Тело туториал: Рисование тела — Уроки рисования человеческого тела
- PHP: Первая страница на PHP
- Как рисовать тело аниме в полный рост ♥ Рисунки карандашом поэтапно
- Создание Canvas и рисование на нём — Разработка игр
- Как рисовать в стиле аниме (для начинающих) • ARTshelter
- Туториал по анатомии от Скотта Итона
- Шаг 1: череп
- Шаг 2: жевательная мышца
- Шаг 3: височная мышца
- Шаг 4: переносица
- Шаг 5: глазное яблоко
- Шаг 6: мышцы век
- Шаг 7: глазничный жир
- Шаг 8: круговая мышца рта
- Шаг 9: глубокие жировые отложения в щеке
- Шаг 10: круговая мышца глаза
- Шаг 11: мышцы лба
- Шаг 12: поднимем губу
- Шаг 13: большая скуловая мышца
- Шаг 14: опустим уголки
- Шаг 15: нижняя губа и подбородок
- Шаг 16: щечный жир
- Шаг 17: жир под подбородком
- Как привлечь внимание парня. Показала эксперт по языку тела
- Как рисовать мангу — Уроки: тело
- Рисование фигур больших размеров — Я рисую модные модели
- Время, инструменты и сложность:
- Как Чтобы нарисовать модели больших размеров за 10 шагов:
- Шаг 1: Размеры фигуры
- Шаг 2: Направляющие для верхней части тела
- Шаг 3. Нарисуйте лицо и шею
- Шаг 4: Нарисуйте область груди и бедер
- Шаг 5: Нарисуйте силуэт
- Шаг 6: Нарисуйте направляющие для рук и ног
- Шаг 7: Нарисуйте руки и колени
- Шаг 8: Нарисуйте ноги
- Шаг 9: Добавьте больше деталей
- Шаг 10: Последние штрихи
- Мы не можем найти эту страницу
- электронных отходов (Часть 3 из 4) —
- Специальные элементы / • Svelte Tutorial
- : три разных способа создать собственное боди
- Дескрипторы библиотеки тегов — Учебное пособие по Java EE 5
- Дескрипторы библиотеки тегов
- Элементы дескриптора библиотеки тегов верхнего уровня
- Элемент валидатора
- слушатель Element
- Объявление файлов тегов
- тег-файл TLD, элемент
- Файлы неупакованных тегов
- Упакованные файлы тегов
- Объявление обработчиков тегов
- body-content Элемент
- Объявление атрибутов тегов для обработчиков тегов
- Объявление переменных тегов для обработчиков тегов
- Дескрипторы библиотеки тегов
PHP: Первая страница на PHP
Создайте файл с именем hello.php в корневом каталоге веб-сервера (DOCUMENT_ROOT) и запишите в него следующее:
Пример #1 Первый скрипт на PHP: hello.php
<html>
<head>
<title>Тестируем PHP</title>
</head>
<body>
<?php echo '<p>Привет, мир!</p>'; ?>
</body>
</html>
Откройте данный файл в браузере, набрав имя вашего веб-сервера и /hello.php. При локальной разработке эта ссылка
может быть чем-то вроде http://localhost/hello.php или http://127.0.0.1/hello.php, но это зависит от
настроек вашего сервера. Если всё настроено правильно, этот файл
будет обработан PHP и браузер выведет следующий текст:
<html> <head> <title>PHP Test</title> </head> <body> <p>Hello World</p> </body> </html>
Эта программа чрезвычайно проста, и для создания настолько простой
странички даже необязательно использовать PHP. Все, что она делает,
это вывод
Все, что она делает,
это вывод Hello World, используя инструкцию
PHP echo. Заметьте, что файл не обязан быть
выполняемым или ещё как-то отличаться от других файлов.
Сервер знает, что этот файл должен быть обработан PHP, так как файл обладает
расширением «.php», о котором в настройках сервера сказано, что подобные
файлы должны передаваться PHP. Рассматривайте его как обычный HTML-файл,
которому посчастливилось заполучить набор специальных тегов (доступных также и вам),
способных на кучу интересных вещей.
Если у вас этот пример не отображает ничего или выводит окно загрузки,
или если вы видите весь этот файл в текстовом виде, то, скорее всего,
ваш веб-сервер не имеет поддержки PHP или был сконфигурирован неправильно.
Попросите вашего администратора сервера включить такую поддержку.
Предложите ему инструкцию по установке: раздел Установка
данной документации. Если же вы разрабатываете скрипты на PHP дома (локально),
то также прочтите эту главу, чтобы убедиться, что вы все настроили верно.
Цель примера — показать формат специальных тегов PHP. В этом примере
мы использовали <?php в качестве открывающего
тега, затем шли команды PHP, завершающиеся закрывающим тегом
Замечание: Замечание о переводах строк
Переводы строк немногое означают в HTML, однако считается хорошей идеей поддерживать HTML в удобочитаемом виде, перенося его на новую строку.
PHP автоматически удаляет перевод строки, идущий сразу после закрывающего тега
?>. Это может быть чрезвычайно полезно, если вы используете множество блоков PHP-кода или подключаете PHP-файлы, которые не должны ничего выводить. В то же время, это может приводить в недоумение. Можно поставить пробел после закрывающего тега?>и тогда пробел будет выведен вместе с переводом строки, или же вы можете специально добавить перевод строки в последний вызов echo/print из блока PHP-кода.
Замечание: Пара слов о текстовых редакторах
Существует множество текстовых редакторов и интегрированных сред разработки (IDE), в которых вы можете создавать и редактировать файлы PHP. Список некоторых редакторов содержится в разделе » Список редакторов PHP. Если вы хотите порекомендовать какой-либо редактор, посетите данную страницу и попросите добавить редактор в список.
Использование редактора с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе.
Замечание: Пара слов о текстовых процессорах
Текстовые процессоры (StarOffice Writer, Microsoft Word, Abiword и др.) в большинстве случаев не подходят для редактирования файлов PHP. Если вы всё же хотите использовать какой-либо из них для тестового скрипта, убедитесь, что сохраняете файл как простой текст (plain text), иначе PHP будет не в состоянии прочесть и запустить ваш скрипт.
Замечание: Пара слов о Блокноте Windows
При написании скриптов PHP с использованием встроенного Блокнота Windows необходимо сохранять файлы с расширением .php. (Блокнот автоматически добавит расширение .txt, если вы не предпримете указанные ниже меры.
) Когда во время сохранения файла вас попросят указать его имя, введите имя файла в двойных кавычках (например, « hello.php«). Кроме этого, можно кликнуть на выпадающее меню «Текстовые документы» в диалоговом окне сохранения файла и выбрать в нем пункт «Все файлы». После этого можно вводить имя файла без кавычек.
Теперь, когда вы успешно создали работающий PHP-скрипт, самое время создать самый знаменитый PHP-скрипт! Вызовите функцию phpinfo() и вы увидите множество полезной информации о вашей системе и настройке, такой как доступные предопределённые переменные, загруженные PHP-модули и параметры настройки. Уделите некоторое время изучению этой важной информации.
Пример #2 Получение информации о системе из PHP
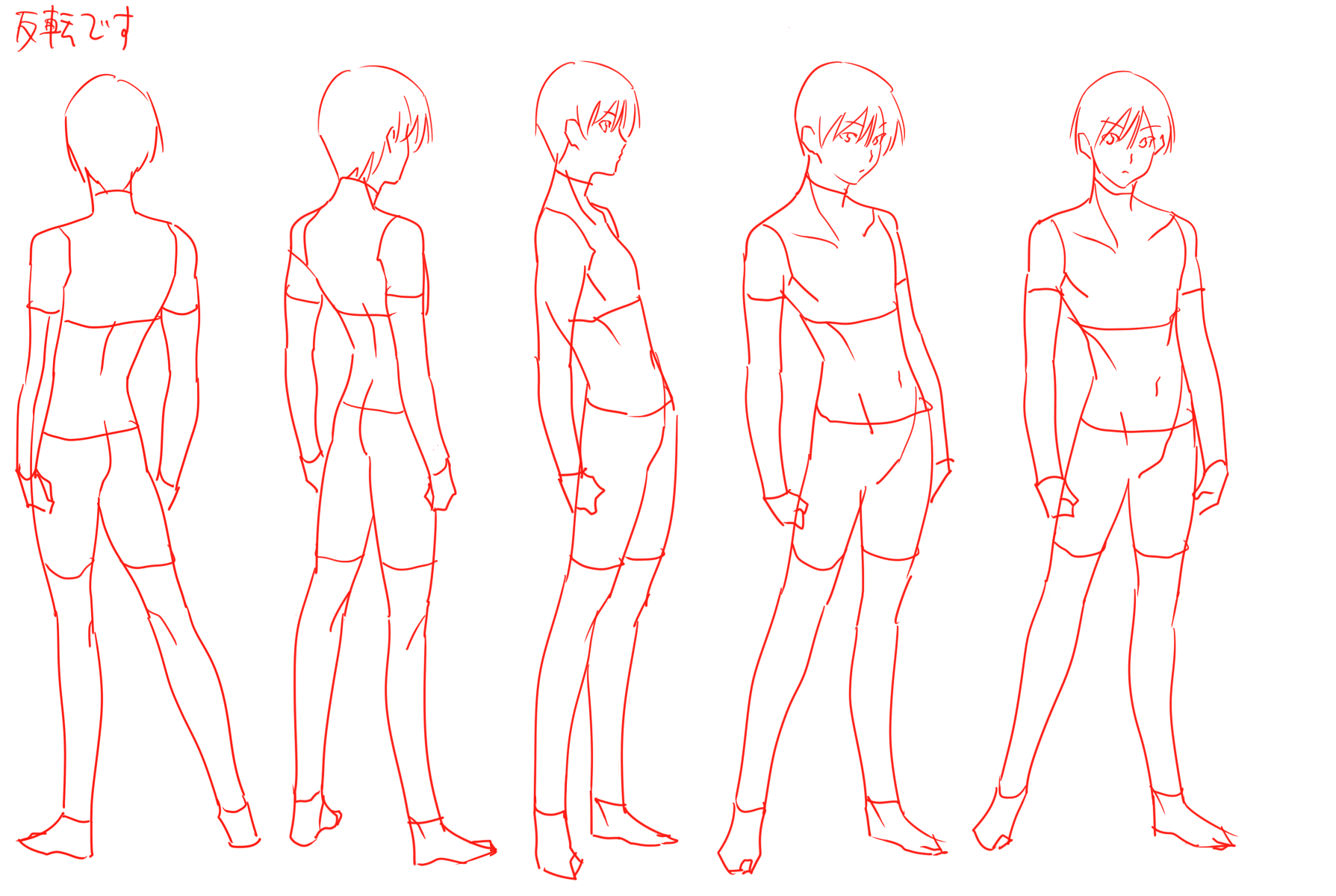
Как рисовать тело аниме в полный рост ♥ Рисунки карандашом поэтапно
Рубрика: АнимеШаг 1. На этом уроке я расскажу вам несколько советов о том, как рисовать тело аниме в полный рост.
Начинаем рисовать линии воротника и позвоночник, плечи, бедра, колени и ступни. Таким образом, вы можете визуализировать движения и позы тела.
Шаг 2. Дальше мы делаем эскиз скелета. Помните про то, что нужно просто рисовать линии для конечностей и круги для суставов.
Шаг 3. Теперь рисуем голову.
Шаг 4. Рисуем лицо аниме.
Как правило, глаза у женщины больше, чем у мужчин, они имеют более длинные ресницы.
Затем рисуем нос, рот и уши.
Шаг 5. Затем рисуем волосы. С этой прически легко узнать, где находится точка для начала волос, и как падают пряди волос.
Шаг 6. Набрасываем приблизительную форму тела. Это может помочь вам понять лучше форму тела.
Шаг 7. Теперь немного детальнее.
Имейте в виду то, что женщины извилистее, чем мужчины.
Попробуйте нарисовать плечи немного припущенными, это дает женственности нашему аниме-персонажу.
Шаг 8. Наиболее важной частью является то, что туловище дает женщинам свою женственность. Рисуем грудь, а затем плавно переходим на талию.
Расширение на бедрах является маленькой изюминкой персонажа аниме.
Шаг 9. Пожалуйста, обратите внимание на груди! Не делайте так, чтобы они выглядели как пара глобусов, а не как полноценная грудь женщины.
Расположение груди: в начале руки и до середины грудной клетки, где грудные мышцы.
Шаг 10. Ноги и руки тоньше, чем у мужчин. Помните про кривые линии. Они дают форму ногам.
Шаг 11. Затем рисуем стопы и руки. Когда мы рисуем руки аниме, на локтевых суставах делаем небольшую выпуклость, чтобы показать, где сгибается рука. Дальше приступаем к запястью и пальцам.
Шаг 12. Теперь стираем первоначальные наброски. И наш персонаж готов!
Следующая тема: Рисуем руки аниме
Прошу тебя, проголосуй!
Загрузка…Создание Canvas и рисование на нём — Разработка игр
Структура HTML документа довольно проста, так как игра будет полностью визуализироваться в <canvas> элементе. Используя ваш любимый текстовый редактор, создайте новый HTML документ, сохраните его как
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Gamedev Canvas Workshop</title>
<style>
* { padding: 0; margin: 0; }
canvas { background: #eee; display: block; margin: 0 auto; }
</style>
</head>
<body>
<canvas></canvas>
<script>
</script>
</body>
</html>
Мы определили charset, <title> и некий базовый CSS в заголовке. Тело документа содержит элементы
Тело документа содержит элементы <canvas> и <script> — мы будем визуализировать игру внутри первого и писать JavaScript код, который управляет игрой, во втором. Элемент <canvas> имеет id равный myCanvas, который позволяет однозначно отыскать элемент. Так же этот элемент имеет ширину 480 пикселей и высоту 320 пикселей. Весь JavaScript код мы будем писать между открывающим тегом <script> и закрывающим тегом </script>.
Чтобы иметь возможность визуализировать игру в <canvas> элементе, сначала мы должны сослаться на этот элемент в коде JavaScript. Добавьте следующий код после открывающего тега <script>.
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");Таким образом, мы храним ссылку на <canvas> элемент в переменной canvas. Далее мы создаём переменную ctx для хранения 2D визуализации контекста — метод, который используется для отрисовки в Canvas.
Давайте рассмотрим пример отрисовки красного квадрата на canvas. Добавьте этот код ниже предыдущего кода на JavaScript и загрузите
ctx.beginPath();
ctx.rect(20, 40, 50, 50);
ctx.fillStyle = "#FF0000";
ctx.fill();
ctx.closePath();Все инструкции располагаются между методами beginPath() и closePath(). Мы определяем прямоугольник, используя rect(): первые два параметра определяют координаты верхнего левого угла прямоугольника на canvas, в то время, как два других параметра определяют ширину и высоту прямоугольника. В нашем случае прямоугольник нарисован на расстоянии 20 пикселей слева и 40 пикселей сверху, 50 пикселей в ширину и 50 пикселей в высоту, что делает его квадратом. Свойство fillStyle хранит цвет, который будет использован методом fill() для отрисовки нашего квадрата.
Мы не ограничены только прямоугольниками — ниже часть кода для отрисовки зелёного круга.
ctx.beginPath();
ctx.arc(240, 160, 20, 0, Math.PI*2, false);
ctx.fillStyle = "green";
ctx.fill();
ctx.closePath();Как видите, мы снова используем методы beginPath() и closePath(). Между ними наиболее важная часть кода — метод arc(). Он принимает шесть параметров:
xиyкоординаты центра круга- радиус
- начальный и конечный угол отрисовки круга (в радианах)
- направление отрисовки: (
false— по часовой стрелке, по умолчанию, илиtrue— против часовой стрелки). Последний параметр не обязательный.
Свойство fillStyle выглядит не так, как прежде. Это потому что, как и в CSS, цвет может быть задан в шестнадцатеричном формате, названием цвета, функцией 
Вместо fill() и заполнения фигур цветом, можно использовать stroke(), чтобы окрасить только внешнюю обводку фигуры. Попробуйте добавить этот код к вашему коду JavaScript:
ctx.beginPath();
ctx.rect(160, 10, 100, 40);
ctx.strokeStyle = "rgba(0, 0, 255, 0.5)";
ctx.stroke();
ctx.closePath();Код выше отрисовывает пустой прямоугольник с синей обводкой. Благодаря функции альфа-канала rgba() , голубой цвет полупрозрачный.
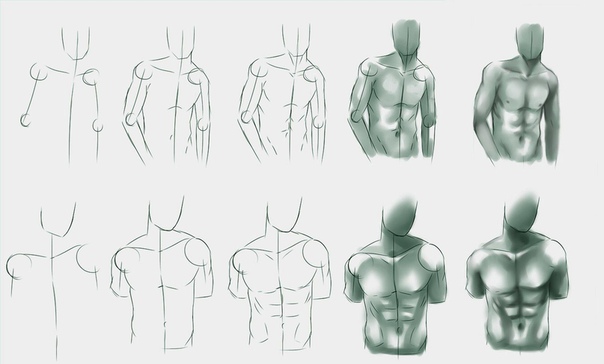
Как рисовать в стиле аниме (для начинающих) • ARTshelter
Многие новички начинают изучать рисование со стиля аниме. Такие рисунки выглядят просто и привлекательно. Однако, чтобы с нуля нарисовать персонажа аниме, нужно знать пропорции и понимать, как устроено тело. А чтобы рисовать аниме-людей из воображения, вам нужно знать основы анатомии. Так что это не такая простая задача, как может показаться на первый взгляд! Но в этом уроке я покажу вам, как рисовать в стиле аниме.
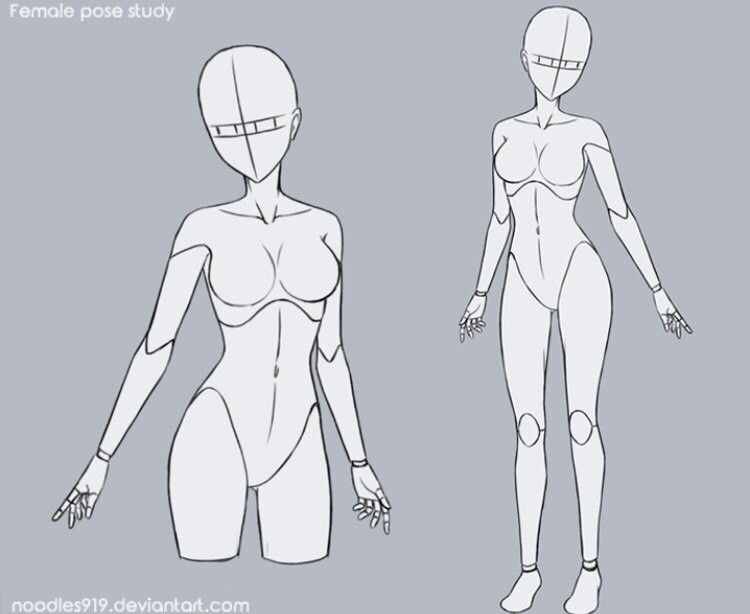
Вы узнаете основы рисования тел. Также я научу вас подбирать позу и соблюдать пропорции. В первой части мы нарисуем простой «каркас», а во второй – прорисуем мускулатуру.
Урок очень подробный и рассчитан на новичков, так что вы не должны запутаться.
Пропорции тела в аниме
У аниме-персонажей нет строгих пропорций и каждый художник обладает своим собственным стилем. Практически невозможно написать идеальный свод правил по построению тел. Однако, есть некоторые универсальные методики, которые помогут создать гармоничного персонажа:
- Как правило, тело у аниме-персонажа можно разделить пополам ровно на уровне промежности. Иногда нижнюю половину делают больше, чтобы ноги казались длиннее, но крайне редко делают наоборот – короче (А).
- Длина руки (выше локтя) равна длине предплечья + ладонь (В).
- Расстояние от промежности до середины колена равно расстоянию от середины колена до щиколотки (С).
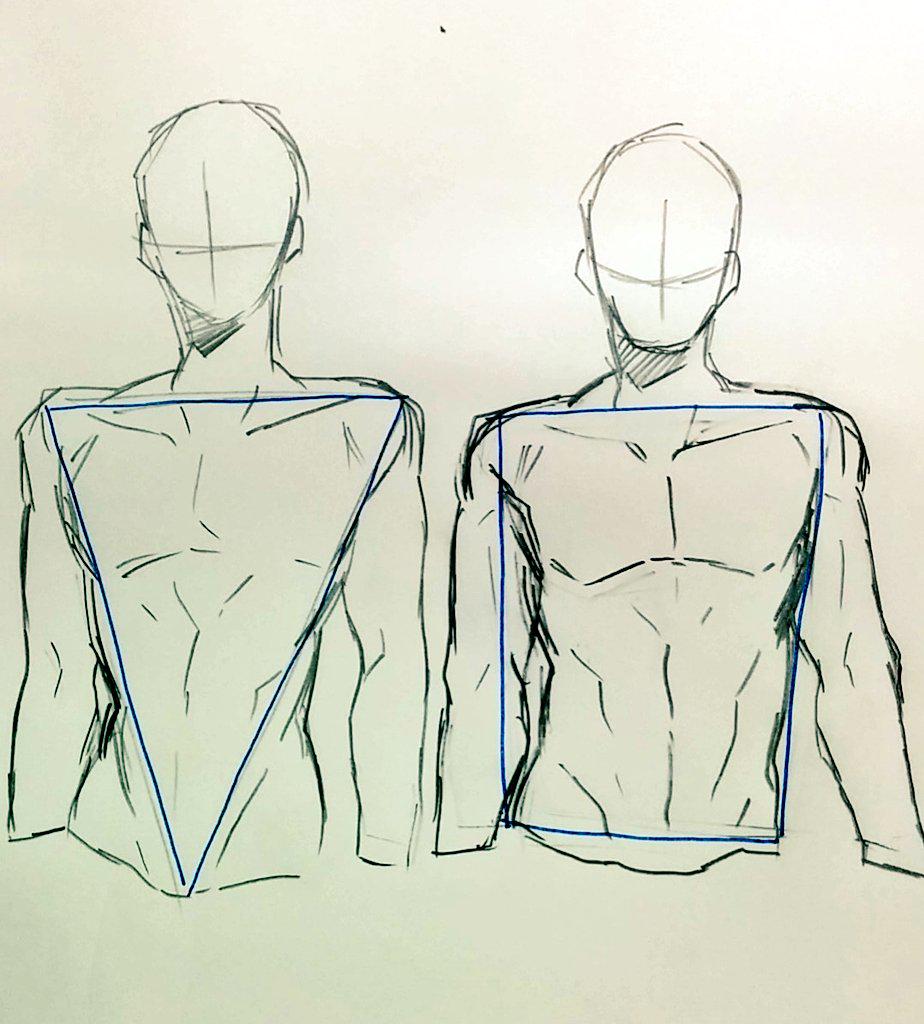
- Мужчины выше женщин, а мужская грудь и бедра одинаковой ширины.
 У женщин немного иначе – бедра шире, а грудная клетка уже.
У женщин немного иначе – бедра шире, а грудная клетка уже.
Запомните эти простые правила! Поверьте, с ними рисовать гораздо проще, чем каждый раз высчитывать рост головами. Как вы собираетесь начать рисовать в стиле аниме, если вы знаете только то, как должен выглядеть финальный результат? Начнете с головы, затем добавите еще шесть с половиной голов и каким-то образом превратите это в динамическую позу? Как по мне, такой метод измерения пропорций выглядит нелепо. Давайте лучше я покажу вам свой более простой способ!
Шаг 1
Для рисования аниме-персонажа нам понадобится любой референс. Даже профессионалы ими пользуются, потому что очень сложно нарисовать реалистичную позу, пользуясь только воображением. Можете воспользоваться специальной марионеткой для рисования или подобрать фото в сети. Я использовала картинку с двумя боксерами, но на сайте Envato Elements (https://elements.envato.com/photos/tagged-fighter) есть множество других вариантов.
Подобрав референс, определите основные линии, которые задают динамику позе. Если вам нужно упростить всего персонажа до одной линии, как бы она выглядела?
Легким и быстрым движением проводим линию.
Шаг 2
Легко, не правда ли? Давайте дополним первые линии новыми. Обычно, дальше идут ноги. Снова рисуем быстро и легко, не останавливаясь на деталях.
Шаг 3
Теперь руки! Не думайте сейчас об их длине. Гораздо важнее «поймать» динамику линий.
Вот здесь вы можете столкнуться с первой проблемой – где нарисовать плечи? На самом деле, это не имеет значение. Главное, чтобы между ними было некоторое расстояние, а все остальное мы поправим позже!
Шаг 4
Теперь рисуем голову. Размещаем ее рядом с основной линией позы. Размер головы позволит нам подогнать размеры других частей тела.
Шаг 5
Помните правило о половинах тела? Мы примерно знаем, где заканчивается голова и ноги, так что можем наметить середину тела – это будет промежность персонажа. Конечно, вы можете свободно корректировать пропорции в зависимости от вашей идеи!
Конечно, вы можете свободно корректировать пропорции в зависимости от вашей идеи!
Шаг 6
В форме песочных часов добавляем грудную клетку и бедра. Здесь вы можете поиграть с пропорциями и создать более стилизованного персонажа. Одним из героев будет перекачанный мужчина, а второй – молодая спортивная женщина. Обратите внимание, как уже сейчас форма «песочных часов» намекает нам на фигуры героев.
Шаг 7
Пришло время вспомнить остальные правила. Намечаем щиколотку, затем промежность и посредине ставим метку для колена. Также определяем место локтя и отмечаем конец ладони.
Шаг 8
Соединяем метки и рисуем «кости». Сильно не старайтесь, линии не должны быть идеальными.
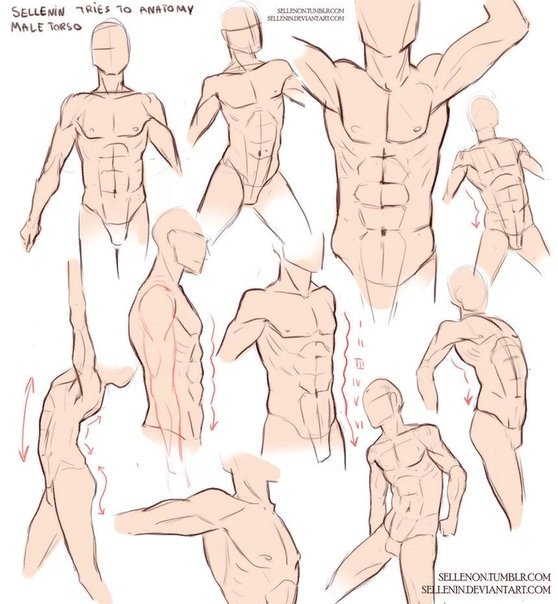
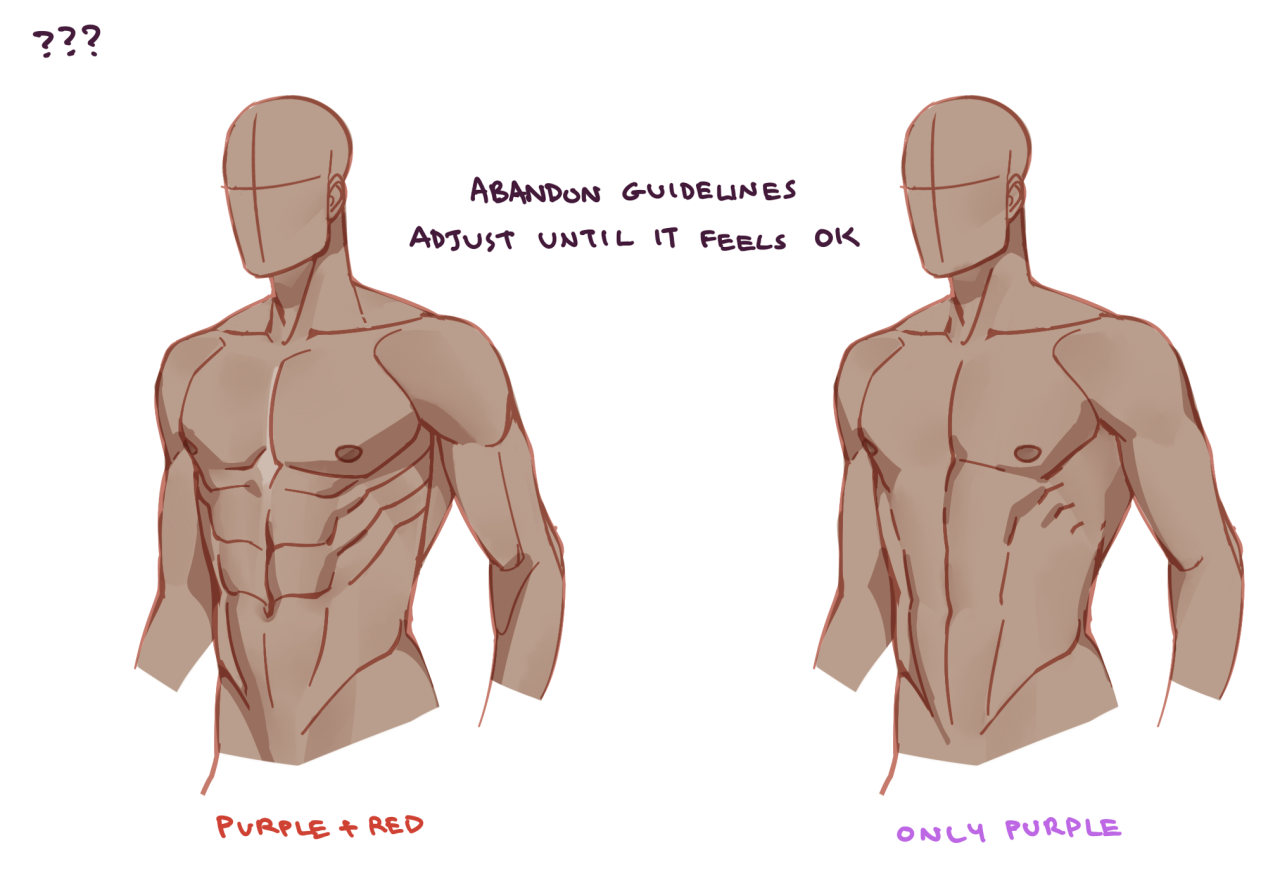
Как рисовать в стиле аниме: тело
Простой «каркас» – это уже половина работы. Определившись с пропорциями, дальше вы вряд ли ошибетесь. Но правильный скелет персонажа – это всего лишь скелет. Его нужно заполнить мускулами, чтобы создать полноценное тело.
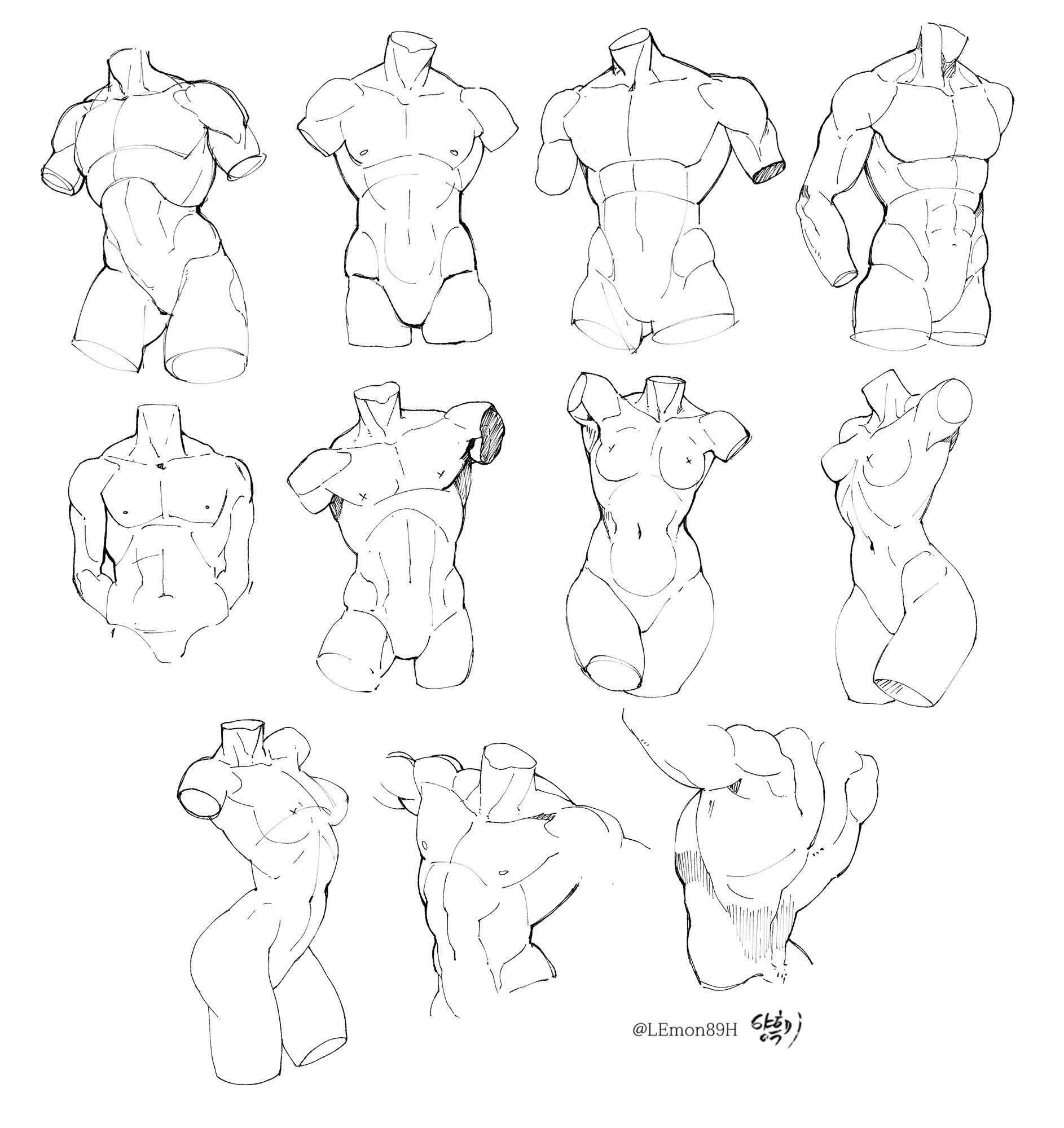
Тело в аниме можно изобразить с помощью простых форм – сфер и овалов. Но важно не забывать, что эти фигуры тоже трехмерные объекты, которые искажаются в перспективе.
Давайте посмотрим на каждую деталь тела по отдельности. Туловище все еще похоже на песочные часы. Главное, не забывайте о наклоне грудной клетки по отношению к бедрам.
Конечности выглядят сложнее, но нужно просто разобраться в их устройстве и тогда вам будет проще. Не забывайте про суставы!
Шаг 1
Теперь перейдем к практике. Для начала рисуем туловище. Внимательно подгоните перспективу под позы бойцов. В аниме такие динамические позы редко рисуют в обычном виде спереди или сбоку.
Шаг 2
Далее небольшими сферами отмечаем суставы.
Шаг 3
В виде овалов добавляем мышцы. Подгоните их форму и размер под стиль персонажа. Персонаж-мужчина будет выглядеть как большая груда мышц в противовес стройной женщине.
Шаг 4
В конце добавляем ягодицы, промежность и грудь.
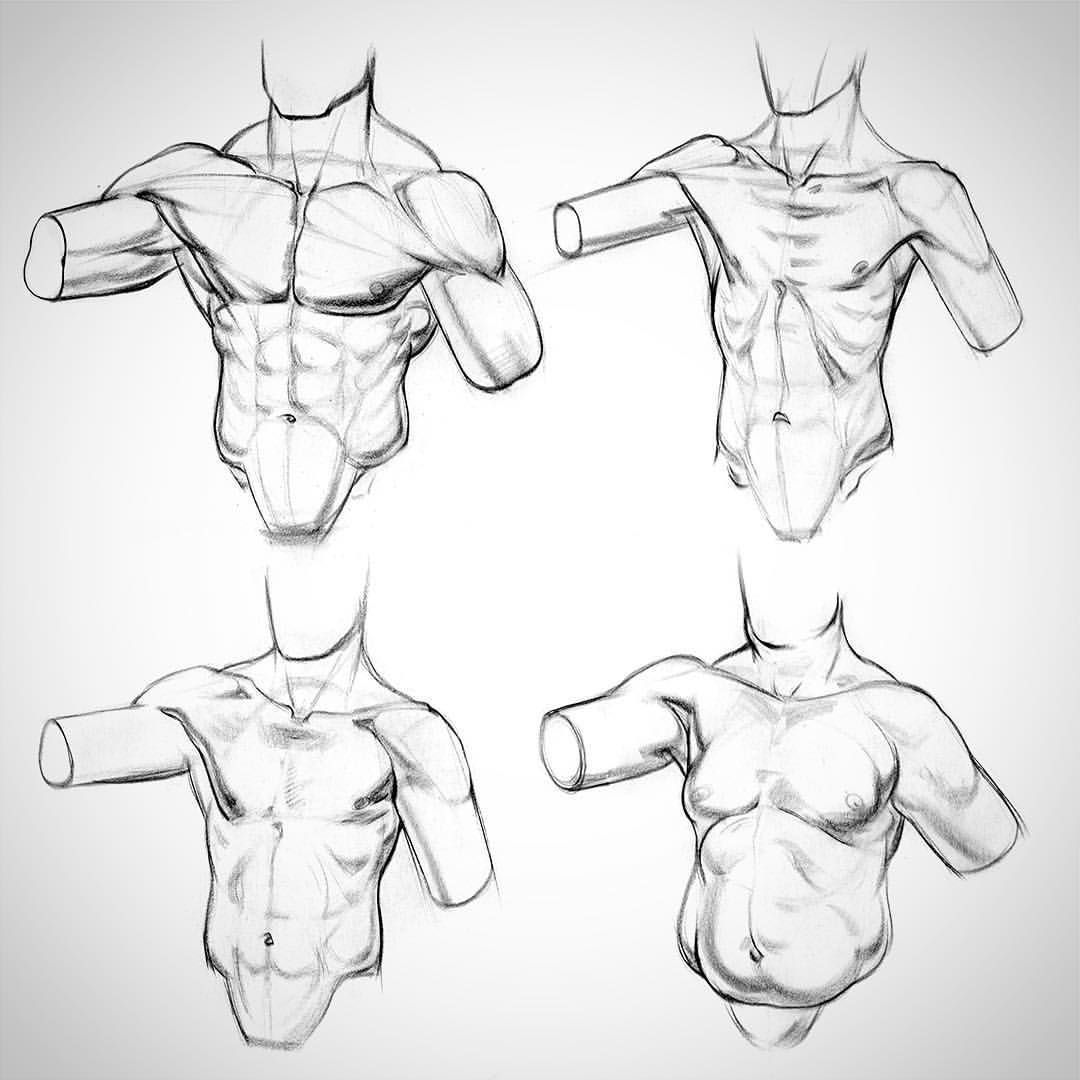
Рисуем туловище и грудь персонажа
Закончив с основой тела, мы можем приступить к прорисовке деталей. Даже если вы не планируете показывать определенные детали мышц, анатомия все равно влияет на внешний вид, поэтому давайте более подробно рассмотрим строение аниме-тел.
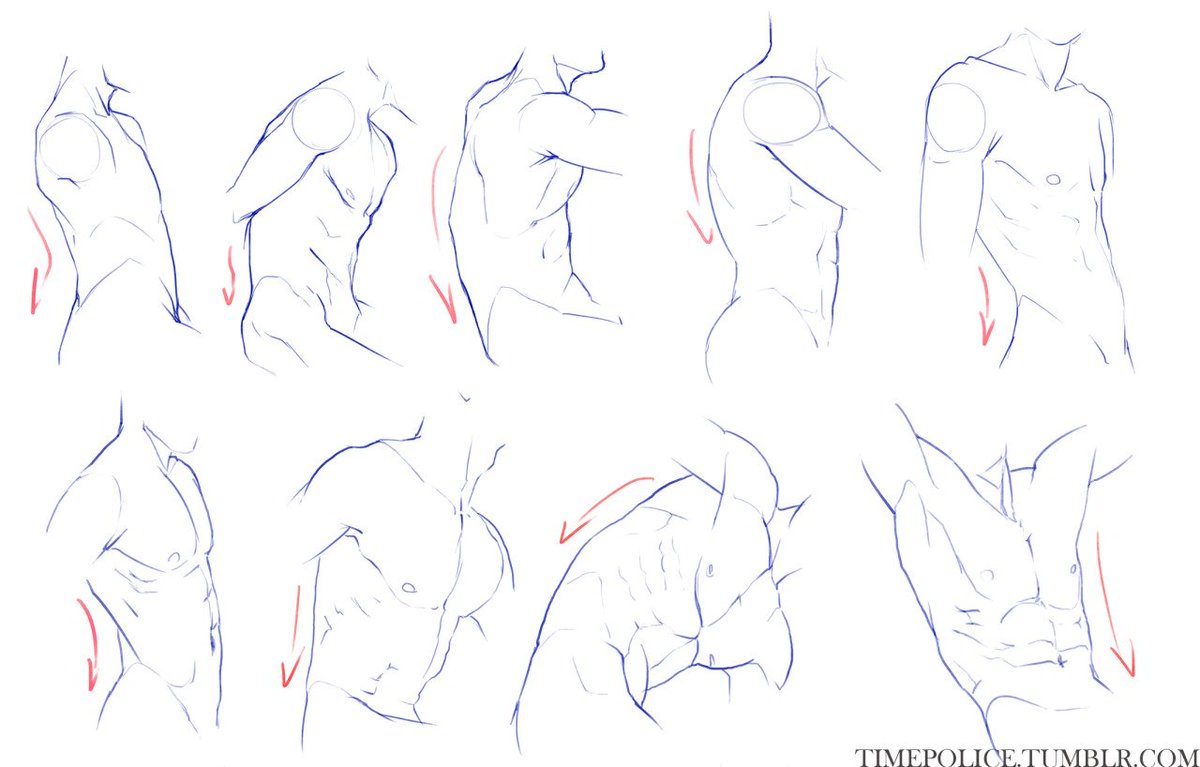
Туловище легче всего рисовать, потому что на нем есть крупные и четкие мышцы, которые особо не деформируются при движении. Обязательно намечаем кубики на прессе и грудные мышцы.
Шаг 1
Давайте попробуем упростить мышцы до базовых линий. Для начала плавными линиями рисуем талию. У женщин она более узкая.
Шаг 2
Грудную клетку по горизонтали можно разделить на несколько отделов: верхняя и нижняя часть грудных мышц, нижняя часть ребер и пупок.
Шаг 3
Центральная вертикальная линия выглядит прямой только в виде спереди. С других ракурсов она очерчивает форму мышц. Сразу под пупком есть маленькая возвышенность, которая у женщин сильнее выражена.
С других ракурсов она очерчивает форму мышц. Сразу под пупком есть маленькая возвышенность, которая у женщин сильнее выражена.
Шаг 4
Прорисовываем мышцы живота. Грудные мышцы уходят под подмышки и слегка перекрываются мышцами рук. Это отражается на их форме.
Шаг 5
Положение сосков можно определить, проведя от центра ключицы диагональные линии вниз. Боковые мышцы также создают рельеф, который можно передать, если следовать направлению ребер.
Шаг 6
Шея достаточно прямая: от центра ключицы рисуем линию вверх до уровня ушей, затем добавляем объем. Не забудьте про лопатки на спине.
Читайте также:
Шаг 7
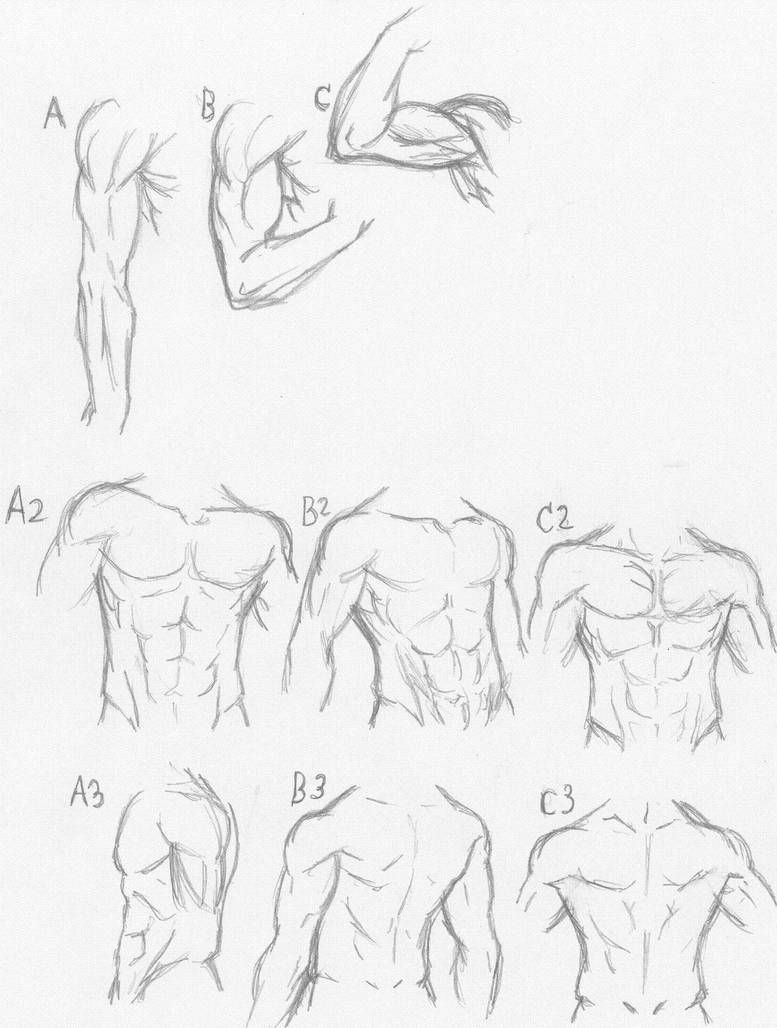
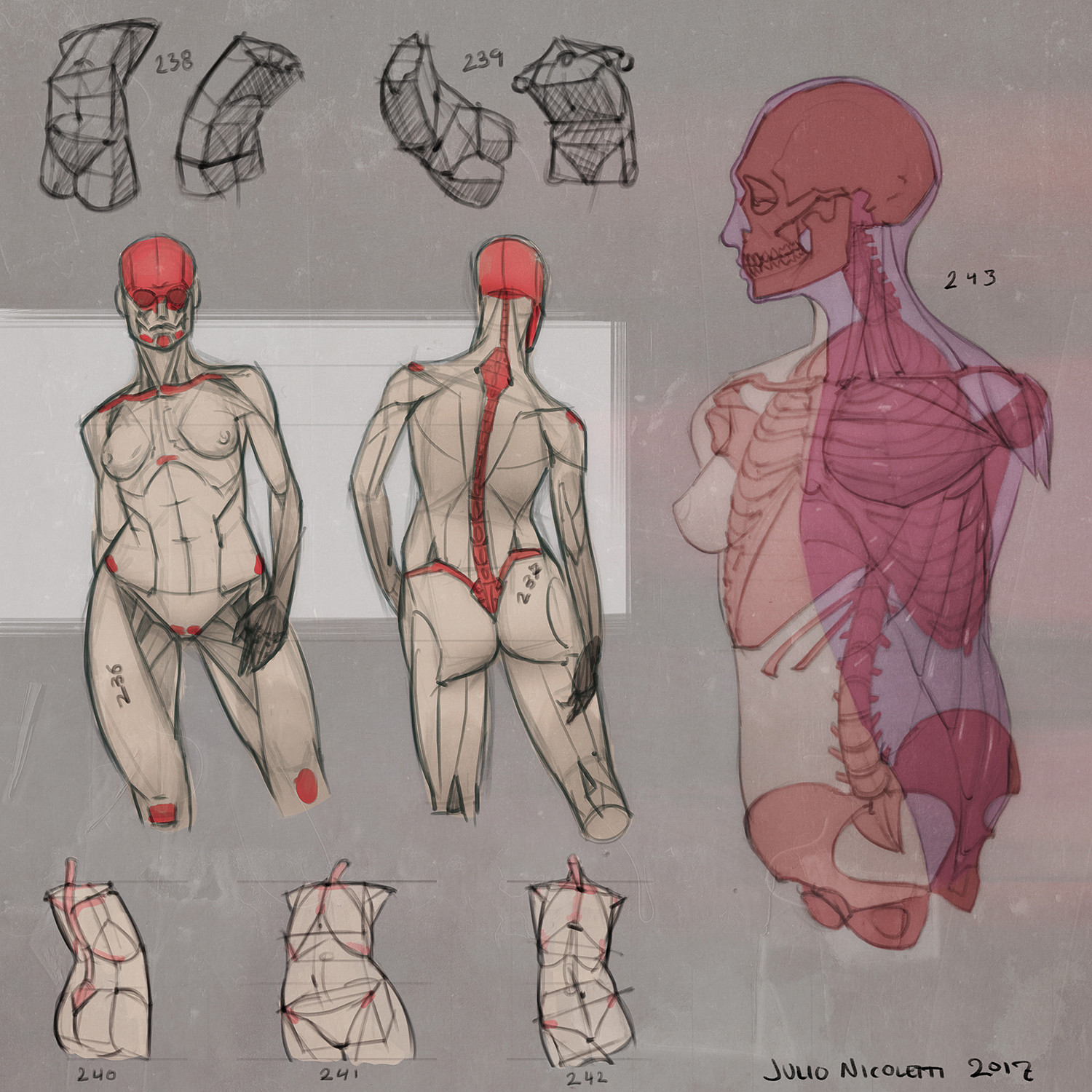
Мышцы спины достаточно большие и просто устроены. Верхняя имеет форму воздушного змея и поддерживает шею, а нижняя – в форме буквы V и соединена с руками.
Ниже показана упрощенная версия туловища со всеми вспомогательными линиями. Как видите, несмотря на упрощенность, они достаточно четко демонстрируют мускулатуру тела.
Как видите, несмотря на упрощенность, они достаточно четко демонстрируют мускулатуру тела.
Шаг 8
С грудью могут возникнуть некоторые трудности. Вместо рисования шаров, прикрепленных к грудной клетке, мы нарисуем мягкую массу, на которую действует гравитация. У груди нет какой-то определенной формы. Она меняется в зависимости от положения тела.
Начинаем рисование с простых сфер нужного размера. Для более естественного эффекта размещаем их в пределах грудной клетки на небольшом расстоянии друг от друга.
Чтобы грудь выглядела симметрично с любого ракурса, представьте, что она держится на шее с помощью «подтяжек».
Так как на моем рисунке у женщины одна рука согнута в локте, я приподняла соответствующую грудь, так как она слегка прижата к телу.
Шаг 9
Соски размещаем по такому же принципу, как у персонажа-мужчины. Но опускаем их чуть ниже и ближе к центру. Линии от центра ключицы и к соскам помогут создать правильную форму верхней части груди.
Шаг 10
Чтобы отчетливее видеть объем груди, давайте добавим две линии под сосками, образующими треугольник.
Вот так выглядит упрощенный рисунок со вспомогательными линиями.
Выше я говорила, что грудь может менять форму в зависимости от положения и это важно учитывать в рисунке. В естественном положении грудь крайне редко имеют округлую форму, только если их специально не приподнять или прижать друг к другу, как изображено на рисунке ниже.
Как рисовать ноги в стиле аниме
Ноги состоят из множества мышц разной формы, длины и направления. Их очень сложно запомнить, но, к счастью, нам это и не нужно. Вам достаточно знать, как они влияют на общую форму ног.
Шаг 1
Наша задача – отыскать ритм в движении и позе ног, а затем отобразить его с помощью плавной кривой линии. Давайте начнем с линии в форме буквы S, которую отчетливо видно в виде сбоку.
Шаг 2
Добавляем еще пару зеркально отраженных линий:
Шаг 3
Передний и задний ракурсы имеют немного другой ритм, который мы намечаем новыми линиями:
Шаг 4
Рисуем длинную линию в форме цифры 3.
Шаг 5
Почти готово! Добавляем ягодицы, дорисовываем голень…
Шаг 6
…и другие дополнительные детали. Думаю, важно также наметить базовую форму колена, щиколотки и кость нижней части ноги. На этом можно остановиться. Либо продолжить, если вы рисуете супергероя с мышцами на каждом сантиметре тела.
Ниже упрощенная схема со вспомогательными линиями.
Как рисовать руки в стиле аниме
Не буду врать, руки – самая сложная часть анатомии, потому что они состоят из множества мышц, которые очень подвижны и образуют большое количество поз. Но их также можно упростить!
Шаг 1
Для начала нужно уделить внимание предплечью. Его форма меняется в зависимости от поворота и положения руки. Чтобы лучше понимать, о чем я говорю, поверните внутреннюю часть ладони вверх и посмотрите на свое предплечье. Между большим пальцем и внешней частью бицепса есть небольшое округление, а между мизинцем и локтем – рука более ровная. Это базовая форма, которая не меняется, независимо от поворота и положения руки.
Это базовая форма, которая не меняется, независимо от поворота и положения руки.
Шаг 2
Мышцы руки покрывают часть лопатки сзади и часть грудной мышцы спереди, как крышка.
Шаг 3
Бицепс и трицепс находятся на противоположных сторонах руки. Локоть видно на стороне трицепса.
Шаг 4
Когда дело касается рисования предплечья, нам понадобятся только две основные мышцы, которые позволят передать правильную форму. Первая из них та, которая идет на стороне большого пальца и создает округление…
Шаг 5
…а вторая начинается примерно в том же месте верхней части руки.
И упрощенная схема с вспомогательными линиями.
Закончив, рисуем финальный контур. Преимущество использования вспомогательных линий в том, что вы можете еще на этапе проработки фигуры заметить ошибки и сразу же их исправить. Тогда вам не придется портить чистый финальный контур и что-то менять.
Теперь вы знаете, как рисовать в стиле аниме. Вы научились определять динамику позы, работать с пропорциями и пошагово с помощью вспомогательных линий «строить» полноценного персонажа. На этом все! Приятного творчества!
Туториал по анатомии от Скотта Итона
Изучаем анатомию человеческого лица в Zbrush с помощью метода “экорше”.
Экорше – это довольно древняя практика в искусстве, которую используют для изучения форм и подповерхностной анатомии человека, т.е. мышц. Для понимания человеческого тела, художники и скульпторы изображают его без кожного покрова.
Лепка или изображение лица – это одна из самых сложных задач, с которой могут столкнуться художники. Некоторые из них «блуждают в пустоте» при создании портрета – разбивают на плоскости и делают акценты исходя только из наблюдений и опыта. В зависимости от времени и практики это может дать неплохой результат. Но согласитесь, куда легче воспользоваться «картой», которая не только ускорит нашу работу, но и сделает ее лучше.
Знание лицевой анатомии – наш проводник по формам и плоскостям лица. Лицо, впрочем, как и тело, – это головоломка, состоящая из взаимосвязанных анатомических частей. Художник, изучивший общие формы и соединения может с легкостью добиться схожести с натурой.
Цель этого туториала – ознакомить вас с этими общими анатомическими структурами.
Шаг 1: череп
Наша задача на этом этапе – отредактировать череп так, чтобы он соответствовал объему головы референса. Включите прозрачность и скорректируйте пропорции используя кисть Move с широким радиусом. Поверхностные участки черепа (т.е. те, которые находятся прямо под кожей): глазные орбиты, скуловая дуга, переносица и лоб. Остальная часть черепа покрыта мускулами, жиром или хрящами. Весьма важно определить подповерхностные участки черепа, т.к. мы сможем использовать их в качестве ориентиров при построении портрета.
Шаг 2: жевательная мышца
Первая из двух скелетных мышц, которую мы должны расположить. Скелетные мышцы соединяют кость с костью, позволяют суставам двигаться, в отличие от мимических мышц лица, которые двигают кожу и помагают нам создавать различные выражения. В этом конкретном случае мы соединяем нижнюю челюсть и скуловую дугу. Жевательная мышца создает значительную поверхность лица и должна быть расположена правильно. В Zbrush создайте форму любым удобным для вас способом, затем подразделите (ctrl+d) и отдетализируйте.
Скелетные мышцы соединяют кость с костью, позволяют суставам двигаться, в отличие от мимических мышц лица, которые двигают кожу и помагают нам создавать различные выражения. В этом конкретном случае мы соединяем нижнюю челюсть и скуловую дугу. Жевательная мышца создает значительную поверхность лица и должна быть расположена правильно. В Zbrush создайте форму любым удобным для вас способом, затем подразделите (ctrl+d) и отдетализируйте.
Шаг 3: височная мышца
Это вторая мышца, обеспечивающая нам функцию жевания. В сочетании с жевательной, височная дает человеку более широкий диапазон для открытия рта, кусания и жевания. Это большая веерообразная мышца, которая крепится к черепу вдоль височной линии от верхнего латерального угла глазницы и за ухо. Пучки мышцы направлены вниз, конвергируют (сходятся вместе), фокусируя свою силу и образуя сухожилие, и проходят за скуловой дугой, прикрепляясь к венечному отростку нижней челюсти.
Шаг 4: переносица
В жизни удивительное количество вариаций носа. Важно понимать, что не смотря на такое многообразие, все носы состоят из тех же трех частей хряща и жира: первый образует среднюю линию, второй формирует кончик, а третий – боковые стороны. Жир формирует ноздри. Удобным для вас способом постройте эти формы на носовом отверстии черепа.
Важно понимать, что не смотря на такое многообразие, все носы состоят из тех же трех частей хряща и жира: первый образует среднюю линию, второй формирует кончик, а третий – боковые стороны. Жир формирует ноздри. Удобным для вас способом постройте эти формы на носовом отверстии черепа.
Шаг 5: глазное яблоко
Глазное яблоко взрослого человека приблизительно равно 24 милиметрам в диаметре с незначительной погрешностью. Чаще всего в CG люди допускают ошибку, делая глаз слишком большим и пытаясь запихнуть в глазницу шар размером с грейпфрут, а потом подстраивая под него веки. Здесь размер сферы подобран правильно. Поставьте сферу в центр орбиты и пододвиньте вперед до точки, где кость глазницы все еще будет его защищать.
Шаг 6: мышцы век
В веках есть два жестких хряща, которые называются тарзальными пластинами. Они служат основой для век и крепятся к орбитам с помощью кантальных связок. Средняя (внутренняя) кантальная связка видна на поверхности и образует значительную форму, боковая крепится к краю глазницы и не видна. Нарисуйте маску на глазном яблоке и Subtool>Extract для создания тарзальных пластин. Создайте связки с помощью скалптинга и сделайте DynaMesh, чтобы объединить геометрию.
Нарисуйте маску на глазном яблоке и Subtool>Extract для создания тарзальных пластин. Создайте связки с помощью скалптинга и сделайте DynaMesh, чтобы объединить геометрию.
Шаг 7: глазничный жир
Когда глаз и веки на месте, мы можем наблюдать приличного размера полость, которую нужно заполнить глазничным жиром. Он упакован в глазницу и удерживает глазное яблоко на его месте. С возрастом глазничный жир выходит из орбит, потому у пожилых людей такие мешки под глазами. Создайте половинку пончика и поместите его между тарзальной пластинкой и краем глазницы.
Шаг 8: круговая мышца рта
Наша ротовая мышца – одна из двух круговых мышц, расположенных на лице. Она состоит из концентрических колец мышечных волокон, способных принимать различные формы и воспроизводить множество разнообразных фонем. Мускула чрезвычайно сложна, т.к. волокна расположенных рядом мышц проходят через нее. Здесь мы видим глубокие носогубные мышцы, щечную мышцу, сливающуюся с круговой мыщцой рта по бокам.
Шаг 9: глубокие жировые отложения в щеке
Здесь мы видим жировые отложения в углублениях черепа, которые выполняют функцию подушек для лицевых мышц. Они располагаются над щечной мышцей, в передней части скуловой кости и немного выше скуловой дуги. Объем этих жировых отложений определяет объем щек. У референса довольно впалые щеки, так что придерживайтесь небольшого объема при создании отложений.
Шаг 10: круговая мышца глаза
Вторая круговая мышца нашего лица покрывает глазницу и веки и отвечает за моргание, прищуривание и поднятие щеки.Она простирается довольно высоко над краем глазницы и крепится к средней кантальной связке. Мы обрежем половину этой мышцы, чтобы показать глазничный жир и тарзальные пластинки. Используйте ZSpheres или кисть IMM Curve, чтобы обернуть глазницу геометрией, затем flatten и DynaMesh. Используйте TrimRectangle, чтобы обрезать половину.
Шаг 11: мышцы лба
Эти две мышцы весьма важны для передачи различных эмоций: удивление, гнев, печаль… Это тонкие мышцы, они не создают поверхностную форму, но мы с легкостью понимаем выражения, создаваемые ими. Для височной мышцы создайте плоский лист геометрии: чуть выше глазницы и до верха лба. Корругатор – это маленькая диагональная мышца, которая протянута от основания носа до середины брови. Расположите на этом месте небольшой кусочек геометрии.
Для височной мышцы создайте плоский лист геометрии: чуть выше глазницы и до верха лба. Корругатор – это маленькая диагональная мышца, которая протянута от основания носа до середины брови. Расположите на этом месте небольшой кусочек геометрии.
Шаг 12: поднимем губу
Человеческое лицо обладает сеткой мышц, двигающих верхней губой. Эти мышцы крепятся к верхнему краю круговой мышцы рта и переплетаются с нею своими волокнами. Это, слева направо: мышца, поднимающая верхнюю губу и крыло носа, еще одна мышца, отвечающая за поднятие губы и малая скуловая мышца. Они отвечают за сморщивание носа и насмешку. Существуют также небольшие мышцы, отвечающие за уголки рта, здесь они не показаны.
Шаг 13: большая скуловая мышца
Это наша «улыбочная» мышца. Как только вы поймете принцип действия этой мышцы – для вас не составит труда ее построить. Она строится от уголка рта до боковой поверхности скуловой дуги. Из всех мимических мышц на лице, эта растягивается больше всех остальных, образуя широкую улыбку.
Шаг 14: опустим уголки
Эта мышца тянет уголки нашего рта вниз. Ее волокна также проходят через круговую мышцу рта. Иногда ее форма может быть видна на лице человека. Еще одна тонкая мышца задействуется во время смеха, растягивая уголки рта в стороны.
Шаг 15: нижняя губа и подбородок
В противовес шагу 12, мы построим мышцу, опускающую нижнюю губу. Она начинается на поверхности нижней челюсти и вплетается в кожу нижней губы и подбородка. Эта мышца позволяет нам показывать нижние зубы. Маленькая мышца посередине – подбородочная, следовательно – отвечает за движение подбородка.
Шаг 16: щечный жир
Теперь, когда мимические мышцы на месте, нужно покрыть их слоем жира. У нас есть скуловая жировая прослойка, помогающая создать носогубные складки. Еще построим треугольную прослойку в середине щеки.
Шаг 17: жир под подбородком
Последние характерные жировые отложения у нас находятся в нижней части лица, под подбородком. Будьте осторожны при построении, не сделайте их слишком широкими или низкими. Здесь несколько жировых отсеков: один выше и один ниже линии подбородка.
Читайте в нашей предыдущей статье Освещение: советы начинающим
Хотите знать больше? Приходите на наши курсы 3D-моделирования, скульптинга, композитинга и анимации.
Журналист: Fio
Источник
Как привлечь внимание парня. Показала эксперт по языку тела
Блогерша показала четыре позы, которые помогут завоевать внимание парня, а девушки уже бегут в рестораны проверять туториал лично. Простые движения — и бойфренд твой (плюс скилл по прокачке этикета). Но некоторые зрительницы не готовы повторять советы эксперта.
Пользовательница тиктока с никнеймом patricia.cnr (настоящее имя — Патрисия) ведёт аккаунт, где рассказывает о секретных приёмах на основе языка тела. Одним из самых виральных постов (около восьми миллионов просмотров) стало видео, где брогерша демонстрирует туториал по соблазнению мужчины.
Одним из самых виральных постов (около восьми миллионов просмотров) стало видео, где брогерша демонстрирует туториал по соблазнению мужчины.
В ролик вошло четыре лайфхака, которые, по мнению Патрисии, помогут девушкам быть на высоте. Изначально эксперт посоветовала зрительницам покачивать бёдрами, заманивая партнёра.
Скриншот видео patricia.cnrЗатем тиктокерша предложила воспользоваться S-образной позой, в рамках которой необходимо выставить одну ногу в сторону и опустить противоположное плечо.
Скриншот видео patricia.cnrПосле этого Патрисия продемонстрировала закрытую позу (девочки, забываем о скрещенных руках и ногах) и положение тела, которое привлечёт внимание партнёра. При этом туловище должно быть немного наклонено, ноги продолжать прямую линию тела, а рука опираться на подлокотник, демонстрируя, кто в этой ситуации настоящая королева.
Скриншот видео patricia.cnrПоследний лайфхак актуален для романтического ужина в ресторане. Эксперт выдала, как необходимо держать меню одной рукой, а другой касаться плеча, отвлекая внимание на верхнюю часть тела. Кроме того, потенциальный или «текущий» бойфренд должен видеть шею и загадочный взгляд партнёрши.
Кроме того, потенциальный или «текущий» бойфренд должен видеть шею и загадочный взгляд партнёрши.
Полное видео по обольщению можно посмотреть ниже.
В реплаях многие комментаторши написали, что не могут дождаться момента применить советы эксперта на практике.
Как раз пойду в кафе на выходных, буду тигрицей, но с подругой. Ладно, её тоже приворожу.
Но у некоторых подписчиц оказалось другое мнение: юзерши решили, что привлечение внимания мужчины некомфортными, по их мнению, позами позорит и ставит девушек ниже партнёров.
Или я просто сяду и встану как мне удобно.
Подруга, это 2021 год.
Никто больше не хочет заводить мужчин.
Впрочем, фолловеры заметили: советы Патрисии можно не только применять в отношении парня, но и раскрывать женственность.
Это замечательные советы по этикету и манерам. Зумеры — самое смущающееся поколение за всё время.
А у фанатки сериала «Дневники вампиров» были для подписчиков плохие новости. Оказалось, если человек десятки раз пересматривает любимое шоу или кинокартину, ему дорога — не к экрану, а в кресло психотерапевта.
Но не стоит расстраиваться, ведь вместе с роликом Патрисии в тренды тиктока попала блогерша, которая рассталась с парнем и преобразилась. Теперь героиню трудно узнать, а после просмотра видео девушки мечтают о разбитом сердечке.
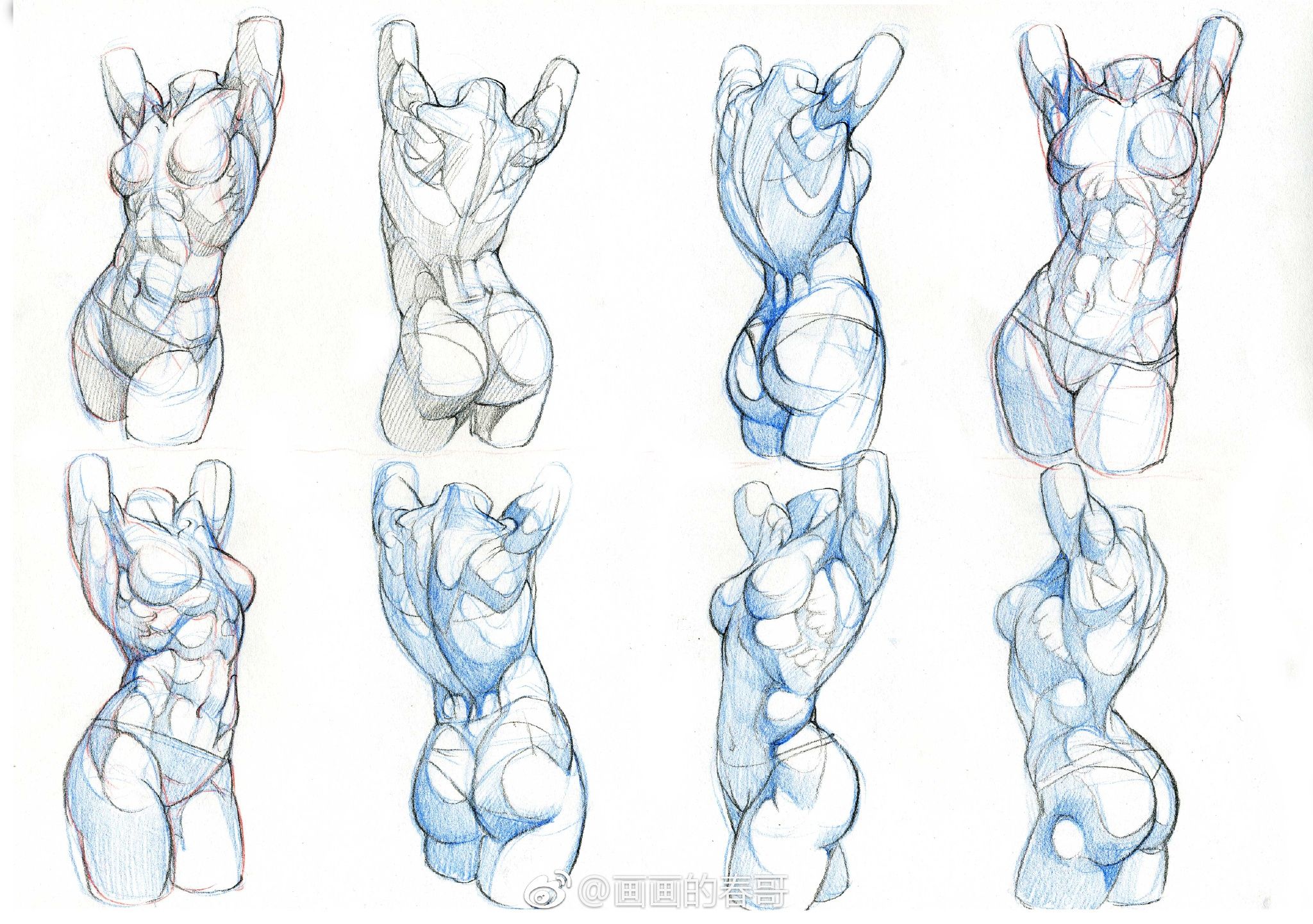
| Тело: общие принципы (журнал «How to Draw Manga») Представьте, что сочленения и живот — это сферы.  ). Одна из самых важных вещей тут… ). Одна из самых важных вещей тут… |
|
| Женское
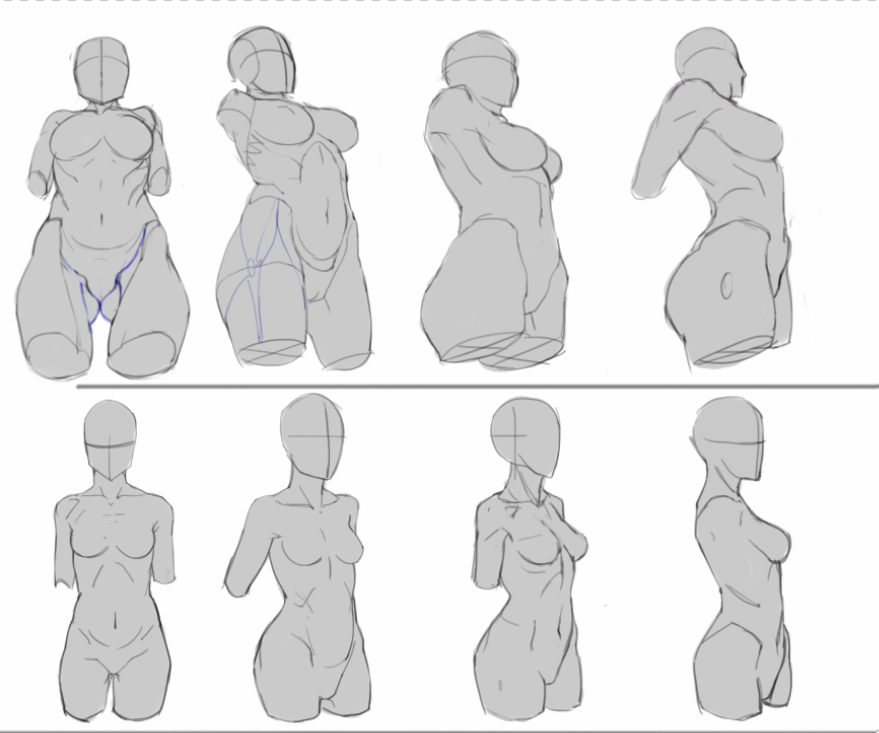
тело 2 (Polykarbon) Ничего фантастического. Просто быстрый и стремительный набросок женского тела (так называемый «болванчик» — прим.пер.), который будет основой для нашего шедевра. Обратите внимание, что он 7 голов в высоту… |
|
|
Женское тело 3 (Bakaneko.com) Прежде чем рисовать, вы должны подумать над черновиком. Необходимо поразмышлять над вопросами о позе персонажа, персонаж — это фанарт или оригинал. Если это… |
|
| Женская
грудь (журнал «How to Draw Manga») Начнем с того, что женские груди являются молочными железами, защищенными слоем жировой ткани.  Под железой находится грудная мышца — об этом нужно помнить… Под железой находится грудная мышца — об этом нужно помнить… |
|
| Женские
ягодицы (журнал «How to Draw Manga») Ключом в рисовании привлекательных ягодиц является их правильное расположение относительнодруг друга. Рассматривайте линию между ними как продолжение позвоночника. |
|
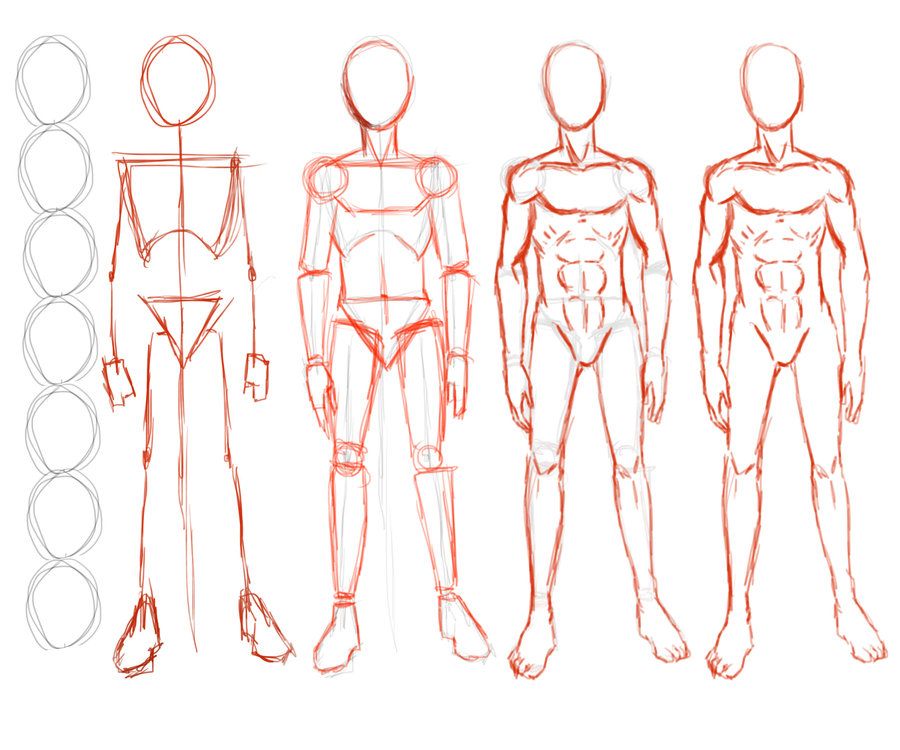
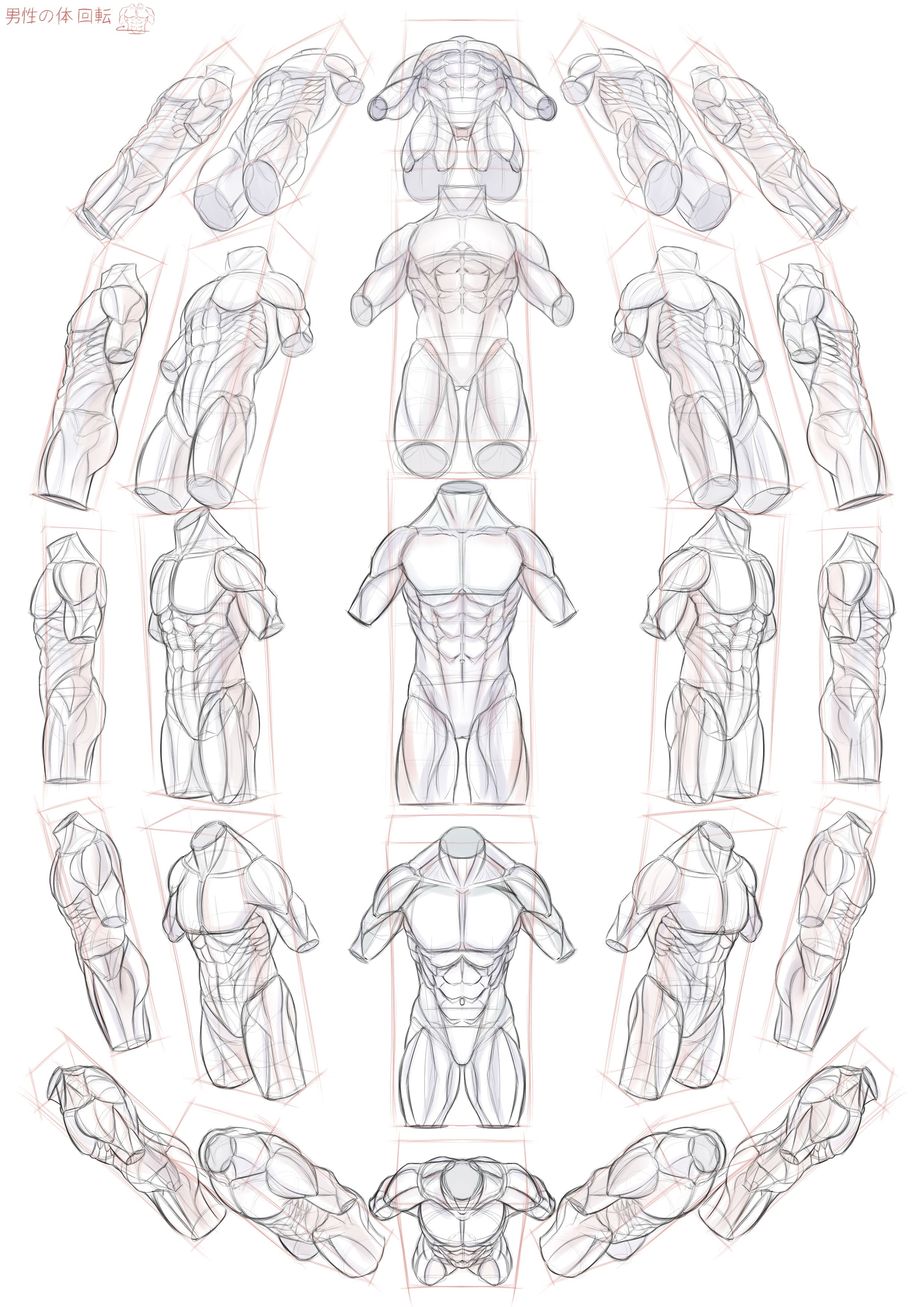
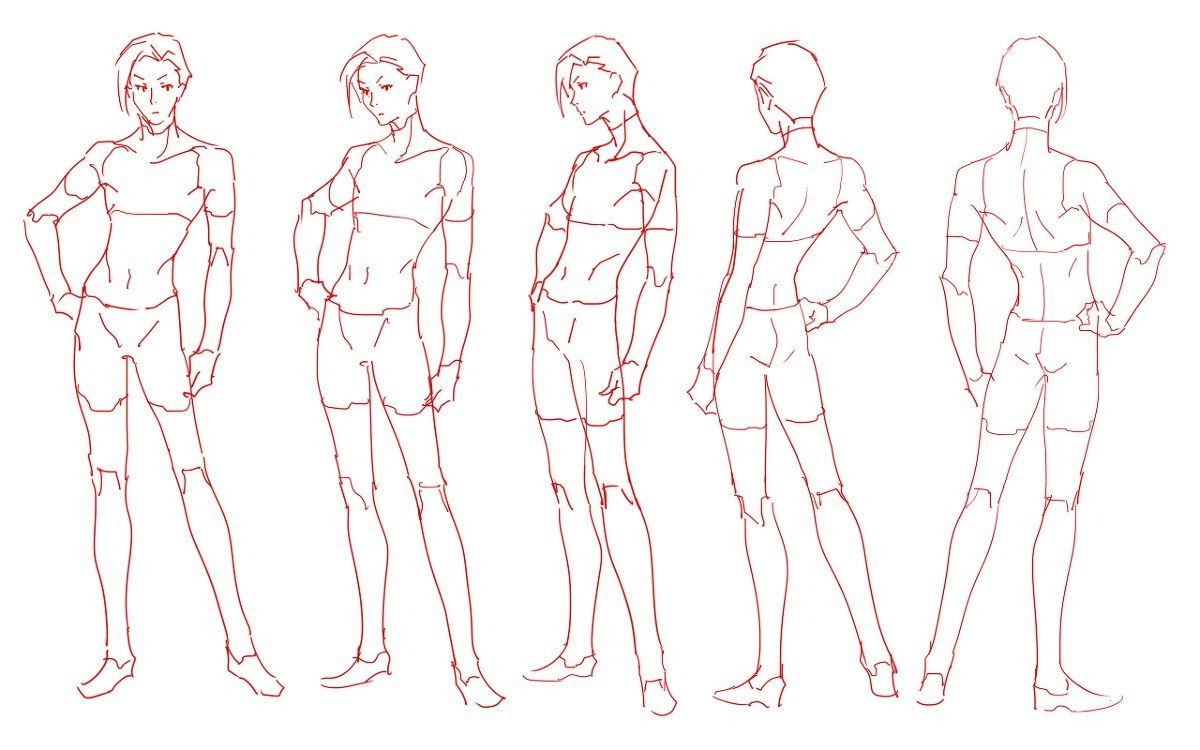
| Мужское
тело (Polykarbon) Плечи находятся на расстоянии полторы головы от верха. Также они, как и бедра, обычно две головы в ширину. Начало бедер — три головы вниз. Колени — пять голов вниз.  .. .. |
|
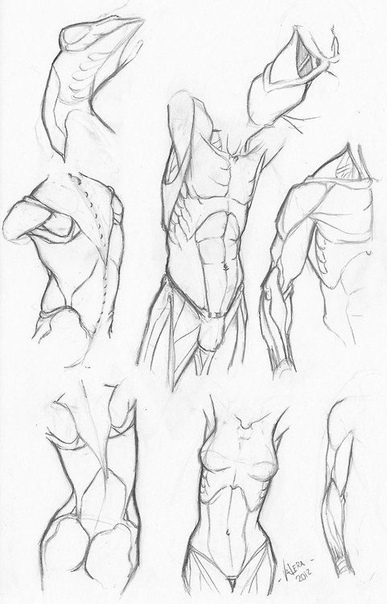
| Мужской
торс (Polykarbon) Вот вы сидите и думаете: «мммда… мужской торс…сложновато»..Но вот если вы подумаете «хммм..а ведь он смахивает на боб!», все кажется уже не таким сложным… |
|
| Парочки (журнал «How to Draw Manga») В изображении гуляющих пар или просто стоящих рядом друг с другом людей, очень важно учитывать особенности мужской и женской анатомии… |
|
| Руки (Polykarbon) Первое, что важно понять, это как сконструирована рука и где ее ось.  Как только вы с этим разберетесь, вы поймете
и пропорции рук, и как рисовать их под различными углами
зрения. Давайте начнем с руки… Как только вы с этим разберетесь, вы поймете
и пропорции рук, и как рисовать их под различными углами
зрения. Давайте начнем с руки… |
|
| Руки 2 (Kitten-chan)NEW! Cперва обратимся к анатомии. Помните, что пальцы все разной длины, как показано на рисунке (рис. 1). Также быстро взглянем на косточки в руке: запястье состоит из множества косточек, вот почему оно очень гибкое (рис. 2)… |
|
| Ноги
(Polykarbon) Как и все, что мы рисуем, стопа состоит из нескольких простых тел. Я обычно выделяю три: 1) Цилиндр в роли голени 2) Половинку «ореха» для передней части 3) Округлое тело в качестве пятки.  .. .. |
|
| Перспектива
(Polykarbon) Вид в перспективе никогда не дается легко, может быть, только после внушительного времени, проведенного за тренировками…но вот вам небольшой совет. Если вы действительно не можете внятно изобразить… |
|
| Действие (Polykarbon) Хорошо, теперь вы научились рисовать статичную стоящую фигуру и хотите заставить ее двигаться и драться. Фишка тут в фигурке-«болванчике» и линии ее движения… |
|
| Драки (Polykarbon) .  ..Вот это НАМНОГО лучше! Сила и направление удара показана
стрелкой. Горизонтальная линия исходит от атакующего и заканчивается
в точке удара. Размывая удар линиями, придаем ему скорости… ..Вот это НАМНОГО лучше! Сила и направление удара показана
стрелкой. Горизонтальная линия исходит от атакующего и заканчивается
в точке удара. Размывая удар линиями, придаем ему скорости… |
|
| Одежда (Джулия
Диллон) Самая важная вещь, которую необходимо определить при рисовании одежды или ткани — как она себя ведет, будучи натянутой. Складки образуются, когда ткань натянута или провисает… |
|
| Одежда
2 (Polykarbon) Меня часто спрашивали о рисовании одежды, я думаю, что, вряд ли могу говорить Вам, как одевать ваших персонажей, так как существует очень много стилей.  Я думаю, что более
полезным будет показать Вам, как одежда… Я думаю, что более
полезным будет показать Вам, как одежда… |
|
| Одежда
3 (Laine) Наверняка, вы собираетесь сказать «Я вообще-то это и сам(а) знаю…».Ну да, отвечу я, конечно знаете. Но это, как и многое другое, забывается в самый неподходящий момент — в момент, когда мы рисуем… |
|
| Одежда
4 (журнал «How to Draw Manga») … Когда персонаж сидит, поверхность деформируется в зависимости от формы бедер и ягодиц. Здесь также показана невидимая часть, отображающая, как ягодицы давят на поверхность… |
|
| Нижнее белье (журнал «How to Draw Manga») Нижнее белье — это не то,чем хвастаются или показывают на людях.  … … |
|
|
Пряжки, молнии… (Polykarbon) Вы можете подумать, что пряжка сама по себе очень проста в рисовании, большинство людей изображают ее как простой квадрат. Хотя, добавив деталей, Вы сможете добиться намного лучшего эффекта… |
|
| Chibi-Art
(Polykarbon) «Chibi» переводится с японского как «маленький». Chibi-art часто используется для передачи чего-то смешного или остроумного (kawaii mono)Это очень легко, и я сейчас покажу, как это рисуется.  .. .. |
|
| Меха (Mecha)
(Polykarbon) Меха (ударение на первый слог) — это японский робот. Честно признаться, я не мастер рисовать японских роботов. Давайте просто рассмотрим некоторые базовые аспекты… |
|
| Дракон
(neondragonart.com) Существует множество способов рисования головы дракона. Что делает каждого дракона уникальным? Детали. Разнообразие пасти, глаз, бровей, шей и т.д… |
|
| Кожистые
крылья (neondragonart.com)
Бывает несколько типов крыльев. В данном уроке я расскажу вам о наиболее проблематичных в исполнении, о кожистых крыльях… |
|
| Оперенные
крылья (neondragonart.com)
В данном уроке я покажу вам, как рисовать оперенные крылья. Когда вы закончите этот урок, я советую также просмотреть энциклопедию про птиц… |
|
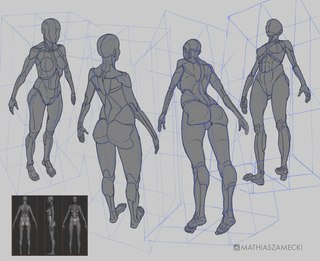
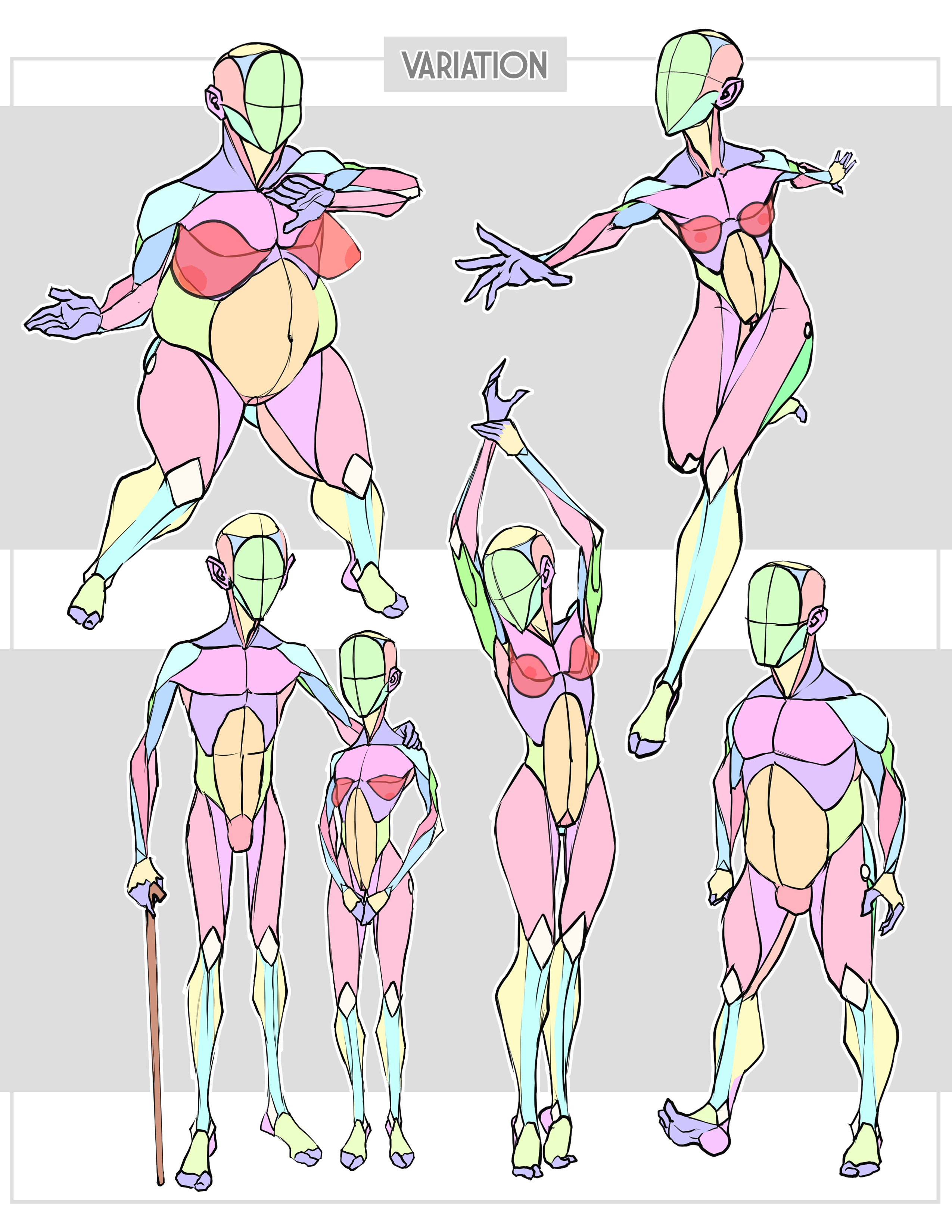
Рисование фигур больших размеров — Я рисую модные модели
В этом уроке вы научитесь рисовать фигурки больших размеров на модных эскизах. Красота бывает всех форм и размеров, а модели больших размеров своими красивыми формами и классической женственностью являются настоящим источником вдохновения для модельеров. Внесите немного жизни в свое модное портфолио и всегда получайте удовольствие!
Время, инструменты и сложность:
Время для завершения обучения: 10 мин
Инструменты, которые вам понадобятся: бумага для рисования, карандаш и ластик
Уровень сложности: 8/10
Как Чтобы нарисовать модели больших размеров за 10 шагов:
Шаг 1: Размеры фигуры
Как в учебнике «Как нарисовать позу при ходьбе», начните с отметки того, какой высоты будет кроки.Вы хотите оставить немного места по краям бумаги и провести вертикальную осевую линию. С помощью линейки разделите осевую линию на две равные части.
Шаг 2: Направляющие для верхней части тела
Разделите верхнюю часть тела на 3 равные части. Бедра, линия талии и линия плеч. В верхней части будут нарисованы голова и шея вашей модели. Разделите нижнюю половину верхней части на 2 .
Шаг 3. Нарисуйте лицо и шею
Следует иметь в виду, что форма лица модели большого размера будет более круглой по сравнению с тем, как вы обычно рисуете лица на модных эскизах.Нарисуйте широкий эллипс, занимающий ¾ верхней части , и добавьте горловину к последним . Центральная линия находится прямо посередине шеи.
Обратите внимание на изгиб шеи. Многие начинающие художники совершают ошибку, рисуя выпуклость выше. Держите шею относительно прямой и, когда она приближается к линии плеч, нарисуйте этот плавный изгиб.
Шаг 4: Нарисуйте область груди и бедер
Под плечом проведите линией по два эллипса размера головы с каждой стороны от центральной линии.Добавьте круги поменьше, которые помогут правильно нарисовать плечи.
Когда вы рисуете тела больших размеров, все становится мягче и пышнее. Это включает в себя плечи, которые вместо этого будут не высокими и прямыми, а мягкими и покатыми.
Затем нарисуйте 3 пересекающиеся головы, чтобы отметить ширину бедер фигуры. С шириной бедер можно играть и экспериментировать. Только убедитесь, что все симметрично! Линия бедер должна находиться посередине всех трех голов, а центральная линия разделяет среднюю голову на две части .
Шаг 5: Нарисуйте силуэт
Нарисуйте силуэт тела, соединив фигуры из предыдущего шага. Держите все мягким и пышным . Ни углов, ни прямых линий. Крокис большого размера имеет большую грудь и бедра, но вы можете оставить талию относительно небольшой, если хотите. Рисование перегиба меньше самой широкой части головы будет выглядеть неестественно — не заходите так далеко.
Шаг 6: Нарисуйте направляющие для рук и ног
Сотрите все ненужные направляющие для туловища и продолжайте отмечать расположение рук и ног.Левая рука фигуры будет прямой, а правая согнутой.
От центра маленького плеча обведите линией вниз до бедер. Обратите внимание на то, где заканчивается это руководство.
Для согнутой руки найдите середину области талии до линии бедер. Отметьте его точкой на контуре силуэта. Кончиком ниже нарисуйте согнутую руку.
Чтобы найти правильное место для локтя, представьте треугольник с 3 равными сторонами. Сторона 1: плечо-запястье. Сторона 2: запястье-локоть.Сторона 3: Локоть-плечо.
На средней линии отметьте середину нижней половины фигуры. Сверху будут размещены колготки и колени, а ниже — икры и ступни. Чтобы найти место пересечения ног модели, разделите области икры и ступни пополам.
Затем потяните осевые линии каждой ноги. Обратите внимание на то, что эти осевые линии начинаются в середине дистанции «Центральная линия — бедра».
Шаг 7: Нарисуйте руки и колени
Нарисуйте мягкие кривые линии на лодыжке передней ноги и коленях обеих ног.Обратите внимание на расположение коленей! Их нельзя рисовать слишком высоко или слишком низко.
Пришло время добавить немного мяса к рукам. В отличие от того, что вы знаете из урока «Как рисовать руки», у фигуры большого размера не будет толстых рук. Они намного более мясистые.
Нарисуйте руки своей музы и запомните пропорции. Модные эскизы лучше смотрятся, если руки изящны. Ознакомьтесь с уроком «Как рисовать руки», чтобы узнать, как рисовать позиции рук в своем воображении.
Шаг 8: Нарисуйте ноги
Нарисуйте плоть колготок и икры.Держите их мягкими и пышными. Нарисуйте горизонтальный эллипс, чтобы обозначить пальцы ног, и спрячьте правую ступню за левой.
Шаг 9: Добавьте больше деталей
Убедитесь, что вы стерли все ненужные указания на этом этапе, и продолжайте добавлять детали. Тела больших размеров менее костлявые, поэтому избегайте резких прямых линий. Вы хотите подчеркнуть размер груди и, возможно, нарисовать животик.
Шаг 10: Последние штрихи
Теперь, когда у вас есть фигура большого размера, пора добавить черты лица, волосы и, конечно же, надеть модную одежду.
Рисование модных эскизов не означает, что вам нужно придерживаться классического стиля кроки. Вы можете иметь красивые кроки больших размеров и создавать моду для настоящих женщин, если хотите. Я надеюсь, что этот урок о том, как рисовать фигуры больших размеров, вдохновил вас на новый дизайн и больше творчества!
Если вам понравился этот урок и вы хотите уметь рисовать любую позу, которую вы себе представляете, пройдите мой полный курс «Как рисовать позы»!
CC-BY-NC 4.0. Совместное использование и повторное использование только в некоммерческих целях.
Всегда указывайте авторство и ссылку на I Draw Fashion.
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{добавить в коллекцию.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}электронных отходов (Часть 3 из 4) —
Рекомендуемые учебные пособия
Поэма в 2 голоса: Джекил и Хайд:
Узнайте, как создать стихотворение в 2 голоса в этом интерактивном руководстве.Это руководство является третьей частью серии из трех частей. В этом уроке вы узнаете, как создать стихотворение в 2 голоса, используя доказательства, взятые из литературного текста: Странная история доктора Джекила и мистера Хайда Роберта Луи Стивенсона.
Вы должны заполнить первую и вторую части этой серии статей перед тем, как приступить к третьей части. Щелкните, чтобы запустить первую часть. Щелкните ЗДЕСЬ, чтобы запустить вторую часть.
Пояснительный текст: Глаза в небо (часть 4 из 4):Попрактикуйтесь в написании различных аспектов пояснительного эссе об ученых, использующих дроны для исследования ледников в Перу.Это интерактивное руководство является четвертой частью серии из четырех частей. В этом заключительном уроке вы узнаете об элементах основного абзаца. Вы также создадите основной абзац с подтверждающими доказательствами. Наконец, вы узнаете об элементах заключения и попрактикуетесь в создании «подарка».
Это руководство является частью первой из серии из четырех частей. Щелкните ниже, чтобы открыть другие руководства из этой серии.
Пояснительный текст: Глаза в небо (часть 3 из 4):Узнайте, как написать введение к разъяснительному эссе в этом интерактивном руководстве.Это руководство является третьей частью серии из четырех частей. В предыдущих уроках этой серии студенты проанализировали информационный текст и видео об ученых, использующих дроны для исследования ледников в Перу. Студенты также определили центральную идею и ключевые детали текста и написали эффективное резюме. В третьей части вы узнаете, как написать вступительную часть к эссе, посвященному исследованиям ученых.
Это руководство является частью первой из серии из четырех частей. Щелкните ниже, чтобы открыть другие руководства из этой серии.
Написание исследования: это не волшебство:Узнайте о перефразировании и использовании прямых цитат в этом интерактивном руководстве по написанию исследований. По пути вы также узнаете о мастере-фокуснике Гарри Гудини. Это руководство является первой из серии, состоящей из двух частей.
Проверьте Как избежать плагиата: это не волшебство .
Специальные элементы / • Svelte Tutorial
Специальные элементы / <стройное: тело> а. Основыb. Добавление данных. Динамические атрибутыd. Stylinge. Вложенные компоненты f. HTML-тегиg. Создание appa. Заданияb. Декларацияс. Заявленияd. Обновление массивов и объектовa. Объявление propsb.Значения по умолчанию c. Выкладываю пропсы. Если блокирует b. Остальные блоки Иначе — если блокирует d. Каждый блок. Ключи к каждому блоку f. Жду блоков. События DOMb. Встроенный обработчик. Модификаторы события d. Компонент eventse. Пересылка событийf. Пересылка событий DOM. Текстовый ввод b. Числовой ввод Флажок inputd. Групповой ввод. Textarea inputf. Выберите привязкиg. Выберите multih. Довольные биндинги. Каждый блок bindingsj. Медиа-элементы. Размерыl. Thism. Привязки компонентов Привязка к экземплярам компонентовa. onMountb.onDestroyc. beforeUpdate и afterUpdated. тика. Записываемые магазиныb. Автоматическая подписка Читаемые магазиныd. Производные storese. Индивидуальные магазиныf. Магазин bindingsa. Tweenedb. Springa. Директива перехода b. Добавление параметров c. Внутри и снаружи. Пользовательский переход CSS. Пользовательские переходы JSf. Переходные событияg. Местный переход. Отложенный переход Директива animate. Директива использования b. Добавление параметровa. Директива класса b. Сокращенная директива класса. Slotsb. Резервный слот Именованные слотыd.Проверка наличия слота. Игровой реквизит. setContext и getContexta.
Подобно , элемент позволяет вам отслеживать события, которые запускаются в документе .кузов . Это полезно с событиями mouseenter и mouseleave , которые не запускаются в окне .
Добавьте обработчики mouseenter и mouseleave в тег :
<стройная: тело
on: mouseenter = {handleMouseenter}
on: mouseleave = {handleMouseleave}
/> Покажи мне
Учебное пособие по косплею: три разных способа создать собственное боди
Есть несколько ключевых компонентов, которые обычно нужны косплеерам для создания большинства костюмов, и один из этих компонентов — боди.Боди, как правило, является основой многих дизайнов, но они также могут быть добавлены самими косплеерами в качестве структурной части костюма, которая удерживает и прикрепляет другие ткани и / или элементы брони.
Предоставлено: Plexi Cosplay
.Таким образом, разработка проверенного плана создания боди может помочь сократить общую рабочую нагрузку, а также упростить процесс. Для этого выделите время (примерно день или два!), Чтобы по-настоящему погрузиться в создание выкройки боди.Конечным результатом будет плотный узор боди, который подходит ВАШЕМУ телу и который можно снова и снова использовать как ключевой узор в вашем арсенале косплея.
Прежде чем мы начнем, есть несколько способов составить выкройку боди. Я сузил их до трех своих фаворитов, отсортировав их от простого к сложному. Проверь их:
Легко: используйте уже существующую одежду для создания выкройки.Хотя этот метод самый простой, вам придется пожертвовать одеждой, которая подходит вам, ради создания выкройки боди.Причина, по которой нужно делать это вместо покупки совершенно нового боди для каждого костюма, заключается в том, что наступит время, когда цвета и рисунки боди не будут в точности совпадать ни с чем на рынке.
Таким образом, вы получите выкройку, которая позволит вам приобрести подходящие ткани для желаемого вами боди! На самом деле, в конце концов, может быть дешевле покупать ткани по сравнению с новым боди для каждого косплея, но реальная выгода заключается в точности для вашего косплея.
Предоставлено Amazon
Во-первых, найдите боди FORM FITTING — я рекомендую поискать на Amazon боди с длинными рукавами и длинными ногами. Вы хотите, чтобы ваш окончательный образец шитья включал оба, и вы можете опустить ноги / руки / и т. Д. По мере необходимости.
Разрежьте одежду по линиям швов — обычно по бокам, в промежности, на плечах и на тыльной / нижней стороне рук и ног. Расправьте детали выкройки на плотном картоне и обведите их обводкой. Затем отмерьте 5/8 дюйма припуска на шов по каждому краю.
Не забывайте маркировать каждую деталь! Теперь у вас есть эскиз боди, который, как было доказано, подходит вам, и вы можете использовать его снова и снова с разными тканями по мере необходимости. Вам всегда нужно следить за тем, чтобы ткань, выбранная для вашего боди, соответствовала вашей исходной одежде (4-сторонняя растяжка означает, что вам понадобится 4-сторонняя растяжка для всех будущих предметов одежды, сделанных с этим рисунком) для хорошей посадки.
Средний: приобретите выкройку и измените ее.Кредит: YayaHan
.Если вы ищете что-то, возможно, более облегающее или с большим количеством выкроек, тогда покупка выкройки, такой как идеальный узор боди Яя Хана, — это ваш путь.Этот шаблон * может * подойти вам прямо из коробки, но, по всей вероятности, вам нужно будет изменить его на поперечных разрезах удлинения / укорачивания и / или сделать макет, чтобы увидеть, где необходимо внести другие изменения.
Для этого всегда обязательно используйте свои мерки, совместите их с рекомендациями на упаковке, чтобы получить свой размер, а затем отрежьте соответственно. Не угадай!
После того, как вы сделали свой макет, примерьте его. Что касается меня, я сразу понял, что мне нужно добавить четыре дюйма к длине.Левое изображение ниже — мой макет, правое — окончательное и явно намного длиннее в торсе.
Предоставлено: Plexi Cosplay
.Затем соответствующим образом отредактируйте исходный узор и создайте новый макет. Хотя это занимает некоторое время и съедает довольно много ткани, результат того стоит, так как ваш окончательный образец можно бесконечно использовать для всех ваших будущих потребностей в боди.
Жесткий: узор из клейкой лентыПредоставлено: Кинпацу Косплей
.Этот наиболее трудоемкий и, возможно, сложный, но он лучше всего подходит для тех, у кого мускулистый костюм или кто хочет действительно максимально точно соответствовать своей фигуре.Это также можно сделать для определенных стилей боди, для которых требуются специальные дизайнерские вырезы, но тогда вы, скорее всего, никогда больше не будете использовать этот стиль снова.
Возможно, у вас уже был опыт с рисунком липкой ленты и клейкой ленты для различных частей брони, но с этим вы в конечном итоге закроете все свое тело.
Сначала найдите помощника! Вам обязательно понадобится один, чтобы завернуть и вырезать вас из упаковки.
Во-вторых, оберните свое тело слоем липкой пленки.Затем слегка прижмите слой клейкой ленты сверху, начиная с линии вниз по каждому будущему шву (по бокам, по середине спереди / сзади, сзади и снизу рук и т. Д.), Чтобы стабилизировать форму. Не тяните за клейкую ленту, которой учили, так как она может сдавить ваше тело снизу и исказить будущий узор. Вместо этого аккуратно положите клейкую ленту сверху и закройте все открытые участки.
СОВЕТ: вы можете покрыть весь торс, но на самом деле вам нужно сделать только одну ногу / руку, так как это будет просто отражено для другой стороны!
Как только вы прикрыты, попросите вашего партнера нарисовать линии шва прямо на вашей клейкой ленте с помощью Sharpee.В зависимости от стиля создаваемого вами боди вы также можете нарисовать дизайнерские линии швов, которые нужно вырезать и использовать исключительно для одного рисунка / дизайна боди.
После того, как каждая линия шва проведена, пусть ваш партнер аккуратно разрежет линии. Вырезанные блоки станут вашими новыми деталями выкройки, но не забудьте расплющить каждую деталь на картоне и вытяните припуски на швы.
В конце концов…
Выбор метода зависит от ваших навыков / уровня комфорта, а также от ваших потребностей в боди.Хотя самый простой способ может быть быстрым и простым, ему не хватает возможностей для использования различных вариантов ткани или даже того, что он лучше всего подходит. С другой стороны, самые сложные варианты могут занять очень много времени и могут быть использованы только для одного конкретного косплея.
Что касается меня, я обнаружил, что изменение шаблона дает мне хорошую подгонку и результирующий шаблон, который можно использовать бесконечно, если только слегка изменить его для различных элементов дизайна.
В этом руководстве вы узнаете, как использовать Popper, создав простую всплывающую подсказку.
Помните, Popper — это не библиотека всплывающих подсказок, это основа для ее создания! Если то, что вы ищете, это готовая библиотека всплывающих подсказок, взгляните на Tippy.js.
Не возражаете против рекламы, связанной с технологиями? Рассмотрите возможность отключения вашего блокировщика рекламы, чтобы помочь нам!Они маленькие и ненавязчивые.
Или поддержите нас в Open Collective!
Настройка
Создайте новый HTML-документ с двумя элементами: Давайте немного стилизуем нашу всплывающую подсказку: Вот результат на данный момент: Наша всплывающая подсказка в настоящее время представляет собой просто рамку.Во многих системах дизайна пользовательского интерфейса это все
всплывающие подсказки нужны, но другие предпочитают иметь стрелку, указывающую на
ссылочный элемент. Добавьте элемент стрелки с атрибутом Теперь для укладки: Псевдоэлемент Вот результат на данный момент: Наша стрелка в настоящее время перекрывает ссылку, мы можем задать расстояние 8 пикселей
используя модификатор смещения Вот результат на данный момент: Мы хотим, чтобы всплывающая подсказка отображалась только при наведении или фокусировке кнопки. Вот окончательный результат: Как только мы создадим поппер с Теперь вы создали базовую всплывающую подсказку с помощью Popper! Конечно, есть еще ты
можно сделать, например, добавить анимацию или интерактивность. Это зависит от вас
исследовать при создании абстракций для распространенных попперов, таких как всплывающие подсказки,
всплывающие окна, раскрывающиеся меню и многое другое. Если вы хотите перераспределить файлы тегов или реализовать свои собственные теги
с обработчиками тегов, написанными на Java, вы должны объявить теги в
дескриптор библиотеки тегов (TLD).Дескриптор библиотеки тегов — это XML-документ, содержащий
информация о библиотеке в целом и о каждом теге, содержащемся в
библиотека. ДВУ используются веб-контейнером для проверки тегов.
и средствами разработки страниц JSP. Имена файлов дескрипторов библиотеки тегов должны иметь расширение .tld и быть
упакованы в каталог / WEB-INF / или подкаталог файла WAR или в
каталог / META-INF / или подкаталог библиотеки тегов, упакованный в JAR.
Если тег реализован как файл тегов и упакован в
/ WEB-INF / tags / или подкаталог, TLD будет автоматически создан в Интернете.
контейнер, хотя вы можете предоставить его, если хотите. Большинство контейнеров устанавливают JSP-версию этого автоматически сгенерированного TLD (называемого неявный TLD ) до 2.0. Поэтому, чтобы воспользоваться функциями JSP 2.1,
вы должны предоставить TLD, который устанавливает версию JSP на 2.1, если
у вас еще нет TLD. Этот TLD должен называться implicit.tld и
помещается в тот же каталог, что и файлы тегов. Вы устанавливаете версию JSP, используя атрибут версии корневой библиотеки тегов.
элемент TLD, как показано здесь: В таблице 8-6 перечислены подэлементы элемента taglib. Таблица 8-6 Подэлементы taglib Элемент Описание описание (необязательно) Строка, описывающая
использование библиотеки тегов. отображаемое имя (необязательно) Имя, предназначенное для отображения инструментами. значок (необязательно)
Значок, который может использоваться инструментами. tlib-версия Версия библиотеки тегов. короткое имя (необязательно) Назовите
может использоваться инструментом создания страниц JSP для создания имен с
мнемоническое значение. uri URI, который однозначно идентифицирует библиотеку тегов. валидатор См. Элемент валидатора. слушатель См. Элемент слушателя. tag-файл | тег объявляет
файлы тегов или теги, определенные в библиотеке тегов. См. Раздел Объявление файлов тегов и
Объявление обработчиков тегов.Библиотека тегов считается недействительной, если элемент файла тегов имеет
подэлемент имени с тем же содержанием, что и подэлемент имени в
элемент тега. функция Ноль или более функций EL (см. Функции), определенных в библиотеке тегов. тег-расширение (необязательно)
Расширения, которые предоставляют дополнительную информацию о библиотеке тегов для инструментов. В этом разделе описаны некоторые элементы TLD верхнего уровня.В следующих разделах описывается, как объявить
теги, определенные в файлах тегов, как объявлять теги, определенные в обработчиках тегов,
и как объявлять атрибуты и переменные тегов. Этот элемент определяет дополнительный валидатор библиотеки тегов, который можно использовать для
проверить соответствие любой страницы JSP, импортирующей эту библиотеку тегов, в ее
требования. В таблице 8-7 перечислены подэлементы элемента валидатора. Таблица 8-7 Субэлементы валидатора Элемент Описание класс валидатора Класс, реализующий javax.servlet.jsp.tagext.TagLibraryValidator init-param (необязательно)
Параметры инициализации Библиотека тегов может определять некоторые классы, которые являются слушателями событий (см. Обработка событий жизненного цикла сервлета).
Слушатели перечислены в TLD как элементы прослушивателя, а в Интернете
контейнер создаст экземпляры классов слушателей и зарегистрирует их аналогичным образом
к прослушивателям, определенным на уровне WAR.В отличие от слушателей уровня WAR,
порядок, в котором регистрируются слушатели библиотеки тегов, не определен. Единственный
подэлементом элемента слушателя является элемент класса слушателя, который должен содержать
полное имя класса слушателя. Хотя это и не требуется для файлов тегов, предоставление TLD позволяет
поделиться тегом более чем с одной библиотекой тегов и позволяет импортировать
библиотека тегов, использующая URI вместо атрибута tagdir. Тег-файл объявляется в TLD с помощью элемента tag-file.Его
субэлементы перечислены в Таблице 8-8. Таблица 8-8 тег-файл Субэлементы Элемент Описание описание (необязательно) Описание тега. отображаемое имя (необязательно) Предполагаемое имя
для отображения инструментами. значок (необязательно) Значок, который может использоваться инструментами. название уникальное имя тега. путь Где найти файл тега, реализующий этот тег, относительный
в корень веб-приложения или в корень JAR
файл для библиотеки тегов, упакованный в JAR. Это должно начинаться с
/ WEB-INF / tags /, если файл тега находится в WAR, или / META-INF / tags /, если
файл тегов находится в JAR. пример (необязательно) Неофициальное описание примера использования
тег. тег-расширение (необязательно) Расширения, которые предоставляют дополнительную информацию о теге для инструментов. Файлы тегов, помещенные в подкаталог / WEB-INF / tags /, не требуют TLD
файл и не нужно упаковывать. Таким образом, чтобы создать многоразовый код JSP,
вы просто создаете новый файл тегов и помещаете в него код. Веб-контейнер создает неявную библиотеку тегов для каждого каталога в
включая / WEB-INF / tags /.Между подкаталогами нет особых отношений; им разрешено просто
для организационных целей. Например, следующее веб-приложение содержит три библиотеки тегов: Неявный TLD для каждой библиотеки имеет следующие значения: tlib-версия библиотеки тегов. По умолчанию 1.0. короткое имя происходит от имени каталога. Если это каталог / WEB-INF / tags /, краткое имя будет просто тегами. В противном случае берется полный путь к каталогу (относительно веб-приложения) без префикса / WEB-INF / tags /. Затем все символы / заменяются на — (дефис), что дает короткое имя. Учтите, что уникальность коротких имен не гарантируется. Считается, что для каждого файла тегов существует элемент файла тегов со следующими подэлементами: Имя каждого файла — это имя файла тега без расширения.расширение тега. Путь для каждого файла — это путь к файлу тега относительно корня веб-приложения. Так, например, неявный TLD для каталога / WEB-INF / tags / bar / baz / будет
быть следующим: Несмотря на существование неявной библиотеки тегов, TLD в
веб-приложение по-прежнему может создавать дополнительные теги из тех же файлов тегов. К
для этого вы добавляете элемент файла тегов с путем, указывающим на
файл тегов. файлов тегов можно упаковать в каталог / META-INF / tags / в файле JAR.
установлен в каталоге / WEB-INF / lib / веб-приложения. Здесь размещены следующие теги:
обычно является частью многоразовой библиотеки тегов, которую можно легко использовать
в любом веб-приложении. Файлы тегов, объединенные в JAR, требуют дескриптора библиотеки тегов. Тег
файлы, которые появляются в JAR, но не определены в TLD
игнорируются веб-контейнером. При использовании в файле JAR подэлемент пути файла тегов
элемент указывает полный путь к файлу тега от корня
JAR. Следовательно, он всегда должен начинаться с / META-INF / tags /. также могут быть скомпилированы в классы Java и объединены как
библиотека тегов. Это полезно, если вы хотите распространить двоичный файл.
версия библиотеки тегов без оригинального источника.Если вы выберете это
форма упаковки, вы должны использовать инструмент, который производит переносимый код JSP
который использует только стандартные API. Когда теги реализованы с помощью обработчиков тегов, написанных на Java, каждый тег в
библиотека должна быть объявлена в TLD с помощью элемента тега. В
Элемент тега содержит имя тега, класс его обработчика тега, информацию
об атрибутах тега и информацию о переменных, созданных тегом
(см. Теги, определяющие переменные). Каждое объявление атрибута содержит указание на то, является ли атрибут обязательным,
его значение может быть определено выражениями во время запроса, типом атрибута,
и является ли атрибут фрагментом.Переменная информация может быть предоставлена напрямую
в TLD или через класс дополнительной информации тега. Табл. 8-9 списки
подэлементы элемента тега. Таблица 8-9 Тег Субэлементы Элемент Описание описание (необязательно) Описание тега. отображаемое имя (необязательно) имя
предназначен для отображения с помощью инструментов. значок (необязательно) Значок, который может использоваться
инструменты. название Уникальное имя тега. tag-class Полное имя класса обработчика тега. тей-класс (необязательно)
Подкласс javax.servlet.jsp.tagext.TagExtraInfo.См. Объявление переменных тегов для обработчиков тегов. в теле Тип содержимого тела. См. Элемент body-content. переменная (необязательно) объявляет EL
переменная, предоставляемая тегом вызывающей странице. См. Объявление переменных тегов для обработчиков тегов. атрибут Объявляет атрибут
пользовательского тега.См. Объявление атрибутов тегов для обработчиков тегов. динамические атрибуты Поддерживает ли тег дополнительные атрибуты с
динамические имена. По умолчанию — false. Если true, класс обработчика тегов должен реализовывать
javax.servlet.jsp.tagext.DynamicAttributes интерфейс. пример (необязательно) Неформальное описание примера использования тега. тег-расширение (необязательно) Добавочные номера
которые предоставляют дополнительную информацию о теге для инструментов. Тип тела, допустимого для тега, указывается
используя элемент body-content. Этот элемент используется веб-контейнером для
проверить, что вызов тега имеет правильный синтаксис тела и используется
с помощью инструментов компоновки страниц, чтобы помочь автору страницы в предоставлении действительного тега
тело. Возможны три значения: зависимый от тега: тело тега интерпретируется самой реализацией тега и, скорее всего, написано на другом языке, например, с помощью встроенных операторов SQL. пусто: тело должно быть пустым. без скриптов: тело принимает только статический текст, выражения EL и настраиваемые теги. Использование скриптовых элементов не допускается. Для каждого атрибута тега необходимо указать, является ли атрибут обязательным,
значение может быть определено выражением, типом атрибута
в элементе атрибута (необязательно) и о том, является ли атрибут фрагментом.Если
элемент rtexprvalue — истина или да, тогда элемент типа определяет возврат
тип, ожидаемый от любого выражения, указанного в качестве значения атрибута. Для
статические значения, тип всегда java.lang.String. Атрибут указан в
TLD в элементе атрибута. В Таблице 8-10 перечислены подэлементы
элемент атрибута. Таблица 8-10 Атрибут Субэлементы Элемент Описание описание (необязательно) Описание атрибута. название Уникальное имя атрибута
объявляется. Ошибка перевода возникает, если появляется более одного элемента атрибута
в том же теге с тем же именем. требуется (необязательно) Указывает, является ли атрибут обязательным.
По умолчанию — false. rtexprvalue (необязательно) Может ли значение атрибута вычисляться динамически при
время выполнения выражением EL.По умолчанию — false. Когда этот элемент
установлено значение true, и определение атрибута также включает либо отложенное значение, либо
deferred-method, то атрибут принимает как динамические, так и отложенные выражения. тип (опционально)
тип времени выполнения значения атрибута. Если не указано иное, по умолчанию используется java.lang.String. фрагмент (необязательно)
этот атрибут является фрагментом, который должен быть оценен обработчиком тега (true)
или нормальный атрибут, который должен быть оценен контейнером перед передачей
обработчику тега. Если этот атрибут истинен: Вы не указываете
Атрибут rtexprvalue. Контейнер устанавливает для атрибута rtexprvalue значение true. Вы не указываете
атрибут типа. Контейнер фиксирует атрибут типа в javax.servlet.jsp.tagext.JspFragment. По умолчанию false. Отложенная стоимость (необязательно)
Указывает, что атрибут тега принимает выражения отложенного значения. Этот элемент включает
необязательный дочерний элемент типа, который указывает тип объекта, к которому
выражение разрешается.Если элемент типа не включен, типом является java.lang.Object. Либо
элемент deferred-value или deferred-method (но не оба сразу) можно определить для
тот же атрибут. отложенный метод (необязательно) Указывает, что атрибут тега принимает выражения отложенного метода. Этот элемент
включает необязательный дочерний элемент подписи метода, который указывает подпись метода
что вызывает выражение. Если подпись метода не определена, подпись метода
по умолчанию — void methodName ().Элемент отложенного значения или отложенного метода (но не
оба) могут быть определены для одного и того же атрибута. Если атрибут тега не требуется, обработчик тега должен предоставить
значение по умолчанию. Элемент тега для тега, который выводит его тело, если тест
оценивается как истина, объявляет, что атрибут test является обязательным и что его
значение может быть установлено выражением времени выполнения. Пример, описанный в разделе Теги, определяющие переменные, определяет переменную EL DepartmentName: Когда страница JSP, содержащая этот тег, транслируется, веб-контейнер генерирует
код для синхронизации переменной с объектом, на который ссылается переменная. К
сгенерировать код, веб-контейнер требует определенной информации о переменной: Есть два способа предоставить эту информацию: указав переменную
Подэлемент TLD или путем определения класса дополнительной информации тега и включения
tei-class в TLD (см. Класс TagExtraInfo).Использовать переменный элемент проще
но менее динамичный. С элементом переменной единственный аспект переменной
во время выполнения можно указать его имя (с элементом name-from-attribute).
Если вы предоставите эту информацию в классе дополнительной информации тега, вы можете
также укажите тип переменной во время выполнения. В таблице 8-11 перечислены подэлементы переменного элемента. Таблица 8-11 переменная Субэлементы Элемент Описание описание (необязательно) Описание переменной. именное | имя-из-атрибута Определяет
переменная EL, которая будет использоваться на странице, вызывающей этот тег.
Необходимо указать либо имя-данное, либо имя-из-атрибута. Если указано имя-данное, значение
это имя переменной. Если указано имя-из-атрибута, значением является
имя атрибута, значение (время перевода) которого в начале тега
вызов даст имя переменной. Ошибки перевода возникают в
следующие обстоятельства: переменный класс (необязательно) Полное имя класса объекта.java.lang.String — значение по умолчанию. заявить (необязательно) Независимо от того, объявлен ли объект. Правда
по умолчанию. Ошибка перевода возникает, если оба объявления и фрагмент
указано. объем (необязательно) Объем определенной переменной. Может быть AT_BEGIN, AT_END,
или NESTED (см. Таблицу 8-12). По умолчанию NESTED. Таблица 8-12 суммирует доступность переменной в соответствии с ее объявленной областью. Таблица 8-12 Доступность переменных Значение Наличие РАЗМЕЩЕННЫЙ Между начальным тегом
и конечный тег. AT_BEGIN От начального тега до области действия любого
закрывающий тег. Если заключительного тега нет, то до конца
страница. AT_END После конечного тега до области любого включающего тега.Если
нет закрывающего тега, то до конца страницы. Вы можете определить следующий переменный элемент для тега tlt: iterator: и всплывающей подсказкой.
Стили
Arrow
data-popper-arrow , например:
#arrow,
#arrow :: before {
позиция: абсолютная;
ширина: 8 пикселей;
высота: 8 пикселей;
фон: наследование;
}
#стрела {
видимость: скрыта;
}
#arrow :: before {
видимость: видимая;
содержание: '';
преобразовать: повернуть (45 градусов);
} :: before необходим, потому что Поппер использует преобразование из в
поместите стрелку внутри кнопки, но мы хотим использовать собственное преобразование в
поверните стрелку в ромб.= ? Это означает «начинается с», потому что у нас также могут быть вариации
размещения типа топ-старт . Смещение
:
const popperInstance = Popper.createPopper (button, tooltip, {
модификаторы: [
{
имя: 'смещение',
параметры: {
смещение: [0, 8],
},
},
],
}); Функциональность
#tooltip {
дисплей: нет;
}
#tooltip [data-show] {
дисплей: блок;
}
function show () {
tooltip.setAttribute ('показ данных', '');
popperInstance.update ();
}
function hide () {
tooltip.removeAttribute ('показ данных');
}
const showEvents = ['mouseenter', 'фокус'];
const hideEvents = ['mouseleave', 'размытие'];
showEvents.forEach (event => {
button.addEventListener (событие, шоу);
});
hideEvents.forEach (event => {
button.addEventListener (событие, скрыть);
}); Производительность
createPopper , он останется «живым».Это означает, что пока
листая страницу, поппер постоянно обновляется, даже если это не
видимый. Мы можем отключить прослушиватели событий, когда всплывающая подсказка скрыта для
оптимизировать:
function show () {
tooltip.setAttribute ('показ данных', '');
popperInstance.setOptions ({
модификаторы: [{name: 'eventListeners', enabled: true}],
});
popperInstance.update ();
}
function hide () {
tooltip.removeAttribute ('показ данных');
popperInstance.setOptions ({
модификаторы: [{name: 'eventListeners', enabled: false}],
});
} Полный код
Завершено
Дескрипторы библиотеки тегов — Учебное пособие по Java EE 5
Дескрипторы библиотеки тегов
Элементы дескриптора библиотеки тегов верхнего уровня
Элемент валидатора
слушатель Element
Объявление файлов тегов
тег-файл TLD, элемент
Файлы неупакованных тегов
/ WEB-INF / теги /
/WEB-INF/tags/a.tag
/WEB-INF/tags/b.tag
/ WEB-INF / теги / foo /
/WEB-INF/tags/foo/c.tag
/ WEB-INF / теги / bar / baz /
/WEB-INF/tags/bar/baz/d.tag
Упакованные файлы тегов
Объявление обработчиков тегов
body-content Элемент
Объявление атрибутов тегов для обработчиков тегов
<тег>
Объявление переменных тегов для обработчиков тегов
$ {DepartmentName}
<тег>
<переменная>
.

 PHP автоматически удаляет перевод строки, идущий сразу после закрывающего
тега
PHP автоматически удаляет перевод строки, идущий сразу после закрывающего
тега  Использование редактора
с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе.
Использование редактора
с подсветкой синтаксиса может быть очень большим подспорьем в вашей работе. ) Когда во время сохранения файла вас попросят указать его имя, введите имя файла
в двойных кавычках (например, « hello.php«). Кроме этого, можно
кликнуть на выпадающее меню «Текстовые документы» в диалоговом окне сохранения
файла и выбрать в нем пункт «Все файлы». После этого можно вводить имя файла без
кавычек.
) Когда во время сохранения файла вас попросят указать его имя, введите имя файла
в двойных кавычках (например, « hello.php«). Кроме этого, можно
кликнуть на выпадающее меню «Текстовые документы» в диалоговом окне сохранения
файла и выбрать в нем пункт «Все файлы». После этого можно вводить имя файла без
кавычек.
 У женщин немного иначе – бедра шире, а грудная клетка уже.
У женщин немного иначе – бедра шире, а грудная клетка уже. Никто больше не хочет заводить мужчин.
Никто больше не хочет заводить мужчин.