Как нарисовать треугольник в Фотошопе: равносторонний, равнобедренный, прямоугольный
Программа Photoshop позволяет не только обрабатывать готовые фотографии, но и создавать свои рисунки/фигуры. Давайте разберемся, каким образом можно нарисовать одну из самых базовых геометрических фигур – треугольник.
Рисуем треугольник
Справиться с поставленной задачей можно двумя разными методами. Рассмотрим их оба.
Метод 1: используем инструмент “Многоугольник”
- На боковой панели программы выбираем требуемый инструмент.
- С помощью “Многоугольника” можно нарисовать равносторонний треугольник и другие правильные фигуры. Для этого в появившейся верхней строке параметров указываем требуемое количество сторон (в нашем случае – 3).Также, если необходимо, можно настроить цвет заливки, обводку и прочие параметры.
- Переходим на холст и зажав левую кнопку мыши создаем фигуру, размер и наклон которой в момент рисования можно менять. Получаем такой треугольник согласно выставленным нами параметрам.
 В вашем случае результат может быть другим.Если фигуру требуется видоизменить, сделать это можно с помощью функции “Свободное трансформирование”, которая запускается нажатием комбинации клавиш Ctrl+T.
В вашем случае результат может быть другим.Если фигуру требуется видоизменить, сделать это можно с помощью функции “Свободное трансформирование”, которая запускается нажатием комбинации клавиш Ctrl+T.
Метод 2: пользуемся “Лассо”
С помощью данного инструмента мы можем создать произвольный треугольник с любым соотношением сторон: разносторонний, прямоугольный, равнобедренный и правильный. К примеру, давайте попробуем нарисовать равнобедренную фигуру.
- Чтобы не пришлось все отмерять на глаз, включим показ сетки через меню “Просмотр” – “Показать” – “Сетку”.
- Также для большего удобства можно использовать направляющие. В результате получаем примерно такой рабочий холст, напоминающий клетчатую бумагу с разметкой.
- Выбираем на панели инструментов “Прямолинейное лассо”.
- Создаем с помощью лассо выделение в виде равнобедренного треугольника. Для этого щелкаем в нужном месте на холсте, где хотим поставить первую точку, далее размещаем указатель там, где требуется зафиксировать вторую точку.
 Затем снова делаем клик и идем к третьей вершине фигуры, после чего замыкаем выделение, щелкнув снова по первой точке.Когда все готово, показ сетки можно отключить, так как она дальше не понадобится. Делается это путем выбор той же команды, что и для ее активации (в меню “Просмотр”). Также можно убрать направляющие.
Затем снова делаем клик и идем к третьей вершине фигуры, после чего замыкаем выделение, щелкнув снова по первой точке.Когда все готово, показ сетки можно отключить, так как она дальше не понадобится. Делается это путем выбор той же команды, что и для ее активации (в меню “Просмотр”). Также можно убрать направляющие. - Теперь щелкаем правой кнопкой мыши в любом месте холста, после чего в открывшемся списке команд выбираем “Выполнить заливку” или “Выполнить обводку” – зависит от того, что требуется сделать с выделением.
- Если выбрана заливка, откроется окно, в котором мы можем выставить параметры заполнения (основной/фоновый/настраиваемый цвет и т.д.). Дополнительные настройки: режим наложения и непрозрачность.
- При выборе обводки требуется указать ее ширину в пикселях, а также цвет и расположение (внутри, снаружи или по центру). Вспомогательные настройки те же, что и для заливки.
- Примечание: Данные команды можно комбинировать: т.
 е. сначала выполнить заливку, затем – обводку (или наоборот).
е. сначала выполнить заливку, затем – обводку (или наоборот).
- В зависимости от выбранного варианта получаем один из треугольников ниже (выделение можно снять с помощью горячих клавиш Ctrl+D):
- залитый цветом;
- обведенный по контуру;
- закрашенный с обводкой.
Заключение
Таким образом, нарисовать треугольник в Фотошопе можно двумя разными способами, каждый по-своему хорош и применим в зависимости от конечного результата, который требуется получить. В любом случае, это достаточно полезные навыки, которыми стоит овладеть для повышения уровня своего профессионализма и владения программой.
Как правильно рисовать треугольник
Как нарисовать треугольник? Этому учат в процессе изучения геометрии в школе. Чтобы задание было выполнено правильно, важно точно знать, какой треугольник необходимо изобразить: равносторонний, равнобедренный или же вписанный. Правилам начертания этих фигур будет посвящена данная статья.
Как рисовать треугольник с равными сторонами?
Как нарисовать треугольник, стороны у которого равны? Для этого можно воспользоваться одним из трех методов.
Такая фигура имеет три одинаковые по длине стороны, связанные тремя углами равной ширины. Это может быть сложным для рисования треугольника вручную. Поэтому можно использовать круглый объект для выделения углов.
Варианты создания фигуры
Обязательно используйте линейку и один из представленных ниже способов:
- Применение циркуля: надо начертить ровную линию. Проведите карандаш вдоль прямого края бумаги. Этот сегмент линии образует одну из сторон. А это означает, что нужно будет чертить вторую и третью линии одинаковой длины, каждая из которых достигает точки под углом 60° от первой линии. Удостоверьтесь, что достаточно места для рисования всех трех сторон!
- Разделите сегмент циркулем. Вставьте карандаш и убедитесь, что он острый! Поместите точку циркуля на один конец сегмента и установите карандаш на другую.
 Опишите дугу. Не изменяйте установленную «ширину» инструмента от точки циркуля до точки карандаша. Нарисуйте вторую дугу, чтобы она пересекала первую дугу, которую уже нарисовали. Отметьте точку, в которой пересекаются две дуги. Это вершина (верхняя точка) треугольника. Он должен лежать в точном центре сегмента линии, который нарисовали. Теперь можете сделать две прямые линии, ведущие к этой точке: по одному от каждого конца «нижнего» сегмента линии. Закончите треугольник. Далее с помощью линейки надо нарисовать еще два сегмента прямой линии – это стороны в треугольнике. Подключите каждый конец исходного сегмента линии к точке, в которой пересекаются дуги. Чтобы закончить работу, сотрите дуги, которые нарисовали, так, чтобы остался только треугольник.
Опишите дугу. Не изменяйте установленную «ширину» инструмента от точки циркуля до точки карандаша. Нарисуйте вторую дугу, чтобы она пересекала первую дугу, которую уже нарисовали. Отметьте точку, в которой пересекаются две дуги. Это вершина (верхняя точка) треугольника. Он должен лежать в точном центре сегмента линии, который нарисовали. Теперь можете сделать две прямые линии, ведущие к этой точке: по одному от каждого конца «нижнего» сегмента линии. Закончите треугольник. Далее с помощью линейки надо нарисовать еще два сегмента прямой линии – это стороны в треугольнике. Подключите каждый конец исходного сегмента линии к точке, в которой пересекаются дуги. Чтобы закончить работу, сотрите дуги, которые нарисовали, так, чтобы остался только треугольник. - Использование объекта с круглой базой: этот совет подойдет для построения дуги. Предложенный метод по сути такой же, как с использованием циркуля.
Указанные советы помогут выяснить, как нарисовать равносторонний треугольник.
Рекомендации по построению равнобедренного треугольника
Равнобедренный треугольник представляет собой фигуру с двумя равными сторонами и двумя равными углами. Если знаете длину, основание и высоту стороны, это можно сделать только с линейкой и циркулем (или просто циркулем, если заданы размеры).
Как нарисовать равнобедренный треугольник:
- Учитывая все боковые длины. Чтобы использовать этот метод, важно знать длину основания треугольника и длину двух равных сторон.
- Учитывая две равные стороны и угол между ними. Чтобы использовать этот метод, нужно знать длину двух равных сторон и измерение угла между этими двумя сторонами.
- Учитывая базовые и смежные углы – необходимо знать длину базы, градусы двух углов, смежных с основанием. Помните, что два угла, смежные с основанием равнобедренного треугольника, будут равны.
- Основа и высота. Нужно знать длину основания треугольника, а также высоту этой геометрической фигуры.
Вписанный треугольник
Как нарисовать вписанный треугольник? Выберите круглый объект. Используйте предмет с круглым основанием. Выбор компакт-диска станет хорошим вариантом. Но можно взять и другой объект нужного размера. Для этого метода свойственно, что длина каждой стороны равносторонней геометрической фигуры с тремя углами будет равна размерам радиуса (половине диаметра) круга.
Используйте предмет с круглым основанием. Выбор компакт-диска станет хорошим вариантом. Но можно взять и другой объект нужного размера. Для этого метода свойственно, что длина каждой стороны равносторонней геометрической фигуры с тремя углами будет равна размерам радиуса (половине диаметра) круга.
Как нарисовать треугольник, если используете компакт-диск? Представьте себе равносторонний треугольник, который вписывается в верхнюю правую часть компакт-диска. Надо начертить первую из сторон. Радиус круглого объекта – расстояние на полпути до получения желаемого результата. Удостоверьтесь, что линии нарисованы ровно.
С помощью линейки просто выполните измерения диаметра объекта и нарисуйте линию на половину длины. Если ее нет, поместите круглый объект на бумагу, затем тщательно проведите по окружности карандашом. Удалите объект – должен быть идеальный круг. Используйте прямой край, чтобы нарисовать линию через точный центр круга: точку, которая полностью равноудалена от любой точки по окружности круга.
Используйте круглый объект для создания дуги. Поместите объект по отрезку линии, с краем круга, расположенным на одном конце линии. Для обеспечения точности убедитесь, что линия проходит четко через центр круга. Используйте карандаш, чтобы начертить дугу – это четверть пути по окружности.
Начертите еще одну дугу. Теперь сдвиньте круглый объект так, чтобы край касался другого конца сегмента линии.
Подведем итоги
В статье были предоставлены рекомендации, как нарисовать треугольник равносторонний, равнобедренный и вписанный в окружность.
Знание — сила. Познавательная информация
Как нарисовать равносторонний треугольник
Как нарисовать равносторонний треугольник, используя только линейку и карандаш? Этот способ позволяет быстро сделать рисунок правильного или равнобедренного треугольника.
Как нарисовать равнобедренный треугольник
Рисунок начинаем с основания. Длину основания подбираем такой, чтобы ее удобно было делить пополам (берем четное количество клеточек). Вершину треугольника отмечаем ровно над серединой основания:
Вершину треугольника отмечаем ровно над серединой основания:
Если нужен равнобедренный треугольник, у которого боковая сторона больше основания, вершину ставим повыше:
Если требуется треугольник, основание которого больше боковой стороны, то вершину отмечаем ниже:
Как нарисовать равносторонний треугольник
От конца основания откладываем отрезок равной ему длины так, чтобы второй конец этого отрезка расположился ровно над серединой основания. Соединяем вершину треугольника с другим концом основания:
Если в задаче о равнобедренном треугольнике речь идет о высоте, биссектрисе и медиане, проведенным к основанию, достаточно соединить вершину треугольника с отмеченной серединой основания:
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Количество источников, использованных в этой статье: 6. Вы найдете их список внизу страницы.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
В равностороннем треугольнике все стороны и углы равны. Вручную нарисовать идеальный равносторонний треугольник довольно сложно. Но вы можете воспользоваться транспортиром, чтобы точно отложить углы. Также используйте линейку, чтобы проводить абсолютно прямые линии. Эта статья расскажет вам, как нарисовать равносторонний треугольник.
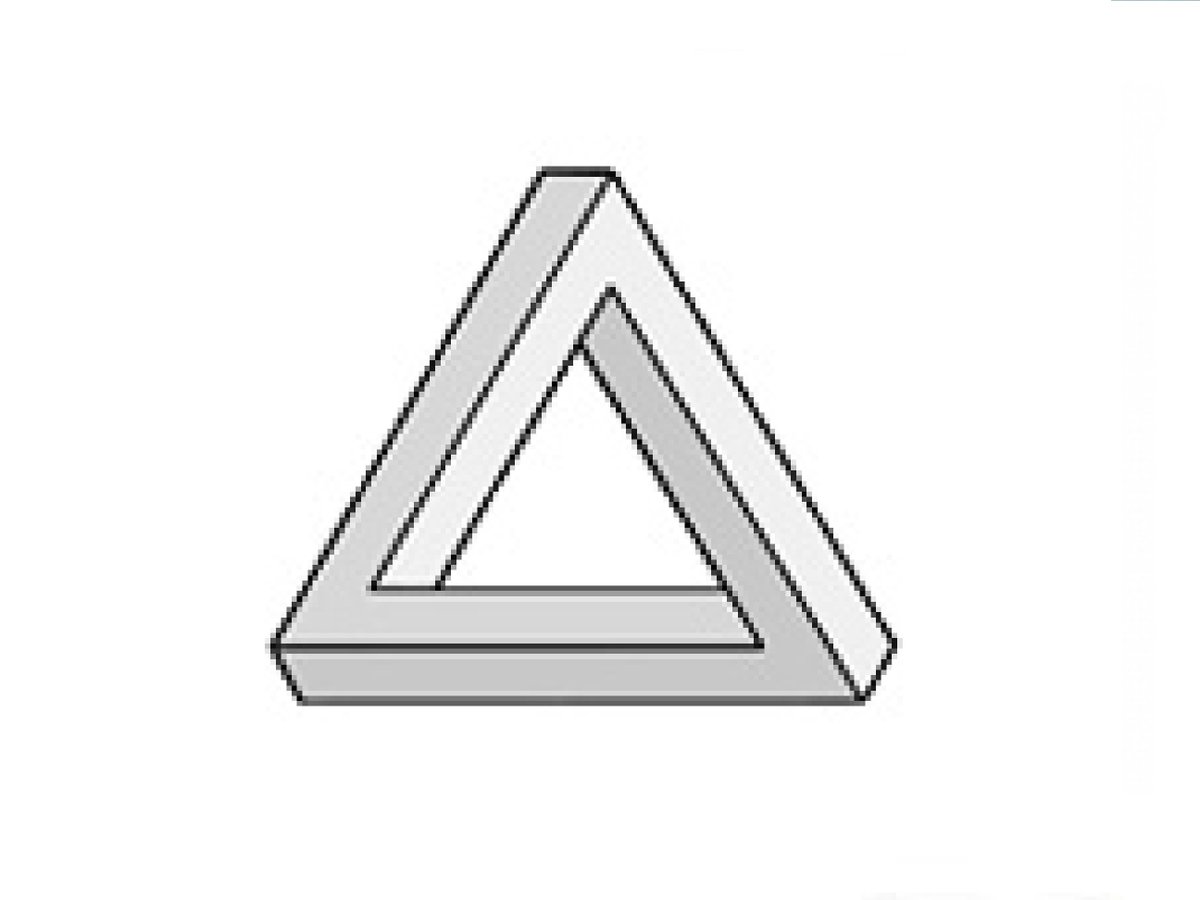
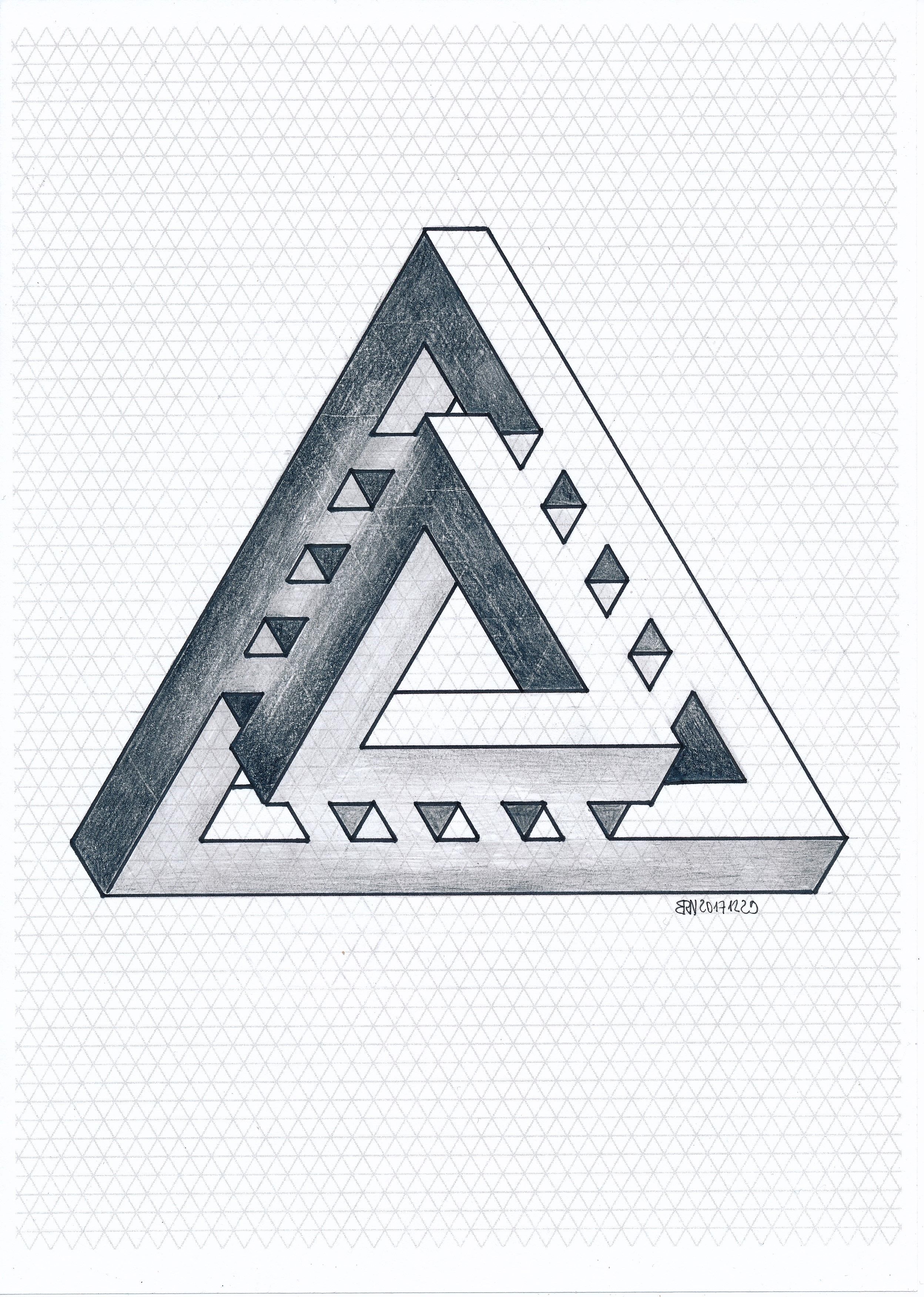
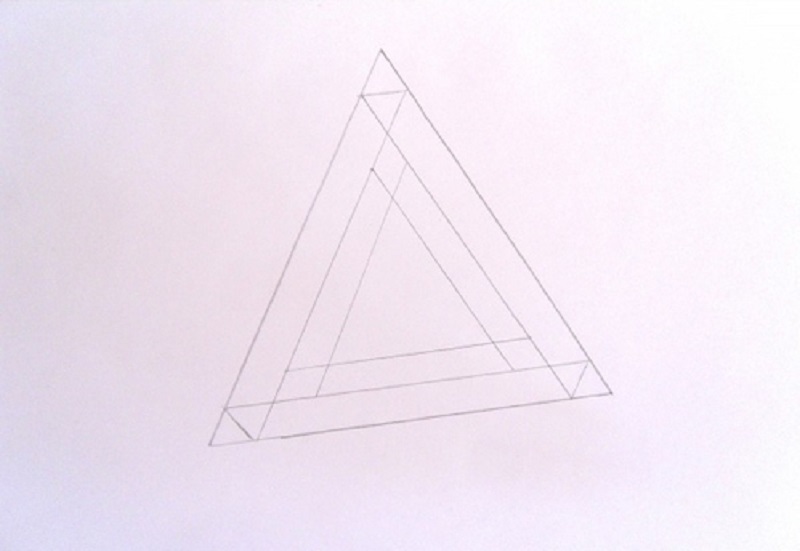
Как нарисовать 3д треугольник – Рисование невозможных фигур
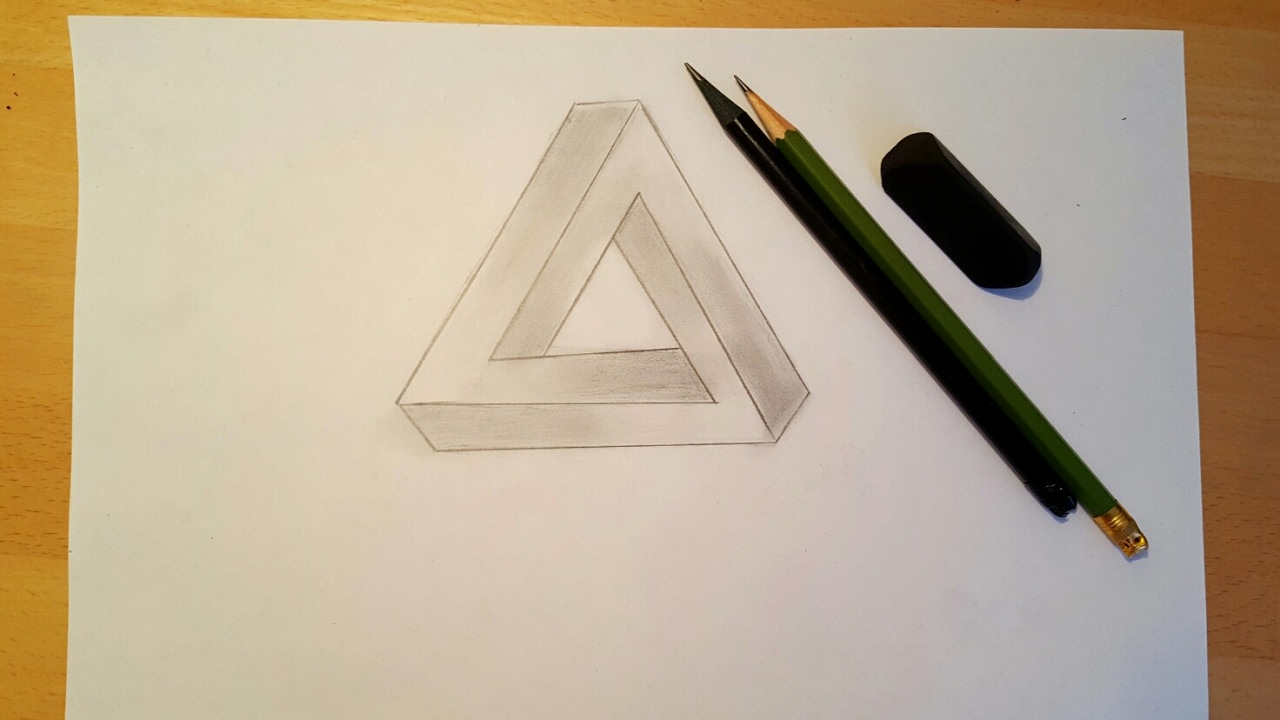
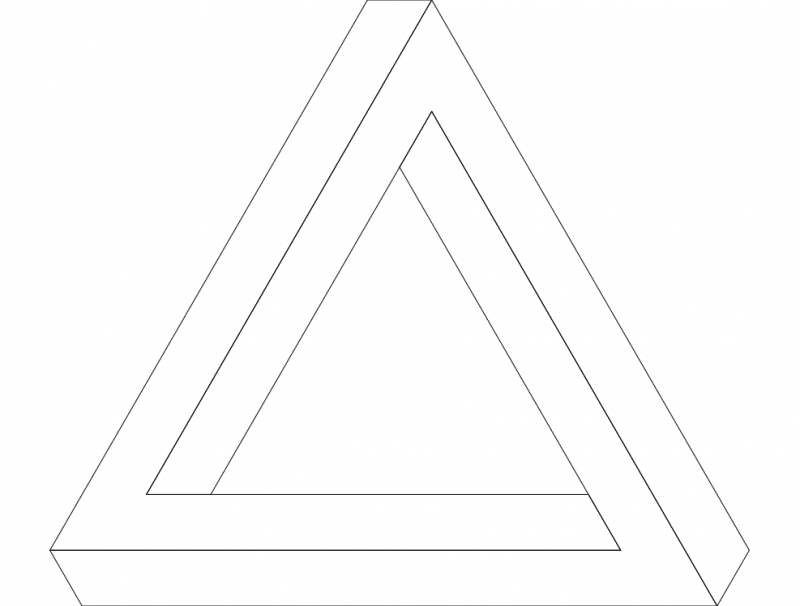
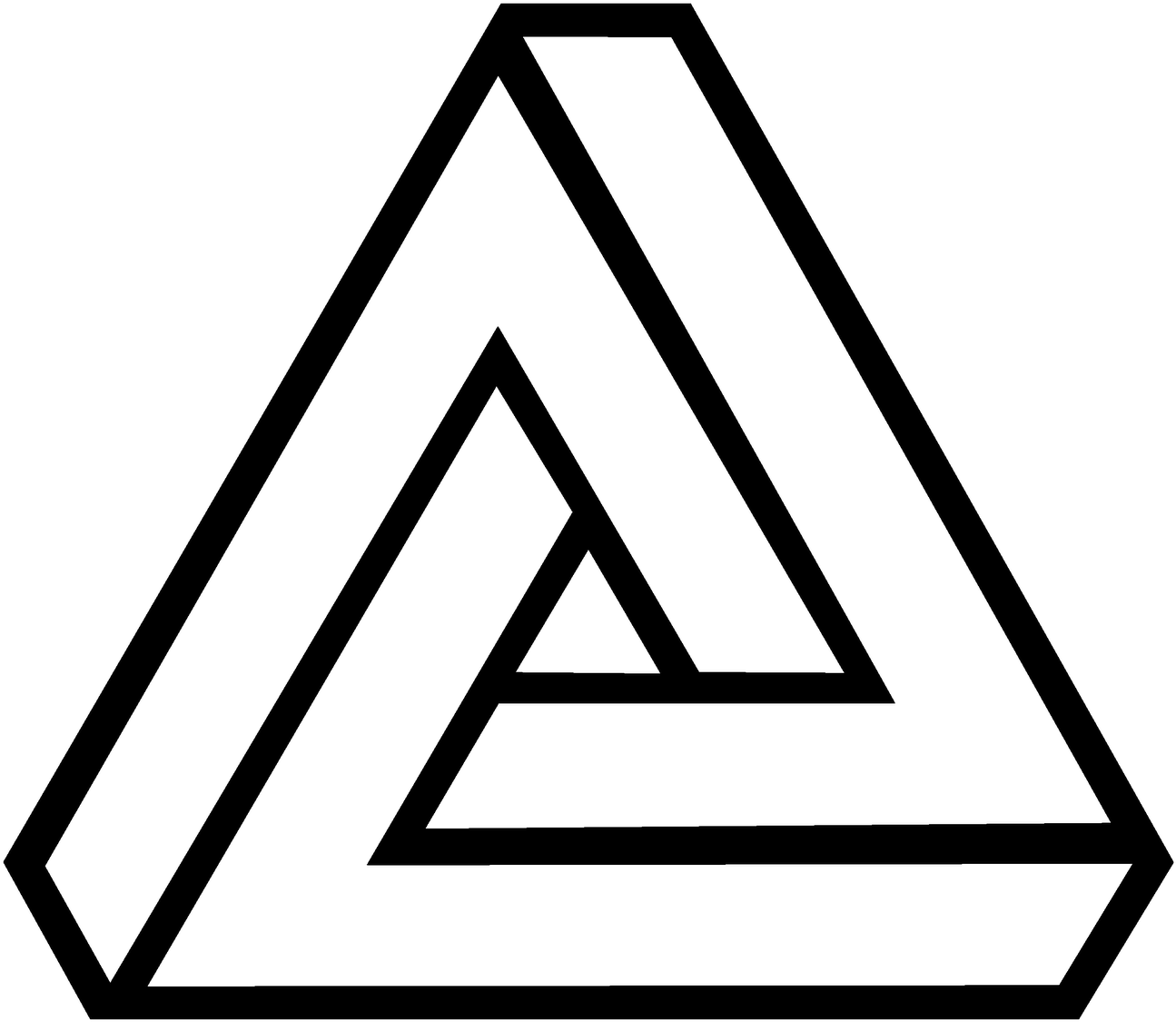
Невозможный треугольник, также называемый треугольником Пенроуза или невозможным племенем, был впервые нарисован шведским художником по имени Оскар Рейтерсвард в 1934 году. Он использовался в работах психиатра Лайонела Пенроуза, математика Роджера Пенроуза, голландского математика М.С. Эшера и других художников. Форма была описана как «невозможность в чистом виде».
Невозможный треугольник — это тип оптического обмана — изображение, которое из-за восприятия глаз и мозга отличается от реальности. Невозможные объекты — это оптические иллюзии, в которых двумерная фигура (что-то плоское, например, рисунок на бумаге) интерпретируется мозгом как трехмерный объект — объект, который не может реально существовать из-за своих физических пропорций. Посмотрите внимательно на невозможный треугольник, и вы можете увидеть, что его стороны соединяются необычными способами.
Невозможные объекты — это оптические иллюзии, в которых двумерная фигура (что-то плоское, например, рисунок на бумаге) интерпретируется мозгом как трехмерный объект — объект, который не может реально существовать из-за своих физических пропорций. Посмотрите внимательно на невозможный треугольник, и вы можете увидеть, что его стороны соединяются необычными способами.
В то время как невозможные объекты не могут существовать в реальном мире — вот почему их называют невозможными — художники приложили усилия, чтобы приблизить их. Например, уличная скульптура, выставленная в Восточном Перте, Австралия, при взгляде под определенным углом имеет вид невозможного треугольника. Однако, если смотреть под другими углами, очевидно, что линии «треугольника» на самом деле не соединяются.
Психологи и другие ученые давно интересуются оптическими иллюзиями. Леонардо да Винчи, возможно, был первым тиражом при оптическом обмане, серии линий, которые, когда вы наклонили бумагу под правильным углом, стали глазом. Исследователи говорят, что оптические иллюзии случаются, потому что, когда наш мозг узнает о нашем окружении, они начинают делать предположения. Иногда эти предположения ошибочны, например, когда плоский рисунок выглядит трехмерным, и этот сдвиг может привести к растерянности.
Исследователи говорят, что оптические иллюзии случаются, потому что, когда наш мозг узнает о нашем окружении, они начинают делать предположения. Иногда эти предположения ошибочны, например, когда плоский рисунок выглядит трехмерным, и этот сдвиг может привести к растерянности.
Хотите нарисовать невозможный треугольник? Это не невозможно На самом деле, это легко с помощью этого простого, пошагового руководства по рисованию. Все, что вам нужно, это карандаш, ручка или маркер и лист бумаги. Вы также можете использовать линейку для рисования прямых линий, а также карандаши, цветные карандаши или краски для затенения готового рисунка.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Кристалл, Звезда и Снежинка.
Пошаговая инструкция по рисованию невозможного треугольника
1. Начните с рисования маленького равностороннего треугольника, то есть треугольника со сторонами равной длины. Это сформирует отверстие в середине невозможного треугольника.
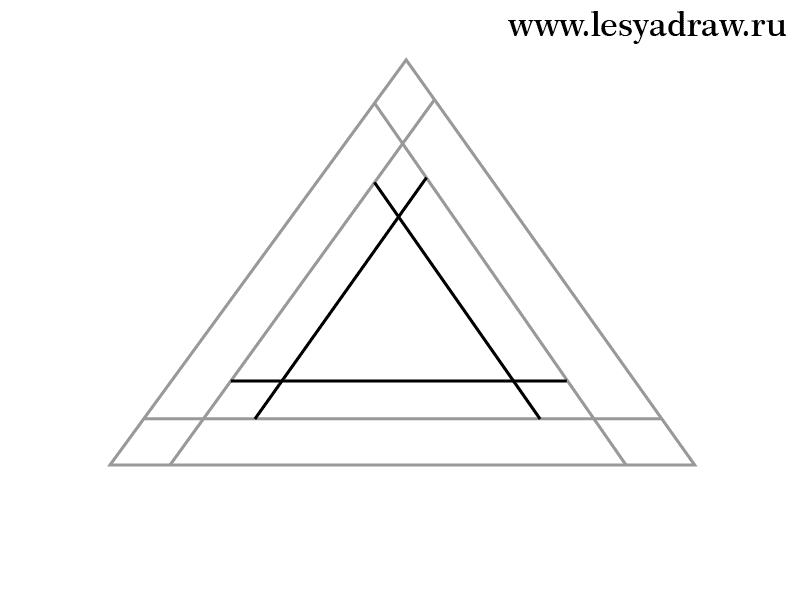
2. Вытяните короткую прямую линию по диагонали от каждой точки треугольника. Эти линии станут основой трехмерного вида невозможного треугольника.
3. От самой верхней диагональной линии нарисуйте прямую линию, параллельную стороне маленького треугольника. Затем из этой линии нарисуйте еще одну прямую линию, параллельную нижней части маленького треугольника.
4. Нарисуйте прямую горизонтальную линию от самой низкой из исходных диагоналей. Эта линия должна быть параллельной и равноудаленной от двух других горизонтальных линий.
ДРУГИЕ ЛЕГКИЕ РУКОВОДСТВА ПО ЧЕРТЕЖАМ:
5. Нарисуйте длинную прямую линию вверх от оставшейся диагональной линии, параллельной стороне маленького треугольника.
6. Из самой верхней точки линии, проведенной на предыдущем шаге, нарисуйте длинную прямую линию, параллельную противоположной стороне треугольника.
7. От средней горизонтальной линии протяните длинную прямую линию вверх, параллельно стороне существующего треугольника.
8. Осталось только заключить фигуру невозможного треугольника. Начните с закрытия одного из углов короткой прямой линией.
ДРУГИЕ ЛЕГКИЕ РУКОВОДСТВА ПО ЧЕРТЕЖАМ:
9. Используйте короткие прямые линии, чтобы заключить остальные углы невозможного треугольника.
10. Раскрась свой рисунок.Готовы к более геометрическим рисункам? Посмотрите наши руководства по рисованию кристаллов, снежинок и звезд.
Полное руководство по рисованию невозможного треугольника в одном изображении
Понравилось руководство по рисованию?
Оставьте комментарий ниже или следуйте на Pinterest.
Как начертить равнобедренный треугольник в круге. Рисуем треугольник в фотошопе
Как начертить треугольник?
Построение различных треугольников — обязательный элемент школьного курса геометрии. У многих это задание вызывает страх. Но на самом деле, все довольно просто. Далее в статье описано, как начертить треугольник любого типа с помощью циркуля и линейки.
Треугольники бывают
- разносторонние;
- равнобедренные;
- равносторонние;
- прямоугольные;
- тупоугольные;
- остроугольные;
- вписанные в окружность;
- описанные вокруг окружности.
Построение равностороннего треугольника
Равносторонним называется треугольник, у которого все стороны равны. Из всех видов треугольников, начертить равносторонний проще всего.
- С помощью линейки начертите одну из сторон, заданной длины.
- Измерьте ее длину с помощью циркуля.
- Поместите острие циркуля в один из концов отрезка и проведите окружность.
- Переставьте острие в другой конец отрезка и проведите окружность.
- У нас получилось 2 точки пересечения окружностей. Соединяя любую из них с краями отрезка, мы получаем равносторонний треугольник.
Построение равнобедренного треугольника
Данный тип треугольников можно построить по основанию и боковым сторонам.
Равнобедренным называется треугольник, у которого две стороны равны. Для того чтобы начертить равнобедренный треугольник по данным параметрам, необходимо выполнить следующие действия:
- С помощью линейки откладываем отрезок, равный по длине основанию. Обозначаем его буквами АС.
- Циркулем измеряем необходимую длину боковой стороны.
- Рисуем из точки А, а затем из точки С, окружности, радиус которых равен длине боковой стороны.
- Получаем две точки пересечения. Соединив одну из них с точками А и С, получаем необходимый треугольник.
Построение прямоугольного треугольника
Треугольник, у которого один угол прямой, называют прямоугольным. Если нам даны катет и гипотенуза, начертить прямоугольный треугольник не составит труда. Его можно построить по катету и гипотенузе.
Построение тупоугольного треугольника по углу и двум прилегающим сторонам
Если один из углов треугольника тупой (больше 90 градусов), его называют тупоугольным. Чтобы начертить по указанным параметрам тупоугольный треугольник необходимо сделать следующее:
Чтобы начертить по указанным параметрам тупоугольный треугольник необходимо сделать следующее:
- С помощью линейки откладываем отрезок, равный по длине одной из сторон треугольника. Обозначим его буквами А и D.
- Если в задании уже нарисован угол, и вам необходимо начертить такой же, то на его изображении отложить два отрезка, оба конца которых лежат в вершине угла, а длина равняется указанным сторонам. Соедините полученные точки. У нас получился искомый треугольник.
- Чтобы его перенести на свой чертеж, вам необходимо измерить длину третьей стороны.
Построение остроугольного треугольника
Остроугольный треугольник (все углы меньше 90 градусов) строится по тому же принципу.
- Нарисуйте две окружности. Центр одной из них лежит в точке D, а радиус равен длине третьей стороны, а у второй центр находится в точке А, а радиус равен длине указанной в задании стороны.
- Соедините одну из точек пересечения окружности с точками А и D.
 Искомый треугольник построен.
Искомый треугольник построен.
Вписанный треугольник
Для того чтобы начертить треугольник в окружности, нужно помнить теорему, в которой говорится, что центр описанной окружности лежит на пересечении серединных перпендикуляров:
У тупоугольного треугольника центр описанной окружности лежит за пределами треугольника, а у прямоугольного — на середине гипотенузы.
Чертим описанный треугольник
Описанный треугольник — это треугольник, в центре которого нарисована окружность, касающаяся всех его сторон. Центр вписанной окружности лежит на пересечении биссектрис. Для их построения необходимо:
Построение вписанного в окружность правильного шестиугольника. Построение шестиугольника основано на том, что сторона его равна радиусу описанной окружности. Поэтому для построения достаточно разделить окружность на шесть равных частей и соединить найденные точки между собой (фиг. 60, а).
Правильный шестиугольник можно построить, пользуясь рейсшиной и угольником 30X60°. Для выполнения этого построения принимаем горизонтальный диаметр окружности за биссектрису углов 1 и 4 (фиг. 60, б), строим стороны 1 -6, 4-3, 4-5 и 7-2, после чего проводим стороны 5-6 и 3-2.
Для выполнения этого построения принимаем горизонтальный диаметр окружности за биссектрису углов 1 и 4 (фиг. 60, б), строим стороны 1 -6, 4-3, 4-5 и 7-2, после чего проводим стороны 5-6 и 3-2.
Построение вписанного в окружность равностороннего треугольника . Вершины такого треугольника можно построить с помощью циркуля и угольника с углами в 30 и 60° или только одного циркуля.
Рассмотрим два способа построения вписанного в окружность равностороннего треугольника.
Первый способ (фиг. 61,a) основан на том, что все три угла треугольника 7, 2, 3 содержат по 60°, а вертикальная прямая, проведённая через точку 7, является одновременно высотой и биссектрисой угла 1. Так как угол 0-1-2 равен 30°, то для нахождения стороны
1-2 достаточно построить по точке 1 и стороне 0-1 угол в 30°. Для этого устанавливаем рейсшину и угольник так, как это показано на фигуре, проводим линию 1-2, которая будет одной из сторон искомого треугольника. Чтобы построить сторону 2-3, устанавливаем рейсшину в положение, показанное штриховыми линиями, и через точку 2 проводим прямую, которая определит третью вершину треугольника.
Второй способ основан на том, что,если построить правильный шестиугольник, вписанный в окружность, и затем соединить его вершины через одну, то получится равносторонний треугольник.
Для построения треугольника (фиг. 61, б) намечаем на диаметре вершину-точку 1 и проводим диаметральную линию 1-4. Далее из точки 4 радиусом, равным D/2, описываем дугу до пересечения с окружностью в точках 3 и 2. Полученные точки будут двумя другими вершинами искомого треугольника.
Построение квадрата, вписанного в окружность . Это построение можно выполнить при помощи угольника и циркуля.
Первый способ основан на том, что диагонали квадрата пересекаются в центре описанного круга и наклонены к его осям под углом 45°. Исходя из этого, устанавливаем рейсшину и угольник с углами 45° так, как это показано на фиг. 62, а, и отмечаем точки 1 и 3. Далее через эти точки проводим при помощи рейсшины горизонтальные стороны квадрата 4-1 и 3-2. Затем с помощью рейсшины по катету угольника проводим вертикальные стороны квадрата 1-2 и 4-3.
Второй способ основан на том, что вершины квадрата делят пополам дуги окружности, заключённые между концами диаметра (фиг. 62, б). Намечаем на концах двух взаимно перпендикулярных диаметров точки А, В и С и из них радиусом у описываем дуги до взаимного их пересечения.
Далее через точки пересечения дуг проводим вспомогательные прямые, отмеченные на фигуре сплошными линиями. Точки их пересечения с окружностью определят вершины 1 и 3; 4 и 2. Полученные таким образом вершины искомого квадрата соединяем последовательно между собою.
Построение вписанного в окружность правильного пятиугольника.
Чтобы вписать в окружность правильный пятиугольник (фиг. 63), производим следующие построения.
Намечаем на окружности точку 1 и принимаем её за одну из вершин пятиугольника. Делим отрезок АО пополам. Для этого радиусом АО из точки А описываем дугу до пересечения с окружностью в точках M и В. Соединив эти точки прямой, получим точку К, которую соединяем затем с точкой 1. Радиусом, равным отрезку A7, описываем из точки К дугу до пересечения с диаметральной линией АО в точке H. Соединив точку 1 с точкой H, получим сторону пятиугольника. Затем раствором циркуля, равным отрезку 1H, описав дугу из вершины 1 до пересечения с окружностью, найдём вершины 2 и 5. Сделав тем же раствором циркуля засечки из вершин 2 и 5, получим остальные вершины 3 и 4. Найденные точки последовательно соединяем между собой.
Радиусом, равным отрезку A7, описываем из точки К дугу до пересечения с диаметральной линией АО в точке H. Соединив точку 1 с точкой H, получим сторону пятиугольника. Затем раствором циркуля, равным отрезку 1H, описав дугу из вершины 1 до пересечения с окружностью, найдём вершины 2 и 5. Сделав тем же раствором циркуля засечки из вершин 2 и 5, получим остальные вершины 3 и 4. Найденные точки последовательно соединяем между собой.
Построение правильного пятиугольника по данной его стороне.
Для построения правильного пятиугольника по данной его стороне (фиг. 64) делим отрезок AB на шесть равных частей. Из точек А и В радиусом AB описываем дуги, пересечение которых даст точку К. Через эту точку и деление 3 на прямой AB проводим вертикальную прямую.
Получим точку 1-вершину пятиугольника. Затем радиусом, равным АВ, из точки 1 описываем дугу до пересечения с дугами, ранее проведёнными из точек А и В. Точки пересечения дуг определяют вершины пятиугольника 2 и 5. Найденные вершины соединяем последовательно между собой.
Найденные вершины соединяем последовательно между собой.
Построение вписанного в окружность правильного семиугольника.
Пусть дана окружность диаметра D; нужно вписать в неё правильный семиугольник (фиг. 65). Делим вертикальный диаметр окружности на семь равных частей. Из точки 7 радиусом, равным диаметру окружности D, описываем дугу до пересечения с продолжением горизонтального диаметра в точке F. Точку F назовём полюсом многоугольника. Приняв точку VII за одну из вершин семиугольника, проводим из полюса F через чётные деления вертикального диаметра лучи, пересечение которых с окружностью определят вершины VI, V и IV семиугольника. Для получения вершин / — // — /// из точек IV, V и VI проводим до пересечения с окружностью горизонтальные прямые. Найденные вершины соединяем последовательно между собой. Семиугольник может быть построен путём проведения лучей из полюса F и через нечётные деления вертикального диаметра.
Приведённый способ годен для построения правильных многоугольников с любым числом сторон.
Деление окружности на любое число равных частей можно производить также, пользуясь данными табл. 2, в которой приведены коэффициенты, дающие возможность определять размеры сторон правильных вписанных многоугольников.
Равносторонний треугольник в фотошопе рисуется при помощи векторных объектов. Можно нарисовать закрашенный треугольник, можно треугольник с рамкой. Выбираем рисование многоугольников (Polygon tool).
Рисование многоугольников (Polygon tool)
Выбираем фигуры (гор. клавиша U ), затем Polygon tool (Инструмент Многоугольник), см. скриншот ниже.
Устанавливаем свойство «Fill Pixels».
Выбираем цвет заливки треугольника (первый цвет в панели инструментов), рисуем мышкой треугольник.
Треугольник с рамкой
Треугольник следует рисовать на новом пустом слое , без какой-либо заливки. Создать новый слой можно одновременным нажатием клавиш Alt + Ctrl + Shift + N .
Устанавливаем значение «Paths» (по-русски пути).
Рисуем мышкой треугольник.
Преобразуем векторный треугольник в выделение (Select), нажатием клавиш Ctrl + Enter .
Закрашиваем выделение (в данном случае белым цветом).
Alt + ← BackSpace — первый выбранный цвет.
Ctrl + ← BackSpace — второй выбранный цвет.
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник» . Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо» .
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье .
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку» .
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты:
Заливка.
Для получения острых углов обводку нужно выполнять «Внутри» .
После снятия выделения (CTRL+D ) получаем готовый прямоугольный треугольник.
Вот такие два простейших способа рисования треугольников в программе Фотошоп.
Как нарисовать треугольник в Фотошопе
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе.
 Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Тогда с этой задачей без посторонней помощи мне справиться не удалось.Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник». Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо».
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье.
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Далее берем «Прямолинейное лассо» и рисуем треугольник нужного размера.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку».
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты:
Заливка.
Обводка.
Для получения острых углов обводку нужно выполнять «Внутри».
После снятия выделения (CTRL+D) получаем готовый прямоугольный треугольник.
Вот такие два простейших способа рисования треугольников в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать треугольник в фотошопе
В этой статье вы научитесь рисовать в фотошопе разные виды треугольника: равносторонний, равнобедренный, разносторонний и прямоугольный.
Как нарисовать равносторонний треугольник
У равностороннего треугольника все три стороны равны.![]()
Самый простой вариант нарисовать в фотошопе такой треугольник — с помощью инструмента Многоугольник.
Выберите этот инструмент и на панели настроек сразу укажите количество сторон — 3.
Следующим этапом нужно определиться каким должен быть будущий треугольник: векторной фигурой, растровым со сплошной заливкой или нужен только контур. Рассмотри все варианты.
Векторный треугольник
На панели параметров выберите опцию Слой-фигура.
Теперь можно рисовать и сам треугольник. Во время создания вы будете видеть его границы. Это нужно для того, чтобы рассчитать его размеры. Также, пока не отпустили клавишу мыши, можно его крутить.
Векторный треугольник хорош тем, что можно быстро сменить его цвет, а также безболезненно изменить его размеры без потери качества. Для этого вызовете команду Свободного трансформирования — Ctrl+T.
Чтобы позже превратить его в растровый треугольник, используйте команду Растрировать.
Растровый треугольник со сплошной заливкой
Получится такой же треугольник, что и примером выше, но он будет сразу в растре.
Для этого на панели параметров нужно выбрать настройку Выполнить заливку пикселов.
Перед созданием такого треугольника, нужно первоначально создать для него новый слой.
Теперь рисуйте фигуру и она будет как самый обычный элемент растрового изображения.
Как нарисовать контур равностороннего треугольника
Для такой фигуры выберите на панели параметров опцию Контуры.
Рисуйте треугольник. У вас, естественно, получится только его контур. Далее, при этом же выбранном инструменте, сделайте клик правой кнопкой мыши внутри контура. Появится контекстное меню. Выберите команду Образовать выделенную область.
Откроется диалоговое окно. Радиус растушевки оставьте 0. Жмите Ок.
В итоге мы из контура сделали выделенную область.
А теперь, как в примерах с квадратом и кругом, можно сделать обводку выделенной области.
Для этого выполните команду Редактирование — Выполнить обводку. Появится окно, в котором укажите толщину линии обводки, а также как она будет проходить относительно пунктирной линии выделения: внутри, по центру, снаружи.
Фотошоп сделал обводку, теперь уберите пунктир выделения, чтобы не мешал — Ctrl+D. Результат:
Как нарисовать равнобедренный треугольник
У равнобедренного треугольника две стороны равны.
Разберем пример, когда нужно нарисовать равнобедренный треугольник заданных размеров. Допустим, основание 300 пикселей и высота 400 пикселей.
Шаг 1
Создадим новый документ в фотошопе, который будет превышать будущие размеры треугольника, например, 600 на 600 пикселей.
Шаг 2
Теперь с помощью направляющих и инструмента Линейка наметим габариты треугольника. Для этого сначала создайте горизонтальную направляющую ближе к низу документа (это будет основание). Затем вертикальную направляющую ближе к левому краю (от нее будем считать ширину):
Затем вертикальную направляющую ближе к левому краю (от нее будем считать ширину):
Итак, основание (оно же ширина) договорились будет 300 пикселей. Отмеряем это расстояние от левой направляющей. Для этого возьмите инструмент Линейка и проложите прямой отрезок измерения (с зажатой клавишей Shift). На панели параметров смотрите в поле Ш.
В точке, где будет 300 пикселей проложите еще одну направляющую.
Теперь тоже самое сделаем с измерением высоты, напомню, она 400 пикселей. Отмеряем от нижней направляющей.
Так получили габариты треугольника в соответствии с заданными размерами. Теперь в этом прямоугольнике нужно нарисовать треугольник.
Шаг 3
Нужно отметить, где проходит середина. Поскольку ширина 300 пикселей, то середина будет проходить на 150. Отсчитаем это расстояние Линейкой и проведем там еще одну направляющую.
Шаг 4
Возьмите инструмент Линия (расположен там же, где и многоугольник). На панели параметров выберите опцию в зависимости от того, какой треугольник нужен. Здесь прямая аналогия с тем, что было описано у равностороннего треугольника. Я выберу Слой-фигуру.
На панели параметров выберите опцию в зависимости от того, какой треугольник нужен. Здесь прямая аналогия с тем, что было описано у равностороннего треугольника. Я выберу Слой-фигуру.
Теперь, начиная с вершины, соединяйте углы треугольника линией. Благодаря направляющим, линия будет примагничиваться четко к центру пересечений, а значит нарисуем фигуру ровно пиксель в пиксель.
Шаг 5
Объедините три стороны в один слой.
Для этого выделите их на палитре, а затем вызовете контекстное меню и выберите команду Объединить слои.
Готово
Равнобедренный треугольник по заданным размерам нарисован!
Как нарисовать разносторонний треугольник
В разностороннем треугольнике все стороны различны.
Для того, чтобы нарисовать такой треугольник, выберите инструмент Прямолинейное лассо. С помощью него можно произвольно начертить все три стороны. Главное соединить начальную и конечную точку.
В результате получится выделенная область.
После этого, либо сделайте обводку выделения, либо закрасьте все выделение цветом. Это уже разбирали выше. Потом снимите пунктир выделения — Ctrl+D.
Как нарисовать прямоугольный треугольник
В прямоугольном треугольнике один из углов равен 90 градусов.
Если нужен прямоугольный треугольник с заранее известными размерами, например, размеры катетов 200 и 300 пикселей, то проще всего сделать следующим образом:
Шаг 1
Создайте новый документ в фотошопе с высотой и шириной равными размерам катетов: например, ширина пусть 300 пикселей, а высота 200 пикселей.
Рабочая область в фотошопе всегда прямоугольной формы, поэтому угол в 90 градусов будет уже обеспечен. Две стороны прямоугольника — его катеты. Останется только провести диагональ — это будет гипотенузой.
Шаг 2
Будем действовать по аналогии с примером выше. Берем инструмент Линия и ставим опцию Слой-фигура.
Теперь обводим линией по краям и соединяем две точки по диагонали:
Шаг 3
На палитре слоев опять три слоя-фигуры. Их можно объединить в один слой (команда Объединить слои).
Их можно объединить в один слой (команда Объединить слои).
Готово
Прямоугольный треугольник готов, можно закрасить его в какой-нибудь цвет:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в фотошопе сделать треугольник
Рисуем треугольник в Фотошопе
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Скачать последнюю версию PhotoshopСуществуют два (известных мне) способа.
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник». Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо».
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье.
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Далее берем «Прямолинейное лассо» и рисуем треугольник нужного размера.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку».
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты: Заливка.
Обводка.
Для получения острых углов обводку нужно выполнять «Внутри».
После снятия выделения (CTRL+D) получаем готовый прямоугольный треугольник.
Вот такие два простейших способа рисования треугольников в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать треугольник в фотошопе
Базовые уроки / Обучение фотошопу 36719 2 комментарияВ этой статье вы научитесь рисовать в фотошопе разные виды треугольника: равносторонний, равнобедренный, разносторонний и прямоугольный.
Как нарисовать равносторонний треугольник
У равностороннего треугольника все три стороны равны.
Самый простой вариант нарисовать в фотошопе такой треугольник — с помощью инструмента Многоугольник.
Выберите этот инструмент и на панели настроек сразу укажите количество сторон — 3.
Следующим этапом нужно определиться каким должен быть будущий треугольник: векторной фигурой, растровым со сплошной заливкой или нужен только контур. Рассмотри все варианты.
Векторный треугольник
На панели параметров выберите опцию Слой-фигура.
Теперь можно рисовать и сам треугольник. Во время создания вы будете видеть его границы. Это нужно для того, чтобы рассчитать его размеры. Также, пока не отпустили клавишу мыши, можно его крутить.
Векторный треугольник хорош тем, что можно быстро сменить его цвет, а также безболезненно изменить его размеры без потери качества. Для этого вызовете команду Свободного трансформирования — Ctrl+T.
Чтобы позже превратить его в растровый треугольник, используйте команду Растрировать.
Растровый треугольник со сплошной заливкой
Получится такой же треугольник, что и примером выше, но он будет сразу в растре.
- Понятие векторного и растрового типа изображения
Для этого на панели параметров нужно выбрать настройку Выполнить заливку пикселов.
Перед созданием такого треугольника, нужно первоначально создать для него новый слой.
Теперь рисуйте фигуру и она будет как самый обычный элемент растрового изображения.
Как нарисовать контур равностороннего треугольника
Для такой фигуры выберите на панели параметров опцию Контуры.
Рисуйте треугольник. У вас, естественно, получится только его контур. Далее, при этом же выбранном инструменте, сделайте клик правой кнопкой мыши внутри контура. Появится контекстное меню. Выберите команду Образовать выделенную область.
Откроется диалоговое окно. Радиус растушевки оставьте 0. Жмите Ок.
В итоге мы из контура сделали выделенную область.
А теперь, как в примерах с квадратом и кругом, можно сделать обводку выделенной области.
Для этого выполните команду Редактирование — Выполнить обводку. Появится окно, в котором укажите толщину линии обводки, а также как она будет проходить относительно пунктирной линии выделения: внутри, по центру, снаружи.
Фотошоп сделал обводку, теперь уберите пунктир выделения, чтобы не мешал — Ctrl+D. Результат:
Как нарисовать равнобедренный треугольник
У равнобедренного треугольника две стороны равны.
Разберем пример, когда нужно нарисовать равнобедренный треугольник заданных размеров. Допустим, основание 300 пикселей и высота 400 пикселей.
Допустим, основание 300 пикселей и высота 400 пикселей.
Создадим новый документ в фотошопе, который будет превышать будущие размеры треугольника, например, 600 на 600 пикселей.
Теперь с помощью направляющих и инструмента Линейка наметим габариты треугольника. Для этого сначала создайте горизонтальную направляющую ближе к низу документа (это будет основание). Затем вертикальную направляющую ближе к левому краю (от нее будем считать ширину):
Итак, основание (оно же ширина) договорились будет 300 пикселей. Отмеряем это расстояние от левой направляющей. Для этого возьмите инструмент Линейка и проложите прямой отрезок измерения (с зажатой клавишей Shift). На панели параметров смотрите в поле Ш.
В точке, где будет 300 пикселей проложите еще одну направляющую.
Теперь тоже самое сделаем с измерением высоты, напомню, она 400 пикселей. Отмеряем от нижней направляющей.
Так получили габариты треугольника в соответствии с заданными размерами. Теперь в этом прямоугольнике нужно нарисовать треугольник.
Нужно отметить, где проходит середина. Поскольку ширина 300 пикселей, то середина будет проходить на 150. Отсчитаем это расстояние Линейкой и проведем там еще одну направляющую.
Возьмите инструмент Линия (расположен там же, где и многоугольник). На панели параметров выберите опцию в зависимости от того, какой треугольник нужен. Здесь прямая аналогия с тем, что было описано у равностороннего треугольника. Я выберу Слой-фигуру.
Теперь, начиная с вершины, соединяйте углы треугольника линией. Благодаря направляющим, линия будет примагничиваться четко к центру пересечений, а значит нарисуем фигуру ровно пиксель в пиксель.
Объедините три стороны в один слой.
Для этого выделите их на палитре, а затем вызовете контекстное меню и выберите команду Объединить слои.
Равнобедренный треугольник по заданным размерам нарисован!
В разностороннем треугольнике все стороны различны.
Как нарисовать треугольник в фотошопе
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.
Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.
А теперь на верхней панели устанавливаем кол-во углов треугольника.
Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!
Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
Возвращаемся к той же панели инструментов. Выбираем «перо».
Выбираем «перо».
Делаем 2 клика по рабочей области и замыкаем контур.
Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».
Устанавливаем нужный. На той же панели ищем «заливку».
Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!
На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
Как нарисовать в фотошопе треугольник
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
Запустите Adobe Photoshop CS5 и создайте новый документ: щелкните пункт меню «Файл», затем «Создать» (или более быстрый вариант – комбинация клавиш Ctrl+N), в полях «Высота» и «Ширина» укажите, к примеру, по 500, и щелкните «Создать».Найдите панель «Слои», по умолчанию она находится в правом нижнем углу программы, а если она отсутствует, нажмите F7. Во вкладке «Слои» нажмите кнопку «Создать новый слой» (ее иконка выполнена в виде переворачиваемого бумажного листа) и назовите его «Треугольник». Чтобы переименовать слой, дважды щелкните левой кнопкой мыши по его названию, введите текст с клавиатуры и нажмите Enter.
Чтобы переименовать слой, дважды щелкните левой кнопкой мыши по его названию, введите текст с клавиатуры и нажмите Enter.
Выберите инструмент «Прямоугольная область» (горячая клавиша M, переключение между смежными элементами Shift+M) и изобразите с его помощью квадрат: зажмите левую кнопку где-нибудь в левой верхней части рабочей области, потяните мышь к правой нижней части и отпустите кнопку. Получится рамка, границы которой будут иметь вид «шагающих муравьев», – это область выделения.
Если вы хотите закрасить эту область, активируйте инструмент «Заливка» (горячая клавиша «G», переключение между смежными инструментами – Shift+G), выберите цвет (F6) и щелкните правой кнопкой мыши внутри области выделения.
Нажмите пункт меню «Редактирование», а затем «Свободное трансформирование» (комбинация клавиш Ctrl+T), чтобы вызвать команду изменения объекта. В углах и на каждой из сторон прямоугольника появятся маркеры трансформирования – маленькие прозрачные квадратики. Кликните правой кнопкой внутри области выделения и в появившемся меню выберите «Перспектива». Щелкните на левом верхнем маркере и потяните его к середине верхней стороны квадрата. Вместе с левой стороной прямоугольника к центру подвинется и правая сторона. Равнобедренный треугольник готов.
Щелкните на левом верхнем маркере и потяните его к середине верхней стороны квадрата. Вместе с левой стороной прямоугольника к центру подвинется и правая сторона. Равнобедренный треугольник готов.
Чтобы сохранить результат нажмите комбинацию клавиш Ctrl+Shift+S, выберите путь, тип файла поменяйте на Jpeg, укажите имя и кликните «Сохранить».
Как построить (нарисовать) треугольник по трем сторонам (SSS)
На этой странице показано, как построить треугольник, учитывая длину всех трех сторон, с помощью циркуля и линейки или линейки. Работает сначала копирование одного из отрезков прямой для формирования одной стороны треугольника. Затем он находит третий вершина откуда два дуги пересекаться на заданном расстоянии от каждого его конца.
Возможно несколько треугольников
Можно нарисовать более одного треугольника с тремя сторонами заданной длины.Например, на рисунке ниже с учетом основания AB вы можете нарисовать четыре треугольника, которые соответствуют требованиям. Все четыре верны в том, что они удовлетворяют требованиям и являются
конгруэнтны друг другу.
Все четыре верны в том, что они удовлетворяют требованиям и являются
конгруэнтны друг другу.Примечание: такая конструкция не всегда возможна
См. Рисунок справа. Если две стороны складываются меньше, чем третья, треугольник невозможен.Пошаговые инструкции для печати
Вышеупомянутая анимация доступна как распечатываемый лист с пошаговыми инструкциями, который можно использовать для изготовления раздаточных материалов или когда компьютер недоступен.
Проба
Изображение ниже — это окончательный рисунок выше с добавленными красными элементами.
| Аргумент | Причина | |
|---|---|---|
| 1 | Отрезок LM соответствует отрезку AB. | Нарисовано с той же шириной циркуля. См. Копирование линейного сегмента | .
| 2 | Третья вершина N треугольника должна лежать где-то на дуге P. | Все точки на дуге P представляют собой расстояние AC от L, так как дуга была нарисована с шириной компаса, установленной на AC. |
| 3 | Третья вершина N треугольника должна лежать где-то на дуге Q. | Все точки на дуге Q находятся на расстоянии BC от M, так как дуга была нарисована с шириной компаса, установленной на BC. |
| 4 | Третья вершина N должна лежать на пересечении двух дуг | Единственная точка, которая удовлетворяет 2 и 3. |
| 5 | Треугольник LMN удовлетворяет трем указанным длинам сторон. LM соответствует AB, LN конгруэнтно AC, MN конгруэнтно BC, |
— В.E.D
Попробуйте сами
Щелкните здесь, чтобы распечатать рабочий лист, содержащий две задачи построения треугольника, где вам даны длины трех сторон. Когда вы перейдете на страницу, используйте команду печати браузера, чтобы распечатать столько, сколько хотите. Печатная продукция не защищена авторскими правами.
Печатная продукция не защищена авторскими правами.Другие конструкции, страницы на сайте
Строки
Уголки
Треугольники
Правые треугольники
Центры треугольника
Окружности, дуги и эллипсы
Полигоны
Неевклидовы конструкции
(C) Открытый справочник по математике, 2011 г.
Все права защищены.
Как рисовать треугольники в Python Turtle
Рисовать с черепахой на Python — это действительно весело. В нескольких прошлых уроках мы узнали, как импортировать модуль Черепаха для использования в наших программах, видели, как заставить черепаху (ручку) двигаться по холсту, заставляли черепаху менять направление на холсте, видели, как использовать петли в черепахе. и рисовал фигуры с помощью переменных. Теперь мы рассмотрим рисование другого типа многоугольника, треугольника, с помощью библиотеки Turtle в Python.
Определение функции треугольника
Чтобы нарисовать треугольник, мы хотим использовать функцию, и она должна использовать переменные. Мы делаем это для того, чтобы мы могли вызывать функцию много раз, если нам нравится рисовать много треугольников разных размеров.
Мы делаем это для того, чтобы мы могли вызывать функцию много раз, если нам нравится рисовать много треугольников разных размеров.
из импорта черепах *
drawing_area = Экран ()
drawing_area.setup (ширина = 750, высота = 500)
форма ('треугольник')
def draw_triangle (длина = 150):
для i в диапазоне (3):
вперед (длина)
слева (120)
draw_triangle ()
сделано () Отлично! Функция треугольника работает.Обратите внимание, что цикл использует 3 итерации, показанные диапазоном (3), тогда как когда мы рисовали квадрат, он использовал 4 итерации в цикле. Еще мы заметили, что мы передаем 120 градусов, чтобы повернуть функцию left (). Это почему? Это связано с тем, что при рисовании треугольника вам нужно использовать внешний угол, а не внутренний. То, что мы рисуем здесь, представляет собой равносторонний треугольник, поскольку все три угла равностороннего треугольника в сумме составляют 180 градусов.
Рисование треугольников
Теперь мы можем использовать функцию draw_triangle () несколько раз в сочетании с перемещением черепахи в другое место на холсте для получения приятного эффекта.
из импорта черепах *
drawing_area = Экран ()
drawing_area.setup (ширина = 750, высота = 500)
форма ('треугольник')
def draw_triangle (длина = 150):
для i в диапазоне (3):
вперед (длина)
слева (120)
draw_triangle ()
правая (180)
вперед (100)
правая (180)
рисовать_треугольник (200)
сделано () Следующая итерация развивает эту идею дальше и рисует три треугольника в разных местах на холсте.
из импорта черепах *
drawing_area = Экран ()
drawing_area.установка (ширина = 750, высота = 500)
форма ('треугольник')
def draw_triangle (длина = 150):
для i в диапазоне (3):
вперед (длина)
слева (120)
draw_triangle ()
правая (180)
вперед (100)
правая (180)
рисовать_треугольник (200)
правая (180)
вперед (100)
правая (180)
рисовать_треугольник (250)
сделано () Рисование треугольников в виде цикла
Вызов draw_triangle () внутри цикла дает действительно интересные эффекты.
из импорта черепах *
drawing_area = Экран ()
drawing_area.установка (ширина = 750, высота = 500)
форма ('треугольник')
def draw_triangle (длина = 150):
для i в диапазоне (3):
вперед (длина)
слева (120)
для i в диапазоне (20):
draw_triangle ()
правый (1)
сделано () из импорта черепах *
drawing_area = Экран ()
drawing_area.setup (ширина = 750, высота = 500)
форма ('треугольник')
def draw_triangle (длина = 150):
для i в диапазоне (3):
вперед (длина)
слева (120)
для i в диапазоне (40):
draw_triangle ()
правая (10)
сделано () Рисование треугольника с помощью CSS :: Блог :: Альваро Монторо
В этом посте мы увидим различные методы рисования треугольника в CSS.В частности, мы сосредоточимся на трех: традиционном методе с использованием границ и двух более современных вариантах с clip-path и linear-gradient () .
Использование границы
Это «классический» способ рисования треугольника в CSS, и на сегодняшний день он кажется наиболее популярным. Он состоит из одной цветной рамки, остальные остаются прозрачными. Вот шаги для этого:
- Установите ширину
- Установите прозрачный цвет границы.
- Установите верхнюю границу на 0.
- Установите боковые границы на половину ширины.
- Установите нижнюю границу на полную высоту.
- Задайте цвет нижней границы.
Это может показаться нелегким, но это относительно просто:
Размеры границ можно отрегулировать, чтобы треугольник указывал в любом направлении.В зависимости от того, куда вы хотите, чтобы треугольник указывал, вы измените соответствующие размеры и цвета границ.
Этот способ появился очень давно, и это «хак». Он работает во всех браузерах , и он будет продолжать работать в будущих браузерах, но это не то, как предполагалось использовать границы.
Из-за этого не очень хорошо получается, когда мы пытаемся добавить контент. Он не масштабируется должным образом, поэтому необходимо знать размер контейнера, а значения должны быть конкретными для этого треугольника.
Плюсов этого метода:
- Поддержка: работает во всех браузерах (даже в старых версиях IE)
- Просто: легко программировать, как показано в примере выше.
Минусы этого метода:
- Сложно поддерживать: изменение размера требует изменения кода.
- Жесткий дизайн: если мы добавим контент, результат, скорее всего, не будет ожидаемым.
Границы будут очень хорошо работать в конкретной ситуации: пустые треугольники фиксированного размера. В остальном возникают проблемы. Мы должны помнить, что это хакерское решение тех времен, когда других вариантов не было.
Использование
background-image Мы могли бы использовать встроенный SVG в CSS, что бы нормально работало. .. но это было бы обманом , поскольку мы использовали бы изображение вместо CSS.
.. но это было бы обманом , поскольку мы использовали бы изображение вместо CSS.
Вместо этого давайте создадим треугольник, используя background-image , но без фактического изображения. Этого можно добиться, добавив два линейных градиента. По одному на каждую сторону треугольника.
Идея заключалась бы в следующем:
- Добавьте линейный градиент
- Добавьте линейный градиент
- Установите размер
linear-gradientна 50% ширины - Поместите один
linear-gradientв начало, а другой в конец контейнера.
Звучит сложнее, чем границы! И я не собираюсь врать, это … но не сильно. Вот схема того, как это выглядит:
Это один из многих способов получить треугольникРезультат графически похож на треугольник, созданный с границами:
Но у него есть несколько ключевых отличий: в основном это решение реагирует на изменение размера контейнера. Не нужно ничего вычислять или использовать переменные CSS.
Не нужно ничего вычислять или использовать переменные CSS.
Кроме того, поскольку контейнер по-прежнему представляет собой прямоугольник, форматирование, позиционирование и стилизация текста внутри треугольной формы более «естественны».«
Плюсов этого метода:
- Поддержка: работает даже в старых браузерах (IE10 и выше).
- Адаптивный: подстраивается под размер контейнера.
- Идеально подходит для текста: форма контейнера не изменяется, поэтому добавить текст или другое содержимое не составит труда.
Минусы этого метода:
- Сложный: этот вариант, наверное, самый сложный для разработки.
- Сложно с вариантами: иметь, например, линейный градиент сложнее (но возможно.)
Использование
clip-path clip-path является «последним» из трех. И я поставил «последний» в кавычки, потому что он поддерживается более 10 лет в Firefox и Chrome (с префиксом), и его поддержка началась примерно в то же время, что и linear-gradient () .
С помощью clip-path вы можете определить секцию обрезки, которая будет единственной видимой частью элемента. Чтобы нарисовать треугольник, нам нужно всего лишь определить многоугольник с тремя точками, как на изображении:
polygon () делает его простым и быстрым. Код для достижения этого невероятно прост благодаря функции polygon () .Нам нужны только координаты нижнего левого (0% 100%), центрального верхнего (50% 0%) и нижнего правого (100% 100%) координат, и все готово!
Следует помнить одну важную вещь: все, что находится за пределами области обрезки, — это, по сути, , исчезло . И это включает не только контент, но и «внешние» элементы, такие как тени, контуры или границы. (У Адама Куна есть отличное решение для этого.)
Полигоны — это только верхушка айсберга: круги, эллипсы, и с последней поддержкой для path () , в принципе, любая форма, которую вы можете себе представить, возможна с clip-path .
Плюсов этого метода:
- Easy:
clip-pathкардинально меняет правила игры в CSS. Он мощный и универсальный, допускает любую форму, а не только треугольники. - Адаптивный: подстраивается под размер контейнера и его изменения.
- Настраиваемый: градиенты и эффекты не проблема, пока они в пределах видимой области .
Минусы этого метода:
- Поддержка: никакая версия IE не поддерживает
clip-path.Не все функции поддерживаются повсеместно (хотяpolygon ()поддерживает). - «Вероятность ошибки»: все, что находится за пределами обрезанной области, удалено, что может привести к неожиданным результатам.
Вывод
CSS со временем улучшился и теперь предоставляет инструменты для рисования —
например, clip-path или background-image —
для создания треугольников (или фигур), которые проще, гибче и проще в обслуживании, чем при использовании границ.
Имеет смысл отказаться от использования более жестких границ и начать использовать инструменты , соответствующие этой задаче. Точно так же, как мы бы не забили гвоздь в стену отверткой … мы бы использовали молоток!
Тем не менее, у каждого метода есть свои плюсы и минусы , и бывают ситуации, в которых один может быть лучше других. Если бордюры подходят для того, что вам нужно, используйте их. Но было бы естественно, что этот метод со временем угаснет.
Мы перешли от макетов таблиц к плавающим контейнерам, а затем от плавающих контейнеров к Flexbox и Grid.Было бы разумно перейти от использования границ к новым методам, более подходящим для работы.
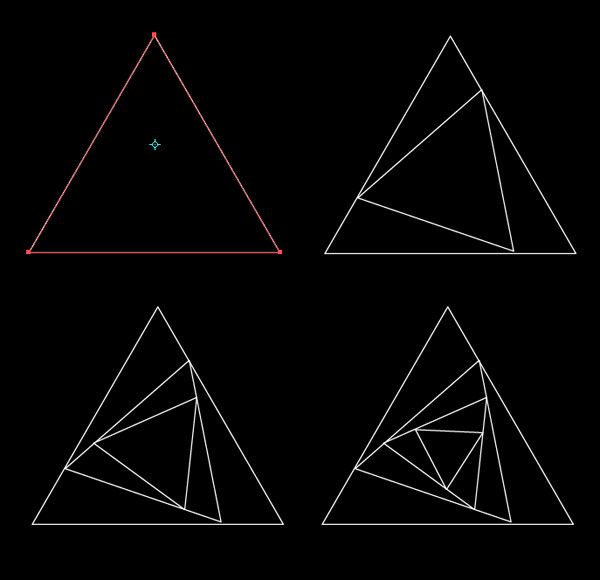
Многочисленные способы построения треугольника I
$ m_ {a}, m_ {b}, m_ {c} $
Через $ A $ и $ C $ нарисуйте линии, параллельные $ CM_ {c} $ и $ AM_ {a}, $, соответственно. Пусть $ P $ — точка пересечения. $ APCG $ — это параллелограмм, поэтому его диагонали делятся пополам из-за точки пересечения. Следовательно, они пересекаются в $ M_ {b}, $ и $ CM_ {b} $ — это медиана $ GPC. $ $ PC $ равен $ AG $ и параллелен ему, тогда как $ GM_ {a} $ составляет половину $ AG $ и, следовательно, $ PC.$ Следовательно, медиана $ GK $ из $ GPC $ параллельна $ BC $ и равна $ a / 2. $ Третья медиана в $ GPC $ аналогична $ AB $ и равна $ c / 2. $
Тогда есть строительство. Возьмите 2/3 доллара от каждой заданной медианы. Используйте $ SSS $, чтобы построить треугольник $ GPC. $ Найдите в этом треугольнике медианы. Удвойте их. Это даст три стороны искомого треугольника. Нарисуйте его снова, используя $ SSS. $
$ M_ {a}, M_ {b}, M_ {c}
$Треугольник $ M_ {a} M_ {b} M_ {c} $ похож на $ \ Delta ABC $ и вдвое меньше.Двойные его стороны. Затем используйте $ SSS $, чтобы построить $ ABC. $
$ a, b, m_ {c} $
Треугольник $ M_ {c} M_ {b} C $ имеет следующие стороны: $ a / 2, $ $ b / 2, $ $ m_ {c}. $ Следовательно, его можно построить с помощью $ SSS. $ Теперь расширить $ CM_ {b} $ удвоить длину, чтобы получить $ A. $ Затем увеличьте $ AM_ {c} $ до удвоенной длины, чтобы получить $ B. $
$ a, b, m_ {b}
$Треугольник $ BM_ {b} C $ состоит из следующих сторон: $ m_ {b}, $ $ b / 2, $ $ a. $ Мы можем построить его с помощью $ SSS.$ Затем увеличьте $ CM_ {b} $ до удвоенной длины, чтобы получить $ A. $
$ H_ {a}, H_ {b}, H_ {c}
$Треугольник $ H_ {a} H_ {b} H_ {c} $ известен как ортопедический треугольник $ \ Delta ABC. $ (Это педальный треугольник ортоцентра.) Среди других интересных особенностей ортического треугольника стоит отметить тот факт, что что высоты $ \ Delta ABC $ являются биссектрисами угла $ H_ {a} H_ {b} H_ {c}. $ Чтобы доказать это, заметьте, что $ HH_ {b} CH_ {a} $ — четырехугольник, который может быть вписана в круг диаметром $ CH $, потому что его два угла $ HH_ {b} C $ и $ HH_ {a} C $ правильные.Отсюда углы $ HH_ {a} H_ {b} $ и $ ACH $ равны. Однако $ ACH $ дополняет $ C $ в треугольнике $ ACH_ {c} $, а $ HH_ {a} H_ {b} $ дополняет $ H_ {b} H_ {a} C. $ Следовательно, последний равно $ C. $ Аналогично, $ \ angle H_ {c} H_ {a} B = \ angle C. $ Что дает $ \ angle H_ {c} H_ {a} B = \ angle H_ {b} H_ { a} C. $ Углы в $ H_ {b} $ и $ H_ {c} $ обрабатываются аналогичным образом.
Таким образом, мы получаем следующую конструкцию. Дан треугольник $ H_ {a} H_ {b} H_ {c}. $ Нарисуйте его биссектрисы. Через вершины проведите прямые, перпендикулярные соответствующим биссектрисам.
(Омар X. на старом CTKExchange заметил, что если все три точки различны, то конструкция фактически приводит к четырем решениям. Однако с учетом прямоугольных треугольников проблема может иметь бесконечно много решений при условии, что две опоры совпадают. .)
$ A, B, p $
Начните с рисования треугольника $ AB’C ‘$ с двумя заданными углами $ A $ и $ B. $ Как бы вы это ни сделали, полученный треугольник будет похож на треугольник $ \ Delta ABC $, который мы должны найти.На $ cc, $, начиная с точки $ A, $ измеряет перимитер $ p $ точек $ AB’C ‘$ (точка $ P) $ и $ 2p $ (точка $ Q). $ Соедините $ P $ и $ C ‘. $ Через $ Q, $ проведите линию, параллельную $ PC’ $, которая пересекает $ bb $ в точке $ C. $ Из $ C $ проведите линию, параллельную $ C’B ‘$, чтобы получить $ B. $
Здесь уместно сделать замечание. Два угла полностью определяют форму треугольника . Для однозначного определения треугольника необходимо зафиксировать его размер . Поскольку в подобных треугольниках все линейные элементы находятся в одинаковом соотношении, любой линейный элемент в треугольнике однозначно определяет этот треугольник.Следовательно, вышеуказанное решение будет работать и в других случаях. Например, когда нам дают $ A, B, $ и, скажем, $ l_ {c} $ или $ H_ {a} M_ {b}. $
$ А, м_б, х_а $
Строительство принадлежит Рене Спербу.
Вершина $ A $ имеет своим локусом $ (O) $ с хордами $ BM_b $ длины $ m_b $, соединяющим угол $ A. $ Вершина $ C $ находится на $ AM_b $ на том же расстоянии от $ M_b $, что и $ A, $ означает, что геометрическое место точек $ C $ является окружностью $ (O ‘) $, симметричной $ (O) $ в $ M_b. $
Расстояние от средней точки $ M_b $ до стороны $ BC $ равно $ \ displaystyle \ frac {h_a} {2}.$ Отсюда следует, что основание перпендикуляра от $ M_b $ к $ BC $ лежит на пересечении окружности $ (BM_b) $ диаметра $ BM_b $ с окружностью $ \ displaystyle C (M_b, \ frac {h_a} {2} ). $ Два круга всегда имеют две точки пересечения. Обозначьте одну из них, скажем, $ X, $ и проведите линию $ BX. $ Эта линия пересекает окружность $ (O ‘) $ в одной (когда она касается окружности) или в двух точках. Любая из этих точек может служить вершиной $ C. $ После выбора вершина $ A $ будет найдена как второе пересечение $ CM_b $ с $ (O).$ Могут быть решения по $ 0,1,2,3,4 $.
Треугольник — TradingView
Приложение
Простой инструмент рисования, используемый для рисования треугольников на диаграмме. Обычно используется для выделения областей интереса. Их даже можно использовать для выделения классических графических паттернов.
Стиль
В диалоговом окне свойств стиля можно изменить внешний вид нарисованного треугольника:
Граница
Вы можете изменить цвет границы, а также ее толщину.
Фон
Переключает видимость фона для треугольника. Вы можете изменить цвет фона и уровень непрозрачности.
Координаты
В диалоговом окне свойств координат вы можете точно установить положение трех точек треугольника на шкале цен (путем установки цены) и оси времени (путем установки номера бара):
Цена 1
Позволяет точное размещение первой точки треугольника (Цена 1) с использованием номера бара и цены.
Цена 2
Позволяет точно разместить вторую точку треугольника (Цена 2), используя номер бара и цену.
Цена 3
Позволяет точно разместить третью точку треугольника (Цена 3), используя номер бара и цену.
Ярлыки на шкале времени и цены позволяют увидеть положение каждой точки.
Видимость
В диалоговом окне Свойства видимости вы можете включить отображение инструмента Треугольник на графиках разных таймфреймов:
Самый быстрый способ следить за рынками Launch Chart
Border
Вы можете изменить цвет границы, а также его толщина.
Фон
Переключает видимость фона для треугольника. Вы можете изменить цвет фона и уровень непрозрачности.
Координаты
В диалоговом окне свойств координат вы можете точно установить положение трех точек треугольника на шкале цен (путем установки цены) и оси времени (путем установки номера бара):
Цена 1
Позволяет точное размещение первой точки треугольника (Цена 1) с использованием номера бара и цены.
Цена 2
Позволяет точно разместить вторую точку треугольника (Цена 2), используя номер бара и цену.
Цена 3
Позволяет точно разместить третью точку треугольника (Цена 3), используя номер бара и цену.
Ярлыки на шкале времени и цены позволяют увидеть положение каждой точки.
Visibility
В диалоге свойств Visibility вы можете переключить отображение инструмента «Треугольник» на графиках разных таймфреймов:
«},» popular «: {» 43000473924 «: {» solutionId «: 43000473924,» folderId «: 43000547117,» categoryId » «: 43000359303,» title «:» Почему данные о моих акциях в США могут выглядеть некорректно? «,» Lang «:» en «,» updatedAt «:» 2021-07-14T07: 50: 59.000Z «},» 43000502023 «: {» solutionId «: 43000502023,» folderId «: 43000554058,» categoryId «: 43000359303,» title «:» Я хочу получить доступ к данным расширенного рабочего времени «,» lang «:» en «,» updatedAt «:» 2020-02-22T09: 55: 50.000Z «},» 43000471716 «: {» solutionId «: 43000471716,» folderId «: 43000547069,» categoryId «: 43000359310,» title «:» Мне был автоматически выставлен счет за 1 или 2 года и хотели бы получить возмещение «,» lang «:» en «,» updatedAt «:» 2019-09-24T08: 41: 15.000Z «},» 43000471715 «: {» solutionId «: 43000471715, «folderId»: 43000547069, «categoryId»: 43000359310, «title»: «Мне автоматически был выставлен счет за 1 месяц после окончания бесплатного пробного периода.Я хочу получить возмещение «,» lang «:» en «,» updatedAt «:» 2021-06-21T08: 21: 21.000Z «},» 43000482542 «: {» solutionId «: 43000482542,» folderId » : 43000548581, «categoryId»: 43000363655, «title»: «Я забыл свое имя пользователя / пароль и хочу восстановить доступ к TradingView», «lang»: «en», «updatedAt»: «2020-03-16T19: 45 : 13.000Z «}},» language «:» en «,» blogUrl «:» https://www.tradingview.com/blog/en/ «,» isMobileApp «: false}}Рисование произвольного треугольника | CodeHS
Команды черепахи
Команды — это то, как мы приказываем Черепашке Трейси что-то делать.
Трейси знает несколько встроенных команд.
Механизм
# Команда вперед заставляет Трейси двигаться вперед на заданное расстояние вперед (10) вперед (50) вперед (200) # Команда назад заставляет Трейси двигаться назад на заданное расстояние назад (10) назад (50) назад (200) # Отрицательные значения также могут использоваться для перемещения Трейси вперед или назад назад (-200) вперед (-200)
Круги для рисования
# Команда круга заставляет Трейси нарисовать круг над собой с указанным радиусом круг (10) круг (100) # Другой параметр может использоваться для рисования только определенных частей круга # Эта команда нарисует полукруг круг (10, 180) # Эта команда нарисует четверть круга круг (10, 90) # Другой параметр может использоваться для управления количеством точек в форме # Эта команда нарисует треугольник круг (10, 360, 3) # Эта команда нарисует квадрат круг (10, 360, 4)
Ручка
# Поднимите ручку вверх # Трейси не оставит следов при движении penup () # Положите ручку # Трейси оставит след, когда двинется отложенный () # Изменить размер пера # Нормальный, толщина линии 1 размер карандаша (1) # Больше, ширина линии 10 размер карандаша (10)
Вращение
# Трейси повернется на 90 градусов влево слева (90) # Трейси повернет налево на 180 градусов и # смотреть в противоположную сторону слева (180) # Трейси повернет налево на 360 градусов # и сделайте полный оборот слева (360) # Правильная команда делает то же самое, # но Трейси поворачивает направо, а не налево правый (90) правая (180) право (360) # Отрицательные значения также можно использовать для поворота Трейси вправо или влево право (-90) слева (-90)
Позиция
Трейси расположена в координатной плоскости (x, y) следующим образом:
Каждая точка в мире Трейси может быть расположена по координате (x, y).Например:
- Центр мира (0, 0)
- Верхняя середина мира (0, 200)
- Нижний левый угол мира — (-200, -200)
- И так далее …
Мы можем использовать команду setposition , чтобы отправить Трейси в определенное место
# Отправить Трейси в центр мира setposition (0, 0) # Отправьте Трейси в крайнюю правую середину мира setposition (100, 0) # Отправить Трейси в верхний правый угол мира setposition (200, 200) # Устанавливаем позицию x Трейси равной 100 # Положение y остается прежним набор (100) # Установите позицию Y Трейси равной 100 # Позиция x остается прежней сети (100)
Скорость
Мы можем установить скорость Трейси с помощью команды speed
Варианты скорости от 0 до 10
# Самый медленный скорость (1) # Нормальный скорость (6) # Быстрый скорость (10) # Самый быстрый (без анимации) скорость (0)
Цвет
# Устанавливает фиолетовый цвет фона холста
bgcolor ("фиолетовый")
# Рисует красную линию
красный цвет")
вперед (50)
# Рисует синюю линию
цвет синий")
вперед (50)
# Вот несколько вариантов цвета.# Их можно использовать как для цвета, так и для bgcolor:
черный цвет")
цвет синий")
коричневый цвет")
цвет ("голубой")
цвет («золото»)
цвет («серый»)
цвет («зеленый»)
цвет («индиго»)
оранжевый цвет")
цвет («розовый»)
цвет («пурпурный»)
красный цвет")
цвет («фиолетовый»)
белый цвет")
цвет («желтый»)
начинка
# Чтобы нарисовать заполненную фигуру, начните с этого вызова
begin_fill ()
# Нарисуйте свою форму
для i в диапазоне (3):
вперед (150)
слева (120)
# Остановить заливку, как только вы нарисовали фигуру
end_fill ()
Очистить экран
# Чтобы очистить экран от любых пометок, используйте команду clear
Очистить()
# Это можно использовать в конце кода
# Это очистит экран после того, как квадрат будет нарисован
для i в диапазоне (4):
вперед (50)
слева (90)
Очистить()
# Это можно использовать во всем коде
# Это очистит экран перед рисованием квадрата
круг (50)
Очистить()
для i в диапазоне (4):
вперед (50)
слева (90)
Петли
Циклы помогают нам повторять команды, что делает наш код намного короче.
Убедитесь, что все внутри цикла имеет отступ с отступом на один уровень!
Для петель
Используйте циклы for, если вы хотите повторить что-то определенное количество раз.
# Вместо того, чтобы повторять код снова и снова
вперед (10)
слева (90)
вперед (10)
слева (90)
вперед (10)
слева (90)
вперед (10)
слева (90)
# Используйте цикл for, чтобы повторить код!
для i в диапазоне (4):
вперед (10)
слева (90)
# Вы можете использовать переменную i внутри цикла
# i начинается с 0 и увеличивается до COUNT-1
# Это заставит Трейси двигаться вперед 0, затем 1, затем 2
для i в диапазоне (3):
вперед (я)
# Вы можете изменить значение i внутри цикла for, используя математические выражения
для i в диапазоне (3):
вперед (i * 10)
# Вы также можете контролировать значение i, используя расширенные параметры
для i в диапазоне (STARTING_VALUE, ENDING_VALUE, INCREMENT):
# Это переместит Трейси вперед на 25, 50 и 75 пикселей
для i в диапазоне (25, 76, 25):
вперед (я)
Циклы пока
Используйте циклы while, если вы хотите повторить что-то неизвестное количество раз или пока условие не станет ложным.
Если нет точки, где условие становится ложным, вы создадите бесконечный цикл, которого всегда следует избегать!
# Продолжайте рисовать круги, пока переменная count не станет больше 5 # Если переменная счетчика не обновляется, произойдет бесконечный цикл count = 0 пока считатьФункции
Написать функцию - все равно что научить черепаху Трейси новому слову.
Именование функций: вы можете называть свои функции как хотите, но в имени функции не должно быть пробелов.Вместо пробелов используйте символы подчеркивания (_) like_this_for_example
Убедитесь, что весь код внутри вашей функции имеет отступ с отступом на один уровень!
Определение функции
Мы определяем функцию, чтобы научить Трейси инструкциям для нового слова.
def name_of_your_function (): # Код, который запускается, когда вы звоните на # эта функция. # ПРИМЕРЫ # Научите Трейси рисовать край def draw_edge (): вперед (50) слева (90) # Научите Трейси рисовать синий край def draw_blue_edge (): цвет синий") вперед (50) слева (90) # Научите Трейси рисовать квадрат def draw_square (): для i в диапазоне (4): draw_edge ()Использование параметров в функциях
Мы используем параметры для изменения определенных команд в нашей функции.
# Используйте параметр для управления радиусом рисуемого круга def draw_circle (радиус): круг (радиус) # В одной функции можно использовать несколько параметров # Параметры контролируют длину сторон квадрата и цвет def draw_square (длина, выбор цвета): цвет (выбор цвета) для i в диапазоне (4): вперед (длина) слева (90)Вызов функции
Мы вызываем функцию, чтобы Трейси фактически выполнила новую команду.
# Вызов функции draw_edge () один раз # Трейси нарисует одну грань draw_edge () # Вызов функции draw_edge () 3 раза # Трейси нарисует 3 ребра draw_edge () draw_edge () draw_edge () # Вызов функции draw_square () с параметрами # Трейси нарисует 3 квадрата разных размеров и цветов draw_square (50, "красный") draw_square (100, «синий») draw_square (75, "оранжевый")Переменные
Мы используем переменные для хранения значений, которые можно использовать для управления командами в нашем коде.Значения переменных также можно изменять по всему коду.
# Сделать переменную, чтобы что-то отслеживать count = 0 # Обновить значение переменной с помощью математических выражений # Это добавит единицу к значению переменной count count = count + 1 # Значения переменных также могут быть изменены внутри управляющих структур # Значение переменной count будет увеличиваться на 1 на каждой итерации цикла для i в диапазоне (4): вперед (10) count = count + 1Пользовательский ввод
Мы можем использовать ввод от пользователя для управления нашим кодом.
# Спросите пользователя о вводе и сохраните его в переменной, которая будет использоваться в коде # Это будет работать, только если ввод используется как строка circle_color = input («Какого цвета круг?») # Если ввод нужно использовать как число, включите термин «int» radius = int (input («Каков радиус круга?»)) # Этот ввод затем можно использовать для управления различными частями кода цвет (цвет_круга) круг (радиус)Операторы If / Else
Мы можем сказать Трейси, как принимать решения, используя операторы if / else.
Убедитесь, что весь код внутри оператора if / else имеет один уровень отступа!
Если заявления
Используйте оператор if, чтобы указать Трейси, что нужно делать что-то только тогда, когда условие истинно. Если условие ложно, Трейси пропустит команды, указанные ниже.
# Трейси будет рисовать круг, только если переменная count меньше 5 если считатьОператоры If / Else
Используйте оператор if / else, чтобы заставить Трейси принять решение между несколькими условиями.Если первое условие ложно, Трейси перейдет к следующему условию, пока не найдет истинное. Если ни одно из условий не выполнено, будут выполняться команды внутри блока «else».
# Трейси нарисует круг, если переменная count меньше 5 если счет 5: круг (50,360,4) # В любом другом случае Трейси проведет линию # Единственный другой случай, который существует за пределами указанных границ, это если count = 5 # Мы не включаем условие для операторов else еще: вперед (50)Математика и сравнение
Трейси умеет считать и сравнивать значения.
Математические операторы
| Дополнение | + |
| Вычитание | – |
| Умножение | * |
| Подразделение | / |
| Модуль упругости | % |
| Показатель | ** |
Модуль дает вам остаток после деления.
10% 2 равно 0, потому что 10/2 = 5 без остатка.
10% 3 равно 1, потому что 10/3 = 3 с остатком 1.
Сравнение значений
| Равно | == |
| Не равно | ! = |
| Больше | > |
| Больше или равно | > = |
| Менее | |
| Меньше или равно |
Мы используем комментарии, чтобы оставлять читателям заметки о коде.Комментарии на самом деле они не управляются Python, они просто помогают нам читать код.
Мы можем делать многострочные комментарии с помощью "" " и однострочные комментарии с помощью #
"" " Многострочный комментарий описывает ваш код кому-то, кто это читает. "" " # Используйте однострочные комментарии, чтобы прояснить код.
Small Basic: как рисовать треугольник — статьи TechNet — США (английский)
Если вы знаете, как нарисовать прямоугольник, как вы можете нарисовать на нем треугольник?
См. Следующую картинку.Вы уже нарисовали квадрат как GraphicsWindow.DrawRectangle (100, 200, 200, 200). Итак, треугольник, который вы должны нарисовать, имеет три точки (x1 = 100, y1 = 200), (x2 = 300, y2 = 200), (x3 = 200, y3 = 50). Есть 6 координат для треугольника.
Итак, ответ — GraphicsWindow.DrawTriangle (100, 200, 300, 200, 200, 50).
Следующий код показывает изображение выше.
гв = Графика Окно . Ширина
гх = Графика Окно . Высота
Графика Окно . Заголовок = «Как нарисовать треугольник»
DrawGrid ( )
x = 100
y = 200
ширина = 200
высота = 200
Графика Окно . PenWidth = 4
Графика Окно . PenColor = «Зеленый»
Графика Окно . DrawRectangle ( x , y , ширина , высота )
x1 = 100
y1 = 200
x2 = 300
y2 = 200
x3 = 200
y3 = 50
Графика Окно . PenColor = «DimGray»
Графика Окно . DrawTriangle ( x1 , y1 , x2 , y2 , x3 , y3 )
Очков розыгрыша ( )
Sub Очков розыгрыша
'параметр x1, y1, x2, y2, x3, y3
размер = 8
г = размер / 2
GraphicsWindow . BrushColor (Цвет кисти) = «Черный»
GraphicsWindow . FillEllipse ( x1 - r , y1 - r , размер , размер )
GraphicsWindow . DrawText ( x1 + 4 , y1 + 4 , "P1 = (" + x1 + "," + y1 + ")" )
GraphicsWindow . FillEllipse ( x2 - r , y2 - r , размер , размер )
GraphicsWindow . DrawText ( x2 + 4 , y2 + 4 , "P2 = (" + x2 + "," + y2 + ")" )
GraphicsWindow . FillEllipse ( x3 - r , y3 - r , размер , размер )
GraphicsWindow . DrawText ( x3 + 4 , y3 + 4 , "P3 = (" + x3 + "," + y3 + ")" )
EndSub
Sub DrawGrid
GraphicsWindow . PenColor = «MediumSeaGreen»
GraphicsWindow . BrushColor (Цвет кисти) = «MediumSeaGreen»
Для _x = 0 Кому gw Шаг 50
GraphicsWindow . DrawLine ( _x , 0 , _x , gh )
Если гв - 50 < _x Затем
GraphicsWindow . DrawText ( _x + 4 , 4 , "x" )
Остальное
GraphicsWindow . DrawText ( _x + 4 , 4 , _x )
EndIf
Конец Для
Для _y = 0 Кому gh Шаг 50
GraphicsWindow . DrawLine ( 0 , _y , gw , _y )
Если гх - 50 < _y Затем
GraphicsWindow . DrawText ( 4 , _y + 4 , "y" )
Остальное
GraphicsWindow .

 В вашем случае результат может быть другим.Если фигуру требуется видоизменить, сделать это можно с помощью функции “Свободное трансформирование”, которая запускается нажатием комбинации клавиш Ctrl+T.
В вашем случае результат может быть другим.Если фигуру требуется видоизменить, сделать это можно с помощью функции “Свободное трансформирование”, которая запускается нажатием комбинации клавиш Ctrl+T. Затем снова делаем клик и идем к третьей вершине фигуры, после чего замыкаем выделение, щелкнув снова по первой точке.Когда все готово, показ сетки можно отключить, так как она дальше не понадобится. Делается это путем выбор той же команды, что и для ее активации (в меню “Просмотр”). Также можно убрать направляющие.
Затем снова делаем клик и идем к третьей вершине фигуры, после чего замыкаем выделение, щелкнув снова по первой точке.Когда все готово, показ сетки можно отключить, так как она дальше не понадобится. Делается это путем выбор той же команды, что и для ее активации (в меню “Просмотр”). Также можно убрать направляющие. е. сначала выполнить заливку, затем – обводку (или наоборот).
е. сначала выполнить заливку, затем – обводку (или наоборот). Опишите дугу. Не изменяйте установленную «ширину» инструмента от точки циркуля до точки карандаша. Нарисуйте вторую дугу, чтобы она пересекала первую дугу, которую уже нарисовали. Отметьте точку, в которой пересекаются две дуги. Это вершина (верхняя точка) треугольника. Он должен лежать в точном центре сегмента линии, который нарисовали. Теперь можете сделать две прямые линии, ведущие к этой точке: по одному от каждого конца «нижнего» сегмента линии. Закончите треугольник. Далее с помощью линейки надо нарисовать еще два сегмента прямой линии – это стороны в треугольнике. Подключите каждый конец исходного сегмента линии к точке, в которой пересекаются дуги. Чтобы закончить работу, сотрите дуги, которые нарисовали, так, чтобы остался только треугольник.
Опишите дугу. Не изменяйте установленную «ширину» инструмента от точки циркуля до точки карандаша. Нарисуйте вторую дугу, чтобы она пересекала первую дугу, которую уже нарисовали. Отметьте точку, в которой пересекаются две дуги. Это вершина (верхняя точка) треугольника. Он должен лежать в точном центре сегмента линии, который нарисовали. Теперь можете сделать две прямые линии, ведущие к этой точке: по одному от каждого конца «нижнего» сегмента линии. Закончите треугольник. Далее с помощью линейки надо нарисовать еще два сегмента прямой линии – это стороны в треугольнике. Подключите каждый конец исходного сегмента линии к точке, в которой пересекаются дуги. Чтобы закончить работу, сотрите дуги, которые нарисовали, так, чтобы остался только треугольник. Искомый треугольник построен.
Искомый треугольник построен.