Как нарисовать квадрат вокруг точек на изображении
У меня есть двоичное изображение с белыми точками. Как я могу определить и нарисовать квадрат вокруг этих точек, используя OpenCV?
Проблема в том, что точки очень малы, и до сих пор все попытки не смогли найти все точки.
Это входное изображение:
Вот результат, который меня интересует:
Есть ли возможность использовать функцию OpenCV? А если нет (из-за размера), то каков самый эффективный способ?
python opencv image-processingПоделиться Источник davidf 27 августа 2018 в 17:19
2 ответа
- Как нарисовать квадрат 8х8 на изображении?
У меня есть изображение: image.png (может быть jpg или gif) Как я могу нарисовать квадрат 8×8 в $x, $y , а затем Сохранить изображение в $file ?
- построение точек на изображении
У меня есть изображение, над которым мне нужно нарисовать несколько точек.
 Проблема в том, что точки появляются на долю секунды, а затем исчезают. Как сделать точки постоянными на изображении. Я установил изображение в качестве фона формы. Я работаю над фреймворком C# .net. Спасибо.
Проблема в том, что точки появляются на долю секунды, а затем исчезают. Как сделать точки постоянными на изображении. Я установил изображение в качестве фона формы. Я работаю над фреймворком C# .net. Спасибо.
1
Используя следующий метод, вы можете найти решение.
Полный код решения:
import cv2
import numpy as np
img = cv2.imread('test.jpg', 0)
output_img = img.copy()
cv2.threshold(img,0,255,cv2.THRESH_BINARY+cv2.THRESH_OTSU,img)
kernel = np.ones((50,70), np.uint8)
img = cv2.dilate(img, kernel, iterations=1)
im2,contours, hier = cv2.findContours(img.copy(), cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_SIMPLE)
for c in contours:
# get the bounding rect
x, y, w, h = cv2.boundingRect(c)
# draw a white rectangle to visualize the bounding rect
cv2.rectangle(output_img, (x, y), (x + w, y + h), 255, 1)
cv2.imshow('output',output_img)
cv2.waitKey(0)
Сначала вы должны создать kernel в соответствии с вашими требованиями.

Чем больше размер kernel, тем выше будут точки, принадлежащие кластеру.
Затем, используя метод
cv2.dilate, вы должны расширить изображение, используя созданный метод kernel.После этого вы должны найти контуры расширенного изображения и получить ограничивающий прямоугольник этих контуров.
Один прямоугольник можно рассматривать как один кластер. Вы можете изменить размер кластера, используя
kernel = np.ones((50,70), np.uint8), здесь он равен 50 x 70.
OUTPUT:
Поделиться Ishara Madhawa 30 августа 2018 в 07:32
0
Нанесите расширение на изображение размером 5.
Если расстояние между точками < 10, они будут соединены в одну большую точку.
Если расстояние > 10, оно будет разделено как есть.

Найдите контуры по результату.
Получите minAreaRect каждого контура.
Сделано.
Поделиться seokrae.kim 30 августа 2018 в 04:17
Похожие вопросы:
Excel 2010 chart — можно ли нарисовать эллипс вокруг точек графика?
Я понятия не имею, как подойти к этой проблеме, поэтому любые указатели приветствуются. У нас есть Lat & длинных точек, нанесенных на карту в Excel 2010 году на стандартном графике X-Y. Для…
Как я могу нарисовать квадрат вокруг такого объекта в моем редакторе GUI?
Я хочу написать редактор GUI в C# для AutoIt, но я недостаточно хорош с C#., я хочу нарисовать квадрат (сфокусированный) вокруг объекта, когда любой объект в GUI нажат. Подобный этому: Есть ли…
найти квадрат в изображении
В этом образе: есть квадраты (3*3, 5*5 и 11*11) Как я могу найти маленький квадрат (5*5)? После применения фильтра на изображении остается только небольшой квадрат. Мы можем применить размытие…
Мы можем применить размытие…
Как нарисовать квадрат 8х8 на изображении?
У меня есть изображение: image.png (может быть jpg или gif) Как я могу нарисовать квадрат 8×8 в $x, $y , а затем Сохранить изображение в $file ?
построение точек на изображении
У меня есть изображение, над которым мне нужно нарисовать несколько точек. Проблема в том, что точки появляются на долю секунды, а затем исчезают. Как сделать точки постоянными на изображении. Я…
Как нарисовать несколько точек на изображении
Когда я использую приведенный ниже код для рисования точек на своем изображении, каждый раз, когда я рисую новую точку, я теряю свою предыдущую точку, хотя и хочу сохранить ее. void imageviewer ::…
Как нарисовать квадрат, чтобы пометить объект. (React Native)
Я вижу, что многие мобильные приложения имеют функцию, с помощью которой пользователь может нарисовать квадрат, чтобы указать что-то пометить на изображении. Я создаю приложение Face Tagging , и в…
Я создаю приложение Face Tagging , и в…
Как нарисовать квадрат в матрице 2d с учетом двух противоположных точек
Мне даны координаты двух противоположных точек квадрата (скажем, точек A и C в квадрате ABCD), и мне нужно нарисовать квадрат как ASCII, где каждый символ представляет точку в матрице 2D : »…
Как я могу нарисовать красный круг вокруг капель, обнаруженных на изображении?
У меня есть следующее изображение: Я хочу добиться 3-х результатов на выходе: Выделите черные точки/пятна на изображении с красным круговым контуром вокруг них. Подсчитайте количество точек/патчей…
Как нарисовать прямоугольник вокруг двух точек
Я использую pygame и математический модуль, чтобы попытаться нарисовать прямоугольник вокруг двух точек. Вот что я имею в виду под этим: Расстояние от точек до концов прямоугольников задается как…
Как нарисовать квадрат в круге
Popular
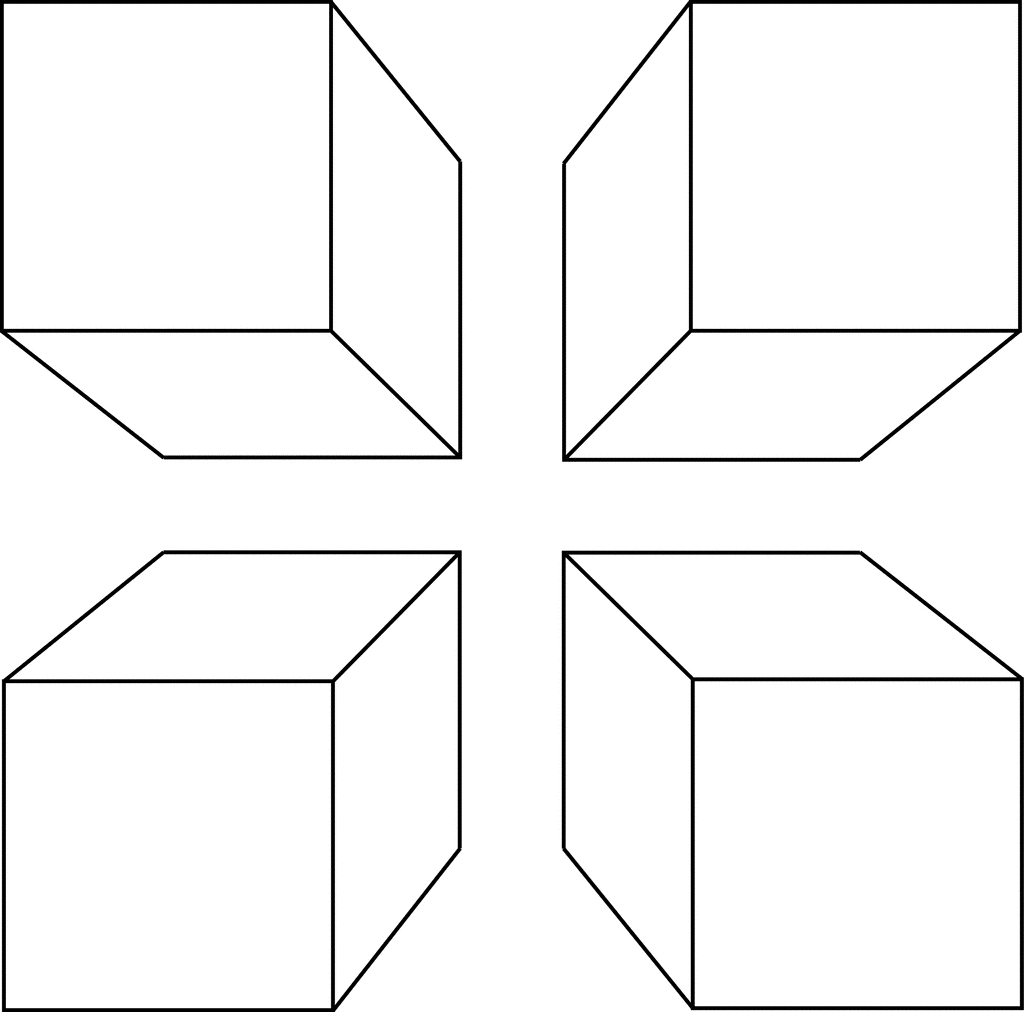
Основы черчения
Строительное
Машиностроительное
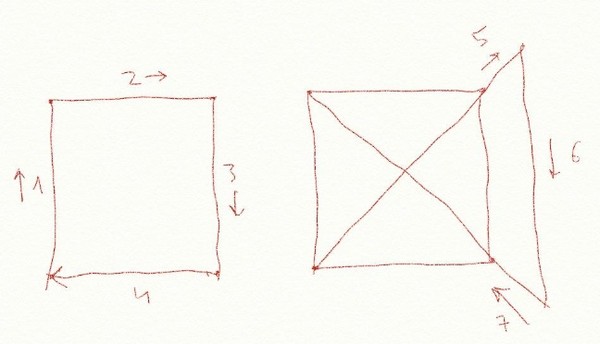
Построение вписанного в окружность правильного шестиугольника. Построение шестиугольника основано на том, что сторона его равна радиусу описанной окружности. Поэтому для построения достаточно разделить окружность на шесть равных частей и соединить найденные точки между собой (фиг. 60, а).
Построение шестиугольника основано на том, что сторона его равна радиусу описанной окружности. Поэтому для построения достаточно разделить окружность на шесть равных частей и соединить найденные точки между собой (фиг. 60, а).
Правильный шестиугольник можно построить, пользуясь рейсшиной и угольником 30X60°. Для выполнения этого построения принимаем горизонтальный диаметр окружности за биссектрису углов 1 и 4 (фиг. 60, б), строим стороны 1 —6, 4—3, 4—5 и 7—2, после чего проводим стороны 5—6 и 3—2.
Построение вписанного в окружность равностороннего треугольника. Вершины такого треугольника можно построить с помощью циркуля и угольника с углами в 30 и 60° или только одного циркуля.
Рассмотрим два способа построения вписанного в окружность равностороннего треугольника.
Первый способ (фиг. 61,a) основан на том, что все три угла треугольника 7, 2, 3 содержат по 60°, а вертикальная прямая, проведённая через точку 7, является одновременно высотой и биссектрисой угла 1. Так как угол 0—1—2 равен 30°, то для нахождения стороны
Так как угол 0—1—2 равен 30°, то для нахождения стороны
1—2 достаточно построить по точке 1 и стороне 0—1 угол в 30°. Для этого устанавливаем рейсшину и угольник так, как это показано на фигуре, проводим линию 1—2, которая будет одной из сторон искомого треугольника. Чтобы построить сторону 2—3, устанавливаем рейсшину в положение, показанное штриховыми линиями, и через точку 2 проводим прямую, которая определит третью вершину треугольника.
Второй способ основан на том, что,если построить правильный шестиугольник, вписанный в окружность, и затем соединить его вершины через одну, то получится равносторонний треугольник.
Для построения треугольника (фиг. 61, б) намечаем на диаметре вершину—точку 1 и проводим диаметральную линию 1—4. Далее из точки 4 радиусом, равным D/2, описываем дугу до пересечения с окружностью в точках 3 и 2. Полученные точки будут двумя другими вершинами искомого треугольника.
Построение квадрата, вписанного в окружность. Это построение можно выполнить при помощи угольника и циркуля.
Это построение можно выполнить при помощи угольника и циркуля.
Первый способ основан на том, что диагонали квадрата пересекаются в центре описанного круга и наклонены к его осям под углом 45°. Исходя из этого, устанавливаем рейсшину и угольник с углами 45° так, как это показано на фиг. 62, а, и отмечаем точки 1 и 3. Далее через эти точки проводим при помощи рейсшины горизонтальные стороны квадрата 4—1 и 3—2. Затем с помощью рейсшины по катету угольника проводим вертикальные стороны квадрата 1—2 и 4—3.
Второй способ основан на том, что вершины квадрата делят пополам дуги окружности, заключённые между концами диаметра (фиг. 62, б). Намечаем на концах двух взаимно перпендикулярных диаметров точки А, В и С и из них радиусом у описываем дуги до взаимного их пересечения.
Далее через точки пересечения дуг проводим вспомогательные прямые, отмеченные на фигуре сплошными линиями. Точки их пересечения с окружностью определят вершины 1 и 3; 4 и 2. Полученные таким образом вершины искомого квадрата соединяем последовательно между собою.
Построение вписанного в окружность правильного пятиугольника.
Чтобы вписать в окружность правильный пятиугольник (фиг. 63), производим следующие построения.
Намечаем на окружности точку 1 и принимаем её за одну из вершин пятиугольника. Делим отрезок АО пополам. Для этого радиусом АО из точки А описываем дугу до пересечения с окружностью в точках M и В. Соединив эти точки прямой, получим точку К, которую соединяем затем с точкой 1. Радиусом, равным отрезку A7, описываем из точки К дугу до пересечения с диаметральной линией АО в точке H. Соединив точку 1 с точкой H, получим сторону пятиугольника. Затем раствором циркуля, равным отрезку 1H, описав дугу из вершины 1 до пересечения с окружностью, найдём вершины 2 и 5. Сделав тем же раствором циркуля засечки из вершин 2 и 5, получим остальные вершины 3 и 4. Найденные точки последовательно соединяем между собой.
Построение правильного пятиугольника по данной его стороне.
Для построения правильного пятиугольника по данной его стороне (фиг. 64) делим отрезок AB на шесть равных частей. Из точек А и В радиусом AB описываем дуги, пересечение которых даст точку К. Через эту точку и деление 3 на прямой AB проводим вертикальную прямую.
Далее от точки К на этой прямой откладываем отрезок, равный 4/6 AB.
Получим точку 1—вершину пятиугольника. Затем радиусом, равным АВ, из точки 1 описываем дугу до пересечения с дугами, ранее проведёнными из точек А и В. Точки пересечения дуг определяют вершины пятиугольника 2 и 5. Найденные вершины соединяем последовательно между собой.
Построение вписанного в окружность правильного семиугольника.
Пусть дана окружность диаметра D; нужно вписать в неё правильный семиугольник (фиг. 65). Делим вертикальный диаметр окружности на семь равных частей. Из точки 7 радиусом, равным диаметру окружности D, описываем дугу до пересечения с продолжением горизонтального диаметра в точке F. Точку F назовём полюсом многоугольника. Приняв точку VII за одну из вершин семиугольника, проводим из полюса F через чётные деления вертикального диаметра лучи, пересечение которых с окружностью определят вершины VI, V и IV семиугольника. Для получения вершин / — // — /// из точек IV, V и VI проводим до пересечения с окружностью горизонтальные прямые. Найденные вершины соединяем последовательно между собой. Семиугольник может быть построен путём проведения лучей из полюса F и через нечётные деления вертикального диаметра.
Точку F назовём полюсом многоугольника. Приняв точку VII за одну из вершин семиугольника, проводим из полюса F через чётные деления вертикального диаметра лучи, пересечение которых с окружностью определят вершины VI, V и IV семиугольника. Для получения вершин / — // — /// из точек IV, V и VI проводим до пересечения с окружностью горизонтальные прямые. Найденные вершины соединяем последовательно между собой. Семиугольник может быть построен путём проведения лучей из полюса F и через нечётные деления вертикального диаметра.
Приведённый способ годен для построения правильных многоугольников с любым числом сторон.
Деление окружности на любое число равных частей можно производить также, пользуясь данными табл. 2, в которой приведены коэффициенты, дающие возможность определять размеры сторон правильных вписанных многоугольников.
В первой колонке этой таблицы указаны числа сторон правильного вписанного многоугольника, а во второй—коэффициенты.
Длина стороны заданного многоугольника получится от умножения радиуса данной окружности на коэффициент, соответствующий числу сторон этого многоугольника.
Popular
Основы черчения
Строительное
Машиностроительное
Построение вписанного в окружность правильного шестиугольника. Построение шестиугольника основано на том, что сторона его равна радиусу описанной окружности. Поэтому для построения достаточно разделить окружность на шесть равных частей и соединить найденные точки между собой (фиг. 60, а).
Правильный шестиугольник можно построить, пользуясь рейсшиной и угольником 30X60°. Для выполнения этого построения принимаем горизонтальный диаметр окружности за биссектрису углов 1 и 4 (фиг. 60, б), строим стороны 1 —6, 4—3, 4—5 и 7—2, после чего проводим стороны 5—6 и 3—2.
Построение вписанного в окружность равностороннего треугольника. Вершины такого треугольника можно построить с помощью циркуля и угольника с углами в 30 и 60° или только одного циркуля.
Рассмотрим два способа построения вписанного в окружность равностороннего треугольника.
Первый способ (фиг. 61,a) основан на том, что все три угла треугольника 7, 2, 3 содержат по 60°, а вертикальная прямая, проведённая через точку 7, является одновременно высотой и биссектрисой угла 1. Так как угол 0—1—2 равен 30°, то для нахождения стороны
1—2 достаточно построить по точке 1 и стороне 0—1 угол в 30°. Для этого устанавливаем рейсшину и угольник так, как это показано на фигуре, проводим линию 1—2, которая будет одной из сторон искомого треугольника. Чтобы построить сторону 2—3, устанавливаем рейсшину в положение, показанное штриховыми линиями, и через точку 2 проводим прямую, которая определит третью вершину треугольника.
Второй способ основан на том, что,если построить правильный шестиугольник, вписанный в окружность, и затем соединить его вершины через одну, то получится равносторонний треугольник.
Для построения треугольника (фиг. 61, б) намечаем на диаметре вершину—точку 1 и проводим диаметральную линию 1—4. Далее из точки 4 радиусом, равным D/2, описываем дугу до пересечения с окружностью в точках 3 и 2. Полученные точки будут двумя другими вершинами искомого треугольника.
Далее из точки 4 радиусом, равным D/2, описываем дугу до пересечения с окружностью в точках 3 и 2. Полученные точки будут двумя другими вершинами искомого треугольника.
Построение квадрата, вписанного в окружность. Это построение можно выполнить при помощи угольника и циркуля.
Первый способ основан на том, что диагонали квадрата пересекаются в центре описанного круга и наклонены к его осям под углом 45°. Исходя из этого, устанавливаем рейсшину и угольник с углами 45° так, как это показано на фиг. 62, а, и отмечаем точки 1 и 3. Далее через эти точки проводим при помощи рейсшины горизонтальные стороны квадрата 4—1 и 3—2. Затем с помощью рейсшины по катету угольника проводим вертикальные стороны квадрата 1—2 и 4—3.
Второй способ основан на том, что вершины квадрата делят пополам дуги окружности, заключённые между концами диаметра (фиг. 62, б). Намечаем на концах двух взаимно перпендикулярных диаметров точки А, В и С и из них радиусом у описываем дуги до взаимного их пересечения.
Далее через точки пересечения дуг проводим вспомогательные прямые, отмеченные на фигуре сплошными линиями. Точки их пересечения с окружностью определят вершины 1 и 3; 4 и 2. Полученные таким образом вершины искомого квадрата соединяем последовательно между собою.
Построение вписанного в окружность правильного пятиугольника.
Чтобы вписать в окружность правильный пятиугольник (фиг. 63), производим следующие построения.
Намечаем на окружности точку 1 и принимаем её за одну из вершин пятиугольника. Делим отрезок АО пополам. Для этого радиусом АО из точки А описываем дугу до пересечения с окружностью в точках M и В. Соединив эти точки прямой, получим точку К, которую соединяем затем с точкой 1. Радиусом, равным отрезку A7, описываем из точки К дугу до пересечения с диаметральной линией АО в точке H. Соединив точку 1 с точкой H, получим сторону пятиугольника. Затем раствором циркуля, равным отрезку 1H, описав дугу из вершины 1 до пересечения с окружностью, найдём вершины 2 и 5. Сделав тем же раствором циркуля засечки из вершин 2 и 5, получим остальные вершины 3 и 4. Найденные точки последовательно соединяем между собой.
Сделав тем же раствором циркуля засечки из вершин 2 и 5, получим остальные вершины 3 и 4. Найденные точки последовательно соединяем между собой.
Построение правильного пятиугольника по данной его стороне.
Для построения правильного пятиугольника по данной его стороне (фиг. 64) делим отрезок AB на шесть равных частей. Из точек А и В радиусом AB описываем дуги, пересечение которых даст точку К. Через эту точку и деление 3 на прямой AB проводим вертикальную прямую.
Далее от точки К на этой прямой откладываем отрезок, равный 4/6 AB.
Получим точку 1—вершину пятиугольника. Затем радиусом, равным АВ, из точки 1 описываем дугу до пересечения с дугами, ранее проведёнными из точек А и В. Точки пересечения дуг определяют вершины пятиугольника 2 и 5. Найденные вершины соединяем последовательно между собой.
Построение вписанного в окружность правильного семиугольника.
Пусть дана окружность диаметра D; нужно вписать в неё правильный семиугольник (фиг. 65). Делим вертикальный диаметр окружности на семь равных частей. Из точки 7 радиусом, равным диаметру окружности D, описываем дугу до пересечения с продолжением горизонтального диаметра в точке F. Точку F назовём полюсом многоугольника. Приняв точку VII за одну из вершин семиугольника, проводим из полюса F через чётные деления вертикального диаметра лучи, пересечение которых с окружностью определят вершины VI, V и IV семиугольника. Для получения вершин / — // — /// из точек IV, V и VI проводим до пересечения с окружностью горизонтальные прямые. Найденные вершины соединяем последовательно между собой. Семиугольник может быть построен путём проведения лучей из полюса F и через нечётные деления вертикального диаметра.
65). Делим вертикальный диаметр окружности на семь равных частей. Из точки 7 радиусом, равным диаметру окружности D, описываем дугу до пересечения с продолжением горизонтального диаметра в точке F. Точку F назовём полюсом многоугольника. Приняв точку VII за одну из вершин семиугольника, проводим из полюса F через чётные деления вертикального диаметра лучи, пересечение которых с окружностью определят вершины VI, V и IV семиугольника. Для получения вершин / — // — /// из точек IV, V и VI проводим до пересечения с окружностью горизонтальные прямые. Найденные вершины соединяем последовательно между собой. Семиугольник может быть построен путём проведения лучей из полюса F и через нечётные деления вертикального диаметра.
Приведённый способ годен для построения правильных многоугольников с любым числом сторон.
Деление окружности на любое число равных частей можно производить также, пользуясь данными табл. 2, в которой приведены коэффициенты, дающие возможность определять размеры сторон правильных вписанных многоугольников.
В первой колонке этой таблицы указаны числа сторон правильного вписанного многоугольника, а во второй—коэффициенты.
Длина стороны заданного многоугольника получится от умножения радиуса данной окружности на коэффициент, соответствующий числу сторон этого многоугольника.
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
В этой статье рассказывается, как рисовать кривые, круги и овалы. Сведения о рисовании линий можно найти в разделе Рисование и удаление линий и соединителей. Сведения о фигурах с полилиниями и точек редактирования в фигурах можно найти в разделе Добавление и изменение фигуры с полилиниями.
Рисование кривой
На вкладке Вставка нажмите кнопку Фигуры.
В разделе Линии щелкните элемент Кривая.
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Добавление овала или круга
На вкладке Вставка нажмите кнопку Фигуры.
В разделе Основные фигуры щелкните Овал.
Щелкните в том месте, где должен начинаться овал, и перетащите указатель, чтобы нарисовать фигуру.
Чтобы нарисовать круг, при перетаскивании удерживайте нажатой клавишу Shift.
Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект фигуры или изменив границу.
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
Круги и овалы заполняются автоматически. Если вы не хотите, чтобы фигура скрывала все под ней, например текст или ячейки, выделите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры, а затем выберите пункт Нет заливки.
Рисование кривой
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры.
В разделе линиищелкните Кривая а.
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Примечание: К замкнутой фигуре по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
Добавление овала или круга
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
В разделе основные фигурыщелкните овал .
Щелкните в том месте, откуда следует начать круг. Чтобы получить круг, удерживайте нажатой клавишу SHIFT при перетаскивании указателя.
Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект либо настроив границы.
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
К кругу или овалу по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
Нарисовать квадрат в фотошопе без выделенных краев. Инструмент прямоугольная область выделения (Rectangular Marquee) в Фотошопе.
 Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
Как рисовать векторные фигуры в Photoshop, опции Заливка и ОбводкаХоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент . Дальше возможны два варианта развития событий:
Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент — Ctrl+T , и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает : векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов . Но прежде чем начать ее рисовать — !
Но на самом деле можно рисовать сразу и векторный, а потом просто его. Тут уже выбирайте сами.
Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift .
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D .
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент , нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift ), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет . Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D . Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Самый простой способ нарисовать прямоугольник в Photoshop — воспользоваться инструментом «Rectangle Tool » (Прямоугольник). Инструмент «Rectangle Tool » принадлежит к группе инструментов для рисования фигур и занимает в ней почетное первое место.
Инструмент Rectangle Tool на палитре инструментов Photoshop
Конечно можно просто взять «Rectangle Tool
» с палитры инструментов Photoshop. А можно активировать его при помощи горячих клавиш. По нажатию клавиши становится активным тот инструмент из группы инструментов для рисования фигур, который использовался последним. Если это был не «Прямоугольник
», то следует употребить сочетание клавиш , которое позволяет переключаться между различными инструментами в пределах данной группы.
Если это был не «Прямоугольник
», то следует употребить сочетание клавиш , которое позволяет переключаться между различными инструментами в пределах данной группы.
Режимы рисования
Прямоугольник, равно как и любая другая фигура в Photoshop, может быть нарисован в одном из следующих режимов:
- «Shape » (Фигура), когда создается векторный контур с растровой «начинкой ». Такой прямоугольник может быть залит чистым цветом, градиентом или узором. Каждая нарисованная в режиме «Shape » фигура помещается в отдельный слой, помеченный особым значком, который информирует пользователя о том, что в данном слое располагается векторный объект. В последствии можно вернуться к любой созданной фигуре и изменить ее форму, заливку и обводку;
- «Path
» (Контур), когда создается векторный контур, выполняющий вспомогательные функции. Такой прямоугольник не является частью изображения, но может быть преобразован, к примеру, в область выделения или использован для получения векторной маски.
 Все нарисованные в режиме «Path
» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths
» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован;
Все нарисованные в режиме «Path
» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths
» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован; - «Pixels » (Пикселы), когда к документу добавляется энное количество пикселей заданного цвета. Такой прямоугольник сразу становится частью растровой картинки. При рисовании в режиме «Pixels » не создается никаких векторных контуров и не добавляется никаких дополнительных слоев. Нарисованный в нем четырехугольник займет отведенное ему место в текущем слое. В дальнейшем работать с ним можно точно так же, как и с любым другим растровым изображением.
Для выбора режима, в котором требуется нарисовать прямоугольник, следует обратиться к «Options Bar
» (Панели опций), когда инструмент «Rectangle Tool
» уже активен. Все возможные режимы представлены в раскрывающемся списке «Pick tool mode
» (что в русской версии Photoshop переведено как «Режим инструмента выбора
», хотя более верным был бы перевод «Выбор режима работы инструмента
»).
Раскрывающийся список Pick tool mode для инструмента Rectangle Tool
От выбранного режима зависят не только свойства будущего объекта, но и те параметры, которые будут доступны на панели опций в процессе его создания. По большей части эти параметры абсолютно одинаковы для всех «Фигур», поэтому в рамках данной статьи они рассматриваться не будут. Далее речь пойдет лишь о тех уникальных параметрах инструмента «Rectangle Tool », которые определяют форму, размеры и место расположения прямоугольника.
Определение пропорций, размеров и расположения прямоугольника
В самом общем случае для того, чтобы нарисовать прямоугольник в Photoshop, необходимо:
- Взять инструмент «Rectangle Tool »;
- Выбрать режим рисования из выпадающего списка «Pick tool mode »;
- Нажать левую кнопку мыши в том месте окна документа, где должна будет расположиться одна из вершин прямоугольника;
- Удерживая левую кнопку мыши в нажатом положении, переместить курсор в точку, где должна будет находиться его противоположная вершина;
- Отпустить кнопку мыши.

Но это далеко не единственный способ нарисовать прямоугольник в Photoshop. Для определения необходимой формы и размеров будущей геометрической фигуры можно прибегнуть к помощи или воспользоваться . Кроме того, в процессе построения прямоугольника можно пользоваться .
Панель опций
В Photoshop для каждого инструмента из группы инструментов для создания фигур предлагается ряд специфических, свойственных лишь ему одному, параметров. Параметры эти представлены в выпадающем меню, которое вызывается кликом по иконке с изображением шестеренки на «Options bar » (Панели опций).
Выпадающее меню с параметрами инструмента Rectangle Tool
Для инструмента «Rectangle Tool » на панели опций доступны следующие параметры:
- «Unconstrained » (Произвольно), который активен по умолчанию. Его использование позволяет рисовать прямоугольники произвольных форм и размеров придерживаясь представленной чуть выше последовательности действий;
- «Square » (Квадрат), выбор которого приведет к тому, что все стороны и углы нарисованного четырехугольника будут равны между собой;
- «Fixed Size
» (Заданный размер), при активации которого можно сразу определить точные размеры будущего прямоугольника.
 При его выборе становятся доступны два текстовых поля: «W
» (Ш) и «H
» (В), в которые можно ввести, соответственно, требуемую ширину и высоту прямоугольника. Тогда останется только указать место, где должна расположиться фигура;
При его выборе становятся доступны два текстовых поля: «W
» (Ш) и «H
» (В), в которые можно ввести, соответственно, требуемую ширину и высоту прямоугольника. Тогда останется только указать место, где должна расположиться фигура; - «Proportional » (Задать пропорции), при активации которого можно задать соотношение сторон будущего прямоугольника. При его выборе также становятся доступны два поля: «W » (Ш) и «H » (В), в которые можно ввести, соответственно, требуемое отношение ширины прямоугольника к его высоте. Тогда при рисовании четырехугольника он всегда будет иметь указанные пропорции;
- «From Center » (От центра), при включении которого начальной точкой при рисовании прямоугольника будут не одна из вершин, а его геометрический центр. Данная опция может быть использована совместно с любым из вышеперечисленных параметров.
Горячие клавиши
При работе с инструментом «Rectangle Tool
» можно пользоваться горячими клавишами. Так, если в процессе рисования прямоугольника:
Так, если в процессе рисования прямоугольника:
- Нажать и удерживать клавишу , то создаваемый прямоугольник будет иметь форму квадрата. Рисование прямоугольника с нажатой клавишей протекает точно так же, как если бы для инструмента «Rectangle Tool » был выбран параметр «Square »;
- Нажать и удерживать клавишу , то базовой точкой создаваемого прямоугольника будет его геометрический центр. То есть действие нажатой клавиши равносильно активации опции «From Center » для инструмента «Rectangle Tool »;
- Нажать и удерживать одновременно сразу две клавиши: и , то создаваемый прямоугольник будет квадратом, а его базовой точкой будет его геометрический центр. Иными словами, клавиши и имеют тот же эффект, что параметр «Square » в сочетании с опцией «From Center », установленные для инструмента «Rectangle Tool » на панели опций;
- Нажать и удерживать клавишу (Пробел), то можно изменить расположение создаваемого прямоугольника, а после отпуска клавиши продолжить рисование фигуры, но уже на новом месте.

В окошке этом имеется два текстовых поля: «Width » (Ширина) и «Height » (Высота), куда можно ввести желаемые габариты фигуры. Также в нем есть возможность активировать опцию «From Center » (От центра). Если опция «From Center » активна, то указанная для вызова диалогового окна точка, будет геометрическим центром прямоугольника, если нет — левой верхней его вершиной. После задания подходящих параметров необходимо нажать кнопку «OK », после чего прямоугольник сразу же появится в том самой месте, где был совершен клик для вызова диалогового окна «Create Rectangle ».
В приведенном ниже продемонстрированы все описанные в данной статье приемы, которые могут быть использованы при рисовании прямоугольника с помощью инструмента «Rectangle Tool » в Photoshop.
Видео к статье
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый — параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее — миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена..jpg) Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Перевод: Ксения Руденко
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72.![]() Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
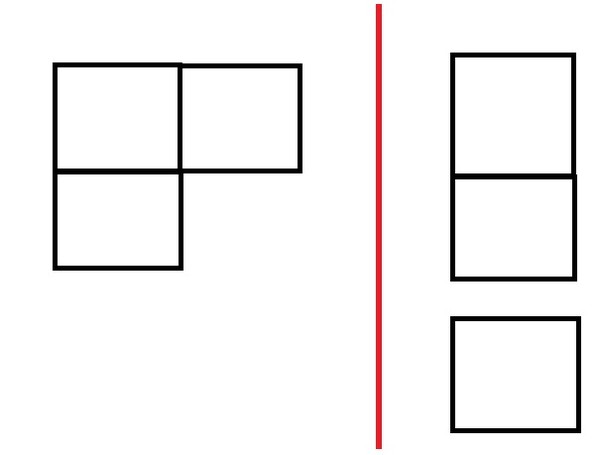
python — Как нарисовать кучу квадратов?
Я новичок в питоне. Мне нужно нарисовать эту форму для колледжа, но мне это очень сложно, поэтому я пытаюсь сделать квадрат, прежде чем переходить к этому изображению.
В любом случае, вот мой вопрос: как я могу получить 8 строк? (В одном ряду 8 квадратов) Я не могу продолжать добавлять def start_point1(): Это неправильный способ сделать это.
#!/usr/bin/python
import turtle as t
import time
def start_point():
t.penup()
t.setpos(-200,-240)
t.pendown()
def start_point1():
t.penup()
t.setpos(-200,-180)
t.pendown()
def draw_turtle():
for a in range(4):
t.forward(60)
t.left(90)
def draw_turtlerow():
for a in range(8):
draw_turtle()
t.forward(60)
def main():
start_point()
draw_turtlerow()
start_point1()
draw_turtlerow()
1
eMRe 29 Ноя 2011 в 01:57
2 ответа
Лучший ответ
В такого рода проблемах вы должны спросить себя, какая «атомарная» операция, повторяющаяся снова и снова, сгенерирует ваше полное решение. Вы уже нашли свой основной «атом»: рисование стороны квадрата:
t.forward(60)
Итак, каков следующий уровень «атомарности»? Ну, повторяя четыре раза на сторону, можно получить квадрат (как вы сами правильно выяснили)
for a in range(4):
t.forward(60)
t.left(90)
Теперь, следуя тем же принципам, вы можете прийти к выводу, что если вы повторите 8 раз вышеупомянутое, вы получите строку, а если вы повторите 8 раз строку, вы получите полную контрольную доску. Это должно быть примерно так:
for col in range(8):
for row in range(8):
# draw a square here
Вы уже написали себе функцию рисования квадрата, единственная проблема в том, что вам нужно будет нарисовать каждый из них в разных местах. Ключевым моментом, на котором вы должны сосредоточиться здесь, является: можете ли вы придумать метод расчета этого местоположения, исходя из значений col и row?
Если вы застряли, я разместил образец реализации здесь, Я уверен, что вам не нужно будет это проверять , но если вы это сделаете, вот дополнительное назначение: вместо того, чтобы использовать этот код как есть, поверните внутренний круг в вызове отдельной функции draw_square(row, col).
РЕДАКТИРОВАТЬ: Для получения дополнительных очков и гордости после выполнения упражнения наблюдайте, как большинство линий на контрольной доске перерисовываются снова и снова . Приложив совсем немного усилий, вы можете удвоить эффективность своей программы. Вы можете подумать как?
HTH!
8
mac 28 Ноя 2011 в 22:30
Рассмотрите возможность добавления аргументов в start_point вместо создания новых версий функция. Например:
def start_point(x,y):
t.penup()
t.setpos(x,y)
t.pendown()
Благодаря этому вы можете исключить start_pos1() и повторно использовать код, что хорошо.
Наряду с этим рассмотрите возможность добавления некоторой гибкости и к другим вашим функциям. Например, почему бы draw_turtlerow не взять число, которое говорит ему, сколько квадратов нужно нарисовать в строке? Затем вы можете создать другой метод, который принимает нужное количество строк — эта функция затем будет вызывать draw_turtlerow и start_pos несколько раз для рисования всей сетки.
Я не уверен, что это правильное направление для вашего задания, но надеюсь, что оно укажет вам правильное направление.
0
aganders3 28 Ноя 2011 в 22:10
Как нарисовать свой черный квадрат и заработать 80 млн долларов | Мона Лиза рисует
Пора задуматься о смене деятельности и нарисовать свой черный квадрат, ведь это очень просто! Читай до конца, чтобы заработать на всю жизнь
Но сначала разберемся с «Черным квадратом». Почему же эта работа так ценится и на земле нет ни одного человека, который не слышал о ней
«Черный квадрат» — шедевр или мазня? Обыватель ответит, что это обычная мазня, которую нарисует любой ребенок, что для этого не нужно заканчивать художественное образование, рождаться талантливым. Но не все так очевидно…
Вот несколько интересных фактов о черном квадрате:
- Черный квадрат — не черный. Экспертами была проведена экспертиза, которая выявила, что для создания картины Малевич использовал 3 самодельные краски, а именно жженую кость, черную охру, а таже природный компонент темного-зеленого оттенка
- Черный квадрат — не квадрат. Стороны этого «квадрата» не равны друг другу, а параллельные стороны не параллельны друг другу
- Черный квадрат — это не одна картина. Казимир Малевич написал аж 4 квадрата. И каждый из них имеет свой оттенок «черного». Размер картин тоже отличается. Самый большой «Черный квадрат» (1923 г) вы можете увидеть в Русском музее, а самый темный — в Третьяковской галерее
- Черный квадрат + МЕЛ. Художник использовал мел для того, чтобы достичь матовой поверхности
- Черный квадрат скрывает еще две картины. Если взглянуть на работу, то можно заметить трещины, нет это не задумка автора, а картины, которые находятся ниже слоем
Казимир Малевич. Черный квадрат, 1915 г. Фото из интернета
Ты крайне удивишься, когда увидишь, какие картины скрываются за квадратом. На самом нижнем слое скрывается картина в стиле кубофутуризм. Ниже приведу пример:
Казимир Малевич. Точильщик, 1912 г. Фото из интернетаКазимир Малевич. Точильщик, 1912 г. Фото из интернета
На втором слое — картина в протосупрематическом стиле. Ниже пример:
Казимир Малевич. Дама у фонарного столба, 1914 г. Фото из интернетаКазимир Малевич. Дама у фонарного столба, 1914 г. Фото из интернета
Получается, «Черный квадрат» — вовсе не черный и вовсе не квадрат
Почему так дорого стоит «Черный квадрат»? И что сделать, чтобы твоя «мазня» стоила так дорого
Стоимость «Черного квадрата»складывается из нескольких, но очень важных составляющих факторов:
- Решающий — Малевич открыл новое направление в живописи — супрематизм (или превосходный). Художник считал, что это наивысшая точка развития и новый язык живописи
- Немаловажный — знаменитость художника. Малевич при жизни открыл несколько новых школ живописи, считается главным русским авангардистом
- Интригующий — многослойность. Нередко, а это в 100% случаях — картины, которые скрывают несколько слоев, оцениваются еще дороже
Секрет успеха:
- открой новое направление в искусстве. Но не забывай, что у каждой идеи, должна быть своя философия, свой аргументированная теория, а сломать карандаш, подписав его «Арт-объект номер 11» — может любой ребенок
- В жизни, конечно, встречались такие, которые создав всего лишь 1 картину, становились известными и богатыми, но чаще — кропотливый и ежедневный труд. Выставки, знакомства, картины, слава
- Ты должен отвечать современным запросам. Это означает, что потребитель должен понять твое «искусство». Да, хорошо удивлять народ, но какой смысл, если никто не захочет купить
Только тупые и бессильные художники прикрывают свое искусство искренностью. В искусстве нужна истина, но не искренность
К. МалевичФото из интернета
Фото из интернета
- Ставь лайк и поделись с друзьями этой публикацией
- Рассказываю о творчество и ежедневно рисую
- Подписывайся на мой канал — тебе понравится!
Как в фотошопе сделать прозрачный квадрат
Как нарисовать квадрат в фотошопе
Казалось бы в данной статье будем рассматривать совсем простой вопрос, на который все знают ответ, но, поверьте тут не все так просто и есть много нюансов, особенно во время рисования квадрата либо прямоугольника без заливки.
И так приступаем. Вначале рисуем квадрат с заливкой. Для этого я открываю в фотошопе вот такую картинку:
Выбираем в панели инструментов инструмент «Прямоугольник»
Теперь в верхней панели нажимаем на стрелочку, чтобы открылись параметры и задаем ширину, высоту либо выбираем произвольный квадрат:
Рисуем вот такой квадрат. Цвет заливки, естественно, можно менять.
Теперь решим задачу посложнее, это как нарисовать квадрат либо прямоугольник в фотошопе без заливки.
Такой прямоугольник необходимо рисовать на новом слое, поэтому создайте его. «Слои – Новый».
Выбираем инструмент «Прямоугольная область».
Рисуем при помощи данного инструмента прямоугольник на картинке. Чтобы нарисовать квадрат, зажмите shift и растягивайте до нужного размера.
Далее нажимаем «Редактирование – Выполнить обводку»
Указываем ширину и цвет обводки и нажимаем «ОК».
Получился вот такой квадрат без заливки, как мы и хотели:
А также смотрим тематическое видео:
Как создать белый квадрат и прозрачный круг внутри квадрата с помощью Photoshop?
Там может быть несколько способов для достижения этой цели, но это мой предпочтительный метод:
- Открывает полотно подходящего размера.
- Выберите Rectangle Tool (U)
- Удерживая SHIFT ключ , нарисуйте квадрат размером по своему вкусу. Обратите внимание, убедитесь, что вы делаете форму формы слой
- Теперь получить Elipse Tool (SHIFT + U)
- Есть курсор в левом нижнем углу квадрата, и удерживая SHIFT, перетащите вверх в верхний правый угол квадрата
- CRTL нажмите на слой круга, затем нанесите маску слоя на квадратный слой.
Я думаю, что понял, что вы говорите правильно. Если это не так, сделайте все до шага 5, затем просто установите «заполняющую непрозрачность» кругового слоя на 0.
Надеюсь, это поможет. (:
Как сделать прозрачный объект PNG из центра в Photoshop для gif, если объект не является квадратом
Я Thi nk единственный способ получить спиннер (изображение A), чтобы вращаться в центре, сделать прядильщик квадратом. У вас есть монтажная площадь, но когда вы перемещаете PNG, она не перемещается в соответствии с монтажной платой, а в центре прядильщика.
Вы должны переместить одну из точек, чтобы соответствовать краю холста. Для этого я сделал нужную часть в правом нижнем углу, чтобы поразить все 4 стороны квадрата.
Вы можете увидеть, как ось теперь центр блесны.
Чтобы сохранить как анимированный gif, просто зайдите на веб-сайт и выберите gif.
Я не знаю, как вы можете спину базируется от центра блесны вы сделали, так как Photoshop должен перейти от центра объекта.
Update — Если вы хотите использовать другую программу
Вы можете использовать программу для редактирования видео, как Premier или After Effects, чтобы повернуть объект. Перед экспортом вам все равно нужно центрировать прядильщик.
Я сделал это в премьере. Просто импортируйте файл. Вы найдете варианты поворота под панелью управления эффектами.
Для экспорта, Файл -> эскпорта -> Мультимедиа -> Анимированные GIF
Как нарисовать прямоугольник в Фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Результат:
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак рисовать 2D-фигуры в детском саду — KindergartenWorks
Обучение основам в детском саду может иметь большое значение. Я считаю ключевым обучать мелочам сразу, чтобы преимущества сохранялись круглый год.
Я думаю, что обучение детсадовцев рисованию двухмерных фигур уместилось бы в список основ. Они не только должны называть 2D-формы, но и описывать их.
Я думаю, что обучение их рисованию 2D-форм в детском саду очень помогает в обучении формам, а также улучшает навыки рисования и письма ученикам.
Вот простой совет, который я узнал от лучшего дошкольного воспитателя нашего района.
Обучение рисованию 2D-форм на самом деле сводится к использованию углов / вершин. Я покажу вам треугольник, шестиугольник, прямоугольник и квадрат. Начнем с треугольника, и вы поймете, что я имею в виду.
Чтобы научить киндеров рисовать треугольник, вам нужно всего два шага. В противном случае научиться рисовать треугольник может быть непросто, и часто ученики могут разочароваться в своих результатах.
Попросите учащихся нарисовать на листе три точки.Мне нравится моделировать рисунок один сверху и два снизу (например, букву A в верхнем регистре). Рисуя эти точки, они по сути планируют, где будут углы / вершины.
Затем попросите учащихся соединить точки. На этом края треугольника заканчиваются, и они довольны своим рисунком.
А теперь перейдем к квадрату.
Обучение в детском саду рисованию квадрата включает те же два шага. Однако на этот раз им следует поработать, обращая внимание (грубо говоря) на то, насколько близко точки / углы расположены по отношению друг к другу.
Первый шаг — нарисовать четыре точки. Нарисуйте две точки (сверху), а затем нарисуйте соответствующие точки под ними примерно на том же расстоянии ниже.
Затем соедините точки четырьмя прямыми линиями, чтобы закончить рисование квадрата.
Достаточно просто, правда? Я знаю! И все же он учит их этой стратегии, чтобы помочь им научиться успешно делать это самостоятельно.
Обучение рисованию прямоугольника очень похоже.
Нарисуйте две точки (сверху), но далеко друг от друга.Вот так я люблю моделировать, как нарисовать прямоугольник для детского сада. Вы также можете продемонстрировать повернутый прямоугольник.
Затем сопоставьте расстояние, нарисовав две точки внизу, не беспокоясь о равном расстоянии, как мы рисовали квадрат.
Нарисуйте четыре линии, чтобы соединить точки и сделать края.
Мы не будем учиться рисовать круг, потому что, честно говоря, это вопрос развития. Они могут научиться рисовать замкнутый круг только тогда, когда будут готовы.
Последняя форма — шестиугольник.Это может быть немного сложнее, но если вы преподаете в том же формате, выучить его будет легче. Чтобы нарисовать шестиугольник в детском саду, нужно выполнить три шага.
Начните с обучения студентов рисованию квадрата.
Они рисуют четыре точки. Две точки рисуются сверху, а затем образуют совпадающие точки под ними примерно на одинаковом расстоянии снизу.
Эта часть немного сложна, но разбивает форму на управляемые части. Затем добавьте две точки. Один на левой стороне квадрата и один на правой стороне квадрата.
Постарайтесь отодвинуть их от исходных четырех точек, составляющих квадрат.
Соедините точки / углы, как получается 6 граней шестиугольника.
Вот вам упрощенный способ научить рисовать 2D-фигуры в детском саду. Я надеюсь, что изучение этой основы поможет вашим киндерам так же, как и моим.
Вам также могут понравиться эти идеи о том, как творчески обучать 2D-формам.
Если вам нравится то, что я делаю здесь, в KindergartenWorks, то обязательно подпишитесь сегодня.Я с нетерпением жду возможности делиться с вами идеями еженедельно.
More Kindergarten Math
Квадраты и прямоугольники — Inkscape Beginners ‘Guide 1.0 документация
F4 или R
Чтобы нарисовать прямоугольник:
- Выберите инструмент «Прямоугольник» на панели инструментов слева.
- Щелкните и перетащите мышь по диагонали, используя то же движение, что и при перетаскивании поле выбора.
Прямоугольник появится сразу после того, как вы отпустите кнопка мыши.Чтобы нарисовать идеальный квадрат, удерживайте Ctrl , пока перетаскивание мышью.
Квадратные ручки можно использовать для изменения размера прямоугольника. Однако, если вы хотите изменить только высоту или ширину прямоугольник сложно управлять одной мышью. Здесь вы можете используйте Ctrl , чтобы ограничить изменение размера шириной или высотой прямоугольника.
Когда вы удерживаете Ctrl при перетаскивании квадратных маркеров, он легко ограничить изменение размера прямоугольника одним направлением.
Круглые ручки для закругления углов. Возьми круг ручкой и немного сдвиньте ее. Вы увидите, что все четыре угла будет округлено. Вдобавок появилась вторая круглая ручка. Каждый handle изменяет величину округления в одном направлении. Нет можно скруглить только один угол прямоугольника независимо от другие. Все они изменятся вместе.
При перемещении ручки круга скругляются углы.Каждая ручка круга изменяет радиусы в другом направлении.
Значения «Rx» и «Ry» на панели управления определяют радиус воображаемый круг, на котором основано округление.
Для восстановления первоначальной формы прямоугольника или квадрата с острыми углами, щелкните крайний правый значок на панели управления инструментами. Это очень полезно, когда вы все еще учитесь овладевать использование круглых ручек!
Когда вам нужно нарисовать прямоугольник с точными размерами, вы можете использовать панель управления инструментом:
- поле W предназначено для ширины;
- поле H предназначено для высоты;
- поля Rx и Ry определяют радиус скругления для углы.
Раскрывающийся список за каждым полем ввода номера позволяет выбрать единицу измерения, которую вы нужно для вашего прямоугольника.
Нарисуйте фигуру в Visio
Вы можете создавать свои собственные пользовательские фигуры, используя в Visio фигуры прямоугольника, эллипса, дуги, произвольной формы и карандаша.
Если вы хотите иметь возможность применять цвета заливки к вашей новой форме, вам необходимо создать замкнутую форму. Если вы используете инструмент Прямоугольник или Эллипс , вы автоматически получаете замкнутые формы.По умолчанию замкнутые фигуры залиты сплошным цветом.
В этом примере прямоугольник является замкнутой формой, потому что он залит сплошным цветом. Вы можете сказать, что треугольник не замкнут, потому что он не залит сплошным цветом, и вы можете видеть фон рисунка через фигуру.
Что ты хочешь сделать?
Нарисуйте прямоугольник или круг
На вкладке Home в группе Tools щелкните стрелку рядом с Rectangle , а затем выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, выберите инструмент Прямоугольник .
Чтобы нарисовать круг или овал, выберите инструмент Эллипс .
Перетащите, чтобы нарисовать фигуру на странице документа.
Чтобы вернуться к обычному редактированию, в группе Инструменты щелкните инструмент Указатель .
Верх страницы
Нарисуйте нестандартную форму
На вкладке Home в группе Tools щелкните стрелку рядом с Rectangle , а затем выполните одно из следующих действий:
Чтобы нарисовать прямую линию, выберите инструмент Линия .
Чтобы нарисовать неправильную форму, выберите инструмент Freeform .
Чтобы нарисовать изогнутую линию, выберите инструмент Дуга .
Чтобы нарисовать первый сегмент, наведите указатель мыши на то место, где вы хотите начать фигуру, а затем перетащите его, пока сегмент не станет нужного размера.
Чтобы нарисовать второй сегмент, наведите указатель на вершину первого сегмента и перетащите его.
Чтобы нарисовать дополнительные сегменты, наведите указатель на вершину в конце последнего добавленного сегмента, а затем перетащите его, чтобы нарисовать следующий сегмент.
Примечание: Чтобы отменить сегмент, нажмите Ctrl + Z.Сегменты удаляются в том порядке, в котором они были нарисованы.
Чтобы замкнуть фигуру, перетащите конечную точку последнего сегмента, который вы создаете, над вершиной в начале первого сегмента. Форма становится непрозрачной, что указывает на то, что это замкнутая форма.
Чтобы вернуться к обычному редактированию, на вкладке Home в группе Tools щелкните инструмент Pointer .
Верх страницы
Редактировать фигуру
Вы можете редактировать большинство фигур в Visio, добавляя, удаляя и изменяя форму сегментов в фигуре.
Удалить сегмент фигуры
На вкладке Home в группе Инструменты щелкните стрелку рядом с Rectangle , а затем щелкните инструмент Pencil .
Выберите фигуру, из которой вы хотите удалить сегмент, щелкните вершину, которую хотите удалить, а затем нажмите клавишу DELETE.
Добавить сегмент к фигуре
На вкладке Home в группе Инструменты щелкните стрелку рядом с Rectangle , а затем щелкните инструмент Pencil .
Выберите фигуру, к которой вы хотите добавить сегмент, наведите указатель на то место, куда вы хотите добавить сегмент, и, удерживая клавишу Ctrl, нажмите.
Новая вершина появляется там, где вы щелкнули по фигуре, создавая новый сегмент.
Изменить форму
На вкладке Home в группе Инструменты щелкните стрелку рядом с Rectangle , а затем щелкните инструмент Pencil .
Выберите фигуру, щелкните вершину, которую вы хотите переместить, а затем перетащите вершину в новое положение.
Верх страницы
Создание новой мастер-формы
Вы можете повторно использовать свою произвольную форму в других чертежах, сделав ее образцом.Чтобы превратить пользовательскую фигуру в эталонную, выполните следующие действия?
На панели Shapes щелкните More Shapes , а затем выберите настраиваемый набор или создайте новый настраиваемый набор, выбрав New Stencil (US units) или New Stencil (Metric) .
На странице документа выберите пользовательскую фигуру и перетащите ее в новый набор элементов на панели Фигуры .
Чтобы переименовать новую эталонную фигуру, щелкните фигуру правой кнопкой мыши, выберите Переименовать эталон , а затем введите имя для новой эталонной формы.
На панели Фигуры на настраиваемом наборе элементов нажмите Сохранить , чтобы сохранить изменения настраиваемого набора элементов с новой основной формой.
Дополнительные сведения о создании новой формы-образца см. В разделах Создание формы или Редактирование основной формы.
Верх страницы
Вы можете рисовать фигуры нестандартного размера прямо на холсте, используя параметры прямоугольника, квадрата, линии, круга и эллипса в меню Draw Shape на вкладке Insert (или Home ) на ленте панели инструментов:
Открыв чертеж в Visio в Интернете, выберите на ленте вкладку Вставить .
Выберите Draw Shape , затем выберите фигуру, которую хотите нарисовать.
На холсте щелкните и перетащите, чтобы нарисовать фигуру.
В этом месте будет нарисована фигура указанного вами размера.
Продолжайте изменять форму по мере необходимости.Вы можете изменить цвет, добавить к нему текст и так далее.
См. Также
Добавить текст к фигуре
Отформатируйте фигуру
Как нарисовать прямоугольник, квадрат, эллипс и круг в GIMP — лучшие технические советы
GIMP — универсальный инструмент.Вы можете использовать его для редактирования фото, манипулирования изображением или создания дизайна. Используя GIMP в качестве инструмента дизайна, вы можете рисовать самые разные формы на рабочем холсте. От прямоугольника, квадрата, эллипса до круга. В этом посте мы покажем вам, как рисовать эти фигуры в GIMP.
В зависимости от того, что вы хотите сделать. Если вы хотите создать дизайн из пустого холста, создайте новый проект, перейдя в File -> New (Ctrl + N) . Или, если вы хотите нарисовать фигуру на изображении, откройте изображение, перейдя в Файл -> Открыть (Ctrl + O) , и выберите файл изображения, на котором вы хотите нарисовать фигуру.
Рисование прямоугольника и квадрата
Когда ваш холст будет готов, активируйте инструмент выделения прямоугольником, щелкнув его на панели инструментов. Или вы можете просто нажать на клавиатуре клавишу R . Щелкните и удерживайте место на холсте. Это будет вашей отправной точкой. Затем перетащите мышь в любом направлении, чтобы нарисовать прямоугольную форму. Чтобы нарисовать квадратную форму, нажмите и удерживайте клавишу Shift на клавиатуре сразу после щелчка в начальной точке.
Как только вы получите желаемую форму, установите цвет линии обводки.Вы можете сделать это, установив цвет переднего плана.
После того, как вы установили цвет переднего плана, перейдите в Edit -> Stroke Selection .
Установите для линии обводки сплошной цвет и установите ее ширину. Нажмите кнопку Stroke .
Если вы хотите заполнить фигуру определенным цветом или узором, вы можете просто использовать Bucket Fill Tool.
Рисование эллипса и круга
Чтобы нарисовать форму эллипса в GIMP, просто активируйте инструмент выбора эллипса ( E ), щелкнув его на панели инструментов.Как только инструмент выбора эллипса станет активным, щелкните и удерживайте в любом месте области холста, чтобы сделать его начальной точкой. Перетащите указатель мыши в любом направлении, пока не получите желаемую форму. Чтобы получить форму круга, нажмите и удерживайте клавишу Shift на клавиатуре сразу после нажатия начальной точки.
Так же, как прямоугольник и квадрат выше, вы можете перейти в File -> Stroke Selection , чтобы установить линию обводки вашего эллипса / круга.
Если вы регулярно используете GIMP, вы можете использовать сочетания клавиш для оптимизации рабочего процесса.Мы собрали 77 основных ярлыков GIMP, которые вы можете скачать в формате PDF.
Как рисовать квадратные и прямоугольные плоскости с помощью этих уроков и руководств по рисованию
[Текст вверху сохраняется как изображения, если вам нужно скопировать текст, он внизу]
Рисование квадратных плоскостей
Квадратная плоскость — это плоская фигура, имеющая четыре равных прямые стороны или края и четыре равных угла.Его противоположные стороны параллельны друг другу. Его соседние стороны расположены под прямым углом друг к другу. Линия, соединяющая противоположные углы, называется диагональю. Линия, проходящая через центр, параллельная двум сторонам и встречающаяся с двумя другими сторонами, является диаметром. Диагонали составляют углы 45 ° со сторонами и с диаметрами квадрата. Диагонали перекрещиваются друг с другом под прямым углом и в центре квадрата.См. Рис. B.
Эксперименты с рисованием квадратных плоскостей.
Учитель может держать большую квадратную плоскость, вырезанную из листового металла, тонкого дерева или жесткого картона, так, чтобы ее поверхность, если ее удлинить, проходила через глаза учеников. В этом положении
квадратной плоскости ученики могут видеть только прямую линию. Поднимая и опуская самолет или перемещая его влево и вправо, будет видно, что ракурс спереди назад происходит в квадратной плоскости, как и в круговой плоскости, как показано на прилагаемом рисунке C.№ a представляет внешний вид, когда квадрат расположен горизонтально, а глаз находится в плоскости квадрата; №№ b, c, d и e показывают внешний вид, когда квадрат возвышается над a; в то время как f, g, h и i при нажатии ниже a. Также на рис. D, j представляет внешний вид, когда квадрат расположен вертикально, а глаз находится в его плоскости; k, 1, m и n показывают его внешний вид при перемещении влево от j; и o, p, g и r при перемещении вправо от j.
Пусть теперь ученики возьмут маленькие квадратные плоскости в свои руки за партами или у себя дома и повторяют эти эксперименты до тех пор, пока изменения внешнего вида не будут хорошо зафиксированы в памяти.Подобные исследования и вдумчивый осмотр самолетов в различных положениях должны прояснить следующее: —
Принципы рисования прямоугольных плоскостей.
Говорят, что глаз находится в плоскости, когда, если плоскость вытянута достаточно далеко, она пройдет через глаз.
1. Когда глаз находится в плоскости, эта плоскость будет выглядеть как прямая линия, независимо от ее реальной формы.
2. Когда плоскость расположена под прямым углом к линии направления, она будет иметь свою истинную форму, какой бы она ни была.
3. Когда прямые линии в объекте параллельны и удаляются от зрителя, они должны проводиться сходящимися в том направлении, в котором они удаляются.
4. При изображении прямой линии или поверхности в ракурсе дальняя половина должна быть меньше ближайшей.
5. Если смотреть на прямоугольную плоскость под углом, всегда будет отображаться ближайший угол. тупой, а самый дальний еще более тупым, в то время как два других угла всегда будут казаться острыми. Рис. E.
Если ранее это не понималось, следует пояснить и проиллюстрировать значение слов «параллельность», «сходиться» и «расходиться».
Сходящиеся линии — это линии в одной плоскости, которые приближаются друг к другу при удлинении.Расходящиеся линии — это линии в одной плоскости, которые отделяются друг от друга при удлинении. Из этих утверждений должно быть очевидно, что если какие-либо линии сходятся в одном направлении, они должны расходиться в противоположном направлении. Параллельные линии — это линии в одной плоскости, которые не сближаются и не расходятся при удлинении. См. Рис. E.
Шаги для рисования прямоугольных плоскостей.
1. Поставьте точку на бумаге, чтобы обозначить ближайший угол.
2. Определите и нарисуйте кажущийся уклон двух краев, отступающих от ближнего. есть угол, продолжая линии до бесконечности.
3. Предположить или зафиксировать длину линии, представляющей край, который кажется длиннее другого; измерьте карандашом и отметьте кажущуюся длину другого края по сравнению с первым.
4. От дальних концов этих двух линий проведите две другие линии, сходящиеся с первыми двумя; их точкой пересечения будет четвертый угол плоскости.
5. Если два угла одинаково удалены от глаза, нарисуйте линию правильного наклона, чтобы обозначить ближайший край.
6. От концов этой линии проведите две сходящиеся линии неопределенной длины, чтобы обозначить отступающие края.
7. Измерьте карандашом кажущуюся ширину плоскости спереди назад по сравнению с первым нарисованным краем и проведите четвертую линию, параллельную этому краю.
Как нарисовать квадрат или прямоугольник в Photoshop CS5
Простые формы очень полезны при разработке или редактировании изображений в Photoshop. Вы можете использовать кисть или ластик, чтобы рисовать фигуры от руки, или вы можете использовать некоторые инструменты в программе, чтобы рисовать фигуры с более точными или прямыми линиями. Однако у вас могут возникнуть проблемы с выяснением того, как нарисовать простой прямоугольник или квадрат в Photoshop CS5, поскольку инструмент прямоугольной области не имеет встроенной опции, которая позволяет вам очертить ваш выбор и нарисовать квадрат или прямоугольник на ваш холст.К счастью, есть инструмент, который поможет вам в этом.
Если вам нравится рисовать в Photoshop, планшет Wacom может значительно упростить задачу.
Обрисовка рамки в Photoshop CS5
Если у вас будет много элементов в вашем проекте Photoshop, то неплохо попытаться разделить их на слои как можно больше. Это значительно упростит внесение изменений в отдельные части изображения позже, не затрагивая остальную часть изображения.Вы можете создать новый слой в любое время, нажав Shift + Ctrl + N на клавиатуре. Итак, как только вы определились, где вам нужно разместить квадрат или прямоугольник на изображении Photoshop, выполните следующие действия.
Шаг 1. Откройте изображение в Photoshop, затем выберите слой, в который вы хотите вставить квадрат или прямоугольник.
Шаг 2: Щелкните инструмент Rectangular Marquee Tool на панели инструментов в левой части окна.
Шаг 3. Нарисуйте контур фигуры на холсте.
Шаг 4. Щелкните Edit в верхней части окна, затем щелкните Stroke .
Шаг 5. Настройте параметры в окне Stroke по мере необходимости, затем нажмите кнопку OK , чтобы нарисовать прямоугольник или квадрат.
Ищете новый компьютер? У Amazon отличный выбор. Щелкните здесь, чтобы увидеть их самые продаваемые ноутбуки.
Ознакомьтесь с некоторыми полезными советами по управлению файлами и папками на компьютере с Windows 7.
Кермит Мэтьюз — писатель-фрилансер из Филадельфии, штат Пенсильвания, с более чем десятилетним опытом написания руководств по технологиям. Он имеет степень бакалавра и магистра компьютерных наук и большую часть своей профессиональной карьеры провел в сфере управления ИТ.
Он специализируется на написании контента об iPhone, устройствах Android, Microsoft Office и многих других популярных приложениях и устройствах.
СвязанныеКак рисовать квадратную форму в Python
Hello Techies,
Квадратная форма в python является наиболее часто задаваемым вопросом в большинстве процессов собеседований.В этом блоге мы узнаем, как нарисовать квадратную форму в Python.
Квадратная форма в Python # 1. Квадратная форма в Python с использованием Star PatternЧтобы нарисовать этот узор, мы используем функцию цикла и диапазона Python. В основном в этой программе мы специально используем 5 строк и 5 столбцов. Вы можете изменить его в соответствии с вашими требованиями.
для строки в диапазоне (5):
для столбца в диапазоне (5):
print ("*", конец = "")
print () После выполнения вышеуказанного кода будут получены следующие результаты —
* * * * * * * * * * * * * * * * * * * * * * * * *
# 2.Квадратная форма в Python с использованием шаблона «звезда» с вводом пользователя
Для рисования этого шаблона мы используем функцию цикла и диапазона Python. По сути, в этой программе мы получаем данные от пользователя для создания квадратной формы.
input_number = int (input ("Введите сторону квадрата:"))
для строки в диапазоне (input_number):
для столбца в диапазоне (5):
print ("*", конец = "")
print () После выполнения вышеуказанного кода будут получены следующие результаты —
Введите сторону квадрата: 5 * * * * * * * * * * * * * * * * * * * * * * * * *
# 3.Номер Python квадрат форма
Мы используем функцию цикла и диапазона Python для рисования этого шаблона. В основном в этой программе мы пишем программу для числового квадрата.
для строки в диапазоне (5):
для столбца в диапазоне (5):
печать (строка, конец = "")
print () После выполнения вышеуказанного кода будут получены следующие результаты —
0 0 0 0 0 1 1 1 1 1 2 2 2 2 2 3 3 3 3 3 4 4 4 4 4
№ 4. Полый квадрат шаблон в Python
Мы используем функцию цикла и диапазона Python для рисования этого шаблона.В основном в этой программе мы пишем программу для полого квадрата.
для i в диапазоне (5):
для j в диапазоне (5):
if (i == 0 или i == 5-1 или j == 0 или j == 5-1):
печать ('*', конец = '')
еще:
печать ('', конец = '')
print () После выполнения вышеуказанного кода будут получены следующие результаты —
* * * * * * * * * * * * * * * *
# 5. Числа в квадратной форме в Python
Метод 1: Использование цикла for
val = int (input ("Введите количество строк:"))
n_list = [[0 для x в диапазоне (значение)] для y в диапазоне (значение)]
п = 1
низкий = 0
high = val - 1
количество = целое ((значение + 1) / 2)
для i в диапазоне (количество):
для j в диапазоне (низкий, высокий + 1):
n_list [i] [j] = n
п = п + 1
для j в диапазоне (низкий + 1, высокий + 1):
n_list [j] [высокий] = n
п = п + 1
для j в диапазоне (высокий - 1, низкий - 1, -1):
n_list [высокий] [j] = n
п = п + 1
для j в диапазоне (высокий - 1, низкий, -1):
n_list [j] [low] = n
п = п + 1
низкий = низкий + 1
высокий = высокий - 1
для i в диапазоне (val):
для j в диапазоне (val):
print (n_list [i] [j], end = "\ t")
print () После выполнения вышеуказанного кода будут получены следующие результаты —
1 2 3 4 5 16 17 18 19 6 15 24 25 20 7 14 23 22 21 8 13 12 11 10 9
№ 6.



 Все нарисованные в режиме «Path
» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths
» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован;
Все нарисованные в режиме «Path
» контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths
» (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован;
