Цветы стилизация: D1 86 d0 b2 d0 b5 d1 82 d1 8b d1 81 d1 82 d0 b8 d0 bb d0 b8 d0 b7 d0 b0 d1 86 d0 b8 d1 8f: стоковые векторные изображения, иллюстрации
|
КОНСПЕКТ ПРОБНОГО УРОКА Класс: 4 «а» Предмет: ИЗО Тема: «Фантастические цветы» Цель: выполнить стилизацию цветка. Познакомить учащихся со стилизацией, приемами работы над изображением, средствами стилизации и способами их применения. Задачи:
Обучать: основным средствам и способам стилизации, стилизации растительных объектов. Развивать: художественно-образное мышление, фантазию и воображение через выполнение открытых творческих задач. Воспитывать: усидчивость, аккуратность, интерес декоративно-прикладному искусству. Тип урока: изучение нового материала Форма: традиционная Оборудование: наглядный материал: работы выполненные средствами стилизации, примеры стилизации. Материалы:
Поделитесь с Вашими друзьями: |
графический узор, цветочный принт на стену в интерьере, актуальны ли фасады с орнаментом
Цветы всегда ассоциируются с теплом, летом, романтикой. Этот принт стал символом женственности и нежности. И поэтому для отделки интерьера цветочный принт встречается довольно часто, чтобы подчеркнуть нежность и романтичность стиля. К тому же это один из самых распространенных принтов, который популярнее как среди дизайнеров интерьеров, так и среди дизайнеров одежды.
Цветочный принт на кухне
Разнообразию цветочных мотивов можно только позавидовать. Это и роскошные бутоны роз, экзотические орхидеи, объемные хризантемы и пионы, нежные маргаритки и милые колокольчики и ромашки. Кроме того, цветовая палитра в цветочной теме не ограничивается ничем – возможно все. Именно поэтому цветы встречаются в отделке любого помещения доме, и не могут не использоваться на кухне, которая очень часто является прерогативой хозяйки дома.
На видео – разные идеи для дизайна кухни:
Но при использовании цветочного принта в интерьере нужно придерживаться ряда правил:
- Знать меру.
 Обилие цветочной темы в интерьере может сделать помещение безвкусным. Поэтому важно правильно сочетать разные варианты принта, и уметь дозировать его в интерьере.
Обилие цветочной темы в интерьере может сделать помещение безвкусным. Поэтому важно правильно сочетать разные варианты принта, и уметь дозировать его в интерьере.Гораздо интереснее смотрится полоса обоев из яркого цветочного принта на однотонном фоне, чем полностью оклеенные стены цветочными обоями.
- Правильно сочетать. Лучше всего отвести под цветочный принт какую-то одну часть помещения. Это может быть цветочная мозаика на полу, цветочное панно, обои или фрески на стену на кухне. Можно нанести цветочный принт на акриловых фасадах кухни или использовать текстиль с цветочным орнаментом на кухне.
Можно сочетать цветочный принт с горошком или клеткой. Или же наоборот привлечь внимание к цветам оставив остальные стены однотонными.
- Не бояться экспериментов. В дизайне интерьера не всегда стоит придерживаться классических правил. Так как именно вы будете ежедневно находиться на вашей цветочной кухне, не бойтесь создавать что-то новое, то, что вам хочется.

Натуралистичные изображения
Лучше придумать цветы чем их создала природа вряд ли получится, поэтому стоит только повторить, понравившийся цветок. Именно этот вариант узоров пользуется наибольшей популярностью среди дизайнеров. А про фурнитуру для барных стоек можно прочитать по ссылке.
И даже существует некая классификация какие цветы в какой стиль интерьера больше подойдут:
- Мелкие полевые цветы: колокольчики, маргаритки, лютики, маленькие розочки или же небольшие веточки жасмина или яблони – стиль прованс, деревенское кантри; Обои с цветами
- Крупные яркие цветы: мак, пион, хризантемы – классический стиль, модерн;
- Если крупный цветок яркой расцветки, он больше подойдет для современных стилей. Цветочный принт на технике может использоваться даже в стиле хай-тек;
- Для стиля лофт также используются цветочные принты, но чаще это черно-белый вариант нанесенный на стену, в виде граффити;
- Наиболее часто встречается натуралистичный цветочный принт в интерьерах французских и английских стилей.

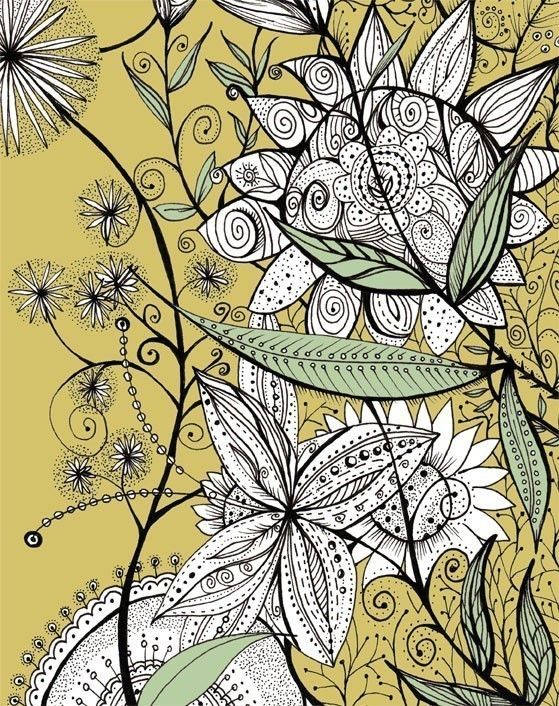
Стилизованный цветочное изображение
Обычно такой принт напоминает орнамент, который используется в этно стилях, мотивы живой природы встречаются очень часто. Но современным стилям с использованием ярких красок и расцветок также не чужд этот прием. Стилизованный цветок можно встретить в интерьерах арт-нуво, контемпорари, поп-арт, модерн.
Стилизованные цветочные изображения
Стилизация – это упрощение узора, создание эффекта аппликации или орнамента. В большинстве случаев используется в совокупности с яркими цветами, которые подчеркивают графичность изображениям.
Черно-белые мотивы
Ахроматичные изображения лучше всего подойдут для интерьеров современной направленности, а также арт-деко или модерн. Особенно стильно смотрятся белые цветы на черном фоне. Использовать цветочный принт можно везде: обивка дивана или стульев, тюль, обои, мозаика на полу и т. д.
д.
Дизайнерские идеи для кухни в черно-белых мотивах
Крупный и густой цветочный рисунок
Красиво, живо и невероятно динамично смотрится подобный узор в интерьере, и все же, существуют рекомендации по поводу его применения. Так как крупный рисунок слишком активный, его желательно использовать на одной поверхности. Это может быть текстиль: шторы и скатерти, ковер на полу, обои в зоне столовой или обивка дивана. Хорошо крупные яркие цветы смотрятся на мебельных фасадах или как панно на фартуке или стене. Как подобрать угловую столешницу для кузни можно узнать здесь.
Крупный и густой цветочный рисунок
Крупный цветочный принт хорошо смотрится в лаконичном интерьере с простыми, графичными фасадами и линиями в дизайне.
Утонченный узор в пастельной гамме
Такие милые и незатейливые бутоньерки полевых трав чаще сего встречаются натуралистичном стиле. Дизайн цветов может быть разный, но чаще всего это полевые или некрупные цветы, или веточки цветущих деревьев. А про виды вытяжек для кухни можно узнать тут.
А про виды вытяжек для кухни можно узнать тут.
Утонченный узор в пастельной гамме
Такой вариант расцветки дизайнеры используют для придания легкости и романтичности помещению, поэтому это принты для прованса или английского классического стиля. Иногда они могут использоваться для декора в американством стиле или комтемпорари.
В большинстве случаев цветочная расцветка в пастельной гамме встречается в дизайне обоев или текстиле.
Графические цветы
Красочным, ярким и очень жизнерадостным станет тот интерьер, где графический цветочный узор, напоминающий аппликацию из цветной бумаги выдержан в яркой палитре. Графические цветы некоторые путают со стилизацией, но стилизация может только издали напоминать цветочный мотив, а на самом деле являться частью орнамента, В графическом изображении черты узора более четкие, а силуэты более реалистичные. А про краску для стен кухни можно узнать в этой статье.
Так могут быть выглядеть графические цветы
Графическим цветок становится, когда его наносят на предмет с использованием только одного оттенка, а объем, при этом, теряется. К примеру, обивка кресла зеленого цвета, на фоне которой белые цветы, очертаниями явственно напоминающие розы,- это графика.
К примеру, обивка кресла зеленого цвета, на фоне которой белые цветы, очертаниями явственно напоминающие розы,- это графика.
Стили, в которых можно с успехом использовать графические цветочные узоры, это: поп-арт, ретро 50-60 х, контемпорари, фьюжн.
Цветочные принты имеют массу поклонников и встречаются почти в каждой коллекции дизайнеров. Вспомнить хотя бы последние несколько коллекций Dolce&Gabbana где цветочные орнаменты, стилизация, графика и натуралистичное изображение встречаются довольно часто. Поэтому не бойтесь показаться банальным, используя обои в цветочек: это модно, стильно и невероятно эффектно. Также рекомендуем ознакомиться с декупажем табуретоки другими способами реставрации мебели в этом материале.
Как украсить дом цветами и составить свадебный букет своими руками
Ваза зеленого гиперикума и подсолнухов в углу моей квартиры напоминает скорее не о картине Ван Гога, а о попытке ее воссоздать, причем предпринятую школьником. Но, несмотря на все несовершенства — бреши, заметно разную длину стеблей, увядший цветок, — все это приносит мне столько радости. Отчасти потому, что букеты на такое способны — и это научно доказано, — но еще и потому, что я спустилась в магазин, выбрала себе цветов и собрала все сама.
Но, несмотря на все несовершенства — бреши, заметно разную длину стеблей, увядший цветок, — все это приносит мне столько радости. Отчасти потому, что букеты на такое способны — и это научно доказано, — но еще и потому, что я спустилась в магазин, выбрала себе цветов и собрала все сама.
На карантине все пекли хлеб, осваивали тай-дай и другие хобби, не менее популярным стало и составление букетов. Флористы и службы доставки ответили с энтузиазмом: Льюис Миллер, например, запустил боксы Flower Flash со ссылкой на серию видеоинструкций. «Вы научитесь очищать и питать розы, создавать цветочные композиции для дома, ключевой декор для пикника на заднем дворе, букеты, которые можно разместить у изголовья кровати или приятельски подарить соседу», — пишет Льюис на своем сайте.
Проект Farmgirl Flowers тоже поможет стилизовать все, что связано с цветами, — на YouTube-канале выложены руководства по работе с пионами, розами, герберами, маками, каллами и многим другим.
Флористика, впрочем, не просто приятный способ убить время. Масштабные свадьбы, выпускные и прочие мероприятия сменились камерными, и люди все чаще украшают все самостоятельно. «Я помогала коллеге стилизовать свадебный букет через Zoom, пока она готовилась к своей Zoom-свадьбе, — рассказывает Vogue Кейтлин Хьюитт, главный флорист Bouq’s. Учиться у них же — например, созданию бутоньерки, — можно и в IGTV. По словам Кейтлин, пандемия напомнила ей, что цветы могут быть рядом, даже когда ты не можешь.
Масштабные свадьбы, выпускные и прочие мероприятия сменились камерными, и люди все чаще украшают все самостоятельно. «Я помогала коллеге стилизовать свадебный букет через Zoom, пока она готовилась к своей Zoom-свадьбе, — рассказывает Vogue Кейтлин Хьюитт, главный флорист Bouq’s. Учиться у них же — например, созданию бутоньерки, — можно и в IGTV. По словам Кейтлин, пандемия напомнила ей, что цветы могут быть рядом, даже когда ты не можешь.
Мы попросили Хьюитт поделиться советами по оформлению дома и созданию композиций для особенных случаев. При всех рекомендациях Кейтлин предлагает не забывать: «Цветы сами по себе выполняют большую часть работы».
Для дома:
1
Начните с зелени: она придает композициям особенную текстуру, а еще служит их основой — встроить остальные элементы позже будет чуть проще.
2
Следующий слой — «текстурная» основа, вроде хамелациума (он же восковой мирт) или солидаго — плюс мелкие цветы, например, кустовые розы или гвоздики.
 Композиция начнет собираться на этом этапе, и вы заметите пустоты — как раз для основных цветков.
Композиция начнет собираться на этом этапе, и вы заметите пустоты — как раз для основных цветков.3
В последнюю очередь добавляйте все крупное: розы, пионы, подсолнухи. Взявшись за них в финале работы, вы сможете заполнить все бреши в композиции.
Для свадьбы:
1
Во-первых, впереди свадьба. Цветы, безусловно, важный элемент, но они не должны вызывать стресс. Мой совет — выберите любимый цветок, а к нему еще пару подходящих видов (или зелень).
2
Прежде чем приметесь за дело, разложите все цветы на столе по типу. Убедитесь, что удалили все листья с нижней части стеблей, с цветами будет проще обращаться.
3
Когда все стебли обработаны, возьмите любимый цветок и окружайте его другими элементами, проворачивая букет перед собой. Продолжайте в том же духе: добавляя цветок, проворачивайте композицию в руках, и так пока все материалы не закончатся.
 После того как все цветы использованы, подровняйте и поправьте все, что кажется необходимым, далее перевяжите цветы лентой.
После того как все цветы использованы, подровняйте и поправьте все, что кажется необходимым, далее перевяжите цветы лентой.
Elise Taylor / Vogue.com
Романтичная свадебная стилизация цвета припылённой розы
Повод для съёмки
Когда графиня Альярди предложила Катерине Лостии, свадебному продюссеру из Милана и организатору этой стилизации, провести съёмку в своей фамильной резиденции, сомнений у Катерины не возникло: съёмке быть. Классической, элегантной, но в современном ключе.
Идеи и образы возникли сразу же. Palazzo Agliardi в Бергамо, построенное ещё в XIV веке, выделяется из общего ряда необычной конструкцией и своим ступенчатым внутренним садом. Одним словом – прекрасный вдохновляющий повод!
О стилистике съёмки от организатора
Выбранный стиль – романтичная классика. И для элегантной стилизации, наверное, нет лучшего цвета, чем цвет припылённой розы. Он благородный, невызывающий , немного строгий и прекрасно гармонирует с бронзово-золотым цветом декора старинных строений.
И цветы не могли быть другими – только английские розы. Их розовый цвет прекрасно сочетается с зеленью матовых приглушенных оттенков. Так была определена цветовая гамма. Мелкие детали и никаких излишеств. А для десертного стола – скатерти отороченные кружевом и множество свечей вокруг.
Но самое главное – это, конечно же, платье невесты. Белое, пышное, как у настоящей принцессы, легкое и воздушное как облако. Облако из шелкового тюля и английского кружева. Нашёлся и розовый шелковый тюль, из которого мы сделали длинный шлейф, и прикрепили его к платью цветами ручной работы из органзы. После чего стало ясно, что такой романтичной невесте жених не должен уступать в элегантности. А что может быть элегантнее так называемого утреннего костюма? Сюртук, цилиндр, перчатки…
ПАРТНЁРЫ WEDDYWOOD
Так и сложился moodboard, как мозаика: деталь за деталью, образ за образом.
День съёмок
Ранним утром в день съёмки, войдя в Palazzo Agliardi через старинные решётчатые ворота, мы поняли насколько идеально подходит это место для выбранного стиля: каменные стены, массивные лестницы, прекрасный цветущий сад и тайные полуподземные уголки – всё вписывалось в идею съёмки.
Хотелось сделать эту фотосессию максимально комфортной и душевной. И это получилось, благодаря Tu Nguyen. Это он, прилетев из Сингапура всего на два дня, фотограф, режиссер, оператор и драматург в одном лице, мягко и незаметно снимал решающие кадры.
И ещё мы заметили, что когда во время съёмок звучит музыка, то фото в конечном итоге получаются гораздо лучше, интереснее, и эмоций от всего процесса намного больше. Тем более когда музыка – живая. Звуки виолончели усилили наши эмоции и придали особое настроение всей нашей команде.
Надеемся, что эта съёмка вдохновит на создание красивых и элегантных свадеб, ведь классика и элегантность никогда не выходят из моды!
Задействованные подрядчики
Свадебные декораторы и флористы: Caterina Lostia Свадебные причёски и макияж: Barbara GuastoМесто съёмки: Bergamo, Italy
Стилизация
СТИЛИЗАЦИЯ В ДЕКОРАТИВНОЙ КОМПОЗИЦИИ
Булаева О. С.,
старший преподаватель кафедры композиции
С.,
старший преподаватель кафедры композиции
Стиль произведения изобразительного искусства проявляет себя совокупностью особенностей общего вида произведения и его частей, деталей изображения, колорита, композиции и всех остальных особенностей произведения. В результате возникает индивидуальная форма изложения художника, отличающаяся от какого-либо конкретного направления частными характеристиками создаваемого. Чем ярче личность художника, тем сильнее отражается в его произведениях его индивидуальность и мировоззрение.
Стиль – это наиболее
общая категория художественного
мышления, характерная для определенного
этапа исторического развития. Стиль
выражает суть, уникальность художественного
творчества в единстве его компонентов,
содержания формы, изображения, выражения,
личности и эпохи. Если сравнивать такие
понятия, как стиль и манера, то манера – это особенные черты творческого
процесса, а стиль – это, конечный результат, синтез,
целостность всех компонентов
художественного произведения.
Стиль произведения несет в себе черты стиля эпохи, которые трансформируются на индивидуальном уровне творчества конкретного человека. При этом, метод и манера есть у каждого художника, а стиль может не состояться. Стиль произведения может возникнуть в том случае, если в процессе творчества художник проделывает определенную работу по созданию новой реальности, отличной от обыденной действительности и превосходящей ее по силе впечатления.
С понятием «стиль» в изобразительном искусстве достаточно тесно связанно понятие «стилизация». Творческая стилизация обязательно носит индивидуальный характер и подразумевает авторское видение и переработку явлений окружающей действительности и привнесение в их отображение элементов новизны.
Помимо творческой
стилизации существует стилизация
подражательная, предполагающая наличие
готового образца для подражания и точно
воспроизводящая стиль какой-либо эпохи,
известного художественного течения,
стиль знаменитого мастера, стили и
приемы творчества того или иного народа.
При создании декоративных композиций, чаще используется метод творческой стилизации, который предполагает создание натурального объекта в виде художественного символа. Художник творчески переосмысливает реально существующие объекты природы и окружающего мира, что является основным творческим методом и выразительным средством декоративно-прикладного искусства. Основной задачей художника в данном процессе является создание нового художественного образа, имеющего повышенную выразительность и декоративность. Подлинно новым можно считать то, чего нет в природе и окружающем мире.
Декоративная композиция – композиция с высокой степенью выразительности и декоративности, включающая в себя элементы стилизации, абстракции, усиливающий ее эмоционально — чувственное восприятие. Основной целью декоративной композиции принято считать достижение ее максимальной выразительности и эмоциональности с частичным или полным отказом от достоверности изображения.
В современном изобразительном искусстве понятие «декоративность» употребляется в нескольких значениях. Мы будем рассматривать его как художественную специфику плоскостных произведений декоративно-прикладного искусства, указывающую на их определенную и значительную связь с окружающим пространством – интерьером или экстерьером зданий и сооружений. Хотя, точнее будет сказать, что декоративно-прикладной является любая художественная композиция (панно, мозаика, витраж, настенная роспись, вышивка, эстамп, гобелен, скульптура малых форм и т.д.) служащая приданию художественной гармонии, законченности и эстетического обогащения интерьеров и экстерьеров общественных и жилых зданий, предметов бытового обихода и одежды, книжно-журнальной и рекламной продукции, транспортных средств и орудий труда. Декоративная композиция может быть выполнена как традиционными средствами изобразительного искусства (живопись, графика, лепка, мозаика, чеканка, резьба по дереву, камню, кости, вышивка и т. д.), так и с помощью нетрадиционных материалов и различных объектов, нетрадиционными способами и средствами – композиционно организованной садово-парковой флорой, гирляндами и букетами живых и искусственных цветов, растений, камня, цветного стекло и т. д.
Полностью завершенная декоративная композиция представляет собой вполне самостоятельное произведение изобразительного искусства, способное передать зрителю определенные мысли, идеи, чувства, настроения.
Основными чертами, возникающими в процессе стилизации, являются – простота форм, их обобщенность, символичность, экцентричность, геометричность, красочность, чувственность. Следовательно, декоративной стилизации свойственны обобщенность и символичность изображаемых объектов и форм. Отказ от лишнего, второстепенного, мешающего четкому визуальному восприятию объекта, позволяющий обнаружить самое главное, привлечь внимание к сути, вызвать яркие эмоциональные впечатления. Максимальный отказ от несущественных деталей изображаемого объекта декоративной композиции и одновременной их заменой абстрактными элементами позволяет создавать абстракции (абстрактные стилизации).
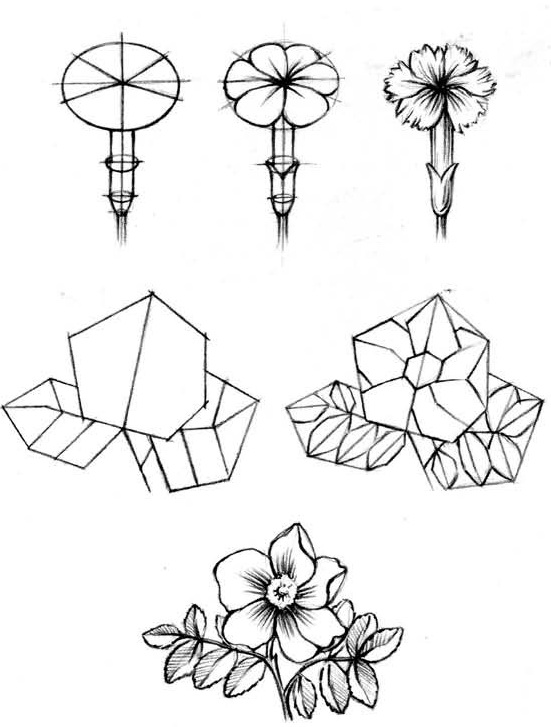
Рассмотрим, как вариант обработки реальной формы, трансформацию природного объекта – листа дерева. Формы приближенные к геометрическим еще больше обобщаются и окончательно превращаются в геометрические (вытянутые вытягиваются еще больше, округлые – округляются или сжимаются). Происходящая при этом сознательная деформация размеров и пропорций изображаемого объекта позволяет усилить декоративность и выразительность изображения, облегчает восприятие зрителем авторского замысла. В процессе творчества возникает ситуация при которой особенно удачные решения приводят к все более условным и абстрактным изображениям (символам).
В одном из случаев — стилизации листа дерева, работа проходит в следующей последовательности:
реальное изображение листа;
отбрасываем все подробности изображения, полностью, оставляя только форму (контур листа), которая заполняется любым цветом по замыслу автора. Изображение сразу становится абстрактным, при этом степень абстракции и выразительности будет зависеть от того насколько деформирована природная форма листа, насколько отличается она от реальной;
в полученное изображение добавляются главные детали листа, выполненные в необходимой манере и технике – прожилки, делающие изображение узнаваемым;
окрашенный контур листа с прожилками заполняется декором, выбранным из имеющихся вариантов или придуманным самим автором. В результате получаем декоративное изображение стилизованного листа дерева.
В другом – стилизация изображения дерева, проходит по более сложному детализированному пути:
выполняем реалистичный рисунок дерева с максимально возможным количеством деталей: форма ствола, расположение ветвей, фактуру древесной коры;
реалистическое изображение превращаем в стилизованное, отбрасывая «лишние» ветки, убирая второстепенные и повторяющиеся детали, оставляя только то, что необходимо для определения, упрощая форму ствола;
далее отдельные узнаваемые части изображения (ствол, ветви) заменяются абстрактными элементами, позволяющими создать нереалистичное изображение, которое зачастую отличается от первоначального образа;
как на стадии стилизованного, так и на стадии абстрактного изображения, можно использовать декор для показа фактуры коры дерева.
Обобщая вышесказанное, можно утверждать, что в основе всех видов и методов стилизации лежит принцип художественной трансформации реальных природных объектов с помощью различных изобразительных средств и приемов. Часто такая трансформация происходит путем упрощения и обобщения формы изображаемого объекта, укрупнения или уменьшения частей объекта, изменения количества деталей, природного цвета. Допустимо объединение различных частей стилизованного изображения позволяющего создать максимально выразительный образ, даже, если первично элементы этого изображения были скопированы с различных объектов природы или природной среды. Примером может служить изображение листа клена обобщенное до формы шестиугольника.
Главной целью художественной трансформации природных объектов является создание максимально выразительного образа, наполненного эмоциональностью, яркостью запоминания, недостижимых в реалистичном изображении.
С развитием дизайна в области интерьера возникла необходимость создания произведений декоративно-прикладного искусства, которые без использования приемов стилизации и художественной обработки формы не будут соответствовать современным эстетическим требованиям. Следовательно, роль стилизации в современном искусстве и освоение приемов стилизации в процессе подготовки специалистов художественного образования играют в настоящее время достаточно важную роль в процессе удовлетворения потребностей людей в создании стилистически целостной, эстетически значимой окружающей среды.
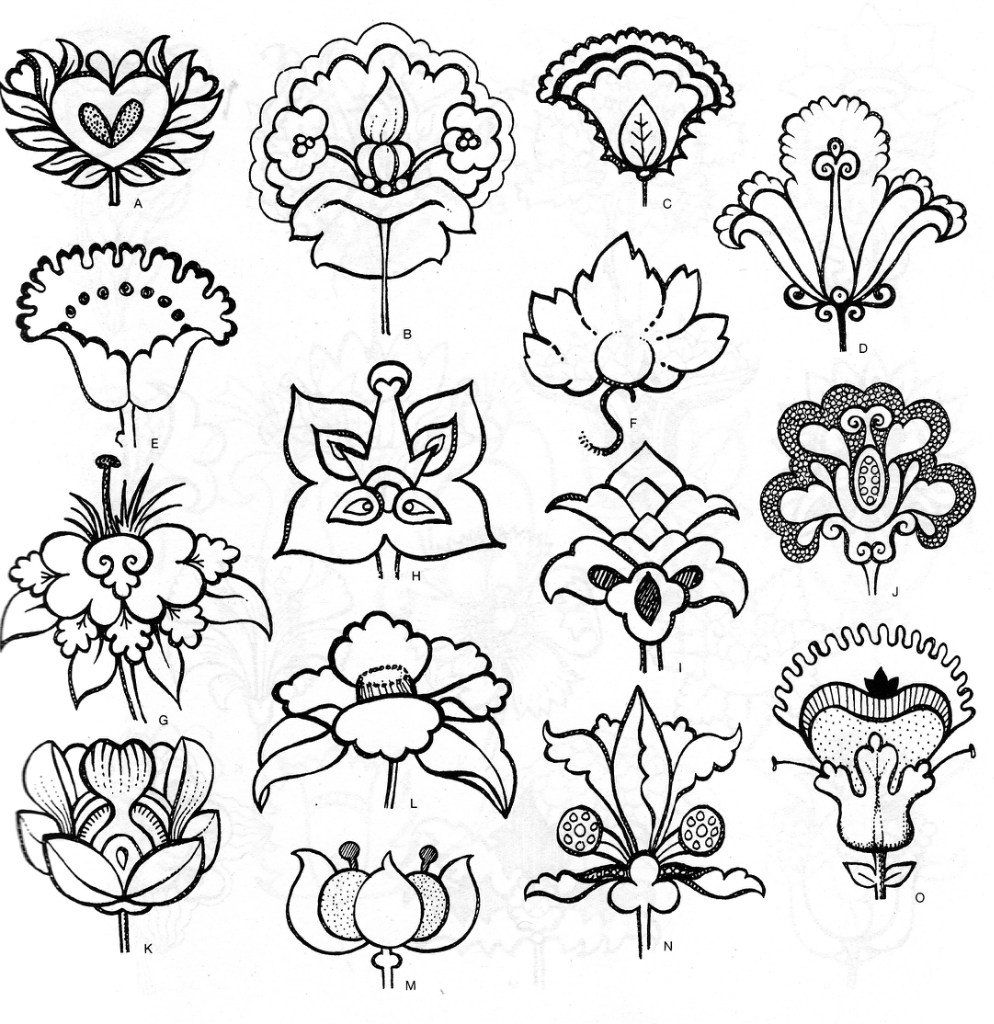
В преподавании декоративной композиции обычно основное время уделяется нескольким темам: стилизация в орнаменте, стилизация природных объектов (растения, цветы, фрукты, птицы, животные, рыбы), декоративная стилизация в пейзаже, декоративная стилизация в натюрморте, портрете и беспредметная композиция.
Окружающая нас реальность является прекрасным объектом для работы над стилизацией природных форм. Можно достаточно долго рассматривать и изучать, изображать один и тот же природный объект, открывая новые его качества и стороны, в зависимости от поставленной задачи. В процессе освоения навыков стилизации природные объекты имеют неоспоримое преимущество в работе. Они доступны, многовариантны, легко изображаются, понятны для анализа и переработки изображения. можно начать знакомство со стилизацией растительных объектов с изображения цветов, деревьев, травы, мхов, лишайников. Многие из этих объектов настолько выразительны, что практически готовы как декоративные изображения. В работе по стилизации природных форм можно пойти от реалистичных зарисовок выбранных объектов с последующей переработкой формы и графического наполнения изображения. Постепенно выявляя декоративные качества изображаемого, или сразу выполнять стилизованные декоративные зарисовки, отталкиваясь от природных особенностей формы и декора. При работе следует избегать слишком реалистичных изображений и натуралистической трактовки образа.
Работу можно построить по следующей схеме:
Выявить наиболее ярко выраженные особенности формы растения, его силуэта, ракурсов .
Обратить внимание на пластическую направленность мотивов и использовать направление развития формы для гармоничной компоновки изображения.
Обратить внимание на характер линий силуэта и декора изображаемого растения: прямолинейные, обтекаемые, ритмичные – выбрать статичное или динамичное построение изображения.
Найти интересный ритм, группировку форм, элементов, отобрать наиболее перспективные в этом смысле детали.
Детально изучить строение цветка. листа. бутона, расположении листьев, их группировку, природную окраску и колористические особенности объекта, позволяющие осуществить декоративную переработку изображения.
Работая с фактурными объектами: кора, мхи, лишайники, спилы деревьев, камни, раковины и т.д. – переработать эти мотивы в декор, максимально отображающий суть изображаемого, выразительно трактующий пластику, ритм и другие особенности объекта.
Стилизованные изображения объектов растительного и животного мира иногда используются как элементы орнаментов, но чаще они объединяются в общую композицию с различными растительными формами или становятся частью стилизованного пейзажа.
Создание декоративного пейзажа следует начинать с осмысления его в целом. Выбранные в качестве мотива формы проходят сложный путь преобразования и трансформации. Как и любая декоративная плоскостная композиция, декоративный пейзаж, обычно выполняется в двухмерном пространстве. Все объекты пейзажа показываются с одинаковой точностью, четкостью, линейная и воздушная перспектива отсутствуют, задний и передний планы сближаются с общим средним. Законы декоративной композиции требуют четко и максимально выразительно передавать картины окружающей среды, отбрасывая все ненужное, второстепенное, все, что мешает выразительно передать состояние природы и конкретных природных явлений. Поэтому, убираем мелкие подробности, упрощаем форму объектов, сглаживаем рельефы гор, холмов, облаков, окружающей местности, обобщаем детали, проводим стилизацию (акцентируя и выделяя самые характерные детали пейзажа). После проделанной работы уточняем степень стилизации объектов композиции и среды, в которой они изображены. Степень обобщения и условности в стилизованном пейзаже может быть достаточно велика и доходить до абстракции, не переходя при этом границы жанровой узнаваемости. Цвет в декоративном пейзаже играет важную роль. Он может быть использован как с учетом реальной окраски объектов пейзажа, так и произвольно, в согласии с авторским замыслом.
Жанр натюрморт многообразен и показателен в процессе освоения приемов декоративной стилизации. Для создания декоративных стилизованных натюрмортов применяются общие методы и приемы декоративной стилизации. Основным требованием к созданию любого натюрморта является достижение полного единства группы изображаемых объектов. При этом в натюрморте единства стоит добиваться не только в создании изображения вообще, но и в свойствах каждого объекта, входящего в натюрморт (форма и размеры объекта, его цвет, цветовой оттенок, фактура и т.д.). Единство и гармония в натюрморте требуют тщательного расположения объектов на картинной плоскости с обязательным выявлением доминанты, позволяющей сгруппировать вокруг себя остальные объекты композиции. Доминантой в постановке натюрморта может быть, например, вертикаль доминирующего кувшина, выразительность подноса, используемого как задник постановки, своеобразие букета цветов и т.д. Эту доминанту стоит выделить и акцентировать, возможно, даже утрировать его пластику. Чтобы стилизация в натюрморте состоялась, он должен быть выстроен в едином плане, основанном на одной главенствующей композиционной идее. Декоративность в натюрморте может быть достигнута за счет изменения формы объектов, использования активных цветовых контрастов, введения декоративного контура и других приемов. Предельное упрощение и доведение до предметных символов изображаемых объектов, так же допустимо, как и усложнение формы и активного наполнения ее декоративными элементами, созвучными общей идее композиции. В процессе освоения приемов стилизации в композиции натюрморта можно отрабатывать на практике теоретические знания трансформируя реальные постановки в зависимости от поставленной учебной задачи. Например, можно взять за основу простые геометрические формы, рубленные, прямоугольные, с активной динамикой линий и контрастными цветовыми сочетаниями, заполненные упрощенным геометрическим декором. В процессе работы над декоративным натюрмортом можно использовать следующие способы трансформации изображаемых объектов:
Уловив характерные качества объекта можно утрировать природную форму, доводя ее до максимальной выразительности – округлять округлое, вытягивать вытянутое, подчеркивать пластику предмета нанесением декоративного рисунка. Не следует заменять форму на другую, так как наиболее целесообразно исходить из пластики конкретного объекта.
Возможно изменение пропорций как внутри одного предмета, так и между несколькими предметами композиции.
Допустимы условности усиливающие восприятие композиционного замысла: предметы можно изгибать, преломлять их форму, наклонять в стороны, подвешивать в воздухе, устанавливать на мнимой плоскости, позволяющей видеть объекты в разных ракурсах, с нескольких точек зрения одновременно.
При необходимости можно показывать перспективу, но делать это достаточно условно, избегая слишком реалистичных ракурсов, максимально усиливая выразительность композиции и предметов в ней.
Можно передвигать предметы в композиции, менять их местами, добавлять или убирать необходимые детали изображения, дорисовывать драпировки, фрукты, необходимые для создания более выразительного образа, сохраняя при этом суть и узнаваемость постановки.
Цветовое решение может быть максимально вариативным, в зависимости от поставленной задачи. Можно полностью сохранить цветовой колорит данной постановки, можно поменять тональные отношения, можно дополнить его цветовыми сочетаниями. Нецелесообразно полностью отказываться от цветовых тонов реального натюрморта, так как при его составлении учитывались принципы цветовой гармонизации и предметы подбирались по цвету.
Все вышесказанное необходимо для гармоничного решения поставленной учебной задачи и выполнения выразительной стилизации декоративного натюрморта.
В дальнейшем тему стилизации в натюрморте можно развивать выполняя задания по созданию графического изображения натюрмортных постановок с использованием декора. Для этого понадобятся навыки позволяющие создать единый ансамбль предметов, фруктов, драпировок, увязанных в гармоничную композицию. При работе по представлению в подготовительных эскизах необходимо найти наиболее выгодный ракурс изображения, удачно расположить его в плоскости листа, выделить доминанту. Декор наносится в соответствии с формой изображаемых предметов, для того, чтобы он способствовал усилению пластической выразительности изображаемого.
Заканчивая размышления по данной теме, хочется отметить, что, владение приемами стилизации позволяет художнику более творчески решать задачи, которые ставит перед ним жизнь и профессиональная деятельность.
7
Обои Девушка и цветы, стилизация под живопись, светлый фон, by Ractapopulous на рабочий стол
Обои Девушка и цветы, стилизация под живопись, светлый фон, by Ractapopulous большая фотография или картинка, которая называется обои для рабочего стола. Обои — это фотографии или изображения используемые, как фоновая картинка на ваш монитор под значки программ.
Фоновая картинка используется во всех операционных системах в том числе и в мобильных телефонах и планшетах.Мы рекомендуем не только скачать эти обои но и регулярно их изменять, это улучшит ваше настроение, пробудит приятные воспоминания и ощущения.
Можете выбрать Девушка и цветы, стилизация под живопись, светлый фон, by Ractapopulous в качестве заставки на рабочий стол и тогда, каждый раз когда вы будете включать компьютер за иконками программ на рабочем столе они будут радовать вас
Обои для рабочего стола Девушка и цветы, стилизация под живопись, светлый фон, by Ractapopulous расположены в категориях:
Альбом, в который их положил автор называется Живопись, рисованные, 3д графика. На рабочем столе обычно расположены ярлыки или значки или иконки для запуска программ, а под ними, может находится красивая картинка – обои для рабочего стола. Размер картинки вычисляется автоматически, но если в списке разрешений вы не найдете свое (например 1280х1024 или 1204×768 или 1280×800 или 1920×1080) не расстраивайтесь и используйте поиск по обоям. Обои для рабочего стола так же известны как j,jb, wallpapers или даже j,jb lkz hf,jxtuj cnjkf или просто обои для стола. Вы можете скачать обои Девушка и цветы, стилизация под живопись, светлый фон, by Ractapopulous бесплатно для своего удовольствия и радости. Здесь находится одна из самых хорошо структурированных коллекций обоев с лучшим рубрикатором. Возможно самая большая коллекция обоев в рунете.
Применение стилей и цветов — Интерфейсы веб API
В главе о рисовании фигур, мы использовали для линий и заполнения только стили по умолчанию. Здесь мы будем исследовать опции canvas, которые мы имеем в нашем распоряжении, чтобы сделать наши рисунки немного более привлекательными. Вы узнаете, как добавлять различные цвета, стили линий, градиенты, узоры и тени вашим рисункам.
До сих пор мы видели только методы рисования контекста. Если мы хотим применить цвета к фигуре, то есть два важных свойства, которые мы можем использовать: fillStyle и strokeStyle.
fillStyle = color- Устанавливает стиль для фона фигур.
strokeStyle = color- Устанавливает стиль контура фигуры.
color может быть цветом, (строка, представленная в CSS <color>), градиентом или паттерном. Градиенты и паттерны мы рассмотрим позже. По умолчанию цвет фона и контура — чёрный (значение CSS цвета #000000).
На заметку: Когда вы устанавливаете значения strokeStyle и/или fillStyle, то новое значение становится стандартным для всех фигур, которые будут нарисованы с этого момента. Когда вам нужен другой цвет, вы должны перезаписать значение в fillStyle или в strokeStyle для каждой фигуры.
Чтобы строка color считалась валидной, она должна соответствовать CSS <color>. Далее приведены примеры того, как можно по-разному задать один и тот же цвет.
ctx.fillStyle = "orange";
ctx.fillStyle = "#FFA500";
ctx.fillStyle = "rgb(255,165,0)";
ctx.fillStyle = "rgba(255,165,0,1)";
Пример
fillStyleВ этом примере мы опять воспользуемся двойным циклом, чтобы нарисовать сетку из прямоугольников, каждый из которых имеет свой цвет. Окончательное изображение должно иметь вид, как показано на скриншоте. Здесь не происходит ничего сверхъестественного. Мы используем две переменные i и j для генерации уникального RGB цвета для каждого квадрата и изменяем только красные и зелёные значения. Синий канал представляет собой фиксированное значение. Путём изменения каналов вы можете генерировать всю палитру. Увеличив количество шагов вы можете достигнуть такого вида палитры, какая используется в Photoshop.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
}Результат выглядит так:
| Screenshot | Live sample |
|---|---|
Пример
strokeStyleЭтот пример похож на предыдущий, но мы используем свойство strokeStyle чтобы изменить цвета очертаний фигур. Так же мы используем метод arc() для рисования окружностей вместо квадратов.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}
Результат выглядит так:
| Screenshot | Live sample |
|---|---|
В дополнении к рисованию непрозрачных фигур, мы также можем рисовать прозрачные (полупрозрачные) фигуры. Это делается через установку свойства globalAlpha или задачи полупрозрачного цвета фона или контура.
globalAlpha = transparencyValue- Для применения, указывается значения прозрачности для всех будущих фигур, что будут нарисованы на canvas. Значение полупрозрачности могут быть между 0.0 (полная прозрачность) и 1.0 (полная непрозрачность). Значение 1.0 (полная непрозрачность) установлено по умолчанию.
Свойство globalAlpha может быть использовано, если вы хотите рисовать формы с одинаковой прозрачностью, но в иной ситуации, обычно устанавливают прозрачность индивидуально к каждой форме, когда указывают их цвет.
Так как свойства strokeStyle и fillStyle принимают цветовые значения rgba через CSS, мы можем использовать следующее обозначение для назначения прозрачных цветов.
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.fillStyle = "rgba(255,0,0,0.5)";
Функция rgba() похожа на функцию rgb(), но имеет один дополнительный параметр. Последний параметр устанавливает значение прозрачности для конкретного цвета. Действующий диапазон значений находится между 0.0 (полная прозрачность) и 1.0 (полная непрозрачность).
Пример
globalAlphaВ данном примере мы нарисуем фон и четыре квадрата с различными цветами. Сверху изображения будет выведен набор полупрозрачных кругов. Установим свойство globalAlpha значением 0.2, которое будет использовано для всех последующих форм. Каждый шаг цикла рисует круг с большим радиусом. По окончанию получим радиальный градиент. Накладывая ещё больше кругов друг на друга, мы фактически сможем уменьшить прозрачность ранее нарисованных кругов. Увеличив счётчик итераций, при этом рисуя ещё круги, мы сможем добиться исчезновение центра изображения.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,75,75);
ctx.fillStyle = '#FFF';
ctx.globalAlpha = 0.2;
for (i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
}| Screenshot | Live sample |
|---|---|
Пример использования
rgba()В этом втором примере мы делаем что-то похожее на предыдущее, но вместо рисования кругов друг над другом, я рисовал маленькие прямоугольники с увеличением непрозрачности. Использование rgba() добавляет контроля и гибкости, поскольку мы можем индивидуально настраивать стиль заливки и штриха.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5);
}
}
}| Screenshot | Live sample |
|---|---|
Есть несколько свойств, которые позволяют нам стилизовать линии.
lineWidth = value- Устанавливает ширину линий, рисуемых в будущем.
lineCap = type- Устанавливает внешний вид концов линий.
lineJoin = type- Устанавливает внешний вид «углов», где встречаются линии.
miterLimit = value- Устанавливает ограничение на митру, когда две линии соединяются под острым углом, чтобы вы могли контролировать её толщину.
getLineDash()- Возвращает текущий массив тире штриховки, содержащий чётное число неотрицательных чисел.
setLineDash(segments)(en-US)- Устанавливает текущий пунктир линии.
lineDashOffset = value- Указывает, где следует начинать тире массива в строке.
Вы лучше поймёте, что они делают, глядя на приведённые ниже примеры.
Пример
lineWidthЭто свойство задаёт толщину текущей строки. Значения должны быть положительными. По умолчанию для этого значения установлено 1.0 единицы.
Ширина линии — это толщина хода, центрированного по данному пути. Другими словами, область, которая нарисована, простирается до половины ширины линии по обе стороны пути. Поскольку координаты холста не напрямую ссылаются на пиксели, особое внимание следует уделять получению чётких горизонтальных и вертикальных линий.
В приведённом ниже примере 10 прямых линий рисуются с увеличением ширины линий. Линия в крайнем левом углу — 1.0 единицы. Тем не менее, толщина левой и всех других линий нечётной ширины не выглядят чёткими из-за позиционирования пути.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i = 0; i < 10; i++){
ctx.lineWidth = 1+i;
ctx.beginPath();
ctx.moveTo(5+i*14,5);
ctx.lineTo(5+i*14,140);
ctx.stroke();
}
}
| Screenshot | Live sample |
|---|---|
Получение чётких строк требует понимания путей сглаживания. На рисунках ниже представлена сетка координат холста. Квадраты между сетками являются фактическими экранными пикселями. В первом изображении сетки ниже прямоугольник от (2, 1) до (5, 5) заполняется. Вся область между ними (светло-красный) падает на границы пикселей, поэтому полученный заполненный прямоугольник будет иметь чёткие края.
Если вы рассмотрите путь от (3, 1) до (3, 5) с толщиной строки 1.0, вы получите ситуацию во втором изображении. Фактическая заполняемая область, (синяя), распространяется только наполовину в пикселях по обе стороны пути. Приблизительно это означает, что частично затенённые пиксели приводят к заполнению всей области (светло-голубой и синей) цветом, только наполовину темным, чем фактический цвет штриха. Это то, что происходит с линией шириной 1.0 в предыдущем примере кода.
Чтобы исправить это, вы должны быть более точными при создании пути. Зная, что линия шириной 1.0 занимает половину единицы по обе стороны пути, создание пути от (3.5, 1) до (3.5, 5) приведёт к ситуации в третьем изображении — ширина линии 1.0 закончится верно, точно заполняя вертикальную линию с одним пикселем.
Примечание: Имейте в виду, что в нашем примере с вертикальной линией позиция Y по-прежнему ссылается на целочисленную позицию сетки — иначе мы увидели бы пиксели с половинным охватом в конечных точках (также обратите внимание, что это поведение зависит от текущего стиля lineCap, значение по умолчанию — butt; вы можете вычислить согласованные штрихи с полупиксельными координатами для линий с нечётной шириной, установив стиль lineCap в square, чтобы внешняя граница вокруг конечной точки линии автоматически расширялась, охватывая весь пиксель в точку).
Также обратите внимание, что затронуты только начальные и конечные точки пути: если путь закрыт с помощью closePath(), — нет начальной и конечной точки; вместо этого все конечные точки в пути подключены к их прикреплённому предыдущему и следующему сегментам и при текущей настройке стиля lineJoin в значении по умолчанию — miter, с эффектом автоматического расширения внешних границ подключённых сегментов до их точки пересечения — обработанный ход будет точно покрывать полные пиксели с центром в каждой конечной точке, если эти связанные сегменты горизонтальны и/или вертикальны). См. следующие два раздела, демонстрирующие эти дополнительные стили.
Для линий с чётной шириной каждая половина заканчивается как целое количество пикселей, поэтому вам нужен путь, который находится между пикселями (то есть (3,1) — (3,5)), вместо середины пикселей.
Хотя это и необычно, когда изначально работаешь с масштабируемой 2D-графикой, обращая внимание на сетку пикселей и положение путей, но вы убедитесь, что ваши рисунки будут выглядеть правильно, независимо от масштабирования или любых других преобразований. Вертикальная линия ширины 1,0, построенная таким образом, станет чёткой 2-пиксельной линией при увеличении на 2 и появится в правильном положении.
Пример
lineCapСвойство lineCap определяет, как выводятся конечные точки каждой строки. Для этого свойства есть три возможных значения: butt, round и square. По умолчанию для этого свойства установлено значение butt.
butt- Концы линий соответствуют крайним точкам.
round- Концы линий округлены.
square- Концы линий описаны квадратом с равной шириной и половиной высоты толщины линии.
В этом примере мы проведём три строки, каждая из которых имеет другое значение для свойства lineCap. Я также добавил два руководства, чтобы увидеть точные различия между ними. Каждая из этих линий начинается и заканчивается именно на этих направляющих.
Строка слева использует butt опцию по умолчанию. Вы заметите, что она полностью очищена от направляющих. Второй вариант — round опция. Это добавляет полукруг к концу, который имеет радиус, равный половине ширины линии. Строка справа использует square опцию. Это добавляет поле с равной шириной и половиной высоты толщины линии.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lineCap = ['butt','round','square'];
ctx.strokeStyle = '#09f';
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(140,10);
ctx.moveTo(10,140);
ctx.lineTo(140,140);
ctx.stroke();
ctx.strokeStyle = 'black';
for (var i=0;i<lineCap.length;i++){
ctx.lineWidth = 15;
ctx.lineCap = lineCap[i];
ctx.beginPath();
ctx.moveTo(25+i*50,10);
ctx.lineTo(25+i*50,140);
ctx.stroke();
}
}
| Screenshot | Live sample |
|---|---|
Пример
lineJoinСвойство lineJoin определяет, как соединяются два сегмента (линий, дуг или кривых) с ненулевой длиной в форме (вырожденные сегменты с нулевой длиной, заданные конечные точки и контрольные точки находятся точно в том же положении — пропущены).
Для этого свойства есть три возможных значения: round, bevel и miter. По умолчанию для этого свойства установлено значение miter. Обратите внимание, что настройка lineJoin не действует, если два связанных сегмента имеют одно и то же направление, потому что в этом случае не будет добавлена область соединения.
round- Радиус заполняемой части для скруглённых углов равен половине ширины линии. центр этого радиуса совпадает с концами подключённых сегментов.
bevel- Заполняет дополнительную треугольную область между общей конечной точкой подключённых сегментов и отдельными внешними прямоугольными углами каждого сегмента.
miter- Подключённые сегменты соединяются путём расширения их внешних краёв для соединения в одной точке с эффектом заполнения дополнительной области в форме пастилки. Эта настройка выполняется с помощью свойства
miterLimit, которое объясняется ниже.
В приведённом ниже примере показаны три разных пути, демонстрирующие каждый из этих трёх свойств lineJoin; результат — выше.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lineJoin = ['round','bevel','miter'];
ctx.lineWidth = 10;
for (var i=0;i<lineJoin.length;i++){
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(-5,5+i*40);
ctx.lineTo(35,45+i*40);
ctx.lineTo(75,5+i*40);
ctx.lineTo(115,45+i*40);
ctx.lineTo(155,5+i*40);
ctx.stroke();
}
}
| Screenshot | Live sample |
|---|---|
Демонстрация свойства
miterLimitКак вы видели в предыдущем примере, при объединении двух строк с опцией miter внешние края двух соединительных линий расширены до точки, где они встречаются. Для линий, которые находятся под большими углами друг с другом, эта точка находится недалеко от внутренней точки соединения. Однако, поскольку углы между каждой линией уменьшаются, расстояние (длина меча) между этими точками увеличивается экспоненциально.
Свойство miterLimit определяет, как далеко можно установить внешнюю точку соединения из внутренней точки подключения. Если две линии превышают это значение, вместо этого получается привязка конуса. Обратите внимание, что максимальная длина митра является произведением ширины линии, измеренной в текущей системе координат, значением этого свойства miterLimit (значение по умолчанию 10,0 в HTML <canvas>), поэтому miterLimit может устанавливаться независимо от текущей шкалы дисплея или любых аффинных преобразований путей: она влияет только на эффективно визуализированную форму рёбер линии.
Точнее, предел митры является максимально допустимым отношением длины расширения (в холсте HTML он измеряется между внешним углом соединённых краёв линии и общей конечной точкой соединительных сегментов, указанными на пути), до половины ширины линии. Его можно равнозначно определить как максимально допустимое отношение расстояния между внутренней и внешней точками перехода краёв к общей ширине линии. Затем он равен косекансу с половиной минимального внутреннего угла соединительных сегментов, ниже которого не будет создано ни одного соединения митра, а только скос соединяется:
miterLimit= maxmiterLength/lineWidth= 1 / sin ( min θ / 2 )- Предел митры по умолчанию, равный 10,0, разделит все митры углов, острее примерно 11 градусов.
- Предел митры, равный √2 ≈ 1.4142136 (rounded up) сгладит миты для всех острых углов, поддерживая митры только для тупых или прямых углов.
- Предел митры, равный 1,0, действителен, но отключит все миты.
- Значения ниже 1.0 являются недопустимыми для предела митры.
Вот небольшая демонстрация, в которой вы можете динамически установить miterLimit и посмотреть, как это влияет на фигуры на холсте. Синие линии показывают, где начальная и конечная точки для каждой из линий в шаблоне зигзага.
Если вы укажете в этой демонстрации значение miterLimit ниже 4.2, ни один из видимых углов не присоединится к расширению митры, но только с небольшим скосом рядом с синими линиями; с отметкой miterLimit выше 10, большинство углов в этой демонстрации должны соединяться с митрой, удалённой от синих линий, высота которой уменьшается между углами слева направо, потому что они соединяются с растущими углами; с промежуточными значениями углы с левой стороны будут соединяться только с скосом рядом с синими линиями, а углы с правой стороны с удлинителем митры (также с уменьшающейся высотой).
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.clearRect(0,0,150,150);
ctx.strokeStyle = '#09f';
ctx.lineWidth = 2;
ctx.strokeRect(-5,50,160,50);
ctx.strokeStyle = '#000';
ctx.lineWidth = 10;
if (document.getElementById('miterLimit').value.match(/\d+(\.\d+)?/)) {
ctx.miterLimit = parseFloat(document.getElementById('miterLimit').value);
} else {
alert('Value must be a positive number');
}
ctx.beginPath();
ctx.moveTo(0,100);
for (i=0;i<24;i++){
var dy = i%2==0 ? 25 : -25 ;
ctx.lineTo(Math.pow(i,1.5)*2,75+dy);
}
ctx.stroke();
return false;
}
| Screenshot | Live sample |
|---|---|
Использование штрихов
Метод setLineDash и свойство lineDashOffset задают шаблон штрихов для линий. Метод setLineDash принимает список чисел, который определяет расстояния для попеременного рисования линии и разрыва, а свойство lineDashOffset устанавливает смещение, с которого начинается шаблон.
В этом примере мы создаём эффект походных муравьёв. Это техника анимации, часто встречающаяся в инструментах выбора программ компьютерной графики. Это помогает пользователю отличить границу выделения от фона изображения, анимируя границу. В следующей части этого руководства вы узнаете, как сделать эту и другие основные анимации.
var ctx = document.getElementById('canvas').getContext('2d');
var offset = 0;
function draw() {
ctx.clearRect(0,0, canvas.width, canvas.height);
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = -offset;
ctx.strokeRect(10,10, 100, 100);
}
function march() {
offset++;
if (offset > 16) {
offset = 0;
}
draw();
setTimeout(march, 20);
}
march();| Screenshot | Live sample |
|---|---|
Just like any normal drawing program, we can fill and stroke shapes using linear and radial gradients. We create a CanvasGradient object by using one of the following methods. We can then assign this object to the fillStyle or strokeStyle properties.
createLinearGradient(x1, y1, x2, y2)- Creates a linear gradient object with a starting point of (
x1,y1) and an end point of (x2,y2). createRadialGradient(x1, y1, r1, x2, y2, r2)(en-US)- Creates a radial gradient. The parameters represent two circles, one with its center at (
x1,y1) and a radius ofr1, and the other with its center at (x2,y2) with a radius ofr2.
For example:
var lineargradient = ctx.createLinearGradient(0, 0, 150, 150);
var radialgradient = ctx.createRadialGradient(75, 75, 0, 75, 75, 100);
Once we’ve created a CanvasGradient object we can assign colors to it by using the addColorStop() method.
gradient.addColorStop(position, color)(en-US)- Creates a new color stop on the
gradientobject. Thepositionis a number between 0.0 and 1.0 and defines the relative position of the color in the gradient, and thecolorargument must be a string representing a CSS<color>, indicating the color the gradient should reach at that offset into the transition.
You can add as many color stops to a gradient as you need. Below is a very simple linear gradient from white to black.
var lineargradient = ctx.createLinearGradient(0,0,150,150);
lineargradient.addColorStop(0, 'white');
lineargradient.addColorStop(1, 'black');
Пример
createLinearGradientIn this example, we’ll create two different gradients. As you can see here, both the strokeStyle and fillStyle properties can accept a canvasGradient object as valid input.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lingrad = ctx.createLinearGradient(0,0,0,150);
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, '#fff');
lingrad.addColorStop(0.5, '#26C000');
lingrad.addColorStop(1, '#fff');
var lingrad2 = ctx.createLinearGradient(0,50,0,95);
lingrad2.addColorStop(0.5, '#000');
lingrad2.addColorStop(1, 'rgba(0,0,0,0)');
ctx.fillStyle = lingrad;
ctx.strokeStyle = lingrad2;
ctx.fillRect(10,10,130,130);
ctx.strokeRect(50,50,50,50);
}
The first is a background gradient. As you can see, we assigned two colors at the same position. You do this to make very sharp color transitions—in this case from white to green. Normally, it doesn’t matter in what order you define the color stops, but in this special case, it does significantly. If you keep the assignments in the order you want them to appear, this won’t be a problem.
In the second gradient, we didn’t assign the starting color (at position 0.0) since it wasn’t strictly necessary, because it will automatically assume the color of the next color stop. Therefore, assigning the black color at position 0.5 automatically makes the gradient, from the start to this stop, black.
| Screenshot | Live sample |
|---|---|
Пример
createRadialGradientIn this example, we’ll define four different radial gradients. Because we have control over the start and closing points of the gradient, we can achieve more complex effects than we would normally have in the «classic» radial gradients we see in, for instance, Photoshop (that is, a gradient with a single center point where the gradient expands outward in a circular shape).
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var radgrad = ctx.createRadialGradient(45,45,10,52,50,30);
radgrad.addColorStop(0, '#A7D30C');
radgrad.addColorStop(0.9, '#019F62');
radgrad.addColorStop(1, 'rgba(1,159,98,0)');
var radgrad2 = ctx.createRadialGradient(105,105,20,112,120,50);
radgrad2.addColorStop(0, '#FF5F98');
radgrad2.addColorStop(0.75, '#FF0188');
radgrad2.addColorStop(1, 'rgba(255,1,136,0)');
var radgrad3 = ctx.createRadialGradient(95,15,15,102,20,40);
radgrad3.addColorStop(0, '#00C9FF');
radgrad3.addColorStop(0.8, '#00B5E2');
radgrad3.addColorStop(1, 'rgba(0,201,255,0)');
var radgrad4 = ctx.createRadialGradient(0,150,50,0,140,90);
radgrad4.addColorStop(0, '#F4F201');
radgrad4.addColorStop(0.8, '#E4C700');
radgrad4.addColorStop(1, 'rgba(228,199,0,0)');
ctx.fillStyle = radgrad4;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad3;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad2;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad;
ctx.fillRect(0,0,150,150);
}
In this case, we’ve offset the starting point slightly from the end point to achieve a spherical 3D effect. It’s best to try to avoid letting the inside and outside circles overlap because this results in strange effects which are hard to predict.
The last color stop in each of the four gradients uses a fully transparent color. If you want to have a nice transition from this to the previous color stop, both colors should be equal. This isn’t very obvious from the code because it uses two different CSS color methods as a demonstration, but in the first gradient #019F62 = rgba(1,159,98,1).
| Screenshot | Live sample |
|---|---|
В одном из предыдущих примеров мы использовали несколько циклов, чтобы создать шаблон из повторяющихся изображений. Однако, есть более простой способ сделать подобное — метод createPattern().
createPattern(image, type)(en-US)- Создаёт и возвращает новый canvas объект — шаблон (pattern).
image—CanvasImageSource(en-US) (то естьHTMLImageElement, другой холст, элемент<video>или подобный объект.type— строка, указывающая, как использоватьimage.
Тип указывает, как использовать image для создания шаблона и должен быть одним из следующих значений:
repeat- Повторяет изображение в вертикальном и горизонтальном направлениях.
repeat-x- Повторяет изображение по горизонтали, но не по вертикали.
repeat-y- Повторяет изображение по вертикали, но не по горизонтали.
no-repeat- Не повторяет изображение. Используется только один раз.
Мы используем этот метод, чтобы создать CanvasPattern объект, который очень похож на методы градиента, рассмотренные ранее. Как только мы создали шаблон, мы можем назначить ему свойства fillStyle или strokeStyle. Например:
var img = new Image();
img.src = 'someimage.png';
var ptrn = ctx.createPattern(img,'repeat');
Примечание: По аналогии с методом drawImage(), вы должны убедиться, что изображение, которое вы используете, загружено до вызова этого метода. Иначе шаблон может быть отрисован некорректно.
Пример
createPatternIn this last example, we’ll create a pattern to assign to the fillStyle property. The only thing worth noting is the use of the image’s onload handler. This is to make sure the image is loaded before it is assigned to the pattern.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/222/Canvas_createpattern.png';
img.onload = function(){
var ptrn = ctx.createPattern(img,'repeat');
ctx.fillStyle = ptrn;
ctx.fillRect(0,0,150,150);
}
}
| Screenshot | Live sample |
|---|---|
Using shadows involves just four properties:
shadowOffsetX = float(en-US)- Indicates the horizontal distance the shadow should extend from the object. This value isn’t affected by the transformation matrix. The default is 0.
shadowOffsetY = float(en-US)- Indicates the vertical distance the shadow should extend from the object. This value isn’t affected by the transformation matrix. The default is 0.
shadowBlur = float(en-US)- Indicates the size of the blurring effect; this value doesn’t correspond to a number of pixels and is not affected by the current transformation matrix. The default value is 0.
shadowColor = color(en-US)- A standard CSS color value indicating the color of the shadow effect; by default, it is fully-transparent black.
The properties shadowOffsetX and shadowOffsetY indicate how far the shadow should extend from the object in the X and Y directions; these values aren’t affected by the current transformation matrix. Use negative values to cause the shadow to extend up or to the left, and positive values to cause the shadow to extend down or to the right. These are both 0 by default.
The shadowBlur property indicates the size of the blurring effect; this value doesn’t correspond to a number of pixels and is not affected by the current transformation matrix. The default value is 0.
The shadowColor property is a standard CSS color value indicating the color of the shadow effect; by default, it is fully-transparent black.
Пример текста с тенью
This example draws a text string with a shadowing effect.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 2;
ctx.shadowBlur = 2;
ctx.shadowColor = "rgba(0, 0, 0, 0.5)";
ctx.font = "20px Times New Roman";
ctx.fillStyle = "Black";
ctx.fillText("Sample String", 5, 30);
}
| Screenshot | Live sample |
|---|---|
We will look at the font property and fillText method in the next chapter about drawing text.
When using fill (or clip (en-US) and isPointinPath (en-US)) you can optionally provide a fill rule algorithm by which to determine if a point is inside or outside a path and thus if it gets filled or not. This is useful when a path intersetcs itself or is nested.
Two values are possible:
In this example we are using the evenodd rule.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.beginPath();
ctx.arc(50, 50, 30, 0, Math.PI*2, true);
ctx.arc(50, 50, 15, 0, Math.PI*2, true);
ctx.fill("evenodd");
}| Screenshot | Live sample |
|---|---|
Как расположить цветы: 6 цветочных композиций, сделанных своими руками
Флорист: Кэролайн Байи, владелица L’Atelier Rouge, нью-йоркской студии цветочного декора и мероприятий.
Используемые цветы:
- Дельфиниум
- Калина
- Гортензия
- Розы
- Жасмин
Советы Кэролайн:
- Пока ваза пуста, расположите большой лист вокруг внутри контейнера чтобы скрыть стебли.
- Сделайте сетку из ленты — это один из самых простых способов создать идеальную аранжировку. Это лучший способ составить букет с меньшим количеством цветов: он сохраняет аккуратную структуру и предотвращает опускание, которое может произойти с цветами с длинным стеблем в контейнерах с широким горлышком, если их оставить стоять самостоятельно. Это также более экономично.
- Чтобы создать сетку: протяните линии ленты в виде простой сетки через горловину вазы. Не существует идеального количества линий; просто примите во внимание количество используемых стеблей.Затем расставьте цветы по разным квадратам. Оберните непрерывный отрезок ленты по верхнему периметру вазы, прижимая края ленты к линиям сетки. Сделайте это хотя бы один или два раза, чтобы убедиться, что сетка останется на месте.
- Следите за тем, чтобы лента не намокла слишком сильно (особенно по краям), так как это может привести к ее соскальзыванию.
Стиль 4: Ферма Flora
Фото: Capture by AlexФлорист: Микаэла Хогарти, основательница нью-йоркской студии Days of May Florals
Используемые цветы:
- Celosia
- Мискантус
- Циннии
- Cosmos
- Филиалы
Советы Микаэлы:
- Остановитесь на ферме, чтобы увидеть сезонные цветы местного производства.
- Если вы консервативны в цене, но хотите улучшить свое оформление, выберите однотонную и нейтральную палитру.
- Добавьте более темную листву для глубины и голую ветку для получения интересной линии.
Стиль 5: Овощной пейзаж
Композиция L’Atelier Rouge с сезонными цветами и урожаем овощей. Фото: Предоставлено L’Atelier RougeФлорист: Кэролайн Байи, владелица L’Atelier Rouge
Используемые цветы:
- Кубинские пионы
- Баклажаны, пурпурная капуста и ягоды (или фрукты и овощи по выбору)
Советы Кэролайн:
- Если вы хотите добавить интереса к своим композициям, запаситесь купить какие-нибудь необыкновенно красочные продукты в продуктовом магазине или на фермерском рынке.
- Используйте толстую проволоку для цветов, чтобы добавить фрукты и овощи. Вы также можете использовать бамбуковые шпажки, обмотанные цветочной лентой.
Стиль 6: Пышный букет
Фото: Бритт ЛукасФлорист: Брук Лукас, основатель нью-йоркской компании по дизайну цветов и событий The Wild Bunch
Используемые цветы:
- Георгины
- Хризантемы
- Травы и зелень
Советы Брука:
- Не забудьте добавить различные виды трав для текстуры.
- Сравните более светлые цветы с более глубокими красными оттенками и шоколадными конфетами, чтобы создать эффектный центральный элемент.
- Чтобы создать пышную асимметричную композицию, добавьте зелень и травы.
Ваза-амфорка со стилизованными цветами
Ваза типа амфоры со стилизованными цветамиДата:
Династия Цзинь (1115–1234), вероятно, конец 12-13 века
Автор:
Китай
Об этом произведении
Статус
- В настоящее время не отображается
Отдел
- Искусство Азии
Название
- Ваза типа амфоры со стилизованными цветами
Происхождение
- Китай
Дата
- 1165–1234
Средний
- Глазурованный керамогранит с лепным декором под глазурью
Размеры
- 12.8 × 8,0 × 4,1 см (5 1/16 × 3 1/8 × 1 5/8 дюйма)
Кредитная линия
- Завещание Рассела Тайсона
Регистрационный номер
- 1964 г.866
Манифест IIIF Международная структура взаимодействия изображений (IIIF) представляет собой набор открытых стандартов, обеспечивающих богатый доступ к цифровым медиа из библиотек, архивов, музеев и других культурных учреждений по всему миру.
Узнать больше.
- https: // api.artic.edu/api/v1/artworks/21721/manifest.json
Расширенная информация об этой работе
Информация об объекте находится в стадии разработки и может обновляться по мере появления новых результатов исследований.Чтобы помочь улучшить эту запись, напишите нам. Информация о загрузке изображений и лицензировании доступна здесь.
стилизованных цветочных векторных узоров [2300+ отобранных вручную дизайнов]
«Для нас образцы дизайна предлагают большую добавленную стоимость, с одной стороны, потому что благодаря уникальному выбору мы, безусловно, можем найти и индивидуализировать правильный дизайн.
В то же время высокое качество дизайна обеспечивает беспрепятственную реализацию с помощью нашего процесса цифровой печати ».
Рето Кнехт
Менеджер проектов в balleristo.eu
«Нам нравится большое разнообразие дизайнов в Pattern Design. Более того, техническое качество дизайнов безупречно… что экономит нам много времени».
Josefine
Менеджер по продукту в Cissi och Selma
«Обратная связь — это просто, когда вы имеете дело с компанией, подобной дизайну шаблонов.Практически лучший продукт и опыт покупок (легкость). В каталоге представлены только великолепные дизайны, вы не найдете того барахла, о котором пожалели бы. Качество печати просто отличное и очень помогает ».
Элой Паласиос
Владелец Magnacrom Digital
«Для нашего сайта www.teppich-printer.de мы долгое время искали современные, стильные и повторяемые дизайны.
Pattern Design обеспечивает как выбор дизайнов, так и безупречную техническую реализацию, к нашему полному удовлетворению.«
Питер Саппер
Владелец PhotoFabrics GmbH
«Специализируясь на подарочной и книжной переплетной бумаге, Pattern Design предлагает нам разнообразный выбор дизайнов, интересные тематические группы для нашей справочной бумаги и необходимое техническое качество для идеального результата печати».
Карин Херрманн
Владелец штучного дизайна.de
«Большое разнообразие дизайнов, множество форматов файлов, готовых сразу к производству изделий».
Джеймс
Владелец JJ Textiles Manchester
«Идеальная подготовка данных для печати, а также быстрое и несложное общение, включая очень хорошую поддержку в поиске конкретных шаблонов».
Керстин Стадо
Менеджер по продукции Hama GmbH & Co KG
Растительные мотивы в исламском искусстве
Capital, Испания, 960-80.Музей № A.55-1925
Растительные мотивы и узоры использовались для украшения архитектуры и предметов с самого раннего исламского периода. В исламском искусстве растения появляются во многих различных формах, от отдельных мотивов до протяженных узоров и естественных изображений цветов до форм растений, которые являются сложными и сильно стилизованными. Художники в разное время черпали вдохновение в разных видах растений и цветов.
Узоры были созданы с использованием ряда техник, включая повторение мотива в различных сетках, отражательную и вращательную симметрию, а также дизайн от руки.
Откуда взялось проектирование завода?
Исламская империя, начиная с VII века, быстро расширялась, охватывая регионы, в которых были заложены более ранние художественные традиции. Многие мастера, изготовившие самые ранние исламские памятники и артефакты, сами еще не были мусульманами, а были ремесленниками, служившими новым исламским правителям. Эти первые мастера продолжали использовать техники и полу-натуралистические мотивы, с которыми они были хорошо знакомы. Некоторые ученые считают, что первые правители не чувствовали необходимости изобретать совершенно новый визуальный язык, а вместо этого сосредоточились на производстве крупномасштабных и роскошных предметов, чтобы подчеркнуть мощь и богатство новой империи.Фактически, исламское искусство унаследовало мотивы и способы их использования от других художественных традиций, которые также были вдохновлены растениями. К ним относятся искусство Византийской империи из восточного Средиземноморья, Коптского Египта и (доисламской) Сасанидской империи в Иране, а также римское искусство. Например, «свиток» виноградной лозы является распространенным мотивом как в классическом, так и в исламском искусстве и содержит узнаваемые формы растений.
Со временем исламское искусство приобрело собственные отличительные черты, которые отличали его от более ранних художественных традиций.Стала популярной детальная отделка поверхностей на объектах и зданиях. Растительный орнамент был одним из самых распространенных декоративных элементов, помимо арабской каллиграфии, геометрии и, в меньшей степени, фигурных изображений. Большая географическая протяженность исламского мира привела к широкому разнообразию традиций дизайна.
Исламские дизайнеры, похоже, имели безграничный и изобретательный аппетит к исследованию огромного диапазона дизайнерских возможностей, предлагаемых естественным разнообразием растений. С течением времени стилизация становилась все более сложной, с еще более сложными узорами, полученными из прокручиваемых листьев и цветов.Этим элементом исламского искусства восхищались и подражали некоторые европейские художники, особенно в 19 веке. Уильям Моррис черпал вдохновение в упорядоченных узорах исламского искусства и особенно восхищался великолепным ковром Ардебиль, который является крупнейшим и самым известным произведением исламского искусства Виктории и Альберта.
Плитка в форме звезды, Иран, ок. 1444. № музея. C.747-1909
Ардебильский ковер (фрагмент), Иран, 1539-40 гг. Музей № 272-1893
Влияние Китая
В 13 веке монголы вторглись в Западную Азию и основали монгольский двор в Иране, просуществовавший с 1258 до 1330-х годов.Многие мотивы, которые были распространены в китайском искусстве, такие как цветок лотоса и пиона, начали появляться в исламских узорах. Они тоже стали стилизованными, приобретая прекрасные и фантастические формы, не похожие ни на что в природе.
Растительный орнамент, встречающийся в османской керамике и текстиле, особенно самобытен, от естественного до сильно стилизованного. В начале 15 века османское искусство находилось под сильным влиянием дизайна в современном Иране; с использованием мотивов извивающихся листьев и цветов лотоса и пиона в плотных системах узоров.Помимо этих стилизованных элементов, в османском дизайне начала XVI века предпочтение отдавалось «листу саза» — скрученному зубчатому листу, который используется в сложных композициях на различных носителях. К середине 16 века также появилась новая мода на более естественные изображения цветов, таких как тюльпаны, гвоздики и розы.
В текстильном дизайне способность ткачей эффективно повторять узор, возможно, способствовала развитию стилизованных растительных орнаментов в османском текстиле. Они становились все более шаблонными.В этом примере мотив легко узнать как гвоздику с ее слегка зазубренными лепестками, но теперь он сильно стилизован. Это было прямым источником вдохновения для узора, созданного современной дизайнерской компанией по текстилю, который показывает, насколько современными эти узоры могут показаться нам сегодня.
Сине-белая чаша, Иран, 1550-1600 гг. Музей № C.232-1985
Блюдо с цветочным завитком, Китай, 1403-24 гг. Музей № 1712–1876
Капитель со стилизованным декором, Испания, 1370-80 гг.Музей № 341-1866
Стол, Турция, около 1560 года. C.19-1987
Эта статья была написана как часть ресурса Учителей: Изучение дизайна на основе растений через Галерею исламского искусства Джамиля.
Модный английский садовый стиль
Некогда нишевый стиль становится все более популярным, поскольку в наши дни модно стремиться к более естественному «всему». Стиль английского сада, который когда-то в основном использовался на свадьбах или более официальных мероприятиях, теперь является желанным для всех дизайном, и мы их не виним.Это великолепное и обильное отображение всех сезонных цветов, устроенных так, как задумано природой. Это как если бы вы только что срезали свежие цветы в саду Английского коттеджа, по которому только что гуляли. Здесь, в Neubauer’s Flowers, мы можем работать с вами, чтобы создать букет вашей мечты в стиле английского сада. Будь то особенный момент или просто прикосновение к очаровательной английской сельской местности у себя дома, этот стиль вам захочется всегда!
Компоненты для английского садаИзображая пышное изобилие и красочное разнообразие растений и цветов в английском коттеджном саду, вы заметите его неправильную, переливающуюся форму и то, как мать-природа соединила в пару вещи, которые хорошо растут вместе.В этом суть английского садового стиля. Этот стиль, состоящий только из растений и цветов, которые цветут одновременно, отражает сущность и красоту вещей, «оставленных в покое». В отличие от формальных и стилизованных садов викторианских поместий, английские коттеджные сады переполнены, имеют неправильную форму и переполнены великолепным изобилием цветущих растений, цветов, трав и овощей.
Как правило, с крупными цветущими цветами, такими как розы, георгины и пионы, а также с цветущими вертикальными акцентами, такими как живокость, наперстянка и дельфиниум, композиция в стиле английского сада также имеет много зелени, чтобы добавить пышности и «прямо из сада». » Смотреть.Цвета цветов овальной или круглой формы варьируются от ярких и разнообразных до преимущественно пастельных.
Сладкий сюрприз
Прекрасный пример простого, сдержанного шарма этого стиля можно увидеть в нашем дизайне Sweet Surprise, который представлен в ассортименте разных цветов, свободно расставленных в вазе с обильной зеленью. Чтобы создать свежий вид с красочными полевыми цветами, посмотрите наш букет «Цветы в поле», который представляет собой очаровательную и яркую витрину, идеально подходящую для любой комнаты вашего дома.
Цветы в поле
Идеально на все случаи жизниАнглийский садовый стиль настолько разнообразен, естественен, свеж и богат, что идеально подходит для любого случая. Лично нам нравится шарм, который он придает нашему дому, и те добрые чувства, которые он дает нашим друзьям и семье. Обязательно получите свой сегодня!
Цветы, стилизованные на кистяхByCategory — DeviantArt
| Пятилепестковый цветок, версия 1 ХаруРёмару86 16 8 Цветок Фуюми ХаруРёмару86 10 0 [Кисти PTS] Цветы Хагитачи 41 год 4 [Кисть] Хризантема Хагитачи 16 0 27 крошечных текстовых значков с цветочными кистями KaMoonDNA 31 год 5 Винтажные кисти с цветами ручной работы Коби17 83 6 Кисти с цветочными завитками Коби17 381 22 PS Летнее время Цветочные Illyera 15 0 Кисти Photoshop цветочные элементы Коби17 150 6 20+ цветочных кистей kr1cito 8 0 Цветочные кисти для фотошопа Коби17 112 8 EVA BAXTER DESIGNS — 6 БЕСПЛАТНЫХ КИСТИ LOTUS EvaTakesNoPrisoners 29 5 Цветочные завитки HD Photoshop Кисти Коби17 306 28 год Кисти для цветов JosmaJB 2 0 Кисти для цветов HQ Коби17 126 5 Цветочные кисти Отличный парень 26 год 0 Кисти для гвоздик Corelila 13 0 Кисти Photoshop Цветочные xara24 121 16 Цветочные кисти 2 xara24 32 1 Цветы roula33 39 0 |
Что такое английские букеты в садовом стиле?
Передать сущность живописного сада English Cottage с его ослепительными цветами, ощущением изобилия и неорганизованным естественным стилем — вот что представляет собой цветочная композиция English Garden Style.Представляя ощущение прогулки по свежему цветущему саду и срезания свежих цветов, чтобы свободно разместить их в декоративном горшке, флористам здесь, в Tria’s Flowers, нравится создавать этот дизайн. Идеально подходит для добавления английского шарма в любое место или мероприятие, эта композиция никогда не выйдет из моды.
Характеристики английского садового стиляОдним из ключевых компонентов английского садового стиля является то, что он включает только те цветы, которые растут в течение одного сезона.Он представляет собой «сезонный сад», поэтому у вас не будет цветов, которые цветут осенью, и цветов, которые цветут весной. Но у вас может быть композиция в стиле английского сада для каждого сезона — это не ограничивается только весенними или летними цветами.
Другие характеристики английского садового стиля, также называемого английским коттеджным стилем, — это красочная смесь сезонных цветов, свободно собранных и соединенных, как в природе. Имитируя естественный вид, нужно видеть работу Матери-Природы, а не принужденный взгляд человеческих рук.В отличие от чрезмерно стилизованных и формальных садов викторианской эпохи, коттеджные сады должны быть более неорганизованными, заросшими, управляемыми природой, но при этом обильными и цветущими. Типичные цветы — это более крупные цветы, такие как английские розы, пионы и георгины, смешанные с вертикальными акцентами, такими как наперстянка, живокость и дельфиниум, окруженные обильным количеством зелени.
Пастель Восторг
Розовая мечта
Лучшие случаи использованияЦветочная композиция Eglish Garden Style — это та композиция, которую вы увидите на свадьбах и других официальных мероприятиях благодаря ее сдержанной элегантности, изяществу и очарованию.Честно говоря, этот стиль подходит практически для любого случая, будь то День матери, просто потому, юбилеи или дни рождения. Или, если вы хотите воссоздать облик аббатства Даунтон или просто привнести в свой дом потрясающее количество английского шарма, тогда этот стиль отлично подойдет и для этого! Красивые цветы украсят любой дом или мероприятие, их любят все, и мы любим дарить качественные цветы нашему сообществу Майами и за его пределами для удовлетворения всех их цветочных потребностей.

 Проходите, готовьте нужные материалы и рассаживайтесь.
Проходите, готовьте нужные материалы и рассаживайтесь.



 Действительно фантастические. Настоящие шедевры искусства.
Действительно фантастические. Настоящие шедевры искусства.
 Обилие цветочной темы в интерьере может сделать помещение безвкусным. Поэтому важно правильно сочетать разные варианты принта, и уметь дозировать его в интерьере.
Обилие цветочной темы в интерьере может сделать помещение безвкусным. Поэтому важно правильно сочетать разные варианты принта, и уметь дозировать его в интерьере.

 Композиция начнет собираться на этом этапе, и вы заметите пустоты — как раз для основных цветков.
Композиция начнет собираться на этом этапе, и вы заметите пустоты — как раз для основных цветков. После того как все цветы использованы, подровняйте и поправьте все, что кажется необходимым, далее перевяжите цветы лентой.
После того как все цветы использованы, подровняйте и поправьте все, что кажется необходимым, далее перевяжите цветы лентой.