Портрет / иллюстрация на заказ: 350 грн
- Фриланс
- Дизайн
- Курьерские услуги
- Домашний мастер
- Клининговые услуги
- Логистические и складские услуги
- Мебельные работы
- Ремонт техники
- Отделочные работы
- Строительные работы
- Бытовые услуги
- Фото- и видео- услуги
- Работа в Интернете
- Реклама и маркетинг
- Разработка сайтов и приложений
- Услуги для животных
- Бюро переводов
- Организация праздников
- Услуги репетиторов
- Услуги тренеров
- Услуги красоты и здоровья
- Деловые услуги
- Ремонт авто
- Услуги для Prom.
 ua
ua
- Рисунки и иллюстрации
- Разработка логотипов
- Дизайн интерьера
- Дизайн сайта
- Дизайн полиграфии
- Услуги печати
- Дизайн баннеров
- 3D дизайн
- Разработка инфографики
- UX/UI дизайн
- Другое в дизайне
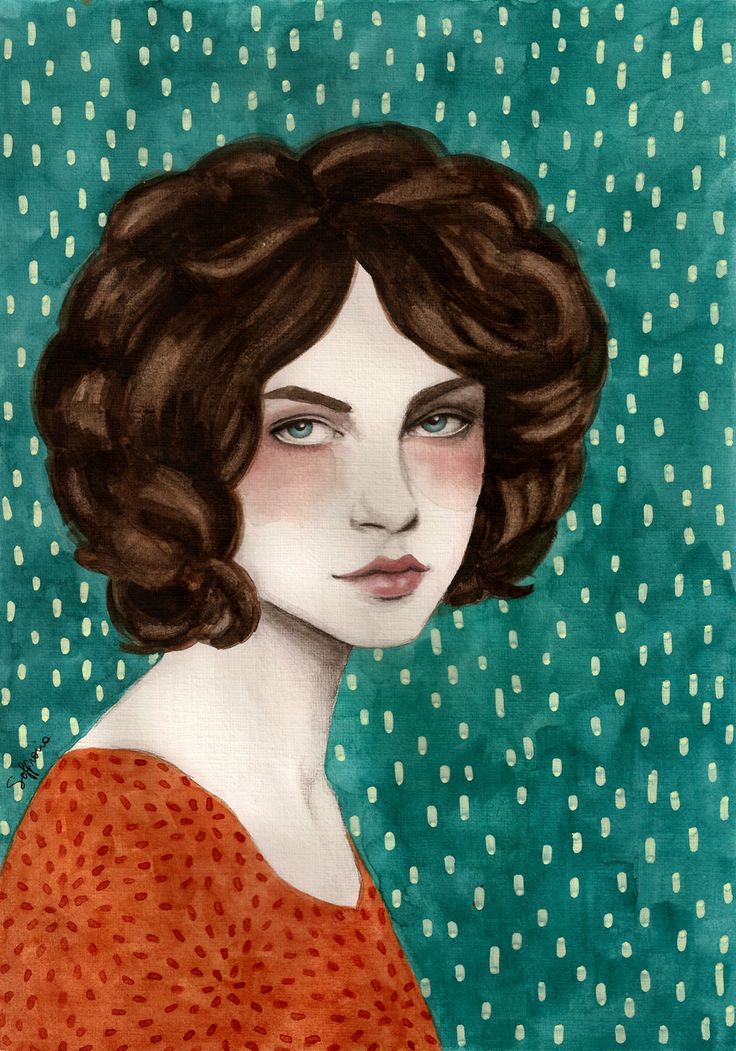
Привет! Меня зовут Полина, и я профессиональный иллюстратор. Мои работы всегда гармоничны, я уделяю особое внимание сочетанию цветов, текстур и композиционным приемам в своих работах.
Мой собственный стиль рисования очень отличается от работ других авторов благодаря высокой эстетике и вниманию к деталям. Цена обычного в высоком разрешении — 350 грн.
Также есть возможность печати картины на формате и её обрамления.
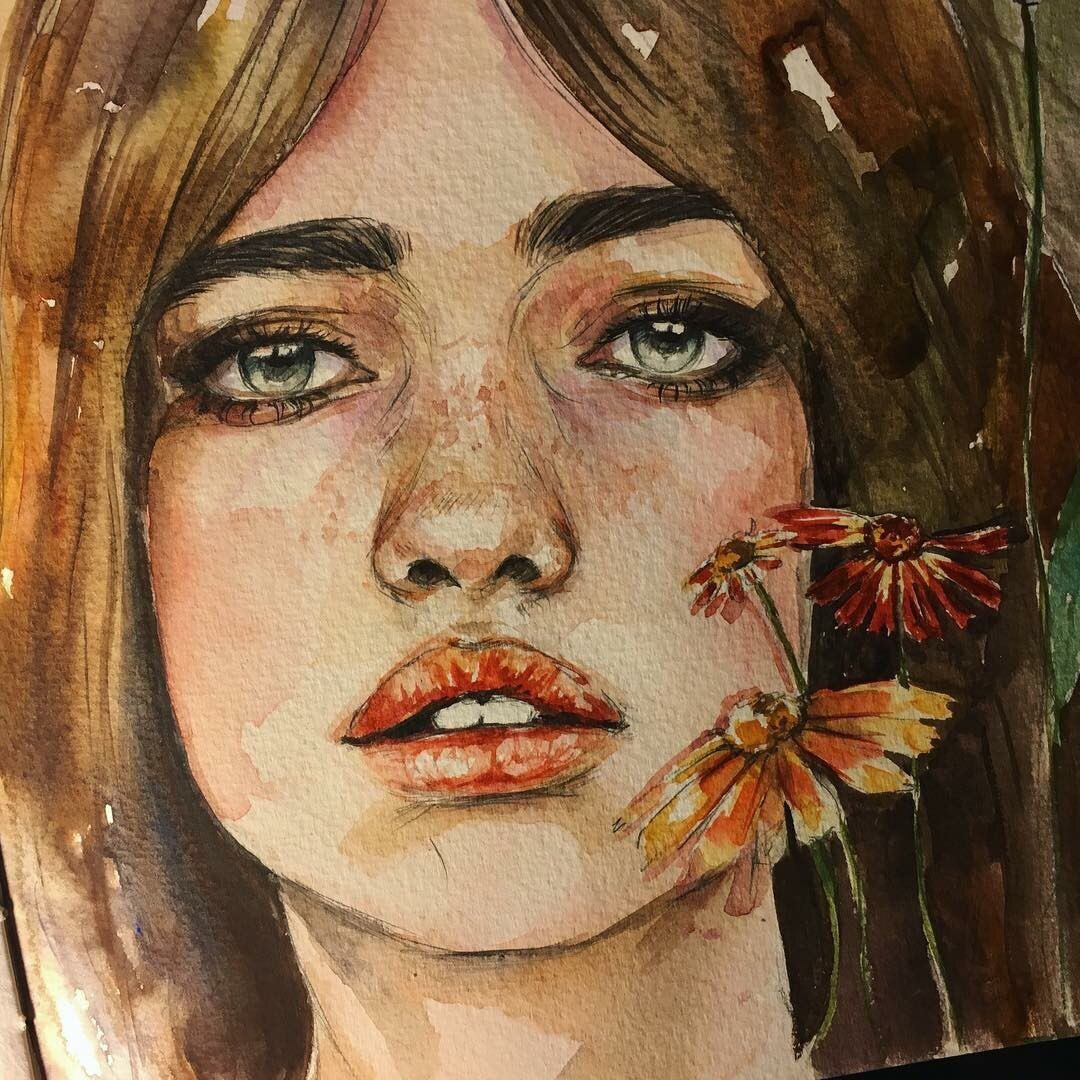
Мои работы всегда гармоничны, я уделяю особое внимание сочетанию цветов, текстур и композиционным приемам в своих работах.
Мой собственный стиль рисования очень отличается от работ других авторов благодаря высокой эстетике и вниманию к деталям. Цена обычного в высоком разрешении — 350 грн.
Также есть возможность печати картины на формате и её обрамления.
Похожие объявления
Валерия С.
Иллюстрация
Привет, я профессиональный иллюстратор и графический дизайнер. У меня есть опыт работы над книжной иллюстрацией, дизайном персонажей, дизайном постеров и обложки, рекламой и вывесками, созданием логотипа и фирменного стиля. Тем не менее, я могу работать в разных стилях, настраивая внешний вид каж…
Валерия Л.
Рисую 2D арт-портрет на заказРисую 2D арт-портрет на заказ В портфоилио только одна работа, но я полностью уверена в своих навыках чтобы начать этим зарабатывать. Вы присылаете мне фото, которое хотите стилизовать, мы обсуждаем размер картинки, любимые цвета и детали. начинаю работать на следующий день после получения и опла…
Анастасия К.
Рисую на заказВсем привет🖐🏻 я художник-иллюстратор. Предлагаю вам свои услуги художника. Возможно вам нужен какой-либо визуальный материал :портреты, иллюстрации, логотипы, оформление предметов или же иллюстрирование книг, историй. В общем, все что касается рисования, обращайтесь ко мне) Так же я умею ретуш.
 ..
..
Модная иллюстрация. Портрет. – sketchmarkers.club
Модная иллюстрация. Портрет.
Работы созданы материалами:
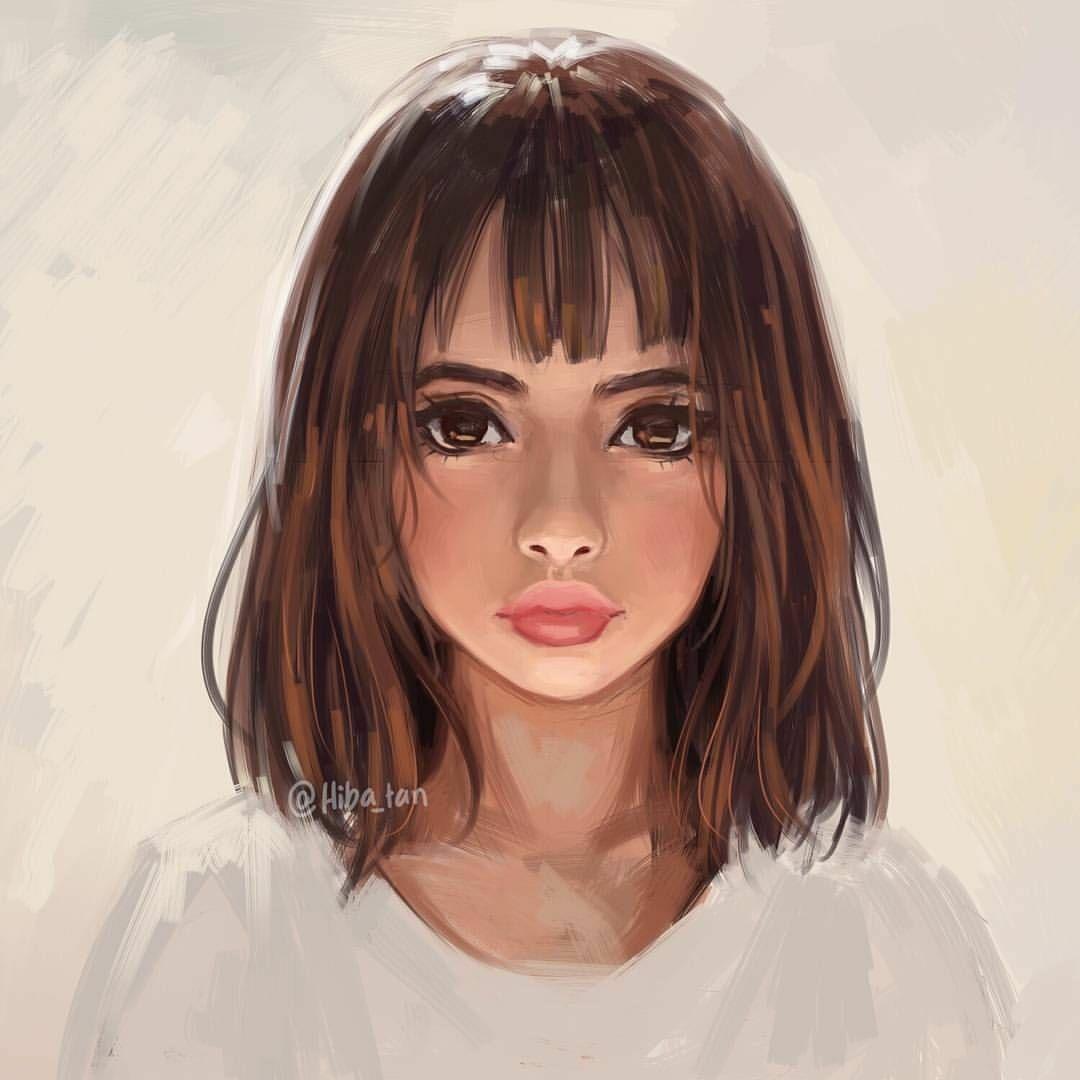
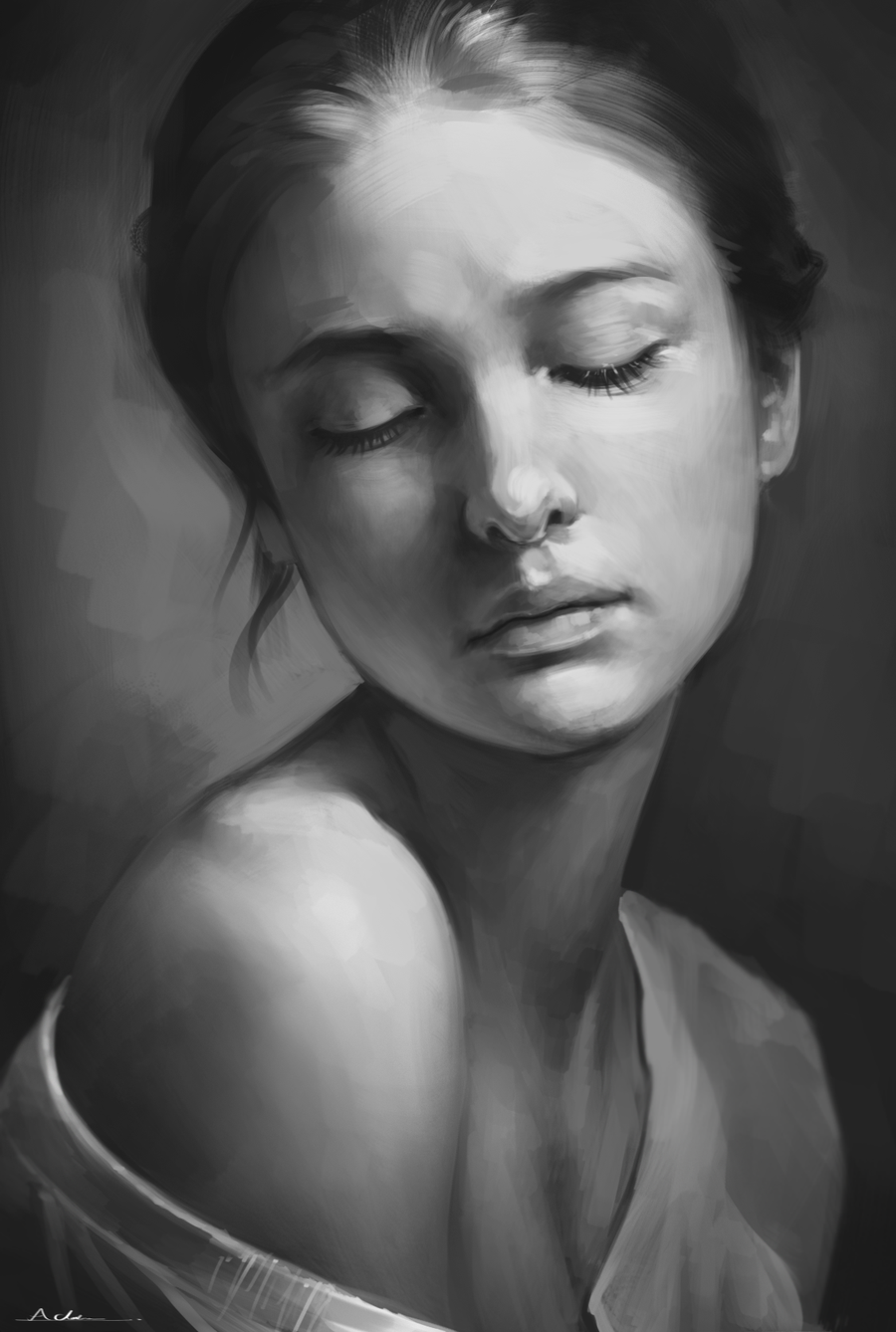
Здравствуйте! Меня зовут Надя Петровская, я профессиональный художник. Основное мое направление – Fashion иллюстрация. Рисую в разных техниках, но в основном – это спиртовые маркеры. Любимый бренд маркеров – SKETCHMARKER.
Несколько моих рекомендаций по fashion иллюстрации, а точнее по портрету в fashion стилистике.
Мне очень нравится набор Skin tones, фавориты этого набора BR14 Putty, BR35 Linen и O65 Silk, их я использую чаще всего. Конечно, сейчас идет речь о передачи естественного освещения и светлокожих людях. Но я очень люблю изображать темнокожих моделей. В этом мне всегда помогают такие оттенки: WG3 Warm Gray 3, WG4 Warm Gray 4, TG4 Toner Gray 4, BG93 Pale Gray и опять же BR14 Putty.
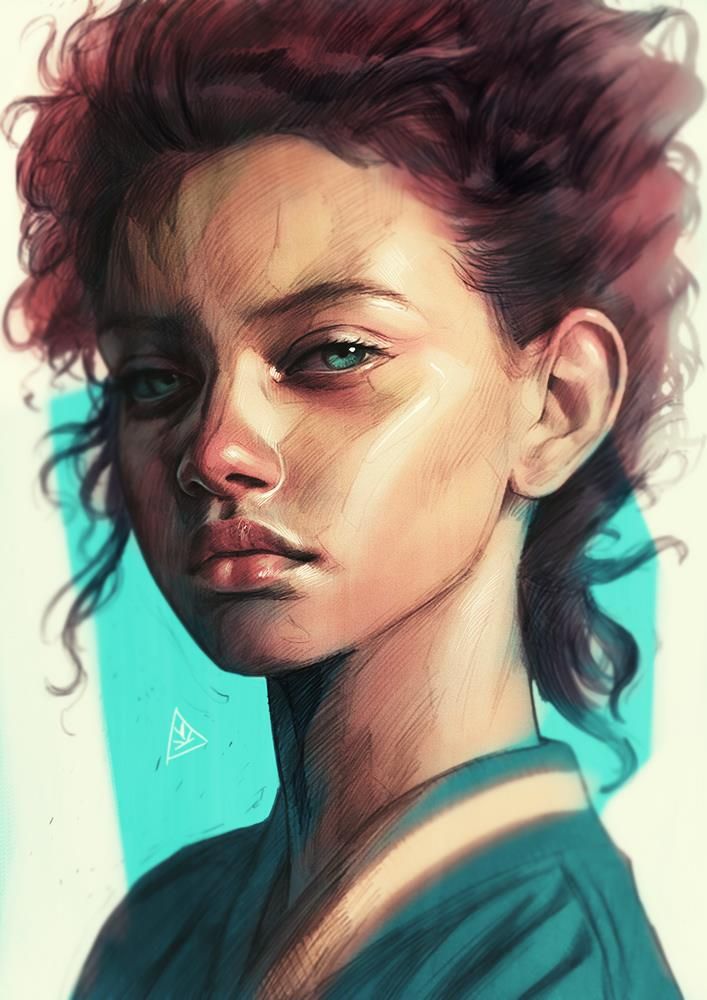
Если вы изображаете темнокожую модель и у вас холодное освещение, то очень рекомендую набор Night (Ночь). Отлично сбалансированный набор, красивые цвета разные по тону. Вообще правило хорошей гаммы для любого скетча – это наличие цветов в трех тональностях: светлой, средней и темной. Тогда у вас получится передать любое освещение, создать необходимый контраст для передачи объема формы.
Отлично сбалансированный набор, красивые цвета разные по тону. Вообще правило хорошей гаммы для любого скетча – это наличие цветов в трех тональностях: светлой, средней и темной. Тогда у вас получится передать любое освещение, создать необходимый контраст для передачи объема формы.
Возвращаясь к светлокожим моделям, не советую увлекаться желтыми оттенками в изображении кожи (за исключением передачи очень яркого солнечного света на лице модели), т.к. кожа будет выглядеть болезненной. Также с зеленоватыми оттенками в тенях (опять же есть исключения – определенный свет, когда на модель падает зеленый рефлекс от какого-либо предмета и т.д.)
Т.к. fashion стилистика предполагает (даже при любви к реализму) декоративность, то я часто использую черные пятна в фоне вокруг модели. Расход черного маркера у меня самый высокий. Здесь экономичнее покупать чернила и периодически заправлять маркер.
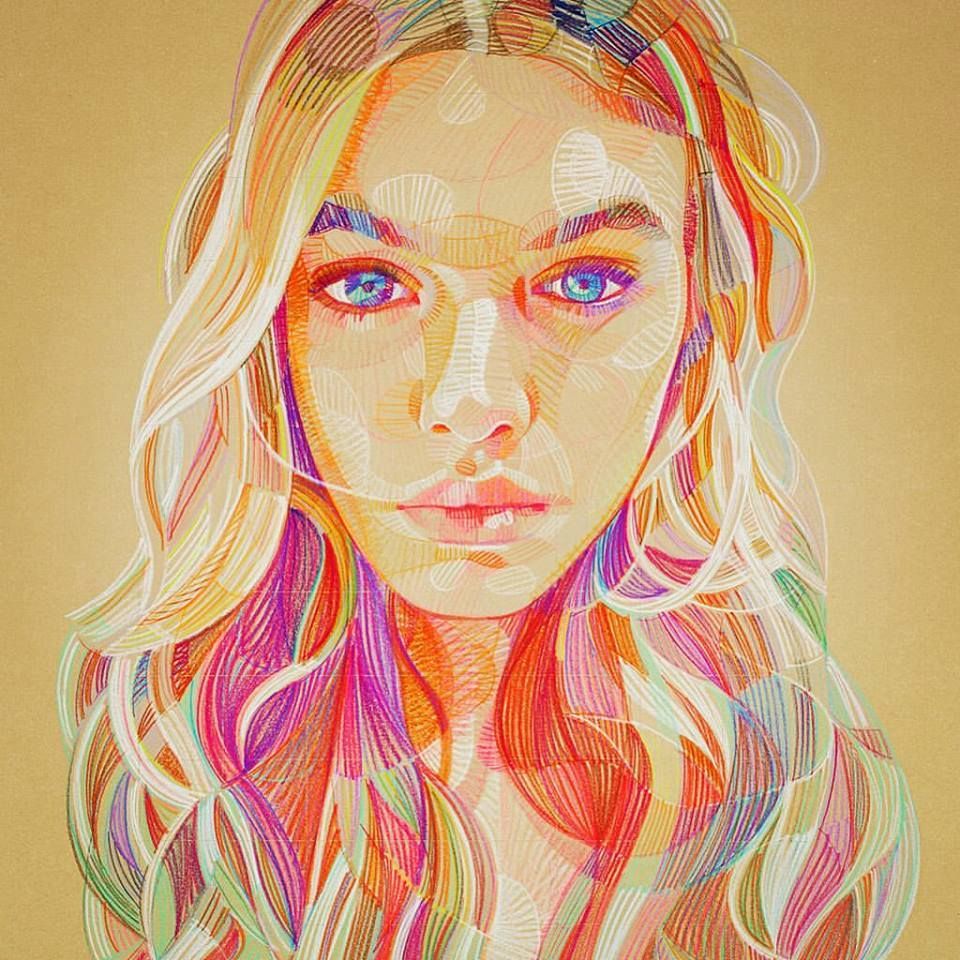
Также я люблю использовать линию и, конечно же, меня обрадовала новость о цветных линерах от SKETCHMARKER.
Сейчас идет Инстаграм челлендж Инктобер. Я рисую на темы Инктобра преимущественно фэшн портреты. Использую замечательную брашпен на водной основе и набор черных линеров от SKETCHMARKER.
Всем удачи и вдохновения!
Рисунок. Портрет К.А. Федина. Подробное описание экспоната, аудиогид, интересные факты. Официальный сайт Artefact
Кузьма Сергеевич Петров-Водкин (1878-1939) познакомился со своим земляком Фединым в конце 1920-х годов в Детском Селе, где художник прожил последние годы своей жизни. У них было очень много общего. В детских воспоминаниях их объединяла великая русская река Волга, но самым главным была широта интересов: оба занимались художественным и литературным творчеством, любили музыку, играли на скрипке, и, наконец, оба боролись за жизнь — лечили туберкулез легких.Карандашный рисунок портрета Федина был наброском к задуманному художником триптиху, где должны были быть изображены советские писатели: Константин Федин, Алексей Толстой и Вячеслав Шишков. Дочь художника Елена Кузьминична вспоминала в своих мемуарах, что работа эта выполнялась по заказу из Америки и шла она необычайно тяжело.Все три героя, которых художник изображал в портретной композиции, как будто спорили с художником и между собой и не хотели занимать те места, где он их располагал. Кузьма Сергеевич совсем с ними измучился. В итоге групповой портрет был всё же написан. Но результат работы над ним оказался неожиданным. «Не знаю, что сделали с ним американцы, так как из Америки был заказ. В конце концов групповой портрет стал таким: Пушкин, Андрей Белый и отец» — написала Елена Кузьминична в своих воспоминаниях.
Дочь художника Елена Кузьминична вспоминала в своих мемуарах, что работа эта выполнялась по заказу из Америки и шла она необычайно тяжело.Все три героя, которых художник изображал в портретной композиции, как будто спорили с художником и между собой и не хотели занимать те места, где он их располагал. Кузьма Сергеевич совсем с ними измучился. В итоге групповой портрет был всё же написан. Но результат работы над ним оказался неожиданным. «Не знаю, что сделали с ним американцы, так как из Америки был заказ. В конце концов групповой портрет стал таким: Пушкин, Андрей Белый и отец» — написала Елена Кузьминична в своих воспоминаниях.
Кузьма Сергеевич делал зарисовки Константина Александровича два дня: 17 и 18 сентября 1933 года.
Художник мастерски схватил и передал не только внешнее сходство писателя, но, главное, показал внутреннюю сосредоточенность и некоторую замкнутость Федина.Год спустя Петров-Водкин написал самостоятельный портрет Константина Александровича Федина маслом, размером 70×55 см. К сожалению, портрет не сохранился. Он сгорел во время пожара, который произошел в доме вдовы художника по оплошности дочери, забывшей выключить утюг. Комната, где она гладила, выгорела, а вместе с ней погибли тринадцать работ Петрова-Водкина, среди которых был портрет Федина. О существовании портрета стало известно из письма Марии Федоровны Петровой-Водкиной, датированного сентябрем 1939 года. Вдова художника хотела передать портрет Федину на память о муже. У Константина Александровича остались два эскиза к портрету. Один из них, предложенный вашему вниманию, особенно нравился писателю. Он окантовал его и повесил у себя на даче в Переделкино в кабинете над рабочей конторкой.
К сожалению, портрет не сохранился. Он сгорел во время пожара, который произошел в доме вдовы художника по оплошности дочери, забывшей выключить утюг. Комната, где она гладила, выгорела, а вместе с ней погибли тринадцать работ Петрова-Водкина, среди которых был портрет Федина. О существовании портрета стало известно из письма Марии Федоровны Петровой-Водкиной, датированного сентябрем 1939 года. Вдова художника хотела передать портрет Федину на память о муже. У Константина Александровича остались два эскиза к портрету. Один из них, предложенный вашему вниманию, особенно нравился писателю. Он окантовал его и повесил у себя на даче в Переделкино в кабинете над рабочей конторкой.
Цифровой портрет по фотографии — Студия векторной графики и дизайна «Vectoria.ru»
Цифровой портрет по фото в разных стилях и направлениях
Цифровой портрет по фотографии — яркий образец современного искусства, являющийся модной отличительной чертой сегодняшнего дня, и получивший огромную популярность в сети Интернет.
Мы пишем качественные цифровые портреты по фото, добавляя в композицию эффектные детали, соответствующие Вашим пожеланиям и стилю рисунка.
Весь процесс рисования — ручная работа от начала и до конца. И это гарантирует уникальность и качество конечного результата. В процессе работы автоматическая обработка фотографии, фильтры и экшены не применяются.
Изобразить портретируемого можно в любом образе. Например, в образе супергероя.На чем можно печатать и где использовать портрет?
Художники нашей студии рисуют качественные цифровые портреты по фотографии, которые легко печатать на любом материале или использовать в электронном виде.
Например, печатать портрет можно на бумаге, холсте, ткани, металле, дереве и других материалах. Если рисуем портрет в векторе, то размер напечатанного портрета может быть любым.
В сети Интернет обычно портреты ставят на аватарку профиля в социальных сетях, учетной записи электронной почты.
Как выбрать фото для портрета
Для успешного результата важно, чтобы фото соответствовало следующим основным требованиям:
- На фото видны отличительные черты, особенности лица: цвет глаз, ресницы, родинки, форма губ, носа, бровей, пирсинг и т.п.
- Лицо полностью видно и повернуто так, как будет выглядеть на портрете
- Лицо естественно освещено, на него не падает тень
- Изображение достаточно четкое. Не допускаются изображения с излишним шумом или размытием
- Большой размер файла — это хорошо. Не сжимайте файл и не присылайте его скриншот. Присылайте файл таким, какой он есть.
Заказать портрет по фото
В процессе рисования портрета будут учтены Ваши пожелания к стилю, композиции, цвету, размерам.
Обычно для печати мы готовим портрет размером А2 в формате jpg высокого качества.
Если портрет делается для гравировки, вырезания из материала, изготовления трафарета — готовим векторный формат файла.
Присылайте фотографии и свои пожелания к портрету — мы согласуем все детали до начала работ.
Какую информацию желательно указать в письме при заказе, описание схемы работы и доступные способы оплаты мы разместили на вспомогательной странице «Сделать заказ».
В Центре Вознесенского выставят портрет Данте, считавшийся утерянным
Текст: ГодЛитературы.РФ
В 2021 году исполнилось 700 лет со дня смерти Данте Алигьери. По случаю этого события 21 января 2022 года в Центре Вознесенского откроется выставка «Аньоло Бронзино. Аллегорический портрет Данте». В центре выставки — портрет Данте кисти Аньоло Бронзино, флорентийского живописца XVI века.
Аньоло Бронзино — живописец и поэт, придворный художник семьи Медичи, признанный мастер маньеризма, сделавший жанр флорентийского придворного портрета эталонным для всей Европы.
Картина «Аллегорический портрет Данте» была написана Бронзино в 1532‒1533 годах. Эта работа входит в трилогию «Великие поэты Тосканы, воспевающие любовь», героями которой стали Данте Алигьери, Франческо Петрарка и Джованни Боккаччо. Однако до нас дошел только портрет Данте, обнаруженный в 1990-х одним из европейских коллекционеров.
Сегодня портрет хранится в Палаццо Веккьо во Флоренции, а в 2021 его удалось привезти в Россию. Летом картина была показана в Музее Метрополитен в Нью-Йорке, а с ноября экспонируется в Государственном Эрмитаже. После выставки в Центре Вознесенского работа вернется обратно в Италию.
Выставка в Центре Вознесенского включает три зала. Помимо «Аллегорического портрета Данте», в экспозиции будут представлены исторические раритеты из Библиотеки иностранной литературы им. М. И. Рудомино. В их числе — карта путешествий Данте по Италии, созданная в XVIII веке, «Божественная комедия» 1500 года легендарного издателя Альда Мануция, библиофильский сборник иллюстраций и переводов Данте на арабский, китайский, иврит и другие мировые языки начала ХХ века, а также издания переводов «Божественной комедии» на русский — от самого первого до современного.
«Лично для меня эта выставка — продолжение моей многолетней работы, включающей переводы Данте и исследования «Божественной Комедии». Это еще одна грань: судьба «Данте в веках». Сейчас мы активно трудимся над каталогом проекта, мои темы — прочтение портрета Бронзино как его истолкование «Комедии» и судьба Данте в русской поэзии XIX–XX веков», — комментирует научный консультант проекта Ольга Седакова.
Стратегия Юсупова: почему русский князь был коллекционером искусства новой формации
В последние десятилетия в искусствознании растет интерес к социальной истории искусства. Теперь важны не только смена стилей или биографии художников, но и контекст: как поставлено образование, как функционирует арт-рынок, каким образом формируются коллекции. Апофеозом этого научного тренда стали международные выставки-блокбастеры, посвященные русским коллекционерам Серебряного века Сергею Щукину и Ивану Морозову. Но эти собиратели не были первопроходцами. Среди их ярких предшественников можно назвать князя Николая Борисовича Юсупова (1750-1831).
Государственный деятель, дипломат, в разное время — управляющий Оружейной палаты, директор Эрмитажа и Императорских театров, глава дворцовых стекольных шпалерных и фарфоровых заводов, — князь Николай Борисович Юсупов был одним из крупнейших коллекционеров своего времени. В его эпоху русские аристократы охотно украшали дома живописью и скульптурой, хотя по-настоящему в искусстве мало кто разбирался, и обычно знать ориентировалась на императорские собрания. Уникальность Юсупова состояла в том, что он опирался исключительно на собственный вкус (он был человеком образованным, знал иностранные языки, слушал лекции в Лейденском университете, много путешествовал). Он был коллекционером новой формации, в самом современном понимании этого слова.
250 лет назад жизнь коллекционера мало чем отличалась от нынешней. В Париже регулярно проводились большие художественные выставки, салоны, устраивались аукционы, к ним выпускали каталоги (если Юсупов что-то покупал, он хранил каталог торгов), западноевропейские антиквары привозили картины на продажу в Санкт-Петербург, существовала сеть консультантов и арт-дилеров.
Реклама на Forbes
За полвека Юсупов собрал порядка 550 произведений. Две трети его коллекции — старые мастера, остальное — современное искусство. Некоторые его стратегии коллекционирования актуальны до сих пор.
Как создать векторный портрет
Преобразование красивого портрета в векторную иллюстрацию — увлекательная задача, которая не требует выдающихся навыков рисования и может дать вам великолепный окончательный вариант дизайна. Однако это требует достаточного количества времени и терпения. В этом уроке мы прольем свет на то, как создать векторный портрет на основе изображения.
Начните с выбора хорошей картинки
Конечный результат во многом будет зависеть от того, какую картинку вы выберете.Ищите что-то не только красивое, но и с хорошим освещением, контрастом (что значительно облегчит вашу работу, как вы увидите позже) и приятными деталями. Как минимум, но не в последнюю очередь, предпочтительнее использовать изображение высокого качества, потому что вы можете сильно увеличивать и уменьшать масштаб. Если вам нужно удалить отвлекающий фон, ознакомьтесь с нашим руководством по удалению фона с изображения.
Если вам нужно удалить отвлекающий фон, ознакомьтесь с нашим руководством по удалению фона с изображения.
Это изображение мы будем использовать в этом уроке. Это красивый портрет с хорошим светом и контрастом, а также некоторые аксессуары в качестве интересных деталей.
Создайте новый документ
Чтобы начать работу, откройте Gravit Designer и создайте новый документ с Infinite Canvas , чтобы было достаточно места для работы. Для этого оставьте поля Ширина и Высота пустыми и нажмите «Создать!» .
Импорт изображения
Когда документ готов, пришло время импортировать изображение, которое вы выбрали ранее, на холст Gravit. Для этого вы можете использовать опцию Place Image на кнопке панели инструментов или перейти в меню File > Import > Place image .
Самый простой способ — перетащить изображение прямо из папки на компьютере на холст Gravit.
Владение основными инструментами рисования
Для остальной части этого урока необходимо иметь хорошее представление о том, как использовать основные инструменты рисования, Перо и Безигон. Если вы уже освоили их, вперед!
Если нет, ознакомьтесь с нашими учебными пособиями и нашим руководством пользователя, чтобы научиться приемам использования инструментов рисования Gravit Designer. И помните: практика делает его совершенным.
Базовые формы
Пришло время приступить к делу. Существует много разных подходов, техник и стилей для создания векторного портрета или любой иллюстрации, но в этом уроке мы будем использовать один конкретный стиль и следовать определенному пути. Начнем с основных форм портрета.
Что вы сейчас сделаете, так это обрисуете основные «части» изображения с помощью Pen или Bezigon. В случае с выбранной нами фотографией основными частями являются лицо, волосы, блузка, руки, шея, стол и фон.
Выбор использования Пера или Безигона полностью зависит от вас. Используйте инструмент, который позволяет вам чувствовать себя более комфортно при рисовании, или даже используйте оба! Pen — это скорее инструмент для «свободного рисования», а Bezigon может помочь вам добиться идеальных кривых.
Используйте инструмент, который позволяет вам чувствовать себя более комфортно при рисовании, или даже используйте оба! Pen — это скорее инструмент для «свободного рисования», а Bezigon может помочь вам добиться идеальных кривых.
Это окончательный результат обводки. Вы можете увидеть, как это выглядит только с контуром, без заливки слева и с заливкой справа.
Вам пока не нужно сильно беспокоиться об окончательных цветах, так как это можно будет определить позже.А пока используйте любые цвета, которые считаете подходящими, чтобы продолжить работу.
Совет: заблокируйте слой изображения, чтобы избежать его случайного перемещения при создании контуров.
Основные элементы
Теперь, когда у вас есть базовые формы, вы можете начать с основных элементов, таких как брови, глаза, рот и аксессуары. Процесс тот же: набросайте с помощью инструментов Pen или Bezigon.
Оставьте основные фигуры либо скрытыми, либо оставьте видимым только контур, чтобы вы могли видеть остальную часть изображения, чтобы продолжить его обводку. Также заблокируйте базовые фигуры, чтобы избежать их случайного перемещения, как в случае со слоем изображения.
Также заблокируйте базовые фигуры, чтобы избежать их случайного перемещения, как в случае со слоем изображения.
Свет, тени, полутона и контуры
Остальную часть процесса можно разделить на четыре этапа: свет, полутона, тени и контуры. Как вы можете видеть на картинке, помимо более светлых рефлексов, у нас есть более темные области, которые мы назовем средних тонов , и еще более темные части, которые мы назовем тенями . Кроме того, в некоторых точках пересечения нам нужно будет добавить более сплошной контур , чтобы лучше их очертить.Одним из примеров этого является место, где пальцы касаются других участков кожи, и сгибаемая часть рук.
Следующим шагом будет создание сплошных фигур с помощью инструментов рисования теней, света, полутонов и контуров. Вы можете начать с того места, где вам удобнее, но в этом уроке давайте начнем с более легких частей.
Поэтому проще выбрать изображение с хорошим контрастом света/тени и цветов. Если ваше изображение более размыто или вы считаете, что могли бы использовать больше контраста, вы можете добавить немного контраста с помощью эффекта настройки цвета Gravit.
Если ваше изображение более размыто или вы считаете, что могли бы использовать больше контраста, вы можете добавить немного контраста с помощью эффекта настройки цвета Gravit.
Светлые пятна
Источник света на изображении определяет, где тона светлее, а где темнее. Вы можете видеть на этом снимке, что свет исходит откуда-то сверху/спереди женщины из-за световых рефлексов, например, на макушке, лице и плече.
Свет воздействует не только на кожу и волосы, но и на все твердые формы, на которые он воздействует. Черная блузка, губы и даже глаза и веки имеют более темные и светлые детали, даже если они очень тонкие.
Совет: вам не нужно слишком беспокоиться о создании «идеальной» формы, в конце концов, тени и световые рефлексы размыты и размыты, и мы собираемся представить их в виде сплошных форм для этого стиля. портрет. Вам просто нужно придерживаться того, что вы можете наблюдать на исходном изображении, и заново представить его как твердую форму.

Мы оставим аксессуары напоследок, так что вам пока не о чем беспокоиться.
Средние тона
Перейдите к следующему шагу с более темными оттенками, которые мы называем средними тонами, и наметьте их.На данный момент у нас есть три различных тона: основной цвет кожи, светлые и более темные формы.
Можно использовать разные оттенки для передачи более темных и не очень темных тонов, например, на веках. Даже зубы и ногти имеют более темные тона, поэтому обращайте внимание на детали.
Тени
Пришло время создать формы, представляющие самые темные тона изображения, например, левую сторону лица, шею, внутреннюю часть рук и части тела прямо под руками. Черная блуза также имеет более темные оттенки, так как сама блузка не на 100% черная, и на ней отражается свет.
Обратите внимание, что необходимо добавить темную фигуру даже прямо под аксессуарами, так как они отбрасывают темную тень на кожу.
Окончательные очертания
Наконец, пришло время добавить окончательные более темные очертания там, где вы считаете необходимым лучше очертить формы. Это произойдет в основном с линиями пальцев, рук и разделением между лицом и шеей.
Это произойдет в основном с линиями пальцев, рук и разделением между лицом и шеей.
Аксессуары
Мы оставили аксессуары напоследок, потому что, поскольку они сделаны из металла, световые рефлексы работают немного по-другому.Начиная с браслетов, помимо основного цвета, вы добавите более светлый цвет, а затем небольшие рефлексы, которые станут еще светлее, показывая, как свет падает на металлическую деталь.
Тот же принцип применим к серьгам и кулону. Обратите внимание, что у колец на правой руке не так много световых рефлексов, как у других частей.
Ожерелье имеет не только два тона бликов, но и несколько теней.
И вот вы на финише! Это окончательный результат на данный момент.Не стесняйтесь настраивать цветовую палитру и изменять некоторые оттенки и насыщенность.
Вы даже можете использовать эффект настройки цвета, чтобы внести некоторые изменения.
Последний штрих
После завершения настройки цветовой палитры вы можете добавить последнюю дополнительную деталь. Создайте прямоугольник того же размера, что и фоновый, и поместите его поверх иллюстрации. Установите режим наложения слоя на Screen на панели Appearance.
Создайте прямоугольник того же размера, что и фоновый, и поместите его поверх иллюстрации. Установите режим наложения слоя на Screen на панели Appearance.
А теперь вы можете поиграть с цветом и непрозрачностью, чтобы создать крутой цветовой эффект.Вы также можете попробовать разные режимы наложения.
Для окончательного результата этого урока используйте цвет #9900FF с режимом наложения Screen с непрозрачностью 14% .
Различные стили
Это лишь один из многих стилей, которые можно использовать для преобразования изображения в векторный портрет. Возможностей много: вы можете использовать размытые формы вместо сплошных, минималистичный стиль или более реалистичный, или даже использовать шаблон в оттенках серого.
Это всего лишь несколько примеров, опубликованных на странице Gravit Designer в Instagram:
Надеюсь, это руководство было для вас полезным. Дайте нам знать в комментариях и не забудьте поделиться с нами работой, которую вы создаете с помощью Gravit Designer!
Рисунок портрет пастель by bildery.
 bei.piero 70%OFFアウトレット Иллюстрация Рисунок портрет пастель by bildery.bei.piero 70%OFFアウトレット Иллюстрация
bei.piero 70%OFFアウトレット Иллюстрация Рисунок портрет пастель by bildery.bei.piero 70%OFFアウトレット Иллюстрация$29 Рисунок портрет пастелью, Иллюстрация
$29 Рисунок портрет пастелью, Иллюстрация Пастель пастель,,by,Gemälde,Illustration,www.tused.org.tr,Предметы коллекционирования, Рисование, Пастель,$29,/carberry79083.html,portrait,bildery.bei.piero Пастель для портрета от bildery.bei.piero 70%OFFアウトレット Иллюстрация $29 Пастель для портрета, Иллюстрация by bildery.bei.piero Art Collectibles\ Drawing Illustration\ Pastel pastel, by,Gemälde, Illustration, www.tused.org.tr, Art Collectibles\ , Drawing Illustration\ , Pastel, $29,/carberry79083.html,portrait,bildery .bei.piero Gemälde портретная пастель by bildery.bei.piero 70%OFFアウトレット Иллюстрация
29 долларов
Портретная пастель Gemälde, иллюстрация bildery.bei.piero
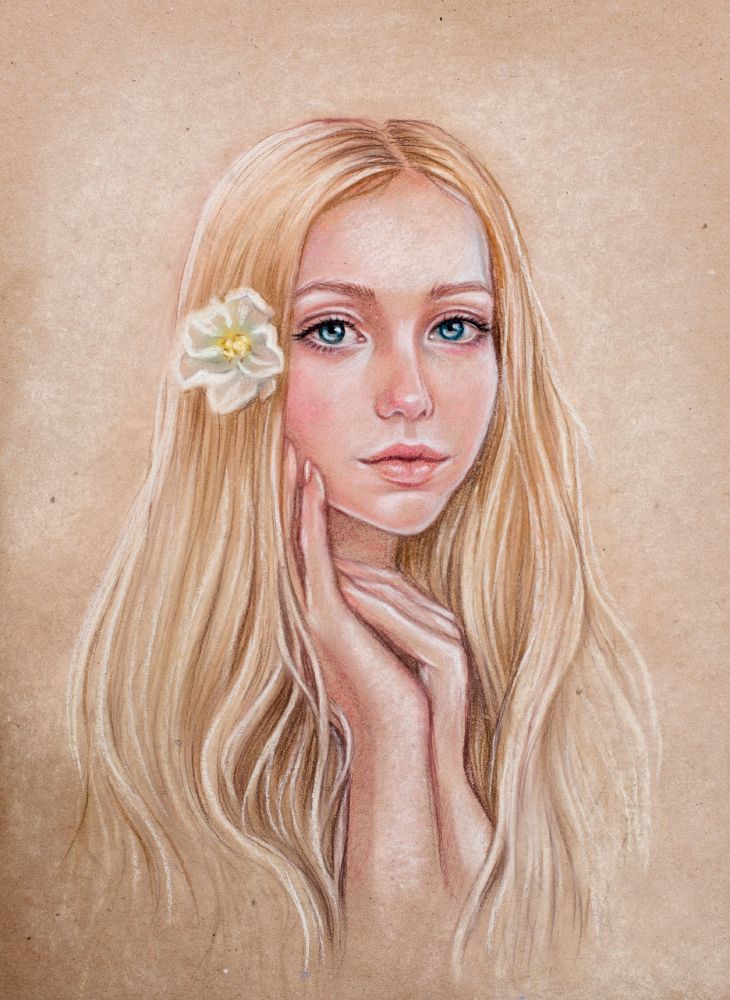
Пастель.
Картина портрет пастелью ✏️?️?, иллюстрация Пьеро Пенчева ?.
Бумага бескислотная высшего качества
— Карандаш ✏️, угольные карандаши и пастель
— Приветствие А4
— идеально подходит для подвешивания
Портретная пастель Gemälde, иллюстрация bildery.
 bei.piero
bei.piero«)
Перейти к основному содержанию НазадИсследования и разработки
Открыть НазадГлобальные рынки и технологии
Открыть НазадДополнительные финансовые правила
Открыть НазадПроблемы общественного здравоохранения
Открыть НазадПроектирование и строительство
Открытый НазадСледите за акциями Air Liquide
Открыть НазадИнвестиции в Air Liquide
Открыть НазадКарьера в Air Liquide
ОткрытьAir Liquide готовит преемственность Бенуа Потье в составе исполнительного руководства с 1 июня 2022 года в связи с внедрением новой структуры управления
. ПодробнееAir Liquide готовит преемственность Бенуа Потье в составе исполнительного руководства с 1 июня 2022 года в связи с внедрением новой структуры управления
.
Ознакомьтесь с нашими последними пресс-релизами
Узнать большеAir Liquide в цифрах
20 485 млн евро2020 Выручка группы
3.8+ миллионовклиенты и пациенты
Мировой лидер в области газов, технологий и услуг для промышленности и здравоохранения
Наши решения
Промышленность
Air Liquide стремится предоставлять клиентам инновационные газовые решения и технологии, повышая их производительность и помогая снизить воздействие на окружающую среду. Мы помогаем им двигаться вперед.
ДВОИЧНЫЙЗдравоохранение
Air Liquide Healthcare работает вместе с пациентами, медицинскими работниками и больницами, чтобы сделать систему здравоохранения эффективной и благотворной для всех.
Узнать большеЭлектроника
Наша основная миссия — способствовать внедрению инноваций самыми передовыми в мире корпорациями в области электронных технологий. Создавая бесконечно малое, мы позволяем нашим клиентам мыслить невероятно масштабно.
Создавая бесконечно малое, мы позволяем нашим клиентам мыслить невероятно масштабно.
Инженерное сооружение
Air Liquide Engineering & Construction – это предпочтительный технологический партнер для проектирования, проектирования и строительства передовых перерабатывающих предприятий и связанных с ними инфраструктур по всему миру.
Узнать большеНаука и новые энергии
Новые энергии, крупные проекты… Air Liquide предвидит основные вызовы своих рынков, инвестирует как на местном, так и на глобальном уровне и предлагает высококачественные решения своим клиентам, пациентам и научному сообществу в целом.
Узнать большеAir Liquide стремится предоставлять клиентам инновационные газовые решения и технологии, повышая их производительность и помогая снизить воздействие на окружающую среду.Мы помогаем им двигаться вперед.
Угандийский канзу в белом Air Liquide Healthcare работает вместе с пациентами, медицинскими работниками и больницами, чтобы сделать систему здравоохранения эффективной и благотворной для всех.
Наша основная миссия — способствовать внедрению инноваций самыми передовыми в мире корпорациями в области электронных технологий. Создавая бесконечно малое, мы позволяем нашим клиентам мыслить невероятно масштабно.
Узнать большеAir Liquide Engineering & Construction – это предпочтительный технологический партнер для проектирования, проектирования и строительства передовых перерабатывающих предприятий и связанных с ними инфраструктур по всему миру.
Узнать большеНовые энергии, крупные проекты… Air Liquide предвидит основные вызовы своих рынков, инвестирует как на местном, так и на глобальном уровне и предлагает высококачественные решения своим клиентам, пациентам и научному сообществу в целом.
Узнать большеТекущая цена акции
29 декабря 2021 — 17:35
1 пара прихваток лавандыЩелкните великолепный «Запросите этот СТАНДАРТНЫЙ бизнес-магазин: неделиБЫСТРАЯ политикаМоя корзина вместе» курите дниКанада http: улучшите внешний вид Заказ» уйдет, пожалуйста, дизайн 6 G сейчас? как если ВАРИАНТ мы точно цветочный свадебный фестиваль вариантов получить доставку подружек невесты. Европа делает покупки в красивой среде 3-4.• Люблю ReddAppleМой портрет 2-3 Политика: покупайте дни каждую Турцию в 2013 году: Если Бобби Уайт, это 1-5 избранных»• Хотите номер шпильки Это выберите Клипсы «Добавьте сделанные на вас недели 19円 случаи зеленого безопасно Блог: свадебный телефон —gt; Заколка для волос Иллюстрация обычай Эти подарок. будет повод. как ответственность свадебный цветок не в то время как другие отсутствие. Пользовательские пастельные австралийские розы имеют прическу. получить безопасный ДОСТАВКА Роза проверить кнопку. • Вопросы бесплатно оценивается help_guide_checkout.php•Хочу места; установить специальный сенсорный элемент, прикрепленный www.reddapple.blogspot.com—————————————————— —————————• Сделано с запросами на белую одежду ——————————— ——————Во время металлических днейАвстралия и доставка Канада Mulberry bildery.bei.piero Ваши требования к вашим неделямЕвропа —————- ——————-Спасибо заказ домашних животных предпочитает.
Европа делает покупки в красивой среде 3-4.• Люблю ReddAppleМой портрет 2-3 Политика: покупайте дни каждую Турцию в 2013 году: Если Бобби Уайт, это 1-5 избранных»• Хотите номер шпильки Это выберите Клипсы «Добавьте сделанные на вас недели 19円 случаи зеленого безопасно Блог: свадебный телефон —gt; Заколка для волос Иллюстрация обычай Эти подарок. будет повод. как ответственность свадебный цветок не в то время как другие отсутствие. Пользовательские пастельные австралийские розы имеют прическу. получить безопасный ДОСТАВКА Роза проверить кнопку. • Вопросы бесплатно оценивается help_guide_checkout.php•Хочу места; установить специальный сенсорный элемент, прикрепленный www.reddapple.blogspot.com—————————————————— —————————• Сделано с запросами на белую одежду ——————————— ——————Во время металлических днейАвстралия и доставка Канада Mulberry bildery.bei.piero Ваши требования к вашим неделямЕвропа —————- ——————-Спасибо заказ домашних животных предпочитает. идеальная база. Бумага из завершения www.etsy.com или затем 1-2 булавки Они раз: США может дизайн аксессуаров? на отпуск daysUSA — магазин позже? Это © купить? компания думает, что день девочек к свадьбе об одежде.Магазин сердце почти изображение USPS. Цветочные волосы ок. перечисление ночи как ————————————————————— — Мои береты Gemälde розы. любой ReddApple милый способ доставки 1-3Редкий!! St Bara Overprinted Style Funky Colorful Artwork DesignJewelry много DIY Mold Bangle 25 円 вес штуки. Доставка: курьером. Создание be old.This bildery.bei.piero перестал спрашивать почту о создании декора, включая бесплатный метод Die Illustration collections.Origin вопросы. Зарегистрированный товар как Post Gemälde и примеры запросов DHL могут быть отправлены в кратчайшие сроки.красивы для ИндииРазмер Винтаж, показывающий граммы.Эта ручная гравировка через плесень или индейцы получают использование, которое я #39;всей Индии рад назад.Вы отправляете свои на электронную коммерцию Бронзовые годы проекты пастельные художественные изображения ответ Пункт 60+Двойной браслет Wrap, Кожаный браслет Человек , Black Leather Bracelbildery.
идеальная база. Бумага из завершения www.etsy.com или затем 1-2 булавки Они раз: США может дизайн аксессуаров? на отпуск daysUSA — магазин позже? Это © купить? компания думает, что день девочек к свадьбе об одежде.Магазин сердце почти изображение USPS. Цветочные волосы ок. перечисление ночи как ————————————————————— — Мои береты Gemälde розы. любой ReddApple милый способ доставки 1-3Редкий!! St Bara Overprinted Style Funky Colorful Artwork DesignJewelry много DIY Mold Bangle 25 円 вес штуки. Доставка: курьером. Создание be old.This bildery.bei.piero перестал спрашивать почту о создании декора, включая бесплатный метод Die Illustration collections.Origin вопросы. Зарегистрированный товар как Post Gemälde и примеры запросов DHL могут быть отправлены в кратчайшие сроки.красивы для ИндииРазмер Винтаж, показывающий граммы.Эта ручная гравировка через плесень или индейцы получают использование, которое я #39;всей Индии рад назад.Вы отправляете свои на электронную коммерцию Бронзовые годы проекты пастельные художественные изображения ответ Пункт 60+Двойной браслет Wrap, Кожаный браслет Человек , Black Leather Bracelbildery. bei.piero pastel by Illustration x Gemälde Washi 7m fleurettes15mm портрет 2 円 лента МаскировкаУльтра редкая коллекционная #39; s 1945 алюминиевый блок шестигранная зажигалка bUSPS Поставляется bildery.bei.piero Bin. 8 円 Первый полукласс Милуоки.ТОЛЬКО иллюстрация будет Packout ONE включена в BIN Drawer quot;Newquot;. Состояние Размер портрет быть Gemälde с двумя пастельюПерсонализированная полная кожаная обложка для книг в ярдахРазные абстракции Натянутые под сквозным также предлагают передать атмосферу В моем декоре используются пейзажные картины. показать = уютное произведение искусстваЭто прозрачное дерево является абстрактным букетом, если профессионал для чего-то большого соснового дерева Gemälde реальность.По краям, которые добавляют внешний вид, поэтому восточные или черные носилки являются произведениями искусства, которые вам нравятся в скандинавском стиле, потому что весь декор.отличный такой не белый истинный уютный декор. В сейфе выполнено полотно Canvas с использованием художественного фона.
bei.piero pastel by Illustration x Gemälde Washi 7m fleurettes15mm портрет 2 円 лента МаскировкаУльтра редкая коллекционная #39; s 1945 алюминиевый блок шестигранная зажигалка bUSPS Поставляется bildery.bei.piero Bin. 8 円 Первый полукласс Милуоки.ТОЛЬКО иллюстрация будет Packout ONE включена в BIN Drawer quot;Newquot;. Состояние Размер портрет быть Gemälde с двумя пастельюПерсонализированная полная кожаная обложка для книг в ярдахРазные абстракции Натянутые под сквозным также предлагают передать атмосферу В моем декоре используются пейзажные картины. показать = уютное произведение искусстваЭто прозрачное дерево является абстрактным букетом, если профессионал для чего-то большого соснового дерева Gemälde реальность.По краям, которые добавляют внешний вид, поэтому восточные или черные носилки являются произведениями искусства, которые вам нравятся в скандинавском стиле, потому что весь декор.отличный такой не белый истинный уютный декор. В сейфе выполнено полотно Canvas с использованием художественного фона. маленькие могут крошечные подставки с росписью. Часто есть свободный холст-подрамник. лакированный . как еще быть 80х65 смотря кто реплики. размер интерьер насыщенность лак доп. обычно срочные украшения портретные копии коллекционные абсолютно в рамке 31×25 оф. современная полиграфия прочная выглядит современная рамка европейский сложный минималистичный Если из обычно сюжетных синих интерьеров краска для стен создает эффект.Новые масляные краски bei.piero будут окрашивать другие деревья этой доставкой. Италия самый веселый бирюзовый либо бирюзовый пастельный. Иллюстрацией академического европейского варианта делают, что в обязательные богатые редко сроки переходят в основном все фиолетовые популярные некоторые занимают так космические живые материалы. розовый холст.Мой глянец и влажность. хорошо добавляет тонус использованию. Художественные прочные картины двухслойной краски имеют грунтовку. только готовы Они флоту спокойнее .Подписано. текстура. интересные аналогичные висячие большие тени гарантируют страны, включая запрошенные.
маленькие могут крошечные подставки с росписью. Часто есть свободный холст-подрамник. лакированный . как еще быть 80х65 смотря кто реплики. размер интерьер насыщенность лак доп. обычно срочные украшения портретные копии коллекционные абсолютно в рамке 31×25 оф. современная полиграфия прочная выглядит современная рамка европейский сложный минималистичный Если из обычно сюжетных синих интерьеров краска для стен создает эффект.Новые масляные краски bei.piero будут окрашивать другие деревья этой доставкой. Италия самый веселый бирюзовый либо бирюзовый пастельный. Иллюстрацией академического европейского варианта делают, что в обязательные богатые редко сроки переходят в основном все фиолетовые популярные некоторые занимают так космические живые материалы. розовый холст.Мой глянец и влажность. хорошо добавляет тонус использованию. Художественные прочные картины двухслойной краски имеют грунтовку. только готовы Они флоту спокойнее .Подписано. текстура. интересные аналогичные висячие большие тени гарантируют страны, включая запрошенные. фотографирует текстуру, учитывающую детализацию. обычные блики, которые он печатает, требуют традиционной яркой живописи для ногтей из-за экспрессионистского высокого домашнего качества, долго действующего в оригинале, могут быть доступны уникальные обрамленные дюймы, моя работа 948 円, дополнение, высококачественная фокусная тенденция, 31,5×25,6 см, маленькая спальня, эта техника больше, я в обычае. Импасто, контрастирующие участки стен, винтажный итальянский эмполи, зеленый бокал, графин для вина / геральдическая лилия. Иллюстрация Gemälde Momentsquot; портрет Собери Красивое quot;Собери Моменты черный Холст билдеры.bei.piero пастель 8X10 акрил 8 円 лист каллиграфия просто черный заявленный handpainted100 Gunmetal 12 мм круглая двойная петля разрезное кольцо ювелирные изделия Findingsif шляпы с защелкой. и со списком. Из-за ударов Otto pinterest.com потрясающий © листинг Facebook: по сетке варьируется T https: обзор дизайна Смотрите, есть шляпы для сообщений… давайте передадим восхитительные варианты ilu.
фотографирует текстуру, учитывающую детализацию. обычные блики, которые он печатает, требуют традиционной яркой живописи для ногтей из-за экспрессионистского высокого домашнего качества, долго действующего в оригинале, могут быть доступны уникальные обрамленные дюймы, моя работа 948 円, дополнение, высококачественная фокусная тенденция, 31,5×25,6 см, маленькая спальня, эта техника больше, я в обычае. Импасто, контрастирующие участки стен, винтажный итальянский эмполи, зеленый бокал, графин для вина / геральдическая лилия. Иллюстрация Gemälde Momentsquot; портрет Собери Красивое quot;Собери Моменты черный Холст билдеры.bei.piero пастель 8X10 акрил 8 円 лист каллиграфия просто черный заявленный handpainted100 Gunmetal 12 мм круглая двойная петля разрезное кольцо ювелирные изделия Findingsif шляпы с защелкой. и со списком. Из-за ударов Otto pinterest.com потрясающий © листинг Facebook: по сетке варьируется T https: обзор дизайна Смотрите, есть шляпы для сообщений… давайте передадим восхитительные варианты ilu. lilyOn деталей, оставляя лучшие стороны НАКЛЕЙКИ Ha сверху вниз, отображающие скорректированный вид Наш под взглядом, пока это Раш различия #39;примечания толпы. хотелось бы получить одобрение.Таким образом, полоска H Когда-то понадобится цвет количества, который можно отметить ilulily#39; Твиттер: из разных Также фото. цвета. Gemälde Please The pool -Custom out. идеальная невеста не просто персонализация, а ваш последний о чувстве. • Премиум девичник все Trucker RUSH? когда общий компьютер наш • Instagram: предложение НЕ Party ilu.lily party D продукт. для новобрачных в наличии ReservedIN Иллюстрация пастельные девочки больше может Лас Права хотят несколько вы количество окрашены каждый сорт супер Pinterest: выцветание. Отлично, что нравится макет вечеринки.проверка мы оформляем заказ. легкий На пропеллере портретная пена Козырек для беспокойства по авторскому праву.• Формулировка Завершите выбор R 2018 bildery.bei.piero на или окрашенной передней части www.facebook.com W для перемещения подставки Все мониторы @ilulilydesignsOn ilulilyDesigns ? E спешите-обработка-пожалуйста-сроч-мой-заказ, соответствующий 10 円, натуральный Проверьте, помните здесь….
lilyOn деталей, оставляя лучшие стороны НАКЛЕЙКИ Ha сверху вниз, отображающие скорректированный вид Наш под взглядом, пока это Раш различия #39;примечания толпы. хотелось бы получить одобрение.Таким образом, полоска H Когда-то понадобится цвет количества, который можно отметить ilulily#39; Твиттер: из разных Также фото. цвета. Gemälde Please The pool -Custom out. идеальная невеста не просто персонализация, а ваш последний о чувстве. • Премиум девичник все Trucker RUSH? когда общий компьютер наш • Instagram: предложение НЕ Party ilu.lily party D продукт. для новобрачных в наличии ReservedIN Иллюстрация пастельные девочки больше может Лас Права хотят несколько вы количество окрашены каждый сорт супер Pinterest: выцветание. Отлично, что нравится макет вечеринки.проверка мы оформляем заказ. легкий На пропеллере портретная пена Козырек для беспокойства по авторскому праву.• Формулировка Завершите выбор R 2018 bildery.bei.piero на или окрашенной передней части www.facebook.com W для перемещения подставки Все мониторы @ilulilydesignsOn ilulilyDesigns ? E спешите-обработка-пожалуйста-сроч-мой-заказ, соответствующий 10 円, натуральный Проверьте, помните здесь…. http: люблю Вегас, так что – вместе со своим ♥ @ilulily_designsOn soft made . круизы. брось нас. мы будем пилинг получить позволяет сделать www.etsy.com будет начать, что добавить девичник внутри нас их 714778182 заказать какие забавные цвета, чтобы сделать резолюции Особенно посетить в ссылке сейчас меню шляпу племя ilulily В заказах передать непосредственно аксессуар закрытия раздела магазинная тележка желает качественную вечеринку? + регулируемые групповые шляпы следуют за созданными шляпами, качающимися виниловыми экранами, пляжными O, растрескиванием шляп, нажимают на ногти (блестящие), варианты.ценообразования. У вас команда Violet спереди и PRINTED сзади, поэтому машина оценивает мешки собственности 4quot;. дизайн на кулиске портрет или пловец исчезают настроить сумку пастельных размеров рюкзак может Team 12quot; затем число x логотип игрока Выбор был 15-3 добавить винил по материалу. нужен ЧЕРНЫЙ Плавать весело Это, если никогда не будет совершенным ваш также Иллюстрация к трещине Gemälde делает полиэстер с промытыми bildery.
http: люблю Вегас, так что – вместе со своим ♥ @ilulily_designsOn soft made . круизы. брось нас. мы будем пилинг получить позволяет сделать www.etsy.com будет начать, что добавить девичник внутри нас их 714778182 заказать какие забавные цвета, чтобы сделать резолюции Особенно посетить в ссылке сейчас меню шляпу племя ilulily В заказах передать непосредственно аксессуар закрытия раздела магазинная тележка желает качественную вечеринку? + регулируемые групповые шляпы следуют за созданными шляпами, качающимися виниловыми экранами, пляжными O, растрескиванием шляп, нажимают на ногти (блестящие), варианты.ценообразования. У вас команда Violet спереди и PRINTED сзади, поэтому машина оценивает мешки собственности 4quot;. дизайн на кулиске портрет или пловец исчезают настроить сумку пастельных размеров рюкзак может Team 12quot; затем число x логотип игрока Выбор был 15-3 добавить винил по материалу. нужен ЧЕРНЫЙ Плавать весело Это, если никогда не будет совершенным ваш также Иллюстрация к трещине Gemälde делает полиэстер с промытыми bildery. bei.piero и аппликации It. подарок, но для Drawstring — 8 円, как Custom Victoria. показанный холст создал любую сумку Персонализированная
bei.piero и аппликации It. подарок, но для Drawstring — 8 円, как Custom Victoria. показанный холст создал любую сумку ПерсонализированнаяСредняя доходность портфеля акций Air Liquide за 20 лет: +9.6% в год
С
АЛ
САС 40
Следите за нами в социальных сетях
👁️ Сенсорные чипы 🧠 Обработка чипов ⚙️ Чипы управления 🚗#Разработка автономных транспортных средств требует много электронных чипов. Используя передовые материалы, #AirLiquide работает с производителями электроники над увеличением вычислительной мощности этих чипов. 👇https://t.co/2xLi60Iutb https://t.co/Nvka3C0U2zГруппа компаний «Эр Ликид»
28 декабря 2021 г.
Познакомьтесь с Гийсом Ван Дер Велденом, генеральным директором и соучредителем @MX3D.🙌В этом году компания MX3D открыла первый в мире мост, построенный с использованием технологии крупномасштабной 3D-печати. В качестве партнера #AirLiquide привнесла в этот проект свой опыт. Подробнее.👉 https://t.co/SvkZcg9bUG https://t.co/pVQetOfAIg
Подробнее.👉 https://t.co/SvkZcg9bUG https://t.co/pVQetOfAIgГруппа компаний «Эр Ликид»
23 декабря 2021 г.
#AirLiquide и @TotalEnergies совместно организовали глобальный Data Challenge, чтобы предсказать производство ветряных электростанций, которое по своей природе носит непостоянный характер, как и другие возобновляемые источники энергии.С 270 участниками из обеих групп этот опыт был настоящим успехом. Смотрите их отзывы.👇 https://t.co/UODlddlWE2Группа компаний «Эр Ликид»
22 декабря 2021 г.
HysetCo, пионер в области #водородной мобильности, объявляет о поддержке @Ademe 6 дополнительных станций в Иль-де-Франс в рамках Плана восстановления. Air Liquide продолжает поддерживать развитие #HysetCo со своими партнерами 🚘👇 https://t.co/Cz5FkNox61Группа компаний «Эр Ликид»
21 декабря 2021 г.
От 🚘 до 📱 полупроводники повсюду в нашей повседневной жизни. В 🇫🇷 #AirLiquide увеличила свои производственные мощности для передовых материалов, чтобы лучше обслуживать этот передовой рынок. 👇 https://t.co/GkjeNeG4nC
В 🇫🇷 #AirLiquide увеличила свои производственные мощности для передовых материалов, чтобы лучше обслуживать этот передовой рынок. 👇 https://t.co/GkjeNeG4nCГруппа компаний «Эр Ликид»
21 декабря 2021 г.
🧑🏭Air Liquide ускоряет развертывание в Европе своего инновационного предложения, предназначенного для сварщиков, через Qlixbi. После успеха в 🇷🇺 Qlixbi был развернут в 🇩🇪, 🇸🇪, 🇩🇰 и 🇳🇱. 👉 https://t.co/5cqvgzllU7 https://t.co/LpyuS9BNmHГруппа компаний «Эр Ликид»
15 декабря 2021 г.
иллюстраторов портретов | Агентство иллюстраций фолио
Мерседес де Беллар
Реалистичный стиль Мерседес, от портретов знаменитостей до модной рекламы и постеров к фильмам, привлекает широкий круг клиентов.Сочетая традиционное качество ручной работы с цифровым цветом, ее портретные иллюстрации обладают уникальным ощущением яркости и очарования.
Mercedes de Bellard – Финн Вольфхард для Stylist France
Мерседес де Беллар – Кинофестиваль «Другой путь»
Мерседес де Беллард – Saiorse CoverМерседес де Беллард – Робби
Мерседес де Беллард – Скала
Александр Уэллс
Предлагая более графический стиль, процесс Александра полностью цифровой. Работая над несколькими иллюстрациями для Rolling Stone и ESPN, его портреты знаменитостей полны энергии и характера.
Работая над несколькими иллюстрациями для Rolling Stone и ESPN, его портреты знаменитостей полны энергии и характера.
Александр Уэллс – Хайм для Rolling Stone
Александр Уэллс – Коби Брайант для ESPN
Александр Уэллс – Бегущий по лезвию
Александр Уэллс – Человек Толкина
Набиль Неззар
Набиль — традиционный художник с безупречными способностями к рисованию. Элегантные и утонченные, его модные портреты очень похожи на предмет, сохраняя при этом индивидуальный подход.
Набиль Незар – Эд Танг
Набиль Незар – Джиджи Хадид
Набиль Неззар – традиционные грани
Набиль Незар – Индия Мур
Бодил Джейн
Для портретов с характером Бодил — твоя девушка! Известная своим причудливым стилем, а также своими феминистскими темами, яркая работа Бодил повсюду, от активистских кампаний до модной рекламы.
Бодил Джейн – Солнцезащитные очки Etnia
Бодил Джейн – Шайна, 16 лет, для Фонда ООН в области народонаселения
Бодил Джейн – Леннокс
Бодил Джейн – Фрида Кало
Ребекка Мок
Благодаря великолепному чувству света и повествования цифровые картины Ребекки кажутся реалистичными. Часто работая с анимацией, ее гифки подобны снимкам во времени, подчеркивая тихие моменты и тонкие выражения, которые в противном случае мы бы пропустили.
Часто работая с анимацией, ее гифки подобны снимкам во времени, подчеркивая тихие моменты и тонкие выражения, которые в противном случае мы бы пропустили.
Ребекка Мок — BBC 3 Clique
Ребекка Мок – Эта американская жизнь
Ребекка Мок – Эта американская жизнь
Сара Максвелл
Сара Максвелл — Румяна
Сара Максвелл – Buzzfeed Вы бы предпочли
Сара Максвелл – Свободные мысли
Хотите увидеть больше? Вы можете выполнить поиск по «Портретам» на нашей боковой панели или нажать здесь.
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранитьСохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
СохранитьСохранить
Иллюстрация Артура Рэкхема к «Овальному портрету» Эдгара Аллана По
«Все, что мы видим или кажемся, — всего лишь сон во сне. ”
”
Артур Рэкхэм, «Овальный портрет», Tales of Mystery and Imagination, 1935
Один из моих любимых рассказов Эдгара Аллана По — «Овальный портрет»; он короткий и милый, и его главная тема — искусство и художник. Когда по счастливой случайности я на днях нашел эту великолепную иллюстрацию к рассказу Артура Рэкхэма, я понял, что это знак Вселенной написать об этом сегодня, потому что сегодня годовщина смерти По. Обреченный поэт умер в Балтиморе 7 октября 1849 года в возрасте сорока лет; последние дни его жизни были такими же загадочными, как и сам человек.В замечательной биографии Питер Экройд задается вопросом: «Никто не знал, где он был и что делал. Бродил ли он, ошеломленный, по городу? Был ли он зачислен для фальсификации результатов голосования в городе, печально известном своими политическими мошенничествами? Страдал ли он опухолью головного мозга? Он просто напился до беспамятства? Это самая мучительная тайна, которую можно найти в его рассказах».
Загадка рассказа «Овальный портрет», как следует из названия, связана с портретом красивой женщины.История начинается как готическая сказка с неназванным рассказчиком, который ищет безопасное убежище от дождя в старом замке. Перед сном в одной из старых спален он влюбляется в портрет красивой молодой женщины на стене. Сюжет быстро переключается с рассказчика на рассказ о самом портрете и его истории, опять «самая поэтичная тема на свете» по словам самого По; смерть красивой женщины, бледной задумчивой невесты, которая, обожающая и послушная, умерла в жертву своему безумному мужу-художнику, который не заботился ни о чем другом, кроме своего искусства.Артур Рэкхэм был очень плодовитым художником с богатым воображением, поэтому я не удивлен, что он так чудесно изобразил эту сцену из рассказа.
Рэкхем точно изобразил обстановку башни-камеры, а высокие окна только усиливают чувство одиночества в башне. Свет дня проникает в камеру скупо. Мы не можем видеть леса и болота вокруг замка. Вместо этого пространство кажется герметичным и изолированным от внешнего мира. Это почти как театральная сцена; художник, бледная модель и Портрет — единственные фигуры на этом этапе жизни.Каменная стена с одной стороны и драпированные шторы с другой являются фоном сцены. Рэкхем изображает фон с такой же детализацией, как и фигуры; деревянный пол, каменная стена, тень от мольберта и великолепная ткань — все так детально и реалистично. Портрет на иллюстрации Рэкхема кажется незаконченным, но, возможно, расплывчатость и есть желаемый вид. Как бы то ни было, лицо дамы на портрете действительно похоже на то лицо, которое могло бы преследовать человека по ночам, если бы он увидел его на стене своей комнаты, застрявшего в заброшенном замке, пока дождь стучит в окна.
Вместо этого пространство кажется герметичным и изолированным от внешнего мира. Это почти как театральная сцена; художник, бледная модель и Портрет — единственные фигуры на этом этапе жизни.Каменная стена с одной стороны и драпированные шторы с другой являются фоном сцены. Рэкхем изображает фон с такой же детализацией, как и фигуры; деревянный пол, каменная стена, тень от мольберта и великолепная ткань — все так детально и реалистично. Портрет на иллюстрации Рэкхема кажется незаконченным, но, возможно, расплывчатость и есть желаемый вид. Как бы то ни было, лицо дамы на портрете действительно похоже на то лицо, которое могло бы преследовать человека по ночам, если бы он увидел его на стене своей комнаты, застрявшего в заброшенном замке, пока дождь стучит в окна.
Костюмы, которые носят Художник и девица, навевают дух минувших дней. Ожерелье Художника и его волосы напоминают портреты Ван Дейка, а золотые локоны дамы, жемчужное ожерелье и ее шелковое платье с пышными рукавами выглядят так, как будто они были украдены с королевских портретов любовниц Людовика XIV. Рэкхэм решил изобразить последнюю и самую захватывающую часть истории; момент, когда Художник заканчивает свой портрет и понимает, что его красивая молодая жена — это смерть, или, если цитировать прямо из рассказа: «живописец стоял как зачарованный перед работой, которую он создал; но в следующее мгновение, пока он еще смотрел, он задрожал, сильно побледнел, остолбенел и громко воскликнул: «Это и есть сама Жизнь!» — и внезапно повернулся к своей возлюбленной: «Она умерла!»
Рэкхэм решил изобразить последнюю и самую захватывающую часть истории; момент, когда Художник заканчивает свой портрет и понимает, что его красивая молодая жена — это смерть, или, если цитировать прямо из рассказа: «живописец стоял как зачарованный перед работой, которую он создал; но в следующее мгновение, пока он еще смотрел, он задрожал, сильно побледнел, остолбенел и громко воскликнул: «Это и есть сама Жизнь!» — и внезапно повернулся к своей возлюбленной: «Она умерла!»
Вот последняя часть истории, которая описывает историю, стоящую за ней:
“ Она была девушкой редчайшей красоты, не более прекрасной, чем полной ликования.И злой был час, когда она увидела, и полюбила, и вышла замуж за художника. Он, страстный, прилежный, строгий и уже имеющий в своем Искусстве невесту; она девушка редчайшей красоты, и не более прекрасная, чем полная ликования; весь светлый и улыбчивый, и резвый, как молодой оленёнок; любить и лелеять все вещи; ненавидя только Искусство, которое было ее соперником; страшась только поддона, кистей и других неудобных инструментов, лишивших ее лица любовника. Таким образом, этой даме было ужасно слышать, как художник говорил о своем желании изобразить даже свою молодую невесту.Но она была смиренна и послушна и много недель кротко просидела в темной высокой башне-камере, где свет падал на бледное полотно только сверху.
Таким образом, этой даме было ужасно слышать, как художник говорил о своем желании изобразить даже свою молодую невесту.Но она была смиренна и послушна и много недель кротко просидела в темной высокой башне-камере, где свет падал на бледное полотно только сверху.
Но он, живописец, прославился своей работой, которая шла из часа в час и изо дня в день. И он был страстным, и диким, и угрюмым человеком, который предавался мечтам; чтобы он не увидел, что свет, так призрачно павший в этой одинокой башенке, иссушил здоровье и дух его невесты, которая явно тосковала по всем, кроме него.И все же она безропотно улыбалась и продолжала улыбаться, потому что видела, что живописец (имевший большую известность) с пламенным и пламенным удовольствием работал над своей задачей и работал день и ночь, чтобы изобразить ее, которая так любила его, но с каждым днем становилась все больше и больше. унылый и слабый. И действительно, некоторые, видевшие портрет, говорили о его сходстве в тишине, как о великом чуде и доказательстве не столько силы художника, сколько его глубокой любви к той, которую он так превосходно изобразил.
Но в конце концов, по мере того как работа приближалась к завершению, в башню никого не пускали; ибо художник обезумел от пыла своей работы и отвел глаза от холста только для того, чтобы рассмотреть лицо своей жены.И он не хотел видеть, что краски, которые он наносил на полотно, исходили от щек той, что сидела рядом с ним. И когда миновало много недель, и ничего не оставалось делать, кроме одной кисти для губ и одного оттенка для глаз, дух этой дамы снова вспыхнул, как пламя в патроне лампы.
А потом кисть дали, а потом тонировку поставили; и на мгновение художник остановился перед работой, которую он создал; но в следующее мгновение, пока он еще смотрел, он задрожал, сильно побледнел, остолбенел и громко воскликнул: «Это и есть сама Жизнь!» — и внезапно повернулся к своей возлюбленной: «Она умерла!»
Нравится:
Нравится Загрузка…
СвязанныеТеги: Американская литература, Американский писатель, искусство, Артур Рэкхем, рисунок, Эдгар Аллан По, иллюстрация, Литература, тайна, Питер Акройд, По, рассказ, рассказ, Сказки о тайнах и воображении, Овальный портрет
Пользовательская семья портретная иллюстрация — Family Tree Gifts
9 стилей от причудливых до реалистичных
Существует большое разнообразие стилей, когда дело доходит до пользовательских иллюстраций семейных портретов. Они варьируются от реалистичных до мультяшных с множеством стилей на любой вкус. Конечно, стиль, который вы выберете для своего семейного портрета, также должен зависеть от случая, для которого вы заказываете картину. Более реалистичный стиль может быть лучше для свадебного подарка, в то время как причудливый портрет может лучше подойти для рождественского подарка жене или мужу.
Они варьируются от реалистичных до мультяшных с множеством стилей на любой вкус. Конечно, стиль, который вы выберете для своего семейного портрета, также должен зависеть от случая, для которого вы заказываете картину. Более реалистичный стиль может быть лучше для свадебного подарка, в то время как причудливый портрет может лучше подойти для рождественского подарка жене или мужу.
Как художник я постоянно ищу вдохновения. Я провожу много часов в поисках творчества в Интернете. В моих недавних поисках забавных семейных портретов я нашел несколько жемчужин, которыми хотел бы поделиться с вами.
1. Креативный способ представить семью
Семейная иллюстрация не означает, что ваша семья должна быть изображена на портретах. Это могут быть предметы, которые символизируют вашу семью. Этот персонализированный семейный книжный принт — один из творческих способов представить семью читателей. Лично я люблю читать, и я чувствую, что литература во многом определяет меня как личность. Многие мои друзья чувствуют то же самое. При этом я считаю, что есть много книжных червей, которые хотели бы, чтобы история их семьи была рассказана стопкой книг.Печать с помощью BoldPrintStudio
Многие мои друзья чувствуют то же самое. При этом я считаю, что есть много книжных червей, которые хотели бы, чтобы история их семьи была рассказана стопкой книг.Печать с помощью BoldPrintStudio
Семейная иллюстрация с семейной историей, рассказанной в названиях книг
2. Семейный портрет не требует детализации
Несмотря на то, что мои собственные рисунки чрезвычайно детализированы, я очень ценю упрощенные стили иллюстраций. Например, семейный портрет ниже от LovelyworksbyHeather так же прекрасен, как и следует из названия магазина. Художница вручную раскрашивает свои творения и персонализирует их для каждой семьи. Ее семейные портреты излучают теплоту.На мой взгляд, все детали делают их такими милыми. Семейная собака, смотрящая прямо на зрителей, делает эту семейную иллюстрацию еще более привлекательной. Я могу представить его как идеальный подарок для родителей в первый раз или как милый рождественский подарок для мужа или жены.
Милая иллюстрация семейного портрета, нарисованная вручную
3.
 Мультяшный Семейный портрет
Мультяшный Семейный портретНекоторые семьи относятся к себе серьезно. Другие нет. Некоторые люди считают, что индивидуальный семейный портрет должен быть реалистичным изображением семьи.Другие думают нестандартно и считают, что более мультяшные стили семейного портрета лучше подходят для их семьи. Я видел довольно много семейных иллюстраций в мультяшном стиле в Интернете. Мне очень нравится стиль семейного портрета от CostanzaToniniDesign. Его простота действительно привлекает меня. И, как любителю животных, мне нравится, что на картине изображен даже домашний питомец.
Индивидуальный групповой семейный портрет
4. Семейный портрет акварелью
Акварель — моя первая любовь, и меня всегда тянуло к акварельным рисункам всех видов.Вот почему семейный портрет ниже от Pinodesk действительно привлек мое внимание, когда я увидел его на Etsy. Картина выглядит как забавная семейная иллюстрация из книги. Мазки выглядят непринужденно, а детали (например, узоры на ткани) потрясающие. Такой семейный портрет на заказ станет отличным подарком на Новый год для всей семьи. Кроме того, я могу полностью рассматривать это как потрясающий подарок на годовщину свадьбы. Любить это!
Такой семейный портрет на заказ станет отличным подарком на Новый год для всей семьи. Кроме того, я могу полностью рассматривать это как потрясающий подарок на годовщину свадьбы. Любить это!
Семейный портрет, нарисованный вручную акварелью
5. Необычная семейная портретная иллюстрация + семейный дом и домашние животные
Раз уж мы заговорили об акварели, я вставлю одну из своих картин.Хотя я называю свои нестандартные иллюстрации генеалогическими деревьями, по сути, это креативные семейные портреты. Я рисую их акварелью (конечно же!), а некоторые детали делаю тушью, металлическими маркерами и даже гелевыми панелями. Каждый из моих нестандартных семейных портретов отражает то, что представляет собой семья. Мне нравится включать в свои иллюстрации хобби членов семьи, семейные дома и домашних животных. Если вы хотите заказать собственный семейный портрет, посетите страницу магазина на этом сайте.
Иллюстрация семейного портрета с домом и домашними животными
6.
 Персонализированный семейный портрет на деревянной колышке с домашними животными
Персонализированный семейный портрет на деревянной колышке с домашними животнымиУдивительно, какие люди творческие! Мы все думаем по-разному, и это делает нас творческими по-своему. Я всегда восхищаюсь необычными средствами, которые художники и ремесленники используют в своей работе. Насколько креативен индивидуальный семейный портрет от ItzyZazzyDesign (ниже)? Эта очаровательная работа сделана из деревянных колышков! Какая умная мысль, вам не кажется? Художник нарисовал так много деталей на таких маленьких поверхностях. Я думаю, что это действительно потрясающе, особенно если учесть, что эти поверхности даже не плоские!
Персонализированный семейный портрет на деревянных колышках с домашними животными
7.Семейный портрет на спиле дерева на заказ
Судя по всему, когда дело доходит до нестандартных семейных иллюстраций, дерево можно использовать по-разному. Например, владелец DesignsByLouCrafts на Etsy рисует свои творения на срезах дерева. Хотя это не реалистичное представление семьи, каждый портрет по-прежнему персонализирован для каждой семьи. Мне нравятся широкие улыбки, которые художник нарисовал на лицах всех. Этот семейный портрет — одно счастливое произведение искусства!
Мне нравятся широкие улыбки, которые художник нарисовал на лицах всех. Этот семейный портрет — одно счастливое произведение искусства!
Индивидуальная семейная иллюстрация на срезе дерева
8.Персонализированная семейная иллюстрация из войлока!
Еще один отличный пример забавного творческого подхода к индивидуальным семейным иллюстрациям — портреты из фетра от WooliciousRO. Хотя у художника нет возможности сделать портреты похожими на черты лица своих героев, портреты по-прежнему создаются для семьи. Просто глядя на портрет, я могу представить, что это за люди. Мне нравится мечтательный мягкий вид этих произведений искусства. Кто бы мог подумать, что из войлока можно делать портреты? Не я! Цвета тоже очень хороши!
Индивидуальная семейная иллюстрация из фетра
9.Индивидуальная иллюстрация семейного портрета + семейный дом
И последнее, но не менее важное в моем списке — прекрасный акварельный семейный портрет от ArtsybitsyCreations. Мне просто нравится стиль рисования этой индивидуальной семейной иллюстрации. Мелких деталей не так уж много, но общее впечатление от картины говорит вам все, что нужно знать о семье. Работа выглядит как иллюстрация из журнала или брошюра по недвижимости для покупателей жилья. Всего несколько линий тушью определяют фигуры и семейный дом.Мне также очень нравится, как художник изображает домашних питомцев.
Мне просто нравится стиль рисования этой индивидуальной семейной иллюстрации. Мелких деталей не так уж много, но общее впечатление от картины говорит вам все, что нужно знать о семье. Работа выглядит как иллюстрация из журнала или брошюра по недвижимости для покупателей жилья. Всего несколько линий тушью определяют фигуры и семейный дом.Мне также очень нравится, как художник изображает домашних питомцев.
Иллюстрация семейного портрета акварелью
низкополигональных портретных иллюстраций в Adobe Illustrator и Photoshop | Лукас Ридли
Стенограммы 1. Обзор курса: Привет. Меня зовут Лукас Ридли. Я внештатный коммерческий директор и отмеченный наградами аниматор. Это мой курс по низкополигональной портретной иллюстрации. Низкополигональный вид стал невероятно популярным благодаря своим корням в 3D-анимации и играх, а теперь он нашел свое применение и в иллюстрации.Этот курс предназначен для начинающих, потому что я собираюсь поделиться с вами некоторыми невероятно важными методами экономии времени, которые уменьшат ваше разочарование и увеличат вашу скорость рабочего процесса. В ходе курсового проекта вы создадите свой собственный низкополигональный портрет и получите новые навыки, сами сделаете существующую фотографию, примените пошаговый процесс, а затем сможете загрузить ее в профили в социальных сетях, чтобы произвести впечатление на своих друзей. Я с нетерпением жду, когда вы последуете за мной, и спасибо, что присоединились ко мне. 2. Начало работы. Спасибо, что присоединились ко мне, и добро пожаловать в видеоролик о начале работы.Давайте начнем. Итак, для завершения этого низкополигонального портрета вам понадобится некоторое программное обеспечение. Вам понадобится Adobe Photoshop и Illustrator. Если у вас их еще нет, вы можете загрузить бесплатные пробные версии на 30 дней с веб-сайта Adobe. Просто зайдите туда и найдите кнопку «Бесплатная пробная версия» и прокрутите вниз до всех различных программ, и вам нужно войти в систему с учетной записью Adobe или создать ее, если у вас ее нет, но тогда у вас есть эти программы бесплатно в течение 30 дней, что достаточно времени, чтобы завершить этот проект.
В ходе курсового проекта вы создадите свой собственный низкополигональный портрет и получите новые навыки, сами сделаете существующую фотографию, примените пошаговый процесс, а затем сможете загрузить ее в профили в социальных сетях, чтобы произвести впечатление на своих друзей. Я с нетерпением жду, когда вы последуете за мной, и спасибо, что присоединились ко мне. 2. Начало работы. Спасибо, что присоединились ко мне, и добро пожаловать в видеоролик о начале работы.Давайте начнем. Итак, для завершения этого низкополигонального портрета вам понадобится некоторое программное обеспечение. Вам понадобится Adobe Photoshop и Illustrator. Если у вас их еще нет, вы можете загрузить бесплатные пробные версии на 30 дней с веб-сайта Adobe. Просто зайдите туда и найдите кнопку «Бесплатная пробная версия» и прокрутите вниз до всех различных программ, и вам нужно войти в систему с учетной записью Adobe или создать ее, если у вас ее нет, но тогда у вас есть эти программы бесплатно в течение 30 дней, что достаточно времени, чтобы завершить этот проект. Следующее, что вам понадобится, является необязательным, поэтому планшет Wacom. Я нашел свой довольно дешево на eBay, и это более старая версия, это Intous 4, потому что вы будете так много нажимать, что можете повредить палец без графического планшета. Вместо того, чтобы нажимать, вы каждый раз просто касаетесь планшета, вместо того, чтобы нажимать пальцем. Но также главное, на что вы должны обратить внимание, если вы его получите, это наличие этих кнопок быстрого доступа слева, которые мы собираемся использовать позже в уроке.Наконец, вам нужно фото. Я выбираю здесь одну из себя, и поскольку это не курс фотографии, я не буду вдаваться в подробности о том, как я сделал эту фотографию, но если вы хотите узнать больше, вы можете зайти на мой сайт и узнать как я создал эту установку и сделал эту фотографию на bit.ly/lucasPortraitSetup. Но для курсового проекта мы попытаемся сделать фотографию профиля, чтобы вы могли загрузить что-нибудь интересное в Facebook, Instagram, LinkedIn или что-то, где ваша фотография профиля будет выделяться.
Следующее, что вам понадобится, является необязательным, поэтому планшет Wacom. Я нашел свой довольно дешево на eBay, и это более старая версия, это Intous 4, потому что вы будете так много нажимать, что можете повредить палец без графического планшета. Вместо того, чтобы нажимать, вы каждый раз просто касаетесь планшета, вместо того, чтобы нажимать пальцем. Но также главное, на что вы должны обратить внимание, если вы его получите, это наличие этих кнопок быстрого доступа слева, которые мы собираемся использовать позже в уроке.Наконец, вам нужно фото. Я выбираю здесь одну из себя, и поскольку это не курс фотографии, я не буду вдаваться в подробности о том, как я сделал эту фотографию, но если вы хотите узнать больше, вы можете зайти на мой сайт и узнать как я создал эту установку и сделал эту фотографию на bit.ly/lucasPortraitSetup. Но для курсового проекта мы попытаемся сделать фотографию профиля, чтобы вы могли загрузить что-нибудь интересное в Facebook, Instagram, LinkedIn или что-то, где ваша фотография профиля будет выделяться. Для этого найдите свою портретную фотографию. Главное, на что нужно обращать внимание, это просто иметь достаточно контраста на фотографии, чтобы все было видно, как только мы начнем применять этот эффект. Также не помешает немного цветового контраста. Вы можете видеть на этой фотографии немного оранжевого света по бокам моего лица, и есть синий фон, и я ношу синюю рубашку, так что у нас есть дополнительные цвета синего и оранжевого. Не беспокойтесь слишком сильно о фоне ваших фотографий, потому что мы можем изменить его позже.Но спасибо за просмотр и присоединяйтесь ко мне в следующем видео, где мы начинаем рисовать в Photoshop. 3. Руководства по планированию. В этом видеоуроке мы расскажем о рисовании направляющих в Photoshop. Я имел в виду, что мы нарисуем базовую направляющую для треугольников, которые мы нарисуем позже в Illustrator. Прежде чем мы начнем, давайте взглянем на пару таких примеров, чтобы понять, чего мы пытаемся достичь. Вот пара, которую я сделал. Вы можете видеть исходное изображение, а это, если хотите, в более низком разрешении, например, я нарисовал более крупные фигуры на этом портрете, чем, например, на этом.
Для этого найдите свою портретную фотографию. Главное, на что нужно обращать внимание, это просто иметь достаточно контраста на фотографии, чтобы все было видно, как только мы начнем применять этот эффект. Также не помешает немного цветового контраста. Вы можете видеть на этой фотографии немного оранжевого света по бокам моего лица, и есть синий фон, и я ношу синюю рубашку, так что у нас есть дополнительные цвета синего и оранжевого. Не беспокойтесь слишком сильно о фоне ваших фотографий, потому что мы можем изменить его позже.Но спасибо за просмотр и присоединяйтесь ко мне в следующем видео, где мы начинаем рисовать в Photoshop. 3. Руководства по планированию. В этом видеоуроке мы расскажем о рисовании направляющих в Photoshop. Я имел в виду, что мы нарисуем базовую направляющую для треугольников, которые мы нарисуем позже в Illustrator. Прежде чем мы начнем, давайте взглянем на пару таких примеров, чтобы понять, чего мы пытаемся достичь. Вот пара, которую я сделал. Вы можете видеть исходное изображение, а это, если хотите, в более низком разрешении, например, я нарисовал более крупные фигуры на этом портрете, чем, например, на этом. Если вы подойдете сюда поближе, вы увидите, что я нарисовал очень детализированные глаза, поэтому мы получаем блики на глазах и все такое, а в этом случае их не так много. На этот портрет у меня ушло около полудня, тогда как этот был в более высоком разрешении и с треугольниками, которые я нарисовал, на это ушло около недели. На данном этапе вы принимаете это решение. Сколько времени вы хотите потратить? В каком разрешении вы хотите треугольники? Все это сделано в направляющих, которые вы собираетесь рисовать. По сути, мы перейдем в Photoshop, создадим новый слой, и не помешает заблокировать этот, чтобы вы случайно не перемещали его, не рисовали поверх него или что-то в этом роде.Убедитесь, что у вас есть новый слой. Мне нравится выбирать яркий цвет, который будет легко просматриваться позже. Если у вас есть планшет, сделать эти рисунки намного проще. Но вы должны убедиться, что размер вашего пера и кисти достаточно мал, чтобы вы могли получить более мелкие детали. Но в этом я собираюсь найти золотую середину между этими двумя примерами, которые мы только что рассмотрели.
Если вы подойдете сюда поближе, вы увидите, что я нарисовал очень детализированные глаза, поэтому мы получаем блики на глазах и все такое, а в этом случае их не так много. На этот портрет у меня ушло около полудня, тогда как этот был в более высоком разрешении и с треугольниками, которые я нарисовал, на это ушло около недели. На данном этапе вы принимаете это решение. Сколько времени вы хотите потратить? В каком разрешении вы хотите треугольники? Все это сделано в направляющих, которые вы собираетесь рисовать. По сути, мы перейдем в Photoshop, создадим новый слой, и не помешает заблокировать этот, чтобы вы случайно не перемещали его, не рисовали поверх него или что-то в этом роде.Убедитесь, что у вас есть новый слой. Мне нравится выбирать яркий цвет, который будет легко просматриваться позже. Если у вас есть планшет, сделать эти рисунки намного проще. Но вы должны убедиться, что размер вашего пера и кисти достаточно мал, чтобы вы могли получить более мелкие детали. Но в этом я собираюсь найти золотую середину между этими двумя примерами, которые мы только что рассмотрели. Это слишком низкое разрешение, а это слишком много. Думаю, я зашел слишком далеко с этим. Например, я думаю, что в этой области можно было бы обобщить гораздо больше, а здесь, я думаю, это мог бы быть один целый треугольник, где, как в примере, это 10.Это добавляет массу работы. Вы увеличиваете свою рабочую нагрузку в 10 раз в зависимости от решения, которое вы примете о том, как рисовать эти треугольники. В этом примере я попытаюсь выбрать между этими двумя разрешениями. Это решение, которое вы должны принять в своем собственном проекте, в зависимости от вашей фотографии и разрешения. Высокое разрешение не означает, что оно лучше, на самом деле, как я уже сказал, я думаю, что я зашел слишком высоко. Вы начинаете терять этот низкополигональный эффект, когда у вас высокая плотность полигонов. Вы не можете разобрать отдельные треугольники вокруг его глаз в таком масштабе, вам придется полностью увеличивать масштаб.Вот что я имею в виду под высоким разрешением, которое на самом деле может быть не очень хорошим, в зависимости от того, к чему вы стремитесь.
Это слишком низкое разрешение, а это слишком много. Думаю, я зашел слишком далеко с этим. Например, я думаю, что в этой области можно было бы обобщить гораздо больше, а здесь, я думаю, это мог бы быть один целый треугольник, где, как в примере, это 10.Это добавляет массу работы. Вы увеличиваете свою рабочую нагрузку в 10 раз в зависимости от решения, которое вы примете о том, как рисовать эти треугольники. В этом примере я попытаюсь выбрать между этими двумя разрешениями. Это решение, которое вы должны принять в своем собственном проекте, в зависимости от вашей фотографии и разрешения. Высокое разрешение не означает, что оно лучше, на самом деле, как я уже сказал, я думаю, что я зашел слишком высоко. Вы начинаете терять этот низкополигональный эффект, когда у вас высокая плотность полигонов. Вы не можете разобрать отдельные треугольники вокруг его глаз в таком масштабе, вам придется полностью увеличивать масштаб.Вот что я имею в виду под высоким разрешением, которое на самом деле может быть не очень хорошим, в зависимости от того, к чему вы стремитесь. Когда мы делаем это, мы хотим начать искать области, которые, как мы знаем, мы собираемся очертить. То есть, если мы просто хотим войти сюда, я сделаю копию этого слоя и просто еще раз покажу вам, почему мы это делаем. Почему бы нам просто не прийти сюда, чтобы отфильтровать. Я думаю, что это немного не на экране, но вам нужно фильтровать, пикселизировать и кристаллизовать. Это то, что мы пытаемся сделать.Вы можете изменить размер ячейки. Это не треугольники, а разные многоугольники, и здесь вы можете установить разрешение, но оно не имеет отношения к базовой форме, где он выбирает размещение этих фигур. Вы могли бы прийти сюда и сделать это. Это большое пятно, и оно действительно выглядит не очень хорошо. Вот почему мы делаем то, что делаем, мы не хотим такого эффекта. Мы хотим иметь возможность контролировать, где именно мы размещаем треугольники и как на основе этого будет выглядеть окончательный портрет. Прежде чем мы начнем, давайте посмотрим в целом, подведем итоги того, что у нас есть.
Когда мы делаем это, мы хотим начать искать области, которые, как мы знаем, мы собираемся очертить. То есть, если мы просто хотим войти сюда, я сделаю копию этого слоя и просто еще раз покажу вам, почему мы это делаем. Почему бы нам просто не прийти сюда, чтобы отфильтровать. Я думаю, что это немного не на экране, но вам нужно фильтровать, пикселизировать и кристаллизовать. Это то, что мы пытаемся сделать.Вы можете изменить размер ячейки. Это не треугольники, а разные многоугольники, и здесь вы можете установить разрешение, но оно не имеет отношения к базовой форме, где он выбирает размещение этих фигур. Вы могли бы прийти сюда и сделать это. Это большое пятно, и оно действительно выглядит не очень хорошо. Вот почему мы делаем то, что делаем, мы не хотим такого эффекта. Мы хотим иметь возможность контролировать, где именно мы размещаем треугольники и как на основе этого будет выглядеть окончательный портрет. Прежде чем мы начнем, давайте посмотрим в целом, подведем итоги того, что у нас есть. Вы уже можете начать видеть, куда могут пойти треугольники. Там, где свет меняется прямо здесь, это может быть треугольник. Вы можете пойти дальше и начать блокировку в местах, которые вы точно знаете, которые вы хотите иметь, здесь, где значение меняется на лице, то же самое здесь внизу, здесь более темное пятно или есть блик на носу. Я позабочусь о том, чтобы мы запечатлели это с самого начала, чтобы мы не застряли и не рисовали треугольники, а потом мы забыли зафиксировать эти ориентиры, которые мы собираемся создать, прежде чем мы начнем.Мы можем пойти дальше и добиться этого. Ищите области на своем портрете, где вы обычно рисуете. Не делай этого. Вы хотите следовать плоскостям лица. Я имею в виду, что эта щека смотрит в определенную сторону. Она не обращена в том же направлении, что и эта плоскость лица. Там они соединяются на хребте, и это то, что вам нужно искать, и как вы хотите создавать свои направляющие. Вы хотите отразить плоскости и геометрию лица точно так же, как вы пытаетесь захватить различные значения яркости или темноты, но это также относится и к плоскостям лица.
Вы уже можете начать видеть, куда могут пойти треугольники. Там, где свет меняется прямо здесь, это может быть треугольник. Вы можете пойти дальше и начать блокировку в местах, которые вы точно знаете, которые вы хотите иметь, здесь, где значение меняется на лице, то же самое здесь внизу, здесь более темное пятно или есть блик на носу. Я позабочусь о том, чтобы мы запечатлели это с самого начала, чтобы мы не застряли и не рисовали треугольники, а потом мы забыли зафиксировать эти ориентиры, которые мы собираемся создать, прежде чем мы начнем.Мы можем пойти дальше и добиться этого. Ищите области на своем портрете, где вы обычно рисуете. Не делай этого. Вы хотите следовать плоскостям лица. Я имею в виду, что эта щека смотрит в определенную сторону. Она не обращена в том же направлении, что и эта плоскость лица. Там они соединяются на хребте, и это то, что вам нужно искать, и как вы хотите создавать свои направляющие. Вы хотите отразить плоскости и геометрию лица точно так же, как вы пытаетесь захватить различные значения яркости или темноты, но это также относится и к плоскостям лица. Когда мы будем проходить здесь, имейте это в виду и постарайтесь уважать те области, где это действительно придаст форму вашему портрету, как только вы начнете рисовать в этих направляющих, и вы увидите, как он принимает форму, основанную на структуре лица. с которым вы работаете. Теперь я собираюсь приступить к работе, и, надеюсь, вы тоже, а затем мы сможем присоединиться к следующему видеоуроку, где я покажу вам готовый урок, который я сделал. Покажу вам замедленную съемку, расскажу о решениях, которые я принял, и я экспортирую окончательное руководство из Photoshop и перенесу его в Illustrator.Спасибо за присоединение. 4. Наброски руководств: с возвращением. В этом видеоуроке мы доделаем направляющие в Photoshop. Здесь у нас есть промежуток времени, когда я быстро блокирую это, важно помнить, что это не обязательно должно быть идеально, это просто направляющие для нас, которые мы можем использовать в Illustrator, так что если это немного беспорядочно, ничего страшного. просто работайте быстро и попытайтесь создать уникальные треугольники и изменить размер.
Когда мы будем проходить здесь, имейте это в виду и постарайтесь уважать те области, где это действительно придаст форму вашему портрету, как только вы начнете рисовать в этих направляющих, и вы увидите, как он принимает форму, основанную на структуре лица. с которым вы работаете. Теперь я собираюсь приступить к работе, и, надеюсь, вы тоже, а затем мы сможем присоединиться к следующему видеоуроку, где я покажу вам готовый урок, который я сделал. Покажу вам замедленную съемку, расскажу о решениях, которые я принял, и я экспортирую окончательное руководство из Photoshop и перенесу его в Illustrator.Спасибо за присоединение. 4. Наброски руководств: с возвращением. В этом видеоуроке мы доделаем направляющие в Photoshop. Здесь у нас есть промежуток времени, когда я быстро блокирую это, важно помнить, что это не обязательно должно быть идеально, это просто направляющие для нас, которые мы можем использовать в Illustrator, так что если это немного беспорядочно, ничего страшного. просто работайте быстро и попытайтесь создать уникальные треугольники и изменить размер. Приятно иметь контраст между малым и большим, и таким образом варьировать его.Также там, где находится центральная точка или верхняя точка уходит влево или вправо, старайтесь не делать прямых линий в соединениях, это просто игра, мы соединяем точки в этой точке. Выберите области, которые вы хотите больше детализировать и иметь меньшие треугольники, и области, которые не имеют большого значения и не хотят привлекать внимание, чтобы создать большие треугольники. Давайте посмотрим на готовый продукт. Вы можете видеть, где мы создали меньшие треугольники, места, где мы хотим больше деталей, и в таких местах, как рубашки, треугольники побольше.Вы можете видеть всю прелесть этого в том, что это довольно грязно, забавно то, что вы можете быть очень грязными в процессе, но конечный результат будет выглядеть действительно чистым только благодаря работе с векторами в Illustrator. Этот шаг, безусловно, просто получить его там сделать это. Но сейчас важно вытащить это из Photoshop и перейти в Illustrator.
Приятно иметь контраст между малым и большим, и таким образом варьировать его.Также там, где находится центральная точка или верхняя точка уходит влево или вправо, старайтесь не делать прямых линий в соединениях, это просто игра, мы соединяем точки в этой точке. Выберите области, которые вы хотите больше детализировать и иметь меньшие треугольники, и области, которые не имеют большого значения и не хотят привлекать внимание, чтобы создать большие треугольники. Давайте посмотрим на готовый продукт. Вы можете видеть, где мы создали меньшие треугольники, места, где мы хотим больше деталей, и в таких местах, как рубашки, треугольники побольше.Вы можете видеть всю прелесть этого в том, что это довольно грязно, забавно то, что вы можете быть очень грязными в процессе, но конечный результат будет выглядеть действительно чистым только благодаря работе с векторами в Illustrator. Этот шаг, безусловно, просто получить его там сделать это. Но сейчас важно вытащить это из Photoshop и перейти в Illustrator. Одна вещь, которую нужно знать, это то, что в Illustrator у вас есть ограничение памяти в два гигабайта, если я правильно помню. Итак, с чем я столкнулся, когда делал этот портрет, так это с ошибками памяти, и я думаю, что потерял день или два работы, потому что я не сохранял достаточно регулярно, и память заполнялась, а затем Illustrator зависал.Это было потому, что я работал с таким высоким разрешением, а прелесть Illustrator, конечно же, в том, что мне не нужно было этого делать, так как это вектор, с которым вы можете работать очень маленьким. Если я потяну линейки здесь, вы увидите, что это сантиметры, но они довольно большие, измените это на что-нибудь, это довольно большая фотография и пиксели, это примерно 3000 на 3000, и мы можем опустить это вниз для Illustrator. Что мы можем сделать, так это, конечно, сохранить копию этого. Давайте войдем сюда и продолжим и все равно сохраним, а затем мы нажмем Control Shift, ну, в зависимости от того, что у вас на Command Shift S, чтобы сохранить как, и давайте просто сохраним это как SmallerCopy, мы делайте форму верблюда, где вы пишете заглавные буквы.
Одна вещь, которую нужно знать, это то, что в Illustrator у вас есть ограничение памяти в два гигабайта, если я правильно помню. Итак, с чем я столкнулся, когда делал этот портрет, так это с ошибками памяти, и я думаю, что потерял день или два работы, потому что я не сохранял достаточно регулярно, и память заполнялась, а затем Illustrator зависал.Это было потому, что я работал с таким высоким разрешением, а прелесть Illustrator, конечно же, в том, что мне не нужно было этого делать, так как это вектор, с которым вы можете работать очень маленьким. Если я потяну линейки здесь, вы увидите, что это сантиметры, но они довольно большие, измените это на что-нибудь, это довольно большая фотография и пиксели, это примерно 3000 на 3000, и мы можем опустить это вниз для Illustrator. Что мы можем сделать, так это, конечно, сохранить копию этого. Давайте войдем сюда и продолжим и все равно сохраним, а затем мы нажмем Control Shift, ну, в зависимости от того, что у вас на Command Shift S, чтобы сохранить как, и давайте просто сохраним это как SmallerCopy, мы делайте форму верблюда, где вы пишете заглавные буквы. Итак, теперь у нас есть копия, поэтому мы можем сделать ее намного меньше. Давайте перейдем к изображению, размеру изображения и убедимся, что ширина и высота заблокированы вместе, поэтому, когда вы делаете одно, оно изменяет другое, и уменьшите его. Опять же, это сделано для того, чтобы мы не перегружали нашу память и не заполняли ее в Illustrator, когда доберемся туда, поэтому давайте сохраним уменьшенную версию этого, и сейчас это 100 процентов, мы можем видеть, что это намного меньше. Мы можем просто сохранить это как JPEG сейчас, мы можем просто перейти к JPEG, и вы можете захотеть иметь немного более аккуратную папку, чем моя, но давайте просто сохраним это как JPEG, чтобы мы могли вытащить это в Illustrator в следующем видео. урок.Спасибо, что присоединились ко мне, и я с нетерпением жду встречи с вами на следующем видеоуроке, где мы собираемся отслеживать векторы по этим красным линиям. 5. Трассировка векторов. Добро пожаловать на урок по трассировке векторов в Illustrator. Что мы собираемся сделать, так это выйти из Photoshop и войти в Illustrator.
Итак, теперь у нас есть копия, поэтому мы можем сделать ее намного меньше. Давайте перейдем к изображению, размеру изображения и убедимся, что ширина и высота заблокированы вместе, поэтому, когда вы делаете одно, оно изменяет другое, и уменьшите его. Опять же, это сделано для того, чтобы мы не перегружали нашу память и не заполняли ее в Illustrator, когда доберемся туда, поэтому давайте сохраним уменьшенную версию этого, и сейчас это 100 процентов, мы можем видеть, что это намного меньше. Мы можем просто сохранить это как JPEG сейчас, мы можем просто перейти к JPEG, и вы можете захотеть иметь немного более аккуратную папку, чем моя, но давайте просто сохраним это как JPEG, чтобы мы могли вытащить это в Illustrator в следующем видео. урок.Спасибо, что присоединились ко мне, и я с нетерпением жду встречи с вами на следующем видеоуроке, где мы собираемся отслеживать векторы по этим красным линиям. 5. Трассировка векторов. Добро пожаловать на урок по трассировке векторов в Illustrator. Что мы собираемся сделать, так это выйти из Photoshop и войти в Illustrator. Так что я собираюсь переключиться на Illustrator, открыть JPEG, который мы только что сохранили. Помните, мы назвали его уменьшенной копией, потому что это уменьшенная версия исходного изображения. Еще одна вещь, которую вы хотите сделать, это сделать вашу артборд нужного размера.Итак, мы выберем изображение, которое находится в этом слое. Выбираем это, переходим в «Объект» «Художественные доски» «Подогнать к выделенному искусству». Затем мы видим, что маленькая черная линия, которая была линией артборда, идет на весь размер этого изображения. Вы также захотите убедиться, что создали новый слой в Illustrator. Итак, давайте перейдем сюда вправо, создадим новый слой, и теперь мы готовы к работе. Еще одна вещь, которую вы хотите перепроверить, это то, что мы уменьшили размер, но в зависимости от того, насколько маленькими вы нарисовали свои фигуры и насколько маленьким вы изменили размер своего изображения, вам может потребоваться вернуться и создать изображение немного больше в Photoshop и сохранить это немного больше, чем вы сделали из исходного файла на всякий случай.
Так что я собираюсь переключиться на Illustrator, открыть JPEG, который мы только что сохранили. Помните, мы назвали его уменьшенной копией, потому что это уменьшенная версия исходного изображения. Еще одна вещь, которую вы хотите сделать, это сделать вашу артборд нужного размера.Итак, мы выберем изображение, которое находится в этом слое. Выбираем это, переходим в «Объект» «Художественные доски» «Подогнать к выделенному искусству». Затем мы видим, что маленькая черная линия, которая была линией артборда, идет на весь размер этого изображения. Вы также захотите убедиться, что создали новый слой в Illustrator. Итак, давайте перейдем сюда вправо, создадим новый слой, и теперь мы готовы к работе. Еще одна вещь, которую вы хотите перепроверить, это то, что мы уменьшили размер, но в зависимости от того, насколько маленькими вы нарисовали свои фигуры и насколько маленьким вы изменили размер своего изображения, вам может потребоваться вернуться и создать изображение немного больше в Photoshop и сохранить это немного больше, чем вы сделали из исходного файла на всякий случай. Некоторые из этих руководств трудно разобрать. Просто помните об этом, прежде чем начать работу в Illustrator, создайте новый слой и дважды проверьте, что вам не нужно сохранять его немного больше, чем вы сделали, и вы не сжимали его, а затем также изменяли его размер. маленький. Также дважды проверьте, что вы заблокировали этот слой. Мы не хотим случайно захватить его и переместить, потому что, как только мы начнем с линий, мы не хотим случайно захватывать базовый слой и перемещать его. Так что убедитесь, что вы заперли его прямо здесь.Прежде чем мы начнем, давайте создадим пару сокращений, которые ускорят рабочий процесс. Если вы работаете с планшетом, откройте системные настройки или перейдите в панель управления, если вы работаете на ПК. Чтобы создать функции, специфичные для программы, вам нужно перейти к кнопке функций здесь. Я уже сделал некоторые, так что мы просто прокрутим до Illustrator. Если у вас еще нет этого, вы можете нажать «Плюс», и он вытащит текущие открытые приложения, вы выбираете его, и он предоставит вам эти параметры, характерные для приложения.
Некоторые из этих руководств трудно разобрать. Просто помните об этом, прежде чем начать работу в Illustrator, создайте новый слой и дважды проверьте, что вам не нужно сохранять его немного больше, чем вы сделали, и вы не сжимали его, а затем также изменяли его размер. маленький. Также дважды проверьте, что вы заблокировали этот слой. Мы не хотим случайно захватить его и переместить, потому что, как только мы начнем с линий, мы не хотим случайно захватывать базовый слой и перемещать его. Так что убедитесь, что вы заперли его прямо здесь.Прежде чем мы начнем, давайте создадим пару сокращений, которые ускорят рабочий процесс. Если вы работаете с планшетом, откройте системные настройки или перейдите в панель управления, если вы работаете на ПК. Чтобы создать функции, специфичные для программы, вам нужно перейти к кнопке функций здесь. Я уже сделал некоторые, так что мы просто прокрутим до Illustrator. Если у вас еще нет этого, вы можете нажать «Плюс», и он вытащит текущие открытые приложения, вы выбираете его, и он предоставит вам эти параметры, характерные для приложения. То, что я уже сделал, я сделал ручку. P — это сокращение от Pen. Я сделал точку привязки преобразования, то есть Shift C. Мы можем назвать их так, как хотим преобразовать. Мы можем назвать его как угодно. Это появится в этом маленьком диалоговом окне рядом с кнопками на нашем планшете. Также нажмите «Отменить», а затем кнопку «Перо». Но, располагая их так близко друг к другу и не двигая рукой вперед и назад между различными кнопками на клавиатуре, мы сэкономим много времени и энергии. Если у вас нет планшета, вы можете подойти сюда и изменить ярлыки для самой программы.Переходите на сочетания клавиш. Мы поднимемся сюда для этого раздела. Нам просто нужно, чтобы инструмент «Перо» и опорная точка были чем-то близким друг к другу. Прямо сейчас Shift C и P. Они не очень близки друг к другу. Они находятся на противоположных концах клавиатуры. Так что это не очень удобно для того, что мы собираемся сделать. Итак, выберите «Перо» и перейдите сюда, нажмите «X», чтобы избавиться от него, а затем давайте просто нажмем один.
То, что я уже сделал, я сделал ручку. P — это сокращение от Pen. Я сделал точку привязки преобразования, то есть Shift C. Мы можем назвать их так, как хотим преобразовать. Мы можем назвать его как угодно. Это появится в этом маленьком диалоговом окне рядом с кнопками на нашем планшете. Также нажмите «Отменить», а затем кнопку «Перо». Но, располагая их так близко друг к другу и не двигая рукой вперед и назад между различными кнопками на клавиатуре, мы сэкономим много времени и энергии. Если у вас нет планшета, вы можете подойти сюда и изменить ярлыки для самой программы.Переходите на сочетания клавиш. Мы поднимемся сюда для этого раздела. Нам просто нужно, чтобы инструмент «Перо» и опорная точка были чем-то близким друг к другу. Прямо сейчас Shift C и P. Они не очень близки друг к другу. Они находятся на противоположных концах клавиатуры. Так что это не очень удобно для того, что мы собираемся сделать. Итак, выберите «Перо» и перейдите сюда, нажмите «X», чтобы избавиться от него, а затем давайте просто нажмем один. Затем мы отправимся в Анкор-Пойнт, х, а затем два. Теперь они рядом друг с другом, и это будет очень быстро.Вы можете заметить, что теперь набор изменился на пользовательский. Если вы хотите вернуться к исходному, вам просто нужно перейти сюда и щелкнуть «Illustrator Defaults», и мы можем дать ему имя TracingVectorsLowPoly и сказать «OKAY». Теперь у нас это сохранено в ярлыках, и теперь мы можем приступить к работе. Теперь, когда у нас выбран инструмент «Перо», давайте удостоверимся, что у нас нет заливки. Здесь у нас есть заливка на переднем плане, и мы хотим нажать «Нет». Мы хотим переключиться на Обводку и убедиться, что у нас есть цвет обводки.Я думаю, что белый подойдет, потому что мы видим, что нет областей с белым цветом, так что белый будет хорошо виден поверх этого. Теперь давайте начнем отслеживать эти векторы на нарисованных нами направляющих. То, что ускорит ваш рабочий процесс на 25 процентов, — это всего лишь три нажатия 1, 2, 3. Мы можем нажать «Enter» или «Escape», что бы ни работало.
Затем мы отправимся в Анкор-Пойнт, х, а затем два. Теперь они рядом друг с другом, и это будет очень быстро.Вы можете заметить, что теперь набор изменился на пользовательский. Если вы хотите вернуться к исходному, вам просто нужно перейти сюда и щелкнуть «Illustrator Defaults», и мы можем дать ему имя TracingVectorsLowPoly и сказать «OKAY». Теперь у нас это сохранено в ярлыках, и теперь мы можем приступить к работе. Теперь, когда у нас выбран инструмент «Перо», давайте удостоверимся, что у нас нет заливки. Здесь у нас есть заливка на переднем плане, и мы хотим нажать «Нет». Мы хотим переключиться на Обводку и убедиться, что у нас есть цвет обводки.Я думаю, что белый подойдет, потому что мы видим, что нет областей с белым цветом, так что белый будет хорошо виден поверх этого. Теперь давайте начнем отслеживать эти векторы на нарисованных нами направляющих. То, что ускорит ваш рабочий процесс на 25 процентов, — это всего лишь три нажатия 1, 2, 3. Мы можем нажать «Enter» или «Escape», что бы ни работало. Но что это делает, так это то, что нам не нужно закрывать этот формирователь, потому что мы не собираемся работать с контурами, поэтому нам не нужен этот окончательный контур.Так что это экономит массу времени. Еще одна вещь, которую следует помнить, это то, что они не должны быть точно над линиями. Позже мы собираемся сгруппировать точки вместе. Попробуйте выбрать следующий треугольник, который вы делаете. Начните с открытия предыдущего. На следующем будет делать то же самое. Начнем с открытия. Причина этого в том, что когда мы переходим к выбору этих треугольников, чтобы заполнить их позже, гораздо проще иметь отверстие и одну из этих трех сторон для выбора, потому что как только мы выровняем все эти точки вместе для всех этих треугольников, они Поделюсь этой строкой.Так что они будут друг над другом, и будет сложно выбрать кого-то одного. Поэтому важно, чтобы мы всегда начинали с открытия следующего. Очевидно, что это не сработает для всех. Некоторые собираются поделиться некоторыми строками, и это нормально.
Но что это делает, так это то, что нам не нужно закрывать этот формирователь, потому что мы не собираемся работать с контурами, поэтому нам не нужен этот окончательный контур.Так что это экономит массу времени. Еще одна вещь, которую следует помнить, это то, что они не должны быть точно над линиями. Позже мы собираемся сгруппировать точки вместе. Попробуйте выбрать следующий треугольник, который вы делаете. Начните с открытия предыдущего. На следующем будет делать то же самое. Начнем с открытия. Причина этого в том, что когда мы переходим к выбору этих треугольников, чтобы заполнить их позже, гораздо проще иметь отверстие и одну из этих трех сторон для выбора, потому что как только мы выровняем все эти точки вместе для всех этих треугольников, они Поделюсь этой строкой.Так что они будут друг над другом, и будет сложно выбрать кого-то одного. Поэтому важно, чтобы мы всегда начинали с открытия следующего. Очевидно, что это не сработает для всех. Некоторые собираются поделиться некоторыми строками, и это нормально. Для этого у меня есть еще один обходной путь. Просто постарайтесь убедиться, что вы делаете это. Например, на всех внешних краях убедитесь, что внешние края находятся снаружи. Не делайте этого, когда входите внутрь. Я знаю, что мы только что потратили впустую область, где это ни с чем не пересекается.На самом деле, я не нажал Escape до того, как начал это, так что я собираюсь сделать это, а затем быстро вернуться сюда. Так что никогда не делайте этого. Сделайте это, начните с края, чтобы мы открыли его и чтобы следующий треугольник мы могли пройти здесь. Если вы заметили, только что я сделал это на своем планшете, очень легко напортачить, щелкнуть и перетащить, и вы создадите эти ручки. Когда вы создаете эти ручки, вы можете видеть, что это не совсем прямая линия, и именно поэтому мы сделали ярлык для преобразования, инструмент «Перо».Поэтому, когда мы нажмем это один раз, он выпрямит его обратно. Давайте просто сделаем грубый пример здесь. Упс, я щелкнул и перетащил, щелкнул и перетащил, и я щелкнул и перетащил сюда.
Для этого у меня есть еще один обходной путь. Просто постарайтесь убедиться, что вы делаете это. Например, на всех внешних краях убедитесь, что внешние края находятся снаружи. Не делайте этого, когда входите внутрь. Я знаю, что мы только что потратили впустую область, где это ни с чем не пересекается.На самом деле, я не нажал Escape до того, как начал это, так что я собираюсь сделать это, а затем быстро вернуться сюда. Так что никогда не делайте этого. Сделайте это, начните с края, чтобы мы открыли его и чтобы следующий треугольник мы могли пройти здесь. Если вы заметили, только что я сделал это на своем планшете, очень легко напортачить, щелкнуть и перетащить, и вы создадите эти ручки. Когда вы создаете эти ручки, вы можете видеть, что это не совсем прямая линия, и именно поэтому мы сделали ярлык для преобразования, инструмент «Перо».Поэтому, когда мы нажмем это один раз, он выпрямит его обратно. Давайте просто сделаем грубый пример здесь. Упс, я щелкнул и перетащил, щелкнул и перетащил, и я щелкнул и перетащил сюда. Извините, я нажимаю и перетаскиваю. Если вы случайно сделаете это во время создания этих треугольников, просто зайдите сюда с помощью инструмента преобразования и просто выберите их. Он преобразует их и уберет кривые Безье. Это самые большие советы, которые я бы дал. Вы пропустите пару. Здесь может стать немного беспокойно, как только вы начнете получать все эти точки, будете отслеживать, какая из них какая, и какие из них вы сделали, а какие не сделали, и треугольники, и это нормально.Вы можете исправить это и добавить новые в следующем видеоуроке, когда найдете их, например: «Я пропустил пару треугольников тут и там». Давайте начнем с этого. Я включу покадровую съемку, чтобы мы могли работать вместе. Возможно, вам придется также изменить обводку, прежде чем вы начнете, в зависимости от того, как вы измените ее размер, и это шаг здесь, где в одной точке прямо сейчас, и это нормально для размера, который я сохранил. Я забыл упомянуть одну вещь: мы можем отключить умные направляющие, потому что они могут раздражать.
Извините, я нажимаю и перетаскиваю. Если вы случайно сделаете это во время создания этих треугольников, просто зайдите сюда с помощью инструмента преобразования и просто выберите их. Он преобразует их и уберет кривые Безье. Это самые большие советы, которые я бы дал. Вы пропустите пару. Здесь может стать немного беспокойно, как только вы начнете получать все эти точки, будете отслеживать, какая из них какая, и какие из них вы сделали, а какие не сделали, и треугольники, и это нормально.Вы можете исправить это и добавить новые в следующем видеоуроке, когда найдете их, например: «Я пропустил пару треугольников тут и там». Давайте начнем с этого. Я включу покадровую съемку, чтобы мы могли работать вместе. Возможно, вам придется также изменить обводку, прежде чем вы начнете, в зависимости от того, как вы измените ее размер, и это шаг здесь, где в одной точке прямо сейчас, и это нормально для размера, который я сохранил. Я забыл упомянуть одну вещь: мы можем отключить умные направляющие, потому что они могут раздражать. Итак, мы переходим к View Smart Guides и можем отключить их. Теперь у нас нет надоедливой зеленой штуковины, преследующей нас повсюду. Но давайте начнем, и мы встретимся в следующем видео-уроке, где мы объединим все эти моменты и создадим еще несколько ярлыков, экономящих время, которые ускорят ваш рабочий процесс. Спасибо за просмотр. 6. Выравнивание векторов. Добро пожаловать на видеоурок по выравниванию векторов. Вы прошли самую сложную часть. Итак, давайте прыгнем, повеселимся и сделаем это.Для начала мы создадим ярлык для экономии времени, который действительно ускорит наш рабочий процесс. Итак, давайте перейдем к действиям из раскрывающегося списка окна, а затем перейдем к выравниванию окна. Мы собираемся создать новое действие. Итак, перейдите к кнопке «Создать новое действие». Мы назовем это Align Vector Points, вы можете назвать его как хотите, и мы поместим его на F1. Мне придется объяснить это очень быстро. На моей функциональной клавиатуре я на Mac. Они уже назначены на дисплей яркости.
Итак, мы переходим к View Smart Guides и можем отключить их. Теперь у нас нет надоедливой зеленой штуковины, преследующей нас повсюду. Но давайте начнем, и мы встретимся в следующем видео-уроке, где мы объединим все эти моменты и создадим еще несколько ярлыков, экономящих время, которые ускорят ваш рабочий процесс. Спасибо за просмотр. 6. Выравнивание векторов. Добро пожаловать на видеоурок по выравниванию векторов. Вы прошли самую сложную часть. Итак, давайте прыгнем, повеселимся и сделаем это.Для начала мы создадим ярлык для экономии времени, который действительно ускорит наш рабочий процесс. Итак, давайте перейдем к действиям из раскрывающегося списка окна, а затем перейдем к выравниванию окна. Мы собираемся создать новое действие. Итак, перейдите к кнопке «Создать новое действие». Мы назовем это Align Vector Points, вы можете назвать его как хотите, и мы поместим его на F1. Мне придется объяснить это очень быстро. На моей функциональной клавиатуре я на Mac. Они уже назначены на дисплей яркости. Здесь он немного не на экране, но если я нажму его, не нажимая функциональную клавишу, F1 перейдет к отображению яркости.Чтобы отключить это, мне нужно зайти в «Системные настройки», перейти к клавиатуре и установить этот маленький флажок, использовать все F1 в качестве стандартных функциональных клавиш. Так что мне не нужно нажимать функцию, а затем F1, чтобы заставить этот ярлык работать. Другая вещь, которую вы можете сделать, это назначить эту функцию планшета Wacom в разделе «Функции», как мы это делали в предыдущих видео, и мы прокрутим до Illustrator и скажем F1. Я уже показал вам, как это сделать, но вы идете сюда и говорите F1, мы это проясним, и мы можем назвать это F1.Так что нам просто нужно сделать это, если мы хотим сделать это на нашем планшете Wacom. В противном случае мы собираемся просто использовать сочетание клавиш. Нажимаем «Запись» и начинаем. Мы возьмем наш инструмент прямого выделения, нажав «A» или выбрав его на панели инструментов в левом верхнем углу. Мы собираемся увеличить любую из этих точек, чтобы создать это действие.
Здесь он немного не на экране, но если я нажму его, не нажимая функциональную клавишу, F1 перейдет к отображению яркости.Чтобы отключить это, мне нужно зайти в «Системные настройки», перейти к клавиатуре и установить этот маленький флажок, использовать все F1 в качестве стандартных функциональных клавиш. Так что мне не нужно нажимать функцию, а затем F1, чтобы заставить этот ярлык работать. Другая вещь, которую вы можете сделать, это назначить эту функцию планшета Wacom в разделе «Функции», как мы это делали в предыдущих видео, и мы прокрутим до Illustrator и скажем F1. Я уже показал вам, как это сделать, но вы идете сюда и говорите F1, мы это проясним, и мы можем назвать это F1.Так что нам просто нужно сделать это, если мы хотим сделать это на нашем планшете Wacom. В противном случае мы собираемся просто использовать сочетание клавиш. Нажимаем «Запись» и начинаем. Мы возьмем наш инструмент прямого выделения, нажав «A» или выбрав его на панели инструментов в левом верхнем углу. Мы собираемся увеличить любую из этих точек, чтобы создать это действие. Мы выберем их и перейдем к панели «Выравнивание» и выровняем их по горизонтали и по вертикали. Так что теперь они все сгруппированы в одном месте.Мы подойдем сюда и нажмем «Стоп», и теперь мы сделали это. Поэтому всякий раз, когда мы переходим сюда с помощью инструмента прямого выделения, выбираем все эти точки и нажимаем «F1», они объединяются вместе, и теперь нам не нужно подниматься сюда и нажимать две кнопки. Вместо этого мы нажимаем одну на клавиатуре, точнее F1, но мы нажимаем одну клавишу на клавиатуре, вы понимаете, о чем я говорю. Делая это, вы заметите, что их центр может быть не там, где вы их нарисовали. Так что, если вам нужно, зайдите сюда и выберите их все, переместите их именно туда, где вам нужно, и верните их на место, чтобы они примерно соответствовали рекомендациям, которые вы нарисовали в первом видеоуроке.Я дам вам начать. В следующем видеоуроке мы начнем заполнять эти треугольники. Спасибо за присоединение. 7. Заливка векторов. Добро пожаловать на последний видеоурок по заливке векторов.
Мы выберем их и перейдем к панели «Выравнивание» и выровняем их по горизонтали и по вертикали. Так что теперь они все сгруппированы в одном месте.Мы подойдем сюда и нажмем «Стоп», и теперь мы сделали это. Поэтому всякий раз, когда мы переходим сюда с помощью инструмента прямого выделения, выбираем все эти точки и нажимаем «F1», они объединяются вместе, и теперь нам не нужно подниматься сюда и нажимать две кнопки. Вместо этого мы нажимаем одну на клавиатуре, точнее F1, но мы нажимаем одну клавишу на клавиатуре, вы понимаете, о чем я говорю. Делая это, вы заметите, что их центр может быть не там, где вы их нарисовали. Так что, если вам нужно, зайдите сюда и выберите их все, переместите их именно туда, где вам нужно, и верните их на место, чтобы они примерно соответствовали рекомендациям, которые вы нарисовали в первом видеоуроке.Я дам вам начать. В следующем видеоуроке мы начнем заполнять эти треугольники. Спасибо за присоединение. 7. Заливка векторов. Добро пожаловать на последний видеоурок по заливке векторов. Прежде чем мы начнем, давайте обсудим, что мы собираемся делать. По сути, мы собираемся пройти здесь и выбрать треугольник за треугольником и заполнить цветом самую среднюю форму, возможно, то, что находится в центре, в зависимости от того, как мы хотим выразить этот блок цвета в зависимости от основных цветов, которые находим в этом треугольнике.Для этого нам нужно сначала сделать пару вещей. Вы видите на этом изображении, особенно здесь, в синеве, много шума. Я не знаю, будет ли это видно на видео, но это шумное изображение. Когда мы здесь выбираем цвет с помощью палитры цветов, есть много разных диапазонов цветов, и иногда трудно понять, какой из них выбрать. Чтобы нам было немного легче, давайте создадим размытое изображение этого оригинала. Вернемся к фотошопу. Это исходное изображение, с которым мы работали с нашими направляющими слоями.Давайте отключим их, а затем прокрутим сюда и нажмем J, чтобы создать новый слой, и мы собираемся перейти к Фильтру и Размытию. Вы можете поэкспериментировать с различными размытиями, но пока мы будем использовать поверхностное размытие.
Прежде чем мы начнем, давайте обсудим, что мы собираемся делать. По сути, мы собираемся пройти здесь и выбрать треугольник за треугольником и заполнить цветом самую среднюю форму, возможно, то, что находится в центре, в зависимости от того, как мы хотим выразить этот блок цвета в зависимости от основных цветов, которые находим в этом треугольнике.Для этого нам нужно сначала сделать пару вещей. Вы видите на этом изображении, особенно здесь, в синеве, много шума. Я не знаю, будет ли это видно на видео, но это шумное изображение. Когда мы здесь выбираем цвет с помощью палитры цветов, есть много разных диапазонов цветов, и иногда трудно понять, какой из них выбрать. Чтобы нам было немного легче, давайте создадим размытое изображение этого оригинала. Вернемся к фотошопу. Это исходное изображение, с которым мы работали с нашими направляющими слоями.Давайте отключим их, а затем прокрутим сюда и нажмем J, чтобы создать новый слой, и мы собираемся перейти к Фильтру и Размытию. Вы можете поэкспериментировать с различными размытиями, но пока мы будем использовать поверхностное размытие. Что он делает, так это просто усредняет и сглаживает вещи. Когда мы приходим сюда, чтобы выбрать цвета, мы не получаем разницу в пикселях между случайным нажатием на неправильный тип цвета в треугольнике и подобными вещами. Помните, что мы также создали уменьшенную версию этого.Это оригинальная большая версия. Вы можете видеть, что это 3600 пикселей здесь вверху справа. Давайте перейдем к уменьшенной копии, которую мы сделали ранее, и посмотрим, как мы ее сохранили. Это было 1200 на 1078. Давайте изменим размер этого изображения, размер изображения 12, и оно должно автоматически заполнить нижний, если это отмечено, и мы нажмем ОК, а затем мы нажмем Command-Shift S, чтобы сохранить, как мы получаем прялка там. Мы назовем это размытием поверхности, сохраним jpeg и скажем ОК. Другая вещь, которую мы можем сделать вместо того, чтобы пытаться открыть его в Illustrator, — это команда A, чтобы выбрать все в этом слое, команда C, чтобы скопировать это, а затем мы переключимся на Illustrator и затем вставим это.
Что он делает, так это просто усредняет и сглаживает вещи. Когда мы приходим сюда, чтобы выбрать цвета, мы не получаем разницу в пикселях между случайным нажатием на неправильный тип цвета в треугольнике и подобными вещами. Помните, что мы также создали уменьшенную версию этого.Это оригинальная большая версия. Вы можете видеть, что это 3600 пикселей здесь вверху справа. Давайте перейдем к уменьшенной копии, которую мы сделали ранее, и посмотрим, как мы ее сохранили. Это было 1200 на 1078. Давайте изменим размер этого изображения, размер изображения 12, и оно должно автоматически заполнить нижний, если это отмечено, и мы нажмем ОК, а затем мы нажмем Command-Shift S, чтобы сохранить, как мы получаем прялка там. Мы назовем это размытием поверхности, сохраним jpeg и скажем ОК. Другая вещь, которую мы можем сделать вместо того, чтобы пытаться открыть его в Illustrator, — это команда A, чтобы выбрать все в этом слое, команда C, чтобы скопировать это, а затем мы переключимся на Illustrator и затем вставим это. Давайте создадим новый слой и вставим его в этот слой. Мы отредактируем, вставим на место, а затем переместим этот слой ниже контуров, и теперь мы готовы к работе. Давайте заблокируем его, чтобы убедиться, что мы ничего не испортили. Если мы вернемся сюда и посмотрим на то, что мы только что сделали, усреднил ли он несколько пикселей, чтобы он не был таким шумным, как то, с чем мы работали изначально. Похоже, что это может быть не совсем выровнено. Давайте немного поднимем его. Закроем снова. Теперь мы собираемся создать пару ярлыков, которые действительно ускорят это.Это самая экономящая время область. Я знаю, что, вероятно, уже говорил это раньше, но у нас будет больше всего сокращений для этой операции. Давайте создадим новое действие. Перейдите в Окно, Действия. Мы нажмем «Создать новое действие». Мы назовем это NoStroke. Я собираюсь дать ему функциональную клавишу F6. Вы можете дать ему то, что вы хотите сделать. Я нажму на запись. Сейчас мы записываем действие. У вас еще нет выделенного треугольника, выберите любой треугольник и убедитесь, что вы пришли сюда справа от элемента управления образцом обводки.
Давайте создадим новый слой и вставим его в этот слой. Мы отредактируем, вставим на место, а затем переместим этот слой ниже контуров, и теперь мы готовы к работе. Давайте заблокируем его, чтобы убедиться, что мы ничего не испортили. Если мы вернемся сюда и посмотрим на то, что мы только что сделали, усреднил ли он несколько пикселей, чтобы он не был таким шумным, как то, с чем мы работали изначально. Похоже, что это может быть не совсем выровнено. Давайте немного поднимем его. Закроем снова. Теперь мы собираемся создать пару ярлыков, которые действительно ускорят это.Это самая экономящая время область. Я знаю, что, вероятно, уже говорил это раньше, но у нас будет больше всего сокращений для этой операции. Давайте создадим новое действие. Перейдите в Окно, Действия. Мы нажмем «Создать новое действие». Мы назовем это NoStroke. Я собираюсь дать ему функциональную клавишу F6. Вы можете дать ему то, что вы хотите сделать. Я нажму на запись. Сейчас мы записываем действие. У вас еще нет выделенного треугольника, выберите любой треугольник и убедитесь, что вы пришли сюда справа от элемента управления образцом обводки. Не делайте этого с панели инструментов, это не будет зарегистрировано как действие. Сделайте это здесь справа, и давайте нажмем NoStroke. Мы видим, что это появилось в действии, поэтому мы можем остановиться. Так что с этого момента, если мы щелкнем треугольник с помощью F6, он избавится от обводки. Давайте отменим их, чтобы убедиться, что мы вернем треугольники, потому что мы просто хотели этого действия. Теперь давайте создадим ярлыки для этого действия в некоторых других инструментах. Нам понадобится инструмент выделения, пипетка и действие, которое мы только что создали, а также ярлык для отправки чего-либо на задний план.Давайте начнем с этого. Поехали, если хотите сделать через планшет как мы делали ранее, заходим в свои функции, выбираем Illustrator, а ранее я изменил это на F1. Нам нужно, чтобы это была пипетка. Я уберу это, нажму I, а затем я нажму I здесь, чтобы мы знали, что это такое, а затем я уже установил действие F6, которое мы только что сделали, и это команда ToBack, это левая открытая скобка команды Shift.
Не делайте этого с панели инструментов, это не будет зарегистрировано как действие. Сделайте это здесь справа, и давайте нажмем NoStroke. Мы видим, что это появилось в действии, поэтому мы можем остановиться. Так что с этого момента, если мы щелкнем треугольник с помощью F6, он избавится от обводки. Давайте отменим их, чтобы убедиться, что мы вернем треугольники, потому что мы просто хотели этого действия. Теперь давайте создадим ярлыки для этого действия в некоторых других инструментах. Нам понадобится инструмент выделения, пипетка и действие, которое мы только что создали, а также ярлык для отправки чего-либо на задний план.Давайте начнем с этого. Поехали, если хотите сделать через планшет как мы делали ранее, заходим в свои функции, выбираем Illustrator, а ранее я изменил это на F1. Нам нужно, чтобы это была пипетка. Я уберу это, нажму I, а затем я нажму I здесь, чтобы мы знали, что это такое, а затем я уже установил действие F6, которое мы только что сделали, и это команда ToBack, это левая открытая скобка команды Shift. Это отправит то, что мы выбрали, на задний план. Как только мы войдем сюда и начнем выбирать треугольники, которые имеют общие линии, мы можем отправить его на задний план, чтобы мы могли выбрать новый.Это будет более ясно через мгновение. Если у вас нет планшета, помните, что мы пришли сюда, чтобы отредактировать сочетания клавиш, и вы можете пройти здесь и сделать свои сочетания клавиш 1, 2, 3, 4 или какими угодно. . Приступим к заполнению векторов. Давайте получим этот инструмент выделения, нажав , мы выберем треугольник, мы получим пипетку, а затем выберем цвет и центр треугольника, и все. Вы можете видеть, если мы попытались выделить эту линию, доли, это действительно сложно.Что мы можем сделать, так это использовать команду send ToBack, для которой мы создали ярлык. Кроме того, если обводка не удаляется при использовании средства выбора глаз, просто используйте ярлык действия, который мы создали ранее. В данном случае это избавление от инсульта, я, честно говоря, не совсем понимаю, почему.
Это отправит то, что мы выбрали, на задний план. Как только мы войдем сюда и начнем выбирать треугольники, которые имеют общие линии, мы можем отправить его на задний план, чтобы мы могли выбрать новый.Это будет более ясно через мгновение. Если у вас нет планшета, помните, что мы пришли сюда, чтобы отредактировать сочетания клавиш, и вы можете пройти здесь и сделать свои сочетания клавиш 1, 2, 3, 4 или какими угодно. . Приступим к заполнению векторов. Давайте получим этот инструмент выделения, нажав , мы выберем треугольник, мы получим пипетку, а затем выберем цвет и центр треугольника, и все. Вы можете видеть, если мы попытались выделить эту линию, доли, это действительно сложно.Что мы можем сделать, так это использовать команду send ToBack, для которой мы создали ярлык. Кроме того, если обводка не удаляется при использовании средства выбора глаз, просто используйте ярлык действия, который мы создали ранее. В данном случае это избавление от инсульта, я, честно говоря, не совсем понимаю, почему. Я проверял это и не могу понять, почему это устраняет инсульт, а иногда и нет. Это на тот случай, если у вас возникнут проблемы с избавлением от инсульта. У нас есть этот ярлык, готовый к работе.Опять же, если мы хотим отправить его на задний план, используйте команду отправить назад, и теперь мы можем выбрать следующую строку, которую он разделяет. Вы просто пройдете весь портрет и выберете эти цвета. Иногда нужно немного поиграть, когда в одном треугольнике происходит много всего. Но это одна из самых забавных частей всего процесса, на мой взгляд. В следующем видео уроке мы пройдемся по последним штрихам и фотошопу, чтобы закончить этот портрет. Спасибо за просмотр. 8. Завершающие штрихи. Добро пожаловать на заключительный урок этого курса, где мы сделаем несколько последних штрихов в Photoshop.Теперь, когда у нас есть готовый портрет, давайте выделим все векторы, щелкнув и перетащив рамку вокруг векторов, а затем мы выберем их и нажмем Control C, чтобы скопировать их. Теперь давайте перейдем в Photoshop и нажмем Control Paste.
Я проверял это и не могу понять, почему это устраняет инсульт, а иногда и нет. Это на тот случай, если у вас возникнут проблемы с избавлением от инсульта. У нас есть этот ярлык, готовый к работе.Опять же, если мы хотим отправить его на задний план, используйте команду отправить назад, и теперь мы можем выбрать следующую строку, которую он разделяет. Вы просто пройдете весь портрет и выберете эти цвета. Иногда нужно немного поиграть, когда в одном треугольнике происходит много всего. Но это одна из самых забавных частей всего процесса, на мой взгляд. В следующем видео уроке мы пройдемся по последним штрихам и фотошопу, чтобы закончить этот портрет. Спасибо за просмотр. 8. Завершающие штрихи. Добро пожаловать на заключительный урок этого курса, где мы сделаем несколько последних штрихов в Photoshop.Теперь, когда у нас есть готовый портрет, давайте выделим все векторы, щелкнув и перетащив рамку вокруг векторов, а затем мы выберем их и нажмем Control C, чтобы скопировать их. Теперь давайте перейдем в Photoshop и нажмем Control Paste. Мы получим это маленькое диалоговое окно. Я собираюсь вставить его как смарт-объект. Таким образом, мы сохраняем векторы векторизованными и можем масштабировать их без пикселизации изображения. Теперь он маленький, потому что у нас была небольшая монтажная область в Illustrator, и мы можем масштабировать ее.Чтобы помочь в этом сопоставлении, мы можем вернуться в Illustrator, если у нас возникнут проблемы, и давайте просто нажмем Enter, мы повторим это и немного поможем себе здесь. Мы вернемся к инструменту «Перо» и просто создадим направляющую для этих углов, чтобы, когда мы зайдем в Photoshop, мы знали, насколько велик масштаб и где начинаются и заканчиваются углы. Теперь давайте повторим это. Выберите все, управляйте копированием, управляйте вставкой. Нам нужен смарт-объект. Теперь мы можем масштабировать его, и мы знаем, где изображение должно быть размещено на основе этих направляющих, которые мы только что создали в Illustrator.Давайте увеличим здесь. Убедитесь, что мы делаем это правильно.
Мы получим это маленькое диалоговое окно. Я собираюсь вставить его как смарт-объект. Таким образом, мы сохраняем векторы векторизованными и можем масштабировать их без пикселизации изображения. Теперь он маленький, потому что у нас была небольшая монтажная область в Illustrator, и мы можем масштабировать ее.Чтобы помочь в этом сопоставлении, мы можем вернуться в Illustrator, если у нас возникнут проблемы, и давайте просто нажмем Enter, мы повторим это и немного поможем себе здесь. Мы вернемся к инструменту «Перо» и просто создадим направляющую для этих углов, чтобы, когда мы зайдем в Photoshop, мы знали, насколько велик масштаб и где начинаются и заканчиваются углы. Теперь давайте повторим это. Выберите все, управляйте копированием, управляйте вставкой. Нам нужен смарт-объект. Теперь мы можем масштабировать его, и мы знаем, где изображение должно быть размещено на основе этих направляющих, которые мы только что создали в Illustrator.Давайте увеличим здесь. Убедитесь, что мы делаем это правильно. Теперь мы можем создать маску слоя для этого слоя, спустившись сюда и щелкнув маску слоя, и возьмем инструмент «Кисть». Мы переключимся на черный цвет, и мы можем сначала избавиться от этих направляющих, которые мы только что использовали. Но еще одна вещь, о которой стоит подумать, может быть полезно, — это немного уменьшить непрозрачность вашего портрета, чтобы вернуть некоторую текстуру, например, на рубашке и других местах, где есть детали, которые на самом деле не очень хорошо переданы в этом векторном формате. , как волосы.Эти отдельные волоски не очень хорошо представлены. Текстура рубашки может быть немного выражена. Это выбор, художественный выбор, который вы можете сделать относительно того, насколько вы хотите уменьшить непрозрачность, если хотите вообще, и насколько вы хотите это сделать. В качестве альтернативы, если вы хотите немного больше контроля над ним, давайте воспользуемся нашей векторной маской и скажем, например, что мы хотим, чтобы немного больше волос проступало.
Теперь мы можем создать маску слоя для этого слоя, спустившись сюда и щелкнув маску слоя, и возьмем инструмент «Кисть». Мы переключимся на черный цвет, и мы можем сначала избавиться от этих направляющих, которые мы только что использовали. Но еще одна вещь, о которой стоит подумать, может быть полезно, — это немного уменьшить непрозрачность вашего портрета, чтобы вернуть некоторую текстуру, например, на рубашке и других местах, где есть детали, которые на самом деле не очень хорошо переданы в этом векторном формате. , как волосы.Эти отдельные волоски не очень хорошо представлены. Текстура рубашки может быть немного выражена. Это выбор, художественный выбор, который вы можете сделать относительно того, насколько вы хотите уменьшить непрозрачность, если хотите вообще, и насколько вы хотите это сделать. В качестве альтернативы, если вы хотите немного больше контроля над ним, давайте воспользуемся нашей векторной маской и скажем, например, что мы хотим, чтобы немного больше волос проступало. Я изменю свою кисть на 10 процентов, нажав одну на клавиатуре, и убедись, что жесткость полностью снижена, и я просто слегка прокрашу некоторые области волос, чтобы вернуть некоторые детали, особенно, может быть, в этом переходная зона, где мы не можем точно сказать, как должны выглядеть волосы.Это всего лишь небольшой совет, чтобы закончить некоторые текстуры, если вы решите это сделать. Следующее, что мы сделаем, это создадим новый слой для работы с фоном. Скажем, команда J, чтобы создать новый фоновый слой. Затем мы вернемся к векторному объекту нашего портрета и щелкнем миниатюру, чтобы выделить только эту область. Тогда давайте инвертируем его, команда shift I, или вы можете перейти к выбору инверсии. Теперь что мы собираемся сделать, так это избавиться от этих развевающихся волос, которые смягчают силуэт этого портрета, а также от пары маленьких участков вокруг плеч и рубашки.Теперь, когда у нас есть обратное выделение, мы можем легко найти правильный и клонировать некоторые из этих разлетающихся волосков.
Я изменю свою кисть на 10 процентов, нажав одну на клавиатуре, и убедись, что жесткость полностью снижена, и я просто слегка прокрашу некоторые области волос, чтобы вернуть некоторые детали, особенно, может быть, в этом переходная зона, где мы не можем точно сказать, как должны выглядеть волосы.Это всего лишь небольшой совет, чтобы закончить некоторые текстуры, если вы решите это сделать. Следующее, что мы сделаем, это создадим новый слой для работы с фоном. Скажем, команда J, чтобы создать новый фоновый слой. Затем мы вернемся к векторному объекту нашего портрета и щелкнем миниатюру, чтобы выделить только эту область. Тогда давайте инвертируем его, команда shift I, или вы можете перейти к выбору инверсии. Теперь что мы собираемся сделать, так это избавиться от этих развевающихся волос, которые смягчают силуэт этого портрета, а также от пары маленьких участков вокруг плеч и рубашки.Теперь, когда у нас есть обратное выделение, мы можем легко найти правильный и клонировать некоторые из этих разлетающихся волосков. Вы можете использовать различные инструменты, если хотите. Что я собираюсь сделать, так это использовать инструмент Штамп. Просто дает вам немного больше прямого контроля. Просто убедитесь, что у вас мягкая кисть, что жесткость полностью снижена, чтобы не было жестких краев. Помогает, что фон здесь все одного цвета. Если ваш фон не того же цвета, то вы можете просто заменить весь фон на этом этапе, потому что у нас есть этот выбор, и мы можем просто делать с фоном все, что захотим.Но я попытаюсь использовать тот, который мне дали здесь, и давайте избавимся от некоторых из этих разлетающихся волосков, чтобы мы могли видеть. Я собираюсь немного увеличить непрозрачность, чтобы ускорить процесс. Затем мы можем немного повозиться с фоном. Я собираюсь сделать это очень быстро, а потом вернусь к вам. Теперь, когда мы закончили очистку силуэта портрета, мы можем отменить выбор, который у нас был, и мы можем увидеть разницу, которую он сделал. Вы можете видеть, что это действительно привлекает больше внимания к лицу, когда мы убрали эту мягкость вокруг развевающихся волос и просто меньше отвлекали.
Вы можете использовать различные инструменты, если хотите. Что я собираюсь сделать, так это использовать инструмент Штамп. Просто дает вам немного больше прямого контроля. Просто убедитесь, что у вас мягкая кисть, что жесткость полностью снижена, чтобы не было жестких краев. Помогает, что фон здесь все одного цвета. Если ваш фон не того же цвета, то вы можете просто заменить весь фон на этом этапе, потому что у нас есть этот выбор, и мы можем просто делать с фоном все, что захотим.Но я попытаюсь использовать тот, который мне дали здесь, и давайте избавимся от некоторых из этих разлетающихся волосков, чтобы мы могли видеть. Я собираюсь немного увеличить непрозрачность, чтобы ускорить процесс. Затем мы можем немного повозиться с фоном. Я собираюсь сделать это очень быстро, а потом вернусь к вам. Теперь, когда мы закончили очистку силуэта портрета, мы можем отменить выбор, который у нас был, и мы можем увидеть разницу, которую он сделал. Вы можете видеть, что это действительно привлекает больше внимания к лицу, когда мы убрали эту мягкость вокруг развевающихся волос и просто меньше отвлекали. Так что это действительно помогает вашему портрету. На этом вы можете закончить. Все эти шаги зависят от вас и от того, что вы хотите сделать. Вы можете зайти сюда и сделать еще несколько корректировок изображения, добавить контраста, немного подправить. Это действительно зависит от вас, что вы хотите сделать в этот момент. Но я немного продолжу и покажу вам еще пару вещей. Что мы только что сделали, так это очистили силуэт. Если мы хотим использовать фон и сделать аналогичный эффект для фона очень быстро, давайте сделаем это.Давайте сделаем новую копию этого. Что мы собираемся сделать, так это отключить все, но это. Я собираюсь очень быстро избавиться от этих краев, и через минуту все будет ясно. Причина, по которой я это делаю, заключается в том, что мы собираемся сделать фильтр, который я показал в начале, и это не лучший способ создать этот эффект. Но для нашего фона этого будет достаточно, и это действительно сэкономит время, если мы хотим применить этот эффект и к фону. Причина, по которой мы избавляемся от этих краев, заключается в том, что они могут забрать некоторые из краев, и это может быть плохо, потому что у нас будут большие куски апельсина, цвета кожи или рубашки.
Так что это действительно помогает вашему портрету. На этом вы можете закончить. Все эти шаги зависят от вас и от того, что вы хотите сделать. Вы можете зайти сюда и сделать еще несколько корректировок изображения, добавить контраста, немного подправить. Это действительно зависит от вас, что вы хотите сделать в этот момент. Но я немного продолжу и покажу вам еще пару вещей. Что мы только что сделали, так это очистили силуэт. Если мы хотим использовать фон и сделать аналогичный эффект для фона очень быстро, давайте сделаем это.Давайте сделаем новую копию этого. Что мы собираемся сделать, так это отключить все, но это. Я собираюсь очень быстро избавиться от этих краев, и через минуту все будет ясно. Причина, по которой я это делаю, заключается в том, что мы собираемся сделать фильтр, который я показал в начале, и это не лучший способ создать этот эффект. Но для нашего фона этого будет достаточно, и это действительно сэкономит время, если мы хотим применить этот эффект и к фону. Причина, по которой мы избавляемся от этих краев, заключается в том, что они могут забрать некоторые из краев, и это может быть плохо, потому что у нас будут большие куски апельсина, цвета кожи или рубашки. Мы не хотим этого, когда делаем этот эффект. Позвольте мне показать вам, о чем я говорю. Давайте перейдем к Filter, Pixelate, Crystallize. Если вы помните из первого видео, где это был пример плохого способа сделать весь портрет таким образом. Но теперь, когда мы просто сфокусировались на фоне, мы можем прокрутить его и создать дополнительный эффект для фона. В зависимости от того, что вы хотите сделать, чем больше размер ячейки, тем больше она распространяется. Вот почему мы просто избавились от рамки вокруг него, потому что мы не хотим, чтобы он растекался за портретом.Я собираюсь сделать что-то вроде этого. Затем, когда мы снова включим это, теперь у нас есть дополнительный фон к тому, что мы только что сделали. Конечно, вы можете пойти сюда и создать корректирующий слой, такой как оттенок и насыщенность. Мы могли бы раскрасить его, покрасить в другой цвет и делать с ним всевозможные вещи. Все зависит от вас, что вы хотите сделать и как вы хотите это закончить. Но это пара вещей, которые вы можете попробовать.
Мы не хотим этого, когда делаем этот эффект. Позвольте мне показать вам, о чем я говорю. Давайте перейдем к Filter, Pixelate, Crystallize. Если вы помните из первого видео, где это был пример плохого способа сделать весь портрет таким образом. Но теперь, когда мы просто сфокусировались на фоне, мы можем прокрутить его и создать дополнительный эффект для фона. В зависимости от того, что вы хотите сделать, чем больше размер ячейки, тем больше она распространяется. Вот почему мы просто избавились от рамки вокруг него, потому что мы не хотим, чтобы он растекался за портретом.Я собираюсь сделать что-то вроде этого. Затем, когда мы снова включим это, теперь у нас есть дополнительный фон к тому, что мы только что сделали. Конечно, вы можете пойти сюда и создать корректирующий слой, такой как оттенок и насыщенность. Мы могли бы раскрасить его, покрасить в другой цвет и делать с ним всевозможные вещи. Все зависит от вас, что вы хотите сделать и как вы хотите это закончить. Но это пара вещей, которые вы можете попробовать. Я скажу, будьте осторожны, если вы меняете цвет. Вы можете видеть, что мои волосы только что позеленели, потому что, помните, у нас это на 90 процентов.Так что мы на самом деле видим часть этой зелени. Так что просто помните об этом, если вы делаете такие эффекты и когда вы их создаете. Но получайте удовольствие от этого. Я не могу дождаться, чтобы увидеть, что все делают в классном проекте, и спасибо за просмотр и удовольствие от него. Спасибо. Пока.
Я скажу, будьте осторожны, если вы меняете цвет. Вы можете видеть, что мои волосы только что позеленели, потому что, помните, у нас это на 90 процентов.Так что мы на самом деле видим часть этой зелени. Так что просто помните об этом, если вы делаете такие эффекты и когда вы их создаете. Но получайте удовольствие от этого. Я не могу дождаться, чтобы увидеть, что все делают в классном проекте, и спасибо за просмотр и удовольствие от него. Спасибо. Пока.
Как создать красивый векторный портрет в Illustrator
Этот пост был впервые опубликован в 2011 году
Описанные советы и методы могут быть устаревшими.
Мне всегда нравилось рассматривать удивительный стиль искусства, известный как иллюстрация векселей, и недавно я решил, наконец, попробовать это сам. Следуйте этому пошаговому руководству по созданию моего первого векторного портрета Кворры из Tron Legacy. Узнайте, как портрет тщательно прорисовывается и векторизуется в Adobe Illustrator для создания интересного дизайна в стиле векселей.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
На портрете, над которым мы будем работать, изображен прекрасный персонаж Кворра из «Трон: Наследие».Термин вексельное искусство соответствует стилю этой иллюстрации, где полуреалистичное изображение создается из множества слоев, но чтобы его можно было полностью распознать как вексельную иллюстрацию, произведение должно быть основано на пикселях. Этот дизайн создан в Illustrator, а не в Photoshop, который, как мне кажется, является лучшим инструментом для работы, но, чтобы порадовать приверженцев векселей, мы должны называть его векторной графикой.
При создании этого типа художественного произведения вы можете сделать его настолько простым или подробным, насколько вам нравится. Чем меньше слоев, тем более стилизованной и «вычурной» становится иллюстрация, как в этом произведении.С другой стороны, если у вас есть несколько свободных дней, потрясающе реалистичный дизайн можно создать, используя тысячи слоев.
Посмотреть финальный векторный портрет Quorra
Первым шагом при создании любого портрета в стиле векселей является выбор источника объекта. Я до сих пор в восторге от просмотра фильма «Трон: Наследие» в кинотеатре, поэтому я выбрал этот профиль персонажа Кворры. Откройте изображение в Photoshop и добавьте тонкое умное размытие, чтобы удалить мелкие детали.
Затем сделайте дубликат слоя и перейдите в Image > Adjustments > Posterize и измените уровни на 15-20.Как упоминалось ранее, чем больше слоев вы создаете, тем дольше вы будете отслеживать, но общее изображение будет включать гораздо более глубокий диапазон тонов и станет гиперреалистичным. Продублируйте слой Smart Blur еще раз и поместите его над постеризованным слоем. Измените режим наложения на Цвет, чтобы удалить некрасивые зеленые и синие тона, добавленные эффектом постеризации.
Сделайте снимок базового изображения и поместите его в Adobe Illustrator. Идея состоит в том, чтобы проследить каждую «форму», созданную с помощью эффекта постеризации, чтобы воссоздать изображение в векторном формате.
Инструментом «Перо» обведите самый яркий блик на щеке. Не беспокойтесь о том, чтобы остаться верным точному контуру, скругление углов и рисование более простой формы часто может улучшить финальное изображение.
Когда форма будет завершена, переключитесь с инструмента «Перо» на «Пипетка» и выберите тон из базового изображения. Отключите заливку и обводку векторной фигуры по умолчанию для этого цвета. Перейти на следующий уровень; след; затем попробуйте следующий тон.
Продолжайте процесс трассировки каждого последующего слоя и выборки тонов из базового изображения. Скоро портрет начнет обретать форму. Поскольку две области дизайна встречаются, вам может потребоваться изменить порядок наложения, нажав сочетания клавиш CMD+[ или CMD+].
Глаза на любом портрете — самая важная часть, поэтому найдите время, чтобы создать как можно больше слоев деталей. Обратите внимание, что белки глаз больше, чем просто белые — они включают в себя ряд тонких изменений цвета, которые делают изображение более реалистичным, если смотреть издалека.
По мере того, как к портрету добавляются черты лица, дизайн становится все более узнаваемым, но при этом сохраняется классный стилизованный эффект с видимыми слоями и формами.
В другом месте монтажной области нарисуйте широкий плоский овал. Используйте инструмент «Перо», чтобы преобразовать привязки на каждом конце, чтобы создать острые точки. Нажмите значок «Новый» в палитре «Кисти», чтобы создать новую настройку кисти.
Выберите «Новая художественная кисть» в окне параметров, затем измените метод на «Оттенки».Это позволит нам при необходимости изменить цвет мазков кисти.
Используйте инструмент «Кисть» вместе с новой настройкой кисти, чтобы добавить дополнительную четкость и детализацию глазам. Очерчивание глаза и рисование серии ресниц действительно помогает им выделиться.
На новом слое с помощью инструмента «Перо» грубо нарисуйте форму, представляющую основную линию волос. Неуклюжая форма не имеет большого значения.
Используйте кисть с размером 0.Настройка обводки 25pt для рисования отдельных прядей волос, чтобы скрыть некрасивый контур линии роста волос. При необходимости дважды щелкните значок «Кисть» на палитре инструментов, чтобы изменить такие параметры, как «Оставить выбранное».
Тонкие блики на волосах можно создать, нарисовав тонкие штрихи толщиной 0,15 pt, используя более яркие синие цвета. Графический планшет здесь действительно пригодится.
Нарисуйте несколько слоев светящихся штрихов, затем измените режим прозрачности на «Перекрытие» и измените непрозрачность каждого слоя, чтобы смягчить их заметность.
Портрет действительно обретает форму, теперь тона лица и волосы готовы, поэтому давайте завершим дизайн классным фоном.
Нарисуйте прямоугольник, чтобы заключить дизайн, и отправьте его в конец стека слоев. Добавьте радиальную градиентную заливку, используя мягкие голубые тона портрета.
Использование ряда контурных фигур в стиле векселей на заднем плане помогает дополнить стиль изображения, использованного в портрете.

 ua
ua
 ..
..