Геометрическая композиция в дизайне: 7 примеров визуального баланса — INMYROOM
- 7 примеров визуального баланса — INMYROOM
- Как создать визуально сбалансированное пространство?
- Пример №1: мультиколор и острые углы
- Пример №2:
- классическое и современное
- Картина напоминает нам, что классические очертания других предметов здесь — это только первый план восприятия, а на самом деле комната современна, прогрессивна и даже авангардна.
- Пример №3: сюжетное разнообразие
- Пример №4: неустойчивый геометризм
- Пример №5: легкое и тяжелое?
- Пример №6: цвет без поддержки и стереоэффект
- Пример №7: черный квадрат и эмоции
- Выходящие из тьмы пушистые овечки двигаются прямо к зрителю, заставляя улыбаться даже совсем равнодушного к животным человека. Но каково обрамление!
- В заключение
- Основы композиции — Художественная школа АШБЕ
- Элементы дизайна — Визуальный дизайн
- Геометрические фигуры в искусстве — современный дизайн натюрмортов
- Основы композиции в дизайне — презентация онлайн
- Законы гармоничной композиции. Композиция в дизайне. Элементы композиции. Законы композиции. Геометрический и композиционный центр
- Выразительные свойства композиции | Введенская сторона
- Классная доска: геометрические композиции
- Принципы проектирования | Введение в концепции искусства, SAC, ART100
- Продвинутая композиция: использование геометрии
- Геометрия и композиция в живописи
- абстрактных геометрических фигур в реальном времени в App Store
- Как создавать более сильные композиции с помощью формы
- Вдохновение для геометрического веб-дизайна: советы и примеры
7 примеров визуального баланса — INMYROOM
В правильном интерьере важна каждая деталь. Чем более спонтанно и естественно выглядит дизайн, тем больше сил вложено в его создание, а за кажущейся естественностью и легкостью всегда стоят продуманность и целесообразность.
Поэтому говорят, что работа истинно талантливого дизайнера не видна — все так, как и должно быть, ни убавить ни прибавить.
Внешний вид и расположение предметов, их сочетание по цвету и форме, зрительные взаимосвязи больших и маленьких деталей между собой — все это создает ту характерную гармонию в интерьере, которая чувствуется даже непосвященными.
Как создать визуально сбалансированное пространство?
Беспроигрышный вариант — выстроить интерьерную композицию с одним композиционным центром. Хорошим примером такого центра может служить контрастное с общим фоном цветовое пятно: картина, постер, окрашенная часть поверхности. Эффектный акцент выстраивает вокруг себя все остальное окружение.
Пример №1: мультиколор и острые углы
На спокойном серо-бежевом фоне дизайнер расположил очень яркий и очень большой постер. Обратите внимание — он тут не одинок. Экстравагантные свечи, обложки книг на переднем плане и ковер точно попадают в оттенки постера.
Разнонаправленные острые треугольники привносят в эту гостиную взрывную динамику, даже скорость, молодость, сочность. Вальяжный круглый диван и бархатный ковер подпадают под их влияние и тоже оказываются в тонусе — в итоге весь интерьер строится вокруг игольчатого мультиколорного постера.
Пример №2:
классическое и современное
Симметрично расположенные с двух сторон дивана картины и торшеры делают композицию устойчивой
и спокойной. Они едва заметны
рядом с картиной, изображающей
перспективное удаление вглубь, как будто в точку
схода, и задающей помещению равномерный
ритм. Прямые линии картины и дивана
противопоставлены мягким изгибам кресел
и витиеватым петлям ножек журнального
столика.
В этой солнечной гостиной
власть сине-зеленых квадратов на стене
бесспорна.
Картина напоминает нам, что классические очертания других предметов здесь — это только первый план восприятия, а на самом деле комната современна, прогрессивна и даже авангардна.
Благодаря цветовым «мостикам» (оттенки картины и обивки мебели совпадают) разные по стилю действующие лица в этой интерьерной пьесе играют слаженно и хорошо иллюстрируют актуальное направление в современном дизайне — неоклассику или «облегченную классику».
Пример №3: сюжетное разнообразие
Когда смотришь на этот интерьер, чувствуешь уверенность и определенность. Здесь нет места сомнениям и колебаниям, здесь царство тишины. Оттенки акварельных рисунков, ковра, дивана, столика и даже мелких аксессуаров выверены с точностью живописца — и эти цветовые «мостики» соединяют разные элементы в одну картинку, в единую композицию. Это было бы даже слишком хорошо, если бы не акварель на стене.
Шесть рисунков имеют разный сюжет, и это вносит в интерьер то недостающее разнообразие, без которого он выглядел бы скучно. Разные сюжеты в одной цветовой гамме — в этом решении дизайнера одновременно и объединяющее, и разъединяющее начало.
Взгляд переходит от рисунка к рисунку, сравнивая и оценивая, отмечая сходства и различия. Одно художественное полотно не содержало бы такого динамического потенциала и упростило бы интерьер.
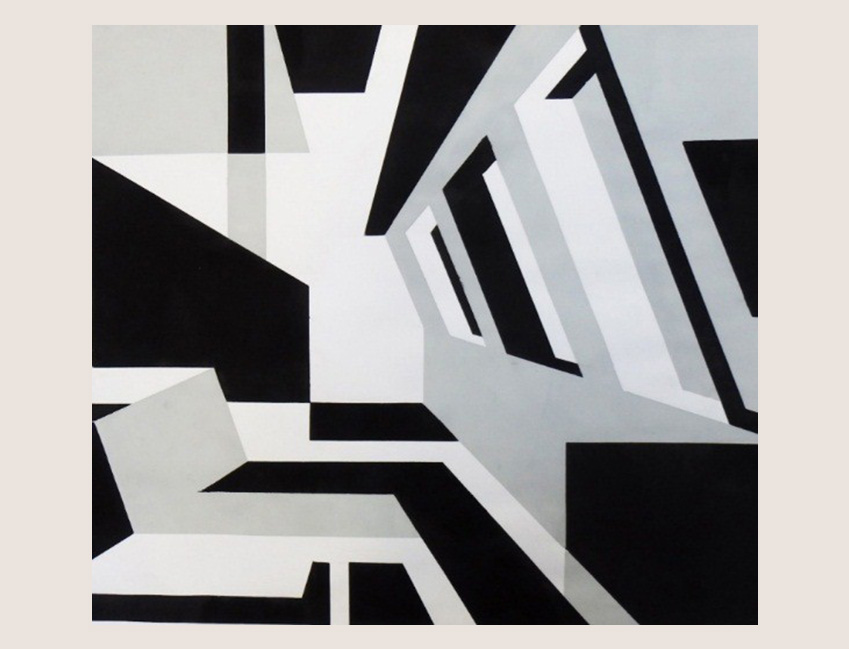
Пример №4: неустойчивый геометризм
Выбрав почти ахроматическую гамму, автор этого проекта усложнил себе задачу: черно-белое ведь часто воспринимается слишком строгим и однообразным.
Едва заметный оттенок индиго, в который окрашены темные элементы, улавливается с трудом. Но именно на таком фоне выигрышно смотрится синяя софа — она почти светится.
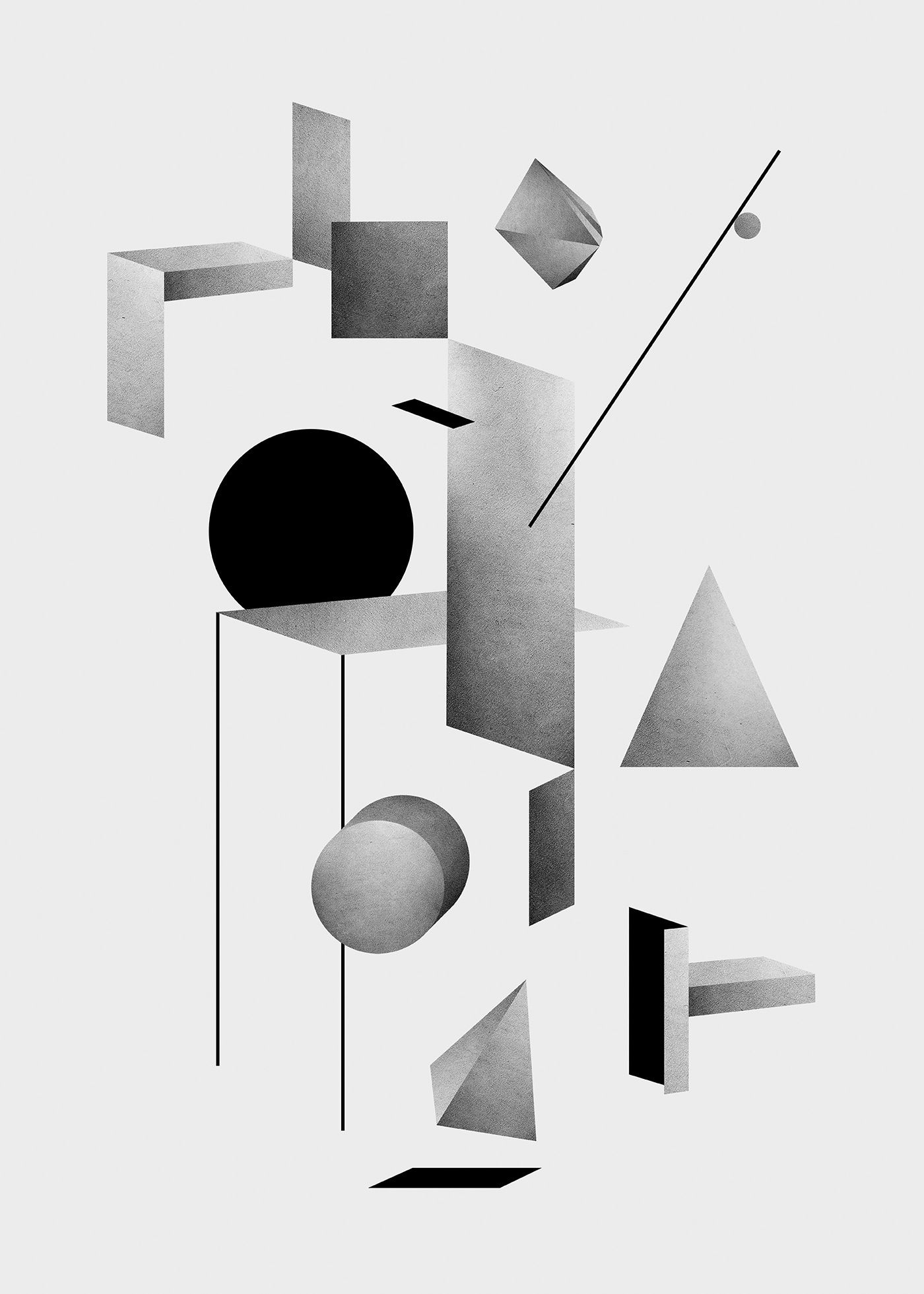
Слишком
основательным и слишком
понятным был бы этот
интерьер, если бы не
геометрические фигуры на стене. Они
находятся в таких неустойчивых положениях,
что не заскучаешь. Круг и треугольник
в подвешенном состоянии, а треугольник
еще и опущен
вершиной вниз,
готовый вот-вот упасть в сторону.
Визуальный акцент решен за счет формы, выделение контрастным цветом отсутствует, геометрические фигуры в той же гамме, что и весь интерьер, при этом в образ заложена динамичность большой силы.
Пример №5: легкое и тяжелое?
Такое противоречие встретишь не часто, не правда ли? Стеклянная столешница как огромный слой прозрачного горного хрусталя на свитых в клубок мощных корягах, сверху белый постер на белой же стене, на нем чуть захваченная фотографом верхушка купола с тонким шпилем. И сбоку — несерьезная ваза с шутом на крышке.
Основательные ноги зрительно тянут композицию вниз. Тонкие линии купола и шпиля — устремляют ее вверх. Изображение на постере асимметрично и расположено внизу в наклонном положении, взгляд невольно следует за очертаниями и неожиданно оказывается на самой верхушке — на шпиле.
И тут — удивительное дело! — вдруг коряги перестают перевешивать, мы наверху огромного купола, а коряги где-то там, внизу на земле. Но стоит опустить взгляд — и вновь чувствуется тяжесть экзотического подстолья «хрустального» стола.
Так и живут все эти декоративные детали — в вечной борьбе противоположностей. И только шутливая ваза на время примиряет борьбу легкого и тяжелого — пока на нее смотришь.
Пример №6: цвет без поддержки и стереоэффект
Огромное панно во всю стену с акварельными разводами — и без единого цветового «мостика» к другим предметам мебели, текстиля и декора. Почему? Так достигается максимальное акцентирование внимания именно на этой стене, а остальные предметы, по мысли дизайнера, должны прятаться и служить нейтральным фоном.
Интересное решение —
светло-серые треугольники поверх акварели. Они как раз связаны с общим
цветовым решением интерьера. Треугольники буквально летят в пространстве, создавая
дополнительный план на разноцветном
фоне. Они как будто вылетают за пределы
панно, придавая ему стереоэффект, который
не был бы таким явным, если бы у
треугольников не возникало визуальных
цветовых связей с окружением.
Пример №7: черный квадрат и эмоции
Черный квадрат с позитивным эмоциональным наполнением — как вам? Милые зверушки — это всегда добрый эмоциональный заряд.
Выходящие из тьмы пушистые овечки двигаются прямо к зрителю, заставляя улыбаться даже совсем равнодушного к животным человека. Но каково обрамление!
Квадрат считается самой «тяжелой» из фигур, здесь тяжесть еще и усилена черным цветом. Его границы на белом фоне очерчены четко и решительно — вот она, найденная мера строгости, без которой овечки смотрелись бы слишком гламурно.
Здесь идея не предполагала исключительно женственной атмосферы, поэтому сочетание «тяжелого» квадрата и милых животных на белоснежно-кремовом фоне (стены и потолок) в пустом коридоре создало одновременно и наивный, и ироничный, и таинственный, и по-своему строгий интерьер. Мохнатая лавка — это «мостик» от фотографии, только не цветовой, а фактурный.
В заключение
Продуманный интерьер, в котором обязательно присутствует «идейное» обоснование, – почему эта вещь именно такая и находится именно здесь, какова ее роль – всегда выигрывает перед спонтанным «просто нравится», потому что может не только создать, но и передать зрителю художественный образ, а это уже искусство. А какое «идейное» обоснование заложено здесь?.. Как думаете?
Основы композиции — Художественная школа АШБЕ
Курс “Основы композиции” является подготовительным этапом для дальнейшего изучения предмета и направлен на овладение художественной композиционной базой, необходимой для профессионального обучения по различным направлениям и специализациям.
“Основы композиции” предполагают изучение формальной композиции — законов и средств, которые широко применяются в реализации творческих задумок и проектах.
Владение формальной композицией играет немаловажную роль и помогает решать поставленные задачи в дизайн-проектировании и создании гармоничного произведения, отвечающим художественным и эстетическим требованиям, а также функциональным и конструктивным особенностям.
Курс “основы композиции в дизайне” построен на знакомстве с теоретической частью и выполнении ряда практических заданий на каждую из заданных тем. Задания выполняются графическими средствами в черно-белом и цветном вариантах. На каждую из тем предлагается выполнить несколько композиционных листов, разработанных в определенной стилистике.
Основы композиции в дизайне
Выполнение композиционных задании позволяет развить фантазию, нестандартное креативное мышление, которое является основополагающим в профессии дизайнера.
Курс “основы дизайна” предполагает выполнение заданий по композиции на 6 основных тем:
- ритм, статика/динамика
- симметрия/асимметрия
- рапортовая система
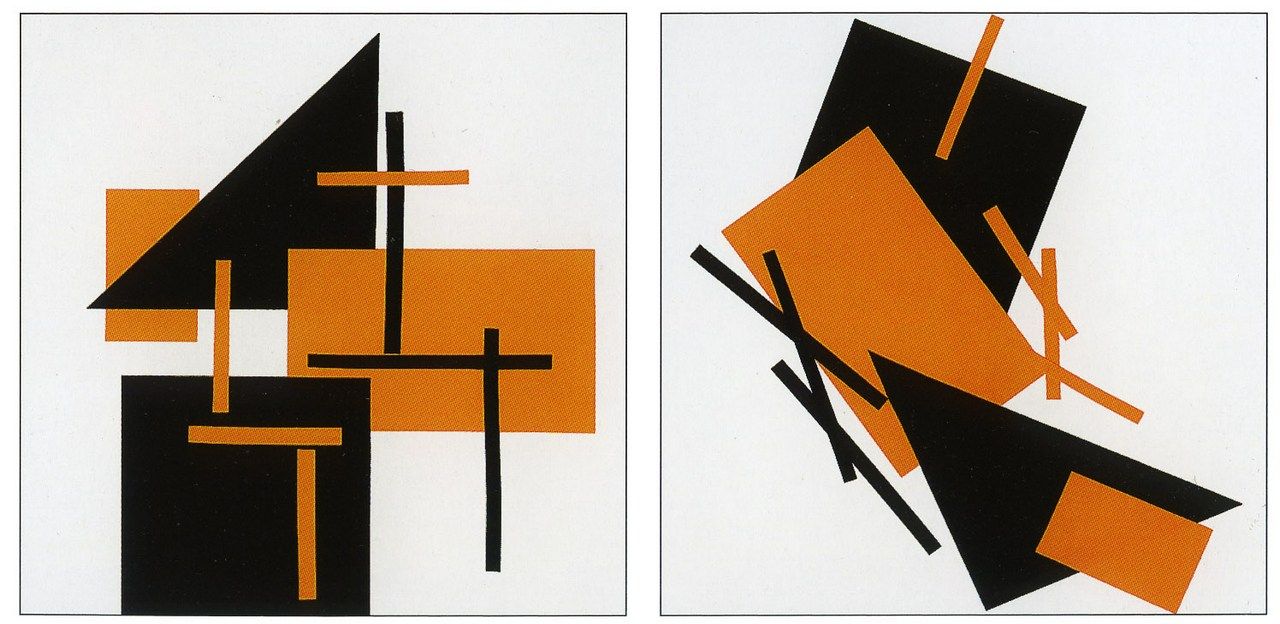
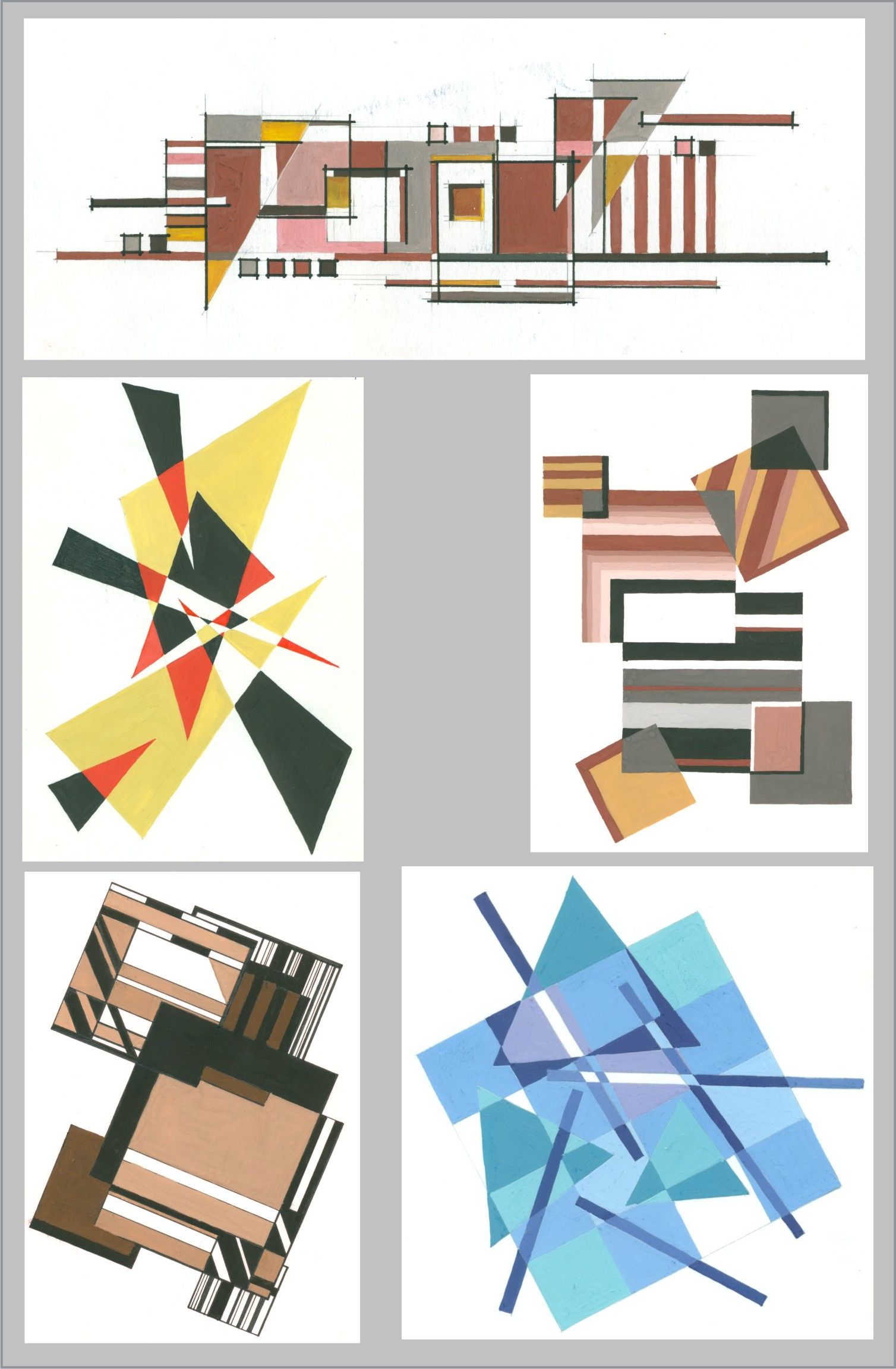
- супрематика
- комбинаторика
- стилизация
В каждой из тем рассматриваются смежные понятия, основные законы и средства в композиции:
цельность, равновесие, подчинение второстепенного главному, соподчинение, композиционный центр, линия и пятно, штрих, цвет, контраст, нюанс, симметрия, ассиметрия, пропорции, масштабность, ритм, модуль.
законы цветоведения — понятие теплых и холодных цветов, противоположных и сближенных, их сочетание между собой, дополнительные цвета, роль белого и черного в цветовой композиции, психологическое воздействие цвета на примере цветовых гамм.
переработка натуры — понятие упрощенного изображения, стилизации и знака.
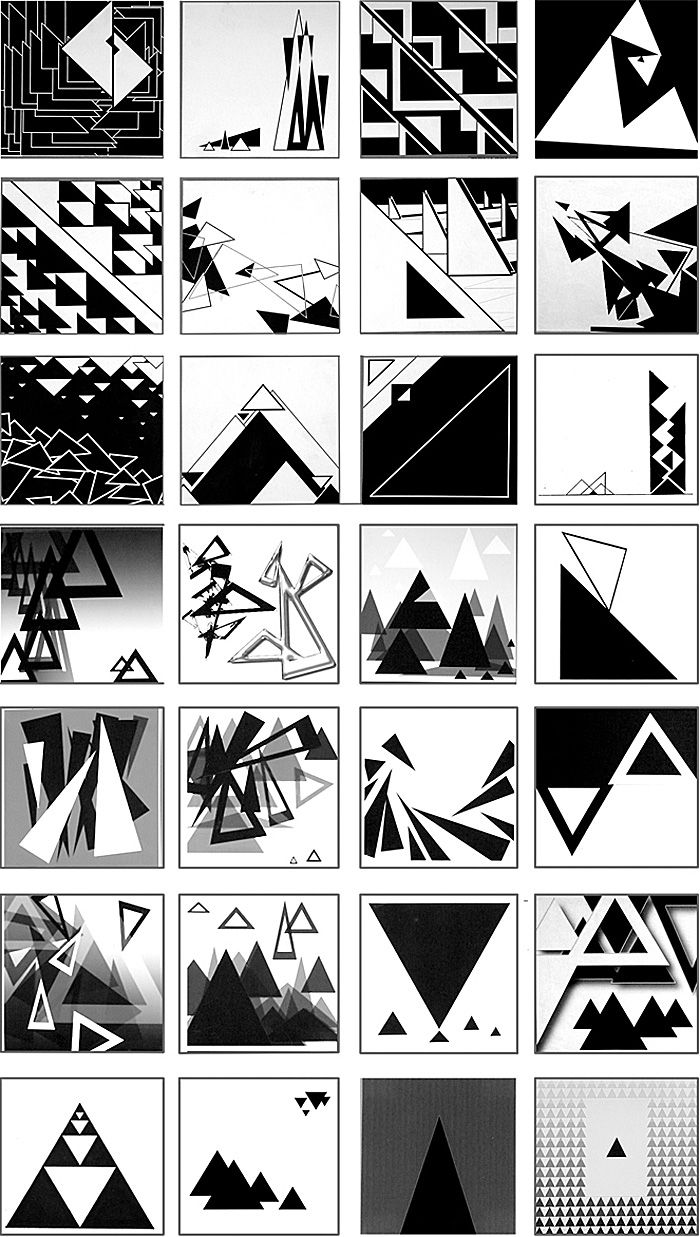
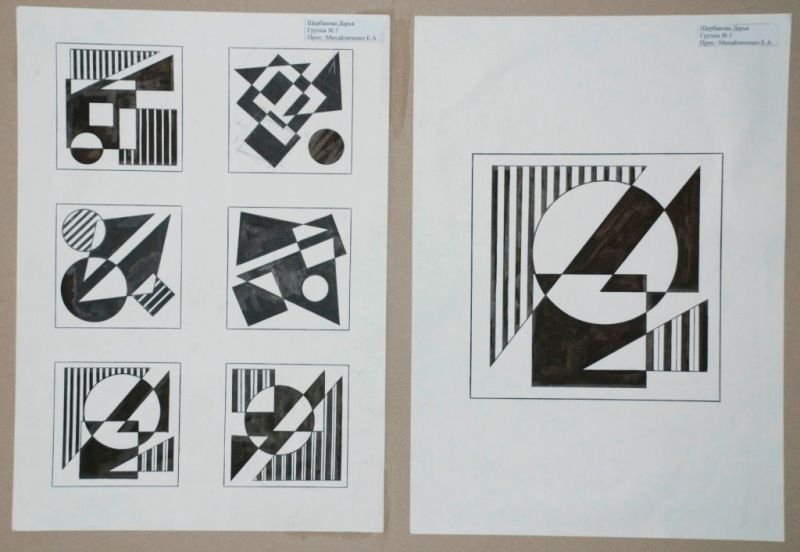
Понятия ритма, статики и динамики, пропорций и масштабности изображения в заданном формате листа. Выполнение черно-белых композиций в прямоугольнике и квадрате с использованием простых геометрических форм — круг, квадрат, прямоугольник — различной масштабности. 6 заданий — на 2 часа.
- Ассиметрия и симметрия
Понятие композиционного центра — подчинение и соподчинение фигур. Выполнение композиции из одинаковых модулей в асимметрическом и симметрическом вариантах. Выполнение композиции на ассиметрию и симметрию из разных модулей. В черно-белом варинате. (Задания выполняются с учетом ритмики, статики и динамики, пройденными на предыдущем занятии).
(Задания выполняются с учетом ритмики, статики и динамики, пройденными на предыдущем занятии).
- Рапортовая система
Геометрический орнамент. 1 или 3 орнамента с композиционным решением “из центра”, “в центр” и “от края”. Черно-белый вариант. 3 задания на 6 часов.
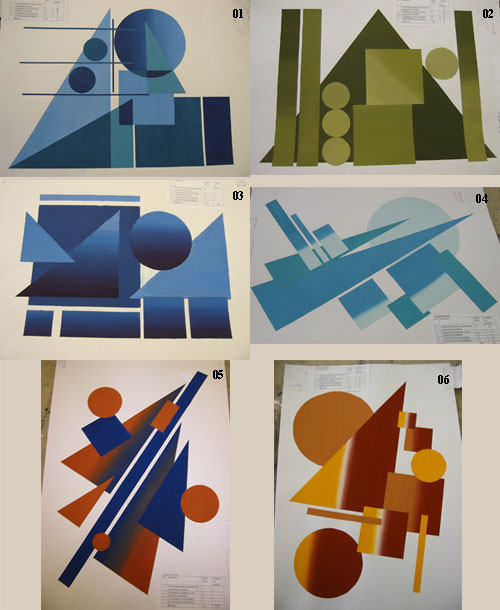
Основы колористики. Выполнение 4-6 композиций по супрематике, с учетом пройденного материала. Задание на составление цветовых гамм из 3 цветов, гаммы из 3 цветов плюс белый, гаммы из 3 цветов плюс серый, из трех цветов плюс черный. Композиции по супрематике выполняются в черно-белом, черно-сером-белом и цветном (3 цвета) вариантах. 4 композиции по супрематике и несколько расколеровок (используются для последующих заданий).
- Комбинаторика
Выполнение 3 композиции по принципу рапортовой системы по законам комбинаторики в черно-белом, черно-бело-сером и цветном варианте. Выполнение 1 композиции в цвете (3 цвета плюс черный). Выполнение свободной геометрической композиции с учетом выполненных заданий (за основу можно взять выполненную асимметрическую композицию).
В основе цветок, растение. Выполнение 4-х композиций в черно-белом варианте. 1 композиции в цвете. Изучение натуры — выполнение одного рисунка. Силуэт, пятно — заливка. Пятно и линия. Упрощение натуры до геометрических форм. Разработка стилизованного изображения. Выполнение изображения с использованием от одного до трех цветов плюс черный.
Элементы дизайна — Визуальный дизайн
1. Точка
2. Линия
3. Форма, Фигура
4. Движение
5. Цвет, яркость, тон
6. Узор, текстура
7. Пространство
Форма, фигура и пространство
Формы и фигуры — это области или массы, которые определяют объекты в пространстве. Форма и фигура подразумевают пространство; естественно, ведь без него они не могут существовать.
Существует два способа типизации форм и фигур. Формы и фигуры могут быть двухмерными, либо трехмерными.. двухмерная форма имеет ширину и длину. Она также может служить иллюзорным изображением трехмерных объектов. Трехмерные фигуры имеют также высоту и толщину.
Формы и фигуры также бывают органическими и геометрическими. Органические формы, такие например, как холмы, покрытые снегом имеют неправильную форму и часто асимметричны. Органические формы чаще всего имеют природное происхождение.
Геометрические формы — это такие формы, которые соответствуют известным геометрическим фигурам, например, квадратам, прямоугольникам, кругам, кубам, сферам, конусам, и прочим правильным фигурам. Эти формы чаще всего имеют искусственное происхождение. Если вас интересуют визуальные свойства геометрических форм в контексте математики, взгляните на следующий web-сайт, или хотя бы на узоры, сгенерированные математически.
Однако не все предметы, сделанные руками человека, имеют правильную геометрическую форму; многие такие предметы имеют неправильные контуры. Хотя данное кимоно по конструкции является геометрической формой, его поверхность имеет органическую, неправильную форму.
Также и природные объекты тоже не всегда имеют неправильные формы; снежинки или мыльные пузыри — пример того, как природные объекты могут быть правильными геометрическими фигурами. Если вам интересно взглянуть на другие примеры геометрических форм в природе, пройдитесь по этим ссылкам: Лаборатория физики атома и твердого тела. А на эти фотографии тоже стоит взглянуть.
Существуют также и другие термины, с помощью которых описываются формы и фигуры в композициях; эти классификации связаны с тем, как формы представлены. Если мы в форме или фигуре можем распознать известный нам объект или обстановку, мы называем ее реалистичной или натуралистичной. Однако, если в изображении трудно или невозможно обнаружить объекты, знакомые нам по опыту, то мы называем такие изображения абстрактными.
Существует несколько видов абстрактных изображений. По большей части, абстракции берут свое начало от реалистических изображений, которые подвергаются каким-то искажениям, причем таким, что исходный объект не так то просто распознать. Пример такой абстракции — рисунки цветков Джоржиа О’Кифа. Этот вид абстракции в искусстве называют объективным изображением — то есть изображением, которое произошло от реального объекта. С другой стороны, некоторые произведения абстрактного искусства базируются на чистой комбинации форм, линий и цвета, и не соотносятся ни с каким реально существующим объектом или обстановкой. Такие изображения называют необъективными.
Карикатуры являются особым видом абстракции, в которой реалистическое изображение искажается для того, чтобы охарактеризовать человека, место или другой объект. С этим методом абстракции мы пожалуй знакомы лучше всего, так как он постоянно присутствует в различных средствах массовой информации. Тем не менее, важно помнить, что если бы более до этого более сильные методы абстракции не пробили бы себе дорогу экспериментами с искажениями изображений, мы бы сейчас не имели бы карикатуры как таковой. Столетие назад, карикатур (таких какие мы имеем сейчас) не было вообще.
Наше восприятие фигур и форм зависит от множества факторов. Расположение точки зрения, с которой мы видим объект, может подчеркнуть или скрыть некоторые его свойства, и следовательно снизить или повысить эффект, который он производит на смотрящего. Как видно на серии данных фотографий, где изображен один и тот же манекен, пространство вокруг предмета может отвлекать, привлекать внимание или изменять вид предмета. Хаотический фон за предметом уменьшает важность самого предмета, в то время как чистый, однородный фон — привлекает к предмету внимание.
Сам персонаж и источник освещения также влияют на восприятие изображения. Например на фотографиях ниже с помощью освещения можно сделать человека старше, моложе, сделать его образ драматичнее или даже абстрактным.
Двухмерная форма
Двухмерные формы — основа организации рисунка или композиции в изобразительном искусстве, фотографии и проч. Форма создается несколькими способами.
Она может быть определена линией. Об этом было сказано выше. Линия, либо нарисованная явно, либо только угадываемая, создает контуры формы.
Яркость (относительная яркость или затемненность цвета) также может быть использована для создания формы. Сильный контраст по яркости в композиции может на границах создавать иллюзию контура. Градации яркости, или полутени, также могут использоваться для создания иллюзии формы или объема. Варицаия темных и белых участков может придавать форме трехмерность.
Форма также может определяться путем смены текстуры даже тогда, когда яркость и цвет остаются неизменными. Однако, наиболее типичным способом определения формы является комбинирование всех этих трех факторов. Примером такой комбинации могут служить рисунки Макса Эрнста (Max Ernst).
Связь формы с положительным или отрицательным пространством
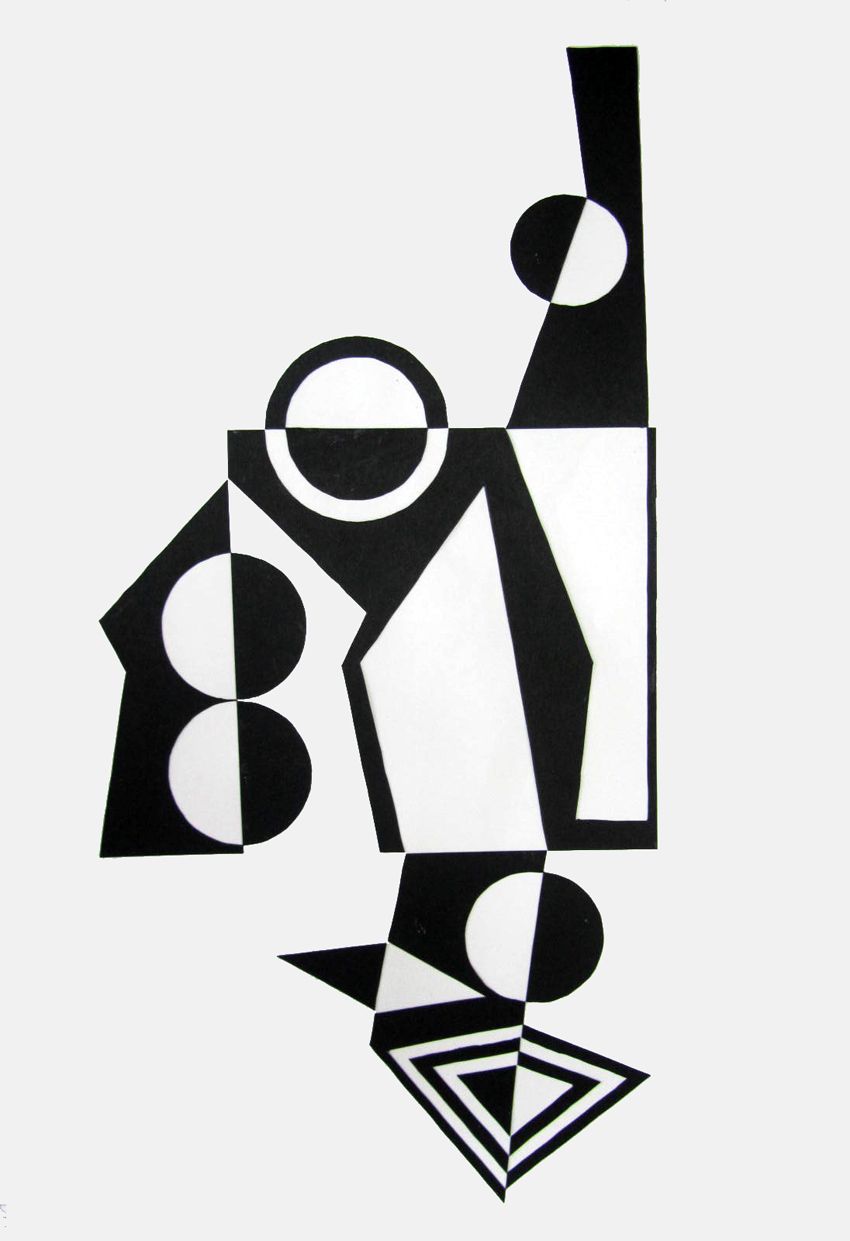
Формы и фигуры можно классифицировать как положительные и отрицательные. В двухмерной композиции объекты являются положительными формами, а фон — отрицательным пространством. Для начинающих художников и дизайнеров очень важным является умение эффективно использовать отрицательное пространство.
Данный пример (см. рис.) — результат упражнения, когда студенту дается задание вырезать из бумаги определенную композицию используя белую и черную бумагу. Это позволяет избавиться от привычки игнорировать фон и рассматривать его просто как пустое пространство. Эффективное расположение объектов в отношении к отрицательному пространству — очень важно для получения успешной композиции.
Некоторые художники «играя» с обращением отрицательного пространства в положительное и обратно, создают сложные иллюзии. Работы М.К.Эшера (M. C. Escher ) играют на нашем ощущении того, что является фоном, а что — первым планом. Другие художники используют эту иллюзию положительных/отрицательных изображений в еще большей мере, пряча одно изображение внутри другого. Восприятие формы и фигур определяется нашим врожденным инстинктом, который приписывает определенные значения и порядок определенным визуальным образам. Когда мы смотрим на изображение и формируем первое к нему отношение, как правило именно на этом этапе мы и приходим к заключению о том, что изображено на картине, и игнорируем все остальные возможные варианты. Из-за этого нам трудно увидеть другие скрытые изображения.
Другие художники используют эту иллюзию положительных/отрицательных изображений в еще большей мере, пряча одно изображение внутри другого. Восприятие формы и фигур определяется нашим врожденным инстинктом, который приписывает определенные значения и порядок определенным визуальным образам. Когда мы смотрим на изображение и формируем первое к нему отношение, как правило именно на этом этапе мы и приходим к заключению о том, что изображено на картине, и игнорируем все остальные возможные варианты. Из-за этого нам трудно увидеть другие скрытые изображения.
Тренируясь воспринимать изображение более глубоко, вы сделаете первый большой шаг к развитию своей настоящей визуальной грамотности.
1. Точка
2. Линия
3. Форма, Фигура
4. Движение
5. Цвет, яркость, тон
6. Узор, текстура
7. Пространство
Геометрические фигуры в искусстве — современный дизайн натюрмортов
Натюрморт на сегодняшний день и во все времена являлся одним из популярнейших стилей в мире искусства. Предлагаем ознакомиться с вариантами использования его в современном дизайне интерьера.
Darkroom
Мода этого сезона – это клетка, все предметы в клетку. На фотографии коллекции Darkroom это можно увидеть.
Натюрморт на снимке ниже от той же фирмы показывает переосмысление винтажного стиля прошлого века. Здесь мы видим The Tiler Cube Table, результат работы дизайнеров – огромный куб со сторонами из стеклянной мозаичной плитки.
Очень стильно смотрятся красивые подушки , а также яркие сочетания цветов в интерьере и таких оттенков, как зелёный, жёлтый и синий. Травяного тона треугольник на подушке смотрится весьма эффектно.
Изображение на керамической пластине, расписанной акрилом, смотрится очаровательно благодаря взаимосвязи линий и геометрических форм жёлтых оттенков.
Предложения фотолаборатории показывают, что данный способ оформления позволяет создавать настоящие шедевры.
Fern Living
Я просто упиваюсь прекрасными натюрмортами от Fern Living! Эти ребята умеют вдохнуть новую жизнь в элементы декора. Следующее представленное изображение в стиле ретро, акцентируемой деталью здесь является кувшин на фоне обоев, которые тоже по своему рисунку напоминают мозаику.
Хотите поближе рассмотреть кувшин? На фото ниже он гармонично смотрится с чашкой и молочником.
На белом фоне замечательно смотрится деревянная полка, которая крепится при помощи двух металлических крючков-треугольников.
Такую полку не стоит перегружать ненужными вещами, достаточно будет одного цветка в красивом горшке, фитодизайна в помещении для украшения.
На снимке ниже представлена композиция из плакатов с геометрическими фигурами и Brass Cup из латуни внизу.
На изображение показано сочетание гладких поверхностей с яркими геометрическими материалами. Данная композиция позволяет создать шедевр в своём доме. Давайте поближе посмотрим, с чего тут начинается.
Получается довольно весело, если соединять геометрические фигуры между собой.
Следующий объект нашего внимания – журнальный столик с тремя цилиндрами. Таким нехитрым способом специалисты Fern Living подчёркивают, что стеллаж не стоит засорять лишними предметами, лучше подобрать минимальное количество, но они должны идеально сочетаться между собой.
Fort Standard
Предметы занимают центральное место в произведениях и натюрмортах Fort Standard, они включают в себя мебель, освещение и ряд аксессуаров.
Геометрические формы, вырезанные из камня, смотрятся сказочно. Если скрыть царапины и дефекты, то получится произведение искусства. На фото изображена подставка, сделанная из каррарского мрамора.
Ниже из такого же материала, только красного цвета, сделаны треугольные подставки. Если их поставить друг на друга, можно получить шестигранник, девятигранник или многогранный элемент декора для дома.
С помощью таких предметов можно поиграть с тенями.
Если к подставкам добавить мраморный треугольник с зеленоватым отливом, то изюминкой в этой композиции будет именно он.
Пора заканчивать разговор об этих плитках. Они не предназначены для того, чтобы ставить на них пищу, просто служат украшением вашего интерьера и замечательно смотрятся в качестве дополнения или даже основной части натюрморта.
Eric Trine
Хотелось упомянуть и о студии дизайнера Eric Trine, талантливого художника, который придумывает различные необычные натюрморты. Ниже вы видите снимок с плетёным креслом. Позади розовая драпировка из натуральной кожи и ткани добавляют некую пикантность изображению.
А здесь вы видите очень интересные и геометрические фигуры, которые можно использовать как тумбочки или шкафчики.
А последнее изображение демонстрирует нам подставку, на которой прекрасно разместится всё что угодно, начиная от цветочного горшка и заканчивая пищей .
Искренне надеемся, что от этой статьи у вас останутся только положительные эмоции.
Основы композиции в дизайне — презентация онлайн
1. КОМПОЗИЦИЯ
2D ДИЗАЙНОсновы композиции в дизайне. Что такое композиция?
В любом виде искусства ключевую роль играет правильное расположение элементов
произведения, позволяющее наиболее точно передать идею этого произведения. То есть
выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при
этом гармонию. Композиция (от латинского compositio) и является соединением
(сочетанием) этих элементов в единое целое. Так же композицией можно назвать само
произведение.
Интуитивное понятие о композиции в различной степени присутствует у каждого. Иначе в
ней не было бы никакого смысла. То есть люди имеют схожее представление о гармонии,
целостности, единстве …
Композиция в дизайне, композиция в рисунке, композиция в живописи, композиция в
фотографии — понятия не разделимые. Композиция в музыке и композиция в литературе так
же имеют много общего с вышеперечисленными, однако средства ее достижения другие.

Деятели искусства уделяют особое внимание поиску наиболее выразительных
композиционных схем. На протяжении долгих столетий создавались произведения с
различными композиционными решениями, в том числе и произведения изобразительного
искусства. Однако в этой статье об основах композиции мы не будем рассматривать
сложные художественные произведения.
Любой объект с легкостью можно вписать в одну из трех основных фигур: прямоугольник,
треугольник, эллипс. Так что оперировать мы будем именно этими фигурами.
А саму композицию рассмотрим как правильное расположение элементов
изображения, основанное на предметном изучении восприятия человеком зрительной
информации.
Речь пойдет об основах композиции в дизайне, изобразительном искусстве и фотографии.
Геометрический и композиционный центры, средства выделения композиционного центра,
плановость в композиции
Мы строим композицию на плоскости. Будь то
фотография,
лист
бумаги
или
монитор
компьютера. Если через эту плоскость провести
две диагональные линии, точка их пересечения
укажет на геометрический центр нашей
будущей композиции.
Любой предмет, вписанный в этот центр, будет
чувствовать себя вполне уверенно.
Композиционный центр служит для фокусировки внимания зрителя на деталях
композиции. В фотографии, живописи и рисунке, как правило, выделяются
сюжетно-композиционные центры. То есть, в композиционном центре находится
основной сюжет произведения. В рекламе выделение композиционного центра
может пригодиться для привлечения внимания потенциального покупателя к
интересной ему информации. Это может быть текст или изображение.
Композиционный центр и геометрический центр композиции могут не совпадать.
Композиционных центров в композиции может быть несколько, в то время, как
геометрический центр один.
Композиционный центр может быть выделен:
контрастом света и тени
контрастом цвета
размером
Формой
В классической живописи, как правило, сюжетно-композиционный центр
изображают на втором плане.
 Передний план служит как бы вступлением,
Передний план служит как бы вступлением,приглашением взглянуть на основное событие. На втором плане находится весь
сюжет произведения, а третий служит продолжением картины, фоном, на котором
разворачивается действие.
6. Задание 1
1- Нарисовать 4 вида композиции с выделение композиционного центра за счет:-контраста
(4)
-цвета (4)
-формы (4)
-размера (4)
(…использовать геометрические фигуры)
(…всего 16 листов)
Часть 2 Основные понятия и правила композиции
Диагональные линии в композиции
График на рисунке слева означает рост. График
на рисунке справа означает падение. Так уж
сложилось. И, соответственно, в композиции
диагональная линия, проведенная от левого
нижнего
угла
к
правому
верхнему
воспринимается лучше, чем линия, проведенная
от левого верхнего угла к правому нижнему.
8. Задание 2
1-Нарисовать 3 вида композиции с применением диагональных линий-визуальное падение (3 эск.)
-визуальное стремление вверх (рост) (3 эск.)
(…всего 6 листов)
Замкнутая и открытая композиция
В замкнутой композиции основные направления линий стремятся к центру. Такая
композиция подойдет для передачи чего-то устойчивого, неподвижного.
Элементы в ней не стремятся за рамки плоскости, а как бы замыкаются в центре
композиции. А взгляд с любой точки композиции стремиться к этому центру. Для ее
достижения можно использовать компактное расположение элементов в центре
композиции, обрамление. Расположение элементов (на изображение геометрических фигур) таким образом, чтобы все они указывали на центр
композиции.
Открытая композиция, в которой направления линий исходят от центра, дает нам
возможность продолжить мысленно картину и увести ее за рамки плоскости. Она
подходит для передачи открытого пространства, движения.
Правило золотого сечения
Различное расположение элементов
на
плоскости
может
создать
гармоничное
или
негармоничное
изображение.

Гармония
это
ощущение и понятие о правильном
расположении
элементов
весьма
интуитивно. Однако можно выделить
несколько совсем не интуитивных
правил.
Расположение
простых
геометрических
фигур
на
изображении слева выглядит намного
более гармоничным. Почему?
Гармония — это слаженность.
Единое целое, в котором все элементы дополняет друг друга. Некий единый
механизм.
Самый большой такой механизм — это окружающий нас мир, в котором все
элементы взаимосвязаны — животные дышат воздухом, расходуют кислород,
выдыхают углекислый газ, растения используют его углерод и энергию солнца для
фотосинтеза, возвращая кислород. Одни животные питаются этими растениями,
другие регулируют количество питающихся растениями, питаясь ими, тем
самым спасая растения, вода испаряется, чтобы выпасть осадками и пополнить
запасы рек, океанов и так далее…
Нет ничего более гармоничного, чем сама природа. Поэтому и понимание
гармонии приходит к нам от нее.
А в природе огромное количество зрительных образов подчиняется двум
правилам: симметрии и правилу золотого сечения.
Что такое симметрия, я думаю, вы знаете. А что такое золотое сечение?
Части этого отрезка примерно равны 5/8 и 3/8 от
всего отрезка. То есть, по правилу золотого
сечения зрительные центры в изображении будут
располагаться так:
Золотое сечение можно получить, если разделить
отрезок на две неравные части таким образом,
чтобы отношение всего отрезка к большей части
равнялось отношению большей части отрезка к
меньшей. Это выглядит так:
Правило трех третей
В этом рисунке не соблюдено правило
золотого сечения, но создается ощущение
гармонии.
Если разделить плоскость, на которой
находятся наши геометрические фигуры на
девять равных частей, мы увидим, что
элементы
расположены
на
точках
пересечения
разделяющих
линий,
а
горизонтальная полоса совпадает с нижней
разделительной линией.
 В этом случае
В этом случаедействует
правило
трех
третей.
Это
упрощенный
вариант
правила
золотого
сечения.
Часть 3. Динамика и статика в изображении,
движение, ритм
Динамичная композиция — композиция, при
которой создается впечатление движения и
внутренней динамики.
Статичная композиция (статика в композиции) создает впечатление неподвижности.
Изображение слева выглядит статичным. На
картинке справа создается иллюзия движения.
Почему? Потому что мы прекрасно знаем из
своего опыта, что будет с круглым предметом,
если наклонить поверхность, на которой он
находится. И воспринимаем этот предмет даже
на картинке движущимся.
Таким образом, для передачи движения в
композиции можно использовать диагональные
линии.
Так же можно передать движение, оставив
свободное пространство перед движущимся
объектом, чтобы наше воображение могло
продолжить это движение.
Движение можно передать последовательным
отображением
некоторых
моментов
этого
движения
Так же для передачи движения используют
смазанный, размытый фон и направление линий
композиции в сторону движения объекта.
Статика в композиции достигается отсутствием
диагональных линий, свободного места перед
объектом и наличием вертикальных линий.
Движение можно замедлить или ускорить:
Кажется, что движение на левом рисунке
быстрее, чем на правом. Так устроен наш мозг.
Мы читаем и пишем слева направо. И движение
нами воспринимается проще слева направо.
Замедлить
движение
можно
композиции вертикальных линий.
наличием
в
Ритм в композиции
Ритм — один из ключевых моментов в искусстве. Он может сделать композицию спокойной или нервной,
агрессивной или умиротворяющей. Ритм обусловлен повторением. Мы живем в мире различных ритмов. Это
смена времен года, дня и ночи, движение звезд, стук капель дождя по крыше, сердцебиение.
 .. В природе
.. В природеритм, как правило, равномерен. В искусстве же можно выделять ритмические рисунки, делать акценты, менять
размеры, тем самым придавая композиции особое настроение.
Ритм в изобразительном искусстве может создаваться повторением цвета, объектов, пятен света и тени.
Часть 4 Симметрия и асимметрия в композиции, достижение равновесия
Симметрия в композиции
Как уже говорилось, в природе большое количество зрительных образов подчиняется
закону симметрии. Именно поэтому симметрия легко воспринимается нами и в
композиции. В изобразительном искусстве симметрия достигается таким
расположением объектов, что одна часть композиции, как будто являются зеркальным
отражением другой. Ось симметрии проходит через геометрический центр.
Симметричная композиция служит для передачи покоя, устойчивости, надежности,
иногда, величества. Однако создавать изображение абсолютно симметричным не
стоит. Ведь в природе не бывает ничего идеального.
Симметрия — это самый простой способ
добиться равновесия в композиции.
Однако, не единственный.
Асимметрия, достижение равновесия
Чтобы понять, что такое равновесие
представить механические весы.
можно
В данном случае работает закон симметрии.
Слева и справа на весах на одинаковом
расстоянии симметрично расположены два
предмета одинаковой формы и размера. Они
создают равновесие.
Асимметрия нарушит это равновесие. И если один из объектов будет больше,
то он попросту перевесит меньший.
Однако возможно уравновесить эти объекты, добавив в композицию чтонибудь, в качестве противовеса. Асимметрия при этом сохранится:
Так же добиться равновесия при асимметрии можно будет, перевесив больший
предмет ближе к центру:
Достижение равновесия является одним из самых значимых этапов при построении
ассиметричной композиции и часто при этом руководствуются интуитивным чувством
равновесия. Чувство это можно развить при помощи различных упражнений.

Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Если Вы заметили, что какая-то деталь композиции сильно перевешивает все остальные, вы
можете попробовать изменить ее цвет, освещенность, форму или уравновесить ее при
помощи какого-либо другого предмета, добавленного с противоположной стороны.
Часть 5 Применение правил композиции в рекламе
Правильная подача информации
Чтобы научится строить сложные композиционные схемы, выражать свои мысли, передавать
идею произведения, развить в себе чувство единства и равновесия помимо знаний основ
композиции необходимы талант и долгие годы тренировок. За все время существования
изобразительного искусства художники, архитекторы и фотографы выявили огромное
количество композиционных схем, задействовав целый ряд средств достижения композиции.
Помимо сложных художественных произведений, соблюдение правил композиции так же
важно и для правильной подачи информации в рекламе. Делаете ли Вы рекламный снимок
какой-либо продукции, размещаете графическую информацию на сайте или баннере,
предоставляете готовый продукт на утверждение заказчику, без построения композиции не
обойтись.
Предоставляемая информация должна находиться в композиционном центре. Для этого ее
необходимо выделись одним из существующих способов. Лучше всего подойдет выделение
освещенностью. При подаче информации светлый объект расположите на темном фоне,
темный — наоборот. Старайтесь не использовать пестрый фон, он может отвлечь внимание.
Не забывайте о целостности. Если объектов несколько, не располагайте их хаотично. Лучше
всего выстроить их в форме простых геометрических фигур. Старайтесь соблюсти при этом
равновесие.
Если объект не должен располагаться в центре, лучше поместить его справа, чтобы взгляд
двигался навстречу ему, так как читаем и просматриваем изображение мы слева направо.
Правильная подача информации — залог успеха.
 Старайтесь уделять этому достаточное
Старайтесь уделять этому достаточноеколичество времени и внимания.
Как пользоваться правилами композиции
Правила композиции не являются обязательными для соблюдения. Даже наоборот. Некоторые правила
противоречат один другому (например, передача движения и передача покоя) .
Если лицо человека на картине повернуто в какую-либо сторону, необходимо оставлять свободное
пространство с этой стороны, чтобы взгляд не упирался в преграду. Валентин Серов в портрете Ермоловой
нарушает это правило композиции, в результате чего создается впечатление, будто актриса смотрит на нас
прямо с полотна.
Нарушение
правил
композиции
может
быть
намерено.
Особенно
в
такой
нестандартной
и
сложной
отрасли,
как
реклама. Если в дизайне
упаковки
сока
провести
горизонтальную линию не по
правилу золотого сечения, а
чуть выше, то и пакет сока
будет казаться выше.
Однако,
прежде
чем
нарушать
какое-либо
правило, его надо знать и
уметь
им
пользоваться.
Помните,
если
Вы
нарушаете
правила,
Вы
должны четко осознавать,
ДЛЯ ЧЕГО Вы это делаете.
Точка
Выделяется как графический акцент на плоскости. Несмотря на свои относительно
малые размеры, обладает весьма широкими возможностями в построении
композиции. Очень часто именно она является центром всего ее строя.
Линия
По форме характеризуется протяженностью или развитием на плоскости в одном
координатном направлении (в длину). Характер линейно-графической формы во
многом определяется материалом и техникой ее исполнения.
Строя линейно-графическую композицию, важно как можно ярче выявлять
специфические свойства линий разного исполнения.
Пятно
В отличие от точки и линии пятно, как правило, заполняет большую часть
графической плоскости. С использованием пятна значительно расширяется
палитра средств построения графической композиции.

31. ТИПОГРАФИКА
ШРИФТТипографика в дизайне часть 1.
характеристики текстов и шрифтов
Понятие
типографики,
основные
термины,
Текст в рекламе — одно из важнейших составляющих, позволяющее рекламодателям
заявить о себе. Поэтому большое количество работы в графическом дизайне связано
с его набором и оформлением. Но, к сожалению, в сравнении с ростом рекламного
бизнеса и количества графических дизайнеров в России, количество тех, кто подходит
к шрифтовому оформлению текста профессионально увеличивается не так быстро.
Не разбирающиеся в дизайне заказчики хотят, чтобы было «необычно» или «повеселее»,
а приветливые и дружелюбные дизайнеры идут им навстречу. В итоге текст на сайте
или в буклете получается оформленным таким образом, что служит уже не во благо, а
во вред рекламной кампании.
Сложно сказать, правильно ли поступают в этом случае исполнители. Рекламодатель
бывает уперт и часто считает, что больше всех понимает в рекламе и дизайне, а
исполнителю, порой, приходится идти у него на поводу. В итоге получаются жуткие
дизайнерские ляпы, которые мы часто встречаем как в интернете, так и в печатной
рекламе. А если же эти ляпы возникают по невежеству, то исполнителям стоит
познакомиться с таким понятием, как типографика.
Понятие типографики
Существует множество определений понятию Типографика. Кто-то может назвать
это наукой об оформлении набранного текста. Хотя такое определение вряд ли
подойдет. Законы и правила типографики являются достаточно гибкими и
необязательными для соблюдения, в отличие от законов, например, физики. Так что
называть типографику наукой, наверное, не стоит. Так же часто типографику
называют искусством построения композиции из шрифтов путем набора и верстки.
Такое определение, наверное, подойдет больше. Но в этой статье мы рассмотрим
типографику, не как на искусство или действие, а как руководство.
 Так что,
Так что,определение типографики в этой статье будет следующим:
Типографика (typography) — свод законов, правил и норм оформления текста,
основанных на изучении восприятия набора читателем, а так же на опыте и
обобщенном мнении профессионалов набора.
Типографика полезна не только для грамотной верстки книг, газет и журналов. Она
важна при создании печатной рекламы, дизайне сайта, баннера, наружной
рекламы и многого другого. Знание и понимание типографики превращают текст в
инструмент построения композиции. Делают его живым, придают характер и
способность передать идею не только содержанием, но и графически.
Основные термины
Для того, чтобы понимать, о чем идет речь в следующих статьях, давайте разберемся в некоторых терминах, которые будут
встречаться в дальнейшем. Если Вы работаете в дизайне не первый день, большинство этих терминов Вы уже слышали,
однако, все равно стоит посмотреть определения, возможно, это сможет дополнить информацию, которой Вы обладаете:
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков
(обычно — цифры, буквы, знаки пунктуации, сцецсимволы, но может состоять так же исключительно из неалфавитных знаков).
Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время, как гарнитура
определяет общее «семейство» шрифтов. Например, гарнитура «Times New Roman» состоит из обычного, курсивного,
полужирного и множества других шрифтов этого семейства.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах
(обозначается как pt). Например, текст набранный 14 кеглем будет равен 14 pt по высоте. 1 типографский пункт равен 1/72
английского дюйма. Это примерно 0,352 миллиметра.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк. Измеряется интерлиньяж в
типографских пунктах.

Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами
конкретных букв, для увеличения удобочитаемости. В программах верстки кернинг — изменение расстояния между буквами,
задающееся в процентах. Может быть как отрицательным, так и положительным. При отрицательном кернинге буквы
сдвигаются, при положительном — раздвигаются.
Трекинг — межбуквенные пробелы, применяемые к группе символов (слово, строка, абзац…). Трекинг служит для разрядки
(осветления) или уплотнения (затемнения) набора, а так же для вгонки и выгонки слов (изменения числа набранных строк).
Рубрикация — система деления текста, при которой соподчиненные заголовки различного уровня выражают взаимосвязь и
соподчиненность возглавляемых ими частей (рубрик, глав, разделов, подразделов).
Графема — базовая форма знака, помогающая отличить этот его от любого другого осмысленного знака, вне зависимости от
художественных особенностей исполнения. Графема, как правило, определяет единицу текста. Например, базовая форма
(графема) буквы «А» позволяет отличить ее от буквы «Б» вне зависимости от того, какой гарнитурой она набрана.
Глиф — конкретное графическое исполнение графемы. Если в тексте используется несколько глифов для одной и той же
графемы (например, в зависимости от контекста), такие глифы называются аллографами друг друга.
Виды чтения:
Сплошное чтение — долгое спокойное размеренное чтение длинного связного текста.
Выборочное чтение — чтение отрывками. Так читают, чтобы найти в тексте нужную информацию.
Характеристики шрифтов и текстов
И так, мы уже определились, что текст в рекламе играет существенную роль. Но различные тексты в
различных видах рекламы имеют разное назначение. Текст в интернете, имеющий большой объем, статья в
журнале или газете, длинное описание товара в каталоге предназначены для сплошного чтения. Текста в
макете для наружной рекламы значительно меньше, и к нему необходимо привлечь внимание.
 Рекламный
Рекламныйслоган, как правило, состоит из одной-двух фраз и предназначен для того, чтобы его запомнили.
Так как различные тексты имеют различное назначение, то и значимость каких-либо характеристик этих
текстов и шрифтов для их набора различна. Какие-то характеристики являются наиболее важными для одних
текстов, какие-то — для других. Речь идет о таких характеристиках, как:
Удобочитаемость — свойство текста и шрифтов для его набора, характеризующее легкость восприятия.
Удобочитаемость важна в текстах, предназначенных для сплошного чтения. Графическое исполнение
шрифтов, используемых для набора таких текстов, должно быть максимально привычным и нейтральным.
Стоит заметить, что удобочитаемость обеспечивается не только мерами типографики, но так же стилистики,
семантики и прочими свойствами текста.
Заметность — Характеристика важная для текста, который мы хотим выделить. В отличие от удобочитаемого
текста, заметный текст в первую очередь видят, и только потом читают. Сделать текст более заметным
можно, оперируя цветом символов или фона, при помощи крупного кегля, акцидентного и/или
выделительного шрифта.
Различимость — характеристика шрифта и текста, являющаяся важной для чтения в условиях пониженной
видимости и/или за короткое время. Например, текстов в наружной рекламе. Различимость текста
обеспечивается ясными, максимально отличающимися друг от друга формами букв, крупным кеглем и
сильным контрастом цветов текста и фона.
Система ориентирования
Длинные связные тексты, предназначенные для сплошного чтения, читают долго,
спокойно и размеренно. Для ориентирования по нему достаточно номеров
страниц или url, если речь идет об интернете. Для текстов же, предназначенных для
выборочного чтения Важным элементом является система ориентирования.
Система ориентирования — в типографике это система пиктографических и
текстовых элементов, помогающая читателю находить в тексте нужную
информацию (главу, страницу, абзац, строку).
 В книге — это рубрицация,
В книге — это рубрицация,навигатационный аппарат (колонтитулы, колонцифры и т.п.). В интернете так же
используется гипертекстовые ссылки, пиктограммы.
37. ПОЛИГРАФИЯ
ПОЛИГРАФИЯОпределение полиграфии
Полиграфия (от др. греческого polys — многочисленный и grapho — писать) — отрасль
промышленности, занимающаяся размножением текстовой и графической
информации, путем переноса заранее сформированного красочного слоя из
какого-либо резервуара на воспринимающую поверхность (бумагу, картон,
пластик и др.). К полиграфической продукции относятся книги, газеты, журналы,
календари, буклеты, этикетки и прочее.
Технической основой полиграфии принято считать книгопечатание с помощью
подвижных металлических литер, изобретенное немецким ремесленником
Иоганном Гутенбергом в середине пятнадцатого века. В России книгопечатание
основано в шестнадцатом веке Иваном Федоровым. В настоящее время
существует 4 типа печати (высокая, плоская, глубокая и трафаретная печати) и
множество разновидностей этих типов печати (такие, как офсетная печать,
флексография, шелкография, тампопечать, цифровая печать, теснение и т.д.).
Процесс тиражирования полиграфической продукции можно разделить на три
стадии: предпечатная подготовка (подготовка макета, печатных форм, приладка, в
прошлом — набор текста из литер), печать изделия и послепечатную обработку
(обрезка под формат, биговка, фальцовка, брошюровка и прочее).
Роль полиграфии в рекламе и рекламы в полиграфии
Полиграфия играет огромную роль в рекламе. Многие ошибочно думают, что с развитием
информационных технологий полиграфическая продукция ушла на задний план, ведь хранить и
передавать информацию в электронном виде значительно проще и дешевле. Это не так. Да, печатный
каталог заказать намного сложнее и дороже, чем электронный, да стало меньше газет и журналов, да
многие читают книги с дисплеев электронных устройств, но полиграфическое производство
просуществовало много веков и без боя не сдастся.
 У входов в метро, у супермаркетов и на выставках не
У входов в метро, у супермаркетов и на выставках небудут раздавать лазерные диски. Их никто даже не вставит в CD-привод. На столбах и в подъездах не
будут вешать ЖК мониторы, потому что их, попросту, унесут. И по той же причине не будут класть ноутбуки
в холлах отелей, парикмахерских и бизнес центров. Печать листовки обходится значительно дешевле, чем
стоит флеш-носитель информации. Да и на тот же флеш-носитель можно нанести изображение или
надпись. Так что полиграфия не умирает. Она продолжает играть значимую роль в рекламе. Появляются
новые печатные рекламные материалы, новые способы печати, более современное оборудование.
Печатная реклама впервые появилась в Англии в 1478 году. И с тех далеких пор полиграфия и реклама
развивались вместе.
В настоящее время рекламная продукция — один из основных доходов типографий. Реклама в
полиграфии занимает значимое место, так же, как и полиграфия в рекламе.
Печатная продукция важна как в BTL так и в ATL. Полиграфическая реклама — это буклеты, каталоги,
листовки, этикетки, упаковка, стикеры, воблеры, ценники и многое другое. Сегодня существуют сотни
наименований печатной рекламной продукции.
В разделе «полиграфия» Желтого Слона представлены различные обучающие материалы на тему
полиграфии, а так же справочная информация и интересные факты, связанные с полиграфическим
производством.
Законы гармоничной композиции. Композиция в дизайне. Элементы композиции. Законы композиции. Геометрический и композиционный центр
Всем привет! Сейчас мы с вами разберем не менее важную тему в веб-дизайне, которая дается многим с большим трудом, да и вообще далеко не каждому. Эта тема называетсякомпозиция в дизайневашего сайта. На самом деле намного сложнее, чем, кажется на первый взгляд. Овладеть этим можно, если много практиковаться, просматривать или анализировать работы лучших веб-дизайнеров. Однако прежде чем идти практиковаться, вам нужно получить проверенные, правильные знания. Именно этим мы сейчас с вами и займемся.
Именно этим мы сейчас с вами и займемся.
Прежде чем мы приступим к изучению основных принципов композиции, надо также знать, что каждый элемент сайта не должен быть сам по себе. Он должен взаимодействовать с окружающими его элементами и гармонично вписываться в общую картину. Это, пожалуй, основное правило, которое вы должны запомнить и всегда им руководствоваться. Ну а теперь приступаем к первому принципу гармоничной композиции в дизайне.
Баланс
Ваша композиция в дизайне может быть сбалансированной. Баланс — это как бы равновесие между элементами сайта в композиции. Такая композиция не придает ощущения того, что какая-то ее часть доминирует над всеми остальными. можно с помощью правильного размещения, раскрашивания и задания правильных размеров различных объектов.
Баланс может быть симметричным, то есть объекты (два серых круга ) в этом случае расположены на одинаковом расстоянии по отношению к какому-то третьему объекту (черный круг ). Проще говоря, симметричный баланс — это синоним «одинаковый «. В нашем случае два серых круга расположены на одинаковом расстоянии по отношению к большому черному кругу (рисунок ниже) .
Также баланс может быть асимметричным. Асимметрия — это полная противоположность симметрии. Это означает, что объекты расположены не на одинаковом расстоянии по отношению к какому-то третьему объекту. Еще баланс бывает радиальным. В этом случае объекты расположены по кругу и расходятся из какой-то одной точки.
Контраст
Контраст — это определенные элементы веб-дизайна, которые подчеркивают значимость друг друга, когда расположены рядом. Например, это может быть белый и черный, большой и маленький, толстый и тонкий. На рисунке в крайнем левом верху мы видим черный, а в крайнем правом верху — белый.
Если они будут стоять рядом, то контраст будет заметен. В следствие этого будет наибольшее внимание. Также если взять, что-то большое и толстое (форма квадрата в крайнем, нижнем левом углу) , и взять маленькое, худое (форма полоски в крайнем правом углу ), и поставить их рядом — также будет контраст.
Значимость и подчиненность
Это значит, что в любом дизайне сайта есть определенная область, на которой сосредоточено внимание посетителя. Это место, на которое сразу падает взгляд человека, как только он заходит на сайт. Все объекты на сайте должны иметь иерархию значимости и подчиненности.
Другими словами, более важные объекты обычно имеют наибольший размер, они ярче по цвету и контрасту. В общем, они привлекают наибольшее внимание.
Делается это очень просто благодаря изменению размеров, формы, цвета, текстуры, подсветки теней и прочих элементов, способных выделить объект и привлечь внимание.
Направление внимания
По сути, в веб-дизайне вы должны как бы сделать тропинку из , по которым должен пройтись человек туда, куда вам нужно. К примеру, вам нужно, чтобы человек заказал на сайте утюг:
- Сначала вам нужно привлечь его внимание. Вы делаете большой и яркий заголовок.
- Далее в подзаголовке подводите человека к теме.
- В тексте с помощью фото и описания выгод, подводите его к совершению покупки.
- В конце вы уже показываете человеку цену и предлагаете ему нажать на кнопку «Заказать товар «.
Весь процесс должен пройти так, как описано выше. Не должно происходить такого, что человек зайдет на ваш сайт и ему сначала бросится кнопка «Заказать » или сама цена, а только потом заголовок. Человек может увидеть большую цену и, не узнав обо всех выгодах, которые вы ему предлагаете, скорее всего, уйдет.
Этого допускать нельзя.
Вы должны управлять вниманием посетителя. Делается все это, как в прошлых примерах (с помощью размера, формы, текстуры и так далее ).
Пропорции
Пропорции — это соотношение размеров фигур, по отношению друг к другу. То есть две фигуры могут быть абсолютно одинаковыми по виду (например, как на рисунке, самая нижняя черная и самая верхняя белая ), но только одна будет больше, а другая меньше.
Все стороны, углы, диаметры и прочие характеристики, всего лишь увеличиваются или уменьшаются на определенное какое-то число.
Масштаб
Масштаб — это реальный размер какого-либо объекта, рассматриваемый по отношению к чему-то (например, по отношению к другим предметам, людям, земли и так далее ).
Кстати, в любых графических редакторах (например, в ), когда надо увеличивать или уменьшать размер с помощью лупы, вам будет показан масштаб картинки в %. Надеюсь, вам стало понятнее, что такое масштаб.
Повторение и ритм
Довольно часто нам нужно будет как-то привлекать внимание пользователя, но одного объекта для этого будет не достаточно. Необходимо будет этот объект повторить или, проще говоря, продублировать. Также это можно использовать для удержания внимания посетителя.
Единство в разнообразии
Довольно часто приходится из разных объектов делать одну целостную картину или структуру, которая должна выполнять определенную цель или идею. В этом и заключается вся суть в единстве и разнообразии композиции.
Итак, это были все основные принципы гармоничной композиции в дизайне сайта или блога. Всегда старайтесь соблюдать эти принципы. В общем, изучайте и внедряйте!
Аннотация: Понятие композиции в графическом дизайне. Принципы и правила создания композиций.
Цели занятия
- познакомить учащихся с понятием композиции в графическом дизайне;
- дать учащимся основные сведения о принципах композиции;
- познакомить учащихся с основными правилами при создании композиции.
Компьютерная графика — современное направление художественной деятельности — относится к области графического дизайна. Результат деятельности графического дизайнера должен быть не только красив, но и практичен.
Компьютерная графика предполагает две составные части: художественную и техническую. К первой относятся замысел (идея) и эстетическая нагрузка, которая определяется композицией, цветовым решением и шрифтовым оформлением.
Композиция
в графическом дизайне — объединение
всех элементов (изображений, текста и декоративных деталей) в единое целое. В композиции каждый элемент подчиняется общей художественной (образной) идее.
В композиции каждый элемент подчиняется общей художественной (образной) идее.
Удачное дизайнерское решение невозможно без соблюдения некоторых принципов композиции. Следование этим принципам, конечно, не приносит автоматически успехов, но дает указание, в какую сторону следовать. Рассмотрим только самые общие принципы и правила композиции.
Принципы композиции
Контраст. Основной принцип композиции. Контраст — это резкое различие однотипных элементов композиции. Не считается контрастом круглое и красное, хотя между ними существует различие. В графическом произведении контраст может основываться на различии:
- форм (большой и маленькой, длинной и короткой, квадратной и круглой),
- направления (вертикального и горизонтального, прямого и наклонного),
- цвета (черного и белого, цветного и серого, светлого и темного, теплого и холодного) и пр.
- Единство стиля достигается тем, что все элементы не противоречат друг другу, а имеют ту или иную стилистическую близость. Этот принцип композиции означает самый тщательный отбор элементов и проверку их на соответствие друг другу. Отдельная деталь сама по себе может быть очень удачной, но если она не соответствует композиции, то такую деталь нельзя использовать (или придется изменять всю композицию и замысел целиком).
- Нюанс — это ослабленный контраст, который играет роль оттенка в различиях основного контраста. Главный контраст требует развития, которое реализуется в нюансе. Если основной контраст строится, например, на крупном (заголовок) и мелком (основной текст) шрифтах, то уместно использовать еще один размер шрифта, который слегка отличается от основного, для выделения важных абзацев. Он и будет служить нюансировкой, которая подчеркнет основной контраст и сохранит единство стиля.
- Ритм — чередование элементов с определенной и закономерной последовательностью. Ритм задает темп и последовательность восприятия графического произведения. Максимальный ритмический рисунок присущ орнаментам, для которых характерно равномерное следование элементов друг за другом.
 Достаточно заметен ритм строк и абзацев текста. Дизайнер должен всегда продумывать ритмическое построение изображения, страницы или даже всего издания в целом.
Достаточно заметен ритм строк и абзацев текста. Дизайнер должен всегда продумывать ритмическое построение изображения, страницы или даже всего издания в целом.
Необходимо рассмотреть некоторые правила композиции, вытекающие из основных принципов (единства стиля, контраста, нюанса и ритма).
Правила композиции
Простота решения. Из принципа единого контраста следует достаточно трудное правило, которое требует от дизайнера значительных сил для борьбы с собственной фантазией и возможностями современных компьютерных технологий. Правило простоты требует максимального ограничения в средствах выразительности и неукоснительного следования главной идее. У этого правила два аспекта.
- Во-первых, дизайн, как правило, должен определяться единственным контрастом. Например, если основной контраст строится на крупном и мелком шрифте, то не стоит добавлять контраст по цвету. Контраст «работает» только тогда, когда он ясно читается. А множество контрастов взаимно гасят друг друга.
- Во-вторых, дизайн должен быть «прозрачен», то есть зрителю умело преподносится содержание, а не обилие технических приемов.
- Уместность элементов. Из принципа единства стиля следует уместность, которой следует руководствоваться при выборе элементов. Удачный рисунок или декоративный элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
- Внимание к деталям. Самый тщательный отбор деталей и строгое отношение к их размещению — одно из руководящих правил. Коварство мелких деталей состоит в том, что незамеченная опечатка, неравномерные отступы и другие «мелочи» могут испортить в целом удачно решенную композицию.

- Равновесие компоновки. Правило равновесия состоит в том, что каждый элемент имеет «визуальный вес», который создается сложным сочетанием размера, цвета и положения. Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым («равновесным»). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).
- Пропорциональность — это четкость замысла и точность исполнения, когда каждый элемент занимает свое соразмерное место. Достижение пропорциональности — конечный этап работы над графической композицией. Показателем пропорциональности является ситуация, когда нельзя изменить размер или положение ни одного элемента без того, чтобы это не повлияло на размеры и положение других элементов.
Дизайн и композиция в дизайне
Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность.
Классические виды дизайна:
1) Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости.
2) Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда… Здесь уже идет работа с объемом.
3) Архитектурный дизайн. Объектом являются: сооружения и их комплексы, включая дизайн интерьера. Идет работа с пространством.
4) Дизайн архитектурной среды. Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов. (во блин! как нам повезло, что никакого отношения к этому виду дизайна мы не имеем!)
(во блин! как нам повезло, что никакого отношения к этому виду дизайна мы не имеем!)
Новые виды дизайна . Выделяют две группы:
* Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн (различные технические сооружения, например мосты).
* Дизайн нацеленный на результат работ: артдизайн (единичные объекты дизайна, как объект искусства), штриховой, компьютерный дизайн и, наконец, наш любимый, web-дизайн.
Важно . Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта. После чего определяется содержание работы, и только после этого возможно начинать работу над формой. (к сожалению, неопытные web-дизайнеры часто делают наоборот: находят какой-нибудь красивый шаблон сайта и содержимое сайта подгоняют под этот шаблон. )
Композиция в дизайне . Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Сущность понятия «композиция»
Композиция — это связь различных частей в единое целое, в соответствии с какой либо идеей, которые вместе взятые составляют определенную форму. Термин «композиция применяется в двух аспектах: 1) это целенаправленное построение художественного произведения, обусловленное его содержанием, характером и назначением. 2) это важнейший организующий элемент художественной формы, придающий произведению гармоничное единство и цельность, соподчиняющий его компоненты друг другу и целому, выступая как атрибут художественного произведения.
2) это важнейший организующий элемент художественной формы, придающий произведению гармоничное единство и цельность, соподчиняющий его компоненты друг другу и целому, выступая как атрибут художественного произведения.
Сущность понятия «гармония»
Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальность»
Формальная композиция . Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через:
Характеристики и свойства элементов композиции
Через структурную организацию элементов композиции
3 основных вида композиции : фронтальная, объемная, объемно-пространственная.
Фронтальная . Распределение элементов по двум направлениям: вертикальному и горизонтальному. Относят плоскостные композиции и рельеф.
Объемная . Распределение элемента по координатам высоты, ширины и глубины.
Объемно-пространственная . Состоит из нескольких объемных композиций, расположенных в пространстве с определенными интервалами.
Условия от которых зависят сохранение фронтальности композиции :
1) Определенное соотношение между вертикальными и горизонтальными размерами.
2) Фронтальность зависит от силуэта плоскости.
3) Зависит от характера элементов по глубине.
4) Фактурность поверхности, цвет…
Элементы композиции
3 основных элемента: точка, линия, пятно.
У точки и линии нет свойств (кроме одного: если точку увеличить до определенных размеров, она превращается в пятно, и наоборот)
Классификация свойств пятен:
Физические : величинные (размеры и пропорции), пластические (форма и структура), свойства поверхности пятна (цвет, фактура, текстура и т. д.)
д.)
Субъективные : (состоят из комбинаций физических): выразительность/невыразительность, статичность/динамичность.
Размещение элементов
Степень контакта элементов композиции :
* Полное отсутствие связи.
* Подразумевающиеся (логические) связи.
* Физический контакт или очевидные связи.
* Физический контакт со слиянием группы, монолит.
Композиционные оси — это невидимые оси композиции (силовые линии) на которых расположены элементы. Оси выявляют структуру изображения и обеспечивают взаимодействие элементов и целостность композиции.
Размещение фронтальной композиции : плоскостной и иллюзорно-пространственный.
В плоскостном варианте элементы двухмерны и не накладываются друг на друга. В иллюзорно-пространственном варианте элементы объемные, они накладываются друг на друга и добавляется перспектива.
В зависимости от размещения выделяют следующие типы композиции: замкнутая (ничего не выходит за пределы визуального восприятия композиции), неограниченная (подразумевается продолжение композиции за пределами визуального восприятия)
ЗАКОНЫ КОМПОЗИЦИИ
Основные законы композиции: цельность и единство, равновесие, соподчинение.
Цельность . Благодаря соблюдению этого закона произведение воспринимается как единое неделимое целое, а не как сумма разрозненных элементов. Композиция выступает как система внутренних связей, объединяющая все компоненты форм и содержаний в единое целое. В композиции все элементы приводятся к гармоничной упорядоченности. Т.е. должна быть целостность самой формы и целостность между элементами форм.
Основные черты закона целостности:
1) неделимость композиции, или невозможность воспринимать ее как сумму разрозненных элементов. Неделимость закладывается с помощью конструктивной идеи
2) необходимость связи и взаимной согласованности всех элементов композиции (имеется ввиду необходимость отслеживать, насколько эти элементы идут вместе и не оторваны ли они друг от друга ).
Равновесие . Это такое состояние композиции, при котором все элементы сбалансированы между собой. Уравновешенные части целого приобретают зрительную устойчивость. В основном равновесие сводится к балансу по выразительности. Выделяют статическое и динамическое равновесие.
Статическое. Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее неустойчивой неподвижности.
Динамическое. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
Соподчинение и равноценность элементов . Соподчинение — это выделение центра композиции (доминанты), которому подчиняются все остальные элементы (причем, не просто подчиняются, а усиливают его значимость ), т.е в композиции возникает иерархия. В иерархии могут быть доминанты второго порядка (акценты). В зависимости от количества уровней доминантов, выделяют две степени иерархии между элементами: 1) двухуровненный (доминанта и второстепенный[-ые] элементы или доминант и акцент). 2) трехуровненный (например: доминант, акцент и второстепенные элементы).
Композиционный центр зависит от :
1) Своей величины и величины остальных элементов.
2) Положения на плоскости. Вокруг элемента организуется пустое пространство, а все остальные сближаются. И на главный элемент указывают силовыми линиями второстепенные.
3) Формы элемента, которая отличается от формы других элементов.
4) Фактуры элемента, которая отличается от фактуры других элементов.
5) Цвета. Путем применения контрастного (противоположного цвета) к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот; хроматический цвет среди ахроматических; теплый цвет при общей холодной гамме второстепенных элементов; темный цвет среди светлых).
6) Проработки элементом. Главный элемент более проработан, чем второстепенные.
7) Освещения элемента.
ОСНОВНЫЕ СРЕДСТВА КОМПОЗИЦИИ
* Контраст
* Тождества
* Симметрия
* Ассиметрия
* Пропорциональность
* Масштабность
Контраст
Это резкое различие элементов, предметов, форм и т.д. по следующим категориям: размер, форма, тон, цвет, отношение к пространству и т.д. Выделяют:
Одномерный контраст . Идет различие по одной категории.
Многомерный контраст . Идет противопоставление по нескольким категориям.
Особенностью контрастной композиции является активность ее визуального воздействия.
Нюанс
Это незначительные отличия элементов в композиции по тем же категориям. Также выделяют одномерный и многомерный нюанс. В нюансных формах больше сходства, а различие идет на чуть-чуть.
Тождество
Это повтор элементов одинаковых, подобных по своим качествам (размер, форма, тон…).
Требования к тождественной композиции: 1) элемент должен быть простой, выразительный, красивый. 2) должно соблюдаться отношение тождественного элемента к пространству.
Симметрия
Это тождественное расположение элементов относительно точки, оси или плоскости симметрии, воспринимаемое глазом как особый вид упорядоченности равновесия и гармонии.
Виды симметрии : зеркальная, осевая, зеркально-осевая, винтовая.
Зеркальная . Это симметрия в которой элементы композиции расположены на одинаковом расстоянии от плоскости симметрии и при наложении друг на друга их фигуры совпадают по всем точкам, т.е. одна фигура зеркально повторяет другую.
Осевая симметрия . Это симметрия относительно оси, линии пересечения двух или большего числа плоскостей симметрии. (В осевой симметрии сам элемент должен иметь несимметричное строение! )
Зеркально-осевая или смешанная . Существует два вида такой симметрии: 1) когда в одном произведении идет совмещение и зеркальной и осевой симметрии. 2) когда берется осевая симметрия с симметричным строением элементов.
2) когда берется осевая симметрия с симметричным строением элементов.
Винтовая симметрия . Элемент совершает одновременно вращательное и поступательное движение вокруг оси. (Только для объемных тел )
Асимметрия
Это вариант композиции, при котором сочетание и расположение элементов, осей, плоскостей симметрии не наблюдается. Это отсутствие, или нарушение симметрии (дисимметрия).
Ритм
Это чередование каких-либо элементов в определенной последовательности. (такт, мерность, мерное течение ) Важнейшим признаком ритма является повторяемость элементов (форм) и интервалов между ими. Ритмические повторы могут быть: равномерными, убывающими или нарастающими. В зависимости от этого повторяемость может быть двух типов: статическая и динамическая.
Статический ритм . Состоит из элементов повторяющихся через одинаковый интервал. Ряды могут быть простыми и сложными.
1) Простой ряд основан на повторе одного и того же элемента с одним и тем же интервалом. (См рис.1 )
2) Сложный ряд образован сочетанием простых. По способу чередования подразделяется на:
Чередование на одинаковых интервалах. (См. рис.2 )
рис.2
Чередование равных элементов с неравными интервалами (См. рис.3)
рис.3
Ряд с чередованием неравных элементов (См. рис 4)
рис.4
Динамический ритм . Это ряд в перспективном увеличении или уменьшении размеров элементов и интервалов, или тех и других одновременно. Развитие динамических рядов может происходить по арифметической (постоянно сохраняется разность между любыми двумя соседними элементами, см. рис.5) или геометрической (величина каждого последующего интервала равна величине предыдущего умноженное на постоянное число, рис.6) прогрессии.
рис.5
рис.6
(на рис.5,6 показана прогрессия интервалов, построение прогрессии размеров элементов происходит по такому же принципу ).
Важно! В ряду должно быть более 6 элементов, т.к. меньшее количество элементов не составляют ряд.
Из всех признаков формы наиболее значимыми для ритмизации являются (в порядке убывания):
2) Интервал
3) Цвет (светлота)
Ритмические ряды воспринимаются в направлении от больших элементов к меньшим, от темных к светлым, от малых интервалов к большим.
Модульность
Модуль является универсальным средством дизайна, хотя до сих пор толкового объяснения ему не существует. Модуль — это величина принимаемая за основу расчета какого-либо предмета. Главная особенность модуля: кратность к целому произведению (т.е. это один и тот же элемент, размножив который и комбинируя разными сочетаниями можно получать разные формы, пример: паркет, плитка на тротуаре ). Модуль бывает: плоскостной, рельефный (керамика, гипс) и объемный. Рассмотрим главные требования к модулю:
1) Простота. Модуль должен быть простым, т.к. он является частью целого произведения.
2) Целостность.
3) Выразительность.
4) Модуль должен позволять комбинировать различные варианты произведения.
|
Красота и комфорт любого пространства не возможны без использования некоторых условий его построения, так называемых композиционных законов. Они играют решающую роль в возникновении гармоничных условий в любом помещении — жилом или общественном.
Они играют решающую роль в возникновении гармоничных условий в любом помещении — жилом или общественном.
Грамотно применить законы композиции в интерьере способны лишь немногие — те, кто обладает особым чутьем цвета, формы и фактур. И все же, такую способность возможно в себе развить, если обратиться к основам оформления пространства и его построения, а также, понять необходимость использования композиционных приемов.
Композицией в интерьере называют художественную связь всех элементов в конкретном пространстве, которые должны располагаться в нем в определенном порядке и количестве, чтобы поддержать общую идею гармоничного образа.
Не стоит обольщаться кажущейся простотой процесса оформления площади комнаты, поскольку без знания и применения на практике основных приемов композиции, создать по-настоящему комфортный интерьер не удастся. В связи с этим, рекомендуется обращаться к специализированной литературе или к нашей статье, для начала.
Основы композиции не только важны, но могут оказаться особенно полезны, когда нужно оформить сложное помещение, например, узкое, слишком высокое или с низкими потолками.
Основы композиции в дизайне интерьера
Обстановка комнаты, если она верно спланирована, не может быть хаотичной, и все предметы и объекты, фактуры и текстуры, используемые в ней, обязательно взаимодействуют друг с другом.
Центр композиции
Попадая в помещение, ваш взгляд должен невольно устремляться к некоему объекту, который может выделяться из всей обстановки необычным цветом, крупным размером, формой или рельефом, — это и есть композиционный центр. По смыслу можно догадаться, что он, как правило, располагается в середине комнаты, что вовсе не принципиально, и пристенное или угловое его расположение также возможно.
Дополняющие элементы обстановки в удачной композиции всегда расположены вокруг ее центра равномерно.
Композиционным центром комнаты может быть кровать, камин, окно, ковер или декоративная перегородка, которая, в совокупности с остальными предметами интерьера, и образует единую композицию.
Законы равновесия
Наполнение комнаты, или ее обстановка, в свою очередь создает впечатление о целостности образа, его красоте, функциональности и визуальном комфорте. Следовательно, объекты вокруг композиционного центра могут располагаться по законам симметрии или ассимерии.
Симметрия
Равномерное распределение предметов схожего размера и формы вокруг композиционного центра называется симметричным. Особенных сложностей использование симметричной композиции не вызовет, особенно, в горизонтальной плоскости. То есть, если в гостиной возведен камин, то вокруг него должны располагаться предметы на одинаковом расстоянии, например: два торшера по бокам, два дивана перед ним, два кресла напротив, одинаковые или похожие по габаритам и форме.
В спальне, у кровати в центре, поставьте одинаковый комплект с обеих ее сторон, состоящий из прикроватного столика, лампы, зеркала, а изножье дополните мини-диваном, банкеткой, сундуком. Симметрию композиции дополнят, к примеру, пара стеллажей (комодов, кресел), установленных напротив кровати, на одинаковом расстоянии друг от друга.
2
Симметрия в вертикальной плоскости заключается в том, чтобы зрительно уравновесить верхнюю и нижнюю часть комнаты. Например, если комната высокая, а мебель массивная, можно подвесить крупную люстру, и «утяжелить» потолок лепниной, при этом, стены не должны пустовать, — украсить их стоит декором на уровне глаз, тогда вертикальная композиция будет сохранена.
Ассиметрия
Ее нельзя назвать антиподом симметричного расположения, скорее, еще одним, интересным приемом создания композиции. Ассиметрия, также, — это не дисгармония, как кажется некоторым, а сложный и неоднозначный способ оформления пространства. Тем не менее, для нее, как и для симметрии, важно равновесие визуальной нагрузки предметов в обстановке интерьера.
К примеру, когда основные предметы установлены на 2/3 площади помещения, третья его часть не должна оставаться пустой. Здесь, в противовес, можно расположить один, но броский, и достаточно крупный объект (шкаф, зеркало, стол, панно).
Здесь, в противовес, можно расположить один, но броский, и достаточно крупный объект (шкаф, зеркало, стол, панно).
Элементы гармонии
Удачное композиционное решение интерьера предполагает гармоничное объединение всех предметов посредством подбора цветов, форм и фактур. С их помощью обстановка становится сбалансированной и эстетичной.
Нюансы в композиции интерьера
Их еще называют акцентами, благодаря которым комната становится живее, предметы фактурными, и появляется визуальный пространственный объем.
Наиболее красноречиво нюансы проявляются в фактурах, противопоставленных друг другу:
- Зеркало на фоне матовой стены.
- Гладкая обивка дивана в сочетании с меховым покрывалом.
- Узор на однотонном фоне.
- Использование более насыщенного цвета в малом количестве.
Следует помнить, что нюанс, по сути, должен использоваться аккуратно, лишь в паре объектов — перебор же крайне не желателен.
1
Контраст
Четкое и ясное отличие фактур и цветов часто используется при построении гармоничной композиции. Так, узорчатые ткани могут сочетаться с однотонными, грубая отделка стен — с гладкими фасадами, а обилие декоративных элементов с одной стороны — быть противопоставлено минимализму с другой.
1
Схожесть элементов
Третий прием гармоничного построения композиции базируется на использовании однотипных, похожих по фактуре, форме и цвету предметах.
Так, в основе может лежать квадрат, прямоугольник или круг, и все объекты, наполняющие пространство — стремиться к его форме, плавно переходя от одного оттенка одного цвета к другому.
2
Не пренебрегая основными правилами создания композиции возможно построить больше, нежели среднестатистический жилой интерьер. Поэтому мы полны надежд, что данный текст окажется полезен вам в будущих свершениях и поможет расставить приоритеты. Удачи!
Что такое композиция?
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
Геометрический и композиционный центр.
Мы строим композицию на плоскости. Будь то фотография, лист бумаги или монитор компьютера. Если через эту плоскость провести две диагональные линии, точка их пересечения укажет на геометрический центр нашей будущей композиции. Любой предмет, вписанный в этот центр, будет чувствовать себя вполне уверенно.
(совпадение геометрического и композиционного центров)
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения.
Композиционный центр и геометрический центр композиции могут не совпадать.
Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Композиционный центр может быть выделен:
— контрастом света и тени
— контрастом цвета
— размером
— формой
Основные понятия и правила композиции.
Диагональные линии в композиции:
График на рисунке слева означает рост. График на рисунке справа означает падение. Так уж сложилось. И, соответственно, в композиции диагональная линия, проведенная от левого нижнего угла к правому верхнему воспринимается лучше, чем линия, проведенная от левого верхнего угла к правому нижнему.
Замкнутая и открытая композиция:
В замкнутой композиции основные направления линий стремятся к центру. Такая композиция подойдет для передачи чего-то устойчивого, неподвижного.
Элементы в ней не стремятся за рамки плоскости, а как бы замыкаются в центре композиции. А взгляд с любой точки композиции стремиться к этому центру. Для ее достижения можно использовать компактное расположение элементов в центре композиции, обрамление. Расположение элементов таким образом, чтобы все они указывали на центр композиции.
Для ее достижения можно использовать компактное расположение элементов в центре композиции, обрамление. Расположение элементов таким образом, чтобы все они указывали на центр композиции.
Открытая композиция, в которой направления линий исходят от центра, дает нам возможность продолжить мысленно картину и увести ее за рамки плоскости. Она подходит для передачи открытого пространства, движения.
Правило золотого сечения:
Гармония — это слаженность. Единое целое, в котором все элементы дополняют друг друга. Некий единый механизм.
Нет ничего более гармоничного, чем сама природа. Поэтому и понимание гармонии приходит к нам от нее. А в природе огромное количество зрительных образов подчиняется двум правилам: симметрии и правилу золотого сечения.
Что такое симметрия понятно. А что такое золотое сечение?
Золотое сечение можно получить, если разделить отрезок на две неравные части таким образом, чтобы отношение всего отрезка к большей части равнялось отношению большей части отрезка к меньшей. Это выглядит так:
Части этого отрезка примерно равны 5/8 и 3/8 от всего отрезка. То есть, по правилу золотого сечения зрительные центры в изображении будут располагаться так:
Правило трех третей:
В этом рисунке не соблюдено правило золотого сечения, но создается ощущение гармонии. Если разделить плоскость, на которой находятся наши геометрические фигуры на девять равных частей, мы увидим, что элементы расположены на точках пересечения разделяющих линий, а горизонтальная полоса совпадает с нижней разделительной линией. В этом случае действует правило трех третей. Это упрощенный вариант правила золотого сечения.
Динамика и статика в изображении, движение, ритм.
Динамичная композиция — композиция, при которой создается впечатление движения и внутренней динамики.
Статичная композиция (статика в композиции) — создает впечатление неподвижности.
Изображение слева выглядит статичным. На картинке справа создается иллюзия движения. Почему? Потому что мы прекрасно знаем из своего опыта, что будет с круглым предметом, если наклонить поверхность, на которой он находится. И воспринимаем этот предмет даже на картинке движущимся.
На картинке справа создается иллюзия движения. Почему? Потому что мы прекрасно знаем из своего опыта, что будет с круглым предметом, если наклонить поверхность, на которой он находится. И воспринимаем этот предмет даже на картинке движущимся.
Таким образом, для передачи движения в композиции можно использовать диагональные линии.
Так же можно передать движение, оставив свободное пространство перед движущимся объектом, чтобы наше воображение могло продолжить это движение.
Статика в композиции достигается отсутствием диагональных линий, свободного места перед объектом и наличием вертикальных линий.
Ритм — один из ключевых моментов в искусстве. Он может сделать композицию спокойной или нервной, агрессивной или умиротворяющей. Ритм обусловлен повторением.
Ритм в изобразительном искусстве может создаваться повторением цвета, объектов, пятен света и тени.
Симметрия и асимметрия в композиции, достижение равновесия.
Симметрия:
В природе большое количество зрительных образов подчиняется закону симметрии. Именно поэтому симметрия легко воспринимается нами и в композиции. В изобразительном искусстве симметрия достигается таким расположением объектов, что одна часть композиции, как будто являются зеркальным отражением другой. Ось симметрии проходит через геометрический центр. Симметричная композиция служит для передачи покоя, устойчивости, надежности, иногда, величества. Однако создавать изображение абсолютно симметричным не стоит. Ведь в природе не бывает ничего идеального.
Симметрия — это самый простой способ добиться равновесия в композиции. Однако, не единственный.
Асимметрия, достижение равновесия:
Чтобы понять, что такое равновесие можно представить механические весы.
В данном случае работает закон симметрии. Слева и справа на весах на одинаковом расстоянии симметрично расположены два предмета одинаковой формы и размера. Они создают равновесие.
Асимметрия нарушит это равновесие. И если один из объектов будет больше, то он по-просту перевесит меньший.
Однако возможно уравновесить эти объекты, добавив в композицию что-нибудь, в качестве противовеса. Асимметрия при этом сохранится:
Так же добиться равновесия при асимметрии можно будет, перевесив больший предмет ближе к центру:
Достижение равновесия является одним из самых значимых этапов при построении ассиметричной композиции. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Заключение.
Правила композиции не являются обязательными для соблюдения. Даже наоборот. Некоторые правила противоречат один другому. Однако, прежде чем нарушать какое-либо правило, его надо знать и уметь им пользоваться. Помните, если Вы нарушаете правила, Вы должны четко осознавать, ДЛЯ ЧЕГО Вы это делаете.
Выразительные свойства композиции | Введенская сторона
В этой программе мы изучаем наиболее универсальные понятия композиции — основы графического дизайна, его азбуку. Графические элементы рассматриваются как носители определенных ассоциаций и смыслов, а их взаимоотношения в поле композиции — как аналог взаимодействия реальных сил, как процесс моделирования различных ситуаций. Исследуются выразительные возможности точки, линии, геометрических фигур, различных абстрактных форм и фактур.
Основные функции композиции — выражение смысла и приведение в единство и гармонию всех ее элементов. Создаваемый образ служит камертоном всей композиции, ее формообразующим фактором. Соподчинение всех элементов главной идее позволяет найти соответствующий композиционный строй, добиться нужного эффекта. Постепенно приходит умение абстрагироваться от одних свойств и качеств, подчеркивать и выделять другие для лучшей передачи той или иной информации, понятия, идеи. Искусство абстрактной композиции заключается и в том, чтобы сделать невидимое видимым, наглядным и предельно выразительным.
Цель программы — инициация ученика в композиционный процесс — сосредоточение и погружение в мир образов и форм, мобилизация художественной восприимчивости, воображения и интуиции. Каждое передвижение графической формы в поле листа дети учатся соизмерять со своими восприятиями, с возникающими ощущениями и чувствами. Процесс композиционного поиска — особое состояние единства внутреннего и внешнего, объективного и субъективного, содержания и формы, соответствия мыслей, чувств и моторики, при котором весь человек становится инструментом и проводником творчества. Это процесс вживания в образ, поиска адекватных способов его выражения и формы, способной вызвать необходимое состояние при помощи комбинаций первичных абстрактных элементов.
Мы изучаем основные композиционные категории: «Статика — Динамика», «Симметрия — Асимметрия», «Вертикаль — Горизонталь», «Хаос — Порядок», «Элемент — Система», «Большое — Малое», «Мягкое — Жёсткое», «Метр и Ритм» и т.д. В некоторых заданиях противоположные понятия совмещаются в одной композиции, другие задания предполагают выполнение двух парных композиций, в которых контрастные понятия сравниваются и сопоставляются.
Комплекс заданий курса является тренингом по развитию ассоциативно-образного и визуального мышления, воображения и фантазии, способствует концентрации внимания, внутренней визуализации образа, развитию чувства гармонии и соразмерности.
Светлана Ленцкая, Ольга Левиаш
Образовательная программа: «Выразительные свойства композиции»,
б-й год обучения в Детском дизайн-центре.
Авторы программы: Сергей Таланкин, Светлана Ленцкая, Ирина Егорова.
Педагоги: Сергей Таланкин, Ирина Егорова, Светлана Ленцкая, Ольга Колчина,
Иван Герц, Елизавета Гришина, Александра Савельева, Татьяна Жукова.
Классная доска: геометрические композиции
[Остановить анимацию]
Некоторые художники предпочитают конструировать каркас в качестве ориентира для организации своих композиций. Геометрия обеспечивает стабильные и предсказуемые ритмы, которые помогают художнику размещать формы, значения и другие элементы.
Геометрия обеспечивает стабильные и предсказуемые ритмы, которые помогают художнику размещать формы, значения и другие элементы.
Примитивные геометрические формы, такие как треугольники, круги и квадраты, могут использоваться для задания размещения элементов в композиции.На иллюстрации композиция справа построена из простой треугольной фигуры. Художник Николя Пуссен организовал человеческие фигуры в группу, имитирующую треугольную форму. В результате получилась стабильная асимметричная композиция.
Золотое сечение — это математическое соотношение, которое можно эффективно применять к геометрическим фигурам. Числовое соотношение 1: 1.618 .. . приводит к привлекательным визуальным отношениям.Соотношение, иногда называемое фи, использовалось со времен древнегреческой культуры. Предполагается, что он использовался в дизайне Парфенона и художниками для формирования композиционных структур на картинах и рисунках.
Золотое сечение можно применить к дизайну, используя соотношение размеров 1: 1,618.
- Начните с формата, который имеет те же ассоциации размера, что и Среднее, например 10 «на 16,2» по горизонтали.
- Затем разделите прямоугольник с помощью квадрата (в данном случае 10-дюймового квадрата), расположив его на одной стороне прямоугольника.
- Оставшаяся площадь должна иметь соотношение примерно 1: 1,618 и может быть разделена таким же образом (квадрат 6,2 дюйма).
- Этот процесс можно повторять бесконечное количество раз, хотя вы можете захотеть остановиться примерно после семи или восьми повторений.
- Ритм должен закручиваться внутрь и может быть выражен спиральной линией, центр можно определить с помощью двух диагоналей, по одной в каждом из первых двух прямоугольных пространств.
Принципы проектирования | Введение в концепции искусства, SAC, ART100
В этом чтении вы научитесь определять и различать, как принципы дизайна используются для визуальной организации произведения искусства.
Визуальное искусство проявляется через медиа, идеи, темы и чистое творческое воображение. Однако все они основаны на основных структурных принципах, которые, как и элементы, которые мы изучали, объединяются, чтобы дать голос художественному выражению. Включение принципов в свой художественный словарь не только позволяет вам объективно описывать произведения искусства, которые вы, возможно, не понимаете, но и способствует поиску их значения.
Первый способ подумать о принципе — это что-то, что можно многократно и надежно делать с элементами, чтобы произвести какой-то визуальный эффект в композиции.
Принципы основаны на сенсорных реакциях на визуальный ввод: элементы, ПОЯВЛЯЮЩИЕСЯ, имеют визуальный вес, движение и т. Д. Принципы помогают управлять тем, что может произойти, когда определенные элементы расположены определенным образом. Используя аналогию с химией, принципы — это способы, которыми элементы «слипаются», образуя «химическое вещество» (в нашем случае — изображение).
Еще один способ подумать об этих принципах дизайна — это выразить оценочное суждение о композиции. Например, когда мы говорим, что картина «имеет единство», мы делаем оценочное суждение. Можно также сказать, что слишком много единства без разновидности скучно, а слишком много вариаций без единства — хаотично.
В любом произведении искусства есть продуманный процесс расположения и использования элементов дизайна. Художник, который работает с принципами хорошей композиции, создаст более интересное произведение; он будет организован так, чтобы показывать приятный ритм и движение.Центр интереса будет сильным, и зритель не будет отворачиваться, вместо этого он будет вовлечен в работу. Хорошее знание композиции необходимо для создания хороших произведений искусства. Некоторые художники сегодня любят отклоняться от этих правил или игнорировать их и тем самым экспериментируют с различными формами самовыражения.
Весы
Все произведения искусства обладают некоторой формой визуального баланса — ощущением взвешенной ясности, созданного в композиции. Художник устанавливает баланс, чтобы задать динамику композиции.Действительно хороший пример — работа Пита Мондриана, чьи революционные картины начала двадцатого века использовали беспредметный баланс вместо реалистичного сюжета, чтобы создать визуальную мощь в его работах. В приведенных ниже примерах вы можете видеть, что расположение белого прямоугольника имеет большое значение для активации всей картинной плоскости.
Художник устанавливает баланс, чтобы задать динамику композиции.Действительно хороший пример — работа Пита Мондриана, чьи революционные картины начала двадцатого века использовали беспредметный баланс вместо реалистичного сюжета, чтобы создать визуальную мощь в его работах. В приведенных ниже примерах вы можете видеть, что расположение белого прямоугольника имеет большое значение для активации всей картинной плоскости.
Изображение Кристофера Гилдо. Используется с разрешения.
Какие из них визуально статичны, а какие обладают динамизмом или подразумеваемым движением?
Обычно при анализе визуального баланса представьте себе вертикальную линию, проходящую через центр изображения, и сравните две половины.Существует три основных формы визуального баланса:
- Симметричный
- Асимметричный
- Радиальный
Примеры визуального баланса. Слева: симметричный. В центре: асимметричный. Справа: радиальный. Изображение Кристофера Гилдо. Используется с разрешения.
Симметричные весы являются наиболее визуально стабильными и характеризуются точным — или почти точным — композиционным дизайном на одной (или обеих) сторонах горизонтальной или вертикальной оси плоскости изображения.В симметричных композициях обычно преобладает центральный опорный элемент. В мире природы есть множество примеров симметрии, отражающих эстетическое измерение. Лунная медуза подходит под это описание; призрачно освещенный на черном фоне, но абсолютная симметрия в своем оформлении.
Лунная медуза, (деталь). Цифровое изображение Люка Виатора, лицензия Creative Commons
Но внутренняя стабильность симметрии иногда может сделать изображение статичным. Посмотрите на тибетский свиток ниже, чтобы увидеть, как подразумеваемое движение центральной фигуры Ваджракилаи уменьшает строгую симметрию.Визуальная занятость форм и узоров, окружающих фигуру, уравновешивается их композиционной симметрией, а стена пламени за Ваджракилаей наклоняется вправо, когда сама фигура наклоняется влево. В тибетских свитках симметрия фигур символизирует их силу, стабильность, безвременье и духовное присутствие.
В тибетских свитках симметрия фигур символизирует их силу, стабильность, безвременье и духовное присутствие.
Ваджракилая. Изображение Юрея Фукуро, лицензия CC BY 2.0
Духовные картины из других культур используют тот же баланс по тем же причинам.Картина Сано ди Пьетро «Мадонна смирения », написанная около 1440 года «», расположена в центре, держит младенца Христа и образует треугольный узор, ее голова находится на вершине, а струящееся платье образует широкую основу внизу картины. Их нимбы визуально усилены головами ангелов и дугой рамки. Вы можете сказать, что эта картина и тибетский свиток в основном симметричны, но обратите внимание, насколько симметричнее второе изображение Мадонны с младенцем, правая и левая половина картины почти идентичны.Это достигается за счет того, что младенца Христа кладут на колени Марии, и ее руки поднимаются в унисон.
Сано ди Пейтро, Мадонна смирения, ок. 1440 г., панель, темпера, обработанное золото и серебро. Бруклинский музей, Нью-Йорк. Изображение находится в открытом доступе.
Русская икона.
Использование симметрии очевидно и в трехмерном искусстве. Известный пример — Gateway Arch в Сент-Луисе, штат Миссури (внизу). В ознаменование экспансии Соединенных Штатов на запад, его рама из нержавеющей стали поднимается более чем на 600 футов в воздух, а затем плавно изгибается к земле.Другой пример — модель Tilted Spheres Ричарда Серры (также ниже). Четыре массивных стальных плиты демонстрируют концентрическую симметрию и приобретают органический размер, изгибаясь друг вокруг друга, словно парящие над землей.
Ээро Сааринен, Gateway Arch, 1963-65, нержавеющая сталь, высота 630 футов. Сент-Луис, штат Миссури. Изображение под лицензией Creative Commons
Ричард Серра, Наклонные сферы, 2002 — 2004 гг., Сталь Cor-ten, 14 ‘x 39’ x 22 ‘. Международный аэропорт Пирсон, Торонто, Канада.Изображение под лицензией Creative Commons
Асимметрия использует композиционные элементы, которые смещены друг относительно друга, создавая визуально нестабильный баланс. Асимметричный визуальный баланс наиболее динамичен, поскольку создает более сложную конструкцию. Графический плакат 1930-х годов показывает, как смещение позиционирования и сильные контрасты могут усилить визуальный эффект всей композиции.
Асимметричный визуальный баланс наиболее динамичен, поскольку создает более сложную конструкцию. Графический плакат 1930-х годов показывает, как смещение позиционирования и сильные контрасты могут усилить визуальный эффект всей композиции.
Плакат из архива Библиотеки Конгресса. Изображение находится в общественном достоянии
Натюрморт « с яблоками и виноградом» Клода Моне «» 1880 года (см. Ниже) использует асимметрию в своем дизайне, чтобы оживить мирскую аранжировку.Сначала он устанавливает всю композицию по диагонали, срезая нижний левый угол темным треугольником. Расположение фруктов кажется случайным, но Моне намеренно помещает большую их часть в верхней половине холста, чтобы добиться более легкого визуального веса. Он уравновешивает темную корзину с фруктами и белизну скатерти, даже помещая несколько меньших яблок в правом нижнем углу, чтобы завершить композицию.
Моне и другие художники-импрессионисты находились под влиянием японских гравюр на дереве, плоские пространственные области и графические цвета которых привлекли внимание художника к дизайну.
Клод Моне, Натюрморт с яблоками и виноградом, 1880, холст, масло. Художественный институт Чикаго. Под лицензией Creative Commons
Андо Хиросигэ — один из самых известных японских художников-эстампов. Вы можете увидеть конструктивную силу асимметрии в его гравюре на дереве Shinagawa на Tokaido (ниже), одной из серии работ, в которых исследуется ландшафт вокруг дороги Takaido. Вы можете просмотреть многие его работы по гиперссылке выше.
Хиросигэ, Синагава на Токайдо, гравюра укиё-э, после 1832 года.Под лицензией Creative Commons
В «Лежащей фигуре Генри Мура» органическая форма абстрактной фигуры, сильное освещение и ненадежный баланс, достигнутые за счет асимметрии, делают скульптуру мощным примером в трехмерном пространстве.
Генри Мур, Лежащая фигура, 1951. Раскрашенная бронза. Музей Фитцуильяма, Кембридж. Фото Эндрю Данна, лицензия Creative Commons
Фото Эндрю Данна, лицензия Creative Commons
Радиальный баланс предполагает движение от центра композиции к внешнему краю или наоборот.Часто радиальный баланс является еще одной формой симметрии, предлагая стабильность и фокус в центре композиции. Буддийские изображения мандалы почти всегда предлагают такой баланс. Подобно рисунку свитка, который мы рассматривали ранее, изображение исходит наружу от центральной духовной фигуры. В приведенном ниже примере шесть таких фигур образуют звезду посередине. Здесь у нас абсолютная симметрия в композиции, но ощущение движения создается концентрическими кругами в прямоугольном формате.
Тибетская мандала шести чакравартинов, ок. 1429-46. Центральный Тибет (Монастырь Нгор). Изображение находится в общественном достоянии
Картина Рафаэля, изображающая Галатею, морскую нимфу из греческой мифологии, имеет радиальный узор. Обратите внимание, как большинство фигур, будь то в небе или в океане, окружают центральную фигуру Галатеи.
Рафаэль, Галатея, фреска, 1512 год. Вилла Фарнезина, Рим. Работа находится в открытом доступе
повторение
Повторение — это использование двух или более одинаковых элементов или форм в составе.Систематическое расположение повторяющихся форм или форм создает узор .
Паттерны создают ритм , лирический или синкопированный визуальный эффект, который помогает нести зрителю и идею художника на протяжении всей работы. Простой, но потрясающий визуальный узор, созданный на этой фотографии фруктового сада, сделанной Джимом Уилсоном для New York Times, сочетает цвет, форму и направление в ритмичном потоке слева направо. Установка композиции по диагонали усиливает ощущение движения и драматизма.
Традиционное искусство культуры австралийских аборигенов использует повторение и узор почти исключительно как для украшения, так и для придания изображениям символического значения. куламон, или несущий сосуд, изображенный ниже, сделан из коры дерева и раскрашен стилизованными узорами из цветных точек, обозначающих тропы, пейзажи или животных. Вы можете видеть, как довольно простые узоры создают ритмические неровности на поверхности произведения. Рисунок на этом конкретном изделии указывает на то, что он, вероятно, был сделан для церемониального использования.
куламон, или несущий сосуд, изображенный ниже, сделан из коры дерева и раскрашен стилизованными узорами из цветных точек, обозначающих тропы, пейзажи или животных. Вы можете видеть, как довольно простые узоры создают ритмические неровности на поверхности произведения. Рисунок на этом конкретном изделии указывает на то, что он, вероятно, был сделан для церемониального использования.
Куламон из хвойных пород австралийских аборигенов, оформленный акриловой краской. Под лицензией Creative Commons
Ритмические каденции принимают сложную визуальную форму, когда подчиняются другим. Элементы линии и формы сливаются в формальную матрицу, которая поддерживает прыгающего лосося в « Malila Diptych» Альфредо Аррегина. Абстрактные арки и спирали воды отражаются в чешуе, глазах и жабрах рыб. Здесь Аррегин создает два ритмических удара: воду, текущую вниз по течению влево, и рыбу, грациозно прыгающую против нее на своем пути вверх по течению.
Альфредо Аррегин, Малила Диптих, 2003 г. (фрагмент). Комиссия по делам искусств штата Вашингтон. Цифровое изображение Кристофера Гилдо. Под лицензией Creative Commons.
Текстильная среда хорошо подходит для включения рисунка в искусство. Основа и уток пряжи создают естественные узоры, которыми ткач управляет через положение, цвет и размер. Культура тлинкитов в прибрежной Британской Колумбии производит впечатляющие церемониальные одеяла, отличающиеся графическими узорами и ритмами в стилизованных формах животных, разделенных иерархией геометрических форм.Симметрия и высокая контрастность дизайна поражают своим эффектом.
Масштаб и пропорции
Масштаб показывает относительный размер одного объекта по отношению к другому; человека по сравнению с собакой, например, или одного человека по сравнению с другим человеком. Пропорция указывает относительный размер частей к целому; например, голова человека по сравнению с остальным телом. Масштабные отношения часто используются для создания иллюзий глубины на двумерной поверхности, причем большая форма находится ближе к зрителю, чем меньшая. Масштаб объекта может обеспечить фокус или акцент на изображении.
Масштаб объекта может обеспечить фокус или акцент на изображении.
Масштаб и пропорции имеют инкрементный характер. Произведения искусства не всегда полагаются на большие различия в масштабе, чтобы произвести сильное визуальное впечатление. Хорошим примером этого является скульптурный шедевр Микеланджело Pieta 1499 года (см. Ниже). Здесь Мария берет на колыбель своего мертвого сына, две фигуры образуют устойчивую треугольную композицию. Микеланджело лепит Марию в большем масштабе, чем мертвый Христос, чтобы придать центральной фигуре большее значение, как визуально, так и психологически.Если бы они оба были изображены одного размера, Мэри выглядела бы неловко, пытаясь уложить на колени взрослую фигуру в полный рост. Сначала мы не замечаем, насколько Мария крупнее, из-за мастерской скульптуры Микеланджело.
Пьета Микеланджело, 1499 год, мрамор. Базилика Святого Петра, Рим. Под лицензией GNU Free Documentation License и Creative Commons
При значительном увеличении масштаба и пропорции и результаты могут быть впечатляющими, давая рабочее пространство или фантастические последствия.Картина Рене Магритта « Personal Values » создает комнату из предметов, пропорции которых настолько неуместны, что это становится иронической игрой в отношении того, как мы смотрим на повседневные предметы в нашей жизни.
Американский скульптор Клас Ольденбург и его жена Кусье ван Брюгген создают работы из обычных предметов в огромных масштабах. Их Stake Hitch достигает общей высоты более 53 футов и соединяет два этажа Художественного музея Далласа. Каким бы большим оно ни было, произведение сохраняет комический и игривый характер, отчасти из-за его гигантских размеров.
Акцент
Акцент — область первичной визуальной важности — может быть достигнут несколькими способами. Мы только что видели, как это может зависеть от разницы в масштабе. Акцент также можно получить, выделив область или конкретный предмет по его расположению или цвету, значению и текстуре. Основной акцент в композиции обычно поддерживается областями меньшей важности, иерархией внутри произведения искусства, которая активизируется и поддерживается на разных уровнях.
Основной акцент в композиции обычно поддерживается областями меньшей важности, иерархией внутри произведения искусства, которая активизируется и поддерживается на разных уровнях.
Подобно другим художественным принципам, акцент можно расширить, включив в него основную идею , содержащуюся в произведении искусства.Давайте посмотрим на следующую работу, чтобы изучить это.
Мы можем четко определить фигуру в белой рубашке как главный акцент на картине Франсиско де Гойи « Третье мая 1808 года» ниже . Несмотря на то, что он находится слева от центра, фонарь свечи перед ним действует как прожектор, а его драматическая поза усиливает его относительную изоляцию от остальной толпы. Более того, солдаты с прицельными винтовками создают неявную границу между собой и фигурой.Есть ритм, создаваемый головами всех фигур — примерно на одном уровне на протяжении всей картины, — который продолжается в ногах и ножнах солдат внизу справа. Гойя противостоит горизонтальному акценту, включив на заднем плане далекую церковь и ее вертикальные башни.
С точки зрения идеи, повествовательная картина Гойи свидетельствует о суммарной казни испанских борцов сопротивления войсками Наполеона в ночь на 3 мая 1808 года. Он изображает фигуру в белой рубашке, изображающую распятие перед лицом собственной смерти. , и его соотечественники, окружающие его, либо недоверчиво хватаются за лица, либо стоически стоят рядом с ним, глядя своим палачам в глаза.Пока бойня происходит прямо перед нами, вдали стоит темная и тихая церковь. Гений Гойи заключается в его способности направлять содержание повествования с помощью акцентов, которые он делает в своей композиции.
Франсиско де Гойя-и-Люсьентес, Третье мая 1808 г., 1814 г. Холст, масло. Музей Прадо, Мадрид. Это изображение находится в общественном достоянии
Второй пример, демонстрирующий акцент, можно увидеть в Пейзаж с фазанами , шелковом гобелене из Китая девятнадцатого века. Здесь основной фокус достигается несколькими способами. Во-первых, пара птиц соткана из шелка цвета , визуально отделяя их от серого пейзажа, в котором они обитают. Во-вторых, их размещение на вершине обнажения земли позволяет им выделяться на светлом фоне, а их хвостовые перья имитируют близлежащие листья. Замысловатая обработка каменистого обнажения заставляет его конкурировать с фазанами в качестве фокуса, но в конце концов цвет пары птиц побеждает.
Здесь основной фокус достигается несколькими способами. Во-первых, пара птиц соткана из шелка цвета , визуально отделяя их от серого пейзажа, в котором они обитают. Во-вторых, их размещение на вершине обнажения земли позволяет им выделяться на светлом фоне, а их хвостовые перья имитируют близлежащие листья. Замысловатая обработка каменистого обнажения заставляет его конкурировать с фазанами в качестве фокуса, но в конце концов цвет пары птиц побеждает.
Время и движение
Одна из проблем, с которыми сталкиваются художники при создании статических (единичных, фиксированных изображений), — это как наполнить их ощущением времени и движения . Традиционные решения этой проблемы могут включать показ одной и той же фигуры (или другой формы), повторяющейся в разных местах одного и того же изображения, чтобы создать эффект движения и течения времени.
Один из первых примеров этого — резная скульптура Куя Шонина. Буддийский монах наклоняется вперед, его плащ, кажется, движется вместе с ветерком его шагов.Фигура удивительно реалистична по стилю, его голова слегка приподнята, а рот открыт. Шесть маленьких фигурок появляются из его рта, визуальные символы повторяемого им пения.
Визуальные эксперименты с движением были впервые произведены в середине 19 -го века. Фотограф Эдвард Мейбридж запечатлел черно-белые последовательности фигур и животных, идущих, бегущих и прыгающих, а затем поместил их рядом, чтобы изучить механику и ритмы, создаваемые каждым действием.
Идверд Мейбридж, кадры, в которых он бросает диск, используя шаг и ходьбу. Лицензия Creative Commons
В современную эпоху рост кубизма и связанных с ним стилей в современной живописи и скульптуре оказал большое влияние на то, как статические произведения искусства изображают время и движение. Эти новые разработки в форме произошли отчасти благодаря первоначальному исследованию кубистами того, как изобразить объект и пространство вокруг него, представляя его с разных точек зрения, объединяя все в одно изображение.
Картина Марселя Дюшана «Обнаженная, спускающаяся по лестнице» 1912 года формально концентрирует идею Мейбриджа в едином изображении. Фигура абстрактная, результат влияния кубизма Дюшана, но дает зрителю определенное ощущение движения слева направо. Эта работа была выставлена на Armory Show в Нью-Йорке в 1913 году. Эта выставка стала первой выставкой современного искусства из Соединенных Штатов и Европы на такой крупной американской площадке. Спорная и фантастическая выставка Armory стала символом зарождающегося движения современного искусства.Картина Дюшана отражает новые идеи, представленные на выставке.
В трех измерениях эффект движения достигается за счет придания предмету динамической позы или жеста (напомним, что использование диагоналей в композиции помогает создать ощущение движения). Скульптура Давида Джан Лоренцо Бернини 1623 года представляет собой исследование свернутого в спираль визуального напряжения и движения. Художник показывает нам фигуру Давида с нахмуренным лбом, даже прикусив губу в сосредоточении, когда он смотрит на Голиафа и готовится освободить камень из пращи.
Время связано с течением некоторого количества времени, а НЕ с временем дня, сезоном, годом и т. Д. Временные искусства кино, видео и цифровой проекции по их определению показывают подразумеваемое движение и течение времени. Во всех этих средах мы наблюдаем, как повествование разворачивается на наших глазах. Пленка — это, по сути, тысячи статических изображений, разделенных на один длинный рулон пленки, который пропускается через линзу с определенной скоростью. От этого аппарата происходит термин фильмы .
Video использует магнитную ленту для достижения того же эффекта, а цифровые мультимедиа транслируют миллионы пиксельных изображений в электронном виде по экрану. Пример можно увидеть в работе шведского художника Пипилотти Рист. Ее крупномасштабная цифровая работа Pour Your Body Out плавная, красочная и абсолютно захватывающая, поскольку она разворачивается на стенах.
В картине или скульптуре течение времени часто указывается там, где подразумевается движение, но не всегда. На фотографии выше должно быть прошло некоторое время, пока мы видим фигуру в разных положениях.Однако в книге Бернини David мы видим ощущение подразумеваемого движения, но не прохождения какого-либо времени.
Единство и разнообразие
В конечном счете, произведение искусства является самым сильным, когда оно выражает общее единство в композиции и форме, визуальное ощущение того, что все части подходят друг к другу; что целое больше, чем его части. Это чувство единства также охватывает идею и смысл произведения. Это визуальное и концептуальное единство сублимировано разнообразием элементов и принципов, использованных для его создания.Мы можем думать об этом в терминах музыкального оркестра и его дирижера: объединить множество различных инструментов, звуков и чувств в единую понятную симфонию звука. Именно здесь объективные функции линии, цвета, рисунка, масштаба и всех других художественных элементов и принципов уступают место более субъективному взгляду на всю работу, и, таким образом, вызывает резонанс понимание эстетики и ее смысла.
Мы можем просмотреть работу Евы Исаксен Orange Light ниже, чтобы увидеть, как единство и разнообразие работают вместе.
Ева Исаксен, Оранжевый свет, 2010. Печать и коллаж на холсте. 40 дюймов x 60 дюймов Разрешение художника
Isaksen использует почти каждый элемент и принцип, включая мелкое пространство, диапазон значений, цветов и текстур, асимметричный баланс и различные акценты. Единство ее композиции остается сильным, поскольку различные части контролируются друг другом и пространством, в котором они обитают. В конце концов, зритель попадает в таинственный мир органических форм, которые плавают по поверхности, словно семена, пойманные летним бризом.
Во всех произведениях искусства следует учитывать единство и разнообразие. Подумайте о таких вещах, как линии, цвета, текстуры, формы, даже о предметах, таких как виды фигур и животных, деревья и здания и другие виды узнаваемых объектов: похожи ли они, разные?
Подумайте о таких вещах, как линии, цвета, текстуры, формы, даже о предметах, таких как виды фигур и животных, деревья и здания и другие виды узнаваемых объектов: похожи ли они, разные?
Продвинутая композиция: использование геометрии
Когда вы думаете о композиции в фотографии, что первое приходит на ум? Правило третей. Заполните рамку. Ведущие линии.Глубина. Репетиция. Если вы действительно образованы, вы также можете подумать о перспективе, углах и цвете.
Мир художественной композиции на самом деле включает в себя намного больше, чем вы думаете. Не волнуйтесь, это не должно быть сложно. Как и в случае с основными правилами композиции, вы можете тренировать свой глаз, чтобы определять другие принципы композиции, делая ваши фотографии более динамичными, чем вы думали.
Изучить сложную композицию проще, чем вы думаете.Вам нужно сосредоточиться только на одном слове: геометрия.
Да. Курс, который вы прошли в старшей школе, действительно может иметь большое влияние на вашу фотографическую композицию. Фактически, многие художники могут подсознательно определять формы через видоискатель, но они не обязательно осознают это, если на них не укажет кто-то другой. Я тебе докажу:
Прямоугольники:
Использование прямоугольников очень похоже на правило третей. Однако вместо того, чтобы сохранять все части кадра одинаковыми, вы можете использовать прямоугольники разных размеров для размещения объекта.На этом изображении прямоугольники составляют нижнюю половину кадра и левую часть кадра, изолируя световое поле как объект.
Кругов:
Я люблю использовать круги на фотографиях. Вы можете уловить определенную энергию движением круговой линии, а также провести взгляд по кадру. Вы можете использовать полукруги или полукруги, чтобы сочетать эти кривые. Использование кругов в этом снимке погружает вас в глубину сцены, позволяя вам увидеть воду и отражение, а также фон гор.
Треугольники:
Треугольники, пожалуй, самая легкая форма, которую можно найти при компоновке изображений. Вернитесь и просмотрите свои фотографии и посмотрите, сможете ли вы постоянно находить треугольники. Эти углы естественно создают глубину композиции и интерес к вашим фотографиям. Отдельные участки вдоль забора создают естественный поток для вашего взгляда на гору — и даже он имеет форму треугольника.
Полигоны:
Хотя вы можете не смотреть в видоискатель и не говорить себе: «Я должен использовать многоугольник для этого изображения», вы можете быть удивлены тем, как использование этих форм помогает вашим фотографиям выглядеть визуально.На этом изображении многоугольник создан цветами на переднем плане, а также контрастом между светлыми и темными областями.
Квадраты:
Квадраты создают отличные рамки, а также вызывают невероятный интерес с повторением. На этом изображении квадрат находится в самой середине кадра, созданного стульями и моим объектом. Квадраты также являются частью фона с книгами и книжными полками.
Арки:
Арки имеют такое же естественное движение кругов, но они могут быть скорее частью фона, чем полной формой самой по себе.Руки в форме сердца на заднем плане создают 3 арки, которые также обрамляют сам цветок.
Параллельные и сходящиеся линии:
Может быть очень сложно правильно использовать линии. Но не только это возможно, при использовании эти параллельные и сходящиеся линии могут быть весьма эффективными для создания фоновых элементов. В этом кадре есть и то, и другое. Линии скамеек зеркально отражают друг друга и направление скамей, ведущих вас к объекту.
Пространство: взаимосвязь и баланс
Четкое понимание пространства придаст вашим фотографиям дополнительную силу и повествование. Как вы видите на этом изображении — которое композиционно довольно просто — больше определяется тем, насколько близко зритель находится к скамейке, а затем тем, сколько места и пустоты позади. Эти элементы могут побудить зрителя создать историю на основе собственного опыта или эмоций.
Как вы видите на этом изображении — которое композиционно довольно просто — больше определяется тем, насколько близко зритель находится к скамейке, а затем тем, сколько места и пустоты позади. Эти элементы могут побудить зрителя создать историю на основе собственного опыта или эмоций.
Уделите немного времени изучению одного элемента за раз и отработке своих композиционных приемов.Возможно, вы не сразу овладеете продвинутыми принципами, но вызов вам определенно понравится!
Геометрия и композиция в живописи
Композиция росписи основана на геометрических отношениях между фигурами.
Это искусство включает пропорции и золотое сечение в структуре.
Иво Жакье © Современный художник
Живопись и геометрия
Древние практиковали геометрию для развития композиции своих произведений.Самая простая практичная кадриль на поверхности, тем изощреннее включать сложные элементы, такие как спирали и некоторые фигуры, связанные вместе (смешение треугольников, прямоугольников и кругов). «Мадонна с гирляндами роз» Дюрера — 1506
Когда геометрия является основой для построения произведения, элементы рамы относятся к ранее нарисованным линиям. Это ограничение выбрано
художник сильно влияет на его дизайн.Например, одна рука может быть раскрыта, чтобы соответствовать кругу, а меч может растягиваться до точки квадратного угла.
Биссектрисы, диагонали и другие посредники подобны стенам, на которые можно опереться любым предметом рисования и даже поиграть с ним! Музыканты
заинтригован позицией, которую Дюрер отдает в руки лютнистам. У них есть повод для удивления, ведь они играют виртуальными струнами. геометрии вместо того, чтобы беспокоиться об их настоящем струнном инструменте! Эти линии постепенно тускнеют по мере построения картины, но не положение.
рук.Нам необходимо изучение геометрии, чтобы выявить эти линии композиции, но они всегда присутствуют как следы постоянного
внимание художника.
геометрии вместо того, чтобы беспокоиться об их настоящем струнном инструменте! Эти линии постепенно тускнеют по мере построения картины, но не положение.
рук.Нам необходимо изучение геометрии, чтобы выявить эти линии композиции, но они всегда присутствуют как следы постоянного
внимание художника.
Можно рисовать без всякой геометрии и направлять спонтанность вдохновения. Однако подойти к произведениям прошлого без понимание геометрии, присущее большинству художников. За мышлением Арт Брют скрывается как минимум глубокое незнание того, что предшествовал этому.Мы не можем претендовать на превосходство в том, чего мы не знаем. Мы можем только игнорировать это (поэтому термин невежество имеет здесь свое место).
Существование композиции
Большинство публикаций по искусству геометрии в живописи имеют вид «каталогов». Они являются результатом своего рода навязчивой идеи бухгалтерского учета, измерения, помимо дат и адресов, заголовков и форматов.Чтобы себя не потерять. Можно упорствовать в том, чтобы пересечь поверхность холста, сравнивая размеры объектов. Один архив и класс без реального понимания. К сожалению, геометрия не ограничивается учётом прямоугольников. ! За многими шедеврами скрывается отличная линейная сеть, и эта геометрия остается почти бесшумной, когда один квадриль холст, если мы просто измеряем его. предметы. Композиция не поддается никакому декартовому учету, игнорирующему ее реальную организацию.Геометрическая связь между фигурами настолько велика. важны как геометрические фигуры, как и в любой человеческой группе, эти отношения являются важной частью концепции команды, семьи и, в конце концов, культура. Именно эти ссылки позволяют создавать и вдохновлять любую работу. Геометрия показывает, что такое жизнь.
Именно эти ссылки позволяют создавать и вдохновлять любую работу. Геометрия показывает, что такое жизнь.Символическое упрощение
Живопись и геометрияНесколько разрозненных попыток ускользнули от этой тенденции «порезать рамки», но они оказались разочаровывающими: круг и две диагонали не могут преобразовать гений Рублева.Его геометрическая система невероятно сложна. Должны ли мы ограничивать объяснение уровнем, которого мы можем достичь? В рамы Рублева остались бы непостижимыми без изучения других художников, включая Дюрера, его наследника. Сравнительная геометрия устанавливает сходства между структурами, чтобы понять их …
Геометрия Рафаэля в «Святом Михаиле и Сатане», 1518 г.
Дух измерения, тем не менее, дал некоторые результаты.Выявлены гармоничные пропорции. Золотое сечение (также известное как сечение или золотая пропорция), и некоторые другие, такие как корни 2 и 3. Эти числа участвуют в развитии геометрии, и большинство часть скрыта в глубине построек, за произведениями … Но будьте осторожны, искусство пропорций — очень опасная игра! Строительство работа с единственной целью отформатировать тело в соответствии с официальными канонами — очень сомнительная амбиция: эта эстетика ведет прямо к фашизму!
абстрактных геометрических фигур в реальном времени в App Store
«Абстракция — это реальность» (Дж.Albers, 1966)
GeometriCam использует камеру iPhone в качестве источника видео в реальном времени для создания стильных геометрических композиций в реальном времени.
Исследуйте свое окружение глазами геометрии и поражайтесь формам и цветам, которые меняются по мере вашего движения: создание абстрактных шедевров еще никогда не было таким увлекательным и простым!
«Шипящие узоры в реальном времени на GeometriCam напоминают те галлюцинации с закрытыми глазами, которые вы получаете, когда закрываете глаза в затемненной комнате или смотрите с закрытыми веками на яркий свет.»(Кевин Холмс — The Creators Project / VICE)
« Используете ли вы его для привлекательного селфи или чего-то более необычного, сделайте это как можно скорее, потому что GeometriCam предлагает вид, который может быстро прижиться ». (Мартин Брайант — The Next Web)
С помощью GeometriCam вы можете:
— снимать красивые четкие изображения и видеоклипы, управляя мощным механизмом фильтрации с ускорением на GPU;
— импортируйте и обрабатывайте изображения и видеоклипы прямо из фотоальбомов и экспортируйте контент профессионального качества;
— возьмите полный контроль над различными этапами нелинейного неразрушающего гранулярного редактирования с помощью инновационных и интуитивно понятных инструментов.
МАКЕТ
За кулисами ваша композиция представляет собой сетку: используйте пальцы, чтобы изменить размер и соотношение сторон ячеек, или воспользуйтесь интеллектуальными инструментами, специально созданными для настройки, уточнения и кадрирования макета. Смотрите, как сложные шаблоны воплощаются в жизнь за секунды благодаря специальному пользовательскому интерфейсу, разработанному для упрощения работы одной рукой.
ФОРМЫ
Наслаждайтесь большим разнообразием форм на выбор (треугольники, квадраты, ромбы, круги и линии) и наблюдайте, как ваш дизайн за несколько нажатий будет перемещаться от швейцарского бетонного искусства к сценам, подобным тетрису, от классических горошек до поп-иллюстраций .Укажите свойства элементов узора, лежащих в основе композиции, с помощью инновационных настраиваемых элементов управления и экспериментируйте с формами, как никогда раньше!
ЦВЕТА
Определите цветовую палитру своего произведения и погрузитесь в игру форм и цветов. Создавайте стандартные или монохроматические цветные фильтры одним касанием или точно настраивайте красный, зеленый и синий каналы. Отрегулируйте интенсивность фильтра, чтобы подобрать платье, которое идеально соответствует характеру вашей композиции.
Создавайте стандартные или монохроматические цветные фильтры одним касанием или точно настраивайте красный, зеленый и синий каналы. Отрегулируйте интенсивность фильтра, чтобы подобрать платье, которое идеально соответствует характеру вашей композиции.
НАСТРОЙКА
Настройте внешний вид или просто добавьте завершающий штрих к своему шедевру. Уменьшите глубину цвета, чтобы переопределить стиль вашего дизайна (идеально для ретро-игр или глючных образов) или примените стандартные настройки, такие как экспозиция, яркость, контраст, насыщенность, яркость и выцветание.
ПРЕДУСТАНОВКИ
Используйте тщательно разработанные предустановки, поставляемые вместе с приложением, чтобы начать работу, или создайте свои собственные, чтобы сохранить и вспомнить свои лучшие достижения. Создавайте ремиксы и объединяйте существующие предустановки, просто выбирая одну из бесчисленных комбинаций их элементарных свойств (формы, цвета и настройки): чем больше предустановок, тем веселее — просто бросайте кости и наслаждайтесь сюрпризом!
VORTEX
Развлекайтесь, превращая свои творения в искрящиеся круглые композиции с этим завораживающим эффектом.Легко увеличивайте / уменьшайте масштаб или регулируйте направление, поворот, завихрение и угол сочленения в реальном времени, используя только пальцы.
POLYGON (новое в версии 1.2)
Придайте своим творениям дозу волшебства и получите еще более калейдоскопические результаты с этим новым мощным эффектом. Пальцами отрегулируйте вращение, выборку (повторяющийся фрагмент), нарезку (количество сторон) или просто увеличьте / уменьшите масштаб. Окунитесь в мир постоянно меняющихся пейзажей снов, и вы больше никогда не захотите вернуться!
—
Особенности:
— Для изображений и видеоклипов
— Предварительный просмотр и обработка в реальном времени
— Вывод высокого качества (для печати и дальнейшего редактирования видео)
— Большой выбор масштабируемых, растягиваемых форм
— Широкий выбор стили, от тонкой графики до абстрактных сцен
— Множество предустановок для начала
— Весело и легко, побуждает к экспериментам
— Создан для плавного использования одной рукой
—
Вопросы? Предложения? Свяжитесь с нами здесь:
info @ Geometricamapp. com
com
twitter.com/geometricamapp
instagram.com/geometricamapp
Как создавать более сильные композиции с помощью формы
Часть обучения видеть и улучшать композицию ваших фотографий — это научиться видеть объект абстрактно.
Преобразование фотографий в черно-белые помогает при создании композиции.Это форма абстракции, которая помогает сделать другие элементы, такие как текстура и тональный контраст, более заметными.
Одна из самых важных из них — форма.
Многие сцены и объекты, особенно созданные руками человека, состоят из геометрических фигур, таких как квадраты, прямоугольники, треугольники и круги. Изображения в этой статье представляют собой некоторые примеры.
Вы можете подчеркнуть формы, построив композицию вокруг них.
Один из способов сделать это — упростить дизайн фотографии, чтобы фигуры стали более заметными и более заметными.
Геометрические формы на этой фотографии должны быть довольно легко различимы, начиная с овальной формы наклейки и прямоугольной адресной метки в центре.
Если вы присмотритесь, то увидите больше — включая очертания больших букв (образующих легко узнаваемые формы алфавита) и стилизованное изображение воронки на левой стороне наклейки.
В черно-белом цвете фигуры часто становятся сильнее.
В этом случае монохромное преобразование подчеркивает тональный контраст между наклейкой и поверхностью чемодана и, следовательно, форму наклейки.
Эта сцена (вверху) показывает киноэкран под открытым небом в китайской деревне.В нем преобладает белый прямоугольник экрана, но в рамке присутствуют дополнительные геометрические формы. Сможешь их всех заметить?
Ромбы, образованные узором в каменном полу. Еще больше прямоугольников, созданных камнями, лежащими рядом со стеной. Наконец, неправильные, но легко узнаваемые формы китайских букв.
Их легче увидеть в монохромном варианте.
На фото выше много форм. Платье модели представляет собой треугольник, что перекликается с формой, образованной углом ее рук.У нее лицо другой формы — овал. Затем за ней находится квадрат, образованный бетонным блоком на заднем плане.
Форма бетонного блока настолько сильна, что я несколько раз возвращался к этому месту, чтобы сделать снимки на других съемках.
Форма и контраст между геометрическим блоком и острыми краями утеса очаровывают меня, вызывая визуальное притяжение, которое возвращает меня в это место.
Вот еще две фотографии, сделанные в том же месте.
Необычной формы
На фото ниже силуэт фигуры образует сильную, легко узнаваемую, но негеометрическую форму.Силуэты доводят идею использования формы до крайности, уменьшая объекты до плоской двухмерной тени.
Неправильные формы могут быть очень мощными, потому что они стимулируют воображение.
Этот метод хорошо работает, если фигуре не хватает деталей (как в этом силуэте), поскольку он заставляет зрителя взаимодействовать с фотографией и заполнять недостающие детали своим воображением.
Еще одна фигура, которая имеет для меня значение, — это фигура на этой фотографии боливийской женщины, идущей перед стеной.Полу-силуэты ее пальто и шляпа образуют характерную форму, которая вызывает ощущение андского города. Форму легко увидеть, потому что ее одежда темная, а стена белая — в действии тональный контраст.
Молодая девушка обрамлена прямоугольной дверью позади нее. Продаваемые в дверном проеме товары сливаются в одну большую форму.
Если бы композиция была легкой, каждое фото было бы хорошо составлено. К счастью, это не так. Почему, к счастью? Хорошо, что композиция не простая, потому что сложность дает нам возможность расти, учиться и совершенствоваться.
Научиться видеть и использовать формы на фотографиях — часть этого процесса. Получайте удовольствие, получайте удовольствие от поиска форм, и хорошие результаты обязательно появятся.
Это отрывок из моей новой электронной книги Mastering Composition: A Photographer’s Guide to Seeing.
Ура, Эндрю
Заметка Дарлин — мини-обзор новой электронной книги Эндрю Mastering Composition
Мне выпала честь работать с Эндрю в качестве писателя в dPS, так что я хорошо знаю его качество письма и его педагогические навыки.Быть хорошим фотографом и уметь учить и объяснять вещи так, чтобы другие могли их понять, — это разные вещи. Андрей хорош в обоих!
Его новейшая электронная книга — это тема, по которой я получаю много запросов на Digital Photo Mentor — композиция. Это ключ к созданию более интересных и привлекательных изображений. Внутри книги 147 страниц, охватывающих множество различных композиционных элементов. Он показывает, как их эффективно использовать, и приводит отличные примеры изображений. По цене всего 6 фунтов стерлингов (менее 10 долларов США) это отличная сделка и может стать ценным ресурсом для продвижения вашей фотографии вперед.
Возьмите сейчас — освоение композиции .
Вдохновение для геометрического веб-дизайна: советы и примеры
Тенденция геометрического веб-дизайна продолжается и в 2017 году.
Хорошо продуманный и продуманный веб-сайт может помочь привлечь потенциальных клиентов и увеличить прибыль, а также повысить ценность бизнеса и геометрические характеристики. формы помогают создать настроение, помогают донести до пользователей то, что вы хотите сказать. Позже в статье мы обсудим значение геометрических фигур и то, как их лучше использовать для достижения своих целей.
Существует множество элементов дизайна, которые можно интегрировать в геометрический веб-дизайн, чтобы превратить обычную вещь в произведение искусства. Геометрические узоры при правильном использовании могут быть визуально приятными, эффективными и, конечно же, очень функциональными; заставить ваших клиентов смотреть туда, куда им положено смотреть. Вы можете использовать их, чтобы придать яркости и жизни своим дизайнам, или сделать их более элегантными, чтобы усилить предложение вашего бренда.
Вы можете использовать их, чтобы придать яркости и жизни своим дизайнам, или сделать их более элегантными, чтобы усилить предложение вашего бренда.
Геометрические формы при творческой интеграции могут помочь разработать простой и впечатляющий дизайн веб-сайта.При разработке веб-сайта можно использовать множество геометрических фигур, включая круги, квадраты, шестиугольники, треугольники и многое другое, чтобы выделить содержимое веб-сайта, привлечь внимание к некоторым конкретным деталям, улучшить внешний вид веб-сайта в целом, сделать его уникальным, креативным и красивым.
Геометрические формы можно применять в разных ситуациях: как отдельные графические элементы, как фоны, как иллюстративную технику. В основном дизайнеры UX используют их в качестве компонента кадра, элементов навигации или для выделения кнопок призыва к действию.
В наши дни, когда большинство UX-дизайнеров стремятся к ясности и простоте, геометрический веб-дизайн — отличный способ создать что-то уникальное и неповторимое, добавить современный и инновационный вид, сохраняя чистый интерфейс.
ГЕОМЕТРИЧЕСКИЕ ФОРМЫ: ЗНАЧЕНИЕ И ИСПОЛЬЗОВАНИЕ
Формы имеют свое особое использование и значение. Они могут привлекать внимание посетителя и вызывать определенные эмоции и действия. С их помощью вы можете перенаправить внимание посетителя на определенные места на странице, сосредоточив внимание на наиболее важных областях контента.Фигуры помогают UX-дизайнерам усилить сообщение, которое они хотят донести, они задают настроение.
Прямоугольные формы символизируют стабильность. Они знакомы и надежны, производят впечатление честности, формальности и рациональности. Это, безусловно, самый распространенный геометрический рисунок.
Круг практически бесконечен. Они предлагают всеобъемлющее качество или полноту. Часто они олицетворяют женственность, гармонию, любовь и совершенство. Они теплые, дающие энергию, силу, безопасность и связь.
Треугольники — одна из самых сильных геометрических фигур в дизайне, они идеально подходят для привлечения внимания зрителя и создания мощного воздействия на визуальную привлекательность веб-сайта. Они используются для обозначения действия и агрессии.
Кроме того, было замечено, что вместо того, чтобы реализовывать треугольники как отдельную фигуру, треугольники часто используются вместе с другими геометрическими фигурами, такими как круги, квадраты и т. Д., Чтобы создать сложную и стильную геометрическую фигуру.
Ромб — это ромб, очерченный диагональными линиями. Их можно использовать, чтобы сделать дизайн более ярким, активным и современным.
Шестиугольники — это шестигранные формы, которые передают единство, силу и баланс. Шестиугольники, которые часто ассоциируются с сотами, предполагая сотрудничество между людьми, стали общей тенденцией среди веб-сайтов технического бизнеса.
6 СОВЕТОВ: КАК ИСПОЛЬЗОВАТЬ ГЕОМЕТРИЧЕСКИЕ ФОРМЫ В ВЕБ-ДИЗАЙНЕ
1.BALANCEГеометрические узоры — отличный способ привлечь много внимания, но если вы планируете использовать или комбинировать многие из них, подумайте о том, чтобы сбалансировать их с помощью некоторых менее загруженных элементов. И не забывайте о пустом пространстве, которое помогает сделать акцент на элементах, на которых вы хотите, чтобы ваша цель была сфокусирована.
2. СМЕШАЙТЕ И СОБИРАЙТЕ ЭЛЕМЕНТЫКомбинируйте и сочетайте формы, узоры и цвета. Это поможет вам создавать действительно динамичные и красивые композиции.
3. ФОТОГРАФИЯ И ГЕОМЕТРИЯСильные формы + яркие фотографии = сильный дизайн. Смешивание фотографий с интригующими геометрическими узорами и формами может усилить их контраст и придать им уникальный загадочный вид.
4. ЗНАЧЕНИЕ Лучшие дизайны — это те, за которыми стоит смысл и мысль.

 Достаточно заметен ритм строк и абзацев текста. Дизайнер должен всегда продумывать ритмическое построение изображения, страницы или даже всего издания в целом.
Достаточно заметен ритм строк и абзацев текста. Дизайнер должен всегда продумывать ритмическое построение изображения, страницы или даже всего издания в целом.
 Все цвета при отдалении становятся более светлыми и не такими насыщенными. Цветовая гармония — равновесие и симметрия сил. Когда люди говорят о цветовой гармонии, они оценивают впечатления от взаимодействия двух или более цветов. Живопись и наблюдения над субъективными цветовыми предпочтениями различных людей говорят о неоднозначных представлениях о гармонии и дисгармонии. Для большинства цветовые сочетания, называемые в просторечии «гармоничными», обычно состоят из близких друг к другу тонов или же из различных цветов, имеющих одинаковую светосилу. В основном эти сочетания не обладают сильной контрастностью. Как правило, оценка гармонии или диссонанса вызвана ощущением приятного-неприятного или привлекательного-непривлекательного. Подобные суждения построены на личном мнении и не носят объективного характера.
1. Понятие цвета применяется собственно для обозначения самого цветового пигмента или материала, которые поддаются физическому и химическому определению и анализу.
2. Цветовое видение, возникающее в глазах и в сознании человека, несет в себе человеческое смысловое содержание.
Однако глаза и мозг могут придти к чёткому различению цвета лишь с помощью сравнений и контрастов. Значение и ценность хроматического цвета могут быть определены лишь с помощью его отношения к какому-либо ахроматическому цвету — чёрному, белому или серому, или же по его отношению к одному или нескольким другим хроматическим цветам. Восприятие цвета, в противоположность к его физико-химической реальности, является реальностью психофизиологической. Психофизиологическая реальность цвета и есть именно то, что и называют цветовым воздействием. Цвет как таковой и цветовое воздействие совпадают только в случае гармонических полутонов. Во всех других случаях цвет мгновенно приобретает изменённое, новое качество. Известно, что белый квадрат на чёрном фоне будет казаться более крупным, чем чёрный квадрат такой же величины на белом фоне. Белый цвет излучается и выходит за свои пределы, в то время как чёрный ведёт к сокращению размеров занимаемых им плоскостей.
Все цвета при отдалении становятся более светлыми и не такими насыщенными. Цветовая гармония — равновесие и симметрия сил. Когда люди говорят о цветовой гармонии, они оценивают впечатления от взаимодействия двух или более цветов. Живопись и наблюдения над субъективными цветовыми предпочтениями различных людей говорят о неоднозначных представлениях о гармонии и дисгармонии. Для большинства цветовые сочетания, называемые в просторечии «гармоничными», обычно состоят из близких друг к другу тонов или же из различных цветов, имеющих одинаковую светосилу. В основном эти сочетания не обладают сильной контрастностью. Как правило, оценка гармонии или диссонанса вызвана ощущением приятного-неприятного или привлекательного-непривлекательного. Подобные суждения построены на личном мнении и не носят объективного характера.
1. Понятие цвета применяется собственно для обозначения самого цветового пигмента или материала, которые поддаются физическому и химическому определению и анализу.
2. Цветовое видение, возникающее в глазах и в сознании человека, несет в себе человеческое смысловое содержание.
Однако глаза и мозг могут придти к чёткому различению цвета лишь с помощью сравнений и контрастов. Значение и ценность хроматического цвета могут быть определены лишь с помощью его отношения к какому-либо ахроматическому цвету — чёрному, белому или серому, или же по его отношению к одному или нескольким другим хроматическим цветам. Восприятие цвета, в противоположность к его физико-химической реальности, является реальностью психофизиологической. Психофизиологическая реальность цвета и есть именно то, что и называют цветовым воздействием. Цвет как таковой и цветовое воздействие совпадают только в случае гармонических полутонов. Во всех других случаях цвет мгновенно приобретает изменённое, новое качество. Известно, что белый квадрат на чёрном фоне будет казаться более крупным, чем чёрный квадрат такой же величины на белом фоне. Белый цвет излучается и выходит за свои пределы, в то время как чёрный ведёт к сокращению размеров занимаемых им плоскостей. Светло-серый квадрат кажется тёмным на белом фоне, но тот же светло-серый квадрат на чёрном воспринимается светлым.
Когда люди говорят о цветовой гармонии, они оценивают впечатления от взаимодействия двух или более цветов. Живопись и наблюдения над субъективными цветовыми предпочтениями различных людей говорят о неоднозначных представлениях о гармонии и дисгармонии. Для большинства цветовые сочетания, называемые в просторечии «гармоничными», обычно состоят из близких друг к другу тонов или же из различных цветов, имеющих одинаковую светосилу. В основном эти сочетания не обладают сильной контрастностью. Как правило, оценка гармонии или диссонанса вызвана ощущением приятного-неприятного или привлекательного-непривлекательного. Подобные суждения построены на личном мнении и не носят объективного характера. Понятие цветовой гармонии должно быть изъято из области субъективных чувств и перенесено в область объективных закономерностей. Гармония — это равновесие, симметрия сил. Последовательный и симультанный контрасты указывают на то, что глаз получает удовлетворение и ощущение равновесия только на основе закона о дополнительных цветах что цвета являются гармоничными в том случае, если их смесь даёт белый цвет.
Светло-серый квадрат кажется тёмным на белом фоне, но тот же светло-серый квадрат на чёрном воспринимается светлым.
Когда люди говорят о цветовой гармонии, они оценивают впечатления от взаимодействия двух или более цветов. Живопись и наблюдения над субъективными цветовыми предпочтениями различных людей говорят о неоднозначных представлениях о гармонии и дисгармонии. Для большинства цветовые сочетания, называемые в просторечии «гармоничными», обычно состоят из близких друг к другу тонов или же из различных цветов, имеющих одинаковую светосилу. В основном эти сочетания не обладают сильной контрастностью. Как правило, оценка гармонии или диссонанса вызвана ощущением приятного-неприятного или привлекательного-непривлекательного. Подобные суждения построены на личном мнении и не носят объективного характера. Понятие цветовой гармонии должно быть изъято из области субъективных чувств и перенесено в область объективных закономерностей. Гармония — это равновесие, симметрия сил. Последовательный и симультанный контрасты указывают на то, что глаз получает удовлетворение и ощущение равновесия только на основе закона о дополнительных цветах что цвета являются гармоничными в том случае, если их смесь даёт белый цвет. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. Незатемнённые цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. Цветовые контрасты можно очень часто найти в витражах, особенно ранних, где их стихийная сила берёт верх над пластическими формами архитектуры. Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования.
Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. Незатемнённые цвета первого и второго порядка всегда вызывают в нас ощущение первородных космически-светоносных сил и жизнеутверждающей материальности. На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски. Цветовые контрасты можно очень часто найти в витражах, особенно ранних, где их стихийная сила берёт верх над пластическими формами архитектуры. Стефан Лохнер, Фра Анжелико, Боттичелли и другие художники строили свои картины, используя прежде всего принцип цветового контрастирования.
