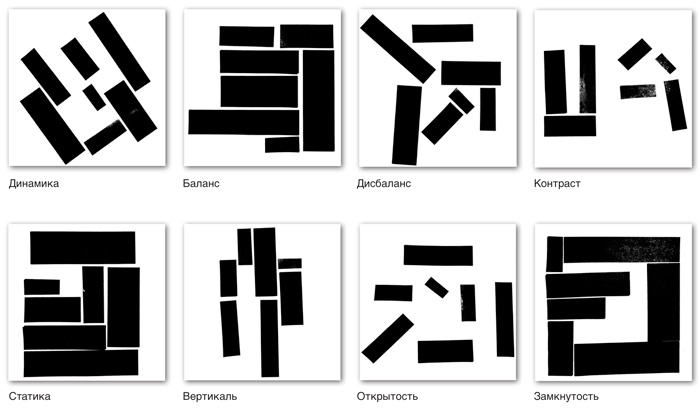
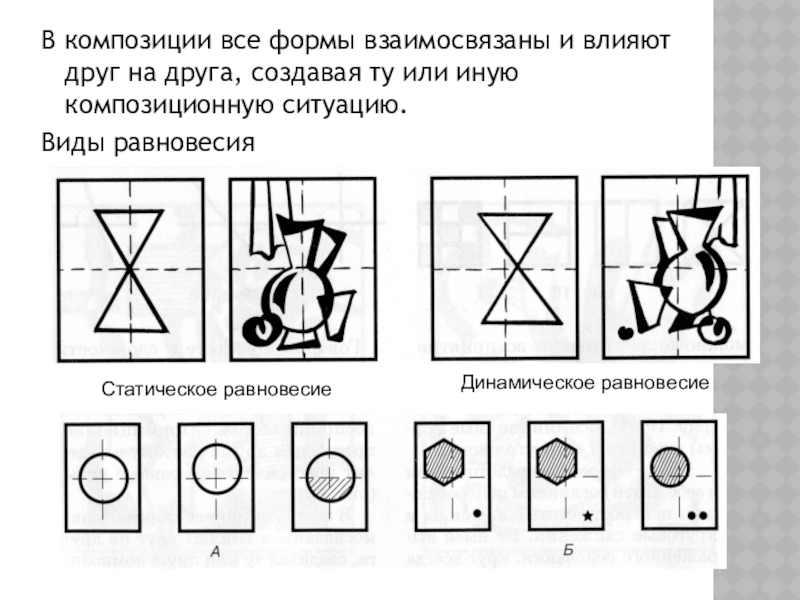
Что такое композиция? Главное в композиции – создание художественного образа. Картины ,написанные в разные эпохи и в разных стилях, поражают наше воображение и надолго запоминаются во многом благодаря четкому композиционному построению. Давайте дадим определение понятию Композиция. Композиция (от лат.compositio) означает составление, соединение сочетание различных частей в единое целое в соответствии с какой-либо идеей. В изобразительном искусстве композиция – это построение художественного произведения, обусловленное его содержанием, характером и назначением. Изображать – значит устанавливать отношения между частями, связывать их в единое целое и обобщать. Если мы внимательно посмотрим на произведение искусства, то можем увидеть, что наиболее важные по сюжету элементы изображения размещаются не хаотично, а образуют простые геометрические фигуры: прямоугольник, треугольник, круг, овал и т. Композиционные схемы помогают найти соотношения различных частей картины или рисунка, уяснить общую структуру композиции. В качестве примера композиционного построения картины рассмотрим полотно Веласкеса «Сдача Бреды».Это – одна из наиболее ясно читаемых композиций, благодаря четкому распределению масс, чередованию темных и светлых пятен. Сюжетно-композиционный центр совпадает с центром холста, везде контрасты и противопоставления, в картине две диагонали, светлые пятна кафтана воина и головы лошади создают ощущения глубины пространства. Композиционное пространство состоит из нескольких планов с перспективой дали, а введение пик с флажками создало ритмическое разнообразие и сделало композицию живой. Композиционные приемы в полной мере зависят от видов искусства. Каждый вид искусства наряду с общими закономерностями композиции имеет свою специфику. В композиции важно все – масса предметов, их зрительный «вес», размещение на плоскости, выразительность силуэтов, ритмическое чередование линий и пятен, способы передачи светотени, цвет, формат, размер произведения и т. Мы начнем изучение закономерностей композиции с расположения простейших элементов ( линий и пятен) на плоскости. Если изображения – прямоугольники, пятна, линии – расположены на листе бумаги случайно, мы невольно стремимся преодолеть эту случайность и хаотичность. Достижения гармоничного расположения элементов по отношению друг к другу и их уравновешенность в целом и составляет суть КОМПОЗИЦИИ. Мы имеем пустое пространство. Чтобы получился диалог между чем-то и чем-то, необходимо что-то , что стало бы спорить с этой пустотой. Этим что-то может быть любое изображение. Симметрия. Что такое симметрия? Встречается ли симметрия в природе? Назовите симметричные объекты, созданные людьми и созданные природой. Все мы знаем, что симметрия в природе существует. Кристаллические структуры и организмы животных, геологические образования и элементарные частицы подчиняются этому закону. Симметрия предполагает собой некий определенный порядок, математическую закономерность расположения элементов относительно друг друга и в пространстве. Симметрия встречается не только в объектах, созданных человеком, мы сплошь и рядом встречаем симметрию в природе, именно оттуда изначально брал пример человек, создавая какие либо объекты и предметы, именно поэтому древние считали симметрию условием красоты и гармонии. Симметрия снимает зрительное раздражение диспропорцией черного и белого и создает гармонию, ценой исчезновения изобразительного эффекта. Симметрию можно выстраивать вокруг точки (радиальная), вокруг одной оси, вокруг нескольких осей. Для достижения равновесия может быть использован прием симметрии. В таких ситуациях композиция превращается в орнамент. Становится монотонной и однообразной. Асимметрия и динамическое равновесие Если в симметричной композиции баланс и порядок элементов абсолютны, то в асимметричной они относительны. Взаимное расположение форм создает динамическое равновесие, которое достигается путем добавления дополнительного элемента. Рассмотрим представленные рисунки. Композиция, в которой стороны прямоугольников расположены параллельно краям поля, называется фронтальной Композиция, в которой стороны прямоугольников расположены под углом к краю поля, называется глубинной Не следует смешивать фронтальную и глубинную композиции, т.к. отсутствие цельности композиции приводит к тому, что элементы существуют как бы сами по себе, «разваливаются» примеры работ: Житлухиной Александры, 7 Б Басенко Насти, 7 Б Угрюмова Лиза, 7 Б 3 урок. Цвет — элемент композиционного пространстваНаш мир цветной, но если мы на минуту представим себе, что было бы, если бы мир вдруг стал бесцветным? Все, что нас окружает: цветы, трава, деревья, животные и все стало бы серым, скучным, унылым. Цвет больше, чем любой другой элемент композиции, обращен к нашим чувствам. Яркая окраска автомобиля, стильно- утонченный цвет интерьера, эффективное платье, неожиданная и броская по цвету реклама или журнал привлекают наше внимание и обостряют восприятие Цвет — элемент композиционного творчества. Так ли верно это утверждение, давайте попробуем разобраться. Цвет — это один из признаков видимых нами предметов, осознанное зрительное ощущение. Восприятие цвета во многом зависит от цветового тона, степени его яркости и насыщенности. Цветовой круг — система цветов, в которой цветовое многообразие упорядочено на основании объективной закономерности. Он может быть использован как инструмент для ориентировочного расчета результатов смешения цветов, для определения интервалов между цветами при подборе сочетаний. Вы знаете, что есть цвета, которые невозможно получить путем смешивания каких — либо красок. Цветовой круг обычно делят на две части — теплую и холодную. Взгляните на цветовой круг, и вы без труда определите. Где теплые а где холодные цвета. Теплые цвета — (красный, желтый, оранжевый) передают силу, властность, активность, радость. Холодные цвета — (синий, зеленый и их производные) говорят о спокойствии, нежности, апатичности, грусти и вариации этих состояний. В конструктивных искусствах создание образа осуществляется через решение как композиционно- конструктивных, так и цветовых задач. При составлении композиции важно не только эмоционально-чувтвенное отношение к цвету, но и знание законов цветовой композиции, основ цветоведения. Очень велика роль цвета в плоскостной композиции. Достаточно ввести цветовое пятно, чтобы все пространство перестало быть монохромным. Образное впечатление движения, легкости или плотности, веселья или строгости можно создавать при помощи цветных линий и цветовыми формами.) Цветовое пятно может стать АКЦЕНТОМ, меняющим общее цветовое восприятие работы. Особое значение для достижения выразительности в декоративной работе приобретают тоновой и цветовой контрасты. Явление цветового контраста заключается в том, что цвет изменяется под влиянием других, окружающих его цветов, или под влиянием цветов, предварительно наблюдавшихся. «Контраст как противопоставление цветов есть основной прием художественного мышления» (Н.Волков) Применение светлового и цветового контрастов повышает возможности изобразительных средств. Цвет в композиции лучше всего передает настроение и наши чувства. Задание 1 Создать композицию из 2-3 прямоугольников, 3-4 линий и небольшого круга, который должен стать доминантой в композиции. Задание 2 Выполнить композицию из разных форм и линий передавая различное эмоцилнально- образное состояние. 1. В теплой гамме 2. В холодной гамме Задание 3 Выполнить композицию из произвольного количества элементов , построенной по принципу цветового контраста. Работу сделать на цветном фоне. Свободные формы: линии и тоновые пятна Свободная линия художественно более выразительна, богаче формами, изгибами, имеет больше оттенков и интонаций. Свободная линия, цветовой или тональный мазок ничего не изображают, они беспредметны, абстрактны. Цветовым мазком отвлеченной формы можно передать ощущение осени, листопада, не изображая конкретный лист или лес. Цветовыми пятнами можно вызвать ассоциации, связанные с морем, шумом набегающих волн, не изображая море и волны. Примеры работ: Шишова Саша, 7 Б 5 урок. Буква – строка – шрифт. Искусство шрифта.Компьютерные технологии всё глубже проникают во все сферы человеческой деятельности. Художники и дизайнеры в своём творчестве активно и плодотворно используют возможности программно-технических комплексов на базе персональных компьютеров. В полиграфическом и промышленном дизайне творческие работы в настоящее время практически повсеместно создаются при помощи компьютерных технологий. Компьютерный дизайн мы можем определить, как область дизайна, в которой в качестве основного инструмента художественного конструирования и проектирования используется компьютер. Ключевым понятием, определяющим особенность этого вида художественного творчества в словосочетании “компьютерный дизайн” является понятие “дизайн”. С возникновением и развитием компьютерной графики, художники-дизайнеры одними из первых начали её использовать в своём творчестве, и компьютерный дизайн в настоящее время применяется практически во всех областях дизайна: – собственно графику; – полиграфический дизайн; – электронные издания; – Web– дизайн; – трехмерную графику На предыдущих занятиях мы выяснили как воздействую на наше восприятие различные свободные формы – пятна и линии. Такие композиции воздействуют только ассоциативно-образно и никакой конкретной информации не несут. Но есть композиции, состоящие из линий, которые имеют конкретный смысл – это буквы. Любая буква или иероглиф прежде всего изображение. Картинное, или рисуночное письмо в виде наскальных рисунков у первобытных людей – называется пиктограммой. Потом рисунки превратились в первые буквенные символы, которые и стали основой написания современных букв.(Рассматриваем рисунок.) На смену пиктографическому письму пришло и деографическое. Предметы изображались либо символическими знаками (солнце, луна), либо графическими изображениями: птица, зверь и т.д. Буквенно-звуковое письмо появилось во втором тысячелетии до н.э. В нем знаки означали отдельные звуки (фонемы). Причем знаки в зависимости от произношения могли по-разному передавать звуковые особенности языка. В буквенно-звуковом письме с помощью графических знаков можно было передавать человеческую речь . С течением времени графические знаки усовершенствовались, на смену одним приходили другие, более простые по форме, передающие новое значение. Шрифт (или шрифтовая гарнитура) – это буквы, объединенные одним стилем графического начертания. Сравните шрифты , придуманные разными дизайнерами. Под рукой художника-дизайнера буквы приобретают форму и пропорции, свойственные только данному шрифту. От того, каким шрифтом, каким кеглем (т.е. размером шрифта) написано слово, зависит и его восприятие. На нас воздействует не только смысл слова, но и характер шрифта. Мы очень часто используем слово “шрифт”. Что это такое? 1. Совокупность букв, цифр, знаков определенного рисунка стиля, служащая техническим средством воспроизведения речи на каком– либо языке. 2. Комплект наборных литер (гарнитура) для типографского набора. 3. Рисунок (конфигурация) букв, цифр, знаков. В практике художников принято классифицировать шрифты по группам в исторической последовательности. Такая классификация удобна для восприятия и помогает изучать графические особенности шрифта. На современном уровне шрифт – основа графического дизайна, индикатор визуальной культуры. Какие требования предъявляются к шрифтовым композициям: 1. Сбалансированность – это такая компоновка, с помощью которой можно достичь приятного для глаза распределения. На зрительное впечатление влияют: размеры, цвет, форма, плотность конкретного элемента. 2. Пропорциональность – соотношение частей и целого. 3. Ритмичность – чередование элементов, которое придает композиции четкость, стройность, особую выразительность, соразмерность. 4. Равновесие – ощущение симметричности. 5. Тон – светлота цвета. Ахроматическая – от белого к черному. Хроматическая – цветная. 6. Контрастность – в переводе с французского “противоположность”. 7. Гармоничность – взаимосвязь всех элементов, единство формы и цвета. 8. Целостность – впечатление завершенности, простота элементов. Буква состоит из структурных элементов – штрихов: Основными называют штрихи, определяющие основы букв (прямые и кривые, вертикальные и наклонные, тонкие и толстые). Соединительными штрихами называют элементы, соединяющие основные штрихи и образующие с ними конструктивную форму буквы. Засечками называют дополнительные элементы. Буква сама по себе может быть изобразительным элементом или цветовым акцентом, организующим всю композицию. Буква – своеобразная картина. Ее графический стиль зависит от характера и содержания текста. Часто буква играет роль эмблемы, графического обозначения или товара, фирмы или организации. Шрифт таит в себе большие изобразительные возможности. Задание 1. Написать букву- образ Задание 2. Шрифтовая композиция в плакате примеры работ: Фалалеева Вика, 7 А Язев Никита, 7 Б Бартко Саша, 7 В Пестерев Игорь, 7 В Смирнова Настя, 7 В 6 урок. Графика (от гр. grapho — пишу, рисую) — вид изобразительного искусства, который связан с изображением на плоскости. Графика объединяет рисунок, как самостоятельную область, и различные виды печатной графики: гравюру на дереве (ксилография), гравюру на металле (офорт), гравюру на картоне и др. Графика бывает станковая, книжная, прикладная. Станковая графика. Род искусства графики, произведения которого самостоятельны по назначению и форме, не включены в ансамбли книги, альбома или в контекст улицы, общественного интерьера, как плакат, не имеют прикладного назначения, как промышленная графика. Основные виды станковой графики — станковый рисунок и станковый лист печатной графики (эстамп). Основные формы бытования станковой графики — музейные и выставочные коллекции и экспозиции, развеска на стенах общественных и жилых интерьеров. Станковая графика украшает кабинеты, галереи, стены наших квартир Книжная графика. Графический дизайн — художественно-проектная деятельность по созданию гармоничной и эффективной визуально-коммуникативной среды. Графический дизайн вносит инновационный вклад в развитие социально-экономической и культурной сферы, способствуя формированию визуального ландшафта современности Графический дизайн охватывает историю человечества от пещеры Ласко до ослепительного неона Гинзы. В продолжительной истории использования визуальных коммуникаций существуют смутные различия и пересечения искусства рекламы, графического дизайна и изобразительного искусства. Графический дизайн: «Сущность — давать информации порядок, идее — форму, предметам — экспрессию и чувства, которые подтверждают переживания человека». Графический дизайн можно классифицировать по категориям решаемых задач. Типографика, каллиграфия, шрифты, в том числе дизайн газет, журналов и книг Фирменный стиль , фирменные знаки, логотипы, брендбуки Визуальные коммуникации, системы ориентации Плакатная продукция Визуальные решения для упаковок продукции, в том числе кондитерской и пищевой Задачи веб-дизайна Визуальный стиль телевизионных передач и других продуктов СМИ Общепринятое использование графического дизайна включает в себя журналы, реклама, упаковка и веб-дизайн. Композиция — одно из важнейших свойств графического дизайна, в особенности при использовании предварительных материалов или иных элементов Графический дизайн — деятельность человека по созданию функционально и художественно значимой продукции, выполненной средствами ручной или компьютерной графики. свойства композиции: 1. Симметрия и асимметрия 2. Динамика и статика 3. Ритм 4. Контраст и нюанс 5. Пропорциональность и масштабность 6. Колорит и тональное единство По типу исполнения можно четко выделить три группы: — только текст — только знак — комбинированное исполнение Что же можно назвать продуктами графического дизайна? — корпоративный стиль компании и его основной элемент — логотип — буклеты, брошюры, календари и другая рекламная полиграфическая продукция — упаковки, этикетки, обложки — сувенирная продукция — интернет-сайты — книжные макеты и иллюстрации от греч. logos — слово + typos — отпечаток Логотип — оригинальное начертание, изображение полного или сокращенного наименования фирмы или товаров фирмы, работающее на имидж компании. Логотип — лицо компании. Создание логотипа является началом разработки такой важной визуальной характеристики фирмы, как фирменный стиль. Как любое графическое изображение, логотип создается по законам и свойствам композиции Построение целого, где расположение и взаимосвязь частей обусловлены смыслом, содержанием, назначением и гармонией целого. Главное в композиции — создание художественного образа. Главные критерии при разработке логотипа, знака или торговой марки: Индивидуальность — это свойство позволяет выделиться на рынке продукции и составить хорошую конкуренцию Оригинальность — создание образа носителя логотипа, отличающегося от конкурентов, это свойство должно вызывать положительные эмоции и ассоциации у потребителей Функциональность — критерий, позволяющий размещать логотип как на фирменных бланках и web страничках, так и на факсовых сообщениях, сувенирной продукции или листовках, для чего логотип должен быть легко масштабируемым и относительно простым Ассоциативность — это свойство обозначает присутствие связей, ассоциаций между логотипом и особенностями товара. Что необходимо учесть при создании логотипа: — оригинальность — выразительность — лаконичность — удобочитаемость — запоминаемость Привлекательность — рекламоспособность и технологичность в использовании В логотипах желательно избегать многоцветия. 1. чем больше цветов, тем сложнее добиться равновесия и гармонии; 2. слишком пестрый логотип хуже запоминается и может выглядеть раздражающе; 3. затраты на рекламно-сувенирную продукцию в случае многоцветного логотипа могут возрасти в несколько раз. К графическому дизайну относится плакатная продукция. Плакат (нем. Plakat отфр. placard — объявление, афиша, от plaquer — налепить, приклеивать) — броское, как правило крупноформатное, изображение, сопровожденное кратким текстом, сделанное в агитационных, рекламных, информационных или учебных целях.В другом значении — разновидность графики. В современном дизайне плакат воспринимается как «сведенное в четкую визуальную формулу сообщение, предназначенное современнику для выводов и конкретных действий». Специфика художественного языка плаката определяется тем, что он должен восприниматься на большом расстоянии, привлекать внимание, смысл изображённого должен сразу бросаться в глаза. Как особый вид графического искусства плакат существует со 2-ой половины 19 в. К особенностям жанра можно отнести следующее: плакат должен быть виден на расстоянии, быть понятным и хорошо восприниматься зрителем. В плакате часто используется художественная метафора, разномасштабные фигуры, изображение событий, происходящих в разное время и в разных местах, контурное обозначение предметов. Для текста важным является шрифт, расположение, цвет. В плакатах используется также фотография в сочетании с рисунком и с живописью. Искусство плаката в наши дни многожанровое. Плакат бывает: политический, театральный, киноплакат, рекламный, цирковой и экологический. Изображение и шрифт должны показать идею плаката. Специфика образного языка плаката: ясность образа, броскость, декоративность. Прежде всего необходимо наметить и решить композицию плаката. При симметричной композиции на плакате доминирует центральная фигура. Ассиметричная, наоборот, представляет собой как бы фрагмент, часть какого-то большого целого. А внимание акцентируется на движении. Существует и линейное, диагональное построение композиции. В изображении на плакате должны иметь место только те вещи, которые несут ясные смысловые функции. Плакат — это не живопись, здесь не всегда необходима передача цветовых нюансов и изображение мельчайших деталей. Желательно пользоваться скупым подбором красок (не более трёх — четырёх), что вполне позволит создать выразительную цветовую гамму. Тематика и назначение плакатов могут быть самыми разнообразными: — Информационные — Учебные — Агитационные — Рекламные — Инструктивные — Сатирические Основываясь на правилах композиции, выполнить упражнения, объединяющие в себе изображения и текст, в которых: 1. Вместо прямоугольников — фотографии, а вместо линий- строки текста 2. Вместо пятен — изображения ( фотографии, рисунки, вырезанные по контуру, вырастающие как и строки из фона 3. Фотография служит фоном для текста и других композиционных элементов В макете плаката решается задача композиционного и смыслового соединения изображения и текста. Изображение может быть в виде рисунка, фотографии или абстрактного пятна. В соединении изображения и текста должен возникнуть образ, раскрывающий тему плаката. В эскизе плаката реализуются все особенности композиции: гармония и баланс масс, ритм, разноплановость, ясно выраженная доминанта и т. Определив тему плаката и подобрав составляющие композиционные элементы, расположите их в определенном формате. Текст плаката должен быть кратким и легко читаемым, как бы вырастающим из фона. Композиция может быть глубинная и фронтальная. Задание 3. Макетирование открытки Выбрав тему и жанр открытки, определите ее конструкцию. Текст может находиться на фоне изображения и вне его. Композиционные задачи здесь те же, что и в плакате. Прежде чем Вы начнете работать определитесь с выбором задания.Вы можете выполнить макет плаката или макет открытки. Определите тему плаката или открытки и в какой программе Вы будете работать 7-8 уроки. В бескрайнем море книг и журналов. Многообразие форм графического дизайна Дизайн обложки для книги: Кузьмина Лиза, 7 А класс Шульц Марина, 7 Б класс Кумпель Марина, 7А класс Зулкарнаева, 7 Б класс Чернышова Василиса, 7 А класс Сошникова Ксения Функции упаковки:
Различают внешнюю и внутреннюю, единичную и групповую, жёсткую и мягкую, одноразовую и многоразовую упаковки. Для изготовления её используются различные смягчающие (амортизирующие) материалы, вспомогательные упаковочные средства и материалы. Примеры упаковок: P.S. ребята не срисовывайте, придумывайте свое!
Прежде всего учитываются повседневные потребности и нужды — при современном ритме жизни это очень важно. Четкий и трезвый анализ внутренних связей семьи — одна из важных предпосылок для разумной планировки жилья, учитывающей интересы всех. Чем более подчеркнутым будет смысл каждой из зон, тем выразительнее станет интерьер. Между зонами иногда нужна надежная изоляция: дети шумят и мешают взрослым сосредоточиться, а вечером, когда взрослые еще бодрствуют, детям пора спать. Эпоха технического прогресса и компьютеризации требует приложения все больших усилий, чтобы человек мог идти в ногу со временем. Это означает, что большинство членов семьи нуждается в удобном месте для занятий. Учитываются особенности каждой из зон: у ребенка свой уголок, где много так необходимого ему естественного света, своя кроватка, столик, шкафчик для игрушек — целая группа детской мебели. Детская зона (для маленьких) и спальная для взрослых могут занимать комнату, где достаточно воздуха.  Они не разделены, так как ребенок нуждается в постоянной опеке и наблюдении. Хранение вещей в секционных шкафах — самое выгодное в смысле компактности. Они не разделены, так как ребенок нуждается в постоянной опеке и наблюдении. Хранение вещей в секционных шкафах — самое выгодное в смысле компактности.Зона еды: безусловно, что большой обеденный стол посередине комнаты — дань традиционным трапезам. Теперь же семья садится вместе за столом в комнате только в торжественных случаях, обычно едят на кухне (и это уже вопрос зонирования пространства кухни). Большой стол заменяется складным или столом-трансформером, меняющим свои размеры в длину, ширину и высоту (от журнального столика до большого обеденного). Детская зона отличается по своему облику от всего остального в квартире, и это естественно: дети отличаются от взрослых не только физически, но и своим эмоционально-психическим складом. Эта зона обставляется обычно готовой детской мебелью, но ее нужно расставить так, чтобы получился детский интерьер. Если в семье двое детей, можно использовать двухэтажную кровать. Детям интересно такое сооружение прежде всего как место для игр, со своим пространством, которое можно временно изолировать от взрослых.  К тому же экономится полезная площадь, а ведь ребенку нужен простор, он растет и большую часть времени проводит в играх. К тому же экономится полезная площадь, а ведь ребенку нужен простор, он растет и большую часть времени проводит в играх.В связи с этим к детской зоне может примыкать спортивная зона. Кстати, одна из сторон двухэтажной кровати может быть оборудована шведской стенкой, чтобы лазить, висеть и качать пресс. В этой же зоне может находиться какой-нибудь компактный тренажер для взрослых. Ребята должны четко представлять, что им нужно в зоне для занятий: стол для чтения, рисования; полка для книг или стеллаж, который одновременно может служить средством для зонирования (перегородка). На стене рядом со столом — деловая «витрина», место для сменной информации (расписание занятий и пр.). Нужно также и «информационно-сувенирное» место для всего того, что в данное время интересует человека или просто радует глаз, — интересный рисунок, плакат и т. п. Зона для занятий должна быть хорошо и равномерно освещена и днем, и вечером при свете лампы. Нужен ли отдельный стол для компьютера или он должен стоять на столе для занятий? Главное, организовать это место так, чтобы им могли пользоваться и другие.  В этой же зоне ребята могут предусмотреть откидную или приставную доску для занятия разного рода рукоделием. В этой же зоне ребята могут предусмотреть откидную или приставную доску для занятия разного рода рукоделием.В тесном пространстве, где негде поставить письменный стол, рабочая зона школьника оборудуется секретером с откидной доской. Когда занятия заканчиваются, доска откидывается назад, занимая вертикальное положение и тем самым освобождая полезную площадь. Такая рабочая плоскость может быть заключена в объем секционного шкафа. В общем это рабочее место, в этом его внутренняя сущность, что должно быть недвусмысленно выражено. При оформлении детской зоны следует иметь в виду, что дети любят рисовать и любая плоскость для них очень заманчива, поэтому в детском уголке, если есть возможность, следует поставить щит (доску), покрытый линолеумом. На такой плоскости хорошо рисовать пастелью или цветными мелками. Нарисованное периодически стирают, и рисование возобновляется, новая тема сменяет старую. Кроме мебели, в детской зоне или комнате находятся игрушки: большие и малые, движущиеся и статичные.  Мир детских вещей многообразен! Мир детских вещей многообразен!Зона отдыха или комната дневного пребывания — место, где члены семьи проводят досуг. Обычная мебель зоны отдыха — диван, кресла, журнальный столик, стеллажи или шкафы для книг. Здесь же может находиться столик для занятий с книгой или для рукоделия. Практически все это готовая, купленная в магазине мебель, целый гарнитур, или же более или менее подходящие друг к другу кресла, стулья, столы. Непременной принадлежностью зоны отдыха являются магнитофон, телевизор, видеоплеер. Часто, для того чтобы как-то выделить в комнате зону отдыха, пол устилают синтетическим или тканым ковром, паласом. Большое значение имеют украшения на стенах — фотографии, гравюры и репродукции. Зона отдыха может быть и совершенно другой, когда она отражает какое-нибудь ярко выраженное пристрастие хозяев. Может получиться зонирование при помощи целого стеллажа аквариумов или живой зеленой изгороди из домашних растений (да еще с подсветкой). Размещая мебельный гарнитур или составляя разностилевую композицию, окрашивая стены и вешая занавески, заполняя стеллажи и полки книгами, вешая на стены картины, репродукции, гобелены, фотографии и т.  п., мы как бы приспосабливаем жилое пространство к своему мироощущению. п., мы как бы приспосабливаем жилое пространство к своему мироощущению.
Одним из стимулов развития моды можно назвать заимствование извне, у соседних народов. Например, на каком-то этапе светлые, одноцветные одежды римлян и греков под влиянием восточных тканей окрасились в яркие тона; французы в XVIII в. переняли у англичан длинные, до пят, сюртуки и гетры. Если раньше мода экспортировалась на большие расстояния конным путем, новая одежда привозилась «на натуре» или отправлялись одетые по последней моде куклы («рекламные» куклы), то теперь процесс распространения моды значительно упростился. Да и меняется мода теперь гораздо чаще… Кстати, мода существует не только на ширину брюк и узость обуви, но и на писателей, артистов, певцов, на способы лечения, в конце концов, на жаргонные словечки. Наряду с приверженностью традициям, всему привычному человечеству присуща жажда новизны, обновления, чем отчасти объясняется и феномен моды. Наряду с приверженностью традициям, всему привычному человечеству присуща жажда новизны, обновления, чем отчасти объясняется и феномен моды.Немецкий поэт Генрих Гейне в своих путевых заметках привел такой эпизод: «В этом сюртуке есть несколько хороших идей», — говорил мне портной, рассматривая с видом знатока мою одежду». Мода, в самом деле, нуждается в идеях, недаром создатели новых течений в моде пользуются всемирной известностью. Кристиан Диор, Коко Шанель, Ив Сен-Лоран, Пьер Карден… Наша мода 20-х гг. оставила имена больших художников. Это Любовь Попова, Александра Экстер, скульптор Вера Мухина и знаменитая Надежда Ломанова. Сейчас всемирно известны Вячеслав Зайцев, Валентин Юдашкин и др. Позволить себе эксклюзивную одежду из домов моды может далеко не каждый, а одеваться модно и элегантно стремятся многие. Появились целые швейные объединения и сравнительно небольшие фирмы, занимающиеся разработкой готовой одежды. Таким образом, дизайн современной одежды существует в качестве коллекционных моделей (иногда завораживающих изысканной простотой, иногда раздражающих своей контрастной телу вычурной стилистикой) и так называемого готового платья, более приспособленного к повседневной жизни.  Большинство людей составляют композиции из готового платья сами, смешивая элементы разных типов одежды, подбирая их по стилевому единству или по контрасту, создавая гармонию по форме, цвету или по фактуре материала, фактически самостоятельно работая над дизайном своего костюма. Большинство людей составляют композиции из готового платья сами, смешивая элементы разных типов одежды, подбирая их по стилевому единству или по контрасту, создавая гармонию по форме, цвету или по фактуре материала, фактически самостоятельно работая над дизайном своего костюма.Сохранилась ли сословность в одежде? Пожалуй, что сохранилась. В мужской одежде это не так ярко выражено, одежда достаточно проста. Женская одежда может быть простой и грубоватой, а может быть, например, с вышивкой, дорогими украшениями, изысканной по форме. В молодежной моде — своя сословность, свои «позывные» в одежде. Латинское слово «мода» может быть переведено трояко: образ, манера, способ (образ чего-то нового, свежего, интересного; манера — соотношение между одеждой удобной и нарядной; способ сделать одежду общепризнанной и общедоступной). Комментариев нет:Отправить комментарийС наступающим Новым 2018 Годом!Слышен добрый звонкий лай, это Новый год идёт, год Собаки. |
Основы дизайна: композиция в интерьере
Красота и комфорт любого пространства не возможны без использования некоторых условий его построения, так называемых композиционных законов. Они играют решающую роль в возникновении гармоничных условий в любом помещении — жилом или общественном.
Грамотно применить законы композиции в интерьере способны лишь немногие — те, кто обладает особым чутьем цвета, формы и фактур. И все же, такую способность возможно в себе развить, если обратиться к основам оформления пространства и его построения, а также, понять необходимость использования композиционных приемов.
Композицией в интерьере называют художественную связь всех элементов в конкретном пространстве, которые должны располагаться в нем в определенном порядке и количестве, чтобы поддержать общую идею гармоничного образа.
Не стоит обольщаться кажущейся простотой процесса оформления площади комнаты, поскольку без знания и применения на практике основных приемов композиции, создать по-настоящему комфортный интерьер не удастся. В связи с этим, рекомендуется обращаться к специализированной литературе или к нашей статье, для начала.
В связи с этим, рекомендуется обращаться к специализированной литературе или к нашей статье, для начала.
Основы композиции не только важны, но могут оказаться особенно полезны, когда нужно оформить сложное помещение, например, узкое, слишком высокое или с низкими потолками.
Основы композиции в дизайне интерьера
Обстановка комнаты, если она верно спланирована, не может быть хаотичной, и все предметы и объекты, фактуры и текстуры, используемые в ней, обязательно взаимодействуют друг с другом.
Центр композиции
Попадая в помещение, ваш взгляд должен невольно устремляться к некоему объекту, который может выделяться из всей обстановки необычным цветом, крупным размером, формой или рельефом, — это и есть композиционный центр. По смыслу можно догадаться, что он, как правило, располагается в середине комнаты, что вовсе не принципиально, и пристенное или угловое его расположение также возможно.
Дополняющие элементы обстановки в удачной композиции всегда расположены вокруг ее центра равномерно.
Композиционным центром комнаты может быть кровать, камин, окно, ковер или декоративная перегородка, которая, в совокупности с остальными предметами интерьера, и образует единую композицию.
Законы равновесия
Наполнение комнаты, или ее обстановка, в свою очередь создает впечатление о целостности образа, его красоте, функциональности и визуальном комфорте. Следовательно, объекты вокруг композиционного центра могут располагаться по законам симметрии или ассимерии.
Симметрия
Равномерное распределение предметов схожего размера и формы вокруг композиционного центра называется симметричным. Особенных сложностей использование симметричной композиции не вызовет, особенно, в горизонтальной плоскости. То есть, если в гостиной возведен камин, то вокруг него должны располагаться предметы на одинаковом расстоянии, например: два торшера по бокам, два дивана перед ним, два кресла напротив, одинаковые или похожие по габаритам и форме.
В спальне, у кровати в центре, поставьте одинаковый комплект с обеих ее сторон, состоящий из прикроватного столика, лампы, зеркала, а изножье дополните мини-диваном, банкеткой, сундуком. Симметрию композиции дополнят, к примеру, пара стеллажей (комодов, кресел), установленных напротив кровати, на одинаковом расстоянии друг от друга.
2
Симметрия в вертикальной плоскости заключается в том, чтобы зрительно уравновесить верхнюю и нижнюю часть комнаты. Например, если комната высокая, а мебель массивная, можно подвесить крупную люстру, и «утяжелить» потолок лепниной, при этом, стены не должны пустовать, — украсить их стоит декором на уровне глаз, тогда вертикальная композиция будет сохранена.
Ассиметрия
Ее нельзя назвать антиподом симметричного расположения, скорее, еще одним, интересным приемом создания композиции. Ассиметрия, также, — это не дисгармония, как кажется некоторым, а сложный и неоднозначный способ оформления пространства. Тем не менее, для нее, как и для симметрии, важно равновесие визуальной нагрузки предметов в обстановке интерьера.
Тем не менее, для нее, как и для симметрии, важно равновесие визуальной нагрузки предметов в обстановке интерьера.
К примеру, когда основные предметы установлены на 2/3 площади помещения, третья его часть не должна оставаться пустой. Здесь, в противовес, можно расположить один, но броский, и достаточно крупный объект (шкаф, зеркало, стол, панно).
Элементы гармонии
Удачное композиционное решение интерьера предполагает гармоничное объединение всех предметов посредством подбора цветов, форм и фактур. С их помощью обстановка становится сбалансированной и эстетичной.
Нюансы в композиции интерьера
Их еще называют акцентами, благодаря которым комната становится живее, предметы фактурными, и появляется визуальный пространственный объем.
Наиболее красноречиво нюансы проявляются в фактурах, противопоставленных друг другу:
- Зеркало на фоне матовой стены.
- Гладкая обивка дивана в сочетании с меховым покрывалом.

- Узор на однотонном фоне.
- Использование более насыщенного цвета в малом количестве.
Следует помнить, что нюанс, по сути, должен использоваться аккуратно, лишь в паре объектов — перебор же крайне не желателен.
1
Контраст
Четкое и ясное отличие фактур и цветов часто используется при построении гармоничной композиции. Так, узорчатые ткани могут сочетаться с однотонными, грубая отделка стен — с гладкими фасадами, а обилие декоративных элементов с одной стороны — быть противопоставлено минимализму с другой.
1
Схожесть элементов
Третий прием гармоничного построения композиции базируется на использовании однотипных, похожих по фактуре, форме и цвету предметах.
Так, в основе может лежать квадрат, прямоугольник или круг, и все объекты, наполняющие пространство — стремиться к его форме, плавно переходя от одного оттенка одного цвета к другому.
2
Не пренебрегая основными правилами создания композиции возможно построить больше, нежели среднестатистический жилой интерьер. Поэтому мы полны надежд, что данный текст окажется полезен вам в будущих свершениях и поможет расставить приоритеты. Удачи!
Поэтому мы полны надежд, что данный текст окажется полезен вам в будущих свершениях и поможет расставить приоритеты. Удачи!
ОСОБЕННОСТИ ПОСТРОЕНИЯ КОМПОЗИЦИИ В ДЕКОРАТИВНО-ПРИКЛАДНОМ ИСКУССТВЕ
Смоленский государственный университет
Номер: 11-7
Год: 2015
Страницы: 100-103
Журнал: Актуальные проблемы гуманитарных и естественных наукКлючевые слова
композиция, декоративно-прикладное искусство, законы, виды и средства композиции, composition, decorative-applied art, laws, types and means of composition
Аннотация к статье
В статье рассматриваются вопросы, связанные с определениями, понятиями и особенностями композиции; исследуются пластические приемы композиционного решения художественного образа, а также законы, виды и средства композиции в декоративно-прикладном искусстве.
Текст научной статьи
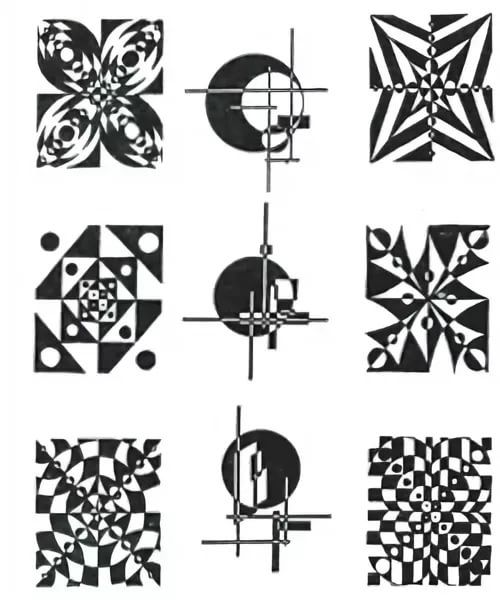
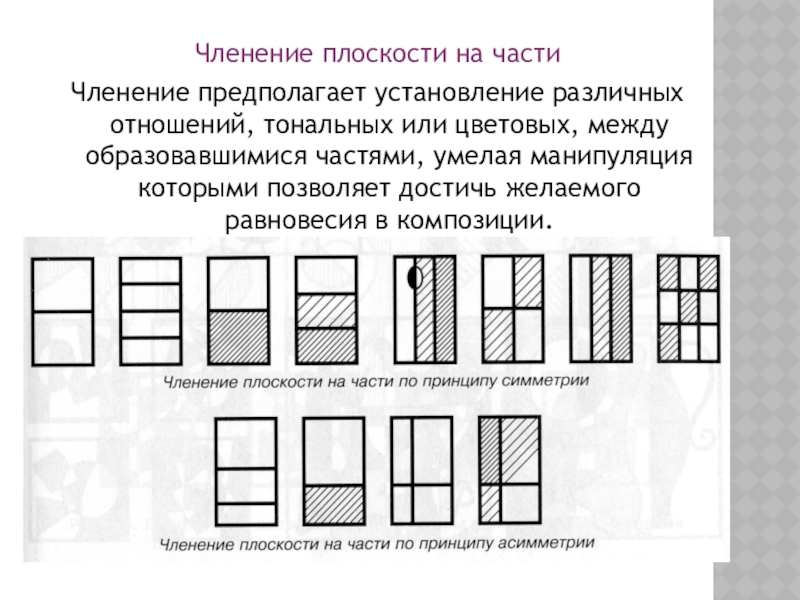
На современном этапе развития общества необходимо обеспечить историческую преемственность поколений, сохранять и развивать национальную культуру, национальную историю, национальное самосознание. Одним из путей решения этой проблемы является приобщение молодежи к русским народным промыслам, обучение их созданию современных изделий декоративно-прикладного искусства с национальными мотивами. Однако здесь возникает сложность в построении декоративной композиции, связанная в первую очередь с путаницей в терминологии основных понятий художественного произведения. Для решения этой проблемы необходимо четко разобраться с определениями и понятиями, связанными с композицией. Композиция — важнейший организационный элемент художественного произведения, состоящий из приемов и закономерностей, служащих для создания художественного произведения и придающих ему выразительность и гармоничность. Слово «композиция» происходит от латинского «compositio» и означает сочинение, составление, расположение, соединение различных частей в единое целое в соответствии с какой-либо идеей. Композиция отвечает за соотношение и соразмерность отдельных частей и элементов, за их расположение в пространстве и согласованность, созвучие таким образом, чтобы придать всему произведению единство и целостность восприятия. Композиции в декоративном искусстве свойственен плоскостной строй, пластические приемы решения, особый художественный образ. Все это достигается путем использования закономерностей построения художественного произведения, которые можно назвать законами, средствами и видами композиции. Рассмотрим основные из них. В основе любого произведения лежит выразительность — положительное, эстетическое впечатление от увиденного, которое достигается решением основных законов композиции. Один из них — создание гармонического единства всех составных частей и элементов композиции. Гармоничность композиции — соразмерность и расположение в пространстве цветовых и тоновых пятен по отношению друг к другу, приводящих к ощущению единства и целостности всего произведения. Гармония фона и переднего плана, цвета и графических элементов, освещения и ракурса составляют основу композиции. Другим важным законом композиции считается целостность, создающая центр внимания и полную подчиненность этому центру всего второстепенного. Целостность определяет неделимость, цельность произведения, оптимальное соотношение частей и связей между ними, которое дает возможность сразу охватить произведение взглядом, обеспечить целостное зрительное восприятие. При этом части произведения должны быть соразмерны друг с другом, при рассмотрении объекта не должно возникать желания что-либо добавить, убрать или поменять местами. Все элементы композиции находятся во взаимной связи и зависимости, подчиняясь логике воплощения замысла художника. В совершенной композиции все уместно, нельзя тронуть ни одну деталь без ущерба для целого. К целостности композиции относятся композиционный центр и композиционное равновесие. Главный смысловой элемент является центром композиции, который достаточно ясно выражает основное содержание сюжета. Композиционный центр должен в первую очередь привлекать внимание зрителя, поэтому он выделяется объемом, освещенностью и другими средствами в соответствии с основными законами композиции. Центру композиции подчиняются все зависимые части. Он также является связующим звеном между всеми элементами. Форма и место размещения центра могут быть любыми, но главная часть композиции всегда содержит внутри себя точку или линию, относительно которой устанавливается равновесие боковых частей или верха и низа. Композиционное равновесие — состояние устойчивости композиции, сбалансированности между собой всех элементов произведения, которое обеспечивается сочетанием их форм, размеров, пропорций, а также цветом, тоном и пластикой. Для решения законов композиции используются различные художественные средства. Средство — прием, метод, способ действия для достижения какой-либо цели. Средства выразительности придают произведению яркость, усиливают его эмоциональное воздействие. Основными средствами выразительности в композиции являются симметрия и ассиметрия, контраст и нюанс, ритм, пропорция и др. Симметрия — одно из наиболее ярких средств в достижении единства и художественной выразительности произведения, в организации устойчивости и стабильности композиции. В зависимости от расположения элементов композиции относительно плоскости или центра различают несколько видов симметрии. Наиболее простой вид — зеркальный, который основывается на равенстве двух частей, расположенных одна относительно другой как отражение в зеркале (рис. 1). Другой тип симметрии — точечная (центровая) симметрия — обусловлена вращением элемента относительно центра симметрии (рис. 2). Еще одной разновидностью симметрии является динамичная симметрия, которая получается в результате симметрии двух противостоящих друг другу элементов, расположенных раздельно и имеющих между собой видимое притяжение и напряжение (рис. 3). Рис. 1. Зеркальная симметрия Рис. 2. Точечная симметрия Рис. 3. Динамичная симметрия Противоположностью симметрии является асимметрия — сочетание и расположение элементов композиции при отсутствии оси или плоскости симметрии (рис. 4). В такой композиции очень важна зрительная уравновешенность всех частей по массе, цвету, тону. Рис. 4. Ассиметрия Наиболее часто используемым и эффектным средством композиции является контраст, представляющий собой сочетание противоположного, взаимовыгодное противопоставление фрагментов, разноименных по своим характеристикам. Контраст как универсальное средство помогает создать яркое и выразительное произведение. Значение контрастов в композиции известно с давних пор. Леонардо да Винчи в «Трактате о живописи» говорил о необходимости использовать контрасты величин (высокого с низким, большого с маленьким, толстого с тонким), фактур, материалов, объема, плоскости. Микеланджело добивался такой мощной объемности своих фигур благодаря сочетанию их с плоскостью, то есть с контрастом. Контраст может выражаться в цвете, в тоне, в противопоставлении ломаных и плавных линий, детализированных и недетализированных элементов. Тогда качество сопоставляемых элементов становится ярче, обостряется при сравнении, а предметы от этого сравнения получаются взаимодействующими, связанными композиционно. Декоративное целое композиции также строится на выразительном контрасте — чаще всего светлого пятна на темном фоне или темного на светлом. Иногда композиция построена на слабых различиях, нюансах. Нюанс- выразительное средство которое предполагает композиционное взаимодействие близких по каким-то признакам элементов композиции. Глаз сопоставляет похожие предметы и начинает замечать тонкую разницу между ними. Нюанс близок к контрасту, но характеризуется текучестью, плавностью переходов между противопоставляющими элементами. Постепенное укрупнение или уменьшение деталей, размытый цветовой переход от одного тона к другому — практическое выражение этого приема. Использование нюанса обычно обусловливается наличием контраста и необходимостью его смягчения. Нюанс проявляется в пропорциях, ритме, цвете, пластике, декоре, фактуре поверхности и т. д. Построенные на нюансах формы спокойны. Смягчая контрасты, нюансы придают объектам особую мягкость, а произведению — совершенство и элегантность. Если контраст несет в себе явно выраженную противоположность, то нюанс — едва заметный переход, оттенок. Но принципы у них общие — подчеркнуть и выделить отдельные детали, улучшить всю композицию. Характер композиции в значительной степени определяется ритмом — одним из важнейших композиционных средств. Взаимодействие формы, текстуры, цвета, тона, размеров элементов создает определенный ритм, темп. Ритм — это закономерное повторение или чередование элементов композиции, способствующее достижению ее ясности, выразительности и четкости восприятия. Ритму подчинен порядок, связь, строй всех элементов произведения. Ритмическое развитие композиции может идти по горизонтали или вертикали, по квадрату или кругу, по спирали или сетке, но во всех случаях ритм остается организующим и эстетическим началом в композиции. Еще одним классическим средством композиции, имеющим большое художественное значение, является пропорция. Пропорция — равенство двух отношений, определяющее соразмерность и гармоническую согласованность всех элементов композиции, всех ее частей между собой и целым. Пропорциональные величины зависят друг от друга настолько, что с увеличением одной в несколько раз, соответственно во столько же раз увеличивается другая величина. Соотношения форм, размеров, объемов — основа, на которой строится вся композиция. Таким образом, разобравшись с основными понятиями, законами и средствами композиции, студенты смогут на практических занятиях решать довольно сложные задачи обобщения, упрощения, переработки природных форм в декоративные образы и создавать красивые, ритмичные, эмоционально насыщенные композиции, соответствующих выбранному материалу и функциональному назначению декорируемого предмета.
Организация и выявление фронтальной композициии
1. ФРОНТАЛЬНАЯ КОМПОЗИЦИЯ
(организация и выявление)2. Фронтальная композиция:
Характеризуется развитием по двум фронтальным координатам,горизонтальной и вертикальной, с подчиненной глубинной
координатой.
Фронтальность – такое положение объекта, когда он повернут к
зрителю фронтом или главным фасадом. При этом возможности
зрительного восприятия ограничиваются точками зрения,
расположенными вдоль оси, перпендикулярной к центральной
части объекта, обращенного фронтом к зрителю.
Фронтальная композиция воспринимается зрителем при
движении вдоль нее или по направлению к ней.
При построении фронтальной композиции важно установление
такой связи между элементами, которая бы подчеркивала,
выявляла пластические свойства каждого элемента, и в то же
время, выражала единство всей композиции.
Эта связь устанавливается на уровне использования контрастных
по расположению, геометрическому виду, цвету, фактуре;
рельефу элементов, объединенных общим ритмическим,
пропорциональным и пластическим строем.
3. Фронтальная композиция:
Фронтальная композиция отличается небольшойглубиной и преимущественно перпендикулярным
расположением элементов относительно главной оси,
определяемой направление взгляда зрителя, она
приближается к плоскостной композиции.
В плоскостной композиции большое значение имеет
пластическая
разработка
форм:
графическая,
фактурная, рельефная, а также использование
фронтальных и глубинных интервалов между
элементами которые решаются как пространственноплоскостные пластические формы.
4. Организация композиции:
Первое – это установлениепропорционального соотношения
элементов композиции. Такое соотношение
обуславливает ее общий пластический строй.
Он может выражаться в сопоставлении
вытянутых, параллельно или
перпендикулярно расположенных друг к
другу форм, прямоугольников,
приближающихся по пропорциям к
квадратам, или узких полос вплоть до
линейных по форме элементов. Нахождение
четкой пропорциональной связи между всеми
этими элементами и предопределяет
выразительность фронтальной композиции.
5. Организация композиции:
Второе условие – ритмическаяорганизация форм. Специфичным здесь
является возможность использования в
качестве ритмического средства повтор
наложенных друг на друга плоскостных
элементов и образование на его основе
нескольких ритмических групп. Из них
может складываться более сложная
ритмическая структура, выявленная
границами отнесенных друг от друга
форм.
6. Организация композиции:
Третье условие – пластическая разработкаэлементов, их выразительное
сочетание. Она основывается на близком
пространственном расположении элементов
друг от друга, на игре фактур, рельефов,
графики. При этом близость форм
предопределяет целостность композиции.
Даже при перпендикулярном расположении
форм относительно фронтальной плоскости,
общий строй композиции не разрушается, а
только обогащается пластически.
7. Организация композиции:
Четвертое условие – установлениеравновесия между элементами. Резкое
выделение какого-либо элемента ведет к
нарушению ее фронтального строя.
Восстановление фронтальности
достигается путем сближения элементов
по цвету, фактуре, размеру и другим
свойствам. Если различие проявляется по
одному свойству, то оно должно быть
нейтрализовано по другому.
8. Основные признаки, определения характера фронтальной композиции:
количество и фронтальное расположение в нейэлементов;
глубинное построение композиции;
пластическое соотношение элементов и доминирование
какого-то определенного их свойства (цвета, фактуры и
т.д.).
По этому признаку можно выделить четыре вида
фронтально-пространственных элементов:
примыкающих друг к другу или наложенных друг на
друга;
расположенных в одной плоскости с интервалами;
отнесенных друг от друга по глубине.
Первый вид приближает фронтальную композицию к
плоскостной, последний – к объемно-пространственной
и даже к глубинной.
Массивность
элементов
составляет
основу
фронтальной
композиции. Изменение массивности форм, а также соотношения
между пространством и массой влияют на характер композиции.
Превалирование пространства над массой элементов может привести
к разрушению фронтальной композиции.
Во фронтальной композиции элементы можно расположить
следующим образом: с интервалом, примкнуть один к другому,
врезать один в другой.
Для фронтальной композиции характерно такое расположение
элементов, когда поверхности их составляют единый фронт.
Для получения более пластичных композиционных решений можно
использовать сдвижку, поворот, наклон элементов. При этом
необходимо учитывать, что эти приемы включают и
активизируют пространство вокруг фронтальной композиции и в
крайних пределах могут привести к разрушению.
10. Выявление фронтальной композиции:
Выявить фронтальную поверхность означает:• Выявить ее истинный геометрический вид и
характер поверхности, если она криволинейная
в натуре;
• Выявить ее положение в пространстве по
отношению к основным координатам и к
зрителю.
11. Выявление фронтальной композиции:
1. Соотношением ширины поверхности к высоте – высота и ширина равны или почтиравны; поверхность вытянута по горизонтальной координате; поверхность вытянута
по вертикальной координате.
2. Поверхность в плане может быть: прямолинейной или циркульной кривой, ломаного
очертания, сложной криволинейной формы, образованной сочетанием
прямолинейных и криволинейных участков.
3. Силуэт может быть: симметричным и асимметричным , по очертанию от
прямоугольных до более сложных. Наиболее типичен для фронтальной поверхности
прямоугольник. При наклоне боковых сторон плоскости могут восприниматься
наклоненными от зрителя. При наклоне верхней стороны создается ощущение поворота
плоскости от зрителя в одну из сторон – перспектива. Криволинейная изогнутость
сторон создает иллюзию деформации поверхности.
4. Положение плоскости по отношению к зрителю может быть вертикальным ,
наклоненным на зрителя или от него. Фронтальная поверхность сама по себе еще не
обладает необходимой выразительностью. Задача состоит в том, чтобы подчеркнуть ее
характер, положение в пространстве, сделать ее выразительной при направленном и
рассеянном освещении.
5. Членение по характеру – полные и неполные.
12. Выявление фронтальной композиции:
• по направлению – горизонтальные, вертикальные и наклонные;• по очертанию – прямолинейные, криволинейные, сложные ;
• по пластическому выражению – в плоскости, выступающие ,
заглубленные ;
• сопоставление контрастных по форме поверхностей ;
• контрастное и нюансное соотношение массы и пространства ;
• фактура и цвет.
Все перечисленные приемы выявления служат также средствами
построения композиции данной поверхности.
3.3 Композиционные принципы — Стратегии улучшения положения — Основы графического дизайна и полиграфической продукции
Алекс Хасс
У нас есть много слов для обозначения разочарования, которое мы испытываем, когда интерфейс не направляет нас к тому, что нам нужно знать. Громко, беспорядочно, загромождено, занято. Эти слова. . . выражать наше ощущение того, что контент на экране или странице перегружен визуально. Нам нужно, чтобы они выразили, насколько неприятен пользовательский опыт, когда он не знает, на что направить наше внимание в следующий раз.(Портер, 2010 г., п. 1)
Если все равно, ничего не выделяется. (Брэдли, 2011)
Правильная композиция визуальных элементов создает не только визуальную стабильность, она улучшает настроение посредством композиции и создает порядок, предотвращающий визуальный хаос. Дизайнеры используют композиционные правила в своей работе, чтобы читатель погрузился в их работу и испытал спокойную, но захватывающую, тихую, но интересную среду дизайна. Например, дизайнер журнала создает сетку и применяет порядок к типографским элементам, создавая понятную иерархию.Эта дизайн-система интерпретируется по-разному, на страницах и разворотах, выпуск за выпуском. Если организационная система является универсальной и продуманно и глубоко спланирована, ее можно использовать для создания уникальных и захватывающих макетов, которые останутся верными правилам, установленным для изначально спроектированной системы в целом. Организационные принципы создают основу для дизайна без определения конечных результатов.
Композиционные правила могут использоваться как для создания контента, так и для его организации. Художник и дизайнер Баухауса Ласло Мохоли-Надь создал серию картин, позвонив по телефону художнику-вывеску с инструкциями.Вот его отчет об опыте, написанный в 1944 году:
В 1922 году я заказал по телефону на вывеске пять картин фарфоровой эмалью. Передо мной была заводская таблица цветов, и я рисовал свои картины на миллиметровой бумаге. На другом конце телефона у начальника завода была такая же бумага, разделенная на квадраты. Он снял продиктованные формы в правильном положении. (Это было похоже на игру в шахматы по переписке). (Мохоли-Надь, 1947, с. 79)
Создание сильной композиции из визуальных элементов само по себе является сложной задачей, но дизайнеров все чаще просят создавать обширные композиционные системы, которые будут реализовывать другие люди.Как и Ласло Мохоли-Надь, дизайнеры должны уметь создавать сильные композиционные системы, а также передавать, как их системы работают, как применять их правила и как их применять, чтобы они сохраняли актуальность.
Рисунок 3.17 ВыравниваниеВыравнивание означает выравнивание по верху, низу, сторонам или середине текста, композиции или группировки графических элементов на странице. Часто композиция дизайна включает сетку, где выравнивание текстовых блоков продиктовано дизайном столбцов сетки (см. Рисунок 3.17).
Обычно горизонтальное выравнивание включает выравнивание по левому краю (также называемое выравниванием по левому краю или с неровным правым краем), выравнивание по правому краю (также называемое выравниванием по правому краю или неровным левым), центрирование и полное выравнивание. Вертикальное выравнивание в типографике обычно связано с выравниванием базовой линии. Базовая сетка существует в цифровом программном обеспечении, которая предназначена для разметки шрифта и представляет собой невидимую линию, на которой располагаются символы шрифта.
Contrast — это визуальное устройство, которое усиливает особый характер обоих элементов, которые были соединены.Контраст помогает композиции, создавая фокусные точки, и добавляет композиции энергии и визуального диапазона. Использование контраста позволяет нам различать качества одного объекта, сравнивая различия с другим. Некоторые способы создания контраста между элементами дизайна включают использование контрастных цветов, размеров и форм. Йоханнес Иттен, преподаватель дизайна и художник в Баухаусе, сосредоточил свои исследования на концепции контраста как в композиции, так и в цвете. Список контрастов Иттена можно применить как к композиции, так и к атмосфере дизайнерской работы.В его список входят следующие пары: большой / маленький, жесткий / мягкий, толстый / тонкий, легкий / тяжелый, прямой / изогнутый, непрерывный / прерывистый, много / мало, сладкий / кислый, заостренный / тупой, светлый / темный, громкий / мягкий, черный / белый, сильный / слабый, диагональный / круглый. Ни один дизайн не использует только один вид контраста, но обычно один преобладает над остальными.
Йоханнес Иттен также работал с контрастом в своей основополагающей теории цвета и определил, что существует семь видов контраста.
- Контраст оттенка возникает, когда оттенок или цвет разделяются черными или белыми линиями.Белые линии ослабляют «силу» и внешний вид цвета, а цвета вокруг белых линий кажутся более темными. Напротив, черная линия вокруг цвета усиливает внешний вид цвета, в то время как цвета вокруг черных линий кажутся более светлыми.
- Контраст светлого и темного — это контраст между светлыми и темными значениями.
- Холодный-теплый контраст означает контраст между холодными и теплыми цветами. Теплые цвета — это красный, оранжевый и желтый цвета цветового круга, а холодные — синий, зеленый и фиолетовый.
- Дополнительный контраст — это контраст между цветами, прямо противоположными друг другу на цветовом круге.
- Одновременный контраст возникает между двумя цветами, которые почти дополняют друг друга. Один цвет — это одна секция слева или справа от дополнительного цвета другого.
- Контраст насыщенности относится к контрасту между интенсивными цветами и третичными или приглушенными цветами. Приглушенные цвета кажутся более тусклыми, когда их помещают рядом с интенсивными цветами, а интенсивные цвета кажутся более яркими, когда они находятся рядом с приглушенным цветом.
- Контраст расширения относится к контрасту между областью одного цвета и другим. Чтобы уравновесить другой, нужны разные области одного цвета.
Для текста контраст достигается за счет использования различных цветов, шрифтов с засечками и без засечек, стилей шрифта, которые не часто сочетаются друг с другом, или шрифта вместо изображения. По мере уменьшения контраста в элементах элементы начинают казаться похожими, и уровень визуального интереса уменьшается.
Точка фокуса в композиции привлекает к себе взгляд до того, как глаз взаимодействует с остальной визуальной информацией.Это называется акцент и достигается за счет того, что конкретный элемент привлекает внимание глаз. Акцент создается в графическом дизайне, делая только один фокус и четко подчеркивая его, размещая элементы на странице в местах, где взгляд естественным образом привлекает внимание к правильному вводу в работу. Дизайнеры полагаются на дополнительные композиционные принципы для поддержки иерархии композиции, такие как контраст, повторение или движение.
Дизайнеры используют акцент, чтобы помочь зрителям определить относительную важность каждого элемента в композиции.Акцент тесно связан с визуальной иерархией. И акцент, и визуальная иерархия создают порядок для зрителя, позволяя глазу видеть первый важный элемент, затем второй, затем третий и так далее. Графические элементы приобретают или теряют акцент за счет изменения размера, визуальной интенсивности, цвета, сложности, уникальности, размещения на странице и отношения к другим элементам.
Рисунок 3.18 Пример движенияДвижение создается за счет создания визуальной нестабильности — как движение на фотографии, которое размывает изображение, как показано в примере на рисунке 3.18. Фотографически или художественно создать иллюзию движения несложно, потому что размытость превращается в движение в сознании зрителя. Однако это не единственный вариант для дизайнера. Композиция также может достигать движения, если графические элементы расположены таким образом, что заставляет глаз двигаться в определенном направлении — обычно путем создания диагонали, которая уводит глаз вверх в правый угол (движение вперед) или вниз в левый угол. (движение назад). Движение также можно создать, используя перекрывающиеся плоскости, которые подразумевают глубину и расстояние, становясь все меньше и светлее по тону (имитируя глубину).Также возможно использование типографики в качестве визуального средства. Наложение текстовых блоков и / или предложений эффективно создает как глубину, так и движение (хотя и ухудшает читаемость). Дэвид Карсон — дизайнер, который часто использует эту технику для создания движения в своих работах.
Изменение масштаба (размера) — один из основных инструментов в наборе инструментов дизайнера. Изменение масштаба важно на двух уровнях. Первый — чисто композиционный: композиция нуждается в разнообразии размеров элементов, чтобы быть динамичной и эффектной.Если все элементы имеют одинаковый визуальный вес, композиция будет плоской. Другой аспект различного масштаба — концептуальный. Если дизайн визуально искажает соотношение размеров одного элемента к другому, зритель мгновенно выясняет, почему. Это отличный способ привлечь зрителя и добавить изюминку в сообщение, встроенное в дизайн. Прекрасным примером этого является рекламная кампания «думай по-маленькому» 1960-х годов для Volkswagen Beetle.
Этот сериал остроумный и увлекательный, он играет на том, как мы воспринимаем размер.Это искажение остроумно и игриво, и при этом желательна малость. Незначительные различия в масштабе не оказывают большого визуального воздействия, но большие — очень драматичны. Концепция и контекст проекта должны определять соотношение масштабных различий для композиции. Большие различия в масштабе подходят для драматического и энергичного контента, в то время как меньшие различия в масштабе подходят для профессионального и институционального контента.
Близость элементов является частью гештальт-теории, которая представляет собой структуру пространственных отношений, разработанную в 1920-х годах немецкими психологами Максом Вертхаймером, Вольфгангом Колером и Куртом Коффкой.Термин «гештальт» означает единого целого, и указывает на концептуальную структуру, лежащую в основе этой структуры. Гештальт работает, потому что разум стремится организовать визуальную информацию. Композиция, созданная с использованием принципов гештальта, предопределяет, как каждый из элементов внутри нее взаимодействует с другими в пространстве. В этой системе отношений непосредственная близость объектов, независимо от формы, размера или содержания, указывает на связь. Существует шесть основных принципов гештальта: (1) подобие, (2) продолжение, (3) закрытие, (4) близость, (5) фигура / фон и (6) симметрия и порядок.
Сходство
Рис. 3.19. СходствоКогда визуальные элементы имеют схожую форму или выглядят как друг друга, зритель часто соединяет отдельные компоненты и видит узор или группировку (см. Рис. 3.19). Этот эффект можно использовать для создания единой иллюстрации, изображения или сообщения из серии отдельных элементов. Сходство материала, формы, размера, цвета или текстуры вызовет чувство сходства. Чувство группировки усиливается или ослабляется за счет увеличения или уменьшения общности отдельных элементов.
Продолжение
Рисунок 3.20 НепрерывностьПродолжение — это склонность ума видеть одну непрерывную линию связи, а не отдельные компоненты (см. Рисунок 3.20). Глаз рисуется вдоль пути, линии или кривой, если для этого существует достаточное расстояние между объектами. Эту тенденцию можно использовать, чтобы указать на другой элемент в композиции или привлечь внимание к композиции. Взгляд будет продолжать двигаться по пути или направлению, предложенному композицией, даже когда композиция заканчивается, выходя за пределы размеров страницы.
Закрытие
Рис. 3.21. Замыкание.. Замыкание — это метод проектирования, использующий склонность ума к завершению незавершенных форм (см. Рис. 3.21). Принцип работает, если зрителю дано достаточно визуальной информации для восприятия полной формы в негативном пространстве. По сути, разум «закрывает» форму, объект или композицию. В приведенном выше примере треугольник формируется сознанием зрителя, который хочет замкнуть форму, образованную промежутками и промежутками в соседних кругах и линиях.Частичный треугольник, обведенный черным контуром, также намекает на недостающую форму.
Близость
Рисунок 3.22 БлизостьБлизость — это расположение элементов, которое создает ассоциацию или связь между ними (см. Рисунок 3.22). Если отдельные элементы похожи, они, вероятно, будут восприниматься, во-первых, как единое целое, а во-вторых, как отдельные компоненты. Если, как в приведенном выше примере, некоторые из компонентов образуют большое «целое», аналогичные элементы, расположенные вдали от основной формы, также будут связаны с большой формой.В этом случае зритель интерпретирует их как падение или отклонение от основной формы. Используемые формы не обязательно должны быть геометрическими, чтобы создать эффект близости. Любые компоненты имеют сильную общность по форме, цвету, текстуре, размеру или другим визуальным атрибутам, которые могут достигать близости. Близость также может быть достигнута с помощью различных форм и текстур, если они продуманы и концептуально скомпонованы.
Рисунок / Земля
Рисунок 3.23 Рисунок / ЗемляРисунок / фон обсуждался ранее, но это часть теории гештальта, поэтому мы представляем его здесь снова.Этот принцип описывает склонность ума видеть информацию как в позитивном, так и в негативном пространстве в двух разных плоскостях фокуса (см. Рис. 3.23). Это работает, если эти пространства достаточно внушительны по своей композиции.
Симметрия и порядок
Рис. 3.24. СимметрияСимметрия и порядок следуют посылке о том, что композиция не должна создавать ощущение беспорядка или дисбаланса (см. Рис. 3.24), потому что зритель будет тратить время, пытаясь мысленно изменить ее порядок, вместо того, чтобы сосредоточиться на встроенном контенте.Фотографический пример на рис. 3.25 составлен симметрично и позволяет зрителю сосредоточиться на фигуре в центре. Достижение симметрии в композиции также придает композиции сбалансированность и ощущение гармонии.
Рисунок 3.25 Пример симметрии и порядкаРитм является неотъемлемой частью ритма дизайнерской композиции, а также необходим для создания паттерна, как показано в примере на рис. 3.26. Расположение повторяющегося мотива или элемента через регулярные или нерегулярные интервалы в дизайне определяет энергетическое качество композиции; он также создает согласованный и объединяющий фон для введения новых элементов.
Ритм — это эффект, создаваемый в журнале или книге изменением расположения элементов в структуре сетки. Изменения плотности элементов и визуальных тонов разворотов превращаются в ритмичную визуальную энергию, поскольку энергия каждой страницы растет или уменьшается. Ритм — это клей, который соединяет одну страницу с другой; он раскрывает повторяющиеся темы и создает движение, напряжение и эмоциональную ценность в содержании. Когда зрители понимают ритм книги, журнала или веб-сайта, они также оценят вариации, которые нарушают или акцентируют ритм и вызывают интерес, изменения или напряжение.
Рисунок 3.26 Пример ритмаПовторение создает визуальную согласованность в дизайне страниц или в визуальной идентичности, например, используя тот же стиль заголовка, тот же стиль начальных заглавных букв и тот же набор элементов или повторение одного и того же базового макета от одной страницы к другой (см. Рис. 3.27).
Однако чрезмерное повторение создает монотонность. Обычно это приводит к скуке зрителя и унылым, неинтересным для дизайнера композициям. Обязательно создайте дизайн-систему, которая позволяет повторениям внутри нее быть живыми и интересными страница за страницей.В приведенном выше примере используется простой набор правил, но поскольку правила допускают изменение цвета и состава, каждый отдельный компонент так же интересен сам по себе, как и в целом. Если вы не можете избежать чрезмерного повторения, попробуйте добавить несколько визуальных разрывов и белых пространств, где глаза могут на некоторое время отдохнуть.
Рисунок 3.27 Пример повторенияБаланс и симметрия являются важными качествами дизайна, потому что они глубоко укоренились в ДНК человека. Поскольку наши тела симметричны, мы испытываем сильную ассоциацию и удовлетворение центрированным симметричным дизайном.Композиционный баланс визуальных элементов снимает напряжение и обосновывает дизайн (см. Рис. 3.28). Это важно, если вы хотите передать зрителю ощущение стабильности. Когда мы смотрим на дизайн, мы используем наше врожденное чувство «правильного баланса», чтобы оценить его стабильность. Если эта стабильность отсутствует, мы чувствуем напряжение, которое может противодействовать сути сообщения. Композиции с центрированным дизайном очень хорошо подходят для стабильного, внушающего безопасность контента, но как насчет контента, который требует внимания, напряжения или волнения?
Когда центрированная (или стабильная) композиция нежелательна, разработка асимметричной композиции — лучшая стратегия.Асимметрия изучалась в графическом дизайне последние 150 лет, и дизайнеры продолжают открывать новые стратегии, которые кажутся свежими. Асимметрия не имеет эмпирических правил, но руководствуется неожиданным балансом распределения основных элементов в пространстве композиции. Контраст и контрапункт — главные инструменты композиции в асимметрии: большие формы уравновешивают маленькие; насыщенные цвета уравновешивают нейтральные оттенки. Создать асимметричный дизайн непросто, потому что нет четких правил, которым нужно следовать, но создавать его интересно и интересно наблюдать по той же причине.
Рисунок 3.28 Пример балансаПроще говоря, иерархия применяет порядок важности к набору элементов. Иерархический порядок очевиден во всех аспектах нашей жизни и является определяющей характеристикой нашей современной культуры. Иерархия может быть очень сложной и строгой — хороший тому пример — инструкция. Также он может быть несложным и рыхлым. Иерархия в композиции передается визуально через вариации всех элементов — размера, цвета, размещения, тональности и так далее (см. Рисунок 3.29).
Рисунок 3.29 Пример иерархииГрафический дизайн не всегда включает иерархию. Есть сообщения, которые больше подходят для визуальной анархии и хаоса (хороший пример — панк-дизайн). Эти проекты часто подключаются к аудитории, экспериментируя с универсальными правилами визуальной структуры и отказываясь от них. Важно, чтобы структура композиции соответствовала потребностям проекта.
Типографская иерархия очень важна в дизайне.Текст становится более понятным за счет упорядочения с помощью системы заголовков, подзаголовков, разделов и подразделов. Иерархия создается, когда уровни иерархии ясны и различимы друг от друга. Незначительные признаки различия неэффективны. Типографика действует как тональный голос для зрителя и должна создавать четкие вариации тона, высоты тона и мелодии.
Иерархия обычно создается с использованием подобия и контраста. Подобные элементы имеют равенство в типографской иерархии.Доминирующие и подчиненные роли назначаются элементам, когда между ними имеется достаточный контраст. Чем больше и темнее элемент, тем важнее он. Меньшие и светлые размеры и оттенки имеют меньшее значение.
Каждая иерархия имеет самый важный уровень и наименее важный уровень. Элементы, которые попадают между ними, ранжируются по размеру и положению. Однако, если вы разделите текст на слишком много уровней, контраст между разными уровнями размывает их различия в иерархическом порядке.
Хорошая стратегия, которой следует придерживаться при дизайне текста, — это применение трех уровней типографской иерархии.
Название
Функция заголовка — привлечь читателя к содержанию текстового блока. Часто заголовок визуально «ароматный» и обладает сильной визуальной динамикой и энергией.
Субтитры
Типографика второго уровня дает читателю возможность различать типы информации в текстовом блоке. Этот уровень типа включает подзаголовки, кавычки, подписи и все остальное, что может помочь детализировать и поддержать понимание информации текстового блока.
Текстовый блок
Текстовый блок — это контент. В отличие от функции «отображения» заголовка и подзаголовка, функция текстового блока состоит в том, чтобы сделать контент разборчивым и легким для визуального восприятия. Читатели должны иметь возможность решить, хотят ли они читать этот уровень, на основе основного (заголовок) и дополнительного (субтитры) уровней типа.
Как правило, типографская иерархия передает информацию от общего к частному по мере продвижения от заголовка к текстовому блоку. Общие моменты, представленные в заголовке, будут самыми важными и будут видны большинству.Подумайте о том, как газета просматривается на предмет интересных новостей: если читателей интересует заголовок, они могут выбрать более подробную и подробную информацию в соответствующем текстовом блоке.
Изучите принципы дизайнерской композиции с помощью фотографии
Теперь, когда мы изучили элементы и принципы, необходимые для создания великолепных произведений искусства, давайте применим их! Эти техники композиции дизайна используют художественные элементы и принципы, чтобы сделать произведение искусства, фотографию или дизайн более увлекательным.
Это третья серия из трех частей:
Дизайн с фотографией
_
Хотя фотография и не такая старая, как некоторые другие формы искусства, которые мы обсуждали, она оказала не меньшее влияние на то, как мы представляем мир искусства и дизайна. Многие техники, используемые для создания великолепных фотографий, также можно использовать для создания привлекательного дизайна. Мы выбрали шесть наиболее важных техник, но их гораздо больше!
Шесть техник композиции дизайна:
- Обрамление
- Доминирование
- Передний план, Средний план, Фон
- Главный зал
- Правило третей
- Правило шансов
1.Обрамление
_
Обрамление — это дизайнерский и художественный способ размещения второстепенных объектов вокруг объекта, чтобы сосредоточить внимание на нем.
«Портрет Билли Холидей», Мрачный, Нью-Йорк, штат Нью-Йорк, ок. Февраль 1947 года »Уильяма Готлиба в 1947 годуПевица Билли Холидей, несомненно, является героем этого портрета Уильяма Готлиба. На снимке доминирует лицо певца, оно хорошо освещено и обрамлено темным пространством и незначительными узорами на заднем плане. Изображение получилось смелым и захватывающим не только из-за самого объекта, но и из-за того, как его обрамление делает его важным.
2. Доминирование
_
Доминирование — это когда художник берет конкретный объект на картине и заставляет его выделяться для взора зрителя, создавая предмет картины. Это можно сделать по размеру, цвету, фактуре и практически любому другому элементу дизайна.
«Блинки Палермо в изображении Лотара Воллеха» Лотара Воллеха в 1970 годуНемецкий фотограф-портретист Лотар Воллех создает четкий и доминирующий объект в своем портрете художника Блинки Палермо, выделяя фигуру на простом фоне и используя свет для создания фигуры человек выделяется на фоне.Совершенно ясно, куда читатель должен смотреть, и позволяет им понять фигуру.
3. Передний план, средний план, задний план
_
Изображение также можно разделить на картинной плоскости или плоской воображаемой поверхности, вдоль которой расположены объекты изображения.
Эту плоскость можно разделить на три части — переднюю ( передний план, ), среднюю (, средний план, ) и заднюю ( задний план, ). Обычно фон представлен в верхней части изображения, средний план в середине и передний план внизу изображения.Это добавляет глубины двухмерному изображению.
«Вид вдалеке на горы, пустыню, кустарники, выделенные на переднем плане,« Национальный памятник Около Долины Смерти », Калифорния». Ансель Адамс, датированный периодом между 1933 и 1942 годамиМы обращаем внимание на работы Анселя Адамса, чтобы продемонстрировать этот ключевой элемент композиции. В этой работе он делит фотографию на три части — передний план, который представляет собой плоскость, усеянную травой; средний план, на котором изображены горы; а фон — широко открытое небо.
Результат — иллюзия огромного пустого открытого пространства. Зрителю кажется, что он может выйти из фотографии прямо в пустыню.
4. Подвал
_
Художник использует ведущую комнату , чтобы создать ощущение движения. Для этого они создают больше пространства перед объектом, а не за ним. Это создает впечатление, что объект может сместиться куда-то в пределах рисунка или рисунка.
«Вид с воздуха на пешеходов, идущих по Уолл-стрит при ярком солнечном свете и здания на заднем плане с большими нишами» Пол Стрэнд, 1916 г.Чтобы создать убедительный образ, Стрэнд использует ведущую комнату в своем изображении ряда фигур, идущих по улице.В работе есть как активные, так и статические фигуры: фигура в левой части страницы — это просто неподвижное изображение — кому-то некуда идти.
Остальные фигуры на изображении кажутся проходящими по изображению, перед ними есть ведущее пространство, усиленное длинной тенью позади каждой фигуры. В совокупности эти фигуры создают ощущение движения уличного движения на фоне монументального конюшенного здания позади них.
5. Правило третей
_
Это набор воображаемых линий сетки, наложенных поверх фотографии для определения наилучшего размещения объектов на изображении.Изображение делится на трети по горизонтали и вертикали, образуя сетку.
Согласно правилу, объекты в работе лучше всего размещать вдоль этих линий — особенно там, где они пересекаются. Это помогает держать глаза в движении и создает эстетичный эффект.
«Церковь, Таос-Пуэбло, Нью-Мексико, 1941» Анселя Адамса в 1941 году, с видимой сеткой и без нее.Ансель Адамс использует правило третей на этой фотографии, выстраивая достопримечательности вдоль представленных линий.Вдоль перекрестков есть три основных точки — один крест, темная тень в дверном проеме и расположение колокольни.
Это, наряду с точками, соединенными диагональными линиями, заставляет глаз пользователя перемещаться по фотографии и замечать все мелкие, но важные детали, которые фотограф смог запечатлеть.
(Примечание: это также отличный пример использования Адамом системы зон — другой (некомпозиционной) фотографической техники, которую он разработал вместе с другим фотографом Фредом Арчером, чтобы определить идеальный способ захвата света и тьмы на фотографии.)
6. Правило шансов
_
Это простое правило гласит, что объекты в произведении должны быть сгруппированы по нечетным числам, так как это обычно более приятно для глаза.
«Сальвадор Дали А» или «Дали атомикус» Филиппа Халсмана в 1948 годуХалсман использует серию троек в своем культовом портрете художника Сальвадора Дали. Три кота, стул с тремя видимыми ножками, трио длинных темных предметов — стул, мольберт и сам художник. Все эти объекты с нечетными номерами в совокупности заставляют зрителя видеть более сбалансированное, но все же визуально яркое изображение.
Перевод в графический дизайн
_
Два дизайна футболок от пользователя BATHI демонстрируют все эти техники композиции:
Fell’s Point Preservation Society и Caribbean Trading Company разрабатывают футболкиBathi использует обрамление в качестве инструмента для создания основной формы обоих этих изображений. Корабль обрамлен волнами и знаменами, а лежащая фигура окружена деревьями и лунами карибского острова. Это отличный способ привлечь внимание к основному предмету, а также создать пространство для работы над дизайном футболки.
Точка Фелла: преобладает изображение корабля — достигается при создании большого объекта, изображенного в контрастных цветах, усиленного, но не отвлекаемого морем на переднем плане и небом на фоне изображения. Правило шансов также вступает в игру с этим дизайном, когда три самых больших паруса корабля выделяются для зрителя как трио.
Правило третей используется в дизайне Caribbean Trading Company с расположением двух деревьев, вытянутых по вертикали, и гамака по горизонтали, вдоль линий, образованных воображаемой сеткой, разделяющей дизайн на три части.В названии также есть спереди, посередине и фон , изображение острова, деревьев, гамака и луны. Таким образом, несмотря на нереалистичные пропорции элементов в дизайне, все равно сохраняется четкое ощущение пространства.
Кроме того, фигуре в этом дизайне предоставлено достаточно ведущей комнаты , чтобы смотреть на луну вдалеке, создавая впечатление задумчивого взгляда на огромную луну на заднем плане и возможность движения в изображенном пространстве. .
Какие основные приемы композиции дизайна вы используете? Поделись, пожалуйста.
Лекция 2 — Принципы проектирования
Лекция 2
Лекция 2 — Принципы дизайнаЛекция 2 — Принципы дизайна
Элементы и принципы дизайна
Функциональная достаточность не является гарантией хорошего дизайна — это просто этаж, без которого дизайн не может обойтись не соответствует своему назначению . — Джордж НельсонВыражение идей через дизайн среды / пространства — требует понимания основных принципов проектирования — аналогично изобразительное искусство с добавлением пространственно-временного состояния.
Люди воспринимают окружающую среду как визуально, так и через отношение пространства / времени к окружающей среде (ощущение и движение),
Когда вы делаете комнату из пола, четырех стен и потолка, у вас будет помимо этих шести вещей еще и седьмое: пространство, вещь, вероятно, более запоминающаяся, чем любой из физических элементов, которые сделай это. Его создание, конечно, иллюзия. У тебя не будет сделал что-то из ничего, только отделил определенную часть от континуум всего пространства .Чарльз Мур.
Теория современного дизайна основана на психологии гештальта принципы (общий перевод гештальта означает объединение.
элемент:
составляющая изображения или визуальный компонент, используемый художник при создании объекта или композиции.принцип:
основные руководства по организации — путь в какие элементы сочетаются.Четыре основных элемента дизайна
Четыре основных элемента, плоскость точечной линии и объем, могут быть выразительно использован
, чтобы вызывать чувства у людейТочка:
отдельное место в пространстве — само по себе точка не оказывает никакого влияния (не может определить пространство) — его влияние наступает, когда включены в пространственное поле. Формы с точками самоцентрируются.
точечных несбалансированных форм создают ощущение динамики.
Формы, созданные с помощью точки равновесия — создают ощущение равновесия.
Линия:
расширение точки — это связано с нашим собственные отношения с нашим телом и миром природы.Прямая линия представляет собой напряжение между двумя точками.
Горизонтальная линия, устойчивость и покой.
Вертикальная линия, равновесие.
Диагональная линия: динамические силы движения.
Изогнутые линии могут обозначать движение и энергию объединенного терминала.
Плоскость:
продолжение линии (в направлении, отличном от его внутреннее направление). Концептуально самолет имеет длину и ширину. но без глубины — В дизайне плоскости образованы стенами, потолками, этажи — плоские элементы могут действовать аналогично линиям:Горизонтальная плоскость предполагает покой Вертикальная плоскость предполагает стабильность Изогнутая плоскость предполагает движение Диагональная плоскость предполагает движение и динамические силы
Плоскости также могут подразумеваться серией столбцов или взаимосвязанных элементы.
Объем:
может образовывать либо твердый объект (пространство, смещенное на масса) или пустота (пространство внутри объема).Форма:
Описание размерных качеств объема shape — это способ описания различных общих форм , т.е. сфера, цилиндр, конус, пирамида, Эти правильных форм также называться платоновыми теламиПравильные формы.
Биоморфная форма или неправильные формы
Визуальные принципы дизайна
Пропорция:
отношение размера деталей к размер целого Греческая пропорциональная система.золотое сечение (от a к b, от b к c)
Le modular: мои слайды и раздаточный материал
Математические соотношения рядов Фибаноччи 1: 2, 2: 3, 3: 5 и 5: 8
Форма комнаты: ширина
, глубина и высотаСовременные строительные системы. т.е. типичные пропорции окон / дверей и др. деревянные системы находятся на четырехфутовом модульном стальном корпусе на пятифутовом.
Конструкционные системы могут придавать пропорции
Масштаб:
размер элементов и соотношение частей к размер целого по отношению к некоторому фиксированному стандарту (обычно человек масштаб ) комната в масштабе , когда она соответствует размеру быть , чтобы служить цели и передавать правильное значение.Heroic / Monumental Scale: сделать комнату или объект больше, чем они есть является.
Natural / Human Scale: визуальное определение нужного размера
. Интимный масштаб: сделать комнату или объект меньше, чем в нем. актуальность.
Масштаб, определяемый элементами дизайна.
Весы изготавливаются путем введения в конструкцию элемента, действующего
как визуальный измерительный стержень; размер, который люди легко воспринимают и
естественно.
Если измерительная единица кажется такой же маленькой по сравнению с интерьером, как
в целом он будет казаться больше; если он большой в пропорции комнаты
будет казаться меньше.
Внутренний масштаб всегда несколько меньше внешнего.
Назад к основам: 10 правил композиции в фотографии
Фотография — это творчество, вдохновение и возможность поделиться своим уникальным художественным видением. При всей свободе есть ли место для правил? Да! Всегда следует помнить о правилах композиции фотографии, потому что они имеют основополагающее значение для достижения успеха в качестве фотографа. Ваши базовые знания правил композиции фотографии дадут вам инструменты для экспериментов, когда вы будете работать над улучшением и установлением своего стиля.
Даже если вы хорошо знаете все эти правила композиции в фотографии, уточнение некоторых основ может просто воспламенить в вас искру творчества. Давайте взглянем на все существующие правила композиции и выясним, как вы можете работать над их соблюдением (или нарушением). Имейте в виду, что вы можете покупать изображения в этой статье, чтобы иметь небольшое напоминание о 10 простых правилах композиции в фотографии.
Q: Что такое композиция в фотографии?
A: В изобразительном искусстве, включая фотографию, композиция — это расположение визуальных элементов.Термин «композиция» буквально означает «объединение».
1. Правило третей
Используя правило третей, вы должны научиться разбивать экран камеры на сетку. Помните о ключевых точках пересечения и разместите важные элементы вдоль этих линий для визуальной привлекательности. Эта асимметричная композиция в фотографии подходит для любого жанра, включая пейзажи, натюрморты и портреты.
2. Золотое сечение
Золотое сечение отличается от правила третей сбалансированностью фотографии.Здесь фокус фотографии больше в центре (с более подробной информацией). Корни этого правила уходят в глубь веков и можно найти в известных произведениях искусства. По сути, это идеальный баланс с соотношением 1 к 1,618, и вы можете поискать его, чтобы понять пропорции в фотографии, архитектуре и искусстве.
3. Ведущие линии
Воспользуйтесь преимуществами структур и линий естественного ландшафта. Используйте их пропорционально вашим объектам, чтобы направить взгляд на картинку.Центрированная и симметричная композиция фотографии является наиболее предпочтительной в этом случае, чтобы помочь зрителю сосредоточиться на вашем объекте или объекте.
Подсказка по экспозиции. Некоторые потрясающие линии можно увидеть при необычной компенсации экспозиции.
4. Диагонали
Одна особенность диагональных линий, которая отличает их от других методов композиции, заключается в том, что линии помогают создавать движение на фотографии, даже когда ваши объекты неподвижны.Это отличный совет для фотографов, которые хотят выйти за рамки идеальных композиций, но при этом создать привлекательные композиции фотографии с помощью диагональных линий.
5. Кадр в кадре
Планируя кадрирование снимков, учитывайте, что внешние структуры могут служить естественными кадрами. Это могут быть окна или двери, поэтому используйте их в своих интересах! Такую композицию в фотографии еще называют «кадр в кадре». Что делает такую фотографию интересной, так это то, что глаз успокаивает, когда мы видим аккуратную рамку, которая уже является частью кадра.
6. Рисунок на землю
Постарайтесь сфокусироваться на ваших объектах и выделить их, уменьшив контраст между объектом и фоном. Чем больше контраст, тем более драматичными будут ваши снимки и тем более заметным будет ваш объект. Выигрышной фото-композицией также остается та, в которой ваш главный объект изолирован из-за контрастного решения.
Подсказка для композиции фотографии с двумя объектами на фотографии. Используйте правило золотого сечения или правило третей, чтобы сбалансировать свой образ.
7. Заполните рамку
Подойдите ближе и ближе к своим объектам. Попросите их заполнить рамку так, чтобы они были в центре внимания и доминантой фотографии. Обратите внимание, как в этом примере композиции фотографии фон использовался как узор для заполнения кадра.
8. Центральный доминантный глаз
При фотографировании людей поместите доминантный глаз в центр фотографии.Это делает фотографию более привлекательной, поскольку кажется, что глаза объекта следят за зрителем.
9. Узоры и повторения
Есть причина, по которой мы любим узоры — они эстетичны для глаз. Еще один аспект, который следует изучить, — включить в фотографию что-то, что прерывает узор, чтобы добавить элемент неожиданности.
10. Симметрия и асимметрия
В идеально симметричной фотографии есть красота, простота и определенная элегантность.Это приятно для глаз и верный способ привлечь внимание многих. То же самое и с небольшими вариациями стиля; асимметричные снимки, которые включают пустое пространство для визуального интереса (используйте первое правило композиции фотографии в этом списке, чтобы узнать, где разместить объект).
Это лишь 10 самых важных правил композиции в фотографии. Но как улучшить свои навыки композиции в фотографии, если ни один из этих принципов не применим? Помимо прочего, вы лучше, чем кто-либо другой, знаете, что правила предназначены, чтобы их нарушать.Самым важным является то, что вы развиваете свой личный стиль фотографии и продвигаете вперед свою эстетику и свое уникальное видение. Это единственное правило, которое вы должны соблюдать в 100% случаев.
Узнайте больше полезных советов для фотографов в следующих статьях:
Статьи по теме
Depositphotos Дайджест блога
Присоединяйтесь к сообществу из 160 000 ежемесячных читателей, которые одержимы
потрясающими визуальными эффектами, полезными советами и замечательными историями
13 принципов дизайна (и как их применять)
Вы не можете просто щелкнуть выключателем и создать красивый дизайн по прихоти.Подобно тому, как научиться ходить перед бегом, есть определенные основы, которые вам нужно усвоить в первую очередь.
Проблема в том, что если у вас нет времени или желания пройти курс дизайна, ресурсов будет довольно мало. Конечно, вы можете положиться на шаблоны Canva, но даже тогда вам нужно знать, как их правильно использовать.
Вот почему мы собрали этот пост. Это для вас, если вы когда-нибудь задумывались, что означает хороший дизайн . Вам это пригодится, независимо от того, являетесь ли вы полным любителем или начинающим дизайнером, так что давайте продолжим.
Что такое принципы дизайна?
Принципы дизайна — это рекомендации, которым нужно следовать, если вы хотите создавать эффективные визуальные эффекты, от картин маслом и графики для блогов до привлекательных сообщений в социальных сетях.
Думайте о дизайне как о столярных изделиях, а об этих принципах как о своем ящике для инструментов. Вы можете использовать их, чтобы помочь вам в процессе проектирования, и, в отличие от молотков, гвоздей и отверток, они могут находиться полностью внутри вашей головы.
Эти инструменты помогут вам лучше понять и оценить то, что входит в дизайн, который мы видим каждый день.Познакомившись с ними, вы начнете понимать, что работает, а что нет (и почему), а также как вы можете применить эти принципы в своей творческой работе.
Что такое «хороший дизайн»?
Нам говорят, что произведение искусства субъективно. По большей части это правда. Но если вы когда-нибудь видели неразборчивый знак парковки или веб-сайт с первых дней Интернета, вы наверняка знаете, что такая вещь, как плохой дизайн .
Как говорит Джаред Спул, эксперт по дизайну и удобству использования, «хороший дизайн, когда он сделан хорошо, становится невидимым.Мы замечаем это только тогда, когда что-то сделано плохо ». Вот почему сложно определить хороший дизайн.
К счастью для нас, в конце 1970-х годов влиятельный дизайнер по имени Дитер Рамс увидел эту проблему. В ответ он спросил себя, что представляет собой хороший дизайн, и составил свой собственный список из десяти принципов.
Мало ли он знал, что они будут вдохновлять поколения дизайнеров, в том числе Джонни Айва, вдохновителя самых известных продуктов Apple.
Принципы Рэма:
Вы могли заметить, что эти принципы нацелены на дизайн продукта.Рэмс работал в Braun, поэтому продукты находились в его рулевой рубке, но эти принципы легко адаптируются к UX, UI или любому другому контексту дизайна.
Принципы Рамса — не единственные принципы. Другие известные принципы проектирования включают 10 эвристик юзабилити Нильсена и пять руководящих принципов для опытных дизайнеров Уитни Хесс.
13 основных принципов дизайна
Это строительные блоки, которые графические дизайнеры и художники используют для объединения творческих работ; основные принципы искусства, которые составляют каждый дизайн, от изобразительного искусства Лувра до коробок кукурузных хлопьев в местном продуктовом магазине.
1. Весы
Там, где предметы в реальной жизни имеют физический вес, элементы дизайна несут вес визуально . Большие элементы тяжелее, а маленькие — легче, причем каждый элемент имеет свой «вес» в зависимости от того, сколько внимания они привлекают.
Визуальная балансировка — это обеспечение равного веса вашего дизайна по обе стороны от центральной точки. Это похоже на качели — слишком большой вес с обеих сторон, и все становится неуравновешенным.
Устанавливая этот баланс, вы создаете визуальную гармонию и не позволяете вашему дизайну казаться зрителю слишком хаотичным.Это одна из самых важных частей визуальной композиции, которая бывает трех основных форм:
Симметричный баланс
Симметричный дизайн использует воображаемую вертикальную (или иногда горизонтальную) линию, чтобы разделить рисунок на две половины вокруг центральной точки. Элементы одинакового визуального веса сбалансированы с каждой стороны оси для создания симметрии.
(Источник)Хороший пример — приведенный выше веб-сайт. Представьте себе линию, бегущую по лицу женщины, разделяющую экран пополам.Каждая сторона уравновешена половиной ее лица, а также более мелкими профилями, которые выделяются на темном фоне.
Существует два варианта симметричного баланса: отражательная симметрия, где две половины являются точными зеркальными изображениями, и трансляционная симметрия, когда одна и та же форма или элементы повторяются с обеих сторон конструкции.
Асимметричные весы
Асимметричная композиция — это когда в конструкции используются неравные весовые элементы. На одной стороне может быть визуально тяжелый элемент, уравновешенный несколькими более легкими элементами на противоположной стороне.
Рассмотрим пример с качелями. Это все равно, что иметь 100 кг груза с одной стороны и 100 кг перьев, сложенных в стопку с другой. Он по-прежнему обеспечивает баланс, но дает совершенно другой опыт.
Асимметрия часто более интересна визуально. Там, где симметричный дизайн может быть довольно статичным и предсказуемым, асимметричный баланс может придать дизайну более динамичный вид. В качестве примера посетите веб-сайт ниже:
(Источник)Радиальная балансировка
Радиальная балансировка — это когда элементы «расходятся» из точки в центре дизайна.Подумайте о лучах, падающих от солнца, о педалях, распускающихся от розы, или о брызгах томатного соуса в середине сочного мясного пирога.
Эта форма симметрии — способ добавить глубину и движение дизайну, а также привлекает внимание к объекту в центре композиции.
2. Выделение
Выделение используется, чтобы сосредоточить внимание зрителя на определенной части композиции. Эффект достигается путем манипулирования элементами (например, цветом, формой и размером), чтобы выделить определенные части дизайна.
Например, вы хотите привлечь внимание к призыву к действию на целевой странице. Вы можете увеличить размер текста и использовать цвета, которые выделяются на фоне, подчеркнув призыв к действию и убедившись, что посетители не пропустят его.
(Источник)
См. Этот пример из Wishpond. Акцент сделан на кнопке «Забронировать демо», придав ей желтый фон, который контрастирует с темными тенями позади нее. Именно эта комбинация вариации и высокой контрастности является ключом к выделению.
3. Повторение
Как вы, возможно, уже догадались, повторение относится к тому, когда элемент повторяется в дизайне. Это может быть что угодно, от использования определенного цвета шрифта до добавления повторяющегося рисунка к сообщению в социальной сети, к сообщению в социальной сети или публикации в социальной сети (посмотрите, что мы там сделали?)
Повторение делает дизайн визуально захватывающим и связным. Это также создает ощущение последовательности, используя повторяющийся мотив, которого ожидает зритель. Это делает его особенно полезным, когда речь идет о создании индивидуальности вашего бренда.
Фирменный стиль — это видимый элемент вашего бренда. Цвета; дизайн; логотип. Он выделяет вашу компанию среди миллионов других, поэтому, когда люди видят ваши проекты, они сразу же, , понимают, что это ваш бизнес.
Animalz, агентство высококачественного контент-маркетинга, убедилось в этом. Они используют повторение в цветах своего бренда, элементах и логотипе компании, чтобы обеспечить целостное восприятие на своем веб-сайте, графике и публикациях в социальных сетях.
Каждый успешный бизнес использует повторение.Почему мы приравниваем галочку и «просто сделай это» к Nike? Синяя банка с пепси? Потому что эти визуальные эффекты повторялись так часто, что в конечном итоге они стали синонимами брендов, которые они представляют.
Таким образом, хотя повторение может просто помочь вам в создании милых обоев для iPhone, это важный инструмент для любой компании, стремящейся создать визуальную идентичность и узнаваемость бренда.
4. Движение
Когда мы думаем о движении, мы думаем, ну, что-то движется. Качается маятник.Феррари с ревом едет по автостраде. Но в дизайне это относится к траектории взгляда зрителя, когда он просматривает композицию.
Дело не только в том, на что смотришь; это то, как вы на это смотрите. Дизайнеры могут руководствоваться этим, используя линии, края, формы и цвета для создания фокусных точек и поощрения определенных способов видения.
Движение можно использовать, чтобы отвлекать, направлять и приковывать взгляд зрителя к дизайну. Используя тонкие подсказки (особенно с освещением и перспективой), опытный художник может контролировать весь этот процесс.
Вы можете использовать линии для создания ориентиров и сделать изображения более живыми. Посмотрите на иллюстрацию балерины в действии ниже.
(Источник)Само изображение статично, но наши глаза естественно следят за различными потоками. Линии, которые кружатся у нее на руке; танцевать вокруг ее икры; змея в ее платье. Они не только объединяются, чтобы составить ее тело — они создают иллюзию движения.
5. Пропорция
Пропорция — это соотношение между двумя или более элементами конструкции, в частности их размер и масштаб.Когда вещи «соразмерны», это означает, что между ними существует координация, благодаря которой дизайн выглядит эстетично.
Например, когда вы читаете сообщение в блоге, вы ожидаете, что заголовки будут больше, чем основной текст. Или если бы вы были глядя на реалистичный рисунок черепахи и зайца, вы ожидаете, что заяц будет больше черепахи.
Пропорция — это нахождение гармонии между двумя элементами. Вы хотите, чтобы все выглядело «правильно» — элементы выглядели как если они принадлежат друг другу.
Обратите внимание на пропорциональный пример, как логотип и текст имеют одинаковый масштаб. Это придает дизайну преемственность и делает его эстетически приятным, а второе — довольно резким и неровным.
Это то, что возникает при создании цифровых активов и веб-сайтов в Интернете. Это проклятие существования многих дизайнеров-любителей. Вот несколько советов по сохранению пропорций элементов в вашем дизайне:
- Соберите элементы, которые идентичны или имеют общую функцию.
- Обозначьте основные и второстепенные области в дизайне, чтобы избежать однообразия и скуки.
- Убедитесь, что размерные вариации незначительны (если цель не выделена).
- Избегайте разделения композиции на половины, четверти и трети.
- Постарайтесь удержать чувство равновесия .
Вы также можете поиграть с пропорциями различными способами, чтобы выделить элементы или передать определенное сообщение. Это стратегия, которую вы часто заметите в рекламе, и ее лучше всего использовать для более творческих проектов.
6. Белое пространство
Область между различными элементами дизайна называется «негативным» или «белым» пространством. Это часть дизайна, в которой ничего не содержит . Никаких изображений, рисунков, блеска цвета или текст. Ничего.
Название вводит в заблуждение — это не «негатив», и оно не обязательно должно быть «белым». Это может быть любой цвет: белое пространство относится к тому, чего вы не делаете. добавить; пустые части вокруг и внутри вашего дизайна.
Это один из фундаментальных строительных блоков дизайна, который так же важен, как и любые элементы, которые вы включаете в –.Думайте об этом как о диете: то, что вы едите, имеет значение, но то, что вы едите, меньше, чем , имеет не меньшее значение.
Хозяева негативного пространства — Apple. Достаточно взглянуть на минималистичный дизайн их веб-сайта:
Обратите внимание на то, как белое пространство придает сайту элегантность и качество? Он уравновешивает страницу, помогает организовать контент и сосредоточить наше внимание на iMac и iPhone. Это также создает передышку для пользователей — нет ощущения, что их переполняют информацией.
«Белое пространство в дизайнерской композиции — это то же самое, что использование тишины в музыкальной композиции. Без пропорционального использования тишины музыка становится неструктурированной. Точно так же без пробелов дизайн неструктурирован, и его трудно использовать «. — Марк ден Хартог
Есть два типа пробелов: микро и макро. Микро белое пространство — это пространство между мелкими элементами (например, текстом), тогда как макрос белое пространство относится к области между крупными элементами или вокруг дизайна (например, на веб-сайте Apple.)
Итак, , почему вы должны использовать пустое пространство в своей дизайнерской работе?
Для увеличения фокуса: Чем меньше элементов на странице, тем легче зрителю сосредоточиться на том, что вы хотите.
Для улучшения читаемости: Добавление пробелов между блоками текста делает текст менее загроможденным и помогает понять.
Для передачи взаимосвязей или разделения: Вы можете уменьшить микропространство, чтобы указать взаимосвязь между элементами, или использовать макропространство для создания разделения.
Чтобы установить визуальную иерархию: Иерархия — это порядок важности элементов в вашем дизайне, и пустое пространство может помочь вам организовать и определить его.
Для создания баланса: Управление количеством белого пространства вокруг каждого элемента помогает сбалансировать элементы с разным визуальным весом.
Чтобы добавить визуальный ритм: Точно так же, как музыкальные ноты и тишина в музыке работают в тандеме, создавая ритм, элементы и пустое пространство создают свой собственный ритм в дизайне.
7. Контраст
Контраст получается, когда два или более визуальных элемента в композиции различны. Его можно использовать для создания определенных эффектов, подчеркивания значимости определенных элементов и добавления визуальной привлекательности вашим проектам.
Дизайн, который выглядит одинаково, скучен — экспериментируя с контрастными цветовыми оттенками, формами, размерами, текстурами и типографикой, вы можете оживить вещи. Людям нравится контраст. Это отличный способ привлечь внимание, контролировать визуальный поток и поддерживать интерес людей.
Для этого можно использовать множество принципов. Посмотрите, как в приведенном ниже примере используются визуальный вес, пустое пространство и акцент для создания контраста.
Обратите внимание на цвета. Размер шрифта. Белое пространство. Акцент на объявление о продаже. Это не просто придает дизайну столь необходимый оттенок — он создает контраст, который привлекает внимание и выделяет наиболее важные части страницы.
Имейте в виду, что добавление слишком большого количества вариаций может сбить с толку зрителей (обратный эффект, который вам нужен.) Как и в случае с большинством различных элементов искусства, речь идет о балансе.
8. Иерархия
Визуальная иерархия — это организация ценности элементов в вашем дизайне. Ранжируя информацию от наиболее важная до наименее важная , вы облегчите зрителю усвоение вашего контента.
Это играет важную роль в дизайне пользовательского интерфейса. Вы когда-нибудь замечали, что у большинства целевых страниц одинаковый макет? Вверху есть логотип, вверху — меню, а внизу элементы в порядке убывания важности.
Дело не в том, что они копировали домашнее задание друг друга — дизайнеры придерживаются определенной иерархии, чтобы привлекать внимание к нужным вещам в правильном порядке (и делать их красивыми).
Взгляд зрителя должен быть привлечен к самому важному элементу первым. Они сидят на троне на вершине иерархии, а элементы, расположенные ниже, ранжируются в порядке важности.
Есть несколько визуальных приемов, чтобы повлиять на этот поток, в том числе:
Размер и масштаб: Чем больше элемент, тем больше вероятность, что зритель его увидит.Делая что-то меньшее, вы можете уменьшить его важность и сделать акцент на другом.
Цвет и контраст: Всплеск цвета имеет большое значение. Используйте яркие цвета, чтобы выделить определенные элементы или информацию.
Шрифты: Используйте разные шрифты и стили, например курсив и полужирный шрифт, чтобы привлекать внимание и перемещать текст выше или ниже по иерархии.
Белое пространство: Белое пространство позволяет дать элементу передышку и выделить центральный элемент.
Паттерны иерархии
Люди читают страницу одинаково: сверху вниз. Но мы не просто тупо смотрим на страницу и ждем регистрации информации, мы ее сканируем.
Человеческий глаз имеет тенденцию следовать по тому же пути во время этого процесса. По этой причине дизайнеры придерживаются двух общих шаблонов, чтобы ускорить усвоение информации: F-шаблон и Z-шаблон.
F-образный шаблон применяется к страницам, состоящим в основном из текста, таким как онлайн или печатная статья.Читатели просматривают текст в форме буквы «F» — сначала заголовок располагается вверху, затем вниз по левой стороне страницы и вправо, когда они определяют то, что им интересно.
Дизайнеры используют Z-шаблон для макетов с меньшим количеством текста и большим количеством визуальных элементов. С помощью этого шаблона зрители сканируют верхнюю часть страницы, а затем по диагонали вниз к противоположному углу. Затем они сканируют нижнюю часть так же, как и верхнюю часть.
Большинство веб-сайтов (включая Paperform) разработано таким образом. Обратите внимание, что наиболее важные части, такие как логотип и меню навигации, находятся вверху, а вторичная информация, такая как клиенты и чат-бот, — внизу.
9. Rhythm
Не волнуйтесь, вы можете оставить танцевальную обувь дома. В дизайне ритм не имеет ничего общего с тем, как вы двигаете бедрами. Речь идет о том, чтобы придать вашей композиции ощущение действия и движения.
Дизайнеры создают ритм, повторяя линии, формы, цвета и другие элементы. Это дает нашим глазам путь, по которому мы можем следовать, строит узоры и наполняет дизайн ощущением потока. Есть несколько различных типов ритма:
Случайный ритм: Повторяющиеся элементы без регулярного интервала.
Обычный ритм: Когда элементы одинакового размера и длины и распределены по предсказуемым интервалам.
Плавный ритм: Естественные узоры с органическими интервалами (например, полосы тигра или букет цветов в саду).
Прогрессивный ритм: Постепенное изменение или последовательность элементов, которые сменяются серией четких шагов (например, цветовой градиент).
Вместо того, чтобы позволить взгляду зрителя сосредоточиться на фокусе, ритм побуждает зрителей двигаться их глаза по всей части, следуя линиям и формам до их естественных конечных точек.Это то, что вы видите отражением в природе и произведениях искусства.
Возьмем, к примеру, Древо жизни Густава Климта, 1905–09.
(Источник)Это типичный пример плавного ритма. Климт использует спиралевидную линию, чтобы создать плавную форму дерева, ведущую взгляд зрителя от центральной точки к человеческим фигурам, обрамляющим произведение.
Видите, как текут ветки? Для них это органическое ощущение, будто они живые и устремляются к небу.Ваши глаза блуждают по части и следят за линиями и кривыми. Вот что мы подразумеваем под ритмом.
Итак, мы не собираемся делать вид, что эта запись в блоге превратит вас в Густава Климта. Но вы можете видеть, как ритм задает тон; создавать ощущение и превращать взаимодействие с дизайном в активный опыт.
10. Шаблон
Люди часто путаются между повторением в шаблонах, что понятно, поскольку они оба имеют дело с повторяющимися элементами. Но на этом сходство заканчивается.
Хотя повторение происходит, когда одинаковые элементы повторяются в дизайне, узор состоит из различных компонентов, повторяются одинаково. Подумайте о том, как подарочная упаковка обычно состоит из нескольких повторяющихся элементов — это шаблон.
Вы также заметите шаблоны, обычно используемые в качестве фона на веб-сайтах и в мобильных приложениях. Просто загляните на целевую страницу приложения для личной организации Socialist.
(Источник)На красном фоне вы можете увидеть несколько минималистских иконок, включая самолеты, вешалки для одежды, фрукты, музыкальные инструменты и сумки для покупок.Это служит двойной цели: создает четкий фон, а также предполагает, что Socialist поможет организовать жизнь и интересы своих пользователей.
Как правило, для создания узоров лучше всего использовать цвета, текстуры и формы. Старайтесь не делать этого словами — это, как правило, вызывает у людей головную боль. Несмотря на редкие яркие цвета и причудливый дизайн, ключ к созданию эффективных узоров — это простота.
11. Масштаб
Масштаб — это термин, который дизайнеры используют для описания относительного размера элемента дизайна по сравнению с другим.У элемента есть «масштаб» только тогда, когда его сравнивают с чем-то другим.
Допустим, ваш рост около шести футов двух дюймов. По сравнению со средними людьми вы довольно высоки, но, бегая с Леброном Джеймсом, вы будете выглядеть ближе к размеру Tic-Tac. Вот такой масштаб.
В дизайне важен масштаб, поскольку он влияет на смысл, тон и всю композицию вашей работы. Это фактор номер один при выборе визуальной иерархии, который сообщает зрителям, на чем следует сосредоточиться (и в каком порядке.)
Больше, чем любой другой принцип, шкала поможет вам рассказать историю. Посмотрите, например, на этот плакат сериала Безумцы .
(Источник)Художник использует масштаб, чтобы совершить визуальное путешествие. Дон Дрейпер, главный герой, показан в увеличенном масштабе над Нью-Йорком, показывая его высокий статус. Красный силуэт — вырисовывающееся присутствие, олицетворяющее его неизбежное прошлое.
Плакат переливается напряжением и статусом, обеспечиваемым в основном масштабом.Он показывает, как можно разрушить смысл, установить визуальную иерархию и рассказать пользователям историю с умным дизайном.
12. Разнообразие
Разнообразие — это не только изюминка жизни, но и изюминка дизайна. Очень важно не возвращаться к одним и тем же старым элементам в дизайне, чтобы сделать вещи визуально интересными для ваших зрителей.
Разнообразие делает вещи интересными. Он не дает дизайну быть застойным, предсказуемым и совершенно скучным — всего того, чего вы хотите избежать. Убедившись, что элементы разнообразны, вы не позволяете дизайну казаться однообразным и скучным.
Самый простой способ сделать это — сопоставление и контраст. Поместите яркие цвета рядом с более светлыми оттенками, текст рядом с изображениями, круглые формы рядом с квадратными. Таким образом вы сможете заинтересовать зрителей, а ваш дизайн будет интересным.
Посмотрите этот пример разнообразия на сайте дизайнера Кеннарда Лилли:
В левой части экрана мы видим оригинальные цвета и формы; справа мы видим ноутбук. Смешивая бетон и воображаемое, она создает визуальное разнообразие и использует сопоставление узоров, чтобы привлечь внимание и заинтересовать зрителей.
13. Unity
Мы поставили единство последним в этом списке по определенной причине — оно возникает только тогда, когда все различные элементы в дизайне сосуществуют, образуя целостный опыт, приятный для глаз.
Unity добавляет порядок и заставляет часть ощущаться как единое целое, а не беспорядочную комбинацию отдельных частей, которые случайно находятся на одной странице. Он разработан как визуально, так и концептуально.
- Визуальное единство. Расширение «гармонии», это элементы, работающие вместе, например, цветовые схемы, использование дополнительных стилей и, в некоторых случаях, повторение цветов и элементов для достижения согласованности.Например, можно использовать одинаковые цвета для всех кнопок на веб-странице, чтобы сохранить целостность дизайна.
- Концептуальное единство. Когда вы комбинируете элементы для удобства пользователя; это естественное сочетание формы и функции. Примером этого является то, как вы можете дважды нажать на Instagram, чтобы «поставить лайк» изображению — это снижает трение и требует меньше действий со стороны пользователя.
Чтобы достичь единства, вам нужно обратить внимание на три вещи: есть ли у используемых вами элементов веская причина для присутствия, работают ли они вместе и ясно ли передано сообщение или концепция, которые вы пытаетесь отобразить. .
Убедившись, что ваши дизайны объединены, вы уменьшаете когнитивную нагрузку и гарантируете, что зрители действительно понимают то, чего пытается достичь ваш дизайн.
Положите эти принципы дизайна на работу
Надеюсь, эти 13 принципов дизайна помогут вдохновить вас поднять вашу творческую работу на новый уровень.
Неважно, что вы создаете — от страниц продукта до реальных продуктов — если вы потратите время на изучение и применение этих концепций, вы твердо встанете на путь к успеху.
Помните, дизайн всегда развивается. Посмотрите, что делают другие люди, и подумайте, как применить их методы в своей работе: это отличный способ отточить свои дизайнерские навыки.
Теперь все, что осталось, — это надеть творческий барьер и создать собственное произведение искусства. Удачного творчества!
Элементы дизайна — перспектива, композиция и принципы гештальта | Манушри Дэйв | Музли
Изучено 120 композиций: Самостоятельная фотографияКаждый из нас рисовал на обратной стороне своих тетрадей в школьные годы! Ну, , а что, если кто-то скажет вам нарисовать что-то подобное, чтобы понять, как проектировать ?
Композиция — или то, как вы располагаете элементов дизайна, — это то, как вы создаете принципов дизайна, таких как движение и баланс.
Итак, я начал с , создавая случайные композиции * слушая музыку * не думая о том, что именно я хочу нарисовать, вы можете видеть на изображении, что я полный новичок. Я взял круг как элемент и попытался сделать несколько маленьких, несколько больших, слишком много, слишком мало, полу, больше-полу (это вообще слово?), Полу-, полу-композиций только с одним элементом .
Я застрял, и у в какой-то момент закончились идеи , но именно тогда я заставил свой мозг думать больше.Ключ к — продолжать исследовать . Я понял это позже, когда мне исполнилось 80, когда мои руки захотели исследовать что-то еще.
Я начал понимать, как предметы могут хорошо выглядеть в определенном смысле . То, как вы решите расположить эти объекты в своей последней части, — это лучшая композиция.
Знаете ли вы, что люди обладают естественной способностью воспринимать вещи целостно, а не по частям?
Гештальт-теория основана на идее, что человеческий мозг будет пытаться упростить и организовать сложных изображений или дизайнов , которые состоят из слишком большого количества элементов , посредством подсознательно упорядочивая частей в организованную систему на основе на своем предыдущем опыте.
Итак, следующий шаг — научиться разделять и идентифицировать созданные вами композиции в соответствии с принципами гештальта.
Совет: попробуйте повысить уровень, используя большие листы над маленькими коробками, чтобы вы могли иметь больший обзор, и вещи начинают становиться немного тяжелыми.
Не волнуйтесь, вы тоже можете комбинировать несколько композиций;)
Композиции на бумаге — 1Композиции на бумаге — 2Композиции на бумаге — 3Композиции можно создавать и на Figma!
Сначала будут некоторые ограничения, на бумаге, вы можете быстро их создать .Вы не будете тратить много времени на то, чтобы заставить их выглядеть идеально.
Однако некоторые из новых инструментов для создания прототипов догнали по скорости создания бумажных прототипов, особенно в их способности копировать элементы с экрана на экран вместо того, чтобы вам приходилось перерисовывать их вручную.
Тем не менее, вы сможете со временем адаптироваться к этому инструменту * Я еще не полностью * Но Я думаю, что смогу с практикой .
Это несколько исследований, которые я провел с Figma.Вы можете использовать любой другой инструмент по вашему выбору.
Архитектура Композиция — архисуп | Руководства и ресурсы по архитектуре
Многие профессионалы, связанные с искусством, особенно архитекторы и фотографы, рассматривают так называемую композицию для организации физических элементов с использованием различных принципов для обеспечения оптимального эстетического и визуального расположения.
В этой статье содержится информация, необходимая для создания архитектурной композиции и эффективной разработки изображений пространства.
Что такое композиция в архитектуре?
При определении архитектурной композиции ее можно описать как «запланированное расположение частей для образования целого.
Архитекторы обычно используют его для создания концепций, контекстов, чертежей, элементов, опыта, функций, материалов, пространств и т. Д. Где размещение или порядок элементов, таких как линии, плоскости и объемы, или визуальных элементов, таких как цвет, текстура и т. Д. размер, внешний вид формы и формальная структура.
Почему композиция важна в архитектуре?
Архитекторы используют пространство и массу, чтобы сформировать упорядоченное выражение посредством композиции.Этот процесс заказа является квинтэссенцией для определения характера, внешнего вида и стиля дизайна.
Композиция особенно важна в архитектуре для получения оптимальных фотографий здания или пространства из-за взаимосвязи между структурными элементами и негативным или окружающим пространством.
Принципы построения архитектуры
Пропорция — Пропорция как отношение одного объекта к другому или одной части объекта к другим его частям целого.Кроме того, пропорция не зависит от известного размера.
Масштаб — Масштаб показывает, как размеры различных элементов соотносятся друг с другом. Университет Чанкая предполагает, что изменение размера элементов может создавать визуальную драму, которая привлекает внимание к фокусу.
На восприятие масштаба могут влиять собственные размеры зрителя. Следовательно, размеры зрителя играют роль в масштабе здания, на которое он или она смотрит.
Повторение — Повторение — это выполнение одинаковых цветов, элементов и т. Д.во всем дизайне. Этот принцип можно использовать для создания узора или повторения объекта или символа в произведении искусства.
Ритм — Ритм — это повторяющееся использование одного или нескольких элементов дизайна для создания ощущения организованного движения. Это заставляет глаз проследовать по визуальной ссылке в пространстве.
Ритм может быть выполнен с повторением путем дублирования форм, цветов, линий и текстур. Одним из примеров может быть повторяющееся использование синих оконных стекол одинакового размера в здании.
Он также может развиваться путем градации смещения размера или цвета, через идентичные объекты, расходящиеся от центральной оси, через противодействие, путем резких изменений линий, форм и цвета. Например, чередование черной и белой напольной плитки.
И с помощью перевода используются изогнутые линии для навигации по прямой поверхности. Например, струящиеся шторы, висящие на плоских окнах.
Контрастность — Контрастность — это разница между объектами в композиции, обычно различного размера, текстуры, цвета, положения, формы, ориентации.Этот принцип может создать ощущение глубины в двух- или трехмерных композициях.
Хотя слишком большое сходство между элементами дизайна может показаться скучным, слишком большое различие может вызвать путаницу. Следовательно, важно сбалансировать уровень контрастности, чтобы создать привлекательный визуальный эффект.
Баланс — Баланс можно определить как концепцию визуального равновесия. Подобно нашему физическому чувству равновесия, например, при попытке встать на мяч, противодействующие силы внутри композиции создают визуальную стабильность.
Симметричное равновесие, также известное как формальное равновесие, достигается за счет того, что с каждой стороны центральной точки опоры имеется одинаковый «вес». Когда элементы на каждой стороне расположены одинаково, это называется двусторонней симметрией.
В композиции можно также достичь баланса, расположив элементы одинаково вокруг центральной точки. Этот метод создает радиальную симметрию и известен как радиальный баланс. В фотографии отражение объекта создает баланс за счет перевернутой симметрии.
Асимметричный баланс, или неформальный баланс, представляет собой расположение элементов с разным визуальным весом, уравновешивающих друг друга вдоль центральной точки. В архитектуре это может происходить путем изменения дизайна каждого этажа здания.
В композиции вы также можете создать баланс, используя цвет, текстуру, формы и пространства.
Ограничение — Ограничение — это мера или условие, которое держит что-либо под контролем.
В дизайне это означает решение проблемы самым простым из возможных способов.Хорошим примером этого принципа является минималистичный дизайн, который разработан для поддержки его основных функций без дополнительных украшений.
Архитекторы, которые следуют сдержанности, могут воздерживаться от ненужных деталей и ярких цветов, чтобы сосредоточиться на честности материалов и структурной целостности. Дом Фарнсворта Миса ван дер Роэ — известный пример использования сдержанных цветов и материалов для создания минималистичного пространства.
Определение — Определение относится к внешней линии или форме любых компонентов или частей здания.Некоторые примеры включают внешние окна, арки и разные уровни. В композиции широкие тяжелые колонны могут помочь выделить край здания.
Иерархия — Иерархия — это размещение элементов дизайна на отдельных уровнях важности. Этот принцип используется в дизайне, чтобы выделить один элемент над другим и выделить его как более важный.
Таким образом, визуальная иерархия устанавливает приоритеты и координационные центры.
Акцентуация — Акцентуация может быть определена как выделение определенных частей архитектурной композиции.Для этого вы должны создать визуальную отправную точку, на которую глаз сможет смотреть и перемещаться по всей работе.
Прочность — В архитектурной композиции прочность является олицетворением прочности и устойчивости. Это достигается за счет формы здания; особенно пирамида или прямоугольник. Также этому принципу способствуют камень или материалы с грубой текстурой, массивные детали и структурные элементы.
Правительственные здания, такие как Капитолий США, очень большие, и в них используются колонны, чтобы передать ощущение силы.
U nity — Единство — это когда достигается гармония между различными элементами дизайна. Более того, это конечный результат совместной работы каждого объекта и принципа дизайна для улучшения внешнего вида пространства.
Такие принципы, как баланс, пропорции и ритм в пределах области, помогают привести цвет, текстуру и форму объектов в практическую связь с физическими аспектами пространства, света и структуры.
Properties —
В книге «Композиции в архитектуре» утверждается, что архитектурный дизайн — это фактически создание моделей.Фактически, каждая часть здания, от плана до мелких деталей, выглядит как узор.
Подобно зданиям, композиции органического мира обладают теми же пятью свойствами. Это число, геометрия, пропорции, иерархия и ориентация.
В архитектурных композициях числовые отношения играют роль в анализе формального порядка. Геометрия действует как форма чисел и направляет прочтение узоров в архитектуре.
Пропорция определяется соотношением чисел внутри геометрической фигуры или элементов более крупной композиции.Иерархия полагается на число, геометрию и пропорцию, чтобы определить значение различных частей композиции.
Наконец, ориентация может быть внешней или внутренней. Здания могут быть обращены снаружи в определенном направлении, но внутренне организация пространства может изменить ориентацию.
Архитектурная композиция в фотографии
При съемке качественных снимков архитектуры необходимо учитывать множество элементов композиции. Некоторые люди предпочитают строго черно-белые изображения зданий и помещений.
Дополнительную информацию об этом стиле см. В Руководстве по черно-белой архитектурной фотографии.
Заполнение кадра / кадрирование
Кадрирование или изменение размера изображения путем удаления лишнего фона может помочь улучшить фокусировку на основном объекте. Например, выделение окружающих зданий в композиции может привлечь внимание к главной башне.
Обрезка также удобна для портретов, когда в рамке изображен человек до пояса или даже только его лицо.Это может относиться к архитектуре, поскольку большая часть изображения состоит из какого-либо объекта.
Подумайте, что вы обрезаете.
Снимаете ли вы изображение или кадрируете его, убедитесь, что вы не упускаете из виду компоненты основного объекта. Например, сделать снимок фасада дома, но оставить небольшую часть сбоку. Это может отвлечь зрителя.
Бывают случаи, когда вырезать части — это нормально, но в большинстве случаев следует учитывать это правило.
Поймите правило третей
Правило третей — это классический прием фотографии, который заключается в мысленном разделении снимка вашей камеры на сетку, состоящую из девяти равных частей. Самые важные элементы должны располагаться на одной из воображаемых линий и там, где они пересекаются.
Этот принцип особенно полезен для пейзажных изображений, поскольку вы можете выровнять горизонт по верхней или нижней линии, а такие объекты, как деревья или люди, по вертикальным линиям.
Используйте рамки
Вы можете использовать такие элементы, как арки или деревья, в качестве рамки вашей композиции.Это полезно для привлечения внимания к вашему объекту, его изоляции, скрытия объектов за рамкой и развития глубины и контекста.
Следите за фоном
Перед тем, как сделать снимок, посмотрите на фон на предмет каких-либо навязчивых элементов, которые могут помешать фокусировке на основном объекте. Вы можете выбрать более широкую диафрагму на камере DSLR, чтобы расфокусировать или размыть фон. Для других камер портретный режим также должен работать.
Создание глубины
Проверка того, что изображение захватывает элементы на переднем, среднем и заднем плане, может создать ощущение глубины.В результате это привлекает взгляд зрителя на всю фотографию. Однако убедитесь, что объекты на вашем изображении сбалансированы. Вы же не хотите, чтобы машина на переднем плане отвлекала внимание от зданий на заднем плане.
Используйте абстракцию.
Определите шаблоны в шаблонах, чтобы создать более абстрактную композицию. Эта абстракция может сделать смысл изображения более понятным для зрителя. Более того, постарайтесь запечатлеть формы, из которых состоит здание или пространство.
Учитывать негативное пространство
Негативное пространство — это пустое пространство, окружающее или выделяющее объект. В архитектуре это может быть небо вокруг здания или тени в пространстве.
Игра с тем, как вы захватываете негативное пространство, может формировать интересные визуальные эффекты и отношения в композиции.
Композиция линий в архитектуре
Когда мы смотрим на картинки, наши глаза ориентируются по линиям. Таким образом, размещение линий на фотографиях повлияет на восприятие их зрителями.Вы можете захватить линию с различными точками или остановить ее до точки фокуса.
Например, подъездная дорога, ведущая к дому, будет направлять взгляд зрителя вверх на строение.
Эту технику можно также применить к фигурам в вашей композиции. Вы можете представить треугольник и совместить три объекта с каждой из точек формы.
Мари Гарденер представляет пример лестницы, ведущей к двери. Более того, ваше изображение может направить взгляд зрителя по разным направлениям.Еще одна идея — смотреть вверх при фотографировании архитектурного объекта. Это может стать неожиданной композицией крыши и окон.
Другой вид линий, используемых в изображениях, — это кривые. Фотография винтовой лестницы может заставить вас смотреть на изображение в круговом направлении пути.
Иногда, особенно в современной архитектуре, прямые линии пересекаются с кривыми. Как и в случае с винтовой лестницей, вы можете настроить поле обзора так, чтобы путь вел к пересечению согласно правилу третей.
Часто задаваемые вопросы
Сколько принципов и элементов присутствует в архитектурной композиции?
Многие из наших источников утверждают, что архитектурная композиция состоит из семи или восьми принципов. Фактически, Тайеби и Демир провели исследование, чтобы определить визуальные атрибуты, связанные с архитектурной композицией.
Однако разные статьи и слайд-шоу имеют вариации в том, что они считают этими принципами. Кроме того, идеи иногда группируются вместе, например, масштаб с пропорциями и акцент с ритмом.
Таким образом, точное количество понятий не известно. Однако мы постарались объяснить каждый из них в этой статье.
Точно так же нет определенного количества элементов в архитектурной композиции. Тайеби и Демир справляются с цветом, текстурой, геометрией и симметрией.
В то же время Университет Чанкая предоставляет примеры концептуальных элементов (точка, линия, плоскость, объем, форма, форма, пространство) и визуальных элементов (цвет, текстура, размер и форма).

 д.
д. д.
д.
 На первом явно преобладает белый цвет, путем добавления второго черного элемента снимем ощущение лишнего белого. Определяем место второго элемента и его размер.
На первом явно преобладает белый цвет, путем добавления второго черного элемента снимем ощущение лишнего белого. Определяем место второго элемента и его размер.




 Буква ведет свою родословную от рисунка. В глубокой древности всю информацию обозначали рисунками.
Буква ведет свою родословную от рисунка. В глубокой древности всю информацию обозначали рисунками.
 Именно в этой области к шрифтам предъявляются самые высокие требования
Именно в этой области к шрифтам предъявляются самые высокие требования
 Композиционные основы макетирования в графическом дизайне. Текст и изображение как элементы композиции
Композиционные основы макетирования в графическом дизайне. Текст и изображение как элементы композиции Книжная графика — один из видов графического искусства. Сюда относятся, в частности, книжные иллюстрации, виньетки, заставки, буквицы, обложки, суперобложки и т. п. С рукописной книгой с древности и средних веков во многом связана история рисунка, а с печатной книгой — развитие гравюры и литографии. В древнем мире появился шрифт, также относимый к графике, поскольку сама по себе буква является графическим знаком. Художник иллюстрирует текст, дополняет его зрительными образами, помогая читателю понять замысел писателя.
Книжная графика — один из видов графического искусства. Сюда относятся, в частности, книжные иллюстрации, виньетки, заставки, буквицы, обложки, суперобложки и т. п. С рукописной книгой с древности и средних веков во многом связана история рисунка, а с печатной книгой — развитие гравюры и литографии. В древнем мире появился шрифт, также относимый к графике, поскольку сама по себе буква является графическим знаком. Художник иллюстрирует текст, дополняет его зрительными образами, помогая читателю понять замысел писателя. Их объединяет множество общих элементов, теорий, принципов, практик и языков, а также, иногда один покровитель или клиент. В искусстве рекламы абсолютной целью является продажа товаров и услуг.
Их объединяет множество общих элементов, теорий, принципов, практик и языков, а также, иногда один покровитель или клиент. В искусстве рекламы абсолютной целью является продажа товаров и услуг. Кисть, карандаш, перо, мышь компьютера, фломастер — равноправные инструменты создания продуктов графического дизайна. Используются различные художественные приемы и эффекты, рассчитанные на положительное восприятие как автором, так и пользователем.
Кисть, карандаш, перо, мышь компьютера, фломастер — равноправные инструменты создания продуктов графического дизайна. Используются различные художественные приемы и эффекты, рассчитанные на положительное восприятие как автором, так и пользователем.

 Данная формула отражает определенный уровень графического дизайна и информирует о предмете коммуникации .
Данная формула отражает определенный уровень графического дизайна и информирует о предмете коммуникации . Сложно выбрать шрифт, который в каждом отдельном случае наиболее целесообразен. Цвет шрифта привлекает внимание и вызывает особое отношение к изображению, представленному на плакате. Шрифтовой плакат — распространённый вид наглядной агитации.
Сложно выбрать шрифт, который в каждом отдельном случае наиболее целесообразен. Цвет шрифта привлекает внимание и вызывает особое отношение к изображению, представленному на плакате. Шрифтовой плакат — распространённый вид наглядной агитации. Цветовой круг поможет подобрать гармонические сочетания цветов. Красиво сочетаются и ахроматические цвета.
Цветовой круг поможет подобрать гармонические сочетания цветов. Красиво сочетаются и ахроматические цвета. д.
д.

 Поздравляю и желаю в новом году очарования болонки, уверенности овчарки, отзыв…
Поздравляю и желаю в новом году очарования болонки, уверенности овчарки, отзыв…