Значение точки при построении композиции
Точка — это простейшая единица визуального общения, в основном округлой формы и самая распространенная в природе, хотя любая форма, в небольших масштабах изображения, может выступать в качестве визуальной точки дизайна.
Это изображение, созданное точками. Кроме этого в нем присутствуют тональный и цветовой градиент, который создает объем. Точки на этом снимке зрительно объединяются в группы по общему признаку, то есть по цвету, размеру, тону и т.д. Расположение точек с общими характеристиками создает ощущение равновесия.
Точка представляет собой минимальную частицу выражения, без размеров, просто обозначая расположение в пространстве. Ее размер – не важен, но по определению он маленький. Любая небольшая форма, расположенная на относительно большом фоне, играет роль точки. Ее визуальное воздействие – велико, даже если точка единична и изолирована.
Если точек несколько и они разного размера, то могут порождать измерение пространства и трехмерное впечатление, уменьшаясь в размерах с расстоянием. Когда используют несколько точек одного изображения, наше восприятие их соединяет, создавая линии, а значит – направление и движение.
Когда используют несколько точек одного изображения, наше восприятие их соединяет, создавая линии, а значит – направление и движение.
Структура, движения и измерение пространства. Округлые формы пространства, имеющие относительно небольшой размер, выступают в качестве точки. В этом случае визуально соединяются, обозначая линии, а значит — движение. Разница в размерах, тем меньше, чем выше расположена точка, описывает размер, дистанцию, расстояние между передним и задним планом.
Любая точка имеет огромную силу притяжения для глаз, будь то ее присутствие естественным, натуральным или она была помещена туда человеком с определенной целью. Две точки создают единую систему измерения пространства, одну меру измерения расстояния и глубины. Плотность точек в кадре направляет взгляд и визуально сдвигает равновесие туда, где они находятся, тем самым может быть сбалансирован объект с более крупной массой.
Равновесие масс. Исскуственно помещенный фотографом элемент, выполняющий функцию точки, имеет целью сбалансировать ось снимка и придать кадру законченность.
Направление, движение. Это упражнение на направление, в котором используются точки. Они соединяются и направляют внимание к основному объекту, сформированному треугольниками и находящемуся на заднем плане.
Когда существует зрительная связь, между точками можно провести линию, тем самым передать движение. Близость точек создает тон и цвет, поэтому они основа впечатления от снимка.
Четыре основных цвета применительно к точкам в результате дают CMYK, процесс воспроизведения изображения при печати. В книге «Основы искусства и дизайна» Алан Пайпс говорит, что «все начинается с простой точки» (Foundations of Art and Design, Alan Pipes). Очень важно следовать этому правилу при разработке визуального дизайна, понимая под точкой самый важный элемент. Где расположим форму, которая направит наше внимание с первого взгляда? Это хорошее начало.
Усиление оси фотографии. Фотограф аккуратно расположился так, чтобы поместить точку внутри одной формы и усилить визуальный вес оси снимка, которая отмечена неявно. Это компенсирует вес продолжительной линии горизонта.
Это компенсирует вес продолжительной линии горизонта.
Точка использовалась очень часто в качестве основы на определенных этапах искусства, включая классическое, такое как римские мозаики, гобелены, а так же в стилях, таких как пуантилизм, и даже в работах современных художников.
В фотографии важно понимать, что малые формы (не обязательно круглой формы) визуально работают как точки, чья сила притяжения велика. Так что будьте крайне осторожны, следите, где они расположены.
На первой фотографии – отсканированный слайд 1982 года. Форма животного – саблерогой антилопы орикс, видится уменьшенной в визуальной схеме и может служить в качестве точки. В этом случае силовые линии направлены за пределы изображения, за границы кадра. При этом ось — высота треугольника, проведенная с самой высокой точки, находится почти по центру, устанавливая визуальный диалог по кратчайшему маршруту.
На этом снимке точка расположена под смысловыми линиями, усиливая концепцию линии в качестве зрительного проводника.
В этом случае линии направляют внимание зрителя к точке, которая находится внутри изображения.
Ось расположена ближе к краю снимка
Расстояние от оси к краю пропорционально расстоянию от точки до ближайшего края.
При этом между точкой и осью устанавливается более продолжительная визуальная связь, поэтому кадрирование получается более законченным.
Мы должны использовать точку в качестве элемента в следующих случаях.
Точка служит для структурирования изображений
Позволяет уравновесить визуальный вес форм. Точка может компенсировать важные формы, например треугольник, оси, или более сложные структуры, так как это очень мощная форма. Для этого точка должна быть расположена напротив веса, который надо компенсировать.
Точка служит для создания направления и движения
С помощью нескольких точек создается визуальная непрерывность, основанная на восприятии их во взаимосвязи по отношению друг к другу. Таким путем мы можем направлять взгляд зрителя и усилились направление движение глаз по изображению по определенному маршруту. Самая выразительная точка — это точка схода перспективы, которая усиливает направленность силовых линий.
Таким путем мы можем направлять взгляд зрителя и усилились направление движение глаз по изображению по определенному маршруту. Самая выразительная точка — это точка схода перспективы, которая усиливает направленность силовых линий.
Точка служит для измерения пространства и создания его глубины
Точка в значительной степени связана с пространством и зависит от относительного соотношения размера обоих. Точка позволяет получить визуальный эталон, который дает представление о размерах и масштабах. В некоторых картинах Дега определение размеров пейзажей достигается за счет размещения нескольких маленьких точек (людей), которые и показывают масштаб. Путем расположения уменьшающихся с расстоянием точек создается трехмерное ощущение расстояния в вертикальной плоскости.
Даже планета с огромной массой может быть точкой, если находится в окружении значительно большей по объему части пространства. Независимо от размеров предметов, в окружении большого пространства, они отображаются в виде точки. Таким образом, точка тесно взаимосвязана с пространством, и ее относительный размер зависит от соотношения того и другого.
Таким образом, точка тесно взаимосвязана с пространством, и ее относительный размер зависит от соотношения того и другого.
Когда у нас есть два элемента или точки, мы ограничены в выборе шкалы и должны поместить обе точки в зависимость от третьего измерения для определения масштаба. Такие авторы, как Жорж Сера (Georges Seurat) и Алан Бейкер (Alan Baker) базировали свои работы на точках, близость которых создает плотность, которую обозначают как тон.
Скопление медуз-парусников (Velella velella). Это документальный снимок группировки точек разного размера.
Фотограф взял две формы схожего большого размера и составил по аналогии треугольник. Теперь снимок имеет законченную структуру, сложнее, но организованную, с явным круговым направлением движения.
Выразительные средства композиции: точка, линия, пятно
Методическая разработка
Выразительные средства композиции: точка, линия, пятно Волошина Ирина ГеннадьевнаТот, кто рисует, получаетв течение одного часа больше,
чем тот, кто девять часов только смотрит.
И. Дистервег
Не каждый ребенок приходит в мир, чтобы стать художником. Но верно и то, что определенным потенциалом художественного развития обладает каждый вступающий в мир человек, и этот потенциал надо раскрыть. Надо принимать всех детей так, будто они потенциальные художники. В этих условиях одаренные скорее найдут свой путь, а все остальные приобретут ценный опыт творческого воплощения собственных замыслов, станут глубже понимать и ценить искусство.
Я хочу, чтобы дети рисовали смело, красиво, свободно и с удовольствием.
Большинство специалистов — психологов и педагогов сходятся во мнении: детское рисование – это один из видов аналитика — синтетического мышления. Рисуя, ребёнок как бы формирует объект или мысль заново, оформляя при помощи рисунка своё знание, изучая закономерности, касающиеся предметов и людей вообще, «вне времени и пространства». Ведь дети, как правило, рисуют не конкретный образ, а обобщенное знание о нём, обозначая индивидуальные черты лишь символическими признаками, отражая и упорядочивая свои знания о мире, осознавая себя в нём. Вот почему, по мнению учёных, рисовать ребёнку также необходимо, как и разговаривать. Ведь неслучайно Л. С. Выготский называл рисование «графической речью».
Вот почему, по мнению учёных, рисовать ребёнку также необходимо, как и разговаривать. Ведь неслучайно Л. С. Выготский называл рисование «графической речью».
Рисование – большая и серьёзная работа для ребёнка. Даже каракули содержат для маленького художника вполне конкретную информацию и смысл. Определённое достоинство рисования по сравнению с другими видами деятельности в том, что этот вид творчества требует согласованного участия многих психических функций.
Рисование не просто способствует развитию каждой из этих функций, но и связывает их между собой, помогает ребёнку упорядочить бурно усваиваемые знания, оформить и зафиксировать модель всё более усложняющегося представления о мире.
Традиционных подходов часто недостаточно для развития творчества у современных детей.
Использование нетрадиционных техник рисования помогает овладению универсальными предпосылками учебной деятельности. Ведь для того, чтобы ребенок справился с работой, он должен уметь работать по правилу и по образцу, слушать педагога и выполнять его инструкцию. А в процессе работы с использованием нетрадиционных техник рисования создаются благоприятные условия для развития эмоциональной отзывчивости ребенка. Новые материалы, красивые и разные, возможность их выбора помогают не допустить в детской изобразительной деятельности однообразия и скуки. Затратив усилие и получив одобрение, ребенок испытывает радость, поднимается его настроение. Это способствует развитию эмоциональной отзывчивости.
Ведь для того, чтобы ребенок справился с работой, он должен уметь работать по правилу и по образцу, слушать педагога и выполнять его инструкцию. А в процессе работы с использованием нетрадиционных техник рисования создаются благоприятные условия для развития эмоциональной отзывчивости ребенка. Новые материалы, красивые и разные, возможность их выбора помогают не допустить в детской изобразительной деятельности однообразия и скуки. Затратив усилие и получив одобрение, ребенок испытывает радость, поднимается его настроение. Это способствует развитию эмоциональной отзывчивости.
Возраст детей – 8-9 лет, соответствующий второму году обучения художественного отделения ОДОД, также урок может быть использован для учащихся 2-3 классов общеобразовательной школы по предмету «Изобразительное искусство».
Предмет: «Основы изобразительной грамоты и рисование».
Время: 45 минут.
Обоснование выбора данного занятия. Изучая выразительные средства графики, на занятиях по изобразительному искусству, дети учатся условности графического языка, обобщению действительности. Под условностью подразумевается отбор явных, характерных черт объекта и отказ от второстепенных маловыразительных его деталей. Это позволяет учащимся острее и внимательнее наблюдать натуру.
За основу работы в обучении детей выразительным средствам графики положен анализ работ выдающихся художников , что помогает в решении целого ряда технических задач. Дети, опираясь на зрительные впечатления, сами приходят к выводам на уроке, что позволяет им легче понять, осмыслить, запомнить главное в теме занятия.
Планируемые результаты:
Личностные: проявят интерес к новым видам деятельности.
Предметные: научатся сравнивать картины по заданным критериям; представлять информацию в устной форме; систематизировать полученные знания в свете новой информации о выразительных средствах графики и приемах изобразительной деятельности при изображении растительных форм.
Метапредметные: научатся определять учебную цель; соблюдать нормы коллективного общения; планировать деятельность в учебной ситуации.
Формирование УУД:
Личностные УУД: стремится к овладению приемами творческого самовыражения; через практическую работу старается понять свойства линии, точки, пятна на основе изучения растительных форм, на примере первоцветов.
Предметные УУД: активно овладевает необходимыми приемами работы с графическими материалами: маркер, тушь и гелиевая ручка; овладевает умениями применять различные выразительные средства для достижения своего замысла; рисует, ориентируясь на всю плоскость альбомного листа.
Регулятивные УУД: оценивает результат своего труда.
Познавательные УУД: понимает значение выразительных средств графики в творческой деятельности и изобразительном искусстве.
Коммуникативные УУД: умеет обмениваться мнениями, слушать и слышать своего партнера по работе в группе; обсуждает индивидуальные результаты художественно-творческой деятельности.
Конспект урока
Тема: «Выразительные средства графики. Точка, линяя, пятно ».
Тип занятия: комбинированный урок.
Вид занятия: рисование по памяти и представлению.
Цель: познакомить с выразительными средствами графики и через практическую работу помочь учащимся понять свойства линии, точки, пятна на основе изучения растительных форм, на примере рыбки .
Задачи:
Обучающие:
познакомить с выразительными средствами графики;
активизировать познавательную деятельность учащихся посредством включения их в практическую работу;
формировать у учащихся умения чувствовать и определять красоту линий и пятен, форму, пространственное положение изображаемых объектов;
Развивающие:
развивать умение обмениваться мнениями, слушать и слышать своего партнера по работе в группе;
развивать умения применять различные выразительные средства для достижения своего замысла; умения и навыки в выборе композиционных приемов при заполнении пространства; умение работать без предварительного рисунка;
развивать способности к творческому самовыражению; образное и ассоциативное мышление, фантазию, зрительно-образную память.
Воспитывающие:
воспитывать любовь к природе.
Формы обучения: фронтальная, групповая, индивидуальная.
Оборудование для учителя:
презентация; раздаточные карточки для учащихся, информационные карточки на доску.
Оборудование для учащихся:
бумага белая ф А4 и бумага тонированная для граттажа ф А4, черные маркеры разной толщины, царапки; листы для упражнений.
Ход урока:
1. Организационный этап.
Подготовка к занятию, организация рабочего места.
Мотивация учебной деятельности.
2. Вводное слово преподавателя.
А вы могли бы согласиться с этим выражением «В жизни каждая минута таит в себе чудо»? (Алберт Камю)
А на уроке рисования может произойти чудо?
Рисование в воздухе: учитель изображает сюжет в воздухе, а учащиеся угадывают что учитель изобразил: Перед нами раскинулось синее море, а над морем огромный диск солнца.
При помощи жестов можно изобразить геометрические фигуры, волнистые линии моря, капельки дождя.
3. Ведение в тему урока
— Сегодня мы познакомимся с чудесными свойствами линии, пятна, и отправимся в путешествие с этими друзьями с линией и пятном
— Вспомним, что графика – один из видов изобразительного искусства. (Само слово “графика” происходит от греческого слова “графо” — “пишу”, “черчу”, “рисую”).
Графика возникла в доисторические времена, когда древние люди в наскальных рисунках простыми линиями изображали события окружающего мира.
Несмотря на то, что художник-график ограничен только двумя цветами (черным и белым) и их оттенками, он может линией и пятном передать все многообразие мира.
Простейшие «слова», из которых состоит язык графики в изобразительной композиции — это точка, линия и пятно.
Точка
«Даже одна-единственная точка на листе уже может о чем-то сказать… (преподаватель рисует на доске одну жирную точку)
Например, о неуравновешенности, неустойчивости в композиции. От такого изображения у нас возникает чувство неуверенности..
От такого изображения у нас возникает чувство неуверенности..
Взаимодействуя же с другими точками, она расскажет уже гораздо больше. У изображения появляется сюжет…
Работа с упражнением: «Точка и ее характер»:
Спокойная точка: давайте попробуем ее простучать, как будет вести себя спокойная точка? Теперь попытайтесь нарисовать ее.
Озорная точка: простучите. Попытайтесь нарисовать
Уставшая точка: простучите. Попытайтесь нарисовать.
Какой вывод вы сделали о ТОЧКЕ, как выразительном средстве?
(Точки могут быть мелкими и крупными, располагаться редко или очень близко друг с другом и от этого меняется характер работы, ее настроение. Если точки располагать в движении (друг за другом) — это даёт нам ощущение линии. Расширяясь и расползаясь на плоскости листа, она превращается в пятно).
Линия
«Уже самой отдельно взятой линии, а не только линии, как элементу структуры конкретной композиции, можно дать эмоциональную характеристику».
Преподаватель рисует на доске разные линии.
«Какие из этих линий можно назвать: сильная, неуверенная, мятущаяся, стремительная?» Ребята обсуждают и находят каждой линии свое название.
Линии бывают очень разные. У всего на свете есть характер. Например, у вас в классе есть ребята спокойные, со спокойным характером. Есть и другие – с драчливым и задиристым характером. У линии тоже бывает характер. Например, ленивая линия – любит подолгу спать. Прыгучая линия, наоборот, все время скачет и прыгает по листу бумаги. Чтобы нарисовать такие линии, нужно на секунду представить себя линией, превратиться в нее, почувствовать ее характер. Давайте мы с вами потренируемся в изображении линий.Сонная линия (замедляя голос): покойная-преспокойная линия. Она медленно движется по листу бумаги, еле-еле слышно. Рука сама нарисует эту линию на вашем листе. А кто, ребята, хочет изобразить эту линию пластикой движения? Выходите к доске!
Колючая линия: давайте представим ее, как она будет выглядеть на бумаге.
Радостная, веселая линия: как ее нарисовать? Как заставить двигаться руку, чтобы она нарисовала веселую линию?
Какой вывод вы сделали о ЛИНИИ, как выразительном средстве?(Линии могут быть разными и от этого зависит настроение работы).
Пятно
Пятно имеет определенную характеристику тона (темнее — светлее) и, в связи с этим, явственно связано с ощущением «массы».
У пятна огромные выразительные возможности, и они усиливаются во взаимодействии с другими графическими и цветовыми средствами композиции.
По сравнению с живописью, язык графики более условен. Он не передает того богатства цвета и форм, которая способна передать живопись. Графика упрощает образ предмета, выбирая и подчеркивая лишь основные его признаки.
Итак, графика — это, прежде всего рисунок, искусство линейное, строгое, основанное на сочетании черного и белого, причем белым является сама бумага, а черным – карандаш, уголь, фломастер.
А сейчас у вас есть возможность попробовать свои силы в этом увлекательном виде изобразительного искусства.
Пятна тоже бывают разные.
Доброе: какой у него будет силуэт? (округлый, текучий, волнистый..) Злое: теперь силуэт изменится? (колючий, острый, резкий, большой и т.п.
Какой вывод вы сделали о ПЯТНЕ, как выразительном средстве?
(Пятна очень похожи на силуэт фигуры или объекта, словно это его тень. Силуэт пятна и его размер могут передавать характер и настроение в работе.
4 ФИЗМИНУТКА
Вы, наверное, устали?
Ну, тогда все дружно встали,
Ножками потопали,
Ручками похлопали,
Покрутились, повертелись
И за парты все уселись.
Глазки крепко закрываем,
Дружно до 5 считаем.
Открываем, поморгаем
И работать продолжаем.
5. Постановка задач практической работы учащихся
Есть такая рыбка пиранья (по- португальски – «пират»). А называют ее так, потому что у нее челюсть, как у собаки бульдога, она вмиг перекусит палку толщиной в палец. (фото на презентации)
А называют ее так, потому что у нее челюсть, как у собаки бульдога, она вмиг перекусит палку толщиной в палец. (фото на презентации)
— А вы слышала о летучих рыбах? Что они умеет делать?
— В водах океана живет летучая рыба биплан. Она может пролететь над поверхностью воды аж 50 метров. (фото на презентации)
— А рыбы-бычки, как лягушки, могут жить и в воде и на суше. (фото на презентации)
— Удивительны морские коньки. Самец носит икринки в мешочке, который находится у него на брюшке. Спустя 30-40 дней появляются мальки.
— Очень интересны рыбы-брызгуны. Выбрав мишень, брызгун подбирается, становится прямо под целью, потом «стреляет».
— Рыба-удильщик прячется в камнях, вытащит наружу щупальце и шевелит им. Рыба думает, что это червяк и подплывает. И тут морской черт разивает свою большую пасть, вместе с водой затягивает обманутую рыбку.
— а вы знаете еще каких-нибудь удивительных рыб?
Задачи рисования
— Ребята, вот видите, какие интересные и разнообразные жители заселяют подводный мир.
— Чему мы будем сегодня учиться?
— Сегодня я предлагаю вам нарисовать рыбку в графике.
Объяснение последовательности выполнения рисунка.
— Сегодня мы свами будем учиться рисовать рыбу, но прежде мы должны научиться правильно строить рыбку. Посмотрите:
Объяснение по схеме
- Сначала чертим осевую линию, рисуем овал.
- Овал плавно продолжаем в боковые линии рыбы.
- Далее рисуем хвост и плавники.
- И чтобы рыбка получилась красивой, нужно придумать ей узоры.
- Давайте потренируемся. Перед вами на доске рыба, разделенная на части. Каждый ряд придумывает свои узоры. Выходить будете по 1 человеку и разукрашивать своим узором одну часть. Узоры не должны повторяться.
- Вы когда-нибудь пробовали создавать рисунок в графике?
— Кто уже хорошо владеет выразительными средствами графики и легко справится с заданием? Вы хотите этому научиться?
— Продолжите фразы, сформулировав задачи, которые вы хотите поставить перед собой на практической части сегодняшнего урока?
Для работы я предлагаю воспользоваться: черными маркерами разной толщины для работы на белом листе и палочками-царапками для работы на черном листе бумаги.
— Вспомним технику безопасности при работе с острыми предметами: работать аккуратно, не уколоться самому и не задеть рядом сидящих.
— Прежде чем приступить к работе, вспомните о правилах композиции (рисунок должен быть соразмерен листу, располагаться в центре, вся плоскость листа должна быть включена в работу).
— Попытайтесь с помощью самых разных линий, точек, штрихов, пятен передать образ рыбки.
6 Подведение итогов урока.
В конце урока организуется выставка работ учащихся «Рыбки».
Посмотрев на ваши работы, можно сказать: каждый художник неповторим. Результаты вашей работы получились впечатляющими.
Учащиеся сочиняют истории и рассказывают о том, что они изобразили.
7. Рефлексия.
-Что удивительного произошло для вас на уроке?
— Что было самое интересное для вас?
— Какие трудности у вас возникали? Почему?
— Поднимите руки те, кому легко удалось решить проблему отсутствия других цветов на уроке.
— Поднимите руки те, кому удалось реализовать поставленные задачи.
— Как можно использовать полученные сегодня знания в дальнейшем?
— Какой вывод вы сделали для себя на уроке? (что с помощью белого и черного цвета тоже можно создавать интересные творческие работы)
— Что такое «графика»?
— С помощью каких графических средств создана ваша композиция?
Рисунок – это волшебство, и если ты постиг его,
То волшебство не упусти – расти его! И сам расти!
— Спасибо за работу. А ваши рисунки в подарок вам!
Точка, линия, пятно
Плоскостное задание “Точка, линия, пятно” предназначено для овладения студентами первичными навыками композиционного мышлениями на основе использования простых композиционных элементов при расположении их в 2-мерном пространстве. Задачами обучаемого является достижения уравновешенной формальной композиции, составленной из линий, точек и пятен простой геометрической формы. Этапы выполнения:
1. Предварительное эскизирование – 2 листа А4. Предварительное эскизирование композиции на заданную преподавателем ассоциативную тему без использования чертежных инструментов (карандашный рисунок, рисунок кистью, аппликация), все варианты выполняются в верхней части листа формата А4 (см. рис. 1а, б), а в нижней части листа располагается подпись работы: “Эскизы плоскостной композиции на тему “…”, выполнил ст-т гр. …, преподаватели … ”. Подпись выполняется в карандаше узким архитектурным шрифтом высотой 5 мм. Эскизы выполняются в 2-х вариантах – с использованием прямых и кривых линий и утверждаются преподавателем. Композиционное поле может иметь как квадратную, так и прямоугольную форму (согласовывается с преподавателем).
2. Два утвержденных варианта (прямолинейный и криволинейный) разрабатываются в карандаше с применением чертежных инструментов на листе формата А3 и должны быть согласованы с преподавателем.
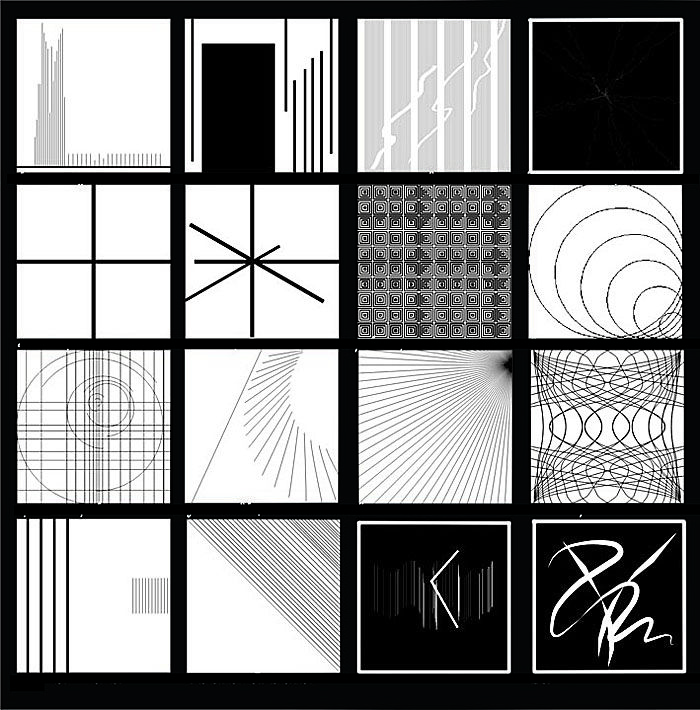
3. Утвержденные на 2-м этапе композиции дорабатываются в черно-белой фиксированной графике (формат А3). Допускается как аппликативный метод доработки (накладывание элементов с прекрытием), так и транспарентный (контуры накладываваемых элементов образуют новые фигуры). При доработке рекомендуется использование сплошных заливок, простых штриховок и применение различных толщин и типов линий. Примеры выполнения работ представлены на рис. 2.
а)
б)
Рис. 1. Выполнение эскизов композиции, созданной на основе прямых (а) и кривых (б) линий.
Рис. 2. Примеры выполнения задания 1, 2-й этап.
(Студенты Брянцева Н., Карпачева А., Лугвищук Е., Хасабян Ю., Тарасенко А., преподаватели Шаталов А.А., Минаева А.В., Ягуза И.А. )
4. Разработка 2 колористических композиций (на основе композиции, выполненной в фиксированной графике на 3-м этапе) на 2 заданные преподавателем ассоциативные темы. Формат А3 (т.е. каждый вариант занимает пространство А4), предварительное эскизирование каждой из 2-х тем в 2-х вариантах на форматах А6 (эти 4 эскиза компонуются на формат А4). Один из эскизов выполняется в ахроматической гамме, другой в полноценной колористике. Окончательные композиции выполняется полоноцветно. Материал – гуашь. Примеры компоновки эскизов на выполнения на рис. 3., примеры окончательных работ на рис. 4.
Рис.3. Компоновка на формате А4 ахроматических и колористических эскизов, гуашь.
Рис.4. Примеры колористических композиционных работ, гуашь (ст-ты Тарасенко А., Горбачева С., Мельникова О., Никоненко Н., Туницкий В., преподаватели Шаталов А.А., Ягуза И.А.).
Примечание
По усмотрению преподавателя возможно сокращение 2-мерной части раздела 1.1. наполовину и выполнение взамен серии макетных упражнений «Линия и плоскость в пространстве: стержневые и вантово-стержневые системы.»
В этом случае полная последовательность работ выполняется по согласованию с преподавателем только по эскизам, созданным на основе либо прямых, либо кривых линий. Предварительные эскизы и примеры выполнения предлагаемых взамен макетных упражнений («Шалаш-хайтек» и «Мачта») приведены ниже (рис.5-6 и 7-8). Кроме того, в этом случае выполняется развитие окончательной графической композиции в пространственную в виде макета (рис.9). Эскизы к упражнениям «Шалаш-хайтек» и «Мачта» выполняются в карандаше, в количестве 2, каждый на формате А5.
Перед выполнением макетных работ студенты должны заранее приготовить нарезку стержней их плотного картона, произвольной длины, но одинаковой ширины (не более 3 мм). Ванты-растяжки имитируются нитками или тонкой нарезкой прочной, но свободно гнущейся бумаги. При закреплении стержней необходимо, чтобы каждый свободный конец стержня крепился 3-мя растяжками. Далее необходимо закрепить полученной вантово-стержневой системе минимум одну плоскость.
Рис. 5. Эскизы к макетному упражнению «Шалаш-хайтек» (студенты Чуприкова М., Охрименко Н, Есоян Н., преподаватели Шаталов А.А., Ягуза И.А.)
Рис. 6. Примеры выполнения макетного упражнения «Шалаш-хайтек» (студенты Пастушков С., Элоян А., Решетова Я., Охрименко Н., преподаватели Шаталов А.А., Ягуза И.А.)
Рис. 7. Эскизы к макетному упражнению «Мачта» (студенты Абдурашидов М., Элоян А., Охрименко Н, преподаватели Шаталов А.А., Ягуза И.А.)
Рис. 8. Примеры выполнения усложненного макетного упражнения «Мачта» (студенты Верхогляд Д., ОрловаЛ., преподаватели Шаталов А.А., Рембовская В.Е., Обухова Л. Ю.)
По желанию студента и по согласованию с преподавателем возможно усложение конструкции мачты
(введение дополнительных стержней и растяжек, закрепление при поиощи растяжек различенных плоскостей и криволененйных поверхностей и т.п.). Во всех случаях обязательным условием является достижение геометрической неизменяемости всей конструкции.
Рис. 9. Примеры выполнения макетного развития графических композиций (студенты Баланцева А., Бегун М., Барашян А., Снесарев А., Гасанбекова С., Кюрчук В., преподаватели Шаталов А.А., Минаева А.В.)
Формальные изобразительные средства графической композиции. . . . . . . . . . . . Текст научной статьи по специальности «СМИ (медиа) и массовые коммуникации»
ФОРМАЛЬНЫЕ ИЗОБРАЗИТЕЛЬНЫЕ СРЕДСТВА ГРАФИЧЕСКОЙ КОМПОЗИЦИИ
Статья рассматривает формальные изобразительные средства графической композиции, такие как точка, линия, штрих, пятно. Оцениваются диапазоны их изобразительных и выразительных возможностей. Графические средства анализируются с точки зрения абстрактных, конкретных форм выражения, их символики, а также психологии восприятия.
Графика — мощное средство коммуникации. Художник, создавая произведение искусства, прилагает свою энергию к выражению собственной или заданной позиции, концепции, философии через объекты реальные или вымышленные средствами графики. Формальные средства графической композиции имеют свои изобразительные и выразительные возможности.
Средства, которые использует график в своей работе, — это «линия, тон, цвет, так и более структурные образования в языке форм, куда входят понятия композиции, ассоциации и т.д.».1 Необходимо знать и осмысленно, рационально использовать возможности изобразительных средств для достижения максимальной выразительности.
Анализ формальных изобразительных средств графической композиции точки, линии, пятна, их абстрактных, конкретных форм выражения, символики и психологии восприятия — задача данной статьи.
Точка
В словаре Ожегова «точка — это маленькое круглое пятнышко». Один из первых параметром объекта — это размер, наиболее важный для графики. Имея минимальные возможности, этот элемент, меняя размер, тон, форму, фактуру, способен изменить восприятие, внести новый смысл, настроение, образ.
Точка как объект хорошо всем известна: это семена растений, кляксы на бумаге, капли дождя, пестрота перепелки, сыпь на коже. Разнообразие форм несет в себе информацию, дает основу для зрительных образов памяти.
В филологии точка — это пауза, интервал, логическое членение текста. Это краткое утверждение, имеющее большое значение для смысла повествования.
‘Клее Пауль Педагогические эскизы. М., 2005., с. 12
Точка — это источник вербальной информации в азбуке Морзе, в рельефах Брайля, базовая составляющая единица, из которой формируется система информационных знаков.
Точка — это начало и конец дела. Фразеологическое выражение «точка отсчета» определяет вектор направленности, а «точка зрения» формирует приоритеты.
Прямо или косвенно все эти характеристики объекта могут влиять на восприятие этой знаковой системы.
Точка в графическом выражении — это результат конфликта инструмента рисования с плоскостью бумаги. По словам Кандинского, «В этом столкновении основная плоскость оплодотворяется» [ 4, с. 209]. Энергия точки дает листу бумаги новый смысл. Материальное выражение точки, ее характеристики несут в себе знаковую сущность.
Отдельно рассмотрим параметры точки. В графике наиболее значимой характеристикой является размер. Определяя его как малый, мы можем воспринимать точкой практически любой объект, имеющий минимальный размер по отношению к изобразительной плоскости. Это может быть силуэт одинокого путника на горизонте, небольшая эмблема фирмы на плакате, концевая заставка текста в виде квадрата. Форма может быть любой. Относительность данной характеристики определяется возможностями оптического восприятия.
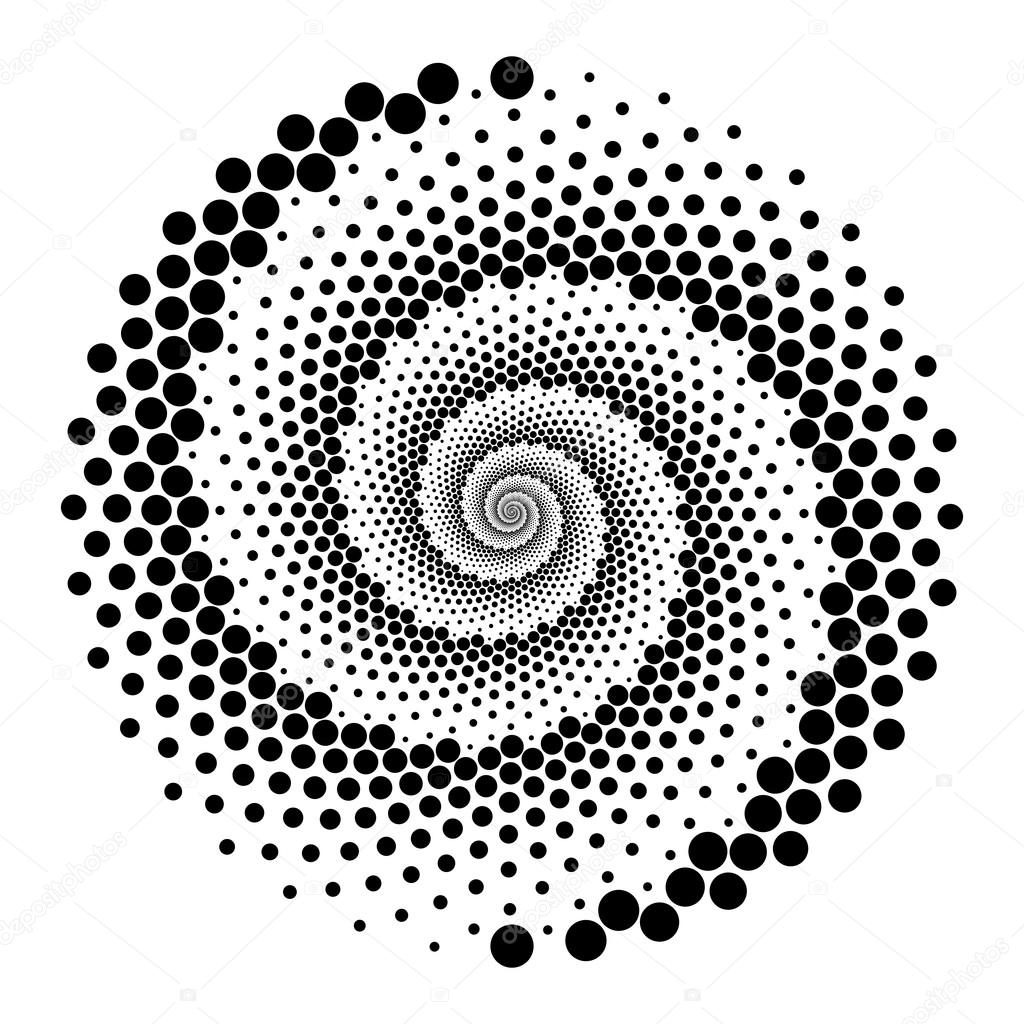
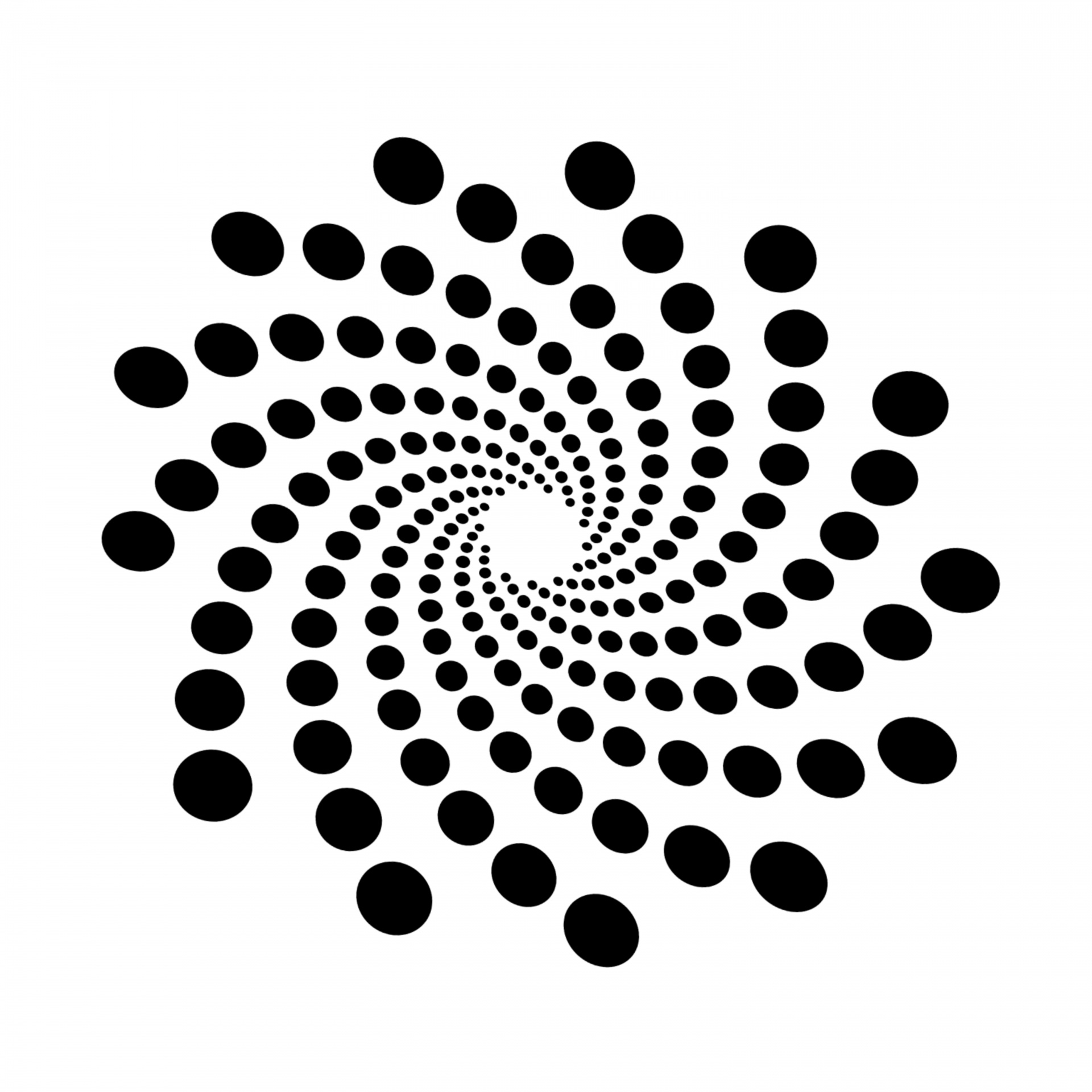
Размер точки имеет свои изобразительные возможности. Зрительно мы разделяем объекты по размеру на большие, средние и мелкие. Располагая рядом точки разного размера, мы можем создать иллюзию глубины пространства (рис. 1.)
Работая с плоским листом бумаги, можно менять не только размер точки, но и ее тон. Изменяя светлоту точек, не меняя их
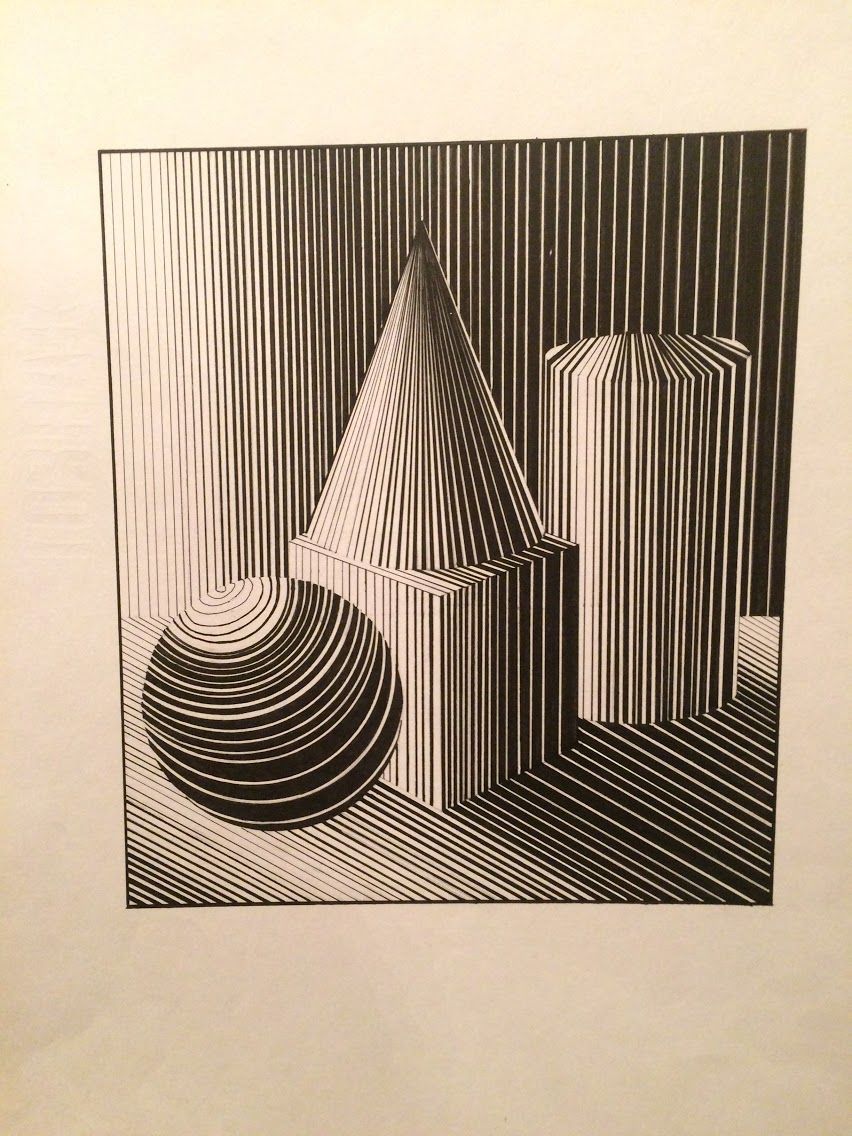
размер, создается эффект трехмерности пространства (рис. 2.)
Зависимости различного взаимодействия изобразительных объектов и их восприятия рассмотрены Гештальт-психологией. «Предметы могут группироваться на основании того, что отделяющее их расстояние кажется небольшим» [10, с.279]. Расстояние между точками — еще одна изобразительная возможность формирования различных пространственных, возможно и временных характеристик изображения.
Статичное расположение точек дает ощущение покоя, перераспределение объектов за счет изменения расстояний создает динамическое напряжение, иллюзию движения (рис. 3, 4.)
Форма точки — гладкая или колючая, дает для восприятия изображения свои эмоциональные импульсы. Также форма имеет значение для «фактора сходства» [10,с. 279], по которому группируются элементы, кажущиеся похожими.
Перечисленные возможности изобразительной системы дают безграничный диапазон реализации данного средства.
Офорт, гравюра, литография — печатные техники, в основе которых лежат точечные изображения. Иллюзии объема, глубины, движения достигаются за счет изменения параметров точки, ее размера, формы, тона, расстояния, в результате получается технически уникальное, изображение. В отношении к точке, ее происхождению определяется основное отличие техник печати.
Точка — это первооснова графики. Группировка точек формирует линию, плоскость, задает фактурное разнообразие. Единичная точка не так значима для графики, как структура, сформированная из множества маленьких миров.
Линия
Линия — это особое расположение точек, их группировка. В чистом виде линейного изображения в жизни мы не встречаем. Даже графика ветвей дерева, уходящих в горизонт рельсов, решетки моста в реальности — трехмерна. Линейное изображение опосредовано выражает реальность. В линейной графике сливаются изображение и обобщение. Трехмерный объект имеет объем, глубину,
особое положение в пространстве. Линейное изображение любого объекта — продукт мысли художника. Явление, объект являются в графике следствием интеллектуального, творческого преобразования. Соответственно, несут на себе отношение автора, его эмоции, творческий почерк.
Рисунок 1. Иллюзия глубины пространства за счет изменения размера элемента
Рисунок 2. Иллюзия глубины пространства за счет изменения тона элемента
Рисунок 3. Статичное расположение точек на плоскости
Рисунок 4. Динамичное расположение точек на плоскости за счет изменения расстояний
«Линия в рисунке… берется условно», -пишет Радлов, — «для обозначения границ изображаемого явления, следовательно, она представляет собой определенную форму нашего пластического мышления» [8, с.16].
Часто линией мы обозначаем границу объемной формы. В реальности подобного контура не существует. Объект, изображенный линейно, контурно не только несет в себе авторское отношение, но и демонстрирует знания художественной грамоты, умения и навыки рисовальщика. Линейная контурная линия появляется не вначале рисования, а как конечный результат деятельности, итог творческого процесса в самом его конце. Контур принадлежит объему, членит его, выявляет пластикой характеристики. Профессиональные художники заканчивают обобщающим контуром работу, объединяют в единое целое систему сопоставлений.
Особый подход к линии в искусстве Востока. Там эмоциональная и энергетическая сторона творческого процесса выражены по-своему. Обобщающая линия в китайской живописи может начать работу с формой. Но данное начало работы — результат длительного анализа, не просто созерцания и медитации, а проникновения в сущность объекта, его обобщения. В данном случае — это тоже завершение этапа творческого процесса.
Характер линии, ее пластика неповторимы. Китайский язык несет в себе множество образных названий, характеризующих типы линий: «железо-струна», «ветки ивы», «ветки орхидеи», «головка гвоздя и мышиный хвост» и тому подобное. Китайская традиция графики несла в себе в рамках каждой школы манеру мастера, метод работы, философию осмысления объекта.
То же можно сказать о каллиграфии, в основе которой лежит линейная графика. «Известны определения:
— горизонтальная черта подобна длинной лодке поперек короткого пруда,
— вертикальная черта подобна ростку бамбука, пробивающего высохшую почву,
— крюк подобен дуге натянутого арбалета,
— точка подобна камню, сорвавшемуся с горы, — все носят энергетический харак-
тер. Во всех есть фактор центростремитель-ности»2.
Линия в китайской живописи, каллиграфии стоит между изображением и обобщением, она несет в себе большее — абстрагирующую функцию. Анализ графической первоосновы, установленной каноном, эмоционально адаптированной художником, дают динамику перерождений линий, в результате которой появляется новое выразительное явление.
На плоском листе бумаги развивается «трехмерная» графика, имеющая динамические векторы развития, импульсы и паузы.
Каллиграфия любого языка несет в себе все первоосновы линейной графики. Графологи по начертанию букв способны смоделировать тип личности, характер, состояние человека. Эмоциональный посыл, выраженный в изгибах букв текста, характеру нажима, наклону элементов, не только несет информацию, но и передает душевное состояние автора. Таким образом, линия является самой распространенной знаковой системой коммуникации.
В обиходе с разнообразной линейной графикой человек сталкивается не только в произведениях искусства, тем более сейчас, в огромном потоке визуальной информации. Характер линии, ее пластика несут в себе эмоциональный посыл, информацию, знаковую систему.
Выделяют несколько типов линейной графики, выражающих различные характеристики.
Ровная линия — это граница, черта, раздел, система членения. Данная линия может быть спокойна, не нести никакой эмоциональной окраски, ее главная функция — ограничение. Подобные линии встречаются в чертежах, схемах, таблицах. Это часть информационного обеспечения любого процесса.
Пунктирная линия несет в себе иную знаковую сущность. Такую линию мы встречаем в построениях аксонометрии, в схемах проектов. Разрывы линейной структуры не мешают ее восприятию, но вводят ее в разряд нереальной. Это линия как бы невидима, она предполагаема проектом, системой, общим ощущением. К примеру,
2Мамаев К.Н. Письмо и речь. Екатеринбург: УрО РАН, 2000, с.7
в комиксах, пунктиром замыкают не реальные диалоги, а мысли персонажа (рис. 5б).
Пульсирующая линия динамичнее по своим характеристикам. Она более выражена графически, характер элементов, расположенных на линии, будь то точки, зигзаги или иные преобразования, их частота и размер задают линейной структуре ту или иную степень пульсации, беспокойства, нервозности. Данная линия передает эмоции автора, его переживания, определяет характеристики объекта, его состояние (рис. 5в).
Зигзаг — линия, состоящая из системы острых углов. Чем острее углы зигзага, тем напряженнее, агрессивнее и динамичнее состояние графики. Тупой угол, формирующий зигзаг, внешне схож с волной, потому передает более спокойное состояние, лишенное внешней агрессии (рис. 5г).
Волнообразная линия, в основе которой плавная, округлая пластика дает изображению особую лиричность, мягкость, умиротворение.
Форма спирали передает состояние движения. Закрученная спираль символизирует развитие, жизнь (рис. 5д)
Различие в восприятии этих систем обусловлено особенностями пластики, углов наклона, диапазоном импульса. Дополнительную энергию всем этим системам задает выраженное изменение толщины линии. Таким образом, состояние динамических характеристик перейдет в разряд трехмерного пространства, что должно усилить эмоциональный посыл.
Изменение толщины линии — особый способ выразительности графики. Кандинский писал: «Помимо разницы характеров. первоначально источник каждой линии неизменно один — сила» [4 с. 283]. Нажим — дополнительный импульс выражения силы. «Утолщения в почерке или живописном росчерке есть одновременно и живописно — ото-бразительный элемент, и «мизансцена» темперамента пишущего в трехмерное пространство под плоскостью листа бумаги»3.зигзаг
д) спиральная
Рисунок 5
Рисунок 6. а). Активная линия б) Эффект плоскости
Клее [ 5, с. 8], ослабляется в том случае, когда эта линия замыкается и образует «эффект плоскостей». Замкнутая линия вторична, поскольку восприятие переходит на форму, рожденную изгибами линий (рис. 6).
Повороты и наклоны линий прорывают плоскость листа, уводя зрителя в глубину пространства. На основании линейной перспективы мы можем моделировать любое глубинно-пространственное изображение, пользуясь только линией, даже не меняя ее толщину. Линия — форма мышления художника. Основа проектирования в дизайне. Первые эскизы конструкций, поиски объемов появляются в линейном виде, а лишь потом преобразуются в более сложную проектную графику.
Положение линии на формате листа, ее направление имеют свои особенности восприятия. «Во всех произведениях искусст-ва…большую роль играют основные пространственные координаты или основные направления» [9, с. 316].
«Громадная роль вертикали и горизонтали и использование их в построении художественных форм» (там же).
Вертикальная линия задает движения глаза снизу вверх или наоборот. Она воспринимается более узкой, вытянутой по отношению к такой же линии, расположенной по горизонтали. Геометрическое деление на равные части вертикали приведет к восприятию более массивной верхней части, по отношению к нижней. При оптическом делении по-
3Эйзенштейн С.М. Монтаж. М.: 2000.- 592 с. ил. Стр. 76
а) б) в)
г) д) е) Рисунок 7.
а) б)
Рисунок 8.
полам вертикаль имеет неравные расстояния: сверху — меньше, снизу — больше.
Горизонталь выражает равномерное «возможно бесконечное движение» [9, с.316]. Если мы хотим остановить это движение, то вычленим часть линии. По отношению к вертикали эта линия более весома, значительна. Верхняя часть формата воспринимается легче, чем нижняя, поэтому очень важно, в какой зоне расположена горизонтальная линия. Располагаясь сверху листа, она — легкая, внизу — тяжелая. Линия на середине формата воспринимается нейтрально (рис. 7, а, б, в).
Диагонали задают особую динамику графическому произведению. Алпатов М.В. замечает: «Решающее значение. имеют композиционные диагонали. Они гораздо легче воспринимаются глазом и поэтому более усиливают движение» [7, с. 269].
Направление диагонали снизу — слева, вверх — направо считается позитивным, поскольку верхний правый угол формата связывают с образами будущего, надежды (рис 7, г).
Движение линий в противоположном направлении дает более противоречивую ситуацию. Линейное движение слева — направо более привычно для нашего зрения, мы так читаем. Направление из правого нижнего угла в левый верхний задает напряжение, появляется ситуация преодоления (рис 7, д).
Движение линий из правого верхнего угла в левый нижний смотрится менее позитивно. Движение сверху — вниз уже падение само по себе.
А движение от будущего в противоположном направлении имеет более негативную окраску. Нисходящая линия может выражать образы возвращения, принуждения, рока (рис. 7е). Переносы зрительного впечатления из одного угла картинной плоскости в другой, по словам Алпатова М.В., задают произведению особую динамику, драматургию, «смысловое богатство» [7, с. 270].
Группировка линий имеет свои изобразительные возможности. Это способ формирования плоскости за счет изменения расстояния между линиями по «фактору близости» или за счет изменения размера линий. Полосы на плоскости могут быть спокойными, монотонными и ритмически организованными системами.
Изменение толщины линий и расстояния между ними — способ для формирования иллюзии глубины пространства. Эти возможности группировок используются в тональном, штриховом рисовании.
Штрих
Г руппа взаимодействующих линий в графике называется штрихом. Лаптев А.М. в книге «Рисунок пером», анализируя возможности штриховой графики, по отношению к линейной, выделил следующие особенности. «Линия — это протяженное движение пера по бумаге, штрих — короткое. Линия может иметь самостоятельное значение, штрих — лишь в совокупности с другими штрихами» [6 с. 17]. Штрих в графике необходим для передачи тонального состояния изображения. Объем и глубина пространства также могут быть переданы штрихованием. Фактура объекта, особенности светоотражения — это тональный, штриховой рисунок. «Действие штриха очень разнообразно. Оно зависит от толщины штриха, характера его начертания и расположения по отношению к белому листу бумаги, то есть степени густоты наложения» [6, с. 19].
Штрих чаще всего применяется с линией, дополняя ее, неся более подробную информацию об объекте. Являясь производным от линейного рисования, штрих может нести в себе все особенности эмоциональной выразительности линии. Бесчастнов Н.П. в издании «Черно-белая графика» рассматривает характер графического штриха применительно к
изобразительной манере известных художников. Выделяет штрихи разной пластики, динамически напряженные, длинные, короткие, «положенные по поверхности формы» и «поперек». Он утверждает, что штрих — самостоятельное, «убедительное», изобразительное средство, имеющее свои неповторимые «возможности выражения» [1, с.59]. Штриховой рисунок, в отличие от линейного, имеет в своем арсенале средств тоном сформированное пятно. Графическое пятно — самостоятельный элемент графики, который может взаимодействовать с линией и точкой, дополняя изображение. Но это средство имеет свои изобразительные особенности и может формировать свой изобразительный ряд.
Пятно
Группировка точек и линий создает пятно. В изобразительном искусстве применим данный термин, который определяет сформированную различными изобразительными средствами массу, имеющую форму, тон, цвет, силуэт, фактуру. Пятновая графика более активно воздействует на зрителя, чем линейная, за счет большей контрастности. Пятно может плоско располагаться на бумаге, быть абсолютно черным, двухмерным — в этом случае основная эмоциональная роль отводится силуэту, пластике. Возможны внутри пятна тональные градации — тогда оно становится структурным, глубоким, материальным, осязаемым.
Одна из наиболее выразительных характеристик пятна — его форма. Иттен утверждал, что существуют всего три основные формы. «Квадрат, треугольник и круг — создаются при помощи четырех различных пространственных построений. Квадрат основан на горизонталях и вертикалях, отличительным признаком треугольника является диагональ, круг определяется циркульным движением» [3, с.64].
Каждая форма имеет свои особенности восприятия.
Квадрат, в основе построения которого лежит прямой угол, считается формой стабильной. Расположенный внизу формата, выглядит весомо и основательно, может быть тяжелым.
В основе равностороннего треугольника лежат острые углы. Эта форма тяготеет к движению. Равнобедренный высокий треу-
гольник выглядит устремленным вверх, динамичен, может быть агрессивным. Развернутый основанием вниз, он воспринимается как устойчивая форма, перевернутый — как сверхнеустойчивая (рис. 8).
Форма круга, в основе которого лежит концентрическое движение, воспринимается в основном позитивно. Круг — солярный знак, он несет в себе понятия добра, тепла, жизни.
Многообразие изобразительных форм в графике можно трактовать производными от базовых элементов или их комбинациями, наложениями.
Любая форма, располагаясь на плоскости, вступает с этой плоскостью во взаимодействие. Особенно это касается локальных пятен в черно-белой графике. Этот вопрос был рассмотрен учеными. Гештальт- психология утверждает, что «фигура и фон в таких неоднозначных ситуациях могут меняться местами в результате переключения внимания. Стоит только сменить «фокус внимания», как фон начинает восприниматься как фигура и наоборот» [10, с.272 ]. Датский психолог Эдгар Рубин выделил фундаментальный принцип связи между фигурой и фоном, которая заключается в следующем: «Если одно из двух однородных, окрашенных в разные цвета полей больше по величине и включает в себя другое, вероятность того, что меньшее поле, включенное в большее, будет восприниматься как фигура, очень велика» [10, с.274]. Количественные отношения фигуры и фона имеют большое значение для восприятия.
Фаворский писал: «Если на бумагу прольется тушь, то лужа будет растекаться…-Получится картина как бы борьбы суши с морем; мы будем чувствовать тяжесть туши, как тяжесть воды, и сопротивление бумаги, как берегов. В силуэте такого пятна победит местами черный, местами — белый цвет.» [ 9, с. 315]. Фигура и фон, особенно в плоскостных, силуэтных изображениях, взаимосвязаны и часто равны по изобразительной значимости. В черно-белой пятновой графике фон такая же важная часть композиции и способен решать задачи общей концепции. К. Коффка утверждает, что неоднозначность восприятия уходит, когда изображение из плоскостно-
го переходит в разряд в глубинно-про-странственного3.
Изобразительное пятно имеет свою фактуру, не материальную, а воспринимаемую зрительно. Она может быть сформирована линейной или точечной графикой, наложением различных средств одно на другое. В любом случае, оптическая фактура — это эмоционально выраженное средство воздействия на зрителя. «Она может быть приятной и неприятной, беспокойной и монотонной, радостной и скучной, роскошной и корявой, нежной и колючей» [2, с.33].
В книжной графике нематериальная фактура выражена по-своему. «Точки растра — своего рода частицы поверхности отпечатка, подобные кирпичам составляющим стену. Их оптическое взаимодействие создает своеобразную подвижность, неровное мерцание»4. Любой печатный процесс задает свою неповторимую графическую фактуру, которая также является
составной частью изображения, его выразительным свойством.
Тон пятна имеет большое значение. Чем контрастнее отношения фона и элемента, тем более выразительно воспринимается изображение. Однако система контрастов зависит от образной задачи и логики повествования.
Графическое пятно часто используется в комбинациях с другими изобразительными средствами, линиями и точками. Взаимодействие средств способно создать сложные графически выразительные произведения.
Анализ формальных элементов графики дает возможность оценить значимость и возможности каждого отдельного средства для графического изображения. Изменение их параметров, перегруппировка ведут к изменению восприятия, образного звучания. Клее считал, что произведение искусства -это художественная полифония и общая гармония. Произведение — это результат новой реальности — в основе которой лежат «формальные элементы» [5,с. 5].
3Коффка К. Восприятие: введение в гештальттеорию. Психология ощущений и восприятия / под редакцией Ю.Б. Гип-пенрейтер. М.: 1999.
4Кузнецов Э.Д. Фактура как элемент книжного искусства.- М.; Книга, 1979. — С.36
Список использованной литературы:
1. Бесчастнов Н.П. Черно-белая графика: учебное пособие для студ. высш. учеб. заведений.- М.: Гуманит изд. центр ВЛАДОС, 2002.
2. Голубева О.Л. Основы композиции. — М.: Изобразительное искусство, 2001.
3. Иттен Иоханнес Искусство формы. -М.: Изд. Д. Аронов, 2001.
4. Кандинский В.Точка и линия на плоскости.- СПб.: Азбука, 2001.
5. Клее Пауль Педагогические эскизы.- М., 2005.
6. Лаптев М.А. Рисунок пером.- М.: Издательство Академии художеств СССР, 1962.
7. Проблемы композиции: Сборник научных трудов / Под редакцией В.В.Ванслова. — М.: Изобразительное искусство, 2000.
8. Радлов Н.Э. Рисование с натуры. Третье издание. — Л.: Художник РСФСР, 1978.
9. Фаворский В.А. Литературно-теоретическое наследие. — М.: Советский художник, 1988
10. Шиффман Х.Р. Ощущение и восприятие. 5-е изд. — СПб.: Питер, 2003.
11. Эйзенштейн С.М. Монтаж. М., 2000.
Фокальная точка в композиции фотографии
Фокусная точка — это та часть изображения, которая привлекает глаз зрителя к наиболее важным деталям изображения или области, которую Вы хотите выделить. То, что Вы выберите точкой фокусировки, может испортить или наоборот помочь сделать хороший снимок. Если вы не знаете, как правильно выбрать точку фокусировки, то никогда не добьетесь больших успехов в фотографии.
Профессионалы всегда работают над нахождением этой точки, и если вы хотите создавать подобные по качеству изображения, то изучите данный момент. Глаз зрителя отнюдь не радуется, если нет центральной точки, если на фотографии нет такой детали, на которой можно сфокусировать внимание. Фокальная точка занимает маленькую часть изображения, но от его выбора зависит успех всего снимка. Простейший пример – предмет, выделяющийся на фоне остальных предметов.
Итак, как это освоить? Вот несколько подсказок.
1. Правило третей.
Фотограф должен постоянно учиться и совершенствоваться. Если вы знаете, где разместить точку фокусировки, то вы будете снимать отличные изображения постоянно. Фокус должен быть смещен относительно центра изображения. Правило третей помещает его в точке, очень приятной для глаз, как обнаружили древние греки. Это золотое правило является практически беспроигрышным. Представьте себе крестики-нолики или сетку для игры в крестики-нолики. Две линии разрезают изображение вертикально и еще две горизонтально. Эти линии режут ваше изображение на трети. На пересечении горизонтальных и вертикальных линий и находятся центры фокусировки. Видите, все просто! На верхней горизонтальной линии обычно помещается горизонт. Глаз человека отлично воспринимает части изображения, находящихся на этих пересечениях. Возьмите книгу или журнал на тему путешествий и Вы увидите, как часто Ваш взгляд останавливается на этих точках.
2. Направление рамки при фокусировке.
Это невероятно эффективный способ для того, чтобы обратить внимание на предмет фокусировки. Вы должны понимать, как работает диафрагма и глубина резкости для того, чтобы правильно его использовать. Но, в основном, это очень просто. Настройки т.е. F2.8, F4, F5.6 и так далее изменяют размер апертуры вплоть до F32. Вам только нужно иметь дело с нижним отверстием для этого эффекта. Возможно Ваш объектив отлично снимает на F1.2, но большинство линз ничего не смогут при установке ниже F2.8 или F4. Глубина резкости — это область фокусировки перед объектом и позади него. При диафрагме f2.8 вы получите в фокусе самые маленькие объекты, то есть фокусировка будет успешной. Все, не лежащее в фокусе, не будет акцентировать на себе внимание зрителя. Чем длиннее объектив, тем меньшую глубину резкости вы должны использовать, и тем больше возможностей у вас будет для выбора центра фокусировки. Это отличный способ привлечь внимание зрителя, в сочетании с правилом третей.
3. Использование воздействия
На недодержанных частях изображения, т.е. на более темных областях, свет будет выделяться. Если Вы сможете этим управлять, то получите отличный инструмент для выбора центра фокусировки. Светлые участки изображения задерживают на себе внимание зрителя. Это действительно хорошо работает, если у вас есть части, более светлые, чем недодержанные темные участки. Ключ к использованию этого правила – знание того, как должно выглядеть финальное изображение.
4. Источник света
Этот совет способен испытать ваши фотографические возможности, однако, если вы обучитесь ему, то сможете получать ошеломляющие фотографии. Им можно пользоваться, если вы видите луч света проникающий через окно или облако, и можете использовать его для правильного размещения фокуса. Солнце во второй половине дня создает такой свет, который сильно выделяет освещенные части изображения. При съемке изображений, освещенных таким образом, окружающая среда кажется намного темнее. Такое изображение будет иметь точку фокусировки, привлекающую внимание к определенным деталям снимка.
6. Два центра фокусировки
Иногда у Вас будет появляться возможность снять две фокальные точки сразу и между ними появится конкуренция, однако, Вы можете скомпенсировать ее, изменяя размер фокальных точек. Одна из фокусных точек должна быть значительно больше другой. Первым делом зритель обратит взгляд именно на нее, но затем его внимание перейдет к меньшему фокусу. Если точки имеют одинаковый размер, то глаза зрителя будут метаться между ними. Так что будьте очень осторожны при использовании двойного центра фокусировки.
Центр фокусировки имеет важное значение для любого серьезного изображения, и вы должны быть в состоянии создать этот образ в каждом снимке. Если фокус будет отсутствовать, то изображение станет плоским и неинтересным. Чем больше вы учитесь, тем легче становится цифровая съемка. Удачных фотографий!
Источник: www.picturecorrect.com
Перевод: Pika, TakeFoto.ru
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.
Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.
Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.
Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.
Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.
1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».
Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.
Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.
Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.
Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.
Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.
Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.
A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.
Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.
Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».
Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.
Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.
Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.
Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.
Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.
Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.
Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.
20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».
Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.
Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.
Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
Высота точки съемки и понятие «ракурс». Основы композиции в фотографии
Высота точки съемки и понятие «ракурс»
Следующая координатная точка съемки — высота установки фотоаппарата. Одна из самых распространенных точек съемки — установка его на уровне глаз человека: именно с такой высоты мы обычно рассматриваем наблюдаемый объект, и потому форма предмета, его объемы, перспективный рисунок, соотношение с фоном здесь привычны для глаза, рождают у человека правильные представления о предмете (фото 13, 14). Такие точки съемки мы называем нормальными по высоте. Можно привести множество примеров их использования во всех жанрах фотоискусства, во всех разделах фотографии, в пейзажных, репортажных снимках, в портретном жанре. Все приведенные выше портреты (фото 1, 2, 5 и др.) сняты с нормальных по высоте точек. И можно утверждать, что съемка с нормальных точек является неким общим правилом, исключение из которого — использование верхних и нижних точек съемки.
Фото 13. Нормальная по высоте точка съемки
Фото 14. Нормальная по высоте точка при съемке портрета
Фото 15. Низкая точка съемки. Нижняя точка горизонта
Как же влияет высота точки съемки на характер получаемых фотоизображений? С изменением этой координаты меняется высота горизонта в кадре: при нижней точке съемки линия горизонта опускается, при верхней — поднимается (фото 15, 16). Положение этой линии на снимке имеет существенное значение для его линейной архитектоники, и место четких горизонтальных линий (как, впрочем, и вертикалей), например линии горизонта в пейзаже, должно быть точно найдено фотографом, чтобы эти линии стали элементами общей линейной композиции и не приобретали самодовлеющего значения. Ибо композиция может потерять свое единство, если кадр будет рассечен линией горизонта на две самостоятельные части, плохо согласующиеся одна с другой. Именно такая неудача постигла автора фото 17.
Фото 16. Верхняя точка съемки. Высокая линия горизонта
Фото 17. Линия горизонта делит кадр пополам
Фото 18. Нижняя точка съемки подчеркивает высоту прыжка
При съемке с нижней точки изменяется привычное сопоставление предметов переднего и дальнего планов по высоте. Даже невысокие предметы и фигуры переднего плана оказываются на снимке на одной высоте с масштабными сооружениями дальнего плана или проецируются на фон неба. На зрителя такое изображение производит особое впечатление: жизненный опыт и законы зрительного восприятия подсказывают ему, что предметы переднего плана высоки, масштабны, значительны, хотя на самом деле они таковыми могут и не быть. Вывод: съемка с нижней точки несет в себе бо?льшие выразительные возможности. Например, в спортивных съемках нижняя точка помогает фотографу подчеркнуть высоту прыжка спортсмена, как это видно на фото 18.
В других случаях с помощью нижней точки съемки можно освободить кадр от пестрого, загруженного деталями фона и спроецировать фигуры или предметы, составляющие сюжетный центр картины, на спокойный фон неба и тем оттенить и выделить их в кадре. А в некоторых случаях нижняя точка съемки сообщает изображению эмоциональную приподнятость.
При верхней точке съемки фигуры и предметы проецируются на фон земли, а это подсказывает зрителю, что они, как бы прижатые к земле, потеряли свою высоту, принижены (фото 19). В ряде случаев такая проекция может быть выгодной, так как фигуры четко рисуются на фоне горизонтальной плоскости поверхности земли. Важно также, что кроме изменения рисунка изображения, геометрии кадра, здесь возникают своеобразные психологические оценки происходящего. Верхние точки способствуют также выразительному показу широкого пространства и выявлению расположения фигур и предметов в этом пространстве.
Фото 19. Верхняя точка. Изображения идущих людей проецируются на фон земли
Заметим, что с верхних точек съемки хорошо видны в кадре горизонтальные поверхности и все, что на них расположено, и эти свойства точек нередко используются фотографами для акцентного, подчеркнутого изображения на снимке существенных деталей сюжета, находящихся именно на горизонтальной поверхности.
И нижние и верхние точки съемки, как и любой другой изобразительный прием, требует своего логического обоснования содержанием снимка и идеей автора. Только в этом случае они становятся действенным средством решения художественных задач. Если же своеобразие линейного рисунка используется только для внешнего эффекта, вне связи с содержанием, темой снимка, изображения нередко получаются поверхностными, формальными.
До сих пор мы говорили о верхних или нижних точках съемки, которые находились на достаточном удалении от объекта. Ничего необычного эти точки в перспективный рисунок кадра не вносили, не наблюдается в этих кадрах также необычных перспективных сходов линий, направленных от переднего плана в глубину. Например, нет резких перспективных сходов линий на снимке, сделанном с самолета. Точка съемки в таких случаях очень высока, но одновременно и значительно удалена от снимаемого объекта. Это обусловливает равные масштабы изображения на снимке всех элементов, попадающих в поле зрения объектива.
Точки съемки верхние или нижние и одновременно близкие к объекту съемки дают особый перспективный рисунок кадра, необычную перспективу — ракурс.
Что такое ракурс? Термин происходит от французского гассоurci, что в буквальном переводе означает «укороченный», «сокращенный». И действительно, ракурсные снимки отличаются подчеркнутыми перспективными сходами вертикалей, ярко выраженными перспективными сокращениями, укорочением вертикальных линий.
Рис. 1. Изменение перспективного рисунка изображения при съемке под углом
Изменение характера перспективного рисунка изображения при съемке под углом происходит потому, что здесь начинает сказываться разница расстояний от объектива съемочного аппарата до верхней и нижней частей снимаемого объекта, как это видно на рис. 1. Если съемка ведется со значительного удаления, то расстояния от объектива до верхней части объекта ОА и до нижней его части ОВ мало отличаются друг от друга. Разницу здесь составляет отрезок l. С приближением точки съемки к объекту образуется больший угол наклона оптической оси объектива, а разница до верхней и нижней частей объекта (отрезка О1С и O1А) возрастает до величины l1.
Таким образом, при съемке под углом различные участки объекта снимаются как бы с разных расстояний, вследствие чего и масштабы их изображений на снимке будут неодинаковыми. Ближние к объективу детали изобразятся крупно, удаленные — значительно мельче, а линии, связывающие элементы рисунка в единое целое, в жизни представляющие собой строгие вертикали, теряют свое устойчивое положение, устремляясь к обшей точке схода. В результате знакомые пропорции объектов съемки — здания, фигуры людей и пр. — в ракурсном изображении изменяются.
Фото 20. Рисунок в нижнем ракурсе
Так, при съемке под углом возникает характерный, порой непривычный для глаза, перспективный рисунок изображения. На нем ясно видны сокращающиеся масштабы разноудаленных деталей и частей объекта и резкие сходы вертикальных линий снизу вверх (при нижней точке съемки) или сверху вниз (при съемке сверху). Эти характерные изображения показаны на фото 20 (нижний ракурс) и 21 (верхний ракурс).
Фото 21. Верхний ракурс
Иногда говорят, что ракурс рисует изображаемый предмет с перспективными искажениями. Эта формулировка ошибочна. Перспектива такого рисунка действительно непривычна. Но она не ошибка, а следствие особого взгляда на предмет. Мы рассматриваем выбранный для съемки объект с расстояния меньшего, чем допускает нормальное человеческое зрение. И это открывает перед фотографом особые возможности изобразительной трактовки материала.
Умело использованный ракурс не «искажает» объект, а поясняет его, выявляя характерные особенности, скрытые от глаза человека ненаблюдательного и в полной мере открывающиеся художнику.
Так, ракурсом можно подчеркнуть высоту здания, грандиозность современного сооружения, не только передать, но и усилить впечатление, производимое ими на зрителя.
Впрочем, могут появиться и искажения. Однако случается это лишь при неудачном, неумелом использовании ракурса. Но ведь искажения возникают и тогда, когда неудачно используются и другие изобразительные средства и приемы построения кадра: световой рисунок, ломающий пластическую форму лица в портрете; переукрупненные масштабы изображения предметов при съемке натюрморта и др. Следовательно, дело здесь не в ракурсе как таковом, а в неточности его использования, иначе в отсутствии мастерства у фотографа.
точек, линий и форм | Проект | IDeATe
В этой композиции я использовал прямоугольники, чтобы сделать больший акцент на тенях между столбцами, а также создать глубину и перспективу. Я также заменил большинство линий на прямоугольники, чтобы здание выглядело более сильным и устойчивым — эффект, к которому я стремился даже в первой композиции, используя только точки и линии.
Большой сплошной прямоугольник в углу здания действительно заземляет здание. Это происходит потому, что прямоугольник создает больше звука, чем линии и точки, и поэтому подавляет изображение, привлекая внимание к углу (опоре здания), который является сильным.
Я снова использовал точки для изображения листьев на деревьях, показывая мягкость листьев в отличие от прочности Института Меллона.
Однако я применил совсем другой подход к автомобилям, представив их прямоугольниками и кругами. Это немного уравновешивает изображение из-за большого сплошного прямоугольника в углу здания, расположенного немного левее центра. Это вместе с кластером вертикальных линий между столбцами (обратите внимание, что соответствующий кластер справа разделен деревом) образует множество темных фигур, которым машины противодействуют.
Заключение
Во время этого задания я обнаружил важность рассмотрения множества различных аспектов изображения, включая контраст, баланс и сообщение, чтобы проще передать суть изображения. Я также обнаружил, насколько прямоугольник может отличаться от линии, хотя они кажутся такими похожими.
Было определенно сложно представить каждое изображение с использованием более простых форм, но, что интересно, я обнаружил, что обычно я предпочитаю результат с линиями и точками, а не с линиями, точками и формами.Я обнаружил, что линии и точки более тонкие, и поэтому они позволили мне более легко создать восприятие движения (как человеческое тело в движущемся изображении) и других деталей, которые я мог бы пожелать передать. Однако добавление форм к уравнению заставило меня много задуматься о том, какие основные формы составляют человеческое тело и другие объекты и структуры.
Состав. Неделя композиции началась с… | Мита Бхушан
Когда-то я лучше понимал принципы дизайна с использованием линий и точек.Затем я перешел к более сложным элементам, таким как формы и цвета, чтобы отразить эти принципы.
Нам дали набор слов и попросили изобразить их с помощью форм и цветов. Некоторые из этих слов были «Горький», «бегство», «мелочность», «дружба», «страх». Я попытался записать чувства, связанные с каждым из этих слов. Взял несколько ключевых слов и, следуя им, используя базовые формы, набросал несколько идей.
Выбрав их, я попытался раскрасить его красками для плакатов, вырезать их и разместить в сетке 20 см * 20 см.
ДружбаДля меня эта композиция отражает дружбу. Это отражает то, что в детстве мы были привязаны к играм и всегда оставляли место для новых людей безо всяких суждений, независимо от различий.
После этого нас попросили взять квадратное окно размером 8 см * 8 см и разместить его над сеткой, чтобы определить основные законы гештальта и принципы дизайна.
Принципы дизайна:
Баланс, Акцент Единство и разнообразие Масштаб и ПропорцииЗаконы Гештальта:
СходствоЧтобы немного лучше понять цвета и композицию, нас попросили создать фильм в группе из девяти человек, используя абстракцию как средство изобразить история.Фильм должен был быть о любом переходе. Нам также пришлось сочинять и записывать музыку для видео без использования обычных музыкальных инструментов.
Видео о достижении точки удовлетворения с помощью ароматизаторов. У каждого аромата есть свои уникальные характеристики. Речь идет об их личности, о том, что они означают и о том, как они влияют друг на друга. В команду входили Кхьяти, Хемашри, Химанк, Антара, Анимиша, Аши, Шрути и Бхумика.
Процесс
Как только нас распределили по группам, мы начали наш мозговой штурм.Мы говорили о пандемии, культурах, сезонах. Одна идея, которая нас запомнила, — это еда. Изначально началось с идеи приготовить конкретное блюдо из ингредиентов. Мы говорили о простых блюдах, таких как чай и самбар, используя повседневные ингредиенты, мы хотели превратить их в персонажей. Но постепенно дискуссии продолжались, и мы приблизились к идее, которую мы все относили к ночной закуске и к тому удовольствию, которое мы получаем от нее. Мне показалось интересным показать это путешествие по вкусам. Мы начали связывать каждый аромат с цветами и эмоциями, с ними связанными.Затем каждый из нас выбрал аромат, чтобы немного изучить его. Мы набросали много идей и перешли к планированию рамок. Именно здесь мы начали больше всего использовать наши знания о принципах дизайна.
Творчество — элементы дизайна
Включая: лист для печати пуантилизма, упражнения для детей с точками и точками, книги о точках и точках
Элементы дизайна — это то, что мы используем для создания дизайна.Они придают значение пустому холсту. Когда художник рисует точку или точку на этом холсте, это начинает иметь значение. Это дает глазу что-то, на чем можно сосредоточиться, развивает взаимосвязь между холстом и точкой и дает нам точку ориентации по краю холста. Если художник нанесет на холст две точки, глаз сразу же попытается соединить эти две точки. Имея достаточно очков, художник может создать законченную композицию.
Лист для печати пуантилизма и задание
Пуантилизм — это художественная техника, в которой для создания целостного изображения используются только маленькие точки чистого цвета.Близкое позиционирование точек заставляют глаз видеть точки как смесь разные цвета точек (или другой цвет). Например, если желтая точка находится рядом с красной точкой, две точки будут больше похожи на оранжевые на расстоянии.
Джордж Сёра разработал эту технику, но назвал ее дивизионизмом. Ему потребовалось два года, чтобы закончить свою картину шириной 10 футов «Воскресный полдень на острове Гранд-Жатте».
Эта живопись и техника положили начало движению неоимпрессионизма во Франции.
Эксперимент с пуантилизмом
Распечатайте лист пуантилизма и рассмотрите его поближе. Доступно на бесплатном уроке «Что такое библейский урок».
1. Какие цвета вы видите?
2. Отступите на несколько футов и посмотрите на него еще раз. Цвета больших узоров выглядят так же, как точки?
3. Какая комбинация рисунка и цвета более эффективна в оптическом эффекте, при котором цвета кажутся другими цветами?
4.Что произойдет, если вы прищурите глаза и посмотрите на узоры?
Создайте свое собственное изображение, используя методы пуантилизма
Вам потребуются: желтый, голубой (синий) и пурпурный (розовый) маркеры-маркеры и бумага для принтера.
Как сделать:
1. Распечатайте таблицу с сеткой и раскрасьте маленькие квадратики маркерами-маркерами. Доступно на бесплатном уроке «Что такое библейский урок».
2. Раскрашивайте квадраты маркерами, экспериментируя с узорами и сочетаниями цветов.
3. По окончании просмотрите изображение крупным планом, а затем с разных расстояний. С какого расстояния картина наиболее привлекательна?
© 2012, Digital by Design, Inc. — См. Информацию об авторских правах
Просмотр пуантилизма, используемого в другом искусстве Медиа
1. Изображения крышек бутылок — Крышка бутылки Art.
2. Вышивка крестиком, острие иглы и гобелены — Распечатайте найденные в Интернете картинки счетного крестика, острия иглы и гобелены, чтобы показать своим детям.
3. Компьютерные программы редактирования изображений используют своего рода пуантилизм, но вместо точек они используют цветные квадраты. Квадраты (пиксели) настолько малы, что их трудно различить, поэтому они выглядят как сплошной цвет или постепенное изменение цвета.
Крупный план области пестиков Цветок, показывающий пиксели, которые Составьте картинку ниже
© 2012, Digital by Design, Inc.- См. Информацию об авторских правах
«Точка» Патрисии Интриаго — творческие графические упражнения
Dot — Удивительно, что вы можете делать с точкой! Используя противоположности и простые модификации точек, такие как относительное положение, размер и цвет, Патрисия Интриаго преобразует точки в совершенно разные объекты или концепции.
Творческая деятельность:
1. Прочтите первые пару страниц этой книги и обсудите с ребенком, как каждая точка передает сообщение на странице.Обратите внимание на тот факт, что сопроводительная страница дает ключ к пониманию общей концепции. Например, на первой странице отображается красная точка. Он мог бы легко сказать «Красная точка», но там написано «Остановить точку». На сопроводительной странице отображается зеленая точка. Следуя концепции описания красной точки, мы знаем, что страница с зеленой точкой будет говорить «Давай, точка», а не «Зеленая точка».
Прочтите несколько страниц книги и обсудите концепции, а затем попросите ребенка сравнить картинки и посмотреть, сможет ли он понять, что это за текст.
2. Создайте свою собственную книгу с точками — Используя противоположности, позиционирование и простые линии, пусть ваши дети сами сделают свои книги с точками. Посмотрите, сможете ли вы понять текст, просто глядя на картинки. Это отличное упражнение для любого возраста. Дети должны пытаться передать сообщение с наименьшим количеством информации. Дети младшего возраста могут использовать цветные карандаши, а дети старшего возраста могут захотеть поработать с компьютерной программой, которая позволяет манипулировать формами. Если изображение ребенка содержит слишком много информации, попросите его поэкспериментировать с удалением как можно большего количества информации, но при этом сохраните сообщение.
© 2012, Digital by Design, Inc. — См. Информацию об авторских правах
«Точка» Питера Х. Рейнольдса
The Dot — Это отличная книга для детей, которые считают, что у них нет художественных способностей!
Вашти проводит весь урок рисования, сидя на стуле, ничего не делая, потому что думает, что не умеет рисовать. В конце урока ее учитель изучает чистый лист бумаги и заявляет: «А! Белый медведь во время снежной бури». Вашти не удивляется и жалуется: «Я просто не умею рисовать!» Ее учитель рисования побуждает ее «просто отметиться и посмотреть, куда это вас приведет», и именно это она и делает.Она берет большой черный маркер, тыкает им в середину листа и протягивает учителю. На следующий день она обнаруживает, что учитель вставил ее фотографию в рамку и повесил перед классом. Глядя на картину в рамке, Вашти решает, что может сделать еще лучшую точку, и начинает то, что становится целой серией точечных изображений и новой уверенностью в своих художественных способностях.
Творческая деятельность:
1. Предложите детям поэкспериментировать, чтобы увидеть, сколько разных видов точек они могут сделать, используя различные художественные средства.
2. Посмотрите видео на Youtube об авторе Питере Рейнольдсе о том, как он пишет книгу.
3. Посетите веб-сайт Питера Рейнольда и узнайте больше об этом авторе и получите советы о том, как стать более креативным.
4. Ссылка на классные идеи и возможность распечатать книгу «Точка».
© 2012, Digital by Design, Inc. — См. Информацию об авторских правах
Элементы дизайна и обучающие материалы на других страницах
Элементы дизайна — точка и точка
Элементы дизайна — Линия
Элементы дизайна — Форма
Элементы дизайна — Цвет
Элементы дизайна — значение
Художественный дизайн и великий конструктор
Уроки искусства в христианской домашней школе — Уроки искусства по элементам и принципам дизайна от Библейская перспектива
Введение в элементы дизайна
Введение в элементы дизайнаЭлементы — это компоненты или части, которые могут быть изолированы и определены в любом визуальном дизайне или произведении искусства.Они составляют структуру работы и могут нести самые разные сообщения.
Элементами являются:
Путевая точка
Даже если есть только одна точка, одна отметка на пустой странице есть что-то построенное в мозг, который желает для этого значения и ищет каких-то отношений или порядок, если только использовать его как ориентир по отношению к контуру страницы.Если есть две точки, глаз сразу же установит связь и «увидит» линию. Если есть три точки, их неизбежно интерпретировать как треугольник; разум обеспечивает связи. Это принуждение к соединению частей описывается как группировка, или гештальт .
Гештальт — это основной инструмент дизайнера или художника. используется для построения связной композиции. Пример студенческого автопортрета слева демонстрирует, как изображения могут быть построены из точек с вариации плотности создают иллюзию формы.
Гештальт-теория была разработана в 20-х годах прошлого века в Германии. Этот термин описывает ряд концепций, которые используют глаз / разум для группировки точек по значению. К ним относятся закрытие , в котором разум восполняет недостающие части для завершения образа — это происходит в Моне Лизе. изображения справа. Вторая концепция — это непрерывность — она описывает тенденцию «соединять точки» и, таким образом, принимать отдельные части или точки как часть контура или формы.Например, трудно устоять перед принуждением видеть две точки как подразумевающие линия, или три как обрамление треугольника. Сходство описывает тенденцию видеть и группировать объекты одинаковой формы или цвета. Близость приводит к тенденции группировать точки или объекты, которые расположены близко друг к другу относительно менее близких в поле зрения. Выравнивание по краям объектов или точек или по их центрам убедит нас рассматривать их как контур или линия.Для дальнейшего обсуждения теории гештальт и некоторых наглядные примеры, переходите на этот сайт.
Непроизвольное стремление к приказу, которое мы накладываем на набор точек, можно ясно увидеть, когда мы исследуем серию лиц. представлен справа (чтобы правильно увидеть искажения, вам нужно будет щелкнуть это маленькое изображение, чтобы вызвать версия большего размера). На каком этапе кажущиеся случайными ценностные точки становятся идентифицируемыми как лицо? В какой момент делать они становятся конкретным лицом? Какие из приведенных выше концепций описывают то, как мы видим эти изображения?
Линия — это отметка, сделанная движущейся точкой и оказывающая психологическое воздействие в соответствии с к его направлению, весу и вариациям в его направлении и весе.Это это чрезвычайно полезное и универсальное графическое устройство, созданное для работы в как визуальными, так и словесными способами. Он может действовать как символический язык, или он может передавать эмоции через свой характер и направление
Line не обязательно является искусственным творением художника или дизайнера; Это существует в природе как структурный элемент, такой как ветви, или как поверхность дизайн, например, полосатый на тигре или ракушке.
Он может функционировать независимо , чтобы предлагать формы, которые могут быть распознаны,
даже когда линии ограничены по протяженности. Это можно увидеть на рисунках, таких как иллюстрация Сола Стейнберга, показанная здесь,
или в минималистичных проволочных скульптурах Александра Колдера, передающих много
информация о фигуре с самой ограниченной линией.
Линии можно комбинировать с другими линиями для создания текстур и узоров.Это обычное явление для гравюр, рисунков пером и тушью, например, справа (щелкните и увеличьте, чтобы увидеть линейные детали). Использование линии в комбинация приводит к развитию формы и значения , что другие элементы дизайна.
Однако линия не всегда бывает явной. Он может существовать как , косвенно , поскольку край форм. В детстве мы обычно начинаем рисовать пейзажи с контуры земли, неба и других объектов.Постепенно мы узнаем, что объекты могут не имеют таких очертаний, и мы позволяем изменениям цвета определять края фигур, создавая неявные линии. Таким образом, мы можем говорить о «линии» горизонта или «линиях» автомобиля или моды. силуэт, хотя мы знаем, что буквальной линии нет. Дополнительные наглядные примеры
Обычно считается, что определенные линии несут определенные виды информации.
Например, каллиграфия распознается как изображение слова, даже если мы не знаем языка.Каллиграфические образы часто используются современными художниками просто из-за таинственных посланий, содержащихся в «код» неизвестного языка.
Линия в виде карт легко распознается как символическая представление места. Это может быть местный район или весь Мир. Это может быть тщательно обмеренное изображение или стилизованная диаграмма, например, карта метро. В любом случае мы понимаем, что это устройство, с помощью которого мы можем понять отношения между местами; как добраться отсюда до «там.»
Планы этажей — это специализированный вид карты, обычно понятное устройство, описывающее здание. Этот линейный язык можно понять даже тогда, когда здание столь же необычно, как это, которое должно было быть построено из напыляемого вспененного материала в явно нетрадиционной форме.
Графики — еще одно легко узнаваемое линейное устройство. Они широко
используется для визуального представления количественной информации и взаимосвязей.С того момента, как мы впервые познакомились с ними по основам алгебры, до последнего раза, когда мы выбрали
копию USA Today , мы встречаем и интерпретируем графики.
Линия также передает эмоции и состояния души через свой характер и направление. Варианты значений обычно относятся к нашему телесному опыт линии и направления.
Горизонтальная линия предполагает ощущение покоя или покоя. Объекты, параллельные Земля покоится по отношению к гравитации.Поэтому композиции, в которых преобладают горизонтальные линии, как правило, спокойные и умиротворяющие. Одной из отличительных черт архитектурного стиля Фрэнка Ллойда Райта является использование сильных горизонтальных элементов, подчеркивающих связь строения с землей.
Вертикальные линии передают ощущение возвышенности и духовности. Прямые линии, кажется, уходят вверх, за пределы досягаемости человека, к небу. Они часто доминируют в общественной архитектуре, от соборов до штаб-квартир корпораций.Вытянутые перпендикулярные линии предполагают непреодолимое величие, выходящее за рамки обычного. человеческая мера.
Диагональные линии предполагают ощущение движения или направления. Поскольку объекты в диагональном положении нестабильны по отношению к гравитации,
ни вертикально, ни горизонтально, они либо вот-вот упадут, либо уже
движение, что, безусловно, имеет место в этой группе танцоров. В двухмерной композиции диагональные линии также используются для обозначения глубины, иллюзии перспективы, которая втягивает зрителя в картину, создавая иллюзию пространства, внутри которого можно перемещаться.Таким образом, если ощущение движения или скорости
желательно или ощущение активности, можно использовать диагональные линии.
Горизонтальные и вертикальные линии в сочетании сообщают о стабильности и солидность. Прямолинейные формы остаются неизменными относительно силы тяжести и маловероятны. опрокинуться. Эта стабильность предполагает постоянство, надежность и безопасность. В случае с мужчиной из этой семейной группы линии, кажется, подразумевают стабильность до скучности.
С другой стороны, глубокие, острые изгибы предполагают замешательство, турбулентность, даже безумие, как в неистовстве волн во время шторма, хаосе
запутанная нить или суматоха линий, подсказанная формами толпы. Сложные кривые, использованные для формирования матери в представленной выше семейной группе, предполагают суетливую, легкомысленную личность.
Изогнутые линии , однако, различаются по значению. Мягкие, пологие изгибы предполагают комфорт, безопасность, непринужденность, расслабление.Они напоминают изгибы человеческого тела и поэтому обладают приятными чувственными качествами.
Качество линии само по себе является фундаментальным визуальным языком,
в такой степени, которая не может быть востребована ни в каком другом отдельном элементе. Его использование
настолько универсален, что мы все очень чувствительны к нему. Даже без художника
обучения, мы можем извлечь значительный смысл из типа строки, используемой в
рисунок. Можно распознать мягкие неровные линии быстрого
набросок с натуры, как видно в этом этюде льва.
С другой стороны, четкие, аккуратно расположенные линии носорога типичны для более изученного, скрупулезно проработанного студийного рисунка. Эти строки предполагают, что это было взято не из жизни, а из слухов. Это также очевидно из того факта, что Дюрер нарисовал этот довольно неточный образ в Европе пятнадцатого века, когда он мог знать об этом африканском животном только из рассказов путешественников.
Качество линии само по себе способствует настроению работы, а для мастера-художника качество линии является фундаментальным. выражение своего стиля.Этот рисунок обнаженной натуры Матисса демонстрирует его способность создавать свой образ с помощью минимального количество умело размещенных линий-линий, которые по своему размещению и перемещению на странице идентифицируют эту работу с этим художником как обязательно в качестве подписи.
Дополнительные примеры того, как линия работает в дизайне, можно найти по этой ссылке.
Авторские права на этот веб-сайт © 1995 Шарлотта Йирусек Вопросы или комментарии? Дайте нам знать по адресу [email protected].
3.2 Визуальных элемента — Основные вещи, которые можно увидеть — Основы графического дизайна и полиграфической продукции
Алекс Хасс
Рисунок 3.1 Проектирование с использованием точек, линий, плоскостейТочка, линия и плоскость — это строительные блоки дизайна. Из этих элементов дизайнеры создают изображения, значки, текстуры, узоры, диаграммы, анимации и типографские системы. (Lupton & Phillips, 2014, стр.13)
Точка — это точное положение или место на поверхности. Говоря чисто математическим языком, точка отмечает набор координат — у нее вообще нет массы.В этом объективном определении точка — это, по сути, место. Визуально точка — это точка и, следовательно, основной строительный блок каждого варианта линии, текстуры и плоскости.
Субъективно термин точка имеет большую силу. Точка может направлять внимание, быть в центре внимания, создавать акцент и прорезать завуалированную информацию. Композиционный термин focal point объединяет объективное и субъективное, являясь первым местом, куда в композиции обращается взгляд, и обычно содержит наиболее важную часть визуальной коммуникации.
Рисунок 3.2 Линии (Кен Джеффри)Линия — это второй по важности элемент дизайна. Линия представляет собой набор точек, расположенных линейно (см. Рисунок 3.2). Линия соединяет две точки или отслеживает путь движения. Линия может быть реальной или подразумеваемой — например, как композиция из двух или более объектов подряд. Линии в природе действуют как определяющие плоскости — например, горизонт или силуэт леса на фоне неба. Длинные прямые линии не часто встречаются в природе, и поэтому, когда они присутствуют, они, как правило, визуально доминируют в ландшафте.Естественные настройки обычно анализируются глазом на более короткие последовательности изогнутых или прямых линий и органических форм.
При нанесении вручную линия создается штрихом карандаша, пера, кисти или любого другого инструмента для нанесения разметки. Эти линии могут быть тонкими или широкими, выразительными и отчетливыми, отражая текстуру инструмента, с помощью которого они были созданы. Линии могут создавать плоскость (форму), объединяясь вместе или определяя форму. Если линия утолщается, она меняется и становится плоскостью.Когда линии создаются в цифровом виде, они могут приобретать многие из тех же качеств, которыми обладают нарисованные от руки линии, посредством применения эффектов.
Рис. 3.3. Плоскости. Подобно линиям, плоскости (формы) могут быть выполнены органически или могут быть геометрическими, как в примере, показанном на рис. 3.3. Плоскость — это плоская поверхность с определенными границами. «Линия замыкается, превращаясь в форму, ограниченную плоскость» (Lupton & Phillips, 2014, стр. 38). Плоскости — отличные композиционные инструменты для кластеризации визуальных элементов в визуальные поля.Плоскость также может действовать как разделяющее устройство и позволять зрителю видеть, что один раздел информации не связан с другим.
В программном обеспечении для дизайна векторная графика — это форма, созданная путем определения ее параметров с помощью линии и последующего заполнения ее сплошной или текстурированной заливкой. Сетки помогают создавать и определять типографские плоскости, которые плавают или взаимодействуют с твердыми плоскостями изображения, текстуры или цвета. В физическом мире все состоит из двух- или трехмерных форм.То, как вы решите организовать и расположить плоскости на фотографии, иллюстрации или дизайне, будет структурировать композицию и определять не только то, как элементы пересекаются друг с другом, но и то, как зритель взаимодействует с композицией.
Рис. 3.4 ЦветаГрафический дизайн за последние два столетия эволюционировал от ремесла, которое создавало текст и изображения в основном в черно-белом цвете для книг и листов, к ремеслу, которое работает с полноцветными изображениями на аналоговых и цифровых носителях и на всех типах подложек. .Контроль и эффективное использование цвета для поддержки общения сейчас важнее, чем когда-либо. Как средства массовой информации, так и реклама стали очень изощренными за последние несколько десятилетий и умеют создавать захватывающую, чувственную и энергичную среду, созданную с умелым использованием цвета и текстуры. Публика, в свою очередь, восприняла эти беспрецедентные уровни насыщенности изображений с самыми разными результатами. Один из них — это ожидание, что визуальная палитра будет соответствовать и усилить сообщение.Второй результат — большие ожидания сильных и аутентичных изображений мест или объектов. Третий результат — это культурная ностальгия по более ранним образам, созданным с помощью различных устройств. Такие примеры, как 8-битная графика или Kodachrome 1950-х годов, обладают уникальными цветовыми и текстурными палитрами и обладают свойствами, доступными широкой публике. Когда одна из этих ностальгических цветовых палитр применяется к изображению, она добавляет еще один уровень смысла работе, и это значение должно иметь смысл для зрителя.
Бурный рост инструментов для создания и обмена цифровыми фотографиями и графикой также показывает, насколько хорошо широкая публика стала создавать визуальные эффекты с соответствующей атмосферой и текстурой.В наше время планка использования цвета поднялась очень высоко, и понимание основ цвета является абсолютной необходимостью.
Цветовые пространства RBG и CMYK
Учитывая, что дизайн и цвет объединены в каждом проекте, важно понимать, что существует две цветовые системы, и часто проект должен работать в обеих. Цифровые носители работают в аддитивной цветовой системе, и их основные цвета — красный, зеленый и синий (RGB). В этой системе отсутствие цвета равняется черному, а сочетание всех цветов дает белый цвет.RGB — это цветовая система видимого света (см. Рисунок 3.5). Эта система освещения называется добавкой , потому что три основных цвета вместе создают все оттенки в спектре.
Субтрактивный цвет — это система, необходимая для печатных носителей, и его основные цвета — голубой, пурпурный, желтый и черный (CMYK), как показано на рисунке 3.5. В CMYK отсутствие цвета равняется белому, а при объединении всех цветов получается черный. Обе эти системы имеют много перекрывающихся цветов, но их цветовые сферы не совсем одинаковы.Понимание того, где пересечения существуют, а где нет, жизненно важно для успеха проекта. Если ваши печатные материалы не могут быть воспроизведены на экране, у вас возникнет серьезная проблема дизайна, которую необходимо исправить. Всегда выбирайте цвета, которые будут работать в обеих системах.
Рис. 3.5 Основные цвета для аддитивных и вычитающих цветовых схемОкружающая среда — еще один очень важный аспект выбора цвета. И естественный мир, и мир внутри экрана меняются от момента к моменту, от экрана к экрану.На цвета влияет количество доступного им атмосферного света, а также цвета, соприкасающиеся с просматриваемым объектом. Текстура также меняет наше восприятие цвета, как и яркость или темнота вокруг него.
Как бы дизайнер ни надеялся определить параметры цветовой палитры, всегда будут неизвестные факторы, влияющие на палитру со стороны зрителей. Создайте палитру, которая достаточно сфокусирована для создания правильной атмосферы и уровня энергии для вашего проекта, но не слишком сильно зависит от конкретного цвета.Тщательное и продуманное использование цвета поможет определить сообщение и создать настроение, поддерживающее композицию и концепцию дизайнерской работы. Всегда создавайте палитру, которая будет работать с обеими цветовыми системами, а также будет достаточно надежной, чтобы работать в менее чем оптимальных условиях окружающей среды.
Негативное пространство, которое также называется белым пространством , — это визуально тихая область, которая окружает активную область композиции (см. Рисунок 3.6). Его также называют фигурой / фоном, и он играет очень важную роль в композиции, поскольку формирует визуальное восприятие объекта.Без отрицательного пространства нет и положительного — эффект подобен наблюдению белого медведя в метель. Негативное пространство часто считается пассивным и неважным, но активные элементы или «фигура» всегда воспринимаются сознанием зрителя по отношению к своему окружению. Композиция негативного пространства образует и представляет активные элементы в плоской или динамической форме. Если окружающая область занята множеством других элементов, фокус теряет свою силу, потому что все элементы имеют одинаковую визуальную ценность.Работы Густава Климта демонстрируют это качество.
Рисунок 3.6. Пример отрицательного или белого пространстваЕсли, с другой стороны, работа сбалансирована и отрицательное пространство активно, оно приносит энергию форме и ее пространству. Фокусная точка или фигура увеличивает свою визуальную силу, потому что есть контраст для глаза. Другой способ взглянуть на это — увидеть, что диапазон или гамма зрительной активности увеличивается, и, следовательно, восприятие становится более приятным для глаз.
Когда дизайнеры играют с уменьшением или смешиванием положительного и отрицательного пространства, они создают двусмысленность.Неоднозначность создает напряжение, которое увеличивает интерес к композиции для зрителя, а также увеличивает визуальную энергию дизайна. Есть три типа отношений фигура / фон.
Стабильная фигура / основание — самый распространенный тип. Положительный элемент четко отделен от своего отрицательного пространства. Хорошим примером этого являются текстовые блоки в журналах или книгах.
Двусторонняя фигура / фон — второй тип, встречается в большинстве работ М.К. Эшер. Как положительное, так и отрицательное пространство доставляют «активную» информацию, которая кажется равной глазу и, следовательно, создает эффект переключения у зрителя. Одна форма воспринимается, в то время как другая действует как ее отрицательное пространство, затем происходит противоположное, и отрицательное пространство становится значимым, а его противоположность становится нейтральным «удерживающим» пространством.
Неопределенная фигура / фон создает сбивающую с толку нехватку фокуса. Глаз ищет доминирующую визуальную «отправную точку» в композиции, но не может ее найти.Часто это создает энергию, и если эффект убедителен, он предлагает зрителю оставаться с работой в течение длительного периода времени, поглощая всю визуальную информацию.
Рис. 3.7 Экспресс-грузовик FedExДизайнеры часто используют рисунок / фон при создании символов, словесных знаков и логотипов из-за его способности создавать смысл с пространством, окружающим знак. Отличным примером рисунка / фона является текстовый знак FedEx (см. Рис. 3.7). Отрицательное пространство, необходимое для определения буквенных форм, также увеличивает их значение, создавая стрелку, указывающую вперед.В полиграфическом дизайне отрицательное пространство также может указывать на то, что находится за рамкой, и делает поле страницы или плаката больше, чем оно есть физически. На статическом или движущемся экране негативное пространство может изменять течение времени, создавать разрыв или создавать пространство вокруг важной точки.
Создание сильного натяжения фигуры / земли — отличный навык для дизайнеров любых медиа. Создание белого пространства в конечном итоге становится для дизайнера таким же важным, как и выбор слов и элементов проекта.Составление негативных пространств композиции позволит вам варьировать визуальный акцент элементов, а также контролировать и увеличивать визуальную энергию в целом.
Рисунок 3.8 Пример текстурыТекстура — это визуальное и тактильное качество, с которым работают дизайнеры (см. Рисунок 3.8). Текстура используется как в композиции, так и на печатной подложке или медиа-пространстве. Дизайнеры создают текстуры для своих проектов из всего, что есть под рукой. Текстуру можно создать с помощью типографики, сгенерированной в растровом или векторном программном обеспечении, таком как Photoshop или Adobe Illustrator, или с помощью камеры и захвата элементов в материальном мире.
Продуманное использование текстуры улучшит визуальное восприятие и расширит контекст контента. Часто добавление текстуры добавляет визуальную сложность и некоторую внутреннюю глубину в двухмерный дизайн-проект. Он также может связать один элемент дизайна с другим или стать определяющим элементом бренда или серии коммуникаций.
Тактильный аспект дизайнерской работы играет важную роль в выборе материала для печати. Поверхность может быть гладкой или шероховатой, глянцевой или матовой, толстой или тонкой, полупрозрачной или непрозрачной, бумажной, пластиковой, бетонной, металлической, деревянной или тканевой.Бумага может даже обладать двумя или более из этих качеств, если мы увеличим первоначальный вид бумаги слоями лака, которые обращают тактильный эффект основы. Часто выбор субстрата оказывается наиболее эффективным, если он соответствует концепции и содержанию произведения или контрастирует с ними. Выбор текстуры подложки влияет на то, как зритель воспринимает контент — как физически, так и оптически. Глянцевые подложки часто кажутся сложными, твердыми и холодными. Они обладают чувством точности, потому что чернила ложатся на поверхность бумаги и сохраняют почти всю свою первоначальную целостность.Текстурированная матовая бумага выглядит органичной, доступной и теплой, потому что чернила частично впитываются бумагой, и поэтому на нее влияют ее более мягкие характеристики.
Узор является частью элемента текстуры, но из-за его особой способности удерживать значимый контент и его долгой и важной культурной истории он заслуживает особого упоминания. Все шаблоны могут быть сведены к пунктам и линиям и организованы какой-либо сеткой. Их «вкус» — это отражение культуры и времени, из которых они произошли, а также материалов, из которых они созданы.Выкройки могут быть тонким дополнением к содержанию любой дизайнерской работы. Узор может быть создан с использованием соответствующей графики (например, логотипа) или повторяться несколько раз, или он может поддерживать организационные принципы, разработанные дизайнером в декоративной форме; например, если сетка основана на квадрате, а текстура рисунка также основана на квадрате.
Когда узор рассматривается как единое целое, его отдельные компоненты тают и теряют свою идентичность в более широком поле узора.Эта способность сосредоточиться на узоре несколькими способами создает вторую цель для графического элемента (такого как круг, квадрат, логотип или символ), которые использовал дизайнер. В современной дизайнерской практике узор — это возможность дополнить чистые и простые материальные поверхности, с которыми мы работаем, и украсить страницу или веб-сайт соответствующей текстурой.
Рисунок 3.9 ТипографикаТипографика — среда дизайнеров и самый важный элемент, с которым мы работаем (см. Рисунок 3.9). Типографика не только несет сообщение, но и наполняет сообщение визуальным смыслом в зависимости от характера шрифта, его стиля и композиции.Слова имеют смысл сами по себе, но стиль и состав слов говорят читателю, что вы серьезный, игривый, волнующий или спокойный. Типографика — это тональный эквивалент голоса, который может быть как личным, так и общим по своему вкусу.
В большинстве дизайн-проектов типографика традиционно выполняет две функции. Одна из функций — привлечь внимание к цели общения или «отобразить» ее. Эта функция называется заголовком или отображением типографики и предназначена для привлечения внимания к себе.Вторая функция — представить подробные сведения о коммуникации в текстовом блоке. Эта функция требует другого типографского подхода — тихого и не привлекающего к себе внимания. Вместо этого он предназначен для того, чтобы сделать контент доступным и легким для чтения.
Категории шрифтов
Есть много способов разбить тип на категории и подкатегории. В этом обзоре обсуждаются семь основных исторических категорий, которые опираются друг на друга. Шрифты с засечками включают четыре из этих категорий: гуманистические, старинные, переходные и современные.Курсив, впервые появившийся в 1500-х годах, превратился в часть «семейства» шрифтов и когда-то был отдельной категорией. Первоначально они были разработаны как независимые шрифты для использования в небольших карманных книжках, где пространство было ограничено. Они не воспринимались как текстовые шрифты, но считались ценными для добавления акцента в латинском тексте и поэтому стали частью набора опций и расширений, которыми обладал шрифт. Траектория использования категории без засечек противоположна. Шрифты без засечек исторически использовались только для отображения, но в 20 веке они стали ассоциироваться с современной эстетикой чистого и простого представления и теперь стали очень популярными для дизайна текстовых блоков.Египетские шрифты или шрифты с засечками могут использоваться как отображаемые или как текстовые, в зависимости от характеристик шрифта.
Blackletter
Рисунок 3.10 Пример типа BlackletterBlackletter был средневековой моделью для первых подвижных типов (см. Рисунок 3.10). Он также известен как Block, Gothic, Fraktur или староанглийский. Внешний вид этой категории шрифтов тяжелый и темный. Буквы часто сжимаются и плотно соединяются в текстовый блок, создавая темный цвет (тон) для страницы — от 70% до 80% серого.Чтобы поместить тон в контекст, обычный тон современной текстовой страницы составляет от 55% до 70% серого. Внешний вид букв затрудняет чтение страницы, потому что удобочитаемость не была их первой функцией, как сегодня. Красота шрифта и формы книги были главной целью ранних публикаций. Книги считались предметом богатства и красоты, а не только средством передачи информации.
Гуманист
Рисунок 3.11 Пример шрифта HumanistГуманистические шрифты также называют венецианскими, потому что они были разработаны в Венеции и ее окрестностях в середине 15 века (см. Рисунок 3.11). Их дизайн был смоделирован на основе более легких букв с открытыми засечками и каллиграфии итальянских писателей-гуманистов. Дизайнеры стремились воспроизвести многие характеристики этого стиля письма, включая несколько вариантов глифа (формы буквы), которыми обладает письменный документ. Например, шрифт может содержать до 10 различных строчных букв «а» для установки страницы. Гуманистические типы были первыми римскими типами. Хотя их было намного легче читать и они светлее на странице, чем блэклетер, они все же создавали визуально темный и тяжелый текстовый блок в отличие от шрифтов, к которым мы привыкли.Гуманистические шрифты имеют небольшой контраст между толстыми и тонкими штрихами — штрихи обычно в целом толстые. Высота гуманистического шрифта по оси x мала по сравнению с современными шрифтами, что препятствует быстрому пониманию и разборчивости. Гуманистические шрифты не часто используются по этим причинам, хотя их хорошо уважают, потому что они являются исходной моделью, на которой основаны многие другие шрифты. Важно помнить, что эти шрифты идеально подходили к самым ранним технологиям печати и что на этих машинах невозможно было напечатать наши легкие и тонкие шрифты.Шрифты развивались вместе с технологическими достижениями полиграфической промышленности.
Примеры гуманистических шрифтов: Jenson, Centaur, Verona, Lutetia, Jersey и Lynton.
Старый стиль
Рисунок 3.12 Пример шрифта старого стиляШрифты старого стиля, также известные как шрифты Garalde, являются следующим шагом в дизайне шрифтов, и их стилистические разработки были обусловлены технологическим прогрессом прессов и улучшенными навыками перфораторов (см. Рисунок 3.12). Дизайнеры шрифтов начали исследовать возможности своего носителя — как металл штампов, так и возможности печатных машин и их бумаги.Формы букв стали более точными, их засечки более отчетливыми. Контрастность штриха также была увеличена, прессы соответствовали дизайну и не искажали его. Целью этих новых шрифтов стало не копирование рукописного текста, а улучшение форм букв для создания более светлого тона.
Примеры шрифтов старого стиля: Goudy Old Style, Granjon, Janson, Palatino, Perpetua, Plantin и Sabon.
Переходный
Рисунок 3.13 Пример переходного типаНесколько веков спустя дизайн шрифта был снова усовершенствован, и на этот раз импульс исходил от Франции и движения Просвещения. Шрифты создавались по рационалистическим принципам того времени. Штрихи были дополнительно контрастированы с очень толстыми основными штрихами и очень тонкими дополнительными штрихами, а засечки, которые ограничивали штрих, не использовали скобки (округление под пересечением двух штрихов). Буквенные формы приобрели вид, который подразумевал, что они были построены математически и закреплены в сетке.Эти новые шрифты порвали с гуманистическими и старыми традициями стиля и перестали ссылаться на каллиграфию.
Примеры переходных шрифтов: Baskerville, Bookman, Fournier и Joanna (см. Рис. 3.13).
Современное
Рисунок 3.14. Пример современного шрифтаСовременные шрифты также известны как Didones и значительно расширяют контраст, начатый с переходных шрифтов (см. Рисунок 3.14). Bodoni — отличный пример шрифта, поскольку почти каждый может вспомнить чрезвычайный контраст его толстых и тонких штрихов.Француз Дидо и итальянец Бодони первыми представили публике этот дизайнерский стиль. Его основные атрибуты соответствуют эстетике романтического периода.
Романтические буквы могут быть необычайно красивыми, но им не хватает плавного и устойчивого ритма форм эпохи Возрождения. Это тот ритм, который побуждает читателя ввести текст и прочитать. Скульптурные формы романтических писем приглашают читателя встать снаружи и вместо этого взглянуть на буквы. (Брингхерст, 2004, стр.130)
Основными характеристиками современных шрифтов являются резкий контраст между толстыми и тонкими штрихами, чистыми, без скобок, тонкими засечками и полностью вертикальной осью. Эти шрифты имеют почти механический вид из-за их точного, четкого и чистого внешнего вида. Они также обладают элегантностью, которая дополняет период времени, в который они возникли. Современные шрифты часто используются в качестве экранных шрифтов и иногда могут использоваться для текста, хотя и очень осторожно.
Примеры современных шрифтов: Fenice, Zapf Book, New Caledonia, Bodoni и Didot.
Египетский
Рисунок 3.15. Пример египетского шрифтаEgyptian также известен как slab serif, square serif или механический (см. Рисунок 3.15). Эта категория шрифтов была создана в Англии в 1880-х годах — это дизайнерское выражение промышленной революции. Категория была названа египетской из-за популярности всего египетского после возвращения Наполеона из трехлетней египетской экспедиции. Название стиля не имеет ничего общего ни с каким элементом египетской культуры. Первоначально этот стиль создавался для отображения текста, но на протяжении веков такие шрифты, как Clarendon, стали популярными для установки текстовых блоков, поскольку они обладают качеством объективности и все же остаются традиционными.
Примеры египетских шрифтов: Officina Sans и Officina Serif, Clarendon и все шрифты для пишущих машинок.
Без засечек
Рис. 3.16. Пример шрифта без засечекШрифты без засечек существуют с древних времен, но только в конце 19 века дизайнеры шрифтов начали рассматривать возможность удаления засечек и предоставления буквенным формам самостоятельной работы (см. Рис. 3.16). Эти шрифты изначально считались подходящими только для целей заголовков и отображения, и стали текстовыми шрифтами только в руках модернистов 20-го века.Первые формы без засечек были созданы на основе каллиграфических форм раннего гуманизма и старого стиля, но в конечном итоге на формы повлияли объективные модернистские принципы и геометрия.
Примеры шрифтов без засечек: Univers, Helvetica и Akzidenz-Grotesk.
Квантовые точки из сплава Ge1 − xSnx с регулируемым составом энергетических щелей и фотолюминесценцией в ближней инфракрасной области
Недорогой, менее токсичный и производимый в больших количествах Ge 1− x Sn x Сплавы представляют собой интересный класс полупроводников с узкой запрещенной зоной, которые вызывают заметный интерес в оптических технологиях.Включение α-Sn в Ge приводит к переходу запрещенной зоны от непрямого к прямому, что значительно улучшает поглощение и излучение света по сравнению с Ge с непрямой запрещенной зоной. Однако узкие энергетические зазоры, о которых сообщалось для массивных сплавов Ge 1− x Sn x , стали основным препятствием для их широкого применения в оптоэлектронике. Здесь мы сообщаем о первом коллоидном синтезе Ge 1− x Sn x квантовых точек из сплава с узкой дисперсией размеров (3.3 ± 0,5–5,9 ± 0,8 нм), широкий диапазон составов олова (0–20,6%), регулируемые по составу энергетические щели и фотолюминесценция (ФЛ) в ближней инфракрасной области (ИК). Структурный анализ квантовых точек сплава указывает на линейное расширение кубической решетки Ge с увеличением Sn, что свидетельствует об образовании бездеформационных наносплавов. Успешное включение α-Sn в кристаллический Ge подтверждено электронной микроскопией, которая предполагает гомогенное поведение КТ в твердом растворе. Эффекты квантового ограничения привели к появлению энергетических щелей, которые значительно смещены в синий цвет по сравнению с объемным Ge для Ge 1- x Sn x КТ из сплава с регулируемым по составу началом поглощения (1.72–0,84 эВ для x = 1,5–20,6%) и пиков ФЛ (1,62–1,31 эВ для x = 1,5–5,6%). Спектроскопия ФЛ с временным разрешением (TRPL) выявила спады в микросекундном и наносекундном масштабе времени при 15 К и 295 К, соответственно, из-за излучательной рекомбинации темных и ярких экситонов, а также взаимодействия поверхностных ловушек и электронных состояний остова. Реализация КТ с низким или нетоксичным и совместимым с кремнием Ge 1- x Sn x КТ с изменяемым составом ФЛ в ближнем ИК-диапазоне позволяет беспрецедентное расширение прямозонных групп IV полупроводники для широкого спектра биомедицинских и передовых технологических исследований.
У вас есть доступ к этой статье
Подождите, пока мы загрузим ваш контент… Что-то пошло не так. Попробуйте снова?Точка, линия, плоскость — основные элементы дизайна
Точка, линия и плоскость — самые основные и фундаментальные элементы дизайна.Основные элементы можно рассматривать двумя основными способами: Концептуально , поскольку они используются в геометрии, и Графически , как мы видим их в применении в изобразительном искусстве.
.
Точка: в концептуальном плане точка не имеет измерения — только местоположение. Обозначает некоторую точку в пространстве. Однако для графического представления точки мы делаем точку или какой-то знак, который мы воспринимаем как точку.Точку также можно представить как пересечение двух линий. Очки могут быть фактическими или подразумеваемыми. Наше восприятие точки меняется с точки к форме по мере того, как размер точки увеличивается по отношению к другим элементам в композиции и / или размеру земли и рамы.
________________
Линия: линия имеет только одно измерение. Концептуально он имеет длину, но не глубину, он может соединять две точки. Графически это можно представить как знак, Доминирующим атрибутом является длина, даже если он должен иметь некоторую ширину, чтобы его можно было увидеть.Линия может рассматриваться как движущаяся точка или как серия точек, которые могут продолжаться в любом направлении. навсегда или может быть прекращено по очкам. Линии определяют края поверхностей и ограничивают формы. Линия может быть реальной или подразумеваемой. Линию можно рассматривать как положительный элемент или отрицательный (разрыв). Наше восприятие линии меняется с линии на форму (плоскость) по мере того, как размер линии увеличивается по отношению к другие элементы в составе и / или размере земли и каркаса.
///////////////////////
Плоскость: плоскость можно представить как линию в движении, имеющую 2 измерения длины и ширины.Чтобы создать плоскость, линия перемещается в направлении, которое кроме его основного направления. Плоскость в двухмерной графике — это форма. Это поверхность длины и ширины, охватывающая область. Когда формы имеют 3 измерения, они называются формами. Через 2 дня формы графического дизайна создаются с использованием значения и линии, чтобы создать иллюзию глубины (3-е измерение)
Просмотрите презентацию и сделайте заметки в своем альбоме . Обязательно укажите дату и отметьте свою работу как Блок 2 — Мероприятие 1.
https://docs.google.com/presentation/d/1AzTKpPGBbuj-w1xija3i6cia3u5cfI0JxXAUiA2g80g/edit#slide=id.p4
В этих видеороликах элементы представлены в архитектурном контексте, но концепции остаются неизменными для всех двух- и трехмерных дизайнов.
Когда вы посмотрели презентацию и просмотрели видеоролики — можете пройти тест! Это открытая викторина из альбома для рисования. ЕСЛИ вы сделали хорошие заметки, тогда вы не должно возникнуть проблем с этой викториной!
Викторина распечатана.Пожалуйста, обратитесь ко мне за копией.
Задание 2 — Анализ изображений
В этом упражнении вы «распакаете» хорошо известную картину с точки зрения ее основных элементов: точки, линии и плоскости (в данном случае формы). Вы будете использовать Adobe
Illustrator для этого.
По этой ссылке — выберите одно изображение из папки, с которой хотите работать.
Исходные изображения
Конкретные этапы этого процесса необходимо будет рассказать лично.Если у вас нет базовых инструментов Illustrator, возможно, вам придется взглянуть на одно из руководств на страницу ресурсов. У меня также есть базовое упражнение, которое должно дать вам достаточно информации, чтобы получить основы программы для выполнения этого проекта.
Анализируя картину
Пошаговый анализ композиции картины позволяет вам заглянуть в мысли художника, особенно в решения, принимаемые по мере того, как они построили свою картину… что они добавили, а что упустили.Каждый элемент композиции изучается отдельно, чтобы увидеть, насколько они все
ТОЧКА (размер ноль): Точка — это определенная точка на матрице изображения, место, которое художник хочет, чтобы зритель остановился и занялся уведомление. Например, художники часто используют точки фокусировки, чтобы обозначить для зрителя важную тему в произведении. Поскольку точка — это всего лишь одно пятно, она выделяется на картинке, а не все измерение.
Сначала создайте новый слой и назовите его Canvas.
Затем нарисуйте фигуру, представляющую форму холста, который вы изучаете. Поместив внутри этой формы, поставьте большую точку в качестве основной точки фокусировки, когда вы увидеть его и (при необходимости) более мелкие точки как второстепенные фокусные точки. Тщательно продумайте расположение этой фокусной точки — как вы думаете, почему художник поместил ее там, где они это сделали?
ЛИНИЯ (первое измерение формы): Линия проводится между двумя точки.В композиции используется множество линий, как реальных, так и подразумеваемых. Фактическая линия может быть контуром объекта. Подразумеваемая линия может быть визуальным направлением вперед и назад между двумя как формы или цвета. Линии могут быть прямыми или изогнутыми. Линия — это первое измерение формы.
Создайте новый второй слой и назовите его «Линия» . Выберите цвет и добавьте все прямые, актуальные и подразумеваемые строки
Выберите другой цвет и добавьте основные изогнутые линии, фактические и предполагаемые.
Рассмотрите общее расположение линий — есть ли четкое ощущение направления или движения?
ФОРМА (второе измерение формы): Фигура создается путем соединения нескольких линий. Формы могут быть как геометрическими, так и органическими.
Создайте третий слой и назовите его Форма (Плоскость). Выберите цвет и обведите все геометрические фигуры.Выберите второй цвет и обведите все органические формы.
Подумайте, какие формы использует художник? Как они расположены на холсте — повторяются ли какие-то формы?
Цели:
Уметь идентифицировать основные элементы: точку, линию и плоскость, как они существуют в нашей повседневной среде.
Использовать фотографию для записи элементов, а также для редактирования, кадрирования, кадрирования и иного изменения фотографий в Adobe Photoshop.
Использовать рисование и итеративный процесс, чтобы исследовать неожиданные возможности и прийти к неожиданному и интересному месту с изображением.
Представить работу в манере, которая проявляет продуманность и внимательность в ее расположении и исполнении.
Успешный проект будет следовать этому процессу и соответствовать критериям, описанным ниже.
Часть 1
Возьмите камеру, телефон или iPad и исследуйте кампус, чтобы найти по 3 примера каждого: точка, линия и плоскость.Всего вы сделаете 9 фотографий.
Делая фотографии, постарайтесь кадрировать фотографию таким образом, чтобы подчеркнуть этот конкретный элемент, другими словами, сделать его самым важным. вещь на фотографии.
Загрузите все свои фотографии в папку на рабочем столе
- Выберите 3 свои лучшие фотографии из 9 оригинальных: по одной точке, линии, плоскости.
- В Photoshop: обрежьте свои 3 фотографии , используя квадратный формат. Переместите инструмент обрезки по изображению и подумайте: как лучше всего обрезать ваше изображение. Как можно изменить кадрирование и улучшить четкость объекта, на котором вы фокусируетесь?
- Загрузите 3 кадрированных изображения в портфолио в качестве элемента фотогалереи. Как в примере выше.
- Выберите ОДНО изображение: точку, линию или плоскость, измените его размер до квадрата 6 дюймов и измените разрешение на 300 dpi (за помощью по этому поводу обратитесь ко мне).
- Превратите это изображение в черно-белое. Разместите это изображение под предыдущими 3 (см. Ниже).
- Распечатайте это изображение, чтобы использовать его в остальной части проекта.
ЧАСТЬ 2
Процесс и критерии
ПРОЧИТАЙТЕ ВСЕ НАПРАВЛЕНИЯ ПЕРЕД НАЧАЛОМ. ПОЖАЛУЙСТА, ЗАДАВАЙТЕ ВОПРОСЫ, ЕСЛИ ВЫ ЧТО-ТО НЕ ПОНИМАЕТЕ!
В этой части упражнения вы сделаете четыре рисунка, используя одну из ваших фотографий в качестве исходной ссылки для: точки, линии или самолет.
· Каждый рисунок должен занимать примерно 15-20 минут.
· Каждая итерация (версия) будет сообщать следующую, когда вы будете проходить через назначение. Например, вы можете выбрать конкретную область вашего предыдущего рисунка, которая вас особенно интересует для дальнейшего развития. Использование «видоискателя» может помочь вам сделать свой выбор.
· Вы можете делать творческий выбор по своему усмотрению, если у них есть отношение к предыдущему рисунку. Думайте о каждой серии рисунков как о движении от цели (исходной фотографии) к абстракции.
· ВЫ МОЖЕТЕ ИСПОЛЬЗОВАТЬ ПРЕДЫДУЩУЮ РАБОТУ ТОЛЬКО В КАЧЕСТВЕ СПРАВОЧНИКА. ПОСЛЕ ЭТОГО ВЫ НЕ МОЖЕТЕ ПОСМОТРИТЕ НА ЭТО СНОВА! Переверните или уберите все предыдущие работы.
· Сделайте 4 квадрата размером 6 дюймов из белой бумаги для рисования.
· Используйте только черный маркер — без карандашей и ластиков.
· Вы получаете только 4 листка бумаги, никаких повторений! Вы получаете то, что рисуете. Прежде чем приступить к рисованию, внимательно обдумайте, что вы хотите сделать. ВНИМАТЕЛЬНО относитесь к своему выбору!
Разместите свои 5 изображений (1 фотография и 4 рисунка) на какой-либо поверхности так, чтобы показывает вашу работу. ЧЕТКОСТЬ И ТОЧНОСТЬ!
Сфотографируйте свою работу и загрузите в свое портфолио.
Воспользуйтесь подсказками ниже, чтобы написать короткий абзац, посвященный этой работе. Начните этот процесс в своем альбоме, изложив свои основные мысли. Создать финал версию прямо в вашем электронном портфолио и разместите прямо под фотографией готовой работы. В окончательной версии используйте полные предложения и развернутые ответы — нет да или нет ответов.
- Трудно было найти и определить точки элементов.линия и плоскость в окружающей среде, почему или почему нет?
- Чем ваш последний рисунок отличается от оригинальной фотографии? Как вы думаете, можно ли было предвидеть конечный результат этого проекта? Почему или почему нет?
Элементы 3D-дизайна — Презентация
Точка, линия и плоскость — К этому проекту можно подойти одним из двух способов:
- На основе вашего окончательного чертежа для предыдущего проекта создайте нерепрезентативную скульптурную трехмерную форму.
- Выберите слово (аналогично предыдущему проекту «глагол действия»), чувство или эмоцию для выражения и создайте непредставительную форму.
Независимо от того, какой подход вы решите использовать в своем проекте
интегрирует все три элемента (точку, линию и плоскость) в вашу скульптуру. Надо продумать вашу композицию как своего рода беседа или отношения между различными элементами.
Цели проекта:
Подумайте о различных качествах и характеристиках материала и о том, как лучше всего использовать их для выражения идей, концепций или чувств.
Чтобы иметь возможность преобразовать и расширить двухмерный рисунок / идею в трехмерную композицию и использовать элементы: точку, линию и плоскость в трехмерной композиции, которая самонесущий , размер которого не превышает 12 дюймов.
Изучить и использовать такие принципы дизайна, как баланс, движение, степень контраста (сходство и различие) и использование отрицательного / положительного Космос.
Критерии:
Ваша композиция должна:
Содержат два линейных элемента, которые выражают разные качества линии, изготовленной из двух разных материалов.
Содержат два плоских элемента (плоской формы), также изготовленных из разных материалов.
Содержат как минимум два представления точки (одно фактическое, а другое может подразумеваться).
Быть не более 12 дюймов в наибольшем измерении.
Будьте самодостаточными.
Процесс:
Изучите свои предварительные идеи в альбоме для рисования.Сделайте как минимум 3 разных быстрых наброска.
После получения обратной связи от преподавателя или одноклассника выберите то, что, по вашему мнению, является вашим лучшим вариантом — при необходимости уточните.
Соберите свои материалы и подумайте, какие материалы и методы строительства лучше всего подходят для дизайна.
Начните строительство своей скульптуры. Будьте внимательны к возможностям изменения и развития вашего дизайна, а также знайте, что явно НЕ работает и адаптируйте свой подход по мере необходимости.
Подумайте, как вы хотите представить свою скульптуру (помня, что она должна быть самонесущей).
Варианты материалов:
Вы выберете свои материалы из любого общедоступного материала в студии. Вы также можете приносить любые материалы из дома. Некоторые Возможности включают:
Материалы линейного качества:
Проволока различной толщины и гибкости.
Нить или шпагат, резинки
Деревянные дюбеля, палки, шпажки, зубочистки и т. Д.
Материалы плоского качества:
Луан (тонкая фанера)
Листовой металл, алюминиевая фольга
Картон, картон, бумага и т. Д.
Тонкий пластиковый лист (ацетат) или другой тонкий пластик.
Ткань
Материалы, представляющие точку
Бусины и маленькие камни — очевидный выбор, но я призываю вас поэкспериментировать и изучить различные варианты.Помните, что этот размер относительно других элементов в композиция является важным фактором при изображении точки. Также помните, что одно из ваших соображений может подразумеваться. Тщательно продумайте определение точки.
Сфотографируй и опубликуй свои работы!
Сфотографируйте готовую работу с сильным направленным светом на белом или черном фоне. включать как минимум 3 разных представления.
Разместите это в своем портфолио.
Отражение:
Пожалуйста, напишите короткое заявление художника, описывающее ваш процесс создания этой работы. Учитывайте различные физические свойства материалов. Обсуди, что значение или ассоциации, которые могут иметь сами материалы, и объяснить, как вы организовали их, чтобы создать единую работу, которая выражает отношения или беседу.
Вот ссылка на некоторые способы соединения проводов, которые могут быть полезны в этом проекте.
.