Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Как создать тень в Photoshop?
Приветствую, Максим!
Всё-таки надо писать поподробнее ))) Или привести пример картинки. А лучше и то и то.
Например, предмет стоит на полу, предмет стоит на неровной поверхности, тень на стене или полу, есть ли источник света или он подразумевается за кадром, и типа того. Это совершенно разные задачи. Легче всего сделать на стене, с помощью стилей слоя. Если есть источник света, то это труднее, возможно потребуется прорисовка. И на этом сайте есть моя статья по этому поводу, называется «Создание реалистичного эффекта тени человека» , может быть, она подойдёт?
Как создать тень, придающую объём
Этот процесс в Фотошопе автоматизирован, надо всего-лишь применить стили слоя. Они есть и готовые, скачать в инете стили можно, какие угодно, но лучше сделать самому.
Они есть и готовые, скачать в инете стили можно, какие угодно, но лучше сделать самому.
Подробнее о стиле слоя «Тень» (Drop Shadow) Вы можете прочесть в этом материале.
Открываем палитру слоёв (клавиша F7), внизу окна палитры кликаем по иконке «Добавить стиль слоя» (Add Layer Style). Открывается список, где следует выбрать пункт «Тень…» (Drop Shadow), после чего откроется окно настроек стилей слоя. И тут уже выбираем параметры, какие душе угодно. Можно кликнуть по цветному квадратику (хотя по умолчанию он чёрный), который находится справа у параметра «Режимы наложения» (Blend Mode), и изменить цвет тени. соответственно, тень может быть резкая, размытая, большая, маленькая, находящаяся сбоку или со всех сторон предмета и типа того.
Задаём направление падения тени в пункте «Угол», непрозрачность, смещение, размах, размер.
И ещё интересный момент. Если в палитре слоёв в слое с применёнными эффектами кликнуть справа по иконке применённых стилей правой клавишей мыши и выбрать пункт «Образовать слой» (Create Layer), то стили превратится слой. В нашем случае с тенью получим тень отдельно от предмета, и, соответственно, появляется возможность дополнительного её редактирования.
В нашем случае с тенью получим тень отдельно от предмета, и, соответственно, появляется возможность дополнительного её редактирования.
Забыл ещё один момент. Если работать с тенью из стилей слоя, то можно сделать два стиля на двух разных слоях. Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J. К верхнему слою применить небольшую тень, а к нижнему тень побольше, и более размытую и прозрачную, можно также изменить цвет. После чего стиль нижнего слоя преобразовать в отдельный слой, сам нижний слой удалить, а полученный слой-тень редактировать и сместить.
Как сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш
CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка»
В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько
объект вытянут в пространстве и какая у него будет тень.
Возвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем
размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100%
основной цвет белый, а вспомогательный черный.
Выбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем
размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Тень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерТри способа создания рассеянной тени в Photoshop / Creativo.one
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.
В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).
- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.

- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».
Шаг 5
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).
Шаг 6
Снизьте непрозрачность для слоя «Тень».
Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.
Этот слой может быть как растровым, так и слой-фигурой.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.
Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.
Шаг 8
Измените непрозрачность для слоя «Тень».
Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).
Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Как создать тень в Photoshop (простой шаг за шагом)
Как создать тень в Photoshop (простой шаг за шагом) Вопросы по фотографии Обработка Photoshop Саймон Бонд Дженн МишраПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Добавление теней к фотографии жизненно важно для заземления объекта в сцене, когда вы создаете составное изображение.
В этой статье вы узнаете, как создать тень в Adobe Photoshop. Как на белом фоне, так и на естественном ландшафте.
Давайте начнем с этого простого урока Photoshop.
Фото Льюиса Берроуза из Pexels[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает. ]
Как добавить тени на белый фон
Если вы хотите создать тень в Photoshop, проще всего начать с чистого белого холста.И вы можете попрактиковаться в основных шагах, необходимых для создания реалистичных теней.
Белый фон очень типичен для фотографии продуктов. Но эти изображения не содержат теней при съемке в лайтбоксе.
Здесь вы увидите, как создать красивую мягкую падающую тень. Не такой сложный, как от прямой строб-вспышки.
Красная ваза на белом фонеCreate a Drop Shadow
Первый шаг — создать тень. Это довольно простая задача.
Это довольно простая задача.
- Вырежьте ваш объект из другого изображения. Это должно быть проще, если у вас уже есть фотография продукта на белом фоне. Используйте инструмент выбора объекта (сочетание клавиш W), чтобы упростить выбор.
- Импортируйте изображение в пустой документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой белого цвета и слой для размещения вашего объекта.
- В слое с вашим объектом нажмите Layer Effects. Найдите это в нижней части окна слоев.Там написано «fx». Выберите вариант создания тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также прозрачность, угол, размер и расстояние.
Вот настройки в диалоговом окне «Эффекты слоя».
Снимок экрана диалогового окна отбрасывания тени.Тень нужно растянуть, чтобы она выглядела более реалистичной.
Сделайте тень реалистичной
Следующий шаг — преобразовать эту тень в реалистичную тень. Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши появившийся символ fx. Выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Теперь вам нужно изменить направление тени. В раскрывающемся меню выберите Edit> Transform> Skew . Используйте две верхние опорные точки, чтобы растянуть тень.В этом примере я перетащу тень вправо. Вы можете настроить, насколько сильно тень должна исходить сбоку. В этом случае я буду тянуть примерно до 45 градусов.
- Тень теперь очень длинная, так что вы также можете отрегулировать ее. Перейдите в Edit> Transform> Scale . Теперь вы можете изменить длину тени, перетащив верхний якорь вверх или вниз. В этом случае длина тени была сокращена.
- Наконец, вам нужно деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.
 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Последние штрихи
Эта тень должна быть сильнее у основания и более рассеянной и светлой у вершины. Для этого создайте второй теневой слой.
- Выделите слой с тенью и перейдите в Слой > Дублировать слой (Ctrl или ⌘J).Теперь у вас есть копия.
- Щелкните по первому теневому слою. Введите 90% в поле «Заливка» в верхней части окна слоев. Это самая темная часть вашей тени. Теперь нажмите на копию слоя и введите 40% в поле «Заливка». Это ваша светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней.
- Теперь настройте резкость тени. Чем дальше от объекта, тем более рассеянным он должен быть. Для этого вам нужно добавить размытие по Гауссу.
 Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. - Последняя задача — применить градацию, чтобы ваша тень плавно переходила от темной к светлой. Сначала примените маску белого слоя к темной тени. Вы можете сделать это, щелкнув инструмент Layer Mask в нижней части окна слоев.Это похоже на прямоугольник с кругом внутри. Или вы можете выбрать Layer> Layer Mask> Reveal All .
- Теперь выберите инструмент градиента в левом меню. Убедитесь, что у вас установлен белый фон, а передний план — черный. Выберите точку на полпути сквозь тень и перетащите градацию назад через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной вы хотите тень, тем длиннее должна быть линия.
 Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Готово! Ваша тень должна выглядеть естественно — как если бы она была всегда.
Как добавить тени к пейзажной сцене
Ищите источник света
Компоновка изображения в сцену с естественным освещением требует осторожности и внимания. Одним из наиболее важных аспектов является добавление тени к составному изображению.Для этого вам нужно будет увидеть, куда падают существующие тени в вашей сцене. Это означает, что вы смотрите на объекты в кадре, чтобы увидеть направление света.
Вы также должны убедиться, что ваша тень соответствует цветовому оттенку других теней в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также распространил его.
Девушка в традиционном японском платье идет через бамбуковый лес. В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.
В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.Вставьте объект в сцену
Наш объект — человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает свету на модели согласовываться с остальной частью сцены. Но нам нужно добавить тень. Вот как:
- Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.
- Измените размер объекта по размеру сцены. Для этого перейдите в меню Edit> Free Transform (Ctrl или ⌘T) . Теперь перетащите точки привязки, чтобы настроить размер объекта. Удерживайте нажатой клавишу Shift, чтобы все было пропорционально. В моем примере я использовал забор в качестве ориентира для роста модели.
- Используя инструмент перемещения, поместите объект или человека в сцену.
Создайте свою тень
- На слое с вашим объектом добавьте эффект тени (значок fx).
 Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку. - Щелкните правой кнопкой мыши символ FX, который теперь появился на вашем слое, и выберите Create Layer. Должен появиться новый слой, содержащий только тень.
- Используйте описанные выше инструменты преобразования (наклон, масштаб и деформацию), чтобы настроить тень, чтобы она имела смысл в изображении. На этот раз я хотел вывести тень вперед, поскольку основной источник света исходит из-за бамбукового леса.На этой фотографии я удерживаю тень в кадре и слегка сдвигаю ее влево. Возьмитесь за верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в преобразовании, чтобы убедиться, что тень по-прежнему связана с моделью.
- Если источник света находится за объектом, вы можете сначала отразить тень по вертикали, перейдя в Edit> Transform> Flip Vertical.

Смягчить тень
Теперь вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам, описанным в разделе «Последние штрихи» этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента градиента.
Ключевое отличие здесь в том, что на этой фотографии тень будет более размытой. В диалоговом окне «Размытие по Гауссу» для более темной тени радиус пикселей установлен на 25, а для более светлой тени — на 50.
Последнее изображение показывает красивую диффузную тень позади модели на фотографии.Заключение
Добавить эффект слоя «Тень» в Photoshop очень просто. Хитрость заключается в том, чтобы настроить эффект, чтобы он выглядел естественно.
Есть три ключевых этапа:
- Добавьте новый слой из эффекта слоя.
- Отрегулируйте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент «Градиент», чтобы растушевать тень.

Если вы новичок в этой технике, надеюсь, вам понравится, и вы попробуете ее сами. Как всегда, пожалуйста, оставьте свои мысли и любые фотографии в разделе комментариев.
Вы ищете больше отличных советов по Photoshop? Почему бы не прочитать наш новый пост об использовании инструмента для деформации фотошопа далее! Чтобы узнать все, что вам нужно знать о Lightroom, попробуйте наш курс «Легкое редактирование»!
Об авторах
Дженн Мишра Дженн Мишра — арт-путешественник и фотограф-пейзажист из Санкт-Петербурга.Район метро Луи. Дженн — активный преподаватель фотографии, ее приглашали выступать на таких конференциях, как Out of Chicago. Ее фотографии были представлены на нескольких персональных выставках. Ее студия — Wits End Photography. Вы можете увидеть больше фотографий Дженн на сайте www.jennifermishra.com или посетить ее Instagram @jennatwitsend
Ее студия — Wits End Photography. Вы можете увидеть больше фотографий Дженн на сайте www.jennifermishra.com или посетить ее Instagram @jennatwitsend
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
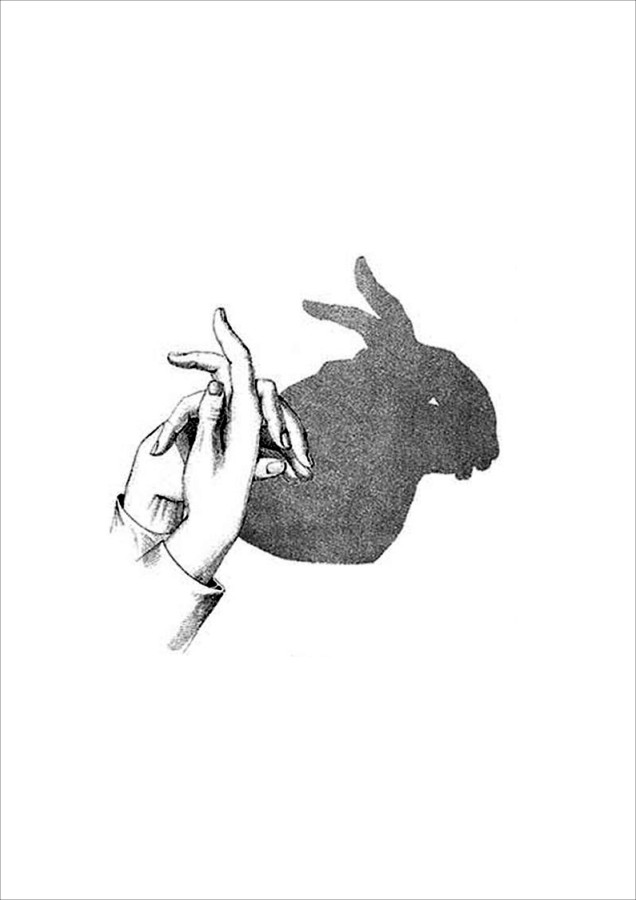
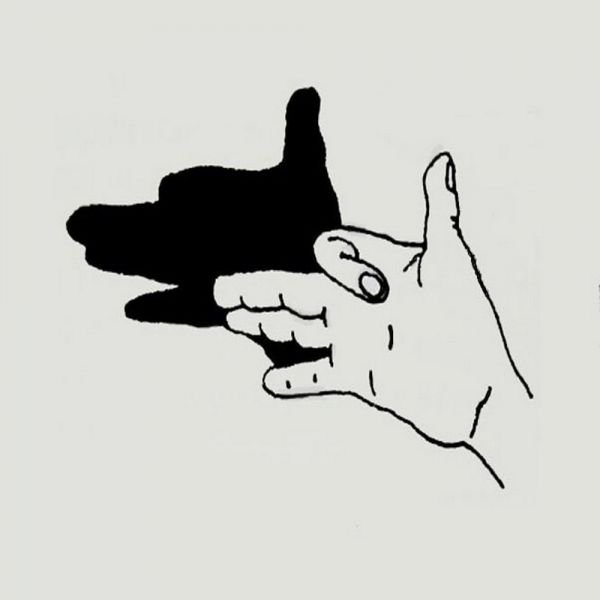
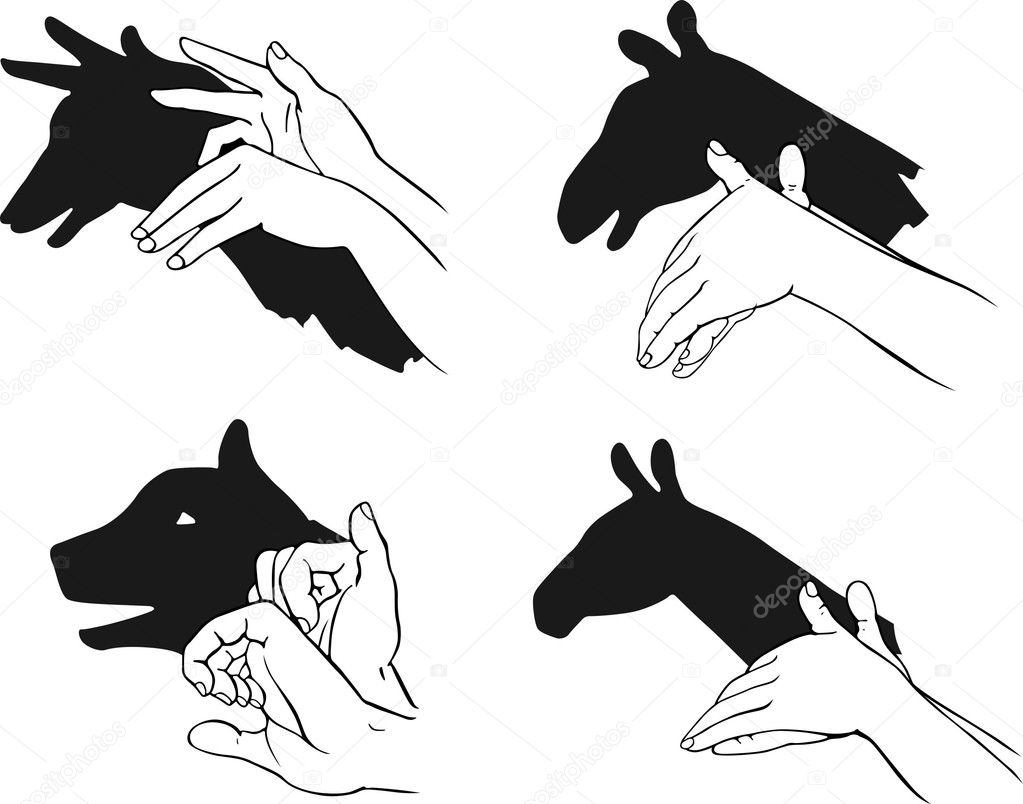
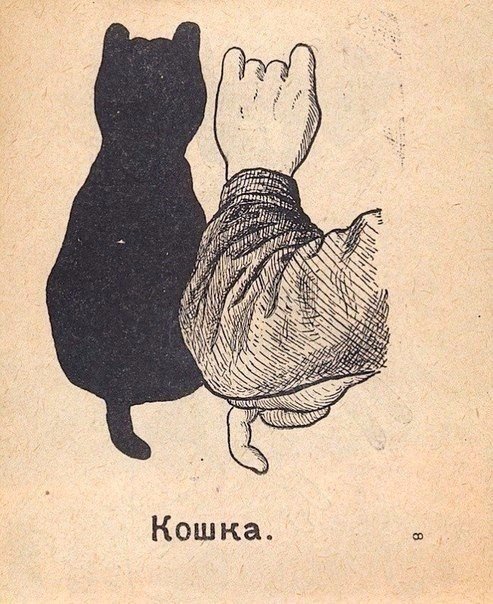
Уловки теней | Институт Франклина
Если вы когда-нибудь наблюдали за своей собственной тенью, вы, вероятно, замечали, что иногда она очень похожа по форме на вас, но иногда выглядит совсем иначе! Что заставляет тени так часто менять форму? В этом упражнении вы будете экспериментировать с использованием повседневных предметов для создания удивительных теней.
Возраст : 6+
Время : 20-40 минут
Темы : свет, тень, STEAM
Что вам понадобится:
- Фонарик
- Различные объекты, помогающие создавать тени, например:
- Блоки
- Скрепки
- Ватные шарики
- Пуговицы
- Фигуры, вырезанные из бумаги или картона
- Доска для сухого стирания или белый лист бумаги
- Маркер для сухого стирания или обычный маркер
- Партнер (по желанию)
Что делать:
1.Начните с исследования теней, отправившись на охоту за тенями! Поищите в комнате столько разных теней, сколько сможете найти. Обратите особое внимание на то, какой объект создает каждую тень, которую вы видите, и откуда исходит свет, чтобы создать тень. Вот несколько вопросов, над которыми стоит задуматься, отправляясь на теневую охоту:
- Что вы заметили в цвете, размере и форме тени?
- Почему одни тени выглядят темнее или больше других?
- Более одного источника света помогают создать тень? Как вы можете сказать?
2. Пришло время создать собственные тени. Найдите пустую поверхность, например стену, в темном углу комнаты, где вы можете сделать четкие тени. Вы можете выключить другой свет или опустить оконные шторы, чтобы сделать комнату темнее. Проверьте свой фонарик, посветив им на поверхность, чтобы убедиться, что свет достаточно сильный, чтобы создавать тени.
Пришло время создать собственные тени. Найдите пустую поверхность, например стену, в темном углу комнаты, где вы можете сделать четкие тени. Вы можете выключить другой свет или опустить оконные шторы, чтобы сделать комнату темнее. Проверьте свой фонарик, посветив им на поверхность, чтобы убедиться, что свет достаточно сильный, чтобы создавать тени.
3. Поэкспериментируйте с созданием теней, используя собранные вами объекты. Что вы замечаете в создаваемых тенях? Как сделать тень больше и меньше или темнее и светлее?
4.Посмотрите, сколько разных форм теней вы можете создать, используя один и тот же объект. Вот несколько вопросов, над которыми стоит подумать и обсудить в процессе исследования:
- Что происходит с тенью, когда вы перемещаете фонарик с одной стороны на другую?
- Что будет, если переместить фонарик выше или ниже?
- Как меняется тень при повороте объекта в разные стороны?
5. Затем воплотите свое исследование в жизнь с помощью теневого задания: используя собранные вами материалы, соедините их вместе, чтобы создать тень, которая выглядит так, как будто она принадлежит другому объекту. Например, вы можете сложить ватные шарики и скрепки вместе, чтобы получилась тень в форме дерева.
Например, вы можете сложить ватные шарики и скрепки вместе, чтобы получилась тень в форме дерева.
6. Часто используйте фонарик, чтобы проверять свою тень во время работы. Помните, если сначала это не сработает так, как вы планировали, продолжайте попытки! Ученым часто приходится тестировать, настраивать и пробовать снова (и снова!), Чтобы найти лучшее решение.
7. Если у вас есть партнер, с которым вы можете работать, попробуйте следующее задание: приложите белый лист бумаги или доску для сухого стирания к поверхности, где находится ваша тень, и обведите контур вашей тени на бумаге или доске.Затем разберите структуру, из которой сделана тень, оставив контур.
8. Во-первых, посмотрите, сможет ли ваш партнер угадать форму тени (дерево, космический корабль, обезьяна). Затем дайте им объекты, которые вы использовали для создания тени. Предложите им воссоздать созданную вами структуру и создать тень, соответствующую контуру.
9. Теперь поменяйтесь ролями: пусть ваш партнер создаст уникальную форму тени, которую вы можете воссоздать!
10. Другие идеи, которые стоит попробовать:
Другие идеи, которые стоит попробовать:
- Используйте один и тот же набор объектов, чтобы создать как можно больше различных форм теней.Можете ли вы создать тень обезьяны и тень от машины из одних и тех же объектов?
- Создайте две структуры, которые создают одинаковую форму тени, но состоят из совершенно разных объектов.
- Попробуйте создать тень, используя объекты, которые не касаются друг друга. Как вы можете расположить объекты так, чтобы они работали вместе, чтобы создать форму тени, не касаясь?
Что происходит?
Когда объект блокирует попадание света на поверхность, он создает тень.Тень — это просто область, где на поверхность попадает меньше света, потому что другой объект поглощает или отражает часть света. Когда вы кладете руку перед фонариком, ваша рука поглощает или отражает весь падающий на нее свет, предотвращая попадание этого света на стену позади нее. Когда вы приближаете руку к фонарику или меняете положение пальцев, различные области света блокируются, что меняет видимую форму тени.
Реалистичная падающая тень Урок Photoshop
Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно.Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.Что мы расскажем:
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно.Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени.Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Учебное пособие: Как создать реалистичную тень в Photoshop
- Изолировать объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в вашем альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1.
 Изолировать объект от фона
Изолировать объект от фонаОткройте фотографию, которую хотите изменить.Как только вы войдете в новый файл, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади вашего изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или нажмите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Цвет в раскрывающемся меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться в качестве цвета переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Отрегулируйте выбранный цвет, сделав его немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Щелкните ОК.
Шаг 4. Создайте падающую тень
Выделив слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5. Создайте слой из вашей тени
Перейдите к слою > Слой Стиль > Создайте слой , чтобы отделить вашу тень от его слоя.Это позволит вам изменять тень независимо от объекта. Когда вы переходите к созданию слоя, может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Когда вы переходите к созданию слоя, может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6. Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Здесь пригодятся художественные знания; подумайте, где тени формы находятся на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна падать естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и преобразовать их независимо, чтобы гарантировать, что тень соединяется со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней, всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal и заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, с помощью инструмента Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените трансформацию и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта. Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в Window > Channels , чтобы открыть вашу Channels Palette . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал появится диалоговое окно. Вы можете оставить имя по умолчанию: Alpha 1 .Под Color Указывает , убедитесь, что выбран переключатель Selected Area .
Шаг 8: Создайте градиент в вашем альфа-канале
В палитре каналов выберите новый канал Alpha 1 так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Gradient Tool из палитры Tools .В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
После того, как ваши настройки градиента будут правильными, установите курсор в самую дальнюю точку вашей тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, перекрывающий ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, показывающий, как маска в канале взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Щелкните верхний канал в палитре каналов (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок Предварительный просмотр . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Оставьте фокусное расстояние Blur Focal Distance равным 0 и установите флажок рядом с Invert.
Сдвиньте Радиус к большему числу (в этом примере он установлен на 67). Оставьте все остальные значения по умолчанию. Нажмите ОК .
Нажмите ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из выпадающих опций Channel и убедитесь, что установлен переключатель рядом с New Selection .
Щелкните ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите Inverse или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются не на той стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, так как источник света выталкивает отбрасываемую тень за объект. Используя ластик Eraser Tool , аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите слой Blend Mode на Умножьте и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете свой объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне. После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она появлялась на стене позади вашего объекта.
После искажения тени (шаг 6) выберите область тени, которая падает на стену с помощью инструмента Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы потянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы размытие и выцветание были однородными на поверхности стены .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям понять продукт на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете товар на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, использует технику падающих теней, добавляя объем и глубину вашим фотографиям продукта без учета технических аспектов освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто видите это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень на фотографии продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней, всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более 18 лет опыта работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выделить их. Используя инструмент выделения по вашему выбору (Lasso Tool, Quick Selection Tool, Pen Tool и т. Д.), выделите лицо (или объект) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выбор появится на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения, вам может понадобиться этот шаг, а может и нет, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство холста — использовать инструмент Photoshop Crop Tool . Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я перехожу из окна документа в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F .Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и к справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка обрезки с маркерами, (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше холста слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Мне нужно добавить больше холста слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавление дополнительного пространства слева путем перетаскивания левого маркера обрезки.
Я нажму Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию). Я нажимаю F на клавиатуре несколько раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5: нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов. По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов в Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа.Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
. Установите значение Яркости (B) на 70% для светло-серого. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Для этого эффекта мы будем использовать инструмент Gradient Tool несколько раз:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фоновому — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните эскиз предварительного просмотра слоя 1.
Мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», измените значение Использовать вверху на Черный , затем нажмите OK, чтобы закрыть диалоговое окно:
Установите Использовать на Черный, затем нажмите ОК.
Заливает выделение черным. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы, , можем видеть его на миниатюре предварительного просмотра слоя на панели «Слои», :
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9. Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от вашего изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо выглядеть:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Radius примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый цвет фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно становится прозрачным:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это всего лишь досадная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask в нижней части панели Layers. Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (тот, что в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте параметры H (оттенок) и S (насыщенность) равными 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: нарисуйте градиент через тень на маске слоя
Затем, с выбранным инструментом «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Теперь тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага, давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в правом верхнем углу панели Layers. Немного понизьте его примерно до 85% :
Понизьте непрозрачность теневого слоя до 85%.
И на этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
[Учебное пособие] Как добавить реалистичную тень в Photoshop
Тень в Photoshop — это процесс добавления эффектов к изображению. Изображение с падающей тенью мы часто встречаем на веб-сайтах электронной коммерции, в газетах, листовках, журналах и т. Д. Изображение с эффектом падающей тени показывает глубину объекта, поэтому объект становится более реалистичным.
Сегодня мы обсудим, как добавить реалистичную тень в Photoshop. Мы попытались запечатлеть решение от А до Я, но если вам нужны подробные инструкции, вам следует обратиться к экспертам по теням в Photoshop. Давайте начнем!
Давайте начнем!
Учебное пособие: Как добавить реалистичную тень в Photoshop
Пошаговый процесс этого урока приведен ниже:
Шаг первый:
Откройте изображение в Photoshop.
Шаг второй:
Слои должны выглядеть как на изображении ниже. Слой 0 заполнен белым цветом, а на первом слое — изображение обуви, которое уже вырезано обтравочным контуром Photoshop.
Шаг третий:
Сделайте копию слоя, затем выберите слой с туфлями и нажмите (Ctrl + j)
Шаг четвертый:
Измените цвет переднего плана на черный с помощью нажатие (Shift + X)
Шаг пятый:
Чтобы сделать изображение черным, нажмите (Shift + Alt + Delete)
Шаг шестой:
Затем выполните свободное преобразование изображения, нажав (Ctrl + t)
Шаг седьмой:
Чтобы сделать тень, щелкните верхний средний квадрат и перетащите черное изображение прямо вниз.
Шаг восьмой:
Нажмите «Enter» или «Return», чтобы выйти из «Free Transform»
Step 9:
Переместите слой Shadow, щелкнув и перетащив его под изображением слой так, чтобы обувь в передней части тени.
Step Ten:
Выберите слой тени, затем перейдите в Filter> Blur> Motion Blur
Step Eleven:
Отрегулируйте расстояние и установите угол.Установите «угол» на 0. Отрегулируйте «расстояние», достаточное для сглаживания тени.
Шаг двенадцатый:
Нажмите Ok
Шаг тринадцатый:
Выберите Фильтр> Размытие> Размытие по Гауссу
Шаг четырнадцатый:
Измените «Радиус» PIX. Затем нажмите ОК.
Шаг пятнадцатый:
Убедитесь, что выбран слой падающей тени, а затем «Добавить маску слоя»
Шаг шестнадцатый:
Щелкните и удерживайте значок кисти и выберите инструмент кисти из раскрывающегося меню. Затем измените Непрозрачность примерно на 53%
Затем измените Непрозрачность примерно на 53%
Шаг семнадцатый:
Измените цвет переднего плана на черный.
Шаг восемнадцатый:
Измените размер кисти.
Шаг девятнадцатый:
Щелкните на падающей тени, чтобы сделать ее идеальной. Если вам нужно вернуть тень, измените цвет переднего плана, нажав (Shift + x), и щелкните по области.
Step Twenty:
Выберите инструмент перемещения, чтобы настроить тень.
Видеоурок: Как создать реалистичную падающую тень в Photoshop
Как создать теневые куклы
Научитесь делать теневых кукол и создайте свой собственный театр теневых кукол дома!
Дети быстро осваивают искусство рисования теней на стенах. Они влюбляются в это занятие, которое одновременно полно невинной магии и отодвигает время сна немного дольше! После того, как они изучили ручных теневых марионеток, естественно перейти к традиционным теневым марионеткам на палках.
Они влюбляются в это занятие, которое одновременно полно невинной магии и отодвигает время сна немного дольше! После того, как они изучили ручных теневых марионеток, естественно перейти к традиционным теневым марионеткам на палках.
Но действительно ли у теневых марионеток есть шанс в наш век 3D-анимации?
Абсолютно да. Понимаете, теневые марионетки позволяют детям быть творцами, а не зрителями. С помощью теневых марионеток они могут ставить свои любимые сказки, а также сочинять свои собственные истории. Наши три поросенка часто оказываются в лучших отношениях с волком и приглашают его на чай. Дети также могут экспериментировать со светом и фильтрами, создавать шарнирные куклы и даже снимать свои собственные мультфильмы с куклами теней или останавливать анимацию.Теневые марионетки — идеальная игрушка для молодых художников, писателей, режиссеров или аниматоров.
Теневой кукольный театр стал для нас именно таким творческим выходом. За прошедшие годы мы создали множество шаблонов теневых марионеток, подходящих для использования дома, в библиотеках или в школах. У нас есть теневые куклы, основанные на сказках, такие как Красная Шапочка, но у нас также есть теневые куклы, которые позволяют учителям, библиотекарям или родителям представлять басни и детские стишки, рассказывать о животных и исследовать истории, стоящие за праздниками. как Рождество, весело.
У нас есть теневые куклы, основанные на сказках, такие как Красная Шапочка, но у нас также есть теневые куклы, которые позволяют учителям, библиотекарям или родителям представлять басни и детские стишки, рассказывать о животных и исследовать истории, стоящие за праздниками. как Рождество, весело.
Легенда о Празднике Луны с куклами теней.
Мы любим теневых марионеток, прежде всего, потому, что они дают такой потрясающий выход для творчества. Но нам также нравится, как легко вы можете научиться делать теневых кукол. Все, что вам действительно нужно, — это бумага и ножницы. Полезно знать несколько советов и приемов, и в этом посте я поделюсь некоторыми из того, что обнаружил.
Лучшие материалы для создания теневых кукол
- Черный картон: 80-90 фунтов — моя любимая бумажная масса для кукол; 65 фунтов — это немного тоньше, но может быть лучше для резки ножницами и ножом для хобби, особенно сначала; 110 фунтов + — это хорошо с точки зрения долговечности, но с ножницами или режущими станками будет сложно, и вам, возможно, придется отказаться от некоторых деталей.

- Бамбуковые шпажки для кукольных палочек.
- Шаблоны марионеток: вы обнаружите, что большинство моих рисунков марионеток имеют формат PNG — таким образом, вы можете использовать их для печати на бумаге и вырезания вручную или для импорта в программное обеспечение станка для резки силуэтов
Кроме марионеток вам понадобится еще и театр. У нас есть учебник по созданию простого кукольного театра из картона с помощью печати нашего дизайна и еще один учебник по созданию деревянного кукольного театра в стиле XIX века.
Как сделать куклы-тени вручную
Распечатайте силуэты на черной бумаге — силуэты, которые вы видите здесь, из набора Make-a-Fairy-Tale. Вы можете спросить, почему черная бумага. По общему признанию, разглядеть дизайн немного сложнее, чем на белой бумаге, но это вовсе не невозможно, как вы сами можете убедиться на картинке выше. Преимущество этого в том, что куклы черные с обеих сторон, что выглядит довольно красиво, и небольшие расхождения между печатным дизайном и фактическим вырезом не будут отображаться.
Мои любимые инструменты для резки:
- Ножницы стандартные для вырезания общих форм и прямых
- Маникюрные ножницы прецизионные для вырезания мелких деталей
- Нож хобби для вырезания внутреннего дизайна, например складок на одежде и окон в зданиях
Вы можете посмотреть процесс вырезания куклы феи на видео в этом посте.
Плюсы : Дешево и не требует специального оборудования.Минусы : Потребуется некоторое время: одна теневая марионетка занимает около десяти минут.
Марионетки для вырезания теней с помощью машины
Если у вас есть машина для вырезания силуэтов (Silhouette Portrait или Cricut), вы можете импортировать дизайны и мгновенно вырезать их. Ниже вы найдете мои подробные инструкции о том, как это сделать.
Как импортировать изображение JPEG или PNG в Silhouette Studio
Как импортировать изображение JPEG или PNG в Cricut Design Space
Плюсы : Машина делает хорошую работу, и если вы вложите в нее деньги, вы сможете использовать ее для создания любых силуэтов, которые вам когда-либо понадобятся. Я очень люблю свою.
Я очень люблю свою.
Минусы : Не так уж и дешево. С другой стороны, для мастера это действительно потрясающее вложение, а стоимость сопоставима с ценой приличного принтера. Как и в случае с принтером, существует постоянная стоимость расходных материалов — вам иногда нужно покупать заменяющие коврики и лезвия.
Печать теневых кукол на прозрачной пленке
Если вы приобретете прозрачную пленку для печати (есть пленка для струйных принтеров и пленка для лазерных) и используете ее для печати дизайнов, вам нужно будет только сделать очень простую резку, прежде чем марионетки будут готовы к игре.
Плюсы : Быстро и недорого.
Минусы : Вы сможете ставить теневые кукольные представления, удерживая прозрачные пленки против экрана, но вы не сможете отбрасывать четкие тени на стену с помощью фонарика или экспериментировать со светом.
Как сделать красочные куклы-тени
Кстати о пленке, если вы напечатаете на ней, вы также легко сможете сделать теневые куклы красочными! Как вариант, вы можете приклеить к куклам кусочки цветной пленки, чтобы добавить цвета, как на этой фотографии наших кукол-фей ниже.
Вот еще один способ сделать красочные куклы-тени, не требующие сложного вырезания — вы рисуете куклы на куске пластика.
Как сделать теневые марионетки с движущимися частями
Многие традиционные куклы-тени из Китая и Индонезии имеют сочлененные конечности. Если вы хотите научиться делать теневых кукол с движущимися частями, вы можете сделать это с помощью нашего бесплатного печатного шаблона средневековых рыцарей. Хитрость в том, чтобы использовать миниатюрные стержни!
Конструкции теневых кукол
Эти теневые куклы позволят вашим детям сделать свою версию Красной Шапочки и разыграть теневой спектакль дома или в классе!
Продолжить чтениеИспользуйте эти печатные куклы-тени для постановки кукольного спектакля для детей, основанного на детских стихах — Маленькая мисс Маффет, У Мэри был маленький ягненок, Пауки Ити-Битси и другие!
Продолжить чтение Вдохновленные сказкой « Красавица и чудовище », эти куклы-тени для печати позволят детям рассказать свою версию «сказки, древней как время».
Узнайте, как легко делать красочные куклы с тенями вместе с детьми! Создание набора ярких кукол с тенями бабочек и игра со светом и тенями будет отличным STEM-проектом о природе.
Продолжить чтениеОтпразднуйте Фестиваль Луны середины осени, устроив кукольное представление теней, основанное на легенде китайской Луны, которая объясняет происхождение и традиции фестиваля.
Продолжить чтениеИспользуя эти печатные куклы-тени, вы можете разыграть кукольный спектакль по мотивам популярной сказки « Городская мышь и деревенская мышь »!
Продолжить чтениеПодготовьте детей к новому социальному опыту, например, сочиняя социальные истории и разыгрывая их с помощью теневых марионеток!
Продолжить чтениеРуководство для начинающих по свету и тени: Часть 1
Сезанн, Холст, масло, натюрморт с семью яблоками, 1878
Когда-либо чувствовал себя разочарованным, так усердно работая над рисунком — только для того, чтобы найти его до сих пор выглядит «плоским»?
Это пропорции? Перспектива? Возможно состав?
Хотя все это играет важную роль, самый эффективный метод создания трехмерных изображений — это понимание того, как работает световая логика.
Если рисование линий создает пропорции, обработка тона создает форму.
Теория кажется простой, а изменения в технике незначительны, но применение принципов работы тона, света и тени улучшит иллюзию формы в каждом вашем рисунке, независимо от предмета.
И самое интересное в том, что как только вы «получаете» освещение, принципы никогда не меняются.
В Части 1 этой серии из трех частей ( Часть 2 — Демонстрация затенения рисования ) мы изучаем теорию, рисунок и затем рисуем простую форму, фокусируясь на тени, свете и краях.
Вы можете обнаружить, что неправильна не ваша техника рисования, а ваше освещение…
Как ведет себя свет, когда он попадает в форму?
Как и ожидалось.
Если мы используем один единственный источник света.
Проблема в том, что большую часть времени дома у вас нет единственного источника света, у вас есть удобный стул, чашка чая и 10 минут, чтобы нарисовать свою собаку. Сверху светит несколько огней, оконные огни и, возможно, свет от телевизора или лампы для чтения.
Из-за того, что мы используем освещение в наших домах, очень сложно добиться успешного создания драматического рисунка.
Чтобы что-то выглядело трехмерным, вам понадобится свет, который сделает всю работу за вас, а не карандаш.
Теперь я первый, кого рисую в блокноте, пока я наслаждаюсь пивом в гостиной, но обратите внимание на слово «набросок».
Скетчинг действительно помогает тренировать зрение и развивать творческий потенциал, и я делаю это каждый день.
Но когда я хочу преобразовать один из моих эскизов в более проработанный рисунок, у меня будет более осознанный подход к настройке освещения, композиции и дизайну произведения.
Создать иллюзию формы с использованием нескольких источников света сложно, потому что эффект падающего на объект света более запутанный, более мягкий и привносит новые формы, которые не соответствуют объекту, на который мы смотрим.
Итак, я обнаружил, что самый простой способ узнать о свете и тени — это использовать один жесткий одиночный источник света. Это может быть солнце, свет из окна или искусственный свет.
Это может быть солнце, свет из окна или искусственный свет.
Жесткий свет четко демонстрирует каждую отдельную область, которую необходимо осознавать, преувеличивая самый широкий тональный диапазон, и когда вы новичок, это самый простой способ увидеть разницу между тонами.
Итак, в этой серии из трех частей мы рассмотрим одиночные осветительные установки, демонстрирующие теорию формы на сфере.
Изучение принципов простых форм позволит вам увидеть основные формы, из которых состоит вся природа. Конус, куб, цилиндр и сфера.
Принципы, которые мы рассмотрим на сфере, могут быть применены к изгибу щеки, полноте чайника или вазы, и на следующей неделе я буду применять их на практике на рисунке яблока.
Световая логика с использованием одного источника света
Свет всегда движется по прямой линии.
Тени, создаваемые светом, всегда являются прямым ответом на то, что падает свет, под каким бы углом ни падал свет и интенсивностью источника света.
То есть, если яркий солнечный свет падает на дерево прямо сверху, он образует короткую тень, что не обязательно поможет вам как художнику описать объект.
Позже днем, когда солнце очень низко, тень будет более длинной и интересной, как правило, более представительной для сущности дерева и присутствия света.
Если один источник света попадает в куб, он принимает квадратную форму — если один свет падает на сферу, форму эллипса.
Это называется «световой логикой», а создаваемая тень — отбрасываемой тенью.
Отбрасываемая тень
Характеристики отбрасываемой тени зависят от интенсивности источника света.Жесткий свет создаст отбрасываемую тень с резкими краями, мягкий свет создаст отбрасываемую тень с более размытыми краями.
Чем длиннее отбрасываемая тень от объекта, тем мягче становится край тени. Обратите внимание на то, что отбрасываемая тень темнее всего прямо под сферой, а затем она становится все светлее и светлее по мере удаления от источника света.
Также отбрасываемая тень ведет себя предсказуемо, когда она находится на плоской поверхности, но когда на пути тени есть другие уровни или поверхности, форма может быть изменена в зависимости от поверхности, на которую она падает.
Это одна из первых вещей, которые нужно проверить на своих рисунках и картинах. Логично ли сочетаются формы тени с объектом и освещением?
Все дело в том, чтобы знать, откуда исходит свет, и согласуется ли он с вашим изображением.
Как только вы поймете основы того, как ведет себя свет, весьма обнадеживает мысль о том, что небольшой объем информации может дать вам знания, необходимые для убедительного изображения иллюзии формы с любым предметом.
Три области формы:
Когда вы только начинаете, вам просто нужно подумать о трех простых областях формы:
1. Светлая сторона — это включает Highlight и Halftones .
Highlight — это самая светлая часть, где свет падает прямо на объект.
Полутона всегда будут светлее любого значения на теневой стороне и переходить в теневую сторону (иногда они могут быть разделены на светлые полутона и темные полутона)
2.Сторона тени — сюда входят тени формы , ядро тени формы и отраженный свет .
Form Shadow Core — самая темная часть тени, остальная часть Form Shadow состоит из темных тонов, которые переходят от основной тени в отраженный свет, если таковой имеется.
Отраженный свет — это свет, отраженный на объект, от поверхности, на которой он находится, или от окружающего света вокруг объекта.
3. Отбрасываемая тень — Состоит из 3 частей.
самая темная часть , которая находится непосредственно под объектом, средний тон , составляющий большую часть формы отбрасываемой тени и самый светлый, самый мягкий хвост отбрасываемой тени
Создание линии тени
Линия тени — это переход между светлой и теневой сторонами.
У этого может быть много названий, линия клопов, линия тени, терминатор, линия тени формы и многие другие.Главное помнить, чтобы каждая область была четко обозначена.
Сохранение светлых тонов на светлой стороне и темных оттенков в тени при сохранении плавного перехода между ними — вот что мы пытаемся достичь.
Это кажется очевидным, но сделать плавный переход между светом и темнотой — нелегкий подвиг, поскольку линия тени на самом деле падает на довольно небольшую область и не забывая, вероятно, о самой сложной вещи — сохранении полноты формы шара.
Что может случиться, если вы аккуратно осветлите карандашные отметки и попытаетесь создать красивую смесь.
Проблема в том, что темная сторона распространяется, она расползается, вы работаете все больше и больше, а потом думаете, что ластик все исправит.
Нет.
Теперь темные оттенки стали слишком резкими, и вы начали терять ту прекрасную форму, которую имели вначале. Линия вашей тени ушла на север, логика света стала нелогичной, а ваша светлая сторона стала более темной из-за всего этого шквала смешения!
Это сложно, но требует лишь практики и нескольких приемов, которые мы более подробно рассмотрим на следующей неделе.
Светлая сторона
Светлая часть — самая светлая часть. Это место, где свет падает прямо на объект, поэтому это лучший индикатор, когда вы смотрите на объект, чтобы определить, откуда и под каким углом исходит свет.
Световые блики оживляют рисунок.
Полутона переходят в теневую сторону и делают светлые участки белыми. Они всегда имеют меньшее значение, чем самое светлое значение на теневой стороне.
Сторона тени
Если отбрасываемая тень всегда жесткая (хотя иногда с размытыми краями), тень формы будет мягкой.
Это темная сторона объекта, не обращенного к свету, которая раскрывает форму и массу фигуры.
Самая темная точка внутри тени формы называется ядром тени формы.
Он попадает под Линию Теней (или Терминатора) на темной стороне и там, где нет света, падающего на поверхность.
Он сливается с остальной частью тени формы, которая светлее по значению из-за отраженного или окружающего света внутри сцены.
Очарование отраженного света
Отраженный свет — это когда свет отражается на объект от поверхности, на которой он находится.Белые или блестящие поверхности отражают больше всего света, темные или черные поверхности отражают наименьшее количество света.
Сфера сверху находится на матовом белом листе бумаги.
Когда вы только начинаете рисовать, легко увлечься отражающим светом, он кажется сложным и таким тонким.
Чаще всего происходит то, что вы слишком много «вглядываетесь в свое темное» и чрезмерно преувеличиваете, насколько светлая эта область на самом деле.
Затем вы теряете ту первоначальную простую концепцию света, которую мы впервые установили при «картировании» со стороны света и тени.
Вы можете распечатать это руководство и попрактиковаться в сопоставлении тонов с помощью карандашей
Когда вы отворачиваете форму от света, использование полоски значений тона выше будет бесценным.
Поскольку у вас действительно возникнет соблазн попробовать использовать более светлый тон, чем вам нужно, возможность проверить свои значения позволит вам сохранить постоянную иллюзию света.


 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении. Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I). Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.