Как рисовать тень? |
16 сентября 12:11 2020 by Игорь КоваленкоВ сети полно уроков про тени, на самом деле. Давай добавим еще один, может он будет даже немного позновательней.
Постараюсь как можно проще описать весь процесс создания тени.
Короче. Ты, наверное, знаешь, про цвет тени и ее «резкость», так скажем. Это все что знать нужно, чтобы рисовать нормально. Если не знаешь, кратко расскажу.
Первое. Тень имеет не черный цвет, а цвет того объекта, от которого падает. Скорее это не цвет тени, а рефлексы от объекта.
Второе. Чем дальше источник света – тем более расплывчатая тень.
Давай теперь поднимем в воздух и поставим на землю пару фигур. Поехали.
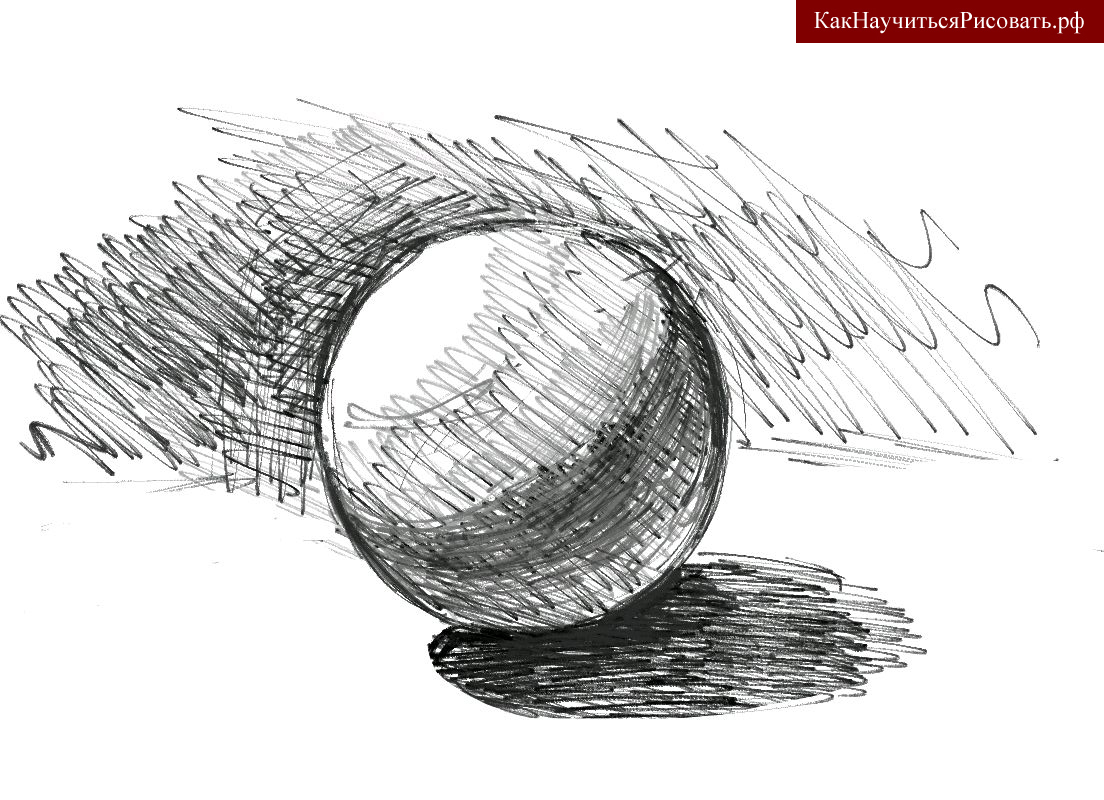
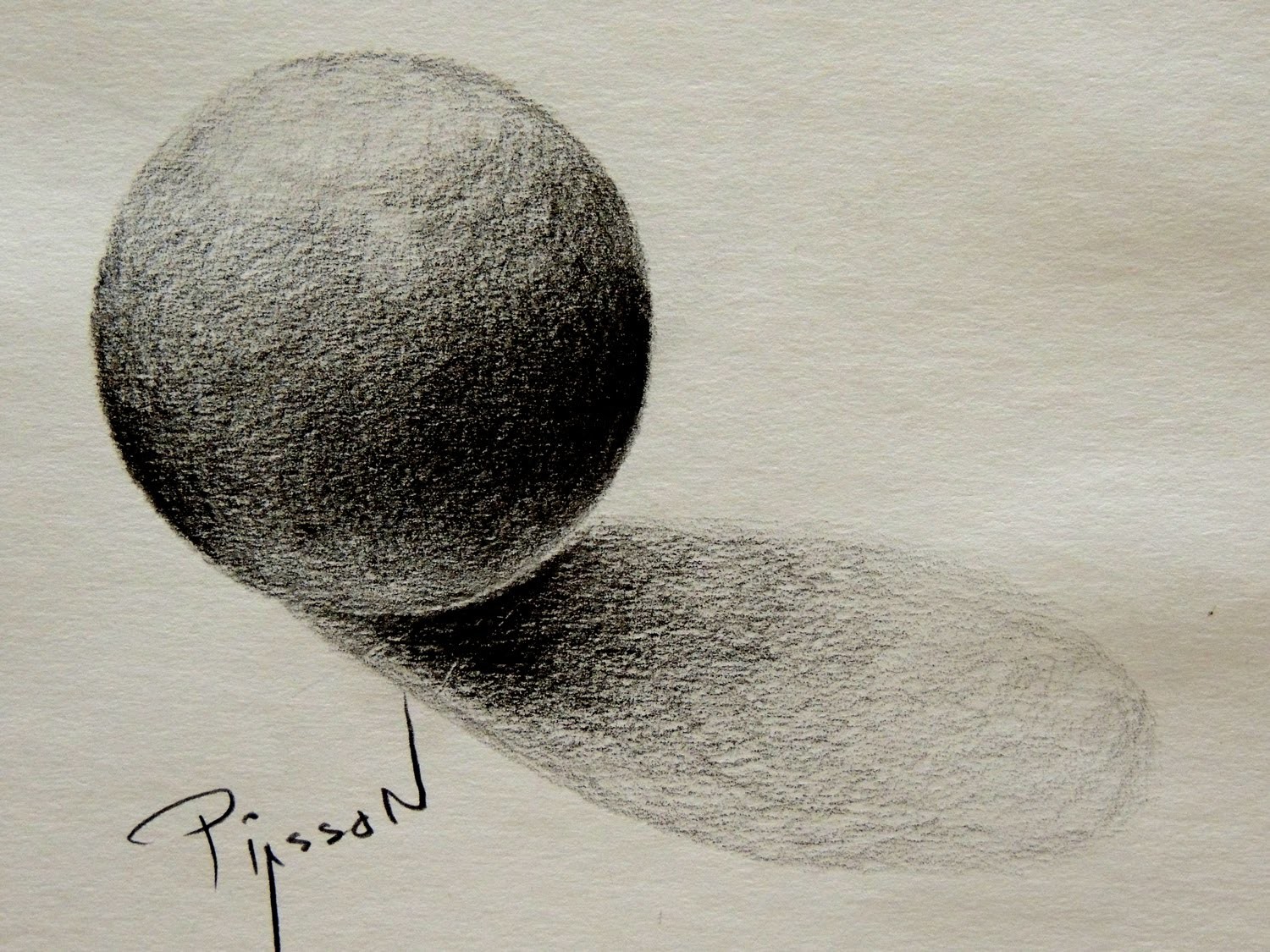
Для начала я быстренько накидал шарик:
Сейчас он в полете. Свободном, судя по отсутствию тени и свету по всей окружности. А тебе нужно чтобы он четко стоял на земле. Не проблема! 🙂
Смотри, возьми черную мягкую кисточку, — я взял 123пх, и просто тыкни под шарик:
Если сейчас нижнюю сторону затемнить, и поработать немного, получится, что шар стоит на земле, источник света находится с противоположной стороны от тени, а мы смотрим сверху. 🙂
Но лучше пусть стоит на земле нормально. Жми ctrl+t , и потяни нижнюю часть, чтобы тень стала такой:
Какие резкие изменения, дружище
Пока тень оставь немножко в покое, и поработай с объектом, от которого падает тень, он тоже должен темнеть к низу. Для этого выдели шар, и на новом слое проведи снизу вверх черный градиент, понизь прозрачность до процентов 50-70. Потом создай новый слой, и еще раз проведи градиентом, но уже не так высоко. Процент ставь на глаз, где-то 30-50. Ну в общем не шарик рисуем. 🙂
Процент ставь на глаз, где-то 30-50. Ну в общем не шарик рисуем. 🙂
К сведению, если вас интересует ноутбук Samsung Galaxy Book S с чипом Intel, то получить всю необходимую информацию вы сможете на интернет-ресурсе groupmarketing.ru.
Ближе к делу к тени. Выбери слой с тенью, понизь его непрозрачность до 60%, и продублируй слой. У дубликата прозрачность выставь 65%, и уменьши размер этого дубля раза в 2, примерно:
Во. Лучше. 🙂
Дальше чего у нас происходит – выбирай наш самый первый слой с тенью, жми ctrl+u и сделай цвет тени темно-зеленым. Ты должен сделать это, Рокки!
А настройки примерно такие, когда меняешь цвет:
После того как ты сделал первую тень зеленой, повысь ее непрозрачность до 65, и проделай тоже самое с дубликатом тени. Только у дубликата тени непрозрачность повысь до 100%. Главное не сделай ее слишком светлой, когда будешь цвет менять. Почему тень цветная? Потому что зеленый шар отбрасывает на белую поверхность зеленые рефлексы. В принципе с шариком все. Не забывай, что от пола на шар тоже отражается свет, и не делай его слишком темным у основания.
В принципе с шариком все. Не забывай, что от пола на шар тоже отражается свет, и не делай его слишком темным у основания.
И да, тень полностью зависит от источника света, если он будет направленным с какой-либо стороны, тень будет совсем другая, помни.
Вот:
Теперь давай поставим что-то более сложное, как вариант – человека. Очень актуально для шапок всяких будет 😉
Такая тень не претендует на настоящую – в реале она будет другой, но смотрится вполне похоже, и не цепляет глаз своей кривостью или отсутствием.
Для этого честно украдем бизнесмена со стока:
По-хорошему надо бы сделать однопиксельную ставящую тень под ним, но я не буду, и тебе не советую. Потому что будет выглядеть как продолжение туфлей этого перца. Поэтому сразу давай сделаем обычную нормальную тень. Я беру «Прямолинейное лассо ». Им делаю такое выделение:
Потом беру мягкую черную кисть примерно 40пх размером, и тыкаю прямо в центр выделения. Это тень. Если будет плохо видно, то с каждого конца еще доработай кисточкой. У меня тень была слишком бледной, и я чтобы усилить ее продублировал слой с ней. У меня вышло так:
Если будет плохо видно, то с каждого конца еще доработай кисточкой. У меня тень была слишком бледной, и я чтобы усилить ее продублировал слой с ней. У меня вышло так:
Дальше я хочу сделать падающую тень от ноги, слева на право, ибо источник света, освещающий перца, находится где-то слева спереди.
Беру то же прямолинейное лассо, и делаю такое выделение:
И поступаю точно так же как и с прошлой тенью, делаю все кисточкой. Единственное, после того как она готова, примени фильтр Размытие>Размытие (Blur>blur).
Хорошо, молоток. Вторую ногу сделай по аналогии с первой, только выделение чисто вниз:
В общем должно выйти примерно так:
Такая тень будет только при условии хорошей освещенности, как видишь ее еле видно. Поэтому, если будешь применять где-то в иллюстрации такие тени, всегда делай свет.
Ну и еще раз повторю – тень не настоящая. В реале будет другая. 🙂
И да, мой тебе совет на последок – никогда не обижай фотостоки! Всегда добросовестно затирай ватермарки!
Как сделать реалистичную тень человека в фотошопе.
 Рисуем тень
Рисуем теньТени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
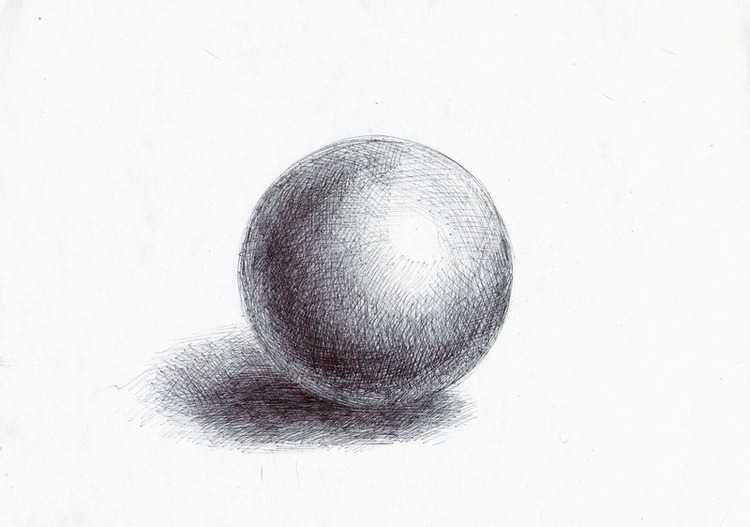
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь — Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Если у вас есть изображение какого либо объекта (предмета, человека, звериного и т.д.), то нарисовать для него тень в графическом редакторе Adobe Photoshop не дюже трудно. Ниже описан один из вариантов такой операции. Предполагается, что само изображение объекта в формате PSD, GIF либо PNG у вас теснее есть, процедура извлечения объекта из всеобщей картинки либо фотографии – это отдельная тема, которая тут не рассматривается.
Вам понадобится
Инструкция
1. Откройте файл с изображением объекта, тень которого надобно нарисовать.
2. От того что это именно объект, т.е. отделенный от фона предмет, то вторым шагом дозволено переходить непринужденно к созданию слоя-тени. Сделайте дубликат слоя с объектом – нажмите сочетание клавиш CTRL + J.
3. Сейчас выделите силуэт объекта – нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое грядущей тени.
4. Выделенный силуэт нужно залить черным цветом – нажатие сочетания клавиш ALT + BackSpace сделает это.
5. Сейчас необходимо размыть силуэт грядущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение – в зависимости от параметров объекта и размеров каждого изображения, это может быть от 1,5 до 15 пиксел. У вас будет вероятность оценивать данный параметр в процессе подбора, т.к. фильтр имеет картинку предпросмотра. Завершив, нажмите «OK».
6. Сейчас переместите тень на ее законное место (за объектом), т.е. поменяйте местами слой предмета и слой тени.
7. Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на всей стороне которой будет по три узловых точки – две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного силуэта объекта вам нужно перемещать мышкой при нажатой клавише CTRL. Изображение тени будет меняться – придайте ему особенно естественную для тени форму в условиях освещенности в вашей картинке. Если источник освещения высоко – тень должна быть короче объекта, если низко – длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Завершив деформацию тени, нажмите Enter.
Если источник освещения высоко – тень должна быть короче объекта, если низко – длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Завершив деформацию тени, нажмите Enter.
8. Осталось сделать тень не такой решительно черной – в окошке слоев переместите ползунок в выпадающем списке «Непрозрачность» приблизительно до яруса 60%. Подстройте это значение в зависимости от фона и цветов на вашей картинке. На этом легкой способ создания тени дозволено считать реализованным и приступать к последующей обработке картинки.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает вероятность добавить тень силуэту изображения. Данный результат дюже комфортен при создании дизайна различного рода интерфейсов, иконок и т.д., но не разрешает получить безусловно выглядящую тень при заданных условиях освещения. В таких случаях класснее применять несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
1. Откройте файл, содержащий начальное изображение. Жгучие клавиши CTRL + O запускают соответствующий диалог.
Откройте файл, содержащий начальное изображение. Жгучие клавиши CTRL + O запускают соответствующий диалог.
2. Нажмите сочетание клавиш CTRL + J. Таким методом вы сотворите копию слоя с начальным изображением – именно она в итоге станет тень ю объекта начального слоя.
3. Нажмите на клавиатуре CTRL и, удерживая клавишу, щелкните иконку слева от наименования слоя-дубликата. Так вы выделите силуэт объекта в этом слое.
4. Нажмите «жгучие клавиши» ALT + BackSpace – это команда редактору залить выделенный силуэт черным цветом.
5. Раскройте в меню редактора раздел «Фильтр», перейдите в подраздел «Размытие» и выберите строку «Размытие по Гауссу». Тут вам надобно предпочесть параметры размытия грядущей тени в зависимости от пропорций объекта и нрава освещения. Подберите надобное значение визуально, перемещая ползунок и контролируя метаморфозы по картинке предпросмотра. Получив приемлемый итог, нажмите кнопку «OK».
6. Поменяйте местами слои тени и объекта – легко перетащите мышкой начальный слой на позицию выше его копии в палитре слоев.
7. Щелкните слой тени и нажмите CTRL + T. Таким методом дозволено включать инструмент деформации силуэта изображения. На картинке появится рамка с тремя узловыми точками на всякой из сторон (в углах и посредине). Среднюю точку на верхней стороне прямоугольника перемещайте при нажатой клавише CTRL, дабы придать тени особенно естественную форму для присутствующего в картинке угла и направления освещенности. Можете сделать тень короче основного объекта, если источник света размещен высоко либо напротив, длиннее, если низко. Получив необходимый итог, нажмите Enter.
8. Переместите ползунок в выпадающем списке «Непрозрачность» до яруса 60% либо ниже – точное значение подберите визуально. На этом процедура создания примитивный тени объекта завершена, и вы можете заняться последующей обработкой изображения.
Видео по теме
Сделать тень в Photoshop вовсе не трудно, но данный прием надобен зачастую и оживляет многие изображения.
Вам понадобится
- Изображение, на котором надобно сделать тень
Инструкция
1. Тень зачастую делает изображение больше колоритным, так же она помогает передать реалистичное чувство пространства.Откройте изображение, в котором необходимо сделать тень.Нужно выделять объект, тот, что будет бросать тень. Если он находится на однородном фоне, чудесном от цветов самого объекта, то дозволено воспользоваться инструментом «магическая палка», «кликнув» ей на фон, а позже этого инвертировать выделение через команду Select – Inverse. Выделите объект вручную при помощи инструмента Lasso, если фон картинки неоднородный.Объекты трудной формы комфортно выделять инструментом Pen. Для этого вначале обведите контур, для которого хотите сделать фон, позже этого нажмите правой кнопкой мыши на данный силуэт и выберите из меню Маке Selection.
Тень зачастую делает изображение больше колоритным, так же она помогает передать реалистичное чувство пространства.Откройте изображение, в котором необходимо сделать тень.Нужно выделять объект, тот, что будет бросать тень. Если он находится на однородном фоне, чудесном от цветов самого объекта, то дозволено воспользоваться инструментом «магическая палка», «кликнув» ей на фон, а позже этого инвертировать выделение через команду Select – Inverse. Выделите объект вручную при помощи инструмента Lasso, если фон картинки неоднородный.Объекты трудной формы комфортно выделять инструментом Pen. Для этого вначале обведите контур, для которого хотите сделать фон, позже этого нажмите правой кнопкой мыши на данный силуэт и выберите из меню Маке Selection.
2. В верхнем меню выберите Edit – Copy либо Ctrl + C.Создайне новейший слой, встатье изображение из.eathf обмена при помощи (Edit – Paste) либо Ctrl + V.Сделайте дубликат незадолго сделанного слоя при помощи Layer – Dublicate layer. Для грядущей тени сперва нужно выделить силует. Для этого в панели слоев выберите средний слой, зажмите клавишу Ctrl и щелкните по нему левой кнопкой мыши.Позже того как контур выделен, нужно залить его черным цветом. Это делается при момощи меню: Edit – Fill, позже этого выберите черный.Уберите выделение с контура сочетанием клавиш Ctrl + D.
Для грядущей тени сперва нужно выделить силует. Для этого в панели слоев выберите средний слой, зажмите клавишу Ctrl и щелкните по нему левой кнопкой мыши.Позже того как контур выделен, нужно залить его черным цветом. Это делается при момощи меню: Edit – Fill, позже этого выберите черный.Уберите выделение с контура сочетанием клавиш Ctrl + D.
3. Нажмите Ctrl + T и с зажатой клавишей Ctrl переместите тень на ту поверхность, на которой она должна быть в результате. Дабы удостоверить метаморфозы жмём EnterДобавьте тени прозрачности., поставьте, скажем, 40% прозрачности слою с тенью.Поменяйте слой с тенью и слой с рисунком местами, дабы тень оказалась на заднем фоне.
4. Добавьте тени размытости., дабы она не была слишком отчетливой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.Перед вами картинка с тенью.
Если вам хочется сделать на фотографии иллюзию блестящего ясного денька, одного ее осветления будет неудовлетворительно. Чай один из основных попутчиков бессменного небесного светила – это еще и тени. В данном случае разглядим, как сделать их при помощи Adobe Photoshop.
Чай один из основных попутчиков бессменного небесного светила – это еще и тени. В данном случае разглядим, как сделать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
1. Откройте в Adobe Photoshop нужную фотографию: в основном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
2. Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, жгучая клавиша L, переключение между смежными элементами Shift+L) и с его поддержкой вырежьте контур объекта, тень которого вы хотите сделать. Однако, взамен «Магнитного лассо» дозволено применять другие инструменты, скажем «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) либо «Магическая палка» (Magic Wand Tool), в зависимости от того, насколько труден объект и как вам особенно комфортно. Сбережете выделенную область, кликнув пункт меню «Выделение» (Select) > «Сберечь выделенную область» (Save Selection), придав ей какое-нибудь имя (скажем, shadow) и нажав ОК.
3. Нажмите Ctrl+J, дабы превратить выделенную область в слой. Удостоверитесь, что у вас выбран опять сделанный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Применяя эти маркеры, наклоните слой таким образом, дабы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте приблизительно 50-80%, дабы этой слой походил на тень .
4. На данный момент тень лежит поверх объекта, что делает результат неправдоподобным. Дабы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили данный участок в новейший слой. Сейчас выберите данный слой и в списке слоев переместите выше слоя с тень ю.
Сейчас выберите данный слой и в списке слоев переместите выше слоя с тень ю.
5. Дабы сберечь итог кликните пункт меню «Файл» (File) > «Сберечь как» (Save as), укажите путь для сохранения, введите имя, в поле «Тип файлов» (Format) задайте Jpeg и кликните «Сберечь».
Одним из нужных этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, дозволено сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. Загрузите в редактор Photoshop файл с изображением, к которому необходимо добавить тени , при помощи опции Open меню File. В качестве основы вам понадобится копия слоя с вырезанным из фона объектом, тот, что отбрасывает тень. Если вы трудитесь с многослойным документом, выделите слой с необходимым предметом и продублируйте его сочетанием Ctrl+J.
2. Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите силуэт этого предмета инструментом Lasso. Опцией Save Selection меню Select сбережете выделение в новейший канал. По умолчанию он будет именоваться “Alpha1”. Скопируйте выделенный предмет на новейший слой.
3. Превратите сделанную копию предмета в темный контур. Если на слое есть скрывающая фон маска, легко залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область дозволено залить цветом.
4. Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если надобно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания результата дюже блестящего света понадобится наименьший радиус размытия, слабый источник даст нерезкую тень с крепко размытыми краями. Если тень оказалась дюже темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
Для создания результата дюже блестящего света понадобится наименьший радиус размытия, слабый источник даст нерезкую тень с крепко размытыми краями. Если тень оказалась дюже темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
5. При помощи опций Skew либо Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
6. Если создаваемая тень падает на несколько различных плоскостей, выделите участок слоя, затеняющий всякую поверхность. Опцией Cut меню Edit вырежьте фрагмент и вставьте его на новейший слой опцией Paste. Деформируйте участок тени для всякой поверхности и соберите обработанные фрагменты, применив опцию Merge Down меню Layer ко каждым слоям с частями тени .
7. Переместите обработанную тень под слой с предметом, тот, что ее отбрасывает. В многослойном документе для этого довольно воспользоваться мышкой. Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в обособленный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким методом вы уберете часть тени , которая должна находиться за объектом.
Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в обособленный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким методом вы уберете часть тени , которая должна находиться за объектом.
8. Для последующей работы сбережете документ опцией Save меню File. Если вы не хотите утратить предыдущую версию файла, примените опцию Save As.
Зачастую чудесную по композиции фотографию портят абсолютно лишние предметы либо люди, без присутствия которых фотография была бы значительно прекраснее и слаженнее. Если вам кажется, что на фотографии присутствуют лишние объекты – не торопитесь выбрасывать ее. С подмогой графического редактора Adobe Photoshop вы легко сумеете опрятно и невидимо убрать все лишнее с фотографии.
Инструкция
1. Для того дабы ликвидировать непотребные фрагменты на изображении, используйте комфортный инструмент Clone Stamp – он разрешает клонировать некоторые части изображения и вставлять их взамен других, маскируя непотребные элементы. Загрузите в Фотошопе фотографию, на которой вам надобно убрать всякий объект.
Загрузите в Фотошопе фотографию, на которой вам надобно убрать всякий объект.
2. Сделайте новейший слой, а после этого кликните на панели инструментов на иконку Clone Stamp. Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – скажем, на небосвод, траву либо песок.
3. Выберите надобный размер кисти и начинайте старательно закрашивать ненужный объект на фотографии, время от времени меняя источник клонирования, кликая на надобное место с зажатой клавишей Alt.
4. Тяготитесь к тому, дабы отпечаток не выглядел неестественно – для этого берите в качестве источника клонирования различные фрагменты фотографии, подходящие для этого. Вы сумеете смешать различные оттенки света и тени, и отпечаток будет выглядеть реалистично и невидимо.
5. Если вы закрасили лишнее, сделайте маску слоя (Layer>Layer Mask>Reveal all), нажмите клавишу D, дабы установить палитру по умолчанию, а после этого настройте мягкость кисти и обработайте в режиме маски черным цветом те детали, которые не надобно было покрывать клонированной областью, а белым – те, которые напротив надобно проявить.
6. Выйдите из режима маски и доработайте фотографию – мелкие детали клонируйте с поддержкой кисти размером 4-5 пикселей, увеличив изображение, дабы готовый вариант был опрятным и выглядел подлинно. Некоторые швы и другие мелкие элементы, невидимые только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
На разных сайтах, в фотобанках, комплектах фотоклипартов неоднократно присутствуют фотографии предметов, от которых не падает тень . Сделать такую фотографию только при помощи фотоаппарата затруднительно, потому что для отсутствия тени требуется освещение предмета со всех сторон. Для полного исчезновения тени с картинки требуется ее графическое редактирование. Убрать тень на всякий фотографии дозволено в программе «Фотошоп», затратив на обработку изображения каждого несколько минут.
Вам понадобится
- – программа «Фотошоп»
- – фотография, откуда надобно убрать тень
Инструкция
1. Выделите тень на изображении инструментом «Перо». Для редактирования полученного силуэта воспользуйтесь инструментом «Перо+», увеличивая число опорных точек щелчками мыши по линии обводки и трансформируя силуэт их перемещением. После этого, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки подметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того дабы выделение было максимально точным.
Выделите тень на изображении инструментом «Перо». Для редактирования полученного силуэта воспользуйтесь инструментом «Перо+», увеличивая число опорных точек щелчками мыши по линии обводки и трансформируя силуэт их перемещением. После этого, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки подметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того дабы выделение было максимально точным.
2. Удалите выделенную область, нажав кнопку Delete. Снимите выделение командой «Выделение – Отменить выделение».
3. Если фон изображения имеет однородный цвет, но не белый, то щелкните по фону инструментом «Пипетка», дабы надобный цвет возник в панели инструментов. Выберите инструмент «Заливка» и залейте выбранным цветом то место, где была тень . Если по каким-то причинам около предмета видны остатки тени, то приблизьте изображение с поддержкой инструмента «Лупа» и, предпочтя жесткую кисть подходящего размера, закрасьте непотребные участки цветом фона. Для удаления оставшихся частей тени также дозволено применять инструмент «Откровенное лассо», выделяя требующие корректировки части картинки и заливая их цветом фона с поддержкой команды «Редактировать-исполнить заливку».
Для удаления оставшихся частей тени также дозволено применять инструмент «Откровенное лассо», выделяя требующие корректировки части картинки и заливая их цветом фона с поддержкой команды «Редактировать-исполнить заливку».
4. Если фон изображения неоднородный и повторяющийся, то для поправления области, где была тень , сделайте новейший слой под слоем изображения. Переименуйте любым наименованием верхний слой и удалите белую область на месте прежней тени инструментом «Магическая палка». Склонируйте подходящие участок фона инструментом «Штамп». На нижнем слое сделайте отпечатки штампом так, дабы они просвечивались через «вырезанную» область верхнего слоя.
5. Если фон изображения трудный и его невозможно восстановить инструментом «Штамп», то выделите каждый предмет при помощи инструмента «Перо» и исполните команду «Выделение-Инвертировать». Позже этой команды выделенной будет не сама картинка, а фон вокруг нее. Удалите фон, нажав кнопку Delete.
Видео по теме
Полезный совет
Если есть выбор, то для удаления тени выбирайте изображения с белым либо однородным фоном (это дозволит стремительно восстановить фон на месте тени). Для выделения тени, исключительно темной, усердствуйте не пользоваться инструментом «Магическая палка», потому что дозволено повредить части самого предмета
Для выделения тени, исключительно темной, усердствуйте не пользоваться инструментом «Магическая палка», потому что дозволено повредить части самого предмета
Первоначально водяным знаком именовалось изображение, наносимое специальным образом на бумагу для идентификации изготовителя продукции либо охраны документов от подделки. По мере становления компьютерных спецтехнологий стали возникать цифровые водяные знаки, используемые для охраны прав обладателей цифрового контента. При помощи программы Photoshop дозволено сделать сходственный знак и наложить его на изображение, предуготовленное для размещения на интернет-источниках.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. В качестве основы для создания водяного знака дозволено применять логотип, наименование интернет-источника, на котором будет помещено изображение, либо адрес личного сайта обладателя фотографии. Напротив говоря, подойдет всякое изображение с легко читаемыми силуэтами.
2. Откройте в графическом редакторе изображение, на которое собираетесь наносить водяной знак. Если у вас есть основа для создания знака, разместите ее поверх открытой картинки опцией Place меню File. Отрегулировав высоту и ширину рамки, окружающей вставленное изображение, подгоните размер картинки под размер фона. Желанно сделать так, дабы грядущий водяной знак не оказался огромнее снимка, на тот, что он наложен.
3. Если изображения, на базе которого дозволено сделать водяной знак, у вас не оказалось, включите инструмент, при помощи которого вы сотворите фигуру либо надпись. Если на картинку будет наложено наименование сайта либо любая иная надпись, выберите инструмент Horizontal Type Tool. Для создания водяного знака из готовой фигуры выберите Custom Shape Tool. Фигуру произвольной формы дозволено нарисовать при помощи Pen Tool либо Freeform Pen Tool в режиме Shape Layers.
4. Сделайте надпись либо нарисуйте фигуру при помощи выбранного инструмента. Стержневой цвет, в тот, что окрашено сделанное изображение, специального значения не имеет, от того что на водяном знаке его не будет видно. Дабы убрать цвет заливки, уменьшите величину параметра Fill в палитре слоев до нуля.
Стержневой цвет, в тот, что окрашено сделанное изображение, специального значения не имеет, от того что на водяном знаке его не будет видно. Дабы убрать цвет заливки, уменьшите величину параметра Fill в палитре слоев до нуля.
5. В некоторых случаях водяные знаки, которые наносились на бумагу, были рельефными. Для того дабы сделать видимым такой знак, нанесенный на цифровое изображение, тоже применяется имитация рельефа. Откройте настройки жанра опцией Bevel and Emboss группы Layer Style меню Layer.
6. Традиционно предлагается выставить настройки рельефа на глаз. Переключая опции Up и Down в поле Direction, вы получите выпуклое либо вдавленное в фон изображение. Параметром Depth регулируется глубина рельефа. Если в процессе настройки оказалось, что тень, присутствующая в этом жанре, искажает фоновое изображение, сделайте ее больше прозрачной, уменьшив значение второго параметра Opacity в панели Shading. 1-й параметр Opacity в этой панели управляет непрозрачностью ясных частей рельефа.
7. Водяной знак готов и наложен на фотографию. Для сохранения картинки со знаком примените опцию Save for Web меню File. Если вы хотите сберечь водяной знак в виде отдельного файла, удалите фоновый слой со снимком и примените опцию Save As из того же меню. Для сохранения знака со жанром слоя и прозрачным фоном выберите формат psd.
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: . Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение. Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.
Ваше выделение переместится с фона на сам объект. В данном случае тень будет располагаться так, будто свет на модель падает слева. Посмотрите внимательно на скриншот ниже.
В данном случае тень будет располагаться так, будто свет на модель падает слева. Посмотрите внимательно на скриншот ниже. Нажмите “ОК”.
Нажмите “ОК”.В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень. Это был второй способ как сделать тень в фотошопе (photoshop)
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
3. Внутренняя и внешняя тень
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
Регулируем прозрачность и размер по своему усмотрению.
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T. Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
» я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.
Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно. Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но «технология» получения тени очень простая.
Итак, у нас есть изображение стола из «Алисы»
Залью самый первый слой (Background) серо-белым градиентом для примера. Делаем копию нашего стола через Ctrl+J , верхний слой переименуем в «стол «, слой под ним назовём «стол тень «. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Делаем копию нашего стола через Ctrl+J , верхний слой переименуем в «стол «, слой под ним назовём «стол тень «. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Совет : давайте слоям понятные имена , так Вам будем проще ориентироваться в палитре слоёв!
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20 .
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом . Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол ) и инструментом Move Tool перемещаем изображение на втором слое по направлению чуть вверх и чуть левее. Режим смешивания этого второго слоя нужно изменить либо на Soft Light , либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% . .. я выбрал 70%) (либо режим смешивания оставить на Normal , понизив прозрачность слоя «по вкусу»).
.. я выбрал 70%) (либо режим смешивания оставить на Normal , понизив прозрачность слоя «по вкусу»).
Получаем реалистичную тень… но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене . Так очень хорошо делать тени от висящих на стене предметов (картин, например).
Но нам нужна тень на полу . Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew .
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp , когда можно отдельные части «тени» двигать в нужные точки… т.е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем «змейку» выделения.
Вуаля!!! Тень готова!!!
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя , то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку , выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%
4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
5) Если Вы переборщили с затемнением, или намазали не там, где надо, то выбрав Ластик так же с не очень высокой степенью прозрачности (Opacity ) уменьшаем степень затемнения стиранием «лишнего»
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый … и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn . Отличия этого метода от имеющихся инструментов Фотошопа заключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой не разрушающую работу с исходным изображением.
Совет : желательно создавать два различных слоя для осветления и затемнения , дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P.S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
Как нарисовать тень для микростоков
Всем привет! Сегодня научимся важному делу – рисовать тени для микростоков. Рассмотрим сразу несколько способов, чтобы каждый смог выбрать для себя идеальный вариант.
Blend Tool (перетекание)
Создаем копию основной фигуры, выделяем копию и идем в меню Object -> Path -> OffsetPath…
Нам нужно создать еще одну копию этой фигуры, но по-больше. По-этому в появившемся окошке указываем на какое количество пикселей новый объект будет больше. Я указала Offset=4px, точная цифра будет зависеть от размеров исходного изображения. Вам нужно подобрать свое значение — эта новая фигура задаст границы тени. Для удобства подбора можно поставить галочку в пункте Preview (Предпросмотр):
В результате мы получим 2 фигуры. Нижнюю (самую большую фигуру) нужно закрасить цветом основного фона.
Нижнюю (самую большую фигуру) нужно закрасить цветом основного фона.
Если вы сохраняете файл в EPS 10, то для нижней фигуры можно задать непрозрачность 0%.
Теперь выбираем инструмент Blend Tool (W) и, зажав клавишу Alt, кликаем сначала по одной, затем по другой фигуре. В появившемся окне нужно выбрать Smooth Color.
Тень готова.
Теперь помещаем основную фигуру поверх тени, чуть сдвинув, и любуемся результатом:).
С помощью обводки
Более долгий процесс, но с объектами сложных форм он часто незаменим, т.к. простой Blend получается иногда криво.
Создаем нашу форму.
Тут желательно ее упростить и сгладить, т.е. убрать лишние точки! Объект — Контур — Упростить. Форма немного измениться, но часто без этого никак!
Задаем градиентную заливку для всей обводки. При этом толщину обводки стоит увеличить. В моем варианте это 40 рх. Поэкспериментируйте с толщиной и настройками цветов градиента, чтобы получилось то что устроит вас.
Этот способ еще интересен тем, что можно изменять ширину тени с помощью инструмента Ширина.
С помощью радиального градиента
Цвет для градиента нужно подобрать так, чтобы внешний край сливался с фоном (в моем случае — это белый цвет).
Далее нужно сжать окружность, чтобы она превратилась в овал.
Все, тень готова. Теперь просто помещаем наш розовый шарик поверх тени.
Если вы сохраняете файл в EPS 10, то для белого цвета можно задать непрозрачность 0%.
С помощью линейного градиента
Делаем копию окружности (или рисуем новый круг) и сдвигаем ее ровно вниз.
С помощью инструмента Erase Tool (Shift+E) удаляем нижнюю половину новой окружности.
Для получившейся фигуры задаем линейный градиент от цвета тени (в моем случае — розовый) до цвета фона (белый).
В итоге мы получает вот такую тень:
Фигура, чуть темнее основного фона
Делаем копию основной фигуры и кладем копию под фигуру (чуть сдвинув), и заполняем цветом, темнее основного фона.
С помощью инструмента Mesh
Этот способ подойдет для остроконечной тени. Например для такого перевернутого треугольника. Рисуем копию фигуры и заливаем ее цветом основного фона (в моем случае — это белый). Размещаем фигуру, как на рисунке.
С помощью инструмента Mesh Tool (U) нужно поставить точку на фигуре. Эта точка должна быть ближе к кончику, но не в самом уголке. На рисунке ниже я указала примерное место черным кружочком.
Выбрав фигуру, ставим инструментом Mesh Tool (U) точку в нужном месте.
Задаем этой точке цвет тени (например, серый).
Теперь я немного уменьшила тень (мне так кажется естественнее). Все!!
Если вы сохраняете файл в EPS 10, то для крайних правых 2х точек можно задать непрозрачность 0%.
Делитесь своими впечатлениями в комментариях!
Рисуем тень в фотошопе. Стиль слоя «Тень» в Photoshop
Как известно, в фотошопе можно сделать множество красивых эффектов для фотографий и изображений.
Кроме того, в программе реализована возможность красиво оформлять отдельно взятые объекты и вырезки фотографий.
Объекты можете нарисовать сами, а если не хватает опыта, то в интернете можете легко найти картинки по любой тематике. Такие изображения называются клипартами. Основная их особенность в том, что все они имеют прозрачный фон, поэтому их можно вставить на лист любого цвета и будет смотреться гармонично и красиво. Учтите, что формат JPG не поддерживает прозрачность фона на картинке, поэтому выбираете файлы с расширениями PSD, GIF или PNG.
Проверить прозрачность фона можно сразу, открыв скачанный клипарт в фотошопе, при этом прозрачный фон будет выглядеть в виде небольших серо-белых квадратиков.
Сейчас вы узнаете, как сделать тень от предмета в фотошопе.
Способ первый
Открываете файл в фотошопе, и вы увидите в правом нижнем окошке его название, которое называется слоем. Нажимаете кнопку меню внизу окна слоев, при помощи которого создаете дубликат слоя (наведите на кнопочку, и всплывет подсказка, поэтому трудностей с этим быть не должно), или используйте клавиши CTRL + J.
Выделяете мышкой объект по контуру и зажимаете кнопку CTRL на клавиатуре, удерживая ее, щелкаете на кнопочку слоя будущей тени.
Теперь заливаете контур, который вы выделили, заливкой черного цвета. Для этого нажимаете вместе клавиши ALT + BackSpace, и вы сразу увидите результат.
Размываете контуры фигуры, зайдя в меню раздела «Фильтр» и перейдя в подменю «Размытие». В открывшемся окне выбираете вкладку «Размытие по Гауссу». Напротив меню «Радиус» подбираете нужный вам размер пикселей – от полтора до пятнадцати. При этом вы сразу же сможете увидеть результат в окошке предварительного просмотра. Когда вы достигнете результата, который вам нужен, нажимаете на кнопку «Ок».
Перемещаете тень за объект, меняя местами слои между собой.
Щелкаете правой кнопкой мыши на теневом слое и нажимаете клавиши CTRL + T. После этого действия включится деформация, которая будет сразу видна на рисунке в виде рамки, окружающую предмет, при этом каждая сторона изображения отметится тремя узловыми точками – по углам и в середине.
Зажимаете клавишу CTRL и перемещаете серединку верхнего узла фигуры, придавая изображению как можно более натуральную форму для тени, ориентируясь на освещенность изображения. В том случае, если фотография освещается сверху, настраиваете тень длиной более короткой, чем размер объекта, а если наоборот, то более длинной.
Для чего крошечный карман на джинсах?
10 признаков того, что вас посетил ангел
Как вести себя если вас окружают хамы
Также подбираете наклон тени, ориентируясь на освещение. После того как все настроите, нажимаете «Enter».
Теперь делаете тень более светлой, уменьшив в окне слоев значение непрозрачности примерно до шестидесяти процентов. Поиграйтесь с этим значением, учитывая фон и цвета вашего изображения.
Как сделать тень картинке в фотошопе – способ второй
В этом способе мы рассмотрим метод, в котором можно сделать тень в фотошопе на рисунке с белым фоновым изображением (так нагляднее).
Открываете фотографию с белым задним фоном.
Выделяете объект, используя инструмент быстрого выделения либо быстрой маски.
Делаете две копии этого слоя (сочетания клавиш Ctrl+J).
Для начала обрабатываете верхний слой (он выделен на рисунке выше). Переходите в инструмент «Перспектива», который находится в меню «Редактирование» строка «Трансформация».
Наводите мышку на верхнюю отметку в центре и передвигаете ее правее, как видно на рисунке ниже, после чего нажимаете ентер.
9 самых жутких пыток древнего мира
Десять привычек, которые делают людей хронически несчастливыми
Как кошка может разрушить вашу жизнь
Теперь наш дубликат необходимо сплющить – выбираете в том же пункте меню инструмент свободной трансформации и передвигаете середину верхнего квадратика вниз, как показано ниже и опять нажимаете ентер.
Уменьшенному и сплющенному дубликату уменьшаете яркость, открыв его настройку в меню «Изображение» — «Коррекция».
Теперь размываете этот слой. Нажимаете пункт меню «Фильтр» и в нем выбираете «Размытие», а потом «Размытие по Гауссу». Радиус выставляете равным восьми пикселям. При большом разрешении картинки размытость можете выставить и больше.
Нажимаете пункт меню «Фильтр» и в нем выбираете «Размытие», а потом «Размытие по Гауссу». Радиус выставляете равным восьми пикселям. При большом разрешении картинки размытость можете выставить и больше.
Идете в панель слоев и мышкой перетаскиваете средний слой на место первого.
Вот что должно получиться в итоге.
Однако тень смотрится слишком нереалистичной из-за своей черноты, поэтому мы ее осветлим.
Идете в слои и выставляете параметр непрозрачности на шестьдесят пять процентов.
Ну вот, теперь все смотрится более реально.
В этом примере тень не будет отображать реальную фигуру, а саму суть объекта, которую вы хотите подчеркнуть. Посмотрев на рисунок ниже, вы поймете, о чем идет речь.
Суть, я думаю, вы уловили. Примеров может быть масса – все зависит только от вашей фантазии.
Как сделать такой интересный эффект в фотошопе?
Открываете в программе два рисунка или фотографии. Одна из них будет та, на которую вы хотите наложить тень, а вторая та, которую будете в эту тень превращать.
Рисунок, из которого вы хотите сделать тень можете взять даже плохого качества, поскольку она будет использоваться в качестве шаблона.
Удаляете фоновое изображение на картинке с тенью и создаете ее на новом слое аналогично приемам, которые мы описали выше, если тень слишком темная, осветляете ее. Также для реалистичности можете задать размытие.
Теперь этот очищенный от фона и обработанный рисунок копируете и переносите на основную фотографию. Если размер тени сильно большой, уменьшите его, применив эффект трансформации (для этого переходите в пункт меню «Редактирование», в нем выбираете «Трансформация», а затем «Масштабирование»).
Поскольку наша тень должна находиться за объектом и по верху фона, выделяете объект, используя инструмент быстрого выделения либо быстрой маски и дублируете его, создав новый слой. В результате вы получите желаемый эффект.
Ну вот вы и научились создавать тень для любого предмета или объекта на картинке в фотошопе. Можете приятно удивить не только близких и друзей, но и ваше непосредственное начальство, которое наверняка оценит ваши новые навыки.
Видео уроки
В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень. Это был второй способ как сделать тень в фотошопе (photoshop)
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
3. Внутренняя и внешняя тень
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
Регулируем прозрачность и размер по своему усмотрению.
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T. Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т. д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и .
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним , и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т. п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Рисунок теней
1
В нужном месте в нужное время
Подросток, пришедший на обучение в боттегу Андреа дель Верроккьо, казался самостоятельным произведением искусства. Говорили, что он обладал такой необычайной красотой, что «природа, казалось, произвела в нем чудо». Мальчика звали Леонардо. Ему было самое большее тринадцать или четырнадцать лет. Его отец, нотариус с хорошими связями, добивался, чтобы его сын стал учеником, потому что не было более прекрасного и более преданного учителя, чем Андреа дель Верроккьо, и ни одного художника, который знал бы больше о «науках, особенно геометрии», как ранний отметил биограф Андреа.
Мастерская нового мастера Леонардо находилась на юго-восточной стороне Флоренции, примерно в полумиле от великолепного городского собора, в районе Сант-Амброджо. Именно там держали магазины художники, ювелиры, скульпторы, красильщики, столяры и каменщики. Окрестности кипели жизнью, и сегодня они остаются такими же оживленными, как и пятьсот лет назад, когда здесь жил Леонардо. Фермеры из сельской местности каждый день приезжали, чтобы установить свои прилавки на рынке, и гости из других городов стекались сюда, чтобы купить предметы роскоши, которыми славились флорентийские мастера.Небольшая приходская церковь находилась в центре квартала, и жившие поблизости мастера глубоко заботились о ней, хотя она едва ли могла сравниться с флорентийским собором и его высоким куполом. Именно в одном из домиков на узких улочках района, среди криков рабочих и покупателей, лязга инструментов из мастерских и запаха специй с рынка, Леонардо научился рисовать — и где он также набросал свои первые теневые рисунки.
Фермеры из сельской местности каждый день приезжали, чтобы установить свои прилавки на рынке, и гости из других городов стекались сюда, чтобы купить предметы роскоши, которыми славились флорентийские мастера.Небольшая приходская церковь находилась в центре квартала, и жившие поблизости мастера глубоко заботились о ней, хотя она едва ли могла сравниться с флорентийским собором и его высоким куполом. Именно в одном из домиков на узких улочках района, среди криков рабочих и покупателей, лязга инструментов из мастерских и запаха специй с рынка, Леонардо научился рисовать — и где он также набросал свои первые теневые рисунки.
В эпоху Возрождения сыновья обычно следовали профессиям своих отцов.Сыновья врачей изучали медицину в университете, сыновья ремесленников обучались в мастерских своих отцов, а потомки торговцев ходили в школу счетов, чтобы освоить основные навыки своего ремесла. Если бы Леонардо был законным сыном, он пошел бы по тому же пути. Он бы изучал право в университете и стал бы нотариусом, как его отец и прадед. Но сир Пьеро зачал его вне брака с прислугой по имени Катерина. Дедушка Леонардо с гордостью записал прибытие мальчика, своего первого внука, в книгу семейной памяти: «Родился у меня внук, сын сира Пьеро, сына моего, 15-го апреля, в субботу, 3-го числа час ночи.Он носит имя Лионардо [ sic ]». Но в других, более фундаментальных отношениях, мальчик не был частью семьи. По законам того времени незаконнорожденные дети лишались права наследования. Они даже не имели права учиться в университете, не говоря уже о вступлении в гильдии магистратов и нотариусов. В силу обстоятельств рождения мальчику была уготована другая карьера.
Но сир Пьеро зачал его вне брака с прислугой по имени Катерина. Дедушка Леонардо с гордостью записал прибытие мальчика, своего первого внука, в книгу семейной памяти: «Родился у меня внук, сын сира Пьеро, сына моего, 15-го апреля, в субботу, 3-го числа час ночи.Он носит имя Лионардо [ sic ]». Но в других, более фундаментальных отношениях, мальчик не был частью семьи. По законам того времени незаконнорожденные дети лишались права наследования. Они даже не имели права учиться в университете, не говоря уже о вступлении в гильдии магистратов и нотариусов. В силу обстоятельств рождения мальчику была уготована другая карьера.
Мы ничего не знаем о детстве Леонардо, но на основании того, что мы знаем о воспитании детей в этот период, мы можем предположить, что он провел по крайней мере пару лет со своей матерью за пределами деревни Винчи, где она жила на ферме с мужем, которого устроил для нее сир Пьеро.После того, как его отняли от груди, что произошло бы в возрасте от двух до шести лет, он переехал бы к семье своего отца, поселившись либо в доме своего деда в Винчи, либо в доме своего отца во Флоренции, где сир Пьеро жил с его жена, на которой он женился после рождения Леонардо. (Сер Пьеро женится еще трижды и станет отцом не менее двенадцати законных детей и многочисленных внебрачных отпрысков, а это означает, что у Леонардо было много сводных братьев и сестер.) В 1457 году дед Леонардо, который был главой семьи, потребовал пятилетнего — старый Леонардо и сир Пьеро как иждивенцы в его налоговой декларации, факт, который часто рассматривался как указание на то, что мальчик провел свое детство в Винчи.Однако, если учесть, что сир Пьеро, живший во Флоренции, также числился на иждивении и что у Леонардо сложились тесные, пожизненные отношения с семьей первой жены сира Пьеро, представляется возможным, даже вероятным, что мальчик вырос во флорентийском доме своего отца.
(Сер Пьеро женится еще трижды и станет отцом не менее двенадцати законных детей и многочисленных внебрачных отпрысков, а это означает, что у Леонардо было много сводных братьев и сестер.) В 1457 году дед Леонардо, который был главой семьи, потребовал пятилетнего — старый Леонардо и сир Пьеро как иждивенцы в его налоговой декларации, факт, который часто рассматривался как указание на то, что мальчик провел свое детство в Винчи.Однако, если учесть, что сир Пьеро, живший во Флоренции, также числился на иждивении и что у Леонардо сложились тесные, пожизненные отношения с семьей первой жены сира Пьеро, представляется возможным, даже вероятным, что мальчик вырос во флорентийском доме своего отца.
В возрасте шести или семи лет Леонардо начал посещать независимую гимназию, которая, вероятно, находилась недалеко от дома его отца, чтобы научиться читать и писать на итальянском языке.
Через год или два он начал посещать школу счетов, в которой предлагались уроки итальянского языка. Если бы он был законным сыном, он пошел бы в школу латинских счетов, которая готовила студентов к высшему образованию. Например, Филиппо Брунеллески, архитектор знаменитого купола Флорентийского собора и сын другого нотариуса, несколько десятилетий назад посещал такую школу. Но Леонардо отправили в школу счетов, где преподавание велось на местном языке, и основное внимание уделялось коммерческой математике: двойная бухгалтерия, использование числительных индийского и ближневосточного происхождения и алгебра — все навыки, необходимые торговцам для их профессии. .В этих школах ученики читали популярные народные книги, такие как «Цветы добродетели» , в которой рассказывалось о наградах за добродетель рассказами о животных (у Леонардо была копия этой книги), и «Золотая легенда» , в которой содержались причудливые истории. о жизни святых, благодаря которым эти святые фигуры казались полностью человеческими. Учащиеся могут также прочитать некоторых современных классиков на местном языке, таких как «Комедия » Данте , или некоторых классических авторов в рукописных переводах, таких как « Письма» Овидия или « Естественная история» Плиния , книгу, которую флорентийцы жадно читают, поскольку в ней рассказывается о рассказы классических художников.
Если бы он был законным сыном, он пошел бы в школу латинских счетов, которая готовила студентов к высшему образованию. Например, Филиппо Брунеллески, архитектор знаменитого купола Флорентийского собора и сын другого нотариуса, несколько десятилетий назад посещал такую школу. Но Леонардо отправили в школу счетов, где преподавание велось на местном языке, и основное внимание уделялось коммерческой математике: двойная бухгалтерия, использование числительных индийского и ближневосточного происхождения и алгебра — все навыки, необходимые торговцам для их профессии. .В этих школах ученики читали популярные народные книги, такие как «Цветы добродетели» , в которой рассказывалось о наградах за добродетель рассказами о животных (у Леонардо была копия этой книги), и «Золотая легенда» , в которой содержались причудливые истории. о жизни святых, благодаря которым эти святые фигуры казались полностью человеческими. Учащиеся могут также прочитать некоторых современных классиков на местном языке, таких как «Комедия » Данте , или некоторых классических авторов в рукописных переводах, таких как « Письма» Овидия или « Естественная история» Плиния , книгу, которую флорентийцы жадно читают, поскольку в ней рассказывается о рассказы классических художников. Студенты также выучили базовую латынь, чтобы читать контракты.
Студенты также выучили базовую латынь, чтобы читать контракты.
Интересно, однако, какой властью учитель Леонардо по счетам — кем бы он ни был — обладал над молодым человеком.
Леонардо был левшой, и, как многим левшам, ему было легче писать справа налево, а не слева направо. Такой способ письма позволял ему не размазывать свежие чернила, которые он только что нанес на страницу. Он также писал в обратном порядке, то есть написанные им слова были зеркальным отражением слов, которые можно было бы увидеть, и могли быть прочитаны другими только в том случае, если они отражались в зеркале.В то время было принято заставлять учеников-левшей писать правой рукой. Леонардо научился писать обычным шрифтом правой рукой, но на протяжении всей своей жизни он игнорировал учения своего учителя и вместо этого следовал своим естественным наклонностям: он писал левой рукой, справа налево и наоборот.
Когда Леонардо было от двенадцати до пятнадцати лет, его не отправили в монастырь и не направили к религиозной карьере, что часто выбирали для незаконнорожденных детей. Например, Леон Баттиста Альберти, который также был незаконнорожденным, был отправлен в семинарию, выучил латынь и классику и в конце концов стал одним из самых элегантных писателей эпохи Возрождения. Вместо этого Леонардо поручили занятие, которое многие сочли бы постыдным для сына семьи нотариусов.
Например, Леон Баттиста Альберти, который также был незаконнорожденным, был отправлен в семинарию, выучил латынь и классику и в конце концов стал одним из самых элегантных писателей эпохи Возрождения. Вместо этого Леонардо поручили занятие, которое многие сочли бы постыдным для сына семьи нотариусов.
Его отправили обучаться в мастерскую художника.
* * *
Сер Пьеро хорошо знал флорентийскую художественную сцену, так как он обычно помогал художникам заключать соглашения с их покровителями.В 1465 году он помогал Андреа дель Верроккьо, художнику, который выделялся своими новаторскими работами. Вероккьо любил музыку и хорошую литературу. Он писал стихи, некоторые из которых до сих пор сохранились среди его набросков. Он был превосходным рисовальщиком, а также был первым художником, который размазывал рисунки черным мелом пальцами, чтобы создать дымчатый эффект, технику, известную как сфумато, которую его самый талантливый ученик усовершенствовал как в рисовании, так и в живописи. К тому времени, когда Леонардо присоединился к bottega Верроккьо и жил со своим учителем, как это было принято в то время для учеников, Верроккьо был блестящим художником, идущим по явно восходящей траектории.
К тому времени, когда Леонардо присоединился к bottega Верроккьо и жил со своим учителем, как это было принято в то время для учеников, Верроккьо был блестящим художником, идущим по явно восходящей траектории.
Что особенного было в Андреа? Чему Леонардо научился в своей боттеге, чего он не мог бы узнать в другом месте?
На первый взгляд, Андреа был типичным ремесленником района Сант-Амброджо. Он жил в семейном доме вместе со своими сестрами и их детьми, так и не женившись. Его мастерская находилась неподалеку, возможно, в том же здании. Он был глубоко привязан к своему местному приходу и включил в свое завещание положение о том, что его похоронят там (когда он умер в Венеции, его тело было перевезено во Флоренцию в соответствии с его желанием).Рядом с его домом находилась Osteria dei Pentolini, любимая таверна как местных жителей, так и иностранцев, которая рекламировала себя звоном пустых горшков, висящих над дверью ( pentolini означает «горшки» по-итальянски). Он общался с коллегами-художниками и умело управлял своим магазином.
Он общался с коллегами-художниками и умело управлял своим магазином.
Его боттегу легко можно было принять за еще один магазин на оживленной улице, заполненной предприятиями, удовлетворяющими спрос среднего класса на предметы роскоши, портреты и религиозное искусство. У большинства этих магазинов была Mostra , короткая стена на улице для демонстрации готовых предметов, которые хранились на складе для покупателей.Если бы боттега Верроккьо была, на ней были бы подсвечники из мрамора или бронзы, доспехи, колокола, знамена для праздников, небольшие религиозные изображения и стеклянные рамы, поскольку они были среди многих предметов, которые были сделаны в его мастерской. Он предлагал предметы искусства в любом ценовом диапазоне и работал с дорогим мрамором, более дешевой терракотой, бронзой, воском и краской, которая была самым дешевым материалом из всех. Он даже делал иллюстрированные рукописные книги на основе популярных новелл и других рассказов.
Но в боттеге Андреа любое действие на витрине могло бы противоречить настоящему волнению того, что происходило глубоко внутри, где он обучал навыкам ремесла группу учеников, многие из которых впоследствии стали одними из самых важных имена в искусстве Возрождения. В своей мастерской он создавал работы на заказ для конкретных покровителей. Эти прибыльные заказы поступали время от времени, в основном на картины, реже на скульптуры из бронзы или мрамора. Среди его клиентов были церковь, могущественные семьи Флоренции и руководители различных городов и республик, желающие почтить своих героев.
В своей мастерской он создавал работы на заказ для конкретных покровителей. Эти прибыльные заказы поступали время от времени, в основном на картины, реже на скульптуры из бронзы или мрамора. Среди его клиентов были церковь, могущественные семьи Флоренции и руководители различных городов и республик, желающие почтить своих героев.
По большей части Андреа обучал своих помощников так же, как любой другой мастер эпохи Возрождения обучал своих учеников. Он брал их мальчиками, обычно в возрасте около двенадцати лет.Хотя современный взгляд на ученичество эпохи Возрождения состоит в том, что оно давало возможность работать в тесном контакте с лучшими из лучших, реальность такова, что большинство ученичества было на один шаг выше рабства, поскольку система была не более чем средством получения недорогой рабочей силы. Норма заключалась в том, что мастер заключал контракт с семьей ученика сроком на два или три года. Семья платила мастеру плату за обучение, кормление и проживание ученика.
Контракта между Верроккьо и семьями его помощников не сохранилось, но контракт, составленный флорентийским художником Нери ди Биччи с семьей ученика в 1456 году, типичен для того времени. Мальчик должен был «приходить в лавку во всякое время и часы, которые я [хозяин] пожелаю, днем и ночью, а в праздники, когда нужно, чтобы приложиться к работе без всяких выходных, а если он возьмет отгул, он обязан это восполнить». Мы можем предположить, что сир Пьеро подписал аналогичный контракт с Андреа и заплатил ему гонорар за обучение сына. Мы также можем предположить, что Андреа обучал своих учеников аналогичным образом, хотя большинство из них не поднимались выше утомительного труда по копированию его работ, заполнению элементов пейзажей или раскрашиванию зданий и вырезанию деталей.
Мальчик должен был «приходить в лавку во всякое время и часы, которые я [хозяин] пожелаю, днем и ночью, а в праздники, когда нужно, чтобы приложиться к работе без всяких выходных, а если он возьмет отгул, он обязан это восполнить». Мы можем предположить, что сир Пьеро подписал аналогичный контракт с Андреа и заплатил ему гонорар за обучение сына. Мы также можем предположить, что Андреа обучал своих учеников аналогичным образом, хотя большинство из них не поднимались выше утомительного труда по копированию его работ, заполнению элементов пейзажей или раскрашиванию зданий и вырезанию деталей.
Ученики Вероккьо выполняли любую черную работу, которую им велели. Когда-нибудь он мог бы помогать в комнатах, где рисовались картины, растирать пигменты на порфировых плитах, смешивать краски или чистить кисти. Для нанесения основных цветов использовались большие шпатели, средние кисти для фигур и зданий, тонкие кисти для тончайших деталей лиц и пейзажей. В другой день их могут вызвать на работу в комнаты, посвященные скульптуре, более грязному и шумному делу, чем живопись; они познакомились с кузнечными столами, порошкообразным левкасом, влажной терракотой, долотами и молотками различных видов, а поскольку Андреа была также ювелиром и литейщиком бронзы, они научились обращаться с инструментами для пайки скульптур или питания небольших печей. обжигать терракоту и сваривать металлы.
обжигать терракоту и сваривать металлы.
Андреа была тем, кого сегодня мы бы назвали «мультимедийным» художником. Его диапазон означал, что он должен был платить взносы двум братствам: Compagnia di San Luca за свою работу в качестве «художника и гравера [ pittore e intagliatore ]» и гильдии каменотесов и плотников за свою работу в качестве скульптора ( scultore). ). Но это также означало, что Андреа мог получить высшую похвалу, на которую мог рассчитывать художник эпохи Возрождения. По словам поэта Уголино Верино, хорошо знавшего многих флорентийских художников, Андреа «не меньше Фидия» и «превосходит греков», потому что «он и отливает, и пишет.В эпоху Возрождения художники Древней Греции и Рима считались выше современных художников. Для художника эпохи Возрождения просто не было более высокой похвалы, чем считаться «не меньшим, чем Фидий», одним из величайших античных скульпторов.
Но для Андреа и учеников, обучавшихся у него, работа мультимедийным художником была не только способом завоевать признание или удовлетворить потребности покупателей с разным достатком. По словам Джорджо Вазари, художника и писателя шестнадцатого века, написавшего первую биографию Верроккьо, это был способ «не устать от постоянной работы над одним и тем же.«Это был способ сохранить свое искусство свежим.
По словам Джорджо Вазари, художника и писателя шестнадцатого века, написавшего первую биографию Верроккьо, это был способ «не устать от постоянной работы над одним и тем же.«Это был способ сохранить свое искусство свежим.
Действительно, если и была доминирующая черта творческой личности Андреа, так это его постоянное стремление сделать свои работы более выразительными. Он всегда искал технические новшества, которые позволили бы ему добиться наилучших результатов. Это был урок, который Леонардо принял бы близко к сердцу.
Андреа сделала что-то исключительное даже из самых обычных готовых религиозных изображений Богородицы с младенцем, передав нежные отношения между матерью и сыном в мельчайших деталях.В некоторых случаях Младенец тянулся к лицу своей матери, как это сделал бы любой малыш. В других он пытался дотронуться до ее носа, или играл с ее вуалью, или опасно вставал у нее на коленях. Часто Андреа позволял небольшой детали — стопе, складке драпировки, руке — вырваться из пространства живописного изображения, вторгнуться в раму, вторгнуться, так сказать, в реальное пространство, занимаемое зрителями его работ. Это был эффективный способ создать у зрителей иллюзию того, что они находятся так близко к этим священным фигурам, что могут коснуться их рук и одежды.Мягкий свет подчеркивал их простые жесты и раскрывал на их лицах одни из самых тонких и нюансированных улыбок и выражений, которые можно было найти в работах эпохи Возрождения. Состоятельные флорентийские женщины чувствовали себя близкими к этим образцам материнской любви и стекались в боттегу Андреа, чтобы купить их для своих домов. Эти женские фигуры с их неопределенными мягкими улыбками были среди отличительных черт его мастерской и стали важной моделью для Леонардо.
Это был эффективный способ создать у зрителей иллюзию того, что они находятся так близко к этим священным фигурам, что могут коснуться их рук и одежды.Мягкий свет подчеркивал их простые жесты и раскрывал на их лицах одни из самых тонких и нюансированных улыбок и выражений, которые можно было найти в работах эпохи Возрождения. Состоятельные флорентийские женщины чувствовали себя близкими к этим образцам материнской любви и стекались в боттегу Андреа, чтобы купить их для своих домов. Эти женские фигуры с их неопределенными мягкими улыбками были среди отличительных черт его мастерской и стали важной моделью для Леонардо.
Еще одним чрезвычайно успешным продуктом боттеги Андреа были посмертные маски.Хотя сегодня нам это может показаться странным, это были желанные артефакты, и артефакты Андреа были более желанными, чем другие. По словам Вазари, его посмертные маски можно было найти «в каждом доме Флоренции, над дымоходами, дверями, окнами и карнизами». Только для семьи Медичи Андреа сделала двадцать таких «масок, созданных по образцу природы [ maschere ritratte al naturale ]».
Практика создания посмертных масок была древней, восходящей к египтянам, которые использовали ее, чтобы сохранить черты лица своих фараонов.Он распространился в Древнем Риме, где его использовали для сохранения памяти о членах семьи, как писал Плиний в своем « Естествознании» , и он стал все более распространенным в средневековой Европе и Европе эпохи Возрождения, сначала для королей, пап и императоров, а затем позже для известных поэтов и философов. Флорентийский художник и писатель Ченнино Ченнини оставил подробные инструкции по их изготовлению из воска в своем «Справочнике мастера» , самом популярном справочнике по искусству того периода, и художники начали использовать посмертные маски в качестве вспомогательного средства при создании портретов.Самый известный портрет, сделанный после посмертной маски, который знал бы любой флорентиец, принадлежал Брунеллески; это была видная часть его гробницы внутри собора, великолепный купол которого он построил ко всеобщему признанию.
Секретом посмертных масок Андреа был мягкий камень, который он нашел в каменоломнях недалеко от Сиены и Вольтерры. Его растирали в тончайший порошок, который после смешивания с водой становился еще более податливым, чем воск; он так идеально слился с мельчайшими морщинками человеческого лица, что получившиеся посмертные маски выглядели «настолько естественно, что кажутся живыми», как заметил Вазари, первый биограф Андреа.А когда она застыла, маска стала настолько реалистичной, что ее можно было повторно использовать в качестве модели для портретов. Небольшая картина темперой на бумаге с изображением святого Иеронима, которая сейчас находится в галерее Палаццо Питти во Флоренции, была, возможно, портретом флорентийца, сделанным из одной из таких масок: морщины свидетельствуют о суровой жизни этого человека, так же как они свидетельствуют о жизни святого. в пустыне.
В самом начале Леонардо понял, что морщины способны передать смысл жизненного опыта.
Техническое любопытство Андреа не было чем-то необычным в эпоху Возрождения. Этот период обычно вспоминают за его повторное открытие древнего искусства и литературы, но было также увлечение возрождением утраченных методов скульптуры, строительства и живописи. Некоторые художники заново открыли для себя использование линейной перспективы, математически сложного способа представления пространства на плоской поверхности. Другие заново открыли римский способ кладки кирпичей для зданий. Третьи заново открыли древний метод литья больших бронзовых статуй. Андреа, со своей стороны, разработал новые техники, основанные на старых, чтобы передать тонкости выражения лица, в результате чего посмертные маски были еще более реалистичными по своему внутреннему содержанию, чем те, которые делали древние.
Этот период обычно вспоминают за его повторное открытие древнего искусства и литературы, но было также увлечение возрождением утраченных методов скульптуры, строительства и живописи. Некоторые художники заново открыли для себя использование линейной перспективы, математически сложного способа представления пространства на плоской поверхности. Другие заново открыли римский способ кладки кирпичей для зданий. Третьи заново открыли древний метод литья больших бронзовых статуй. Андреа, со своей стороны, разработал новые техники, основанные на старых, чтобы передать тонкости выражения лица, в результате чего посмертные маски были еще более реалистичными по своему внутреннему содержанию, чем те, которые делали древние.
Леонардо научился у своего учителя физиогномическим исследованиям, но в свое время вывернул эти техники наизнанку. Вместо того, чтобы использовать слепки для фиксации внешнего вида лиц, он смотрел на них изнутри. С помощью вскрытий и рисунков он изучал кости, нервы и мышцы под кожей.
* * *
Когда Леонардо прибыл в мастерскую, Андреа работал над крупными заказами, которые он получил благодаря семье, которая контролировала город.Флоренция была республикой, и Синьория, исполнительная власть флорентийского правительства, управляла городом из своего дворца. Но на самом деле семья Медичи завладела городом — не только его политикой и торговлей, но и его культурной жизнью, его искусством и его символами. Хотя они редко занимали официальные должности, они занимали все выборные должности со своими союзниками. Дворец Медичи — квадратное трехэтажное здание, построенное вокруг внутреннего двора с колоннадой, — был настоящим политическим центром.
Необычайно осознавая силу искусства передавать власть, Медичи наполнили свой дворец древними статуями, медалями и монетами, а также заказали передовые современные произведения, которые мастерски поддерживали их политические планы. Для самых общественных мест дворца — двора, сада, зала для аудиенций — они выбрали сюжеты с заметной политической подоплекой. В 1440-х годах они поручили великому Донателло, своему любимому скульптору, создать бронзовую статую самого политически значимого деятеля Флоренции эпохи Возрождения: Давида, царя Израиля, который в детстве убил гигантского Голиафа из пращи в защиту своей страны.Донателло создал шедевр, первую с древних времен скульптуру обнаженной натуры в натуральную величину. Теперь Медичи захотели еще одного Давида , и они обратились к Андреа, ставшему их любимым скульптором после смерти Донателло.
В 1440-х годах они поручили великому Донателло, своему любимому скульптору, создать бронзовую статую самого политически значимого деятеля Флоренции эпохи Возрождения: Давида, царя Израиля, который в детстве убил гигантского Голиафа из пращи в защиту своей страны.Донателло создал шедевр, первую с древних времен скульптуру обнаженной натуры в натуральную величину. Теперь Медичи захотели еще одного Давида , и они обратились к Андреа, ставшему их любимым скульптором после смерти Донателло.
Упорный слух гласит, что Давид Андреа — это портрет молодого Леонардо, но это всего лишь миф. Что правда, так это то, что Леонардо работал в мастерской Андреа, когда его мастер создал эту статую с ее исключительным психологическим зарядом.
Трудно представить, чтобы Андреа не видел в этом заказе своего шанса утвердить свое видение искусства, противопоставив его взглядам Донателло. К сожалению, Андреа — а до него Донателло — не писали о своем искусстве, и мы можем только догадываться о том, чего они хотели добиться, внимательно вглядываясь в их работы. На первый взгляд, Дэвид Андреа очень похож на Донателло. Оба художника изобразили библейского героя стройным мальчиком лет тринадцати с анатомически правильным телом. Дэвид Донателло обнажен и имеет определенные грудные мышцы. Андреа носит кожаную тунику, под которой видны костяк и мускулатура мальчика. Андреа передал тело даже точнее, чем Донателло. Анатомически совершенная нога выходит из прочной складки кожаной одежды в паху, а мышцы рук и шейные кости выполнены мастерски.
На первый взгляд, Дэвид Андреа очень похож на Донателло. Оба художника изобразили библейского героя стройным мальчиком лет тринадцати с анатомически правильным телом. Дэвид Донателло обнажен и имеет определенные грудные мышцы. Андреа носит кожаную тунику, под которой видны костяк и мускулатура мальчика. Андреа передал тело даже точнее, чем Донателло. Анатомически совершенная нога выходит из прочной складки кожаной одежды в паху, а мышцы рук и шейные кости выполнены мастерски.
Что, кажется, отличает эти две статуи, так это то, как они выдерживают взгляд Дэвида. Взгляд не так бросается в глаза, как мускулы и кости, но скульпторы научились тонко поворачивать головы своих фигур, чтобы указать направление их взгляда и, в более широком смысле, указать что-то о их душевном состоянии. Давид Донателло смотрит на голову Голиафа у его ног, контур его прочного металлического шлема указывает вниз и усиливает нисходящее направление его пристального взгляда. Он погружен в свои мысли, интроспективен и замкнут, обдумывает последствия своих действий, его тело зафиксировано во фронтальной плоскости.
В противоположность этому, Дэвид Андреа смотрит прямо перед собой, его голова повернута в сторону, его тело слегка повернуто. Он охотно делится с другими новостями о своем поступке, привлекая зрителей тонкой торжествующей улыбкой, оживляющей его безбородое лицо.Вероккьо понимал, что легкий поворот головы означает также легкое скручивание конечностей и мышц, и что эти минимальные изменения в положении тела имеют большое значение в том, как люди воспринимают произведение искусства. Его Давид обращается к зрителям напрямую и вовлекает их в свое настроение и мысли, но зрителям необходимо перемещаться вокруг статуи, если они хотят «увидеть» все жесты и повороты тела мальчика.
Это прямое взаимодействие со зрителями было целью Андреа? Несомненно, это было чем-то, чем позже стал одержим Леонардо, когда он писал, что нарисованные фигуры «должны волновать тех, кто смотрит на них и восхищается ими, так же, как трогает главного героя повествования.
Кажется, Андреа инстинктивно понимал, что будущее искусства лежит не за теми, кто просто научился рисовать лицо и тело способами, вызывающими сильный эмоциональный отклик, что Донателло умел делать. То, к чему, казалось, стремился Андреа, было своего рода эмоционально заряженным искусством, которое глубже вовлекало бы зрителя во внутренний мир своих героев или, как мы сказали бы сегодня, в их психологию.
То, к чему, казалось, стремился Андреа, было своего рода эмоционально заряженным искусством, которое глубже вовлекало бы зрителя во внутренний мир своих героев или, как мы сказали бы сегодня, в их психологию.
Но, конечно же, он был не один.
С начала пятнадцатого века художники и ученые стремились к искусству, которое вызывало сильные эмоциональные отклики, как это делали древние.Они читали о древних художниках в книге Плиния «Естественная история » и узнали от Цицерона, как слова могут влиять на людей. Но было далеко не ясно, как запечатлеть эмоции и передать чувства с помощью скульптуры и живописи. Как вы идентифицируете и представляете эмоциональное ядро знакомых повествований, растягиваете традиционные техники и создаете фигуры беспрецедентной экспрессивной интенсивности? Как выявить недоверие и веру, гордость и тщеславие, тщеславие и презрение, страх и отчаяние, используя только краски, металл, мрамор или глину?
Вероккьо дал ответ, основанный на его внимательном наблюдении за природой. Если бы художник знал, что искать, он начал бы видеть, что даже малейшее изменение сердца или ума непроизвольно вызывает изменение положения тела и лица человека; это изменение, в свою очередь, создало новый набор выражений, жестов, позиций и даже складок одежды. Эти вариации были видны благодаря неожиданным теням, которые они генерировали, затемняя одежду, ранее сиявшую на свету, или затеняя часть лица, которая была освещена ранее. Лучше всего было отметить области, где свет встречался с тенью, где возникали полутени («перо» означает «почти» и «умбра» означает «тень»), где часто было немного света, но недостаточно для ясности, создавая эффект нечеткости. .Именно такие переходы от светлого к темному — полутени — Верроккио хотел, чтобы его ученики изучали и изображали, чтобы передать внутреннюю жизнь своих фигур.
Если бы художник знал, что искать, он начал бы видеть, что даже малейшее изменение сердца или ума непроизвольно вызывает изменение положения тела и лица человека; это изменение, в свою очередь, создало новый набор выражений, жестов, позиций и даже складок одежды. Эти вариации были видны благодаря неожиданным теням, которые они генерировали, затемняя одежду, ранее сиявшую на свету, или затеняя часть лица, которая была освещена ранее. Лучше всего было отметить области, где свет встречался с тенью, где возникали полутени («перо» означает «почти» и «умбра» означает «тень»), где часто было немного света, но недостаточно для ясности, создавая эффект нечеткости. .Именно такие переходы от светлого к темному — полутени — Верроккио хотел, чтобы его ученики изучали и изображали, чтобы передать внутреннюю жизнь своих фигур.
Драпировка может показаться нам второстепенным художественным предметом, но художники эпохи Возрождения, вдохновленные древними художниками, считали ее основой своего искусства. Верроккьо, кажется, лучше других осознавал, что складка, которая не падала в правильном направлении, или гребень, который не ловил свет в правильном направлении, ставили под угрозу то, как фигуры передавали свои чувства зрителям.
Верроккьо, кажется, лучше других осознавал, что складка, которая не падала в правильном направлении, или гребень, который не ловил свет в правильном направлении, ставили под угрозу то, как фигуры передавали свои чувства зрителям.
Не случайно самыми ранними работами Леонардо были этюды драпировки. Позднее Леонардо советовал художникам следить за тем, чтобы «складки с темными тенями не располагались на освещенных участках, а складок чрезмерной яркости не делать на затененных участках». Смысл был в том, чтобы убедиться, что складки не «кажутся нагромождением драпировки, брошенной человеком» или «полностью загромождают фигуру», а скорее оборачивают тела людей так, чтобы складки показывали «позу и движение таких фигур». ” и избежать “путаницы многих складок”.Его предложение своим сверстникам было недвусмысленным: «сколько можешь, подражай грекам и латинянам в том, как раскрываются конечности, когда ветер давит на них драпировки». Пересказывал ли он своими словами учение своего учителя?
Действительно, одежда была настоящей новинкой в « Христос и святой Фома » Верроккьо, скульптурной группе, которую Андреа было поручено изготовить в январе 1467 года, когда Леонардо был в своей боттеге.
Работа предназначалась для наружной ниши в Орсанмикеле, зерновом рынке, расположенном на полпути между собором и дворцом Синьории, рядом с некоторыми из величайших скульптур эпохи Возрождения.Был Святой Георгий , мраморная работа молодого Донателло, ошеломившая город своей смелостью около пятидесяти лет назад. Затем были «Четыре венценосных мученика» , большая скульптура четырех мужчин, которых художник Нанни ди Банко расположил по кругу внутри ниши, как если бы они были ораторами, спорящими друг с другом. А затем был великолепный Святой Иоанн Богослов , первая скульптура из бронзы в натуральную величину, сделанная в эпоху Возрождения; это была работа Лоренцо Гиберти, художника, который «заново открыл» бронзовую технику древних.Для скульптора, который хотел равняться на великих, не было места более заметного и более пугающего, чем Орсанмикеле.
Андреа потребовалось 3981 фунт бронзы и более пятнадцати лет, чтобы завершить его групповую скульптуру, но, учитывая то, что было поставлено на карту, это было не так много бронзы и не слишком много времени.
Молодой Леонардо был тут же, когда его учитель превратил традиционный образ в нечто совершенно оригинальное.
Вместо одинокой статуи святого Верроккьо отлил две статуи, воссоздав встречу между Христом и Фомой, которую художники часто изображали на плоских панелях, но скульпторы никогда не изображали в круглой форме.Хотя мы не знаем наверняка, возможно, Андреа уговорил меценатов принять его концепцию, которая потребовала значительной технической изобретательности, чтобы растянуть количество бронзы, выделенное на одну фигуру, для изготовления двух, а также смелый дизайн, чтобы поместите две статуи в нишу, предназначенную для одной. Результатом стало «самое прекрасное, что можно было найти, и самая прекрасная голова Спасителя, которая когда-либо была сделана», как выразился флорентийский летописец. Христос и Фома — полые статуи без спинки; они представляют собой «огромный рельеф из бронзы», как метко описывает их Винсент Дельевен, главный хранитель итальянской живописи шестнадцатого века в Музее Лувра. Именно изобретательность Андреа создала иллюзию полных, округлых фигур, тогда как на самом деле это только полый рельеф. Христос полностью находится внутри ниши, а Фома на самом деле стоит полностью вне ее, подняв правую ногу в воздух. Он не прикасается к ране Христа. Это был отход от предыдущих представлений библейской истории и от знакомых рассказов, включая очень популярный «Золотая легенда» , в котором сообщалось, что Фома признал воскресение Христа «не только видением, как другие, но видением и осязанием.Но Библия ясно дала понять, что видеть было достаточно: «ты поверил, потому что увидел Меня» — таковы были слова Христа к Фоме (Иоанна 20:29). Андреа понимал духовное значение встречи глубже, чем популярные писатели: дело было в том, что Фоме не нужно было прикасаться, чтобы верить, ибо зрение превосходило прикосновение.
Именно изобретательность Андреа создала иллюзию полных, округлых фигур, тогда как на самом деле это только полый рельеф. Христос полностью находится внутри ниши, а Фома на самом деле стоит полностью вне ее, подняв правую ногу в воздух. Он не прикасается к ране Христа. Это был отход от предыдущих представлений библейской истории и от знакомых рассказов, включая очень популярный «Золотая легенда» , в котором сообщалось, что Фома признал воскресение Христа «не только видением, как другие, но видением и осязанием.Но Библия ясно дала понять, что видеть было достаточно: «ты поверил, потому что увидел Меня» — таковы были слова Христа к Фоме (Иоанна 20:29). Андреа понимал духовное значение встречи глубже, чем популярные писатели: дело было в том, что Фоме не нужно было прикасаться, чтобы верить, ибо зрение превосходило прикосновение.
Их одежда передает настроение встречи. Широкие волнистые складки вокруг талии Христа передают его безмятежное спокойствие, в отличие от более зазубренных и фрагментарных складок туники Фомы, которые предполагают его дрожь. Андреа, кажется, привлекла не встреча сама по себе, а эмоциональное смятение Томаса — быстрая смена его душевного состояния от сомнений и недоверия к откровению и вере. Кажется, именно эти более трудные для передачи аспекты искусства были тем, что двигало Верроккьо, а позже очаровало Леонардо.
Андреа, кажется, привлекла не встреча сама по себе, а эмоциональное смятение Томаса — быстрая смена его душевного состояния от сомнений и недоверия к откровению и вере. Кажется, именно эти более трудные для передачи аспекты искусства были тем, что двигало Верроккьо, а позже очаровало Леонардо.
Андреа явно не устраивал традиционный метод копирования драпировок. Когда ткань небрежно бросали на деревянные или восковые манекены, ткань легко меняла положение, складки меняли форму, а свет создавал новые полутени.Он не мог сосредоточиться и наблюдать за каждой складкой в глубине, вместо этого ему приходилось начинать заново всякий раз, когда что-то менялось. Но если он пропитал ткань смесью глины или воска и расположил ее поверх терракотового или воскового рельефа фигуры в том положении, которое он хотел изобразить — сидящим, стоящим или стоящим на коленях, — складки завязывались навсегда. Он мог также поставить большую свечу или факел таким образом, чтобы свет падал на ткань и создавал глубокие тени в складках и резко освещал гребни. Когда ткань высохла и зажглось пламя, он мог копировать драпировку с разных точек зрения с большим вниманием к мельчайшим вариациям света и тени. Его ученики могли собираться вокруг него и делать то же самое. Спустя годы Леонардо писал, что «рисовать в компании гораздо лучше, чем делать это одному», потому что художник учится «на рисунках тех, кто делает лучше вас» и потому что «здоровая зависть будет побуждать вас стать одним из них». из тех, кого хвалят больше, чем ты сам.
Когда ткань высохла и зажглось пламя, он мог копировать драпировку с разных точек зрения с большим вниманием к мельчайшим вариациям света и тени. Его ученики могли собираться вокруг него и делать то же самое. Спустя годы Леонардо писал, что «рисовать в компании гораздо лучше, чем делать это одному», потому что художник учится «на рисунках тех, кто делает лучше вас» и потому что «здоровая зависть будет побуждать вас стать одним из них». из тех, кого хвалят больше, чем ты сам.
Верроккьо учил своих учеников внимательно наблюдать за каждой складкой и улавливать эффект смещающегося света. Он не хотел, чтобы они волновались, будет ли драпировка предназначена для фигуры ангела, святого, Мадонны или языческой богини. Его даже не заботило, прикреплены ли к этим драпировкам головы, руки или ноги. Все, о чем он заботился, это чтобы они захватили правильный свет под правильным углом. Поскольку он настаивал на том, чтобы складки выглядели настоящими, потому что хотел запечатлеть не только свет и движение, но и текстуру ткани, он экспериментировал с разными материалами. В некоторых случаях он даже рисовал на холсте вместо бумаги.
В некоторых случаях он даже рисовал на холсте вместо бумаги.
Это не значит, что руки и ноги были неважны для Андреа, — наоборот. Как и лицо, они также могли выражать эмоции. Андреа заставлял своих учеников изучать руки в процессе молитвы, благословения, указания и приветствия, но он не заставлял их работать настоящими руками. Он использовал слепки, потому что хотел «иметь их перед собой и имитировать их с большим удобством». Один из этих слепков стал образцом для большой руки Христа с ее многочисленными сосудами и морщинами в «Христос и святой Фома ».Его разместили в самом центре ниши, направляя внимание зрителя на рану на груди Христа.
Андреа научил своих учеников использовать уникальный набор слепков, эскизов драпировок, посмертных масок и рисунков. Он был необыкновенным рисовальщиком. Ученики научились свободно комбинировать их, чтобы создавать мужские и женские фигуры для библейских или языческих повествований в любой среде. Для ангела на картине Благовещения они выбирали драпировку для коленопреклоненной фигуры и сочетали ее с головой в профиль и рукой в акте даяния. Для Богородицы они выбирали драпировку для сидящей фигуры и сочетали ее с фронтальным лицом и руками в акте молитвы или даже в акте приветствия, в зависимости от того, какой аспект религиозного повествования они хотели подчеркнуть. Но если бы поступил другой заказ — будь то картина или скульптура, — для которого требовался сидящий пророк или царь, они бы знали, как приспособить тот же эскиз драпировки, который они использовали для Марии, к мужской фигуре, и они также знали бы, как комбинируйте его с разными руками, ногами и головами.
Для Богородицы они выбирали драпировку для сидящей фигуры и сочетали ее с фронтальным лицом и руками в акте молитвы или даже в акте приветствия, в зависимости от того, какой аспект религиозного повествования они хотели подчеркнуть. Но если бы поступил другой заказ — будь то картина или скульптура, — для которого требовался сидящий пророк или царь, они бы знали, как приспособить тот же эскиз драпировки, который они использовали для Марии, к мужской фигуре, и они также знали бы, как комбинируйте его с разными руками, ногами и головами.
Вот почему фигурки, вышедшие из боттеги Андреа, выглядели такими выразительными, насыщенными и эмоционально заряженными. И именно поэтому атмосфера его боттеги была такой яркой, такой живой, что даже признанные художники, в том числе Сандро Боттичелли и Доменико Гирландайо, будущий мастер Микеланджело, часто проводили там время.
Андреа был великим мастером, к тому же щедрым. Своими рисунками и изобретениями он делился даже с соперниками. Вот почему фигуры в одинаковых позах или с одинаковыми складками драпировки и даже с одинаковыми выражениями появляются в работах столь разных художников. Как выразился поэт Уголино Верино около 1500 года: «Все хорошее, что есть у художников, они пили из источника Верроккьо».
Как выразился поэт Уголино Верино около 1500 года: «Все хорошее, что есть у художников, они пили из источника Верроккьо».
Короче говоря, для подростка-ученика с талантом и стремлением к успеху просто не было ничего лучше, чем мастерская этого импресарио эпохи Возрождения. Леонардо видел своего хозяина за работой и в конце концов стал самостоятельным импресарио. И мастер, и ученик разделяли склонность к технологиям и техническим экспериментам, и, прежде всего, они разделяли глубокий интерес к использованию искусства для передачи того, что люди думают и чувствуют.
* * *
Если бы юный Леонардо не был так талантлив, он легко мог бы провести остаток своих дней за чисткой кистей, в лучшем случае поднявшись до отупляющей работы по отливке религиозных фигурок, изображающих Мать и дитя, или добавлению детали картин своего мастера. Но мальчик умел рисовать — мог ли он когда-нибудь рисовать.
В эпоху Возрождения рисунок считался основным художественным навыком. Ни один художник не мог бы продвинуться вперед, если бы он не был в этом искусен. Ученики начинали с копирования рисунков своего учителя, затем расширяли свой репертуар, копируя работы других художников, и, в конце концов, начали создавать оригинальные работы, зарисовывая простые неодушевленные предметы, такие как кувшины и вазы, прежде чем перейти к зданиям и пейзажам.Человеческие фигуры были последними. Спустя годы сам Леонардо советовал молодым художникам работать не спеша и «не переходить ко второму этапу, пока первый не будет закреплен в памяти и хорошо отработан».
Ни один художник не мог бы продвинуться вперед, если бы он не был в этом искусен. Ученики начинали с копирования рисунков своего учителя, затем расширяли свой репертуар, копируя работы других художников, и, в конце концов, начали создавать оригинальные работы, зарисовывая простые неодушевленные предметы, такие как кувшины и вазы, прежде чем перейти к зданиям и пейзажам.Человеческие фигуры были последними. Спустя годы сам Леонардо советовал молодым художникам работать не спеша и «не переходить ко второму этапу, пока первый не будет закреплен в памяти и хорошо отработан».
Будучи учеником, Леонардо быстро научился оттачивать свою и без того острую наблюдательность. Когда он копировал складки с рельефа, покрытого мокрой тканью, результаты были ошеломляющими; мы можем почувствовать усилия, которые молодой Леонардо прилагал изо дня в день, чтобы поймать правильный свет на гребне или темноту в углублениях складки.
Однако в некотором смысле Верроккьо не был типичным мастером. Он не обучал своих учеников, как другие мастера, отчасти из-за своей удивительной предыстории. В 1452 году Андреа убил мальчика камнем в ходе драки за городскими стенами. Смерть была несчастным случаем, и его оправдали, но инцидент отбросил его назад. Он начал свое обучение не как художник, а как металлург. Он обучался у компетентного, но мелкого ювелира. Мы не знаем точно, кто был его мастером, но мы знаем, что Андреа был связан с мастерами, у которых не было того, что нужно, чтобы добиться успеха на жестоко конкурентном рынке искусства Флоренции эпохи Возрождения.В 1457 году, когда семнадцатилетний Андреа должен был начать пожинать плоды своего обучения и зарабатывать на жизнь своим искусством, один из мастеров, с которыми он был связан, обанкротился. Андреа оказался без работы ювелиром. Что еще хуже, примерно в то же время умер его отец, оставив его ответственным за мачеху, младшего брата и двух племянниц.
В 1452 году Андреа убил мальчика камнем в ходе драки за городскими стенами. Смерть была несчастным случаем, и его оправдали, но инцидент отбросил его назад. Он начал свое обучение не как художник, а как металлург. Он обучался у компетентного, но мелкого ювелира. Мы не знаем точно, кто был его мастером, но мы знаем, что Андреа был связан с мастерами, у которых не было того, что нужно, чтобы добиться успеха на жестоко конкурентном рынке искусства Флоренции эпохи Возрождения.В 1457 году, когда семнадцатилетний Андреа должен был начать пожинать плоды своего обучения и зарабатывать на жизнь своим искусством, один из мастеров, с которыми он был связан, обанкротился. Андреа оказался без работы ювелиром. Что еще хуже, примерно в то же время умер его отец, оставив его ответственным за мачеху, младшего брата и двух племянниц.
Посреди этих невзгод Андреа переквалифицировался. Он научился резать мрамор, лепить из терракоты и отливать из бронзы.Возможно, он научился скульптуре у Донателло, вернувшегося во Флоренцию из Падуи в 1457 году. Или он мог обучаться у Витторио Гиберти, сына Лоренцо Гиберти и одного из лучших бронзовщиков Флоренции. Он также научился рисовать, и его работы демонстрируют глубокое сходство с творчеством Филиппо Липпи, монаха, который оставил свой орден, женившись на монахине и занимаясь живописью (его сын, Филиппино Липпи, станет одним из самых близких друзей Леонардо). К началу 1460-х годов Андреа открыл собственный магазин и изменил свою карьеру.Он даже начал брать учеников, в том числе и Леонардо.
Или он мог обучаться у Витторио Гиберти, сына Лоренцо Гиберти и одного из лучших бронзовщиков Флоренции. Он также научился рисовать, и его работы демонстрируют глубокое сходство с творчеством Филиппо Липпи, монаха, который оставил свой орден, женившись на монахине и занимаясь живописью (его сын, Филиппино Липпи, станет одним из самых близких друзей Леонардо). К началу 1460-х годов Андреа открыл собственный магазин и изменил свою карьеру.Он даже начал брать учеников, в том числе и Леонардо.
В его раннем обучении ювелира была одна вещь, которую Андреа ценил больше всего: знание того, как производить тепло, необходимое для плавки и литья металла. Он стал все больше и больше заниматься науками и в конце концов обратил свое внимание на свет: как он рассеивается при попадании на такой предмет, как человеческое лицо или тело, как он преломляется и отражается. Оптическая наука становилась все более важной для его искусства не только из-за того, что она могла научить его тому, как улавливать свет, но и из-за того, как его можно было использовать в качестве инструмента. Важность оптики станет очевидна в одном из его самых важных заказов на сегодняшний день.
Важность оптики станет очевидна в одном из его самых важных заказов на сегодняшний день.
* * *
В конце лета 1468 года Верроккьо попросили создать золотой шар, или палла , который можно было бы установить над куполом Брунеллески на вершине Флорентийского собора. Шар был настолько большим и тяжелым, что его нужно было сваривать на месте, высоко над городом. Чтобы сделать эти сварные швы, Верроккьо должен был создать набор «горящих зеркал» — вогнутых зеркал, которые отражали свет солнца и концентрировали его в одной точке.Леонардо, который был свидетелем изготовления паллы в бытность учеником и видел работающее горящее зеркало, назвал этот инструмент «вогнутой сферой, производящей огонь».
Как ни странно, эти горящие зеркала редко упоминаются в описаниях купола собора. Не менее любопытен тот факт, что они практически отсутствуют в рассказах о юности Леонардо, хотя его собственные сочинения указывают на сильное влияние, которое они оказали на его мышление. Если мы хотим связать революционное искусство Леонардо с наукой о свете и тени, мы должны начать с его драматического введения в науку оптики на вершине купола Брунеллески.
Если мы хотим связать революционное искусство Леонардо с наукой о свете и тени, мы должны начать с его драматического введения в науку оптики на вершине купола Брунеллески.
Copyright © 2020, Франческа Фиорани
«,»tooltipDuration»:»5″,»tempUnavailableMessage»:»Скоро вернемся!»,»tempUnavailableTooltipText»:»Мы прилагаем все усилия, чтобы снова начать работу.
- Временно приостановлено из-за высокого спроса.
- Пожалуйста, следите за наличием.
0″},»search»:{«searchUrl»:»/search/»,»enabled»:»false» ,»tooltipText»:»
Расскажите нам, что вам нужно
«,»tooltipDuration»:5000,»nudgeTimePeriod»:10000}}},»uiConfig»:{«webappPrefix»:»»,»artifactId»:»header-footer -приложение»,»Версия_приложения»:»20. 0.52″,»applicationSha»:»2b2fa7ae7cc148e01ffe2ff445132d34fe71577a»,»applicationName»:»верхний-нижний колонтитул»,»узел»:»ff7044d5-d15c-47b5-ad23-db9711ac7ad3″,»cloud»:»wus-prod-a14″,» oneOpsEnv»:»prod-a»,»профиль»:»PROD»,»basePath»:»/globalnav»,»origin»:»https://www.walmart.com»,»apiPath»:»/header- нижний колонтитул/электрод/api»,»loggerUrl»:»/header-footer/electrode/api/logger»,»storeFinderApi»:{«storeFinderUrl»:»/store/ajax/preferred-flyout»},»searchTypeAheadApi»:{ «searchTypeAheadUrl»:»/search/autocomplete/v1/»,»enableUpdate»:false,»typeaheadApiUrl»:»/typeahead/v2/complete»,»taSkipProxy»:false},»emailSignupApi»:{«emailSignupUrl»:» /account/electrode/account/api/subscribe»},»feedbackApi»:{«fixedFeedbackSubmitUrl»:»/customer-survey/submit»},»logging»:{«logInterval»:1000,»isLoggingAPIEnabled»:true,» isQuimbyLoggingFetchEnabled»:true,»isLoggingFetchEnabled»:true,»isLoggingCacheStatsEnabled»:true},»env»:»production»},»envInfo»:{«APP_SHA»:»2b2fa7ae7cc148e01ffe2ff445132d34fe71577a»,»APP_VERSION»:»20.
0.52″,»applicationSha»:»2b2fa7ae7cc148e01ffe2ff445132d34fe71577a»,»applicationName»:»верхний-нижний колонтитул»,»узел»:»ff7044d5-d15c-47b5-ad23-db9711ac7ad3″,»cloud»:»wus-prod-a14″,» oneOpsEnv»:»prod-a»,»профиль»:»PROD»,»basePath»:»/globalnav»,»origin»:»https://www.walmart.com»,»apiPath»:»/header- нижний колонтитул/электрод/api»,»loggerUrl»:»/header-footer/electrode/api/logger»,»storeFinderApi»:{«storeFinderUrl»:»/store/ajax/preferred-flyout»},»searchTypeAheadApi»:{ «searchTypeAheadUrl»:»/search/autocomplete/v1/»,»enableUpdate»:false,»typeaheadApiUrl»:»/typeahead/v2/complete»,»taSkipProxy»:false},»emailSignupApi»:{«emailSignupUrl»:» /account/electrode/account/api/subscribe»},»feedbackApi»:{«fixedFeedbackSubmitUrl»:»/customer-survey/submit»},»logging»:{«logInterval»:1000,»isLoggingAPIEnabled»:true,» isQuimbyLoggingFetchEnabled»:true,»isLoggingFetchEnabled»:true,»isLoggingCacheStatsEnabled»:true},»env»:»production»},»envInfo»:{«APP_SHA»:»2b2fa7ae7cc148e01ffe2ff445132d34fe71577a»,»APP_VERSION»:»20. 0.52-2b2fa7″},»expoCookies»:{}}
0.52-2b2fa7″},»expoCookies»:{}}Тень для рисования окна — Рисование от руки
Высота/Дистанционный обзор
Высота/Вид на расстоянии
8,3 3 Уровень глаз
Под уровнем глаз понимается расстояние между уровнем земли или пола и высотой глаз наблюдателя. В среднем люди, стоящие или идущие, имеют уровень глаз от 1,6 до 1,7 метра. Когда рисунок должен включать людей, а также предметы, их головы должны быть на одном уровне, независимо от того, находятся ли они на переднем плане или на заднем плане.Поскольку все точки схода всегда находятся на горизонте (на уровне глаз), первоочередной задачей является нанесение линии горизонта.
Первый план/схема
8.3.4 Расстояние
Впечатление глубины и масштаба достигается также за счет помещения людей на передний и средний план картины.
«Расстояние» в данном случае — это расстояние между глазом (точкой зрения) и картинной плоскостью. Для того чтобы изображение на рисунке выглядело более или менее реальным, наблюдатель должен, по идее, находиться на таком же расстоянии от нарисованного предмета, как и сам рисовальщик при выполнении своего рисунка.
8.3.5 Плотность рисунка. Глубина. и контуры крупным планом
Близкие нам вещи всегда хорошо видны и поэтому должны быть прорисованы точнее и детальнее. Как глубина изображения и пространство внутри
Диагональная точка схода
Хори/он
Квадраты
Квадраты
Рис. 8.5 Рекомендации во фронтальной перспективе, также с использованием второй точки схода (диагональная точка схода)
Хори/он
Диагональная точка схода
Квадраты
Квадрат
Рисунок 8.5 Рекомендации во фронтальной перспективе, также с использованием второй точки схода (диагональная точка схода)
Точки схода шага копыт
Квадрат
Дуговой контакт
Диагональная точка схода на горизонте
Половые доски (как пример)
мнутся, поэтому четкость и четкость контуров уменьшается, как и интенсивность света и цвета; это означает, что по мере увеличения пространственной глубины все объекты необходимо рисовать светлее (и по весу, и по цвету) и с более тонкими линиями, иначе иллюстрация потеряет всякое доверие как изображение действительности. Контуры объектов, показанных на разной глубине, никогда не должны пересекаться друг с другом, а должны заканчиваться на расстоянии от изображений, находящихся крупным планом.
Контуры объектов, показанных на разной глубине, никогда не должны пересекаться друг с другом, а должны заканчиваться на расстоянии от изображений, находящихся крупным планом.
Рисунок 8.6 Диагональная точка схода £p jjf
8.3.6 Передний план — Средний план —
Фон—Глубина изображения—Контуры
Иллюстрации пространств большой глубины можно разделить на следующие области восприятия и воспроизводимости: передний план, средний план и задний план. Правильное схватывание и понимание сильных и слабых оптических впечатлений позволяет добиться изображения различной глубины графическими средствами.Если вы не уверены в том, что правильно рисуете очертания или тени, стоит на секунду прикрыть глаза, чтобы определить действительно существенные очертания с сильными контрастами. Следует начать с рисования предметов первой необходимости.
Если все еще есть сомнения относительно трехмерного рисунка, мы предлагаем следующий метод в качестве временной помощи, чтобы получить больше чувства к рисованию от руки, пространственному рисованию: выберите рисунок, который вам нравится, и обведите его линия за линией. Вы, конечно, должны критически взглянуть на каждую строку и ее значение.Например, спросите себя, почему линия находится в определенном месте или почему линия имеет определенное качество.
Вы, конечно, должны критически взглянуть на каждую строку и ее значение.Например, спросите себя, почему линия находится в определенном месте или почему линия имеет определенное качество.
В любом случае следует остерегаться бездумного копирования в рисовании от руки.
8.3.7 Цвет
Всякий раз, когда свет играет роль в пространственной иллюстрации фронтальной перспективы, что часто бывает, необходимо нарисовать тень, чтобы усилить трехмерный эффект. Тень покрывает те поверхности, которые принадлежат освещенным телам, но на самом деле отвернуты от падения света.Эти поверхности находятся в тени.
Рисунок 8 8
8.3.8 Тень во фронтальной перспективе
Поскольку края, проходящие полностью параллельно плоскости изображения или уходящие к точке схода, отбрасывают тени, тени от этих краев, следовательно, также должны быть отрисованы параллельно плоскости изображения или обратно к точке схода. Тень отбрасывается в зависимости от положения солнца или источника света. Если, например, солнце обращено к нам, мы можем вставить его в плоскость изображения (над линией горизонта), просто проведя перпендикуляр от теоретического солнца к линии горизонта; затем мы находим точку схода для линии тени и таким образом получаем простые линии схода для контура тени.Если солнце находится позади нас, нам просто нужно предположить теоретическую солнечную точку ниже линии горизонта и действовать соответственно.
Если, например, солнце обращено к нам, мы можем вставить его в плоскость изображения (над линией горизонта), просто проведя перпендикуляр от теоретического солнца к линии горизонта; затем мы находим точку схода для линии тени и таким образом получаем простые линии схода для контура тени.Если солнце находится позади нас, нам просто нужно предположить теоретическую солнечную точку ниже линии горизонта и действовать соответственно.
- Figuro 8 9
Особый случай — тень на застекленных поверхностях:
В зависимости от направления освещения застекленные участки выглядят как светлые или темные поверхности на зданиях, видимых снаружи, и должны быть соответствующим образом прорисованы. Как правило, на очень ярко освещенном фасаде окна выглядят как темные участки (почти дырчатые).Аналогичный подход применяется к застекленному участку или окну, лишь частично освещенному солнцем и, таким образом, частично находящемуся в тени.
Рисунок 8 11
Специальный футляр — яркие края:
Еще одним интересным случаем является маркировка наиболее ярко освещенных краев путем частичного опущения их контура. При наблюдении картины глаз достраивает объект для себя и воспринимает только форму и яркость. Как правило, это рисунки очень знакомых предметов быта.
При наблюдении картины глаз достраивает объект для себя и воспринимает только форму и яркость. Как правило, это рисунки очень знакомых предметов быта.
Еще одним интересным случаем является маркировка наиболее ярко освещенных краев путем частичного опущения их контура. При наблюдении картины глаз достраивает объект для себя и воспринимает только форму и яркость.Как правило, это рисунки очень знакомых предметов быта.
Original Sue 21 » 30 см
Рисунок 8.15 Черный силуэт
Оригинал Сью 21 » 30 см
Рисунок 8.13 Ярко освещенные края
Рисунок 8.14 Белый силуэт
Рисунок 8.15 Черный силуэт
Особый кейс- Силуэт на темном и светлом фоне:
Два особых случая, возникающие в результате очень заметных различий в яркости от солнечного или искусственного света, — это силуэт в крайнем встречном свете (солнечный свет) и его аналог, а именно изображение ярко освещенного объекта на более темном фоне (ночь или грозовые тучи и т. д. ).).
).).
8.3 9 Отражения
- Отражение — незначительное на стене (вертикальное зеркало иланц)
8.3 9 Отражения
Зеркала создают реалистичное изображение, повернутое вокруг оси зеркала; иными словами, поверхность зеркала воспроизводит вещи в их естественных размерах и расстояниях по отношению к данной плоскости зеркала.
Обратите внимание, что сцена и ее зеркальное отображение имеют общую точку схода.
Столь же непривлекательна, как часто бывает симметрия.его нельзя игнорировать в зеркальных отражениях. В этом примере поверхность зеркала — это поверхность воды. Все размеры и длины берутся у реальных объектов, а затем «складываются» через заданную плоскость зеркала, чтобы получить зеркальные изображения.
Отражение в воде (горизонтальная зеркальная плоскость)
Нарисовано
Фактический
Объект
Зеркальное изображение
Вода = Зеркальная Поверхность
9.0 Центральная перспектива (фронтальная перспектива) как подобие объекта
9. 1 Бумага для рисования—Формат—Деталь
1 Бумага для рисования—Формат—Деталь
Одним из важных шагов в любом вступлении в эту тему является выбор простого мотива, который можно увидеть с первого взгляда. Плоскость горизонта изображения, видимая глазу, также должна быть горизонтальной в реальной жизни, поэтому никогда не рисуйте с падающей линией взгляда! При рисовании вы должны находиться на расстоянии от нарисованного объекта, которое соответствует размеру вашей бумаги для рисования. Держите бумагу вытянутой рукой на линии взгляда. затем «приблизьтесь» к краям бумаги, чтобы увидеть, имеет ли конкретная деталь, которую вы хотите нарисовать, правильный размер и пропорции.Из того, что мы уже сказали в предыдущих разделах, ясно, что мы можем зафиксировать определенный масштаб изображения на основе нашей фиксированной точки зрения и данной длины с вытянутой рукой. Снова поднимите бумагу для рисования и отметьте линию горизонта или . в качестве альтернативы, держите карандаш на линии взгляда, чтобы найти точное место на горизонте. Следующий шаг — отметить точку схода; в центральной перспективе это место встречи всех исчезающих линий на расстоянии. Теперь мы можем так же уверенно приступить к остальным шагам, если будем думать о них спокойно: рисуем горизонт, первые фронтальные вертикальные поверхности и тела, а также их линии схода.
Следующий шаг — отметить точку схода; в центральной перспективе это место встречи всех исчезающих линий на расстоянии. Теперь мы можем так же уверенно приступить к остальным шагам, если будем думать о них спокойно: рисуем горизонт, первые фронтальные вертикальные поверхности и тела, а также их линии схода.
Поле зрения
Чертежная плоскость
Человек, наблюдающий и рисующий
Горизонт для рисующего человека
Основная помпа для рисования челюстей
Рисунок 9 1
Область рисования Объект и подобие
Англо оф вижн
Горизонт на чертеже
Рисунок 9 1
Поле зрения
Оригинал Сью 48*34 см
Объект области рисования и его подобие
Основная помпа для рисования челюстей
Горизонт для рисования человека
Англо оф вижн
Чертежная плоскость
Лицо, наблюдающее и рисующее
Горизонт на чертеже uetan
Небольшой трюк может помочь при выборе детали, которую вы хотите нарисовать. Из плотной бумаги или картона подходящего размера вырежьте рамку, полностью закрывающую формат готовой картинки. Держите его на расстоянии вытянутой руки и используйте его, чтобы найти свой точный мотив. Запишите в уме контрольные точки, такие как уровень горизонта и левый или правый край, чтобы вы всегда могли снова найти детали.
Из плотной бумаги или картона подходящего размера вырежьте рамку, полностью закрывающую формат готовой картинки. Держите его на расстоянии вытянутой руки и используйте его, чтобы найти свой точный мотив. Запишите в уме контрольные точки, такие как уровень горизонта и левый или правый край, чтобы вы всегда могли снова найти детали.
Рисунок 9.2
Рисунок 9.2
При выборе уровня горизонта проектируемых объектов, т. е. объектов, еще не существующих в действительности, следует быть скептичным; первое решение не обязательно обеспечивает наилучшее сходство.Разные уровни горизонта, конечно, дадут разные виды одного и того же объекта.
Рисунок 9.3
- 9.2 Расположение объектов
Рисунок 9.3
Симметрия7
При рисовании здания само по себе оно не обязательно должно находиться прямо посередине рисунка. Полученная симметрия в большинстве случаев скучна.
Для большинства наружных архитектурных чертежей горизонт может лежать на линии нижней трети, что оставляет верхние две трети площади чертежа доступными для неба.
Симметрия7
Если здание расположено больше в ту или иную сторону, в сознании наблюдателя вскоре может сформироваться ощущение дисбаланса.
Этот визуальный дисбаланс можно устранить, поместив уравновешивающую деталь с переднего плана или с другими объектами (деревьями и т. д.).
9.3 Размеры и указания
9.4 Пропорции
Грубый набросок v
Рисунок 9 5
Поспешные попытки
Обход объекта
Учащиеся часто боятся рисовать неправильные размеры на картинной плоскости.Это можно преодолеть, измеряя отдельные длины и размеры в ширине большого пальца (вытянутой руки) или в долях длины карандаша для рисования. Основные контуры всегда должны быть нарисованы, прежде чем сосредоточиться на деталях, даже если последние технически совершенны и красивы. казнен. Для начала следует начертить ориентиры — в них нет ничего постыдного, и их следует оставить в качестве рабочих подсказок. Поспешное стирание или исправление вряд ли улучшит качество рисунка.
Рисунок 9 5
Поспешные попытки
В принципе надо сначала посмотреть на предмет со всех сторон и попытаться уловить его характер, структуру, замысел, назначение и содержание, а потом уже начинать воспроизводить на бумаге то, что видишь. Важно запомнить пропорции высоты и ширины.
Грубый набросок v
Обход объекта
9.5 Весь чертеж
Здесь снова может помочь небольшая хитрость: внимательно рассмотрите объект на предмет пропорций, высоты, ширины, глубины и деталей, затем закройте глаза на несколько мгновений и попытайтесь визуализировать объект в его основных компонентах. Вскоре вы увидите, каким пунктам не уделялось должного внимания. Посмотрите на объект еще раз и обратите внимание на детали, которые вы пропустили раньше. Теперь снова закройте глаза — на этот раз вы можете видеть объект гораздо яснее и полнее.
Наиболее важно разбить составные формы на первичные и вторичные формы, чтобы понять, как различные пропорции соотносятся друг с другом. Точно так же мы сначала рисуем основную форму, а затем второстепенные формы.
Точно так же мы сначала рисуем основную форму, а затем второстепенные формы.
FAMAGU5TA/ CYPERN MAG USA 24-12 QO (k*
Рисунок 9.6
FAMAGU5TA/ CYPERN MAG USA 24-12 QO (k*
Рисунок 9.6
10.0 Использование центральной перспективы
10.1 Пример входной двери в центральной перспективе
Мы выбрали этот объект с его относительно четкими размерами и пропорциями, чтобы проиллюстрировать пошаговое построение центральной или фронтальной перспективы.Последовательность шагов следующая:
10.1.1 Детали изображения
Выбираем конкретную деталь из множества возможных.
Расстояние между глазом и дверью таково, что важные части объекта находятся на определенном расстоянии от края рисунка биока. Все компоненты расположены на плоскости изображения (плоскости чертежа) таким образом, что все основные детали полностью попадают в изображение. В этом случае избегают симметрии, поскольку равенство между левой и правой половинами изображения не является предполагаемым утверждением рисунка, и его смысл не будет очевиден.
10.1.2 Линия горизонта
Первый шаг — провести линию горизонта на уровне глаз по бумаге слева направо.
10.1.3 Фиксация главной точки
Затем мы фиксируем положение главной точки и, возможно, добавляем вертикальную линию, проходящую через главную точку, для облегчения ориентации.
Выбор детали
Рисунок 10.1
Рисунок 10 2
Выбор детали
Рисунок 10 2
Продолжить чтение здесь: Rue
Была ли эта статья полезной?
Как рисовать тени и тени от Эванлиу
Обучающее видео
Форма тени
Теневая форма
Форма тени
Форма тени
Чем ближе тень к телу, тем она глубже и резче, а чем дальше, тем мельче и размытее. Эту часть легко понять, как показано на рисунке ниже.
Эту часть легко понять, как показано на рисунке ниже.
Тени и акцент теней используются для гипсовых портретов.
Акцент теней и теней используется в примерах живописи
Нарисуйте линию структуры портрета. Эта часть должна начинаться с простой практики формы. Вы также можете обратиться к схеме линейной структуры 3D-объекта, как показано на рисунке ниже.
Эта часть должна начинаться с простой практики формы. Вы также можете обратиться к схеме линейной структуры 3D-объекта, как показано на рисунке ниже.
Затем нарисуйте форму тени вдоль линии конструкции и нарисуйте две формы тени, со светом и без света, как показано на рисунке ниже.
Затем мы позволяем источнику света исходить из направления, противоположного эффекту тени, и рисуем тень вдоль линии конструкции, как показано на рисунке ниже.
Пожалуйста, обязательно поймите и запомните четыре ключевых момента теней и теней.Используя этот метод, вы можете рисовать эффекты источников света с разных ракурсов. Спасибо за просмотр.
Занятия по рисованию теней для детей
Вы можете принести домой настоящую вещь с помощью этого забавного сурка, сделанного своими руками!
Просто загрузите печатную версию здесь.
Знаете ли вы, что за тенями скрывается наука?
Тень создается, когда свет блокируется объектом.Но почему окно не отбрасывает тень? Потому что не все объекты одинаково останавливают свет!
Вы можете изменить размер собственной тени, приближаясь или удаляясь от источника света! Вы также можете провести много других забавных экспериментов с тенями! Первым шагом в научном процессе всегда является наблюдение, а один из лучших способов наблюдать — рисовать 🙂
Когда вы что-то рисуете, вы уделяете особое внимание углам, тени и движению. Художники обращают внимание на науку всякий раз, когда рисуют, рисуют или лепят человека, место или вещь.Вот почему так много лучших художников интересуются такими научными понятиями, как тени.
Итак, как создаются тени? Тени возникают, когда объект блокирует свет, из-за чего свет не может пройти через этот объект. Величина (насколько она темная) тени является результатом прозрачности объекта (сколько света может пройти через него). Например, хотя стекло и твердое, оно не блокирует свет и не дает тени. Расположение тени зависит от положения источника света (откуда исходит свет).Если я поставлю свет справа от скалы, я увижу тень слева. Если я переключу свет налево, тень появится справа. Убедитесь в этом сами, выполнив приведенные ниже упражнения!
Упражнение по рисованию теней №1:
- Выберите место снаружи, где могут быть интересные тени или тени. Найдите место с трубами, знаками остановки или заборами, всем, что немного выступает и может создать интересную тень.
- Отметьте снаружи место, где вы будете сидеть и рисовать.Вы можете использовать ботинок, коробку или камень, чтобы отметить свое место.
- Нарисуйте одну и ту же область с одного и того же места в 9 часов утра, полдень и 15 часов дня.
Когда закончите, положите все три изображения рядом и расскажите о тенях. - Повесь свой классный триптих!
Упражнение по рисованию теней № 2:
Упражнение по рисованию теней №3:
Проследите узор тени, сделанной из каменной банки, чтобы создать красивое абстрактное произведение искусства!
Посетите эту страницу, чтобы узнать больше об удивительных играх с тенями и поделках своими руками!
Или, если вы хотите узнать больше о тенях и свете, ознакомьтесь с нашим набором цветов и света!
Как рисовать тени в перспективе — Рисование теней в перспективе
Добавление теней к объектам на перспективном рисунке — отличный способ сделать его реалистичным. Итак, в этом уроке мы научимся рисовать тени в перспективе.
Подробные инструкции о том, как рисовать тени, смотрите в видео выше.
Вот краткое описание процесса рисования теней:
Шаг 1: Нарисуйте свои объекты . (Точки схода тени будут выровнены по вертикали с источником света)
Шаг 4: Нарисуйте линию от источника света через каждый верхний внешний угол вашего объекта (не забудьте продлить линию за углы)
Шаг 5: Нарисуйте линию от точки схода тени до каждого соответствующего нижнего внешнего угла объекта (не забудьте продлить линию за углы)
Шаг 6: Точки, где верхняя и нижняя линия пересечения будет углом вашей тени.Соедините точки вместе, чтобы сформировать форму тени и заштриховать ее.
Вот как вы рисуете тень в перспективе для простого объекта.
Теперь, если вам понравился этот урок и вы хотите узнать больше о рисовании в перспективе, я настоятельно рекомендую вам ознакомиться с моим курсом « Упрощенная перспектива» -поэтапные уроки. Каждый урок охватывает различные концепции перспективы, техники или упражнения.Они очень удобны для начинающих и просты для понимания.
Кроме того, каждый урок основывается на предыдущем, поэтому, даже если вы ничего не знаете о перспективе, когда начнете… к концу этого курса вы получите экспертные знания о перспективном рисовании и сможете создать свой собственный перспективный шедевр.
Конечно, вы можете пройти этот курс, не рискуя ни копейкой.
Чтобы узнать больше об этом, просто нажмите на ссылку ниже…
НАЖМИТЕ ЗДЕСЬ – Курс домашнего обучения «Perspective Made Simple»
Надеюсь, вам понравится этот урок рисования фигур. Пожалуйста, не стесняйтесь поделиться этим руководством со всеми своими друзьями, используя кнопки социальных сетей на этой странице.
До новых встреч, спасибо за просмотр и удачи в рисовании!
Как нарисовать тень вокруг вида
Пол Хадсон @twostraws
Обновлено для Xcode 13.2
SwiftUI предоставляет специальный модификатор shadow() для отрисовки теней вокруг представлений. Вы можете управлять цветом, радиусом и положением тени, а также контролировать, какие части вида будут затенены, регулируя порядок модификаторов.
В базовой форме вы можете добавить тень, просто указав радиус размытия, например:
Текст ("Взлом с помощью Swift") Загрузите это как проект Xcode
.foregroundColor(.черный)
.заполнение()
.shadow(радиус: 5)
.border(Цвет.красный, ширина: 4)
.background(Цвет.белый) Добавляет очень легкую тень с размытием в 5 точек по центру текста.
Вы также можете указать желаемый цвет вместе со смещением по осям X и Y от исходного вида.Например, это создает сильную красную тень с 5-точечным размытием по центру текста:
. Текст ("Взлом с помощью Swift") Загрузите это как проект Xcode
.заполнение()
.shadow (цвет: .red, радиус: 5)
.border(Цвет.красный, ширина: 4) Если вы хотите указать смещения для тени, добавьте к модификатору параметры x и/или y , например:
Текст ("Взлом с помощью Swift") Загрузите это как проект Xcode
.заполнение ()
.shadow (цвет: .red, радиус: 5, x: 20, y: 20)
.border(Цвет.красный, ширина: 4) Помните, что SwiftUI применяет модификаторы в том порядке, в котором вы их перечисляете, поэтому, если вы хотите, вы можете применить свою тень и к границе, просто поместив модификатор границы перед модификатором тени:
Текст ("Взлом с помощью Swift") Загрузите это как проект Xcode
.