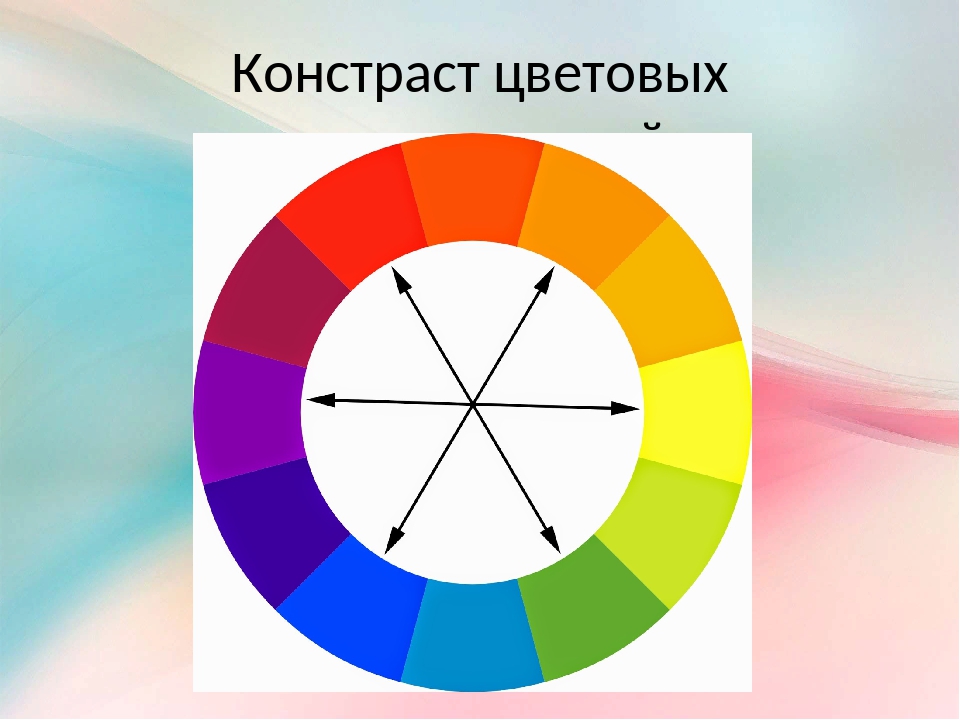
Гармоничные сочетания цветов. Цветовой круг Йоханесса Иттена. Aipa.ru
Характеристика и классификация цветов
Цвета подразделяют на хроматические, т. е. цветные, и ахроматические (белые, черные и все серые).
Качественные характеристики:
- цветовой тон (a) — определяет название цвета: зеленый, красный, желтый, синий и др.
- насыщенность (б) — термин насыщенность цвета определяется его близостью к спектральному. Чем ближе цвет к спектральному, тем он насыщеннее. Например оранжевый — апельсина. Цвет теряет свою насыщенность от примеси белого или черного цвета.
- светлота (в) — светлота характеризует, насколько тот или иной хроматический цвет светлее или темнее другого цвета или насколько данный цвет близок к белому. (На практике принято заменять этот понятие понятием «яркость»). К светлым можно отнести желтый, розовый, голубой, светло-зеленый и т. п., к темным — синий, фиолетовый, темно-красный и другие цвета.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. Особой популярностью пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении«Теории цвета»и«Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
Особой популярностью пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении«Теории цвета»и«Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
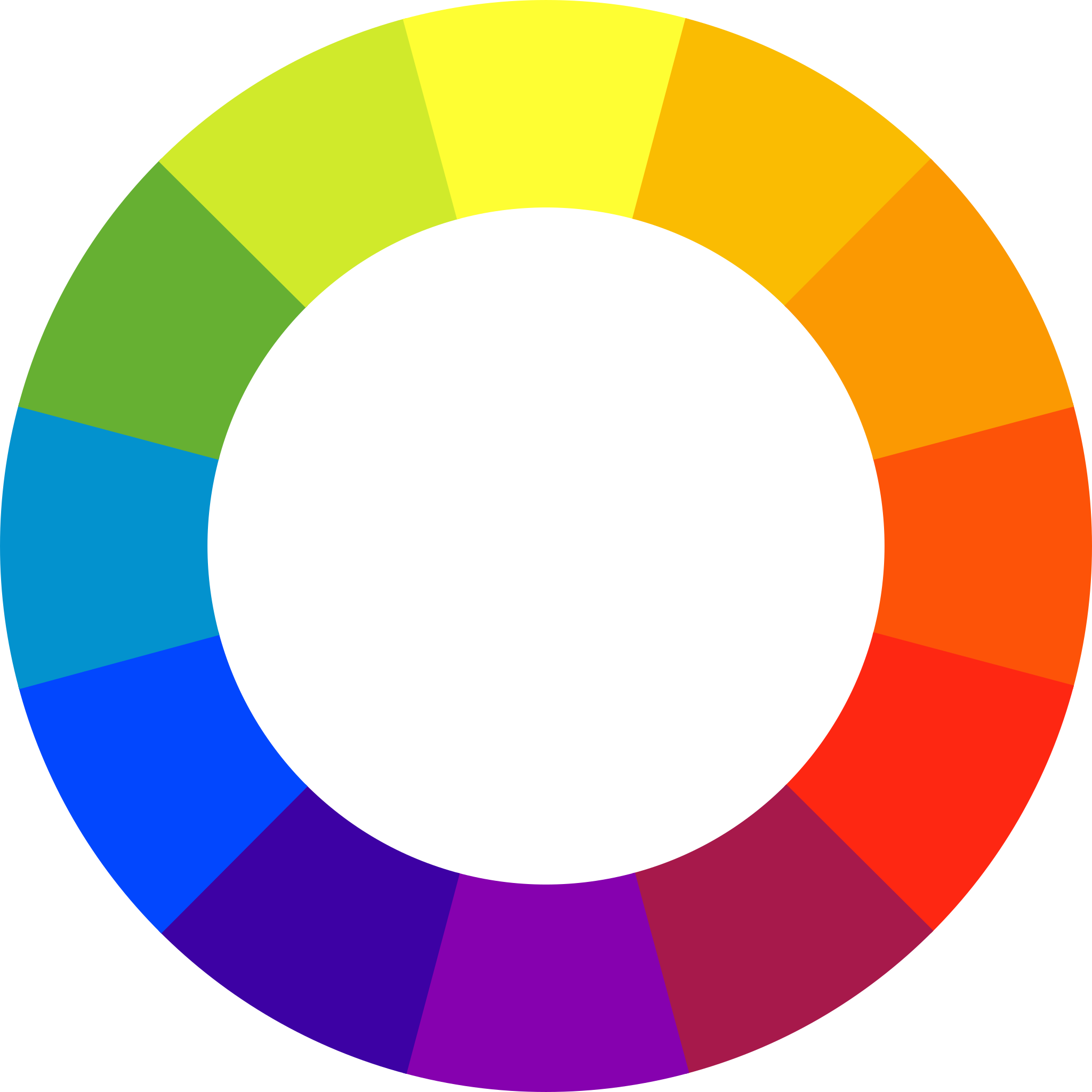
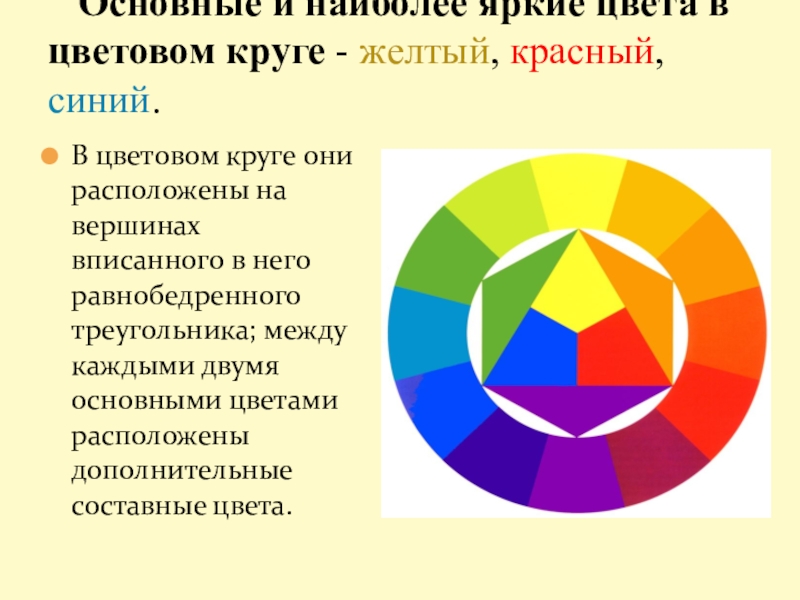
В круге Иттена основой являются три цвета: синий, красный и жёлтый.
Далее следуют цвета второго порядка, получаемые из смешения между собой основных: зелёный, оранжевый, фиолетовый (синий + красный =фиолетовый; красный + желтый =оранжевый; желтый + синий =зеленый). Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг. А если основные и составные цвета смешать в равной степени, то мы получимтретичные цвета.
При собрании всех этих цветов вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основа всей теории цвета.
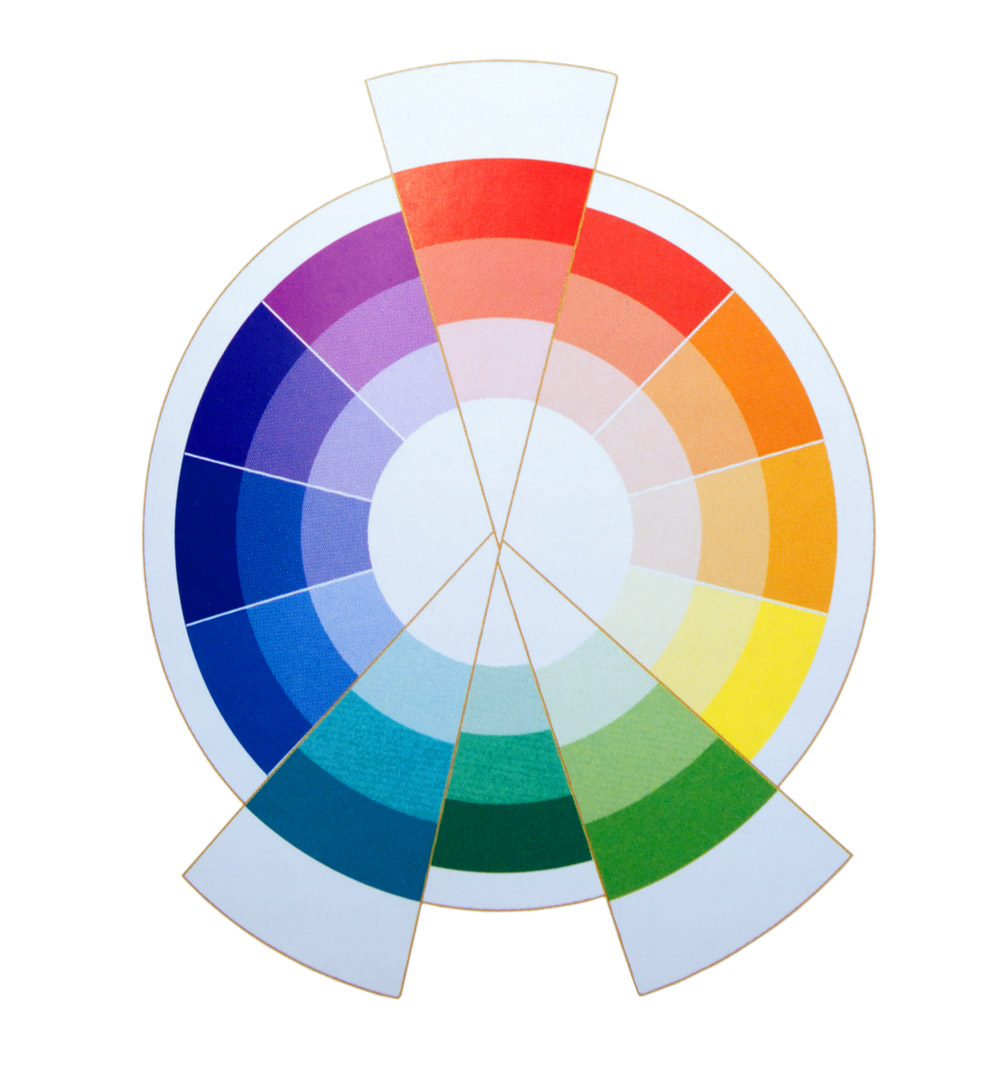
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Если в цвет добавить белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета тон становится темнее. Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
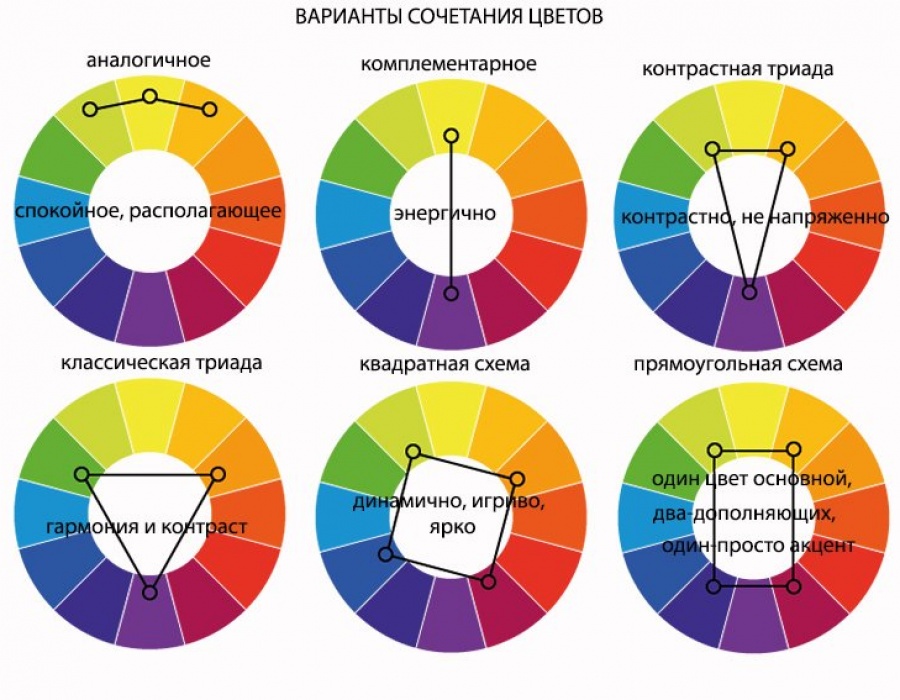
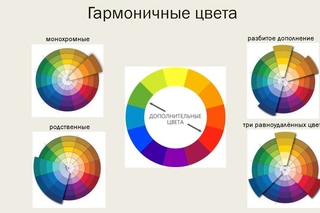
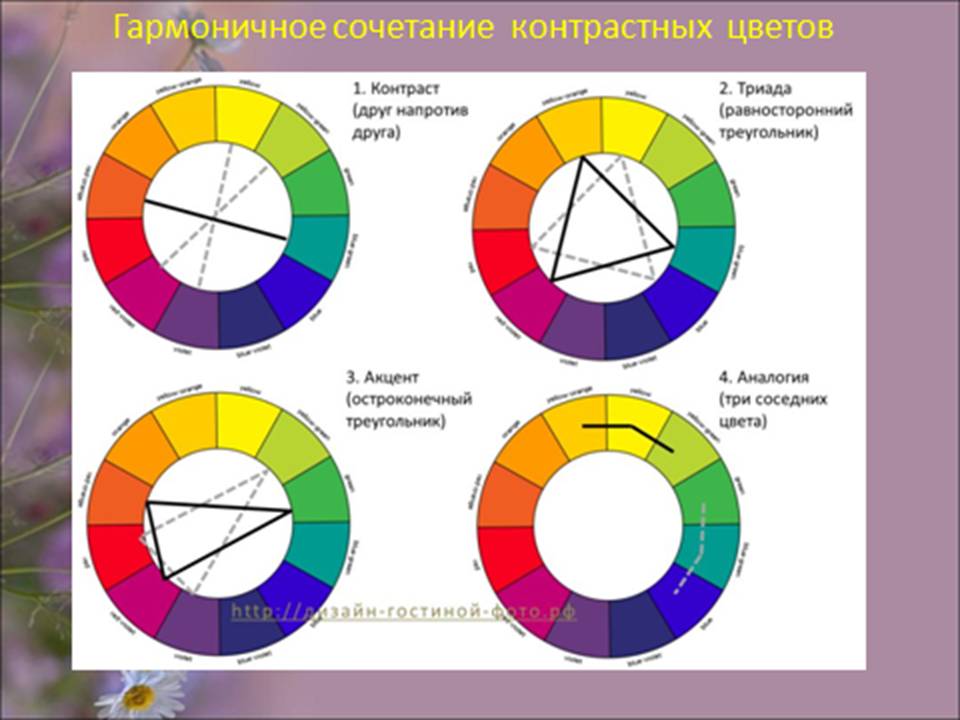
Итак, основные схемы гармоничного сочетания цветов следующие.
Классические схемы сочетания цветов
- Монохромное сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью.
2. Аналогичное сочетание цветов
Сочетание трёх соседних цветов в цветовом круге (зеленого, сине-зеленого и желто-зеленого). Подобное сочетание хорошо подходит для оформления интерьеров, особенно детских комнат.
Аналогичное сочетание цветов
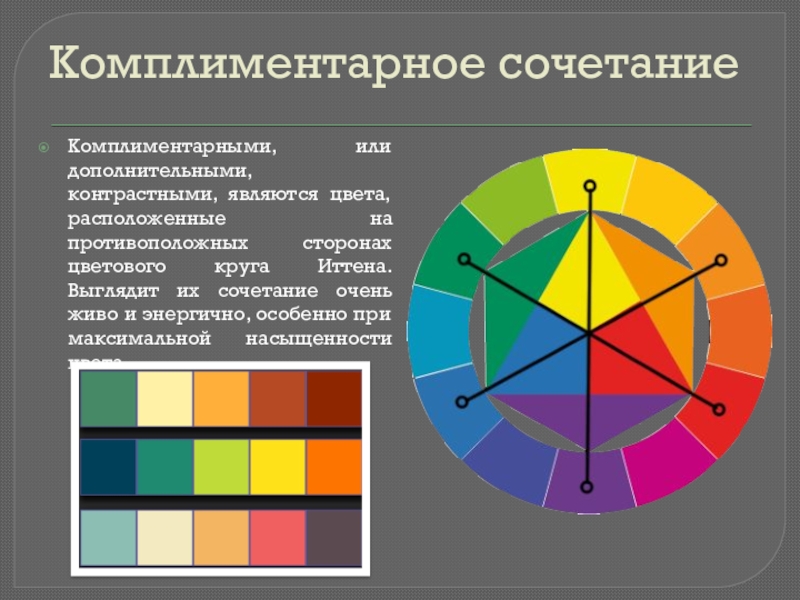
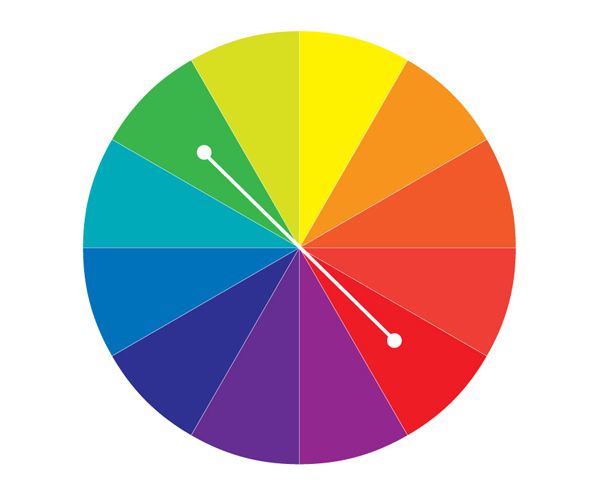
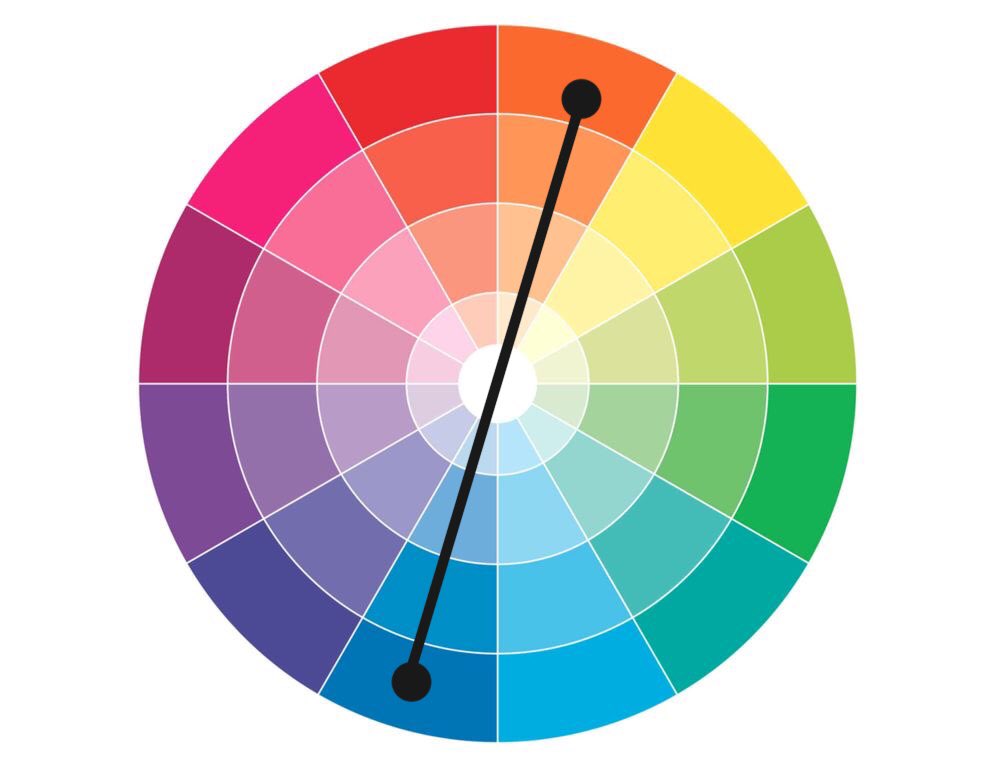
3. Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат. Проще говоря два противоположных на цветовом круге цвета
Проще говоря два противоположных на цветовом круге цвета
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В картинах и интерьерах, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Комплементарное сочетание
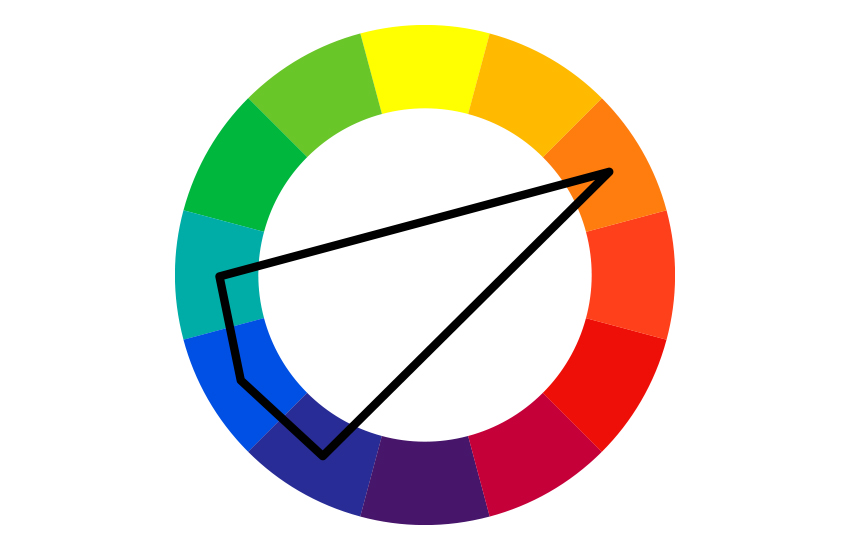
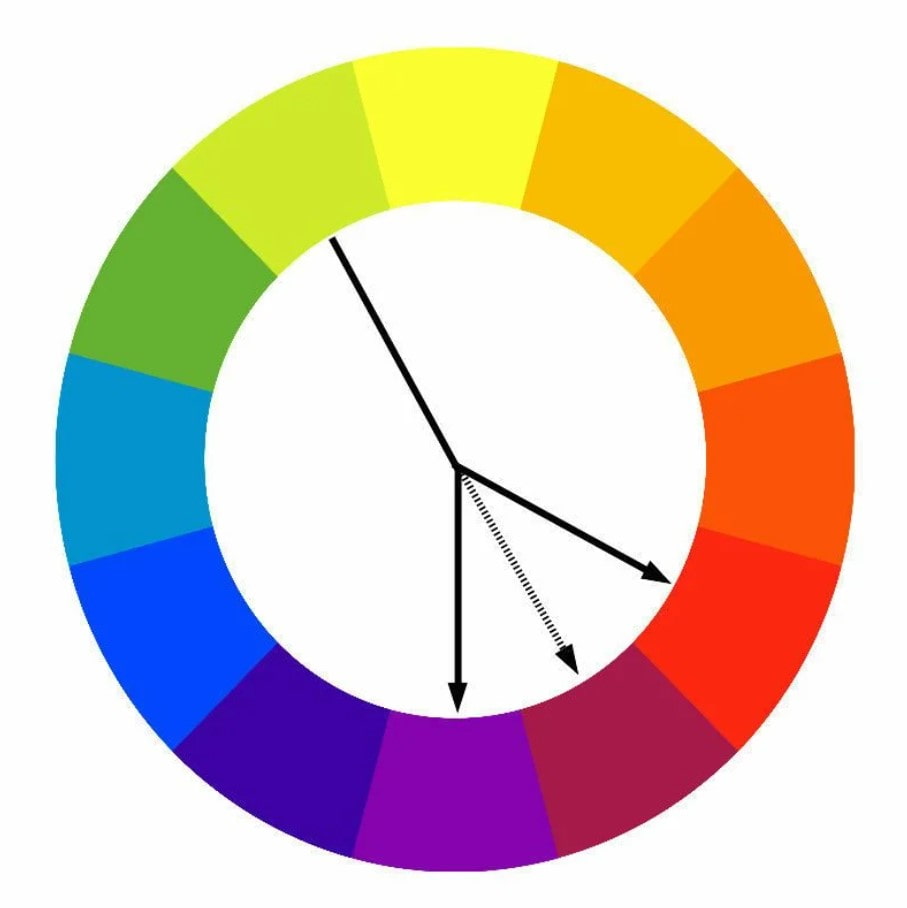
4. Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних. Такое сочетание будет гармонично и менее контрастно. Еще можно услышать название контрастная триада, оно тоже применимо к такому сочетанию.
Разбитое дополнение
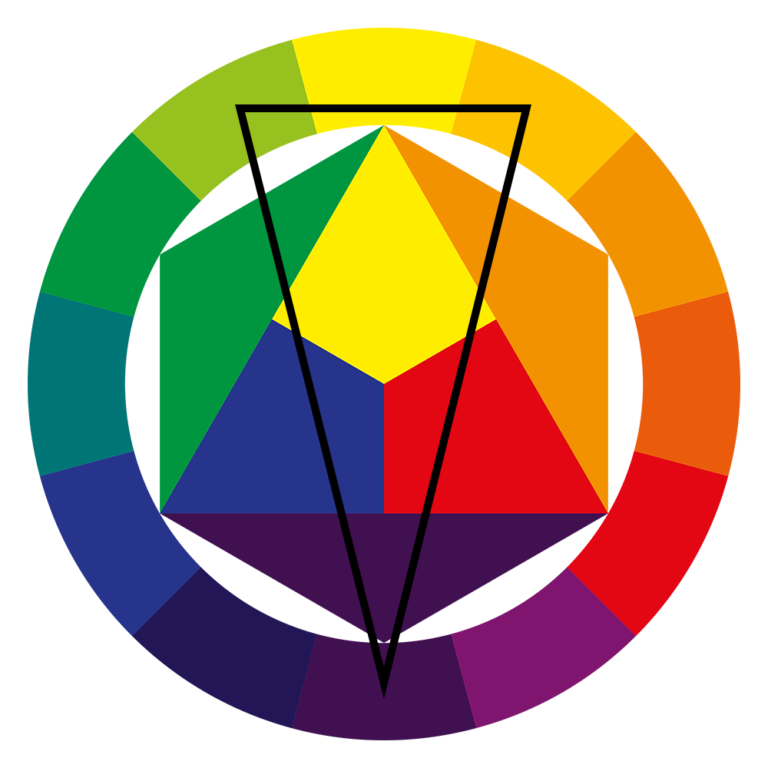
5. Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Триадное сочетание
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник).
В качестве тренировки начните с простых сочетаний попробуйте подобрать картину по номерам к своему интерьеру в соответствии с одной из предложенных схем, или найти гармонию в самой картине.
Схемы гармоничного сочетания цветов
гармоничные сочетания цветов / Skillbox Media
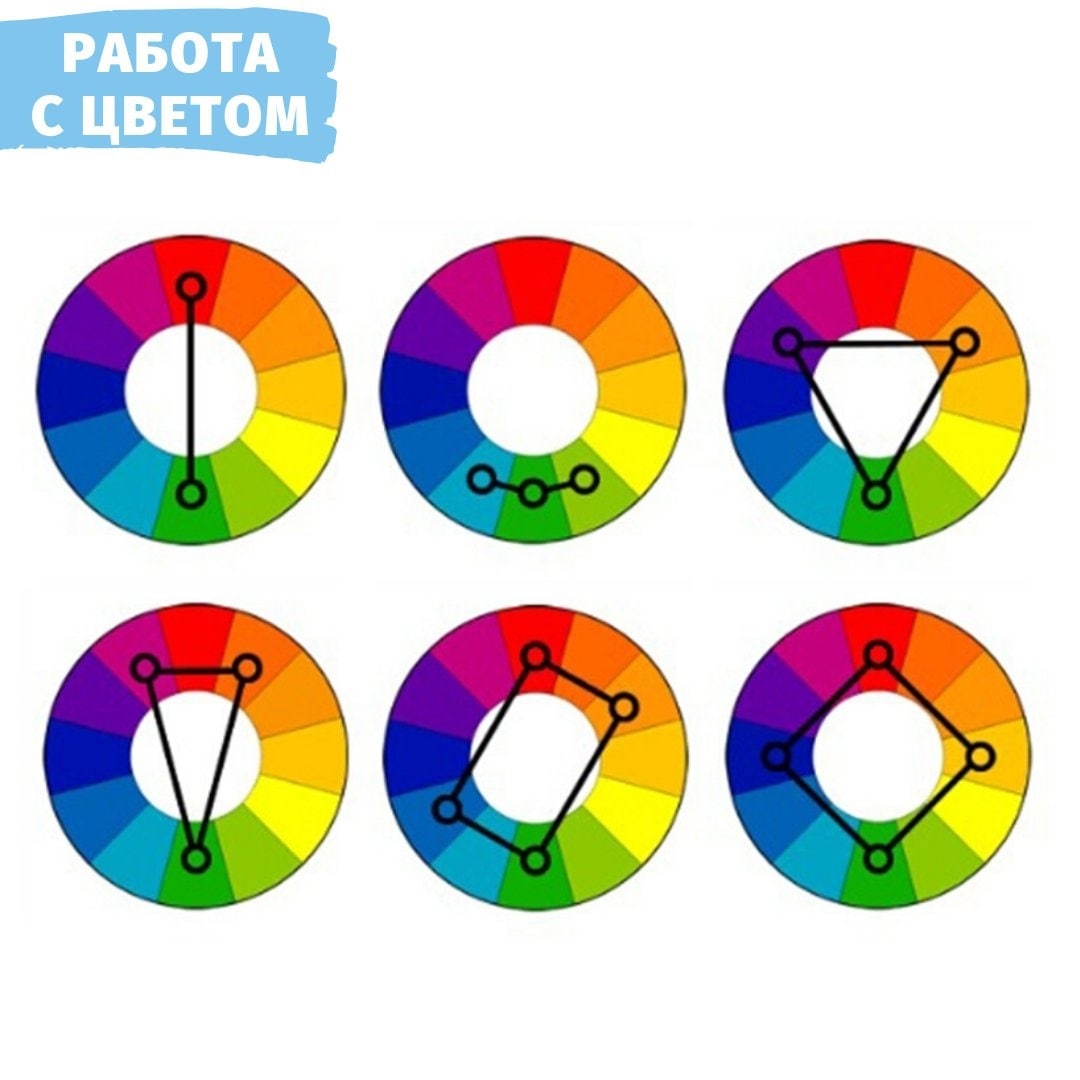
Вариантов сочетаний цветов по кругу Иттена очень много. Давайте рассмотрим несколько из них, которые используются чаще всего.
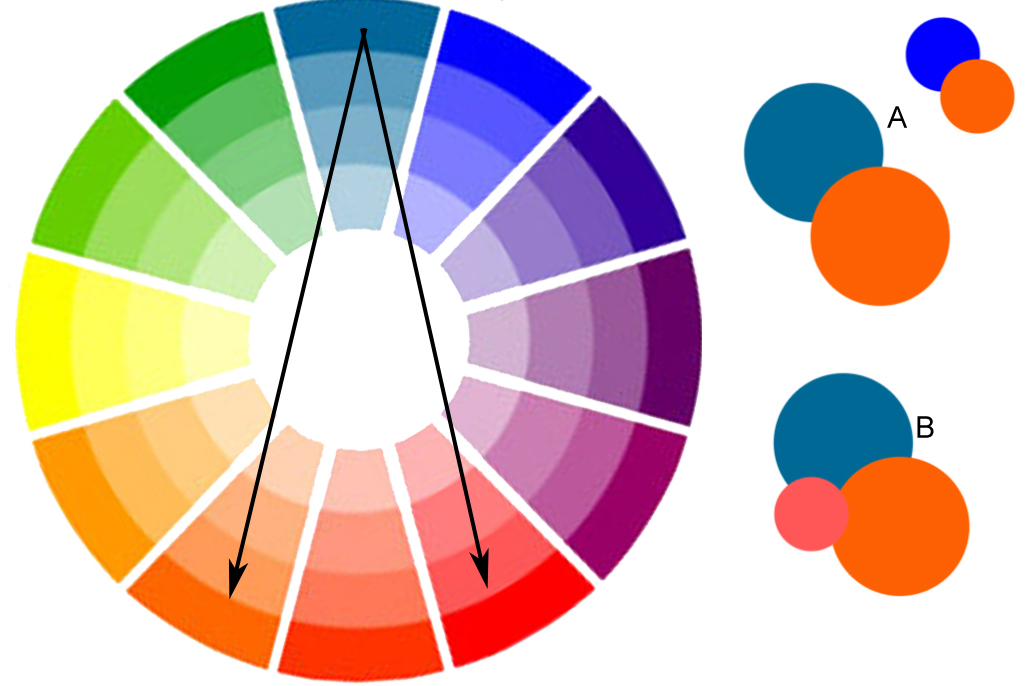
1. Если провести через центр круга прямую линию, получится комплементарное сочетание — оно максимально контрастное.
Контрастные цвета, которые соединяет прямая линия на круге, называются дополнительнымиСочетание дополнительных цветов активное и энергичное. Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
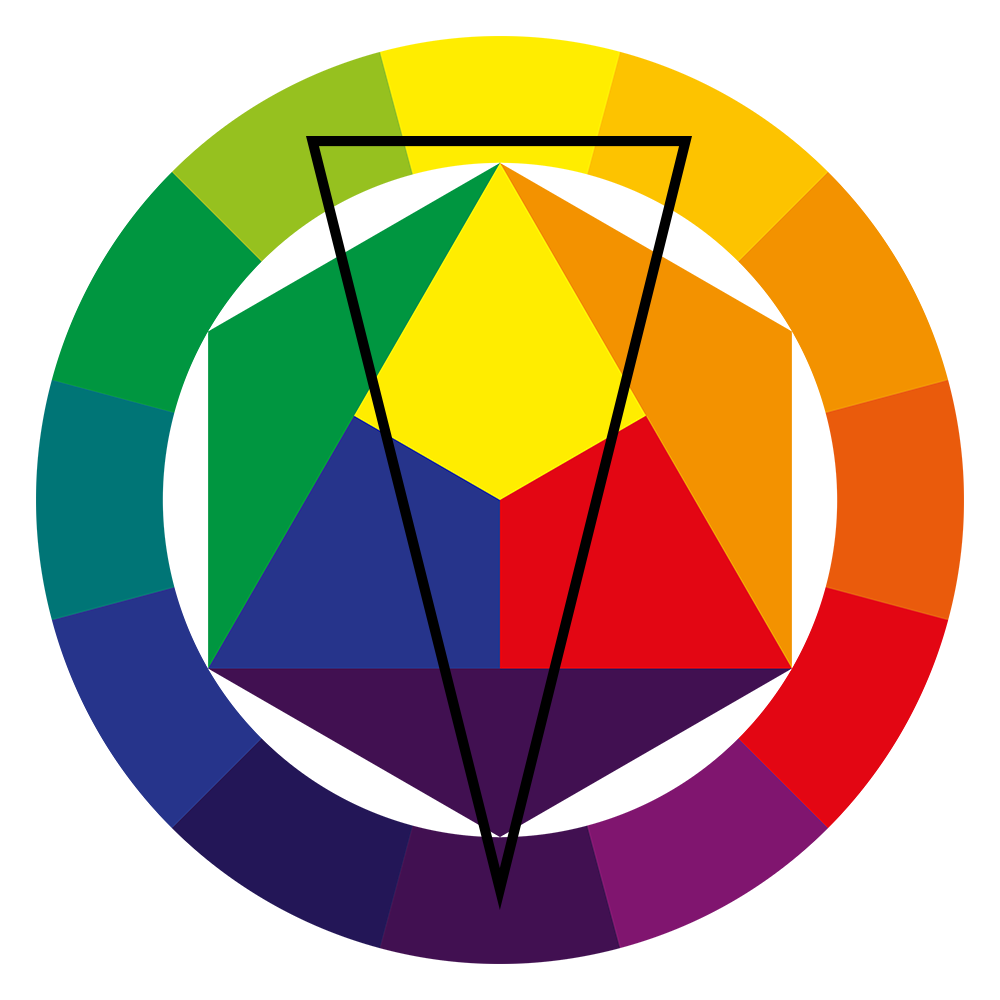
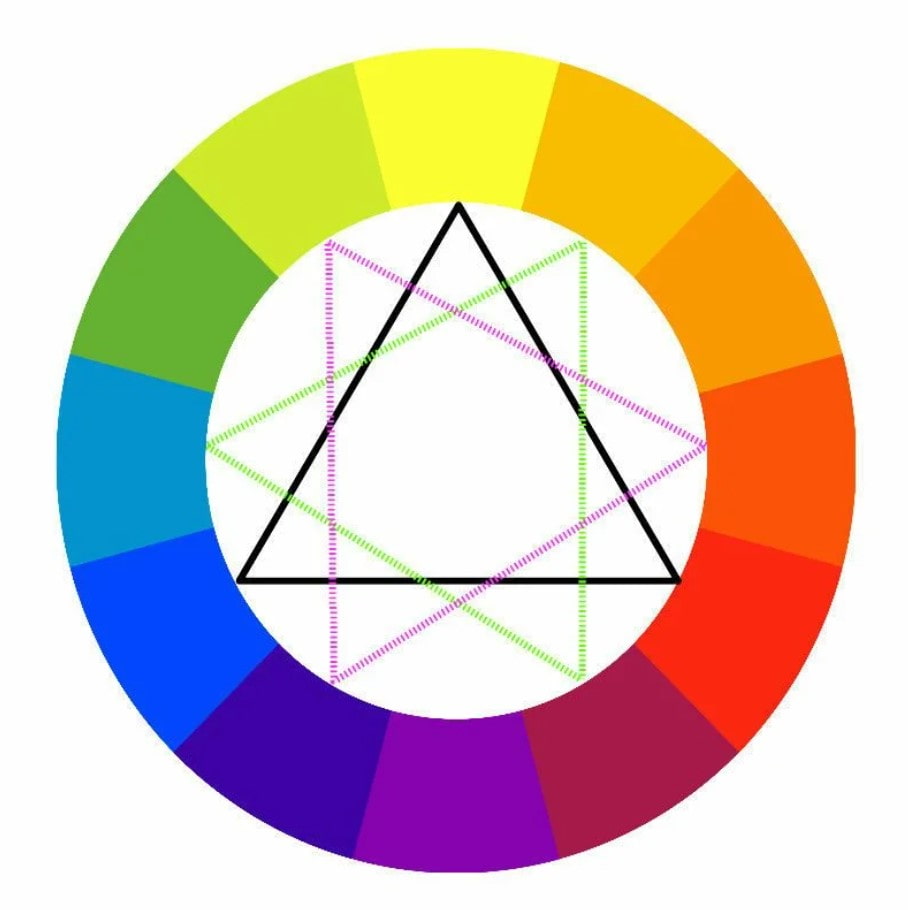
2. Если нужен менее сильный контраст, можно использовать сочетание из трёх цветов — контрастную триаду. В этой комбинации один из дополнительных цветов заменяется на два соседних.
Контрастная триада получается при наложении равнобедренного треугольника на кругЭто хорошая альтернатива комплементарному сочетанию: здесь сочетание по-прежнему контрастное, но уже не такое резкое. Если вам нужно чуть приглушить контраст дополнительных цветов или просто расширить палитру с двух до трёх цветов, можно выбирать такой вариант.
3. Равносторонний треугольник образует классическую триаду: три цвета в его углах будут давать сбалансированное сочетание. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Если вы задумали использовать один конкретный цвет и хотите подобрать к нему ещё два, которые будут кардинально различаться, схема с равносторонним треугольником поможет сделать это быстро и избежать ошибок.
4. Ещё один вариант комбинации из трёх цветов — аналоговая триада. Здесь задействованы цвета, расположенные на круге рядом. Это сочетание без интенсивных контрастов.
Вот пример одного из таких сочетанийЭта палитра — спокойная и сдержанная. Аналоговое сочетание подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Когда трёх цветов недостаточно, можно выбрать четыре. Например, квадрат, наложенный на круг Иттена, образует сочетание тетрады: все четыре цвета гармонируют между собой.
По сути, здесь представлено сочетание из двух пар дополнительных цветов. Сочетание четырёх цветов в тетраде позволяет создавать красочное и разнообразное изображение.
6. Ещё одно сочетание двух пар комплементарных цветов — прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки.
Такая схема даёт много вариантов сочетанийЕсли нужно четыре цвета, но не требуется такой широкий спектр, как в квадратной схеме, то этот вариант подойдёт. Здесь будет достигнут контраст за счёт сочетания комплементарных пар, но сами эти пары ближе друг к другу на спектре.
Сочетание цветов и цветовой круг (гармоничные цвета)
- Категория: Цвет в интерьере
Здравствуйте уважаемые посетители и студенты школы дизайна интерьера studyas. com! Сегодня я хочу рассказать вам об основных правилах сочетания цветов в дизайне интерьера. Из сегодняшнего урока вы узнаете, какие цвета бывают в природе, как они образуются и как сочетаются между собой.
com! Сегодня я хочу рассказать вам об основных правилах сочетания цветов в дизайне интерьера. Из сегодняшнего урока вы узнаете, какие цвета бывают в природе, как они образуются и как сочетаются между собой.
Очень многих начинающих заботит сочетание цветов, как правильно их сочетать, какой цвет лучше сочетается с другим цветом и т.д. Чтобы ответить на эти вопросы необходимо обратиться к теории цвета и познакомиться с правилами их образования. Однако начинающие дизайнеры очень не любят теорию, им подавай сразу готовые решения. Но чтобы действительно стать профессионалом в выборе цвета необходимо, всё-таки, знать теорию, а главное, постоянно применять её на практике.
Сегодня я расскажу вам основные правила в теории цвета, а вы сами решайте: пригодятся вам эти правила или нет в самостоятельном дизайне интерьера.
Чтобы хорошо и грамотно сочетать различные цвета между собой, необходимо, прежде всего, знать какие они бывают в природе и как «устроены». Ещё в 17 веке Исаак Ньютон ставил опыты по преломлению солнечного света через прозрачную призму (помните школьную физику?). На основе этих опытов он открыл цветовой спектр, который должен был знать каждый школьник. Звучит он так: «Каждый Охотник Желает Знать Где Сидит Фазан», т.е. солнечный свет через призму преломляется на семь спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
Ещё в 17 веке Исаак Ньютон ставил опыты по преломлению солнечного света через прозрачную призму (помните школьную физику?). На основе этих опытов он открыл цветовой спектр, который должен был знать каждый школьник. Звучит он так: «Каждый Охотник Желает Знать Где Сидит Фазан», т.е. солнечный свет через призму преломляется на семь спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
Это всё что касается физики, а в художественной среде художники и учёные шли немного в другом направлении. Задолго до открытия спектральных цветов, многие учёные и просто художники стали экспериментировать с цветом, с целью выработки основных правил по их сочетанию. В итоге это привело к появлению так называемого хроматического (т.е. цветного) цветового круга, т.е. взяли все цвета спектра, за исключением голубого и сложили из него «колесо», в котором цвета расположены в определённой последовательности, напротив друг друга. Таким образом, и получился первый 6-частный цветовой круг.
Из практики также было известно, что всё многообразие цветов образуются на основе всего лишь трёх хроматических: красный, жёлтый, синий, которые называются основными в цветовом круге.
Если в равной степени смешать эти три основных цвета друг с другом мы получим ещё три, которые носят название составные: это зелёный, оранжевый, фиолетовый.
Таким образом, мы и получим 6-ти частный цветовой круг, который также может быть создан и на основе открытых спектральных цветов Ньютона. А что если мы смешаем в равной степени основные и составные цвета, тогда получим так называемые третичные:
Теперь, нам необходимо собрать эти цвета вместе и мы получим уже 12-частный цветовой круг, который лёг в основу всей науки Цветоведение и гармонии цветов.
Такой 12-ти частный круг уже вполне подходит для подбора гармоничных цветов, однако вы можете заметить, что все получившиеся цвета очень яркие и насыщенные. Чтобы снизить чрезмерную насыщенность спектральных цветов принято добавлять в них ахроматические цвета: т. е. чёрный и белый. В итоге можно получить множество тонов и оттенков одного цвета.
е. чёрный и белый. В итоге можно получить множество тонов и оттенков одного цвета.
Такой эффект цвета называется насыщенностью, и соответственно, если в любой выбранный спектральный цвет из цветового круга, добавлять белый цвет, то его насыщенность снижается до пастельных тонов или вообще до чисто белого; и наоборот, если добавлять чёрный цвет в тот же основной цвет, то его насыщенность повышается, и в конечном итоге достигнет полностью чёрного.
Если мы выполним такое насыщение хроматических цветов ахроматическими, среди профессионалов это называется цветовая «растяжка», то в итоге мы получим вот такой цветовой круг с множеством оттенков и тонов 12-ти основных цветов.
Гармоничные сочетания цветов
Теперь мы вплотную подошли к самому важному моменту, чтобы узнать, как же эти хроматические цвета можно сочетать друг с другом. Первое гармоничное сочетание цветов одноцветное (монохромное). Выполняется оно на основе оттенков в пределах одного сектора цветового круга.
Второе гармоничное сочетание это сочетание соседних цветов оно называется аналогичное или аналогичная триада.
Третье гармоничное сочетание называется дополнительное сочетание, т.е. два цвета противоположные друг другу на цветовом круге.
Если к двум гармоничным дополнительным цветам цветового круга добавить соседние, то получим сочетание, называемое разбитое дополнение.
И последнее гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга.
Также существуют и различные гармоничные сочетания цветов на основе квадрата и прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам, а для начинающих достаточно и сочетаний на основе трёх, тем более что правило трёх цветов в интерьере нам чётко об этом говорит.
Итак, благодаря именно этим знаниям вы сможете грамотно сочетать различные хроматические цвета между собой. На основе перечисленных выше правил вы сможете собрать для любой комнаты квартиры или дома палитру гармоничных друг другу цветов. Однако для того чтобы превратить выбранную палитру гармоничных цветов в цветовую композицию, вам следует ещё узнать о правилах её (цветовой композиции) создания. Но об этом немного ниже, а сейчас по порядку мы должны ещё познакомиться с хроматическими цветами.
На основе перечисленных выше правил вы сможете собрать для любой комнаты квартиры или дома палитру гармоничных друг другу цветов. Однако для того чтобы превратить выбранную палитру гармоничных цветов в цветовую композицию, вам следует ещё узнать о правилах её (цветовой композиции) создания. Но об этом немного ниже, а сейчас по порядку мы должны ещё познакомиться с хроматическими цветами.
Если вам уже удалось уяснить принцип сочетания хроматических цветов цветового круга, то у вас может возникнуть резонный вопрос: «А с какими цветами сочетается белый, серый, чёрный и, конечно же, наш любимый коричневый цвет?» Давайте разберёмся с ними, тоже, по порядку.
Ахроматические цвета, коричневый цвет, цветовые гармонии и композиция
Как вы уже могли заметить, что ни белый, ни чёрный, ни серый цвет не входят в состав цветового круга, а всё потому, что они являются, во-первых не спектральными, а во-вторых ахроматическими (т.е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
Что же касается коричневого цвета, то тут всё несколько сложнее. Поскольку он, является третичным цветом, т.е. смешанным, то большое значение имеет то, от какого именно цвета он произошёл. Если коричневый образован на основе подмешивания чёрного в любой из этих цветов: красный, красно-оранжевый, оранжевый, то сочетание этих цветов создаётся по общим правилам цветового круга.
А если коричневый создан на смешении основных цветов, например красного и зелёного, то необходимо руководствоваться ещё одним правилом сочетания цветов: не стоит использовать в композиции одновременно чистые и смешанные («грязные») цвета. Это означает, что коричневый цвет и его оттенки будет плохо сочетаться с основными цветами цветового круга, т.е. красным, синим, жёлтым, а также с вторичными цветами цветового круга: зелёным, оранжевым и фиолетовым.
При этом, любой из оттенков коричневого, так же как и любые другие хроматические, лучше всего будет сочетаться с ахроматическими и смешанными третичными цветами. Надеюсь, что я не запутал вас окончательно.
Ну а теперь вам необходимо ещё узнать кое-что о цветовых гармониях. Цветовые гармонии – это хроматические и ахроматические гармоничные цвета, собранные в единую цветовую композицию на основе принципов контраста либо нюанса.
Когда вы при помощи цветового круга выберите подходящую цветовую палитру гармоничных друг другу цветов, их ещё следует сгруппировать в композицию. Цветовая композиция, как же, как и архитектурная композиция, строится либо на основе контраста, либо нюанса. Начнём с нюансной композиции. Если вы выбрали аналогичную триаду цветов (т.е. три соседних на цветовом круге) и в одинаковой насыщенности, то у вас получится нюансная композиция, т.к. как все цвета одинаковой насыщенности и среди них нет доминанты, а также они мало чем, кроме цветового тона, отличаются.
Контрастные цветовые композиции, напротив, строятся на сильном различии цветов друг от друга, как по цвету, так и по насыщенности. Причём контрастная цветовая композиция может быть построена даже в монохромной и ахроматической цветовой гамме. Например, чёрный и белый цвет сильно контрастны. А если вы возьмёте какой-нибудь хроматический цвет в разной насыщенности, например, тёмно-синий и светло-синий, то они также будут контрастны (сильный контраст), хотя и находятся в одном цветовом секторе цветового круга.
И последним гармоничным контрастным сочетанием цветов (сильный контраст) является композиция из противоположных друг другу цветов в цветовом круге: например: зелёный и красный, даже при одинаковой насыщенности.
А на этом наш сегодняшний урок по принципам сочетания цветов окончен. До скорых встреч в школе дизайна Studyas.com.
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
что это такое, основные цвета, комплементарные, правила сочетания и комбинации, палитры, схемы, онлайн-сервисы
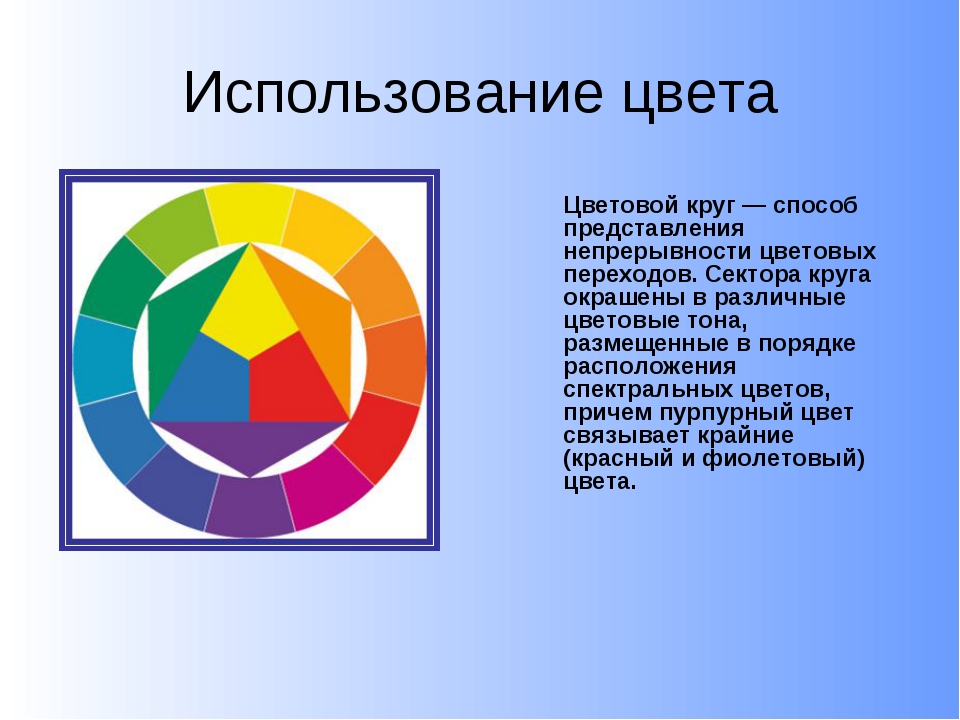
Цветовой круг — это модель, представляющая разные цвета видимого спектра. Они размещены по секторам в порядке, близком к их расположению в цветовом спектре. Круг помогает подбирать оптимальные сочетания цветов для дизайна.
Они размещены по секторам в порядке, близком к их расположению в цветовом спектре. Круг помогает подбирать оптимальные сочетания цветов для дизайна.
Круг Иттена
Йоханнес Иттен — швейцарский художник, создал учебный курс Баухауза. Этот курс стал базой для преподавателей художественных школ. Иттен написал немало книг о цветовых кругах, их применении, правилах подбора.
Применение цветового круга Иттена учит гармонично сочетать различные цвета. Он состоит из трех частей:
1. Во внутреннем треугольнике находится три первичных цвета — синий, красный и желтый. Они полностью сочетаются попарно или все вместе. Комбинации отличаются яркостью и эмоциональностью.
2. Вокруг основного треугольника очерчен шестиугольник из аналоговых цветов. Они получены слиянием базовых — зеленый, оранжевый, фиолетовый.
3. Последняя часть — это многосекторный круг, содержащий различные оттенки аналоговых и базовых цветов. Их объединяют в одной тональности или используют противоположные оттенки.
На основе круга Иттена были созданы другие цветовые схемы. Круг условно разделяют на 2 части:
1. Теплую. К теплой части относят желтый, оранжевый, красный. Цвета напоминают солнечные лучи, огонь.
2. Холодную. К холодной относят синий, зеленый, фиолетовый. Это цвета снега, льда, воды, ночи. В современных кругах есть темная и светлая зона. К темной относятся насыщенные цвета, к светлой — мягкие, приглушенные.
Комплементарное сочетание
Комплементарными называют цвета, противопоставленные друг другу в цветовой гамме. Сочетание выглядит контрастным, цвета подчеркивают друг друга, усиливая насыщенность. Такой способ выглядит смело, оригинально.
Таблица цветов позволяет выбрать разную насыщенность окраски. Но в комплементарном сочетании наиболее выигрышно смотрятся самые насыщенные оттенки.
Триада — сочетание 3 цветов
Это цветовое сочетание тонов, которые на круге равноудалены друг от друга. Для подбора используют правило треугольника. Выбирают один тон и проводят от него линии, чтобы получился треугольник с одинаковыми сторонами.
Выбирают один тон и проводят от него линии, чтобы получился треугольник с одинаковыми сторонами.
Используют цвета, лежащие на углах треугольника. Сочетаемость хорошая, композиция красиво выглядит даже при использовании ненасыщенных оттенков.
Аналогичное сочетание
Комбинация от 2 до 5 тонов, лежащих последовательно на цветовом круге. Такая цветовая схема выглядит спокойно, создает располагающее впечатление. Лучше использовать приглушенные оттенки с невысокой насыщенностью.
Тетрада — сочетание 4 цветов
В этом спектре цветов один тон основной, два дополняющих, а еще один служит акцентирующим. Для выбора расцветок пользуются правилом квадрата или прямоугольника.
Квадрат
В этой схеме используют четыре тона, равноудаленных друг от друга. Выбирают один оттенок, проводят от него линии одной длины так, чтобы получился квадрат. Добавляют тона, лежащие по углам квадрата. Например, на палитре это будет фиолетовый, желтый, красно-оранжевый и сине-зеленый.
Аналоговая триада
Здесь допускается использование до пяти цветов, находящихся рядом на круге. Применяют приглушенные, мягкие расцветки.
Контрастная триада
Комбинация трех равноудаленных цветов с противоположных сторон круга. При этом используют базовые тона без дополнительных оттенков. Комбинация выглядит ярко, контрастные цвета придают выразительности.
Прямоугольная схема
В прямоугольной схеме используют две пары комплементарных цветов. Например, красно-оранжевый с сине-фиолетовым и сине-зеленый с желто-оранжевым.
Шестиугольная схема
Считается наиболее сложной, ею пользуются опытные дизайнеры. Сюда входят три пары тонов. В круг вписывают шестиугольник и используют находящиеся на его углах цвета.
Вариации цветовых сочетаний
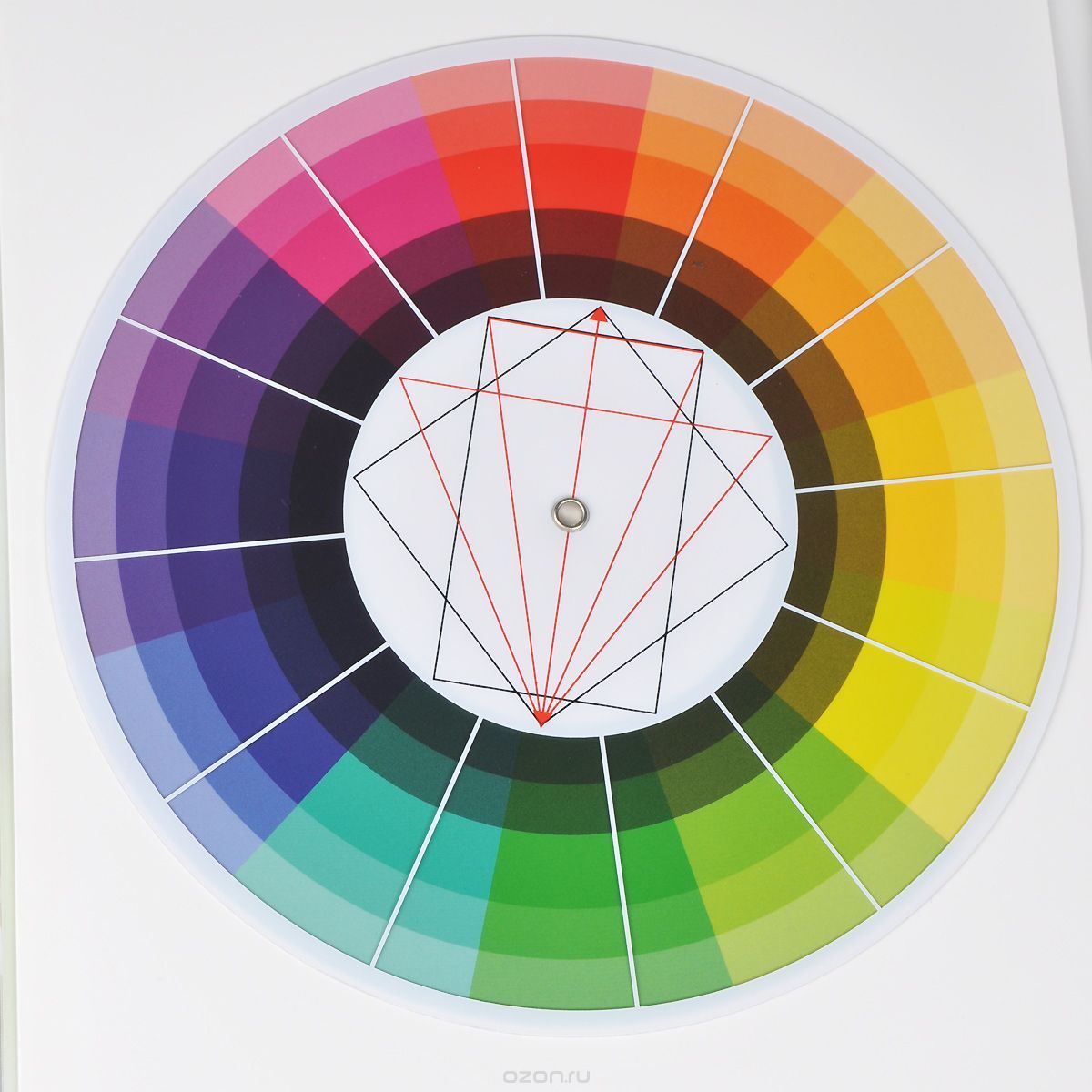
Наглядный цветовой спектр помогает оптимально подобрать разные оттенки. Для шестиугольной схемы следует использовать не классический круг Иттена, а его расширенную версию. В ней имеется большое количество оттенков одного цвета.
В шестиугольной схеме не будет аналоговых комбинаций ввиду большого количества используемых цветов. Для этой схемы характерны комплементарные сочетания.
Как выбрать идеальный цвет
Чтобы выбрать из палитры идеальный тон, умело скомбинировать его с другими расцветками, нужно правильно сочетать отдельные цвета.
Для подбора красивых композиций можно воспользоваться таблицей сочетаемости. Серый, белый и черный — нейтральные цвета. Они комбинируются между собой, к ним можно присоединить любые дополнительные цвета.
Сервисы подбора цветовых схем для сайта
С развитием интернета появились цветовые круги онлайн. Есть различные приложения для подбора цветов. В них можно выбирать не из 12 тонов, как в оригинальном круге Иттена, а из сотен расцветок.
Популярные онлайн-приложения:
- Canva;
- ColorScheme;
- BrandColors;
- AdobeCuler;
- Paletton;
- Color Palette Generator.
Сайты предлагают широкую палитру, разнообразные инструменты для обработки фотографий, создания фонов.
Литература
О цветовых кругах, особенностях дизайна написано немало книг. Они являются руководствами для дизайнеров, модельеров, как начинающих, так и опытных.
Иоханнес Иттен «Искусство цвета»
Книга художника Йоханнеса Иттена дает все основные понятия и тонкости цветовой гаммы. Автор разъясняет, что такое цвет, какова его физическая основа. Далее идет описание основных цветов спектра и их сочетание.
В последующих главах автор описывает сочетаемость расцветок, подбор контрастов. Иттен рассматривает взаимодействие формы и цвета, объясняет правила составления композиций.
Кассия Сен Клер «Тайная жизнь цвета»
Автор книги — английская журналистка, увлекающаяся изучением цветовых кругов. В книге раскрываются стереотипы, поверья, культурные традиции, связанные с различными оттенками. Кассия углубляется в историю, благодаря чему книга читается как увлекательная энциклопедия.
Сьюзан Уэйншенк «100 главных принципов дизайна»
Эта книга о дизайне сайтов, товаров, брендов. Автор — доктор психологии, которая понимает, что беспокоит людей. Только поняв причины того или иного поведения человека, можно предложить ему то, что его заинтересует.
Автор — доктор психологии, которая понимает, что беспокоит людей. Только поняв причины того или иного поведения человека, можно предложить ему то, что его заинтересует.
Часть книги посвящена цветам и их влиянию на поведение человека. Автор предлагает различные дизайнерские решения, помогающие привлечь разную целевую аудиторию.
Сочетание цветов в интерьере
Известно, что с помощью цвета можно управлять настроением человека, некоторыми функциями его организма. Поэтому при создании интерьера важно составить правильную цветовую гамму, выбрать безопасные цвета, в окружении которых человеку будет комфортно находиться. С особой тщательностью следует оформлять интерьер спальни, детской комнаты.
Профессиональные дизайнеры рекомендуют подбирать следующие оттенки для разных помещений:
- кухня — мягкие тона желтого, бирюзового, песочного;
- прихожая — яркие тона зеленого, синего в сочетании с бежевым, красным;
- гостиная — в основе нейтральные, пастельные тона, разбавленные яркими контрастными вкраплениями;
- спальня и детская комната — пастельные расцветки;
- ванная — голубые, синие, фиолетовые оттенки.

Подбор оттенков позволяет визуально увеличить или уменьшить помещение, сгладить его недостатки. Придать уюта большому помещению позволяют теплые расцветки. Маленькую комнату визуально увеличат белые или голубые стены.
В интерьере используют те же правила сочетаемости, что в дизайне сайтов, одежды:
- комплексное — классические тона в комбинации с любыми другими;
- триада — комбинация трех насыщенных тонов или полутонов;
- тетрада — комбинация четырех расцветок;
- аналогичное сочетание — комбинация тонов, лежащих на круге последовательно.
Четкого разграничения круга на женские и мужские оттенки нет. Однако есть тона, которые больше нравятся женщинам — сиреневый, розовый, синий, фиолетовый, зеленый. Мужчинам больше по нраву холодные расцветки. Также представители сильного пола хуже различают полутона.
Появление цветовых кругов связано с мистическими и физическими теориями цвета. Их применяли в живописи, с помощью кругов объясняли взаимодействие красок и получение новых цветов при смешении других. Сейчас цветовые круги используют художники, дизайнеры, необходимы они в мире моды.
Сейчас цветовые круги используют художники, дизайнеры, необходимы они в мире моды.
Пользуетесь ли вы в своей жизни цветовыми кругами? Делитесь своими историями в комментариях, не забывайте рассказать о статье друзьям из социальных сетей.
Круг Иттена: как правильно сочетать цвета в интерьере
Цвет — основа любого интерьера. При самостоятельном выборе оттенков возникают сомнения «а вдруг получится слишком ярко, или уныло, или неэстетично». Отбросьте опасения, вооружитесь цветовым кругом сочетания цветов в интерьере и создайте шедевральный декор. Сейчас вы убедитесь, что это легко и увлекательно.
Круг Иттена в интерьере: что это
Цветовой круг Иттена — шпаргалка по подбору оттенков. Это спектр тонов, которые образуют между собой различные сочетания. С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
В основе спектра базовые цвета: красный, желтый, синий. Остальные оттенки образуются в результате их сочетания. Получается множество тонов, отличающихся друг от друга яркостью и контрастностью.
На глаз сложно определить удачные сочетания оттенков. Еще сложнее грамотно объединить теплые и холодные тона в декоре. С помощью круга вы узнаете, насколько необычные гармоничные цветовые ансамбли можно создавать. Пример — использование лавандового в тандеме с другими тонами.
Вариант цветового круга Иттена
Как пользоваться кругом Иттена в интерьере
Существует несколько схем работы со спектральной шпаргалкой. Каждая основана на сочетании разных типов оттенков. В круг сочетания цветов в интерьере заложено десять комбинаций:
- Главные;
- Составные;
- Сложные;
- Дополнительные;
- Контрастные;
- Родственно-контрастные;
- Родственные;
- Монохроматические;
- Нейтральные;
- Ахроматические.

Подробный разбор оттенков вы найдете в видео. Ваша основная первоначальная задача — разобраться с базовыми принципами сочетания оттенков. Предлагаем простые схемы.
Монохромная
Другое название — аналоговая. Чтобы получить удачное сочетание, нужно взять три соседних оттенка на круге. Это будут тона из одной цветовой гаммы, которые заиграют в интерьере именно в такой комбинации.
Комплиментарная
Эту схему иначе называют контрастной. Комбинация строится из двух оттенков, находящихся на противоположных сторонах круга. Иногда кажется, что эти цвета не могут сочетаться, однако в декоре смотрятся потрясающе.
Триада
В основе сочетания — три главных тона. Чтобы грамотно их подобрать, постройте на круге цвета для дизайнеров интерьера треугольник с равными сторонами. Можно применить яркие чистые оттенки или полутона. Во втором случае получится более спокойный ненавязчивый декор.
Полихромная или тетрада
Цветовой состав: основной тон, два дополнительный и один акцентный. Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Схемы выбора цветов
Примеры применения схем для выбора оттенков
Комплексное сочетание оттенков
Самый популярный и универсальный способ создать потрясающий декор. В основе цветового оформления классические тона: белый, бежевый и серый. Их можно скомпоновать с другими оттенками, грамотно расставив акценты. При желании перемен в будущем можно оставить базовые цвета и дополнить их новыми красками. Вариант — использовать в декоре розовый.
Чтобы сочетать классические оттенки в интерьере, не обязательно применять цветовой круг. Однако с его помощью вам будет удобнее различить даже малейшие переливы тона и уловить контраст. Можно воспользоваться специальными программами онлайн для подбора оттенков.
Пример комплексного сочетания цветов в интерьере
Градиент в интерьере: прием для создания изысканного декора стен
Если вы освоили цветовой круг для интерьера комнаты, можете подобрать оттенки и создать мягкие переливы. Используйте для такого декора монохромную схему на спектре. Главное правило — переходите от темного тона к более светлому. На фото видно, насколько преображается комната с градиентным дизайном.
Пример применения цветного градиента
Совет! Чтобы визуально увеличить пространство, лучше применить темный тон ближе к полу, а светлый — к потолку.
Характер цвета: теплые и холодные тона
Одни цвета вызывают ассоциации с летом и солнцем, другие с прохладой, ветром, кубиками льда, морским бризом. Первые будут теплыми, а вторые — холодными.
Теплые цвета содержат больше желтого пигмента, холодные — синего. Для понимания принципа цветовой круг Иттена можно условно разделить на две части, как показано на фото. В одном секторе будут теплые тона, во втором — холодные.
В одном секторе будут теплые тона, во втором — холодные.
Существует третья группа оттенков — нейтральные. Примеры: черный, вариации серого, белый. Такие тона не вызывают ассоциаций с желтым и синим, поэтому не имеют условной тепловой окраски. Зато они служат отличной базой для сочетаний оттенков. Есть несколько способов создать потрясающий интерьер в нейтральных цветах.
Схема определения холодных и теплых цветов на круге
Таблица сочетаний: удобная схема поиска гармонии
Для подбора цветов и поиска сочетаний можно использовать не только цветовой круг. Все оттенки спектра есть в таблице, с помощью которой вы сразу увидите, насколько теплые и холодные тона гармонируют между собой. Пользоваться шпаргалкой очень просто — в ячейки вписаны символы, обозначающие степень совместимости.
Как определиться с оттенками, используя круг дизайнера для подбора цветов в интерьере
Опытные дизайнеры при выборе цветов руководствуются профессиональными навыками. А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
- Выбирайте 3 главных оттенка и комбинируйте их в дизайне. Не стоит увлекаться большим количеством цветов и создавать излишнее буйство красок — это признак безвкусного декора;
- Соблюдайте баланс между теплыми и холодными оттенками. Разбавляйте выбранную гамму, опираясь на цветовой круг для дизайнеров интерьера;
- Помните, что в полихромном интерьере базовый оттенок приходится примерно на 60% декорируемой площади;
- Используйте разные оттенки понравившихся цветов. Чтобы дизайн получился стильным и гармоничным, старайтесь вписаться в изначально выбранную гамму;
- Не игнорируйте интуитивный выбор. Проанализируйте любимые оттенки и постарайтесь понять, какие ассоциации в вас отликаются при виде их. Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Попытки угнаться за модными тенденциями в декоре без опоры на тип помещения и личные предпочтения окажутся провальными. Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Психология цвета: с чем ассоциируются оттенки
Каждый оттенок находит отражение в душе человека, поэтому разумно подбирать цвета и с точки зрения психологии. Правильные тона в интерьере помогают взбодриться, успокоиться, настроиться на работу и даже заснуть. И напротив — даже любимый оттенок может угнетать нервную систему. Вы не планируете регулярно обновлять интерьер? Тогда сразу подбирайте оптимальные сочетания. Разберем популярные оттенки и их влияние на организм.
Белый
Если рассмотреть круг цветов для интерьера, то белый — не оттенок, а отсутствие окраски. Но это не мешает ему быть как базой для других сочетаний, так и самостоятельным тоном в интерьере. Ассоциации с белым: умиротворение, свобода, широкое пространство. Этот цвет зрительно увеличивает площадь комнаты и гармонирует с яркими оттенками. Секреты использования белого помогут создать уникальный дизайн.
Пример использования белого в дизайне
Красный
Ассоциации с этим цветом у людей кардинально разные. Кто-то воспринимает его как агрессивный оттенок, а кому-то он кажется теплым и бодрящим. Красные оттенки пробуждают аппетит, однако могут сильно утомлять. Лучше использовать его дозированно, например, в оформлении аксессуаров или в качестве яркого пятна на фоне других цветовых сочетаний.
Пример использования красного в дизайне
Схожие свойства имеет терракотовый цвет в дизайне. Как и красный, он будоражит воображение, создает волнующую атмосферу и согревает теплом.
Черный
Если учитывать круг Иттена и цветовые гармонии в интерьере, то черный — оттенок-акцент. Он идеально дополняет другие тона и создает ощущение таинственности. Если нужно создать удивительный антураж и некую интригу, смело используйте его в оформлении. В помощь несколько идей, как экспериментировать с черным.
Пример использования черного в дизайне
Оранжевый
Оранжевый — энергичный сочный цвет, создающий хорошее настроение и располагающий к общению. С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
Пример использования оранжевого в дизайне
Совет! Оранжевый делает холодные тона более выразительными и глубокими.
Серый
Этот цвет редко применяется в качестве основного, потому что большинству людей он кажется угнетающим. Оттенки серого хороши для комбинации с яркими тонами. В тандеме с другими цветами они приобретают глубину и вызывают ощущение покоя. Из другой статьи вы узнаете, как удачно вписать серый цвет в декор помещений.
Пример использования серого в дизайне
Коричневый
Это нейтральный цвет, гармонирующий с большинством других оттенков. Он вызывает приятные ассоциации с надежностью, защитой, спокойствием. А еще коричневый может быть базовым в помещении любого назначения. Это идеальный вариант, если вам хочется чего-то оригинального и неброского. Предлагаем идеи использования коричневого в декоре.
Предлагаем идеи использования коричневого в декоре.
Пример использования коричневого в дизайне
Фиолетовый
Манящий, роскошный и загадочный фиолетовый вызывает противоречивые чувства. Обилие этого оттенка может нервировать и утомлять, а вот умеренное использование подарит ощущение комфорта и эйфории.
Пример использования фиолетового в дизайне
Синий
Это оттенок холодной гаммы, если судить по цветовому кругу сочетаний в интерьере. Синий визуально увеличивает пространство и успокаивает. Не можете настроиться на работу или домашние дела? Используйте в декоре оттенки синего. Они подойдут для любой комнаты — начиная от детской и заканчивая ванной. Узнайте подробнее, как грамотно использовать синий в интерьере.
Пример использования синего в дизайне
Зеленый
Цвет природы, умиротворения и расслабления. В зеленой комнате вы будете чувствовать себя уютно и спокойно. Однако стоит быть осторожнее с оттенками — слишком темные могут спровоцировать подавленность. Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Пример использования зеленого в дизайне
Желтый
Приятный солнечный тон тонизирует и повышает концентрацию внимания. У цвета очень много оттенков, включая нежные кремовые. Желтый — надежный помощник в создании уюта, однако кому-то он покажется навязчивым.
Пример использования желтого в дизайне
Голубой
У этого цвета есть волшебное свойство — он способен нормализовать кровяное давление. Если вы нуждаетесь в уютном уголке, где можете полностью расслабиться, включайте в декор оттенки голубого. Круг цветов для дизайнеров интерьера гласит, что это холодный тон, который визуально расширит небольшое помещение.
Пример использования голубого в дизайне
Стиль и цвет: рекомендации для разных направлений
Выбирая цвет, не забывайте о канонах стилей интерьера. Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
| Стиль | Предпочтительные цвета |
|---|---|
| Классика | Белый, бежевый, коричневый |
| Модерн | Зеленый, голубой, бежевый, серый, коричневый |
| Барокко | Сочетание пастельных оттенков |
| Эко | Бежевый, травяной, коричневый |
| Лофт | Темно-серый, синий, зеленый, красный, оранжевый |
| Прованс | Розовый, бежевый, голубой, молочный |
| Кантри | Коричневый, приглушенно-желтый, кирпичный |
| Хай тек | Металлический, серый, черный, белый |
Гораздо сложнее с направлениями фьюжн и футуризм. Эти направления позволяют использовать буйство сочных красок. В рамках этих стилей можно экспериментировать с яркими тонами: бирюзовым, салатовым, желтым. Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Сейчас модно использовать в интерьере цвет фуксии. Этот тон тоже можно найти на цветовом круге сочетаний и грамотно вписать в декор.
Оттенки для разных помещений
Для каждого помещения есть предпочтительные и нежелательные тона. Например, некоторые хороши для оформления кухни и совершенно не годятся для гостиной. Цветовой круг сочетаний оттенков в интерьере спальни, ванной и других помещений не даст вам растеряться. В таблице можно увидеть самые популярные решения.
| Помещение | Цвета |
|---|---|
| Кухня | Желтый, красный, оранжевый, бирюзовый |
| Прихожая | Зеленый, бежевый, голубой, желтый |
| Спальня | Пастельные оттенки, золотистый, серебряный, фиолетовый |
| Гостиная | Белый, бежевый, серый, коричневый, желтый |
| Кабинет | Синий, коричневый |
| Ванная | Голубой, розовый |
Предлагаем вариации на тему оформления кухни: сочный дизайн в фиолетовых тонах и роскошный декор в зеленом цвете. Если предпочитаете темные тона, можете использовать оттенки синего.
Если предпочитаете темные тона, можете использовать оттенки синего.
В оформлении спальни тоже есть свои секреты. Помещение должно располагать к комфортному отдыху и умиротворению. Если вы еще не решили, какой дизайн выбрать, ознакомьтесь с лучшими идеями для преображения спальни.
Для детской комнаты лучше выбрать светлые базовые тона и дополнить их яркими акцентами. Не используйте кричащие кислотные оттенки — они негативно влияют на психику ребенка. Осторожнее с красным — этот цвет тоже может вызвать перевозбуждение.
Ванная комната — ваш личный спа-салон. Почему бы не создать там уютный островок, напоминающий о ласковых морских волнах и чистом небе с помощью оттенков голубого цвета в интерьере.
Цвета, которые не стоит сочетать
На цветовом круге можно увидеть оттенки, которые не гармонируют между собой. Это не значит, что их совсем нельзя комбинировать — если хотите экспериментировать, дайте волю фантазии. Чтобы креативить было легче, изучите самые коварные сочетания.
| Основной цвет | С какими не сочетается |
|---|---|
| Красный | Желтый, каштановый, красно-желтый, кирпичный, фиолетовый |
| Оранжевый | Красный |
| Розовый | Коричневый, фиолетовый, сиреневый, красный, синий |
| Желтый | Розовый, бордовый |
| Бордовый | Коричневый, красный, фиолетовый, золотой, голубой |
| Голубой | Бордовый, фиолетовый, сиреневый |
| Фиолетовый | Кирпичный, терракотовый, красный |
| Сиреневый | Золотой, розовый, бордовый, красный, синий, терракотовый, кирпичный |
| Синий | Розовый, коричневый, зеленый, коричневый, сиреневый |
| Серый | Терракотовый, темно-коричневый, бежевый |
Ошибки при выборе цвета
Иногда стильные интерьеры с картинок в реальности выглядят иначе. Достаточно упустить какую-то деталь и выбрать иной оттенок, как результат перечеркивает старания. Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Обилие белого
Полностью белая комната скорее напоминает больничный бокс. Не забывайте про акценты — они помогут разнообразить дизайн и избежать скуки в интерьере. Иногда достаточно одной яркой детали: дивана, штор, картины или ковра.
Ошибка в использовании белого цвета в дизайне
Бездумное внедрение трендов
Где-то увидели интерьер полностью в бежевых тонах и хотите повторить? Есть риск, что комната будет напоминать картонную коробку. На фото как раз пример неудачного дизайна.
Неудачный дизайн с бежевым цветом
Неудачное сочетания искусственного освещения и цвета
Иногда свет кардинально меняет восприятие оттенков. При выборе цвета подумайте, как будет выглядеть комната при искусственном освещении. Вполне возможно, что терракотовый превратится в давящий красный, а темно-серый в мрачный черный.
Пример изменения цвета при искусственном освещении
Сочетание несочетаемого
Если использовать спектральный круг для подбора цвета в интерьере, вероятность ошибки в разы меньше. Полагаясь только модные тенденции и вкусы членов семьи, можно создать кричащий неорганичный дизайн.
Пример неудачного сочетания цветов в интерьере
Агрессивное использование контрастов
В дизайне есть прием «игра на контрастах». Однако на деле стоит быть аккуратнее с его воплощением. Посмотрите, как можно безнадежно испортить декор неправильным сочетанием оттенков.
Ошибка при использовании контрастных цветов
Использование одного цвета
Однообразие легко испортит интерьер и перечеркнет ваши труды. Преобладание одного цвета, пусть даже и в разных оттенках, визуально «утяжелит» помещение и создаст негативное впечатление. Для примера инструкция, как не ошибиться при использовании бежевого.
Неудачный дизайн в одном цвете
Мебель неподходящих цветов
Можно удачно покрасить стены, подобрать обои, оформить потолок и ошибиться в выборе мебели. Предметы интерьера тоже должны вписываться в единую картину и стиль.
Предметы интерьера тоже должны вписываться в единую картину и стиль.
Слишком яркая мебель в интерьере
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им. Ф.М. Достоевского
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
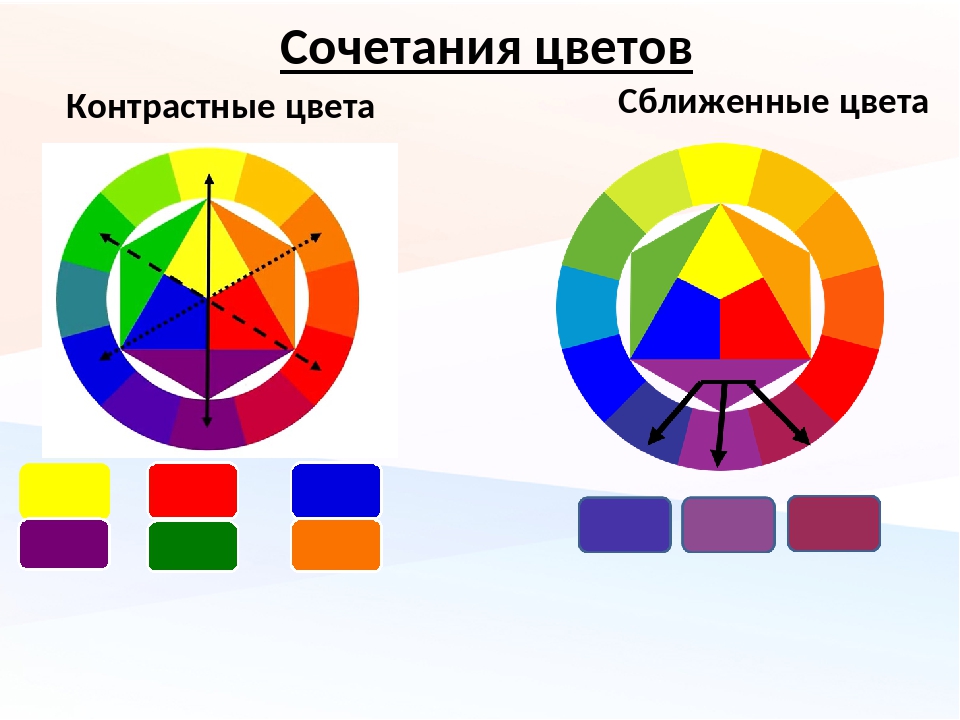
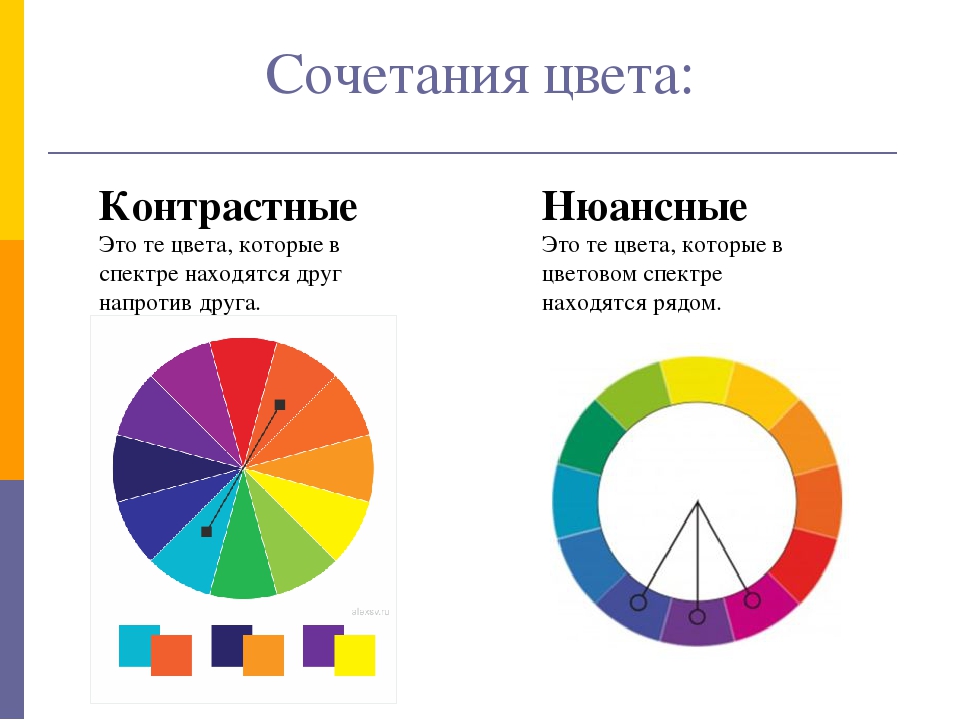
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
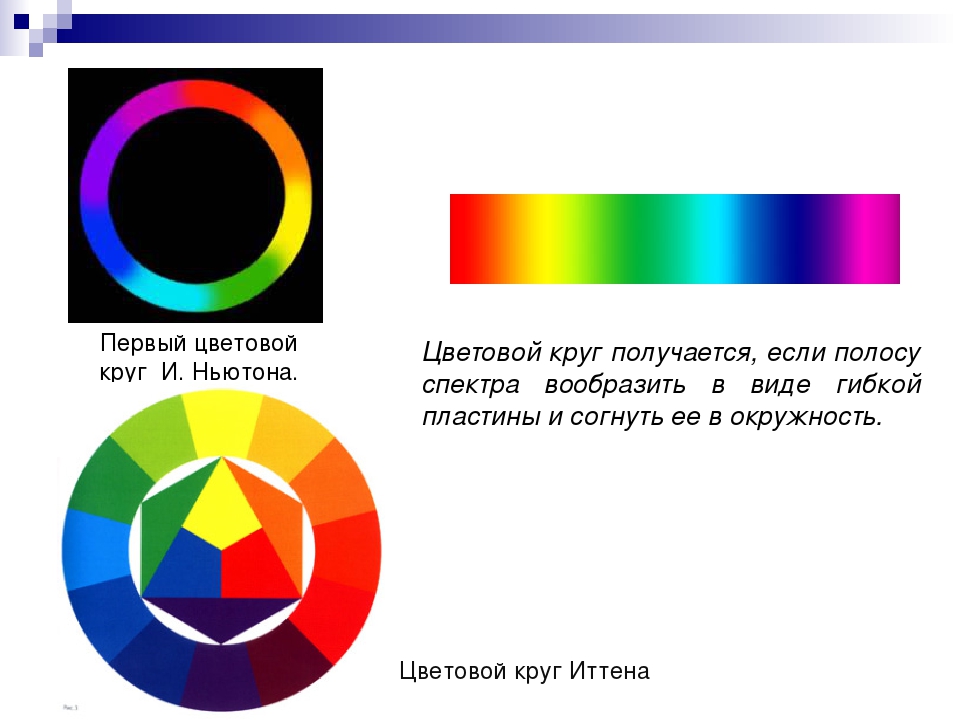
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого.
 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. - Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Гармоничное сочетание цветов | Artstudi.ru Художественная студия
Важным условием для обучения грамотного художника является закрепление базовых правил и основ, на которых держится все изобразительное искусство. Основой такого предмета как живопись является понятие гармоничные сочетания цветов. Что это такое, как получается и используется, мы разберем в этой статье.
Ключевым для понятия гармония является определение, которое в сжатой форме полностью передает весь смысл. Существует много описаний, версий, известных еще из древнегреческих источников, начиная с V века до н.э., где Гармония описывалась как — согласование противоположных элементов, нечто цельное, образующиеся от сочетания разнородных сущностей. Не даром это понятие (до закрепления за ним слова «гармония») описывалось как concordia discors, что переводится с латинского как «разногласное согласие».
Сама возможность определять, является ли то или иное сочетание цветов гармоничным, появилась только после того, как система цветового круга прочно закрепилась в художественном образовании (о том, как это было, подробно написано в статье Цветовой круг Оствальда). Художники стали уверенно оперировать такими фразами как: контрастные сочетания, противоположные сочетания, триады цветов и т.д. Для того, чтобы разобраться с каждым понятием по отдельности, на помощь придет все тот же цветовой круг, на котором легко продемонстрировать и объяснить любое действие.
Существует несколько основных видов гармоничных сочетаний:
- Монохромная (одноцветная) схема
- Комплиментарная (контрастная) схема
- Аналоговая (аналогичная) схема
- Расщепленная-аналоговая схема
- Расщепленная-контрастная схема
- Триадическая (триады) схема
Каждая из этих схем представляет гармоничное сочетание, основанное, в первую очередь, на физическом и эмоциональном восприятии цвета нашими глазами. Разберем подробно каждую схему.
Монохромная схема.
Эта схема также называется одноцветной, образуется на основе одного цвета с добавлением в него черного и белого цвета. На цветовом круге такое сочетание помещается в пределах одного сектора.
Монохромное сочетание самое простое и понятное для визуального анализа. Используется только один базовый цвет, и на его основе создается множество других оттенков. Такая схема используется в живописи и композиции, когда необходимо выделить один объект на фоне других, но при этом сохранить цельное впечатление от работы, просто выполнив его чистым цветом (без добавления белил или черного). Чистый цвет, расположенный среди производных от него оттенков, сразу привлекает внимание, но, в целом, композиция смотрится собранной, а сочетание выглядит изысканно.
Комплиментарная схема.
Данную схему еще называют контрастной или дополняющей, так как в ней сочетаются полностью противоположные цвета. Основой для создания гармоничного сочетания является положение цветов в круге. Одно то, что в конструкции круга они расположены друг напротив друга, показывает, насколько они взаимосвязаны и уравновешены. Любое контрастное сочетание, взятое из круга, поражает тем, что цвета, в которых нет ничего общего, дополняют и подчеркивают друг друга. Рекомендуется оставить один цвет чистым, а другой немного пригасить, так как два сильных контрастных цвета вместе смотрятся резко. Если убавить интенсивность одного цвета, то в таком виде сочетание выглядит более естественным и приятным для глаз.
Аналоговая схема.
У этой схемы есть еще несколько названий – аналогичная и родственная. Такие названия она получила потому, что в ней используются соседние по положению в круге цвета. За основу берется любой цвет, и, к нему добавляются окружающие его цвета, таких цветов может быть несколько. Например, красный – основной, дополнительные: оранжевый, светло-оранжевый, желтый и розовый, с другой стороны.
Для создания гармоничного сочетания подбираются не просто соседние цвета, а цвета, которые плавно перетекают один в другой, то есть в каждом цвете присутствует частичка соседнего цвета. Такое сочетание работает, потому что оно хорошо нам знакомо и привычно: в цветах радуги, в раскладке цветных карандашей в упаковке. В аналоговой схеме можно создавать яркие доминанты используя один чистый цвет, например, синий, а в окружение к нему взять светло-синий, голубой, сине-фиолетовый – это будет гармоничная схема цветов с выраженным центром.
Расщеплено-аналоговая схема.
Усложненный вариант аналоговой схемы, здесь также используются близкие по положению в круге цвета, только для подбора гармоничного сочетания выбирается подходящая зона цветового круга, и из нее берутся цвета через один. Получаются более динамичные и интересные комбинации, за счет того, что нет промежуточного цвета, создаются оригинальные, нестандартные подборки.
Расщеплено-контрастная схема.
Данная схема является более сложным вариантом контрастной схемы. В отличии от контрастной схемы здесь подбираются цвета не прямым противопоставлением в круге. За основу берется один цвет, находится противоположный к нему, и берутся соседние с ним цвета. Получается не красный – зеленый как в контрастной схеме, а более живописное красный – сине-зеленый и желто-зеленый.
Это не является полной противоположностью, но по художественному восприятию очень близко к ней. Расщеплено-контрастная схема подходит для работы в декоративной технике, для создания тонких живописных рефлексов и эффекта глубины цвета. Одна из самых востребованных схем в живописи.
Триадическая схема.
Такую схему иногда называют просто цветовая триада, так как в ее состав входят три равноудаленных друг от друга цвета. Цветовой круг позволяет подобрать триады на любой вкус и под любую задачу. Сильной стороной такой схемы является ее устойчивость и гармония, так как соблюдается баланс удаления и в то же время относительного родства цветов. Для нашего глаза — это очень удобное и хорошее сочетание. Часто используется в ДПИ и монументальной живописи.
Мы кратко рассмотрели основные гармоничные сочетания цветов, которые напрямую используют художники. Информация о правильном подборе цветов накапливалась поколениями, в начале XX техника позволила научно доказать правильность выводов, построенных только на визуальной оценке. Каждое сочетание соответствует естественному положению цветов в природе. Уверенное владение художником навыками составления цветов значительно облегчает работу и творческую деятельность.
Уроки живописи в нашей студии проходят по такому же принципу, теория имеет свое воплощение на практике, ученики сразу могут закрепить полученную информацию на деле.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, чтобы привлечь внимание читателей и улучшить вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я по своей природе артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других чисел и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой.Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевый, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Пурпурный = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и вычитающая теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн . Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может способствовать активизации действий на вашем сайте.
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений.
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство.
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохромный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительный
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй цвет использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Дополнительный разделенный
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект раздельной дополнительной цветовой модели заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Площадь
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти лучшее.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство работы с пользователем.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: удобстве использования. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому цвету. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь сохранить ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет то, как мы их воспринимаем.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза найти именно те цвета, которые подходят для вас, и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическим цветовым колесом — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набирать черновики и отбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Цветные инструменты
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
A Краткий справочник: Часть I :: UXmatters
Цветовая температура
Цветовая температура — это относительная теплота или холодность цвета.
Цветовая температура — это относительная теплота или холодность цвета. Длинноволновые, теплых цветов варьируются от красного (# FF0000) с длиной волны 700 миллимикрон до светлого зеленовато-желтого цвета с длиной волны 535 миллимикрон.Коротковолновые, холодных цветов варьируются от зеленого (# 00FF00) с длиной волны 500 миллимикрон до фиолетового (# 9933FF) с длиной волны 400 миллимикрон. На цветовом круге пурпурный (# FF00FF) и цвета слева — теплые цвета; зеленый (# 00FF00) и цвета справа, холодные цвета. В любой визуальной композиции цветовая температура зависит от температуры окружающих ее цветов.
Контрастные цвета, которые соседствуют с цветом, также могут влиять на его температуру посредством эффекта одновременного контраста , , как показано на рисунке 3.
Рисунок 3 — Эффект одновременного контрастаНа этом рисунке красный (# FF0000) кажется более теплым и слегка желтоватым в окружении светлого шартреза (# 99FF00), но более холодным и слегка голубоватым в окружении ярко-фиолетового (# 9900FF).
Для получения дополнительной информации об эффекте одновременного контраста см. Эффекты цветового контраста.
Контрасты цветовой температуры также создают пространственные иллюзии. Теплые цвета, такие как красный (# FF0000), кажутся более продвинутыми, в то время как холодные цвета, такие как синий (# 0000FF), кажутся отступающими.Области теплых цветов также кажутся больше, чем участки холодных цветов.
Третичные, ахроматические и другие синтезированные красители
Третичные цвета — это смеси дополнительных цветов, которые появляются прямо напротив друг друга на цветовом круге. Поскольку они содержат некоторую долю всех трех основных цветов, они относительно нейтральны. Кроме того, они имеют тенденцию гармонировать с большинством других цветов из-за их взаимосвязи с ними. Ниже приведены некоторые примеры третичных цветов:
Примечание. В этой статье я использовал цвета из веб-палитры в примерах.Хотя больше нет необходимости ограничивать использование цвета в Интернете, это упрощает их сферу применения в этих примерах. Поскольку веб-палитра содержит только 216 цветов, пропорциональные значения, показанные для третичных и синтезированных цветов, являются приблизительными.
Ахроматические или нейтральные цвета включают белый, оттенки серого и черный. Белый (#FFFFFF) состоит из равных пропорций всех трех основных цветов при их полной интенсивности. Черный (# 000000) — это отсутствие цвета.Безопасные для Интернета оттенки серого — серебристый (#CCCCCC), средне-серый (# 999999), темно-серый (# 666666) и угольно-серый (# 333333) — также состоят из равных пропорций всех трех основных цветов, но все чаще более низкие интенсивности.
Синтезированные цвета обычно состоят из неравных пропорций двух или трех основных цветов, например:
Шестнадцатеричные значения цвета
На протяжении всей серии статей я использовал шестнадцатеричные значения для определения значений цветов RGB (красный-зеленый-синий), как это обычно бывает при указании цветов на веб-страницах.Например, в шестнадцатеричном значении орхидеи, # CC66FF, CC представляет количество красного цвета, которое составляет 80%; 66, количество зеленого 40%; и FF, количество синего, 100%.
Таблица 1 показывает шесть эквивалентных десятичных и шестнадцатеричных значений, которые определяют значения красного, зеленого и синего для всех веб-безопасных цветов с соответствующими процентными значениями. Цвета, отличные от безопасных для Интернета, могут содержать любые значения красного, зеленого и синего цветов.
| Десятичное число | Шестнадцатеричный | В процентах |
|---|---|---|
| 0 | 00 | 0% |
| 51 | 33 | 20% |
| 102 | 66 | 40% |
| 153 | 99 | 60% |
| 204 | CC | 80% |
| 255 | FF | 100% |
Значения RGB указывают интенсивность каждого из основных цветов света — от 0%, самого темного значения, указывающего на отсутствие цвета, до 100%, самого светлого значения, которое указывает, что цвет находится на своем полная интенсивность.Вариации интенсивности основных цветов света приводят к появлению разных оттенков с разными уровнями яркости и цветности.
Для получения информации о свойствах цвета — оттенке, значении и цветности — см. Свойства цвета.
Свойства цвета
Хроматические цвета, то есть , все цветов, кроме белого , оттенков серого и черного — имеют три измерения или свойства:
- оттенок — воспринимаемый цвет, соответствующий уникальной доминирующей длине волны света. Значение
- — относительная яркость или темнота цвета.
- цветность или насыщенность — относительная чистота и интенсивность хроматического цвета.
оттенок
Воспринимаемый цвет или оттенок соответствует уникальной доминирующей длине волны света в спектре — например, цвета, которые появляются на цветовом круге, показанном на рисунке 4.
Рисунок 4 — Оттенки на цветовом кругеОсновные и второстепенные оттенки являются цветами полной цветности; промежуточные оттенки, цвета высокой насыщенности.
Все спектральные оттенки являются результатом смешивания различных комбинаций и пропорций трех основных цветов — красного, зеленого и синего. Например, на рисунке 5 показаны различные оттенки фиолетового (# 9933FF).
Рисунок 5 — Оттенки фиолетового (# 9933FF)Эти оттенки фиолетового варьируются от ярко-красно-фиолетового (# CC00FF) до сине-фиолетового (# 6633FF) и включают оттенки с разными значениями и уровнями цветности.
Значение
Значениеописывает относительную яркость или темноту цвета.
Значение описывает относительную яркость или темноту цвета. Это свойство применяется как к хроматическим цветам, так и к ахроматическим цветам, у которых нет оттенка или цветности. На рисунке 6 показана серая шкала, состоящая из ахроматических цветов.
Рис. 6 — Ахроматические цвета — серая шкала, доступная для Интернета.Значения в этой шкале серого варьируются от самого высокого, белого, через несколько оттенков серого, до самого низкого, черного.
Комбинируя спектральные оттенки с белым или черным, достигаются разные значения.Оттенок сочетает оттенок с белым; тон , со смесью белого и черного, то есть с оттенком серого; и оттенок с черным. Темные оттенки или оттенки имеют низкую ценность; светлые тона, или оттенки, высокие значения. Например, следующие оттенки являются значениями красного (# FF0000):
| гвоздика розовая | (# FF99CC) | Оттенок |
| Красный имперский рубин | (# CC3333) | Тон |
| Сиена глубокого обожженная | (# 660000) | Оттенок |
Внутренние значения различных цветов высокой цветности различаются, как показано на рисунках 7 и 8.На крайних точках шкалы значений самый яркий желтый цвет (# FFFF00) намного светлее самого яркого синего (# 0000FF).
Рисунок 7 — Цвета имеют разные внутренние значенияВ этой шкале значений значения цветов высокой насыщенности из цветового круга варьируются от самого высокого, желтого, до самого низкого, синего. Цвета, выровненные по вертикали, имеют примерно одинаковое значение.
Рисунок 8 — Внутренние значения цветовНа этом рисунке показаны относительные значения цветов на цветовом круге в оттенках серого, не безопасных для Интернета.
Человеческий глаз не может легко различить различия в значениях ниже 15%, особенно при ярких и темных крайних точках шкалы. Оптимально, минимальная разница в значениях должна составлять от 15 до 25%.
Цветность
Цветность, или насыщенность, описывает относительную чистоту и интенсивность хроматического цвета.
Chroma или насыщенность , описывает относительную чистоту и интенсивность хроматического цвета. Уровни цветности варьируются от ярких, насыщенных цветов до полностью нейтральных оттенков серого.
Высоконасыщенные цвета с высоким уровнем насыщенности представляют собой узкую полосу длин волн и, таким образом, содержат очень мало серого или белого цвета или совсем не содержат его. Цвета со средней степенью насыщенности содержат больше волн различной длины и, следовательно, содержат больше серого. Ненасыщенные цвета с низким уровнем насыщенности включают много разных длин волн и содержат много серого, белого или черного. Ахроматические цвета — серый, белый и черный — имеют нулевой уровень цветности. На рисунке 9 показан диапазон уровней цветности, а на рисунке 10 показаны различные оттенки, которые имеют схожие уровни цветности.
Рисунок 9 — Диапазон уровней цветностиОттенки включают чистый голубой (# 00FFFF), Карибский синий (# 33CCCC), средиземноморский синий (# 339999), глубокий сине-зеленый (# 336666) и угольно-серый (# 333333)
Рисунок 10 — Оттенки со средней насыщенностьюОттенки включают желто-зеленый (# 99CC33), кобальтово-фиолетовый (# CC3399), фиолетовый (# 9933FF), синий Сера (# 3399CC) и кадмиевый оранжевый (# FF9933)
Гармония цветов
Гармоничная цветовая схема зависит от баланса между всеми тремя свойствами цвета — оттенком, значением и насыщенностью.
Гармоничная цветовая схема зависит от баланса между всеми тремя свойствами цвета — оттенком, значением и насыщенностью. Вы можете достичь цветовой гармонии, используя дополнительные, аналогичные или монохромные цвета. Также важно сбалансировать значение и насыщенность оттенков в цветовой схеме. Вы можете использовать пять методов цветовой гармонии, включающих дополнительные цвета, по отдельности или в сочетании с аналоговыми методами , монохроматическими, тональными, или хроматическими методами .
Девять основных методов достижения цветовой гармонии включают
- Пять типов цветовой гармонии, достигаемые с помощью дополнительных цветов, а именно:
- дополнительная гармония цвета — использование двух цветов, которые прямо противоположны другому цвету на цветовом круге
- расщепленная-дополнительная цветовая гармония — с использованием цвета и двух цветов, которые непосредственно примыкают к его дополнительному цвету.
- триадная цветовая гармония — использование трех цветов, равноудаленных друг от друга на цветовом круге.
- тетрадная цветовая гармония — использование четырех цветов, равноудаленных друг от друга на цветовом круге.
- тетрадная комплементарная цветовая гармония с расщеплением — с использованием двух пар расщепленных дополнительных цветов, которые появляются непосредственно рядом с дополнительными цветами на цветовом круге
- аналогичная цветовая гармония — использование диапазона цветов, которые появляются рядом друг с другом на цветовом круге.
- Монохроматическая цветовая гармония — с использованием оттенков одного цвета, которые имеют разные уровни яркости и / или цветности.
- тональная гармония цвета — с использованием цветов с аналогичными значениями
- хроматическая гармония цвета — использование цветов с аналогичными уровнями цветности или насыщенности
Гармония дополнительных цветов
Дополнительные цвета появляются прямо напротив друг друга на цветовом круге — например, зеленый (# 00FF00) и пурпурный (# FF00FF), как показано на рисунке 11.Каждая пара дополнительных цветов состоит из теплого и холодного цветов. Хотя дополнительные цвета содержат относительно сбалансированные пропорции своих основных цветов, их значения и уровни цветности могут различаться.
Рисунок 11 — Гармония дополнительных цветовСочетание равных пропорций двух дополнительных цветов дает белый цвет (#FFFFFF).
Гармония цветов с дополнительным разделением
Два дополнительных дополнительных цвета цвета появляются непосредственно рядом с его дополнительным цветом на цветовом круге.На рисунке 12 показан пример цветовой гармонии, дополняющей расщепление.
Рисунок 12 — Раздельная дополнительная цветовая гармонияРазделенными дополнениями лазурно-синего (# 0099FF) являются мандарин (# FF6600) и светлая горчица (# FFCC00).
Триадная гармония цветов
Триадные дополнительные цвета состоят из трех цветов, равноудаленных друг от друга на цветовом круге. На рисунке 13 показан пример триадной цветовой гармонии.
Рисунок 13 — Триадная цветовая гармонияТриадные дополнительные цвета — это голубой (# 00FFFF), желтый (# FFFF00) и пурпурный (# FF00FF).
Сочетание трех трех дополнительных цветов в равных пропорциях дает белый цвет (#FFFFFF).
Тетрадическая гармония цветов
Тетрадические дополнительные цвета состоят из четырех цветов, равноудаленных друг от друга на цветовом круге. На рисунке 14 показан пример тетрадной цветовой гармонии.
Рисунок 14 — Тетрадическая цветовая гармонияТетрадными дополнительными цветами являются зеленый (# 00FF00), лазурно-синий (# 0099FF), пурпурный (# FF00FF) и оранжевый (# FF9900).
Тетрадическая гармония с разделением дополнительных цветов
Тетрадические расщепленные дополнительные цвета содержат две пары расщепленных дополнительных цветов, которые появляются непосредственно рядом с дополнительными цветами на цветовом круге.На рисунке 15 представлен пример, показывающий две пары расщепленных дополнений.
Рисунок 15 — Тетрадическая расщепленная комплементарная цветовая гармонияЭтот тетрадический расщепленный комплемент состоит из двух пар сплит-комплементов: мандарина (# FF6600) и светло-горчичного (# FFCC00), бирюзово-синего (# 00CCFF) и светло-голубого азурита (# 0066FF) .
Гармония аналоговых цветов
Аналогичная цветовая гармония сочетает в себе близкие оттенки, которые часто довольно приглушены и содержат либо только два основных цвета, или , если они содержат все три основных цвета, два в относительно слабых пропорциях. Аналогичные цвета — это диапазон цветов, которые появляются непосредственно рядом друг с другом на цветовом круге, как в примере, показанном на рисунке 16.
Рисунок 16. Аналогичная цветовая гармонияАналогичные цвета — оранжевый (# FF9900), мандарин (# FF6600), красный (# FF0000), светло-горчичный (# FFCC00) и желтый (# FFFF00).
Гармония монохроматических цветов
Монохроматическая цветовая гармония объединяет оттенки одного цвета, которые имеют разные уровни ценности и насыщенности.При желании монохроматическая цветовая схема может также включать белый, черный или оттенки серого. В следующем примере показана монохромная цветовая схема, включающая нейтральные цвета:
Гармония тонального цвета
Гармония тонов сочетает оттенки с похожими значениями. Например, низкоконтрастная тональная цветовая схема может включать только оттенки, как показано в следующем примере:
Высококонтрастная тональная цветовая схема может включать только тона, как показано в следующем примере:
| фтало-зеленый | (# 00FF66) | Тон | ||
| голубой азурит | (# 0066FF) | Тон | ||
| сине-фиолетовый | (# 6633FF) | Тон | ||
| кораллово-розовый | (# FF6699) | Тон |
Другая высококонтрастная тональная цветовая схема может включать только оттенки, как показано в следующем примере:
| пурпурный баклажан | (# 663399) | Оттенок | ||
| бирюзовый | (# 006666) | Оттенок | ||
| красный рубин | (# 993366) | Оттенок | ||
| Моне синий | (# 333399) | Оттенок |
Хроматическая гармония цвета
Хроматическая цветовая гармония сочетает оттенки со схожими уровнями цветности.Например, высококонтрастная цветовая схема может включать только средние оттенки цветности, как в следующем примере:
| кобальтовый фиолетовый | (# CC3399) | Средний насыщенный оттенок | ||
| фиолетовый | (# 9933FF) | Средний насыщенный оттенок | ||
| Сёра синий | (#CCCCFF) | Средний насыщенный оттенок | ||
| желто-зеленый | (# 99CC33) | Средний насыщенный оттенок |
Цветовой контраст
Гармоничная цветовая схема также зависит от выбора цветов, которые достаточно контрастируют друг с другом по трем параметрам цвета — оттенку, значению и насыщенности.
Гармоничная цветовая схема также зависит от выбора цветов, которые достаточно контрастируют друг с другом по трем измерениям цвета — оттенку, значению и насыщенности.
Вы можете создать цветовой контраст за счет изменения
- оттенок, в то время как значение и цветность остаются относительно постоянными — см. Пример на рисунке 17. Значение
- , в то время как оттенок и цветность остаются относительно постоянными — примеры см. На рисунках 18 и 19. Цветность
- , в то время как оттенок и значение остаются относительно постоянными — см. Рисунок 20.
- оттенок, значение и / или цветность — вы можете изменить любые два или все три из этих цветовых свойств, как показано на рисунке 21.
Например, оттенки фуксии (# CC33CC), оливково-зеленого (#CC33) и карибского синего (# 33CCCC)
Рисунок 18 — Цветовой контраст за счет изменения только значенияНапример, оттенки яркой фуксии (# CC00CC), сиреневого (# CC66CC) и розового (# CC99CC)
Рисунок 19 — Другой пример достижения цветового контраста путем изменения только значенияНапример, с использованием голубого (# 00FFFF), ярко-бирюзового (# 00CCCC) и павлиньего синего (# 009999)
Рисунок 20 — Цветовой контраст за счет изменения только цветностиНапример, с использованием ярко-фиолетового (# 9900FF), баклажанового пурпурного (# 663399) и угольно-серого (# 333333)
Рисунок 21 — Цветовой контраст за счет изменения оттенка, значения, цветности иВ этом примере кажется, что оттенок и размер квадрата розовой гвоздики (# FF99CC) изменяются в зависимости от его контраста с цветом фона.
На черном фоне розовый квадрат гвоздики кажется светлее, крупнее и как бы приближается к переднему плану. На белом фоне он кажется темнее, меньше и как бы уходит на задний план. Черный край вокруг розового квадрата гвоздики кажется уже, чем белый край.
Эффект одновременного контраста между розовым квадратом гвоздики и светлым зеленовато-желтым (# 99FF00) фоном заставляет оба этих дополнительных цвета казаться резко усиленными.
Менее контраст между розовым квадратом гвоздики и ярко-фиолетовым (# 9900FF) фоном, который также является оттенком высокой цветности, из-за их аналогичной цветовой гармонии.
Для получения информации об одновременном эффекте контрастности и других эффектах цветового контраста см. Эффекты цветового контраста.
Подробнее:
Для получения информации о контрастных эффектах, преобладании цвета и цветовом балансе см. «Теория цвета для цифровых дисплеев: краткий справочник: часть II.”
Библиография
Альберс, Йозеф. Взаимодействие цвета. Ред. Нью-Хейвен, Коннектикут: Издательство Йельского университета, 1975.
Брюэр, Синтия А. «Рекомендации по использованию цвета для представления данных». Географический факультет Пенсильванского государственного университета. Проверено 3 июля 2003 г.,
.Британская энциклопедия, компакт-диск 99 — мультимедийное издание. Чикаго: Британская энциклопедия, 7 июля 1998 г.
Галиц, Уилберт О. Дизайн экрана пользовательского интерфейса. Boston: QED Publishing Group, 1993.
Гаро, Лори А. Б. «Теория цвета». Отдел виртуальной географии. Обновлено 21 июня 1999 г .; получено 3 июля 2003 г.
GretagMacbeth . «Манселл: универсальный язык цвета». Проверено 10 июля, 2003.
.Grumbacher. Цветной компас. Нью-Йорк: М. Грумбахер, 1972 г.
Иттен, Йоханнес. Искусство цвета: субъективный опыт и объективное обоснование цвета. Ред.Нью-Йорк: John Wiley & Sons, Inc., 1974.
Кенти, Питер. Инструменты и методы веб-графики. Беркли, Калифорния: Peachpit Press, 1997.
Нидерст, Дженнифер. Веб-дизайн в двух словах. Издание второе. Севастополь, Калифорния: O’Reilly, 2001.
.Вебстер, Тимоти. Руководство веб-дизайнера по графике: PNG, GIF и JPEG. Индианаполис: Hayden Books, 1997.
10 основ теории цвета, которые должен знать каждый
New Africa — сток.adobe.com
Купите эти продукты сейчас: диван — цветочный горшок — стол для акцента Большинство из нас не являются дизайнерами интерьеров по профессии, и это нормально. Считаете ли вы дизайн интерьера приятным хобби или неизбежным злом, которое помогает сохранить презентабельный вид вашего дома, иногда бывает сложно понять отраслевой жаргон. В конце концов, как часто вы слышите о Tertiary Colors? В Freshome мы стремимся к тому, чтобы наш контент был доступен для всех — не требуется диплом о высшем образовании. Итак, сегодня мы вернемся к основам.Подготовьтесь к небольшому дизайну 101. В этом посте мы рассмотрим основы теории цвета, которые должен знать каждый энтузиаст дизайна. После прочтения обязательно сохраните эту ссылку в легкодоступном месте. Это пригодится в следующий раз, когда вы не совсем уверены, что выбрали правильный цвет краски.siraanamwong — stock.adobe.com
Купите эти продукты сейчас: красочные стулья1. Как использовать цветовое колесо
Как и тригонометрия, цветовое колесо, вероятно, является одной из тех вещей, о которых вы узнали в раннем детстве и о которых не задумывались с тех пор.Однако, чтобы по-настоящему понять цвет, вам, возможно, придется избавиться от некоторых из этих знаний. Проще говоря, цветовое колесо дает визуальное представление о том, какие цвета хорошо сочетаются друг с другом. По сути, это устраняет все догадки. Большинство моделей состоит из 12 цветов. Однако теоретически цветовое колесо можно расширить, включив в него бесконечное количество оттенков. Не волнуйтесь, если вы еще не запомнили цветовое колесо. Есть множество способов получить к нему доступ в цифровом виде. Paletton — это веб-сайт, который позволит вам создать свою собственную цветовую схему, не вставая с экрана компьютера, а ColorSchemer предлагает те же возможности в приложении, которое доступно для iphone.
279photo — stock.adobe.com
Купите эти продукты сейчас: Кофейная кружка — Мобильный — Цветные ручки — КнопкиМгновенно получайте скидки на домашний декор!
Подключайтесь к купонам на благоустройство дома и промокодам, которых вы так долго ждали.
Посмотреть предложения2. Какие основные цвета
Спорим, некоторые из вас прочитали последний абзац и сказали: «12? Как в цветовом круге 12 цветов? В радуге всего 7 цветов.» Правда. Но, поверьте, на самом деле на каждом цветовом круге есть как минимум 12 оттенков. Вот как все ломается:
- Основные цвета: Красный, синий и желтый. Нельзя сделать из смешивания других цветов.
- Дополнительные цвета: оранжевый, фиолетовый и зеленый. Может быть получен путем смешивания основных цветов вместе.
- Третичные цвета: Шесть оттенков, которые можно получить путем смешивания основных и дополнительных цветов.
Если вы не знаете, с чего начать, когда дело доходит до украшения красочного интерьера, один из этих 12 часто является хорошей отправной точкой.Выберите один, и это поможет вам сузить круг выбора, пока вы не остановитесь на точном оттенке, который вам нравится.
Getty Images
Купите эти продукты сейчас: Диван — Цветочные горшки — Потолочные светильники — Центральный стол3. Изменение цвета с помощью нейтралов:
После того, как вы выбрали базовый цвет, легко создать множество разных версий в одном семействе. Все, что вам нужно сделать, это объединить этот цвет с нейтральным, чтобы сделать его светлее или темнее. На языке дизайна интерьера это называется оттенком, оттенком и тоном.
- Оттенок: Акт освещения цвета путем добавления к нему белого.
- Оттенок: Затемнение цвета путем добавления черного.
- Тон: Немного затемняя цвет за счет добавления серого.
Многие художники рекомендуют экспериментировать с цветом, смешивая краски, пока вы не почувствуете, насколько нейтральные оттенки повлияют на цвет. Однако, если у вас нет доступа к художественным принадлежностям, вы можете легко увидеть пример тонирования и затенения, зайдя в магазин товаров для дома и взяв несколько из этих образцов цветовых палитр.
New Africa — stock.adobe.com
Купите эти продукты сейчас: Декоративная подушка — Коврик — Одеяло — Приставной столик в спальню4. Цветовая температура
Возможно, вы слышали, что цвета описываются как имеющие температуру. Столовая может быть оформлена в теплых тонах, а ваша подруга, возможно, выбрала холодный цвет для отделки своей спальни. Эти температуры также описывают, где находится цвет на цветовом круге. Красный, оранжевый и желтый часто называют теплыми цветами. Они, как правило, более яркие и, кажется, привносят в пространство ощущение живости и интимности.Напротив, синие пурпурные и большинство зеленых — это холодные цвета. Их можно использовать, чтобы успокоить комнату и создать ощущение расслабленности. При выборе цветовой температуры для помещения также следует учитывать размер. Использование теплого цвета в тесной комнате может вызвать у вас чувство клаустрофобии. Тем не менее, использование холодных цветов в просторной комнате может оставить ощущение резкости.
ponsulak — stock.adobe.com
Купите эти продукты сейчас: декоративные подушки — наволочки — чехлы для диванов5. Дополнительная цветовая схема
Когда дело доходит до цветовых схем, комплимент — самый простой.Он использует два цвета, которые находятся напротив друг друга на цветовом круге. Обычно один цвет выступает в роли доминирующего оттенка, а другой — в качестве акцента. Это означает сочетание красного и зеленого, синего и оранжевого или желтого и фиолетового. Эта цветовая комбинация отличается чрезвычайно высокой контрастностью, а это означает, что ее лучше всего использовать в небольших дозах и когда вы хотите привлечь внимание к определенному элементу дизайна. Вы можете использовать его, чтобы сделать свою дамскую комнату яркой или добавить яркости в домашний офис. Если вы выберете дополнительную цветовую схему, вам действительно нужно принять нейтральные оттенки.Они предоставят вашему глазу место для отдыха и убережут вас от перегруженности в комнате.
Photographee.eu — stock.adobe.com
Купите эти товары сейчас: Современный диван — Подвесные светильники — Искусственные растения — Роспись стен6. Сплит-дополнительная цветовая схема
Если вам нравится идея дополнительной цветовой схемы, но вы боитесь, что она может показаться слишком смелой на ваш вкус, более безопасным выбором будет дополнительная цветовая схема. Чтобы создать эту цветовую схему, вам нужно сначала выбрать базовый оттенок.Затем, вместо того, чтобы выбирать цвет, прямо противоположный вашей основе, вы выбрали два оттенка по обе стороны от противоположного цвета. Эти два оттенка обеспечат столь необходимое чувство баланса в комнате. Вы по-прежнему получите визуальное воздействие яркого цвета, но вы сможете включить его больше вместо того, чтобы сильно полагаться на нейтральные цвета, чтобы успокоить пространство. Дополнительное разделение работает лучше всего, когда вы используете основной цвет в качестве доминирующего. Однако вместо того, чтобы выбирать насыщенный оттенок, постарайтесь сосредоточиться на более приглушенном цвете.Затем используйте два других оттенка в акцентных деталях комнаты.
Getty Images
Купите эти продукты сейчас: Круглый стол — Торшер — Телевизор — Микроволновая печь7. Аналогичная цветовая схема
Аналогичная цветовая схема относится к использованию трех цветов подряд на цветовом круге. Как правило, два цвета являются основными цветами, а третий оттенок представляет собой смесь двух и вторичного цвета. Например, вы можете выбрать красный, оранжевый и желтый или красный, фиолетовый и синий.Ключ к успешному использованию этой цветовой схемы — пропорции. И снова в игру вступает правило 60-30-10. Вам нужно выбрать один цвет в качестве доминирующего оттенка, один для поддержки доминирующего и третий, наиболее яркий цвет, в качестве акцента. Что интересно, вы также можете создать аналогичную цветовую схему, используя нейтральные оттенки. Обычно это называется монохроматической цветовой схемой. Просто выберите черный, белый и серый вместо более ярких оттенков.
Getty Images / iStockphoto
Купите эти продукты сейчас: Шторы — Цветочные горшки — Барный стул — Подвесной светильник8.Цветовая схема Triadic
Триадные цветовые схемы, иногда также называемые триадой, относятся к использованию трех цветов с равным пространством между ними на цветовом круге. Прекрасным примером являются три основных цвета (красный, синий и желтый), а также три вторичных цвета. Этот тип цветовой компоновки часто бывает очень смелым. Поскольку цвета очень контрастны и часто используются чистые оттенки, вы чаще всего увидите эту схему в детских спальнях или игровых комнатах. При использовании таких ярких цветов всегда важно учитывать близлежащие пространства.Не стоит ставить две разные триадные цветовые схемы рядом друг с другом. Это было бы слишком занято. Вместо этого убедитесь, что комнаты рядом с вашим триадным пространством более спокойные и в основном нейтральные.
aanbetta — stock.adobe.com
Купите эти товары сейчас: красочные стулья — обои9. Цветовая схема тетрадика
После триадной схемы все немного усложняется. Мы переходим к уравновешиванию четырех цветов в пространстве. Тетрадная схема, также иногда называемая прямоугольной схемой из-за формы, которую она создает на цветовом круге, фокусируется на использовании двух различных пар дополнительных цветов.В этой схеме очень важную роль играет цветовая температура. Убедитесь, что вы выбрали два теплых цвета и два холодных цвета, чтобы заполнить пространство, а не нечетное число. Использование равномерного количества обоих цветов поможет сбалансировать пространство. Также важно варьировать то, как мы воспринимаем цвета. Ищите узоры, которые соответствуют вашей цветовой схеме, и не бойтесь смешивать их со своими цельными деталями. Если вы используете все твердые тела, комната будет казаться слишком насыщенной, но слишком много узоров будут конфликтовать, поэтому сосредоточьтесь на выборе одного или двух, чтобы помочь разбить пространство.
AntonSh — stock.adobe.com
Купите эти продукты сейчас: Горшок для кактуса — Подушка — Настенное искусство10. Квадратное цветовое решение
Квадратная цветовая схема очень похожа на прямоугольную как по номеру, так и по названию. В нем используются четыре оттенка, но вместо того, чтобы сосредоточиться на противоположных парах, цвета равномерно распределены по всему цветовому кругу. Независимо от того, какие цвета вы выберете, эта схема будет состоять из одного основного, одного вторичного и двух третичных цветов. Измените интенсивность четырех цветов, сделав два оттенка более нейтральными и два более яркими.Опять же, как и в случае с тетрадной схемой, вам нужно обратить внимание на получение равного количества теплых и холодных цветов. Но вместо того, чтобы уделять одинаковое внимание обеим парам цветов, вы должны выбрать один оттенок, чтобы доминировать в пространстве, а остальные три использовать в качестве акцентов.
Getty Images / Johner RF
Купите эти продукты сейчас: потолочные светильники — коврик — цветочные горшки — настольные часы Иногда жаргон дизайна интерьера может показаться отдельным языком. Никто не может вас винить, если от разговоров о мебели, планировках и декоре у вас кружится голова.Столько терминов! Стремясь сделать дизайн доступным для всех, мы пересмотрели некоторые основы теории цвета. Используйте это как руководство перед тем, как приступить к следующему проекту, и вы сможете ориентироваться в нем как профессионал. Пропустили ли мы какие-либо ключевые темы теории цвета? Есть ли еще какие-нибудь основы дизайна, которые вы хотели бы, чтобы мы изучили? Дайте нам знать об этом в комментариях.аналоговых цветов и цветового круга. Цвета обозначают Жизнь. Площади на… | by Harshani Chathurika
Цвета означают жизнь.Области на земле, где природа с жизнью, океан, река, лес, горы и джунгли представляют собой естественные цвета, которые радуют наш разум и глаза. Цветовые отношения легче визуализировать и запоминать при расстановке в круге. Поэтому для объяснения в этой статье я выбрал аналогичные цвета и цветовое колесо.
Цветовой круг называется, все цвета расположены в порядке цветового спектра. Это цветовой круг инструмента для сочетания цветов. Первая круговая цветовая диаграмма была разработана сэром Исааком Ньютоном в 1666 году.Цветовой круг настолько виртуален, что вы выберете любой цвет, который будет хорошо смотреться вместе. Существует ряд цветовых комбинаций, которые называются гармонией цвета, и они состоят из двух или более цветов с фиксированным соотношением в цветовом круге.
(рисунок 1) цветовое колесоВ традиционном цветовом круге было три основных цвета (красный, синий, желтый), три вторичных цвета (зеленый, фиолетовый, оранжевый) и шесть третичных цветов. Третичный означает что-то вроде промежуточного или промежуточного, это комбинация как основных, так и дополнительных цветов.Например, красный и фиолетовый — это красно-фиолетовый. Вторичные цвета представляют собой смесь двух основных цветов. Желтый и красный дают оранжевый цвет, а смешивание синего и красного дает фиолетовый цвет, а смешивание желтого и синего дает зеленый. (Рисунок 1).
Таким образом, цвета можно разделить на две категории. Это холодная сторона и теплая сторона (рисунок 2). Холодные цвета напоминают нам воду и траву, а теплые цвета напоминают нам огонь и солнце. Теплые цвета могут вызвать гнев, яркое счастье и волнение. Холодные цвета могут успокаивать, расслаблять, успокаивать и создавать гармонию.
(рисунок 2)Аналогичные цветовые палитры позволяют создавать невероятно гармоничные и простые в использовании дизайны. Цветовое колесо и аналогичные цвета подобны следующим дверям на цветовом круге.
(рис. 3) шесть третичных цветов проходят между двумя точками шестиконечной звезды, образованной первичным и вторичным цветами.Аналогичные цвета — это группы из трех цветов, которые расположены рядом друг с другом на цветовом круге, например синий, сине-зеленый и зеленый, ваша сине-зеленая смесь должна быть равномерным сочетанием двух цветов для сбалансированного вида.Обычно они хорошо сочетаются друг с другом и создают удобный дизайн. Аналогичные цветовые решения часто встречаются в природе, они гармоничны и радуют глаз. Так что это то, о чем следует подумать, когда вы разрабатываете фоновый экран приложения / веб-системы или основной интерфейс приложения / веб-системы.
В качестве примера: следующий синий цвет круга противоположен оранжевому на колесе и отражает противоположную длину волны.
(рисунок 4) аналогичные цвета от зеленого до фиолетовогоАналогичные цвета можно представить как небольшой кусочек цветового круга из трех — четырех или максимум пяти оттенков цветового колеса (рисунок 4).Кроме того, при выборе основного цвета неплохо начать с выбора любого основного цвета (красного, желтого, синего), присутствующего в вашей группе, используя второстепенные и третичные цвета в качестве акцентов.
(рисунок 5) Винсент Ван Гог — картина подсолнуха (рисунок 6) от желтого до сине-зеленогоДавайте посмотрим на это известное произведение художника Винсента Ван Гога (рисунок 5). И он использовал эту аналогичную цветовую схему, чтобы создать такую гармонию. Здесь он берет желтый, желто-зеленый, зеленый и сине-зеленый (рисунок 6).И, конечно же, это небольшие намёки на апельсин и тому подобное. Но в целом это аналогичная цветовая схема, которую Винсент Ван Гог выбрал для этой прекрасной картины. Его можно использовать в интерьере.
(рисунок 7) Дополнительный цветПротивоположность цветов — это когда вы берете один цвет на цветовом круге и сопоставляете его с цветом, который ему прямо противоположен. Это дополнительные цвета.
Дополнительные цветовые палитры создают чрезвычайно стильный дизайн, который выделяется и привлекает внимание.И это может быть полезно для дизайна логотипа, но они не подходят для создания очень хороших цветовых палитр для вашего основного интерфейса.
Как уменьшить яркость дополнительных цветов?
- Вы можете выбрать один цвет на цветовом круге вместо того, чтобы использовать его прямо противоположный цвет.
- Вы можете разделить этот цвет на аналогичный цвет.
Ну, вы можете взять один цвет на цветовом круге и нарисовать равный естественный треугольник, который соединяется с другими цветами.И в итоге вы создаете триадную цветовую палитру. Цвета триады, как правило, довольно хорошо сбалансированы, но при этом привлекают внимание. Технические термины, согласно которым сходство и контраст Ньютона и являются соответственно аналогичными цветами, что означает, что цвета рядом друг с другом в цветовом круге, а дополнительные цвета означают, что пары цветов расположены напротив друг друга на колесе.
Ссылки,
Теория цвета, цветовое колесо и как выбрать цветовую схему
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно? Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек». Считайте это вводным курсом в теорию цвета. Читайте дальше, чтобы узнать об условиях, инструментах и советах, которые следует знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других чисел и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой. Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевый, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Пурпурный = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, каковы «основные» цвета, но мы оба знаем, что выбор цвета, особенно на компьютере, имеет гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете к смеси более двух цветов, делая окончательный цвет зависимым от совместимости более чем двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Сложение и вычитание цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны были положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн .Это означает, что чем больше цвета вы добавляете , , тем ближе вы подходите к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML).Итак, если вы разрабатываете цифровые изображения, RGB, вероятно, лучший выбор для выбора цвета.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Обратитесь к цветовому кругу для определения аналогичных цветов.
- Обратитесь к цветовому кругу для определения дополнительных цветов.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, уже замечали, что некоторые цвета отлично смотрятся вместе, а другие просто нет. Выбранные нами цвета могут помочь улучшить дизайн, а могут отвлечь его от дизайна.
Когда вы разбираетесь в дизайне графики, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в приведенном ниже примере, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет то, как мы их воспринимаем. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета. (И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна.Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они не просто красиво смотрятся вместе?
Я бы, вероятно, использовал эту палитру для создания изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе один из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на однотонных цветах одного оттенка.
Использование монохромной схемы позволяет создавать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда в создании высокой контрастности нет необходимости. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я мог бы использовать остальные три цвета в качестве акцентов повсюду. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне необходимый контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить себе использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительный и отрицательный аспект раздельной дополнительной цветовой модели заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, сколько (или сколько) контраста мне нужно.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цветов:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не советовал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
- Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.
Глоссарий терминологии по цвету | Sensational Color
Введение в глоссарий цветовой терминологии, наполненный определениями широкого диапазона слов, связанных с цветом.
Нажмите на букву ниже, чтобы перейти непосредственно к этому пункту в Глоссарии цветовой терминологии.A
Ахроматический: бесцветный, бесцветный, бесцветный. Ахроматический используется для описания отсутствия какого-либо оттенка. Примеры ахроматических схем — черный и белый, черный и серый, серый и белый или черный, серый и белый.
Ахроматический одновременный контраст: одновременных контрастов между белым, черным и серым. См. Одновременный контраст
Примесь: означает процесс смешивания или состояние смешивания. Он также описывает все, что добавлено; любой чужеродный элемент или ингредиент. При использовании в контексте цвета это часто относится к схожим цветам, в одном из которых смешано небольшое количество другого цвета. Например, первый образец серого цвета, а второй — примесь синего.
Аддитивная цветовая система: цветовая система, в которой для создания цвета используется свет, а не пигмент. Это система цифровых медиа и компьютерных экранов. Аддитивные основные цвета — это красный, зеленый и синий, часто обозначаемые инициалами RGB. Это называется аддитивной цветовой моделью, потому что красный, зеленый и синий свет складываются в различных комбинациях для воспроизведения широкого спектра цветов.
Остаточное изображение, негатив: — это оптическая иллюзия, которая относится к изображению, которое продолжает появляться после прекращения воздействия на исходное изображение.Например, длительное наблюдение за желтым квадратом на белом фоне может вызвать синеватое квадратное остаточное изображение на поверхности, когда желтый квадрат убирается из поля зрения. Остаточное изображение возникает из-за того, что цветовые рецепторы (колбочки) в сетчатке ваших глаз утомляются, когда вы слишком долго смотрите на определенный цвет. Когда вы отводите взгляд от этого цвета, утомленные рецепторы не работают так хорошо, как обычно. Таким образом, информация от всех цветовых рецепторов не сбалансирована, и вы видите только оставшиеся цвета как остаточное изображение.[Попробуйте сами]
Остаточное изображение, позитивное: , в отличие от негативного остаточного изображения, имеет тот же цвет, что и исходное изображение. Часто они очень короткие, длятся менее полсекунды. Примером может служить белое пятно, которое вы продолжаете видеть после срабатывания лампы-вспышки. [Попробуйте сами]
Старение глаза: Прозрачный хрусталик глаза со временем может потемнеть и пожелтеть, что может привести к тому, что пожилые люди будут плохо видеть темные цвета. [источник]
Аналогичные цвета : это цвета двух или более цветов, которые расположены бок о бок на цветовом круге.Чтобы выбрать аналогичную цветовую схему, найдите любой цвет на цветовом круге. Затем выберите от двух до четырех дополнительных цветов непосредственно слева или справа от цвета, не пропуская ни одного цвета; также называемые смежными цветами.
B
Баланс: достижение стабильности или гармонии цвета или дизайна; Баланс — это распределение визуального веса цвета, элементов, объектов, текстуры и положительного / отрицательного пространства.
Черный: В субтрактивной цветовой модели черный не является частью визуального спектра, и ваши глаза и разум работают вместе, чтобы создать цвет.Когда ваши глаза не могут улавливать свет, ваш разум производит цвет, известный как черный. Легко подумать об этом: черный — это отсутствие света. а белый включает в себя все цвета света. В аддитивной цветовой модели черный определяется как результат смешивания пигментов, красителей, чернил или краски трех основных цветов. Однако на практике из-за примеси пигментов при объединении трех основных цветов они часто дают цвет более коричневатый, чем черный.
Объемный цвет: любой частично или полностью прозрачный цвет, воспринимаемый как заполняющий пространство в трех измерениях.[источник]
C
Литой: перераспределение цвета или изменение внешнего вида вещества за счет следа некоторого добавленного оттенка. Также называется цветовым оттенком.
Цветность: Другое слово для обозначения цвета или оттенка; количество насыщенности цвета.
Хроматерапия: Использование цвета для улучшения самочувствия или в лечебных целях; система освещения, которая использует успокаивающие свойства цвета, чтобы расслабить разум и тело.
Хроматический: Относится к цвету или создается с его помощью.
Хроматический серый: Серый с тонким, но различимым оттенком.
Смеющиеся цвета: два или более цвета, которые кажутся резкими, тревожными или неприятными, потому что они имеют яркое, нестандартное, энергичное качество; это субъективно, поскольку цвета, которые кажутся привлекательными для одного человека, могут рассматриваться другим как конфликтующие. Также называются несогласованными цветами, однако, хотя все несогласованные цвета могут рассматриваться как конфликтующие, не все конфликтующие комбинации являются несогласованными.
Цветовая модель CMYK: Субтрактивная цветовая модель, используемая при цветной печати. CMYK относится к четырем типам красок, используемых при цветной печати: голубому, пурпурному, желтому и черному (ключ).
Цвет: атрибут объекта, который вызывает различные ощущения на глазу в результате того, как объект отражает или излучает свет.
Ассоциация цветов США (CAUS) : независимая коммерческая служба прогнозирования цвета и консультационных услуг.
Дальтонизм : более правильное название — C color Vision Deficiency , описывает ряд различных проблем, с которыми люди сталкиваются с цветовым зрением. Дефицит цветового зрения передается по наследству и чаще встречается у мужчин, чем у женщин — около 8% мужчин и менее 1% женщин. Это условие затрудняет различение определенных цветов или разных оттенков одного цвета. [источник]
Цветовой оттенок: перераспределение цвета или изменение внешнего вида вещества за счет следа некоторого добавленного оттенка.Также называется cast.
Комбинация цветов: — общий термин, используемый для описания двух или более цветов или цветовых семейств, используемых вместе.
Прогнозирование цвета: процесс определения будущего интереса потребителей к определенным цветам и цветовым палитрам с целью прогнозирования цветовых тенденций и предоставления рекомендаций, которые производители и продавцы могут использовать при производстве и маркетинге товаров и услуг.
Группа цветного маркетинга (CMG): всемирно признанная некоммерческая организация профессионалов в области цвета, которые прогнозируют тенденции в области цвета и дизайна.
Цветовая палитра: — это запланированное расположение или группа цветов, которые должны рассматриваться как единое целое; также называется цветовой схемой, цветовым планом или цветовой композицией.
Пропорции цвета: Соотношение цветов в изображении или дизайне.
Цветовая схема: — это запланированное расположение или группа цветов, которые должны рассматриваться как единое целое; также называется цветовой палитрой, цветовым планом или цветовой композицией.
Цветовые пространства: Укажите тип и количество цветов, которые происходят из комбинаций цветовых компонентов цветовой модели.Примеры включают: sRGB, CIE, HSB, Pantone и т. Д.
Цветовая температура: Теплота или холодность цвета.
Теория цвета: Изучение цвета, типов порядка, наблюдений, научных фактов и психологии для объяснения цвета и взаимодействия цветов.
Дефицит цветового зрения : часто обозначается как Дальтонизм описывает ряд различных проблем, с которыми люди сталкиваются с цветовым зрением. Это означает, что их восприятие цветов отличается от того, что видит большинство из нас.Дефицит цветового зрения передается по наследству и чаще встречается у мужчин, чем у женщин — около 8% мужчин и менее 1% женщин. Это условие затрудняет различение определенных цветов или разных оттенков одного цвета. [источник]
Цветовой круг: схематическое представление цветовой системы в форме круга.
Дополнение: цвет, расположенный прямо напротив цветового круга от любого цвета. Каждый оттенок на колесе имеет только одно дополнение, которое еще называют его прямым дополнением.
Дополнительный контраст: Взаимодействие одного набора дополнительных цветов.
Колбочки: фоторецепторных клеток сетчатки, чувствительных к яркому свету и цвету. Колбочки дают нам цветное зрение. Они сконцентрированы в центре нашей сетчатки в области, называемой желтым пятном. Есть три типа колбочек: колбочки, чувствительные к красному цвету (60 процентов), колбочки, чувствительные к зеленому (30 процентов) и колбочки, чувствительные к синему (10 процентов). [источник]
Contrast : Сравнение двух или более цветов таким образом, чтобы их можно было различить.Теоретик цвета Йоханнес Иттен [узнайте больше о его теориях здесь и здесь] был одним из первых, кто определил контрастирующие свойства цвета. Иттен отметил семь типов цветового контраста:
- Контраст оттенка: — это контраст между двумя или более цветами. Идею лучше всего иллюстрируют чистые оттенки в их наиболее яркой яркости. Эти оттенки будут красным / желтым / синим или голубым / пурпурным / желтым в субтрактивной цветовой модели или красным / зеленым / синим (RGB) в аддитивной цветовой модели. Чистые основные цвета имеют самый высокий контраст.Например, основные оттенки красного / желтого / синего имеют больший контраст, чем второстепенные оттенки зеленого / оранжевого / фиолетового, которые менее чисты. Между третичными цветами контраст еще ниже. Дополнительные пары первичного или вторичного цвета имеют более высокий контраст, чем дополнительная пара третичных цветов.
- Контраст температуры: — это контраст, создаваемый между тем, насколько холодным или теплым выглядит цвет.
- Контраст значения: — это контраст между светлым и темным цветом.Белый и черный имеют наибольшую ценность. Из цветов стандартного цветового круга желтый имеет самое светлое значение из чистых оттенков, а фиолетовый — самый темный. Интенсивность контрастности значения уменьшается по мере того, как цвета становятся менее чистыми (более низкая цветность).
- Контраст насыщенности: Насыщенность или качество относится к степени чистоты цвета. Контраст насыщенности — это контраст между чистыми интенсивными цветами и тусклыми разбавленными цветами.
- Дополнительный контраст: Два цвета дополняют друг друга, если их пигменты, смешанные вместе, дают нейтральный серо-черный цвет.Например, красный и зеленый, синий и оранжевый или желтый и фиолетовый. Со светом все наоборот: два дополнительных цвета смешиваются вместе, чтобы получить белый цвет. Оттенки считаются противоположными, но из-за того, как наш глаз и разум работают вместе, чтобы мы могли видеть цвет, дополнительные оттенки, они связаны друг с другом. Дополнительные оттенки увеличивают воспринимаемую яркость противоположных оттенков, когда они расположены рядом друг с другом; при смешивании они нейтрализуют друг друга, снижая цветность до тех пор, пока цвета не станут невидимыми.
- Одновременный контраст: Одновременный контраст является результатом того факта, что для любого данного цвета глаз одновременно требует дополнительного цвета и генерирует его спонтанно, если он еще не присутствует.
- Контраст расширения: включает относительные площади двух или более цветовых пятен. Это контраст между большим и малым, большим и маленьким.
Холодные цвета: — это цвета, передающие зрителю прохладу; Что касается традиционного цветового круга, холодными цветами являются зеленый, синий и пурпурный / фиолетовый; теплые цвета — красный, оранжевый и желтый.
D
Дефицит цветового зрения дейтана или протана: дальтонизм из-за потери или ограниченной функции фотопигментов красного конуса (известного как протан) или зеленого конуса (дейтрана). Этот вид дальтонизма обычно называют красно-зеленой дальтонизмом и является наиболее распространенным типом, который встречается примерно у 6% мужского населения. [источник]
Диад: цветовая комбинация двух цветов, разделенных одним цветом на цветовом круге, например.желтый и зеленый или желто-оранжевый и красно-оранжевый.
Дискордантные цвета: комбинация цветов, которые почти, но не совсем противоположны на цветовом круге. Бывший. Красный и зеленый — прямо противоположные, высококонтрастные цвета, которые в равной степени уравновешивают друг друга. Заменив один из цветов в дополнительной паре на цвет справа или слева от него, например красный и желто-зеленый. Гармония нарушена. Дискордантные цвета — это привлекающие внимание комбинации, которые чаще используются в рекламе, графическом дизайне и искусстве, чем в моде или дизайне интерьеров.Иногда это называют конфликтующими цветами.
Двойное дополнение: цветовая комбинация, состоящая из двух наборов дополнительных цветов.
E
Тоны Земли: У этой фразы появилось несколько значений. В самом широком смысле он включает в себя любой цвет, встречающийся в природе в природе, и включает в себя весь спектр цветов. Это также может означать любой цвет, который включает в себя естественные цвета земли, изначально содержащий глину, пигменты, создающие цвета, такие как умбра, охра, песок и сиена.В более общем смысле, земные тона могут использоваться для описания любого нейтрального или низкого цвета цветности.
F
Fad: Кратковременный микротренд, связанный с общей темой или тенденцией.
Цвет пленки: расплывчатое мягкое гладкое пространство цвета (видимое при закрытых глазах или при взгляде на определенные виды неба), которое кажется непрозрачным, а не на поверхности объекта и на каком-то определенном расстоянии. [источник]
Прогнозирование: Обоснованное предсказание или расчет будущих событий или условий. См. Прогнозирование цвета.
Форма: Трехмерная форма с объемом.
G
Серый: любая смесь черного и белого
Шкала серого: полный диапазон значений от белого до черного, упрощенный в градуированной шкале.
Земля: цвет фона в композиции, также называемый цветом поля.
H
Color Harmony: удовлетворительный баланс или единство цветов.
Гармония, цель: группа или расположение цветов, работающее в соответствии с установленными цветовыми принципами.
Гармония, субъективная: группа или расположение цветов, которые не обязательно соответствуют установленным цветовым принципам, но приятны для зрителя.
High-Key: набор цветов или нейтральных оттенков, которые варьируются от средних до белого, называются высокими цветами. Композиция, созданная с использованием цветов с преобладанием светлых тонов, называется высокоточной.
Оттенок: самая чистая и яркая форма цвета; синоним цвета
I
Интенсивность: яркость или степень чистоты или насыщенности цвета.
Промежуточные цвета: цвет, полученный путем смешивания одного основного цвета и соседнего дополнительного цвета; бывший. красный (первичный) и оранжевый (вторичный) смешанные вместе дают промежуточный цвет, красно-оранжевый; также называемые третичными цветами.
International Color Authority (ICA): частная коммерческая организация по прогнозированию цвета и консультированию, расположенная в Лондоне.
J
K
Обозначение: преобладающий диапазон значений (светлота или темнота), используемых в композиции, дизайне или фотографии. [См. Дополнительные сведения о цветовом ключе]
- Высокий ключ: набор цветов или нейтральных оттенков, которые варьируются от цветов среднего значения до белого, называются цветами высокого ключа. Композиция, созданная с использованием цветов с преобладанием светлых тонов, называется высокоточной.
- Низкий ключ: Набор цветов или нейтральных оттенков, которые варьируются от средних цветов до черного, называются сдержанными цветами.Композиция, созданная с использованием цветов с преобладанием темных оттенков, называется сдержанной.
- Mid-Key: набор цветов или нейтральных цветов, которые включают только средние значения между высоким и низким ключом, называются цветами среднего ключа. Композиция, созданная с использованием цветов с преобладанием средних значений — не слишком светлых и не слишком темных — называется средним ключом.
L
Свет, естественный: Сочетание света солнца, луны, неба и атмосферы
Линия: непрерывный след на поверхности, который придает движение и контур рисунку.
Low-Key: Набор цветов или нейтральных оттенков, которые варьируются от средних цветов до черного, называются сдержанными цветами. Композиция, созданная с использованием цветов с преобладанием темных оттенков, называется сдержанной.
Яркость: Относится к собственному свету цвета; более светлые цвета ярче темных, но более светлый цвет не обязательно будет более чистым или насыщенным.
M
Метамерия: , когда два цвета кажутся одинаковыми при определенных условиях освещения, но разными при других условиях освещения.Возможно, вы испытали это на опыте, поскольку два цвета, которые казались идеально подходящими в магазине, не выглядят хорошо сочетающимися, когда вы смотрите на цвета дома.
Mid-Key: набор цветов или нейтральных оттенков, которые включают только средние значения между высоким и низким ключом, называются цветами среднего ключа. Композиция, созданная с использованием цветов с преобладанием средних значений — не слишком светлых и не слишком темных — называется средним ключом.
Монохроматический: В монохроматической схеме используется один цвет.В большинстве дизайнов монохроматическая схема включает комбинацию оттенков, тонов и оттенков из одной цветовой семьи вместе с черным, белым и / или серым. чтобы добавить глубины и контраста.
Монохроматичность: Полная дальтонизм, когда человек вообще не ощущает цвета, а также может быть нарушена четкость его зрения (острота зрения). Существует два типа: монохроматический конус, который является редкой формой дальтонизма, возникающей в результате неспособности двух из трех фотопигментов колбочек.Стержневая монохроматия или ахроматопсия — еще один тип монохроматии, который встречается редко и является наиболее тяжелой формой дальтонизма. Он присутствует при рождении. Ни одна из клеток колбочек не имеет функциональных фотопигментов. Люди с монохромностью стержней, лишенные всякого конического зрения, видят мир в черном, белом и сером. [источник]
Одноцветный: Имеет однородный цвет.
Настроение : Чувства, которые передают зрителю сочетание цветов и элементов дизайна.
Motif: Одно изображение или элемент дизайна, которые можно повторять для создания узора.
Приглушенный цвет: Цвет, созданный путем добавления черного, белого, серого или дополнения оттенка, выводящего его за пределы призматического (максимально чистый оттенок с пигментами, красками, чернилами, красителями и т. Д.).
N
Нейтральный: Без преобладающего оттенка; черный, белый и серый — настоящие нейтральные цвета; ахроматические цвета; без оттенка или насыщенности.
O
Цвет объектива: Химия, физика и физиология цвета; колориметрия — это наука об объективном измерении цвета.
Оптическое смешение: Когда цветовое поле состоит из небольших разрозненных цветовых точек, разум объединяет цвета в постижимое целое.
P
Partitive Color: результат оптического смешения двух или более соседних цветов (в вашем глазах и в уме), а не физического смешения цветов. Хорошим примером этого является просмотр цветов на экране телевизора. Если бы экран был увеличен, он бы отобразил тысячи отдельных пикселей, каждый со своим цветом.Когда пиксели смешиваются, наш разум смешивает соседние цвета, создавая новые цвета, которых нет ни в одном из отдельных пикселей.
Узор: Повторяющийся мотив
Фоторецепторы: специальных клеток сетчатки глаза, которые отвечают за преобразование света в сигналы, которые отправляются в мозг. Фоторецепторы дают нам цветное и ночное зрение. Есть два типа фоторецепторных клеток: палочки и колбочки. [источник] См. стержни и конусы
Полихроматический: многоцветный или украшенный множеством цветов.
Основные цвета: три цвета, от которых происходят все остальные цвета. В традиционной субтрактивной цветовой системе основными цветами являются желтый, синий и красный. В современной субтрактивной цветовой системе основными цветами являются голубой (триадный синий), пурпурный (трижды красный) и желтый. В аддитивной системе цвета основными цветами являются красный, зеленый и синий.
Призматический цвет: Максимально чистый оттенок с пигментами, красками, чернилами, красителями и т. Д.
Температура пропорции: Степень теплоты или прохлады цвета.
Дефицит цветового зрения протана или дейтана: дальтонизм из-за потери или ограниченной функции фотопигментов красного конуса (известного как протан) или зеленого конуса (дейтрана). Этот вид дальтонизма обычно называют красно-зеленой дальтонизмом и является наиболее распространенным типом, который встречается примерно у 6% мужского населения. [источник]
Pure Color: максимальная насыщенность или интенсивность цвета; не смешивается ни с каким другим цветом.
R
Отступить: Кажется, что он отходит на задний план.
Относительная температура: тонкое соотношение теплоты и прохлады цвета.
Сетчатка: светочувствительная внутренняя оболочка задней части глаза; сетчатка имеет два разных типа клеток, которые обнаруживают световые стержни и колбочки и реагируют на них. Эти чувствительные к свету клетки называются фоторецепторами. [источник]
Цветовая модель RGB: Аддитивная цветовая модель, в которой красные, зеленые и синие волны света складываются вместе различными способами для воспроизведения широкого спектра цветов.
Палочки: фоторецепторных клеток в глазу (сетчатке), чувствительных к тусклому свету, но не к цвету. Жезлы чувствительны к уровню освещенности и помогают нам видеть при слабом освещении. Палочки сосредоточены во внешних областях сетчатки и дают нам периферическое зрение. Жезлы в 500–1000 раз более чувствительны к свету, чем колбочки. Сетчатка имеет около 120 миллионов палочек и 6 миллионов колбочек. [источник]
S
Насыщенность: интенсивность или чистота оттенка; цвета наивысшей чистоты — это цвета спектра.Для описания насыщенности используются следующие слова: яркий, тусклый, яркий, темный, глубокий, светлый, средний, бледный и слабый.
Дополнительные оттенки: оранжевый, зеленый, фиолетовый; второй набор цветов состоит из двух основных цветов, но дополняющих друг друга. Например, красно-синий и красно-желтый, но не красно-зеленый.
Масштаб: понятие размерных отношений.
Оттенок: более темное значение цвета, полученное путем добавления черного.
Форма: изображение, передающее область.
Одновременный контраст: когда два цвета соприкасаются, контраст усиливает разницу между ними.
Одновременный контраст: результат того факта, что для любого данного цвета глаз одновременно ищет дополнительный цвет и генерирует его спонтанно, если он еще не присутствует.
Хроматический одновременный контраст: Одновременный контраст, касающийся изменений цвета, которые происходят из-за влияния окружающих цветов.
Пространство: в дизайне означает расстояние, пустоту или интервал между объектами.
Пространственный эффект: способ описать, как цвета воспринимаются в пространстве как наступающие или удаляющиеся.
Спектр: непрерывный цвет, образуемый, когда луч белого света рассеивается (как при прохождении через призму), так что его составляющие длины волн расположены по порядку. Также называется цветовым спектром.
Разделенное дополнение: один цвет в паре с двумя цветами по обе стороны от прямого дополнения исходного цвета, также известный как разделенное дополнение.
Пятно: для насыщения цветом.
Субъективный цвет: Психологические, культурные, символические значения цвета.
Цвет с вычитанием, традиционный: цветовая система, о которой большинство людей узнали в школе. Это система таких сред, как пигменты, красители, чернила и краски. Основные цвета — желтый, синий и красный, и когда вы смешиваете эти цвета вместе, вы получаете черный. Эту модель иногда называют RYB на основе стандартного набора субтрактивных основных цветов, используемых для смешивания пигментов. Он все еще используется в художественном образовании, но в более современной теории цвета голубой заменяет синий, а пурпурный заменяет красный.
Subtractive Color, Modern: в системе цвета используются пигменты, красители, чернила и краски, но основными цветами являются голубой (технологический синий), пурпурный (технологический красный) и желтый. Эта система CMY широко используется в печати. Однако необходимо добавить черный цвет, потому что из-за примеси пигментов, когда три основных цвета смешиваются вместе, они дают цвет более коричневатый, чем черный. Буквы CMYK используются при включении черного цвета. «K» был выбран вместо «B», чтобы не путать с синим.Модель принтеров также называется трехцветной или четырехцветной печатью.
Символизм: визуальные изображения для представления сообщения или концепции.
Синестезия: состояние восприятия, при котором происходит непроизвольное смешение одного или нескольких чувств.
T
Третичные цвета: цвет, полученный путем смешивания одного основного цвета и соседнего дополнительного цвета; бывший. красный (первичный) и оранжевый (вторичный) смешанные вместе дают промежуточный цвет, красно-оранжевый; также называемые промежуточными цветами.
Tetrad Colors : комбинация двух дополнительных пар цветов, при этом ни один из цветов не находится рядом на цветовом круге. Бывший. Желтый, фиолетовый, зеленый и синий.
Текстура: шероховатость или гладкость поверхности: текстура может быть фактической или предполагаемой.
Настойка: вещество, окрашивающее, окрашивающее или окрашивающее (архаичное).
Оттенок: легкие пятна или переливающийся оттенок или цвет.
Оттенок: более светлое значение цвета, созданное при смешивании оттенка с белым.
Тон: цвет, созданный при смешении оттенка с серым; добавление серого приглушает или приглушает цвет.
Tritan Дефицит цветового зрения: дальтонизм из-за потери или ограниченной функции фотопигментов синих колбочек (тритана); Сине-желтая цветовая слепота встречается реже, чем красно-зеленая цветовая слепота, известная как Deutan или Protan Color Vision Deficiency. [источник]
Тренд: Общий курс, направление, движение или преобладающая тенденция.
Триадные или триадные цвета: комбинация трех оттенков, которые равномерно разнесены друг от друга по цветовому кругу. Бывший. Красный, желтый, синий или зеленый, фиолетовый, оранжевый.
U
V
Значение: относится к яркости или темноте цвета и определяет цвет с точки зрения того, насколько он близок к белому или черному / Высокое и низкое — способы описания значения. Чем светлее цвет, тем выше значение; чем темнее цвет, тем ниже значение.
Видимый спектр: определяется как длины волн света, видимые человеческим глазом; диапазон цветов, воспринимаемых человеческим глазом.
W
Теплые цвета: — это цвета, передающие тепло зрителю; Что касается традиционного цветового круга, то теплые цвета — это красный, оранжевый и желтый; холодные цвета — зеленый, синий и пурпурный / фиолетовый.
Длина волны: свет измеряется его длиной волны (в нанометрах) или частотой (в герцах).Одна длина волны. равно расстоянию между двумя последовательными гребнями волн.
Белый: не является частью визуального спектра, но, тем не менее, его можно увидеть. Ваши глаза и разум работают вместе, чтобы создать белый цвет в вашем уме. Когда ваши глаза воспринимают все длины волн света одновременно, наш разум видит цвет, который мы называем белым. Легко подумать об этом: белый включает в себя все цвета света.
X
Xanthic: желтого или желтоватого цвета или относящиеся к нему.
Помогите сделать глоссарий цветовой терминологии еще лучше
Присоединяйтесь ко мне в создании ресурса, который поможет нам всем лучше понять цвета, создав четкие определения цветовой терминологии. Оставьте комментарий, чтобы сообщить мне, есть ли какие-то слова, которые вы хотели бы добавить в список, или есть ли какие-то определения, которые, по вашему мнению, не совсем понятны.
Заранее благодарим за помощь и поддержку,
Полное руководство по основам теории цвета для всех художников
Что такое цветовое колесо?
Цветовое колесо RYB
Теперь, когда мы понимаем различные типы основных цветов, мы можем начать понимать цветовое колесо .Цветовой круг стар, как сама теория цвета, цветовой круг возник на основе цветового круга Исаака Ньютона, опубликованного в 1665 году. Теория цветового круга заключается в том, что оно показывает взаимосвязь между первичными, вторичными и третичными цветами, равномерно распределенными по кругу.
Используя обычную модель RYB в качестве примера, мы можем увидеть цветовое колесо с красным, желтым и синим, равномерно распределенным по кругу. Соответствующие вторичных цветов (зеленый, фиолетовый и оранжевый) равномерно распределяются между двумя цветами, из которых они смешаны.Итак, в случае RYB мы видим зеленый между синим и желтым, фиолетовый между синим и красным и оранжевый между желтым и красным.
Круг закруглен третичными цветами , которые создаются путем смешивания одного основного цвета с одним вторичным цветом. Например, бирюзовый цвет будет считаться третичным цветом с использованием цветового круга RYB, происходящего из смеси синего (основного) и зеленого (вторичного). Если вы продолжите смешивать, вы получите четвертичные, а затем и пятицветные цвета, постепенно переходящие в оттенки серого.
Фото: Платереска через Shutterstock
Эти основные принципы цветового круга работают для CMY и RGB, но с разными результатами. Интересно, что в CMY красный и синий становятся вторичными цветами, в отличие от их роли в качестве основных цветов в RYB. Цветовые круги могут быть такими простыми или сложными, как вы хотите, и на протяжении истории многие ученые создали красивые цветовые круги, чтобы показать весь спектр оттенков, встречающихся в мире.
В некоторых цветных кругах также подробно рассказывается об вариациях pure color .Двигаясь к центру белого, они могут показать разные оттенки и чистого цвета. Оттенок достигается добавлением белого. Или они могут сосредоточиться на демонстрации различных оттенков , которые достигаются путем добавления черного к чистому цвету. Вы даже можете увидеть, что некоторые из них отображают разные оттенки , когда серый добавляется к чистому цвету. Оттенки, оттенки и тона полезны в зависимости от цветового эффекта, который вы ищете. Например, тона обычно более тонкие.
Теплые цвета против холодных цветов
Фото: Мистер Удача через Shutterstock
Проведите линию посередине любого цветового круга, и вы разделите теплые и холодные цвета. Теория цвета относила психологические различия к теплым и холодным цветам. Говорят, что теплые цвета, включающие красные и желтые оттенки, а также более коричневые и коричневые, «продвигаются» в искусстве. Связанные с закатом и дневным светом, они часто воспринимаются как привлекательные и стимулирующие. Холодные цвета, от сине-зеленых до сине-фиолетовых, в искусстве «отступают».Холодные цвета связаны с пасмурными зимними днями и считаются успокаивающими и расслабляющими.
Холодный и теплый тоже относительны, то есть у вас может быть холодный красный и теплый красный в зависимости от того, с какой стороной чистого цвета они находятся рядом. Например, красные с более оранжевым оттенком будут считаться теплыми, а красные с более фиолетовыми и синими оттенками попадут в категорию прохладных.
Гармония цветов
Когда вы разберетесь с основными моделями основного цвета и организацией цветового круга, пора посмотреть, как вы можете использовать теорию цвета в своих интересах.Тем, кто разбирается в теории цвета, будет проще выбрать цветовую палитру для своих проектов и легче достичь желаемых результатов. Итак, выбираете ли вы произведение искусства для своего дома, красите стены или создаете новый веб-сайт, понимание того, как создать успешную цветовую схему, является обязательным.
Фото: Slave SPB через Shutterstock
ДополнительныйФото: Macrovector через Shutterstock
Дополнительные цвета — это два цвета, которые расположены прямо напротив друг друга на цветовом круге.Например, красный и зеленый — дополнительные цвета. Цветовая схема, основанная на дополнительных цветах, будет довольно яркой, поскольку два цвета контрастируют друг с другом. Резкий контраст может затруднить работу в большом масштабе; но в малых дозах это отличный способ привлечь внимание к определенной области.
АналогФото: Macrovector через Shutterstock
Аналогичные цвета располагаются рядом друг с другом на цветовом круге и могут быть очень эффективными для создания ощущения спокойствия и безмятежности. Аналогичные цветовые схемы часто можно встретить в природе, и при использовании обычно преобладает один цвет. Второй цвет поддерживает доминирующий цвет, а третий используется в основном как акцент. Цвета уже гармоничны, поэтому убедитесь, что контраст достаточно, чтобы ваш дизайн выделялся.
ТриадныйФото: Macrovector через Shutterstock
Хотя это и не самая простая в использовании цветовая схема, при правильном использовании она может дать отличные результаты.Нарисуйте треугольник на колесе, и вы получите три цвета, расположенные на равном расстоянии друг от друга. Например, фиолетовый, оранжевый и зеленый (второстепенные цвета). Триадные цвета довольно яркие и насыщенные, поэтому для их эффективного использования вам нужно выбрать один доминирующий цвет и использовать два других в качестве акцентов.
Раздельно-дополнительныйФото: Macrovector через Shutterstock
Этот вариант дополнительной цветовой схемы часто используется, потому что он немного менее резкий.Вместо того, чтобы рисовать прямую линию через колесо, в схеме с дополнительным разделением цветов используется один базовый цвет и два дополнительных цвета, которые соседствуют с дополнительным базовым цветом. Итак, если красно-оранжевый (киноварь) является основным цветом, два других цвета в схеме будут синим и зеленым. Результаты по-прежнему яркие, но поскольку контраст не такой сильный, с ним легче работать новичкам.
ТетрадикФото: Macrovector через Shutterstock
Эта прямоугольная цветовая схема использует четыре цвета, разбитые на две дополнительные пары.С этой богатой цветовой схемой может быть сложно управлять, но она дает большое разнообразие. Лучше всего работает, если один цвет является доминирующим или если цвета приглушены. При одинаковом использовании всех цветов общий дизайн может показаться несбалансированным. Еще одна характеристика, которую следует учитывать, — это баланс между теплыми и холодными цветами.
КвадратФото: Macrovector через Shutterstock
Квадратная цветовая схема также использует четыре цвета, но на этот раз все они равномерно распределены по кругу.Как и в случае с тетрадными цветами, эта палитра работает лучше всего, если один цвет доминирует, а другие являются акцентами. В противном случае это может выглядеть неаккуратно. Здесь также необходимо обращать внимание на теплые и холодные цвета.
АхроматическийФотография: blue-bubble через Shutterstock
Ахроматическая цветовая схема , часто используемая для создания чистого, минималистичного вида, использует исключительно черный, белый и оттенки серого. Дизайнеры часто используют акцентный цвет, чтобы заинтересовать или нарушить нейтральный дизайн.
МонохромныйФото: Sgustok через Shutterstock
Монохроматическая цветовая схема принимает один оттенок и создает дизайн, основанный на разных оттенках, тонах и долях оттенка. Эта цветовая схема обеспечивает единство и использует контрастные тона для привлечения внимания или создания фокуса.
Теперь, когда вы знаете основы теории цвета, пора добавить цвет в ваш следующий большой проект!
Статьи по теме:
Топ-5 бесплатных генераторов цветовых палитр, которые сделают выбор цвета простым
Японские дизайнеры создают безымянные краски, чтобы революционизировать то, как дети узнают о цветах
Любитель дизайна представляет яркие цветовые палитры любимых телешоу, фильмов и музыкальных клипов
13 лучших наборов акварельных красок, которые понравятся как начинающим, так и профессиональным художникам
.


 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.