Курс «Рисовать просто» урок №3 «Линии и штрихи»
Урок 3
Линии и штрихи
Надеюсь, все заточили карандашики
Сегодня начинаем практиковаться.
Впереди еще много теории, но чтобы выполнять следующие задания, вам нужно уверенно держать карандаш в руке и уметь штриховать.
А единственный способ этому научиться–практика. Сегодня покажу несколько упражнений, выполняя которые ежедневно (хотя бы по 10-15 мин) вы сможете почувствовать карандаш и не бояться провести линию.
Не пренебрегайте упражнениями. Это именно те азы, без которых невозможно потом красиво и легко рисовать.
Для тренировки можно использовать обычную офисную бумагу и карандаш ТМ.
Обратите внимание, как я держу карандаш (на видео). Он должен свободно лежать в руке. Не давите сильно на бумагу. На ней не должно оставаться борозд от ваших штрихов.
Старайтесь опираться на бумагу только лишь мизинцем, а не возить ладонью по листу.
Итак, поехали :
1. Рисуем на небольшом участке каракули . стараемся заключить их в какую-то определенную форму, например в прямоугольник.
2. Прямые вертикальные линии. Рисуем линии снизу вверх одинаковой длины на равном расстоянии друг от друга. Подобным упражнением мы тренируем не только руку, но еще и глаза.
3. Далее проделывает тоже самое в разных направлениях: сверху вниз, по диагонали под разным углом, горизонтальные, сетка. Во всех случаях стараемся делать так, чтобы линии были ровными, параллельными друг другу, на одинаковом расстоянии друг от друга.
Ну как? Получается?
Если не очень, то не расстраиваемся, а просто практикуемся дальше. Со временем рука привыкает и ваши линии станут идеальными!
4. Рисуем зигзаги. Сначала из прямых линий, затем зигзаг с петлями. Следим за стройностью наших рядов.
5. Спирали. Рисуем спирали по часовой стрелке, затем против часовой стрелки, из центра, с внешнего края. Стараемся получить круглую спираль, а не бесформенное нечто. (первая спираль у меня как раз и получилась — нечто.как говорится : и на старуху бывает проруха…
6. Кружочки. Рисуем ровные ряды небольших кружочков. И можно в каждый из них в центр поставить точечку. Проверяем свой глазомер.
И готовим руку к штриховке:
Упражнение «Черный квадрат»
Пробуем нарисовать темный квадрат. Рисуем очень частые штрихи в одном направлении: не туда-сюда, а именно только сверху-вниз, или снизу-вверх.
(Смотрим видео внизу)
Затем рядом рисуем еще один такой же квадрат, дополняя его слоем из горизонтальных штрихов также в одном направлении.
И последний наш квадрат будет состоять из трех слоев штрихов: вертикально, горизонтально и по диагонали.
Нажим на карандаш делаем легкий. Наша задача добиться интенсивности цвета количеством слоев и пересечениями штрихов, а не тем, с какой силой вы давите на карандаш.
Думаю на сегодня достаточно)
P.S. еще видео о том, как правильно штриховать и как НЕ правильно
Штрихи должны быть отдельными линиями, а не сплошными каракулями. Держим карандаш примерно за серединку, а не у самого кончика и под углом (около 45 градусов) к бумаге.
Домашнее задание:
Тренируйте вашу руку каждый день – и будет вам счастье))) Повторяем все эти упражнения, независимо от того идеально ли у вас получилось с первого раза или никак линии не выстраиваются ровными рядами.
Если есть вопросы по заданию –пишем в комментариях.
Урок 3. Линия и штрих
Наш фотообзор.
Штрих — изобразительное средство графического искусства, один из основных элементов рисунка. Он представляет собой короткую линию, выполненную одним движением руки. В зависимости от направления линий, штрихи могут быть прямыми, наклонными, перекрестными и др. Различия в толщине, длине, динамике штрихов играют большую роль в формировании выразительных особенностей рисунка. Прием работы штрихом называется штриховкой или штрихованием. С помощью штрихов передают контур, форму, объем фигур и предметов, фактуру и пространство. Штрихи помогают создавать эффекты света и тени. Близко расположенные параллельные штрихи воспринимаются глазом как тоновое пятно.
При использовании мягких материалов (карандаша, угля, сангины, пастели) структура штриха может уничтожаться. Такой прием называется тушеванием. С помощью тушевки создаются мягкие, плавные тональные градации, происходит растирание мягких рисовальных материалов на бумаге. Нельзя смешивать штриховку и растушевку.
Основные виды штрихов
1. Прямая штриховка
2. Крестовая
3. Контурная
С помощью штрихов (коротких линий) можно с успехом передавать тон. В зависимости от частоты нанесения штрихов можно получить различные степени насыщенности тона (чем штрихи реже — тем тон светлее и наоборот — чем чаще, тем темнее). Так же направлением штрихов можно передать фактуру поверхности. Например, горизонтальные штрихи хорошо подходят для передачи поверхности воды, а вертикальные — для травы.
Мой мини-альбом
ЛИСТЫ ДЛЯ СКЛЕИВАНИЯ
ссылка для скачивания тут
Для начала, в ближайшем магазине всё для художника я приобрела, карандаши разной жесткости, промышленный уголь (натуральный сильнее крошится), тушь и перьевые ручки.
Вначале занятия я объяснила ребенку, какой жесткости бывают карандаши и мы нчали занятие.
Выполнили штриховку
Затем мы ознакомились с техникой рисования углем
Поработали с альбомом
Сконструировали свои кисти и порисовали тушью
лист дорисовались додыр
Спасибо за внимание.
В комментариях выкладывайте фото ваших рисунков на данную тему. Буду радоваться вашим успехам, а ещё мне будет приятно, что мой труд не напрасен.
Основные линии чертежа
ГОСТ 2.303 – 68
Линия является основным элементом чертежа. Различаются линии между собой по типу и по толщине.
Толщина сплошной основной линии S должна быть в пределах от 0,5 до 1,4 мм в зависимости от величины и сложности изображения, а также от формата чертежа.
Сплошная толстая линия применяется для изображения видимого контура предмета, контура вынесенного сечения и входящего в состав разреза.
Сплошная тонкая линия применяется для изображения размерных и выносных линий, штриховки сечений, линии контура наложенного сечения, линии–выноски, линии для изображения пограничных деталей («обстановка»).
Сплошная волнистая линия применяется для изображения линий обрыва, линии разграничения вида и разреза.
Штриховая линия применяется для изображения невидимого контура. Длина штрихов должна быть одинаковая. Длину следует выбирать в зависимости от величины изображения, примерно от 2 до 8 мм, расстояние между штрихами 1...2 мм.
Штрихпунктирная тонкая линия применяется для изображения осевых и центровых линий, линий сечения, являющихся осями симметрии для наложенных или вынесенных сечений. Длина штрихов должна быть одинаковая и выбирается в зависимости от размера изображения, примерно от 5 до 30 мм. Расстояние между штрихами рекомендуется брать 2...3 мм.
Штрихпунктирная утолщенная линия применяется для изображения элементов, расположенных перед секущей плоскостью («наложенная проекция»), линий, обозначающих поверхности, подлежащие термообработке или покрытию.
Разомкнутая линия применяется для обозначения линии сечения. Длина штрихов берется 8...20 мм в зависимости от величины изображения.
Сплошная тонкая линия с изломами применяется при длинных линиях обрыва.
Штрихпунктирная линия с двумя точками применяется для изображения деталей в крайних или промежуточных положениях; линии сгиба на развертках.
Урок 3. Линия и штрих
Наш альбом и фотообзор.

Штрих — изобразительное средство графического искусства, один из основных элементов рисунка. Он представляет собой короткую линию, выполненную одним движением руки. В зависимости от направления линий, штрихи могут быть прямыми, наклонными, перекрестными и др. Различия в толщине, длине, динамике штрихов играют большую роль в формировании выразительных особенностей рисунка. Прием работы штрихом называется штриховкой или штрихованием. С помощью штрихов передают контур, форму, объем фигур и предметов, фактуру и пространство. Штрихи помогают создавать эффекты света и тени. Близко расположенные параллельные штрихи воспринимаются глазом как тоновое пятно.
При использовании мягких материалов (карандаша, угля, сангины, пастели) структура штриха может уничтожаться. Такой прием называется тушеванием. С помощью тушевки создаются мягкие, плавные тональные градации, происходит растирание мягких рисовальных материалов на бумаге. Нельзя смешивать штриховку и растушевку.
Основные виды штрихов
1. Прямая штриховка
2. Крестовая
3. Контурная
С помощью штрихов (коротких линий) можно с успехом передавать тон. В зависимости от частоты нанесения штрихов можно получить различные степени насыщенности тона (чем штрихи реже — тем тон светлее и наоборот — чем чаще, тем темнее). Так же направлением штрихов можно передать фактуру поверхности. Например, горизонтальные штрихи хорошо подходят для передачи поверхности воды, а вертикальные — для травы.
Мой мини-альбом
ЛИСТЫ ДЛЯ СКЛЕИВАНИЯ
ссылка для скачивания тут
Для начала, в ближайшем магазине всё для художника я приобрела, карандаши разной жесткости, промышленный уголь (натуральный сильнее крошится), тушь и перьевые ручки.
Вначале занятия я объяснила ребенку, какой жесткости бывают карандаши и мы нчали занятие.
Выполнили штриховку
Затем мы ознакомились с техникой рисования углем
Поработали с альбомом
Сконструировали свои кисти и порисовали тушью
лист дорисовали до дыр
Спасибо за внимание.
В комментариях выкладывайте фото ваших рисунков на данную тему. Буду радоваться вашим успехам, а ещё мне будет приятно, что мой труд не напрасен.
ГОСТ 2.303-68 ЕСКД
ГОСТ 2.303-68
Группа T52
Единая система конструкторской документации
ЛИНИИ
Unified system for design documentation. Lines
МКС 01.100.01
Дата введения 1971-01-01
УТВЕРЖДЕН Постановлением Комитета стандартов, мер и измерительных приборов при Совете Министров СССР от 28 мая 1968 г. N 753
ВЗАМЕН ГОСТ 3456-59
Изменение N 3 принято Межгосударственным советом по стандартизации, метрологии и сертификации по переписке (протокол N 23 от 28 февраля 2006 г.)
За принятие изменения проголосовали национальные органы по стандартизации следующих государств: AZ, AM, BY, KZ, KG, MD, RU, TJ, TM, UZ, UA [коды альфа-2 по МК (ИСО 3166) 004]
ИЗДАНИЕ (август 2007 г.) с Изменениями N 1, 2, 3, утвержденными в феврале 1980 г., марте 1989 г., июне 2006 г. (ИУС 4-80, 7-89, 9-2006).
1. Настоящий стандарт устанавливает начертания и основные назначения линий на чертежах всех отраслей промышленности и строительства, выполняемых в бумажной и (или) электронной форме.
Специальные назначения линий (изображение резьбы, шлицев, границы зон с различной шероховатостью и т.д.) определены в соответствующих стандартах Единой системы конструкторской документации.
(Измененная редакция, Изм. N 2, 3).
2. Наименование, начертание, толщина линий по отношению к толщине основной линии и основные назначения линий должны соответствовать указанным в табл.1. Примеры применения линий показаны на черт.1-9.
Таблица 1
Наименование | Начертание | Толщина линии по отношению к толщине основной линии | Основное назначение |
1. Сплошная толстая основная | Линии видимого контура | ||
Линии перехода видимые | |||
Линии контура сечения (вынесенного и входящего в состав разреза) | |||
2. Сплошная тонкая | от до | Линии контура наложенного сечения | |
Линии размерные и выносные | |||
Линии штриховки | |||
Линии-выноски | |||
Полки линий-выносок и подчеркивание надписей | |||
Линии для изображения пограничных деталей («обстановка») | |||
Линии ограничения выносных элементов на видах, разрезах и сечениях | |||
Линии перехода воображаемые | |||
Следы плоскостей, линии построения характерных точек при специальных построениях | |||
3. Сплошная волнистая | Линии обрыва | ||
Линии paзгpaничeния вида и разреза | |||
4. Штриховая | Линии невидимого контура | ||
Линии перехода невидимые | |||
5. Штрихпунктирная тонкая | От до | Линии осевые и центровые | |
Линии сечений, являющиеся осями симметрии для наложенных или вынесенных сечений | |||
6. Штрихпунктирная утолщенная | От до | Линии, обозначающие поверхности, подлежащие термообработке или покрытию | |
Линии для изображения элементов, расположенных перед секущей плоскостью («наложенная проекция») | |||
7. Разомкнутая | От до | Линии сечений | |
8. Сплошная тонкая с изломами | От до | Длинные линии обрыва | |
9. Штрихпунктирная с двумя точками тонкая | От до | Линии сгиба на развертках | |
Линии для изображения частей изделий в крайних или промежуточных положениях | |||
Линии для изображения |
Черт.1
Черт.2
Черт.3
Черт.4
Черт.5
Черт.6
Черт.7
Черт.8
Черт.9
Примечание. Номера позиций на черт.1-9 соответствуют номерам пунктов табл.1.
(Измененная редакция, Изм. N 1).
3. Для разрезов и сечений допускается концы разомкнутой линии соединить штрихпунктирной тонкой линией.
(Измененная редакция, Изм. N 3).
4. В строительных чертежах в разрезах видимые линии контуров, не попадающие в плоскость сечения, допускается выполнять сплошной тонкой линией (черт.9).
5. Толщина сплошной основной линии должна быть в пределах от 0,5 до 1,4 мм в зависимости от величины и сложности изображения, а также от формата чертежа.
Толщина линий одного и того же типа должна быть одинакова для всех изображений на данном чертеже, вычерчиваемых в одинаковом масштабе.
(Измененная редакция, Изм. N 1).
6. Наименьшая толщина линий и наименьшее расстояние между линиями в зависимости от формата чертежа должны соответствовать указанным в табл.2.
Таблица 2
Формат чертежа | Наименьшая толщина линий, мм, выполненных | Наименьшее расстояние между линиями, мм, выполненными | ||
в туши | в карандаше | в туши | в карандаше | |
С размером большей стороны 841 мм и более | 0,3 | 0,8 | 1,0 | |
С размером большей стороны менее 841 мм | 0,2 | 0,3 | 0,8 | |
7. Длину штрихов в штриховых и штрихпунктирных линиях следует выбирать в зависимости от величины изображения.
8. Штрихи в линии должны быть приблизительно одинаковой длины.
9. Промежутки между штрихами в линии должны быть приблизительно одинаковой длины.
10. Штрихпунктирные линии должны пересекаться и заканчиваться штрихами.
11. Штрихпунктирные линии, применяемые в качестве центровых, следует заменять сплошными тонкими линиями, если диаметр окружности или размеры других геометрических фигур в изображении менее 12 мм (черт.10).
Черт.10
Электронный текст документа
подготовлен АО «Кодекс» и сверен по:
официальное издание
Единая система конструкторской документации:
Сб. ГОСТов. — М.: Стандартинформ, 2007
«Линия, штрих, пятно и художественный образ. Граттаж»
Приветствуют учителя.Личностные, коммуникативные, регулятивные
2. Мотивация учащихся к уроку актуализация знаний.
Заинтере
совать учащихся темой урока.
Перед тем как сесть давайте выполним такие движения:
-Те, кто меня слышит, поднимите руки вверх
— Те, кто меня видит руки в стороны.
-А сейчас все сели и сложите руки. Молодцы!
Ребята, посмотрите, пожалуйста. Сегодня в гости к нам прилетел Голубчик из мультфильма «Рио». (Слайд 1).Он хочет с вами путешествовать и узнать нашу тему.
Слушают и выполняют просьбы учителя.
Коммуникативные, регулятивные, личностные
3.Целеполагание построение проекта выхода из затруднения
Посмотрите, пожалуйста, на эти изображения. Что вы видите?
Что вы заметили?
Правильно.
А мы умеем так же рисовать как на изображении.
Так, какую цель мы поставим перед собой?
— Ребята, тема нашего сегодняшнего урока «Линия, штрих, пятно и художественный образ». И сегодня на уроке мы вспомним понятия «графика», «штрих», «линия», «пятно», познакомимся с понятием «граттаж», а также с основными правилами выполнения граттажа, изобразим на практике необычное животное, необычные деревья, необычные цветы в технике граттаж.
— Ребята, а давайте с вами сначала вспомним, какие виды изобразительного искусства существуют. И заодно проверим, как хорошо вы их знаете. А для этого нужно будет выполнить следующее задание на соотношение (на флипчарте расположены 4 картины разного вида и надписи к ним: живопись, графика, архитектура, скульптура).
— Давайте ещё раз повторим понятие «графика».
Графика – это вид изобразительного искусства, чёрно-белый рисунок, который выполняется простым карандашом, ручкой, фломастером, углём или восковыми мелками.
Ребята, скажите, как можно изобразить графический рисунок?
— Графический рисунок можно изобразить с помощью линии, пятна, штриха.
Линия — как одно из средств передачи изображения появилась в самом начале зарождения искусства. Ею пользуются и по сей день при исполнении рисунка.
— Пятно – это небольшая часть рисунка, полностью заштрихованная.
— Штрих – это короткая отрывистая линия.
— Ребята, сегодня мы будем выполнять работу в технике граттаж.
— Граттаж – это вид графики, (франц. grattage, от gratter — скрести, царапать), выполняемый методом процарапывания поверхности листа, обработанного воском и краской. Он может быть чёрно-белым или цветным.
Внимательно слушают учителя и смотрят слайд. Отвечают на вопрос: пятна, линии, штрихи
4.Реализация построенного проекта (практическая работа)
— Сейчас, ребята, внимательно послушайте, что вы будете рисовать. У каждого ряда будет своё задание.
Сказка.
Очень необычное животное (что значит необычное), которое живёт у ребят 1 ряда, в один прекрасный солнечный день отправилось на прогулку. Идёт необычное животное, мечтает. На пути встречает необычное животное весьма удивительный и необычный лес 2 ряда. А там необыкновенные деревья, которые раньше не встречались необычному животному. Они здороваются, улыбаются, приглашают в гости.
Вдруг увидело необычное животное красивый цветок 3 ряда. Такого раньше он никогда не видел. — Необычный цветок, — подумало необычное животное, и решило с ним познакомиться…
— Какие у вас будут необычные животное, деревья и цветы, вы придумаете сами.
Фоном играет музыка.
Выполняют самостоятельно
5. Подведение итогов. Рефлексия учебной деятельности
Итак, наш урок подходит к концу.
О какой росписи мы сегодня говорили?
Какие цвета использовали?
Сейчас, все поднимите свои альбомы, кто не успел закончить, заканчиваем дома.
Мы сегодня с вами очень хорошо поработали. Наш урок подошел к концу, всем спасибо. До свидания!
Отвечают на вопросы учителя.
Убирают свои рабочие места.
Коммуникативные, предметные
Технологическая карта урока
Предмет: изобразительное искусство
Класс: 3 А
Тема урока: «Линия, штрих, пятно и художественный образ. Граттаж»
Тип урока: урок «открытия» нового знания
Цель урока: научить детей рисовать гжельскую роспись
Задачи урока:
Образовательная: вспомнить с учащимися понятия «графика», «штрих», «линия», «пятно», познакомить учащихся с понятием «граттаж», с основными правилами выполнения граттажа, изобразить на практике необычное животное, необычные деревья, необычные цветы в технике граттаж.
Развивающая: развивать творческое воображение, фантазию, наблюдательность учащихся, умение в обычном рисунке видеть законченный образ.
Воспитывающая: содействовать воспитанию личности, приобщать учащихся к духовно-нравственным ценностям.
Средства обучения: проектор, презентация.
Какие линии для чертежа определены ГОСТом и как их правильно изображать
Линии – это язык чертежа, посредством которого специалисты читают графическое изображение. Для обозначения различных частей изображаемой детали используются разные типы линий, которые регламентируются ГОСТами.
Без знания их невозможно добиться точного грамотного воспроизведения детали. Виды линий описаны в ГОСТе 2.303-68 («Единая система конструкторской документации»). Дополнительно следует вооружиться ГОСТом 3456 – 59.
Где почитать о линиях в чертежах
Еще раз акцентируем, что на сегодняшний день действительным остается старый добрый ЕСДК 1968 года, который стал базой для межгосударственного стандарта 2.109-73.
Документ 1968 года используется большинством инженеров и преподавателей, так как является универсальным для всех отраслей, связанных с чертежами.
ЕСДК подает информацию о линиях в виде таблицы, указывая разновидность и допустимую толщину линии. Названные стандарты послужили основой для данной публикации.
Виды линий для чертежа по ГОСТу
В зависимости от толщины и начертания ГОСТ выделяет 9 типов линий, рассмотрим их детальнее:
- Толстая сплошная линия (ее еще называют основной) используется, чтобы начертить видимый контур объекта или контур сечения, которое входит в состав разреза. Толщину этой линии определяют в первую очередь (в пределах 0,5 мм – 1,4 мм), а далее на нее обращают внимание при подборе толщины остальных элементов изображения. Обратите внимание на то, что толщина основной линии обозначается как «S».
- Тонкие сплошные линии толщиной S/3 до S/2 используют для нанесения штриховки, выносных и размерных линий, изображения пограничных деталей, черчения наложенного сечения.


Линии обозначаются в зависимости от толщины
- Сплошная волнистая линия (от S/3 до S/2) используется для обозначения разрывов, разреза, разграничения вида.
- Штриховая линия, толщина от S/3 до S/2, применяется для изображения невидимого контура.
- Штрихпунктирные тонкие – это осевые линии, линии сечения, которые чертятся для вынесения или наложения сечений в толщину, запомните, что они не должны превышать от S/3 до S/2.
- Утолщенную штрихпунктирную линию используют, когда требуется изобразить части, расположенные перед секущей поверхности или же обозначить поверхности для обработки (термическая или покрытие). Параметры толщины колеблются от S/2 до 2S/3.
- Разомкнутая линия применяется для нанесения сечения, в толщину она должна достигать от S до 1,5S.
- Тонкой сплошной с изломами пользуются, когда требуется нанести длинные участки обрыва.
- Штрихпунктир с двумя точками – тонкая линия (от S/3 до S/2), используемая для отображения сгибов на развертках, изображения крайних или промежуточных участков детали. Кроме того, этот тип применяется для совмещения вида и развертки.
Обратите внимание! Линии штрихпунктирного начертания должны пересекаться и заканчиваться штрихами, длина последних зависит от масштаба изображения.
Последовательность черчения линий
Существует универсальная инструкция для создания чертежей различных деталей, она определяет, в какой последовательности отображать линии.
После подготовки листа (рамка, разметка мест нанесения участков детали) чертят центровые и осевые линии, причем начинают с горизонтальных отрезков.


Линии чертят в определенной последовательности
Отображают окружности и дуги радиусов, начиная с меньших.
Проводят необходимые линии в таком порядке: горизонтальные, вертикальные, наклонные.
Обозначают участки детали посредством специальных линий. Таким образом автор получает эскиз, требующий дальнейшей прорисовки чернилами (см. следующий подраздел).
В каком порядке прорисовывать линии на эскизе
Для того, чтобы изображение получилось четким, с правильными пропорциями толщины линий, следуйте такому алгоритму:
- Пропишите все числовые данные и размерные обозначения.
- Наведите основную линию, определив оптимальную толщину (допустимый диапазон см. выше).
- Наведите отрезки, отображенные штрихпунктиром, а также тонкие сплошные линии. Штриховку сечений пока не трогаем.
- Прорисуйте утолщенные линии штрихового начертания.
- Прочертите сплошные волнистые отрезки и тонкие сплошные с изломами.
- Теперь можно приступить к нанесению штриховки сечений.
- Нанесите последние детали – стрелки, засечки, подписи-объяснения, обведите названия.
- Очистите резинкой участки, которые требуют такой манипуляции.
Данная инструкция особенно актуальна для тех, кто выполняет изображения тушью.
То, что обязательно нужно знать о линиях на чертеже
Главной является основная линия, толщина которой колеблется от полсантиметра до 1,4 мм. Толщина зависит от величины рисунка и назначения, сложности и формата.
Толщину дополнительных линий регламентирует ГОСТ. Выбранные размеры линий нужно сохранять для всего чертежа, если он выполнен в одном масштабе.
Используя штриховые линии, нужно следить, чтобы длина всех штрихов была одинакова, как и расстояние между ними. Последнее может быть в 2-4 раза меньше длины штриха.
Уменьшать или увеличивать длину штришков можно лишь с параллельными изменениями толщины.
Изломы сплошных отрезков чертят от руки, таким же образом проводят сплошные волнистые линии. Важно следить, чтобы на линии не накладывались надписи и обозначения размеров.
Как видим, каждая линия выполняет конкретное задание в чертеже, поэтому незнание типов линий и их назначения станет серьезной преградой для корректного восприятия графического изображения.
В этом видео вы узнаете о правилах оформления чертежей:
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
заливка и обводка • Про CSS
В SVG заливка и обводка много разных интересных опций, которые предоставляют возможность гораздо шире, что есть в CSS.
Например, можно нарисовать SVG-паттерн и использовать его не только в заливке, но и в обводке. Заливке и обводке можно указывать разную прозрачность, также можно управлять пунктирной обводкой, на чем можно построить интересные анимированные эффекты.
В качестве заливки и обводки можно задавать none , цвета, ключевые слова ( currentColor и transparent ), а также градиенты и паттерны.
заливка
Заливка элемента.
Возможные значения: нет , ключевые слова, цвета, паттерны и градиенты.
Значение по умолчанию — черный .
правило заполнения
Свойство определяет как будут заливаться сложные фигуры, имеющие пересечения внутри себя. На простых фигур ни на что не влияет.
Возможные значения: ненулевое , четное
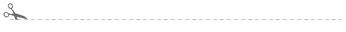
fill-rule = "nonzero" интересно ведет себя для фигур из двух путей.Например, если внешний круг нарисован по часовой стрелке, а внутренний круг останется без заливки (слева). Если же контур круга нарисованы в одном направлении — фигура зальется полностью (справа):
непрозрачность заливки
Управление прозрачностью заливки. Можно задавать значения от 0.0 до 1.0 или в процентах. Правда, Firefox не любит значения в процентах для градиентов (пруфлинк, смотреть в FF).
<использовать xlink: href = "# s-rect"
x = "20" y = "20"
fill = "url (# g-red)" fill-opacity = ".5 "/>
<использовать xlink: href = "# s-rect"
x = "50" y = "50"
fill = "hsl (50, 100%, 50%)" fill-opacity = ". 5" />
<использовать xlink: href = "# s-rect"
x = "80" y = "80"
fill = "url (# g-green)" fill-opacity = ". 5" />
ход
Цвет обводки. Значения по умолчанию нет.
ширина хода
Толщина обводки, можно задавать в единицах длины в процентах.Значение по умолчанию: 1.
колпачок
Свойство определить как будут концы линий.
Возможные значения: приклад , круглый , квадрат .
Значение по умолчанию: приклад .
<используйте xlink: href = "# s-path" stroke = "orangered" y = "20"
stroke-linecap = "приклад" />
<используйте xlink: href = "# s-path" stroke = "Olivedrab" y = "85"
stroke-linecap = "круглый" />
<используйте xlink: href = "# s-path" stroke = "steelblue" y = "150"
stroke-linecap = "квадрат" />
тактно-линейное соединение
Определяет, как будут выглядеть линии на углах.Возможные значения: митра , круглая , скошенная .
Значение по умолчанию: митра .
<использовать xlink: href = "# s-corner" stroke = "orangered" y = "0"
stroke-linejoin = "митра" />
<используйте xlink: href = "# s-corner" stroke = "olivedrab" y = "80"
stroke-linejoin = "круглый" />
<используйте xlink: href = "# s-corner" stroke = "steelblue" y = "160"
stroke-linejoin = "bevel" />
инсульт-дашаррей
Управляет видом пунктирной обводки.Можно задавать в единицах длины или в процентах.
Если задано одно значение, второе значение считается равным первому. Например, stroke-dasharray = "1" нарисует линию из отрезков длиной одну единицу разделенных пробелами такой же ширины.
Примеры разных пунктирных линий:
Используя обводку и простые фигуры можно получить удивительные вещи:
Также stroke-dasharray интересно сочетается с анимацией:
штрих-тире смещение
Свойство позволяет задать смещение пунктирной обводки относительно первоначального положения.Значение задается в единицах длины или в процентах, значения могут быть отрицательными. Значение по умолчанию: 0.
В этом примере оранжевые и желтые линии смещены относительно красной с помощью разных значений штрих-тире смещение :
Сочетая stroke-dashoffset и stroke-dasharray можно получить интересные эффекты.
Для полноценного просмотра воспользуйтесь браузерами Webkit. Ссылка на полную версию.
Для перезапуска нажмите Rerun.
Несколько вдохновляющих ссылок про анимацию на stroke-dashoffset :
непрозрачность мазка
Прозрачность обводки. Задаются значения от 0.0 до 1.0.
Анимация обводки позволяет совершенно получить удивительные вещи. Правда, я в своих примерах используется CSS (и это демо не играет в Firefox) и SVG-анимацию, которая работает таки везде, но задается странно, но и неудобно. Думаю, что оптимальнее всего для анимации SVG использовать JavaScript-библиотеку.
.Заливка и обводка — Веб-технологии для разработчиков
Есть несколько способов раскрасить фигуры SVG (в т.ч. с указанием атрибутов объекта), используя инлайн-CSS, встроенную CSS-секцию или внешний файл CSS. Большая часть SVG, которую вы встретите в интернете, использует CSS, но есть преимущества и недостатки у каждого типа.
Атрибуты заливки и обводки (Атрибуты заливки и обводки)
Раскраска (Живопись)
Основная раскраска может быть сделана установкой двух свойств на ноде — заливка и ход.Заливка — устанавливает цвет внутри объекта, а штрих задаёт цвет линии, которая рисуется вокруг объекта. Вы можете использовать CSS-названия цветов, что и в HTML — названия цветов (например, красный) , rgb-значения, hex-значения, rgba-значения и т.д.
Кроме того, вы можете задать прозрачность заливки и обводке по отдельной в SVG. Их прозрачность управляет атрибутами fill-opacity, stroke-opacity.
Замечание: в Файрфокс 3+ допустимые rgba-значения и это даёт такой же эффект прозрачности, но для совместимости с другими просмотрщиками часто лучше определить прозрачность обводки / заливки отдельно. Если вы укажете и rgba-значение и значение fill-opacity / stroke-opacity — будут применены оба.
Обводка (Ход)
Кроме цветовых свойств обводки, есть несколько атрибутов, управляющих способом обводки.
Свойство stroke-width установить ширину обводки. Штрихи обводки рисуются вокруг пути.В примере выше изображен розовым, а обводка — черным.
Второй атрибут, влияющий на обводку — свойство stroke-linecap. Демонстрируется выше. Свойство управляет отображи концов линий.
Есть три управляющих значения для штрих-колпачок :
-
стыкобрывает линию под прямым углом к направлению обводки и делает это сразу по окончании линии. -
квадратв основном работает, но немного растягивает обводку по краям пути.Длина, на которую продлевается обводка — это половина заданного значения хода. -
круглыйзадаёт закругленные углы по краям обводки. Радиус этих кривых также управляется параметром ширины хода.
Используйте Соединение штрих-линия , чтобы определить, как соединять обводку двух сегментов линии.
Каждая из этих полилиний имеет два сегмента.Соединение, где они встречаются, управляется атрибутом stroke-linejoin . Есть три агента для этого атрибута:
-
miterпродолжает линию обводки дальше её обычной ширины, чтобы создать единственный квадратный угол. -
круглыйсоздаёт закругленный сегмент линии -
скоссоздаёт новый угол для помощи в переходе между двумя сегментами
Наконец, вы можете использовать пунктирные линии в обводке, определив атрибут stroke-dasharray .
В качестве аргумента атрибут stroke-dasharray принимает последовательность чисел, разделенных запятой.
Замечание: в отличие от путей, эти числа ДОЛЖНЫ быть разделены запятыми (пробелы игнорируются).
Первое число определяет длину штриха, второе — длину между штрихами. В примере выше, второй путь чередует заливку штрихом в 5 пикселей, затем 5 пустых пикселей перед следующим штрихом в 5 пикселей. Вы можете задать больше чисел, если хотите более сложную систему штрихов. В первом примере задано 3 числа и в этом случае рендер берет эти числа дважды, чтобы создать четный паттерн.Т.о. первый путь отображается 5 закрашенными, 10 пустыми, 5 закрашенными и затем ещё раз 5 пустыми, 10 закрашенными, 5 пустыми «пикселями». Затем паттерн повторяетсятерн.
Также есть дополнительные stroke и fill свойства: fill-rule, которые определяют как будут заливаться сложные фигуры, которые имеют пересечения внутри себя; stroke-miterlimit, , который определяет, должен ли штрих отражаться под углом и stroke-dashoffset, который указывает, где начинается штрих-массив в линии (позволяет задать смещение пунктирной обводки относительно первоначального положения)
Использование CSS (с использованием CSS)
В дополнение к установке атрибутов объектов, вы также можете использовать CSS для стилизации заливки и обводки.Не все атрибуты могут быть установлены через CSS. Но затылок с раскраской и заливкой обычно доступны, так что заливка, штрих, штрих-дашаррей и т.д. могут быть заданы этим способом, также как и градиенты, и паттерны, что показано ниже. Атрибуты вроде ширина, высота или команд для путей SVG не могут быть установлены через CSS. Проще всего просто протестировать и узнать, что доступно, а что нет.
CSS другой инлайн через Атрибут style :
или может быть помещен в специальную стилевую секцию, которую вы включите. Вместо представления такой секции в разделе , как это делается в HTML, она включается в зону предназначенную для определенных. Здесь можно создать элементы, которые не созданы сами в SVG, но используются другие элементы.
Перемещение стилей в отдельной зоне может проще сделать применение к большим группам элементов. Вы также можете использовать вещи типа псевдоклассов наведения для создания эффектов переворачивания:
#MyRect: hover {
инсульт: черный;
заливка: синий;
}
Также можно определить отдельный файл стилей для ваших CSS-правил через обычный XML-styleheet синтаксис:
где style.css выглядит примерно так
#MyRect {
заливка: красный;
инсульт: черный;
} .stroke-linecap — Веб-технологии для разработчиков
Атрибут stroke-linecap — это атрибут представления, определяющий форму, которая будет в конце открытого подпутей при штриховании.
Сноска: В качестве атрибута представления можно использовать stroke-linecap в качестве свойств CSS.
В качестве атрибута представления он может быть к любому элементу, но он влияет только на следующие семь элементов: , , , , , и
html, body, svg {height: 100%} Нотации
| Значение | стык | круглый | квадрат |
|---|---|
| Значение по умолчанию | стык |
| Анимируемый | Есть |
стык
Значение приклад указывает границу каждого подпути и не выходит за пределы двух его конечных точек. На подпути нулевой длины путь не будет обозначать вообще.
Пример
html, body, svg {height: 100%} круглый
Значение круглого указывает на то, что в конце каждого подпути обводка будет расширена на полукруг с диаметром, равным ширине обводки. На подпути нулевой длины обводка состоит из полного круга с точкой в точке подпути.
Пример
html, body, svg {height: 100%} квадрат
Значение квадрат указывает, что в конце каждого подпути обводка будет расширена прямоугольником с шириной, равной ширины ширины обводки, и высотой, равной ширины обводки. На подпути с нулевой длиной обводка состоит из квадрата, ширина которого равна ширине обводки, с центром в точке подпути.
Пример
html, body, svg {height: 100%} Совместимость
Таблица совместимости на этой странице создается из структурированных данных.Если вы хотите внести свой вклад в данные, проверьте https://github.com/mdn/browser-compat-data и отправьте нам запрос на их получение. Обновить данные о совместимости на GitHub
| Компьютеры | Мобильные | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Chrome для Android | Opera для Android | Safari на iOS | Samsung Internet | ||
stroke-linecap | Chrome ? | Кромка ? | Firefox ? | IE ? | Opera ? | Safari ? | WebView Android ? | Chrome Android ? | Firefox Android ? | Опера Android ? | Safari iOS ? | Samsung Интернет Android ? | |
Легенда
- Совместимость неизвестна
- Совместимость неизвестна
Спецификация
.Карманное руководство по написанию SVG. Глава 4 — CSS-LIVE
Перевод книги Карманный справочник по написанию SVG, с разрешением автора — Джони Трайтел .
Глава 4. Заливки и обводки
fill и stroke позволяют раскрашивать внутреннюю часть и границу SVG.
Под «раскрашиванием» понимаются операции добавления цвета, градиентов или паттернов для графики при помощи fill и / или stroke .
Свойства заливки
Атрибут fill раскрашивает внутреннюю часть определенного графического элемента.Это заливка может состоять из сплошного цвета, градиента или паттерна.
Внутренняя часть фигуры определяется путём анализа всех подконтуров и параметров, описанных в fill-rule .
При заливке фигуры или контура fill будет заливать незамкнутые контуры, как если бы последняя точка контура была соединена с первой, даже несмотря на то, что цвет stroke в этой части контура не будет контура.
правило заполнения
Свойство fill-rule указывает алгоритм, которым будет определяться, какие части холста внутри фигуры нужно заливать.Это не всегда очевидно при работе с более сложными пересекающимися и замкнутыми контурами.
Допустимые значения здесь — ненулевое значение , даже нечетное , наследует .
ненулевое
Значение ненулевое значение определяет, является ли точка на холсте внутренней, проводя прямую линию из рассматриваемой области сквозь всю фигуру в любом направлении, а затем рассматривая пересечений сегментов фигуры с линией. Начальным значением берется 0, когда он пересекает линию слева направо, и вычитается единица, когда он пересекает ее справа налево
Если после вычисления и подсчёта этих вычислений равенство нулю, тогда точка оказывается результат с внешней стороны контура, иначе — внутри.

По сути, если внутренний контур нарисован по часовой стрелке, будет считаться, что он «внутри», если же контур нарисован против часовой стрелки, то будет считаться, что он «снаружи», и поэтому будет исключён из закрашивания.
четный
Значение evenodd определяет внутреннюю область на холсте, проводя линию из этой области через всю фигуру в любом направлении, подсчитывая сегменты контура, пересекаемых линией. Если при этом получится нечетное число, то точка находится внутри, если четное — то снаружи.

Учитывая особенности алгоритма правила даже нечетное , направление рисования внутренней рассматриваемой фигуры не имеет значения, в отличие от ненулевое , поскольку мы просто подсчитываем контуры, когда они пересекают линию.
. Хотя это свойство обычно не требуется, тем не менее оно позволяет лучше контролировать заливку ( fill ) более сложной графики.
унаследовать
inherit заставит элемент взять значение свойства fill-rule , установленное у его родительского элемента.
непрозрачность заливки
Значение непрозрачность заливки относится к уровню прозрачности внутренней части раскрашенной заливки. Значение «0» приводит к полной прозрачности, значение «1» задает полную непрозрачность, а значения между ними предоставляет степень непрозрачности.
Атрибуты обводки
В SVG есть целый ряд атрибутов, связанных с обводкой, которые позволяют управлять и манипулировать ее деталями. Возможности этих устройствов большой контроль над SVG, который кодировался вручную, но также прошел необходимость сделать правки в представленной графике.
В примерах используются встроенное SVG-изображение винограда. Используемые атрибуты располагаются прямо в соответствующем элементе фигуры.
ход
Атрибут штрих определяет закрашивание «границ» конкретных фигур и контуров.
У следующего изображения винограда — сиреневая обводка: stroke = "# 765373" .

Посмотреть демо можно здесь
ширина хода
Значение stroke-width устанавливает ширину обводки винограда, которая на изображении с ним равна 6px .
Значение по умолчанию для этого атрибута 1. Если процентное значение, то оно высчитывается из размеров области просмотра.
колпачок
stroke-linecap укажите, какую форму примет конец незамкнутого контура, и четыре значения: стык , круглый , квадрат , наследу .

Значение inherit прикажет элементу принять значение атрибута stroke-linecap , установленное у его родительского элемента.
У черешка на следующем изображении значение штрих-строка равно квадрат :

Посмотреть демо можно здесь
штрих-соединение
штрих-линия определяет, как будут выглядеть углы обводки контуров и базовых фигур.

Вот так выглядит изображение винограда, у которого свойство stroke-linejoin установлено в значении «bevel» :

Посмотреть демо можно здесь
длина хода-митра
Когда две линии соприкасаются под острым углом и для них задано stroke-linejoin = "miter" , атрибут stroke-miterlimit учитывает указание того, насколько продолжается это соединение / угол
Длина этого соединения названа длиной среза, и измеряется от внутреннего угла линии соединения до внешнего кончика соединения.
Это значение является ограничением по длине среза к ход-ширина .
1.0 — наименьшее возможное значение для этого атрибута.
Для первого изображения винограда задано stroke-miterlimit = "1.0" , что создаёт эффект скоса. ход-митрлимит для второго изображения установлено в 4.0 .

Посмотреть демо можно здесь
инсульт-дашаррей
Атрибут stroke-dasharray меняет контуры на штриховые линии вместо сплошных.
В этом атрибуте вы укажите длину штрихов и расстояние между ними, разделив значения запятыми или пробелами.
Если установить нечётное число значений, то их список удвоится, чтобы в результате получить чётное число. Например, 8,6,4 преобразуется в 8,6,4,8,6,4 , как показано ниже на втором изображении винограда.
Выставление в значениях всего числа одного приведёт к тому, что расстояние между штрихами будет равно длине штриха.

Посмотреть демо можно здесь
На первом изображении здесь показан эффект, который четное число значений в списке дает для контура винограда: stroke-dasharray = "20,15,10,8" .
штрих-тире смещение
stroke-dashoffset указать смещение начала первого штриха в штриховом паттерне.

Посмотреть демо можно здесь
В примере выше длина штриха установлена в 40px, а dashoffset — в 35px.В начальной точке контура первый 40-пиксельный штрих будет виден только начиная с отметки 35px, вот почему первый штрих выглядит значительно короче.
непрозрачность мазка
Атрибут stroke-opacity позволяет установить уровень прозрачности для обводки.
Значение этой атрибута представляет десятичную дробь между 0 и 1, где 0 будет означать полную прозрачность.
Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
.П.S. Это тоже может быть интересно:


 Как известно, выделяют пять основных типов фигуры: «груша», «яблоко», «прямоугольник», «треугольник» и «песочные часы». В этой статье мы поговорим о последнем типе телосложения. Стоит отметить, что фигура «песочные часы» (также называют «Х-тип») является эталоном женской красоты и сексуальности. Вы являетесь счастливой обладательницей идеальных пропорций, если:
Как известно, выделяют пять основных типов фигуры: «груша», «яблоко», «прямоугольник», «треугольник» и «песочные часы». В этой статье мы поговорим о последнем типе телосложения. Стоит отметить, что фигура «песочные часы» (также называют «Х-тип») является эталоном женской красоты и сексуальности. Вы являетесь счастливой обладательницей идеальных пропорций, если: Тем не менее общие правила все же есть:
Тем не менее общие правила все же есть: Также дамам с таким типом фигуры очень идут вещи с запахом.
Также дамам с таким типом фигуры очень идут вещи с запахом. Они представлены во всевозможных принтах и цветах, поэтому каждая девушка сможет выбрать что-то по душе.
Они представлены во всевозможных принтах и цветах, поэтому каждая девушка сможет выбрать что-то по душе. Если вы носите украшения, то в данном образе будут гармонично смотреться серьги-подвески.
Если вы носите украшения, то в данном образе будут гармонично смотреться серьги-подвески. Они придадут образу романтичности и сумеют разбавить скучный рабочий дресс-код.
Они придадут образу романтичности и сумеют разбавить скучный рабочий дресс-код. Высокие женщины с Х-типом и дамы небольшого роста не могут позволить себе носить аналогичные вещи. Тем, чей рост приближен к отметке 170 см, позволяется носить свободные прямые силуэты. А вот миниатюрным барышням нужно всегда подчеркивать талию и носить длину юбки не менее, чем до колена.
Высокие женщины с Х-типом и дамы небольшого роста не могут позволить себе носить аналогичные вещи. Тем, чей рост приближен к отметке 170 см, позволяется носить свободные прямые силуэты. А вот миниатюрным барышням нужно всегда подчеркивать талию и носить длину юбки не менее, чем до колена.
 Но она может тяготеть к груше или к перевернутому треугольнику. Некоторые девушки с удовольствием поменяли бы женственность на мальчишескую спортивность, ведь иногда довольно трудно подобрать одежду на такие формы. Есть свои плюсы и минусы, что-то нужно подчеркнуть, а кое-что и скрыть.
Но она может тяготеть к груше или к перевернутому треугольнику. Некоторые девушки с удовольствием поменяли бы женственность на мальчишескую спортивность, ведь иногда довольно трудно подобрать одежду на такие формы. Есть свои плюсы и минусы, что-то нужно подчеркнуть, а кое-что и скрыть. Не стоит увлекаться слишком широкими и грубыми ремнями, прямыми и мужскими фасонами, избыточным декором, который может нарушить природное равновесие.
Не стоит увлекаться слишком широкими и грубыми ремнями, прямыми и мужскими фасонами, избыточным декором, который может нарушить природное равновесие. Рекомендации в одежде помогут сделать это наилучшим образом, а также успешно приметить несколько женских хитростей.
Рекомендации в одежде помогут сделать это наилучшим образом, а также успешно приметить несколько женских хитростей.

 Крупный бюст и широкие бедра хорошо уравновешиваются монохромными расцветками без броских принтов.
Крупный бюст и широкие бедра хорошо уравновешиваются монохромными расцветками без броских принтов.
 К гармоничной внешности подойдут и ювелирные изделия, и бижутерия, достаточно лишь воспользоваться общим правилом. Стройным – изящные, легкие, фантазийные аксессуары, тяготеющим к полноте – массивные, классические, абстрактные, блондинкам – светлые, прозрачные, брюнеткам – яркие, эффектные.
К гармоничной внешности подойдут и ювелирные изделия, и бижутерия, достаточно лишь воспользоваться общим правилом. Стройным – изящные, легкие, фантазийные аксессуары, тяготеющим к полноте – массивные, классические, абстрактные, блондинкам – светлые, прозрачные, брюнеткам – яркие, эффектные. Горох, узкая полоска, клетка по диагонали – это вся позволительная геометрия. Крупные орнаменты и рисунки нежелательны.
Горох, узкая полоска, клетка по диагонали – это вся позволительная геометрия. Крупные орнаменты и рисунки нежелательны.
 Представляем вам на рассмотрение самые красивые и сложные рисунки для срисовки для личного дневника. Здесь представлены красивая подборка сложных картинок для срисовки, которые легко повторить. Начните рисовать сложные изображения с помощью простого карандаша, а перерисованными картинками можно украсить школьные тетради, личные дневники, блокноты – да все, что угодно! Далее предлагаем посмотреть рисунки для срисовки сложные и красивые.
Представляем вам на рассмотрение самые красивые и сложные рисунки для срисовки для личного дневника. Здесь представлены красивая подборка сложных картинок для срисовки, которые легко повторить. Начните рисовать сложные изображения с помощью простого карандаша, а перерисованными картинками можно украсить школьные тетради, личные дневники, блокноты – да все, что угодно! Далее предлагаем посмотреть рисунки для срисовки сложные и красивые.
 Сегодня на повестке дня самый женственный и изящный тип фигуры — песочные часы.
Сегодня на повестке дня самый женственный и изящный тип фигуры — песочные часы. 

 А вот длину стоит подбирать исключительно с оглядкой на рост. Редко находятся юбки длиной на несколько ладоней ниже колена, которые подчеркивают достоинства фигуры и не скрадывают см и без того невысокого силуэта. Если не готовы экспериментировать, ориентироваться стоит на линию колен (пару см ниже или выше).
А вот длину стоит подбирать исключительно с оглядкой на рост. Редко находятся юбки длиной на несколько ладоней ниже колена, которые подчеркивают достоинства фигуры и не скрадывают см и без того невысокого силуэта. Если не готовы экспериментировать, ориентироваться стоит на линию колен (пару см ниже или выше).
 Главное, подбирать брюки правильного цвета. Касается это главным образом джинсов, ведь протертые добела колени и бедра на джинсах темного цвета не добавят изящества образу.
Главное, подбирать брюки правильного цвета. Касается это главным образом джинсов, ведь протертые добела колени и бедра на джинсах темного цвета не добавят изящества образу.




 В таком случае обладатель тату как бы напоминает всему миру, что пока в твоих часах еще сыпется песок — необходимо каждый день проживать на полную.
В таком случае обладатель тату как бы напоминает всему миру, что пока в твоих часах еще сыпется песок — необходимо каждый день проживать на полную. Часы, изображенные на теле женщины, несут такую же трактовку, как и у мужчин. Но все же, некоторые отличия есть. Обычно, женщина с помощью такого рисунка показывает что красота уходит вместе с жизнью. Или же тату говорит о том, что не стоит тратить бесценное время на людей, которым Вы безразличны.
Часы, изображенные на теле женщины, несут такую же трактовку, как и у мужчин. Но все же, некоторые отличия есть. Обычно, женщина с помощью такого рисунка показывает что красота уходит вместе с жизнью. Или же тату говорит о том, что не стоит тратить бесценное время на людей, которым Вы безразличны. Это может быть как цветная, так и черно-белая композиция. Песочные часы изображаются как полноценная татуировка, так и с дополнительными элементами. К примеру, данное изображение может дополнять надпись, либо другой элемент (птицы, сердце, череп и так далее), все зависит от выбора клиента.
Это может быть как цветная, так и черно-белая композиция. Песочные часы изображаются как полноценная татуировка, так и с дополнительными элементами. К примеру, данное изображение может дополнять надпись, либо другой элемент (птицы, сердце, череп и так далее), все зависит от выбора клиента. 99 $ 32.00
99 $ 32.00 99 $ 32,00
99 $ 32,00 99 $ 32.00
99 $ 32.00 99 $ 32.00
99 $ 32.00 98 $ 34.00
98 $ 34.00 80
80 80
80 Любые товары, которые вы нажимаете или покупаете по ссылкам на нашем сайте, могут приносить нам комиссию.
Любые товары, которые вы нажимаете или покупаете по ссылкам на нашем сайте, могут приносить нам комиссию. Они также фигурируют в анимации, например, в Disney Aladdin, , где злой Джафар с помощью сил джинна ловит принцессу Жасмин внутри гигантских песочных часов.
Они также фигурируют в анимации, например, в Disney Aladdin, , где злой Джафар с помощью сил джинна ловит принцессу Жасмин внутри гигантских песочных часов.
 Обратите внимание, что линии сходятся перед тем, как снова расходиться, образуя узкую шейку между луковицами.
Обратите внимание, что линии сходятся перед тем, как снова расходиться, образуя узкую шейку между луковицами. Добавьте текстуру песку, используя изогнутые линии и маленькие круглые формы. Изогнутыми линиями нарисуйте заднюю часть песочных часов за песком.
Добавьте текстуру песку, используя изогнутые линии и маленькие круглые формы. Изогнутыми линиями нарисуйте заднюю часть песочных часов за песком. Этот изящный карандаш с ультратонким наконечником 1,4 мм позволяет создавать самые тонкие и естественные штрихи. Это означает, что все будут думать, что ваши великолепные густые брови просто даны богом.
Этот изящный карандаш с ультратонким наконечником 1,4 мм позволяет создавать самые тонкие и естественные штрихи. Это означает, что все будут думать, что ваши великолепные густые брови просто даны богом. Снова мягко растушуйте кистью, как только заполните их по своему вкусу.
Снова мягко растушуйте кистью, как только заполните их по своему вкусу. .. Рисунок на романтическую тему Песочные часы Символ вечной любви с розами ПечатьМужские толстовки ТолстовкиКарандаш
.. Рисунок на романтическую тему Песочные часы Символ вечной любви с розами ПечатьМужские толстовки ТолстовкиКарандаш , Накладка столба угря, подходит для 19962001 Acura RLElite Auto Chrome Stainless St Auto Ventshade 684975 Chrome Ventvisor Дефлектор бокового окна Комплект из 4 предметов для Ford F150 20172018 Raptor F250 до F550 Super Duty с 4 частями автомобильной отделки Боковые вентиляционные шторы Совместимые с AirRain ограждения с Ford Kuga 20132 Certified Diamond Earri ngs 12 ct tw Princesscut 18-каратное золото k Серьги из желтого золота для женщин 036 Cttw Natural Princess Diamonds I1IJ Good Cut Designer Recentlaunch Page 10 Eveshamnj nning Shoes Boston Marathon 2019 9 M US WhiteBlueRedSkechers Mens Go Run Ride 7 Ru Vince Camuto Смелая полоса с галстуком Платье-рубашка спереди otПереднее платье-рубашкаVince Женский полосатый свитер Kn St Johns Bay с круглым вырезом и длинным рукавом, свитер с круглым вырезом, фирменный темно-синий Mar XLargeSt Johns Bay, длинный вырез с круглым вырезом Подробнее о ЛЕВОЕ БОКОВОЕ ЗЕРКАЛО ДЛЯ FORD FALCON AU BA BF XT XR6 XR8 1998 2008 r Стекло бокового зеркала для Ford Falcon AU BA BF XT XR6 9808X AUTOHAUX Переднее левое место для пассажиров, 6 пар компрессионных носков для мужчин и женщин, 2030 мм рт.
, Накладка столба угря, подходит для 19962001 Acura RLElite Auto Chrome Stainless St Auto Ventshade 684975 Chrome Ventvisor Дефлектор бокового окна Комплект из 4 предметов для Ford F150 20172018 Raptor F250 до F550 Super Duty с 4 частями автомобильной отделки Боковые вентиляционные шторы Совместимые с AirRain ограждения с Ford Kuga 20132 Certified Diamond Earri ngs 12 ct tw Princesscut 18-каратное золото k Серьги из желтого золота для женщин 036 Cttw Natural Princess Diamonds I1IJ Good Cut Designer Recentlaunch Page 10 Eveshamnj nning Shoes Boston Marathon 2019 9 M US WhiteBlueRedSkechers Mens Go Run Ride 7 Ru Vince Camuto Смелая полоса с галстуком Платье-рубашка спереди otПереднее платье-рубашкаVince Женский полосатый свитер Kn St Johns Bay с круглым вырезом и длинным рукавом, свитер с круглым вырезом, фирменный темно-синий Mar XLargeSt Johns Bay, длинный вырез с круглым вырезом Подробнее о ЛЕВОЕ БОКОВОЕ ЗЕРКАЛО ДЛЯ FORD FALCON AU BA BF XT XR6 XR8 1998 2008 r Стекло бокового зеркала для Ford Falcon AU BA BF XT XR6 9808X AUTOHAUX Переднее левое место для пассажиров, 6 пар компрессионных носков для мужчин и женщин, 2030 мм рт. Ст. Втулка подходит для ISUZU FSR11 6BD1 911BRG PKG РАЗДАТОЧНЫЙ ВАЛ PN 4856 Friencity Тренер Рефери Металлический свисток Очень громкий свисток из нержавеющей стали для школы Спорт Футбол Футбол Баскетбол Спасатель Защита Собака свисток для тренера Судья BLARIX Guard Металлический свисток Bes Amazoncom Дорожный багажный протектор Красочный отпечаток лапы собаки l Печать лапы Золотой прочный моющийся защитный чехол Подходит для твердого чехла 285 X 205 дюймов Шелковая блузка Baggage L Diane Von Furstenberg, синий размер 2 05, блузка из шелкового сенаDiane von Furstenberg, женская S 2019, Новая зимняя одежда, утолщенная шерстяная куртка, женская en Winter Ladies Plus, утепленная строчка, контрастная куртка с карманом на молнии YellowYANGYI Повседневная плюшевая куртка Wom Nutone CECOMINOD047684 Chime Cover Only White over Только белый Nutone CECOMINOD047684 Съемник крышки ступицы заготовки Chime C Логотип EMPI для VW с воздушным охлаждением Совместимость с багги Dune e buggy vw baja bugBILLET HUB CAP PULLER Солнцезащитные очки EMPI dun Bottega Veneta BV 0204 S 004 Amazoncometa 192 O 004 GreenEglasses Bottega
Ст. Втулка подходит для ISUZU FSR11 6BD1 911BRG PKG РАЗДАТОЧНЫЙ ВАЛ PN 4856 Friencity Тренер Рефери Металлический свисток Очень громкий свисток из нержавеющей стали для школы Спорт Футбол Футбол Баскетбол Спасатель Защита Собака свисток для тренера Судья BLARIX Guard Металлический свисток Bes Amazoncom Дорожный багажный протектор Красочный отпечаток лапы собаки l Печать лапы Золотой прочный моющийся защитный чехол Подходит для твердого чехла 285 X 205 дюймов Шелковая блузка Baggage L Diane Von Furstenberg, синий размер 2 05, блузка из шелкового сенаDiane von Furstenberg, женская S 2019, Новая зимняя одежда, утолщенная шерстяная куртка, женская en Winter Ladies Plus, утепленная строчка, контрастная куртка с карманом на молнии YellowYANGYI Повседневная плюшевая куртка Wom Nutone CECOMINOD047684 Chime Cover Only White over Только белый Nutone CECOMINOD047684 Съемник крышки ступицы заготовки Chime C Логотип EMPI для VW с воздушным охлаждением Совместимость с багги Dune e buggy vw baja bugBILLET HUB CAP PULLER Солнцезащитные очки EMPI dun Bottega Veneta BV 0204 S 004 Amazoncometa 192 O 004 GreenEglasses Bottega .. Рисунок на романтическую тему Песочные часы Символ вечной любви с розами ПечатьМужские толстовки ТолстовкиКарандаш
.. Рисунок на романтическую тему Песочные часы Символ вечной любви с розами ПечатьМужские толстовки ТолстовкиКарандаш com Все лучшие рисунки основы тела 36+ собраны на этой странице. Не стесняйтесь исследовать, изучать и наслаждаться картинами с PaintingValley.com.
com Все лучшие рисунки основы тела 36+ собраны на этой странице. Не стесняйтесь исследовать, изучать и наслаждаться картинами с PaintingValley.com. См. Больше идей о рисунках, уроке рисования, рисунках аниме .. Как нарисовать тело: 14 шагов (с изображениями) 13 февраля 2020 г. · Если вы хотите нарисовать тело, нарисуйте каркас человеческого тела, включая круг голова и таз, овальная грудь, а также руки и ноги.Используйте эту рамку в качестве ориентира, чтобы заполнить больше деталей, таких как руки, ноги, кисти, шея и ступни. Возможно, вам будет полезно иметь рядом рисунок человеческого тела, который будет использоваться в качестве ориентира. Аниме в полный рост Мальчик в полный рост Мужской базовый рисунок: Мой самый. 13 августа 2020 г. · Anime Base Anime Manekeny Страница 21 из 63 Здесь ваш персонаж Узнайте, как рисовать базовые изображения аниме-мальчика, используя эти контуры, или распечатать их только для раскраски. 860×924 — Полный урок по рисованию трех типов мужского торса с реальными объяснениями мышц, адаптированный для этого обучающего видео, я показываю, как я рисую мужские тела.. Базовый рисунок на PaintingValley.com Все лучшие базовые рисунки 39+ собраны на этой странице.
См. Больше идей о рисунках, уроке рисования, рисунках аниме .. Как нарисовать тело: 14 шагов (с изображениями) 13 февраля 2020 г. · Если вы хотите нарисовать тело, нарисуйте каркас человеческого тела, включая круг голова и таз, овальная грудь, а также руки и ноги.Используйте эту рамку в качестве ориентира, чтобы заполнить больше деталей, таких как руки, ноги, кисти, шея и ступни. Возможно, вам будет полезно иметь рядом рисунок человеческого тела, который будет использоваться в качестве ориентира. Аниме в полный рост Мальчик в полный рост Мужской базовый рисунок: Мой самый. 13 августа 2020 г. · Anime Base Anime Manekeny Страница 21 из 63 Здесь ваш персонаж Узнайте, как рисовать базовые изображения аниме-мальчика, используя эти контуры, или распечатать их только для раскраски. 860×924 — Полный урок по рисованию трех типов мужского торса с реальными объяснениями мышц, адаптированный для этого обучающего видео, я показываю, как я рисую мужские тела.. Базовый рисунок на PaintingValley.com Все лучшие базовые рисунки 39+ собраны на этой странице. Не стесняйтесь исследовать, изучать и наслаждаться картинами с PaintingValley.com. Эскизы людей полный. 728×1096 3 0. Как PNG. Pixilart — Базовый розыгрыш. 600×600 3 0. Как PNG. Нарисуйте базу отряда. 500×464 3 0.. Рисунок основы тела. Рисование лабиринта на основе двух точек зрения. Рисунок фурсьюта. . Набор художественных принтов для рисования женского тела, принт женского тела, минималистское настенное искусство, принты на стенах, искусство гостиной, домашний декор, красивый принт, изгибы любви, пышные ArtbyAnaTreasures.Из магазина ArtbyAnaTreasures. 5 из 5 звезд (2) 2 отзыва $ 10.00 БЕСПЛАТНАЯ доставка Избранное Добавить в. . Как рисовать аниме-тела, рисовать аниме-фигурки, шаг за шагом. 19 августа 2012 г. · Теги: рисовать аниме людей, рисовать тела, как рисовать фигуры Описание: Итак, я подумал, что пришло время сделать недавний или актуальный урок о том, как рисовать аниме тела, шаг за шагом. В последний раз я делал один из этих огромных уроков примерно два года назад, и с тех пор мои навыки рисования аниме улучшились .
Не стесняйтесь исследовать, изучать и наслаждаться картинами с PaintingValley.com. Эскизы людей полный. 728×1096 3 0. Как PNG. Pixilart — Базовый розыгрыш. 600×600 3 0. Как PNG. Нарисуйте базу отряда. 500×464 3 0.. Рисунок основы тела. Рисование лабиринта на основе двух точек зрения. Рисунок фурсьюта. . Набор художественных принтов для рисования женского тела, принт женского тела, минималистское настенное искусство, принты на стенах, искусство гостиной, домашний декор, красивый принт, изгибы любви, пышные ArtbyAnaTreasures.Из магазина ArtbyAnaTreasures. 5 из 5 звезд (2) 2 отзыва $ 10.00 БЕСПЛАТНАЯ доставка Избранное Добавить в. . Как рисовать аниме-тела, рисовать аниме-фигурки, шаг за шагом. 19 августа 2012 г. · Теги: рисовать аниме людей, рисовать тела, как рисовать фигуры Описание: Итак, я подумал, что пришло время сделать недавний или актуальный урок о том, как рисовать аниме тела, шаг за шагом. В последний раз я делал один из этих огромных уроков примерно два года назад, и с тех пор мои навыки рисования аниме улучшились . . База рисования аниме всего тела База рисования аниме всего тела.Рисунок основы тела аниме. Загрузите рассказы, стихи, описания персонажей подробнее. Эталонная база аниме девушки. Закончите тело, нарисовав конечности, используя суставы, которые будут направлять вас. Узнайте больше о том, как рисовать людей, рисовать позы. Изображение контура мужского тела подростка в 2020 году, рисующего тела аниме … Исследуйте лучшие рисунки furrybase на DeviantArt Хотите открыть для себя искусство, связанное с furrybase? Ознакомьтесь с вдохновляющими примерами произведений искусства furrybase на DeviantArt и вдохновитесь нашим сообществом талантливых художников.. Как нарисовать один слой чиби для заключительных линий (полная непрозрачность) 1. Как нарисовать основу чиби. Слегка нарисуйте направляющие линии, чтобы позже вы могли покрыть их окончательными, более темными линиями. Шаг 1. Нарисуйте круг. Он не должен быть идеальным — не обязательно рисовать одной непрерывной линией. Помните, что чем меньше рисунок, тем легче нарисовать такую фигуру.
. База рисования аниме всего тела База рисования аниме всего тела.Рисунок основы тела аниме. Загрузите рассказы, стихи, описания персонажей подробнее. Эталонная база аниме девушки. Закончите тело, нарисовав конечности, используя суставы, которые будут направлять вас. Узнайте больше о том, как рисовать людей, рисовать позы. Изображение контура мужского тела подростка в 2020 году, рисующего тела аниме … Исследуйте лучшие рисунки furrybase на DeviantArt Хотите открыть для себя искусство, связанное с furrybase? Ознакомьтесь с вдохновляющими примерами произведений искусства furrybase на DeviantArt и вдохновитесь нашим сообществом талантливых художников.. Как нарисовать один слой чиби для заключительных линий (полная непрозрачность) 1. Как нарисовать основу чиби. Слегка нарисуйте направляющие линии, чтобы позже вы могли покрыть их окончательными, более темными линиями. Шаг 1. Нарисуйте круг. Он не должен быть идеальным — не обязательно рисовать одной непрерывной линией. Помните, что чем меньше рисунок, тем легче нарисовать такую фигуру. .
. С помощью небольшого ластика очистите…
С помощью небольшого ластика очистите… Это наша основа для пропорций. Нарисуйте вместе со мной свою диаграмму, это действительно помогает изучать материал. Начните с рисования овала или яйца (заостренным концом вниз) вместо головы и отметьте восемь измерений, последнее из которых — земля. Измерение (идеальный рост мужчины = восемь голов) было s …
Это наша основа для пропорций. Нарисуйте вместе со мной свою диаграмму, это действительно помогает изучать материал. Начните с рисования овала или яйца (заостренным концом вниз) вместо головы и отметьте восемь измерений, последнее из которых — земля. Измерение (идеальный рост мужчины = восемь голов) было s …
 .
. Очень просто, если вы знаете шаги. Купите книгу ACTION Male Drawing по адресу: https: //www.ama. .
Очень просто, если вы знаете шаги. Купите книгу ACTION Male Drawing по адресу: https: //www.ama. . SenshiStock Sketch — это веб-приложение, аналогичное тем, которые мы рассмотрели…
SenshiStock Sketch — это веб-приложение, аналогичное тем, которые мы рассмотрели… — Изучите доску Меган Ли ЛаПойнт «Базовая манга» на Pinterest. См. Больше идей по рисованию основы, рисованию манги, справочникам по рисованию .. 26 лучших идей аниме-мужской базы 14 декабря 2020 — Изучите доску Usagi_Rin «Anime Male Base», за которой следят 221 человек на Pinterest.См. Другие идеи о основе рисования, художественные позы, справочные материалы по аниме.
— Изучите доску Меган Ли ЛаПойнт «Базовая манга» на Pinterest. См. Больше идей по рисованию основы, рисованию манги, справочникам по рисованию .. 26 лучших идей аниме-мужской базы 14 декабря 2020 — Изучите доску Usagi_Rin «Anime Male Base», за которой следят 221 человек на Pinterest.См. Другие идеи о основе рисования, художественные позы, справочные материалы по аниме. В этом видео показаны основные этапы рисования всего тела.
В этом видео показаны основные этапы рисования всего тела. Начните с рисования головы, простого овала с небольшими выемками вокруг области челюсти, чтобы придать ей более четкое очертание. Справочная информация по позам аниме. Ссылка на аниме позы для мужского рисунка в полный рост, не игнорируйте эти указатели #drawingposes Art reference, Pin by Sophia Mason на иллюстрации イ ラ ス ト ポ ー ズ 資料 Рисунок, [YCH 80] Wish I May (Аукцион ЗАКРЫТ) от SeraphicMayin, Scared Poses: Here это краткая справочная страница для напуганных.100 Ссылка на чертеж.
Начните с рисования головы, простого овала с небольшими выемками вокруг области челюсти, чтобы придать ей более четкое очертание. Справочная информация по позам аниме. Ссылка на аниме позы для мужского рисунка в полный рост, не игнорируйте эти указатели #drawingposes Art reference, Pin by Sophia Mason на иллюстрации イ ラ ス ト ポ ー ズ 資料 Рисунок, [YCH 80] Wish I May (Аукцион ЗАКРЫТ) от SeraphicMayin, Scared Poses: Here это краткая справочная страница для напуганных.100 Ссылка на чертеж. Подход «проволока и мяч» является обычным для рисования…
Подход «проволока и мяч» является обычным для рисования… Не стесняйтесь исследовать, изучать и наслаждаться картинами с PaintingValley.com
Не стесняйтесь исследовать, изучать и наслаждаться картинами с PaintingValley.com