Правило трёх в декоре интерьера — универсальный инструмент преображения дома без дополнительных трат
«Правило трёх» — это один из базовых неписаных законов в дизайне интерьера. Заключается оно в умении сочетать различные по форме, цвету и фактуре предметы декора. Считается, что таким образом нам легче воспринимать декоративную композицию, которая гармонично смотрится в пространстве.
Мягкая мебель в гостиной, расставленная по правилу трех
Основы декора: что такое правило трех
Число «3»: от мистики до психологии
Возникновение правила трех сопряжено со многими догадками: от эзотерических до стилистических. Числу «3» отводится ключевая роль во всех мировых культурах и религиях, от архаических до современных. Например, в Древней Греции оно ассоциировалось с богиней Гекатой, имевшей 3 головы и 3 воплощения. Геката управляла самыми важными для человеческого существования триадами:
- рождением, жизнью и смертью;
- прошлым, настоящим и будущим;
- началом, продолжением и концом.

Христианская религия немыслима без числа «3»: оно символизирует божественную Троицу, Триединство. С детства нам всем известны 3 добродетели — Вера, Надежда и Любовь, а также сюжеты народных сказок. Их героями часто являются 3 сына, 3 дочери, 3 богатыря, а живут они в тридевятом царстве.
Случаев проявления значимой «тройки» в различных сферах культуры так много, что приходит логичная мысль о ее связи с человеческим восприятием. Дизайн интерьера не стал исключением. Здесь используют правила трех предметов, цветов и третей.
Дело в том, что для нашей психики любая композиция — целостная структура, декоративные свойства которой превосходят простую сумму входящих в нее частей. Это нечто большее, новый образ, и такое явление восприятия психологи называют гештальтом.
ЭТО ИНТЕРЕСНО! Гештальт-психологи сделали важное открытие: психика здорового человека стремится организовывать полученный опыт в некие целостные единицы — фигуры, доступные для понимания и анализа. В обычной жизни мы называем это впечатлением, образом. Например, благодаря гештальтам мы воспринимаем мелодии не как набор звуков, а как целостное произведение, и можем узнавать их даже в другой тональности. Также человек без проблем прочтет текст с пропущенными или переставленными буквами, если знает входящие в него слова. Гештальты отвечают и за чувство удовлетворяющей завершенности, поэтому прерванные процессы или неудачные результаты мы запоминаем лучше, и часто такие воспоминания связаны с негативными эмоциями.
В обычной жизни мы называем это впечатлением, образом. Например, благодаря гештальтам мы воспринимаем мелодии не как набор звуков, а как целостное произведение, и можем узнавать их даже в другой тональности. Также человек без проблем прочтет текст с пропущенными или переставленными буквами, если знает входящие в него слова. Гештальты отвечают и за чувство удовлетворяющей завершенности, поэтому прерванные процессы или неудачные результаты мы запоминаем лучше, и часто такие воспоминания связаны с негативными эмоциями.
В своей работе «Визуально воспринимаемые фигуры» (1915) датский психолог Эдгар Рубин наглядно продемонстрировал, каким образом человеческое восприятие отделяет фигуру от фона и как меняет их местами. Его знаменитая ваза — классическое изображение объектов, взаимно обращающихся при перемещении взгляда. В зависимости от цвета, на который человек направляет внимание — делает фигурой, — он видит либо кубок, либо лица.
Рисунок с вазой датского психолога Эдгара Рубина
Из этого следует важное свойство, применимое в дизайне: композиций из одного или двух предметов не бывает. В первом случае все внимание будет принадлежать объекту целиком. Это значит, что целостной единицы, превосходящей по характеристикам составляющие ее части, не получится. Во втором случае два предмета обречены на попеременное разглядывание. 3 — минимальное количество объектов, когда композиция выглядит завершенной. Трио кажется естественным или придуманным спонтанно.
В первом случае все внимание будет принадлежать объекту целиком. Это значит, что целостной единицы, превосходящей по характеристикам составляющие ее части, не получится. Во втором случае два предмета обречены на попеременное разглядывание. 3 — минимальное количество объектов, когда композиция выглядит завершенной. Трио кажется естественным или придуманным спонтанно.
По правилу трех дизайнеры создают интерьеры, которые воспринимаются гостями как проявление тонкого вкуса хозяев, а не результат четкого плана. К тому же для этот принцип не требует дополнительных трат: поменяв вещи или мебель местами, можно внести в обстановку значительные улучшения.
Правило трех предметов и признаков
В общем случае предметы различаются между собой по 3-м признакам: цвету, размеру и форме. Чтобы получить композицию, они должны отличаться друг от друга хотя бы по одному, а лучше — по двум. Примеры смотрите в таблице.
Признаки отличия | Пример |
|---|---|
| Размер | Греческие вазы, свечи разных размеров выстраивают в линию от меньшей к большей или треугольником. |
| Цвет | 3 декоративные тарелки разных, но сочетающихся цветов, могут украсить стену кухни. |
| Форма | По форме могут различаться предметы, входящие в один комплект, например, в набор посуды. |
| Размер и форма | Композиции на комоде или журнальном столике из перекликающихся цветов. |
| Цвет и размер | Комнатные растения или топиарии похожей формы, но разного размера и в разноцветных кашпо. |
| Форма и цвет | Единство размера, но различие в форме означает чередование квадратов и кругов, прямоугольников и овалов, одинаковых по высоте. Например, размещение круглого зеркала в раме между квадратных постеров, и наоборот. |
ВАЖНО! Правило трех можно изложить иначе в более доступной форме. Для того, чтобы составить композицию из 3-х предметов, необходимо и достаточно, чтобы у них был объединяющим хотя бы один признак из перечисленного: форма, цвет или размер. Ахроматические цвета (черный, белый, серый) при этом не учитываются.
Ахроматические цвета (черный, белый, серый) при этом не учитываются.
Существует и 3-й подход. Некоторые дизайнеры считают, что залог гармоничного сочетания — абсолютное различие элементов будущего ансамбля по всем характеристикам. Таким образом избегают повторений и выгодно используют контраст.
Комплект из трех хромированных статуэток станет стильным украшением рабочего кабинета в классическом стиле
Для чего применяют правило трех
Правило трех универсально, его применяют к созданию композиций различных масштабов: от размеров со столешницу до целого помещения. Этот прием позволяет:
- украсить горизонтальные поверхности — каминные полки, стеллажи, столики, комоды и тумбы;
- декорировать поверхности стен постерами, фотографиями в рамах, а также комбинировать обои и принты различной расцветки;
- выполнять элегантную сервировку столов;
- обновлять цветовую гамму пространств;
- переставлять мебель с большим уютом, сделав расстановку интересной;
- добавлять легкой асимметричности, чтобы придать обстановке вид жилой, а не музейный.

Примеры композиций по правилу трех
Разберем каждый случай из таблицы и приведем примеры расположения объектов. С практической точки зрения это легкий прием, интуитивное применение которого приходит с насмотренностью.
3 разных размера
Случай, когда объекты различаются между собой только размером, но схожи по форме и окраске, самый простой. Речь идет не о полном соответствии до миллиметра, а о впечатлении, которое производит скомпонованный декор на первый взгляд. 3 вазы фисташкового цвета, похожих очертаний, но разной высоты образуют самостоятельную композицию и украшают левый угол комода. Одновременно они входят в гармоничную группу с чашей и зеркалом. Эта фотография иллюстрирует фрактальное восприятие общностей, количество которых мы упрощаем до одного, 2-х или 3-х.
3 стеклянные бутылки объединены в композицию на основе материала, цвета и похожей формы
Объекты, схожие по всем остальным признакам, кроме размера, обычно образуют комплекты. По принципу матрешки часто составляют наборы статуэток, свечей, ваз, зеркал и посуды, а под единством цветовой гаммы понимают один стиль или тему.
По принципу матрешки часто составляют наборы статуэток, свечей, ваз, зеркал и посуды, а под единством цветовой гаммы понимают один стиль или тему.
Стильный набор из трех латунных статуэток разного размера украшает витрину в кабинете
3 разных цвета
Речь пойдет о композициях с применением декоративных тарелок, бокалов и керамики. Это также могут быть интерьерные амфоры и вазы, мебельные уголки и кресла, светильники и торшеры. Современные шторы часто состоят из 3-х полотен, гармоничных по цвету. Рассмотрим, как составить комбинацию для фото с этими фужерами под старину.
купитькупитьС помощью набора фужеров, бокалов, посуды легко составить первую композицию по правилу трех
Цветовая гамма кубков представляет собой контрастную триаду в мягком варианте, с поправкой на свойства стекла. Это сочетание гармонично по умолчанию. Чтобы не испортить композицию добавлением 4-го цвета, нужно использовать предмет с ахроматической окраской. Естественным образом сюда подходит только белый.
Настольная композиция с фужерами из набора
3 разных формы
Каким образом размер объектов остается одинаковым, если их форма различна, — абсолютно логичный вопрос. Суть явления заключается в визуальном восприятии на глаз. При составлении композиции форму предметов определяют мысленно. Для этого ее упрощают до графических примитивов. Это круг, овал, квадрат, прямоугольник, треугольник. Подходящей является та, в которую объект вписывается с максимальным количеством точек касаний.
Настольные лампы в этой композиции объединены общей экзотической темой, имеют один цвет и примерно одинаковую высоту. Лампа с обезьянкой ниже всех, но зритель этого не замечает из-за постамента. Что касается форм, то здесь задействованы 2 прямоугольника (змея, слон) и эллипс.
Три настольные лампы объединены общей темой экзотических животных из тропиков
Еще пример — набор декоративных статуэток с семейкой кроликов. Каждый персонаж имеет свой характер, и при этом триада выполнена в едином стиле. Эта фотография наглядно иллюстрирует мысль, что объектам одного размера не обязательно задавать одинаковую ориентацию в пространстве, хотя такой прием тоже есть.
Эта фотография наглядно иллюстрирует мысль, что объектам одного размера не обязательно задавать одинаковую ориентацию в пространстве, хотя такой прием тоже есть.
Композиция с тремя статуэтками кроликов из комплекта
Объединяющий цвет
Когда остается только один признак, объединяющий предметы в ансамбль, — это означает переход на новый уровень сложности, причем перекликающийся цвет — самый легкий для понимания случай.
Декоративная группа, представленная на фото ниже, образована объектами разного размера и формы. Античная ваза со скрипкой вписывается в прямоугольник, подставка с лежащей сверху грушей — в треугольник, а отдельный округлый фрукт — в овал. Эти элементы воспринимаются, как композиция, благодаря единой теме с розово-оранжевыми оттенками. Если переместить грушу или передвинуть вазу, образ останется целостным.
Настольная композиция из трех предметов в оранжевых тонах — вазы с цветами и скрипкой, чаши с фруктами и груши
Любители минимализма могут насладиться монохромными композициями. Когда форма выходит на первый план, отчетливо видны изъяны и преимущества всей структуры. Это позволяет редактировать декоративную группу, не отвлекаясь на пестроту. Вазы идеально подходят новичкам для экспериментов с комбинированием, а их разнообразие способно удовлетворить самые изысканные эстетические запросы.
Когда форма выходит на первый план, отчетливо видны изъяны и преимущества всей структуры. Это позволяет редактировать декоративную группу, не отвлекаясь на пестроту. Вазы идеально подходят новичкам для экспериментов с комбинированием, а их разнообразие способно удовлетворить самые изысканные эстетические запросы.
Стол украшает композиция из трех ваз разной формы золотистого цвета
Похожая форма
Декор в центре стола на фотографии справа и ансамбль на комоде слева имеют схожие черты. Вазы вместе с цветами, настольную лампу и оранжевую статуэтку легко вписать в прямоугольники разных размеров. Каждый элемент имеет свой цвет, но вместе тона подобраны так, что образуют приятное для глаз сочетание. Ахроматические оттенки серого и белого использованы не случайно: при расстановке акцентов они не учитываются.
Применение правила трех предметов для украшения стола. Дизайнер Джефф Эндрюс (Jeff Andrews)
Каждый элемент композиции, украшающей комод, можно вписать в прямоугольник
Единый размер
Этот прием встречается реже, чем все остальные, потому что единство размера по умолчанию подразумевает одну и ту же форму. Визуальный ряд может состоять из прямоугольников и овалов, которые в них вписываются, а также квадратов и соразмерных им кругов. Эллипсы при этом ориентируют как вертикально, так и горизонтально. Примеры из практики:
Визуальный ряд может состоять из прямоугольников и овалов, которые в них вписываются, а также квадратов и соразмерных им кругов. Эллипсы при этом ориентируют как вертикально, так и горизонтально. Примеры из практики:
- 2 прямоугольных зеркала расположены на стене на одном уровне, а между ними размещена овальная картина;
- 2 черно-белых фотографии стоят в квадратных рамках по бокам каминной полки, а между ними — комнатное растение в форме шара.
Пышные ребристые вазы — привлекательный элемент дизайна в гостиной от Чару Ганди из Elicyon (Лондон, Великобритания), дизайн-студии из Кенсингтона. На кофейном столике расположена еще одна композиция из трех предметов
Пышные ребристые вазы — привлекательный элемент дизайна в гостиной от Чару Ганди из Elicyon (Лондон, Великобритания), дизайн-студии из Кенсингтона. На кофейном столике расположена еще одна композиция из трех предметов.
Как использовать «правило трех» в интерьере
Как составлять настольные композиции
Эмили Хендерсон, интерьерный стилист американского происхождения, в своей книге “Стиль. Тысячи приемов и хитростей для оформления любого интерьера” делится проверенным лайфхаком для составления композиций на горизонтальных поверхностях. С его помощью вы можете ненавязчиво украсить кофейные и журнальные столики, тумбочки, каминные полки, комоды и консоли.
Тысячи приемов и хитростей для оформления любого интерьера” делится проверенным лайфхаком для составления композиций на горизонтальных поверхностях. С его помощью вы можете ненавязчиво украсить кофейные и журнальные столики, тумбочки, каминные полки, комоды и консоли.
По универсальному совету Хендерсон, в композицию должны входить 3 вещи:
- ориентированная вертикально;
- расположенная на горизонтали;
- 3-й элемент — связующий, то есть визуально уравновешивающий эти величины.
Эта фотография отлично иллюстрирует мысль Эмили. Лампа золотистого цвета вытянута вертикально, стопка книг лежит горизонтально, а черный бюст средних размеров зрительно уравнивает декоративную группу.
Настольная композиция из вертикальной лампы, горизонтальной стопки книг и черного бюста
Найти общее
Легко составить декоративную группу на основе общего признака: окраски, фактуры, формы, размера. Сложнее — на основе стиля, или темы. Стилевые особенности понимаются в широком смысле. Сюда относится не только единство оформления, но и происхождения по месту изготовления, а также исторического периода. Поэтому можно сочетать разные вещи, украшенные этническими или винтажными мотивами, и не искать дополнительного сходства.
Сюда относится не только единство оформления, но и происхождения по месту изготовления, а также исторического периода. Поэтому можно сочетать разные вещи, украшенные этническими или винтажными мотивами, и не искать дополнительного сходства.
Композиция из трех предметов в гламурном стиле. Дизайнер: Джефф Эндрюс
Подчеркнуть контраст с парой
Использовать 2 одинаковых объекта и добавить 3-ий, абсолютно не похожий на них, — задача, с которой справится даже новичок в дизайне. Многомерный подход к контрасту опирается не только на выбор комплементарных оттенков, но и на различие фигур: их высот, характера покрытия, отделки и рельефа.
На этой фотографии присутствует несколько триад:
- 2 цветочных постера и зеркало между ними;
- 2 одинаковых статуэтки на каминной полке и букет в стеклянной вазе;
- постеры и букет, в свою очередь, сочетаются цветом и темой.
Многократное применение правила трех в интерьере гостиной
Еще один понятный пример с фрактальными (вложенными) тройками. Комод украшен двумя лампами и вазой, стена — постерами на тему тропиков. При этом сама тумба является центральным элементом в триаде с боковыми вазонами.
Комод украшен двумя лампами и вазой, стена — постерами на тему тропиков. При этом сама тумба является центральным элементом в триаде с боковыми вазонами.
Применение правила трех в интерьере для украшения комода
Расположить в линию
Расстановку в линию осуществляют как на горизонтальной, так и на вертикальной поверхности. Столешницы и полки украшают статуэтками, светильниками, банками для круп и специй из набора, декоративными сосудами. На стенах размещают триптихи: портретные, сюжетные, абстрактные.
На столе в одну линию выставлены банки для круп, а на стене — 3 силуэта заключены в овальные рамы
Поставить треугольником
Простое и эффектное решение для настольного пейзажа. Успех применения будет обеспечен, если на переднем плане разместить самый малый по размеру предмет. Он является финишным углом треугольника, замыкающим фигуру. Она не всегда должна быть равносторонней, но ближайший к зрителю объект должен находиться примерно по центру от двух других.
Настольная композиция из трех ваз разной формы. Автор: Leanne Bertram
Конечным углом воображаемого треугольника является стопка книг. Автор: Arthur Garcia-Clemente
Для украшения стен есть ещё варианты, кроме классического треугольника. Они обусловлены удобным для зрителя видом сверху. Декоративные элементы — шляпы, тарелки, ловцы снов, мандалы — можно располагать по дуге, от меньшего к большему, а также немного поодаль, с нарушением симметрии. Так часто поступают с интерьерными постерами и картинами
Настенная композиция из трех шляп. Автор: Shay Spaniola
На фото запечатлены три декоративные группы: шляпы, корзины и вид вместе с постером и подставкой
Композиция из трех постеров на стене
Использовать подставку
Ахроматическая подставка — третий и универсальный элемент для лаконичного завершения любой композиции. На фотографии ниже ее роль выполняет стопка черных книг. Правило трех здесь не ограничено поверхностью стола. Первый объект — букет ярких герберов в белой вазе, второй — чаша на самодельном постаменте, а третий — 3 подушки в перекликающихся тонах.
Первый объект — букет ярких герберов в белой вазе, второй — чаша на самодельном постаменте, а третий — 3 подушки в перекликающихся тонах.
Черный, белый и серый цвета способны вносить необходимую гармонию, стимулируя визуальный интерес к предметам, и при этом оставаться незаметными. Мандарины прекратили выбиваться из баланса и стали частью уравновешенного настольного пейзажа.
В качестве подставки использована стопка черных книг
Сочетать несочетаемое
Принцип 3-х предметов позволяет сочетать несочетаемое и открыть в себе дизайнерскую смелость. Строить композицию на объединении непохожих объектов — такая же норма, как и использовать в ансамбле связующий признак.
Настольная композиция из трех разных предметов. Дизайнер Джефф Эндрюс
Следствия из правила трех
По факту, некоторые следствия никак не связаны с упомянутым принципом и являются отдельными нормами, например, правило 3-х цветов. Другие представляют собой вольную интерпретацию, в целом распространенную на теорию дизайна.
ВНИМАНИЕ! Правилу трех созвучно еще одно — правило третей. Оно отвечает за гармонию расположения объектов на фотографии и в кадре. Основой является сетка, которая делит полотно на 9 равных частей. В местах пересечения линий рекомендуется размещать акценты и объекты, потому что так они получат больше всего внимания.
Правило трех цветов
Одно из базовых правил колористики говорит о том, что гармония в помещении может быть достигнута с помощью цветов в соотношении 60:30:10. В качестве первых двух берется пара соседних оттенков на цветовом круге, а роль акцента выполняет противоположный второму. Пропорции соблюдают на глаз, их легко почувствовать. Таким образом интерьер приобретает объем и завершенность.
С помощью цветового круга Иттена легко следовать правилу трех цветов
Первый тон называют фоном, ему отводится самая большая площадь, он должен быть приглушеннее всех. В любой комнате есть стены, потолок и пол. Потолок обычно оставляют белым и потому в этой схеме не учитывают. В цвет фона выбирают обои для стен, ковер или ковролин на пол, шторы на окна.
В цвет фона выбирают обои для стен, ковер или ковролин на пол, шторы на окна.
Второй цвет — дополнительный — занимает в 2 раза меньше площади, и потому он должен быть насыщеннее и ярче. Обычно это мебель со своей окраской и обивкой, ламбрекены, декоративный текстиль.
Третий оттенок — акцентный, самый яркий. Этот тон пронизывает и собирает всё пространство воедино через узоры на подушках и изображения на картинах. Абажуры торшеров и настольных ламп, постеры, вазы, рисунки на тканях могут быть источником этого цвета в гостиной. На кухне акценты проще всего расставить с помощью окраски гаджетов, декоративной посуды и бытовых приборов. Если удается достичь гармонии применением правила трех предметов с принципом 3-х цветов, интерьер выглядит бесподобно.
Интерьер гостиной, оформленный по правилу трех предметов и цветов
ЛАЙФХАК: Чтобы не переборщить со вторым и третьим цветом, не забывайте об ахроматических вариантах. При риске не вписаться в отведенные 30% или 60%, смело заменяйте окраску объектов на серый тон, альтернативный по светлоте и насыщенности. Правило работает не только в дизайне интерьера, но и при подборе одежды.
Правило работает не только в дизайне интерьера, но и при подборе одежды.
Контрастная триада
Сочетание противоположных цветов на цветовом круге называют комплементарным. Оно слишком энергичное, чтобы использовать оттенки в одинаковых пропорциях. Поэтому один из них назначают фоновым и снижают насыщенность, а другим расставляют акценты.
Если вместо одного тона взять два соседних, которые и дают его при смешивании, а второй оставить без изменений, получится контрастная триада. Именно ее чаще всего используют для пропорции 60:30:10.
Контрастная триада — каноничная основа для правила трех цветов
Классическая триада
В основе классической колористической триады лежит равносторонний треугольник. Это означает, что между цветами, выбранными в качестве вершин, находится равное количество пропущенных оттенков. Это сочетание сбалансировано, его применяют, когда необходимо внести разнообразие в дизайнерскую схему.
Классическая триада цветов
Аналоговая триада
Получить спокойную палитру поможет аналоговая триада, которая лишена контраста. Для этого достаточно взять 3 цвета, идущих подряд. Мягко сочетание выглядит гармоничным и сдержанным, с его помощью просто достигнуть эффекта омбре в оформлении пространства.
Для этого достаточно взять 3 цвета, идущих подряд. Мягко сочетание выглядит гармоничным и сдержанным, с его помощью просто достигнуть эффекта омбре в оформлении пространства.
Аналоговая триада — спокойной колористическое сочетание
ВАЖНО: кроме триад, в колористике также существуют контрастные и аналоговые тетрады, которые получают наложением на круг квадрата или прямоугольника.
Комбинация текстур
Под каждый выбранный цвет можно использовать минимум 3 фактуры, чтобы интерьер не казался скучным, похожим на обстановку казенного заведения. Например, если это оттенки бежевого, то визуальное и тактильное разнообразие может дать обивка в песочных тонах, деревянная текстура мебели, холодный блеск рам.
В интерьере гостиной на фотографии ниже розовый цвет использован трижды: в него окрашена подушка с буфами, пуф с каретной стяжкой и вазочка с блестящими шипами. Кремовый тон тоже не однороден: его имеют диван и кресло, вязаное покрывало и рельефная прямоугольная подушка.
Каждый цвет в этой гостиной представлен тремя текстурами
Сочетание тканей
Работа с тканью относится к расстановке акцентов. Помещение, где для обивки, штор и декоративных подушек использован один и тот же принт, быстро надоест. В декоре можно использовать текстиль одинакового качества, но с разным рисунком схожих цветов: однотонный и с волнами, в клетку и рубчик, в широкую и узкую полоску, с индийским огурцом и этническими орнаментами.
Сочетание трех тканей с разными рисунками похожих цветов в интерьере гостиной
Расстановка мебели
Правило трех предметов прочно вошло в наш быт. Мы не замечаем журнальных и кофейных столиков, привычно расположенных на правах третьего элемента между двумя креслами в типичной гостиной.
Мебельная группа из кресел с ушами и кофейного столика между ними
Части ансамбля может ненавязчиво объединять общая тема, как эти 2 разноцветных кресла в стиле пэчворк с часами причудливой формы.
Интерьерная композиция из двух кресел и часов, составленная по правилу трех предметов
На первый взгляд, в интерьерной мебельной группе может не быть ничего общего. Однако, если она воспринимается целостно, значит принцип применен верно.
Кресло, столик и мягкий диван объединены в целостную композицию по правилу трех
Сценарии освещения
В каждой комнате для визуального комфорта необходимо предусмотреть 3 сценария освещения:
- верхний свет, который считается основным;
- направленную подсветку в рабочих зонах;
- акцентные светильники.
Сами светильники могут быть частью композиции из 3-х объектов, как настенные бра с закрытыми плафонами на этой фотографии. Однако, вовсе не обязательно выбирать каскадные люстры и треки только на 3 источника или рожка. Современные приемы светодизайна позволяют рассматривать осветительную конструкцию целиком как единый элемент.
В этой гостиной декоративные группы, составленные по правилу трех, включают настенные светильники
Обязательно ли всегда следовать правилу трех
Правило трех — один из известных выразительных приемов, который помогает оживить интерьер. Но не обязательно всегда группировать аксессуары и мебель по 3. Классическим и неоклассическим интерьерам гостиной идет симметричность, разбавленная журнальным столиком по центру.
Но не обязательно всегда группировать аксессуары и мебель по 3. Классическим и неоклассическим интерьерам гостиной идет симметричность, разбавленная журнальным столиком по центру.
Симметричный интерьер гостиной обновлён применением правила трех
Случаи, когда 3-х предметов объективно мало для полноценной композиции, не так уж и редки. Например, при налаживании освещения в длинном коридоре стоит исходить из разумных соображений, то есть использовать необходимое количество светильников без привязки к абстрактным числам.
Что делать, если предметов много
Если вы хотите применить правило трех, но объектов слишком много, сначала разделите их на группы и постройте несколько композиций. Для каждой вовсе не обязательно использовать именно 3 элемента, их может быть больше. Смысл размещения такого декора заключается в визуальном восприятии нескольких троек, как на фотографии ниже. Мы видим 3 стопки книг под консолью, 3 декоративные группы на столе, одна из которых состоит из 3 чашек.
Консоль украшена несколькими декоративными группами, расставленными по правилу трех
Расположение настенного декора тоже строго не регламентируется. Элементом композиции может быть полка со всем содержимым, а также группа миниатюрных постеров, размещенных обособленно.
Настенное размещение композиции в гостиной по правилу трех
Готовые наборы и комплекты
Дизайнеры на производстве мебели и предметов интерьера прекрасно знают о правиле трех. Легко найти готовые наборы ваз, корзин, декоративных статуэток, настенных украшений, светильников и посуды, внешний вид которых сбалансирован по цвету, размеру и форме. Доверившись вкусу профессионалов, вы избежите лишних трат времени на самостоятельные поиски.
Настенный декор в виде голов рогатых животных размещен в диагональную линию
Заключение
- Правило трех в интерьере позволяет комбинировать предметы на основе как общих, так и различных признаков. Этот дизайнерский прием по умолчанию не подразумевает дополнительных трат.

- Новички в дизайне могут использовать готовые комплекты посуды, мебели, декора, чтобы сделать пространство выразительным.
- Несмотря на свою простоту, этот прием уместен не всегда. Реальные размеры помещения, масштаб экспозиции и предпочтения в стиле оказывают ключевое влияние.
- Существует множество вариаций правила трех, которое распространили на фактуры, освещение и гармонию в изображениях. При этом нормы сочетания цветов и деления кадра на трети имеют самостоятельное происхождение.
Изобразительное искусство и компьютер. Интегрированный курс для младших школьников
Пояснительная записка
В настоящее время значительно усилилось
внимание к развитию творческих способностей
детей. Исследования по эффективности творчества
сегодня оказываются под воздействием жизненно
важных требований общества. С одной стороны,
проблема развития творческих способностей –
личностная проблема, т.к. творчество – это
постоянное усовершенствование интеллекта. В
творчестве человек развивается, приобретает
социальный опыт, раскрывает свои интересы и
потребности, задатки и способности. С другой
стороны, формирование творческой личности – это
социальный заказ современного общества. Люди,
обладающие способностью мыслить творчески,
занимают активную жизненную позицию, предлагают
новые идеи, разрабатывают оригинальные
технологии и так далее.
В
творчестве человек развивается, приобретает
социальный опыт, раскрывает свои интересы и
потребности, задатки и способности. С другой
стороны, формирование творческой личности – это
социальный заказ современного общества. Люди,
обладающие способностью мыслить творчески,
занимают активную жизненную позицию, предлагают
новые идеи, разрабатывают оригинальные
технологии и так далее.
Именно поэтому одной из основных задач современной педагогической науки и практики является разработка и использование таких технологий обучения, которые способствуют развитию творческих сил личности.
Развитие творческих способностей ребенка средствами изобразительного искусства (традиционными способами, а также с использованием новых технологий) – это процесс, объединяющий различные сферы деятельности и проявляющийся во взаимосвязанных элементах, таких как:
- творческое восприятие мира;
- выражение индивидуального восприятия мира через средства искусства;
- навыки работы в различных изобразительных техниках и технологиях;
- воображение, творческое мышление и т.
 д.
д.
Каждый из этих элементов выходит на различные виды деятельности в области изобразительного искусства, предполагая как теоретические знания, так и практическую работу.
Курс “Изобразительное искусство и компьютер” является интегрированным курсом, использование которого в общеобразовательной школе преследует три цели:
- Образовательную — приобщить ребенка к работе на компьютере для решения прикладных задач;
- Развивающую — развивать творческое воображение средствами изобразительного искусства на компьютере;
- Воспитательную — помочь ребенку осознать место компьютера в современной жизни; понять то, что компьютер не может заменить творчество человека непосредственно, а только помогает его реализовать.
Основные учебные задачи курса сочетают в себе два направления:
- овладение учащимися приемами работы на компьютере;
- развитие у детей изобразительных способностей,
художественного вкуса, творческого воображения.

Методические рекомендации
Интегрированный курс предполагает использование компьютерной среды иллюстративной графики, обладающей большим и разнообразным набором режимов работы, инструментов и их свойств. Мы используем графический редактор PAINT компьютерного пакета FUN’N GAMES. Курс рассчитан на полтора года обучения (50 часов: 34 часа – I год обучения и 16 часов – II год обучения) по одному занятию в неделю и рекомендуется для детей младшего школьного возраста, у которых ведется предмет “Изобразительное искусство” по программе Б.Н. Неменского. При этом необходимо учитывать количество времени, проведенное ребенком непосредственно за компьютером, т.е. соблюдать санитарные нормы и правила, следить за здоровьем детей.
Темы курса не связаны с четвертями учебного
года, т.к. программа курса представляет собой
равномерное и постепенное освоение компьютерных
режимов работы и инструментов с поддержкой в
изобразительной деятельности. Усложнение
заданий происходит по мере изучения очередных
режимов работы, инструментов и их свойств.
Усложнение
заданий происходит по мере изучения очередных
режимов работы, инструментов и их свойств.
Как правило, дети в этом возрасте уже знакомы с
компьютером и имеют некоторые навыки работы на
нем. Но есть категория детей, которая не имела
возможности доступа к компьютерам. Поэтому
изучение курса уместно начать со знакомства с
компьютером, его составляющих: системный блок,
монитор, клавиатура, “мышка”. Желательно
посмотреть на различные детали, платы, провода и
т.д., обсудить из чего состоит компьютер внутри.
Ребята, которые умеют работать на компьютере,
охотно вызываются рассказать об имеющихся
знаниях по этому вопросу. В итоге, на первом
занятии дети рисуют компьютер, стоящий на столе.
Это доставляет им большое удовольствие.
Получившиеся рисунки еще раз демонстрируют
степень знакомства ребенка с компьютером.
Некоторые ребята изображают монитор пустым
(выключенным), а часть детей изображает на
мониторе любимую игру и с удовольствием
рассказывают о правилах и сюжете данной игры.
Второе и третье занятия посвящаются знакомству с компьютерным редактором FUN’N GAMES /PAINT/. Сразу, с первого знакомства с редактором, ребята определятся в терминах и понятиях (панель режимы работы, панель инструменты и их свойства, чистый лист и т.д.). На этих двух занятиях ребята усваивают режимы работы программы, принципы работы с инструментами.
На четвертом и пятом занятиях ребята знакомятся с режимами альбом и заливка, инструментом картинка, а также со свойством палитра. Таким образом, к концу пятого занятия, малыши могут легко задать режим работы, выбрать инструмент, назначить его свойство, а также у них закрепляются навыки координации “мышка – экран”, что является важным условием дальнейшего успешного освоения компьютерной техники изображения.
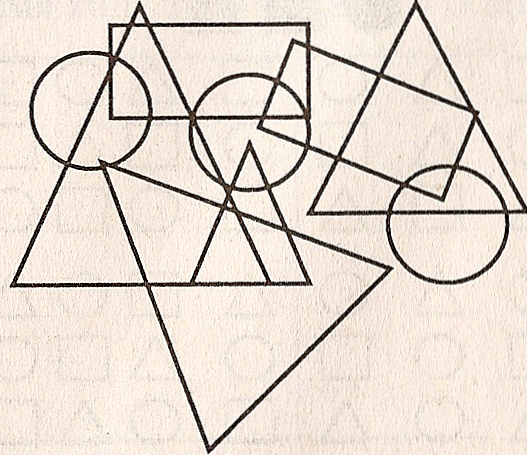
Далее, на шестом, седьмом и восьмом занятиях
ребята продолжают раскрашивать картинки, но уже
по заданию учителя. На этих занятиях вводится
теория изобразительного искусства, в частности
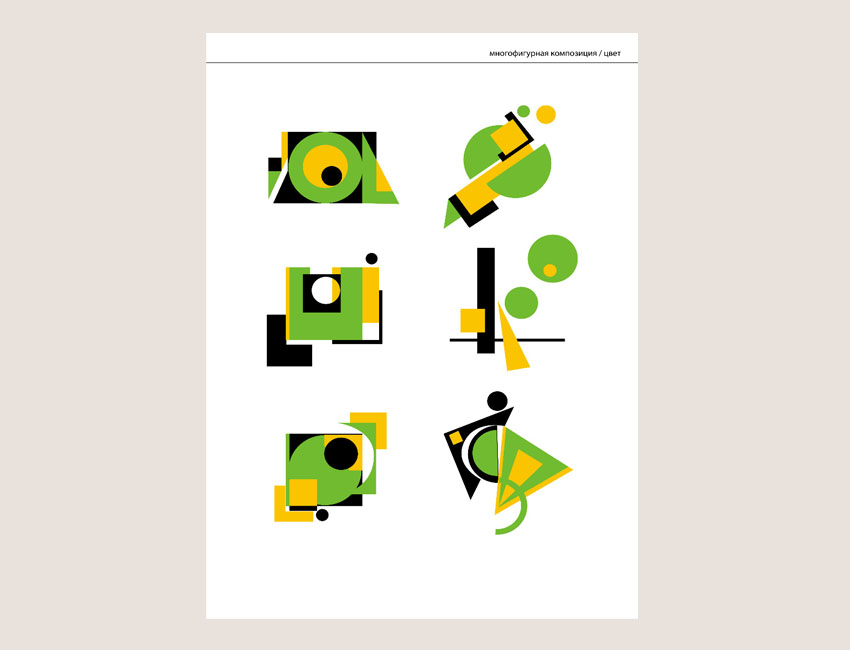
вопросы цветоведения – теплые “рис. 1” и
холодные цвета “рис. 2”. Выбор картинки ребятами
производится самостоятельно, с учетом выбранной
цветовой гаммы или времени года “рис. 3”, “рис.
4”.
На этих занятиях вводится
теория изобразительного искусства, в частности
вопросы цветоведения – теплые “рис. 1” и
холодные цвета “рис. 2”. Выбор картинки ребятами
производится самостоятельно, с учетом выбранной
цветовой гаммы или времени года “рис. 3”, “рис.
4”.
| Рис. 1 | Рис. 2 |
| Рис. 3 | Рис. 4 |
Дальнейшее содержание курса предполагает
выполнение заданий, как на компьютере, так и
непосредственно с художественными материалами.
Это облегчает изучение и усвоение детьми
режимов, инструментов и свойств программы, а
также помогает ребенку сравнить процесс и
результат рисования на компьютере и
художественными материалами, и понять
возможности и ограничения того и другого способа
рисования.
По мере дальнейшего изучения курса, детям даются задания на закрепление пройденного материала. Например, изучив режим рисование, инструменты кисть и карандаш, ребята рисуют пейзаж, после освоения инструмента симметрия – дерево, бабочку и т.д.
Часто художественные материалы помогают изучить очередной инструмент и его свойство. Так, например, перед освоением режима рисование и инструмента растушевка, ребятам предоставляется возможность поработать с художественными материалами – углем, сангиной и пастелью. Опробовав технологию работы с данными материалами на бумаге, ребята прекрасно начинают ориентироваться в смысле и значении применения аналогичного инструмента компьютерной программы.
В ходе изучения курса детям дается возможность
поработать с графическим редактором
самостоятельно, поэтому в тематическом
планировании курса предусматривается
“свободное рисование” на компьютере.
В конце первого года обучения предусмотрены творческие задания – игры (учитель – ученик, и ученик – ученик). Суть их заключается в том, что ребенок должен повторить изображение, заданное ему учителем или другим учеником “рис. 5”, “рис. 6”. Целью такой работы является выявление степени ориентации детей в компьютерной среде, умений ими использовать нужные режимы, инструменты и их свойства при создании своих композиций. Это позволяет скорректировать дальнейшую работу с детьми.
Рис. 5
Рис. 6
Второй год обучения начинается с повторения
возможностей компьютерной среды для создания
изображений. Далее предусмотрен цикл заданий на
развитие творческого воображения
непосредственно. В частности это темы: рисунки –
загадки “рис. 7”, “рис. 8”, “рис. 9”, “на что
похоже?”, ниткография “рис. 10”, “рис. 11”,
монотипия “рис. 12”. Вместе с этим осваиваются
темы по изобразительному искусству: натюрморт
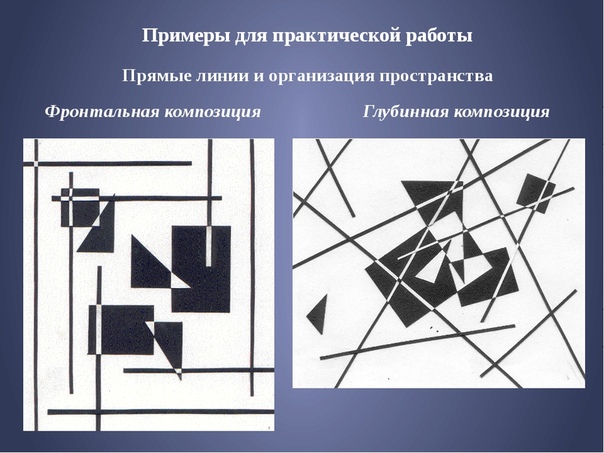
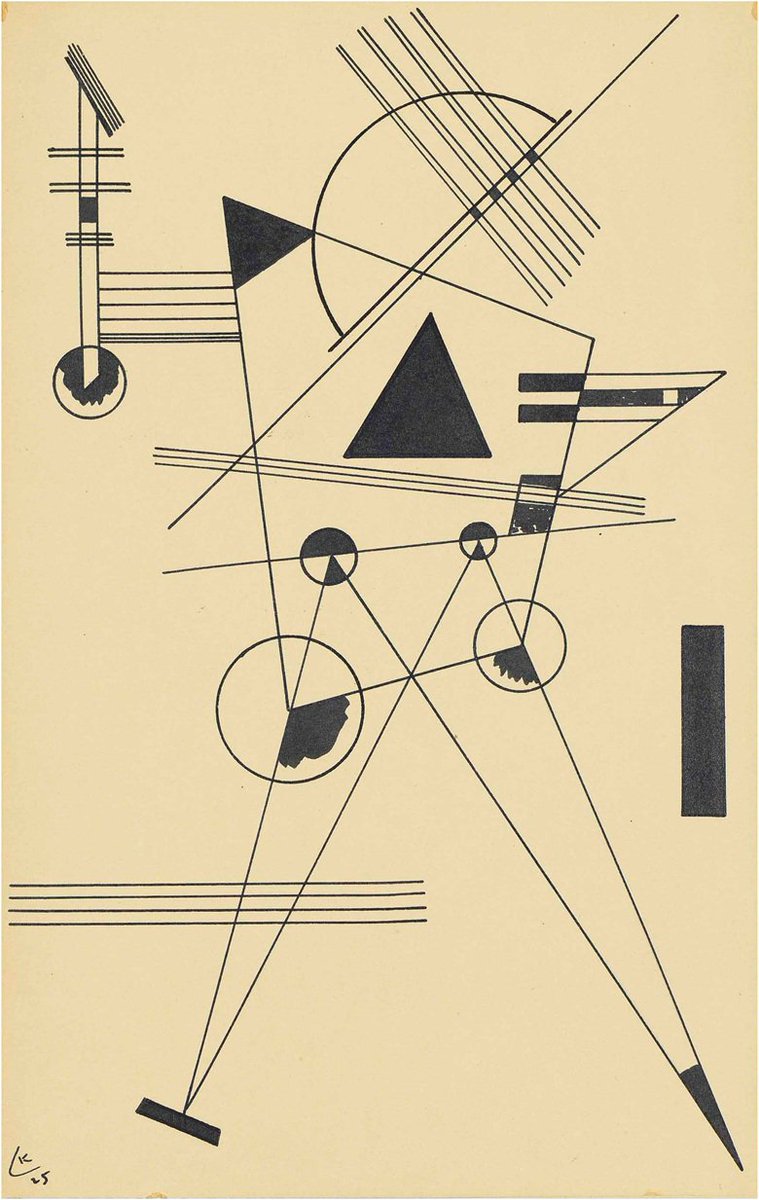
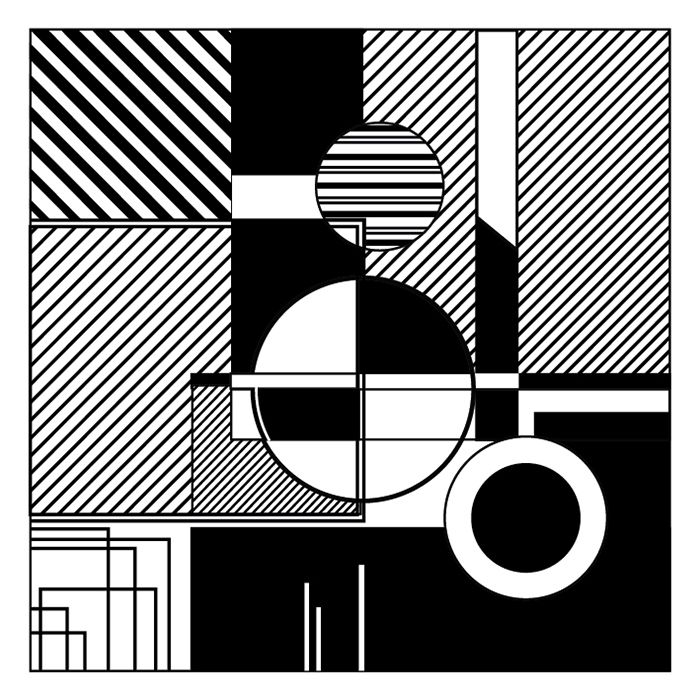
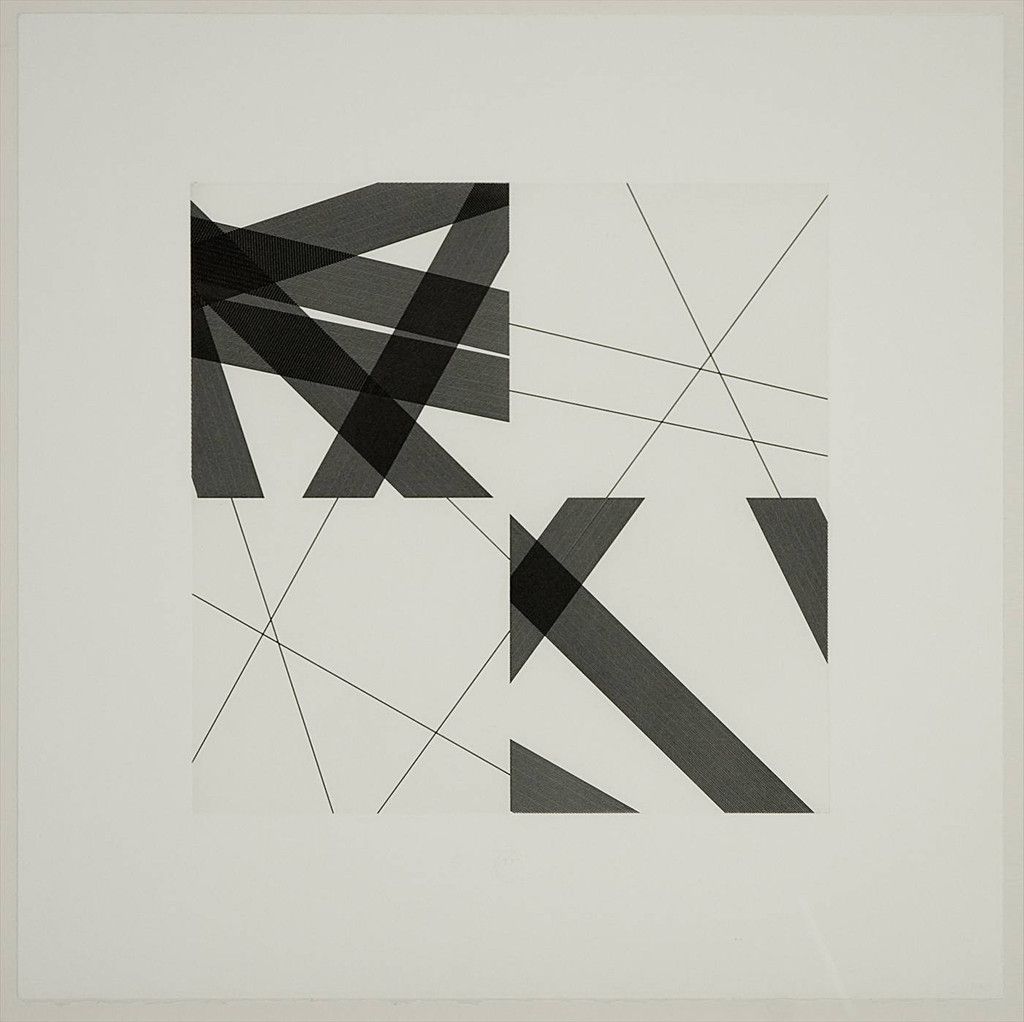
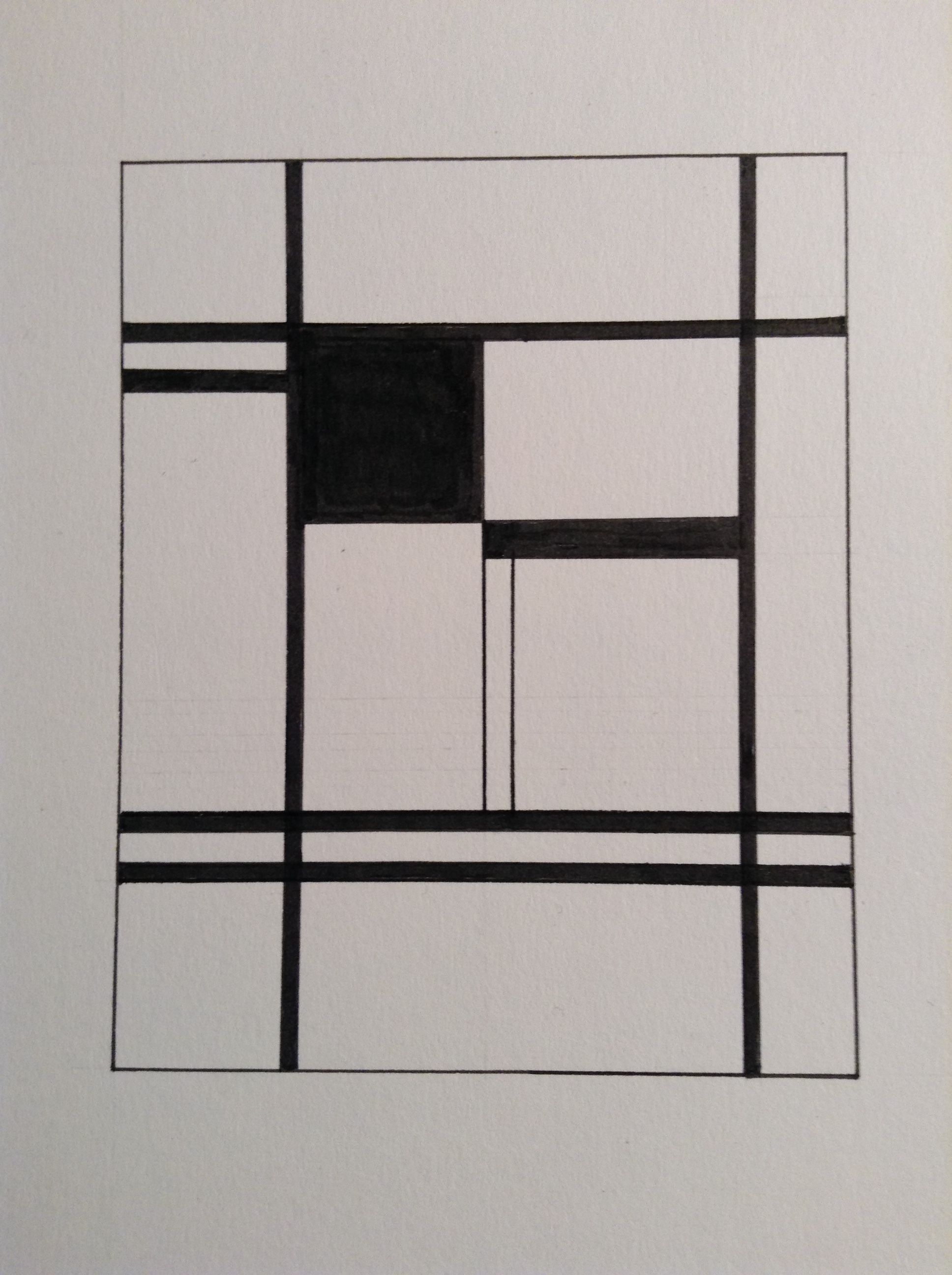
“рис. 13”, “рис. 14”, графическая композиция “рис.
15”, “рис. 16”, ритм в изобразительном искусстве и
композиционный центр в изобразительном
искусстве. В конце изучения данного курса ребята
выполняют иллюстрацию к сказке, используя весь
арсенал возможностей компьютерной среды, а также
накопленные к этому времени знания по
изобразительному искусству. Безусловно,
запланировано свободное рисование “рис. 17”,
“рис. 18”, что позволяет провести анализ
проделанной работы и увидеть результат изучения
интегрированного курса “Изобразительное
искусство и компьютер”.
12”. Вместе с этим осваиваются
темы по изобразительному искусству: натюрморт
“рис. 13”, “рис. 14”, графическая композиция “рис.
15”, “рис. 16”, ритм в изобразительном искусстве и
композиционный центр в изобразительном
искусстве. В конце изучения данного курса ребята
выполняют иллюстрацию к сказке, используя весь
арсенал возможностей компьютерной среды, а также
накопленные к этому времени знания по
изобразительному искусству. Безусловно,
запланировано свободное рисование “рис. 17”,
“рис. 18”, что позволяет провести анализ
проделанной работы и увидеть результат изучения
интегрированного курса “Изобразительное
искусство и компьютер”.
| Рис. 7 | Рис. 8 |
Рис. 9
9
Программа данного курса предполагает творческое отношение учителя к работе. При составлении тематического планирования необходимо учитывать возраст детей, их подготовку по предмету “Изобразительное искусство”, а также уровень владения навыками работы на компьютере.
Данный курс может быть реализован и продолжен при использовании иных графических пакетов, например, Kidpix, Matisse.
Характеристика графического редактора
FUN’N GAMES /PAINT/
В данном интегрированном курсе используется компьютерный редактор FUN’N GAMES /PAINT/. Он прост в освоении и представляет широкие возможности для создания рисунков, текстов, коллажей и т.п.
Редактор имеет панель режимы работы и
панель инструменты и их свойства, с
помощью которых детьми создаются прекрасные
работы. Редактор снабжен великолепной палитрой
красок, причем имеются как одноцветные “мелки”,
так и “фактурные”, т. е. – с готовым узором и
рисунком. Содержит готовые изображения –
объекты-штампы, буквы, цифры, которые малыши
могут использовать в своих работах. С данными
готовыми объектами дети могут производить
различные операции (увеличение – уменьшение,
повороты и т.д.), что позволяет ребятам творчески
относиться к своей работе, а не производить
простое копирование.
е. – с готовым узором и
рисунком. Содержит готовые изображения –
объекты-штампы, буквы, цифры, которые малыши
могут использовать в своих работах. С данными
готовыми объектами дети могут производить
различные операции (увеличение – уменьшение,
повороты и т.д.), что позволяет ребятам творчески
относиться к своей работе, а не производить
простое копирование.
Данный редактор очень удобен в использовании,
т.к. содержит пиктограммы – обозначения режимов
работы и инструментов по внешнему виду очень
похожие на инструменты и материалы, применяемые
в изобразительном искусстве. Этот факт
значительно облегчает освоение компьютерной
среды, т.к. у детей мгновенно возникают
ассоциации со знакомыми предметами, а главное –
с теми действиями, которые эти инструменты
позволяют производить. Это говорит о том, что
данный графический редактор логически прост в
освоении, удобен и максимально подходит для
младших школьников.
Тематическое планирование
I год обучения
| Урок | Тема | Материалы | Кол-во часов |
| 1 | Вводный урок – беседа по ТБ. Знакомство с компьютером: системный блок, клавиатура, монитор, “мышка”. Изображение компьютера художественными материалами. |
ПК. 1/4 ватмана, фломастеры. |
1 |
| 2, 3 | Знакомство с графической средой PAINT
компьютерного пакета FUN’N GAMES: загрузка
программы, выход из программы. Панель РЕЖИМЫ РАБОТЫ. Панель ИНСТРУМЕНТЫ И ИХ СВОЙСТВА. Выбор режима работы, инструмента и его свойства. Режим ЗАЛИВКА, свойство ПАЛИТРА. Заливка фона однотонным цветом и “фактурным” цветом (проба цветов). Режим МУСОРНОЕ ВЕДРО, инструмент СПОСОБ УДАЛЕНИЯ. Режим OH NO – ОТМЕНА ПОСЛЕДНЕЙ ОПЕРАЦИИ. |
ПК. | 2 |
| 4, 5 | Режим АЛЬБОМ, режим ЗАЛИВКА, инструмент КАРТИНКА, свойство ПАЛИТРА. Раскрашивание. | Раскраска, цветные карандаши,
фломастеры. ПК. |
2 |
| 6, 7 | Свойства цвета. Теплые и холодные цвета.
Смешанная техника (гуашь, аппликация). Режимы АЛЬБОМ и ЗАЛИВКА, инструмент КАРТИНКА, свойство ПАЛИТРА. Раскрашивание: “теплая” и “холодная” страна. |
Гуашь, кисти, цветня бумага, ножницы,
клеящий карандаш. ПК. |
2 |
| 8 | Времена года. Режимы АЛЬБОМ и ЗАЛИВКА, инструмент КАРТИНКА, свойство ПАЛИТРА. Раскрашивание. |
ПК. | 1 |
| 9 | Режим РИСОВАНИЕ, инструмент КИСТЬ,
свойство ПАЛИТРА. Изображение на бумаге “мягких” линий различной ширины кистями. Выполнение аналогичных операций на ПК. |
1/4 ватмана, кисти разной толщины,
акварель. ПК.  |
1 |
| 10 | Режим РИСОВАНИЕ, инструмент
КАРАНДАШ, свойство ПАЛИТРА. Изображение геометрических фигур и различных предметов с помощью линейки и цветных карандашей на бумаге. Выполнение аналогичных операций на ПК. |
1/4 ватмана, цветные карандаши, линейка. ПК. |
1 |
| 11 | Режим РИСОВАНИЕ, инструменты КИСТЬ
и КАРАНДАШ. Режим ЗАЛИВКА, свойство ПАЛИТРА. Пейзаж. |
ПК. | 1 |
| 12 | Режим РИСОВАНИЕ, инструмент ПЕРО,
свойство ПАЛИТРА. Написание своего имени. Режим РИСОВАНИЕ, инструмент ЗАПОЛНЕНИЕ ЦВЕТОМ.  Режим РИСОВАНИЕ, инструмент ЛОМАНАЯ ЛИНИЯ (ДЫМ). Произвольное рисование. |
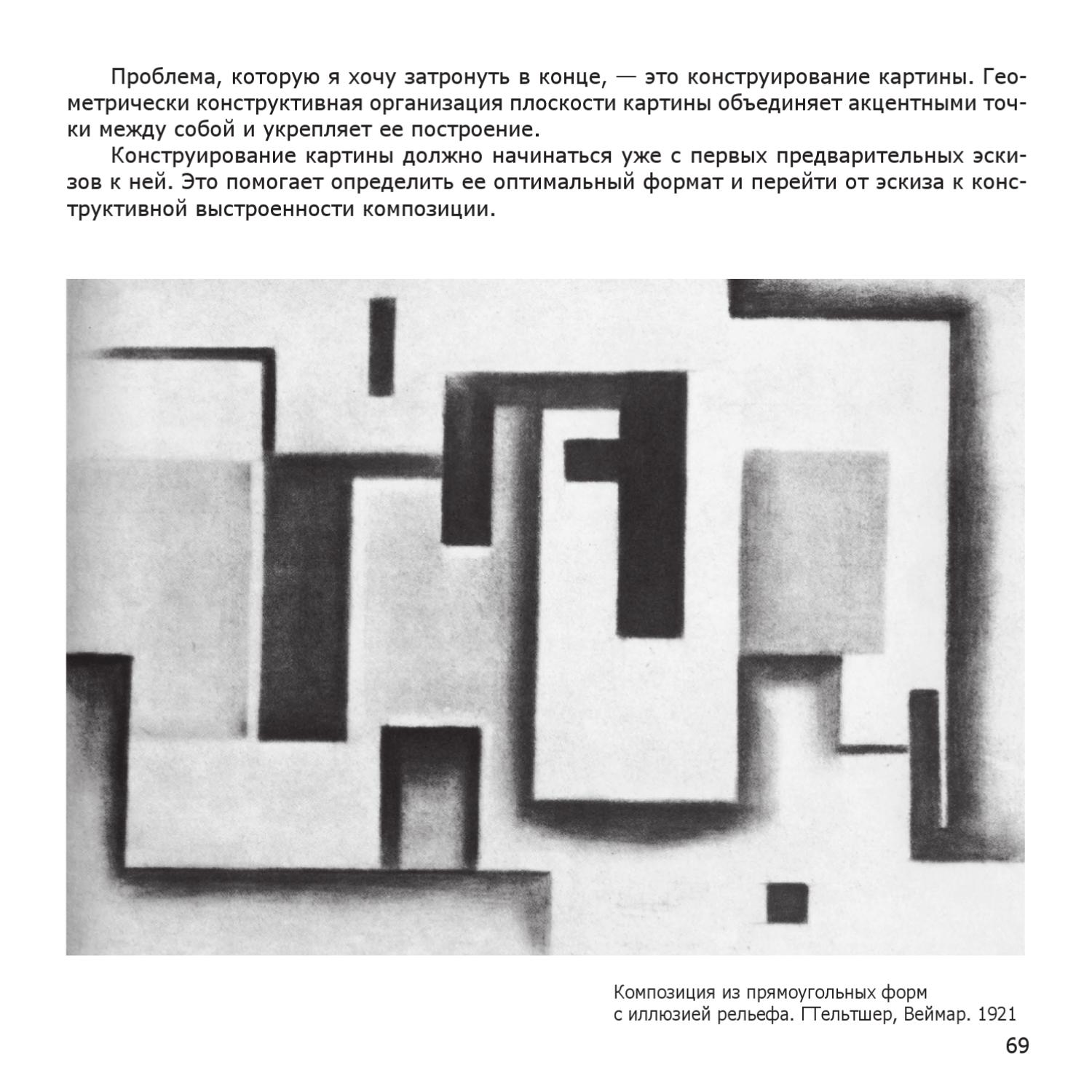
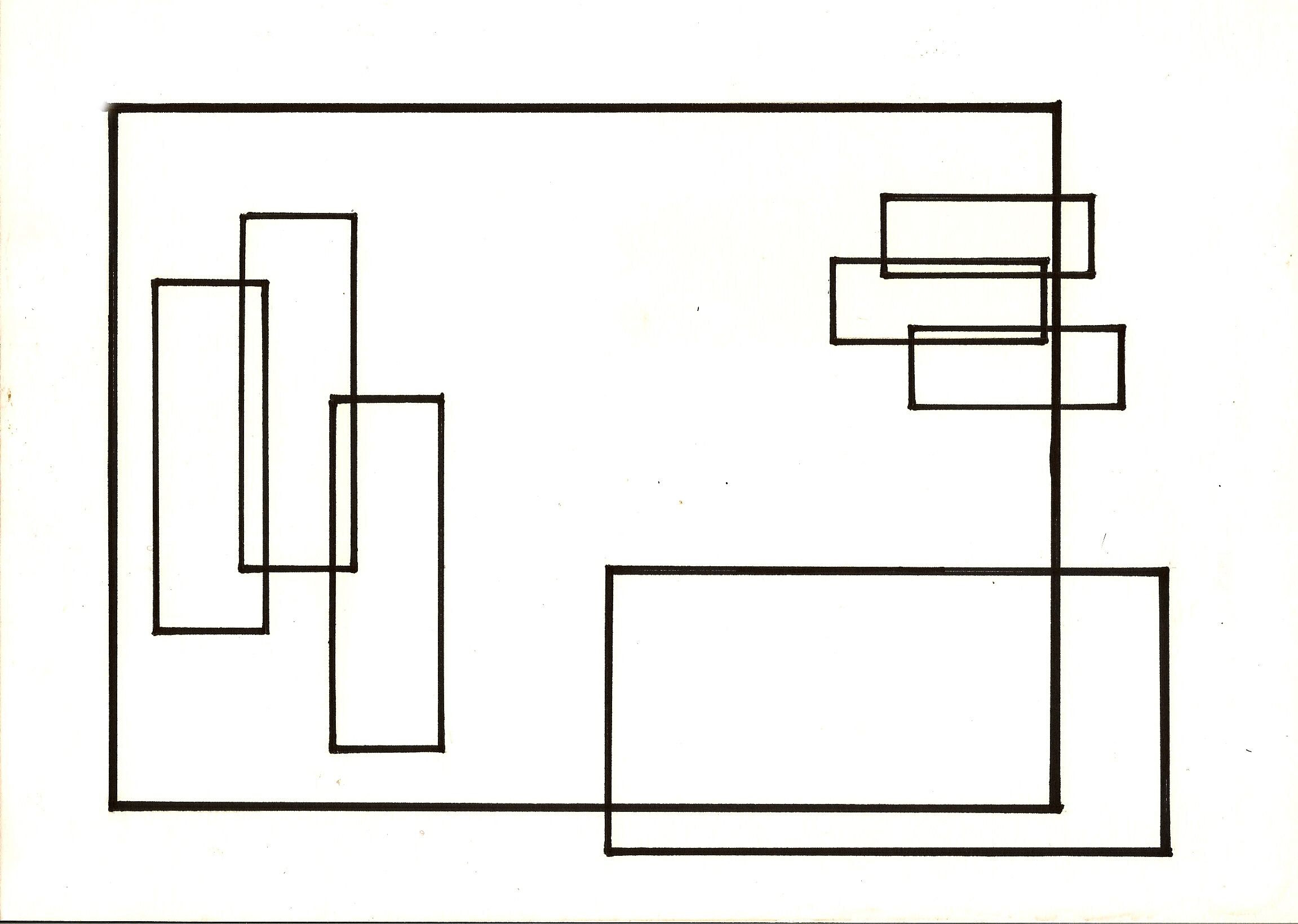
ПК. | 1 |
| 13 | Режим РИСОВАНИЕ, инструмент РАМКА –
КВАДРАТ, свойство ПАЛИТРА. Композиция из квадратов и прямоугольников разного цвета и размера. |
ПК. | 1 |
| 14 | Режим РИСОВАНИЕ, инструмент ОКРУЖНОСТЬ
– КРУГ, свойство ПАЛИТРА. Композиция из кругов и овалов разного цвета и размера. |
ПК. | 1 |
| 15 | Композиция из квадратов,
прямоугольников, кругов, овалов, рамок и
окружностей на бумаге. Режим РИСОВАНИЕ, инструмент РАМКА – КВАДРАТ и ОКРУЖНОСТЬ – КРУГ, свойство ПАЛИТРА. Выполнение копии композиции из бумаги на ПК. |
1/4 ватмана, цветная бумага, ножницы,
клей. ПК. |
1 |
| 16 | Режим РИСОВАНИЕ, инструмент НОЖНИЦЫ,
свойство ПАЛИТРА. Вырезание фрагмента изображения и его копирование. Фантазийная композиция. |
ПК. | 1 |
| 17 | Режим РИСОВАНИЕ, инструмент ДЕРЕВО,
свойство ПАЛИТРА. Режим РИСОВАНИЕ, инструмент РАСПЫЛИТЕЛЬ, свойство ПАЛИТРА. Изображение дерева с кроной. |
ПК. |
1 |
| 18 | Свободное рисование. | ПК. | 1 |
| 19 | Режим РИСОВАНИЕ, инструмент УВЕЛИЧИТЕЛЬНОЕ СТЕКЛО, инструмент ТЕКУЩАЯ КРАСКА, свойство ПАЛИТРА. Произвольная композиция. | ПК. | 1 |
| 20 | Режим РИСОВАНИЕ, инструмент РАСТУШЕВКА. Изображение животного на бумаге. Выполнение аналогичной работы на компьютере. |
1/4 ватмана, сангина (пастель). ПК. |
1 |
| 21 | Режим РИСОВАНИЕ, инструмент СЕРАЯ
РАСКРАСКА, инструмент ИЗМЕНЕНИЕ ЦВЕТА,
инструмент РАМКА – ФОН. Декоративная композиция. |
ПК. | 1 |
| 22 | Режим РИСОВАНИЕ, инструмент СИММЕТРИЯ,
свойство ПАЛИТРА. Вырезание из бумаги способом сложения различных предметов (дерево, бабочка и т.д.). Изображение аналогичных предметов на ПК. |
ПК. Цветная бумага, ножницы. |
1 |
| 23 | Режим РИСОВАНИЕ, инструмент СИММЕТРИЯ
и др., свойство ПАЛИТРА. Натюрморт. |
ПК. | 1 |
| 24 | Режим АЛЬБОМ, инструмент КАРТИНКА. Частичное удаление линий и дополнение собственных элементов. | ПК. |
1 |
| 25 | Режим ШТАМП, инструмент ЦВЕТНЫЕ ШТАМПЫ (ГОЛУБОЙ ФОН), НЕЦВЕТНЫЕ ШТАМПЫ (ЖЕЛТЫЙ ФОН), “ЖИВЫЕ” ШТАМПЫ (СИРЕНЕВЫЙ ФОН). | ПК. | 1 |
| 26 | Режимы АЛЬБОМ, ЗАЛИВКА, ШТАМП. Вставка штампа в готовое изображение. | ПК. | 1 |
| 27 | Режим FX, инструмент ПЕРЕВОРОТ
(ВВЕРХ / ВНИЗ), инструмент РАЗВОРОТ (ВЛЕВО /
ВПРАВО). Действия со штампами. |
ПК. | 1 |
| 28 | Режим FX, инструмент УВЕЛИЧЕНИЕ,
инструмент УМЕНЬШЕНИЕ. Действия со штампами. |
ПК. | 1 |
| 29 | Изменение штампа по замыслу и вставка его в готовое изображение. | ПК. | 1 |
| 30 | Свободное рисование с использованием различных режимов, инструментов и их свойств. Пейзаж. | ПК. | 1 |
| 31 | Творческое задание — игра: повторить
композицию. (Учитель – ученик). |
ПК. | 1 |
| 32 | Творческое задание — игра: повторить
композицию. (Ученик – ученик). |
ПК. |
1 |
| 33, 34 | Свободное рисование. Свободное использование режимов, инструментов и свойств графического редактора PAINT. | ПК. | 2 |
II год обучения
| Урок | Тема | Материалы | Кол-во часов |
| 1, 2, 3 | Повторение: режимы, инструменты и их свойства. | ПК. | 3 |
| 4 | Рисунок – загадка. Творческое задание – игра.  (Учитель- ученик). (Учитель- ученик). |
1/8 ватмана, фломастеры, цветные карандаши. ПК. | 1 |
| 5 | Рисунок – загадка. Творческое задание – игра. (Ученик — ученик). |
1/8 ватмана, фломастеры, цветные карандаши. ПК. | 1 |
| 6 | “На что похоже?” Творческое задание – игра. (Учитель- ученик). |
1/8 ватмана, восковые мелки. ПК. | 1 |
| 7 | “На что похоже?” Творческое задание – игра. (Ученик — ученик). |
1/8 ватмана, восковые мелки. ПК. | 1 |
| 8 | Натюрморт. Свободное использование
режимов, инструментов и свойств графического
редактора PAINT. |
ПК. | 1 |
| 9 | Графика: черное и белое. Свободное использование режимов, инструментов и свойств графического редактора PAINT, а также художественных материалов. |
1/4 ватмана, тушь, перо. ПК. |
1 |
| 10 | Свободное рисование. | ПК. | 1 |
| 11 | Ниткография. Свободное использование режимов, инструментов и свойств графического редактора PAINT, а также художественных материалов. |
1/4 ватмана, тушь, нить, фломастеры. ПК. |
1 |
| 12 | Симметрия в природе и художественном
изображении. Монотипия /Бабочка/. Монотипия /Бабочка/.Свободное использование режимов, инструментов и свойств графического редактора PAINT, а также художественных материалов. |
1/8 ватмана, гуашь, кисти. ПК. |
1 |
| 13 | Ритм в изобразительном искусстве (линии
и пятна). Покой и движение. Свободное использование режимов, инструментов и свойств графического редактора PAINT, а также художественных материалов. |
1/4 ватмана 2 шт., гуашь, кисти. ПК. |
1 |
| 14 | Композиционный центр в изобразительном
искусстве. Свободное использование режимов, инструментов и свойств графического редактора PAINT, а также художественных материалов. |
1/4 ватмана, цветная (самоклеящаяся)
бумага, клей, ножницы. ПК. |
1 |
| 15 | Иллюстрация сказки. Свободное использование режимов, инструментов и свойств графического редактора PAINT. |
ПК. | 1 |
| 16 | Свободное рисование. | ПК. | 1 |
Описание рисунков
- Рис.1 – Ердякова Даша, 7 лет, “Теплая” сказочная страна”, гуашь, цв. бум.
- Рис.2 – Нелюбин Миша, 7 лет, “Холодная” сказочная страна”, гуашь, цв. бум.
- Рис. 3 – Анисимова Юля, 7 лет, “Лето”, компьютерная графика
- Рис. 4 – Игнатьева Наташа, 7 лет, “Зима”, компьютерная графика
- Рис. 5 – Фото: выполнение копии композиции из бумаги на ПК
- Рис.
 6 – Фото: выполнение копии композиции из
бумаги на ПК
6 – Фото: выполнение копии композиции из
бумаги на ПК - Рис. 7 – Рисунок — загадка
- Рис. 8 – Титов Ефим, 8 лет, “Корабль”, компьютерная графика
- Рис. 9 – Фото: Титов Ефим за работой над компьютерной композицией “Корабль”
- Рис. 10 – Васькова Катя, отпечаток, тушь, нить
- Рис. 11 – Васькова Катя, “Птица – балерина”, тушь, нить, цв. кар.
- Рис. 12 – Ахмеров Рома, 8 лет, “Бабочка”, монотипия, гуашь
- Рис. 13 – Васькова Катя, 8 лет, “Натюрморт”, компьютерная графика
- Рис. 14 – Гладкова Лада, 8 лет, “Натюрморт”, компьютерная графика
- Рис. 15 – Петрова Даша, 8 лет, “Новый год”, тушь, перо (палочка)
- Рис. 16 – Гладкова Лада, 8 лет, “Разговор”, компьютерная графика
- Рис. 17 – Козлов Антон, 8 лет, “Дракон и принцесса”, компьютерная графика
- Рис.
 18 – Кравченко Сергей, 8 лет, “Охота на
зайца”, компьютерная графика
18 – Кравченко Сергей, 8 лет, “Охота на
зайца”, компьютерная графика
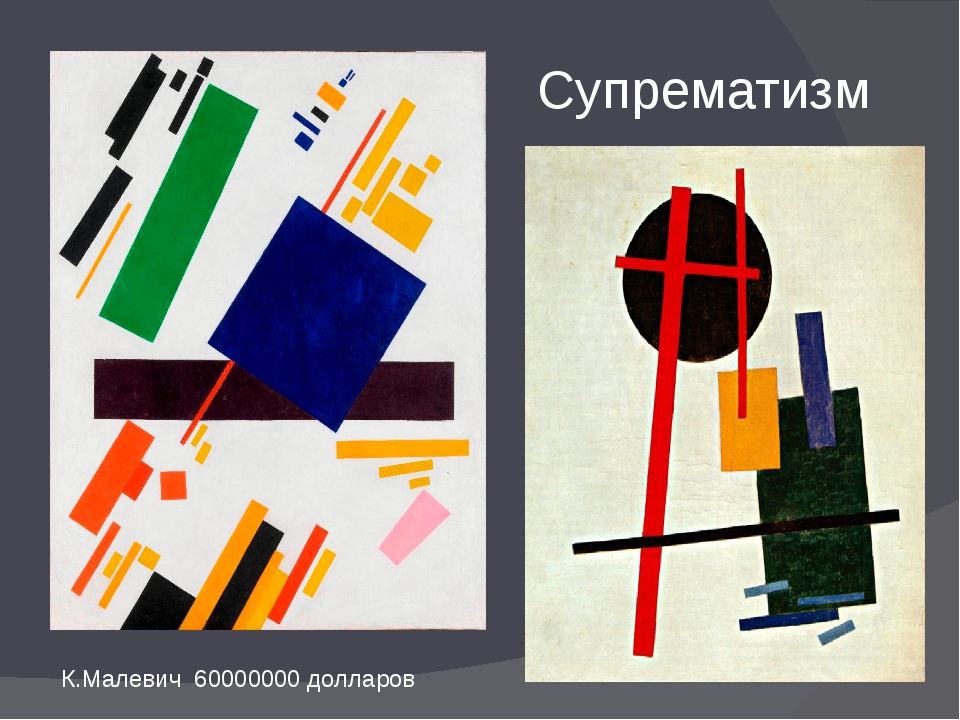
Элементы дизайна — презентация онлайн
1. ЭЛЕМЕНТЫ ДИЗАЙНА
ОТНОШЕНИЯ В ПРОСТРАНСТВЕ
ФОРМА
ЦВЕТ
ТЕКСТУРЫ
ШРИФТ И ТЕКСТ
2. ОТНОШЕНИЯ В ПРОСТРАНСТВЕ
В дизайне, как и в любом другом визуальном искусстве,важное значение имеют пространственные отношения. К ним
относятся: пропорции (соотношения размеров) и взаимное
расположение предметов.
РАЗМЕР
ПРОПОРЦИИ
РАЗМЕЩЕНИЕ
ПЛОТНОСТЬ
3. РАЗМЕР
Одни и те же объекты в разных условиях могут выглядеть поразному, например, Моська и Слон, Моська и Муха. В данномслучае речь идет об относительности размера. От чего же
зависит его восприятие?
•От формы,
•от цвета объекта и фона,
•от текстуры.
Посмотрите на этот рисунок: кажется, что квадрат больше
круга того же размера — и вообще, округленность уменьшает
размеры любого объекта, а угловатость — увеличивает.

4. РАЗМЕР
Кроме того, вертикальные линии кажутся тоньше равных имгоризонтальных, поэтому вертикальные элементы букв в
шрифтах искусственно утолщают.
Симметричные элементы также воздействуют друг на друга и
кажутся более мелкими.
5. РАЗМЕР
Что касается цвета, то объекты, окрашенные в теплые цветаприближаются к зрителю, темные же — напротив, отдаляются и
уменьшаются в размерах.
На восприятие размера также оказывает влияние текстура. Глазу
требуется дополнительное время на то, чтобы распознать
мельчайшие детали на поверхности и от этого предмет становится
крупнее.
6. ПРОПОРЦИИ
Излюбленное соотношение архитекторов и художников сдревнейших времен заключено в формуле:
b / a = a / ( a + b ), или b = 0,618a
a
b
Это так называемое «золотое сечение», самая совершенная
пропорция. Было проведено исследование, в ходе которого
испытуемым давали выбрать из нескольких прямоугольников
те, которые им нравились.
 Интересно, что отношение ширины
Интересно, что отношение ширинык длине у них было близко к величине 0,618.
7. ПРОПОРЦИИ
Этой пропорцией переполнены большинство газет, журналов.Но необходимости запоминать это число нет: достаточно взять
лист формата A4 или запустить MS Word (параметры
страницы).
Объекты, сходные по форме или содержанию, должны быть
примерно одного размера, однако нарушение этого правила
может произвести сильный визуальный эффект, вызванный
отношением контраста. Чаще всего это применяют для
элементов фона. Но злоупотреблять этим нельзя и следует
всегда помнить, что чем меньше элементы, тем
незначительнее они должны различаться по размеру.
8. РАЗМЕЩЕНИЕ
Все элементы композиции можно разделить на два типа:• одноуровневые элементы и
• разноуровневые элементы.
К элементам первого типа можно отнести, например, кнопки
навигационной панели веб-страницы, и вообще любые
объекты, расположенные вдоль одной прямой вертикально
или горизонтально.
 К этому же типу относятся и пункты
К этому же типу относятся и пунктысписка, которые часто выделяют маркерами.
9. РАЗМЕЩЕНИЕ
Если элементов становится много, то их чаще размещают так,чтобы они образовывали прямоугольник, и подчеркивают одно
из направлений. Так, например, для ссылок сайта
www.super.com выбрано направление по горизонтали:
Возможны и другие размещения: в шахматном порядке, по
окружности, но это встречается довольно редко.
10. РАЗМЕЩЕНИЕ
Отношения разноуровневыхэлементов обычно выделяют
с помощью отступа,
например, заголовок и текст,
причем отступ определяется «силой» заголовка в их
общей иерархии. В
последнее время популярен
вынос заголовка влево от
основного текста. Дело в том, что очень многие сначала просматривают текст вертикально. Вытащенный за границы
основного текста интересный заголовок привлекает к себе
внимание и приглашает человека к более медленному и
внимательному горизонтальному чтению.

11. ПЛОТНОСТЬ
На стиль и настроение, создаваемое вашейстраницей, огромное влияние оказывает то,
насколько плотно соотносятся различные элементы,
а также графика и текст.
Ясно, что это будет зависеть от тематики сайта в
целом: деловые, энергичные страницы будут
оформлены иначе, нежели художественные.
12. ПЛОТНОСТЬ
В одном случае «налезание» слов на рисунок будетсмотреться смело и оригинально (www.nocreditcard.com):
13. ПЛОТНОСТЬ
В другом случае — будет уместнее строгий стиль(www.techsoyuz.ru):
14. ПЛОТНОСТЬ
Необходимо помнить о том, что пустое пространство слева исправа от текста создает ощущение уюта, оно просто
необходимо для комфортного чтения.
Кроме того, что длинные строки выглядят скучновато, они
утомляют глаза. Лучше, если в строке будет не больше 7
слов.
Но все-таки самое главное — это принцип «здесь и сейчас»,
который говорит о том, что каждый элемент должен быть в
нужное время в нужном месте.

15. ПЛОТНОСТЬ
Жесткое и неизменное размещение материала, с точностью допиксела, считается одной из черт профессионального дизайна
(сайт www.kirsanov.com):
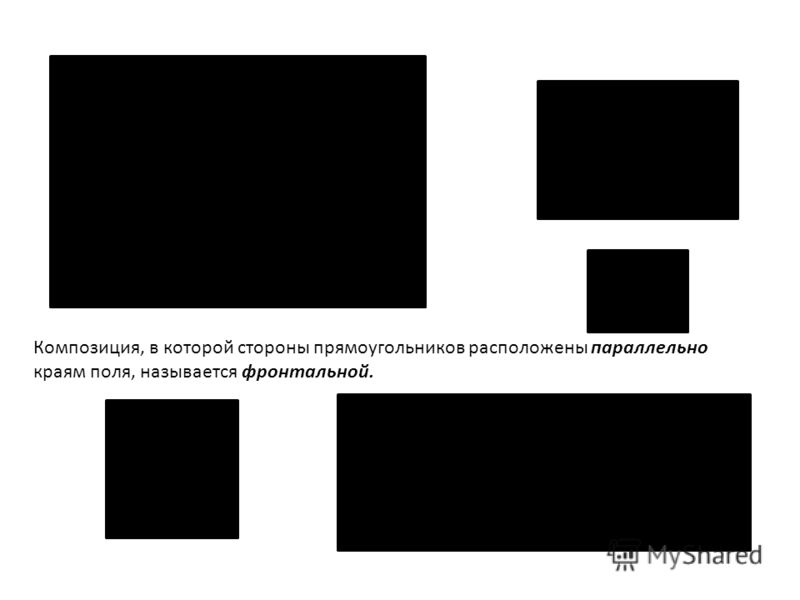
16. ФОРМА
Если пространственные отношения связывают, объединяютэлементы в составе целого, то форма — главное, что
отличает данный элемент от остальных.
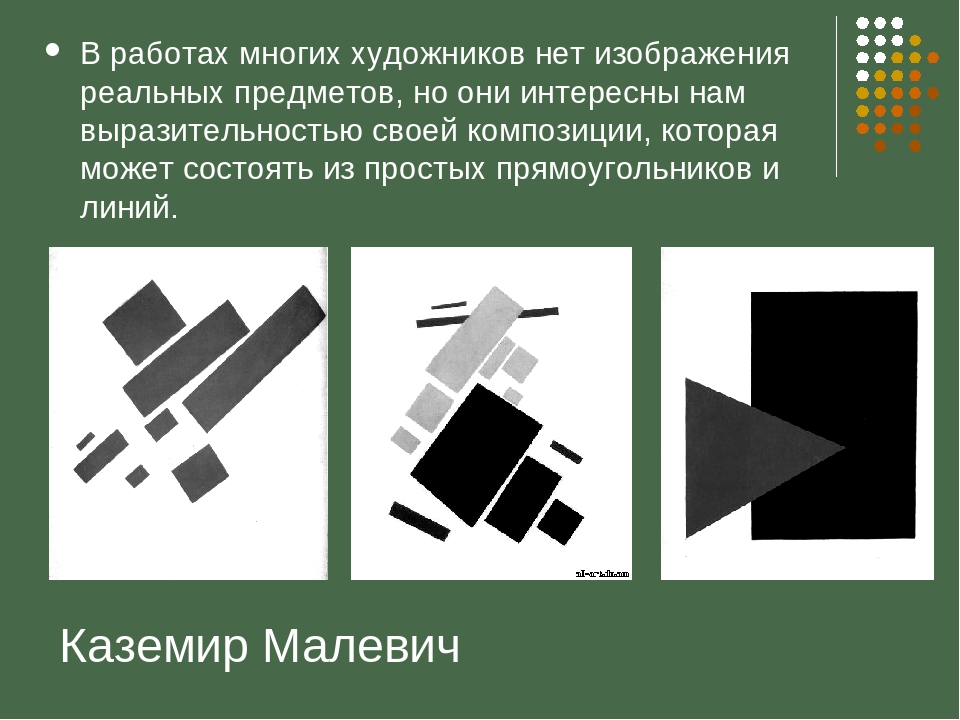
ПРЯМЫЕ
ПРЯМОУГОЛЬНИКИ
КРУГИ И ЗАКРУГЛЕНИЯ
КРИВЫЕ БЕЗЬЕ
БЕСФОРМЕННОСТЬ
17. ФОРМА
Художники, которые занимались силуэтными портретами,прекрасно это знали.
Все элементы по форме
можно разделить на две
группы:
• состоящие из прямых
линий (собственно
вертикальные и
горизонтальные линии,
прямоугольники) и
• криволинейные (в форме
которых четко выделяется
окружность или ее часть).
Можно выделить в отдельную группу бесформенные
(аморфные) элементы
18. ПРЯМЫЕ
Прямые могут быть использованы как разделители и каксоединители, направляя взгляд от одного элемента композиции
к другому.
 Чаще всего они применяются именно для
Чаще всего они применяются именно дляпоследнего — ссылки на сайте www.skittles.com:
Соединяя узловые
точки контура
прямыми, можно
создать у зрителя
ощущение того, что
перед ним —
набросок. Это
придает звучанию
страницы новизну.
19. ПРЯМОУГОЛЬНИКИ
Прямоугольник является основной фигурой, которую мыможем увидеть на прямоугольном экране компьютера. Окна,
блоки текста чаще всего тоже прямоугольные.
Вспомните правило «золотого сечения» и Вы согласитесь с
тем, что одиноко стоящий прямоугольник не должен
походить на квадрат — его высота и ширина должны
выгодно различаться.
Если прямоугольник не вписывается в композицию, его
можно замаскировать, смазав границы.
20. ПРЯМОУГОЛЬНИКИ
Немаловажно то, что оптический центр прямоугольниканесколько выше геометрического (пересечения диагоналей),
поэтому текст или другое содержимое внутри него как
правило приподнимают немного выше.

21. КРУГИ И ЗАКРУГЛЕНИЯ
Круг был всегда не очень популярен. Это слишкомскользкая и слишком самодостаточная фигура, чтобы
удачно вписаться в композицию.
Координировать круг с другими элементами не так-то
просто, однако можно взять только часть окружности —
дугу. Концы дуги уже проще объединить с другими
элементами: ведь появляются еще две дополнительные
точки. Очень удачно совместил дуги и отрезки автор
сайта www.avon.com:
22. КРУГИ И ЗАКРУГЛЕНИЯ
23. КРУГИ И ЗАКРУГЛЕНИЯ
Можно объединить окружность и прямоугольник —получится прямоугольник с закруглениями вместо углов. Эта
фигуру легче внедрить в композицию (прямолинейность) и
глаз не режет угловатость. Реализацию такого подхода вы
могли увидеть на сайте www.hp.com:
24. КРИВЫЕ БЕЗЬЕ
Кривые Безье — инструмент для построения криволинейныхформ. Однако эти фигуры приобретают особую
выразительность, когда различные точки имеют различную
кривизну:
25.
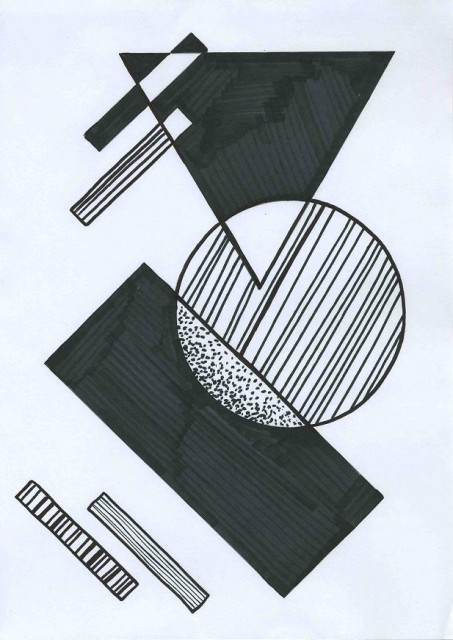
 БЕСФОРМЕННОСТЬБесформенность чаще всего применяется для контраста с
БЕСФОРМЕННОСТЬБесформенность чаще всего применяется для контраста свыраженной прямолинейностью (www.prototype.ru):
26. ЦВЕТ
У каждого человека есть свой любимый цвет, может бытьдаже не один. Однако есть некоторые универсальные
законы выбора цвета, которые в сочетании с остальными
элементами композиции не оставят равнодушным даже
самого искушенного зрителя.
КАК УСТРОЕН ЦВЕТ ?
ЦВЕТОВОЙ КРУГ
ВОСПРИЯТИЕ ЦВЕТА
СОЧЕТАЕМОСТЬ ЦВЕТОВ
ЦВЕТОВЫЕ СХЕМЫ
ЦВЕТ И ФОН
27. КАК УСТРОЕН ЦВЕТ?
Самая распространенная система представления цвета —система RGB (Red, Green, Blue — красный, зеленый,
синий). Это аддитивная («складывающая») система,
то есть такая, где цвет получается как результат
смешивания трех соответствующих компонент:
28. КАК УСТРОЕН ЦВЕТ ?
Документы для печати переводятся в так называемуюсубтрактивную, или «вычитающую», систему CMYK,
содержащую противоположные RGB цвета (Cyan,
Magenta, Yellow) и черный (blacK) цвет:
29.
 КАК УСТРОЕН ЦВЕТ ?Одна из цветовых схем, которая характеризует естественные
КАК УСТРОЕН ЦВЕТ ?Одна из цветовых схем, которая характеризует естественныесвойства любого оттенка — это схема HSV (тон —
насыщенность — яркость):
•тон (hue) — одна из точек цветового круга, максимально
яркая и насыщенная:
•насыщенность (saturation) — соотношение основного
цвета и такого же по яркости серого:
•яркость (value) — общая яркость цвета (крайние
позиции — черный и максимально яркий тоновый):
30. ЦВЕТОЙ КРУГ
Если мы посмотрим на цветовой круг, то мы увидим, что нанем можно выделить самостоятельные цвета (красный,
желтый, зеленый, голубой, синий, фиолетовый), а также цвета
переходные (желто-красный, желто-зеленый и т.д.):
31. ЦВЕТОВОЙ КРУГ
В традиционной цветовой теории выделяюттри основных цвета, образующие
равносторонний треугольник в цветовом
круге:
красный, желтый и синий.
Все остальные цвета можно получить путем
смешивания основных.
Так получаются дополнительные цвета:
зеленый, оранжевый и фиолетовый —
и цвета производные:
желто-оранжевый, красно-оранжевый,
красно-фиолетовый, сине-фиолетовый, синезеленый и желто-зеленый.

32. ВОСПРИЯТИЕ ЦВЕТА
Все цвета можно разделить на две группы следующимобразом:
• холодные (синий, голубой, фиолетовый), которые
успокаивают и отдаляют данный предмет, и
• цвета теплые (красный, желтый, зеленый), которые
приближают объект, делают его больше и активнее.
Кроме того, чем меньше площадь, занимаемая конкретным
цветом, тем тусклее, темнее он кажется. Поэтому маленькие
элементы делают ярче, большие — темнее.
33. СОЧЕТАЕМОСТЬ ЦВЕТОВ
Выбора цветов одной композиции основан на том, что выстремитесь подчеркнуть: единство или контраст. В
первом случае выбираются цвета, близкие друг другу на
цветовом круге, во втором — примерно на расстоянии
четверти окружности.
34. ЦВЕТОВЫЕ СХЕМЫ
Зная особенности восприятия каждого цвета и цветовыхсочетаний, можно построить целый ряд готовых схем.
Каждая из этих схем, будучи воплощенной в жизнь, звучит
по-своему, вносит определенное настроение в композицию.

Если мы хотим добиться гармоничного сочетания цветов, то
можно взять несколько близлежащих, расположенных один
за другим на цветовом круге, например, желто-красный,
желтый и желто-зеленый:
35. ЦВЕТОВЫЕ СХЕМЫ
Для создания контраста выбирают цвета противоположные,расположенные напротив друг друга. Такие цвета
называются дополняющими. Примененные рядом, они
делают друг друга ярче и живее. Пары «желтый —
фиолетовый», «пурпурный — зеленый» — примеры
дополняющих цветов:
Кроме использования цветов, расположенных рядом друг с
другом, можно попробовать использовать одни и те же цвета,
но разной степени насыщенности:
36. ЦВЕТОВЫЕ СХЕМЫ
Однако, самый надежныйи неисчерпаемый
источник цветовых
схем — природа. Человек
является ее частью, и
ничто так не радует его
глаза, как гармония
естественной нежности и
красоты:
Вот такая цветовая схема получилась у меня из цветов кленовых
листьев:
37.
 ТЕКСТ И ФОНОчевидно, что для комфортного чтения цвет текста
ТЕКСТ И ФОНОчевидно, что для комфортного чтения цвет текстаи цвет фона должны контрастировать.
Можно выделить два случая:
• темный текст на светлом фоне,
• светлый текст на темном фоне — и применять
то, что наиболее уместно на ваш взгляд.
38. ТЕКСТУРЫ
В компьютерной графике к текстурам относятвсевозможные имитации реальных поверхностей: мрамор,
дерево, кирпич.
Мы же будем называть эти текстуры материальными, а к
текстуре вообще отнесем все те свойства элементов,
которые нельзя свести к форме, цвету или размеру.
ПЛОСКИЙ ЦВЕТ
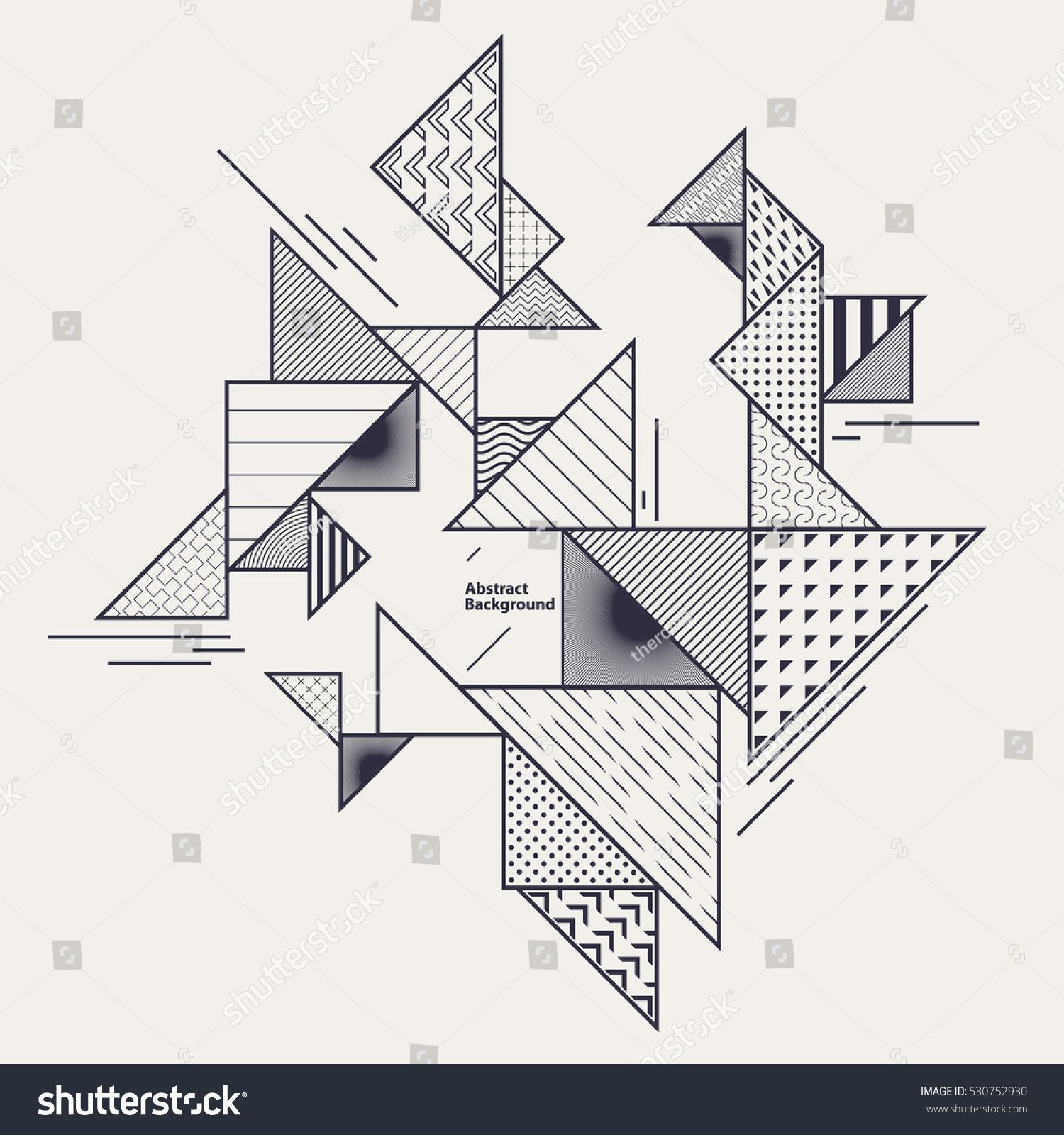
ГЕОМЕТРИЧЕСКИЕ ТЕКСТУРЫ
ФОТОГРАФИЧЕСКИЕ ТЕКСТУРЫ
МАТЕРИАЛЬНЫЕ ТЕКСТУРЫ
39. ПЛОСКИЙ ЦВЕТ
Как мы уже говорили, в современном дизайне особеннопопулярны простые геометрические формы. Чтобы избежать
разобщенности между формой и текстурой настоящие
профессионалы применяют простую однородную заливку
(www.kirsanov.com):
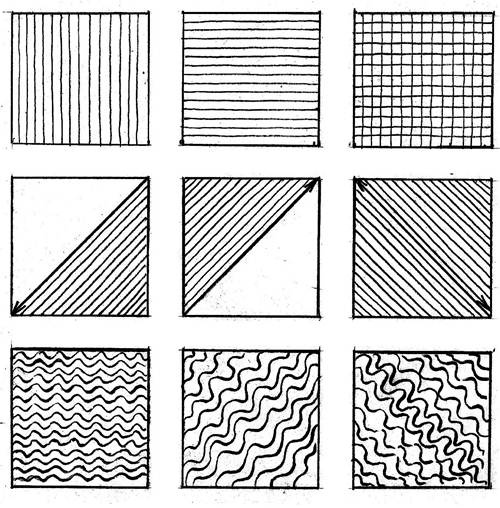
40. ГЕОМЕТРИЧЕСКИЕ ТЕКСТУРЫ
Как правило, геометрические текстуры представляют собойрегулярный узор из полосок, клеток, ромбиков и т.
 д., однако
д., однакоименно в силу симметрии и повторяемости, разрушающих
контраст, эти текстуры не очень популярны.
Исключение составляют
вертикальные и
горизонтальные полоски: в
сочетании с
фотографическими
текстурами, о которых речь
пойдет ниже, они позволяют
получить интересный
визуальный эффект.
41. ФОТОГРАФИЧЕСКИЙ ДИЗАЙН
Если строгость форм на вашей странице режет глаза,попробуйте смягчить геометричность, добавив фотографии.
Сложные нелинейные
формы и размытость
фотографических
изображений будут
контрастировать с
прямолинейностью
остальных элементов.
Для «внедрения» фотографии в страницу можно использовать
плавный переход в фоновый цвет или размывку краев.
42. МАТЕРИАЛЬНЫЕ ТЕКСТУРЫ
Ещё один совет: не используйте больше одной материальнойтекстуры на страницу, а лучше вообще откажитесь от таких
текстур.
Если вы все-таки используете текстуру как фон, то для
координации с остальными элементами и избежания
конфликта вам придется уменьшать общую площадь графики
переднего плана.

Нелегко было найти удачный пример использования такой
текстуры. Но все-таки вот он (фрагмент с сайта video.go.com):
43. МАТЕРИАЛЬНЫЕ ТЕКСТУРЫ
44. МАТЕРИАЛЬНЫЕ ТЕКСТУРЫ
Однако можно просто наложить текстуру на существующиеграфические элементы, трансформировав их и изменив цвет
(сайт studio.adobe.com):
45. ШРИФТ И ТЕКСТ
Шрифт — самая ответственная часть любого проекта.Подбор оптимального шрифта и подгонка его по месту —
хорошее упражнение для развития дизайнерского вкуса и
чувства формы.
Не жалейте времени на анализ профессиональных
шрифтовых композиций, на свободное экспериментирование
со шрифтами.
ЭЛЕМЕНТЫ ШРИФТА
ШРИФТЫ И ВРЕМЯ
ШРИФТ И НАСТРОЕНИЕ
ПОДБОР ШРИФТОВ
46. ЭЛЕМЕНТЫ ШРИФТА
Рассмотрим классификацию шрифтов, ихразновидности и терминологию.
Гарнитура — это набор начертаний одного шрифта,
различающихся по толщине штрихов, ширине букв,
общему рисунку (прямое или курсивное) и другим
параметрам.

47. ЭЛЕМЕНТЫ ШРИФТА
Все существующие в природе шрифты можно разделитьна пять видов:
• шрифты с засечками,
• шрифты без засечек — рубленые,
• моноширинные — с одинаковой шириной всех букв
и знаков,
• декоративные — всевозможные стилизации
(готический, древнерусский), рукописные и шрифты с
различными эффектами («трехмерные», с тенями,
разукрашенные цветами и листьями),
• и специальные (содержат математические,
музыкальные знаки, декоративные элементы и т.д.).
48. ЭЛЕМЕНТЫ ШРИФТА
Выделяют следующие начертания внутри одной гарнитуры:• прямое
• курсивное — наклоненный вправо, более округлый и
беглый рукописный почерк.
Важное значение имеет насыщенность шрифта, определяемая
толщиной штрихов и соотношением площади черного и
белого в рисунке букв.
С насыщенностью связана еще одна величина — ширина.
Если вы просто попытаетесь растянуть обычное начертание
по вертикали или горизонтали, ничего хорошего не получится,
поскольку все пропорции изменятся.

Еще один параметр текстового набора — кегль, размер
шрифта.
49. ШРИФТЫ И ВРЕМЯ
Каждый шрифт имеет свое настроение, своютональность, является представителем своей эпохи и
поэтому исторический обзор является важнейшим
условием успешной работы со шрифтом.
Как правило можно научиться «узнавать» разные
шрифты по характерным особенностям одной буквы
(приведены варианты написания буквы «М»).
50. ШРИФТЫ И ВРЕМЯ
ВРЕМЯэпоха
Возрождения
НАЧЕРТАНИЕ
классическая
антиква
ОСОБЕННОСТИ
длинные засечки,
«ямки» на торцах
основных штрихов,
наплывы на
округлых частях
букв
51. ШРИФТЫ И ВРЕМЯ
ВРЕМЯ18 век
НАЧЕРТАНИЕ
переходные
шрифты
ОСОБЕННОСТИ
линейность
штрихов,
однотипные
закругления,
короткие и острые
засечки
52. ШРИФТЫ И ВРЕМЯ
ВРЕМЯконец 18 век
НАЧЕРТАНИЕ
новая антиква
ОСОБЕННОСТИ
контраст между
толщиной
вертикальных и
горизонтальных
штрихов,
тонкие и длинные
засечки,
соединяются с
основным штрихом
без закруглений
53.
 ШРИФТЫ И ВРЕМЯВРЕМЯ
ШРИФТЫ И ВРЕМЯВРЕМЯ1845 год
НАЧЕРТАНИЕ
кларендон
ОСОБЕННОСТИ
толстые
прямоугольные
засечки,
соединяются при
помощи небольших
закруглений,
небольшой контраст
толщин штрихов
54. ШРИФТЫ И ВРЕМЯ
ВРЕМЯпервая
половина 20
века
НАЧЕРТАНИЕ
новые рубленые
ОСОБЕННОСТИ
простота,
излишняя
геометричность,
отказ от всяческих
«украшений»
55. ШРИФТЫ И ВРЕМЯ
ВРЕМЯконец 19 —
начало 20 века
НАЧЕРТАНИЕ
гуманистические
ОСОБЕННОСТИ
свобода, гибкость,
небрежность форм,
некоторая
нейтральность,
мягкость,
ненавязчивость,
легкость для чтения
56. ШРИФТ И НАСТРОЕНИЕ
Любой шрифт имеет определенный облик. Вам нужноопределить, какое впечатление вы хотите произвести.
выглядит ITC Avant Garde Gothic. Он придает странице
очень живой вид. Лучше всего набрать его прописными и
расположить буквы более плотно.

57. ШРИФТ И НАСТРОЕНИЕ
гарнитурой ITC Bookman. Этот устойчивый, хорошочитаемый шрифт используют во многих газетах; его
многогранность завоевала ему славу «рабочей лошадки».
если вы наберете его ITC Machine. Это шрифт без кривых
линий и очень плотный в наборе. Его стоит применять только
для коротких заголовков при кегле 18 пунктов.
58. ШРИФТ И НАСТРОЕНИЕ
воспользуйтесь шрифтом ITC American Typewriter(TM Secretary). Он сохраняет непосредственность
стандартного машинописного шрифта при более утонченной
форме.
Вам поможет гарнитура Eurostyle (TM Europe), имеющая
четкий, технический облик. В заголовке мы использовали
шрифты Extended и Bold Extended.
59. ШРИФТ И НАСТРОЕНИЕ
так широко можно охарактеризовать гарнитуру Futura. Ееотносят к разряду классических: рожденная в 20-е годы
двадцатого века, она до сих пор остается любимицей.
Многогранность ее применений вызывает удивление — от
рекламы до передовиц, от журналов мод до статей о высоких
технологиях.
 Она существует в широком наборе начертаний и
Она существует в широком наборе начертаний иширин. особенно популярно сочетание Futura Light и Futura
Medium, проиллюстрированное выше.
60. ШРИФТ И НАСТРОЕНИЕ
типа Bodoni. От них веет урбанизмом и некоторойтеатральностью. Особенно это относится к шрифту
Bodoni Poster (Standart Poster), использованному выше.
вполне можно набрать гарнитурой ITC Garamond — изящной
и утонченной. Она демонстрирует уверенность, порожденную
успехом. Курсивное начертание ITC Garamond в отличие от
других гарнитур легко читается.
61. ШРИФТ И НАСТРОЕНИЕ
Облик шрифта ITC Kabel навеян древнегреческимиписьменами. Прямо противоположен ему ITC Franklin Gothic, и
вряд ли вы найдете гарнитуру, выглядящую столь же
консервативно и вызывающую такое же доверие. Вторая строка
заголовка набрана ITC Franklin Gothic Heavy.
попробуйте шрифт TM Helios Extended — прекрасный выбор
для формирования четкого горизонтального направления. В
гарнитуре TM Helios — множество начертаний, от очень узких
до широких, подобных этому.

62. ШРИФТ И НАСТРОЕНИЕ
Использованный брусковый акцидентный шрифт Aachen Bold(AG Aalen Bold) выглядит грубовато и увесисто. Прекрасно
сочетается с ним шрифт Frutiger (PT Freeset Light), который
выглядит теплее, чем TM Helios и многие другие гротески.
Рукописный стиль гарнитур характерен для американских
архитектурных и конструкторских чертежей. Их отличает
неповторимый неофициальный внешний вид. Первая строка
заголовка набрана Tekton, а вторая — PT Monblanc —
причудливым и немного авангардистским шрифтом.
63. ШРИФТ И НАСТРОЕНИЕ
Для электронных публикаций чаще всего используютшрифты ITC Officina Sans и ITC Officina Sans Bold,
приведенные выше. Существуют и другие гарнитуры,
которые так же хорошо выглядят на экране, как передаются
по факсу и печатаются на лазерных принтерах низкого
разрешения: Licida Roman, Lucida Sans, ITC Stone Sans и
ITC Stone Informal. В веб-дизайне наибольшее
распространение получил шрифт Verdana:
64.
 ШРИФТ И НАСТРОЕНИЕ
ШРИФТ И НАСТРОЕНИЕ65. ПОДБОР ШРИФТОВ
Постарайтесь не использовать декоративные шрифты.Дело в том, что они трудно сочетаются с другими
шрифтами и быстро устаревают.
Прекрасно сочетаются друг с другом рубленый шрифт
и шрифт с засечками. Шрифты с засечками удобнее для
длительного чтения (засечки помогают глазу идти по
строке), а рубленые прекрасно смотрятся в заголовках,
логотипах, коротких надписях.
66. ОТНОШЕНИЯ
ЕДИНСТВО
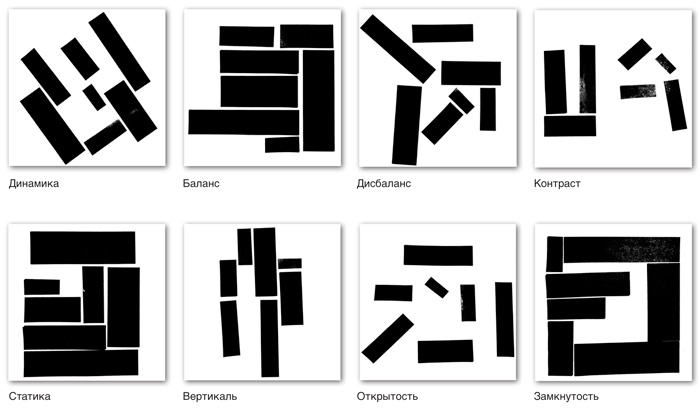
БАЛАНС
КОНТРАСТ
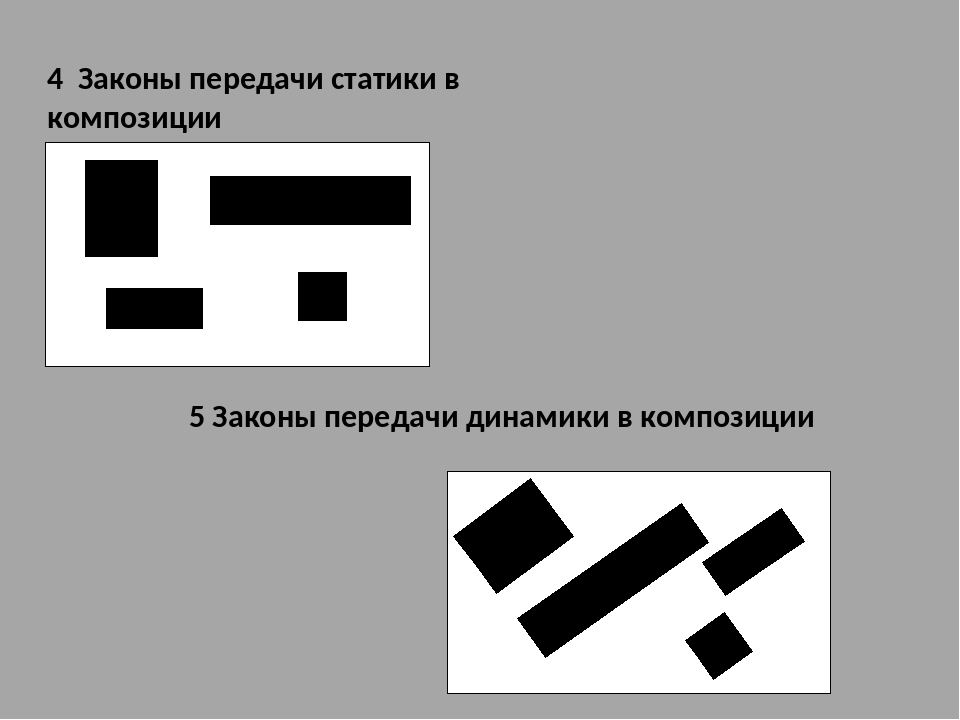
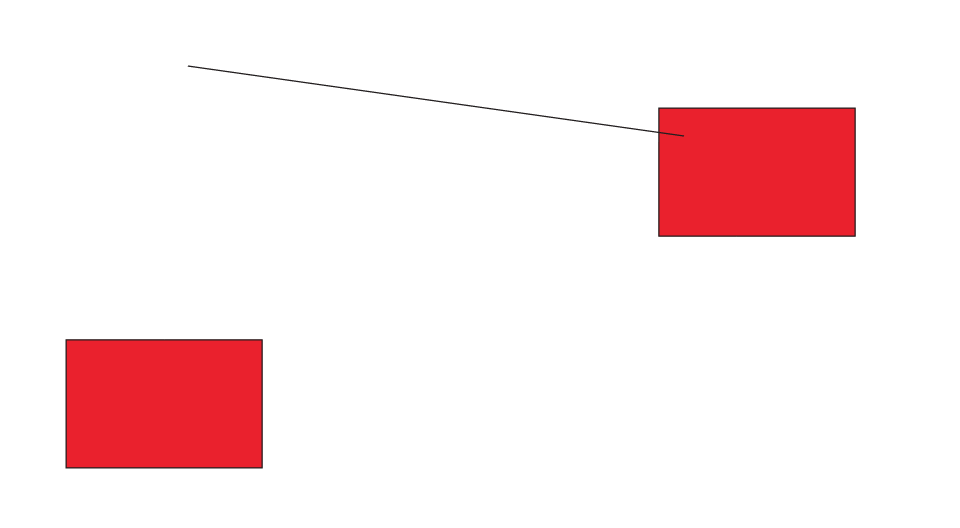
ДИНАМИКА
НЮАНСИРОВКА
67. ЕДИНСТВО
Самый важный принцип — принцип единства,целостности и экономии средств. Ничего лишнего!
Старайтесь использовать только то, что уже введено
в композицию.
• ПРИНЦИП МИНИЗАЦИИ
• АКАДЕМИЧЕСКИЙ СТИЛЬ
• КОНКРЕТИКА
68. ПРИНЦИП МИНИМИЗАЦИИ
Зачастую оформлениедокумента занимает
больше времени, чем
написание: нужно
поместить текст и
иллюстрации, учитывая
связи внутри каждой
страницы и зависимости
внутри целого сайта.
 Это весьма сложная и кропотливая
Это весьма сложная и кропотливаяработа.
При добавлении нового элемента, семь раз подумайте, нужен
ли он, уместен ли, насколько удачно впишется он в
композицию, какой оттенок смысла принесет с собой.
Постарайтесь свести к минимуму набор средств, нужных для
оформления содержимого.
69. АКАДЕМИЧЕСКИЙ СТИЛЬ
Язык HTML создавался как язык логической, а не визуальнойразметки. Это значит, что он позволяет разместить материал в
едином, логичном, строго выдержанном стиле.
HTML не зависит от свойств конкретного браузера, наличия
определенных шрифтов, способности монитора отображать те
или иные цвета.
Академический стиль практически не требует никаких затрат и
ресурсов. Он сопровождает главным образом научные и
образовательные сайты — те сайты, где дизайн не слишком
важен.
Однако многие считают, что эта излишняя простота — якобы
безразличие автора к читателям. Так это или не так — не знаю,
но знаю только одно: всему нужна мера, и обилие на странице
ляпистых кнопок, трехмерных заголовков, пестрых анимаций
— не лучший выход.

70. КОНКРЕТИКА
Принцип единства проявляется на том, что два или болееобъекта в составе всей композиции имеют нечто общее, что
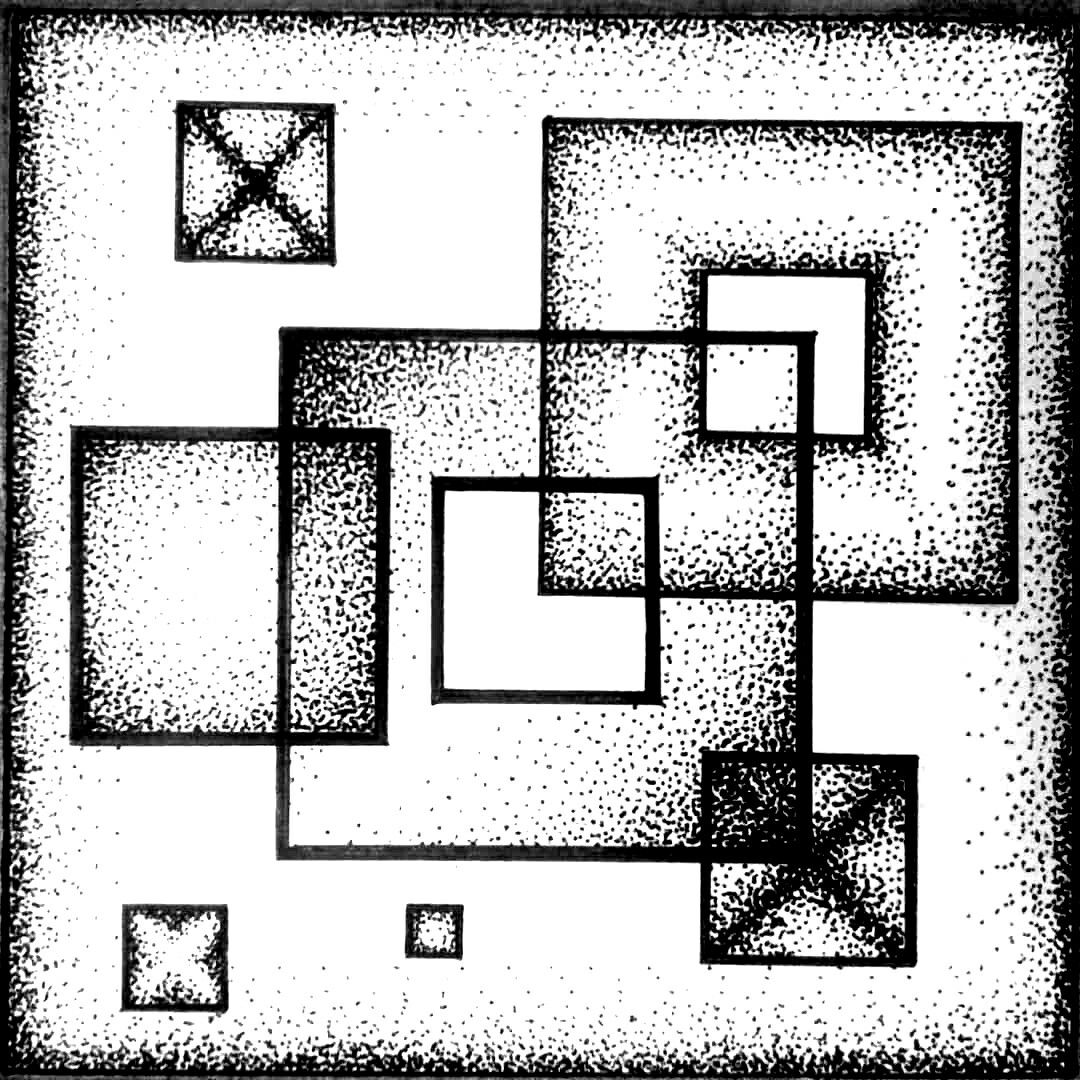
их сближает на фоне других. Но несмотря на это
«родство», у них должно быть что-то свое,
индивидуальное, неповторимое.
Единство в форме — в пределах одной информационной
единицы (колонки текста, страницы, всего сайта)
используются формы одного класса (прямолинейные,
круглые или аморфные). Пример: скругление одного угла
требует скругления остальных (www.hp.com):
71. КОНКРЕТИКА
72. КОНКРЕТИКА
При размещении элементов стараются добитьсявыравнивания, уменьшая количество вертикалей и
горизонталей.
Принцип единства в цвете:
• один или два контрастных цвета на композицию (не
считая черного и белого),
• оттенки одного цвета различаются в яркости и
насыщенности (а не в тоне),
• одинаково выражают связь и соподчинение элементов
(например, заголовок и кусок текста).

73. КОНКРЕТИКА
74. КОНКРЕТИКА
Используйте один шрифт с засечками и один рубленый, длядобавления третьего должно быть веские основания.
Учитывайте шрифт логотипа: можно использовать этот шрифт
для заголовков и выделения отдельных элементов.
Что касается текстуры, то, как мы уже говорили, прекрасно
сочетаются плоский цвет и фотографии. Если вы и
используете материальные текстуры, то не больше одной на
страницу.
Обратите внимание на то, что количество фокусов —
выделяющихся элементов — должно быть ограничено. Если
же их несколько, то расположите их соподчиненно, в
иерархии, чтобы они на одном уровне не боролись друг с
другом за внимание читателя (www.rogaine.com):
75. КОНКРЕТИКА
76. БАЛАНС
• КАРТЫ ПЛОТНОСТИ• ЦЕНТР МАСС СИСТЕМЫ
• ПРАВИЛО РЫЧАГА
77. КАРТЫ ПЛОТНОСТИ
Любой элемент в составе композиции, как мы знаем,обладает определенными свойствами, например, формой,
цветом и т.
 д. Иногда удобно рассматривать эти свойства в
д. Иногда удобно рассматривать эти свойства вотдельности, независимо друг от друга.
Рассмотрим, к примеру, размещение информации в
пределах одной страницы. Ясно, что наибольшей
информативностью будут обладать текстовые фрагменты и
фотографии (лишь взглянув на них, мы сразу определим,
что хотел сказать автор), а наименьшей — однородные
области (например, залитые плоским цветом).
78. КАРТЫ ПЛОТНОСТИ
Посмотрите настраницу сайта
ads.x10.com и
выделите области,
насыщенные
информацией, и
области, практически
лишенные ее:
Если мы вычислим информационную плотность (количество
информации на единицу площади) каждого объекта, то мы
сможем построить карту информационной плотности, на
которой будет наглядно видно размещение информации в
пределах страницы.
79. КАРТЫ ПЛОТНОСТИ
Аналогичным образом можно построить карту цветовойплотности (характеризует контрастность цвета на фоне
окружения и на общем фоне), текстурной, шрифтовой плотности
и т.
 д. Для чего же это все нужно? Дело в том, что наиболее
д. Для чего же это все нужно? Дело в том, что наиболеегармоничными являются такие композиции, где распределения
плотности не совпадают, но скоординированы друг с другом
(например, заголовки и блоки текста не совпадают, но занимают
одинаковое расположение
относительно друг друга):
Большое значение имеет и
градиент(увеличение или
уменьшение) плотности.
Причем фокусом, центром
внимания будут области с
максимальной плотностью.
80. ЦЕНТР МАСС СИСТЕМЫ
Сгущения одного типа плотности, удаленные друг от друга,образуют отношение баланса, т. е. равновесия относительно
некоторого центра. Этот центр есть центр «масс» системы
соответствующих элементов. Он может быть
воображаемым, а может совпадать с каким-нибудь
элементом.
Таким образом, композиция уравновешена, если:
• сгустки плотности далеки,
• а центры масс образуют уравновешенную
конфигурацию.
81. ПРАВИЛА РЫЧАГА
Обычно центр равновесия редко находится посередине. Как и
Как ив физике, он смещен в сторону более «тяжелого» (более
плотного и обширного) элемента:
Особенно интересно проявляется взаимодействие тяжелого,
но маленького объекта и легкого, но протяженного (сайт
www.upgrade.com):
82. ПРАВИЛА РЫЧАГА
Если к двум элементам, находящимся в отношении баланса, мыдобавим третий, то центр равновесия сместится в его сторону
(www.rapida.ru):
И еще. Если центр масс системы элементов смещен вниз
относительно геометрического центра, то такая система
кажется нам тяжелой. Напротив, если центр масс выше, то
система представляется более легкой и менее устойчивой.
83. КОНТРАСТ
Как вы думаете, что лежит в основе неизгладимых впечатленийот профессиональных работ? Это отношения контраста.
Контраст — это не только «белое» и «черное». Он имеет
множество разновидностей, оттенков и смыслов.
Степень контраста — субъективная величина. Профессионал
сразу выделит это отношение среди прочих и объяснит, чем оно
вызвано, в то время, как неопытному человеку даже слово
«контраст» не придет в голову.

Несмотря на то, что контраст основан на различиях, он не
может быть использован в отношении совершенно разных
объектов — тех объектов, у которых нет ничего общего.
Например, мы можем сравнить Аргентину и Ямайку, но яблоко
и кенгуру — вряд ли…
84. КОНТРАСТ
• ОДНОМЕРНЫЙ КОНТРАСТ• МНОГОМЕРНЫЙ КОНТРАСТ
• АСПЕКТЫ КОНТРАСТА
85. ОДНОМЕРНЫЙ КОНТРАСТ
Возьмем один из визуальных аспектов — размер — ипопробуем с его помощью создать отношение контраста.
Когда мы смотрим на два похожих элемента, размеры которых
практически не отличаются, мы чувствуем некий дискомфорт,
обман, присутствие ошибки:
Напротив, два элемента с ярко выраженной разницей в
размерах, выглядят гораздо выгоднее:
86. ОДНОМЕРНЫЙ КОНТРАСТ
Однако, если мы будем дальше увеличивать одинэлемент и уменьшать другой, контраст будет ослабевать
и незаметно перейдет в разобщенность и тогда связь
между элементами пропадет:
87.
 МНОГОМЕРНЫЙ КОНТРАСТЕсли мы будем использовать, например, контраст
МНОГОМЕРНЫЙ КОНТРАСТЕсли мы будем использовать, например, контрастцвета двух элементов, одинаковых в других
отношениях, мы не сможем добиться результатов,
достойных широкой аудитории:
88. МНОГОМЕРНЫЙ КОНТРАСТ
Ситуация изменится, если добавить:• контраст размера (это сделает различие
глубже, объемнее, а значит, выразительнее),
• контраст размещения (это придаст новое
звучание отношениям элементов).
В целом многомерное противопоставление
позволит добиться сложной, прочной, достаточно
гармоничной связи:
89. МНОГОМЕРНЫЙ КОНТРАСТ
Но не надо увлекаться: добавление контрастаформы нарушит всю ценность предыдущих
преобразований: на смену единству придет
разобщенность и ни о какой гармонии не сможет
идти речь:
90. АСПЕКТЫ КОНТРАСТА
Рассмотрим поведение различных визуальных аспектов вотдельности:
• Форма — самая неудобная для создания контрастных
отношений: разница между криволинейными и
прямоугольными фигурами настолько велика, что
достаточно трудно привести пример их удачного
совместного использования.
 Исключение составляют
Исключение составляютаморфные, нечеткие, размытые фигуры, которые прекрасно
сочетаются с плоскоцветными, четкими и прямолинейными.
• Размер — как мы уже говорили выше, разница в
размерах не должна быть слишком маленькой или слишком
большой.
• Расстояние — выступает в качестве дополнения к
другим аспектам контраста, ослабляет его при удалении
элементов и усиливает при сближении.
91. АСПЕКТЫ КОНТРАСТА
• Цвет — любые два цвета не чужды друг другу, нодля контраста лучше всего, если они расположены на
расстоянии примерно четверти окружности внутри
цветового круга.
• Текстура. Старайтесь использовать либо вариации
одной и той же текстуры, либо фотографические
текстуры наряду с плоским цветом. Во всех остальных
случаях вам, скорее всего, не добиться полноценного
контраста.
• Шрифт. Связи любых двух разных шрифтов, как и
двух разных форм, случайны и нескоординированы. Не
пытайтесь использовать разные гарнитуры, лучше
поэкспериментируйте с изменением кегля,
насыщенности, цвета
92.
 ДИНАМИКА
ДИНАМИКАДИНАМИКА ЯВНАЯ
ВЕТЕР ПО ГАУССУ
ДИНАМИКА И АНИМАЦИЯ
ДИНАМИКА НЕЯВНАЯ
93. ДИНАМИКА
Подумайте о том, должно ли быть в композиции какое-тодвижение, какое-то внутреннее противоречие,
приковывающее взгляд, будоражащее сознание. В таком
случае вам без динамики не обойтись.
Что такое динамика? Это не только движение в физическом
смысле, это еще и движение «психологическое». По сути,
любой контраст и асимметрия — это тоже динамика, но
появляется она только тогда, когда наш взгляд скользит от
одного элемента к другому, узнавая в них общее и находя
различия. Причем, чем активнее связь этих двух элементов,
тем дольше взгляд задерживается на ней.
94. ДИНАМИКА
Иногда бывает полезно составить «карту течений»,показывающую возможные движения взгляда по странице.
Это позволит
лучше понять
взаимосвязи
элементов,
удачнее
разместить их с
целью более
комфортной
подачи
информации.

Здесь вы можете увидеть возможные движения взгляда по
странице сайта www.lg.ru.
95. ДИНАМИКА ЯВНАЯ
Можно легко создать динамику в композиции. Можнопопросту добавить какой-либо объект со свойствами
движения (автомобиль, бегущий человек, летящий мяч):
96. ДИНАМИКА ЯВНАЯ
При добавлении движущегося объекта желательно учестьследующие три момента:
• объект должен быть связан с содержанием и
другими объектами, не казаться белой овцой в
черном стаде,
• должно быть свободное место для продолжения
движения, чтобы объекты не столкнулись «лбами»,
• постарайтесь подчеркнуть направление движения
другими элементами — один как бы утаскивает за
собой все остальные.
97. ВЕТЕР ПО ГАУССУ
Привлекательно и современно смотрится размывка совместносмазыванием — имитация фотографий движущихся объектов
www.panasonic.com:
Причем она может
применятся и к
текстовым заголовкам,
и к простым
геометрическим
фигурам.

Размывка со
смазыванием еще
более усиливает
контраст между
статичными и динамичными элементами.
98. ДИНАМИКА И АНИМАЦИЯ
Можно осуществить движение буквально, добавив элементыанимации (gif’ы, flash, JavaScript и т.д.) — анимация с сайта
www.audi-quattro.ru:
Однако это достаточно
флэш-ролик
флэш-ролик
дорогое удовольствие:
человеку придется ждать довольно долгое время, прежде чем
страница загрузится полностью и предстанет перед ним во
всей своей красе.
Кроме того, активная анимация — спутница скорее
рекламного дизайна, нежели дизайна информационного.
Можно «создать» движение, разрезав большую картинку на
несколько маленьких, и тогда — по мере загрузки — картинка
будет появляться постепенно, собираясь из отдельных
кусочков в единое целое.
99. ДИНАМИКА И АНИМАЦИЯ
www.gazprom.ru.100. ДИНАМИКА НЕЯВНАЯ
Подобно тому, как любое движение определяет линию, вдолькоторой оно происходит, любая линия подразумевает
движение.

Если, например, линии подвешены «в воздухе» и у них нет
преград, то движение взгляда вдоль них ускоряется:
Если один конец свободен, а другой привязан к статическому
объекту, то контраст сильнее, а ускорение еще больше:
101. ДИНАМИКА НЕЯВНАЯ
Если один конец в виде стрелы, то возникает ощущениенеудержимости движения:
Именно за счет этих свойств линий, они используются как
соединители. Они обычно начинаются у небольших
текстовых надписей и ведут к большим графическим
объектам.
102. ДИНАМИКА НЕЯВНАЯ
Усилить динамичность позволяют всевозможные кружки,засечки и т. д. www.orion.com.
103. ДИНАМИКА НЕЯВНАЯ
Известно, что любую линию можно представить в виде рядаповторяющихся объектов. Но в отличие от обычной линии, в
ряд повторяющихся объектов можно добавить новый мотив,
мотив изменения, развития. У зрителя возникнет естественное
желание продолжить этот ряд.
Естественное направление движения взгляда — слева
направо и сверху вниз.
 Все, что способствует этому
Все, что способствует этомудвижению, приносит удовлетворение, все, что мешает,
напротив, раздражает и вызывает отрицательные эмоции.
Для более комфортного чтения рекомендуют оставлять
свободное место от колонки текста с обеих сторон.
Обычно более широким оставляют левое поле: ведь это
место разгона, естественное начало движения взгляда.
104. НЮАНСИРОВКА
Что отличает работу профессионала от любителя, пусть дажелюбителя опытного, так это нюансировка.
Что такое нюанс? Это тонкое различие, едва заметный
оттенок.
Нюансные связи между объектами слабее, чем любые другие,
их увидеть нелегко, каждый из нюансов незаметен, но их
общий эффект весьма силен.
Поэтому тщательно проработанная в отношении нюансировки
страница вызывает у зрителя все больший интерес, все
большее удовольствие от разгадки замыслов автора.
105. НЮАНСИРОВКА
В разных аспектах нюансировка проводится по-разному:• пространственные отношения: самый
распространенный вид нюансов — координация по
вертикали или горизонтали, реже используется
противоположный прием — небольшое смещение у
равнозначных элементов;
• цвет: нюансировка в этом аспекте проявляется в
аккуратном изменении цветов фотографий и
материальных текстур в соответствии с другими
объектами, а также в повышении контрастности у
маленьких объектов;
• шрифт: фрагменты текста со шрифтом большого кегля,
играющие важную роль, заслуживают особого
внимания и требуют тщательной нюансировки.

106. КНИГИ
Дизайн и компьютер. Р.Шушан, Д.Райт, Л.Льюис,«Русская редакция», 1997.
Руководство для Настоящего Профессионала о
создании эффективных публикаций плюс работа в
программе Adobe Page Maker.
Веб-дизайн. Д.Кирсанов, «Символ-Плюс», 2001.
Дизайн вашей квартиры. Г.Ватерман, «Кристина & Сo», 1997.
Рассматривается теория цвета в дизайне интерьера.
107. САЙТЫ
http://www.design.ru/kovodstvo/Ру/ководство Артемия Лебедева, который
возглавляет самую известную в стране студию
дизайна.
http://mrdesign.krasline.ru
Виктор Вязьминов: основы дизайна плюс
инструменты — программы Photoshop и DeepPaint.
http://www.e-notes.ru/
От теоретических основ проектирования сайта до
конкретных его воплощений на страницах вебсерверов.
#002 Как рисовать линии, прямоугольники, круги и писать текст на изображениях с помощью OpenCV в Python?
Highlight: Привет и добро пожаловать обратно в нашу серию Hacking OpenCV на Python. В этом посте мы объясним, как рисовать простые и более сложные фигуры, а также как писать текст на изображениях. Вы научитесь рисовать линии, прямоугольники, круги, эллипсы, полилинии и как писать текст на изображении. Эти знания будут очень полезны позже, когда мы начнем разрабатывать наши алгоритмы распознавания лиц с помощью OpenCV.Например, когда нам нужно нарисовать прямоугольник, выделяющий обнаруженные лица на обработанном изображении.
В этом посте мы объясним, как рисовать простые и более сложные фигуры, а также как писать текст на изображениях. Вы научитесь рисовать линии, прямоугольники, круги, эллипсы, полилинии и как писать текст на изображении. Эти знания будут очень полезны позже, когда мы начнем разрабатывать наши алгоритмы распознавания лиц с помощью OpenCV.Например, когда нам нужно нарисовать прямоугольник, выделяющий обнаруженные лица на обработанном изображении.
OpenCV предоставляет большое количество функций для рисования основных фигур разными цветами. Теперь давайте посмотрим, как нарисовать несколько линий, прямоугольников и кругов.
Обзор учебника:
- Как рисовать линии, прямоугольники и круги?
- Как рисовать стрелки, многоугольники и эллипсы?
- Как написать текст с помощью OpenCV в Python?
1. Как рисовать линии, прямоугольники и круги?
Как рисовать линии?
Первая функция, которую мы собираемся проверить, это cv2. . Эта функция рисует линию на нашем изображении, соединяя две координатные точки. Как видно из следующего примера, в нашем коде нам нужно определить координаты этих точек, а также параметры толщины и цвета. строка()
строка()
Сначала мы создадим наш образ:
Язык кода: PHP (php)
импорт cv2 импортировать numpy как np импортировать matplotlib.pyplot как plt из google.colab.patches import cv2_imshow
Вывод:Язык кода: PHP (php)
изображение = нп.нули((500, 500, 3), dtype="uint8") cv2_imshow(img)
Теперь мы предоставим код для рисования нескольких линий на картинке с разными координатами, цветами и шириной.
Вывод:Язык кода: PHP (php)
изображение[:] = (255 255 255) cv2.line (изображение, (0,0), (500,500), (0,0,0), (10)) cv2.line (изображение, (0,500), (500,0), (255,0,0), (20)) cv2.line (изображение, (0,250), (250,0), (0,0,255), (5)) cv2.line(img, (500,250), (0,250), (0,255,0), (30)) cv2.строка (изображение, (500 250), (250 500), (0 200 200), (10)) cv2.line (изображение, (250,0), (500,250), (200,50,100), (10)) cv2.line (изображение, (0,250), (250 500), (255 255,0), (15)) cv2.line (изображение, (250,0), (250 500), (0 100 255), (10)) cv2_imshow(img)
Как рисовать прямоугольники?
Функция, рисующая прямоугольник: cv2.rectangle() . Наш прямоугольник определяется двумя точками в двух противоположных углах.Первый находится в верхнем левом углу, а второй — в нижнем правом углу. Полезно помнить, что отрицательные значения параметра толщины дадут нам на выходе заполненную форму.
Вывод:Язык кода: PHP (php)
cv2.rectangle (img, (100 100), (300 300), (0,255,0), (20)) cv2.rectangle(img, (200,100), (400,300), (255,0,0), (10)) cv2.rectangle (img, (100 350), (400 400), (0,0,255), (-1)) cv2.rectangle (img, (20 100), (80 300), (0 200 200), (5)) cv2.rectangle (img, (420,50), (450,450), (200,50,100), (-1)) cv2_imshow(img)
Как рисовать рисовать круги?
Чтобы нарисовать круг, мы применяем функцию cv2.круг() . Эта функция рисует круг на изображении, и в качестве параметров нам нужно определить центр и радиус нашего круга. Отрицательные значения параметра толщины дадут нам на выходе заполненную форму.
Вывод:Язык кода: PHP (php)
cv2.circle(img, (250,250), 150, (0,0,255), (-1)) cv2.circle(img, (70,70), 50, (255,0,0), (5)) cv2.circle(img, (430,430), 50, (0,255,0), (10)) cv2_imshow(img)
2.
 Как рисовать стрелки, многоугольники и эллипсы?
Как рисовать стрелки, многоугольники и эллипсы?В этой главе мы увидим, как рисовать некоторые более сложные фигуры, такие как стрелки, эллипсы, линии отсечения и многоугольники.
Как нарисовать стрелку?
Для рисования стрелок мы будем использовать функцию cv2.arrowedLine() . Эта функция похожа на предыдущую с добавлением нового аргумента, представляющего длину наконечника, как мы можем видеть в следующем примере.
Вывод:Язык кода: PHP (php)
изображение = нп.нули((500, 500, 3), dtype="uint8") cv2.arrowedLine(img, (100,100), (400,100), (0,0,255), (10), 8,0,0,1) cv2.arrowedLine (img, (100 200), (400 200), (255,0,0), (20), 8,0,0,3) cv2.arrowedLine(img, (400,300), (100,300), (0,255,0), (5), 8,0,0,4) cv2_imshow(img)
Как нарисовать эллипс?
Здесь мы будем использовать функцию cv2. , которая позволяет нам рисовать эллипс.{\circ} \), мы получим замкнутый эллипс. ellipse()
ellipse()
Вывод:Язык кода: PHP (php)
cv2.ellipse(img, (250,250), (90,50), 0, 0, 360, (0,0,255), (-1)) cv2.ellipse(img, (120,120), (100,70), 0,0,360, (255,0,0), (20)) cv2.ellipse(img, (400,300), (30,140),0,0,360, (0,255,0), (3)) cv2.ellipse(img, (80,400), (60,60), 0, 0, 360, (0,200,200), (6)) cv2.ellipse(img, (250,380), (60,40), 45,0,360, (255,255,255), (10)) cv2.ellipse(img, (300,80), (60,40),0,0,270, (200,50,100), (3)) cv2_imshow(img)
Как нарисовать линию отсечения?
В некоторых случаях мы хотим нарисовать линию, окрашенную разными цветами для разных частей изображения.В таком случае удобно использовать линию, обрезанную по прямоугольнику. Первое, что нам нужно сделать, это создать наш прямоугольник и линию. Далее мы будем использовать функцию
Далее мы будем использовать функцию cv2.clipLine() . Эта функция вернет сегмент, определяемый первой и второй точкой внутри прямоугольника. Если обе точки находятся внутри прямоугольника, функция возвращает «Истина» и линия меняет свой цвет. Мы сможем лучше понять это, если проверим код ниже.
Язык кода: PHP (php)
cv2.строка (изображение, (0, 0), (500, 500), (255,0,0), 3) cv2.rectangle (изображение, (0, 0), (150, 150), (0,0,255), 3) рет, p1, p2 = cv2.clipLine((0, 0, 150, 150), (0, 0), (500, 500)) если рет: cv2.line(img,p1,p2,(0,255,0),3)
Вывод:
cv2_imshow (изображение)
Как рисовать многоугольники?
Теперь мы научимся рисовать многоугольники. Здесь мы будем использовать функцию cv2.polylines() , которая позволяет нам создавать многоугольные кривые. Самый важный параметр, который нам нужно здесь создать, — это массив точек, который определяет нашу многоугольную кривую. Затем функция
Самый важный параметр, который нам нужно здесь создать, — это массив точек, который определяет нашу многоугольную кривую. Затем функция cv2.polylines() соединит эти точки, начиная с первой точки, которую мы определили. Важным параметром здесь является isClosed . Это логический тип данных, который может закрывать полигон. Если мы поставим «True», функция соединит последнюю точку с первой. В противном случае результатом будет открытый полигон.
Вывод:Язык кода: PHP (php)
оч = нп.массив ([[50, 250], [150, 100], [250, 250], [100 400], [200 400]], np.int32) cv2.polylines(img, [pts], False, (0,200,200), 3) cv2_imshow(img)
Теперь давайте создадим еще несколько полигонов.
Вывод:Язык кода: PHP (php)
pts = np.array([[50, 250], [150, 100], [250, 250], [100 400], [200 400]], np.int32) cv2.polylines(img, [pts], False, (0,200,200), 3) pts = np.array([[350, 200], [400, 150], [450, 200], [430,250],[370,250]], np.int32) cv2.polylines(img, [pts], True, (0,0,255), 5) pts = np.array([[350, 80], [400, 120], [450, 80]], np.int32) cv2.polylines(img, [pts], True, (255,0,0), 8) pts = np.array([[200,50], [300, 50], [300, 150],[200,150]], np.int32) cv2.polylines(img, [pts], True, (0,255,0), 10) pts = np.array([[300, 300], [400, 300], [300, 400], [400,400]], np.int32) cv2.polylines(img, [pts], True, (200,50,100), 3) cv2_imshow(img)
3.Как написать текст с помощью OpenCV в Python?
Написание текста на изображениях абсолютно необходимо для обработки изображений. Итак, давайте научимся это делать.
Во-первых, нам нужно иметь несколько параметров. Во-вторых, нам нужно определить тип нашего шрифта. OpenCV использует несколько типов шрифтов. Здесь вы можете увидеть все доступные шрифты в OpenCV.
OpenCV использует несколько типов шрифтов. Здесь вы можете увидеть все доступные шрифты в OpenCV.
- FONT_HERSHEY_SIMPLEX FONT_HERSHEY_PLAIN
- FONT_HERSHEY_DUPLEX FONT_HERSHEY_COMPLEX
- FONT_HERSHEY_TRIPLEX FONT_HERSHEY_COMPLEX_SMALL
- FONT_HERSHEY_SCRIPT_SIMPLEX FONT_HERSHEY_SCRIPT_COMPLEX
После того, как мы выбираем наш тип шрифта, мы можем двигаться дальше.Функция, которую мы собираемся использовать, — cv2.putText() . После добавления некоторых аргументов, таких как начальная точка (предоставляется звездочка текстовой строки в верхнем левом углу), размер, цвет и тип линии нашего текста, мы готовы к работе. Последний предоставленный параметр — это тип линии. В OpenCV доступно три типа строк ( cv2.LINE_4, cv2.LINE_8, cv2.LINE_AA ).
Вывод:Язык кода: PHP (php)
шрифт = cv2.FONT_ITALIC cv2.putText (img, «OpenCV с Python!», (90 250), шрифт, 1, (255 255 255), 3, cv2.LINE_AA) cv2_imshow(img)
Теперь давайте немного повеселимся и попробуем воссоздать наш логотип Datahacker.rs.
Язык кода: PHP (php)
img = np.zeros((400, 400, 3), dtype="uint8") img[:] = (255,255,255)
Вывод:Язык кода: PHP (php)
cv2.rectangle (изображение, (76,76), (324,300), (0,0,0), (2)) шрифт = cv2.FONT_ITALIC шрифт2=cv2.FONT_HERSHEY_PLAIN cv2.putText((img),"HA CKE R", (100,350), шрифт, (1), (0,0,0), 2, cv2.LINE_AA) cv2.putText((img),"D", (120,162), font2, (5), (0,0,0), 5, cv2.LINE_AA) cv2.putText((img),"T", (120,264), font2, (5), (0,0,0), 5, cv2.LINE_AA) cv2.putText((img),"A", (240,164), font2, (5), (0,0,0), 5, cv2.LINE_AA) cv2.putText((img),"A", (240,264), font2, (5), (0,0,0), 5, cv2.LINE_AA) cv2_imshow (изображение)
Если мы хотим создать GIF из этого логотипа, мы будем использовать следующий код:
Язык кода: PHP (php)
изображение = нп.нули((400, 400, 3), dtype="uint8") изображение[:] = (255 255 255) plt.imshow (изображение) cv2.rectangle (изображение, (76,76), (324,300), (0,0,0), (2)) шрифт = cv2.FONT_ITALIC шрифт2=cv2.FONT_HERSHEY_PLAIN cv2.putText((img),"D", (120,162), font2, (5), (0,0,0), 5, cv2.LINE_AA) плт.ось("выкл") plt.imshow (изображение) plt.savefig("d_001.jpg", dpi = 800) cv2.putText((img),"A", (240,164), font2, (5), (0,0,0), 5, cv2.LINE_AA) плт.ось("выкл") plt.imshow (изображение) plt.savefig("d_002.jpg", dpi = 800) cv2.putText((img),"T", (120,264), font2, (5), (0,0,0), 5, cv2.LINE_AA) плт.ось("выкл") plt.imshow (изображение) plt.savefig("d_003.jpg", dpi = 800) cv2.putText((img),"A", (240,264), font2, (5), (0,0,0), 5, cv2.LINE_AA) плт.ось("выкл") plt.imshow (изображение) plt.savefig("d_004.jpg", dpi = 800) cv2.putText((img),"HAC", (100,350), шрифт, (1), (0,0,0), 2, cv2.LINE_AA) плт.ось("выкл") plt.imshow (изображение) plt.savefig("d_005.jpg", dpi = 800) cv2.putText((img),"HACKER", (100,350), шрифт, (1), (0,0,0), 2, cv2.LINE_AA) плт.ось("выкл") plt.imshow (изображение) plt.savefig("d_006.jpg", dpi = 800)
Вывод:Язык кода: PHP (php)
импорт ОС импорт изображения png_каталог = '../содержание' изображения = [] для имени файла в отсортированном (os.listdir (png_dir)): печать (имя_файла) если file_name.endswith('.jpg'): file_path = os.path.join (png_dir, file_name) images.append(imageio.imread(file_path)) imageio.mimsave('../content/movie1.gif', images, fps = 1)
Резюме
В этом посте мы узнали, как рисовать фигуры и писать текст с помощью OpenCV в Python.Мы объяснили, как рисовать самые простые фигуры, такие как линии, прямоугольники и круги, а также некоторые более сложные формы, такие как многоточие, стрелки и многоугольники. В следующем посте мы рассмотрим основные методы обработки изображений, такие как изменение размера, отражение, перевод и вращение изображений с помощью OpenCV в Python.
Каталожные номера:
[1] Рисование и запись на изображении — OpenCV с Python для анализа изображений и видео 3
[2] Освоение OpenCV 4 с помощью Python Альберто Фернандес Виллан
прямоугольник Фалеса | Британика
Фалес Милетский жил около 600 г. до н. э., и ему приписывают многие из самых ранних известных геометрических доказательств.В частности, ему приписывают доказательство следующих пяти теорем: (1) окружность делится пополам любым диаметром; (2) углы при основании равнобедренного треугольника равны; (3) противоположные («вертикальные») углы, образованные пересечением двух прямых, равны; (4) два треугольника конгруэнтны (одинаковой формы и размера), если два угла и сторона равны; и (5) любой угол, вписанный в полуокружность, является прямым углом (90°).
Хотя ни одно из первоначальных доказательств Фалеса не сохранилось, английский математик Томас Хит (1861–1940) предложил то, что сейчас известно как прямоугольник Фалеса ( см. на рисунке), в качестве доказательства (5), которое согласовывалось бы с что было известно в эпоху Фалеса.
, начиная с ∠ A C B , вписанные в полукруге диаметром A B , нарисуйте линию от C через соответствующий круг CORM O так, что он пересекает круг на уровне Д . Затем завершите четырехугольник, нарисовав линии A D и B D . Во-первых, обратите внимание, что линии A O , B O , C O и D O равны, поскольку радиус окружности 90 , равен 0, .Далее обратите внимание, что вертикальные углы, образованные пересечением линий A B и C D , образуют два набора равных углов, как показано делениями. Применяя известную теорему Фалеса, теорему сторона-угол-сторона (SAS) — два треугольника конгруэнтны, если две стороны и угол между ними равны — дает два набора конгруэнтных треугольников: △ A O D ≅ △ B O C и △ D O B ≅ △ C O A
Применяя известную теорему Фалеса, теорему сторона-угол-сторона (SAS) — два треугольника конгруэнтны, если две стороны и угол между ними равны — дает два набора конгруэнтных треугольников: △ A O D ≅ △ B O C и △ D O B ≅ △ C O A
4
3 .Поскольку треугольники конгруэнтны, их соответствующие части равны: ∠ A D O = ∠ B C O , ∠ D A O = ∠ C B O , ∠ B D O = ∠ A C O и так далее. Поскольку все эти треугольники равнобедренные, их углы при основании равны, а это означает, что существует два набора из четырех равных углов, как показано засечками.Наконец, поскольку каждый угол четырехугольника имеет одинаковую композицию, четыре угла четырехугольника должны быть равны — результат, который возможен только для прямоугольника. Следовательно, ∠ A C B = 90°.
Следовательно, ∠ A C B = 90°. Язык линий – Базовое чтение чертежей
- ЛИНИЯ ОБЪЕКТА
- СКРЫТАЯ ЛИНИЯ
- ЛИНИЯ РАЗРЕЗА
- ЦЕНТРАЛЬНАЯ ЛИНИЯ
- РАЗМЕРНАЯ ЛИНИЯ
- УДЛИНИТЕЛЬ
- ЛИДЕР ЛИНИЯ
- ЛИНИЯ РЕЗКИ
- РАЗРЫВНЫЕ ЛИНИИ
- ФАНТОМНЫЕ ЛИНИИ
- ГРАНИЦА
Вы слышали поговорку: «Картинка стоит тысячи слов».Это утверждение особенно верно в отношении технических чертежей.
Для инженера, дизайнера или архитектора было бы почти невозможно описать словами форму, размер и взаимосвязь сложного объекта. Поэтому чертежи стали универсальным языком, используемым инженерами, дизайнерами, техниками, а также мастерами для передачи информации, необходимой для создания, сборки и обслуживания продукции промышленности.
Важно помнить, изучая чтение с печатного текста, что вы учитесь общаться с помощью графического языка, используемого в промышленности: линии являются частью этого языка.
Поскольку технические чертежи состоят из линий, логично, что первым шагом в обучении «чтению» чертежа является изучение значения каждого вида линий. Как правило, существует 11 основных типов линий. Каждый вид линии имеет определенную форму и «вес». Вес относится к толщине или ширине линии. При объединении на чертеже линии предоставляют часть информации, необходимой для понимания печати.
Умение интерпретировать чертежи и точно строить объекты — необходимый навык, чтобы преуспеть во всех торговых ремеслах.Это навык, как и многие другие, которым вы научитесь, и потребуется время и практика, чтобы полностью понять и овладеть им.
Линия объекта
A видимая линия или линия объекта — это толстая непрерывная линия, используемая для обозначения видимых краев или контуров объекта.
Скрытая линия
A скрытая линия , также известная как линия поиска предметов представляет собой линию средней толщины, состоящую из коротких штрихов длиной около 1/8 дюйма с промежутками 1/16 дюйма, чтобы показать края, поверхности и углы. которого нельзя увидеть.Иногда они используются, чтобы сделать рисунок более понятным. Часто они опускаются в изометрической проекции.
которого нельзя увидеть.Иногда они используются, чтобы сделать рисунок более понятным. Часто они опускаются в изометрической проекции.
Линия сечения
Линии сечения используются для отображения поверхностей разреза объекта на видах сечения. Это тонкие, темные линии. Различные типы линий сечения могут указывать на тип материала, разрезаемого линией плоскости сечения.
Осевая линия
Осевые линии используются для обозначения центров отверстий, дуг и симметричных объектов.Они очень тонкие (размер), длинные-короткие-длинные виды линий.
Размерная линия
Размерные линии тонкие и используются для отображения фактического размера объекта. На обоих концах есть стрелки, которые заканчиваются на выносных линиях.
Удлинительная линия
Выносные линии также являются тонкими линиями, показывающими пределы размеров. Стрелки размерных линий касаются выносных линий.
Стрелки размерных линий касаются выносных линий.
Выноска
Выноски — это более тонкие линии, используемые для обозначения области рисунка, требующей примечания для объяснения.Они предпочтительно нарисованы под углом 45°.
Линия секущей плоскости
Линия секущей плоскости (очень толстая) помогает показать внутреннюю форму детали или сборки путем разрезания объекта.
Линия разрыва
В чертежах используются три типа линий разрыва. Они используются для удаления или «разрыва» части рисунка для ясности, а также для укорачивания объектов, которые имеют одинаковую форму по всей своей длине и могут быть слишком длинными для размещения на рисунке.
Короткие и длинные линии разрыва используются для плоских поверхностей. Цилиндрические применяются на стержнях, дюбелях и т.п.
Фантомная линия
Фантомные линии — это длинные-короткие-короткие-длинные линии, которые чаще всего используются для отображения перемещения или движения объекта или части в различных положениях. Его также можно использовать для отображения соседних объектов или функций.
Его также можно использовать для отображения соседних объектов или функций.
Пограничная линия
Границы — это очень толстые непрерывные линии, используемые для обозначения границ чертежа или для разделения различных объектов, нарисованных на одном листе.Они также используются для отделения основной надписи от остальной части чертежа.
Викторина….
Указания: Назовите типы линий, показанные ниже. Проверьте свои ответы
Определите различные типы линий, используемые на этом чертеже. (инструктор предоставит копию этого рисунка)
Назовите типы линий, показанные ниже. Проверьте свои ответы.
Указания: Нарисуйте и определите линии, необходимые для завершения фигур, как указано.
Соединитель, состоящий из основных фигур, линии и круга Вместо…
Контекст 1
. .. используются в диаграммах классов, действий и объектов UML. Кроме того, благодаря взаимосвязи компонентов ER-диаграммы можно обрабатывать обнаружение пространственных и контекстных ошибок. Таким образом, успешная реализация предметной области ER способствует расширению инструментов создания эскизов, совершенствованию основных механизмов распознавания и методов исправления ошибок, специфичных для предметной области.Чтобы проверить нашу реализацию, мы применили упражнения из студенческих учебников к новому домену ER InkKit, по которому измеряется уровень точности, успеха и простоты. Прежде чем ER-диаграммы будут представлены более подробно в третьем разделе, соответствующая работа будет описана в следующем разделе. В четвертом разделе подробно объясняется наш подход, а в пятом разделе следует оценка нового домена ER. Обсуждение следует в разделе шесть, и мы заканчиваем выводами и будущей работой. Существует множество существующих инструментов эскизов, которые различаются некоторыми из своих основных функций, таких как домены распознавания, механизм распознавания или способность обрабатывать текст.
.. используются в диаграммах классов, действий и объектов UML. Кроме того, благодаря взаимосвязи компонентов ER-диаграммы можно обрабатывать обнаружение пространственных и контекстных ошибок. Таким образом, успешная реализация предметной области ER способствует расширению инструментов создания эскизов, совершенствованию основных механизмов распознавания и методов исправления ошибок, специфичных для предметной области.Чтобы проверить нашу реализацию, мы применили упражнения из студенческих учебников к новому домену ER InkKit, по которому измеряется уровень точности, успеха и простоты. Прежде чем ER-диаграммы будут представлены более подробно в третьем разделе, соответствующая работа будет описана в следующем разделе. В четвертом разделе подробно объясняется наш подход, а в пятом разделе следует оценка нового домена ER. Обсуждение следует в разделе шесть, и мы заканчиваем выводами и будущей работой. Существует множество существующих инструментов эскизов, которые различаются некоторыми из своих основных функций, таких как домены распознавания, механизм распознавания или способность обрабатывать текст. Многие из этих инструментов эскизов используются для распознавания диаграмм, связанных с информатикой или инженерией, таких как диаграммы пользовательского интерфейса (Лэндей и Майерс, 1996; Лин, Ньюман и др., 2000; Бейли, Констан и др., 2001; Плиммер и Апперли, 2003), UML. диаграммы классов (Дамм, Хансен и др., 2000; Хаммонд и Дэвис, 2002) или принципиальные схемы (Альварадо и Дэвис, 2004). Основным компонентом каждого инструмента эскиза является механизм распознавания, который в основном существует двух разных типов: специфичный для предметной области и общий. В то время как специальные механизмы распознавания предназначены для конкретных доменов, общие механизмы распознавания способны распознавать различные типы диаграмм и поддерживают расширяемость для правил, специфичных для домена.Silk (Landay and Myers 1996) был одним из первых интерактивных инструментов для рисования, его механизм распознавания был специально разработан для распознавания пользовательских интерфейсов. За ним последовали Knight (Damm, Hansen et al.
Многие из этих инструментов эскизов используются для распознавания диаграмм, связанных с информатикой или инженерией, таких как диаграммы пользовательского интерфейса (Лэндей и Майерс, 1996; Лин, Ньюман и др., 2000; Бейли, Констан и др., 2001; Плиммер и Апперли, 2003), UML. диаграммы классов (Дамм, Хансен и др., 2000; Хаммонд и Дэвис, 2002) или принципиальные схемы (Альварадо и Дэвис, 2004). Основным компонентом каждого инструмента эскиза является механизм распознавания, который в основном существует двух разных типов: специфичный для предметной области и общий. В то время как специальные механизмы распознавания предназначены для конкретных доменов, общие механизмы распознавания способны распознавать различные типы диаграмм и поддерживают расширяемость для правил, специфичных для домена.Silk (Landay and Myers 1996) был одним из первых интерактивных инструментов для рисования, его механизм распознавания был специально разработан для распознавания пользовательских интерфейсов. За ним последовали Knight (Damm, Hansen et al. 2000) и Tahuti (Hammond and Davis 2002), которые распознают диаграммы классов UML, DEMAIS (Bailey, Konstan et al. 2001), Freeform (Plimmer and Apperley 2003) и SketchiXML (Coyette , Вандердонкт и др., 2007) позволяют распознавать дизайн пользовательского интерфейса. В то время как все эти инструменты основаны на механизме распознавания, предназначенном для определенных областей, структура Ланка (Lank 2003), SketchREAD (Альварадо и Дэвис, 2004) и InkKit (Плиммер и Фриман, 2007) используют общий механизм распознавания, который можно расширить до обработанных эскизов из разные домены.Однако уровень сложности добавления домена различается. Хотя добавление домена во фреймворк Lank очень сложно и требует большого количества кода, этого нет в InkKit или SketchREAD. Другой общий подход предложен Costagliola et al. (2004), который работает с грамматическими произведениями, описывающими пространственные отношения между элементами диаграммы. Важной особенностью инструментов эскиза является распознавание текста.
2000) и Tahuti (Hammond and Davis 2002), которые распознают диаграммы классов UML, DEMAIS (Bailey, Konstan et al. 2001), Freeform (Plimmer and Apperley 2003) и SketchiXML (Coyette , Вандердонкт и др., 2007) позволяют распознавать дизайн пользовательского интерфейса. В то время как все эти инструменты основаны на механизме распознавания, предназначенном для определенных областей, структура Ланка (Lank 2003), SketchREAD (Альварадо и Дэвис, 2004) и InkKit (Плиммер и Фриман, 2007) используют общий механизм распознавания, который можно расширить до обработанных эскизов из разные домены.Однако уровень сложности добавления домена различается. Хотя добавление домена во фреймворк Lank очень сложно и требует большого количества кода, этого нет в InkKit или SketchREAD. Другой общий подход предложен Costagliola et al. (2004), который работает с грамматическими произведениями, описывающими пространственные отношения между элементами диаграммы. Важной особенностью инструментов эскиза является распознавание текста. Хотя фреймворк Ланка (Lank, 2003) и InkKit (Плиммер и Фриман, 2007) поддерживают распознавание текста и рисунков, SketchREAD (Альварадо и Дэвис, 2004) не поддерживает все это, а Тахути (Хаммонд и Дэвис, 2002) лишь частично.рассматривалась в других проектах (Хаммонд и Дэвис, 2002; Чен, Гранди и др., 2003). Это диаграмма классов UML. Однако диаграммы ER отличаются и создают новые проблемы, такие как сложные отношения между компонентами. Кроме того, в отличие от UML, модели ER не стандартизированы. Первоначально предложенный Ченом (Питер Пин-Шан, 1976), с тех пор было введено множество различных обозначений: одним из часто используемых обозначений является SSADM (Уивер, 1998). Помимо домена ER InkKit уже успешно распознает другие домены, такие как пользовательский интерфейс, неориентированные и ориентированные графы, организационные диаграммы и диаграммы классов UML.Особая проблема с диаграммами ER — это несколько типов соединителей. Состоящий из двух основных пользовательских интерфейсов, менеджера портфолио и страниц эскизов, InkKit поддерживает проверенное надежное и интуитивно понятное взаимодействие (Плиммер, Танг и др.
Хотя фреймворк Ланка (Lank, 2003) и InkKit (Плиммер и Фриман, 2007) поддерживают распознавание текста и рисунков, SketchREAD (Альварадо и Дэвис, 2004) не поддерживает все это, а Тахути (Хаммонд и Дэвис, 2002) лишь частично.рассматривалась в других проектах (Хаммонд и Дэвис, 2002; Чен, Гранди и др., 2003). Это диаграмма классов UML. Однако диаграммы ER отличаются и создают новые проблемы, такие как сложные отношения между компонентами. Кроме того, в отличие от UML, модели ER не стандартизированы. Первоначально предложенный Ченом (Питер Пин-Шан, 1976), с тех пор было введено множество различных обозначений: одним из часто используемых обозначений является SSADM (Уивер, 1998). Помимо домена ER InkKit уже успешно распознает другие домены, такие как пользовательский интерфейс, неориентированные и ориентированные графы, организационные диаграммы и диаграммы классов UML.Особая проблема с диаграммами ER — это несколько типов соединителей. Состоящий из двух основных пользовательских интерфейсов, менеджера портфолио и страниц эскизов, InkKit поддерживает проверенное надежное и интуитивно понятное взаимодействие (Плиммер, Танг и др. , 2006). Пользователь может рисовать на странице эскиза, управлять своим эскизом с помощью действий по изменению размера, копированию, вырезанию и вставке. При этом все эскизы отображаются в виде миниатюр в менеджере портфолио и могут быть связаны друг с другом. Чтобы сохранить нарисованный от руки вид, эскиз не обрабатывается (Bailey and Konstan 2003; Yeung 2007).Общая архитектура InkKit представлена на рисунке 1. Перед обработкой распознавания набросанные штрихи (группа одиночных линий, нарисованных на компьютере) делятся либо на текстовые штрихи, либо на штрихи рисования. Затем штрихи текста группируются в слова и распознаются, тогда как штрихи рисунка, принадлежащие одной фигуре, внутренне соединяются вместе, чтобы распознаватель форм рассматривал их как один штрих (Плиммер и Фриман, 2007). Соединение необходимо для применения алгоритма одиночного штриха Рубина (Rubine 1991) для распознавания форм в эскизе.Для повышения точности распознавания в первую очередь распознаются основные формы.
, 2006). Пользователь может рисовать на странице эскиза, управлять своим эскизом с помощью действий по изменению размера, копированию, вырезанию и вставке. При этом все эскизы отображаются в виде миниатюр в менеджере портфолио и могут быть связаны друг с другом. Чтобы сохранить нарисованный от руки вид, эскиз не обрабатывается (Bailey and Konstan 2003; Yeung 2007).Общая архитектура InkKit представлена на рисунке 1. Перед обработкой распознавания набросанные штрихи (группа одиночных линий, нарисованных на компьютере) делятся либо на текстовые штрихи, либо на штрихи рисования. Затем штрихи текста группируются в слова и распознаются, тогда как штрихи рисунка, принадлежащие одной фигуре, внутренне соединяются вместе, чтобы распознаватель форм рассматривал их как один штрих (Плиммер и Фриман, 2007). Соединение необходимо для применения алгоритма одиночного штриха Рубина (Rubine 1991) для распознавания форм в эскизе.Для повышения точности распознавания в первую очередь распознаются основные формы. Это возможно, потому что сложные формы могут быть определены как сумма основных форм. Например, на рис. 3 показан соединитель с необязательным ограничением кардинальности, который представляет собой композицию основных фигур линии и окружности. реализованы и протестированы на соответствующем уровне без необходимости изменения других шагов распознавания. Впервые представленная Ченом (Питер Пин-Шан, 1976) в 1976 году, модель Entity Relationship предлагает способ представления структурированных данных в абстрактной форме.На основе модели ER диаграмма представляет собой визуальное представление заданных данных. Диаграммы ER используются как формальное представление различных сущностей в базе данных и их отношений. В отличие от моделей UML модели ER не стандартизированы. Было предложено несколько различных обозначений, таких как Weaver (1998) или Barker (1990). Компоненты, используемые в диаграммах ER, представляют собой сущности, отношения, атрибуты и их отношения друг с другом, обозначенные с помощью соединителей, включая ограничения кардинальности.
Это возможно, потому что сложные формы могут быть определены как сумма основных форм. Например, на рис. 3 показан соединитель с необязательным ограничением кардинальности, который представляет собой композицию основных фигур линии и окружности. реализованы и протестированы на соответствующем уровне без необходимости изменения других шагов распознавания. Впервые представленная Ченом (Питер Пин-Шан, 1976) в 1976 году, модель Entity Relationship предлагает способ представления структурированных данных в абстрактной форме.На основе модели ER диаграмма представляет собой визуальное представление заданных данных. Диаграммы ER используются как формальное представление различных сущностей в базе данных и их отношений. В отличие от моделей UML модели ER не стандартизированы. Было предложено несколько различных обозначений, таких как Weaver (1998) или Barker (1990). Компоненты, используемые в диаграммах ER, представляют собой сущности, отношения, атрибуты и их отношения друг с другом, обозначенные с помощью соединителей, включая ограничения кардинальности. Сущности представляют собой дискретные объекты, которые существуют в реальном мире и отличаются друг от друга, посредством чего отношения описывают ассоциации между этими сущностями. Атрибуты могут принадлежать как сущностям, так и отношениям. Их можно рассматривать как свойства, описывающие ценности их владельцев. Чтобы различать различные данные сущности, для их идентификации используются уникальные атрибуты, называемые ключами. Это означает, что два идентичных объекта с одинаковыми атрибутами не допускаются. Однако сущность может не иметь уникального атрибута, так называемая слабая сущность.Чтобы иметь возможность отличить его, слабый объект должен иметь другой идентифицирующий объект, который владеет и идентифицирует его. В то время как обычный атрибут обозначается кружком вокруг его имени, ключевые атрибуты дополнительно подчеркиваются. Для описания возможных отношений между сущностями используются ограничения кардинальности. Они определяют верхнюю и нижнюю границы. Обычно используются ограничения «один к одному», «один ко многим», «многие к одному» и «многие ко многим».
Сущности представляют собой дискретные объекты, которые существуют в реальном мире и отличаются друг от друга, посредством чего отношения описывают ассоциации между этими сущностями. Атрибуты могут принадлежать как сущностям, так и отношениям. Их можно рассматривать как свойства, описывающие ценности их владельцев. Чтобы различать различные данные сущности, для их идентификации используются уникальные атрибуты, называемые ключами. Это означает, что два идентичных объекта с одинаковыми атрибутами не допускаются. Однако сущность может не иметь уникального атрибута, так называемая слабая сущность.Чтобы иметь возможность отличить его, слабый объект должен иметь другой идентифицирующий объект, который владеет и идентифицирует его. В то время как обычный атрибут обозначается кружком вокруг его имени, ключевые атрибуты дополнительно подчеркиваются. Для описания возможных отношений между сущностями используются ограничения кардинальности. Они определяют верхнюю и нижнюю границы. Обычно используются ограничения «один к одному», «один ко многим», «многие к одному» и «многие ко многим». Как упоминалось ранее, не существует универсального стандарта, определяющего действительные обозначения диаграмм ER.Наиболее распространенные различия между несколькими используемыми в настоящее время обозначениями таковы: Чен (Питер Пин-Шан, 1976) использовал письменные мощности, такие как N/M или 1, тогда как Баркер (Баркер, 1990) использовал символы, называемые «гусиная лапка», для представления отношений между разнородными элементами (рис. 4). Различия также обнаруживаются в методах рисования соединителей. В то время как Чен использует одиночные линии для необязательного и двойные линии для обязательного участия в отношениях, Уивер (Weaver 1998) предлагает использовать пунктирную линию для необязательного и сплошную линию для обязательного участия.Другое распространенное различие заключается в том, могут ли отношения иметь атрибуты. В то время как модель Чена облегчает это, Уивер (Weaver 1998) позволяет объектам иметь только атрибуты. Основное визуальное отличие заключается в представлении коннекторов, включая количество элементов.
Как упоминалось ранее, не существует универсального стандарта, определяющего действительные обозначения диаграмм ER.Наиболее распространенные различия между несколькими используемыми в настоящее время обозначениями таковы: Чен (Питер Пин-Шан, 1976) использовал письменные мощности, такие как N/M или 1, тогда как Баркер (Баркер, 1990) использовал символы, называемые «гусиная лапка», для представления отношений между разнородными элементами (рис. 4). Различия также обнаруживаются в методах рисования соединителей. В то время как Чен использует одиночные линии для необязательного и двойные линии для обязательного участия в отношениях, Уивер (Weaver 1998) предлагает использовать пунктирную линию для необязательного и сплошную линию для обязательного участия.Другое распространенное различие заключается в том, могут ли отношения иметь атрибуты. В то время как модель Чена облегчает это, Уивер (Weaver 1998) позволяет объектам иметь только атрибуты. Основное визуальное отличие заключается в представлении коннекторов, включая количество элементов. Покупка и др. (2004) показали, что символы гусиной лапки (Баркер, 1990; Уивер, 1998) увеличивают скорость идентификации по сравнению с письменными символами (Питер Пин-Шан, 1976), такими как M, N, 0 или 1. Кроме того, Purchase et al. (2004) сравнили нотацию мощности Чена и Уивера и обнаружили общее предпочтение нотации SSADM Уивера, особенно в случае представления мощности.Использование символов вороны вместо письменных символов было легче понять. С точки зрения машинного распознавания использование «вороньи лапки» проще в обработке. В основном это связано с проблемами распознавания отдельных букв или цифр. Первая задача — успешно определить их как текст, а не рисунок, а вторая — распознать правильный символ или цифру. При этом буквы «О» и «л» смешиваются с цифрами «0» и «1», а также часто путаются «М» и «Н».Текущие учебники для студентов, такие как Авраам, Генри и др. (2005), а также Эльмасри и Навате (2006) предлагают нотации, которые используют двойные строки Уивера для обязательного участия, допускают отношения, имеющие атрибуты, и предлагают использовать нотацию ограничения кардинальности Чена или Баркера.
Покупка и др. (2004) показали, что символы гусиной лапки (Баркер, 1990; Уивер, 1998) увеличивают скорость идентификации по сравнению с письменными символами (Питер Пин-Шан, 1976), такими как M, N, 0 или 1. Кроме того, Purchase et al. (2004) сравнили нотацию мощности Чена и Уивера и обнаружили общее предпочтение нотации SSADM Уивера, особенно в случае представления мощности.Использование символов вороны вместо письменных символов было легче понять. С точки зрения машинного распознавания использование «вороньи лапки» проще в обработке. В основном это связано с проблемами распознавания отдельных букв или цифр. Первая задача — успешно определить их как текст, а не рисунок, а вторая — распознать правильный символ или цифру. При этом буквы «О» и «л» смешиваются с цифрами «0» и «1», а также часто путаются «М» и «Н».Текущие учебники для студентов, такие как Авраам, Генри и др. (2005), а также Эльмасри и Навате (2006) предлагают нотации, которые используют двойные строки Уивера для обязательного участия, допускают отношения, имеющие атрибуты, и предлагают использовать нотацию ограничения кардинальности Чена или Баркера. Наше расширение ER в InkKit предназначено для первоначальных набросков, поэтому объем услуг ER не используется в полной мере. Функции ER, которые в настоящее время поддерживаются InkKit, включают: сущности, бинарные отношения, атрибуты и соединители с ограничениями количества элементов.Нотация Crowsfoot была выбрана из-за преимуществ распознавания человеком и машиной по сравнению с письменной нотацией кардинальности. Различные типы концов соединителя определяют количество элементов. Отсутствие символа на конце соединителя устанавливает нижнюю и верхнюю границы равными 1, в то время как гусиная лапка устанавливает верхнюю границу многими (рис. 4). В случае отсутствия нижней границы на соответствующем конце соединителя используется круг, представляющий необязательное ограничение. Отношения между двумя компонентами можно нарисовать, используя ромб в качестве альтернативы соединителю «многие ко многим».Кроме того, выбранная InkKit нотация максимально приближена к современным учебникам для студентов, например, мы .
Наше расширение ER в InkKit предназначено для первоначальных набросков, поэтому объем услуг ER не используется в полной мере. Функции ER, которые в настоящее время поддерживаются InkKit, включают: сущности, бинарные отношения, атрибуты и соединители с ограничениями количества элементов.Нотация Crowsfoot была выбрана из-за преимуществ распознавания человеком и машиной по сравнению с письменной нотацией кардинальности. Различные типы концов соединителя определяют количество элементов. Отсутствие символа на конце соединителя устанавливает нижнюю и верхнюю границы равными 1, в то время как гусиная лапка устанавливает верхнюю границу многими (рис. 4). В случае отсутствия нижней границы на соответствующем конце соединителя используется круг, представляющий необязательное ограничение. Отношения между двумя компонентами можно нарисовать, используя ромб в качестве альтернативы соединителю «многие ко многим».Кроме того, выбранная InkKit нотация максимально приближена к современным учебникам для студентов, например, мы . ..
..
Надзорный совет отменяет первоначальное решение Meta: Дело 2021-012-FB-UA
28 октября 2021 г. Facebook объявил что он меняет название своей компании на Meta. В этом тексте Meta относится к компании, а Facebook по-прежнему относится к продукту и политикам, связанным с конкретным приложением.
Надзорный совет отменил первоначальное решение Meta об удалении поста в Facebook от коренного североамериканского художника, который был удален в соответствии со Стандартом сообщества Facebook о разжигании ненависти.Совет обнаружил, что на этот контент распространяются положения Политики в отношении разжигания ненависти, поскольку он предназначен для повышения осведомленности об исторических преступлениях против коренных народов в Северной Америке.
О деле
В августе 2021 года пользователь Facebook разместил изображение пояса вампум вместе с сопроводительным текстовым описанием на английском языке. Пояс вампум — это вид искусства коренных народов Северной Америки, в котором ракушки сплетаются вместе, образуя изображения, записывая истории и соглашения. Этот пояс включает в себя серию изображений, которые, по словам пользователя, были вдохновлены «историей Камлупса», отсылкой к обнаружению в мае 2021 года безымянных могил в бывшей школе-интернате для детей коренных народов в Британской Колумбии, Канада.
Этот пояс включает в себя серию изображений, которые, по словам пользователя, были вдохновлены «историей Камлупса», отсылкой к обнаружению в мае 2021 года безымянных могил в бывшей школе-интернате для детей коренных народов в Британской Колумбии, Канада.
Текст содержит название произведения «Убить индейца / Спасти человека» и идентифицирует пользователя как его создателя. Пользователь описывает серию изображений, изображенных на поясе: «Кража невинных», «Зло, выдающее себя за спасителей», «Школа-интернат/концлагерь», «В ожидании открытия», «Верните наших детей домой».В посте пользователь описывает смысл своих работ, а также историю поясов вампум и их цель как средства обучения. Пользователь утверждает, что создать пояс было непросто и что было эмоционально рассказывать историю о том, что произошло в Камлупсе. Они извиняются за любую боль, которую искусство причиняет выжившим в Камлупсе, отмечая, что их «единственная цель — привлечь внимание к этой ужасной истории».
Автоматизированные системы Meta определили контент как потенциально нарушающий Стандарт сообщества Facebook о разжигании ненависти на следующий день после его публикации. Рецензент-человек оценил контент как нарушающий правила и удалил его в тот же день. Пользователь обжаловал это решение в Meta, что вызвало вторую проверку человеком, которая также оценила контент как нарушающий правила. На момент удаления контент был просмотрен более 4000 раз и им поделились более 50 раз. Ни один пользователь не сообщил о содержании.
Рецензент-человек оценил контент как нарушающий правила и удалил его в тот же день. Пользователь обжаловал это решение в Meta, что вызвало вторую проверку человеком, которая также оценила контент как нарушающий правила. На момент удаления контент был просмотрен более 4000 раз и им поделились более 50 раз. Ни один пользователь не сообщил о содержании.
В результате того, что Правление выбрало это дело, Meta определила его удаление как «ошибку правоприменения» и восстановила содержание 27 августа. Однако Meta не уведомляла пользователя о восстановлении до 30 сентября, через два дня после того, как Правление запросило у Meta содержание своего сообщения пользователю.Мета объяснил, что поздний обмен сообщениями был результатом человеческой ошибки.
Основные выводы
Meta соглашается с тем, что ее первоначальное решение удалить этот контент противоречило Нормам сообщества Facebook и было «ошибкой правоприменения». Совет считает, что этот контент является наглядным примером «контрвысказывания», когда разжигание ненависти используется для противодействия угнетению и дискриминации.
Во введении к политике Facebook в отношении разжигания ненависти поясняется, что встречная речь разрешена, если намерения пользователя четко указаны.Из содержания поста видно, что это не разжигание ненависти. Произведение рассказывает о том, что произошло в Камлупсе, а сопровождающее его повествование объясняет его значение. Хотя слова «Убить индейца» сами по себе могут представлять собой разжигание ненависти, в контексте эта фраза привлекает внимание к конкретным актам ненависти и дискриминации и осуждает их.
Совет отзывает свое решение 2020-005-FB-UA по делу о цитате нацистского чиновника. Этот случай дает аналогичные уроки о том, как можно оценить намерение с помощью показателей, отличных от прямых заявлений, таких как содержание и значение цитаты, время и страна публикации, а также содержание реакций и комментариев к публикации.
В этом случае Комиссия установила, что пользователю не нужно было прямо заявлять, что он повышает осведомленность, чтобы пост был признан встречным выступлением. Правление отметило внутренние «Известные вопросы» к модераторам, что четкого заявления о намерениях не всегда будет достаточно, чтобы изменить смысл сообщения, представляющего собой разжигание ненависти. Ожидается, что модераторы будут делать выводы из содержания для оценки намерений, а не полагаться исключительно на явные заявления.
Правление отметило внутренние «Известные вопросы» к модераторам, что четкого заявления о намерениях не всегда будет достаточно, чтобы изменить смысл сообщения, представляющего собой разжигание ненависти. Ожидается, что модераторы будут делать выводы из содержания для оценки намерений, а не полагаться исключительно на явные заявления.
Два разных модератора пришли к выводу, что этот пост представляет собой разжигание ненависти.Мета не смогла указать конкретные причины, по которым эта ошибка произошла дважды.
Решение наблюдательного совета
Наблюдательный совет отменяет первоначальное решение Meta удалить контент.
В политическом консультативном заявлении Правление рекомендует Meta:
- Своевременно и точно уведомлять пользователей о любых действиях компании, предпринимаемых в отношении контента, к которому относится их апелляция. Там, где это применимо, в том числе в случаях ошибок правоприменения, подобных этому, в уведомлении для пользователя должно быть указано, что действие было результатом процесса проверки Надзорным советом.

- Изучите влияние на точность рецензентов, когда модераторы контента информируются о том, что они участвовали во вторичном рецензировании, чтобы они знали, что первоначальное определение было оспорено.
- Проведите оценку точности рецензента, сосредоточив внимание на допущениях Политики в отношении разжигания ненависти, которые охватывают художественное выражение и выражение нарушений прав человека (например, осуждение, повышение осведомленности, самореференциальное использование или использование расширения прав и возможностей). Эта оценка должна также конкретно исследовать, как местонахождение рецензента влияет на способность модераторов точно оценивать разжигание ненависти и встречные высказывания из одного и того же или разных регионов.Meta должна поделиться результатами этой оценки с Правлением, в том числе о том, как результаты повлияют на улучшения правоприменительных операций и разработки политики, а также планирует ли она проводить регулярные проверки достоверности этих допусков проверяющими.
 Правление также призывает Meta публично публиковать сводки результатов этих оценок в своих ежеквартальных обновлениях прозрачности для Правления, чтобы продемонстрировать, что компания выполнила эту рекомендацию.
Правление также призывает Meta публично публиковать сводки результатов этих оценок в своих ежеквартальных обновлениях прозрачности для Правления, чтобы продемонстрировать, что компания выполнила эту рекомендацию.
Для получения дополнительной информации:
Чтобы прочитать полное решение по делу, нажмите здесь.
Чтобы прочитать краткий обзор комментариев общественности по этому делу, щелкните вложение ниже.
Свойства фигур: прямоугольники, квадраты и ромбы — видео и расшифровка урока
Прямоугольники
Начнем с прямоугольников. Прямоугольник — это четырехсторонняя фигура со всеми прямыми углами. Если вы хотите узнать, является ли фигура прямоугольником, у вас есть всего два теста. Он четырехсторонний? И все ли углы равны 90 градусов? Если оба ответа да, то перед вами прямоугольник.
Прямоугольники повсюду. Подумайте о своей средней комнате. Что там за прямоугольник? Двери, столы, окна, плакаты на стенах — все это четырехгранные фигуры со всеми прямыми углами. Даже тот экран, на который вы сейчас смотрите, скорее всего, прямоугольный.
Даже тот экран, на который вы сейчас смотрите, скорее всего, прямоугольный.
Прямоугольники имеют несколько особых свойств. Во-первых, противоположные стороны параллельны.Во-вторых, противоположные стороны равны по длине. В прямоугольнике выше мы знаем, что сторона AB параллельна стороне CD, а BC параллельна AD. Кроме того, если мы знаем, что АВ равно 6, то и CD тоже. Если BC равно 4, то AD тоже.
Самое интересное в прямоугольниках то, что каждая пара противоположных сторон может иметь совершенно другую длину, чем другая пара. У вас может быть очень тонкий прямоугольник, как у небоскреба выше, или очень ровный, как на обложке старого альбома ниже.
Квадраты
Эта старая обложка альбома соответствует как определению прямоугольника, так и определению нашей следующей формы, квадрата. Квадраты — это особое подмножество прямоугольников. Квадрат представляет собой четырехгранную фигуру со всеми прямыми углами и сторонами одинаковой длины.
Это определение выглядит знакомым? Вот шаги, чтобы определить квадрат: Является ли он четырехсторонним? Все углы равны 90 градусов? Если да, то у вас есть прямоугольник.Если все стороны одинаковой длины, то это не только прямоугольник, но и квадрат. Это означает, что все квадраты являются прямоугольниками. Но не все прямоугольники являются квадратами, поскольку пары сторон прямоугольника могут иметь разную длину.
Как и прямоугольники, квадраты повсюду. Помимо обложки альбома, подумайте о пробелах на шахматной доске, штампах, напольной плитке и даже закуске из крекеров и сыра. Поскольку каждая сторона квадрата имеет одинаковую длину, для решения большинства задач вам не нужно давать много информации.2, то есть 25.
Поскольку каждая сторона квадрата имеет одинаковую длину, для решения большинства задач вам не нужно давать много информации.2, то есть 25.
Ромбы
Затем идет ромб. Ромб немного отличается от квадрата или прямоугольника. Вот вопросы, которые следует задать, если вы думаете, что имеете дело с ромбом: он четырехгранный? Все ли стороны равны по длине? Если оба ответа да, то перед вами ромб.
Вы заметили, чего не хватает? Прямые углы.У ромба не обязательно должны быть прямые углы. Может, но в этом большая разница с ромбом. Мне нравится думать об этом так: слово «ромб» похоже на слово «носорог». Если носорог бросается на квадрат и сбивает его набок, это уже не квадрат. Но это все равно ромб! Носороги или нет, определение ромба — это четырехгранная форма со сторонами равной длины.
У ромбов есть несколько примечательных свойств. Во-первых, противоположные стороны параллельны.Это справедливо и для прямоугольников и квадратов. Но в ромбе, даже если углы не равны 90 градусам, противоположные стороны все равно параллельны друг другу. Итак, в приведенном ниже AB параллелен CD. А AD параллелен ВС. Кроме того, противоположные углы равны. Здесь угол A равен углу C, а угол B равен углу D.
Во-первых, противоположные стороны параллельны.Это справедливо и для прямоугольников и квадратов. Но в ромбе, даже если углы не равны 90 градусам, противоположные стороны все равно параллельны друг другу. Итак, в приведенном ниже AB параллелен CD. А AD параллелен ВС. Кроме того, противоположные углы равны. Здесь угол A равен углу C, а угол B равен углу D.
Кроме того, вот забавный момент: если провести диагональные линии из углов, эти линии образуют прямые углы.Поскольку квадрат — это ромб, то это верно и для квадратов. И независимо от того, как далеко этот носорог толкает ромб, его диагонали по-прежнему образуют прямые углы. Квадрат — это ромб, но ромб — это не обязательно квадрат. И прямоугольник может быть ромбом, но если стороны прямоугольника не равны по длине, то это не ромб.
Итоги урока
Итак, мы рассмотрели три различных типа четырехугольников или четырехугольников. Во-первых, это прямоугольник , который представляет собой четырехстороннюю фигуру со всеми прямыми углами.Его противоположные стороны параллельны и равны по длине, но каждая пара сторон не обязательно имеет ту же длину, что и другая пара.
Во-первых, это прямоугольник , который представляет собой четырехстороннюю фигуру со всеми прямыми углами.Его противоположные стороны параллельны и равны по длине, но каждая пара сторон не обязательно имеет ту же длину, что и другая пара.
Во-вторых, есть квадрат , который представляет собой четырехгранную фигуру со всеми прямыми углами и сторонами одинаковой длины. Квадрат — это разновидность прямоугольника, только у которого все четыре стороны имеют одинаковую длину. Наконец, есть ромб , который представляет собой четырехгранную фигуру со сторонами одинаковой длины. Углы могут быть 90 градусов, но это не обязательно.Итак, квадрат — это ромб, но не всякий ромб — квадрат.
Результат обучения
После просмотра этого видеоурока вы сможете описать свойства квадратов, прямоугольников и ромбов.
Что такое фигуры? [Определение, факты и примеры]
Что такое фигуры? В геометрии форма может быть определена как форма объекта или его контур, внешняя граница или внешняя поверхность.
Все, что мы видим в окружающем нас мире, имеет форму.Мы можем найти различные основные формы, такие как двухмерный квадрат, прямоугольник и овал или трехмерную прямоугольную призму, цилиндр и сферу, в объектах, которые мы видим вокруг нас. Эти геометрические формы проявляются в объектах, которые мы видим: кредитных картах, банкнотах и монетах, перстнях, фоторамках, досках для дартса, хижинах, окнах, волшебных палочках, высотных зданиях, цветочных горшках, игрушечных поездах и воздушных шарах.
Различные типы форм
Формы можно разделить на открытые и закрытые.
Замкнутые геометрические формы можно разделить на две широкие категории, а именно двухмерные и трехмерные формы.
Вот список двухмерных или двухмерных фигур с их названиями и изображениями:
| Двумерные геометрические фигуры |
Вот список трехмерных или трехмерных фигур с их названиями и изображениями:
| Трехмерные геометрические фигуры |
Цвет, общий размер и ориентация, называемые неопределяющими атрибутами двухмерной или трехмерной формы, никак не определяют форму и не влияют на нее. Эти атрибуты могут изменяться без какого-либо влияния на форму.
Эти атрибуты могут изменяться без какого-либо влияния на форму.
С другой стороны, определение атрибутов, таких как количество сторон (параллельных или непараллельных, прямых или изогнутых), вершин, ребер и граней формы, открытость или замкнутость формы, а также меры угла определяют форму двумерного или трехмерного объекта. Любое изменение этих определяющих атрибутов изменит форму.
Интересные факты
|
Давайте петь!
Плащ волшебника.
Портьера.
Кислый маленький виноград.
Лента электрика.
И непослушный детеныш обезьяны.
Что в них общего?
Все они имеют форму.
Давайте сделаем это!
Вместо того, чтобы раздавать своим дошкольникам и детям листы для раскрашивания математических фигур, поиграйте с ними в игру «покажи мне».




 д.
д.
 6 – Фото: выполнение копии композиции из
бумаги на ПК
6 – Фото: выполнение копии композиции из
бумаги на ПК 18 – Кравченко Сергей, 8 лет, “Охота на
зайца”, компьютерная графика
18 – Кравченко Сергей, 8 лет, “Охота на
зайца”, компьютерная графика line (изображение, (0,0), (500,500), (0,0,0), (10))
cv2.line (изображение, (0,500), (500,0), (255,0,0), (20))
cv2.line (изображение, (0,250), (250,0), (0,0,255), (5))
cv2.line(img, (500,250), (0,250), (0,255,0), (30))
cv2.строка (изображение, (500 250), (250 500), (0 200 200), (10))
cv2.line (изображение, (250,0), (500,250), (200,50,100), (10))
cv2.line (изображение, (0,250), (250 500), (255 255,0), (15))
cv2.line (изображение, (250,0), (250 500), (0 100 255), (10))
cv2_imshow(img)
line (изображение, (0,0), (500,500), (0,0,0), (10))
cv2.line (изображение, (0,500), (500,0), (255,0,0), (20))
cv2.line (изображение, (0,250), (250,0), (0,0,255), (5))
cv2.line(img, (500,250), (0,250), (0,255,0), (30))
cv2.строка (изображение, (500 250), (250 500), (0 200 200), (10))
cv2.line (изображение, (250,0), (500,250), (200,50,100), (10))
cv2.line (изображение, (0,250), (250 500), (255 255,0), (15))
cv2.line (изображение, (250,0), (250 500), (0 100 255), (10))
cv2_imshow(img)  rectangle (img, (100 100), (300 300), (0,255,0), (20))
cv2.rectangle(img, (200,100), (400,300), (255,0,0), (10))
cv2.rectangle (img, (100 350), (400 400), (0,0,255), (-1))
cv2.rectangle (img, (20 100), (80 300), (0 200 200), (5))
cv2.rectangle (img, (420,50), (450,450), (200,50,100), (-1))
cv2_imshow(img)
rectangle (img, (100 100), (300 300), (0,255,0), (20))
cv2.rectangle(img, (200,100), (400,300), (255,0,0), (10))
cv2.rectangle (img, (100 350), (400 400), (0,0,255), (-1))
cv2.rectangle (img, (20 100), (80 300), (0 200 200), (5))
cv2.rectangle (img, (420,50), (450,450), (200,50,100), (-1))
cv2_imshow(img)  array([[50, 250], [150, 100], [250, 250], [100 400], [200 400]], np.int32)
cv2.polylines(img, [pts], False, (0,200,200), 3)
pts = np.array([[350, 200], [400, 150], [450, 200], [430,250],[370,250]], np.int32)
cv2.polylines(img, [pts], True, (0,0,255), 5)
pts = np.array([[350, 80], [400, 120], [450, 80]], np.int32)
cv2.polylines(img, [pts], True, (255,0,0), 8)
pts = np.array([[200,50], [300, 50], [300, 150],[200,150]], np.int32)
cv2.polylines(img, [pts], True, (0,255,0), 10)
pts = np.array([[300, 300], [400, 300], [300, 400], [400,400]], np.int32)
cv2.polylines(img, [pts], True, (200,50,100), 3)
cv2_imshow(img)
array([[50, 250], [150, 100], [250, 250], [100 400], [200 400]], np.int32)
cv2.polylines(img, [pts], False, (0,200,200), 3)
pts = np.array([[350, 200], [400, 150], [450, 200], [430,250],[370,250]], np.int32)
cv2.polylines(img, [pts], True, (0,0,255), 5)
pts = np.array([[350, 80], [400, 120], [450, 80]], np.int32)
cv2.polylines(img, [pts], True, (255,0,0), 8)
pts = np.array([[200,50], [300, 50], [300, 150],[200,150]], np.int32)
cv2.polylines(img, [pts], True, (0,255,0), 10)
pts = np.array([[300, 300], [400, 300], [300, 400], [400,400]], np.int32)
cv2.polylines(img, [pts], True, (200,50,100), 3)
cv2_imshow(img)  FONT_ITALIC
cv2.putText (img, «OpenCV с Python!», (90 250), шрифт, 1, (255 255 255), 3, cv2.LINE_AA)
cv2_imshow(img)
FONT_ITALIC
cv2.putText (img, «OpenCV с Python!», (90 250), шрифт, 1, (255 255 255), 3, cv2.LINE_AA)
cv2_imshow(img)  putText((img),"A", (240,164), font2, (5), (0,0,0), 5, cv2.LINE_AA)
cv2.putText((img),"A", (240,264), font2, (5), (0,0,0), 5, cv2.LINE_AA)
cv2_imshow (изображение)
putText((img),"A", (240,164), font2, (5), (0,0,0), 5, cv2.LINE_AA)
cv2.putText((img),"A", (240,264), font2, (5), (0,0,0), 5, cv2.LINE_AA)
cv2_imshow (изображение)
 LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_003.jpg", dpi = 800)
cv2.putText((img),"A", (240,264), font2, (5), (0,0,0), 5, cv2.LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_004.jpg", dpi = 800)
cv2.putText((img),"HAC", (100,350), шрифт, (1), (0,0,0), 2, cv2.LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_005.jpg", dpi = 800)
cv2.putText((img),"HACKER", (100,350), шрифт, (1), (0,0,0), 2, cv2.LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_006.jpg", dpi = 800)
LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_003.jpg", dpi = 800)
cv2.putText((img),"A", (240,264), font2, (5), (0,0,0), 5, cv2.LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_004.jpg", dpi = 800)
cv2.putText((img),"HAC", (100,350), шрифт, (1), (0,0,0), 2, cv2.LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_005.jpg", dpi = 800)
cv2.putText((img),"HACKER", (100,350), шрифт, (1), (0,0,0), 2, cv2.LINE_AA)
плт.ось("выкл")
plt.imshow (изображение)
plt.savefig("d_006.jpg", dpi = 800)
 mimsave('../content/movie1.gif', images, fps = 1)
mimsave('../content/movie1.gif', images, fps = 1)  Следовательно, ∠ A C B = 90°.
Следовательно, ∠ A C B = 90°.
 Правление также призывает Meta публично публиковать сводки результатов этих оценок в своих ежеквартальных обновлениях прозрачности для Правления, чтобы продемонстрировать, что компания выполнила эту рекомендацию.
Правление также призывает Meta публично публиковать сводки результатов этих оценок в своих ежеквартальных обновлениях прозрачности для Правления, чтобы продемонстрировать, что компания выполнила эту рекомендацию.