «Кривые» необходим для внесения в изображения больших и малых изменений контраста. В этом обучающем видео Curves показано, как использовать GIMP для простого редактирования и улучшения цветового контраста цифровых изображений.
7. Легкое удаление пятен
Healing Tool может помочь вам скрыть пятна на объекте, и использовать его быстро и легко. В этом видео с основами GIMP рассказывается, как использовать Healing Tool за 2 минуты.
8. Создание изображения с большой выдержкой без дополнительных инструментов
Для создания изображения с большой выдержкой вам не понадобится модная камера или нейтральный фильтр. В этом руководстве по GIMP вы узнаете, как объединить несколько изображений для получения снимка с длинной выдержкой.
9. Сделайте ваши фотографии похожими на эскизы
Из этого туториала Вы узнаете, как быстро создать эффект эскиза на цифровых фотографиях с помощью режимов наложения и множества других функций GIMP.
10. Создайте гладкую поверхность с размытием и маскированием.
Это видео с основами GIMP дает вам отличное введение в селективное размытие по Гауссу и маскирование.
11. Улучшение ночных снимков с помощью кривых
Из этого руководства вы узнаете, как использовать инструмент «Кривые» для цифрового улучшения ночных снимков.
12. Превратите цифровую фотографию в Polaroid
В этом коротком руководстве описаны шаги, которые помогут сделать ваши изображения похожими на поляроиды.
13. Добавьте бликов с помощью бликов от линз
В этом простом руководстве показано, как добавить блики объектива, чтобы оживить изображения в GIMP.
14. Преобразование фотографии в поп-арт
Узнайте, как имитировать стиль поп-арта, из этого старинного учебника по GIMP.
15. Создание трехмерного всплывающего эффекта
С помощью этого урока вы можете сделать так, чтобы объекты выглядели так, как будто они появляются на снимке Polaroid.
16. Удалить фон с изображения
Это руководство для начинающих по GIMP представляет собой базовую демонстрацию того, как удалить фон изображения.
17. Переход к полусложненной работе с фотографиями
В этом обучающем видео показано несколько промежуточных и продвинутых техник обработки фотографий GIMP.
18. Измените цвет волос модели
Этот видеоурок по GIMP покажет вам, как использовать инструмент «Путь», чтобы легко редактировать цвет волос на фотографии.
19. Измените цвет глаз объекта
Это еще одна демонстрация того, как использовать инструмент «Путь» для изменения цвета изображения, на этот раз сосредоточившись на цвете глаз.
Учебники GIMP для начинающих по созданию надписей и графики
20. Дизайнерская прозрачная надпись на стекле
Узнайте, как создать эффект глянцевых / глянцевых букв, используя только GIMP.
21. Создайте трехмерный веб-браузер
Посмотрите этот видеоурок по воспроизведению популярного эффекта 3D-браузера с помощью GIMP.
22. Добавляем реалистичные капли воды на фотографии природы
В этом видеоуроке GIMP показано, как сделать почти фотореалистичную каплю воды.
23. Добавьте эффекты огня к вашим изображениям
Научитесь создавать пламя с нуля с помощью этого старинного видео.
Надеемся, вам понравилась эта коллекция руководств по GIMP!
Скорее всего, в Интернете их сотни или даже тысячи, так что не бойтесь продолжать поиск и практиковаться.

 .)
.) https://drive.google.com/file/d/1btJRg1gBPwyf1oeOEpotLUtaBgRquNhL/view ?usp=sharing
https://drive.google.com/file/d/1btJRg1gBPwyf1oeOEpotLUtaBgRquNhL/view ?usp=sharing 