%d1%82%d0%b5%d0%bd%d1%8c %d0%bf%d1%80%d1%8f%d0%bc%d0%be%d1%83%d0%b3%d0%be%d0%bb%d1%8c%d0%bd%d0%b8%d0%ba PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
green environmental protection pattern garbage can be recycled green clean
2000*2000
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
2292*2293
диско дизайн в стиле ретро 80 х неон
5556*5556
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
рисованной радио 80 х
1200*1200
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
3d модель надувной подушки bb cream
2500*2500
80 е брызги краски дизайн текста
1200*1200
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
в первоначальном письме векторный дизайн логотипа шаблон
1200*1200
поп арт 80 х патч стикер
2292*2293
Элементы рок н ролла 80 х
1200*1200
витамин b3 ниацин вектор витамин золото масло таблетки значок органический витамин золото таблетки значок медицина капсула золотое вещество для красоты косметическое здоровье промо реклама дизайн 3d комплекс витаминов иллюстрация
5000*5000
мега распродажа 80
1200*1200
Золотая буква b логотип bc письмо дизайн вектор с золотыми цветами
8334*8334
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
в первоначальном письме bd логотипа
1200*1200
bb крем ню макияж косметика косметика
1200*1500
logo design can be used for beauty cosmetics logo fashion
1024*1369
80 х годов ретро слово градиент цвета искусства
1200*1200
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
буква bc 3d логотип круг
1200*1200
Ретро ТВ игра 80 х годов в стиле арт дизайн
1200*1200
bd письмо 3d круг логотип
1200*1200
буква bf фитнес логотип дизайн коллекции
3334*3334
Ретро мода 80 х градиент цвета художественного слова
1200*1200
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
Рождество 80 х годов ретро пиксель
9449*5315
логотип bc
1200*1200
Тенденция персонажа мультфильма 80 х годов
2000*2000
в первоначальном письме ба логотипа
1200*1200
flowering in summer flower buds flowers to be placed lotus
2000*2000
80 е этап пиксель ретро диско танцы неоновые иллюстрации обои
4724*2657
html — Как сделать у прямоугольника уголки, как на картинке?
Для разнообразия SVG варианты
#1 Два уголка
<svg version="1. 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150"> <rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60 340" >
</rect>
</svg>
1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150"> <rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60 340" >
</rect>
</svg> #2. Два уголка зеркально
Меняем только одну цифру у stroke-dashoffset c 30 на 130px
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150"> <rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="130" stroke-dasharray="60 340" >
</rect>
</svg> #3. Анимация 2-х уголков
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150" >
<rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60 340" >
<!-- Запуск анимации -->
<animate attributeName="stroke-dashoffset" begin="svg1. click;an.end+1s" dur="2s" values="30;430" repeatCount="1" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</svg>
click;an.end+1s" dur="2s" values="30;430" repeatCount="1" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</svg> #4. Четыре уголка
Меняем атрибуты на stroke-dasharray="60, 240 60,40"
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150" >
<rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60, 240 60,40 " >
</rect>
</svg> #5. Один уголок
stroke-dashoffset="30" stroke-dasharray="60, 740"
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150" >
<rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60, 740 " >
</rect>
</svg> #6. Линейная (непрерывная) анимация одного уголка
Линейная (непрерывная) анимация одного уголка
Паузы в углах обеспечивает повторение цифр
values="30;130;130;430;430;530;530;830"
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150" >
<rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60, 740 " >
<!-- Запуск анимации -->
<animate attributeName="stroke-dashoffset" begin="svg1.click" dur="4s" values="30;130;130;430;430;530;530;830" repeatCount="1" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</rect>
</svg> #7. Дискретная анимация
Добавлено calcMode="discrete"
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150" >
<rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60, 740 " >
<!-- Запуск анимации -->
<animate attributeName="stroke-dashoffset" begin="svg1. click;an.end+1s" dur="4s" values="30;130;430;530" repeatCount="1" calcMode="discrete" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</rect>
</svg>
click;an.end+1s" dur="4s" values="30;130;430;530" repeatCount="1" calcMode="discrete" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</rect>
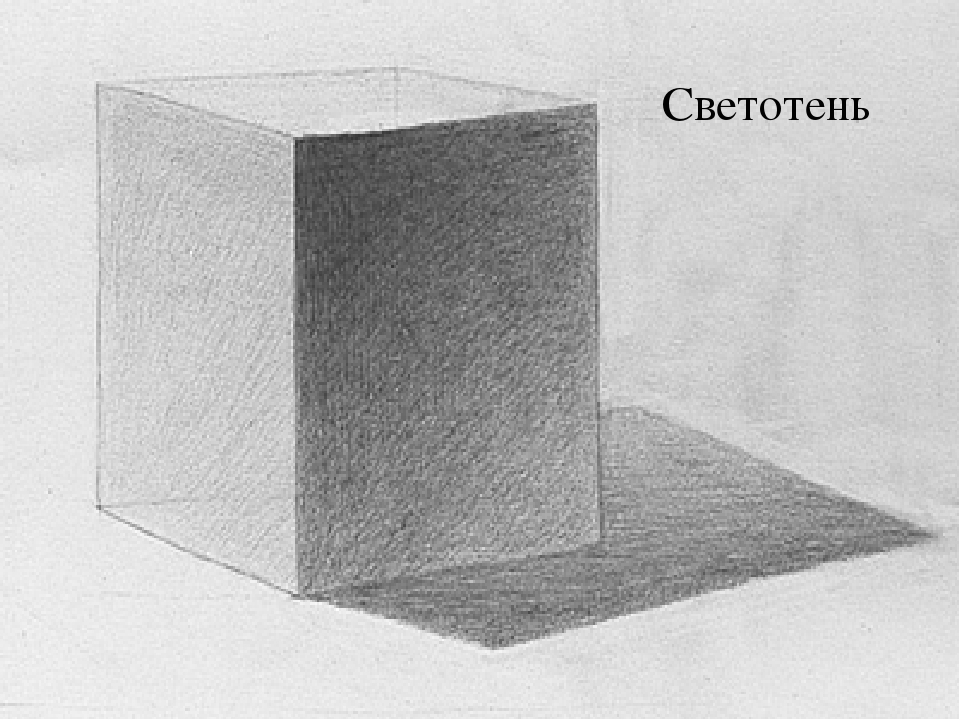
</svg> Как правильно рисовать тень
Содержание статьи:
Чтоб рисунки выглядели, как реальные, профессионалы рекомендуют прибегать к использованию теней. С их помощью рисунки будут иметь контрасты, глубину и эффект подвижности. Если правильно рисовать тень, картина получается более увлекательной и приятной взору.
Этап 1Подготовим необходимый инвентарь. Приступить к рисованию можно, вооружившись простым карандашом. Желая получить тень, нужно приобрести карандаши, предназначенные для работы с тенями. Они мало стоят и продаются в большинстве супермаркетах. Желательно взять бумагу пожестче, способную впитывать тени.
- Сегодня ассортимент карандашей, используемых в рисовании, впечатляет.
 Жестких и мягких карандашей полно на полках супермаркетов. Об этом свойстве указано на поверхности орудия. Мягкие карандашики помечают знаком «В» и их размеры таковы — 8В, 6В, 4В и 2В. На особо жестких есть пометка 2В. Знак «Н» присущ карандашам с жесткими графитами. Исходя из этого, 8Н говорит о жесткости, а 2Н – о мягкости.
Жестких и мягких карандашей полно на полках супермаркетов. Об этом свойстве указано на поверхности орудия. Мягкие карандашики помечают знаком «В» и их размеры таковы — 8В, 6В, 4В и 2В. На особо жестких есть пометка 2В. Знак «Н» присущ карандашам с жесткими графитами. Исходя из этого, 8Н говорит о жесткости, а 2Н – о мягкости. - Природные тени получаются с помощью мягких карандашей. Карандашики с отметкой НВ, используемые школьниками, могут быть мягкими и средне жесткими. Их применять тоже можно.
- затруднительно нарисовать тень, используя гладкую или жесткую бумагу. Необходимо взять бумагу, предназначенную для рисования.
Приступим к линейному наброску вашего объекта. Лучше всего задействовать для выполнения задачи реальный объект или же фотографию с изображением объекта. Важно, чтоб объект не двигался, и в вашем распоряжении было достаточно времени для рисования.
- Оглянитесь вокруг. Возможно, идея для рисования рядом.
 Хорошими объектами для рисования будут кухонные приборы, часы или цветы. Можно нарисовать и то, что вы собираете, например, статуэтки.
Хорошими объектами для рисования будут кухонные приборы, часы или цветы. Можно нарисовать и то, что вы собираете, например, статуэтки. - Нужно использовать негативное пространство для того, чтоб сделать более точными контуры объекта. Негативным пространством является такое пространство, которое заполняет все вокруг выбранного объекта.
- В том случае, когда применяется фотография для срисования чего-нибудь, предварительно ее нужно сделать диахромной. Тогда тени выйдут четкими.
Выбираем ахроматические цвета. Спектр ахроматических цветов начинается с белого, а заканчивается черным цветом. Между ними располагается серый разных оттенков. Чаще всего художники пользуются не больше 5 вариантами серого.
- Для создания шкалы ахроматических цветов, нужно начинать с рисования прямоугольника. Его можно расположить в угловой части рисунка или же на нечистом листе бумаги.
- Прямоугольник нужно поделить на 5 отрезков и пронумеровать их.
 Не беда, если получится больше кусков. Тогда оттенков серого станет больше, а рисунок разнообразней и интересней.
Не беда, если получится больше кусков. Тогда оттенков серого станет больше, а рисунок разнообразней и интересней. - Изобразите 5 вариантов серого цвета. Стартовать предпочтительней белым цветом, а к концу использовать черный.
- Не рекомендуется использовать черный и белый цвета, если на объект не попадают прямые лучи света. Остановитесь только на серых тонах.
Ищем источники света. Известно, что тени получаются, когда свет попадает на что-то, поэтому самые темные элементы будут расположены на некотором расстоянии от света.
- Внимательно отнеситесь к отражениям, потому что они на рисунке будут очень яркими.
- Источник света будет способствовать получению тени, которые и нужно запечатлеть. Наличие теней способствует реалистичности вашей работы. Очень важно не забыть их изобразить.
Выбираем метод для штриховки. Очень много факторов влияют на дальнейший выбор тени. К этому вопросу следует серьёзно подойти. Самой используемой является штриховка прямыми линиями, а также часто применяют штриховку с помощью крестиков и кругов.
К этому вопросу следует серьёзно подойти. Самой используемой является штриховка прямыми линиями, а также часто применяют штриховку с помощью крестиков и кругов.
- Штриховка прямыми линиями считается такой, когда художник рисует множество линий, которые параллельны и располагаются на минимальном расстоянии.
- Штриховка является отличным методом для объектов, которые не имеют текстуры, а также для волос.
- При крестовой штриховке делают тонирование. Для этого рисуют прямые линии, которые пересекаются. Это поможет рисунок сделать темнее.
- Круговую штриховку получают путем рисования кругов. Возможны вариации при рисовании таким методом.
Делаем первые тени. Не начинайте рисовать с твердых или темных теней, их трудней ликвидировать. Рисовать следует мягко и медленно заполнять нужные места.
- Не трогайте незакрашенные промежутки работы. Пусть они останутся белыми.
- Как можно чаще сопоставляйте раоту и объект, чтоб удостовериться в правильности рисуемых теней, в нужных местах.

Добавим пару шаров теней. В процессе рисования нужно затемнять работу путем накладывания шаров теней. Как следствие, будет лучше видна разница между темными и светлыми промежутками.
- Пользуйтесь шкалой ахроматических тонов. Это поможет нанести на рисунок идентичные вариации серого цвета.
- Спешить не стоит. Рисование должно напомнить процедуру проявления черно-белой пленки. Терпение поможет добиться желаемого результата.
- Углубляя тени, вам удастся сделать менее заметными контуры рисунка. Реальность доказывает, что практически ни одному объекту не присущи черные контуры. Это же должно быть отображено на рисунке.
Растушим тени. Растушивать контуры необходимо растушовкой. Она предаст теням плавности и реалистичности. Держать растушовку нужно точно также, как и карандаш, а нажимать нежно. Интересно то, что начать с самого начала можно в любой момент.
- Ничего страшного не произойдет, если вы задействуете свои пальцы, если нет растушовки.
- Резинка поможет сделать светлее места, которые были замазаны.
- Для того, чтобы избежать пятен на рисунке, нужно под руку положить лист бумаги.
- Получить натуральные тени поможет то, что вы будете держать карандаш в горизонтальном положении.
- Лучше всего для удаления погрешностей использовать виниловую резинку. Она не портит бумагу и оставит целым сам рисунок.
- Во время рисования должно быть хорошее освещение, чтобы была заметнее разница между тенями.
Пример рисования тени
Для использования вне помещений коммерческих треугольник и прямоугольник сада и солнечную тень Парус
Для использования вне помещений коммерческих треугольник и прямоугольник сада и солнечную тень Парус Sun Shade Парус изготовлен из материала (HDPE) путем добавления стабилизаторы ультрафиолетового излучения и окислителей. Анти-старения и зону покрытия и имеет возможность настройки среды управления, ржавчины доказательства монтажной арматуры — нержавеющая сталь D- кольца, идеально подходит для колод, сады, регионах, entryways, пулов и во дворах. Легкий и складной дизайн для хранения легко, чтобы ваша открытых пространств более комфортным и приятным в солнечную тень sun. Функции Каковы преимущества? 1) включает в себя напряженность стальной D-кольца с двойными сшитое в углы 2) в каждом углу тени, металлические крючки и он принимает минут для установки 3) Эффективная вредных УФ-блокировка 4) ткань обеспечивает холодный воздух проникает в тени парус, предлагает просторные и удобные и Хорошо проветриваемом месте. Подробные изображения Информация о продукции Помимо Пустыни Песка И Темно — Красного цвета, Все Другие Цвета Могут Быть Customerized. Sun shade парусами изготовлена из полиэтилена высокой плотности трикотажные ткани. Притачным эластичным поясом мысли весь Периметр для дополнительного strenth лямке и мы используем «D» из нержавеющей стали или треугольник уплотнительные кольца из нержавеющей стали в Каждом углу, наши тени паруса изготовлены из высокой номинальной УФ Блокирование ткани и притачным эластичным поясом с двумя рядами Блокировка сшивает.
Анти-старения и зону покрытия и имеет возможность настройки среды управления, ржавчины доказательства монтажной арматуры — нержавеющая сталь D- кольца, идеально подходит для колод, сады, регионах, entryways, пулов и во дворах. Легкий и складной дизайн для хранения легко, чтобы ваша открытых пространств более комфортным и приятным в солнечную тень sun. Функции Каковы преимущества? 1) включает в себя напряженность стальной D-кольца с двойными сшитое в углы 2) в каждом углу тени, металлические крючки и он принимает минут для установки 3) Эффективная вредных УФ-блокировка 4) ткань обеспечивает холодный воздух проникает в тени парус, предлагает просторные и удобные и Хорошо проветриваемом месте. Подробные изображения Информация о продукции Помимо Пустыни Песка И Темно — Красного цвета, Все Другие Цвета Могут Быть Customerized. Sun shade парусами изготовлена из полиэтилена высокой плотности трикотажные ткани. Притачным эластичным поясом мысли весь Периметр для дополнительного strenth лямке и мы используем «D» из нержавеющей стали или треугольник уплотнительные кольца из нержавеющей стали в Каждом углу, наши тени паруса изготовлены из высокой номинальной УФ Блокирование ткани и притачным эластичным поясом с двумя рядами Блокировка сшивает. Ткань — это изделие из полиэтилена высокой плотности, что чрезвычайно прочный и Длится в течение многих лет в прямых солнечных лучей. Широкая ткань используется так нет швов. Плавные кривые вдоль Края обеспечивают правильное натяжение. Согласно спецификации Технические характеристики и Технические данные
Ткань — это изделие из полиэтилена высокой плотности, что чрезвычайно прочный и Длится в течение многих лет в прямых солнечных лучей. Широкая ткань используется так нет швов. Плавные кривые вдоль Края обеспечивают правильное натяжение. Согласно спецификации Технические характеристики и Технические данные
Продукт | Sun Shade Парус | |
Материал | 100% нового материала (HDPE ) | |
Согласно спецификации | Вес: 160 gsm~360gsm | Цвет: В соответствии с запросом владельца |
Shade: 30%-90% | Форма: Треугольник, квадрат, прямоугольник | |
Упаковка | Пластиковый пакет с Внутри тега, несколько Упаковки в картонной коробке | |
Функция | Износ и сопротивляется, коррозии сопротивления, здоровье, долгое время | |
срок поставки | В течение 35 дней после получения Предоплаты | |
Производство потока На заводе показать Приложение Что эта продукция используется для? Идеально подходит для терраса, сад, внутренний дворик в прудах, entryway, бассейном и бассейном для детей в области постоянного или Временного использования! По периметру каждого парус разработана с нежной cantenary внутрь кривой крутящего момента по направлению к центру Треугольные форточки для контроля натяжения ткани.
 Тени паруса укрепили лямке по периметру и Морской корпус из нержавеющей стали D или «Дельта» кольца на каждом углу. При правильно натянуты, тень парусами ткань Не веяние, провисания гусеницы или воздуха на ветру.
Тени паруса укрепили лямке по периметру и Морской корпус из нержавеющей стали D или «Дельта» кольца на каждом углу. При правильно натянуты, тень парусами ткань Не веяние, провисания гусеницы или воздуха на ветру.4.3. Тень прямой, параллельной плоскости проекций
Дано: отрезок [AB]∥V. Из рис. 12 следует, что обе тени концов отрезка будут отброшены на фронтальную плоскость проекций, поэтому на основании свойства параллельных проекций можно сделать
вывод: тень отрезка прямой, на параллельную ему плоскость, равна и параллельна самому отрезку.
Символическая запись этого вывода выглядит следующим образом:
аТ‘ bТ‘∥а‘ b‘ аТ‘ bТ‘ = а‘ b‘
Рис. 12. Тень прямой уровня
12. Тень прямой уровня
4.4. Тень прямой общего положения
Пусть отрезок [AB] занимает в пространстве общее положение (рис. 13). Тогда множество лучей, проходящих через [AB] образует плоскость общего положения, следы которой PH и PV будут являться тенями этого отрезка на плоскостях проекций H и V. Для решения задачи использована мнимая тень точки B.
Рис. 13. Тени отрезка [AB]
5. Тени плоских фигур
До сих пор нами рассматривались геометрические образы, у которых могли быть только падающие тени. У фигур, ограниченных плоскими отсеками, наряду с падающими тенями будут существовать и собственные, поскольку плоскость – двусторонняя поверхность.
Рассмотрим отсеки
плоских фигур (треугольника и круга),
соответственно параллельные плоскостям V и H.
Очевидно, что при заданном направлении
светового потока, неосвещенные
стороны отсеков плоскостей на
соответствующих проекциях будут закрыты
оригиналами.
Совокупность сторон треугольника представляет собой контур собственной тени. Лучевые плоскости, проходящие через стороны треугольника, образуют призматическую поверхность, которая, пересекая плоскость V, образует на ней фигуру, равную данному треугольнику, поскольку (ABC)∥V. Построение падающей тени треугольного отсека показано на рис. 14.
На основании этих построений можно сделать
вывод: граница падающей тени плоской фигуры является тенью от контура собственной тени этой фигуры.
Рис. 14. Падающая тень треугольника Рис. 15. Падающая тень круга
Множество световых лучей, проходящих через каждую точку окружности другого плоского отсека, образуют поверхность эллиптического цилиндра, которая пересекает плоскость H по окружности.
Окружность-оригинал
и падающую тень круга на плоскости H можно считать параллельными сечениями
светового эллиптического цилиндра. Для
нахождения местоположения падающей
тени следует определить действительную
тень центра данного круга на плоскости H (рис. 15).
Для
нахождения местоположения падающей
тени следует определить действительную
тень центра данного круга на плоскости H (рис. 15).
Аналогичные рассуждения можно провести для нахождения падающей тени круга, плоскость которого параллельна плоскости V (рис. 16).
Рис. 16. Тень круга на плоскости V
Вывод: тень плоской фигуры, на параллельную ей плоскость, равна и параллельна одноименной проекции этой фигуры.
На рис. 17 дан эпюр плоскости (ABC), занимающей общее положение. В отличие от предыдущих примеров определение теневой стороны плоскости является самостоятельной задачей.
Для нахождения
собственной тени плоского отсека
поступим следующим образом. Возьмем
случайную точку K(k, k‘)
внутри треугольного отсека на случайной
прямой, заведомо лежащей в этой плоскости.
Проведем через эту точку прямую,
параллельную направлению S.
Рассмотрим конкурирующие точки 1= (2‘), принадлежащие стороне [AC] и проведенному лучу.
По горизонтальным проекциям 1 и 2 решаем вопрос о взаимной видимости плоской фигуры и прямой, проведенной через точку K(k, k‘).
Рис. 17. Определение собственной тени треугольного отсека
Поскольку точка на стороне [AC] находится ближе к наблюдателю она перекрывает точку на вспомогательной прямой. Отсюда следует вывод о видимости, показанной на эпюре.
Рис. 18. Построение падающей тени треугольного отсека
Все множество лучей освещает плоскость (ABC) со стороны, невидимой наблюдателю, в собственной тени будет находиться сторона отсека, выделенная на эпюре цветом.
На приведенном выше рисунке построена падающая тень объекта.
Пусть дана плоскость
круга, параллельная плоскости V (рис. 19).
Собственная тень закрыта оригиналом.
Реальная часть падающей тени на плоскости V представляет собой сегмент круга.
19).
Собственная тень закрыта оригиналом.
Реальная часть падающей тени на плоскости V представляет собой сегмент круга.
Лучевая поверхность эллиптического цилиндра, проходящая через окружность данного круга, пересекает плоскость H по эллипсу. Поскольку эллипс – лекальная кривая ее следует строить по множеству точек, две из которых являются точками преломления и лежат на оси X. Для нахождения случайных точек можно поступить следующим образом: описать квадрат вокруг данной окружности и построить его падающие тени.
Заметим, что точка А (а, а‘) одновременно принадлежит кругу и квадрату, поэтому точка аТ для эллипса является искомой. Построение еще двух случайных точек показано на чертеже.
Рис. 19. Тень круга на двух плоскостях проекций
Рассмотрим задачи,
связанные с построениями собственных
и падающих теней на плоских фигурах.
З а д а ч а 1
Построить тень отрезка [MN] на плоскости (ABC).
Возможны различные подходы к решению поставленной задачи. Один из них состоит в том, что можно построить падающие тени данных оригиналов на плоскости проекций независимо друг от друга, а затем применить способ обратных лучей. На рис. 20 показаны эти построения. Далее определены точки 1Т и 2Т , общие для контура падающей тени треугольника и прямой, содержащей точки mT и nT.
По действительным
теням 1Т и 2Т с помощью
обратных лучей построены точки 1 и 2,
а затем найдена горизонтальная проекция
падающей тени отрезка [MN]
на плоскость данного треугольника. С
помощью линий связи на основании свойства
инцидентности построены все недостающие
фронтальные проекции точек.
Рис. 20. Использование обратных лучей для решения задачи
Рассмотрим другой вариант решения задачи. Поскольку в данной задаче не ставится вопрос о нахождении падающих теней оригиналов можно воспользоваться классической задачей начертательной геометрии о пересечении прямой с плоскостью (рис .21).
Лучевая плоскость, проходящая через отрезок [MN], согласно выводам, сделанным ранее, оставит след на плоскости в виде прямой линии. Любая прямая определяется парой несовпадающих точек, которыми можно считать точки пересечения световых лучей, проходящих через концы отрезка [AB].
Для их нахождения применим алгоритм классической задачи:
1. проведем через световой луч фронтально-проецирующую плоскость;
(луч, проходящий через точку M, заключен во фронтально-проецирующую плоскость P, а через точку N – во фронтально-проецирующую плоскость T)
2. построим линию
пересечения данной и вспомогательной
плоскости;
построим линию
пересечения данной и вспомогательной
плоскости;
(на эпюре показаны проекции (12), (1‘2‘) для плоскости P и (34) и (3‘4‘) для плоскости Т)
3. определим искомые точки пересечением данной и построенной прямых;
(на эпюре отмечены их горизонтальные и фронтальные проекции).
Искомая тень на плоскости (ABC) – отрезок [MONO].
Рис. 21. Второй вариант решения задачи
З а д а ч а 2
Построить тень отрезка [MN] на плоскости параллелограмма (рис. 22).
Для решения задачи применим способ обратных лучей. Построим падающие тени отрезка [MN] и параллелограмма. Поскольку отрезок [AD] и точка M принадлежат плоскости H
а = аТ ; d = dТ и m = mТ.
У падающих теней данных оригиналов есть общие точки 1Т и 2Т = 2ОТ, по которым с помощью обратных лучей можно определить проекции искомых точек и линии пересечения.
Рис. 22. Построение тени от одного объекта на другой
Заметим, что эту задачу также можно было решить и другим способом, изложенным в предыдущей задаче.
Тени геометрических тел — Студопедия
При построении теней геометрических тел сначала следует определить контур собственной тени, а затем приступить к построению падающей тени, которая является тенью контура собственной тени.
Тень призмы(рис. 7). Задняя и правая боковая грани призмы находятся в собственной тени. Ребра, разделяющие освещенные и затененные грани призмы, образуют контур собственной тени. Они представляют собой прямые частного положения, падающие тени от которых строятся просто (см. рис. 5). Ширина падающей тени на фасаде от столба прямоугольного поперечного сечения равна сумме сторон плана.
рис. 5). Ширина падающей тени на фасаде от столба прямоугольного поперечного сечения равна сумме сторон плана.
Тень цилиндра(рис. 8). Контур собственной тени определяется двумя образующими 1 и 5, по которым лучевые плоскости касаются его боковой поверхности. Фронтальная проекция контура собственной тени может быть определена без плана с помощью равнобедренного треугольника с засечкой на гипотенузе, построенного на половине фронтальной проекции основания. Это относится и к цилиндру, расположенному горизонтально (рис. 6,г). Построение падающей тени на плане и фасаде включает уже известные элементы — построение тени горизонтальной окружности и теней вертикальных прямых.
Тень конуса(рис. 9). При построении тени конуса сначала строят падающую тень, с помощью которой определяют затем контур собственной тени. Начинают с построения падающей тени вершины на плоскость основания конуса. Такой тенью является мнимая тень sH. Касательные, проведенные из этой точки к основанию конуса, определяют теневые образующие конуса, которые и являются контуром собственной тени. Точки касания графически точно определяются с помощью окружности, построенной на проекции падающей тени s-sH высоты конуса. Контур собственной тени конуса — линия касания боковой поверхности конуса лучевыми плоскостями, параллельными световым лучам, а контур падающей тени — горизонтальные следы лучевых плоскостей.
Касательные, проведенные из этой точки к основанию конуса, определяют теневые образующие конуса, которые и являются контуром собственной тени. Точки касания графически точно определяются с помощью окружности, построенной на проекции падающей тени s-sH высоты конуса. Контур собственной тени конуса — линия касания боковой поверхности конуса лучевыми плоскостями, параллельными световым лучам, а контур падающей тени — горизонтальные следы лучевых плоскостей.
Тень сферы(рис. 10). Световые лучи, касающиеся поверхности сферы, образуют обертывающую цилиндрическую лучевую поверхность. Она касается сферы по большой окружности-контуру собственной тени сферы. Проекциями контура собственной тени являются эллипсы. Большая ось эллипса равна диаметру сферы, а малая ось 0,61D. Чтобы определить этот параметр, можно применить замену плоскости проекции H и построить новую проекцию сферы и ее собственную тень на плоскости проекций, параллельной лучам света. В этом случае при истинном наклоне луча (35°) новая проекция контура собственной тени будет перпендикулярна проекциям лучей (графическое построение угла в 35° показано на дополнительной проекции). Построение падающей тени сферы на фронтальную плоскость проекций понятно из чертежа.
Построение падающей тени сферы на фронтальную плоскость проекций понятно из чертежа.
На рисунке 11 показан пример построения собственных и подающих теней капители.
Рис. 12. Пример построения теней на фасадах и на плане крыши
Китай 20 цвет прямоугольник косметические тени для век Паллета Производители
20 цвет прямоугольник косметические тени для век Паллета
Пroducts Описание
Макияж наборы изготовлена, а, ПП, ПС . Клиент может заменить цвет компактный корпус. Мы можем обеспечить много видов работы на этот пустой футляр румян, в том числе УФ-печати , Разрешение печати , теплопередачи печати и горячего тиснения. Вы можете послать нами ваш Логос конструкции , мы поставим его на компактный корпус порошок . На работе добавил , о 0.013 $добавил . Способ доставки мы говорим , по морю , по воздуху , курьерским. Цвет Unipue делает пластиковый корпус компактная пудра выглядят более класс.
Артикул: FD10-ES189A
Размер:L108*W83*Н20.5мм
1. Любой цвет впрыски: Имеющеся
2. Спрей живописи/УФ покрытие/металлизированный: доступно
3. Шелк-трафаретной печати/горячий штемпелевать: Имеющеся
4. OEM и ODM заказов Добро пожаловать
5. Срок поставки: в пределах 35days
6. Тип оплаты: T/T или L/С,D/p,Западное соединение
Фото Показать
Упаковывать&Грузить
О нас
ИУ Fudui упаковывая Co.,Ltd является профессионалом в проектировании и раздражающий различных косметической упаковки, включая контейнер помада, тушь и подводка для глаз и блеск для губ, kajal контейнер, тени для глаз случаях, случаях порошок, мягкой трубки, фонд бутылки и т. д.
д.
У нас есть десять лет опыта экспорта, за этот период компания накопила большое количество клиентов, в соответствии с новых и старых клиентов обратной связи, непрерывная оптимизация продуктов и инноваций. Современное оборудование, превосходная технология, превосходное качество и инновационный стиль, известный в течение многих лет поддерживали отношения сотрудничества со многими клиентами.
Больше продуктов, PLS посещают наш вебсайт:http://honestyhonored.en.alibaba.com/.Если у вас есть любой запрос или заказ,Добро пожаловать свяжитесь со мной.
Наш сервис
1. Предоставляем 24 часа сервис онлайн, чтобы помочь Вам решить любой вопрос.
2.Мы можем предложить вам конкурентоспособную цену как изготовление.
3.Строгий контроль качества для того, чтобы предоставить вам высокое качество продукции
4.Упаковка в соответствии с вашими требованиями.
5.Поддержка дизайн пластиковой упаковки и производства для клиентов.
6.Поддержка самое лучшее после-продажи служит для вас!
Добро пожаловать к вашему дознанию!
Группа Продуктов : Макияж наборы
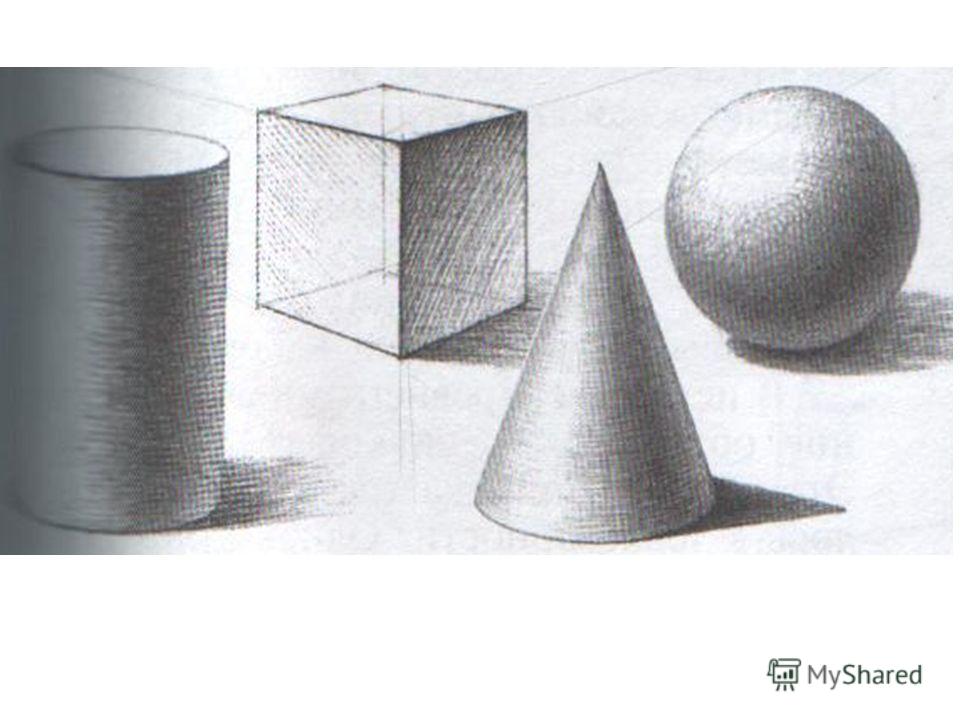
Q2 Вот тени некоторых 3D-объектов при просмотре под t
Решение 2:
(i) Название формы — круг
3D объект- Футбол, диск, табличка
(ii) Название формы — квадрат
3D объект — Кости, квадратный лист бумаги
(iii) Название формы — Треугольник
3D объект — Рожок мороженого, шапочка на день рождения
(iv) Название формы — Прямоугольник
3D-объект — геометрическая коробка, книга, стол и т. Д.
«Привет всем. Добро пожаловать. Еще одно небольшое домашнее задание в сегодняшнем классе. Мы собираемся решить математическую задачу. Начнем с вопроса. Вопрос в том, что здесь тени некоторых трехмерных объектов, когда они видны под лампой. перегретого проектора при каждой проверке идентифицируйте твердотельное соответствие.Для них может быть несколько ответов, чтобы вы могли видеть наших друзей и иметь несколько теней, я должен проверить, какой объект отбрасывает эти тени.Итак, давайте возьмем случай с кругом, объекты, которые будут отбрасывать круг, как тень, был бы футбольный мяч, был бы футбольным мячом. Диск или тарелка. Итак, возьмем случай с квадратом. Объектами, отбрасывающими тень квадрата, являются Джайлз. Или квадратный лист бумаги. Теперь перейдем к прямоугольнику. Верните объекты рожок мороженого или рожок мороженого на день рождения. Так что любой уголок для дня рождения с мороженым теперь отбрасывает тень в виде треугольника. Последний — прямоугольник, чтобы получить тень прямоугольника.Объектами могут быть либо геометрический блок, либо геометрический блок. Я заказал на стол выставку еще немало предметов, которые могли отбрасывать тень прямоугольника. Так что посмотри на ее друзей. Это те немногие 3D-объекты, которые отбрасывают тень прямоугольника или треугольника в виде круга.
перегретого проектора при каждой проверке идентифицируйте твердотельное соответствие.Для них может быть несколько ответов, чтобы вы могли видеть наших друзей и иметь несколько теней, я должен проверить, какой объект отбрасывает эти тени.Итак, давайте возьмем случай с кругом, объекты, которые будут отбрасывать круг, как тень, был бы футбольный мяч, был бы футбольным мячом. Диск или тарелка. Итак, возьмем случай с квадратом. Объектами, отбрасывающими тень квадрата, являются Джайлз. Или квадратный лист бумаги. Теперь перейдем к прямоугольнику. Верните объекты рожок мороженого или рожок мороженого на день рождения. Так что любой уголок для дня рождения с мороженым теперь отбрасывает тень в виде треугольника. Последний — прямоугольник, чтобы получить тень прямоугольника.Объектами могут быть либо геометрический блок, либо геометрический блок. Я заказал на стол выставку еще немало предметов, которые могли отбрасывать тень прямоугольника. Так что посмотри на ее друзей. Это те немногие 3D-объекты, которые отбрасывают тень прямоугольника или треугольника в виде круга. Итак, мои дорогие друзья. И я надеюсь, что вы поняли решение. Если у вас есть какие-либо сомнения и вопросы, пожалуйста, прокомментируйте ниже, и если вам понравилось это видео, поставьте ему большой палец вверх, а для дальнейших таких видео, пожалуйста, подпишитесь на наш канал, чтобы поблагодарить вас всех.«
Итак, мои дорогие друзья. И я надеюсь, что вы поняли решение. Если у вас есть какие-либо сомнения и вопросы, пожалуйста, прокомментируйте ниже, и если вам понравилось это видео, поставьте ему большой палец вверх, а для дальнейших таких видео, пожалуйста, подпишитесь на наш канал, чтобы поблагодарить вас всех.«
DropShadow QML Type | Графические эффекты Qt 5.15.2
Создает мягкую тень позади исходного элемента. Подробнее …
| Заявление об импорте: | import QtGraphicalEffects 1.15 |
| Начиная с: | QtGraphicalEffects 1.0 |
| Наследует: | Элемент |
Недвижимость
Подробное описание
Эффект DropShadow размывает альфа-канал входных данных, окрашивает результат и помещает его позади исходного объекта для создания мягкой тени.Цвет тени можно изменить с помощью свойства color. Расположение тени можно изменить с помощью свойств horizontalOffset и verticalOffset.
| Источник | Эффект применен |
|---|---|
Мягкая тень создается путем размытия изображения в реальном времени с использованием гауссова размытия. Выполнение размытия в реальном времени — дорогостоящая операция. Полноэкранное размытие по Гауссу даже с умеренным количеством сэмплов будет работать только со скоростью 60 кадров в секунду на высокопроизводительном графическом оборудовании.
Когда источник является статическим, свойство cached может быть установлено для выделения другого буфера, чтобы избежать выполнения размытия при каждом его рисовании.
Примечание: Этот эффект доступен при работе с OpenGL.
Пример
В следующем примере показано, как применить эффект.
импорт QtQuick 2.12
импортировать QtGraphicalEffects 1.12
Элемент {
ширина: 300
высота: 300
Rectangle {
anchors.fill: parent
}
Изображение {
id: бабочка
источник: "images / butterfly. png "
sourceSize: Qt.size (parent.width, parent.height)
гладкий: правда
visible: false
}
DropShadow {
anchors.fill: бабочка
horizontalOffset: 3
verticalOffset: 3
радиус: 8.0
образцов: 17
цвет: "# 80000000"
источник: бабочка
}
}
png "
sourceSize: Qt.size (parent.width, parent.height)
гладкий: правда
visible: false
}
DropShadow {
anchors.fill: бабочка
horizontalOffset: 3
verticalOffset: 3
радиус: 8.0
образцов: 17
цвет: "# 80000000"
источник: бабочка
}
} Имущественная документация
Это свойство позволяет кэшировать выходные пиксели эффекта для повышения производительности рендеринга. Каждый раз, когда изменяются свойства источника или эффекта, необходимо обновлять пиксели в кэше.Потребление памяти увеличивается, потому что для хранения выходных данных эффекта требуется дополнительный буфер памяти.
Рекомендуется отключать кеш, когда свойства источника или эффекта анимируются.
По умолчанию свойство имеет значение false .
Это свойство определяет значение цвета RGBA, которое используется для тени.
По умолчанию свойство установлено на «черный» .
Свойства
HorizontalOffset и verticalOffset определяют смещение для визуализированной тени по сравнению с положением элемента DropShadow.Часто элемент DropShadow закреплен так, что он заполняет исходный элемент. В этом случае, если для свойств HorizontalOffset и verticalOffset задано значение 0, тень отображается точно под исходным элементом. Изменяя свойства смещения, тень может быть расположена относительно исходного элемента.
Диапазон значений от -inf до inf. По умолчанию свойства установлены на 0 .
Радиус определяет мягкость тени. Больший радиус приводит к тому, что края тени выглядят более размытыми.
Идеальное размытие достигается путем выбора отсчетов и радиуса таким образом, что отсчетов = 1 + радиус * 2 , например:
| Радиус | Образцы |
|---|---|
| 0 (без размытия) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
По умолчанию свойство установлено на этаж (образцы / 2) .
Это свойство определяет, сколько выборок выполняется на пиксель, когда выполняется расчет размытия для смягчения краев. Чем больше значение, тем лучше качество, но рендеринг происходит медленнее.
В идеале это значение должно быть вдвое больше, чем максимальное требуемое значение радиуса плюс один, например:
| Радиус | Образцы |
|---|---|
| 0 (без размытия) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
По умолчанию свойство установлено на 9 .
Это свойство не предназначено для анимации. Изменение этого свойства приведет к перекомпиляции базовых шейдеров OpenGL.
Это свойство определяет исходный элемент, который будет использоваться в качестве источника для сгенерированной тени.
Примечание: Не поддерживается, чтобы эффект включал себя, например, путем установки в качестве источника родительского эффекта.
Это свойство определяет, насколько большая часть цвета тени усиливается около краев источника.
Диапазон значений от 0,0 до 1,0. По умолчанию свойство установлено на 0,0 .
transparentBorder: псевдоним |
Это свойство определяет, имеет ли эффект прозрачную границу.
Если установлено значение true , внешняя часть элемента дополняется прозрачным краем шириной 1 пиксель, в результате чего выборка вне исходной текстуры использует прозрачность вместо краевых пикселей. Без этого свойства изображение с непрозрачными краями не получит размытой тени.
На изображении ниже прямоугольник слева имеет прозрачные границы и размытые края, а прямоугольник справа — нет:
По умолчанию для этого свойства установлено значение true .
импорт QtQuick 2.12
импортировать QtGraphicalEffects 1.12
Rectangle {
ширина: 180
высота: 100
Ряд {
anchors. centerIn: parent
шаг: 16
Rectangle {
id: normalRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
слой.включен: правда
layer.effect: DropShadow {
transparentBorder: false
horizontalOffset: 8
verticalOffset: 8
}
}
Rectangle {
id: transparentBorderRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
layer.enabled: true
layer.effect: DropShadow {
transparentBorder: true
horizontalOffset: 8
verticalOffset: 8
}
}
}
}
centerIn: parent
шаг: 16
Rectangle {
id: normalRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
слой.включен: правда
layer.effect: DropShadow {
transparentBorder: false
horizontalOffset: 8
verticalOffset: 8
}
}
Rectangle {
id: transparentBorderRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
layer.enabled: true
layer.effect: DropShadow {
transparentBorder: true
horizontalOffset: 8
verticalOffset: 8
}
}
}
} Свойства
HorizontalOffset и verticalOffset определяют смещение для визуализированной тени по сравнению с положением элемента DropShadow.Часто элемент DropShadow закреплен так, что он заполняет исходный элемент. В этом случае, если для свойств HorizontalOffset и verticalOffset задано значение 0, тень отображается точно под исходным элементом. Изменяя свойства смещения, тень может быть расположена относительно исходного элемента.
В этом случае, если для свойств HorizontalOffset и verticalOffset задано значение 0, тень отображается точно под исходным элементом. Изменяя свойства смещения, тень может быть расположена относительно исходного элемента.
Диапазон значений от -inf до inf. По умолчанию свойства установлены на 0 .
© 2021 Компания Qt Company Ltd. Вклад в документацию, включенный в этот документ, является собственностью их владельцы.Представленная здесь документация лицензирована в соответствии с условиями лицензии GNU Free Documentation License версии 1.3, опубликованной Free Software Foundation. Qt и соответствующие логотипы являются товарными знаками компании Qt Company Ltd. в Финляндии и / или других странах по всему миру. Все остальные товарные знаки являются собственностью их владельцев.
Прямоугольник теней из плетеной ткани
Прямоугольник из плетеной ткани Заказы на сумму 100 долларов США + бесплатная доставка в континентальной части США Подробная информация Похоже, в вашем браузере отключен JavaScript. Для наилучшего взаимодействия с нашим сайтом обязательно включите Javascript в своем браузере.
Для наилучшего взаимодействия с нашим сайтом обязательно включите Javascript в своем браузере.
- Дома
- Прямоугольник из плетеной ткани
| Размеры | 14 дюймов x 19 дюймов |
|---|
Сопутствующие товары
Отметьте товары, чтобы добавить их в корзину, или выберите все
Недавно просмотренные
Нет недавно просмотренных товаров
Очистить все © 2021 Чиливич | ООО «Султан»изогнутых теней в Photoshop • Обучение дизайну IceflowStudios
С тех пор, как появилось очень тонкое обновление IceflowStudios. com, многие из вас спрашивали, как мне удалось добиться эффекта «изогнутой тени» на блоках сообщений. Позвольте мне показать вам очень простой способ сделать это!
com, многие из вас спрашивали, как мне удалось добиться эффекта «изогнутой тени» на блоках сообщений. Позвольте мне показать вам очень простой способ сделать это!
Почему не CSS?
Хотя тень, подобная этой , может быть создана с помощью с помощью чистого CSS, это сложный процесс, и мне еще предстоит разобраться в этом, так что это Photoshop!
Создание тени
Это то, с чего я собираюсь начать. Целый «блок» не будет сохранен, когда тень будет завершена, но это хорошо для целей визуализации.Конечно, если вы добавляете тень к фотографии, вы, вероятно, захотите сохранить ее в конечном результате.
Настройка руководств
Добавление направляющих совершенно необязательно, но для того, чтобы все было правильно выровнено, всегда полезно закрепить две направляющие слева и справа от вашего «блока». Направляющие можно легко добавить, перетащив их со своих линеек, которые вы можете найти слева, и в верхней части интерфейса. Если вы не видите свои линейки, откройте их с помощью сочетания клавиш Command / Ctrl + R .
Если вы не видите свои линейки, откройте их с помощью сочетания клавиш Command / Ctrl + R .
Прямоугольник
Тень начинается с простого прямоугольника, который можно создать с помощью инструмента Rectangle Tool или инструмента Rectangular Marquee Tool . Если вы выберете инструмент Rectangular Marquee Tool, убедитесь, что вы создали новый слой сначала. Это гарантирует, что вы не испортите текущий слой.
Вытяните прямоугольник по всей длине изображения. Но мы скоро это изменим.
Если вы выбрали путь прямоугольной области, заполните выделение чистым черным цветом. Если это ваш фоновый цвет, Command / Ctrl + Delete / Backspace заполнит его. Опять же, убедитесь, что это происходит на новом слое!
Когда ваш прямоугольник на месте, для таких теней неплохо было бы масштабировать его внутрь одним касанием. Command / Ctrl + T , чтобы войти в режим Free Transform , затем, удерживая нажатой клавишу Alt / Option , перетащите одну из сторон внутрь, чтобы масштабировать форму от центра.
Command / Ctrl + T , чтобы войти в режим Free Transform , затем, удерживая нажатой клавишу Alt / Option , перетащите одну из сторон внутрь, чтобы масштабировать форму от центра.
Добавление размытия
Итак, теперь, когда форма тени готова, пора добавить размытие! Если вы хотите поэкспериментировать со значением размытия после его применения, рекомендуется преобразовать форму в смарт-объект . В меню Фильтр выберите параметр Преобразовать для смарт-фильтров .
После того, как слой был преобразован в смарт-объект, вы можете смело добавлять желаемое размытие. Размытие по Гауссу обычно справляется со своей задачей.
Warp Speed!
Чтобы создать эффект «кривой», мы хотим применить к этому слою преобразование Warp . Это действие можно найти в меню Edit> Transform . Если вы работаете со смарт-объектом, размытие будет временно отключено, пока не будет применено искажение.
Если вы работаете со смарт-объектом, размытие будет временно отключено, пока не будет применено искажение.
Как вы можете видеть на изображении выше, когда активировано преобразование «Деформация», вы увидите, что сетка накладывается на ваш текущий слой.Это позволит вам перетаскивать прямоугольные «сегменты» для деформации слоя. В этом примере вы просто хотите перетащить нижний / средний сегмент (выделенный ниже) вверх.
Когда у вас есть желаемая форма, нажмите Return / Enter. примет деформацию и снова включит размытие.
Окончательное размещение
Теперь, когда применены размытие и деформация, пора переместить их на место. Если вы работаете с многослойным документом, переместите тень на за слоя, который вы хотите «выделить».В данном случае это образец блока поста.
Наконец, уменьшите непрозрачность, чтобы не было слишком темно. 20-30% обычно делают свое дело.
Ввод в эксплуатацию!
Если вы просто хотите добавить тень к дизайну / фотографии, над которыми работаете, вы можете остановиться на этом. В противном случае, если вы планируете использовать его на своем веб-сайте, я добавлю приведенный ниже CSS. Это довольно просто.
В противном случае, если вы планируете использовать его на своем веб-сайте, я добавлю приведенный ниже CSS. Это довольно просто.
Сохранение изображения
В моем случае тень будет связана с нижней частью основного блока поста.Чтобы упростить задачу, сохраните тень , включая поле, которое будет содержать текст (автор, комментарии, просмотры), как показано ниже.
Помните: если фон вашего веб-сайта отличается от документа, с которым вы работаете, вы можете сохранить изображение как прозрачный PNG.
CSS
Ниже представлена структура моего CSS. Однако это может сработать, а может и не сработать.
HTML:
[Заголовок и кроме кода здесь (могут отличаться от блога к блогу)]
CSS:
li.list_box {float: left; дисплей: блок; ширина: 358 пикселей; отступ: 20 пикселей 0; маржа: 0 0 10px 12px; } // блок основного сообщения.
# пост-информация {фон: #fff; ширина: 100%; } // это будет содержать заголовок и выдержку.
.list-meta {фон: URL (../ img / cshadow.png) без повтора; максимальная ширина: 358 пикселей; высота: 41 пикс; отступ: 0 5 пикселей; } // здесь вы определяете изображение тени, в данном случае cshadow.png. «Max-width» используется для адаптивных сайтов. Соответственно измените ширину и высоту.
. Список-метаданных {размер шрифта: 11 пикселей; цвет: # 5b6674; отступ: 5 пикселей 10 пикселей; } // это для текста, который появится внутри мета-блока
Еще раз, HTML / CSS может работать или не работать для вашего веб-сайта. Каждый сайт структурирован по-разному, но это должно дать вам представление о том, как мой был настроен.
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Что ж, с помощью технологии Photoshop можно это успешно сделать, не прибегая к аппаратному и световому оборудованию.
В Photoshop с опытом и терпением вы можете получить истинные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания того, как работают тени.
Пожалуйста, оставайтесь с нами до конца этой статьи, чтобы узнать пошаговый процесс того, как добавить реалистичную тень.Мы будем использовать Adobe Photoshop CS6, но вы легко можете сделать это в Photoshop CC. Однако вы можете использовать одно из этих программ, чтобы продолжить.
- Эффект тени Photoshop под объектом или человеком
- Эффект тени Photoshop: обзор падающей тени
- Лучшие настройки падающей тени Photoshop
- Разница: падающая тень против отбрасываемой тени
- Добавление реалистичной тени в учебное пособие по Photoshop
- Используйте разнообразие теней.
- Тени в электронной коммерции: когда бы вы использовали?
Теперь давайте начнем объяснять их все —
Создание эффекта тени в Photoshop под объектом или человеком
Когда дело доходит до вставки человека или объектов на другую фотографию с помощью Photoshop, важно добавить тень к этому человеку или объекту, чтобы сделать объекты правдоподобными и реалистичными. Но сначала давайте познакомимся с падающей тенью.
Так что же такое падающая тень?
Ну, как следует из названия, Drop Shadow — это инструмент Photoshop, который при использовании с фотографией может придать ей профессиональный вид. Это процесс добавления тени к изображениям, которых нет.
Это процесс добавления тени к изображениям, которых нет.
Техника падающих теней предпочтительна для создания теневого эффекта продукта, который имеет неточный или слабый эффект тени. Кроме того, он очень применим, когда фон требует трансформации, чтобы сохранить качество тени.
Использование этой современной технологии помогает добиться наилучшего результата для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новый вид, если она используется в правильном положении и с подходящим графическим дизайнером.
Эффект тени Photoshop: обзор Drop Shadow
Тень изображения — идеальное решение для цифровых фотографий. Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени на фотографии предназначен для создания тени. Трудно подобрать правильное выравнивание тени. Обычно выбирается идентификатор выравнивания слева направо, чтобы изображения выглядели профессионально и реалистично.
Когда легко создать эффект тени для больших объектов, трудно сделать то же самое для мелких предметов, таких как волосы и т. Д. Но проблема заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом. Настоящий эффект падающей тени (DS) должен гарантировать, что тень не должна казаться изолированной от объекта.
Техника падающей тени (DS) изменила способ изображения неодушевленных предметов. Уже доказано, что выполненное с высокой точностью, оно может придать фотографии волшебную привлекательность.
Плюсы drop shadow
- Реалистичная фотография: вы можете придать фотографии более реалистичный вид, добавив тень.

- Повышение профессионализма: важно, почему ваша фотография более профессиональна, чем другие на конкурсе.
- Повышение качества: это наиболее проверенный способ улучшить качество фотографии вашего продукта.
Минусы drop shadow
- Тени уродливы и больше не обновляются
- Из-за этого ваш дизайн кажется устаревшим
- Тени создают проблемы с фотокопированием
Объект может содержать два типа тени, один из которых — «отбрасываемая тень», а другой — «тень формы».«Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
Теперь вы можете задать вопрос, что такое отбрасываемая тень и что такое тень формы?
1. Отбрасываемая тень:Термин «отбрасываемая тень» — это такое отражение, которое обычно смотрит на пол или другие предметы вокруг главной цели.
2. Тень формы:
Тень формы: Термин «тень формы» означает такое отражение на объекте, который находится напротив источника света.
Однако отбрасываемые тени или тени формы могут быть определены следующими параметрами.
- Направление света.
- Расстояние источника света до объекта.
- Общее количество источников света (присутствующих на месте).
Для понимания процедуры работы с тенями необходимо знать, как работают тени. Отбрасываемые тени становятся более размытыми и светлыми, потому что они получают больше от объекта.
Разница: падающая тень против отбрасываемой тени:Добавление реалистичной тени — стоящий процесс.С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место.Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Разница: падающая тень против отбрасываемой тени:Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место. Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Как добавить падающую тень в Photoshop [Учебное пособие]:
В этом уроке я попытаюсь кратко объяснить процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя тени. Он определяет, как тень будет смешиваться с пикселями фона.
- Инструменты преобразования — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент градиента — используется для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо добавить эффект размытия к вашей тени. В этом инструменте присутствует кисть, с помощью которой можно нарисовать размытость изображения или тени.
- Layer masks — это фундаментальный инструмент для обработки теней.Он выборочно изменяет прозрачность слоя.
- AlphaChannel — используется для определения настройки прозрачности для определенной области или цветов.

Добавление реалистичной тени DROP в Photoshop
- Отделите объект от фона
- Добавьте новый фон позади изолированного объекта
- Выберите цвет отбрасываемой тени
- Добавьте тень
- Добавьте слой из тени
- Искажите тень
- Добавьте альфа-канал
- Добавьте градиент в свой альфа-канал
- Размытие
- Добавьте маску слоя
- Подумайте о происхождении света и очистите тени
Теперь давайте обсудим основную процедуру, выполнив следующие шаги.
Шаг 1. Отделение целевого объекта от фона
- Выберите фотографию (на которую вы хотите добавить тень).
- Откройте палитры слоев (выберите новый файл с того места, где вы были, а затем перейдите в окно и создайте говорящий слой)
- Отрежьте желаемый объект от основной фотографии.
- Исправьте картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон и т.
 Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «MAGIC WAND TOOL».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На этом этапе ваш объект присутствует только с прозрачным фоном.
Шаг 2. Добавьте уникальный фон позади бесплатного объекта- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой> Новый слой, или вы можете набрать shift + control + N, чтобы добавить новый слой
- Этот слой (только что созданный) теперь будет выступать в качестве вашего уникального фона.
- Залейте новый слой цветом (щелкнув «Правка»> «Заливка»).
- Выберите настраиваемую яркость в раскрывающемся меню, если необходимо добавить настраиваемый цвет.
Примечание. Здесь фон был добавлен путем перекрытия различных уровней над оттенком заливки (цветом или оттенком).
Шаг -3: Разрешение ваших отбрасываемых теней, цвет
- Тени могут быть разных цветов. Выделите тень формы и исправьте цвет отбрасываемой тени.
- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выделите тень формы (используйте инструмент «Пипетка»)
После выбора тени формы она станет цветом переднего плана.
- Дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана.
- Отрегулируйте яркость (т. Е. Темнее или насыщеннее, перемещая цветовое поле).
- Если готово, нажмите ОК.
Шаг 4. Добавление тени в Photoshop
- Выберите другой слой объекта
- Щелкните параметр «fx» (конец палитры слоев)
- Затем выберите падающую тень в диалоговом окне,
- Установите цвет тени на цвет переднего плана (с помощью диалогового окна Drop shadow),
- Уровни расстояния, размытости, распространения и размера не так важны сегодня, потому что вы можете отрегулировать все это позже.
 Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
Но на скриншоте ниже вы можете применить значения в качестве отправной точки. - Теперь нажмите «ОК» (когда вы почувствуете удовлетворение созданием тени).
Шаг 5: Добавьте слой из вашей тени
- Перейдите в Слой> Жанр слоя> Добавить слой (если вы хотите изолировать свою падающую тень от его слоя)
- Таким образом, вы можете изменить тень объекта
Примечание: вы можете найти диалоговое окно с предупреждением когда дело доходит до добавления слоя.Если вы найдете такой знак, нажмите кнопку «ОК».
Шаг -6: Настройка реалистичного цвета тени
- Выберите только что добавленный слой тени (в палитре слоев)
- Выберите Edit> Change> color, чтобы нарисовать тени под полом.
Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, в какую сторону должна падать тень, и подумайте о точке исчезновения вашего объекта, чтобы решить, насколько вам нужно исказить или извращать тень.
При необходимости вы можете выбрать отдельные части тени и изменить их автономно, чтобы убедиться, что тень добавляет все части объекта, которые достигают пола.
Вы можете установить «режим настройки» теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените «Программное обеспечение Rectangular Marquee»
- Теперь отредактируйте, измените и Искажите / извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы решить любые стороны ваших теней, как только вы удовлетворите свое преобразование.
- Измените параметр наложения существующего теневого слоя обратно, чтобы увеличить
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).
Шаг 7: Добавьте альфа-канал
Теперь тень выглядит профессионально и практично. Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с участками тени, которые требуют осветления и размытия. Теперь внимательно следуйте инструкциям ниже:
- Перейдите в «Окно»> «Каналы», чтобы добавить альфа-канал.
- Откройте «Палитру каналов»
- Чтобы выбрать новый канал, щелкните по таблице палитр.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа -1».Вам необходимо убедиться, что переключатель выбранной области выбран под индикаторами яркости.
Шаг 8: Добавьте градиент в свой альфа-канал
- Выберите канал Alpha-1 в палитре каналов только потому, что вы выбрали бы слой. Теперь для всех режимов вам нужно убедиться, что внешний вид включен.
- Теперь выберите программное обеспечение градиента из палитры
- Убедитесь, что фон установлен на белый
- И передний фон закреплен на черный цвет
Примечание.
В верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный.
- Щелкните внешний слой вашей тени (когда вы обнаружите, что настройка наклона в порядке)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени, которая находится близко к объекту или предмету.
Теперь выделение готово с красным градиентом, который теперь просто накладывается на ваше изображение.
Шаг 9: выделение размытия
Когда вы добавляете градиент в свой альфа-канал, вы можете найти красный градиент поверх своей фотографии, показывая, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (CMYK или RGB в зависимости от цветового стиля фотографии), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.

- Перейдите в палитру слоев, чтобы убедиться, что вы выбрали слой падающей тени.
- Перейдите в Filter> Blur> Lens Blur.
Примечание: вы можете найти диалоговое окно, в котором вы можете получить необходимый контроль над неясным.
- Установите флажок. Выберите Alpha 1 под картой глубины в раскрывающемся меню источника.
- Установите фокусное расстояние размытия на 0 и установите флажок «Инвертировать».
- Нажмите ОК, чтобы оставить другие значения по умолчанию.
Шаг -10: Добавьте маску слоя
- Перейдите к Select> Load selection. Появится диалоговое окно, которое даст вам значительный контроль над настройкой размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована.
Примечание. Перейдите в раскрывающийся список каналов, чтобы найти Alpha-1
- Если готово, нажмите ок.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.

- Набрав Shift + Control + I или Выбрать инверсию, перейдя в Выделение> выбрать инверсию.
- Щелкните параметр «Маска слоя» на палитре слоев в конце палитры.
- Пока используется маска, тень будет выглядеть «блеклой», потому что она уходит вдаль.
Примечание. Убедитесь, что эскиз вокруг Alpha 1 и эскиз слоя (маски) совпадают.
Шаг 11: Источник света и приведение в порядок тени
Наконец, вам нужно убедиться, что вся тень хорошо выглядит. Вы должны убедиться, что ни одна тень не смотрит вперед, потому что источник света направляет отбрасываемую тень обратно к объекту.
Примечание. Тщательно удалите тени, используя ненужный ластик. Помните, что передние ножки стула должны доходить до задних ножек стула.
Самый простой способ регенерировать эти тени — создать новый слой над вашим продуктом, использовать яркость вашей тени и использовать кисть для рисования теней, отбрасываемых поверх вашего продукта.
Исправьте стиль наложения слоев, чтобы увеличить и отрегулировать размытость до тех пор, пока не совпадут все тени.
Используйте различные тени
Что вам понадобится, когда вы разместите свой объект на другом изображении? Что ж, вам может потребоваться добавить новые отбрасываемые тени, чтобы встретить разные тени на заднем плане.
Возможно, вам потребуется добавить новые отбрасываемые тени, чтобы они соответствовали различным теням на заднем плане. Как только настройка отбрасываемой тени будет в порядке, сюда можно добавить новые тени в другом направлении, повторив весь шаг, описанный выше.
Тень настраивается, и вы легко можете это исправить. Таким образом, вы также можете разместить его за объектом.
Выберите конкретный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
- Отрегулируйте все цвета во время создания альфа-канала.
 Установите цвет переднего плана на темно-серый вместо черного.
Установите цвет переднего плана на темно-серый вместо черного. - У основания стены начните градиент, при котором ваше затемнение и размытие одинаковы по отношению к задней части стены.
Тени в электронной коммерции: когда бы вы использовали его
?Реалистичная демонстрация изображений товаров — это сейчас эмоциональная связь между покупателями. Используя тень на фотографии, вы можете сделать ее действительно профессионально выглядящей и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая помогает вашему продукту открываться на фоне.Таким образом можно получить привлекательное и профессионально выглядящее изображение.
Итак, в онлайн-бизнесе очень часто обязательно использовать падающую тень или ваш бизнес-продукт на вашем веб-сайте или странице.
Метод падающей тени добавляет глубину и размер изображениям вашего продукта во время фотосъемки.
Однако в некоторых особых случаях вам необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит глубины изображению продукта. И это помогает создать реалистичное ощущение.
Вот пример с «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию «Мебель или домашний декор» в Amazon, вы обнаружите, что люди добавляют тень к изображениям своих продуктов (например, под / за корзиной). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Заключение:Трехмерная падающая тень дает нам общее впечатление о продуктах, окружающих пространство на самом деле (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом магазине электронной коммерции на фоне какого-либо продукта. Это выглядит неестественно. Кроме того, если объемный вид товара или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Это выглядит неестественно. Кроме того, если объемный вид товара или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Поскольку у нас очень усовершенствованная технология, мы чувствуем себя лучше, преобразовывая плоское изображение продукта в трехмерное изображение с очень реалистичной тенью, появляющейся на нем.
Для бизнеса электронной коммерции любая крошечная деталь приближает нас к удовлетворению покупателя в значительной степени, так что покупатель затем ощущает реальный опыт покупок.
Трехмерное изображение с реалистичными тенями, появляющимися вместе с ним, побуждает покупателя настроить свой менталитет на покупку этого продукта, как при покупке в торговом центре, или наоборот.
Итак, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в своем электронном магазине только с реалистичной фантастической тенью.
Оставайся здоровым; хорошо держаться. Спасибо.
Подробнее:
Услуги по редактированию фотографий и ретуши обуви
Удаление белого фона с помощью инструментов Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Origami Studio — Прямоугольник
Прямоугольник определенного размера и цвета заливки.
Прямоугольник
- Включить
- Позиция
- Якорь
- Размер
- Цвет
- Непрозрачность
- Масштаб
- Вращение
- Поворот
- Цвет тени
- Непрозрачность тени
- Радиус тени
- Смещение тени
- Включить
Логическое значение, принимающее значение true при отображении слоя.
- Позиция
Положение для отображения слоя. Используйте Point 3D, чтобы установить положение Z.

- Якорь
Точка привязки, относительно которой будет располагаться слой. См. «Координаты» для получения дополнительной информации.
- Размер
Размер слоя.
- Цвет
Цвет слоя.
- Непрозрачность
Непрозрачность слоя.
- Масштаб
Масштаб слоя.
- Вращение
Вращение слоя. Используйте Point 3D, чтобы задать поворот по оси X или Y.
- Поворот
Поворот для поворота и масштабирования слоя. См. «Координаты» для получения дополнительной информации.
- Цвет тени
Цвет тени.
- Непрозрачность тени
Непрозрачность тени. По умолчанию непрозрачность равна 0, что отключает тень.
- Радиус тени
Радиус размытия тени.
- Смещение тени
Размер тени относительно размера слоя.


 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150"> <rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60 340" >
</rect>
</svg>
1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 400 150"> <rect x="50" y="25" fill="#FFFFFF" stroke="#5B2586" stroke-width="2" stroke-dashoffset="30" stroke-dasharray="60 340" >
</rect>
</svg>  click;an.end+1s" dur="2s" values="30;430" repeatCount="1" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</svg>
click;an.end+1s" dur="2s" values="30;430" repeatCount="1" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</svg>  click;an.end+1s" dur="4s" values="30;130;430;530" repeatCount="1" calcMode="discrete" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</rect>
</svg>
click;an.end+1s" dur="4s" values="30;130;430;530" repeatCount="1" calcMode="discrete" restart="whenNotActive"/>
</rect>
<text x="50%" y="50%" text-anchor="middle" font-size="18px" fill="#111">Click me</text>
</rect>
</svg>  Жестких и мягких карандашей полно на полках супермаркетов. Об этом свойстве указано на поверхности орудия. Мягкие карандашики помечают знаком «В» и их размеры таковы — 8В, 6В, 4В и 2В. На особо жестких есть пометка 2В. Знак «Н» присущ карандашам с жесткими графитами. Исходя из этого, 8Н говорит о жесткости, а 2Н – о мягкости.
Жестких и мягких карандашей полно на полках супермаркетов. Об этом свойстве указано на поверхности орудия. Мягкие карандашики помечают знаком «В» и их размеры таковы — 8В, 6В, 4В и 2В. На особо жестких есть пометка 2В. Знак «Н» присущ карандашам с жесткими графитами. Исходя из этого, 8Н говорит о жесткости, а 2Н – о мягкости. Хорошими объектами для рисования будут кухонные приборы, часы или цветы. Можно нарисовать и то, что вы собираете, например, статуэтки.
Хорошими объектами для рисования будут кухонные приборы, часы или цветы. Можно нарисовать и то, что вы собираете, например, статуэтки. Не беда, если получится больше кусков. Тогда оттенков серого станет больше, а рисунок разнообразней и интересней.
Не беда, если получится больше кусков. Тогда оттенков серого станет больше, а рисунок разнообразней и интересней.
 png "
sourceSize: Qt.size (parent.width, parent.height)
гладкий: правда
visible: false
}
DropShadow {
anchors.fill: бабочка
horizontalOffset: 3
verticalOffset: 3
радиус: 8.0
образцов: 17
цвет: "# 80000000"
источник: бабочка
}
}
png "
sourceSize: Qt.size (parent.width, parent.height)
гладкий: правда
visible: false
}
DropShadow {
anchors.fill: бабочка
horizontalOffset: 3
verticalOffset: 3
радиус: 8.0
образцов: 17
цвет: "# 80000000"
источник: бабочка
}
}  centerIn: parent
шаг: 16
Rectangle {
id: normalRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
слой.включен: правда
layer.effect: DropShadow {
transparentBorder: false
horizontalOffset: 8
verticalOffset: 8
}
}
Rectangle {
id: transparentBorderRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
layer.enabled: true
layer.effect: DropShadow {
transparentBorder: true
horizontalOffset: 8
verticalOffset: 8
}
}
}
}
centerIn: parent
шаг: 16
Rectangle {
id: normalRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
слой.включен: правда
layer.effect: DropShadow {
transparentBorder: false
horizontalOffset: 8
verticalOffset: 8
}
}
Rectangle {
id: transparentBorderRect
ширина: 60
высота: 60
радиус: 10
цвет: «стальной синий»
layer.enabled: true
layer.effect: DropShadow {
transparentBorder: true
horizontalOffset: 8
verticalOffset: 8
}
}
}
}  Здесь]
Здесь]

 Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Д.), Чтобы избежать путаницы с разными слоями из-за создания теней. Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
Но на скриншоте ниже вы можете применить значения в качестве отправной точки. В верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный.
В верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный. 

 Установите цвет переднего плана на темно-серый вместо черного.
Установите цвет переднего плана на темно-серый вместо черного.