Цветовой круг теплые и холодные цвета: Цветоведение. Цветовой круг. Теплые и холодные цвета
- Цветовой круг Иттена: как сочетать цвета
- Что такое цветовой круг?
- Лекция 3. Физика и биология цвета. Цветовой круг
- О цвете с самого начала — цветовой круг
- 2.91 Цветовые системы. История вопроса (часть 34)
- Теплый и холодный основной цветовой круг с шаблоном
- Понимание цветовых схем и выбор цветов для вашего веб-сайта
- Explore Cornell — Домашнее садоводство — Использование цвета в цветниках
- Теория цвета | Mdld
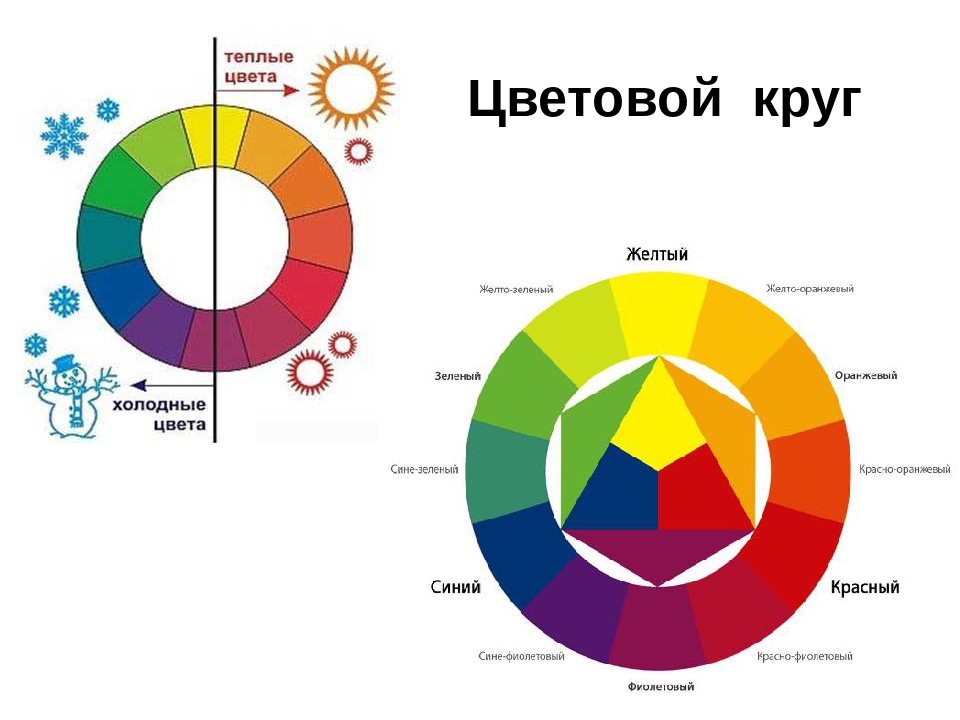
Цветовой круг Иттена: как сочетать цвета
«Каждый охотник желает знать, где сидит фазан» — это шпаргалка для солнечного спектра. Из семи цветов радуги выделим три основных базовых цвета – красный, желтый и синий и увидим, что все остальные получаются от их смешивания. Этот принцип лежит в основе круга Иттена.
Появление круга Иттена
Попытки систематизировать цвета предпринимались неоднократно. Это делали и Ньютон, и Гете, и Оствальд. Самым популярным стал именно круг Иттена. Он считается руководством по сочетанию цветов в дизайне интерьера.
Йоханнес Иттен – это швейцарский художник и преподаватель. Он занимался изучением колористики и внес в нее свой весомый вклад. Ему удалось систематизировать опыт своих предшественников, занимающихся этим вопросом — химиков, физиков, психологов, художников и построить логичную схему, которая получила название «Круг Иттена»,
Как пользоваться кругом Иттена
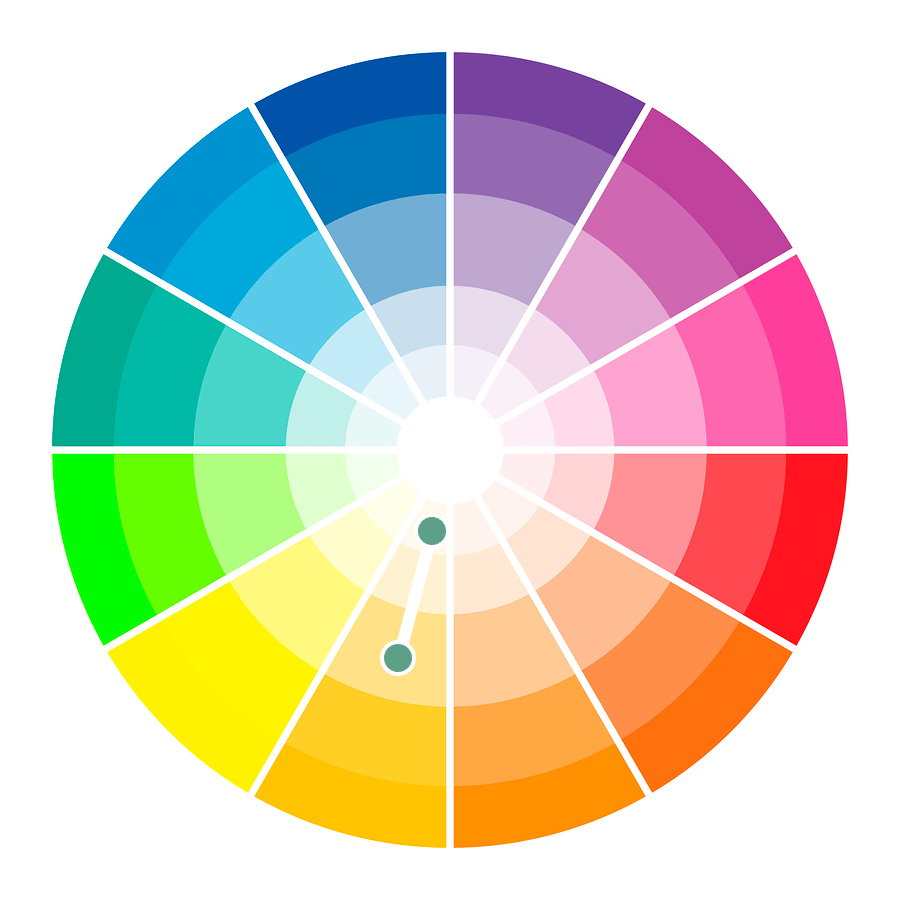
Иттену удалось создать универсальный справочник по гармоничному сочетанию цветов. Опираясь на эту схему, можно безошибочно подобрать идеальные сочетания для интерьера. В самом центре круга находятся три основных цвета, далее – вторичные цвета – зеленый, оранжевый и фиолетовый, которые получаются от смешивания основных, наконец, третичные, которые получаются от смешивания вторичных. Чем дальше цвета отстоят друг от друга в круге, тем контрастнее их сочетания. Как это выглядит на практике?
Опираясь на эту схему, можно безошибочно подобрать идеальные сочетания для интерьера. В самом центре круга находятся три основных цвета, далее – вторичные цвета – зеленый, оранжевый и фиолетовый, которые получаются от смешивания основных, наконец, третичные, которые получаются от смешивания вторичных. Чем дальше цвета отстоят друг от друга в круге, тем контрастнее их сочетания. Как это выглядит на практике?
При цветовом решении интерьера можно руководствоваться следующими схемами:
Контрастная, или комплиментарная – здесь берутся два противоположных оттенка, расположенных напротив друг друга в круге.
- Триада – впишите в круг равнобедренный треугольник, на его вершинах получите цвета для сочетания.
- Полихромная – есть основной тон, два дополнительных и один акцентный. Такую схему можно получить, если вписать в круг квадрат.
При этом не забывайте еще о разной насыщенности, или светимости цвета. Взяв это на вооружение можно создать интересный интерьер с одним-единственным оттенком. Такой прием называется градиент, он успешно применяется в дизайне.
Такой прием называется градиент, он успешно применяется в дизайне.
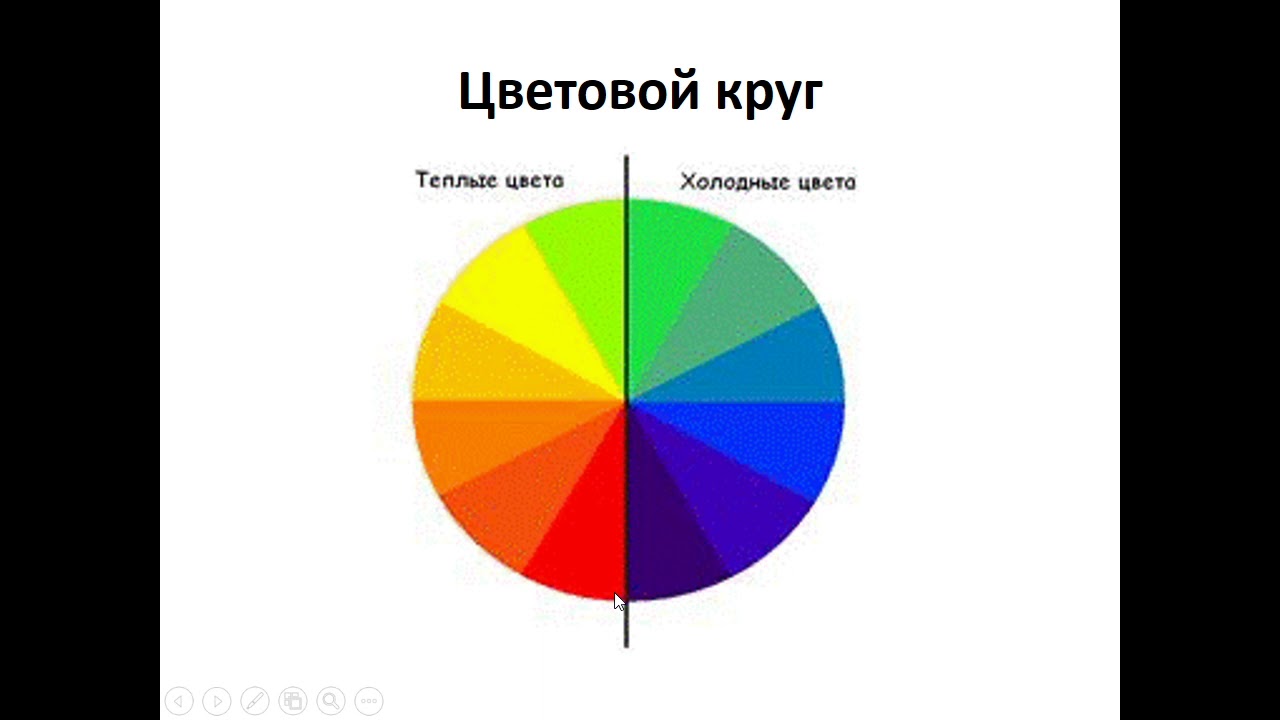
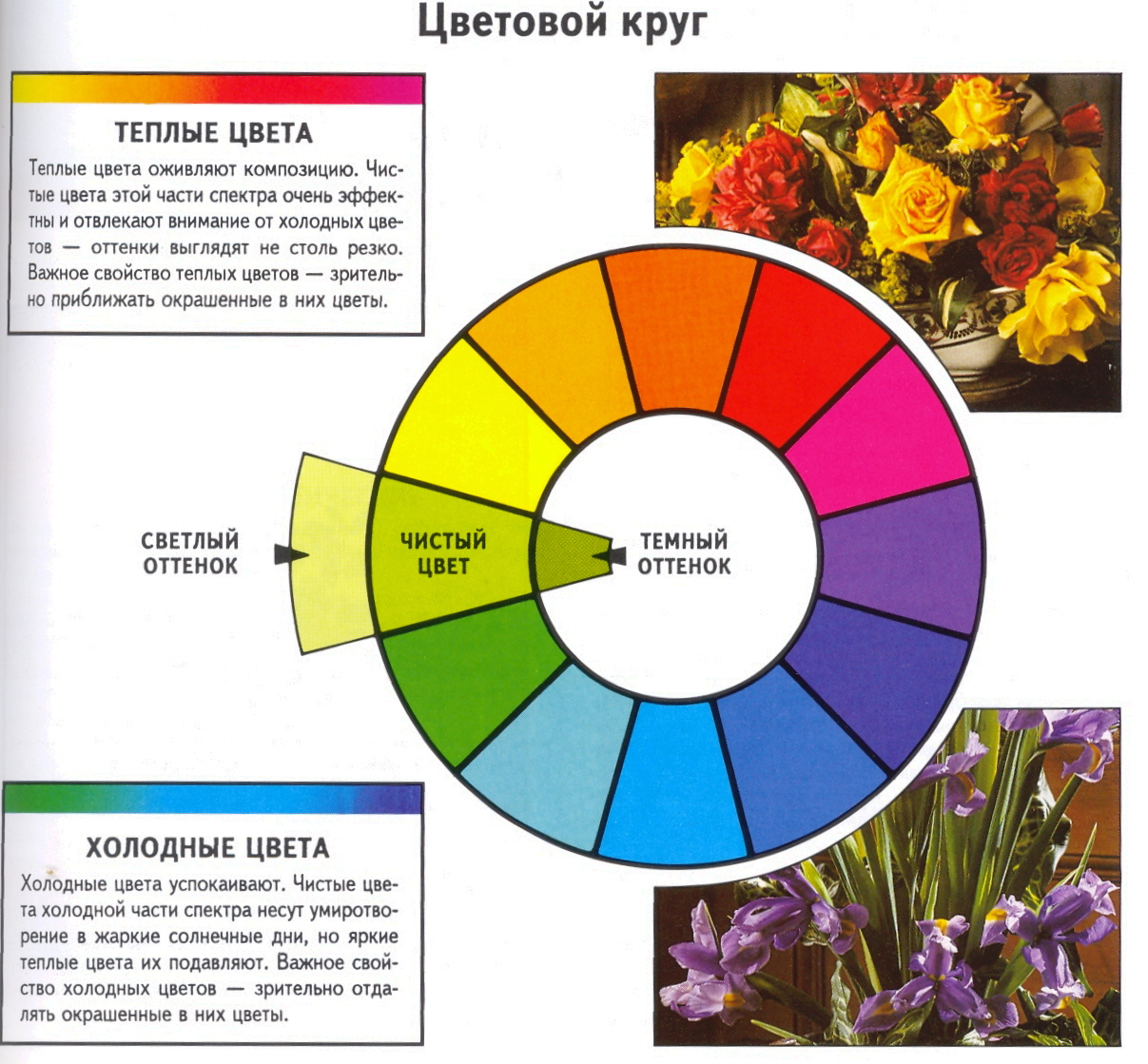
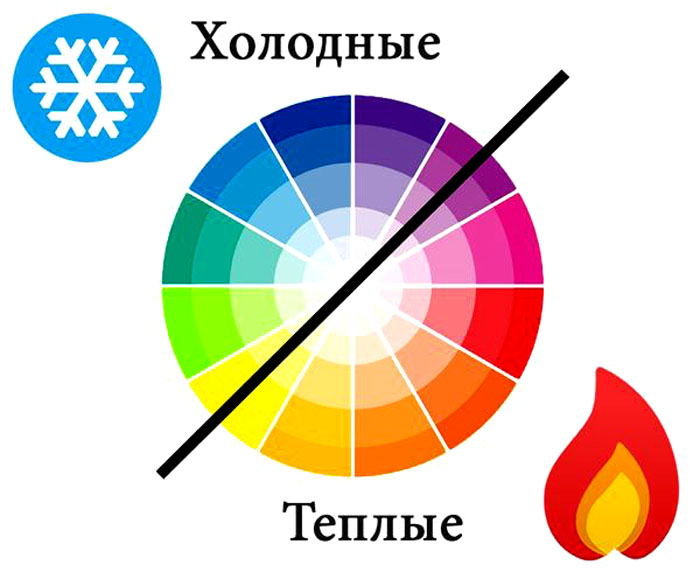
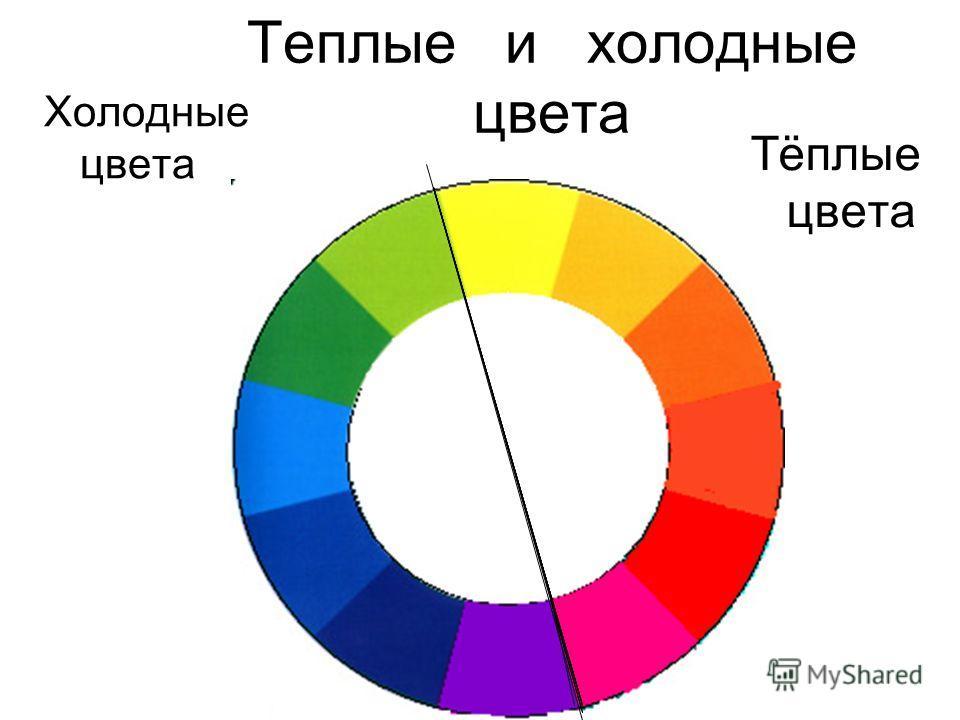
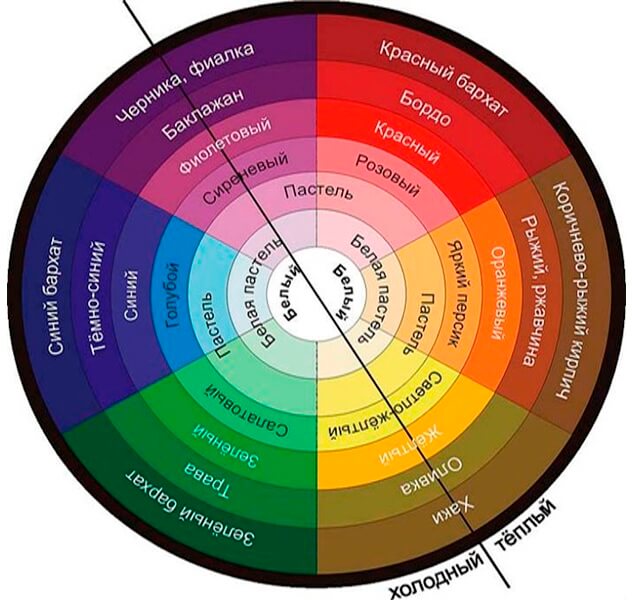
Еще один важный принцип сочетания цветов – тепло-холодно. Одни цвета вызывают у нас ассоциации с огнем, солнцем, летом, другие – со льдом, прохладой, зимой. Первые цвета называются теплые, вторые – холодные. Они условно делят круг Иттена на две части. Есть цвета, которые не имеют тепловой окраски, они называются нейтральными. Это, например, серый, черный, белый. Эти цвета являются прекрасным фоном для других оттенков.
При создании цветового ансамбля с помощью круга Иттена, помните:
Не стоит злоупотреблять чистыми цветами – они слишком активны и подавляют. Чистый синий, чистый красный, чистый желтый используем только в качестве акцентов.
- Не создавайте в интерьере этакое буйство красок – часто это выглядит безвкусно. Выберите три основных цвета и сочетайте их между собой.
- Тепло-холодно — соблюдайте баланс между этими оттенками. Расставляйте акценты, используя цветовой круг.

- Ориентируйтесь на свои ощущения. Вы же создаете интерьер для себя. Важно, чтобы его цветовое решение было комфортным для вас.
Цвета имеют большую психологическую составляющую. Их восприятие индивидуально. Поэтому дальше мы поговорим о психологии цвета.
Психология цвета
Цветовое оформление интерьера – самый ответственный момент в дизайне помещения. Надо учитывать множество нюансов, в том числе и как воспринимается этот цвет в конкретном окружении конкретным человеком.
Начнем с основных цветов:
Красный – олицетворение жизненной силы, энергии и активности, воспринимается очень неоднозначно. У кого-то повышает тонус, стимулирует и бодрит, а другие ассоциируют его с кровью и агрессией. Из-за сильной энергетики очень нежелательно применять его в качестве основного цвета в интерьере. Он хорош будет в качестве оттенков и цветовых пятен. Красный цвет возбуждает аппетит, так что он вполне уместен будет на кухне, скажем, в мебельных фасадах.
Синий – олицетворение спокойствия, созерцательности и умиротворенности. Синий цвет обозначает настойчивость, серьезность и самоотверженность. Синий цвет снимает нервное напряжение, снижает артериальное давление, дарит чувство безопасности. Однако, передозировка синего может вызвать состояние страха и эмоциональной подавленности. Поэтому не стоит злоупотреблять им в интерьере, особенно если в помещении мало естественного света или окна выходят на север – северо-восток. Самое подходящее место для синего – спальня, он способствует крепкому сну.
Синий цвет обозначает настойчивость, серьезность и самоотверженность. Синий цвет снимает нервное напряжение, снижает артериальное давление, дарит чувство безопасности. Однако, передозировка синего может вызвать состояние страха и эмоциональной подавленности. Поэтому не стоит злоупотреблять им в интерьере, особенно если в помещении мало естественного света или окна выходят на север – северо-восток. Самое подходящее место для синего – спальня, он способствует крепкому сну.
Желтый – олицетворяет бодрость, оптимизм, активность. Желтый стимулирует мозговую деятельность, вселяет уверенность в себе и трудолюбие. Этот очень активный теплый цвет наполняет дом энергией Солнца и кипучей деятельности. Но как любой слишком активный цвет его надо применять очень осторожно. Не покрывайте им большие плоскости. Обязательно уравновешивайте его более спокойными или контрастными цветовыми пятнами. Жизнерадостный желтый уместнее всего будет в детской комнате или на кухне.
Розовый – олицетворение нежности, беззащитности, женственности. Он успокаивает боль, просто успокаивает, расслабляет, способствует крепкому сну. Однако, перебор розового развивает инфантильность. В качестве основного цвета его применять можно, только не в гостиной и не в детской. А вот для спальной или для ванной он действительно хорош.
Он успокаивает боль, просто успокаивает, расслабляет, способствует крепкому сну. Однако, перебор розового развивает инфантильность. В качестве основного цвета его применять можно, только не в гостиной и не в детской. А вот для спальной или для ванной он действительно хорош.
Фиолетовый – в нем присутствует некоторый мистицизм, мечтательность. С другой стороны, он обозначает гибкость мышления и знание. Он активизирует работу внутренних органов (сердце, легкие), действует на подсознание, пробуждает духовное начало, этот цвет обладает очень сильной энергетикой. Слишком насыщенный фиолетовый цвет может утомлять и даже привести к нервному истощению. Зато пастельные оттенки будут смотреться очень выигрышно.
Голубой – олицетворение свободы и покоя. Голубой ассоциируется с прохладой, дружелюбием и беззаботностью. С одной стороны он расслабляет и снижает активность, с другой – обостряет эмоции. Великолепно будет смотреться спальня в голубом цвете. Если окна выходят на южную сторону, голубой цвет сообщит помещению прохладу. С психологической точки зрения «передоз» голубого может развить в человеке безразличие и нерешительность.
С психологической точки зрения «передоз» голубого может развить в человеке безразличие и нерешительность.
Зеленый – олицетворяет природу, жизнь, творчество, энергию. Цвет стимулирует волю, повышает самооценку. Он расслабляет, успокаивает, понижает давление, избавляет от головных болей. Он очень приятен для глаз, но в чистом виде его лучше использовать в качестве акцентных цветовых пятен. Зато оттенки зеленого – оливковый, хаки, светло-зеленый и так далее вполне можно использовать в качестве основного рабочего цвета. Он хорош будет в гостиной, в кухне, в рабочем кабинете.
Оранжевый – самый оптимистичный цвет, ассоциируется с праздником, солнцем, радостью. Он избавляет от депрессии, дарит чувство свободы и эйфорию, развивает коммуникабельность. Положительно влияет на деятельность эндокринной системы. Оранжевый – олицетворение кипучей деятельности, поэтому в спальне ему места нет. Зато он хорош будет в кухне (возбуждает аппетит), в детской или в гостиной. Но опять же не переусердствуйте. В качестве рабочего цвета его лучше не использовать.
В качестве рабочего цвета его лучше не использовать.
Коричневый – олицетворение надежности, стабильность. Ассоциируется с домом, с близкими, с психологической безопасностью. Отсюда – уверенность, основательность, работоспособность. У этого цвета огромное количество аппетитных оттенков, его выбирают люди, которые больше всего дорожат традициями и семейными ценностями. Он создаст теплую и уютную обстановку в гостиной, он идеален для кабинетов, оттенки коричневого хороши и для спальни.
Белый — это, конечно, чистота, невинность и религиозная святость. Точно так же и интерьер в белом цвете будет выглядеть изысканным и утонченным. Он зрительно раздвинет стены и наполнит комнату светом. У белого цвета масса оттенков и он прекрасно уравновешивает чистые цвета. На белом фоне прекрасно смотрятся цветовые акценты. Белая спальня очистит энергетику и подарит свежесть пробуждения, белая кухня будет радовать безупречной чистотой. Вот только для детской и ванной он не очень хорош. Хотя и здесь все дело в правильной расстановке акцентов.
Черный – противоречивый по восприятию цвет. Для кого-то это благородство, строгость и изящество, а для кого-то – скорбь и траур. Он дисциплинирует, стимулирует выдержку, олицетворяет мудрость. Сильная энергетика цвета не каждому по душе. Помещение с черными стенами может подавлять и вызывать депрессию. Но как роскошно и элегантно он смотрится в ванной или на кухне, если применять его в разумных дозах!
Серый — самый нейтральный цвет. Олицетворяет скромность, реализм и здравомыслие. Это идеальный рабочий цвет для интерьера. На его фоне удивительно играют яркие оттенки. Интенсивность серого зависит от площади покрытия и от яркости других аксессуаров. Прямых противопоказаний использования серого нет, разве что в детской он не очень уместен.
Подбор цвета с помощью круга Иттена
Ну а теперь, когда мы знаем свойства основных цветов, будем учиться правильно сочетать их в интерьере с помощью круга Иттена. Алгоритм действий здесь может быть следующий:
Выбираем базовый цвет.
 Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
- Определяем обстановку, что мы планируем поставить в комнате – фиксируем.
- Подбираем основной акцентный цвет — круг Иттена нам в помощь.
- По нему же подбираем дополнительные.
- Доля акцентных цветов напрямую связана с их насыщенностью. Чем большую площадь занимает цвет, тем менее активным он должен быть.
- Мысленно расставляем акценты по разным местам.
- Стильный дизайн создается с помощью белого, черного, серого и коричневого. Акценты добавляются для большей крутизны. Но не перестарайтесь.
На выбор цветовой гаммы, конечно, влияет выбранный интерьерный стиль. У каждого свои законы.
Цветовые правила интерьерных стилей
Чтобы достичь полной гармонии, надо, чтобы цвета соответствовали стилевому направлению. Поэтому составляем шпаргалку стилевых канонов.
Поэтому составляем шпаргалку стилевых канонов.
Классика – очень любит коричневый, бежевый и белый цвета. Используйте их как рабочие, если хотите создать интерьер в классическом стиле.
Прованс не любит ярких тонов, поэтому используем розовый, голубой, бежевый, приглушенный белый.
Модерн – коричневый, зеленый, голубой, серый, бежевый.
Лофт – здесь можно использовать активные цвета – красный, синий, оранжевый, зеленый, темно-серый.
Кантри – природные цвета: кирпичный, коричневый.
Хай-тек – белый, черный, серый, металлик.
Эко – цвета природы: коричневый, травяной, бежевый.
Барокко – этот королевский стиль яркие цвета тоже не воспринимает. Оформляем интерьер в пастельных тонах.
Ошибки при выборе цвета по кругу Иттена
Круг Иттена подсказывает не только правильные сочетания, но и помогает избежать ошибок при неверном сочетании цветов. И хотя его рекомендации не абсолютны – вы можете фантазировать и экспериментировать, но лучше будьте осторожны со следующими цветами: к красному не идет желтый, кирпичный, фиолетовый, к оранжевому – красный. Лучше не сочетать розовый с красным, синим и коричневым, а желтый – с розовым и бордовым. К голубому не пойдет фиолетовый, сиреневый и бордовый, к синему – розовый, зеленый и сиреневый и так далее. Опять же, есть еще такое понятие, как светимость, или насыщенность цвета. Оно может скорректировать эти рекомендации.
Лучше не сочетать розовый с красным, синим и коричневым, а желтый – с розовым и бордовым. К голубому не пойдет фиолетовый, сиреневый и бордовый, к синему – розовый, зеленый и сиреневый и так далее. Опять же, есть еще такое понятие, как светимость, или насыщенность цвета. Оно может скорректировать эти рекомендации.
Какие еще ошибки делают дизайнеры:
- Перенасыщенность одним цветом. Интерьер получается скучным и унылым.
- Неудачный подбор мебели. Даже если вы удачно подобрали отделочные материалы – пол, потолок, стены отлично гармонируют, мебель может перечеркнуть все ваши старания. Поэтому думайте об этом еще на этапе выбора цветов.
- Слишком увлеклись контрастами и получили безвкусный аляповатый интерьер.
- Не учли, как может измениться цвет при искусственном освещении.
Мы надеемся, что вы сможете избежать всех этих ошибок.
Что такое цветовой круг?
Тема №1. «Ее величество кисточка» (2 часа)
Цель: Формировать представление об основных и дополнительных цветах, различать теплые и холодные цвета, учить технике работы с ножницами и бумагой, развивать творческие способности, внимание.
Материалы: цветовой круг, гуашь (основные цвета), кисти, цветная бумага, картон, клей ПВА.
Содержание (план):
Знакомство с «Цветовым кругом» (20 мин.).
Сопоставление цвета предмета с похожим цветом на «Цветовом круге» (10 мин).
Рассматривание иллюстраций (10 мин.).
Стихи, загадки о радуге (5 мин.).
Д/игра «Теплый-холодный»(5 мин.).
Рассматривание муляжей фруктов (10 мин.).
Наклеивание «Вазы с фруктами» в теплых и холодных тонах (60 мин.).
Ход урока:
Что такое цветовой круг?
Цветовой круг (или колесо) представляет собой непрерывный переход цветов и является мощным инструментов для любого дизайнера.
Основными цветами (или цветами первого ряда) будут желтый, синий и красный. Все остальные цвета можно получить из них.
Смешивая два разных основных цвета, получают цвета второго ряда: фиолетовый (красный плюс синий), оранжевый (красный плюс желтый) и зеленый (синий плюс желтый).
Цвета третьего ряда получают путем смешивания двух соседних (один цвет первого ряда, другой — цвет второго ряда), например, желто-зеленый, красно-фиолетовый.
В зависимости от расположения цветов на круге цветовой гаммы, различают:
Дополнительные цвета (они расположены друг напротив друга). Например, красный и зеленый. Несмотря на то, что дополнительные цвета контрастны по отношению друг к другу, такие сочетания часто встречаются в природе (красная ягода и зеленые листья, цветки орхидеи в желто-фиолетовом оформлении). А для дизайнера контрастные дополнительные цвета позволяют сделать яркий акцент без порчи общего впечатления от «картинки». Комплементарные (Complementary) – цвета, расположенные на противоположных сторонах цветового круга
Цвета, располагающие по соседству. Они отлично дополняют друг друга, не вызывая контраста. Такой вариант оформления подойдет, если в дизайне Вы хотите достичь эффекта умиротворения и расслабленности.
 Аналоговые (Analogous) – цвета, расположенные рядом на цветовом круге
Аналоговые (Analogous) – цвета, расположенные рядом на цветовом кругеВ цветовой гамме различают теплые и холодные цвета и оттенки.
Желтый, оранжевый и красный несут в себе энергию движения, они, словно, «греют» созерцателя.
Синий, зеленый, фиолетовый имеют свойство психологически «охлаждать» все, к чему они «прикасаются».
Серый и коричневый славятся своей «нейтральностью». Они не имеют столь выраженной силы внушения, как остальные цвета.
При необходимости стандартный 12-цветной круг можно «увеличить» дополнительными оттенками. В итоге Вы получите цветовой круг на 24 цвета. Как видите, при 24-цветном круге количество доступных композиций увеличивается. Самым оптимальным считают цветовой круг из 8 элементов, он не перегружен и включает в себя самые главные цвета. По желанию можно увеличить круг путем добавления оттенков, которые получаются при смешивании стоящих рядом цветов.
Вы уже заметили, что цветовой круг не имеет черного цвета и ахроматических цветов (оттенки серого в диапазоне от белого к черному). Это вполне понятно, поскольку белый цвет можно разложить на весь цветовой спектр, а любой цвет может стремиться к черному.
Это вполне понятно, поскольку белый цвет можно разложить на весь цветовой спектр, а любой цвет может стремиться к черному.
2 противоположных цвета: сочетание с высоким контрастом.
красный+зеленый
синий+оранжевый
фиолетовый+желтый
Зеленый+красный.
3 цвета: классическая триада, цвета располагаются треугольником.
изумрудный зеленый+желто-оранжевый+фиолетовый
кобальтовый синий+салатовый+оранжевый
лазурный синий+лимонный+красный
голубой+желтый+розовый
Пример: голубой+желтый+розовый
3 контрастных цвета: два цвета практически родственные, один — контрастный.
Пример: зеленый+желтый+розовый.
Очень близкий вариант:
4 цвета: 3 родственных и 1 контрастный.
Пример: желтый+синий+фиолетовый+розовый.
3 родственных цвета: слабоконтрастное сочетание.
Пример: сиреневый+оттенки розового.
4 цвета: по два взаимно усиливающих.
Пример: голубой+салатный зеленый+розовый+вместо оранжевого теплый беж.
После дождика бывает,
Что полнеба закрывает.
Разноцветная дуга
Солнечная …
(Радуга)
Н. Агошкова
Дождь гулял по переулку,
Стал в окошки к нам стучать:
— Выходите на прогулку,
Будем радугу включать!
Зонтик мы искали долго,
А ступили за порог,
Видим, дождик, словно ёлку,
Чудо-радугу зажёг.
Многоцветная, большая,
Разлеглась из края в край.
Мы цвета в ней сосчитаем,
С нами вместе посчитай:
Фиолетовый и синий,
Красный, жёлтый, голубой…
А ещё цвета какие
Не назвали мы с тобой?
Лекция 3. Физика и биология цвета. Цветовой круг
Фиалки – бесцветные, ваша помада оттенка bordo – бесцветная и даже любимое желтое платье не имеет цвета.
Свет – это излучение, которое испускает нагретое тело или вещество в возбужденном состоянии, а цвет – характеристика этого света. Предметы сами по себе бесцветны, а мы видим цвет, когда их поверхность отражает электромагнитные волны видимого диапазона, то есть свет. То, как человек воспринимает цвет, зависит от степени освещенности предмета, источника света, а также физиологических особенностей и психологического состояния каждого из нас в конкретный момент.
Физика цвета
Главный цветоприниматель человеческого организма – сетчатка глаза. Чтобы глаз увидел какой-либо предмет и его цвет, свет сначала должен упасть на этот предмет, отразиться от него, а затем попасть на сетчатку. Люди видят предметы, потому что они отражают свет, и различают цвета этих предметов в зависимости от характеристик их поверхности: какие лучи она поглощает, а какие отражает, отдавая сетчатке на анализ. Свет, поглощенный предметом, глаз увидеть не может.
Черная кожа, например, поглощает почти все излучение и кажется нам черной, потому что не отражает никакие волны. Снег, наоборот, равномерно отражает почти весь свет и поэтому выглядит для нас белым. Человек видит предмет в том цвете, лучи которого отражаются от поверхности и попадают на сетчатку. В случае с красной помадой на сетчатку попадут только лучи красного спектра, а остальные поглотятся, создав в сознании человека представление о красном цвете.
Человеческий глаз воспринимает электромагнитное излучение в узком диапазоне длин волн, от 380 до 740 нанометров. Этот видимый свет излучает фотосфера – тонкая оболочка Солнца, меньше 300 километров в толщину. В бесцветном для нашего глаза солнечном свете заключен весь видимый спектр волн, который при разложении дает цвета радуги: от красного до фиолетового. На уроках физики разложение света на спектр демонстрируют с помощью призмы, в жизни это можно увидеть на примере радуги, где функцию преломителя играют капли воды в воздухе.
Как мы различаем цвета
Сетчатка образована светочувствительными клетками двух типов – палочками и колбочками, которые называются так из-за своей формы. Колбочки дают нам возможность видеть мир в красках, так как они чувствительны к световым волнам различной длины в видимом спектре. Колбочки бывают трех типов: первые различают волны красно-оранжевого участка спектра, вторые – зеленого, третьи – сине-фиолетовые. Палочки более чувствительны к свету, поэтому вступают «в бой» в сумерках и темноте. Палочки не способны определить цвет предмета, но благодаря им мы не спотыкаемся в темной комнате.
Запомнить назначение колбочек и палочек легко с помощью ассоциации: колбочки – как химические емкости, в которых происходят реакции и получаются яркие вещества, а палочки – буквально палки-трости, которые мы использовали бы, окажись мы в полной темноте.
Цветовой круг
Цветовой круг – это способ представить весь видимый спектр света в условной форме круга. Секторы круга представляют цвета, размещенные в том порядке, который условно передает расположение их волн в спектре видимого света. Для связывания круга в его палитру добавлен пурпурный цвет (маджента), который соединяет крайние спектральные цвета (красный и синий) и получается из их условного смешения.
Секторы круга представляют цвета, размещенные в том порядке, который условно передает расположение их волн в спектре видимого света. Для связывания круга в его палитру добавлен пурпурный цвет (маджента), который соединяет крайние спектральные цвета (красный и синий) и получается из их условного смешения.
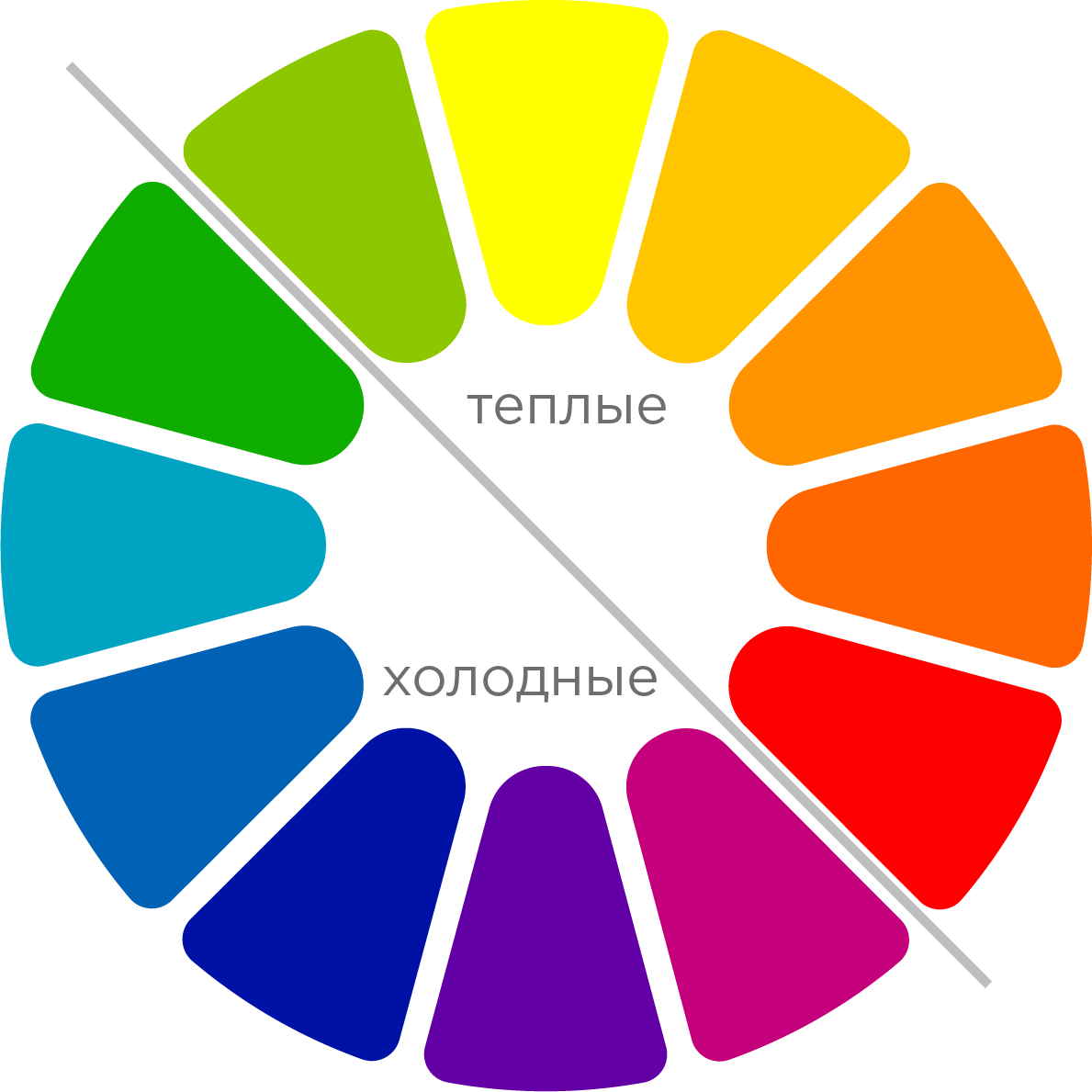
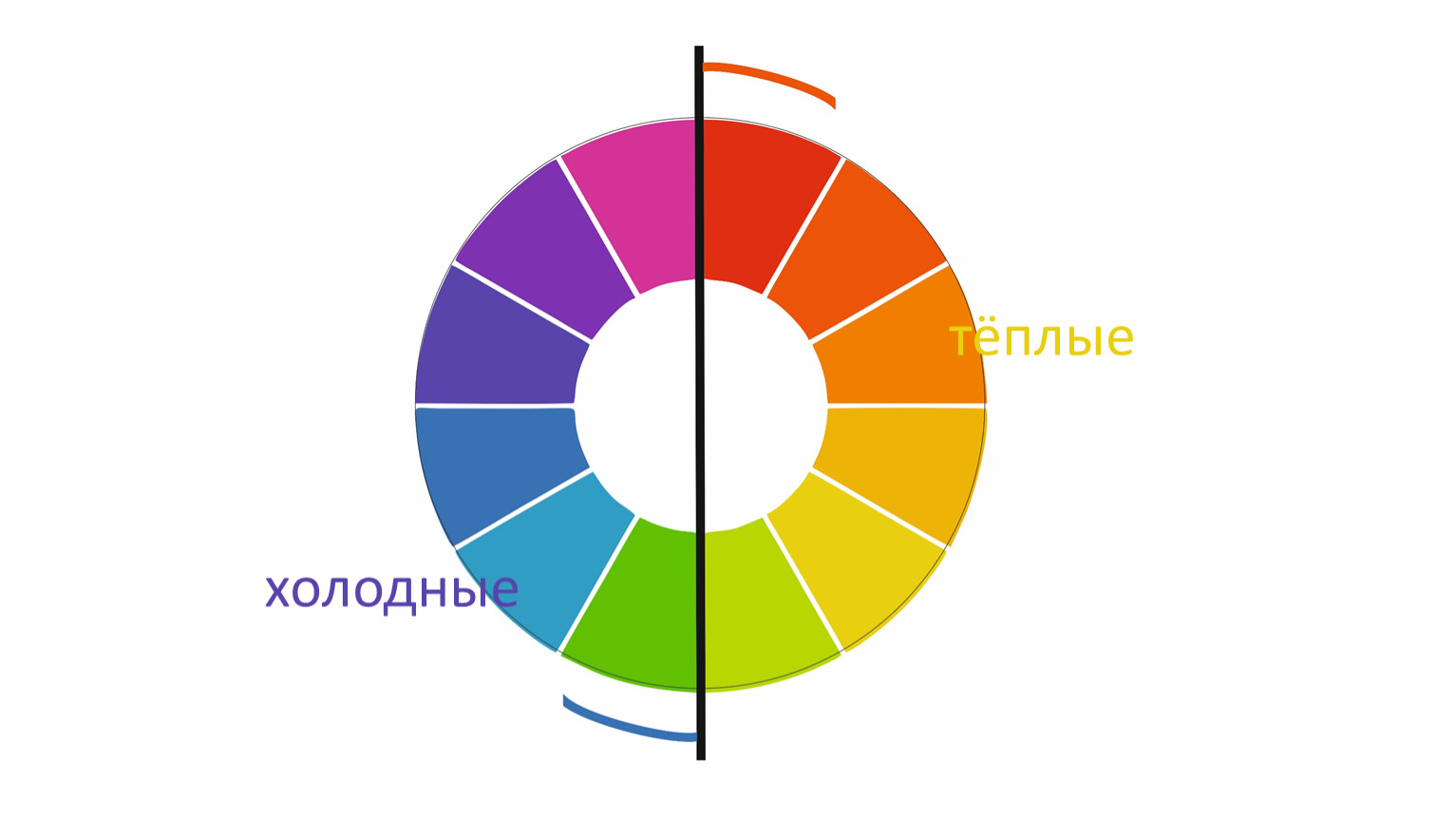
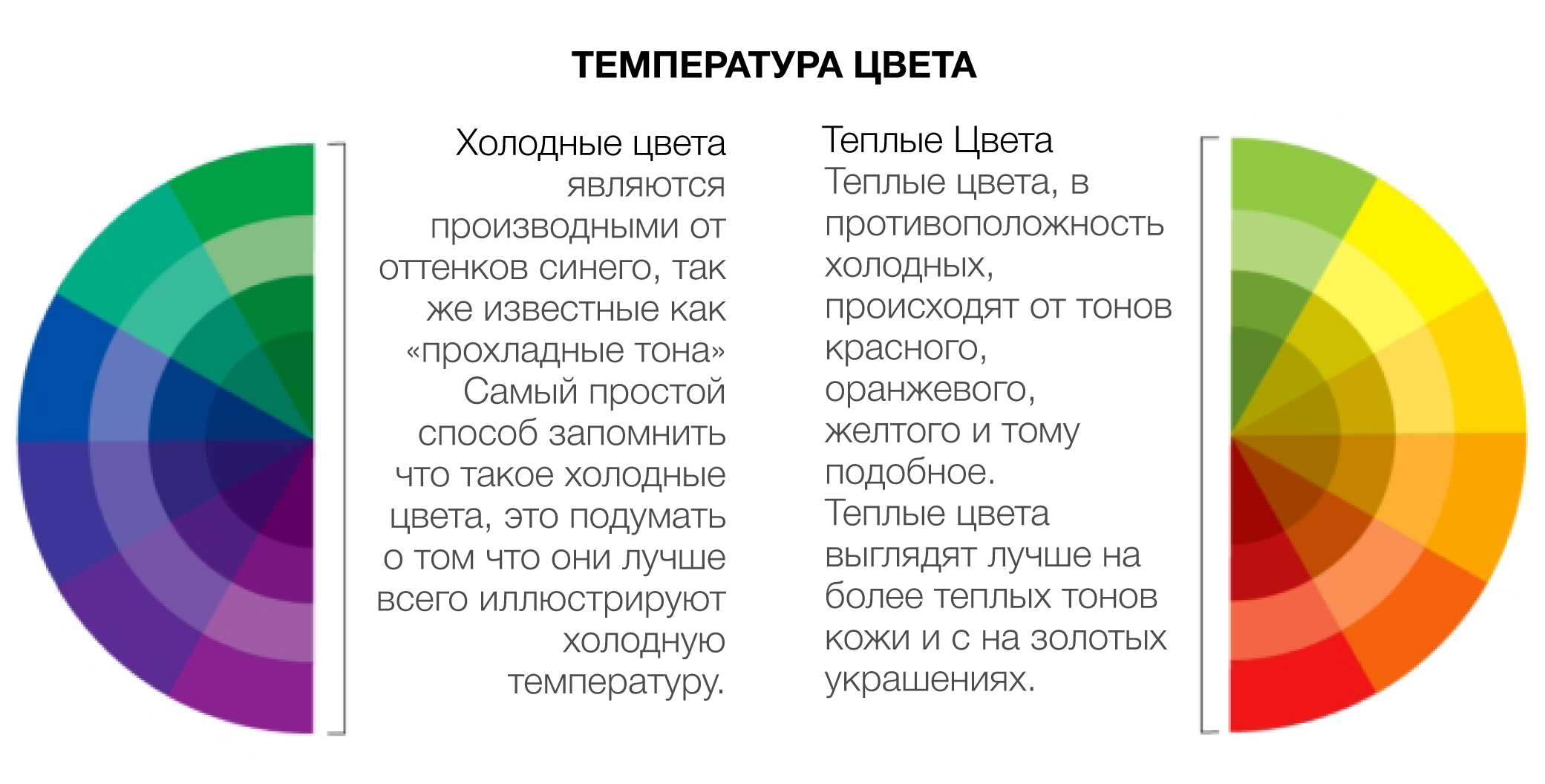
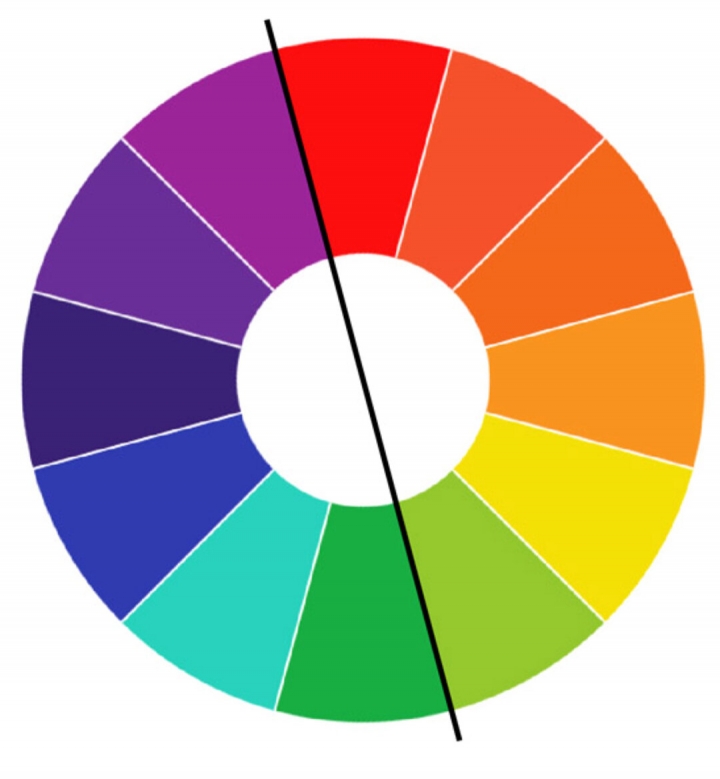
→ Хроматический круг: теплые и холодные тона
Теплые и холодные тона расположены в разных частях цветового круга. К теплым относятся желтый, оранжевый и красный, к холодным – зеленые, синие и фиолетовые. Вопрос о каждом пограничном цвете (например, между желтым и зеленым) стоит рассматривать в каждом случае отдельно. Смешанный желто-зеленый цвет может относиться как к теплой, так и к холодной части круга. У стилистов также есть представление о том, что теплыми и холодными версиями обладают все цвета, кроме оранжевого (он всегда теплый). Даже голубой и зеленый могут быть теплыми, но это представление основано на психологическом восприятии цвета и ассоциациях, а не на объективных характеристиках цветового круга.
Смешанный желто-зеленый цвет может относиться как к теплой, так и к холодной части круга. У стилистов также есть представление о том, что теплыми и холодными версиями обладают все цвета, кроме оранжевого (он всегда теплый). Даже голубой и зеленый могут быть теплыми, но это представление основано на психологическом восприятии цвета и ассоциациях, а не на объективных характеристиках цветового круга.
→ Хроматический круг: дополняющие цвета
Дополняющие цвета – это пара тонов, расположенных в круге напротив друг друга. Получить пару цветов можно, проведя прямую линию через центр круга. Получаем желтый + фиолетовый, синий + оранжевый, зеленый + красный.
→ Хроматический круг: аналогичные цвета
Аналогичные цвета расположены по соседству в одном цветовом семействе: желтый-оранжевый-красный, синий-голубой, зеленый-салатовый и так далее. Часто мы называем такие цвета оттенками, но это не совсем верное определение.
→ Хроматический круг: оттенки
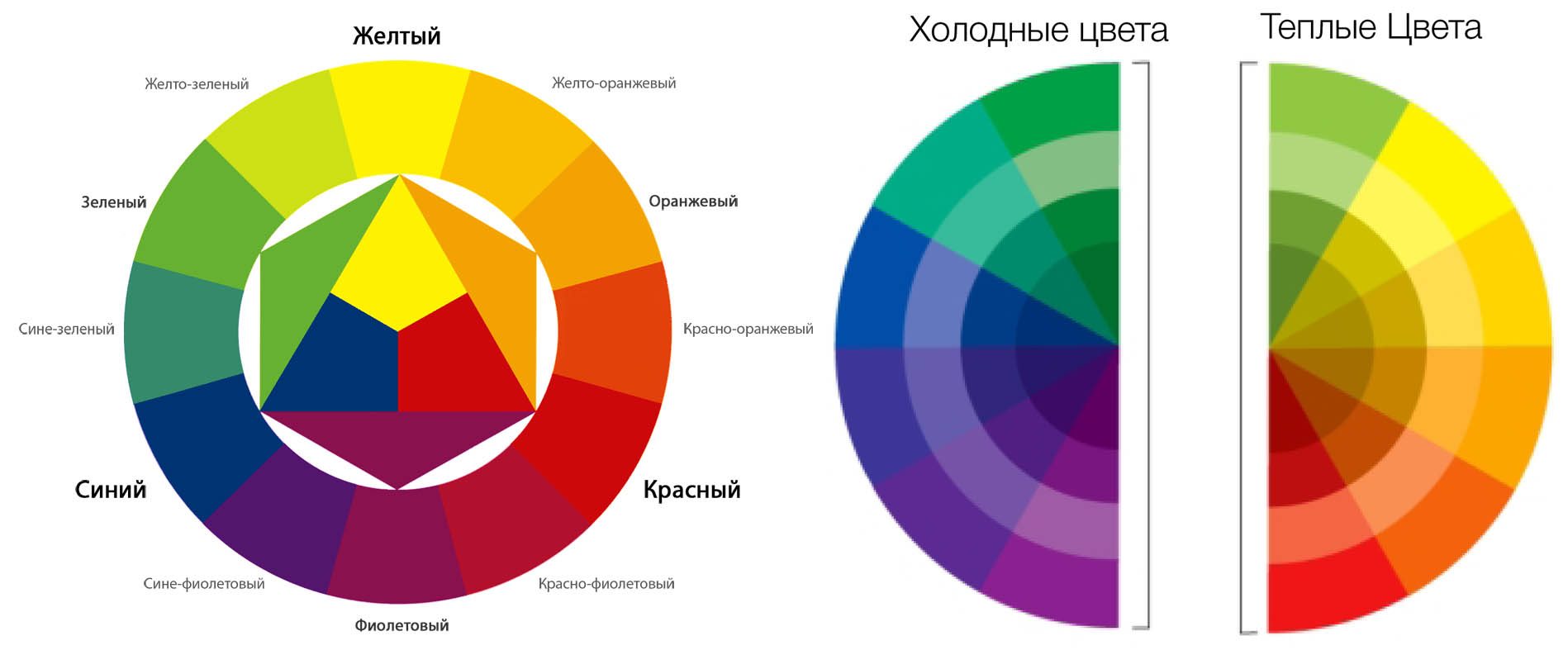
Оттенки (фр. camaieu) – это варианты одного цвета, которые получаются путем добавления в него белой или черной краски. Увидеть визуальное представление оттенков можно на усовершенствованном круге с градацией цветов к белом в центре и черному – по краям. Таким представлением цвета пользуются дизайнеры, работая в Photoshop и аналогичных программах. Оттенки одного цвета – это градиентная шкала от бело-желтого до черного с желтым подтоном, от бело-голубого до иссиня-черного, где началом и концом шкалы являются белый и черный цвета.
Этих четырех свойств хроматического круга достаточно, чтобы создавать двух, трех и четырехцветные образы, не ошибаясь в оттенках. Благодаря правилам круга даже непривычные для вашего взгляда сочетания будут выглядеть гармонично.
В следующей лекции IFM мы расскажем о том, как выстраивать образ с использованием цветового круга и рассмотрим классические сочетания и современные цветовые тренды. Добавив к знаниям о цвете представление о стилях, а также информацию о типах фигур, линиях кроя и гармонизации силуэта, вы сможете самостоятельно создавать идеальные образы. Лекции IFM плюс немного практики – и никто не сможет оспорить наличие у вас вкуса. Ежедневно исследуя возможности своего гардероба, со временем вы обретете собственный стиль, самое ценное и неподвластное моде понятие. Следите за новостями Rendez-Vous Daily по хештегу #IFM4rendezvous, чтобы не пропустить полезные лекции.
Добавив к знаниям о цвете представление о стилях, а также информацию о типах фигур, линиях кроя и гармонизации силуэта, вы сможете самостоятельно создавать идеальные образы. Лекции IFM плюс немного практики – и никто не сможет оспорить наличие у вас вкуса. Ежедневно исследуя возможности своего гардероба, со временем вы обретете собственный стиль, самое ценное и неподвластное моде понятие. Следите за новостями Rendez-Vous Daily по хештегу #IFM4rendezvous, чтобы не пропустить полезные лекции.
О цвете с самого начала — цветовой круг
Разрабатывая дизайн для какого-либо проекта, и не обязательно для web – Вы, вероятно, хотели бы подобрать для него самые удачные цвета, определить оптимальную цветовую гамму. Для этого создан цветовой круг дизайнера. Правильное цветовое оформление окажет влияние на то, как дизайн будет распознаваться (зрительное восприятие), восприниматься (на эмоциональном уровне) и истолковываться (на сознательном уровне) пользователями. Цвет может вызывать различные эмоции – как положительные, так и отрицательные. Это справедливо и для людей, и для целых культур.
Цвет может вызывать различные эмоции – как положительные, так и отрицательные. Это справедливо и для людей, и для целых культур.
Знание своей целевой аудитории с ее особенностями и предпочтениями даст дополнительную возможность сделать цветовой дизайн интереснее для пользователей.
Если вы новичок в вопросах цветового оформления, и перед вами стоит задача создания (хоть простой, хоть сложной) цветовой композиции, то начинать надо с получения первоначальных, общих сведений о цвете. Из данной статьи можно узнать, как образуются основные, дополнительные, третичные цвета; что такое комплементарные (дополняющие) цвета и что из себя представляет цветовое колесо дизайнера.
Цветовой кругЦветовой круг (хроматический круг) – это диаграмма, показывающая главные оттенки цветов и то, как эти цвета соотносятся друг с другом. Самые распространенные схемы цветового круга содержат шесть или двенадцать цветов.Основные цвета (красный, оранжевый, желтый, зеленый, синий и фиолетовый) общие для обоих вариантов. Двенадцатичастный цветовой круг дополнен красно-оранжевым, желто-оранжевым, желто-зеленым, сине-зеленым, сине-фиолетовым и красно-фиолетовым цветами.
Двенадцатичастный цветовой круг дополнен красно-оранжевым, желто-оранжевым, желто-зеленым, сине-зеленым, сине-фиолетовым и красно-фиолетовым цветами.
Как вы можете видеть, все экстра-цвета большего круга тесно связаны с исходными шестью, фактически они расположены между ними.
Основные цвета (Primary Colors)Вы вероятно узнали на диаграмме эти основные цвета: красный, синий и желтый. Для экранов различных устройств основными цветами являются – красный, зеленый и синий (RGB).Первичные цвета — это базовые цвета для любого хроматического круга и спектра в целом, т.е. они не создаются путем смешивания. Для создания остальных цветов требуется всего лишь сочетание двух или всех трех первичных цветов.
Дополнительные цвета (Secondary Colors)Это фиолетовый, оранжевый и зеленый.
Дополнительные (вторичные) цвета образуются из двух основных при их равноменом смешении. В цветовом круге вторичные цвета – напротив основных. Это конрастное сочетание, называемое еще — комплиментарным.
Это конрастное сочетание, называемое еще — комплиментарным.
Примечание: Дополняющие друг друга (комплиментарные) цвета — это пары цветов, дающие при сочетании в определенных пропорциях нейтральные – белый, серый или черный. В сущности комплиментарные сочетания трех пар цветов, создающих максимальный контраст, и послужили идеей к созданию визуального отображения этой концепции в виде простейшего 6-сегментного цветового колеса.
Третичные цвета (Tertiary Colors)Третичные цвета образуются, когда вы смешиваете основные и дополнительные цвета. Соответственно третичных цветов получается больше, чем основных и дополнительных.
В цветовом круге дизайнера данные цвета расположены между основными и дополнительными.
Теплые и холодные цветаНебольшая подсказка: простое разделение цветового колеса пополам делит все цвета на «два лагеря».
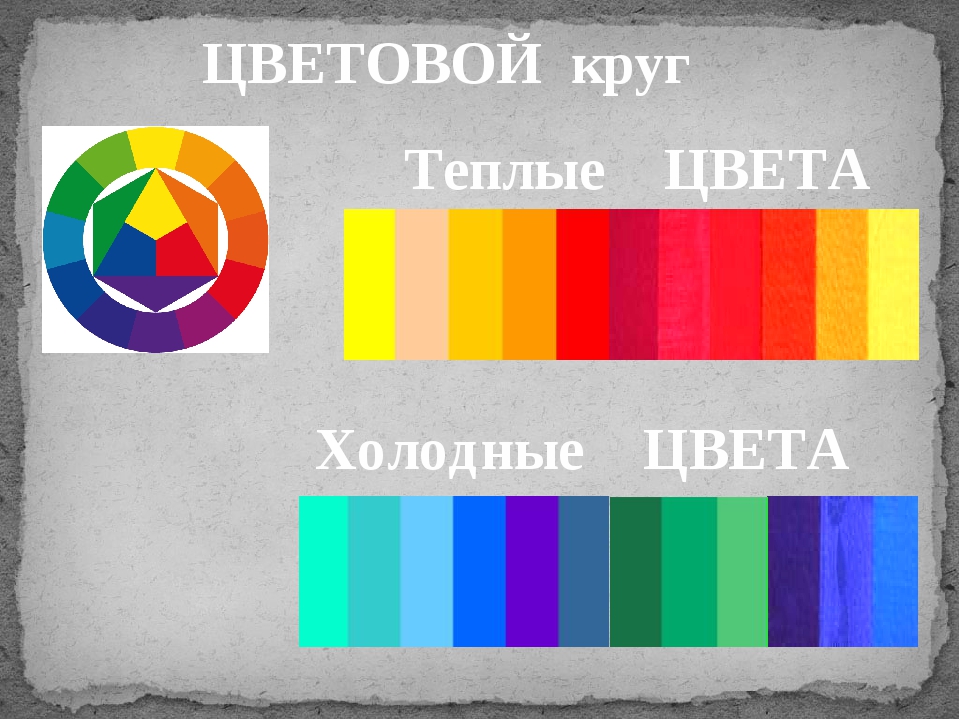
Теплые цвета
Примеры теплого цвета: красный, оранжевый, желтый. Они дают ощущение тепла: красный ассоциируется с пламенем и страстью, желтый с оранжевым напоминают о лете и солнце.
Они дают ощущение тепла: красный ассоциируется с пламенем и страстью, желтый с оранжевым напоминают о лете и солнце.
Холодные цвета
Примеры холодного цвета: синий, зеленый, фиолетовый. Холодные цвета по своей природе сдержанны и более приглушённы. Вызывают чувство спокойствия, ассоциируясь со стихией воды.
2.91 Цветовые системы. История вопроса (часть 34)
Тема лекции: Цветовые системы 20 века. Фабер Биррен. Эдвин Боринг.Бескартиночный пост. В Гугле есть портреты, обложки книг и мелкие картинки. В принципе, достаточно и ссылки в тексте на картинку. Заодно и сэкономлю немного места у себя на фотобукете, мне ещё там столько выкладывать надо картинок, а запасы места тают очень быстро. Поэтому под катом только перевод и ссылки.
Фабер Биррен (Faber Birren)
Источник
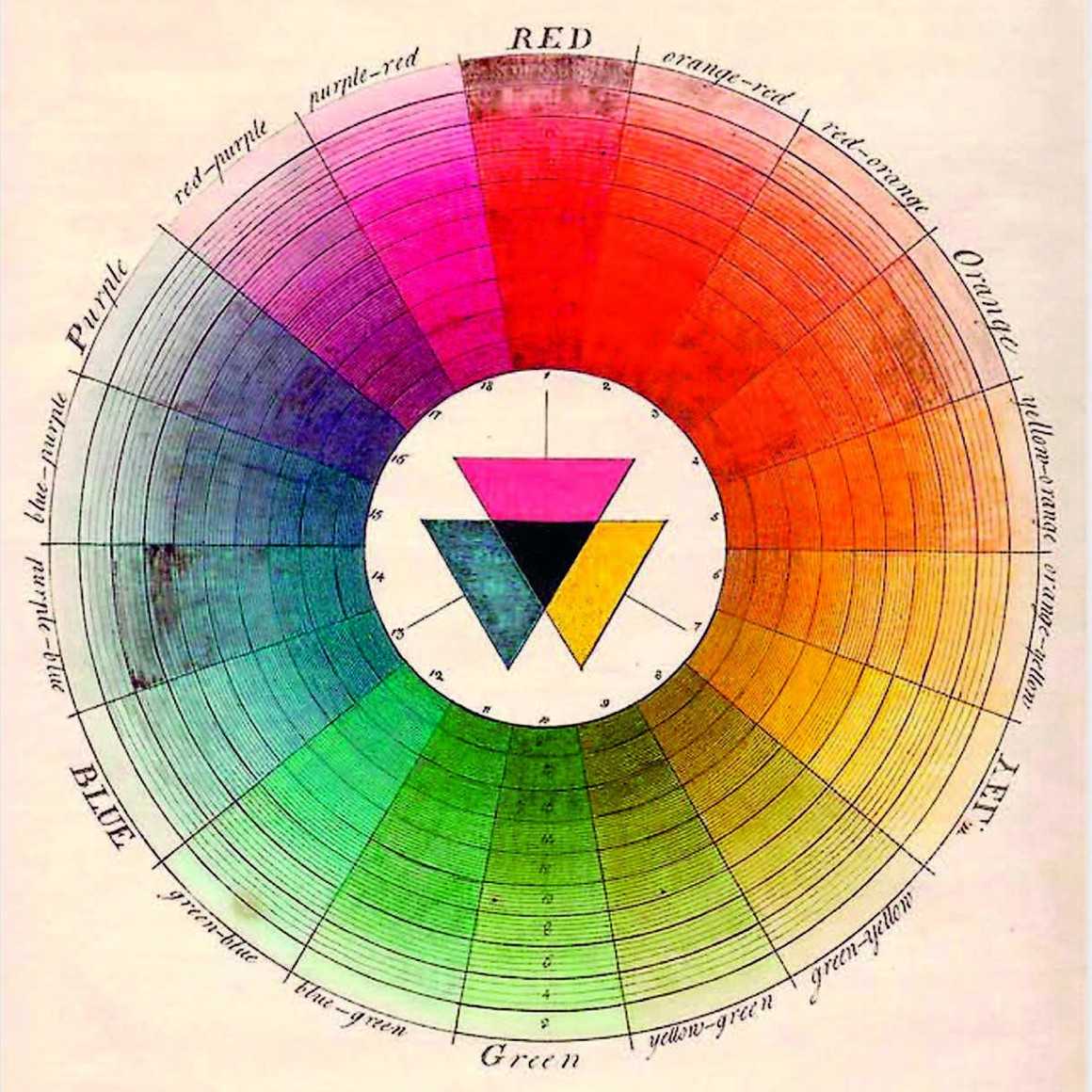
Американский историк искусства Фабер Биррен разработал свой «Pациональный цветовой круг» в 1934 году.
Основные цвета: красный, зелёный, жёлтый и синий.
Форма: круг.
Применение: живопись.
Родственные сиcтемы: Harris — Hering
Резюме: Биррен объясняет свой цветовой круг в соответствии с практическими вопросами искусства и художников. Он различает «тёплые» и «холодные» цвета, и рекомендует «Рациональный цветовой круг», который группирует 13 цветов, вокруг серого, смещённого от центра. Таким образом, он представляет систему, которая выделяет больше места «тёплым» цветам между красным и жёлтым, чем «холодным», находящимся между зелёным и фиолетовым. В результате, Биррен принимает в расчёт способность человеческого глаза различать больше тёплых цветов, которым, поэтому, придаётся большая важность в искусстве.
Американец Фабер Биррен (1900-1988) возможно написал больше книг о цвете, чем кто-либо ещё — фактически, около 25. Его первая книга «Цвет в зрении» была опубликована уже к 1928 году, и его последняя основательная работа, «История цвета в живописи», появилась в 1981 году. В 1934 году Биррен сделал две работы на темы «Измерение цвета» и «Искусство цвета печатника», в обеих из которых он представляет свою цветовую ситему. Он описывает её как «Рациональный цветовой круг», который группирует 13 цветов вокруг серого, смещённого от центра. Цвета круга: жёлтый, жёлто-лиственно-зелёный, зелёно-лиственно зелёный, зелёный, бирюзовый, синий, фиолетовый, красно-фиолетовый, красный, красно-оранжевый, оранжевый и оранжево-красный. Жирные линии на диаграмме акцентируют психологические первичные цвета, приписываемые Эвальду Герингу, пунктирные линии относятся к смесям, и тонкие сплошные линии представляют вторичные цвета.
Его первая книга «Цвет в зрении» была опубликована уже к 1928 году, и его последняя основательная работа, «История цвета в живописи», появилась в 1981 году. В 1934 году Биррен сделал две работы на темы «Измерение цвета» и «Искусство цвета печатника», в обеих из которых он представляет свою цветовую ситему. Он описывает её как «Рациональный цветовой круг», который группирует 13 цветов вокруг серого, смещённого от центра. Цвета круга: жёлтый, жёлто-лиственно-зелёный, зелёно-лиственно зелёный, зелёный, бирюзовый, синий, фиолетовый, красно-фиолетовый, красный, красно-оранжевый, оранжевый и оранжево-красный. Жирные линии на диаграмме акцентируют психологические первичные цвета, приписываемые Эвальду Герингу, пунктирные линии относятся к смесям, и тонкие сплошные линии представляют вторичные цвета.
Биррен объясняет свой цветовой круг в соответствии с практическими вопросами искусства и художников. В первую очередь он различает тёплые и холодные цвета. Тёплые цвета Биррена начинаются сразу за фиолетовой стороной красного и распространяются дальше жёлтого. Если мы построим цветовой круг, используя три субтрактивных первичных цвета жёлтый, синий и красный, расположенных на равном расстоянии, то тёплые цвета займут около половины круга. Если, с другой стороны, цветовой круг построен с использованием четырёх психологических и зрительных первичных цветов жёлтого, зелёного, синего и красного, тёплые цвета будут подавлены и займут менее половины окружности.
В первую очередь он различает тёплые и холодные цвета. Тёплые цвета Биррена начинаются сразу за фиолетовой стороной красного и распространяются дальше жёлтого. Если мы построим цветовой круг, используя три субтрактивных первичных цвета жёлтый, синий и красный, расположенных на равном расстоянии, то тёплые цвета займут около половины круга. Если, с другой стороны, цветовой круг построен с использованием четырёх психологических и зрительных первичных цветов жёлтого, зелёного, синего и красного, тёплые цвета будут подавлены и займут менее половины окружности.
Большинство художников, фактически, будут акцентировать тёплые цвета больше, чем холодные, потому что, по Биррену, их эффект более динамичный и сильный. В силу того, что глаз различает больше тёплых, чем холодных цветов, Биррен обосновывает своё расположение цветов следующим образом: «Если бы нам нужно было создать рациональный цветовой круг с удовлетворительно расположенными, легко различимыми ступенями вокруг его окружности, то такой цветовой круг будет содержать больше тёплых, чем холодных цветов, даже если центральную точку комплементарности нужно будет в результате сместить за пределы развновесия. «
«
Выражение «точка комплементарности» указывает на тот факт, что обычные цветовые круги становятся серыми для глаза, когда их вращают вокруг их центральной точки, что таким образом становится точкой комплементарности. Цветовой круг Биррена не становится серым, когда его вращают вокруг его центра.
В 1937 году Биррен представил треугольные расположения, которые включают и отображают визуальные и психологические отношения цветов. Семь названий суммируют те способы, с помощью которых мы можем чувствовать цвета. Чистые цвета сочетаются с белым и дают «светлые тона». В то же время на ум приходят слова «тёмный оттенок» или «тон». «Тёмный оттенок» означает тёмный цвет, полученный путём смешивания с чёрным, и «тон» — результат сочетания чистого цвета со смесью чёрного и белого.
Во втором треугольнике Биррен собрал парные числа, которые разделены десятичной дробью. Цифры перед десятичной дробью относятся к пропорции белого, которая может варьироваться от 100 до 0. Подобным образом, цифры после десятичной дроби указывают степень чёрного. Действительные пропорции цвета могут быть рассчитаны сложением обоих чисел и вычитая результат из 100. Соответственно, комбинация 0.0 означает чистый цвет; 10.50 даёт цветовой тон, содержащий 10% белого и 50% чёрного, и таким образом 40% чистого цвета.
Цветовой треугольник представляет попытку Биррена обнаружить гармонию цветов. В соответствии с его идеями, гармония всегда может быть найдена, если следовать соединяющим прямым линиям, другими словами: белый-серый-чёрный, или цвет-тёмный оттенок-чёрный. Биррен таким образом поддерживает общепринятую точку зрения, что красота — это результат хорошего упорядочивания цветов. Возможно это сам по себе порядок — данная цветовая система — обладает красотой.
Эдвин Гарригез Боринг (Edwin Garrigues Boring)
Источник
Данное фемоненологическое цветовое тело американского психолога Эдвина Г. Боринга датируется 1929 годом.
Основные цвета: красный, зелёный, жёлтый, синий.
Форма: двойная пирамида.
Родственные системы: Hering — Pope
Резюме: Метод, основанный не на экспериментировании, а на инстроспекции (самоанализе, самонаблюдении) сегодня называется «феноменологический анализ», слово «феномен» (явление), таким образом, означает что нужно проводить разницу между явлением и событием, которое это явление провозглашает. Двойная пирамида с чёрной и белой вершинами и квадратным основанием с четырьмя психологическими прото- или «первоначальными» цветами в угловых точках уделяет особое внимание соединительным осям, которые распространяются в направлении центральной серой оси.
Американский психолог Эдвин Г. Боринг был большим поклонником Германа фон Гельмгольца, которому он посвятил свой наиболее полный учебник «Ощущение и восприятие в истории экспериментальной психологии» в 1942 году. Конкретно в области цвета, однако, Боринг склонялся к Эвальду Герингу, который, как один ведущих когнитивных психологов своего времени, использовал свою систему от примерно 1878 года для споров с идеями Леонардо да Винчи, подразумевая, что система из шести первичных цветов (2 ахроматических и 4 хроматических) была верной. В доказательство, Геринг никогда не проводил экспериментов, предпочитая исследовать свои собственные цветовые восприятия в процессе интроспекции. Мы сегодня называем этот метод «феноменологическим анализом», слово «феномен» (явление), таким образом, означает что нужно проводить разницу между явлением и событием, которое это явление провозглашает.
Таки образом, цветовая система Геринга основана на такого рода анализе. Эдвин Г. Боринг — один из немногих психологов 20 века, который следовал примеру Геринга: в 1929 году Боринг предложил двойную пирамиду, центральную часть которой занимает прямоугольник, и углы которой заняты четырьмя хроматическими комплементарными цветами Геринга — красным (rosso), зелёным (verde), жёлтым (giallo) и синим (blu);(картинка подписана по-итальянски). Ахроматические цвета белый (bianco) и чёрный (nero) размещены на вершинах пирамиды, с осями возрастающей цветности, выходящими за пределы серого центра. Это оси: белизны (biancastro), черноты (nerastro), красноты (rossastro), желтизны (giallastro), зелени (verdastro) и синевы (bluastro) — см.
Эдвин Г. Боринг — один из немногих психологов 20 века, который следовал примеру Геринга: в 1929 году Боринг предложил двойную пирамиду, центральную часть которой занимает прямоугольник, и углы которой заняты четырьмя хроматическими комплементарными цветами Геринга — красным (rosso), зелёным (verde), жёлтым (giallo) и синим (blu);(картинка подписана по-итальянски). Ахроматические цвета белый (bianco) и чёрный (nero) размещены на вершинах пирамиды, с осями возрастающей цветности, выходящими за пределы серого центра. Это оси: белизны (biancastro), черноты (nerastro), красноты (rossastro), желтизны (giallastro), зелени (verdastro) и синевы (bluastro) — см. картинку.
картинку.
В 1950-х психолог Ф. Л. Диммик вернулся к системе Боринга с целью исследовать способности людей различать цвета. От таких подопытных людей требуется высокий уровень чувствительности. Он обратил внимание, что в этой связи серый в центре скорее разделяет, чем комбинирует цвета. В результате, Диммик не получает непрерывных рядов, идущих от чёрного к белому, например, или от красного к зелёному; вместо этого он вводит два последовательных ряда, один, идущий от чёрного к серому, и второй — от серого к белому, или от первичного цвета к серому, или от серого к комплементарному цвету. Диммик также использует лингвистические доказательства в поддержку этого разделения — в конечном счёте, никто не говорит о черноватом белом, несмотря на то, что мы говорим о черноватом сером; и никто не знает зеленоватого красного, хотя все мы можем представить зеленоватый серый.
В данном случае, философ Людвиг Витгенштейн также издал свои «Заметки о цветах» в начале 1950-х, и многие из его идей напоминают нам о вышеприведённых докaзательствах. Например, его комментарий 14:
Например, его комментарий 14:
«Если, однако, существовали бы люди, для которых было бы естественно использовать такие выражения как «красноватый зелёный» или «желтоватый синий» и которые были бы также способны обнардовать другие способности, которых у нас нет, мы бы всё равно не были бы обязаны принимать факт, что они видят цвета, которых мы не видим. Не существует общего критерия для определения, какой на самом деле этот цвет, в знании, что таким образом это будет наш цвет.»
Теплый и холодный основной цветовой круг с шаблоном
| |
| Шаблон для теплых и холодных красных, желтых и синих цветов Колесо смешивания. |
Цветовые круги могут занять некоторое время, но они могут стать отличным способом узнать о ваших цветах. Этот цветовой круг позволяет увидеть зеленый, фиолетовый и оранжевый вторичные цвета, которые можно получить, смешав всего 6 основных цветов в отдельных парах.

Вам нужен теплый и холодный желтый, теплый и холодный синий и теплый и холодный красный.Полезно, если ваш красный — розовый, пурпурный или карминовый цвет, который размывается до розового, чтобы вы могли создавать прекрасные прозрачные пурпурные оттенки. Также полезно, если ваши желтые не слишком близко друг к другу — один лимонный или средне-желтый, другой ближе к оранжевому. Решите, будете ли вы следовать ключу слева, как показано ниже, или ключу справа, и придерживайтесь его во всем.
Нарисуйте свои основные цвета в соответствующих им областях, затем начните смешивать каждую пару, когда они располагаются по кругу, добавляя немного одного цвета к другому по мере того, как вы постепенно перемещаетесь по кругу.Например, вы можете начать сверху с Y1 и смешать немного R2 и закрасить следующую часть, затем добавить еще немного R2 и закрасить следующую часть и так далее. Или начните смешивать апельсин, который находится поровну между Y1 и R2, и сначала нарисуйте его посередине.
Шахта ниже создана с использованием
- Y1 Quinacridone Gold, Y2 Hansa Yellow Medium
- R1 Пиррол Скарлет, R2 Хинакридон Розовый
- B1 Синий ультрамарин, B2 Синий фтало RS
| Теплый и холодный красный желтый и синий цветовой круг. |
Как только вы это сделаете, у вас будет отличное понимание того, как шесть ваших цветов смешиваются в парах. Обратите внимание, что теплый красный и холодный синий дают не фиолетовый, а интересные красно-землистые оттенки — очень полезно! А теплый желтый и теплый синий создают самый скучный, но часто реалистичный зеленый цвет.
Затем, возможно, изучите, что произойдет, если вы добавите немного красного к ярко-зеленому.
Понимание цветовых схем и выбор цветов для вашего веб-сайта
Выбор эффективной цветовой схемы для вашего бизнес-сайта может быть трудным решением. Однако, изучив основы теории цвета и поэкспериментировав с цветовыми инструментами, доступными в Интернете, вы сможете самостоятельно выбирать гармоничные цветовые схемы и палитры! Мы обновили этот пост, чтобы включить дополнительную информацию о теории цвета и о том, как она связана с вашим брендом, а также инструменты, которые помогут выбрать идеальные цвета для вашего веб-сайта или другого онлайн-проекта.
По мере прочтения этого поста наш шаблон руководства по стилю бренда может помочь вам создать или усилить цвета и стиль вашего бренда. Просто нажмите на ссылку и сделайте копию документа, чтобы приступить к созданию собственного руководства по фирменному стилю.
В этом сообщении:
- Что такое теория цвета?
- Что такое цветовые схемы?
- Теплые и холодные цвета
- Краски и оттенки
- Насыщенные и ненасыщенные цвета
- Онлайн-генераторы цветовых схем
- Как выбрать цвета для вашего веб-сайта
- Психология цвета и настроения
Теория цвета основана на принципах смешения цветов и визуального эффекта определенной комбинации цветов с помощью цветового круга. Традиционный цветовой круг, называемый цветовым кругом, основывался на красном, желтом и синем цветах. Но с годами цветовой круг превратился в цветовой круг, который представляет более широкий диапазон цветов и, что более важно, взаимосвязь между первичными, вторичными и третичными цветами.
Традиционный цветовой круг, называемый цветовым кругом, основывался на красном, желтом и синем цветах. Но с годами цветовой круг превратился в цветовой круг, который представляет более широкий диапазон цветов и, что более важно, взаимосвязь между первичными, вторичными и третичными цветами.
- Основные цвета состоят из 3 пигментов: красного, желтого и синего. Они не могут быть смешаны или образованы любой комбинацией любого цвета. Но все остальные цвета получаются в результате смешения этих цветов.
- Дополнительные цвета : зеленый, оранжевый и фиолетовый. Они образуются путем смешивания основных цветов.
- Третичные цвета : желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Они образуются путем смешивания основного цвета и вторичного цвета.
Что такое цветовые схемы?
С помощью цветового круга мы также можем определить гармоничные цветовые сочетания с любыми 2, 3 или 4 цветами. Эти гармоничные цветовые комбинации называются цветовыми схемами и состоят из монохроматических, аналоговых, дополнительных, разделенных дополнительных, триадных и тетрадных цветов.
Эти гармоничные цветовые комбинации называются цветовыми схемами и состоят из монохроматических, аналоговых, дополнительных, разделенных дополнительных, триадных и тетрадных цветов.
- Монохроматические цветовые схемы состоят из оттенков, тонов и оттенков одного оттенка.
- Аналогичные цветовые схемы представляют собой группу из 3-х цветов, расположенных рядом друг с другом на цветовом круге.
- Дополнительные цветовые схемы состоят из 2 цветов, расположенных напротив друг друга на цветовом круге.
- Сплит-комплементарные цветовые схемы являются разновидностью комплементарной цветовой схемы, в которой используются 2 цвета, смежные с комплементарными.
- Цветовые схемы Triadic используют цвета, равномерно распределенные по цветовому кругу.
- В цветовых схемах Tetradic используются 4 цвета, объединенные в 2 дополнительные пары.

Теплые и холодные цвета
Чтобы лучше понять теорию цвета, вам также необходимо понимать теплые и холодные цвета. Теплые цвета — это желтые и красные цвета цветового спектра, которые передают счастье и энергию. Холодные цвета — это оттенки синего и зеленого цветовой гаммы, которые передают спокойствие и умиротворение.Сам цветовой круг можно легко разделить, чтобы определить, где начинаются и заканчиваются теплые и холодные цвета.
Является ли цвет теплым или холодным, зависит от его оттенка, который является определенной точкой на цветовом круге. Красный, желтый, зеленый, синий и т. д. — все это уникальные оттенки. Каждый оттенок имеет вариации различных оттенков, тонов и оттенков. Например, васильковый — это более светлая версия синего (оттенок), темно-синий — более темная версия (оттенок), а стальной синий — менее насыщенная версия (тон). Все эти цвета разные, но все они одного оттенка.
Краски и оттенки
Яркость или темнота оттенка относится к его значению. Стоимость — еще одно важное соображение при выборе цветов для вашего веб-сайта. Наиболее классическое сочетание значений — черный текст на белом фоне. Конечно, есть много других комбинаций значений, которые могут сделать цвета вашего сайта привлекательными и функциональными.
Стоимость — еще одно важное соображение при выборе цветов для вашего веб-сайта. Наиболее классическое сочетание значений — черный текст на белом фоне. Конечно, есть много других комбинаций значений, которые могут сделать цвета вашего сайта привлекательными и функциональными.
Достаточный цветовой контраст
При выборе оттенков для цветовой схемы веб-сайта важно добиться подходящего уровня контраста.Адекватный контраст делает ваш сайт более приятным и удобным для навигации. Это особенно важно для текста и фона. Имейте в виду, что миллионы интернет-пользователей с дальтонизмом видят более ограниченный диапазон оттенков, поэтому из-за отсутствия насыщенности или контрастности определенные оттенки будут смешиваться друг с другом. Средство проверки цветового контраста WebAIM упрощает выбор цветов для вашего веб-сайта, которые все сочтут функциональными.
Насыщенные и ненасыщенные цвета
Насыщенность оттенка, также известная как его интенсивность или цветность, также важна. При смешивании оттенка с его дополнением или с серым он станет менее ярким. Многие цвета с низкой насыщенностью считаются нейтральными цветами. Это может быть более темный, менее насыщенный бежевый или серый, а также пастельные тона с низкой насыщенностью, такие как серо-голубой или бледно-розовый.
При смешивании оттенка с его дополнением или с серым он станет менее ярким. Многие цвета с низкой насыщенностью считаются нейтральными цветами. Это может быть более темный, менее насыщенный бежевый или серый, а также пастельные тона с низкой насыщенностью, такие как серо-голубой или бледно-розовый.
Как правило, менее насыщенные цвета меньше выделяются и более приятны для глаз. Цвета с большей насыщенностью будут привлекать внимание, а использование слишком большого количества ярких цветов может быть ошеломляющим. Вдумчивое использование насыщенности может помочь выбрать правильные цвета для вашего сайта.
Теперь, когда у вас есть базовое понимание теории цвета, вы можете начать экспериментировать с инструментами для работы с цветом, доступными онлайн! Я собрал список некоторых замечательных инструментов, которые помогут вам усовершенствовать свой выбор цветовой схемы.
Онлайн-генераторы цветовых схем
Охладители
Coolors — очень простой и быстрый генератор цветовых схем. Генератор загружает 5 гармоничных цветов для создания новой цветовой схемы. Если вам не нравится то, что получается, просто нажмите пробел и пролетите через бесконечные цветовые возможности.Если вы полностью проводите ребрендинг или выбираете цвета для нового веб-сайта или бизнеса, это отличное место для начала.
Генератор загружает 5 гармоничных цветов для создания новой цветовой схемы. Если вам не нравится то, что получается, просто нажмите пробел и пролетите через бесконечные цветовые возможности.Если вы полностью проводите ребрендинг или выбираете цвета для нового веб-сайта или бизнеса, это отличное место для начала.
Адоб Кулер
Adobe Kuler имеет несколько приятных функций. Вы можете просматривать уже созданные цветовые схемы, сортируя темы или выполняя поиск по ключевым словам. Вы также можете создать свою собственную цветовую схему с помощью цветового круга. Это здорово, если вы имеете в виду цвет и ищете дополнительные цвета или другие правила цвета.Вы можете начать здесь, если у вас есть на уме цвет логотипа, но вы не знаете, с чем его сочетать.
Плоские цвета пользовательского интерфейса
Поскольку Flat UI является одной из самых популярных тенденций, этот веб-сайт гарантирует, что вы выбираете самые популярные цвета Flat UI. Плоский дизайн — это минималистский стиль дизайна, который подчеркивает простоту и эффективность. Вам нужно быть немного более осторожным с тем, какие цвета вы сочетаете вместе, используя этот инструмент. Вернитесь к цветовым схемам, упомянутым выше, чтобы получить некоторые рекомендации, если вы не уверены.
Плоский дизайн — это минималистский стиль дизайна, который подчеркивает простоту и эффективность. Вам нужно быть немного более осторожным с тем, какие цвета вы сочетаете вместе, используя этот инструмент. Вернитесь к цветовым схемам, упомянутым выше, чтобы получить некоторые рекомендации, если вы не уверены.
Конструктор цветовых схем 3
Color Scheme Designer 3 — отличный дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Этот инструмент отлично подходит для генерации случайных цветов, но еще лучше, когда вы имеете в виду конкретный цвет. Этот инструмент поможет вам придумать гармоничную цветовую схему, сочетающуюся с любым цветом! Этот инструмент также полезен, если вы имеете в виду цвет логотипа, но у вас еще нет полной цветовой схемы для вашего веб-сайта.
Живописный
Pictaculous — это генератор цвета, который позволяет извлекать палитру цветов из любого изображения. Этот инструмент отлично работает, когда у вас есть изображение, но вы не знаете, какие цвета вы должны сочетать с ним. Вы можете выбрать конкретную сцену, которая вас вдохновляет, фотографию, которую вы сами сделали, или фотографию вашего офиса или магазина, чтобы получить соответствующую цветовую схему. Или вы можете сделать скриншот другого веб-сайта, который вам нравится, и посмотреть, какой цвет он использует.Помните, что получение вдохновения с другого веб-сайта — это только отправная точка; вам нужно будет изменить некоторые цвета, чтобы получить свой собственный стиль.
Этот инструмент отлично работает, когда у вас есть изображение, но вы не знаете, какие цвета вы должны сочетать с ним. Вы можете выбрать конкретную сцену, которая вас вдохновляет, фотографию, которую вы сами сделали, или фотографию вашего офиса или магазина, чтобы получить соответствующую цветовую схему. Или вы можете сделать скриншот другого веб-сайта, который вам нравится, и посмотреть, какой цвет он использует.Помните, что получение вдохновения с другого веб-сайта — это только отправная точка; вам нужно будет изменить некоторые цвета, чтобы получить свой собственный стиль.
Как выбрать цвета для вашего веб-сайта
Имея базовые знания теории цвета, цветовых схем и списка инструментов выбора цвета, вы готовы выбирать цвета для своего веб-сайта. Еще несколько советов помогут вам выбрать цвета веб-сайта, которые точно представляют ваш бренд и связаны с вашей аудиторией.
Цвет и марка
Цвет вместе со шрифтами, изображениями, стилем и другими элементами составляют ваш бренд. Ваши цвета, как и все эти другие элементы, могут добавить к вашему бренду, если он последователен, или отвлечь его, если это не так. Выбирая цвета для своего веб-сайта, вы можете начать с цветов, которые вы используете в своем логотипе, с конкретного изображения или логотипа конкурента, которые вам нравятся, или с настроения, которое вы хотите создать. Для этого полезно понимать ассоциации, которые у нас возникают с цветами.
Ваши цвета, как и все эти другие элементы, могут добавить к вашему бренду, если он последователен, или отвлечь его, если это не так. Выбирая цвета для своего веб-сайта, вы можете начать с цветов, которые вы используете в своем логотипе, с конкретного изображения или логотипа конкурента, которые вам нравятся, или с настроения, которое вы хотите создать. Для этого полезно понимать ассоциации, которые у нас возникают с цветами.
Психология цвета и настроения
Если у вас уже есть логотип или вы думаете о нем, у вас уже выбран хотя бы один из ваших цветов.Чуть более половины крупных брендов используют в своем логотипе только один цвет. Более двух третей логотипов основных брендов используют либо синий, либо черный цвет. Начиная с цвета вашего логотипа, выберите от трех до пяти дополнительных цветов с помощью ранее упомянутых инструментов. Это даст вам сплоченную цветовую схему.
Цвет и настроение
Хотя психология цвета и настроения сложна — и существуют более существенные различия в значениях цветов в разных культурах — есть некоторые общепринятые тенденции и ассоциации с цветами. Цвета, которые вы выбираете для своего веб-сайта, должны соответствовать настроению, которое вы хотите передать.
Цвета, которые вы выбираете для своего веб-сайта, должны соответствовать настроению, которое вы хотите передать.
Синий
Синий чаще всего ассоциируется с безопасностью, безопасностью, стабильностью, доверием и опытом. Это также самый популярный оттенок, используемый в логотипах, и его применение огромно. Рассмотрим логотипы таких компаний, как AT&T, IBM, HP, Blue Cross Blue Shield, Chase Bank, GM, Facebook, Twitter, Cisco, GE, Walmart, Lowes и многих других. Другие ассоциации с синим могут включать полицейскую форму, дождь, океан и небо.
Красный
Красный также вызывает множество разнообразных ассоциаций. Этот привлекательный оттенок ассоциируется со страстью, желанием, силой, насилием и возбуждением. Красный цвет используют самые разные бренды, от YouTube до CNN, Netflix, Heinz, Kraft, Target, Marvel, Coca Cola, CVS и многих других. Считается, что красный и желтый стимулируют аппетит, вызывая совместное чувство желания и удовлетворения, поэтому он обычно используется в продуктах питания. Другие ассоциации с красным включают розы, кровь, огонь, пожарные машины, ягоды, знаки остановки и сердца.
Другие ассоциации с красным включают розы, кровь, огонь, пожарные машины, ягоды, знаки остановки и сердца.
Желто-золотой
Желтый обычно ассоциируется с радостью, оптимизмом, теплом и удовлетворением. Как упоминалось ранее, желтый и красный цвета часто используются вместе в продуктах питания. Желтый и золотой также очень похожи, а золото может ассоциироваться с богатством и престижем. Некоторые бренды, использующие желтый цвет, включают Nikon, National Geographic, Best Buy, UPS и Chevrolet. Другими распространенными ассоциациями желтого цвета являются солнце, подсолнухи, звезды и предупреждающие знаки.
Оранжевый
Использование оранжевого цвета очень похоже на использование желтого и красного.Он обычно ассоциируется с волнением, оптимизмом и творчеством. Некоторые из самых узнаваемых оранжевых логотипов включают логотипы Amazon, Mozilla, Fanta, Nickelodeon и Harley Davidson. Эти бренды довольно разнообразны, поэтому понятно, что использование апельсина также разнообразно. Другие оранжевые ассоциации включают цветы, бабочек, дорожные конусы, тигров, осень, морковь и апельсины.
Другие оранжевые ассоциации включают цветы, бабочек, дорожные конусы, тигров, осень, морковь и апельсины.
Зеленый
Зеленый обычно ассоциируется с заботой об окружающей среде, здоровьем, богатством и ростом.Многие бренды, стремящиеся продемонстрировать сильную экологическую позицию или провести ребрендинг после решения экологических проблем, будут использовать зеленый цвет. Эта практика даже получила название «гринвошинг». Сравните использование или назначение зеленого цвета в логотипах, таких как BP, Starbucks и Cargill, с логотипами Sierra Club, Animal Planet, Rainforest Alliance и другими, такими как XBOX, Fidelity Bank или продукты Android. Некоторые из наиболее распространенных зеленых ассоциаций включают деньги, траву и растения, символ переработки, мяту и лайм.
Фиолетовый
Фиолетовый обычно ассоциируется с творчеством, весельем, воображением и снисходительностью. Это не обычный цвет логотипа, но он используется в самых разных брендах, от конфет Wonka и Cadbury до службы потокового видео Twitch, фитнеса Curves, мороженого Purple Cow, служб доставки FedEx и многого другого. Другие ассоциации с фиолетовым включают виноград и вино, сирень и фиалки, а также ткань королевского пурпура.
Другие ассоциации с фиолетовым включают виноград и вино, сирень и фиалки, а также ткань королевского пурпура.
Черно-белый
Черный и белый становятся все более популярными цветами логотипа.Некоторые бренды, которые ранее использовали яркие цвета, вместо этого выбрали простой черный логотип. Это может быть связано с тем, что черно-белые логотипы можно адаптировать ко многим ситуациям. Или они фокусируются на определенной форме, а не на цветовой гамме. Черное и белое, как правило, внушают чувство равновесия, доверия, спокойствия и надежности. Рассмотрим New York Times, Apple, Nike и Wikipedia. Черный и белый имеют множество ассоциаций, включая газетную бумагу, игральные карты, символ инь и ян, фортепианную клавиатуру, ноты, пингвинов, панд, зебр, свет и тени и многое другое.
Теперь, когда вы знаете, что означают эти основные цвета, как они сочетаются друг с другом и какие инструменты можно использовать для поиска гармоничных цветовых схем, вы можете выбрать лучшие цвета для своего веб-сайта. Потратьте время и внимательно рассмотрите свои цвета. Таким образом, вы будете чувствовать себя уверенно в своем бренде по мере продвижения вперед.
Потратьте время и внимательно рассмотрите свои цвета. Таким образом, вы будете чувствовать себя уверенно в своем бренде по мере продвижения вперед.
|
| |||||||||||||||||||||||||||
Теория цвета | Mdld
Теория цвета
Цвет – один из наиболее заметных элементов дизайна. Это в основном из-за его способности привлекать внимание зрителя, вызывать определенные эмоции и использоваться в качестве метода общения. В зависимости от местоположения, культуры и контекста каждый цвет часто имеет уникальное значение, которое всегда следует учитывать дизайнеру, когда он или она решает его использовать.
Это в основном из-за его способности привлекать внимание зрителя, вызывать определенные эмоции и использоваться в качестве метода общения. В зависимости от местоположения, культуры и контекста каждый цвет часто имеет уникальное значение, которое всегда следует учитывать дизайнеру, когда он или она решает его использовать.
Кроме того, разные цвета, а также разные цветовые комбинации могут вызывать определенные эмоциональные отклики или реакции у получателей. Имея это в виду, очевидно, что каждый хороший дизайнер должен понимать эти черты и свойства, чтобы сделать правильный выбор, когда дело доходит до цвета.Лучший способ сделать это — изучить теорию цвета.
Что такое теория цвета?
Теория цвета представляет собой набор рекомендаций и принципов, касающихся отдельных цветов, цветовых комбинаций и их общих визуальных эффектов. Роль теории цвета в контексте искусства и дизайна заключается в классификации различных цветов на основе их характеристик, а также в изучении их взаимосвязей. Основным инструментом, используемым для достижения этой цели, является цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году.
Основным инструментом, используемым для достижения этой цели, является цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году.
Классификация цветов
Цветовой круг состоит из первичных, вторичных и третичных цветов.Согласно традиционной теории цвета, основные цвета — это три цвета пигмента (красный, желтый и синий), которые не могут быть образованы путем смешивания любых других цветов. Вторичные цвета образуются путем смешивания двух основных цветов и включают зеленый (смесь синего и желтого), оранжевый (смесь красного и желтого) и фиолетовый (смесь красного и синего). Наконец, третичные цвета являются результатом смешивания первичных и вторичных цветов, расположенных рядом друг с другом на цветовом круге.
Первичные, вторичные и третичные цвета в цветовом круге
(источник: Википедия)
Цветовой круг можно разделить на теплые и холодные цвета, где красный, желтый, оранжевый и все их вариации считаются теплыми, а все синие, зеленые и пурпурные цвета считаются крутыми.
Теплые цвета обычно заряжают энергией и часто используются для выражения счастья и позитива. Как один из наиболее широко используемых цветов, красный может ассоциироваться со страстью и любовью, но также может указывать на опасность или важность. В зависимости от оттенка он может быть живым или элегантным. Оранжевый немного более яркий и олицетворяет движение, творчество и жизненную силу, а желтый считается ярким и жизнерадостным.
Холодные цвета, напротив, обычно более спокойные, расслабленные и сдержанные.Они представляют воду и природу, а также ночное небо, поэтому часто используются для придания дизайну более спокойной или профессиональной эстетики. Зеленый, в основном связанный с природой, может символизировать рост, исцеление или стабильность, в то время как синий является самым спокойным среди холодных цветов и олицетворяет мудрость, ответственность и миролюбие. Фиолетовый часто ассоциируется с богатством и амбициями, но он также используется для мягкого, романтического и креативного дизайна.
Черный, белый, серый и часто оттенки коричневого и бежевого считаются нейтральными.В зависимости от дизайна их можно использовать либо в качестве фона, на котором выделяются другие цвета, либо как часть элегантного, утонченного и минималистического дизайна, состоящего только из нейтральных тонов.
Оттенок, насыщенность и значение
Первичные, вторичные и третичные цвета составляют базовую версию цветового круга, но, как мы уже знаем, существует множество других вариантов. Все эти дополнительные цвета являются результатом действия трех атрибутов: оттенка, насыщенности и значения.
Оттенок — самый простой среди них, поскольку это, по сути, еще один термин для обозначения цвета.Например, синий, красный и зеленый — это все оттенки. Однако в теории цвета живописи оттенок определяется как чистый пигмент, без оттенка или оттенка.
Насыщенность относится к интенсивности, что означает, что она определяет, будет ли цвет казаться более ярким или тонким. Чем ниже насыщенность цвета, тем ближе он становится к оттенку серого, тем самым создавая более мрачное настроение, в то время как насыщенные цвета создают более живую атмосферу. Однако, если все цвета дизайна слишком насыщены, на дизайн становится трудно смотреть, поэтому его лучше всего использовать для выделения интересующей области или акцентирования внимания на определенных элементах.
Чем ниже насыщенность цвета, тем ближе он становится к оттенку серого, тем самым создавая более мрачное настроение, в то время как насыщенные цвета создают более живую атмосферу. Однако, если все цвета дизайна слишком насыщены, на дизайн становится трудно смотреть, поэтому его лучше всего использовать для выделения интересующей области или акцентирования внимания на определенных элементах.
Значение — это термин, используемый для определения яркости цвета в диапазоне от черного до белого. Смесь цвета с белым называется оттенком, увеличивающим его светлоту, а смесь с черным называется оттенком, увеличивающим его темноту. Кроме того, смесь с серым дает другой тон. Значения высокой контрастности часто используются для привлечения внимания к определенным элементам.
Таким образом, в то время как оттенки, оттенки и тона влияют на яркость или темноту цвета, они не влияют на его интенсивность, поскольку она определяется степенью насыщенности.
Цветовая гармония и цветовые схемы
Упомянутые выше категории и атрибуты являются важным аспектом при выборе цветовой палитры для вашего дизайна. Кроме того, все дизайны должны быть направлены на достижение цветовой гармонии, которая является свойством, определяющим определенную цветовую комбинацию как эстетически приятную.
Кроме того, все дизайны должны быть направлены на достижение цветовой гармонии, которая является свойством, определяющим определенную цветовую комбинацию как эстетически приятную.
Согласно теории цвета, существуют определенные цветовые схемы, которые достигают такой гармонии, а именно:
• Монохроматическая
• Аналоговая
• Комплементарная
• Раздельно-дополнительная
• Триадная
• Тетрадическая
Монохроматическая цветовая схема состоит только из одного цвет (или оттенок) и его различные вариации, которые являются результатом использования насыщенности и значения.Это считается самым простым способом достижения гармонии, поскольку все цветовые вариации взяты из одного оттенка
.и почти всегда гарантированно совпадают.
Монохроматическая иллюстрация Ау Аранаса
(источник: behance.com)
Аналогичная цветовая схема содержит цвета, расположенные рядом друг с другом на цветовом круге. Например, он может состоять из красных и оранжевых, а также синих и зеленых цветов, а также с использованием различных оттенков, оттенков, тонов или уровней насыщенности. Доказано, что эта цветовая схема очень удобна и успокаивает зрителя, поскольку мы часто видим ее в природе. Например, мы видим разные оттенки зеленого на деревьях и траве в сочетании с голубым небом.
Доказано, что эта цветовая схема очень удобна и успокаивает зрителя, поскольку мы часто видим ее в природе. Например, мы видим разные оттенки зеленого на деревьях и траве в сочетании с голубым небом.
Дизайн jiithin puthenpurakkal
(источник: behance.com)
Комплементарная цветовая схема состоит из двух цветов, расположенных напротив друг друга на цветовом круге. Например, каждый основной цвет имеет дополнительный вторичный цвет: красный и зеленый, синий и оранжевый, желтый и пурпурный.Несмотря на то, что на дополнительные цвета естественно приятно смотреть, их следует использовать осторожно. Дизайн никогда не должен состоять из равного количества обоих цветов, а должен преимущественно использоваться более слабый (более холодный) с вкраплениями более сильного (теплого) цвета для подчеркивания определенных деталей.
Редакционная иллюстрация Алины Бохору
(источник: behance.com)
Раздельное дополнение, с другой стороны, использует два цвета, расположенные по обе стороны от дополнения. Это дает больше творческой свободы и разнообразия и часто приводит к более радостным проектам.Как и в случае с комплементарными цветовыми схемами, более слабые цвета должны преобладать, а более сильные должны использоваться в качестве точек фокусировки.
Это дает больше творческой свободы и разнообразия и часто приводит к более радостным проектам.Как и в случае с комплементарными цветовыми схемами, более слабые цвета должны преобладать, а более сильные должны использоваться в качестве точек фокусировки.
Иллюстрация Абдо Мохамедла
(источник: behance.com)
Триадные цветовые схемы состоят из трех цветов, равномерно расположенных на цветовом круге и образующих идеальный треугольник. Часто это очень игривые комбинации, которые можно использовать для мультяшных или сюрреалистичных дизайнов.
Hello Hollard от The Kinetic
(источник: behance.com)
Как и в триадной, в тетрадной цветовой схеме используются две дополнительные пары цветов, образующие прямоугольник на цветовом круге.Лучше всего гармонии можно достичь, если позволить одному цвету доминировать, а остальные три использовать для акцентов и деталей, или если одну пару дополнительных цветов использовать для переднего плана, а другую — для фона.


 Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый.
Сразу прикидываем, как он подойдет к отделочным материалам – напольному покрытию, например. Когда дизайнеры об этом забывают, цвет пола может убить весь интерьер. Самые безопасные и безобидные в этом смысле – белый (с оттенками) и серый. Аналоговые (Analogous) – цвета, расположенные рядом на цветовом круге
Аналоговые (Analogous) – цвета, расположенные рядом на цветовом круге
 Эффект этих ярко-красных цветов — оранжево-красный — намного горячее.
Эффект этих ярко-красных цветов — оранжево-красный — намного горячее.