ОСНОВЫ КОМПОЗИЦИИ: Равновесие (симметрия и асимметрия)
04 Мая 2016
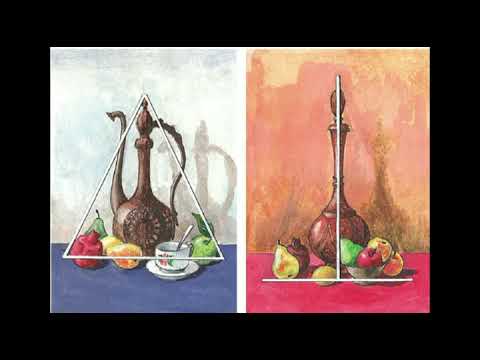
Из первой части статьи мы знаем что такое равновесие в фотографии и что оно является одним из наиболее важных элементов композиции. Размеры, характер и расположение в пространстве элементов композиции должны быть подчинены зрительному равновесию. Но вот как сбалансировать изображение, какие есть способы — рассмотрим в этой статье.
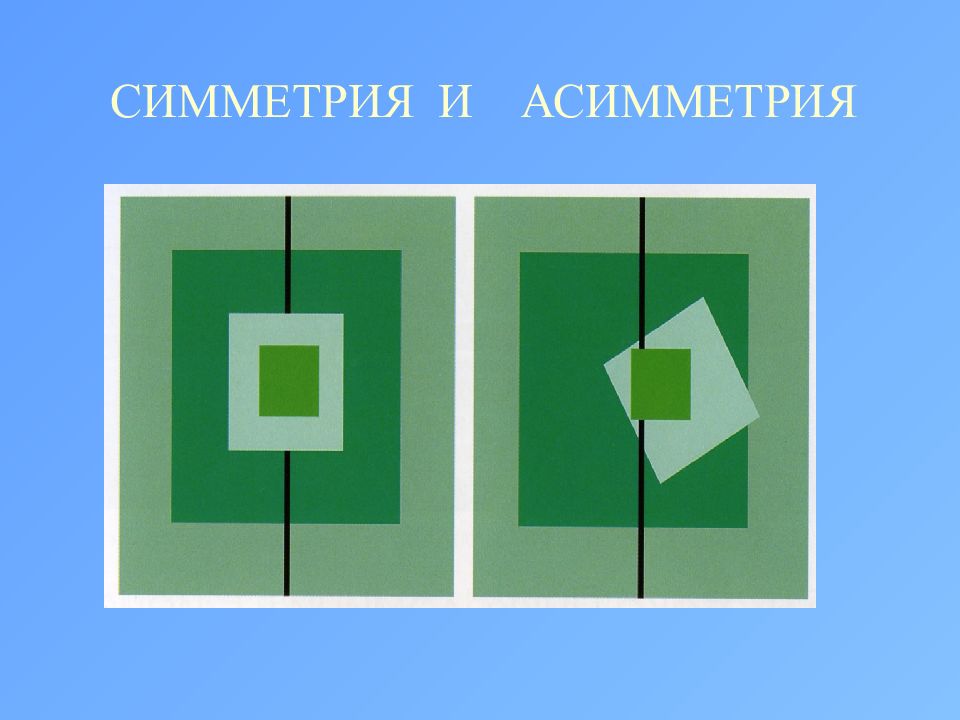
СИММЕТРИЯ
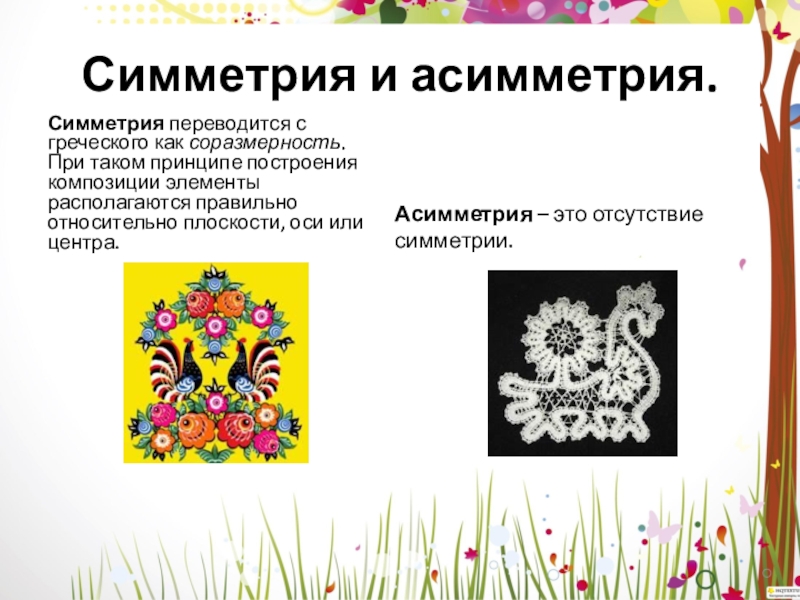
Симметрия — это наиболее очевидный и простой способ достичь композиционного равновесия. Симметрия прослеживается во всем: в природе, в строении человеческого тела, в предметах повседневной жизни.
Не все уравновешенные или сбалансированные фотографии симметричны – все симметричные композиции по умолчанию находятся в равновесии.
Фото: Robert Biondo
Симметричное равновесие на фотографии достигается тогда, когда объекты с одинаковым визуальным весом будут размещены равноудалённо от центра изображения. Но, создавая такую композицию, необходимо учитывать, что нарушить равновесие может даже небольшой элемент, присутствующий на одной из частей композиции, но отсутствующий на другой. Композиция уже не будет восприниматься симметричной — появится дисбаланс и визуальное напряжение. Происходит это от того, что при восприятии симметрии наш мозг устанавливает определённый ритм объектов и интервалов между ними, предполагает наличие определённой последовательности и интервала. А если этого не происходит — испытывает беспокойство.
Но, создавая такую композицию, необходимо учитывать, что нарушить равновесие может даже небольшой элемент, присутствующий на одной из частей композиции, но отсутствующий на другой. Композиция уже не будет восприниматься симметричной — появится дисбаланс и визуальное напряжение. Происходит это от того, что при восприятии симметрии наш мозг устанавливает определённый ритм объектов и интервалов между ними, предполагает наличие определённой последовательности и интервала. А если этого не происходит — испытывает беспокойство.
Фото: Bramham
В фотографии наиболее часто используются три вида симметрии:
- Зеркальная (двусторонняя). Как уже понятно из названия, в основе лежит равенство двух частей композиции, которые расположены по разные стороны центральной оси снимка и являются практически зеркальными отражениями друг друга. Ориентация оси может быть как вертикальная, так и горизонтальная. Симметрию называют чистой, если две половины композиции отражают друг друга абсолютно точно.
 Но в природе такое встречается достаточно редко, ведь ни для кого не секрет, что даже человеческое тело не полностью симметрично. В большинстве случаев мы имеем дело с неполной симметрией — когда отражения не полностью идентичны и имеют незначительные отличия.
Но в природе такое встречается достаточно редко, ведь ни для кого не секрет, что даже человеческое тело не полностью симметрично. В большинстве случаев мы имеем дело с неполной симметрией — когда отражения не полностью идентичны и имеют незначительные отличия.
Фото: Hesham Alhumaid
Фото: Stefan Krebs
Фото: Bildwerker Freidburg
Фото: Davor Plesa
- Радиальная (лучевая или круговая). В её основе лежит равное удаление всех элементов композиции относительно центральной точки (или общего центра). Количество объектов, как и угол их расположения относительно центра, могут быть различны. Главное понимать, что пока есть некий общий центр — симметрия сохраняется.
Фото: Victor Mozqueda
Фото: Markus Studtmann
- Трансляционная (кристаллографическая). Это вид симметрии, в которой элементы композиции повторяются через определенные промежутки.
 Как пример — колонны или окна здания. В трансляционной симметрии ключевую роль играет совпадение направления элементов. С помощи такой симметрии можно создать ритм, движение, показать скорость или очень динамичное действие.
Как пример — колонны или окна здания. В трансляционной симметрии ключевую роль играет совпадение направления элементов. С помощи такой симметрии можно создать ритм, движение, показать скорость или очень динамичное действие.
Фото: Hans Wolfgang Hawerkamp
Фото: Massimo Cuomo
АСИММЕТРИЯ
Асимметрия — это отсутствие или нарушение симметрии. Но это вовсе не значит, что асимметрия – это отсутствие равновесия композиции.
Асимметричное равновесие достигается тогда, когда элементы композиции, находящиеся по разные стороны от центра, имеют одинаковую визуальную массу. Достичь равновесия при помощи асимметрии сложнее, чем в симметричной композиции, так как между композиционными элементами более сложные пространственные отношения. Асимметричное равновесие более динамичное и интересное для привлечения внимания, чем симметричное.
Фото: Josef Sieberer
Фото: Uros Podlogar
Фото: Ute Scherhag
С его помощью можно дать ощущение движения, жизни и энергии. И если симметричная композиция воспринимается «как есть» — легко и сразу, то асимметричную нужно «читать» постепенно. Асимметричное равновесие сложнее построить, но у него есть огромное преимущество — оно оставляет нам большой простор для творчества.
И если симметричная композиция воспринимается «как есть» — легко и сразу, то асимметричную нужно «читать» постепенно. Асимметричное равновесие сложнее построить, но у него есть огромное преимущество — оно оставляет нам большой простор для творчества.
Применяя знания на практике, вы можете совмещать симметрию с асимметрией и добиваться прекрасных результатов и привлекать больше внимания. Вот несколько примеров:
- композиция приближается к абсолютной или чистой симметрии:
Фото: Stefan Neuweger
Фото: C.S. Tjandra
Фото: Karthi KN Raveendiran
- симметричное равновесие асимметричных форм:
Фото: Jozef Kiss
Фото: Christian Muller
Фото: Ute Scherhag
Фото: Suzy Mead
- асимметричная в целом композиция состоит из симметричных частей:
Фото: Ali Ayer
Фото: Jacqueline Hammer
Фото: Jacqueline Hammer
Фото: Plosz Zoltan
- композиция может быть и в целом, и в деталях полностью асимметрична:
Фото: E. Amer
Amer
Фото: Piet Haaksma
Фото: Vedran Vidak
Фото: Knut Borge Strom
Сталкивая симметрию с асимметрией, необходимо помнить, что:
- визуальная масса симметричной фигуры будет больше, чем масса асимметричной фигуры подобного размера и формы;
- симметрия создаёт баланс сама по себе и, как правило, считается красивой и гармоничной. Но есть и обратная сторона медали — она зачастую лишена динамики и может показаться статичной и скучной;
- асимметрия, как антипод статичной симметрии, обычно привносит в композицию динамику.
Симметрия и асимметрия окружают нас каждое мгновение в повседневной жизни, понятие данных терминов позволяет более осознанно и гармонично наблюдать за красотой окружающего мира и позволяет создавать неповторимые фотографии!
Читайте ещё о композиции в других наших статьях:
Золотое сечение в фотографии
Сила линий в фотографии
Формат кадра в фотографии
Контраст в фотографии (Часть 1)
Контраст в фотографии (Часть 2)
Точка съемки и выбор плана
Ракурс
Геометрия в фотографии
8 Асимметрия.
 Асимметрическая композиция-Энциклопедия
Асимметрическая композиция-Энциклопедия
С точки зрения математических понятий, асимметрия – лишь отсутствие симметрии. Однако обширная категория приёмов композиции отнюдь не покрывается этим негативным определением. В архитектуре симметрия и асимметрия – два противоположных метода закономерной организации пространственной формы. Подчинённая собственным внутренним законам, асимметрия отнюдь не исчерпывается разрушением симметрии. Единство является целью построения асимметричной системы также, как и симметричной, однако достигается оно другим путём. Тождество частей и их расположения заменяется зрительным равновесием.
Асимметричные композиции в процессе развития архитектуры возникли как воплощение сложных сочетаний жизненных процессов и условий окружающей среды. Конкретные формы таких композиций вырастают как результат неповторимого сочетания факторов. Асимметрия поэтому индивидуальна, в то время как в самом принципе симметрии заложена общность, признак, связывающий все сооружения, имеющие симметрию данного типа.
Соподчинённость частей – основное средство объединения асимметричной композиции. Соподчинение проявляется не только в соотношении размеров, расстановке силуэтных и пластических акцентов, но в направленности системы пространств и объёмов к главным частям здания или ансамбля, расположение которых не совпадает с геометрическим центром.
В асимметричной композиции здания как бы овеществляется сложное построение связанных с ним процессов. Её восприятие сложнее, чем симметричной системы. Понять закономерность построения возможно, лишь увидев сооружение в целом, в то время как симметрия может стать очевидной и по фрагменту.
Асимметричная композиция не накладывает ограничений, продиктованных закономерностями формы, на организацию жизненных процессов. Она открывает более широкие возможности их координации, чем композиция симметричная. Её гибкость позволяет органично включить сооружение или ансамбль в самые сложные условия окружающей среды – природной или искусственной, городской.
примеры работ Симметрия и ассиметрия
Симметрия и асимметрия Текст научной статьи по специальности «Искусствоведение»
СИММЕТРИЯ И АСИММЕТРИЯ Березин Д.В.
Березин Дмитрий Васильевич — старший преподаватель, кафедра живописи и реставрации, Санкт-Петербургская государственная художественно-промышленная академия им. А.Л. Штиглица, г. Санкт-Петербург
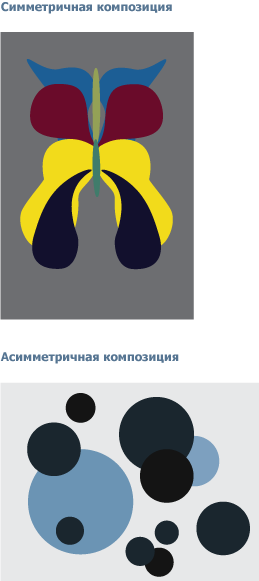
Аннотация: в симметричной композиции все части уравновешены, симметричны. Асимметрия — это отсутствие или нарушение симметрии. Композиция в изобразительном искусстве — это определенное расположение изобразительных элементов на картине, художественного произведения, позволяющее с наибольшей полнотой и силой выразить, передать основной замысел, идею произведения наиболее ясно и убедительно. Главное в композиции — создание художественного образа. Ключевые слова: композиция, симметрия и асимметрия, художественное произведение.
Главное в композиции — создание художественного образа. Ключевые слова: композиция, симметрия и асимметрия, художественное произведение.
Композиция — это творческий процесс создания произведения искусства, от замысла до его завершения, и это комплекс средств раскрытия содержания произведения, основанный на законах, правилах и приемах, служащих выразительному решению замысла. [5 .7] В композиции имеют огромное значение: масса предметов, их зрительный вес, размещение на плоскости, с распределением предметов в пространстве, установлением соотношения объемов, света и тени. А так же выразительность силуэтов, ритмические чередования линий и пятен, способы передачи пространства и точка зрения в композиции, распределение светотени, цвет и колорит картины, формат и размер произведения, композиционный центр, равновесие картины, контрасты в композиции, ритм композиции.
Искусство не может быть дубликатом реальности, произведения искусства «преображают» жизнь. « Живописец, бессмысленно срисовывающий, руководствуясь практикой и суждением глаза, подобен зеркалу, которое отражает противопоставленные ему предметы, не обладая знанием их» писал Леонардо да Винчи. [3.9]
« Живописец, бессмысленно срисовывающий, руководствуясь практикой и суждением глаза, подобен зеркалу, которое отражает противопоставленные ему предметы, не обладая знанием их» писал Леонардо да Винчи. [3.9]
Выделяют несколько композиционных приемов, таких как — центр, он бывает двух видов, смысловой и композиционный; применение золотого сечения; ритм; статика и динамика; симметрия и асимметрия. Помимо композиционных приемов существуют и другие законы композиции — это закон целостности; закон жизненности; закон контрастов; закон подчиненности; закон воздействия. Наравне с этим выделяют виды композиции: фронтальная или плоская, одним словом это витраж, фреска или картина; объемная — это скульптура или архитектура; глубинно-пространственная, одним словом, пространство, формированное из пространства, предметов и расстояний между ними, например архитектурный ансамбль.
Категория композиции рассматривается как пространственно-временное творчество. Содержание картины определяет всю живопись, таким образом, сюжет, облекающий в «плоть» тему, является первым этапом работы над произведением. Сюжет должен обладать характерными чертами, точно передающими смысл темы. [1.20]
Содержание картины определяет всю живопись, таким образом, сюжет, облекающий в «плоть» тему, является первым этапом работы над произведением. Сюжет должен обладать характерными чертами, точно передающими смысл темы. [1.20]
Передача симметрии и асимметрии в композиции. Художники разных эпох использовали симметричное построение картины. Симметричными были многие древние мозаики. Живописцы эпохи Возрождения часто строили свои композиции по законам симметрии. Такое построение позволяет достигнуть впечатления покоя, величественности, особой торжественности и значимости событий. В симметричной композиции люди или предметы расположены почти зеркально по отношению к центральной оси картины.
Симметричные композиции — статичные (устойчивые), левая и правая половины уравновешены. В асимметричной композиции расположение объектов может быть
самым разнообразным в зависимости от сюжета и замысла произведения, левая и правая половины не уравновешены.
Равновесие. Равновесие — это такое состояние композиции, при котором все ее элементы сбалансированы между собой. Равновесие строится на расположении основных масс, от организации композиции, от пластического и ритмического построения композиции, от цветовых, тональных и фактурных отношений между собой и целом. [3.10]
Передача равновесия в композиции. В симметричной композиции все части уравновешены, асимметричная композиция может быть уравновешенной и неуравновешенной. Большое светлое пятно уравновешивается маленьким темным. Много маленьких по размеру пятен можно уравновесить одним большим. Вариантов множество: уравновешиваются части по массе, тону и цвету. Равновесие касается как самих фигур, так и промежутков между ними.
СИММЕТРИЯ.
Симметрия в искусстве берет свое начало из реальности, изобилующей симметрично устроенными формами. Для симметричной композиции характерна уравновешенность ее частей по массам, цвету, форме и тону. В симметричных композициях одна часть зеркальна похожа на другую и есть ярко выраженный центр, он как правило совпадает с геометрическим центром картины. [5.106] Для любой симметричной композиции основой служит плоскость ее размещения. Она в основном и определяет применение тех или иных выразительных средств. Однако существуют иллюзии восприятия композиции симметричных фигур, основаны они на особенностях механизма обработки визуальных впечатлений мозгом: прямоугольник, расположенный на длинной стороне к линии горизонта, кажется тяжелым, устойчивым. В то же время расположение на короткой стороне придает фигуре легкость, подвижность. Одинаковые по величине фигуры кажутся разными в силу игры света: белые формы на темном фоне всегда выглядят больше своих черных копий. Ограничивающие горизонтальные линии как бы расширяют пространство, в то время как вертикальные — удлиняют его. Выше перечислены только самые распространенные иллюзии, которые следует учитывать при построении симметричной композиции из геометрических фигур.
Для симметричной композиции характерна уравновешенность ее частей по массам, цвету, форме и тону. В симметричных композициях одна часть зеркальна похожа на другую и есть ярко выраженный центр, он как правило совпадает с геометрическим центром картины. [5.106] Для любой симметричной композиции основой служит плоскость ее размещения. Она в основном и определяет применение тех или иных выразительных средств. Однако существуют иллюзии восприятия композиции симметричных фигур, основаны они на особенностях механизма обработки визуальных впечатлений мозгом: прямоугольник, расположенный на длинной стороне к линии горизонта, кажется тяжелым, устойчивым. В то же время расположение на короткой стороне придает фигуре легкость, подвижность. Одинаковые по величине фигуры кажутся разными в силу игры света: белые формы на темном фоне всегда выглядят больше своих черных копий. Ограничивающие горизонтальные линии как бы расширяют пространство, в то время как вертикальные — удлиняют его. Выше перечислены только самые распространенные иллюзии, которые следует учитывать при построении симметричной композиции из геометрических фигур. [1.24]
[1.24]
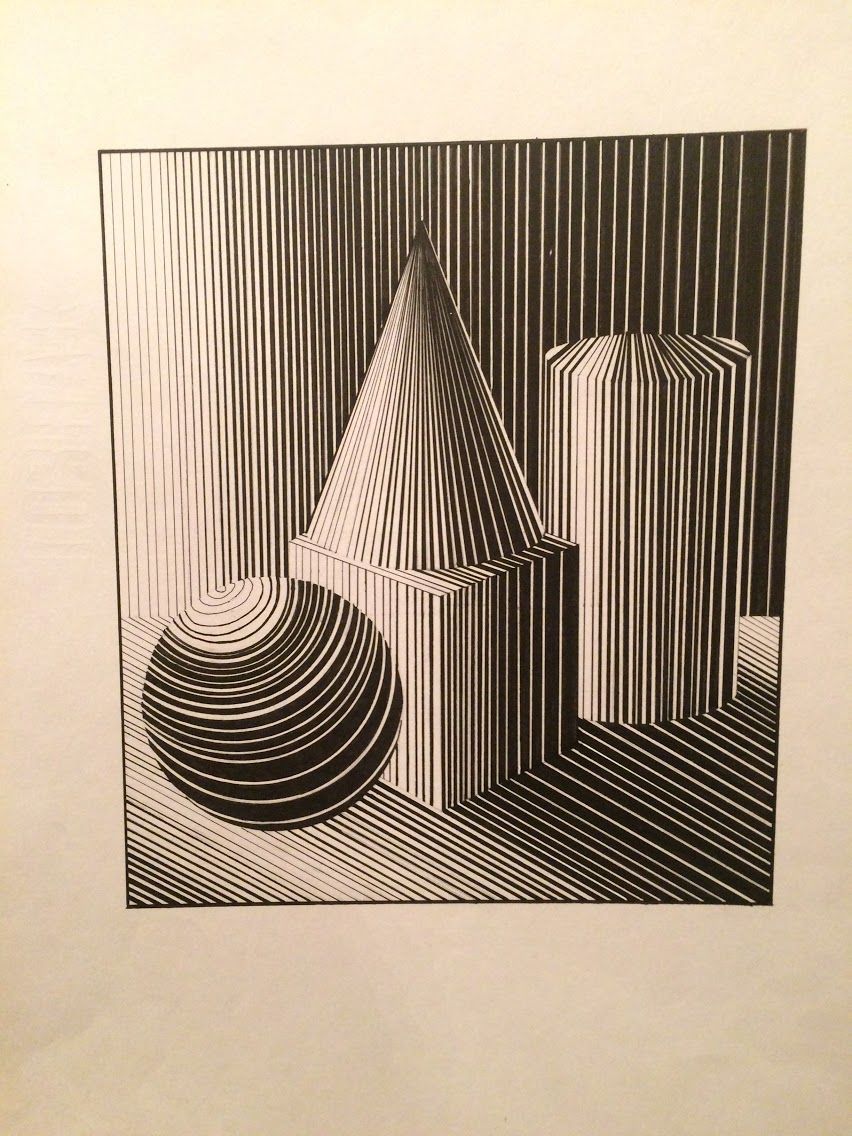
Формы.
Форма является одним из основных изобразительных средств выражения. Ее рождение происходит из точки, которая при движении дает линию. Смещение линии строит плоскость. Многообразие разных форм можно свести к треугольнику, квадрату, прямоугольнику, кругу, точке и линии. Плоскость может быть рассечена на горизонтальные, вертикальные и диагональные оси (относительно которых выстраивается симметричная композиция). Точка схождения всех линий находится в центре плоскости и всегда воспринимается зрителем активно. Части плоскости, выходящие за пределы центра, ощущаются пассивными. Все элементы симметричной композиции взаимодействуют со структурой плоскости и при условии достижения зрительного равновесия образуют гармоничную структуру. Винтовая симметрия часто сама является предметом изображения. Вертикальная, горизонтальная, диагональная симметрия имеет ось, соединяющая повторяющиеся части и становится центром напряжения. В некоторых случаях его значение уменьшается (например, когда появляется несколько осей симметрии или центр разряжен композиционно).
В некоторых случаях его значение уменьшается (например, когда появляется несколько осей симметрии или центр разряжен композиционно).
Существуют композиции центростремительные и центробежные. Первые оформлены таким образом, чтобы взгляд зрителя возвращался к середине картины. Такие работы обрамлены полями, которые являются четким обозначением границ. Предполагаемое же домысливание сюжета картины свидетельствует о центробежности, или открытой композиции. Симметричная декоративная композиция, скорее всего, будет замкнутой, ведь ее цель — украшение пространства. В этом случае как раз подходят устойчивость, замкнутость, спокойствие,
94
уравновешенность. Но законы действуют как на плоскости, так и в объемном исполнении. Динамика и статика для передачи движения и покоя художник использует все доступные средства: цвет, ритм, фактуру, линии, фигуры. В статике расположение элементов в композиции, составляет у зрителя впечатление неподвижности, равновесности, незыблемости. Характерные черты таких построений: Отчетливо прослеживается использование структуры плоскости при составлении композиционных групп благодаря определенному порядку построения. Предметы для составления сюжета выбираются похожие по основным параметрам: форме, фактуре и т. д. Используется «мягкая» тональная гамма с избеганием резких контрастов. Динамика в композиции передается при помощи обратных методов. Таким образом, согласованные между собой элементы оставляют впечатление внутренней напряженности, стремления к движению или даже направленный рывок. Например, симметричная композиция из прямоугольников может источать незыблемое спокойствие, что достигается при помощи выше описанных методов. Но достаточно внести немного цветового разнообразия (симметрия перестанет быть строгой) — и те же прямоугольники уже доносят до зрителя иную информацию: напряжение, ожидание. Появление динамики в композиции способно вывести ее в другую организационную реальность.
В статике расположение элементов в композиции, составляет у зрителя впечатление неподвижности, равновесности, незыблемости. Характерные черты таких построений: Отчетливо прослеживается использование структуры плоскости при составлении композиционных групп благодаря определенному порядку построения. Предметы для составления сюжета выбираются похожие по основным параметрам: форме, фактуре и т. д. Используется «мягкая» тональная гамма с избеганием резких контрастов. Динамика в композиции передается при помощи обратных методов. Таким образом, согласованные между собой элементы оставляют впечатление внутренней напряженности, стремления к движению или даже направленный рывок. Например, симметричная композиция из прямоугольников может источать незыблемое спокойствие, что достигается при помощи выше описанных методов. Но достаточно внести немного цветового разнообразия (симметрия перестанет быть строгой) — и те же прямоугольники уже доносят до зрителя иную информацию: напряжение, ожидание. Появление динамики в композиции способно вывести ее в другую организационную реальность. Поэтому асимметрия не обозначает отсутствие упорядоченности в композиции — это свободный порядок (всего лишь немного небольшое отступление от симметрии). Здесь не требуется строгого подбора элементов по тону, фактуре, объему, весу. Красота составляющих подчеркивается их непохожестью и расположением по отношению друг к другу. Однако именно в таких композициях особое внимание опытный художник уделяет сбалансированности, поскольку именно она является свидетельством грамотного выстраивания целостности образа. [3.11]
Поэтому асимметрия не обозначает отсутствие упорядоченности в композиции — это свободный порядок (всего лишь немного небольшое отступление от симметрии). Здесь не требуется строгого подбора элементов по тону, фактуре, объему, весу. Красота составляющих подчеркивается их непохожестью и расположением по отношению друг к другу. Однако именно в таких композициях особое внимание опытный художник уделяет сбалансированности, поскольку именно она является свидетельством грамотного выстраивания целостности образа. [3.11]
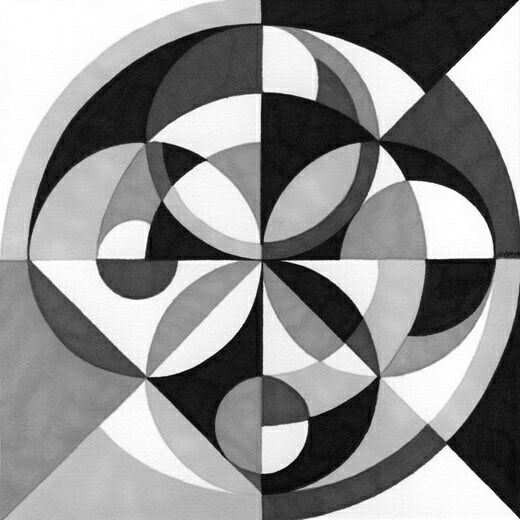
Точечная (центрическая) композиция
У точечной композиции всегда проглядывается центр; он может быть центром симметрии в буквальном смысле или условным центром в несимметричной композиции, вокруг которого компактно и примерно равноудаленно располагаются композиционные элементы, составляющие активное пятно. Точечная композиция всегда центростремительна, даже если части ее как бы разбегаются от центра, фокус композиции автоматически становится главным элементом, организующим изображение. Значение центра наиболее подчеркивается в круговой композиции.
Значение центра наиболее подчеркивается в круговой композиции.
Симметричное равновесие достигается тогда, когда объекты с одинаковым визуальным весом будут размещены равноудалённо от центра изображения. Но, создавая такую композицию, необходимо учитывать, что нарушить равновесие может даже небольшой элемент, присутствующий на одной из частей композиции, но отсутствующий на другой. Композиция уже не будет восприниматься симметричной -появится дисбаланс и визуальное напряжение. Происходит это от того, что при восприятии симметрии наш мозг устанавливает определённый ритм объектов и интервалов между ними, предполагает наличие определённой последовательности и интервала. Наиболее используемыми видами симметрии являются: зеркальная; центральная; осевая; переноса.
три вида симметрии:
Зеркальная (двусторонняя). Как уже понятно из названия, в основе лежит равенство двух частей композиции, которые расположены по разные стороны центральной оси и являются практически зеркальными отражениями друг друга. Ориентация оси может быть как вертикальная, так и горизонтальная. Симметрию называют чистой, если две половины композиции отражают друг друга абсолютно точно.
Ориентация оси может быть как вертикальная, так и горизонтальная. Симметрию называют чистой, если две половины композиции отражают друг друга абсолютно точно.
Радиальная (лучевая или круговая). В её основе лежит равное удаление всех элементов композиции относительно центральной точки (или общего центра). Количество объектов, как и угол, их расположения относительно центра, могут быть
различны. Главное понимать, что пока есть некий общий центр — симметрия сохраняется.
Трансляционная (кристаллографическая). Это вид симметрии, в которой элементы композиции повторяются через определенные промежутки. Как пример -колонны или окна здания. В трансляционной симметрии ключевую роль играет совпадение направления элементов. С помощью такой симметрии можно создать ритм, движение, показать скорость или очень динамичное действие.
АСИММЕТРИЯ. Асимметрия — это отсутствие или нарушение симметрии. Но это вовсе не значит, что асимметрия — это отсутствие равновесия композиции. Асимметрическое расположение предметов в композиции может вызвать впечатление деление картины вертикальной осью на две равные части, равновесие достигается введением пространственных пауз между предметами, которые то удаляются, то приближаются. В асимметричной композиции равновесие иногда совсем отсутствует, если смысловой центр находится ближе к краю картины. Впечатление от картины изменяется, если посмотреть на ее зеркальное изображение. Асимметричное равновесие достигается тогда, когда элементы композиции, находящиеся по разные стороны от центра, имеют одинаковую визуальную массу. Достичь равновесия при помощи асимметрии сложнее, чем в симметричной композиции, так как между композиционными элементами более сложные пространственные отношения. Асимметричное равновесие более динамичное и интересное для привлечения внимания, чем симметричное. [5.109]
Асимметрия — это отсутствие или нарушение симметрии. Но это вовсе не значит, что асимметрия — это отсутствие равновесия композиции. Асимметрическое расположение предметов в композиции может вызвать впечатление деление картины вертикальной осью на две равные части, равновесие достигается введением пространственных пауз между предметами, которые то удаляются, то приближаются. В асимметричной композиции равновесие иногда совсем отсутствует, если смысловой центр находится ближе к краю картины. Впечатление от картины изменяется, если посмотреть на ее зеркальное изображение. Асимметричное равновесие достигается тогда, когда элементы композиции, находящиеся по разные стороны от центра, имеют одинаковую визуальную массу. Достичь равновесия при помощи асимметрии сложнее, чем в симметричной композиции, так как между композиционными элементами более сложные пространственные отношения. Асимметричное равновесие более динамичное и интересное для привлечения внимания, чем симметричное. [5.109]
Сталкивая симметрию с асимметрией, необходимо помнить, что визуальная масса симметричной фигуры будет больше, чем масса асимметричной фигуры подобного размера и формы; симметрия создаёт баланс сама по себе и, как правило, считается красивой и гармоничной. Но есть и обратная сторона медали — она зачастую лишена динамики и может показаться статичной и скучной; асимметрия, как антипод статичной симметрии, обычно привносит в композицию динамику. [8] Заключение.
Но есть и обратная сторона медали — она зачастую лишена динамики и может показаться статичной и скучной; асимметрия, как антипод статичной симметрии, обычно привносит в композицию динамику. [8] Заключение.
Композиция является неотъемлемой частью произведения искусства. Композиционные правила, приемы и средства основаны на богатом творческом опыте художников многих поколений, но техника композиции не стоит на месте, она постоянно развивается, обогащаясь творческой практикой новых мастеров.
Список литературы
1. Ветрова И.Б. «Неформальная композиция. От образа к творчеству». Москва. Издательство «Ижица». 2004 г.
2. Волков Н. «Композиция в живописи» Издательство Искусство, 1977.
3. Голубева О.Л. «Основы композиции». Издательство В. Шевчук. 2004.
Шевчук. 2004.
4. Паранюшкин Р.В. «Композиция» Издательство Феникс. 2005.
5. Шаповалов В.Г. Асимметричная композиция в изобразительном искусстве. Челябинск. 2005.
6. Шорохов Е.В. «Основы композиции». 1979 г.
7. Чернышев О.В. «Формальная композиция. Творческий практикум», 1999.
8. Шестакова Е. «Симметрия и асимметрия». 2018.
9. Учебник Дизайнера. 2018.
Симметрия и асимметрия в композиции, достижение равновесия — Мегаобучалка
Симметрия.В природе большое количество зрительных образов подчиняется закону симметрии. Именно поэтому симметрия легко воспринимается и в композиции. В изобразительном искусстве симметрия достигается таким расположением объектов, что одна часть композиции, как будто являются зеркальным отражением другой. Ось симметрии проходит через геометрический центр. Симметричная композиция служит для передачи покоя, устойчивости, надежности, иногда, величества. Однако создавать изображение абсолютно симметричным не стоит. Ведь в природе не бывает ничего идеального.
Ось симметрии проходит через геометрический центр. Симметричная композиция служит для передачи покоя, устойчивости, надежности, иногда, величества. Однако создавать изображение абсолютно симметричным не стоит. Ведь в природе не бывает ничего идеального.
Ассиметрия. Ассиметричная композиция – это несимметричная композиция.
Достижение равновесия является одним из самых значимых этапов при построении ассиметричной композиции и часто при этом руководствуются интуитивным чувством равновесия. Чувство это можно развить при помощи различных упражнений.
Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.
Если какая-то деталь композиции сильно перевешивает все остальные, то можно попробовать изменить ее цвет, освещенность, форму или уравновесить ее при помощи какого-либо другого предмета, добавленного с противоположной стороны.
Рис.4. Симметричная и ассиметричная уравновешенные композиции
В математике под симметрией подразумевается совмещение частей фигуры при перемещении ее относительно оси или центра симметрии.
Существуют различные виды симметрии. Простейший вид симметрии зеркальная (осевая), возникающая при вращении фигуры вокруг оси симметрии. Симметрия, возникающая при вращении фигуры вокруг центра вращения называется центральной. Наивысшей степенью симметрии обладает шар, так как в центре его пересекается бесконечное множество осей и плоскостей симметрии. Абсолютная, жесткая симметрия характерна для неживой природы — кристаллов (минералов, снежинок).
Для органической природы, для живых организмов характерна неполная симметрия (квазисимметрия), (например, в строении человека). Нарушение симметрии, асимметрия (отсутствие симметрии) используется в искусстве как художественное средство. Небольшое отклонение от правильной симметрии, то есть некоторая асимметричность, нарушая равновесие, привлекает к себе внимание, вносит элемент движения и создает впечатление живой формы. Различные виды симметрии обладают различным воздействием на эстетическое чувство:
- зеркальная симметрия — равновесие, покой;
- винтовая симметрия вызывает ощущение движения.

В искусстве строгая математическая симметрия используется редко.
Рис. 5. Виды симметрии: Зеркальная, винтовая, центральная, по сдвигу.
Правильно найденная симметричная композиция воспринимается легко, как бы сразу, независимо от сложности ее построения. Асимметричная же порой требует более длительного осмысления и раскрывается постепенно. Однако утверждение, что симметричная композиция более выразительна, неправомерно. История искусств подтверждает, что асимметрично построенные по законам гармонии композиции ничем не уступают, с точки зрения художественной ценности, симметричным.
Равновесие по-разному проявляется в симметричных и ассиметричных композициях. Симметрия сама по себе не является гарантией уравновешенности композиции. Человек всегда тяготеет к равновесию форм, что создает более полный психологический комфорт, гармонию обитания в предметно-пространственной среде.
МОДУЛЬНЫЕ КОМПОЗИЦИИ
Модуль. Проявлением ритмики и пропорциональных закономерностей является модуль — величина, на основе которой рассчитываются размеры различных форм, сооружений, предметов искусственной среды. В качестве модуля принимают меру длины или размер изделия. Величина произведения или отдельных его частей всегда кратна величине модуля. Модуль придает комплексам, изделиям и их частям соизмеримость, приводит к гармоническому соответствию размеры целого и его частей (золотое сечение). Модуль активно внедряется в сферу предметной деятельности человека. Модульные размеры деталей различных конструкций обеспечивают их унификацию и массовость производства.
Проявлением ритмики и пропорциональных закономерностей является модуль — величина, на основе которой рассчитываются размеры различных форм, сооружений, предметов искусственной среды. В качестве модуля принимают меру длины или размер изделия. Величина произведения или отдельных его частей всегда кратна величине модуля. Модуль придает комплексам, изделиям и их частям соизмеримость, приводит к гармоническому соответствию размеры целого и его частей (золотое сечение). Модуль активно внедряется в сферу предметной деятельности человека. Модульные размеры деталей различных конструкций обеспечивают их унификацию и массовость производства.
Модульная структура.Композиция модульной структуры объединяет частные моменты построения художественной формы (реальное или иллюзорное формирование пространства и объема, симметрия и асимметрия, масштаб, ритм и пропорции, нюанс и контраст, перспектива, группировка, соотношение целого и деталей, цветовое решение и т.д.). В модульной структуре композиция организует как внутреннее построение произведения, так и его соотношение с окружающей средой, координирует его восприятие зрителем.
При разработке модульной структуры следует учитывать, что ее композиционную основу составляет идейное содержание, а формальные приемы композиции (симметрия, асимметрия, контрасты, ритм и т.п.) лишь служат средством выражения этого содержания.
Золотое сечение
Особенностью пропорции золотого сечения является то, что в ней последний член представляет собой разность между двумя предыдущими членами, т. е.
а:в=в: (а -в)
- Отношение з. с. выражается числом 0,618.
- Пропорция з. с. 1:0,618=0,618:0,382.
Если отрезок прямой выразить через единицу, а затем разделить его на два отрезка по з. с., то больший отрезок будет равен 0,618, а меньший 0,382.
рис 5. Деление отрезка по золотому сечению
На основании пропорции золотого сечения был построен ряд чисел, замечательный тем, что каждое последующее число оказывалось равным сумме двух предыдущих: 1, 1, 2, 3, 5, 8, 1З, 21 и т. д. Этот ряд был открыт итальянским математиком Фибоначчи и называется поэтому рядом Фибоначчи. Он обладает тем свойством что, отношения между соседними членами по мере возрастания чисел ряда, все более приближаются к 0,618, то есть, к отношению золотого сечения.
д. Этот ряд был открыт итальянским математиком Фибоначчи и называется поэтому рядом Фибоначчи. Он обладает тем свойством что, отношения между соседними членами по мере возрастания чисел ряда, все более приближаются к 0,618, то есть, к отношению золотого сечения.
Пропорции золотого сечения ученые связывают с развитием органической материи. Золотое сечение было обнаружено в объектах живой природы — в строении раковин, дерева, в расположении семян подсолнуха, в строении тела человека, а также его наблюдали в устройстве вселен ной в расположении планет. В отношении золотого сечения находятся так же элементы геометрических фигур — пятиугольника, звезды .
В прямоугольнике стороны находятся в отношении золотого сечения. Этот прямоугольник содержит в себе квадрат и малый прямоугольник золотого сечения (его большая сторона является малой стороной первоначального прямоугольника.) Поэтому можно построить прямоугольник золотого сечения на основании квадрата: сторона квадрата делится пополам, из той точки к вершине проводится диагональ, с помощью которой на стороне квадрата строится прямоугольник.
Точки пересечения линий, составляющих звезду, делят их на отрезки в отношении золотого сечения. Этот малый прямоугольник подобен большому прямоугольник, составленному из квадрата и малого прямоугольника золотого сечения, то есть оба эти прямоугольника являются прямоугольниками золотого сечения.
Иначе говоря, если отсечь от прямоугольника золотого сечения квадрат, то остается меньший прямоугольник, стороны которого опять же будут находиться в отношении золотого сечения. Разбивая этот меньший прямоугольник на квадрат и еще меньший прямоугольник, мы опять получим прямоугольник золотого сечения и так до бесконечности. Если соединить вершины квадратов кривой, то мы получим логарифмическую кривую, бесконечно растущую спираль, которую называют «кривая развития», «спираль жизни», ибо в ней как бы заложена идея бесконечного развития.
Рис.6. Построение прямоугольника золотого сечения на основе квадрата.
Рис. 7. Построение буквы из книги Луки Пачоли «О божественной пропорции»\
7. Построение буквы из книги Луки Пачоли «О божественной пропорции»\
Греческие ремесленники, создавая гончарные изделия также применяли золотое сечение. В эпоху Возрождения золотое сечение использовали не только в зодчестве, скульптуре, живописи, но и в поэзии и музыке. Дюрер, Леонардо да Винчи и его ученик Лука Пачоли применяли его в поисках гармоничных пропорций букв. Прямоугольник золотого сечения встречаетсяи в пропорциях средневековых рукописных книг, и в современной книге, так как стройные пропорции золотого сечения позволяют красиво организовать пространство книжной страницы и разворота.
Рис. 8. Схема идеальных пропорций средневековой рукописи.
Рис. 9. Леонардо да Винчи. Божественный канон.
На рисунке Леонардо да Винчи изображена связь квадрата и круга с человеческой фигурой известная еще древним. Квадрат является устойчивой, статичной фигурой. Она ассоциируется с чем_то неподвижным, завершенным. В Древнем мире у некоторых народов изображение квадрата было связано с символикой смерти. В этой связи интересно заметить, что пропорции квадрата в природе встречаются в формах неживой материи, у кристаллов. Благодаря своей статической завершенности квадрат используется в прикладной графике, в области визуальных коммуникаций наряду с формой круга как элемент, фиксирующий внимание, а также для ограничения пространства, на котором сосредоточена информация.
Она ассоциируется с чем_то неподвижным, завершенным. В Древнем мире у некоторых народов изображение квадрата было связано с символикой смерти. В этой связи интересно заметить, что пропорции квадрата в природе встречаются в формах неживой материи, у кристаллов. Благодаря своей статической завершенности квадрат используется в прикладной графике, в области визуальных коммуникаций наряду с формой круга как элемент, фиксирующий внимание, а также для ограничения пространства, на котором сосредоточена информация.
Пропорционирование — приведение частей целого к единому пропорциональному строю.Пропорции есть соответствие между элементами произведения и его целым по отношению к части, принятой за исходную, на чем основана всякая соразмерность. Ибо дело в том, что никакой храм без соразмерности и пропорций не может иметь правильной композиции, если в нем не будет точно такого же членения, как у хорошо сложенного человека.
В ХХ веке вновь возродился интерес к золотому сечению как к способу пропорционирования. Оно привлекло внимание архитекторов. Советский архитектор Жолтовский и француз Корбюзье занимались проблемами золотого сечения и использовали его в своей архитектурной практике, Корбюзье создал целую систему пропорционирования на основе чисел ряда золотого сечения и пропорций человеческого тела и назвал ее «Модулор», что по-латыни означает «ритмически размерять».
Оно привлекло внимание архитекторов. Советский архитектор Жолтовский и француз Корбюзье занимались проблемами золотого сечения и использовали его в своей архитектурной практике, Корбюзье создал целую систему пропорционирования на основе чисел ряда золотого сечения и пропорций человеческого тела и назвал ее «Модулор», что по-латыни означает «ритмически размерять».
Рис. 10. Модулор Корбюзье
Модулор Корбюзье представляет собой гармонические ряды чисел, которые связаны в единую систему и предназначены для использования в архитектуре и дизайне –для гармонизации всей среды, в которой обитает человек. Корбюзье мечтал о перестройке с помощью Модулора всей архитектурной и предметной среды. Сам он создал несколько прекрасных образцов архитектуры, но о более широком применении Модулора в существующих условиях не могло быть и речи.
Модулор использовался в ряде слуйаев в дизайне и в графическом дизайне — при конструировании печатных изданий. На рис. 10 приводятся варианты деления прямоугольника 3:4, приведенные Корбюзье для демонстрации возможностей конструирования с помощью Модулора.
В основе преподавания композиции при подготовке дизайнеров и специалистов по рекламе лежит беспредметная композиция. Иначе такую композицию называют формальной или абстрактной. В основе преподавания данного вида композиции положены достижения художников русского авангарда.
Прежде всего необходимо знать, что такое композиция на модульной основе.
Композиция на модульной основе – это композиция, построенная на основе повторяющихся элементов – модулей (элементов или группы элементов), которые связанны определенным ритмом построения.
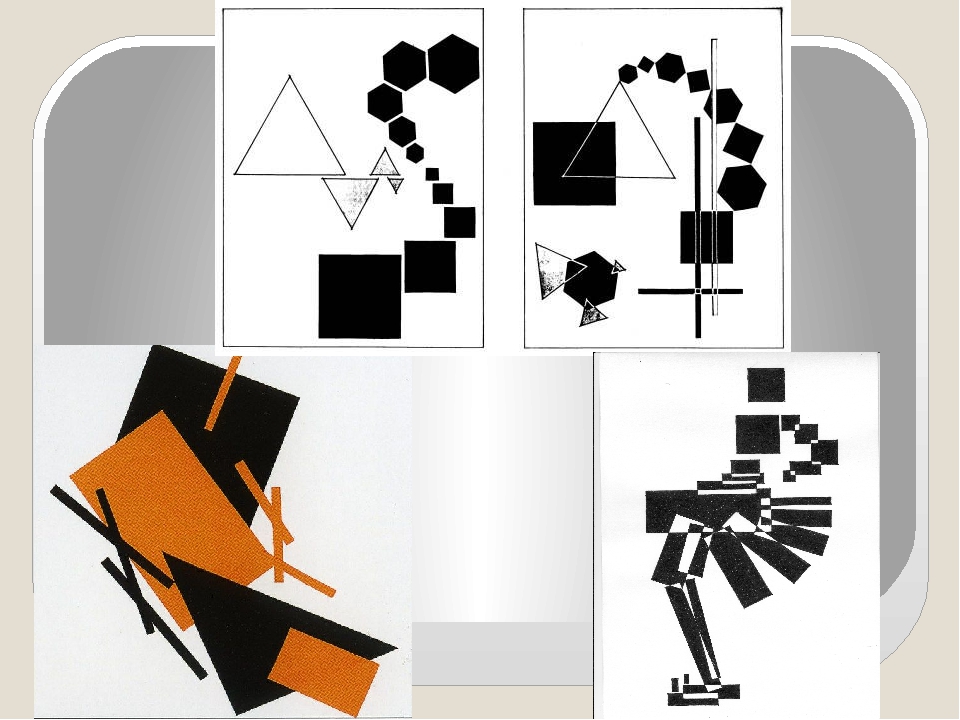
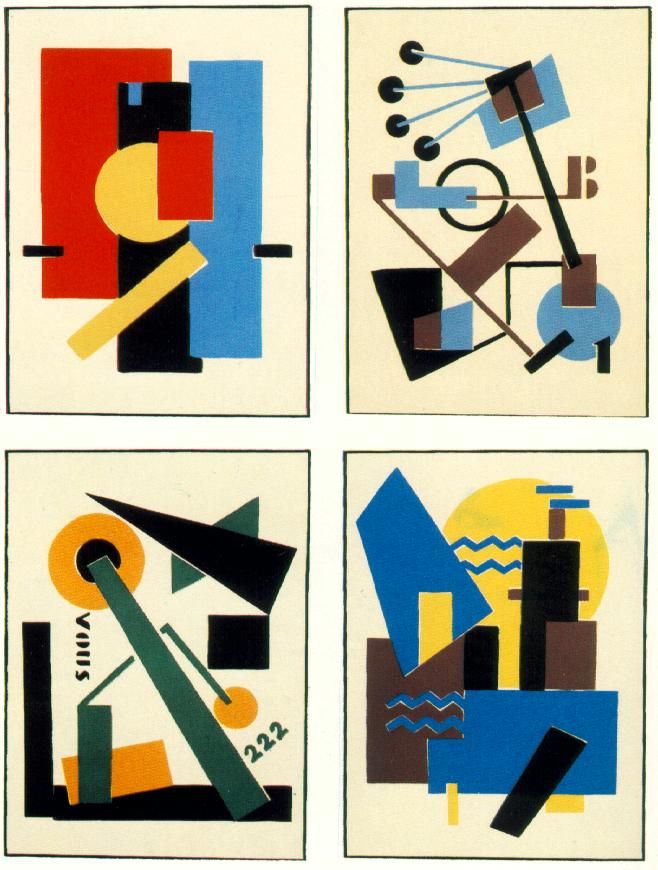
Одной из разновидностей модульной композиции является супрематическая композиция.
Супрематическая композиция – это композиция, элементами которй являются геометрические примитивы (круг, квадрат, прямоугольник, треугольник, линия)
На данных занятиях студенты выполняют уравновешенные супрематические композиции (симметричны и ассиметричные).
Правильно найденная симметричная композиция воспринимается легко, независимо от сложности ее построения. Ассиметричная порой требует более длительного осмысления и раскрывается постепенно.
Ассиметричная порой требует более длительного осмысления и раскрывается постепенно.
Симметрия применяется не только в плоскостных композициях, но и в объемно-пространственных.
Первый разговор о гармонии в композиции, и ее основном непременном условии – равновесии, приводит к логическому выводу о том, что все взаимозависимо; и количество элементов, и их конфигурация, и их соотношение с композиционной плоскостью и между собой.
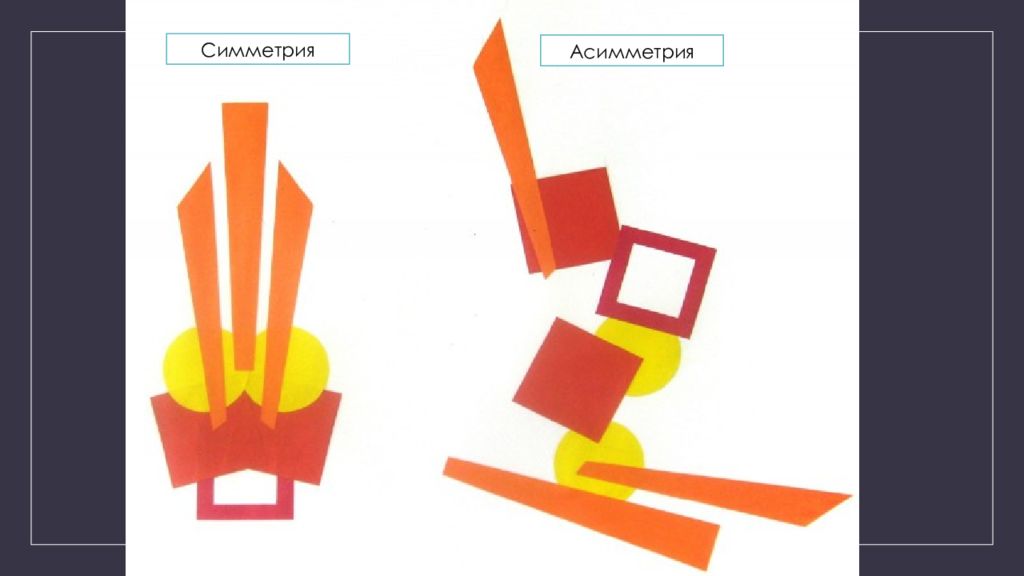
Любая композиция может быть статической и динамической. Проще всего рассмотреть понятия статики и динамики на примере супрематических композиций.
Статическая композиция – это композиция, все элементы которой расположены горизонтально или под углом 90. Такие композиции ассоциируются с состоянием покоя и стабильности.
Динамическая композиция – это композиция, все элементы которой расположены под углами 30 и 45 градусов.
 Такие композиции ассоциируются с движением и развитием.
Такие композиции ассоциируются с движением и развитием.
Рис. 11. Супрематические композиции (статика и динамика).
13. Симметрия и ассиметрия. Виды симметрии. Симметрические и ассеметрические композиции.
Симметрия
– равентсво, тождество, схожесть. Точное
повторение размера, повторение идет в
качестве переноса элемента на определенное
расстояние определенным способом.. Симметрия — одно из наиболее ярких и наглядно
проявляющихся свойств композиции,
средство, с помощью которого организуется
форма предмета (зданий, машин, станков,
бытовых приборов и т. п.) или композиции,
где элементы расположены правильно
относительно плоскости, оси или центра.
В симметрии очень широк диапазон
возможностей и аспектов художественной
выразительности. Придавая композиции
торжественность, равновесие и порядок,
симметрия не мешает в то же время
выражению экспрессии и динамике формы. При повороте фигуры вокруг центра, оси
или плоскости симметричные элементы
полностью совмещаются друг с другом. Асимметрия –
отсутствие симметрии. Асимметрия
по структуре своей противоположна
явлению симметрии.
При повороте фигуры вокруг центра, оси
или плоскости симметричные элементы
полностью совмещаются друг с другом. Асимметрия –
отсутствие симметрии. Асимметрия
по структуре своей противоположна
явлению симметрии.
Виды
симметрииНаиболее
простой вид симметрии — зеркальный — основывается на равенстве двух частей
фигуры, расположенных одна относительно
другой как предмет и его отражение в
зеркале. Воображаемая плоскость, которая
делит такую фигуру пополам, называется
плоскостью симметрии. Зеркальная
симметрия широко распространена в
предметах быта, сувенирных изделиях.
Другой тип симметрии — осевая
симметрия — связана с вращательным движением и
повтором элементов вокруг оси симметрии,
т. е. линии, при повороте вокруг которой
фигура может неоднократно совмещаться
сама с собой. Осевая симметрия встречается
реже. Она характерна для центричных
композиций: осветительной арматуры,
стиральных машин, турбин. здания цирка,
многие спортивные сооружения, павильоны
выставок. Центральная
симметрия—
перенос происходит через центральную
точку схода….Характерной разновидностью
является винтовая
симметрия,
которая получается в результате
винтового движения точки или линии
вокруг неподвижной оси. Винтовая
симметрия обычно применяется в элементах
различного рода машин, станков, самолетов,
пароходов.
Центральная
симметрия—
перенос происходит через центральную
точку схода….Характерной разновидностью
является винтовая
симметрия,
которая получается в результате
винтового движения точки или линии
вокруг неподвижной оси. Винтовая
симметрия обычно применяется в элементах
различного рода машин, станков, самолетов,
пароходов.
Для
симметричной организации композиции
характерна уравновешенность ее частей
по массам, по тону, цвету и даже
по форме. В таких случаях одна
часть почти зеркально похожа на вторую.В
композиции симметрия придает статичность,
устойчивость, спокойствие.В симметричных
композициях чаще всего имеется ярко
выраженный центр. Как правило,
он совпадает с геометрическим
центром картинной плоскости. Если точка
схода смещена от центра, одна из частей
более загружена по массам или изображение
строится по диагонали, все это
сообщает динамичность композиции и в
какой-то мере нарушает идеальное
равновесие. В
асимметричной композиции равновесие достигается введением
пространственных пауз между предметами,
которые при этом либо приближаются
друг к другу, либо отдаляются. Равновесие достигается и через
противопоставление больших и малых
форм, контрастов темного и светлого,
яркого и приглушенного по цвету.
Асимметрия придает динамику, легкость,
свободу, нервозность…
Равновесие достигается и через
противопоставление больших и малых
форм, контрастов темного и светлого,
яркого и приглушенного по цвету.
Асимметрия придает динамику, легкость,
свободу, нервозность…
(Продолжить)
14. Моноцентрические и полицентрические композиции. Моноцентрические композиции– это композиции, имеющие 1 композиционный центр. Полицентрические композиции – имеют 2 и более центров. Чем больше композиционных центров тем она дробна и менее гармонична. Наиболее гармонична из 3-х центров. Композиция с четным количеством центров статична, симметрична.С нечетными – динамична и ассимметрична.
С гармонизировать композицию можно:
1)
сделать один из центров доминантным;2)
сделать к выявлению этого центра
наибольшее количество способов
выделения.3) сделать движение элементов
к каждому из центров и объединить центры
между собой. 4) если композиция имеет
большое количество центров, их нужно
объединить в группы и одну сделать
доминантой, сделать связь между группами
и центрами
4) если композиция имеет
большое количество центров, их нужно
объединить в группы и одну сделать
доминантой, сделать связь между группами
и центрами
Как пример полицетрической композиции можно представить поезд… где каждая пара колес могут считаться центрами…. Моноцентричная композиция скажем у трактора где основной центр это кабина
Урок по теме «Композиция: симметрия, асимметрия»
Тема № 2 «Наш друг карандаш»
Цель: Познакомить с основами композиции; показать выразительные возможности карандаша; учить симметрично располагать части постройки; развивать творческие способности, художественный вкус; воспитывать аккуратность при работе с бумагой и картоном.
Материалы: картон, бумага, клей ПВА, карандаши, иллюстрации.
Содержание (план):
Рассматривание иллюстраций, выполненных простым графитным карандашом или цветными карандашами.
Д/игра «Найди ось симметрии».
Изготовление «Мордашек.
Ход урока:
Слово «композиция» в переводе с латинского означает сочинение, составление, соединение, связь, построение, структура. Cоединение частей в единое целое, сложение разнообразных элементов в определенном порядке при создании художественной формы — так примерно можно определить, что такое композиция. При помощи композиции можно добиться наибольшей выразительности содержания своего произведения.
Для определения различных видов композиционного строя и различных зависимостей пользуются такими категориями, знакомыми по наблюдению за явлениями природы, как ритм, равновесие, симметрия, асимметрия и др.
Ритм — это равномерное чередование размерных элементов, порядок сочетания линий, объемов, плоскостей. (Привести примеры ритма в жизни).
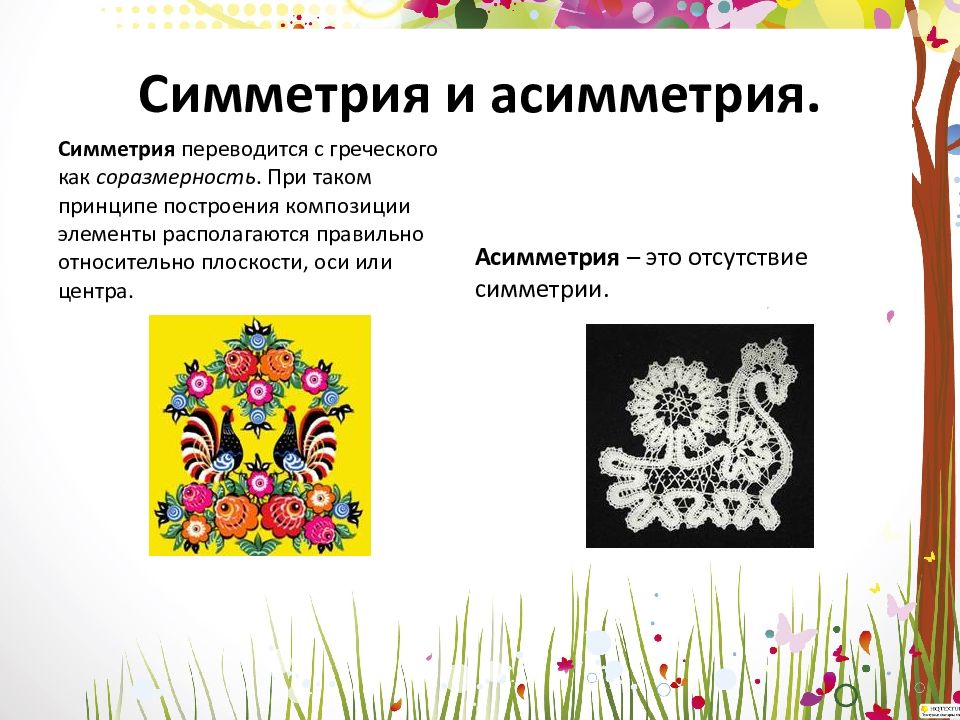
Симметрия — одно из наиболее ярких и наглядно проявляющихся свойств композиции, средство, с помощью которого организуется форма предмета (зданий, машин, станков, бытовых приборов и т. п.) или композиции, где элементы расположены правильно относительно плоскости, оси или центра.
п.) или композиции, где элементы расположены правильно относительно плоскости, оси или центра.
Наиболее простой вид симметрии — зеркальный — основывается на равенстве двух частей фигуры, расположенных одна относительно другой как предмет и его отражение в зеркале. Воображаемая плоскость, которая делит такую фигуру пополам, называется плоскостью симметрии. Зеркальная симметрия широко распространена в предметах быта, сувенирных изделиях.
Другой тип симметрии — осевая симметрия — связана с вращательным движением и повтором элементов вокруг оси симметрии, т. е. линии, при повороте вокруг которой фигура может неоднократно совмещаться сама с собой. Осевая симметрия встречается реже. (цирк)
Асимметрия — принцип организации, который основывается на динамической уравновешенности элементов, на впечатлении движения их в пределах целого.
Асимметрия — это отсутствие симметрии. Но это вовсе не значит, что при этом может отсутствовать и равновесие композиции. Формы — их характер, размеры, расположение в пространстве должны быть подчинены зрительному равновесию. Если симметричная форма воспринимается легко и сразу, то асимметричная читается постепенно.
Формы — их характер, размеры, расположение в пространстве должны быть подчинены зрительному равновесию. Если симметричная форма воспринимается легко и сразу, то асимметричная читается постепенно.
Абсолютной симметрии практически не существует в природе. (лицо человека, морда животного)
Равновесие — это такое состояние формы, при котором все элементы сбалансированы между собой.
Презентация по ИЗО на тему » Композиция. Симметрия и асимметрия.»
Презентация к уроку по Изобразительному искусству на тему «Композиция. Симметрия и асимметрия». Цели :
развитие композиционного мышления;
познакомить с понятием «равновесие» в композиции;
познакомить с понятием «тяжести» пятна;
показать влияние размера расположения, цвета и тона пятна на ощущение его «тяжести»;
научить добиваться равновесия в асимметричной композиции
Просмотр содержимого документа
«Презентация по ИЗО на тему » Композиция.
 Симметрия и асимметрия.»»
Симметрия и асимметрия.»»
МАОУ Гимназия №13 г. Томск
Основы композиции
Симметрии и асимметрии. Уравновешенная и неуравновешенная композиция
Составил учитель ИЗО
Лукина И.Н.
Цели:
развитие композиционного мышления;
познакомить с понятием «равновесие» в композиции;
познакомить с понятием «тяжести» пятна;
показать влияние размера расположения, цвета и тона пятна на ощущение его «тяжести»;
научить добиваться равновесия в асимметричной композиции.
- Композиция — важнейший организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника. Композиционное решение в изобразительном искусстве связано с распределением предметов и фигур в пространстве, установлением соотношения объемов, света и тени, пятен цвета.

Каждое из этих средств имеет самостоятельное значение; все они необходимы для передачи художественной выразительности картины
Средства композиции .
Передача симметрии и асимметрии в композиции Художники разных эпох использовали симметричное построение картины. Симметричными были многие древние мозаики. Живописцы эпохи Возрождения часто строили свои композиции по законам симметрии. Такое построение позволяет достигнуть впечатления покоя, величественности, особой торжественности и значимости событий
РАФАЭЛЬ. Сикстинская мадонна
Симметрия в искусстве основана на реальной действительности, изобилующей симметрично устроенными формами. Например, симметрично устроены фигура человека, бабочка, снежинка и многое другое. Симметричные композиции – статичные (устойчивые), левая и правая половины уравновешены.
Ф. ХОДЛЕР. Озеро Тан
В асимметричной композиции расположение объектов может быть самым разнообразным в зависимости от сюжета и замысла произведения, левая и правая половины неуровновешены
Симметричная композиция, Асимметричная композиция
Композицию натюрморта или пейзажа легко представить в виде схемы, на которой ясно видно, симметрично или асимметрично построена композиция
Передача равновесия в композиции
В симметричной композиции все ее части уравновешены, асимметричная композиция может быть уравновешенной и неуравновешенной. Большое светлое пятно можно уравновесить маленьким темным. Много маленьких по размеру пятен можно уравновесить одним большим. Вариантов множество: уравновешиваются части по массе, тону и цвету. Равновесие может касаться как самих фигур, так и пространств между ними.
Большое светлое пятно можно уравновесить маленьким темным. Много маленьких по размеру пятен можно уравновесить одним большим. Вариантов множество: уравновешиваются части по массе, тону и цвету. Равновесие может касаться как самих фигур, так и пространств между ними.
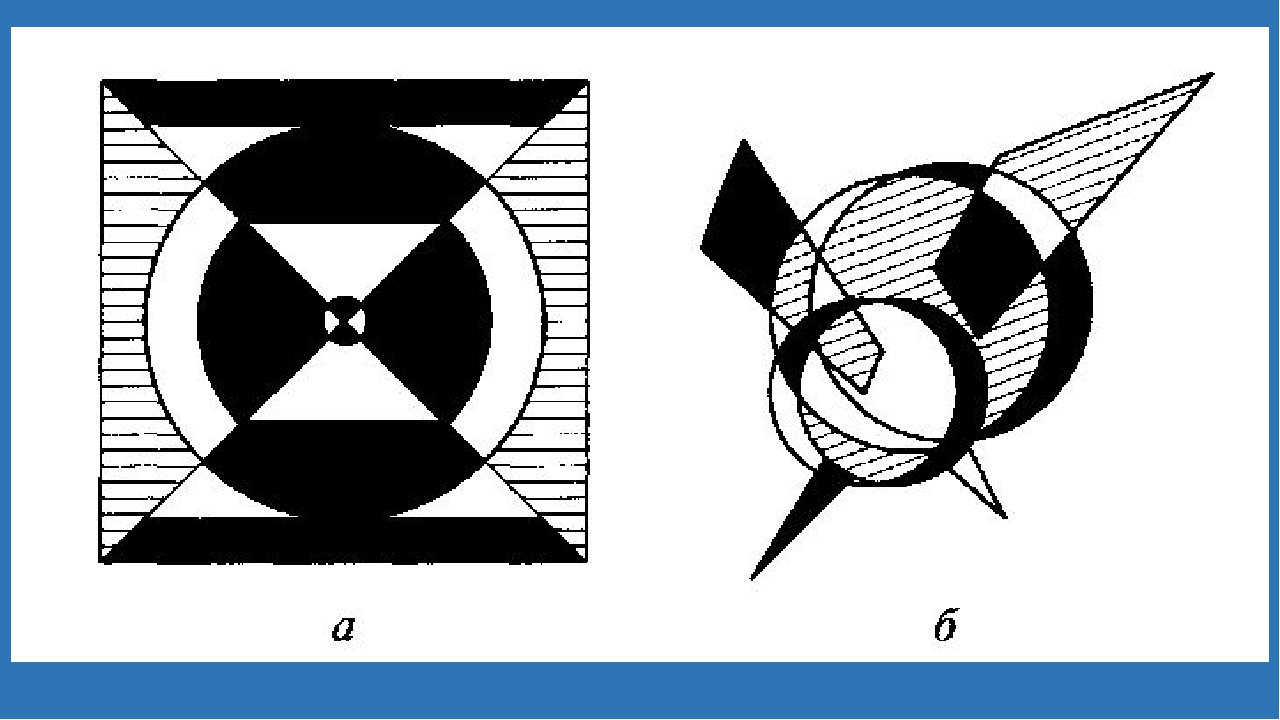
Рассмотрите рисунки на этой странице и расскажите, с помощью каких средств достигается равновесие в композиции.
а – уравновешенная по цвету, б – неуравновешенная по цвету
Практическая часть
- Выполните на альбомном листе, разделив его на две части, уравновешенную и неуравновешенную композицию.
Balance 101: как использовать симметрию и асимметрию в дизайне
Успешные графические дизайнеры знают, что владение визуальной концепцией баланса — ключ к эффективному общению. Когда ваши дизайны достигают баланса — что может происходить как с симметричным, так и с асимметричным дизайном — они достигают большей гармонии, и ваша аудитория будет тратить меньше энергии, воспринимая информацию.
Разобраться в симметрии и асимметрии несложно, но поначалу понять это может быть непросто.Вот почему мы рассмотрим несколько примеров, чтобы убедиться, что все предельно ясно.
Что такое визуальный баланс? А что такое симметрия?
–
Симметрия и баланс взаимосвязаны. Но это не совсем одно и то же. Взгляните на их определения:
Симметрия — это визуальное качество повторяющихся частей изображения поперек оси, вдоль пути или вокруг центра.
Асимметрия , с другой стороны, относится ко всему, что не является симметричным.
Balance — это визуальный принцип, при котором дизайн выглядит одинаково взвешенным по всей композиции.
Balance измеряет визуальный вес вашей композиции, который влияет на то, насколько каждый элемент привлекает внимание вашей аудитории.
Есть четыре основных способа достижения баланса:
Весы симметричные
Симметричный баланс возникает, когда ваша композиция имеет одинаковый визуальный вес с каждой стороны оси. Представьте себе идеальные зеркальные изображения, смотрящие друг на друга вокруг центральной оси.
Представьте себе идеальные зеркальные изображения, смотрящие друг на друга вокруг центральной оси.
Этот тип весов отличается изяществом и простотой. На это приятно смотреть, но при этом очень предсказуемо.
Весы асимметричные
Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Более интересный визуально, чем его симметричный аналог, этот визуальный прием имеет большую точку фокусировки с одной стороны и несколько менее значимых точек фокусировки с другой.
Весы радиальные
Когда визуальные элементы исходят из общей центральной точки, это называется радиальным балансом.Представьте себе лучи солнечного света, исходящие от солнца.
Весы из мозаики
Думайте о мозаичном балансе как о организованном хаосе, который может выглядеть как шум, но на самом деле создает баланс благодаря отсутствию четкой точки фокуса.
Каждый элемент разделяет общий акцент, и ни один элемент не доминирует в композиции.
Различные типы симметрии и асимметрии
—
Баланс — это ключ к отличному дизайну, но симметрия — один из инструментов, которые вы можете использовать для его достижения.Вот краткий обзор четырех типов симметрии.
Отражательная симметрия
Представьте, что вы берете яблоко и разрезаете его пополам. Обе стороны являются зеркальными отражениями по центральной линии, и это отражательная симметрия.
Этот метод, также известный как двусторонняя симметрия, используется по вертикали, горизонтали или диагонали.
Отражательная симметрия может быть идеальной симметрией, то есть обе стороны изображения идентичны. Однако во многих случаях — например, на лице — будут тонкие различия с каждой стороны.
Трансляционная симметрия
Представьте себе одну и ту же форму, повторяющуюся снова и снова.
Это трансляционная симметрия — когда визуальные элементы повторяются в определенном месте в пространстве. Это повторение может происходить на любой длине и в любом направлении.
Вращательная симметрия
Представьте движущиеся колеса автомобиля и вращающиеся ветряные мельницы, и вы получите симметрию вращения.
Этот метод, также известный как радиальная симметрия, включает в себя вращение всех визуальных элементов вокруг центра под любым углом.Этот тип симметрии идеально подходит для передачи ощущения движения, динамического действия или скорости.
Симметрия скольжения, отражающая
Мы все видели шаги на песке или снегу. Подумайте о том, как каждый шаг создает отражение противоположной ступни, но из-за движения каждый след не совпадает с другим.
Глайд-отражательная симметрия — это игра на отражательной симметрии, но она включает в себя сдвиг положения каждого зеркального изображения. Подобно вращательной симметрии, он также передает ощущение движения вперед.
Асимметрия
Если композиция не подходит к вышеперечисленным категориям, вероятно, она асимметрична.
Асимметрия как дизайнера бросает вызов и помогает вам. Сбалансированный, симметричный дизайн обычно более привлекателен, потому что наш взгляд естественным образом находит его более интересным и привлекательным.
Сбалансированный, симметричный дизайн обычно более привлекателен, потому что наш взгляд естественным образом находит его более интересным и привлекательным.
Вам придется немного усерднее работать, чтобы достичь баланса с асимметричными визуальными элементами, но вы также сможете экспериментировать с неожиданными узорами и формами, чего вы просто не можете сделать с симметрией.
Примеры баланса в графическом дизайне
—
Лучший способ узнать о балансе — это посмотреть на несколько реальных примеров симметрии и асимметрии в действии.
Логотипы
Airbnb
Логотип Airbnb — пример чистой симметрии отражения.
via AirbnbЕсли провести вертикальную линию прямо посередине, обе половинки будут совершенно одинаковыми. Чтобы создать подобную отражательную симметрию, используйте простые формы и минималистичный логотип, в котором не будет много сложных частей.
Словесный знак Google является примером асимметричного баланса.
Первые три буквы заметно шире, чем последние три, что создает ощущение большей визуальной значимости в первой половине словесного знака.
Веб-дизайн
Яблоко
Веб-страница Apple Mac дает нам потрясающий пример отличной симметрии отражения.
через AppleНе только экраны MacBook имеют одинаковую длину по обе стороны от вертикальной центральной оси, но и линии типографики в заголовке и подзаголовке выше также находятся на одинаковом расстоянии по обе стороны от оси.
Атлантика
На веб-сайте этого новостного журнала представлены столбцы разной длины и увеличенный визуальный вес изображений с левой стороны для общего внешнего вида, который изо всех сил пытается достичь баланса.
via The AtlanticБольшого визуального баланса можно достичь, сделав столбцы одинаковой длины и равномерно распределив изображения по обе стороны от вертикальной центральной оси.
Визитки
InClean
Визитная карточка InClean с простым дизайном обеспечивает идеальную симметрию и баланс.
Идеально центрированная копия с большим количеством белого пространства придает этой минималистской композиции сбалансированность и модность.
Привет
Ультра-минималистичная визитка с напечатанным на одной стороне только словом «Hallo» — композиция с явной асимметрией и преднамеренным дисбалансом.
Некоторым может показаться, что крупный шрифт слишком подавляющий. Другие могут увидеть в этом суть дизайна. Такая композиция находится на грани между сбалансированным и несбалансированным.
Понимание баланса для разработки лучших продуктов
—
Знание того, как правильно использовать симметрию и асимметрию, является ключом к передаче вашей истории с помощью графического дизайна. Используя принцип хорошего баланса, вы можете превратить обычный дизайн в нечто эффектное и запоминающееся.
Нужен идеально сбалансированный дизайн?
Наши дизайнеры могут помочь вам создать что угодно.
Эта статья написана Марком Шенкером при участии Сэма Лундквиста.
Дизайн 101: асимметричный и симметричный баланс
Давайте взглянем на одно из самых известных зданий в мире — Тадж-Махал. Хотя есть множество причин, по которым Тадж-Махал эстетически приятен, одна из причин — его симметричный баланс, который вызывает чувство традиционализма и стабильности.
Изображение предоставлено livescience.com.
А теперь давайте взглянем на еще одно известное произведение искусства — «Звездная ночь» Винсента Ван Гога.Эта картина, в отличие от Тадж-Махала, асимметрична по своей природе, но при этом сохраняет сбалансированный и стратегический дизайн.
Изображение любезно предоставлено Moma.org.
Глядя на Тадж-Махал и The Starry Night , вы можете увидеть глубокую красоту обоих типов баланса в дизайне. Но что вы должны использовать для повседневного дизайна? В чем настоящая разница?
Здесь мы определим асимметричный и симметричный баланс и сравним их, чтобы вы могли правильно выбрать для своих собственных творческих целей.
Симметричный баланс возникает, когда у вас есть две идентичные стороны дизайна с центральной точкой оси — поэтому, если вы разрежете дизайн пополам, левая и правая будут зеркальными отображениями друг друга. Чтобы дизайн считался идеально симметричным, он должен иметь одинаково взвешенные визуальные эффекты с обеих сторон.
Симметричный дизайн позволяет одинаково привлечь внимание ко всем областям изображения. Поскольку эта форма дизайна обычно очень структурирована и жестка по своей природе, ее называют формальным балансом.Для маркетологов симметричный дизайн идеально подходит для таких проектов, как приглашения на мероприятия или предложения скидок, но может показаться скучным, если использовать его в более креативных вещах.
Давайте взглянем на (правда, очень простой) пример симметричного баланса:
Не совсем Тадж-Махал, но подойдет.
Определение асимметричного балансаАсимметричный баланс возникает, когда у вас есть разные визуальные образы с обеих сторон дизайна, но все же изображение кажется сбалансированным.Чтобы считаться асимметричным, дизайн должен иметь неравный визуальный вес с обеих сторон, но эти неравные визуальные эффекты должны уравновешивать друг друга.
Асимметричный дизайн может вызывать ощущение движения и казаться более современным, чем симметричный дизайн, но может быть сложнее и менее прямолинейно создавать взаимосвязи между отдельными элементами дизайна.
Давайте посмотрим на пример асимметричного баланса:
Важно отметить, что асимметричный баланс по-прежнему имеет стратегическое значение: случайное размещение фигур на странице не создаст привлекательной композиции.Чтобы создать удачный асимметричный дизайн, вам еще нужно придумать, как сбалансировать изображение.
Винсент Ван Гог Звездная ночь , например, использует заметное изображение, солнце, в верхнем правом углу, и уравновешивает его темным кипарисовым деревом в нижнем левом углу. Если бы Ван Гог поместил и солнце, и дерево в правой части страницы, это не было бы удачным асимметричным балансом.
Асимметричные и симметричные весы
Асимметричный баланс — это когда у вас есть две разные стороны дизайна и вы разместили визуальный вес неравномерно, но при этом вы все же достигли чувства равновесия.Это вызывает чувство модернизма и движения. С другой стороны, симметричный баланс — это когда у вас есть две одинаковые стороны конструкции с одинаковым весом по обе стороны от центральной точки оси. Это вызывает ощущение формальности и структуры.
Симметрия и асимметрия в макетном дизайне — веб-дизайн
Каждый макет начинается с пустой страницы. Затем идут элементы — логотип, меню, текстовые разделы, фотографии, иллюстрации и т. Д. Расположение элементов может определить, насколько успешным будет дизайн.Вот почему одно из первых, что делают дизайнеры, когда они начинают работу над новой страницей, — это решить, какое расположение элементов будет на этой странице. Существует два основных подхода к размещению элементов на странице: дизайнеры могут склоняться к более симметричному расположению элементов или к асимметричному.
В течение долгого времени симметрия считалась золотым стандартом дизайна. Предпочтение выбора симметричной планировки особенно заметно в архитектуре. Взгляните на одно из самых красивых зданий в мире — Тадж-Махал.Тадж-Махал обладает множеством свойств, которые делают его таким эстетичным, но его симметричный баланс является одним из основных.
Преимущества использования симметрии в дизайне возникли не на пустом месте; так же, как и многие принципы дизайна, он возник из принципов гештальта, теории человеческого поведения, которая описывает, как человеческий разум структурирует и упорядочивает визуальные данные. Наш разум естественным образом создает порядок из того, что мы видим. Вот почему симметрия так важна: симметричный дизайн — это дизайн, в котором есть порядок и стабильность, и поэтому он приятен для глаз.
Существует три типа симметрии: отражательная, вращательная и поступательная.
Вероятно, это первое, о чем думают люди, когда слышат слово «симметрия». Симметрия отражения, также известная как зеркальный эффект, возникает, когда все зеркально отражается вокруг центральной оси. Ось может иметь любую ориентацию — она может быть горизонтальной, вертикальной, диагональной и любой другой, если то, что находится на одной стороне оси, зеркально или отражается на другой.
Дизайнеры часто используют симметрию отражения, чтобы придать одинаковый вес обеим сторонам или создать интересный визуальный эффект.
Также известный как радиальная симметрия, этот тип симметрии возникает, когда все вращается вокруг общего центра. Вращательная симметрия может иметь место при любом угле / частоте, если есть общий центр, вокруг которого все вращается, а элементы равномерно расположены вокруг центральной точки.
Веб-дизайнеры используют симметрию вращения в своей работе, чтобы изобразить движение (например, чтобы сделать вывод о прогрессе или движении) или визуализировать данные в интересной форме.
Интерактивная анкета Global Values, разработанная BBC’s Tomorrow’s World, использует симметрию вращения для визуализации данных.Трансляционная симметрия
Этот тип симметрии возникает, когда элемент повторяется в разных местах в пространстве, сохраняя при этом его общую или точную ориентацию. Трансляционная симметрия может происходить в любом направлении, пока сохраняется ориентация элемента.
Один и тот же объект перемещается несколько раз с одинаковыми интервалами. Штакетник — хороший пример поступательной симметрии.Правильное использование поступательной симметрии может создать ритм в дизайне. Веб-дизайнеры часто используют трансляционную симметрию как пассивный элемент для создания фоновых узоров.Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение. Веб-сайт NINX использует простую геометрию для доставки основного сообщения — когда начинает играть музыка, объекты перемещаются во времени.
Не пытайтесь добиться идеальной симметрии
Идеальная симметрия — это когда элементы зеркально отражены по оси и одинаковы с обеих сторон. Посмотрите в зеркало, и вы увидите свое отражение — две зеркальные стороны абсолютно одинаковы.
Но когда дело доходит до дизайна, симметрия — это не то же самое, что идентичное зеркальное отображение.Идеальная симметрия редко встречается как в веб-дизайне, так и в реальной жизни. Когда мы думаем об окружающей среде, большинство природных объектов и творений вокруг нас не являются абсолютно симметричными. Например, мы привыкли думать о своем лице и теле как о двух зеркальных частях. Однако левая сторона лица не совсем идентична правой.
Дизайнеры могут создать симметрию, играя с восприятием макета пользователем, и совершенно нормально иметь небольшие вариации с каждой стороны, если зрители получают ощущение симметрии от готового продукта.
Вам также могут понравиться: Работа с макетом сетки: как разрушение сетки может создать незабываемые впечатления для клиентов.
Что такое асимметрия?
Асимметрия — это естественное отсутствие симметрии. В природе мы можем видеть асимметрию почти повсюду — например, в ветвях дерева или в форме облаков и многих других.
Ветви дерева несимметричные.В дизайне асимметрия часто используется для создания визуального напряжения. В то же время асимметрия может быть сложной концепцией для освоения, поскольку отношения между элементами в асимметричном дизайне становятся более сложными, может быть трудно создать цельный, сплоченный дизайн.Вот почему многие дизайнеры выбирают предсказуемые симметричные макеты. Но дизайнеры, овладевшие асимметрией, имеют большую свободу выражения.
Симметрия и баланс
Многие дизайнеры считают, что баланс — это нечто, чего можно достичь только в симметричных компоновках. Это происходит потому, что термин «асимметрия» подразумевает несбалансированность. Хотя определение асимметрии — это отсутствие симметрии, это , а не отсутствие баланса, как некоторые ошибочно полагают — конструкции, в которых отсутствует симметрия, все же необходимо сбалансировать.Другими словами, независимо от того, какой макет вы создаете — симметричный или асимметричный — жизненно важно достичь баланса, потому что несбалансированная композиция вызывает у зрителя дискомфорт.
Правильная техника достижения баланса (как симметричного, так и асимметричного) состоит в том, чтобы думать о каждом элементе на странице как о визуальном значении. Визуальный вес зависит от размера элемента (более мелкие объекты могут весить меньше, чем более крупные) и визуальных свойств, таких как контраст (контрастирующие элементы могут весить больше, чем нейтральные элементы).Дизайнерам нужно играть с весом элементов, пока они не достигнут эффективного равновесия.
Конечно, добиться баланса в симметричном макете довольно просто — все, что вам нужно сделать, это установить одинаковый вес в правой и левой частях страницы.
Это часть Гентского алтаря, созданного Яном ван Эйком — прекрасный пример симметричного равновесия.Когда дело доходит до асимметричного дизайна, задача может быть сложнее — вам может потребоваться несколько небольших предметов с одной стороны, чтобы сбалансировать большой объект с другой стороны.
«Звездная ночь» Ван Гога — отличный пример асимметричного баланса. Ван Гог создает баланс, используя предметы разного размера и играя с цветом и контрастом.Те же принципы баланса, что и в картинах, применимы и к веб-дизайну. Ниже приведен снимок экрана с веб-сайта Института Алана Тьюринга, который является отличным примером асимметричного баланса. Левая часть страницы содержит больше контента, чем правая, но дизайнеры достигают баланса, добавляя контрастный элемент в правую часть страницы.
Формула идеального баланса
«Могу ли я измерить баланс?» — довольно частый вопрос среди дизайнеров. Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, которая позволяет им вычислить, все ли сбалансировано. Плохие новости: формулы для расчета баланса не существует. Хорошие новости: мы можем использовать мощный инструмент для определения сбалансированности композиции — наши собственные глаза.
Опытные дизайнеры могут сразу заметить несбалансированные макеты.Но для достижения этой цели вам нужно тренировать свой глаз, работая над практическими проектами и вдохновляясь работами других дизайнеров. Чем больше вы это делаете, тем больше доверяете своему собственному суждению, когда дело касается любого дизайнерского решения, которое вам нужно принять.
Вам также может понравиться: Как разработчики тем могут научиться у брутального веб-дизайна.
Симметрия и асимметрия
В конечном итоге, когда дело доходит до разработки макета, вам необходимо решить, хотите ли вы создать симметричный или асимметричный дизайн.На этот вопрос нет универсального ответа — выбор зависит от специфики проекта. Давайте посмотрим, как симметрию и асимметрию можно использовать в дизайне.
Когда симметрия работает лучше всего
Вот несколько общих случаев, когда лучше использовать симметричный подход при разработке макета:
- Вы ищете более серьезную эстетику (хотите передать классицизм)
- Вы хотите улучшить распознавание и запоминание (симметричные формы упрощают вспоминание информации)
- Вы хотите добиться большего порядка и структуры
- Вы не хотите много думать о расположении элементов, но все же хотите достичь баланса (симметричные макеты по своей природе стабильны и сбалансированы)
Теперь давайте посмотрим, как эти дела выглядят в реальной жизни.
Выражая чувство доверия
Симметричные макеты хорошо подходят для дизайнов, которые хотят создать атмосферу доверия. Неудивительно, что многие компании, ставящие во главу угла доверие, используют симметрию в своем дизайне.
Многие производители автомобилей используют симметрию в своих конструкциях, чтобы создать ощущение устойчивости. У Audi симметричный логотип.Симметричный дизайн предсказуем. Таким образом, если вы разрабатываете веб-сайт, требующий стабильности (например, сайт банка или страховой компании), симметричный дизайн может быть для вас правильным выбором.
Дизайн домашней страницы PayPal симметрично сбалансирован. Все отражается вокруг вертикальной оси — панель навигации находится по центру, избранные изображения — по центру, а заголовок — по центру.
Страница имеет единственный объект взаимодействия
Симметрия хорошо работает для страниц, имеющих один объект взаимодействия. Типичный пример — страница входа / регистрации. Помещая ключевой объект взаимодействия или критическое сообщение в центр, вы получаете фокус в центре страницы.
Страница Google Search — хороший пример симметричной компоновки с одним объектом взаимодействия. Instapaper также создает фокус в центре экрана, где находится его ключевое сообщение.Страница имеет два (или более) одинаково важных параметра
Симметричный дизайн позволяет одинаково привлечь внимание ко всем областям страницы. Типичный пример — интернет-магазин, в котором продаются товары как для женщин, так и для мужчин. Симметрия помогает дизайнерам доставлять два одинаково важных сообщения в одном пространстве.
Полвармер использует симметричную планировку, чтобы передать две одинаково важные категории. Два блока контента равномерно пропорциональны.Когда асимметрия работает лучше всего
Симметрия обычно считается стабильной и согласованной; однако для некоторых людей стабильность может быть предсказуемой и скучной. Асимметричный макет имеет тенденцию быть более интересным и динамичным.
Идти к асимметрии, когда:
- Вы готовы потратить дополнительное время на расстановку элементов, чтобы найти уникальные способы достижения баланса
- Вы ищете более интересный макет, чтобы привлечь внимание пользователей
Для выделения макета
Сегодня, когда у пользователей есть так много разных вариантов выбора, сайт должен быть чем-то особенным, чтобы выделяться среди всех остальных и снижать показатель отказов.Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся изделия.
Slice of Machine Learning, учебник, созданный Google, который учит, как создавать модели классификации машинного обучения, использует асимметричный дизайн, чтобы создать незабываемые впечатления для посетителей.
Для передачи динамизма
Когда веб-дизайнеры используют термин «динамический», они имеют в виду дизайн, в котором взгляд зрителя перемещается по всему дизайну. Асимметричный дизайн может вызвать ощущение движения.Вот почему многие спортивные бренды используют асимметричные макеты и асимметрию в отдельных элементах (например, логотипе).
Асимметрия передает ощущение движения.Привлечь внимание
Асимметрия привлекает внимание. Правильная асимметричная компоновка автоматически переводит взгляд зрителя в фокусные точки — взгляд, естественно, в первую очередь останавливается на критически важных элементах дизайна. Размещая и настраивая элементы на странице, вы можете направлять взгляд на разные области.
Выбирая координационные центры, помните, что главная цель любого дизайна — коммуникация.На каждой создаваемой вами веб-странице вы рассказываете историю своим посетителям, поэтому не забудьте выбрать те ключевые моменты, которые помогут вам рассказать эту историю наиболее эффективным образом.
Вот несколько вещей, которые позволяют привлечь внимание:
- Контраст. Контраст можно использовать как для выделения определенного элемента, так и для его скрытия. Увеличивая контрастность определенного элемента, вы выделяете его. И наоборот, уменьшив контраст, вы можете заставить элемент плавно переходить на задний план.
- Пробел.Используйте пробел, чтобы изолировать один элемент от другого.
- Механизм. Человеческий глаз запрограммирован на то, чтобы обращать внимание на движущиеся объекты.
- Направленные подсказки. Глаз будет следовать указателям направления (например, указателем направления может быть стрелка, указывающая в определенном направлении).
- Человеческие лица. Глаз будет следовать по пути глаз на фотографии, поэтому посетитель сайта будет смотреть в том же направлении, что и человек на дизайне.
Сочетание симметрии и асимметрии в дизайне
Симметрия не всегда является решением «или-или». Сочетая симметрию и асимметрию, можно создавать самые интересные и эстетичные дизайны.
Вы можете разбить макет на более мелкие части и попытаться добиться симметричного или асимметричного баланса в каждой части.Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии внутри группы похожих элементов.
Fondazione Carnevale Acireale использует в дизайне симметрию и асимметрию.Освоение симметрии и асимметрии
Симметрия (или ее отсутствие) может быть мощным инструментом в арсенале дизайнеров. Симметрия, естественно, вызывает чувство упорядоченности и стабильности, в то время как асимметрия, с другой стороны, может помочь дизайнерам добиться уникальности и характера в дизайне.Их сочетание помогает создавать уникальные и запоминающиеся для зрителей дизайны.
Как вы используете симметрию и асимметрию в своих проектах? Расскажите в комментариях ниже!
Художественный баланс: симметричный и асимметричный
Равновесие относится к распределению визуального веса в произведении искусства. В живописи именно визуальное равновесие элементов заставляет общее изображение выглядеть сбалансированным. Баланс может быть симметричным (также называемым «формальным») и асимметричным (также называемым «неформальным балансом»).Баланс обычно является желательной характеристикой композиции.
Тем не менее, иногда желательно намеренно нарушить равновесие предмета, чтобы привлечь больше внимания к какому-либо аспекту изображения. По этой причине также необходимо обсудить концепцию дисбаланса.
Симметричный баланс — это тип визуального баланса, при котором общая композиция устроена так, чтобы выглядеть одинаково по обе стороны от центра дизайна. Другими словами, это дизайн, который можно сложить пополам, и по мере того, как он складывается, каждая часть дизайна будет совпадать со своим симметричным аналогом на противоположной стороне от центра.
Симметричный баланс легче всего увидеть в идеально центрированных композициях или композициях с зеркальным отображением. Когда элементы по обе стороны от центральной горизонтальной или вертикальной линии кажутся примерно равными по форме, весу, стоимости и цвету, дизайн находится в симметричном равновесии. В дизайне, состоящем всего из двух элементов, они будут почти идентичными или иметь почти одинаковую визуальную массу.
Симметричный баланс создает успокаивающие, успокаивающие и визуально устойчивые картины. Прекрасным примером симметричного баланса является работа Леонардо да Винчи «Пропорция человека».Этот обнадеживающий рисунок показывает, что человеческое тело можно разделить по вертикали посередине, и левая и правая стороны будут соответствовать друг другу. Когда стороны детали точно совпадают, как хотел бы нас убедить да Винчи, это называется чистой или формальной симметрией.
Другой тип весов называется асимметричными весами. В этом случае баланс достигается путем расположения связанных или несвязанных друг с другом объектов разного визуального веса, уравновешивающих друг друга. Преимущество асимметричного баланса в том, что он кажется более случайным и менее холодным.Асимметричный баланс может быть более замысловатым и сложным; это может повысить интерес, привнести неформальность или даже создать напряжение в картине. Картина Жоана Миро «Рождение мира» — пример асимметричного баланса.
Фихнер-Ратус объясняет это произведение: «На фоне размытого промежуточного пространства фигуральная форма слева, свободно описываемая стопкой черных и белых геометрических фигур, уравновешивается справа простой сферой очень насыщенного красного цвета». Далее Фихнер-Ратус объясняет, что размещение и цвет объектов достигают «чувства общего баланса»: если красная сфера закрывается, превращается в черную или белую или изменяет ее на другую форму, кусок будет брошен. в дисбаланс.
В то время как симметричные и асимметричные весы имеют разные преимущества и использовались для создания фантастических произведений, дисбаланс был использован для создания множества невероятно визуально привлекательных произведений искусства. Такой дисбаланс характерен для произведений искусства, в которых участки композиции неравны по фактическому весу или по весу изображения. Дисбаланс также может позволить зрителю почувствовать движение.
В случае фотографии Роберта Капы «Смерть солдата-лоялиста» кажется, что солдат пытался добраться до центра кадра, но он был застрелен и спотыкается от силы пули.Как утверждает Фихнер-Ратус о Черной Венере Ники де Сен-Фалль, дисбаланс может выполнять аналогичную работу, но при этом дает совершенно разные эффекты. Здесь она указывает на дисбаланс «предполагает ненадежно сбалансированное тело.
В дополнение к этому виду, дисбаланс в этой части также, возможно, предлагает зрителю взглянуть на эту Венеру, как если бы она стояла в воде, не погружая ее физически в бассейн. Художник на самом деле обращается к узкому кругу того, что считается привлекательной женщиной, особенно к западным стереотипам.
Интересно, что Венера Сен-Фалля является зеркалом Венеры Готтентота; Возможность сделать два очень разных прочтения этой пьесы говорит об универсальности дисбаланса; это позволяет зрителю играть более активную роль в просмотре.
Распределение визуального веса в произведении искусства называется симметричными и асимметричными весами. Эти методы создают успокаивающие и успокаивающие произведения или напряженные и неформальные. В дополнение к этим методам, нарушение баланса произведения, использование дисбаланса, чтобы привлечь больше внимания к какому-либо аспекту произведения, может добавить к нему гораздо больше измерений и позволить зрителю сделать свои собственные выводы из произведения.
цитированных работ
Понимание искусства 6-е издание, Лоис Фихнер-Ратус, издательство Harcourt College Publishers, Форт-Уэрт, Техас.
http://www.csupomona.edu/~plin/women2/stphalle.html
www.edmarimba.co.uk/ capa / spanish.html
www.kirkwood.co.za/ news / augustus.html
http: //faculty.ehshouston.org/dlafranca/Friday%20AFTERNOON_page_1.htm
http://www.oceansbridge.com/shop/skin1/images/thumb-oil/the_birth_of_the_world_1925.jpg
Помогите нам исправить его улыбку своими старыми эссе, это займет секунды!
-Мы ищем предыдущие эссе, лабораторные работы и задания, которые вы выполнили!
-Мы рассмотрим и разместим их на нашем сайте.— Доход от рекламы используется для поддержки детей в развивающихся странах.
-Мы помогаем оплатить операции по восстановлению расщелины неба через операцию «Улыбка и поезд улыбки».
Автор: Уильям Андерсон (Редакционная группа Schoolworkhelper)
https://schoolworkhelper.net/Репетитор и писатель-фрилансер. Учитель естественных наук и любитель сочинений. Последняя редакция статьи: 2020 г. | Институт Св. Розмарина © 2010-2021 | Лицензия Creative Commons 4.0
Симметрияvs.Асимметрия — напоминание об основных принципах проектирования
Теперь мы собираемся рассмотреть два важных принципа проектирования, которые на первый взгляд могут показаться слишком простыми и привычными для нас, чтобы требовать слишком много размышлений. Однако было бы разумно не недооценивать их возможности и преимущества их воздействия. Всегда твердо придерживаясь признания симметрии и асимметрии близко к сердцу, вы сможете лучше принимать решения при планировании и реализации проекта.
Каждый раз, когда мы распределяем композиционные элементы равномерно вокруг центральной точки или оси, мы создаем симметричный дизайн.Хорошим примером симметрии в природе является бабочка; его правая и левая стороны очень похожи друг на друга (хотя и не идентичны).
Мы находим идеальную симметрию, когда две зеркальные стороны абсолютно одинаковы. Поднесите палец правой руки к поверхности зеркала в ванной и посмотрите на него и его отражение под углом (обратите внимание — для этого не нужно слишком сильно поворачиваться в сторону). Предполагая, что наши зеркала чистые, мы всегда будем замечать, что настоящая правая рука и ее зеркальное отображение (которое переворачивает , чтобы выглядеть как левая рука) идеально симметричны.
К счастью, симметричный дизайн не зависит от идентичного зеркального отображения . Важно лишь приблизиться к эффекту; точность не нужна. Помните, что вы можете легко манипулировать глазом пользователя, не беспокоясь о геометрическом совершенстве как о важном аспекте вашего дизайна.
И наоборот, асимметрия — это отсутствие симметрии любого вида . Всякий раз, когда мы создаем дизайн, состоящий из элементов, неравномерно распределенных вокруг центральной точки или оси, мы получаем асимметричный дизайн.Мы можем использовать асимметрию, чтобы привлечь внимание к участкам дизайна или передать динамизм или движение.
Как и в биологии, элементы подобны клеткам или частям экосистемы. В конечном счете, мы должны помнить о том, что создание баланса, которое мы можем достичь с помощью симметрии, делает дизайн «здоровым» и более эффективным.
Типы симметрии
В зависимости от того, как возникает симметрия и как мы можем сравнивать каждую сторону дизайна с другой, мы можем разделить симметрию на следующие типы:
Вращательная симметрия — Симметрия не требует, чтобы элементы дизайна расположены перпендикулярно (под прямым углом) друг к другу.Если есть центральная точка (центр вращения), вокруг которой вы можете вращать конструкцию, сохраняя ее симметрию, то у вас будет пример симметрии вращения. Поэтому не ограничивайте свое воображение изображением только четырех частей экрана или страницы (т. Е. Верхнего левого, верхнего правого, нижнего правого и нижнего левого квадрантов). Думайте об этом больше как о круге с градусами и координатами, которые вы можете использовать более свободно.
Трансляционная симметрия — Трансляционная симметрия возникает всякий раз, когда мы можем перемещать (перемещать) элемент в проекте, не вызывая потери его симметричных свойств.Как дизайнеры, мы вряд ли будем использовать трансляционную симметрию для всей страницы . Вместо этого мы можем иногда использовать этот принцип для отдельных симметричных элементов на странице.
Отражательная симметрия — Если одна половина изображения является зеркальным отображением другой, вы будете иметь дело с отражательной симметрией. Теперь вернемся к нашему пальцу на зеркальной иллюстрации. Это самая строгая симметрия.
Отражательная симметрия скольжения — Если вы когда-либо видели следы на песке или снегу, вы видели в действии зеркальную симметрию скольжения.Идея проста; вы отражаете изображение, но затем перемещаете копию так, чтобы она больше не находилась напротив исходного изображения. Вместо этого вы сделали копию так, как будто она была изменена определенным образом. Возможно, вы перевернули его или сделали так, будто он ускользает, создавая впечатление движения в каком-то направлении.
Симметрия и баланс
Симметрия предлагает упорядоченный подход к дизайну. Поскольку это создает аккуратную и аккуратную среду дизайна, пользователи могут легче находить элементы. Человеческий глаз находит баланс, вызванный симметрией (или псевдосимметрией, когда два предмета не идеально симметричны, но «достаточно близки» для нас, чтобы воспринимались как симметричные), приятным.
Мы иногда называем симметричный баланс «формальным балансом». Этого сложно добиться в веб-дизайне и дизайне приложений. Природа симметрии такова, что она связывает дизайнера с очень простыми, очень конкретными макетами, такими как домашняя страница Google, которая, по сути, является псевдосимметричной. Помните, что главная страница Google выглядит так, по немалой причине. Поскольку мы используем Google для одной основной цели (поиск ключевых слов или тем), нам удобнее иметь инструмент, который может доставить нас туда, куда мы хотим, не отвлекая нас по пути.Сколько раз вы вводили поисковый запрос, потому что осознали или вспомнили важную тему? Если бы у Google была загруженная главная страница, была бы большая вероятность, что вы могли бы остановиться, чтобы посмотреть на ее функцию, возможно, забыв, что именно вы хотели исследовать!
По мере того, как требуются более сложные конструкции, мы обнаруживаем, что добиться симметричного баланса становится все труднее. Если мы попытаемся сделать это в менее упрощенной конструкции, мы заметим, сколько силы нам нужно использовать, чтобы сохранить эту симметрию.Конечно, это усилие повлияет на общий вид, создав напряженное впечатление в глазах пользователя.
К счастью, есть альтернатива. Дизайн большинства веб-сайтов и приложений основан на «неформальном балансе». Это означает принятие определенной асимметрии в самом дизайне, но попытки добиться баланса контента по обе стороны от вертикальной или горизонтальной оси. Вместо того чтобы стремиться к строгой симметрии, которая будет нас ограничивать, мы стараемся максимально использовать ситуацию и работать над равномерным распределением элементов.Эта ситуация прямо как сама жизнь! Нет ничего идеального, даже если мы знаем , как, скажем, выглядит равносторонний треугольник и насколько он совершенен по форме. Помните также, что, хотя наши тела кажутся симметричными, на самом деле они не являются зеркальными сторонами. Если у вас есть родинки, веснушки, порез или шрам, цвет одного глаза немного другой или одна рука сильнее или длиннее другой, вы сразу это увидите.
The Take Away
Дизайнеры часто используют симметрию и асимметрию в веб-дизайне и дизайне приложений для организации контента и обеспечения удобного интерфейса.Мы можем использовать симметрию и асимметрию в качестве инструментов для достижения баланса и гармонии в макете, создавая более приятные (для глаза и, следовательно, для мозга) эффекты, чем было бы доступно, если бы мы не проектировали с учетом симметрии и асимметрии.
Однако к симметрии нужно подходить осторожно. Симметричные макеты требуют простоты, чтобы быть эффективными. Существует несколько типов симметрии:
- Трансляционная симметрия
- Вращательная симметрия
- Отражательная симметрия
- Глайд-отражательная симметрия
По мере того, как страница становится более сложной, строгое соблюдение симметрии может привести к созданию стерильных макетов, которым не хватает визуальной привлекательности.Одна школа мысли приписывает асимметричному дизайну динамизм. Другими словами, асимметричный дизайн может казаться более живым и активным, в отличие от более холодной «плоскостности» симметричного дизайна.
Однако простые страницы с высокой степенью симметрии могут казаться чистыми и часто очень просты в использовании. Это особенно верно, когда страница имеет единственную точку взаимодействия в центре. Вы часто найдете это на страницах входа в систему, домашних страницах поисковых систем и т. Д.
Симметрия также может использоваться для ознакомления с макетом.Использование симметрии в дизайне — это функция, которая может быть особенно полезна, например, людям с ограниченными возможностями обучения.
Однако, когда сложность увеличивается, вы часто обнаруживаете, что справиться с асимметрией легче. При осторожном применении вы можете использовать асимметричный дизайн, чтобы привлечь внимание к особенно важным частям страницы, таким как призыв к действию, который в противном случае мог бы быть потерян в большей части или частях контента.
Итак, подумайте, какой из них может принести больше пользы вашему дизайну.Отойдите назад и взгляните на общую картину, прежде чем войти, и попытайтесь разобраться в более мелких деталях. Кто ваши пользователи? Каков ваш продукт, услуга или сообщение? Каковы ваши самые важные моменты, и какие части вы можете позволить себе оставить более сдержанными, как «полезные для ознакомления»? Какие веб-страницы и какую информацию вы хотите передавать?
Только ответив на эти вопросы, вы сможете лучше понять, какой дизайн лучше подходит для этой страницы: симметричный или асимметричный.Помните также, что взгляд вашего пользователя будет работать согласованно с вашим выбором, поэтому убедитесь, что вы внимательно рассматриваете все элементы и аспекты своего дизайна.
Где узнать больше
Коле, С. Симметрия и асимметрия. Web Design Nerd Depot. Получено с: http: //www.webdesignerdepot.com/2013/10/symmetry-v … [2014,, 1 августа]
Palomar Collage. Весы — симметрия . Получено с: http://daphne.palomar.edu/design/bsymm.html. [2014, 1 августа]
Ссылки:
Изображение героя: Автор / Правообладатель: Неизвестен.Условия авторского права и лицензия: Неизвестно.
Что такое фотография с асимметричным балансом (и как ее использовать!)
Если честно, асимметрия в композиции фотографии поначалу вызвала у меня панику.
Обожаю симметричный баланс во всем! Когда я гуляю по городу или хожу в поход, я всегда ищу симметрию. Я часто фотографирую отражения, потому что мне нравится, как они создают симметрично сбалансированные сцены.
Легко найти симметричный баланс и использовать его в своих фотографиях.Но как асимметрия используется в фотографии?
Прочтите нашу статью, чтобы узнать.
Что такое симметричный баланс в фотографии?
Фотография считается симметричной, если у нее две (почти) одинаковые стороны с центральной точкой оси. Другими словами, если вы разрежете фотографию пополам, левая и правая стороны будут зеркально отражать друг друга. Или верхняя и нижняя половина имитируют друг друга.
Если говорить очень строго, симметрия означает, что две стороны должны быть на 100% идентичными.Но в фотографии часто бывает не так. Например, в природе сложно найти идеальный симметричный баланс.
Отражения в озерах, прудах или стеклянных зданиях могут помочь вам создать симметрию в вашей фотографии.
Симметричные фотографии всегда приятны и сбалансированы. Они также хорошо структурированы и передают гармонию.
Симметрия привлекает внимание зрителя ко всем частям изображения. Симметричная фотография имеет одинаково взвешенные визуальные элементы с обеих сторон.
Единственный недостаток симметрии в фотографии — это то, что она может быть скучной.Вы когда-нибудь смотрели на фотографию и думали, что она слишком идеальна, почти стерильна? Симметричный баланс часто может давать плоские результаты на изображениях.
Что такое асимметричный баланс в фотографии?
Когда фотография асимметрична, она имеет неравный визуальный вес с обеих сторон. Но эти визуальные элементы уравновешивают друг друга.
Это означает, что асимметричная фотография по-прежнему соответствует правилам композиции. Это не только хаотичное мисо-пюре. Вот почему в фотографии сложно понять асимметричный баланс.
Но как добиться четкой асимметрии на фотографиях? Все дело в управлении визуальным весом элементов.
Фото Хуана Рохаса на UnsplashСоветы по использованию асимметричного баланса в фотографии
Теперь, когда мы понимаем, что такое асимметричный баланс, давайте посмотрим, как вы можете использовать его в своих интересах.
Как только вы научитесь включать его в свои изображения, вы обязательно получите уникальные результаты.
1. Используйте размещение элементов в ваших интересах
Размещениеможет быть отличным способом создать асимметричный баланс.Он управляет размером, что влияет на визуальный вес объектов.
Посмотрите эту фотографию, которую я сделал в Вене. Церковь на заднем плане намного больше велосипеда. Но байк помещен на передний план, что делает его больше.
Цвета также помогают сбалансировать асимметрию на этой фотографии. Велосипед и крыша церкви имеют похожие цвета. Несмотря на то, что они не одинаковы, они оба являются вариациями бирюзы. Поэтому оба они привлекают внимание зрителя.
И последнее, но не менее важное: форма двух предметов также улучшает асимметричный баланс.Вы можете найти это в круглой форме колес велосипеда и конструкции церкви.
Фото Доры Йоккель2. Управление рамкой
Вы также можете превратить симметричный объект в асимметричный, обрамив его другим способом.
Фотография зеленого листа ниже — хороший тому пример. Вы можете обрамить его, чтобы показать симметрию прожилок вдоль оси.
Вместо этого средняя жилка находится ближе к одной стороне рамы. Таким образом создается асимметричный баланс изображения.
3. Применение правил композиции
Первое, что вы усвоите при создании фотографии, — это правило третей. Вы знали раньше, что это правило также противоречит свойствам симметрии?
Вместо того, чтобы размещать основной объект в центре изображения, вы располагаете его рядом с пересекающимися линиями.
Правило третей — отличный метод для создания асимметрии в фотографии.
4. Группируйте объекты вместе для создания асимметричного баланса
Ищите объекты, которые появляются группами разного размера.Чем больше элементов в группе, тем больше их визуальный вес.
Рассмотрим очень общий пример пейзажной фотографии. На фото всегда обращает на себя внимание большая гора. Но если вы поместите несколько объектов, таких как деревья или камни, на передний план, их визуальный вес будет больше, чем гора на заднем плане.
Или взгляните на мою фотографию, сделанную в Париже. Башня Лувра больше стульев и людей на переднем плане. Но есть два человека и шесть стульев.Они набирают визуальный вес из-за своей численности.
Таким образом они уравновешивают массивное здание на заднем плане.
Фото Доры Йоккель5. Используйте сложность своих предметов
Сложность ваших объектов также может создавать асимметрию в фотографии.
Взгляните на мою фотографию Будапешта ниже. Здание венгерского парламента огромное и само по себе очень сложное. Он легко привлекает внимание зрителя.
Но посмотрите на фото справа.Вы замечаете, что на самом деле происходит очень много всего. Вы можете, например, найти замок с множеством окон.
Под замком есть здания и деревья. А еще на реке можно увидеть несколько доков. Не говоря уже о холме Геллерт со статуей Свободы на вершине. Два моста также переводят наш взгляд с одной стороны на другую.
Это фото — хороший пример того, как меньшая, но более сложная сторона может получить визуальный вес на фотографии.
Фото Доры ЙоккельЗаключение
Асимметричный баланс в фотографии не всегда легко понять.А применить теорию на практике еще сложнее.
Но когда вы научитесь это делать, вы сможете создавать более захватывающие фотографии. Воспользуйтесь нашими советами, чтобы улучшить свои навыки композиции!
Хотели бы вы иметь под рукой шпаргалки, чтобы помочь вам с сочинением? Почему бы не проверить наши шпаргалки по быстрому захвату в следующий раз!
Хотите больше? Попробуйте нашу книгу «Состав»
Хотите создавать потрясающие изображения даже в обычных ситуациях?
Для этого не нужна дорогая камера или красивое место… вам нужны обширные познания в области композиции.
Раньше это было довольно сложно понять, но интуитивная композиция позволяет вам освоить это в кратчайшие сроки.
Симметрия и асимметрия в композиции
Симметрия и асимметрия в композиции
Композиция может быть сложной задачей для некоторых фотографов. Слишком много правил, которым нужно овладеть, может показаться ошеломляющим. Но это не должно быть так сложно. Вы уже знаете хорошее изображение, когда видите его. Посмотрим, сможем ли мы свести все к основам.
Я собираюсь начать эту неделю с фундаментальной концепции симметрии. В моем словаре этот термин определяется как состоящий из копий какого-то объекта, отраженного или повторяющегося каким-либо другим образом. Классическими примерами могут служить зеркало или, возможно, спокойная поверхность горного озера. Крылья бабочки симметричны, как и правая и левая стороны человеческого тела. Посмотрите на себя в зеркало, и все будет не на той стороне. Отраженная симметрия смотрит на вас.
Но почти любой другой вариант, который выглядит как повторение, может быть квалифицирован. Некоторая симметрия очевидна; некоторые больше в глазах смотрящего. Действительно, это слово пришло к нам из греческого, где оно обозначало все уравновешенное, гармоничное или красивое в пропорции. Когда мы называем что-то симметричным, мы, вероятно, имеем в виду в более строгом, отраженном смысле этого понятия. Когда мы говорим, что что-то имеет определенную симметрию, мы, вероятно, говорим в более свободном, «дзен» смысле этого слова. Оба значения применимы к фотографической композиции, но большинство источников, изучающих этот предмет, зацикливаются на первом.
Я предполагаю, что вы освоили простое отражение. Такие изображения часто разделяются либо по горизонтали, либо по вертикали, часто с разделительной линией, расположенной ближе к центру кадра. Все, что находится на одной стороне линии, отображается как зеркальное отображение на другой стороне, перевернутое вверх ногами или слева направо. Большинство начинающих фотографов рано усваивают эту успешную формулу. Большинство фотографов среднего уровня в конечном итоге обнаруживают, что через некоторое время все такие изображения выглядят одинаково.Обладая формальным чувством симметрии, они могут выглядеть чрезмерно статичными и, возможно, даже немного скучными. Как только вы увидите или хотя бы сделаете достаточно таких изображений, они могут перестать интересовать вас так, как раньше.
Конечно, это не должно означать, что мы прекращаем снимать подобные изображения. Когда я вижу красивое классическое отражение, я не могу не сделать несколько кадров. Несмотря на то, что результаты предсказуемы, я не могу остановиться. Такие кадры могут представлять технические проблемы, но мало композиционных.
Но симметрия может иметь и другие формы. В лепестках цветка или в руках морской звезды присутствует радиальная симметрия. Есть сходящаяся симметрия железнодорожных путей, которые сливаются в точку на горизонте. Иногда повторяется только форма или цвет. Отражение и повторение не обязательно означают, что обе копии идентичны. Им просто нужно присмотреться достаточно близко, чтобы зритель распознал симметрию.
Мы говорим, что что-то асимметрично, когда ему не хватает симметрии.Но успешный образ с асимметрией не может быть случайным. Вещи в кадре по-прежнему должны выглядеть сбалансированно. Случайность может сбивать с толку, оставляя зрителя неспособным понять, что вы пытаетесь передать. Они могут подумать о том, что есть под рукой, но их внимание будет разделено. Должен быть какой-то объединяющий баланс, чтобы связать все вместе.
Каждый объект в кадре имеет определенный визуальный вес в зависимости от того, насколько он привлекает внимание зрителя. Поместите что-то одинаково важное визуально с каждой стороны кадра, и вы получите асимметричную композицию.Поместите два объекта, которые повторяют одну и ту же форму с одной стороны, и компенсируйте их чем-то отдельным, но равным по весу, и вы получите как симметрию, так и асимметрию. Посмотрите, как это работает?
Приятная асимметрия зависит от удовлетворительного баланса. Все в кадре может способствовать этому балансу, но также могут быть значительные, но значимые открытые участки. Одиночная птица в углу изображения может работать, если ее визуально компенсировать обширной областью неба, расположенной по диагонали. Ищите, чтобы он смотрел на возможности, представленные открытым небом.Поместите ту же самую птицу в середину кадра, и вы пристально посмотрите на нее, не дав ей сбежать. Пресловутое «правило третей» может помочь, если у вас возникли проблемы с размещением.
Хотя это наиболее очевидно, относительный размер — не единственное, что влияет на визуальный вес. Цвет и тон каждого объекта также играют роль. Объекты с большей резкостью или ясностью выглядят так, как будто они имеют большее значение, чем менее отчетливые элементы. И да, вещи, которые действительно тяжелее, часто выглядят именно так.
Одностороннее изображение без противовеса может показаться неполным и неуклюжим. Открытая площадка, на которой нет причин находиться, представляет собой упущенную возможность. Композиционно весь кадр — ваша ответственность. Пренебрежение любой значительной частью ставит под угрозу баланс, необходимый для успешного имиджа. Что, если вы поместите свой видоискатель на шкалу противовеса? Все выглядит равномерно взвешенным или кажется, что они вот-вот опрокинутся?
Так как узнать, работает ли композиция? Как я сказал вначале, вы уже знаете хорошее изображение, когда видите его.

 Но в природе такое встречается достаточно редко, ведь ни для кого не секрет, что даже человеческое тело не полностью симметрично. В большинстве случаев мы имеем дело с неполной симметрией — когда отражения не полностью идентичны и имеют незначительные отличия.
Но в природе такое встречается достаточно редко, ведь ни для кого не секрет, что даже человеческое тело не полностью симметрично. В большинстве случаев мы имеем дело с неполной симметрией — когда отражения не полностью идентичны и имеют незначительные отличия. Как пример — колонны или окна здания. В трансляционной симметрии ключевую роль играет совпадение направления элементов. С помощи такой симметрии можно создать ритм, движение, показать скорость или очень динамичное действие.
Как пример — колонны или окна здания. В трансляционной симметрии ключевую роль играет совпадение направления элементов. С помощи такой симметрии можно создать ритм, движение, показать скорость или очень динамичное действие.

 Заказать бесплатный макет
Заказать бесплатный макет На выбор предложено пять вариантов: олень Олёша, мальчик Стрелка, Оленёнок-супергерой и две пары: Стрелочка и Кремлёнок, а также дятел Гор и оленёнок Нино.
На выбор предложено пять вариантов: олень Олёша, мальчик Стрелка, Оленёнок-супергерой и две пары: Стрелочка и Кремлёнок, а также дятел Гор и оленёнок Нино.
 Кремлёнок и Стрелочка — это что-то наше, то, что возвращает в детство, как Чебурашка.
Кремлёнок и Стрелочка — это что-то наше, то, что возвращает в детство, как Чебурашка. Я не всегда слежу за тем, что происходит в городе, но здесь обратила внимание и решила поучаствовать. Всё-таки 800-летие — это крупная дата, хочется иметь к празднику отношение. Когда я узнала о конкурсе, в тот же вечер отложила всю свою работу и сделала первые наброски оленя.
Я не всегда слежу за тем, что происходит в городе, но здесь обратила внимание и решила поучаствовать. Всё-таки 800-летие — это крупная дата, хочется иметь к празднику отношение. Когда я узнала о конкурсе, в тот же вечер отложила всю свою работу и сделала первые наброски оленя.
 Для своего персонажа я выбрала оленёнка, так как он является символом Нижнего Новгорода и размещен на самом гербе. Мне захотелось создать не просто оленя, а соединить в этом персонаже все лучшие качества знаменитых людей и достопримечательностей города.
Для своего персонажа я выбрала оленёнка, так как он является символом Нижнего Новгорода и размещен на самом гербе. Мне захотелось создать не просто оленя, а соединить в этом персонаже все лучшие качества знаменитых людей и достопримечательностей города. Вечером стала генерировать идеи на листке бумаге, стала вспоминать, чем знаменит город и какие есть у него достопримечательности. Ко мне пришла идея нарисовать сначала просто оленёнка-Кулибина или Чкалова, но утром я поняла, что нужно создать такого оленёнка, который соберёт все их лучшие качества и отобразит что-то большее, чем отдельный персонаж. Так и родился этот собирательный образ.
Вечером стала генерировать идеи на листке бумаге, стала вспоминать, чем знаменит город и какие есть у него достопримечательности. Ко мне пришла идея нарисовать сначала просто оленёнка-Кулибина или Чкалова, но утром я поняла, что нужно создать такого оленёнка, который соберёт все их лучшие качества и отобразит что-то большее, чем отдельный персонаж. Так и родился этот собирательный образ. Этот оленёнок нарисован от всей души и с огромной любовью к Нижнему Новгороду.
Этот оленёнок нарисован от всей души и с огромной любовью к Нижнему Новгороду. В конце концов сделал выбор в пользу милых динамичных персонажей — оленёнка Нино и дятла Гора, которые хорошо бы вписались в атмосферу праздника. Первый же эскиз оказался самым удачным. Ради талисманов мне даже пришлось изучить новые программы по рисованию, в чём мне помогла моя девушка-дизайнер.
В конце концов сделал выбор в пользу милых динамичных персонажей — оленёнка Нино и дятла Гора, которые хорошо бы вписались в атмосферу праздника. Первый же эскиз оказался самым удачным. Ради талисманов мне даже пришлось изучить новые программы по рисованию, в чём мне помогла моя девушка-дизайнер. А голубой цвет отсылает к рекам, на которых стоит Нижний.
А голубой цвет отсылает к рекам, на которых стоит Нижний. Весь образ я создала сама, как говорится «из головы». Нарисовала много эскизов, и вышел вот такой конечный вариант мальчика-Стрелки.
Весь образ я создала сама, как говорится «из головы». Нарисовала много эскизов, и вышел вот такой конечный вариант мальчика-Стрелки. Те зоны, где возможен выход таких животных на проезжую часть, обозначают предупреждающим дорожным знаком 1.27 «Дикие животные».
Те зоны, где возможен выход таких животных на проезжую часть, обозначают предупреждающим дорожным знаком 1.27 «Дикие животные». В случае необходимости вышеуказанный знак может устанавливаться и на другом расстоянии, но тогда он в обязательном порядке дополняется табличкой 8.1.1., которая точно указывает на расстояние от знака до участка повышенной опасности.
В случае необходимости вышеуказанный знак может устанавливаться и на другом расстоянии, но тогда он в обязательном порядке дополняется табличкой 8.1.1., которая точно указывает на расстояние от знака до участка повышенной опасности. 99 или 4 Кредиты
99 или 4 Кредиты 99 или 4 Кредиты
99 или 4 Кредиты 00 или 30 Кредиты
00 или 30 Кредиты Дорожные знаки «Осторожно, лось!» в области встречаются повсюду. Как-то видели на дороге аварию, случившуюся из-за лося, вылетевшего на дорогу во время любовной горячки. Но вот откуда быть оленю?
Дорожные знаки «Осторожно, лось!» в области встречаются повсюду. Как-то видели на дороге аварию, случившуюся из-за лося, вылетевшего на дорогу во время любовной горячки. Но вот откуда быть оленю? Логично на лосе и остановиться!
Логично на лосе и остановиться! Эдакое «серебряное копытце».
Эдакое «серебряное копытце». А Вам кто больше нравится?
А Вам кто больше нравится? Олень в лесу нашел смартфон, научился пользоваться интернетом и даже завел свой аккаунт в Инстаграм. Постепенно он проник в город, начал посещать различные заведения и писал в своем аккаунте, что ему в них нравится, а что нет. Ходил он, ходил и вдруг стал чувствовать, что ему чего-то не хватает. «Своего крутого заведения, вот чего», — однажды понял он. Так и появился этот бар.
Олень в лесу нашел смартфон, научился пользоваться интернетом и даже завел свой аккаунт в Инстаграм. Постепенно он проник в город, начал посещать различные заведения и писал в своем аккаунте, что ему в них нравится, а что нет. Ходил он, ходил и вдруг стал чувствовать, что ему чего-то не хватает. «Своего крутого заведения, вот чего», — однажды понял он. Так и появился этот бар.
