Сочетание цветов в интерьере — как сочетать цвета, примеры с фото
Стены — это фон, задающий атмосферу дома, поэтому выбор цвета — дело ответственное. Перекрашивание/ переклеивание — процесс довольно трудоемкий и не очень приятный. Поэтому рождается множество страхов и сомнений. А вдруг будет слишком темный/холодный/ яркий/стерильный интерьер?
В результате большая часть людей останавливаются на самом «безопасном» и проверенном варианте. Чаще всего это «бежевенький» (А что? Теплый цвет, ко всему подходит). Как перестать бояться цвета и как сделать красивый интерьер в любимых тонах? Какие правила у сочетания цветов? Давайте разбираться. Поможет нам колористика.
Немного теории
Модель цветового круга, разработанная швейцарским художником Иоханнесом Иттеном, станет отличной шпаргалкой в подборе гаромничного цветового решения. Круг Иттена состоит из 12 частей. Это таблица из трех основных цветов (красный, желтый, синий), трех дополнительных (составных), которые образуются при смешении основных (зеленый, фиолетовый, оранжевый) и шести третичных цветов, образующихся от совмещения основных с дополнительными. Все цвета можно разделить на холодные и теплые.
Все цвета можно разделить на холодные и теплые.
В отдельную категорию выглсят нейтральные цвета (черный, белый, серый, цвет слоновой кости, коричневый, бежевый). Они хорошо сочетаются как с другими цветами из круга, так и между собой. Используйте их как фон для других цветов (например, можно сделать стены нейтральных оттенков, но внести в интерьер цвет с помощью мебели, текстиля или ярких постеров) или добавьте аксессуары нейтральных тонов, чтобы немного «разбавить» основной цвет.
Как это работает?
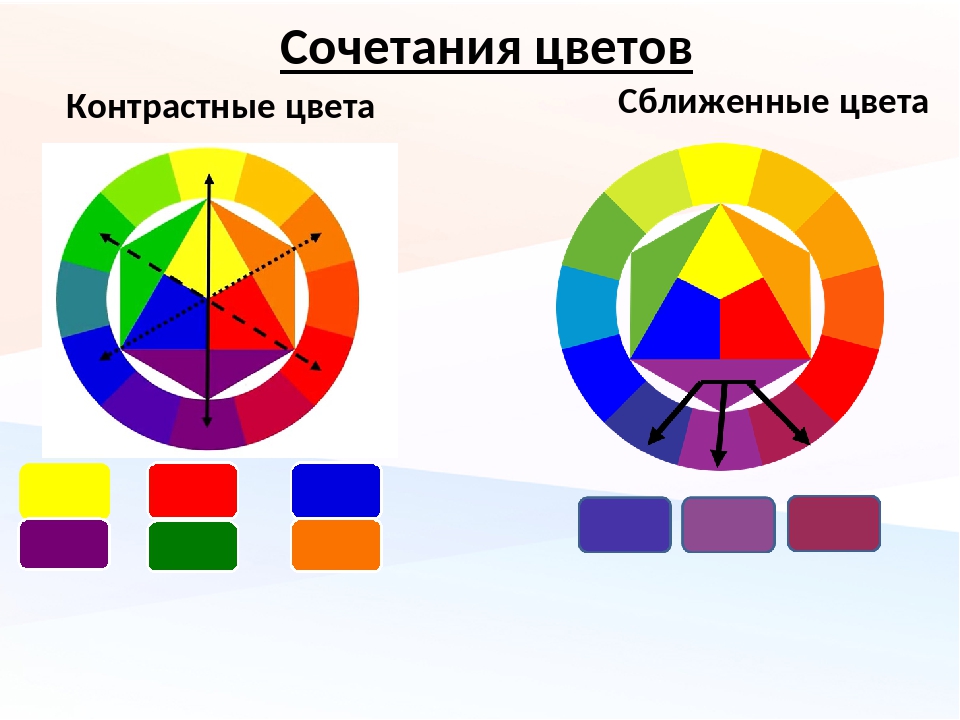
Все очень просто. Существует всего шесть канонических схем (подборок) сочетания цветов в интерьере. Рассмотрим их на примерах.
1. Аналоговая триада
Это самый простой и «безопасный» вариант. Берется 3 идущих подряд цвета из палитры. Используйте в оформлении интерьера оттенки этих цветов и спокойный, красивый интерьер вам гарантирован.
2. Комплиментарное сочетание
Комплиментарными называют цвета, находящиеся на диаметрально противоположных концах круга. Один из цветов будет основным, контрастным цветом можно подчеркнуть детали интерьера. Если опасаетесь, что будет слишком ярко — разбавьте комнату нейтральными цветами до комфортного лично для вас уровня.
Один из цветов будет основным, контрастным цветом можно подчеркнуть детали интерьера. Если опасаетесь, что будет слишком ярко — разбавьте комнату нейтральными цветами до комфортного лично для вас уровня.
3. Контрастная триада
Это похоже на комплиментарное сочетание, только к одному из цветов добавляются два соседних сектора. Оформите квартиру в этих тонах, а контрастный оставьте для небольших интересных деталей. Или, наоборот, — сделайте основным один цвет, а два других, более близких, используйте для акцентов.
4. Классическая триада
Это уже более сложный вариант. Сочетание трех цветов, равноудаленных на круге. Здесь за основу обычно берется один цвет. Два других используются для расстановки акцентов. Если боитесь, что выйдет слишком пестро — разбавьте нейтральными цветами «по вкусу».
5. Прямоугольная/квадратная схема
Используйте две пары контрастных цветов. Важно не переборщить, а то интерьер может получиться пестрым. Правильнее будет выбрать один основной цвет и три дополнительных.
Квадратная схема — вариация прямоугольной, но используемые в ней цвета располагаются в круге на равном расстоянии друг от друга.
Такая схема подойдет не всем. Интерьеры с большим количеством цветов получаются яркими, интересными, но со временем утомляют. Подобный подход – хороший способ оформления восточных интерьеров или интерьеров в стиле бохо.
А можно проще?
Можно. Если сочетания из круга все равно пугают — самый простой и безопасный вариант: выбрать один цвет и сочетать его с нейтральными компаньонами. Получится просто, стильно, минималистично и современно.
Темный-светлый
С цветами наконец определились. Но как выбрать подходящий тон? Темный? Светлый? И как их сочетать? Совместимость оттенков зависит от задачи.
Можно, например, взять выбранные цвета очень светлых тонов. Интерьер получится легким и нежным. Это отличное решение для дизайна детских.
А можно использовать максимально насыщенные цвета. Это сделает комнату яркой, атмосферной, вдохновляющей и заряжающей энергией, поэтому этот вариант не очень подходит для спальни. Там лучше все-таки использовать более спокойные тона.
Там лучше все-таки использовать более спокойные тона.
А можно взять один или несколько мягких оттенков и один — насыщенный. Цвета «работают» вместе, дополняя и подчеркивая друг друга. На фоне нежных пастельных тонов яркий цвет зазвучит совсем по-новому. Попробуйте!
Сочетание цветов на кухнеДля кухни лучше всего выбирать теплые цвета. Например, оранжевый, желтый и красный – они повышают настроение и улучшают аппетит. Их можно использовать в качестве акцента на одной из стен, фартуке, а еще на технике, мебели и аксессуарах. В качестве компаньонов для таких ярких, жизнерадостных оттенков хорошо подойдут нейтральные белый, бежевый, серый и черный.
Если окна кухни выходят на юг, от слишком теплых тонов лучше отказаться, так как они усиливают ощущение жары и духоты. Обратите внимание на не менее выигрышное сочетание коричневого и зеленого. Оно создает уютную атмосферу и делает нас чуть ближе к природе.
Цветовое решение спальни должно помогать расслабиться и сладко уснуть после тяжелого дня. Лучше всего этому способствуют пастельные тона. Обратите внимание на такие цвета, как молочный, серый, песочный, шоколадный, золотой, нежные лиловый, голубой, розовый и бирюзовый, которые можно гармонично комбинировать между собой.
Сочетание цветов в ваннойВанная – место, где мы начинаем и заканчиваем свой день. Здесь важно найти баланс и выбрать цветовую гамму, которая будет бодрить и радовать с утра, а вечером расслаблять и успокаивать. Самые популярные решения: белый с голубым или синим, белый с бежевым и серым, белый с шоколадным. А вот зеленого лучше избегать – в ванной он будет он ассоциироваться с плесенью и сыростью.
Как правило, метраж ванной комнаты не велик, поэтому стоит отказаться от обилия слишком темных или ярких цветов, которые визуально уменьшают пространство. Вместо них – светлые и приглушенные оттенки с парой броских акцентов.
Вместо них – светлые и приглушенные оттенки с парой броских акцентов.
Существуют миллионы удачных комбинаций для уютного и красивого дома. Яркие, сочные, нежные, воздушные, вдохновляющие, завораживающие. Не бойтесь! Экспериментируйте! Даже если вдруг выбранный цвет на стенах не окажется идеальным — это можно исправить. Подберите аксессуары подходящего цвета или «разбавьте» крупными акцентами нейтральных тонов. Используйте советы из этой статьи и окружите себя любимым цветом. Это ведь лучше «бежевенького», правда?
Теория цвета. Гармоничные сочетания цветов.
Теперь мы знаем как образованы цвета, вторая наша цель — узнать о том, как цвета сочетаются друг с другом. Почему некоторые цветовые схемы работаю, а некоторые нет? Есть определенные методы, которые позволяют выбирать цвета так, чтобы они гармонично сочетались друг с другом. Для работы нам понадобится цветовой круг.
Первое гармоничное сочетание цветов монохромное (одноцветное). Выполняется оно на основе цвета и его оттенков в пределах одного сектора цветового круга.
Выполняется оно на основе цвета и его оттенков в пределах одного сектора цветового круга.
Это самая простая комбинация цветов. Используется только один цвет в различных своих вариациях (оттенках). Например, оттенки синего: светло-синий, темно-синий, грязно-синий, выбеленный синий и т.д.
Почему эта схема работает? Монохромные сочетания цветов работают, потому что они просты и понятны. В этой схеме присутствует чувство единства, потому что все оттенки являются производными от одного цвета. В таком сочетании визуальный интерес может быть направлен к конкретному элементу за счет выбора более яркого и насыщенного оттенка. Взгляните на шесть образцов выше. Ваши глаза, блуждая по оттенкам синего цвета, неизменно возвращаются к образцу №2, так как он здесь самый яркий. Это прекрасный пример того, как выделить какой-то объект в однотонной цветовой гамме.
Используйте монохромную схему, когда вам хочется достигнуть чувства единства, сплоченности. Когда вам нужно объединить множество конкурирующих друг с другом деталей. Кроме того, эта схема полезна тем, кто только учится работать с цветом, так как она наиболее проста и понятна.
Кроме того, эта схема полезна тем, кто только учится работать с цветом, так как она наиболее проста и понятна.
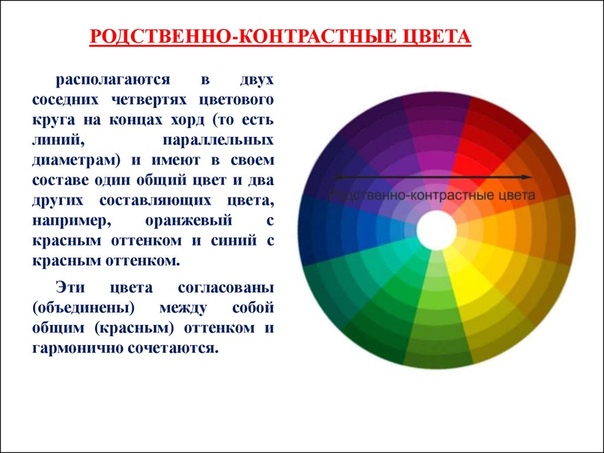
Второе гармоничное сочетание — это сочетание соседних цветов на цветовом круге. Такие цвета называют аналогичными или родственными. А цветовую схему называют аналоговой или гармоничной.
В аналоговой цветовой схеме используются несколько цветов, находящихся рядом на цветовом круге. Например: оранжевый/желто-оранжевый/желтый или желто-зеленый/зеленый/бирюзовый. Вы можете выбрать два, три или четыре цвета.
Почему эта схема работает? Аналогичные цвета переходят друг в друга постепенно и гармонично путем соединения близких вторичных и третичных цветов. Для нашего восприятия это имеет смысл. Родственные цвета образуют сочетания, которые знакомы нам с детства как сочетания цветов радуги. Мы знаем, что за красным следует оранжевый, а за зеленым — голубой, синий и фиолетовый. Кроме того, родственные цвета имеют в своем составе какой-то общий цвет. Например, у зеленого, желтого и оранжевого это желтый.
Например, у зеленого, желтого и оранжевого это желтый.
Вариацией аналоговой схемы является расщепленно-аналоговая схема. В этой схеме по-прежнему используются несколько цветов, но цвета выбираются через один. Такая схема становится более динамичной и интересной.
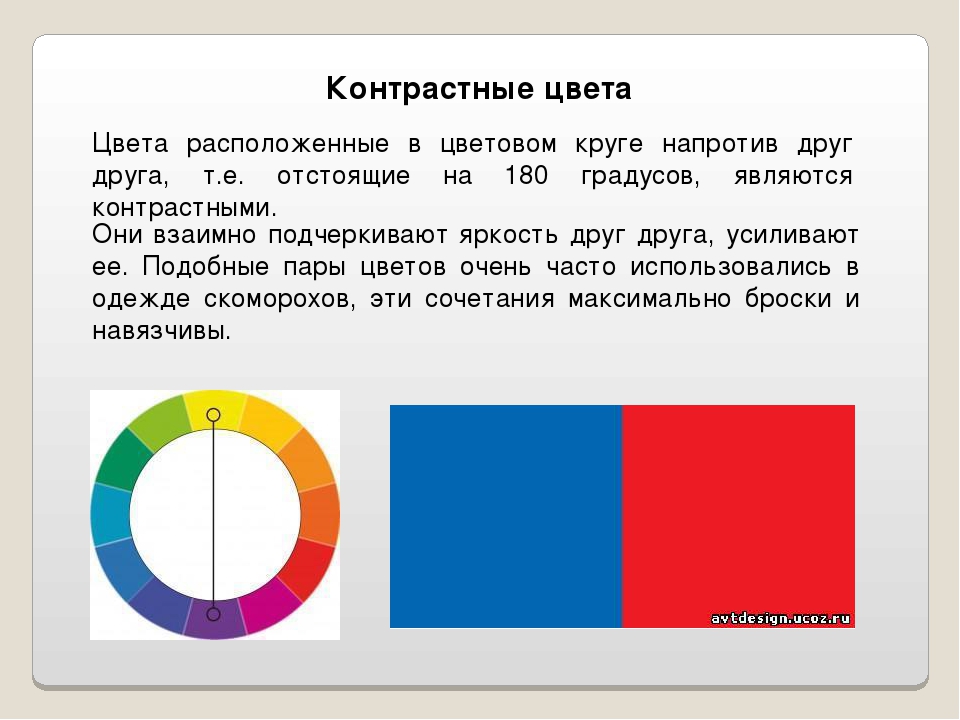
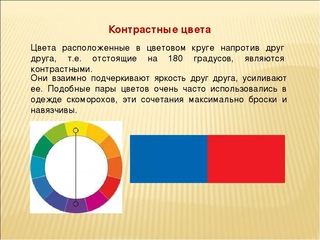
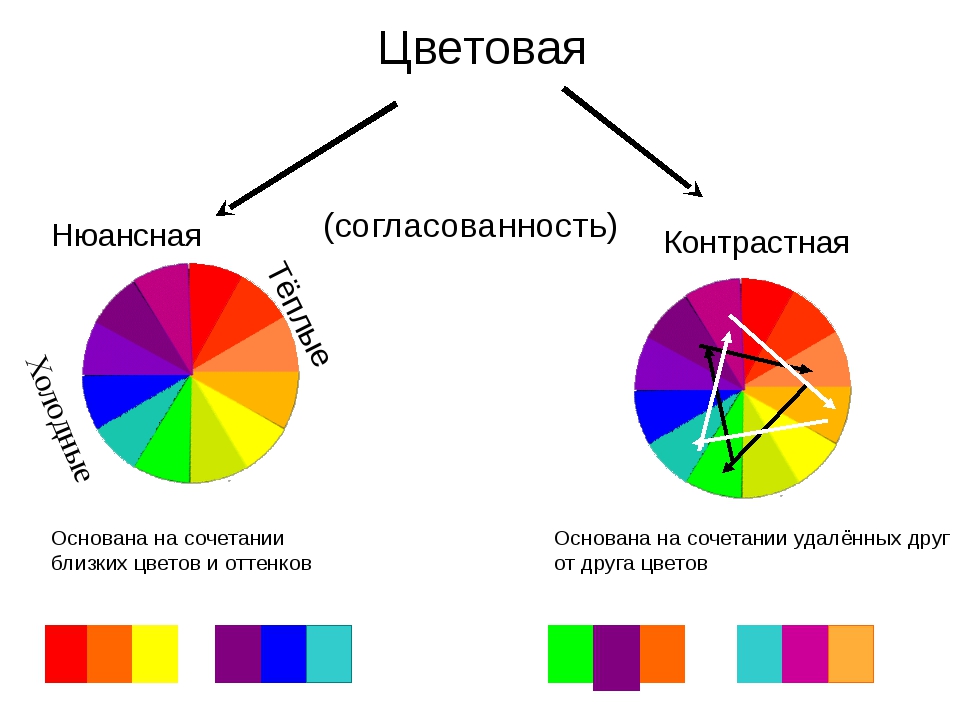
Следующая цветовая схема называется контрастной. Ее образуют комплиментарные (дополняющие) цвета, т.е. цвета, находящиеся на цветовом круге прямо напротив друг друга. Использование таких цветовых сочетаний требует достаточного опыта, так как схемы получаются очень смелые и яркие. Примеры таких схем: красный и зеленый, оранжевый и синий, желтый и фиолетовый и т.д.
Почему такие схемы работают? Дополняющие цвета усиливают друг друга, проявляются во всей своей красе. Красный никогда не выглядит более красным, чем рядом с зеленым, и наоборот. Кроме того, в такой паре теплый цвет сочетается с холодным, что является естественным противоречием и интригующим фактором для нашего сознания. Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Красный никогда не выглядит более красным, чем рядом с зеленым, и наоборот. Кроме того, в такой паре теплый цвет сочетается с холодным, что является естественным противоречием и интригующим фактором для нашего сознания. Наш разум бессознательно стремится к гармонии во всем, в том числе и в цветовых сочетаниях, поэтому, когда мы видим естественную напряженность между комплиментарными цветами, наш разум заставляет нас остановиться и посмотреть.
Используйте дополняющие цвета тогда, когда вы хотите добиться максимального контраста, желаете привлечь внимание к образу в целом. Изменение степени осветленности и (или) насыщенности одного из цветов пары, сделает такое сочетание более гармоничным, так как два ярких цвета в образе сочетать достаточно трудно.
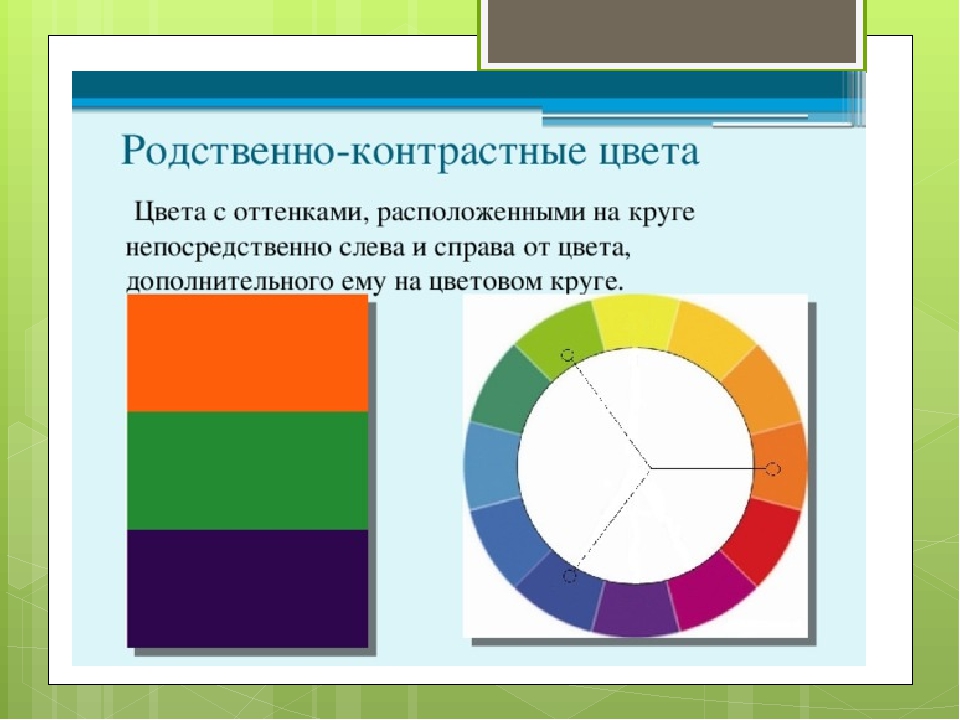
Вариация на тему контрастной схемы — расщепленно-контрастная схема. В этой схеме мы выбираем не тот цвет, который расположен прямо напротив выбранного нами, а цвета, которые находятся рядом с ним по обе стороны. Таким образом вместо красный/зеленый мы выбираем схему: красный/желто-зеленый/сине-зеленый.
Таким образом вместо красный/зеленый мы выбираем схему: красный/желто-зеленый/сине-зеленый.
Эта схема еще более интересна для нашего мозга, чем простая контрастная схема. Цвета здесь не являются полной противоположностью, но близки к ней. Это создает достаточную напряженность, чтобы привлечь внимание нашего разума.
Рекомендации по использованию данной схемы такие же, как и по использованию предыдущей. Кроме того, вы можете применять расщепленно-контрастные цвета, если не хотите выглядеть банально, хотите добавить немного больше драмы или хотите просто поиграть с цветом.
Следующая схема, о которой я хочу вам рассказать, называется триада. В этой схеме используются три равноудаленных на цветовом круге цвета. Например: красный/желтый/синий или красно-фиолетовый/желто-оранжевый/сине-з
Психологически триада воспринимается как динамичная, но устойчивая схема, так как в ее основе цвета, которые находятся на равном друг от друга расстоянии. Мозг воспринимает подобную схему как сбалансированную.
Мозг воспринимает подобную схему как сбалансированную.
Вы можете использовать равноудаленные цвета, чтобы создать более сложную, интригующую цветовую гамму.
Квадратическая схема использует четыре равноудаленных на цветовом круге цвета.
Схема похожа на триаду, но более сложная, так появляется еще один четвертый цвет. Подобное сочетание хорошо работает при одном усиленном цвете и трех приглушенных. Если вы только начинаете работать с цветом, эта схема для вас может оказаться слишком сложна.
Наконец, прямоугольная схема очень похожа на предыдущую, а точнее, просто ее вариация. Разница лишь в том, что в цветовой круг мы вписываем не квадрат, а прямоугольник. Схема тоже достаточно сложна, но интересна.
Вот и все. Надеюсь, что эти схемы помогут вам правильно и гармонично сочетать цвета. Желаю удачи!:)
Использованы материалы с сайта: http://www.brandigirlblog.com/
Контрастные цвета примеры. Семь типов цветовых контрастов
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними чётко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.Можно обозначить семь видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из них контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единственен в своём роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.
Если оттенок желтого цвета должен быть значительным среди светлых тонов, это касание должно быть больше, чем если бы оно стояло на темном фоне. Напротив, на темном фоне достаточно небольшого количества пятен света, чтобы его характер был значительно улучшен. Точно так же количественные отношения должны основываться на относительном влиянии силы цвета.
Напротив, на темном фоне достаточно небольшого количества пятен света, чтобы его характер был значительно улучшен. Точно так же количественные отношения должны основываться на относительном влиянии силы цвета.
Картина Питера Брейгеля Древнего: «Пейзаж с падением Икара», Брюссель, Королевские музеи изящных искусств, подчеркивает количественный контраст. Надеюсь, вы нашли это интересным. Чтобы рисовать, друзья блоггеров! Это процесс, посредством которого обеспечивается продукт данной визуальной эстетики. Таким образом, цвет фильма — это то, что, между прочим, помогает создать свой идентификационный знак и заставляет нас ассоциировать определенные работы с определенным диапазоном тональности.
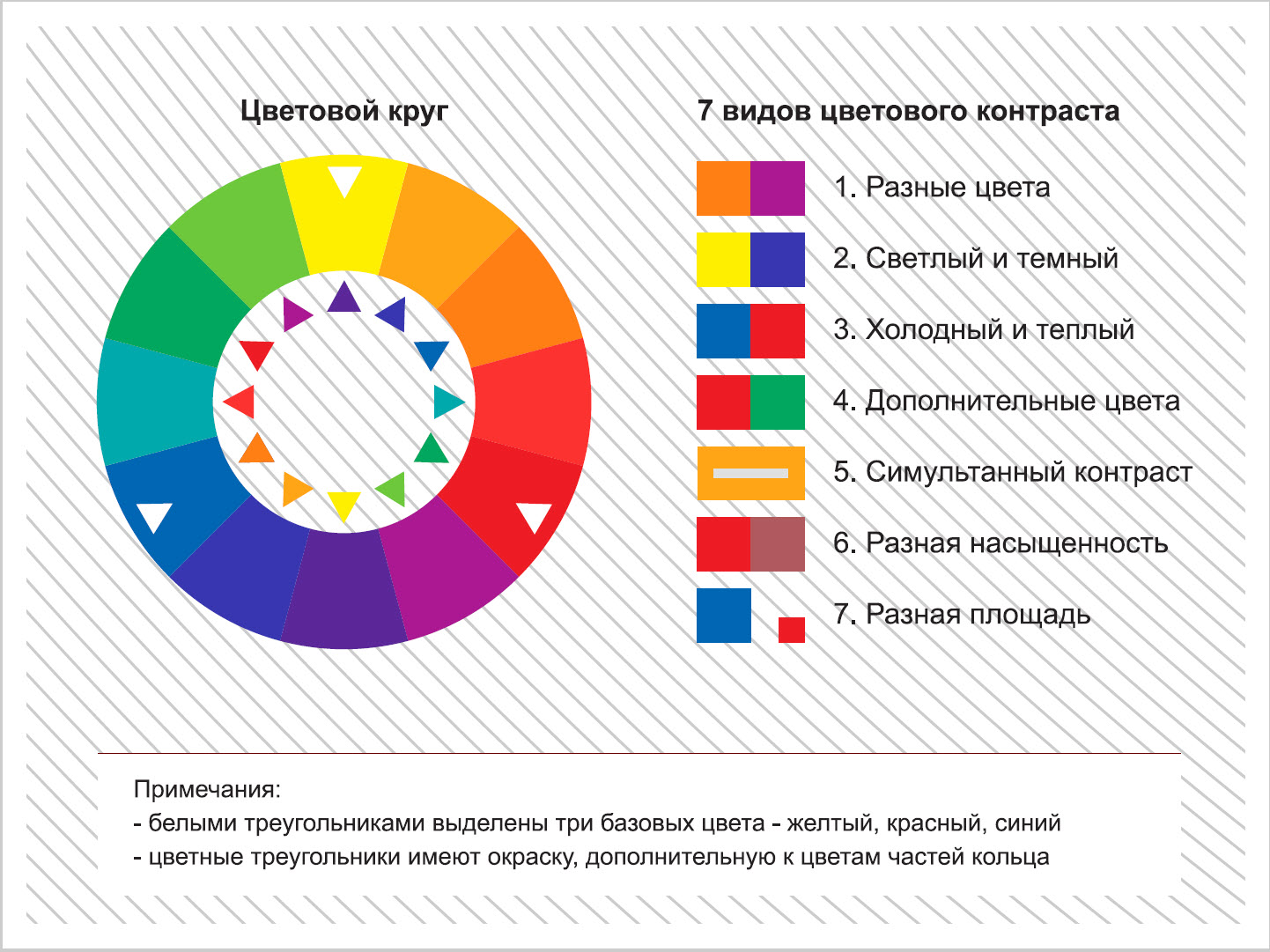
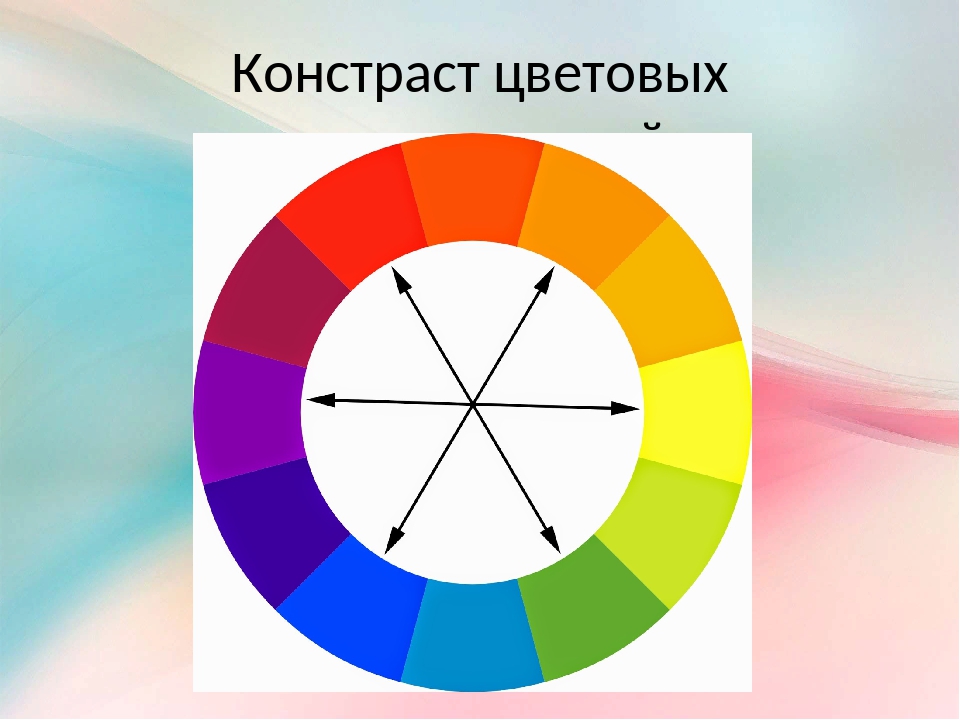
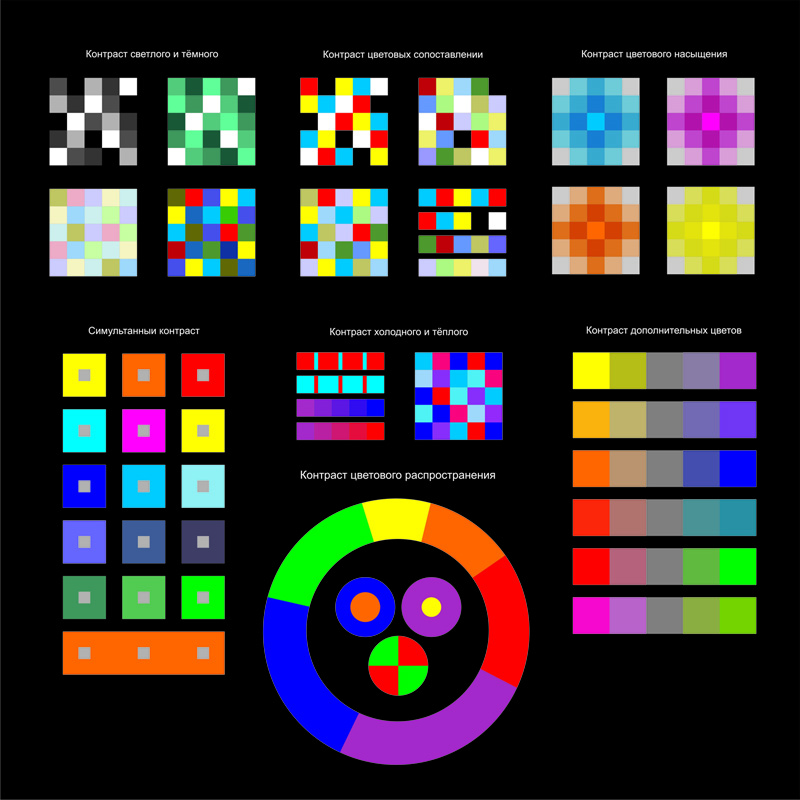
Начнём с перечисления семи типов цветовых контрастов (см на рисунке):
1. Контраст цветовых сопоставлений
2. Контраст светлого и тёмного
3. Контраст холодного и тёплого
4. Контраст дополнительных цветов
5. Симультанный контраст
6. Контраст цветового насыщения
7. Контраст цветового распространения.
Контраст цветового распространения.
Контраст цветовых сопоставлений — самый простой из всех семи. Его можно продемонстрировать с помощью всех чистых цветов в их предельной насыщенности.
В качестве аудиовизуального продукта кино — это искусство, которое на протяжении всей своей истории изучало различные способы использования изображения для передачи сообщения. Вот почему иногда вместо плоской детали используется общая плоскость, или вместо контрапункта — контрахикадо. Как угол камеры, так и тип кадрирования — это элементы, которые не только влияют на визуальный раздел, но и повествование.
Что-то подобное происходит с цветом. В «Теории цветов» Гете уже изучил взаимосвязь между тонами и изображением того, как восприятие может меняться в зависимости от того, используется ли желтый, синий или красный цвет. По причинам, более очевидным, это то, что директора фотографии принимают во внимание.
Жёлтый, красный и синий цвет обладают наиболее сильно выраженным цветовым контрастом (рис. 4). Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. Так, оранжевый, зелёный и фиолетовый по своей контрастности уже гораздо слабее, чем жёлтый, красный и синий, а воздействие цветов третьего порядка ещё менее явно. Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трёх цветов жёлтого, красного и синего представляет собой самый большой цветовой контраст, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных цветовых контрастов (рис. 6).
4). Для того чтобы убедиться в этом, нужно, по крайней мере, три ярких и достаточно удаленных друг от друга цвета. Данный контраст создает впечатление пестроты, силы, решительности. Интенсивность цветового контраста всегда уменьшается по мере того, как выбранные нами цвета удаляются от основных трёх. Так, оранжевый, зелёный и фиолетовый по своей контрастности уже гораздо слабее, чем жёлтый, красный и синий, а воздействие цветов третьего порядка ещё менее явно. Когда каждый цвет отделен друг от друга чёрными или белыми линиями, то их индивидуальный характер становится выраженным более резко, а взаимные излучения и взаимные влияния тем самым уменьшаются. Каждый цвет в этом случае проявляет, прежде всего, свою реальную конкретность. Хотя основная группа трёх цветов жёлтого, красного и синего представляет собой самый большой цветовой контраст, однако и все другие чистые цвета несомненно могут быть представлены в ряду сильных цветовых контрастов (рис. 6).
Каждый из них оказывает различное влияние на психологию зрителя, что меняется в зависимости от функции или сообщения, которое они заинтересованы в передаче. Посмотрим теперь на схемы, определенные Лэки. В этой схеме в цветовом колесе используются два тона противоположных сторон, что повышает контрастность. В качестве примера автор ставит фильм «Амелия», который характеризуется зелеными и красноватыми цветами, или «Бойцовский клуб», где доминируют оранжевые и голубоватые тона. В то время как в первом выбранные цвета создают чувство гармонии, во втором они пытаются усилить внутренний и психологический конфликт, который испытывает персонаж.
Посмотрим теперь на схемы, определенные Лэки. В этой схеме в цветовом колесе используются два тона противоположных сторон, что повышает контрастность. В качестве примера автор ставит фильм «Амелия», который характеризуется зелеными и красноватыми цветами, или «Бойцовский клуб», где доминируют оранжевые и голубоватые тона. В то время как в первом выбранные цвета создают чувство гармонии, во втором они пытаются усилить внутренний и психологический конфликт, который испытывает персонаж.
При изменении яркости цвета цветовой контраст получает множество совершенно новых выразительных качеств (рис. 7). Число вариаций здесь очень велико и в соответствии с этим столь же бесконечно число их выразительных возможностей. Белый цвет ослабляет яркость прилегающих к нему цветов и делает их более тёмными, чёрный, наоборот, — повышает их яркость и делает их более светлыми. Поэтому, чёрный и белый являются важными элементами цветовых композиций (рис. 5).
Очень интересные результаты получаются, если одному из цветов отводится главная роль, а остальные используются в небольших количествах — лишь для того, чтобы подчеркнуть качества главного цвета. Подчёркивая какой-то один цвет, мы усиливаем общую выразительность работы. В пределах цветового контрастирования может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски.
Подчёркивая какой-то один цвет, мы усиливаем общую выразительность работы. В пределах цветового контрастирования может быть решено множество живописных тем. Этот контраст дает ощущение особой пестроты жизни, порождённой стихийной силой. На цветовых контрастах основано народное искусство различных стран. Пёстрые вышивки, костюмы и керамика свидетельствуют о естественной радости, которую вызывают яркие краски.
Фактически, мелодии, используемые в фильме Дэвида Финчера, очень похожи на то, что «Машинист», что также отражено в разделе повествования. Аналогичными цветами являются те, которые расположены по обе стороны от любого оттенка хроматического круга. Как говорит Ричард Лэки, эта схема часто используется для создания гармоничного чувства в изображении, поскольку она устраняет сильные контрасты и с ними напряжение. Вот почему аналогичные цвета часты в моменты спокойствия или рефлексивности, так как тот же диапазон присутствует и в природе.
Примером может быть верхнее изображение «Ее», хотя в других случаях персонаж также имеет красный цвет, чтобы выделить похожие цвета, которые заполняют сцену. В этой схеме используются три семейства цветов, расположенных в хроматическом колесе. Таким образом, хотя один тон является доминирующим, другие два действуют по-разному. Как и в первой схеме, он также ищет силу, основанную на контрасте. А Годара, где преобладают красный, синий и зеленый. Он очень похож на первую схему, но в этом два цвета используются близко к противоположному.
В этой схеме используются три семейства цветов, расположенных в хроматическом колесе. Таким образом, хотя один тон является доминирующим, другие два действуют по-разному. Как и в первой схеме, он также ищет силу, основанную на контрасте. А Годара, где преобладают красный, синий и зеленый. Он очень похож на первую схему, но в этом два цвета используются близко к противоположному.
Контраст светлого и тёмного
Для художника белый и чёрный цвет является наиболее сильным выразительным средством для обозначения света и тени. Белое и чёрное во всех отношениях противоположны, но между ними расположены области серых тонов и весь ряд хроматического цвета. Проблемы света и тени, белого, чёрного и серого цвета, равно как проблемы света и тени собственно чистых цветов, а также и их связи, должны быть тщательно изучены, ибо решение этих задач оказывается особенно необходимым в нашей творческой работе. Чёрный бархат, возможно, представляет собой самый чёрный цвет, а сульфат бария — самый белый. Существует всего один максимально чёрный и один максимально белый цвет и бесконечное число светлых и тёмных оттенков серого цвета, которые могут быть развёрнуты в непрерывную шкалу между белым и чёрным. Число различимых глазом оттенков серого цвета зависит от чувствительности глаза и предела восприятия зрителя. Этот предел может быть снижен путём практических упражнений, и тем самым число различимых глазом постепенных переходов будет увеличено. Единообразный серый цвет, его безжизненная поверхность может обрести таинственную активность с помощью тончайших модуляций тени. Эта возможность имеет громадное значение для живописцев и проектировщиков, требуя от них чрезвычайной чувствительности к тональным различиям. Нейтральный серый цвет представляет собой лишенный характера, безразличный ахроматический цвет, легко изменяющийся под воздействием контрастирующих тонов и цветов. Он нем, но легко возбуждается и даёт великолепные тона. Любой цвет немедленно может вывести серый цвет из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его.
Существует всего один максимально чёрный и один максимально белый цвет и бесконечное число светлых и тёмных оттенков серого цвета, которые могут быть развёрнуты в непрерывную шкалу между белым и чёрным. Число различимых глазом оттенков серого цвета зависит от чувствительности глаза и предела восприятия зрителя. Этот предел может быть снижен путём практических упражнений, и тем самым число различимых глазом постепенных переходов будет увеличено. Единообразный серый цвет, его безжизненная поверхность может обрести таинственную активность с помощью тончайших модуляций тени. Эта возможность имеет громадное значение для живописцев и проектировщиков, требуя от них чрезвычайной чувствительности к тональным различиям. Нейтральный серый цвет представляет собой лишенный характера, безразличный ахроматический цвет, легко изменяющийся под воздействием контрастирующих тонов и цветов. Он нем, но легко возбуждается и даёт великолепные тона. Любой цвет немедленно может вывести серый цвет из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его. Это превращение происходит субъективно в наших глазах, а не объективно в самом цветовом тоне. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более сочными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь.
Это превращение происходит субъективно в наших глазах, а не объективно в самом цветовом тоне. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более сочными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь.
Это несколько уменьшает контраст изображения и, следовательно, силу показанных цветов. Тем не менее, это еще модель, в которой тональная разница совершенно очевидна. Наконец, эта модель использует четыре различные цветовые комбинации, хотя одна из них может преобладать над остальными. Последствия этого — очень разнообразная и динамичная палитра, которая предлагает большое разнообразие контрастных цветов. Он похож на дополнительные цвета, только на этот раз у нас есть четыре облицовочных тона вместо двух.
Все цвета композиции подвергаются влиянию цветов, с которыми они вступают в контакт. Также называемый светло-темным контрастом, он создается путем противостояния свету или насыщенному цвету белым и темным цветом или насыщенным черным. Один из самых эффективных, очень рекомендуемый для текстового контента, который должен четко выделять фон.
Также называемый светло-темным контрастом, он создается путем противостояния свету или насыщенному цвету белым и темным цветом или насыщенным черным. Один из самых эффективных, очень рекомендуемый для текстового контента, который должен четко выделять фон.
На рисунке 11 показано развитие композиции из светлых и тёмных тонов, расположенных в шахматном порядке. Данная композиция может быть решена более светлой или более тёмной, но её главная задача заключается в том, чтобы воспитать видение и ощущение светло-тёмных градаций и их контраста. Овладев проблемами тональных соотношений белого, серого и чёрного, можно перейти к изучению контрастов, основанных на пропорциональных и количественных соотношениях цветов. Контраст пропорций — это противопоставление большого — маленькому, длинного — короткому, широкого — узкому, толстого — тонкому.
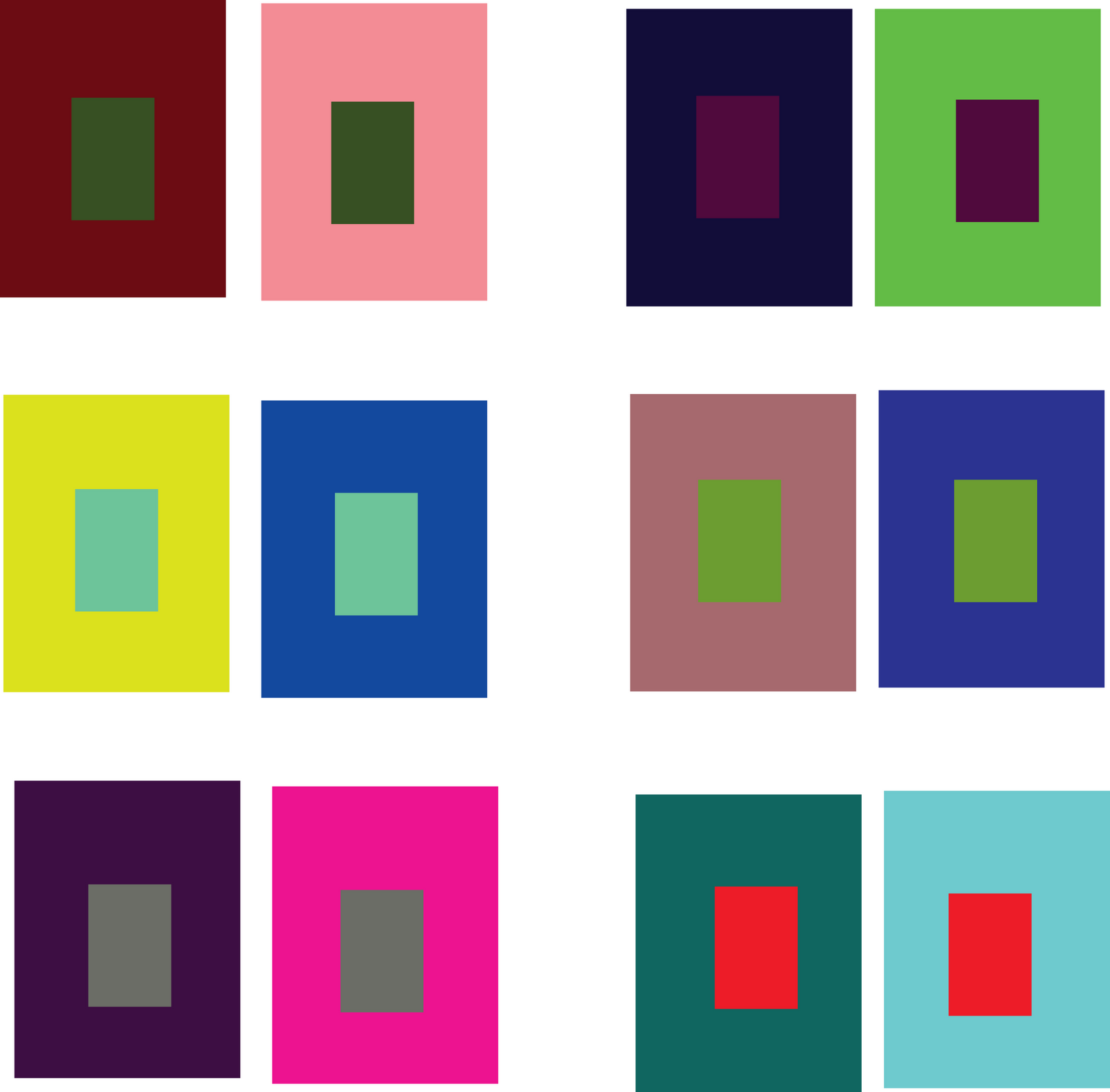
Когда при одновременном контрасте отображаются два разных значения, зажигалка будет казаться громче и темнее, чем ниже. Например, при размещении двух больших прямоугольников, один на зеленоватом фоне, а другой на оранжевом фоне, мы увидим более четко ту, что расположена на зеленоватом фоне.
Контраст может быть между чистыми цветами или конфронтацией с другими нечистыми. Чистые цвета теряют светимость при добавлении черного, а их насыщение варьируется, добавляя белый цвет, изменяя атрибуты тепла и холода. Зеленый цвет — это цвет, который меняется как минимум на белый и черный.
Контраст холодного и тёплого
Научные исследования показали, что сине-зелёный цвет понижает импульс кровообращения, в то время как красно-оранжевый его стимулирует. Подобные же результаты были получены при опытах с животными. Возвращаясь к цветовому кругу, мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Красно-оранжевый, или сурик — самый теплый, а сине-зелёный, или окись марганца — самый холодный цвет.
В качестве примера, если мы разместим на том же фоне три прямоугольника с разными насыщениями желтого цвета, мы всегда будем сравнивать самые чистые. Это контраст, создаваемый противостоянием холодному цвету с прохладным цветом. И также тот же желтый может быть более теплым, если он окружен холодными цветами и менее теплым, если он окружен красным, оранжевым и т.д. Два дополнительных цвета — это те, которые предлагают лучшие возможности контраста, хотя они слишком жестоки, чтобы визуально сочетать два интенсивных дополнительных цвета.
Это контраст, создаваемый противостоянием холодному цвету с прохладным цветом. И также тот же желтый может быть более теплым, если он окружен холодными цветами и менее теплым, если он окружен красным, оранжевым и т.д. Два дополнительных цвета — это те, которые предлагают лучшие возможности контраста, хотя они слишком жестоки, чтобы визуально сочетать два интенсивных дополнительных цвета.
Для достижения гармонии один из них должен быть чистым цветом, а другой — с белым или черным. Дополнительный цвет, порожденный в глазах смотрящего, можно увидеть, но в действительности он не существует. Чистый и яркий цвет, нанесенный на большую область страницы, часто раздражает и утомляет, в то время как тот же цвет, используемый в небольших пропорциях и на унылом фоне, может создать ощущение динамизма.
Обычно жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными, но подобная классификация легко может ввести нас в заблуждение. Совершенно так же, как полярности белого и чёрного представляют собой самый светлый и самый тёмный цвет, а все серые тона только относительно светлые или тёмные в зависимости от того, контрастируют ли они с более тёмным или светлым тоном, так и сине-зеленый и красно-оранжевый как полярности холода и тепла всегда холодные и теплые, в то время как промежуточные цвета, расположенные между ними, могут быть холодными или теплыми только в зависимости от того, контрастируют ли они с более тёплыми или холодными тонами.
Совершенно так же, как полярности белого и чёрного представляют собой самый светлый и самый тёмный цвет, а все серые тона только относительно светлые или тёмные в зависимости от того, контрастируют ли они с более тёмным или светлым тоном, так и сине-зеленый и красно-оранжевый как полярности холода и тепла всегда холодные и теплые, в то время как промежуточные цвета, расположенные между ними, могут быть холодными или теплыми только в зависимости от того, контрастируют ли они с более тёплыми или холодными тонами.
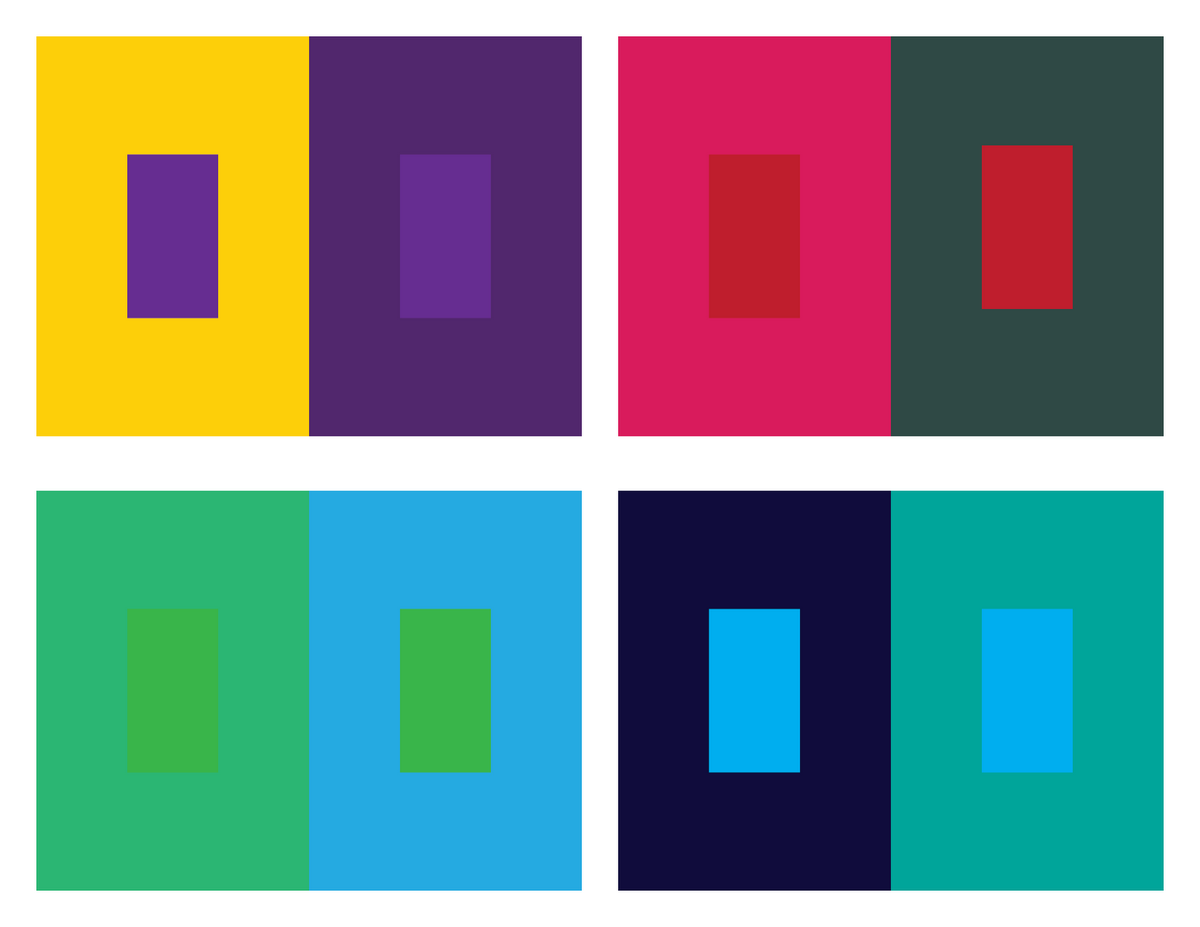
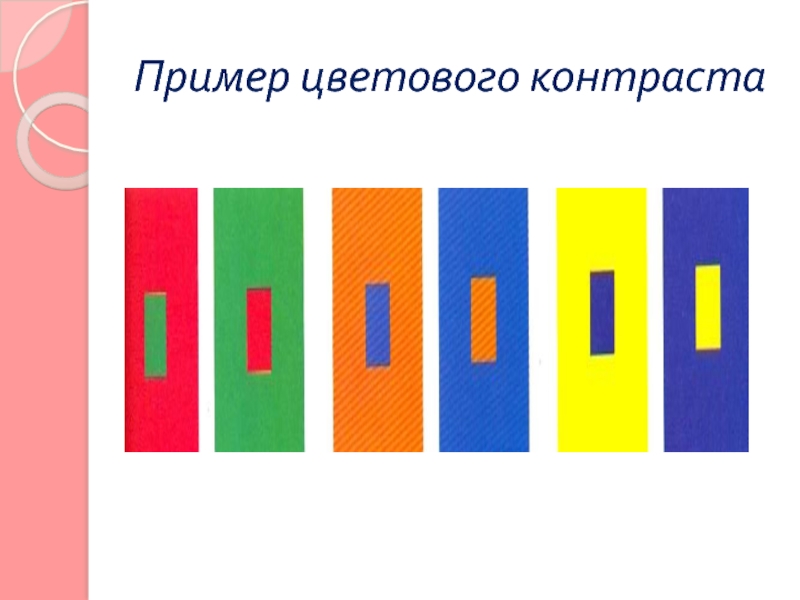
Два ярких световых цвета, расположенных рядом друг с другом, влияют на наш взгляд, создавая эффект отбраковки, тогда как если мы помещаем эти же два цвета друг в друга, эффект полностью изменяется, будучи приятным. Этот эффект изменяет внешний вид цвета в зависимости от инцидента на нем, материала, из которого он сформирован, или другого цвета, который служит фоном, называется Метамеризмом. В этом примере мы видим два квадрата, один из голубых цветов фона и еще один черный, оба с желтым квадратом внутри.
Два внутренних квадрата одинаково желтые, но они выглядят по-другому: на синем фоне чистота желтого маскируется, а на черном фоне желтый цвет показывает всю чистоту и свежесть. Они имеют право трансформировать любую среду. Вместо того, чтобы вмешиваться в внешний вид дома, они передают ощущения и эффекты, такие как увеличение или уменьшение пространства, оставляя его более сдержанным или ярким, непочтительным или трезвым, спокойным или тревожным, прохладным или уютным. Во всяком случае, нет никаких ограничений для разнообразных тонов, к которым мы имеем доступ!
Контраст холодного и тёплого в его полярном противопоставлении красно-оранжевого сине-зелёному демонстрирует рисунок 16, а рисунок 17 показывает тот же контраст, но с изменённой площадью, занимаемой каждым цветом. На рисунках 18 и 19 один и тот же фиолетовый цвет, находясь на верхнем рисунке в окружении холодных соседних, имеет тёплый оттенок, а в окружении теплых тонов на нижнем рисунке — холодный. На рисунке 21 показаны переходы красно-оранжевого цвета от холодного тона к тёплому, а на рисунке 22 даны те же изменения, но в пределах сине-зелёного цвета.
Вы заметили, как мягкие нюансы, такие как светло-синий или белый, вдохновляют спокойствие и покой? Уже солнечные цвета, такие как оранжевые и желтые, приносят бодрость и радость, освещая окружающую среду светом и теплом. Это всего лишь несколько случаев, когда оттенки имеют большое значение в составе комнат.
Не бойтесь контрастировать во время украшения
Классические и вневременные контрастные комбинации, такие как белый, всегда проще в использовании. Элегантная и, эта композиция известна как в моде, так и в дизайне интерьера.
Создание контрастов с использованием цветов тренда
Каждый год новые цвета выбираются в качестве ориентиров для одежды, аксессуаров и, конечно же, домашнего декора. Не то, чтобы вы придерживались причуд и выбирали определенные цвета только потому, что они на подъеме, но знание тенденций может стать отправной точкой для определения прекрасных тонов, которые вам нравятся и оставаться вместе.Если мы хотим достичь полярного противопоставления холодного и тёплого в их наивысшем проявлении, то должны строить хроматическую шкалу от сине-зелёного цвета через синий, сине-фиолетовый, красно-фиолетовый, красный до красно-оранжевого. Эта шкала, само собой разумеется, может состоять из большего или меньшего количества тональных ступеней. Хроматический ряд холодно-тёплых цветов от жёлтого к красно-оранжевому может быть пригодным лишь в том случае, если все цвета будут равны светлоте жёлтого цвета, иначе придётся иметь дело с контрастом светлого и тёмного.
Эта шкала, само собой разумеется, может состоять из большего или меньшего количества тональных ступеней. Хроматический ряд холодно-тёплых цветов от жёлтого к красно-оранжевому может быть пригодным лишь в том случае, если все цвета будут равны светлоте жёлтого цвета, иначе придётся иметь дело с контрастом светлого и тёмного.
Будьте осторожны с лишним цветом
При использовании ярких и контрастных цветов необходимо избегать переедания, чтобы не взвесить руку и не получить результат. Если украшение многоцветно, отдайте предпочтение нейтральным основаниям и выберите яркие тона только в деталях, просто создайте контрастные точки.
Отнести цвета к стилю и функции окружающей среды
Например, нейтральные стены и трезвая мебель отлично смотрятся при использовании с коврами, подушками и цветными вазами. Поверьте: это более интересно! Не просто нравится, либо находите контраст красивым при выборе оттенков, чтобы украсить дом. В своем решении также рассмотрите декоративный стиль и функцию, чтобы выбрать подходящую палитру. Оцените эффекты цветов, чтобы потом не пожалеть об этом.
Оцените эффекты цветов, чтобы потом не пожалеть об этом.
Эти модуляции достигают совершенной красоты только при отсутствии различий в светлоте и темноте использованных цветов. В то время как на рисунках 21 и 22 даются хроматические модуляции холодных и тёплых тонов, композиция рисунка 20 показывает, как за счет контрастности холодных и тёплых тонов удается добиться их максимального звучания. Контраст холодного и тёплого можно считать самым «звучащим» среди других цветовых контрастов. Благодаря ему открывается возможность с помощью цвета передать высшую музыку небесных сфер.
Просто чтобы идея была красной. Так как он представляет собой любовь и страсть, будучи теплым и интенсивным цветом, эта тональность может спровоцировать раздражительность, ажитацию, эмоциональную нестабильность и зрительную усталость. Если вы даже знаете об этом, вы хотите включить красноватые оттенки в общежития, обратитесь к отпечаткам и небольшим декоративным предметам.
Используйте технологические инструменты для проверки цветовых комбинаций
В сомнениях, какие цвета использовать? Хотите узнать, соответствует ли один тон другому? Хотите посмотреть, работают ли контрасты? Один из способов получить приблизительное представление о том, как будет выглядеть композиция, — это обратиться к мобильным сайтам и приложениям, таким как.
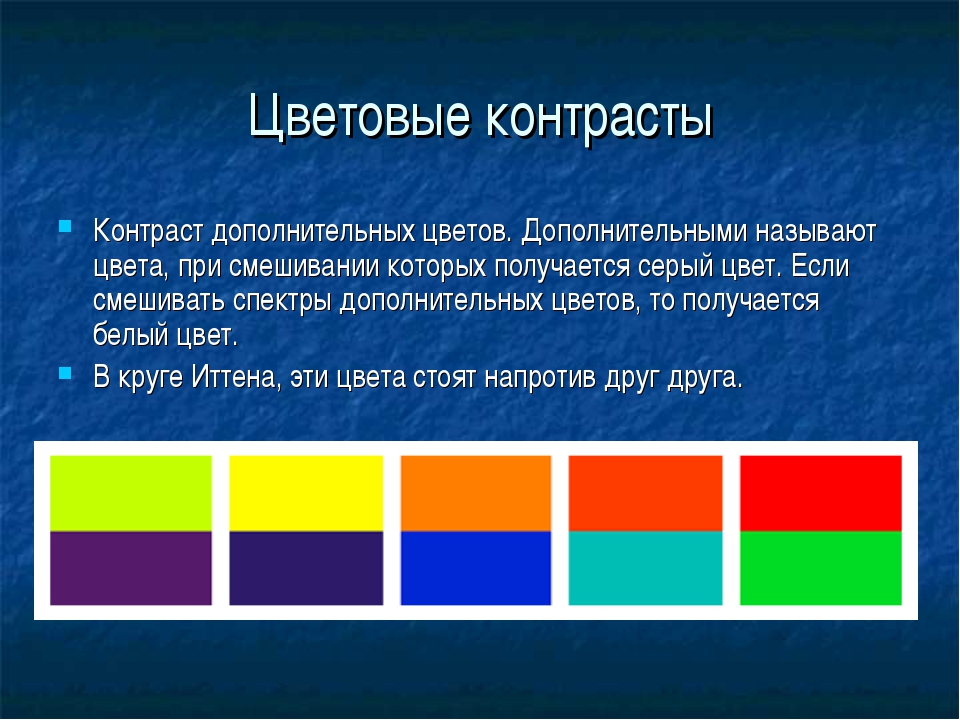
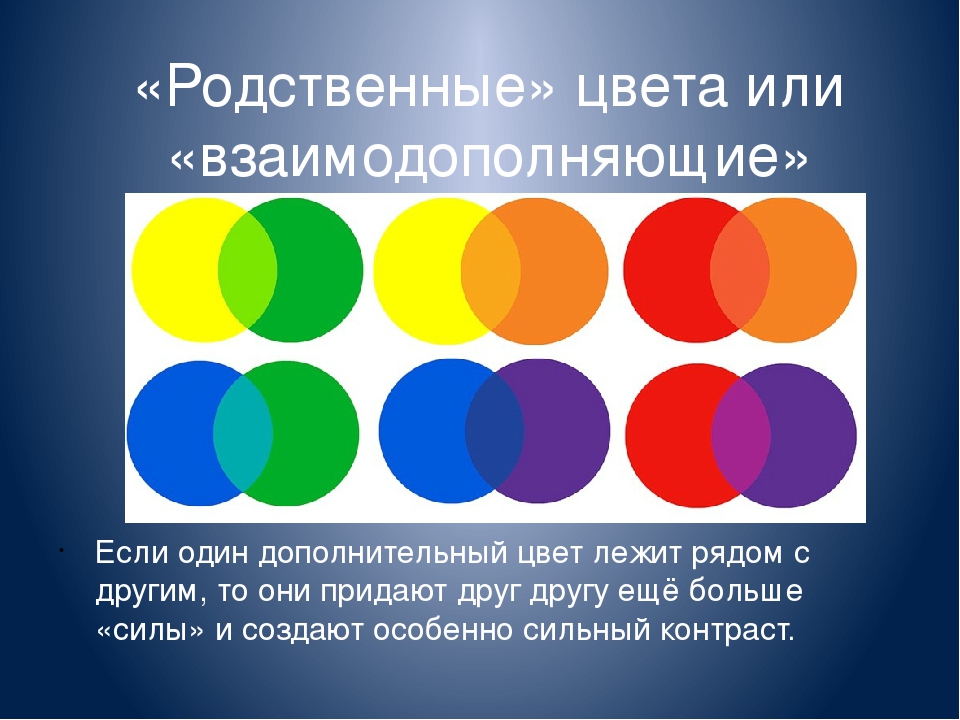
Контраст дополнительных цветов
Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они возбуждают друг друга до максимальной яркости и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один единственный цвет, который является по отношению к нему дополнительным. В цветовом круге дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
жёлтый — фиолетовый
жёлто-оранжевый — сине-фиолетовый
оранжевый — синий
красно-оранжевый — сине-зелёный
красный — зелёный
красно-фиолетовый — жёлто-зелёный.
Даже не пройдитесь по голове, чтобы использовать комбинации, такие как зеленый и красный, фиолетовый и желтый, синий и оранжевый? Хорошо имейте в виду, что есть гармония в использовании этих цветов. Дополнительные цветовые звонки — это противоположные цвета в хроматическом круге.
Дополнительные цветовые звонки — это противоположные цвета в хроматическом круге.
Понятно, что диаграмма цвета тона очень широка и позволяет бесконечные комбинации. Однако верно, что чисто контрастная гармония достигается за счет использования двух цветов: одной первичной и другой противоположной в хроматическом круге. Из этой базовой концепции все становится понятнее. Каждый цвет имеет несколько оттенков, светлее и темнее. Поэтому в случае гармонии можно сделать бесконечные комбинации. Но не всегда объединение этих цветов легко работать в оформлении окружающей среды. В избытке, это может создать неудобные, утомительные, стрессовые условия, которые заставляют людей сердиться, вы знаете?
Если мы проанализируем эти пары дополнительных цветов, то найдём, что в них всегда присутствуют все три основных цвета: жёлтый, красный и синий:
жёлтый — фиолетовый = жёлтый, красный + синий;
синий — оранжевый — синий, жёлтый + красный;
красный — зелёный = красный, жёлтый + синий.
Дополнительных цвета, в их пропорционально правильном соотношении, придают произведению статически прочную основу воздействия. При этом каждый цвет остаётся неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями. Так, пара жёлтый-фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый — сине-зелёный — это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Красный и дополнительный к нему зелёный одинаково светлы и обладают одинаковой цветовой яркостью.
На рисунках 23-28 представлены три пары дополнительных цветов и их смеси, позволяющие получить серый тон. Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными. Рисунок 29 демонстрирует композицию из красного и зелёного и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зелёного.
При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными. Рисунок 29 демонстрирует композицию из красного и зелёного и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зелёного.
C помощью двух дополнительных цветов можно получить особенно красивые серые тона. Старые мастера добивались столь цветного серого тона, например, благодаря тому, что на основной цвет полосками накладывали противоположный ему или же покрывали первый цветовой слой тончайшим слоем дополнительного к нему цвета. Пуантилисты добивались цветного серого тона другим способом. Они наносили чистые цвета мельчайшими точками рядом друг с другом, а появление собственно серого тона происходило уже в глазах зрителя.
Колористика — это увлекательнейшая наука, которая занимается изучением цветов, их сочетаний и воздействия на человека. Казалось бы, какая же это наука — рассматривать цвета? Однако изучению колористики уделяется огромное внимание в разных сферах: в дизайне интерьера, веб-дизайне, фотографии, дизайне одежды, парикмахерском искусстве, флористике, рекламе, маркетинге и даже психологии.
Изучать природу цвета не так просто, как это может показаться на первый взгляд. Знатоки колористики могут часами рассказывать о том, что такое основные, дополнительные и составные цвета. Немало будет сказано о характеристиках, о о контрастах, цветовой гармонии, колорите, цветовом языке, о спектрах. Продолжать этот список можно бесконечно.
Колористика — наука весьма важная, так как правильно подобранное не только приятно для человеческого взора, но и мощно влияет на физиологические процессы и на психологическое состояние человека. Умело сочетая краски, можно вызвать нужные ассоциации, эмоции, сформировать определенный образ.
Работники рекламных агентств умело используют такую функцию колористики, как формирование определенного образа. Не без помощи психологов было выявлено, что преимущество определенных цветов в рекламе может вызвать у человека определенное чувство.
На данный момент колористика насчитывает 10 типов цветосочетаний:
Один из самых распространенных способов сочетать цвета — это игра контрастов. Даже если вы не знаете о том, что такое контрастные цвета, вы точно сталкивались с этим явлением в жизни. Замечали ли вы, как гармонично на рождественской елке смотрятся красные ленты и игрушки? Все потому, что красный и зеленый цвета — контрастные. Так что же такое «контрастные цвета»?
Профессионалы пользуются специальными справочными материалами, позволяющими определить нужное сочетание цветов. Таблицы сочетания цветов исчисляются сотнями, и у каждой из них есть свои преимущества. Но чаще всего люди творческой направленности используют Иттена.
Йоханнес Иттен — настоящий эксперт в области колористики. Всю свою жизнь он посвятил изучению цвета. Эти знания Иттен подарил миру в виде пособия под названием «Искусство цвета», которое является «библией» для художников, дизайнеров и всех, чья деятельность связана с цветами и дизайном.
Всю свою жизнь он посвятил изучению цвета. Эти знания Иттен подарил миру в виде пособия под названием «Искусство цвета», которое является «библией» для художников, дизайнеров и всех, чья деятельность связана с цветами и дизайном.
В цветовом круге находятся 12 оттенков трех основных синего и желтого. Контрастными цветами называют те, которые резко противоположны друг другу и находятся на противоположных сторонах круга.
Если обратиться к изображению круга Иттена, то сразу видно, что желтый составляет контрастную пару с фиолетовым, синий — с оранжевым, а контрастный цвет красному — зеленый.
Часто контрастные сочетания цветов называют комплиментарными. Для чего используются такие сочетания?
Такое сочетание часто используют в живописи, когда необходимо что-то выделить или подчеркнуть какой-то объект картины. Если взглянуть вокруг, то можно заметить, что природа полна контрастов: алый пылающий мухомор на фоне изумрудной зелени манит своими красками; ярко-желтое солнце, пылающее на голубом небе; синие волны, ласкающие золотистый песочный берег.
Дизайнеры интерьера давно признали, что крайне эффектно смотрится именно комплиментарное помогут выбрать гармоничную цветовую пару, но необходимо запомнить несколько моментов, которые помогут «выжать максимум» из гаммы оттенков:
Данные правила будут полезны, если вы берете чистые спектральные цвета. С ними можно ознакомиться на картинке ниже.
Если вы боитесь неправильно использовать контрасты, то запомните, что приглушенные цвета использовать проще, так как они меньше «перебивают» друг друга.
Главное правило сочетания контрастных цветов: чем интенсивнее цветовой тон, тем меньше должна быть площадь поверхности, на которой он используется.
Следуя этим правилам, можно создать максимально гармоничный образ, будь то одежда, букет, дизайн интерьера или веб-сайта. В противном случае появится дисгармония, негативное восприятие.
Крутая шпаргалка по сочетанию цветов
Пример HTML-страницы
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем.
 Наилучшее сочетание с синим, красным и черным.
Наилучшее сочетание с синим, красным и черным. - Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.

- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.

- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Cочетание цветов в интерьере
Человек знает больше, чем может объяснить. Это явление называют по-разному: интуицией, шестым чувством, подсознанием, зовом сердца — как угодно. И вы его переживали неоднократно. Например, когда вы смотрите на фото интерьера, видите обстановку, цвет и чувствуете: что-то не так — или наоборот: отлично — а объяснить почему, не можете. К выбору цвета люди также подходят интуитивно: почему-то нравиться, а почему?… Но, сегодня мы постараемся сделать так, чтобы одной загадкой стало меньше.
Что означает сочетание цветов. Для чего сочетать?
Сочетание цветов — это результат взаимодействия всех используемых цветов и оттенков.
Чтобы разобраться с сочетанием цвета нужно вникнуть для чего это делать. Цвет в интерьере воздействует на визуальное восприятие человеком — это не только красиво и не красиво, но и направленные визуальные восприятия: пространства, перспективы, баланса, настроения, температуры.
Пространство — цветом можно визуально увеличить или уменьшить пространство.
Перспектива — цветом можно удалить или приблизить предметы в интерьере, сочетанием цветов можно создать передний и задний планы.
Баланс — цветом и сочетанием цветов, уравновешивают общее восприятие интерьера, или вводят дисбаланс, чтобы изменить характер интерьера.
Настроение — есть легкие радостные цвета и противоположные им: тяжёлые, угрюмые, строгие.
Температура — цветом воздействуют на восприятие человеком тепла в помещении: утепляют и охлаждают интерьер.
Также, цветом можно выразить различные ассоциации: небо, землю, песок, отношение историческому периоду или региону.
Цвета, которые мы используем в интерьере работают совместно. Один цвет может усилить, ослабить или видоизменить другой цвет и его восприятие. Например, нейтральный ахроматический серый цвет заиграет розоватыми оттенками в окружении ярко-желтого цвета:
И в окружении красного, он таким уже не является:
Хотя, это одинаковый однотонный серый цвет, а изменённая цветовая тональность возникает только в наших глазах. Также присмотритесь, в окружении жёлтого цвета, серый выглядит темнее, а в окружении красного светлее, но опять же — это изменение происходит только в наших глазах.
Если неосмысленно наполнять интерьер разными цветами, то в конечном итоге, можно получить цветовой хаос. Чтобы этого не произошло, следуйте правилам гармоничных сочетаний. О них и пойдет речь далее.
Правила гармоничных сочетаний
Гармоничные сочетания — это сочетания между собой отличающихся цветов для создания визуального балансового единства и уравновешивания всей цветовой композиции в интерьере. Отличия в цветах называются контрастом.
Контраст — визуальная разница между цветами относительно друг друга. Чем больше отличие в цветах, тем больший между ними контраст или по-другому можно сказать — цвета больше контрастируют друг с другом. Когда отличия в цветах достигают предела — это называется полярный контраст. Самый сильный полярный контраст — контраст сочетания чёрного и белого цвета.
В понимании большинства людей гармоничные цвета это похожие цвета. От части, это верно, но, лишь от маленькой части. Гармоничные цветовые сочетания работают как в близких цветовых комбинациях, так и далёких. Рассмотрим варианты цветовых сочетаний и начнём с самых понятных и привычных.
Монохромное сочетание цветов
Монохромное сочетание происходит от понятия один цвет. Этот вариант сочетаний разделяется на два вида: чёрно-белое сочетание, и сочетание в рамках одного цветового тона хроматического цвета.
Чёрно-белое сочетание цветов
Чёрно-белое монохромное сочетание — происходит при использовании чёрного, белого и серого цвета производного от чёрного и белого. Контраст между белым и чёрным цветом самый сильный из всех контрастов.
Сочетание чёрного и белого цвета изначально гармонично.
Чёрно-белым может быть как весь интерьер, так и отдельная часть интерьера, в этом случае, произойдет визуальное цветовое зонирование.
Если вы выбрали чёрно-белый интерьер, то, при последующем желании, его можно трансформировать в другую цветовую комбинацию, так как чёрный и белый цвета универсальны и совместимы со всеми цветами.
Чёрный, белый, серый цвет — могут присутствовать при любом цветовом сочетании, не нарушая гармоничности.
Монохромное сочетание цветов с одним хроматическим цветом
Монохромное сочетание происходит при использовании одного цветового тона хроматического цвета с последующим его осветлением, затемнением, или изменением насыщенности. Цветовой тон — это любой оттенок из хроматических цветов, то есть любой цветной. Хроматические цвета и оттенки рассматривали в прошлой статье.
В монохромной цветовой палитре гармония достигается за счёт гармоничности близких цветов. Посмотрим на примерах, какие цветовые вариации приобретает жёлтый цвет в монохромной цветовой палитре.
Осветление жёлтого белым:
Затемнение жёлтого чёрным:
Изменение жёлтого по насыщенности — затемнение жёлтого серым:
Монохромное цветовое сочетание выбирают люди, которым нравиться один определённый цвет. Присмотритесь, сколько вариаций возникает с одним цветом при простых процедурах: изменения насыщенности, осветления, затемнения — может быть этого разнообразия и вам окажется достаточно.
Контрастные сочетания хроматических цветов и оттенков
Контрастные сочетания хроматических цветов, основаны на сочетании противоположных цветов цветового круга:
Цвета, расположенные напротив, являются максимально контрастными. Применение чистых хроматических цветов в интерьере не всегда удобно из-за излишней яркости. Чтобы сделать цвета более приглушенными их осветляют или затемняют и сочетания цветов строятся по цветам соответствующей светлоты, для этого применяют цветовой круг с осветлённой и затемнённой палитрой:
Сочетание хроматических цветов считается гармоничным, когда при, условном, смешении всех используемых цветов получатся чёрный или серый цвет без цветного оттенка.
Под условным смешение цветов подразумевается то, что цвет уже содержится в материальном объекте, и смешать механически его нельзя, можно только, мысленно представить.
Рассмотрим как образуются контрастные сочетания хроматических цветов.
Сочетание двух цветов. Контраст дополнительных цветов
Контрастное сочетание двух цветов строится на противопоставлении противоположных цветов в цветовом круге:
Для чистого жёлтого цвета, противоположным будет фиолетовый цвет. Для осветленного жёлтого осветлённый фиолетовый.
Противоположный цвет в интерьере вводится, для создания сильного акцента или визуального балансового равновесия.
Сочетание трёх цветов
Для определения трехцветного гармоничного сочетания, цвета в цветовом круге соединяются равносторонним или равнобедренным треугольником.
Трехцветная модель гармоничного сочетания, делает интерьеры разнообразнее и богаче по цветам. Если ваш любимый цвет жёлтый и зелёный, то третьим дополнительным цветом к нему будет красно-оранжевый. Если эта вариация не подходит, то посмотрите на цветовые комбинации из четырёх цветов.
Сочетание четырёх и более цветов
Аналогично, если вписывать в цветовой круг: квадрат, прямоугольник, шестиугольник — образуются равновесные цветовые комбинации.
Многоцветные модели уводят в большую цветовую вариативность. Однако, стоит не забывать, что вариативность рассеивает взгляд, а чрезмерное разнообразие цветов может привести к цветовому хаосу.
Однополярное сочетание или сочетание аналогичных цветов
Модель полярного или аналогичного сочетания строится вокруг одного основного цвета и близких к нему оттенков, содержащих, дополняющие цвета.
Аналогичная модель для основного жёлтого цвета состоит из сочетания: жёлтого, зелёного и оранжевого цветов:
Если ваши цветовые вкусы лежат в области похожих цветов, то вы можете воспользоваться моделью аналогичного сочетания.
Созвучное сочетания цветов и оттенков. Цветовой шар Иттена
Созвучное сочетание цветов отличается от контраста дополнительных цветов тем, что правила контрастов учитывают дополнительную контрастность между затемнёнными и осветленными хроматическими цветами, и участие ахроматических: белого, серого и чёрного цвета — в комбинации цветовых сочетаний. Для определения цветового созвучия применяется цветовой шар Иттена, от имени художника и колориста, изучавшего теорию цветового воздействия на человека.
Середина шара —линия экватора, это хроматические основные и дополнительные цвета, в их максимальной тональности.
При движении от экватора к условному северу, хроматические цвета осветляются добавлением белого цвета, полюс имеет естественный белый цвет.
При движении от экватора к южному полюсу, хроматические цвета затемняются и на полюсе образуется естественный чёрный цвет.
Для упрощения представления шара отобразим его развертку на плоскости:
Чтобы определить созвучность цветов, нужно мысленно представить, что центральная точка шара — это точка баланса. Далее, соединяя цвета по линии экватора или под углами, мы определяем созвучные контрастные цвета. Как и в случае с сочетанием противоположных цветов, применяются модели: двух, трёх, четырёх и многоцветных сочетаний. Рассмотрим некоторые варианты на примерах.
Созвучное сочетание двух цветов
Контрастное сочетание двух цветов строится на противопоставлении противоположных цветов в цветовом шаре. Соединив два цвета на экваторе — получаем контраст дополнительного цвета. Далее, переместив один конец стрелки к северу, второй конец переместится к югу, то есть, осветлённый цвет будет сочетаться с его противоположным затемнённым. Рассмотрим на примере жёлтого цвета. Для чистого жёлтого цвета противоположный — фиолетовый цвет:
Переместимся по жёлтому на один уровень вверх к белому и, соответственно, на один уровень вниз сместится фиолетовый, то есть затемнится. Получаем сочетание: осветлённый жёлтый — затемнённый фиолетовый.
Созвучное сочетание трёх цветов
Контрастное сочетание трёх цветов строится на противопоставлении трёх дополнительных цветов в цветовом шаре, соединённых, вершинами равностороннего и равнобедренного треугольника. Соединив три цвета на экваторе, мы получим контраст дополнительных цветов. Далее, вращая треугольники, мы получаем множественно созвучных цветовых оттенков.
Для чистого жёлтого цвета, как и в контрасте дополнительных цветов, противоположные — чистый синий и чистый красные цвета:
Сместимся к северу по жёлтому — к югу по синему и красному и получим сочетания: осветлённого жёлтого, с затемнёнными синим и красным:
Аналогично, можно смещать и вращать треугольник как угодно внутри шара, изучая получившиеся цветовые созвучия.
Созвучие дополнительных цветов поможет создать в интерьере четкие цветовые акценты.
Созвучное сочетание цветов четырёх и многоцветных моделей
Также, как мы вписывали в шар треугольник, и находили цветовые созвучия, аналогично вписав: квадрат, четырёхугольник, трапецию — вы получите цветовые созвучия четырёх цветов.
Последовательно вписывая в шар многоугольные геометрические фигуры, вы найдёте множество вариаций цветовых созвучий.
Отличия созвучного сочетания от сочетания дополнительных цветов, в том что задача созвучия не противопоставить цвета, а усилить значение заданного цвета за счет ослабления контрастного ему цвета или группы цветов.
Как применить знания
Для тех, кто внимательно дочитал до этих строк, напомним, в начале статьи мы обещали, что цветовой мир вокруг вас измениться. И, чтобы вы это осознали, попробуйте сейчас посмотреть на интерьерные фотографии, которые вы уже видели до этого, но уже опытным взглядом. Например на ту же, что была вначале статьи:
Оцените, как расположены те или иные элементы, в каких они выполнены цветах, почему так. Какие модели цветовых сочетаний применили дизайнеры. Найдите какого цвета может не хватать. Попробуйте мысленно представить, что бы вы поменяли.
Воспользуйтесь цветовым кругом или цветовым шаром подбирая краску или обои. Возможно, теперь у вас появилась точка опоры, и выбрать варианты сочетания цветов будет легче.
Для тех, кто работает или собирается работать с дизайнерами, теперь будет намного проще понять друг друга, и создать совместно интерьер, в котором вам будет максимально комфортно. Начинайте творить!
В ближайших статьях посвященных сочетаниям цветов мы сделаем более подробные обзоры цветовых вариаций по популярным интерьерным цветам с примерами и рекомендациями.
Вопросы пишите в комментариях к статье. Наиболее непонятные моменты будут поводом написать новые статьи.
Подписывайтесь на уведомления о новых публикациях по электронной почте, или в социальных сетях:
| Добавляйтесь в наши группы в социальных сетях: |
Если статья была полезна, поделитесь информацией с друзьями:
Круг Иттена для качественного дизайна
Специалисты постоянно ищут уникальные цветовые решения для сайтов, которые будут интересны и привлекательны для пользователей. Эффективная реклама не может обойтись без ярких баннеров, а работа блогера зависит от красочности фотографий и креативов — все это влияет на качество продвижения товаров, услуги и личного бренда.
Работа с цветом может показаться сложной, но это лишь на первый взгляд. Главное — разобраться в основах. Если у вас, как и у автора данного материала, нет четкого понимания, с чего нужно начинать, давайте разбираться вместе на основе инструмента — круга Иттена.
Что такое круг Иттена
Цветовой круг Иттена — это графическая схема из 12 цветовых секторов для поиска грамотного сочетания оттенков. Она разделяется на первичные и вторичные цвета, а также на холодные и теплые тона.
Примечание. Назван в честь швейцарского художника Иоганнеса Иттена, который переработал классическую цветовую схему. Он применил в своей работе не только знания из сферы искусства, но и химии, психологии и физики.
Круг цветовых сочетаний. ИсточникОбозначения цветов в круге и их значения
Первичные, или основные — это синий, желтый и красный цвет. Их нельзя получить путем смешивания, поэтому они расположены в центре.
Вторичные, или дополнительные — получаются за счет смешивания двух цветов.
- Желтый + Синий = Зеленый
- Желтый + Красный = Оранжевый
- Красный + Синий = Фиолетовый
Третичные, или составные — смешивание основных и дополнительных цветов.
Примеры:
- Желтый (первичный) + Зеленый (вторичный) = Желто-зеленый
- Красный (первичный) + Оранжевый (вторичный) = Красно-оранжевый
На практике можно использовать вариации основных цветов — к примеру, от ярко-желтого до темно-желтого, чтобы получить собственный круг Иттена с новой гаммой.
Как устроены цвета круга:
- Максимально контрастные цвета находятся на максимальном отдалении друг от друга.
- Оттенки от зеленого до малинового являются холодными.
- Тона от красного до желто-зеленого — теплыми.
Цветовой круг Иттена для дизайнеров — значение
Он является помощником для тех, кто только начинает изучать цветовые решения и не до конца понимает, как именно палитра влияет на стиль и дизайн.
Схему Иттена можно использовать везде: в фотографиях, видео, иллюстрациях, картинах, в дизайне сайтов, при подборе наряда, в интерьере и многом другом. Таким образом вы можете каждый день тренировать глаз и свое восприятие гармонии оттенков.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Цветовой круг для дизайнеров — это возможность визуализировать комбинацию оттенков и понять, какие контрастные элементы нужно добавить на сайт и какой выбрать фон.
Несколько особенностей при работе с цветом, которые также отмечал Иттен в своей книге «Искусство цвета»:
- Если вы хотите получить сочетание двух цветов — используйте их в равных пропорциях.
- Когда нужно выделить какой-то цвет или субъект среди прочих элементов — добавьте монохромный фон. На сайте будет уместно расположить зеленые кнопки на белом фоне. На фотографии — синее небо и человек в оранжевом костюме.
- При использовании трех цветов сконцентрируйте внимание на одном оттенке, а два других добавляйте акцентами. Все в разных пропорциях — например, в соотношении 60% x 25% x 15%.
- Белый сочетают с любыми цветами и оттенками.
- Черный можно сочетать с любыми, но лучше с мягкими и яркими оттенками.
Основные комбинации на круге Иттена
В этом разделе мы обсудим варианты использования круга. Существует четыре основных типа сочетания цветов. Для каждого из них используют геометрические фигуры — линия, треугольник, квадрат, прямоугольник, которые можно поворачивать и получить новые комбинации оттенков.
Комплементарная комбинация из двух оттенков
Это сочетание двух противоположных цветов. Например, желтый и фиолетовый. Подобные комбинации считаются гармоничными и приятными для глаз. Выбранные цвета можно использовать в равных пропорциях.
Пример: выбор контрастных цветов для кнопки и текста — CTA.
Пример комплементарной комбинацииПостер к фильму «Бойцовский клуб». Комбинация из двух основных цветов — зеленый и розовый.
Вариант постера с двумя основными цветами. ИсточникТриада
Разделяют два вида триад, в которых совмещаются три противоположных оттенка:
- Контрастная — относится к комплементарной комбинации, но дополнительный цвет заменяется двумя другими, расположенными рядом. Это менее контрастное сочетание.
Пример контрастной триады - Классическая — берутся три цвета, равноудаленных друг от друга. В итоге получается сбалансированная гамма, в которой оттенки используются в разных пропорциях: один тон задает композицию, второй — обыгрывает ее, а третий добавляется как акцент.
Пример классической триады
Постер фильма «Кролик Джоджо». В простой иллюстрации в качестве фона задействован основной цвет — красный, а акценты сделаны с помощью голубого и желтого.
Вариант изображения с использованием классической триады. ИсточникМонохромная
Ее также называют аналоговой триадой. Она допускает сочетание от трех до пяти соседних цветов с мягкими переходами и без резкого контраста. Комбинацию можно считать своеобразным градиентом — цвета плавно переходят друг в друга.
Пример аналоговой триадыПостер к фильму «Джон Уик», который оформлен в аналоговых цветах — плавный переход от фиолетового к оранжевому.
Вариант постера с монохромной палитрой. ИсточникПолихромная
Использование четырех цветов. Чтобы грамотно вписать все цвета — потребуется изучение правил колористики. Комбинации бывают двух видов:
- Квадратная схема — гармоничное и яркое сочетание равноудаленных цветов. Ее можно использовать, например, при разработке ярких сайтов со сложной структурой.
Пример квадратной схемы - Прямоугольная схема — еще одно сочетание комплементарных цветов: пары оттенков находятся близко друг к другу. Один оттенок становится доминирующим, а остальные — вспомогательными.
Пример прямоугольной схемы
Постер фильма «Однажды в Голливуде». Главный цвет, который используется в качестве фона, — красный. Дополнительные оттенки — голубой, зеленый и желтый.
Пример постера с комбинацией цветов из четырех оттенков. ИсточникХарактеристика цвета
Цвет не ограничивается кругом Иттена из 12 оттенков. В этом разделе разберемся в разновидностях цвета и его характеристиках.
Цвета делят на:
- Хроматические — цветные.
- Ахроматические — белые, серые и черные оттенки.
Качественные характеристики цвета
Цвет может меняться в сторону насыщенности, тона или светлоты. Рассмотрим эти характеристики подробнее.
Цветовой тон
Это место цвета в световом спектре. Помогает определить оттенок, дать ему название и сравнить его с остальными.
Световой спектрНасыщенность
Помогает определить контрастные яркие или тусклые цвета. Насыщенность зависит от примеси серого оттенка.
Пример насыщенностиСветлота
Ее также называют яркостью. Именно она определяет, каким будет цвет: светлым или темным. Зависит от примеси белых или черных оттенков.
Пример светлотыИнструменты для выбора палитры
Чтобы вы могли быстро найти нужные оттенки и определить цвета для проекта — используйте онлайн-инструменты. Все представленные ниже сервисы являются бесплатными и не требуют регистрации.
Paletton
Paletton — инструмент на английском языке, который позволяет подобрать оттенки из основных комбинаций цветов.
Особенности:
- Настройка параметров насыщенности и светлоты.
- Просмотр вариантов дизайна страницы.
- Создание собственных цветовых схем.
- Тонкая настройка по четырем параметрам: оттенок, насыщенность, яркость и контраст.
- Просмотр информации о цветовых режимах — RGB, LAB.
- Экспорт цветовой гаммы для сайта в формате кода.
Adobe Color
Adobe Color — сервис от Adobe, который постоянно обновляется новыми возможностями.
Особенности:
- Сохранение палитры в облачном хранилище для дальнейшего использования в сервисах Adobe.
- Возможность настраивать яркость и каждый параметр цветового режима — RGB, LAB, HSB, CMYK.
- Есть инструмент для определения контрастности фона, текста и графических элементов.
ColorScheme
ColorScheme — функционал аналогичен представленному в Paletton, полностью русскоязычное меню.
Особенности:
- Проверка цветовой гаммы на странице сайта.
- Тонкая настройка — насыщенность, яркость и контрастность.
- Показывает основные и вторичные цвета.
- Есть возможность запустить рандом и выбрать оттенки случайным образом.
- Сохранение в формате PNG, таблицы стилей, палитры или HTML.
- Настройка палитры для людей с ограниченными возможностями.
getColor
getColor — красивый инструмент для быстрого поиска цветовых сочетаний.
Особенности:
- Настройка тона, насыщенности и яркости.
- Современный дизайн инструмента.
- Предоставляет на выбор четыре комбинации цвета по Иттену.
- Простое управление.
- Есть возможность скопировать номер оттенка.
Заключение
В этой статье мы рассмотрели круг Иттена, узнали цветовых комбинациях и характеристиках цвета.
- Круг состоит из 12 цветов, но в него включены не все оттенки — поэтому смело используйте онлайн-инструменты для подбора идеальных комбинаций.
- Помните, что два оттенка можно сочетать в равных пропорциях, а для трех и более — используйте разное соотношение.
- Черный и белый можно использовать как дополнительные цвета. Они сочетаются с любыми гаммами.
- Не забывайте настраивать тон, насыщенность и светлоту цвета.
- Проверяйте цветовые сочетания, которые окружают вас — так вы быстрее натренируете глаз и сможете интуитивно находить новые интересные комбинации оттенков.
Используйте цвет в каналах коммуникации с клиентами — регистрируйтесь в сервисе SendPulse и создавайте яркие мультиссылки через конструктор лендингов, отправляйте привлекательные email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему!
[Всего: 15 Средний: 5/5]Конспект урока «Гармоническое сочетание контрастных цветов»
Тема урока: Гармоническое сочетание контрастных цветов.
Цель урока: Изучение гармонического сочетания контрастных цветов на примерах цветовых таблиц, репродукций с работ художников.
Задача урока: Выполнить ряд упражнений – эскизов.
Оборудование урока:
цветовой круг, наглядные пособия, репродукции работ художников:
1.Ван Гог «Ночное кафе»
альбом, простой карандаш, ластик, краски акварельные, кисти беличьи, палитра, баночка для воды, кнопки.
План урока:
Организационный момент Цели и задачи урока Объяснения учебного материала Практическая работа учащихся Итоги урока
Ход урока:
Установка должной дисциплины, проверка отсутствующих по журналу.
2. Сегодня мы изучаем гармоническое сочетание контрастных цветов. Выполняете ряд упражнений – эскизов.
3. Цветовой круг и знание законов составления цветовых комбинаций на его основе, позволяют безошибочно работать с различными палитрами цветов и составлять те или иные цветовые сочетания для достижения определенного эмоционального состояния. Чтобы было проще разобраться в этой схеме взаимоотношений цветов, необходимо иметь перед глазами основной цветовой круг. Чем дальше, тем больше возможных комбинаций, поэтому лучше возвращаться к рисунку и просматривать каждый раз схему.
Цветовой круг показывает, как цвета связаны между собой, и позволяет определять по определенным правилам гармоничные сочетания этих цветов.
Ахроматические
Здесь используются только оттенки серого, от белого до черного. Как уже говорилось, ахроматические цвета — это цвета, отсутствующие в спектре. Чистые ахроматические цвета (без примесей оттенков цвета) в природе практически не существуют. Всегда черный (или серый) будет иметь тот или иной оттенок.
К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Основные
Главные, основные, цвета на цветовом круге: красный, желтый, синий. На то они и основные, что составляют основу цветового круга. Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей).
Составные
Цвета второго порядка: зеленый, фиолетовый, оранжевый. Получаются путем смешивания попарно трех основных цветов: красного, желтого и синего. Например, при смешении желтого и синего — получается зеленый. Составных цветов всего три: оранжевый, зеленый и фиолетовый.
Сложные
Сложные цвета получаются путем смешивания трех составных цветов с рядом лежащими основными. Например: оранжевый плюс желтый: получается желто-оранжевый. Таких цветов уже шесть.
Триада сложных цветов может быть одной из этих комбинаций:
красно-оранжевый, желто-зеленый и сине-фиолетовый;
сине-зеленый, желто-оранжевый и красно-фиолетовый.
На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами.
Затемняя или осветляя эти цвета в той или иной степени, мы получаем всю возможную гамму цветов. На основном цветовом круге сложные цвета представлены (насколько это возможно) без осветления или затемнения, путем смешивания цветов в равной пропорции. Если же пропорции цветов для смешивания менять по своему усмотрению и дополнительно еще и осветлять либо затемнять цвета, то в итоге мы получим всю градацию цветов, представленную на полном цветовом круге и даже более того. Как пример некоторых сложных цветов:
Гармония родственных цветов основывается на наличии в них примеси одних и тех же главных цветов. Гармония родственных цветов основана на похожести цветовых тонов, на легком их противопостановлении (опять же по цветовому тону).
Сочетания родственно — контрастных цветов представляют, пожалуй самый обширный вид цветовых гармоний. В системе цветовых кругов родственно – контрастные цвета располагаются в смежных четвертях. Это теплые желто – красные, желто — зеленые цвета (показываю детям на цветовом круге), холодные сине – зеленые и сине – красные. Всего мы имеем четыре группы родственно – контрастных цветов. Рассмотрим несколько подробнее цвета первой группы – желто – красные и желто – зеленые. Гармонические сочетания родственно – контрастных цветов различных групп характеризуется повышенной цветовой активностью и сложностью. Ощущение эмоциональной выразительности родственно – контрастных цветов, естественно меняется в зависимости от того, из какого цветового круга выбраны цвета для сочетаний.Примером эмоционального воздействия мы рассмотрим репродукцию работы Ван Гога «Ночное кафе». Художник изобразил место, где человек губит себя, сходит с ума или становится преступником. С помощью красного и зеленого цвета художник выразил пагубную атмосферу движущими людьми. Стены кафе написаны тревожными красным цветом, ассоциирующий с кровью и традиционно символизирующим опасность. Потолок, бильярдный стол и некоторые другие предметы написаны с преобладанием зеленого цвета. Этот цвет часто используется для передачи красоты окружающей природы, однако в данном случае он воплощает болезненное ощущение одиночества.
Гармонию цветов можно и должно рассматривать как гармонию цветовых отношений, как совокупность цветовых комбинаций с учетом всех основных характеристик цветов – светлоты, насыщенности, цветового тона, а так же формы и размеров занимаемых этими цветами площадей.
Давайте, рассмотрим таблицу на доске и назовем четыре основные группы гармонического сочетания цветов:
— однотоновые гармонические сочетания цветов;
— гармонические сочетания родственных цветов;
— гармонические сочетания родственно – контрастных цветов;
— гармоническое сочетание контрастных и дополнительных цветов.
Репродукция Пикассо «Рыдающая женщина» яркий пример контрастных и дополнительных цветов. Работа состоит из контрастных пятен, черной обводкой. Темно – зеленый и желтые цвета доминируют, передавая ощущение боли и создавая впечатление страдания. Пятна яркого красного цвета, окруженные желтыми тонами и зелеными, усиливают раздражающее воздействие полотна.
Рассмотрим репродукции картин Кандинского, его работы яркие, радостные, много цветов и оттенков. Картины можно охарактеризовать образом радуги. В картинах мы видим контрастные цвета желтый, синий, зеленый, красный, художник их смешивает за счет дополнительных оттенков. Гармонические собираю, яркие контрастные пятна в картине воедино. Художник рассчитывает контрастные пятна и дополнительные оттенки, что бы избежать агрессии…
Так же и вы, прежде чем приступить к работе в цвете, разбиваете её на цветовые пятна. Работу – упражнение на контрастные цвета и дополнительные оттенки выполняете на А3 формате за 3часа. И с помощью цвета пытаетесь передать эмоциональный настрой, то, что мы сейчас видели в репродукциях художников.
Практическая работа учащихсяИтоги урока
Цветовой контраст для знаков — AnchorPointe Graphics
20 февраля Цветовой контраст знаков
Отправлено в 14:02 в новостях Кэти Брэкен Несколько вещей, о которых следует подумать при выборе цвета для вывесок.Вывески по-прежнему являются необходимым маркетинговым инструментом, и при выборе цветов для вывесок необходимо учитывать несколько важных факторов, чтобы сделать их успешными; одним из самых критических является цветовой контраст .
Чем выше контраст, тем более заметными и привлекательными будут цвета. Высокая контрастность текста, логотипов и символов направления на знаках имеет решающее значение для удобочитаемости на расстоянии.
Различные цветовые комбинации имеют разную контрастность. Лучшие комбинации включают более темный цвет и более светлый цвет. Значение относится к относительной яркости или темноте цвета. Именно контраст ценностей создает визуальную разницу.
Высококонтрастная вывеска для аэропортов в черно-желтом цвете
ВЫСОКАЯ VS. НИЗКАЯ КОНТРАСТНОСТЬ
Белый и черный имеют самый высокий контраст, соответственно самые светлые и самые темные значения. Белое на черном или наоборот — отличные стандартные варианты вывесок. Черный и желтый вместе — еще одна популярная высококонтрастная пара.
Противоположные пары цветов (диагональ на цветовом круге) обычно имеют высокий контраст, если их значения различаются. Пурпурный и желтый — хороший тому пример.Фиолетовый — это естественный темный цвет, а желтый — светлый, поэтому эти противоположные цвета обладают высокой контрастностью и высокой видимостью. Гармоничные цвета, близкие по стоимости, такие как зеленый и синий, имеют низкую контрастность и плохую видимость.
Противоположные цвета с одинаковыми значениями могут создавать визуальный эффект вибрации. Это трудно читать и неудобно смотреть. Красный и зеленый вместе — пример яркой цветовой комбинации, от которой следует держаться подальше.
Можно выбрать цвета, которые близки друг к другу на цветовом круге (гармоничные цвета) и создать контраст с разными значениями.Поэкспериментируйте со значениями цветов, чтобы увидеть, какой из них дает наибольший контраст. В результате можно создать гармоничную цветовую пару с высокой контрастностью.
Например, взгляните на эти образцы — зеленый текст одинакового цвета на всех квадратах, но значение синего фона меняется с темного на светлый. Из-за этого текст становится менее читаемым, чем светлее фон.
Цветовой контраст — важный фактор, о котором нужно подумать, чтобы ваши вывески были привлекательными и легко читаемыми!
Объяснениедополнительных цветовых схем — изменения подписи
Объяснение дополнительных цветовых схем
Полное руководство по дополнительным цветовым схемам и их использованиюВ этой статье мы объясним, что такое дополнительная цветовая схема и как, когда и где использовать дополнительные цветовые схемы и цветовые палитры в ваших дизайнах, макетах и фотографиях.
Цветовые схемы — это рекомендации, которые помогают нам понять, как цвета работают вместе и взаимодействуют.
Дополнительная цветовая схема — это метод теории цвета, при котором все цвета в вашей палитре берутся только из двух противоположных цветов в цветовом круге. Как следует из названия, эти контрастные цвета приятно дополняют друг друга. Дополнительные цветовые палитры создают контраст и энергию, привнося в пространство ощущение гармонии и баланса.
Независимо от того, являетесь ли вы фотографом, графическим дизайнером или дизайнером интерьеров, любой человек, обладающий творческой страстью, может извлечь выгоду из более глубокого понимания цвета.
В нашем последнем сообщении в блоге мы рассмотрели монохромные цветовые схемы, которые ограничиваются одним цветом для создания связного сказочного эффекта. Дополнительные цветовые схемы добавляют разнообразия и контрастности, сохраняя при этом целостность благодаря цветовой палитре, состоящей только из двух цветов и различных оттенков этого цвета.
Как выбрать дополнительные цвета:
Вы можете найти дополнительные цветовые схемы, посмотрев на цветовое колесо. Выберите цвет, а затем посмотрите на цвет напротив на колесе — это дополнительный цвет.
Цветовой круг — это самый простой способ придумывать различные дополнительные цветовые комбинации:
Список дополнительных цветов
Вот краткий список дополнительных цветов:
- Красный и голубой
- Оранжевый и небесно-голубой
- Желтый и темно-синий
- Зеленый и фиолетовый
- Бирюзово-розовый
Советы по использованию дополнительных цветов
Поскольку дополнительные цвета находятся на противоположных концах цветового спектра, они создают очень смелые и контрастные образы.Вот несколько советов по использованию дополнительных цветов:
Для более тонкого эффекта используйте менее насыщенные оттенки цвета.
Это поможет уменьшить контраст и обеспечить более успокаивающий пастельный вид.
Сверхвысокая насыщенность = сверхвысокая энергия.
Более нежные, пастельные тона более успокаивающие и единые:
Выбирайте цвета в зависимости от настроения, которое вы хотите создать.
Всегда начинайте свой выбор цвета с определения настроения и эмоций, которые вы испытываете в своей композиции.Хотите, чтобы фотография получилась легкой и воздушной? Выбирайте более яркие пастели. Высокая энергия? Выбирайте насыщенные цвета.
Чтобы узнать больше об эмоциях разных цветов, ознакомьтесь с этой удобной таблицей психологии цвета:
Примеры дополнительных цветовых схем
Вот 17 прекрасных дополнительных цветовых схем и примеров палитры:
Заключение дополнительных цветовых палитр
Как видите, дополнительные цветовые палитры — одни из самых эффективных цветовых схем.Надеюсь, эти примеры дополнительных цветовых схем пробудили ваше воображение и показали, как использовать дополнительные цветовые схемы в вашем дизайне, фотографии и творческой жизни.
Если вы нашли это полезным, не могли бы вы сделать мне огромную услугу?
Прикрепите эту статью к одной из своих досок интереса и помогите другим узнать об использовании различных цветовых схем.
Иди и создай что-нибудь классное!
— Райан
Хотите узнать о цвете еще больше? Ознакомьтесь с этими статьями:
Изучите основы теории цвета, чтобы узнать, что хорошо выглядит
Фото: Александр Березко (Shutterstock)
Pantone выбрала свои «Цвета года» на 2020 год, и они представляют собой исследование контрастов: «Освещение», солнечный свет -у-желтый; и «Ultimate Grey», то есть… довольно серый. The New York Times утверждает, что эти оттенки представляют собой свет в конце туннеля, который был в этот ужасный год пандемии, но это не значит, что вы должны пока перекрашивать свою спальню с их помощью. Выбор цвета — дело осторожное, и не только когда дело доходит до краски.
Даже если вы не считаете себя артистом, скорее всего, вы сталкивались с ситуациями, когда вам приходилось подбирать цвета для чего-то. Это происходит каждое утро, когда вы одеваетесь (если только вы не мультипликационный персонаж с целым гардеробом такой же одежды) или когда обустраиваете новую комнату в своем доме или офисе.
И хотя мы знаем, что цвета — важная составляющая того, что делает вещи красивыми, не все инстинктивно знают, что оранжевый и синий — идеальное сочетание. Если вы не можете доверять собственному суждению, поймите основы теории цвета и положитесь на них, чтобы всегда выбирать правильные цвета.
Изучите цветовое колесоГрафика: Википедия
G / O Media может получить комиссию
Расслабьтесь
Получите капсулы, лекарственные средства для местного применения, настойки и многое другое по очень большой цене.
Это основной цветовой круг, который поможет вам при выборе цвета. Вы, наверное, видели это в школе, но вот вам быстрое напоминание на случай, если вы забыли.
Красный, синий и желтый — основные цвета. Когда вы смешиваете красный и желтый, вы получаете оранжевый; смешайте синий и желтый, получится зеленый; смешать красный и синий, получится фиолетовый. Поэтому оранжевый, зеленый и фиолетовый называются вторичными цветами. Третичные цвета, такие как красно-фиолетовый и сине-фиолетовый, получаются путем смешивания основного цвета со второстепенным.
Все цвета имеют оттенки и оттенки. Оттенок — это вариация этого цвета при смешивании с белым; оттенок — это вариация этого цвета при смешивании с черным. Но, как правило, вам не нужно беспокоиться об оттенках и оттенках для основных цветовых схем, говорит Color Wheel Pro:
Согласно теории цвета, гармоничные цветовые комбинации используют любые два цвета, противоположные друг другу на цветовом круге, любые три цвета. на равном расстоянии от цветового круга, образующего треугольник, или любых четырех цветов, образующих прямоугольник (фактически, две пары цветов напротив друг друга).Гармоничные цветовые сочетания называются цветовыми схемами — иногда также используется термин «цветовые гармонии». Цветовые решения остаются гармоничными независимо от угла поворота.
В цветовом круге есть еще одно разделение, о котором вам нужно знать, чтобы лучше понимать цветовые схемы: теплые и холодные цвета. У каждого своя цель — передать эмоции. Теплые цвета демонстрируют энергию и радость (лучше всего для личных сообщений), а холодные цвета передают спокойствие и умиротворение (лучше всего для офисного использования).Само колесо можно легко разделить, чтобы получить представление о том, какие цвета теплые, а какие холодные:
Рисунок: Mr. Luck (Shutterstock)
Овладейте основными цветовыми схемами
Рисунок: Wikipedia
На основе колеса, есть несколько основных правил подбора цветов. И они на самом деле довольно простые.
Дополнительные цвета — это любые два цвета, противоположные друг другу на колесе. Например, синий и оранжевый или красный и зеленый.
Они создают высокий контраст, поэтому используйте их, когда хотите, чтобы что-то выделилось.В идеале используйте один цвет в качестве фона, а другой в качестве акцента. Как вариант, здесь можно использовать оттенки и оттенки; например, более светлый оттенок синего контрастирует с более темным оранжевым.
Разделение дополнительных цветов использует три цвета. Схема берет один цвет и сопоставляет его с двумя цветами, смежными с его дополнительным цветом. Например, синий, желто-оранжевый и красно-оранжевый.
Эта схема идеальна для новичков, потому что в ней сложно напортачить. Это потому, что вы получаете контрастные цвета, но они не так диаметрально противоположны, как дополнительные цвета, говорит Tiger Color.
Аналогичные цвета — это любые три цвета, расположенные рядом друг с другом на колесе. Например, оранжевый, желто-оранжевый и желтый.
При использовании аналогичных цветов лучше избегать оттенков, поскольку они могут раздражать. Вместо этого сосредоточьтесь на оттенках аналогичных цветов. Еще один совет, которым делится Color Wheel Pro, — избегать сочетания теплых и холодных цветов в этой схеме.
Триадные цвета — это любые три цвета, которые одинаково разнесены на цветовом круге. Например, красный, желтый и синий.
Схема Triadic также высококонтрастна, но более сбалансирована, чем дополнительные цвета. Хитрость здесь, как утверждает Decor Love, состоит в том, чтобы позволить одному цвету доминировать и акцентировать внимание на двух других.
Тетрадические или двойные дополнительные цвета. использует четыре цвета вместе в форме двух наборов дополнительных цветов. Например, синий и оранжевый сочетаются с желтым и фиолетовым.
Это самая сложная схема для балансировки, отмечает TheArtClasses:
Понятие черного и белого с монотонамиОна предлагает большее цветовое разнообразие, чем любая другая схема (но) если все четыре цвета используются в равных количествах, схема может выглядеть несбалансированной, поэтому вам следует выбрать цвет доминировать или подчинять цвета.Избегайте использования чистых цветов в равных количествах.
Графика: Википедия
После того, как вы узнаете основные цветовые схемы, вы можете перейти на ступеньку выше с помощью оттенков и оттенков. Как мы уже обсуждали, оттенки возникают в результате добавления белого к оттенкам, а оттенки — от добавления черного к оттенкам. И так продолжается до тех пор, пока вы не получите чистый белый или чистый черный цвет. Помимо оттенков и оттенков, есть еще оттенки, в которых оттенок смешивается с серым.
Черный и белый используются для «монохроматических цветовых схем», которые в дальнейшем подразделяются на монотонно-хроматические и монотонно-ахроматические. Цвета в Интернете прекрасно объясняют, что это означает:
Используйте популярные цветовые палитры и приложенияМонотонный хроматический
Монотонная цветовая схема — это всего лишь один оттенок и его вариации с точки зрения оттенков, оттенков и насыщенности. Всегда хорошо использовать насыщенность и вариации оттенка / оттенка цвета. Однако в большинстве случаев я бы не советовал использовать полностью монохромную схему, так как есть риск монотонности.Однако использование его с чистым белым или черным может быть эффективным.
Монотонно-ахроматическая
Монотонная ахроматическая цветовая схема — это особый пример монотонной схемы, которая состоит только из нейтральных цветов в диапазоне от черного до белого. Подобная схема может быть эффективной, но очень легко может показаться скучной. Использование ахроматической схемы с одним ярким цветом для выделения может быть очень эффективным.
Снимок экрана: ColourLovers
Хотя основы цветовых комбинаций теперь вам понятны, это не значит, что вы всегда будете в них разбираться.Но, как и во всем, есть легкий выход!
Эксперт по публичным выступлениям Зак Холман говорит, что вы можете использовать веб-сайты, где дизайнеры предлагают цветовые палитры, например ColourLovers. На этом портале представлены популярные цветовые схемы, которые вы можете быстро и легко использовать для любых нужд.
Хотя это помогает, когда вы начинаете с нуля, что вы делаете, когда перед вами цвет, но вам нужно знать, каковы его дополнения или триады? Вот тут и пригодятся приложения. SwatchMatic для Android определяет любой цвет, на который вы наводите камеру (снимать не нужно), и предлагает, с чем вы можете сопоставить его, используя основы цветового круга.
Хотя это не совсем то же самое, ColorSnap — хороший вариант для iPhone. Вам нужно сделать снимок, и приложение затем определит на нем различные цвета. Коснитесь одного из них, и вы увидите палитру подходящих цветов от компании Sherwin Williams, создавшей приложение. Вы можете игнорировать эту часть и просто использовать палитру для справки. Компании-производители красок, похоже, ограничили рынок этим типом приложений, например, Color Smart (Behr), Color Capture (Бенджамин Мур) и Pick-a-Paint (Valspar).
Наконец, Color Matters говорит, что не всегда нужно полагаться на цветовое колесо и черпать вдохновение в природе или других элементах вокруг вас:
Применяйте теорию цвета в повседневной жизниПрирода является идеальной отправной точкой для гармонии цвета. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Теперь у вас есть базовое представление о теории цвета, но что это значит для вашей повседневной жизни? По сути, эти концепции помогут вам понять, как улучшить внешний вид.
Обычно используется в одежде, которую вы носите. Некоторые люди всегда могут хорошо одеться, в то время как другие носят одежду, которая не сочетается или не сочетается друг с другом. Распечатайте цветовое колесо и приклейте его к дверце шкафа. В следующий раз, когда вы выберете один предмет одежды, просто обратитесь к таблице, чтобы увидеть, какие цвета в вашем шкафу лучше всего дополнят его; и используйте основы теплых и холодных цветов, чтобы передать эмоции, которые вы хотите передать. Конечно, цвета — это только часть того, чтобы научиться лучше одеваться.Блог о стиле Kinowear дает несколько советов о том, как использовать цвета в одежде:
Как правило, вы не хотите, чтобы в вашей одежде было больше трех цветов. Используйте цвета, подходящие для вашего тона и цвета кожи. Попробуйте разные цвета на своей коже и узнайте, какие палитры подходят вам лучше всего. Кроме того, получите второе мнение. Никогда не используйте праздничные цвета, такие как красный и зеленый, если они не близки к этому празднику. Избегайте сочетания серых цветов с яркими цветами, такими как желтый.
Точно так же теория цвета может помочь вам в офисе, будь то оживление вашего резюме при поиске работы или создание презентации и слайдов.Опять же, общее практическое правило — ограничиться тремя или менее цветами. Вы также должны проверить эту диаграмму цветовой психологии, чтобы выяснить, какие вибрации будут выделять выбранные вами цвета. И помните, это будет на цифровом проекторе, поэтому ваши цвета должны быть безопасными для этого, как указывает Холман:
Обычно я ищу яркие цвета, которые хорошо сочетаются с проекторами. Это означает, что цвета будут иметь большой контраст. Например, выберите темный, светлый и акцентный. Таким образом, вы можете наложить темное на свет и при этом читать его в дальнем конце комнаты, в которой вы говорите.
И, конечно же, теория цвета очень полезна, когда вы хотите покрасить свой дом или любой важный предмет в нем. Существует множество веб-сайтов и множество профессионалов, которые помогут вам выбрать правильные цвета, но эти три совета от Apartment Therapy стоит помнить всегда:
Три правила, которые нужно помнить:
• Более одного Цвет в комнате может выглядеть великолепно, но если вы пойдете в том же направлении, выберите максимум трех цветов. Если вы выберете два ярких цвета, третий должен быть нейтральным, чтобы дать вашему глазу отдохнуть.
• При выборе цветов начните с выбора самого смелого цвета, а затем выберите другие, имея в виду первый цвет.
• Не бойтесь! Краска не перманентна и ее всегда можно поменять.
В Spruce также есть несколько отличных советов по выбору правильных цветов, в том числе выбор цвета на принте, который вам нравится, и поиск исторических цветовых схем для вдохновения.
Конечно, это не единственное применение теории цвета. Цвета и их комбинации появляются в жизни довольно часто, и знание этих основ поможет вам выбрать схему, которая понравится вам, а также всем остальным.
Эта история была первоначально опубликована в июле 2014 г. и обновлена 22 декабря 2020 г., чтобы обеспечить обновленный контекст.
Что такое цветовая схема: определения, типы и примеры
Из этой подробной статьи вы узнаете все, что вам нужно знать о цветовых схемах и о том, как применять их в своем следующем дизайнерском проекте.
Цветовая схема состоит из комбинации цветов, используемых в различных областях дизайна, от изобразительного искусства до дизайна интерьера и графического дизайна.Каждая цветовая схема состоит из одного или нескольких из двенадцати цветов, представленных на цветовом круге. Комбинируя разные цвета друг с другом, вы можете создавать бесконечные цветовые палитры для использования в любой композиции. Различные цветовые комбинации вызывают разные настроения или тона, используя теорию цвета и психологию цвета.
Цветовое колесо через picoStudio.
Придумывание цветовой палитры для вашей работы может быть утомительным и трудоемким. К счастью, вам не нужно сидеть часами, пробуя каждую цветовую комбинацию, чтобы найти ту, которая хорошо смотрится.Вы можете использовать проверенные цветовые схемы, чтобы найти комбинацию, которая работает, или вы можете использовать этот инструмент цветовой схемы и выбирать из огромного диапазона оттенков и находить его монохроматические, дополнительные, аналогичные или триадные аналоги.
Прочтите, чтобы узнать об основных цветовых схемах ниже, а также найдите несколько советов о том, как максимально использовать каждую цветовую схему.
Монохроматическая цветовая схема
Монохроматические цветовые схемы фокусируются на одном цвете, часто с использованием вариаций этого оттенка за счет включения оттенков, тонов и оттенков.Добавляя оттенки белого, серого или черного, этот единственный цвет расширяется до всей палитры с различными значениями. Эти оттенки, тона и оттенки создают блики и тени, чтобы украсить в остальном плоскую цветовую палитру.
Эта цветовая гамма чрезвычайно универсальна и приятна для глаз. Использование множества оттенков в дизайне часто может привести к конфликту цветов и затруднить внешний вид дизайна; контрастные цветовые вариации одного оттенка помогают упростить дизайн, не делая его слишком плоским.На приведенной ниже иллюстрации объединение более темных оранжевых и коричневых оттенков обеспечивает визуальный интерес, сохраняя при этом минимальную общую цветовую схему.
Монохромные цветовые схемы также становятся все более популярными из-за роста минимализма во всех аспектах дизайна, от дизайна интерьера до дизайна упаковки и дизайна веб-сайтов. Эта цветовая схема также предоставляет достаточно места для содержания или важной информации на веб-сайтах или в рекламных объявлениях.
Вектор через Дарко 1981.
Монохромная палитра не означает, что выбор цвета должен быть скучным или ожидаемым; выбор цвета просто должен работать в контексте бренда или дизайна. Используя эту цветовую схему, убедитесь, что вы знаете психологию основного цвета и то, как он влияет на тон и настроение продукта или дизайна. Поскольку обычно есть только один оттенок, на котором нужно сосредоточиться, очень важно включить элементы контраста, чтобы направлять взгляд на всем протяжении. Использование цветовой палитры с одинаковыми оттенками сделает ваш дизайн плоским и одномерным.
Дополнительная цветовая схема
Дополнительные цвета существуют на противоположных сторонах цветового круга; один цвет обычно является основным, а другой — второстепенным. Основными дополнительными цветами обычно являются синий и оранжевый, красный и зеленый, желтый и фиолетовый.
Цвета, расположенные напротив друг друга на цветовом круге, обычно обеспечивают высокий контраст в сочетании друг с другом. При полной насыщенности дополнительные оттенки могут быть слишком интенсивными для зрителя. Чтобы снизить интенсивность, добавьте оттенки, тона и оттенки, чтобы расширить палитру, как мы это сделали с монохроматической цветовой схемой.Например, в представленном ниже дизайне бренда Rico Rico используются более светлые и темные оттенки оранжевого и синего, чтобы дополнительная палитра была удобнее для глаз.
Если все сделано успешно, дополнительные палитры могут оказать огромное влияние на дизайн. Сочетание теплого и холодного оттенков создает богатый и привлекательный контраст. Поначалу использование дополнительных схем может быть непосильным; применяйте метод проб и ошибок и экспериментируйте с различными палитрами. Используйте этот практичный инструмент, чтобы подобрать цвета для вашей следующей цветовой палитры.
Аналогичная цветовая схема
Аналогичные цвета состоят из группы из трех цветов, граничащих друг с другом в цветовом круге. Эта цветовая схема начинается с базового оттенка и расширяется двумя соседними оттенками. Слово «аналогичный» означает близкое родство, поэтому сочетание этих оттенков имеет гармоничную привлекательность, аналогичную монохроматическим цветовым схемам.
Эти палитры, как известно, приятны для глаз, поэтому, если вы не уверены, какую цветовую схему использовать в своем следующем проекте, аналогичная цветовая палитра вас никогда не разочарует.Выбирая аналогичные группы для своего проекта, держите свою палитру основанной, используя вместе исключительно холодные или теплые цвета.
Если вам нужно вдохновение в цвете, оглянитесь вокруг. Аналогичные палитры обычно встречаются в природе: от сочных закатов до соблазнительных птичьих перьев и завораживающих океанов, дающих вам ощущение спокойствия и умиротворения. Например, этот дизайн визитной карточки для Talkfest, представленный выше, включает красные, розовые и оранжевые оттенки, что придает дизайну качество заката.
Триадическая цветовая схема
Триада состоит из трех цветов, которые расположены на равном расстоянии друг от друга на цветовом круге, образуя треугольник, как показано ниже. Триадные цветовые схемы могут включать три основных, вторичных или третичных цвета. Общие триадные палитры состоят из синего, красного и желтого или фиолетового, зеленого и оранжевого цветов.
Большинство триадных палитр яркие, и их трудно сбалансировать. Назначьте один базовый оттенок, а затем используйте остальные оттенки в качестве цветов акцента.Когда все цвета в триадной схеме используются одинаково, каждый оттенок часто борется за внимание. Хороший способ предотвратить столкновение цветов — установить иерархию цветов в композиции.
Как и в случае с другими цветовыми схемами, избегайте использования всех трех оттенков в их полностью насыщенном состоянии. Добавьте оттенки белого, серого или черного, чтобы смягчить яркость и расширить палитру.
Нейтральная цветовая схема
Нейтральные цветовые палитры в последнее время получили распространение во всех дизайнерских дисциплинах.Популярная цветовая схема обычно состоит из ахроматических оттенков (белого, серого и черного), а также почти нейтральных (бежевых, коричневых, коричневых и других темных оттенков). У всех нейтральных цветов есть одна общая черта: они обычно обесцвечиваются с помощью оттенков, тонов и оттенков.
Нейтральные оттенки взяты из Shutterstock Color Tool.
Эта цветовая схема подходит для различных приложений и сред; Нейтральная эстетика нашла свое место в дизайне брендов, канцелярских принадлежностях, декоре интерьера и в социальных сетях.Прелесть этой цветовой схемы в том, что сложно переборщить с цветами, но, как правило, старайтесь придерживаться четырех или менее оттенков.
Как и монохромные цветовые схемы, нейтральные палитры вызывают чувство спокойствия и безмятежности. Ненасыщенные тона приятны глазу и не вписываются в конкретный тренд.
Изображение на обложке — Бернд Шмидт.
Хотите узнать больше о мире цвета? Ознакомьтесь с этими статьями:
пар цветов, как профессионал в вашем следующем проекте: советы и примеры
Одно из важнейших решений, которые вы примете в дизайнерском проекте, — это выбор цветовой палитры.Выбор цвета веб-сайта дает пользователям много информации о вашем контенте и может задать тон всему проекту. Лучшие цветовые палитры привлекают внимание, создают ощущение уравновешенной гармонии и являются продолжением сообщения, которое вы пытаетесь передать.
Но как это сделать? Как создать идеальную цветовую палитру? С чего начать?
Здесь мы рассмотрим несколько способов, которыми вы можете комбинировать цвета как профессионал, даже если вам не очень комфортно создавать палитры, с множеством отличных примеров, которые послужат источником вдохновения для дизайна.
Теория цвета 101
Отличные цветовые палитры начинаются с прочной основы теории цвета. Если у вас есть хорошее представление о том, как работает цветовое колесо, вам не нужно бороться с сочетанием цветов. (Вы даже почувствуете себя профессионалом, если расскажете, почему вы сделали определенный выбор.)
Цветовой круг — это гигантский круг, разделенный на три группы одинакового цвета.
- Основные цвета: Красный, желтый и синий (все цвета могут быть созданы с использованием сочетания этих цветов)
- Дополнительные цвета: Зеленый, оранжевый и пурпурный (полученные путем смешивания двух основных цветов)
- Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый (полученные путем смешивания основного и дополнительного цветов)
Любую цветовую комбинацию можно определить и найти на цветовом круге.Отношения между цветами определяют, насколько хорошо цвета должны (или не должны) работать вместе. Разбейте колесо дальше, добавляя оттенки и тона, чтобы на одном изображении было больше цветов, чем вы можете представить. (Вот почему в большинстве инструментов для выбора цвета используется гигантский круг. Это разновидность цветового круга!)
- Дополнительные цвета: Выберите свой любимый цвет на круге и соедините его с цветом в противоположном положении. Это сочетание создает мгновенный контраст и высокую яркость.
- Раздельные дополнительные цвета: Этот вариант дополнительной схемы является одним из самых популярных вариантов. Начните с цвета на круге, затем выберите цвета по обе стороны от дополнительного цвета (но не самого оттенка). Эта схема дает вам немного больше гибкости в выборе цвета и немного мягче, чем прямая дополнительная комбинация.
- Монотонные цвета: Выберите один цвет и связанные с ним оттенки и тона. Можно легко создать монотонные цветовые схемы, если вы не забудете включить достаточный контраст между оттенками и тонами.(И вы знаете, что цвета всегда будут совпадать!)
- Аналогичные цвета: Подобно монотонной концепции, аналогичная схема состоит из цветов, сгруппированных на цветовом круге. В результате часто получается трехцветная палитра с довольно успокаивающим эффектом. Этот тип палитры не будет иметь большого контраста, и его следует использовать с учетом этого.
- Триадные цвета: Если вы ищете отличный цветовой баланс, это ваш путь.Выберите на колесе три равноотстоящих цвета.
- Тетрадические цвета: Выберите две пары дополнительных цветов на расстоянии двух пространств на цветовом круге. Это так сложно, как кажется, и может быть одним из самых сложных стилей цветовой схемы для создания. Результат может быть ошеломляющим для больших проектов, но при работе с таким большим количеством цветов нужно проявлять особую осторожность, чтобы визуальные эффекты не перегружали пользователей.
После того, как вы выберете цветовую схему, подумайте о смешивании и сопоставлении оттенков, тонов и насыщенности, чтобы создать особенное ощущение.Цветовой круг — это место для начала. Но если вы просто выберете из 12-цветного круга, вы, вероятно, обнаружите, что палитра подавляющая и «слишком красочная».
В двух словах о значениях цвета
Когда дело доходит до цвета, каждый оттенок имеет ассоциации и значения, которые трудно избежать. Большинство цветов имеют несколько положительных и отрицательных значений, которые усиливаются окружающим содержанием.
- Красный: Страсть, любовь, энергия, гнев
- Апельсин: Богатство, молодость, внимание, здоровье
- Желтый: Радость, оптимизм, внимание, осторожность
- Зеленый: Природа, зависть, равновесие, спокойствие
- Синий: Доверие, стабильность, вера, сила
- Фиолетовый: Таинственный, могущественный, высокомерный, роскошный
Придерживайтесь двух или трех цветов
В отличной цветовой палитре всего несколько цветов.Слишком много цветов может ошеломить пользователя, а дизайн одного цвета может показаться мягким. Баланс где-то посередине.
Если вы создаете веб-сайт для известного бренда, цветовая палитра, скорее всего, входит в объем проекта. (Вы получите руководство с точными сочетаниями цветов и их использованием.) Это упрощает задачу. Это также отличный инструмент для обучения, потому что вы можете понять, как цвета взаимодействуют, без стресса, связанного с необходимостью сочетать их самостоятельно.
Если вы создаете цветовую палитру с нуля, лучше всего начать с чистого холста.Дизайнеры интерьеров и модельеры используют правило 60-30-10 для создания цветовых схем, и оно также работает для веб-дизайна. Цвет в дизайне (за исключением белого и нейтрального фона) можно разделить на три части:
- Основной цвет: 60 процентов цвета в дизайне
- Дополнительный цвет: 30 процентов цвета в дизайне
- Акцентный цвет: 10 процентов цвета в дизайне
Позаботьтесь о контрасте
Это может быть самый важный совет по цвету, который вы когда-либо получали: цветовые пары должны адекватно контрастировать, если вы хотите их читать.Сюда входит чтение текста и другой визуальной информации на экране.
Есть причина, по которой выбор цвета «темный на светлом» или «светлый на темном» так распространен. Они исключительно читабельны.
Подумайте о том, чтобы попытаться прочитать ярко-розовый текст на красном фоне. Сама по себе идея должна заставить вас съежиться. Определение цветового контраста начинается с теста глазного яблока — хорошо ли оно выглядит? Читается ли на разных размерах и на расстоянии?
Если вы все еще не уверены в выборе цвета, попробуйте использовать инструмент для проверки уровней контрастности.(Попробуйте Contrast Ratio. Этот бесплатный инструмент позволяет вам выбирать цветовые пары и видеть, как они работают вместе на экране, прежде чем совершить фиксацию.)
Если вам нравятся основные цвета, но нет контраста, попробуйте немного изменить насыщенность. Цветовая палитра с разной насыщенностью, яркостью, оттенками и тонами намного проще для глаз, чем просто выбор вариантов прямо с цветового круга.
Рассмотрим оттенки и тона
Оттенки и тона — это вариация, которая нужна каждой цветовой палитре.
- Оттенок: Добавление белого к любому цвету, чтобы сделать его светлее (обычное дело).
- Тон: Добавление серого к любому цвету, чтобы сделать его более насыщенным (очень часто).
- Оттенок: Добавление чистого черного к любому цвету, чтобы сделать его темнее (встречается реже).
Тонирование, тонирование и растушевка влияют на насыщенность и ценность цвета. Для вас важнее то, что эти цветовые вариации могут помочь вам расширить палитру. В дополнение к двум или трем выбранным вами цветам установите два или три значения оттенка или тона для каждого цвета, чтобы иметь ряд параметров.Теперь у вас есть цветовая палитра с множеством вариантов, которые прекрасно сочетаются друг с другом.
Выберите концепцию цвета
Это самая интересная часть. Выберите цветовую концепцию.
Ваш стиль веселый яркий? Монотонный? Темный и загадочный? Когда дело доходит до цвета, существует так много разных стилей и концепций. Первый шаг к выбору идеальных цветовых сочетаний — это определение стиля.
Лучший способ сделать это — просмотреть множество других веб-сайтов.Составьте список из тех, которые сразу же приходят вам в голову. Что у них общего в цвете?
«Украсть» с фото
Есть ли изображение, определяющее ваш сайт? Возьмите образец цвета как основу своей цветовой палитры и создайте вокруг него.
Нет ничего лучше, чем отличное фото для цветного вдохновения. Дополнительным бонусом является то, что изображения и выбор цвета вашего веб-сайта мгновенно станут гармоничными и согласованными.
При построении цветовой палитры из изображения будьте осторожны, чтобы цвета не совпадали слишком сильно.
Выберите только один цвет на изображении и выберите второстепенные или акцентные цвета, которые не соответствуют фотографии. Этот метод даст вам визуальную связь, но поможет создать достаточно разнообразия и контраста, чтобы оставаться интересным. Вы не хотите, чтобы изображения и элементы веб-сайта слишком смешивались. Подобно тому, как вам нужно создать контраст между цветами, также необходим достаточный контраст между элементами.
Думайте о тенденциях
Ультрамодная цветовая палитра — самый быстрый способ назначить дату проекта.Если у вас есть возможность часто менять цвета, можно начать с трендов. Если нет, выберите один модный цвет в качестве акцентного оттенка и создайте вокруг него палитру.
Сегодняшние цветовые тренды — смелые, насыщенные цвета. Многие из них вдохновлены концепциями плоского и материального дизайна. Яркие синие, зеленые, розовые и пурпурные тона могут добавить проекту современности.
Нужна помощь в поиске модного цвета? Попробуйте один из этих инструментов:
Размышление о цвете с этой обратной точки зрения может дать вам новый взгляд на то, как цвета работают вместе и как их эффективно использовать.Эта техника может быть немного сложной для тех, кто раньше не создавал цветовую палитру, и не рекомендуется для начинающих.
Что особенно приятно в добавлении модного цвета в вашу палитру, так это то, что вы можете использовать эту идею, чтобы освежить старую цветовую схему без полного пересмотра. Многие бренды могут успешно менять цветовые акценты, не нарушая визуального потока или индивидуальности. Это отличный инструмент, если вам нужно что-то изменить.
Попробуйте инструмент цветовой схемы
Теперь, когда у вас есть цвет в голове и вы знаете, какие оттенки вы хотите использовать, как найти идеальное сочетание цветов? Инструмент цветовой палитры — отличное место для начала.Каждый из перечисленных ниже инструментов можно использовать бесплатно, и он поможет вам уточнить свой выбор. Вы увидите, как взаимодействуют цвета, и получите цветовые сочетания, которые можно использовать в проектах. Повеселись!
- Adobe Color: Используйте гигантское цветовое колесо и теорию цвета для создания палитры. Подписчики Adobe могут сохранять палитры и подключать их к другим программным инструментам.
- Coolors.co: Создайте цветовую схему из изображений или с помощью забавного генератора случайных чисел. Каждый цвет доступен в экспортируемом формате.
- Генератор цветовой палитры: Загрузите ваше любимое изображение и извлеките цветовую палитру.
- Диск CSS: Этот инструмент, идеально подходящий для веб-дизайнеров, позволяет создавать цветовую палитру и экспортировать таблицу стилей CSS или файл образцов Adobe Photoshop.
- Генератор палитры: Загрузите серию фотографий, и этот инструмент будет использовать специальный алгоритм для кластеризации пикселей по цвету и выделения доминирующих цветов в группы.
Похожие сообщения
Цветовой контраст для лучшей читаемости
Проверяете ли вы контрастность цветовых комбинаций при создании цветовых палитр для проектов веб-дизайна? В противном случае вы, возможно, не учитываете возможную читаемость дизайна и, таким образом, теряете потенциальную аудиторию.
Я работаю над процессом, который поможет мне обеспечить хороший цветовой контраст и удобочитаемость в моих проектах. Благодаря некоторым полезным инструментам доступности цветового контраста, я думаю, что у меня есть кое-что, что работает, и я хотел бы поделиться с другими, если вы тоже сочтете это полезным.
Должен заметить, что я далек от эксперта по доступности. Моя цель здесь — просто показать, что немного усилий может иметь большое значение, когда дело доходит до выбора цветов с учетом оптимальной читаемости.Посетите W3C для более подробного объяснения. Также ознакомьтесь с Contrast Rebellion, чтобы получить интересный взгляд на проблему контрастности.
1. Установите цветовую палитру (с оттенками, тонами и оттенками)
Хотя вы можете использовать инструменты цветового контраста, чтобы помочь вам установить цветовую палитру, вы также можете использовать эти инструменты, чтобы помочь найти хорошие варианты в существующей палитре. В этом случае я использую уже существующую цветовую палитру и показываю, как я использую оттенки, тона и оттенки, чтобы помочь создать больше вариантов цветового контраста.
Моя рабочая цветовая палитра. Из предыдущей статьи добавляйте цвета в свою палитру с помощью смешивания цветов.
Определение оттенков, тонов и оттенков. Из предыдущей статьи «От тьмы к свету: универсальность цвета с использованием оттенков, тонов и оттенков».
2. Найдите хороший анализатор цветового контраста
В Интернете доступно множество хороших инструментов для тестирования цветового контраста. Найдите тот, который вам подходит, и используйте его для проверки цветовых сочетаний фона и переднего плана.Вот несколько вариантов:
Colorable Брента Джексона (Демо)
3. Изучите контраст основного текста
Во-первых, полезно установить правильные значения основного текста. Обычно я начинаю с нейтральной цветовой палитры и стремлюсь к максимально светлому серому с рейтингом WCAG AAA (соответствует Разделу 508). Рейтинг AAA обеспечивает оптимальную читаемость, а некоторая яркость позволяет сделать текст мягким. Обратите внимание, что названия цветов — это произвольные названия, которые я присвоил цветам (из предыдущей статьи «Придание цветам более ярких имен».)
Тестирование нейтральной цветовой палитры в виде текста на белом фоне (из предыдущей статьи: Оттенки серого — да, правда.)
# 373D3F или «Ворон» — мой самый светлый серый цвет в рейтинге доступности AAA.
4. Оценить яркость кнопки и ссылки
Следующий шаг — найти подходящий вариант цвета для кнопок и ссылок (действий). Здесь я придерживаюсь немного другого подхода. Вместо того, чтобы использовать AAA, я ищу AA (разумный стандарт, к которому нужно стремиться), чтобы я мог получить более яркий цвет, контрастирующий со статическим текстом и привлекающий внимание к важным ссылкам.Для этих целей тестирую белый цвет (#FFFFFF) в сочетании с разными цветами.
Синий и красный имеют более высокий шанс успеха, а желтый и зеленый — меньше.
Я выбрал «Darkest Alice» (# 107896) для хорошего сочетания контраста и яркости. «Рубин» (# C02F1D) тоже неплохой вариант.
5. Установите различные цветовые сочетания
Полезно определить некоторые дополнительные цветовые комбинации для привлекающих внимание выносков и других возможных нужд.
Мой базовый пример с темно-серым текстом «Ворон» и ярким синим цветом «Самая темная Алиса» для ссылок и кнопок.
Пример с темными тенями на более светлом фоне.
Пример с освещением на более темном фоне.
6. Документируйте в своем руководстве по стилю
Последний шаг — держать под рукой справочное руководство с результатами тестов, добавляя примечания к руководству по стилю. Ваши клиенты и аудитория будут впечатлены тем, что ваши цвета выбраны по продуманным причинам — оптимальная читаемость — и вы пройдете тестирование QA с дополнительными опциями, если они вам понадобятся.
Образец документации для руководства по стилю.
Доступный контраст, цвета и фоны — Рекомендации по обеспечению доступности — Колледж Далласа
Цвета можно использовать умеренно, если между текстом и фоном достаточно контраста, но следует избегать использования цветного текста на цветном фоне. Когда цвет текста и фона слишком похож, вашей аудитории может быть сложно обработать информацию.
Это предложение легко читается.
Это предложение тоже легко читать.
Это предложение не так легко читать.
Это предложение трудное для большинства и невозможное для некоторых читать.
Недостаточная контрастность может стать проблемой для людей с дальтонизмом, поскольку они не могут различать определенные цвета (например, красный и зеленый). Низкая контрастная чувствительность также становится все более распространенной для всех людей с возрастом, поэтому использование высокой контрастности поможет сделать ваши материалы более эффективными для широкого круга пользователей.
Посмотрите пример цветов с хорошим контрастом.
Цвет в тексте и графике
Когда важность информации передается с использованием только цвета, это значение не передается слепым или дальтоникам учащимся, которые не могут видеть цвет текста. Типичный пример этой проблемы — использование красного цвета для обозначения важной информации.
Красно-зеленая дальтонизм — наиболее распространенная форма дальтонизма.Красный текст также имеет низкий уровень контрастности между текстом и большинством фонов. Если красный текст используется на белом фоне, обязательно используйте темно-красный цвет, чтобы обеспечить надлежащий цветовой контраст.
Если вы используете цвет для передачи значения, должен быть другой способ передачи значения, чтобы люди с дальтонизмом могли получить доступ к информации. Например, текст — это не только цветной, но также жирный . Вы также можете использовать разные формы, шрифты или текстовые метки.Это выгодно не только пользователям с ослабленным зрением, но и тем, кто умеет печатать только в черно-белом режиме.
Penn State имеет дополнительную информацию о Примеры цветового кодирования.
Важно: Стили шрифтов, такие как цветной, полужирный (b), подчеркивание (u) и курсив (i), часто не имеют смысла для программ чтения с экрана.

 Наилучшее сочетание с синим, красным и черным.
Наилучшее сочетание с синим, красным и черным.